Как цвет вашего сайта воздействует на психику клиента / Хабр
Теория Цвета гласит, что каждый цвет оказывает свое воздействие на психику человека. О том, как подобрать нужные для сайта цвета и что такое «цветовое колесо» — в переводе статьи от выпускника Калифорнийского университета Ника Роджаса (Nick Rojas).Вы когда-нибудь замечали, что предприятия быстрого питания пользуются одной палитрой? Преобладают красный и желтый оттенки, немногие бренды, которые не используют эти цвета, замещают их оранжевым, розовым и другими теплыми, яркими цветами. Все потому, что они следуют Теории Цвета. Она гласит, что некоторые цвета обладают способностью вызывать определенные чувства, эмоции или поведение людей. Если вы знаете эти скрытые свойства, то сможете использовать их на своем сайте для достижения желаемого результата, как это делают предприятия быстрого питания
Оказывается, красный цвет действует как стимулятор (вызывая аппетит, пробуждая голод) и привлекает к себе внимание, тогда как желтый создает ощущение скорости и срочности. Классические примеры – Макдональдс, KFC, Стардог!s. Теперь подумайте о Вашем собственном сайте и его дизайне. С большой долей вероятности в процессе его создания цвета выбирались без учета Теории Цвета, обходясь привычными цветами Вашего бренда.
Классические примеры – Макдональдс, KFC, Стардог!s. Теперь подумайте о Вашем собственном сайте и его дизайне. С большой долей вероятности в процессе его создания цвета выбирались без учета Теории Цвета, обходясь привычными цветами Вашего бренда.
Познакомившись с этой теорией, Вы сможете проанализировать, какие чувства испытывают посетители на вашем сайте, и заставить психологию цвета работать на Вас.
Что такое Теория Цвета
Интересный факт, о котором мало кто знает — художники используют Теорию Цвета уже сотни лет. Но история ее применения в бизнесе и маркетинге намного короче.Одна из первых современных трактовок Теории Цвета была написана около ста лет назад Альбертом Манселлом (Albert Munsell). Манселл придумал для описания цветовых свойств трехкомпонентную модель, в которой цвет выявляется с помощью трех понятий – значения/ценности (англ. value), оттенка (англ. hue) и насыщенности/яркости (англ. croma).
В последние несколько десятилетий, использование Теории Цвета пришло и в интернет-маркетинг. Веб-дизайнерам пришлось сильно потрудиться, чтобы описать понимание того, как человеческий мозг воспринимает цвета в цифровом контексте.
Веб-дизайнерам пришлось сильно потрудиться, чтобы описать понимание того, как человеческий мозг воспринимает цвета в цифровом контексте.
Зачем применять Теорию Цвета на ваших сайтах
В настоящее время Теория Цвета становится все актуальнее в сфере интернет-маркетинга в связи с ростом значимости показателя отказов и других статистик взаимодействия. Когда посетитель за доли секунды решает, доверять сайту или нет, важна любая мелочь. И применение Теории Цвета на практике в данном случае может оказать решающее воздействие на сознание посетителя, заставив его остаться на странице.При создании сайтов дизайнеры используют Теорию Цвета для улучшения эстетики, читабельности страниц, и, что более важно, для получения нужного психологического воздействия. Вместо того чтобы использовать цвета, которые просто будут неплохо смотреться, Вы можете основать свой дизайн на получении реального эффекта — используя опыт исследований воздействия цвета на наше мышление. Опираясь на Теорию Цвета, Вы сможете достигнуть максимальной вовлеченности пользователей и свести к минимуму вероятность того, что они не заинтересуются.
Как подбирать цвета для сайта
Заманчиво использовать минималистичный дизайн при разработке веб-сайта. Скромность привлекает, поскольку Вы можете выбрать, на что пользователь обратит своё внимание в первую очередь — выделяя необходимый контент в нужных местах страницы. Но играя с цветовыми сочетаниями Вы получаете один из самых простых способов выделить ваш сайт из общего «серого» интернета.Использование контрастных цветов поможет в этом, и Ваш сайт покажется пользователям свежим и интересным. Наш мозг естественным образом интерпретирует контрастные цвета как четкий и смелый дизайн, из-за чего целевые страницы будут казаться привлекательнее.
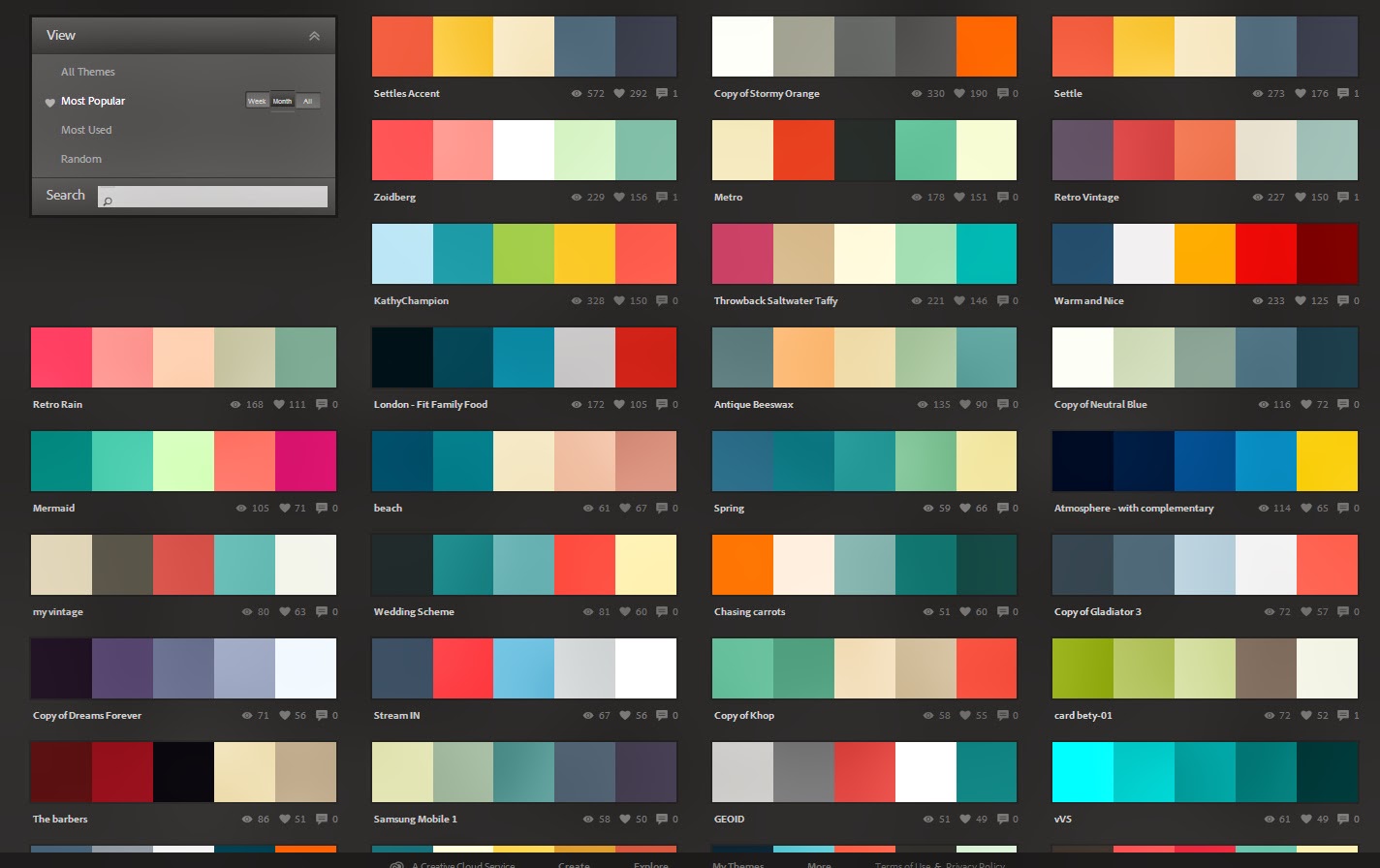
Как найти взаимодополняющие, но контрастирующие цвета? Используйте цветовое «колесо». Цветовой круг – это проверенный инструмент, который используется, чтобы показать отношения между первичными, вторичными и третичными цветами. Но не стоит выбирать цвета, находящиеся друг напротив друга на цветовом круге – получится слишком агрессивный контраст. В интернете много вариаций подобного инструмента, которые помогут вам выбрать яркие, контрастные, но сочетаемые цвета.
В интернете много вариаций подобного инструмента, которые помогут вам выбрать яркие, контрастные, но сочетаемые цвета.
Психология цвета
Перейдем к самому важному в этой статье — главным постулатам Теории Цвета. Все цвета спектра уникально красивы, но при этом каждый из них по-своему влияет на человеческое настроение и эмоции.Настроение и эмоции
Отвлекитесь на минутку от дел и задумайтесь о цветах, которые Вы используете, осмотрите Ваш сайт и представьте — какие чувства Вы хотите вызвать у пользователя?Красный
Красный — интуитивный, цвет физической силы. Цвет крови. Когда Вы смотрите на красный, у Вас учащается пульс, возникает чувство срочности; цвет придает мужества, силы и пробуждает бунтарский дух – это один из самых мощных цветов. Сайт онлайн-консультанта RedHelper прекрасный пример использования красного в оформлении и расстановке акцентов.
Оранжевый
Строительный гипермаркет OBI отлично показывает, как оранжевый символизирует фразу “заказать здесь и сейчас!”. Сайт OBI — хороший пример использования контрастных цветов в оформлении сайта. Оранжевый — еще один агрессивный цвет, который символизирует призыв к действию, хоть и кажется беззаботней, теплей и безопасней, чем красный. Он очень хорош в сочетании с голубым цветом.
Сайт OBI — хороший пример использования контрастных цветов в оформлении сайта. Оранжевый — еще один агрессивный цвет, который символизирует призыв к действию, хоть и кажется беззаботней, теплей и безопасней, чем красный. Он очень хорош в сочетании с голубым цветом.
Желтый
Желтый — цвет молодости. Он символизирует оптимизм и игривость, творческие порывы и спонтанность. Желтый — смелый цвет. Он не агрессивный, но очень заметный. Отличный пример — сайт представительства Nikon в России.
Зеленый
Зеленый ассоциируется с деньгами (по понятным причинам), но это не самое главное. Зеленый скорее успокаивающий, естественный цвет, способный ассоциировать Ваш сайт с чувством безопасности и спокойствия. Зеленый — отличный выбор, если Вы хотите вселить чувство доверия в своих посетителей.
Сеть закусочных Subway показывает, как можно использовать цвет в дополнение к ценности бренда. В данном случае корпоративные цвета ассоциируется со свежестью.
Синий
Синий — это цвет искренности. Цвет воды и неба, а так же — главный цвет интернета (вспомните, какого цвета ссылки по умолчанию). По этой причине, его уникальность в онлайн-бизнесе не так велика, как у других цветов. В этом цвете по минимуму импульсивности и спонтанности, он связан с логикой и прохладой. Хороший пример — сайт гипермаркета оптовых закупок METRO Cash&Carry.
Фиолетовый
В некотором роде фиолетовый работает как сочетание синего и зеленого, придавая Вашей странице ощущение защищенности и безопасности. Этот цвет несет легкий налет мистики, но в то же время он транслирует честные намерения разработчика.
Сайт мессенджера Viber отлично демонстрирует, как фиолетовый вызывает ощущение простоты и честности.
Розовый
Романтичный, женственный цвет. Розовый даёт сильный эффект при правильном использовании, хоть и может оттолкнуть определенные группы людей. Из-за своих гендерных ассоциаций, розовым нужно пользоваться осторожно, так как в неправильном контексте он вызовет чувство незрелости, либо намекает на интимные или неформальные отношения. Вряд ли Вы найдете хоть один спортивный сайт, в оформлении которого используется розовый. А вот для кафе мороженого Baskin Robbins — в самый раз.
Вряд ли Вы найдете хоть один спортивный сайт, в оформлении которого используется розовый. А вот для кафе мороженого Baskin Robbins — в самый раз.
Черный
Первоклассный, утонченный цвет, цвет роскоши. Он свидетельствует о профессионализме, вкусе, заставляет прочувствовать всю изысканность предложения. Рассматривается как мужской аналог розового, и может слегка оттолкнуть женскую аудиторию. Красноречивый пример — интернет-магазин якутских бриллиантов ЭПЛ.
Теория Цвета в дизайне сайта
Весь текст выше укладывается в простую идею — грамотное сочетание цветов на целевых страницах оказывает большое влияние на показатель отказа и конверсию.Использование основных правил Теории Цвета при разработке дизайна сайта поможет Вам увеличить его привлекательность для посетителей. В сфере, где от успеха до провала отделяет несколько секунд, используя грамотную стратегию управления цветом Вы сможете в разы увеличить конверсию. Цветовые решения — один из самых недооцененных способов влиять на привлекательность Вашего сайта в глазах посетителей.
Стандартные цвета для веб-дизайна (таблица безопасных цветов для сайтов)
Помогаем бизнесу
зарабатывать больше
+7 495 989-53-11
8 800 700-79-65
+7 495 989-53-11
8 800 700-79-65
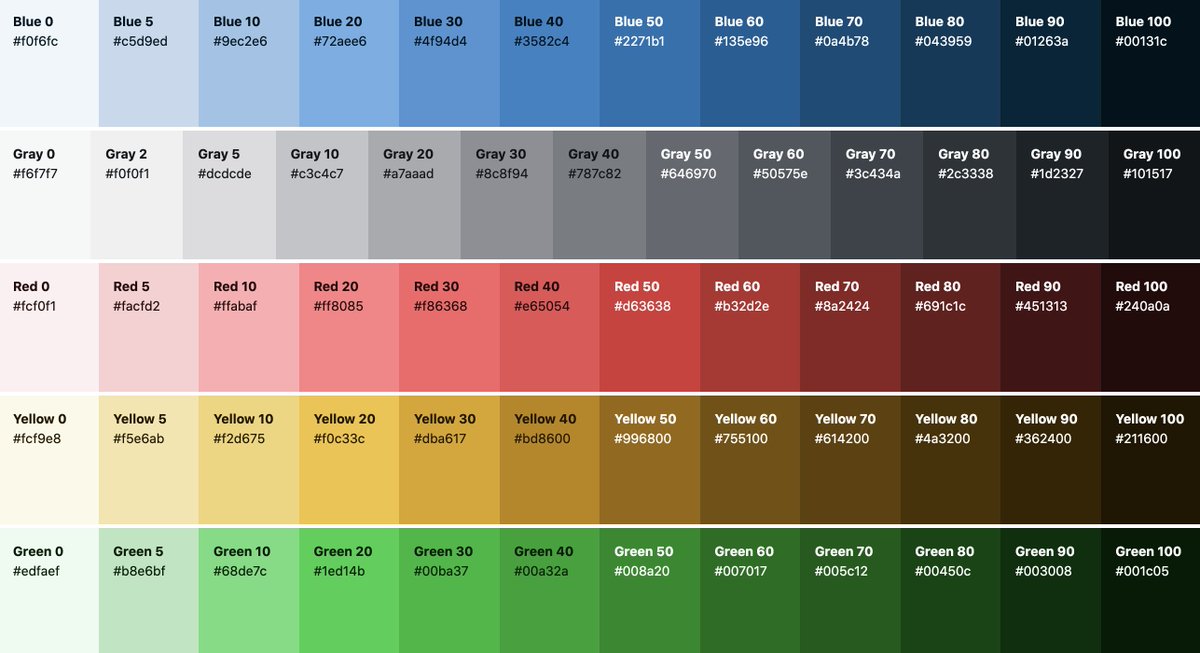
Есть ли стандартные цвета для веб-дизайна? Какие цвета можно использовать для сайтов в интернете чтобы быть увереным в правильной цветопередаче и их восприятии пользователями интернета?| #FFFFCC | #FFFF99 | #FFFF66 | #FFFF33 | #FFFF00 | #CCCC00 |
| #FFCC66 | #FFCC00 | #FFCC33 | #CC9900 | #CC9933 | #996600 |
| #FF9900 | #FF9933 | #CC9966 | #CC6600 | #996633 | #663300 |
| #FFCC99 | #FF9966 | #FF6600 | #CC6633 | #993300 | #660000 |
| #FF6633 | #CC3300 | #FF3300 | #FF0000 | #CC0000 | #990000 |
| #FFCCCC | #FF9999 | #FF6666 | #FF3333 | #FF0033 | #CC0033 |
| #CC9999 | #CC6666 | #CC3333 | #993333 | #990033 | #330000 |
| #FF6699 | #FF3366 | #FF0066 | #CC3366 | #996666 | #663333 |
| #FF99CC | #FF3399 | #FF0099 | #CC0066 | #993366 | #660033 |
| #FF66CC | #FF00CC | #FF33CC | #CC6699 | #CC0099 | #990066 |
| #FFCCFF | #FF99FF | #FF66FF | #FF33FF | #FF00FF | #CC3399 |
| #CC99CC | #CC66CC | #CC00CC | #CC33CC | #990099 | #993399 |
| #CC66FF | #CC33FF | #CC00FF | #9900CC | #996699 | #660066 |
| #CC99FF | #9933CC | #9933FF | #9900FF | #660099 | #663366 |
| #9966CC | #9966FF | #6600CC | #6633CC | #663399 | #330033 |
| #CCCCFF | #9999FF | #6633FF | #6600FF | #330099 | #330066 |
| #9999CC | #6666FF | #6666CC | #666699 | #333399 | #333366 |
| #3333FF | #3300FF | #3300CC | #3333CC | #000099 | #000066 |
| #6699FF | #3366FF | #0000FF | #0000CC | #0033CC | #000033 |
| #0066FF | #0066CC | #3366CC | #0033FF | #003399 | #003366 |
| #99CCFF | #3399FF | #0099FF | #6699CC | #336699 | #006699 |
| #66CCFF | #33CCFF | #00CCFF | #3399CC | #0099CC | #003333 |
| #99CCCC | #66CCCC | #339999 | #669999 | #006666 | #336666 |
| #CCFFFF | #99FFFF | #66FFFF | #33FFFF | #00FFFF | #00CCCC |
| #99FFCC | #66FFCC | #33FFCC | #00FFCC | #33CCCC | #009999 |
| #66CC99 | #33CC99 | #00CC99 | #339966 | #009966 | #006633 |
| #66FF99 | #33FF99 | #00FF99 | #33CC66 | #00CC66 | #009933 |
| #99FF99 | #66FF66 | #33FF66 | #00FF66 | #339933 | #006600 |
| #CCFFCC | #99CC99 | #66CC66 | #669966 | #336633 | #003300 |
| #33FF33 | #00FF33 | #00FF00 | #00CC00 | #33CC33 | #00CC33 |
| #66FF00 | #66FF33 | #33FF00 | #33CC00 | #339900 | #009900 |
| #CCFF99 | #99FF66 | #66CC00 | #66CC33 | #669933 | #336600 |
| #99FF00 | #99FF33 | #99CC66 | #99CC00 | #99CC33 | #669900 |
| #CCFF66 | #CCFF00 | #CCFF33 | #CCCC99 | #666633 | #333300 |
| #CCCC66 | #CCCC33 | #999966 | #999933 | #999900 | #666600 |
| #FFFFFF | #CCCCCC | #999999 | #666666 | #333333 | #000000 |
← Назад в раздел
Статьи
Все статьи FAQ по SEO Создание сайтов Статьи SEO
С чего начинается продвижение сайта, старт работ по поисковому продвижению и раскрутке сайта в компании Пиксель ПлюсНачало работ по поисковому продвижению сайта в компании «Пиксель Плюс». Базовые понятия.
Базовые понятия.
Я бы хотел заплатить за продвижение своего сайта 1 раз и быть высоко в выдаче по конкурентным запросам всегда, возможно ли такое?
Продвижение по трафику: вопросы клиентов и ответы на нихРяд вопросов по продвижению сайта по трафику. Нюансы тарификации, расчёта стоимости работ, абонентской оплаты.
Часто задаваемые вопросы по веб-аналитике (FAQ)Вопросы, которые часто задаются заказчиками услуги по веб-аналитике и оказанию самой услуги. Что такое веб-аналитика? Зачем проекту нужна веб-аналитика? Зачем нужно определять KPI и какие они бывают? И так далее.
Какие работы НЕ входят в SEO в случае продвижения в «Пиксель Плюс»?Поисковое продвижение включает в себя большой перечень работ, необходимый для получения максимальных результатов… Но какие же работы не входят в платеж на SEO?
Наличие текстов для продвижения сайта, оптимизация SEO-текстов под поисковые запросыЗачем нужен текст на сайте? Его же никто не читает!
Время продвижения и внесения изменений в результаты продвижения сайта, скорость реагирования Яндекса (Yandex) на внесение изменений на сайтеЯ оплатил услуги продвижения сайта на месяц. Прошло уже 10 дней и позиции в Яндексе не улучшились, вы там работаете или нет?
Прошло уже 10 дней и позиции в Яндексе не улучшились, вы там работаете или нет?
Все статьи FAQ по SEO Создание сайтов Статьи SEO
51 лучший цветной сайт для дизайнеров — обновлено! – Журнал PRINT
Автор: Джуд Стюарт | 5 июля 2019 г.
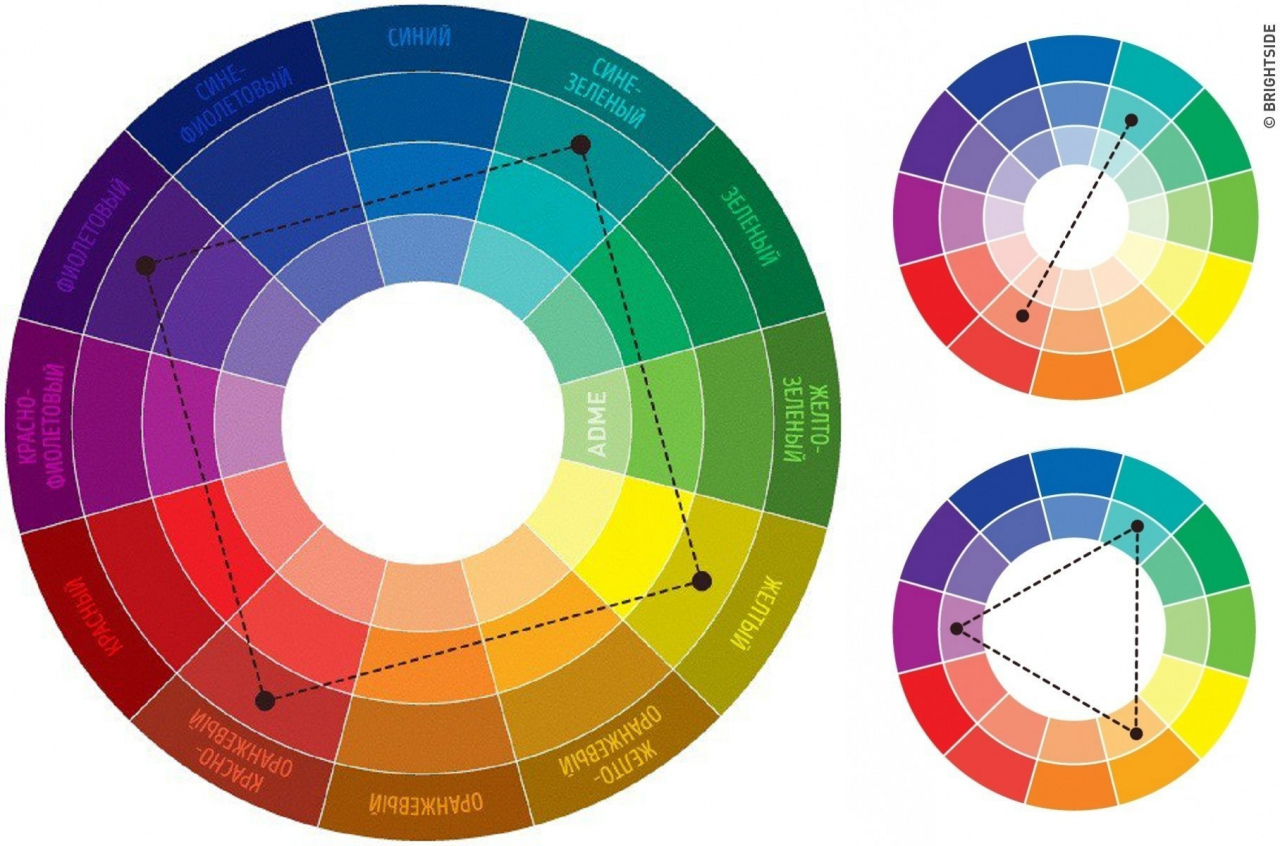
Запустите свои закладки: это 50 лучших цветных сайтов для дизайнеров. Здесь вы найдете сайты, предлагающие цветовые палитры и цветовые схемы для дизайнеров.
Цветовая палитра Вдохновение и генераторы цветовых схем
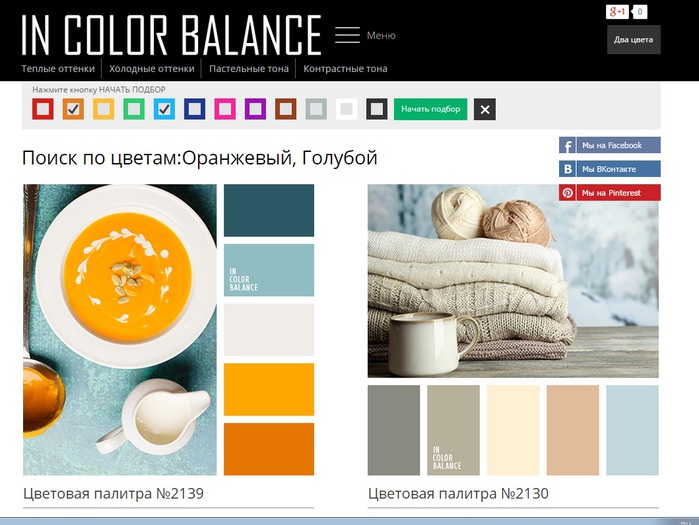
Сайт, предлагающий тщательно подобранную коллекцию цветовых схем для любых целей. «Создавая умные и простые композиции из нескольких тонов, мы получаем прекрасные палитры цветов, которые работают вместе».
Более 300 000 дизайнеров и любителей цвета постоянно делятся цветовыми палитрами на этом сайте, так что всегда есть свежее вдохновение. Добавьте этот сайт в закладки как один из лучших цветных сайтов или загрузите бесплатное приложение Adobe AIR, COLOURLovers Desktop Color Finder. И пока вы этим занимаетесь, блог COLOURLovers сообщает о цветовых тенденциях и причудливых цветовых находках с соответствующими палитрами для каждого сообщения.
И пока вы этим занимаетесь, блог COLOURLovers сообщает о цветовых тенденциях и причудливых цветовых находках с соответствующими палитрами для каждого сообщения.
Создавайте, сохраняйте и точно настраивайте цветовую палитру с помощью онлайн-инструмента Adobe Kuler. Приятное дополнение: помимо создания палитр произвольной формы, вы также можете подтолкнуть их, чтобы они соответствовали определенным правилам, таким как дополнительные цвета, монохроматика или триады, охватывающие цветовой круг. Затем делитесь и просматривайте палитры с тысячами других дизайнеров.
Design Seeds прославляет природные цвета и эстетику целеустремленной жизни. Поиск палитры по значению цвета или по теме.
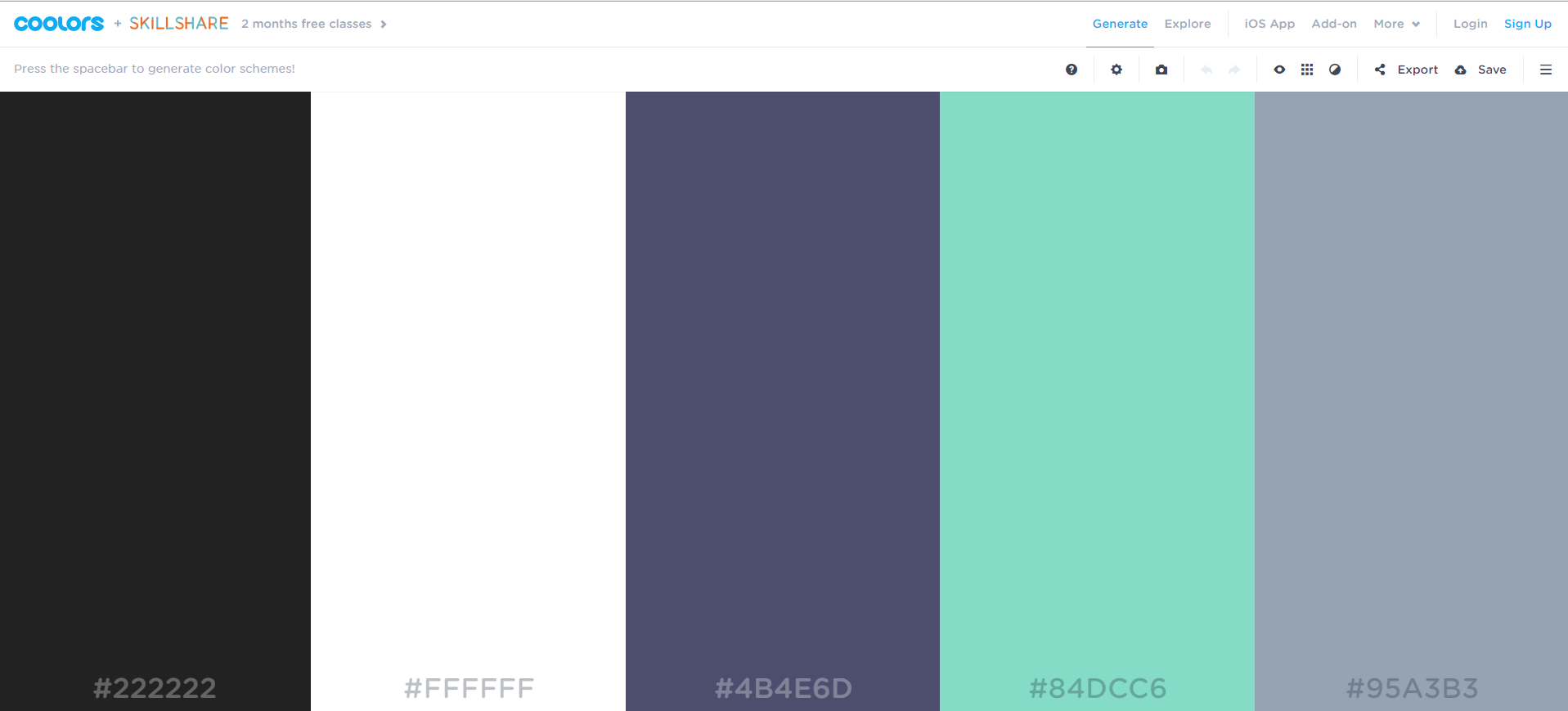
Создавайте бесконечные цветовые палитры для своих дизайнов и делитесь, экспортируйте или сохраняйте их в своем профиле.
Это бесплатное приложение позволяет создавать цветовые схемы, применять правила, рандомизировать, когда у вас заканчиваются новые идеи, экспортировать в различные форматы и даже проверять различные виды дальтонизма.
Интуитивно понятные инструменты и ресурсы для вдохновения с механизмом создания палитры, объединяющим множество функций на одном экране. Также множество вариантов экспорта.
Более надежный инструмент цветовой палитры для опытных пользователей.
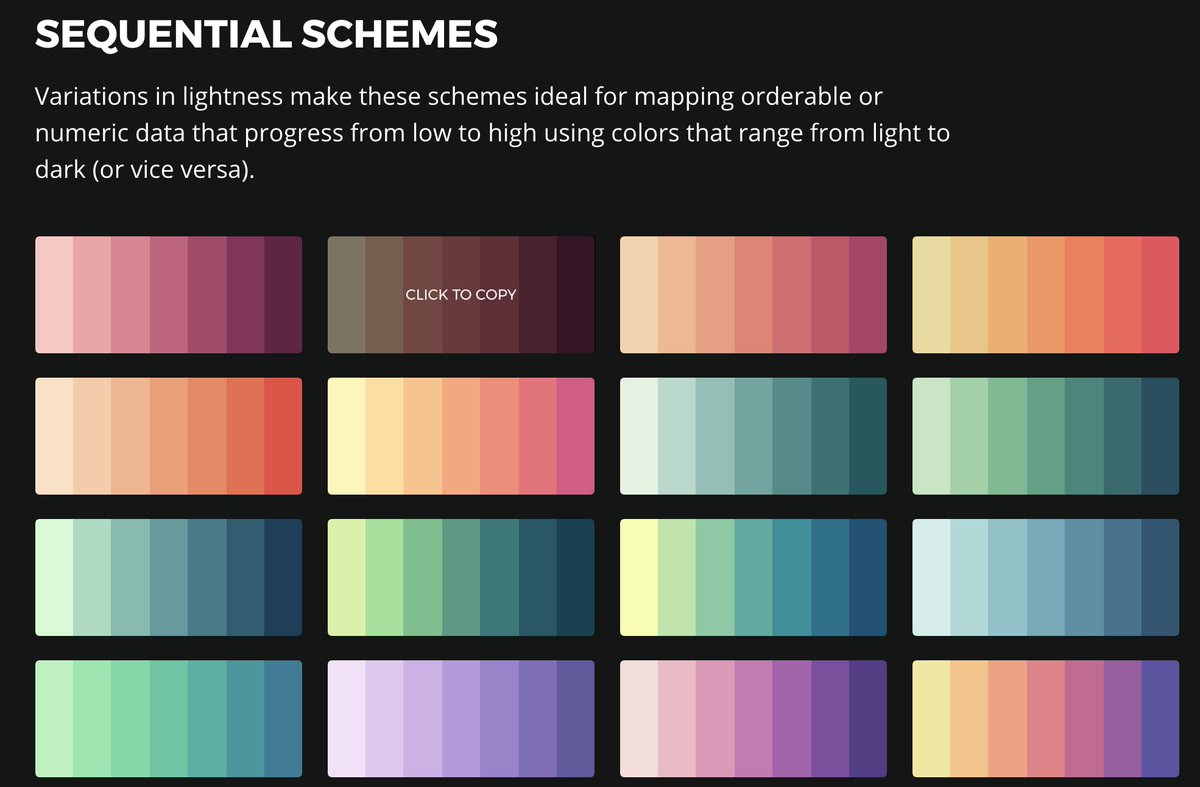
Серия цветовых палитр для любого использования.
Colormunki позволяет создавать цветовые схемы из образцов Pantone.
Сайт с базовой цветовой палитрой и удобной интеграцией в социальные сети.
ColorBlender: введите цвет, получите автоматически созданный онлайн-инструмент смешивания для сопоставления цветов и дизайна палитры с параметрами экспорта основа.
Colordb: немного тяжеловат для глаз, но очень функционален, как цветной робот. Введите один цвет, получите все соответствующие оттенки, дополнения, статистику и так далее на одном экране вывода.
Также стоит упомянуть: Contrast A, SlayerOffice Color Palette, ColorToy 2.0< /span> (единственный Flash-инструмент в этом списке), сверхпростой Infohound, Visibone (такой же простой, плюс доступный на дюжине языков) и SitePro Выбор центральной цветовой схемы.
Извлечение цветовой палитры из URL-адреса или изображения
Tin Eye Labs – Извлечение цвета: загрузите изображение, вставьте URL-адрес изображения или используйте перетаскивание для извлечения цветов из изображения. Движок отобразит цветовую палитру для всех цветов, определенных в вашем изображении. Извлечение цвета работает для файлов JPEG, PNG и GIF.
ColorHunter: введите тег, шестнадцатеричный код или URL-адрес изображения для поиска цветовых палитр, соответствующих вашим критериям.
Дважды проверьте цветовую палитру любого изображения с помощью этого генератора цветовой палитры от DeGraeve.com.
Лучшие цветовые сайты для имитации (и исправления) ваших дизайнов для слабого зрения
Один из 15 человек в той или иной степени дальтоник. Эти инструменты имитируют внешний вид вашего сайта для людей с нарушениями цветового зрения.
Цветное зрение | Колблиндер | Симулятор дальтонизма | Цветовой круг специальных возможностей | Checkmycolors. com
com
Отточите свои навыки в области теории цвета
Теория цвета от Paper Leaf: Вот ваша одностраничная шпаргалка по концепциям теории цвета. (Вы также можете скачать его!)
Сибаграфика о международных значениях цветов: значения цветов ни в коем случае не являются универсальными в разных культурах. В Египте, по-видимому, желтый — цвет траура; для китайцев зеленый означает, что ваша жена вам изменяет; в Японии розовый популярен как у мужчин, так и у женщин. Избегайте межкультурного недопонимания, проверив свои палитры для международных проектов здесь.
Мгновенное определение цветов с помощью плагинов для браузера
Pixie
ColorZilla: улучшите свой браузер Firefox для задач с цветом с помощью этого плагина.
ColorMod: этот бесплатный виджет избавляет вас от необходимости запускать Creative Suite каждый раз, когда вы хотите получить сочный цвет, который вы видите.
Найдите потрясающие фоновые узоры
Создавайте, просматривайте и загружайте фоновые узоры для своих проектов. Эти инструменты могут помочь:
Эти инструменты могут помочь:
BG Patterns | ДинШаблон | Ava7Patterns | Шаблоны EveryDayIcons | Patterrific
Играйте с цветом подробнее
Tin Eye: этот сайт извлек цвета из 20 миллионов изображений Creative Commons на Flickr, чтобы сделать изображения доступными для поиска по цвету.
Color-Hex: Этот сайт содержит шестнадцатеричные коды для каждого из перечисленных цветов.
SpyColor: бесплатный сервис, который предоставляет информацию о любом цвете, включая преобразование во многие цветовые модели (RGB, CMYK, HSL, HSV, XYZ, xyY, CIELAB, CIELUV, CIELCH, Hunter Lab и YIQ). Схемы (гармонии), такие как дополнительные, расщепленно-дополнительные, триадные, четырехцветные, пятицветные, конфликтные, аналогичные и монохроматические цвета, можно найти на каждой цветовой странице.
RGB Задача: в этой игре попытайтесь угадать правильный цвет для приведенного выше кода RGB. Соберите как можно больше правильных цветов подряд и обыграйте своих друзей!
Цвет (игра): С помощью цвета вы проверяете точность своего восприятия цвета, изучая ключевые концепции теории цвета и дизайна.
Color Run: Простая игра про цвета. Просто нажмите на более светлый цвет.
HEX Захватчики: Слушайте! Инопланетяне вторгаются! Вы должны защитить планету, сопоставив шестнадцатеричный код цвета с соответствующим существом.
Color Sheep: динамичная аркадная игра, в которой игроки меняют цвет Вулсона, чтобы он соответствовал приближающимся волкам, смешивая красный, зеленый и синий свет разной интенсивности.
Shutterstock Spectrum: Поиск в базе данных изображений Shutterstock по цвету.
Playdots: цель проста; поднимайтесь в таблице лидеров, соединяя точки одного цвета по вертикали и горизонтали.
Online Color Challenge: Насколько хорошо вы видите цвета? ФАКТ: 1 из 255 женщин и 1 из 12 мужчин имеют ту или иную форму дефицита цветового зрения. Примите участие в онлайн-тестировании цвета, основанном на тесте Farnsworth Munsell 100 Hue Test.
Blendoku: игра-головоломка, которая бросит вызов вашей способности различать и упорядочивать цвета.
Назовите этот цвет: Хотите узнать название определенного оттенка? Найдите его здесь.
Онлайн-цветовой тезаурус HP IdeaLab: в рамках этого совместного проекта ученые-цветовщики Hewlett-Packard тщательно изучают названия цветов.
WolframAlpha: Этот «вычислительный механизм знаний» включает в себя цветовую категорию, объединяющую имена цветов с шестнадцатеричными, RGB, CMYK и другими значениями, температурами и даже длинами волн света. Любители цвета, радуйтесь.
Неясные цветовые термины Phronistry: Наконец-то вы можете узнать, как выглядит «smargadine» или «luteolous». Как щепетилен!
И последнее, но не менее важное: большое спасибо SpyreStudios, DesignReviver и MogDesign за их превосходные списки цветовых ресурсов.
Настройте цвета своего сайта — Служба поддержки WordPress.com
Чтобы настроить цвета на своем сайте, вы будете использовать другой параметр в зависимости от вашей темы:
- Если вы используете тему, которая поддерживает Редактор сайта (т.
 см. Внешний вид → Редактор на панели инструментов), вы можете изменить цвета своего сайта, используя Стили в Редакторе сайта.
см. Внешний вид → Редактор на панели инструментов), вы можете изменить цвета своего сайта, используя Стили в Редакторе сайта. - В противном случае вы можете настроить цвета на своем сайте с помощью инструмента Пользовательские цвета , выбрав Внешний вид → Настройка.
В этом руководстве
Изменение цветов в Редакторе сайта
Если на вашем сайте используется тема, которая поддерживает Редактор сайта, вы можете изменить цвета своего сайта с помощью настроек Цвета , доступных с помощью кнопки Стили в Редакторе сайта.
Изменение цветов в этом разделе изменит соответствующие цвета на всем сайте.
Чтобы получить доступ к параметру Цвета в Редакторе сайта, выполните следующие действия:
- Начиная с панели инструментов, перейдите к Внешний вид → Редактор .
- Щелкните значок Стили в правом верхнем углу редактора сайта.

- Нажмите на опцию Colors , чтобы открыть дополнительные настройки.
На следующем экране вы сможете использовать палитру цветов, чтобы настроить параметры цвета на своем сайте.
Палитра цветов в редакторе блоков
Если вы используете одну из тем, поддерживающих редактор сайта, вы получите доступ к палитре цветов, перейдя к Внешний вид → Редактор → Стили → Цвета или внутри индивидуальные настройки блока.
Палитра цветов в редакторе блоков поддерживает как сплошные цвета, так и градиенты . Градиенты позволяют вам выбрать два или более цвета, чтобы они постепенно смешивались с участками фона.
Сплошные цвета
Вы можете выбрать собственный цвет для таких элементов, как текст и ссылки, используя палитру цветов. Нажмите на каждый из соответствующих пронумерованных разделов, как описано ниже:
- Нажмите на цветной значок, чтобы открыть палитру цветов.

- Щелкните любую из существующих цветных точек, чтобы выбрать предопределенный вариант цвета Theme или Default .
- Щелкните в поле, чтобы задать собственный цвет для раздела, соответствующего цветному значку, который вы первоначально щелкнули на шаге №1.
- Если у вас уже есть собственный цветовой код, который вы хотели бы использовать, вы можете вставить его в поле. Этот код будет автоматически обновляться, если вы выберете другой цвет, используя любой из других вариантов, показанных выше.
- Щелкните значок раскрывающегося списка, чтобы выбрать другой цветовой профиль. Вы можете выбрать между
Hex,RGBиHSL. - Нажмите и перетащите круглый значок влево или вправо, чтобы увеличить или уменьшить непрозрачность или прозрачность выбранного цвета.
- Нажмите и перетащите круглый значок влево или вправо, чтобы выбрать другой цвет.
- Нажмите и перетащите круглый значок в любое место в области поля, чтобы выбрать другой оттенок текущего цвета.

- Нажмите, чтобы скопировать текущий цветовой код для использования в другом разделе вашего сайта.
- Нажмите на три точки, чтобы сбросить любой из выбранных параметров цвета. Это вернет цвета, которые вы сбросили, к цветам темы по умолчанию.
Градиент цвета
Для фона палитра цветов в редакторе блоков позволяет выбирать между Solid и Gradient вариантами цвета, как описано ниже:
- Нажмите на цветной значок, чтобы открыть палитру цветов.
- Нажмите, чтобы установить сплошной цвет для фона. Это работает так же, как цвета текста или ссылок, описанные выше.
- Нажмите, чтобы установить Градиент для фона.
- Щелкните любую из существующих цветных точек, чтобы выбрать предопределенный градиент для фона.
- Щелкните любой из круглых значков в поле, чтобы выбрать собственный цвет для включения в градиент. Вы также можете щелкнуть любой другой раздел в поле, чтобы добавить дополнительные цвета.

- Щелкните значок раскрывающегося списка, чтобы выбрать Тип градиента. Вы можете выбрать между
LinearиRadial. - Измените число в поле, чтобы выбрать пользовательское значение для градиента Угол . Это появляется только тогда, когда вы выбрали
Линейныйградиент Тип . - Нажмите и перетащите маленькую цветную точку внутри круга, чтобы настроить градиент Угол . Это автоматически заменит значение в поле Угол , описанное в #7 выше.
Палитра
Палитры — это параметры цвета по умолчанию, которые дизайнеры темы устанавливают при создании темы. Здесь вы можете редактировать цвета Theme , Default и Custom .
Изменение цветов в этом разделе изменит соответствующие цвета, представленные в настройках блока на всем сайте.
Чтобы обновить существующие цвета Theme и по умолчанию, следуйте приведенным ниже инструкциям:
- Щелкните в любом месте поля под Palette .

- На следующем экране под Solid нажмите на три точки, затем выберите Edit colors .
- Нажмите на любое из полей, показывающих Первичный , Второстепенный , Фон и так далее, в зависимости от цвета, который вы хотите отредактировать.
- Используйте всплывающую палитру цветов, чтобы выбрать собственные цвета по мере необходимости.
- Щелкните Готово , чтобы записать выбранный вами цвет.
- Нажмите Сохранить в правом верхнем углу, чтобы сохранить изменения.
Вы также можете добавить несколько цветов Custom в палитру сайта. Они будут сохранены и доступны для выбора при добавлении новых блоков на ваш сайт.
Чтобы добавить пользовательские цвета, выполните демонстрацию в видео ниже:
Элементы
В редакторе сайта, прямо под палитрой , вы увидите возможность редактирования цвета для различных элементов вашего сайта. Установка пользовательского цвета здесь обновит цвет для этого конкретного элемента на всем сайте.
Если вы хотите переопределить этот цвет, вы можете сделать это, установив другой цвет в настройках отдельного блока в определенной публикации или странице.
Фон
Используйте палитру цветов, чтобы установить цвет Сплошной или Градиент для фона всего сайта.
Выберите цвет для текста на всем сайте.
Выберите цвет для всех ссылок на вашем сайте. Здесь вы можете выбрать Цвет по умолчанию , который отображается для всех ссылок, а также цвет Hover , который отображается, когда кто-то наводит курсор на определенную ссылку.
Заголовки
Установите цвет для Заголовков на всем сайте. Вы можете либо щелкнуть Все , чтобы установить один и тот же цвет для всех уровней заголовков, либо щелкнуть от h2 до H6 , чтобы выбрать другой цвет для каждого из уровней заголовков.
Вы также найдете возможность добавить Цвет фона для уровней заголовков при прокрутке вниз на этом экране.
Кнопки
Установите цвет для текста и фона всех кнопок на вашем сайте.
Изменение цветов в настройщике
Если вы используете одну из наших классических тем, вы можете обновить цвета своего сайта в разделе Внешний вид → Настроить с помощью инструмента Пользовательские цвета .
Пользовательские цвета 9Для тем, поддерживающих эту функцию, доступны инструменты 0133. Чтобы узнать, поддерживает ли тема Пользовательские цвета , активируйте тему и перейдите в раздел Внешний вид → Настроить .
Если тема поддерживает пользовательские цвета, вы увидите раздел Цвета или Цвета и фоны в Настройщике. Если это отсутствует, тема в настоящее время не поддерживает пользовательские цвета. Рассмотрите возможность перехода на одну из новых тем с поддержкой редактора сайта, которая позволяет изменять цвета на вашем сайте с помощью Стили в Редакторе сайта.
Custom Colors позволяет максимально упростить обновление цветовой схемы вашего сайта всего за несколько кликов. Вы можете использовать его, чтобы:
- Выбрать цветовую палитру,
- Посмотреть варианты цветов,
- Уточнить с помощью палитры цветов и
- Измените свой фон.
Палитра цветов в настройщике
Если вы используете одну из наших классических тем, вы получите доступ к палитре цветов, перейдя к Внешний вид → Настроить или в настройках отдельных блоков.
Палитра цветов в настройках отдельных блоков будет работать так же, как палитра цветов в редакторе блоков.
Чтобы получить доступ к палитре цветов в Настройщике, следуйте приведенным ниже инструкциям:
- Перейдите к Внешний вид → Настроить .
- Щелкните Цвета и фоны .
- На следующем экране щелкните цвет, который хотите изменить.
- Нажмите на ссылку выберите свой собственный цвет , чтобы открыть палитру цветов.
Затем вы можете выбрать пользовательский цвет с помощью палитры цветов, щелкнув каждый из соответствующих пронумерованных разделов, как описано ниже:
- Нажмите на ссылку с пометкой выберите свой собственный цвет , чтобы открыть палитру цветов.
- Нажмите на цветную рамку, чтобы выбрать другой оттенок текущего цвета.
- Перетащите прямоугольный значок вверх или вниз, чтобы выбрать другой цвет.
- Если у вас уже есть собственный цветовой код, который вы хотели бы использовать, вы можете вставить его в поле. Этот код будет автоматически обновляться, если вы выберете другой цвет, используя любой из других вариантов, показанных выше.

Палитра цветов в Настройщике имеет защитную сетку для доступа. Если вы попытаетесь выбрать цвет ссылки, который слишком похож на цвет фона, палитра цветов автоматически добавит контраст, чтобы ваш текст был читабельным.
Выберите палитру
Чтобы выбрать цветовую палитру для своей классической темы:
- Перейдите к Внешний вид → Настроить .
- Перейдите на вкладку Цвета и фоны .
- На следующем экране вы увидите опцию Выбрать палитру .
- Когда вы увидите палитру, которую хотели бы попробовать, нажмите на нее, чтобы применить цвета к предварительному просмотру в реальном времени, отображаемому в правой части настройщика.
- Нажмите Еще и Назад кнопки для просмотра всех доступных цветовых палитр.
Цветовые палитры предоставлены COLOURlovers.
Изменить цвета
Чтобы изменить цвета вашей классической темы:
- Перейдите к Внешний вид → Настроить .

- Перейдите на вкладку Цвета и фоны .
- На следующем экране вы увидите опцию под названием Colors.
- Чтобы увидеть, какие цвета соответствуют областям вашей темы, щелкните один из цветных кругов, и роль цвета появится ниже.
- Кружок со знаком «X» означает, что используемая тема не задала цвет для этой области. Узнать больше.
- Щелкните цвет, чтобы изменить его. Появится модальное окно с несколькими цветовыми предложениями на выбор. Щелкните любой из предложенных цветов, чтобы использовать их для своего сайта.
- Ниже вы также увидите ссылку на выберите свой цвет . Щелкните эту ссылку, чтобы добавить собственный цвет с помощью палитры цветов.
- По умолчанию 9Кнопка 0133 очистит ваш пользовательский выбор цвета и вернется к цветам темы по умолчанию.
Фон
Для классических тем можно выбрать цвет фона, рисунок или изображение, если тема поддерживает это.
Шаблоны фона загружаются на основе цвета фона последней выбранной цветовой палитры для вашего сайта.
Чтобы изменить Фон на вашу классическую тему:
- Перейдите к Внешний вид → Настройка .
- Перейдите на вкладку Цвета и фоны .
- На следующем экране вы увидите параметр под названием Фон.
Затем вы можете настроить фон вашего сайта, щелкнув каждый из соответствующих пронумерованных разделов, как описано ниже:
- Щелкните область цветного поля, чтобы открыть доступные параметры для настройки фона вашей темы.
- Щелкните Палитры , чтобы выбрать новую цветовую палитру для использования на вашем сайте.
- Нажмите Выберите изображение , чтобы выбрать изображение для фона. Эта опция появится только в том случае, если ваша тема поддерживает фоновые изображения. Узнайте больше о фоновых изображениях .

- Нажмите на любой из предложенных автоматически цветов, чтобы использовать его для своего сайта.
- Щелкните ссылку выберите свой собственный цвет , чтобы открыть палитру цветов и использовать ее для установки собственного цвета фона.
- Нажмите на любой шаблон, чтобы использовать его в качестве фона для вашего сайта.
- Нажмите кнопку Еще , чтобы загрузить дополнительные шаблоны на выбор. После того, как вы один раз нажмете кнопку Еще , рядом с ней появится еще одна кнопка Назад . Вы можете использовать его для загрузки предыдущих паттернов в пределах выделения. Фоновые узоры предоставлены COLOURlovers.
Фоновые изображения
После того, как вы выбрали изображение, которое будет использоваться в качестве фона вашего сайта, кнопка появится прямо под ним. Нажмите на нее, и вы увидите несколько настроек для управления отображением фонового изображения, как описано ниже:
- Нажмите Выберите изображение , чтобы выбрать существующее изображение из вашей медиатеки или загрузить новое.

- Нажмите Параметры , чтобы открыть дополнительные настройки, доступные для отображения фонового изображения.
- Нажмите на значки, чтобы изменить положение фонового изображения.
- Позиция определяет, где выравнивается фоновое изображение: слева, по центру или справа.
- Повтор определяет, появляется ли изображение один раз, повторяется по вертикали, повторяется по горизонтали или мозаично.
- Фиксированное положение означает, что изображение остается на месте при прокрутке вверх и вниз по странице.
- Базовый цвет – это цвет, который загружается за фоновым изображением.
- Нажмите на цветное поле, чтобы открыть палитру цветов, где вы можете выбрать другой основной цвет для фона.
- Щелкните Скрыть фоновое изображение , чтобы удалить текущее изображение и выбрать другое или использовать вместо него сплошной цвет фона или рисунок.


 см. Внешний вид → Редактор на панели инструментов), вы можете изменить цвета своего сайта, используя Стили в Редакторе сайта.
см. Внешний вид → Редактор на панели инструментов), вы можете изменить цвета своего сайта, используя Стили в Редакторе сайта.