19 бесплатных слайдеров HTML и CSS для вашего сайта
имеющий веб-сайты, занимающие всю ширину экранаМы находим, что можно интегрировать определенные элементы, которые могут пригодиться для отображения всего образца продуктов для продажи или поездок, которые мы можем предложить на лето. Карусели или слайдеры — это один из тех веб-элементов, которые позволяют нам визуально отображать наши продукты очень привлекательно.
Бесплатные слайдеры, скроллеры или карусели в CSS которые вы найдете ниже, составьте хороший репертуар для всех видов задач на работе, который мы собираемся показать клиенту, прежде чем он согласится с нашим бюджетом. Это набор слайдеров в HTML и CSS с небольшим количеством JavaScript как в горизонтальном, так и в вертикальном формате. Давайте сделаем это, чтобы вы могли получить доступ к коду для их быстрой реализации.
Индекс
- 1 Горизонтальные карусели
- 2 Отзывчивая бесконечная карусель
- 3 React Carousel
- 4 Гладкий 3D-слайдер
- 5 Автоматическая бесконечная карусель
- 6 Карусель наведения
- 7 Мобильная карусель
- 8 Карусель ленты Instagram
- 9 Простая синхронизированная карусель
- 10 Горизонтальные карусели 3D
- 11 CSS-карусель
- 12 Карусель Ambilight Bootstrap
- 13 Команда Карусели
- 14 Куб карусели
- 15 Клавиши со стрелками карусели
- 16 Вертикальные карусели
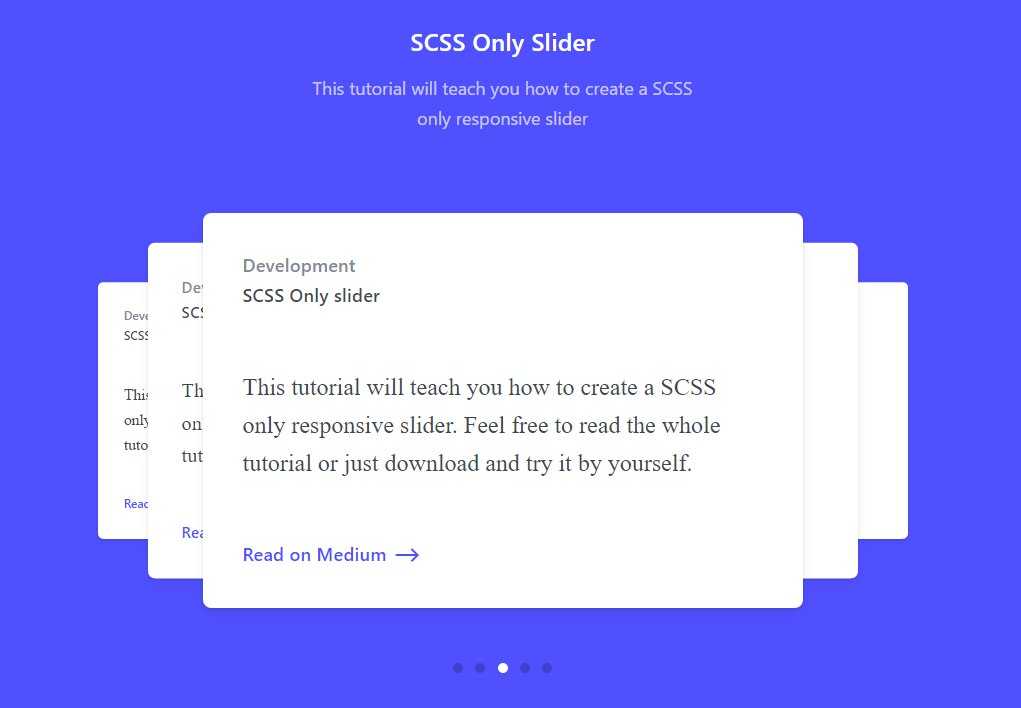
- 17 Карусель на чистом CSS
- 18 Вертикальная карусель реагирует
- 19 3D-карусель с разделением
Эта карусель состоит из довольно яркая анимация как если бы мы рисовали занавеску, чтобы просто уменьшить масштаб фотографий и значков профилей, которые мы собираемся установить в этом слайдере.
Теме статьи:
27 слайдеров HTML и CSS, которые сделают ваш сайт особенным
Подпишитесь на наш Youtube-канал
Этот слайдер как реклама, которую иногда можно увидеть на футбольных полях по бокам и показ различных объявлений, которые прокручиваются по горизонтали. Он идеально подходит для целевых страниц, на которых должны отображаться партнерские бренды и другие типы логотипов.
Этот свиток выделяется своим React.js.
Эта трехмерная карусель, состоящая из HTML, CSS и JavaScript, отличается плавностью и плавностью. очень визуальная подпрыгивающая анимация. С набором элементов, которые идентифицируют каждую карточку, работой и привлекательной каруселью для размещения ее на своем веб-сайте.
С набором элементов, которые идентифицируют каждую карточку, работой и привлекательной каруселью для размещения ее на своем веб-сайте.
Теме статьи:
46 слайдеров и скроллеров Javascript
Ползунок, который, как предупреждает его собственное название, отображается автоматически без необходимости взаимодействия пользователя в мгновение ока с ним. Различные изображения, составляющие эту поразительную карусель, появляются из-за перехода, в котором она волшебным образом исчезает.
С элементом наведения это ползунок перемещается слева направо, или наоборот, когда мы оставляем указатель мыши над ним. Плавный переход для перемещения между разными фотографиями, из которых можно составить этот слайдер изображения.
также называется Carousel Material Design
 Вы можете перемещать разные карты, долгое нажатие на них.
Вы можете перемещать разные карты, долгое нажатие на них.Вы можете разрушить идею этого слайдера выделения полосой изображений, которые можно увеличить щелкнув по одному из них. Эффектная анимация, хотя она предназначена для определенного типа веб-сайтов. Посты в Instagram переносятся на карусель slick.js.
Это во многом связано с предыдущим, особенно в полосе изображений, хотя
Одна из самых интересных каруселей во всем опубликованном нами списке. Выделяется для ваши горизонтальные слайдеры в CSS и HTML что двигаться фантастически хорошо. Вам нужно только навести указатель мыши на поля, чтобы найти различные эффекты, которые могут быть получены с помощью четырех вариантов.
Простой и отличный визуальный эффект с серия карт, которые по очереди на передней.
Простой слайдер с отличным эффектом, который ничем не выделяется. Один из эти простые ползунки то, что мы обычно ищем, и это дает ощущение единства без особой помпы, но это прекрасно выполняет свою функцию.
Если вы хотите представить свою редакционную команду в блоге, этот слайдер идеально подходит для своей роли. Хорошо, как и предыдущий, насколько это просто. Он выделяется использованием бриллиантов, на которых размещены все фотографии команды. Имеет автоматическое воспроизведение.
Слайдер, который представляет собой куб, в котором каждое из лиц — одно из изображений или фотографии, которые мы хотим разместить на веб-сайте. Вам нужно только щелкнуть по каждому из них, чтобы просмотреть их и узнать, какой контент вас ждет.
Слайдер, в котором происходит взаимодействие используя клавиши со стрелками. Просто без особой помпы, переходящий непосредственно к другому типу взаимодействия, похожему на то, что было много лет назад. Для специального использования.
Слайдер с отличным визуальным эффектом, который автоматически воспроизводится в непрерывной вертикальной анимации который выделяется своими картами с закругленными углами. Очень актуальный и один из тех, который сам по себе выделяется из всего этого списка.
Эта карусель выделяется тем, что боковое меню, из которого мы можем перейти нажав на каждую из его опций. Информация появляется с хорошо достигнутым эффектом отскока без чего-то большего, чем было сказано.
Похожий на предыдущий за свою вертикальность, хотя этот ползунок может занимать всю ширину страницы для отображения изображений каждой из своих вкладок. Интересен своим большим форматом и использованием переходов CSS для перехода между слайдами.
Великолепный визуальный эффект с узором ползунков, который вращается в 3D с очень яркая анимация. Вы можете выбрать каждый из вариантов в левом боковом меню с точками для каждого из них. Один из лучших в списке по своей креативности.
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
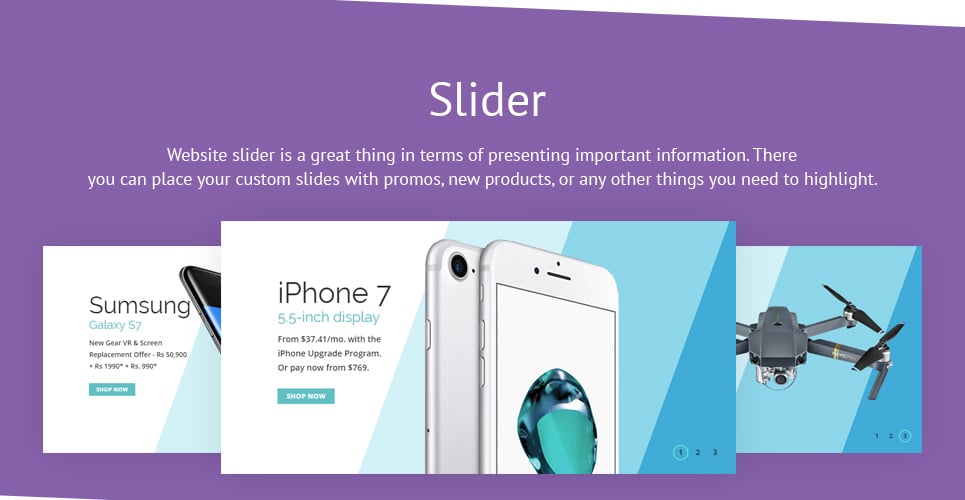
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
- Slick – плагин современного слайдера — карусели
- Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
- jQuery плагин Silver Track
- AnoSlide – Ультра компактный адаптивный jQuery слайдер
- Owl Carousel – Jquery слайдер — карусель
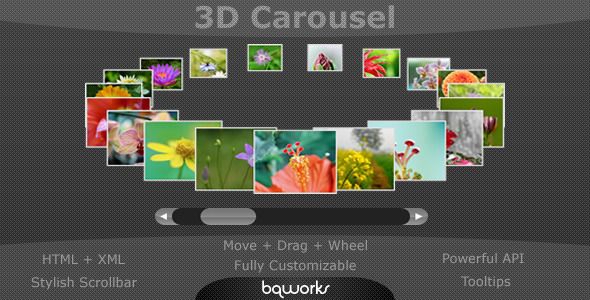
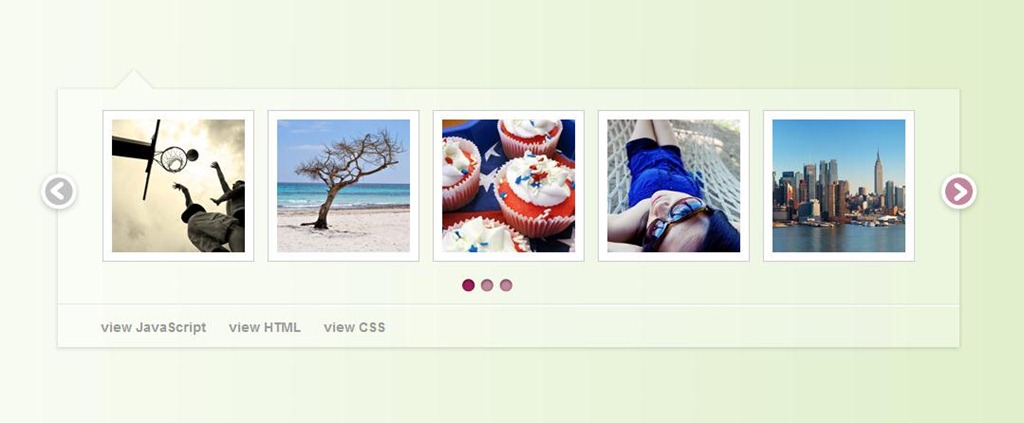
- 3D галерея — карусель
- 3D карусель с использованием TweenMax.js и jQuery
- Карусель с использованием bootstrap
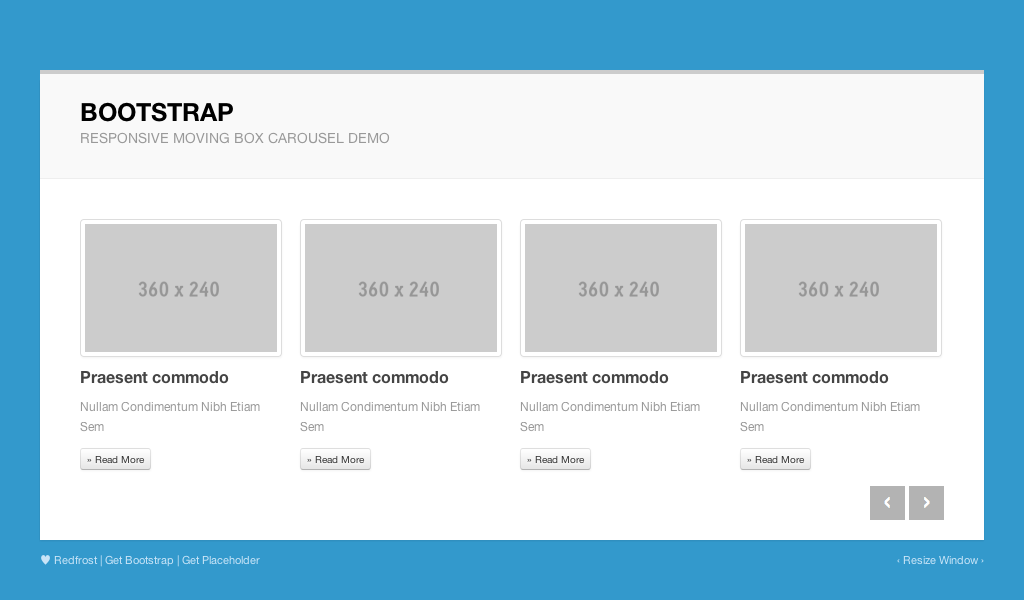
- Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
- Tiny Circleslider
- Слайдер контента Thumbelina
- Wow – слайдер — карусель
- Адаптивный jQuery слайдер контента bxSlider
- jCarousel
- Scrollbox — jQuery плагин
- dbpasCarousel
- Flexisel: адаптивный JQuery плагин слайдера — карусели
- Elastislide – адаптивный слайдер — карусель
- FlexSlider 2
- Amazing Carousel
- Thumbnail Carousel – адаптивная галерея изображений
- jQuery плагин Liquid Carousel
- jQuery плагин CarouFredsel
- Адаптивный бесконечный слайдер — карусель
- Tikslus Carousel 2.
 0
0
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2. 0.
0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
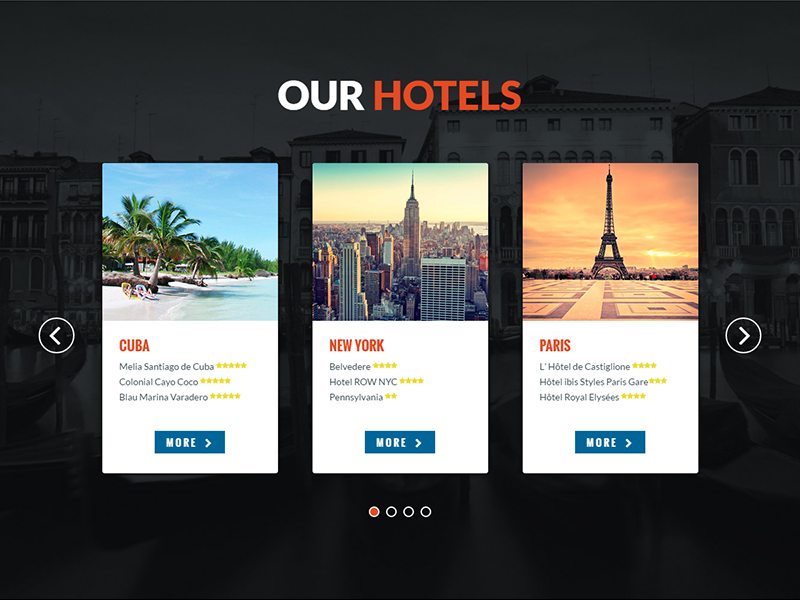
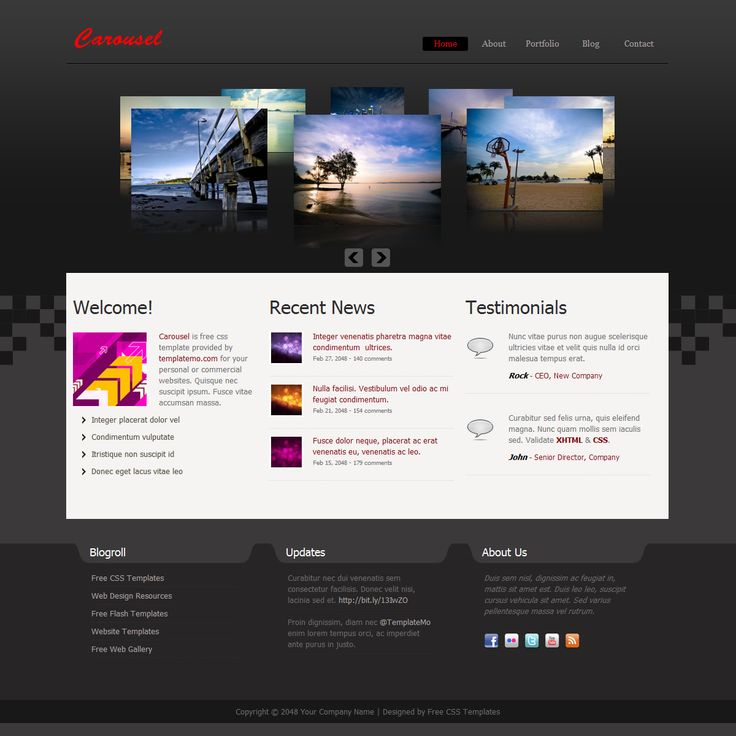
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
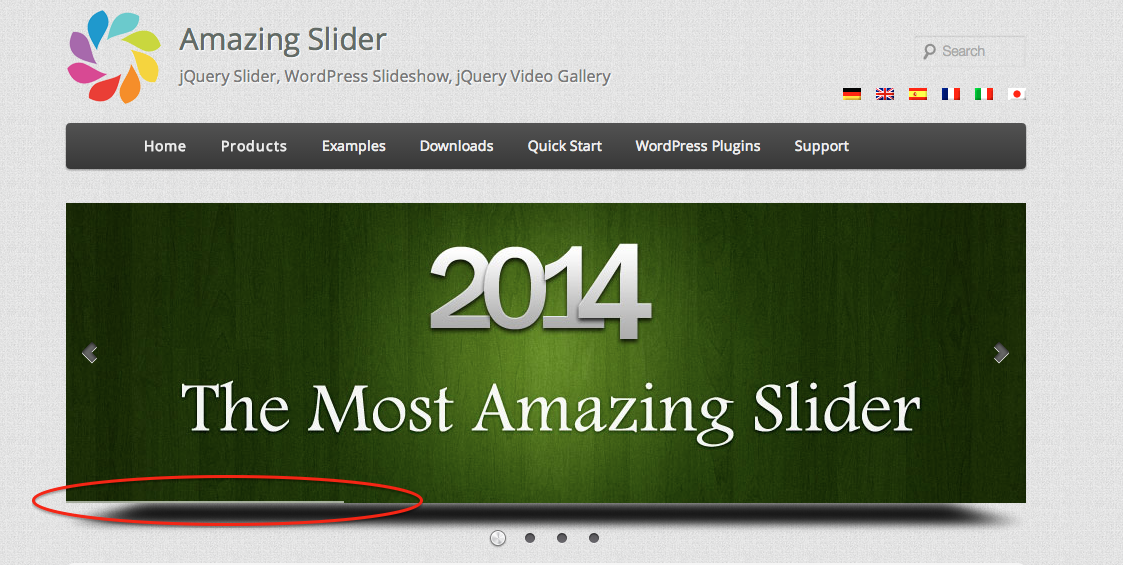
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
Лучшие практики дизайна каруселей/слайдеров (с примерами)
В жизни каждого дизайнера рано или поздно возникает вопрос: «Можем ли мы сделать карусель на нашей домашней странице?»
Они могут называть это каруселью, слайдером, слайд-шоу или галереей. Они могут даже не знать, как это назвать. Но какое бы слово ни исходило из их уст, вы сразу понимаете, что они имеют в виду. (И в большей части этой статьи мы будем использовать карусель , просто для ясности.)
Если вы похожи на многих дизайнеров, вы издаете тихий стон. Или каким бы ни было ваше предпочтительное выражение экзистенциального страха и отвращения.
Но не бойся! У нас есть несколько советов о том, как:
- убедить ваших клиентов забыть, что у них когда-либо была такая идея пойдем, а?
Как убедить ваших клиентов не использовать карусель
Прежде чем мы углубимся в это, знайте, что вкусы не принимаются во внимание, и ваш клиент вполне может настаивать на том, чтобы вы использовали карусель на своем сайте.
 Это нормально. Это их сайт, а не ваш.
Это нормально. Это их сайт, а не ваш.Но они не могут винить вас за то, что вы указали, что:
- Дизайн карусели и частое движение могут заставить людей думать, что это реклама, заставляя их игнорировать ее.
- Движущиеся элементы могут отрицательно повлиять на доступность, особенно для людей с проблемами моторики
- Многим людям может быть трудно прочитать весь текст до того, как ползунок переместится
- Поскольку содержимое каждого слайда видно только некоторое время, содержимое может легко пропустить
И, возможно, самое главное: люди хотят контролировать свои пользовательские интерфейсы. Лишение этого контроля может испортить в остальном прекрасный опыт.
Если ваши клиенты или заинтересованные стороны настаивают на наличии карусели, вы можете предложить им следить за эффективностью этого элемента с течением времени. Если он не получит столько кликов, на которые они надеются, у вас будет веский аргумент в пользу его замены.

Теперь о том, что можно и чего нельзя делать, если вам в конечном итоге придется использовать карусель.
Что нужно и что нельзя делать с каруселями
Если ваш клиент или команда просто не хотят использовать эту карусель, стоит запомнить несколько правил и запретов, чтобы не испортить общий пользовательский опыт вашего сайта.
Начнем с нет !
Не используйте карусель…
В главном разделе вашей главной страницы
Как упоминалось выше, карусель на главной странице в самом верху вашего веб-сайта может серьезно затруднить первое знакомство посетителя с вашим сайтом — возможно, в худшее время сделать это. И помимо всех упомянутых выше проблем с возможностью поиска и доступности, существует потенциально более серьезная проблема:
Путаница с брендом . Как только посетитель попадет на ваш сайт, он сможет рассказать, чем занимается ваша компания. Как правило, это означает наличие одного четкого сообщения, которое легко понять вашей целевой аудитории.
 Если вы замените это единственное четкое сообщение множеством идей, вы просто увеличите вероятность того, что люди не поймут, чем занимается ваша компания, и, что еще хуже, уменьшите коэффициент конверсии.
Если вы замените это единственное четкое сообщение множеством идей, вы просто увеличите вероятность того, что люди не поймут, чем занимается ваша компания, и, что еще хуже, уменьшите коэффициент конверсии.В статьях
Многие кликбейтные сайты используют дизайн, похожий на карусель, чтобы «разбивать» свои «статьи» на небольшие кусочки, по которым нужно щелкнуть, чтобы прочитать их целиком.
Наверняка кто-то подумал, что это очень умный способ увеличить количество просмотров рекламы на странице своего веб-сайта. Но, как и большинство методов увеличения количества просмотров рекламы, это просто приводит к ужасному, излишне трудоемкому опыту для людей, которым контентный сайт предположительно служит: читателей. Плюс не забываем про баннерную слепоту.
Не надо. Только. Не.
Когда речь идет о компании, а не о «пользователе»
Я определяю цель веб-дизайна и дизайна цифровых продуктов как «нахождение точки пересечения потребностей пользователя и бизнеса».
 Слишком часто люди призывают к созданию карусели исключительно для нужд бизнеса, а не для нужд пользователей.
Слишком часто люди призывают к созданию карусели исключительно для нужд бизнеса, а не для нужд пользователей.Если человек, запрашивающий карусель, не может объяснить, почему использование карусели полезно для посетителей вашего веб-сайта, это не так. Скорее всего, это вызвано желанием улучшить какую-то важную внутреннюю метрику (например, просмотры рекламы), а не какой-либо интерес ваших пользователей.
Конечно, мы все пытаемся улучшить внутренние показатели. Но это не должно происходить за счет раздражения людей.
Пусть он станет свалкой
Слишком часто карусель веб-сайта становится местом, где все, что люди хотят видеть на главной странице, но не могут постоянно добавлять, умирает.
Этот карусельный контент редко добавляется с явным намерением удовлетворить потребность пользователя, и поэтому привлекает мало кликов читателей — и слишком часто он просто задерживается гораздо дольше, чем предполагалось. Потому что, по иронии судьбы, никто не помнит, это там .
 (Я не буду называть компанию, в которой я столкнулся с этим, но будьте уверены, я говорю на основании своего опыта в этом вопросе.)
(Я не буду называть компанию, в которой я столкнулся с этим, но будьте уверены, я говорю на основании своего опыта в этом вопросе.)Используйте карусель…
Когда есть прецедент для карусели
Несмотря на все вышеперечисленное треш-ток о каруселях, их на самом деле — это раз, когда это правильный выбор. И один из самых известных из них — «когда люди этого ожидают».
История дизайна включает в себя множество карусельных шаблонов дизайна, включая слайд-шоу, галереи, временные шкалы и презентации. Поэтому, если вы показываете контент, который соответствует одному из этих шаблонов, у посетителей будет хороший шанс сразу понять, что происходит.
Возьмем, к примеру, LinkedIn SlideShare. Вполне логично, что сайт, предназначенный для размещения и обмена презентациями, будет отображать свой контент в пользовательском интерфейсе, похожем на карусель. (Аргументы о том, что они могли бы внести здесь новшества, отмечены и приняты.)
Карусельный дизайн SlideShare имеет смысл для основного типа контента.
Еще одним сайтом, который ловко использует дизайн карусели, является (справедливо) популярный UserOnboard. Здесь дизайн идеально подходит для пошагового процесса изучения и критики процесса адаптации. Это помогает нам почувствовать, что мы идем по течению вместе с комментатором Сэмюэлем Хьюликом. Кроме того, он делает много , чтобы прояснить, о чем говорит Сэмюэл и когда.
Когда карусель экономит людям время и клики
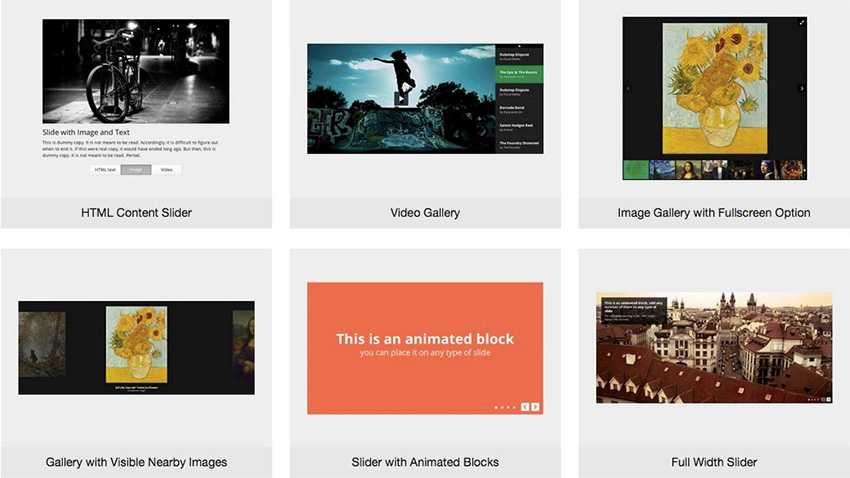
Дизайн карусели может также действительно избавить людей от некоторых хлопот при правильном использовании. Рынок шаблонов Webflow представляет собой хороший пример этого со своими галереями шаблонов:
Галерея становится здесь эффективным шаблоном дизайна, потому что она экономит людям много времени, просматривая демонстрационный сайт, и позволяет нам выделить то, что вы могли пропустить с помощью этот метод разведки.
Также стоит отметить, что этот дизайн работает, потому что:
- Он не похож на рекламу
- Он не продвигается автоматически, поэтому вы сохраняете контроль над ним
Когда контент визуален (и прост)
Карусели с автоматическим продвижением создают проблемы для многих читателей, но если они содержат визуальный контент, беспокоиться не о чем.
 Если, конечно, ваши визуальные эффекты не содержат много мелких деталей, для «прочтения» которых требуется время.
Если, конечно, ваши визуальные эффекты не содержат много мелких деталей, для «прочтения» которых требуется время.Когда карусель помогает людям сравнивать вещи
Если вы сравниваете несколько разных предметов, например, компьютеры или телефоны, полезно расположить их характеристики рядом. И если вы сравниваете так много элементов, что они выходят за пределы экрана, карусель может быть идеальным решением.
Когда это помогает сохранить место человека
Amazon использует карусели, чтобы вы могли совершать покупки, не покидая текущую веб-страницу.Покупки в Интернете для многих остаются сложным занятием. Легко быть неуверенным в том, что произойдет при движении вперед или назад в потоке покупок, и мы также очень склонны к перепродаже «связанных» товаров. В такие моменты карусель может помочь людям эффективно просматривать страницы, не отрываясь от корзины.
Итак, если предлагаемая карусель вашего проекта благополучно попадает под заголовком «выполнить», как вы обеспечиваете ее эффективную работу?
Следуя этим передовым практикам:
5 передовых практик для дизайна веб-сайта-карусели
Итак, вы определили, что ваш проект прошел лакмусовую бумажку для удобства использования карусели — или просто проиграл спор.

Вот 4 совета, как убедиться, что это не полная потеря — или что ваша карусель действительно потрясающая.
1. Не воспроизводиться автоматически
Многие из самых больших проблем карусели возникают из-за того, что они часто продвигаются автоматически, без каких-либо действий со стороны пользователя. Итак, есть простое решение: не запускать автозапуск.
Как люди увидят остальные слайды, спросите вы? Это просто…
2. Поместите людей в ползунок управления
Как упоминалось ранее, люди привыкли иметь хоть немного контроля над своими интерфейсами (и да, они их , а не наши). Так что не отнимайте у них этого.
Появились два распространенных метода, позволяющих людям управлять ползунками, с которыми они сталкиваются, и они стали довольно знакомы большинству в Интернете. Это:
- Стрелки , которые при щелчке переходят к следующему слайду или возвращаются назад. Вы можете разместить их визуально на слайдах, над или под ними.
 Просто убедитесь, что они размещены и указывают направление, в котором они двигаются. То есть поместите стрелку продвижения справа, указывающую направо, и обратную стрелку слева, указывающую налево. (Если только ваша карусель не движется в другом направлении, что может иметь смысл для сайтов, использующих языки с письмом справа налево, такие как иврит или арабский.)
Просто убедитесь, что они размещены и указывают направление, в котором они двигаются. То есть поместите стрелку продвижения справа, указывающую направо, и обратную стрелку слева, указывающую налево. (Если только ваша карусель не движется в другом направлении, что может иметь смысл для сайтов, использующих языки с письмом справа налево, такие как иврит или арабский.) - «Точечная навигация». Это либо заполненные, либо полые кружки (часто пустые по умолчанию, но заполненные для «текущего» слайда), которые указывают, сколько существует «слайдов», и позволяют людям щелкнуть, чтобы перейти к соответствующему слайду.
Тем не менее, вы также можете комбинировать текст и изображения, чтобы создать навигационную парадигму для вашего слайдера, которая не полагается на стандартные точки и стрелки, как показано на (старом) веб-сайте Гарвардской высшей школы дизайна.
Высшая школа дизайна Гарварда превращает традиционный слайдер в прекрасные результаты.
3. Текст должен быть коротким и ясным
Если вы используете автоматическое продвижение по какой-либо садистской причине, убедитесь, что текст краток и понятен. Если вы не уверены, что ваша копия достаточно короткая, добавьте ее в дизайн и посмотрите, сможете ли вы прочитать ее до того, как слайд переместится вперед, не читая в темпе аукциониста.
Еще лучше: см. рекомендации 1 выше.
4. Не дублируйте теги h2
Если вы используете карусель в верхней части страницы, скорее всего, на различных слайдах также есть заголовки. Возможно заголовки h2. Что не хорошо.
Дело в том, что поисковые системы воспринимают h2 как заголовок. Он определяет тему страницы с точки зрения Google, Bing и т. д. Таким образом, иметь несколько h2 на одной странице — это все равно, что дать ей пять заголовков.
Так что не делай этого.
5. Убедитесь, что ваша карусель поддерживает сенсорное управление.
Нет ничего более естественного, чем увидеть карусель на своем телефоне и протянуть руку, чтобы провести по ней пальцем.
 И это на намного проще для посетителей, чем пытаться нажать на эту крошечную стрелку. Так что сделайте это легко (и естественно) для посетителей с мобильных устройств, включив свайп.
И это на намного проще для посетителей, чем пытаться нажать на эту крошечную стрелку. Так что сделайте это легко (и естественно) для посетителей с мобильных устройств, включив свайп.Причины, по которым вашему клиенту может понадобиться карусель
Как это часто бывает в веб-дизайне, запрос клиента на карусель — отличный повод спросить: Почему? Вместо того, чтобы сразу отвергать эту идею, подумайте о том, чтобы покопаться в их мыслях. Если вы полностью понимаете, почему они просят о карусели, вы будете лучше вооружены, чтобы предложить альтернативные решения, которые на самом деле могут быть более подходящими.
Они не ясно понимают свою цель / сообщение
Если ваш клиент хочет карусель, есть большая вероятность, что он точно не знает, что единственное, что он хочет, чтобы люди знали. Так что работайте с вашим клиентом, чтобы сузить одно сообщение, основываясь на вашем взаимном понимании целевой аудитории, и предложите им сосредоточиться на этом сообщении.
 Напомните им, что посетитель вашего сайта должен иметь возможность сразу понять, чем занимается ваша компания, и что слайдер, вероятно, не поможет в этом. Если есть второстепенные/третичные сообщения, которыми они хотят поделиться, предложите им разместить их дальше на главной странице, а не в карусели. В наши дни люди прокручивают.
Напомните им, что посетитель вашего сайта должен иметь возможность сразу понять, чем занимается ваша компания, и что слайдер, вероятно, не поможет в этом. Если есть второстепенные/третичные сообщения, которыми они хотят поделиться, предложите им разместить их дальше на главной странице, а не в карусели. В наши дни люди прокручивают.У них есть сайт электронной коммерции
Ваш клиент хочет интернет-магазин, и он видел, что многие магазины используют этот метод. И это справедливо — электронная коммерция предлагает, вероятно, наиболее убедительное использование функциональности карусели, потому что она поддерживает просмотр с низким коэффициентом трения. Так что для ваших клиентов электронной коммерции, смиритесь с этим — просто убедитесь, что вы соблюдаете рекомендации, изложенные в этой статье.
4 примера отличных дизайнов каруселей/слайдеров
1. Пользовательский слайдер CMS
Нам нравится этот слайдер, созданный Джонатаном Харингом, отчасти из-за прекрасного дизайна, но, что более важно, за то, что он динамически обслуживает свои изображения через Webflow CMS.
 Хотя CMS изначально не поддерживает этот , а , Сидни воспользовался возможностями пользовательского кода Webflow, чтобы извлечь эти изображения прямо из коллекции. Это делает его довольно мощным инструментом для клиентов и маркетинговых команд, которые хотят управлять своим собственным контентом слайдера.
Хотя CMS изначально не поддерживает этот , а , Сидни воспользовался возможностями пользовательского кода Webflow, чтобы извлечь эти изображения прямо из коллекции. Это делает его довольно мощным инструментом для клиентов и маркетинговых команд, которые хотят управлять своим собственным контентом слайдера.2. Ползунок карточного типа
Это отличный пример полностью адаптивного слайдера с несколькими столбцами. У дизайнера Кори Моэна есть все компоненты хорошего карточного слайдера, как указано выше: навигация с точками и стрелками, отсутствие автоматического воспроизведения, а контент (в основном) простой и очень наглядный. Браво, Кори!
3. Ползунок продуктов электронной коммерции
Неудивительно, что страница аксессуаров Apple для iPhone представляет собой отличный пример описанного выше варианта использования электронной коммерции. Его содержание очень наглядно, дополнено всего несколькими краткими и звучными словами, что гарантирует, что сообщение легко получить за считанные секунды.

4. Ползунок цифровой коммерции
Вы найдете еще один, который нам нравится (, возможно, , потому что мы разработали его) на страницах сведений о шаблоне на рынке шаблонов Webflow. Как и слайдер Apple, он выделяет визуальный контент, имеет точечную навигацию и восхитительно удобен для сенсорного управления на мобильных устройствах.
Проектирование каруселей/слайдеров в Webflow
Если вы еще не знакомы, вам понравится встроенный в Webflow компонент слайдера (мы не называем их каруселями) — не в последнюю очередь потому, что он делает все эти передовые методы супер легко следовать, и на самом деле придерживается большинства из них по умолчанию.
Просто перетащите компонент на страницу и вуаля:
Компонент ползунка Webflow по умолчанию следует нескольким ключевым рекомендациям.У вас есть слайдер в готовом стиле со стрелками, точечной навигацией и автовоспроизведением, которые по умолчанию отключены. Кроме того, он отзывчив и реагирует на свайпы на сенсорных экранах.
Посмотрите на все эти опции… И у вас есть множество опций для игры:
И у вас есть множество опций для игры:Я не буду вникать в каждую мелочь, но настройки компонента позволяют вам управлять:
- Как анимируются слайды
- Их метод плавности
- Сенсорное управление
- Автовоспроизведение
- Стрелочный дисплей
- Точечная навигация
о каждом аспекте дизайна слайдера.
Что мы пропустили?
Если вы нашли свои лучшие способы создания каруселей или столкнулись с красивым и эффективным дизайном каруселей, поделитесь ими ниже!
5 Карусельные веб-сайты: рекомендации по улучшению ваших слайдеров [Примеры]
Карусельные слайдеры веб-сайтов — отличный способ представить наиболее важный контент с помощью серии изображений и текста. Однако иногда они могут быть бельмом на глазу или, что еще хуже, сдерживающим фактором для ваших посетителей.
В этом посте мы рассмотрим лучшие методы создания привлекательной карусели веб-сайта, а затем рассмотрим лучшие примеры, которые мы видели в Интернете.
 Давайте начнем.
Давайте начнем.Лучшие практики карусели веб-сайтов
- Автоматическое воспроизведение канавы.
- Обеспечьте удобную навигацию.
- Адаптировать ко всем устройствам.
- Оптимизация для SEO.
- Готовьте слайды с намерением.
При внедрении карусели веб-сайта на вашем сайте важно сделать это таким образом, чтобы улучшить взаимодействие с пользователем (UX). Если у вас нет четкого представления о том, как карусель веб-сайта улучшит ваш UX, вы можете рассмотреть другой элемент дизайна для достижения своих целей.
CRO-стратег и копирайтер собственного веб-сайта HubSpot Ребекка Хинтон делится, что, хотя карусели не идеальны, они могут быть отличным способом персонализировать контент для разных типов клиентов.
Хорошо спроектированная карусель должна показывать ваш контент и делать так, чтобы пользователям было проще и приятнее работать с вашим сайтом.

А теперь давайте рассмотрим некоторые передовые методы веб-карусели, которые помогут вам сделать именно это.
1. Отключить автовоспроизведение.
Обычно карусели автоматически пролистывают контент. Однако по нескольким причинам лучше отказаться от автовоспроизведения.
Автоматическое продвижение и частое движение карусели может напоминать рекламу, которая может сильно отталкивать посетителей и заставлять их отскакивать. Предоставление пользователю полного контроля над скоростью и темпом карусели сделает работу с ним более комфортной.
Качественно выполненный карусельный слайдер должен привлекать и информировать зрителя. Карусели с автоматическим воспроизведением могут не дать вашим посетителям времени, необходимого им для усвоения содержимого каждого слайда. Это может разочаровать и сбить с толку вашего посетителя и потенциально может вывести его из покупательского пути.
 По этой причине лучше оставить переключение карусели в их руках.
По этой причине лучше оставить переключение карусели в их руках.С технической точки зрения карусели с автоматическим воспроизведением также могут влиять на производительность веб-страницы, увеличивая время загрузки. Кроме того, карусель с автоматическим продвижением может повредить доступности вашей страницы и оттолкнуть пользователей, которые страдают от проблем с моторикой.
Предоставляя пользователям возможность контролировать, когда продвигаться в карусели, они будут оставаться вовлеченными и потреблять ваш контент в своем собственном темпе, что в конечном итоге расширит возможности ваших клиентов.
2. Удобная навигация.
Теперь, когда вы отказались от автовоспроизведения, вам нужно обеспечить навигацию, чтобы ваши пользователи могли просматривать карусель самостоятельно. Наиболее распространенными типами карусельной навигации на веб-сайте являются стрелки влево/вправо и точечные системы.
Стрелки влево/вправо
Стрелки влево и вправо позволяют пользователям легко перемещаться по карусели.

Источник изображения
Что нам нравится : Ваша карусельная навигация должна быть интуитивно понятной и простой для посетителей, и она не может быть более интуитивной, чем стрелки влево/вправо. Стрелки в приведенном выше примере гармонируют с дизайном сайта, что приятно.
При щелчке стрелки должны переходить к следующему слайду или возвращаться назад. Просто убедитесь, что ваши стрелки указывают в том направлении, в котором они движутся.
Точки
Навигационные системы с точками показывают ряд кругов, представляющих слайд в вашей карусели. Как правило, круги по умолчанию полые, но отображаются заполненными для текущего слайда.
Источник изображения
Что нам нравится : Точечная навигация минималистична и чиста по дизайну и точно показывает пользователю, где он находится в карусели.
3. Адаптировать ко всем устройствам.
По данным Statista, с 2017 года мировой мобильный веб-трафик постоянно колеблется на уровне около 50%.
 В настоящее время существует множество устройств от телефонов до планшетов и ноутбуков, поэтому важно соответствующим образом адаптировать свой веб-сайт.
В настоящее время существует множество устройств от телефонов до планшетов и ноутбуков, поэтому важно соответствующим образом адаптировать свой веб-сайт.Это означает, что веб-карусели должны иметь адаптивный дизайн, а это означает, что дизайн вашей карусели должен автоматически адаптироваться к меньшим размерам экрана. Помните, что мобильные пользователи также могут нажимать, сжимать и смахивать, поэтому убедитесь, что эти жесты работают и на ваших веб-каруселях.
Источник изображения
Приведенные выше примеры показывают, как карусель в Chia Studios адаптируется с настольных компьютеров к экранам мобильных устройств.
Что нам нравится: В этих примерах содержимое карусели оптимизировано для размера экрана мобильного устройства. В настольной версии карусели несколько слайдов отображаются горизонтально. Мобильная версия скрывает содержимое по бокам и отображает только текущий слайд, что позволяет ему занимать больше места на меньшем экране.

4. Оптимизация для SEO.
Слайдеры-карусели веб-сайтов не освобождаются от проверки SEO. Вам нужно будет оптимизировать заголовки и альтернативный текст изображения в вашем слайдере, если вы хотите, чтобы Google благосклонно отнесся к этому.
Что касается заголовков в слайдере-карусели, сами слайды могут содержать заголовки, причем, возможно, заголовки h2. Поисковые системы рассматривают заголовки h2 как заголовок вашей страницы, поэтому, если они есть на каждом слайде, это может привести к путанице в поисковой оптимизации. При создании карусельного слайдера для вашего сайта лучше не включать заголовки h2.
Каждый слайд в вашей карусели предоставляет возможность использовать одно из ваших ключевых слов с помощью замещающего текста изображения. Альтернативный текст — это письменное описание изображения, которое отображается, когда изображения не загружаются. Это также помогает инструментам чтения с экрана описывать изображения для слепых читателей. Даже если вы не видите слов на странице, поисковые системы проиндексируют замещающий текст вашего изображения.

Источник изображения
В приведенном выше примере показан альтернативный текст изображения в слайдере карусели веб-сайта. При осмотре мы видим, что альтернативный текст изображения читается как «Мама Логан Д.», что описывает изображение намного лучше, чем «IMG_3607.jpg».
5. Создавайте карусель с намерением.
Когда дело доходит до ползунков-каруселей веб-сайтов, в первую очередь следует оставить самое лучшее. Первый слайд в вашей карусели – это решающая возможность привлечь внимание зрителей, поэтому не забудьте начать с самого сильного актива. Если вы сделаете первый слайд, вероятность того, что ваши зрители будут взаимодействовать с вашей каруселью, значительно возрастет.
Каждый слайд в вашей карусели одинаково важен. Даже если первое из них привлекает наибольшее внимание, каждое из них должно быть создано намеренно и достигать определенной цели. Если слайд в вашей карусели не улучшает взаимодействие с пользователем и не предоставляет жизненно важной информации, лучше исключить его из последовательности.

Примеры веб-каруселей
Теперь, когда мы рассмотрели передовой опыт использования каруселей на вашем сайте, давайте взглянем на несколько примеров для вдохновения.
1. Material Kitchen: слайдер продуктов электронной коммерции
Нам нравится этот слайдер продуктов от Material Kitchen. Дизайн слайдера чистый и привлекательный. С самого начала внимание зрителя привлекает минималистский дизайн, в котором основное внимание уделяется продуктам. Кроме того, этот ползунок проверяет все поля, которые мы обсуждали выше. Он не воспроизводится автоматически, для навигации используются стрелки влево и вправо, он адаптирован для мобильных устройств и оптимизирован для SEO. Этот ползунок также включает индикатор выполнения внизу, который показывает пользователю, где он находится в карусели.
2. JVN Hair: Delight на основе точек
Это отличный пример слайдера с системой навигации на основе точек. Карусель JVN Hair привлекательна и интуитивно понятна в использовании, а точки внизу упрощают навигацию.
 Нам также нравится ценность этого слайдера для посетителей. Каждый слайд соблазняет зрителя изображением и предлагает соответствующий продукт и отзыв. Этот ползунок также включает стрелки влево и вправо. Мы не позволим недооценить дополнительные возможности навигации!
Нам также нравится ценность этого слайдера для посетителей. Каждый слайд соблазняет зрителя изображением и предлагает соответствующий продукт и отзыв. Этот ползунок также включает стрелки влево и вправо. Мы не позволим недооценить дополнительные возможности навигации!3. Билайн: креативный слайдер на основе карточек
Множество веб-сайтов размещают отзывы о своих брендах, но Билайн стильно демонстрирует свои положительные отзывы с помощью элегантного слайдера-карусели, в котором представлен контент в карточном формате. Нам нравится четкая навигация влево/вправо и то, что текущий слайд находится в полном фокусе, а слайды слева и справа полупрозрачны и спрятаны позади.
4. Muros: иммерсивная карусель
Нам нравится иммерсивный опыт, который Muros создает в этом примере карусели веб-сайта, позволяя содержимому ползунка заполнить всю страницу. Мурос занимается искусством и фресками, поэтому для них имеет смысл воспользоваться каруселью на всю страницу, чтобы продемонстрировать свои работы.
 При создании слайдера учитывайте свои цели и тип контента, который вы хотите использовать, и стремитесь к дизайну, который отвечает этим потребностям.
При создании слайдера учитывайте свои цели и тип контента, который вы хотите использовать, и стремитесь к дизайну, который отвечает этим потребностям.5. Dropbox: пример традиционной веб-карусели
Нет ничего плохого в том, чтобы придерживаться классики. Нам нравится эта карусель в традиционном стиле от Dropbox, потому что она делает именно то, что должна делать. Этот слайдер представляет тематические исследования с соответствующим изображением, выдержкой и призывом к действию, чтобы узнать больше. Зрителю очень ясно, на что он смотрит и как действовать дальше. Этот слайдер также имеет навигацию на основе стрелок и не поддерживает автоматическое воспроизведение — мы одобряем!
Используйте карусели веб-сайтов для привлечения и конвертации пользователей
Карусели веб-сайтов могут организовать контент на вашем веб-сайте визуально интересным способом, а также привлечь вашу аудиторию, чтобы помочь вам повысить конверсию. Обязательно помните о приведенных выше рекомендациях при размещении каруселей на своем веб-сайте, чтобы обеспечить их эффективность.


 0
0 Это нормально. Это их сайт, а не ваш.
Это нормально. Это их сайт, а не ваш.
 Если вы замените это единственное четкое сообщение множеством идей, вы просто увеличите вероятность того, что люди не поймут, чем занимается ваша компания, и, что еще хуже, уменьшите коэффициент конверсии.
Если вы замените это единственное четкое сообщение множеством идей, вы просто увеличите вероятность того, что люди не поймут, чем занимается ваша компания, и, что еще хуже, уменьшите коэффициент конверсии. Слишком часто люди призывают к созданию карусели исключительно для нужд бизнеса, а не для нужд пользователей.
Слишком часто люди призывают к созданию карусели исключительно для нужд бизнеса, а не для нужд пользователей. (Я не буду называть компанию, в которой я столкнулся с этим, но будьте уверены, я говорю на основании своего опыта в этом вопросе.)
(Я не буду называть компанию, в которой я столкнулся с этим, но будьте уверены, я говорю на основании своего опыта в этом вопросе.)
 Если, конечно, ваши визуальные эффекты не содержат много мелких деталей, для «прочтения» которых требуется время.
Если, конечно, ваши визуальные эффекты не содержат много мелких деталей, для «прочтения» которых требуется время.
 Просто убедитесь, что они размещены и указывают направление, в котором они двигаются. То есть поместите стрелку продвижения справа, указывающую направо, и обратную стрелку слева, указывающую налево. (Если только ваша карусель не движется в другом направлении, что может иметь смысл для сайтов, использующих языки с письмом справа налево, такие как иврит или арабский.)
Просто убедитесь, что они размещены и указывают направление, в котором они двигаются. То есть поместите стрелку продвижения справа, указывающую направо, и обратную стрелку слева, указывающую налево. (Если только ваша карусель не движется в другом направлении, что может иметь смысл для сайтов, использующих языки с письмом справа налево, такие как иврит или арабский.)
 И это на намного проще для посетителей, чем пытаться нажать на эту крошечную стрелку. Так что сделайте это легко (и естественно) для посетителей с мобильных устройств, включив свайп.
И это на намного проще для посетителей, чем пытаться нажать на эту крошечную стрелку. Так что сделайте это легко (и естественно) для посетителей с мобильных устройств, включив свайп. Напомните им, что посетитель вашего сайта должен иметь возможность сразу понять, чем занимается ваша компания, и что слайдер, вероятно, не поможет в этом. Если есть второстепенные/третичные сообщения, которыми они хотят поделиться, предложите им разместить их дальше на главной странице, а не в карусели. В наши дни люди прокручивают.
Напомните им, что посетитель вашего сайта должен иметь возможность сразу понять, чем занимается ваша компания, и что слайдер, вероятно, не поможет в этом. Если есть второстепенные/третичные сообщения, которыми они хотят поделиться, предложите им разместить их дальше на главной странице, а не в карусели. В наши дни люди прокручивают. Хотя CMS изначально не поддерживает этот , а , Сидни воспользовался возможностями пользовательского кода Webflow, чтобы извлечь эти изображения прямо из коллекции. Это делает его довольно мощным инструментом для клиентов и маркетинговых команд, которые хотят управлять своим собственным контентом слайдера.
Хотя CMS изначально не поддерживает этот , а , Сидни воспользовался возможностями пользовательского кода Webflow, чтобы извлечь эти изображения прямо из коллекции. Это делает его довольно мощным инструментом для клиентов и маркетинговых команд, которые хотят управлять своим собственным контентом слайдера.
 И у вас есть множество опций для игры:
И у вас есть множество опций для игры: Давайте начнем.
Давайте начнем.
 По этой причине лучше оставить переключение карусели в их руках.
По этой причине лучше оставить переключение карусели в их руках.
 В настоящее время существует множество устройств от телефонов до планшетов и ноутбуков, поэтому важно соответствующим образом адаптировать свой веб-сайт.
В настоящее время существует множество устройств от телефонов до планшетов и ноутбуков, поэтому важно соответствующим образом адаптировать свой веб-сайт.


 Нам также нравится ценность этого слайдера для посетителей. Каждый слайд соблазняет зрителя изображением и предлагает соответствующий продукт и отзыв. Этот ползунок также включает стрелки влево и вправо. Мы не позволим недооценить дополнительные возможности навигации!
Нам также нравится ценность этого слайдера для посетителей. Каждый слайд соблазняет зрителя изображением и предлагает соответствующий продукт и отзыв. Этот ползунок также включает стрелки влево и вправо. Мы не позволим недооценить дополнительные возможности навигации! При создании слайдера учитывайте свои цели и тип контента, который вы хотите использовать, и стремитесь к дизайну, который отвечает этим потребностям.
При создании слайдера учитывайте свои цели и тип контента, который вы хотите использовать, и стремитесь к дизайну, который отвечает этим потребностям.