URL сайта это и как правильно составлять
Давайте для начала прояснить, что такое URL сайта?
URL сайта — это просто адрес или путь по которому открывается или находится сайт или какая-то из его страниц. Приведу пример для аналогии и наглядности. Вы знаете что у каждого объекта на планете земля, ну или почти у каждого, есть почтовый адрес. Благодаря этому адресу, вы можете добраться до этого объекта, с помощью карты или навигатора. URL сайта представляет собой точно такой же адрес, но в виртуальном мире интернета, благодаря которому вы можете легко попасть на сам сайт или одну из его страниц.
Вот как он обычно выглядит: http://mysite.ru/stranitsa-sayta/
Когда создаётся сайт, то структура всех URL страниц сайта настраивается определённым образом. то есть будут ли это просто пронумерованные страницы цифрами, буквами или названиями раздела статьи и так далее.
Примеры URL страниц сайта:
- http://mysite.ru/12345
- http://mysite.ru/kjdfb%-4h8?
- http://mysite.ru/gde-kupit-slova
- http://mysite.ru/%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1
От того, насколько красиво, грамотно, лаконично, понятно сформированы URL вашего сайта, будет зависеть его посещаемость. Я бы сказал точнее, от этого будет зависеть насколько поисковые системы будут отдавать вашему сайту предпочтение среди других сайтов.
правильные URL сайта
Конечно, как и все на вашем сайте, его адреса страниц могут быть правильными и могут быть не правильными. Если адреса (URL страниц) сформированы правильно, то это будет определённый «+» и доверие со стороны поисковиков к ресурсу и наоборот.
У поисковых систем (Yandex, Google) есть определённый алгоритм, который позволяет им оценивать правильность составленных адресов страниц вашего ресурса. И дальше речь пойдёт о том какими же все таки должны быть эти адреса.
Я к сожалению не смогу вам рассказать технические моменты по поводу оформления, поскольку вариантов платформ или движков, на которых создаются сайты, тысячи, и охватить их все не представляется возможным. Но благодаря этому проверочному списку или чек-листу, вы сможете поставить задачу своему программисту оформить адреса страниц именно таким образом.
оформляем правильно URL
Продвижение сайта в интернете довольно долгий процесс. Хотя, что такое 3-4 месяца для создания постоянного потока клиентов, пустяк.
Следует довольно внимательно подойти к самой настройке сайта, чтобы все элементы, внутри него, помогали и способствовали этому продвижению.
Одним из важнейших параметров, на которые обращает внимание поисковая система, как Гугл так и Яндекс — это URL страниц. Другими словами адрес, путь к каждой страничке.
Например, если вы создали страничку на сайте, на которой рассказываете информацию где купить слона, и допустим у вас два адреса к этой информации вот таких:
- 1) http://mysite.ru/kategoriya1/news124
- 2) http://mysite.ru/gde-kupit-slona
Правы все кто ответил второй вариант. А представьте если у вас весь ресурс настроен таким образом, что там составление адресов делается именно по такой схеме. Совершенно верно! Вы в метре от громадного количества клиентов и пользователей, которые спешат к вам и направляются поисковыми системами.
****
Чек-лист для составления URL
- Ключевые запросы. Настраивайте так, чтобы ключевой запрос, по которому продвигается страницы был включён в URL (соответственно были написаны латинскими буквами русские слова). Пример: вы продвигаете ключевой запрос «привет как дела» и вы хотите, чтобы поисковая система показывала ваш сайт по этому запросу. Соответственно URL должен быть написан «privet-kak-dela». Для поисковой системы это будет маячок, что именно здесь рассказывается о том «привет как дела».
- Максимальная длина URL. Здесь нет каких-то ограничений, но чем короче адрес, тем конечно же лучше. Не следует делать громоздкие адреса, пытаясь впихнуть все ключевые слова, такое не поможет. Минимальное количество и просто ключевой запрос будет вполне достаточно.
- Технические моменты
****
На этом всё по составлению и оптимизации URL адресов. Настраивайте, оптимизируйте и дай вам Яндекс высоких ТОПовых позиций.
Непонятно, неясно, сомнения, оговорки, неуверенность, обращайтесь ко мне. Покажу, расскажу, разжую и на ложечке в рот положу.
Здесь нет ничего сложного или непонятного чего любой человек не смог бы понять. До безобразия ясно и просто. Понять алфавит было куда сложнее 🙂
С уважением, Алексей Смоляков.
P.S. Нужна помощь в этом вопросе? Всегда готов помочь как в консультации так и в оптимизации сайта!
***
понравилась статья и совет оказался полезен, поделись с друзьями!
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
![]()
URL страницы (Universal Resource Locator) — это адрес файла в интернете, по которому к нему может обратиться пользователь, у которого есть нужные права доступа.
Для ответа на вопрос “Что такое URL и где его взять”, представьте, что все сайты интернета находятся в огромном городе, где каждый ресурс обладает собственным домом. Папки внутри сайта — квартиры в доме, а файлы — их жители. Учитывая масштабы интернета, город будет иметь невообразимое количество кварталов и улиц.
Вы нашли среди этого многообразия то, что давно искали. В одном из домов в определенной квартире находится красивая картинка с котятами. Возникает вопрос, как сообщить другу максимально коротко и понятно, куда ему нужно идти, чтобы найти это замечательное изображение.
Пожалуй, будет лучшим решением, если оба придумают стандарт, по которому именуются адреса среди мегаполиса. Так мы получим краткую, лаконичную и простую запись координат местоположения объекта. Для удобства, разместим все в иерархическом порядке: квартал, улица, дом, а затем квартира.
Точно так же работает URL. В адресном пространстве с помощью URL выражаются уникальные координаты файлов среди огромной сети интернет. Существуют определенные правила написания и формирования ссылок, это сделано для предотвращения разночтений и единого формата адресации.
Структура URL

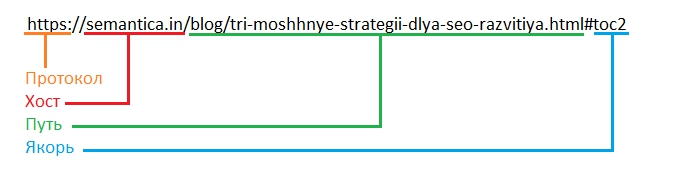
Чтобы понять, как правильно писать URL, рассмотрим правила его формирования. Шаблон ссылки выглядит следующим образом
<протокол>://<логин>:<пароль>@<хост>:<порт>/<путь>?<параметры запроса>#<якорь>
- <протокол> — выражает способ подключения к ресурсу. Это может быть привычный HTTP, защищенный TLS — HTTPS, протокол передачи файлов FTP и прочие способы соединения с хостом.
- <логин>:<пароль> — этой парой в случае необходимости передаются авторизационные данные для некоторых протоколов, например FTP.
- <хост> — в идеале, IP-адрес конечного сервера. В реальной жизни, благодаря использованию DNS-серверов необходимости писать цифровые обозначения отпадает. Мы пишем буквенный адрес сайта с указанием его доменной зоны. (например semantica.in).
- <порт> — порт подключения к серверу ресурса, по умолчанию принимает заранее определенные значения системы (для HTML, например, 80 порт).
- <путь> — путь к необходимому файлу, формируется по образцу путей в файловой системе компьютера. Через слэш перечисляются в иерархическом порядке папки, описание заканчивается названием и расширением целевого файла (здесь указываются папки (разделы) в которых лежит нужный файл и его имя).
- <параметры> — параметры, передающиеся на управляющие скрипты сервера. В случае HTML мы можем читать переданные параметры, как данные метода GET.
- <якорь> — опциональная строка для HTTP/HTTPS протоколов. Используется для обозначения определённой области на странице и работы некоторых JavaScript скриптов (например так удобно ссылаться на какой-то пункт статьи из ее содержания).
Как узнать URL адрес
Сделать это можно несколькими способами:
- Открытый в браузере сайт

— Посмотрите на верхнюю часть окна браузера — найдите адресную строку.
— Выделите её содержание при помощи курсора.
— Скопируйте с помощью сочетания клавиш Ctrl+C.
— Адрес на сайт теперь содержится в буфере обмена.
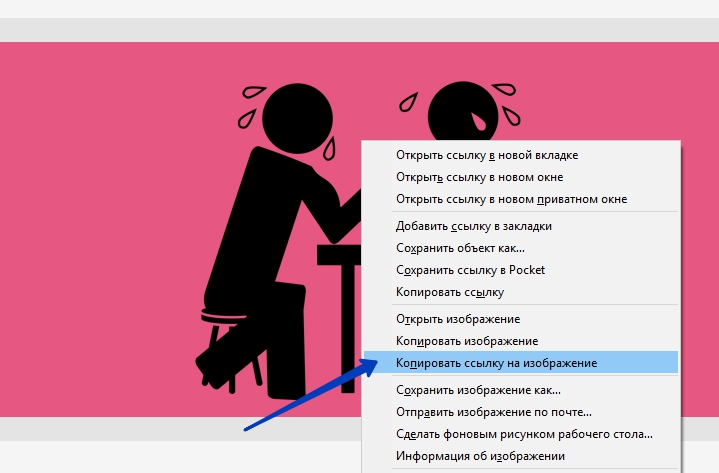
- Изображение на сайте

— Нажмите правой кнопкой мыши на изображение.
— В выпадающем меню выберите “Копировать ссылку на изображение”.
— Адрес картинки теперь содержится в Вашем буфере обмена.
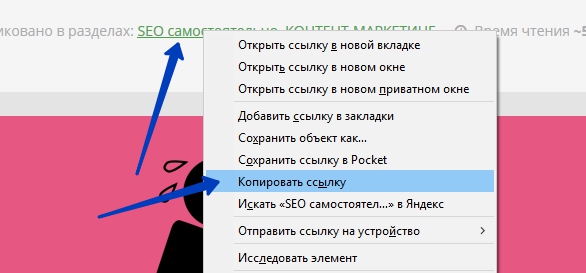
- Гиперссылка на ресурс

— Нажмите правой кнопкой мыши на ссылку.
— В выпадающем меню выберите “Копировать ссылку”.
— Ссылка на объект появится в буфере обмена.
Шифрование в URL
URL может содержать в себе только символы из определённого набора. Использование посторонних, таких например, как кириллица, допустимо, но в результате это будет искажать ссылку в некоторых браузерах.
Обработка URL происходит в следующем порядке:
- Если ссылка состоит только из допустимых символов, латиницы, цифр, букв, дефисов и нижних подчеркиваний — все кодируется в Юникод и формируется адрес.
- Если в ссылке есть посторонние символы, после кодирования в Юникод, двухбайтовые последовательности преобразуется в шестнадцатеричный код, разделённый знаком процента.

Наглядно видеть “шифрование” правильного URL можно было в старых браузерах. Современные обозреватели выводят на экран все символы в читаемом виде, используя кодирование только для внутреннего обмена. Но проблемы возникают теперь при копировании такого адреса из строки браузера в какой-либо текстовый редактор, который не умеет преобразовывать код. Отослать другу красивую и понятную ссылку не получится.
Сокращенные URL
Вы часто встречаете очень короткие, однотипные, ничего не значащие ссылки, ведущие вас на совершенно другие сайты. Такой подход называется сокращение URL.
Для этих целей используются специальные сервисы. Удобно, если нужно предоставить короткий адрес вашего ресурса и собрать статистику кликов именно по сокращенному URL. Сервис переадресует пользователей по заданному URL, выступая в роли посредника с коротким именем.
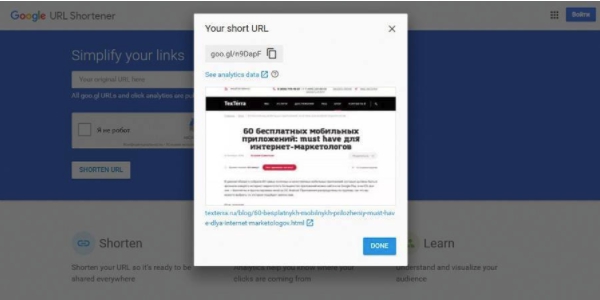
Рассмотрим сервис Goo.gl — самый стабильный и надежный сократитель ссылок от компании Google с отличными аналитическими инструментами.
Достаточно ввести адрес своего сайта — goo.gl автоматически выдаст короткую ссылку.

В аналитическом блоке можно будет просматривать
- Браузеры и платформы, откуда были переходы на ссылку.
- Географическое ранжирование.
- Число посетителей и упоминаний URL в интернете.
Оптимизация URL
Немаловажным является оптимизация URL-адресов средствами конфигурации сервера.
Настройте свой веб-узел для так называемых ЧПУ ссылок: удобных и красивых внутренних ссылок, отражающих структуру сайта в понятном виде.
Если вы пользуетесь CMS, то модуль SEO-ссылок скорее всего там есть. Если проект самописный, то нужно реализовать ЧПУ-шлюз вручную. Чаще всего это делается с помощью связки .htaccess mod_rewrite rules + PHP.
- Вписывайте ключевые фразы в URL транслитом. Возьмите главное ключевое слово страницы, транслируйте в латиницу и используйте как URL для достижения максимальной SEO-оптимизации.
- Старайтесь не передавать GET параметры, если от них зависит отдача статики. Лучше настроить сервер так, чтобы выдаваемое содержание обрабатывалось ЧПУ-шлюзом по понятному названию из адресной строки, а не через GET-данные.
- Разделяйте слова дефисом. Не плюсом\минусом, нижним подчеркиванием, а именно дефисом. Это официальная рекомендации поискового гиганта Google.
- Несмотря на важность иерархии, не перебарщивайте с вложенными папками на сайте. Если возможно, все статьи адресуйте в корневой директории. Уходить ниже третьего уровня директории от корня сайта — плохой тон.
- Не используйте комбинации строчных и заглавных букв, всегда делайте ссылки строчными. Иначе есть вероятность появления в поиске дублей.
- Все дубли блокируйте средствами robots.txt.
- Используйте канонические URL для страниц, где есть вероятность дублирования одинакового содержания.
Оптимизированная SEO-ссылка: http://localhost.ru/zakaz-uslugi-vds
Неоптимизированная: http://localhost.ru/itemid5453?type=vds
В статье мы рассмотрим, что такое URL сайта, из чего состоит адрес сайта, как найти URL и скопировать его. Итак, URL ― что это?
URL (Uniform Resource Locator — единый указатель ресурсов) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и др.), загруженных в интернет.
Как выглядит URL адрес
URL-адрес выглядит так: https://2domains.ru.
Он состоит из 2-х основных частей:
-
https:// ― это протокол, который должен использовать браузер для данного сайта. Раньше использовался HTTP-протокол, который не обеспечивал сохранность персональных данных на сайте. Личная информация (пароль, номер банковской карты, паспортные данные) могли быть украдены злоумышленниками. Поэтому был создан протокол безопасного соединения ― HTTPS. Принцип работы этого протокола в том, что сервер перед ответом браузеру предъявляет ключ ― SSL-сертификат. Это визуальный документ, который содержит данные о компании и позволяет проверить подлинность сайта.
Подробнее об SSL-сертификате: Что такое SSL-сертификат и зачем он моему сайту. Где взять SSL- сертификат, вы можете узнать в статье Тарифы сертификатов. Как купить SSL.
Иногда можно встретить протокол mailto (используется для открытия почтового клиента) или ftp (для запуска передачи файлов).

URL-адрес ― что это такое
-
2domains.ru — это доменное имя. Оно определяет, на какой web-сервер хочет зайти пользователь. Вместо домена может быть использован IP-адрес.
В браузере мы вводим адрес страницы и находим сайт.
Если вам необходимо получить ссылку на определенную страницу, то прибавьте к URL-адресу название страницы сайта. Например:
- https://2domains.ru/ssl;
- https://2domains.ru/hosting/shared.
Таким образом, иногда URL-адрес содержит информацию о конкретной рубрике, где находится страница.
Теперь вы знаете, что такое адрес сайта.
Как скопировать URL страницы
Самый простой способ скопировать адрес сайта в Интернете ― прямо из адресной строки. Выделите веб-адрес и нажмите CTRL + C или кликните правой кнопкой мыши и нажмите Копировать.
Посмотреть URL-адрес можно не только у сайта, но и у других интернет- ресурсов: картинок, видео и файлов. Чтобы копировать адрес картинки, кликните правой кнопкой мыши по ней и в появившемся меню нажмите Копировать URL картинки.
Как узнать URL-адрес документа? Кликните по нему правой кнопкой мыши, в меню нажмите Копировать адрес ссылки.
Ссылка скопируется в буфер обмена, и вы сможете:
- вставить её в новую адресную строку, чтобы найти нужный документ;
- отправить ссылку, прикрепив её к сообщению;
- вставить её в существующий текст в своем документе.
Где взять URL адрес страницы сайта
Я думаю с таким понятием как «URL-адрес» из Вас многие сталкивались, но не каждый знает об этом адресе хоть чего-то. Зачем этот адрес нужен, что собой представляет и прочее. Поэтому стоило бы пояснить пользователю и ответить на вопросы по теме «URL-Адресов». Что такое URL адрес, какова его структура и где они используются.Если вы являетесь активным пользователем интернет-ресуров, значит вы пользовались URL адресом. Всё не так сложно.
URL адрес – это специальный и индивидуальный адрес различных интернет ресурсов. В качестве «ресурса» говорят о сайте, документе или изображении находящимся в интернете.
Вернемся непосредственно к теме нашего разговора – URL Адреса. В целом – это тот самый адрес, по котором можно найти описанный выше ресурс. К примеру, чтобы отобразить ЮРЛ какой-либо интернет-страницы, нужно отобразить ее исходный файл, код.
Если сказать еще проще, то URL адрес укажет пользователю в на какой «полке» находится его «майка».
Также и ЮРЛ с документами и изображениями. Этим файлам нужно где-то быть, на каком-то сервере. URL как раз показывает адрес сервера на котором хранится нужна информация.
Расшифровывается URL – Universal Resource Locator, из чего можно понять что это универсальный указатель на месторасположение ресурса, то есть указатель на адрес сервера, где находится нужный ресурс или информация.
Путь от сервера конечного к ПК можно представить в несложной схеме, показанной ниже. Вверху расположен сервер, где и находится нужный нам ресурс, а ниже уже пользовательский компьютер.
Между Конечным сервером и пользователем есть дополнительные серверы.
Адрес URL также структурируется и выглядит это таким образом:
— Способ – способ доступа к нужной информации (ресурсу), или же сетевой протокол;
— Авторизация – что-то похожее на логин и пароль в социальных сетях, но для доступа к ресурсам;
— Хости – это специальный DNS адрес, который может записываться в виде IP адреса;
— Порт – не может быть использован без IP и наоборот;
— Путь – информация о том, как был получен доступ к информации (ресурсу), определяется тоже протоколом сети;
— Параметр – специальные параметры страницы отвечающие за указанные внутри ресурса файлы.
Бывает так, что пользователи не знают как узнать URL Адрес. Конечно, если Вам нужен ЮРЛ адрес сайта, то лучший и простой способ посмотреть и скопировать его прямо из адресной строки.
Копирование производится обычным способом. С помощью сочетания клавиш CTRL+C, либо нажав ПКМ по сайту и выбрав соответствующий пункт.
Как уже говорилось выше, URL адрес существует не только у сайтов, но и файлов и изображений отдельно.
Для того, чтобы узнать их URL, нужно нажать на файл или картинку, и опять же нажав по ней ПКМ, выбрать уже другой пункт «Копировать URL-Картинки», либо «адрес изображения», в зависимости от используемого браузера
Если нужен адрес документа, то опять же можно поступить также – кликнуть ПКМ, после в выпадающем окошке выбрать пункт «Копировать адрес ссылки», он во всех браузерах называется одинаково.
После копирования нужно ссылки – она перемещена в буфер обмена, и вставить ее можно в новую адресную строку, либо перенести в текстовый документ, диалог в социальной сети, мессенджер и прочее.
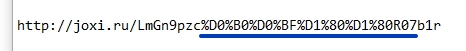
Где взять адрес URL Ресурсов уже ясно. Но при копировании некоторых источников с русским названием в адресе, при копировании в браузер преобразуется в что-то типа vgtk.ru/ %D0%A1%D0%BC%D0%B0%D1%80%D1%82%D1%84%D0%BE%D0%B.
Происходит это лишь потому что URL адреса могут записываться определенным набором символов. И, как в нашем случае, кириллица не тот случай. Поэтому адрес, в составе которого присутствует кириллица, либо другие недоступные символы шифруются таким образом – это не страшно.
URL адрес, как и любой другой ресурс, деталь и прочее имеет свою истории. Хоть и понятно, что такой юрл адрес нужен именно для того, чтобы указать конечный сервер с данными, вникнуть хотелось бы.
URL впервые разрабатывался в Женеве. Тим Бернерс-Ли является его непосредственным изобретателем. Случилось «рождение» URL в 1990 году.
Поначалу такие адреса использовались только для того, чтобы обозначать расположение только определенных файлов в интернете, но после специалисты выяснили, что применять их можно и для обозначения и наведения пользователя и на другие типы ресурсов в интернете.
URL был заменен URI. В учебнике по сетям, такая конструкция представила собой обычное определение ресурса.
В URL включено название сайта и его местонахождение.
URN – это только адрес сайта, либо ресурса или только его имя.
Завершением разработки принято считать 1994 год. Но уже в 1998 году была выпущена новая версия URI, в 2002 году компании сообщили о том, что URL как термин больше не должен использоваться и его следует заменить URI.
Из чего мы понимаем, что такой способ нахождения и обозначения файла в интернете начался в Женеве.
Мой URL — это не ваш URL / Хабр
Когда давным-давно в 1996 году я приступил к работе над программой httpget, предшественницей проекта Curl, я написал свой первый синтаксический анализатор URL. Как раз тогда этот универсальный адрес получил название URL: Uniform Resource Locator (единый указатель ресурсов). Его спецификация была опубликована IETF в 1994 году. Аббревиатура «URL» была затем использована как источник вдохновения для названия инструмента и проекта Curl.
Термин «URL» был позднее изменён; его стали называть URI (Uniform Resource Identifier — единый идентификатор ресурсов), согласно спецификации, опубликованной в 2005 году, однако основное сохранилось: синтаксис для строки, задающей онлайн-ресурс и указывающей протокол для получения этого ресурса. Мы требуем, чтобы curl принимал указатели URL, как определено данной спецификацией RFC 3986. Ниже я расскажу, почему на самом деле это не совсем так.
Был ещё родственный RFC, описывающий IRI: Internationalized Resource Identifier (международный идентификатор ресурсов). IRI, по существу, то же самое, что URI, но IRI позволяют использовать символы, не входящие в ASCII.
Консорциум WHATWG позднее создал свою собственную спецификацию URL, в основном, сведя вместе форматы и идеи от URI и IRI с сильным упором на браузеры (что неудивительно). Одна из объявленных ими целей — «Модернизировать RFC 3986 и RFC 3987 в соответствии с современными реализациями и постепенно вывести их из употребления». Они хотят вернуться к использованию термина «URL», справедливо заявляя, что термины URI и IRI просто запутывают ситуацию и что люди так и не поняли их (или часто даже не знают, что эти термины существуют).
Спецификация WHATWG написана в духе старой доброй мантры браузеров: быть как можно более либеральными с пользователями, всегда пытаться угадать, что они имеют в виду, и выворачиваться наизнанку, пытаясь сделать это. Хотя при этом мы все знаем сейчас, что закон Постеля — не самый лучший подход к делу. На деле это значит, что спецификация позволяет использовать в URL слишком много слэшей, пробелы и символы, не входящие в ASCII.
С моей точки зрения, такую спецификацию также очень трудно читать и соблюдать, поскольку она не очень подробно описывает синтаксис или формат, но при этом навязывает обязательный алгоритм парсинга. Чтобы проверить моё утверждение: посмотрите, что это спецификация говорит о концевой точке после имени хоста в URL.
Вдобавок ко всем этим стандартам и спецификациям, в интерфейсе всех браузеров есть адресная строка (которую часто называют и по-другому), которая позволяет пользователям вводить какие угодно забавные строки и преобразовывает их в URL. Если ввести «http://localhost/%41» в адресную строку, то участок с процентом будет преобразован в «A» (поскольку 41 в шестнадцатеричном исчислении является заглавной буквой A в ASCII), но если ввести «http://localhost/A A«, то фактически в исходящий HTTP-запрос GET будет отправлено «/A%20A» (с пробелом в URL-кодировке). Я говорю об этом, так как люди часто думают, что всё, что можно ввести в эту строку — и есть URL.
Указанное выше — в основном моё (искаженное) представление, с какими спецификациями и стандартами нам пока приходится работать. Теперь давайте добавим реальности и посмотрим, какие проблемы мы получаем, когда мой URL — это не ваш URL.
Так что же такое URL?
Или более конкретно — как мы пишем их? Какой синтаксис используем?
Думаю, одна из самых больших ошибок в спецификации WHATWG (и в ней причина, почему я выступаю против этой спецификации в её текущей форме с твёрдым убеждением, что они неправы) состоит в том, что они полагают, будто только им позволено работать с URL и давать им определение; они ограничивают свое представление об URL исключительно браузерами, HTML и адресными строками. Конечно, WHATWG создан большими компаниями, представляющими браузеры, которые использует почти каждый, а в этих браузерах широко работают указатели URL, но сами URL — явление значительно большее.
Представление об URL, существующее у WHATWG, не слишком широко принимается за пределами браузеров.
Двоеточие-слэш-слэш
Если спросить пользователей — обычных людей без какого-либо особого знания протоколов или сети — о том, что такое URL, то что они ответят? Последовательность «://» (двоеточие-слэш-слэш) была бы в начале списка ответов; несколько лет назад, когда браузеры показывали URL более полно, это было бы еще заметнее. Увидев эту последовательность, мы сразу понимаем, что перед нами именно URL.
Однако давайте отойдём от пользователей и оглядимся — в мире существуют почтовые клиенты, эмуляторы терминалов, текстовые редакторы, Perl-скрипты и многое-многое другое, что способно распознавать URL и работать с ними. Например, открыть URL в браузере, превратить в активную ссылку в сгенерированном HTML и так далее. Огромное количество названных скриптов и программ будет использовать именно последовательность «двоеточие-слэш-слэш» как главный признак.
Спецификация WHATWG говорит, что должен быть как минимум один слэш и что парсер при этом обязан принимать какое угодно количество слэшей. Это значит, что «http:/example.com» и «http:///////////////example.com» — полностью подходящие варианты. RFC 3986 и многие другие с этим не согласны. Ну, действительно, большинство из людей, с которыми я спорил последние несколько дней, даже те, кто работает в вебе, говорит, думает и убеждено, что URL имеет два слэша. Просто посмотрите внимательнее на скриншот результата поиска картинок в Гугл по запросу «URL» выше в этой статье.
Мы просто знаем, что у URL есть два слэша (хотя, да, URL типа file: обычно имеют три слэша, но давайте пока проигнорируем это). Не один. Не три. Два. Но WHATWG с этим не согласен.
«Есть хоть одна настоящая причина принимать более двух слэшей для не-файловых URL?» (спрашиваю я раздраженно у членов WHATWG)
«Факт в том, что это делают все браузеры.»
Спецификация говорит это, потому что браузеры реализовали её именно так.
Никакое лучшее объяснение не было дано даже после того, как я указал, что это утверждение неправильное и далеко не все браузеры делают так. Возможно, эта ветка обсуждения покажется вам весьма познавательной.
В проекте Curl мы как раз недавно начали обсуждать, как обращаться с указателями URL, имеющими число слэшей, отличное от двух, потому что, оказывается, уже есть серверы, передающие обратно такие URL в заголовке “Location:”, и некоторые браузеры без возражений принимают их. Curl — нет, так же как и большинство из множества других библиотек и инструментов командной строки. Кого нам поддержать?
Пробелы
Символ пробела (код 32 в ASCII, шестнадцатеричный код 0x20) не может быть частью URL. Если требуется отправить его, то следует использовать URL-кодировку, как это делают с любым другим недопустимым символом, который надо сделать частью URL. URL-кодировка — это байтовое значение в шестнадцатеричном исчислении со знаком процента перед ним. Таким образом, «%20» означает пробел. Это также означает, что синтаксический анализатор, например, сканирующий текст на предмет указателей URL, узнаёт, что достиг конца URL, когда он обнаруживает недопустимый символ. Например, пробел.
Браузеры обычно преобразовывают все %20 в своих адресных строках в символ пробела, чтобы ссылки выглядели прилично. При копировании адреса в буфер и вставке его в текстовый редактор мы видим пробелы как %20, что и требуется.
Я не уверен, в этом ли причина, но браузеры также принимают пробелы как часть URL, получая, например, переадресацию в HTTP-ответе. Такие URL передаются от сервера к клиенту в заголовке «Location:». Браузеры без проблем допускают пробелы в них URL, кодируя их в виде %20 и отправляя следующий запрос. Это заставляет curl принимать пробелы в перенаправляемых «URL».
Не-ASCII
Поддержка в URL языков, включающих символы, не входящие в ASCII, конечно, важно, особенно для незападных сообществ, и я согласен, что спецификация IRI никогда не была достаточно хороша. Я лично далёко не эксперт в интернационализации, поэтому я руководствуюсь тем, что слышал от других. Но, конечно, пользователи нелатинских алфавитов и систем печати должны иметь возможность записывать свои «интернет-адреса» в ресурсы и использовать их как ссылки.
В идеальном случае у нас была бы интернационализированная версия для показа пользователю, и версия в кодировке ASCII для внутреннего использования в сетевых запросах.
Для международных доменных имён имя преобразуется в кодировку punycode так, чтобы оно могло быть прочитано обычными серверами DNS, которые ничего не знают об именах в кодировке, отличной от ASCII. Идентификаторы URI не имеют IDN-имён; IRI и URL по версии WHATWG — имеют. Сurl поддерживает IDN-имена хостов.
WHATWG заявляет, что URL могут использовать UTF-8, тогда как URI — только ASCII. Curl не воспринимает не-ASCII-символы в части адреса, задающей путь, но кодирует их процентом в исходящих запросах; это порождает “интересные» побочные эффекты, когда не-ASCII-символы представлены в коде, отличном от UTF-8, что является, например, стандартным для Windows.
Подобно тому, что я написал выше, это приводит к серверам, отправляющим назад не-ASCII-коды в HTTP-заголовках, которые браузеры охотно принимают, и не-браузерам тоже приходится работать с ними.
Стандарта URL не существует
Я не пытался представить полный список проблем или несоответствий — здесь просто некоторая подборка трудностей, с которыми я недавно столкнулся. «URL», выданный в одном месте, конечно, совсем необязательно будет принят или понят в другом месте как «URL».
В наши дни даже curl уже не следует строго ни одной опубликованной спецификации — мы медленно деградируем в угоду “веб-совместимости”.
Единый стандарт URL отсутствует, и какая-либо работа в этом направлении не ведётся. Я не могу считать, что WHATWG прилагает настоящие усилия к этому, поскольку она пишет спецификацию закрытой группой без серьёзных попыток привлечь более широкое сообщество.
Что такое URL-адрес? — Изучение веб-разработки
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и опиcывает его структуру.
Введение
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведет на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведет на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
Активное обучение
Активного обучения пока не существует. Пожайлуста подумайте, возможно Вы сможете внести свой вклад.
Подробная информация
Основы: анатомия URL
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn/ https://developer.mozilla.org/ru/search?q=URL
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
URL состоит из различных частей, некоторые из которых являются обязательными, а некоторые — факультативными. Рассмотрим наиболее важные части на примере:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
http://это протокол. Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, напримерmailto:(чтобы открыть почтовый клиент) илиftp:для запуска передачи файлов, так что не стоит удивляться, если вы вдруг увидите другие протоколы.www.example.comэто доменное имя. Оно означает, какой веб-сервер должен быть запрошен. В качестве альтернативы может быть использован и IP-адрес, но это делается редко, поскольку запоминать IP сложнее, и это не популярно в интернете.:80это порт. Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL./path/to/myfile.htmlэто адрес ресурса на веб-сервере. В прошлом, адрес отображал местоположение реального файла в реальной директории на веб-сервере. В наши дни это чаще всего абстракция, позволяющая обрабатывать адреса и отображать тот или иной контент из баз данных.?key1=value1&key2=value2это дополнительные параметры, которые браузер сообщает веб-серверу. Эти параметры — список пар ключ/значение, которые разделены символом&. Веб-сервер может использовать эти параметры для исполнения дополнительных команд перед тем как отдать ресурс. Каждый веб-сервер имеет свои собственные правила обработки этих параметров и узнать их можно, только спросив владельца сервера.#SomewhereInTheDocumentэто якорь на другую часть того же самого ресурса. Якорь представляет собой вид «закладки» внутри ресурса, которая переадресовывает браузер на «заложенную» часть ресурса. В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Вам стоит представлять URL как обычный почтовый адрес: протокол обозначает почтовый транспорт, который вы собираетесь использовать,доменное имя — это город, порт — это почтовый индекс; адрес — это номер дома;параметры представляют собой дополнительную информацию, как, например, номер квартиры; и, наконец, якорь представляет собой конкретного получателя, которому вы адресуете своё письмо.
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже — позволяет активно использовать URL для:
- создания ссылок на другие документы с помощью тега
<a>; - связывания документа с его дополнительными файлами, например с помощью тегов
<link>или<script>; - отображения медиа-элементов, например изображений (с помощью тега
<img>), видео (с помощью тега<video>), звуков и музыки (с помощью тега<audio>) и так далее; - отображения других HTML-документов внутри текущего с помощью тега
<iframe>.
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании <script>, <audio>, <img>, <video>, и т.д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Другие технологии, такие как CSS или JavaScript, также активно используют URL, так что это реально основа веба.
Абсолютные и относительные URL
Все, что мы изучали выше — это абсолютные URL. Но так же существуют и относительные URL. Изучим их.
Обязательные части URL во многом зависят от контекста, в котором используется URL. В адресной строке браузера URL не имеет никакого контекста, так что приходится вводить полный (или абсолютный) URL, такие как мы рассматривали выше. Обычно вам не требуется вводить протокол (браузер подставляет HTTP по умолчанию) и порт (который нужен только в том случае, если сервер использует нестандартный порт), но остальные части URL всё равно необходимы.
Когда URL используется в документе, например в HTML-странице, ситуация отличается. Потому что браузер уже знает URL текущего документа и он может использовать эти сведения для дополнения недостающих частей любого адреса, указанного в документе. Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа "/«, браузер запросит ресурс от корня сервера, без отсылки к контексту текущего документа.
Разберем это на примерах.
Примеры абсолютных URL
- Полный URL (такой же, как обсуждали в начале статьи)
https://developer.mozilla.org/ru/docs/Learn
- Скрыт протокол
//developer.mozilla.org/ru/docs/Learn
В этом случае браузер использует тот же протокол, что использовался для загрузки текущего документа.
- Скрыт домен
/ru/docs/Learn
Это наиболее частый пример использования аболютного URL в HTML-документе. Браузер использует тот же протокол и то же доменное имя, как у текущего документа. Примечание: не возможно скрыть домен, не скрывая при этом протокол, только вместе.
Примеры относительных URL
Для лучшего понимания следующих примеров, давайте договоримся, что мы обращаемся к URL из документа, который опубликован по адресу: https://developer.mozilla.org/ru/docs/Learn
- Дочерние ресурсы
Skills/Infrastructure/Understanding_URLs
- Поскольку URL не начинается с
/, браузер сделает попытку найти документ в поддиректории относительно текущего документа. В данном примере будет запрошен этот URL:https://developer.mozilla.org/ru/docs/Learn/Skills/Infrastructure/Understanding_URLs - Назад по дереву папок
../CSS/display
В этом случае, мы используем команду
../— унаследованную из файловой системы UNIX — чтобы сказать браузеру, что он должен подняться на 1 директорию вверх. Соответственно, здесь мы хотим открыть URL:https://developer.mozilla.org/ru/docs/Learn/../CSS/display, который может быть упрощен до вида:https://developer.mozilla.org/ru/docs/CSS/display
Семантические URL
Помимо своего технического значения, URL представляют собой человеко-читаемые записи о местоположении документов на веб-ресурсе. Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Семантика, разумеется, плохо распознаётся компьютерами. Вы наверняка видели URL, которые выглядят как куча случайных символов. Но у семантических URL есть много преимуществ:
- Ими легче управлять.
- Они дают понять пользователю, что находится по данному URL даже без перехода на страницу.
- Поисковые системы могут использовать семантику для улучшения классификации страниц.
Следующие шаги
URL адрес — что это такое и зачем он нужен
11 мая, 2020
Автор: Maksim
URL — Uniform Resource Locator является важным элементом всемирной паутины, который позволяет нам ориентироваться на страницах сайтов в интернете.
Благодаря Урлам у нас есть возможность в удобной навигации по всему интернету, на сайтах и любых других документах, где поставлены ссылки.

В прошлом материале мы рассмотрели, что такое гипертекст, сегодня мы продолжим тему работы всемирной паутины и разберемся с тем, что это такое УРЛ.
Что такое URL адрес
URL (Урл, Uniform Resource Locator) — это унифицированный указатель веб-ресурса. При помощи которого можно указать на странице вебсайта или документа местонахождение определенного ресурса/сайта или файла при помощи ссылки. Он фиксирует местонахождение — адрес.

Это простой и удобный формат — простая ссылка, которая позволяет сделать навигацию на страничках вебсайта удобной и комфортной для пользователя.
При создании всемирной паутины, чтобы сделать гипертекст возможным была придумана система идентификации ресурсов — URI. До недавнего времени она была разделена на типы, одним из которых и является URL, но сейчас эти термины взаимозаменяемы — об этом написано в следующих главах.
Структура URL адреса
Обычный URL адрес состоит из нескольких частей и разделяются между собой слешами:
1. Протокол: http, https, ftp и т.д. Пишется первым, в начале и указывает по какому протоколу следует обращаться к ресурсу.
2. Доменное имя: адрес ресурса, пишется в середине
3. Полный путь к контенту: папки и название файла. Пишется в конце, если ссылка ведет просто не на главную страницу.
https:// — протокол сайта
anisim.org — доменное имя
url-adres-chto-eto — название папки/файла в которой находится контент
полностью выглядит так: https://anisim.org/articles/url-adres-chto-eto/
Но, бывают и куда более сложные схемы. Например, с GET параметрами. Полная схема УРЛ на картинке ниже.

Писать URL можно буквами с цифрами. Разрешены только определенные символы, вот некоторые из них: % () ! $ ~ — ‘ _ * +. Все можно посмотреть на сайте W3C — https://www.w3schools.com/tags/ref_urlencode.asp.
URI — что это
URI (Ури, Uniform Resource Identifier) — это унифицированный идентификатор ресурса. При помощи которого можно указать местонахождение ресурса, файла или другого контента при помощи ссылки. Кроме адреса включает в себя еще и местоположение на нем определенного контента / имя. Идентифицирует ресурс, как по его основному адресу, так и по его названию.

На данный момент разницы между URI и URL нет, W3C официально подтвердил, что они взаимозаменяемы и имеют одинаковые понятия, читайте об этом подробнее в следующей главе.
Очень важно об URI — URL — URN
Перед тем, как перейти к следующим главам обязательно прочтите этот материал, т.к. W3C выпустили официальный документ, объясняющий важные моменты по поводу УРЛ.
В W3C решили убрать неразбериху по поводу трактовки этих терминов — URL и URI, и разрешили использовать любой их них, когда имеешь ввиду ссылку на сайт. Т.е. теперь они взаимозаменяемы. Сейчас не нужно строго сегментировать URI на разные типы и все можно называть просто УРЛ. Если вам, кто-то скажет обратное или будет учить другому — дайте им ссылку на официальный документ — https://www.w3.org/TR/uri-clarification/.

URI включает в себя URL и URN, но может быть и совсем без них. К примеру, УРИ данные «data:,Hi%20World». Просто содержит данные и не имеет ни названия, ни местоположения.
Также, любой URI может быть URN при условии, если у него есть свойство названия/имени — даже при условии, если ресурс будет недоступным. Т.е, например, УРИ используемый в HTML для указания его типа: http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd. Даже если эта ссылка будет недоступна, URI по-прежнему будет называться XHTML типом документа. Это URN.
И из этого можно сделать вывод, что и URL тоже включает в себя URN. Поэтому, чтобы убрать ВСЮ эту путаницу и приняли решение, что хватит сегментировать URI на типы. Теперь УРЛ и УРИ — это одно и тоже официально и УРН к ним приписывается в тегах ссылки.
URN — что это
URN (Урн, Uniform Resource Name) — это унифицированное имя ресурса. Пишется в УРЛ — urn:данные для идентификации. Но сейчас может быть и простой гиперссылкой. Если гиперссылка имеет свойство имени — это URN.
Как в примере выше веб-ссылка — http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtdимеет имя — «Тип документа XHTML».
В заключение
Как видите все довольно просто. Надеюсь вам был полезен данный материал, и вы узнали для себя много нового и интересного. До новых встреч и стабильного вам серфинга в Веб.
| WP-включает / l10n.php: load_script_textdomain () | Загружает скрипт переведенных строк. |
| WP-администратора / включает / file.php: wp_print_request_filesystem_credentials_modal () | При необходимости распечатайте модальные учетные данные файловой системы. |
| WP-включает / cron.php: spawn_cron () | Отправляет запрос на запуск cron через HTTP-запрос, который не останавливает загрузку страницы. |
| WP-включает / theme.php: get_theme_root_uri () | Получить URI для каталога тем. |
| WP-включает / форматирование.PHP: translate_smiley () | Преобразовать один код смайлика в эквивалент графического файла значка. |
| WP-включает / общее-template.php: rsd_link () | Показать ссылку на конечную точку службы Really Simple Discovery. |
| WP-включает / общее-template.php: get_bloginfo () | Извлекает информацию о текущем сайте. |
| WP-включает / общее-template.php: wp_logout_url () | Получает URL выхода из системы. |
| WP-включает / общее-template.php: wp_login_url () | Получает URL-адрес для входа. |
| WP-включает / общее-шаблон.PHP: wp_registration_url () | Возвращает URL, который позволяет пользователю зарегистрироваться на сайте. |
| WP-включает / общее-template.php: wp_login_form () | Предоставляет простую форму входа для использования в любом месте в WordPress. |
| WP-включает / functions.php: do_robots () | Показывает роботов по умолчанию.содержание текстового файла. |
| WP-включает / виджеты / класса Wp-виджет-RSS.php: WP_Widget_RSS :: виджет () | Выводит содержимое для текущего экземпляра виджета RSS. |
| WP-включает / ссылка-template.php: includes_url () | Извлекает URL к каталогу включений. |
| сор-включает / ссылка-шаблон.PHP: network_site_url () | Извлекает URL сайта для текущей сети. |
| WP-включает / пост-template.php: get_the_password_form () | Извлечение содержимого защищенного почтового пароля. |
| сор-включает / класса-WP-rewrite.php: WP_Rewrite :: mod_rewrite_rules () | Получает правила перезаписи в формате mod_rewrite для записи.Htaccess. |
| WP-включает / canonical.php: wp_redirect_admin_locations () | Перенаправляет различные сокращенные URL-адреса администратору. |
| WP-включает / MS-functions.php: newblog_notify_siteadmin () | Уведомляет администратора сети, что новый сайт активирован. |
| WP-включает / MS-functions.php: wpmu_signup_user_notification () | Отправьте электронное письмо с запросом подтверждения пользователю, когда он зарегистрирует новую учетную запись пользователя (без одновременной регистрации на сайте). Учетная запись пользователя не станет активной, пока не будет нажата ссылка для подтверждения. |
| сор-включает / класс-сор-XMLRPC-сервер.PHP: wp_xmlrpc_server :: blogger_getUsersBlogs () | Получите блоги, которыми владеет пользователь. |
| сор-включает / класса-WP-XmlRpc-server.php: wp_xmlrpc_server :: wp_getUsersBlogs () | Получить блоги пользователя. |
| WP-включает / комментарий-template.php: comment_form () | Выводит полную форму комментариев для использования в шаблоне. |
| WP-включает / скрипт-loader.php: wp_default_styles () | Назначьте стили по умолчанию для объекта $ styles. |
| WP-включает / скрипт-loader.php: wp_default_scripts () | Зарегистрируйте все скрипты WordPress. |
| WP-включает / formatting.php: wp_rel_callback () | Обратный вызов для добавления атрибута rel к элементу HTML A. |
| WP-включает / feed.php: get_self_link () | Возвращает ссылку для текущего отображаемого канала. |
| WP-включает / класс-WP-утилизатор режим.PHP: WP_Recovery_Mode :: handle_exit_recovery_mode () | Обрабатывает запрос на выход из режима восстановления. |
| сор-включает / класса Wp-утилизатора режим-эл-service.php: WP_Recovery_Mode_Email_Service :: send_recovery_mode_email () | Отправляет письмо в режиме восстановления на адрес электронной почты администратора сайта. |
| WP-включает / пользователь.PHP: _wp_privacy_send_request_confirmation_notification () | Уведомить администратора сайта по электронной почте, когда запрос будет подтвержден. |
| WP-включает / user.php: _wp_privacy_send_erasure_fulfillment_notification () | Уведомить пользователя, когда его запрос на удаление будет выполнен. |
| WP-включает / пользователь.PHP: wp_send_user_request () | Отправьте запрос на подтверждение по электронной почте для подтверждения действия. |
| WP-администратора / включает / приватность tools.php: wp_privacy_send_personal_data_export_email () | Отправить электронное письмо пользователю со ссылкой на файл экспорта персональных данных |
| WP-включает / функций.PHP: wp_site_admin_email_change_notification () | Отправьте электронное письмо на старый адрес электронной почты администратора сайта при изменении адреса электронной почты администратора сайта. |
| WP-включает / MS-functions.php: wp_network_admin_email_change_notification () | Отправьте электронное письмо на старый адрес электронной почты администратора сети при изменении адреса электронной почты администратора сети. |
| WP-администратора / включает / файл.PHP: wp_edit_theme_plugin_file () | Попытка отредактировать файл для темы или плагина. |
| WP-администратора / включает / класса Wp-сообщества-events.php: WP_Community_Events :: get_events () | Получает данные о событиях вблизи определенного места. |
| сор-включает / класс-сор-подгоняет-менеджер.PHP: WP_Customize_Manager :: is_cross_domain () | Определяет, находятся ли администратор и интерфейс в разных доменах. |
| сор-включает / класс-WP-подгоняет-manager.php: WP_Customize_Manager :: get_allowed_urls () | Получить URL разрешено для предварительного просмотра. |
| WP-включает / тему.PHP: get_theme_starter_content () | Расширьте начальную конфигурацию содержимого темы, используя предоставленные ядром данные. |
| WP-включает / embed.php: the_embed_site_title () | Печатает необходимую разметку для заголовка сайта в шаблоне для встраивания. |
| WP-включает / общее-шаблон.PHP: get_custom_logo () | Возвращает логотип, связанный с домом. |
| WP-включает / embed.php: get_post_embed_url () | Извлекает URL для встраивания определенного сообщения в iframe. |
| сор-включает / класс-WP-подгоняет-manager.php: WP_Customize_Manager :: get_preview_url () | Получите начальный URL для предварительного просмотра. |
| сор-включает / класс-WP-подгоняет-manager.php: WP_Customize_Manager :: get_return_url () | Получите URL-адрес, на который пользователь будет ссылаться при закрытии настройщика. |
| сор-включает / класс-WP-подгоняет-manager.php: WP_Customize_Manager :: customize_pane_settings () | Распечатать настройки JavaScript для родительского окна. |
| сор-включает / класс-WP-подгоняет-manager.php: WP_Customize_Manager :: set_preview_url () | Установите начальный URL для предварительного просмотра. |
| сор-включает / отдых-апи / класс Wp-покой server.php: WP_REST_Server :: get_index () | Получает индекс сайта. |
| сор-включает / класс-WP-Customize-нав-меню.PHP: WP_Customize_Nav_Menus :: search_available_items_query () | Выполняет пост-запросы для поиска доступных предметов. |
| сор-включает / класса Wp-подгоняем-нав-menus.php: WP_Customize_Nav_Menus :: load_available_items_query () | Выполняет запросы post_type и таксономии для загрузки доступных пунктов меню. |
| сор Войти.PHP: login_footer () | Выводит нижний колонтитул для страницы входа. |
| сор-signup.php: confirm_another_blog_signup () | Подтвердите регистрацию нового сайта. |
| WP-администратора / включает / класс-сор-автомат-updater.php: WP_Automatic_Updater :: send_email () | Отправляет электронное письмо после завершения или сбоя фонового обновления ядра. |
| WP-администратора / включает / theme.php: themes_api () | Извлекает страницы установщика темы из API тем WordPress.org. |
| WP-администратора / включает / misc.php: update_option_new_admin_email () | Отправьте запрос на подтверждение по электронной почте при попытке изменить адрес электронной почты администратора сайта. |
| WP-включает / user.php: send_confirmation_on_profile_email () | Отправьте электронное письмо с запросом подтверждения при попытке изменить адрес электронной почты пользователя. |
| WP-администратора / включает / dashboard.php: wp_check_browser_version () | Проверяет, нужно ли пользователю обновление браузера. |
| WP-администратора / включает / dashboard.php: wp_welcome_panel () | Отображает панель приветствия для представления пользователям WordPress. |
| WP-администратора / включает / плагин-install.php: plugins_api () | Извлекает страницы установщика плагинов из API плагинов WordPress.org. |
| WP-администратора / включает / нав-меню.PHP: wp_nav_menu_item_post_type_meta_box () | Отображает мета-поле для пункта меню типа сообщения. |
| WP-администратора / включает / import.php: wp_get_popular_importers () | Возвращает список популярных плагинов для импорта из WordPress.org. |
| WP-администратора / включает / user.php: admin_created_user_email () | |
| WP-администратора / включает / кредиты.PHP: wp_credits () | Получите кредиты участника. |
| WP-администратор / включает / класс пользовательского-образ-header.php: Custom_Image_Header :: step_1 () | Отображение первого шага пользовательской страницы изображения заголовка. |
| WP-администратора / включает / класс-пользовательский-background.php: Custom_Background :: admin_page () | Отобразить пользовательскую фоновую страницу. |
| сор-включает / класс-WP-подгоняет-manager.php: WP_Customize_Manager :: customize_preview_settings () | Напечатайте настройки JavaScript для рамки предварительного просмотра. |
| WP-включает / theme.php: wp_customize_support_script () | Печатает сценарий, чтобы проверить, поддерживается ли настройщик, и применяет к телу класс no-customize-support или customize-support. |
| сор-включает / категория-template.php: wp_list_categories () | Показать или получить список категорий HTML. |
| WP-включает / theme.php: _wp_customize_loader_settings () | Добавляет настройки для скрипта customize-loader. |
| WP-включает / подключаемым.PHP: wp_validate_redirect () | Проверяет URL для использования в перенаправлении. |
| WP-включает / общее-template.php: wp_get_archives () | Отображение архивных ссылок на основе типа и формата. |
| WP-включает / общее-template.php: get_bloginfo () | Извлекает информацию о текущем сайте. |
| WP-включает / общее-template.php: get_search_form () | Показать форму поиска. |
| WP-включает / deprecated.php: wp_admin_bar_dashboard_view_site_menu () | Добавьте меню «Панель инструментов» / «Посетить сайт». |
| сор-включает / класса-WP.PHP: WP :: parse_request () | Разбор запроса для поиска правильного запроса WordPress. |
| WP-включает / functions.php: wp_get_referer () | Извлечь реферер из «_wp_http_referer» или HTTP реферер. |
| WP-включает / виджеты / класса Wp-виджет-RSS.php: WP_Widget_RSS :: виджет () | Выводит содержимое для текущего экземпляра виджета RSS. |
| WP-включает / виджеты / класса Wp-виджет-categories.php: WP_Widget_Categories :: виджет () | Выводит содержимое для текущего экземпляра виджета «Категории». |
| WP-включает / taxonomy.php: get_term_link () | Создание постоянной ссылки для архива терминов таксономии. |
| WP-включает / ссылка-template.php: wp_get_shortlink () | Возвращает короткую ссылку на сообщение, страницу, вложение или сайт. |
| WP-включает / ссылка-template.php: network_home_url () | Извлекает домашний URL для текущей сети. |
| сор-включает / ссылка-шаблон.PHP: get_pagenum_link () | Извлекает ссылку для номера страницы. |
| WP-включает / ссылка-template.php: get_post_type_archive_link () | Получает постоянную ссылку для архива типа записи. |
| WP-включает / ссылка-template.php: get_term_feed_link () | Получает ссылку на канал для термина. |
| WP-включает / ссылка-template.php: get_search_link () | Получает постоянную ссылку для поиска. |
| WP-включает / ссылка-template.php: get_month_link () | Извлекает постоянную ссылку для архива месяца с годом. |
| сор-включает / ссылка-шаблон.PHP: get_day_link () | Получает постоянную ссылку для дневного архива с указанием года и месяца. |
| WP-включает / ссылка-template.php: get_feed_link () | Извлекает постоянную ссылку для типа корма. |
| WP-включает / ссылка-template.php: get_post_comments_feed_link () | Получает постоянную ссылку для фида комментариев. |
| WP-включает / ссылка-template.php: get_author_feed_link () | Получает ссылку на канал для данного автора. |
| WP-включает / ссылка-template.php: тегу get_permalink () | Извлекает полную постоянную ссылку для текущей записи или идентификатора записи. |
| сор-включает / ссылка-шаблон.PHP: get_post_permalink () | Извлекает постоянную ссылку для сообщения пользовательского типа. |
| WP-включает / ссылка-template.php: get_page_link () | Извлекает постоянную ссылку для текущей страницы или ID страницы. |
| WP-включает / ссылка-template.php: _get_page_link () | Получает постоянную ссылку на страницу. |
| WP-включает / ссылка-template.php: get_attachment_link () | Извлекает постоянную ссылку для вложения. |
| WP-включает / ссылка-template.php: get_year_link () | Получает постоянную ссылку на архив года. |
| сор-включает / класс-сор-админ-бар.PHP: WP_Admin_Bar :: Initialize () | |
| WP-включает / update.php: wp_version_check () | Проверьте версию WordPress на соответствие новейшей версии. |
| WP-включает / update.php: wp_update_plugins () | Проверьте версии плагинов на последних версиях, размещенных на WordPress.орг. |
| WP-включает / update.php: wp_update_themes () | Проверьте версии темы на наличие последних версий, размещенных на WordPress.org. |
| WP-включает / http.php: get_allowed_http_origins () | Получить список разрешенных источников HTTP. |
| сор-включает / класс-сор-oembed.PHP: WP_oEmbed :: __ конструкт () | Конструктор. |
| WP-включает / админ-bar.php: wp_admin_bar_site_menu () | Добавьте меню «Имя сайта». |
| WP-включает / админ-bar.php: wp_admin_bar_my_sites_menu () | Добавьте меню «Мои сайты / [Имя сайта]» и все подменю. |
| WP-включает / админ-bar.php: wp_admin_bar_search_menu () | Добавить форму поиска. |
| WP-включает / user.php: wp_update_user () | Обновление пользователя в базе данных. |
| WP-включает / нав-меню-шаблона.PHP: _wp_menu_item_classes_by_context () | Добавьте классы свойств класса для текущего контекста, если применимо. |
| WP-включает / пост-template.php: wp_page_menu () | Отображает или получает список страниц с дополнительной домашней ссылкой. |
| WP-включает / пост.PHP: is_local_attachment () | Определяет, является ли URI вложения локальным и действительно ли это вложение. |
| сор-включает / класса-WP-rewrite.php: WP_Rewrite :: mod_rewrite_rules () | Получает правила перезаписи в формате mod_rewrite для записи в .htaccess. |
| сор-включает / класса-WP-рерайт.PHP: WP_Rewrite :: iis7_url_rewrite_rules () | Извлекает отформатированные правила перезаписи URL IW7 для записи в файл web.config. |
| сор-включает / класса-WP-rewrite.php: WP_Rewrite :: rewrite_rules () | Создает перезаписи совпадений и запросов из структуры постоянных ссылок. |
| WP-включает / перезапись.PHP: url_to_postid () | Изучите URL-адрес и попробуйте определить идентификатор сообщения, который он представляет. |
| WP-включает / canonical.php: redirect_canonical () | Перенаправляет входящие ссылки на правильный URL-адрес на основе URL-адреса сайта. |
| WP-включает / canonical.php: wp_redirect_admin_locations () | Перенаправляет различные сокращенные URL-адреса администратору. |
| WP-включает / MS-functions.php: maybe_add_existing_user_to_blog () | Добавьте нового пользователя в блог, посетив / newbloguser / {ключ} /. |
| WP-включает / автор-template.php: get_author_posts_url () | Получите URL-адрес страницы автора для пользователя с указанным идентификатором. |
| сор-включает / класса-WP-XmlRpc-server.php: wp_xmlrpc_server :: wp_getUsersBlogs () | Получить блоги пользователя. |
| WP-включает / Comment.php: weblog_ping () | Отправить пингбек. |
| WP-включает / комментарий.PHP: wp_set_comment_cookies () | Устанавливает файлы cookie, используемые для хранения личности неаутентифицированного комментатора. Обычно используется для отзыва предыдущих комментариев этого комментатора, которые все еще находятся в модерации. |
Привет.
Я бы хотел попросить вас помочь.
Я настраиваю семейный веб-сайт на моей синологии nas, который не предназначен для Google или Интернета, чтобы все могли его найти.
Все идет хорошо, кроме приведенной ниже части, которая заключается в изменении URL-адреса сайта с IP-адреса на мое доменное имя anneplusfredrik.se
Проблема заключается в шаге 3 в разделе WordPress.
Я общался с синологами, но они направили меня к вам.
Ниже вы видите, что произошло.
2018-10-09 11:46:19
Привет Фредрик,
Спасибо за ваш ответ.
Ваша семья должна иметь доступ к веб-сайту через адрес домена / WordPress.
Например, если мой адрес домена был http://www.paul.com, то они могли бы получить к нему доступ с помощью http://www.paul.com/wordpress.
Вы можете установить это так, чтобы вам не нужно было вводить / wordpress в конце домена. Для этого вам необходимо настроить виртуальный хост и установить этот адрес в WordPress.
[Виртуальный хост]
1) Войдите в DSM и откройте Web Station.
2) Перейдите на виртуальный хост и выберите «Создать».
3) Введите имя хоста и настройте параметры, а также выберите корень документа.
______ 0.jpg
Вам нужно будет сделать это для разных адресов, таких как 3london.org (без www. Infront).
[WordPress]
1) Войдите в свою учетную запись WordPress.
2) Зайдите в «Настройки» в левом окне навигации.
3) Установите адрес сайта (URL) на нужный URL.
Пожалуйста, подтвердите, как ваша семья будет получать доступ к веб-сайту, локально или снаружи?
Если они имеют внешний доступ, я могу подтвердить, что нет способа заблокировать сайт.
Сайт доступен всем или никому.
Если у вас есть дополнительные вопросы, пожалуйста, не стесняйтесь связаться с нами.
С наилучшими пожеланиями,
Пол
Техническая поддержка
Часы работы: с 9:00 до 17:30 с понедельника по четверг, с 9:00 до 17:00 в пятницу.
LiveChat доступен для базовой поддержки с 9:00 до 17:00 с понедельника по пятницу.
Мы проводим наши мероприятия Synology 2019 в Лондоне и Стокгольме 2 и 16 октября.
Пожалуйста, ожидайте небольшую задержку нашего времени ответа в течение этих периодов. Мы ценим ваше терпение и поддержку.
Электронная почта от Synology MailPlus
Google по-прежнему доминирует на рынке поисковых систем. Кроме того, у Bing и Yahoo все хорошо. Но эти три не единственные поисковые системы там. Есть более 100 поисковых систем , которые были использованы многими людьми. Некоторые из них — DuckDuckGo, Blekko, Dogpile, WolframAlpha, Yadex и т. Д.
Если вы регулярно проверяете свою Google Analytics, вы могли заметить, что эти поисковые системы привлекают некоторый трафик для вас.Но вы не разместили свой сайт в этих поисковых системах. На самом деле они находят его на сайте социальных закладок или на веб-сайте.
Только Google и Bing позволяют вам отправлять туда карту своего сайта. Если вы не отправили свой сайт в Google или Bing, сначала отправьте свой сайт:
Поскольку многие люди используют другие поисковые системы, мы не можем их игнорировать. У большинства из них нет опций, позволяющих отправить ваш сайт. Как я уже сказал, они нашли ваш сайт на сайтах подачи веб-сайтов, вы можете легко использовать эти сайты.
Как использовать веб-сайт представления
Это очень легко. Все, что вам нужно сделать, это поместить свой URL и адрес электронной почты в соответствующее поле и нажать «Отправить свой сайт». Дайте ваш действующий адрес электронной почты, так как он требует подтверждения.
Итак, вот список из 5 сайтов, которые помогут вам представить свой сайт в других поисковых системах .
1. DIGGZA
Бесплатная регистрация в поисковой системе
Diggza.com является источником для бесплатной регистрации в поисковых системах.Они предоставляют веб-мастерам и сайту бесплатную ручную и автоматическую отправку по самым высоким рейтингам с помощью бесплатных интернет-поисковых систем и каталогов.
2. БЕСПЛАТНАЯ ВЕБ-САЙТА
Бесплатная веб-заявка
Это так же, как Diggza. Они предоставляют бесплатную ручную и автоматическую отправку в бесплатные интернет-поисковые системы и каталоги с самым высоким рейтингом.
3. ДОБАВИТЬ URL БЕСПЛАТНО
Добавить URL бесплатно
Добавить URL бесплатно. .Com — это бесплатная служба отправки веб-сайтов, которая автоматически отправляет ваш URL в самые популярные каталоги поисковых систем! Использование Добавить URL бесплатно.com сообщает поисковым системам, что ваш сайт готов к включению в результаты поиска и готов начать получать трафик с сайта. Добавить URL Free. .Com простой, быстрый, мощный и совершенно бесплатно !
4. ДОБАВИТЬ МНЕ
Add Me
Addme предоставляет мощные сервисы отправки поисковых систем. Их службы представления отправляют ваш URL-адрес широкому кругу поисковых систем. Бесплатная служба отправки поисковых систем отправляет URL вашего сайта 20 поисковым системам, регистрация занимает менее минуты.Не тратьте свое время на каждую поисковую систему; их служба отправки запросов поможет вам продвинуть ваш сайт.
5. SUBMIT EXPRESS
Бесплатная регистрация на сайте
Этот скрипт отправки бесплатно отправит URL вашего сайта в 70+ ведущих поисковых систем, включая Google.
Прежде чем отправлять запрос в поисковые системы, нажмите здесь, чтобы убедиться, что вы используете правильные ключевые слова в своих метатегах. Затем убедитесь, что вы используете их бесплатный META Tag Generator для лучшего размещения.
Пожалуйста, не отправляйте свой URL чаще, чем раз в месяц. Многократное предоставление одного и того же URL-адреса некоторым поисковым системам может рассматриваться как спам, и поэтому может запретить вам быть в списке.
Также читайте: Ping URL для быстрой индексации в поисковых системах
Надеюсь, что эти сайты помогут вам проиндексировать ваш сайт в более чем 100 поисковых системах. Сообщите нам, если найдете какой-либо из этих сайтов, который не работает.
,