Как сделать дизайн сайта? 8 базовых принципов
1. Совместите визуальную привлекательность с бизнес-целью
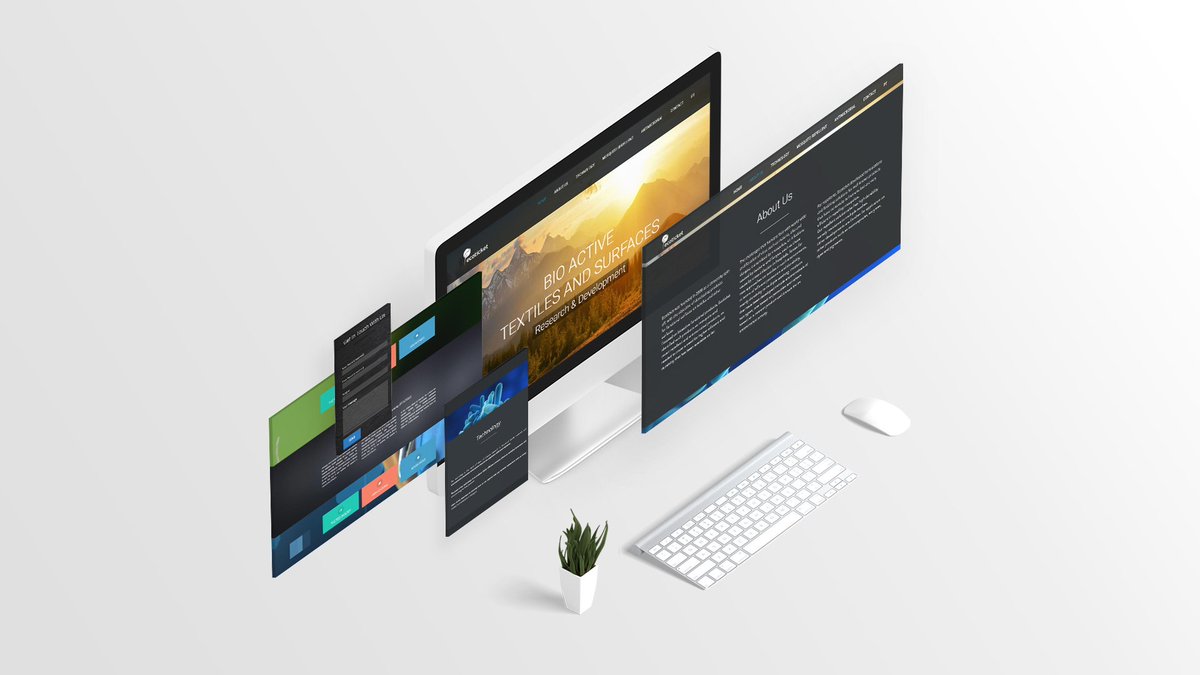
При просмотре веб-страниц вы, вероятно, сталкивались с плохо спроектированными сайтами. Это сайты, которые заставляют вас испытывать замешательство, разочарование или просто скуку.
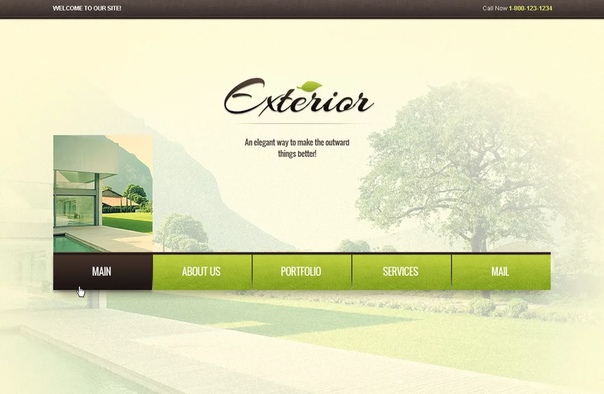
Возьмем следующие примеры:
На первом сайте слишком много ярких, доминирующих цветов. Пурпурный, красный и синий — все конфликтуют между собой и отвлекают от фактического содержания сайта. Такой дизайн сложен для восприятия и доказывает отсутствие профессионализма.
Это демонстрирует отсутствие знаний о пользователях и приводит к тому, что несчастные посетители не захотят вернуться.
На следующем сайте визуальные эффекты совершенно другие. На нем отсутствуют какие-либо цвета или предметы, что не обеспечивает визуальной иерархии для зрителя.
Нет никаких указаний на то, какой контент должен быть в центре внимания. Такой дизайн создает впечатление, что веб-сайт находится на реконструкции и, вероятно, покажется пользователя скучным и запутанным.
Как разработать сайт, чтобы этого избежать?
Ответ сведем к следующим шагам:
- Запишите цель вашего сайта. Это может быть генерация потенциальных клиентов, увеличение продаж или более высокая вовлеченность.
- Запишите нишу вашего сайта. Например, товары для спорта, мода и красота, здоровье, домашние животные или продукты для электронной коммерции.
- Выберите цвета вашего логотипа, фона, кнопок, баннера и текста соответственно. Для логотипа, баннера и фона сайтов про моду и красоту наиболее эффективны мягкие цвета: светло-голубые или розовые.
- Для еды и напитков наиболее подходящими являются красный и желтый (McDonald’s и Hungry Jacks — отличные примеры).
- И последнее, но не менее важное: разместите на своем веб-сайте информацию о вашей бизнес-цели.
Эти шаги являются структурой, которая облегчает визуальный дизайн сайта. Это не абсолютные, но полезные руководящие принципы, которым нужно следовать при создании сайта. Смело экспериментируйте с разными цветами и стилями, если они соответствуют цели вашего бизнеса.
Когда дело доходит до дизайна, выкладки, это может быть довольно сложно. Чтобы помочь вам, мы разработали некоторые важные законы о человеческом восприятии, которые помогут вам в создании сайта.
А. Визуальная иерархия
Этот закон гласит, что чем больше размер объекта на веб-сайте, тем важнее он воспринимается и, следовательно, чем больше внимания он привлекает. И наоборот.
То же самое касается ярких цветов. Чем ярче объект, тем больше внимания ему уделяют. Того же можно добиться, используя темные цвета на простом светлом фоне.
Instagram у себя отлично реализовал этот закон.
Первое, что привлекает внимание, это фирменный знак «Instagram» в черном и стильном шрифте на простом белом фоне. Это также говорит о том, что это бренд о творчестве.
Следующий элемент для привлечения внимания это большая картинка на iPhone слева. Благодаря своим размерам и зеленому цвету, она не только привлекает внимание, но и успокаивает.
Следующий элемент, который привлечет внимание — это синяя кнопка с надписью «Войти через Facebook». Они могли бы легко вставить туда кнопку «Зарегистрироваться», но не сделали этого.
Они могли бы легко вставить туда кнопку «Зарегистрироваться», но не сделали этого.
Это потому, что вам не нужно заполнять форму и напрямую входить в систему, используя свои учетные данные Facebook. И это помогает.
Как и в Instagram, вы можете использовать этот закон для определения размеров содержимого вашего сайта в соответствии с его важностью. Таким образом, посетители будут сосредоточены на конкретной информации, которую вы хотите показать. И таким образом вы улучшите свое обращение!
B. Золотое сечение
Золотое сечение — это метод дизайна, созданный в древние времена и до сих пор используемый современными дизайнерами! Этот принцип проверен временем и является надежным правилом для подражания.
Используя некоторую сложную математику, в которую вдаваться не будем, мы получим следующее изображение золотого сечения:
Возможно, вы уже видели это изображение раньше и задаетесь вопросом, какое отношение оно имеет к дизайну и оформлению вашего сайта? Ниже мы наложили Золотое сечение на несколько хорошо спроектированных сайтов.
Как вы могли заметить, все эти сайты расположены в соответствии с золотым сечением (или спиралью). Этот паттерн естественным образом встречается в папоротниках, цветах, морских раковинах и даже в ураганах!
Психологи и архитекторы считают все то, что сконструировано по этой схеме, приятным для нашего мозга.
Таким образом, работая над созданием структуры вашего сайта, вы можете использовать этот метод для достижения того же визуального эффекта.
C. Правило третей
В следующем примере показано, что когда дело доходит до выбора фотографий для вашего веб-сайта, изображение должно располагаться вдоль пересекающихся линий, поскольку именно в эти места вероятнее всего падает взгляд.
Чтобы убедиться, что изображение соответствует правилу третей, поместите две параллельные горизонтальные и вертикальные линии поперек панели, образуя сетку из девяти квадратов над изображением.
Используя эту сетку в качестве ориентира, отредактируйте свое изображение так, чтобы наиболее привлекательные части фотографии были вровень с пересекающимися линиями (отмечены красными кружками на изображении ниже).
Вы также можете поместить свои контактные номера или ключевые слова на этих перекрестках. Добавляя изображения на свой сайт, всегда помните, что чем меньше их будет, тем лучше.
Убедитесь, что изображений достаточно, чтобы привлечь ваших пользователей и показать ваши услуги, но не перегружайте страницу. Как сказал Билл Басс: «Простота — это душа современной элегантности».
D. Закон подобия
Даже если вы никогда не слышали этого термина, это принцип, о котором ваше подсознание хорошо осведомлено, так как наш мозг настроен на группировку похожих объектов. Вот как разработчик программного обеспечения Slack реализовал этот закон:
Три бренда Slack выделены красными горизонтальными линиями. Все они были помещены вместе в прямоугольник и равномерно распределены.
Сгруппировав эти элементы, Slack упростил пользователям понимание того, что этот контент является блоком портфолио, и не допустил путаницы между другими элементами сайта.
2.
 Сделайте так, чтобы сайт загружался быстрее
Сделайте так, чтобы сайт загружался быстрееВаш контент должен загружаться быстро, чтобы посетители оставались на сайте. Быстро загружаемый сайт должен быть стандартом для любого устройства, будь то настольный компьютер, телефон или планшет.
Если быть точным, ваш контент «выше сгиба» (до прокрутки) должен загружаться в течение 3 секунд (максимум) при нажатии или вводе в браузере.
Согласно Unbounce:
- Если загрузка вашего веб-сайта занимает на 100 миллисекунд дольше, чем обычно, коэффициент конверсии может снизиться на 7%.
- На страницах со временем загрузки 5 сек. коэффициент отказов примерно в пять раз выше, чем на страницах с временем загрузки 2 сек.
- 73% мобильных пользователей сталкиваются с веб-сайтами, которые загружаются слишком долго.
HostingTribunal, компания, которая специализируется на оценке сетевого хостинга, сообщила, что для интернет-магазина, приносящего 100 000 долларов ежедневного дохода, задержка в 1 секунду может потенциально привести к 2,5 миллионам долларов в год пропущенного дохода.
Будьте быстрыми!
Поскольку интернет-связь и телекоммуникации продолжают улучшаться, объем внимания и терпение посетителей вашего веб-сайта уменьшается. Как уже упоминалось выше, если сайт не может идти в ногу со временем, прибыль будет стремительно падать!
3. Сделайте так, чтобы ваш сайт было легко найти
Ваш сайт должен быть легко доступен с помощью Google (или любой другой поисковой системы).
Допустим, у вас есть веб-сайт, продающий или продвигающий мотоциклы. Когда человек гуглит «мотоцикл» или что-либо, связанное с запросом, ваша страница должна занять место в топ-5 поисковой выдачи.
Это позволит людям легко найти ваш сайт и получить от него приятное впечатление, если он разработан с учетом наших советов и прост в использовании. Хорошее впечатление у посетителей может привести к положительному отзыву в социальных сетях или рекомендации для члена семьи или друга.
Хорошие отзывы приведут к всплеску органического трафика, большему времени, проведенному на сайте и большей прибыли.
В этом случае идеальной параллелью был бы кирпичный магазин. Если вы ищете что-то для ремонта, маловероятно, что вы когда-либо выйдете за пределы первой страницы результатов поиска.
Когда дело доходит до типа контента, который увеличивает видимость вашего сайта, необходимо сделать ссылки на социальные сети легко доступными.
Социальные сети могут включать в себя страницы в Facebook, Twitter, LinkedIn и Instagram, так как число пользователей социальных сетей достигло 3,5 миллиарда к 2019 году.
Это означает, что ваш бизнес или контент должны иметь активные учетные записи в социальных сетях, так как многие из ваших нынешних или потенциальных клиентов найдут вас там. Поэтому, если сайт ссылается на ваши социальные сети и наоборот, это приведет только к увеличению количества посетителей (и большему количеству потенциальных клиентов).
4. Соблюдение формальных правил, правил конфиденциальности и Cyber Security
Готовьтесь к довольно пугающим новостям . .. согласно недавнему открытию Cybint:
.. согласно недавнему открытию Cybint:
- В среднем хакерские атаки происходит каждые 39 секунд.
- Малые предприятия испытывают примерно 43% всех кибератак.
- Компании заплатят сумму, превышающую 2 триллиона долларов из-за киберпреступности в 2019 году.
- С 2013 года около 4 миллионов записей были украдены из-за ежедневной утечки данных.
Чтобы защитить данные вашего бизнеса и клиентов от таких атак, правительства по всему миру внедрили официальные правила и положения. Среди них — GDPR (Общее положение о защите данных), касающееся защиты данных и конфиденциальности для всех лиц.
Мы не будем объяснять все правила, изложенные в этой статье, но рассмотрим следующее: если ваш веб-сайт требует от клиентов предоставлять личные данные, такие как контактные данные, имена или данные кредитной карты, он должен быть защищенным.
Если вам интересно, соответствует ли ваш текущий сайт требованиям GDPR, вы можете легко проверить его. В конце концов, лучше быть осторожным, чем потом сожалеть!
Популярный и доступный способ обезопасить себя — это инвестировать в SSL-сертификат. SSL означает Secure Sockets Layer и является эквивалентом личной защиты для любых сетевых соединений между браузерами и сервером, на котором размещен ваш сайт.
SSL означает Secure Sockets Layer и является эквивалентом личной защиты для любых сетевых соединений между браузерами и сервером, на котором размещен ваш сайт.
Они хотят то, что у вас есть. Не давайте им это и не позволяйте им это брать!
4. Добавьте социальные доказательства или отзывы
То, что начиналось как инновация веб-контента, теперь стало отраслевым стандартом. Чтобы отличиться от конкурентов и доказать, что ваш сайт заслуживает доверия, на нем должны быть достойные отзывы.
Лучший способ похвастаться своими отзывами от уважаемых клиентов — это увлекательный и простой способ навигации. Это отличный способ установить доверие и заверить ваших посетителей в подлинности и качестве вашего сайта и обслуживания.
Ведь даже до того, как купить новый чехлом для телефона, вы, скорее всего, сначала быстро просмотрите отзывы.
5. Обеспечьте доступность
При разработке веб-сайта вы можете испытать искушение использовать мерцающие или мигающие кнопки или даже высококонтрастную цветовую схему, чтобы направить внимание людей на нужный элемент.
Тем не менее, будьте осторожны, так как это может вызвать настоящую головную боль, особенно у тех, кто страдает от приступов или фотофобии.
Примерно 1 из 7 человек в мире страдает от мигрени.
-Migraine Trust
Это составляет около 1,03 миллиарда человек, а около 80% страдающих мигренью страдают от фотофобии!
Это 80% людей, которых ваш сайт может оттолкнуть с первого взгляда. Таким образом, хотя яркие элементы могут направлять внимание людей, не страдающих от этого состояния, они могут быть очень болезненным для тех, кто страдает!
Так что будьте умны в использовании этих интенсивных функций цвета при разработке сайта.
6. Сделайте фокус на удобстве использования
Это относится к тому, насколько веб-сайт удобен для пользователя, например: насколько легко посетители веб-сайта могут перемещаться по сайту, насколько видны кнопки запроса или призыва к действию (CTA) и как быстро пользователи могут найти необходимую информацию.
Удобство использования сайта зависит от того, какой контент вы предоставляете, и от вашей общей бизнес-цели. Например, блог будет отличаться по удобству использования, скажем, от интернет-магазина.
Например, блог будет отличаться по удобству использования, скажем, от интернет-магазина.
Вот некоторые факторы обзора юзабилити:
- Как сайт реагирует на клики пользователей?
- Различима ли ваша основная информация?
- Является ли навигация интуитивно понятной?
- Содержит ли макет только один элемент в фокусе пользователя?
- Есть ли опция «живого чата»?
- Постоянно ли видна панель поиска?
- Есть ли на нем другие валюты? (для электронной коммерции)
- Являются ли цвета естественными для глаз?
- Является ли содержание явным и простым для понимания?
- Хорошо ли используется пустое пространство?
- Есть ли у него актуальные и качественные картинки?
Все пункты списка важны, но оперативность является главным из перечисленных выше. Поскольку более 5 миллиардов пользователей просматривают Интернет через смартфоны, этому аспекту веб-сайта никогда не уделяется достаточного внимания.
7. Убедитесь, что ваш сайт масштабируемый
Представьте себе интернет-магазин, где вы продаете футболки по индивидуальному заказу. С новым сезоном Игры престолов, ваш сайт получил массу трафика, и все пользователи хотят заказать последние дизайны и цитаты из недавно выпущенных эпизодов.
С новым сезоном Игры престолов, ваш сайт получил массу трафика, и все пользователи хотят заказать последние дизайны и цитаты из недавно выпущенных эпизодов.
Теперь допустим, что этот веб-сайт не справляется с наплывом и ломается. В середине сотен (если не тысяч) покупок ваши пользователи получают сообщение об ошибке на своих экранах.
Ваша клиентская база сошла бы с ума (и это преуменьшение)! Многие из клиентов могут сообщить о вашем магазине как о мошеннике и перейти к конкурентам. Не говоря уже о негативных отзывах, которые теперь останутся на вашем сайте и в социальных сетях!
Чтобы ваши посетители и потенциальные клиенты всегда были довольны, оптимизируйте работу с интенсивным трафиком.
8. Обеспечьте простоту обслуживания
Маловероятно, что вы будете придерживаться того же дизайна, который придумали более десяти лет назад. Если да, то настало время для обновления.
Мы не предлагаем вам менять все глобально. Вместо этого вы можете настроить элементы здесь или там, чтобы клиенты не скучали. Это изменение может быть небольшим, например, смещение логотипа влево, обновление изображений или изменение формы кнопок.
Это изменение может быть небольшим, например, смещение логотипа влево, обновление изображений или изменение формы кнопок.
Если вы используете систему управления контентом (CMS), такую как WordPress или Joomla, то это изменение не проблема. Все, что вам нужно сделать, это войти в свою CMS и отредактировать свой сайт так, как считаете нужным.
Когда вы работаете на специально разработанном веб-сайте, вот три основные вещи, которые вы должны сообщить своему разработчику:
- Держите код сегментированным с соответствующими комментариями, чтобы вы могли выяснить, какой блок за какую функцию сайта отвечает.
- Попросите его подготовить документацию и руководства в простом, понятном тексте. Обязательно попросите убрать все проблемы, с которыми вы можете столкнуться в будущем.
- Убедитесь, что он обеспечивают линию поддержки для любых проблем, которые могут возникнуть.
Как уже упоминалось, этот список работает в качестве простого руководства. Принципы — это несколько простых, но важных советов, которые помогут вам получить общее представление о том, как создать веб-сайт.
Со временем, по мере того как меняются предпочтения и требования людей, будут внедряться новые принципы дизайна, но пока начните с этого процесс создания нового веб-сайта!
From Web Alive (https://www.webalive.com.au/good-website-design-principles/)
Подписывайтесь на наш Facebook. Лайфхаки для бизнеса на каждый день https://www.facebook.com/oaomtt/
Программы для веб-дизайнера: где создавать сайты?
← Назад
(Перед вами бесплатный курс Рафаля Томаля «Интро в веб-дизайн». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Итак, давайте определимся: инструмент вам нужен, чтобы ускорить работу. То есть вам не нужно в совершенстве осваивать весь функционал, вам нужно научиться работать быстро. Какой бы инструмент вы ни выбрали, изучите ключевые возможности и освойте все горячие клавиши.
Научитесь пользоваться ими на автомате, и уже потом переходите к более продвинутым функциям. Для проектирования простых сайтов вам достаточно уметь устанавливать шрифт, рисовать простые формы, работать со слоями, менять цвета и т.п.
Для проектирования простых сайтов вам достаточно уметь устанавливать шрифт, рисовать простые формы, работать со слоями, менять цвета и т.п.
Когда вы освоитесь в своем инструменте, то сможете быстро тестировать разные идеи (это поможет вам добиваться более качественного результата) и заканчивать работу вовремя (а это осчастливит ваших клиентов и работодателей!).
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Если вы только начинаете изучать дизайн или давно хотите перейти на другой инструмент, советую поэкспериментировать с несколькими вариантами и выбрать наиболее удобный. У всех нас свой жизненный опыт и свои привычки. Если какая-то программа вам по каким-то причинам приглянулась, скорее всего, вы освоите ее гораздо быстрее.
Важно понимать, что в какой-то момент вам, возможно, придется переключиться на другой инструмент.
Дизайн в веб давно перестал быть статичным, и мы пытаемся заполнить пробел между дизайном и кодом. Вероятнее всего, в ближайшее время появится множество новых возможностей и даже инструментов.
Популярные программы для дизайна
При выборе инструмента для дизайна, важную роль играет не только скорость и качество самой программы, но и ее популярность в профессиональной среде. Вам будет проще работать с другими дизайнерами и разработчиками (например, в рамках масштабного проекта), если вы используете один и тот же софт.
Вот список программ, которые я рекомендую:
1. Sketch – $99/год (Только под Mac)
Рис 7.1: SketchДля большинства своих текущих проектов я использую Sketch. Инструмент очень быстрый, интуитивный и достаточно простой в использовании (я без проблем перешел на него с Photoshop). Sketch — одно из самым популярных приложений для дизайна, так что большинство разработчиков и дизайнеров с ним знакомы.
Sketch — одно из самым популярных приложений для дизайна, так что большинство разработчиков и дизайнеров с ним знакомы.
В Sketch есть все, что нужно для дизайна: направляющие, сетки, символы, трансформация изображений в перспективе (для предпросмотра дизайна на iOS), векторное редактирование, прототипирование, библиотеки, экспорт активов, клауд (чтобы делиться дизайнами и библиотеками) и даже экспорт кода. А еще к нему есть масса плагинов и ресурсов.
Самый большой недостаток Sketch — он работает только на Mac. Однако, можно экспортировать проекты под такие приложения как InVision и Zeplin, чтобы создавать спецификации и руководства для разработчиков.
2. Figma – Бесплатно или $12/мес (веб-приложение и desktop-приложение)
Рис 7.2: FigmaFigma — это относительно новая программа для дизайна. Пожалуй, это самый главный конкурент Sketch — и он растет очень быстро. В Фигме есть все те же функции, что и в Sketch — плюс несколько дизайнеров могу работать над одним проектом одновременно.
Самое крутое, что Фигма абсолютно бесплатна, если у вас до трех проектов, а всего за 12 долларов в месяц вы откроете все функции и сможете создать бесконечное количество проектов. Приложение работает прямо в браузере — следовательно, практически на любой операционной системе. Пользовательский интерфейс напоминает интерфейс Sketch и Adobe XD: если эти инструменты вам знакомы, то даже ничего осваивать не придется.
Это отличный вариант, если вы начинающий дизайнер и хотели бы попробовать свои силы, не вкладываясь пока в дорогое ПО. Я пользовался Фигмой в нескольких своих проектах и мне работалось очень просто и быстро.
Напомню: у нас вышел свежий обзор курсов по Figma, если ищите еще больше практики в Figma – заглядывайте.
3. Adobe XD – Бесплатно (Mac и Windows)
Рис 7.3: Adobe XDAdobe XD — это еще один сильный игрок в мире профессиональных приложений для дизайна. Мне кажется, он отлично подходит для UI дизайна, создания вайрфреймов и прототипирования — правда, в сравнении с Sketch или Figma ему не хватает нескольких продвинутых функций.
Плюс в том, что инструмент бесплатный как под Mac, так и под Windows (хотя, возможно будет платным, когда его доведут до ума). Кроме того, это линейка продуктов Adobe — так что вы сможете обмениваться активами с другими инструментами, например Photoshop или Illustrator.
4. InVision Studio – Бесплатно (Windows и Maс)
Рис 7.4: InVision StudioInVision Studio — это мощный фул-стек инструмент для UX/UI дизайнера (здесь и дизайн интерфейсов и продвинутые анимации и интерактивности). Интерфейс — схож со Sketch и Figma, которые уже стали современным стандартом инструментов для дизайна.
По силе он как Figma + Principle или Figma + ProtoPie. Обязательно попробуйте!
5. Webflow – Бесплатно или $16/мес (веб-приложение)
Рис 7.5: WebflowWebflow — это фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Я не фанат инструментов в стиле “дизайн в код”, потому что обычно сгенерированный код не очень хорошо показывает себя в деле, плюс с ним сложно работать. Однако, Webflow очень даже неплох. Вы полностью контролируете CSS код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Я думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Многие мои знакомые профессиональные дизайнеры используют Webflow — так что стоит к нему присмотреться!
6. Adobe Photoshop – $20.99/мес или в составе Creative Cloud ($52.99/мес)
Рис 7.6: Adobe PhotoshopНынешние стандарты веб разработки заставляют нас делать более гибкие проекты, двигаться ближе к коду, работать в рамках от дизайн-системы. Photoshop работает слишком медленно и генерит слишком большие файлы по сравнению с вышеперечисленными инструментами.
Тем не менее, я все еще пользуюсь Фотошопом для работы с фотографиями, создания графики и обработки иллюстраций.
Другие инструменты, которые я использую в работе:
Вот полный список инструментов, которые я использую в процессе работы.
- Дизайн: Sketch и Figma
- Разработка: Coda
- Иллюстрации, логотипы и бренд-дизайн: Adobe Illustrator и Photoshop
- Электронные книги и PDF-ки: Adobe InDesign
- Мудборды, прототипы и обратная связь по дизайну: InVision
- Видео презентации: Loom
- Управление проектом:
- Счета и платежи: Harvest
- Исследование, документы: Google Docs
- Резервное копирование и передача файлов между компьютерами: Dropbox
Подведем итоги
Если вы серьезно настроились освоить дизайн, идите в Sketch, Figma или Adobe XD. Если вы пользователь Windows — на данный момент лучшим решением будет Figma или Adobe XD. У всех трех инструментов похожие интерфейсы, что позволяет быстро переключаться между ними.
У всех трех похожие функции, они работают супер быстро и интуитивно и продвигают современный подход к дизайну и разработке. Я уверен, что все три инструмента достаточно основательные и будут на рынке еще долго.
Какую бы программу вы ни выбрали, помните, что главное — не инструменты, а теория и техники дизайна. Сделайте упор на развитие своих навыков дизайна, и параллельно осваивайте инструменты. Этого достаточно для начала.
(с) Над переводом работали: Ольга Жолудова и Анастасия Свеженцева.
← Назад
Дизайн сайтов. Создание уникального дизайна сайта.
Создание сайта начинается с составления технического задания на сайт, затем выполняется проектирование сайта и, самая интересная и творческая часть – дизайн сайта. Уникальный дизайн сайта, помогающий раскрыть индивидуальность вашей компании, поможет запомнить ваш бизнес и выделить его среди конкурентов. Все дизайны наших сайтов исключительно ручной работы. Всегда поддержим самые смелые и интересные решения.
Наши дизайнеры и иллюстраторы, по желанию клиента, могут предоставить эскизы в процессе работы над дизайном сайта. Окончательный вариант всех страниц дизайна предоставляется клиенту в формате psd, если была работа с векторной графикой, дополняется файлами eps.
Время на разработку дизайна сайта — от 14 дней. Если вы хотите сделать заказ на разработку дизайна сайта, отправьте заявку через форму обратной связи и опишите ваш проект. Мы всегда готовы ответить на все ваши вопросы по телефону или скайпу.
Наша студия разрабатывала дизайн для интернет-магазинов, сайтов-каталогов, личных сайтов по интересам, сайтов представительств компаний, порталов, промо-сайтов.
Выполняем следующие работы по веб-дизайну:
- разработка уникального дизайна сайта любой сложности
- редизайн сайта
- дизайн сайта, согласно брендбуку компании
Если необходимо создать фирменный стиль компании на основе разработанного дизайна сайта, наши дизайнеры с удовольствием возьмутся за разработку. Если сайту необходим только логотип, оговаривается отдельно при составлении технического задания на дизайн сайта.
Стоимость разработки дизайна вы можете посмотреть в разделе цены.
Мы не делаем сайты быстро, мы делаем их качественно. Постоянно пополняем уровень знаний в этой области.
При разработке дизайна сайтов в студии Brand вас непременно будут ждать новые интересные идеи с учетом ваших предпочтений. В нашей веб-студии сделаны замечательные проекты для самых разных видов бизнеса: климатическая техника и химия для бассейнов, шины, диски, шиномонтажные мастерские, дрессировочные центры, трикотажно-швейное ателье и агрохимикаты, вентиляционное оборудование, товары для виндсерфинга, интернет-аптеки, сайты подарков, сайты услуг по вывозу мусора, автосигнализации, строительные сайты, интернет-магазин верхней женской одежды, сайт фотографа, интернет-магазин посуды, сайты стоматологических клиник, букинистический сайт, свадебные агентства, интернет-магазин аквариумных рыбок и многое другое.
Наши новые веб-проекты подробно представлены в разделе портфолио.
На сегодняшний день сайты, созданные в студии Brand, радуют клиентов и пользователей в Киеве, Москве, Нью-Йорке и других городах Украины, России и Америки.
Дизайн сайта от студии Brand — это всегда профессионально и качественно!
Новые:
А также:
Как создать дизайн сайта? Рекомендации профессиональной веб-студии
«Создать дизайн сайта — это просто, как дважды два» — к сожалению, подобная оценка сложности создания сайта очень распространена. Однако на самом деле, создать дизайн сайта, по-настоящему способствующий росту популярности и эффективности сайта, довольно сложно.
При создании дизайна сайта учитывается каждая мелочь: размер и цвет шрифта, гарнитура шрифта, взаимное расположение элементов, цветовая гамма и многое другое. И без специальных знаний создать дизайн сайта гармоничным, приятным для посетителей и при этом удобным для пользования практически невозможно.
Разработка концепции главной страницы сайта — это один из первых этапов процесса создания дизайна. Дизайн главной страницы сайта выбирается в зависимости от того, какая информация будет отображаться на главной странице сайта и в каком виде она будет представлена.
Так, на главной странице сайта принято публиковать краткую информацию о компании и ее услугах, новости компании. Также на главную страницу сайта можно добавить несколько отзывов о компании, оставленных клиентами, информацию о выполненных проектах или реализованных услугах. Все это будет полезным для посетителей и позволит им получить представление о компании.
На основе разработанного дизайна главной страницы создается дизайн внутренних страниц. Опытные веб-дизайнеры советуют создание дизайна сайта начинать «в карандаше» и только потом уже переносить его в «цифровой вид».
Для создания дизайн-макета зачастую применяются специальные графические редакторы, из которых самым популярным является, конечно же, Adobe Photoshop. В этом или других подходящих редакторах создаются по очереди все элементы дизайна сайта.
Специалисты рекомендуют работать в редакторе Adobe Photoshop со слоями (или другими аналогичными структурами в иных графических редакторах) — тогда готовый дизайн-макет не придется «резать» (старый подход, применялся для табличной верстки). Кроме того, это очень удобно, ведь при работе со слоями всегда можно вносить изменения в отдельные элементы дизайна, не затрагивая всей страницы макета.
Возможности современной верстки очень велики, поэтому ряд операций по созданию дизайна сайта можно выполнять прямо во время верстки, а не при создании графического дизайн-макета. Так, характерное для дизайна в стиле Web 2.0 скругление углов выполняется посредством добавления определенных свойств в каскадные таблицы стилей (CSS), а для позиционирования элементов совсем не нужны «распорки» (устаревший прием дизайна).
Чтобы создать дизайн сайта не просто привлекательным, а и удобным для будущих посетителей, необходимо позаботиться о таком параметре дизайна сайта как его юзабилити. Юзабилити — уровень удобства пользования сайтом — определяет, насколько быстро и легко посетители смогут найти на сайте интересующую информацию, заказать услуги или совершить покупки. Дизайн с низким юзабилити не принесет сайту успех.
Использование «безопасных» цветов и гарнитур шрифтов для дизайна позволяет сайту в любом браузере отображаются одинаково. Это способствует созданию хорошего впечатления о сайте у посетителей. Выбор жесткого или резинового дизайна определяет, каким смогут увидеть сайт посетители с различными мониторами.
Создать дизайн сайта профессионально и быстро вам помогут в студии веб-дизайна WebStudio2U. Специалисты нашей студии тщательно следят за основными тенденциями современного веб-дизайна и активно применяют в своей работе лучшие его достижения. Так, обращаясь к нам, в WebStudio2U, за созданием дизайна сайта, вы всегда можете быть уверены в том, что получите не просто привлекательное индивидуальное решение, а эффективный инструмент, позволяющий вашему сайту эффективно выполнять свои задачи. За яркими эксклюзивными решениями заказчики идут в WebStudio2U!
Заказывайте профессиональный дизайн сайтов в студии веб-дизайна WebStudio2U прямо сейчас!
Теги:
дизайн сайта, создать дизайн сайта, веб-дизайн, веб-студия, студия веб-дизайна, создание дизайна сайта
Разработка дизайна сайта макет структуры сайта
Дизайн-макет сайта – это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML верстки. Такой макет является демонстрацией того, как визуально будет выглядеть ваш сайт после верстки и наполнения.
Макет представляется в виде картинки, которая будет отображена в интернет браузере, без активных кнопок и других динамических элементов.
Специфика разработки графического дизайн-макета применительно к сайту представляет из себя сочетание технических и визуальных параметров будущего сайта. Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте.
Основой для разработки дизайн-макета сайта являются предоставленные заказчиком материалы: логотип, слоган, фирменные (или предпочтительные) цвета, графические элементы, фотографии и другие элементы дизайна, а также заполненная клиентом анкета.
Задать вопрос
Структура сайта – тщательно проработанное расположение всех элементов, с учетом принципов будущей верстки. Есть 2 основных вида структуры :
- «резиновый сайт» — все элементы сайта наполняют весь монитор по ширине и «тянутся» при ее увеличении.
- «центрированный сайт» — все элементы расположены по центру на ширине 980px, на более широких мониторах расширяется только фон.
У каждого из этих решений есть свои достоинства и недостатки, они обязательно должны быть учтены при выборе типа структуры. Определить, какой тип структуры будет у сайта, необходимо перед разработкой дизайн-макета.
| ! |
Компания OKsoft предлагает комплексную работу — разработка структуры сайта и создание дизайн-макета. На наш взгляд это оптимально. |
Пример структуры сайта:
Пример дизайна, разработанного на основе данной структуры:
Вариант макета сайта – макет с одной схемой расположения элементов сайта, повторяющихся на каждой странице.
В большинстве современных сайтов используется 2 варианта дизайна – один вариант для главной страницы, и один вариант для всех внутренних. В отдельных случаях необходимы дополнительные варианты дизайна для одного сайта, например дизайн каждой страницы сайта.
При разработке дизайн-макета сайта учитываются нюансы HTML верстки, в этом основное отличие дизайна сайта от других видов дизайна.
Сколько разрабатывается макетов?
Стандартно мы предлагаем разработать последовательно 3 варианта дизайн-макета, каждый последующий из которых выполняется на основе комментариев к предыдущему. При четко проработанной структуре сайта и наличии фирменного стиля это оптимальное количество для достижения результата. Выбранный дизайн-макет дорабатывается с учетом пожеланий заказчика.
| ! |
Особо стоит отметить, что в рамках разработки дизайн-макета сайта мы разрабатываем только дизайн-макет сайта. Мы не работаем над цветом логотипа, не разрабатываем фирменный стиль и цвета, не создаем рекламную концепцию бренда, не подбираем фотоизображения и т.д. Все это – отдельные работы.
|
Когда мы предоставим созданный макет сайта?
Сроки работ – первый макет мы предоставляем через 7-10 рабочих дней после урегулирования организационных моментов, таких как подписание договоров, проведение расчетов, предоставление материалов. Разработка каждого последующего макета занимает 5-7 рабочих дней в зависимости от количества внесенных рекомендаций.
Как создается грамотный дизайн сайта?
- Задача на разработку дизайна должна быть конкретной и детально проработанной. В нашей компании создана анкета (бриф), который заполняет клиент;
- Исходные материалы должны быть хорошего качества. Материалы предоставляются клиентом или создаются дополнительно. Графические и фотоизображения при необходимости приобретаются в фотобанках. Текстовые материалы желательно готовить заранее с привлечением профессионалов по теме;
- При создании сайта мы всегда думаем о том, как он будет в дальнейшем использоваться, кто будет его посещать, кто размещать информацию. Дизайн сайта — это отражение компании в интернете, и мы всегда стремимся, чтобы сайт приносил заметные результаты.
Сайт – это соединение дизайна и технологии. Современный сайт все чаще представляет собой не просто визитку или каталог, а серьезный технический проект с разветвленной навигацией и множеством функций. Интернет-магазины, личные кабинеты со статистической информацией, и так далее. Дизайн сайта должен отвечать требованиям отрасли, быть привлекательным для потребителей, решать задачу рекламного характера для владельца разработанного сайта, а также быть интуитивно понятным и простым с точки зрения использования.
Основные виды сайтов, которые мы разрабатываем:
- Сайт-визитка. Удобный формат для небольшой или стартующей компании. Разработка такого сайта, как правило, стоит недорого, времени затрачивает немного, и дает возможность владельцу сформулировать вектор дальнейшего развития собственного представительства в сети Интернет;
- Сайт компании. Предполагает множество страниц информационного содержания, каталог продукции или описание услуг, фотогалерею, портфолио, новостной и другие разделы. Сайты компаний могут быть довольно объемными и требовать серьезной технической поддержки и проработки отдельного дизайна для внутренних страниц;
- Интернет-магазин. Мы разрабатываем сайты с интернет-магазинами различного объема и функционала. Собственная разработка OKsoft позволяет работать с товарной базой быстро и удобно. Мы можем сделать интернет-магазин как открытым, так и в закрытой зоне сайта, с дифференцированными ценами и другим функционалом.
Мы разрабатываем и другие красивые и удобные сайты различных тематик и объема, требующие как серьезных технических проработок, так и простые сайты из нескольких страниц. Мы создадим привлекательный, правильный дизайн, проработаем архитектуру и грамотное расположение элементов. Ваш сайт будет радовать вас своей эффективностью.
Разработка и создание дизайна сайтов Киев, цены в ImpulseDesign
Дизайн сайта – визитная карточка проекта, раскрывающая его стиль и графический образ. Если дизайн веб-сайта создан качественно, несет удобство пользования, эксклюзивность и соответствует тематике и потребностям целевой аудитории, он привлечет, заинтересует и подтолкнет посетителя к действию, создав у него положительное впечатление о компании.
Профессиональная разработка дизайна сайтов в Киеве – это результат работы ведущих дизайнеров веб-студии «Impulse Design», обладающие опытом и талантом в веб-дизайне, айдентике, типографике и других направлениях для создания эффективных ресурсов, работающих на вашу прибыль.
С помощью грамотного дизайна можно решать бизнес-задачи сайта, расставляя акценты для конвертации посетителя в клиента, вызывать положительные эмоции и желание снова вернуться на страницу, что также влияет на конверсию и продвижение в поисковых системах.
Современный web-дизайн предусматривает использование инновационных технологических веб-технологий и программ. Веб-студия «Импульс Дизайн» внедряет весь свой потенциал, чтобы достичь поставленной цели сайта. Для этого используются графические и растровые программы, воплощаются креативные и нестандартные бизнес-идеи, которые в результате создают эксклюзивный образ веб-проекта.
Виды и цены дизайна сайта в Impulse Design
Стоимость разработки дизайна сайта определяется индивидуально и зависит от вида, пожеланий клиента, характеристик, сложности исполнения, объема работ и времени, затраченного специалистами веб-студии «Импульс Дизайн» в Киеве.
Дизайн каждого изготавливаемого нами сайта уникален (кроме шаблонного), также мы предлагаем разработку эксклюзивного дизайна веб-страницы, который отличается полной неповторимостью и детально прорабатывается дизайнерами, маркетологами, имеет определенную структуру и концепцию, соответствующую потребностям целевой аудитории и клиента.
Также осуществляем услуги редизайна веб-ресурса, которые помогут обновить ваш сайт, сделать его современнее, удобнее и привлекательнее. Редизайн выполняет визуальные и художественные задачи, а также является важным критерием для эффективного продвижения проекта в высококонкурентных тематиках.
Цены на услуги обсуждаются индивидуально. Перед оглашением стоимости специалисты «Импульс Дизайн» в Киеве оценивают состояние вашего сайта, выслушивают ваши пожелания, предлагают оптимальные варианты по улучшению и оптимизации и после этого подсчитывают общую стоимость работы.
Этапы создания дизайна веб-сайтов
Процесс разработки дизайна сайта условно разбивается на 5 этапов:
- Подготовка;
- Обсуждение;
- Определение стиля сайта;
- Создание макета;
- Утверждение и сдача проекта.
Подготовка подразумевает обсуждение работы специалистов веб-студии, заполнение клиентом брифа, определение бизнес-целей и задач, анализ конкурентов, деятельности и целевой аудитории компании, исходя из чего выявляется полезная информация для проекта, служащая основой для работы.
Формируется творческая обстановка, обсуждаются детали, пожелания клиента, предлагаются оптимальные и эффективные варианты решения поставленной задачи. На этапе обсуждения менеджер, технолог и дизайнер веб-студии «Impulse Design» принимают во внимание всю информацию, разрабатывают уникальные, креативные, практичные и смелые идеи, от которых зависит успех дизайна.
На этапе создания стиля сайта придаются авторские элементы в зависимости от предназначения проекта. От этого зависит размещение определенных логических блоков, информации, изображений и т.д. Мы создадим неповторимую стилизацию для вашего интернет-магазина, промо-сайта, сайта-визитки, корпоративного портала, landing page и др.
На этапе создания макета внедряется все, что обсуждалось ранее. Макет изготавливается дизайнером вручную с помощью новаторских графических программ (Photoshop, Illustrator) и дорабатывается до тех пор, пока полностью удовлетворит клиента веб-студии. На последнем этапе клиенту предлагается дизайн сайта, который способствует эффективности и прибыльности веб-ресурса. Вносятся окончательные доработки, проект сдается и закрывается.
Услуги веб-студии по созданию дизайна
Рекомендуем стать клиентом веб-студии «Impulse Design» и получить ряд преимуществ от сотрудничества с профессионалами в Киеве. Мы предлагаем комплекс услуг по разработке дизайна сайтов в Киеве, в который входит:
- Аналитика и оценка уже имеющегося контента, определение сильных и слабых сторон, предоставление советов по совершенствованию стиля, образа и восприятия веб-ресурса;
- Изменение или создание с нуля логотипа, кнопок, иконок и других графических компонентов;
- Разработка flash-карты веб-сайта;
- Создание адаптивного дизайна сайта;
- Разработка тем под платформы WordPress, Джумла, Bitrix и др.
Программисты и дизайнеры нашей веб-студии используют инновационные технологические инструменты, обладают опытом внедрения европейских стилей в разработку дизайна сайтов и создают узнаваемый и эксклюзивный стиль веб-проекта. Заказать услугу вы можете, позвонив нам по номерам телефона или оставив контактные данные в форме обратной связи. Рекомендуем скачать и заполнить бриф, чтобы ускорить работу специалистов веб-студии в Киеве и сэкономить свое время на дальнейшем обсуждении проекта.
конструктор дизайна сайта | LPBuilder.pro
конструктор дизайна сайта
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Дизайн веб-страниц: подробное руководство
Иллюстрировано Прабхатом Махапатрой
Веб-дизайн — сложная тема. Дизайнеры и разработчики должны учитывать как внешний вид (как выглядит веб-сайт), так и функциональный дизайн (как веб-сайт работает). С таким количеством вещей, которые вам нужно учитывать, процесс дизайна может быть сложным. Чтобы упростить задачу, мы подготовили для вас это руководство.
В этом руководстве мы сосредоточимся на основных принципах, эвристиках и подходах, которые помогут вам создать удобный пользовательский интерфейс для вашего веб-сайта.Мы начнем с глобальных вещей, таких как потоки пользователей (как определить структуру веб-сайта), а затем перейдем к отдельной странице (что следует учитывать при разработке веб-страницы). Мы также рассмотрим другие важные аспекты дизайна, такие как мобильные решения и тестирование.
Проектирование пользовательских потоков
Первое, что нужно учитывать, — это ваш пользовательский поток или путь, по которому посетитель будет перемещаться по вашему веб-сайту. В конце концов, дизайн веб-страницы — это не создание набора отдельных страниц; речь идет о создании потоков.Этот путь представляет собой серию шагов, которые посетитель выполняет от точки входа (первая страница, на которую он попадает) к конкретному действию, которое вы хотите, чтобы он предпринял (обычно это действие-конверсия, такое как регистрация, покупка и т. Д.) . Следующее поможет вам определить потоки пользователей при разработке своего веб-сайта.
Информационная архитектура
Информационная архитектура (IA) — это дисциплина, которая позволяет вам четко и логично организовывать информацию для ваших посетителей. Информационные архитекторы анализируют, как пользователи структурируют информацию, и создают иерархию, которая соответствует ожиданиям пользователей.Хорошая информационная безопасность — это результат тщательного исследования пользователей и тестирования удобства использования.
Есть несколько способов изучить потребности пользователей. Часто информационный архитектор принимает активное участие в опросах пользователей, сортировке карточек и модерируемом тестировании удобства использования, где он наблюдает, как люди взаимодействуют с существующим дизайном, и делится своим мнением о нем.
Сортировка карточек — это простой метод, который позволяет практикам UX понять, как пользователи группируют и организовывают контент. Имиджевый кредитный опыт ux.IA также используется для определения навигации и меню сайта.Когда специалисты по UX заканчивают работу с меню, они используют другую технику, называемую «древовидное тестирование», чтобы доказать, что оно будет работать. Тестирование дерева происходит до разработки фактического интерфейса.
Тестирование дерева — это надежный метод определения, могут ли пользователи работать с предложенной структурой меню. Изображение предоставлено Nielsen Norman Group.Глобальная навигация
Навигация — это краеугольный камень удобства использования. Если посетители не могут перемещаться по вашему сайту, они, скорее всего, уйдут. Вот почему навигация на вашем веб-сайте должна соответствовать нескольким принципам:
- Простота. Ваша навигация должна помочь посетителям понять, как перемещаться по вашему сайту с наименьшим возможным количеством кликов.
- Ясность. Не нужно гадать, что означает каждая опция навигации.
- Последовательность. Система навигации должна быть одинаковой для всех страниц сайта.
При разработке навигации учитывайте несколько моментов:
- Выберите шаблон навигации в соответствии с потребностями пользователя. Навигация должна соответствовать потребностям большинства посетителей вашего сайта.Например, лучше избегать навигации по гамбургер-меню, если большинство ваших пользователей не знакомы со значением самого значка.
- Расставьте приоритеты для параметров навигации. Хорошая команда разработчиков расставит приоритеты для вариантов навигации в соответствии с общими задачами пользователя, учитывая как приоритетность, так и частоту выполнения задач.
- Сделать видимым. Сведите к минимуму когнитивную нагрузку на пользователя, сделав постоянно видимыми важные параметры навигации. Когда мы скрываем параметры навигации, мы рискуем, что посетители не смогут их найти.
- Сообщите текущее местоположение. Неспособность указать местонахождение текущего посетителя — распространенная проблема на многих веб-сайтах. Если посетители спрашивают: «Где я?», Это явный признак того, что с навигацией нужно поработать. Для крупных веб-сайтов предлагайте индикаторы местоположения, такие как панировочные сухари.
Визуальный и функциональный дизайн веб-ссылок
Ссылки являются ключевым элементом веб-навигации. Их визуальный и функциональный дизайн напрямую влияет на удобство использования.Следуйте нескольким правилам с этими интерактивными элементами:
- Признайте разницу между внутренними и внешними ссылками. Пользователи ожидают разного поведения для внутренних и внешних ссылок. Все внутренние ссылки должны открываться на одной вкладке, чтобы посетители могли использовать кнопку «назад».
- Изменить цвет посещенных ссылок. Когда посещенные ссылки не меняют цвет, пользователи могут непреднамеренно повторно посещать одни и те же страницы несколько раз.
- Перепроверьте все ссылки. Очень неприятно попасть на страницу с ошибкой 404. Используйте такие инструменты, как Dead Link Checker, чтобы найти неработающие ссылки на вашем сайте.
Кнопка «Назад» в браузере
Кнопка «Назад», пожалуй, наиболее часто используемая кнопка в браузере, поэтому убедитесь, что она работает в соответствии с ожиданиями пользователей. Когда пользователь переходит по ссылке на странице, а затем нажимает кнопку «назад», он ожидает вернуться на то же место на исходной странице. Избегайте ситуаций, в которых нажатие кнопки «назад» приводит пользователя к началу начальной страницы, а не к тому месту, где он остановился, особенно на длинных страницах.Потеря своего места заставляет пользователя прокручивать уже просмотренный контент, что приводит к ненужным затратам на взаимодействие.
Панировочные сухари
Панировочные сухари — это набор контекстных ссылок, которые служат средством навигации на веб-сайтах. Это дополнительная схема навигации, которая обычно показывает местоположение пользователя на веб-сайте.
Хотя этот элемент не требует подробного объяснения, стоит упомянуть несколько вещей:
- Не используйте хлебные крошки в качестве замены основной навигации. Посетители должны использовать главное меню для навигации; панировочные сухари должны только поддерживать посетителей в этом. Когда посетители полагаются на хлебные крошки как на основной метод навигации, а не на дополнительную функцию, это явный признак плохого дизайна навигации.
- Четко разделите каждый уровень. Используйте стрелки в качестве разделителя, а не косую черту. Косая черта (/) может легко противоречить категориям товаров на веб-сайтах электронной коммерции.Если вы собираетесь использовать косую черту, убедитесь, что ни в одной категории продуктов не будет косой черты:
Поиск
Некоторые посетители заходят на веб-сайт в поисках определенного товара. Поскольку они знают, чего хотят, они, вероятно, не будут использовать параметры навигации, чтобы найти это. В этом случае функция «Поиск» будет действовать как ярлык. Посетители должны иметь возможность вводить текст в поле поиска, отправлять поисковые запросы и находить страницу, которую они ищут.
При разработке окна поиска примите во внимание эти несколько основных правил:
- Разместите окно поиска там, где пользователи ожидают его найти. Приведенная ниже диаграмма, основанная на исследовании A. Dawn Shaikh и Keisi Lenz, показывает ожидаемое местоположение поля поиска согласно опросу 142 участников. Исследование показало, что наиболее удобное место — это верхний левый или верхний правый угол каждой страницы веб-сайта.
- Используйте значок увеличительного стекла, чтобы привлечь внимание к области. Значок увеличительного стекла имеет универсальное значение — оно знакомо большинству пользователей. Nielsen Norman Group рекомендует использовать схематический значок, простейшую версию увеличительного стекла.
- Подберите размер поля ввода. Распространенная ошибка — сделать поле ввода слишком коротким.Конечно, пользователи могут ввести длинный запрос в короткое поле, но одновременно будет видна только часть текста, что не очень удобно. Фактически, когда окно поиска слишком короткое, посетители, как правило, используют короткие неточные запросы, потому что более длинные запросы могут быть трудными и неудобными для чтения. Поле ввода из 27 символов соответствует 90% запросов.
- Разместите поле поиска на каждой странице. Показывать окно поиска на каждой странице, чтобы пользователи могли получить к нему доступ независимо от того, где они находятся на веб-сайте.
Разработка отдельных страниц
Теперь, когда мы рассмотрели основы пользовательского потока, пора научиться создавать отдельные веб-страницы. Ниже мы кратко изложили основные рекомендации по созданию веб-сайтов, которые необходимо знать.
Контентная стратегия
Когда дело доходит до дизайна веб-страницы, самое важное — это проектировать в соответствии с целями страницы. Контентная стратегия, которая относится к планированию, созданию и управлению контентом на вашем веб-сайте, поможет в этом упражнении.У каждой страницы есть своя цель, например, проинформировать посетителей о чем-либо или побудить их совершить конверсию. Как только вы поймете цель страницы, только тогда вы должны работать над дизайном или писать контент.
Вот несколько практических советов при рассмотрении вашей контент-стратегии:
- Предотвратите информационную перегрузку. Слишком много информации на странице может легко ошеломить посетителей. Есть несколько простых способов минимизировать информационную перегрузку. Один из распространенных методов — это разбиение на части: разбиение контента на более мелкие части, чтобы помочь пользователям лучше понять и обработать его.Форма оформления заказа — прекрасный тому пример. Отображайте одновременно не более пяти-семи полей ввода и разбивайте процесс оформления заказа на простые шаги, как на этом снимке экрана:
- Избегайте жаргона и отраслевых терминов. Каждый неизвестный термин или фраза, появляющиеся на странице, значительно усложняют понимание информации посетителями. Безопасный вариант — писать для всех уровней чтения и выбирать слова, которые ясно и легко понятны каждому.
- Сведите к минимуму длинные предложения. Пишите маленькими сегментами, которые можно сканировать. Согласно книге Роберта Ганнинга «Как избавиться от тумана в деловой переписке», предложения должны состоять из 20 слов или меньше.
- Избегайте заглавных букв. Заглавные буквы подходят для аббревиатур и логотипов. Но лучше избегать использования заглавных букв для абзацев, меток форм, ошибок и уведомлений. В своей книге «Разборчивость печати» Майлз Тинкер упоминает, что использование заглавных букв резко снижает скорость чтения.
Структура страницы
Правильно структурированная страница поможет посетителям найти каждый элемент пользовательского интерфейса. Хотя не существует универсальных правил, есть несколько рекомендаций по дизайну веб-сайтов, которые помогут вам создать прочную структуру:
- Сделайте его предсказуемым. Просмотрите веб-сайты своих конкурентов, определите общие шаблоны дизайна и совместите их с ожиданиями пользователей, используя шаблоны дизайна, которые знакомы вашей целевой аудитории.
- Используйте сетку макета. Сетка макета делит страницу на основные области и определяет отношения между элементами с точки зрения размера и положения. С помощью сетки объединение разных частей страницы в единый макет становится намного проще.
- Используйте каркас с низкой точностью для приватизации основных элементов. Wireframing может сэкономить веб-дизайнерам много времени. Прежде чем создавать страницу с реальными элементами, создайте каркас, проанализируйте его и удалите все, что не является абсолютно необходимым.
Визуальная иерархия
Люди с большей вероятностью будут быстро сканировать веб-страницу, чем читать все на ней. Поэтому рекомендуется оптимизировать дизайн веб-страницы для быстрого сканирования. Вы можете помочь посетителям найти то, что им нужно, с хорошей визуальной иерархией, которая относится к расположению или представлению элементов на веб-странице таким образом, который указывает на их важность (то есть на то, где их глаза должны фокусироваться в первую очередь, во вторую и т. Д.). Хорошая визуальная иерархия может значительно улучшить сканируемость страницы.
- Используйте шаблоны естественного сканирования. Как дизайнеры, мы в значительной степени контролируем, куда люди смотрят при просмотре страницы. F-образный узор и Z-образный узор — это два естественных шаблона сканирования, которые могут помочь вам установить правильный путь для глаз посетителя. Для страниц с большим количеством текста, таких как статьи и результаты поиска, шаблон F лучше, а шаблон Z — для страниц, не ориентированных на текст.
Пример шаблона Z-сканирования на сайте Basecamp. Изображение предоставлено Basecamp.
- Визуально расставьте приоритеты по важным элементам. Сделайте важные элементы, такие как ключевой контент или ваши основные кнопки с призывом к действию, центром внимания, чтобы посетители сразу видели их.
- Создавайте макеты, чтобы прояснить визуальную иерархию.Мокапы — это артефакты дизайна с высокой точностью, которые позволяют дизайнерам увидеть, как будет выглядеть окончательный макет. Изменить порядок элементов в средстве дизайна намного проще, чем сделать это с помощью кода.
Поведение при прокрутке
Среди веб-дизайнеров распространен миф о том, что люди не прокручивают. Чтобы было ясно: все прокручивают, и люди начинают прокручивать почти мгновенно, когда попадают на новую страницу.
Зная это, вы можете улучшить взаимодействие с пользователем с помощью следующих советов:
- Поощряйте пользователей прокручивать страницу. Несмотря на то, что люди обычно начинают прокручивать страницу сразу после загрузки страницы, содержимое в верхней части страницы по-прежнему очень важно. Поместите наиболее интересный контент вверху:
- Хорошее введение . Превосходное введение задает контекст для содержания и отвечает на вопрос посетителя: «О чем эта страница?»
- Интересные образы . Хорошие изображения могут сопровождать текст и помочь посетителям лучше понять идею или тему.
- Ориентируйте пользователей. При создании длинных страниц имейте в виду, что посетителям по-прежнему требуется чувство ориентации (их текущего местоположения) и чувство навигации (другие возможные пути). Длинные страницы могут затруднить навигацию для пользователей; если верхняя панель навигации теряет видимость, когда пользователь прокручивает страницу вниз, ему придется прокрутить ее до конца, когда они окажутся глубоко внутри страницы.Очевидным решением этой проблемы является липкое меню, которое показывает текущее местоположение и постоянно отображается на экране в постоянной области.
- Обеспечьте визуальную обратную связь при загрузке нового содержимого. Это особенно важно для веб-страниц, контент которых загружается динамически, например, для новостных лент. Поскольку загрузка содержимого во время прокрутки должна быть быстрой (не более двух — 10 секунд), вы можете использовать зацикленную анимацию, чтобы указать, что система работает.
- Прокрутка запрещена. Контроль и свобода пользователя — одни из ключевых эвристик дизайна пользовательского интерфейса, изобретенных Якобом Нильсеном. Захваченная прокрутка раздражает большинство пользователей, потому что она лишает контроль и делает поведение прокрутки совершенно непредсказуемым. Когда вы разрабатываете веб-сайт, позвольте пользователю управлять своим опытом просмотра.
Загрузка содержимого
Хотя мгновенный ответ лучше всего, бывают случаи, когда вашему веб-сайту требуется больше времени для доставки содержимого посетителям. Плохое подключение к Интернету может вызвать медленную реакцию или выполнение самой операции может занять немного больше времени. Но какой бы ни была причина такого поведения, ваш веб-сайт должен выглядеть быстрым и отзывчивым. Вот несколько способов добиться этого:
- Убедитесь, что регулярная загрузка не занимает много времени. Наша естественная продолжительность концентрации внимания очень мала.Согласно исследованию Nielsen Norman Group, 10 секунд — это предел! Когда посетителям приходится ждать загрузки веб-сайта, они могут расстроиться и уйти. Даже с самым красивым индикатором загрузки пользователи все равно уйдут, если это займет слишком много времени.
- Использовать скелетные экраны во время загрузки. Многие веб-сайты используют индикаторы прогресса, чтобы показать, что данные загружаются. Хотя цель индикатора прогресса хороша, поскольку он обеспечивает визуальную обратную связь, результат может быть отрицательным.Как отмечает Люк Вроблевски: «Индикаторы прогресса по определению обращают внимание на то, что кому-то нужно подождать. Это как смотреть, как тикают часы — когда вы это делаете, кажется, что время идет медленнее ».
Экраны Skeleton — отличная альтернатива этому. Эти контейнеры представляют собой временно пустую версию страницы, в которую постепенно загружается информация. Вместо того, чтобы показывать индикатор загрузки, дизайнеры могут использовать экран-скелет, чтобы сосредоточить внимание пользователей на фактическом прогрессе и создать ожидание того, что будет дальше.Поскольку информация отображается на экране постепенно, кажется, что все происходит немедленно.
Facebook использует скелетные экраны для заполнения пользовательского интерфейса по мере постепенной загрузки контента. Изображение предоставлено Facebook.Кнопки
Кнопки — это интерактивные элементы пользовательского интерфейса, которые играют ключевую роль в диалоге. Стоит обратить внимание на следующие основные рекомендации для кнопок:
- Убедитесь, что интерактивные элементы действительно выглядят интерактивными. Внешний вид объекта подсказывает пользователям, как его использовать.Визуальные элементы, которые выглядят как ссылки или кнопки, но не являются интерактивными, например подчеркнутые слова, которые не являются ссылками, или элементы с прямоугольным фоном, но не кнопки, могут легко запутать пользователей.
- Обозначьте кнопки в соответствии с их назначением. Метка на любом активном элементе интерфейса всегда должна быть привязана к тому, что он будет делать для пользователя. В этом могут помочь описательные метки — пользователям будет удобнее, если они поймут, какое действие выполняет кнопка. Расплывчатые ярлыки, такие как «Отправить», или абстрактные ярлыки, как в примере ниже, не предоставляют достаточно информации о действии.
- Дизайн кнопок согласован. Пользователи сознательно или нет запоминают детали. При просмотре веб-сайта они связывают форму определенного элемента с функциональностью кнопки. Таким образом, визуальная согласованность не только способствует красивому дизайну, но и делает поведение элемента более предсказуемым для посетителей.Изображение ниже прекрасно иллюстрирует этот момент. Использование трех разных форм кнопок запутает вашего пользователя.
Картинка
Как говорится, картинка стоит тысячи слов. Люди — существа с высокой наглядностью, а изображения — мощный способ привлечь внимание пользователя. Одно изображение может передать зрителю больше, чем тщательно продуманный блок текста. Более того, изображения преодолевают языковые барьеры так, как текст просто не может.
Следующие принципы помогут вам интегрировать изображения в дизайн вашей веб-страницы:
- Убедитесь, что изображения релевантны. Одна из самых больших опасностей в дизайне — это изображения, передающие неверное сообщение. Выбирайте четкие изображения, которые соответствуют целям вашего продукта.
- Избегайте общих фотографий людей. Использование человеческих лиц в дизайне — эффективный способ привлечь пользователей.Когда посетители видят лица других людей, они думают, что за продуктом или организацией стоят настоящие люди. Но в попытке завоевать доверие многие корпоративные веб-сайты полагаются на стандартные стоковые фотографии. Когда посетители видят недостоверные фотографии, они могут начать сомневаться в правильности организации.
- Используйте высококачественные материалы без искажений. Качество визуальных ресурсов на вашем веб-сайте может иметь огромное влияние на впечатление пользователя.Пиксельные изображения заставляют посетителей сомневаться в качестве вашего продукта, поэтому обязательно проверьте размеры разрешения для различных соотношений сторон и устройств.
Видео
С ростом скорости Интернета видео становятся более популярными, чем когда-либо, особенно с учетом того, что они увеличивают время, проведенное на сайте. Сегодня видео везде. Мы смотрим его на настольных компьютерах, планшетах и телефонах. При эффективном использовании видео становится одним из самых мощных инструментов для привлечения аудитории — оно вызывает больше эмоций и действительно дает людям представление о продукте или услуге.
Если вы хотите использовать видео на своем веб-сайте, примите во внимание следующие рекомендации:
- Отключите звук по умолчанию с возможностью его включения. Когда пользователи попадают на страницу, они не ожидают, что она будет воспроизводить какой-либо звук. Если они находятся в общественном месте и без наушников, им может не понравиться внезапный и неожиданный звук. В большинстве случаев пользователи покидают веб-сайт, как только он начинает играть.
- Делайте промо-ролики как можно короче. Согласно исследованию D-Mak Productions, короткие видеоролики более привлекательны для большинства пользователей. Храните бизнес-видео продолжительностью от двух до трех минут.
- Обеспечивает альтернативный способ доступа к контенту. Всегда старайтесь создавать свои продукты для пользователей с различными способностями, в том числе для тех, кто не слышит и не видит.Для удобства включите подписи и полную расшифровку видео.
Кнопки с призывом к действию (CTA)
Призывы к действию (CTA) — это кнопки, которые направляют пользователей к вашей цели конверсии. Весь смысл дизайна CTA состоит в том, чтобы направить посетителей к определенному действию. Вот несколько распространенных примеров CTA:
- «Начать пробную версию»
- «Загрузить книгу»
- «Подпишитесь на обновления»
- «Получить консультацию»
При разработке кнопок CTA необходимо принять во внимание несколько моментов. :
- Размер. Ваш CTA должен быть достаточно большим, чтобы привлекать внимание. Быстрый пятисекундный тест поможет вам определить правильный размер. Просмотрите веб-страницу в течение пяти секунд, а затем перечислите элементы, которые вы помните. Если CTA входит в число элементов, то поздравляю! У него подходящий размер.
- Визуальная заметность. Вы можете выделить определенные кнопки, сделав их более заметными. Контрастные цвета лучше всего подходят для призывов к действию и делают кнопки яркими.
- Негативное пространство. Наряду с размером и цветом, пространство вокруг CTA играет важную роль в визуальной иерархии элементов. Белое (или отрицательное) пространство создает существенную передышку и отделяет кнопку от других элементов интерфейса.
- Этикетки. Используйте ориентированный на действие текст для ярлыков с призывом к действию, так как это побудит посетителей к действию. Используйте сильные глаголы, такие как «Старт», «Получить» или «Присоединиться».
Совет: Используйте «тест размытия», чтобы проверить свой CTA. Тест размытия — это быстрый способ определить, направится ли взгляд пользователя туда, куда вы хотите. Сделайте снимок экрана своей страницы и примените эффект размытия в Adobe XD (см. Пример на Charity Water ниже).Какие элементы выделяются при взгляде на размытую версию вашей страницы? Если вам не нравится то, что вы видите, исправьте.
Тест размытия — это метод выявления фокуса дизайна и визуальной иерархии. Изображение предоставлено Charity Water.Веб-формы
Заполнение форм — один из наиболее важных типов взаимодействия пользователей в сети. Пользователи должны иметь возможность заполнять формы быстро и без путаницы.
Вот несколько рекомендаций по дизайну, которые помогут вам улучшить дизайн формы:
- Спрашивайте только то, что требуется. Каждое дополнительное поле, добавляемое в форму, влияет на коэффициент конверсии. Чем больше вы просите, тем менее мотивированы пользователи предоставлять данные. Всегда думайте о том, почему вы запрашиваете определенную информацию у пользователей и как вы ее будете использовать.
- Закажите форму логически. Например, вопрос о чьем-либо адресе перед именем может показаться странным.
- Сгруппируйте связанные поля вместе. Группировка создает поток от одного набора вопросов к другому.Группирование связанных полей вместе также помогает пользователю разобраться в информации.
Анимация
Анимация — еще один важный инструмент для эффективного взаимодействия. Все больше и больше дизайнеров включают анимацию в качестве функционального элемента для улучшения взаимодействия с пользователем. Однако анимация в дизайне может улучшить пользовательский опыт только в том случае, если она включена в нужное время и в нужном месте.Хорошая анимация пользовательского интерфейса имеет цель; это содержательно и функционально.
Вот несколько случаев, в которых анимация может улучшить взаимодействие с пользователем:
- Визуальная обратная связь о действиях пользователя. Хороший дизайн взаимодействия обеспечивает обратную связь. Визуальная обратная связь полезна, когда вам нужно сообщить пользователям о результате операции. Если есть проблема, функциональная анимация может предоставить эту информацию. Например, анимация встряхивания может указывать на то, что пользователь ввел неправильный пароль.
- Видимость состояния системы. Одна из 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из наиболее важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени, и веб-сайт должен сообщать пользователю, что происходит, посредством соответствующей визуальной обратной связи.Выгрузка и загрузка данных — типичные операции в Интернете, и они являются отличными кандидатами для функциональной анимации. Например, анимированная полоса загрузки показывает, насколько быстро идет процесс, и устанавливает ожидаемую скорость выполнения действия.
- Навигационные переходы. Навигационные переходы — это перемещения между состояниями на веб-сайте, например, от высокоуровневого представления к подробному представлению.Функциональная анимация создает связь между двумя состояниями и плавно перемещает пользователей между ними.
- Эффекты параллакса. Параллакс — это популярный метод в веб-дизайне, при котором фон перемещается с другой скоростью, чем содержимое переднего плана при прокрутке. Этот эффект может привнести в веб-макеты ощущение динамики и движения. (Узнайте больше о лучших практиках параллакса здесь.)
- Брендинг . Хорошо проработанная анимация устанавливает эмоциональную связь с посетителями. Он может подчеркнуть сильные стороны продукта и сделать его по-настоящему приятным и запоминающимся.
Рекомендации для мобильных устройств
Сегодня почти 50% пользователей выходят в Интернет с мобильных устройств. Что это значит для нас, веб-дизайнеров? Это означает, что у нас должна быть мобильная стратегия для каждого веб-сайта, который мы разрабатываем.
Адаптивный дизайн
Очень важно оптимизировать ваш веб-сайт для различных экранов и разрешений. Вот несколько основных рекомендаций, которым следует следовать:
- Стремитесь к размещению в одну колонку. Одноколоночный макет обычно лучше всего работает на мобильных экранах, поскольку он хорошо масштабируется между различными разрешениями устройств и между «портретным» и «ландшафтным» режимами.
- Используйте шаблон «Приоритет +» для определения приоритета навигации по точкам останова. Priority + — это термин, придуманный Майклом Шарнаглом для описания навигации, которая показывает наиболее важные элементы и скрывает менее важные элементы за кнопкой «больше».Этот тип навигации использует доступное экранное пространство; по мере увеличения пространства количество доступных вариантов навигации также увеличивается, что приводит к лучшей видимости и большему взаимодействию.
Этот шаблон особенно хорош для насыщенных контентом веб-сайтов с большим количеством различных разделов и страниц, таких как новостной веб-сайт или магазин электронной коммерции крупного розничного продавца. В приведенном ниже примере скриншота Guardian использует шаблон Priority + для навигации по разделам. Менее важные элементы отображаются, когда пользователь нажимает кнопку «Все».
В этом примере Guardian использует шаблон Priority + для навигации по разделам. Изображение предоставлено Брэдом Фростом.- Размер изображения соответствует дисплеям и платформам. Веб-сайт должен адаптироваться, чтобы идеально выглядеть на всех устройствах и во всех разрешениях. Создание красивых изображений в Интернете — одна из основных проблем, с которыми сталкиваются веб-дизайнеры при создании адаптивных веб-сайтов. Чтобы упростить эту задачу, вы можете использовать такие инструменты, как Генератор точек останова для адаптивного изображения, чтобы в интерактивном режиме генерировать точки останова для изображений.
От клика к касанию
В мобильном Интернете касания пальцами (не щелчки мышью) создают взаимодействия. Это означает, что при разработке сенсорных целей и взаимодействий применяются разные правила.
- Сенсорные мишени правильного размера. Все интерактивные элементы (такие как ссылки, кнопки и меню) должны быть доступны для нажатия и должны быть немного больше. Обратитесь к исследованию MIT Touch Lab, чтобы выбрать подходящий размер для ваших кнопок. Исследование показало, что минимальный размер мишени для касания составляет 10 × 10 миллиметров.Это правило работает как для разработки приложений, так и для веб-сайтов.
- Более сильные визуальные обозначения интерактивности. На мобильных устройствах нет состояния наведения, чтобы предоставить пользователю дополнительную визуальную обратную связь. Таким образом, используйте решения визуального дизайна, которые позволяют пользователям правильно предсказать поведение элемента интерфейса, просто взглянув на него. Для кнопок, например, рассмотрите возможность использования квадратной формы с легкой тенью.
Доступность
Доступность — еще одно важное руководство по дизайну веб-сайтов. Сегодняшние продукты должны быть доступны каждому, независимо от способностей человека. Дизайн для пользователей с ограниченными возможностями должен быть неотъемлемой частью дизайна продукта.
Пользователи с плохим зрением
Многие веб-сайты используют низкий контраст для текста. Хотя серый текст на белом фоне может выглядеть круто, он также неразборчив и недоступен.Низкий контраст особенно проблематичен для пользователей со слабым зрением и тех, кто борется с контрастной чувствительностью.
Серый текст на светло-сером фоне плохо читается; вместо этого выберите больший контраст для лучшей читаемости. Изображение предоставлено Squarespace.Низкоконтрастный текст трудно читать на настольном компьютере, но на мобильных это становится еще труднее. Представьте, что вы пытаетесь прочитать малоконтрастный текст на мобильном устройстве во время прогулки при ярком солнечном свете.
Наиболее важной характеристикой текста и других важных элементов на веб-сайте является удобочитаемость, которая требует достаточного контраста между текстом и фоном.Чтобы текст был удобочитаемым людьми с нарушениями зрения, W3C’s Guideibility Web Content Accessibility Guidelines (WCAG) включает рекомендации по соотношению контрастности. Они рекомендуют следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к его фону. Предпочтительно соотношение 7: 1.
- Крупный текст (14 пунктов полужирного и 18 пунктов обычного и выше) должен иметь коэффициент контрастности не менее 3: 1 по отношению к его фону.
Вы можете использовать средство проверки контрастности цвета WebAIM, чтобы быстро определить, находитесь ли вы в оптимальном диапазоне. Программа
WebAIM Color Contrast Checker сообщит вам, соответствует ли ваш коэффициент контрастности стандартам WCAG.Изображение предоставлено WebAIM.Пользователи с дальтонизмом и слабовидением
По оценкам 4,5% мирового населения страдает дальтонизмом (это 1 из 12 мужчин и 1 из 200 женщин), 4% страдают от слабовидения (1 из 30 человек) и 0,6 % слепые (1 из 188 человек).
Чтобы сделать дизайн доступным для этих пользователей, не используйте только цвет для передачи смысла. Как заявляет W3C, цвет не должен использоваться «» как единственное визуальное средство передачи информации, указания действия, запроса ответа или различения визуального элемента .
Один из распространенных примеров — формы. Сообщения об успехе и ошибках часто имеют зеленый и красный цвет соответственно. Но красный и зеленый — два цвета, которые сложнее всего различить для людей с дефицитом цветового зрения. Вероятно, вы видели сообщения об ошибках, в которых указано что-то вроде «поля, отмеченные красным, являются обязательными». Хотя это может показаться несущественным, это сообщение об ошибке может сильно расстроить людей с дефицитом цветового зрения. Вместо этого дизайнеры должны использовать цвет, чтобы выделить или дополнить то, что уже видно.
В этом примере форма использует только красный цвет для обозначения полей с ошибками и без них. Пользователи с дальтонизмом не смогут идентифицировать эти поля. Изображение предоставлено WebAIM.В приведенной выше форме дизайнер должен дать более конкретные инструкции, например: «Введенный вами адрес электронной почты недействителен» или, по крайней мере, отобразить значок рядом с полем, требующим внимания.
Значки и метки показывают, какие поля недействительны, что лучше передает информацию дальтонику.Изображение предоставлено WebAIM.Слепые пользователи
Изображения и иллюстрации являются важной частью работы в Интернете для людей, которые могут видеть и для слепых пользователей. Слепые люди используют вспомогательные технологии, такие как программы чтения с экрана, для интерпретации веб-сайтов. Программы чтения с экрана «читают» изображения, используя альтернативный текст, связанный с изображением. Если этого текста нет или он недостаточно информативен, они не смогут получить информацию должным образом.
Рассмотрим два примера. Во-первых, Threadless, популярный магазин футболок.На скриншоте ниже эта страница мало что говорит об элементе. Единственная доступная текстовая информация — это комбинация цены и размера.
Пример страницы электронной торговли, на которой отсутствует подробная информация о товаре. Изображение предоставлено Threadless.Второй пример — от ASOS. На этой странице, посвященной продаже аналогичной рубашки, приведен точный альтернативный текст для товара. Это помогает людям с программами чтения с экрана узнать, как выглядит элемент.
В этом примере страница электронной коммерции предоставляет большое количество деталей о продукте.Изображение предоставлено ASOS.При создании альтернативного текста для изображений соблюдайте следующие правила:
- Для всех «значимых» изображений требуется описательный альтернативный текст. («Значимая» фотография добавляет контекст к информации на странице.)
- Альтернативный текст не требуется, если изображение носит чисто декоративный характер и не предоставляет пользователю полезной информации.
Удобство работы с клавиатурой
Некоторые пользователи, например люди с двигательными нарушениями, перемещаются в Интернете с помощью клавиатуры, а не мыши.Чтобы удовлетворить эту группу, важно включить навигацию с клавиатуры.
Вот самые основные правила навигации с помощью клавиатуры:
- Убедитесь, что фокус клавиатуры виден и очевиден. Некоторые веб-дизайнеры удаляют индикатор фокуса клавиатуры, потому что думают, что это бельмо на глазу. Это решение мешает пользователям клавиатуры правильно взаимодействовать с веб-сайтом.
- Все интерактивные элементы должны быть доступны. Пользователи клавиатуры должны иметь доступ ко всем интерактивным элементам, а не только к основным параметрам навигации или основным призывам к действию.
Подробные требования к взаимодействию с клавиатурой можно найти в разделе «Шаблоны проектирования и виджеты» документа W3C «Практика разработки WAI-ARIA».
Тестирование
Следующее, что вам нужно узнать, — это как тестировать свой сайт. Даже если вы следовали всем приведенным выше рекомендациям по дизайну веб-сайтов, это не значит, что они будут работать для ваших пользователей. Хорошее эмпирическое правило — «тестировать рано, тестировать часто», потому что это единственный способ узнать наверняка.
Итеративное тестирование
Как и любая другая часть цикла проектирования, тестирование является итеративным процессом.Собирайте отзывы на ранних этапах процесса проектирования и повторяйте их на всем протяжении.
Цикл обратной связи Эрика Райса «Построить-измерить-изучить» — важная часть процесса проектирования и тестирования. Изображение предоставлено Эриком Рисом.Время загрузки тестовой страницы
Пользователи ненавидят медленные веб-страницы. Вот почему время отклика является критическим фактором для современных веб-сайтов. Согласно Nielsen Norman Group, существует три ограничения времени ответа:
- 0,1 секунды. Это мгновенно ощущается пользователями.
- 1 секунда. Пользователь почувствует небольшую задержку.
- 10 секунд. Пользователи могут немедленно покинуть сайт.
Очевидно, мы не должны заставлять пользователей ждать 10 секунд чего-либо на наших веб-сайтах. Но даже несколько секунд задержки могут сделать переживание неприятным.
Что обычно вызывает медленное время загрузки?
- Объекты тяжелого контента (например, встроенное видео и виджеты слайд-шоу)
- Неоптимизированный внутренний код
- Проблемы, связанные с оборудованием (инфраструктура, не позволяющая выполнять быстрые операции).
Такие инструменты, как PageSpeed Insights, помогут найти причины.
A / B-тестирование
A / B-тестирование идеально подходит, когда вы пытаетесь выбрать между двумя версиями дизайна. Этот метод тестирования состоит из случайного показа одной из двух версий равному количеству пользователей и последующего просмотра аналитики, чтобы увидеть, какая версия более эффективно достигла вашей цели.
A / B-тестирование поможет вам понять, какая версия вашего дизайна приводит к лучшим конверсиям. Изображение предоставлено VWO.Передача дизайна
Процесс проектирования UX состоит из двух важных этапов: прототипирования дизайна и разработки рабочего решения. «Передача обслуживания» — это шаг, соединяющий их. Как только проект готов к разработке, дизайнеры готовят спецификацию, которая представляет собой документ, описывающий, как кодировать дизайн. Спецификация гарантирует, что команда реализует дизайн в соответствии с первоначальным намерением.
Хорошая спецификация имеет решающее значение, потому что без нее разработчикам придется либо полагаться на догадки при создании веб-сайта, либо возвращаться к дизайнеру, чтобы получить ответы на свои вопросы.Но сборка спецификации вручную может быть головной болью и обычно занимает значительное время, в зависимости от сложности конструкции.
С помощью функции проектных спецификаций Adobe XD дизайнеры могут публиковать общедоступный URL-адрес, чтобы разработчики могли проверять потоки, получать измерения и копировать стили. Дизайнерам больше не нужно тратить время на разработку спецификаций, чтобы сообщить разработчику расположение, цвета, стили текста или шрифты.
Снимок экрана с характеристиками дизайна Adobe XD. Изображение предоставлено Adobe XD.Ваша продуктовая группа также может экспортировать ресурсы из XD в Mockplus Cloud в качестве единого источника достоверной информации обо всем, что связано с дизайном. Облако может стать основой для ваших систем дизайна, которая поможет дизайнерам и разработчикам создавать и повторно использовать элементы дизайна, включая шаблоны и визуальные стили.
Заключение
Конечно, эти советы по веб-дизайну — только начало. Комбинируйте эти идеи со своими собственными для достижения наилучших результатов. Относитесь к своему веб-сайту как к постоянно развивающемуся проекту и используйте аналитику и отзывы пользователей, чтобы постоянно улучшать качество обслуживания.И помните, что дизайн предназначен не только для дизайнеров — он для пользователей.
27 советов по веб-дизайну, подтвержденных исследованиями: как создать работающий веб-сайт
Всего посетителей. Это легко увидеть. Каждый маркетолог знает, сколько трафика он получает, потому что он отображается прямо в вашей Аналитике. Но то, что будет дальше, не так очевидно.
Вот почему давать советы по привлечению трафика легко, а советы по веб-дизайну — сложно. Есть так много факторов. Даже после 1000+ успешных проектов в области веб-дизайна нам сложно понять, что подойдет лучше всего.
В этой статье 27 советов по веб-дизайну, которые помогут получить больше пользы от каждого посетителя. Большинство этих советов подтверждено исследованиями. Это для начинающих дизайнеров и продвинутых UX-профессионалов, для малого бизнеса и крупного предприятия.
Вот наши лучшие советы, идеи и вдохновение о том, как создать веб-сайт, который приносит результаты. Сайт, который выглядит красиво, привлекает посетителей и получает больше пользы от каждого из этих с трудом заработанных посещений.
Два наиболее важных исследования, процитированные здесь, находятся в самом конце.Если вы нетерпеливы, переходите вниз!
Структурная схема веб-сайта
Сайты — это две вещи: контейнеры и контент. Контейнер — это две вещи: структура и стиль. Начнем с первого. Эти советы касаются структуры и макета страниц.
1. Используйте визуальную иерархию
Каждая страница имеет визуальную иерархию. Если вы не знакомы с этой концепцией, вот наше определение:
Визуальная иерархия относится к расположению, размеру, цвету и контрасту визуальных элементов.Это определяет их относительную значимость и порядок, в котором они видны человеческим глазом.
Веб-дизайнеры используют визуальную иерархию, чтобы направить внимание посетителей в первую очередь на важные элементы. Макет веб-сайта включает положение (вверху или внизу на странице), размеры (большие или маленькие), визуальные элементы (видео, изображения, значки) и контраст (цвет и пустое пространство).
Объединение аспектов увеличивает их эффект. Все увидят большое видео вверху страницы. Мало кто увидит низкоконтрастный текст в окружении изображений.
Визуальная иерархия — это то, почему ваши глаза следят за определенным путем на каждой странице, которую вы посещаете в Интернете. При преднамеренном использовании он направляет внимание посетителя через серию сообщений к призыву к действию.
2. Используйте описательный заголовок, ориентированный на ключевые фразы, в верхней части главной страницы.
Заголовок вверху главной страницы (и каждой страницы) либо носит описательный характер, либо нет. В противном случае посетитель может не ответить на свой первый вопрос: «Я в нужном месте?»
Это также возможность использовать целевую ключевую фразу и указывать на релевантность.Но вместо этого многие маркетологи пишут что-то умное или расплывчатое. Но яснее лучше, чем умно.
Вместо того, чтобы писать причудливый, но расплывчатый заголовок, напишите что-нибудь описательное. Обязательно объясните, чем занимается компания, вверху страницы, в верхней части страницы.
Источник: Outreach Plus
Подожди, фальцовка все еще актуальна?Да, фолд есть. Для каждого посещения на каждом экране есть область просмотра.Внизу — знаменитая складка. Чтобы увидеть что-либо ниже этой строки, посетитель должен прокрутить страницу.
Почему и если это имеет значение в веб-дизайне — горячо обсуждаемая тема. Вот два лучших аргумента: «Фолда нет!» Или «Фолд все еще имеет значение».
Конечно, есть тысячи размеров экранов, от крошечных до огромных. За последний месяц этот веб-сайт просматривался на 958 экранах разного размера. Некоторые дизайнеры говорят, что складка уже не актуальна.
Но вот итоги (понятно?). По-прежнему существует кратность для каждого посещения и по-прежнему средняя кратность для всех посещений.Такие инструменты, как Hotjar, четко показывают это в виде линии на тепловой карте прокрутки для настольных компьютеров / ноутбуков, мобильных устройств и планшетов.
Итак, есть складка, и важно, что вы положите над ней и под ней. Одно исследование показало, что 80% времени посетители проводят вне страницы.
Так что поместите свое ценностное предложение, эту версию из 8 слов того, что вы делаете, вверху страницы, над сгибом.
3. Но не помещайте все свои призывы к действию вверху
Посетители могут проводить там больше времени, но это не значит, что они готовы действовать.Далее на странице происходит много уговоров.
Когда Chartbeat проанализировал 25 миллионов посещений, они обнаружили, что наибольшая вовлеченность происходит в нижней части страницы. Контент вверху может быть виден, но это не обязательно будет наиболее эффективным местом для призывов к действию.
Одно предостережение относительно этого часто цитируемого исследования: Chartbeat используется в основном новостными веб-сайтами, которые сильно отличаются от маркетинговых веб-сайтов. На новостном веб-сайте никто не делает ничего особенного! Обычные советы по веб-дизайну неприменимы.
Обязательно размещайте призывы к действию ниже по странице, в любом месте, где может быть высокий интерес.
4. Сделайте страницу высокой. Ответьте на все вопросы посетителей.
Больше пикселей — больше места для ответов на вопросы, рассмотрения возражений и добавления подтверждающих доказательств. Если посетитель не находит ответа на важный вопрос, он может просто продолжить движение вниз по странице. Как только они будут удовлетворены, они просто перестанут читать.
Самые эффективные страницы продаж имитируют разговоры о продажах.
Вы бы никогда не перебили кого-то во время торговой встречи и не перестали бы отвечать на его вопросы, не так ли? Это все, что делает короткая страница; он перестает отвечать на вопросы.
Вот где приходит на помощь знаменитое исследование Crazy Egg. Они опросили свою аудиторию, выявили наиболее важные вопросы и опасения и создали высокую страницу, посвященную всему.
Страница была в 20 раз длиннее. Конверсия выросла на 30%.
| « Прокрутка — это продолжение.Щелчок — это решение » — Джош Портер, Rocket Insights |
5. Показывать по одному
«Мне нравится чистый современный дизайн». Это то, что большинство наших клиентов говорят нам, когда мы начинаем проекты по веб-дизайну. В качестве примера они часто ссылаются на веб-сайт Apple.
Посетители не любят беспорядок. Нам нравятся пробелы. Другими словами, нам нравится невысокая визуальная сложность.
В 2012 году Google задался целью выяснить, какие типы веб-сайтов кажутся посетителям красивыми.Это исследование о простоте с очень сложным названием: Роль визуальной сложности и прототипичности в первом впечатлении от веб-сайтов: работа над пониманием эстетических суждений.
Они узнали, что более сложные конструкции с меньшей вероятностью будут восприниматься как красивые.
Это объясняет тенденцию к использованию макетов в один столбец и высоких страниц. Дизайн с несколькими столбцами (левая панель навигации, область содержимого, правая направляющая) более сложный, с большим количеством визуальных элементов в поле зрения посетителей.
Так что избавьтесь от беспорядка. Сделайте один из двух элементов в фокусе на каждой глубине прокрутки.
6. Придерживайтесь стандартных макетов
То же исследование, проведенное Google, показало, что «высокая прототипичность» также коррелирует с воспринимаемой красотой. Другими словами, странное обычно некрасиво. Веб-сайт, который следует стандартам веб-дизайна, скорее всего, понравится.
Сайты, считающиеся самыми красивыми, обладают как высокой прототипностью, так и низкой визуальной сложностью. Они одновременно простые и чистые.
Подумайте об этом так: выгодно выделять ваш бренд, но макет — не место для этого. Будьте разными в том, ЧТО вы говорите. Но будьте типичны в том, КАК используется ваш сайт.
Некоторые машины выглядят потрясающе. Они разные. Они прекрасны. Но у них остались двери по бокам, колеса внизу и фары спереди.
А что стандарт? Согласно нашему собственному исследованию, это стандартные элементы для веб-сайта:
«Стандартный» сайт с высокой прототипностью включает в себя:
- Логотип вверху слева
- Горизонтальная навигация в шапке
- Панель поиска вверху
- Социальные иконки внизу
- Мобильный адаптивный дизайн
7.Остерегайтесь «ложного дна»
Современные маркетинговые веб-сайты, особенно страницы продаж, состоят из блоков страниц. Это строки содержимого, часто с изображением с одной стороны и текстом с другой, которые проходят вниз по странице в виде одного столбца.
Вот анатомия типичной страницы услуг на веб-сайте лидогенерации.
Как показано на схеме, нижний колонтитул имеет более темный цвет фона. Так поступают так много сайтов, что посетители теперь ожидают, что переход на более темный фон означает нижнюю часть страницы.
Но если в дизайне есть блок страницы с темным фоном, посетитель может подумать, что попал в нижнюю часть страницы, и перестает прокручивать страницу. Это ложное дно.
Примечание: я спорю со своими дизайнерами по этому поводу. Курт Круз, наш креативный директор, делает отличное заявление. Изменение цвета фона — отличный способ сообщить посетителям, что тип контента меняется. Я слышу тебя, Курт!
Будьте осторожны при выборе цвета фона для блоков страницы.На всякий случай выбирайте только небольшие вариации или всегда используйте белый или светло-серый цвет. Затем переключитесь на темно-серый или черный цвет в нижнем колонтитуле.
8. Избегайте каруселей и вращающихся ползунков
Они популярны уже много лет, и клиенты их любят. Но есть проблема со слайд-шоу на главной странице: посетители могут увидеть только первый слайд.
Было проведено множество исследований, которые пришли к такому же выводу. Сообщения на последующих слайдах будут видны с меньшей вероятностью, а призывы к действию вряд ли будут задействованы.Просто посмотрите на рейтинг кликов для слайдов на веб-сайте университета.
Они могут быть популярны, потому что их легко получить одобрение. Различные заинтересованные стороны из разных отделов получают несколько пикселей в верхней части страницы. Они хороши для внутренней политики, а не для посетителей.
Слайд-шоу на главной странице хорошо удерживают людей от удара друг о друга в конференц-залах.
Так что же делать вместо этого?
- Сложите слайды так, чтобы посетитель мог видеть каждый, прокручивая страницу вниз.Они внезапно станут более заметными.
- Используйте миниатюрное изображение , используя в качестве главного героя самый эффектный слайд. Дайте ему хороший призыв к действию!
9. Избегайте табуляторов и гармошек
Вот еще один способ вырваться из укрытия: избегать вкладок и расширяемых блоков содержания.
Зная, что до 76% посетителей веб-сайта сканируют, вы можете сделать свой контент более видимым для них, оставив его открытым без необходимости щелкать мышью, чтобы что-то открыть.
Если бы вкладки и расширяемые аккордеоны были эффективны, вы, вероятно, увидели бы их на Amazon.
Помните, что прокрутка быстрее и проще, чем щелчок. Если посетителям нужно прицелиться и щелкнуть мышью или перейти на вкладку, чтобы увидеть что-то, они с меньшей вероятностью это увидят.
Изображения
Перейдем к визуальному оформлению. Эти советы относятся к изображениям на веб-страницах.
10. Используйте фотографии людей
Лица — это уникальные мощные изображения. С момента рождения мы больше смотрим на лица.Магнитная сила изображений людей очень полезна в веб-дизайне.
Лица не только привлекают внимание, они связаны с обращением. Знаменитое тематическое исследование Basecamp показало огромный рост результатов, когда лица и отзывы были объединены на странице продаж.
Убедитесь, что ваш веб-сайт не похож на «заброшенный космический корабль» без души.
На протяжении многих лет я разговаривал с тысячами компаний об их маркетинге и заметил закономерность.Большие компании всегда стараются выглядеть маленькими, а маленькие компании стараются выглядеть большими. Странно, правда?
На самом деле, каждая компания должна просто стараться быть более личной, более человечной.
11. Но избегайте стоковых фотографий людей
Есть время и место для стоковых фотографий, но я бы избегал стоковых фотографий людей, подобных чуме. Они просто никогда не чувствуют себя искренними, поэтому не укрепляют доверия.
Компании соблазняют стоковые фотографии, потому что качество продукции высокое.Но ваших посетителей больше волнует реальность. Они предпочли бы видеть реальных людей, которые действительно работают в компании.
Подлинность важнее полировки.
Исследования подтверждают это. Исследование, проведенное NN Group, показало, что посетители отключают стоковые фотографии людей и изображения-наполнители, но на самом деле смотрят на фотографии реальных людей.
Так что будьте собой, покажите свою команду и используйте фотографии реальных людей, даже если они идеально отшлифованы.
12.Использовать лица как визуальные подсказки
Фотографии людей дают вам особую возможность привлечь внимание посетителей. Знаменитый феномен «смотришь, куда смотрят».
Когда исследователь Джеймс Бриз продемонстрировал дизайн 106 людям, он продемонстрировал силу правильно расположенных лиц. У них есть способность направлять внимание посетителей на другие элементы.
Это знаменитый этюд с детским лицом. Когда младенец смотрит в камеру, посетители смотрят на него. Когда ребенок смотрит на заголовок, посетители смотрят на заголовок.
Мой друг Оли Гарднер устал от этого примера с младенцем (прости, Оли!). Если кто-нибудь знает о других исследованиях или хороших примерах, дайте мне знать в комментариях!
Используйте прямую видимость на изображении лица в качестве ориентира, чтобы направить внимание посетителей на заявления о пользе или призывы к действию.
13. Используйте стрелки как визуальные подсказки
Лица могут направлять внимание, но это не единственный способ контролировать глаза посетителей.Маленькие стрелки, нарисованные от руки, могут быть еще более эффективными.
В этом исследовании отслеживания взгляда, проведенном CXL, было обнаружено, что простая стрелка была еще более действенной в побуждении посетителей взглянуть на элемент страницы.
Если вы хотите, чтобы посетители на что-то смотрели, укажите на это стрелкой. Я не уверен, является ли этот совет смехотворно очевидным или глубоко проницательным.
14. Используйте цвет, чтобы направить внимание посетителей на призывы к действию
Цвета имеют эмоциональную окраску (красный — срочно, синий — спокойный), и они являются частью стандартов бренда.Но они также дают возможность привлечь внимание посетителей к кнопкам и призывам к действию.
Исследование цвета кнопок, проведенное Eyequant, подтверждает, что цвет и контраст яркости могут привлекать внимание.
Но исследование показывает, что красочные кнопки не всегда эффективны. Если вы хотите, чтобы ваша кнопка была более заметной:
- Контрастность цвета кнопки с фоном
- Контрастность цвета кнопки и текста кнопки
- Сравните цвет кнопки с соседними элементами на странице (или оставьте вокруг нее много белого пространства)
«Эффект фон Ресторфа»
В 1930-х годах немецкий ученый Хедвиг фон Ресторфф обнаружил, что, когда им показывают список из десяти предметов, люди запоминают предметы, если они отличаются по цвету от других.Это связано с тем, что затылочная доля чувствительна к визуальным различиям или «прерывателям рисунка».
Интернет-маркетологПарас Чопра провел эксперименты, которые показали, что яркие цвета не просто лучше запоминаются, на них больше кликают: на 60% больше!
Профессиональный совет! Выберите «цвет действия» для всех ваших ссылок, кнопок и эффектов наведения. Сделайте его цветом, отличным от фирменных цветов, используемых в дизайне (это «пассивные цвета»). Используйте цвет действия только в интерактивных элементах.
Навигация и ссылки
Теперь мы переходим к советам по навигации по сайту, включая меню, кнопки и ссылки, которые позволяют вашим посетителям перемещаться.
15. Будьте описательны
Навигация всегда выделяется визуально, поэтому это возможность для общения. Посетители обычно начинают свое посещение со сканирования заголовка. Все, что там есть, в том числе ваше меню, скорее всего, будет видно.
Источник: UX Movement
Когда ярлыки навигации носят общий характер, вы упустили шанс рассказать посетителям, что вы делаете.Сравните эти два примера:
Если ваши навигационные метки являются общими, то они являются общими для тысяч или даже миллионов веб-сайтов. Вы упустили шанс воспользоваться передовыми методами навигации по веб-сайту, помочь своим посетителям и повысить свой рейтинг в поисковой сети.
16. Поместите дом слева, но в остальном не беспокойтесь о порядке пунктов меню.
Если у вас есть домашняя ссылка, поместите ее слева. Это наиболее распространенное место для этого, поэтому посетители ожидают, что найдут его там.
Что касается остальных пунктов меню, исследования показывают, что порядок не так уж и важен. Существуют два различных исследования отслеживания взгляда, которые показывают низкую корреляцию между порядком пунктов меню и успехом посетителей (источник и источник).
Так что не тратьте много времени на то, чтобы беспокоиться о порядке вещей в вашем меню.
17. Будьте осторожны при размещении ссылок со служебных страниц на сообщения блога
Если посетитель находится на странице услуги, цель состоит в том, чтобы превратить его в лида.Если вы добавите большие возможности уйти и пойти читать свой блог, они попадут на страницы, менее ориентированные на привлечение потенциальных клиентов. Посты в блогах, естественно, имеют больше отвлекающих факторов, возможностей выхода и более низкие коэффициенты конверсии.
18. Будьте осторожны, ссылаясь на что-либо на других сайтах
Когда это уместно, дайте ссылку на то, что помогает посетителю достичь своих целей. В сообщении блога это часто ссылка на источник или ссылка на внешние ссылки. Этот пост содержит ссылки на десятки статей и исследований!
Но на служебных страницах и на вашей домашней странице вам следует осторожно размещать ссылки на другие сайты.Для любой страницы, оптимизированной для преобразования посетителей в потенциальных клиентов, спросите себя, действительно ли вы хотите, чтобы посетители переходили по этой ссылке? Помогает ли это вам в достижении ваших целей?
19. Избегайте использования значков социальных сетей в заголовке сайта
Точно так же красочные значки социальных сетей в вашем заголовке не подходят для ваших целей. Если посетители нажимают на любую из этих кнопок конфетного цвета, они попадают на сайт, полный отвлекающих факторов. Они вряд ли вернутся.
Это вообще неправильный способ интеграции в социальные сети.Если вы ссылаетесь на социальную сеть, делайте это из нижнего колонтитула. Посетители могут найти социальные сети, если ищут, но вы не предлагаете им уйти.
Письмо
Давай поговорим о словах. Ранее мы рекомендовали на главной странице заголовок, ориентированный на ключевые фразы. Вот еще несколько советов по написанию на веб-сайте, включая заголовки, подзаголовки и основной текст.
20. Напишите значимые подзаголовки
Повсюду расплывчатые подзаголовки.Они часто бывают большими и бесполезными, но за ними следуют небольшие, но полезные вещи. Странно, правда? Противоположное имело бы смысл.
Убедитесь, что важные дела значимы и полезны для посетителей. Если в ваших подзаголовках говорится что-то вроде «продукты» или «услуги», спросите себя, не будет ли более полезным более описательный термин. Вот несколько примеров.
Это хорошо для сканеров и удобства использования. Подходит для людей с ослабленным зрением и доступности. Это также передовой опыт SEO.Никогда не упускайте шанс обозначить актуальность!
Подсказка: Подзаголовки могут быть совершенно ненужными. Была бы эта страница так же хороша без нее? Будут ли посетители по-прежнему знать, на что они смотрят? Если так, просто удалите его.
21. Избегайте длинных абзацев и длинных строк
Длинные блочные абзацы не соответствуют лучшим практикам цифрового контента. Простое разделение длинных абзацев облегчает восприятие контента. Как правило, не пишите абзацы длиннее 3–4 строк.
| «Короткие абзацы читаются, длинные абзацы пропускаются, очень длинные абзацы пропускаются» — Джейсон Фрид, основатель и генеральный директор Basecamp |
Если строка очень длинная, посетителям может быть сложнее читать. Руководство по веб-стилю рекомендует строки, содержащие не более 12 слов.
22. Избегайте жаргона. Используйте простые слова.
Чем легче его читать, тем успешнее будет сайт.Используйте общие слова, которые ожидают посетители. Длинные предложения и замысловатые слова заставляют височную долю работать больше. Это не хорошо.
| “ Будьте проще! «Когнитивная беглость» — это показатель того, насколько легко мозг вашего посетителя обрабатывает то, на что он смотрит. Когда что-то трудно читать, мы подсознательно считаем это более рискованным и / или отнимающим много времени. Итак, чтобы максимизировать конверсию, используйте короткий текст, простые шрифты и удобный для чтения дизайн. ” — Роджер Дули, автор Brainfluence |
Копия, подходящая для пользователей с низким уровнем грамотности, подходит всем. Дело не в том, чтобы приглушить его; речь идет об использовании простого языка, понятного каждому. Исследования показали, что снижение уровня удобочитаемости может повысить вероятность успеха для всех посетителей.
Даже доктора философии предпочитают читать на уровне 8-го класса.
Это громкое слово может показаться вам умным, но посетитель может почувствовать себя тупым.Сомневающийся в себе посетитель вряд ли примет меры. Итак, пока вы пишете, задавайте себе этот вопрос:
100% посетителей знают значение слов на этой странице?
23. Порядок в списке и «эффект серийной позиции»
При заказе списков в вашем экземпляре ставьте важные элементы в начало и конец. Внимание и удержание читателя самые низкие в середине любого списка. Когда посетители просматривают страницу, первый и последний элементы, скорее всего, останутся в кратковременной памяти.
Источник: Теория эффектов порядка: первенство против давности
24. Отвечайте на самые частые вопросы посетителей
Они пришли с вопросами. Основная задача сайта — ответить на эти вопросы. Каждый вопрос без ответа — это упущенная возможность укрепить доверие. Вопросы без ответа также увеличивают вероятность того, что посетитель уйдет.
Когда Джоэл Клеттке применил свой процесс поиска вопросов и написания ответов, он смог удвоить коэффициент конверсии на целевых страницах Hubspot.Он брал интервью у клиентов, анализировал их ответы, расставлял сообщения по приоритетам и, в конце концов, использовал слова самих слушателей в новом маркетинговом тексте. Умная!
Вот вопросы, которые использует Джоэл, чтобы найти самые популярные вопросы посетителей:
- Что случилось, что заставило вас искать решение?
- Что еще вы пробовали и что вам в этом не понравилось?
- Что чуть не помешало вам купить у нас?
- Что придало вам уверенности, чтобы попробовать?
- Что сделало X лучшим решением для вас?
- Что для вас было самым важным при оценке X?
- Что вы можете сделать сейчас (или сделать лучше) из того, что не могли сделать раньше?
- Приведите мне пример, когда X имел значение для вас?
Одним словом, какова цель вашего сайта? Отвечать.
Дополнительное чтение: Идеальная страница обслуживания веб-сайта B2B: Контрольный список из 13 пунктов
25. Добавьте доказательства и социальные доказательства
«Систематическая предвзятость» — это человеческая склонность делать то, что делают другие люди. Таким образом, свидетельство того, что другие выбрали вас, делает выбор вашей компании хорошим выбором. Цель — сделать так, чтобы любое решение, отличное от использования вашей компании, выглядело выходящим за рамки нормы.
Докажите своим посетителям, что вы легитимны.В идеале каждое из ваших маркетинговых утверждений подтверждено доказательствами.
| «Сколько раз вы переходили на сайт из списка лауреатов премии в области дизайна и закатывали глаза на захватывающий заголовок« Дом »? Вот что происходит, когда вы доверяете агентству «создать что-то совершенно замечательное и уникальное» вместо того, чтобы выбирать агентство, которое обещает создать что-то, что будет работать так, как нужно вашим клиентам / клиентам, и ожидает, что это будет работать.” — Джен Саламандик, Kick Point |
Самый быстрый и простой способ — добавить характеристики. Вот и другие типы социальных доказательств.
- Подтверждения от соответствующих влиятельных лиц
- Отзывы клиентов о продукте
- Логотипы СМИ «Как видно на…», в которых упоминается ваша компания
- Виджеты социальных сетей, показывающие размер вашего следующего
- Знаки доверия, включая членство в ассоциациях, сертификаты безопасности и награды
Сколько доказательств достаточно? Сколько отзывов вы должны добавить?
Очень много.Вполне возможно, что слишком много доказательств не существует. Мы быстро проанализировали одну из страниц с описанием продуктов Amazon и обнаружили, что 43% страницы — это доказательства и обзоры.
Профессиональный совет! Не создавайте страницу с отзывами. Как правило, это страницы с низким трафиком. Вместо этого добавьте отзывы на каждую страницу услуги.
26. Упомяните о дефиците, активируйте «неприятие потерь»
Люди не умеют эффективно вычислять затраты / выгоды. Мы склонны переоценивать потери и недооценивать прибыль.Другими словами, потери более болезненны, чем достижения приятны.
Это верно в сети и в автономном режиме и во многом объясняет человеческое поведение. Эта статья хорошо объясняет это: Применение поведенческой экономики и когнитивной психологии в процессе проектирования.
Это неприятие потерь может быть полезно веб-дизайнерам и копирайтерам. Вот несколько советов по написанию текстов, не забывая о том, чтобы не потерять.
- Подчеркните затраты, связанные с неиспользованием вашего продукта или услуги.
- Сгруппируйте затраты вместе, перечислите выгоды отдельно.
- Подчеркните немедленную выгоду.
- Создайте срочность с ограниченными по времени предложениями. Если товара мало, скажите об этом.
Осторожно напомните своим посетителям, что они упустят, рискнут или потеряют, если не предпримут никаких действий прямо сейчас.
27. Оптимизировать формы подписки по электронной почте для подписчиков
Один в конце этого сообщения. Это призыв к действию, чтобы подписаться. Если вы присмотритесь, вы увидите, что он состоит из трех отдельных элементов.Это 3 P для форм подписки по электронной почте.
- Известность Выделяется в визуальной иерархии
- Promise Он сообщает читателю, что он будет получать и как часто.
- Proof It использует социальное доказательство: количество подписчиков или крошечный отзыв
Когда мы впервые поэкспериментировали с этими изменениями, коэффициент конверсии в старой форме был очень низким, поэтому улучшение было значительным. Количество подписок по электронной почте на выросло на 4863%.
При разработке формы подписки по электронной почте сделайте ее видимой, используйте социальные доказательства и расскажите читателям, что они собираются получить.
Больше, чем просто красивый сайт
Все любят красоту. Всем нравятся новые интересные особенности дизайна. Все критики. Но нам, посетителям, нужно нечто большее, чем красота. Нам нужна информация. А как владельцам веб-сайтов нам нужны результаты.
Вот два исследования с одним и тем же выводом. Первый — это опрос Hubspot, который показывает, что для посетителей важнее простота поиска информации, чем красивый дизайн или модный UX.
Это второе исследование является результатом набора пользовательских тестов, проведенных NN Group.Это показывает, что когда посетители терпят неудачу, это происходит потому, что они не могут найти информацию, а не потому, что сайт недостаточно красив.
Я люблю красивый дизайн как никто другой. Вот почему я начал заниматься этим бизнесом! И я часто думаю об этой цитате:
| «Жизнь дизайнера — это жизнь борьбы. Боритесь с уродством ». — Массимо Виньелли, легенда дизайна |
Но в веб-дизайне мы создаем контейнеры для контента.И посетители пришли за контентом, а не за контейнером.
Сайты должны быть красивыми. Они должны иметь визуальное или эмоциональное воздействие на посетителей. Но успех вашего сайта выходит далеко за рамки красоты. Речь идет о том, чтобы помочь посетителям найти то, что им нужно. Это суть каждого совета в этой статье. И это истинная цель веб-дизайна.
Помогите посетителю найти то, за чем он пришел, а затем дайте ему то, что вы хотите.
Лучшее программное обеспечение для веб-дизайна в 2021 году
Лучшее программное обеспечение для веб-дизайна упростит создание нужного вам веб-сайта либо с помощью редактора перетаскивания, где вы можете легко комбинировать различные элементы без кодирования, либо программной платформы, которая включает настройку веб-кода, например HTML и CSS и даже JavaScript.
Как и любое другое великое начинание, веб-дизайн — это одновременно вдохновение и настойчивость. Раньше создание веб-страниц было единственной задачей профессиональных программистов, но теперь это не так, учитывая, что существует множество инструментов для упрощения процесса. Некоторые из них даже имеют визуальный интерфейс, как лучшая программа для создания веб-сайтов, позволяющая перетаскивать ссылки, текст и изображения, как если бы вы создавали плакат или презентацию.
Другие инструменты веб-дизайна ориентированы на программистов, выступая в качестве продвинутых текстовых редакторов и позволяя создавать веб-сайт построчно.Однако большинство инструментов веб-дизайна находятся где-то между этими двумя крайностями.
Все они упрощают встраивание необходимых элементов на ваш веб-сайт и могут работать с дополнительными инструментами, такими как построители форм, хостинг изображений и даже сети доставки контента.
В этом руководстве мы сосредоточили внимание на пяти лучших инструментах, доступных в настоящее время. При выборе того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости и том, насколько легко инструменты позволяют загружать готовый проект после того, как вы закончите.
Если вы создаете веб-сайт впервые, мы рекомендуем использовать бесплатный инструмент, такой как Bluefish, прежде чем тратить деньги. Все инструменты премиум-класса, описанные в этом руководстве, в любом случае предлагают пробную версию, так что вы можете получить представление о том, что они делают, прежде чем совершить покупку.
Если программное обеспечение для веб-дизайна слишком сложно для вас, вы можете попробовать онлайн-конструкторы веб-сайтов, которые сосредоточены на простоте и удобстве использования, а не на предоставлении обширного набора функций.
Краткий обзор лучшего программного обеспечения для веб-дизайна
- Adobe Dreamweaver CC
- Wix
- WordPress
- Weebly
- Webflow
- Bluefish
- Visual Studio Code
1.Adobe Dreamweaver CC
Лучшее программное обеспечение для веб-дизайна для профессионалов
Причины для покупки
+ Настройте свой дизайн + Создайте адаптивный дизайн + Поддержка HTML5
Причины, по которым следует избегать
-Не дешево
Adobe Dreamweaver — это долго зарекомендовавшее себя приложение, которое позволяет вам напрямую кодировать дизайн вашего веб-сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Кроме того, хотя кодирование собственного дизайна веб-сайта требует, чтобы вы приложили больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы получите тот вид, который вы действительно хотите, вместо того, чтобы пытаться обойти чужой технические характеристики конструкции.
Особенно хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш веб-сайт может быть оптимизирован для отображения на настольных компьютерах, а также на мобильных устройствах без ограничения взаимодействия с пользователем.
Однако, если вы более опытный пользователь, вам будет приятно отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и сетками CSS. Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть службы подписки Adobe на пакетные приложения среднего уровня, Creative Cloud, которая также включает Photoshop.
(Изображение предоставлено Wix)2.Wix
Лучшее программное обеспечение для веб-дизайна для новичков
Причины для покупки
+ Очень проста в использовании + Кодирования не требуется + Огромный набор мощных функций + Но при этом очень удобный
Wix больше похож на конструктор веб-сайтов чем платформа для кодирования, но это один из самых популярных онлайн-разработчиков веб-сайтов, предлагающий ряд планов и продуктов. Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но вы можете перейти на самый популярный план (без ограничений) и без рекламы Wix.
Отличная коллекция из более чем 500 шаблонов позволяет быстро начать процесс проектирования. Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманно спроектированы и работают больше как собственное приложение, чем обычный конструктор веб-сайтов.У Wix действительно есть некоторые слабые места: техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и ряд первоклассных шаблонов позволяют новичкам в веб-разработке создавать что-то впечатляющее.
(Изображение предоставлено WordPress)3. WordPress
Лучший индивидуальный вариант для новичков
Причины для покупки
+ Простота установки и использования + Множество доступных функций + Готовые шаблоны веб-сайтов
Причины, по которым следует избегать
— Остерегайтесь спама
WordPress — это альтернативный способ создания и дизайна вашего веб-сайта, который сильно отличается от других предложений, которые мы здесь выделили, поскольку на самом деле это система управления контентом (CMS).Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress в один клик из своей панели управления, но даже без этого WordPress установить относительно легко.
После установки серверная часть для администрирования и управления очень удобна для пользователя. Вы можете использовать существующие шаблоны дизайна WordPress для своего веб-сайта, но, скорее всего, вы захотите загрузить и установить существующий бесплатный или премиальный шаблон WordPress — все это можно сделать всего за несколько щелчков мышью.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенной структурой. Это может позволить вам создать профессионально выглядящий веб-сайт без необходимости изучать программирование или кодирование.
Более того, существует так много бесплатных надстроек, доступных для загрузки и установки, часто требующих всего лишь нескольких щелчков мышью. Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
В целом, WordPress — это очень простая в использовании CMS, которая может предоставить очень быстрый способ быстрого доступа к любой форме веб-сайта в Интернете. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то, близкое к желаемому, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключение комментариев, чтобы избежать спама.
(Изображение предоставлено Weebly)4. Weebly
Сайт электронной коммерции DIY
Причины для покупки
+ Профессиональный вид + Мобильность + Простота настройки
Weebly — еще одна онлайн-система управления контентом , на этот раз ориентированный на людей с небольшим опытом программирования или без него, поскольку он предоставляет простые в использовании инструменты перетаскивания для создания веб-сайтов.Weebly также предоставляет пользователям возможность создавать интернет-магазины с использованием существующих шаблонов для работы с их простой структурой для создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессиональный, плюс есть возможности для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс в них есть встроенный SEO, аналитика и даже функция для публикации рекламы непосредственно в Facebook.
Существует бесплатный уровень, доступный для базового использования, который позволяет вам привыкнуть к услуге, а платные планы позволяют подключать собственный домен. Однако, чтобы использовать собственный домен и избавиться от рекламы, вам понадобится тарифный план Professional.
(Изображение предоставлено Webflow)5. Webflow
Облачное предложение, не требующее знаний в области программирования
Причины для покупки
+ Перетаскивание GUI + Действительно кроссплатформенный
Причины, которых следует избегать
-Интерфейс требует времени для освоения
Webflow — это облачная служба, созданная специально для того, чтобы люди, не обладающие знаниями в области программирования, могли приступить к веб-дизайну.
Помимо того, что он действительно кроссплатформенный, поскольку он основан на сети, Webflow подчеркивает концепцию «умного отсутствия кода». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко перетаскивать такие элементы, как текст и изображения, на страницу, используя один из свободно доступных шаблонов.
В отличие от многих редакторов WYSIWYG, создаваемый код очень чистый и хорошо написанный, даже если вы выберете опцию «У меня нет опыта программирования» во время установки. Инструмент автоматизации Webflow создаст для вас необходимый код HTML / CSS.Вы можете вносить детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих функций через веб-сайт, и вы также можете подписаться на бесплатный стартовый пакет, который позволяет вам создавать до двух проектов.
(Изображение предоставлено Bluefish)6. Bluefish
Легкая и простая в использовании платформа веб-кодирования
Причины для покупки
+ Легкость и быстрота + Использование расширенного кода с помощью мастеров
Причины, чтобы избежать
-Нет визуального интерфейса
Bluefish — один из самых маленьких инструментов веб-дизайна, доступных сегодня.Установка крошечного установщика займет всего несколько минут. Хотя интерфейс является только текстовым, он явно разработан для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
Хотя основное внимание уделяется HTML, Bluefish поддерживает огромное количество других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс значительно упрощает код.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах.Инструмент также без проблем обрабатывает сотни документов одновременно. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц через FTP.
Несмотря на все усилия разработчиков, Bluefish может занять некоторое время, чтобы привыкнуть к нему. Однако инструмент доступен бесплатно, поэтому вам нечего терять, если вы попробуете.
(Изображение предоставлено: код Visual Studio)7.Visual Studio Code
Текстовый редактор от Microsoft
Причины для покупки
+ Настраиваемый + Нагрузка интеграций + Инструменты управления исходным кодом
Код Visual Studio (или VScode) стал популярным среди разработчиков — тех, кто не все равно отталкивает тот факт, что это продукт Microsoft. Он предлагает множество пакетов и бесплатных расширений, которые можно загрузить с его торговой площадки, чтобы добавить дополнительные функции, а сам редактор кода можно настроить.
Хотя многие люди могут быть напуганы идеей кодирования, если у них нет опыта программирования, в какой-то момент в процессе веб-дизайна может оказаться важным иметь возможность редактировать код напрямую. Это особенно полезно, если вы хотите настроить код для существующих программных надстроек, чтобы получить необходимые функции для своего веб-сайта. Visual Studio Code может помочь сделать процесс менее болезненным, предоставив специальную платформу для кодирования.
Visual Studio Code имеет собственный терминал и отладчик, поддерживает линтинг и имеет интеграцию со всевозможными инструментами управления версиями.Он особенно предлагает хорошую поддержку Javascript и Python, что делает его потенциально полезным не только для кодирования внешнего интерфейса веб-сайта, но также, возможно, некоторых функций внутреннего интерфейса.
Если вы занимаетесь веб-дизайном, скорее всего, вам также потребуются некоторые навыки и ресурсы графического дизайна. Здесь мы рассмотрим несколько других ресурсов и ресурсов, которые вам понадобятся, чтобы помочь в процессе разработки вашего веб-сайта:
1. Графическая программа
Вам не нужно ничего слишком дорогого или необычного, если только вы не повторная погоня за карьерой в графическом дизайне или иллюстрации.Однако вы, вероятно, захотите создавать простые логотипы, заголовки, текстовые элементы, а также манипулировать фотографиями — все это как часть дизайна вашего веб-сайта.
Существует множество различных пакетов, от GIMP, который является полностью бесплатной программной платформой, до более старого программного обеспечения, такого как Jasc’s Paint Shop Pro, которое остается компетентной программой, которую можно дешево купить на Amazon.
В качестве альтернативы, ознакомьтесь с этими другими функциями, чтобы получить новейшее лучшее, а иногда и бесплатное программное обеспечение, которое вы, возможно, захотите использовать:
2.Стоковые фотографии
Помимо создания собственной графики, есть большая вероятность, что вы захотите использовать стоковые фотографии, чтобы действительно придать своему сайту профессиональный вид.
Стандартные фотографии доступны практически по любой тематике, кроме того, растет количество веб-сайтов, посвященных стоковым видео, на случай, если вы захотите добавить видеоматериалы.
Еще лучше то, что существует ряд бесплатных веб-сайтов с изображениями и видео, но имейте в виду, что они, как правило, гораздо более ограничены, чем сайты с платными изображениями.
Здесь вы можете ознакомиться с некоторыми из наших функций, которые помогут вам выбрать лучшие из них:
Вы также можете ознакомиться с нашими многочисленными руководствами по веб-хостингу:
Обзор лучших предложений на сегодня
См. Как создать веб-интерфейс и пользовательский интерфейс
Шаг 2. Исследование и создание эскизов
Когда мы завершили этап планирования, мы можем перейти к этапу исследования. Мы можем проверить другие существующие веб-сайты, чтобы увидеть, как они созданы, какие элементы там используются , и мы можем обсудить с заказчиком, можно ли использовать соответствующие веб-сайты в качестве примера для его или ее настраиваемого веб-сайта или нет.
Эскиз как первый шаг к созданию веб-дизайна
Кроме того, мы всегда подсказываем нашим клиентам, что они всегда должны знать своих конкурентов. Это означает, что мы изучаем и анализируем веб-сайты конкурентов и принимаем решение о том, как сделать дизайн нашего веб-сайта лучше и привлекательнее.
В результате мы можем сделать несколько эскизов в любом графическом редакторе, чтобы обсудить их с клиентами. Наброски наших идей помогают нам найти правильное направление, и многие творческие идеи могут проявиться во время наброска.Пошаговый процесс веб-дизайна обязательно включает этот шаг.
Шаг 4. Навигация и верстка главной страницы
Домашнюю страницу нужно делать с умом, так как это первое, что увидят ваши клиенты. Поэтому мы уделяем пристальное внимание этой проблеме в процессе рабочего процесса веб-дизайна, поскольку домашняя страница сообщает вашим пользователям, о чем этот веб-сайт и что он им предлагает. Поэтому мы должны правильно создать макет домашней страницы и сделать процесс навигации простым и интуитивно понятным.
Что касается макета домашней страницы, необходимо распространять информацию, которая будет располагаться выше и ниже сгиба.
- Над сгибом — вся информация в этой части видна пользователям в первую очередь. Как правило, сюда мы добавляем самую важную информацию для пользователя, поэтому пользователям не нужно искать ее на сайте. Все интересные предложения и бонусы также должны быть размещены здесь.
- Ниже сгиба — здесь должна содержаться более подробная информация о вашем бренде или продукте, который вы предлагаете. Например, список услуг, которые вы предоставляете пользователям, и подробное описание каждой услуги.Чтобы увидеть эту информацию, пользователям необходимо прокрутить страницу вниз.
В большинстве случаев, мы помещаем логотип над сгибом , чтобы все увидели его первыми, когда они зайдут на ваш веб-сайт.
Что касается навигации , большинство веб-сайтов включают строку меню в верхней части страницы, которая позволяет пользователям легко перемещаться по веб-сайту. Обычно строка меню содержит основные ссылки на О компании, Услуги, Часто задаваемые вопросы, Контакты, Отзывы и так далее.
Навигация на сайте Cleveroad
Когда мы создаем дизайн веб-сайта и строим навигацию, мы учитываем видимость каждого элемента, создаем короткие заголовки, поскольку длинные заголовки обычно раздражают пользователей.Кроме того, все ссылки должны иметь определенный заголовок. Пользователи не хотят тратить свое время на то, чтобы разбираться в том, что вы хотели сказать. Итак, панель навигации обычно находится в верхней части веб-сайта, и мы всегда соблюдаем этот принцип.
Шаг 5. Дизайн дополнительных элементов сайта
В дополнение к обычному дизайну веб-сайта мы часто добавляем различные мелкие элементы, которые обогащают веб-сайт и делают его полноценным.
Анимации. Чтобы сделать веб-сайт более ярким, при создании веб-дизайна можно добавлять различные анимированные объекты, это хорошо влияет на пользовательский опыт и повышает доверие и лояльность к веб-сайту со стороны ваших потенциальных клиентов.
Погрузчики. Когда пользователь щелкает ссылку на любую страницу на веб-сайте и ждет, пока страница загрузится, на экране может появиться значок загрузчика. Такие знаки вы можете видеть в мобильных приложениях, которыми пользуетесь, а также украшают сайт, делают его более интересным и ярким.
Баннеры. Если мы создаем веб-сайт для торговой площадки или какого-либо веб-сайта электронной коммерции, то такие веб-сайты должны содержать баннеры. Обычно баннеры представляют собой прямоугольные изображения, содержащие промо-видео или изображение с релевантной рекламой.
Подсказки. Windows с полезными подсказками, которые всплывают при навигации по веб-сайтам — это очень удобно, особенно когда вы впервые заходите на сайт и хотите найти что-то конкретное. Подсказки содержат полезную информацию о веб-сайте.
Шаг 6. Цветовая схема и типографика
Имейте в виду, что почти 90% веб-пользователей подтвердят, что правильно выбранные цвета для веб-сайта будут иметь прямое влияние на их решение купить ваш продукт.
Вот почему цветовую схему нужно составлять с умом в процессе разработки веб-сайта. Обычно мы продумываем, какой цвет должен содержать фон сайта, цвет кнопок и других элементов, их согласованность. Также мы помним, что определенный цвет может повлиять на решение пользователя. Например, веб-сайт не должен быть насыщен черными или красными цветами — они раздражают и злят людей.
Пример цвета и оформления на сайте
Подбирать цвет необходимо для каждого товара отдельно, так как общая цветовая гамма напрямую зависит от тематики сайта.
Типографика должна соответствовать цветовой схеме, иначе сайт превратится в какую-то шрифтовую и цветовую какофонию. Кроме того, шрифт должен быть читабельным, а тип шрифта не должен быть необычным. Как правило, Times New Roman — это обычный шрифт, который мы часто используем на веб-сайтах. Наша главная цель — научиться грамотно разрабатывать веб-дизайн.
28 лет создания Интернета [Обновление 2019]
В условиях растущей онлайн-экономики компании искали новые способы взаимодействия и связи с потенциальными клиентами.Онлайн-реклама и всплывающие окна разочаровывали пользователей в течение многих лет, и теперь появилось больше, чем когда-либо, способов заблокировать эти прерывания. Вместо того, чтобы ориентироваться на потенциальных клиентов, умные маркетологи решили попробовать новый подход. Предлагая советы и привлекая потенциальных клиентов на своем веб-сайте, маркетологи теперь могут превращать потенциальных клиентов в клиентов. Родился Inbound. Программное обеспечение Hubspot помогло тысячам компаний по всему миру. Их ведущий источник номер один? Их сайт. Интерактивный дизайн и призывы к действию в верхней части страницы были протестированы и проверены.Многие современные маркетинговые сайты обращаются к Hubspot в поисках дизайнерских идей. Многие другие перешли на свою платформу COS. Этот дизайн показывает движение к использованию полной страницы и то, что текст является важной частью дизайна. 2015 — Дизайн, ориентированный на рост По состоянию на декабрь 2015 года во всемирной паутине было опубликовано более 935 000 000 веб-сайтов. Google начал вносить последовательные корректировки в алгоритм для борьбы с тактикой создания ссылок. С таким количеством улучшений платформы конкуренция, которую органично найти в Интернете, становится все более сложной задачей.К этому времени даже традиционные магазины, торгующие обычным кирпичом и строительным раствором, понимают необходимость сильного цифрового присутствия. Более того, многие веб-сайты становятся «лучшими продавцами» компании.
Growth Driven Design использует систематический подход к SEO-оптимизации, чтобы гарантировать, что компании тратят время на привлечение нужных посетителей и закрытие потенциальных клиентов, что приводит к повышению рентабельности инвестиций и более быстрому росту доходов. Лучшие компании понимают, что их веб-сайт никогда не бывает «законченным».«Вместо этого они работают с маркетологами, чтобы гарантировать, что их веб-сайт адаптируется и растет вместе с их пользователями.
2016 — Социальные сети и обратные ссылки White Hat
Платформы социальных сетей, такие как Facebook, Instagram, Twitter и LinkedIn, YouTube и Pinterest, все функционируют как поисковые системы, как Google и Yahoo. Это увеличивает спрос на контент, и маркетологи с каждым месяцем растягиваются.
Соответствующие внутренние и внешние обратные ссылки являются жизненно важной частью помощи Google в понимании контекста и авторитета вашего веб-сайта.Необходимость в белых обратных ссылках также увеличивает скорость, с которой компании начинают продвигать контент в социальных сетях. Метрики для точного измерения рентабельности инвестиций в социальные сети до конца не изучены, однако специалисты по продажам верят в силу социальных продаж.
Настоящее — омниканальный маркетинг на основе данных: SEO-оптимизация — ключ к успеху
Сегодняшние маркетологи понимают, что веб-сайт компании часто является первой возможностью связаться с потенциальным клиентом.Дополнительные цвета, привлекательный логотип и страницы, отражающие миссию компании, очень важны. Веб-дизайн также должен включать четкую навигацию, релевантный контент и изображения, относящиеся к продуктам или услугам.
Время загрузки — важная часть общего дизайна, и ее нельзя игнорировать. С миллионами веб-сайтов для просмотра медленного сайта не стоит ждать в наши дни.
Каждая страница включает в себя оптимизацию SEO для всех изображений, а также метаописаний и тегов заголовков.Отличный дизайн может выглядеть красиво, но не поможет Google найти вас.
По мере того, как Google продолжает настраивать свой алгоритм для маркетологов семантического поиска, которые придерживаются передовых методов SEO и отслеживают свой прогресс с помощью аналитики Google, смогут вносить небольшие корректировки на основе информации о том, как их веб-сайт занимает место в поиске, органическом трафике, ссылочных сайтах и самые популярные страницы на их сайте.
Примечание редактора: этот пост был первоначально опубликован в мае 2016 года и был обновлен для обеспечения свежести, точности и полноты.
Как создать привлекательный дизайн веб-сайта
Обновлено 9 июля 2019 г.
Насколько важен дизайн вашего сайта? Когда пользователей попросили описать, почему они не доверяют веб-сайту, 94% комментариев были напрямую связаны с дизайном сайта. Качественно построенный веб-сайт увеличивает посещаемость клиентов, а улучшенный пользовательский интерфейс приводит к увеличению конверсии.
Креативность важна, но есть несколько основных правил дизайна и взаимодействия с пользователем, которые помогут вам развивать ваш сайт.Создавая или изменяя дизайн своего сайта, помните о следующих предложениях.
Завоюйте доверие с помощью чистого, привлекательного дизайна веб-сайта
Мир цифрового дизайна принял простоту, отказавшись от наворотов и сосредоточившись на основах. С точки зрения пользователя, это упростило навигацию по веб-сайтам и сделало их более приятными. Включите эти 8 правил дизайна в свой веб-сайт, чтобы лучше заинтересовать свою аудиторию.
1 Сохраняйте простоту макета.
Чем проще макет вашего сайта, тем лучше. Это не значит, что это должно быть скучно, но это значит, что нужно сосредоточиться на самом главном. Чистые, функциональные макеты упрощают загрузку, навигацию и использование вашего сайта на разных платформах и устройствах.
На веб-сайте Гарри самая важная информация — их продукция — находится в центре внимания. Они включают визуальные эффекты с минимальным количеством текста, чтобы облегчить взаимодействие с контентом.
2 Упростите навигацию.
Если вы хотите, чтобы посетители проводили время на вашем сайте, вы должны упростить им перемещение.Может возникнуть соблазн сделать что-то творческое с дизайном навигационных меню, но важнее простота и интуитивно понятная информационная архитектура. Сделайте свое меню стандартным по внешнему виду, чтобы ваши читатели чувствовали себя комфортно при перемещении по вашему сайту.
ВVogue есть заметные описательные меню навигации, которые помогут вам найти нужный вам контент и взаимодействовать с ним.
3 Используйте четкие призывы к действию.
Что вы хотите, чтобы посетители сайта делали? Купить продукцию? Подпишитесь на рассылку новостей по электронной почте? Пожертвовать делу? Подумайте о своих призывах к действию.Оформите их так, чтобы они выделялись среди посетителей, просматривающих ваш сайт. Если вы используете кнопки в своем дизайне, убедитесь, что текст короткий и прямой.
Всемирный фонд дикой природы использует яркие кнопки рядом с панелью навигации, побуждающие посетителей «жертвовать» и «усыновлять», а также убедительные призывы к действию во всем своем контенте.
4 С контентом лучше меньше, да лучше.
Используйте то, что вы знаете о своих посетителях, чтобы минимизировать их возможности и сосредоточить их внимание на ваших продуктах.Показывайте только те текстовые и визуальные элементы, над которыми вы хотите, чтобы они выполняли действия.
Веб-сайты для мобильных приложений, такие как Pocket, отлично справляются с этим. Они сосредоточены на объяснении приложения, включают убедительные призывы к действию по его установке. Менее важный контент, такой как их раздел «О себе» и их блог, менее заметны и связаны в нижнем колонтитуле.
5 Не бойтесь пробелов.
Пустое пространство — это просто пустое место на странице. На самом деле он не обязательно должен быть белым — он просто не должен содержать текста или изображений.Если все сделано правильно, это может улучшить читаемость и убрать беспорядок в дизайне вашего сайта. Белое пространство также может помочь направить фокус и внимание. Он позволяет разделить функции и идеи, чтобы посетители могли сразу различить то, что вы хотите, чтобы они увидели, вместо того, чтобы визуально разбирать шумный и многолюдный макет.
Google — лучший пример использования пробелов. Он не мог быть чище — просто пустая страница с логотипом и окном поиска.
6 Улучшите дизайн своего веб-сайта с помощью ярких цветов.
Выберите цвет, который станет основой всего дизайна вашего веб-сайта, а затем выберите контрастный цвет акцента для важных кнопок и других элементов интерфейса. Вы можете узнать больше о выборе подходящей цветовой палитры для вашего бренда.
Whole Foods Market использует зеленый в качестве основного цвета бренда, а небольшие пятна вторичного оранжевого привлекают внимание к избранным призывам к действию.
7 Используйте привлекательные, легко читаемые шрифты.
Используйте привлекательный шрифт, который визуально сбалансирован и уникален, чтобы сделать текст вашего веб-сайта четким и интригующим.Четыре самых популярных шрифта — это Brandon Grotesque, Museo Sans, Railway и Playfair Display.
Бельгийский веб-сайт детской одежды Studio Aimee использует Brandon Grotesque, чтобы сделать покупки чистыми и удобочитаемыми.
8 Привлекайте пользователей видео и насыщенными изображениями.
Видео и изображения более интересны, чем просто текст — на самом деле, целевые страницы с видео могут повысить конверсию более чем на 80%. Используйте масштабируемые изображения (SVG), чтобы обеспечить высокое качество работы пользователей как на настольных, так и на мобильных устройствах.
Некоммерческая благотворительная организация: Water отображает видео на своей домашней странице, что делает его одним из первых, что вы видите, когда посещаете их веб-сайт, для максимального воздействия.
Поддерживайте интерес посетителей с помощью удобного веб-сайта
У вас может быть самый привлекательный веб-сайт в мире, но если им сложно пользоваться, ваши посетители не превратятся в клиентов. Эти семь правил обеспечат бесперебойную работу вашей аудитории.
1 Сделайте свой сайт удобным для мобильных устройств.
Знаете ли вы, что до 70% веб-трафика поступает с мобильных устройств? Это означает, что есть большая вероятность, что кто-то впервые заходит на ваш сайт с помощью смартфона.А если опыт работы с мобильными устройствами отрицательный, значит, вы только что потеряли клиента. Узнайте, почему и как сделать ваш сайт более удобным для мобильных устройств.
Мобильный магазинEverlane отличается чистотой и простотой использования. Дизайн включает в себя модульный контент, поэтому он адаптивен и хорошо транслируется на мобильных устройствах. На веб-сайте также есть призывы загрузить приложение для покупок, при этом вам не будет казаться, что вы испытываете затруднения при посещении веб-сайта.
2 Оптимизируйте навигацию.
Чем больше страниц посетит ваш сайт, чтобы найти то, что он ищет, тем больше вероятность, что клиент покинет ваш сайт из-за разочарования.Фактически, для среднего веб-сайта 40% посетителей уходят, просмотрев только одну страницу!
Контент нельзя закапывать. Не заставляйте посетителей искать то, за чем они пришли. Ваша навигация должна быть хорошо организованной и логичной с точки зрения пользователя. Он также должен казаться вам знакомым, чтобы вашим пользователям не пришлось долго учиться.
Tilde Inc. имеет простую панель навигации в верхней части своего веб-сайта, с важными пунктами, связанными ниже с кратким объяснением в разделе «Что мы делаем».Это позволяет легко найти то, что вы ищете.
3 Используйте призывы к действию, чтобы упростить поиск.
Подумайте, где вы можете разместить кнопки по всему сайту, чтобы посетителям было легче находить важные вещи. Если у вас сайт электронной торговли, то наличие кнопок с надписью «Купить сейчас» будет иметь гораздо большее влияние, чем простая ссылка для навигации; если вы некоммерческая организация, кнопка «Пожертвовать» рядом с панелью навигации сделает пожертвование для посетителей легким делом.
УSquare есть простой призыв к действию, который побуждает владельцев бизнеса начать продавать.Их кнопка с призывом к действию гласит: «Создать учетную запись Square». Нет ничего проще.
4 Предоставьте пользователям надежные возможности поиска.
Не менее важно продумать, как посетители будут искать ваш сайт и как будут отображаться результаты. Опыт поиска должен отражать ваш опыт навигации с точки зрения организации результатов. Включение таких функций, как автозаполнение, также упростит поиск с точки зрения пользователя.
Zappos имеет высокоточный интеллектуальный инструмент поиска, который также обновляет фильтры с левой стороны в зависимости от условий поиска.
5 Разбейте содержимое заголовками разделов.
При работе с областями вашего сайта с большим количеством контента, разделите их заголовками. Будь то статья или описание продукта, заголовки дают структуру вашего контента и упрощают сканирование.
WebMD эффективно разбивает свой контент на удобоваримые куски с большим количеством заголовков разделов, чтобы вы могли найти нужную информацию.
6 Говорите как настоящий человек.
Чем больше жаргона и маркетологов придётся расшифровать пользователям, когда они посещают ваш сайт, тем меньше у них шансов на взаимодействие с вашим брендом.Дружелюбный разговорный тон облегчит посетителям чтение и понимание вашего контента, а также навигацию по вашему сайту.
Zipcar упрощает понимание своих услуг и упрощает навигацию по сайту благодаря своему безмятежному бренду.
7 Подтверждайте действия посетителей.
Если ваши посетители покупают у вас продукт, подписываются на информационный бюллетень или даже делятся вашим контентом, хорошей практикой является отображение экрана подтверждения, который показывает, что их действие прошло успешно.Не повредит использовать этот экран и для того, чтобы поблагодарить их.
TheSkimm поздравляет и приветствует вас после того, как вы подпишетесь на их информационный бюллетень, с предложением поделиться в социальных сетях.
Проверьте свой сайт перед запуском
Всегда есть изгибы, над которыми нужно работать при запуске или перезапуске веб-сайта. Важно потратить время на то, чтобы протестировать свой сайт и собрать отзывы, прежде чем он будет запущен.
1 Провести тесты обеспечения качества (ОК).
Если у вас есть ресурсы, наймите команду по обеспечению качества, чтобы они могли протестировать все аспекты вашего сайта.Если вы не можете нанять людей специально для роли QA, попросите людей, как внутренних, так и внешних по отношению к вашей компании, протестировать ваш сайт перед запуском. Они могут щелкнуть все ссылки, заполнить все формы и попробовать все услуги. По сути, если на сайте есть чем заняться, они должны это сделать. Таким образом, вы сможете исправить любые ошибки перед запуском.
2 Соберите отзывы пользователей, прежде чем размещать свой сайт вживую.
Пригласите избранную группу бета-тестеров высказать свое мнение по таким элементам, как навигация, дизайн и основные пользовательские потоки.Вы можете не вносить изменения на основе всех отзывов, полученных до запуска, но вы можете учитывать предложения по изменениям в будущем.
Создание веб-сайта с нуля, даже если вы обратились за помощью в агентство, — нелегкий подвиг. Мы создали удобный контрольный список «Три шага к созданию привлекательного дизайна веб-сайта» (PDF), чтобы вы могли убедиться, что проверяете все важные элементы из списка по мере продвижения.
Последнее изменение: 9 июля 2019 г.
Полное руководство по началу бизнеса в области веб-дизайна
3.2. Регистрация предприятия
В какой-то момент вы можете посчитать необходимым инкорпорировать свой бизнес — предоставив некоторую правовую защиту в виде разделения между личными и коммерческими активами. Для этого вам необходимо заполнить несколько форм и отправить платеж в свой штат / страну. Полезно иметь на вашей стороне хорошего юриста или бухгалтера (или помощь местного отделения SBDC, как упоминалось выше).
Независимо от того, где вы регистрируете свой бизнес, обязательно ознакомьтесь с местными правилами и положениями, а также проконсультируйтесь с другими компаниями в своей нише, чтобы определить, что вам нужно для начала.
3.3. Бизнес-администрирование
Начать бизнес в области веб-дизайна означает взять на себя ряд ролей, которые вы, вероятно, предпочли бы не выполнять, но не игнорируйте их!
Вот несколько головных уборов, которые вам придется надеть как новый владелец веб-дизайна:
- Бухгалтерский учет / бухгалтерия : Используйте бухгалтерский инструмент, такой как Freshbooks или Quickbooks, для отправки счетов, получения платежей и отслеживания расходов.
- Маркетинг : мы уже поделились некоторыми конкретными советами, но суть в том, что вам не следует ждать, пока у вас закончится работа с клиентами, чтобы продвигать свой бизнес — это долгосрочный процесс.
- Наем / управление : в конечном итоге вы можете решить передать на аутсорсинг небольшие проекты и административные задачи (для этого вы можете попробовать Fiverr), так что это помогает выстроить процесс найма и управления, как только вы начнете осознавать эту потребность. А пока создайте документацию по процессу для как можно большего количества вещей, чтобы, даже если вы еще не готовы нанимать, вы были готовы, когда придет время!
3.4. Приведите свои инструменты в порядок
Пока вы работаете в окопах и завершаете свои проекты, имеет смысл остановиться и подумать об инструментах, которые вы используете.Возможно, вы уже знакомы со многими основными инструментами веб-дизайна, но в то же время не все из них будут столь же эффективными при расширении и включении в бизнес веб-дизайна.
Другими словами, то, что что-то сработало для вас в прошлом, не означает, что оно будет продолжать работать в профессиональной деловой среде, в которой вы находитесь сейчас.
Рассмотрим этот обзор отличных инструментов для веб-дизайнеров и пользователей WordPress. Список охватывает такие вещи, как учет времени, обработка документов, управление проектами, общение с клиентами, работа с графическим дизайном, разработка кода и многое другое.
4. Увеличивайте масштаб, зарабатывайте больше денег и повышайте ценность
Когда вы только начинаете заниматься веб-дизайном, вам нужно будет продвигаться вверх по служебной лестнице. Это может означать получение низкооплачиваемой работы, чтобы расширить свое портфолио — не совсем гламурно, но то, что в основном должен делать каждый на вашей должности!
Как только вы окрепнетесь, вы захотите начать думать о том, как повысить ценность своих предложений, чтобы вы могли зарабатывать больше денег.Честно говоря, ничто не мешает вам начать заниматься этими вещами прямо сейчас. Вы ограничены только своей энергией и вниманием, которые будут несколько разделены при выполнении многих других действий, описанных ранее в этой статье.
Вот несколько идей, чтобы заработать больше денег для своего бизнеса в области веб-дизайна:
- Зарегистрируйтесь в качестве партнера для ваших любимых продуктов WordPress (плагины, темы, хостинг) и порекомендуйте их своим клиентам за комиссию. Чтобы добиться успеха, четко раскрывайте информацию о филиалах (например,грамм. «Эта статья содержит партнерские ссылки» ) и будьте прозрачны в отношении вашего опыта работы с продуктом.
- Зарабатывайте еще больше, напрямую управляя веб-хостингом клиентов и текущим обслуживанием WordPress (плагин, тема, основные обновления, а также периодические обновления / изменения содержимого веб-сайта по запросу вашего клиента).
- Продолжайте узнавать что-то новое. Конечно, нет причин пытаться изучить все, что нужно знать о веб-дизайне / разработке, но вы должны работать, чтобы оставаться в курсе своей ниши / специальности.Следуйте правилу 20% Google для обучения / развития — проводите время на конференциях, прохождении курсов и чтении дополнительной информации о программировании, чтобы оставаться в курсе. Потратив на это время, вы также, по сути, сами выписываете повышение с текущими / новыми клиентами. Ваш опыт определенно чего-то стоит!
- Создание информационных продуктов. Продажа услуг означает, что вы ограничены доступным временем и энергией. Продажа продуктов означает неограниченный потенциал дохода. Спросите себя: «О чем я знаю достаточно, чтобы написать электронную книгу или создать онлайн-курс?».
Заключительные мысли по поводу открытия бизнеса в области веб-дизайна
Если вы выполните каждый из этих шагов постепенно, чтобы начать бизнес в области веб-дизайна, совсем не обязательно утомлять вас.
Какие еще вопросы у вас есть по поводу открытия бизнеса в области веб-дизайна? Делитесь своими мыслями в комментариях и вместе давайте поможем развитию сообщества благодаря полезной поддержке!
.