Цвет в веб-дизайне: как вызвать у пользователя нужные эмоции
На протяжении человеческой истории мастера-художники получали всеобщее признание благодаря умению работать с цветом. В современном мире не меньшее признание получают специалисты, умеющие сочетать цвета в коммерческих и бизнес-целях — в рекламе и веб-дизайне.
Умение использовать цвета можно прокачивать до бесконечности. Это настоящая бездна возможностей для воздействия на человека.
Мы расскажем об основах цветовой теории и цветовой схеме, а затем поговорим об эмоциональном воздействии некоторых цветов.
Теория цвета
Теме цвета можно посвятить целую книгу, так что мы не будем брать её целиком, а ограничимся только полезной информацией, которой можно воспользоваться при разработке дизайна интерфейса.
Можно разбить теорию цвета на три части:
Контраст
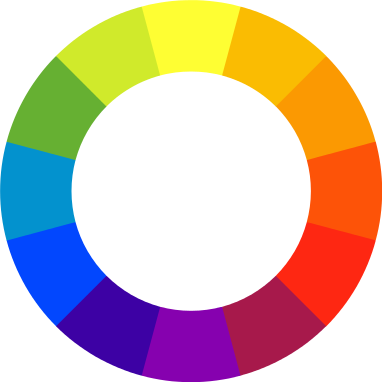
У каждого оттенка есть противоположность, так сказать, его «заклятый враг», который составляет самый большой контраст с этим цветом. Чтобы найти такой цвет, вы можете использовать цветовой круг. Просто выберите цвет на противоположной стороне круга.
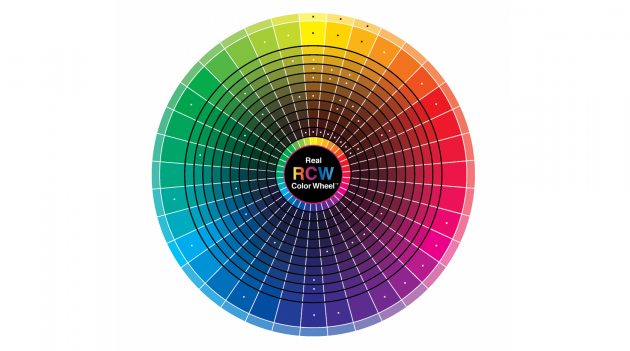
 Цветовое колесо
Цветовое колесоДополнение
Эти цвета не всегда конфликтуют между собой. Дополняющие цвета подчёркивают друг друга, в отличие от контрастных. В цветовом круге такие цвета идут друг за другом, например, дополняющие цвета лилового — голубой и розовый.
Резонанс
Каждый цвет вызывает определённое настроение. Яркие тёплые цвета (красный, оранжевый, жёлтый) наполняют человека энергией, пробуждают его, а холодные тёмные оттенки (зелёный, голубой, фиолетовый), наоборот, расслабляют и успокаивают.
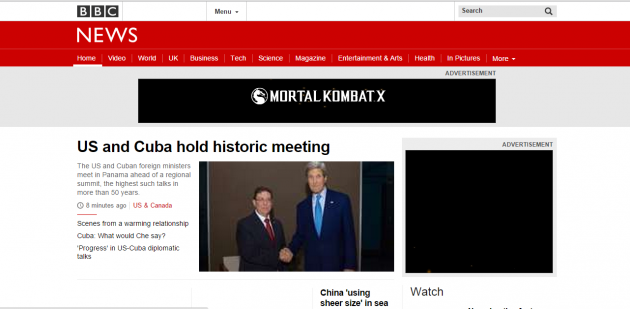
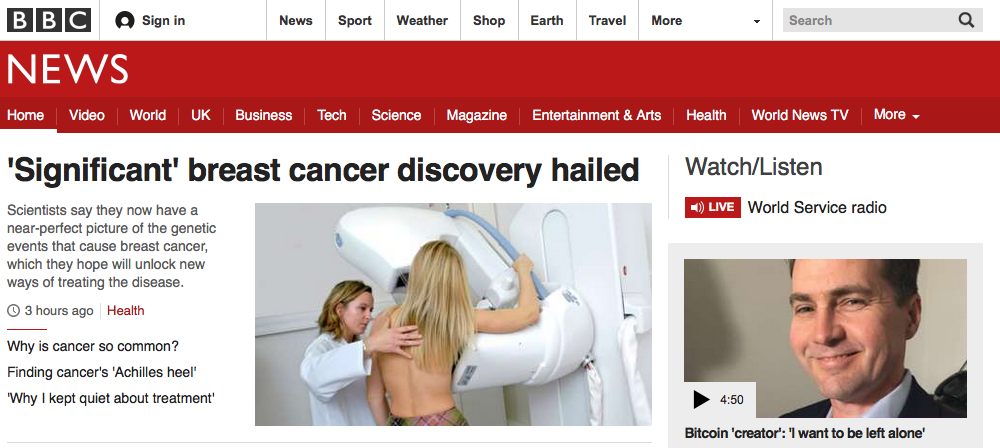
Например, BBC News используют красную панель навигации, чтобы пробудить читателя, усилить его возбуждённое состояние. Учитывая специфику сайта — сенсационные новости, — красный цвет выглядит логичным решением.
 BBC News
BBC NewsТеория цвета в веб-дизайне — это больше, чем просто украшение. Цвет может изменить восприятие вашего сайта и сыграть решающую роль в вашем бизнесе.
Эмоциональное восприятие цвета
Никто не будет отрицать тесное взаимодействие цвета и эмоций. И, разумеется, любой веб-дизайнер хочет использовать это влияние, чтобы создавать верную атмосферу для каждого сайта.
На основе нескольких исследований — анализа, опубликованного на сайте Vandelay Design, и поста о цветах в Smash Magazine — мы объясним, как цвета влияют на эмоции и помогают создавать UX-дизайн.
Важно запомнить, что разные культуры по всему миру по-разному воспринимают цвета. Мы опишем эмоциональные ассоциации, характерные только для западной культуры.
Красный
Эмоции и ассоциации: власть, важность, молодость.
Наиболее стимулирующий цвет, настолько энергетически заряженный, что может даже увеличить кровяное давление. Красный цвет представляет страсть и силу, он больше остальных цветов привлекает внимание, поэтому часто используется для важных предупреждений и объявлений.
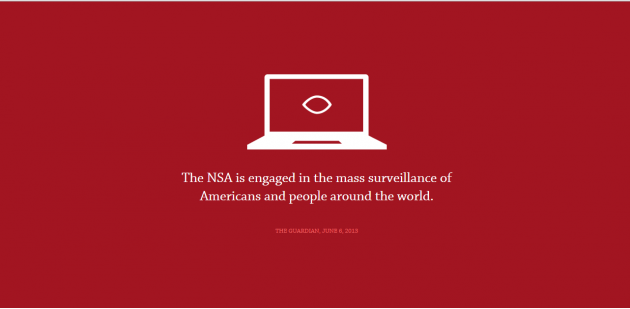
Например, красный цвет очень подходит сайту No Way NSA, цель которого — предупреждать о предполагаемых угрозах.

Использовать много красного цвета в топе страницы — это отличное решение, так как он привлекает внимание к важной информации в сообщении. В то же время люди стремятся побыстрее покинуть «опасную зону» красного цвета и скроллят вниз. А это, в свою очередь, позволяет показать пользователю больше контента.
Но этот цвет может работать и против вас, поскольку он может вызывать агрессию или сверхстимуляцию. Если вы хотите создать более расслабляющую атмосферу, старайтесь использовать красный умеренно и выбирайте более светлые оттенки красного.
Оранжевый
Эмоции и ассоциации: дружелюбие, энергия, уникальность.
Как самый спокойный из тёплых тонов, оранжевый способен вызывать целый спектр разносторонних эмоций. В качестве основного цвета он может вызывать интерес и бодрить, а в качестве вторичного — сохранять эти свойства, но в более ненавязчивой манере.
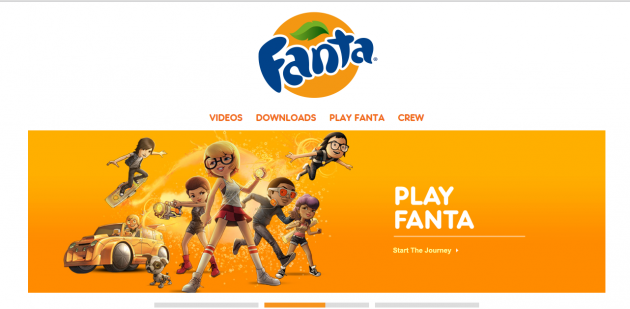
 Сайт Fanta
Сайт FantaКроме того, оранжевый помогает создать ощущение движения и энергии. Например, он отлично смотрится на мультяшном сайте компании Fanta, который наводит на мысли о молодости и движении. Цвет ассоциируется с творчеством, при этом сохраняется ощущение знакомого бренда.
Жёлтый
Эмоции и ассоциации: счастье, энтузиазм, архаичность (более тёмные тона).
Это один из самых универсальных цветов, а эмоции, которые он вызывает, в большей степени зависят от оттенка.
Яркий жёлтый цвет добавляет энергии, но без остроты и резкости, которая присутствует в красном. Средние оттенки жёлтого цвета вызывают ощущение комфорта, хотя всё ещё бодрят. Тёмные оттенки (включая золотой) обеспечивают ощущение старины, наполняют пространство безвременьем, мудростью и любопытством.

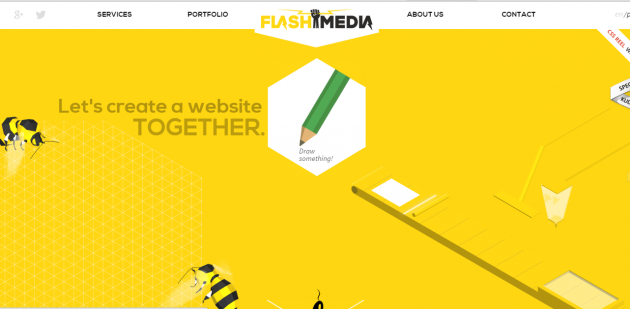
Например, на главной странице агентства веб-дизайна Flash Media более тёмные тона жёлтого источают энергию, любопытство и авторитет. Такой цвет отлично подходит для компаний, которые зарабатывают на консультациях и хотят подчеркнуть свой профессионализм.
Зелёный цвет
Эмоции и ассоциации: рост, стабильность, темы финансов, темы окружающей среды.
Зелёный цвет — это мост между тёплыми и холодными оттенками, хотя больше склоняется к холодным. Это значит, что зелёный обладает расслабляющим действием синего цвета, но также имеет и толику энергичности от жёлтого.

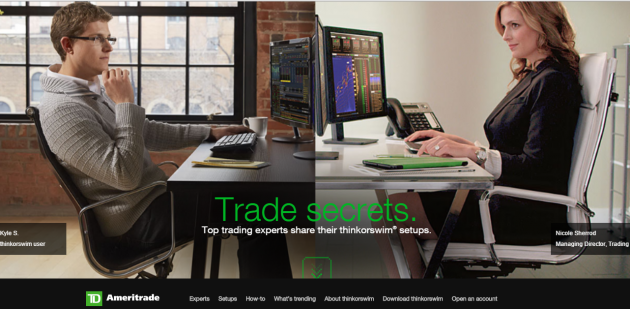
В результате этого он создаёт очень сбалансированную и стабильную атмосферу. Более тёмные оттенки зелёного создают впечатление богатства и изобилия, как на сайте Ameritrade.
Синий цвет
Эмоции и ассоциации: спокойствие, безопасность, открытость (более светлые оттенки), надёжность (более тёмные оттенки).
Как и в случае с жёлтым цветом, влияние синего сильно зависит от оттенка. Все оттенки синего универсальны в плане расслабления и безопасности, но светлые тона ассоциируются с дружелюбием, а тёмные — с печалью.
Социальные сети вроде Twitter и Facebook используют более лёгкие и средние оттенки синего, а корпоративные сайты предпочитают более тёмные оттенки силы и надёжности.
Отличный пример — агентство событийного дизайна Van Vliet & Trap. Используя синие цветы в качестве фона, они визуально намекнули на свои знания и умения во флористике, а также создали ощущение надёжности и доверия.
 Van Vliet & Trap
Van Vliet & TrapЭто имеет большое значение, поскольку они работают с событиями, для которых очень важна визуальная часть, например со свадьбами.
Фиолетовый
Эмоции и ассоциации: роскошь, романтика (светлые оттенки), мистика и тайна (тёмные оттенки).
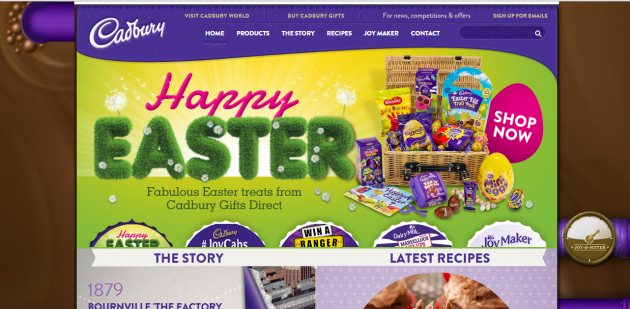
Фиолетовый цвет исторически ассоциируется с королевским величием, намекает на роскошь. Пурпурные оттенки отражают щедрость и богатство в целом, что делает их отличным выбором для модных товаров и предметов роскоши (даже для шоколада, например, как Cadbury, который выбрал его цветом бренда).
 Cadbury
CadburyБолее светлые оттенки, такие как лавандовый (фиолетовый с добавлением розового), навевают мысли о романтике, тогда как тёмные оттенки кажутся более шикарными и таинственными.
Чёрный
Эмоции и ассоциации: власть, изысканность, нервозность.
Самый сильный из нейтральных цветов — чёрный — появляется практически на любом сайте. Он может вызывать разные ассоциации в зависимости от сопровождающих его цветов или доминировать над ними, если использовать его сверх меры.
Сила и нейтральность чёрного делают его отличным выбором для больших блоков текста, но как основной цвет он может создать ощущение нервозности или даже ассоциироваться со злом.
Для большинства сайтов чёрный используется, чтобы создать ощущение изысканности. От сочетания чёрного и белого в минималистичном дизайне создаётся впечатление элегантности и стиля, как на сайте Dream and Reach компании BOSE.
 Dream + Reach
Dream + ReachБелый
В западной культуре белый цвет ассоциируется с чистотой, добротой и невинностью. Этот цвет часто используют для фона минималистичных и простых сайтов.
 Сайт с работами Клоина Тошева
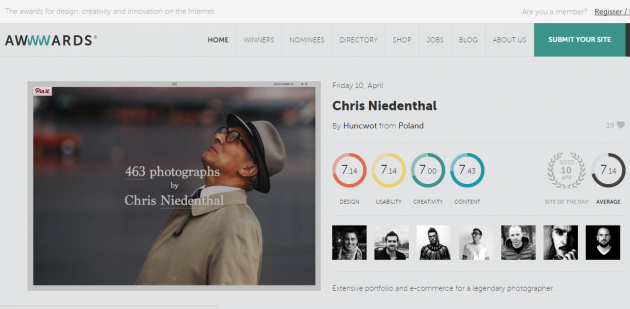
Сайт с работами Клоина ТошеваКроме того, ни один цвет не позволит обратить столько внимания на остальные цвета, как белый. Например, на сайте победителя Awwwards Клоина Тошева все его работы выложены на белом фоне, что только выделяет иллюстрации и создаёт впечатление элегантной галереи.
Серый цвет
Эмоции и ассоциации: нейтральность, формальность, меланхолия.
Несмотря на то, что в некоторых ситуациях серый может создавать мрачную и грустную атмосферу, он всё же часто используется профессиональными дизайнерами.
Всё дело в оттенках: чередуя их, можно получить все эмоции, вызываемые как чёрным цветом, так и белым. В общем, серый — это мощный инструмент в умелых руках.
 Awwwards
AwwwardsА в сочетании с более яркими цветами в дизайне серый фон кажется современным, а не мрачным, например на Awwwards.
Бежевый
Эмоции и ассоциации: передаёт характер остальных цветов.
Сам по себе бежевый цвет довольно тусклый и невыразительный, но у него есть одно замечательное свойство: бежевый принимает характер цветов, которые его окружают. Поэтому, если он предназначен не для выражения сдержанности, бежевый служит в качестве фона или второго цвета.
Более тёмные оттенки бежевого создают ощущение традиционности и приземлённости, дают ощущение бумажной текстуры, а более светлые оттенки кажутся свежее и современнее.
 Dishoom
DishoomНапример, на сайте ресторана Dishoom светло-бежевый цвет вокруг названия и более тёмные края создают впечатление, что этот ресторан — свежий взгляд на традиционную кухню.
Цвет слоновой кости
Эмоции и ассоциации: комфорт, элегантность, простота.
Цвет слоновой кости, а также кремовый вызывают практически те же эмоции, что и белый. Однако цвет слоновой кости более тёплый (или менее стерильный), чем белый, что создаёт большее ощущение комфорта, сохраняя при этом минимализм.
Можно использовать цвет слоновой кости вместо белого, чтобы смягчить контраст между ним и более тёмными цветами. Например, на сайте Art in My Coffee коричнево-оранжевые элементы размещены на фоне цвета слоновой кости (который выглядит сероватым), что сохраняет ощущение теплоты.
 Art in My Coffee
Art in My CoffeeЦветовая гамма
У каждого сайта есть цветовая гамма, в которой основные цвета используются для заполнения большего пространства. Как мы говорили раньше, использование этих цветов воздействует на разум и настроение человека в основном подсознательно. Так что выбирайте их тщательно.
Несмотря на то, что существует множество способов сочетать цвета, мы остановимся на трёх самых успешных и часто используемых.
Триада (тройная гармония, треугольник)
 Триада
ТриадаТриада — основная и самая сбалансированная система из трёх цветов. В ней используется резонанс и дополнение цветов, но нет сложного контраста, из-за чего триада является самой надёжной гаммой.
На цветовом круге из 12 цветов выберите любые три, расположенные в 120 градусах друг от друга: один цвет для основного фона и два для контента и панели навигации.
Двойная комплиментарная система
 Двойная комплиментарная система
Двойная комплиментарная системаЭту гамму труднее воплотить, но она может оказаться выгодным решением. Используется четыре цвета: два контрастных и два дополнительных.
Посмотрите, как замечательно выглядит страница Florida Flourish, основанная на такой схеме. Красный и зелёный цвета контрастируют в растениях и блоках с текстом, а голубой фон и оранжевая пустыня эффектно дополняют картину.
 Flourish
FlourishАналоги (последовательная система)
 Аналоги
АналогиГамма аналогичных цветов использует в основном дополняющие друг друга оттенки. Это позволяет особенно ярко подчеркнуть какие-то качества и вызвать определённые эмоции.
Например, сочетание красного, оранжевого и жёлтого цветов подчёркивает энергичность и жизненную силу. Использовать такие гаммы очень просто, но сложно выбрать, какие именно цвета войдут в сочетание. Эффект от них будет преувеличен, так что ошибаться нельзя.
Например, использование голубого, бирюзового и зелёного цветов в дизайне сайта Blinksale создало атмосферу спокойствия и умиротворения. Обратите внимание, как использовали жёлтый цвет, чтобы подчеркнуть важные моменты.
 Blinksale
BlinksaleЭто только основы цветовой теории, которая может помочь в создании впечатляющего пользовательского дизайна, и нет предела тому, как далеко вы можете зайти в плане цвета на своём сайте.
Инструменты-помощники для выбора цвета
К счастью, есть несколько инструментов, которые помогают воплотить теорию цвета на практике. Попробуйте эти палитры, чтобы не надо было начинать с нуля в создании своей:
- Adobe Color CC, ранее известный как Adobe Kuler. Это один из самых надёжных инструментов в выборе цвета.
- Paletton. Если вам нужен простой инструмент для максимально быстрого выбора цвета, Paletton отлично подойдёт.
- Flat UI Color Picker. Прекрасный инструмент для выбора цвета пользовательского интерфейса.
А если эти инструменты вам не подходят, вот ещё 28 сайтов с палитрами и разными инструментами для выбора цвета.
Прямая зависимость между цветом и эмоциями
Помните: пользователи редко замечают и оценивают цвет фона, панели навигации, отдельных деталей, но это не значит, что цвет при этом не воздействует на них. Просто это происходит подсознательно.
У пользователя возникают какие-то эмоции, складывается отношение к сайту или бренду, он совершает определённые действия: скроллит вниз, нажимает на кнопки, побуждающие к действию, или, наоборот, не замечает их. И цвет играет во всём этом огромную роль.
Если у вас есть свои советы, касающиеся использования цвета в веб-дизайне, просьба поделиться в комментариях.
lifehacker.ru
119 трендовых цветов для создания фантастических сайтов (на 50 живых примерах).
Вам знакома эта проблема? Вы хотите создать сайт, но понятия не имеете, какой цвет подобрать и как лучше сочетать цвета? Пробуете, что-то делать, но в итоге получается какая-то «абра-кадабра»? Хорошая новость! Благодаря этой статье Вы получите мощный и готовый инструмент по подбору цветов. Это действительно достойно Вашего внимания.
Я покажу Вам 50 реальных примеров, которые выглядят на отлично. Благодаря этому Вы не только сэкономите своё время при подборе цветов, но и будете создавать более качественные и классные сайты. Правда здорово? Это статья будет полезна для тех кто любит простые решения.
НО! Не забывайте, что цвета должны подбираться исходя из задач и целей проекта. Не все цвета могут Вам подойти. Тем не менее Вам стоит уделить время этой статье, потому, что это расширит Ваш кругозор. Можете смело их использовать, ибо в мире нет ничего по настоящему нового.
Не буду тянуть резину. Давайте начнем.
Понравилось? Поделитесь с друзьями в социальных сетях нажав на кнопки ниже. Хотя бы на одну.
Один маленький клик для Вас — огромная радость для меня.
vladimirchernyshov.ru
Примеры идеального сочетания цветов в веб — дизайне
Приветствую Вас, дорогие читатели блога. Сегодня хотелось бы представить необычный пост, а именно сайты, с идеально подобранным сочетанием цветов.
Безусловно, что цвет это один из самых важных элементов в оформлении сайта. Подбирать их нужно тщательно и не спеша, потому что он способен влиять на человека как осознано, так и не осознано, психологически.
Вот по этому представляю Вам данную подборку, так сказать, для вдохновения. Здесь идеальное сочетание веб цветов, такие сайты хочется посещать опять и опять.
И конечно же тут присутствуют коды цветов, которые доминируют на каждом сайте. Наслаждайтесь друзья.
- #DC3D24
- #232B2B
- #FFFFFF
- #E3AE57
- #221E1D
- #ECEAE0
- #63AA9C
- #E9633B
- #AC2832
- #000000
- #DFD297
- #FFFFFF
- #F2EFE4
- #CB8C1D
- #4C3327
- #BD3632
www.atticuspetdesign.com
- #B94629
- #E3DEC1
- #E89F65
- #47AFAF
www.redbowlchallenge.org
- #FFD500
- #FFFFFF
- #38300A
- #E9C92D
- #000000
- #E4DBBF
- #DC5B21
- #70AB8F
- #383127
- #191919
- #DFE2DB
- #FFF056
- #FFFFFF
- #2B2B2B
- #DE1B1B
- #F6F6F6
- #E9E581
- #00ACE9
- #D43F3F
- #6A9A1F
- #F6F6E8
- #404040
www.halfofus.com.au
- #8A0651
- #FFFFFF
- #000000
- #424242
- #99CD4E
- #FFFFFF
- #343434
- #E1E1E1
- #222222
- #D11250
- #DB5800
- #006899
- #008F68
- #BDBAB4
- #FF6766
- #97CE68
- #6BCBCA
- #FF9900
beloweb.ru
16 отличных цветовых решений сайтов
В идеале цветовая палитра сайта или лендинга должна отражать ценности, убеждения и цели компании. Яркие цвета могут указывать на желание бренда сделать свой дизайн запоминающимся, в то время как приглушенные оттенки придают ему более утонченный образ.
Цветовая палитра — наравне с макетом и типографикой — формирует первое впечатление о дизайне, и, если все подобрано идеально, может положительно влиять на оценку компании в целом.
Однако с учетом тысяч возможных цветовых сочетаний выбрать правильную и подходящую именно вам цветовую палитру не так-то и просто. В этой статье мы разберем 16 цветовых палитр реальных сайтов, идеально подобранных для передачи пользователям нужных эмоций и чувств.
Содержание статьи
Почему цветовая схема так важна?
1. Tori’s Eye
2. Mea Cuppa
3. The Big Top
4. BarkBox
5. Cheese Survival Kit
6. Nordic Ruby
7. Lake Nona
8. Lemon Stand
9. Mint
10. Odopod
11. Fiverr
12. Digital Photography School
13. Ahrefs
14. Millo.co
15. Brian Gardner
16. Loom
Тестирование цветовых палитр
Заключение
Почему цветовая схема так важна?
Прежде чем перейти к выбору цветовой схемы, важно понять, почему она так важна:
- Цвет повышает узнаваемость бренда на 80%.
- На 90% формирует первое впечатление о сайте.
- Гармоничная цветовая палитра создает ощущение баланса и порядка. Вы можете использовать ее для установления иерархии контента на своих страницах.
- Позволяет выделить определенные элементы на странице («призывы к действию»).
- Упрощает связанные с дизайном решения. Сокращает время, необходимое для создания новых страниц.
Количество используемых цветов будет зависеть от сложности выбранного вами типа цветовых сочетаний. К примеру, если вы решите использовать монохромную палитру, вам может потребоваться семь или даже больше оттенков одного цвета, чтобы создать достаточное разнообразие на экране.
Необходимо будет определиться с цветом различных элементов, таких как текст, ссылки (обычный и при наведении), кнопки CTA, заголовки и цвет фона.
Читайте также: Цветовые схемы и палитры. Их значение и применение в веб-дизайне1. Tori’s Eye
Tori’s Eye — это инструмент для визуализации информации на Twitter. Этот сайт — отличный пример преимущественно однотонной цветовой схемы. В данном случае мы видим простую, но при этом мощную цветовую палитру, основанную на оттенках зеленого.
Такую цветовую схему легко скопировать, поскольку один оттенок цвета практически всегда будет сочетаться с другим оттенком того же цвета.
2. Mea Cuppa
Веб-сайт кофейни Mea Cuppa использует приятную для глаз цветовую палитру, включающую в себя пару ярких оттенков (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохромную палитру коричневых и серых оттенков.
Цветовая палитра сайта ассоциируется с кафе и отражается в основном изображении, что формирует целостность и связность всех элементов.
3. The Big Top
Сайт BigTop — сообщества, специализирующегося на оказании помощи сети стартапов — использует необычное, но чрезвычайно привлекающее внимание сочетание тонов, варьирующихся от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета — это холодные оттенки. На их фоне отлично выделяются оранжевый и желтый. Благодаря такому сочетанию внимание пользователя на домашней странице в первую очередь приковывает «призыв к действию».
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках. Он прекрасно контрастирует с синим цветом, используемым в логотипе и CTA.
Использование комплиментарных цветов для привлечения внимания посетителей к определенным элементам поможет улучшить любую цветовую палитру веб-сайта.
Читайте также: Яркие цветовые решения для приложений и сайтов5. Cheese Survival Kit
Красный — чрезвычайно популярный цвет в веб-дизайне. Он может передавать богатую смесь эмоций, что делает его весьма универсальным. Особенно он эффективен при использовании в малых дозах, как, например, на веб-сайте Cheese Survival Kit.
Красный смягчают более нейтральные цвета, а синий используется для CTA и других элементов, к которым необходимо привлечь внимание пользователя.
6. Nordic Ruby
Веб-сайт Nordic Ruby, конференции проводимой в Стокгольме, оформлен в глубоких темных тонах. Цвета, выбранные для данной палитры, придают сайту изысканный вид и выгодным образом выделяют его среди конкурентов.
7. Lake Nona
Lake Nona — это веб-сайт отеля, расположенного на побережье. Следовательно, использование синего цвета здесь вполне ожидаемо и является правильным решением. Другие нейтральные цвета выделяют и хорошо подчеркивают его.
8. Lemon Stand
И снова нет ничего удивительного в том, что компания Lemon Stand, чье название содержит в себе слово «лимон», использует желтый цвет в своей цветовой палитре. Голубой и серый цвета прекрасно сочетаются с желтым и помогают смягчить его яркость.
Читайте также: Принципы контраста и подобия как средства выразительности в веб-дизайне9. Mint
Веб-сайт Mint посвящен финансам, поэтому использование здесь зеленых и синих оттенков является отличным выбором. Данные цвета помогают сформировать атмосферу спокойствия, миролюбия и доверия. Нейтральные оттенки в коричневой гамме создают общую природную цветовую гамму, обладающую умиротворяющим эффектом.
10. Odopod
Веб-сайт цифрового агентства Odopod имеет монотонную цветовую палитру, которая при этом не выглядит скучно благодаря градиенту. Крупная типографика обеспечивает превосходный контраст, и пользователю предельно очевидно, куда необходимо нажимать.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет исключительно для CTA-элементов, и не задействуют его больше ни в каком другом месте сайта. В случае с Fiverr таким цветом является зеленый. Основными же здесь являются более нейтральные цвета.
12. Digital Photography School
Как правило, мы ожидаем, что у сайта, связанного с изобразительным искусством, будет удачно подобранная цветовая палитра, и Digital Photography School не является здесь исключением. Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в дизайне CTA (и логотипа), больше нигде не появляется в палитре, поскольку он используется для точечного воздействия на пользователя.
13. Ahrefs
Ahrefs — пример веб-сайта, свободно использующего свою цветовую палитру. Темно-синий служит доминирующим цветом, но его вариации встречаются по всему сайту. То же самое касается оранжевого, розового и бирюзового цветов.
Читайте также: 8 ярких цветовых трендов 2019 года14. Millo.co
Millo.co использует очень простую цветовую палитру, и это лучшее решение для него. Благодаря такому цветовому решению посетителю очень легко ориентироваться на сайте.
15. Brian Gardner
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Так, веб-дизайнер Брайан Гарднер (Brian Gardner) использует в дизайне своего сайта черно-белую цветовую схему. Она основывается на минимализме его бренда, и таким образом прекрасно отражает его ценности и убеждения.
16. Loom
Если вы хотите, чтобы ваш лендинг оказывал успокаивающее воздействие на пользователей, то остановите свой выбор на мягких цветах. Так, компания Loom обширно использует в дизайне своего сайта лососевый и светло-голубой цвета. Такое сочетание хорошо работает особенно в комбинации с фиолетово-синим цветом CTA и других важных элементов на странице.
Тестирование цветовых палитр
Когда вы создаете лендинг, вы тестируете свои CTA-элементы, заголовки и другие элементы. Так почему же в случае с цветом все должно быть иначе?
Инструмент сплит-тестирование от платформы LPgenerator дает прекрасную возможность выяснить, как аудитория реагирует на вашу текущую цветовую палитру.
Чтобы запустить тест, вам нужно создать копию/копии уже существующей посадочной страницы («Копировать вариант»), указать соотношение распределения трафика («Вес») на каждую из версий, внести изменения и наблюдать за реакцией посетителей:
По прошествии определенного срока после запуска теста, проанализируйте данные и выберите, какой из вариантов приносит лучший результат. Количество конверсий расскажет вам, привлекают ли цвета вашего лендинга ваших потенциальных клиентов.
Читайте также: Сколько времени нужно на сплит-тестирование?Заключение
Цветовая палитра должна не только выражать ценности вашего бренда, но и привлекать целевую аудиторию. В противном случае людей может неосознанно отталкивать ваш лендинг.
Выберите палитру, которая выгодным образом будет отличаться от других компаний в вашей нише, и после этого приступайте к тестированию.
Не упускайте возможности сделать вашу посадочную страницу или сайт максимально привлекательными для пользователей.
Высоких вам конверсий!
По материалам: crazyegg.com
06-02-2019
lpgenerator.ru
Цвет в дизайне / ua-hosting.company corporate blog / Habr
Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы.Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.
Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).
Правила соответствия цветов
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные веб-сайты
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.
Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.
COLORS
clrs.cc
Простая палитра цветов для веб-разработки.
UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.
Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.
Web Colour Data
webcolourdata.com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).
Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.
Material Colors
materialcolors.com
Подборка цветовых образцов из Google’s Material Design Guidelines.
Material Design Colors
www.designskilz.com/colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.
Material Design Palette
codepen.io/addyosmani/full/jlvoC
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.
Colours
colours.neilorangepeel.com
Цвет по номерам и расположению на палитре.
Rrggbb
rrgg.bb
Образцы цвета с номерами для программ.
Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Оттенки и образцы серого для веб-дизайна.
Fifty Shades Of Grey For Web Designers
hex.colorrrs.com
Сайт, подбирающий цвет.
Material UI Colors
www.materialui.co/colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.
Adobe Color CC
color.adobe.com/ru/create/color-wheel
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.
Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Быстрый генератор цветовой схемы для дизайнеров.
BADA55.Io
bada55.io
Сайт предлагает наиболее агрессивные названия для цветов CSS.
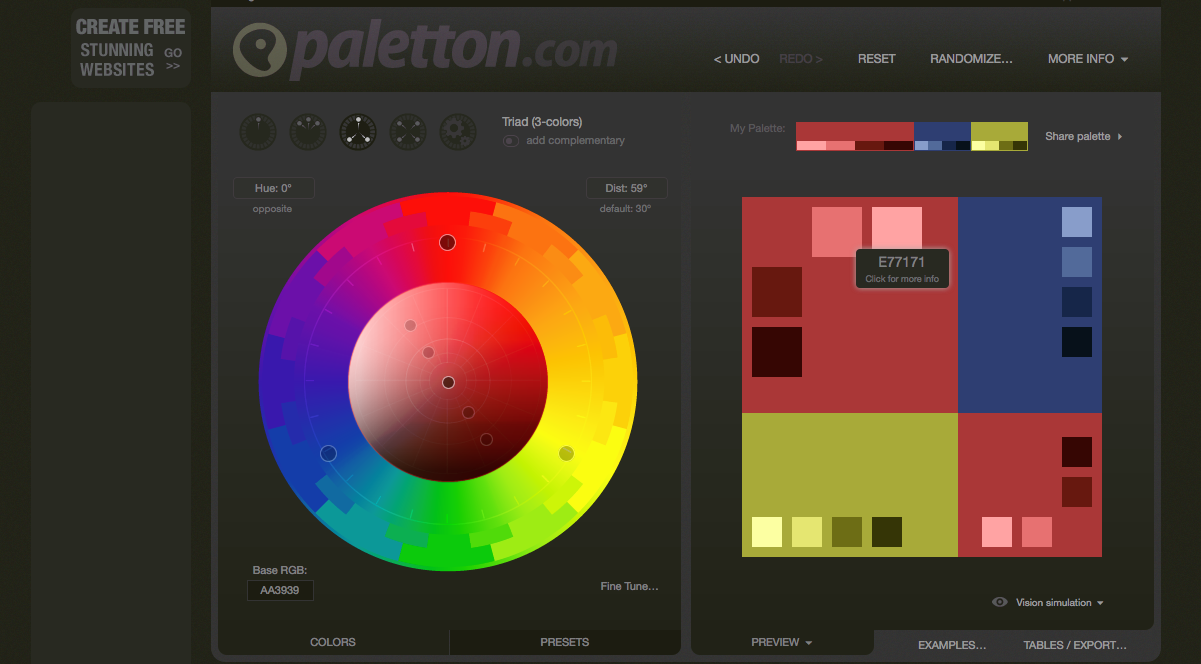
Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Цветовая схема для дизайнеров.
Colourcode
colourco.de
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.
Color Palette Generator
www.degraeve.com/color-palette
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.
Color Palettes Color Schemes
www.color-hex.com/color-palettes
ColorSchemer
www.colorschemer.com/online.html
Он-лайн схема, генерирующая цвет.
Colllor
colllor.com
Генератор цветовой палитры.
Contrast-A
www.dasplankton.de/ContrastA
Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.
Color Hex
www.colorhexa.com
Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.
СolorExplorer
www.colorexplorer.com
Полезный сайт, предоставляющий целый набор она-лайн инструментов для работы с цветовой палитры.
ColorLuck
7act.ru/colorluck.php
Инструмент для поиска максимально различных цветов.
habr.com
Цветовая гамма сайта: рекомендации по подбору
Андрей Батурин,Андрей Батурин
Дизайн и подбор цветовой гаммы — то, что играет не последнюю роль в создании сайта. Выбор, сделанный верно, важен, ведь палитра влияет на настроение человека и в какой-то мере на его поведение. Цветом однозначно можно привлечь внимание или оттолкнуть.
Чтобы не лишиться потенциальных клиентов, владелец веб-ресурса должен довериться мнению профессионального дизайнера. Но и самому полезно иметь представление о подборе гармонической цветовой гаммы для сайта. Расскажем о том, как подбирать оттенки, какие сервисы помогут «подсмотреть» цвета для сайта и их сочетания, как работают цветовые схемы. Дадим рекомендации о том, что еще нужно учесть при выборе палитры для веб-ресурса.
Правила подбора
Главный инструмент, который применяют для комбинирования оттенков, — это цветовой круг. С его помощью можно найти эффектные сочетания, которые отлично смотрятся вместе. Но сначала надо понять принципы работы с ним.
Гармоничные комбинации рождаются из:
- Триад — 3 цветов, которые в круге образуют треугольник. Классическая триада — когда каждый элемент тройки удален от другого на равное расстояние. Один цвет главенствует, два других дополняют его. Еще есть аналоговые триады — сочетания оттенков, лежащих рядом друг с другом на цветовом круге.
- Тетрад — соответственно, 4 цвета, образующих прямоугольник. Сложная схема, при которой 1 цвет — главный, 2 — дополнительных, а еще один — подчеркивающий акценты. Все 4 цвета нельзя использовать как основные: появится дисбаланс, дизайн будет, что называется, резать глаз.
- Контрастов, то есть сочетаний 2 цветов, расположенных в круге противоположно.
Такие комбинации называют цветовыми схемами. Они остаются гармоничными независимо от того, каков угол поворота.
Чтобы быстрее сориентироваться в подборе цвета, надо усвоить еще несколько несложных правил:
- Гармонирующими являются тона, которые близки по спектру. Например, рядом с красным в круге располагаются розовый, оранжевый.
- Комплементарные либо дополнительные оттенки — пара, расположенная в круге напротив. Это, допустим, синий с желтым, зеленый с красный. Их нельзя использовать на равных: один – всегда основной, другой — дополнительный. Степень контраста значительна, и такие сочетания лучше применять, когда какую-то информацию необходимо подчеркнуть. К примеру, синий — фон, желтый — цвет акцента.
- Главные элементы спектра в живописи — красный, желтый, синий (RYB). И их нельзя получить путем смешивания прочих оттенков. Но в цифровом формате эта схема не работает. В веб-дизайне используют цветовую модель RGB — красный, зеленый, синий.
Правил и схем в теории цвета гораздо больше, названы только основные. Но сейчас много бесплатных сервисов, которые помогают и дизайнерам, и любопытным пользователям быстро и легко найти свое сочетание:
- Adobe Color CC. Есть русскоязычная версия и несколько режимов подбора, много палитр.
- ColorScheme.Ru — русскоязычный ресурс, простой и понятный даже новичкам.
- Paletton.com — тоже легкий в обращении, но на английском.
Одного онлайн-помощника более чем достаточно! Просто выберите тот, который удобнее лично вам. Вообще подбор цветов для сайта — дело непростое и субъективное. Задача облегчается, когда уже разработан фирменный стиль: понятно, какие оттенки нужно использовать.
Значение оттенков
Многие при выборе цвета хотят разобраться со значением. Подробные характеристики мы приводили в статье «Значение цвета в фирменном стиле компании».
Вспомним кратко, как воспринимаются цвета в дизайне сайта:
- Черный: сила, лаконичность, власть.
- Белый: свежесть, ясность, чистота.
- Бежевый: скромность, нейтралитет, нежность.
- Оттенок слоновой кости: стиль, элегантность, комфорт.
- Серый: строгость, профессионализм, контроль.
- Фиолетовый: элита, роскошь, романтика.
- Синий: спокойствие, стабильность, безопасность.
- Зеленый: рост, развитие, естественность.
- Оранжевый: молодость, дружба, бодрость.
- Желтый: веселье, энтузиазм, энергия.
- Красный: страсть, действие, активность.
Можно долго разбираться с психологической точки зрения, какие цвета на что влияют и какие пробуждают ассоциации. Надо понять простую вещь: важно подобрать такую палитру, чтобы она не раздражала посетителей.
Вкусы у всех разные, на восприятие влияет эмоциональный фон, самочувствие, настроение, пользовательский опыт, погода и еще 1 000 факторов. На всех не угодишь! Ученые давно доказали, что мужское и женское восприятие цвета весьма отличаются друг от друга. У дальтонизма есть 3 разновидности — протанопия, дейтеранопия, тританопия, страдают им преимущественно мужчины — около 7-8%.
Очень сложно найти такое решение, которое устроит абсолютно всех. Кстати, самым безопасным в этом плане цветом выступает синий. Недаром именно его выбрали многие социальные сети — Facebook, ВКонтакте, Твиттер.
Цвет и тема сайта
Правильное решение поможет сделать сайт уникальным и легко запоминающимся! И поспособствует тому, чтобы посетитель задержался на веб-ресурсе. Для того чтобы наиболее удачно подобрать цветовую палитру, необходимо учитывать на тематику сайта.
Иногда она задает тон и диктует свои условия:
- Представим, что сайт посвящен ландшафтному дизайну, благоустройству садов, продаже комнатных растений. В качестве основного цвета тут явно напрашивается зеленый, прочно ассоциирующийся с миром флоры!
- Если содержание сайта каким-то образом связано с водой (морскими путешествиями, аквариумами, доставкой питьевой воды), фаворитом будет синий.
- Сайты на разнообразные женские тематики часто используют розовый. И это обосновано, ведь он символизирует женственность, нежность.
- Желтый цвет близок к золотому. Присмотритесь, и вы поймете, что организации, связанные с финансами, — банки, страховые компании, МФК — часто выбирают именно его.
Если подбор цветовой гаммы вызывает затруднения, обратитесь за помощью к природе, там реально найти подсказки! Натуральные природные цвета всегда гармонично и идеально сочетаются. Однако профессиональный веб-дизайнер поможет быстрее.
Не стоит забывать, что любой сайт рассчитан на определенную аудиторию. Конечно, каждый человек имеется свои предпочтения относительно палитры, но есть некоторые закономерности. В том числе, возрастные:
- Детей и молодежь больше привлекают красочные и яркие оттенки.
- Люди среднего возраста предпочитают менее насыщенную гамму.
- Старшее поколение лучше воспринимает мягкие пастельные тона.
Поэтому, чтобы удачно определиться с цветовой гаммой сайта, нужно изучить ЦА, проанализировать статистику посетителей, если компания представлена в Сети веб-ресурсом.
Цвет и вид сайта
Палитры различаются не только в зависимости от тематики, но и по видам сайтов.
К примеру:
- Новостным порталам подходят нейтральные цвета — черный, белый, серый. Их пользователи больше обращают внимание на контент, поэтому цветовое разнообразие там сводится к минимуму.
- К этой же тенденции тяготеют коммерческие сайты. Бизнес предпочитает строгий, деловой дизайн, с использованием нейтральных, спокойных тонов. Хотя общую строгость часто разбавляют яркими акцентами, чтобы выделить наиболее важную информацию, подтолкнуть посетителя к активным действиям.
- Для форумов и соцсетей важны простота использования и комфорт посетителей. Поэтому оформление редко бывает красочным, обычно в дизайне применяются не более двух-трех цветов.
- Интернет-магазины часто получают эффектный дизайн. Надо следить, чтобы яркие элементы соответствовали предлагаемым на сайте товарам. Но эти ресурсы обычно оформлены эффектно, сочно.
- Лендинги предназначены именно для того, чтобы привлекать внимание к продукту или предложению. Контент у них обычно довольно краткий и емкий, а оформление выступает на первый план. И такой ресурс обязан быть красивым. Но, конечно, все хорошо в меру.
Реализация цвета
Вот простой алгоритм, который подскажет, как выбирать цветовую гамму сайта:
- Для начала нужно определиться, какой тон будет преобладающим. В главном цвете обычно исполняется основное меню, важные кнопки, информационные блоки.
- Далее выбирается комплементарный тон или несколько.
- Дополнительные цвета используются в оформлении границ меню и блоков, а также в заголовках, ссылках, кнопках CTA и других элементах.
Особое внимание обратите на сочетание дополнительных цветов. Они должны быть в меру контрастными и создавать гармоничную комбинацию. Следуя этим несложным рекомендациям, вы получите хороший результат.
Текст
При подборе шрифтов надо следить за тем, чтобы текст легко читался и не сливался с фоном. Читаемость, удобный для восприятия размер — основное при подборе типографики. Избегайте вычурных, сложных и плохо различимых шрифтов, где буквы сливаются или не распознаются.
Особое внимание отображению контента надо уделить, если применяется темный фон. При необходимости можно поменять цвет шрифта, подчеркивать или применять окантовку. Хотя с цветом шрифтов стоит обходиться крайне осторожно — для выделения иногда такой прием используют, но если допустить ошибку, можно оттолкнуть посетителей.
Важно делать корректные отступы между блоками и строками. От этого может зависеть, насколько будет читабельным текст.
Фон
Страницы сайта должны иметь если не одинаковый, то единый по стилистике дизайн. Если они будут выполнены в нескольких цветах, с меняющимися спецэффектами, то не всем пользователям понравится подобная пестрота.
Не обязательно, чтобы фон был однотонным. Можно попробовать менять контрастность на разных участках, использовать другие эффекты. Цвет лучше брать неяркий. Иногда намеренно стоит создать с цветовой гаммой сайта контраст. Только при этом надо следить, чтобы фон не затмевал собой контент. Все элементы и текст должны хорошо просматриваться.
Сегодня очень часто в качестве фона применяют фото высокого разрешения, анимацию или видео. Пока это тренд, актуальное решение, но оно не всегда удается в реализации. Нужно контролировать, чтобы скорость загрузки оставалась на высоком уровне. И, конечно, никакого звука при запуске видео!
— Подбирать цветовую гамму для сайта можно самостоятельно. Но, как говорится, дело мастера боится! Помните, что какой бы интересной ни была информация, размещенная на сайте, она рискует быть проигнорированной в случае неправильного оформления. Поэтому обращайтесь в нашу веб-студию для профессиональной разработки дизайна! Если у вас имеются замыслы, пожелания, предпочтения, они будут обязательно учтены. Но если вы ошибаетесь в каком-то моменте, специалист убедит вас передумать и предложит лучшее решение.
Другие статьи по тегам
сайты дизайн сайта разработка сайтовна эту тему
Mobile first: тонкости разработки Веб-дизайн 2018 года: тенденции и тренды Когда пора заказать редизайн сайта? ТОП-10 классических стилей в веб-дизайне UX дизайн и его роль в веб-дизайне Разработка официального сайта компании Конверсия и методы ее повышения Как правильно подготовить сайт к продвижению 8 причин потерь позиций сайта в поисковой выдаче Интернет-магазины: как реализовать триггеры для роста продажwebevolution.ru
Сочетание цветов в веб-дизайне — PT-Blog.ru
Сочетание цветов в веб-дизайне – важная дисциплина, берущая начало со средних веков и используемая для создания выдающихся произведений человечества. Поэтому, давайте попробуем втиснуть ее в один небольшой пост!)
Конечно, одного поста мало, чтобы понять всю суть теории цвета, но в нем собраны главные тезисы и понятия данной дисциплины.
Вот 5 шагов, которые необходимо сделать, чтобы правильно выбрать цветовую схему для вашего сайта.
Выберите главный цвет
Первый шаг наиболее важен. Главный цвет создает первое впечатление о сайте, а также устанавливает связь между вашим брендом и эмоциями, которые испытывает ваша аудитория. Все это создает вашу идентичность, поэтому к выбору главного цвета следует подходить очень основательно.

Конечно, если ваш бренд уже связан с каким-либо цветом, то данный шаг будет намного более легким.
Во-первых, необходимо учитывать, что разные цвета вызывают разные эмоции. И этот факт научно подтвержден. Даже разные оттенки одного цвета по-разному влияют на эмоции зрителей. Всегда существует некоторая степень неопределенности, зависящая от личных ассоциаций человека, но в целом, одни и те же цвета могут вызывать одни эмоции у разных людей.
- Красный: страсть, агрессия, актуальность.
- Оранжевый: резвость, энергия.
- Желтый: энтузиазм, счастье, внимание/предупреждение.
- Зеленый: рост, стабильность, природа.
- Голубой: безмятежность, открытость.
- Синий: безопасность, доверие, профессионализм.
- Белый: чистота, здоровье.
- Фиолетовый: роскошь, тайна, романтика (светлые оттенки).
Неудивительно, что многие банки используют цветовую схему, основанную на синем цвете.

Помните, что вы проектируете для определенной группы людей, которые могут испытывать другие эмоции, отличные от ваших. Кроме того, стоит учитывать различное отношение к одному и тому же цвету людей разных полов, культур или религий.
При выборе главного цвета, стоит начать с исключения из списка рассматриваемых цветов ваших конкурентов. После этого, необходимо рассмотреть вопрос о том, какое настроение должен создавать ваш бренд и какие эмоции вызывать.
Определите точный цвет (его тон и насыщенность)
Когда вы выбрали главные цвет, необходимо определить его тон и насыщенность. Как было замечено выше, тон цвета и его насыщенность могут менять его смысл. Например, более темные оттенки желтого (например, золотой) создают впечатление древности, более светлые оттенки такого эффекта не дадут.
Общее правило заключается в том, что светлые оттенки создают ощущение энергии, свежести, веселья, более темные – стабильности и профессионализма.
После этого необходимо определить точное числовое значение цвета в системах RGB, CMYK, HEX или Pantone, чтобы использовать его в процессе создания дизайна.

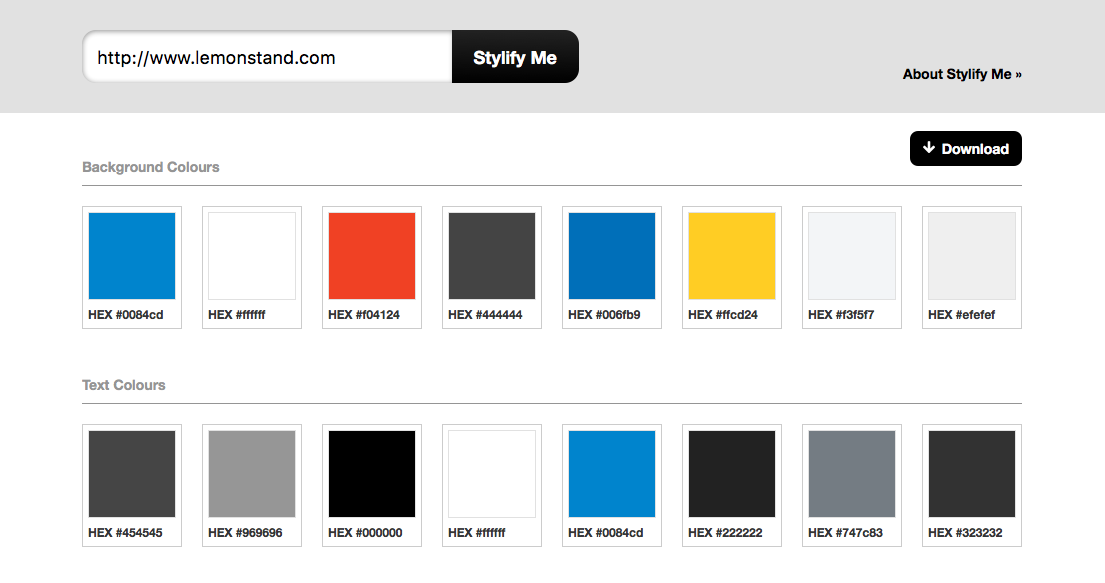
Если, например, вы выбрали цвет, который уже используется на каком-либо веб-ресурсе и хотите применить именно его или их, можете воспользоваться сервисом Stylify Me, который поможет определить используемые цвета на любой сайте.
Выберите тип цветовой схемы
Перед тем, как выбрать остальные цвета, необходимо определить, как они будут взаимодействовать. Вы хотите более контрастную цветовую схему или более спокойную?

Вы можете и сочетать цвета так, как вам удобно, но здесь мы представили наиболее распространенные варианты цветовых схем.
Монохромная
Подразумевает использование различных тонов основного цвета. Чаще используется для минималистических стилей дизайна.
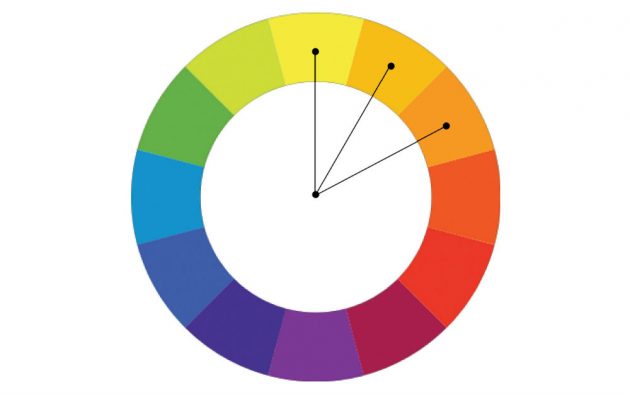
Аналоговая
Похожие цвета, располагающиеся вблизи друг от друга на цветовом колесе.
Градиентная
Постепенный переход от одного цвета к другому. Более красочная, чем аналоговая, но при этом может отвлекать от других элементов дизайна.
Контрастирующая
Два противоположных цвета. Если посмотреть на цветовое колесо, то цвета, которые находятся напротив друг друга, являются наиболее контрастными. Например, красный и зеленый или желтый и фиолетовый. Использование такой цветовой схемы добавляет динамики в визуальный эффект дизайна.
Контрасты помогают в манипулировании вниманием пользователя, позволяя выделять более важные элементы (кнопки) и скрывать менее значимые.
Дуплекс
Создание изображений с использованием только 2 цветов. Дуплекс – это не столько цветовая схема, сколько вид оформления контрастной цветовой схемы.
Проще говоря, дуплекс выглядит просто здорово, это динамический визуальный эффект, который «цепляет» внимание пользователя.
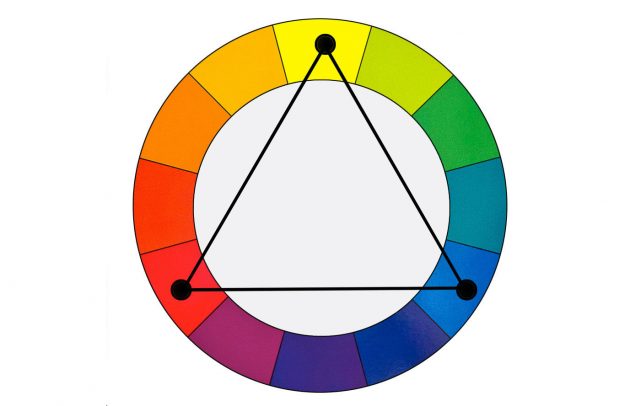
Триада
Три цвета расположенных на одинаковом расстоянии друг от друга на цветовом колесе. Одна из самых часто используемых цветовых схем, триадная является надежным стандартом. Ее сложно использовать на правильно, просто нарисуйте равносторонний треугольник на цветовом колесе, и вы получите три цвета вашей триады.
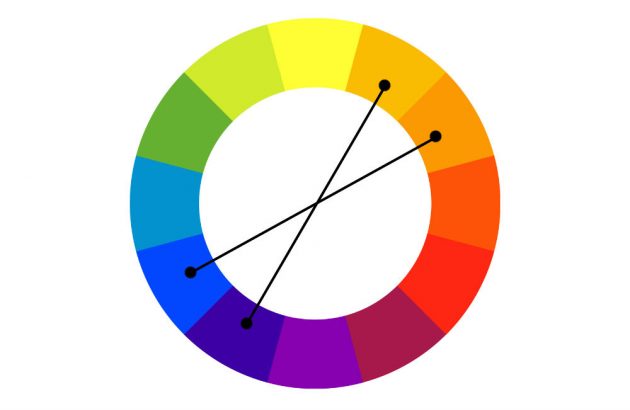
Сплит (разделенная) контрастность
Используя третий цвет в дополнение к двум контрастирующим. Также как и контрастирующая схема позволяется создавать акценты на необходимых частях дизайна, но имеет большее количество возможностей для этого.
Выберите второстепенные цвета
Определение цветовой схемы поможет упростить выбор второстепенных цветов. Но все придется поработать над выбором их оттенков и насыщенности, как делали при выборе первичного цвета.
Простой инструмент Paletton помогает наглядно рассмотреть разные цветовые схемы. Вы можете выбрать главный цвет и определить цветовую схемы, и Paletton определить второстепенные цвета.

Решите где и как вы будете использовать каждый цвет
Итак, у вас есть отличная палитра цветов для вашего проекта… что же теперь с ней делать? Применение цветов на сайте – это то место, где встречаются искусство и умение дизайнера.
Акценты не должны использоваться только на элементах призывающих к действию или важных кнопках. Вы может применять их на разных частях сайта. Например, выделять важные слова в тексте, чтобы пользователь обращал на них особое внимание.
Сначала необходимо проектировать сайт в черно-белом формате. Определяя с помощью серой шкалы важность того или иного элемента, выстроите иерархию по значимости каждой части ваше проекта.
Заключение
Итак, мы выяснили, что выбор сочетания цветов в веб-дизайне – важный этап проектирования сайта, к которому нужно подходить основательно. Выбор главного цвета очень важен, т.к. определяет общее настроение, которое будет нести ваш сайт.
Тип цветовой схемы также влияет на эмоции, который будет вызывать сайт у посетителей. Тип определяет количество инструментов, которыми вы сможете воспользоваться при определении порядка использования цветов.
ЭТО ИНТЕРЕСНО!
pt-blog.ru
