70+ лучших ресурсов о веб-дизайне
Следим за разными источниками по дизайну интерфейсов: от блогов до Slack-сообществ. В основном, читаем подборки со статьями, но есть и качественные авторские материалы.
То, что кто-то из нашей компании мониторит эти источники, совсем не значит, что это делают все. Тут кто во что горазд — сплошная вкусовщина.
КриэйтивРаша. Slack-сообщество «про дизайн вообще».
Дизайн-кабак. Дизайн-сообщество на Medium.
UX club. UX-сообщество в фейсбуке.
Сообщество дизайн-менеджеров в фейсбуке.
Design Thinking Russian Group. Российское сообщество о дизайн-мышлении в фейсбуке.
Дизайн-мышление. Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы с подборкой полезных статей.
Интерфейсы без шелухи. Еженедельная рассылка-дайджест от Антона Жиянова. Только лучшие статьи и только на русском.
Дизайнерский дайджест. Платная рассылка-дайджест о графическом дизайне от создателя Awdee.
Дайджест продуктового дизайна. Рассылка и блог Юры Ветрова, сотрудника Mail.Ru Group
Vc.ru. Читаем статьи об интерфейсах и узнаем российские отраслевые новости.
Хабрахабр. В основном, читаем статьи об интерфейсах, пользовательском опыте и часто заглядываем в рубрику «Технологии».
Internet9000. Телеграм Сергея Сурганова, арт-директора «Медузы», в котором он делится интересными ссылками и мыслями.
Блог о дизайне и интерфейсах. Автор — Максим Шайхалов, проектировщик интерфейсов — готовит подборки статей и полезных инструментов, делится личным опытом.
Заметки UX-проектировщика. Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
UX Podcast. Грамотный подкаст на узкие темы.
Под рукой держим ещё несколько ссылок, расширяющих сознание. Мы используем эти ресурсы, чтобы быстро найти информацию по конкретным вопросам, поэтому заходим на них при необходимости, все записи не отслеживаем.
Tumblr. Тут можно найти и отыскать актуальные тренды, не только визуальные.
Medium. В личных блогах коллеги делятся вариантами решения частных проблем. Можно либо найти и мониторить блоги конкретной тематики, либо искать записи по ключевым словам.
Sketchapp.me. Нюансы использования инструмента Sketch.
А еще мы с особым интересом следим за социологическими исследованиями:
tilda.education
Что такое веб-дизайн и с чем его едят?
От автора: приветствую стареньких и новеньких читателей моего блога. В сегодняшней статье я поделюсь с вами фактическими данными и своими размышлениями по поводу того, что такое веб-дизайн. Существует множество ошибочных мнений касательно расшифровки самого определения, сложности этой профессии и многих других вопросов, которые, так или иначе, касаются выбранной темы.
На вопрос новых знакомых о том, чем я зарабатываю на хлеб, мне приходится отвечать дважды. Сначала из моих уст гордо звучит: «Веб-дизайнер», на что с другой стороны прилетает: «Эм, веб-дизайн — это что такое?»
Затем приходится объяснять, что входит в мои обязанности, но в конечном итоге все сводится к упрощенному варианту, мол, сайты создаю, господа. После очередного подобного ответа мне захотелось глубже погрузиться в эту тему и подробно объяснить людям, что к чему.
Предлагаю сегодня вместе разобраться, что такое web-дизайн, понять его ключевые этапы и базовые принципы. В качестве бонуса новичкам я добавлю информацию о том, как начать карьеру веб-дизайнера, а также, сколько понадобится времени на обучение, чтобы уже заработать первые деньги.
Что ты за существо такое, веб-дизайнище?
Чтобы сформировать однозначный ответ касательно того, что называется web-дизайном, я учел мнения авторов многих учебных пособий, моих авторитетных коллег и личного опыта в этой сфере. Вы хотите услышать версию без цензуры (с техническими матюками) или на простом русском языке? Думаю, второй вариант подойдет больше.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееWeb-дизайн — это процесс производства сайтов, который состоит из технической разработки, создания удобной структуры веб-страницы, графического оформления и передачи информации в сеть.
К основным принципам этого направления можно отнести баланс основных элементов на картинке, их органичность, ритм, фокусировку внимания, общий контраст и пропорциональность.
Этапы веб-дизайна
С формулировкой вроде разобрались, теперь давайте перейдем к изучению каждого этапа по отдельности.
1. Техническое задание.
Первым делом необходимо понять цель создания веб-сайта, разобраться в том, какой функционал, структуру и внешний вид он должен иметь. В техническом задании подробно продумывается каждый из перечисленных выше моментов, после чего проект согласовывается с заказчиком. После его подтверждения этап можно считать завершенным.
2. Структурирование информации на странице (юзабилити).
В этот этап входит создание общей модульной сетки и формирование будущей структуры подачи контента. Здесь главной задачей, которую преследует веб-разработчик, является создание наиболее удобной формы предоставления необходимой информации пользователям.
3. Графическое оформление.
Далее в графическом редакторе разрабатывается дизайн сайта. Это, наверно, самый любимый этап каждого представителя данной профессии. Здесь можно творить и попробовать воплотить свои самые нестандартные (если, конечно, заказчик в курсе вашей самодеятельности) идеи.
Что такое дизайн сайта? Это воплощение на макете своего виденья будущего проекта. В него входит продумывание наполненности пространства, толщины линий, расположения элементов, цветов, шрифтов, текстуры и т. д.
4. Верстка.
На этой стадии происходит разделение графического изображения страницы на отдельные элементы. Производится трансформирование дизайна в код при помощи применения технологий HTML и CSS. Выполняется этот процесс для того, чтобы веб-браузеры могли точно отобразить ваш сайт.
5. Вебмастеринг.
Завершающим этапом является перенос сайта на хостинг и дальнейшая поисковая оптимизация, чтобы другие люди могли увидеть ваше творение в интернете.
В чем отличие между дизайнером в веб-дизайнером?
Веб-дизайнер — это специалист широкого профиля, который самостоятельно выполняет каждый этап разработки сайта и осуществляет его дальнейший запуск. Однако нужно учитывать, что некоторые задачи он может делегировать другим профессионалам. Делается это для того, чтобы сэкономить личное время. Тем не менее, он сам контролирует весь процесс создания будущего проекта.
Дизайнер — это человек, специализирующийся лишь на разработке графических элементов. Он отвечает исключительно за визуальную часть, поэтому в его обязанности входит только создание красивого и удобного макета, всевозможных иконок, аватарок и прочих изображений. Надеюсь, вы поняли разницу между дизайнером и веб-дизайнером и в дальнейшем не будете путаться в понятиях.
Можно ли быстро научиться веб-дизайну и заработать на нем?
Зачастую, узнав и соизмерив заработок веб-дизайнера с количеством затраченного времени на его получение, от собеседника исходит ненавязчивый (а иногда очень-преочень навязчивый) вопрос о том, можно ли этому научиться, или же дар был послан Зевсом с небес? Я всегда отвечаю положительно, так как на моей практике было множество случаев, когда люди приходили в эту профессию в 30–40 лет и при этом спустя какое-то время становились довольно успешными специалистами.
В этом деле возраст не играет фундаментальной роли. Конечно, лучше, если вам 20, вы энергичны, а в голове еще не застыл холодец, однако здесь куда важней терпение, стремление к знаниям и постоянное развитие.
Веб дизайн — это что, по-вашему, квантовая физика какая-нибудь? Хотя даже ее со временем можно понять. Сразу, конечно же, ничего не придет, но процесс обучения ничем не отличается от других сфер. Для начала уделите достаточное внимание теоретической базе, а затем переходите к практике.
Для изучения принципов этого направления рекомендую следить за статьями моего блога, где вы найдете множество ценной информации и полезных фишек, которые пригодятся для реализации новых проектов. Через 2–3 месяца стараний и практики, подпитываемых теоретической информацией, уже можно будет выполнить более-менее достойные работы.
Надеюсь, сегодняшняя статья была полезна и помогла вам понять, хотите ли вы стать мастером веб-дизайна или лучше забросить это гиблое дело и пойти таскать кирпичи на стройке. Я бесплатно делюсь ценной информацией, а вы взамен подписывайтесь на мой блог и делитесь ссылкой с друзьями.
В дальнейшем здесь будет выложено еще большее количество полезного контента, который поможет постепенно развиваться в сфере веб-дизайна. До новых встреч.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
Веб-дизайн — Википедия
Материал из Википедии — свободной энциклопедии
Веб-дизайн (от англ. web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений.
Веб-дизайнеры:
В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с новейшими веб-технологиями и обладать соответствующими художественными качествами. Большая часть специалистов, работающих в области дизайна, обычно концентрирует в себе такое творческое образование, как студия дизайна.
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на представительство в Сети растёт и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров. В настоящее время услуги веб-дизайна предоставляют как веб-студии, так и частные лица (веб-дизайнеры, являющиеся фрилансерами).
Веб-дизайн — вид графического дизайна, направленный на разработку и оформление объектов информационной среды Интернета, призванный обеспечить им высокие потребительские свойства и эстетические качества. Подобная трактовка отделяет веб-дизайн от веб-программирования, подчеркивает специфику предметной деятельности веб-дизайнера, позиционирует веб-дизайн как вид графического дизайна[1].
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей.
Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств (см. юзабилити — «удобство использования»), а также кроссплатформенность (в данном случае — т. н. кросс-браузерность) вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в Интернете (интернет-маркетинг), то есть продвижение и реклама созданного ресурса, поисковая оптимизация.
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета. Большинство заказчиков ошибочно отождествляют веб-дизайнера и веб-мастера, поручая ему и публикацию сайта.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновка и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки. Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop, GIMP или другом визуальном редакторе (например, Scribus или Inkscape), но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
- ↑ Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — 288 с. — Библиогр.: с. 262—286
- П. Макнейл. Веб-дизайн. Идеи, секреты, советы = The Web Designer’s Idea Book, Vol. 2: More of the Best Themes, Trends and Styles in Website Design. —
- Дж. Берд. Веб-дизайн. Руководство разработчика = The Principles of Beautiful Web Design, 2nd Edition. — П.: «Питер», 2012. — С. 224. — ISBN 978-5-459-00901-9.
- Якоб Нильсен, Кара Перниче. Веб-дизайн: анализ удобства использования веб-сайтов по движению глаз = Eyetracking Web Usability. — М.: «Вильямс», 2010. — С. 480. — ISBN 978-5-8459-1652-5.
- Якоб Нильсен. Веб-дизайн. — СПб.: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9.
- Якоб Нильсен, Хоа Лоранжер. Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. —
- Роббинс Д. Web-дизайн. Справочник. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN 978-5-91136-039-9.
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN 978-5-91136-024-5.
- Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — С. 288. — ISBN 996-674-026-5.
ru.wikipedia.org
9 направлений, в которых веб-дизайнеру нужно развить себя — подборки на Skillbox
Простой способ стать хорошим дизайнером — начать с копирования чужих работ. Но не просто перерисовывать макет, а анализировать и думать, почему автор выбрал тот или иной шрифт, зачем на странице несколько крупных заголовков и почему сайт хочется листать дальше. За такими дизайнерскими решениями чаще всего стоит хорошее знание теории.
Например:
- Сайт выглядит скучно, если все блоки в нем одинакового размера, ничего не выделяется и нет контраста;
- Страница с хорошо подобранными шрифтами и интересными цветовыми сочетаниями всегда будет казаться интересной и привлекать внимание пользователей.
Разберем те знания и навыки, которые помогут начинающему дизайнеру стать первоклассными специалистом.
Дизайнер располагает элементы на сайте так, чтобы страница выглядела цельной и не разваливалась. Он смотрит на взаиморасположение и расстояние между блоками, создает контраст, старается уменьшить беспорядок на странице и улучшить ее структуру.
Важно!
Пользователь легко ориентируется на сайте с хорошей версткой и быстро получает нужную информацию.
Чтобы сверстать страницу хорошо, можно пользоваться такими приемами:
- Группировать однородные элементы — ставить их ближе друг к другу, чтобы пользователю было легче воспринимать информацию.
- Создавать контраст с помощью шрифтов, цветов, размеров. Так сайт не выглядит однообразным и монотонным. С помощью контраста выделяют главное, управляют вниманием и делают так, чтобы текст было интересно читать.
- Пользоваться сеткой, чтобы выровнять элементы относительно друг друга, сделать страницу аккуратней.
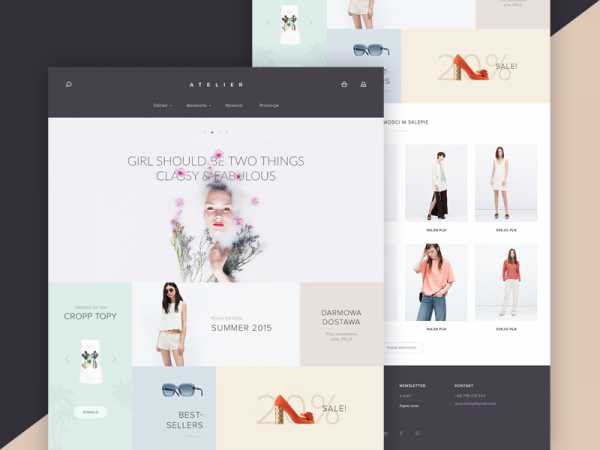
 Atelier: beauty store on Dribbble
Atelier: beauty store on DribbbleСтраницу, сверстанную с помощью таких базовых приемов, удобно и интересно читать, на ней видны логические связи между разными объектами и понятно, какую информацию изучать в первую очередь.
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.
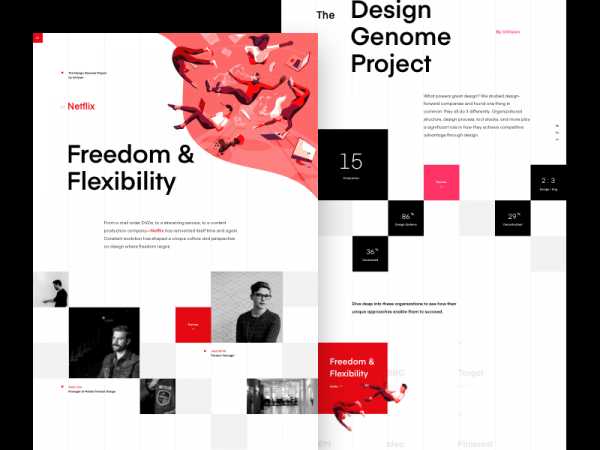
 The Design Genome Project by InVision
The Design Genome Project by InVisionСетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
Знание типографики — один из основных навыков любого дизайнера, и не важно, создает ли он интерфейсы, делает макеты печатных газет или верстает плакаты.
Важно!
Типографика на странице тесно связана с другими элементами интерфейса, поэтому нужно правильно ей пользоваться.
Делать так, чтобы написанный текст хотелось прочитать. Искать хорошие шрифты, чтобы передать нужное настроение. Знать, чем отличаются кавычки-лапки от кавычек-елочек, что такое швейцарская красная строка.
- умеет правильно оформлять текст: ставит длинные тире, кавычки-елочки, а предлоги, союзы и короткие слова переносит на новую строку, чтобы они не висели в конце предыдущей;
- подбирает хороший шрифт, который легко читать;
- создает настроение на странице с помощью шрифтовой пары.
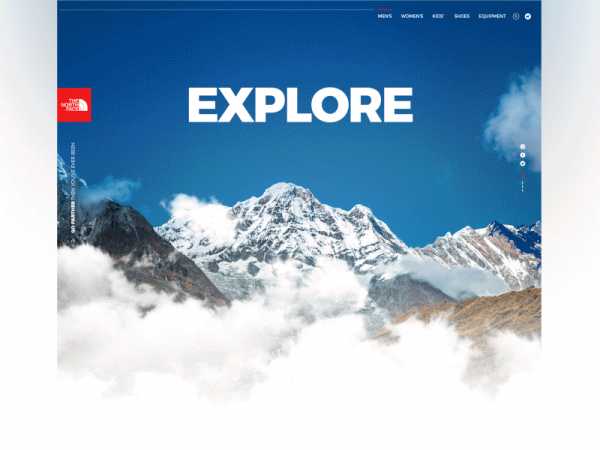
 Exploring The North Face on Dribbble
Exploring The North Face on DribbbleС помощью цвета дизайнер выделяет важные вещи, создает настроение у пользователей и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определенные действия.
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — теплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.
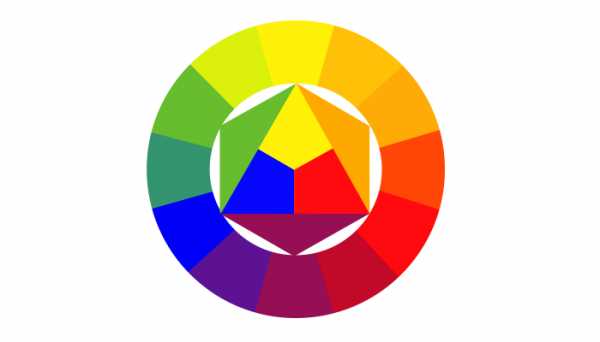
 Цветовой круг Иоханнеса Иттена
Цветовой круг Иоханнеса ИттенаЦветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они взаимосвязаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например, для фона веб-страниц или баннеров.
- Комплементарная состоит из цветов, которые расположены напротив друг друга на цветовом круге. Комплементарные цвета создают контраст и выделяют нужный элемент интерфейса.
На протяжении долгого времени сайты рисовали в Adobe Photoshop — универсальном графическом редакторе. Со временем появились редакторы для веб: Sketch, Figma или Adobe XD, которые работают быстрее, чем Photoshop, у них простой интерфейс и нет лишних функций. Поэтому они хорошо работают даже с большим количеством открытых макетов и их легко освоить.
Вот программы, которые пригодятся веб-дизайнеру:
- Axure — для проектирования сайта;
- Sketch, Figma или Adobe XD — для работы с графикой и создания макетов;
- Principle и Adobe XD — для создания анимированных прототипов сайтов и приложений;
- Zeplin — для передачи файлов разработчику;
- Adobe Illustrator — для создания иконок и логотипов, а также для работы с любой векторной графикой.
Помните, что программы — это один из инструментов дизайнера. Не стремитесь в совершенстве овладеть всеми. Изучите основные возможности и выберите ту, которая вам больше нравится.
Текст для дизайнера — это такой же инструмент, как форма, цвет и размер. Дизайнер должен уметь писать текст, чтобы создавать сайты, в которых есть смысл.
Полезное действие сайта или веб-приложения — привлечь, заинтересовать клиента или что-то продать.
Полезное действие будет выполняться, если и текст, и дизайн взаимосвязаны и дополняют друг друга.
Можно сделать красивый дизайн сайта, подобрать иллюстрации, но заполнить его текстом Lorem ipsum. Это значит, что дизайнер поработал над внешним видом сайта, но не думал над контентом в текстовых блоках. Скорее всего, такой сайт не будет выполнять свое полезное действие, потому что текст, который позже напишет редактор, будет оторван от дизайна.
Проверить, выполняет ли сайт полезное действие, можно с помощью простого приема. Закройте логотип компании и уберите фирменные цвета. Дизайн выполнен хорошо, если на основе текста и изображений можно понять, о чем этот сайт и чем занимается компания.
Хороший дизайнер знает, зачем он проектирует сайт или приложение, как оно должно работать и какое целевое действие будет выполнять. Чтобы разобраться в тонкостях, нужно знать, как работает интернет-маркетинг в целом, откуда приходят пользователи, как они взаимодействуют с сайтом или приложением и как достигают своей цели.
Важно!
На основе этих знаний дизайнер поймет, как сделать продукт удобным и понятным для целевой аудитории.
Начинающим веб-дизайнерам нужно знать:
- какие типы сайтов существуют, чем отличается лендинг от интернет-магазина, как оформить блог или корпоративный портал;
- как создают персонажей пользователя и делают сценарии поведения;
- как расставлять акценты не для красоты, а для выделения важных блоков: кнопок, ссылок, цен, телефонов.
Полезно будет понимать, как из нарисованного макета создают работающий сайт, какие есть технические ограничения. Изучить на базовом уровне основы HTML и CSS. Будет легче общаться с технологами и верстальщиками, ставить им задачу и понимать, какие идеи нельзя реализовать с помощью кода.
Простой способ узнать, как работает верстка, — познакомиться с кодом любого сайта с помощью веб-инспектора браузера.
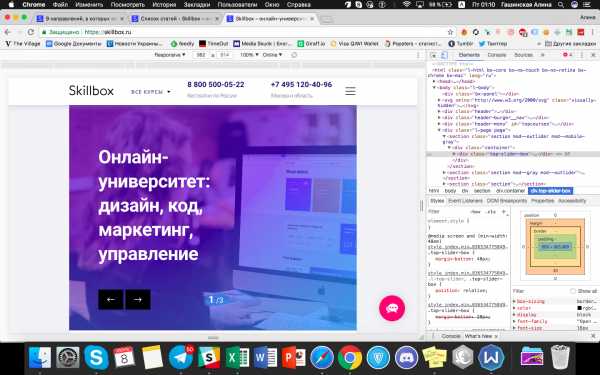
 Веб-инспектор в Google Chrome
Веб-инспектор в Google ChromeДо этого мы говорили про навыки, которые непосредственно относятся к созданию новых проектов и их реализации. Но дизайнер работает не один и общается с заказчиками, с командой, с арт-директором, презентует свою работу.
Идеальный дизайнер умеет договариваться, правильно понимает задачу, обсуждает правки по макетам, четко планирует свое время и сдает работу в срок.
Веб-дизайнер — это не только художник и создатель, а еще хороший психолог и технический специалист. Он всегда учится и узнает новое, потому что мир веб-технологий меняется очень быстро. Нужно следить за модой и технологиями и проектировать современные продукты.
Мы рассказали про основные направления и инструменты, которыми должен владеть веб-дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приемы, учитесь анализировать чужие работы.
Хороший дизайнер не просто много знает, но и применяет эти знания в работе.
Хорошим стартом также будут любые онлайн-курсы с проработанной программой обучения и системой преподавания. Если вы только начинаете свой путь дизайнера, то для вас исключительно важно присутствие рядом наставника. Опытного человека, который поможет отличить полезную статью или обучающий урок от бесполезных.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
25 советов начинающим веб-дизайнерам — Лайфхакер

Никита Обухов
Дизайнер. Основатель сервиса Tilda Publishing. Руководитель дизайн-студии FunkyPunky. Куратор курса по веб-дизайну в Британской высшей школе дизайна.
Это учебник нового формата, в котором знания и опыт, накопленные за 15 лет работы в вебе, систематизированы и упакованы в 20 увлекательных лонгридов, написанных простым языком.
1
Создание сайта — это технология
Каким бы творческим ни было задание, успех в создании сайта — это дисциплина. Соблюдение сценария производства сайта и выдерживание последовательности — некоторая гарантия получения удовлетворительного результата.
2
Нельзя работать над проектом, который ты ненавидишь
Сфера дизайна — это не фастфуд, и клиент не всегда прав. Выстроить коммуникацию в этом случае сложнее, но дизайнеру нужно научиться пусть не любить, но хотя бы уважать бизнес клиента. Профессионального дизайнера отличает способность настроить себя на позитивный лад и увлечься проектом.
3
Любая разработка начинается с боли и неудовлетворённости
Если исходить из того, что дизайн — это решение проблем, то дизайнеры — это «проблеморешатели». Чтобы устранить проблему и найти эффективное решение, нужно сначала провести исследование и точно определить проблему, затем сфокусироваться на конкретных «болевых точках». Для этого нужно понять, что делают люди, для которых вы создаёте сайт, зачем они это делают, как они видят окружающий мир, какие у них ценности и потребности.
4
Умение слушать — первое, чему следует научиться дизайнеру
Легко решать проблемы людей, которые близки по духу, интересам, социальному статусу. Но чаще всего дизайнеру приходится специально погружаться в контекст.
Нужно понять мир, в котором существует человек. У каждого из нас есть уникальный опыт (события, которые мы пережили), который детерминирует наше отношение к миру. Часто мы говорим: «Да, я это знаю, мне всё понятно». Но оказывается, что разница кроется в деталях и она может быть принципиальной. Поэтому, когда мы слушаем человека, нужно постараться вжиться в его образ, как это делают актёры. Почувствовать себя на его месте.
 Иллюстрация из лекции об эмпатии курса «Дизайн в цифровой среде». Автор: Юлия Засс
Иллюстрация из лекции об эмпатии курса «Дизайн в цифровой среде». Автор: Юлия Засс5
Идея требует времени
После того как вы сформулировали задачу, не терзайте свой мозг, дайте время подсознанию найти решение.
Переключитесь на другую задачу, а ещё лучше возьмите паузу: займитесь спортом, погуляйте по городу, пообщайтесь с друзьями. Совет не новый, но он действительно работает — через какое-то время идея обязательно появится.
6
Используйте майндмэппинг для генерации идей
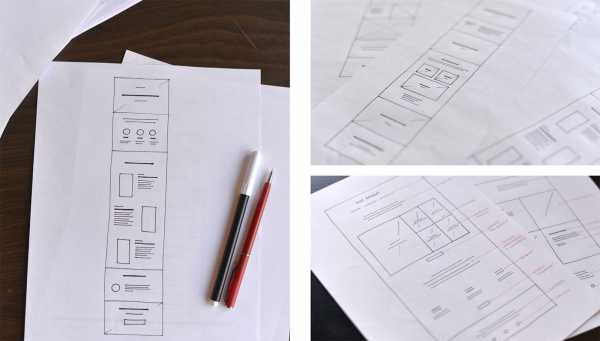
Если времени в обрез и нужно ускорить процесс, можно использовать технику генерации идей — майндмэппинг. Возьмите лист бумаги большого формата и начните выписывать все ассоциации, связанные с проектом, которые приходят в голову, постепенно структурируя их. Раскачайте свой мозг, настройте его на нужную область. В поисках ассоциаций второго, третьего уровня вы точно получите интересные идеи и находки, которые вас удивят.
7
Проводите исследования
Исследования — то, что помогает разработать качественную креативную концепцию в отведённое время. Они погружают дизайнера в контекст, и решения становятся аргументированными.
Дизайнер предлагает не просто что-то абстрактно интересное, а строит логические взаимосвязи. Это позволяет эффективнее выстроить отношения с заказчиком и получить прогнозируемый результат.
8
Смотреть картинки — это работа
Для хорошего дизайнера просмотр профильных ресурсов — ежедневная рутина, такая же обязанность, как рисование макетов. В вашей голове должны уложиться сотни стилей и направлений. Арт-директор отличается от начинающего дизайнера не только тем, что он сделал сотни сайтов, но и тем, что арт-директор элементарно много видел. Он видел всё.
 Фото: Tilda Publishing
Фото: Tilda Publishing9
Следите за трендами
Дизайнер — это проводник развития визуальной культуры, поэтому важно находиться в современном контексте.
Модный сайт не самоцель, но избегайте устаревших решений. Сегодня они могут сойти за здоровый консерватизм, но мир так быстро меняется, что через полгода ваша работа будет выглядеть динозавром.
10
Хороший дизайн — это результат вашего саморазвития и самообразования
Не переставайте учиться. Мир меняется очень быстро, и если вы хотите выигрывать конкуренцию, то нужно постоянно узнавать новое. Следите за трендами, изучайте теорию дизайна, чтобы понять фундаментальные вещи. Это поможет найти смысл в том, что вы делаете. Хороший дизайн начинается не в компьютере, а в вашей голове. Заполните её качественными знаниями.
11
Учитесь не только веб-дизайну
Отличительная черта веб-дизайна — мультидисциплинарность. Интересуйтесь, что нового в архитектуре, интерьерах, моде, культуре, брендинге, иллюстрации, фотографии, видео, мобильных приложениях.
Дизайнер всё время решает разные задачи, и чем больше вы будете разбираться в разных областях, тем будет легче общаться с коллегами и заказчиками. Вам придётся ставить задачи для иллюстратора или фотографа, и проще это будет сделать, когда вы сможете быстро собрать референсы и показать, что вы хотите увидеть.
12
Направляйте критику в конструктивное русло
В обсуждениях вариантов с заказчиком важно уйти от эмоционально-оценочных комментариев в расшифровку — что именно не нравится. Когда заказчик недоволен, спросите почему. Он задумается, начнёт рассуждать, и вы вместе найдёте решение. Это непростой процесс, эмоционально сложная задача, но так взаимодействие будет эффективным.
13
Найдите вдохновляющих людей
Подпишитесь на Twitter, Facebook или блоги дизайнеров, чьи работы вас впечатляют. Следите за тем, чем они делятся. Профессионалы обычно являются распространителями качественной информации, и через них можно узнавать что-то новое. Наблюдая за ними, вы поймёте, как они мыслят, и сможете перенимать их систему ценностей.
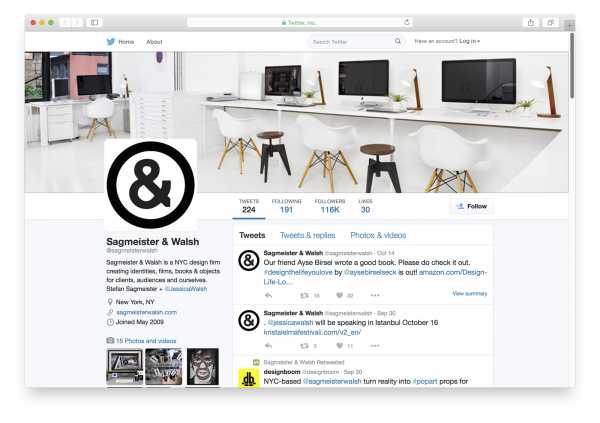
 Скриншот Twitter-аккаунта Стефана Загмайстера
Скриншот Twitter-аккаунта Стефана Загмайстера14
Не жалейте времени на хорошую композицию
Композиция — это основа любого визуального продукта. Плохая композиция испортит работу, даже если техника в деталях будет совершенной.
Людей давно соблазняет мысль рассчитать идеальные пропорции математически (канон Виллара де Оннекура, ряд Фибоначчи и так далее). Но никакие цифры не позволят создать такую композицию, которую вы почувствуете, раз за разом меняя положение объектов. Это непросто, требует навыков и опыта, но это самый интресный и плодотворный способ.
15
Ограничьте цветовую палитру
Цвет — это просто. Это такая супербазовая единица, как буква. Но это не значит, что нужно покрасить всё в разные цвета. Наоборот, используйте один цвет, который займёт 80–90%, и дополнительный цвет в качестве акцента. Один — лучший вариант. Три использовать нельзя. Два — очень аккуратно.

16
Подключите фирменный шрифт
Сейчас всё держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию. Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, то используйте шрифтовые пары: шрифт без засечек и шрифт с засечками.
17
Используйте сетку как вспомогательный инструмент
Модульная сетка — универсальный инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры. Тем не менее сетка не должна диктовать, а только помогать в дизайне. От сетки можно и нужно отступать. Не стоит фанатично всё выравнивать по сетке. Сетка — это не догма.
18
Используйте прототип, чтобы договориться с заказчиком
Прототип — схематичное изображение страницы, которое показывает, какие есть блоки и сущности. Глядя на прототип, заказчик должен понять, ничего ли не забыли. Он видит, какое будет меню, какие в нём будут пункты, каким будет главный экран, где будут расположены контакты. Прототип позволяет очень быстро вносить правки и добиваться лучшего результата.
 Фото: Tilda Publishing
Фото: Tilda Publishing19
Итерации — основа хорошего дизайна
Большее количество итераций ведёт к более верному решению. Вы отходите от широкой концепции к конкретным решениям, которые помогают реальным людям сделать их жизнь удобнее и комфортнее.
20
Главный навык дизайнера — уметь рассказать историю
Навык рассказывания историй стоит освоить. Сейчас это новый формат, но скоро он станет привычным и естественным. Слово «сторителлинг» используется в разных контекстах. Например, у актёров свое понятие сторителлинга — определённая последовательность изложения, где есть завязка, кульминация и развязка.
В веб-дизайне под сторителлингом мы понимаем способ подачи информации. Цифровой сторителлинг — сочетание контента и интерфейса.
21
Рисуйте каждую страницу как Landing Page
В идеале Landing Page — это страница, где человек получает ответы на все ключевые вопросы по услуге или продукту без перехода на другие страницы. Формат Landing Page появился как способ увеличить конверсию при рекламе, но постепенно те принципы, которые сложились в формате Landing Page, стали распространяться и на страницы в целом.
22
Добавьте «воздуха»
Даже сейчас, когда простота стала трендом, самой распространённой ошибкой начинающих дизайнеров остаётся желание уместить на небольшой площади слишком много информации. Особенно это касается обложки (первого экрана), на которую почему-то стараются поставить вообще всё.
Не бойтесь увеличить отступы, не скучивайте элементы. Пользователь гораздо легче и лучше воспримет информацию, если выдавать её дозированно.
23
Не перегружайте меню
Один из признаков хорошего сайта — понятная навигация. Меню поможет её организовать. Добавив меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше пяти. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годятся. Они должны считываться с первого взгляда.
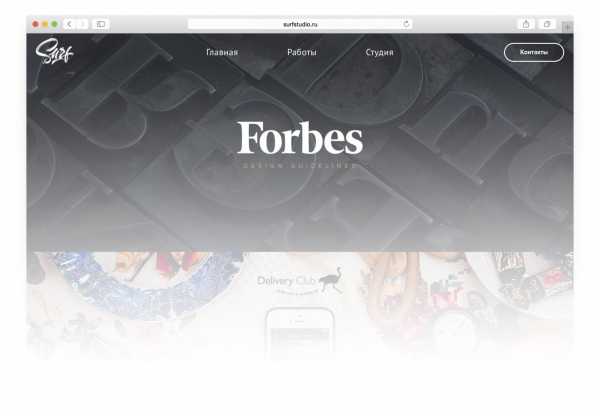
 Скриншот сайта дизайн-студии Surf
Скриншот сайта дизайн-студии Surf24
Продавайте себя, а не портфолио работ
Портфолио должно выглядеть безупречно, но главная цель презентации работ — заинтересовать концепцией и впечатлить наличием особенных деталей. Глядя на работу, зритель должен однозначно понимать, что решение не взято с потолка, что оно найдено и проработано.
25
Увлеките пользователя продуманной типографикой
Контент должен быть хорошо оформлен. Недостаточно просто выложить кусок текста — нате, читайте! Вниманием читателя нужно управлять. Используйте приёмы из графического дизайна.
Большие заголовки, использование ультратонких начертаний шрифтов, интересные комбинации шрифтов, которые задают стиль сайта, — всё то, что раньше было характерно для печати, перешло в веб и адаптировалось под новый формат.
Теоретический курс «Дизайн в цифровой среде» можно почитать тут.lifehacker.ru
Разработка дизайна сайта, услуга web дизайн
Редизайн сайта
Редизайн сайта означает модернизацию уже имеющегося дизайна. Тенденции современного рынка меняются каждый день, чтобы удержаться среди конкурентов необходимо следить за последними IT-новинками и совершенствовать свой ресурс.
Специалисты могут модифицировать как весь дизайн, так и его отдельные элементы. Кроме того, со временем любой сайт требует реорганизации элементов, добавлении новых разделов и сервисов. Редизайн ресурса предполагает и технические правки: оптимизацию работы графической части или ресурсозатратных модулей.
Дизайн мобильного приложения
Некоторые заказчики вместе с разработкой веб дизайна ресурса заказывают услугу дизайна мобильного приложения. Она подразумевает проработку:
-
целей и задач приложения;
-
макетов и графической части;
-
пользовательских сценариев работы и комфортных пользовательских интерфейсов;
-
вариантов оформления страниц для iOS, Android, Windows Phone;
-
логики приложения;
-
юзабилити тестов и тестовых сценариев.
Дизайн лендингов
Качественный дизайн веб сайтов позволит делать невозможное: продавать на одной странице больше товаров, чем на целом сайте.
Landing page идеально подходит для донесения обозначенных мыслей и удержания клиента на предложении (купить, заказать, оставить контакты и т.д.). Статистика говорит, что лендинг с продуманным и оригинальным дизайном может увеличить конверсию более чем на 51%.
Решить, какой именно дизайн будет идеальным для вашего бизнеса можно только после консультации со специалистами. Например, для сайта с товарами массового потребления лучше выбирать оригинальный дизайн, чтобы выделиться на фоне конкурентов.
Дизайн корпоративного сайта
Корпоративный сайт — портрет компании в сети. Если правильно продумать его дизайн, это повысит имидж компании в глазах клиента и продемонстрирует ее солидность. Для корпоративных сайтов часто выбирают минималистический дизайн, что вызывает большую расположенность у статусной аудитории (владельцев бизнеса, руководителей отделов). Также в оформлении корпоративных ресурсов рекомендуется использовать инфографику, схемы, таблицы. Это повышает уровень визуального восприятия информации, а простота в дизайнерском оформлении еще и ускоряет загрузку страницы.
Даже минималистичный дизайн можно сделать узнаваемым, уместная flash-анимация или слайдовый показ привлекут внимание и выделят ваш продукт среди остальных.
Создание корпоративного сайта предполагает некоторую предподготовку, которая включает в себя создание маркетинговой стратегии, определение ЦА и услуг по раскрутке ресурса. Грамотно выбранная стратегия развития в комплексе с продуманным фирменным дизайном — это эффективный инструмент, чтобы:
-
завоевать аудиторию;
-
повысить имидж;
-
выделится среди похожих площадок.

Индивидуальный дизайн сайта
Дизайн такого типа — это не только оригинальное оформление, но и тщательная проработка системы навигации и интерфейса. Кроме того, оригинальный дизайн часто помогает страницам выйти в топ поисковой выдачи. Такой ресурс интересен и клиентам, и оптимизаторам.
Чем отличается шаблонный сайт от индивидуального?
-
С нуля отрисовывается эксклюзивный и неповторимый дизайн.
-
Создается с высоким разрешением графических элементов, поэтому всегда смотрится выигрышнее.
-
Гармоничен в сочетании всех стилей и цветовых параметров.
-
Концептуален и ориентирован на потребности конкретного заказчика и его целевой аудитории.

Дизайн сайта интернет магазина
Что самое важное в ресурсах такого типа? Разумеется, это работающая эстетика и функциональность. Если к этому добавить простую для пользователя навигацию и доступную информацию, то вы получите идеальный ресурс для решения бизнес задач.
Хороший сайт интернет-магазина, как минимум, задерживает пользователя на страницах своих каталогов, а, как максимум, вызывает желание что-то приобрести.
Чтобы оформление магазина не «напрягало» клиента разработчикам нужно позаботиться о соединении понятности и оригинальности в одном ресурсе.
6 причин заказать редизайн у агентства KOLORO
-
Сайт создан, но клиентов не прибавилось? Чаще всего проблема в непродуманной структуре и оформлении. Выход из ситуации: перелинковка страниц и модификация дизайна площадки.
-
Пользователи быстро покидают сайт? Возможно, они просто не понимают устройство навигации. Решение: упростить структуру. Между пользователями и вашими услугами не должно быть барьеров.
-
Ресурс больше не соответствует направлению бизнеса? Выход: займитесь редизайном сайта, чтобы сделать его адекватным для пользовательских запросов и не потерять наработанную аудиторию.
-
Сайт не смотрится? Возможно, дизайн ресурса просто устарел. Решение: переоформить логотип и фирменные цвета, «освежить» внешний вид интернет-ресурса.
-
Сайт тормозит и медленно загружается? Заметим, что даже самый свежий с технической стороны ресурс потеряет свой функционал уже через пару лет. Выход: следить за современными тенденциями и внедрять их в свои проекты.
koloro.ua
что читать и где учиться? — статьи на Skillbox
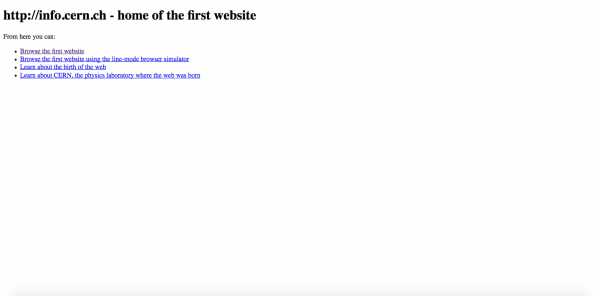
История веб-дизайна начиналась в 1990 году, когда британский ученый Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью6 августа1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
 Главная страница первого в мире сайта info.cern.ch.
Главная страница первого в мире сайта info.cern.ch.Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне, верстке и работе с сеткой не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
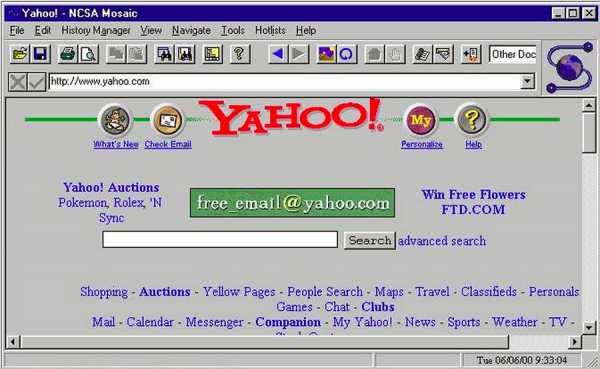
Быстрый прогресс веб-технологий привел к тому, что в 1993 году сайты стали поддерживать до16 цветов, появилась возможность добавить на них картинки и расположить контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
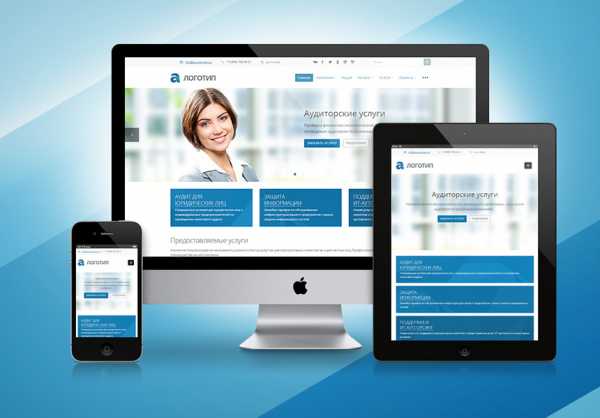
 Поисковик Yahoo! в 1993-м выглядел так.
Поисковик Yahoo! в 1993-м выглядел так. В 1997-м сайт Apple был далек от минимализма, который прославил компанию.
В 1997-м сайт Apple был далек от минимализма, который прославил компанию. Сайт, посвященный истории и развитию интернета в 1996 году.
Сайт, посвященный истории и развитию интернета в 1996 году.В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по1998 год. Тогда интернет-технологии совершили бешеный рывок вперед.
Первая версия браузера Opera.
Появились Internet Explorer 1, JavaScript и PHP.
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
Релиз Internet Explorer3 и HTML 4.0 — в мире уже100 млн пользователей.
Именно технологический прорыв привел к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 px.
- Мониторы стали отображать256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
 Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года.
Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года.В начале 2000-х веб-дизайн и веб-разработка часто шли нераздельно. Но технически веб-дизайн — это подкатегория веб-разработки, которая в первую очередь относится к frontend, то есть клиентской стороне сайтов, приложений и онлайн-сервисов.
Веб-дизайн (англ. web design) — процесс проектирования и визуализации веб-сайтов, их макетов и прототипов.
Сегодня веб-дизайн не связан с кодом и включает в себя несколько аспектов: общение с клиентом, проектирование сайта, графический дизайн и визуализацию прототипа. Тем не менее, хороший веб-дизайнер знает и понимает основные принципы сайтостроения, разбирается в верстке, SEO и SMM.
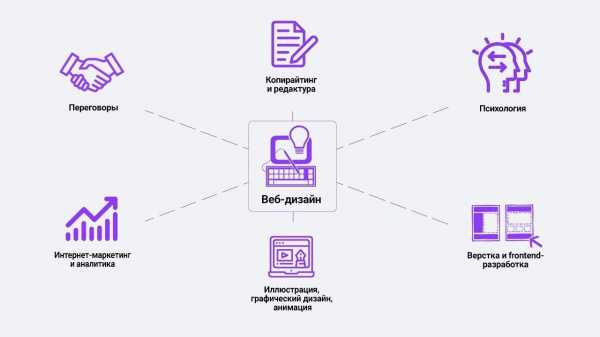
 Карта навыков веб-дизайнера.
Карта навыков веб-дизайнера.Веб-дизайнер сочетает в себе два навыка: он всегда в курсе новейших технологий, знает, куда двигается индустрия, обладает хорошим эстетическим вкусом и постоянно его развивает.
Во-первых, веб-дизайнер — это проектировщик, инженер. Он продумывает логику сайта, проектирует рабочий прототип, тестирует его, чтобы он получился функциональным, и лишь после этого «оживляет» графику.
Во-вторых, дизайнер должен применять на практике принципы юзабилити, работать по сетке, грамотно использовать анимацию, подбирать шрифты. Но веб-дизайнер не только работает в векторных редакторах и подбирает цветовую палитру. Он также продумывает, как пользователь будет взаимодействовать с сайтом, объясняет расположение элементов на странице и отстаивает визуальные решения перед клиентом.
Веб-дизайнер — специалист, который проектирует сайты, интерфейс онлайн-сервисов и приложений.
В отличие от графического или UX-/UI-дизайнера, веб-дизайнер совмещает функции менеджера и дизайнера. Работа веб-дизайнера состоит из нескольких этапов, о которых мы рассказали ниже и дополнили ссылками на наши статьи.
- Встреча с клиентом и составление технического задания.
- Обсуждение решения с командой.
- Проектирование логической структуры сайта.
- Создание динамичного прототипа.
- Получение обратной связи от заказчика.
- Визуальное оформление сайта: подбор шрифтов, цветовой палитры, создание анимации, подбор изображений и иллюстраций, верстка текста.
- Рабочий макет сайта и его тестирование.
- Веб-разработка, запуск сайта и анализ его работы по метрикам.
По запросу «веб-дизайнер» на сайте hh.ru открыто869 вакансий, из которых604 вакансии в сфере IT и диджитал. В Telegram-канале «Охотник за головами» только за первую неделю октября опубликовали семь вакансий для дизайнеров. Это говорит о том, что спрос есть и продолжает расти.
Веб-дизайнер — довольно молодая профессия, получить профессиональное образование по этой специальности в российских вузах проблематично.
Научиться веб-дизайну с нуля можно за год в онлайн-университете Skillbox. На курсе «Веб-дизайн с 0 до PRO» вы научитесь решать задачи реального бизнеса, создавать сильные дизайн-решения для продуктов и брендов, работать с типографикой, верстать контент по сетке, а также соберете и оформите убедительное портфолио на Behance или вашем сайте. Обучение состоит из двух блоков «Веб-дизайн с нуля» и «Веб-дизайн PRO» и длится12 месяцев.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Чтобы познакомиться с профессией и понять, с чего начать свой путь в веб-дизайне, советуем прочитать эти книги.
- Аарон Уолтер. Эмоциональный веб-дизайн.
- Итан Маркотт. Отзывчивый веб-дизайн.
- Майкл Джанда. Сожги свое портфолио.
- Майк Монтейро. Дизайн — это работа.
- Джеймс Феличи. Типографика. Шрифт, верстка, дизайн.
- Иоханнес Иттен. Искусство формы.
- Йозеф Мюллер-Брокманн. Модульные системы в графическом дизайне.
- Эрик Шпикерман. О шрифте.
- Иоханнес Иттен. Искусство цвета.
Кстати, на сайте издательства «МИФ» можно получить скидку 15% на любой товар, если ввести промокод SKILLBOX.
skillbox.ru