Как создать свой сайт и сделать это самостоятельно и бесплатно? : WEBCodius
Содержание
Добрый день, дорогие друзья! Практически каждый начинающий веб-мастер задается вопросом — как самостоятельно создать свой сайт не вкладывая при этом никаких денежных средств. Конечно, совсем без денежных вливаний не обойтись и на покупку хостинга и регистрацию домена придется потратить какую-то минимальную сумму. Далее в статье рассмотрим подробно каждый этап самостоятельного создания сайта.
Вообще есть два основных способа самостоятельного создания сайта без финансовых затрат. Это либо создать сайт самому полностью своими руками — разработать дизайн, сверстать макет, написать скрипт движка, либо изучить какой-нибудь бесплатный движок сайта (CMS), например Joomla или WordPress, и уже на его основе делать веб-проект.
Сегодня кратко рассмотрим как обучиться полностью самостоятельному созданию сайта с подробным описанием каждого этапа.
Итак, любое создание сайта начинается с планирования.
Планирование сайта
На этом этапе определяем цели и задачи сайта, то есть определяем для чего он нужен. В зависимости от целей определяется целевая аудитория будущего сайта (пол и возраст посетителей, территория). Определив цели и задачи, обязательно следует просмотреть сайты конкурентов или сайты схожих тематик и постараться определить их сильные и слабые стороны.
Когда с целями сайта все понятно и изучены сайты конкурентов, определяем наполнение сайта, какие у него должны быть разделы и функциональные блоки. Здесь желательно нарисовать прототип сайта.
Прототип сайта — это чертеж или примерный эскиз вашего сайта. То есть для каждого раздела сайта: стартовая страница, страница контактов, информация о товаре, корзина и др. — вы рисуете схему расположения основных блоков (логотип, название, меню, система навигации и др.) в виде прямоугольников и кружков. Прототип сайта можно рисовать как просто на бумаге, так и при помощи специальных программ. Пример простого прототипа сайта:
Прототип поможет вам ускорить создание дизайна сайта и решить большинство вопросов с заказчиком уже на начальном этапе.
Дизайн сайта
После планирования приступаем к созданию дизайна сайта. На этом этапе в любой графической программе (обычно в photoshop-е) отрисовываем внешний вид сайта. При рисовании дизайна необходимо в первую очередь определится основные цвета и шрифты сайта. В отличие от прототипа сайта, здесь каждый функциональный блок и раздел сайта прорисовывается до мельчайших деталей.
Важно чтобы дизайн сайта вызывал хорошее впечатление и положительные эмоции у посетителей будущего сайта.
Вообще веб-дизайн — это огромная отдельная область. Чтобы стать хорошим веб-дизайнером необходимо хорошее владение программой Photoshop (или другой графической программой), научиться компоновать изображения, уметь рисовать иконки и кнопки для сайта, и сделать хотя бы несколько дизайнов.
В результате этого этапа вы должны получить макет (картинку или несколько картинок) вашего сайта.
Для изучения веб-дизайна я предлагаю вам пройти довольно простой и бесплатный видеокурс по веб-дизайну. С помощью него вы быстро научитесь создавать простые, но в тоже время красивые дизайны сайтов и овладеете базовыми навыками работы в программе Photoshop. Для более детального изучения работы в программе Photoshop можно пройти курс «PHOTOSHOP для онлайн-бизнесмена», правда он платный.
С помощью него вы быстро научитесь создавать простые, но в тоже время красивые дизайны сайтов и овладеете базовыми навыками работы в программе Photoshop. Для более детального изучения работы в программе Photoshop можно пройти курс «PHOTOSHOP для онлайн-бизнесмена», правда он платный.
Для более детального изучения веб-дизайна рекомендую подписаться на рассылку школы веб-дизайна. В рассылке содержится множество простых уроков, которые помогут Вам научиться рисовать профессиональные, гармоничные сайты и в последствии при должном усердии, Вы спокойно сможете зарабатывать просто на создании дизайнов сайтов.
Верстка сайта
Когда получили готовый макет сайта можно приступать к верстке. Версткой сайта называется процесс создания веб-страницы из макета, который вы получили на этапе дизайна. То есть с помощью языков HTML и CSS картинку переводите в веб-страницу.
На этом этапе также могут понадобиться навыки работы в Photoshope, но не на таком уровне как при создании дизайна сайта (необходимо будет нарезать макет и откорректировать некоторые изображения по размеру, цвету и т. д.). Основным же инструментом верстальщика являются знания языков HTML и CSS.
д.). Основным же инструментом верстальщика являются знания языков HTML и CSS.
Язык HTML
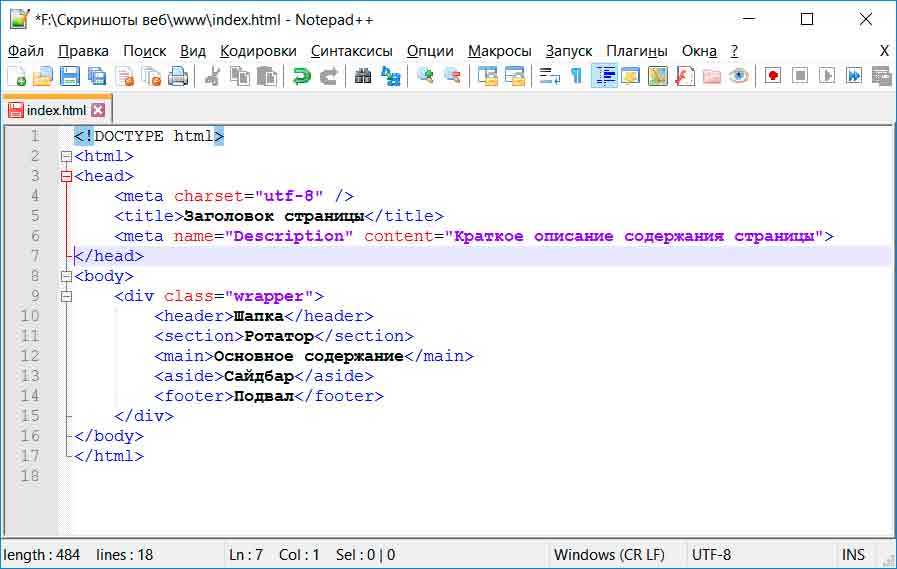
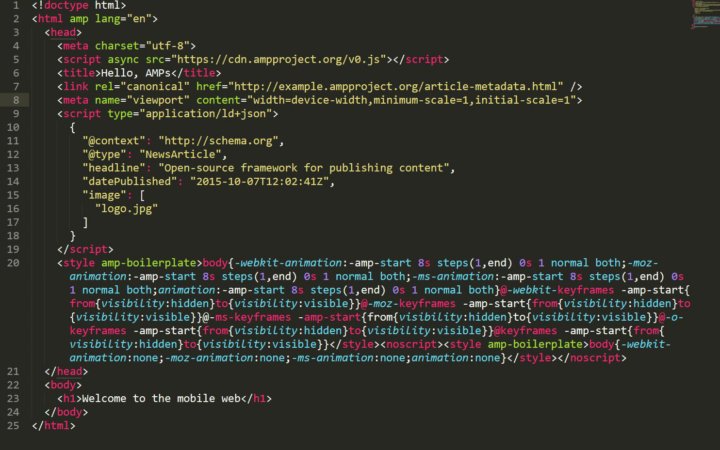
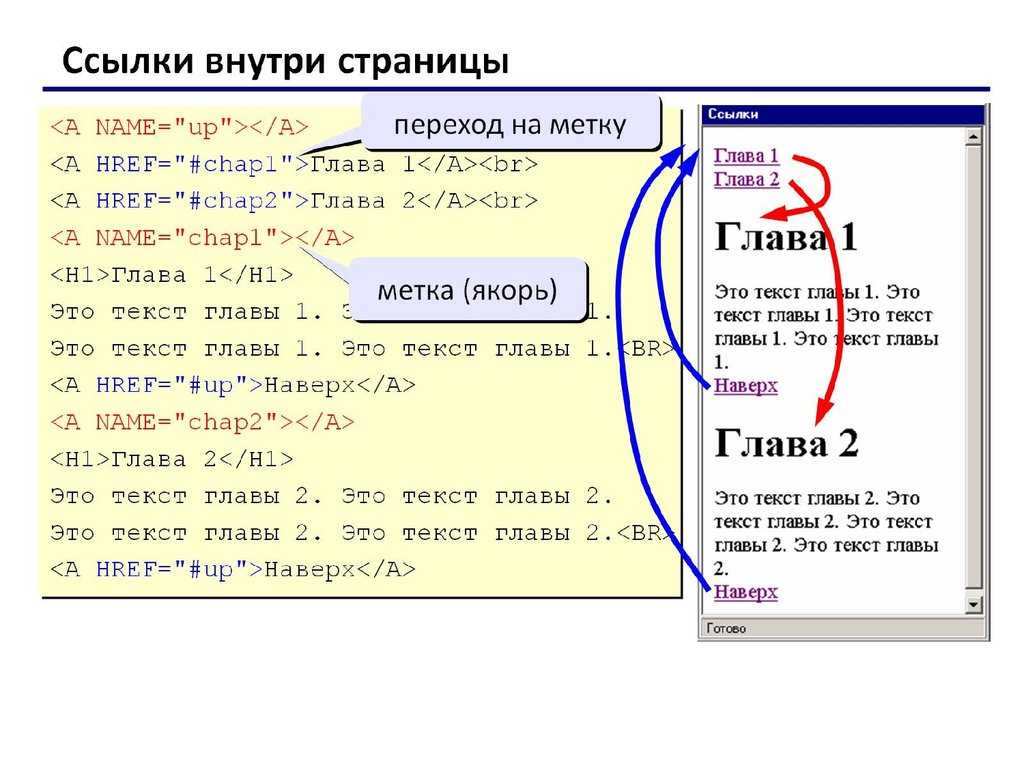
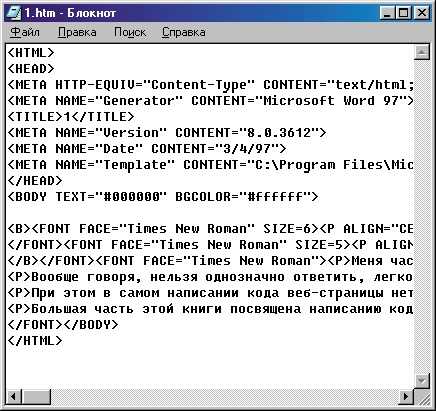
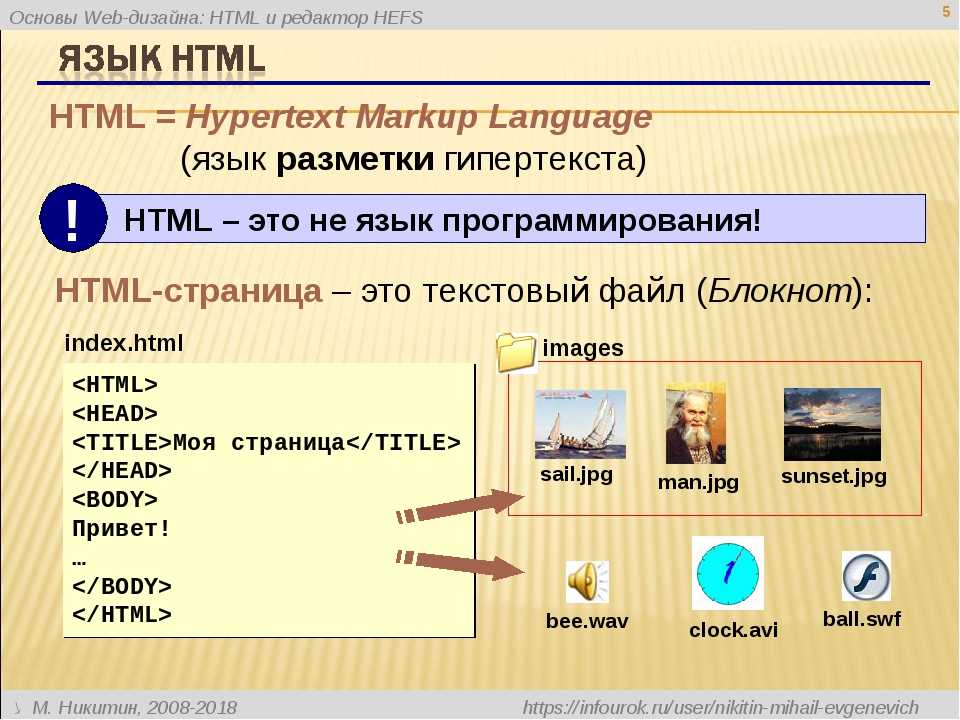
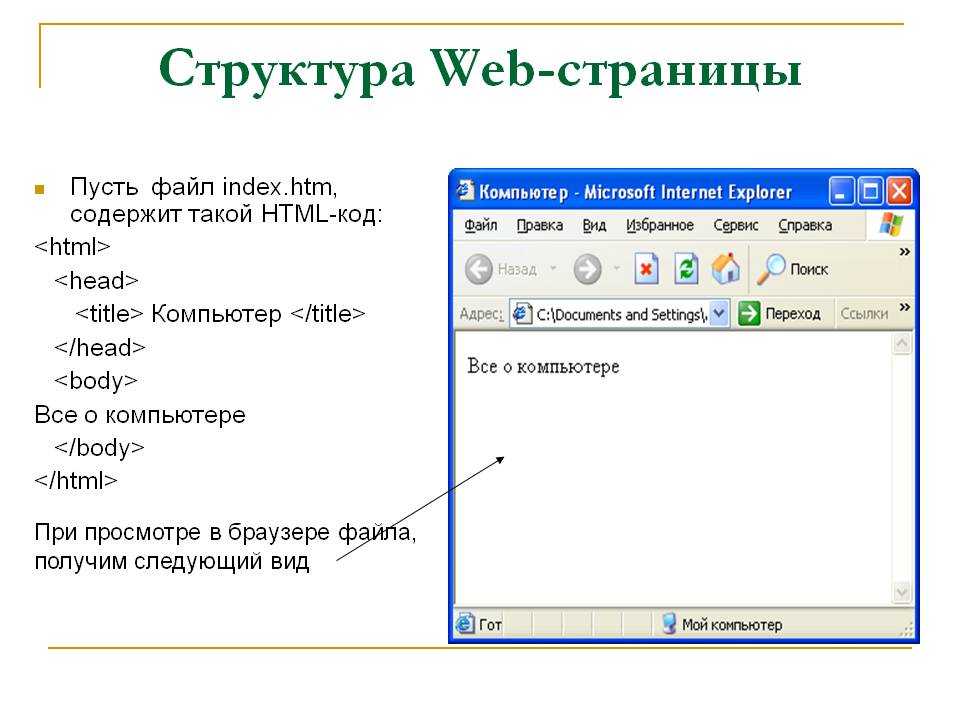
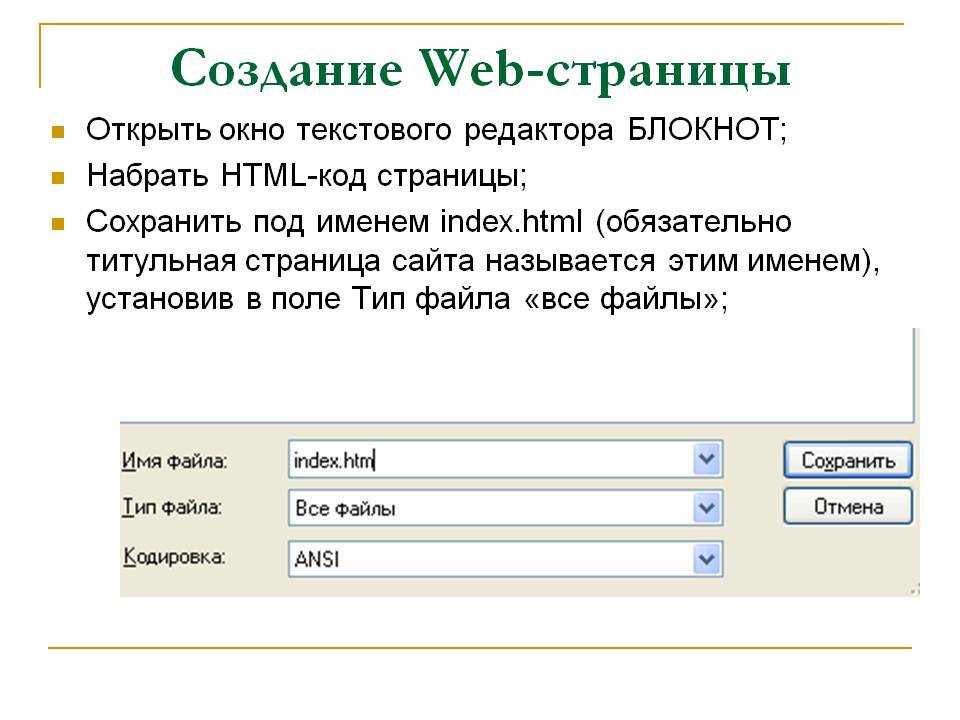
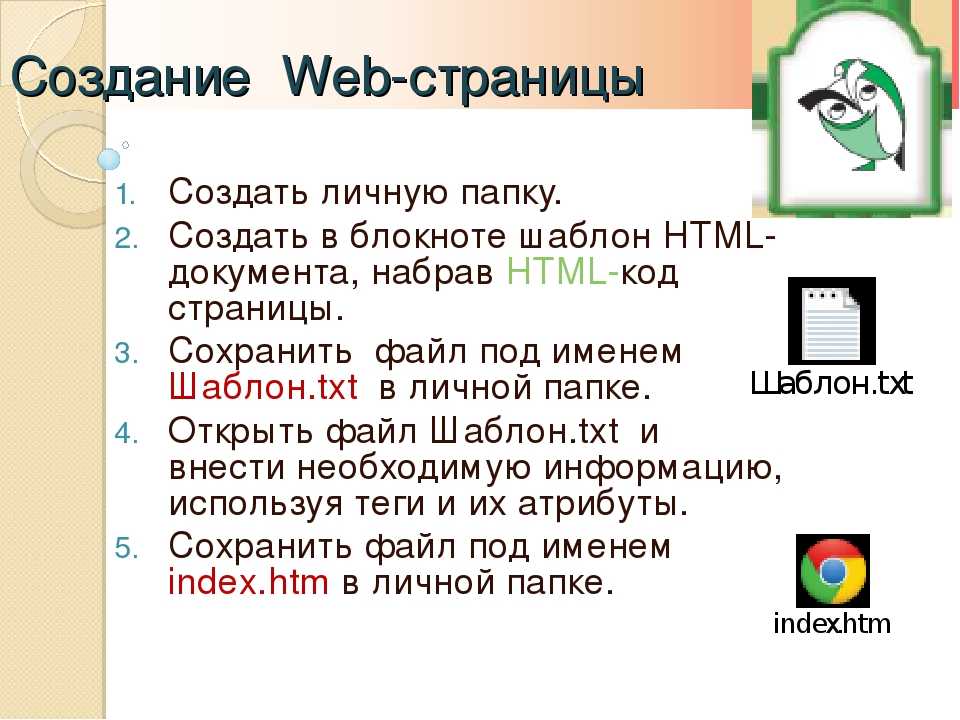
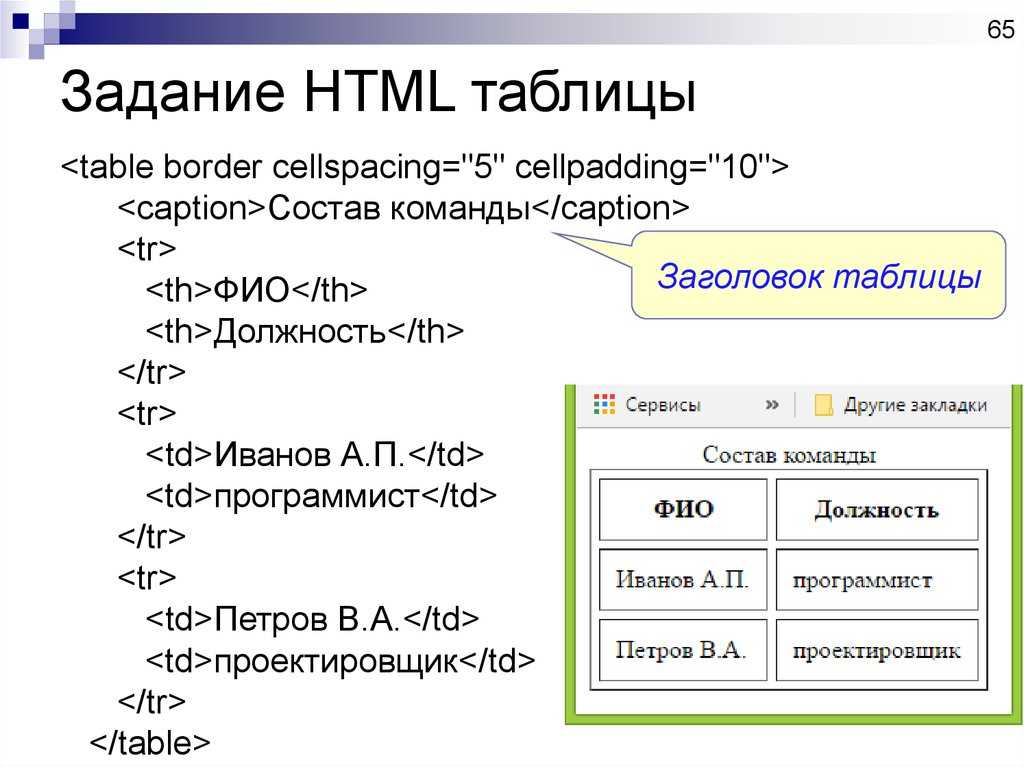
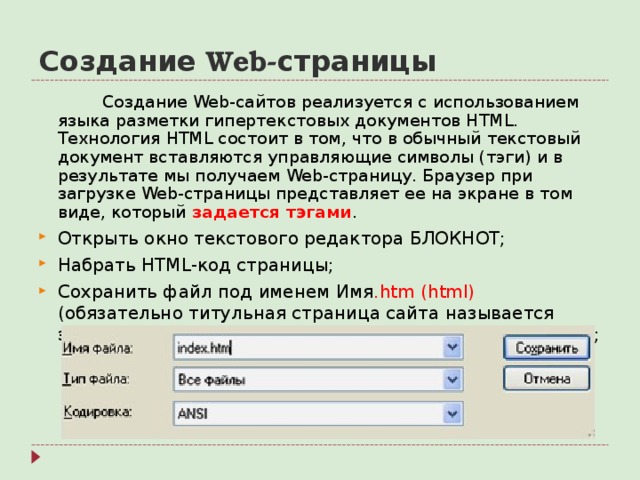
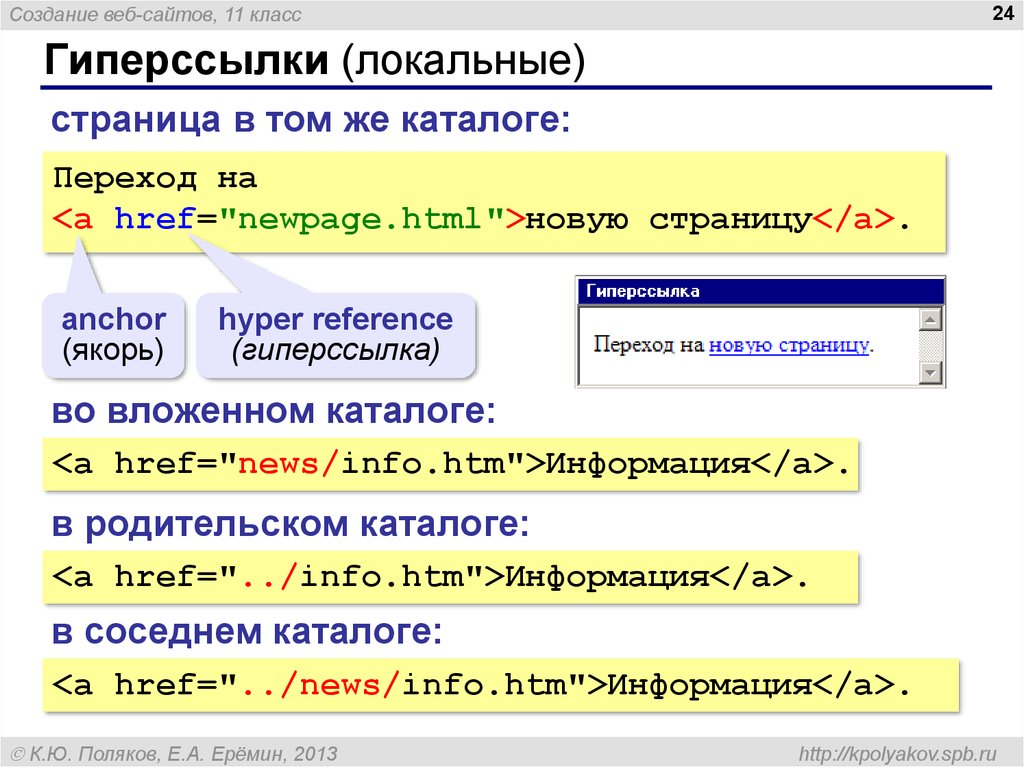
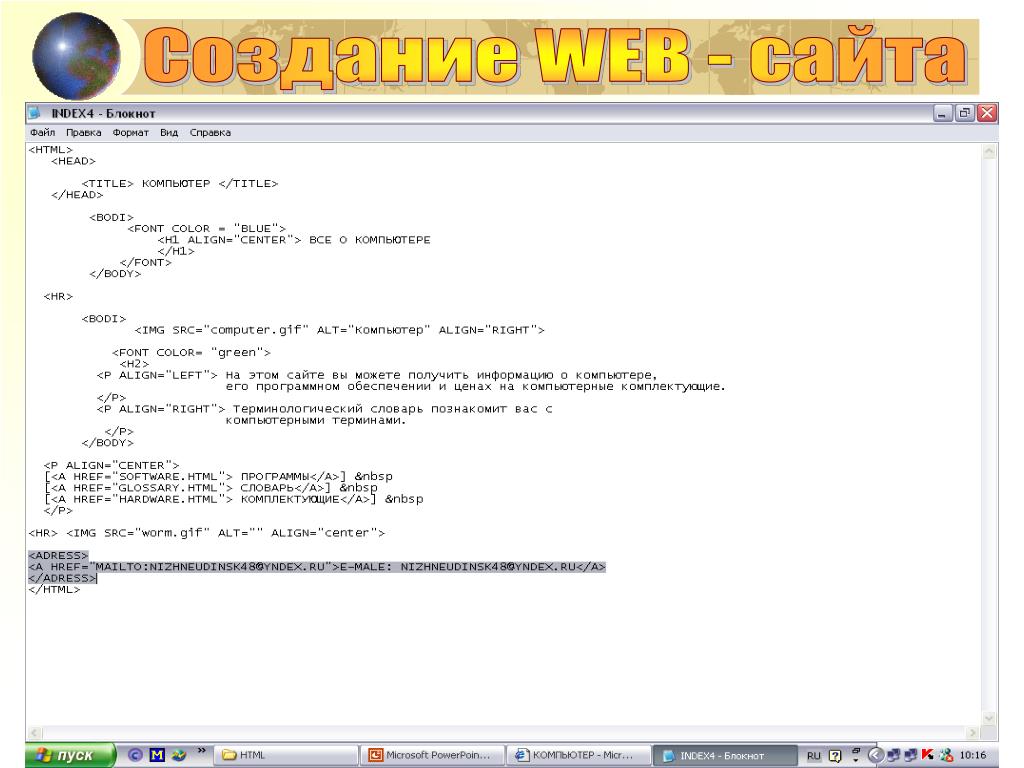
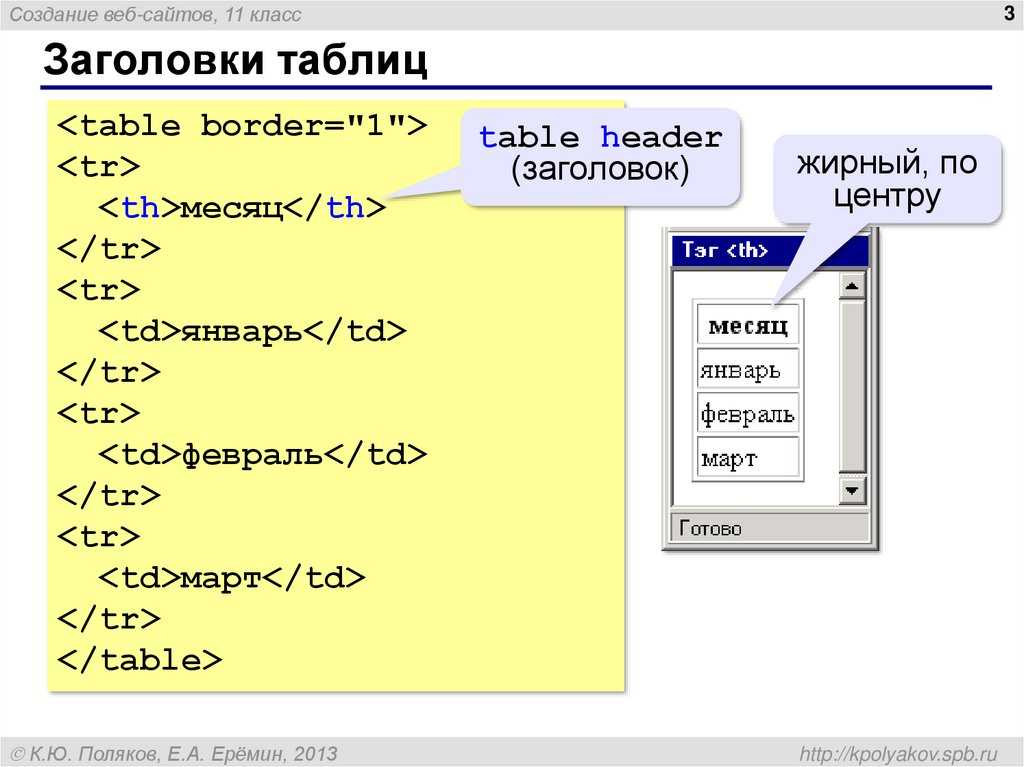
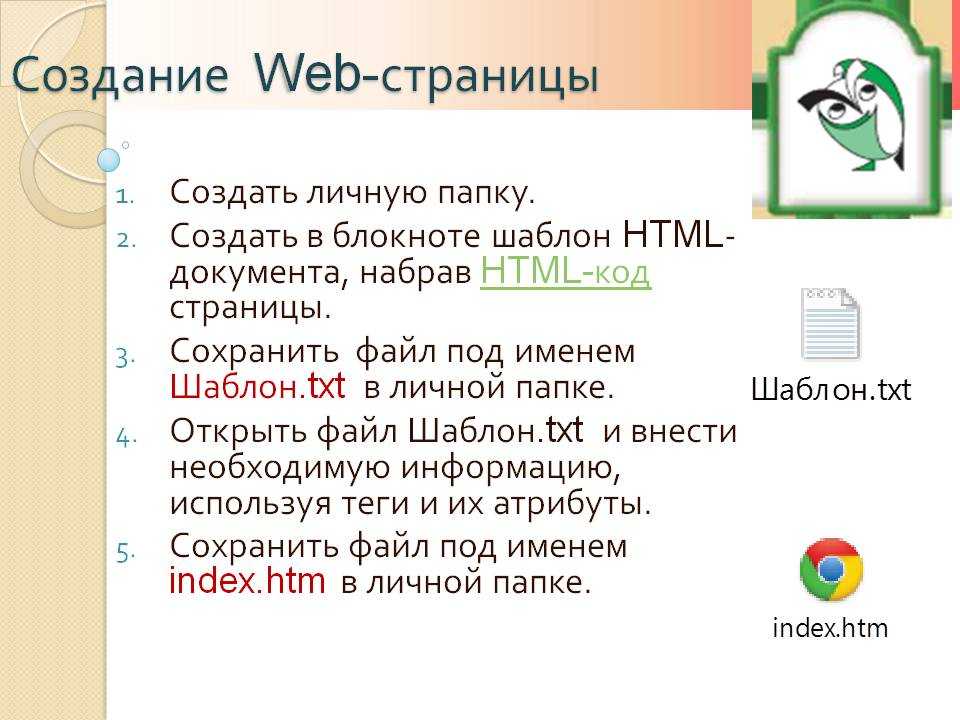
Каждый кто хоть как-то связан с веб-разработкой должен знать язык гипертекстовой разметки HTML (HyperText Markup Language). Язык HTML состоит из специальных команд — тегов, с помощью которых верстальщик создаёт структуру HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и другое. Также с помощью тегов создаётся и структура страницы сайта, размечается, где будет расположена шапка сайта, основной контент, сайдбар и подвал. Чтобы подробнее узнать что такое HTML ознакомьтесь со статьей Как создать WEB-страницу.
HTML разметка является основой любого сайта, но с другой стороны научиться использовать HTML самое легкое, что есть в веб-разработке. С этого языка начинается обучение созданию сайтов. Для изучения HTML можно воспользоваться статьями сайта из раздела Основы HTML. Либо пройти один из видео курсов по основам HTML, каких в сети не мало как платных, так и бесплатных:
- Бесплатный Видеокурс по основам HTML
- Бесплатный курс по HTML5 и CSS3 для начинающих
Язык CSS
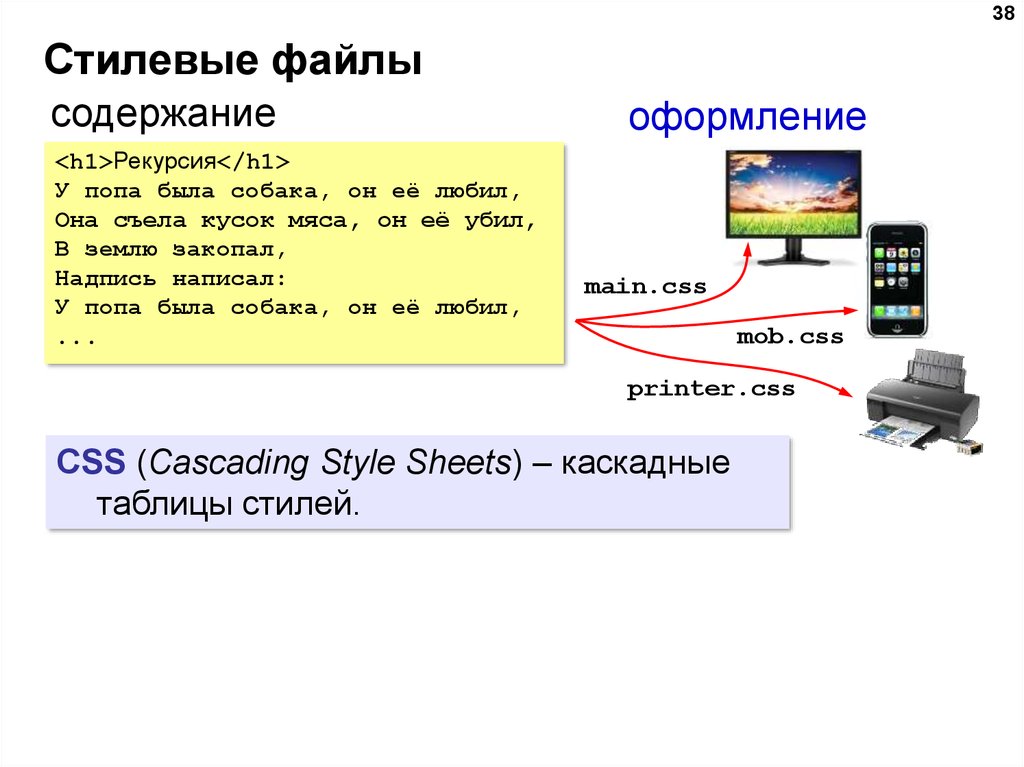
Второй основной инструмент верстальщика язык CSS, который отвечает за оформление веб-страницы. Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
С помощью CSS верстальщик задает размеры блоков, указывает шрифт и его размер, цвет текста, фоновые цвета и изображения и другие параметры. С помощью CSS можно изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Если HTML мы оперируем тегами, то в CSS используется понятие CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
В изучении язык CSS чуть сложнее HTML из-за большого количества свойств и различного их поведения в разных браузерах. Для обучения языку CSS можно воспользоваться статьями сайта из раздела Справочник CSS, либо также просмотреть один из видеокурсов:
- Уроки по CSS
- Бесплатный курс по HTML5 и CSS3 для начинающих
Либо платные, но более подробные:
- Курс по HTML5 и CSS3
Освоив языки HTML и CSS, можно приступать к переводу макета сайта в html-страницы. Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с фиксированной шириной. Для изучения верстки сайтов я рекомендую пройти один из видеокурсов:
Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с фиксированной шириной. Для изучения верстки сайтов я рекомендую пройти один из видеокурсов:
- Примеры вёрстки PSD-макета в бесплатном мини-курсе.
И платные варианты, но более подробные:
- Вёрстка сайта с нуля.
- Сайт с нуля
С появлением планшетов и смартфонов в веб-разработке появилось такое понятие как адаптивная верстка. Это когда один и тот же сайт хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке очень помогают медиазапросы CSS. Поэтому при обучении верстки сайтов не будет лишним просмотреть Уроки по адаптивной верстке.
Программирование сайта
После того как PSD-макет, полученный на этапе создания дизайна сайта, перевели в html-шаблон наступает время создания серверной части веб-проекта, движка вашего сайта. Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть установлен какой-нибудь веб-сервер (В качестве веб-сервера обычно используют веб-сервер Apache.), интерпретатор PHP и сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются, но к счастью в сети есть множество специальных сборок, где всё это уже установлено и настроено. Вам остаётся лишь скачать одну из них и установить на своём компьютере.
Одна из самых популярных сборок локального веб-сервера OpenServer, установив которую вы сразу же получаете в свое распоряжение веб-сервер, интерпретатор PHP, СУБД MySQL и еще множество полезных плюшек необходимых для создания сайта. Теперь осталось изучить языки PHP и SQL, чтобы создавать php-скрипты и писать SQL-запросы к базам данных.
PHP и MySQL
Итак, чтобы создать движок сайта необходимо знание языка PHP. PHP — это серверный язык программирования. Большинство популярных CMS (движки сайтов) созданы именно на языке PHP. С помощью языка PHP создают различные web-приложения (скрипты): CMS (движки сайтов), форумы, гостевые книги, комментарии, рассылки, рейтинги и многое другое.
PHP манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных и передает их в виде html-кода браузеру посетителя вашего сайта. Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
MySQL — это сервер баз данных. В Базах данных хранятся различные данные, относящиеся к сайту: статьи, названия страниц, данные о регистрации пользователей, URL-адреса, комментарии, даты создания и т.п. Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
Для изучения языков PHP и MySQL подойдет один из следующих видеокурсов:
- Бесплатный Видеокурс по основам PHP
- PHP и MySQL с Нуля до Гуру.
У языка PHP для облегчения и ускорения создания сайтов есть множество фреймворков. Один из самых популярных Cake PHP, вот ссылка на видеокурс «Фреймворк Yii 2.0 с нуля. Пример создания сайта», изучение которого не помешает.
Чтобы не скачивать множество отдельных курсов по верстке, программированию на PHP и работе с базами данных, можно все это изучить на примере создания сайта по соответствующим видеокурсам:
- Создание и продвижение лендинга для начинающих
- Интернет-магазин под ключ.

- Создание и раскрутка сайта от А до Я.
- Создание движка на PHP и MySQL 2.0.
- Книга «Создание сайта от начала и до конца».
Выбирайте любой.
Покупка домена и хостинга для сайта
После того как сайт полностью готов и работает на вашем локальном компьютере, его необходимо разместить в сети интернет, чтобы на него могли заходить посетители из любой точки мира.
Для этого необходимо приобрести хостинг, который представляет из себя реальный веб-сервер в интернете. Затем на него мы переносим все файлы с локального веб-сервера, которые получили при разработке сайта.
Чтобы посетителям проще было находить ваш сайт необходимо приобрести домен — имя сайта. Обычно домен и хостинг приобретаются в одном месте, в одной и той же компании.
Подробнее о хостингах и доменах можно узнать из статьи Что такое хостинг и домен сайта, либо из бесплатного видеокурса Домен и хостинг.
Купив хостинг и зарегистрировав домен, запускаете сайт. А там может и раскрутка потребоваться. Для продвижения своих продуктов может помочь Рекламная сеть яндекса.
Для продвижения своих продуктов может помочь Рекламная сеть яндекса.
На этом все, мы рассмотрели все этапы создания сайты и знание каких инструментов для этого необходимо.
Создание Сайта Самостоятельно Бесплатно с Нуля + бесплатно PDF
Давно хотел опубликовать материал для тех людей, кто хочет создать сайт самостоятельно, чтобы максимально сэкономить далеко не лишние деньги, а в идеале вообще сделать сайт бесплатно или почти бесплатно.
Я не буду говорить банальности, мол, сегодня сайт — это обязательный атрибут любой компании. Это и так всем ясно. Очевидно, что если вы хотите сделать успешный бизнес, то игнорировать интернет просто глупо, а сайт — это то место, где вы можете разместить ваши услуги, прайс-лист или какие-то товары, и который будет доступен вашим клиентом в любой точке мира.
Увы, но при самостоятельном создании сайта большинство владельцев делают множество нелепых ошибок, которые «отнимают» время и деньги.
Нет, не программных ошибок, а просто обычных житейских косяков — начиная от неправильного выбора панели управления и заканчивая банальным киданием со стороны фрилансера, к которому вы обратились, чтобы установить понравившийся шаблон.
Так что я предлагаю не курс по HTML, CSS или PHP — тут нет технических знаний вообще.
Это пособие о том, как вообще не понимая ничего в программировании, сделать сайт фактически с нуля и с минимальными вложениями или бесплатно.
Сайт бесплатно — миф или реальность?
Сразу давайте я отвечу на вопрос, который мучает многих начинающих бизнесменов — можно ли создать сайт бесплатно? Ну то есть совсем бесплатно
Я уже лет 10 связан с сайтами и если вам важно моё мнение, то я считаю, что сделать простой бесплатный сайт — действительно можно, но толковый продающий сайт совсем бесплатно уже не получится«. Хотя бы потому, что для нормального проекта нужен будет домен + хостинг + шаблон, которые пусть стоят небольших денег, но всё-таки потребуют минимальных затрат.
То есть бесплатно создать сайт реально возможно, но мне почему-то кажется, что вам не захочется такого сайта.
Ко мне регулярно обращаются владельцы сайтов, которые сделали сайт, например, у своего знакомого «за бесплатно» или сами поковырялись в конструкторе, убили два-три месяца и получили такую ерунду, что её не хочется показать даже своим родственникам.
Но тем не менее в ближайшее время я планирую также дополнить данную страницу небольшим видео на тему «Как самому сделать сайт с нуля бесплатно — пошаговая инструкция». В котором на примере покажу как можно сделать сайт по принципам, указанным в книге, бесплатно.
В нем я расскажу обо всех способах, которые мне известны, в том числе о таких, которые позволяют сделать сайт самостоятельно или совершенно бесплатно, или за гуманные деньги и даже покажу пошаговую инструкция как создать сайт самому бесплатно.
Если вы уже ввели свой емейл, то автоматически вы подписаны на обновления блога, так что вы не пропустите это новое видео.
После создания сайта!
Обязательно рекомендую почитать: «Как не выбросить деньги на ветер при создании сайта», чтобы быстро поднять уровень продаж нового сайта и потом не жалеть о зря потраченных деньгах или времени.
Кому может быть интересна моя книга по сайтам
Понятно, что каждый инфопродукт рассчитан на определенную аудиторию: для кого-то это уже все прописные истины, а кому-то он будет реально нужен и полезен.
Мой курс наверняка будет интересен:
- Всем, кто планирует создать свой первый сайт для продажи товаров или услуг, и при этом понимает, что без соответствующих знаний можно стать легкой добычей мошенников, безответственных разработчиков или собственной некомпетентности.
- Начинающим веб-мастерам, которые хотят попробовать зарабатывать на создании сайтов, делают первые шаги в этом направлении и кому может пригодиться общая информация в каком направлении развиваются коммерческие сайты.
- Блоггерам, журналистам, копирайтерам, которые хотят быстро изучить тематику создания сайтов и основы современного рынка веб-разработок,чтобы применять эти знания у себя в статьях.
Мой курс вряд ли будет информативен для тех, кто хочет стать программистом или научиться верстать сайты с нуля и ищет конкретные примеры кода — я совершенно не затрагиваю эти темы, предпочитая использовать проверенные готовые решения.
Так что если вы:
- хотите, чтобы вам объяснили простым и понятным языком — а что там на рынке сайтов сейчас происходит и на что обратить внимание, чтобы не попасть на деньги.
- задумываетесь, с чего бы ему начать, чтобы получить не полную ерунду, а более-менее приличный результат.
- не желаете терять время на изучение технических нюансов создания сайта, а планируете быстро и правильно начать работать на рынке.
- готовы самостоятельно погрузиться в эту тему, чтобы разобраться с основами и понять — какой сайт нужен именно для ваших задач.
то я постарался изложить всё кратко и доступно.
Понятно, что нюансов при создании сайта может быть миллион. Но я постарался выбрать самые-самые важные темы, на которые как на грабли становятся, по моим наблюдениям, 80-90% новичков, которые делают себе сайт с нуля.
Что входит в мини курс
Я постарался включить в курс только самые необходимые советы для начинающих с нуля, ведь информации так много, а времени на всё так мало. Но это тот минимум, без которого, как мне кажется, создание сайта самому в большинстве случаев будет лишь потерей денег и сил.
Но это тот минимум, без которого, как мне кажется, создание сайта самому в большинстве случаев будет лишь потерей денег и сил.
- Почему все кругом делают себе сайты
- Как сайты захватили рынок
- Что такое «хороший» и «плохой» сайт?
- Что такое CMS и главная ошибка при выборе движка для сайта
- Платить или не платить за CMS
- Что такое сайт-визитка?
- Что нужно знать при планировании интернет-магазина
- Сайт-каталог — зачем он нужен
- Лендинг и кто его применяет
- Свой сайт или конструктор — что лучше?
- Где лучше заказать сайт
- Готовый шаблон или как сэкономить 80% стоимости сайта
- Когда нужен уникальный дизайн сайта
- Три самые частые ошибки при заказе сайта
- Как заставить сайт продавать.
Все рекомендации я лично проверил на себе в боевых условиях, на десятках разных сайтов на протяжении более 5 лет.
Читать бесплатно книгу
Книгу можно получить бесплатно прямо сейчас, если вы являетесь подписчиком моего блога.![]() Да-да, просто активизируйте подписку по емейл и получайте от меня не только ценные советы в будущем, но и доступ ко всем материалам блога!
Да-да, просто активизируйте подписку по емейл и получайте от меня не только ценные советы в будущем, но и доступ ко всем материалам блога!
Как скачивать на моём блоге —
Личная просьба
Я буду признателен, в случае если вам понравится мой бесплатный инфопродукт, если вы найдете пару минут и оставите вот тут на этой странице свой отзыв или комментарий. Вы этим мотивируете меня на создание новых материалов, а также поможете вашим коллегам-бизнесменам быстрее определиться в этом бескрайнем море информации под названием «интернет».
Этот сайт использует cookie для хранения данных. Продолжая использовать сайт, Вы даете свое согласие на работу с этими файлами и политикой конфиденциальности
Быстро создать сайт — как сделать, бесплатно самому
Если для вас актуален вопрос создания веб сайта, то попытаемся подробно разобрать следующие вопросы:
- можно ли создать сайт бесплатно и быстро самому, не владея специальными знаниями и умениями;
- по каким правилам выбирать хостинг;
- для чего нужен домен;
- чем отличаются HTML-сайты, CMS-система и конструктор сайтов.

Создание функционального вебсайта позволит не только раскрутить свой вебресурс, но и заработать на нем деньги в интернете.
Техническая часть
Сегодня существует 3 варианта создания вебсайта самому:
- путем написания программного кода;
- с помощью CMS;
- в конструкторе.
Рассмотрим подробнее каждый из вариантов.
CMS – движок сайта
С помощью CMS можно управлять содержимым веб ресурса: изменять, добавлять контент, редактировать и т.п.
CMS могут быть бесплатными или платными. Каждая CMS имеет плюсы и минусы. При выборе движка для сайта следует руководствоваться целью его создания.
Бесплатные CMS
Среди самых популярных систем:
- WordPress – движок идеален для тех целей, когда надо сделать блог, корпоративный вебресурс или же сайт-визитку. Ресурс seitostroenie.ru работает на этом движке.
- Joomla – другой многофункциональный движок.
 Он позволяет создавать сайты-визитки, корпоративные проекты, но и полностью функциональные интернет-магазины.
Он позволяет создавать сайты-визитки, корпоративные проекты, но и полностью функциональные интернет-магазины. - OpenCart – система управления ресурсом изначально разрабатывалась под создание интернет-магазинов. Она простая в использовании, но может представлять трудности при разработке проекта. Чтобы создать интернет-магазин потребуется привлечь опытного специалиста по php программированию.
- phpBB – отличный выбор движка при создании форума.
- Drupal –отличное решение для создания корпоративных вебпроектов, сайтов-портфолио, визиток, а также если есть необходимость в создании интернет-магазинов или социальной сети.
- InstantCms – система, используемая при создании сайта знакомств, социальной сети, онлайн-клуба и городского портала.
Платные
- 1С-Битрикс – движок, отличающийся мощностью и многофункциональностью. Система идеальна при создании любых веб проектов.
 Особенностью системы является простота управления ресурсами и высокая производительность.
Особенностью системы является простота управления ресурсами и высокая производительность. - osCommerce – система, оснащенная отличным функционалом, и идеально подходит для создания торговых площадок.
- UMI.CMS – система предоставляет большой выбор уникальных шаблонов, подходящих под любой проект. Разработчик движка помогут заточить проект под нужные цели.
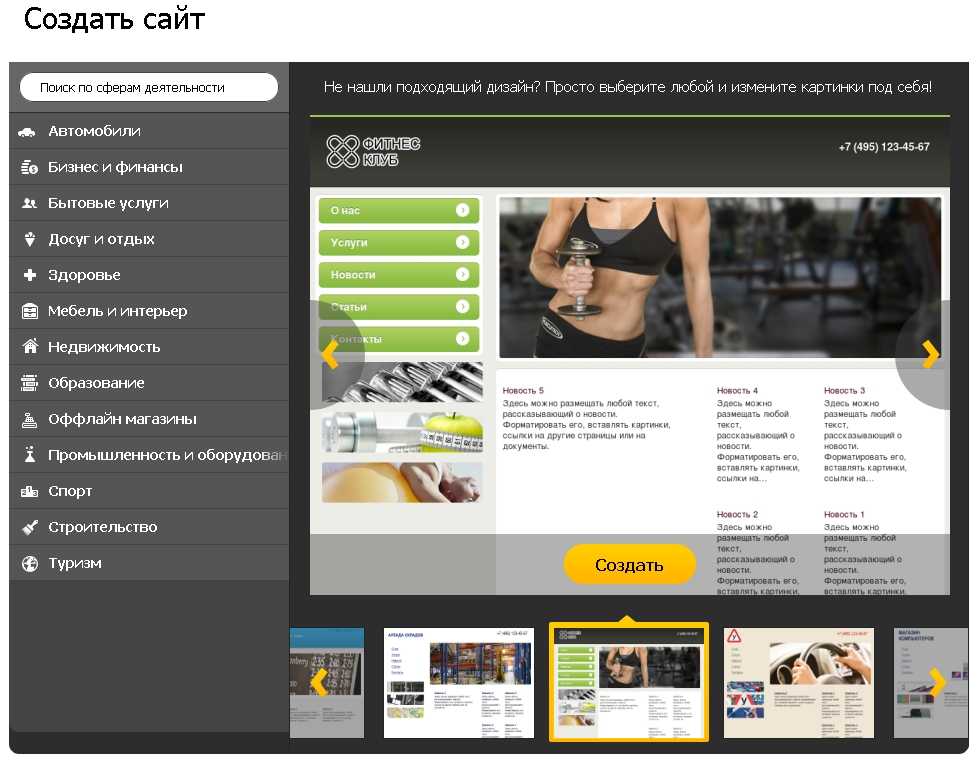
Конструкторы помогут быстро создать сайт
Этот вариант подходит для чайников, а также для тех случаев, когда надо очень быстро создать сайт.
По сути, конструктор представляет собой онлайн-сервис, который предлагает пользователям готовые макеты сайтов и удобный интерфейс, понятный даже новичку.
Среди наиболее популярных сервисов:
- UKit. Данная площадка позволяет не только сделать вебсайт, но и предоставляет возможность оптимизировать ресурс под поисковые системы. Интерфейс сервиса включает также аналитику.

- Wix — один из самых популярных сервисов для создания вебсайта. В конструкторе можно создавать качественные веб проекты.
- Nethouse. Этот конструктор очень простой в использовании. Является идеальным выбором, если надо создать интернет-магазин или сайт-визитку.
В одной из предыдущих статей мы уже делали обзор некоторых конструкторов сайтов. Плюсом их использования является то, что нет необходимости в изучении языков программирования и веб дизайна. За вас все сделает сервис.
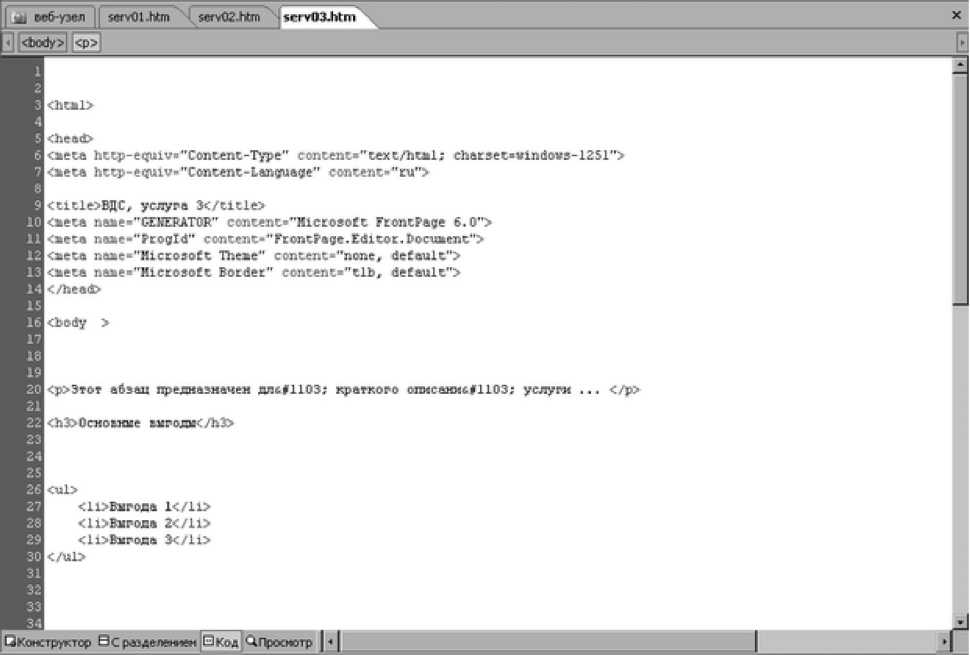
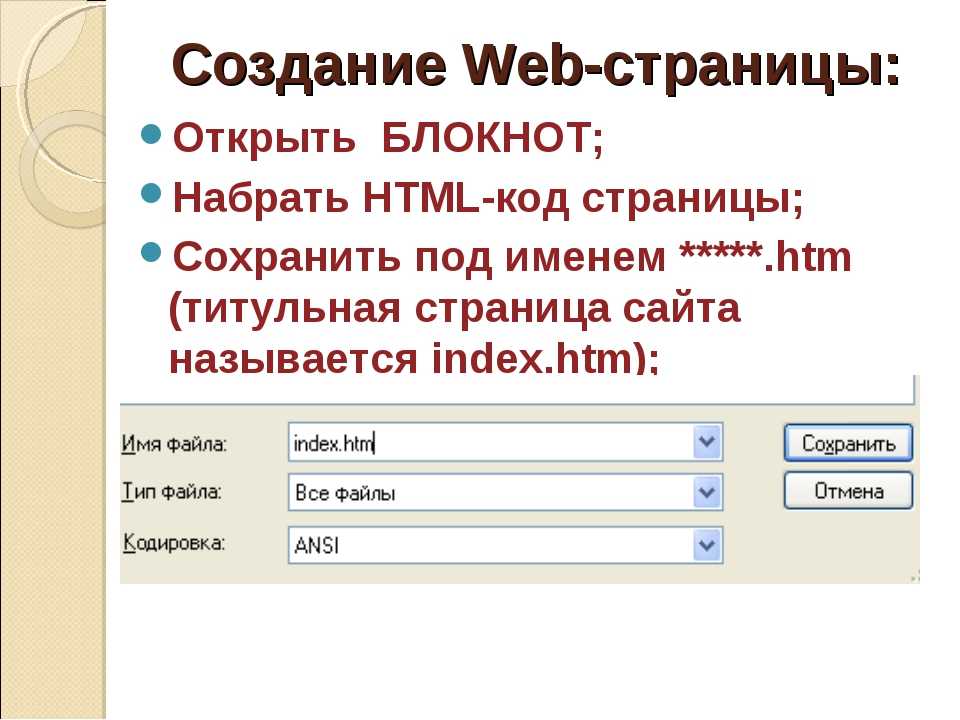
Создание веб ресурса с помощью HTML кода самостоятельно
Среди основных этапов создания вебресурса:
- Необходимо создать макет .psd. Чтобы реализовать эту задачу потребуется графический редактор. К примеру, Adobe Photoshop.
- Верстка сайта c адаптацией к просмотру на мобильных устройствах и тестирование в различных браузерах на корректность отображения.

- Придание динамичности вебпроекту с помощью PHP.
Пошаговую инструкцию о том, как сделать html сайт читайте здесь.
С использованием кода PHP
Страницы, которые создаются на языке HTML, являются статичными и при обращении к ним пользователей, не изменяются.
Чтобы страница приобрела динамичность используют PHP.
Размещение вебпроекта
После создания сайта о нем должны узнать пользователи. Следует подобрать сайту подходящее доменное имя, так как вебресурс должен иметь определенный адрес в Интернете.
Различают домены второго уровня, например, seitostroenie.ru или третьего forum.seitostroenie.ru. Доменные зоны также могут различаться. Они зависят либо от страны, либо от назначения веб ресурса.
Часто используемые:
- .ru —используется, как правило, в русскоязычном сегменте;
- .biz —для бизнес вебресурсов;
- .com — для сайтов коммерческой и корпоративной направленности ;
- .
 info — для информационных вебпроектов;
info — для информационных вебпроектов; - .net —подходит для различных Интернет проектов;
- .рф — официальные российские домены. Сайты находящиеся в данной доменной зоне очень сложно поддаются продвижению.
Выбор домена
Выбирая домен, следует придерживаться ряда принципов:
- название должно быть оригинальным и легко запоминаться;
- чем меньше символов, тем лучше;
- легко набираться на латинице;
- не желательно использовать «тире»;
- отсутствие санкций со стороны поисковиков (например, Яндекса и Гугла). Для проверки можно воспользоваться сервисом «whois histori».
Где лучше покупать доменное имя
Домен следует покупать у надежного регистратора, например, здесь. Если воспользуетесь промокодом: CE9C-484B-56BD-8D11, то получите скидку 5%.
На этом же сайте можно подобрать подходящее для своего веб ресурса доменное имя.
В соответствующее поле вводим желаемое имя сайта и система покажет, свободно ли данное доменное имя. Если свободно, то приобрести домен не составит труда.
Если свободно, то приобрести домен не составит труда.
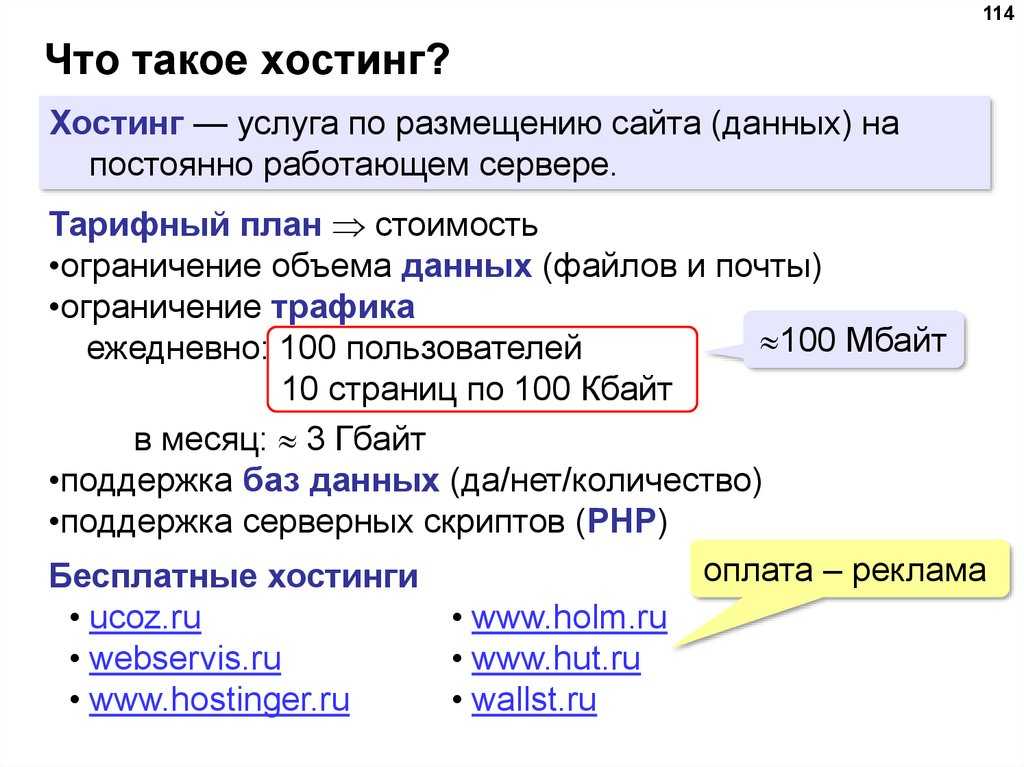
Зачем нужен хостинг
Чтобы вновь созданный ресурс появился на просторах Интернета понадобится воспользоваться услугами хостинга.
Это услуга, предоставляемая компаниями (хостерами), целью которой является размещение сайта в Интернете. Если выражаться более точно, то все файлы сайта размещаются на жестких дисках серверов, принадлежащих хостеру.
Стоимость услуг, предоставляемых разными компаниями, может различаться и зависит от того, какой у вас сайт. Чем проще, тем услуги хостинга будут дешевле. Но, даже при наличии крупного и посещаемого веб ресурса нет необходимости приобретать дорогостоящий хостинг. Присмотритесь к этому хостингу. У него много плюсов. Я пользуюсь им уже на протяжении 11 лет и ни разу не возникло мысли сменить хостера.
Критерии выбора хостинга
Рекомендуется обратить внимание на следующие показатели:
- Стабильность работы.
 Работа хостинга должна осуществляться постоянно: 24/7. Если этот критерий не будет соблюден, то можно не только потерять свою репутацию, но и получить неодобрение со стороны поисковых систем. Посетители должны иметь возможность обратиться к сайту в любое время. Также не менее важно учесть скорость с которой, в открывается вебресурс. Чем быстрее он открывается, тем лучше.
Работа хостинга должна осуществляться постоянно: 24/7. Если этот критерий не будет соблюден, то можно не только потерять свою репутацию, но и получить неодобрение со стороны поисковых систем. Посетители должны иметь возможность обратиться к сайту в любое время. Также не менее важно учесть скорость с которой, в открывается вебресурс. Чем быстрее он открывается, тем лучше. - Наличие удобного интерфейса. Панель управления сайтом на хостинге должна быть не только удобной для пользователя, но и понятной. Важно не только видеть за что и в каком объеме списываются средства и текущий баланс, но и обратить внимание на наличие возможности быстрого доступа к функционалу.
- Профессиональная службы поддержки. Желательно должна быть русскоязычной. Это важно, т.к. при возникновении какого либо сбоя в работе ресурса устранение проблемы должно быть оперативным.
- Доступные цены. Данный аспект приобретает особую значимость для вебмастеров, у которых еще нет достаточного опыта в создании сайта.

Bravenet Бесплатный конструктор сайтов | Создайте веб-сайт бесплатно
Конструктор сайтов Bravenet
Простой конструктор веб-сайтов с помощью перетаскивания, кодирование не требуется! Начните с темы, а затем используйте наш простой в использовании редактор компонентов… сделайте его своим!
Создайте свой сайт прямо сейчас
Готовые темы
Мы предлагаем на выбор сотни профессионально выглядящих тем, все они подходят для мобильных устройств и настраиваются.
Создайте свой бесплатный веб-сайт сегодня
Подходит для мобильных устройств,
Адаптивные веб-сайты
Критически важно иметь адаптивный веб-сайт для мобильных устройств. Наша технология автоматически определяет, какое устройство использует ваш посетитель (настольный компьютер, ноутбук, планшет или смартфон), и соответственно корректирует макет вашего веб-сайта. Никаких лишних действий с вашей стороны!
Персональные домены
Мы предлагаем персональные домены для уникальной идентификации вашего веб-сайта. Вам понравится наш простой процесс настройки. И, если у вас уже есть домен, нет необходимости передавать его, просто обновите свой домен, следуя инструкциям, которые мы предоставим.
Вам понравится наш простой процесс настройки. И, если у вас уже есть домен, нет необходимости передавать его, просто обновите свой домен, следуя инструкциям, которые мы предоставим.
Создание фотогалерей и слайд-шоу
У вас есть потрясающие фотографии, которые вы хотели бы разместить в галерее на своем веб-сайте? Просто выберите один из наших многочисленных вариантов фотогалереи и слайд-шоу, загрузите свои изображения и привлеките свою аудиторию! Изнутри конструктора вы можете обрезать фотографии, поворачивать и изменять размер изображений.
Электронная торговля
В нашем конструкторе есть корзина для покупок, с помощью которой можно легко настроить интернет-магазин. Панель инструментов интернет-магазина позволяет настраивать витрину магазина, упорядочивать товары для продажи и отслеживать заказы.
Или воспользуйтесь нашей опцией «Корзина покупок» Paypal и добавьте на свой сайт кнопки «Купить сейчас» или «Пожертвовать сейчас». Мы также интегрированы с eBay, поэтому вы можете добавить список eBay на свою страницу, и он будет автоматически обновляться.
Создать сайт сейчас
Стоковые фотографии и шрифты
На протяжении многих лет мы усердно работали над сбором разнообразного количества фотографий, которые наши участники могут разместить на своем сайте. Наша обширная тщательно отобранная библиотека из тысяч стоковых фотографий для ваших сайтов не требует лицензионных отчислений.
Выберите наиболее подходящий шрифт из нашего широкого ассортимента шрифтов. Тонны шрифтов доступны для просмотра и использования!
Пользовательские темы
Создать пользовательскую тему очень просто. Все на HTML и CSS. Никакого специального языка кодирования не требуется!
Создайте свой собственный сайт сейчас
Статистика в реальном времени
Быстрый доступ к статистике вашего сайта в режиме реального времени является неотъемлемой частью анализа вашего сайта и подготовки будущих маркетинговых стратегий. Мы предоставляем встроенную статистику, чтобы вы могли просматривать и отслеживать, откуда поступает ваш трафик, сколько ежедневных посетителей, уникальных посетителей и многое другое.
Мы также предоставляем встроенную Google Analytics в качестве дополнительного способа отслеживания вашего трафика.
Социальные сети
Как мы все знаем, социальные сети — это отличный способ связаться с вашими клиентами, посетителями, участниками или фанатами. Добавить значки социальных сетей (Facebook, Twitter, Snapchat, Instagram и т. д.) на ваш сайт с помощью нашего конструктора можно всего за несколько кликов!
Если вы усердно работаете над добавлением красивых фотографий в свою учетную запись Instagram, вы также можете добавить их на свой веб-сайт, и все это очень легко в конструкторе сайтов.
Создайте идеальный веб-сайт с помощью конструктора сайтов Bravenet
flip_to_front
Перетащите
Очень просто… Не требуется навыков программирования
.
format_paint
Полная настройка
Настройте наши темы или
легко создайте свою собственную.
устройства
Полностью отзывчивый
Все спроектировано так, чтобы
отлично выглядеть на всех устройствах.
код
Javascript/HTML
Скопируйте и вставьте
что-нибудь на свой сайт.
информационная панель
Пользовательские макеты
Сделайте все свои
страниц уникальными.
check_box
Кнопки
Создание и стиль кнопок
с помощью редактора кнопок.
Exposure_plus_1
Счетчик страниц
Перетащите счетчик
страниц на любую страницу.
add_location
Карты Google
Добавить карты на сайт
очень просто.
insert_comment
Гостевая книга
Перетащите гостевую книгу
на свой сайт.
contact_mail
Контактные формы
Легко добавляйте формы на любую
страницу вашего сайта.
меню
Навигация
Создание навигации для
вашего сайта очень просто.
вложенный_файл
Документы Google
Легко добавляйте документы
на свой сайт.
insert_photo
Отображение фотографий из Instagram
на вашем сайте.
человек
Кнопки «Нравится», поделиться статусом
обновлений и многое другое.
видео_библиотека
Мультимедиа
YouTube, Vimeo,
Flickr и другие.
font_downloads
Стоковые фотографии и шрифты
Бесплатные стоковые фото
и веб-безопасные шрифты.
view_quilt
Фотогалереи
Множество адаптивных
вариантов фотогалереи.
view_carousel
Слайд-шоу
Добавьте свои фотографии и создайте
красивых слайд-шоу.
Зарегистрируйтесь на бесплатном веб-сайте Bravenet
Создайте свой привлекательный сайт практически мгновенно!
Сайт erstellen 2022 | Mit .DE-Domain
Website erstellen 2022 | С доменом .DE | Webador.deВеб-сайт Im Handumdrehen zur eigenen
- Verwendet von 87.000 Kleinunternehmern
- Оптимизация для Google
- Опора Kostenloser Deutscher
Итак, функционал
Bist du bereit, um loszulegen?
Registriere dich jetzt kostenlos.
 Гибкое имя, указанный адрес электронной почты и название веб-сайта. Deine Website ist ganz einfach erstellt.
Гибкое имя, указанный адрес электронной почты и название веб-сайта. Deine Website ist ganz einfach erstellt.Gestalte deine Веб-сайт
Wähle dein Lieblingsdesign für deine Веб-сайт. Fülle deine Seiten mit unserem benutzerfreundlichen Домашняя страница-Баукастен.
Veröffentlichen und teilen
Veröffentliche deine Веб-сайт с собственным доменом (.de) и его именем в мире!
Alles, был du für dein Unternehmen nötig hast.
Keine Vorkenntnisse erforderlich
Dank des benutzerfreundlichen Editors ist das Erstellen deiner Website einfach und macht Spaß.
Джецт лослеген
Адаптивный дизайн
Веб-сайты werden auf allen Arten von Geräten wie Планшеты и смартфоны автоматически масштабируются и управляются.
Джецт лослеген
Sichtbar в Google (SEO)
Mehr Besucher auf deiner Website danksuchmaschinenoptimierung.
Джецт лослеген
Eine собственный домен
Deine Eigene Domain wirkt professionalell, erhält bessere Positionen bei Google und lässt sich leichter merken.
Дополнительная информация о доменах
Профессиональный адрес электронной почты
Eine E-Mail-Adresse mit eigener Domain, wie z. B. [email protected], strahlt Vertrauenswürdigkeit für deine Kunde aus.
B. [email protected], strahlt Vertrauenswürdigkeit für deine Kunde aus.
Джецт лослеген
Kostenloser Deutsch Поддержка
Wir unterstützen dich beim Aufbau einer erfolgreichen Веб-сайт.
Хилфе-Центр
Erziele mehr Verkäufe mit
Webador Business
- Интернет-магазины Einfacher Aufbau eines. Die Unterstützung, die du brauchst, um loszulegen.
- Verwalte deinen Магазин на центральной платформе einer zentralen.
 Vom Lagerbestand über Rechnungen bis hin zu Kunden. Du hast das Zepter selbst in der Hand.
Vom Lagerbestand über Rechnungen bis hin zu Kunden. Du hast das Zepter selbst in der Hand. - Die wichtigsten Zahlungs- und Versandmethoden. Inklusive Zahlung danach унд автоматическая Versandberechnung. 902:30 Приготовление кейна (0%). Alle erzielten Einnahmen gehen direkt dich.
Дополнительная информация
Сайт-Beispiele
Lass dich von diesen schönen Beispielen inspirieren.
Weitere Beispiele anzeigen
Был ли für eine Website möchtest du erstellen?
Сайт
Интернет-магазин
Блог
Регистрация
Du bist nur einen Schritt von deiner eigenen Website entfernt. Gib deine persönlichen Angaben ein, loszulegen.
Gib deine persönlichen Angaben ein, loszulegen.
Адрес электронной почты
Пароль
Пароль для кур.
Пароль Gutes
Пароль Starkes
Пароль Sehr starkes
Was Kunden über ihre Веб-сайт sagen
ШОКОЛАДНЫЕ ШАРИКИ
Собальд человек ден brandneuen Laden фон Шоколадные шарики печенья betritt, начинающий человек мягкий zu grübeln. Die Auswahl ist vielfältig und alles sieht gleich lecker aus. Der Hunger ist groß, während die Vernunft dir sagt, dass du auf deine Ernährung achten sollst, und du durch die umfangreichen Vitrinen mit unzähligen Geschmacksrichtungen stöberst.
Lies die Geschichte von CHOCOLATECOOKIEBALLS
Домен überprüfen
Prüfe, ob deine Wunschdomain noch verfügbar ist.
Pläne & Preise
Derzeit alle Pläne 3 Monate für 1,00 € p. мес.!
мес.!
Про Монат
Про Яр (запасные 17 %)
Белибтест Валь
Pro
Diersten 3 Monate
1, 00 €
danach 9 € pro Monat *
Keine Einrichtungskosten
Die ersten 3 Monate
0, 00 3 € danach 7,50 € pro Monat *
Jährliche Abrechnung
Keine Einrichtungskosten
Perfect für Unternehmer
- 1 Домен
- Интернет-магазин-Функции
- 1 Почтовый ящик
- 1 Домен
- Интернет-магазин ( 10 Продукт)
- 1 Почтовый ящик
» >
Bereits 87. 397 zufriedene Kunden
397 zufriedene Kunden Lite
Die ersten 3 Monate
1, 00 €
danach 5 € pro Monat *
Keine Einrichtungskosten
Die ersten 3 Monate
0, 00 €
danach 4 € pro Monat *
Ключевой Einrichtungskosten
Einfache Version mit Domain
- 1 Домен
- Alle kostenlosen Basisfunktionen
- Веб-сайт Keine werbefreie
Бесплатно
Immer kostenlos
Für Einzelpersonen und Hobbyblogger
- .
 webador.de-Адрес
webador.de-Адрес - Wichtige Funktionen
- .webador.de-Адрес
- Все основные функции
Vergleiche unsere Pläne
* AKTION bis 31.10.2022 — Dieersten 3 Monate 1,00 € с. Mo., danach der Normaltarif
* Preisangaben sind exkl. MwSt.
* AKTION bis 31.10.2022 — Erstes Jahr 3 Monate kostenlos , danach der normale Tarif
* Die Preise sind exkl. MwSt. und gelten bei jährlicher Zahlung
Часто задаваемые вопросы: Häufig gestellte Fragen
Был ли sind die monatlichen Abonnementskosten?
Die Preise unterscheiden sich pro Plan. Для Lite-Plan zahlst du 5 € за Monat, для Pro-Plan 9 € за Monat и для Business-Plan zahlst du 18 € за Monat exkl. MwSt. Bei jährlicher Zahlung erhältst du einen zusätzlichen Rabatt. Du kannst bei uns auch eine kostenlose Website erstellen — für diese musst du nicht bezahlen.
Для Lite-Plan zahlst du 5 € за Monat, для Pro-Plan 9 € за Monat и для Business-Plan zahlst du 18 € за Monat exkl. MwSt. Bei jährlicher Zahlung erhältst du einen zusätzlichen Rabatt. Du kannst bei uns auch eine kostenlose Website erstellen — für diese musst du nicht bezahlen.
Wird mein Abonnement Automatical verlängert?
Die Abonnements und Domains werden Automaticisch erneuert. Du kannst selbst entscheiden, ob du das Abonnement monatlich oder jährlich zahlen und verlängern lassen willst.
Bin ich an ein durchlaufendes Abonnement gebunden?
Du kannst den Lite-, Prooder Business-Plan unter Einhaltung einer Monatsfrist kündigen. Bei Zahlung про Jahr verlängert sich das Paket immer um ein Jahr. Bei einer monatlichen Zahlung ist dies pro Monat. Nach der Kündigung stellen wir dir umgehend den Transfercode / Token deines Domainnamens zur Verfügung. Wenn du möchtest, kannst du deine Domain and einen anderen Provider übertragen.
Wenn du möchtest, kannst du deine Domain and einen anderen Provider übertragen.
Wie kann ich kündigen?
Du kannst deinen kostenpflichtigen Plan stornieren, indem du uns eine E-Mail über die Kontakt-Seite schickst.
Benötige ich technisches Wissen für die Erstellung von Websites?
Nein, das ist für unseren Homepage-Baukasten nicht nötig! Wir bemühen uns, dir die Erstellung einer Website so einfach wie möglich zu machen. Damit jeder seine eigene Веб-сайт erstellen kann.
Kann ich einen Интернет-магазин открыт?
Es ist ganz einfach einen Интернет-магазин для запуска! Mit dem Pro Plan kannst du 10 Produkte anbieten und verkaufen und mit einem Business-Plan kannst du eine unbegrenzte Anzahl an Produkten einpflegen! Weitere Informationen findest du auf unserer Support-Seite.
Kann ich eine professionalelle E-Mail einrichten?
Mit einem Pro oder Business Abonnement ist es möglich, ein E-Mail-Postfach zu erstellen. Mit einem Pro-Abonnement kannst du 1 Postfach mit 1 GB verwenden und mit einem Business-Abonnement steht dir 1 XL-Postfach mit 10 GB zur Verfügung!
Meine Frage steht hier nicht, wie kann ich euch erreichen?
Wir bieten kostenlosen Support. Ist deine Frage hier nicht zu finden? Wirf einen Blick auf unsere Support-Seite oder nimm Kontakt zu uns auf.
В течение 10 минут, чтобы узнать все подробности и определить Веб-сайт онлайн!
Brauchst du Hilfe?
Besuche unser Hilfe-Center mit einfachen Anleitungen und Tipps, wie du schnell loslegen kannst. Oder nimm Kontakt mit uns auf.
Бесплатный конструктор страниц — Создание игрового веб-сайта в 2022 году
Создание игрового веб-сайта еще никогда не было таким простым. Если вы ищете способы бесплатной настройки своего веб-сайта в несколько кликов, мы вам поможем. Создание отличного игрового веб-сайта в прошлом было очень дорогостоящим и требовало обширных знаний в области кодирования и выполнения других сложных задач. С учетом сказанного, отсутствие или отсутствие опыта в веб-дизайне и кодировании означало наем эксперта для создания вашего веб-сайта за огромные деньги. Благодаря 8b бесплатный конструктор страниц , который сделал ваши возможности владения персонализированным веб-сайтом безграничными.
Если вы ищете способы бесплатной настройки своего веб-сайта в несколько кликов, мы вам поможем. Создание отличного игрового веб-сайта в прошлом было очень дорогостоящим и требовало обширных знаний в области кодирования и выполнения других сложных задач. С учетом сказанного, отсутствие или отсутствие опыта в веб-дизайне и кодировании означало наем эксперта для создания вашего веб-сайта за огромные деньги. Благодаря 8b бесплатный конструктор страниц , который сделал ваши возможности владения персонализированным веб-сайтом безграничными.
8b Конструктор веб-сайтов
8b — это простой и бесплатный онлайн-конструктор страниц, который позволяет вам всего за несколько шагов создать удобный для Google игровой веб-сайт. На веб-сайте нет создания сайта для кодирования, но вместо этого у него есть множество современных и красивых шаблонов для вашего стартапа. Более того, у сайта есть неограниченный домен, хостинг, SSL, SEO, Google AMP, PWA и экспорт сайта.
Кроме того, 8b Website Builders имеет удобный интерфейс с многочисленными настройками, которые сделают ваш новый сайт уникальным. Благодаря таким функциям сайт позволяет вам изменять тексты, цвета, а также предоставляет простой способ замены ваших текстов и видео. Кроме того, вы можете установить свой собственный фон и сделать гораздо больше без проблем.
Что еще более интересно, 8b Website Builder прост в использовании, даже если вы новичок и мало знаете о веб-сайтах. Также ваш сайт будет загружаться быстрее с помощью основы Google AMP. Таким образом, у вас будет высокий трафик и более быстрый коэффициент конверсии. Что дальше? Все, что вам нужно сделать, это нажать «СОЗДАТЬ БЕСПЛАТНЫЙ ВЕБ-САЙТ» в ваших данных и начать наслаждаться невероятным опытом.
Начало работы
Создание игрового веб-сайта
В то время как другие веб-сайты сложны и нуждаются в профессиональном кодировании для маневрирования, создание игрового сайта с помощью бесплатного конструктора страниц 8b является простым делом. Вам не нужно быть слишком умным, чтобы использовать этот веб-сайт, так как почти все готово для вас. Теперь, чтобы создать веб-сайт с невероятными функциями, могут потребоваться следующие шаги: во-первых, вы должны выбрать игровую тему, затем разработать контент своего веб-сайта и, наконец, опубликовать свой сайт. Готовы начать? Что ж, ниже приведены основные моменты того, что вы должны делать на каждом этапе.
Вам не нужно быть слишком умным, чтобы использовать этот веб-сайт, так как почти все готово для вас. Теперь, чтобы создать веб-сайт с невероятными функциями, могут потребоваться следующие шаги: во-первых, вы должны выбрать игровую тему, затем разработать контент своего веб-сайта и, наконец, опубликовать свой сайт. Готовы начать? Что ж, ниже приведены основные моменты того, что вы должны делать на каждом этапе.
Шаг 1: Выберите свою игровую тему
Чтобы создать превосходный игровой веб-сайт, вам понадобится самая лучшая тема. С помощью бесплатного конструктора страниц 8b создание игровой темы не является надуманной мечтой. Вы можете просмотреть имеющийся шаблон и использовать лучший для своего сайта. С такими идеями вы можете придать своему сайту ультрасовременный вид без особых усилий. Кроме того, эти невероятные шаблоны имеют функции, которые помогут вам создать надежный веб-сайт с лучшим коэффициентом оборота.
Некоторые из функций, поставляемых с этими темами, включают набор высококачественных инструментов, готовые шаблоны страниц и бесчисленные варианты настройки без предварительной оплаты. Что отличает игровые шаблоны от других, так это их игровые функции.
В идеале ваша игровая тема должна быть привлекательной и заметной, а все надписи должны быть разборчивыми. С учетом сказанного нажмите « Выберите здесь » на своем сайте 8b и выберите лучший шаблон для своей игры. С вашим настроенным шаблоном вы можете перейти к следующему шагу по разработке контента.
Шаг 2: Дизайн контента веб-сайта
С нашей готовой игровой темой вы можете выполнить следующие шаги для разработки контента вашего сайта, описанные ниже.
- Выберите тип игрового веб-сайта: Сайт обзоров игр будет полностью отличаться от центра сообщества и сайта, где пользователи играют в живые игры.
- Выберите свою игровую нишу: Игровая индустрия очень обширна и предлагает множество соревновательных игр.
 С учетом сказанного вы можете выбрать наиболее прибыльный из них, чтобы сделать ваш проект успешным. Решите, должен ли это быть игровой сайт, сайт обзоров или центр сообщества.
С учетом сказанного вы можете выбрать наиболее прибыльный из них, чтобы сделать ваш проект успешным. Решите, должен ли это быть игровой сайт, сайт обзоров или центр сообщества. - Выберите доменное имя и хост
- Настройте свой веб-сайт: На этом этапе вам следует отредактировать уже созданный сайт. К счастью, процесс идет прямо вперед. На только что созданном игровом сайте 8b щелкните значок « Настроить раздел » и перейдите к « Показать все настройки ». Щелкните ее, чтобы открыть вторую часть меню. Вы также можете перейти в « Настроить раздел », изменить настройки и макет вашего сайта.
Шаг 3: Опубликуйте свой сайт
После всех настроек, выполненных на этом шаге, следующим захватывающим шагом будет публикация вашего сайта. Процесс прост и займет всего пару минут. После просмотра веб-сайта вы обнаружите, что все в порядке, нажмите на гамбургер, а затем нажмите « Опубликовать », и ваш взгляд будет опубликован.



 Он позволяет создавать сайты-визитки, корпоративные проекты, но и полностью функциональные интернет-магазины.
Он позволяет создавать сайты-визитки, корпоративные проекты, но и полностью функциональные интернет-магазины. Особенностью системы является простота управления ресурсами и высокая производительность.
Особенностью системы является простота управления ресурсами и высокая производительность.

 Работа хостинга должна осуществляться постоянно: 24/7. Если этот критерий не будет соблюден, то можно не только потерять свою репутацию, но и получить неодобрение со стороны поисковых систем. Посетители должны иметь возможность обратиться к сайту в любое время. Также не менее важно учесть скорость с которой, в открывается вебресурс. Чем быстрее он открывается, тем лучше.
Работа хостинга должна осуществляться постоянно: 24/7. Если этот критерий не будет соблюден, то можно не только потерять свою репутацию, но и получить неодобрение со стороны поисковых систем. Посетители должны иметь возможность обратиться к сайту в любое время. Также не менее важно учесть скорость с которой, в открывается вебресурс. Чем быстрее он открывается, тем лучше.
 Гибкое имя, указанный адрес электронной почты и название веб-сайта. Deine Website ist ganz einfach erstellt.
Гибкое имя, указанный адрес электронной почты и название веб-сайта. Deine Website ist ganz einfach erstellt. Vom Lagerbestand über Rechnungen bis hin zu Kunden. Du hast das Zepter selbst in der Hand.
Vom Lagerbestand über Rechnungen bis hin zu Kunden. Du hast das Zepter selbst in der Hand. webador.de-Адрес
webador.de-Адрес С учетом сказанного вы можете выбрать наиболее прибыльный из них, чтобы сделать ваш проект успешным. Решите, должен ли это быть игровой сайт, сайт обзоров или центр сообщества.
С учетом сказанного вы можете выбрать наиболее прибыльный из них, чтобы сделать ваш проект успешным. Решите, должен ли это быть игровой сайт, сайт обзоров или центр сообщества.