Бесплатный Курс по созданию сайта на WordPress
Мы записали для вас бесплатный мини курс по созданию сайта на WordPress. При помощи этого курса вы сможете создать простой контентный сайт на WordPress, используя шаблон Reboot.
Формат курса:
Онлайн мини курс
Занятий:
6 видеоуроков
Цена курса:
Бесплатно
Бесплатный курс сайты на WordPress
Приступай к просмотру видео занятий и применяй полученные знания на практике!
Как создать сайт на WordPress?
- Как выбрать домен и хостинг
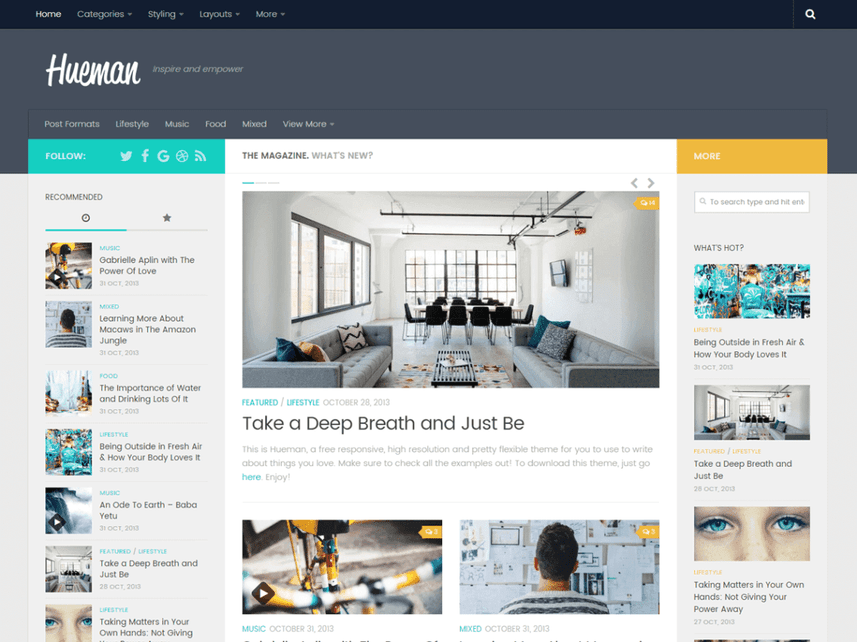
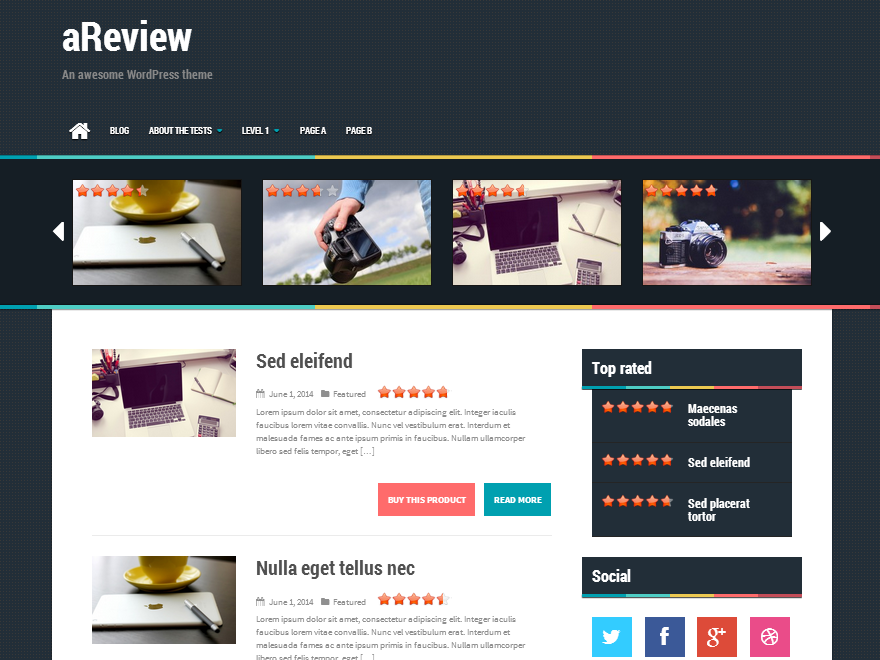
- Как выбрать шаблон для сайта
- Как установить WordPress и настроить шаблон
- Как создать логотип, настроить шрифты и цветовую гамму
- Как создавать страницы, статьи и категории
- Какие необходимы плагины для работы
Покупка домена и хостинга
youtube.com/embed/o9LlkX15YnI» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>- Как выбрать и зарегистировать хостинг в urkaine.com.ua?
- Как изменить место расположение хостинга?
- Как выбрать домен и доменную зону?
- Cколько стоиn домен com, pro, com.ua, dp.ua?
- Как купить бесплатный домен pp.ua?
- Как купить домен и изменить ns сервера, если купили домен у другого регистратора?
Установка CMS WordPress
- Добавление домена в хостинг
- Установка WordPress в сервисе ukraine.com.ua
- Создание и установка базы данных
- Административная панель WordPress
Установка шаблона Reboot
- Установка ssl сертификата lets encrypt
- Выбор шаблона (скорость, функционал)
- Покупка лицензии и установка шаблона Reboot
- Установка и активация темы Reboot
- Создание логотипа и фавикона для сайта
- Выбор шрифтов и цветовой гаммы для сайта
- Наполнение сайта: создание статей, страниц, категорий
Выбор и установка плагинов
- Как выбрать и установить плагины для сайта
- Плагин для редактирования записей Classic Editor
- Плагины для SEO Rank Math
- Плагин для защиты от спама Cerber Security
- Плагин для расширенной панели редактора Advanced Editor Tools
- Плагин для оптимизации CSS, HTML, JS Autoptimize
- Плагин для редактирования автора WP User Avatar
- Плагин для вывода текста в категорию Enhanced Category Pages
- Плагины для защиты от взлома Wordfence Security и iThemes Security
Настройка шаблона Reboot
- Чем отличаются записи от страниц и рубрик
- Как добавить текст в рубрику (категорию)
- Как добавить кнопку звонка, email
- Как добавить шорткоды карта сайта и контактная форма
- Где брать изображения для сайта
- Как вывести текст на главную страницу
- Функционал шаблона Reboot (блоки, модули, настройка главной)
- Настройка шапки и подвала, настройка записей, страниц, настройка слайдера и сайдбара
Ссылки на полезные сервисы
Хостинг и домены Ukraine:
https://www.ukraine.com.ua/?page=68965
Хостинг и домены NIC.UA:
https://nic.ua/ru/signup/cltqgrun
Шаблон Reboot:
https://wpshop.ru/themes/reboot?partner=12289
Онлайн сервис графического дизайна Canva:
partner.canva.com/vnnxQd
Графический онлайн-редактор изображений Crello:
https://tracking. crello.com/Sh21y
crello.com/Sh21y
Фотосток Depositphotos
https://tracking.depositphotos.com/Sh21z
Популярные фотостоки:
https://www.pexels.com
https://unsplash.com
Платформы с цветовыми палитрами:
https://www.materialpalette.com
https://colorhunt.co
Понравился курс?
Тогда записывайся на платный курс по Интернет Маркетингу!
Курсы по интернет маркетингу
SMM специалист
Продвижение бизнеса в Facebook и Instagram
Интернет Маркетолог
Комплексное продвижение бизнеса в онлайн
SEO специалист
Поисковое продвижение сайтов в Google
Отзывы выпускников
Сколько зарабатывает интернет-маркетолог
- Зарплата маркетолога от 500 до 3 000 $
- Зарплата SEO специалиста от 250 до 2 000 $
- Зарплата SMM специалиста от 200 до 1 500 $
- Зарплата PPC специалиста от 400 до 1 000 $
По данным ведущих сайтов по поиску работы
Бесплатный курс WordPress для начинающих
Бесплатные Курсы по WordPress
Как научиться быстро и просто создавать сайты на WordPress? Как купить домен и хостинг, как установить CMS, как выбрать и установить шаблон, какие нужны плагины для WordPress? Как создать логотип и фавикон для сайта на WordPress, как выбрать шрифты и цветовую гамму? Мы поможем вам разобраться во всех этих вопросах. Мы записали для вас бесплатный мини курс по созданию сайта на WordPress, для тех кто хочет научиться делать сайты быстро и просто но не быть при этом программистом или разработчиком.
Мы записали для вас бесплатный мини курс по созданию сайта на WordPress, для тех кто хочет научиться делать сайты быстро и просто но не быть при этом программистом или разработчиком.
Бесплатный курс WordPress
Преподаватель нашей Школы, Павлов Максим записал для вас простой мини курс как создать полноценный сайт на WordPress, используя платную тему Reboot и минимальный набор плагинов. Этот курс подойдет для тех, кто хочет сделать свой первый профессиональный сайт, но не используя при этом конструкторы Wix или Tilda. Сайты на WordPress это полноценный сайт с базой данных, хостингом и собственным доменом. Что выгодно отличает такие сайты от сайтов, которые сделаны на конструкторах.
Курс по WordPress бесплатно
Любой современный бизнес должен быть представлен в онлайн, иметь собственный сайт и аккаунты в соц сетях. Но часто получается так, что создание сайта это целая проблема для начинающих. Трудно найти исполнителя, либо стоимость создания сайта неоправданно высокая. Мы решили записать для вас простой и понятный курс о том как сделать свой первый сайт на CMS, используя шаблоны и плагины. Смотрите видео и приступайте к созданию сайта.
Мы решили записать для вас простой и понятный курс о том как сделать свой первый сайт на CMS, используя шаблоны и плагины. Смотрите видео и приступайте к созданию сайта.
WordPress обучение
При помощи нашего небольшого курса, вы сможете сделать небольшой контентный сайт на WordPress всего за 1 день без навыков разработки и программирования. Для создания сайта вам понадобится небольшой бюджет для покупки хостинга, домена и шаблона. В итоге вы получите полноценный сайт за небольшую стоимость. Для дальнейшей работы с сайтом, его наполнения и оптимизации вам необходимо будет пройти наши платные курсы по интернет маркетингу и seo оптимизации.
Сайт на WordPress бесплатно
Бесплатные курсы по созданию сайта на WordPress дают возможность самостоятельно создать сайт жителям Украины из любого города: Киев, Днепр, Одесса, Львов, Харьков, Запорожье, Кривой Рог, Николаев, Мариуполь, Винница, Херсон, Полтава, Чернигов, Черкассы, Хмельницкий, Черновцы, Житомир, Сумы, Ровно, Каменское, Кропивницкий, Кременчуг, Краматорск, Мелитополь, Славянск и другие города. Обучайтесь правильно! Школа Интернет Маркетинга.
Обучайтесь правильно! Школа Интернет Маркетинга.
Курс Сайт на WordPress Бесплатно
👔 Как сделать сайт на WordPress самостоятельно?
Мы рекомендуем купить домен, хостинг, платный шаблон WordPress и при помощи простого бесплатного курса сделать сайт на WordPress самостоятельно.
💰 Как сделать блог или новостной сайт на WordPress?
Существует много платных и бесплатных шаблонов для WordPress при помощи которых вы сможете сделать собственный контентный сайт на WordPress. Мы рекомендуем использовать платные шаблоны.
👷♂️ Как пройти обучение по созданию сайта на WordPress бесплатно?
Мы записали для вас бесплатный мини курс по созданию сайта на WordPress, с его помощью вы сможете создать сайт на WordPress самостоятельно за несколько часов.
Close Menu
Школа Интернет Маркетинга
Киев, пер. Ярославский, 1/3
Как создать сайт-каталог на WordPress бесплатно
Запуск веб-сайта каталога может быть отличной бизнес-идеей, поскольку он позволяет вам зарабатывать деньги на пользовательском контенте. Существует много типов веб-сайтов-каталогов, и веб-сайт бизнес-справочника является одним из самых популярных. По сути, это площадка, на котором перечислены предприятия в определенном географическом регионе или отрасли, помогающие людям находить и открывать близлежащие места, такие как рестораны, отели, магазины и т. д. В Крыму и Краснодарском крае это особенно актуально ввиду большого потока туристов в летний сезон.
Существует много типов веб-сайтов-каталогов, и веб-сайт бизнес-справочника является одним из самых популярных. По сути, это площадка, на котором перечислены предприятия в определенном географическом регионе или отрасли, помогающие людям находить и открывать близлежащие места, такие как рестораны, отели, магазины и т. д. В Крыму и Краснодарском крае это особенно актуально ввиду большого потока туристов в летний сезон.
В этом кратком пошаговом руководстве вы узнаете, как создать веб-сайт бизнес-каталога с помощью WordPress бесплатно и без каких-либо навыков программирования.
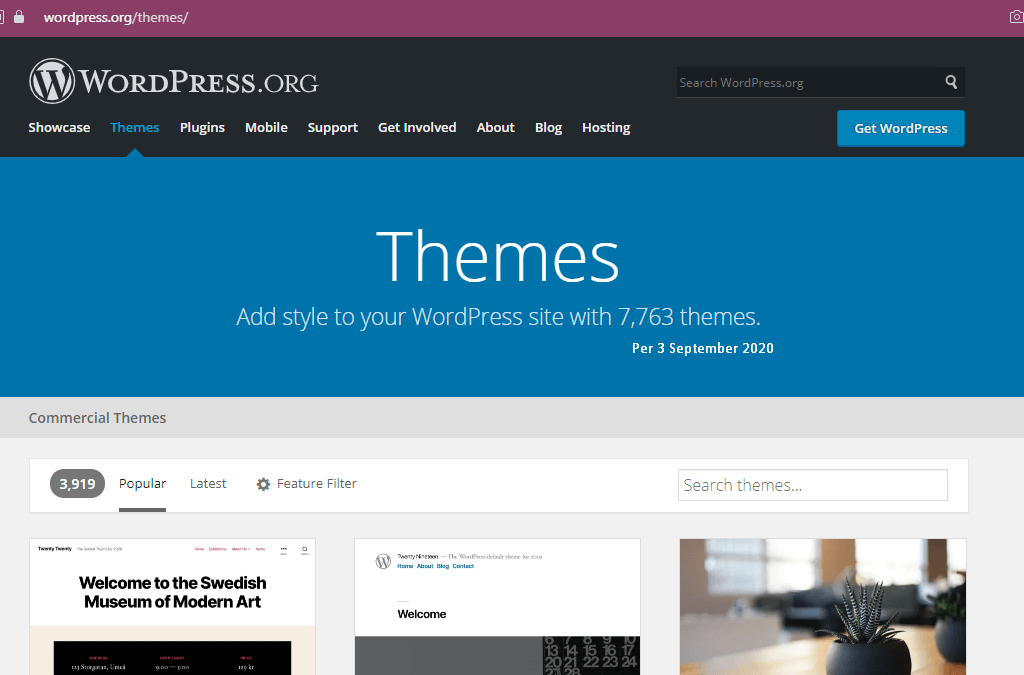
Подбираем подходящую тему
При создании веб-сайта бизнес-каталога самым важным шагом является выбор правильного плагина каталога и темы WordPress.
Для этого урока будет использоваться HivePress, бесплатный плагин бизнес-каталога WordPress, который позволяет вам создавать каталоги и списки веб-сайтов любого типа. Кроме того, будет использоваться ListingHive, бесплатная тема каталога WordPress.
Итак, давайте разберемся, как установить и настроить эту тему.
Установка темы бизнес-каталога Вордпресс
Ваша отправная точка — установить тему ListingHive. Поскольку это бесплатная тема, вы можете установить ее из репозитория тем WordPress, перейдя на страницу Внешний вид > Темы. Затем найдите ее через панель поиска и продолжите установку и активацию ListingHive.
После установки темы она сообщит вам, что для правильной работы требуется установка плагина HivePress. Крайне важно установить HivePress, так как он будет использовать большинство функций каталога на вашем веб-сайте.
Установка дополнений (плагинов)
Теперь вы можете добавить некоторые дополнительные функции в свой бизнес-каталог, чтобы расширить его основные функции. Для этого перейдите в раздел HivePress > Extensions. В этом разделе вы увидите список доступных надстроек HivePress, которые вы можете приобрести или установить бесплатно.
Например, вы можете установить расширение «Сообщения», чтобы пользователи могли отправлять личные сообщения и обмениваться вложениями. Кроме того, вы можете добавить надстройку «Избранное», чтобы зарегистрированные пользователи могли вести список избранных списков, и расширение «Отзывы», чтобы включить обзоры и рейтинги на веб-сайте вашего бизнес-каталога.
Кроме того, вы можете добавить надстройку «Избранное», чтобы зарегистрированные пользователи могли вести список избранных списков, и расширение «Отзывы», чтобы включить обзоры и рейтинги на веб-сайте вашего бизнес-каталога.
Наконец, вам рекомендуется установить расширение «Геолокация», чтобы посетители веб-сайта могли искать компании по местоположению (если вы решите установить его, вы также можете ознакомиться с пошаговым руководством от Google по включению Карт Google на вашем сайте).
Чтобы установить расширение, просто нажмите кнопку «Установить» и активируйте его после установки.
Добавление категорий объявлений
Теперь лучше разделить ваш бизнес-каталог на категории в зависимости от бизнес-ниш, чтобы посетителям сайта было проще ориентироваться в нем. Чтобы добавить новую категорию, перейдите в раздел «Объявления» > «Категории» и нажмите «Добавить новую».
На этой странице вы можете ввести название категории (например, «Рестораны»), при необходимости заполнить описание, загрузить изображение категории и создать иерархию категорий (путем установки родительской категории). Когда вы закончите, нажмите кнопку «Добавить категорию».
Когда вы закончите, нажмите кнопку «Добавить категорию».
Точно так же вы можете добавить больше категорий списков. Например, «Клубы», «Отели» и т. д. Количество категорий не ограничено, поэтому смело добавляйте столько, сколько необходимо.
Добавление настраиваемых полей листинга
После того, как вы добавите категории, пришло время создать некоторые поля, специфичные для списков компаний. Чтобы добавить настраиваемые поля списков и поисковые фильтры, перейдите в раздел Списки > Атрибуты. Например, давайте создадим атрибут «Веб-сайт», чтобы пользователи могли указывать свои бизнес-сайты.
В разделе «Редактирование» вам необходимо установить имя настраиваемого поля и разрешить его внешнее редактирование, чтобы пользователи могли заполнять это поле при добавлении новых списков. Затем выберите тип атрибута (для этого выбераете тип «URL»).
В разделе «Поиск» вы можете разрешить пользователям искать, сортировать и фильтровать списки по значению настраиваемого поля. Однако для атрибута «Веб-сайт» это не имеет особого смысла, поэтому этот раздел можно пропустить.
Однако для атрибута «Веб-сайт» это не имеет особого смысла, поэтому этот раздел можно пропустить.
Наконец, определите, как атрибут будет отображаться на страницах со списками, назначив его определенным областям шаблона и установив формат его отображения (здесь будет использоваться этот формат отображения %label%: %value%). Затем нажмите на кнопку Опубликовать.
Вот и все! Вы только что добавили первое пользовательское поле списка. Но давайте добавим еще одо и сделаем его конкретным по категориям. Например, добавим атрибут «Кухня» в категорию «Рестораны», чтобы посетители сайта могли фильтровать рестораны по типу кухни.
Для этого нажмите кнопку «Добавить новый», задайте имя атрибута, разрешите его внешнее редактирование и установите тип поля. Для этого атрибута вам рекомендуется использовать тип поля «Выбрать». Затем вам нужно настроить это настраиваемое поле в качестве фильтра поиска, пометив его как фильтруемый и задав тип поля поиска. Также лучше использовать тип «Выбрать».
Наконец, установите формат отображения атрибута и назначьте его категории «Рестораны». Когда закончите, нажмите на кнопку Опубликовать.
Теперь, если вы хотите, чтобы пользователи выбирали тип кухни при добавлении нового объявления в категорию «Рестораны», вам нужно отметить это поле обязательным и сохранить изменения.
Далее необходимо добавить параметры атрибута. Нажмите кнопку «Изменить параметры» и добавьте несколько параметров на выбор пользователей. Например, «китайская», «итальянская» и «французская» кухни.
Вот и все! Вы можете добавить дополнительные настраиваемые поля и поисковые фильтры, выполнив те же действия.
Добавление списков компаний
Теперь пришло время добавить новый список компаний. Например, добавим первое объявление в категорию «Рестораны». Однако, чтобы проверить, как это будет работать для владельцев бизнеса, давайте сделаем это с внешнего интерфейса. Для этого вы перейдете на ваш веб-сайт, нажмите кнопку «Добавить объявление» и выберите категорию «Рестораны».
Оказавшись на странице отправки объявления, вы можете загрузить изображение объявления, ввести название объявления (например, «Королевский») и указать местоположение. Затем нам нужно добавить URL-адрес веб-сайта и выбрать тип кухни (настраиваемые поля, которые вы добавили ранее). Наконец, необходимо заполнить описание и нажать кнопку «Отправить листинг». Не забывайте, что главное правило качественной площадки – это современная верстка и дизайн!
Если модерация включена, новые списки должны быть одобрены администратором, прежде чем они появятся в интерфейсе. Вы можете отключить модерацию в разделе WP Dashboard > HivePress > Settings > Listings.
Наконец, давайте перейдем к следующему шагу, и вы кратко узнаете, как настроить главную страницу для вашего веб-сайта бизнес-справочника.
Настройка главной страницы
Поскольку HivePress интегрирован с редактором блоков WordPress, вам не составит труда добавить и настроить новые макеты с помощью блоков. Чтобы добавить новую страницу, перейдите в раздел «Панель инструментов WP» > «Страницы» > «Добавить новую».
Далее необходимо ввести заголовок страницы (например, «Главная»), после чего можно приступить к добавлению блоков макета, нажав на значок и выбрав нужные блоки. Например, вы можете добавить форму поиска по списку, блок категорий списков и тот, который отображает последние списки компаний.
Когда вы закончите настройку главной страницы, нажмите кнопку «Опубликовать». Затем вам нужно перейти в раздел «Панель управления WP» > «Настройки» > «Чтение» и установить эту страницу в качестве домашней страницы веб-сайта вашего бизнес-каталога.
Подведение итогов
Вот и все! Теперь вы можете запустить и управлять собственным бизнес-каталогом даже без огромного бюджета. Затем, когда вы значительно увеличите трафик, вы сможете начать зарабатывать деньги с помощью своего каталога.
Имейте в виду, что если вы хотите создать веб-сайт бизнес-каталога с помощью WordPress бесплатно и без каких-либо знаний в области кодирования, вы можете сделать это без проблем с HivePress и его темой ListingHive. Они легкие, простые в использовании и оснащены всеми необходимыми функциями для запуска вашего веб-сайта
Они легкие, простые в использовании и оснащены всеми необходимыми функциями для запуска вашего веб-сайта
Хотите упростить свою работу? Обращайтесь за созданием сайтов на Вордпресс в нашу студию! Ялта, Симферополь, Москва, Краснодар обращаются к нам для реализации задуманного.
Как создать сайт бесплатно в 2023 году [5 простых шагов]
В наши дни разработка веб-сайта для любых целей стала чашкой чая. И причина в системе управления контентом (CMS) типа WordPress .
Итак, все, что вам нужно сделать, это подготовить стратегический план и правильно его реализовать.
Однако, если вы приняли решение и хотите бесплатно создать веб-сайт с помощью WordPress, этот пост может быть вам очень полезен. Мы проведем вас через простой процесс создания сайта WordPress своими руками всего за 5 простых шагов.
Мы проведем вас через простой процесс создания сайта WordPress своими руками всего за 5 простых шагов.
Но прежде чем мы начнем, давайте ответим на этот вопрос.
Зачем использовать WordPress для создания своего сайта?
Однако существует гораздо больше причин, доказывающих, что WordPress является надежной и простой в использовании платформой.
Давайте рассмотрим ниже, почему это:
- WordPress — самая популярная CMS ( Система управления контентом ) в мире
- 100% открытый исходный код с возможностью простого расширения
- Широкие возможности настройки для большей гибкости
- Очень легко настроить с помощью тем и плагинов
- Полностью оптимизирован для SEO
- Управляйте всем с одной панели управления
- Безопасно и надежно в использовании
Как создать веб-сайт в WordPress бесплатно: руководство из 5 шагов
Итак, пришло время шаг за шагом продемонстрировать процесс создания бесплатного сайта на WordPress. Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Итак, приступим: —
Однако, если вы хотите быстро взглянуть на весь процесс, то вот шаги для вас: —
Содержание:-
- Загрузите и установите WordPress (бесплатно)
- Настройка общих параметров
- Скачать тему
- Создание основных веб-страниц
01. Выберите доменное имя и хостинг-план
Первым и главным шагом перед созданием сайта WordPress является выбор запоминающегося и уникального доменного имени. На самом деле, ваше доменное имя, более известное как имя вашего веб-сайта, содержит вашу торговую марку и обычно остается неизменной. так что будьте осторожны при выборе.
Чтобы помочь в этом случае, вы можете следовать приведенным ниже советам при выборе доменного имени для своего веб-сайта.
- Старайтесь, чтобы это было легко запомнить и произнести
- Название должно быть коротким и точным (например, www.
 wperp.com )
wperp.com ) - Убедитесь, что он не содержит дефисов или цифр
Что ж, давайте кратко рассмотрим ниже некоторых ведущих поставщиков услуг доменных имен, которых вы можете выбрать: —
- Домен.com
- Блюхост
- Недорогой
Допустим, вы хотите купить доменное имя у « Domain.com ».
Перейдите в область поиска домена. И введите желаемое имя здесь. И если вы хотите продолжить с этим именем, просто нажмите «Добавить в корзину» и заполните критерии покупки.
Покупка плана хостинга для вашего сайта WordPress
Веб-хостинг — это место, где находятся все файлы вашего сайта. Это как дом вашего веб-сайта, где он на самом деле живет
Следующей важной задачей является приобретение плана хостинга. Что ж, вы можете найти на рынке различные услуги веб-хостинга, которые действительно фантастические; вы можете выбрать подходящий для вашего сайта.
Вот некоторые ведущие поставщики услуг хостинга WordPress, из которых вы можете выбрать: –
- Bluehost : — Это официальный партнер самого WordPress. Они предоставляют сложные инструменты веб-управления, регулярные автоматические обновления и поддержку со стороны своей профессиональной группы поддержки.
- Hostgator : — Это один из экономичных, но мощных управляемых «хостинг-провайдеров» для WordPress. Он предлагает неограниченное количество адресов электронной почты, быстрые и безопасные и экономичные планы хостинга.
- Kinsta :- Подходит для пользователей, которые хотят сохранить простой вариант для своего сайта. Некоторые из его пакетов довольно высоки. Но если вам нужен удобный и мощный «управляемый хостинг» для вашего сайта, то Kinsta, вероятно, будет для вас разумным вариантом.
02. Скачайте и установите WordPress бесплатно
После выбора доменного имени и покупки плана хостинга вашей следующей задачей будет загрузить и установить WordPress на свой сервер. Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.
Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.
Что ж, давайте проследим процесс установки WordPress вручную. В этом случае мы покажем процесс с использованием FTP .
Прежде всего, вам понадобится FTP-программа для загрузки файлов. Затем установите ФайлЗилла . После этого перейдите на WordPres.org , чтобы установить WordPress.
Затем разархивируйте загруженный файл и загрузите его на public_html . Если вы не можете войти на FTP, запросите у хоста информацию о вашей учетной записи FTP:
При этом перейдите к своей учетной записи cPanel и найдите параметр MYSQL , чтобы создать базу данных .
После нажатия на MySQL , вы найдете возможность создать новую базу данных . Поэтому введите имя для вашей новой базы данных и нажмите Create Database .![]()
Примечание : Вы можете изменить имя в любое время, просто запомните его для дальнейшего использования.
Далее вам нужно создать пользователя для вашей базы данных. Поэтому на той же странице немного прокрутите вниз до пользователей MySQL и создайте нового пользователя.
Не забудьте предоставить доступ к базе данных, которую вы создали.
Затем предоставьте предпочтительные привилегии этому конкретному пользователю.
После завершения общих настроек FTP введите свое доменное имя в строке поиска, чтобы завершить процесс установки.
Здесь вы получите простой мастер установки WordPress. Поэтому выберите язык, который вы предпочитаете.
Затем нажмите кнопку « Поехали ».
Введите здесь свои данные, такие как имя базы данных, имя пользователя и пароль. А затем нажмите на кнопку отправки.
После этого нажмите кнопку « Запустить установку », чтобы продолжить.
Укажите название своего сайта, имя пользователя, пароль и адрес электронной почты и нажмите кнопку «Установить WordPress ». Вот и все!
Наконец процесс ручной установки WordPress завершен. Ура! Вы только что узнали, как установить WordPress вручную. Теперь наслаждайтесь своим недавно запущенным веб-сайтом на локальном хосте!
Примечание :- Вы можете протестировать свой сайт перед его загрузкой на сервер. Поэтому протестируйте свой сайт WordPress в локальной среде, ознакомившись со статьей.
03. Настройка общих параметров
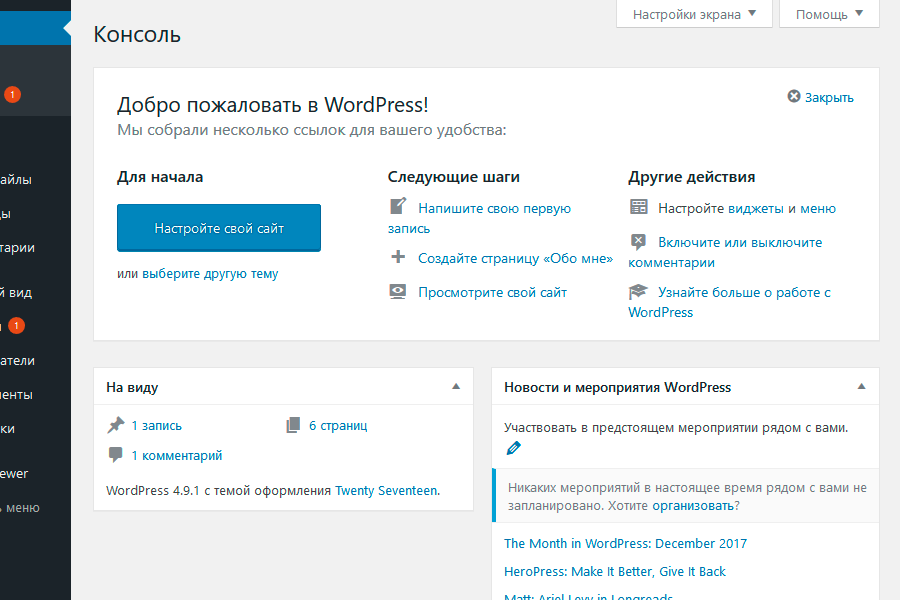
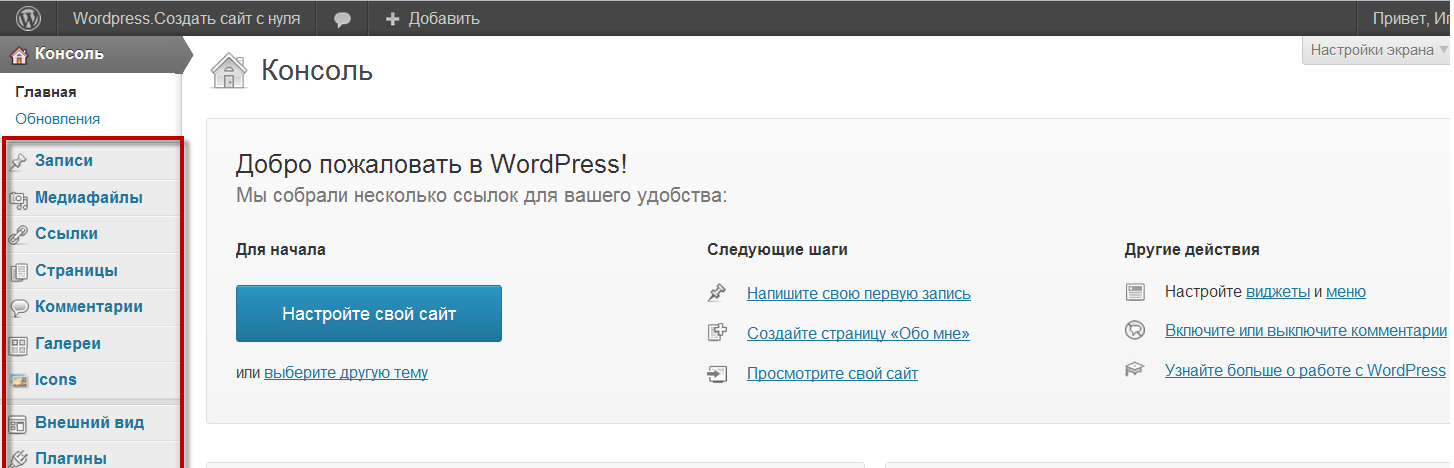
Таким образом, после процесса установки вы сразу войдете в панель управления вашего веб-сайта. Отсюда вы можете настроить определенные вещи. Например: —
- Введите название вашего веб-сайта
- Дайте слоган
- Настройте свой адрес WordPress и URL-адрес
- Галочка на Любой может зарегистрироваться
- Настройка формата даты и времени
Поэтому, чтобы настроить параметры, перейдите к WP Dashboard>Настройки>Общие .
Затем нажмите « Запись ». Выберите категорию сообщений по умолчанию и формат сообщений.
Теперь в опции «Чтение» вы можете настроить некоторые вещи, такие как « Отображение домашней страницы »,
- Если вы выберете опцию «Ваша последняя публикация», она покажет ваши последние публикации на главной странице
- Но если вы выберете статическую страницу, то вы можете разделить домашнюю страницу и блог. Это означает, что ваши последние сообщения будут добавлены только на страницу блога.
- Также вы можете установить минимальное количество постов, так что ставьте лайк на просмотр поста
- Не забудьте отметить «Поисковая видимость на начальном этапе» (если ваш сайт полностью новый). Снимите отметку позже, когда ваш сайт будет полностью готов.
После этого вам нужно настроить постоянную ссылку вашего сообщения. Для этого нажмите на опцию «Постоянная ссылка». А затем придайте ему пользовательскую структуру.
Например, Ваш сайт/%postname% .
04. Загрузите и настройте свою тему
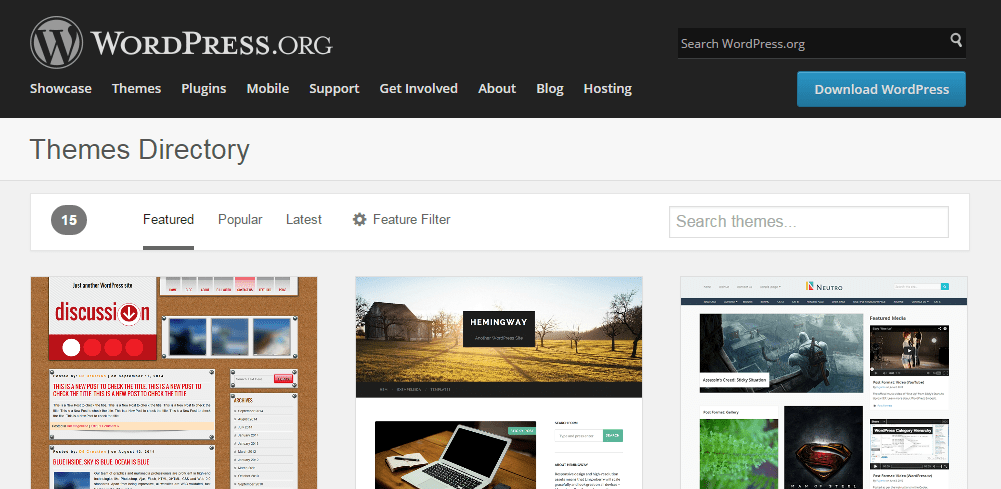
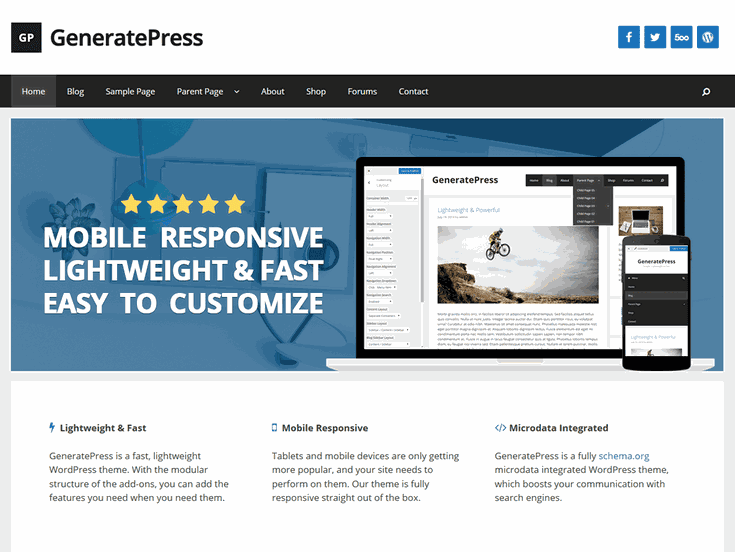
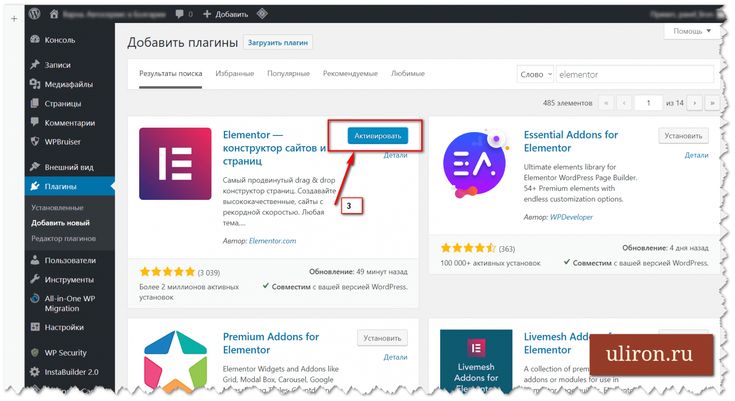
После тщательного выполнения вышеуказанных шагов пришло время загрузить и установить подходящую тему в зависимости от типа вашего сайта WordPress. Вы можете купить премиальную тему на различных доступных торговых площадках. Но изначально, если вы хотите использовать бесплатную тему, вы можете сделать это напрямую с платформы WordPress.
Потому что WordPress имеет широкий спектр бесплатных коллекций тем. Таким образом, загрузка и активация во время выбора темы для вашего сайта WordPress абсолютно беспроблемны.
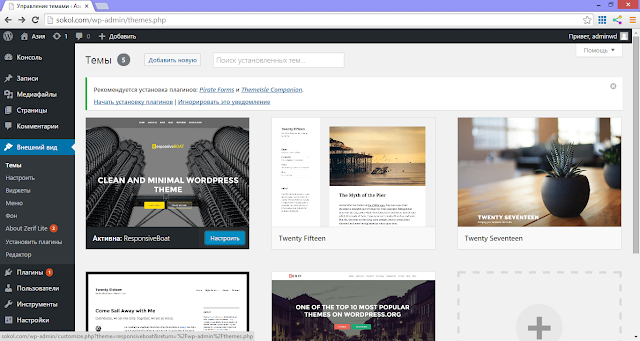
Вы также можете фильтровать темы, которые ищете. Очень важно убедиться, что вы выбрали правильную тему для своего сайта WordPress. В противном случае это доставит вам хлопот, особенно когда вы решите настроить его.
Итак, выбрав нужную тему для своего сайта WordPress, просто загрузите ее.
Затем перейдите к панели управления WordPress > Внешний вид> Темы> Загрузить загруженный файл> Установить и активировать !
Вот и все, ваша тема готова к использованию. Наслаждаться!
Наслаждаться!
Примечание: Вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов Happy Addons .
05. Создайте важные страницы для своего сайта WordPress
Итак, ваша следующая миссия — настроить страницы вашего веб-сайта. Этот процесс настолько прост, что вы можете быстро сделать это всего за несколько минут.
Для начала перейдите в WordPress > Страницы > Добавить новую страницу . Введите заголовок и нажмите Опубликовать когда закончишь.
Итак, следуя тому же процессу, вы можете добавить другие страницы, которые вы хотите добавить.
Например:-
- Обо мне
- Блог
- Галерея
- Дом
- Мои услуги
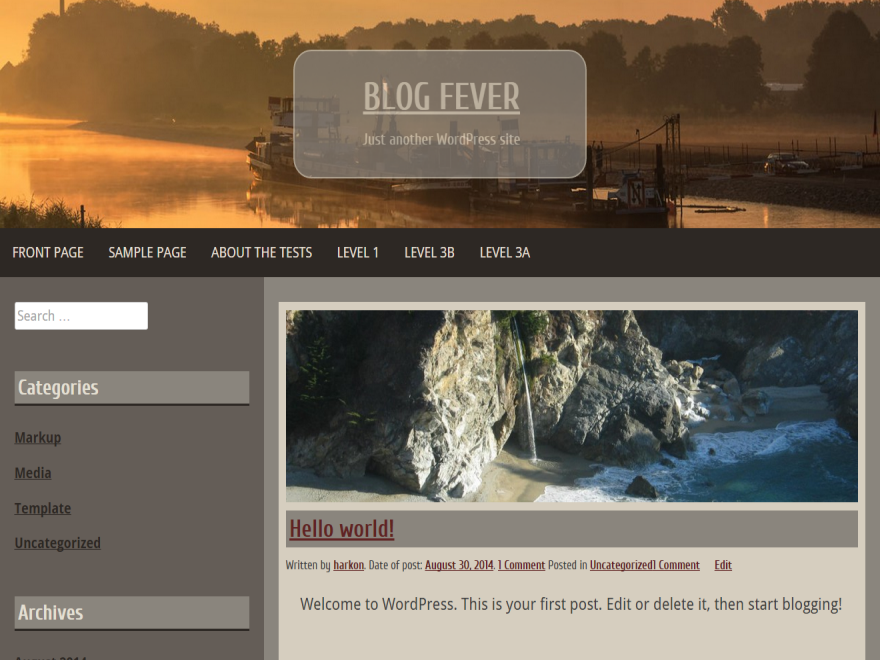
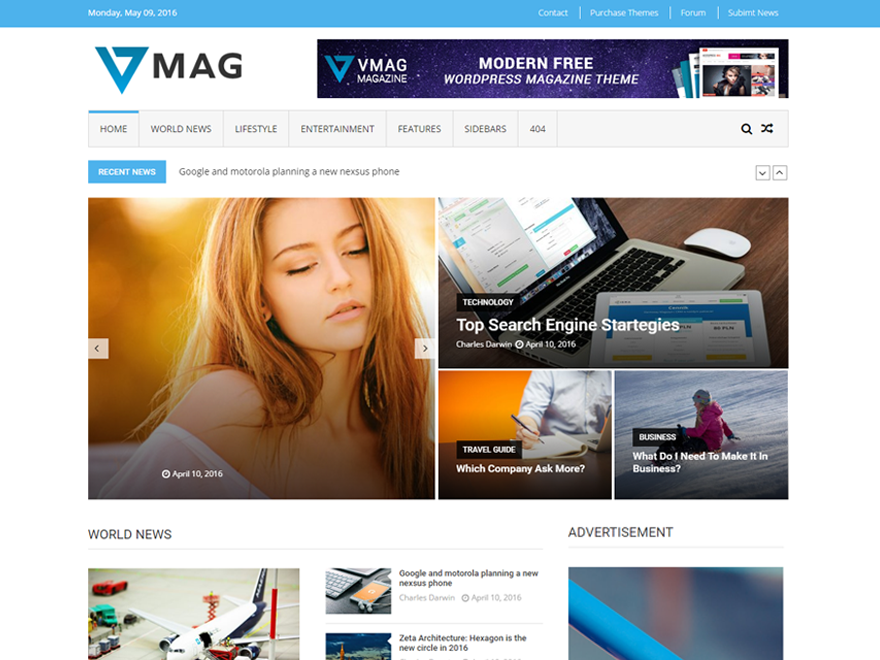
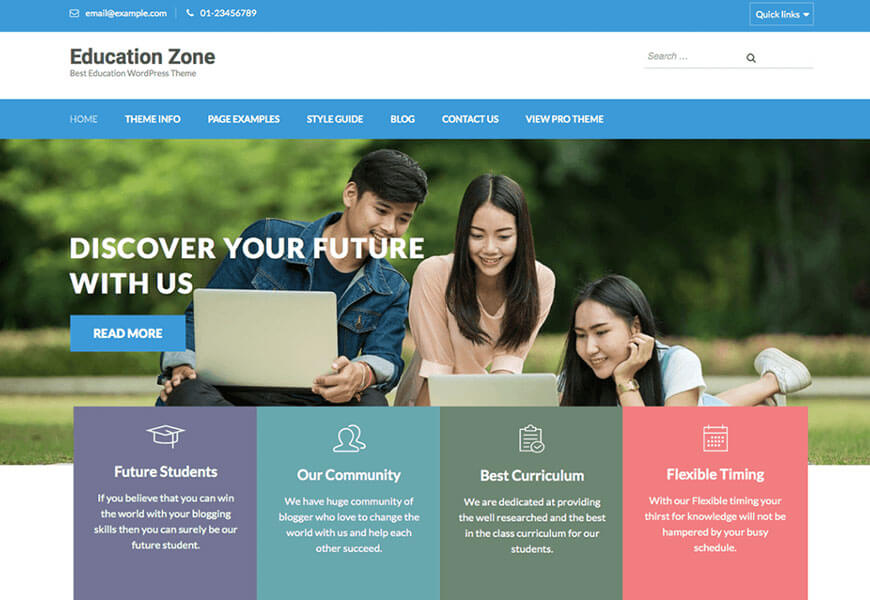
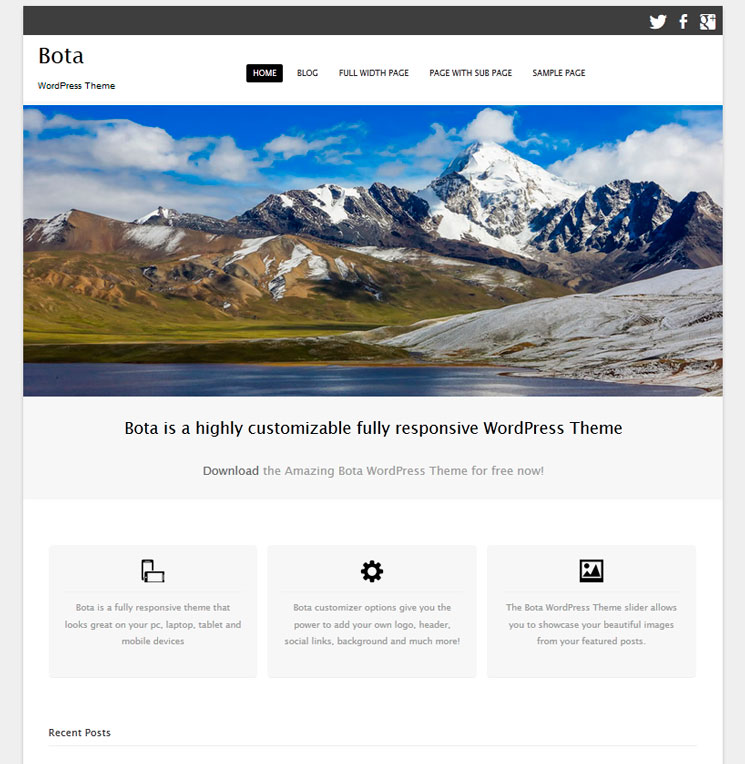
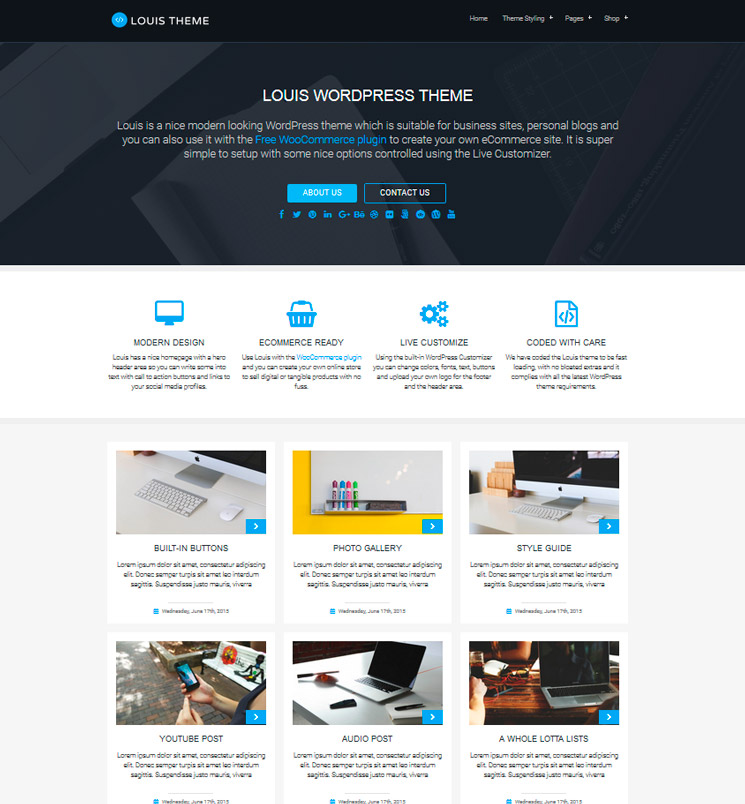
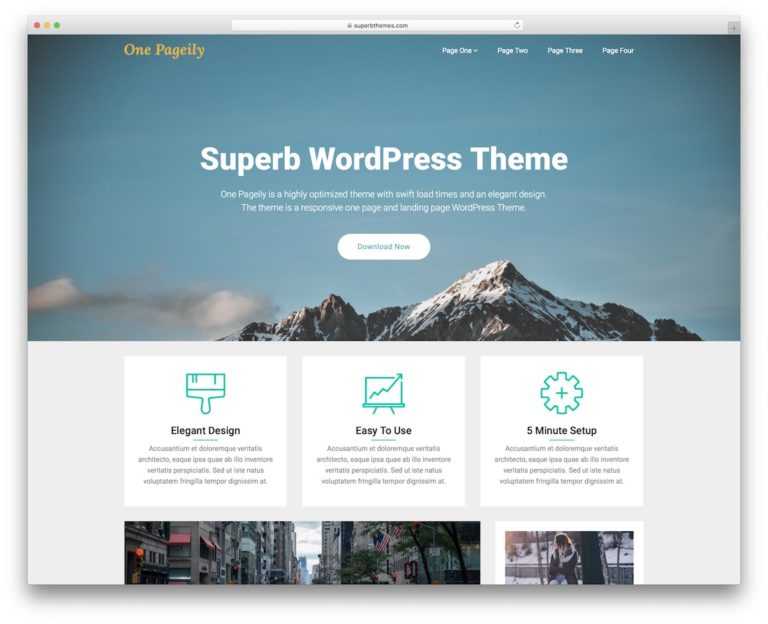
А вот внешний вид демонстрационного веб-сайта. Что ж, это демонстрационный дизайн бесплатного шаблона, который можно найти в WordPress. Позже вы можете настроить и оформить свой веб-сайт, чтобы сделать его более привлекательным и красивым.
Как создать первую запись в блоге в WordPress
Итак, все основные настройки выполнены, теперь мы покажем, как вы можете создать свой первый пост в блоге и сделать его живым для посетителя вашего сайта.
Сначала перейдите к WP Dashboard> Posts> Add New.
- Добавить заголовок
- Написать сообщение
- Добавить категорию, теги, изображения функций, отрывок
После того, как вы добавите заголовок, изображение и контент к своей статье, она будет выглядеть следующим образом:
Давайте проверим некоторые другие доступные варианты здесь:
Вы получите кнопку в виде плюса. Как только вы нажмете на нее, вы найдете несколько полезных опций. такие как абзацы, заголовки, списки, изображения, коды и многое другое.
Итак, как только вы опубликуете блог, вот как он будет выглядеть для посетителей: —
Если вы хотите получить подробное представление о том, как создать сообщение в блоге, вы можете ознакомиться с руководством ниже!
Обязательно прочтите: — Как создать запись в блоге в WordPress
Как создать шапку для сайта WordPress
Шапка является неотъемлемой частью любого сайта. Большая часть конверсий и трафика генерируется благодаря привлекательному заголовку. Как правило, заголовок включает в себя значки социальных сетей, быструю навигацию, важные ссылки и кнопку поиска и многое другое.
Большая часть конверсий и трафика генерируется благодаря привлекательному заголовку. Как правило, заголовок включает в себя значки социальных сетей, быструю навигацию, важные ссылки и кнопку поиска и многое другое.
Итак, вам нужно поместить все основные элементы в заголовочную часть и продемонстрировать их в нужном месте на сайте и соответствующим образом.
Тем не менее, давайте познакомимся с этим эксклюзивным руководством по созданию заголовка для сайта WordPress.
Бонус: необходимые плагины для ускорения работы сайта
Использование нужного количества плагинов WordPress очень важно для вашего сайта. Поэтому, как только вы настроили свой веб-сайт с общими настройками, пришло время установить некоторые базовые плагины WordPress, чтобы упорядочить и ускорить рабочий процесс вашего веб-сайта.
Итак, прежде чем использовать какие-либо плагины, вам нужно убедиться, что плагин имеет следующие возможности для облегчения вашего сайта.
Например:-
- Улучшение взаимодействия с пользователем
- Не должен замедлять работу вашего сайта
- Обеспечение полной безопасности
- Возможность иметь резервные копии
- Хорошо оптимизирован для поисковых систем
- Имеет возможность собирать информацию
Давайте кратко рассмотрим основные плагины для вашего сайта WordPress, которые помогут вам настроить весь ваш сайт: —
- Jetpack : Он предлагает различные функции, такие как безопасность, инструменты для работы с контентом, взаимодействие с посетителями, обмен в социальных сетях, комментарии, защита от спама и связанные публикации, а также повышает производительность сайта.

- RankMath SEO : RankMath может быть лучшим выбором для вас, поскольку он сочетает в себе все основные функции на одной панели. Это универсальный SEO-инструмент с некоторыми удобными функциями. Например, он может оптимизировать ваши страницы и сообщения, а также позаботиться о схеме вашего сайта. Кроме того, он помогает вам добавлять файлы Sitemap в формате XML и дает вам мгновенную информацию о содержании вашего сайта. А это помогает вовремя принимать более взвешенные решения.
- Плагин Google Sitekit : Sitekit — еще один сложный инструмент, который поставляется с некоторыми важными инструментами. Вы можете использовать Google Analytics, Search Console, Диспетчер тегов, аналитику Pagespeed и многое другое. Используя этот универсальный инструмент, вы можете получить неограниченное количество функций, таких как отслеживание посещений пользователей, популярность сайта, информация о посетителях, производительность страницы или поста, мощная аналитика и многое другое.

- WP Rocket : это один из лучших плагинов кэширования WordPress, которые вы можете найти в экосистеме WordPress. Он имеет большое количество пользователей благодаря простому в использовании и удобному для начинающих интерфейсу. Без каких-либо технических знаний вы даете важные обновления, связанные со скоростью вашего сайта.
- WordFence : Когда дело доходит до вопросов безопасности, вы должны быть серьезными и осторожными, чтобы выбрать самый надежный инструмент для вашего бизнес-сайта. Использование WordFence может помочь вам защититься от всех типов DDoS-атак, XSS-атак, вредоносных программ и атак методом перебора.
- Elementor Page Builder (БЕСПЛАТНО и Pro) : Elementor лидирует в отрасли благодаря своим огромным возможностям и функциям дизайна веб-сайтов. Поэтому, если вы хотите придать своему сайту заметный вид и получить внешний вид мирового класса, Elementor может стать для вас лучшим выбором без необходимости применения каких-либо кодов.

- BackupBuddy : Если вы хотите сохранить защищенную резервную копию данных вашего веб-сайта, вам следует использовать такой инструмент, чтобы убедиться, что вы не пропустите ничего важного для резервного копирования. Это важно, если с вашим сайтом произойдет что-то странное. Так что BackupBuddy может быть лучшим выбором для вашего сайта. Вы можете попробовать это в любое время, чтобы создать резервную копию вашего сайта.
- WP User Frontend : одно из лучших интерфейсных решений для создания пользовательских типов сообщений, регистрационных форм, списков пользователей, продуктов WooCommerce, подписок и многого другого.
- WP Project Manager : Используя WP Project Manager pro, вы можете разумно управлять своими проектами, задачами и командами и работать вместе со своими коллегами.
- weMail : с помощью этого решения вы можете легко регулировать и использовать все необходимые средства электронного маркетинга.
 Кроме того, это поможет вам отправлять информационные бюллетени, собирать потенциальных клиентов, отправлять автоматические электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками с панели управления WordPress.
Кроме того, это поможет вам отправлять информационные бюллетени, собирать потенциальных клиентов, отправлять автоматические электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками с панели управления WordPress.
Ответы на несколько часто задаваемых вопросов
Теперь вы знаете, как создать сайт бесплатно, однако у вас могут возникнуть некоторые общие вопросы. Итак, для вашего удобства, давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.
1. Нужно ли мне знать какой-либо язык программирования, чтобы использовать WordPress?
К счастью нет ! Чтобы использовать WordPress, вам не нужно изучать или приобретать какие-либо языки программирования, такие как CSS или PHP. Потому что существует множество готовых опций (темы и плагины), которые доступны для добавления функций прямо на ваш сайт WordPress за секунду.
2. Как я могу зарабатывать на своем веб-сайте?
Что ж, есть много способов заработать в Интернете на своем веб-сайте. Например, вам нужно следовать правильному пути и максимально использовать его.
Например, вам нужно следовать правильному пути и максимально использовать его.
Но если вы ищете быстрый способ разбогатеть, зарабатывая деньги в Интернете, то, к сожалению, такого пути нет.
3. Как мне создать веб-сайт, на котором я могу продавать товары?
Используя различные инструменты электронной коммерции, вы можете легко добавить интернет-магазин на свой сайт WordPress. Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.
4. Бесплатен ли WordPress?
Да, WordPress — полностью бесплатная платформа управления контентом с открытым исходным кодом. Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга.
На рынке доступны различные планы веб-хостинга. Первоначально вы можете найти хостинг за 1 доллар в месяц на общем хостинг-плане, но мы предлагаем вам потратить немного больше на управляемый хостинг-план WordPress, чтобы легко управлять своим сайтом.
5. Могу ли я установить WordPress на свой компьютер?
Конечно, вы можете легко это сделать! У вас есть возможность установить WordPress локально (на свой компьютер) почти на любую операционную систему. В зависимости от вашего уровня опыта вы можете использовать стороннее решение, такое как Desktop Server , или локальное решение Flywheel , или установить WordPress вручную, используя XAMPP , MAMP , WAMP или LAMP .
6. Могу ли я импортировать свои сообщения из другого блога или платформы для ведения блогов?
Да — вы всегда можете экспортировать или импортировать контент из своего старого блога в новый блог WordPress. В этом случае вы можете воспользоваться официальным руководством WordPress по импорту контента из старого блога в новый.
7. Как я могу добавить новые функции на свой сайт WordPress?
Вы можете добавлять неограниченное количество новых функций и функций на свой сайт WordPress, используя различные плагины. Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить дополнительные функции и внести инновации. Так что просто установите и настройте плагин в соответствии с вашими потребностями.
Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить дополнительные функции и внести инновации. Так что просто установите и настройте плагин в соответствии с вашими потребностями.
8. Разумно ли создавать сайт бесплатно?
Некоторые разработчики веб-сайтов могут предлагать бесплатные возможности, но мы не рекомендуем их использовать. Часто они добавляют свой брендинг и рекламу на ваш сайт, что может сделать его обычным.
В связи с этим предпочтительнее приобрести доменное имя, а также хостинг. Таким образом, вы будете иметь полное право собственности и контроля над своим веб-сайтом, чтобы настроить все, что вам нужно, по-своему.
9. Что означает формат поста?
По сути, формат поста — это стиль поста в блоге, который обычно основан на медиа/контенте поста. например изображения, галереи, видео и цитаты. Вы получите эту опцию, когда создадите сообщение в блоге в правой части экрана в мета-поле « Format ».
Вы получите эту опцию, когда создадите сообщение в блоге в правой части экрана в мета-поле « Format ».
Узнайте больше из нашего руководства по пользовательским типам записей.
10. Как я могу создать новый пост?
Чтобы создать новый пост WordPress, прежде всего, войдите на свой сайт WordPress. а затем перейдите в «Сообщения»> «Добавить новый». Там вы можете добавить название поста, содержание, выдержку и многое другое.
Автор:
Нахид Шариф
Нахид — маркетолог по профессии и писатель по увлечению, чувство независимости и свободы мышления всегда поддерживает его! Если не пишет, то либо просматривает фантастические рассказы, монтирует видео, либо играет на акустической гитаре, пишет тексты и фотографирует природу!
Как создать бесплатный веб-сайт на WordPress — 2023 (с видео)
Последнее обновление — 8 декабря 2022 г.
Да, можно создать совершенно бесплатный веб-сайт на WordPress. Так что, являетесь ли вы любителем блогов, веб-разработчиком, владельцем бизнеса или просто тем, кто хочет попробовать что-то новое, больше нет причин уклоняться от создания собственного веб-сайта.
Так что, являетесь ли вы любителем блогов, веб-разработчиком, владельцем бизнеса или просто тем, кто хочет попробовать что-то новое, больше нет причин уклоняться от создания собственного веб-сайта.
Итак, откройте новую вкладку на своем компьютере и шаг за шагом следуйте этому руководству, и через несколько минут у вас будет новый бесплатный веб-сайт.
Содержание
Хостинг и настройка вашего бесплатного веб-сайта WordPress
Домен и хостинг являются основой веб-сайта. Без них не может существовать ни один сайт. Домен — это идентификатор вашего сайта. Люди могут ввести его в браузер и мгновенно попасть на ваш сайт. А хостинг — это место, где хранится вся информация и файлы вашего сайта. Это похоже на компьютер, который отправляет информацию о вашем веб-сайте людям, которые ищут ее, в любое время из любой точки мира.
Обычно вы можете приобрести доменное имя отдельно и оплатить другую услугу по его размещению на своих серверах. Но экономически эффективным способом является покупка их обоих вместе.
Однако, поскольку мы пытаемся создать веб-сайт бесплатно, мы можем получить поддомен от бесплатных хостинг-провайдеров, таких как:
- InfinityFree
- Freehostia
- 000WebHost
- Google Sites
- Pro
26 WordPress.com Хост
- Бесплатный хостинг
- Wix
- Google Cloud Hosting
- AwardSpace
- Freewebhostingarea
Часто провайдеры бесплатного хостинга имеют ограничения по различным аспектам, необходимым для работы веб-сайта. Вот почему важно сравнить их по следующим 8 факторам:
- Субдомен — предлагает ли хостинг-провайдер бесплатный субдомен?
- Пропускная способность. Сколько данных ваш сайт может передать вашим посетителям за определенный промежуток времени?
- Дисковое пространство. Сколько места доступно на сервере для хранения содержимого вашего веб-сайта, например базы данных, страниц, изображений, видео и файлов?
- Количество веб-сайтов. Сколько веб-сайтов вы можете запустить на одном тарифном плане?
- Учетные записи электронной почты.
 Сколько учетных записей электронной почты вы получаете в рамках плана?
Сколько учетных записей электронной почты вы получаете в рамках плана? - Время безотказной работы и скорость. Каково среднее время безотказной работы и скорость веб-сайтов, размещенных у провайдера?
- Поддержка — Предлагает ли провайдер поддержку? Если да, то каким образом?
- Ограничения. Есть ли у провайдера другие ограничения на использование?
Это наилучший вариант, так как 000WebHost считается надежным бесплатным хостинг-провайдером после сравнения и является частью Hostinger, известного поставщика услуг в отрасли. Так что зайдите на его сайт, нажав на эту ссылку. Прокрутите вниз, чтобы увидеть планы, и нажмите кнопку «Бесплатная регистрация». Укажите свой адрес электронной почты и назначьте пароль для своей учетной записи 000WebHost.
Использование опции «Бесплатная регистрация» на веб-сайте 000WebHost.После подтверждения адреса электронной почты мастер установки проведет вас через 5 простых шагов:
Шаг 1: Выберите тип веб-сайта; хотите ли вы создать блог, интернет-магазин, сайт веб-разработки или что-то еще.
Шаг 2: Если вы выберете блог, вам нужно будет выбрать темы, на которые вы собираетесь писать.
Шаг 3: 000WebHost порекомендует установить браузер Chrome для оптимальной работы. Если он у вас уже есть, вы можете нажать «Пропустить».
Шаг 4: На следующем шаге вам нужно будет назвать свой веб-сайт и создать для него пароль.
Шаг 5: Наконец, вам нужно выбрать CMS, с которой вы будете работать. Для нас это WordPress. Когда вы нажмете на нее, всплывающее окно попросит вас создать имя пользователя и пароль администратора для вашего веб-сайта WordPress. Эти учетные данные понадобятся вам всякий раз, когда вы захотите войти в серверную часть своего веб-сайта.
Установка имени пользователя и пароля администратора WordPress в мастере установки. Примерно через 60 секунд загрузки ваш бесплатный веб-сайт WordPress будет доступен в Интернете. Вы можете нажать кнопку «Перейти на страницу конфигурации» и использовать свои учетные данные WordPress для входа на свой веб-сайт.
Импорт шаблона дизайна
Веб-сайт по умолчанию выглядит не очень.Ваш сайт создан. Но версия по умолчанию с образцом страницы и содержимым выглядит не очень. Итак, давайте начнем строить и проектировать его. Перейдите к серверной части вашего веб-сайта, добавив «/wp-admin» в конце его URL-адреса. Здесь мы контролируем строительные блоки нашего веб-сайта, такие как сообщения, страницы, темы, плагины и настройки.
Вы можете получить доступ к панели администратора WordPress, добавив «/wp-admin» в конце URL-адреса. Вы заметите, что панель инструментов и веб-сайт сейчас немного запутаны. Приступаем к очистке. Перейдите на вкладку «Плагины» и нажмите на нее. Вы увидите, что некоторые плагины были предварительно установлены Triple Zero Webhost. Чтобы сайт работал быстро, важно устанавливать только те плагины, которые абсолютно необходимы. Предустановленные плагины не нужны, поэтому их можно просто удалить. Выберите все плагины, выберите «Деактивировать» в раскрывающемся списке и нажмите «Применить». Наконец, снова выберите их все, выберите «Удалить» в раскрывающемся списке и нажмите «Применить».
Наконец, снова выберите их все, выберите «Удалить» в раскрывающемся списке и нажмите «Применить».
Теперь вы можете приступить к созданию страницы. Наведите указатель мыши на вкладку «Страницы» на панели инструментов и нажмите «Добавить новую». Это конструктор блоков WordPress по умолчанию. Вы можете начать с добавления заголовка страницы. Нажмите кнопку ввода, чтобы начать новый абзац, и используйте значок плюса, чтобы добавить другие типы блоков, такие как изображения, заголовки, галереи, списки и цитаты.
Создание страницы с помощью конструктора блоков WordPress по умолчаниюНо создание каждой отдельной страницы и поста на нашем веб-сайте таким образом требует много времени, усилий и некоторых знаний в области дизайна. Поэтому гораздо лучше импортировать готовые шаблоны и редактировать их в соответствии с нашими потребностями.
Наведите указатель мыши на вкладку «Внешний вид» на панели инструментов WordPress и нажмите «Темы». Затем нажмите кнопку «Добавить новую», чтобы добавить новую тему. Используйте панель поиска, чтобы найти тему Astra. Наведите указатель мыши на первые результаты поиска и нажмите «Установить». Затем активируйте его.
Затем нажмите кнопку «Добавить новую», чтобы добавить новую тему. Используйте панель поиска, чтобы найти тему Astra. Наведите указатель мыши на первые результаты поиска и нажмите «Установить». Затем активируйте его.
Чтобы выбрать шаблон, нажмите «Начать» на следующей странице.
Затем выберите Elementor в качестве конструктора страниц, поскольку он самый простой в использовании. Во всплывающем окне вы можете просмотреть обширную библиотеку шаблонов Elementor. Воспользуйтесь фильтром вверху и выберите «Бесплатно», чтобы сузить область поиска. Если вам нравится шаблон веб-сайта, нажмите кнопку «Импортировать готовый сайт» в правом нижнем углу. Затем снова нажмите «Импорт» и дождитесь завершения процесса.
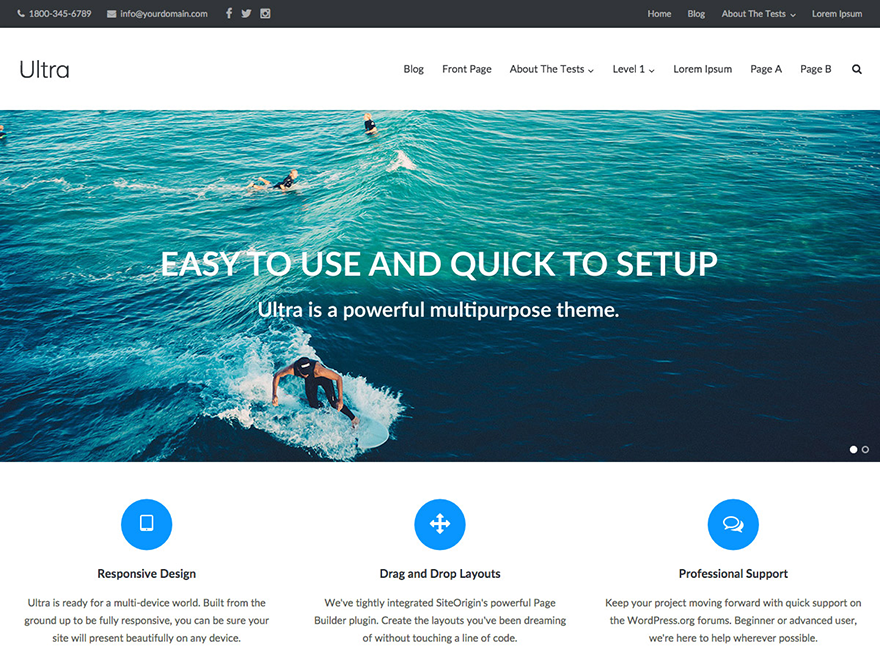
Выбор бесплатных шаблонов сайтов из библиотеки Elementor.Когда импорт будет завершен, ваш бесплатный веб-сайт WordPress будет выглядеть так же, как профессиональный. Там даже будут страницы и посты с примерным контентом.
Импортированный веб-сайт с демонстрационным содержимым.
Теперь вам просто нужно заменить образец контента своим собственным. Перейдите на любую страницу или сообщение, которое вы хотите настроить, и нажмите кнопку «Редактировать с помощью Elementor» вверху.
Elementor позволяет создавать сложные веб-страницы с настраиваемыми виджетами перетаскивания. Чтобы отредактировать любой текст, вы можете просто выделить его и ввести свой собственный. Вы можете отформатировать текст — изменить шрифт, размер, высоту строки и многое другое — в разделе «Стиль» меню редактирования. Чтобы заменить изображение, вы можете просто выбрать его и использовать опцию «Выбрать изображение» в меню редактирования.
Редактирование образца текста с помощью блоков Elementor.Когда вы закончите редактирование страницы, вы можете опубликовать изменения на действующем веб-сайте с помощью кнопки «Обновить» внизу.
Однако вы не можете редактировать разделы верхнего и нижнего колонтитула вашего сайта с помощью Elementor. Для этого вам нужно настроить параметры темы с помощью кнопки «Настроить» на вкладке «Внешний вид» на панели управления WordPress.
В режиме настройки вы можете изменить логотип сайта, нажав на значок редактирования рядом с ним. В разделе «Меню» вы можете переименовывать, заменять и переставлять элементы в шапке вашего сайта. Панель настройки также позволяет настраивать нижний колонтитул, боковую панель и виджеты вашего веб-сайта.
Панель настройки позволяет настраивать верхние и нижние колонтитулы, виджеты, боковые панели и т. д.Когда вы закончите, нажмите кнопку «Опубликовать» вверху. Теперь, когда вы обновите веб-сайт, вы увидите, что изменения отражаются на действующем сайте.
Создание и импорт страниц
Теперь мы знаем, как импортировать и редактировать шаблон веб-сайта с существующим образцом содержимого. Но что, если мы хотим добавить новую страницу. Комбинация WordPress + Elementor также упрощает эту задачу. В панели управления WordPress наведите курсор на вкладку «Страницы» и нажмите «Добавить новую».
Дайте вашей новой странице название. Затем нажмите кнопку «Редактировать с помощью Elementor» вверху. Отсюда есть 3 способа создания новой страницы.
Отсюда есть 3 способа создания новой страницы.
Метод 1
Вы можете просто перетащить блоки из раздела редактирования слева. Чтобы добавить заголовок на свою страницу, просто перетащите блок «Заголовок». Затем перетащите блок «Текстовый редактор», чтобы добавить абзац. Изображения можно добавлять с помощью блока «Изображение», и вы даже можете контролировать расстояние между элементами с помощью блока «Распорка». Таким образом, вы можете создавать страницу блок за блоком с нуля.
Добавление изображения с помощью функции перетаскивания.Метод 2
Второй метод заключается в использовании шаблонов дизайна для страниц. Вы можете получить доступ к библиотеке шаблонов страниц, предназначенных для различных целей, через значок папки. Вы можете использовать панель поиска, чтобы сузить результаты. Например, если ввести «О программе», отобразятся все страницы «О нас» и «Обо мне» в библиотеке шаблонов.
Поиск нужного шаблона страницы в библиотеке.
Просто выберите понравившийся шаблон страницы и нажмите кнопку «Вставить», чтобы импортировать страницу на свой сайт.
Способ 3
Мы уже выбрали общий шаблон дизайна для нашего сайта. Но третий метод создания новой страницы позволяет нам импортировать определенные страницы из других шаблонов дизайна веб-сайта. Третья иконка с логотипом Astra возвращает нас в библиотеку шаблонов дизайна сайта.
Когда мы нажимаем на шаблон дизайна, мы можем получить доступ ко всем отдельным шаблонам страниц, которые он содержит. Просто нажмите на понравившийся шаблон страницы и выберите «Импортировать шаблон» вверху. Шаблон будет применен к вашей пустой странице.
Импорт отдельного шаблона страницы из другого шаблона сайта в библиотеке Elementor.Нажмите кнопку «Опубликовать» внизу и обновите свой веб-сайт, чтобы увидеть только что созданную страницу.
Переход с субдомена на домен
В верхней части браузера вы можете заметить, что ваш веб-сайт является субдоменом, так как между названием вашего веб-сайта и «. com» есть другая фраза. Бесплатные хостинг-провайдеры могут настроить для вас только субдомен.
com» есть другая фраза. Бесплатные хостинг-провайдеры могут настроить для вас только субдомен.
И хотя поддомены достаточно хороши, если вы только начинаете или пробуете что-то новое, ваша аудитория может не найти вас в Интернете, просто зная ваше имя.
Домен не только облегчает людям поиск, но и узаконивает ваш бизнес или бренд. Если вам нужен собственный выделенный домен, вам придется купить домен «.com». Однако большинство хостинг-провайдеров предоставляют домен бесплатно вместе со своими платными тарифными планами.
Существует множество дешевых, но отличных вариантов хостинга, которые помогут вывести ваш сайт на новый уровень. Если вы остановились на одном из них, шаги с этого момента выглядят примерно так:
Шаг 1. Просмотрите платные планы провайдера и выберите один из них на основе цены, веб-пространства, пропускной способности и других характеристик.
Шаг 2: Введите доменное имя, которое вы хотите для своего веб-сайта. Если его еще нет, вы можете его получить.

 wperp.com )
wperp.com )


 Кроме того, это поможет вам отправлять информационные бюллетени, собирать потенциальных клиентов, отправлять автоматические электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками с панели управления WordPress.
Кроме того, это поможет вам отправлять информационные бюллетени, собирать потенциальных клиентов, отправлять автоматические электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками с панели управления WordPress. Сколько учетных записей электронной почты вы получаете в рамках плана?
Сколько учетных записей электронной почты вы получаете в рамках плана?