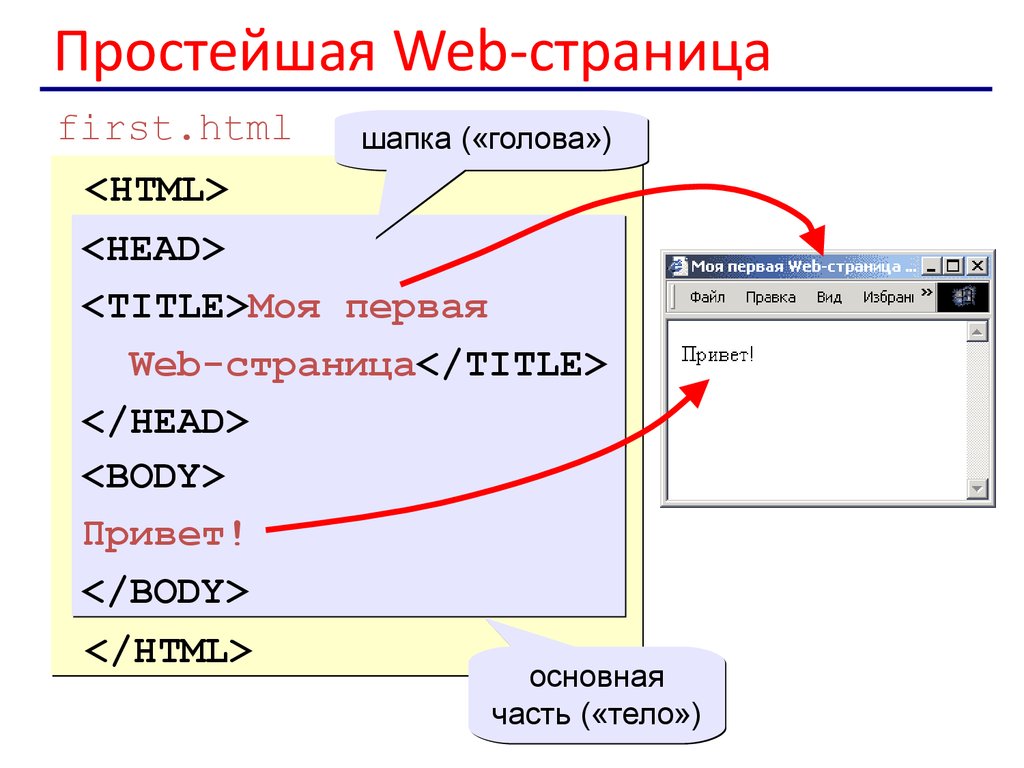
Как сделать шапку сайта
Инструкция как сделать блок для шапки сайта, и расположить в нём фоновое изображение, логотип, заголовок, и описание сайта используя HTML и CSS
Блок для шапки сайта, обычно это «header» записывается так:
HTML
<div></div>
CSS
#header{
width: 900px; - ширина
height: 200px; - высота
background-color: #25B33f; - фоновый цвет (можно не задавать)
margin-bottom: 10px; - отступ снизу
}
Фоновое изображение для шапки сайта делаем по размерам блока, т.е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
Готовое изображение прописываем в блок «header».
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8. png) - в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
png) - в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
}
Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
</div>
Посмотрим, что у нас получается.
Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
CSS
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
. descript{
descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
Результат:
Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
HTML
<div>
<h2>Шапка сайта<h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic. gif">
gif">
</div>
CSS
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
}
h2{
color: #ffee00; - цвет заголовка
font: 40px Georgia; - шрифт
margin-left: 300px; - отступ слева
}
.descript{
width: 300px; - ширина
color: #ffee00; - цвет
font-style: italic; - курсив
margin: 70px 0 0 30px; - расположение
font-size:22px; - размер шрифта
}
img{
position:absolute;
top:10px;
left:10px;
}
Результат:
Получилась вот такая шапка сайта.
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
Код страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8. png)
png)
}
#sidebar{
background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
float: right;
}
#content{
background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
#footer{
height:80px;
background-color: #41874E;
margin-bottom: 10px;
}
.clear{
clear: both;
}
h2{
color: #ffee00;
font: 40px Georgia;
margin-left: 300px;
}
.descript{
width: 300px;
color: #ffee00;
font-style: italic;
margin: 70px 0 0 30px;
font-size:22px;
}
img{
position:absolute;
top:10px;
left:10px;
}
</style>
</head>
<body>
<div>
<div>
<h2>Шапка сайта</h2>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src="images/hortic.gif">
</div>
<div>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div>А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div></div>
<div></div>
</div>
</body>
</html>
По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php.
В этом файле, находим строку <div>, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img, добавляем атрибут style со свойством margin
style="margin:0 0 0 0;"
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html, и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.
И сайт начинает свою жизнь в интернете.
P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
Как сделать картинку для шапки в Paint < < < В раздел > > > Как вставить картинку и текст в отдельный блок
А ну-ка, что там ещё интересного
Анимация для шапки сайта;
Как создать каркас сайта средствами CSS;
Каркас сайта (продолжение).Запрет наплывания;
Резиновый каркас сайта;
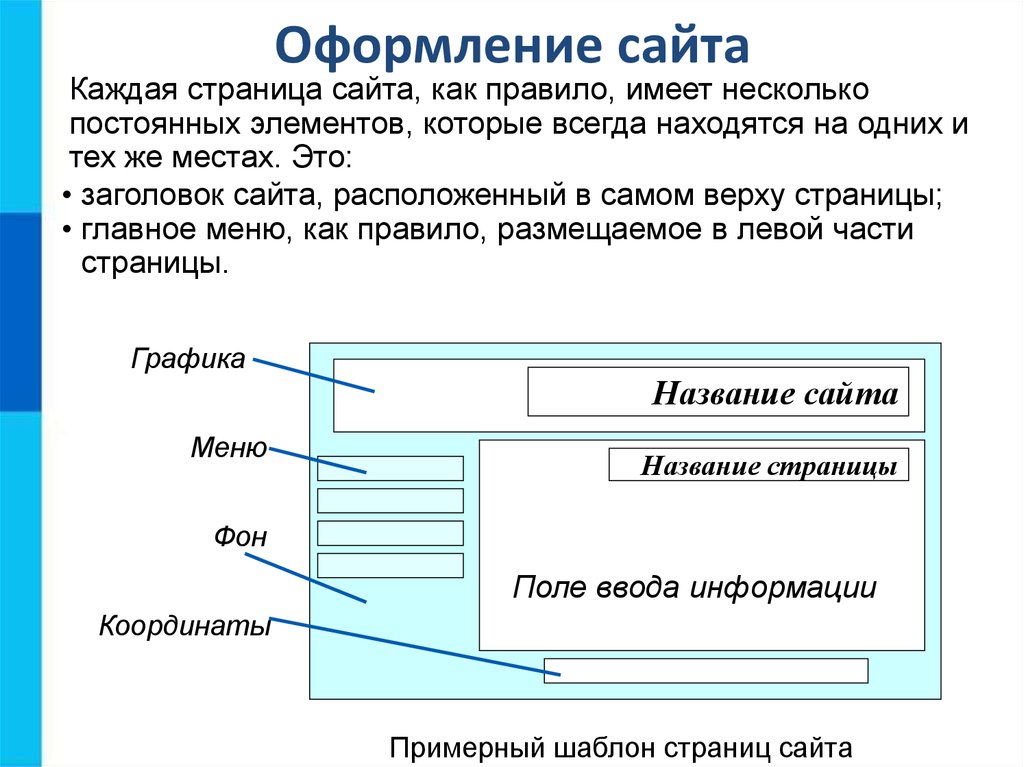
Как сделать шапку для сайта: основные элементы, рекомендации, примеры
Шапка сайта (Header, Хедер) – это первый элемент, на который обращает внимание посетитель. Если рассматривать веб-страницу как архитектурную модель, то футер сайта – это подвал, контент – окна и стены, а хедер – крыша, которая находится на самом верху. Ухоженная и красивая черепица частного дома бросается в глаза. Точно так же и шапка на сайте должна быть привлекательной и релевантной. Header входит в категорию тех компонентов ресурса, от которых напрямую зависит конверсия и прибыль. В статье мы разберем:
Если рассматривать веб-страницу как архитектурную модель, то футер сайта – это подвал, контент – окна и стены, а хедер – крыша, которая находится на самом верху. Ухоженная и красивая черепица частного дома бросается в глаза. Точно так же и шапка на сайте должна быть привлекательной и релевантной. Header входит в категорию тех компонентов ресурса, от которых напрямую зависит конверсия и прибыль. В статье мы разберем:
- Как сделать шапку для сайта и что в ней должно быть
- Проектирование и оптимизация шапки для сайта
- Рекомендации по созданию грамотного хедера
- Примеры красивых и правильных шапок для сайта
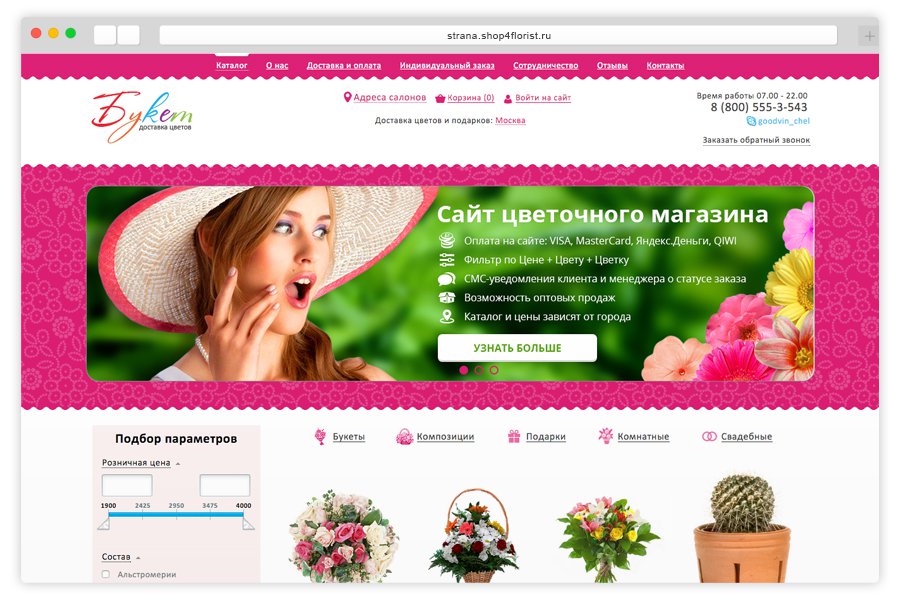
Каким из представленных сайтов можно гордиться своей шапкой?
Прежде чем перейти к основному блюду, предлагаем вам легкий развлекательный аперитив. Перед вами три варианта страниц:
Вариант 1. Интерьерная фотостудия Fusion
Вариант 2. Сеть шиномонтажных центров и автомоек
Сеть шиномонтажных центров и автомоек
Вариант 3. Производитель мармелада «Русский кондитер»
Где, на ваш взгляд, самая продуманная шапка и отличное юзабилити, а где, наоборот, стоит всерьез пересмотреть взгляды на дизайн и размещение контента? Узнать, какие из страниц попадают под категорию дружественных и почему, вы сможете в конце статьи. Взгляните на все эти ресурсы глазами пользователя. Наверняка вы сами придете к правильному ответу. А пока вернемся к главной теме.
Назначение хедера: как сделать правильно
Шапка – это стратегический важный объект, который пользователи оценивают перед тем, как начать скроллить и изучать страницу. Если хедер не впечатлит и оттолкнет от себя дизайном, избытком информации или, напротив, отсутствием нужных данных, человек с большей вероятностью закроет сайт через несколько секунд, не продвинувшись дальше. Особенно это касается коммерческих ресурсов, где важно «поймать» и удержать потенциального клиента.
Содержание шапки сайта
Хедер должен доносить посетителю ключевую информацию за считанные секунды, помогать ему ориентироваться на странице за счет навигации и в целом производить приятное впечатление, для которого, как давно известно, второго шанса уже не будет.
Шапка должна быть лаконичной, понятной, броской и полезной. Мода на перегруженность и обилие красочных элементов давно прошла. Сегодня юзеров интересует практичность и скорость. Они хотят узнавать как можно больше полезной информации за максимально короткое время. И не приходят в восторг, когда внимание приходится распылять на кучу объектов. С этим при разработке хедера нужно считаться. Что может включать в себя шапка сайта:
- Символы бренда: название, логотип, слоган, тематические изображения и фото, корпоративные цвета и тому подобное
- Краткий контент-блок, презентующий продукты или услуги
- Навигацию и меню
- Ссылки на социальные сети
- Строку поиска
- Контактные данные: номера телефонов, адреса, электронная почта
- Смену языков в случае многоязычного интерфейса
- Кнопку подписки или оформления заявки
- Ссылки для взаимодействия с продуктом: скачивание демо-версий, презентаций и прочее
- Ссылку на мобильное приложение
Важно! Этот перечень не константа. Некоторые перечисленные компоненты не обязательно должны содержаться в шапке, а порой и вовсе противопоказаны для нее. Многое зависит от специфики сайта, его назначения и прочих факторов. Ниже мы подробнее поговорим об основных элементах хедера для различных видов ресурсов.
Некоторые перечисленные компоненты не обязательно должны содержаться в шапке, а порой и вовсе противопоказаны для нее. Многое зависит от специфики сайта, его назначения и прочих факторов. Ниже мы подробнее поговорим об основных элементах хедера для различных видов ресурсов.
Проектирование шапки для сайта
Существуют модели движения глаз пользователей при первом посещении сайта. Это одна из главных причин, по которой самый верхний блок страницы необычайно важен. Когда человек первый раз видит сайт, он просматривает его вскользь, по диагонали, выискивая интересные элементы. Исследования в сфере айтрекинга показали, что люди изучают страницы по трем схемам:
Z-паттерн. Характерна для страниц с визуальным разделением контентных блоков. Взгляд читателя движется от верхнего левого угла в правый и «сканирует» шапку в первую очередь.
И производная из него Z-образная модель, которая актуальна при просмотре более насыщенных и длинных страниц.
Диаграмма Гутенберга. Усовершенствованный Z-паттерн. Описывает поведение пользователя при просмотре информации на экране с учетом дальнейшего скроллинга. То есть принцип при каждой смене экрана повторяется. Схема условно представлена четырьмя зонами. На первую, где в случае с шапкой обычно находится логотип/слоган, пользователь смотрит всегда и сразу. При переходе во вторую зону внимание ослабляется, но еще остается сконцентрированным. Потому вдоль хедера согласно этой схеме размещается важная информация (оффер, контакты, режим работы, форма обратной связи). Третья зона остается без внимания. На нее читатель тратит доли секунды. Четвертая – заключительная – способствует принятию решения: уходить или остаться.
F-паттерн. Когда взгляд пользователей перемещается по «горячим зонам» английской буквой F, это говорит о размещении материала по принципу монотонной сетки. Сейчас форма подачи контента изменилась, особенно на мобильных устройствах, которые активно используются, но эта модель тоже бывает актуальна. Все зависит от представления информации на странице.
Все зависит от представления информации на странице.
Во всех вариантах одна закономерность – первое впечатление, так или иначе, формируется на основе зрительных зон 1 и 2, а именно верхнего блока. Это подтвердили эксперименты компании Nielsen Norman Group. Отсюда вывод, что пользователям Header сайта дает ключевую информацию и представление о том, куда они попали, а UI/UX дизайнерам – возможность грамотно презентовать ресурс и привлечь потенциальную аудиторию.
Визуализация и читаемость шапки для сайта
Единой панацеи для всех ниш и видов ресурса не существует. Чтобы понять, какой цвет, шрифт и фон хедера подходит лучше всего, проводятся исследования и А/В тестирования, когда разные группы людей видят различный материал на одном и том же сайте. Однако основная задача одна
- Скрываться или видоизменяться
- «Прилипнуть» и быть всегда видимым независимо от положения на странице, что позволяет пользователям перейти в нужный пункт меню в любой момент
- Исчезать частично, вследствие чего читателю остается доступным определенный материал
Липкая (фиксированная) шапка сайта. Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.
Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.
Двойное меню. Удобный и информативный хедер, который разделен на две строки. В качестве примера представляем сайт для бренда радиостанций «Терек», созданный веб-агентством Web112. Верхний ряд представлен ссылками на соцсети, контактами и кнопкой обратной связи. Второй – более полный, с логотипом, описанием услуги и ссылками на основные разделы проекта. Во время скроллинга первая строка «уходит» за экран, а вторая – «сопровождает» пользователя. Шапка доступна, легко читаема и выглядит дружественно.
Меню «Гамбургер». Это популярное решение считается актуальным на западе и в Рунете распространено не так сильно. Иконка из трех полос, навеянная дизайнерам ассоциацией с трехслойным гамбургером, скрывает все базовые ссылки на разделы, делает интерфейс минималистским и освобождает пространство.
Иконка из трех полос, навеянная дизайнерам ассоциацией с трехслойным гамбургером, скрывает все базовые ссылки на разделы, делает интерфейс минималистским и освобождает пространство.
Кнопка часто используется как полноценный элемент шапки. Мнения касательно «гамбургера» по-прежнему разделены: одни считают, что минимализм и компактность хорошо сказываются на юзабилити, а другие убеждены, что многие пользователи могут не заметить иконку и покинуть сайт, не получив желаемого. Здесь сложно что-либо спрогнозировать и помочь может только тестирование. Мы, в свою очередь, представим вам проект, разработанный нашей студией, в котором сочетается и привычное вертикальное меню, и незаметный, по мнению других специалистов, «гамбургер». Как? Очень просто.
На большом экране страница выглядит так.
А на экране смартфона вот так.
Больше нет сменяющихся картинок и видимых пунктов меню. Только основная информация, говорящая посетителю все самое важное. И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
Важно! Это качественный пример адаптивной шапки для сайта. Сегодня без мобильной версии никуда. Не забывайте об этом при проектировании хедера. Если при просмотре сайта на ноутбуке с большим экраном шапка может быть объемной, то на телефоне страница должна выглядеть компактно, красиво, быстро загружаться (как, впрочем, с любого устройства) и быть полностью читабельной.
Качественный Header: разбор основных и второстепенных моментов
Продающие коммерческие сайты, многостраничники, интернет-магазины – это та категория, где шапки выполняют важную функции и обязательно должны присутствовать.
Важно! Не пытайтесь уместить в шапку всю возможную информацию: кучу иконок, акции, скидки, великие цитаты, длинные описания. Волки отдельно, овцы отдельно, и тогда все останутся целы. В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
Рассмотрим, какие элементы актуальны для шапки и что нужно учитывать в разработке:
1. Логотип. На продающих сайтах размещается традиционно в верхнем левом углу. Через него пользователь может попасть на главную из любой другой страницы. Но на самой главной лого должно быть изображением, иначе ссылка становится цикличной и страница ссылается сама на себя. Это вредно для SEO. С первого взгляда посетителю нужно понимать, где он находится независимо от того, пришел ли он через органический поиск или контекстную рекламу. Чем дольше человек изучает страницу, чтобы разобраться, что и почем, тем выше вероятность отказа. Делать логотип огромным не стоит, достаточно 40-60 пикселей в высоту. На примере сайта-каталога для мебельной компании «Мебель-S», еще одного выходца из нашего портфолио, мы видим, как лого в шапке сразу сообщает: «Вы в магазине мебели».
2. Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.
Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.
3. Номер телефона. Его можно указать непосредственно в шапке или спрятать в разделе контакты. Зависит от того, откуда поступает больше заказов. Обычно телефон все же указывается сверху справа, поскольку большинству пользователей удобно быстро увидеть и набрать номер, а не дополнительно переходить по ссылке. Не пытайтесь уместить в хедере все возможные телефоны. Если городов много, сделайте выпадающий список и возможность выбирать населенный пункт, как в этом примере.
Акцентируйте на бесплатности звонка, если таковой имеется. И не забывайте про кнопку обратного звонка, которая помогает потенциальному клиенту принять решение и внушает доверие. Так человек может проверить уровень сервиса, скорость реагирования на запрос, манеру общения сотрудников. Ни в коем случае не делайте номер картинкой. Позаботьтесь о том, чтобы пользователь мог скопировать цифры и быстро позвонить.
4. График работы. Ценность этой информации в хедере зависит от специфики услуг. Если это сервис аварийного открытия замков, то человеку, который не может попасть в квартиру, время работы будет, безусловно, важно. Либо же автосервис, в котором водитель нуждается прямо сейчас, в связи с чем часы работы для него – первостепенная информация. Для подобных сайтов это не просто повышение удобства пользователя, но и весомый коммерческий фактор ранжирования в Яндексе. Компания работает круглосуточно и по выходным? Подчеркните это надписью в шапке. Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
5. Навигация. Ее мы уже затронули выше. Навигационное меню должно включать главные разделы сайта в виде ссылок, по которым пользователь сможет полностью ознакомиться с ресурсом. В шапке меню всегда горизонтальное, если оно не скрыто «гамбургером».
6. Тематическая графика. Анимированные шапки, сменяющие друг друга картинки, различные эффекты, видео или просто статичные изображения – зависит от специфики сайта и вкуса. Разумеется, важно сопоставлять пожелания с тематикой и возможностями. Если бюджет позволяет, можно потратиться на фон для шапки и сделать тематическое видео, которое не будет отвлекать от главной информации, но значительно повысит привлекательность. В остальных случаях лучше проще, но качественнее во всех аспектах, чтобы не страдали юзабилити, удобство, релевантность и SEO-продвижение. Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
7. Простая и короткая форма обратной связи. Помните, большим формам с десятками полей в продающих сайтах не место. Пользователь не станет тратить на это время и пойдет искать что-нибудь более удобное и быстрое.
Посмотрим на примере уже упомянутого выше агентства POS Management. Кнопка «Оставить заявку» безобидного голубого цвета. Форма состоит из трех полей, в которые нужно ввести самую основную информацию.
В зависимости от деятельности, которую представляет сайт, какие-то элементы добавляются, а какие-то – отпадают. Много где в шапке встречается корзина и личный кабинет, хотя, их можно опустить пониже или, наоборот, поставить над хедером. Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Размещать кнопку призыва к действию в шапке или в каком-либо другом месте – решать вам вместе с маркетологами. Обычно элементы СТА (call-to-action) в хедер не вставляют, если сайт сделан для магазина с большим разнообразным ассортиментом в сегменте B2С. Если кнопке все же нашлось место в Header, она должна выглядеть заметно, но ненавязчиво, без кричащих призывов.
С адресом ситуация та же, что и с номером телефона. Если услуги компании рассчитаны на срочную помощь и круглосуточную работу, адрес должен четко возникать перед глазами юзера при входе на сайт.
Еще несколько рекомендаций по созданию грамотной шапки сайта:
-
Если хотите вставить в хедер акции и специальные предложения, создайте для них красивый баннер и разместите его как завершающий элемент верхнего блока. Не нужно перегружать шапку лишним текстом и создавать там хаос из словесного мусора.

- В Header не место агрессивным СТА, кислотным кричащим цветам и отчаянным призывам. Пользователь может подумать, что владельцы пытаются обратить на себя внимание всеми способами. Если это интернет-магазин с широким выбором позиций, яркая кнопка «купить» уместна возле товара, но не в шапке.
- Размер хедера надо делать адекватным – до 250 пикселей в высоту. Не стоит занимать шапкой весь первый экран, сейчас это уже не производит впечатления, а, скорее, мешает и раздражает. Исключение – фон, на котором значится полезная и важная информация. Шрифт желательно везде применять один и тот же. Теги h2-H6 для шапки – плохая идея, влияющая на оптимизацию.
Правильный ответ на «шапочный» тест
Вначале мы дали вам три варианта главных страниц сайтов и предложили определить, где шапка и дизайн в целом сделаны качественно, а где – нет.
Из всех предложенных только третий вариант, производитель мармелада, соответствует понятию правильной шапки, удобства для пользователей и юзабилити. В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
У интерьерной фотостудии проблемы с цветовым оформлением, шапка могла бы быть интереснее и завлекательнее, а юзабилити и дизайн хромают на обе ноги. Из плюсов – навигация и контакты, но они не спасают ситуацию.
У сети шиномонтажных центров та же проблема с серым цветом – его слишком много. При этом сам первый экран перегружен, в шапке никакой конкретики, а навигация теряется на фоне остальных элементов. Структура и схема размещения контента здесь не продумана от слова совсем.
Создание шапки для сайта: подводим итоги
Эффективный хедер выглядит просто, содержит только полезный контент и избавлен от лишних объектов. Резюмируем:
- Шапка не должна концентрировать на себе много внимания и отвлекать от остальной страницы.
-
Размещайте в хедере только необходимые элементы.
 Информационный мусор – табу.
Информационный мусор – табу. - Не гонитесь за оригинальностью. Лучше разместить объекты в привычном для людей порядке, чем вводить посетителей в заблуждение.
- Группируйте схожие элементы. Не лепите все в кучу.
- Смотрите хорошие сайты, не обязательно конкурентов, а просто топовые. Если у них работает, значит и у вас будет.
Header есть не во всех сайтах. Иногда он действительно не нужен, например, в лендинге, где первый экран – это уже блок с основной информацией. Многие креативные дизайнеры создают ресурсы без шапок для самых разных ниш, но это все еще привилегия запада. В Рунете пользователи привыкли к телефонам, адресам, контактам и прочим важным элементам в самом верху страницы.
Каждый бизнес требует своего подхода. Не знаете, каким должен быть будущий хедер? Хотите создать эффективный и продающий сайт? Студия Web112 поможет разобраться во всех вопросах по разработке и продвижению качественного сайта.
Руководство по созданию эффективного заголовка веб-сайта
Заголовок вашего веб-сайта должен отражать ваш бренд, четко сообщать о том, что вы предлагаете, и быть достаточно привлекательным, чтобы привлечь внимание вашей аудитории и убедить их продолжать прокручивать страницу. Он также должен проверять все эти поля за как можно меньше времени и с минимальным количеством копий. В зависимости от страницы, для которой вы разрабатываете заголовок, вам действительно нужно адаптировать креатив, обмен сообщениями и призыв к действию.
«Я думаю, что образ вашего героя в десять раз важнее, чем текст», — говорит Билл Макайтис, бывший директор по маркетингу Slack. «Можете ли вы объяснить, что вы делаете с помощью визуального представления, а не письменного? Ваша реклама и веб-сайт должны пройти пятисекундный тест: кто-то должен точно знать, что вы делаете, увидев ваше предложение всего за пять секунд».
Итак, с чего начать? К счастью для вас, мы собрали несколько лучших практик и примеров, которые помогут вам создать работающую шапку веб-сайта.
Что такое заголовок веб-сайта?
Заголовок веб-сайта, также называемый разделом «выше сгиба», — это часть вашего веб-сайта, отображаемая в самом верху страницы.
Заголовки веб-сайтов выполняют три основные функции:
- Информация. Он должен информировать посетителей о том, чем занимается ваш бренд.
- Навигация. Это должно помочь вашим посетителям перейти на другие страницы.
- Внешний вид. Он должен быть достаточно интересным и привлекательным, чтобы привлечь внимание посетителя.
Как и вход в магазин, заголовок должен задавать тон вашему веб-сайту и давать посетителям представление о вашем бренде.
Дизайн заголовка веб-сайта обычно включает все или большинство из следующих элементов:
- Название компании
- Логотип или идентификатор бренда
- Призыв к действию
- Текст или заголовок
- Элементы навигации
- Поиск
- Корзина
- Войти
- Ссылки на социальные сети
- Языки
Если шапка сайта это вход, то ваше изображение героя похоже на вывеску перед входом. Это большое изображение, похожее на баннер, дает посетителям веб-сайта представление о том, что вы предлагаете, и обеспечивает крайне важную визуальную привлекательность, которая может помочь людям оставаться на вашем веб-сайте. Одно исследование показало, что примерно 80% посетителей веб-сайтов концентрируют большую часть своего внимания на верхней части страницы.
Это большое изображение, похожее на баннер, дает посетителям веб-сайта представление о том, что вы предлагаете, и обеспечивает крайне важную визуальную привлекательность, которая может помочь людям оставаться на вашем веб-сайте. Одно исследование показало, что примерно 80% посетителей веб-сайтов концентрируют большую часть своего внимания на верхней части страницы.
Независимо от того, выберете ли вы изображение, графику, видео или анимацию, главное изображение должно напрямую нести ключевую информацию о бизнесе. Например, служба доставки еды может выбрать главное изображение, на котором изображен курьер с аппетитной коробкой еды. Приложение для отслеживания фитнеса может использовать быструю анимацию своего интерфейса и функций. При разработке изображения-героя есть много места для творчества, но главная цель визуального элемента должна состоять в том, чтобы побудить посетителей узнать больше о вашем бизнесе.
Использование стоковых фотографий для главных изображений — верный способ для вашего бренда затеряться в море конкуренции. Чтобы выделиться, ознакомьтесь с нашим руководством по ContentOps, чтобы узнать, как люди, процессы и инструменты могут помочь вам повысить рентабельность инвестиций (и уменьшить хаос) от вашего контента.
Чтобы выделиться, ознакомьтесь с нашим руководством по ContentOps, чтобы узнать, как люди, процессы и инструменты могут помочь вам повысить рентабельность инвестиций (и уменьшить хаос) от вашего контента.
Как создать эффективный дизайн шапки веб-сайта
1. Помните о своей общей цели
Какой первый шаг должен сделать посетитель после перехода на ваш веб-сайт? Куда бы вы хотели, чтобы они пошли? Какая информация им нужна для быстрого доступа? Прежде чем приступить к дизайну шапки веб-сайта, у вас должно быть четкое представление о том, чего вы хотите достичь с помощью своего веб-сайта в целом, и как ваш заголовок вписывается в этот микс.
Например, заголовок веб-сайта OpenPhone содержит снимок интерфейса приложения, чтобы дать посетителям представление о том, как оно выглядит, а призыв к действию «Начать бесплатную пробную версию» предлагает пользователям сразу начать работу со службой.
2. Включите четкий призыв к действию
По мудрым словам Брене Браун: «Clear — это добро. Неясность недобра». Другими словами, ваш призыв к действию в заголовке не должен быть настолько умным или причудливым, чтобы ваши посетители не знали, что произойдет после того, как они нажмут на него. Простые призывы к действию, такие как «Зарегистрироваться бесплатно», «Начать бесплатную пробную версию» или «Начать бесплатно», выполняют свою работу.
Неясность недобра». Другими словами, ваш призыв к действию в заголовке не должен быть настолько умным или причудливым, чтобы ваши посетители не знали, что произойдет после того, как они нажмут на него. Простые призывы к действию, такие как «Зарегистрироваться бесплатно», «Начать бесплатную пробную версию» или «Начать бесплатно», выполняют свою работу.
С ярким цветным видео и наклонным текстом дизайн заголовка веб-сайта Toggl немного загружен, чем у большинства других. Тем не менее, простая розовая кнопка призыва к действию «зарегистрироваться бесплатно» действительно бросается в глаза, побуждая посетителей сделать следующий шаг на пути к покупке.
3. Не перегружайте дизайн шапки вашего веб-сайта
Ваш веб-сайт должен быть информативным, но слишком много текста или перегруженных изображений могут ошеломить или запутать вашего посетителя. Лучшие заголовки веб-сайтов должны помочь вашим посетителям быстро решить, подходит им ваше предложение или нет, а ключевое слово там — «быстро». 0003
0003
Заголовок Planoly — отличный тому пример. Сплоченная тысячелетняя розовая цветовая палитра и вычурная графика подчеркивают эстетику дизайна бренда, а текст и призыв к действию передают цель и миссию бренда.
4. Но не слишком минималистичны,
Слишком мало текста или чрезмерно минималистичные визуальные эффекты тоже не работают. Как упоминалось ранее, у вас есть всего около 15 секунд, чтобы привлечь внимание ваших пользователей, поэтому, если им придется слишком много работать, чтобы понять, что вы делаете или как перемещаться по вашему интерфейсу, вы потеряете их (и, вероятно, навсегда).
Возьмем, к примеру, этот заголовок от агентства цифрового маркетинга Outsmart Labs. В то время как интерактивная графика заката забавна и неожиданна, слоган компании («Давайте поднимем волну вместе») и призыв к действию («Что вам нужно?») не дают реального понимания их предложений услуг. Потенциальные клиенты должны прокрутить страницу вниз, чтобы получить более конкретную информацию. Это пример чрезмерного минимализма (чего делать не следует)!
Это пример чрезмерного минимализма (чего делать не следует)!
5. Используйте четкие, читаемые шрифты
Причудливые шрифты могут быть модными, но когда дело доходит до дизайна заголовка вашего веб-сайта, вы должны использовать тот, который четкий и легко читаемый. Копия в вашем заголовке должна помочь вашей аудитории, поэтому, если ваши посетители не могут ее понять, она не выполняет свою работу.
Этот заголовок веб-сайта от Shopify использует простой, но жирный шрифт без засечек, который действительно выделяется на странице. Высококонтрастная цветовая палитра (бледно-бежевый и темно-зеленый) также помогает улучшить читаемость.
6. Используйте иллюстрацию
Заголовок веб-сайта предлагает много визуального пространства, поэтому подумайте о том, чтобы добавить немного изюминки, включив иллюстрацию в дизайн заголовка. Иллюстрация становится все более популярной с годами. Тем не менее, эти стили дизайна все еще немного более неожиданны, чем традиционная фотография бренда, и могут помочь вам привлечь внимание посетителей.
Нам нравится, как приложение для составления бюджета Mint использует иллюстрацию в дизайне заголовка своего веб-сайта. Получившийся дизайн кажется гораздо более молодым и свежим, чем можно было бы ожидать от веб-сайта финансового инструмента, и в то же время он остается фирменным благодаря последовательному использованию фирменных цветов.
7. Заставьте его двигаться
Использование анимации в дизайне веб-сайта может помочь привлечь внимание, продемонстрировать ваш продукт/услугу и многое другое. Это также может сделать общий дизайн вашего сайта более запоминающимся.
Нам нравится, как ConvertKit использует анимацию в заголовке своего веб-сайта. Главный визуальный образ — фотография, которая превращается в анимированную блок-схему — прекрасно иллюстрирует, кому они служат и что они предлагают, действительно привлекательным и творческим способом.
Заключительные слова
Эффективный дизайн заголовка веб-сайта должен зацепить посетителей вашего веб-сайта и заставить их прокручивать страницу до самого конца. Это также может быть отличным местом для творчества и опробования некоторых нестандартных дизайнерских идей, но, в конце концов, помните, что это не о вас — вы разрабатываете дизайн для своего клиента. Развлекайтесь с дизайном заголовка, а также протестируйте различные цветовые комбинации, визуальные эффекты и текст, чтобы найти макет, который лучше всего подходит для вашей компании и ваших маркетинговых целей.
Это также может быть отличным местом для творчества и опробования некоторых нестандартных дизайнерских идей, но, в конце концов, помните, что это не о вас — вы разрабатываете дизайн для своего клиента. Развлекайтесь с дизайном заголовка, а также протестируйте различные цветовые комбинации, визуальные эффекты и текст, чтобы найти макет, который лучше всего подходит для вашей компании и ваших маркетинговых целей.
Опубликовано: 26 февраля 2021 г.
Автор:
Алехандро Куффиа
Алехандро Куффиа имеет более 6 лет опыта в дизайне UX/UI. Он является директором по дизайну в Superside, руководит проектами и разрабатывает все виды продукции для клиентов. Алехандро из Буэнос-Айреса, Аргентина, является другом и любителем асадо (также известного как барбекю), а также страстным фотографом.11 советов по созданию отличного заголовка веб-сайта
Заголовок веб-сайта — это первое, что видят посетители при посещении сайта, и он появляется на каждой странице сайта. Хороший заголовок веб-сайта сочетает в себе чистый дизайн и кристально четкую навигацию к более глубоким страницам веб-сайта. Таким образом, важно сосредоточиться на передовых методах разработки заголовка веб-сайта для ваших клиентов, который поможет их клиентам быстро получить необходимую им информацию. Вот 11 советов, которые помогут вам создавать отличные заголовки для ваших сайтов.
Хороший заголовок веб-сайта сочетает в себе чистый дизайн и кристально четкую навигацию к более глубоким страницам веб-сайта. Таким образом, важно сосредоточиться на передовых методах разработки заголовка веб-сайта для ваших клиентов, который поможет их клиентам быстро получить необходимую им информацию. Вот 11 советов, которые помогут вам создавать отличные заголовки для ваших сайтов.
- Совет №1. Подчеркните самые важные элементы
- Совет №2. Используйте четкие, читаемые шрифты
- Совет №3. Используйте прозрачные заголовки для сайтов с впечатляющими изображениями
- Совет №4. Уменьшайте заголовок при прокрутке, чтобы основная информация оставалась видимой
- Совет № 5. Есть магазин? Поставь наверх!
- Совет №6. Используйте эффекты, чтобы показать посетителям, где они находятся и куда идут
- Совет № 7. Выберите макет, который подходит логотипу
- Совет № 8. Используйте элементы дизайна, которые выражают индивидуальность компании
- Совет №9.
 Используйте расширяемые меню, чтобы изображения сияли
Используйте расширяемые меню, чтобы изображения сияли - Совет № 10. Рассмотрим боковую панель — подходит ли она для вашего сайта?
- Совет №11. Измените их, чтобы ваши веб-сайты оставались свежими
ВО-ПЕРВЫХ, ЧТО ТАКОЕ ЗАГОЛОВОК ВЕБ-САЙТА?
Для тех, кто совсем не знаком с дизайном веб-сайтов, как мы уже упоминали, заголовок веб-сайта — это первое, что вы видите на странице, и представляет собой полосу контента, которая часто прикрепляется к верхней части сайта для обеспечения согласованности.
В конечном счете, заголовок — это то, что задает тон и ощущение веб-сайта и гарантирует, что брендинг всегда актуален, и что люди точно знают, что представляет собой ваш бренд, что вы делаете и за что вы выступаете. Вот почему это так важно и почему существуют определенные методы и тактики, которые вы должны применять.
Совет №1. Подчеркните самые важные элементы
Учитывайте главное, что вы хотите, чтобы посетители сайта делали на сайте, и убедитесь, что этот элемент хорошо виден в шапке. Например, для некоммерческих сайтов используйте значок «Пожертвовать сейчас»; для сайтов ресторанов используйте значок «Забронировать столик».
Например, для некоммерческих сайтов используйте значок «Пожертвовать сейчас»; для сайтов ресторанов используйте значок «Забронировать столик».
Как правило, заголовки содержат информацию, облегчающую посетителям взаимодействие с сайтом, в том числе:
- Навигационные ссылки
- Логотип компании
- Призыв к действию (Забронируйте столик, Пожертвуйте, Позвоните нам)
- Контактная информация
- Значки социальных сетей
- Слоган
- Многоязычный переключатель
- Корзина для покупок
Навигационные ссылки: Это позволяет пользователям совершенно непринужденно перемещаться по вашему веб-сайту, а также всегда иметь базу, к которой можно вернуться, чтобы выполнить такое перемещение.
Логотип компании: всегда будет укреплять ваш бренд. Очень важно, чтобы ваш логотип был на шапке.
Призыв к действию (Забронировать столик, Пожертвовать, Позвонить нам): Это в конечном итоге побудит браузеры использовать вас и увеличить конверсию на вашем сайте.
Контактная информация: Пользователям не придется искать информацию на сайте, чтобы связаться с вами. Опять же, это улучшит конверсию и общее обслуживание клиентов.
Иконки социальных сетей: Предлагая легкий доступ к социальным каналам, вы увеличите количество подписчиков и вовлеченность в них.
Слоган: Здесь вы можете укрепить ценности своего бренда.
Многоязычное переключение: улучшите взаимодействие с пользователем, позволяя пользователям легко переключать языки.
Корзина: Это упростит процесс перехода к кассе и, таким образом, улучшит конверсию и увеличит количество транзакций на вашем сайте.
Подумайте, какие из них наиболее важны для ваших сайтов, и подчеркните их.
Родственный: Duda против WordPress: сравнение бок о бок
Совет №2. Используйте четкие, удобочитаемые шрифты в заголовке вашего веб-сайта
Текст в заголовке должен быть читаемым с первого взгляда. По возможности используйте короткие слова и выбирайте четкие шрифты с относительно большим размером шрифта. Заголовки обычно не место для стилизованных шрифтов, так как их труднее читать.
Заголовки обычно не место для стилизованных шрифтов, так как их труднее читать.
Заголовки должны быть читаемы с первого взгляда, поэтому используйте четкие, читаемые шрифты.
Совет №3. Используйте прозрачные заголовки для сайтов с впечатляющими изображениями
Для сайтов с ослепительными изображениями попробуйте использовать прозрачный заголовок. Это обеспечивает максимальную экспозицию изображений, но при этом показывает важные ссылки.
Если вы использовали липкий заголовок, его прозрачность при прокрутке может немного отвлекать, поскольку при перемещении изображений фон заголовка также будет перемещаться. Чтобы избежать этого, добавьте цвет фона, чтобы прокручиваемые изображения не отвлекали пользователей от ссылок.
Для сайтов с ослепительными изображениями попробуйте прозрачный заголовок.
Совет №4. Уменьшить заголовок веб-сайта при прокрутке, чтобы основная информация оставалась видимой
сжимающийся заголовок
— это отличный способ свести к минимуму количество места, которое занимают заголовки, когда пользователи прокручивают страницу, сохраняя при этом ключевую информацию сайта доступной. Они особенно удобны, если вы разработали действительно большой эффектный заголовок. Уменьшающийся заголовок может отображать основные элементы навигации и логотип, а также менять цвет по мере прокрутки страницы.
Они особенно удобны, если вы разработали действительно большой эффектный заголовок. Уменьшающийся заголовок может отображать основные элементы навигации и логотип, а также менять цвет по мере прокрутки страницы.
Совет №5. Есть магазин? Поставь наверх!
В Сайты электронной коммерции, поместите значок корзины в заголовок. Это позволяет посетителям сайта легко совершить покупку одним щелчком мыши, независимо от того, где они находятся на сайте. Делая это, вы уменьшите количество брошенных корзин, поскольку пользователи всегда будут в одном шаге от покупки. Хорошим дополнением является добавление функции наведения в корзину, чтобы пользователи также могли видеть, что находится в их корзине, не нажимая на нее.
Чтобы узнать больше, проверьте Основы веб-дизайна в Университете Дуда.
Совет № 6. Используйте эффекты, чтобы показать посетителям, где они находятся и куда они идут. Выбирайте эффекты, достаточно заметные, чтобы привлечь внимание, но не настолько заметные, чтобы отвлекать внимание.
 Обратите внимание, что некоторые эффекты видны только на компьютере, поэтому обязательно выберите эффекты (например, изменение цвета или подчеркивание), которые будут видны на мобильных устройствах.
Обратите внимание, что некоторые эффекты видны только на компьютере, поэтому обязательно выберите эффекты (например, изменение цвета или подчеркивание), которые будут видны на мобильных устройствах.Наведение / выбранные эффекты показывают пользователям, где они находятся на сайте.
Совет №7. Выберите макет заголовка сайта, который подходит к логотипу
Заголовки часто являются первым, что видят посетители сайта, поэтому важно иметь логотип компании. Когда при создании нового веб-сайта выберите макет заголовка, который лучше всего соответствует форме и стилю логотипа. В целом лучше всего смотрятся круглые и квадратные логотипы. в центре; прямоугольные хорошо смотрятся справа или слева.
Круглые и квадратные логотипы отлично смотрятся посередине.
Совет №8. Используйте элементы дизайна, которые выражают индивидуальность компании
Вы можете использовать цвета и эффекты, чтобы выразить индивидуальность компании. Например, если бренд беззаботный, эффект плавания, когда посетители наводят курсор на навигацию, может поддержать это ощущение. Напротив, плавающий эффект может быть менее подходящим для клиентов, предлагающих профессиональные услуги, таких как юристы и агенты по недвижимости.
Например, если бренд беззаботный, эффект плавания, когда посетители наводят курсор на навигацию, может поддержать это ощущение. Напротив, плавающий эффект может быть менее подходящим для клиентов, предлагающих профессиональные услуги, таких как юристы и агенты по недвижимости.
Используйте дизайнерские эффекты, демонстрирующие индивидуальность компании.
Совет №9. Используйте расширяемые меню, чтобы изображения сияли
Расширяемые меню отлично подходят для веб-сайтов с большим количеством изображений, таких как портфолио, поскольку они оставляют много места для изображений. Многие предприятия, когда создающие мобильные веб-сайты внедрили их, и они все больше и больше растет и на настольных компьютерах. например, навигация по сайту) можно открыть одним щелчком мыши.
Для современного вида, который позволяет изображениям и кнопкам сиять, попробуйте расширяемый заголовок.
Наконечник №10. Рассмотрим боковую панель — подходит ли она для вашего сайта?
Заголовки боковой панели позволяют хранить ключевую информацию на сайте, пока пользователи прокручивают страницу и не отвлекаются.


 Информационный мусор – табу.
Информационный мусор – табу. Используйте расширяемые меню, чтобы изображения сияли
Используйте расширяемые меню, чтобы изображения сияли