Техническое задание на сайт / Хабр
UPD: Продолжение статьи с примером техзаданияНе так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
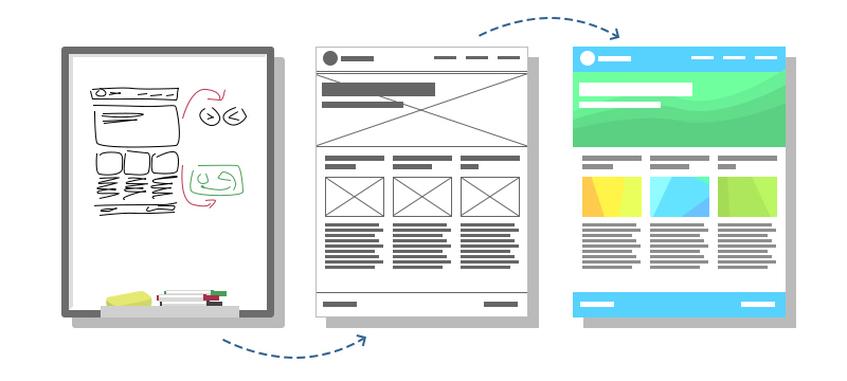
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:
Под конец работы приходит дизайн от заказчика, и при его просмотре становится ясно, что заказчик понимает задачу несколько иначе. А именно так:
И тут выясняется, что первоначальная оценка объема работ (и соответственно, сроков выполнения и стоимости проекта), которую сделал разработчик на основании своих умозаключений и озвучил заказчику, отличается от того, что, собственно, хочет заказчик.
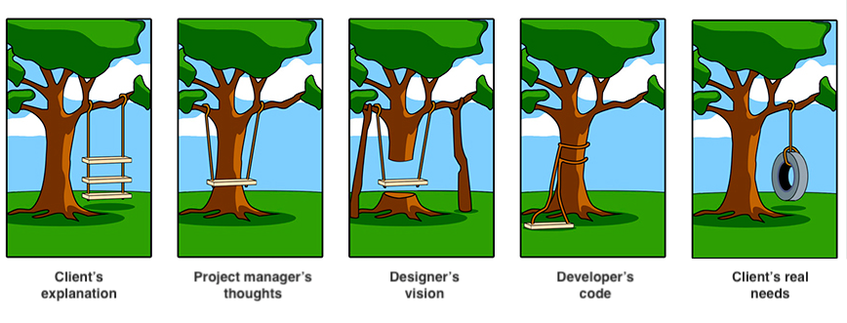
Если «вычесть» одну картинку из другой, сделать, так сказать, diff, то мы получим разницу в ожиданиях заказчика и планах разработчика. И разница эта может быть весьма существенной:
И вот здесь возникает конфликт, где каждая из сторон права: заказчик не получил то, что ожидал за оговоренную цену, его пытаются «прокидать»; исполнитель же считает, что сделал все в точности с заказом, а остальные «хотелки» — это попытка «прокидать» его. Этот конфликт может решиться по-разному: либо заказчик примет, то что есть, либо разработчик доделает все бесплатно, либо обе стороны пойдут на взаимные уступки. Но в любом случае, будут пострадавшие.
Так вот, задача технического задания — это свести к минимуму разницу между представлениями двух строн: заказчика и исполнителя. Хорошее ТЗ дает маленький diff, плохое ТЗ — большой.
Однако, есть очень важный момент: тех. задание не должно и не может свести diff к нулю! Поясню почему.
И diff и ТЗ имеют свою стоимость, причем стоимость нужно понимать более широко, чем просто деньги. Это деньги, время, потраченные нервы, испорченные отношения и т.д.
Если рассматривать две крайности, когда тех. задания просто нет, нет совсем, т.е. вообще, и мы сделали фотохостинг, а заказчик желал интернет-магазин, то diff будет равен всему проекту, и его стоимость будет равна стоимости проекта (придется выкинуть наш фотохостинг и сделать магазин). При этом стоимость ТЗ равна нулю. Другая крайность, это когда техническое задание и есть сам реализованный проект, т.е. оно детализировано полностью, т.е. до строк кода, переменных и стилей css. В этом случае diff равен нулю, а стоимость ТЗ равна стоимости проекта (т.к. ТЗ уже является реализацией). А между этими крайностями находится реальность, которая отражена на этом графике:
Синяя линяя — стоимость ТЗ, она растет с ростом детализации, красная линия — стоимость diff-а, его стоимость, напротив, падает с ростом детализации.
Голубой линией отмечена суммарная стоимость ТЗ и переделок, предстоящих по окончании работы. Как видно из графика, у этой суммарной стоимости есть минимальное значение. Т.е. с некоторой точки становится дешевле исправить в конце работы хотелки заказчика, чем доводить до совершенства ТЗ.
Отсюда важный вывод: ТЗ должно хорошо описывать проект, но не более того.
Описываемый ниже подход, как раз и будет претендовать на ТЗ со степенью детализации близкой к оптимальной.
2. Что в нем должно быть и чего нет. Формулировки
Техническое задание — это документ, часть договора (не важно это договор с печатями и подписями или же только устная договоренность), которая регламентирует, какие работы должны быть выполнены. Всё что описано в ТЗ должно допускать возможность объективной оценки. Т.е. должны быть объективные критерии, по которым можно определить, сделан ли тот или иной пункт работ или нет.
Исходя из этого получается, что в техническом задании не должно быть речи о дизайне. Да и вообще, задание техническое, а не художественное. Дизайн не поддается объективной оценке, что одному нравится, другому — нет, и не существует объективных критериев, по которым можно сказать, хороший дизайн или нет.
Реализация дизайна с формулировкой задачи «в зеленых тонах, и что бы дерево», может быть как плохой работой, так и шедевром (и что особо печально, оба варианта могут не нравиться заказчику). Короче говоря, выполнение объективных критериев описывающих дизайн может приводить к плохому результату.
Вообще, ТЗ надо писать так, как будто вы с заказчиком не сошлись во мнениях и ваш спор будут разбирать в суде, основываясь на тексте тех. задания. А у вас в ТЗ написано «сделать дизайн, который понравится заказчику». Судья спрашивает: «Заказчик, Вам нравится дизайн?». Заказчик: «Нет, Ваша честь!». Судья: «Исполнитель, присуждаю — 2 года уборки снега в Сибири за невыполнение условий ТЗ!».
Формулировки должны быть «закрытыми», т.е. четко указывать границу нашей работы. В ТЗ не может быть написано «админка должна быть удобной». Удобство — субъективный фактор, кому-то удобно так, кому-то иначе, и в случае спора трудно будет установить, кто прав. Формулировка «админка должна быть удобной» может привести к бесконечным переделкам: «добавьте в админку к списку товаров сортировку по столбцам и фильтрацию. Без этого не удобно. И загрузку товаров из экселя, по одному добавлять не удобно».
«Всё, что не оговорено, выполняется на усмотрение исполнителя» — не смотря на суровость этого заявления, эта фраза должна присутствовать в ТЗ. Она проистекает из самой сути задания: заказчик хочет получить некий продукт, но он не может и не должен указывать каким образом будет достигнут конечный результат. Этот пункт защищает от вмешательства в глубины работы (не хватало, чтоб заказчик начал рассказывать, как именовать функции в коде и какие пакеты использовать), но также перечеркивает возможность заказчика иметь любые хотелки. На мой взгляд, стоит идти на встречу заказчику в хотелках, пока это не выходит за рамки приличия. Когда же терпение лопается, нам и пригодится этот пункт. Как в песне поется: «Мы мирные люди, но наш бронепоезд стоит на запасном пути». (Фразу «что не оговорено — на усмотрение исполнителя», лучше всунуть под конец ТЗ, в начале она может быть встречена в штыки. Но если ТЗ нормальное и в конце стоит эта фраза, против неё не будут протестовать).
Тех. задание — это документ, который нам дает заказчик (Не важно, что его пишем мы. По смыслу это задание, техническое задание, а задание дает заказчик исполнителю, т.е. нам). А из этого следует, что в ТЗ должны быть формулировки, которые указывают нам, что делать (типа «сайт должен содержать», «должна быть возможность»). В некоторых ТЗ я видел, формулировки вида «на сайте будет то-то и то-то» — это неверная формулировка, это какое-то уведомление заказчика, что будет сделано, но документ-то называется «задание», а не «уведомление».
3. Разделы ТЗ
3.1 Общие слова
Этот раздел вводит в курс дела. Исходите из того, что вам нужно отдать ТЗ стороннему программисту, и вас не будет на связи всё время работы над проектом вплоть до сдачи. Т.е. программист должен взять ТЗ, и у него не должно возникнуть ни одного вопроса, а первый вопрос, который он мог бы задать — это: «а про что сайт делать будем?» Раздел «Общие слова» в вольной форме и отвечает на этот вопрос.
3.2 Эксплуатационное. назначение
3.3 Функциональное назначение
Очень часто на фрилансерских сайтах публикуются документы с гордым названием «Техническое задание», в которых содержатся вышеописанные три пункта. Однако, на самом деле, это только вводная часть ТЗ.
3.4 Термины и определения
Этот раздел дает уверенность, что заказчик и исполнитель говорят об одном и том же.
Термины могут «вводится» с двух сторон: от вас к заказчику, например вы ему втолковываете, что такое хостинг и SMTP-сервер, и от заказчика к вам.
3.5 Данные и списки
Ключевой раздел ТЗ. Можно сказать его сердце. Это не самый многословный, но самый важный и трудный пункт ТЗ. Если он сделан как надо, можно быть уверенным, что автор задания понимает, что именно нужно сделать. Наличие этого пункта накладывает очень сильные ограничения на создаваемый продукт. Один только этот пункт, думаю, «весит» больше половины всего ТЗ.
Данные
Этот раздел содержит перечень сущностей, которые используются в проекте. Это очень близко к описанию таблиц в базе данных или моделей, если говорить о фреймворках с MVC. Например, у нас на сайте есть новости. А что такое новость? Как гласит военное определение, куст — это совокупность веток и листьев торчащих из одного места. Так и новость, это совокупность заголовка, текста и даты публикации. Для чего нужно это определение? Как и всё в ТЗ — прояснить, что делать и подстраховаться от хотелок.
Для примера, та же самая новость:
- Заголовок
- Текст
- Дата публикации
Предположим, в процессе работы выясняется, что забыли анонс новости (коротенький текст, который отображается в списке новостей). Добавить его не проблема: нужно в таблицу добавить поле «анонс» типа «текст» и дополнительное поле ввода в создании/редактировании новости. Доработка несложная.
А теперь, допустим, выясняется, что забыли добавить атрибут «Категория новости». Просто добавить одно поле в таблицу базы данных, как это было с анонсом, уже недостаточно. Придется добавлять еще одну сущность, таблицу категорий и соответствующий раздел в админке по управлению категориями новостей. Вот такого рода пункты, оставаясь незамеченными при оценке проекта, приводят к неверным результатам и, как следствие, к срыву сроков. И именно этот пункт ТЗ позволяет выявлять подобные проблемы. Т.е. лучше заметить нехватку «Категорий» на этапе написания ТЗ, чем в процессе работы.
Списки
Как подсказывает Кэп, новость — это новость, а список новостей — это список новостей.
Зачем это описывать? Допустим мы должны отобразить на главной странице «последние новости». Вот последние новости, это как раз такой список. А что есть «последние новости»? Это уже можно понять по разному, это могут быть последние 5 новостей, а может это новости за последние 24 часа? Приведенный пример прост, его недорого исправить и при сдаче проекта. Но есть более тяжелые случаи.
3.6 Страницы с описанием
Раздел с описанием всех страничек и того, что на них должно быть. В большинстве случаев это достаточно короткое описание, т.к. мы можем использовать отсылки к данным и спискам. Например, «на странице отображается список последних новостей». Что такое новость, мы уже описали, что такое последние новости — тоже. Если нужно, можем уточнить, что отображаются не все данные новости, а только название и анонс.
Тут будет уместно описать не только, что отображается, но и как. Не в том смысле, что мы описываем дизайн: «Большими красными буквами отображается название новости», а в смысле, как работает: «Слева плавно выезжает окошко с предложением ввести логин и пароль». Или так: «при нажатии кнопки „Отправить комментарий“, комментарий появляется на странице без перезагрузки, с помощью AJAX».
Нужно ли тут описывать контент страницы? Нет не нужно. Мы пишем техническое задание. Описывая каталог, мы же не описываем все товары в нем? Наша задача описать функционал, который позволит заказчику самостоятельно заполнить контентом страницу. Если планируется наполнение сайта контентом исполнителем, это лучше вынести в отдельный документ.
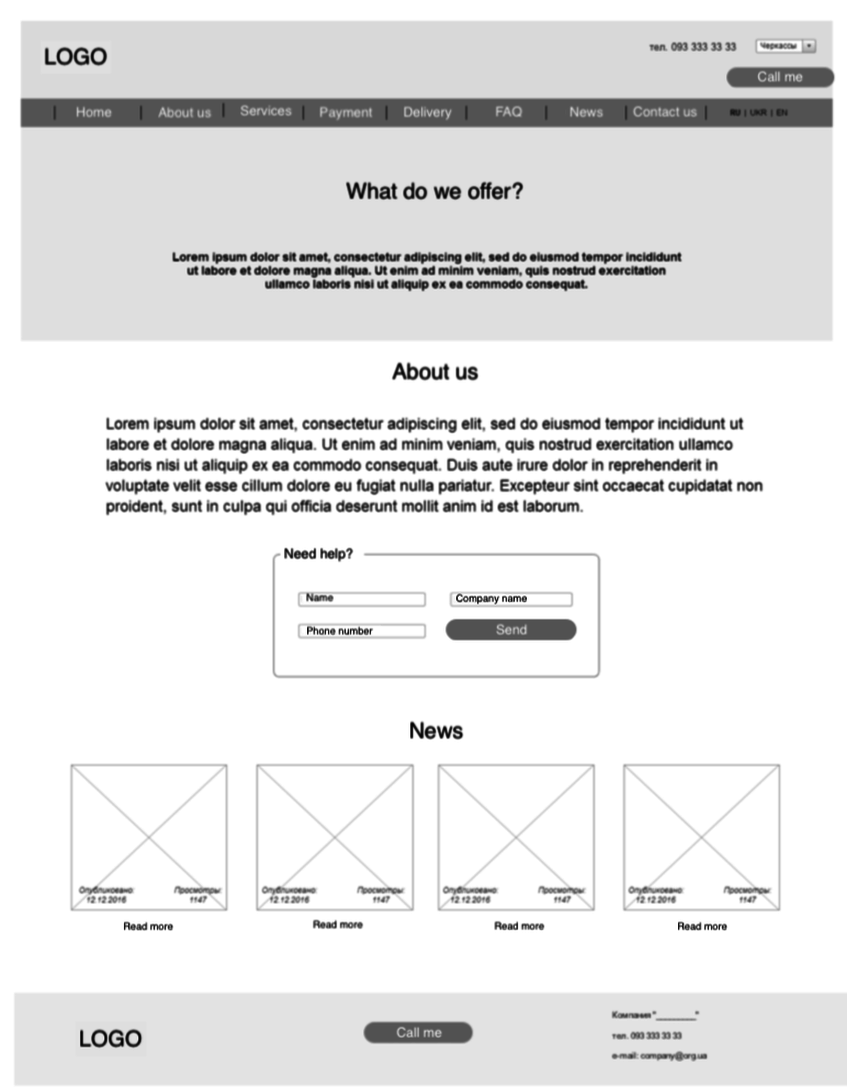
Естественно, будет очень здорово добавить к каждой странице эскиз вроде такого:
Стоит следить, чтобы текстовое описание не вступало в противоречие с тем, что нарисовано в эскизе.
Т.е. если на иллюстрации новость имеет «Категорию новости», а в разделе «Данные и списки» новость не имеет ее, то это проблема. Очень высока вероятность, что изучая ТЗ, заказчик запомнит именно картинку с эскизом новостей, в которой есть категория, и если в готовом проекте не будет категории (в соответствии с текстовым описанием новости), он расстроится.
Возможно, стоит в тексте документа прямо указать, что первичен текст, а иллюстрации просто для облегчения понимания. Хотя этот вопрос спорный.
Для сайтов с четко выраженным разделением на админку и публичную часть, имеет смысл сгруппировать все страницы в две большие категории: публичная часть и админка. Если четкого разделения нет, нужно указать права доступа для каждой страницы.
3.7 Требования к надежности
Если планируется сайт с высокой нагрузкой, об этом стоит сказать заранее, чтоб не было конфуза. Высоконагруженный сайт вполне может потребовать специфические действия по настройке серверов или написанию кода. И выяснить, что сайт должен держать огромную нагрузку в момент сдачи проекта, не лучшее развитие ситуации.
Стоит отдельно сказать, что для надежности, необходимо настроить бэкапы, т.к. «случаи разные бывают» и никто не застрахован от злобных хакеров которые могут попортить базу данных или хостеров, которые могут сгореть синим пламенем, как это уже бывало.
3.8 Требования к хостингу
Очевидно, что вполне может возникнуть, например, такая ситуация. Наша веб-студия делает красивые сайты, но пишет исключительно на Django. Заказчик нашел наш сайт, увидел красивые дизайны и сделал заказ. Приходит пора выкладывать сайт на хостинг, к другим десяти сайтам заказчика, а там, естественно PHP. И начинается, «а я думал что все на PHP делают…, у меня другого хостинга нет, надо переделывать на PHP».
Помимо таких очевидных проблем есть проблемы и потоньше. Например, для нормальной работы нужен cron, а хостер его не предоставляет (абсолютно реальный случай из моей практики). Или, скажем, специфический сайт, который не может работать на shared хостинге, ему нужен только VPS или VDS.
Сюда стоит включить требования к интерпретаторам, библиотекам, пакетам, гемам, требования к дисковому пространству, памяти, smtp, pop, ftp, внешним программам и прочему, что имеет значение для работы проекта.
3.9 Наполнение контентом
Этот пункт оговаривает объем наполнения контентом. Как минимум, мы должны создать тот контент, который позволит заказчику начать эксплуатацию сайта. Ну хотя бы создать учетную запись для администратора сайта и сказать заказчику логин и пароль.
Если мы должны, например, залить в каталог 500 фотографий, предварительно их обработав, то это следует описать именно тут.
Описание этого раздела предостережет нас от разного понимания того, кто должен залить 500 фотографий и наполнить каталог товарами.
3.10 Сдача и приемка
Описание тех условий, при наступлении которых должен состояться расчет за работу.
Возможны варианты, например, перенос на хостинг заказчика после 100% оплаты. Или же оплата после переноса на сайт заказчика плюс неделя на обкатку.
Кстати, 100% оплата, я думаю, не должна означать окончание исправления багов. На мой взгляд, на баги должна даваться пожизненная гарантия, и исправляться они должны всегда и бесплатно. Хотя, думаю, тут будут и иные взгляды на эту проблему.
Заключение
Конечно, это ТЗ не охватывает все стороны сайта, но для очень большого числа проектов оно станет хорошим описанием.
Да, это ТЗ имеет пробелы, например, не сказано, как быть если у сайта должно быть API. Однако, имея хороший раздел «данные и списки», расширить ТЗ на эту область будет достаточно просто.
Буду рад услышать критику и, особенно, описание случаев, когда подобное ТЗ не подходит.
Во многих студиях нет единого формата ТЗ, у нас его тоже не было. Просмотрев множество различных форматов и ГОСТов, мы выбрали самые значимые пункты и разработали типовой шаблон ТЗ для нашей компании.
Возможно, это будет полезно и другим студиям, т.к. если мы все будем работать по единым стандартам плюсы очевидны как для студий, так и для заказчиков.
Структура технического задания:
1. Термины, используемые в техническом задании
2. Общие положения
2.1. Название сайта
2.2. Наименование предприятий (объединений) разработчика и заказчика (пользователя) сайта и их реквизиты
2.3. Перечень документов, на основании которых создается сайт
2.4. Состав и содержание работ по созданию системы
2.5. Порядок оформления и предъявления заказчику результатов работ по созданию сайта
3. Назначение и цели создания сайта
3.1. Цели создания сайта
3.2. Задачи, решаемые при помощи сайта
4. Требования к сайту и программному обеспечению
4.1. Требования к программному обеспечению сайта
4.2. Общие требования к оформлению и верстке страниц
4.3. Требования к численности и квалификации персонала обслуживающего сайт
4.4. Требования к системе администрирования
5. Структура сайта
6. Языковые версии сайта
7. Группы пользователей
8. Дизайн сайта
9. Навигация по сайту
9.1. Основное навигационное меню
9.2. Дополнительная навигация по сайту
10. Описание страниц сайта
10.1. Описание статических страниц
10.2. Описание динамических страниц
11. Функционал сайта
12. Контент и наполнение сайта
12.1. Формат предоставления материалов для сайта
13. Дополнительная информация
14. Порядок контроля и приемки работ
15. Реквизиты и подписи сторон
P.S. Данное ТЗ не претендует на единый формат, это не догма. Мы с удовольствием учтем все комментарии и замечания хабраюзеров.
Скачать шаблон ТЗ в формате .doc
Техническое задание (тз) на разработку сайта

От автора: Как написать техническое задание (тз) на разработку сайта? Тема достаточно обширная, и в рамках одной заметки ее сложно разобрать на все 100% (если вообще это возможно). Но общие положения, о том что нужно учесть и на что следует обратить сое внимание при составлении тз веб-сайта, я постараюсь изложить достаточно подробно.
Итак, техническое задание на разработку сайта
Техническое задание составляется для разработчика. На тз нужно ссылаться при составлении договора между заказчиком и исполнителем. Должна быть оговорена ответственность за невыполнение или некорректное выполнение пунктов и сроков с обеих сторон. Но самое главное (на мой взгляд), для чего создается техническое задание, так это для ускорения процесса разработки проекта.
Давайте проанализируем такой пример:
Предположим, что Вам на сайте, где-нибудь с боку нужен календарь. Казалось мелочь. Но чем подробнее вы опишите его функционал, тем быстрее получите результат.
Тут немного поясню. Есть календарь, который просто показывает числа по дням недели текущего месяца. А есть с возможностью перелистывать месяцы. Есть календарь с возможностью перелистывать месяцы и года.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Предположим, вам нужен последний вариант (с возможностью перелистывать месяцы и годы) с подсветкой текущей даты. Вы в техническом задании указали: «в боковой панели нужен календарь». Вам делают первый вариант (просто показывает числа по дням недели текущего месяца).
Что мы имеем. Исполнитель пункт тз выполнил, а вы хотели совсем иное. Вроде все в соответствии, никто не виноват, до конфликта не дошло, но самое главное потеряны время и деньги.
Это пример всего-то банального календаря.
А если придется переделывать что-то серьезнее, на переработку чего времени требуется не полдня, как в случае с календарем? Исполнитель возится с вами, хотя мог бы завершить ваш проект и начать новый.
Поэтому, чем подробнее вы опишите функционал каждого модуля, тем быстрее получите результат. В этом должны быть заинтересованы обе стороны.
Из каких пунктов обычно состоит техническое задание?
Давайте представим, что вы владелец некоторой компании или фирмы. Ваша компания занимается выпуском какой-либо продукции, и ее реализацией. У Вас есть покупатели. Вы сотрудничаете с продавцами (магазинами и интернет магазинами), сервисными центрами, потребителями продукции. Или же Вы делаете ресурс для такой компании и Вам нужно написать техническое задание.
Независимо от того в какой роли Вы выступаете, первое, чем нужно заняться перед составлением технического задания на создание дизайна сайта – это изучить структуру организации, то чем она занимается, номенклатуру, характеристики и вообще все, что связно с продукцией и с компанией. От того, насколько глубоко заказчик вникнет в суть происходящего на предприятии, зависит и то, что будет происходить на ресурсе. Поэтому тут задача обоюдная: заказчик должен как можно подробнее рассказать о предприятии, а исполнитель хорошенько вникнуть в суть происходящего.
Даже если вы сами пишете техническое задание для фирмы, которая будет делать Ваш проект, неплохо это все прикинуть на листе бумаги.
Поехали по пунктам.
Описание
Здесь можно в пару предложений написать о предприятии, чем занимается. Что – то типа вступление сделать.
Далее тут указываем:
для кого — целевую аудиторию:
потенциальные покупатели
продавцы продукции (магазины, интернет-магазины)
сервисные центры
партнеры (фирмы)
потребители продукции (тот, кто уже купил)
…
Для чего нужен сайт:
Для повышения имиджа компании
Для увеличения продаж
Для удобства клиентов
…
Тип:
Корпоративный
Сайт – визитка
Интернет магазин
…
Языковые версии:
Английский
Русский
…
Сайт должен решать какие-то задачи. Соответственно далее двигаемся по целям и задачам.
Цели и задачи
В этом разделе технического задания мы проходимся по всей целевой аудитории и описываем круг задач, которые должен для них решать сайт.
Потенциальные покупатели продукции.
Цель: привлечь больше покупателей и убедить сделать первую покупку, помочь сделать выбор.
Необходимо решить задачи:
Дать качественную, исчерпывающую информацию о продукции, дополнительных услугах, гарантии, сервисе, методах выбора.
Дать информацию о салонах-магазинах
Дать информацию о розничной торговой сети
Дать возможность задать вопрос посредством организации Online-консультирования потенциальных покупателей специалистами предприятия по вопросам выбора, покупки продукции.
Таким образом, проходимся по всей целевой аудитории. Также описываем цели и задачи для продавцов продукции (магазины, интернет-магазины), сервисных центров, партнерам (фирмы), потребителям продукции. То есть то, что должен выполнять сайт конкретно для каждого из них.
Теперь перечисляем модули.
Функционал сайта
Для того чтобы перечислить функционал, нужно решить что ему необходимо:
Нужны ли новости
Нужен ли рекламный блок
Нужна ли регистрация
Нужен ли закрытый раздел (только для зарегистрированных пользователей)
Нужна ли форма обратной связи
Нужен ли скрипт рассылки
И т.д. и т.п.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПосле того, как все это описали, мы подбираемся к самому главному и интересному. Конечно, вся проделанная выше работа очень важна, но теперь становиться еще «жарче».
Описание функционала
На данный момент мы знаем для кого сайт, какие цели и задачи он должен выполнять, его дополнительные функциональные возможности.
Настало то время, когда нужно всю собранную информацию привести в систему и красиво уложить. Чтобы облегчить задачу и не изобретать велосипед, можно посмотреть ресурсы схожей тематики. Что-то перенять у них, посмотреть и опробовать их функционал и то, что показалось неудобным, попытаться улучшить на своем проекте. В принципе, посмотреть сайты схожей тематики можно (а если нет опыта, то даже и нужно) в самом начале составления технического задания.
Предлагаю начать с пунктов меню. В нем нужно отобразить основные страницы и позаботиться о том, чтобы каждый из посетителей быстро нашел информацию для себя. А посетители – это наша целевая аудитория. Меню будет включать много пунктов, поэтому будет в виде выпадающего списка.
Для начала нужно рассказать о компании. Тут могут быть страницы о компании, история компании, контакты, отзывы.
Далее может идти вкладка «новости». Подпункты могут быть «события», «акции», «новое».
Естественно должен быть пункт меню «продукция», с подпунктами «каталог продукции», «релизы», «отзывы о продукции».
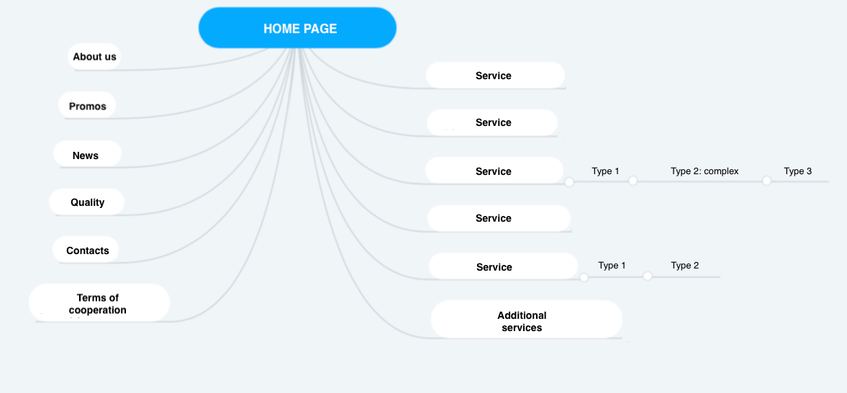
В общем как расписывать надеюсь понятно. Представлю конечный вариант возможного меню:
о компании
история компании
контакты
отзывы
новости
события
акции
новое
продукция
каталог продукции
релизы
отзывы о продукции
сервис
служба сервиса
гарантийное обслуживание
послегарантийное обслуживание
потребителю
покупка и доставка
пользование
о сервисе
магазинам и интернет магазинам
фотографии продукции
Часто задаваемые вопросы
сервисным центрам
Как стать сервисным центром
Часто задаваемые вопросы
партнерам
приглашение к сотрудничеству
Часто задаваемые вопросы
С меню вроде разобрались. Теперь нужно расписать, что будет на каждой странице и как это все в целом работает. Плюс предоставить приблизительный макет. Его можно нарисовать на листке бумаги карандашом, отсканировать и прикрепить к техническому заданию. Единственное, что скажу – не ограничивайте фантазию дизайнера, набросайте в самом общем виде.

Эта часть меняется в зависимости от того, как вы хотите видеть вашу страницу. Может вверху не нужно столько баннеров, возможно вверху нужно указать контакты (адрес, телефон, факс), может в виде иконок «карта сайта», «главная», «контакты». Может, новости Вам слева не нужны, а «акции и релизы» показывать слева.
Главное теперь описать логику работы.
Логика работы
Я описывать буду исходя из рисунка выше.
Верхняя часть (header) остается неизменной на каждой странице. Новостная лента видна только на главной странице. На второстепенных страницах слева показываем подпункты меню того пункта, в котором в данный момент находимся (например если мы на странице «служба сервиса», то показываем ссылки на «гарантийное обслуживание», «послегарантийное обслуживание»). Соответственно и переходы по этим ссылкам ведут на соответствующие страницы. Здесь же, под подпунктами слева отображаем данные для связи с он-лайн консультантами (Skype, ICQ). Блок акции и релизы остаются на каждой странице. Подвал (футер) отображается один и тот же на каждой странице.
Примерно так описывается общая логика работы.
Теперь в нашем тз на разработку сайта, подробно описываем каждый обозначенный блок сайта. Например «Новостная лента».
«Новостная лента» из 10-ти последних новостей. Каждая новость должна состоять из заголовка новости, даты публикации, краткого начала новости (4-5 строк) и ссылки «читать полностью». При нажатии на ссылку «читать полностью» попадаем на страницу новостей. Новость, на которую попали, отображается на месте основного содержимого. Включает также заголовок новости, дату публикации. Слева так же отображается новостная лента. Новости за прошлые месяцы и года попадают в архив. То есть под новостями за текущий месяц отображаем «архив за (такой-то месяц или год)». При нажатии на ссылку «архив за (такой-то месяц или год)» вниз выпадает список новостей за соответствующий месяц/год.
Примерно так описываем работу каждого блока. Не забываем про случай с календарем. И самое главное нужно расписать работу каталога товара. Здесь я даю вам задание: попробуйте продумать и описать, как будет работать каталог. Свои варианты присылайте на e-mail. Лучший мы опубликуем.
Что еще должно быть? Неплохо было бы указать совместимость.
Совместимость
В этом пункте нашего технического задания на создание сайта указываем, на каких операционных системах и в каких браузерах вебсайт должен одинаково хорошо смотреться. На какой версии, какого языка должен быть написан. Какая CMS используется. Это стоит указать, если Вы действительно понимаете, о чем говорите.
Если не владеете этими вопросами, то просто укажите браузеры, в которых сайт должен правильно отображаться. В остальном рассчитывайте на совесть исполнителя.
Заключение
В данной статье я не стремился показать, что именно так составляется тз и никак иначе. Делайте так и проблем не будет. Составить качественное техническое задание на разработку сайта – это скорее вопрос опыта. На первых парах составить грамотное техническое задание получиться далеко не у всех.
В этой статье я хотел показать пример и принципы, по которым строится образец технического задания на разработку дизайна и логики веб сайта, а также основные моменты на которые стоит обратить внимание. На сколько, мне это удалось, надеюсь узнать из ваших комментариев.
И не забывайте про задание!
Автор: Бернацкий Андрей
E-mail: [email protected]
«Киберсант-вебмастер» — самый полный курс по сайтостроению в рунете!
P.S. Хотите опубликовать интересный тематический материал и заработать? Если ответ «Да», то жмите сюда.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьОбразец тз на разработку сайта
Важность технического задания при заказе сайта нельзя недооценивать. Так как часто по итогу получается так, что заказчик услуг недоволен результатом. Чаще всего так бывает, когда стороны пренебрегают составлением технического задания, и заказчик ограничивается формулировкой «удобный, красивый, функциональный».
Надо сказать, что техническое задание в принципе не должно касаться условий о дизайне, так как очень трудно оценить данный результат объективно. «Красота» — понятие исключительно субъективного характера, так же как и «удобство». Посему необходимо отнестись к ТЗ основательно и четко прописать все нюансы, чтобы по окончанию работы избежать спорных ситуаций.
Так же надо упомянуть, что хоть и техническое задание составляется от имени заказчика, но наиболее важное значение оно имеет для исполнителя, коим оно и создается. Текст его должен касаться исключительно технической части, разработан подробно и максимально конкретно. В конце его не лишним будет поместить фразу о том, что остальные моменты, которые не обговорены выше, будут выполнены по усмотрению исполнителя.
Содержание примера технического задания на разработку сайта
В целом, в качестве примера можно привести некую структуру технического задания, которой следует придерживаться для грамотного его составления.
Для начала необходимо ввести исполнителя в курс дела — то есть сообщить тематику сайта, его цель и прочие моменты.
Затем необходимо описать его функциональное назначение, которое должен включать те средства и инструменты, с помощью которых будут достигаться вышеназванные цели. В этом качестве называются разделы и страницы сайта, которые необходимы заказчику, в том числе корзина покупок, каталог и прочие.
Не лишним будет посвятить отдельный раздел расшифровке терминов, которыми оперируют стороны. Важно, чтобы все определения были поняты правильно и исключали двусмысленное понимание.
Самым важным разделом технического задания является указание заказчиком структуры сайта со всеми заголовками и списками. Они включают в себя все данные и сведения, которые должны быть учтены и отображаться. Например, вся информация, которая должна быть видна относительно конкретной новости, разделы, подразделы, ее темы, а так же различные списки, которые могут быть расположены на многих страницах, но в понятии заказчика отображены в различном виде.
Страницы с описательной частью так же должны быть подробно описаны, по возможности добавлена схема, которая будет достаточно наглядно отображать задуманное заказчиком.
Отдельным разделом должны быть упомянуты требования к надежности, то есть той нагрузки, которую должен выдерживать созданный сайт.
Так же важно описать и согласовать все условия относительно хостинга, на котором будет размещен новый сайт.
Необходимо предусмотреть обязанность создателя наполнить сайт и тот объем контента, который должен быть добавлен изначально.
Ну и в окончании следует описать те условия, после которых должна наступить расплата с исполнителем.
Ниже расположен типовой образец и бланк примера тз на разработку сайта, вариант которого можно скачать бесплатно.
техническое задание на сайт или концепция? / Хабр
Если Вы читаете эту страницу и являетесь руководителем компании или маркетологом, значит, находитесь гораздо выше уровня «сделайте мне как у этих». И скорее всего, уже не первый раз меняете облик своего сайта.
О разработке ТЗ на Хабре было много статей. Нужно ли оно, как оно должно быть сделано в студии и т.п.
Я хочу показать, что перед созданием именно технического задания во многих случаях имеет смысл сделать еще один документ.
Для начала разберемся с терминами. Это важно!
Техническое задание — это документ, разработанный заказчиком и утвержденный исполнителем. В нем изложены требования, параметры и основные эксплуатационные характеристики проекта, объекта или системы.
Чувствуете разницу? Разрабатывать техзадание должен именно клиент, а не веб-студия! И утверждает ТЗ именно студия, а не заказчик!
В реальности большинство ТЗ на сайт представляет собой внутренний документ веб-студии, в котором техническим языком описаны основные термины, модули и прочие составные части сайта.
Беда этих технических заданий именно в «техничности». В процессе создания сайта участвуют как минимум: заказчик или его представитель, менеджер студии, дизайнер, верстальщик, программист.
Каждый из них говорит на своем языке, который другим непонятен. Получается конфликт однозначного понимания требований к сайту. Кстати, этот момент во многих договорах нивелируется пунктом «заказчик не вправе ссылаться на неоднозначность ТЗ».
А ведь еще есть и конечный пользователь! Про него в контексте ТЗ никто не думает вообще.
Именно поэтому для передачи разработчику стоит сделать упрощенный для понимания всеми сторонами документ. Наглядный. По сути, это готовый сайт на бумаге. Он лучше помогает понять, что именно с точки зрения бизнеса хочет получить от сайта заказчик, и что нужно посетителю. И объяснить это «на пальцах» веб-студии.
Несомненно, для создания такого документа нужен специалист со стороны, у которого есть компетенции и в сфере продвижения продуктов/сайтов и в сфере бизнес-аналитики. Такой специалист сможет быть «переводчиком» с технического языка на языка бизнеса и наоборот.
В чем отличие ТЗ и концепции
Главное отличие в детализации. Если в техническом задании больше упор именно на подробности с точки зрения кода, то концепт оперирует целями, задачами бизнеса с точки зрения интернета, и содержит аналитику ниши, и обоснование структуры, внешнего вида страниц, их содержание и взаимодействие сайта и пользователя.
То есть концепция – это модель работающего сайта в картинках в контексте бизнеса, которая понятна всем участникам процесса. Причем, модель уже включает стратегию продвижения и рекламы.
На основании уже этого документа студия разрабатывает свое внутреннее ТЗ.
В чем плюсы: конечный продукт – сайт – является частью бизнес-процессов компании, а не как обычно все по отдельности.
И концепт является основой не только для ТЗ, но и для маркетинговой стратегии.
Перед созданием концепции
Первое, с чем нужно определиться, это с объемом аудитории, для которой мы создаем сайт.
К примеру, нет смысла создавать сложный и подробный интернет-магазин автозапчастей для «ГАЗелей», если вы работаете только в своем регионе, а число машин в нем исчисляется несколькими сотнями. Вряд ли найдется много желающих ежедневно пользоваться вашим сайтом.
В данном случае одним из вариантов решения будет одностраничник со скачиваемым каталогом запчастей или складских остатков.
То есть одна из задач концепции – выбрать оптимальное решение (на данный момент). Сэкономить деньги и время на разработку.
Основное содержание концепции:
- Определить цели. Зачем мы создаем сайт и какие результаты (в цифрах – посещаемость, продажи, звонки) от него ожидаем.
- Определить задачи. Что нужно сделать, чтобы достичь указанных выше целей.
- Определить целевую аудиторию и действия. Здесь речь идет о регионе, в котором вы работаете, секторе экономики и о том, чего ждете от посетителей на сайте (чтобы оформил заказ, позвонил, написал). Действия нужно определить, чтобы их можно было посчитать в системах аналитики.
- Изучить статистику спроса в поисковиках на ваши услуги/продукцию. То, как ищут вас люди, станет основой структуры (списка страниц и разделов) вашего сайта.
Кроме того, объем спроса (популярность) покажет, чему на сайте нужно уделить больше внимания, а чему меньше. К примеру, если отзывы о вашей продукции ищут всего 50 человек в месяц, то хватит для них одной странички, а если их ищет несколько тысяч – имеет смысл создать полноценный раздел, где для каждого отзывы своя страница. - Собрать все материалы для сайта – поймем, чего не хватает и сможем ли подготовить эту информацию для передачи разработчикам. Если нет, корректируем структуру и содержание типовых страниц.
Еще один важный момент, почему информация должна быть готова до создания дизайна. Разработчик почти никогда не представляет, какие именно тексты, видео, фото будут на вашем сайте, а потому делает дизайн так, как считает нужным. В итоге под те же отзывы дизайнер отведет места меньше, чем на самом деле требуется, а сам дизайн «развалится». - Отрисовать все типовые страницы сайта (главная, контакты, отзывы, каталог и его разделы, карточка товара и т.п.) и описать принцип их работы и взаимодействия с посетителем.
- Изучить конкурентов. Это поможет дополнить структуру или навести на новые мысли об оформлении страниц сайта.
Создание прототипов страниц — это ключевой момент в концепции. Он является итогом всех изысканий и аналитики, подготовки контента и прочего. Поэтому без примера хотя бы одного прототипа этот пост будет незаконченным.
Пример описания прототипа одной из страниц сайта
Детализация описания на первом этапе может быть любой, т.к. и разработка сайта и разработка ТЗ это процесс итерационный — сделали предположение, обсудили, внесли правки. Приведенный ниже пример — всего лишь пример (2013 год).
Описание пунктов:
- Подчеркиваем, что это монобрендовый магазин с ценами фабрики.
- Контакты выносим в отдельный блок, т.к. по статистике предыдущего сайта пункт был одним из наиболее кликабельных. Показываем режим работы, чтобы снизить число пропущенных звонков. Корзину смещаем наверх, чтобы не мешать ссылку на контакты и телефон с данными о товарах.
- По статистике сайта поиском пользуются активно, в том числе и менеджеры при поиске по артикулам.
- Основное меню имеет смысл сделать выпадающим, т.к. учитывая количество вложенных разделов, вертикальное меню может стать «портянкой».
- Для слайдера нужно предусмотреть сортировку. В правой части слайдера размещаем блок, отображающий число слайдов.
- Онлайн-консультант – всплывающее окно по клику
- Сквозной блок о доп. услугах. Информация для покупателя, чтобы ее можно было получить на любой странице.
- Текст, раскрывающий преимущества магазина и мебели, и одновременно описывающий страницу для поисковиков.
- Просмотренные ранее товары. Если посетитель впервые на сайте, показываем популярные товары.
- Блок футера: адрес, телефоны, дублирующее меню.
Итоги
Я занимаюсь разработкой подобных документов практически с самого начала работы с сайтами, т.е. с 1998 года. На создание первой версии такого концепта уходит 1-2 дня в зависимости от сложности проекта и используемых инструментов (иногда проще даже на бумаге сделать отрисовку).
Эффективно использование такого подхода для проектов с 50 страницами и более.
Что это дает:
- Ставит на место голову с точки зрения «что хочу я, что хочет мой клиент».
- Документ становится основой для маркетинговой стратегии.
- Разговор всех участников процесса идет на одном языке.
- Исключается вариант, когда в итоге получается компания отдельно, сайт отдельно. Сайт является частью бизнес-процессов предприятия.
- Сильно экономит время на больших и сложных проектах.
- Заметно удешевляет проект и сокращает число переделок — а значит, вы запуститесь вовремя и не выйдете за пределы бюджета.
Готов поделиться с читателями примерами таких концептов. Кстати, как результат: yavitrina.ru
Такой итог может получиться, если сделать и концепт и грамотное ТЗ для команды разработчиков.
Что такое «хорошее» ТЗ на сайт? / Хабр
Я могу припомнить на удивление мало материалов, посвященных проектированию сайтов и программ на русском языке, написанных русскоязычными авторами. Этому способствует и преимущественно экспортно-ориентированная разработка (оффшор) и отсутствие массового опыта создания информационных продуктов в нашей стране.Надеюсь, что эта статья пригодится тем разработчикам и IT-менеджерам, кто ощутил перед собой проблему составления качественных документов на разработку сайта. Документов, которые кроме испорченной бумаги были бы хоть чем-то полезны.
Вводная
Зачем составлять техническое задание (ТЗ) на сайт?
Какую бы методику разработки вы не использовали, и какого бы размера ни был ваш сайт, вы в любом случае столкнетесь с вопросом: «А когда мы будем заканчивать работу, то как мы поймем, что мы ее действительно закончили?» В разработке как ПО, так и любого сайта частая проблема — никто не видит конечной точки. С одной стороны можно сказать, что конечным видением проекта должен обладать проектный менеджер. Но если конечный продукт совпадет с образом менеджера, но не совпадет с ожиданиями клиента? А если за время проекта меняется 3 менеджера?
Следствие закона Паркинсона «девяносто-девяносто»:
Первые 90% кода отнимают 90% времени разработки. Оставшиеся 10% кода отнимают вторые 90% времени разработки.
Из книги А.Купера «Психбольница в руках пациентов».
ТЗ это не просто список требований, это документ. Если договор регулирует процесс организационных и финансовых взаимоотношений, то ТЗ регулирует процесс разработки и конечный результат.
В этом случае не имеет никакого значения большой разрабатывается сайт или малый. Проблема рассогласования ожиданий может возникнуть в независимости от объема затраченных средств, вот только последствия могут быть разными.
О чем эта статья.
Эта статья о том, что может пригодиться в процессе написания ТЗ на сайт, а также что будет уж точно сделать желательно. Но эта статья не о том, как надо писать проектную документацию. В конечном итоге главная задача проектировщика не написать классный документ, а спроектировать сайт. Хороший документ лишь отражение подхода и уважения ко всем участникам разработки.
Добавлю ограничения.
Всегда когда я говорю о написании ТЗ, то имею в виду, конечно же, каскадную методику разработки. В случае других вариантов (например, экстремальное программирование) составляются другие документы и часто по другим принципам. Это — раз.
Стоит разделять ТЗ для малых и больших сайтов. Это — два. Различия маленьких и больших проектов заключаются не в объеме документа на выходе, а в процессе их разработки. Если у вас всего 4 человека в проектной группе, все давно знают друг друга, то можно предполагать отсутствие формализма. Если же разработкой занимаются несколько «отделов», а проектная команда состоит из более 10-ка (до бесконечности) сотрудников, то управлять этой ордой может только процесс. Процесс рождает формализацию, а формализм накладывает свой отпечаток на формат документации.
По сути, толщина документов зависит от сложности процесса в больше степени, нежели от размеров проекта.
Мы будем следовать самому сложному пути.
ТЗ отвечает на вопросы
ТЗ изначально создается для нескольких участников разработки:
- Разработчики проекта (дизайнеры и программисты).
- Проект-менеджер.
- Клиент.
- Бюрократы (они могут не участвовать в проекте, но на них тоже надо рассчитывать).
Оглядываясь на приведенные группы участников можно предположить, что ТЗ в первую очередь должно отвечать на их вопросы. В идеале вся предпроектная документация в каскадном методе создается так, чтобы снять вопросы в процессе разработки.
Итак, на какие вопросы отвечает ТЗ.
Для кого создается сайт и для чего?
Сайт создается для Заказчика и для его клиентов. Это основанные пользователи будущего проекта.
Наилучшим вариантом будет, если в Техническом задании вы опишите всех пользователей сайта, как внутренних, так и внешних. Это описание может включать в себя маркетинговые, демографические, социальные данные, цели и задачи потенциальных пользователей, их требования к будущему сайту.
Как будут решены задачи заказчика и пользователей?
Собственно если не ответить на этот вопрос, то написание ТЗ можно признать бумагомарательством. Это основной и значимый вопрос. Ему может быть посвящена отдельная статья, поэтому останавливаться на нем подробном пока не будем.
Как будет проходить создание проекта?
Как я уже писал выше, ТЗ (а может и отдельный документ) иногда описывает процесс разработки проекта. Это совершенно необходимо, если принять во внимание, что сайт может разрабатываться по отличной от принятой в компании методики разработки, которая как правило не описывается ни одним документом. Можно сколько угодно долго мучить себя мечтами о стандартизации по ISO, но что показать дотошному заказчику?
По ГОСТу предусмотрен отдельный раздел «Этапы разработки системы». В таком разделе можно не слишком подробно описать процесс и установить майлстоуны.
Что будет приниматься на выходе?
ТЗ начинает разработку и ставит в ней точку.
В идеале вы должны пройтись по всем пунктам ТЗ вместе с заказчиком, свериться с полученной системой и спустя неделю сказать: «Уф-ф. Вроде все сделали».
«ТЗ является средством верификации выполненных работ.» - такая фраза записана во введении многих моих ТЗ.
Что требуется для дальнейшего запуска проекта?
Это вопрос, на который по-хорошему должен получить ответ заказчик. Это уже консалтинг, но в части случаев его необходимо провести в процессе проектирования. Необходимо спланировать количество рабочих мест, требуемое программное и аппаратное обеспечение и т.п.
Из чего состоит ТЗ
У меня ушел целый час на принятие решения: описывать состав ТЗ в виде конкретной четкой структуры или просто рассказать о том, что должно там быть. Вспомнив все свои ТЗ, я пришел к выводу, что структура этого документа так часто менялась в зависимости от целого ряда факторов, что четкое указание структуры будет напоминать плохой совет по выбору костюма. Представьте, что вам советуют что-то надеть на вечер, даже не осведомившись, куда вы направляетесь.
Общая информация
Первая часть ТЗ содержит введение и общую информацию о документе и проекте в целом. Введение надо написать один раз и на всю жизнь. Как правило, там пишутся на столько абстрактные фразы, что в каждом новом проекте надо лишь подправить пару слов.
Общая информация включает в себя:
- Информацию о заказчике и исполнителе.
Обязательно указание ответственных лиц с каждой стороны. Указываются документы, на основании которых производится разработка. Как правило, подобным документом является договор. Статус текущего документа и конфиденциальность. - Назначение проекта.
Указывается: для чего будет использоваться полученный продукт. - Цели создания и задачи, которые должен решить ресурс.
С одной стороны это довольно короткий раздел, но по важности проработки он занимает первое место. Если цели и задачи поставлены не четко и неизмеримо, то может быть довольно сложно им следовать. - Описание аудитории проекта.
Критично важная информация для разработки хороших и правильных сайтов. Ясно, что информацию об аудитории не только надо правильно собирать, но еще важнее это уметь этой информацией пользоваться.
Описание аудитории должно содержать не только информацию, которую так любят маркетологи (демография, потребности, сегментирование и т.п.), но также информация которая пригодится дизайнерам и проектировщикам: какие задачи решает пользователь, какие его цели в работе с сайтом, что его привлекает. Алан Купер рекомендует описывать аудиторию сайта не в виде безликой массы, а выделять персонажи — описывать собирательный образ конкретных людей. - Термины и определения.
В большом документе вы сможете употребить огромное количество терминов и сленговых выражений, которые редко понимают специалисты по маркетингу или крупные руководители. Они могут читать этот документ, поэтому лучше предусмотреть для них список определений. Я не тешу себя надеждой, что этот список хоть раз в жизни был прочтен, но зато я могу всегда сослаться на него.
Вводная общая часть документа содержит информацию о том, с чего мы начинали при проектировании. Конечно, в процессе анкетирования специалистов заказчика информации накапливается на порядок больше, но читать ее никому не интересно.
Эта информация собирается в рамки проекта.
Рамки проекта
Если подальше отойти от своего дома и, обернувшись, в взглянуть на него, то издали вы не сможете различить детали строения. Вы можете подсчитать окна, но не разберете из какого они материала, вы можете любоваться архитектурой («любоваться», конечно, можно не каждым домом), но сможете только догадываться о принципах его строительства, вам не будут видны внутренности квартир или нацарапанное слово на входной двери.
Рамки проекта примерно то же самое. Прочитав эту главу каждый должен представлять, что будет получено в процессе разработки, но абсолютно не вдаваясь в детали. Вы пишите, что на сайте будет работать «регистрация пользователей», но не пишите, как конкретно она будет устроена, или какие поля должен будет заполнить пользователь.
Рамочный уровень проектирования в любом случае проходит любой проект, поэтому записать его будет не лишним. Кроме того, большие шефы как со стороны разработчиков, так и стороны заказчика очень не любят долго читать, но любят быть в курсе всего что происходит. Этот раздел надо написать в том числе и для них.
Рамки проекта пишутся в виде сценариев работы пользователей с сайтом и описывают общую функциональность и интеракции с интерфейсом.
Информационная архитектура и интерфейс
Раздел посвященный информационной архитектуре (ИА) сайтов не стандартизируется ни одним известным стандартом (автору такие пока не знакомы). Но любой, кто разрабатывал сайты, понимает, что ИА это чуть ли не главное, что нужно знать для разработки сайта. ИА определят как будет выглядеть и работать сайт с пользователями.
Для описания ИА потребуется описывать сверху вниз:
- Структуру сайта. Это так называемые высокоуровневые прототипы.
- Шаблоны страниц. Низкоуровневые прототипы, описывающие непосредственно интерфейс сайта.
- Опись контента. Табличное описание содержания каждой страницы сайта.
Структура сайта
Карта сайта выполняется графическим способом в одной из известных нотаций: Visio или Garrett. Я советую именно рисовать карту сайта, потому как в этом случае полученная структура получается наиболее наглядной и удобной в дальнейшем использовании. С одной стороны может показаться, что в виде списка написать карту сайта будет куда проще, но когда вы сами задумаетесь над связями различных областей сайта между собой, вы волей неволей начнете чиркать квадратики на бумаге.
О том, как можно рисовать структуру сайта с помощью нотаций, используя Visio написаны целые статьи, поэтому останавливаться на этом не будем. Статьи написаны, правда, на английском, но вы легко сможете воспользоваться ими.
Не забывайте присваивать номер каждой отдельной странице карты сайта. Это потребуется на этапе описания контента.
Полезные советы при рисовании карты сайта:
- Не жалейте места. Старайтесь располагать блоки так, чтобы они были отделены друг то друга. Это поможет читабельности карты.
- Не мельчите. Прочитать текст, напечатанный 4 кеглем, в принципе можно, но это уже причина для ненависти.
- Выравнивайте «квадратики» страниц относительно друг друга, выстраивая в линии. Это улучшит восприятие уровней вложенности страниц.
- Не пересекайте линии. Старайтесь избегать большого количества пересечений линий связей. Если они пересекаются, то должны «перескакивать» одна над другой. Кто занимался черчением функциональных схем в университете, меня поймет.
- Подписывайте карту. Подпишите саму карту, а также отдельные блоки. Это позволит меньше путаться в дальнейшем.
- Почаще сохраняйте файл. Банально, но надо просто помнить об этом. Не стоит лишний раз вспоминать родственников разработчиков программы Visio, в сущности, они ни в чем не виноваты.
Пример карты сайта.
Карту сайта я обычно помещаю в раздел «Приложения». Как правило, она на столько большая, что поместить ее посреди ТЗ становится не реально.
Шаблоны страниц
На уровне карты сайта каждая страница представляет для нас только «квадратик» на листе бумаги. Для дизайнера, верстальщика и программиста этого недостаточно, чтобы разработать сайт. Надо еще знать наличие и расположение блоков информации и функций на страницах сайта. Поэтому мы переходим к шаблонам сайта. В идеале каждый квадратик должен быть детализирован до схемы каждой отдельной страницы. Это прототипирование сайта. Использование прототипирования зависит от принятой схемы работы в компании-разработчике, но стоит признать, что это становится для заказчика крайне не дешево.
Для упрощения выделяют ряд шаблонов интерфейса сайта, которые описываются вслед за картой сайта.
Описание шаблонов состоит из 3х частей:
- Перечень шаблонов. Выявляются основные типы страниц и описывается их использование.
- Типовой шаблон. Основные блоки. Описываются основные блоки страниц с целью уменьшить повторяемость информации.
- Описание каждого шаблона согласно перечня. Шаблоны отрисовываются в любом графическом пакете (Adobe Illustrator, Adobe InDesign, MS Visio и др.), а затем дополняются кратким описанием.
Оговорка: шаблоны интерфейса сайта не надо путать с шаблонами в программной системе, на которой будет работать сайт. Шаблоны интерфейса описывают количество типовых страниц, достаточное для дизайна сайта.
Пример разворота из ТЗ с описанием шаблона интерфейса (вайрфрейма).
Описание контента
Самая долгая и нудная часть работы. Описание контента должно включать в себя перечень всех страниц сайта с точным указанием размещаемого на каждой странице текста, картинок и т.п. Также там указывается какой шаблон используется для данной страницы (см. выше). Я рекомендую использовать для этого таблицу.
Далеко не всегда на момент написания ТЗ можно с уверенностью знать какой будет контент на сайте: точное количество информационных страниц, размещение графической информации, поэтому не думайте, что в данном разделе приводится самое точное описание. Часто это не так. Но если вы опишите требуемый контент на данном этапе, то далее проект-менеджер на его основе сможет составить план поставки контента и оценить объем внесения этой информации на сайт. У клиента же всегда перед глазами будет перечень того, что ему потребуется подготовить и отредактировать.
Хорошее описание контента залог спланированной работы на этапе запуска сайта и внесения информации.
Функционал
Описание функционала сайта в техническом задании один из ключевых разделов. В особенности это касается сайтов с большим процентом программных работ: электронная коммерция, онлайн-сервисы и т.п.
Хороший пример описания функционала дает ГОСТ. Рекомендую держаться стандарта при описании функционала разрабатываемого в рамках сайта программ. Должны быть описаны: общая система, общие функциональности подсистем и модулей, взаимосвязь подсистем и модулей между собой и, наконец, перечисление всех функций модулей с более или менее подробным описанием их работы. Для каждого модуля должны быть расписаны объекты, которые создаются или используются в работе программы.
Можно также описывать структуру базы данных, предварительные алгоритмы работы, но само по себе техническое задание этого не требует. По ГОСТу подобные подробности должны описывать в дальнейших документах: эскизный и технический проекты.
Иногда при разработке крупных сайтов приходится долго посидеть, чтобы описать весь функционал внешней и внутренней части сайта. Некоторые разработчики против такой детализации. Они считают, что функционал надо описывать поверхностно, чтобы «клиенту было понятно». Полная ерунда! По опыту могу сказать, что лишней детализации не бывает. В случае проблем в проекте менеджеры проекта с обоих сторон становятся редкостными буквоедами! Они вычитывают ТЗ вдоль и поперек стараясь доказать свою правоту. Поэтому если функционал в ТЗ прописан общими словами клиент все равно заставит сделать то, что ему надо.
Требования
Отдельный раздел должен быть посвящен требованиям к проекту или проекта к окружению. Требования, которые могут быть описаны в техническом задании на сайт:
- Технические требования к системе;
- Требования к персоналу;
- Требования к надежности;
- Требования к эргономике и технической эстетике;
- Требования к защите информации от НСД;
- Требования по сохранности информации при авариях;
- Требования к видам обеспечения;
- Требования к программным средствам;
- Требования к информационному обеспечению;
- Требования к техническим средствам;
Могут быть также ряд специфических требований.
Все требования необходимо четко формулировать и стараться не забыть ничего из аспектов разработки вашего проекта.
Конечно, в небольших проектах нет необходимости прописывать все приведенные выше требования. Так, например, часто персонала в веб-сайте вообще нет, поэтому такие разделы пропускают.
Прочее
В процессе ведения проектов вы можете заметить, что возникают ситуации выходящие за рамки технического задания. Возможно, вы что-то упустили, или возникла нештатная ситуация, которую вы ранее не могли предусмотреть. Все это поможет вам в дальнейшем развивать документ, привнося в него новую информацию, которая поможет использовать его в коммуникациях с заказчиком и разрешать проблемы.
Что дальше?
ТЗ составлено, подписано и поступило в работу. Что дальше? Заканчивается ли работа с ним на этом этапе? Нет.
Проект далеко не всегда идет по заранее запланированному пути. Мы стараемся что-то улучшить, изменить, часто меняются требования заказчика. Техническое задание это документ, а не скрижали. С изменением требований к проекту должно меняться и техническое задание. Обычно это делается дополнительными документами со списком изменений. Естественно, они составляются только в том случае если это действительно необходимо, на практике встречается редко.
Также вы должны быть готовы, что в процессе глубокого изучения ТЗ всеми участниками разработки в процессе работы над проектом будут найдены ошибки. Количество ошибок в большом документе прямо пропорционально его объему и обратно пропорционально времени затраченному на его написание. Т.к. времени постоянно не хватает, следует ожидать, что ошибки в ТЗ будут возникать.
В сухом остатке.
Эту статью я написал больше года назад. Прошло довольно много времени, а я за это время не написал ни одного большого ТЗ. Но, перечитав представленную информацию, согласился со всем, что здесь написано. Итак хорошее ТЗ на сайт должно содержать в себе:
- Общую информацию о документе и его составителях;
- Цели и задачи сайта;
- Описание пользователей сайта, их цели и задачи;
- Рамки проекта;
- Информационная архитектура (ИА) сайта: карта сайта, шаблоны, описание интерфейса;
- Описание контента сайта;
- Описание функционала сайта;
- Описание процесса и майлстоунов, если требуется;
- Перечень всевозможных требований при разработке сайта и верификации полученной работы.
Надеюсь, что информация будет полезна широкому кругу читателей.
Полезные ссылки:
Юрий Шиляев, проектировщик сайтов, консультант.
Директор минского офиса компании Artics Internet Solutions.
Оригинал: yuri.shilyaev.com/archives/2007/03/21/356/chto-takoe-%c2%abhoroshee%c2%bb-tz-na-sayt.html
ТЗ для web-разработчика / Хабр
Написание хорошего ТЗ для разработки сайта еще та проблема, и я поделюсь своим опытом по созданию «человеко-понятного» описания для заказчика для разработчика.
Начну из далека, не судите строго (все картинки кликабельны)…
Шаг ноль. Заказчик.
Манипулирование.
Начнем с первой встречи с заказчиком. Произвести впечатление серьезного человека, с которым можно и нужно работать — вот Ваша основная задача — так что отложите Ваш любимый костюм цвета хаки — джинсы и рубашечка — будет самое оно.
Место встречи тоже очень важно — MacDonalds — не лучший выбор — лично я выбираю кофейни — тихая спокойная обстановка распологает к продуктивной беседе. Кстати — тут Вам и первый звоночек — если заказчик угощает — это хорошо, иначе — работайте по предоплате.
На этой первой встречи Вы должны убедить заказчика в том, что из Вас двоих именно Вы профессионал, и именно Вы знаете чего он хочет. Берите инициативу на себя во время деловых встреч и переговоров. Не стесняйтесь давать подсказки заказчику, приводите примеры, но только такие какие Вам нравятся, и Вам они выгодны (к примеру лежит у Вас в заначке готовый сайтец). Не дело если заказчик сядет Вам на голову — может он где-то и директор, но только не с Вами — для Вас он просто один из многих.
Аналоги.
Добейтесь от заказчика аналогов его детища (я сильно сомневаюсь в уникальности идеи, такие встречаются крайне редко), так вы быстрее поймете суть того чего от вас добиваются. Очень хорошо если у Вас есть ноут с доступом в и-нет, и Вы сможете все сразу посмотреть. (раскошельтесь на PCMCIA GSM модем — это производит впечатление).
Деньги.
Тут нужно быть очень внимательным — Вы должны точно понять и уяснить каким образом проект будет зарабатывать (пусть и в перспективе). Понятно, что на сайты-визитки это не распространяется.
ТЗ.
Во время разговора записывайте важные моменты — не надейтесь на память — обязательно проколитесь. Если у Вас возникают вопросы — задавайте их, ответы опять же стоит записывать. По окончанию беседы перед Вами должен лежать черновик ТЗ.
А теперь наступает самый трудный момент — Вы должны убедить заказчика в том, что именно Вы пишите ТЗ, и он за него должен заплатить. Если таковое не получилось — пришлите ему образец — пусть помучается, в итоге, если он ценит своё время — он таки согласиться на Ваши услуги.
Шаг первый. ТЗ.
Писательство.
Перед началом работы над ТЗ Вы должны твердо уяснить для себя — данный документ должен трактоваться однозначно не только Вами и заказчиком, но и любым другим разработчиком, и это достаточно сложная задача.
Небольшое лирическое отступление в начали пути — имхо, считаю что одно из самых правильных способов подачи информации есть графический, т.е. лучше один раз увидеть, чем сто раз услышать. Так что будем рисовать макеты (mock-up’ы) страниц — для этого подойдет даже MS Word (хотя конечно лучше воспользоваться чем-то вроде Axure RP Pro):
В качестве подопытного возьмем сайт представляющий собой доску объявлений по купле-продаже автомобилей.
Как Вы видите — это главная страница сайта, на ее «рисование» у меня ушло чуть меньше 5-ти минут, теперь можно попробовать описать словами:
Сверху должен располагаться логотип, правее форма для авторизации пользователей, чуть ниже логотипа — ссылки сайта, под ссылками — топ комментируемых новостей, и еще ниже блок рекламы. По центру должна находиться форма поиска, под ней — последние добавленные объявления, затем блок рекламы, и последние новости. Под формой авторизации должен располагаться блок с последними комментариями на форуме, и ниже блок рекламы. В самом низу страницы будут находиться счетчики-пузомерки, а так же копирайты
Ух, описание конечно — много буков, и много вопросов, макетик более однозначный. Ладно поехали дальше, ближе к сути.
Для начала необходимо выделить сущности, роли пользователей и определить уровни доступа (буду краток — приведу таблицу):
| Роль/Сущность | Пользователь | Объявления | Комментарии к объявлениям | Новости | Комментарии к новостям |
|---|---|---|---|---|---|
| Гость | регистрация | R | R,W* | R | R,W* |
| Пользователь | E* | R,W | R,W | R | R,W |
| Администратор | X | M | M | X | M |
Где:
- R — чтение
- W — создание
- E — редактирование
- X — полный доступ (создание/редактирование/удаление)
- M — модерирование (редактирование/удаление)
- * — особенности реализации отображены в документации
Теперь перед нами стоит следующая задача:
- Для всех R — создать макеты страниц
- Для всех W, E — описать полностью формы — т.е. какие поля редактируемы, и по каким правилам
- Для всех X, M — mock up’ы страниц с навигацией + формы создания/редактирования
Начнем с простого — R — для объявлений:
И для новостей:
Далее приведу пример описание формы для комментариев (W):
- Имя – буквы кирилицы и латиницы, цифры, символ подчеркивания и дефис, обязательное
- E-mail — в соответствии со стандартом RFC-2822, обязательное
- Ссылка на Сайт — в соответствии со стандартом RFC-2616
- Текст – непустое поле больше 3-х не пробельных символов
- CAPTCHA — тест Тьюринга для защиты от спама, обязательное
И соответствующий mock up:
Как видите — подобные макеты достаточно информативны, а так же подготавливают заказчика к будущему продукту.
Так же не забудьте приготовить шаблоны писем (вот вам примерчик):
Еще пригодится диаграмма прецедентов (вполне вероятно, Вы могли её нарисовать еще на этапе обсуждения проекта с заказчиком):
Проектирование архитектуры и БД.
Почему я включил сюда этот пункт? Всё очень просто — по своему опыту скажу — когда документация по проекту заходит в отдел и начинается разработка архитектуры и БД, то возникает очень много вопросов, о которых даже мысли не возникало при прочтении доки. В итоге проектная команда простаивает, пока менеджер, краснее перед заказчиком, выясняет эти нюансы. Было бы намного логичнее быть на шаг впереди, и набросать архитектуру и БД уже на этом этапе — это часа 3-4 работы, которая сможет сэкономить и время, и деньги, и нервы (конечно архитектура в таком варианте будет слишком сыра, но уже сможет выявить несколько подводных камней).
Архитектуру я описывать не буду — так как в данном примере особо и проектировать нечего, а low-level нам продиктует фреймворк.
А вот приблизительный набросок БД это всегда пожалуйста (опять же особо не заморачиваясь на подробности):
Шаг второй. Оценка проекта.
О данном этапе советую прочитать статью «Оцениваем проекты»
Вывод
Я очень надеюсь, что данная статья поможет Вам избежать ошибок на первом этапе жизни проекта, зачастую именно недопонимание разработчиком ТЗ по проекту ведет к увеличению стоимости разработки, затягиванию сроков, а так же к более серьезным последствиям…
Таки кросс-пост: ТЗ для web-разработчика
разработка технического задания для сайта
В разработке сайтов, как и в любой другой сфере, есть роли «подрядчик» и «заказчик». Довольно сложно преодолеть барьер в понимании между этими двумя участниками процесса. Неоднократные попытки точно сказать, что вам нужно, понять все особенности нового проекта, выяснить сферу, которая вам неизвестна — на это нужно и время, и энергия. Вот почему техническое задание (ТТ) приходит на помощь.

Технические требования для разработки веб-сайта или другого проекта необходимы для обеих сторон — заказчика и подрядчика. Клиент должен убедиться, что все его запросы и пожелания учтены, а подрядчик должен оценить стоимость разработки и полностью понять, в чем заключается его задача.
Как написать техническое задание, которое будет максимально информативным для разработчиков и понятным для заказчика? Давайте разберемся.
Общие рекомендации
Разработка сайта требует индивидуального подхода, поэтому каждый ТТ уникален. К сожалению, невозможно охватить все аспекты одновременно и создать универсальное руководство по «правильному» техническому заданию. Поэтому, в первую очередь, давайте пройдемся по основным моментам, которые следует учитывать при выполнении любой задачи, независимо от проекта, и будут полезны для тех, кто планирует разработать сайт.
Первое и основное правило — , клиент должен четко понимать, что он хочет получить в результате .Не стесняйтесь тратить достаточно времени на разработку концепции сайта. Начните с определения целей, специфики проекта, понимания того, какую проблему он решит.
Проанализируйте сайты конкурентов, поскольку они, скорее всего, уже имеют схожую функциональность . Ссылки на страницы с элементами, которые вам нравятся, могут быть включены в документ с краткими пояснениями. Делайте скриншоты, пишите комментарии, делайте заметки — чем больше информации вы дадите, тем яснее станет задача.
Убедитесь, что ваш TT не содержит расплывчатые описания, слова-наполнители и ненужные фразы .Документ не должен содержать абстрактных инструкций, таких как «понятная и простая навигация». Отсутствие конкретики, ошибки пунктуации и обилие ненужных слов могут исказить смысл и усложнить понимание задач в целом, поэтому будьте особенно осторожны с этим.
Описания задач в каждой части документа должны иметь четкие границы . Постарайтесь логически пометить конец определенной части задачи, чтобы не запутать программиста.
Не беспокойтесь, если документ слишком длинный.Следуйте одному простому правилу — чем сложнее проект, тем более детальным будет техническое задание.
Обязательно обсудите ТТ с руководителем проекта и разработчиками , чтобы вы могли немедленно решить проблемы, которые могут возникнуть в начале работы. Прислушиваясь к мнениям друг друга, вы можете найти наиболее эффективные решения для реализации поставленных задач.

Примерная структура технического задания
О чем должен быть ТТ? Проще говоря, он должен описывать основные страницы интерфейса, все элементы и их поведение.Если конкретнее, примерная структура документа будет выглядеть так:
- Общая информация
- Глоссарий
- Функциональные требования
- Описание страниц и модулей
- Функциональные характеристики
- Системные требования администратора
- Хостинг и перенос сайта
- Резервное копирование и надежность
Общая информация
Эта часть включает общую информацию о клиенте, самом проекте, его предмете и целях развития.Достаточно иметь основную информацию в нескольких предложениях в каждом подпункте, чтобы быстро проинформировать человека, который впервые видит документ. Этот раздел не требует какого-либо определенного стиля или условий.
Глоссарий
Вы должны объяснить конкретные понятия и термины, которые используются в вашем бизнесе. После того, как вы включите свою часть условий, сторона подрядчика добавит слова и фразы в области разработки веб-сайтов в список.Этот раздел важен для полного понимания документа клиентом и каждым членом команды, работающей над проектом.
Функциональные требования
Здесь мы опишем, какие технические инструменты и функциональность должен иметь сайт. Прежде всего, речь идет о требованиях к структуре, классам пользователей и т. Д. Например, если вы создаете обычный информационный бизнес-сайт, то вам необходимо перечислить основные страницы: «О компании», «Наши услуги», «Контакты» + форма обратной связи.Если, например, будет разработан интернет-магазин, этот раздел будет гораздо более обширным и сложным.
Описание страниц и модулей
Все страницы должны быть подробно описаны, включая все элементы, присутствующие на них. Этот раздел часто является самым обширным, поскольку он должен полностью описывать, как работает веб-сайт. Прежде всего, необходимо разместить общую структуру. Для простого коммерческого сайта прототип будет выглядеть примерно так:

Для подробного описания каждой страницы лучшим вариантом будут схематические макеты страниц, сопровождаемые комментариями о работе каждой из них.

Также в этот раздел должны быть включены все модули с подробным описанием их. Это означает, что если мы говорим о «Форма обратной связи», то мы должны указать все необходимые атрибуты: поля «имя», «телефон», «сообщение», CAPTCHA, кнопки и т. Д. Каждый элемент должен быть четко определен, поэтому в В процессе работы мы можем избежать десятков незначительных вопросов, таких как «нам нужно поле электронной почты».
Функциональные характеристики
Сюда входят требования к производительности сайта, его отображению в разных браузерах и на разных устройствах, максимальной нагрузке на сервер и времени его ответа.Все это нужно обсудить с самого начала для правильного подхода к разработке проекта и настройке сервера.
Системные требования администратора
Сюда входит информация об административной панели, возможностях управления сайтом и CRM-системах (если они будут использоваться).
Хостинг и перенос сайта
В этом разделе описана процедура переноса разработанного сайта на оборудование заказчика. Также указывается, кто и как обеспечивает соответствие программной и аппаратной платформы требованиям проекта.
Резервное копирование и надежность
В этой части документа раскрываются требования к надежности, резервному копированию данных и возможности создания резервных копий вручную.
Читайте также: Кто такие лендингисты?
И еще одна вещь,
Хорошее и продуманное техническое задание имеет много преимуществ. Поэтому этим нельзя пренебрегать. Это идеально структурирует мысли, помогает команде смотреть в одном направлении, дает четкие инструкции, а также экономит бюджет (в конце концов, если вы тщательно продумываете весь рабочий процесс с самого начала, вы можете предотвратить возможные проблемы и избежать дополнительных финансовых затрат. затраты и нервы).
Следует еще раз отметить, что данная структура технического задания является очень обобщенной, и ваш собственный проект, несомненно, потребует индивидуального подхода. Но все же в основных моментах вы можете положиться на эти рекомендации, так как вся информация в этой статье основана на личном опыте наших специалистов, которые годами работают в области создания сайтов для различных предприятий.
Удачи в ваших проектах!
.Примеры технических заданий: консьерж
Технические задачи предназначены только для инструментов из нашего списка поддерживаемых платформ, которые обычно могут быть выполнены в течение 1 часа.
Примеры включают в себя …
- Создание формы захвата потенциальных клиентов — Необходимость захвата потенциальных клиентов на целевой странице или на вашем веб-сайте и отправки их на вашу платформу Email Marketing или просто для получения уведомления по электронной почте. Мы можем создать вам форму легко.
- Email Automation — Написал серию электронных писем типа (Немедленно отправьте это, 2 дня спустя отправьте это, 7 дней спустя сделайте это) и хотите, чтобы это пошло людям, которых вы захватили в этой форме захвата лидов? Мы можем это сделать.Следуйте этим инструкциям о том, как предоставить информацию об этом.
- Обновление изображения на вашем сайте — Хотите изменить изображение на своем сайте? Поменял текст или цвета? Отправьте его, и мы внесем изменения.
- Настройка формы оплаты — используя Stripe, eWay или Paypal для приема платежей, мы можем настроить форму заказа где-нибудь в вашей воронке продаж или на вашем веб-сайте. (Вам может понадобиться сертификат SSL)
- Настройка вебинара в GotoWebinar — Запуск вебинара, но вы его еще не настраивали? Отправьте детали, и мы создадим их для вас.
- Добавьте отзывы на свой сайт — Получите некоторые отзывы о LinkedIn или которые были получены по электронной почте, и хотите показать их на своем сайте, отправить их и сообщить нам, где их разместить.
- Настройка страницы LeadPages на вашем веб-сайте — Хотите разместить свою страницу LeadPages на своем сайте, чтобы ее www.yourdomain.com/leadpage вместо домена LeadPages? Дайте нам знать, какую главную страницу и какой URL вы хотите видеть, и мы ее настроим.
- Facebook, Twitter, Google, Youtube Ретаргетинг пикселей — начинаете ли делать ретаргетинг с вашими рекламными кампаниями PPC? Обязательно отправляйте через пользовательские пиксельные коды аудитории, и мы разместим их на всех страницах вашего веб-сайта.
- Коды отслеживания конверсий — Если вы используете PPC-рекламу, скорее всего, у вас есть пиксель отслеживания конверсий, который мы может разместить на странице, что люди увидят, если они успешно «конвертировать» для этой кампании.Отправьте через код и на какую страницу поставить, и мы запустим его.
- Создание простой целевой страницы с использованием визуального конструктора страниц — Используя LeadPages, ClickFunnels, Thrive Architect, Divi или OptimizePress, мы можем создать простую дополнительную или целевую страницу с помощью одной из наших предварительно определенных шаблонных структур.
- Дублировать существующую страницу — Уже есть целевая страница или структура страницы и хотите клонировать ее, а затем внести некоторые простые изменения и изменения? Скажите нам, какую страницу продублировать и какие настройки сделать.
- Импортируйте CSV в CRM — У вас есть файл CSV, и вам нужна помощь в импорте его в ваш инструмент маркетинга электронной почты? Отправьте его, дайте нам знать, как его сохранить, списки, теги, последовательности и т. Д.
- Настройка пользовательского домена для Clickfunnels — хотите, чтобы пользовательский домен указывал на ваши clickfunnels вместо yourcompany.clickfunnels.com Вам нужен platform.yourdomain.com, отправьте через свои логины DNS и логины Clickfunnels, и мы настроим его.
И многое, многое другое…
Если вы не уверены, что мы это сделаем, спросите, и произойдет одно из двух.
1. Если мы сможем это сделать, мы все получим.
2. Если мы этого не сделаем, мы сообщим вам и постараемся сделать все, чтобы направить вас в правильном направлении.
,Техническое задание
Итак, вы хотите заказать сайт и для этого вам необходимо скомпилировать ТЗ (техническое задание). Не принимайте это формально и сделайте это сначала. Потому что вам нужно выбрать веб-студию. И хотя нет хорошего описания заказа (TK), ни одна веб-студия не может сказать вам точную стоимость. Ну, и вы не можете выбрать наиболее удачный вариант. Более того, вам все равно нужно описать, что вы хотите иметь. Нормальная веб-студия ожидает, что клиент мало разбирается в построении сайта и не ожидает приличных ТЗ.Да, и я никогда не встречал двух подобных ТЗ. Это продукт творчества, как и сам сайт. Прежде всего, давайте определимся, зачем это нужно и какую роль он играет.Это описание заказа. В будущем вы можете требовать всего, что есть в ТЗ, и не можете требовать того, чего там нет. Для веб-мастера ТЗ определяет стоимость проекта.
Понятно, что в процессе создания сайта вам может понадобиться что-то еще, или вы вспомните что-то еще.
Ничего страшного, вы можете все это добавить и изменить в процессе.Однако, как правило, это добавляет и изменяет стоимость проекта. При написании ТЗ я бы назвал 2 крайности: облачное, неконкретное описание проблемы.
Очень сложное описание, основанное на его логике. Не бойтесь, просто опишите идею вашего сайта, укажите детали, которые важны для вас.
Если веб-мастер чего-то не понимает, он уточнит это с вами.
Пример процедуры сотрудничества
- вы отправляете ТЗ на утверждение,
- получить наводящие вопросы,
- обновлений,
- получить договор на сверку,
- вносит исправления, при необходимости подписывает договор,
- Внесите предоплату,
- предоставить материал для сайта,
- Начинается процесс создания сайта.
Итак, если вы отдадите весь материал сразу, то вы упростите работу веб-мастера, что скажется на цене и скорости. ,
Управление ИТ-задачами — Технические операции
Приложения для управления управляемыми процедурами и задачами ИТ в рабочем центре технического администрирования предоставляют интегрированный набор инструментов для документирования и определения повторяющихся административных задач как управляемых процедур, планирования выполнения определенных управляемых процедур, их централизованного выполнения и отслеживания выполнения управляемые процедуры.
Убедитесь, что оперативные оперативные действия выполняются в нужное время соответствующими ИТ-операторами стандартизированным и воспроизводимым способом.
Процесс управления ИТ-задачами показан ниже:
Создание управляемых процедур
Группа подготовки операций использует приложение Управляемое управление процедурами для определения всех повседневных операций, таких как ежедневная проверка системы, регулярные операции обслуживания в соответствии с инструкциями процедуры. Руководящие процедуры содержат подробное описание шага для выполнения соответствующих действий вручную или полуавтоматически. Они могут быть выполнены непосредственно из браузера с управляемыми процедурами.Однако, если они должны выполняться периодически в выделенные процессоры и для определенных управляемых объектов, требуется дополнительная информация планирования, которая не является частью самой управляемой процедуры. Как создавать или редактировать управляемые процедуры объясняется здесь.
Планирование
Эта информация планирования может быть добавлена с помощью приложения Планирование ИТ-задач . Приложение IT Task Planning предоставляет два различных режима для планирования выполнения управляемой процедуры:
- Стандартное планирование :
Подходит для быстрого планирования выполнения нескольких управляемых процедур.Все шаги должны быть выполнены для одного и того же набора управляемых объектов, и 1 процессор отвечает за выполнение всех действий в управляемой процедуре. - Экспертное планирование :
Подходит для планирования сложных управляемых процедур, когда разные процессы должны выполняться для разных управляемых объектов или разные процессы должны выполняться разными процессорами.
На этапе планирования необходимо выполнить следующие настройки:
- Назначение управляемых объектов
Назначение одного или нескольких управляемых объектов, для которых должна выполняться управляемая процедура.Назначение управляемого объекта может быть выполнено либо глобально для полной управляемой процедуры, либо для каждого шага, если необходимо выполнить разные шаги, например, для разных систем. - Назначение процессоров
Назначьте один или несколько процессоров, которые будут отвечать за полную или полностью обработанную управляемую процедуру, или только за назначенные им действия в назначенной процедуре. Можно назначать как людей напрямую, так и команды. - Определите повторяемость и самое раннее начало и самое позднее время окончания
Определите, должна ли управляемая процедура выполняться только в один конкретный день или ежедневно, еженедельно, ежемесячно.
Определите самое раннее время начала и время, когда должна быть завершена управляемая процедура.
Как использовать ИТ Подробное планирование задач объясняется здесь.
После сохранения плана задач задачи CRM создаются для каждого назначенного процессора. Если управляемая процедура должна быть выполнена только один раз в конкретную дату, соответствующие задачи CRM создаются немедленно. Если управляемая процедура должна выполняться периодически, задачи CRM для временного окна следующих двух недель создаются после следующего запуска задания SM: ITTM_CREATE_TASK , которое выполняется по умолчанию один раз в день.
На следующем рисунке показана взаимосвязь между управляемой процедурой и назначенными задачами.
Управляемая процедура, показанная на рисунке, состоит из двух этапов, каждый из которых содержит 2 действия. Выполнение этой управляемой процедуры планировалось с использованием экспертного планирования. Шаг 1 и шаг 2 были назначены разным управляемым объектам. Все действия на шаге 1 будут выполняться процессором 1, в то время как действия на шаге 2 будут выполняться процессором 2 и 3 соответственно.Результатом шага планирования будет 3 задачи, по одной для каждого назначенного процессора, который будет отображаться в папке входящих задач назначенных процессоров. Задачи будут созданы с использованием транзакции CRM типа SMOT (Операционная задача).
Начиная с Solution Manager 7.1SP12, приложение планирования ИТ-задач позволяет дополнительно планировать так называемые простые задачи, задачи, которые содержат только текстовое описание и не связаны с управляемой процедурой.
Уведомление о задаче
Назначенные процессоры получат уведомление по электронной почте для каждой задачи в день, когда достигнута дата начала задачи.Из уведомления по электронной почте они могут перейти в папку «Входящие» задачи. Функция уведомления о задачах доступна с Solution Manager 7.1 SP12. Письмо с уведомлением о задаче создается заданием SM: ITTM_SEND_NOTIF , которое запускается по умолчанию раз в час.
Выполнение задач
Task Inbox является центральным инструментом для ИТ-операторов для поиска, назначения и выполнения назначенных им задач. Входящие задачи по умолчанию предоставляют следующие представления:
- Мои открытые задачи
Показывает все задачи, назначенные пользователю, которые не в состоянии завершены. - Мои открытые задачи сегодня
Показывает все задачи, назначенные пользователю, которые не в состоянии завершены и должны начаться сегодня. - Мои просроченные задачи
Показывает все задачи, назначенные пользователю, которые не находятся в состоянии завершено и где прошла дата окончания. - Мои выполненные задачи
Показывает все задачи, назначенные пользователю, которые находятся в статусе выполнено. - Открытые задачи моей организации сегодня
Показывает задачи, назначенные командам, которым назначен пользователь, которые не в состоянии завершены и должны начаться сегодня.Пользователь может назначить одну или несколько задач себе. - Открытые задачи моей организации
Показывает задачи, назначенные командам, которым назначен пользователь, которые не находятся в статусе выполнено. Пользователь может назначить одну или несколько задач себе. - Просроченные задачи моей организации
Показывает задачи, назначенные командам, которым назначен пользователь, и дата окончания срока их действия. - Выполненные в моей организации задачи
Показывает задачи, назначенные командам, которым назначен пользователь, которые находятся в состоянии выполнения.
На приведенном ниже снимке экрана показана папка «Входящие» со списком задач. В приведенном ниже примере список задач содержит две задачи, которые должны были быть выполнены сегодня назначенным процессором.
В списке задач отображается имя задачи, имя управляемой процедуры, которая должна быть выполнена с этой задачей, а также запланированный самый ранний старт и самый поздний день и время окончания. В этом примере индикатор просроченного времени красный, что указывает на то, что последняя отметка времени окончания прошла, а состояние задачи не установлено как выполненное.Расчет просроченных / просроченных платежей, который устанавливает рейтинг в столбце просроченных платежей, выполняется заданием SM: ITTM_SET_OVERDUE_STATUS.
Дополнительная информация в списке задач — это приоритет задачи, назначенная организация или группа поддержки, а также лицо, создавшее план задачи. Начиная с Solution Manager 7.1 Sp12, он также показывает управляемые объекты, для которых была создана задача.
Кнопки в списке задач позволяют назначать задачи себе, изменять статус задачи и отправлять уведомления по электронной почте.
В списке задач показаны некоторые подробности о выбранной задаче.
Как только задача будет выполнена (дата и время начала достигнуты), процессор может щелкнуть ссылку в названии задачи и перейти к соответствующей управляемой процедуре, где он может выполнить все связанные действия.
Во время выполнения управляемой процедуры для каждого действия отображается связанная задача, назначенный процессор и состояние текущей задачи. Если пользователь пытается выполнить задачу, для которой он не назначен процессор, появляется предупреждающее сообщение.Нажав на статус задачи, можно изменить статус задачи с «Новое» на «В процессе» и на «Завершено». Начиная с Solution Manager 7.1 SP13, статус задачи автоматически устанавливается на «В процессе», как только было выполнено первое действие, связанное с задачей. Начиная с Solution Manager 7.1 SP13, статус задачи автоматически устанавливается на «Завершено», как только последняя операция, связанная с задачей, была успешно обработана.
Отслеживание и отчетность
Журнал управляемых процедур предоставляет обзор выполненных экземпляров управляемых процедур для выбираемых временных периодов.Его можно запустить с экрана ввода приложения «Управление управляемыми процедурами» для одной системы, хоста или базы данных. Журнал управляемых процедур также доступен из браузера управляемых процедур для одной системы, хоста или базы данных и для выбранного типа управляемой процедуры. Он покажет все выполненные экземпляры управляемых процедур для выбранной области, которые были запущены за выбранный интервал времени.
