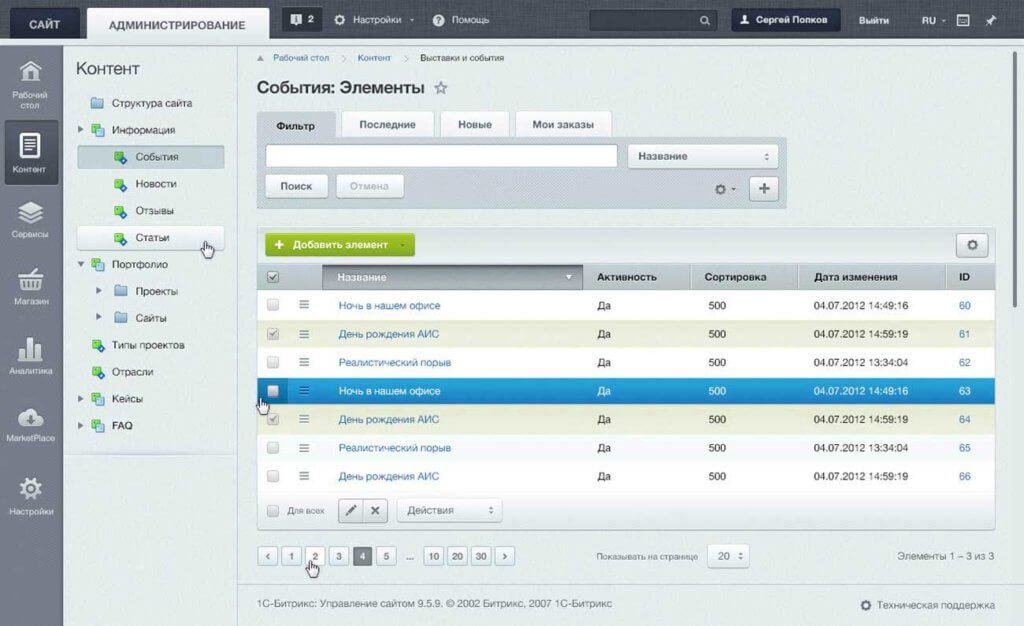
Удобный интерфейс
И так, действительно ли так важно создать продуманный интерфейс? Ведь в сети множество сайтов, которые имеют один и тот же шаблон и вполне удачно существуют.
Без сомнений, тот факт, что пользователь готов простить погрешности и неудобства интерфейса ради полезной информации на сайте, имеет место и сегодня. Но справедливости ради, стоит заметить, что на рассвете развития сайтостроения пользователь, оперативно получавший информацию посредством интернета не зацикливался на неудобстве навигации. Напротив, в эру избытка информации, учитывая тот факт, что современный пользователь проводит много времени в интернете (работа, образование, развлечение…) удобство и интуитивность навигации по сайту выходит на первое место.
Это скорее вопрос психологии, нежели экономии времени при поиске информации. Потенциальный клиент (в нашем случае пользователь сайта)в первую очередь ожидает уважительного отношения к себе, то есть он хочет увидеть на сайте то, что по его мнению самое главное (то что он ищет) и ничего лишнего.
Что же именно характеризует удобство интерфейса?
Да это же элементарно Ватсон! Во первых, пользователь который попадает на ваш сайт через поисковую систему, в 95% случаев переходит не на главную страницу сайта, а на так званный «контент», тобишь содержимое (статья, изображение и т.п.). И что же по вашему мнению он хочет видеть? Правильно! Этот самый искомый контент. Мало того, для просмотра данной информации пользователь не желает еще n-ное количество раз переходить по цепочке ссылок, или долго и нудно крутить скрол в поисках искомого.
Во вторых, не важно сколько пользователь пролистал страницы с контентом, он в любое время при желании должен иметь возможность перейти на другую страницу, которая ему понадобится.
Распространенной ошибкой множества сайтов есть то, что меню намертво закреплено в «шапке» сайта, и при скроллинге контента (особенно объемного) необходимо возвращаться в самый верх для перехода на в другую часть сайта.
Интересной альтернативой есть создание неподвижного меню (на подобии окна браузера), в котором все пункты меню в любой момент «под рукой», а контент просматривается скроллингом.
И третье: это широко известное правило в мире сайтостроения «перехода в три клика», которое влияет не только на удобство интерфейса для пользователя, но и значительно улучшает качество индексации сайта поисковыми системами. Суть его состоит в том, что пользователь (или поисковая система) должен попасть в любую точку сайта (страницу) в три клика (перехода). Игнорирование этого правила негативно сказывается на скорости и интуитивности поиска информации по сайту.
И так, учитывая вышеописанное, мы можем разработать подходящую для нас структуру сайта и приступить к верстке. Об этом в следующих статьях.
Дальше: Контент
7 признаков удобного сайта. Повышение юзабилити сайта.
Что и кто определяет удобство сайтов? Ответ на этот вопрос может звучать так: «Юзабилити оценивают пользователи», или «Удобство ресурса измеряют его создатели». И то, и другое является верным. Действительно, оценить сайт могут и посетители, и разработчики. Наиболее оптимальным вариантом будет хорошо продуманное соединение потребностей посетителя и возможностей веб-мастера. В таком случае в выигрыше останутся все: пользователь получит максимально удобный интерфейс и интересный дизайн, что позволит ему получить ответы на свои вопросы, или поможет заказать товар или услуги; владелец тоже извлечет свою выгоду — высокую посещаемость, рост поведенческих факторов, улучшение ранжирования сайта.
И то, и другое является верным. Действительно, оценить сайт могут и посетители, и разработчики. Наиболее оптимальным вариантом будет хорошо продуманное соединение потребностей посетителя и возможностей веб-мастера. В таком случае в выигрыше останутся все: пользователь получит максимально удобный интерфейс и интересный дизайн, что позволит ему получить ответы на свои вопросы, или поможет заказать товар или услуги; владелец тоже извлечет свою выгоду — высокую посещаемость, рост поведенческих факторов, улучшение ранжирования сайта.
Известно, что посетители покидают неудобные в пользовании ресурсы, после чего они ищут другие, содержащие ту же самую информацию. Поэтому так важно делать все возможное, чтобы повысить комфортность пребывания на них. Для этого необходимо поработать с такими аспектами сайта, как:
- Контент;
- Функционал;
- Дизайн;
- Структура.
Рассмотрим особенности применения атрибутов качественного ресурса, который выбирает большинство пользователей.
Основные критерии удобства пользования сайтом
Для того чтобы определить насколько хорошо сайт отвечает требованиям комфортности и удобства пользования, нужно понимать из чего складывается оценка юзабилити. Во-первых, здесь учитывается дизайн и структура, во-вторых, анализируется качество контента и, в-третьих, исследуется активность сообщества.
Более подробно раскроем эти моменты в перечислении признаков удобного сайта и их правильного использования:
Удобство освоения
Здесь важно позаботиться о том, чтобы посетители, заходящие на сайт, как можно быстрее изучили его функционал и смогли свободно им пользоваться. Для интернет-магазинов простота их изучаемости является определяющим фактором — здесь необходимо уделить особое внимание расположению категорий или разделов, содержащих предлагаемые продукты и услуги. Если пользователю нужно потратить много времени и усилий на поиск нужного товара, то вскоре он покинет такой неудобный ресурс и обязательно найдет лучше среди конкурентов.
Результативность и эффективность
После того, как посетитель ознакомился с функционалом, он становится пользователем сайта, то есть, свободно взаимодействует с его содержимым. Это означает, что признак эффективности сработал. Результативность показывает успешность созданных условий для простого и легкого понимания структуры и организации ресурса. Теперь важно удержать пользователя на сайте путем применения различных приемов навигации. Здесь можно создать такие опции, как «Похожие товары» или «Недавно просмотренные страницы».
Запоминаемость
Разобравшись во всех нюансах и особенностях сайта, и научившись работать с ним максимально эффективно, пользователи могут свободно заказывать и оплачивать товары или услуги.
Устойчивость к ошибкам
Часто случается, что пользователь совершает ошибки, работая с какой-либо операцией на сайте, например, оформляя доставку товара. Ему приходиться вновь и вновь возвращаться назад и начинать все сначала. Многих это сильно раздражает, и поэтому они покидают сайт. Чтобы избежать этого, следует учесть все возможные сценарии — то есть предусмотреть создание системы, помогающей легко и быстро исправлять любой неверный шаг.
Соответствие требованиям посетителей
Работа над этим признаком поможет сделать сайт наиболее удовлетворительным для различных групп пользователей. Как известно, «на вкус и цвет товарищей нет» — поэтому для одних ваш ресурс будет идеальным, для других — недостаточно полноценным или неудобным. Для того чтобы подстроиться и под одних, и под вторых, самым лучшим решением будет организация опросов и исследований. Этот прием поможет вам понять, что именно хотят получить пользователи, при этом будет учитываться мнение каждого участвующего в опросе посетителя. Конечно, заманить людей на такое мероприятие не всегда легко, но тут можно прибегнуть к небольшим хитростям, например, предложить скидку или участие в акции в обмен на заполнение формы опроса.
Продуктивность и миссия
Эти показатели связаны между собой. Их применение позволит узнать конкретные цели посетителей сайта и выяснить, были ли они достигнуты. Атрибут продуктивности покажет насколько ваш сайт отвечает требованиям и пожеланиям пользователей. Вам необходимо не только определить свою целевую аудиторию, но и максимально точно понять ее цели. То есть, узнать какая информация вызывает наибольший интерес и наполнить сайт соответствующим контентом.
Их применение позволит узнать конкретные цели посетителей сайта и выяснить, были ли они достигнуты. Атрибут продуктивности покажет насколько ваш сайт отвечает требованиям и пожеланиям пользователей. Вам необходимо не только определить свою целевую аудиторию, но и максимально точно понять ее цели. То есть, узнать какая информация вызывает наибольший интерес и наполнить сайт соответствующим контентом.
Контроль
Очень важный показатель юзабилити. Сюда входит и все вышеперечисленное, и многое другое. От вас требуется создание максимально простого и удобного интерфейса и контролирование реакции посетителей. Это поможет узнать много полезного, например, вы поймете какие цвета необходимо применить на той или другой странице, как и где расположить надписи и изображения. Для сайта салона красоты, например, подойдут розовые или бежевые тона фона, они помогут посетительницам попасть в атмосферу спокойствия и умиротворения. Все это — мелочи, но только на первый взгляд. Каждый знает по себе, что первоначальное впечатление оставляет след на дальнейшем восприятии информации.
Каждый знает по себе, что первоначальное впечатление оставляет след на дальнейшем восприятии информации.
Проверка эффективности
Для качественного продвижения сайтов очень важно учитывать все вышеперечисленные признаки, способные повысить удобство пользования. Необходимо постоянно контролировать, проверять и измерять результаты проделанных работ. Это поможет выявить ошибки или определить положительные изменения. Для достижения высокого результата помните о постоянном диагностировании тех или иных признаков. Учитывайте время, которое пользователи проводят на сайте, и обращайте особое внимание на показатель отказа от оформления корзины. А постоянное измерение конверсии позволит узнать какой процент посетителей осуществил свою целевую задачу.
Таким образом, для того чтобы сделать ваш сайт удобным, задержать на нем пользователей и побудить их стать постоянными посетителями, вам необходимо проделать серьезную работу. И это обязательно принесет хорошие плоды. Вы увидите, насколько вырастет юзабилити вашего сайта, если вы с умом подойдете к процессу применения этих советов.
Удобный интерфейс сайта | Всё для WEB-МАСТЕРА
Сен 17
размещено в: Самое интересное за неделю. Удобный интерфейс сайта – насколько это важный фактор при поиске информации в сети? На текущий момент существуют тысячи сайтов с идентичным интерфейсом, которые успешно работают. Безусловно, при поиске нужной информации на сайте можно не акцентировать внимание на мелкие недоделки или неудобства внешнего вида сайта. Но необходимо отметить, на пике развития интернет сайтов каждый юзер, постоянно получавший информацию с сети, особо не обращал внимание на детали интерфейса: его удобство, навигацию и в целом внешнее оформление. Но в силу того, что сейчас современный человек ежедневно пользуется интернетом (на работе или дома), то максимальное удобство сайта и быстрый поиск той или иной информации на интернет — ресурсе играет большую роль. Этот случай ближе относится к психологии, чем к вопросу экономии сил и времени на поиск информации. Каждый пользователь интернета, а точнее будущий клиент какого-то интернет-магазина, например, хочет уважительного отношения к себе и желает быстро найти интересующий его товар без лишних телодвижений. Любая ненужная информация может быть негативно воспринята и таким образом отношение к владельцу сайта также будет негативным.Удобный интерфейс сайта
Любая ненужная информация может быть негативно воспринята и таким образом отношение к владельцу сайта также будет негативным.Удобный интерфейс сайтаЧто же представляет собой «удобный интерфейс»?
Первое, потенциальный клиент ищет необходимый ему товар через поисковые системы и когда в выдаче видит искомый товар, то при переходе по ссылке он попадает не на основную страницу сайта, а на контент. Контент – это наполнение сайта: статьи, товары, фотографии и так далее. Вот как раз этот контент и является той информацией, которую пользователь желает найти. При переходе по ссылке он не хочет еще сто раз кликать по разным ссылкам или долго крутить колесиком мыши, чтобы найти нужный ему товар.Вторым моментом является возможность в любое время перейти на интересующую его страницу в независимости от того, сколько страниц с контентом он уже просмотрел. Многие сайты допускают одну и ту же ошибку – фиксируют меню в «шапке» сайта. Таким образом, чтобы перейти на новую страницу сайта, нужно возвращаться на верхнюю часть сайта.
 Это очень неудобно, если на одной странице большое количество контента. Выходом из этой ситуации является создание меню по типу браузера, то есть все пункты меню будут всегда рядом, а сам контент можно смотреть скроллингом. И наконец, третье, известный международный «интернетный» термин «переход в три клика», который не только улучшает пользование сайтом для клиента, но и первоначально положительно влияет на выдачу сайта в поисковых системах. Особенность в том, что пользователь через поиск должен попасть на нужную страницу сайта в 3 клика. В противоположном случае это негативно влияет на скорость, актуальность поиска информации по интернет — ресурсу и в целом на индексацию сайта.
При использовании вышесказанных правил можно разработать оптимальную структуру сайта, который будет удобен пользователям и приносить прибыль владельцам самого сайта. Источник http://mydetionline.ru/category/obrazovanie
Это очень неудобно, если на одной странице большое количество контента. Выходом из этой ситуации является создание меню по типу браузера, то есть все пункты меню будут всегда рядом, а сам контент можно смотреть скроллингом. И наконец, третье, известный международный «интернетный» термин «переход в три клика», который не только улучшает пользование сайтом для клиента, но и первоначально положительно влияет на выдачу сайта в поисковых системах. Особенность в том, что пользователь через поиск должен попасть на нужную страницу сайта в 3 клика. В противоположном случае это негативно влияет на скорость, актуальность поиска информации по интернет — ресурсу и в целом на индексацию сайта.
При использовании вышесказанных правил можно разработать оптимальную структуру сайта, который будет удобен пользователям и приносить прибыль владельцам самого сайта. Источник http://mydetionline.ru/category/obrazovanie30 сайтов с креативным интерфейсом и дизайном
Когда у вас кончаются идеи в создании новых дизайнов для сайтов или затягивает рутина работы, имеет смысл немного развеется, отдохнуть и посмотреть на дизайн со стороны обывателя, а не разработчика. Поэтому мы и собрали для таких случаев эту подборку из 30 сайтов с креативным дизайном.
Поэтому мы и собрали для таких случаев эту подборку из 30 сайтов с креативным дизайном.
Стоит отметить, что большинство сайтов выполнено во Flash. И если вы ищете источник для вдохновения, то не забудьте проверить, поддерживает ли ваш браузер эту платформу.
Ecodazoo.com
Нам понравился трёхмерный интерактивный формат этого сайта. Цвета, формы и звуки мастерски объединены вместе для создания уникальной атмосферы, а удобный интерфейс дополняет картину.
Phong.com
Этот сайт предоставляет очень необычный интерфейс для взаимодействия с пользователями. В нём использованы очень необычные перемещающиеся формы, которые служат в роли ссылок для разделов сайта. Всё сделано просто и со вкусом.
Buero-buero.org
Когда начнете прокручивать страницу вниз, то почувствуете резкое головокружение. Изображения будут двигаться по странице с обычным белым фоном во всех четырёх направлениях. Некоторые из них ещё и будут меняться на другие. Сосредоточьте своё внимание на перемещениях изображений по экрану. Когда страница не прокручивается, изображения перестают двигаться, чтобы их можно было внимательно рассмотреть.
Сосредоточьте своё внимание на перемещениях изображений по экрану. Когда страница не прокручивается, изображения перестают двигаться, чтобы их можно было внимательно рассмотреть.
Basilgloo.com
Вам понравится трёхмерный дизайн этого сайта, он как будто вытекает из экрана. Следует отметить, что информация на сайте организована очень грамотно.
Mikimottes.com
Этот замечательный сайт полон отличными иллюстрациями. Можем только сказать, что на его дизайн ушло много времени и сил. Весь сайт покрыт трёхмерными ландшафтами, на которых “живёт” множество уникальных и забавных мультипликационных героев. Если Вы переместите курсор мыши в то место, где нарисованы эти самые герои, то они сразу же “оживут”.
Soft.se
Когда вы будете двигать курсор мыши, находясь на страницах этого сайта, то текстовые блоки и другое содержание будут прямо «выпрыгивать» из экрана монитора. Чёрный и белый цвета приходятся очень кстати.
Sensisoft.
 com
comЭтот сайт очень сложен и просто ошеломляет визуально. Все компоненты дизайна очень интерактивны и имеют полезную функциональность.
Saizenmedia.com
Этот сайт генерируют одно красивое изображение за другим. Изображения представлены в очень высоком качестве с отличной цветопередачей и резкими линиями.
Bokicabo.com
Перемещая курсор мыши по этому сайту, можно наблюдать одну фотографию за другой. От пребывания на сайте остаются позитивные приятные впечатления.
Syfy.com/tinman
Дизайн этого сайта очень детализирован. Можно путешествовать добрых пять минут, изучая его подробнейшие пейзажи. Сайт держит посетителя в своём плену до последнего момента, пока тот не понимает, что нужно остановиться.
Waterlife.nfb.ca
Нам понравились водяные эффекты на этом сайте. Дизайнеры создали ошеломляющие световые эффекты на воде. Очень познавательно и информативно.
Bootb.com
Весь сайт похож на большую асфальтную площадку детских рисунков. Надписи и рисунки, сделанные мелом, делают его визуально очень привлекательным.
Надписи и рисунки, сделанные мелом, делают его визуально очень привлекательным.
Ryanscherf.net
Этот сайт вызывает у нас тёплые чувства. На нём присутствуют осенние цвета и песочные текстуры.
Razvangarofeanu.com
Нас сразу же привлек персонаж Garphee, который используется в качестве виртуального образа хозяина сайта. У авторов отличное чувство юмора, которое будет сопровождать Вас по всему сайту.
Teamfannypack.com
Внешний вид этого сайта напоминает старую газету. Ни один сантиметр не оставлен без внимания, всё пространство используется по назначению.
Wakwaw.com
Этот сайт прост и прямолинеен. Использованные на сайте шрифты доставляют эстетическое удовольствие.
Werkstette.dk
Нам нравится то, как меняется внешний вид сайта, когда я возвращаюсь на главную страницу. Все использованные фотографии очень своеобразны и естественны.
Kuperbergweddings.com
Фотографии на этом сайте представлены в очень простом и одновременно элегантном формате. Пользователь может быстро и в приятной атмосфере просмотреть все изображения и дать им оценку.
Пользователь может быстро и в приятной атмосфере просмотреть все изображения и дать им оценку.
Your-majesty.com
Нам нравится стиль, в котором спроектирован внешний вид сайта. Он придаёт отточенности и профессиональности страницам.
Northkingdom.com
Видео, представленное на этом сайте просто изумительно. Графика очень детализирована в каждом из клипов. Сайт является примером дизайна в стиле минимализма, который говорит сам за себя.
Estudioagraph.com
Нам понравился необычный внешний вид сайта. Дизайн уникален и полон глубины. Сайт выглядит просто потрясающе!
Thisisgrow.com
Этот сайт пример того, как можно завоевать расположение посетителей совершенно неброским дизайном.
Puma.com
На страницах этого сайта прыгают яркие цветные схемы и интерактивные изображения. Дизайн очень функционален, а управление сайтом простое и понятное.
Yugop.com
На этом сайте очень гармонично переплетена физика объектов, с которыми можно играться, также есть полезный функционал, предоставляющий информацию.
Skydiver-mike.de
Дизайн сайта прост и элегантен. Переход с одной страницы на другую реализован очень классно. Играющая на фоне музыка идеально подходит для сайта, хотя кого-то, может быть, будет раздражать.
Atutiplen.es
Этот сайт очень необычный. Нам понравилось, как реальные живые существа использованы в его дизайне наряду с искусственными материалами.
Wechoosethemoon.org
Всё реализовано просто потрясающе! В интерактивном режиме представлено большое количество информации о запуске Аполлона-11.
Mono-1.com
Рекомендуем посетить этот сайт! Вы сможете изменять внешний вид людей простым и интуитивно понятным способом. Повеселитесь, как следует!
Wired.co.uk
Дизайн пользовательского интерфейса на этом сайте очень необычный. Облако тегов, как будто мысли, всплывает из головы. Навигация очень простая и удобная.
Krolikov.net
На сайте использована очень приятная цветовая схема. Также нам понравились трёхмерные детали, очень гармонично вписывающиеся в общий дизайн.
Также нам понравились трёхмерные детали, очень гармонично вписывающиеся в общий дизайн.
Возможно, Вам будет интересно ↓↓↓
Как сделать интерфейс удобным? UI/UX исследования
Рассмотрим основные задачи специалиста в области UX дизайна:1. Разработка структуры и стратегии работы программного продукта.
Прежде, чем приступить к этим двум масшабным задачам, необходимо провести всесторонний и глубокий анализ данных пользователей и Ваших главных конкурентов, потребностей и целей клиентов, а также уже реализованных на рынке кейсов. Такой комплексный подход позволяет найти наиболее эффективное и гибкое решение для конкретного продукта.
2. Разработка средств коммуникации в дизайн-процессе.
В зависимости от специфики решаемой задачи и общих требований к проекту специалисты UX разрабатывают специальные формы представления финального продукта.
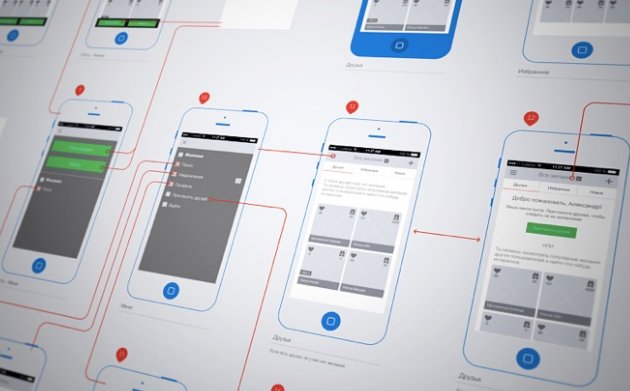
- Варфреймы (Wireframes)
Варфреймы, прототипы и мокапы позволяют выявить проблемные участки и сделать взаимодействие пользователя с интерфейсом плавным.
Работа специалистов в области UX не ограничивается прототипированем, они курируют проект на дальнейших этапах разработки продукта и несут ответственность за реализацию его целей.
Как сотруднчают UX и UI дизайнеры?
Итак, UI дизайнер отвечает за то, что визуально собой представляет пользовательский интерфейс, а UX дизайнер решает, как будет выстроена его работа. Обычно это два параллельных процесса, в котором задействованы две команды дизайнеров, тесно сотрудничающих друг с другом. В то время как UX дизайнеры разрабатывают блок-схему продукта и навигацию пользователя по его запросам, UI дизайнеры трудятся над размещением компонентов интерфейса непосредственно на экране.
Проектирование и разработка интерфейса сайта
Правильно разработанный интерфейс сайта – это залог успеха проекта. Как известно, впечатление от внешнего облика – это первые ощущения, воспринимаемые любым человеком, с давних времен работает поговорка «Встречают по одежке, провожают по уму».
youtube.com/embed/hfTwUPV5Ko0″ frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Понятие интерфейс включает комплекс средств и методов взаимосвязи между элементами системы. Внешнее оформление сайта обеспечивает взаимодействие клиента и фирмы, реализующей данный бизнес-проект. Презентабельная обложка привлекает пользователей сети Интернет, а удобное расположение сервисов и ссылок увеличивает эффективность пользования ресурсом на подсознательном уровне. Именно вышеперечисленные факторы относят разработку программы оформления веб страниц к первоочередным задачам в реализации своего проекта.
Такую важную часть на пути к реализации своего бизнеса не стоит доверять дилетантам, ведь в первую очередь, страница сайта – это программное обеспечение с грамотно выраженными мыслями, призывами посредством контента.
По итогу разработчики и программисты должны достигнуть такого уровня, чтоб пользователь, который впервые посетил ресурс, начал на интуитивном уровне переходить по внутренним и внешним ссылкам и инструментам.
Дружная команда российских специалистов поможет реализовать с нуля Ваш бизнес-план и вывести на доходные итоговые показатели. Наши сотрудники являются ювелирами в сфере интернет технологий, работающие в связке с дизайнерами и маркетологами.
Конечный результат работы фирмы – это неизбежное увеличение продаж.
Проектирование интерфейса сайта
Процесс проектирования разделяется на несколько последовательных и взаимосвязанных этапов, которые осуществляются с момента обращения клиента до запуска бизнес-идеи в мир, ведь результат должен быть не просто красивой картинкой, а удобным, понятным и комфортным средством связи.
Этапы проектирования:
- Ознакомление и анализ аудитории конечного потребления. Когда имеются усредненные данные о потенциальном пользователе, тогда создать более эргономичные условия и оформление.
- Создание макета функционала. Требуется осмыслить и определиться с возможностями страницы для полной реализации задумки.

- Специалист по проектированию должен представлять, и понимать какой будет результат, то есть действовать согласно намеченной концепции.
- Создание структуры и оформление. На данном этапе проявляют себя дизайнеры, которые ведут проведение работ к окончанию.
- Пробный запуск и тестирование работы. Данная процедура позволяет оценить организованную работу, а так же выявить и устранить ошибки и недочеты. По окончании данного процесса сайт загружается в сеть «Всемирной паутины».
Совокупность грамотно проведенных мероприятий проектирования дает шанс материализировать задумки и получить доход. Специалисты компетентно проводят все моменты, используя юзабилити сайта. Цель данной методики – привлечение юзера с помощью комфорта и понятного устройства для регулярного использования портала.
Компания предоставляет Вам возможность, используя новейшие технологии заказать разработку интерфейса сайта и осуществить свою мечту.
Мобильный интерфейс сайта
В настоящее время мобильные технологии плотно заняли свою нишу в жизни каждого человека, гаджеты сопровождают каждую минуту в любом месте. Поэтому приложения начинают вытеснять
веб страницы направленные на лаконичность и комфорт передачи информации.
Поэтому приложения начинают вытеснять
веб страницы направленные на лаконичность и комфорт передачи информации.
Суть мобильного интерфейса – это минимализм во всем. Благодаря приложению пользователь непосредственно выполняет задачи и ему не нужно большое количество информации. Этот факт еще раз эффективность результата зависит от правильно выстроенного контента.
Благодаря одинаковому оформлению дизайна пользователь на психологическом уровне чувствуют комфорт и уверенность.
Наши специалисты уже реализовали несколько десятков успешных бизнес-проектов. К каждому клиенту подбирается индивидуальный подход и инструменты для достижения поставленной цели. Так же оказываются услуги по корректированию уже существующих веб проектов.
Наша компания получит для Вас максимальную эффективность маркетинговых мероприятий и вложений в продвижение.
Качество оказанных услуг гарантированно.
Разработка пользовательских интерфейсов и юзабилити сайтов
Отвечаем на часто задаваемые вопросы:
В: На кого рассчитана ваша услуга «UI/UX дизайн»?
О: Наша услуга ориентирована как на владельцев действующих веб-ресурсов, желающих оптимизировать пользовательский интерфейс и сделать его более «дружественным», так и для тех, кто только планирует запуск нового сетевого проекта.
В: Какие этапы включает в себя разработка UX/UI дизайна?
О: Ключевым этапом в разработке UX/UI дизайна является создание стратегии управления пользовательским опытом. Для этого наши UX дизайнеры проводят комплексный анализ целевой аудитории веб-ресурса, подбирая наиболее подходящие алгоритмы построения его информационной архитектуры. Реализация концептуальных решений является многоэтапным процессом, содержание которого зависит от типа и сложности проекта.
В: Какие материалы необходимо предоставить для разработки дизайна пользовательского интерфейса?
О: Чтобы выстроить оптимальную стратегию пользовательского опыта, нашим специалистам необходимо разобраться в специфике Вашей компании, хорошо ориентироваться в ассортименте предоставляемых товаров и услуг, а также получить полный доступ к Вашим сетевым ресурсам и текущей статистике.
В: Какова стоимость ваших услуг?
О: Стоимость каждого отдельного проекта варьируется в зависимости от вида услуг (разработка интерфейса, аудит сайта, анализ юзабилити, повышение конверсии и пр. ) и его сложности. Мы предлагаем гибкую систему тарифов, позволяющую подобрать оптимальный набор услуг практически под любой бюджет. Для постоянных клиентов действует система скидок.
) и его сложности. Мы предлагаем гибкую систему тарифов, позволяющую подобрать оптимальный набор услуг практически под любой бюджет. Для постоянных клиентов действует система скидок.
В: Почему следует заказать UI/UX дизайн именно у вас?
О: Благодаря большому опыту разработки UI/UX дизайнов, мы хорошо ориентируемся в потребностях наших клиентов и легко трансформируем общие пожелания заказчика в чёткий набор задач, конкретные сценарии и хорошо продуманные алгоритмы. Профессиональное владение соответствующими методиками позволяет нам гарантировать отличный результат в самые кратчайшие сроки.
8 способов сделать ваш сайт более удобным для пользователей
Веб-сайты превратились в нечто большее, чем просто текст и информацию на странице. Сегодня пользователи ожидают, что ваш веб-сайт будет развлекать их, обеспечивать качество и предлагать интуитивно понятный и удобный интерфейс. Все, от внешнего вида вашего сайта до размещения ваших CTA, может повлиять на то, как долго посетители остаются на вашей странице. К счастью, сделать ваш сайт более удобным для пользователей несложно.
К счастью, сделать ваш сайт более удобным для пользователей несложно.
В этом блоге я покажу вам восемь идей, которые помогут вам сделать свой веб-сайт более удобным для пользователей.
1. Слушайте своих пользователей
Найдите время, чтобы спросить своих постоянных посетителей, что они хотели бы видеть на вашей странице. Получение информации непосредственно от вашей целевой аудитории позволит вам обнаружить недостающие элементы, которые вы могли бы не увидеть самостоятельно. Пользователи часто точно знают, что им не нравится в веб-сайте. Ваша задача — превратить эти комментарии в положительные, исправляя те особенности, которые не нравятся вашим посетителям.
Когда вы поместите пользователя в центр вашего дизайна и контента, ваш сайт автоматически станет более удобным для пользователей.Несколько лет назад ESPN.com попросил своих постоянных посетителей сообщить, что им следует добавить в редизайн своей домашней страницы. Они прислушались, добавили многие из упомянутых элементов и увидели рост доходов на 35%. Обратите внимание, как в их дизайне представлены элементы, которые кому-то больше всего понравятся.
Они прислушались, добавили многие из упомянутых элементов и увидели рост доходов на 35%. Обратите внимание, как в их дизайне представлены элементы, которые кому-то больше всего понравятся.
2. Ускорься
Интернет-пользователи ожидают, что ваш сайт будет загружаться с молниеносной скоростью даже на мобильных устройствах. Около половины из них говорят, что ожидают, что сайт загрузится в течение двух секунд, и покидают тот, который не загружается через три секунды.Скорость действительно имеет значение, когда дело доходит до удержания посетителей на вашем сайте, чтобы они могли видеть, хотят ли они вести с вами дела.
Есть несколько инструментов, которые позволят вам проверить скорость вашего сайта, в том числе Pingdom и Google’s Page Speed Insights. Эти сайты также дадут вам советы о том, как ускорить работу вашего сайта. Для начала вы можете сделать две простые вещи: проверить скорость вашего сервера и оптимизировать любые изображения.
3. Предоставьте подробную информацию
Когда посетитель сайта попадает на вашу страницу, он хочет получить информацию, необходимую для принятия обоснованного решения о вашем продукте или услуге. Если посетитель должен искать эту информацию, он может решить, что вы что-то скрываете, или расстроиться и уйти на сайт конкурента. Чем глубже и доступнее вы сможете сделать информацию о том, что вы предлагаете, тем лучше.
Если посетитель должен искать эту информацию, он может решить, что вы что-то скрываете, или расстроиться и уйти на сайт конкурента. Чем глубже и доступнее вы сможете сделать информацию о том, что вы предлагаете, тем лучше.
См. Руководство по покупке от Medical Guardian. Они понимают, что кто-то, ищущий устройство для медицинского мониторинга, вероятно, обеспокоен его эффективностью. В конце концов, вы отдаете жизнь любимого человека в его руки.Они предоставляют своим клиентам подробное руководство по покупке, которое отвечает на любые вопросы, которые могут возникнуть у потребителя, включая стоимость системы медицинского оповещения, поддержку, сертификаты центра мониторинга и даже то, как работает установка.
4. Сделайте навигацию интуитивно понятной
Когда посетитель попадает на веб-сайт, он часто смотрит на панель навигации, чтобы сориентироваться на странице. Панель навигации важна, потому что она следует за посетителем на протяжении всего пути по вашему сайту и служит инструментом для возврата на целевую страницу.
В то же время вам необходимо ограничить количество категорий на панели навигации, чтобы она не становилась слишком громоздкой — вы также должны размещать ее в одном месте на каждой странице. Проведите A / B-тестирование своей панели, попробовав немного разные позиции, расположение табуляции и даже формулировки. Это расскажет вам, что предпочитают пользователи и что лучше всего подходит для вашего сайта.
5. Тщательно выбирайте цвет
Тщательно выбирайте цвета для своего сайта. Вам нужен идеальный баланс между красотой и ясностью.Мало того, что ваша цветовая палитра должна иметь смысл для вашей отрасли, но и контраст между фоном и текстом должен быть достаточным, чтобы посетитель мог легко читать текст и не утомлять глаза.
Посмотрите, какие смелые цвета использует Музей Ван Гога на своем веб-сайте. Яркий красный и яркие цвета на рисунке, используемом для фона, привлекают внимание пользователя. Поскольку индустрия — это искусство, сайт может проявить немного больше творчества в используемых цветах, комбинируя цвета для палитры, которую не использовала бы более консервативная отрасль, например банковское дело. Эта комбинация хорошо работает для этого конкретного сайта. Хотя белый текст на частичном кремовом фоне плохо работает, остальная часть сайта на высоте.
Эта комбинация хорошо работает для этого конкретного сайта. Хотя белый текст на частичном кремовом фоне плохо работает, остальная часть сайта на высоте.
6. Улучшите макет сайта
Имейте в виду, что сейчас многие пользователи заходят на веб-сайты через мобильные устройства. Около 80% интернет-пользователей имеют смартфоны, и они проводят все больше и больше времени, выходя в Интернет через свои телефоны, особенно по мере того, как стоимость данных снижается и неограниченное количество данных становится стандартом.
Имея это в виду, наличие адаптивного макета становится еще более важным.Ваш сайт хорошо выглядит как на компьютере, так и на мобильном устройстве? Он не обязательно должен выглядеть одинаково. Более важно, чтобы мобильные пользователи могли видеть вещи, не увеличивая масштаб каждые несколько секунд, и легко перемещались по сайту.
7. Обратите внимание на призывы к действию
Есть ли на ваших страницах убедительные призывы к действию (CTA) в тех местах, которые имеют смысл? Посетители сайта, которые решают купить или зарегистрироваться для вашей рассылки, хотят знать, как сделать следующий шаг. Сделайте это просто, используя сильный призыв к действию, который легко найти.
Сделайте это просто, используя сильный призыв к действию, который легко найти.
Посмотрите, что платформа обработки платежей Square делает со своей кнопкой CTA. Они учитывают как цвет, который будет выделяться на заднем плане, так и даже формулировку CTA, которая просто гласит «зарегистрируйтесь с помощью Square». Они также решили разместить кнопку CTA над сгибом и дополнительную информацию под ним. Это позволяет пользователю найти кнопку с того момента, как он попадает на страницу.
8. Увеличьте контактную информацию Страница
Если у вас нет прямого способа связаться с вами, вы рискуете потерять доверие тех, кто попадет на вашу страницу.Около 51% людей заявляют, что, по их мнению, полная контактная информация — это то, чего не хватает на многих сайтах. Если ваш контакт — просто электронная почта, подумайте о расширении этой информации.
Чем больше способов вы позволите пользователю связаться с вами, тем лучше. Рассмотрите возможность добавления бесплатного номера телефона, возможности чата, базы знаний и форума пользователей.![]() Все эти факторы повышают доверие к вашему сайту.
Все эти факторы повышают доверие к вашему сайту.
Сделайте ваш веб-сайт удобным для пользователей
Эти восемь вещей мгновенно сделают ваш сайт более удобным для пользователя, но ключ к сайту с хорошим UX — это постоянное улучшение.Найдите время, чтобы спросить своих клиентов, какие инструменты им помогут, и добавьте их на свой сайт. Помните, что инструменты, полезные для сайта электронной торговли, будут отличаться от тех, которые полезны для блога.
Протестируйте все и постарайтесь увидеть свой сайт глазами целевой аудитории. В конце концов, ваш сайт станет проще в использовании для посетителей вашего сайта и потенциально приведет к увеличению продаж или привлечению новых клиентов.
Есть ли какие-то обязательные элементы пользовательского опыта, которые вам особенно важны? Расскажите об этом в комментариях.
10 основных советов по дизайну UI (пользовательского интерфейса)
Веб-сайт — это гораздо больше, чем просто группа страниц, связанных ссылками.![]() Это интерфейс, пространство, где разные вещи — в данном случае человек и присутствие компании или отдельного человека в Интернете — встречаются, общаются и влияют друг на друга. Это взаимодействие создает впечатление для посетителя, и ваша работа как веб-дизайнера — обеспечить, чтобы этот опыт был настолько хорош, насколько это возможно.
Это интерфейс, пространство, где разные вещи — в данном случае человек и присутствие компании или отдельного человека в Интернете — встречаются, общаются и влияют друг на друга. Это взаимодействие создает впечатление для посетителя, и ваша работа как веб-дизайнера — обеспечить, чтобы этот опыт был настолько хорош, насколько это возможно.
И ключ к этому — думать в первую очередь о своем пользователе и всегда.
К счастью, хотя веб-дизайн — относительно новая дисциплина, он во многом обязан научным исследованиям взаимодействия человека с компьютером (HCI). И эти 9 удобных рекомендаций, взятых из исследования HCI, помогут вам сосредоточиться на своих пользователях в процессе проектирования.
Дизайн интерфейса, который фокусируется на компоновке функциональности интерфейсов, представляет собой подмножество дизайна пользовательского опыта, которое фокусируется на более широкой картине: то есть на всем опыте, а не только на интерфейсе.
1. Знайте своих пользователей
Прежде всего, вы должны знать, кто ваши пользователи — внутри и снаружи. Это означает, что вы знаете все демографические данные, которые могут получить ваше аналитическое приложение. Но что более важно, это означает знание того, что им нужно и что мешает им достичь своих целей.
Это означает, что вы знаете все демографические данные, которые могут получить ваше аналитическое приложение. Но что более важно, это означает знание того, что им нужно и что мешает им достичь своих целей.
Чтобы достичь такого уровня эмпатии, требуется нечто большее, чем тщательный анализ статистики. Это требует знакомства с людьми, которые используют ваш сайт. Это означает разговаривать с ними лицом к лицу, наблюдать, как они используют ваш продукт (и, возможно, другие), и задавать им более глубокие вопросы, чем «Что вы думаете об этом дизайне?»
Каковы их цели? Что мешает им достичь этих целей? Как веб-сайт может помочь им преодолеть эти проблемы или обойти их?
Не останавливайтесь на том, чтобы знать, чего хотят ваши пользователи.Копайте глубже и узнайте, что им нужно. В конце концов, желания — это просто рост потребностей. Если вы можете удовлетворить глубинную потребность пользователя, вы удовлетворите его желания, одновременно выполняя более фундаментальные требования.
Понимание, которое вы обнаружите в результате анализа данных и общения с пользователями, будет влиять на каждое ваше решение, от того, как люди используют ваш интерфейс до того, какие типы контента вы будете выделять в этом интерфейсе.
2. Определите, как люди используют ваш интерфейс
Перед тем, как создавать свой интерфейс, вам необходимо определить, как люди будут его использовать.С растущим распространением сенсорных устройств это более серьезная проблема, чем вы думаете. Достаточно взглянуть на
Tinder: пользовательский опыт приложения буквально определяется легкостью и импульсивностью простого смахивания.
Люди используют веб-сайты и приложения двумя способами: напрямую (взаимодействуя с элементами интерфейса продукта) и косвенно (взаимодействуя с элементами пользовательского интерфейса, внешними по отношению к продукту).
Примеры прямого взаимодействия
- Нажатие кнопки
- Проведение карты
- Перетаскивание элемента кончиком пальца
Примеры непрямого взаимодействия
- Указание и щелчок мышью
- ярлыки
- Ввод в поле формы
- Рисование на планшете Wacom

Кто ваши пользователи и какие устройства они используют, должны глубоко влиять на ваши решения. Если вы создаете дизайн для пожилых людей или людей с ограниченной подвижностью рук, вам не стоит полагаться на смахивание. Если вы разрабатываете для писателей или программистов, которые в основном взаимодействуют с приложениями с помощью клавиатуры, вам потребуется поддержка всех распространенных сочетаний клавиш, чтобы минимизировать время работы с мышью.
3. Установите ожидания
Многие взаимодействия с сайтом или приложением имеют последствия: нажатие кнопки может означать трату денег, удаление данных с веб-сайта или пренебрежительный комментарий по поводу праздничного торта бабушки.И всякий раз, когда есть последствия, есть еще и беспокойство.
Поэтому не забудьте сообщить пользователям, что произойдет после того, как они нажмут эту кнопку, прежде чем они это сделают. Вы можете сделать это с помощью дизайна и / или копирования.
Задание ожиданий с помощью дизайна
- Выделение кнопки, соответствующей желаемому действию
- Использование широко понятного символа (например, корзины для кнопки удаления, знака плюса для добавления чего-либо или лупы для поиска ) в сочетании с копией
- Выбор цвета с соответствующим значением (зеленый для кнопки «перейти», красный для «стоп»)
Установка ожиданий с помощью копии
- Написание четкой копии кнопки
- Предоставление направленной / вдохновляющей копии в пустом состоянии
- Выдача предупреждений и запрос подтверждения
Для действий с необратимыми последствиями, таких как окончательное удаление чего-либо, имеет смысл спросить людей, уверены ли они.
4. Предвидеть ошибки
> Человеку свойственно ошибаться; прощать, божественный.
Александр Поуп, «Эссе о критике»
Люди делают ошибки, но они не должны (всегда) страдать от последствий. Есть два способа уменьшить влияние человеческой ошибки:
- Предотвратить ошибки до того, как они произойдут
- Предоставить способы исправить их после того, как они произошли
Вы видите множество методов предотвращения ошибок в электронной коммерции и дизайне форм.Кнопки остаются неактивными, пока вы не заполните все поля. Формы обнаруживают, что адрес электронной почты был введен неправильно. Во всплывающих окнах вас спрашивают, действительно ли вы хотите отказаться от своей корзины для покупок (да, я хочу, Amazon — независимо от того, насколько это может травмировать беднягу).
Предвидеть ошибки часто менее неприятно, чем пытаться исправить их постфактум. Это потому, что они возникают до того, как может наступить удовлетворительное чувство завершения, которое приходит с нажатием кнопки «Далее» или «Отправить».
Тем не менее, иногда нужно просто позволить несчастным случаям произойти.Вот когда действительно появляются подробные сообщения об ошибках.
Когда вы пишете сообщения об ошибках, убедитесь, что они делают две вещи:
- Объясните проблему. Например: «Вы сказали, что родились на Марсе, который люди еще не колонизировали. Пока что.»
- Объясните, как исправить. Например: «Пожалуйста, введите место рождения здесь, на Земле».
Обратите внимание, что вы можете взять страницу из той же книги для ситуаций, не связанных с ошибками. Например, если я что-то удаляю, но это можно восстановить, сообщите мне об этом с помощью строки с копией вроде «Вы всегда можете восстановить удаленные элементы, перейдя в корзину и нажав« Восстановить ». ”
”
Принцип предупреждения ошибок пользователя называется принципом poka-yoke. Poka-yoke — это японский термин, который переводится как «защита от ошибок».
5. Дайте обратную связь — быстро
В реальном мире окружающая среда дает нам обратную связь. Мы говорим, а другие отвечают (обычно). Мы чешем кошку, и она мурлычет или шипит (в зависимости от ее настроения и от того, насколько сильно мы сосем при кошачьем царапании).
Слишком часто цифровые интерфейсы не дают много результатов, заставляя нас задуматься, следует ли перезагрузить страницу, перезапустить ноутбук или просто выбросить ее в ближайшее доступное окно.
Так дайте мне анимацию загрузки. Сделайте так, чтобы эта кнопка хлопала и возвращалась назад, когда я ее нажимаю, но не слишком сильно. И дайте мне виртуальную пятерку, когда я сделаю что-то, что вы, и я согласен, великолепно. (Спасибо, MailChimp.)

Просто убедитесь, что все происходит быстро. Usability.gov определяет любую задержку более 1 секунды как прерывание. Более 10 секунд сбой. И последний щедрый: примерно на половину U.S. население, 3 секунды достаточно, чтобы вызвать отскок.
Если страница загружается менее чем за 5 секунд, не отображается индикатор выполнения, так как это фактически увеличивает время загрузки. Вместо этого используйте визуализацию, не предполагающую прогресса, например, печально известную «вертушку смерти» Mac. Но не то. Если вы используете на своем сайте индикаторы выполнения, попробуйте несколько визуальных приемов, чтобы загрузка казалась более быстрой.
6. Тщательно продумайте размещение и размер элементов.
Закон Фиттса, фундаментальный принцип взаимодействия человека с компьютером (HCI), гласит:
Время обнаружения цели зависит от расстояния до цели и ее размера. цели.
Другими словами: чем ближе и / или крупнее объект, тем быстрее вы можете навести на него курсор (или палец). Это, очевидно, имеет всевозможные последствия для взаимодействия и методов проектирования пользовательского интерфейса, но три из наиболее важных:
Это, очевидно, имеет всевозможные последствия для взаимодействия и методов проектирования пользовательского интерфейса, но три из наиболее важных:
Сделайте кнопки и другие «цели для щелчка» (например, значки и текстовые ссылки) достаточно большими, чтобы их можно было легко увидеть и щелкнуть. Это особенно важно для типографики, меню и других списков ссылок, так как из-за недостатка места люди будут нажимать не те ссылки снова и снова.
Сделайте кнопки для наиболее распространенных действий крупнее и заметнее.
Разместите элементы навигации (и другие общие интерактивные визуальные элементы, такие как панели поиска) по краям или углам экрана. Последнее может показаться нелогичным, но оно работает, потому что снижает потребность в точности: пользователю не нужно беспокоиться о превышении целевого клика.
Когда вы думаете о размещении и размере элементов, всегда помните о своей модели взаимодействия.Если для вашего сайта требуется горизонтальная прокрутка, а не вертикальная, вам нужно подумать, где и как подсказать пользователям этот необычный тип взаимодействия.
7. Не игнорируйте стандарты
Дизайнеры, обладающие творческими способностями, любят изобретать вещи заново, но это не всегда лучшая идея.
Почему? Потому что обновленная версия знакомого взаимодействия или интерфейса добавляет «когнитивную нагрузку»: заставляет людей снова задуматься о процессе, которому они уже научились.Очевидно, что вы можете изобретать велосипед сколько угодно, но только если это действительно улучшит дизайн.
Это практическое правило объясняет, почему в строке меню Документов Google представлены почти все те же параметры, что и в Microsoft Word до Vista:
000
Это также объясняет, почему Pocket пришлось изменить расположение кнопки архива в своем приложении для Android несколько лет назад.
Изменение одной кнопки для большего соответствия шаблонам проектирования Android повысило вероятность продолжения использования Pocket у новых пользователей на 23%.
До осени 2013 года кнопка архивации находилась в верхнем левом углу экрана — именно там, где в спецификациях Android должна быть кнопка «Вверх». Pocket хотел сосредоточить внимание людей на опыте чтения, а не дублировать существующий аппаратный элемент управления, но непоследовательное размещение заставляло новых пользователей случайно закрывать и архивировать статью, которую они читали, вместо того, чтобы просто возвращаться к своему списку чтения, как ожидалось.
Это крошечное изменение «увеличило вероятность [новые пользователи] продолжать использовать Pocket с этого момента на 23%.
8. Сделайте ваши интерфейсы легкими для изучения
Когда дело доходит до простоты, люди часто цитируют работу гарвардского психолога Джорджа Миллера под названием «Магическое число семь, плюс или минус два: некоторые ограничения нашей способности обрабатывать информацию. . » В статье говорится, что люди могут с какой-либо надежностью удерживать в своей краткосрочной памяти только 5–9 вещей. Сам Миллер назвал это совпадением, но это, похоже, никого не удерживает от цитирования его.
Сам Миллер назвал это совпадением, но это, похоже, никого не удерживает от цитирования его.
Тем не менее, это всего лишь Логично, что чем проще что-то, тем легче это запомнить в краткосрочной перспективе.Поэтому, по возможности, ограничивайте количество вещей, которые человек должен помнить, чтобы эффективно и результативно использовать ваш интерфейс. Вы можете облегчить это, разбивая информацию на небольшие, удобоваримые куски.
Эта идея согласуется с законом Теслера о сохранении сложности, который гласит, что дизайнеры пользовательского интерфейса должны делать свои интерфейсы как можно более простыми. Это может означать, если возможно, замаскировать сложность приложения за упрощенным интерфейсом.Популярным примером продукта, не соблюдающего этот закон, является Microsoft Word.
Большинство людей делают в Word лишь несколько вещей, например, набирают текст, в то время как другие могут использовать его для выполнения самых разных функций. Но во всем мире все открывают одну и ту же версию Word с одним и тем же пользовательским интерфейсом, оставляя обычного Джо — который не является опытным пользователем — ошеломляет разнообразием вариантов, которые они, вероятно, никогда не будут использовать.
Это привело к концепции, называемой прогрессивным раскрытием, когда расширенные функции спрятаны на вторичных интерфейсах.Вы часто видите это на домашних страницах веб-сайтов, где короткие фрагменты текста представляют продукт или функцию, а затем ссылаются на страницу, где пользователи могут узнать больше. (Это также лучшая практика для мобильного дизайна, где надежная навигация всегда является проблемой.)
Совет от профессионалов: избегайте использования «узнать больше» и аналогичного неспецифического текста в ссылках и кнопках. Почему? Потому что он не сообщает пользователям, о чем они «узнают больше». Часто люди просто просматривают страницу в поисках ссылки, которая ведет их туда, куда они хотят перейти, и повторение 15 раз «узнать больше» не помогает.Это особенно актуально для пользователей программ чтения с экрана.
9. Упростите процесс принятия решений
Слишком большая часть Интернета кричит на нас: «Баннеры» внезапно расширяются, превращаясь в полноэкранную рекламу. Появляются модальные окна, умоляющие нас подписаться на блоги, которые у нас еще не было возможности читать. Межстраничные видеоролики останавливают нас, заставляя смотреть, как драгоценные секунды тикают очень-очень медленно. И даже не заставляйте меня начинать с виджетов, всплывающих окон, всплывающих подсказок…
Появляются модальные окна, умоляющие нас подписаться на блоги, которые у нас еще не было возможности читать. Межстраничные видеоролики останавливают нас, заставляя смотреть, как драгоценные секунды тикают очень-очень медленно. И даже не заставляйте меня начинать с виджетов, всплывающих окон, всплывающих подсказок…
Иногда мне хочется более спокойной сети, и закон Хикса дает нам повод для ее создания.Идея так же проста, как и ее конечный результат: чем больше вариантов пользовательского интерфейса вы представляете пользователю, тем труднее ему становится принять решение.
Это влияет практически на все, что мы создаем:
- Общие макеты
- Меню навигации
- Страницы с ценами
- Индексы блога
- Каналы контента
Список можно продолжить. Но результат таков: чем проще мы создаем дизайн, тем быстрее и проще пользователям принимать решения, которые мы хотим от них.Именно поэтому на целевых страницах и в электронных письмах без информационных бюллетеней должен быть только один призыв к действию.
Совет от профессионалов: иногда вам действительно хочется, чтобы пользователи замедлились и рассмотрели свои варианты. Вот почему мозаичный дизайн Pinterest, Dribbble и многих блогов действительно работает хорошо. В конце концов, чем больше вариантов вы выберете, тем больше вероятность, что вы найдете тот, который вам подходит.
Связанные чтения: UX vs UI: ключевые различия, которые должен знать каждый дизайнер
10.Прислушайтесь к данным
Хотя мы все могли бы пожелать, чтобы наши проекты оценивались исключительно по их художественным достоинствам, реальность такова, что оптимизация вашего дизайна для достижения поставленной цели не менее важна.
Хотя мы все могли бы пожелать, чтобы наши проекты оценивались исключительно по их художественным достоинствам, в действительности оптимизация дизайна для достижения поставленной цели не менее важна.
Хотя исследования и тестирование пользователей могут быть невероятно полезными при принятии решений по дизайну для достижения цели вашего сайта, данные, собранные после запуска, остаются бесценными.
Итак, настройте аналитику для своего сайта и регулярно анализируйте ее. Существует множество различных инструментов аналитики, но я рекомендую Google Analytics и / или Mixpanel, в зависимости от типа проекта.
Mixpanel фокусируется на событиях, поэтому он собирает данные на основе действий посетителя на вашем сайте, в то время как Google Analytics более ориентирован на поведение, давая вам время сеанса, источники трафика и т. Д. Хотя оба инструмента могут предоставлять обе формы данных, они действительно сияют в своих сферах деятельности, поэтому выбирайте то, что лучше всего соответствует вашим потребностям.
Примечание: оба этих инструмента бесплатны для определенного количества точек данных. Webflow и аналогичные платформы обычно упрощают настройку аналитики за счет простого обмена ключами API.
Ссылки по теме: 17 полезных инструментов для дизайнеров UI / UX
Великолепный дизайн взаимодействия на сайтах Webflow
Многие дизайнеры, использующие Webflow, применили эти рекомендации для создания интуитивно понятных и увлекательных взаимодействий. Вот несколько примеров.
Вот несколько примеров.
Расширяющееся круговое меню для навигации
Уолдо Бродрик создал забавное анимированное меню для мобильных устройств и компьютеров. При загрузке страницы кружок в правом нижнем углу читает «Меню». При щелчке он раскрывается, показывая доступные страницы, и меняется на X, позволяя пользователю закрыть меню и переориентировать контент.
Это отличное сочетание четкого и привлекательного дизайна, в котором уделяется пристальное внимание закону Фиттса: проще всего настраивать таргетинг на ссылки на краю экрана. Круговая навигация представляет собой интересный вариант, когда вы не хотите использовать иерархию в своей навигации.
Вы купите этой девушке выпить?
Дизайнер Шейн Херт собрал это удивительное интерактивное дерево решений, чтобы помочь вам решить, покупать ли девушке выпить или нет. Дизайн включает в себя массу контента, но позволяет вам сосредоточиться на поставленной задаче: ответить на текущий вопрос и двигаться дальше к своему решению. Как сделать интерфейс простым, Шейн.
Как сделать интерфейс простым, Шейн.
Редизайн Uniqlo
Дизайнер Тим Ноа однажды делал покупки на веб-сайте Uniqlo, когда понял, насколько сложна и уникальна их навигационная система.Вдохновленный, он решил «воссоздать это, но более удобным для планшетов и мобильных устройств».
Мне больше всего нравится то, как он превратил многоуровневую навигацию Uniqlo, которая требует нескольких кликов и загрузок страницы для перехода на настоящий веб-сайт бренда для настольных компьютеров, в одностраничный интерфейс. (Честно говоря, Uniqlo делает то же самое на своем мобильном сайте, но это мобильный поддомен, а не адаптивная версия их настольного сайта.)
Примечание: этот редизайн был исключительно личным проектом и никоим образом не связан с Uniqlo.
Lead Sport Accelerator
В начале 2017 года дизайнер Яро Квастенберг запустил сайт, который действительно демонстрирует возможности визуального взаимодействия в Webflow: Lead Sport Accelerator.
Сайт действительно сияет двумя из вышеупомянутых советов. Первое: знание своих пользователей. Lead Sports Accelerator знает, что они пытаются привлечь разработчиков продуктов, и для этого они должны произвести хорошее первое впечатление через свой веб-сайт. Второй — обратная связь. Прокручиваете ли вы, наводите курсор мыши или нажимаете на элемент на странице, он немедленно реагирует на действия посетителя, часто драматическим и восхитительным образом.
Из меню для прокрутки взаимодействий — это отличный пример оптимизированной функции того, что некоторые могут считать объединенным искусством.
Хорошо, вы освоили основы
А теперь вперед и создайте великолепные, удобные интерфейсы. И не стесняйтесь делиться лучшими — и худшими — примерами дизайна пользовательского интерфейса, которые вы видели в мировых дебрях Интернета, в комментариях.
Что делает веб-сайт удобным для пользователей?
Продолжение: Почему контент — самая важная вещь на вашем веб-сайте
Что такое удобство использования?
Юзабилити, или Пользовательский опыт, — это искусство сделать ваш веб-сайт простым, удобным и легким в использовании. Понимание поведения ваших клиентов в Интернете дает вам представление о том, что работает, а что нет. Одна из лучших книг по юзабилити называется « Не заставляй меня думать » Стива Круга. В названии изложено эмпирическое правило при разработке веб-сайтов — сделайте это легким для ваших пользователей, и они останутся; усложни, и они уйдут. Некоторые из самых простых и проверенных советов по удобству использования включают в себя правильное использование слоганов, интуитивно понятную навигацию, краткое содержание и стратегическое использование визуальных элементов.Избегайте сбивающих с толку функций или функций. Ссылки и кнопки кажутся кликабельными? Логично ли работает сайт? Совершенно ясно, где можно найти важную информацию? В противном случае ваш веб-сайт не предназначен для удобства использования.
Понимание поведения ваших клиентов в Интернете дает вам представление о том, что работает, а что нет. Одна из лучших книг по юзабилити называется « Не заставляй меня думать » Стива Круга. В названии изложено эмпирическое правило при разработке веб-сайтов — сделайте это легким для ваших пользователей, и они останутся; усложни, и они уйдут. Некоторые из самых простых и проверенных советов по удобству использования включают в себя правильное использование слоганов, интуитивно понятную навигацию, краткое содержание и стратегическое использование визуальных элементов.Избегайте сбивающих с толку функций или функций. Ссылки и кнопки кажутся кликабельными? Логично ли работает сайт? Совершенно ясно, где можно найти важную информацию? В противном случае ваш веб-сайт не предназначен для удобства использования.
Почему так важно удобство использования?
Исследование, проведенное HubSpot.com, показывает, что, отвечая на вопрос о самом важном факторе на веб-сайте, более 75% респондентов заявили, что ставят легкость поиска информации на первое место. Если вы создаете свой веб-сайт слишком сложным для навигации, производите контент, слишком сложный для понимания, или функциональные возможности дизайна слишком громоздки для использования, ваш веб-сайт не будет соответствовать своим целям, и вы потеряете бизнес.
Если вы создаете свой веб-сайт слишком сложным для навигации, производите контент, слишком сложный для понимания, или функциональные возможности дизайна слишком громоздки для использования, ваш веб-сайт не будет соответствовать своим целям, и вы потеряете бизнес.
Итак … как создать удобный веб-сайт?
Секрет кроется в правильном планировании и тщательном тестировании. У большинства солидных компаний есть этап в потоке проектов, специально предназначенный для обнаружения и устранения потенциальных проблем с удобством использования.Этот шаг называется каркасным или прототипированием. Каркас — это, по сути, схема, набросок или карандашный набросок содержания веб-сайта. Обычно в нем нет элементов дизайна или цвета; скорее он сосредоточен на содержании. Исключительное внимание уделяется содержанию, структуре, потоку и функциональности без других визуальных элементов, отвлекающих взгляд.
Если у вас есть правительственный или некоммерческий веб-сайт, вы можете изучить соответствие ADA (Закон об американцах с ограниченными возможностями), который охватывает многие аспекты веб-доступности, включая внешний вид веб-сайта, альтернативный текст для изображений и гораздо больше. Веб-доступность относится к практике разработки веб-сайтов, которые могут быть доступны и более удобны для использования людьми с разным уровнем способностей. По закону правительственные веб-сайты должны соответствовать требованиям ADA; однако многие эксперты согласны с тем, что дизайн сайта, совместимый с ADA, является хорошей практикой для каждого сайта. Бесценная обратная связь заключается в том, чтобы сохранять отзывы о каркасах (или более поздних проектах) от нескольких пользователей. Эта обратная связь может быть использована на ранних этапах проекта. Если у вас нет бюджета, чтобы нанять профессиональную компанию для управления фокус-группами или юзабилити-тестированием, достаточно легко создать такую компанию самостоятельно со своими клиентами или с помощью онлайн-сервиса.Попросите их просмотреть веб-сайт и поделиться своим мнением об их опыте работы с веб-сайтом и простоте его использования.
Веб-доступность относится к практике разработки веб-сайтов, которые могут быть доступны и более удобны для использования людьми с разным уровнем способностей. По закону правительственные веб-сайты должны соответствовать требованиям ADA; однако многие эксперты согласны с тем, что дизайн сайта, совместимый с ADA, является хорошей практикой для каждого сайта. Бесценная обратная связь заключается в том, чтобы сохранять отзывы о каркасах (или более поздних проектах) от нескольких пользователей. Эта обратная связь может быть использована на ранних этапах проекта. Если у вас нет бюджета, чтобы нанять профессиональную компанию для управления фокус-группами или юзабилити-тестированием, достаточно легко создать такую компанию самостоятельно со своими клиентами или с помощью онлайн-сервиса.Попросите их просмотреть веб-сайт и поделиться своим мнением об их опыте работы с веб-сайтом и простоте его использования.
Опыт, который поможет вашим клиентам
Успешные веб-сайты по своей сути всегда ориентированы на клиента. Если вы поможете своим клиентам решить проблему или решить их проблему, они полюбят веб-сайт и вознаградят вас своим бизнесом. Если функциональность будет добавлена за счет простоты использования, вы наверняка потеряете больше, чем приобретете. Каждый веб-сайт должен быть разработан специально для решения проблемы наиболее эффективным и ориентированным на пользователя образом.В Интернете есть много историй успеха, когда веб-сайт не был первым в своей категории, но его успех был результатом того, что он был лучшим в своей области. Facebook не был первой социальной сетью, но благодаря ей оставаться на связи с друзьями было проще, чем с другими. Google не был первой поисковой системой, но она давала лучшие результаты.
Если вы поможете своим клиентам решить проблему или решить их проблему, они полюбят веб-сайт и вознаградят вас своим бизнесом. Если функциональность будет добавлена за счет простоты использования, вы наверняка потеряете больше, чем приобретете. Каждый веб-сайт должен быть разработан специально для решения проблемы наиболее эффективным и ориентированным на пользователя образом.В Интернете есть много историй успеха, когда веб-сайт не был первым в своей категории, но его успех был результатом того, что он был лучшим в своей области. Facebook не был первой социальной сетью, но благодаря ей оставаться на связи с друзьями было проще, чем с другими. Google не был первой поисковой системой, но она давала лучшие результаты.
Будьте осторожны, не переусердствуйте. Задавайте вопрос каждый раз, когда хотите добавить на свой сайт еще один звонок. Зачем беспокоиться? Зачем нам это добавлять? Чем он будет полезен для наших клиентов? Мы обсудим появление дополнительных функций позже в этой книге, но имейте в виду, что добавление функций увеличивает сложность. Вы не хотите решать одну проблему, создавая в процессе другую. Всегда помните принцип «проще — всегда лучше» при добавлении новых функций.
Вы не хотите решать одну проблему, создавая в процессе другую. Всегда помните принцип «проще — всегда лучше» при добавлении новых функций.
Лучшие впечатления просты
Давайте использовать Apple inc. В качестве примера. Продукты Apple известны во всем мире как полнофункциональные, простые в использовании продукты. В 2007 году iPhone произвел революцию в индустрии смартфонов, но не только благодаря своим новым функциям. На самом деле были и другие смартфоны, содержащие такие же или похожие функции.Apple упростила использование этих функций. Используйте тот же принцип в дизайне своего веб-сайта, чтобы убедиться, что каждая функция тщательно реализована, чтобы помочь вашим клиентам больше, чем ваши конкуренты. Например, вы продаете различные сложные продукты или услуги? Разработка интерактивного руководства, которое поможет клиенту выбрать правильное предложение, исходя из его потребностей, может изменить правила игры для вашего веб-сайта.
10 полезных методов интерфейса веб-приложений — Smashing Magazine
В наши дни все больше и больше приложений мигрируют в Интернет. Без ограничений платформы или требований к установке модель «программное обеспечение как услуга» выглядит очень привлекательно. Дизайн интерфейса веб-приложения — это, по сути, веб-дизайн; однако основное внимание в нем уделяется функциям. Чтобы конкурировать с настольными приложениями, веб-приложения должны предлагать простые, интуитивно понятные и отзывчивые пользовательские интерфейсы , которые позволяют пользователям выполнять задачи с меньшими усилиями и затратами времени.
Без ограничений платформы или требований к установке модель «программное обеспечение как услуга» выглядит очень привлекательно. Дизайн интерфейса веб-приложения — это, по сути, веб-дизайн; однако основное внимание в нем уделяется функциям. Чтобы конкурировать с настольными приложениями, веб-приложения должны предлагать простые, интуитивно понятные и отзывчивые пользовательские интерфейсы , которые позволяют пользователям выполнять задачи с меньшими усилиями и затратами времени.
В наши дни все больше и больше приложений переносятся в Интернет. Без ограничений платформы или требований к установке модель «программное обеспечение как услуга» выглядит очень привлекательно.Дизайн интерфейса веб-приложения — это, по сути, веб-дизайн; однако основное внимание в нем уделяется функциям. Чтобы конкурировать с настольными приложениями, веб-приложения должны предлагать простые, интуитивно понятные и отзывчивые пользовательские интерфейсы , которые позволяют пользователям выполнять задачи с меньшими усилиями и затратами времени.
Раньше мы не рассматривали веб-приложения так, как следовало бы, а теперь пришло время поближе познакомиться с некоторыми полезными методами и дизайнерскими решениями, которые делают веб-приложения более удобными и красивыми.В этой статье представлена первая часть нашего обширного исследования шаблонов проектирования и полезных дизайнерских решений в современных веб-приложениях. Ниже вы найдете коллекций из 10 полезных приемов дизайна интерфейсов и лучших практик , используемых во многих успешных веб-приложениях.
Возможно, вы захотите ознакомиться со следующими статьями по теме:
1. Элементы интерфейса по запросу
Простота важна при разработке пользовательского интерфейса. Чем больше элементов управления вы отображаете на экране в любое время, тем больше времени вашим пользователям придется потратить на выяснение того, как использовать ваш интерфейс.Когда выбора меньше, доступные функции становятся более очевидными и их легче сканировать. Однако упростить интерфейс непросто, особенно если вы не хотите ограничивать функциональность приложения.
Однако упростить интерфейс непросто, особенно если вы не хотите ограничивать функциональность приложения.
Когда вы нажимаете ссылку поиска в окне поиска Kontain, появляется аналогичное раскрывающееся меню. Итак, если вам нужно сузить область поиска, вы можете использовать меню, чтобы выбрать тип контента, который вы ищете. Убрав эти параметры, окно поиска упростится.
Один из способов упростить задачу — скрыть или скрыть расширенные функции .Узнайте о наиболее часто используемых функциях вашего интерфейса и уберите все остальное. Вы можете сделать это с помощью всплывающих меню и элементов управления, которые очень распространены в программном обеспечении для настольных ПК. Например, если в строке поиска есть расширенные фильтры, поместите их в специальное раскрывающееся меню в конце. Если пользователям нужны эти фильтры, они могут включить их всего за пару кликов. Однако решить, что оставить, а что скрыть, — непростая задача, и она будет зависеть от того, насколько важен и как часто используется каждый из элементов управления.
Когда вы щелкаете ссылку поиска в CollabFinder, вы не попадаете на другую страницу. Вместо этого элементы управления окна поиска раскрываются, что позволяет сразу же начать поиск.
2. Специализированные элементы управления
Важно правильно выбрать элементы управления интерфейса для ситуации . С разными ситуациями можно справиться по-разному, и одни элементы управления лучше справляются со своей задачей, чем другие.
Рюкзак имеет компактный календарный указатель даты и времени для выбора даты напоминания.
Например, вы можете выбрать дату, используя раскрывающиеся списки для дня, месяца и года. Однако раскрывающиеся списки не очень эффективны по сравнению с календарем, где вы можете щелкнуть прямо на день, который вам нужен. Средство выбора календаря также помогает вам легче видеть дни, недели и месяцы (и особенно рабочие дни и выходные) и, таким образом, позволяет вам принимать более осознанное решение быстрее, чем с помощью простого раскрывающегося списка.
Калькулятор APY MyBankTracker отличается простотой использования ползунка ––– для быстрого тестирования различных прогнозов.
Еще один хороший пример — ползунки. Да, вы всегда можете ввести число вручную, но в определенных ситуациях ползунки работают лучше. Мало того, что они просты в использовании — просто нажмите и перетащите — но вы также можете увидеть, как ваш выбор соответствует минимуму и максимуму доступного диапазона.
3. Отключить нажатые кнопки
Одна из проблем, с которыми сталкиваются веб-приложения при работе с формами, — это процесс отправки. В очень простых формах, если вы нажмете кнопку «Отправить» дважды или более очень быстро, форма будет отправлена два или более раз.Это, очевидно, проблематично, потому что будет создано дубликатов одного и того же элемента . Предотвратить дублирование отправки несложно, и это важно для большинства веб-приложений.
У этой меры защиты два уровня: клиент — сторона и сервер — сторона . Мы не будем здесь проходить через меры безопасности на стороне сервера, потому что они будут зависеть от языка программирования, который вы используете, и вашей внутренней архитектуры. По сути, вам следует поставить проверку, чтобы на этапе обработки убедиться, что все, что отправляется, не является дубликатом, и заблокировать ли это.
Мы не будем здесь проходить через меры безопасности на стороне сервера, потому что они будут зависеть от языка программирования, который вы используете, и вашей внутренней архитектуры. По сути, вам следует поставить проверку, чтобы на этапе обработки убедиться, что все, что отправляется, не является дубликатом, и заблокировать ли это.
Yammer отключает кнопку «Обновить» во время отправки нового сообщения.
Стадия на стороне клиента намного проще. Все, что вам нужно сделать, это отключить кнопку «Отправить» в момент ее нажатия. . Самый простой способ сделать это — добавить фрагмент кода JavaScript к кнопке «Отправить», например:
Of Конечно, мы бы посоветовали вам также реализовать проверки на стороне сервера, чтобы убедиться, что дубликаты не пройдут.
4. Тени вокруг модальных окон
Тени вокруг всплывающих меню и окон — не просто конфетка для глаз. Они помогают меню или окну выделиться на фоне за счет усиления его размеров. Они также блокируют шум содержимого под окном, затемняя область вокруг него тенью.
Они помогают меню или окну выделиться на фоне за счет усиления его размеров. Они также блокируют шум содержимого под окном, затемняя область вокруг него тенью.
Этот метод уходит корнями в традиционные настольные приложения и помогает пользователю сосредоточить свое внимание на появляющемся окне. Поскольку большинство модальных окон не так легко отличить от основного содержимого, как в настольных приложениях, тени помогают им казаться ближе к читателям, потому что окно кажется трехмерным и располагается над остальной частью страницы.
Журнал Digg — в окне имеет толстую тень вокруг него, чтобы заблокировать шум страницы внизу.
Чтобы добиться этого эффекта, дизайнеры часто создают контейнер с прозрачным PNG-изображением в качестве фона и помещают содержимое внутри контейнера — с эквидистантными отступами со всех сторон поля. Другой вариант — использовать фоновое изображение с прозрачными границами и позиционировать блок содержимого внутри этого блока, используя абсолютное позиционирование. Это именно то, что делает Digg — это изображение, которое они используют (диалог
Это именно то, что делает Digg — это изображение, которое они используют (диалог .png ). Они используют разметку и стиль CSS:
(X) HTML:
…
CSS:
.dialog {
позиция: абсолютная;
осталось: 50%;
маржа слева: -315 пикселей;
ширина: 630 пикселей;
z-индекс: 100001;
}
.dialog .body {
фон: url (/img/dialog.png) 0 0; / * полупрозрачное изображение .png * /
отступ: 40px 13px 10px 40px;
} Кроме того, вы также можете использовать лайтбоксы на основе JavaScript или тени с помощью CSS3-атрибутов, которые мы описали ранее, но вы должны знать, что Internet Explorer их не поддерживает.
Окно переключателя проектов Basecamp имеет большую мягкую тень, которая помогает выделить область меню.
5. Пустые состояния, которые сообщают вам, что делать
Когда вы разрабатываете веб-приложение, важно не только протестировать его с образцами данных, но и убедиться, что оно выглядит хорошо и полезно , когда там еще ничего нет.Вы должны создать пустые состояния.
Когда еще нет информации для страницы или запроса, полезное сообщение, говорящее пользователю, как начать, может быть помещено в это пустое пространство. Например, на домашней странице приложения для управления проектами могут быть перечислены проекты пользователя, но если проектов еще нет, вы можете предоставить ссылку на страницу создания проекта. Даже если на странице уже есть кнопка для этого, дополнительная помощь не повредит .
Campaign Monitor укажет вам верное направление, когда вы начнете создавать почтовую кампанию.
Этот метод побуждает пользователей фактически опробовать службу и приступить к использованию службы сразу после регистрации. Сопровождение пользователя по отдельным шагам приложения может помочь ему понять, какие преимущества предлагает приложение и полезно оно или нет. Также важно представить наиболее важные параметры пользователям и только им — не имеет смысла переполнять их множеством вариантов. Имейте в виду, что пользователи обычно хотят получить более или менее конкретное представление о том, что им предлагают, но не хотят вдаваться в подробности — у них нет ни времени, ни интереса к этому.
Сопровождение пользователя по отдельным шагам приложения может помочь ему понять, какие преимущества предлагает приложение и полезно оно или нет. Также важно представить наиболее важные параметры пользователям и только им — не имеет смысла переполнять их множеством вариантов. Имейте в виду, что пользователи обычно хотят получить более или менее конкретное представление о том, что им предлагают, но не хотят вдаваться в подробности — у них нет ни времени, ни интереса к этому.
Используя пустые состояния для мотивации пользователей и анимации действий, вы можете значительно уменьшить количество «выпадений» и помочь своим потенциальным клиентам лучше понять, как работает система.
На странице форм Wufoo есть большое дружелюбное сообщение, предлагающее создать новую форму, если ее еще нет.
6. Состояния нажатых кнопок
Многие веб-приложения имеют кнопки с настраиваемым стилем. Это якоря или кнопки ввода, для фона которых назначены пользовательские изображения. Кнопки ввода по умолчанию могут не подходить в некоторых случаях, а текстовые ссылки иногда слишком тонкие. Проблема в том, что когда вы делаете ваши ссылки похожими на кнопки, они должны действовать как кнопки — и это включает в себя «нажатый» вид , когда пользователь нажимает на них .
Кнопки ввода по умолчанию могут не подходить в некоторых случаях, а текстовые ссылки иногда слишком тонкие. Проблема в том, что когда вы делаете ваши ссылки похожими на кнопки, они должны действовать как кнопки — и это включает в себя «нажатый» вид , когда пользователь нажимает на них .
Это не чисто визуальная настройка. Мгновенная обратная связь с пользователем заставит приложение чувствовать себя более отзывчивым и приблизит его опыт к тому, что пользователь испытывает в настольных приложениях.
Вы можете добавить состояние нажатой кнопки с помощью CSS, задав стиль активному псевдоклассу рассматриваемой ссылки. Так, например, если ваш якорь имеет класс add_task_button , вы можете стилизовать его активный класс, выбрав add_task_button: active .
Кнопки в Highrise фактически показывают нажатое состояние, когда вы нажимаете на них, обеспечивая пользователю приятное ощущение отклика.
7. Ссылка на страницу регистрации со страницы входа
Некоторые люди, которые еще не зарегистрировались в вашем приложении, неизбежно попадут на страницу входа.Скорее всего, они захотят опробовать ваше приложение, но не могут быстро найти страницу регистрации. Возможно, они пытались получить доступ к функции, доступной только зарегистрированным пользователям.
У вас нет аккаунта Delicious? Без проблем; знак — ссылка вверх находится в журнале Delicious — на странице.
Goplan имеет красивую цветную кнопку в журнале — на странице, указывающую на знак — вверху страницы.
Облегчите жизнь этих людей, разместив ссылку регистрации в своем журнале — на страницах .Если у них еще нет учетной записи, им не нужно искать страницу регистрации. Наши исследования подтверждают: 18% имеют форму входа или ссылку на форму входа, расположенную рядом с ней (например, YouTube, Reddit, Digg, Lulu, Metacafe).
8. Контекстно-зависимая навигация
Важно подумать о том, что пользователь ожидает увидеть и что ему нужно в каждом заданном контексте . Вам не нужно везде отображать одни и те же элементы навигации, потому что они могут не понадобиться пользователям в любой ситуации.
Одним из лучших примеров контекстно-зависимых элементов управления является недавнее изменение интерфейса Microsoft Office 2007, в котором набор панелей инструментов по умолчанию был заменен элементами управления на ленте. Каждая вкладка на ленте содержит различные элементы управления, относящиеся к определенному действию, будь то редактирование графиков, корректура или просто письмо. Веб-приложения также могут извлечь выгоду из таких контекстно-зависимых элементов управления, поскольку эти элементы управления помогают не загромождать интерфейсы, поскольку показывает только то, что нужно пользователю, а не все, что доступно .
Lighthouse имеет знакомое меню навигации с вкладками; однако у него также есть второй уровень меню прямо под набором вкладок. На этом уровне отображаются только элементы, связанные с активным разделом веб-сайта.
На этом уровне отображаются только элементы, связанные с активным разделом веб-сайта.
9. Больше внимания ключевым функциям
Не все элементы управления имеют одинаковое значение . Например, на экране для создания нового элемента у вас может быть две кнопки: «Создать» и «Отменить». Ссылка «Создать» более важна, потому что именно этим пользователь будет заниматься большую часть времени.Лишь в редких случаях им нужно будет отключать экран. Так что, если эти элементы управления расположены рядом, возможно, вам не стоит уделять им одинаковое внимание.
Кнопка «Создать билет» в Lighthouse. Вы можете увидеть ссылку «отменить» рядом с ним в виде обычного текста. Кнопка не только имеет большее значение, но также имеет большую область, которую можно нажимать, и ее легче обнаружить из-за рамки.
Чтобы сместить акцент на ссылку «Создать», мы можем просто использовать разные стили или типы элементов управления.Некоторые приложения используют кнопку ввода формы для действия создания и имеют действие отмены в качестве привязки к тексту. Это не только дает кнопке создания более интерактивную область , но и помогает лучше привлечь внимание пользователей , когда они ее ищут.
Это не только дает кнопке создания более интерактивную область , но и помогает лучше привлечь внимание пользователей , когда они ее ищут.
10. Встроенное видео
Хотя изображения и текст — отличный способ общения и обучения пользователей функциям вашего приложения, видео может быть еще лучшей альтернативой, если у вас есть ресурсы для его создания.В последние годы видео набирает популярность в Интернете. Для веб-приложений видеоролики обычно используются на маркетинговом веб-сайте в качестве своего рода скринкаста , чтобы продемонстрировать особенности продукта ; однако это не единственный способ использовать видео.
GoodBarry размещает на своей первой странице видеоролик, демонстрирующий продукт. Он также использует скринкасты внутри приложения, чтобы научить людей, как начать работу.
MailChimp включает обучающие видеоролики прямо на панели администратора, чтобы помочь новым пользователям.
Некоторые веб-приложения используют видео внутри самого приложения, чтобы научить пользователей использовать определенные функции. Видео — это фантастический способ быстро продемонстрировать, как можно использовать ваш продукт, потому что его легче потреблять, чем страницу текста , а также он намного понятнее, потому что зритель может точно видеть, что делать.
(al)Важность создания удобного интерфейса (+ 3 совета по интерфейсу)
В наши дни Интернет переполнен. Их более 1.7 миллиардов веб-сайтов в сети, даже если менее 200 миллионов активных.
Не все эти сайты будут вашими конкурентами. Достаточно их, чтобы вы позаботились о предоставлении наилучшего опыта и выиграли больше всего бизнеса.
Могут ли ваши клиенты перемещаться по вашему сайту и находить то, что им нужно? Нравится ли им это делать?
Это лишь два фактора, которые вам нужны, если вам нужен удобный интерфейс. Хотите знать, почему это важно? Читайте дальше, чтобы узнать больше!
Что такое пользовательский интерфейс?
Пользовательские интерфейсы чаще называются веб-сайтами или приложениями. Это также любая другая система, с которой взаимодействует покупатель или клиент.
Это также любая другая система, с которой взаимодействует покупатель или клиент.
Дизайн веб-сайта можно разделить на UI (пользовательский интерфейс) и UX (пользовательский интерфейс). Они действительно работают в тандеме, потому что веб-сайт может иметь красивый пользовательский интерфейс и предлагать ужасный UX.
Правильный интерфейс также может определять, насколько хорошим или плохим будет опыт пользователя.
Почему так важен удобный интерфейс?
Люди говорят о вашем веб-сайте как о витрине вашего интернет-магазина.Если это правда, вы можете думать о своем интерфейсе как о пути, который они совершают в ваш магазин.
Прояснить, где им нужно щелкнуть, коснуться или провести пальцем, — это все равно, что спланировать плавный путь от двери до кассира.
Поисковые системы согласны с тем, что интерфейс важен. Если посетитель заходит на ваш сайт и не может сделать то, что ему нужно, он быстро уходит.
Это называется «показателем отказов» и является одним из четырех основных факторов ранжирования вашего сайта. Поисковые системы будут наказывать сайты с высоким показателем отказов.
Поисковые системы будут наказывать сайты с высоким показателем отказов.
Создание удобного интерфейса позволяет пользователям взаимодействовать с вашим сайтом. Это учит поисковые системы, которые ценны для вашего сайта, и они направляют вам больше трафика.
Как я могу создать отличный пользовательский интерфейс?
Одно дело — знать, насколько важен удобный интерфейс. Другое дело — уметь его сделать! Мы собрали три отличных совета по дизайну пользовательского интерфейса, которые помогут вам в этом.
1. Поймите своих пользователей
Информация о том, кто посетит ваш веб-сайт, может помочь вам в разработке интерфейса. Пожилые люди могут предпочесть щелчок, поскольку он требует меньшей ловкости, чем смахивание.
Писатели любят печатать, поэтому, если они являются вашей целевой аудиторией, ваш интерфейс должен работать на настольных устройствах.
Хороший способ понять это — опросить ваших пользователей. Посмотрите, как они используют ваш интерфейс. Спросите, что они хотели бы сделать.
Спросите, что они хотели бы сделать.
Тогда примите их совет близко к сердцу и выполните его!
2.Сделайте результат ясным
В вашем интерфейсе должно быть идеальное количество призывов к действию, например кнопок, которые нужно нажать, или форм, которые нужно заполнить. Сделайте кристально ясным, что происходит, когда пользователь выполняет эти действия.
Что делает эта кнопка? Куда пойдет информация формы?
Делая это ясно, вы устраняете любые сомнения, которые могут возникнуть у пользователя по поводу выполнения этого действия.
3. Создайте удобный интерфейс
Скорее всего, это не единственный сайт, который посещают ваши пользователи.Создавая сложный или необычный интерфейс, вы просите их запомнить много нового.
Создание простого в освоении интерфейса повышает вероятность того, что ваши пользователи вернутся. Они смогут максимально эффективно использовать интерфейс и получать от него удовольствие.
Одна из причин успеха таких платформ, как Canva, на которых люди уклоняются от использования Adobe Photoshop, заключается в том, что Canva позволяет легко научиться выполнять действия.
Сделайте свой интерфейс удобным для пользователя
Удобный интерфейс важен для обеспечения максимального удобства пользователей вашего веб-сайта или приложения.Если им это нравится, они будут возвращаться.
Намного легче вести бизнес с существующим клиентом, чем находить новых. Почему бы не дать им отличный повод остаться с вами?
Хотите улучшить свой пользовательский опыт? Ознакомьтесь с нашей статьей о том, как создать отличный UX веб-сайт.
Удобное определение
«Удобный для пользователя» описывает аппаратное устройство или программный интерфейс, которым легко пользоваться. Он «дружелюбен» к пользователю, что означает, что его нетрудно изучить или понять.Хотя «удобный для пользователя» — это субъективный термин, ниже приведены несколько общих атрибутов, которые можно найти в удобных для пользователя интерфейсах.
- Простой. Дружественный интерфейс не слишком сложен, напротив, он прост и обеспечивает быстрый доступ к общим функциям или командам.
- Чистый. Хороший пользовательский интерфейс хорошо организован, что позволяет легко находить различные инструменты и параметры.
- Интуитивно. Для того, чтобы интерфейс был удобным для пользователя, он должен быть понятен среднему пользователю и требовать минимального объяснения того, как им пользоваться.
- Надежно. Ненадежный продукт неудобен для пользователя, так как вызывает у него чрезмерное разочарование. Удобный в использовании продукт надежен и не дает сбоев и сбоев.
Цель удобного для пользователя продукта — обеспечить хорошее взаимодействие с пользователем (или «UX»). Это может выглядеть по-разному в зависимости от конечного пользователя, для которого разработан продукт. Например, удобная детская игра будет иметь интерфейс, сильно отличающийся от интерфейса профессиональной программы CAD. Однако приведенные выше правила применимы к обоим типам программного обеспечения. Даже если программа имеет множество расширенных функций, все равно можно сделать ее удобной для пользователя, разработав простой, чистый и интуитивно понятный интерфейс.
Однако приведенные выше правила применимы к обоим типам программного обеспечения. Даже если программа имеет множество расширенных функций, все равно можно сделать ее удобной для пользователя, разработав простой, чистый и интуитивно понятный интерфейс.
Удобные для пользователя продукты обычно более успешны, чем продукты со сложными, запутанными интерфейсами, которые трудно использовать. Кроме того, клиенты часто избегают ненадежных продуктов, таких как программы, в которых есть ошибки. Чтобы обеспечить удобство работы пользователей, компании часто тщательно тестируют свои продукты, прежде чем выпускать их для публики.
Обновлено: 29 января 2014 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение «Удобство для пользователя». Он объясняет в компьютерной терминологии, что означает «дружественный к пользователю», и является одним из многих технических терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы найдете это удобное для пользователя определение полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования.Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, напишите в TechTerms!
Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
🥇 5 веб-сайтов с впечатляющим пользовательским интерфейсом (UI)
Ваш веб-сайт — это ваше цифровое сопроводительное письмо . Если вы думаете о пересмотре своего веб-сайта, вы, скорее всего, захотите включить потрясающий дизайн.По этой причине Yeeply выбрал 5 веб-сайтов с общим атрибутом: удивительный пользовательский интерфейс . Мы будем обсуждать последние тенденции в дизайне веб-сайтов, чтобы помочь вам найти вдохновение для вашего нового веб-проекта.
5 веб-сайтов с впечатляющим пользовательским интерфейсом
Примеры различных пользовательских интерфейсов. Источник: RawpixelКогда дело доходит до дизайна веб-сайта , просмотр Интернета — лучший способ найти вдохновение. Однако легко потеряться в безмерности цифрового «океана».
Вы можете просмотреть веб-сайтов, собрав профессионалов в области веб-разработки, чтобы найти ссылки и увидеть, куда движутся новейшие тенденции дизайна. Такие сайты, как Behance, Dribbble или Awwwards, демонстрируют последние тенденции в дизайне пользовательского интерфейса и разработке веб-сайтов.
Теперь мы выберем для вас 5 дизайнов с удивительным пользовательским интерфейсом . Учтите, что не все эти примеры можно использовать для всех типов веб-сайтов. Однако вы можете позаимствовать у них идеи, которые затем сможете включить в свой проект по дизайну веб-сайта.Вы готовы? Приступим к нашему обзору.
👉🏻 Возможно, вас заинтересует: индивидуальный веб-дизайн и шаблон веб-сайта
# 1 Wickret
Wickret — это целевая страница одноименной компании мобильного банкинга, работающей в США, не взимающей банковских комиссий. и помогает своим клиентам разумно экономить деньги с помощью , используя искусственный интеллект (AI) . Это, несомненно, нетипичный пример традиционного банковского дела, поэтому его веб-сайт не может быть типичным веб-сайтом банка.
Его привлекательность заключается в светлом фоне и контрасте ярких цветов с пастельными тонами. Но помимо этого первого впечатления, настоящим сюрпризом является круг, который окружает указатель и активирует действия при перемещении по экрану : меняются цвета заголовков, перемещаются фоновые элементы, а при размещении их в поле с преимуществами появляются гифки …
Его элементы анимационного дизайна делают навигацию привлекательной, и, несмотря на это, веб-сайт остается простым и интуитивно понятным, в то время как соблазняет вас загрузить приложение для тестирования продукта.
# 2 Cobo
Cobo, мировой лидер в области литья под давлением пластика для обуви, является ярким примером оригинальности пользовательских интерфейсов. Инновации — одна из основных характеристик компании , поэтому ее веб-сайт не противоречил этому факту.
На его домашней странице уже есть что-то совершенно беспрецедентное: он имеет застывшую массу, которая реагирует на движение мыши и нажимает .И навигация по различным разделам продуктов на сайте не отстает в плане свежести дизайна. Когда пользователь просматривает веб-сайт, изображения объединяются, образуя спортивную обувь . Сайт также включает небольшие анимации, когда пользователь расширяет элементы своей галереи изображений.
Это веб-сайт , который был разработан, чтобы произвести впечатление на своих пользователей. Это то, что может не подходить для всех видов бизнеса, но это, несомненно, связано с инновациями и передовой фирмой.
⭐️ Рекомендуемая литература | Стоимость сайта: сколько нужно на его создание?
# 3 Collage
Collage — это интернет-магазин современного дизайна товаров. В нем вы можете создавать оригинальные и уникальные предметы — от декоративных и функциональных аксессуаров до украшений — экспериментируя с различными материалами, формами, фактурами и цветами.
Его внимание к дизайну продукции также переносится на веб-сайт компании .Клиенты Collage высоко ценят дизайн продукта, поэтому компания явно стремится предложить новаторскую навигацию, которая включает в себя перемещение текста и изображений, крупные шрифты и смелую цветовую палитру (с высокой контрастностью, чтобы сделать ее удобочитаемой).
Помимо красоты своих продуктов, этому интернет-магазину удается передать концепцию инноваций и качества через пользовательский интерфейс . Это идеальное сочетание брендинга и веб-дизайна.
⚡️ Также интересно: Лучшие примеры цифрового брендинга технологических компаний
# 4 Discovery Land Company
Компания Discovery Land специализируется на строительстве элитных жилых комплексов с частными клубами и курортами по всему миру. Местоположение и окрестности имеют решающее значение в отрасли компании; следовательно, изображения имеют первостепенное значение на его веб-сайте : на нем представлены полноэкранные фоновые видеоролики, изображения, которые можно увеличить, щелкнув по ним…
Обращаясь к идее исследования, t традиционный указатель был преобразован в этот веб-сайт в карту компаса .Этот пример дизайна веб-сайта предлагает более традиционную навигацию и включает улучшенное меню и альтернативное меню типа «гамбургер». Несмотря на это, изображения, представленные на веб-сайте, довольно впечатляющие и заставляют вас хотеть иметь несколько дополнительных нулей на вашем банковском счете, чтобы насладиться одним из предлагаемых вариантов проживания. Вы не согласны?
# 5 Rogue Studio
Лучший способ продемонстрировать, насколько разрушительным может быть пользовательский интерфейс, — это создать его. Rogue Studio — компания, специализирующаяся на брендинге и цифровом дизайне, — имеет новаторский веб-сайт , который отличается от традиционного .Он имеет черный фон, очень большие шрифты, которые включают движение при прокрутке, и оригинальное движение (нажмите и удерживайте) для загрузки новых разделов.
Вертикальное меню слева, шрифтов, которые вращаются, когда пользователь прокручивает горизонтально, чтобы перейти в следующий раздел веб-сайта, или использование разных цветов для различения проектов — вот лишь некоторые из его отличительных черт. Бренды, связанные с инновациями, и компании, у которых есть творческий потенциал, могут делать ставки на веб-сайты с таким пользовательским интерфейсом.
🚩 Возможно, вам будет интересно | Создание веб-сайтов: 12 + 1 вопросов, которые следует задать себе перед разработкой сайта
Тенденции в пользовательском интерфейсе
Теперь, когда мы обсудили несколько примеров новых пользовательских интерфейсов, используемых в настоящее время, давайте взглянем на некоторые общие аспекты, которые имеют стать актуальными тенденциями:
- Популярность шрифтов. Комбинирование шрифтов без засечек и шрифтов с засечками в заголовках уже стало обязательным условием дизайна.Обведенные шрифты, которые заполняются, когда вы наводите на них указатель, — еще один элемент, который начинает все чаще появляться в дизайне веб-сайтов.
- Минимализм. Это никогда не угасало. И, что наиболее важно, дизайны все чаще стремятся получить больше с меньшими затратами и делают ставку на более простые веб-сайты, на которых изображения становятся заметнее.
- Моушн-дизайн. Микровзаимодействие с контентом и анимация нацелены на то, чтобы удивить пользователя и увеличить взаимодействие с веб-сайтом.
- Жидкость и текучесть.Трехмерное движение — как на домашней странице Cobo — или элементы, имитирующие жидкие пятна, свидетельствуют об этой современной тенденции в дизайне пользовательского интерфейса.
Готовы ли вы создать ПЕРВЫЙ пользовательский интерфейс?
Как вы могли заметить, дизайн веб-сайтов постоянно развивается, и всегда есть разработчики, которым удается оставить нас с открытым ртом.