Как создать сайт бесплатно с помощью конструктора сайтов Wix.com
Привет. Помню, как у меня по почте просили обучить созданию сайтов быстро, я говорил им, мол проходите уроки друг за другом. Кто-то говорил, что это долго и “нудно”. Сегодняшний пост будет посвящен тем, кто не хочет изучать WordPress, а предпочитает конструкторы сайтов, чтобы все было понятно, четко и быстро. Если у Вас возникают трудности с WordPress, то этот урок явно для вас. Сегодня я расскажу о конструкторе сайтов Wix.com. С ним вам не нужно знать даже основы php, html и прочей технической информации. Чтобы вставить какую-нибудь кнопку на сайт нужно сделать пару кликов на мышке и тупо “перетащить” объект в нужное место. Под словом перетащить я подразумеваю именно перетащить, нужно захватить мышкой объект и поставить его в нужное место. В общем, я думаю, сервисом Wix.com разберется даже типичная “блондинка”.
Почему конструктор Wix.com:
- Интуитивно понятный интерфейс.
- Гибкая настройка сайта.

- Не нужно вникать в html, php и прочее.
- Огромное количество обучающих материалов.
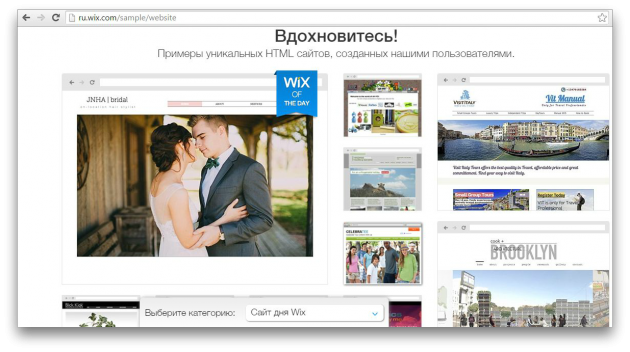
Вот здесь примеры сайтов, созданные с помощью Wix.com.
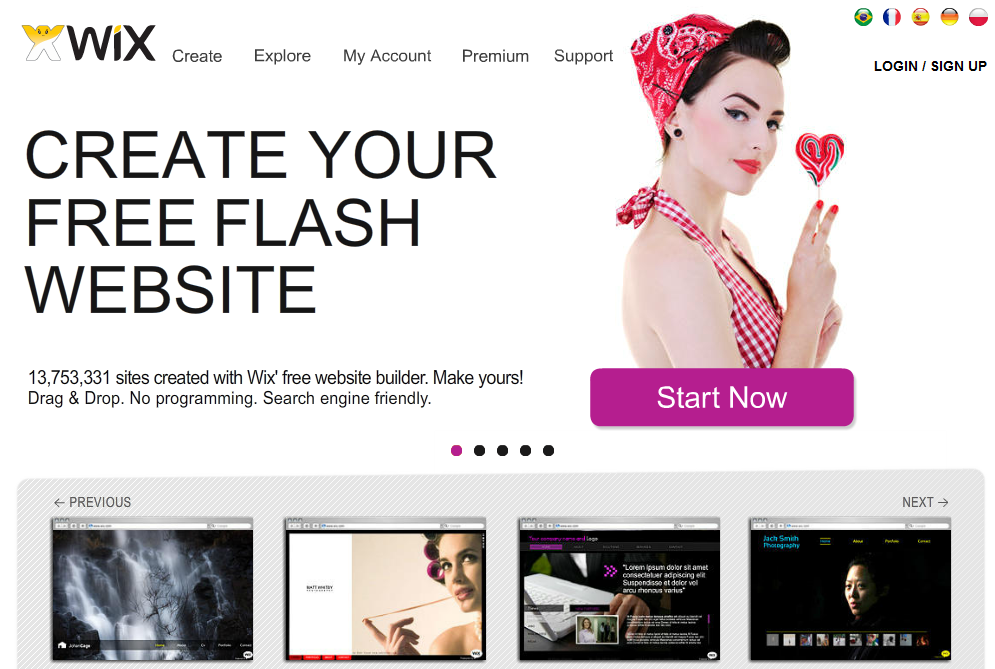
- Для начала нужно зайти на ru.wix.com и зарегистрироваться (кнопка в правом верхнем углу):
- Заполняем форму регистрации:
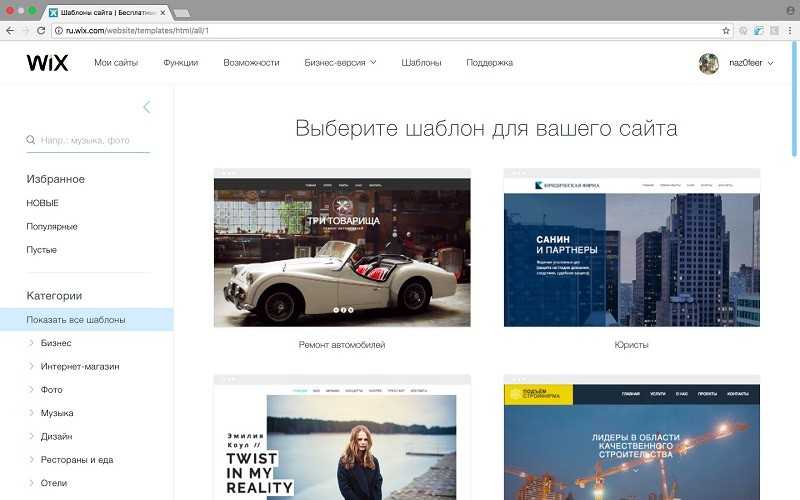
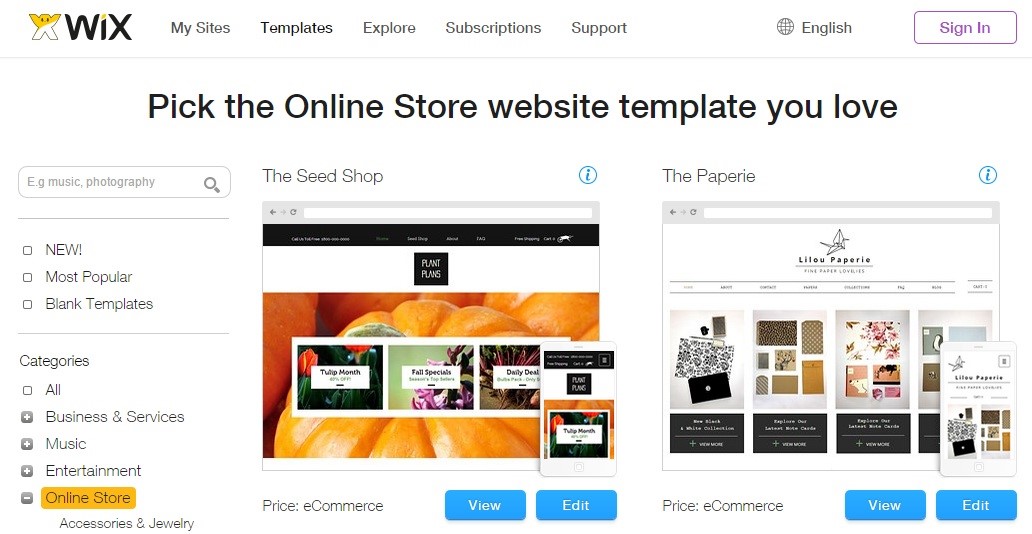
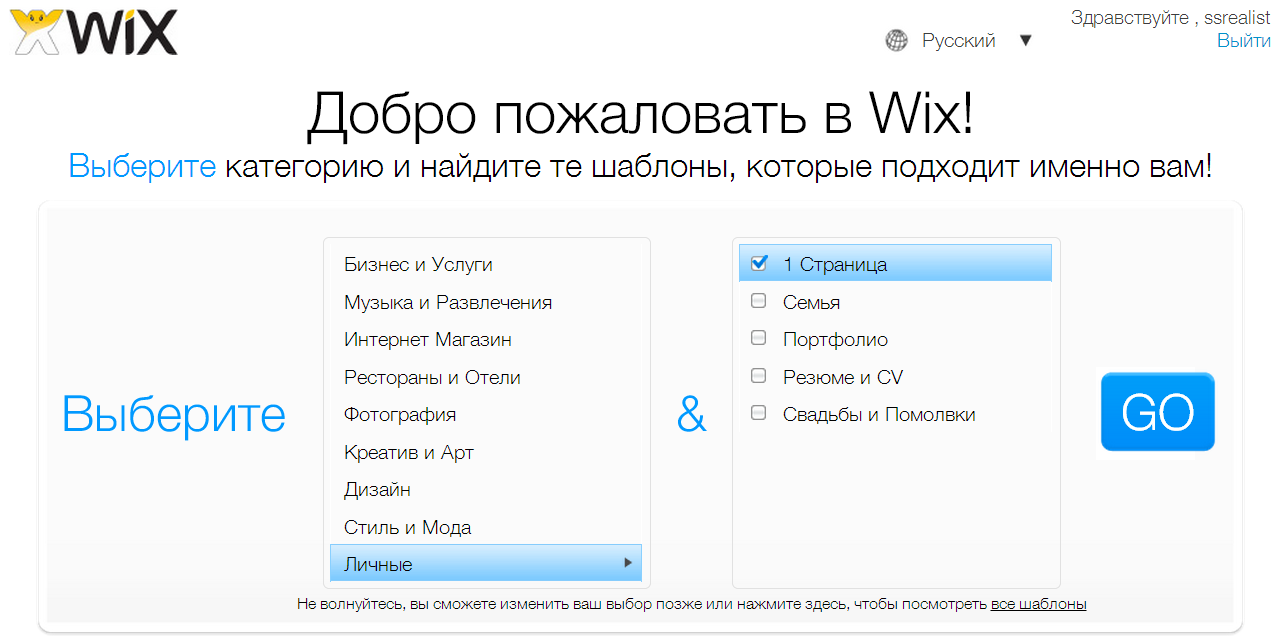
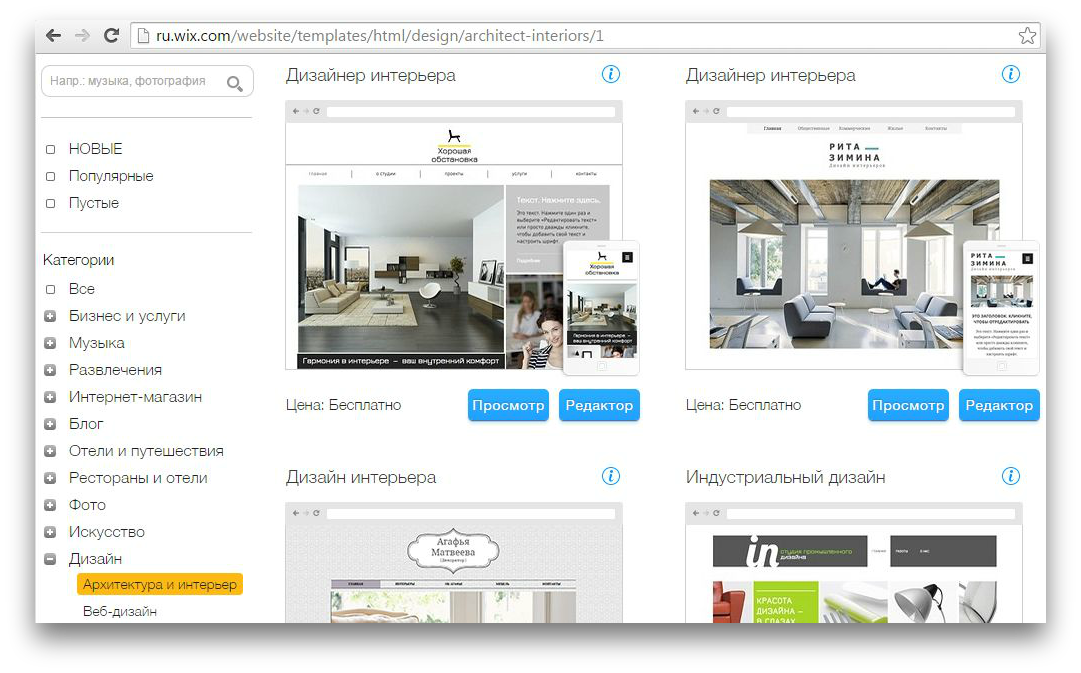
- Выбираем подходящий шаблон: сначала рубрику, позже подрубрику. Шаблон можно изменить потом. Я выбрал, например, “Бизнес и Услуги” –> “Финансы и право”:
- Даже в подрубрике огромное количество бесплатных шаблонов, выбираем подходящее:
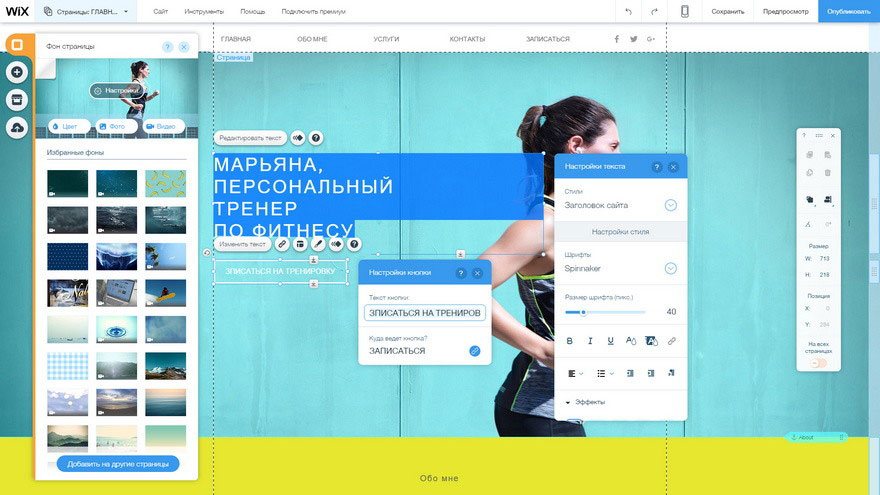
- Вы можете посмотреть демо шаблона, нажав на кнопку “Просмотр”. После выбора шаблона, нажмите на кнопку “Редактор”. Меня поразило в этом конструкторе сайтов то, что сайт настраивается довольно гибко и очень-очень просто. Вот, например, раздел “Страницы”:
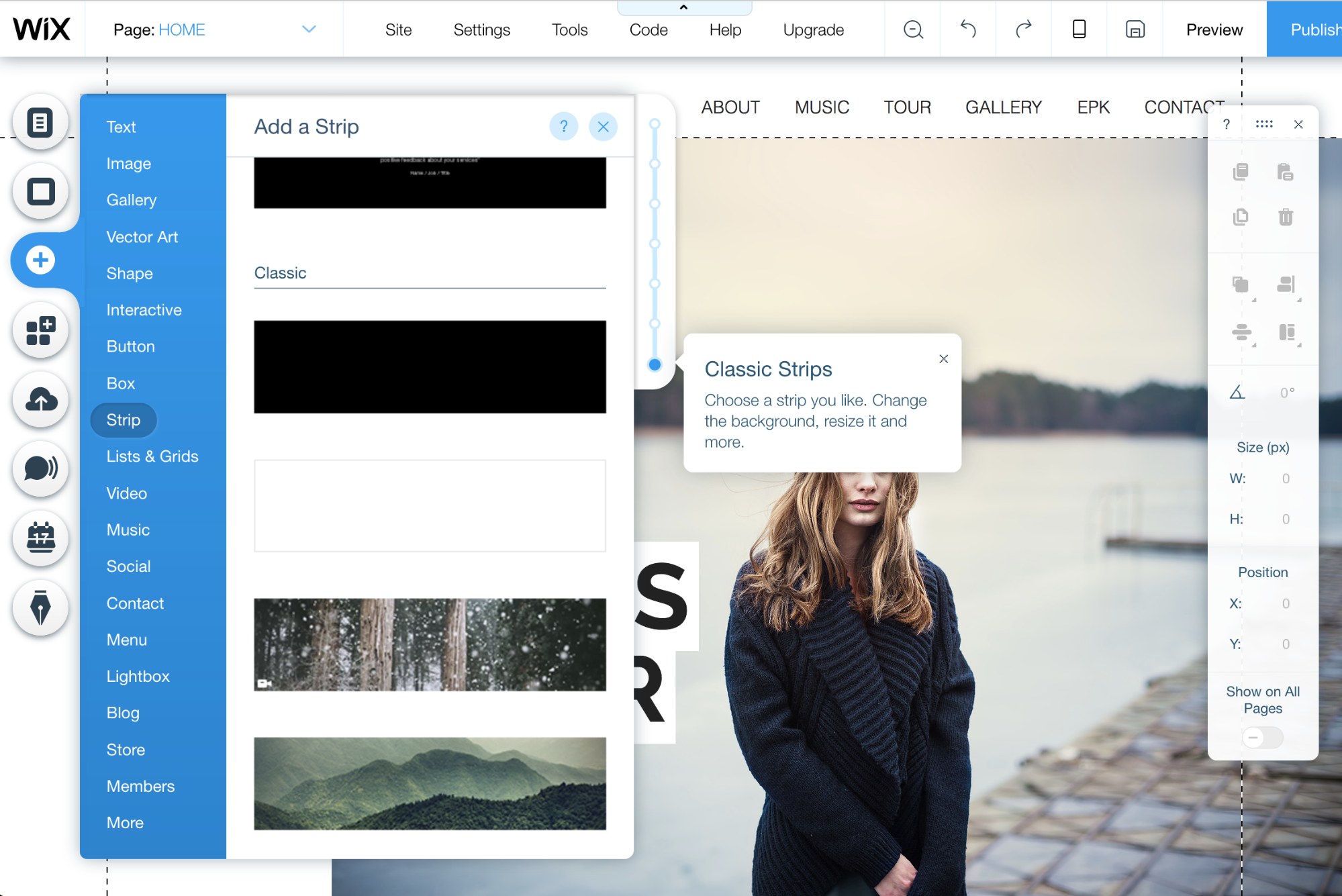
- Честно, такого мощного конструктора я еще не видел. Например, чтобы меню подвинуть выше, не нужно лезть и править какие-то коды, достаточно перетащить меню за ползунок чуть выше и все, можно также просто увеличить/уменьшить ширину/высоту меню:
- Смотрите как просто отредактировать страницу “Контакты”:
- Также просто сменить фон сайта:
- Изменить цвета на сайте, шрифты тоже не проблема:
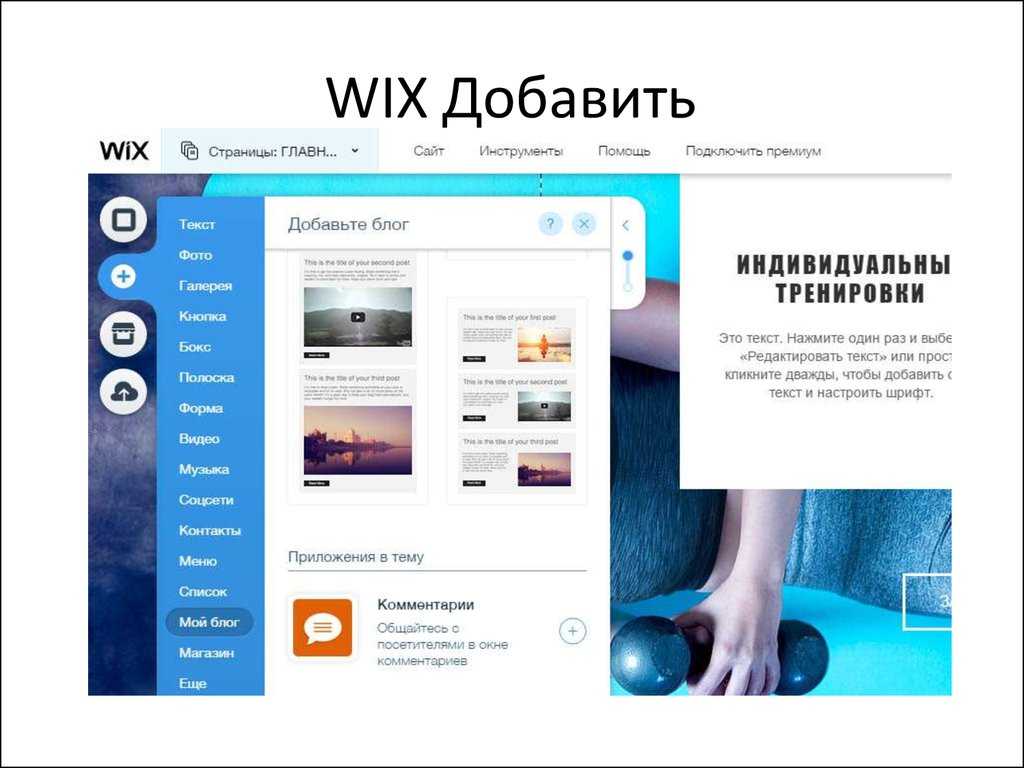
- Также очень просто добавить текст, фото, галерею, видео, кнопки разные, социальные сети, даже интернет-магазин:
- Вот так выглядят “Настройки сайта”:
- Что еще меня удивило, есть собственный Wix App Market, где доступно огромное количество всяких дополнительных приложений (я их насчитал более 150 (!) штук):
- Через эти приложения, выводить разные “фишки” одно удовольствие! Смотрите сами, как выводится Google Adsense и как легко его перетащить с одного места на другое, или же кнопки Твиттера и пр.
 Повторюсь, мы просто мышкой захватываем объект и перетаскиваем куда угодно:
Повторюсь, мы просто мышкой захватываем объект и перетаскиваем куда угодно:
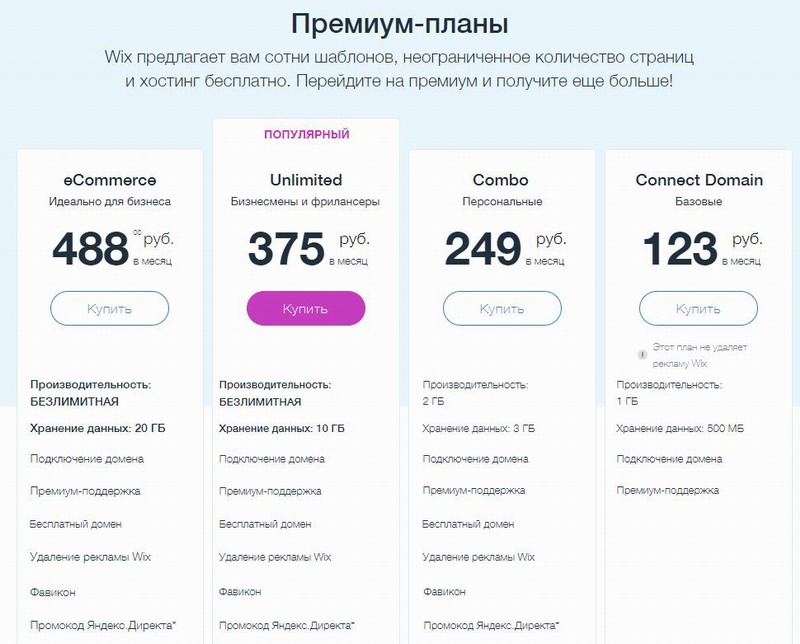
Я описал лишь в 2 словах возможности системы, все видеоуроки сервиса доступны (есть уроки по каждому пункту настройки!). Чтобы иметь возможность подключения собственного домена, нужно перейти на премиум-аккаунт. С тарифами можно ознакомиться тут.
Возможностей создания сайтов с каждым днем все больше, я прям чувствую, какое огромное количество сайтов будет в ближайшем будущем. Растем конкурентов! Шучу. 🙂
какой конструктор выбрать и как им пользоваться
«Можно провести аналогию с мебелью. Сайт в конструкторе по шаблону — это функционально, красиво, удобно и недорого — как IKEA. А можно потратить время и деньги, нанять дизайнера, который нарисует эскиз, подберет материалы, особую фурнитуру. Это как заказать разработку сайта с нуля. Будет дольше, дороже, но на 100% уникально»
Мария Жаренкова
дизайнер-фрилансер с опытом более десяти лет
Алгоритм создания сайта в конструкторе
🚀 Регистрация. Выберите платформу и зарегистрируйтесь. В одних конструкторах достаточно авторизоваться через почту или соцсеть. Другим понадобятся дополнительные данные, например сфера деятельности. Могут спросить, делаете сайт для бизнеса или для себя. Но по такой информации сервису будет проще подобрать шаблон с подходящими блоками.
Выберите платформу и зарегистрируйтесь. В одних конструкторах достаточно авторизоваться через почту или соцсеть. Другим понадобятся дополнительные данные, например сфера деятельности. Могут спросить, делаете сайт для бизнеса или для себя. Но по такой информации сервису будет проще подобрать шаблон с подходящими блоками.
🚀 Выбор типа сайта. Интернет-магазин, лендинг, визитка, портфолио, блок есть во всех популярных конструкторах. С ними проще подстраивать сайт под задачи. Например, у интернет-магазина уже будет блок с товарами. Бывают еще и тематики по сферам: юридические услуги, торты на заказ, магазин одежды и другие услуги и товары. Правда, если в процессе захотите поменять тип, не с каждой платформой это получится: где-то придется создавать сайт заново.
🚀 Контент. Прежде чем оформлять страницы, пропишите текст. Так поймете, какие блоки нужны. Например, преимущества, услуги, акции, этапы работы. Пишите немного, по делу и с пользой для читателя: используйте информационный стиль. Убирайте длинные перечисления, оценочные слова, штампы и канцеляризмы. Такие лишние слова найдутся с помощью сервиса glvrd.ru.
Убирайте длинные перечисления, оценочные слова, штампы и канцеляризмы. Такие лишние слова найдутся с помощью сервиса glvrd.ru.
🚀 Оформление. Сайты в конструкторах делают из блоков, но это не значит, что вы не можете менять их стиль. Выбирайте цвета, шрифты, удаляйте лишние блоки, добавляйте фотографии, иконки. На платформах достаточно возможностей, чтобы сделать сайт практически уникальным.
🚀 SEO-оптимизация. Поисковики не блокируют сайты, сделанные в конструкторе. Наоборот, поднимают их вверх в выдаче, так как они структурированы. Но можно еще улучшить результат. Для этого заполните название сайта, описание, укажите адреса страниц из слов.
Примеры URL от Tilda
Добавьте теги заголовков. h2 размещайте вверху страницы, потому что он значим для поисковиков. Пропишите в настройках ключевые слова, по которым покажут ваш сайт.
🚀 Домен, SSL, HTTPS. У страницы, которую делают на бесплатном тарифе конструктора, будет служебный адрес. Например, http://project1234.tilda.ws. Но вы можете купить домен или подключить платный тариф конструктора: домен часто входит в цену. Тогда у вас будет адрес с вашим брендом.
Например, http://project1234.tilda.ws. Но вы можете купить домен или подключить платный тариф конструктора: домен часто входит в цену. Тогда у вас будет адрес с вашим брендом.
Еще нужен сертификат SSL, чтобы защитить персональные данные пользователей: пароли, кредитные карты. Убедитесь, что такой сертификат есть в тарифе.
Проверьте переадресацию на HTTPS. HTTPS и HTTP — это два протокола, с помощью которых передается информация. HTTPS — защищенный протокол, поэтому в настройках выберите его, чтобы не снижать рейтинг страницы в выдаче.
🚀 Публикация и индексация. До публикации сайт не показывают поисковики. После же роботы индексируют страницу, то есть выдают ее на запросы пользователей. Иногда добавлять сайт нужно самим, например в настройках выбирать «Яндекс.Вебмастер», Google Search Console.
Лучшие конструкторы сайтов
Wix
Плюсы:
➕ более 500 шаблонов — всё можно менять под свой стиль;
➕ платформа может создать сайт сама — достаточно указать сферу и ответить на несколько вопросов;
➕ доступны более 250 виджетов: блок отзывов, конструктор форм, карты гугл, чаты мессенджеров;
➕ автоматическая индексация поисковыми системами — настройте метатеги страницы, часть URL-адреса, структурированные данные, файлы robots. txt;
txt;
➕ круглосуточная техподдержка.
Примеры сайтов на Wix
Минусы:
➖ когда выберете шаблон, поменять его будет нельзя;
➖ непростая админка — новичку будет сложно разобраться, как управлять сайтом.
💸 Стоимость. Шаблоны, виджеты и прочее для сайта — бесплатно. Персональный домен — 90 ₽/месяц, но будет реклама Wix. Сайт без рекламы, с пространством для изображений, видео, аудио и документов от 3 Гб стоит от 150 ₽ в месяц.
Tilda
Плюсы:
➕ более 550 блоков: полноэкранные обложки, фотогалереи, блоки услуг и преимуществ, фоновые видео, заявки и обратный звонок;
➕ есть Zero Block — графический редактор для дизайнеров, чтобы создавать полностью уникальные страницы, а не менять шаблоны;
➕ много способов приема платежей для интернет-магазина — Robokassa, «Сбер», «Тинькофф»;
➕ сайты автоматически хорошо индексируют поисковики, так как блоки расположены последовательно и можно выделять уровни заголовков;
➕ вебмастер проверяет сайт на ошибки и подсказывает, как улучшить настройки SEO. Например, укажет, что не задан тег h2.
Например, укажет, что не задан тег h2.
Примеры сайтов на Tilda
Минусы:
➖ свой домен бесплатный только на годовом тарифе — если захотите платить помесячно, за домен нужно будет доплатить;
➖ адаптацию Zero-блока делают вручную, иначе сайт будет искажаться на разных устройствах;
➖ сложно настроить фильтры товаров для онлайн-магазина.
💸 Стоимость. Бесплатно создадите один сайт, входит 50 страниц. Но не сможете подключить свой домен: в адресе будет tilda.ws. Персональный тариф за 500 ₽ в месяц при оплате на год уже включает свой домен, статистику, счетчики Google Analytics, «Яндекс.Метрики», вебмастера. На сайте можно разместить до 500 страниц.
Тариф для бизнеса за 1000 ₽ в месяц позволит создать пять сайтов. Сможете экспортировать исходный код. Допустим, если хотите разместить сайт на своем хостинге или основной функционал Tilda вас устраивает, но нужно доработать с программистом.
Webflow
Плюсы:
➕ около 40 бесплатных шаблонов, в том числе для корпоративных порталов, блогов;
➕ возможно настраивать шрифты и фоны, адаптировать сайт под свой фирменный стиль;
➕ сможете дорабатывать сайт с программистом, если встроенного функционала не хватит: платформа поддерживает вставку своего кода;
➕ страницы быстро загружаются благодаря чистому коду;
➕ сайты хорошо индексируются поисковиками, легко настроить метатеги.
Примеры сайтов на Webflow
Минусы:
➖ рассчитан не на новичков, без знаний HTML и CSS будет сложно разобраться;
➖ нет интерфейса на русском;
➖ сложные тарифы со множеством ограничений, цена в долларах.
💸 Стоимость. На бесплатном аккаунте создадите два сайта. Базовый тариф со своим доменом, сертификатом безопасности, 100 статическими страницами стоит $12 в месяц. Если разрабатываете интернет-магазин, то $29.
Nethouse
Плюсы:
➕ есть шаблоны для интернет-магазина, сайта компании, лендинга, визитки, портфолио, блога;
➕ 30 готовых шаблонов разных тематик: детские товары, электроника, юридические услуги, установка окон, грузоперевозки, салоны красоты;
➕ простое управление — не нужны знания веб-разработки;
➕ основные настройки уже прописаны по умолчанию, можно менять метатеги страниц и robots.txt;
➕ доступна синхронизация с сервисами учета по типу 1С.
Примеры сайтов на Nethouse
Минусы:
➖ вариантов шаблона лендингов немного, поэтому они получаются типовыми;
➖ не все шаблоны автоматически подстраиваются под экраны телефонов;
➖ есть ограничения на количество товаров даже на платных тарифах.
💸 Стоимость. На бесплатном тарифе создадите страницу с доменом вида vashsite.nethouse.ru. Еще из ограничений: 20 фото в галерее и 5 товаров в каталоге. Платные тарифы: 320 ₽ в месяц для лендингов, 680 ₽ для интернет-магазинов, если оплачиваете за год. Помесячно — дороже.
Site123
Плюсы:
➕ простой интерфейс — выбирайте подходящий макет и меняйте контент, порядок блоков, убирайте лишние;
➕ функционал подстраивается под тематику — если это блок с ценами, то к нему привяжутся системы оплаты;
➕ элементы сами адаптируются под смартфоны, самостоятельно можно настроить опции прогрессивных веб-приложений;
➕ допустимо менять тип — например, начать делать резюме, а затем поменять на блог;
➕ SEO-советник — управляйте метатегами, настраивайте редиректы.
Примеры сайтов на Site123
Минусы:
➖ возможности редактуры сильно ограничены: можно только менять цвет, шрифт, картинки, текст;
➖ не поддерживает российские платежные системы, поэтому подключить оплату онлайн в интернет-магазине будет непросто.
💸 Стоимость. Бесплатно, но если захотите свой домен и 10 Гб памяти вместо 250 Мб, заплатите $7,8 за месяц.
UKit
Плюсы:
➕ рассчитан на новичков — легко менять шаблоны, перетаскивать элементы из библиотеки на страницу;
➕ сайт получится создать прямо из профиля компании во ВКонтакте;
➕ есть возможность добавить виджеты, например поисковые строки от яндекса и гугла, кнопки мессенджеров и соцсетей;
➕ допустимы свои шрифты и фирменные цвета;
➕ встроенный мастер проверит сайт для SEO — оценит контент, метатеги, виджеты, домен.
Примеры шаблонов uKit
Минусы:
➖ бесплатно только 14 дней;
➖ оплата в долларах.
💸 Стоимость. От $9 помесячно. Интернет-магазин с корзиной и оплатой на сайте — $13. Если оплачиваете два года сразу — от $4,5.
Вебинары
Главное о конструкторах сайтов
- Основной плюс бесплатных платформ для создания сайтов — возможность обойтись без программиста, сэкономить время и деньги.
 Часть платформ требуют знаний дизайна, верстки, HTML, но зато позволяют сделать уникальные страницы. На других создать сайт почти так же просто, как заполнить профиль в соцсети. Но он получится довольно типовым.
Часть платформ требуют знаний дизайна, верстки, HTML, но зато позволяют сделать уникальные страницы. На других создать сайт почти так же просто, как заполнить профиль в соцсети. Но он получится довольно типовым. - Создать сайт в конструкторе можно и бесплатно. Но за отдельные опции придется платить. Например, свой домен нужно покупать отдельно или выбирать платный тариф.
- Во многих конструкторах место на сервере ограничено: 1 Гб. Этого достаточно для небольших сайтов малого бизнеса. Крупным компаниям с многостраничниками придется переносить сайт на другой хостинг.
- Если же возможностей платформ недостаточно, изучите HTML и CSS на курсе «Веб-разработчик» Skypro. Наставники — практикующие веб-разработчики крупных компаний. Создадите под их контролем интернет-магазин мебели, игру и еще пять проектов.
Как создать веб-сайт с помощью Wix в 2023 году (Пошаговое руководство)
Wix — это простой веб-сайт с функцией перетаскивания, который позволяет любому быстро создать веб-сайт без каких-либо навыков программирования или дизайна.
Несмотря на то, что Wix так прост в использовании, он может быть пугающим, когда вы только начинаете, особенно если вы никогда раньше не создавали веб-сайт. Поэтому я создал это пошаговое руководство для начинающих, чтобы рассказать вам обо всем процессе.
В этом уроке мы рассмотрим:
- Регистрация в Wix
- Выбор шаблона для вашего сайта Wix
- Представляем конструктор сайтов Wix
- Использование искусственного интеллекта Wix (ADI)
- Настройка вашего сайта Wix
- Публикация вашего сайта Wix
- Управление и обновление вашего сайта Wix
Зачем создавать сайт на Wix?
Прежде чем мы начнем, стоит уделить несколько минут тому, чтобы подумать, почему вы можете захотеть создать веб-сайт на Wix и подходит ли вам это.
Wix — это конструктор веб-сайтов с функцией перетаскивания, что означает, что вы можете визуально создавать свой веб-сайт, перемещая элементы страницы и вводя текст прямо на экране, вместо того, чтобы использовать код.
Когда вы зарегистрируете учетную запись Wix, вы получите доступ к библиотеке из более чем 800 готовых шаблонов, которые помогут вам начать работу. Вы можете использовать эти шаблоны как есть или настроить их для создания более уникального дизайна.
Конструктор сайтов Wix очень интуитивно понятен и прост в использовании для начинающих, но в то же время предлагает большую гибкость для тех, кто хочет больше контролировать внешний вид своего сайта.
С Wix вам не нужно беспокоиться о покупке веб-хостинга или установке программного обеспечения, вы просто регистрируетесь и работаете. Так что это один из самых простых способов начать работу в Интернете.
Вы можете начать работу и создать свой первый веб-сайт на Wix бесплатно. Бесплатные сайты Wix получают субдомен Wix (например, websitenewbie.
Если вы хотите удалить рекламу и использовать свой собственный домен (например, «mywebsite.com») или настроить онлайн store вам нужно будет заплатить за один из премиальных пакетов, начиная с 4,50 долларов в месяц.
Некоторые из других замечательных функций, которые вы получаете с Wix, включают:
- Инструмент сайта с искусственным интеллектом, который создаст для вас уникальный веб-дизайн
- Управляйте всем в одном месте, включая хостинг, безопасность, электронную почту и аналитику
- Доступ к всеобъемлющей базе знаний с поддержкой группы поддержки, когда вы застряли
- Инструменты для SEO, электронной почты и маркетинга в социальных сетях
- Интеграция с более чем 250 приложениями для добавления дополнительных функций на ваш сайт
Wix — отличное решение, если вам нужен быстрый и простой способ создания веб-сайта. Из него можно создавать:
- Персональные сайты
- Бизнес-сайты
- Блоги
- Интернет-магазины
- Галереи и портфолио
- Членские сайты
- Сайты бронирования
- Сайты мероприятий с продажей билетов
- Музыкальные или видеосайты с членством или продажей цифровых продуктов
- Сайты-рестораны с бронированием столиков и онлайн-заказом
Однако Wix — не лучший выбор для всех. Если вам нужен полный контроль и гибкость над вашим сайтом или вы создаете большой или сложный сайт, создание сайта на WordPress может быть лучшим вариантом для вас.
Если вам нужен полный контроль и гибкость над вашим сайтом или вы создаете большой или сложный сайт, создание сайта на WordPress может быть лучшим вариантом для вас.
Не знаете, какая платформа вам больше подходит? Взгляните на наше подробное сравнение Wix и WordPress.
Итак, если вы готовы попробовать Wix, давайте начнем! Вы быстро запустите свой собственный веб-сайт.
Перейдите на Wix.com и нажмите синюю кнопку «Начать».
Вы попадете на экран регистрации, где сможете либо создать новую учетную запись Wix, либо зарегистрироваться с помощью своей учетной записи Facebook или Google.
После того, как вы создадите новую учетную запись или привяжете одну из своих учетных записей в социальных сетях, вы перейдете к быстрой анкете. Вы можете пропустить этот шаг, но лучше его выполнить, так как он настроит Wix в соответствии с вашими потребностями.
В анкете вам будут заданы вопросы о том, для кого вы создаете сайт, что это за сайт и о вашем опыте создания сайтов.
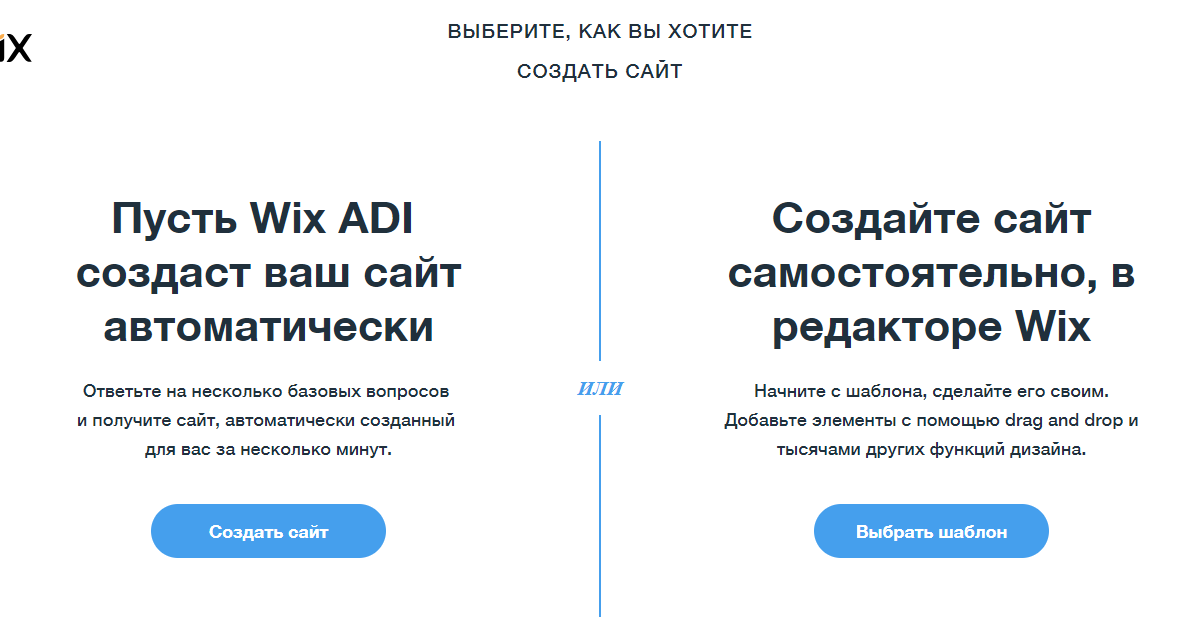
Затем вы получите возможность продолжить и начать работу с шаблоном и редактором перетаскивания Wix или использовать мастер веб-сайтов на основе искусственного интеллекта, называемый ADI, который автоматически создаст сайт для вас.
Вскоре мы рассмотрим Wix ADI, но давайте начнем со знакомства с конструктором сайтов Wix.
2. Выбор шаблона для вашего сайта Wix
Нажмите синюю кнопку «Начать сейчас», и вы попадете в каталог шаблонов Wix, где вы сможете начать просмотр некоторых дизайнов сайта.
Шаблоны, которые отображаются в первую очередь, зависят от ваших ответов на вопросник по настройке сайта, поэтому я вижу здесь шаблоны блогов. Но вы по-прежнему можете просматривать и выбирать из других типов шаблонов сайтов, таких как бизнес, магазин, креатив или сообщество.
Вы можете просматривать все темы, пока не найдете что-то, что вам нравится, или искать по ключевым словам, таким как «еда» или «технологии», если вы создаете сайт с определенной темой.
Чтобы лучше рассмотреть каждую тему, наведите указатель мыши на миниатюру и нажмите кнопку «Просмотр».
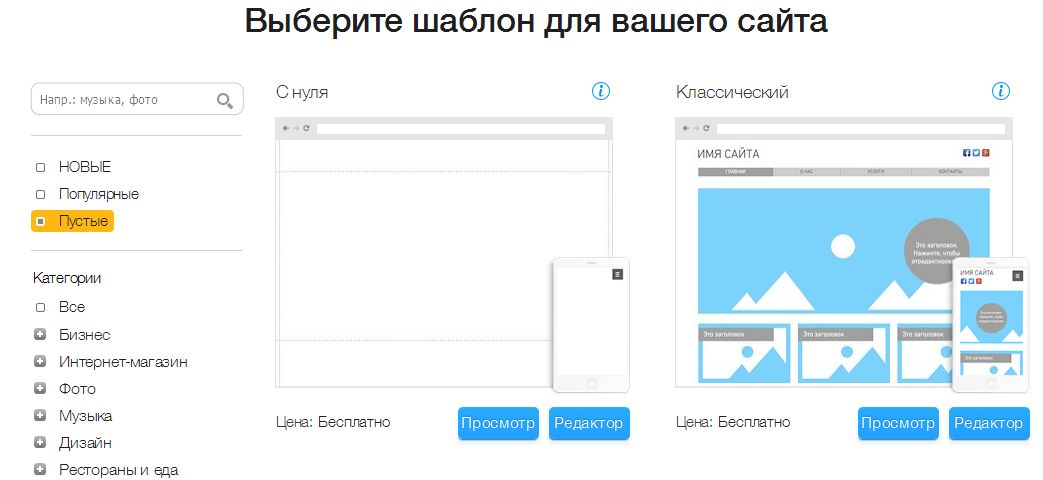
Если у вас уже есть опыт создания веб-сайтов или вы хотите иметь больше творческой свободы, взгляните на пустые шаблоны.
Эти шаблоны предоставляют вам базовую компоновку, и вы можете создать свой собственный дизайн, добавляя изображения и изменяя цвета, шрифты и другие элементы дизайна.
Как только вы станете экспертом Wix, вы сможете начать с нуля и создать весь свой веб-сайт с чистого листа.
3. Знакомство с конструктором сайтов Wix
После выбора темы и нажатия кнопки «Редактировать» вы попадете прямо в конструктор сайтов Wix с перетаскиванием.
Итак, давайте начнем с того, что поможем вам ориентироваться в приборной панели.
Зона 1 красного цвета — это главное меню вашей учетной записи Wix. Отсюда вы можете просматривать и восстанавливать предыдущие версии своего сайта, подключать домен, настраивать электронную почту, улучшать SEO, управлять своими учетными записями в социальных сетях и всеми другими аспектами управления сайтом.
В этом меню также есть ссылки на справочные статьи и видео, обновление плана, найм профессионала для помощи в дизайне, разработке или маркетинге, а также «Режим разработчика», который приведет вас к Corvid — платформе разработки веб-приложений Wix. Не обращайте внимания на это, если вы не знаете, что делаете!
Область 2, выделенная синим цветом , содержит ссылки для управления сохранением дизайна и публикацией сайта. Вы можете сохранить в любое время (есть также регулярные всплывающие окна, напоминающие вам сохранить вашу работу) и просмотреть свой сайт, чтобы увидеть, как он будет выглядеть, не мешая всем инструментам редактора.
Зона 3 зеленого цвета — это дополнительное меню, помогающее вам при создании сайта. Вы можете изменить инструменты, видимые на экране (включая слои, линейки и направляющие), уменьшить масштаб и изменить порядок разделов на странице, изменить страницу, над которой вы работаете, переключиться на настольный или мобильный режим, отменить или повторить последнее изменение, поиск инструментов, элементов и справочных статей.
Область 4 фиолетового цвета — это предварительный просмотр того, как выглядит ваш сайт в реальном времени. Когда вы будете вносить изменения, вы сможете сразу увидеть их, не нажимая кнопку предварительного просмотра.
Область 5 желтого цвета имеет кнопки для добавления и редактирования элементов на вашем сайте. Здесь у вас есть легкий доступ к:
- Меню и страницы — добавьте новую страницу, измените страницу, над которой вы работаете, отредактируйте меню вашего веб-сайта и добавьте визуальный переход для перехода между страницами.
- Фон страницы — выберите цвет, изображение или видео для фона. Wix предоставляет вам библиотеку высококачественных изображений и видео. Вы также можете загружать свои собственные файлы или импортировать их из каталогов со стоками.
- Добавить — здесь можно добавить любой элемент для вашей веб-страницы.
 Это включает в себя текст, изображения, кнопки, поля, галереи, слайд-шоу, формы и т. д. Имейте в виду, что вам потребуется перейти на платную учетную запись, чтобы использовать некоторые интерактивные элементы, такие как формы бронирования или интернет-магазины.
Это включает в себя текст, изображения, кнопки, поля, галереи, слайд-шоу, формы и т. д. Имейте в виду, что вам потребуется перейти на платную учетную запись, чтобы использовать некоторые интерактивные элементы, такие как формы бронирования или интернет-магазины. - Магазин приложений Wix — здесь перечислены сторонние приложения, которые вы можете интегрировать на свой сайт для аналитики, чата, маркетинга и т. д.
- Media — каталог бесплатных и премиальных стоковых изображений и видео с инструментами для их редактирования.
- Диспетчер блогов — создавайте и управляйте своими сообщениями в блоге, добавляйте страницу в свой блог или добавляйте элементы блога, такие как архив, виджет последних сообщений или меню категорий.
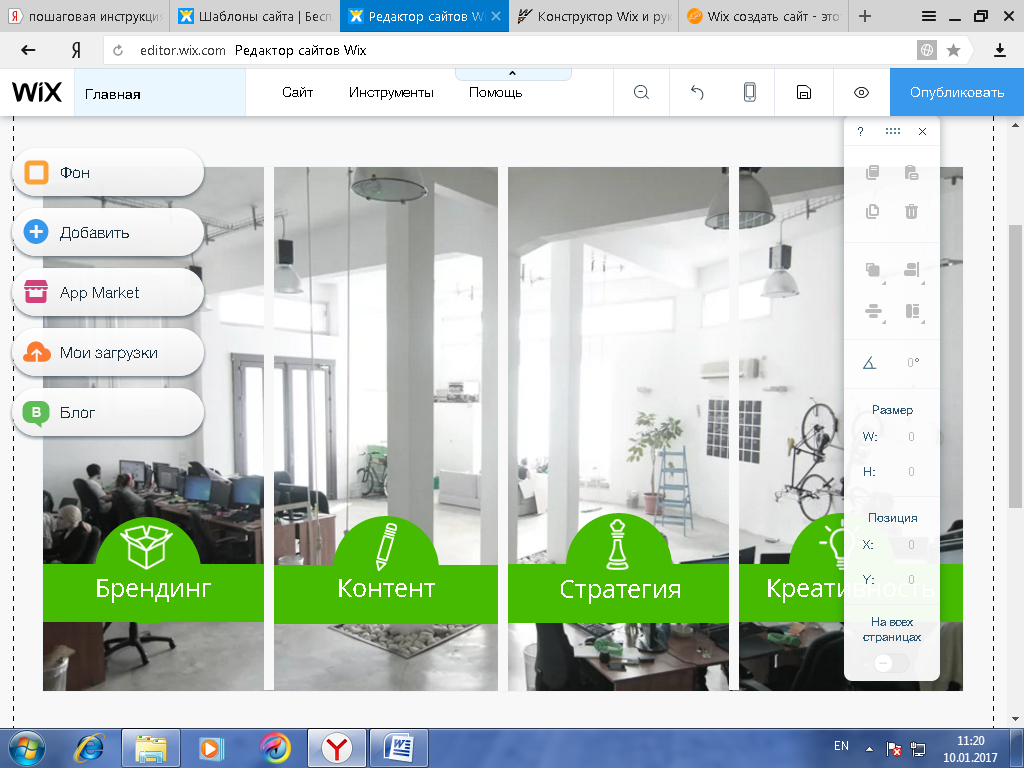
Область 6 бирюзового цвета содержит инструменты для настройки элементов дизайна вашего сайта. Вы можете перетаскивать эту панель инструментов в любое место на экране. Он включает в себя такие инструменты, как копирование и вставка, изменение выравнивания или порядка элементов страницы, поворот или отражение, а также изменение размера
Он включает в себя такие инструменты, как копирование и вставка, изменение выравнивания или порядка элементов страницы, поворот или отражение, а также изменение размера
3. Использование Wix Artificial Design Intelligence (ADI)
Мастер начинает работу с информации, которая уже есть в исходной анкете (если вы ее заполнили).
При настройке моей учетной записи я указал, что хочу создать блог, поэтому на этом этапе меня просят сузить тип блога, который я хочу создать.
По мере ввода мастер будет пытаться автоматически дополнять то, что вы вводите, чтобы вы могли выбрать подходящую категорию из того, что появляется. Я зашел в «Блог о стиле жизни».
На следующей странице вам будут предложены некоторые функции, которые могут подойти для вашего типа сайта. Для моего блога о стиле жизни это была форма подписки для добавления посетителей в мой список рассылки, окно чата и лента в Instagram. Я решил выбрать форму подписки и ленту Instagram.
Вы можете выбрать нужные функции, установив флажок в углу. Или, если вам не нужны дополнительные функции, просто нажмите ссылку «Может быть позже», чтобы пропустить этот шаг.
Или, если вам не нужны дополнительные функции, просто нажмите ссылку «Может быть позже», чтобы пропустить этот шаг.
Если вы не видите нужные функции на своем сайте, прокрутите вниз, чтобы просмотреть дополнительные параметры. Функции, доступные для добавления, включают
- Интернет-магазин
- Бронирования
- Видео
- События
- Тарифные планы
- Форум
- Музыка
- Даты тура
- Меню
- Заказов
- Бронирование
- Группы (сообщества)
Когда вы нажмете синюю кнопку «Далее», вам будет предложено ввести название вашего блога, поэтому введите его. Если вы еще не знаете, как назвать свой блог, не волнуйтесь — вы можете изменить это позже.
Нажмите кнопку «Далее». Теперь у вас будет возможность импортировать контент из существующего блога, если он у вас есть. Я начинаю с нуля, поэтому я нажал ссылку «Пропустить», чтобы перейти к следующему разделу.
На следующем экране запрашиваются такие данные, как ваш адрес электронной почты, адрес, номер телефона, учетные записи в социальных сетях и логотип, если он у вас есть.
Очевидно, вам не нужно вводить свой личный адрес и номер телефона, но это полезно для бизнес-блогов.
Когда вы нажимаете кнопку «Далее», скучная часть заканчивается и начинается веселая стадия — создание вашего дизайна!
Здесь вы сможете выбрать цветовую схему и шрифты, соответствующие тому, как вы хотите выглядеть на сайте. Не беспокойтесь об этом слишком сильно, так как их легко изменить позже.
Когда вы нажмете кнопку «Продолжить», Wix продолжит создание макетов для вашего нового сайта. Это займет несколько минут, так что наберитесь терпения.
Выберите свой любимый макет и не волнуйтесь, если вам не нравятся цвета и шрифты. Вы можете настроить их позже.
Затем у вас есть возможность добавлять страницы на свой сайт. Некоторые из этих страниц предварительно отформатированы для общего использования (например, страница контактов), и вы также можете добавить пустые страницы и позже настроить их для собственного использования. Я собираюсь добавить страницу «О нас» и страницу «Контакты» в свой блог. Если вы не хотите добавлять какие-либо страницы на этом этапе, вы можете щелкнуть ссылку «Пропустить» в правом нижнем углу.
Если вы не хотите добавлять какие-либо страницы на этом этапе, вы можете щелкнуть ссылку «Пропустить» в правом нижнем углу.
После того, как вы выбрали свои страницы, нажмите кнопку «Редактировать сайт», чтобы увидеть полный дизайн и внести любые изменения и настройки, которые вы хотите. Это вернет вас к конструктору сайтов Wix, как описано ранее.
4. Настройка вашего сайта Wix
Итак, теперь вы знаете, как работать с конструктором сайтов Wix, и у вас есть шаблон или ADI-сайт для начала работы, давайте посмотрим на некоторые настройки, которые вы можете сделать.
Начнем с редактирования шапки сайта. Я могу настроить внешний вид и поведение заголовка сайта, нажав на него. Затем появляется всплывающее окно с кнопками для изменения дизайна заголовка, настроек или дизайна.
Если вы нажмете кнопку «Изменить дизайн заголовка», вы сможете настроить цвета и стиль заголовка. Во всплывающем окне будет список дизайнов на выбор, а затем вы можете нажать кнопку «Настроить дизайн», чтобы внести дополнительные изменения в ширину, непрозрачность, границы, стиль углов и тени.
Изменения вступят в силу автоматически, когда вы нажмете, или вы можете просмотреть изменения, наведя курсор.
В выбранном мной дизайне заголовок прокручивается вместе с остальной частью сайта, но я могу изменить это, нажав кнопку настроек.
Теперь нужно изменить цвет текста моего меню, поэтому я могу настроить его, щелкнув непосредственно по тексту, и появятся всплывающие кнопки для управления меню, навигации, компоновки, дизайна, анимации и растяжения.
Я могу изменить цвет текста, нажав кнопку дизайна, щелкнув кнопку настройки дизайна, выбрав текст и изменив цвет для обычных ссылок, ссылок и ссылок, на которые нажимают.
Я также могу выбрать из предустановленного дизайна меню с выбором стилей и цветов, так же, как я мог бы для заголовка.
Во всплывающем меню вы также можете изменить страницы, перечисленные в меню, выравнивание меню, добавить анимационные эффекты и сделать его на всю ширину, если хотите.
Хорошо, давайте перейдем от заголовка и добавим фоновое изображение. Вы можете сделать это, либо нажав кнопку «Фон» слева, либо щелкнув в любом месте фона вашего сайта, а затем нажав кнопку «Изменить фон страницы».
Вы можете сделать это, либо нажав кнопку «Фон» слева, либо щелкнув в любом месте фона вашего сайта, а затем нажав кнопку «Изменить фон страницы».
В появившемся всплывающем окне я могу выбрать цвет фона, изображение или видео. Wix уже предоставляет собственную библиотеку изображений и видео, так что вам не нужно просматривать стоковые сайты.
Если вам не нравится какой-либо из показанных вариантов, вы можете нажать на кнопку изображения или видео, чтобы просмотреть или выполнить поиск по всей медиатеке, загрузить свои собственные изображения, импортировать их с популярного сайта стоковых фотографий — Unsplash или купить премиум-изображение напрямую с Shutterstock.
Я собираюсь найти изображение цветущей сакуры, соответствующее моему розовому заголовку, поэтому я поищу его в медиатеке.
Когда вы найдете понравившееся изображение, выберите его и нажмите кнопку «Изменить фон».
Этот дизайн блога поставляется с собственным предустановленным заголовком, и вы, вероятно, захотите его изменить. Чтобы отредактировать текст на вашем сайте, просто нажмите на него. Затем вы можете щелкнуть текст редактирования и ввести текст прямо поверх него. Вы также можете изменить шрифт, размер, цвет и стиль во всплывающем окне.
Чтобы отредактировать текст на вашем сайте, просто нажмите на него. Затем вы можете щелкнуть текст редактирования и ввести текст прямо поверх него. Вы также можете изменить шрифт, размер, цвет и стиль во всплывающем окне.
Хорошо, я изменил заголовок, меню и фон своего сайта, и теперь я собираюсь добавить новое текстовое поле.
Для этого просто нажмите кнопку «Добавить» слева, выберите текст и выберите заголовок, заголовок или абзац. Затем вы можете настроить размер и положение вашего текстового поля, щелкнув и перетащив его, и стилизуйте его по своему усмотрению.
Одной из интересных функций Wix является то, что он будет автоматически предлагать вам копию веб-сайта, если вы не уверены, что вводить в текстовую область. Давайте попробуем это — щелкните текстовое поле и нажмите кнопку «Получить текстовые идеи».
В появившемся всплывающем окне вы можете ввести описание своего сайта, а тема текста и Wix предложит вам какую-то копию.
Я выбрал приветственный текст для блога о дизайне, и он предложил три разных варианта.
Первый: «Нам всем говорят: «Живи полной жизнью»; Я здесь, чтобы сделать именно это. НАЗВАНИЕ ВАШЕЙ ДЕЛОВОЙ ДЕЯТЕЛЬНОСТИ служит сосудом для выражения моих увлечений и подсказкой моим преданным читателям относительно того, что вдохновляет меня в этом сумасшедшем мире. Итак, расслабьтесь, расслабьтесь и читайте дальше».
Неплохо, правда? Это довольно удобная функция для начала, если вы просто не знаете, что написать на своем сайте, и, конечно же, вы можете редактировать его столько, сколько пожелаете.
Я не буду подробно описывать все, что вы можете сделать с помощью редактора, но теперь у вас должно быть довольно хорошее представление о том, как настраивать различные элементы вашего сайта.
Если вы в какой-то момент застряли, просто нажмите кнопку справки, которая появляется при нажатии на любой элемент, и вы сразу же перейдете к соответствующей статье в справочном центре.
В Wix также есть библиотека видеороликов, в которых рассказывается обо всех функциях конструктора сайтов и о том, как выполнять любые настройки по вашему желанию. Вы можете получить к нему доступ по ссылке справки в главном меню.
Вы можете получить к нему доступ по ссылке справки в главном меню.
6. Публикация вашего сайта Wix
Как только вы довольны дизайном своего нового сайта, пришло время воплотить его в жизнь! Нажмите синюю кнопку публикации в правом верхнем углу.
После этого вы должны получить сообщение о том, что ваш сайт опубликован, с прямой ссылкой на него. Давайте посмотрим на наш сайт.
Вы можете сами проверить это на https://deletia7.wixsite.com/mysite
7. Управление и обновление вашего сайта Wix
На этом этапе вы можете продолжить использовать бесплатную учетную запись Wix или перейти на платный аккаунт. Если вы хотите удалить рекламу Wix, использовать свой собственный домен или иметь функции, подобные интернет-магазину, вам придется выполнить обновление. Вы можете сделать это в любой момент, нажав на ссылку «обновить» в главном меню конструктора сайтов.
Премиум-планы варьируются от 4,50 до 24,50 долларов в месяц для базовых сайтов (обратите внимание, самый дешевый пакет включает рекламу Wix) или от 17 до 35 долларов в месяц для бизнес-сайтов или сайтов электронной коммерции, которые принимают онлайн-платежи.
Все годовые и неограниченные аккаунты Wix в настоящее время продаются со скидкой 50%, так что самое время зарегистрироваться.
Помимо обновления вашего сайта, вы найдете большинство других опций для управления своим сайтом по ссылке «Настройки» в главном меню редактора.
После того, как вы настроите свой сайт, вам, вероятно, не потребуется ничего менять, кроме небольших правок в тексте или добавления новых страниц время от времени. Все это можно легко сделать из редактора.
Чтобы добавить новые сообщения в блог, вы можете легко сделать это с помощью кнопки управления блогами в левой части редактора.
Это приведет вас к менеджеру блогов, где вы сможете добавлять новые сообщения, редактировать существующие сообщения и планировать публикации для будущих публикаций.
Редактор сообщений в блоге очень прост в использовании и похож на многие другие инструменты для ведения блога. Вы можете просто набирать текст, стилизовать его с помощью визуального редактора и добавлять новые блоки для изображений, видео, галерей и т. д.
д.
Да, Wix — отличный инструмент для создания веб-сайта, если у вас нет предыдущего опыта проектирования и вам не нужно знать, как программировать. Wix использует собственную платформу хостинга и сотни готовых шаблонов, которые вы можете использовать, поэтому все просто в использовании и находится в одном месте.
Сколько стоит создать сайт на Wix?
Вы можете создать веб-сайт на Wix бесплатно, но на нем будет реклама Wix, и вы можете использовать свой собственный домен в бесплатной учетной записи. Премиум-планы начинаются с 4,50 долларов в месяц.
Wix вреден для SEO?
Некоторые считают, что веб-сайты Wix не занимают столь высокие позиции в результатах поиска, как сайты, созданные на WordPress или других платформах. На сегодняшний день нет реальных доказательств, правда это или нет. Если вам нужен полный контроль над SEO и другими аспектами вашего сайта, вероятно, лучше всего использовать WordPress. Однако, если вам просто нужен быстрый и простой способ создать сайт, и вас не беспокоят технические детали, Wix подходит для большинства людей
Однако, если вам просто нужен быстрый и простой способ создать сайт, и вас не беспокоят технические детали, Wix подходит для большинства людей
Почему редактор Wix такой медленный?
Поскольку редактор Wix вносит изменения в режиме реального времени, вам, возможно, придется подождать несколько секунд, пока он загрузится. Это также зависит от содержания вашего сайта (большие изображения загружаются дольше) и скорости вашего интернет-соединения и компьютера.
Wix принадлежит Google?
Нет, Wix — независимая компания, базирующаяся в Израиле.
Используют ли Wix профессиональные веб-дизайнеры?
Некоторые профессиональные веб-дизайнеры используют Wix для создания сайтов, особенно если у них нет сильных навыков программирования. Однако большинство технических веб-разработчиков предпочитают работать на WordPress или другой платформе.
Как создать веб-сайт Wix и заработать деньги (пошаговое руководство)
Существует несколько вариантов создания веб-сайта. Один из самых популярных способов создать веб-сайт — научиться создавать веб-сайт Wix.
Другой вариант — создать сайт на WordPress. Конструктор веб-сайтов Wix более интуитивно понятен благодаря интерфейсу перетаскивания, что упрощает создание веб-сайта Wix менее чем за десять минут.
Если вы сомневаетесь в выборе между Wix и WordPress, я рекомендую прочитать мое руководство по сравнению. В этом пошаговом руководстве основное внимание будет уделено тому, как создать веб-сайт Wix.
Я также покажу вам, как вы можете начать получать прибыль от своего веб-сайта Wix после его создания. Давайте начнем.
Как создать веб-сайт Wix
Чтобы создать веб-сайт Wix, подпишитесь на бесплатную пробную версию Wix. Суд продлится 14 дней. После окончания пробного периода вам нужно будет выбрать, сохранить ли бесплатный план Wix или выбрать платный аккаунт Wix.
Как правило, чем больше вы платите ежемесячно, тем больше у вас контроля над вашим сайтом Wix.
Например, бесплатный план Wix имеет два ограничения, о которых вам следует знать:
- Непрофессиональные доменные имена (например, site. будет показывать рекламу на вашем сайте, чтобы получать прибыль от бесплатных аккаунтов)
С профессиональной точки зрения, вы хотите иметь доменное имя без имени Wix, прикрепленного к вашему сайту .
Кроме того, не рекомендуется размещать на вашем сайте рекламу, которую вы не контролируете.
После окончания пробного периода вы можете выбрать один из восьми тарифных планов, чтобы снять эти ограничения.
Цены Wix
- Комбо: 14 долларов в месяц
- Безлимитный: 18 долларов в месяц
- План Pro: 23 доллара в месяц
- План VIP: 39 долларов в месяц4 9014
- Базовый бизнес: 2 доллара в месяц Business Unlimited: 27 долларов в месяц
- Business VIP: 49 долларов в месяц
- Enterprise: индивидуальное ценообразование
Я рекомендую использовать комбинированный план для малого бизнеса. Вы получите преимущество в виде отсутствия рекламы и персонального доменного имени в течение одного года.
Вы получите преимущество в виде отсутствия рекламы и персонального доменного имени в течение одного года.
Прежде чем перейти к следующему шагу, обязательно подпишитесь на 14-дневную бесплатную пробную версию.
Шаг 2.) Выберите шаблон Wix
После нажатия кнопки « Начать » на главной странице Wix спросит, какой тип веб-сайта вы хотите создать. Wix предложит вам определенные категории на выбор.
У вас будут варианты, которые варьируются от создания интернет-магазина, создания личного веб-сайта-портфолио, создания блога, создания фитнес-сайта, создания веб-сайта о еде, и этот список можно продолжить, когда вы выберете «другое» в правом нижнем углу. .
После того, как вы выберете вариант, Wix представит вам еще один экран, который предоставит еще два варианта на выбор. Первым вариантом будет использование Wix ADI или конструктора сайтов Wix.
Что такое Wix ADI?
Wix ADI — это алгоритм, который принимает разумные решения для создания вашего веб-сайта на основе вопросов, на которые вы ответили. Wix ADI использует технологию прогнозирования, чтобы сделать это возможным.
Wix ADI использует технологию прогнозирования, чтобы сделать это возможным.
Вы можете настроить шаблоны Wix, которые выбирает алгоритм Wix ADI. В конце концов, это алгоритм, который требует участия человека.
Если вы выберете вариант редактора Wix, вы сразу перейдете к серии шаблонов Wix на основе выбранной вами категории.
После того, как вы выберете шаблон Wix, у вас будет возможность создать веб-сайт Wix.
500 Существуют шаблоны Wix для создания веб-сайта. Wix ADI способен создавать миллиарды комбинаций изображений и текста.
Выбирайте с умом; Выбрав шаблон, вы не сможете его изменить. Вам нужно будет создать новый сайт Wix.
Если вы хотите создать сайт электронной коммерции Wix. Я советую использовать одну из тем электронной коммерции Wix, которые я выбрал ниже.
Рекомендации основаны на моем опыте в дизайне UX и лучших практиках CRO (оптимизация коэффициента конверсии).
Что такое CRO? CRO (оптимизация коэффициента конверсии) — это практика оптимизации дизайна веб-сайта для увеличения продаж.
A/B-тестирование используется для тестирования двух разных версий одной и той же страницы с небольшими различиями, чтобы на основе данных принять решение о том, какая версия сайта работает лучше.
Что такое UX?UX (User Experience) — это практика разработки веб-сайтов для оптимального взаимодействия. Это включает в себя приоритизацию определенных элементов сайта в дизайне сайта для обеспечения доступности.
Рекомендовать шаблоны электронной коммерции Wix1.) Nous
Этот сайт быстро конвертируется благодаря хорошему разделу CTA (призыв к действию) при входе на сайт. Кроме того, кнопки категорий делают поиск товаров доступным для пользователя.
2.) Giovanni Menswear
Этот шаблон Wix идеально подходит для любого продукта, а не только для мужской одежды. Минималистский дизайн и карусель изображений создают цельный дизайн, подчеркивающий товары. Я особенно рекомендую этот шаблон Wix для товаров более высокого класса.
Как уже упоминалось, опция ADI создаст для вас ваш сайт Wix. При выборе варианта редактирования дизайн на 100 % зависит от вас.
На этапе проектирования вы увидите конструктор сайтов Wix. Выбрав опцию редактора Wix, вы увидите несколько вариантов настройки.
На этом этапе давайте пошагово рассмотрим руководство по созданию веб-сайта Wix с помощью конструктора веб-сайтов Wix.
Как создать веб-сайт Wix
- Добавьте пункты меню в верхнюю панель навигации.
- Выберите фоновое изображение.
- Добавьте функции, такие как контактные формы и кнопки.
- Добавить приложения.
- Реализовать видео и изображения.
- Писать посты/статьи.
- Добавьте функцию бронирования (необязательно)
Подобно плагинам для WordPress, у Wix есть приложения Wix. Приложения Wix позволяют расширить функциональность вашего сайта. Существует несколько приложений Wix, которые могут выполнять любые функции, которые вы хотели бы изучить на своем веб-сайте Wix.
Теперь давайте рассмотрим параметры настройки в редакторе Wix.
Wix customization options- Copy
- Paste
- Duplicate
- Delete
- Arrange
- Align
- Distribute
- Match size
- Rotation
- Flip horizontal
- Flip vertical
- Width and height
- Позиционирование
После того, как вы прошли начальный этап проектирования Wix с имеющимися в вашем распоряжении параметрами настройки, пришло время внедрить Wix SEO.
Шаг 4.) Настройка SEO на сайте wix
SEO (поисковая оптимизация) — это процесс оптимизации вашего сайта для поисковых систем с целью повышения его видимости в результатах поиска Google.
Чтобы иметь возможность учитывать это, вам нужно будет выполнить шаги Wix SEO Wiz.
1.) Перейдите к «Настройки» нажмите «Найти в Google».
2.) Ответьте на вопросы о вашем бизнесе.
После того, как вы отправите свои ответы, Wix предложит шаги по оптимизации вашего веб-сайта Wix для SEO.
3.) Настройка SEO-рекомендаций Wix
После того, как вы ответили на все вопросы, Wix заполнит список SEO-рекомендаций и покажет вам, как именно настроить каждую из них.
Поздравляем, вы отлично начали! Google проиндексирует ваш сайт, как только вы примените все рекомендации.
Шаг 5.) Внедрите аналитику посетителей
Чтобы расширить свой сайт, вам необходимо иметь общее представление о том, кто ваши пользователи. Wix предлагает маркетинговые интеграции для подключения Google Analytics к вашему сайту.
Благодаря использованию Google Analytics вы сможете получить доступ к следующему:
- Статистика посещаемости веб-сайта
- Количество посетителей вашего сайта
- Конверсии (проданные продукты или заполнение форм)
- Последняя активность посетителей
- Рефералы веб-сайтов
- Определенные типы устройств
- Показатель отказов % (% пользователей, которые немедленно уходят)
Я настоятельно рекомендую внедрить Google Analytics на вашем веб-сайте, чтобы понять вашу аудиторию.
«Если вы не понимаете свою аудиторию, вы не понимаете свой бизнес». – Darrell Williams
Нажмите, чтобы твитнуть
Шаг 6.) Опубликуйте и подключите доменное имя.
Теперь вы можете нажать «Опубликовать». Wix представит вам следующий экран.
Рекомендую подключить собственный брендированный домен . Если у вас еще нет доменного имени, вот несколько вещей, о которых следует помнить.
Как выбрать хорошее доменное имя
- Легко написать
- Легко запомнить.
- Сообщает о вашем бизнесе.
- Включает дефисы и символы подчеркивания.
- TLD (домен верхнего уровня) Адрес .com
Подсказка по росту #1
Если адрес .com недоступен, выберите .net или .co. как второстепенные варианты.
После того, как вы купите доменное имя, подключите его к своему сайту Wix, а затем приступайте к гонкам. Поздравляю!
Теперь последний шаг, имейте в виду публикация вашего веб-сайта Wix не гарантирует трафик. Y вы должны активно продвигать свой сайт Wix .
Y вы должны активно продвигать свой сайт Wix .
Вот несколько каналов трафика для привлечения трафика на ваш блог, где вы должны активно продвигать свой веб-сайт Wix.
Согласно данным, собранным с сайта coschdule.com, вот несколько советов, как максимально увеличить охват в социальных сетях.
Как часто компания должна публиковать сообщения на Facebook?Ответ: 1 сообщение в день с 13 до 16 часов
Как часто следует публиковать твиты в деньОтвет: 15 твитов в день
Ответ: 11 пинов в день.
Ответ: 1 сообщение в день
Совет №2
Я рекомендую использовать студию контента для автоматизации публикаций в социальных сетях. Кроме того, Content Studio может показать вам популярный контент социальных сетей в Интернете.
2.) Используйте платформы для курирования контента
Я рекомендую использовать платформы для курирования контента, когда вы только начинаете набирать обороты. Вот несколько платформ для курирования контента.
Вот несколько платформ для курирования контента.
- Mix.com
- Scoop.it
- Medium.com
3.) Списки местных компаний
Я рекомендую разместить ваш сайт на следующих веб-сайтах, если вы ведете местный бизнес.
- Yelp.com
- Google мой бизнес
4.) Сайты гостевых блогов
Введите следующие операторы поиска в Google, чтобы найти возможности размещения гостевых постов в популярных блогах.
- заголовок: «напишите нам».
- «напиши мне».
- «способствовать».
- «отправить» + inurl: блог.
- «прием гостевых постов».
Как зарабатывать деньги с помощью веб-сайта Wix
Вот три основных способа, которыми вы можете сразу же начать зарабатывать деньги на своем веб-сайте Wix.
3 способа заработать на веб-сайте Wix
1.) Консультации
Чтобы начать зарабатывать на веб-сайте Wix, немедленно подумайте о консультации. Вам не нужно много трафика, чтобы начать привлекать несколько клиентов, особенно если вы активно продвигаете свой сайт.
Чтобы определить свою ставку консалтинга, решите, какой должна быть ваша идеальная годовая зарплата.
Получив эту цифру, разделите ее на 52 (недель в году), затем возьмите недельную ставку и разделите на 40 (средняя рабочая неделя).
2.) Дизайн
Поскольку вы прошли обучение созданию веб-сайта Wix с помощью этого руководства, рассмотрите возможность создания веб-сайтов Wix для других за определенную плату. Рассмотрим следующее.
- Для настройки Wix код не требуется
- Профессионалам нужны сайты-портфолио
- Владельцам местного бизнеса нужны сайты
Не забудьте запросить загружаемый контент и любые изображения. Занятые специалисты будут готовы платить.
Вообще люди всегда готовы платить за удобство времени. Я учился в колледже, создавая веб-сайты WordPress и создавая сайты с помощью бесплатных конструкторов веб-сайтов.
Я рекомендую обращаться к местным владельцам бизнеса, у которых нет веб-сайтов или есть веб-сайты, которые выглядят так, как будто они были созданы еще в начале 90-х годов.
Вы опытный писатель? Вы можете предложить услуги письма для владельцев сайтов. Поверьте мне, владельцам сайтов всегда нужен контент, как и вам, как владельцу сайта.
Если вы хотите быстро заработать на своем веб-сайте Wix, подумайте о том, чтобы стать фрилансером.
Кроме того, я упоминал ранее, что написал пошаговое руководство, в котором обсуждаются методы монетизации блога.
Я рекомендую прочитать руководство по монетизации блога, чтобы узнать о дополнительных способах монетизации веб-сайта, поскольку то, что я обсуждаю в руководстве, также напрямую переводится и на монетизацию веб-сайта.
Не забывайте постоянно обновлять контент на своем веб-сайте Wix и регулярно продвигайте свой веб-сайт Wix.
Как создать веб-сайт Wix и зарабатывать деньги Часто задаваемые вопросы
Электронная коммерция Wix или Shopify Что лучше? Shopify — это специальное решение для электронной коммерции, а Wix предназначен для новичков, которым нужно присутствие на веб-сайте.
Если ваша цель — развитие организации электронной коммерции, Shopify — лучшее решение.
Wix против Squarespace, что лучше?Squarespace является прямым конкурентом Wix. Оба были разработаны, чтобы быть беспрепятственным опытом для начинающих. С первого взгляда можно выделить три отличительных фактора.
- Wix имеет более интуитивно понятный интерфейс перетаскивания.
- Стоимость входа Wix составляет 14 долларов США, а Squarespace — 12 долларов США.
- Место для хранения Squarespace не ограничено. Wix имеет ограничение в 500 МБ дискового пространства.
Если бы мне пришлось выбирать, я бы выбрал Wix. В основном для интуитивно понятного конструктора сайтов с перетаскиванием.
Бесплатен ли Wix ? Да, Wix технически бесплатен. Техническая сторона заключается в уровне контроля, который вы будете иметь над своим веб-сайтом. Вы не будете контролировать определенные факторы, такие как ваше доменное имя и сторонние объявления, которые показываются на вашем веб-сайте с бесплатным планом Wix.


 Повторюсь, мы просто мышкой захватываем объект и перетаскиваем куда угодно:
Повторюсь, мы просто мышкой захватываем объект и перетаскиваем куда угодно: Часть платформ требуют знаний дизайна, верстки, HTML, но зато позволяют сделать уникальные страницы. На других создать сайт почти так же просто, как заполнить профиль в соцсети. Но он получится довольно типовым.
Часть платформ требуют знаний дизайна, верстки, HTML, но зато позволяют сделать уникальные страницы. На других создать сайт почти так же просто, как заполнить профиль в соцсети. Но он получится довольно типовым. Это включает в себя текст, изображения, кнопки, поля, галереи, слайд-шоу, формы и т. д. Имейте в виду, что вам потребуется перейти на платную учетную запись, чтобы использовать некоторые интерактивные элементы, такие как формы бронирования или интернет-магазины.
Это включает в себя текст, изображения, кнопки, поля, галереи, слайд-шоу, формы и т. д. Имейте в виду, что вам потребуется перейти на платную учетную запись, чтобы использовать некоторые интерактивные элементы, такие как формы бронирования или интернет-магазины.