Как создать сайт? — База знаний uCoz
С помощью данной инструкции каждый новичок, не разбирающийся в особенностях веб-разработок, сможет быстро, легко и бесплатно создать собственный сайт в системе uCoz. Для этого пройдите три простых шага:
- Шаг 1. Регистрация в системе
- Шаг 2. Настройка безопасности аккаунта
- Шаг 3. Создание и первичная настройка сайта
Шаг 1. Регистрация в системе
Чтобы создавать сайты в системе uCoz, потребуется зарегистрироваться. Регистрация бесплатна, и после ее прохождения вы сможете создавать неограниченное количество сайтов.
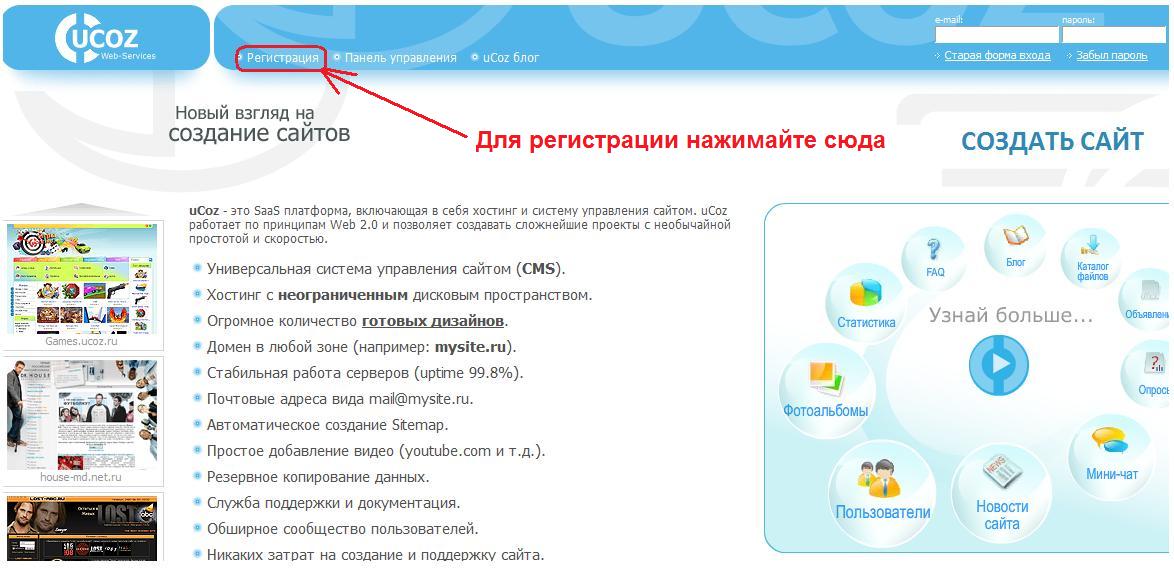
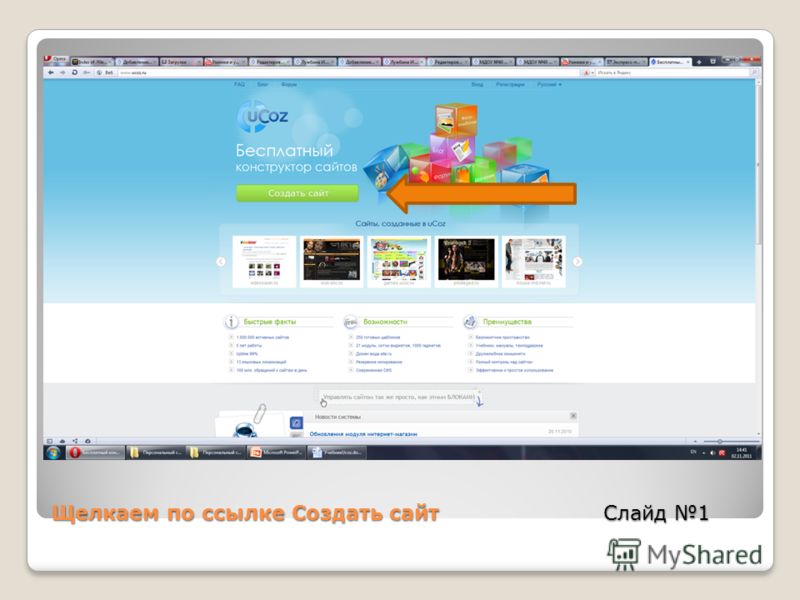
Перейдите на страницу: uCoz.ru/register/
Выберите удобный способ регистрации: через ввод e-mail и пароля или через социальные сети. Указывайте действующий e-mail, потому что на него придет письмо с подтверждением аккаунта.
После того, как введен действующий адрес e-mail и придуман сложный пароль (или вы авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажимаем на кнопку «Регистрация».
Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажимаем на кнопку «Регистрация».
Если все поля были заполнены корректно, откроется страница с информацией об успешной регистрации, а на указанный e-mail будет отправлено письмо. Теперь необходимо проверить свой почтовый ящик.
Найдите письмо с темой «uID — Добро пожаловать в наше сообщество!». Обратите внимание, что, в редких случаях, оно может попасть в папку «Спам». В полученном письме необходимо кликнуть на кнопку «Продолжить».
Шаг 2. Настройка безопасности аккаунта
Выполнив все действия, указанные выше, вы попадете на страницу с текстом «E-mail подтвержден!». Здесь вам необходимо ввести ваш номер мобильного телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также вам нужно придумать ещё один пароль (Пароль администратора): он будет использоваться для входа в панель администратора (http://ваш_сайт/admin) на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю.
Пароль, придуманный нами чуть ранее, относился к uID профилю.
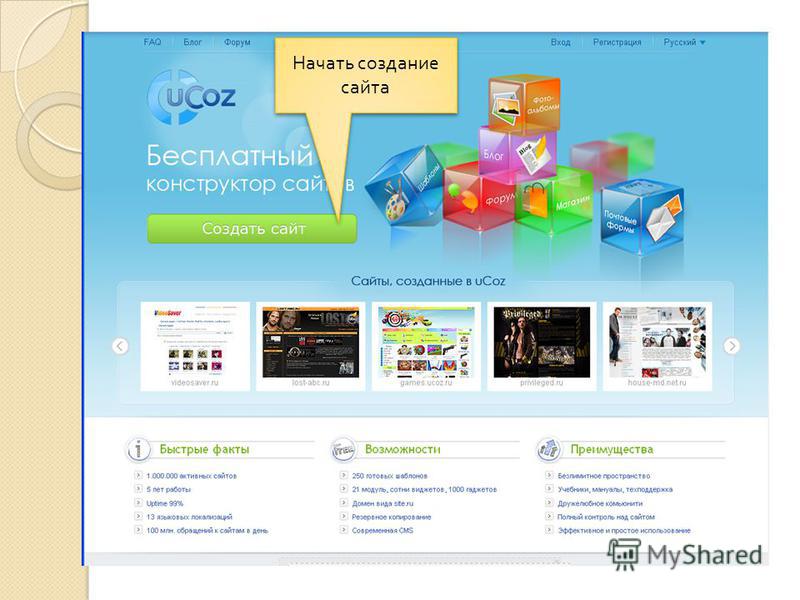
После того, как вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию». Попадаем на страницу, где необходимо выбрать адрес сайта. Именно по данному адресу посетители будут видеть сайт в Интернете. Придумываем свободный адрес сайта, наилучшим образом описывающий ваш проект, выбираем для него доменную зону (ucoz.net, ucoz.org и т. д.) и нажимаем на кнопку «Создать сайт».
Шаг 3. Создание и первичная настройка сайта
Успешно выполнив все инструкции, которые написаны чуть выше, вы окажетесь на странице настроек конфигурации сайта.
Укажите название сайта, выберите его дизайн и язык. Если вы сомневаетесь в выборе, нажмите на кнопку «Продолжить», позднее вы сможете изменить эти настройки в любой момент.
Далее перед вами появится страница с выбором модулей, которые вы хотите использовать на сайте. Нужно поставить галочки напротив тех модулей, которые вам необходимы. Если вы не уверены в том, какой именно модуль вам нужен, посмотрите инструкцию по выбору модулей или нажмите «Продолжить». После создания сайта вы сможете отключить или добавить на сайт любой модуль системы uCoz.
Если вы не уверены в том, какой именно модуль вам нужен, посмотрите инструкцию по выбору модулей или нажмите «Продолжить». После создания сайта вы сможете отключить или добавить на сайт любой модуль системы uCoz.
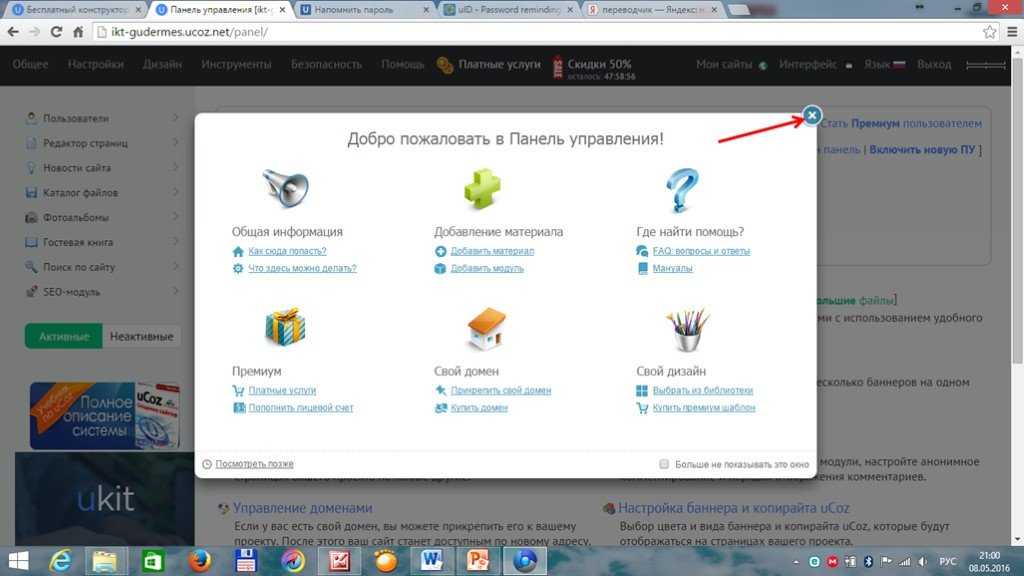
Поздравляем, теперь у вас есть собственный сайт! После завершения основных настроек конфигурации сайта вы автоматически будете перенаправлены в панель управления вашим проектом.
Обязательно сохраните данные, которые вам потребуются при работе над сайтом:
- Адрес сайта и ссылка для входа в панель управления (http://ваш_сайт/admin)
- Пароль для входа в панель управления (Пароль от ПУ, не путайте его с uID)
- Ответ на секретный вопрос
uCoz — конструктор сайтов | Создать сайт детского сада
Когда речь заходит про создания веб-сайта, многие уверены в том, что без специальных знаний и профильного образования это им не под силу. Дескать, нужно нанимать программиста и дизайнера, иначе результат непременно вас разочарует.
Конструкторы сайтов были придуманы именно для обычных пользователей — учителей, воспитателей, домохозяек, — то есть для тех, кто не искушен в навыках сайтостроения, но хочет создать свою страничку в интернете и наполнять её информацией самостоятельно.
Содержание:
- Конструктор для создания сайта детского сада
- Регистрация и создание сайта
- Определение структуры сайта
- Настройка сайта
- Свой собственный домен
uCoz – конструктор сайтов для детского сада
Создание сайта детского сайта на uCoz — идеальный вариант для тех, кто не разбирается в программировании, но хочет самостоятельно создать полноценный сайт с разделом новостей, фотоальбомом, отзывами и даже форумом!
В соответствии с ГОСТ Р 52872-2012 на сайте вашего детского сайта можно будет активировать версию для слабовидящих. Делается это в пару кликов по инструкции: https://www.ucoz.ru/help/start/obshhie-nastrojki-sajta#anchor-version
Важное преимущество сервиса uCoz перед аналогами: компания uCoz расположена в России. По законодательству РФ сайты детских и образовательных учреждений не могут располагаться на иностранных серверах. Создавая сайт на платформе uCoz, вы можете получить справку о том, что ваш сайт расположен на территории России: http://uspravka.ucoz.com
По законодательству РФ сайты детских и образовательных учреждений не могут располагаться на иностранных серверах. Создавая сайт на платформе uCoz, вы можете получить справку о том, что ваш сайт расположен на территории России: http://uspravka.ucoz.com
Регистрация и создание сайта
Прочитайте наше пошаговое руководство, как зарегистрироваться и создать сайт в конструкторе uCoz. На странице конфигурации сайта введите название вашего детского учреждения. Позаботьтесь о том, чтобы посетителям было легко находить ваш сайт в поиске.
Пример плохого названия:
Сайт детского сада “Солнышко”
Пример хорошего названия:
Частный детский сад “Солнышко” в Кировском районе города Екатеринбурга
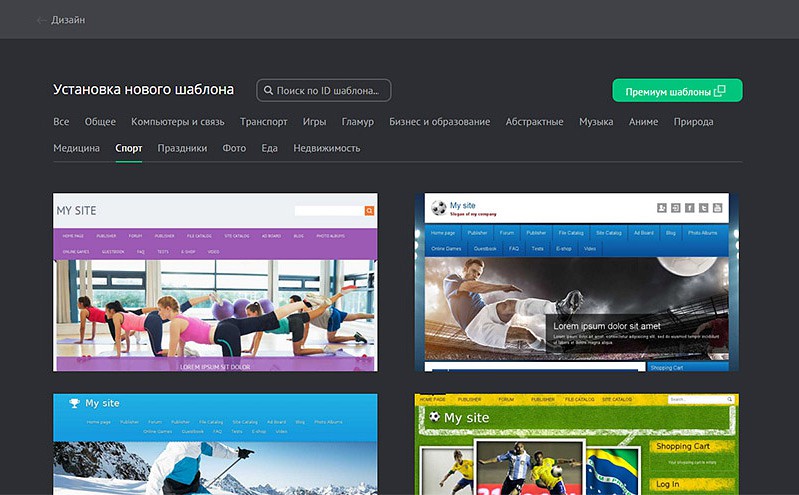
Выберите подходящий дизайн (в дальнейшем его можно изменить либо установить индивидуальный или приобретенный шаблон) и нажмите “Продолжить”.
Определение структуры сайта
Когда вы определитесь с дизайном сайта, необходимо будет поставить галочки напротив разделов, которые вы хотите создать на вашем сайте. Этот выбор является предварительным, впоследствии мы сможете добавить любой из модулей на сайт. Либо удалить те модули, которые выбрали на этом этапе, если посчитаете, что они вам больше не нужны.
Этот выбор является предварительным, впоследствии мы сможете добавить любой из модулей на сайт. Либо удалить те модули, которые выбрали на этом этапе, если посчитаете, что они вам больше не нужны.
Для сайта детского садика мы рекомендуем выбрать такие модули: Редактор страниц, Новости сайта, Фотоальбомы и Почтовые формы. Если вы хотите создать раздел для общения с родителями, дополнительно активируйте модуль Форум.
Отлично, ваш сайт уже создан! Теперь необходимо настроить его и добавить вашу информацию. Об этом мы расскажем далее.
Настройка сайта
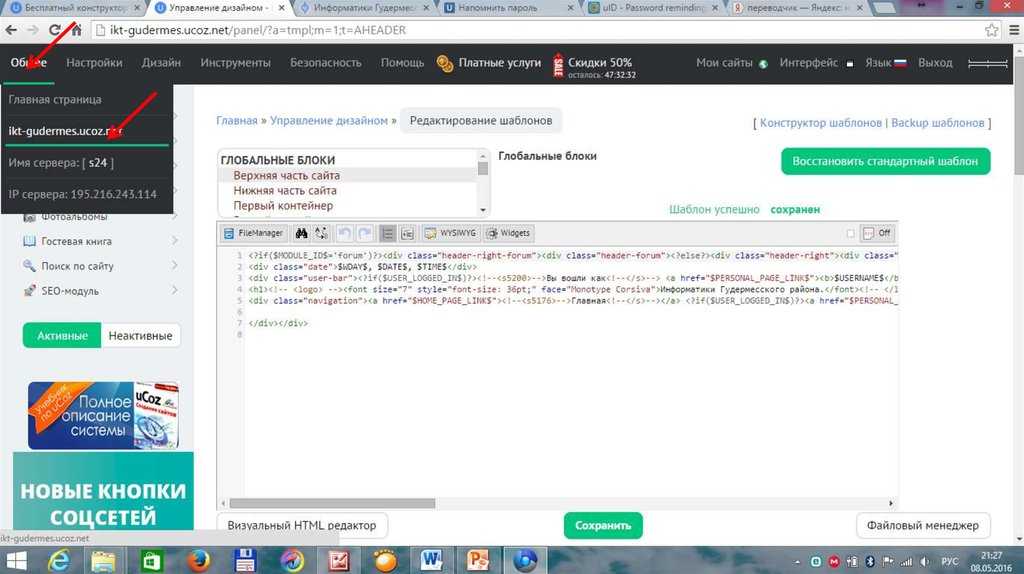
Чтобы изменить главную страницу, выполните вход на сайт как администратор:
Далее нажмите на один из значков:
Иконка слева откроет визуальный редактор, справа — HTML-редактор (для опытных пользователей). Внесите изменения и сохраните страницу.
По ссылке ниже вы можете найти полное руководство по редактированию сайта в визуальном редакторе.
Инструкция по настройке сайта в режиме визуального редактора (для новичков)
Поменять содержимое страниц всегда можно и в панели управления вашим сайтом (http://адрес-сайта/admin): Редактор страниц – Управление страницами сайта – Выберите нужную в списке.
Несколько полезных ссылок, которые помогут при настройке сайта:
- Краткое описание всех разделов
- Добавление и удаление разделов (модулей) сайта
- Куда обратиться за помощью при создании сайта?
Свой собственный домен
При регистрации сайта вы выбрали системный домен. Он бесплатный и позволяет всем пользователям интернета попасть на ваш сайт, если они введут этот адрес в адресной строке своего браузера.
Если вам хочется, чтобы адрес сайта выглядел привлекательнее, чтобы его было проще запомнить и быстрее написать, вы можете купить собственный домен. Инструкция по покупке домена: https://www.ucoz.ru/help/domains/kak-kupit-domen
Наличие у сайта собственного доменного имени поможет быстрее продвинуть сайт в поисковых системах и получить больше посетителей.
Бесплатный конструктор сайтов — система для создания веб-хостинга
Бесплатный конструктор сайтов — система для создания веб-хостинга — uCozсвобода функционала
Соберите свой сайт из нужных частей. Добавляйте виджеты, гаджеты и подключайте социальные сети. Управляйте пользователями, комментариями и доступом!
Добавляйте виджеты, гаджеты и подключайте социальные сети. Управляйте пользователями, комментариями и доступом!
свобода дизайнера
Выберите готовый шаблон из огромной коллекции и настройте его по своему вкусу. Редактируйте дизайн через полную досутпа в HTML коде или через визуальный редактор.
свобода наполнения
Добавляем на сайт фото, аудио, видео, новости и материалы в несколько кликов. Размещайте рекламу с помощью Google AdSence или любого другого сетевого сайта!
Блог
Здесь вы можете создать современный личный блог на любую тематику. Делитесь информацией и новостями, получайте комментарии, подключайтесь к социальным сетям. Добавляйте музыку, видео и новости в два клика. Более 250 вариантов оформления, которые можно легко изменить на свой вкус.
создать сайт
Интернет-магазин
Этот интернет-магазин полностью настраивается в соответствии с вашими потребностями. От корзины товаров до встроенных способов оплаты!
От корзины товаров до встроенных способов оплаты!
- принимать мгновенные платежи через PayPal, WebMoney, SMS, Яндекс.Деньги, Qiwi и множество других систем
- Делать скидки на товары
- дарить подарочные карты покупателям
- электронные, материальные товары и коды товаров
- загружать прайс-листы и автоматически обновлять их
- …. и многое другое
Создать сайт
форум сообщества
Создать форум любой сложности и тематики. От сообщества и фанатов сериала портал клана до класса, группы или города. У нас есть вложенность уровней, обширная система прав пользователей, встроенные опросы, награды, рейтинги и рейтинги!
Создать сайт
Сайт для заработка
Зарабатывай на своем сайте!
- Простые в настройке коды Google и любой другой рекламной сети. Мы даем сертификаты для рекламы наших премиум-пользователей.

- Создать интернет-магазин и продавать товары через Интернет.
- Примите участие в нашей партнерской программе.
Создать сайт
Фан-сайт
Собрать единомышленников — фан-сайт футбольного клуба, любимый сериал, музыкальная группа? Это просто! Все аудио, новости, фотографии можно добавить на сайт в несколько кликов и обсудить, поделиться и пообщаться на любимую тему.
Создать сайт
Веб-сайт для бизнеса
Создайте сайт для своей компании, с помощью МДМ сможете рассскзать о нем по всему миру. И для этого долго не нужно быть профессионалом в веб-строительстве. С помощью нашего сервиса вы сможете показать каталог товаров и услуг и даже создать настоящий интернет-магазин.
Создать сайт
личный сайт
С нами вы можете сделать сайт, на котором легко рассказать о себе, разместить свое портфолио или вести личный блог. Красочные шаблоны, виджеты, социальные сети и популярные сервисы. Добавляйте на свой сайт музыку, видео, фото — все, что вам нужно.
Красочные шаблоны, виджеты, социальные сети и популярные сервисы. Добавляйте на свой сайт музыку, видео, фото — все, что вам нужно.
Создать сайт
Сайт создан в uCoz
uCoz Учебник. Советы по созданию бесплатного веб-сайта
Регистрация

Первые шаги
Теперь вы можете сделать первые шаги с бесплатным веб-сайтом. Начните с выбора имени, которое будет отображаться вверху вашей страницы или как его еще называют шапке. Но имейте в виду, что его можно изменить позже, если вы хотите. Нажав «Выбрать дизайн», вы сможете выбрать шаблон оформления вашего сайта. uCoz предоставляет более 200 классных шаблонов. Я уверен, что вы можете что-нибудь придумать. Но не забывайте, что шаблон при желании можно будет изменить позже. После выбора подходящего шаблона продолжайте, нажав кнопку «Продолжить».
На этом этапе вы можете выбрать модули (дополнительные функции) и активировать их. Вы можете сделать это, отметив флажками выбранные модули. Помните, что вы всегда можете добавлять и удалять модули позже. Нажмите кнопку «Продолжить», чтобы продолжить. В некоторых модулях требуются права администратора. По этой причине вам нужно будет выбрать «Логин пользователя-администратора» (имя пользователя) и «Пароль пользователя-администратора». Полезно знать, что имя пользователя может совпадать с именем пользователя, использованным при регистрации. Но вы должны использовать другой пароль. Если вы решите опубликовать свой сайт с помощью программы FTP, вам потребуется пароль FTP для использования при публикации вашего сайта. На этом этапе у вас также будет возможность выбрать этот пароль. Не забудьте распечатать страницу со всей информацией о вашем пароле! Нажмите кнопку «Продолжить», чтобы продолжить. Установите флажок «Я запомнил и сохранил данные безопасности своей учетной записи». Нажмите кнопку «Завершить первоначальную настройку» в конце.
Нажмите кнопку «Продолжить», чтобы продолжить. В некоторых модулях требуются права администратора. По этой причине вам нужно будет выбрать «Логин пользователя-администратора» (имя пользователя) и «Пароль пользователя-администратора». Полезно знать, что имя пользователя может совпадать с именем пользователя, использованным при регистрации. Но вы должны использовать другой пароль. Если вы решите опубликовать свой сайт с помощью программы FTP, вам потребуется пароль FTP для использования при публикации вашего сайта. На этом этапе у вас также будет возможность выбрать этот пароль. Не забудьте распечатать страницу со всей информацией о вашем пароле! Нажмите кнопку «Продолжить», чтобы продолжить. Установите флажок «Я запомнил и сохранил данные безопасности своей учетной записи». Нажмите кнопку «Завершить первоначальную настройку» в конце.
Редактирование вашего сайта
В этот момент вы окажетесь на Главной странице Панели управления. Не пугайтесь сложной системы создания сайтов. Вы сами убедитесь, что редактировать сайт совсем не сложно. Помните, что на верхней панели инструментов есть ссылка «Помощь». Вы всегда можете обратиться к нему, а также прочитать FAQ и форумы сообщества. При необходимости обратитесь в службу технической поддержки.
Не пугайтесь сложной системы создания сайтов. Вы сами убедитесь, что редактировать сайт совсем не сложно. Помните, что на верхней панели инструментов есть ссылка «Помощь». Вы всегда можете обратиться к нему, а также прочитать FAQ и форумы сообщества. При необходимости обратитесь в службу технической поддержки.
Чтобы начать редактирование Главной страницы, найдите в левой колонке «Редактор страниц» и нажмите на нее. Вы увидите названия страниц вашего сайта при нажатии на «Управление страницами». Главная страница — это первая страница, которую посетители увидят при просмотре вашего сайта. Нажав на значок в виде глазного яблока справа от выбранной страницы, вы получите возможность отредактировать эту страницу. Это визуальный редактор веб-страниц (WYSIWYG, что вы видите, то и получаете). В предоставленном месте вы можете начать вводить свой контент. Вы также можете добавить таблицу на страницу, щелкнув значок «Вставить таблицу» на верхней панели инструментов. Не забудьте нажать «Сохранить», когда закончите редактирование веб-страницы.
Как добавить новые страницы
Нажав ссылку «Добавить новую страницу» в правом верхнем углу «Редактора страниц», вы добавите новые страницы на свой бесплатный веб-сайт. После этого вас перебросит в сам редактор страниц, где вы сможете назвать страницу вверху и добавить свой контент в отведенное место. Не забудьте нажать «Сохранить» внизу страницы, когда закончите редактирование.
Как добавить изображения на вашу веб-страницу.
При работе с редактором страниц вы увидите пункт «Изображения». под полем содержимого веб-страницы. Вы можете найти на своем компьютере нужные фотографии (эта опция находится справа от «Изображения»). Нажав «+», можно добавить более одной фотографии. Вы увидите заголовок изображения справа. Когда текст будет выделен, нажмите на него. Изображение можно перетащить в поле текстового содержимого и поместить в нужное место.
Как добавить новые модули на ваш сайт
Как мы уже упоминали ранее, на ваш сайт можно добавить модули, которые вы не устанавливали при регистрации. Вы можете увидеть установленный модуль в левой колонке. Поля «Активно» и «Неактивно» также видны внизу этого столбца. Чтобы увидеть недоступные модули, установите флажок «Неактивные». Выберите нужный модуль и нажмите «Установить этот модуль». Ссылка на новый модуль автоматически появится на вашем сайте. После этого вы можете настроить модуль.
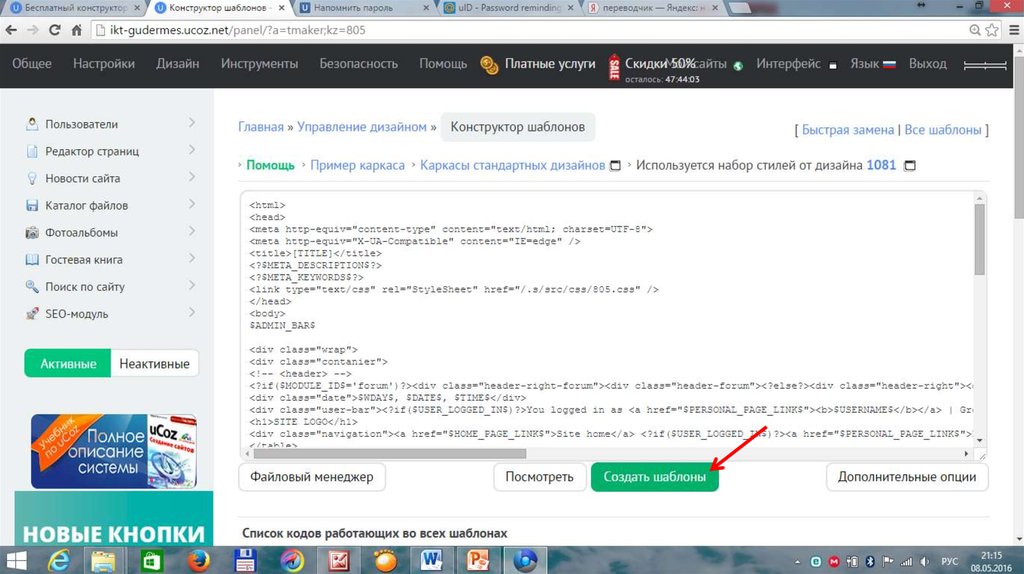
Как получить доступ к основной части вашего шаблона
Можно редактировать «Глобальный» шаблон. Но при этом нужно быть очень осторожным. Для этого перейдите в Панель управления: Дизайн->Управление дизайном (CSS). В разделе «Редактор страниц» нажмите «Страницы сайта». Затем под текстовым полем нажмите «Визуальный HTML-редактор». Отсюда вы также можете восстановить шаблон по умолчанию в правом верхнем углу.