Брошюра «Первые шаги в системе uCoz: создание сайта»
Муниципальное бюджетное образовательное учреждение
«Средняя общеобразовательная школа №10»
Первые шаги в системе uCoz: создание сайта
Часть 1.
Составил:
учитель информатики и ИКТ
Худякова И.Н.
2013-2014г.
Регистрация проекта
1. Для того чтобы сделать сайт в системе uCoz, действительно необходимо всего несколько минут.
2. Зайдите на сайт ucoz.ru и нажмите кнопку Создать сайт.
3. Пройдите регистрацию в системе uNet. Введите свой e-mail и пароль.
4. Далее откроется окно для регистрации нового сайта. Заполним все поля таблицы.
5. В поле Место проживания выберем пункт Другой город.
6. В появившемся диалоговом окне выберем свой регион, нажмем кнопку Регистрация.
7. Регистрация считается
пройденной, если напротив каждого поля стоит зеленая галочка (см. рисунок).
Регистрация считается
пройденной, если напротив каждого поля стоит зеленая галочка (см. рисунок).
8. Нажмите на кнопку Регистрация.
9. Появится окно проверки e-mail адреса.
10. Перейдем по ссылке Проверить почту
11. Для окончательной регистрации, перейдем посылочке на вашей почте.
12. После перехода по ссылке появится окно с
продолжением регистрации, заполним пустые
ячейки окна.
13. Нажмем на кнопку Приступить к созданию сайта.
14. В появившемся диалоговом окне
15. Регистрация закончена,
приступаем к созданию сайта.
Регистрация закончена,
приступаем к созданию сайта.
Создание сайта
1. После регистрации сайта вам будет предложено выбрать адрес вашего сайта.
2. В поле Согласен с правилами хостинга, поставим галочку и кликнем по кнопке
3. Если имя сайта не повторилось в системе uCoz, то на экране появится окно, которое пригласит Вас в панель управления сайтом.
4. Заполним окно Мастер настройки системы, введя название нашего сайта (пример, Персональный сайт учителя информатики).
5. Кликнем по кнопке Выбрать дизайн.
6. Выберите понравившейся вам дизайн и нажмите на кнопку Выбрать.
7.
8. Выберем модули для нашего сайта:
— редактор страниц
— фотоальбом
— новости сайта
— гостевая книга
— каталог файлов
— опросы
9. Если все нужные вам модули выбраны, кликнем по кнопке Продолжить.
10. Появится окно Добро пожаловать в Панель управления.
12. Приступим к наполнению сайта оригинальным авторским содержанием.
13. Вы можете сразу
же кликнуть по ссылке Адреса Вашего сайта, чтобы порадоваться тому, как просто
и легко всё делается на uCoz! Сайт откроется в новой вкладке Вашего браузера.
Вы можете сразу
же кликнуть по ссылке Адреса Вашего сайта, чтобы порадоваться тому, как просто
и легко всё делается на uCoz! Сайт откроется в новой вкладке Вашего браузера.
Наполнение сайта
1. Панель
администрирования сайта — основной орган управления. С ее помощью можно
полностью изменить его структуру, дизайн, содержание и даже удалить его.
Поэтому не стоит сообщать пароль от «админки» третьим лицам.
Рассмотрим панель управления детальнее.
2. Визуально панель администрирования можно разбить на несколько
смысловых блоков:
1. Админбар – горизонтальное меню, через которое
можно получить доступ практически ко всем функциям.
2. Информационная панель — здесь можно изменить цвет интерфейса, язык, выйти из панели управления, а также проверить, сколько места занимают ваши файлы. Для этого необходимо навести курсор на прямоугольник в углу.
3. Блок модулей — в нем отображены все модули
сайта. Внизу две вкладки — активные и неактивные модули. Нажатие на название
активного модуля вызывает переход к его настройкам. Аналогичное действие с
неактивным модулем добавляет его на сайт.
Блок модулей — в нем отображены все модули
сайта. Внизу две вкладки — активные и неактивные модули. Нажатие на название
активного модуля вызывает переход к его настройкам. Аналогичное действие с
неактивным модулем добавляет его на сайт.
4. Основные сведения о сайте — адрес вашего сайта, детали настройки FTP, размер файлового пространства, информация от администрации.
5. Блок с основными функциями – дублирует почти все возможности админбара. Эта часть панели меняется при переходе к разным функциям, именно тут отображаются их настройки.
3. Для редактирования своего сайта перейдем по ссылке: http://адрес вашего сайта/admin
4. Справа внизу постоянно будет появляться окошко подсказки,
которое Вам обязательно нужно внимательно читать – так вы постепенно начнёте
учиться пользоваться системой uCoz.
Справа внизу постоянно будет появляться окошко подсказки,
которое Вам обязательно нужно внимательно читать – так вы постепенно начнёте
учиться пользоваться системой uCoz.
Добавление информации на страницу
1. Добавим материал на первую страницу сайта.
2. Для этого в правом верхнем углу найдем пиктограммы: Редактировать в визуальном редакторе и Редактировать в HTML.
3. Кликнем на пиктограмме в виде «глаза».
4. Появится окно для добавления материала. Вам нужно просто заполнять все поля уникальным авторским контентом, что я и сделала… На панели форматирования можно добавлять или удалять данные, форматировать текст и т.д.
5. После того, как информация
вся внесена, кликнем на кнопке внизу страницы Сохранить.
После того, как информация
вся внесена, кликнем на кнопке внизу страницы Сохранить.
7. Перейдем в пункт меню Информация о сайте.
8. Откройте страницу для редактирования, кликнув на визуальном
редакторе( ).
9. В строке Название страницы можем изменить информацию Информация о сайте, на строку Об авторе.
10. В поле Содержимое страницы введите текст, который отображает информацию об авторе (не забывайте форматировать текст).
Примечание: по правилам форматирования сайта принято использовать
один шрифт основного текста; заголовки текста оформляются более крупным
шрифтом, также можно выделить другим цветом. Допустимое количество цветов в
оформлении сайта – не более трех, четырех.
Допустимое количество цветов в
оформлении сайта – не более трех, четырех.
11. После того, как редактирование страницы закончено кликните на кнопке Сохранить / Перейти на страницу сайта.
Добавление материала на страницу сайта
Каталог статей
- Перейдите на страницу сайта Каталог статей.
- В правом углу страницы выберем пункт Добавить статью.
- Откроется окно для заполнения и вставки материала:
— выберем категорию
— заполним поле Название материала
— краткое описание
— полный текст материала
- В поле Загрузка
изображения выберем нужный нам файл и кликнем на кнопке Открыть.

- В поле Полное имя введем имя пользователя, опубликовавший данный материал.
- Кликнем на кнопке Добавить.
- Если Вы сделали все правильно, появится окно, которое Вам объявит о том, что материал успешно опубликован.
- Кликнем на кнопке Перейти
на страницу материала.

- Таким образом, Вы теперь можете самостоятельно добавлять материал на сайт.
Работа с конструктором сайта
1. Итак, приступим к наполнению сайта. В верхнем горизонтальном меню, которое называется Админбар, кликните по вкладке Конструктор / Включить конструктор…
Важное дополнение!
Для того чтобы вернуть Конструктор в админ бар проделайте следующее: 1.
|
2. Не пугайтесь! Вы не поломали сайт, вы перешли в потрясающий и удобный вид редактирования сайта в системе uCoz без специальных знаний.
3. Начнём с верхней части Вашего сайта. Вы, возможно, слышали, как верхнюю часть сайта называют «шапкой». Вот в этой самой «шапке» мы сейчас внесём очень важное для нашего сайта изменение.
4. Кликните по заголовку Мой сайт, там появится курсор, само поле заголовка измениться для редактирования. Теперь стирайте надпись и пишите название Вашего сайта. В моём случае это Персональный сайт учителя информатики и ИКТ.
5.
После этого нужно сразу же опуститься в самый низ сайта. Здесь мы
отредактируем копирайт, в котором нужно прописать обязательно того человека,
или тот бренд, который обладает авторскими правами на оригинальный контент
Вашего сайта. Точно так же, как мы это делали наверху сайта в «шапке», здесь мы
отредактируем надпись «Copyright MyCorp © 2013», поменяв её на что-то своё.
Точно так же, как мы это делали наверху сайта в «шапке», здесь мы
отредактируем надпись «Copyright MyCorp © 2013», поменяв её на что-то своё.
6. Например, я написала здесь «Copyright irina—nv.ucoz.ru © 2013».
7. Вы уже заметили, что слева у нас очень много блоков, которых не было на сайте, а здесь в Конструкторе они появились.
8. В системе uCoz Конструктор создан универсальным. Тут мы видим все блоки, даже не активированные на Вашем сайте.
9. Рядом возле каждого блока находится голубая гаечка, которая открывает окошко редактирования блока, а также морковного цвета крестик, нажав на который можно удалить блок, если он вам совсем не нужен.
10. Давайте изменим один блок, который у Вас в данный момент активирован.
11. Изменим блок Друзья сайта, который находится слева внизу.
12.
Вместо ссылок, поставленных разработчиками uCoz по умолчанию, я поставлю
блок Коллегам, где будут находиться полезные баннеры в виде ссылок. (Вы можете добавлять ссылки на любые странички в Интернете).
(Вы можете добавлять ссылки на любые странички в Интернете).
13. Блок Друзья сайта я переименовала аналогичным образом, как это мы с вами делали наверху и внизу сайта, т.е. я кликнул на строчку с названием и изменила его на Коллегам.
14. Теперь нам нужно отредактировать содержимое этого блока.
15. Откроем окно редактирования блока (кликните по голубой гаечке).
16. Откроется окно Управление содержимого блока. Выберем блок Banner.
17. После входа в управление содержимым блока на экране появится окошко, в котором сказано, что управление баннерами осуществляется в панели управления.
18.
Так и сделаем, перейдем в Панель
управления.
Примечание: при создании сайта оставляйте открытыми окно браузера Панели управления (http://адрес сайта/admin) и сам сайт, в котором Вы редактируете информацию.
19. В окне браузера Панель управления выберем команду Инструменты / Ротатор баннеров.
20. В окне ротатора баннеров добавим категорию.
21. Введем текст Баннеры образования, сохраним изменения.
22. Теперь добавим сами баннеры, для этого:
— кликнем на кнопке в правом углу окна Добавить баннер
— в окне добавления баннера выполним следующие настройки (см. рисунок)
— если все
настройки баннера внесены, кликнем на кнопке Добавить.
23. Аналогичным образом добавьте еще несколько ссылок (т.е. баннеров).
24. После добавления баннеров окно выглядит следующим образом:
25. Редактирование Ротатора баннеров мы завершили, но для того, чтобы настройки вступили в силу необходимо скопировать HTML-код каждого баннера и вставить его на странице Конструктора. Для этого выполним следующие действия:
— кликнем на ссылке Интернет-портал
— появится окно скрипта, скопируем его (Ctrl+C)
— перейдем в Конструктор сайта в режим редактирования блока Коллегам, выберем блок Banner.
— в окне Управление содержимым блока, выберем вкладку HTML, и вставим скопированный скрипт (Ctrl+V)
— сразу внесем коррективы в окне
скриптов. Настроим наши ссылки таким образом, чтобы каждая из них начиналась с
новой строки, для этого добавим тег — <p> … </p>
Настроим наши ссылки таким образом, чтобы каждая из них начиналась с
новой строки, для этого добавим тег — <p> … </p>
— сохраните внесенные изменение в окне скриптов, нажав на кнопке Сохранить.
26. Давайте посмотрим, что у нас получилось.
27. На панели Админбар сохраним изменения
Конструктора.
28. После внесения изменений в блок Коллегам он приобрел следующий вид
29. Аналогичным образом
добавьте еще две ссылки, и в вашем блоке Коллегам будут добавлены
еще несколько ссылок на порталы образования.
Аналогичным образом
добавьте еще две ссылки, и в вашем блоке Коллегам будут добавлены
еще несколько ссылок на порталы образования.
30. Наверное, все. Дальше дело за вами: заполняйте сайт полезными и интересными материалами, привлекайте коллег, школьников и прочих посетителей. И тогда он обязательно поможет взглянуть на образовательный процесс по-новому.
31. Наш новый сайт выглядит вот так:
Wix , Tilda, UKit, UCoz
Онлайн-конструкторы сайтов – SaaS-платформы (software as a service — программное обеспечение как услуга), где пользователь может собрать сайт из готовых элементов самостоятельно. Также в роли конструктора может выступать это CMS (система управления контентом). Например, у Вордпресса есть плагин Elementor, который может выполнять такую задачу.
В этом разделе рассмотрим некоторые онлайн-конструкторы для создания сайта. Возьмем четыре популярных конструктора и разберем их.
uCoz — Раньше многие использовали этот конструктор, но со временем он устарел. Однако сейчас вновь набирает обороты, появились современные шаблоны, добавлено больше функционала.
uKit — Популярный конструктор сайтов, можно сделать проекты малой сложности. Проект uCoz’а.
Wix — Этот конструктор у всех на слуху, имеет обширный функционал.
Tilda — Конструктор красивых сайтов. Больше подойдет для лендингов.
Плюсы и минусы конструкторов сайтов
Стоит ли вообще использовать конструкторы сайтов? Серьезный бизнес и профессиональные разработчики не пользуются конструкторами, тем более онлайн-конструкторами. Однако некоторые начинающие стартапы на первых этапах работы создают сайт на онлайн-конструкторе. Собственно, вот почему.
Плюсы конструкторов сайтов
— Сделать сайт на онлайн-конструкторе очень просто, даже такой сложный, как интернет-магазин. Большинство конструкторов интуитивно понятны пользователю, и мало у кого возникнут трудности с созданием разделов своего вебсайта.
Большинство конструкторов интуитивно понятны пользователю, и мало у кого возникнут трудности с созданием разделов своего вебсайта.
— Не нужно тратиться на разработчика.
— Можно взять готовый шаблон и отредактировать его под себя, насколько это позволит сервис конструктора.
— Некоторые онлайн-конструкторы позволяют экспортировать html и javascript-код. однако создать полноценный html-шаблон таким образом не получится. Экспортируемый код содержит много мусора, что будет замедлять работу шаблона. Некоторые элементы могут перестать работать, как только вы перестанете платить за аккаунт на хостинге SaaS-платформы.
Однако, на наш взгляд, недостатки конструкторов все же перевешивают достоинства. Если вы планируете расширяться, рано или поздно придется задуматься именно над профессиональной разработкой.
Минусы конструкторов сайтов
— Стоимость. Большинство сервисов заметно дороже, чем обычный хостинг.
— Баги и ошибки нельзя исправлять самостоятельно, придется ждать, когда это сделает сам сервис. А они могут быть критичными для бизнеса.
А они могут быть критичными для бизнеса.
— Похожесть и шаблонность сайтов. Даже на платных тарифах с премиум-темами сложно уникализировать свой сайт.
— Нет доступа к php-коду, таким образом вы можете пользоваться только готовыми решениями. Сделать, например, свой калькулятор для расчетов не получится.
— Ограничения производительности сайта. Для крупных проектов это неприемлемо. Крупные проекты, как правило, располагаются даже не на виртуальном хостинге, а на выделенном сервере. И слабая платформа конструктора им никак не подойдет.
— Вы привязываетесь к сервису. Если вас не будет устраивать цена или качество сервиса, для переезда потребуется создать новый сайт. И хорошо еще, если сервис позволяет экспортировать html/javascript сайта. И то такой шаблон не будет полноценным.
— Страницы сайтов перегружены кодом и могут долго загружаться, что плохо сказывается на SEO.
— Сайты на конструкторах не вызывают доверия. Ваши клиенты могут не понять, почему вы не вкладываете деньги в такой серьезный инструмент бизнеса. Ведь вебсайт — это практически лицо вашей компании.
Ведь вебсайт — это практически лицо вашей компании.
Конструктор сайтов uCoz
Сайт: https://www.ucoz.ru
Плюсы:
— Есть бесплатные домены третьего уровня. Можно прикрепить свой домен второго уровня.
— Есть доступ к исходному коду, что будет плюсом для разработчиков.
— Можно использовать полностью бесплатно в качестве тренировки — сайт для бизнеса на бесплатном онлайн-конструкторе лучше не делать.
— Хорошая техподдержка, что важно.
— В административной панели есть возможность включить счетчики Google Analytics и Яндекс.Метрика.
— Возможность подключения SSL-протокола.
— Интеграция с онлайн-кассами.
Минусы:
— Нет хороших и современных бесплатных шаблонов. Более-менее качественные и стильные шаблоны нужно покупать.
— Нет возможности заполнять Title, Description, Keywords на бесплатном тарифе.
— Платная техническая поддержка на бесплатном тарифе.
— Не интуитивный интерфейс.
Конструктор сайтов uKit
Сайт: https://ukit. com
com
Плюсы:
— Очень простой в освоении.
— Есть интеграция с amoCRM, соцсетями, сервисами рассылок.
— Оптимизирован для SEO-продвижения.
— Тестовый период — 14 дней.
— Красивые эффекты на сайтах.
— Есть инструменты для SEO-продвижения, подключение счетчиков Google Analytics и Яндекс.Метрика.
— Есть оптимизатор графики, можно ускорить сайт.
— Можно подключить передачу данных в налоговую.
Минусы:
— «Шаблонность» сайтов, одинаковые блоки.
— Мало бесплатных шаблонов, нужно покупать премиум темы.
— Много багов и ошибок, пока не все устранили.
— Нет бесплатного тарифа.
— Ограничения в настройках дизайна. Сложно или практически невозможно отредактировать шаблон по своему вкусу.
Конструктор сайтов Wix
Плюсы:
Сайт: https://wix.com
— Много функционала.
— Множество бесплатных дополнений.
— Можно вставить HTML или JavaScript-код.
— Есть встроенная CRM.
— Есть решения для разработки туристических сайтов, ресторанов и гостиниц.
— Качественный дизайн с точки зрения юзабилити.
— Можно создавать сложные сайты и форумы.
Минусы:
— Интерфейс не интуитивный, потребуется время разобраться.
— Техподдержка по телефону только на английском. При срочной ситуации неанглоговорящим придется туго.
Конструктор сайтов Tilda
Сайт: https://tilda.cc
Плюсы:
— Современная и стильная графика.
— На Тильде получаются красивые лендинги.
— Подходит для лонгридов — длинных материалов.
— Интуитивно понятная админка.
— Красивые шрифты.
— Экспорт HTML и JavaScript кода.
— Есть интеграция с CRM, платежными шлюзами, чатами.
— Подключение Google Analytics и Яндекс.Метрика.
— Можно подключить передачу данных в налоговую.
— Подключение SSL-сертификата.
— Интеграция с сервисами рассылок.
Минусы:
— Высокая стоимость.
— Некомпетентная техподдержка.
— Неумение работать с негативными отзывами клиентов. Это то, что поражает просто. Прочитайте негативные отзывы о Тильде и реакцию Тильды на эти отзывы. Неожиданно непрофессионально.
Это то, что поражает просто. Прочитайте негативные отзывы о Тильде и реакцию Тильды на эти отзывы. Неожиданно непрофессионально.
Конструктор сайтов WordPress
Вы можете собрать свой сайт с помощью WordPress и разместить его на купленном хостинге.
Профессиональные веб-студии не используют WordPress в качестве конструктора. Они разрабатывают собственный дизайн и ставят его на Вордпресс. Зачем? У Вордпресса отличная административная панель. Для административной панели существует огромное количество плагинов, их можно использовать, не опасаясь, что ваш сайт будет тормозить. Потому что если плагины замедлят админку, на клиентской части это никак не скажется.
Для не-разработчиков в WordPress создан плагин WP Elementor, позволяющий создавать блоки и разделы для сайта. По сути Elementor имеет тот же функционал, что и онлайн-конструкторы сайтов.
С помощью этого плагина можно создать:
— слайдеры
— галерею
— счетчики и прогресс-бары
— отзывы
— вкладки
— сайдбары
И другие виджеты и блоки
Из минусов — как и любой конструктор, Elementor будет подтормаживать сайт. При его использовании нужно установить плагин для кеширования, что может не решить проблему, потому как при кешировании некоторые блоки и плагины некорректно работают. За простоту приходится расплачиваться производительностью.
При его использовании нужно установить плагин для кеширования, что может не решить проблему, потому как при кешировании некоторые блоки и плагины некорректно работают. За простоту приходится расплачиваться производительностью.
Выводы: для очень простого сайта-визитки или лендинга, а также, чтобы поучиться, онлайн-конструкторы сайтов подойдут. Для чего-то серьезного — нет.
Создайте свой сайт с помощью uCoz
Автор: Ali Qayyum |
Реклама
Было время, когда позволить себе компьютер могли только очень богатые люди. Тогда было время, когда позволить себе сайт могли только очень богатые люди. Люди, у которых он был, считались принадлежащими к немного более высокому и немного лучшему классу общества. Почему? Потому что создание и запуск веб-сайта было очень дорогостоящим и очень технически сложным.
Но сейчас такие времена прошли. Развитие технологий сделало создание веб-сайтов легкой задачей. Не нужно платить огромные суммы, которые опустошат ваш кошелек, и не нужно месяцами посещать курсы обучения HTML и CSS. Многие инструменты для создания веб-сайтов позволяют создавать и запускать веб-сайты одним нажатием нескольких кнопок, и это тоже бесплатно. В наши дни вы найдете большой выбор конструкторов сайтов в Интернете. Однако не все платформы одинаковы: они отличаются функциональностью, удобством использования, ценовой политикой и другими аспектами. Мы рекомендуем вам использовать uCoz для создания веб-сайта.
Многие инструменты для создания веб-сайтов позволяют создавать и запускать веб-сайты одним нажатием нескольких кнопок, и это тоже бесплатно. В наши дни вы найдете большой выбор конструкторов сайтов в Интернете. Однако не все платформы одинаковы: они отличаются функциональностью, удобством использования, ценовой политикой и другими аспектами. Мы рекомендуем вам использовать uCoz для создания веб-сайта.
Компания uCoz принадлежит и управляется группой молодых и полных энтузиазма людей, которые следят за тем, чтобы она всегда соответствовала современным тенденциям Интернета. У них есть семилетний опыт работы в отрасли, и в настоящее время на их платформе работает 2 миллиона веб-сайтов, которые, между собой, получают 150 миллионов посещений в день !
У них есть много типов различных планов, включая бесплатную версию, так что вы всегда можете найти тот, который лучше всего соответствует вашим потребностям и требованиям.
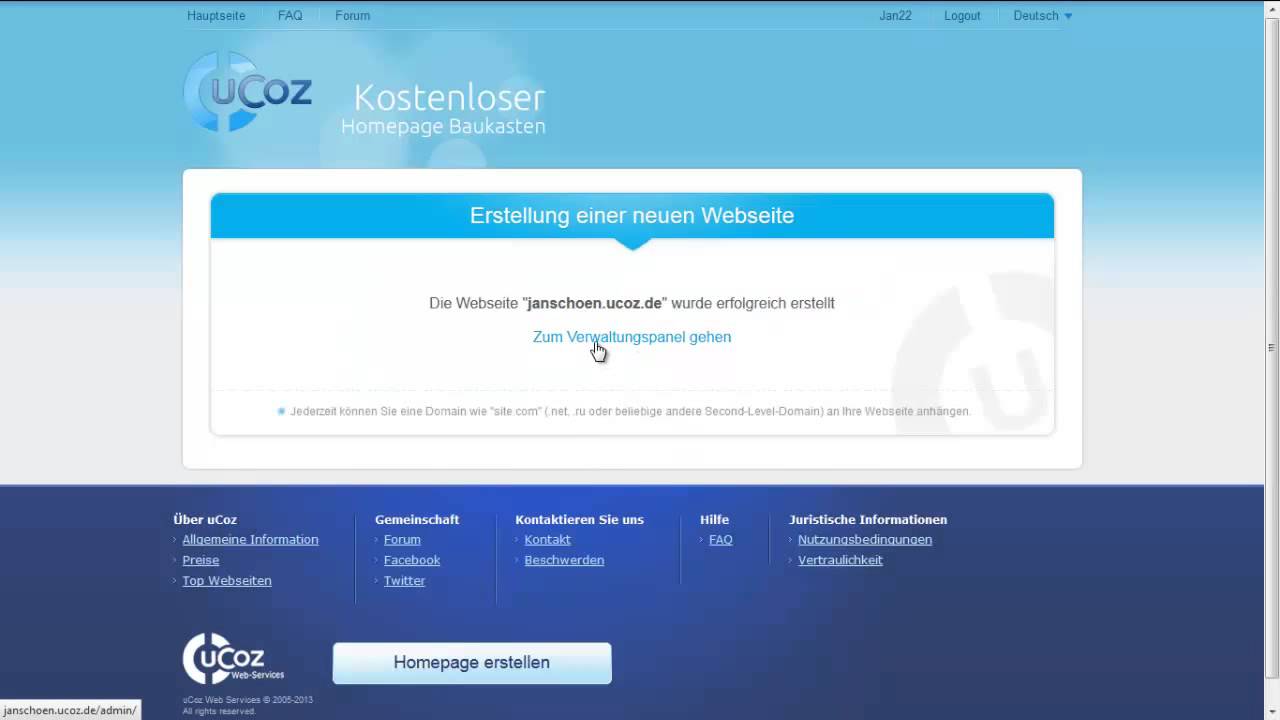
Создать и управлять веб-сайтом с uCoz очень просто. Прежде всего, вам нужно будет зарегистрироваться, заполнив небольшую форму, что займет всего несколько минут.
Прежде всего, вам нужно будет зарегистрироваться, заполнив небольшую форму, что займет всего несколько минут.
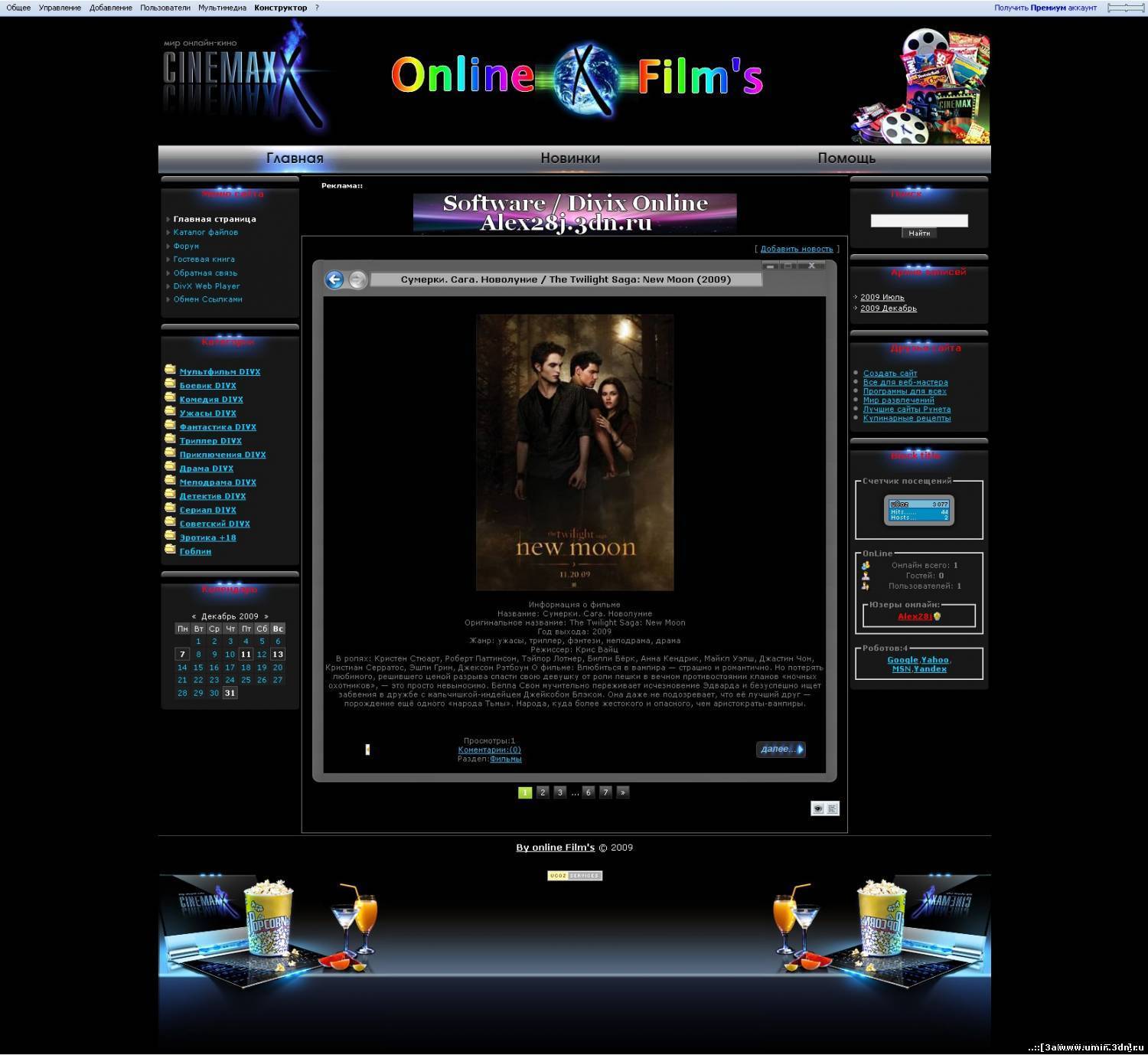
Затем вам будет предложено выбрать доменное имя. В бесплатной версии вы получите доменное имя, которое будет выглядеть примерно так: http://smashinghub.ucoz.com/
. Вы можете выбрать окончание доменного имени разными способами, как показано на снимке экрана выше. Посмотрите, какой из них подходит вам больше всего, и выберите его.
И все. Поздравляем, вы создали себе сайт с помощью конструктора сайтов uCoz.
Панель управления
Но не так скоро. Я имею в виду, что с технической точки зрения вы создали веб-сайт, но для того, чтобы привлечь посетителей, на нем должен быть какой-то контент. Позвольте uCoz помочь.
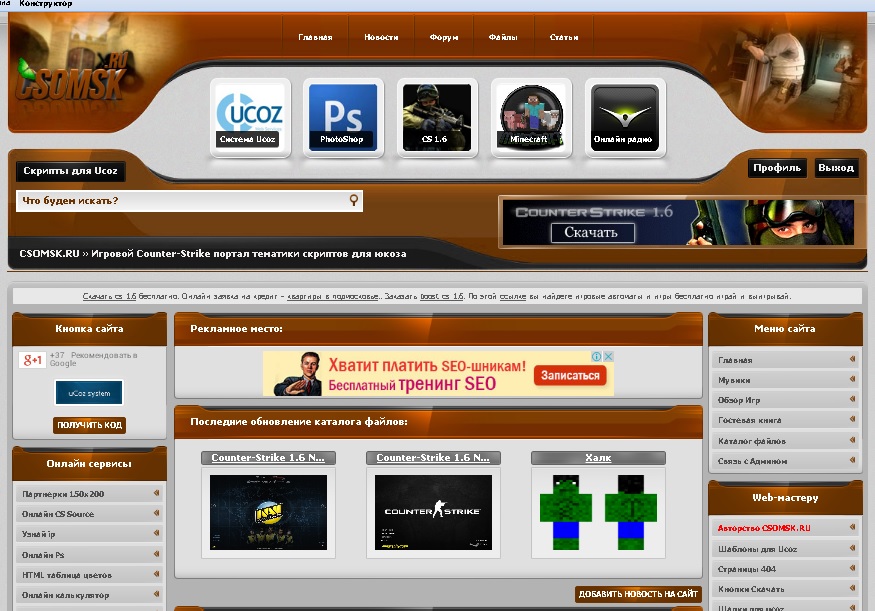
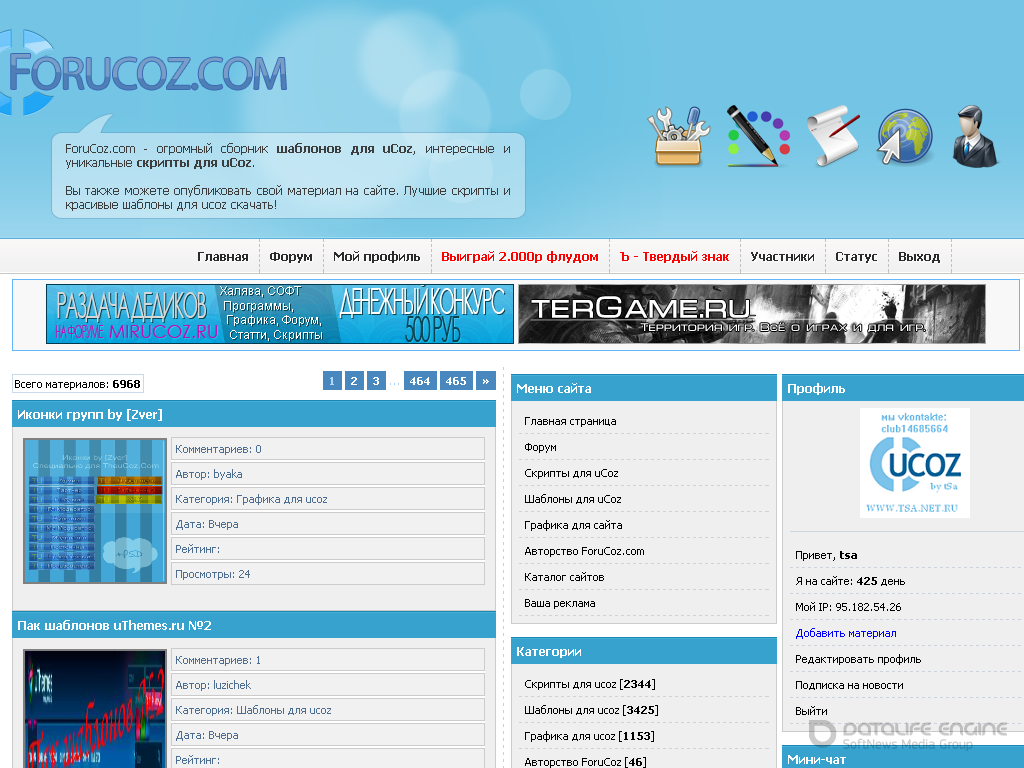
Вы должны начать с шаблона: вы можете либо выбрать бесплатный дизайн по умолчанию, либо выбрать один из платных шаблонов, предлагаемых в их официальном магазине. Если вы дизайнер и не хотите использовать индивидуальный дизайн для сохранения оригинальности, вы можете создать свой собственный шаблон с нуля. Если вы не очень хорошо разбираетесь в кодировании, выберите шаблон из сотен готовых шаблонов (они достаточно хороши для запуска, и вы сможете изменить их в любое время). Симпатичная маленькая картинка ниже передает мое сообщение.
Если вы не очень хорошо разбираетесь в кодировании, выберите шаблон из сотен готовых шаблонов (они достаточно хороши для запуска, и вы сможете изменить их в любое время). Симпатичная маленькая картинка ниже передает мое сообщение.
После того, как вы завершили работу над шаблоном, вы можете начать размещать контент. С uCoz вы можете форматировать текст так, как вам нравится. Сделать текст жирным, увеличить размер шрифта, уменьшить размер шрифта, использовать якорный текст — все это можно сделать несколькими щелчками мыши.
Также вы можете добавлять в свои посты всевозможные виджеты и гаджеты. Я имею в виду кнопки социальных закладок, видео на YouTube, вашу прямую трансляцию в Твиттере и т. д. — все это можно добавить на ваш сайт.
Но самым примечательным аспектом uCoz является модульность их системы. Проще говоря, на этой платформе вы можете изменять и расширять свой сайт, подключая различные модули (такие как Мини-чат, Блог, Опросы, Новости сайта, Форум, Статистика, Онлайн-игры, Тесты и т. д.). Это означает, что вы можете улучшать функциональность своего веб-сайта по мере роста вашего бизнеса.
д.). Это означает, что вы можете улучшать функциональность своего веб-сайта по мере роста вашего бизнеса.
Итак, посмотрите на uCoz и дайте мне знать, что вы думаете в комментариях ниже. Просто зайдите на их страницу регистрации ucoz.com/register и начните размещать свои концепции в Интернете. Если у вас возникнут какие-либо проблемы, вы можете либо перейти на их форум сообщества, либо посмотреть видео-урок. Компания uCoz была основана более 7 лет назад, и с тех пор было выпущено множество руководств, пошаговых инструкций и руководств. В них есть ответы практически на любые вопросы, связанные с созданием сайтов на uCoz.
15 лучших альтернатив uCoz и аналогичное программное обеспечение
Лучшие альтернативы uCoz
- SITE123
- Викс
- Уибли
- Усадьба
- WordPress.
 com
com - Йола
- Builderall
- Тахионы
- Уйкит
- Квикс
- WPBakery
- Конструктор веб-сайтов GoDaddy
- веб-сайт
- Воог
- POWr
Показать больше Показать меньше
5
Посетите вебсайт
10
Посетите вебсайт
15
Посетите вебсайт
uCOZ — это онлайн-платформа, которая дает людям возможность создавать веб-сайты для любых целей. Его решения для создания веб-сайтов с помощью перетаскивания предназначены как для бизнеса, так и для блоггеров, с дополнительными инструментами для интеграции различных связанных подсистем в веб-сайт. Его можно рассматривать как идеальное решение для малых и средних предприятий, которые не могут сэкономить целое состояние на веб-дизайне и затратах на хостинг, но все же хотят иметь красивый и функциональный веб-сайт для своего использования.
Его решения для создания веб-сайтов с помощью перетаскивания предназначены как для бизнеса, так и для блоггеров, с дополнительными инструментами для интеграции различных связанных подсистем в веб-сайт. Его можно рассматривать как идеальное решение для малых и средних предприятий, которые не могут сэкономить целое состояние на веб-дизайне и затратах на хостинг, но все же хотят иметь красивый и функциональный веб-сайт для своего использования.
Более быстрый способ создания веб-сайтов для личного пользования
Личный веб-сайт всегда может быть отличным способом оставить свой след в Интернете. Для таких лиц uCOZ предлагает конструктор персональных сайтов. Этот конструктор веб-сайтов полностью бесплатен для некоммерческого использования, и человек может начать, просто создав учетную запись на платформе. Конструктор оснащен удивительно профессиональным интерфейсом, а также несколькими инструментами, которые значительно упрощают задачу создания веб-сайтов. Технически подкованные пользователи также могут порадоваться новой возможности управления, поскольку они могут получить доступ ко всей кодовой базе веб-сайта, что позволяет вносить более подробные и инновационные изменения.
Бизнес-ориентированный конструктор с перетаскиванием
uCOZ также имеет полностью специализированный конструктор веб-сайтов, предназначенный только для бизнес-пользователей. Это идет с несколькими дополнительными инструментами в пакете ukit, который представляет собой простое, но полное решение для всего, что связано с бизнес-сайтами, включая полноценную систему электронной коммерции. Он так же прост в использовании, как и конструктор персональных веб-сайтов, и предлагает еще больше возможностей для настройки пользователям с соответствующими знаниями в области кодирования. Редактор может контролировать и изменять каждый визуальный аспект, от цвета до размера текста и типографики, а веб-сайт можно создавать по частям с помощью редактора перетаскивания. uShop может быть интегрирован для возможностей электронной коммерции.
Создание специализированных веб-сайтов
uCOZ также предлагает уникальное решение в виде своей целевой страницы и конструктора страниц портфолио.




 com
com