Как принимать готовый сайт у исполнителя? / / / Статьи по созданию сайтов / Статьи / Абарис, создание сайтов в Новосибирске
Создание сайтов в Новосибирске / Статьи / Статьи по созданию сайтов / Статьи по созданию сайтов / Как принимать готовый сайт у исполнителя?
Как принимать готовый сайт у исполнителя?
Оцените этот материал:
Понравилась статья? Получи код для ее размещения у себя на сайте или в блоге!
Наши услуги: создание сайтов, продвижение сайтов, контекстная реклама.
Доверять создание сайта и выбор движка для управления им следует профессионалам. Однако это вовсе не говорит о том, что заказчику необходимо просто заплатить и получить окончательно готовый проект. Вы, как платящий деньги клиент, должны лично убедиться в том, что результат работы ВЕБ-студии соответствует вашим ожиданиям. Рассмотрим несколько важных моментов этого вопроса.
Убедитесь в возможности модификации проекта
За утверждением заказов специалистами студий обычно следуют верстки веб-проектов. Если говорить проще, то задача верстальщиков заключается в оживлении макетов: именно эти профессионалы подготавливают места для контента, заставляют функционировать меню и отдельные кнопки.
Если говорить проще, то задача верстальщиков заключается в оживлении макетов: именно эти профессионалы подготавливают места для контента, заставляют функционировать меню и отдельные кнопки.
Очень важно, чтобы верстальщики создавали ресурсы, которые впоследствии владельцы смогут корректировать. Например, внося или убирая какие-либо разделы/страницы.
Если вы уже заранее знаете, что контент вашего портала станет регулярно обновляться, укажите на это специалистам. Такая информация важна не только для верстальщика, но и для дизайнера. Нередко случается, что удобные и эстетически красивые интернет-ресурсы сложны в использовании их владельцами. С добавлением новых материалов возникают проблемы. И аудит сайтов тут не поможет: внести изменения и сделать управление легче – дорогостоящий и продолжительный процесс.
Принимая работу студии, узнайте о том, как:
- Вносить изменения в прайс-лист;
- Освежать сведения о товарах и услугах;
- Размещать на страницах новости и т.
 д.
д.
Если необходимость сделать сайт легче в управлении все же возникла, обратитесь за помощью к мастерам студии remarkhelp.ru. Справиться с проблемой модификации веб-ресурса собственными силами вас вряд ли получится.
Проведите предварительное тестирование
Даже если созданием онлайн проекта занимались настоящие специалисты, опечатки и ошибки все же могут иметься. Попросите мастеров студии разместить сайт в тестовом режиме (также в сети). После этого должна начаться уже ваша работа. Вы должна внимательно ознакомиться с каждой страницей и каждым разделом. Нажимать на все кнопки и добавлять товары в корзину, оформлять заказ на товары и услуги.
При возможности, помочь вам в испытании должны ваши коллеги и близкие. Свежий взгляд на ресурс никогда не повредит. Каждую неточность и малейший дефект заносите в отдельный документ на ПК. После того, как вы проведете личное тестирование, вышлите список ошибок и неисправностей специалистам компании-исполнителя.
Понравилась статья? Получи код для ее размещения у себя на сайте или в блоге!
Статьи по теме:
Создание и продвижение интернет-магазиновКак принимать готовый сайт у исполнителя?
Создание сайтов в Москве
SE-doors — металлические входные двери
Практические советы по созданию сайта
Особенности создания сайтов
Особенности seo-продвижения веб-сайтов
Зачем нужен свой сайт?
Основные моменты при создании сайта
Как правильно писать SEO-статью?
Так сколько в SEO-тексте должно быть ключей?
Почему так важна норма тошноты текста
Практические советы по созданию сайтов
Полное руководство по созданию сайтов
Создай свой сайт без проблем!
Создание собственного веб-сайта
Создай качественный интернет-ресурс
Рост роли маркетинга в продвижении сайта
СMS OpenCart — один из доступных способов создания сайта
Как правильно создать свой сайт?
Создание интернет-магазина
Полезные советы создателям сайта
Создание и продвижение личного сайта
Как создать современные веб-ресурсы
Зачем нужен свой домен второго уровня
Как создать правильную seo-статью?
Сайт для автомобильного бизнеса
Виды сайтов и параметры статей
Основы внешней SEO-оптимизации
Все про SEO-оптимизацию блога
Бесплатное продвижение сайтов
Что нужно, чтобы создать свой сайт?
Основные правила написания SEO-статьи
Как работает система создания и продвижения сайтов
Несколько рекомендаций по разработке собственного интернет-проекта
Как эффективно расположить на сайте текст и графику?
Создание сайта от «А» до «Я»
Почему качественный сайт не может стоит 8000р. ?
?
Моменты, которые следует учесть при разработке сайта
Как организовать навигацию на своем сайте?
Разработка интернет магазинов по продаже приборов или уникальные возможности бизнеса в сети.
Создание автомобильного сайта: удачная идея при грамотном подходе
Кто поможет монетизировать ваш сайт?
Технические особенности создания сайта
чек-лист по созданию и наполнению сайта от А до Я
Эта статья для тех, кто сделал создание сайтов средством заработка. Также вы можете ее показать своим знакомым, которые хотят запустить свой сайт, но не желают тратиться на разработчиков. Мы рассмотрим создание сайтов по шаблонам.
Этот способ получить готовый веб-ресурс имеет ряд преимуществ:
- минимальные денежные затраты,
- незначительные временные затраты,
- максимальная простота (разберутся даже непрофессионалы).
Мы обсудим все этапы, которые нужно пройти для создания сайта.
- Выбор тематики сайта.
- Подбор платформы.
- Выбор шаблона.
- Подбор домена.
- Настройка хостинга.
- Наполнение сайта контентом.
- Продвижение сайта.
Выбор тематики сайта
Прежде чем начать создание сайта, нужно определиться с его тематикой. Казалось бы, что может быть проще? Но не стоит пренебрегать этим этапом. Правильно выбранная тематика для сайта будет играть ключевую роль в его создании и дальнейшем продвижении.
Если вы создаете сайт для заработка, то необходимо выбрать востребованную и денежную тематику. Какие темы можно выбрать?
- Партнерские блоги.
- Небольшие интернет-магазины с акцентом на дропшиппинг.
- Сайты онлайн обучения.
- Работа для конкретных ниш.
- Сервисные сайты.
- Сайты, которые вы можете продать.
Если вам нужно выбрать одну из нескольких тем, выберите ту, которая подходит для вашего веб-сайта. Например, если вы блоггер и иногда прикрепляете купоны к своим сообщениям, ваш сайт называется «Блог».
Выбор платформы
CMS часто предпочитают традиционному веб-программированию на HTML, потому что после настройки платформы владельцы сайта и все сотрудники, кому назначены административные или редакционные элементы управления, могут обновить его. Создание сайтов по шаблонам подразумевает выбор подходящего «движка», на основе которого и происходит работа с базами данных и контентным наполнением сайта.
Поскольку сайт — это важная часть бизнеса, необходимо с самого начала тщательно продумать подходящую платформу для его создания, так как в первую очередь именно от нее зависит качество вашего сайта.
Существует множество различных вариантов, но не все «движки» предоставляют одинаковые возможности. Выбор платформы зависит от ваших потребностей, бюджета и преследует конечную цель — создание отличного пользовательского интерфейса.
Вот главные правила, опираясь на которые вы сможете сделать решающий выбор.
Выбор шаблона
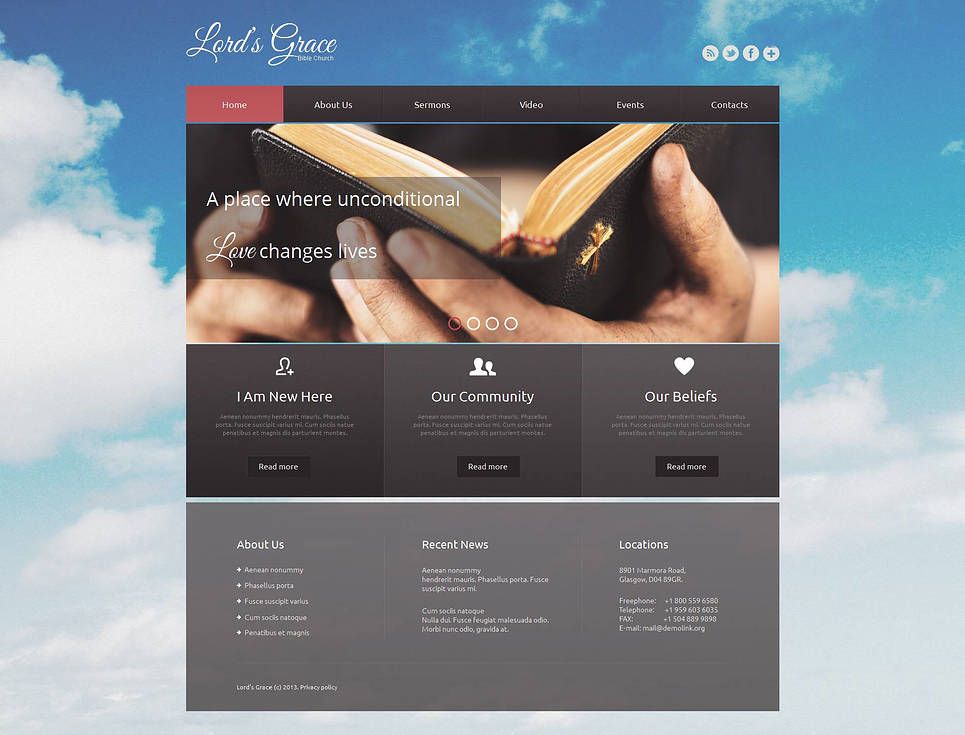
Чтобы выбрать шаблон, вы должны визуализировать, как будет выглядеть будущий сайт. На торговой площадке TemplateMonster есть удобный фильтр для сортировки различных шаблонов на основе их функций.
На торговой площадке TemplateMonster есть удобный фильтр для сортировки различных шаблонов на основе их функций.
Вот несколько трюков, которые помогут вам сделать правильный выбор.
Трюк 1
Подумайте о разных частях вашего сайта и о том, как бы вы хотели, чтобы они выглядели. Некоторые темы для сайтов содержат большие области заголовка, у других они маленькие. У некоторых есть крупные боковые панели, у других более мелкие. Шаблоны также имеют разные стили меню навигации: горизонтальный, вертикальный, выпадающий и т. д. Когда вы определитесь, какие элементы вы хотите видеть на своем сайте, будет легче выбрать шаблон, который подходит именно вам.
Трюк 2
Значительная часть веб-трафика генерируется с мобильных и других портативных устройств. И эта тенденция будет только усиливаться. Поэтому всегда выбирайте адаптивный шаблон. Темы для сайтов TemplateMonster, будь то электронная коммерция или новостная лента, позволяют сделать сайт доступным для всех карманных устройств.
Трюк 3
Сегодня бесчисленное количество разработчиков предлагают свои шаблоны в Интернете. Но не каждый шаблон имеет чистый код и может обеспечить надежную работу. Создавать сайты по шаблонам — это, прежде всего, знать своего разработчика в лицо. Еще одним важным фактором при выборе поставщика шаблонов является поддержка клиентов.
Трюк 4
Даже визуально ошеломляющий сайт с отличным контентом нуждается в продвижении. Таким образом, покупая шаблон, необходимо убедиться, что помимо удачного дизайна, вы также получаете обязательную интеграцию с методами SEO, то есть SEO-дружественный шаблон.
Трюк 5
Ищите темы для сайтов, которые позволяют производить гибкую настройку. Это нужно для того, чтобы выделиться среди массы конкурентов, использующих тот же шаблон. При этом старайтесь думать на перспективу. В будущем вам может понадобится добавить элементы не по умолчанию, и только гибкие параметры настройки позволят сделать это.
Трюк 6
И последнее. Не торопитесь и не старайтесь сэкономить на шаблоне. Выбор неподходящего шаблона может закончиться плачевно. Когда ваш сайт станет набирать обороты и от вас потребуется быстрое реагирование, шаблон, который изначально был выбран неправильно, может оказаться неэффективным. И в таком случае вам, возможно, придется начинать все сначала.
Не торопитесь и не старайтесь сэкономить на шаблоне. Выбор неподходящего шаблона может закончиться плачевно. Когда ваш сайт станет набирать обороты и от вас потребуется быстрое реагирование, шаблон, который изначально был выбран неправильно, может оказаться неэффективным. И в таком случае вам, возможно, придется начинать все сначала.
Выбор домена
Конечно, можно создать сайт на хостинге и без домена. Возможно, такой вариант вас будет устраивать до тех пор, пока вы не определитесь с удачным именем для сайта.
Но для будущего продвижения каждая компания должна обзавестись собственным доменом. Таким образом, вы можете сменить провайдера, если это необходимо, и получить все заработанные выгоды для SEO.
Чтобы доменное имя было эффективным, оно должно быть:
- уникальным,
- легко запоминающимся,
- чем короче — тем лучше.
Настройка хостинга
Выбор хорошего хостинг-провайдера стоит на «трех китах»:
- Скорость.
- Поддержка.

- Безопасность.
Услуги хостинга доступны по широкому спектру цен — от нескольких долларов в месяц до тысяч долларов. Если вы начинаете малый бизнес, вероятнее всего вы сможете преуспеть в облаке, виртуальном частном сервере или управляемой службе в диапазоне от 10 до 100 долларов в месяц.
Чтобы выбрать лучшее решение для себя, опирайтесь на следующие критерии:
Количество рук помощи.
Ожидаемый объем трафика. Если вы ожидаете, что только несколько человек посетят ваш сайт, пропускная способность будет низкой. Но если вы внезапно оказались в топе Google или ваш продукт стал вирусным, естественно, что требования к пропускной способности вырастут.
Типы серверов.
Наполнение сайта контентом
Теперь, когда у вас есть шаблон, с которым вы хотите начать работу, пришло время сделать его своим. Текст, фотографии, слайд-шоу, видео, заголовки, то есть весь контент, можно легко добавить и отредактировать с помощью специальных визуальных редакторов. Все шаблоны от TemplateMonster поставляются с прекрасными компоновщиками страниц, которые позволяют настраивать шаблон с помощью функции Drag&Drop.
Все шаблоны от TemplateMonster поставляются с прекрасными компоновщиками страниц, которые позволяют настраивать шаблон с помощью функции Drag&Drop.
Когда вы впервые создаете веб-сайт, уже есть несколько примеров элементов, заполненных контентом «рыбой». Нажмите на любой из них, чтобы изменить то, что внутри. Все блоки можно перемещать, удалять или копировать.
Каждый элемент имеет разные параметры, в зависимости от того, что это такое. Например, в текстовом фрагменте вы увидите параметры для ввода и форматирования текста, добавления ссылок и т. д. В блоке фото вы сможете загрузить файл изображения, изменить его размер, добавить подпись и многое другое.
Конечно, не стоит исключать и возможность вмешательства в код. При необходимости такая опция у вас тоже будет.
Продвижение
Если вы владелец онлайн-бизнеса, вы, конечно, понимаете важность наличия высококачественного контента и инструментов SEO, особенно принимая во внимание изменения в алгоритмах поисковых систем.
Раньше, чтобы сделать сайт более дружественным для поисковых систем, вы бы столкнулись с утомительной работой — пришлось бы полностью изменить содержание, но и в этом случае шансы на успех не превысили бы 50%.
У TemplateMonster есть отличные инструменты, облегчающие поиск вашего сайта в Google и других поисковиках. Создание сайтов по шаблонам TemplateMonster предельно упрощает работу по продвижению сайта. Все темы для сайтов содержат современные и передовые функции и уже интегрированы с основными методами SEO.
Заключение
Темы для сайтов, безусловно, являются «палочкой-выручалочкой», если нужно создать сайт в короткие сроки и при ограниченном бюджете. Воспользовавшись нашими рекомендациями, вы сможете создать собственный веб-ресурс, не прибегая к посторонней помощи.
Главное, что вы должны сделать: четко продумать свои ожидания от сайта и честно рассчитать бюджет. Наибольшее количество времени вы потратите на сбор и анализ информации, а также на выбор шаблона (на сайте TemplateMonster их очень много 😁). И тогда сам процесс создания от выбора тематики до продвижения не составит большого труда.
И тогда сам процесс создания от выбора тематики до продвижения не составит большого труда.
Материал подготовлен командой TemplateMonster.
Если вы желаете опубликовать материал в нашем блоге, заполните форму.
Создание сайта на базе готовых шаблонов с помощью сервиса TemplateMonster
Одна из самых больших коллекций шаблонов для сайтов
Разработка сайта возможна несколькими способами:
- создание сайта с нуля с помощью дизайнеров и программистов
- создание сайтов при помощи конструкторов.
- и создание сайтов с использованием готовых решений. Именно об этом способе пойдет речь в данной статье
TemplateMonster является одной из самых известных площадок с инструментами для веб-разработчиков. Площадка содержит свыше 30 000 продуктов в следующих разделах:
Лучшие конструкторы сайтов
Вам также будет интересно
WordPress Магазин – включает в себя шаблоны и плагины для WordPress – самой популярной системы управления сайтов, отдельным пунктом выделены WooСommerce темы, которые позволяют создать интернет-магазин. Раздел Elementor содержит темы с удобным визуальным редактором.
Раздел Elementor содержит темы с удобным визуальным редактором.
Шаблоны сайтов:
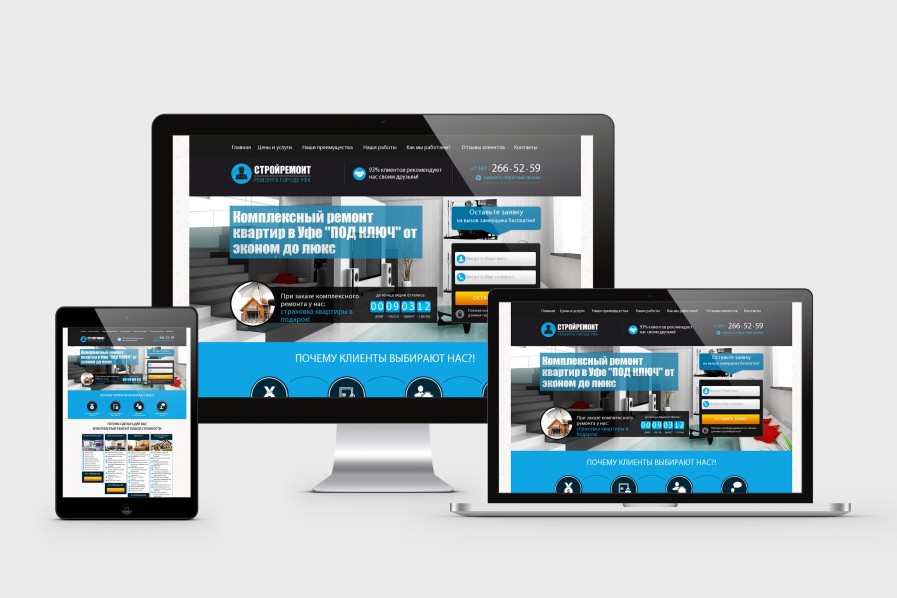
- «Адаптивный дизайн» обеспечивает отличное отображение сайта на разных разрешениях экранов, в том числе на мобильных устройствах
- Шаблоны на базе фреймворка Bootstrap содержат готовые HTML и CSS решения для удобного редактирования и создания новых элементов для сайта
- Шаблоны на русском сильно ускоряют процесс создания сайтов, поскольку многие уже готовые разделы и страницы не нужно будет переводить
- Посадочные страницы – подойдет для создания одностраничных сайтов, которые часто используются для продажи товара или услуги
- HTML5 шаблоны – подойдут если вы не хотите связываться с шаблонами для конкретных CMS
- Шаблоны для админок – если вы пишете или создаете свою систему управления сайтов, то здесь можете выбрать готовый дизайн для админ-панели, с нужными элементами, цветовой схемой и расположением блоков
Среди оставшихся категорий:
- Шаблоны для писем, которые позволяют создать красивую рассылку для вашего сайта
- Специальные страницы сайта – здесь содержатся дизайны отдельных разделов, к примеру, страницы регистрации с полями ввода логина и пароля, страницы 404, куда попадает посетитель, если ввел неправильный адрес, и страницы обслуживания (Maintenance Page), так называемой «заглушки», которую видит посетитель, если вы по каким-то причинам не хотите показывать содержимое сайта
- Шаблоны Muse – готовые темы для сайтов, созданных на конструкторе Adobe Muse.
 К сожалению, Adobe прекратил какую-либо поддержку данного продукта, но готовые шаблоны все еще пользуются спросом
К сожалению, Adobe прекратил какую-либо поддержку данного продукта, но готовые шаблоны все еще пользуются спросом
Шаблоны для создания интернет-магазинов
Следующий раздел включает в себя шаблоны для создания интернет-магазинов на различных CMS. Предлагаю сначала ознакомиться с системами управления сайтами, удобством их админ-панелей, а потом выбрать под нее понравившийся шаблон.
Если кратко, то популярными именно для интернет-магазинов являются WordPress c её Woocommerce темами и Opencart. Эти системы удобны для редактирования, имеют большую базу плагинов и готовых решений. В сети вы найдете множество видеоинструкций по их настройке.
Также можете обратить внимание на Prestashop и Shopify. TemplateMonster предлагает шаблоны на большинство современных CMS, поэтому вы с успехом можете подобрать подходящий вариант для своего проекта.
Раздел CMS содержит шаблоны популярных систем управления сайтов для создания блогов, каталогов и сайтов-визиток. Здесь представлены готовые темы для WordPress, Joomla, MotoCMS 3 и Drupal.
Здесь представлены готовые темы для WordPress, Joomla, MotoCMS 3 и Drupal.
Раздел Презентации включает в себя шаблоны слайдов для PowerPoint, KeyNote и Google Slides. Данные готовые решения от TemlateMonster позволят продвинуть ваш бизнес с помощью демонстрации преимуществ и особенностей вашей компании.
Раздел Плагины содержит расширения для WordPress, Prestashop и Magento, а также готовые скрипты Javascript, которые можно установить на любой сайт. TemplateMontser предоставляет модули для создания рассылок, фильтрации, отображения галереи и другие решения для расширения возможностей вашего проекта.
Раздел Графика содержит готовые графические элементы, которые помогут вам в создании сайта и продвижении бизнеса. TemplateMonster предоставляет шаблоны логотипов, PSD шаблоны, с помощью которых вы можете создать макет сайта, визитки, листовки, рекламного плаката. Здесь же вы найдете шаблоны резюме и сертификатов. Если вы хотите наполнить и преобразить свой сайт, то вам подойдут категории иллюстрации, элементы инфографики и шрифты.
TemplateMonster предоставляет шаблоны логотипов, PSD шаблоны, с помощью которых вы можете создать макет сайта, визитки, листовки, рекламного плаката. Здесь же вы найдете шаблоны резюме и сертификатов. Если вы хотите наполнить и преобразить свой сайт, то вам подойдут категории иллюстрации, элементы инфографики и шрифты.
Выбрать шаблон для сайта
Среди других графических решений от TemplateMonster выделю
- мокапы продуктов, незаменимая вещь для интернет-магазинов и дизайн студий
- шаблоны для социальных сетей, здесь собраны тематические баннеры и темы с подходящими размерами для оформления аккаунтов в фейсбуке и инстаграме
- шаблоны для фирменного стиля, которые вы можете использовать для создания официальных писем и коммерческих предложений
Помимо шаблонов TemplateMonster предлагает готовые веб-сайты на собственной платформе Weblium. Вы сообщаете о том, какой вам нужен сайт, согласовываете структуру и подтверждаете заказ. В течение последующих двух дней вы получаете готовый сайт с хостингом, доменом, SSL-сертификатом и круглосуточной поддержкой.TemlateMonster обещает создать сайт за 72 часа. Стоимость услуги составляет 225$.
В течение последующих двух дней вы получаете готовый сайт с хостингом, доменом, SSL-сертификатом и круглосуточной поддержкой.TemlateMonster обещает создать сайт за 72 часа. Стоимость услуги составляет 225$.
Специалисты TemplateMonster предлагают целый спектр услуг по настройке и продвижению сайта. К примеру, здесь вы можете заказать установку шаблона, установку плагинов, создание логотипа, оптимизацию скорости загрузки страниц, SEO-оптимизацию и создание email-рассылки. Все это за отдельную плату.
Бюджетный вариант создания сайта заключается в покупке готового шаблона. При выборе популярной CMS вы сможете самостоятельно создать, настроить и поддерживать сайт.
Все шаблоны на TemplateMonster можно отфильтровать по отдельным параметрам.
- «Типы» предоставляет выбор шаблонов всех представленных на сайте CMS и других графических элементов
- «Темы» позволяет выбрать определенную тематику выбранных шаблонов
- «Характеристики» содержит список дополнительных настроек, которым обладает шаблон
Выбрать шаблон на TemplateMonster
Создание сайта на примере одного из шаблонов TemplateMonster
В фильтре «типы» выбираем WordPress, как самую популярную систему управления сайтами, в фильтре «темы» выбираем подходящую категорию, к примеру, «Бизнес и услуги», в фильтре «характеристики» выбираем «адаптивный» и «seo подготовку», чтобы сайт отлично смотрелся на мобильных устройствах и содержал настройки для оптимизации под продвижение в поисковых системах. Здесь же вы можете выбрать «визуальный редактор». Это упростит новичкам процесс редактирования элементов сайта. Вместо использования админ-панели, вы сможете вносить изменения «на лету». Рассмотрим это чуть позже.
Здесь же вы можете выбрать «визуальный редактор». Это упростит новичкам процесс редактирования элементов сайта. Вместо использования админ-панели, вы сможете вносить изменения «на лету». Рассмотрим это чуть позже.
Полученные результаты можно отсортировать по тренду, лучшим продажам, обновлению, цене и популярности.
Отсортируем по продажам (бестселлерам) и выберем самый популярный шаблон Monstroid2.
Страница шаблона содержит ключевые особенности и видеопрезентацию темы, отзывы, а также вопросы пользователей с ответами от разработчиков.
Внизу страницы представлены требования к программному обеспечению и хостингу, где будет храниться ваш сайт. Как правило, если вы выбрали популярный хостинг, то проблем быть не должно.
Перед покупкой шаблона советую ознакомиться с демо-презентацией темы. Шаблон Monstroid2 содержит 50 тематических готовых дизайна сайта и свыше 300 различных дизайнов для внутренних страниц. После выбора подходящего варианта вы сможете посмотреть разделы сайта, расположение различных блоков и оценить многообразие готовых элементов.
После выбора подходящего варианта вы сможете посмотреть разделы сайта, расположение различных блоков и оценить многообразие готовых элементов.
Верхние кнопки «мобильный» и «планшет» покажут, как сайт будет выглядеть на мобильных устройствах.
Перейти на TemplateMonster
Перед покупкой TemplateMonster помимо шаблона предложит дополнительные платные услуги. Среди которых, к примеру, есть установка шаблона, 15 стоковых изображений, SEO-оптимизация сайта.
Шаблоны продаются по двум лицензиям. Лицензия на одноразовое использование предполагает установку и использование шаблона на одном домене, лицензия разработчика разрешает использовать шаблон на 5 доменах. Если вы покупаете шаблон для себя, то вам будет достаточно базовой лицензии.
При оформлении заказа нужно указать email, номер телефона и платежные данные. Оплатить заказ можно при помощи карты, PayPal и электронной платежной системы WebMoney, Qiwi или Яндекс. Деньги. После оплаты вы получаете на указанную почту архив со всеми необходимыми файлами.
Деньги. После оплаты вы получаете на указанную почту архив со всеми необходимыми файлами.
В данном случае архив содержит ссылку на документацию с подробным описанием установки и настройки темы.
Помимо этого, архив включает необходимые для корректной работы плагины и шаблон с родительской и дочерней темой. Дочерняя тема нужна для сохранения внесенных в шаблон изменений после обновления темы.
Еще один файл в архиве – это автоматический установщик, который за пару кликов позволяет установить шаблон и все необходимые для корректной работы плагины.
Перед загрузкой шаблона, необходимо выбрать и оплатить хостинг, затем установить WordPress. Reg.ru, как и другие популярные хостинги имеет автоматические скрипты для установки системы управления сайтом. Процесс установки в таком случае максимально прост. Нужно зайти в cPanel, далее выбрать установку WordPress, после чего задать директорию, название сайта, логин и пароль для пользователя, контактный email.
Процесс установки в таком случае максимально прост. Нужно зайти в cPanel, далее выбрать установку WordPress, после чего задать директорию, название сайта, логин и пароль для пользователя, контактный email.
После установки заходим в админ-панель сайта по ранее созданным логину и паролю.
Далее можно установить плагины и шаблон вручную из папки Manual Install. Для этого в разделе «Плагины» загружаем все необходимые плагины, а в разделе «Внешний вид/Темы» загружаем шаблон.
Если файлов для установки много, как в нашем случае, то при наличии возможности лучше воспользоваться автоматической установкой. Для этого нужно перейти в раздел «Плагины/Добавить новый» и установить плагин из папки «Theme Wizard». После установки необходимо указать номер заказа, который вы получили после покупки на указанную почту, и нажать Start Install. По окончании установки выберете «использовать дочернюю тему».
По окончании установки выберете «использовать дочернюю тему».
Выберите скин, который подходит под ваш проект, и мастер установки добавит рекомендуемые плагины, шаблоны страниц и посты.
Остановимся на варианте Monstroid2. Далее выбираем все рекомендуемые плагины. И нажимаем Next.
Загрузить демо-контент можно сразу после установки плагинов или в пункте меню «Demo content».
Вы можете редактировать данные страниц при помощи визуального редактора: изменить верхнее меню, заголовок, текст, иконки, изображения. Или проделать все то же самое, но при помощи редактора WordPress.
В админ-панели WordPress вы также можете полностью изменить структуру сайта, названия страниц, верхнее меню, виджеты и многое другое.
TemplateMonster предлагает готовые шаблоны и на русском языке. Это ускоряет базовую настройку сайта, ведь названия страниц и текст в некоторых элементах можно будет оставить в исходном состоянии. К сожалению, выбор таких шаблонов не такой большой, как тех же англоязычных.
Это ускоряет базовую настройку сайта, ведь названия страниц и текст в некоторых элементах можно будет оставить в исходном состоянии. К сожалению, выбор таких шаблонов не такой большой, как тех же англоязычных.
В заключении упомянем о подписке One от TemplateMonster. За 17$ в месяц вы будете регулярно получать полный набор актуальных продуктов для веб-разработки: темы, плагины, презентации, графические элементы. Также сервис предлагает круглосуточную поддержку и бесплатный хостинг. Подобная подписка подойдет для небольших веб-студий и фрилансеров.
15 инструментов, которые помогут вам создать свой веб-сайт (программирование не требуется) | by Product Hunt
Так много идей, так мало времени (или навыков программирования)! Если вы готовы запустить новый веб-сайт для своего стартапа, личного блога, портфолио или чего-то еще, запуск и запуск часто может быть сложным и дорогостоящим процессом. Мы собрали коллекцию из 15 инструментов, которые помогут вам создать и запустить свой следующий веб-сайт, даже если у вас ограниченный опыт программирования или дизайна или он отсутствует. Ознакомьтесь со списком ниже; один или несколько из них должны помочь вам быстро начать работу. Нам не терпится увидеть, что вы построите. 🙂
Мы собрали коллекцию из 15 инструментов, которые помогут вам создать и запустить свой следующий веб-сайт, даже если у вас ограниченный опыт программирования или дизайна или он отсутствует. Ознакомьтесь со списком ниже; один или несколько из них должны помочь вам быстро начать работу. Нам не терпится увидеть, что вы построите. 🙂
Простые, адаптивные, одностраничные сайты практически для всего.
Бесплатный сервис для создания и размещения простых, адаптивных, одностраничных веб-сайтов для всего и вся. Есть множество других сайтов, которые помогают вам создавать одностраничные сайты, но самым большим отличием здесь является простота и удобство использования, при этом не ставя под угрозу вашу способность создавать функциональный и красиво оформленный веб-сайт.
Подборка лучших бесплатных тем и шаблонов веб-сайтов.
Подборка лучших бесплатных шаблонов веб-сайтов. Каждый из них оценивается на основе: внешней привлекательности, простоты настройки и функциональности. Вы можете искать то, что ищете, по категории, ключевому слову и автору, что упрощает поиск именно того, что вы ищете. Бонус: есть также коллекции, посвященные определенным направлениям дизайна, например, «материальный дизайн» и «современное портфолио».
Вы можете искать то, что ищете, по категории, ключевому слову и автору, что упрощает поиск именно того, что вы ищете. Бонус: есть также коллекции, посвященные определенным направлениям дизайна, например, «материальный дизайн» и «современное портфолио».
Создайте полнофункциональное веб-приложение без написания кода.
Без каких-либо знаний кода этот инструмент поможет вам создавать веб-приложения и мобильные приложения. Интуитивно понятный конструктор перетаскивания позволяет легко добавлять такие элементы страницы, как: текст, видео, карты, значки, изображения, кнопки и многое другое. Все настраивается, вплоть до цвета шрифта, значков и видимости различных элементов в зависимости от того, что происходит в приложении, которое вы разрабатываете.
Преобразование веб-сайта HTML в тему WordPress за считанные секунды.
Этот инструмент преобразует статические HTML-сайты в WordPress. Если вы хотите переключить свой сайт, это поможет вам автоматизировать большую часть ручной работы. Просто загрузите веб-сайт в инструмент, и через несколько секунд он превратится в полнофункциональную тему WordPress премиум-класса — активированную и установленную. Все дизайнеры и разработчики, ликуйте!
Просто загрузите веб-сайт в инструмент, и через несколько секунд он превратится в полнофункциональную тему WordPress премиум-класса — активированную и установленную. Все дизайнеры и разработчики, ликуйте!
Создавайте красивые веб-сайты и рассказывайте истории без кода.
Платформа для создания веб-сайтов , ориентированная на контент-ориентированные сайты. Существует более 170 предварительно разработанных блоков, которые позволяют перетаскивать элементы на полностью настраиваемый веб-сайт. Все страницы, которые вы создаете с помощью этого инструмента, созданы для того, чтобы отлично выглядеть на всех устройствах, и вам не о чем беспокоиться, если вы не программист. Это фантастический вариант для тех, кто хочет создавать блоги, справочники, отчеты о событиях и многое другое.
Бесплатный конструктор веб-сайтов — создавайте веб-дизайн, как Lego™. Нет кода.
Если вы когда-либо были разочарованы процессом создания веб-сайта, потому что он был слишком сложным, запутанным и/или дорогим, этот продукт сделает его намного проще (и веселее). Воспользуйтесь коллекцией веб-дизайнов премиум-класса, надежным хостингом и простой средой редактирования, чтобы быстро создать свой следующий веб-проект. Что особенного в этом инструменте, так это то, что вы создаете свой сайт с полидомами (интеллектуальными блоками контента), что позволяет бесконечно настраивать его. Это действительно похоже на игру с цифровым Лего 9.0005™.
Воспользуйтесь коллекцией веб-дизайнов премиум-класса, надежным хостингом и простой средой редактирования, чтобы быстро создать свой следующий веб-проект. Что особенного в этом инструменте, так это то, что вы создаете свой сайт с полидомами (интеллектуальными блоками контента), что позволяет бесконечно настраивать его. Это действительно похоже на игру с цифровым Лего 9.0005™.
Современная система управления контентом с плоскими файлами с открытым исходным кодом для создания более быстрых веб-сайтов.
Более сложный инструмент, созданный для опытных разработчиков. Эта плоская CMS с открытым исходным кодом позволяет создавать более быстрые веб-сайты. Идея: со статическими HTML-страницами вы не можете делать ничего динамического, например, запрашивать данные, редактировать контент через интерфейс администратора, обрабатывать формы и т. д. Grav «обрабатывается во время выполнения», что позволяет вам делать то же самое, что и с Друпал, Джумла или Вордпресс. Существует бесчисленное множество функций, в том числе: маршрутизация и перенаправление для всего сайта и для каждой страницы, визуальная панель отладки, многоязычная поддержка, гибкие таксономии, встроенный менеджер ресурсов и многое другое.
Существует бесчисленное множество функций, в том числе: маршрутизация и перенаправление для всего сайта и для каждой страницы, визуальная панель отладки, многоязычная поддержка, гибкие таксономии, встроенный менеджер ресурсов и многое другое.
Создание HTML-страницы с помощью перетаскивания в реальном времени.
Этот многоцелевой шаблон HTML 5 на основе блоков позволяет выбирать из более чем 70 блоков контента с уникальным стилем для невероятной настраиваемости. Вы можете создавать веб-страницы за считанные минуты и управлять навигацией по сайту, ползунками, изображениями, текстом, картами, цветовыми схемами и многим другим — и все это прямо в браузере. Отлично подходит для многократного использования, от запуска продукта до личного веб-сайта портфолио.
Создавайте красивый веб-контент в формате HTML5 без программирования.
Эта система анимации на основе ключевых кадров оживляет ваш контент. Просто нажмите «запись», и Hype следит за каждым вашим движением, автоматически создавая ключевые кадры по мере необходимости. Вы также можете добавлять, удалять и переставлять ключевые кадры вручную, если хотите больше контроля. Это невероятный инструмент, если вы хотите анимировать что угодно, от веб-страниц и инфографики до электронных книг и презентаций. Приготовьтесь быть пораженным.
Вы также можете добавлять, удалять и переставлять ключевые кадры вручную, если хотите больше контроля. Это невероятный инструмент, если вы хотите анимировать что угодно, от веб-страниц и инфографики до электронных книг и презентаций. Приготовьтесь быть пораженным.
Одностраничный конструктор тем для WordPress.
Этот конструктор тем с открытым исходным кодом позволяет вам быстро редактировать все на вашей веб-странице на лету. Создать полностью адаптивный, оптимизированный для SEO сайт со встроенными пресетами не составит труда, чтобы дать толчок развитию вашего сайта. Почти все настраивается, что позволяет вам настроить внешний вид вашего сайта именно так, как вы этого хотите. Отличный инструмент для тех, кто хочет быстро создать сайт WordPress.
Бесшовная платформа веб-дизайна для профессионалов, без кода.
Этот продукт позволяет дизайнерам создавать адаптивные веб-сайты, используя все свои дизайны, даже если у них нет опыта программирования. На рынке есть ряд подобных инструментов, но этот создан с учетом дизайна. Интегрированное решение B2B также помогает с прямым выставлением счетов клиентам, удобной информационной панелью для управления бесчисленным количеством сайтов/клиентов и надежной CMS. Стоит изучить, особенно если вы дизайнер.
На рынке есть ряд подобных инструментов, но этот создан с учетом дизайна. Интегрированное решение B2B также помогает с прямым выставлением счетов клиентам, удобной информационной панелью для управления бесчисленным количеством сайтов/клиентов и надежной CMS. Стоит изучить, особенно если вы дизайнер.
Создавайте адаптивные веб-сайты с помощью платформы Bootstrap.
Настольное приложение, которое помогает веб-разработчикам и дизайнерам создавать адаптивные веб-сайты с использованием платформы Bootstrap. Чистый, интуитивно понятный интерфейс позволяет любому легко создать красивую веб-страницу с функцией перетаскивания. Сама платформа интуитивно понятна, а богатая коллекция компонентов позволяет настроить каждую мелочь на вашем сайте. Компания обещает, что этот инструмент создаст красивый HTML и CSS, который будет так же хорош, как написанный от руки код. Мы можем отстать от этого!
Создавайте лучшие веб-сайты событий.
Эта платформа предназначена для организаторов мероприятий, которые хотят создавать веб-сайты, которые оживят события. Это универсальный магазин, позволяющий вам управлять всеми вашими мероприятиями от начала до конца, от продажи билетов до создания сообщества до и после мероприятия. Этот инструмент создан как для отдельных, так и для повторяющихся событий. Планируете ли вы корпоративное мероприятие, некоммерческий гала-концерт, большой семинар или мастер-класс, этот инструмент может оказаться именно тем, что вы искали.
Это универсальный магазин, позволяющий вам управлять всеми вашими мероприятиями от начала до конца, от продажи билетов до создания сообщества до и после мероприятия. Этот инструмент создан как для отдельных, так и для повторяющихся событий. Планируете ли вы корпоративное мероприятие, некоммерческий гала-концерт, большой семинар или мастер-класс, этот инструмент может оказаться именно тем, что вы искали.
Создавайте уникальные адаптивные сайты WordPress без программирования.
Эта платформа поможет вам создавать уникальные адаптивные сайты WordPress без необходимости кодирования. Дизайнеры команды создали более 80 предопределенных блогов, которые помогают создавать прототипы страниц буквально за считанные минуты. Вы также будете иметь полный контроль над каждой деталью создаваемого вами сайта, включая размеры, типографику, веб-шрифты, фон и эффекты. Это отличный вариант, если вы специально хотите создать страницу на платформе WordPress CMS.
Зарегистрируйте новый сайт одним щелчком мыши. Жить за 5 минут.
Жить за 5 минут.
Настройка новых доменов может быть очень сложной, но она не должна быть такой сложной или дорогостоящей, как это часто бывает. Этот сайт сводит регистрацию домена к самой минимальной форме, позволяя вам запустить что-то буквально за несколько минут. Замечательный небольшой инструмент, который поможет вам очень быстро зарегистрировать свой сайт, чтобы вы могли запустить свой следующий веб-проект быстрее, чем вы успеете сказать «отправить». 🙂
Ищете другие отличные инструменты, которые помогут вам создать свой следующий веб-сайт? Вы можете найти полную коллекцию на Product Hunt , , созданную одним из наших ведущих членов сообщества Кевином Уильямом Дэвидом:
Создание сайта с использованием шаблонов веб-сайтов
Нам всем нужен веб-сайт, который хорошо выглядит и хорошо работает.
Сегодня даже самые неопытные пользователи могут добиться именно этого с помощью шаблонов веб-сайтов.
позволяют создавать и настраивать веб-сайты с помощью работы профессионального дизайнера практически бесплатно. Вы можете получить веб-сайт, о котором всегда мечтали, даже не зная ни слова кода.
Как это возможно, спросите вы? Давайте погрузимся в…
Что такое шаблоны веб-сайтов?
Шаблоны веб-сайтов используются практически всеми платформами для создания веб-сайтов и систем управления контентом (CMS). Это готовые веб-сайты, которые можно использовать как есть или настроить.
Некоторые шаблоны предназначены для определенных типов сайтов (например, для журналов или интернет-магазинов), а в других просто делается особый акцент на конкретных характеристиках дизайна.
Шаблоны веб-сайтов, разработанные, чтобы помочь вам настроить сайт с минимальным опытом программирования или без него. Шаблоны веб-сайтов WordPress, также называемые темами, часто разрабатываются с учетом популярных тенденций веб-дизайна, что позволяет с легкостью создать современный и эстетически привлекательный сайт.
Фактически, это одна из причин популярности WordPress. Посетите любой сайт WordPress (а поскольку сегодня более 50% веб-сайтов создаются с помощью WordPress, есть из чего выбрать), и весьма вероятно, что один, если не большинство этих сайтов, был создан из шаблона.
Не все умеют программировать, но почти все хотят уметь создавать веб-сайты. Вот почему шаблоны так важны.
Что входит в создание шаблона веб-сайта?
Имея огромное количество различных шаблонов, вы можете задаться вопросом, насколько сложно создать шаблон и стоит ли вам просто попытаться сделать это самостоятельно. Однако вас могут удивить как деньги, так и процесс, который стоит за созданием каждого шаблона, и его можно разбить на шесть категорий:
- Исследование . Одной из самых основных частей создания нового шаблона является исследование шаблонов интерфейса и тенденций веб-сайтов. Есть причина, по которой веб-сайты выглядят так, а средняя стоимость этапа исследования составляет около 400 долларов.

- Прототипирование — Окончательный дизайн веб-сайта фактически определяется на ранней стадии процесса. После завершения исследования дизайнеры шаблонов создают прототип, чтобы оценить, насколько эффективным будет их макет. Это может стоить более 600 долларов.
- Дизайн — Еще до того, как будет написана хотя бы одна строка кода, для шаблона выбирается дизайн. Это также требует глубокого знания тенденций и того, как веб-сайт будет противостоять течению времени. Разработка сайта стоит 1000 долларов.
- Интерфейсное кодирование — Когда кодирование, наконец, начинается, основное внимание уделяется внешнему интерфейсу. Разработчики создают шаблоны, которые повторяют форму исходного исследования, прототипирования и дизайна. Этот этап стоит 1000 долларов.
- Внутреннее кодирование — После создания внешнего интерфейса разработчики превращают статический HTML-код в полноценный веб-сайт.
 Именно здесь прототип становится наиболее важным, поскольку он используется в качестве схемы для обозначения функции сайта. Расходы на внутреннюю разработку и дополнительные 600 долларов.
Именно здесь прототип становится наиболее важным, поскольку он используется в качестве схемы для обозначения функции сайта. Расходы на внутреннюю разработку и дополнительные 600 долларов. - Обеспечение качества . После завершения шаблон должен быть протестирован инженерами по контролю качества, чтобы убедиться, что он работает так, как задумали первоначальные исследователи. Этот последний шаг стоит около 400 долларов, но он стоит каждой копейки, если это означает, что клиенты останутся довольными своей темой на время их использования.
В общей сложности шаблон веб-сайта стоит около 4000 долларов США от начала до конца. Это не включает поддержку клиентов, которую предоставляет большинство разработчиков, и непредвиденные расходы, которые могут возникнуть. Большинство тем едва окупают свои затраты, а популярные шаблоны — святой Грааль среди разработчиков.
В следующий раз, когда вы будете угадывать цену шаблона, просто помните, насколько это снижает реальную стоимость.
Выбор платформы веб-сайта
В этот момент вам может быть интересно как выбрать платформу веб-сайта , которая лучше всего подходит для вас . В зависимости от выбранной вами службы ваши варианты использования шаблона будут сильно различаться.
Например, шаблоны веб-сайтов WordPress можно выбрать либо с сайта WordPress, либо загрузить через стороннего поставщика. Если вы решите использовать шаблон от стороннего разработчика, вам нужно будет выполнить несколько дополнительных шагов, которые мы рассмотрим позже. Шаблоны можно изменить в любое время, поэтому вам не о чем беспокоиться, если вы решите, что то, что вы выберете сейчас, не подойдет вам позже.
Wix, с другой стороны, не имеет возможности переключать шаблоны позже. Это то, что вы должны иметь в виду при выборе услуги хостинга / создания веб-сайтов. С Wix вы получите только один шаблон для каждого сайта. Если вы хотите использовать другой шаблон, вам придется создать совершенно новый веб-сайт. Вы также будете ограничены использованием проприетарных шаблонов Wix. В настоящее время нет загрузки со стороннего сайта.
Вы также будете ограничены использованием проприетарных шаблонов Wix. В настоящее время нет загрузки со стороннего сайта.
Другие платформы, такие как Joomla, обычно предлагают пользователям возможность выбирать шаблоны со сторонних сайтов или из собственного сервиса. Убедитесь, что вы провели много исследований, прежде чем погрузиться и выбрать сайт для создания веб-сайта.
Выбор правильного шаблона веб-сайта
Лучшая часть создания собственного веб-сайта — это, конечно же, выбор шаблона, который лучше всего подходит для типа сайта, который вы хотите создать.
Во-первых, вам нужно решить, какова цель вашего сайта. Вы бизнес? Журналист? Внештатный дизайнер? Подумайте, что вы хотите, чтобы ваш сайт делал для вас. Это повлияет на внешний вид вашего веб-сайта и типы функций, которые вы хотите использовать в выбранном вами шаблоне.
Взгляните на сайты ваших конкурентов или коллег. Как они спроектированы и структурированы? Вы можете получить несколько дизайнерских идей, взглянув на похожие веб-сайты и сравнив, насколько они соответствуют вашему собственному видению.
Затем вам нужно подумать, готовы ли вы платить за шаблон своего веб-сайта или предпочитаете изучить бесплатные шаблоны веб-сайтов. Бесплатный — это не всегда плохо, когда речь идет о веб-сайтах, хотя вы должны быть уверены, что тестируете как можно больше шаблонов, чтобы убедиться, что они соответствуют вашим потребностям.
Когда вы используете конструктор веб-сайтов, такой как Wix, вы, безусловно, хотите не торопиться с выбором шаблона. Помните, что Wix не позволит вам изменить свой шаблон позже, поэтому крайне важно убедиться, что вы нашли лучший из возможных шаблонов, прежде чем углубляться в разработку своего сайта.
WordPress и сторонние шаблоны и темы
Выбрать шаблон на платформе WordPress так же просто, как нажать на нужный.
Что делать, если вы хотите выбрать сторонний шаблон?
Это будет зависеть от того, используете ли вы WordPress.com или WordPress.org. Если вы используете WordPress.com, вы не сможете использовать сторонние шаблоны. Тот же принцип применим и к использованию расширений.
Тот же принцип применим и к использованию расширений.
WordPress.org позволит вам установить и настроить его по своему усмотрению.
Когда вы найдете понравившийся шаблон у другого поставщика, просто загрузите его на свой компьютер. Затем, просматривая свой сайт WordPress на вкладке «Внешний вид», вы можете просто выбрать файл дизайна шаблона, который вы загрузили, и загрузить его прямо на сайт.
Зачем вообще выбирать стороннюю тему? У вас могут возникнуть проблемы с поиском понравившегося шаблона на сайте WordPress. Это нередкая проблема, особенно если у вас есть очень конкретное видение того, как должен выглядеть ваш сайт. Некоторые базовые шаблоны WordPress не всегда совместимы с расширениями или легко настраиваются.
Всегда полезно проверить сторонние шаблоны, по крайней мере, чтобы получить представление о возможных вариантах при выборе лучшего варианта для вашего собственного сайта.
Бесплатные или платные шаблоны?
Следует ли всегда выбирать бесплатные шаблоны веб-сайтов или бывают случаи, когда вам следует подумать о том, чтобы заплатить за них?
Выбор за вами, но есть несколько вещей, которые вы должны учитывать.
Вам нравится особый внешний вид вашего веб-сайта? В этом случае может быть мудрым решением заплатить за конкретный шаблон, если он хорошо сочетается с вашим первоначальным видением того, как вы хотите, чтобы ваш сайт выглядел.
Вы также можете принять во внимание тот факт, что обычно у вас есть возможность настроить свой сайт по своему усмотрению. Это дает веские основания для поиска бесплатных шаблонов веб-сайтов. Существует множество бесплатных шаблонов (особенно если вы ищете сторонние), и вы можете найти что-то, что подойдет именно вам, не заплатив ни копейки.
Опять же, вам нужно подумать о своих потребностях. Проведите много исследований и, если возможно, протестируйте или просмотрите несколько шаблонов, чтобы увидеть, какие из них лучше всего соответствуют цели вашего веб-сайта и вашим целям в отношении того, как вы хотите, чтобы ваш веб-сайт выглядел и выполнял.
Нет правильного или неправильного ответа на вопрос, какой шаблон использовать. Все дело в том, как вы представляете свой веб-сайт и что вы хотите, чтобы он мог сделать для вас.
Не торопитесь и будьте готовы опробовать новые шаблоны по мере необходимости. Ключ к тому, чтобы шаблон веб-сайта работал на вас, заключается в том, чтобы увидеть, насколько хорошо он соответствует потребностям вашего веб-сайта.
Адаптивный дизайн
В последние годы количество различных устройств, используемых для доступа в Интернет, выросло. От настольных компьютеров до планшетов, смартфонов и всего, что между ними, нет соответствия по размеру устройства или использованию. Однако это не означает, что ваш сайт не может обслуживать всех пользователей.
Концепция адаптивного дизайна очень проста. После внедрения макет вашего сайта будет соответствовать любому размеру экрана на любом устройстве. Это достигается с помощью различных средств, основными из которых являются адаптивные сайты и мобильные сайты.
Адаптивные сайты автоматически адаптируются к изменениям размера экрана. Это означает, что один и тот же сайт обслуживается для всех пользователей и соответствует пространству, в котором он отображается. WebsiteBuilderInsider построен на гибкой платформе, и вы сами можете увидеть, как элементы адаптируются, когда вы расширяете и сжимаете размер своего браузера.
WebsiteBuilderInsider построен на гибкой платформе, и вы сами можете увидеть, как элементы адаптируются, когда вы расширяете и сжимаете размер своего браузера.
Дизайн мобильного сайта дает посетителям основную информацию.
Мобильные сайты — это версии вашей веб-страницы, которые автоматически вызываются при обнаружении мобильного пользователя. Эти сайты могут иметь более простую компоновку и более ограниченную функциональность по сравнению с аналогами для настольных компьютеров, поэтому важно выбрать наиболее важные элементы для мобильных пользователей. Это могут быть адреса магазинов, номера телефонов и общая информация.
Основы макета сайта
Большинство веб-сайтов соответствуют стандартному макету, к которому пользователи привыкли и которого ожидают. Редко можно найти веб-сайт, который не следует этому базовому дизайну, и большему количеству пользователей лучше всего придерживаться его.
Пример заголовка веб-сайта
Жатка
Заголовок веб-сайта — это панель, которая проходит в верхней части веб-сайта и обычно содержит основные инструменты, необходимые для перехода от страницы к странице, включая панель поиска, ссылки на главные страницы, блог и даже контактную информацию.
Если у вас есть логотип, он обычно размещается в заголовке и выполняет двойную функцию в качестве домашней кнопки, которую пользователи могут нажать, чтобы вернуться на домашнюю страницу вашего веб-сайта.
Пример тела веб-сайта
Корпус
Тело — это часть веб-сайта, которая меняется от страницы к странице. Он занимает больше всего места и отображает весь контент, содержащийся на каждой странице.
Это может варьироваться от галерей изображений до блогов и всего, что между ними. Когда вы добавляете страницы на свой веб-сайт, вы будете менять только тело.
Пример нижнего колонтитула веб-сайта
Нижний колонтитул
Как и верхний колонтитул, нижний колонтитул веб-сайта представляет собой полосу, которая проходит в нижней части страницы.
Нижние колонтитулы содержат такую информацию, как уведомления об авторских правах, контактную информацию, подписку на новостную рассылку и любую другую информацию, достаточно важную, чтобы быть на каждой странице, но недостаточно важную, чтобы быть заметной в верхнем колонтитуле.
Шаблон веб-сайта позволит вам легко настроить эти три основных элемента.
Правильный шаблон веб-сайта может сделать содержимое вашего веб-сайта ярким, создать отличный пользовательский опыт и сделать вас настоящим профессионалом. Так чего же ты ждешь? Попробуйте сегодня. Мы даже составили списки лучших шаблонов веб-сайтов для всех форматов, включая Weebly, Drupal, Joomla и Magento.
Общий процесс создания веб-сайта из шести шагов
Когда дело доходит до создания веб-сайта, полезно иметь процесс, которому нужно следовать, особенно если вы только начинаете работать веб-дизайнером. Хорошие рекомендации могут помочь вам работать лучше, сводя забывчивость к минимуму. Каждый дизайнер или компания со временем разработает уникальные компоненты для своего процесса веб-дизайна, но основы остаются прежними: учиться, планировать, проектировать, кодировать, запускать и поддерживать.
В этой статье я расскажу о своем процессе разработки веб-сайта.
Прежде чем мы углубимся в это, позвольте мне сначала рассказать о двух параллельных процессах, которые должны происходить на протяжении всего процесса проектирования. Первое, что вы должны делать постоянно, — это искать обратную связь.
Первое, что вы должны делать постоянно, — это искать обратную связь.
Вы сэкономите много времени и усилий, получая обратную связь через регулярные промежутки времени. Второе, что вы должны делать постоянно, — это тестирование. Испытайте чертовски все, как вы идете, чтобы избежать мега-головных болей в будущем.
Итак, приступим!
1. Узнайте
Как вы думаете, какой этап веб-дизайна является самым важным? Планирование? Проектирование?
Кодирование? Угадай еще раз. Вас не должно удивлять, что обучение — обнаружение и понимание того, что вам нужно создать в первую очередь — является наиболее важной частью всего процесса разработки веб-сайта.
Почему? Это просто, правда. Чем больше вы знаете о том, что вам нужно сделать, тем больше у вас будет шансов создать успешный веб-сайт.
Подумайте об этом так: если вы лучник, разве вам не нужно знать, куда целится стрела? Вот для чего предназначена цель. Маленькая красная точка посередине — это яблочко.
Так как он меньше, в него труднее попасть, но даже если вы прицелитесь и промахнетесь, вы обязательно подойдете ближе, чем если бы вы направили стрелу в воздух и надеялись на случайное прямое попадание.
Так как же веб-дизайнеру попасть в яблочко? Прежде чем идти дальше, вам нужно определить, что означает попадание в яблочко в вашем проекте.
Как веб-дизайнер, попадание в яблочко означает предоставление вашим клиентам того, чего они хотят — это то, за что они вам платят. То, что хотят клиенты, сильно различается в каждом конкретном случае. Поскольку вы не умеете читать мысли (нет, не умеете), вам нужно заранее выяснить, чего они хотят.
В некоторых случаях они могут даже не знать, чего хотят, а в других случаях им может быть трудно вербализовать то, что они задумали, потому что они не знают отраслевых терминов и понятий, таких как CSS, Ajax или реляционные базы данных.
Творческий бюллетень
К счастью, веб-дизайнеры могут легко собрать эту информацию. Это называется творческий бриф. Креативное задание — это, по сути, серия вопросов, которые вы задаете своим клиентам, чтобы понять масштабы и цели проекта.
Это называется творческий бриф. Креативное задание — это, по сути, серия вопросов, которые вы задаете своим клиентам, чтобы понять масштабы и цели проекта.
Вы можете задать эти вопросы во время личной встречи или телефонного звонка — или вы можете просто разместить веб-форму на своем веб-сайте, которая обрабатывает ответы ваших клиентов. Вы должны получить эту информацию так, как вам и вашим клиентам будет удобнее, но что бы вы ни делали, не пропускайте творческий бриф, потому что он станет источником жизненной силы вашего проекта. Какие вопросы вы должны задавать в своем творческом брифе?
Минимум узнайте:
- Целевая аудитория клиента
- Их основные и второстепенные цели для веб-сайта
- Текущие характеристики торговой марки
- Бюджет
- Сроки, в которые они должны уложиться
Я также люблю спрашивать клиентов, какие веб-сайты им нравятся и не нравятся, чтобы дать мне визуальное представление о том, куда мне следует двигаться и чего следует избегать. Вы также можете узнать, нужен ли им интернет-магазин, есть ли у них уже логотип (если нет, вы можете сделать его для них), кто будет нести ответственность за обслуживание сайта после его запуска и так далее. У вас могут быть уникальные вопросы, которые вы захотите включить; используйте их и не бойтесь адаптировать свои вопросы для каждого проекта.
Вы также можете узнать, нужен ли им интернет-магазин, есть ли у них уже логотип (если нет, вы можете сделать его для них), кто будет нести ответственность за обслуживание сайта после его запуска и так далее. У вас могут быть уникальные вопросы, которые вы захотите включить; используйте их и не бойтесь адаптировать свои вопросы для каждого проекта.
2. План
После того, как вы узнали, что вам нужно построить, пришло время начать планировать, как вы собираетесь это сделать. Прежде чем вы сможете приступить к разработке веб-сайта, вам нужно точно знать, что и как его создавать в первую очередь — и все начинается с создания стратегии дизайна . Ваша стратегия дизайна для каждого веб-сайта, который вы создаете, должна быть разработана вручную, чтобы соответствовать видению клиента (если вы разрабатываете сайт для себя, используйте мудборд).
Наброски и макеты
Теперь пришло время создать макет и начать позволять вашим идеям принимать более осязаемое состояние. Мне нравится начинать с набросков своих идей на обычном старом листе бумаги, как это делают многие другие веб-дизайнеры. Другие люди предпочитают использовать инструмент для создания каркасов, такой как OmniGraffle.
Мне нравится начинать с набросков своих идей на обычном старом листе бумаги, как это делают многие другие веб-дизайнеры. Другие люди предпочитают использовать инструмент для создания каркасов, такой как OmniGraffle.
На этом этапе вы не только серьезно задумаетесь о макете сайта, но и о его структуре и о том, как будет формироваться навигация. Это ваш шанс увидеть, что работает лучше всего, и хорошее место, чтобы поэкспериментировать с различными идеями, прежде чем на самом деле использовать Photoshop или Illustrator, чтобы создать что-то более конкретное.
Выбор инструментов
Эта часть процесса также является прекрасной возможностью оценить, какие инструменты вам понадобятся. Вы абсолютно не должны впадать в шаблон использования предопределенного набора инструментов для каждого сайта, который вы создаете. Это потенциально опасная практика для всех участников, включая конечных пользователей сайта и клиента (не говоря уже о том, насколько монотонным будет выглядеть ваше портфолио).
Подумайте, какая система управления контентом будет работать лучше всего с учетом целей сайта, стоит ли вообще включать Flash и так далее.
3. Дизайн
Теперь я знаю, что есть много веб-дизайнеров, которым нравится сразу переходить к этапу проектирования, не задумываясь об обучении или планировании, но дизайн — это больше, чем просто процесс создания. Вы действительно хотите создать что-то хорошее и полезное, и вы просто не можете этого сделать, не проведя предварительную работу перед тем, как приступить к дизайну. Если вы уже проделали кропотливую работу по обучению и планированию, это значительно облегчит фактическое проектирование.
Когда вам не нужно беспокоиться о мелких деталях, это действительно открывает совершенно новый уровень эффективности и продуктивности, поскольку вы можете сосредоточиться на более важных вещах. Когда вы будете готовы приступить к разработке, имейте в виду, что вам нужно создать нечто большее, чем просто домашнюю страницу. Вам также понадобится дизайн для подстраниц вашего сайта.
Вам также понадобится дизайн для подстраниц вашего сайта.
Иногда бывает легко разработать концепцию домашней страницы, разбить ее на части и начать программировать только для того, чтобы перейти к подстраницам и не иметь никакого направления. Вам также может понадобиться разработать мобильную версию или версию для iPad. Сама фаза проектирования проста.
Просто откройте Photoshop (или другой инструмент для создания графики) и начните воплощать в жизнь свой макет. Пот детали. Сделайте его идеальным до пикселя.
Даже если вам кажется, что проект, над которым вы работаете, скучнее, чем смотреть в стену 24 часа подряд, вложите в него все силы. Ваш клиент это заметит, и вы будете гордиться проделанной работой. На этом этапе вам нужно будет решить, хотите ли вы использовать реальный контент в своем дизайне или какой-то фиктивный текст (например, 9).0003
Лорем Ипсум). В любом лагере есть множество поклонников, но я лично предпочитаю использовать настоящие копии и фотографии, если они доступны, чтобы сделать их максимально приближенными к реальности. На этапе проектирования невероятно важно часто запрашивать обратную связь, чтобы убедиться, что все заданные требования соблюдены.
На этапе проектирования невероятно важно часто запрашивать обратную связь, чтобы убедиться, что все заданные требования соблюдены.
Если клиент хочет внести изменения, сейчас самое время сделать это до того, как дизайн будет нарезан и закодирован, что делает в десять раз более трудным внести то, что было бы простым изменением, если бы вы сделали это на этапе проектирования.
4. Код
После того, как у вас будет потрясающий дизайн, вам нужно превратить его в настоящий, живой веб-сайт. Беспроигрышный вариант, независимо от того, с какой системой управления контентом вы собираетесь работать, — начать с общего шаблона HTML и CSS.
Начните с базового шаблона
Если вы похожи на меня, у вас уже есть готовый набор начальных файлов HTML и CSS, которые уже связаны друг с другом и уже содержат некоторый базовый начальный код (например, Сброс CSS). Если вы не похожи на меня и у вас нет готовых универсальных файлов, создайте их, чтобы вы могли повторно использовать их на этом этапе в будущем. Прежде чем идти дальше, рекомендуется добавить заголовок, описания и метатеги или, по крайней мере, отметить, какими они должны быть, если вы собираетесь использовать систему управления контентом позже.
Прежде чем идти дальше, рекомендуется добавить заголовок, описания и метатеги или, по крайней мере, отметить, какими они должны быть, если вы собираетесь использовать систему управления контентом позже.
Размещение основных разделов и контента
Начните разделять свой HTML/CSS, вставив основные разделы (ваши основные Избегайте дивитов — использования слишком большого количества дивов. Например, вам не нужен div только для того, чтобы содержать логотип. Попробуйте использовать Не забудьте убедиться, что ваш код проверяется с помощью инструмента проверки, предоставленного W3C (но также помните, что у инструментов проверки есть недостатки). Используйте Firebug и YSlow для отладки сайта и убедитесь, что ваша работа выполняется с оптимальной скоростью. И последнее: не забудьте внедрить Google Analytics или вашу любимую альтернативу аналитике, чтобы не пропустить отслеживание статистики во время большого запуска. Когда вы, наконец, довели сайт до совершенства, пришло время опубликовать его. Запуск может означать разные вещи для разных людей, в основном потому, что существуют разные системы управления контентом и условия разработки. Например, если вы переделываете сайт, использующий систему управления контентом или платформу для публикации, ваш запуск может быть таким же простым, как применение новой темы. или display ). Проверка и тестирование
 Вам также потребуется провести некоторое тестирование браузера, чтобы убедиться, что сайт выглядит и работает так, как задумано, и обеспечивает единообразное взаимодействие с брендом независимо от того, как пользователь получает к нему доступ. Вы можете использовать такой инструмент, как Browsershots, если у вас ограниченный доступ к различным типам компьютеров.
Вам также потребуется провести некоторое тестирование браузера, чтобы убедиться, что сайт выглядит и работает так, как задумано, и обеспечивает единообразное взаимодействие с брендом независимо от того, как пользователь получает к нему доступ. Вы можете использовать такой инструмент, как Browsershots, если у вас ограниченный доступ к различным типам компьютеров. 5. Запуск


 д.
д.
 К сожалению, Adobe прекратил какую-либо поддержку данного продукта, но готовые шаблоны все еще пользуются спросом
К сожалению, Adobe прекратил какую-либо поддержку данного продукта, но готовые шаблоны все еще пользуются спросом
 Именно здесь прототип становится наиболее важным, поскольку он используется в качестве схемы для обозначения функции сайта. Расходы на внутреннюю разработку и дополнительные 600 долларов.
Именно здесь прототип становится наиболее важным, поскольку он используется в качестве схемы для обозначения функции сайта. Расходы на внутреннюю разработку и дополнительные 600 долларов.