Google Webmasters (Гугл Вебмастер) — инструменты для вебмастеров Google
Про Яндекс.Вебмастер мы рассказывали в статье Яндекс.Вебмастер: все инструменты сервиса, сегодня поговорим о том, как добавить сайт в Гугл Вебмастер. Инструмент Google для вебмастеров называется Search Console. Он помогает отслеживать индексацию сайта и его позиции, диагностировать технические проблемы, смотреть статистику по страницам ресурса и подсказывает подходящие поисковые запросы.
Добавляем сайт
Зайдите под свом аккаунтом Google на страницу Google.com/webmaster/tools. Затем вбейте адрес сайта или приложения Android в строку.

Начальный этап добавления сайта
После этого подтвердите права на сайт. Для этого добавьте сгенерированный html-файл в корневой каталог сайта или выберите альтернативный способ:
- через мета-тег HTML;
- через аккаунт Google.Analytics;
- через аккаунт диспетчера тегов Google;
- через аккаунт хостинг-провайдера.

Подтверждение верификации файла HTML
Затем нажмите кнопку «Подтвердить».

Уведомление о добавлении сайта в Search Console
Проверяем настройки
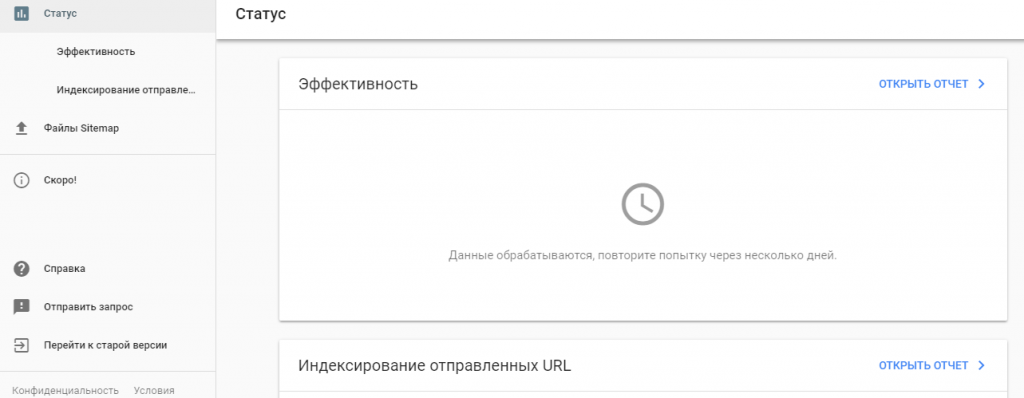
Сейчас доступны две версии вебмастера Гугл: основная и новая тестируемая. Их интерфейсы выглядят так:

Прежний интерфейс

Новый интерфейс, режим Beta
После добавления сайта Google требуется время для сбора данных, поэтому подождите пару дней.
В панели вебмастера проверяйте и анализируйте сайт в пяти направлениях:
- как выглядит на поиске;
- объем и качество трафика;
- индексирование поисковым роботом;
- наличие вредоносных программ;
- проверка корректности служебных данных: sitemap, robots.txt и др.
Используем дополнительные инструменты
Mobile-Friendly Test — инструмент для проверки оптимизации под мобильные устройства. Укажите адрес ресурса, чтобы получить отчет. Инструмент обращается к сайту как поисковый робот Google, поэтому если в файле robots.txt закрыто индексирование для Googlebot, проверка не получится.
По статистики поисковой системы, шесть факторов негативно влияют на оптимизацию под мобильный интернет и требуют первоочередного исправления:
- flash-контент;
- мелкий шрифт;
- зафиксированная область просмотра;
- отсутствие настройки viewport;
- широкий контент;
- элементы интерфейса слишком близко друг к другу.
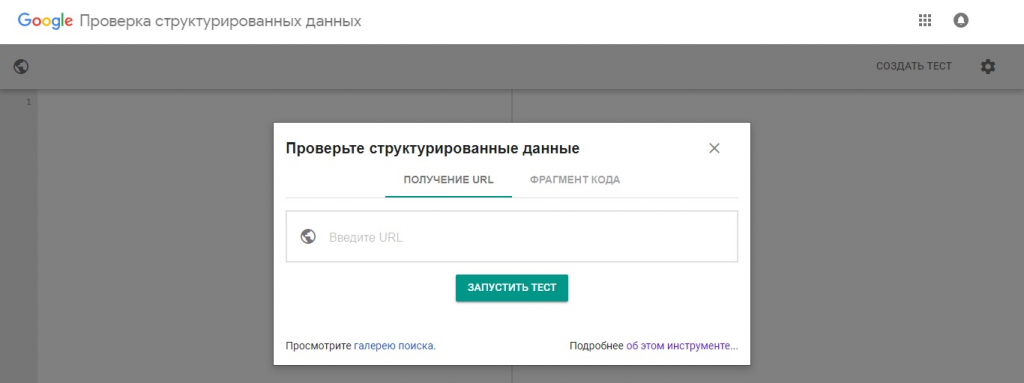
Structured Data Testing Tool

Окно инструмента Structured Data
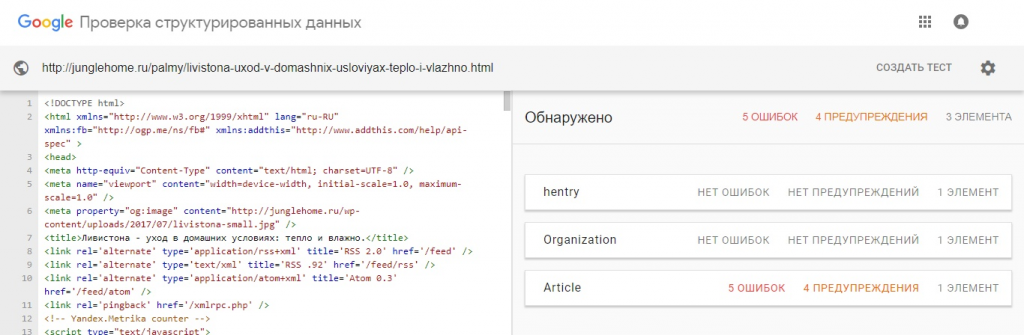
После проверки будет доступен отчет с содержанием ошибок и списком рекомендаций к исправлению.

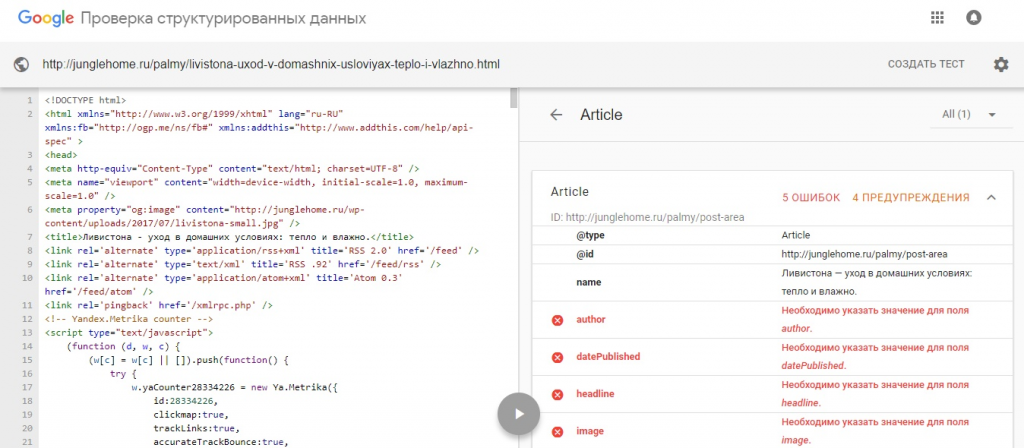
Отчет о проверке микроразметки

Список ошибок и рекомендаций по их устранению
Для создания правильно структурированных страниц и писем воспользуйтесь Мастером разметки — Google.com/webmasters/markup-helper. Подробнее о микроразметки вообще и способе проверки в Яндексе смотрите в материале «Микроразметка в Яндексе: как внедрить и проверить».
Rich Results Test помогает узнать, показываются ли расширенные результаты в сниппете сайта на поиске Google. Инструмент работает в beta-версии, поэтому проверяет ограниченный контент: рецепты, фильмы, курсы, вакансии. Чтобы попасть в расширенные сниппеты, используйте микроразметку.
Pagespeed Insights — инструмент, который оценивает скорость загрузки сайта. Следите, чтобы максимальная скорость не превышала трех секунд. В отчете веб-мастер получит сведения о скорости загрузки и уровень оптимизации в баллах. Если количество баллов от 0 до 59 — оптимизация выполнена на низком уровне или не выполнена вообще, от 60 до 79 баллов — на среднем уровне, от 80 до 100 — на высоком. О других способах проверки скорости и о методах оптимизации для ускорения сайта читайте в статье «Скорость загрузки сайта: как проверить и увеличить».
Шпаргалка
Чтобы добавить сайт в Гугл Вебмастер, который называется Search Console, веб-мастеру требуется личный аккаунт в Google. К нему будет привязываться панель сервиса. Добавьте сайт и подтвердите права на него. Через несколько дней получите данные и проанализируйте видимость сайта, объем индексированных страниц, наличие технических ошибок. Обязательно ознакомьтесь с рекомендациями Google для вашего ресурса.
Используйте дополнительные инструменты для веб-мастеров:
- Mobile-Friendly Test — для проверки мобильной версии сайта;
- AMP Test — для оценки Accelerated Mobile Pages;
- Structured Data Testing Tool — для анализа микроразметки;
- Rich Results Test — для проверки расширенного сниппета;
- Pagespeed Insights — для проверки скорости загрузки.
Материал подготовила Светлана Сирвида-Льорентэ.
Как добавить сайт в Google Webmaster
Не секрет и наверное новое ничего не открою, но думаю не все знают, чтобы ваш сайт отобразился в поиске таких поисковиков как Google или Яндекс, прежде всего сайт нужно добавить в вебмастер в очередь на индексацию.
Перед тем как добавлять свой сайт в вебмастер, проверьте, отключен ли у вас на сайте карантин.
Как проверить отключен ли карантин?
Достаточно перейти по такому адресу sitename.ucoz.ru/robots.txt где вместо sitename.ucoz.ru введите адрес вашего сайта. Если у вас карантин отключен, вы должны увидеть подобное содержимое:
User-agent: *
Allow: /*.js
Allow: /*.css
Allow: /*.jpg
Allow: /*.png
Allow: /*.gif
Allow: /*?page
Allow: /*?ref=
Disallow: /*?
Disallow: /stat/
Disallow: /index/1
Disallow: /index/3
Disallow: /register
Disallow: /index/5Disallow: /index/7
Disallow: /index/8
Disallow: /index/9
Disallow: /index/sub/
Disallow: /panel/
Disallow: /admin/
Disallow: /informer/
Disallow: /secure/
Disallow: /poll/
Disallow: /search/
Disallow: /abnl/
Disallow: /*_escaped_fragment_=
Disallow: /*-*-*-*-987$
Disallow: /shop/order/
Disallow: /shop/printorder/
Disallow: /shop/checkout/
Disallow: /shop/user/
Disallow: /shop/search
Disallow: /*0-*-0-17$
Disallow: /*-0-0-
если же карантин не отключен, тогда увидите такое содержимое:
User-agent: *
Disallow: /
для отключения карантина, вам достаточно хотя-бы на 1 месяц оплатить пакет услуг Базовый либо любой другой выше на выбор.
Добавляем сайт в Google вебмастер
После как карантин уже отключили, тогда идем в вебмастер гугла https://search.google.com/search-console для добавления своего сайта, жмем в уголке по стрелочке и выбираем пункт «Добавить ресурс«

После появится новое окно для выбора типа добавляемого ресурса, выберите «Ресурс с префиксом в URL«.
Подтверждаем права собственности на сайт
После когда вы ввели урл вашего сайта и нажали кнопку «Добавить«, откроется новое окно «Подтверждение права собственности«, именно подтверждение для конкретного сайта который вы добавляете в вебмастер Google.

Здесь ничего сложного нет, жмем на кнопку в пункте 1 «Скачайте файл«, файл скачается, после открываем файловый менеджер вашего сайта http://ваш-сайт.ucoz.net/panel/?a=fm жмем кнопку «Выбрать файл«, выбираем скачанный файл и жмем кнопку «Загрузить файл«.

Файл загрузили, после возвращаемся снова на страницу подтверждения сайта там где нажимали кнопку «Скачать файл» и подтверждаем нажав на кнопку «Подтвердить«.

Если вы видите такое окно «Право собственности подтверждено«, значит вы все правильно выполнили. Выбираем пункт «Перейти к ресурсу«.
В uCoz есть всего три карты сайта
- sitemap.xml — карта сайта для всех контент модулей кроме магазина и форума
- sitemap-forum.xml — карта сайта для форума
- sitemap-shop.xml — карта сайта для магазина
Добавляем карту сайта в вебмастер
Далее переходим в меню слева, выбираем пункт «Файлы Sitemap«, в поле справа вводим название карт сайта которые нужно добавить.

Важно! В вебмастере гугла нужно добавлять карты сайта без полного адреса, именно вот так как есть:
- sitemap.xml
- sitemap-forum.xml
- sitemap-shop.xml
на скриншоте выше видно как это делается.
Если вы используете модули форум и магазин, тогда добавляйте все три карты сайта, если же форума и магазина нет, тогда лишь первую карту добавляйте.

Если все выполнили правильно, сайт добавили, карты сайта добавили, теперь нужно ждать пока гугл все проверит и начнет индексацию вашего сайта.
Для старта индексации может потребоваться срок до 2-х недель, но в большей части случаев гугл начинает раньше индексировать сайт. Вот и все, если у вас остались вопросы, спрашивайте в комментариях к материалу.
Как добавить сайт в Гугл Вебмастер
Процедура регистрации сайта в гугл вебмастер точно такая же, как и для яндекс вебмастер. Разница только в том, что немного отличается интерфейс.

Добавляем сайт в Google Webmasters
Нам понадобится аккаунт на гугле, для которого и будем регистрировать сайт.
Заходим в инструменты Google для вебмастеров и видим примерно такую картину
 Стартовая страница гугл вебмастер
Стартовая страница гугл вебмастерВводим наш сайт. Кстати, обратите внимание, что гугл сам подсказывает, что адрес сайта нужно вводить вместе с протоколом https (или http).
 Вводим адрес сайта
Вводим адрес сайтаПосле нажатия на «Добавить ресурс» переходим на страницу подтверждения прав на сайт. Как и в Яндекс Вебмастер, тут доступны разные варианты подтверждения.
Для подтверждения прав при добавлении сайта в гугл вебмастере рекомендуется использовать именно HTML файл. Однако, в ряде случаев это сделать невозможно, поэтому предусмотрены альтернативные способы подтверждения.
 Рекомендуемый способ — HTML файл
Рекомендуемый способ — HTML файлТут всё просто: скачиваем файл и заливаем его в корень сайта через FTP.
Метатег
Для сайтов на конструкторах можно использовать этот вариант подтверждения сайта в гугл вебмастере. Добавление сайта в гугл вебмастер пройдет мгновенно, без особых трудностей.
 Подтверждение сайта через метатег
Подтверждение сайта через метатегНужно в соответствующем поле в конструкторе вставить это значение. Лично я не люблю этот способ, потому что в коде страницы отлично видно эту строку.
DNS запись
 Подтверждение через DNS запись домена
Подтверждение через DNS запись доменаДля подтверждения через DNS нужно зайти в панель регистратора домена и прописать соответствующую запись. Если не знаете, как и где это сделать, то попросите знакомого веб-программиста, либо закажите услугу на фрилансе. Стоит копейки.
Преимущество этого способа — вы не привязаны ни к хостингу, ни к конструктору сайта. Все манипуляции идут на уровне доменного имени. Учитывайте один нюанс: обновление ДНС записей домена занимает несколько часов, поэтому добавить сайт в гугл вебмастерс за пару минут не получится.
Google Analytics
 Используем гугл аналитикс
Используем гугл аналитиксЕсли у вас уже установлен код Гугл Аналитикс, то подтвердить сайт можно с его помощью. В этом случае никаких дополнительных действий производить не нужно.
Google Tag Manager
 Подтверждение через менеджер тегов гугла
Подтверждение через менеджер тегов гуглаСитуация аналогична предыдущему случаю.
Выбираем подходящий нам способ и подтверждаем права на сайт:
 Результат проверки прав на сайт
Результат проверки прав на сайтНажимаем «продолжить» и нам открывается полный функционал Google Webmasters Tools. Можем начинать работу!
 Сайт добавлен в гугл вебмастер
Сайт добавлен в гугл вебмастерВопрос-ответ
В: Как установить гугл вебмастер на сайт?
О: Вебмастер на сайт не устанавливается. Всё с точностью до наоборот. Нужно сайт добавлять в данный сервис. Про это и статья. Прочитайте её, выполните все действия и сайт будет добавлен в гугл вебмастер.
Как добавить сайт в Гугл вебмастер
Инструментуемы для веб-мастеров от Google, весьма полезны при поиске технических ошибок на сайтах. Даже начинающие «сайтостроители» знают, что технические ошибки приводят к ухудшению ранжирования сайта. Для того, чтобы использовать инструменты для веб-мастеров, необходимо добавить в сервис свой сайт (сайты).
Логинимся в Google и переходим по ссылке https://www.google.com/webmasters/ На странице можно найти учебные и справочные материала по работе сервиса, например, посмотреть вводный видеоролик (на английском, с русскими субтитрами).
Для входа в «Инструменты для веб-мастеров», щелкаем по соответствующей кнопке.
 Щелкаем по кнопке «Войти в Инструменты для веб-мастеров»
Щелкаем по кнопке «Войти в Инструменты для веб-мастеров»Жмем на кнопку «Добавить сайт», вбиваем адрес сайта в появившуюся форму и щелкаем по кнопке «Продолжить».
 Вбиваем URL главной страницы сайта и жмём «Продолжить»
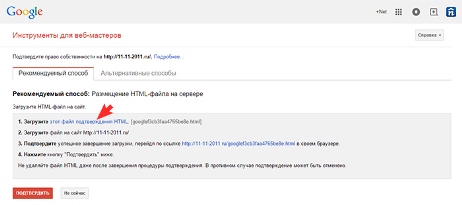
Вбиваем URL главной страницы сайта и жмём «Продолжить»Далее необходимо подтвердить право собственности на сайт. Рекомендуемый способ: размещение HTML-файла на сервере.
Если вы добавляете сайты через один аккаунт, то для подтверждения прав собственности будет использоваться один и тот же HTML-файл.
Возможны и альтернативные способы, с которыми можно ознакомиться на соответствующей вкладке. Воспользуемся рекомендованным способом и загрузим на свой компьютер предлагаемый html-файл.
 Загружаем html-файл щелкнув по ссылке «этот файл подтверждения HTML»
Загружаем html-файл щелкнув по ссылке «этот файл подтверждения HTML»Файл подтверждения, необходимо загрузить в корневой каталог сайта, т.е. в тот каталог, в котором размещены папки wp-admin, wp-content, wp-includes и файл index.php.
 Файл подтверждения прав собственности, обязательно должен быть загружен в корневой каталог сайта
Файл подтверждения прав собственности, обязательно должен быть загружен в корневой каталог сайтаДва пункта подтверждения прав выполнены. Третий пункт я пропущу и просто щелкну по кнопке «Подтвердить» (см. скриншот выше).
Процесс верификации прошел успешно — щёлкаем по ссылке продолжить.
 Щёлкаем по ссылке «Продолжить»
Щёлкаем по ссылке «Продолжить»Определенная информация о сайте, становиться доступной сразу после подтверждения прав собственности.
 Информация о поисковых запросах сайта в поисковике Googe, становиться доступной сразу после подтверждения прав собственности
Информация о поисковых запросах сайта в поисковике Googe, становиться доступной сразу после подтверждения прав собственностиИзучив данные из сервиса «Инструменты для вебмастеров», становится понятным, что Google собрал приличное досье на сайт. Это говорит о том, что даже если на сайте нет никаких счетчиков и метрик от поисковиков, они знают о сайтах практически всё.
Как добавить сайт в Гугл Вебмастер
Здравствуйте!
Сегодня я исправляю последствия своей забывчивости. Нет-нет, ничего страшного не произошло. Но те действия, о которых я пишу и говорю в видео сегодня, стоило сделать два или даже три месяца назад. То есть добавить мой сайт в Гугл Вебмастер.

В Яндекс. Вебмастер сайт https://polesnyblog.ru/ добавлен давно, а про Google Webmaster Tools — вначале не сделала, а потом забыла.
При этом сайт индексировался, в поиске Google отображался. Но мог показываться выше, будь он добавлен в Гугл Вебмастер. И страницы могли быть не все в поиске.
И самое главное — нельзя было точно узнать, какая статистика сайта в поиске Google. Хотя частично этот недостаток компенсировался статистикой счетчика LiveInternet.
Кроме того, в сервисе Google Webmaster Tools есть возможность провести микроразметку сайта с помощью меток, что очень важно для поисковых машин.
Прежде чем добавить сайт в Гугл Вебмастер, необходимо создать на сайте карту сайта для поисковиков с помощью плагина Google XML Sitemaps. Этот плагин генерирует специальный XML карты сайта, которая поможет поисковым системам лучше видеть сайт и лучше его индексировать.
URL карты сайта для поисковиков, генерируемой плагином Google XML Sitemaps, как правило, имеет вид http://вашдомен/sitemap.xml. Эта информация потребуется, чтобы успешно добавить сайт в Гугл Вебмастер.
А теперь непосредственно добавляем сайт в Гугл Вебмастер. Для этого в поисковую строку Google можно прямо так и написать “Гугл Вебмастер”. Или перейти по ссылке https://www.google.ru/webmasters/
Откроется окно для входа в консоль сервиса. Вход — через аккаунт в Google. То есть, предварительно нужно обязательно зарегистрировать свой почтовый ящик на Gmail.
После входа в консоль Google Webmaster Tools откроется следующее окно, где в соответствующую строку нужно ввести адрес добавляемого сайта.

Далее потребуется подтвердить права на сайт, как указано здесь.

Но с этого момента лучше смотреть видео.
Видеоурок “Как добавить сайт в Гугл Вебмастер”
На этом пока все. О том, какие полезные возможности Гугл Вебмастер можно еще использовать, буду рассказывать в других видеоуроках.
Если статья и видео были полезны, расскажите, пожалуйста, об этом в комментариях и поделитесь с друзьями в социальных сетях.
Успехов вам.
С уважением, Мария Царенок
Поделитесь с друзьями:
Добавить сайт в Яндекс Вебмастер
Автор Алексей На чтение 3 мин. Просмотров 311 Опубликовано Обновлено
Яндекс Вебмастер – сервис, предоставляемый поисковой системой Яндекс для анализа сайта. Добавление сайта в сервис не представляет никаких сложностей.
Для того, чтобы пройти регистрацию и добавить сайт в Вебмастере Яндекса у вас должна быть почта на yandex.ru. Если она у вас уже есть, то пройдите по ссылке webmaster.yandex.ru.
Там вы увидите желтую кнопку «Добавить сайт». Жмите! 🙂

Система вам выдаст строку для ввода адреса.

Обратите внимание, что поисковые системы считают сайты www.webmaster-seo.ru и webmaster-seo.ru разными. Ресурсы с протоколами https и http также воспринимаются поисковиками как отличные друг от друга. Поэтому, чтобы не допустить ошибки – скопируйте адрес сайта из адресной строки браузера и вставьте в поле ввода.
Добавление кода на сайт
Чтобы система была уверена, что домен принадлежит вам, добавьте код Яндекс Вебмастера на страницы сайта.
Есть несколько вариантов подтверждения прав на домен:
- Мета-тег;
- HTML-файл;
- DNS-запись.
Подтверждение прав с помощью «Мета-тег»
Чтобы подтвердить права на сайт вставьте код между тегами <head> и </head>. Код должен отображаться на всех страницах сайта. После внесения кода на сайт – нажмите на кнопку «Проверить».

Если Яндекс не определил код, то удостоверьтесь, что вы-таки его добавили. Зайдите на сайт с помощью браузера, нажмите правой кнопкой на место, где нет никаких кнопок и изображений. Выберите пункт «Исходный код страницы». Теперь ищите код 🙂
Нашли? Попробуйте снова нажать кнопку «Проверить». Не нашли? Попробуйте добавить код Яндекс Вебмастера еще раз.
Подтверждение прав с помощью «HTML-файл»
Здесь нужно скачать файлик (нажать на yandex_************.html) и выложить в корне сайта. Это делается с помощью FTP, либо в вашей CMS, либо с помощью хостинга.

После добавления файла, удостоверьтесь, что файл открывается по адресу вашсайт.ru/yandex_************.html, затем тыкайте «Проверить».
Подтверждение прав с помощью «DNS-запись»
На мой взгляд, самый неудобный способ подтверждения прав. Требуется добавить в DNS домена TXT-запись.

Перейдите на сайт регистратора домена, в моем случае это beget.ru. Затем найдите пункт «DNS».

Выберите ваш домен, тип записи и добавьте код в строку «data».

Обновление DNS-записи может идти до 72-х часов. Поэтому данный метод я не советую.
Выбирайте метод и добавьте сайт в Яндекс Вебмастер 🙂
Сброс прав другого пользователя
Добавить сайт в Яндекс Вебмастер и подтвердить права на интернет-ресурс могут подтвердить несколько человек. Например, это может быть удобно, если отслеживать состояние сайта хотят и вебмастер, и владелец ресурса.
Если вы считаете, что доступ на управление сайтом подтвердил пользователь, у которого не должно быть таких прав, сбросьте доступ в Вебмастере:
- Удалите изменения, внесенные для подтверждения прав, в зависимости от способа:
- Удалите из HTML-кода главной страницы сайта мета-тег вида
. - Удалите из корневого каталога сайта HTML-файл с типовым именем
yandex_.html. - Удалите из записей DNS запись вида
yandex-verification:. - Удалите электронный адрес, который был использован для подтверждения прав, со страницы Адреса электронной почты.
- Если права были подтверждены в Яндекс.Почте для домена, обратитесь в службу поддержки сервиса.
- Удалите из HTML-кода главной страницы сайта мета-тег вида
- В интерфейсе Яндекс.Вебмастера перейдите на страницу Настройки → Права доступа.
- Нажмите кнопку Сбросить права напротив нужного логина пользователя.

Если вы считаете, что доступ к сайту был получен злоумышленником, воспользуйтесь рекомендациями по защите сайта.
Добавить сайт в Яндекс Вебмастер – просто. Но если у вас что-то не получилось – пишите комментарии. Помогу, чем смогу 🙂
новых вопросов по инструментам google-webmaster-tools — qaru
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека
Общественные вопросы и ответы
- Переполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегами
- работы
Программирование и связанные с ним технические возможности карьерного роста
- Талант
Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама
Обратитесь к разработчикам и технологам со всего мира
- О компании
. Инструменты Google для веб-мастеров — полное руководство
ВНИМАНИЕ: Если вы не отслеживаете инструменты Google для веб-мастеров, это наносит ущерб вашему бизнесу!
Знаете ли вы, насколько важно его установить?
Когда Google просматривает ваш сайт, он создает отчет и бесплатно предоставляет его вам. Этот отчет поможет вам узнать, что Google нравится и не нравится в вашем веб-сайте.
Не хотите знать эту информацию?
В этом руководстве мы шаг за шагом рассмотрим все, что вам нужно знать о Google Webmaster Tools .
Почему вам следует зарегистрировать свой сайт в Google?
Вот пять веских причин:
1. Он показывает, какие ключевые слова привлекают трафик на ваш сайт. Представьте, что вы получили 1000 посетителей по определенному набору ключевых слов, и у вас нет записи в блоге, основанной на этом наборе ключевых слов. В этом случае вы можете написать сообщение в блоге специально по этим ключевым словам и получить намного больше трафика.
2. Представьте, что если бы Google взглянул на ваш сайт и обнаружил, что на ваш сайт поступает множество хитрых ссылок, разве вы не хотели бы знать, что он выявил проблему?
3.Когда Google индексирует ваш сайт, он проверяет ваш мета-заголовок (однострочное описание вашей страницы) и ваше мета-описание (более подробное описание). Если Google обнаружит, что у вас есть дубликаты, будет сложнее правильно проиндексировать контент. Разве вы не хотите знать, так ли это?
4. У каждого сайта должна быть карта сайта, которая описывает весь контент на вашем сайте и сообщает Google, как часто его индексировать. Если у Google возникнут проблемы с этой картой сайта, не хотите ли вы об этом узнать?
5.Ваша контент-стратегия работает? Если вы пишете отличный контент, количество вашего контента, которое появляется в результатах поиска, должно постоянно расти. Разве вы не хотите это знать?
Как установить Инструменты Google для веб-мастеров?
Вам нужно будет создать учетную запись Google, которая, вероятно, у вас уже есть. После создания учетной записи перейдите на страницу настройки Инструментов Google для веб-мастеров и нажмите «Добавить сайт».
Добавьте свой сайт в Инструменты Google для веб-мастеров
Вам нужно будет подтвердить, что вы являетесь владельцем сайта .Google дает вам несколько вариантов, чтобы доказать, что вы являетесь владельцем своего сайта:
a) Где бы вы ни зарегистрировали свой домен, вы можете добавить в конфигурацию некоторую информацию, которая покажет вам, что вы являетесь владельцем домена.
б) Загрузите файл HTML.
c) Свяжите его со своей учетной записью Google Analytics.
d) Добавьте информацию на вашу домашнюю страницу.
e) Свяжите его со своей учетной записью Google Tag Manager.
Как только ваш сайт будет готов, вы готовы к работе.
Итак, давайте пройдемся по всем разделам интерфейса GWT.
Панель управления сайтом
Панель управления сайтом дает вам первоначальный обзор состояния вашего сайта. Это сводка, и, когда мы пройдемся по пунктам меню, вы увидите, что для каждого раздела предоставляется более подробная информация.
Состоит из трех разделов:
Текущее состояние
Это первое изображение, которое вы увидите в списке, когда откроете Инструменты Google для веб-мастеров. Сразу хочется увидеть три зеленых галочки:
DNS — Когда Google ищет ваш сайт, ему необходимо подключиться к DNS (серверу доменных имен), который сообщает Google, куда идти, чтобы найти ваш сайт.Если вы видите какие-либо ошибки в DNS, это может быть связано с проблемой доступа Google к вашему DNS-серверу. Может случиться так, что он вообще не может с этим связаться или возникла задержка. В любом случае, если вы не видите зеленый свет, вам необходимо связаться с вашим хостинг-провайдером.
Подключение к серверу — Если Google проходит мимо вашего DNS, но не может подключиться к вашему серверу, это еще одна проблема. Вы не хотите, чтобы ваш сайт не работал и вам не нужен сверхмедленный сайт. Обратитесь к своей хостинговой компании, обновите свой хостинг или перейдите к другому хостинг-провайдеру, если это происходит регулярно.
Получение файла robots.txt — Обычно на каждом сайте есть файл robots.txt. Это дает Google некоторые инструкции о том, что индексировать, а не индексировать на вашем сайте. Он также должен содержать информацию для Google о вашей карте сайта (см. Объяснение ниже). Это не обязательно, но желательно.
Например, вот две типичные строки в robots.txt:
- Disallow: / wp-includes / — это означает, что ничего не индексировать в этом каталоге.
- Карта сайта: https: // razorsocial.com / post-sitemap.xml — вот карта сайта, т.е. вы сообщаете Google, где она находится.
Итак, важно, чтобы у Google был правильный доступ. На вашем веб-сайте могут быть области, которые вы вообще не хотите индексировать, и есть одна или несколько карт сайта, о которых вы хотите сообщить Google.
Снимок проблем
Под ним вы увидите все ошибки, обнаруженные инструментами Google для веб-мастеров. Как правило, здесь отображаются некоторые ошибки, а некоторые не вызывают беспокойства, но вам необходимо изучить их.Вот объяснение каждого раздела:
- Ошибка сервера. Если Google не может получить доступ к каким-либо URL, вы увидите здесь ошибку.
- Не найден — это означает, что ваш сервер вернул ошибку 404, что означает, что страницы больше нет.
- Soft — ошибка 404 возвращается, когда страница не найдена — вместо этого вы можете назначить ошибку «200» и вместо этой страницы отправить домашнюю страницу просматривающему человеку. Однако Google это не нравится, поэтому не рекомендуется.
- Не отслеживается — здесь Google может получить доступ к вашей странице, но не может прочитать ваше содержание.Это проблема, которую должен решить ваш разработчик.
- Другое. Если Google обнаружит другие проблемы, не попадающие в указанные выше категории, они перечислит их здесь.
Ошибки «Не найдено»
Здесь обычно перечисляются некоторые проблемы, но многие из «не найденных» ошибок могут быть действительными. Вот несколько вещей, которые следует учитывать:
- Удаленные страницы. Возможно, вы создали страницу, а затем удалили ее, когда закончили с ней. Если Google еще не обновил индекс, он все равно попытается получить доступ к этой странице и вернет ошибку.Это должно исправить само.
- страницы, которые не следует индексировать. Возможно, есть страница, которую Google проиндексировал, хотя ее не должно было быть. Вам нужно проверить свою карту сайта, чтобы увидеть, есть ли она там, и вам может потребоваться обновить файл robots.txt, чтобы убедиться, что у Google нет доступа к каталогу, в котором находится страница.
- Страница исчезла. Возможно, это настоящая проблема, когда страница была случайно удалена. В этом случае пора извлечь файл из резервных копий.
- Ссылка на что-то недействительное — Google находит страницу и переходит по ссылкам на этой странице.Если ваши ссылки не работают, то это проблема. Одна вещь, которую вы обязательно должны делать на регулярной основе, — это проверять и исправлять неработающие ссылки. Лучший инструмент для этого — проверка неработающих ссылок, которая сообщит вам, какие ссылки не работают. Если люди переходят по ссылкам, которые никуда не ведут, что создает неудобства для пользователей, рекомендуется регулярно выполнять эту проверку.
Примечание. 404-е сообщение не влияет на рейтинг вашего сайта, но все же полезно его очистить.
Вы также можете просмотреть каждую неработающую ссылку одну за другой в Инструментах Google для веб-мастеров.Вы нажимаете на неработающую ссылку, выбираете раздел «Связано с», и вам открывается страница, которая ведет на неработающую ссылку.
Узнайте, какая страница ссылается на этот
Сообщения сайта
Здесь Google предоставляет вам информацию о любых проблемах, обнаруженных на вашем сайте. В идеале вы не хотите ничего видеть в этом разделе. Но вы могли видеть сообщения, связанные с:
а) Ваш сайт взломан
Если Google сочтет ваш сайт взломанным, вы увидите предупреждение.Первое, что вам нужно сделать, это поговорить со своей командой разработчиков и / или командой хостинга, чтобы провести анализ и решить эту проблему как можно скорее. Google не собирается направлять вам много трафика (если таковой имеется), если считает, что ваш сайт был взломан.
б) Неестественные ссылки, ведущие на ваш сайт
Плохо, если вы ссылаетесь на сомнительные сайты, но также плохо, если вы получаете обратные ссылки на свой сайт, которые выглядят неестественно с точки зрения Google. Неестественные ссылки могут представлять собой большое количество ссылок с сайтов, которые Google идентифицировал как спам.
Важно получать уведомления об этих сообщениях. Выберите опцию «предпочтения» в правом верхнем углу экрана и убедитесь, что уведомления включены.
Вы действительно хотите получать электронное письмо, если возникнут проблемы!
В разделе «Тип» вы можете указать, хотите ли вы получать уведомления обо всех сообщениях или только о главных проблемах.
Внешний вид в поиске
По умолчанию отображается экран панели мониторинга, который мы объясняли ранее в этом документе.Здесь показаны три раздела — ошибки сканирования, поисковые запросы и карты сайта.
Есть также несколько дополнительных пунктов меню:
Структурированные данные
Структурированные данные добавляют на вашу веб-страницу дополнительную информацию, описывающую, что на ней находится. Вы используете определенный формат, доступный на Schema.org, или можете использовать микроданные, RDF или микроформаты. Все они делают примерно одно и то же.
Зачем использовать структурированные данные?
Вот пример:
Я искал женские туфли в Google.Обычно я не ищу женские туфли, но подумала, что это будет хороший пример!
Как видите, к этому списку добавлены рейтинги. Это выделяет листинг в Google, и при высоком рейтинге показатель CTR будет выше. Это микроданные.
Вот пример дополнительной информации, представленной в результатах поиска
В этом разделе сообщается, есть ли у вас какие-либо ошибки в микроданных, которые необходимо исправить.
Маркер данных
Прочитав предыдущий раздел, вы можете подумать, что структурированные данные немного сложны. Есть, но не для разработчика. Однако подсветка данных — это функция, предоставляемая Google, чтобы упростить добавление структурированных данных в ваш контент.
Вот как вы это делаете:
Введите веб-адрес вашего сайта и укажите, какой это тип страницы. Например, это страница, посвященная обзорам книг.
В нашем примере мы выбрали статьи.Когда вы используете маркер, вы можете решить, хотите ли вы, чтобы Google пометил только эту страницу дополнительной информацией или вы хотите, чтобы Google пометил все похожие страницы. Это избавит вас от необходимости выполнять один и тот же процесс для сотен или тысяч похожих страниц!
Конфигурация подсветки данных
В следующем примере я выделил заголовок сообщения, а затем выбрал «Заголовок».
Выделите соответствующие разделы и отметьте
Когда вы выделяете разделы, вы увидите, что с правой стороны Google отображает то, что вы отмечаете.В этом примере я выделил заголовок блога и изображение в сообщении блога.
Когда вы выделяете и помечаете элементы, Google отображает их справа.
Лучшим вариантом добавления этих структурированных данных в контент является их кодирование на своих страницах (например, с помощью Schema.org). Использование маркера не так хорошо, потому что оно характерно только для Google. Если вы не добавите код, другие поисковые системы или продукты за пределами Google не увидят эти структурированные данные.
Однако Google, вероятно, ваша цель номер один, и, если вы не можете позволить себе заставить разработчика сделать это и хотите, чтобы это было сделано быстро, это хороший способ сделать это. Например, представьте, что у вас есть веб-сайт с 1000 страниц, на каждой странице описан продукт и есть отзывы о нем. Вы можете использовать маркер как быстрый способ сообщить Google об отзывах.
Улучшения HTML
Это полезная область, поскольку она отображает любые проблемы с вашим контентом, которые могут повлиять на ваш рейтинг, поэтому решение всех проблем стоит вашего времени.Вот разделы, которые он охватывает:
- Метаописания — При поиске в Google первая строка, которую вы видите в результатах поиска, — это «мета-заголовок», а следующие несколько строк — «мета-описание». Лучше всего, чтобы это содержание содержало от 150 до 160 символов. Если у вас слишком длинные описания, они не будут отображаться в Google, а если они слишком короткие, браузеру может не хватить информации, чтобы решить, относится ли статья к ним или нет. Также нехорошо, если метаописания у двух разных статей одинаковы.Итак, посмотрите на ошибки, предоставленные Google, и устраните их!
- Мета-заголовки. Когда Google индексирует ваш контент, он смотрит на тег, называемый тегом заголовка. Google обычно отображает от 50 до 60 символов тега заголовка; это не точное количество букв, потому что, если в заголовке много узких букв, на том же пространстве уместится больше символов! Поскольку теги заголовков используются как часть алгоритма индексации Google, вам не стоит с ними связываться. Убедитесь, что нет дубликатов, они правильной длины, не слишком длинные и т. Д.
- Неиндексируемый контент. Если Google обнаружит контент, который он не может проиндексировать (и вы специально не просили Google не индексировать его), вы увидите список в этом разделе.
Выявление и устранение любых отображаемых проблем
Дополнительные ссылки
Если Google рассматривает ваш сайт как авторитетный сайт, то вместо простого отображения однострочного списка для вашего веб-сайта он покажет несколько ссылок на авторитетные страницы на вашем сайте. Это здорово, потому что ваше объявление будет намного больше, поэтому оно будет выглядеть более важным, и люди смогут щелкнуть прямо по интересующей статье.
Эти ссылки автоматически извлекаются и отображаются Google
Вы не можете попросить Google создать для вас дополнительные ссылки, если они еще не отображаются; Google принимает это решение. Вы также не можете попросить Google добавить дополнительную ссылку на страницу, которую вы считаете важной. Единственное, что вы можете сделать, — это понизить рейтинг ссылки и удалить ее из списка.
Удалите ненужную дополнительную ссылку
Поисковый трафик
Это предоставляет обширную информацию, связанную с поиском на вашем сайте.
Поисковые запросы
Вы можете просмотреть это в «популярных запросах» или «верхних страницах».
Популярные запросы
Здесь отображается список ключевых слов, по которым у вас больше всего трафика. Вот как это выглядит:
Просмотр самых популярных запросов для вашего сайта
Вот объяснение каждой из колонок:
- Query — Ключевые слова, используемые для поиска вашего сайта.
- показов — это количество раз, когда веб-страница вашего сайта отображалась в результате поиска по ключевым словам.Если кто-то ищет, и вы находитесь на странице 2 для этого поиска, это засчитывается как показ, когда кто-то переходит на страницу 2.
- кликов — это количество раз, когда кто-то нажимает на вашу ссылку в результатах поиска.
- CTR — это рейтинг кликов, который представляет собой количество показов, разделенное на количество кликов.
- Ср. Позиция — на какой средней позиции вы появлялись в результатах поиска для показа?
Что делать с этой информацией
Вот что следует учитывать:
1.Есть ли какие-либо поисковые запросы, не относящиеся к вашему сайту? Иногда вы попадаете в рейтинг по контенту, который вообще не имеет отношения к вашему бизнесу. Представьте, что у вас есть веб-сайт о садоводстве, и вы написали пост о «привычках Рианны к садоводству». Если вы оцениваете «привычки Рианны», это не имеет значения. Ничего страшного, если есть пара таких ключевых слов, которые не имеют смысла, но вы определенно не хотите, чтобы их было много.
Вы хотите, чтобы Google понимал, о чем ваш сайт.Если вы ранжируетесь по недействительным ключевым словам, найдите страницу с нарушением и начните изменять содержание, чтобы у вас была больше шансов получить рейтинг по релевантным ключевым словам.
2. Низкий ли у вас рейтинг кликов для релевантного контента? Представьте, если бы у вас был действительно хороший контент, который регулярно находили, но рейтинг кликов был низким. Чтобы повысить CTR, вы можете обновить заголовок и описание, чтобы они были более релевантными и привлекательными.
3. Вы занимаетесь рейтингом по ключевым словам без целевых статей по этим ключевым словам? Вы можете обнаружить, что ранжируетесь по ключевым словам, по которым никогда не пытались ранжироваться, и, возможно, ваша средняя позиция находится на странице 2 или ниже.Если вы уже получаете трафик по ключевым словам на странице 2 и не настроили таргетинг на эти ключевые слова, весьма вероятно, что вы получите больше трафика, если напишете статью, действительно сосредоточенную на этих словах или фразах.
4. Вы получаете клики, но ваша статья не появляется на странице 1? Если у вас есть статья, посвященная определенным ключевым словам, и вы привлекаете трафик, но ваша средняя позиция находится на странице 2 или ниже, то вы можете дополнительно оптимизировать этот пост.Это означает просмотр и обновление контента, создание ссылок с других страниц вашего сайта или создание ссылок с внешних авторитетных сайтов.
Совет: Если бы у меня была статья о «Конкурсах Facebook» и я хотел бы найти на своем сайте другие статьи, на которые можно было бы ссылаться, я бы пошел в Google и набрал «Сайт конкурсов Facebook: razorsocial.flywheelsites.com».
На верхних страницах вы также можете просматривать график запросов, показов и кликов на основе этих показов за определенный период времени.Конечно, в идеале вы хотите, чтобы это происходило постоянно.
Но самый главный показатель — это клики. Впечатления бессмысленны, если люди не нажимают на ваш контент.
Просмотр запросов за период
Лучшие страницы
Вместо просмотра по ключевым словам, вы также можете просматривать по верхним страницам. Здесь есть возможность просматривать различные результаты поиска, количество кликов и т. Д. Для каждой страницы за предыдущий период.На это очень полезно посмотреть.
В приведенном ниже примере мы выделили, где мы обновляем этот параметр.
Посмотреть сравнение за предыдущий период
Если вы заметили сверху в левой части изображения выше, вы увидите символ треугольника. Нажмите на нее, и Google покажет вам все поисковые запросы, использованные для отправки трафика на это сообщение в блоге. Это действительно интересная информация!
Ссылки на ваш сайт
Здесь показаны ссылки с внешних сайтов на ваш сайт.Вы можете развернуть и выбрать страницы на своем веб-сайте, чтобы просмотреть все ссылки с этих страниц. Вот пример:
Просмотр списка ссылок по страницам
Время от времени полезно проводить анализ ссылок. Вы можете экспортировать все ссылки и просмотреть их в электронной таблице Excel, где вы сможете провести дальнейший анализ. Одна из областей, на которой нужно сосредоточиться, — это определить, кто ссылается на какие сообщения в блоге, а также посмотреть, какие сообщения получают больше всего ссылок. Зачем тратить время на контент, на который люди не ссылаются? Если они не ссылаются на ваш контент, маловероятно, что вы попадете в рейтинг по содержанию.
Вероятно, вы обнаружите, что статьи с наибольшим количеством ссылок — это длинные, подробные статьи, инфографика и групповые сообщения!
Хотя здесь вы можете провести некоторый анализ, я предпочитаю Ahrefs, который дает мне более подробную информацию о ссылках, например ценность каждой ссылки.
Внутренние ссылки
Существуют внутренние ссылки, по которым вы переходите к содержанию вашего сайта. Я не считаю этот раздел особенно полезным, потому что меню появляются на каждой странице, поэтому похоже, что ваши сообщения ссылаются на каждый пункт меню на каждой странице.Это означает, что вам будет показано множество ссылок, поэтому вам будет сложнее определить, какие из них релевантны.
Что важно, так это то, что у вас есть стратегия внутренних ссылок, позволяющая связывать соответствующие сообщения вместе.
Как упоминалось ранее, чтобы найти сообщения, на которые стоит ссылаться, перейдите в Google и введите ключевые слова сообщения, на которое вы хотите создать ссылку, а затем добавьте свое доменное имя, используя команду «site» следующим образом:
Сайт «приложений Facebook»: razorsocial.flywheelsites.com
Вы ищете случаи упоминания термина «приложения Facebook» в любых сообщениях в razorsocial.com, эти сообщения релевантны, так что это хорошее место для ссылки на ваше сообщение.
Помните, вы можете связывать старые сообщения с новыми сообщениями, а новые сообщения со старыми!
Действия, выполняемые вручную
Когда вы попадаете на эту страницу, вы хотите увидеть красивое сообщение «никаких ручных действий не найдено».
Ручные меры — это штрафы, налагаемые Google на ваш сайт за то, что они обнаружили на вашем сайте что-то, что им не нравится. Ручные действия могут быть общесайтовыми совпадениями, которые влияют на ваш сайт в целом, или частичными совпадениями, которые влияют на части вашего сайта.
Когда вы видите, что действие было применено, вы увидите его причину и то, какая часть сайта была затронута.
Типы ручных действий могут быть:
- Неестественные ссылки на ваш сайт и с вашего сайта — убедитесь, что вы удалили эти ссылки. Если внешние сайты, которые не нравятся Google, ссылаются на вас, обратитесь к ним и попросите их удалить ссылку.
- Взломанный сайт. Обратитесь к своему хостинг-провайдеру и / или команде разработчиков, чтобы решить эту проблему как можно скорее.
- Спам, создаваемый пользователями — Спам-контент на вашем сайте. Попросите свою команду разработчиков провести анализ и удалить его.
- Контент с небольшой добавленной стоимостью или без нее — удалите этот контент и сосредоточьтесь на контенте более высокого качества. У вас могут быть тысячи страниц с очень небольшим количеством контента на каждой странице, и похоже, что вы только что создали страницы для ранжирования контента.
- Чистый спам — Избавьтесь от всего спама.
- Freehosts для рассылки спама. Значительный процент страниц вашего сайта содержит спам, удалите страницы.
- Структурированная разметка для спама. Если вы добавили данные для описания своего содержания, но Google считает, что он выглядит как спам, вам придется исправить это или удалить.
- Скрытый текст или переполнение ключевыми словами. Много лет назад это было плохой практикой, когда добавлялся дополнительный контент для ранжирования по ключевым словам. Удалите это как можно скорее!
- Маскировка или скрытая переадресация. Вы показываете Google страницы, отличные от тех, которые вы показываете посетителям своего сайта. Измените это как можно скорее!
Если на вашем сайте были предприняты ручные действия и вы решили проблему, вы можете отправить запрос в Google, чтобы решить проблему.Например, если ваш сайт был взломан, как только вы разрешите эту проблему, Google восстановит ваши предыдущие списки.
Международный таргетинг
Здесь есть два варианта:
a) Языковой таргетинг
Если вы ориентируетесь на людей из разных стран, вам нужно будет указать людям на страницу с соответствующим языком. В этом разделе будет отображаться любой языковой таргетинг. Google посмотрит на страницы вашего сайта и попытается найти такую строку:
Индекс Google
Это дает вам информацию, относящуюся к индексации контента Google.
Статус индекса
Это покажет вам количество страниц вашего веб-сайта, проиндексированных Google, а также тех, которые заблокированы от индексации.
В идеале вы хотите, чтобы график поднимался вверх по мере того, как вы пишете больше контента. Google никогда не индексирует 100% вашего содержания, но вы ищете число, которое очень близко к общему количеству страниц на вашем сайте.
Если вы перейдете в расширенный раздел, вы также сможете увидеть общее количество страниц, которые были заблокированы.
Просмотр сводной информации о состоянии индекса
Robots.txt — это текстовый файл, который обычно находится в корне вашего веб-сайта (например, razorsocial.flywheelsites.com/go). В этом файле вы даете роботам Google (программное обеспечение, которое приходит на ваш веб-сайт для его индексации) конкретные ограничения и информацию о том, что индексировать, а что нет. Это может быть сайт членства, который вы не хотите индексировать, определенные части вашей установки WordPress, личные веб-страницы и т. Д.
Если вы считаете, что блокируется слишком много страниц, вам необходимо изучить файл robots.txt, чтобы убедиться, что он блокирует нужный контент.
Если вы чувствуете, что проиндексировано недостаточно страниц, вам нужно начать просматривать файл карты сайта, чтобы убедиться, что вы говорите Google проиндексировать все нужное содержание.
Ключевые слова содержания
Здесь Google проводит анализ вашего веб-сайта, чтобы определить, какие слова встречаются чаще всего. Вы хотите убедиться, что эти ключевые слова релевантны вашему сайту.Если вы обнаружите, что здесь появляются ключевые слова, содержащие спам, вы можете щелкнуть по ключевому слову, чтобы узнать, в каких статьях используются эти ключевые слова, а затем удалить их.
Узнайте, что Google думает о вашем сайте о
Удалить URL-адреса
Если есть URL-адрес, который индексирует Google, вы можете отправить запрос в Google на удаление этого URL-адреса.
Но будьте осторожны. Google специально говорит, что это следует использовать только в экстренных ситуациях, когда была раскрыта что-то вроде конфиденциальной информации.В нем четко указано, что если вы используете это для других целей, это может повлиять на ваш сайт.
Итак, не используйте его, если это страница с ошибкой 404 (страница не найдена) или просто любая страница, которая не должна индексироваться, но не причиняет никакого вреда.
На самом деле, вы должны использовать это только в крайней необходимости. Вот правила Google -> Нажмите здесь.
Однако, прежде чем вы это сделаете, вам нужно попытаться избавиться от этого самостоятельно: вы можете убедиться, что ваша карта сайта перестроена, чтобы ее больше не было в карте сайта.Если это каталог всего с несколькими страницами, вы можете запретить боту Google индексировать контент, добавив соответствующую строку в файл robots.txt.
Ползать
Вам кажется неприятным, что Google сканирует ваш сайт? Это жутко, но я приветствую это!
Google отправляет своего бота для поиска нового контента, но он достаточно дружелюбен, чтобы сообщить вам, обнаружит ли он какие-либо проблемы, которые он устраняет на настольных компьютерах, смартфонах и обычных телефонах.
В приведенном ниже списке есть несколько ошибок, которые стоит изучить и исправить.
Найдите и устраните все ошибки сканирования
Например, первая ошибка — это ошибка сервера, и это связано с тем, что страница не найдена. Я щелкнул ссылку и на странице ниже могу «загрузить как Google». Страница вернулась нормально, поэтому я просто пометил ее как исправленную.
Отметить проблему как устраненную, если она больше не является проблемой
Статистика сканирования
Статистика сканирования показывает количество страниц, которые сканируются в день, общий контент, загружаемый каждый день (для анализа на предмет индексации), и время, потраченное на сканирование страниц.
В идеале вы хотите, чтобы количество просканированных страниц увеличивалось по мере добавления контента. Если это не так, вам нужно начать изучение этого вопроса (подсказка: начните с карты сайта).
Если время, затрачиваемое на сканирование вашего сайта, сильно увеличивается, это повод для беспокойства. Google хочет быстрый веб-сайт, поэтому вам нужно убедиться, что Google не занимает слишком много времени, чтобы загрузить контент.
Например, ваш сервер может работать медленно в определенное время дня, и это может быть, когда Google сканирует его.Это может означать, что вам нужно сменить серверы.
Получить как Google
Это позволяет «получить» свой контент и увидеть его так, как его видит Google. Если у Google есть проблемы с доступом к вашему контенту, вам необходимо решить эту проблему.
Вы можете получить его как код или получить, когда он полностью отрисован (т.е. отображается полностью, а не в коде).
Тестер Robots.txt
Если вы хотите узнать, не заблокирована ли какая-либо страница, хотя этого не должно быть, в файле robots.txt вы можете ввести веб-адрес, чтобы проверить это.
Карты сайта
Карта сайта — это место, где вы сообщаете Google обо всем содержимом вашего веб-сайта и о том, как часто вы хотите его индексировать. Нет смысла заставлять Google индексировать контент каждый день, если он не меняется так часто.
Вы заметите, что никогда не получите все, что отправляете, проиндексированным, но если количество отправленных страниц и проиндексированных страниц очень близко, то вам не о чем беспокоиться.
Очень близко к 100% индексации
Если у вас нет карты сайта, существуют различные инструменты, которые помогут вам ее создать.Например, WordPress SEO от Yoast создает и обновляет необходимые карты сайта (и у вас может быть несколько карт сайта для разных областей вашего сайта).
Параметры URL
Иногда на вашем веб-сайте может быть один и тот же контент, но он помечен разными тегами в конце имени страницы. Обычно Google определяет, является ли это тем же контентом, но если он не может решить это, вам может потребоваться помощь.
Будьте очень осторожны с этим разделом — вам, вероятно, лучше его избегать, потому что он супертехнолог!
Проблемы безопасности
Если Google обнаружит какие-либо проблемы, связанные с безопасностью, они будут перечислены здесь.Очевидно, вам нужно будет как можно скорее решить любые проблемы с безопасностью.
Сводка
GWT — чрезвычайно важный элемент в вашем ящике для инструментов. Google сообщает вам о любых проблемах, которые он обнаруживает при сканировании вашего веб-сайта, и, поскольку Google, вероятно, отправляет вам больше всего трафика, вам нужно быть внимательными.
Вы уже установили Инструменты Google для веб-мастеров?
Вы регулярно его смотрите?
Установишь после прочтения этого поста?
Спасибо за чтение!
Ян
Изображение карты — Shutterstock
.