Верстка сайтов: основные виды верстки
15 Мая 2020
Верстка сайта – этап разработки, на котором PSD-макет дизайна становится функциональным. Верстальщик разрабатывает структуру HTML-кода, выступающую своего рода указаниями для браузера: где размещать блок, как отображать информацию (размер, положение, отношение к другим элементам), откуда брать изображение и так далее.
Ниже рассмотрим все виды верстки веб-сайтов, определим некоторые тенденции в этом направлении, чтобы вы могли сами удостовериться в качестве выполненных работ.
Сначала о методах. Существует три метода верстки, какие-то уже устарели и применяются редко, другие применяются всем верстальщиками:
Табличная верстка. Безвозвратно устаревший метод. Его используют, но крайне редко. Сейчас такую верстку можно встретить разве что в HTML-письмах в email-рассылках или на очень старых сайтах. Он подразумевает собой огромную таблицу, в ячейках которых размещаются другие таблицы и в каждой таблице указывается какая-то информация. Код такой верстки очень сложный для восприятия, его тяжело понимать, править – еще сложнее.
Сейчас такую верстку можно встретить разве что в HTML-письмах в email-рассылках или на очень старых сайтах. Он подразумевает собой огромную таблицу, в ячейках которых размещаются другие таблицы и в каждой таблице указывается какая-то информация. Код такой верстки очень сложный для восприятия, его тяжело понимать, править – еще сложнее.
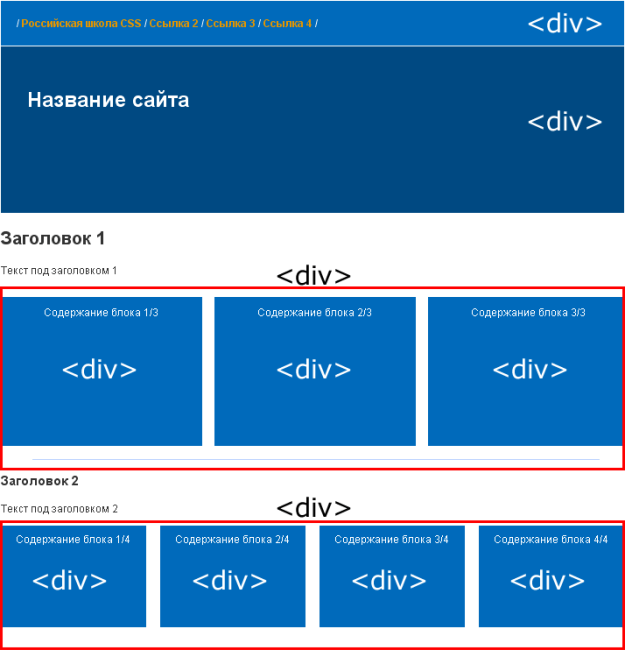
Блочная верстка. Это современный метод. Само название говорит о характеристиках такой верстки: вся информация содержится в отдельных блоках под тегами
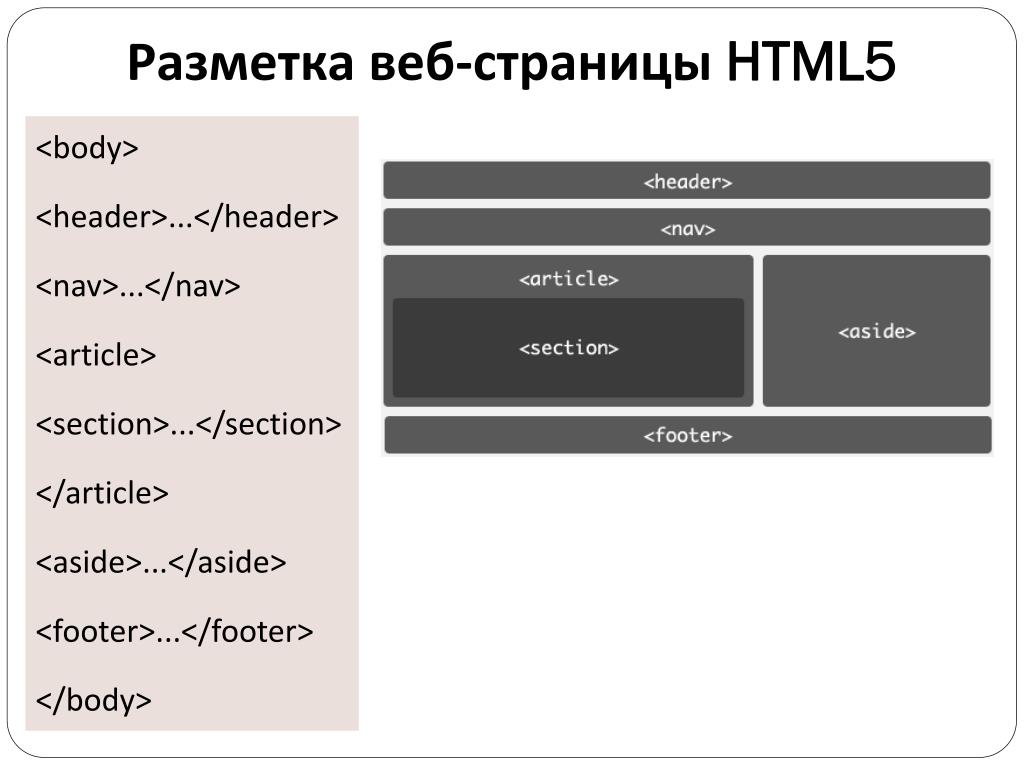
. Они вкладываются друг в друга, таким образом уменьшается нагромождение кода, структура понятна, править верстку легко.Семантическая верстка. Это подтип блочной верстки, но с еще более понятной структурой. Метод пришел в разработку вместе с апгрейдом HTML до версии 5.
Существуют также подтипы верстки, которые тоже требуют упоминания:
Cтатическая или фиксированная. Такая верстка привязывается к одному размеру экрана. То есть, если зайти на сайт с устройства с меньшим экраном, изображение не уменьшается и подача информации не меняется, страницу нужно скролить в стороны;
То есть, если зайти на сайт с устройства с меньшим экраном, изображение не уменьшается и подача информации не меняется, страницу нужно скролить в стороны;
«Резиновая». Прямо противоположный предыдущему тип, это один из первых появившихся адаптивов под разные устройства. Здесь отображение сайта подстраивается под размер экрана устройства, с которого на него зашли. Размер каждого элемента рассчитывается процентном отношении. Не самый удачный метод адаптива, так как иногда размеры элементов становятся совершенно неподходящими для удобного пользования сайтом;
Гибкая/flexbox-верстка. Современный метод адаптивной верстки сайтов под различные устройства. Позволяет задавать конкретные правила для разных элементов по части изменения их положения и размеров в зависимости от размера экрана. Таким образом, можно получить максимально удобный сайт на любых устройствах.
Отдельный пунктом нужно отметить  Это не столько метод разработки, сколько способ проверки качества. Современные сайты должны соответствовать требованию кроссбраузерности, это значит, что они должны хорошо отображаться во всех популярных браузерах: Google Chrome, Mozilla Firefox, Opera и так далее. Есть специальный стандарт, по которому проверяется такая верстка: W3C.
Это не столько метод разработки, сколько способ проверки качества. Современные сайты должны соответствовать требованию кроссбраузерности, это значит, что они должны хорошо отображаться во всех популярных браузерах: Google Chrome, Mozilla Firefox, Opera и так далее. Есть специальный стандарт, по которому проверяется такая верстка: W3C.
Проверять следует по двум критериям:
Адаптивность. Попробуйте открыть сайт с разных устройств. Также для целей проверки верстки можно использовать консоль разработчика в браузерах. Она открывается сочетанием клавиш ctrl+shift+i, откроется окошко внизу экрана, затем нужно нажать сочетание ctrl+shift+m, и вы увидите, как выглядит сайт на экранах разных размеров.
Валидность. Для проверки валидности используется специальный сервис. Ввели адрес сайта в окошко, нажали Check, сервис показал все ошибки.
Если вы хотите получить услуги качественной верстки сайтов в Москве без необходимости проверки, обращайтесь к профессионалам. iMedia Solutions поможет решить любую задачу. Телефон для консультации по вопросам цены и порядка оказания услуг: +7 (495) 374-97-71.
Вернуться назад
Поделиться:
Другие статьи по теме:
Статья
Этапы создания Landing PageЛендинг – это одностраничный сайт с призывом выполнить действие, важное для вашего бизнеса.
Подробнее
Статья
Разработка сайтов на Joomla: основные проблемы CMSJoomla – бесплатный движок с открытым исходным кодом. Именно отсутствие оплаты за использование сделало продукт таким популярным.
Подробнее
Что такое HTML верстка веб-страниц? Какие типы верстки бывают?
12Мар
Павел Тютюников2020-08-19T16:05:15+03:001 Что такое html верстка и для чего она?
2 Какие бывают типы html верстки сайтов?
3 Какая html верстка лучше и какую верстку выбрать?
4 Какой должна быть качественная верстка сайта?
Что такое html верстка и для чего она?html верстка сайтов является процессом создания html-страницы по готовому макету дизайна и подразумевает под собой написание кода страницы, с помощью понятного браузеру языка (html), и её оформление при помощи каскадных таблиц стилей (CSS).
Допустим, у вас уже готов дизайн сайта, который отвечает корпоративному стилю компании. Имеются удобно и красиво размещённые элементы управления, навигационные панели и изображения. Но дизайн сайта — это по сути набор статичных картинок.
Для того, чтобы дизайн превратился в динамический и современный сайт, необходима качественная html верстка. Верстка должна отвечать особым стандартам, а сам сайт обязан одинаково выглядеть в различных браузерах.
При вёрстке также оптимизируется сайт, т.е. подготавливается код web-страниц к индексации поисковыми системами. Вёрстка сайта — это еще и оптимизация графических файлов по размеру и быстроты загрузки страницы в целом и много что другого.
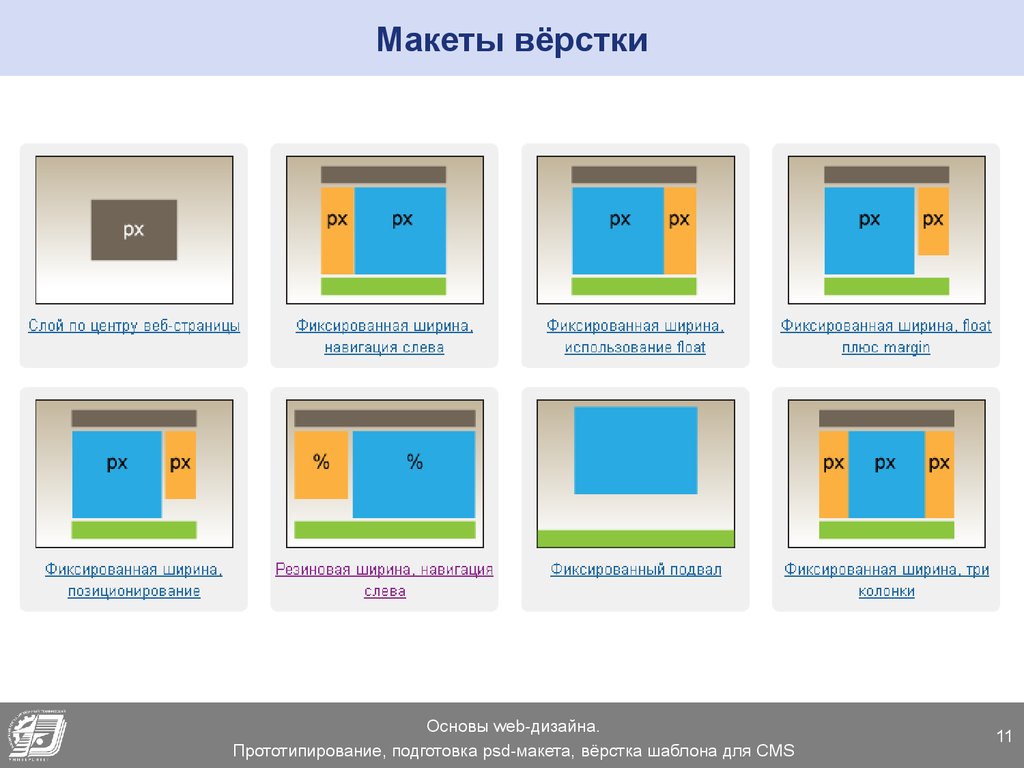
Какие бывают типы html верстки сайтов?
Html верстка бывает трех основных типов:
- Фиксированная верстка. При фиксированной верстке страница обладает неизменной шириной и не зависит от ширины окна браузера. Создается под необходимое разрешение экрана, к примеру, под 1000 пикселей.
 Минусом подобной верстки является то, что если экран большой, то может остаться значительное количество неиспользуемого пространства.
Минусом подобной верстки является то, что если экран большой, то может остаться значительное количество неиспользуемого пространства. - Резиновая верстка. При резиновой верстке сайт, в зависимости от ширины окна браузера может изменять собственные размеры. К примеру, Вы расширяете окно браузера, и сайт также расширяется. Резиновая верстка гораздо сложнее в реализации, чем фиксированная т.к. необходимо продумывать, как будет смотреться каждая страница сайта, на экранах различной ширины.
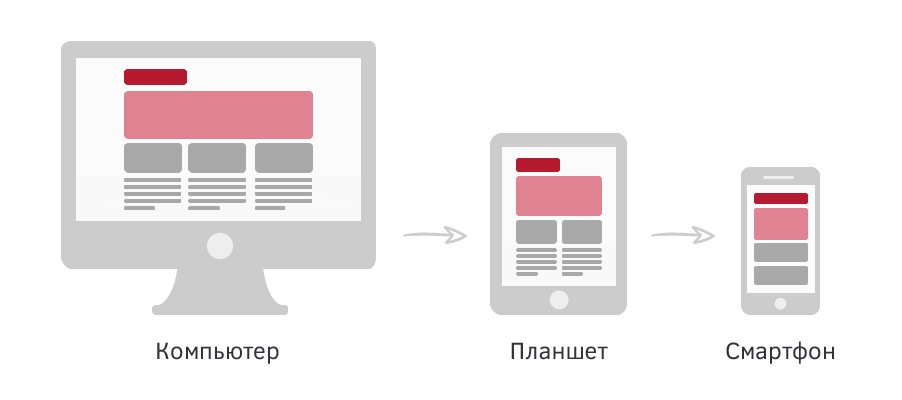
- Адаптивная верстка. В адаптивной верстке сайт должен качественно отображаться на экранах различного размера, к примеру, на планшете, смартфоне и ПК. Для каждого размера экрана любого из указанных устройств устанавливаются собственные настройки стилей CSS.
При заказе адаптивной верстки необходимо отметить, под экраны с каким разрешением необходимо создать адаптив. Не стоит забывать, что разрешение смартфона имеет какой-то конкретный размер, но сам экран может работать в двух разных режимах — портретной и альбомной ориентации.
Для многих сайтов реально создать адаптив для портретной и альбомной ориентации, а для некоторых лучше создать адаптив лишь для альбомной ориентации.
Какая html верстка лучше и какую верстку выбрать?
На этот вопрос нет явного ответа, каждая верстка по своему хороша — важно правильно применять все эти разные типы верстки.
Резиновая и адаптивная конечно являются более продвинутыми, но и более сложными.
Какой должна быть качественная верстка сайта?
Профессиональная верстка обязана отвечать следующим требованиям:
- Качественный код. Верстка должна быть исключительно блочной, т.е. построенной «на дивах» (div). Верстка на таблицах давно ушла в прошлое. Сам код должен быть простым, без труда читаемым и не содержать ошибок.
- Соответствие стандартам W3C. Верстка сайта должна выполняться в соответствии со стандартами, выпущенными Консорциумом Всемирной паутины (W3C). Ваш сверстанный дизайн непременно должен соблюдать стандарты или как еще говорят «быть валидным».
 Валидный код, который отвечает всем стандартам, обрабатывается браузером быстрее, и верстка будет одинаково смотреться в разных браузерах. Конечно, бывает необходимо использовать код, который нарушит валидность, но это уже тема отдельного разговора.
Валидный код, который отвечает всем стандартам, обрабатывается браузером быстрее, и верстка будет одинаково смотреться в разных браузерах. Конечно, бывает необходимо использовать код, который нарушит валидность, но это уже тема отдельного разговора. - Кроссбраузерность. Верстка должна быть максимально идентичной (на сколько это возможно) в разных браузерах.
- Оптимизация графических файлов. Все фотографии и фоновые картинки для быстрой загрузки сайта должны быть хорошо оптимизированы.
- Соответствие макету PSD. Сверстанный шаблон должен соответствовать psd-исходнику, сделанному дизайнером.
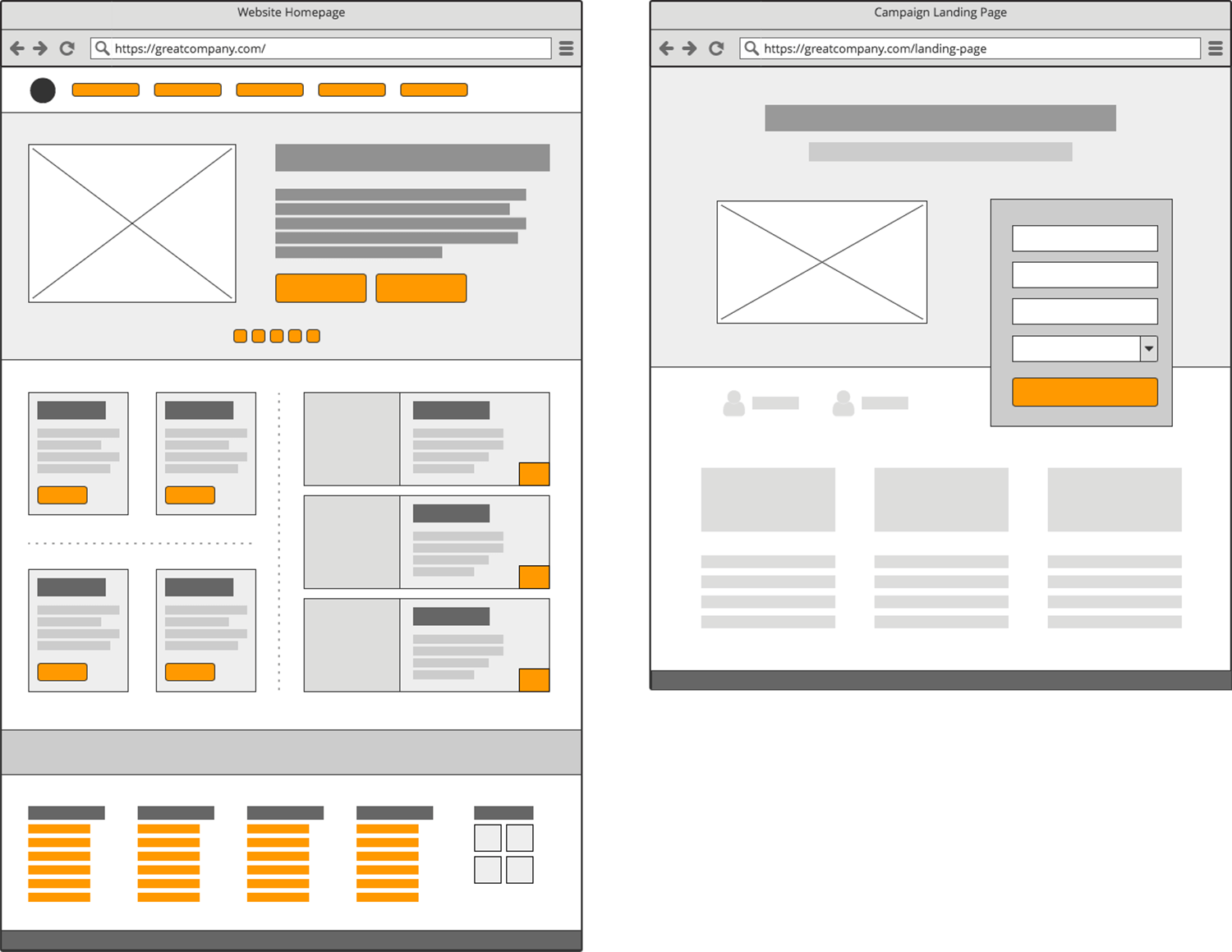
Типы макетов веб-сайтов, идеи дизайна, примеры веб-страниц
Итак, вы хотите создать веб-сайт, но с чего начать? Хотя это может показаться тривиальным, первое, что вам нужно сделать, это составить макет веб-сайта. Что это такое, как его создать и что он должен включать? Сегодня я отвечу на все эти вопросы и дам вам несколько хороших ссылок для вдохновения. Следите за обновлениями! 🤗
Следите за обновлениями! 🤗
Содержание
- Что такое макет сайта?
- Какие элементы должен включать макет веб-сайта?
- Что делает макет веб-сайта хорошим?
- Как правильно выбрать макет веб-сайта
- Топ-5 типов макетов веб-сайтов
- Часто задаваемые вопросы о макетах веб-сайтов
- Подведение итогов
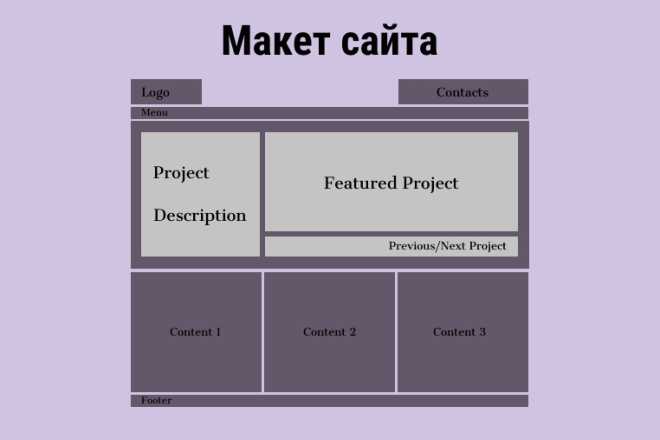
Что такое макет веб-сайта?
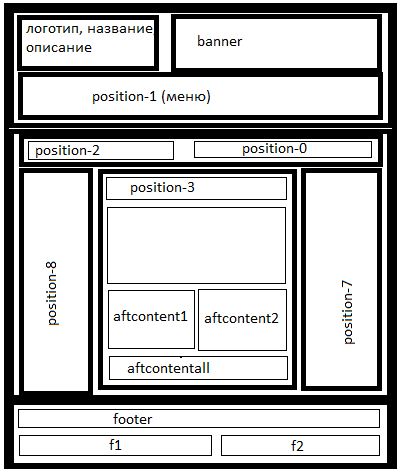
Проще говоря, макет сайта — это структура, определяющая структуру веб-сайта . Его основная цель — структурировать информацию, чтобы она выглядела согласованной для владельцев веб-сайтов и их аудитории. Правильный веб-макет разграничивает иерархию контента, обеспечивает четкий путь навигации с одной веб-страницы на другую и выделяет наиболее важные элементы веб-сайта. Самое главное, это помогает вывести сообщение бренда за пределы текстового уровня и передать его через визуальные формы.
Какие элементы должен включать макет веб-сайта?
youtube.com/embed/S4viQ_Ejptc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>Макет сайта предполагает планирование за пределами главной страницы; он должен учитывать важные элементы, которые можно обнаружить на веб-сайте. Вы можете назвать их «основными» элементами, поскольку они определяют внешний вид и работу веб-сайта.
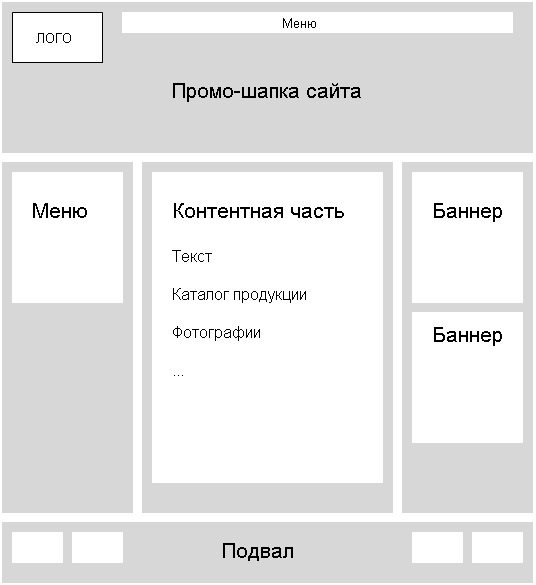
Шапка сайта
Это самый верхний раздел сайта, который сразу бросается в глаза посетителю. Заголовок обычно включает логотип бренда, навигационные ссылки и функции входа/выхода из системы.
Меню навигации
Ранее упоминавшееся как «навигационные ссылки», меню веб-сайта является еще одним важным элементом макета домашней страницы. Это помогает пользователям и посетителям перемещаться по сайту, не теряясь. Неважно, какую форму вы решите реализовать — сайдбар, мегаменю, гамбургер-панель — меню всегда должно присутствовать на сайте.
Контент веб-сайта
В теле страницы размещается контент сайта — это может быть текст, изображения, видеоконтент, баннеры, кнопки, формы и любой другой тип, который вы хотите добавить.
Нижний колонтитул сайта
Наконец, нижний колонтитул сайта — это «закрывающий» элемент макета, который часто содержит карту сайта, социальную панель, форму подписки и ссылки на другие важные страницы.
Что делает макет веб-сайта хорошим?
Ключом к хорошему макету веб-страницы является правильное планирование и A/B-тестирование. Для определенного типа веб-сайта лучше всего выбрать привлекательный тип макета. Но как решить, какой из них оптимален? При выборе макета учитывайте следующее:
- Изложите все ясно и просто . Посетителям требуется несколько секунд, чтобы определиться с удобством использования веб-сайта. Легко ли заметить важные разделы контента? Интуитивна ли навигация? Насколько лестна цветовая гамма? Отнеситесь ко всем этим аспектам серьезно, потому что плохой макет сайта раздражает.

- Сделайте его привлекательным . Хороший веб-макет может помочь вам увеличить вовлеченность пользователей, продлевая их пребывание на веб-сайте и вызывая у них желание вернуться.
- Рассмотрим человеческую психологию . Визуальный дизайн и гештальт-принципы — хорошее сочетание, когда дело доходит до завоевания пользователя веб-сайта. Существует более 10 гештальт-принципов, в том числе Закрытие (Reification) . Согласно ей, человеческий глаз имеет тенденцию визуально завершать образы, когда видит искаженные линии и абстрактные формы.
Хорошо, но как это поможет вам создать макет веб-дизайна? Возможны три сценария:
- Вы сосредотачиваетесь на деталях, что может привести к экспоненциальному росту вовлеченности пользователей.
- Вы уделяете меньше внимания деталям и больше сосредотачиваетесь на формировании общего представления о веб-сайте. Пользователи сами найдут способ навигации.

- Вы намеренно игнорируете детали и предпочитаете оригинальность. Пользователи не только найдут способ обойти сайт, но и найдут его запоминающимся.
Как выбрать правильный макет сайта
- Первый шаг — определить, какой тип макета будет наиболее подходящим для сайта. Один из способов сделать это — изучите конкурентов, лидеров ниш и их идеи макета веб-сайта .
- Затем попробуйте визуализировать несколько идей компоновки на основе различных дизайнов и посмотрите, какой способ представления информации и контента будет более успешным. Обратите внимание, что при выборе макета лучше учитывать данные опроса и результаты юзабилити-тестирования (A/B).
- Нет необходимости придерживаться одного макета веб-страницы и постоянно использовать его на сайте. Вы можете используйте до трех разных макетов для разных типов страниц. Когда все сделано с умом, это помогает пользователям понять, какую страницу они просматривают в данный момент, и ее цель.

- Не забывайте следить за адаптивностью макета — он должен быть удобным для мобильных устройств и адаптивным . При его создании убедитесь, что дизайн веб-макета остается пригодным для использования и доступным для всех пользователей на всех устройствах.
- Если бренд/компания/агентство уже имеет специальную цветовую палитру , обязательно используйте его. Это поможет ему оставаться узнаваемым брендом на рынке.
Топ-5 типов макетов веб-сайтов
Современный мир приветствует творчество, как и веб-дизайн. Существует множество различных типов макетов веб-сайтов, но вы знаете, что они говорят — все новое — это хорошо забытое старое . Итак, приготовьтесь узнать больше о пяти самых популярных и проверенных временем макетах (и ознакомьтесь с примерами макетов веб-сайтов).
Одноколоночный макет
Номер один в списке — это гордый и долговечный макет с одним столбцом . Он представляет содержимое в виде столбца с вертикальной прокруткой, что делает его самым простым типом макета. Подходит для минималистичных сайтов, где сам дизайн лаконичен и не отвлекает внимание от визуальной части. Окруженные пустым пространством, изображения кажутся больше и выглядят четкими и четкими, а прокрутка плавной.
Он представляет содержимое в виде столбца с вертикальной прокруткой, что делает его самым простым типом макета. Подходит для минималистичных сайтов, где сам дизайн лаконичен и не отвлекает внимание от визуальной части. Окруженные пустым пространством, изображения кажутся больше и выглядят четкими и четкими, а прокрутка плавной.
Как видите, равномерно распределенное пустое пространство делает основной контент ярким, но не перегруженным и приятным для просмотра. Кроме того, такой макет удобно просматривать с мобильных устройств.
Когда использовать:
- личные блоги и микроблоги;
- минималистичный дизайн;
- длинные изделия;
- удобный для мобильных устройств дизайн.
Разбивка экрана на части
Есть два вида — горизонтальный и вертикальный. Вертикальный тип макета веб-сайта с разделенным экраном будет оптимальным выбором, когда вы хотите передать двойную важность двум или более областям контента. Это помогает предлагать быстрый выбор, лучший пользовательский опыт и более высокую вовлеченность.
Это помогает предлагать быстрый выбор, лучший пользовательский опыт и более высокую вовлеченность.
В приведенном выше примере экран разделен на два, но возможные варианты включают экраны с тремя, четырьмя и даже пятью столбцами. Когда все сделано логически правильно, многоколоночный разделенный экран может обеспечить непревзойденный опыт просмотра:
- он помогает держать весь важный контент страницы в верхней части сгиба;
- делает переход от одной картинки к другой плавной и последовательной;
- Вы можете выбрать приятную цветовую схему, чтобы подчеркнуть выбор, не отвлекая внимания от целевого действия.
Когда использовать:
- несколько одинаково важных опций на выбор;
- параллельный макет веб-страницы;
- контраст между областями содержимого;
- статическое изображение рядом с видео/анимацией;
- выделить вертикальное изображение.

Асимметричный макет
Асимметрия может быть хорошей идеей макета веб-сайта, потому что она переворачивает стандартные правила макета и обещает нечто большее, чем совершенство. Асимметричный тип макета заключается в разделении содержимого веб-сайта на небольшие логические фрагменты и их неравномерном размещении на странице.
Такой трюк поможет вам создать активное пространство, направляющее взгляд с одной точки на другую, и оживить пустое пространство.
Источник: Пленки HakaКогда использовать:
- сохранить визуальный баланс;
- расширенная галерея изображений;
- презентация портфолио;
- сбалансировать контрастные цвета;
- Слишком много типов содержимого и визуальных элементов.
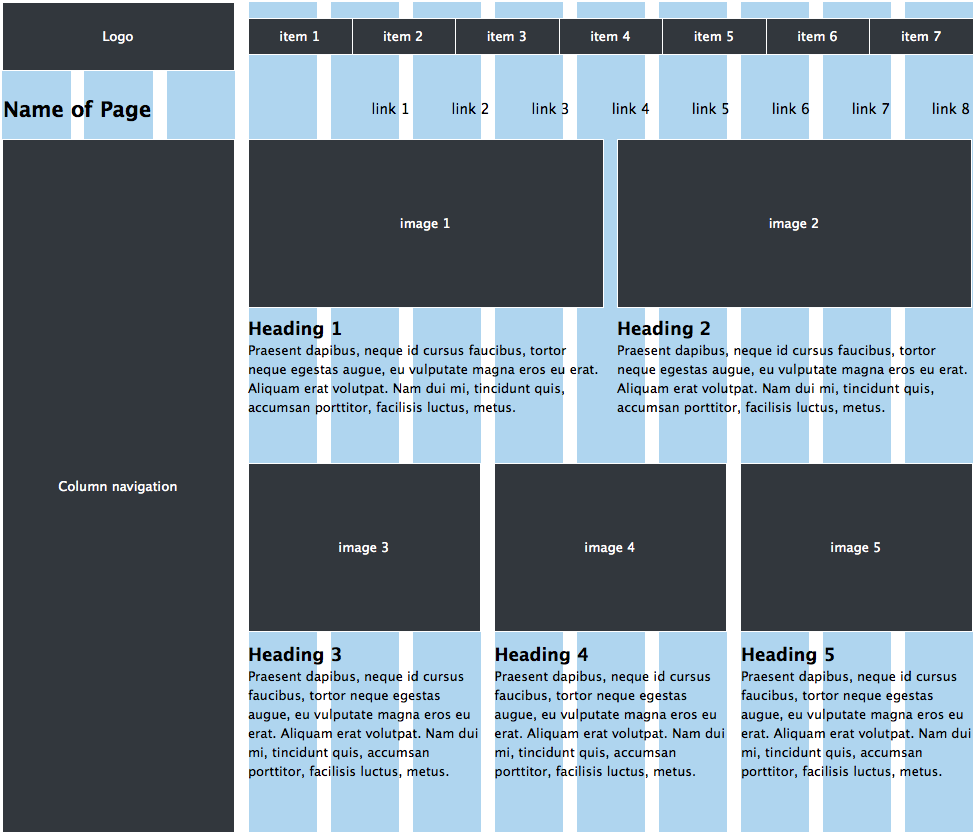
Модульная сетка
Также известная как карточная/блочная компоновка, она отлично подходит для веб-сайтов с большим объемом контента, где элементы иерархически уравниваются. Другой способ объяснить концепцию: каждая единица контента, будь то текст, картинка, видео, кнопка и т. д., включена в отдельную карточку и имеет свое пространство.
Другой способ объяснить концепцию: каждая единица контента, будь то текст, картинка, видео, кнопка и т. д., включена в отдельную карточку и имеет свое пространство.
Вы можете включить промежутки (так называемые промежутки) между изображениями, как в примере выше. Если все сделано правильно, симметричные сетки могут придать контенту веб-сайта уникальный внешний вид — оптимизированный, хорошо организованный и приятный для глаз.
Кроме того, модульная сетка является гибким и адаптивным типом макета, поскольку столбцы могут подстраиваться под размер экрана, а пользователям удобно просматривать страницы на всех устройствах.
Когда использовать:
- бизнес-сайты;
- блогов;
- чистых архивных страниц;
- медиагалерея.
Зигзагообразный макет
Это второй по популярности вариант макета веб-сайта после макета с одной колонкой. Зигзагообразная компоновка в основном повторяет способ, которым человеческий глаз сканирует содержимое веб-страницы, следуя шаблону Z-буквы:
- Взгляд движется слева направо.

- Затем глаз опускается вниз и снова влево.
- Оттуда глаз снова перемещается вправо.
Такой макет идеально подходит, когда вам нужно направить внимание пользователя на определенные точки с помощью удачно расположенных визуальных элементов, текста и CTA.
Источник: OutpostКогда использовать:
- симметричная и плавная прокрутка;
- различных типов веб-сайтов.
Бонус: полноэкранный макет мультимедиа
Полноэкранный мультимедиа всегда выглядит «сочно» и дополняет захватывающий пользовательский опыт. Как только пользователи впервые посещают веб-сайт, они сразу же очаровываются аутентичными визуальными эффектами, относящимися к бренду, что помогает установить доверие. Текстовые разделы, меню и призывы к действию поддерживают «живое» изображение.
Полноэкранный макет мультимедиа имеет много преимуществ:
- он обеспечивает богатый пользовательский интерфейс;
- прост в разработке и реализации;
- хорошо подходит для адаптивного дизайна;
- культивирует любопытство посетителя прокрутить страницу вниз;
- , несмотря на то, что это простой дизайн, он впечатляет.

Выбирая полноэкранный тип макета медиа-сайта, вы информируете посетителя сайта о предоставляемых вами услугах и особенностях бренда. Например, Milkink — это творческая студия, и на ее веб-сайте показано, что может сделать команда. Обратите внимание на красочные изображения переднего плана, анимацию, эффект параллакса, движущиеся картинки, стильный логотип и гармоничную цветовую схему.
Источник: Творческая студия MilkinkКогда использовать:
- сильная стратегия брендинга;
- повысить конверсию;
- подчеркнуть предлагаемый вариант использования №1;
- более быстрое принятие решений пользователями.
Часто задаваемые вопросы о макете веб-сайта
Что такое макет веб-сайта?Это фреймворк (макет), определяющий структуру сайта. Основная цель — организовать контент веб-сайта и сделать иерархию и навигацию понятной для пользователей.
Какие основные компоненты включает макет сайта? Макет веб-сайта обычно состоит из четырех частей: заголовка, навигационного меню, тела (контента веб-сайта) и нижнего колонтитула.
Вот наиболее часто используемые веб-макеты: одноколоночный, зигзагообразный, разделенный экран, асимметричный, модульная сетка и полноэкранный медиа-макет.
Завершение
При разработке веб-сайта невероятно важно сначала набросать макет, если хотите, макет, где вы укажете все важные части веб-сайта, их содержание и размещение разделов. Наличие готового макета дизайна веб-страницы сэкономит вам время при дальнейшей разработке.
Какую раскладку выбрать? Это зависит от цели, которую вы хотите достичь. Существует множество типов макетов, каждый из которых имеет свои особенности и подходит для определенных ниш. Среди наиболее распространенных макетов я бы хотел отметить одноколонный, разделенный экран, зигзаг, модульную сетку и асимметричный. Это проверенные временем и креативные методы организации контента сайта.
Я надеюсь, что статья помогла вам найти больше идей для макетов веб-сайтов и вдохновения. ✨
✨
9 лучших примеров макетов веб-сайтов и способы их использования (2021)
Пришло время отточить наши знания в области дизайна и окружить себя дизайнерским вдохновением первоклассных макетов веб-сайтов. Узнайте, что такое хороший дизайн макета веб-сайта и как эксперты овладели этим искусством.
Роль макетов веб-сайтов в обеспечении качества дизайна понятна каждому профессиональному дизайнеру. Шаблон и структура веб-сайта — это самые первые вещи, о которых мы думаем на самых ранних этапах нашего процесса проектирования. После определения целей нашего сайта и элементов, которые он должен включать, дизайн макета страницы эффективно начинает первый этап воплощения идей на бумаге.
Только после того, как вы определитесь с анатомией своего веб-сайта и соответствующим образом наметите свой контент, вы сможете создавать каркасы lo-fi и исследовать, что лучше всего подходит для того, чего вы хотите достичь.
Является ли эта домашняя страница насыщенной визуальными элементами, которая лучше всего подходит для вашей контент-стратегии в виде полноэкранного мультимедийного макета? Или имеет смысл распределить информационную иерархию в более равномерном формате, используя макет с разделенным экраном для отображения нескольких разделов контента, имеющих взаимное значение?
Это именно то, что мы собираемся изучить, рассмотрев девять отобранных нами примеров макетов веб-сайтов, наиболее часто используемых профессиональными дизайнерами.
Оценка этих примеров поможет нам понять роль каждого типа макета в создании контента веб-сайта, который реализует наши цели дизайна. В конечном счете, знание того, когда и как использовать правильный макет для наших сайтов, даст нам возможность разрабатывать более надежные стратегии дизайна и создавать еще более красивые веб-сайты.
Содержание
- Что такое макет сайта?
- Что должен включать каждый макет веб-сайта
- 9 самых эффективных макетов веб-сайтов
- 1. Макет с одной колонкой: всемирно известный iPad
- 2. Макет с двумя столбцами: целевой показатель
- 3. Макет с тремя коробками: KatchMe
- 4. Макет с разделенным экраном: Bose
- 5. Асимметричная компоновка: нижняя часть живота
- 6. Фиксированная боковая панель: ресторан Arbor
- 7.
 Полноэкранный формат медиа: Голландская национальная опера и балет
Полноэкранный формат медиа: Голландская национальная опера и балет - 8. Макет сетки: Малика Фавр
- 9. Расположение ящиков: TSX Broadway
- Готово, Установить, Построить
Что такое макет веб-сайта?
Макет веб-сайта — это структура, определяющая структуру веб-сайта. Макет размещает ключевые элементы веб-сайта спереди и по центру и предоставляет пользователям четкий путь для навигации. Макет веб-сайта является критическим элементом, который определяет, будет ли сайт успешным или нет.
Цели макета веб-сайта — улучшить взаимодействие с пользователями, сделать веб-страницы визуально привлекательными и организовать содержимое сайта таким образом, чтобы оно соответствовало четкой последовательности. должен включать, даже если включен нетрадиционным способом. Как мы знаем из закона Джейкоба, одного из самых фундаментальных принципов веб-дизайна, заключается в том, что макеты интерфейса и потоки навигации должны быть привлекательными и уникальными, но при этом должны быть сбалансированы с привычностью, логичностью и интуитивностью для пользователей.
По сути, при планировании макета страницы мы никогда не должны забывать о следующем: что означает основной раздел вашей веб-страницы, такой как визуальный контент, основные сообщения и т. д.
А теперь, для вдохновения веб-дизайна, которого мы так долго ждали, некоторые из наших любимых примеров наиболее часто используемых макетов веб-сайтов.
9Самые эффективные макеты веб-сайтов
Для веб-дизайнеров понимание широкого спектра типов макетов становится основой их рабочего процесса проектирования и путем к успеху. Глядя на лучшие примеры дизайнов макетов веб-сайтов, мы можем вернуться домой с совершенно новым набором инструментов, который поможет нам укрепить наше понимание и навыки того, что делает веб-сайт самым лучшим.
1. Макет с одним столбцом: всемирно известный iPad
Как вы можете видеть на странице продукта Apple iPad, макеты с одним столбцом представляют основной контент в одном вертикальном столбце. Окруженный большим количеством пустого пространства, прокрутка плавная, а изображения большого размера четкие и четкие. Это новаторское использование пустого пространства делает основной контент страницы таким подробным и всеобъемлющим, но при этом не утомляющим глаз.
Из этого мы можем сделать вывод, что если вы хотите подчеркнуть отдельные детали, идеальным вариантом будут отдельные столбцы и пустое пространство. При правильном использовании макеты с одним столбцом улучшают как пользовательский опыт, так и пользовательский интерфейс, делая посещение вашего сайта не только удобным для пользователей (независимо от их устройства), но и визуально приятным.
При правильном использовании макеты с одним столбцом улучшают как пользовательский опыт, так и пользовательский интерфейс, делая посещение вашего сайта не только удобным для пользователей (независимо от их устройства), но и визуально приятным.
Когда использовать макет с одной колонкой
- Текстовые истории в личном блоге или статье.
- Минималистский дизайн.
- Мобильный дизайн.
2. Макет с двумя колонками: Target
Макет с двумя колонками описывает страницу, которая разделена на две вертикальные секции/столбцы, разделяя экран на две вертикальные секции (секции могут быть одинаковой ширины, но также могут быть разделены неравномерно). Два макета столбца рекомендуются для страниц с двумя основными элементами контента, имеющими общий уровень важности.
Как показано выше, Earmark — это платформа управления финансами, которая помогает пользователям отслеживать свои финансы на нескольких банковских счетах — все на одной панели. Цель этой веб-страницы — предоставить посетителям возможность беглого взгляда на то, что повлечет за собой этот новый продукт и каковы будут его преимущества. В конечном счете, этот одностраничный веб-сайт ориентирован на краткое, но исчерпывающее изложение ценности продукта.
Цель этой веб-страницы — предоставить посетителям возможность беглого взгляда на то, что повлечет за собой этот новый продукт и каковы будут его преимущества. В конечном счете, этот одностраничный веб-сайт ориентирован на краткое, но исчерпывающее изложение ценности продукта.
В этом контексте преимущество макета с двумя столбцами заключается в том, что он использует ширину страницы и оставляет место для богатых, детализированных визуальных эффектов — наряду с пояснительными текстами, которые содержат минимальное количество слов, необходимых для того, чтобы рассказать свою историю. Предложения лаконичны, призывы к действию ясны и легко узнаваемы, а изображения точно визуализируют вербальное содержание.
Когда использовать макет с двумя столбцами
- Демонстрация визуальных и текстовых элементов взаимной важности.
- Очень увлекательный или даже интерактивный опыт.
В целом, если вы хотите избежать утомительной визуальной монотонности, два макета столбца — отличное решение.
3. Макет с тремя коробками: KatchMe
KatchMe — это рекрутинговое агентство из Парижа, которое специализируется на подборе специалистов для работы в сфере ИТ и цифровых технологий. На их веб-сайте используется макет из трех блоков, чтобы представить комбинацию видео, текстовых элементов, анимации, акцентов и многого другого.
Как вы можете видеть, прокручивая ниже основной раздел, макет веб-сайта «три поля» описывает веб-страницу, которая имеет одну основную область графического содержимого, за которой следуют два меньших поля или раздела под ней. Каждый из этих отдельных разделов может содержать содержимое любого типа — графику, текст или их комбинацию. При этом макет с тремя блоками очень часто используется для страниц, на которых нужно разместить несколько больших фотографий в организованном иерархическом порядке.
Уникальность макета с тремя блоками заключается в том, что он позволяет дизайнеру использовать как полноэкранную ширину, так и «секционное» или «разделенное» пространство. Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.
Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.
Когда использовать макет с тремя блоками
- Объединение видеоконтента. и статическое изображение
- Страница портфолио с несколькими образцами графики или визуальных эффектов.
- Визуальная иерархия между несколькими изображениями на странице.
- Сайты электронной коммерции с рекомендуемыми изображениями продуктов и сопутствующими товарами.
4. Макет с разделенным экраном: Bose
Макет с разделенным экраном существует, когда основная область содержимого страницы разделена на две или более вертикальные части. Когда разделение осуществляется логично и организованно, макеты с разделенным экраном могут предложить вашим пользователям уникальный опыт просмотра.
Этот пример с веб-сайта Bose уникален, так как экран с пятью колонками встречается гораздо реже, чем обычные веб-сайты с разделенным экраном, которые имеют две или три колонки. Используя особенно креативную разделенную компоновку, всемирно известный производитель аудиооборудования демонстрирует нестандартный способ революционизировать внешний вид разделенного экрана.
В этом конкретном случае вариант использования сайта Bose с пятью колонками хорошо работает по трем причинам (среди прочего):
- Все содержимое страницы находится вверху сгиба.
- В каждом столбце есть одно изображение объекта похожего типа, что обеспечивает согласованность между изображениями и столбцами.
- Аналогичная цветовая схема хорошо сочетается друг с другом, и все они имеют одинаковые оттенки — смелые и яркие, но не слишком много того и другого.
Когда использовать режим разделения экрана
- Два (или более) различных варианта на выбор пользователей.

- Подсветка вертикального изображения.
- Макет напрямую точно соответствует визуальному потоку.
- Статическое изображение, наложенное на видео или анимацию.
- Контраст между двумя или более типами контента или областями.
- Целевая страница в стиле Side-by-Side.
5. Асимметричный макет: Underbelly
Underbelly — агентство цифрового дизайна и разработки, расположенное в Солт-Лейк-Сити, штат Юта. Они предоставляют широкий спектр услуг для брендов и предприятий, включая интерактивные проекты, разработку, бренд и маркетинг, а также создание контента. Прокручивая их домашнюю страницу, вы заметите несколько крупных брендов, таких как Facebook, Citi Bike и XBOX.
Домашняя страница Underbelly представляет собой асимметричный макет во всей его красе, поскольку он прекрасно представляет самое основное определение того, что такое асимметричный макет: неравномерное распределение контента разных размеров по всей странице — без какой-либо симметрии между ними.
В соответствии с мотивом асимметрии Underbelly также использует тему разнообразия при выборе типов визуального контента. Сюда входят полноразмерные фотографии, фотографии с фильтрами, простые квадраты со сплошным фоном и текстовый элемент по центру. И, конечно же, полноформатное слайд-шоу видеофона разнообразно само по себе, так как сочетает в себе разные типы медиа: как иллюстрированные видеоролики, так и реальные кадры.
Когда использовать асимметричный макет
- Визуальный баланс превыше всего.
- Широкий выбор визуальных элементов и типов контента.
- Расширенная галерея изображений.
- Баланс между контрастными цветами.
- Интерактивная динамика с посетителями.
6. Фиксированная боковая панель: Ресторан Беседка
Arbor — это изысканный ресторан, бар и место для проведения мероприятий, отмеченный мишленовской тарелкой и розочкой ресторанного гида Автомобильной ассоциации Великобритании, расположенный в Борнмуте, Англия. Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы.
Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы.
В веб-дизайне липкая боковая панель повсеместно определяется как фиксированное меню навигации на веб-странице, которое остается в том же положении, когда пользователь просматривает и прокручивает страницу, оставаясь видимым все время.
Ресторан Arbor находит несколько уникальных способов включить технику липкой боковой панели на каждую страницу своего веб-сайта, зарекомендовав себя как лидер в создании креативных макетов веб-сайтов.
Когда использовать фиксированный макет боковой панели
- Легкий доступ к основным функциям.
- Преимущества в удобстве использования.
- Большое количество страниц категорий или отдельных страниц.
7. Макет полноэкранного мультимедиа: Голландская национальная опера и балет
Как следует из названия, Голландская национальная опера и балет — это национальная балетная труппа Нидерландов, расположенная в амстердамской ратуше и театре. Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне.
Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне.
Веб-сайт Национального балета Нидерландов использует полноэкранный медиа-макет для дизайна своей домашней страницы, что по сути означает использование фонового видео в качестве основного изображения. Полноэкранные медиамакеты — беспроигрышный вариант в веб-дизайне по целому ряду причин:
- Они обеспечивают богатый пользовательский опыт.
- Отлично подходят для адаптивного дизайна.
- Эффектный, но простой дизайн.
- Их легко разработать.
- Они побуждают посетителей прокручивать страницу вниз и узнавать больше.
Это конкретное использование полноэкранного макета мультимедиа, когда оно содержит видео (или несколько видео), является уникальным результатом дизайнерского вдохновения. Он не только дает посетителю веб-сайта по-настоящему аутентичный фокус того, что представляет и предлагает бренд или продукт, — он также делает больше. Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.
Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.
Когда использовать полноэкранный макет мультимедиа
- Уровень конверсии является главным приоритетом.
- Быстрое принятие решений пользователем.
- Акцент на сценарии использования вашего продукта.
- Сильный брендинг.
8. Макет сетки: Malika Favre
Макеты сетки, как вы можете видеть на этом веб-сайте, созданном Маликой Фавр, французской художницей из Лондона, могут дать прекрасную возможность продемонстрировать множество визуальных эффектов и произведений искусства в одном интерфейсе. Всегда балансирующий акт в веб-дизайне, проблема жонглирования различными цветовыми контрастами между несколькими иллюстрациями облегчается стилем цветовых блоков общей сетки.
Начав с модульной сетки, а затем перейдя к иерархической сетке примерно на полпути вниз по странице, этот выбор дизайна позволяет посетителям узнать, какие проекты могут быть более доминирующими в портфолио дизайнеров.
Еще одна уникальная дизайнерская техника в этом примере — отсутствие промежутков между изображениями, что на жаргоне веб-дизайна известно как желоба (или переулки). При тщательном построении симметричные сетки (и особенно галереи изображений в форме сетки) могут улучшить внешний вид контента веб-сайта с помощью уникального, приятного для глаз присутствия.
Когда использовать сетку
- Организованный вид архивных страниц и медиа-галерей.
- Изображения с наложением текста.
- Блог с чистой версткой.
9. Макет боксов: TSX Broadway
Далее (что очень популярно среди веб-дизайнеров) — макет боксов. Этот тип макета относится к веб-страницам (очень часто к домашней странице), основной раздел которых представляет собой большой блок во всю ширину (часто, но не всегда, полноразмерное изображение или видео), за которым непосредственно под ним следуют блоки меньшего размера. В идеале количество этих маленьких ящиков должно варьироваться от двух до пяти.
TSX Broadway — это открытая сцена в центре Таймс-сквер, которая включает в себя подиум площадью 18 000 квадратных футов и открытую террасу, где проходят прямые трансляции, выступления, выступления и лайки.
На сайте TSX расположение коробок используется для создания визуального представления того опыта, который вы получаете, стоя на их месте, наблюдая за живописным видом на Таймс-сквер с высоты птичьего полета. Как только вы все это усвоите, вы переходите на главную страницу к различным столбцам и квадратам, каждый элемент направляет посетителя веб-сайта к конкретным деталям и объяснениям, необходимым для понимания того, что такое опыт TSX.
Когда использовать
- Страницы с несколькими типами носителей разных размеров.
- Обеспечивает визуальную широкоугольную перспективу.
- Адаптивные визуальные макеты.
- макетов сайтов Evergreen.
Готово, установлено, построено
Значение понимания богатого разнообразия вариантов макета веб-сайта и того, как включить эти знания в процессы веб-дизайна, абсолютно бесценно.

 Минусом подобной верстки является то, что если экран большой, то может остаться значительное количество неиспользуемого пространства.
Минусом подобной верстки является то, что если экран большой, то может остаться значительное количество неиспользуемого пространства. Валидный код, который отвечает всем стандартам, обрабатывается браузером быстрее, и верстка будет одинаково смотреться в разных браузерах. Конечно, бывает необходимо использовать код, который нарушит валидность, но это уже тема отдельного разговора.
Валидный код, который отвечает всем стандартам, обрабатывается браузером быстрее, и верстка будет одинаково смотреться в разных браузерах. Конечно, бывает необходимо использовать код, который нарушит валидность, но это уже тема отдельного разговора.





 Полноэкранный формат медиа: Голландская национальная опера и балет
Полноэкранный формат медиа: Голландская национальная опера и балет