Создание сайтов: видео уроки и вебинары для начинающих (бесплатно)
Создание сайтов: видео уроки и вебинары для начинающих (бесплатно) — SkillboxВсе направления Программирование Дизайн Маркетинг Управление Бизнес-школа Игры Кино и Музыка Психология Общее развитие Другое
Поиск
Создание сайтов
Тематика
- Создание сайтов
- Геймдизайн
- Рисование и иллюстрация
- 3D-моделирование
- 3D
Спикеры
- Евгения Сонц
- Андрей Смирнов
- Сергей Попков
- Ольга Алмазова
- Ирина Севастьянова
Геймдизайн Рисование и иллюстрация 3D-моделирование 3D Кино Тестирование Игровые движки Разработка игр Unreal Engine 4 Unity 2D и 3D-графика Вёрстка PHP SQL Базы данных Machine Learning Python Визуализация данных Data Science Математика Работа с таблицами Backend-разработка Figma Аналитика Frontend-разработка Мобильные приложения Git Администрирование Веб-приложения Создание сайтов Фреймворки Java Алгоритмы и структуры данных Командная строка (Bash) iOS JavaScript Android Развитие продукта Планирование Финансы Soft Skills Сценарий CustDev Юнит-экономика Управление проектами Digital-агентства Лидогенерация HR Продажи Мотивация Оформление презентаций Предпринимательство Менеджмент Бизнес Коммьюнити Разработка концепции Стратегия CRM Конкурентный анализ Исследование аудитории Бренд UX/UI Фриланс Управление командами Прототипирование Продюсирование Performance-маркетинг ВКонтакте Работа с документами SMM SEO PR Трафик Таргетированная реклама Контент-маркетинг Контекстная реклама Дизайн среды Портфолио дизайнера Adobe Illustrator Дизайн-концепция Композиция и цвет Photoshop Дизайн интерьера Декорирование Ландшафтный дизайн Скетчинг Графический дизайн Веб-дизайн Создание музыки Обработка фотографий Ювелирный дизайн Монетизация Творчество Фотография Киберспорт Fashion-дизайн Спорт Саунд-дизайн Сторителлинг EdTech Теория музыки Сведение и мастеринг Ableton Live Adobe Premier Монтаж Avid Davinci Основы композиции Видео производство Работа с камерой Продюсирование видео Работа с блогерами Маркетинг игр Дизайн-документ Motion-дизайн Docker DevOps Linux Клипы After Effects Kotlin Анализ аудитории Продюсирование курсов Golang Искусственный интеллект Коучинг Swift Кросплатформенная разработка Kubernetes Дизайн мобильных приложений Создание сеттинга Flutter Подкасты Дизайн-системы Информационная безопасность Abletone Selenium WebDriver 3D-анимация C# C++ 1С
20 вебинаров
02:09:41
Парсер на Python: добываем данные с помощью Selenium
22. 11.2022
5728
11.2022
572802:18:46
Web Scraping: парсим данные веб-сайтов с помощью Python
21.11.2022 1697601:53:52
Парсер на Python: добываем данные с помощью Selenium
30.09.2022 130002:07:18
Web Scraping: парсим данные веб-сайтов с помощью Python
06:44:16
Создание веб-сайта
25.12.2021 555301:20:21
Go-разработка: подводим итоги
27.11.2021 114302:23:35
Разработка приложения на Golang
26.11.2021 214401:47:26
Введение в Go-разработку
25.
00:40:15
Кейс на JavaScript: подводим итоги
27.10.2021 73701:41:40
Программируем на JavaScript
26.10.2021 206701:54:00
Азы работы с данными в Power BI
25.10.2021 630101:59:51
Знакомимся с fullstack-разработкой
25.10.2021 3369Учим программу на PHP играть в «Поле чудес»
28.09.2021 89402:18:03
Знакомство с PHP. Основы языка и его интеграция с HTML
27.09.2021 294402:09:00
Подводим итоги интенсива «Веб-дизайн за 3 дня»
11. 08.2021
1759
08.2021
175902:15:20
Дорабатываем проекты по веб-дизайну в Figma
02:13:56
Теория веб-дизайна. Начинаем работать над проектом
09.08.2021 535801:45:30
Поднимаем конверсию лендинга на 30%: подводим итоги
12.06.2021 135701:36:26
Поднимаем конверсию лендинга на 30%: анализируем рынок, ЦА и находим свой путь
11.06.2021 216101:44:45
Введение в профессию веб-разработчика
Бесплатный интенсив 10 ‒ 12 апреля
Как превратить рисунки в деньги.
 Основы коммерческой иллюстрации за 3 дня
Основы коммерческой иллюстрации за 3 дняПодробнее
Бесплатный интенсив 13 ‒ 15 апреля
UX/UI-дизайнер: введение в профессию за 3 дня
Подробнее
Бесплатный интенсив 10 ‒ 12 апреля
Основы 1С-разработки: создаём базу данных для торгового предприятия
Подробнее
Бесплатный интенсив 10 ‒ 12 апреля
Продвигаем товары на маркетплейсах: от регистрации до продаж за 3 дня
Подробнее
Бесплатный интенсив 13 ‒ 15 апреля
Press X to win. Как попасть в геймдев в 2023 году?
Подробнее
Уроки по созданию сайтов
Сегодня даже у небольшой компании или частного предпринимателя функционирует сайт, без которого трудно обойтись в современных реалиях бизнеса. Поиск товара или услуги начинается с мониторинга предложений в интернете, в связи, с чем сайт — это не просто визитная карточка компании, но и значимый, если не главный, инструмент маркетинга.
Поиск товара или услуги начинается с мониторинга предложений в интернете, в связи, с чем сайт — это не просто визитная карточка компании, но и значимый, если не главный, инструмент маркетинга.
Задумываясь о необходимости создания сайта компании, большинство предпринимателей стоит перед выбором — заняться этим самостоятельно и сэкономить или обратиться к профессионалам, которым придется заплатить. Создать сайт, в принципе, не сложно. В интернете без труда можно найти пособия по разработке сайтов, уроки, которые детально раскрывают принципы создания сайта.
Как создать сайт самостоятельно
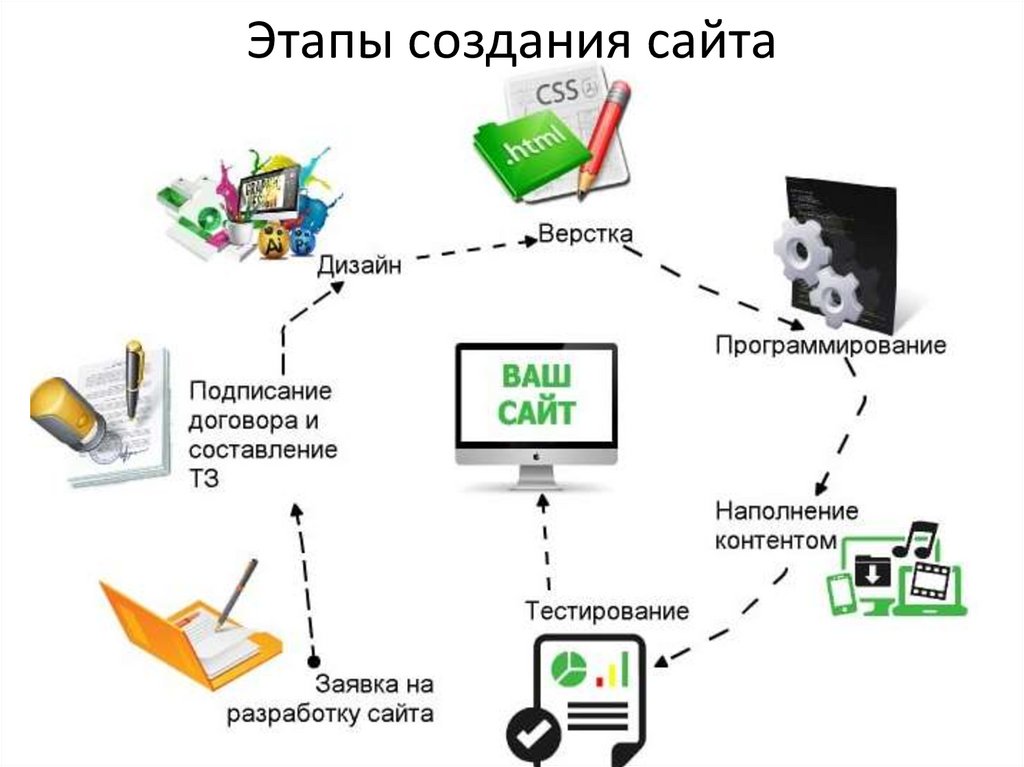
Вначале получаем максимум информации, чтобы разобраться в основах создания сайта и последовательности действий. С этой целью находим уроки по созданию сайта, которые широко представлены в сети и внимательно изучаем. Последовательность создания сайта выглядит следующим образом:
- новичкам рекомендуется создать ресурс на персональном компьютере, используя специальное программное обеспечение, поскольку так проще формировать разделы сайта;
- выберите доменное имя, которое необходимо зарегистрировать;
- воспользуйтесь хостингом, представляющим собой аренду сервера, где будет размещена информация созданного сайта;
- сформировав сайт и наполнив его контентом, перенесите информацию на сервер, где приобретен хостинг.

Создание сайта — это половина дела. Важно, чтобы вновь созданный сайт «заработал», т.е. быстро доносил нужную информацию до потребителя и формировал положительный имидж компании. Чтобы обеспечить решение этих задач, нужно постоянно работать с ресурсом, причем делать это исключительно профессионально, чему невозможно обучиться в интернете.
Продвижение сайта — сложный и кропотливый процесс, который требует специфических навыков и знаний, причем постоянно обновляемых. Безграмотно сформированный сайт, не обладающий высоким поисковым рейтингом, даст отрицательный результат, создав у потенциального клиента негативное мнение о компании.
К кому обратиться
Чтобы не жалеть о потраченных средствах и времени, разрабатывать и обслуживать сайт компании лучше изначально доверить профессионалам, которые длительное время работают в указанной сфере и выполняют следующие виды услуг:
- разрабатывают и формируют сайта до рабочего состояния;
- круглосуточно обеспечивают техническую поддержку сайта и профессиональное консультирование;
- гарантируют продвижение сайта в поисковых системах;
- постоянно обновляют информацию, а также дополняют уникальный контент.

Компания Cetera Labs длительно работает в указанной сфере, а специалисты компании владеют профессиональными знаниями, которые гарантируют решение указанных задач. Цены на наши услуги демократичны и зависят от сложности задач и объема работ. Практикуется гибкий подход к вопросам оплаты, учитывая финансовое положение конкретного заказчика.
Поддержка сайта тарифы
03 апреля 2018
Поделиться в соц. сетях:
Начните работу с новым конструктором веб-сайтов
Начните работу с новым конструктором веб-сайтов Добро пожаловать в наш инструмент для создания веб-сайтов! Этот модуль имеет простой инструмент перетаскивания, который позволяет вам легко создавать и поддерживать свой веб-сайт.
Автор Лорен Тейлор. Обновлено более недели назад
Если у вас уже есть веб-сайт в старой версии веб-конструктора и вы хотите использовать новую веб-конструктор, ознакомьтесь с этим руководством, чтобы перенести свой веб-сайт.
Если вы запускаете новый веб-сайт, выполните следующие действия:
4. Нажмите кнопку Перейти к новому конструктору веб-сайтов .
5. На этой новой странице вы сможете выбрать шаблон для своего веб-сайта. Это автоматически определит внешний вид вашего веб-сайта и является первым шагом, который необходимо выполнить, чтобы иметь возможность работать над редизайном.
6. После того, как вы выбрали тему, если эта тема настроена со страницами-шаблонами, у вас будет возможность выбрать одну из них для применения к вашей домашней странице и автоматического создания дополнительных веб-страниц-заполнителей. После того, как вы сделали свой выбор, вы можете нажать кнопку «Далее» внизу, чтобы применить его.
Если страница шаблона не настроена, вы сможете автоматически реплицировать навигацию вашего текущего веб-сайта, нажав кнопку «Импорт навигации», которая появится ниже.
7. Верхняя часть страницы позволяет вам поддерживать текущий стандартный веб-сайт активным, пока вы работаете над новыми страницами. Когда вы закончите настройку нового веб-сайта, просто щелкните переключатель Activate в правом разделе New Website Builder . Существующий URL-адрес веб-сайта будет автоматически перенаправлен на новый веб-сайт.
Верхняя часть страницы обновится, чтобы соответствовать следующему изображению, указывающему на то, что новый веб-конструктор был успешно активирован.
Обратите внимание: Вы можете в любое время переключаться между стандартным и новым модулем веб-сайта.
На предыдущем шаге руководства вам, возможно, потребуется импортировать навигацию.
Если у вас уже была навигация в предыдущем веб-конструкторе, она была бы импортирована, а если вы только начали создавать веб-сайт с помощью нового конструктора, должна была быть импортирована навигация по умолчанию.
2. Чтобы начать создавать собственную навигацию, нажмите кнопки «Создать меню» и «Создать страницу», расположенные в правом верхнем углу страницы.
3. Чтобы создать Меню, вам нужно будет только ввести его название и нажать «ОК».
4. Чтобы создать страницу, введите ее имя и выберите шаблон для своей страницы. Затем нажмите «Создать».
Существует множество различных шаблонов. Не стесняйтесь исследовать их, чтобы найти тот, который соответствует вашим потребностям.
5. Переключатель «Главная» на странице позволяет указать, какая страница будет главной.
6. Затем вы можете назначить страницы меню с помощью раскрывающегося списка «Выберите меню».
7. Также можно изменить порядок меню и страниц, перетаскивая их в списке. Просто нажмите и удерживайте, чтобы перетащить значок перемещения, расположенный в правой части экрана.
8. Действия «Удалить», «Переименовать» и «Дублировать» также доступны в крайнем правом меню.
Кнопка «Доступ» позволяет ограничить конфиденциальность страницы для определенных пользователей (например, ограничить доступ к странице только для членов группы). Кнопка «Настройки» дает вам доступ к дополнительным параметрам, таким как перенаправление страницы на внешний URL-адрес.
Кнопка «Настройки» дает вам доступ к дополнительным параметрам, таким как перенаправление страницы на внешний URL-адрес.
9. Флажок «Опубликовать» позволяет опубликовать или отменить публикацию страницы, а флажок «Скрыть в меню» удалит ссылку на вашу страницу из меню, которому она назначена.
Чтобы отредактировать страницу, вы можете нажать кнопку «Редактировать» на странице, которую вы хотите отредактировать, из списка страниц.
ИЛИ
Перейдите на свою страницу в режиме предварительного просмотра, нажав на ссылку в верхней части страницы или нажав кнопку «Предварительный просмотр».
Нажмите красную иконку в левом верхнем углу, чтобы вернуться на страницу управления, или синюю иконку «Редактировать», чтобы перейти в режим редактирования.
Затем экран должен быть разделен по вертикали на две части:
Подобно строительным блокам, эти полосы являются элементами содержимого, которые позволяют вам создавать страницу. Просто перетащите любой из них из левой части экрана в правую, чтобы добавить контент на свой сайт.
2. Содержание вашей страницы справа
В этом разделе вы можете легко редактировать содержимое, щелкнув текстовый элемент (заголовок, абзац…) и обновив его собственным текстом.
При наведении курсора на полосу должны появиться кнопки «Переместить», «Удалить» и «Дублировать» в правом углу. Точно так же, как вы можете изменять порядок меню и страниц, вы можете горизонтально перетаскивать полосы в любое место на странице, чтобы создать идеальную веб-страницу.
Обратите внимание: Полосы по умолчанию добавляются к каждой новой странице, обычно это заголовок, включающий динамическое меню, основные полосы заголовков и абзацев, а также нижний колонтитул.
После завершения редактирования зеленая кнопка сохранения в левом верхнем углу экрана позволяет применить изменения к странице. Вы также можете нажать красную кнопку «Отмена», чтобы отменить любые изменения.
Учебники Конструктор сайтов
Категории
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
Функции блока
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
.

 11.2022
5728
11.2022
5728
 08.2021
1759
08.2021
1759 Основы коммерческой иллюстрации за 3 дня
Основы коммерческой иллюстрации за 3 дня
