Нужны ли слайдеры на сайте?
Почти каждый второй сайт в России размещает на странице слайдеры. Маркетологи объясняют это тем, что движущаяся картинка «вдыхает жизнь» в статическую страницу сайта, делает её более интересной и привлекают внимание посетителей, и тем самым увеличивает конверсию. Использование слайдера позволяет более эффективно использовать пространство страницы. И это практически, единственный аргумент для размещения слайдера.
Но некоторые маркетологи считают, что слайдеры — это «убийцы конверсии». Давайте разберёмся кто прав?
КликабельностьНекоторые сайты использует слайдеры для брендинга. Какие-то для рекламы вебинаров и различных рекламных обучающих материалов. Другие для продвижения своих товаров или услуг. Но на эти слайдеры редко кто кликает.
Сайт университета Notre Dam в Париже за один год посетили более 3,5 миллиона человек. Из них на слайдер кликнули 1,15%. Получается, разработчики используют самую важную область страницы впустую. Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.
Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.
Clarks, всемирно известный английский ретейлер модной обуви с более чем вековой историей, провёл этот тест с помощью сервиса Maxymiser. Исследование проводилось на немецком сайте компании в течение 7 недель.
Версия А: целевая страница со слайдером.
Версия В: landing page со статичным баннером.
Какой из вариантов оказался более эффективным?
Версия лендинга В, со статическим баннером, показала на 17,5% более высокую конверсию, нежели вариант А. Достоверность тестирования составила 99,9%. Кроме того, показатель отказов снизился на 16%.
Динамический слайдер продвигал наиболее актуальные сезонные предложения, всё же это не отвечало основной потребности новых посетителей: быстро просмотреть ассортимент подходящей обуви.
Хотя это тестирование проводилось только на немецкой аудитории, маркетологи уверены, результаты будут аналогичны по всему миру. В конце концов, все пользователи предпочитают понятную навигацию.
В конце концов, все пользователи предпочитают понятную навигацию.
Баннерная слепота — феномен в веб-юзабилити, при котором посетители веб-сайтов не замечают рекламные блоки (баннеры) или объекты, похожие на них.
Эксперты NNGroup считают, что пользователи так вырабатывают защитные механизмы, чтобы не тратить время на бесполезную рекламу и не перегружать сознание лишней информацией. Более того, если пользователи несколько раз в одном том же месте встречают рекламный элемент на разных сайтах, то с высокой долей вероятности можно предположить, что и на других сайтах они перестанут обращать внимание на эту часть экрана.
Динамичные слайдеры несут в себе огромный пласт информации для человеческого мозга. Реагируя на избыток сигналов, человеческий мозг просто перестаёт воспринимать элементы, не несущие полезной информации. И реклама — один из таких факторов. В случае с динамическим слайдером этот эффект лишь усиливается.
Аналитик агентства оптимизации конверсии Wider Funnel Крис Говард комментирует:
Вес слайдераМы неоднократно тестировали слайдеры и определили, что это неэффективный способ представления контента для домашней страницы.
Чаще всего для реализации слайдера программисты не делают его с нуля, а используют готовые решения. К счастью, готовых решений полно́ и можно подобрать слайдер на любой вкус. Тем не менее универсальность подразумевает под собой избыточность. Получается, что для реализации простого слайда загружается множество ресурсов — стилей, скриптов.
Это, в свою очередь, влияет на время загрузки страницы.
Пример из жизни: клиент использовал мощный тяжеленный плагин SliderRevolution для реализации простого слайдера изображений без надписей., тем самым замедляя загрузку страницы на 3 секунды.
Размещение основного контента на втором экранеНичто не раздражает больше, чем посещение страницы, где при её загрузке видна только графическая часть, а чтобы добраться до полезного контента, приходится скролить вниз.
Печально, что на многих сайтах слайдеры выталкивают основной контент ниже начальной области видимости (ниже так называемой «folding line» — линии сгиба). Это означает, что ты сначала увидишь их огромные, уродливые слайдеры, а не информацию, которую так усердно искал.
АвтопрокруткаОбратите внимание на автоматическую прокрутку. Автоматическое изменение слайдов и изображений делают вид сайта живым, с одной стороны, а с другой стороны, они раздражают, поскольку пользователи не могут сосредоточиться на информации. Подобрать идеальную частоту смены слайдов бывает сложно. На многих ресурсах она составляет 1,5-2 секунды.
Именно поэтому рекомендуется отключить функцию автоматической прокрутки, дав больше контроля для пользователей с помощью кнопок навигации или эскизов.
Иногда слайдеры работаютСлайдеры не любят все специалисты по увеличению конверсий. Но иногда, есть ситуации, когда слайдер всё-таки работает. В примере «DeviceMagic» он показал конверсию на 30% выше, чем вариант с видео на первом экране.
Чаще всего слайдеры отвлекают от основного содержания страницы. Но в этом случае визуально он проще и понятнее по сравнению с оригиналом, где есть перегруженность из-за видео, длинного заголовка и списка буллетов. А простота — первый шаг к убеждению ваших пользователей. Также, версия со слайдером получилась просмотрена быстрее на 3,5 минуты.
Слайдер хорошо будет работать в карточке товара вашего интернет-магазина, где показаны все вариации товара.
Чем заменить слайдер?
Эти пути более СЕО-дружелюбны. Мы рекомендуем попробовать их вместо обычных набивших оскомину каруселей.
- Просто уберите слайдеры.
- Реализуйте механизмы, которые бы показывали пользователю контент, основанный на истории его предыдущей активности на сайте.
- Просите пользователей указать свои интересы. Например, на сайте officite.com можно увидеть кнопку «Select Your Specialty to View Gallery» («Выберите специальность, чтобы просмотреть галерею») на слайдере. Таким образом, пользователь выбирает сферу своих интересов, а сайт её запоминает, чтобы показывать человеку максимально интересный ему контент.

- Комбинируйте убедительные графические образы с высококачественным текстовым контентом, чтобы максимально эффективно передать свой посыл посетителю.
- Используйте специально отведённые области для максимально удобной навигации пользователя и проведения его по нужным информационным каналам.
9 UX-правил для создания удобного слайдера на главной странице — Оди. О дизайне
Популярность слайдеров на сайтах электронной коммерции снижается, особенно если речь идет о главной странице. Последнее UX-тестирование, проведенное Независимым исследовательским институтом в области UX — Baymard, показывает, что среди лучших интернет-магазинов США и Европы только 28% используют слайдер. В 2016 году этот показатель был равен 32%, а в 2013 — 52%.
В ходе крупномасштабного юзабилити-тестирования в этой области было выявлено, что людям в целом нравятся слайдеры с использованием больших изображений. Но если не устранить серьезные проблемы, которые их сопровождают, то слайдеры, расположенные на главной странице, могут принести больше вреда, чем пользы.
Результаты UX-тестирования показывают, что только 41% компаний, которые располагают слайдер на главной странице, не испытывают проблем, связанных с юзабилити.
Кроме того, были сделаны выводы, как создать альтернативный дизайн главной страницы, который технически намного проще реализовать, чем идеальный слайдер. И при этом он обеспечивает отличное взаимодействие с пользователями.
Ключевые выводы из исследований юзабилити
В этой статье мы обсудим результаты тестирования главной страницы интернет-магазинов. Мы также остановимся на исследованиях удобства использования слайдеров на главной странице в мобильной версии. В частности, вы узнаете:
- является ли решение об использовании слайдера на главной странице правильным
- почему автопрокрутка слайдов приводит к проблемам в мобильных версиях сайта
- 3 UX-правила проектирования слайдера главной страницы как для десктопных, так и для мобильных версий
- 3 дополнительных UX-правила для обеспечения правильного функционирования слайдера в десктопной версии при автопрокрутке;
- 3 дополнительных UX-правила для корректной работы слайдера в мобильной версии.

Является ли решение об использовании слайдера на главной странице правильным
При реализации слайдера на главной странице часто встречаются довольно серьезные проблемы, связанные с удобством использования. Но если тщательно продумать его внедрение на сайт, слайдер может стать полезным элементом дизайна. Его преимуществами являются большие изображения, которые привлекают внимание пользователей и автопрокрутка. Она позволяет отображать разнообразный контент и при этом не перегружать главную страницу.
Таким образом, слайдер действительно может стать рабочим элементом дизайна, если он правильно реализован, а контент тщательно продуман. Но, как правило, на практике возникают проблемы.
✅ Статичные блоки сайта на главной странице (полное исследование сайта Gilt) — это хорошая альтернатива слайдеру. Технически их намного проще сверстать.В ходе тестирования были найдены рабочие альтернативы слайдерам, расположенным на главной странице. Технически их намного легче реализовать и можно использовать как для мобильных, так и десктопных версий сайта. Решение состоит в том, чтобы разместить блоки с контентом на главной странице в статике, в сочетании с избранными категориями.
Технически их намного легче реализовать и можно использовать как для мобильных, так и десктопных версий сайта. Решение состоит в том, чтобы разместить блоки с контентом на главной странице в статике, в сочетании с избранными категориями.
Этот вариант основан на том, что посетители сайта просто прокручивают страницу вниз. Это гораздо более простой UX-дизайн, который предлагает привычное взаимодействие с пользователем в отличие от применения слайдера.
Поэтому, прежде чем размещать слайдер на главной странице, следует подумать о том, что, возможно, лучше расположить блоки контента статично. Это позволит избежать головной боли, которая может возникнуть при попытке идеально реализовать слайдер, а в дальнейшем поддерживать его работу. Для большинства сайтов электронной коммерции статичное размещение контента будет наилучшим компромиссом.
❌ Впервые посетив главную страницу интернет-магазина eBags (прим. с англ. «Bags» означает «Сумки») и увидев слайдер, на котором были изображены цветы с надписью «Весенняя распродажа», участник исследования подумал, что eBags — это магазин одежды, несмотря на его название (первое изображение). Однако после прокрутки вниз он увидел раздел с дорожными сумками. Так пользователь пришел к выводу, что это, вероятно, магазин, который специализируется на продаже сумок (второе изображение). Слайдеры хороши настолько, насколько хорош их контент. Информация, которая вводит в заблуждение, может запутать пользователей, учитывая то, что слайдеры часто занимают центральное место на главной странице.
Однако после прокрутки вниз он увидел раздел с дорожными сумками. Так пользователь пришел к выводу, что это, вероятно, магазин, который специализируется на продаже сумок (второе изображение). Слайдеры хороши настолько, насколько хорош их контент. Информация, которая вводит в заблуждение, может запутать пользователей, учитывая то, что слайдеры часто занимают центральное место на главной странице.Контент в случае слайдера является ключевым фактором. Слайдер только тогда будет являться рабочим UX-решением, когда информация, которую он содержит, будет актуальной, тщательно подобранной, высокого качества и оптимизированной под мобильные устройства. Кроме того, результаты юзабилити-тестирования показали, что если контент, размещенный на слайдере, не был тщательно проработан, он будет вводить пользователей в заблуждение до такой степени, что некоторые из них не поймут, на какой тип сайта они попали.
Следовательно, еще одним требованием при принятии решения о расположении слайдера на главной странице является обеспечение высококачественного контента. Хотя при статичном размещении информации использование плохого контента также будет негативно влиять на восприятие посетителей сайта.
Хотя при статичном размещении информации использование плохого контента также будет негативно влиять на восприятие посетителей сайта.
Оставшаяся часть статьи будет полезна тем, кто все-таки предпочтет использовать слайдер на главной странице и имеет для этого необходимые ресурсы. В ней будут изложены 9 требований для правильной работы слайдера на главной странице.
Почему автопрокрутка слайдов приводит к проблемам в мобильных версиях сайта
В целом, в десктопных версиях автопрокрутка слайдов является хорошей идеей. Она помогает распределить экспозицию и сразу дает понять, что это действительно слайдер, а не статичный баннер на главной странице.
Однако в мобильных версиях все обстоит иначе. Когда речь идет об автопрокрутке ключевое различие между мобильными и десктопными версиями сайта заключается в отсутствии возможности наведения курсора мышина мобильных устройствах.
В десктопной версии о намерениях пользователя можно судить, когда он наводит курсор на изображение слайдера. То есть весьма вероятно, что он читает содержимое слайда, и поэтому автопрокрутку можно приостановить. Однако в мобильной версии отсутствие состояния наведения означает, что понимание вероятного намерения пользователя не может быть распознано.
То есть весьма вероятно, что он читает содержимое слайда, и поэтому автопрокрутку можно приостановить. Однако в мобильной версии отсутствие состояния наведения означает, что понимание вероятного намерения пользователя не может быть распознано.

Следовательно, во время тестирования мобильной версии сайта пользователи, которые просматривали контент в слайдере с автопрокруткой, часто не успевали прочитать информацию на слайде. Или, что еще хуже, некоторые участники пытались коснуться слайда, чтобы узнать больше о том, что было на нем представлено, но он менялся в последнюю секунду. Это приводило к непреднамеренному переходу не на ту целевую страницу.
Если пользователи замечали ошибку, это всегда вызывало у них чувство разочарования.
Однако была небольшая подгруппа участников тестирования, которые не увидели того, что перешли не по той ссылке. Это приводило к тому, что эти они неправильно интерпретировали содержимое страницы. Ведь оно не имело отношения к слайду, на который они намеревались нажать.
Поскольку в настоящее время технически невозможно сделать так, чтобы человек мог повлиять на скорость смены слайдов в мобильных версиях сайта, следует избегать использования слайдера с автопрокруткой. В данном случае минусы явно перевешивают плюсы.
В данном случае минусы явно перевешивают плюсы.
На практике это означает, что слайдеры в мобильных версиях лишены своего основного преимущества — предоставления доступа к разнообразному контенту посредством автопрокрутки. А дизайнерам и менеджерам всегда следует исходить из того, что подавляющее большинство пользователей мобильных устройств увидят только первый слайд, пропустив всё остальные.
✅ В мобильных версиях сайта вместо слайдеров с автопрокруткой следует разместить слайдеры, которые пользователи могут листать при помощи пальца (как показано в примере: Walgreens). Однако, в этом случае есть большая вероятность, что они увидят только первый слайд, а последующие просто не будут просматривать.✅ Отображение контента в виде статичных блоков на главной странице вместо использования слайдера является хорошо работающей альтернативой. Такой способ размещения информации технически проще реализовать (см. здесь, в Williams-Sonoma). Он также позволяет человеку лучше ориентироваться на сайте.
Так как в мобильной версии следует избегать применения слайдера с автопрокруткой, статичное расположение блоков контента можно рассматривать в качестве альтернативы. Если дизайн все-таки подразумевает использование слайдера, то управление слайдами должно быть ручным. Также следует учитывать принципы UX, которые мы обсудим ниже.
3 UX-правила для создания удобного слайдера главной страницы как для десктопных, так и для мобильных версий
Если определено, что использование слайдера на главной странице по-прежнему является предпочтительным выбором как для десктопной, так и для мобильной версии сайта, важно придерживаться следующих 3 UX-правил.
Примечание. Они не зависят от платформы и в равной степени применимы к любым версиям сайта.
1) Тщательно продуманная последовательность слайдов
Первый слайд чрезвычайно важен, так как на него будет обращено максимальное внимание. Очевидно, он должен содержать ключевое сообщение. В данном примере, на сайте Foot Locker, обувь на первом слайде с гораздо большей вероятностью будет просмотрена большим количеством пользователей, чем контент на трех остальных слайдах. Аналогичная ситуация в мобильной версии сайта Nike. Первый слайд получит больше внимания, чем остальные.
Аналогичная ситуация в мобильной версии сайта Nike. Первый слайд получит больше внимания, чем остальные.Большинство пользователей не увидят все слайды на главной странице, даже если они прокручиваются автоматически. Люди просто не задерживаются в этом месте так долго.
Во время тестирования пользователи, как правило, переходили на другую страницу или скроллили вниз задолго дотого, как начиналась автоматическая прокрутка слайдов. Такая же ситуация повторялась и в случае слайдеров, управляемых вручную.
Это означает, что последовательность слайдов невероятно важна, так как первый слайд получит гораздо больше внимания, чем другие.
(Совет: см. статью «42% главных страниц в мобильной версии сайта рискуют не оправдать ожиданий пользователей», чтобы узнать больше о том, как люди обычно ведут себя при попадании на главную страницу).
2) Слайдеры не должны быть единственным путем к функциям или контенту
Можно предположить, что помимо первого слайда, который получит наибольшее количество просмотров, некоторые пользователи не увидят больше никаких других слайдов.
В ходе тестирования большинство людей сразу же приступали к стратегии поиска продукта (например, используя строку поиска, открывая основную навигацию и т. д.), иногда еще до того, как страница загружалась. Следовательно, они, вероятно, никогда не видели контент, представленный в слайдере.
Кроме того, существует высокий риск того, что некоторые слайдеры попадают в зону баннерной слепоты. Пользователи пропускают этот контент, несмотря на его центральное месторасположение, просто потому, что он напоминает им рекламу.
❌ Ключевой контент, такой как «Варианты подарков», не должен быть доступен только в слайдере на главной странице. Так многие пользователи никогда его не увидят. В Nike эта проблема несколько сглажена путем размещения ссылки на раздел «Варианты подарков» на первом слайде. Но многие по-прежнему скорее всего пропустят эту информацию.
Так многие пользователи никогда его не увидят. В Nike эта проблема несколько сглажена путем размещения ссылки на раздел «Варианты подарков» на первом слайде. Но многие по-прежнему скорее всего пропустят эту информацию.Поэтому ключевые функции сайта должны быть доступны не только в слайдере, учитывая, что многие пользователи никогда его не увидят.
Например, не следует размещать там поиск. Вместо этого следует сделать для него отдельную ссылку в навигации или целый блок на главной странице.
3) Ручное управление слайдером должно быть понятным
❌ Сложно сказать, что на сайте Newegg на слайдере доступны стрелки управления. Они почти полностью сливаются с фоном большинства изображений.Крайне важно сделать элементы управления слайдера хорошо заметными. На большинстве сайтов они представляют собой точки-индикаторы. В противном случае некоторые пользователи просто не узнают, что они там есть.
Другие люди, которые заметят элементы управления, могут столкнуться с трудностями при взаимодействии с ними. Индикаторы могут иметь небольшие области для нажатия.
Индикаторы могут иметь небольшие области для нажатия.
Следует обратить внимание как на размер индикаторов, так и на то, насколько хорошо они заметны. Поскольку слайды являются динамическими и будут меняться, тестирование высокой контрастности должно быть частью процесса обеспечения качества при создании контента для слайдов. Если точки сливаются с фоновым изображением, рассмотрите возможность расположить их отдельно от слайдов непосредственно под ними.
Наконец, в дополнение к точкам-индикаторам можно подумать об использовании стрелок в левой и правой части изображения. Следующая и предыдущая стрелки имеют преимущество в том, что пользователям их проще распознать.
3 дополнительных UX-правила для обеспечения корректной работы слайдера в десктопной версии при автопрокрутке
В десктопных версиях сайта слайды должны прокручиваться автоматически. Однако есть три детали при реализации автопрокрутки, которые необходимо соблюсти, чтобы обеспечить ее хорошую работу.
1) Слайды не должны меняться слишком быстро или слишком медленно
В случае слишком быстрой прокрутки пользователи чувствуют, что у них мало времени. Они не смогут в полной мере оценить слайд, который показался им интересным.
И наоборот, если слайды меняются слишком медленно, люди теряют терпение. А если активный слайд не привлек их внимания, то они переключатся на другие элементы дизайна.
❌ Слайды на сайте Amadara прокручиваются слишком быстро. Пользователям, заинтересованным в более подробном просмотре изображений, будет чрезвычайно сложно оценить их содержание.В зависимости от того, какое количество текста расположено на слайде, правильный промежуток времени для смены слайда, как правило, составляет около 5–7 секунд для слайдов с одним заголовком и несколькими тегами или метками. А для слайдов с большим количеством текста на это может потребоваться до 10 секунд.
А для слайдов с большим количеством текста на это может потребоваться до 10 секунд.
2) Автопрокрутка должна приостанавливаться при наведении
Когда пользователь наводит курсор мыши на слайдер, прокрутка должна приостанавливаться. Так пользователь сможет сфокусировать внимание на слайде настолько долго, насколько ему это нужно. Что еще более важно — слайд не должен меняться, как только человек решит кликнуть по нему.
В ходе тестирования слайды часто менялись за миллисекунды до того, как участник кликал на нужное ему изображение. Это приводило к загрузке не той страницы. Очевидно, что это разочаровывающий опыт, а в некоторых случаях может быть совершенно вредным, если пользователь не поймет, что произошло. Он начнет просматривать нерелевантную страницу, а затем ему придется начать все сначала, либо он просто покинет сайт.
❌ «Если курсор мыши находится на слайде, то автопрокрутка должна остановиться, — объяснил участник, который исследовал сайт Blue Nile, — в противном случае я рискую кликнуть не на тот слайд. Это случилось только что, и я перешел не на ту страницу». В интернет-магазине Blue Nile слайдер не останавливался, когда пользователь наводил на него курсор мыши. Люди, которые наводят курсор на слайд, как правило, проявляют интерес к контенту. Вероятно, они читают информацию или думают, стоит ли им кликнуть по ссылке. По этой причине слайдер должен приостановиться до тех пор, пока они не отодвинут курсор мыши в сторону от слайдера.
Это случилось только что, и я перешел не на ту страницу». В интернет-магазине Blue Nile слайдер не останавливался, когда пользователь наводил на него курсор мыши. Люди, которые наводят курсор на слайд, как правило, проявляют интерес к контенту. Вероятно, они читают информацию или думают, стоит ли им кликнуть по ссылке. По этой причине слайдер должен приостановиться до тех пор, пока они не отодвинут курсор мыши в сторону от слайдера.Поэтому крайне важно приостанавливать слайды при наведении курсора мыши. Эта важная функция в настоящее время отсутствует на 18% всех проверенных сайтах, где расположен слайдер на главной странице. Неудивительно, что большинство компаний считают наличие слайдеров неэффективным.
Автопрокрутка должна запуститься снова, как только пользователь уберет курсор с области слайдера.
3) Автопрокрутка должна быть остановлена после любого активного взаимодействия пользователя со слайдером
Если человек взаимодействовал со слайдером за его пределами (например, активно менял слайд с помощью элементов управления), автопрокрутка должна быть приостановлена.
Когда пользователь активно меняет слайд, нажимая на кнопки «Следующий» или «Предыдущий» или другие элементы управления, скорее всего, его выбор будет преднамеренным. Соответственно, автопрокрутка должна быть приостановлена.
3 дополнительных UX-правила для правильной работы слайдера в мобильной версии
Для мобильных версий сайта следует реализовать слайдер с ручным управлением вместо применения автопрокрутки или использовать статичные блоки с контентом. Тем не менее, есть еще три правила при реализации дизайна для мобильных устройств, которые необходимо соблюсти, чтобы обеспечить эффективность работы слайдера с ручным управлением.
1) Поддержка жестов мобильного управления
В целом пользователи мобильных устройств ожидают, что смогут использовать жесты мобильного управления — например, жест «пролистывание» (или «свайп») для перехода к следующему слайду.
❌ На странице товара сайта Newegg участник пытается увеличить масштаб слайдера, чтобы увидеть цену рекомендуемого товара. Но функция масштабирования с помощью разведения пальцев не работает. Люди будут ожидать, что жесты мобильного управления, такие как сведение пальцев и пролистывание, будут работать при попытке взаимодействовать со слайдером.Это не означает, что традиционные элементы управления слайдером, такие как кнопки «Далее» или «Назад» и индикаторы слайдов, не могут быть реализованы. Но тестирование показало, что они должны быть на сайте в качестве дополнения к поддержке жестов свайпа и изменения масштабирования.
2) Текст на слайде должен быть четким
При аудите мобильных версий сайтов со слайдером было обнаружено, что текст на некоторых слайдах был слишком мелким.
Это не является серьезной проблемой, если следить за тем, чтобы любой текст на слайдах оставался разборчивым при масштабировании до крошечного мобильного экрана. В идеале любой текст на слайде представляет собой текст HTML. Он не является частью изображения, что, как правило, лучше для целей доступности и SEO.
3) Контент на слайдере должен быстро загружаться
В целом, пользователи мобильных устройств, как правило, менее терпеливы к медленной загрузке сайта.
Это следует учитывать при рассмотрении вопроса о том, какой контент следует включить в слайдер. Дело в том, что пользователи быстро теряют терпение, если сайт загружается дольше секунды (например, графический или анимированный контент).
Как сказал один участник в ходе тестирования, ожидая загрузки страницы: «Сейчас все работает медленно. [Постукивает пальцами.] Я не знаю, связано ли это с моим интернет-соединением, моим телефоном или веб-сайтом. Так на кого мне направить свое нетерпение? На этом этапе у меня обычно все в порядке. Я бы ушел с сайта и переключился бы на что-то другое… сайт должен работать быстрее… лично для меня это плохо, потому что у меня просто не хватает терпения… если бы загрузка продолжалась слишком долго, я бы просто покинул сайт».
[Постукивает пальцами.] Я не знаю, связано ли это с моим интернет-соединением, моим телефоном или веб-сайтом. Так на кого мне направить свое нетерпение? На этом этапе у меня обычно все в порядке. Я бы ушел с сайта и переключился бы на что-то другое… сайт должен работать быстрее… лично для меня это плохо, потому что у меня просто не хватает терпения… если бы загрузка продолжалась слишком долго, я бы просто покинул сайт».
Убедитесь, что слайдеры хорошо сверстаны. В противном случае следует выбрать блоки со статичным контентом
✅ Также можно рассмотреть дизайн «слайдера в формате оглавления». В нем различные слайды прокручиваются в интерактивных блоках. Дополнительным преимуществом такого слайдера является предоставление пользователям возможности выбирать слайды, которые они считают наиболее интересными.В конце концов, несмотря на то, что некоторые хорошо реагируют на большие изображения на слайдерах, они часто приносят больше вреда, чем пользы. Это связано со множеством нюансов при их реализации, необходимых для достижения эффективности в работе слайдера. Тестирование выявило, что даже среди 28% крупнейших сайтов электронной коммерции, которые все еще используют слайдер, у 41% из них есть серьезные проблемы с удобством использования.
Тестирование выявило, что даже среди 28% крупнейших сайтов электронной коммерции, которые все еще используют слайдер, у 41% из них есть серьезные проблемы с удобством использования.
Итак, все версии сайтов должны соответствовать следующим трем правилам:
- последовательность слайдов следует тщательно выбирать
- слайдер не должен быть единственным путем к функциям или контенту
- управление слайдером вручную должно быть полностью понятным
Десктопные версии сайтов со слайдерами, на которых используется автопрокрутка, должны отвечать трем дополнительным требованиям:
- слайды не должны прокручиваться слишком быстро или слишком медленно (ориентировочно 5-10 сек.)
- автопрокрутка должна быть приостановлена при наведении курсора мыши на область слайда
- автопрокрутка должна быть остановлена после любого активного взаимодействия пользователя со слайдером
Наконец, слайдеры в мобильных версиях сайта должны иметь ручное управление. В их случае автопрокрутка не может быть полноценно реализована. Следует учитывать три дополнительных правила:
В их случае автопрокрутка не может быть полноценно реализована. Следует учитывать три дополнительных правила:
- поддержка жестов мобильного управления
- текст на слайдах должен быть разборчивым, особенно при его уменьшении по сравнению с десктопной версией сайта
- контент слайдера должен быстро загружаться
Если сложно придерживаться этих 9 правил при реализации слайдеров в десктопных и мобильных версиях сайтов, то рекомендуется использовать более простые, но эффективные статичные блоки для любых версий сайта, в особенности, мобильной.
Что такое слайдер на сайте? [Полное объяснение + примеры]
Слайдер — это элемент, используемый на определенных веб-сайтах, который позволяет посетителям просматривать различные фрагменты информации в одном и том же пространстве. Они также известны как карусели или слайд-шоу и могут содержать изображения, видео или любые другие элементы веб-сайта. Их можно потреблять в последовательном или непоследовательном порядке.
Они также известны как карусели или слайд-шоу и могут содержать изображения, видео или любые другие элементы веб-сайта. Их можно потреблять в последовательном или непоследовательном порядке.
Ползунок полезен, когда разработчики хотят представить большой объем информации в меньшем объеме. Посетители обычно могут потреблять контент, выбирая, на какую часть информации обратить внимание.
Слайдеры также могут автоматически переключать различные фрагменты информации, чтобы посетители могли выбирать из различных вариантов.
Название «слайдер» происходит от его сходства с традиционной каруселью, но… что такое слайдер в WordPress? Это относится к одному и тому же?
Что такое слайдер в WordPress?
Слайдер в WordPress — это компонент веб-страницы, который представляет любую информацию (изображения, видео, текст…). Ползунки показывают только одну вещь за раз и могут быть настроены на автоматическое перемещение или по запросу пользователя. Слайдеры можно добавить практически на любую страницу сайта WordPress.
Слайдеры можно добавить практически на любую страницу сайта WordPress.
Вы можете выбрать бесплатный или платный плагин слайдера WordPress для реализации этого элемента на своем веб-сайте.
Если у вас все еще есть сомнения относительно того, что такое слайдер, лучший способ получить представление — просмотреть примеры веб-сайтов, использующих слайдеры.
Зачем использовать слайдер на веб-сайте?
Теперь, когда вы знаете, что такое слайдер на веб-сайте, вот несколько причин, по которым стоит использовать его на своей веб-странице:
Показать дополнительную информацию: Ползунки упаковывают много информации в небольшой объем пространства. Вы можете сжимать материал в пределах определенной области, и потребители могут просматривать его только тогда, когда они сочтут его полезным во время просмотра страницы.
Слайдеры привлекают внимание пользователей .

Ползунки полностью контролируются пользователями . Они дают пользователям больше возможностей, позволяя им выбирать, следует ли сосредоточиться на информации одного слайда. Они помогают посетителям сосредоточиться на том, что важно, и позволяют им получать соответствующую информацию в любое время.
Слайдеры — отличный выбор:
Слайдеры прекрасны.
 Слайдеры имеют приятный эстетический вид. Они привлекательны для глаз и часто являются первым, что потребители видят, когда посещают веб-сайт. Это делает их эффективными для поддержания интереса посетителей и делает просмотр вашего сайта более увлекательным.
Слайдеры имеют приятный эстетический вид. Они привлекательны для глаз и часто являются первым, что потребители видят, когда посещают веб-сайт. Это делает их эффективными для поддержания интереса посетителей и делает просмотр вашего сайта более увлекательным.Слайды динамические. Слайдеры и карусели — идеальный выбор для динамически меняющегося материала (вы можете выделить новый контент, и этот элемент пригодится). Блог, например, регулярно пополняется новыми записями, и вы можете включать свежие записи в слайдер/карусель, которая появляется на главной странице блога).
Слайдеры отлично подходят для рассказывания историй. Слайдеры и карусели очень удобны для знакомства с продуктом. Они дают несколько точек зрения на один и тот же продукт в увлекательной и приятной форме.
2 основных шага по добавлению слайдера в WordPress
Добавление ползунка WordPress требует использования плагина для установки ползунка или использования пользовательских расширений CSS. Есть много плагинов на выбор с разной степенью контроля.
Есть много плагинов на выбор с разной степенью контроля.
Проверьте наш полный учебник о том, как добавить скользящую галерею в WordPress для получения дополнительной информации.
1. Создайте слайдер с помощью плагина WordPress
Чтобы добавить слайдер WordPress с помощью плагина, выполните несколько простых шагов. Давайте рассмотрим их:
- Шаг 1 : Установите плагин со страницы вашего администратора.
- Шаг 2 : Создайте новый ползунок.
- Шаг 3 : Заполните ползунок фотографиями, видео и текстом.
- Шаг 4 : Выберите скин и сделайте слайдер общедоступным, опубликовав его.
- Шаг 5: Вставьте ползунок в запись, страницу или тему WordPress.
2. Добавьте пользовательские таблицы стилей CSS
Поскольку многие ползунки изображений WordPress не допускают настраиваемого стиля, вам необходимо изменить HTML и CSS вашей темы, чтобы применить пользовательские элементы к вашим ползункам.
Вот как это сделать:
- Шаг 1 : Загрузите и установите плагин Slider.
- Шаг 2 : Загрузите и установите расширение CSS
- Шаг 3 : Используйте плагин для создания слайдера изображений.
- Шаг 4 : Включите свой собственный CSS.
6 лучших плагинов слайдера, которые вы можете рассмотреть
Теперь, когда мы знаем, как добавить плагин слайдера WordPress, вот некоторые из лучших вариантов, которые вы можете проверить.
1. fullPage.js
Ваш браузер не поддерживает видео тег.
Получить слайдер
fullPage.js — самый популярный полноэкранный слайдер с прокруткой для WordPress, который можно настроить по горизонтали, вертикали или по обоим направлениям.
В отличие от большинства каруселей, fullPage. js предназначен для использования в полноэкранном режиме и работает путем скольжения всего раздела при прокрутке колесиком мыши или трекпадом.
js предназначен для использования в полноэкранном режиме и работает путем скольжения всего раздела при прокрутке колесиком мыши или трекпадом.
Благодаря более чем 50 параметрам, fullPage.js полностью настраивается и, несомненно, сэкономит вам сотни часов разработки.
Если вы ищете слайдер WordPress, который выделит вашу страницу, то fullPage.js — это , без сомнения, отличный вариант. Он поддерживается командой людей, обновляется и пользуется отличной индивидуальной поддержкой.
Он работает со сборщиками Elementor или Gutenberg для WordPress.
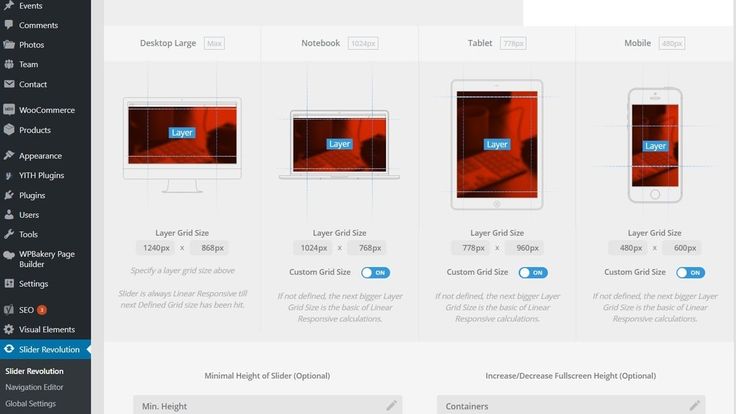
2. Революция слайдера
Слайдер предварительного просмотра
Slider Revolution — мощный плагин слайдера для WordPress. Он имеет множество функций, которые трудно найти в других плагинах для слайдеров. Он также имеет множество вариантов настройки для вас на выбор.
Что касается дизайна, Slider Revolution имеет уникальную функцию, называемую «перелистываемыми» ползунками. Это позволяет создавать плавный переход между каждым слайдом с помощью жестов смахивания на клавиатуре или устройстве с сенсорным экраном. Вы также можете выбрать один из различных стилей и настроить размер и положение вашего контента на ползунке.
Это позволяет создавать плавный переход между каждым слайдом с помощью жестов смахивания на клавиатуре или устройстве с сенсорным экраном. Вы также можете выбрать один из различных стилей и настроить размер и положение вашего контента на ползунке.
Этот плагин также позволяет создавать неограниченное количество слайд-шоу одним щелчком мыши. Кроме того, вы можете с легкостью загружать изображения, видео, аудиофайлы или текстовые файлы в слайд-шоу, используя их интерфейс перетаскивания.
Slider Revolution также предлагает множество других параметров настройки, таких как цветовые темы, шрифты и макеты, что позволяет мгновенно персонализировать сообщения в блоге.
3. СлойСлайдер
Слайдер предварительного просмотра
Layerslider — адаптивный плагин слайдера для WordPress, который позволяет создавать красивые, привлекательные слайд-шоу, которые просты в использовании.
Он был разработан, чтобы помочь вам быстро и легко создавать красивые слайд-шоу, не беспокоясь о каких-либо технических аспектах кодирования.
Этот плагин был создан с мыслью о том, что его может использовать любой, будь то опытный разработчик или новичок, который только начинает заниматься веб-дизайном.
4. МетаСлайдер
Слайдер предварительного просмотра
Meta Slider — это плагин WordPress, который позволяет легко создавать красивые слайд-шоу. Посмотрим правде в глаза: создание слайд-шоу может быть пугающей задачей. Однако с помощью плагина Meta Slider вы можете легко создавать слайд-шоу на своем сайте WordPress.
Плагин Meta Slider прост в использовании, поскольку он использует интерфейс перетаскивания, который упрощает создание слайд-шоу. Вы можете легко создавать различные размеры и форматы или загружать изображения со своего компьютера или других веб-сайтов. Вы также можете добавлять подписи и видео к слайд-шоу.
Плагин Meta Slider имеет такие функции, как автоматическое вращение, которое позволяет пользователям поворачивать изображения при отображении на странице, эффекты интервальной съемки и многое другое.
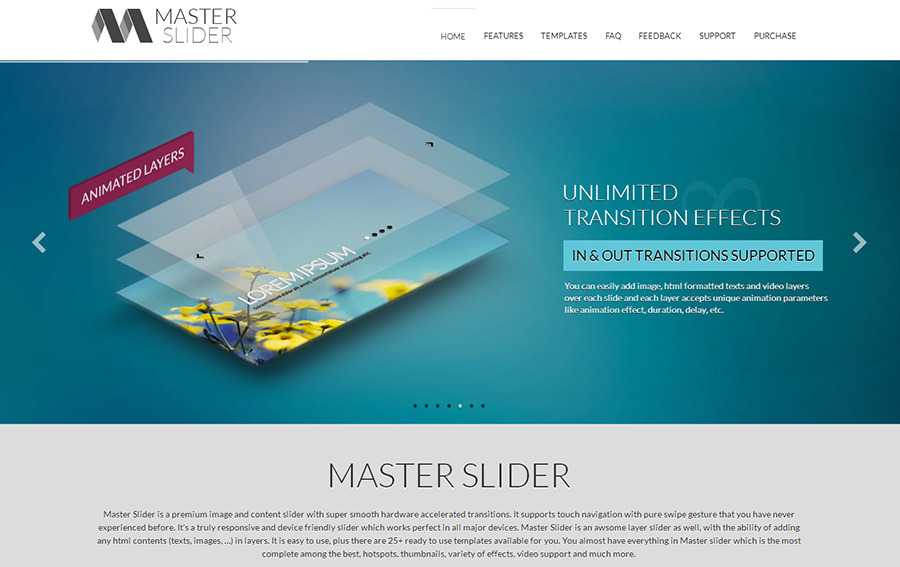
5. Главный слайдер
Слайдер предварительного просмотра
Плагин Master Slider — это плагин слайдера контента премиум-класса, который можно использовать для создания бесконечного количества слайдеров на вашем сайте WordPress.
Основные особенности этого плагина:
- Имеет бесконечное количество слайдов и страниц
- Вы можете создать любую раскладку слайдера
- Вы можете выбрать одну из четырех тем
- Этот подключаемый модуль использует новейшие методы CSS3 и HTML5
6. Боковой ползунок
Слайдер предварительного просмотра
Edge Slider — это подключаемый модуль jQuery, который позволяет создавать невероятные слайд-шоу с помощью всего одной строки кода.
Помимо простоты использования, этот плагин имеет множество встроенных функций. Например, вы можете легко добавлять переходы между слайдами с помощью диспетчера переходов. Вы также можете добавить некоторые изящные эффекты, такие как затухание и скольжение на определенных слайдах.
Слайдеры: неотъемлемый элемент многих веб-сайтов
Слайдеры универсальны и, вероятно, являются одним из наиболее эффективных способов продемонстрировать свое сообщение или продукт, поскольку они привлекут внимание ваших зрителей.
У всех разные потребности, когда дело доходит до передачи этих сообщений и распространения их продуктов.
Знать, какой слайдер подходит для вашего бизнеса, непросто.
И хотя никто не может дать вам однозначного ответа по выбору лучшего слайдера для вашего проекта, это руководство объясняет, что такое слайдер, и может помочь вам решить, какие функции наиболее важны для вас, и, надеюсь, направит вас в правильном направлении.
- 10 удивительных плагинов для слайдеров WordPress
- 6 лучших плагинов WordPress для слайдера видео
- 10 лучших плагинов для слайдера продуктов WooCommerce
сообщите об этом объявлении
16 вдохновляющих примеров потрясающих современных слайдеров для главной страницы
Слайдеры для домашней страницы вернулись! Или, должен я сказать, они никогда не уезжали в первую очередь. Если вы поверите бригаде анти-слайдеров, слайдеры на домашней странице скучны, раздражают и плохо влияют на конверсию. Но фактические данные доказывают обратное.
Современные слайдеры вышли за рамки обычных слайд-шоу , которые были повсюду 7 лет назад. Крупные бренды, такие как SpaceX или Microsoft, размещают на своих веб-сайтах хорошо продуманные слайдеры. Современные слайдеры великолепны. Они содержат потрясающие изображения — обычно фотографии с высоким разрешением — наряду с продуманным текстом, удачно расположенными призывами к действию и элементами дизайна, которые обеспечивают своевременную подачу информации, чтобы пользователи могли усваивать контент на каждом слайде.
На борт! Присоединяйтесь к нашим 142 416 подписчиков!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
Зачем использовать слайдер главной страницы на вашем сайте WordPress? Множество преимуществ:
- Focus. Возможность сосредоточить внимание пользователей на ключевых сообщениях в верхней части страницы.
- Визуальные эффекты. Пользователи любят потрясающие изображения. Слайдеры позволяют отображать более одного изображения.
- Призывы к действию. Ползунки позволяют отображать несколько CTA для вашего важного контента.
Давайте рассмотрим несколько примеров того, как вы можете использовать слайдеры на главной странице.
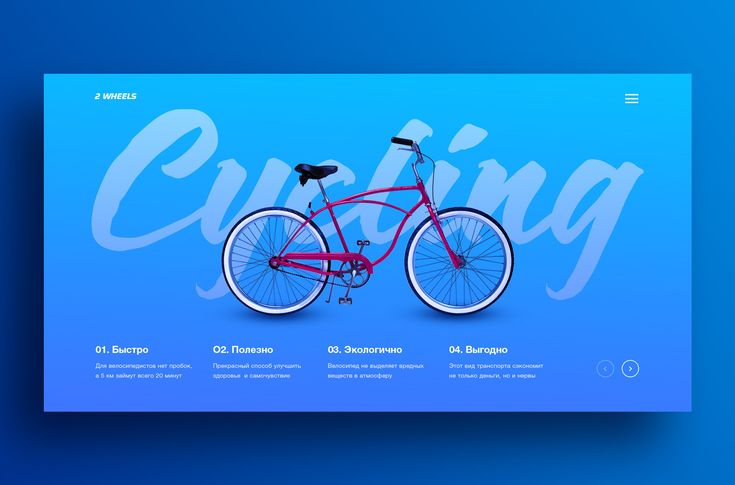
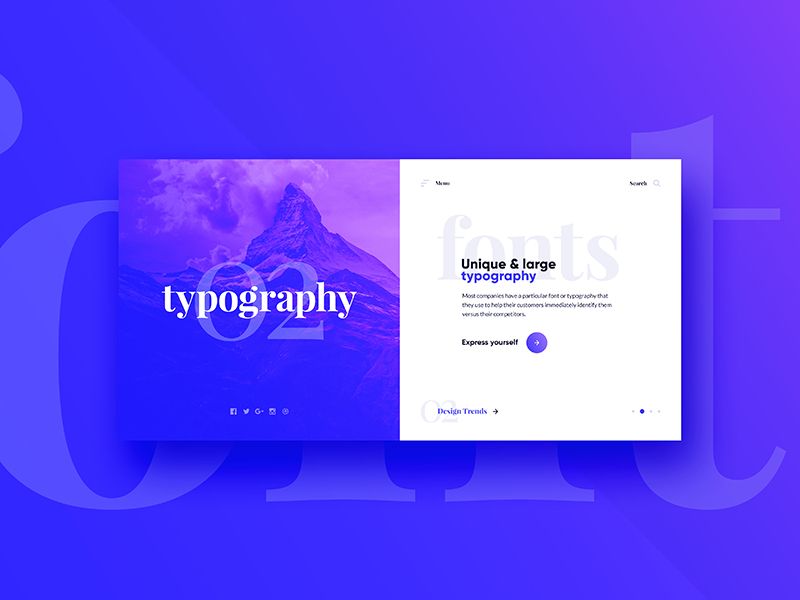
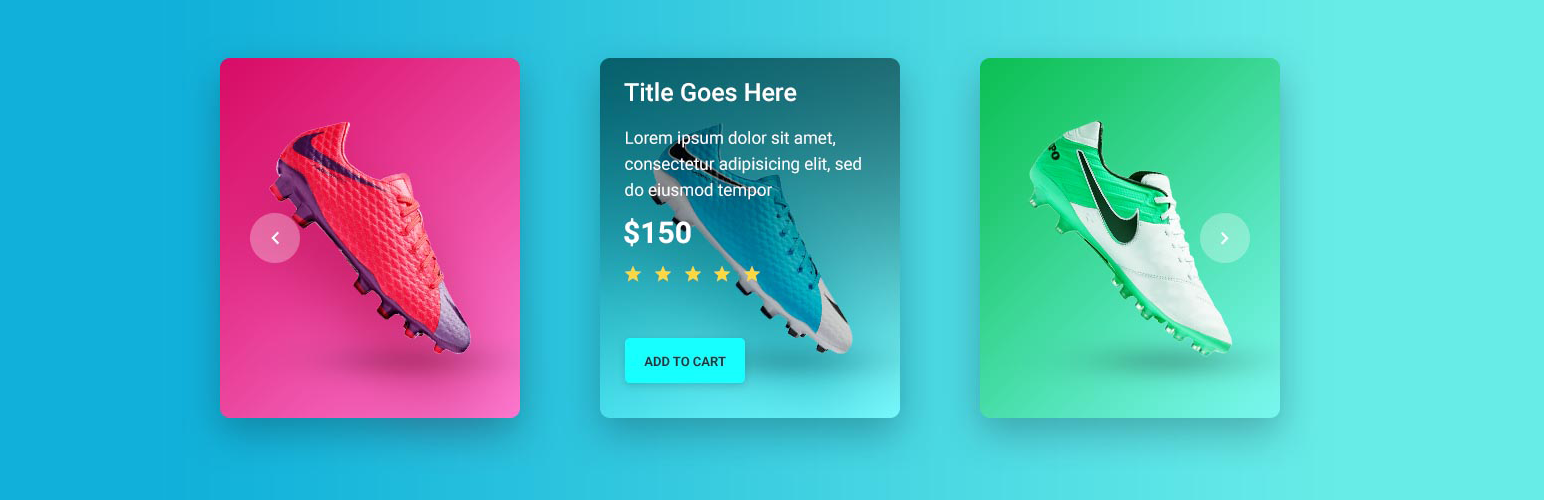
1. Полноразмерный градиентный слайдер
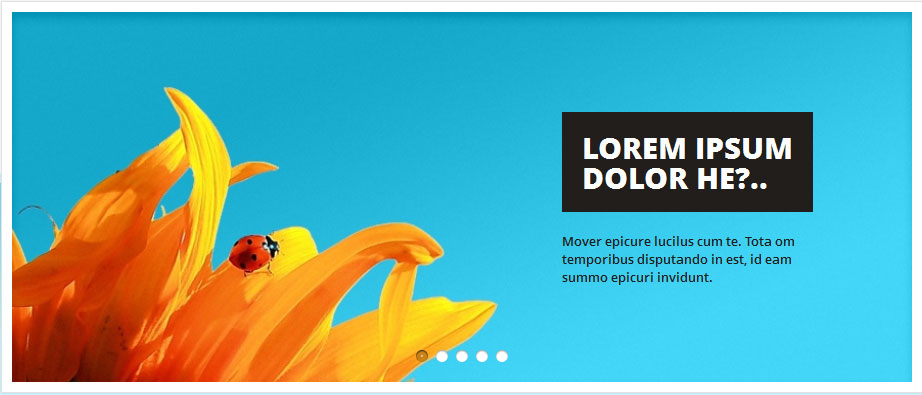
В библиотеке шаблонов Smart Slider 3 вы можете найти этот бесплатный красивый шаблон слайдера. Это простой способ показать наиболее важную информацию с помощью заголовка, короткого текста, кнопки и простого изображения. Есть больше возможностей для перехода к другим слайдам, вы можете использовать маркеры и стрелки или просто перемещаться с помощью мыши. Градиентный фон делает его красочным и заполняет 100% ширины вашей страницы.
Это простой способ показать наиболее важную информацию с помощью заголовка, короткого текста, кнопки и простого изображения. Есть больше возможностей для перехода к другим слайдам, вы можете использовать маркеры и стрелки или просто перемещаться с помощью мыши. Градиентный фон делает его красочным и заполняет 100% ширины вашей страницы.
👍 Почему это работает: Слайдер прост и производит первое хорошее впечатление, если вы используете его вверху страницы. Он удобен для мобильных устройств и отлично выглядит на любом устройстве. Он не слишком большой и содержит только важную информацию, его также легко настроить.
2. Витрина историй клиентов
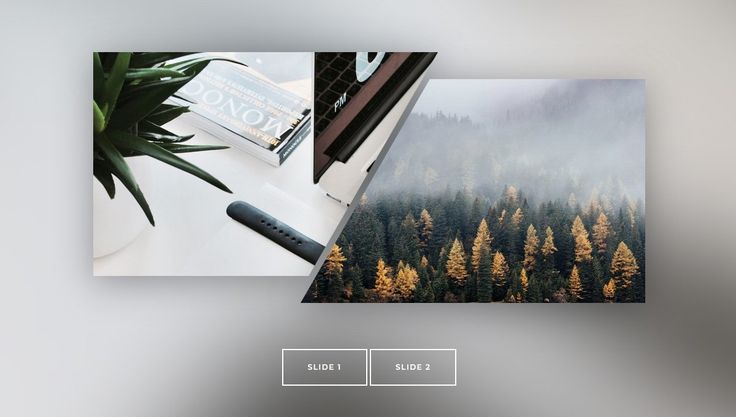
Этот слайдер — один из моих любимых. Он занимает всю ширину браузера, и на нем есть 2 раздела: информационная часть с призывом к действию и с навигацией, и изображение с отзывом в белом поле. Отзывчивость тоже очень классная: две колонки находятся друг под другом на планшетах и мобильных устройствах.
👍 Почему это работает: Глядя на призыв к действию, мы можем заметить, что его черный фон резко контрастирует с пастельным фоном, быстро привлекая внимание пользователя.
3. Ползунок «Курсы»
🎓 Доступен в Smart Slider 3 Pro — «Курсы»
Ползунок «Курсы» — отличный пример полноразмерного слайдера на главной странице. Слайд-шоу имеет темно-синий фон с разделителем формы, который ломает и оживляет структуру домашней страницы. При этом вы можете сосредоточиться на изображениях и на содержании в центре. Структура великолепна и хорошо выглядит на мобильных устройствах.
👍 Почему это работает: CTA выделяется из ползунка, и с его помощью вы можете перейти на определенную страницу. Здесь есть все, что вам нужно знать о реальном курсе: уроки, время, и вы можете просмотреть вводное видео в лайтбоксе.
4. Полностраничное портфолио
Smart Slider предлагает полностраничный слайдер портфолио, который может действительно работать на вашей домашней странице . Его можно использовать в качестве главного заголовка на вашем веб-сайте. Он заполняет всю ширину и высоту браузера, и вы можете переключать следующие слайды с помощью прокрутки. Анимация слоев делает этот слайдер домашней страницы более захватывающим, сначала загружается основное изображение, а затем отображается содержимое.
Анимация слоев делает этот слайдер домашней страницы более захватывающим, сначала загружается основное изображение, а затем отображается содержимое.
👍 Почему это работает: Мне нравятся эти современные цвета и анимированные формы! И в слайдере есть много интересных вещей, таких как выделенный заголовок, который выделяет важный текст, кнопка, с помощью которой вы можете перейти к следующему слайдеру, или счетчики, которые делают слайдер более интересным.
5. Витрина для винодельни
🎓 Доступно в версии Smart Slider 3 Pro — Winery
Витрина для винодельни — отличный пример того, сколько вариантов доступно для демонстрации продукта. Этот слайдер-витрина может представить больше продуктов рядом друг с другом и помочь вам продать эти вина. Активный слайд находится посередине, и, нажимая на следующий или предыдущий слайд, вы можете двигаться вперед или назад, чтобы увидеть другие.
👍 Почему это работает: В этом слайдере нет ничего запутанного. Цель состоит в том, чтобы посетитель нажал на кнопки и купил товар. Анимация слоев уникальна для каждого слайда, и благодаря этому движению посетитель сосредоточится на бутылках.
Цель состоит в том, чтобы посетитель нажал на кнопки и купил товар. Анимация слоев уникальна для каждого слайда, и благодаря этому движению посетитель сосредоточится на бутылках.
6. Полноэкранное видео на главной странице
При просмотре веб-страниц вы можете встретить множество видеороликов на главной странице сайта. Видео может привлечь внимание посетителей и является отличным элементом дизайна. В этом блоке слайдера видео вы можете переходить на другие страницы, поэтому его можно использовать в качестве блока навигации в верхней части страницы.
👍 Почему это работает: Слайдер простой, но посетитель может увидеть достаточно информации. Что мне действительно нравится в этом слайдере, так это то, что он действительно полноэкранный, и поэтому он может стать отличной отправной точкой страницы.
7. Блок домашней страницы подкаста
На первый взгляд, этот слайдер может показаться переполненным, однако, если вы посмотрите на него более внимательно, вы подумаете, что каждый элемент важен и хорошо организован . Этот слайдер подкастов выделяется из толпы и содержит интерактивные элементы: призыв к действию, значки, указывающие на социальные сети, и аудиофайл, который вы можете воспроизвести.
Этот слайдер подкастов выделяется из толпы и содержит интерактивные элементы: призыв к действию, значки, указывающие на социальные сети, и аудиофайл, который вы можете воспроизвести.
👍 Почему это работает: На фоне этого блока подкаста можно увидеть эффект частиц. Просто наведите указатель мыши на содержимое, и частицы будут двигаться. Это может быть крутым эффектом, когда посетитель наводит курсор на блок, и он ему понравится.
8. Полноразмерный слайдер «Обновление»
Этот слайдер использует простую, но различную цветовую схему для каждого слайда. Он имеет эффект параллакса слоя, чтобы вдохнуть жизнь в слайды. Кроме того, он имеет вырезанный из бумаги разделитель формы, который обогащает визуальный опыт. Существует также настраиваемая навигация, которая помогает посетителям просматривать слайды.
👍 Почему это работает: Слайдер выглядит просто, но имеет приятные эффекты, привлекающие внимание посетителя. Каждый слайд выглядит уникальным благодаря разной цветовой гамме. Разделитель формы дает последний штрих, делая нижнюю часть слайдера более интересной и менее резкой.
Разделитель формы дает последний штрих, делая нижнюю часть слайдера более интересной и менее резкой.
9. Ползунок домашней страницы команды
🎓 Доступно в Smart Slider 3 Pro — Ползунок команды
Этот слайдер фокусируется на членах команды. Это придает веб-сайту компании приятный, индивидуальный характер и помогает завоевать доверие клиентов. Вы можете перемещаться с помощью стрелки внизу или с помощью миниатюр справа. Цифры вверху помогают посетителю узнать, сколько слайдов доступно, и какой из них виден.
👍 Почему это работает: Этот слайдер красиво составлен. Очевидно, что в этот слайдер было вложено много времени и дизайна, и каждый из его элементов работает в гармонии друг с другом. Это отличный пример слайдера, который выводит концепцию слайд-шоу на совершенно новый уровень.
10. Пример ползунка слоев
Все любят причудливые переходы на своем сайте, они помогают привлечь внимание посетителей. Цель этого слайдера — призвать посетителя к действию, кнопки и иконки ждут клика. Важно имеют визуальную гармонию между слоями и фоном , это делает слайдер завершенным.
Важно имеют визуальную гармонию между слоями и фоном , это делает слайдер завершенным.
Может показаться, что накладывать слои друг на друга просто. Однако, если контраста между слоями и фоном недостаточно, вы можете использовать наложение градиентного фона, чтобы добавить цвет к слайдеру, как в этом примере Smart Slider.
👍 Почему это работает: Анимированный заголовок притягивает взгляд и посетитель будет нажимать на кнопки и иконки. Последний слайд — мой любимый, там есть фоновое видео с HTML-слоем, которое содержит контактную форму и заставляет посетителя что-то сделать.
11. Пример слайдера главной страницы отеля
Этот слайдер является отличным примером того, насколько полезными могут быть использование строк и столбцов и создание структуры в слайдере. Есть много разных типов слоев: заголовок, текст, кнопка и красивый счетчик с анимацией. Фон немного движется, этот Ken Burns дает движение слайдеру . С помощью полей вы можете переходить к следующему и предыдущему слайдам, и они отображают изображение, когда вы наводите на него курсор, что является действительно классным эффектом.
С помощью полей вы можете переходить к следующему и предыдущему слайдам, и они отображают изображение, когда вы наводите на него курсор, что является действительно классным эффектом.
👍 Почему это работает: Слайдер можно использовать в качестве начального слайдера на главной странице. Строка внизу содержит всю полезную информацию в привлекательной форме. Разделитель Shape создает иллюзию того, что этот ряд перекрывает ползунок, что оживляет дизайн.
12. Целевая страница агентства
Можете ли вы поверить, что с помощью слайдеров можно создать целую страницу? Просто представьте, что вы ставите слайдеры один под другой и используете их как целевую страницу, как в шаблоне Agency. Используйте события для перехода к другим слайдам, и у вас не будет проблем с отзывчивостью. Эта группа слайдов явно вдохновлена идеей построения и технологической стороной онлайн-присутствия.
👍 Почему это работает: Ползунки переходят друг в друга и находятся в гармонии. Вверху есть простая навигация со ссылками, где вы можете перейти к другому слайдеру. Все, что вам нужно, это минимальный шаблон, затем настройте ползунки и используйте его простым способом.
Вверху есть простая навигация со ссылками, где вы можете перейти к другому слайдеру. Все, что вам нужно, это минимальный шаблон, затем настройте ползунки и используйте его простым способом.
13. Ползунок Broken Grid
Этот потрясающий слайдер является новым дополнением к библиотеке шаблонов Smart Slider 3, и, хотя на первый взгляд он выглядит просто, содержит довольно много различных дизайнерских эффектов продолжается. Во-первых, у него ломаная сетка, которая стала популярной тенденцией на веб-сайтах в последние месяцы и вряд ли исчезнет в ближайшее время. Когда вы наводите курсор на ползунок, он смещается, используя восхитительный эффект параллакса, который оживит ваши статические изображения. Кроме того, на заднем плане есть белый разделитель формы, который помогает изображениям выделяться. Вдобавок ко всему, есть множество элементов управления для перемещения по изображениям: навигационные стрелки, элементы управления маркерами внизу, и вы также можете щелкнуть и провести пальцем.
👍 Почему это работает: Параллакс слоя дает особый эффект, который не встретишь на каждом втором сайте. Это делает слайдер уникальным, а с ломаной сеткой ваш сайт будет выглядеть современно. Этот слайдер может быть хорошим слайдером в верхней части вашей страницы.
14. Слайд-шоу моды на всю страницу
Что мне нравится в этом слайдере, так это то, что это прекрасный пример того, чего можно достичь с помощью великолепной фотографии, хорошо подобранных элементов слайдера и продуманного дизайна . Основное внимание на каждом слайде уделяется прозрачному изображению слева, но за каждой из моделей находится фиксированная форма с легким эффектом параллакса. Заголовок, текст и призыв к действию дают посетителям четкое указание, где нажать, чтобы купить. Также доступно множество элементов управления для перемещения по слайдам, в том числе навигационные стрелки слева, числа справа (которые также указывают, сколько слайдов есть) и миниатюра следующего изображения на слайде, чтобы посетители знали, что будет дальше. следующий.
следующий.
👍 Почему это работает: Каждый слой имеет свою роль, заголовок привлекает внимание посетителей, стрелки и цифры помогают ориентироваться, а миниатюра показывает, что находится на следующем слайде. Кнопки можно использовать как элементы призыва к действию, с помощью которых вы можете дать посетителям что-то, на что они могут нажать и перейти на другую страницу.
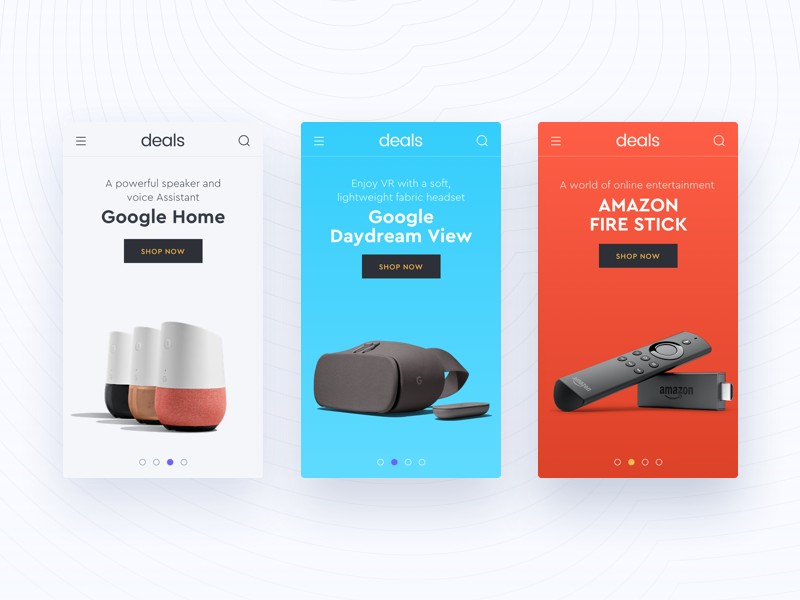
15. Пример слайдера продукта на главной странице
Вы бы не подумали, что это слайдер, но это так! Когда вы прокручиваете страницу вниз, каждая страница анимируется, отображая другой полноэкранный цвет фона, различные изображения, текст и последнее приглашение загрузить приложение из Apple App Store. Это простая концепция с (буквально) множеством движущихся и анимированных частей.
👍 Почему это работает: Анимации работают в гармонии друг с другом, идут друг за другом. Это делает слайдер чистым и современным. Это не традиционный слайдер, вы можете использовать его даже сам по себе на своей домашней странице. Анимация прокрутки вниз помогает посетителю перемещаться и проверять дополнительную информацию о вашем продукте.
Анимация прокрутки вниз помогает посетителю перемещаться и проверять дополнительную информацию о вашем продукте.
16. Цветной слайдер во всю ширину
Этот красочный слайдер — один из лучших примеров слайдера во всю ширину. Эффект параллакса слоя с выделенным заголовком делает слайдер мощным и информативным. С помощью этой подсветки вы можете сфокусировать наиболее важную часть слайдера. Цвета находятся в гармонии, а заголовок более удобочитаем, потому что существует сильный контраст между цветом заголовка и фона.
👍 Почему это работает: Благодаря анимированному выделению посетитель может сосредоточиться на самом важном сообщении, которое вы хотите выделить, но кнопки CTA также являются основной частью слайдера. При нажатии на них появляется еще несколько слоев с красивой анимацией и отображается дополнительная информация о вашем проекте.
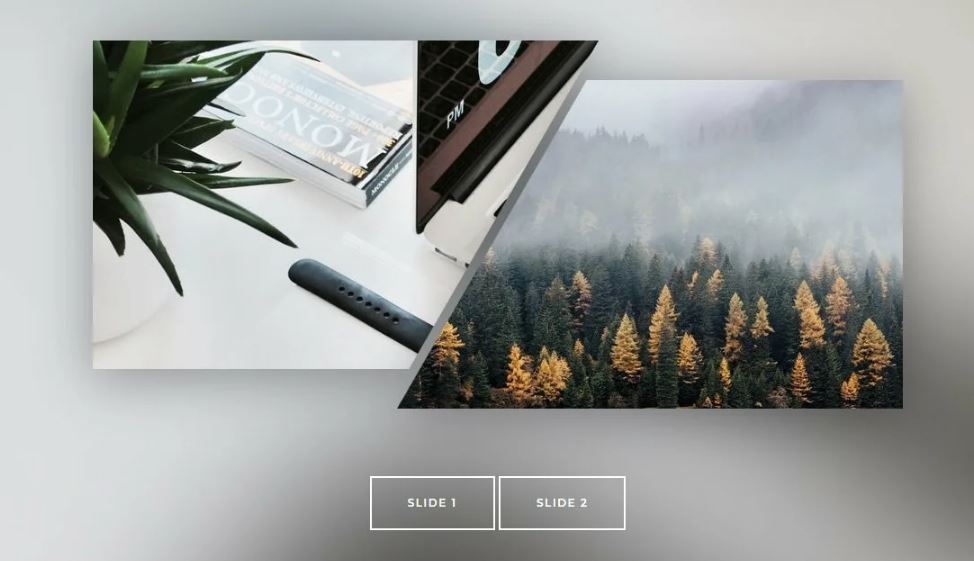
17. Статический слайдер с автоматическим воспроизведением
Полноэкранное слайд-шоу со статическим текстом и разнообразным фоном — это привлекательный способ отображения информации, который может привлечь внимание людей. Статический слайд всегда находится над другими слайдами, которые движутся за ним. В этом случае слоям будет уделено больше внимания, потому что они всегда видны. А индикатор автовоспроизведения показывает вам, что слайдер жив и что-то произойдет.
Статический слайд всегда находится над другими слайдами, которые движутся за ним. В этом случае слоям будет уделено больше внимания, потому что они всегда видны. А индикатор автовоспроизведения показывает вам, что слайдер жив и что-то произойдет.
👍 Почему это работает: Статический слайд виден всегда и его нужно создать один раз. Это хороший способ показать свой логотип или водяной знак, но это также хороший способ поместить туда текст, который требует внимания. А автозапуск с анимацией на фоне делает его более заметным.
Создание собственного красивого слайдера домашней страницы с помощью Smart Slider 3
С помощью Smart Slider 3 вы можете легко создавать красивые слайдеры домашней страницы. Если вам нравятся какие-либо из приведенных выше примеров Smart Slider, вы можете их использовать — просто импортируйте их в свою установку WordPress при подписке на Smart Slider 3 Pro.
Заключение
Слайдеры мертвы, да здравствуют слайдеры! А если серьезно, скучных, уродливых и неудобных слайдеров, которые были лет 7 назад, больше нет.




 Слайдеры имеют приятный эстетический вид. Они привлекательны для глаз и часто являются первым, что потребители видят, когда посещают веб-сайт. Это делает их эффективными для поддержания интереса посетителей и делает просмотр вашего сайта более увлекательным.
Слайдеры имеют приятный эстетический вид. Они привлекательны для глаз и часто являются первым, что потребители видят, когда посещают веб-сайт. Это делает их эффективными для поддержания интереса посетителей и делает просмотр вашего сайта более увлекательным.