Программы которые помогут создать одностраничный сайт самому – набор для успешного старта
Одностраничный сайт – это целевая страница, которая носит название Landing page и создается для того чтобы собрать посетителей, которые в последствии смогут стать покупателями товаров или услуг определенного направления.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Существует несколько способов посредством которых возможно создать одностраничный сайт:

— использование услуг профессионалов у которых вы сможете просто и быстро заказать собственный одностраничник, правда заплатив при этом кругленькую сумму;
— в качестве основы для создания своего одностраничного проекта вы можете использовать онлайн-сервисы, различные движки или конструкторы, предоставляющие бесчисленное количество готовых шаблонов, более или менее подходящие условия и возможность сделать сайт без вложения капитала;
— также можно создать одностраничный сайт путем использования специально предназначенных для этого программ, таких как html редактор и другие.
Если вы ищите самый простой способ который поможет вам стать счастливым обладателем уникального одностраничного сайта – обратитесь к профессионалам. В случае с онлайн-сервисами, вам все равно придется потрудиться немного самому, но на уникальность такого сайта рассчитывать не стоит.
В последнем варианте сайт придется писать самостоятельно, используя ряд специализированных программ, он наиболее трудоемкий, но и результат обещает быть самым ошеломляющим, к тому же самым малобюджетным, если вас это интересует, внимательно читайте нашу статью.
Обзор сервисов для создания одностраничных сайтов
В интернете вы сможете найти кучу разных онлайн-сервисов, с помощью которых создать свой одностраничный сайт совершенно не будет проблемой.
Такие программы-конструкторы пользуются большим спросом, они значительно упрощают процесс создания сайтов и позволяют получить положительный результат всего за несколько часов даже самому неопытному пользователю, который едва ли знаком с интернетом вообще.
На таких сайтах пользователь имеет возможность не только создавать, но также редактировать и тестировать итоговый результат, то есть доводить его до того момента, пока не будет удовлетворен своим проектом в целом, это безусловно удобно, но всегда есть свои «Но», от которых невозможно скрыться.
Плюс большинства конструкторов заключается в том, что пользователь вместе с функционалом получает доступ к огромному количеству готовых шаблонов и их достаточно всего лишь загрузить на свой одностраничный сайт.
Эти шаблоны поделены на разные темы, то есть как для автомобильного, так и для сайта о рукоделии подобрать шаблон будет проще простого. Дальше еще проще, с помощью настроек пользователь формирует внешний вид своего проекта, наполняет его уникальным контентом и уникальными тематическими изображениями, если в них есть необходимость, затем смотрит на итоговый результат и если его все устраивает, идет отмечать свою первую победу.
Но не смотря на то, что с помощью конструкторов можно создать свой продающий одностраничный сайт очень быстро, с минимальными знаниями о деле и даже бесплатно, многие из них предоставляют пользователям свои бесплатные услуги только на определенный промежуток времени, так сказать тестовый.
В бесплатном режиме создания сайта на конструкторе, функционал оказывается ограниченным, количество шаблонов значительно урезано, обязательно необходима регистрация, скорость загрузки сайта может быть значительно сниженной, а сразу после его создания, вы можете обнаружить огромный баннер, который и окажется своеобразной платой за создание вашего одностраничного сайта.
Наиболее подходящими конструкторами для создания одностраничных сайтов в интернет-сети являются:
 1. Ucoz – он предоставляет пользователям обширный функционал, а также различные интересные возможности, в том числе более 250 совершенно бесплатных шаблонов для сайта, а также возможность покупки различных дополнительных элементов в официальном интернет-магазине данного конструктора.
1. Ucoz – он предоставляет пользователям обширный функционал, а также различные интересные возможности, в том числе более 250 совершенно бесплатных шаблонов для сайта, а также возможность покупки различных дополнительных элементов в официальном интернет-магазине данного конструктора.
2. Wix – интересный конструктор который по мимо всего прочего, позволяет создавать свои одностраничные сайты посредством такой программы как flash. Для чего это нужно – все просто, вы сможете размещать на своем сайте всяческие эффекты визуального характера, анимации и другие элементы позволяющие привлечь внимание потенциального подписчика.
3. uKit – конструктор который идеально создан именно для разработки одностраничных продающих сайтов, он отличается комфортной панелью управления в которой разберется даже новичок в сайтостроении, все шаблоны созданы с учетом современных дизайнерских разработок, а если вы предпочитаете более лаконичные страницы, лучшего места не стоит и искать.
4. Jimdo – хороший конструктор акцент которого обращен на простоту и доступность панели управления, а также массу шаблонов, ярких, красочных, на любой вкус и цвет.
5. Setup – конструктор который идеально подойдет для создания одностраничного продающего сайта тому пользователю, который совершенно не мыслит в этом деле ничего. Простейшие этапы создания будет проще простого выполнить именно здесь, имеются бесплатные шаблоны, в сети можно найти массу руководств, которые вряд ли пригодятся.
6. A5 – данный конструктор привлекает своими шаблонами и тем, что их легко подбирать за счет удобного деления по тематической принадлежности, панель управления проста и понятна, не плохой вариант как для новичка, так и для опытного пользователя.
7. Umi – этот конструктор значительно уступает всем выше перечисленным за счет своего скудного функционала, маленького количества бесплатных шаблонов и возможности создать даже нормальный одностраничный сайт, но на вкус и цвет товарищей нет, поэтому он тоже пользуется спросом.
8. Nethouse – этот конструктор появился на просторах интернета не так давно, но уже успел порадовать пользователей желающих создать свой одностраничный сайт. Он предлагает посетителям вполне хорошие условия, создавать здесь сайт – сплошное удовольствие.
В принципе, любой из конструкторов, которые перечислены выше, имеют место бытии и каким из них пользоваться, выбирать только вам самим. Предварительно не поленитесь прочесть отзывы на форумах, где обсуждаются преимущества и недостатки того или иного конструктора, потому что «бесплатный сыр бывает только в мышеловке» и каждый из сайтов имеет свои подводные камни, всплывающие сразу же после запуска сайта в работу.
Обзор HTML редакторов необходимых для самостоятельного создания сайта
Если вы все же хотите пройти весь путь создания одностраничного сайта от начала и до его самого победного конца, просто наберитесь терпения и приступайте. В этом не легком деле вам однозначно понадобится HTML редактор, с которым начать свое знакомство вы сможете прямо сейчас. Вот перечень наиболее удобных и скажем так, удачных бесплатных редакторов, которые вы сможете найти в сети интернет:

— Notepad++ — редактор который работает с несколькими языками по мимо html, это такие как java, css и php, кроме того, пользователь получает очень актуальную подсветку синтаксиса, возможность установки других плагинов, сворачивания кодов, автоматизированного закрытия встроенных тегов и скобок, а также многое другое, благодаря чему этот редактор занимает свое лидирующее место в нашем перечне.
— Komodo Edit – этот редактор также поддерживает много языков, предлагает своим пользователям быстрый запуск, подсветку синтаксиса, автозавершение скобок и очень хорошую справочную систему, хорошая программа которая поможет написать отменный сайт в опытных руках.
— Aptana – редактор который работает с 3 популярными языками, способна предупреждать об ошибках которые совершаются в процессе, имеет функцию автодополнения, а также расширения интерфейса пользователя.
—Alaborn istyle – редактор который заслуживает внимания благодаря своему русскоязычному интерфейсу, хорошей справочной системе и многофункциональности.
— Kompozer – редактор который способен работать в нескольких режимах (визуальном, текстовом или комбинированном), с ним могут работать даже неопытные юзеры, а это большого стоит.
Какой путь создания собственного продающего одностраничного сайта выберете вы – решение которое остается за вами. Конечно мало просто создать сайт и сидеть ждать что он станет мега популярным, привлечет к себе внимание и чем-то выделится среди бесчисленной толпы однообразных одностраничных проектов, которые давно созданы и забыты. Но если у вас есть что предложить своим посетителям, не останавливайтесь просто на создании одностраничника, займитесь его продвижением в ТОП поисковиков и усовершенствуйтесь, движение – залог успеха, главное не стоять на месте.
Важно! Если вдруг у вас получилось настроить сайт с помощью моих уроков, и вам уже не в первый раз он помогает разобраться с разными задачами,
тогда не забудьте поблагодарить Автора в комментариях!
После благодарности Автор знает что труд был ценен и полезен, а то время которое было затрачено на урок, не потрачено в пустую и пригодилось хорошим людям.
Реклама:
Есть много разных вариантов как отблагодарить Автора.
nischenko.ru
Шаблоны сайтов бесплатно
Выберите шаблон
На конструкторе более 3000 шаблонов сайтов
Внесите свои изменения
В нашем редакторе очень просто отредактировать сайт
Сайт готов
Все готово! Теперь можно заниматься его продвижением.
Показать / скрыть категории
Разделы
Создать сайт с нуля самостоятельно ВыбратьНа этой странице вы можете найти более 2000 готовых шаблонов сайтов и лендинг пейдж бесплатно (иногда их называют бесплатными шаблонами одностраничных сайтов), которые позволят вам сделать сайт самостоятельно без посторонней помощи.
Вы можете просмотреть готовые шаблоны сайтов бесплатно и уже из них выбрать готовый сайт для продолжения работы с ними. Не нужно обладать серьёзными знаниями дизайна или программирования, чтобы самостоятельно это делать, потому что на конструкторе всегда возможно сделать сайт бесплатно с готовыми шаблонами, которые уже разделены на конкретные темы для вашего удобства.
В каждом разделе множественный выбор уже готовых рабочих сайтов позволяет вам подобрать нужный шаблон вам по вкусу. Список этих тем расположен слева в алфавитном порядке, чтобы любому зашедшему на эту страницу было понятно и удобно найти всё, что интересует. А если вас всё-таки не устроит ни один из них, существует спецальная возможность сделать готовый сайт самостоятельно. Для этого нужно изменить расположение блоков или добавить новые по своему усмотрению в готовых сайтах с контентом, или поменять уже предложенную информацию на вашу собственную, заменить фотографии, текст и контактные данные. А также цвета, шрифт, добавить логотип и другие возможности, которые предоставляет конструктор. Либо вы можете создать полностью новый готовый адаптивный сайт и заняться расположением всех блоков и меню самостоятельно. При этом вы являетесь и дизайнером, и программистом в одном ключе, но вам не обязательно обладать опытом в этой сфере, потому что на нашем конструкторе адаптированы разные варианты действий, и они же автоматизированы для комфортной исправной работы.
В данном разделе собраны шаблоны landing page для самых разных видов бизнеса: от готовых рекламных сайтов по продаже товаров через интернет и продвижению различных услуг до обучающих курсов и тренингов. Эти темы подбираются специалистами, которые отвечают за актуальность и релевантность идеи для бизнеса на современном рынке, и затем шаблоны создаются на основе этих идей, соблюдая при этом все правила при оформлении и размещении блоков в самом шаблоне. Данная работа проделывается специально для того, чтобы улучшить и облегчить работу для вас. Именно поэтому вы можете в то или иное время установить любой шаблон лэндинг пейдж бесплатно из предложенных готовых сайтов любое количество раз.
Шаблоны продающих страниц разработаны уже с учетом вашей предполагаемой бизнес-тематики. Поэтому, если вы уже определились с темой вашего бизнеса, и приступаете к созданию сайта для него, вам достаточно просто выбрать нужный шаблон посадочной страницы на нашем конструкторе и заменить информацию, которая есть в шаблонах, на свою.
Бесплатные шаблоны landing page
1. Пройдите регистрацию на нашем конструкторе. При регистрации вам даётся 14 дней бесплатного использования, что позволяет вам экономить бюджет на начальном этапе.
2. Выберите подходящий вам шаблон лендинг пейдж и установите его. Вы можете устанавливать шаблоны и удалять их. Создавать не один, а несколько сайтов, и затем возвращаться к ним потом, заходя в проекты. Количество сайтов, которое вы можете создать, зависит от вашего тарифа в последующем.
3. При редактировании шаблона сайта вам необходимо изменить текст на свой, написанный именно для вашего бизнеса, загрузить видео и фотографии, сделанные вашей компанией о работе и структуре бизнеса. Также вы можете выбрать интересное расположение блоков, менять их местами (главное, чтобы они оставались расположенными, приятным для взгляда).
4. Сохраните ваш готовый шаблон посадочной страницы. И, в целом, не забывайте сохранять ваши действия, которые вы бы не хотели потерять. Любые неполадки с интернетом или компьютером, и все ваши труды придётся восстанавливать.
Все эти бесплатные шаблоны landing page разрабатывали 4 специалиста, которые подготовили готовые тексты для разных бизнес лендингов, тщательно подбирали картинки, структуры и видео, чтобы вы на данном примере понимали, как создать лендинг пейдж или в дальнейшем многостраничный сайт. Каждый шаблон лэндинга — это готовый сайт под ключ под разные бизнес-проекты, который нужно просто установить и начать использовать его в своих целях. Это очень удобно, ведь для этого не нужно быть ни дизайнером, ни верстальщиком, или иметь какие-нибудь специальные навыки правильного оформления и написания кодов. Просто примените понравившийся шаблон лендинг пейдж и начните зарабатывать прямо сейчас, так как вы можете создать сайт самостоятельно всего за пару часов и запустить его в работу.
Как создать готовый сайт
Также мы специально отобрали для вас лучшие готовые шаблоны создания сайтов, которые можно найти в разделе «Готовые сайты». Представленные там шаблоны — это готовые мобильные сайты, созданные с учётом всех известных нам правил для создания сайта. Если вы хотите, чтобы ваш сайт казался выигрышнее на фоне компаний конкурентов и знать, что при создании вашего сайта были использованы всевозможные техники для повышения продажи, вы всегда можете купить готовые шаблоны сайтов, просто кликнув на шаблон, а затем выбрав любой удобный для вас способ оплаты. Такая продажа готовых шаблонов сайтов, уже полностью созданных и подстроенных под все стандарты бизнеса, осуществляется для вашего удобства и спокойствия, а также для сокращения времени при его оформлении.
Именно поэтому здесь вы найдете бесплатные шаблоны сайтов одностраничников по продаже строительных, юридических и бухгалтерских услуг, по продаже товаров различного направления, шаблоны продающих страниц по оптовым продажам сельхозпродукции и готовых продуктов, а также множеству других направлений, которые можно использовать, как идеи для бизнеса. Также готовые шаблоны лендинг пейдж бесплатно предоставят вам возможность начать свой бизнес в сети Интернет по продаже курсов и тренингов. Они особенно популярны в последнее время. Готовые сайты с админкой уже подстроены под ваши условия и требования. Для того, чтобы найти подходящий шаблон landing page, выберите подходящую категорию справа и просмотрите появившиеся шаблоны. Можно также воспользоваться поиском.
tobiz.net
Создать лендинг пейдж бесплатно — Конструктор сайтов A5.ru
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
На сегодняшний день сложно представить любой бизнес без онлайн-ресурса. Возможности, которые открыл интернет в сфере предоставления услуг и продаж товаров, просто безграничны, и не использовать их попросту глупо. Если у Вас еще нет онлайн-платформы, то правильным решением будет создание Landing Page, используя готовые шаблоны продающего лендинга, представленные на сайте А5.ru в широком ассортименте.
Выход на новый уровень
Благодаря конструктору сайтов А5.ru создание коммерческого одностраничника будет под силу даже новичку в сфере IT. Используя шаблоны лендинг пейдж, бесплатно и в короткие сроки Вы сможете реализовать задуманный проект всего за один день. Специалисты нашей компании за 8 лет работы сверстали сотни уникальных, адаптивных шаблонов лендинга html, которые позволили клиентам самостоятельно создать более 2-х миллионов успешных онлайн-площадок.
Оптимальные условия сотрудничества
Сотрудничая с компанией A5.ru открывается огромный спектр возможностей. Одна из ключевых, возможность самостоятельной SEO-оптимизации. Не имея должного опыта в поисковой оптимизации сайтов, Вы всегда можете набраться знаний используя образовательный отдел, в котором представлена вся необходимая, актуальная информация. Стоит выделить ряд и других преимуществ:
- • шаблоны лендинга — бесплатно и в большом ассортименте;
- • техническая поддержка;
- • недорогие тарифные пакеты с бонусной системой. К примеру, если вы выберите тариф Business, то получите доменное имя в зоне RU/COM на 1 год совершенно бесплатно;
- • стабильный хостинг — 100% гарантия работоспособности сайта 365 дней в году 24/7.
Этапы создания продающего одностраничника
Для реализации онлайн проекта необходимо пройти несколько этапов:
- Правильно выбрать шаблон лендинга. Этот этап очень важен, поскольку именно дизайн помогает привлекать новые лиды.
- Составить уникальное торговое предложение, в нем описать все преимущества Вашей компании для клиента.
- Зарегистрироваться на сайте, применить шаблон, разместить контент.
Вот и все! Нужно всего три этапа для создания продающего лендинга. Приступайте прямо сейчас, а уже завтра встречайте новых клиентов.
www.a5.ru
Как создать многостраничный сайт самому
Дата публикации: 02-02-2016 8297

Наверняка вы задумывались над тем, как создать многостраничный сайт самому без знаний html, программирования и дизайна. В данной статье мы расскажем об этой технологии. И в качестве примера попробуем создать многостраничный сайт бесплатно, взяв за основу шаблон сайта по продаже мяса оптом. Для удобства разобьем весь процесс на несколько этапов.
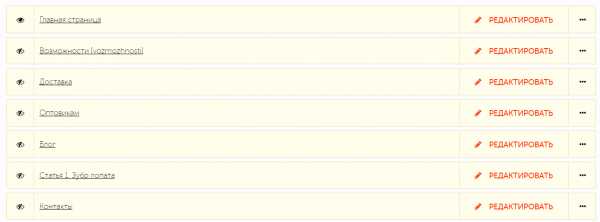
Шаг 1. Определите, какие страницы будут на сайте. Например: Главная страница, О нас, Каталог, Контакты. Заьтем создаем главную страницу сайта. На ней делает меню — добавляем для этого соответствующий блок.
Не забудьте сохранять все свои действия, чтобы ничего не потерялось.
Шаг 2. Создаем вторую страницу. Для этого нужно зайти на страницу Проекты и нажать на три точки рядом с кнопкой РЕДАКТИРОВАТЬ. Там вы увидите знаки в ряд, в них нужно выбрать значок «копировать».
При этом важно «закрыть» значок глаза, который вы увидите слева от страницы. Просто нажмите на значок глаза, и он перечеркнется. Это нам и нужно.
И так — со всеми страницами, кроме главной.
Далее делаем и заполняем страничку «О нас». Чтобы создать страницы «Каталог» и «Контакты», делаем все то же самое, что и сло страницей «О нас»: копируем страницы, «закрываем» значок глаза.
Шаг 3. Важный шаг — создание меню сайта. Переходим в редактор главной страницы и кликаем на меню. Выйдет окно. В этом окне вам нужно кликнуть на каждую строчку меню (например, «О нас», «Контакты» и так далее) и в появившейся строке прописать якорь или ссылку на нужную страницу. Но важно прописать якоря или ссылки правильно.
Для того, чтобы, нажав на строку меню, перейти в какой-либо блок на этой же странице, вам нужно:
- нажать на настройки блока,
- прокрутить вниз и в строке «Якорь блока» вы увидите сам якорь. Он может выглядеть, например, так a_1116942 или так anchor3,
- скорпируйте данный якорь и вставьте его в нужную строку меню. Но важно, чтобы перед самим якорем стоял знак решетки: #
Для перехода из меню на другую страницу, нужно проделать все то же самое, что и выше, но только вместо якоря прописать ссылку на страницу. Для этого нужно:
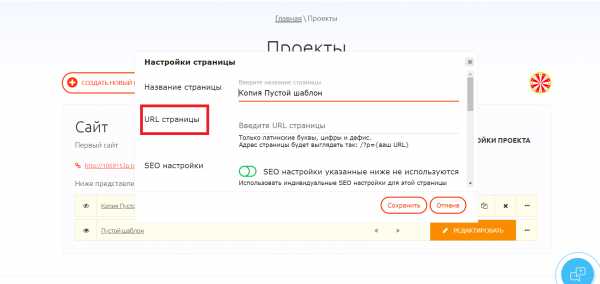
- сначала перейти в «Настройки проекта» и там в самом низу выбрать строку «Использовать страницы вместо A-B тестирования», активируйте ее. Страница с проектами будет выглядеть примерно так:

- далее нам нужно прописать URL для страниц. Для этого заходим на сайт Транслит и в окно для русского текста вставляем название страницы (например, «О нас»), нажимаем — Перевести. И копируем то, что сайт выдал. В данном случае: o-nas;
- переходим снова в Проекты, нажимаем на три точки рядом с кнопкой РЕДАКТИРОВАТЬ и из ряда значков выбираем знак редактирования (Карандаш). Появится окно. В нем в строку «URL страницы» (см. скриншот ниже) вставляем то, что скопировали на сайте Транслит.

Повторяем это с каждой страницей сайта. И затем переходим в режиме редактирования на Главную страницу — в меню. Далее здесь нужно проделать следующее:
- Кликаем на меню. Выйдет окно слева.
- В этом окне нажимаем на нужную строку в меню и увидите справа от строки зеленый квадрат со знаком цепочки.
- Нажмите на нее и из появившегося списка выберите то, что вам необходимо. Например, «О НАС» (см. скриншот ниже). И так проделываем со всеми страницами.

Не забывайте нажимать кнопки сохранения между выходом из сайтов!
Шаг 4. Делаем SЕО оптимизацию нашего сайта. Переходим на страницу Проекты. Кликаем на три точки и выбираем первый редактор. Значок с карандашом. В открывшемся окне сначала активируем галочку у строки «Использовать индивидуальные SEO настройки для этой страницы». И ниже прописываем Title, Description, Keywords на каждую страницу по аналогии с инструкцией — СЕО для лендинг пейдж.

И так проделываем с каждой страницей. Не забывая сохранять все действия.
Шаг 5. Чтобы упростить работу на многостраничном сайта, нужно создать единое меню. В данном видео все подробно рассказано: как сделать единое меню для сайта.
Чтобы созданное вами меню появлялось на каждой странице, не нужно ставить меню на каждую страничку сайта. Можно поступить гораздо проще. И это будет намного быстрее и удобнее. Что нужно сделать?
- Открываем редактирование каждой страницы.
- В настройках меню в главном разделе появилось ID. Копируем его.
- В редактировании остальных страниц добавляем «Блок-ссылку» и поднимаем её наверх. Туда, где находится шапка сайта. В настройках вставляем ID секции.
- И эту процедуру проделываем на каждой странице.
- Сохраняем и проверяем.
Поздравляем! Вы сделали многостраничный сайт своими руками!
Рассказать друзьям:
tobiz.net
Создать одностраничный сайт: бесплатно и просто
 Если вы решили создать для тебя небольшой сайт, наиболее подходящий вариант создать одностраничный сайт бесплатно. Если вы хотите больше возможностей, то можно создать сайт на платных сервисах, или подключить на бесплатных, платные услуги или аккуанты. Существует ряд онлайн сервисов, таких как narod.ru, ucoz, setup и другие. Они позволяют пользователям абсолютно бесплатно создать на своем хостинге, несколько сайтов, выбрав при этом множество различных шаблонов их оформления. Также для создания сайта можно загрузить на компьютер специальные программы.
Если вы решили создать для тебя небольшой сайт, наиболее подходящий вариант создать одностраничный сайт бесплатно. Если вы хотите больше возможностей, то можно создать сайт на платных сервисах, или подключить на бесплатных, платные услуги или аккуанты. Существует ряд онлайн сервисов, таких как narod.ru, ucoz, setup и другие. Они позволяют пользователям абсолютно бесплатно создать на своем хостинге, несколько сайтов, выбрав при этом множество различных шаблонов их оформления. Также для создания сайта можно загрузить на компьютер специальные программы.
Как создать одностраничный сайт
В данном обзоре мы попробуем описать, как создать одностраничный сайт бесплатно и с вложением средств. Какие сервисы и программы при этом можно использовать? Как было сказано выше, существует несколько сервисов, позволяющих создать любой сайт, в том числе и одностраничник. В данном обзоре мы попытаемся описать один сервис, а также, какие программы пользователь может использовать для создания своего сайта дома.
Онлайн сервис LPgenerator, один из новейших сервисов по созданию сайтов.
Данный сервис является одним из интереснейших конструкторов для создания именно сайтов одностраничников. Пользователи, зарегистрировавшись в данном сервисе, даже не имея опыта по созданию сайтов или работы с графическими программами, могут довольно быстро произвести создание сайтов в Минске, применить к нему один из передовых дизайнов оформления и зарабатывать на своем сайте в дальнейшем.
Основные шаги по работе с сервисом LPgenerator
Регистрация. Работа в данном сервисе практически ничем не отличается от работы с другими онлайн сервисами. Первым шагом является регистрация, включающая ввод контактных данных, электронной почты, создание пароля, а также введение номера мобильного телефона. Сайт имеет прекрасную систему обратной связи, с использованием смс сообщений. Далее переходим на страницу с дополнительной информацией о себе стандартного типа, куда вписываем фамилию, имя, дату рождения, место фактического пребывания и другую контактную информацию.
Сервис не совсем является бесплатным, после регистрации он вам выдает всплывающие подсказки, в которых указывается, что пробный период работы сайта 1 месяц и не более 200 посетителей. Это удобно, так как позволяет оценить  перспективы вашего сайта. Если раскрутка сайта видна, то можно купить платный аккуант. Стоимость его небольшая и зависит от количества посетителей, которые буду просматривать ваш сайт.
перспективы вашего сайта. Если раскрутка сайта видна, то можно купить платный аккуант. Стоимость его небольшая и зависит от количества посетителей, которые буду просматривать ваш сайт.
Следующий шаг — добавить новую страницу. Здесь вы можете, проверить удобство работы онлайн конструктора в деле, добавить новую целевую страницу. Далее вводите название страницы, которое в последующем можно поменять.
Выбор шаблонов оформления. Вы можете выбрать шаблон из списка, предлагаемых готовых шаблонов оформления. Шаблоны разбиты по нескольким темам:
- конверсионные пути;
- мини сайт;
- айфон;
- авто;
- для детей;
- медицина;
- финансы;
- социальные;
- магазины;
- партнерские;
- туризм;
Окончательным шагом является функция сохранить и редактировать сайт. На этом этапе вы можете наполнить шаблон контентом, фотографиями и другой необходимой информацией.
Основные программы для создания сайтов
Существуют бесплатные и платные программы, позволяющие создавать HTML странички дома, на собственном компьютере, не заходя в интернет. Скачать программу для создания сайта можно с официального сайта данной программы.
Наиболее известными платными программами являются:
- Microsoft SharePoint Designer;
- Microsoft Expression Web;
- FrontPage;
- Web Builder;
- RapidWeaver;
- Namo WebEditor;
- CoffeeCup HTML Editor;
- Dreamweaver.
Из бесплатных программ, наиболее известными являются:
- BlueGriffon;
- Amaya;
- SeaMonkey;
- Kompozer.
В данном обзоре, мы постараемся описать несколько программ, являющихся, наиболее популярными при создании странички или собственного сайта.
Программа Dreamweaver – эффективный инструмент для создания сайтов HTML и PHP.
Программа Macromedia Dreamweaver. Название программы переводится на русский как Ткач Мечты. Программа содержит очень богатый набор инструментов, удобный интерфейс, большое разнообразие всевозможных настроек, поэтому многие вебмастера очень часто предпочитаю данную программу другим. Macromedia Dreamweaver, является передовым лидером среди других аналогичных программ. Она отвоевала значительный рынок у FrontPage — программной разработки гиганта информационного рынка – Microsoft.
Программа позволяет создавать и редактировать сайты, путем визуализации. С использованием фреймов, причем есть возможность задать цвет в каждом из фреймов. Существует также спецификация каскадных таблиц стилей, правда в программе этот инструмент существует довольно давно и постоянно совершенствуется, имеется поддержка технологии Dynamic HTML.
Преимуществом программы является возможность поддержки JavaScript. Разработка компании Macromedia имеет инструменты по написанию отдельных скриптовых программа, и позволяет их связывать с отдельными элементами, создаваемого сайта. Программа также имеет возможность работы анимации. В частности в программу встроена так называемая система time line или линия времени. Данный инструмент позволяет создавать небольшие, но всё-таки интересные анимированные графические изображения.
Несомненным преимуществом программы является возможность работы с базами данных XML, кроме того в программу добавлена технология для закачки файлов, установлена возможность фоновой загрузка файлов. Существуют также модифицированные панели CSS, опция Zoom, визуализация слоев CSS, улучшенная синхронизация и сравнение файлов, добавлена поддержка ColdFusion, MX 7, PHP 5, Flash Video, функция сворачивания кода.
Kompozer – одна из наиболее известных программ для создания сайтов бесплатно.
Данная программа является одной из наиболее интересных разработок бесплатному созданию сайтов самостоятельно и имеет совершенную систему веб разработки и систему управления файлами в интернете, а также дружественный интерфейс. Программа создана довольно просто и в принципе может быть использована даже пользователями, не имеющими базы знаний по веб программированию. Программа позволяет визуализировать код, и вы можете увидеть сразу, как будет, выглядит ваша страничка. Программа прекрасно работает с браузером FireFox и позволяет быстро загрузить готовую страничку через FireFTP.
Видео: Как создать бесплатно сайт-одностраничник
Похожие статьи:
Частенько заказчики не желают раздумывать о выводе портала в лучшую десятку, по этой причине они не понимают, как будет работать сам…
Последнее время довольно модным стало наличие собственного сайта. Собственный сайт позволяет любому пользователю…
Хостинг — представляет собой сервис, позволяющий разместить ваш сайт. Хостинг может быть как платным, так и бесплатным….
Всемирная сеть интернета хорошая площадка для реализации товаров, услуг, предложений и т.д. Чтобы увеличить…
Социальные сети прочно вошли в нашу жизнь, многие знакомы с системой и с их преимуществом. Хоть и там…
gs-studio.com
Как сделать простой сайт самостоятельно и бесплатно? — 🚀 Land-site.ru
Довольно часто новички задаются вопросом «как сделать простой сайт?», но не находят точного на него ответа. Поскольку само понятие «простоты» нелогичное. Один пользователь подразумевает под простым веб-ресурсом одно объяснение, другому новичку обычным интернет-сайтом может казаться в действительности многостраничный и многофункциональный проект. Но в любом случае, если человек задается подобным вопросом, в области программирования и веб-дизайна он точно не является специалистом. Также для новичка некоторый функционал может показаться элементарным в исполнении, хотя в действительности для его реализации приходится проделывать работу огромного объема. К чему мы ведем? Важно, что пользователь вкладывает в понятие «создание простого сайта».
Постараемся разобраться, что же на самом деле скрывает под собой понятие «простоты» и почему в некоторых случаях употреблять данный термин не стоит.
Простой веб-сайт — что это?
Под данным термином многие пользователи имеют ввиду элементарный в плане администрирования интернет-проект. То есть, не нужно знать техническую составляющую, чтобы успешно работать и развивать сайт. Если у человека есть средний опыт работы с компьютером, то есть, он не вчера подключился к сети, то ему не нужно платить программисту за обслуживание интернет-сайта.
Порекомендовать таким пользователям мы можем либо конструкторы, либо самые современные ЦМС, в которых панель администрирования «напичкана» всеми необходимыми функциями, но работать с ними можно элементарным образом. Единственная проблема заключается в том, что в погоне за простотой можно наткнуться на абсолютно не функциональную площадку для создания интернет-сайтов. Допустим, площадка может предлагать создать сайт за 10 кликов даже новичку, но в ней отсутствует функционал для поискового продвижения сайта, элементарной публикации медиа-контента, изменения шаблона и так далее. Такие проекты стоит обходить стороной, поскольку подобная простота приведет к одному — ваш проект будет напоминать веб-сайт, созданный в 90-х годах. Заниматься его администрированием сможет каждый, но потенциала для развития не будет.
Другой понятие «простой сайт» подразумевает под собой элементарную его разработку. У неосведомленных пользователей часто нет представления, что если веб-сайт выглядит невероятно просто, то в плане его администрирования он может вызвать массу вопросов.
То есть, проект делает на самописном движке, который обладает минимальным пакетом функций и возможностей, поскольку пользователю нужен «простой веб-сайт». Новичок получает проект, но сталкивается с большой проблемой — нет ни качественной административной панели, ни элементарных возможностей для продвижения интернет-сайта. Грубо говоря, техническая поддержка для обычного пользователя становится невозможной. Только тот человек, который писал движок и знает все его возможности, сможет исправно администрировать интернет-сайт.
В итоге зацикливаться на понятии «простоты» ни в коем случае не стоит. У вас есть свои требования к веб-ресурсу и список возможностей, которые должны быть ему свойственны. Исходя из этих двух факторов вы решаете, с каким онлайн-конструктором работать, какую самостоятельную CMS начинать изучать, делать акцент на платных площадках или бесплатных и т.д.
Одностраничный сайт на HTML
Для начала стоит понять, что вы вкладываете в вопрос на тему «как сделать одностраничный сайт на HTML?» На HTML пишется Landing Page. Перед вами стоит выбор — использовать готовый шаблон, скачанный из интернета, написать его самостоятельно, либо заказать в веб-студии.
Любой начинающий «сайтостроитель» будет склонен к первому варианту. Но даже при данном выборе нужно будет изучить некоторые теги, относящиеся к HTML и CSS. Допустим, вы скачиваете готовый шаблон, устанавливаете его на хостинг, привязываете домен к хостингу и запускаете проект. Но «по умолчанию» готовая тема будет без вашего контента и изображений. Так как административной панели нет, необходимо открывать код и заменять стандартные иллюстрации на свои, писать свой контент, форматируя его с помощью специальных тегов. Грубо говоря, есть «демо» информация, которую мы заменяем на свою.
К плюсам этого варианта относится бесплатность и широкий выбор готовых тем. К минусам — далеко не все темы адаптивные. То есть, шаблон может быть удобен для пользования с ПК, но с планшетного компьютера работать с ним не представляется возможным.
Вопрос самостоятельного создания шаблона/сайта на HTML — это не вариант для пользователей, у которых нет желания изучать основы языков программирования CMS и HTML. Выход из ситуации — программы с визуальным редактором.
Суть визуальных редакторов заключается в отсутствии работы с кодом. От вас требуется визуальное оформление сайта — под ним подразумевается проставление и форматирование блоков, создание меню и выбор для него области, добавление иллюстраций и контента. Создать «навороченный» лендинг с помощью ПО практически невозможно. Также некоторые программы генерируют не совсем чистый код, что делает их слабее онлайн-конструкторов.
Как создать сайт, если есть шаблон?
1. Есть универсальные шаблоны — они подходят для любого движка. Например, HTML шаблон классического одностраничного формата можно разместить на любом движке. Но если шаблон был написан конкретно для определенной CMS (например, DLE или WordPress), он будет некорректно отображаться на других площадках.
2. Необходимо приобрести услуги хостинг-провайдера с минимальным тарифным пакетом и зарегистрировать доменное имя второго уровня. Так как сделать сайт по шаблону мы можем и без хостинга, но доступен в таком случае он будет только на локальном сервере (вашем ПК).
3. Нужно оценить возможности шаблона. Если тема является новостной, а вы планируете делать блог, большое количество блоков в ней будут лишними. Допустим, тема настроена под несколько сайд-баров, а у вас он должен быть один. Это не столь печально, поскольку лишнее можно убрать. Но если наоборот вам нужен ряд сайд-баров, а шаблон не адаптирован под такие возможности, лучше подыскать другую тему.
Рекомендуем ознакомиться со следующими программами, которые упростят редактирование шаблона:
WebSite X5, TemplateToaster, Artisteer — программы для редактирования загруженных тем, создания структуры для шаблонов. Также можно сделать шаблон с нуля.
CorelDraw — многофункциональный графический редактор. Если ваши страницы не будут ограничиваться скромными иллюстрациями из интернета, создать качественную графику для оформления страниц поможет CorelDraw.
Как сделать шаблон для сайта самому?
Если вы планируете сделать шаблон для сайта самостоятельно, то стоит учитывать, что на HTML и CSS ваши знания и навыки ограничиваться не должны. В прошлом этого было достаточно для создания веб-сайтов, но сегодня HTML и CSS — это только азы веб-разработки.
JavaScript/Jquery — язык программирования, задействованный на большинстве современных сайтов. Если не вдаваться в терминологию, то с помощью JavaScript можно разработать интерактивные тексты, флеш-игры, «умные» визуальные эффекты, сценарии на клики мышкой. Допустим, если работать только с HTML, то вам не удастся сделать меню из нескольких уровней. Благодаря JavaScript/Jquery, пользователю достаточно навести мышку на пункт в меню, чтобы самостоятельно на экране появились дополнительные пункты. Почему HTML не может поддерживать флеш-сайты, очевидно. HTML не создает динамические сайты, только статистические. На статистических страницах вы разместите максимум иллюстрации, видео и текстовой контент.
PHP — большинство современных движков писались на данном языке. За счет PHP статистический HTML превращается в динамический. Почему сегодня никто самостоятельно не верстает HTML шаблоны? Как раз таки за счет наличия PHP и движков на нем. Вы можете сделать шаблон HTML и посадить страницы на хостинг. Но что дальше? Как публиковать новый контент? Как работать над новыми страницами, их оформлением? Постоянно лезть в код? Но есть ли в этом смысл, когда PHP движки позволяют без единой строчки кода менять все, что только вздумается.
В целом, есть три шага, которые нужно проделать для создания современного шаблона:
1. Кодирование страниц сайта (верстка шаблона) — за основу берется PSD-макет. После верстки мы видим вроде бы готовую страницу, но пока рано говорить о ее полной работоспособности. То есть, внешний вид есть, что-то работает, но современные составляющие в самом шаблоне не реализованы.
2. Далее выбирается движок, куда нужно лить шаблон. Чаще всего, PHP, например WordPress или Joomla. Если этот пункт игнорируется, просто заливаются на хостинг HTML-файлы. Нужна новая страница? Прописывается новый HTML-файл и публикуется. Логично, что делать этого никто не хочет, поэтому акцентировать свое внимание нужно строго на движках.
Почему зациклить внимание нужно на PHP движках? Во-первых, среди данных CMS большое количество бесплатных вариантов. Во-вторых, у таких платформ масса возможностей, работать с которыми максимально удобно.
3. Идет доработка функционала. Шаблонная тема ни коим образом не относится к функционалу. Максимум шаблон адаптируется под функционал — например, в готовой теме по умолчанию идут блоки для категорий, меню и т.д. В самостоятельных движках для элементарной реализации функционала используется PHP и Jquery — вы лишь пользуетесь готовыми наработками.
Как итог, самостоятельно разрабатывать шаблон новичок может только при необходимости статистического сайта, который сегодня достаточно редко встретишь на просторах интернета. Поскольку при знании одного HTML «далеко не уедешь», а изучать JavaScript в сочетании с PHP — это уже «отдельная история».
Как сделать просто сайт с шаблоном самостоятельно?
Рекомендуем для данной задачи использовать онлайн-конструкторы сайтов. Облачные сервисы представляют собой пакет визуальных инструментов, с помощью которых на основе готовых решений собираются современные и многофункциональные сайты с возможностью элементарного их администрирования обычным пользователем.
С помощью конструкторов можно создавать сайты-визитки, одностраничные веб-сайты, блоги, новостные сайты, интернет-магазины и веб-ресурсы других форматов. В современных конструкторах большой выбор дизайнов, возможность изменения цветового оформления шаблона и наличие готовых модулей (виджетов, дополнений). Языки программирования для разработки интернет-проекта и его администрирования (публикации и оформления контента) изучать не нужно. Система выполняет всю рутинную работу за пользователя!
Рекомендуем протестировать конструктор коммерческих сайтов Bloxy.ru. Ключевые преимущества онлайн-конструктора:
- Пошаговая разработка веб-ресурса с встроенной инструкцией. Разработка подразумевает под собой клики и прописывание информации.
- Текст и дизайн разделены. То есть, если вы меняете дизайн, контент остается в нужной области, не уплывает и не требует форматирования.
- Шаблоны, макеты — все готовое. Вносить незначительные доработки возможность есть, но без работы с кодом.
- Публикация медиа-контента за один клик. Публикация иллюстраций, интеграция видеороликов, создание фото-галерей — подобные процедуры проделываются прямо в браузере.
- Дизайнерские шаблоны на различные тематики.
- Редактирование в режиме реального времени. Вы добавили контент или страницу — моментально информация и новая страница стала доступна для посетителей.
- Надежность — вам не приходится беспокоится ни за бесперебойную работу за своего сайта, ни за данные на нем. Облачные сервисы работают на надежных серверах. За работу ваших сайтов отвечает сам онлайн-конструктор.
- Временные затраты — около 60 минут на разработку профессионального одностраничного сайта.
land-site.ru
