Строение сайта и его компоненты.
Главная » Статьи » Из чего состоит сайт?
К вопросу о строении сайта можно подойти с разных сторон: с технической точки зрения (профессиональной) и визуальной (пользовательской). В классическом виде любой сайт технически состоит из нескольких элементов:
- дизайн;
- верстка;
- программный код;
- серверная часть;
- клиентская часть;
- контент;
- система управления содержимым или CMS;
- доменное имя;
- хостинг.
Рассмотрим основные технические компоненты и строение сайта.
- Дизайн сайта отвечает за визуальное представление и организацию информации, способствует взаимодействию ресурса с его посетителями. Отвечающим за создание дизайна специалистом обычно является веб-дизайнер. Именно он должен спроектировать логическую структуру всех страниц сайта, разработать способы подачи материала и проработать внешнее оформление ресурса.

Для каждой страницы дизайн разрабатывается отдельно в зависимости от ее функций. Например, у сайта интернет-магазина есть страница, где представлен товар, а также страница с пользовательской корзиной. Естественно, что эти директории по логике своего оформления должны быть разными. Цель размещения корзины — способствовать быстрому и удобному совершению покупок, а страницы, представляющей товар, — ознакомление со свойствами продукта, сравнение его с другими товарами.
- Верстка представляет собой процесс написания особого кода для браузеров. У такого файла расширение html, и отображается он только в браузерах. Нужно следить, чтобы сверстанный макет одинаково выглядел во всех браузерах, будь то Opera, Mozilla Firefox, Google Chrome или Internet Explorer. Дополнительно можно узнать о таком термине, как «валидность верстки» в специальной статье о ней.
- Программирование составляет примерно 50-70% работы над сайтом. Программная часть ресурса – довольно обширное понятие.
 Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.
Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным. - Веб-сервер – это компьютер с установленным на нем программным обеспечением, которое предназначено для того, чтобы отвечать на запросы веб-клиента круглосуточно в режиме реального времени. Под веб-клиентом подразумевается браузер, который отправляет серверу запрос на определенную страницу, и если она доступна, то пользователь может увидеть ее. Чтобы пользователь увидел нужную ему страницу, его браузер должен получить от сервера соответствующий html-код. После чего код и все визуальные элементы распознаются и предстают перед пользователем в виде готовой понятной любому страницы.
- Клиентская часть представляет собой код, загружаемый вместе с кодом html. Это может быть CSS, JavaScript, ActionScript.

- Контент сайта, то есть все содержимое сайта. Сюда входят тексты, картинки, видео, flash и прочие файлы. Контент часто путают с элементами дизайна, но это совершенно разные вещи. Оформление сайта отвечает на вопрос «как разместить», а контент отвечает на вопрос «что разместить». Что касается текстового наполнения, то именно оно наполняет любой веб-ресурс смыслом, благодаря которому пользователи могут найти сам сайт в поисковых системах. Интересный контент – это ключ к увеличению посещаемости, читаемости и коммерческих показателей, таких как звонки, продажи или подписки на e-mail рассылки.
- CMS тоже можно отнести к одному из элементов сайта. Система управления содержимым позволяет управлять всеми элементами ресурса через административную часть. Использование CMS не обязательно, однако оно необходимо всем, кто хочет самостоятельно контролировать и редактировать содержимое сайта. Существует целый ряд разнообразных CMS, отличающихся друг от друга удобством пользования, набором свойств и принципами работы.

- Доменное имя и хостинг. Доменное имя – это уникальный адрес сайта в Сети (например, www.site.by). А хостинг – это услуга, которая предоставляется специальными компаниями, хранящими на своих серверах все необходимые для работы сайта данные. Без этих компонентов строение было бы неполным, а сам сайт — недоступен для пользователей и посетителей. Хостинг предполагает выделение свободного места на сервере для размещения и хранения какого-либо сайта. Чтобы владелец был уверен в том, что его сайт всегда виден пользователям Интернета, он обязательно должен обзавестись уникальным доменным именем, а также надежным хостингом. Чтобы выбрать правильный хостинг, предлагаем Вам прочитать нашу статью с более подробными рекомендациями.
Визуальные части сайта
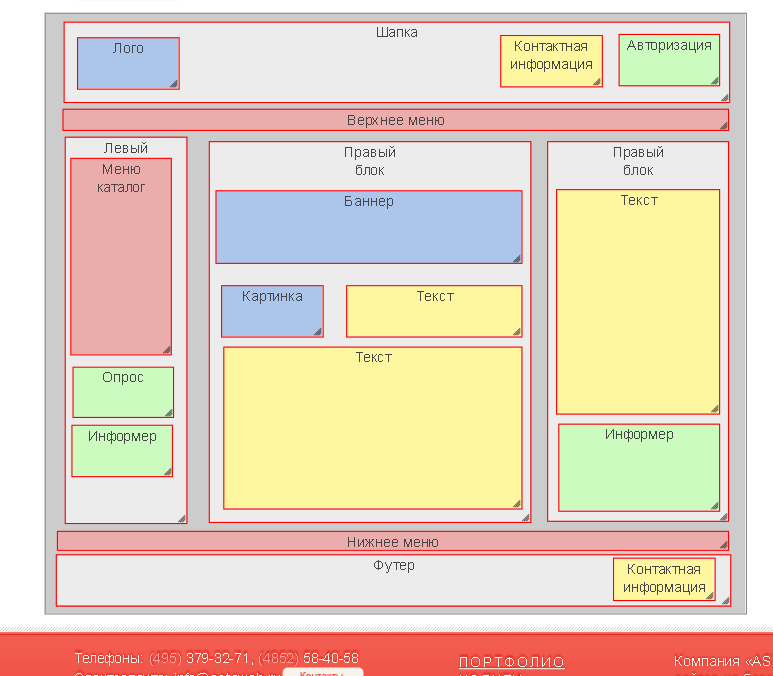
Если посмотреть на стандартный сайт глазами обычного человека, не разбирающегося в премудростях программного кода и отрасли IT, то можно увидеть, что он состоит из верхней, боковых, центральной и нижней частей.
Верхняя часть. Шапка. Что и зачем?
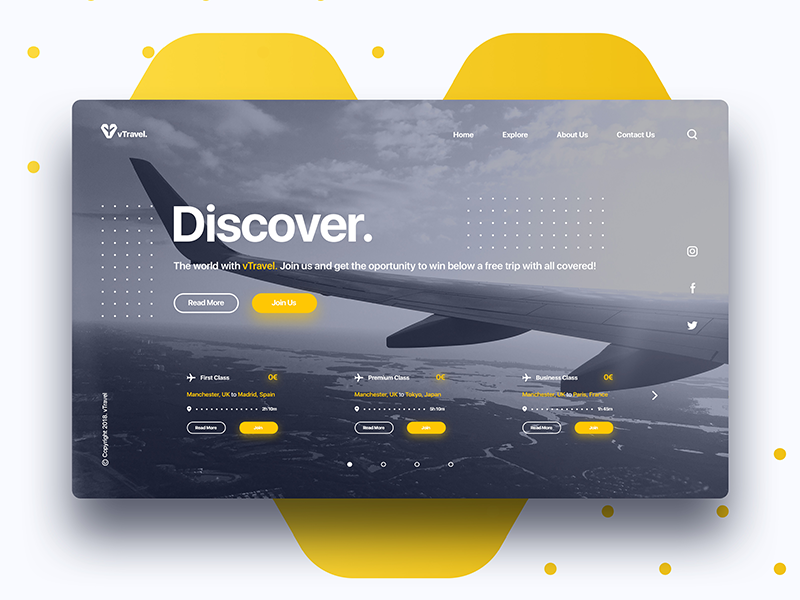
Верхняя часть, шапка или header (в переводе с англ. — голова) – раздел ресурса, в котором обычно располагаются контакты, логотипы, эмблемы, лозунги, слоганы, девизы, верхнее меню и картинки или группы картинок (слайдеры).
Как правило, именно на нее падает первый взгляд посетителя ресурса, а потому от ее креативного исполнения и зависит во многом первой мнение и дальнейший интерес посетителя.
Боковые части. Левая или правая – как лучше?
Наверняка каждому доводилось не раз видеть сайты с боковым меню, так называемым сайдбаром. Он бывает правым и левым. Более распространенным считается левое расположение, так как оно более привычно для глаза. Однозначного ответа, где лучше располагать боковое меню не существует. Каждый владелец сайта или веб-дизайнер имеют свои предпочтения, которые и реализуются в целостной картине. Цель размещения сайдбара – помочь пользователю в удобстве навигации по страницам веб-ресурса.
Центр – лучшее место для контента
Центральная часть любого сайта или body (с англ. — тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
— тело) представляет собой самый большой блок, на котором лучше всего разместить необходимый контент: видео, картинки, текст и прочие полезные пользователям материалы. В центральной части сайта пользователи визуально проводят наибольшее количество времени. Если проводить аналогию с известной пословицей, то по шапке сайт встречают, а провожают по телу. Действительно, если контент ресурса неинтересен или неуникален, то каким бы хорошим он ни казался с первого взгляда, пользователь все равно из него уйдет.
Нижняя часть – место для того, что не уместилось выше
Как только не называют низ сайта: и подвал, и футер (foot– с англ. — нога). Многие владельцы сайтов попросту игнорируют эту немаловажную часть, оставляя ее пустой. Между тем, в ней можно разместить дополнительную информацию, которой не нашлось места в других частях ресурса, а также продублировать важные данные, такие как контактные телефоны и адреса.
Послесловие
Каким бы ни был сайт по своей структуре и особенностям, важно всегда помнить правило, что хороший ресурс – это ресурс, работающий и приносящий пользу своим пользователям, а соответственно сочетающий в себе как технические, так и визуальные решения. Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Каково для этого должно быть его строение – должен решать владелец на основании собственного опыта, маркетинговых исследований и анализа конкурентов.
Надеемся, что наша статья помогла Вам поближе познакомиться со строением и основными компонентами практически любых типов.
Ключевые элементы хорошего сайта ⇒
Структура страницы сайта на WordPress | REG.RU
Чтобы сделать сайт самостоятельно, не обязательно уметь создавать структуру веб-страницы HTML-кодом. На WordPress можно сделать сайт любой сложности.
Основные элементы веб-страницы
Чёткая структура страницы сайта ― важный аспект успешности сайта в целом. Если пользователь в первый раз попал на сайт, важно, чтобы он сумел быстро найти нужную информацию, купить товар или связаться с компанией.
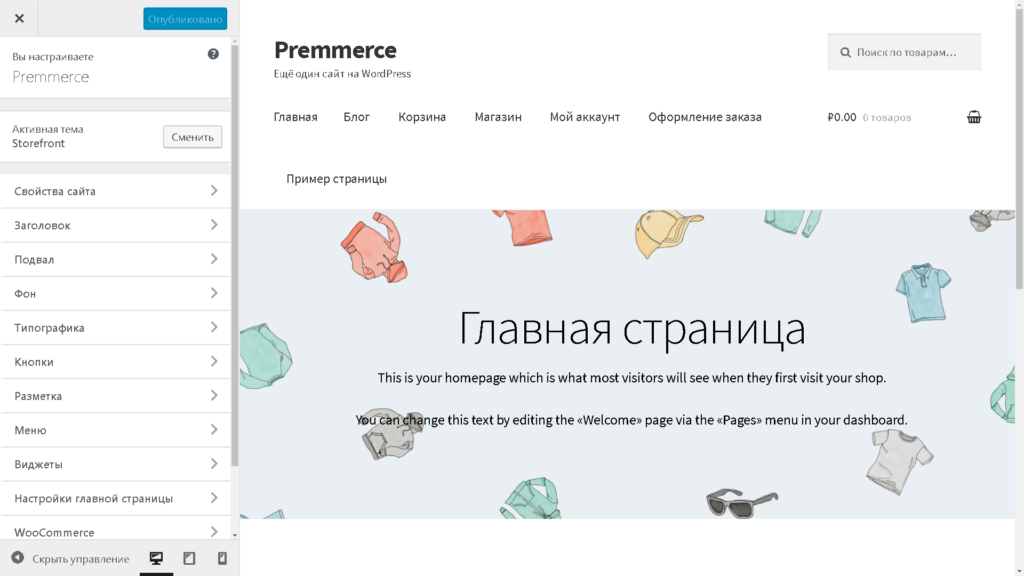
Если вы создаете сайт в WordPress, уделите особое внимание созданию хорошей структуры страниц. Чтобы вам было проще ориентироваться, мы расскажем по порядку про основные элементы страницы сайта на WordPress.
Header (шапка)
Header (хедер) ― это элемент в верхней части страницы:
В этом блоке могут располагаться:
― Отличительные знаки компании. Логотип, название, слоган, бренд-персонаж;
― Главное меню сайта. Только важные рубрики сайта. Чтобы упростить навигацию по сайту, в главном меню часто используют выпадающие списки;
― Контакты. Телефон, адрес, время работы;
― Поле для поиска. Это ещё одна возможность улучшить навигацию по сайту. Часто строка поиска по сайту находится в правой части шапки;
― Дополнительные кнопки. Кнопка переключения языков, входа в личный кабинет, выбора города, версия для слабовидящих;
― Корзина покупок. Обычно изображается в виде иконки.
В хедере не обязательны все перечисленные элементы. Дизайн шапки зависит от деятельности компании и выбора дизайнера. Однако такие элементы, как отличительные знаки компании и главное меню, традиционно помещают именно в хедер, так как это первое, что видит клиент при переходе на сайт.
Настроить хедер и другие элементы сайта в WordPress можно с помощью плагина Elementor.
Footer (футер) находится в конце страницы сайта, но это отнюдь не значит, что там располагается ненужная информация. Футер, как и шапка сайта, помогает пользователю ориентироваться на сайте и содержит важные элементы:
Чаще всего в футере находится:
― Карта сайта. Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
― Контактная информация. В футере может быть более подробная контактная информация и карты с местонахождением компании;
― Ссылки на социальные сети;
― Символ копирайта.
Body (тело)
Body (тело сайта) ― это основная часть страницы, где размещают контент: тексты, картинки, видео. Статья, которую вы сейчас читаете, находится в теле сайта:
Тело сайта ― это изменяемая часть страницы. Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Sidebar (сайдбар)
Sidebar (cайдбар) ― это боковая панель сайта. Он может быть справа, слева или по обеим сторонам страницы:
В сайдбаре может размещаться:
― Меню навигации. Это может быть как дополнительное меню, так и основное, которое убрали из шапки сайта. У интернет-магазинов в сайдбаре могут быть фильтры;
― Списки популярных или новых статей. Актуально для новостных сайтов и блогов. Цель ― привлечь внимание к определённым статьям;
― Рекламные объявления. В сайдбарах можно расположить рекламу продуктов сайта или сторонних компаний. При этом желательно использовать сдержанные рекламные макеты, чтобы не отвлекать внимание посетителя от основной информации;
― Функциональные элементы: корзина, форма подписки;
― Ссылки на социальные сети.
Если дизайн сайта не адаптивен, то в мобильной версии sidebar может переместиться в конец страницы. Этот момент стоит учитывать при размещении информации на боковой панели.
Этот момент стоит учитывать при размещении информации на боковой панели.
Если header и footer ― это необходимые элементы сайта, то sidebar — нет. Этот элемент более актуален для крупных сайтов. На сайтах-одностраничниках этот элемент часто отсутствует.
Хлебные крошки
Хлебные крошки ― это навигационная цепочка, которая чаще всего находится вверху страницы. Эта цепочка обычно показывает путь от главной страницы сайта до конкретного раздела. Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Хлебные крошки помогают пользователю ориентироваться на сайте. С помощью них можно вернуться на один или два раздела выше. Кроме того, использование этого элемента улучшает SEO-показатели сайта.
Виды хлебных крошек:
- Простая цепочка основана на структуре сайта, которую создал разработчик. Например, такой вид хлебных крошек используется на сайте REG.
 RU.
RU. - Динамическая цепочка основана на перемещении пользователя по сайту.
- С выпадающим списком. У каждого раздела есть выпадающий список со смежными разделами. Встречаются редко, например, на сайтах крупных интернет-магазинов.
Хлебные крошки могут понадобиться сайтам, в которых много разделов и подразделов. Добавить хлебные крошки на сайт в WordPress можно при помощи плагинов Breadcrumb NavXT и Yoast SEO.
Внутренняя перелинковка сайта
Все страницы сайта должны быть связаны друг с другом при помощи гиперссылок. Это называется внутренняя перелинковка сайта.
Внутренняя перелинковка:
- улучшает навигацию по сайту для посетителей,
- улучшает индексацию сайта,
- придает ссылочный вес нужным страницам;
Навигационное меню в шапке, карта сайта в футере, хлебные крошки, ссылки внутри сайдбара являются элементами внутренней перелинковки.
Favicon (фавикон)
Favicon (фавикон) ― это маленькая иконка сайта, которую видно в поисковой выдаче, вкладках и рядом с URL-адресом:
Фавикон должен ассоциироваться с сайтом и выделяться среди других. Поэтому обычно в качестве фавикона используют логотип организации.
Выгоднее всего выглядит значок квадратной формы.
Поэтому обычно в качестве фавикона используют логотип организации.
Выгоднее всего выглядит значок квадратной формы.
Почему лучше использовать favicon?
- Сайты с фавиконами вызывают больше доверия у посетителей,
- фавикон ускоряет поиск нужного сайта среди вкладок,
- фавикон повышает узнаваемость бренда.
Стандартные размеры фавикона: 16×16, 32×32 пикселей. Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO. Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Чтобы установить фавикон на сайт WordPress, используйте инструкцию ниже.
Как установить фавикон сайта в Wordpress:
-
1.
Войдите в админку WordPress.
org/HowToStep»>
2.
-
3.
Перейдите в Свойства сайта в меню справа:
-
4.
Нажмите Выберите иконку сайта:
-
5.
Загрузите картинку. После загрузки она появится в «Библиотеке файлов». Выберите картинку, которую загрузили:
Перейдите в раздел Внешний вид ― Настроить:
Готово, теперь фавикон будет отображаться в поисковой выдаче и рядом с URL-адресом сайта.
Помогла ли вам статья?
Да
раз уже
помогла
SharePoint
Страницы
Создать и изменить
Создать и изменить
Страница содержимого сайта SharePoint
SharePoint Server Subscription Edition SharePoint Server 2019 SharePoint в Microsoft 365 Office для бизнеса Центр администрирования SharePoint Дополнительно. .. Меньше
.. Меньше
На странице содержимого сайта SharePoint в Microsoft 365 или SharePoint Server 2019 владельцы сайтов могут просматривать список всех страниц, библиотек, списков и других приложений на своем сайте, а также список дочерних сайтов. Страница содержимого сайта также предоставляет более удобный доступ для добавления списков, страниц, библиотек документов, дочерних сайтов и приложений.
Примечание: Если страница содержания вашего сайта не выглядит так, не волнуйтесь! В течение следующих нескольких месяцев мы развернем новую страницу содержимого сайта, поэтому, если у вас ее еще нет, вы скоро ее увидите.
Перейти на страницу содержания сайта
Для перехода на страницу содержания сайта:
Перейдите на сайт, содержимое которого вы хотите просмотреть.

С левой стороны нажмите Содержание сайта . Или перейдите к Настройки , а затем Содержимое сайта .
Создание нового списка, библиотеки документов, приложения или дочернего сайта
Нажмите New в верхней части страницы, чтобы перейти на знакомую страницу, где вы можете назвать и настроить свой новый элемент.
Просмотр и работа со всем вашим контентом и дочерними сайтами
На странице содержимого сайта выберите Contents , чтобы увидеть знакомый вид и возможности взаимодействия со всем содержимым вашего сайта, включая документы, ресурсы сайта, страницы и многое другое.
Выберите Дочерние сайты , чтобы просмотреть дочерние сайты и количество представлений для каждого из них, а также взаимодействовать с ними, щелкнув дочерний сайт, с которым вы хотите работать. Щелкните многоточие (…), чтобы перейти на страницу содержания этого дочернего сайта.
Щелкните многоточие (…), чтобы перейти на страницу содержания этого дочернего сайта.
Ищете данные об использовании сайта?
Чтобы просмотреть данные об использовании вашего сайта, нажмите Содержание сайта в меню слева, а затем нажмите Использование сайта в верхней панели навигации. Дополнительные сведения см. в статье Просмотр данных об использовании вашего сайта SharePoint.
Как вернуться к классической версии?
При желании вы можете вернуться к классическому интерфейсу страницы содержимого сайта, щелкнув Вернуться к классическому интерфейсу SharePoint в левом нижнем углу. Вы будете в классическом режиме до конца сеанса браузера. Если вы закроете браузер, а затем снова откроете страницу содержимого сайта, вы снова увидите новое содержимое сайта. Чтобы изменить интерфейс для одной библиотеки или списка, см. статью Изменение интерфейса по умолчанию для списков или библиотек документов с нового или классического
Для SharePoint Server 2019 администратор может создать сайт группы с классическим или современным интерфейсом при настройке семейства веб-сайтов.
В центре администрирования SharePoint выберите Создать семейства веб-сайтов .
Создайте семейство веб-сайтов и выберите сайт группы (классический интерфейс) до Шаблоны .
Продолжайте создавать и сохранять семейство веб-сайтов.
Примечание. Хотя этот раздел относится к спискам и библиотекам, он также используется для настройки интерфейса по умолчанию для содержимого сайта.
Создание страницы в SharePoint — это отличный способ общения и обмена идеями или информацией с использованием различных типов файлов. В этой статье мы представим обзор различных типов страниц SharePoint.
В этой статье мы представим обзор различных типов страниц SharePoint.
страницы SharePoint предназначены для отображения содержимого нашего сайта. Они похожи на холст или экран, на котором пользователи могут видеть документы и другую необходимую им информацию.
Содержание
В разделе Страницы мы можем проверить текущие страницы на нашем сайте SharePoint. В этом примере у нас есть вики-страница и домашняя страница.
Чтобы создать новую страницу, мы можем нажать кнопку New , и она покажет нам 3 различных типа страниц, которые мы можем создать.
Вики-страница существует в SharePoint уже очень давно. Это самый гибкий тип страницы, который мы можем создать.
Содержит текстовые поля, изображения, части приложения, веб-части, кнопки и все остальное, что нам нужно для создания настраиваемой страницы.
Страница сайта , также известная как « страница публикации », в основном используется для содержимого нашего сайта SharePoint. Это страницы, которые создаются, редактируются или настраиваются конечными пользователями.
Менее настраиваемый, чем Wiki-страница . Однако он более динамичен. Страницы сайта часто используют шаблоны, что делает их намного лучше.
Таким образом, Wiki Страницы могут быть самыми настраиваемыми и дают нам наибольший контроль, но Страницы сайта могут предоставить шаблоны, которые сделают нашу страницу более привлекательной.
Наконец, у нас есть страница веб-частей . Они состоят из небольших веб-частей или комбинации информации из других источников. Мы можем вставлять веб-части только из нашего SharePoint с этим типом страницы. Теперь это устаревшая часть страницы в SharePoint. Однако корпорация Майкрософт по-прежнему решила включить сюда страницу веб-частей для некоторых организаций, которые какое-то время используют SharePoint и все еще хотят, чтобы эта опция добавляла страницу.
Теперь это устаревшая часть страницы в SharePoint. Однако корпорация Майкрософт по-прежнему решила включить сюда страницу веб-частей для некоторых организаций, которые какое-то время используют SharePoint и все еще хотят, чтобы эта опция добавляла страницу.
***** Дополнительные ссылки *****
Параметры библиотеки сайта SharePoint | Обзор
Сайты в SharePoint: краткий обзор
Сайт SharePoint | Обзор макета и меню
Заключение
Как правило, это три основные страницы SharePoint, которые могут создавать пользователи. Всегда помните, что тип страницы, которую вам нужно создать, всегда зависит от того, что нужно вам и вашей команде.
Когда вы лучше понимаете каждый из типов страниц SharePoint, вы можете принимать более стратегические решения о том, какой тип подходит вам и вашей команде, а также о наилучшем времени для их использования.
Вы можете узнать больше об этих типах страниц, просмотрев наш вводный курс по SharePoint, который также включен в список соответствующих ссылок ниже.
Всего наилучшего,
Генри
***** Learning Power BI? *****
БЕСПЛАТНЫЙ КУРС — Полное руководство по Power BI для начинающих
БЕСПЛАТНЫЙ КУРС — Полное руководство по DAX для начинающих
БЕСПЛАТНО — Справочное руководство по DAX на 60 страницах Скачать
БЕСПЛАТНО — Power BI Resource
Enterprise DNA On-Demand
Enterprise DNA Доступ к платформе
События Enterprise DNA
Теги: Microsoft SharePoint, библиотека документов SharePoint, библиотека SharePoint, SharePoint Online, сайт SharePoint, страницы сайта SharePoint, тип сайта SharePoint
Опубликовано Генри Хабибом
Генри Хабиб — опытный инструктор по Power Platform и Office 365, с более чем 100 часами записанного контента и более 30 000 платных студентов на платформах электронного обучения.


 Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.
Программирование отвечает за то, чтобы многочисленные страницы сайта отображались с одинаковым дизайном, но разным содержимым. Также программный код ответственен за визуальные эффекты и многое другое. Благодаря ему сайт становится «живым» и динамичным.

 RU.
RU.