Кто такой верстальщик сайтов и как им стать
Верстальщик сайтов адаптирует дизайн макетов веб-страниц для дальнейшей обработки и функционирования при помощи языка разметки, например, HTML, XHTML. Другими словами, он создает структуру кода, который размещает элементы страницы (например, изображения, заголовки, рамки вокруг изображений, размер шрифта) таким образом, чтобы, при открытии сайта на экране компьютера или мобильного устройства, картинка соответствовала изначально разработанному макету. Кроме того, верстальщик веб-страниц обеспечивает быстроту открытия страниц сайта в любом из распространенных браузеров, а также скорость работы сайта на мобильных устройствах. Одним словом, чтобы понять, кто такой верстальщик , нужно представить такого специалиста, который, как волшебник, «переносит» дизайн сайта в интернет.
В работе web-верстальщик использует графические и текстовые редакторы для интеграции макета и кода веб-страниц. После этого он проверяет правильность отображения созданных страниц, открывая их в браузере.
HTML-верстальщиком можно стать при наличии таких soft-skills, как терпеливость, усидчивость, скрупулезность, внимательность. Также нужно быть готовым к значительным затратам времени и монотонной работе.
Для начала нужно освоить стандартные языки разметки HTML и XHTML, а также CSS – специальный язык, который используется для визуальной презентации страниц, написанных на языках разметки данных. Также следует научиться работать в текстовых и графических редакторах.
Среди прочего, что должен знать верстальщик – основы верстки и дизайна в графическом редакторе Photoshop, с которым придется работать достаточно много.
Знание английского языка для верстальщика сайта — это то что называется «must have». Английский требуется для чтения технической литературы и доступа к актуальной информации. Кроме того, руководство к инструментам веб-дизайнера обычно представлены на английском.
Для постижения азов верстки сайтов можно пройти специальные курсы. Помимо этого, во всемирной сети в изобилии в открытом доступе есть разнообразные руководства, инструкции, видео- и прочие уроки для самообучения – как платные, так и бесплатные.
Далее, по ходу работы, начинающий специалист будет углубляться в специфику и терминологию, постигать новые понятия, расширять познания в сфере инструментов для веб-верстки.
Обязанности web-верстальщика состоят в создании верстки веб-страниц. При всей зримой простоте, эта задача требует знаний, навыков, и соответствующих личностных характеристик. Если веб-верстка вам интересна, вы готовы просиживать часами, разбираясь в кодах, подбирая варианты и исправляя неточности, то результат не заставит себя долго ждать.
Что нужно знать верстальщику, чтобы получить работу или найти заказчика?
- Хорошее знание HTML, CSS. Это база, на которой строится работа.
- Навыки работы в графическом редакторе Photoshop: вырезание изображений, работа со слоями, определение размеров изображений, шрифтов и т.
 п.
п. - Знание языка программирования JavaScript.
- Навыки работы в текстовых редакторах.
- Умение создавать интерактивные сайты (с всплывающими окнами, слайдерами и пр.)
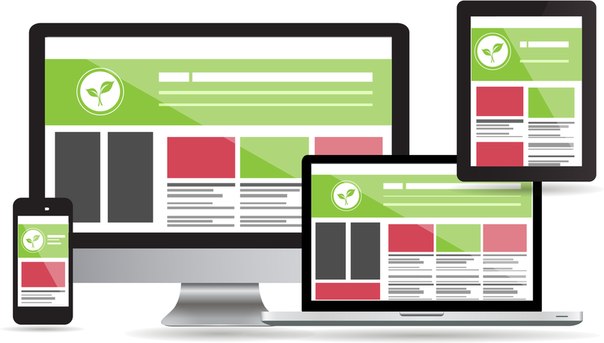
- Умение создавать адаптативные сайты – то есть такие, которые корректно отображаются как на мониторе компьютера, так и на экранах мобильных устройств.
- Английский язык значительно облегчит работу. Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Перевод появляется позже. Кроме того, нужную информацию не всегда можно найти в переводе.
Касательно личностных характеристик, для работы понадобится терпеливость, усидчивость, внимательность к деталям. Аналитический склад ума необходим для видения целостной картины, визуализации желаемого на разных этапах работы над сайтом. Также пригодится готовность к монотонной однотипной работе.
Верстальщик сайтов в Москве — найти и заказать услуги профессионального веб-верстальщика сайтов на YouDo
Если вам требуются профессиональные услуги верстальщика, обратитесь к мастеру, зарегистрированному на сайте youdo.com. Он по доступным ценам и в минимальные сроки проведет все необходимые работы. Чтобы заказать услуги исполнителя Юду, достаточно заполнить заявку на данной странице.
Ход проведения работ
Специалисты, зарегистрированные на Юду, удаленно выполнят все необходимые работы. Они гарантируют ответственность, профессиональный подход к делу и соблюдение сроков. При обращении к ним вы получите такие преимущества, как:
- приемлемая стоимость услуг верстальщика
- верстка сайта в минимальные сроки
- разработка и внедрение всевозможных утилит
- полноценный функционал веб-сайта
- использование Adobe Photoshop, языка РНР и т.
 д.
д.
Верстальщики из Москвы, зарегистрированные на Юду, быстро выполнят работу и в течение нескольких дней предоставят готовый результат. Наши мастера заинтересованы в том, чтобы вы остались довольны и обращались к ним повторно, поэтому претензий к качеству выполненной ими работы не возникнет.
Специалисты, предлагающие свои услуги на youdo.com, выполнят табличную или блочную CSS-верстку. Исполнители Юду по вашему желанию создадут любой макет – фиксированный по ширине, резиновый. Они напишут для вашего сайта семантический код, который будет валидно отображаться во всех браузерах. Кроме того, наши мастера разработают мобильную версию ресурса для правильного отображения его содержимого на экранах планшетов и смартфонов.
Услуги верстальщика при заказе на Юду, предоставляются оперативно и позволяют в минимальные сроки создать и адаптировать любой web-сайт. Интернет-дизайнеры, зарегистрированные на youdo.com, используют текстовые и графические редакторы для размещения контента на HTML-странице. Профессионалы определят рамки, установят отступы и абзацы, используя популярные CMS.
Профессионалы определят рамки, установят отступы и абзацы, используя популярные CMS.
Сколько стоят услуги специалистов Юду?
Верстальщики из Москвы, зарегистрированные на Юду, устанавливают приемлемую стоимость работы. Расценки на фриланс зависят от:
- срочности выполнения заказа
- сложности верстки
- требований к итоговому результату
Специалисты, предлагающие услуги на youdo.com, работают без посредников. Благодаря этому их цены примерно на 30% ниже, чем тарифы прочих мастеров. Вы можете согласовать расценки до начала проведения работы и заказать верстку по приемлемой стоимости. Обращайтесь к исполнителям Юду, если вам срочно понадобились услуги верстальщика, и работа будет выполнена в минимальные сроки.
99%
положительных отзывов. Всего 334 отзыва. Всего 334 отзыва.
Украина, Харьков | |
99%
положительных отзывов. Россия, Каменск-Уральский |
|
100%
положительных отзывов. Россия, Москва |
|
 Всего 64 отзыва. Всего 64 отзыва.
Украина, Донецк |
|
100%
положительных отзывов. Всего 13 отзывов. Всего 13 отзывов.
Россия, Пермь |
|
100%
положительных отзывов. Всего 41 отзыв. Всего 41 отзыв.
Россия, Москва |
|
100%
положительных отзывов. Всего 220 отзывов. Всего 220 отзывов.
Украина, Киев |
|
100%
положительных отзывов. Всего 43 отзыва. Всего 43 отзыва.
Россия, Москва |
|
100%
положительных отзывов. Всего 2 отзыва. Всего 2 отзыва.
Россия, Москва |
|
|
97%
положительных отзывов. Всего 178 отзывов.
Россия, Курск |
|
100%
положительных отзывов. Всего 122 отзыва. Всего 122 отзыва.
Украина, Николаев |
|
99%
положительных отзывов. Всего 193 отзыва. Всего 193 отзыва.
Россия, Чебоксары |
|
100%
положительных отзывов. Всего 21 отзыв. Всего 21 отзыв.
Россия, Курск |
|
100%
положительных отзывов. Всего 87 отзывов. Всего 87 отзывов.
Россия, Казань |
|
100%
положительных отзывов. Всего 30 отзывов. Всего 30 отзывов.
Россия, Ялта |
|
98%
положительных отзывов. Всего 120 отзывов. Всего 120 отзывов.
Россия, Ижевск |
|
100%
положительных отзывов. Всего 61 отзыв. Всего 61 отзыв.
Украина, Днепр |
|
100%
положительных отзывов. Всего 1 отзыв. Всего 1 отзыв.
Украина, Харьков |
|
100%
положительных отзывов. Всего 108 отзывов. Всего 108 отзывов.
Россия, Краснодар |
|
100%
положительных отзывов..jpg) Всего 29 отзывов. Всего 29 отзывов.
Украина, Киев |
|
100%
положительных отзывов. Всего 291 отзыв. Всего 291 отзыв.
Молдова, Бендеры |
|
100%
положительных отзывов. Всего 25 отзывов. Всего 25 отзывов.
Россия, Москва |
|
100%
положительных отзывов. Всего 82 отзыва.
Украина, Николаев |
|
|
99%
положительных отзывов. Всего 186 отзывов.
Россия, Москва |
|
99%
положительных отзывов. Всего 138 отзывов. Всего 138 отзывов.
Украина, Луцк |
|
100%
положительных отзывов. Всего 131 отзыв.
Украина, Харьков |
|
|
98%
положительных отзывов. Всего 70 отзывов.
Украина, Сумы |
|
100%
положительных отзывов. Всего 62 отзыва. Всего 62 отзыва.
Россия, Ашукино |
|
98%
положительных отзывов. Всего 82 отзыва.
Россия, Екатеринбург |
|
|
98%
положительных отзывов. Всего 85 отзывов.
Украина, Киев |
|
100%
положительных отзывов. Всего 82 отзыва. Всего 82 отзыва.
Беларусь, Гомель |
|
100%
положительных отзывов. Всего 55 отзывов.
Украина, Чернигов |
|
|
96%
положительных отзывов. Всего 29 отзывов.
Вьетнам, Пхан-Тхит |
|
100%
положительных отзывов. Всего 53 отзыва. Всего 53 отзыва.
Украина, Луцк |
|
98%
положительных отзывов. Всего 88 отзывов.
Россия, Санкт-Петербург |
|
|
100%
положительных отзывов. Всего 10 отзывов.
Россия, Новосибирск |
|
100%
положительных отзывов. Всего 37 отзывов. Всего 37 отзывов.
Украина, Хмельницкий |
|
100%
положительных отзывов. Всего 102 отзыва.
Украина, Днепр |
|
|
100%
положительных отзывов. Всего 67 отзывов.
Россия, Санкт-Петербург |
|
98%
положительных отзывов. Всего 64 отзыва. Всего 64 отзыва.
Украина, Одесса |
|
Порог вхождения в профессию верстальщик
В психологии есть такое понятие ― кривая обучения (Learning curve). С ее помощью отображают зависимость скорости обучения от сложности или специфики определенного вида деятельности.
То есть, если вы желаете научиться чему-то новому, или получаете задание, выполнение которого требует дополнительных усилий и подготовки, то вашу работу по достижению поставленной цели можно изобразить в виде такой кривой.
Не знаешь, какой курс выбрать?
Запишись на бесплатную консультацию и мы поможем в выборе правильного направления
В IT-сфере это называют порогом вхождения. Проще говоря ― та ступень, которую нужно преодолеть, чтобы получить конкретную должность в конкретной сфере. Но не стоит забывать, что «высота» таких ступеней может разниться, в зависимости от специфики и востребованности выбранного направления.
Проще говоря ― та ступень, которую нужно преодолеть, чтобы получить конкретную должность в конкретной сфере. Но не стоит забывать, что «высота» таких ступеней может разниться, в зависимости от специфики и востребованности выбранного направления.
Вёрстка ― очень важный этап в создании любого интернет-проекта. Каждая веб-страница — это структура HTML-кода, в соответствии с которым в окне браузера размещаются элементы контента. Иными словами, верстальщик трансформирует блоки текста и изображений в понятный для браузера HTML-код согласно разработанному макету.
Попробуйте в своем браузере нажать правую кнопку мышки и выбрать пункт «Просмотреть HTML-код» ― то, что вы увидите на экране, и будет примером работы верстальщика.
Наиболее популярные вопросы, которые возникают у новичков:
- какие IT-специальности освоить легче всего?
- какие из них начнут быстрее приносить стабильный доход?
- как быстро и с минимальными затратами на обучение «войти» в профессию?
Чтобы дать однозначный ответ, нужно разобраться в требованиях, которые выдвигаются к специалистам определенного направления, в данном случае – к верстальщикам.
Для выполнения несложных задач по верстке, достаточно иметь базовые знания в области HTML и CSS, но, чтобы справиться с заказами посложнее, вам придется обучиться JavaScript, а также получить навыки работы с различными фреймворками.
Таким образом будущему верстальщику нужно знать:
– язык разметки HTML;
– каскадные таблицы стилей CSS;
– скриптовый язык программирования JavaScript.
Также важно упомянуть один из самых популярных видов верстки — с использованием PSD-макета. Такой подход подразумевает, что графический редактор (Adobe Photoshop и прочие) станет незаменимым помощником верстальщика. Используя возможности этого инструмента, верстальщик сможет изменять дизайн, использовать цвета отдельных элементов, варьировать расстояние между ними, а также видеть шрифты, которые использовались в том или ином месте.
Также нужно уметь работать с CSS фреймворками (Bootstrap, Foundation), иметь представление о методологиях верстки (БЭМ), знать процессоры Sass, PostCSS, Stylus, сборщики проектов, такие, как Grunt, Webpack, понимать основы Git, jQuery.
Можно привести приблизительный список инструментов, которыми будет пользоваться верстальщик в своей работе:
– Обработка изображений: в этом вопросе вам помогут графические редакторы Adobe Photoshop, Krita, Gimp.
– Инструменты для работы с кодом: Adobe Dreamweaver, SublimeText, Notepad++, CoffeeCup HTML Editor, CSS3 Generator
– Для работы с JavaScript стоит ипользовать Front Page, NetBeans.
Верстка должна быть адаптивной и кроссбраузерной ― такой, при которой все элементы веб-страницы корректно отображаются в различных браузерах как на компьютере, так и в мобильном устройстве. Существуют инструменты проверки на кроссбраузерность ― Crossbrowsertesting, Validator.w3, Css validator.
К качественной верстке выдвигаются определённые требования:
- Верстка должна блочной, а именно ― с применением дива <div>.
- Важным требованием является структура кода.
- В коде не должно быть ошибок.

- В идеале нужно сделать код минимально коротким и использовать отдельный файл для стилей.
- Прописывайте строчными буквами все содержимое в HTML и CSS.
- Не стоит применять картинки тогда, когда можно сверстать текст. Каждый верстальщик должен понимать, каким образом работают поисковые системы (в частности, в отношении текста), и учитывать эту специфику.
- Приветствуется преимущественное использование CSS. Если вы можете обойтись без JavaScript, то так и сделайте. Кстати, к картинкам применяется такой же подход. Если позволяют возможности, используйте текст вместо картинки.
- Всегда указывайте значения высоты и ширины изображения <img> (картинки).
- Если приходится использовать JawaScript, то вам следует учитывать правила использования и подключения файлов. От них напрямую зависит скорость загрузки веб-страницы. Также, если есть возможность, файлы JawaScript следует объединить в один.
- Учитывайте правила навигации по сайту и возможности поисковой системы воспринимать такую навигацию.

- Очень важно правильно работать с заголовками, потому что с их помощью текст систематизируется по подразделам. В будущем это улучшит индексацию и выдачу текста в поисковиках.
- Адаптивность – корректное отображение веб-страницы во всех браузерах.
Правильно структурированный и привлекательный дизайн, легкий доступ к встроенным функциям и инструментам, удобство навигации, простота восприятия и ненавязчивость элементов страницы – все это важные показатели успешного веб-сайта.
Считается, что порог вхождения в профессию верстальщика достаточно невысок.
Вам не придется тратить огромное количество времени на освоение базовых знаний и ознакомление с необходимым инструментарием. При должном упорстве и старании сделать это не только не очень трудно, но еще и интересно. И все же – не все так просто.
Итак, вы решили стать верстальщиком. На этом этапе возникает ряд вопросов: как подготовится к такой работе? что нужно знать и уметь? где этому научиться?
Сегодня люди всё чаще идут за ответами на интересующие их вопросы в интернет. И данный случай ― не исключение. Существует множество источников, где вы можете почерпнуть информацию о верстке веб-сайтов и ее особенностях. Мы уже знаем, что успешная верстка держится на трех китах – HTML, CSS и JavaScript. По каждому из перечисленных пунктов вы можете найти информацию и работать с ней самостоятельно.
И данный случай ― не исключение. Существует множество источников, где вы можете почерпнуть информацию о верстке веб-сайтов и ее особенностях. Мы уже знаем, что успешная верстка держится на трех китах – HTML, CSS и JavaScript. По каждому из перечисленных пунктов вы можете найти информацию и работать с ней самостоятельно.
Самостоятельное изучение бывает эффективным, но с ним есть ряд проблем: из больших объёмов доступной информации сложно выбрать только нужное и систематизировать материал, чтобы лучше его усвоить. Часто начинающие просто тонут в море непонятной терминологии, теряются в лабиринтах технических особенностей приложений, не могут выбраться из ловушки непонимания структуры и организации данных.
Что можно назвать эффективной альтернативой самостоятельному обучению? Прохождение онлайн-курсов. Они могут быть как платными, так и бесплатными. Прелесть второго варианта заключается в том, что вы ничего не вкладываете, но есть и минус ― на выходе получаете мало полезного. Платные курсы – это инвестиция в ваше будущее, так как зачастую, при успешном прохождении курсов вы получаете возможность трудоустройства.
Во время обучения верстки сайта информация подается в виде логически структурированных блоков, каждый из которых охватывает определенную область и специфику применения. Темы преподаются в чёткой последовательности, что позволяет улучшить восприятие материала и получения необходимых знаний. И все это подкрепляется практическими занятиями. Рекомендуем вам обратить внимание на курс верстки от компании Wezom.
Подведем итог.
Верстка веб-сайтов – это постоянно востребованный, важный и необходимый сегмент деятельности IT-отрасли. Высокий спрос на специалистов этого направления обусловлен тем, что каждый день в мире появляется огромное количество веб-сайтов, и существует необходимость заниматься их заполнением и оформлением.
По данным рекрутингового портала work.ua зарплата верстальщика в Украине сегодня начинается с 300 $ и достаточно быстро растёт до уровня 800 $.
Карьерный рост также возможен ― в дальнейшем специалист по верстке при желании может развиваться в направлении дизайна, тестировки, проектного-менеджмента или уйти во front-end разработку.
Верстальщик сайтов проходит обучение на курсах wezom academy чтобы получить достаточно знаний и навыков для выполнения такой работы, но, с учетом относительной сложности таких навыков и доступности онлайн-ресурсов для обучения, мы можем утверждать, что порог вхождения в профессию является невысоким. Начать с верстальщика веб-сайтов – хороший вариант для тех, кто хочет попасть в IT-сферу и развиваться в заданном направлении, или планирует со временем сменить специализацию на более сложную.
Курс Верстальщик 2020 — HTML 5, CSS 3, Bootstrap 4, JavaScript — Обучение верстке сайтов с нуля
В рамках курса вы научитесь верстать по дизайнерским макетам — адаптивно, семантически, кроссбраузерно, с анимацией и интерактивными JavaScript элементами. Научитесь писать js-код самостоятельно и использовать готовые, проверенные временем решения.Чему вы научитесь
Освойте на практике необходимые инструменты современной верстки сайтов и начните работать в сфере веб-разработки!- Установка и работа с редактором кода Visual Studio Code
- Основы HTML и CSS
- Структура HTML-документа, базовые теги, атрибуты
- Подключение CSS-стилей, селекторы, свойства
- Работа с текстом, ссылками, изображениями и другими элементами страницы
- Верстка веб-страниц по макетам, как верстать страницы именно так, как было задумано дизайнером
- Блочная верстка
- Семантическая и валидная верстка
- Адаптив (верстка под разные устройства) и кроссбраузерность
- Анимации и трансформации
- Методология БЭМ
- Современный подход в верстке FlexBox
- Препроцессор SASS/SCSS
- Bootstrap 4 — работа с сеткой и использование компонентов Bootstrap на практике
- Нарезка макетов Photoshop, Figma, Zeplin
- JavaScript для верстальщика
- Создание слайдера, модального окна, табов, фильтра карточек на практике
- Использование js-библиотек — jQuery, галерея, анимации, параллакс-эффект, слайдер и др.

Для кого этот курс
- Начинающие веб-разработчики
- Те, кто когда-то изучал верстку и хочет актуализировать знания и стать профессионалом
- Кто уже работает, но отстал от технологий или не мог ранее освоить JS
Начните свой путь в мир IT с веба. И этот курс станет для вас отличной платформой для дальнейших успехов в профессии!
Программа обучения включает видео уроки по изучению верстки сайтов с нуля. Благодаря практическим урокам, Вы сможете закрепить полученные знания и создать собственные сайты на практике.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса Верстальщик 2020 — HTML 5, CSS 3, Bootstrap 4, JavaScript.
Михаил Непомнящий
О преподавателе курса
- Профессиональный практик-преподаватель
- По образованию — прикладной информатик
- Работал и сотрудничал с крупными международными и российскими образовательными проектами
«Преподаю людям разных возрастов — от 8-ми лет до 60-ти. Любимая дисциплина — создание web-сайтов.
Любимая дисциплина — создание web-сайтов.
При создании обучающих видео стараюсь дать максимум полезной информации, при этом руководствуюсь принципом эффективности — без «воды» и «растеканию по дереву». Каждая минута видео уроков пройдет для Вас с пользой!»
Что должен уметь верстальщик, чтобы его все хотели — Карьера на vc.ru
В иерархии фронтенд-разработки верстальщики располагаются где-то здесь:
{«id»:134437,»url»:»https:\/\/vc.ru\/hr\/134437-chto-dolzhen-umet-verstalshchik-chtoby-ego-vse-hoteli»,»title»:»\u0427\u0442\u043e \u0434\u043e\u043b\u0436\u0435\u043d \u0443\u043c\u0435\u0442\u044c \u0432\u0435\u0440\u0441\u0442\u0430\u043b\u044c\u0449\u0438\u043a, \u0447\u0442\u043e\u0431\u044b \u0435\u0433\u043e \u0432\u0441\u0435 \u0445\u043e\u0442\u0435\u043b\u0438″,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/hr\/134437-chto-dolzhen-umet-verstalshchik-chtoby-ego-vse-hoteli»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/hr\/134437-chto-dolzhen-umet-verstalshchik-chtoby-ego-vse-hoteli&title=\u0427\u0442\u043e \u0434\u043e\u043b\u0436\u0435\u043d \u0443\u043c\u0435\u0442\u044c \u0432\u0435\u0440\u0441\u0442\u0430\u043b\u044c\u0449\u0438\u043a, \u0447\u0442\u043e\u0431\u044b \u0435\u0433\u043e \u0432\u0441\u0435 \u0445\u043e\u0442\u0435\u043b\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/hr\/134437-chto-dolzhen-umet-verstalshchik-chtoby-ego-vse-hoteli&text=\u0427\u0442\u043e \u0434\u043e\u043b\u0436\u0435\u043d \u0443\u043c\u0435\u0442\u044c \u0432\u0435\u0440\u0441\u0442\u0430\u043b\u044c\u0449\u0438\u043a, \u0447\u0442\u043e\u0431\u044b \u0435\u0433\u043e \u0432\u0441\u0435 \u0445\u043e\u0442\u0435\u043b\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/hr\/134437-chto-dolzhen-umet-verstalshchik-chtoby-ego-vse-hoteli»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/hr\/134437-chto-dolzhen-umet-verstalshchik-chtoby-ego-vse-hoteli&title=\u0427\u0442\u043e \u0434\u043e\u043b\u0436\u0435\u043d \u0443\u043c\u0435\u0442\u044c \u0432\u0435\u0440\u0441\u0442\u0430\u043b\u044c\u0449\u0438\u043a, \u0447\u0442\u043e\u0431\u044b \u0435\u0433\u043e \u0432\u0441\u0435 \u0445\u043e\u0442\u0435\u043b\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/hr\/134437-chto-dolzhen-umet-verstalshchik-chtoby-ego-vse-hoteli&text=\u0427\u0442\u043e \u0434\u043e\u043b\u0436\u0435\u043d \u0443\u043c\u0435\u0442\u044c \u0432\u0435\u0440\u0441\u0442\u0430\u043b\u044c\u0449\u0438\u043a, \u0447\u0442\u043e\u0431\u044b \u0435\u0433\u043e \u0432\u0441\u0435 \u0445\u043e\u0442\u0435\u043b\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/hr\/134437-chto-dolzhen-umet-verstalshchik-chtoby-ego-vse-hoteli&text=\u0427\u0442\u043e \u0434\u043e\u043b\u0436\u0435\u043d \u0443\u043c\u0435\u0442\u044c \u0432\u0435\u0440\u0441\u0442\u0430\u043b\u044c\u0449\u0438\u043a, \u0447\u0442\u043e\u0431\u044b \u0435\u0433\u043e \u0432\u0441\u0435 \u0445\u043e\u0442\u0435\u043b\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/hr\/134437-chto-dolzhen-umet-verstalshchik-chtoby-ego-vse-hoteli»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0427\u0442\u043e \u0434\u043e\u043b\u0436\u0435\u043d \u0443\u043c\u0435\u0442\u044c \u0432\u0435\u0440\u0441\u0442\u0430\u043b\u044c\u0449\u0438\u043a, \u0447\u0442\u043e\u0431\u044b \u0435\u0433\u043e \u0432\u0441\u0435 \u0445\u043e\u0442\u0435\u043b\u0438&body=https:\/\/vc.
ru\/hr\/134437-chto-dolzhen-umet-verstalshchik-chtoby-ego-vse-hoteli&text=\u0427\u0442\u043e \u0434\u043e\u043b\u0436\u0435\u043d \u0443\u043c\u0435\u0442\u044c \u0432\u0435\u0440\u0441\u0442\u0430\u043b\u044c\u0449\u0438\u043a, \u0447\u0442\u043e\u0431\u044b \u0435\u0433\u043e \u0432\u0441\u0435 \u0445\u043e\u0442\u0435\u043b\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/hr\/134437-chto-dolzhen-umet-verstalshchik-chtoby-ego-vse-hoteli»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0427\u0442\u043e \u0434\u043e\u043b\u0436\u0435\u043d \u0443\u043c\u0435\u0442\u044c \u0432\u0435\u0440\u0441\u0442\u0430\u043b\u044c\u0449\u0438\u043a, \u0447\u0442\u043e\u0431\u044b \u0435\u0433\u043e \u0432\u0441\u0435 \u0445\u043e\u0442\u0435\u043b\u0438&body=https:\/\/vc. ru\/hr\/134437-chto-dolzhen-umet-verstalshchik-chtoby-ego-vse-hoteli»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/hr\/134437-chto-dolzhen-umet-verstalshchik-chtoby-ego-vse-hoteli»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
2811 просмотров
Фронтенд-разработка в 2020, холст, масло
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style. css на десять тысяч строк.
css на десять тысяч строк.
(читать дальше)
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует canvas. Шаблонизирует HTML с помощью Pug.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и WordPress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.

- Умеет автоматизировать свою работу с node.js, npm-скрипты, Autoprefixer, Gulp или WebPaсk.
- Уверенно владеет Figma, Sketch, Photoshop и Illustrator.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок.
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная оптимизированная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
Canvas — сущность в HTML, на которой можно рисовать.
PUG — шаблонизатор HTML, написанный на JavaScript для Node. js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует. Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Люстра, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.

- Придумать самому, если есть Дизайнерская Жилка™.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают ребята из индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть psd и померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом).
Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер 😀
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Екатерина Иванова
фронтенд-разработчик
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, мы рассказывали в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Вот и сказочке конец. Поделитесь в комментариях, что, по-вашему, должен знать хороший верстальщик, и что вы бы убрали из списка выше. А если вы нанимаете в IT-компании, расскажите, какие у вас требования, нужна ли вёрстка под IE11, и пора ли перелезать на Фигму.
Интернет-профессия: верстальщик сайтов
Сегодня я представляю последнюю статью из цикла, посвященного удалённой работе через интернет. И мне хочется поговорить о профессии удалённого верстальщика. Раньше верстальщиками называли только специалистов, работающих в издательском деле и полиграфии. С появлением интернета очень востребованной стала новая профессия — верстальщик сайтов. О ней я и расскажу подробнее.
О ней я и расскажу подробнее.
Интернет-профессия — верстальщик сайтов
Когда мы заходим на тот или иной интернет-ресурс, мы видим только конечный результат работы большого количества людей и программ. На самом деле каждая страничка сайта — это код, т.е. определённая комбинация символов. Обычному человеку без специального образования этот код понять сложно. Зато на нём “разговариваю” интернет-специалисты и программы, помогающие нам видеть веб-ресурсы — различные браузеры.
Браузеры преобразуют код в понятную и доступную людям интернет-страницу. Своеобразным посредником между веб-дизайнером, создавшим графическое оформление сайта, и программой-браузером является верстальщик. Без работы верстальщика мы не сможем видеть сайты в нормальном, “человеческом” виде.
Кто такой верстальщик сайтов?
Верстальщик сайтов – это специалист, занимающийся компоновкой текстовых, иллюстративных и иных элементов на веб-странице.
Верстальщике сайтов занимает промежуточную позицию между веб-дизайнером и программистом. Сначала дизайнер “рисует” сайт — придумывает тему, располагает необходимые элементы на нужных местах. После утверждения дизайн-макета сайта за работу берётся верстальщик. Он при помощи различных элементов языка разметки переводит графические элементы дизайна (рисунки, шрифты, таблицы и т.д.) в понятный браузерам формат. Можно сказать, что он создаёт текстовый макет того, что придумал дизайнер. После того, как страница свёрстана и проверена в различных браузерах на правильность отображения, она передаётся в работу программисту. Программист, в свою очередь, вставляет свёрстанную страницу в программный код разметки страницы.
Так выглядит код начала этой страницы. Обычному человеку ничего не понятно!
Что должен знать верстальщик сайтов?
Верстальщик должен уметь делать вёрстку под разные “движки” сайтов (CMS), учитывать тип устройств, с которых пользователи будут заходить на сайт. Вёрстку страницы надо делать с учётом разного разрешения экранов и версий браузеров. Также надо учитывать, что в браузерах может быть отключена графика и скрипты или страницу будут просматривать люди с ослабленным зрением. Нельзя забывать о том, что вёрстка должна соответствовать определённым стандартам.
Вёрстку страницы надо делать с учётом разного разрешения экранов и версий браузеров. Также надо учитывать, что в браузерах может быть отключена графика и скрипты или страницу будут просматривать люди с ослабленным зрением. Нельзя забывать о том, что вёрстка должна соответствовать определённым стандартам.
Верстальщику необходимо знать некоторые компьютерные языки:
- языки разметки HTML, XHTML, XML;
- язык программирования PHP;
- каскадные таблицы стилей CSS.
В своей работе верстальщик использует текстовые редакторы или редакторы HTML для составления кода веб-страниц, графические программы для работы с графикой и браузеры для проверки результата своей работы.
Одним словом, работа верстальщика довольно сложна и трудоёмка. И на хороших специалистов всегда существует большой спрос.
Кто нуждается в услугах верстальщика сайтов?
Виртуальный мир развивается с огромной скоростью. Каждую секунду появляются новые сайты. Владельцы хотят, чтобы их ресурсы выглядели оригинально и были привлекательными для пользователей. Конечно, для этих целей недостаточно использовать бесплатные шаблоны сайтов, которых очень много в интернете. Здесь нужны услуги команды специалистов по разработке и созданию сайтов. В эту команду обязательно входит верстальщик.
Конечно, для этих целей недостаточно использовать бесплатные шаблоны сайтов, которых очень много в интернете. Здесь нужны услуги команды специалистов по разработке и созданию сайтов. В эту команду обязательно входит верстальщик.
Профессиональные верстальщики сайтов работают удаленно в веб-студиях, рекламных агентствах, участвуют в различных интернет-проектах, где требуется вёрстка веб-страниц. Можно работать как в штате компании, так и искать работу на биржах фриланса самостоятельно.
Надо ли учиться на верстальщика сайтов?
Получите скидку 5% по промокоду p151069_irzhi
Надо сказать, что на данный момент большинство верстальщиков — самоучки. Но ситуация меняется и на рынке появились отличные специализированные курсы по вёрстке. Серьёзные работодатели об этом знают и при прочих равных условиях отдают предпочтение верстальщикам с “корочками”.
Обучение на курсах займёт от 1,5 до 3 месяцев. Для новичков вёрстки отлично подойдёт онлайн-интенсив “HTML-вёрстка: с нуля до первого макета” от известного российского центра онлайн-образования “Нетология”.
Онлайн-интенсив длится 1,5 месяца. За это время Вы освоите HTML, CSS и Photoshop и научитесь верстать сайты под руководством опытных и известных front-end-разработчиков. После успешной защиты дипломной работы Вы получите диплом HTML-верстальщика и сможете устроиться на интересную и денежную работу.
Я дарю Вам скидку на обучение HTML-вёрстке в размере 5%. Для получения скидки при регистрации на онлайн-интенсив в поле промокода вбейте код “Нетологии” “p151069_irzhi”.
Если Вы не новичок в HTML-вёрстке и хотите получить профессию front-end разработчика, то рекомендую Вам внимательно посмотреть на онлайн-интенсив “HTML-верстка: инструменты и приемы профессиональной front-end разработки”. Во время обучения Вы под руководством персонального наставника-практика освоите современные технологии — HTML5, CSS3, Java Script и многие другие. После успешной защиты диплома Вы можете сделать новый шаг в своей профессиональной карьере и стать front-end разработчиком.
На эту программу также распространяется скидка в размере 5%. Для её получения при регистрации на обучение в поле промокода вбейте код “Нетологии” “p151069_irzhi”.
Получите скидку 5% по промокоду p151069_irzhi
Не секрет, что многие специалисты приходят в вёрстку из смежных профессий. Часто высококлассный верстальщик — это мастер на все руки. Кроме вёрстки такой специалист неплохо разбирается в программировании и веб-дизайне. Всё это, конечно, приходит с опытом, в ходе постоянного самообразования и работы над проектами.
Кстати, научиться веб-дизайну можно также в “Нетологии”, известном центре онлайн-образования. На онлайн-интенсиве “Веб-дизайнер: эффективный сайт от идеи до реализации” за два с половиной месяца.
На онлайн-интенсив я тоже дарю Вам скидку в размере 5%. Просто вбейте промокод “Нетологии” “p151069_irzhi” в специальное поле при оплате обучения.
Нажмите на картинку и узнайте больше
Если Вам нравится профессия верстальщика, но Вы хотите начать с чего-то простого и понятного (но востребованного у заказчиков!), то Вы вполне можете стартовать с вёрстки продающих (целевых) страниц — Landing Page.
Такие страницы помогают превратить пользователя, попавшего на продающую страницу, в клиента (такое превращение называется конверсией). Практически любой продающий сайт имеет одну или несколько целевых страниц. Обучиться вёрстке Landing Page можно за один месяц на специальных онлайн-курсах. Ещё за месяц Вас научат верстать с нуля многостраничные сайты. Подробности смотрите на этом Landing Page. Кстати, там же Вас научат делать красивые многостраничные сайты в простой и понятной программе.
Хочу отметить, что в последнее время вёрстка лендингов (так кратко называются Landing Page) стала популярна среди женщин, работающих удалённо через интернет. Ведь такая работа не требует много времени и специфических знаний. Но при этом она достаточно творческая и приносит неплохой ежемесячный доход.
Но при этом она достаточно творческая и приносит неплохой ежемесячный доход.
Большим плюсом будет, если Вы научитесь делать лендинги с высокой конверсией — от 5 до 34%. Поверьте, не каждая продающая страница может похвастаться такими показателями. Вы можете “прокачать” свои знания в создании эффективных лендингов с помощью уникального учебника “Идеальный Landing Page”. Сейчас 2 главы этого учебника доступны для бесплатного скачивания (скачивайте здесь — irzhitalk.ru/ideal-lp).
Сколько зарабатывает верстальщик сайтов?
Доходы верстальщиков во многом зависят от объема работы и затраченного на работу времени. В среднем верстальщики сайтов берут 5-30$ в час или 50-100$ за проект. Чем опытнее специалист, тем выше ценится его труд.
Каким должен быть верстальщик сайтов?
Прежде всего верстальщику должно нравиться работать с кодами и тегами. Необходимо получать удовольствие от того, что сайт в результате работы оживает, обретает своё неповторимое лицо.
Специалисту-верстальщику требуется невероятная усидчивость, чтобы часами работать на компьютере, составлять коды, бесчисленное количество раз проверять правильное отображение страниц в браузере, исправлять ошибки и вносить правки.
Верстальщик должен быть творческим человеком. Ведь ему приходится иметь дело с графикой и зачастую дорабатывать элементы дизайна, чтобы они корректно отображались и были удобны для пользователей сайта.
И, конечно, необходимо самосовершенствоваться, изучать новые программы, приобретать дополнительные навыки, которые позволят делать работу быстрее, качественнее и дороже.
Надеюсь, друзья, мои статьи об удалённой работе на дому через интернет помогли вам определиться с выбором интересной и денежной интернет-профессии. Вероятно, кто-то уже работает удалённо.
Если у Вас есть полезная информация для тех, кто ещё только рассматривает разные варианты работы на дому, прошу оставлять свои комментарии. Возможно, именно Вы поможете людям, уставшим от работе в офисе, найти подходящую дистанционную работу.
Возможно, именно Вы поможете людям, уставшим от работе в офисе, найти подходящую дистанционную работу.
По материалам книги “24 интернет-профессии, или как работать, не выходя из дома”.
Интересно? Расскажите друзьям!
Кто такой верстальщик сайтов и как им стать
Верстальщик сайтов адаптирует дизайн макетов веб-страниц для дальнейшей обработки языка разметки, например, HTML, XHTML. Другими словами, он создает код, который размещает элементы страницы (например, изображения, заголовки, рамки изображений, размер шрифта) таким образом, чтобы при открытии сайта на экране компьютера или мобильного устройства картинка соответствовала изначально разработанному макету.Кроме того, верстальщик веб-страниц обеспечивает быстроту открытия сайта в любых распространенных браузерах, а также скорость работы сайта на мобильных устройствах. Одним словом, чтобы понять, кто такой верстальщик , нужно представить такой специалиста, который, как волшебник, «переносить» дизайн сайта в интернет.
В работе web-верстальщик использует графические и текстовые редакторы для интеграции макета и кода веб-страниц. После этого он проверяет правильность отображения созданных страниц, открывая их в браузере.Чтобы кодировать код по максимуму, HTML-верстальщику нужно уметь «кодить» (писать код) вручную, без использования каких-либо редакторов.
HTML-верстальщиком можно стать при наличии таких soft-skills, как терпеливость, усидчивость, скрупулезность, внимательность. Также нужно быть готовым к значительным затратам времени и монотонной работе.
Для начала нужно использовать стандартные языки разметки HTML и XHTML, а также специальный язык CSS, который используется для визуальной презентации страниц, написанных на языках разметки данных.Также следует научиться работать в текстовых и графических редакторах.
Среди прочего, что знать верстальщик — основы верстки и дизайна в графическом редакторе Photoshop, должны работать достаточно много.
Знание английского языка для верстальщика сайта — это то что называется «must have». Английский требуется для чтения технической литературы и доступа к актуальной информации. Кроме того, руководство к инструментам веб-дизайнера обычно представляет на английском.
Английский требуется для чтения технической литературы и доступа к актуальной информации. Кроме того, руководство к инструментам веб-дизайнера обычно представляет на английском.
Для постижения азов верстки сайтов можно пройти специальные курсы. Помимо этого, во всемирной сети в открытом доступе есть разнообразные инструкции, инструкции, видео- и прочие уроки для самообучения — как платные, так и бесплатные.
Далее, по ходу работы, начинающий специалист будет углубляться в специфику и терминологию, постигать новые понятия, расширять познания в сфере инструментов для веб-верстки.
Обязанности web-верстальщика состоят в создании верстки веб-страниц.При всей зримой простоте, эта задача требует знаний, навыков, и соответствующих личностных характеристик. Если веб-верстка вам интересна, вы готовы просиживать часами, разбираясь в коде, подбирая варианты и исправляя неточности, то результат не заставит себя долго ждать.
Что нужно знать верстальщику, чтобы получить работу или найти заказчика?
- Хорошее знание HTML, CSS.
 Это база, на которой строится работа.
Это база, на которой строится работа. - Навыки работы в графическом редакторе Photoshop: вырезание изображений, работа со слоями, определение размеров изображений, шрифтов и т.п.
- Знание языка программирования JavaScript.
- Навыки работы в текстовых редакторах.
- Умение создать интерактивные сайты (с всплывающими окнами, слайдерами и пр.)
- Умение создать адаптативные сайты — то есть такие, которые могут быть установлены как на мониторе компьютера, так и на экране мобильных устройств.
- Английский язык облегчит работу. Руководство к основному инструментам работы HTML-верстальщика прописаны на английском.Также на английском языке всегда появляется актуальная информация, оптимизирующий процесс создания сайта. Перевод появляется позже. Кроме того, нужную информацию не всегда можно найти в переводе.
Касательно личностных характеристик, для работы понадобится терпеливость, усидчивость, внимательность к деталям. Аналитический склад ума необходим для видения целостной картины, визуализации желаемого на разных этапах работы над сайтом. Также пригодится готовность к монотонной однотипной работе.Впрочем, конечный результат этой работы всегда разный, так что профессию скучной никак нельзя.
Аналитический склад ума необходим для видения целостной картины, визуализации желаемого на разных этапах работы над сайтом. Также пригодится готовность к монотонной однотипной работе.Впрочем, конечный результат этой работы всегда разный, так что профессию скучной никак нельзя.
Порог вхождения в профессию верстальщик
В психологии есть такое понятие — кривая обучения (Кривая обучения). С ее помощью зависимость скорости обучения от сложности или специфики определенного вида деятельности.
То есть, если вы желаете научиться чему-то новому, или получить задание, выполнение которого требует дополнительных усилий, чтобы выполнить вашу работу по достижению поставленной цели, можно изобразить в виде такой кривой.
Не знаешь, какой курс выбрать?
Запишись на бесплатную консультацию и поможем в выборе правильного направления
В IT-сфере это называют порогом вхождения . Проще говоря — та ступень, которую нужно преодолеть, чтобы получить конкретную должность в сфере. Но не стоит забывать, что «высота» таких ступеней может разниться, в зависимости от специфики и востребованности выбранного направления.
Но не стоит забывать, что «высота» таких ступеней может разниться, в зависимости от специфики и востребованности выбранного направления.
Вёрстка — очень важный этап в создании любого интернет-проекта.Каждые веб-страница — это структура HTML-кода, в соответствии с которым размещаются элементы контента в каждом окне. Иными словами, верстальщик трансформирует блоки текста и изображений в понятный для HTML-код согласно разработанному макету.
в своем браузере нажмите правую кнопку мышки и выберите пункт «Просмотреть HTML-код» — то, что вы увидите на экране, и будет пример работы верстальщика.
Наиболее популярные вопросы, которые создают у новичков:
- какие IT-специальности освоить легче всего?
- какие из них начнут приносить стабильный доход?
- как быстро и с минимальными затратами на обучение «войти» в профессию?
дать однозначный ответ, нужно разобраться в требованиях, которые выдвигаются к специалистам определенного направления, в данном случае — к верстальщикам.
Для выполнения несложных задач по верстке, достаточно иметь базовые знания в области HTML и CSS, но, чтобы справиться с заказами посложнее, вам придется обучиться JavaScript, а также получить навыки работы с различными фреймворками.
Таким образом будущему верстальщику нужно знать:
— язык разметки HTML;
— каскадные таблицы стилей CSS;
— скриптовый язык программирования JavaScript.
Также важно видовнуть один из самых популярных верстки — с использованием PSD-макета.Такой подход подразумевает, что графический редактор (Adobe Photoshop и прочие) станет незаменимым помощником верстальщика. Используя возможности этого инструмента, верстальщик изменит дизайн, используйте отдельные цвета элементов, выберите шрифты между ними, а также видеть шрифты, которые использовались в том или ином месте.
Также нужно уметь работать с CSS-фреймворками (Bootstrap, Foundation), иметь представление о методологии верстки (БЭМ), процессоры Sass, PostCSS, Stylus, сборщики проектов, таких, как Grunt, Webpack, понимать основы Git, jQuery.
Можно привести примерительный список инструментов, который будет пользоваться верстальщик в своей работе:
— Обработка изображений: в этом вопросе вам помогут графические редакторы Adobe Photoshop, Krita, Gimp.
— Инструменты для работы с кодом: Adobe Dreamweaver, SublimeText, Notepad ++, CoffeeCup HTML Editor, CSS3 Generator
— Для работы с JavaScript стоит ипользовать Front Page, NetBeans.
Верстка должна быть адаптивной и кроссбраузерной — такой, которая включает все элементы веб-страницы, предоставляемые в различных браузерах на компьютере, так и в мобильном устройстве.Существуют инструменты проверки на кроссбраузерность — Crossbrowsertesting, Validator.w3, Css validator.
К качественной верстке выдвигаются определенные требования:
- Верстка должна блочной, а именно — с применением дива.
- Важным требованием является структура кода.

- В коде не должно быть ошибок.
- В идеале нужно сделать код минимально коротким и использовать отдельный файл для стилей.
- Прописывайте строчными буквами все содержимое в HTML и CSS.
- Не стоит применять картинки тогда, когда можно сверстать текст. Каждый верстальщик должен понимать, каким образом работают поисковые системы (в частности, в отношении текста), и учитывать эту специфику.
- Приветствуется преимущественное использование CSS. Если вы можете обойтись без JavaScript, то так и сделайте. Кстати, к картинкам такой же подход. Возможны возможности, использовать текст вместо картинки.
- Всегда указывайте значения высоты и ширины изображения
(картинки).
- Если необходимо использовать JawaScript, следует учитывать правила использования и подключения файлов. От них напрямую зависит скорость загрузки веб-страницы. Также, если есть возможность, файлы JawaScript следует объединить в один.
- Учитывайте правила навигации по сайту и возможности поисковой системы воспринимать такую навигацию.

- Очень важно правильно работать с заголовками, потому что с их помощью текст систематизируется по подразделам.В будущем это улучшит индексцию и выдачу текста в поисковиках.
- Адаптивность — корректное отображение веб-страницы во всех браузерах.
Правильно структурированный и привлекательный, легкий доступ к встроенным функциям и инструментам, удобство навигации, простота восприятия и ненавязчивость элементов страницы — все важные показатели успешного веб-сайта.
Считается, что порог вхождения в профессию верстальщика достаточно невысок.
Вам не придется тратить огромное время на освоение базовых знаний и ознакомление с использованием инструментарием.При должном упорстве и старании сделать это не только не очень трудно, но еще и интересно. И все же — не все так просто.
Итак, вы решили стать верстальщиком. На этом этапе возникает вопрос: как подготовится к такой ряду вопросов? что нужно знать и уметь? где этому научиться?
Сегодня люди всё чаще идут за ответами на интересующие их вопросы в интернет.
 И данный случай — не исключение. Существует множество источников, где вы можете почерпнуть информацию о верстке веб-сайтов и ее возможностях.Мы уже знаем, что успешная верстка держится на трех китах — HTML, CSS и JavaScript. По каждому из перечисленных пунктов вы найдете информацию и работать с ней самостоятельно.
И данный случай — не исключение. Существует множество источников, где вы можете почерпнуть информацию о верстке веб-сайтов и ее возможностях.Мы уже знаем, что успешная верстка держится на трех китах — HTML, CSS и JavaScript. По каждому из перечисленных пунктов вы найдете информацию и работать с ней самостоятельно.Самостоятельное изучение бывает эффективным, но с ним есть ряд проблем: из больших объёмов доступной информации сложно выбрать только нужное и систематизировать материал, чтобы его усвоить. Часто начинающие тонуты в море непонятной терминологии, теряются в лабиринтах технических данных приложений, не могут выбраться из ловушки непонимания структуры и организации данных.
Что можно назвать альтернативой самостоятельному обучению? Прохождение онлайн-курсов. Они могут быть как платными, так и бесплатными. Прелесть второго варианта заключается в том, что вы не вкладываете, но есть и минус — на выходе получаем мало полезного. Платные курсы — это инвестиция в ваше, так как часто, прином прохождении курсов вы получаете возможность успешного трудоустройства.

Во время обучения верстки сайта информация в виде логически структурированных блоков, каждый из которых охватывает определенную область и специфику применения.Темы преподаются в чёткой знаний, что позволяет улучшить восприятие материала и получение необходимых. И все это подкрепляется практическими занятиями. Рекомендуем вам обратить внимание на курс верстки от компании Wezom.
Подведем итог.
Верстка веб-сайтов — это постоянно востребованный, важный и необходимый сегмент деятельности IT-отрасли. Высокий спрос на этих специалистов обусловлен тем, что каждый день в мире появляется огромное количество веб-сайтов.
По данным рекрутингового портала work.ua зарплата верстальщика в Украине сегодня начинается с 300 $ и достаточно быстро растёт до уровня 800 $.
Карьерный рост также возможен — в дальнейшем специалист по верстке при желании может развиваться в направлении дизайна, тестировки, проектного менеджмента или уйти во внешний интерфейс.

Верстальщик сайтов проходит обучение на курсах wezom academy, чтобы получить достаточно знаний и навыков для выполнения таких работ, но с учетом относительной сложности таких навыков и доступности онлайн-ресурсов для обучения, мы можем утверждать, что порог в профессии невысоким .Начать с верстальщика веб-сайтов — хороший для тех, кто хочет попасть в IT-сферу и развиваться в заданном направлении, или вовлечься в специализацию на более сложную.
Работа HTML верстальщик в Украине, поиск вакансий HTML верстальщик в Украине
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
MOYO Профиль компании
КиевОфіційне працевлаштування Повний соц.пакет Можливість проф.росту Комфортный офіс
MOYO — це надійна торговельна мережа, де кожен Клієнт отримує позитивні емоції за рахунок високого рівня обслуговування і принципово нового формата …
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
Хекса, ООО
КиевHexa — это ІТ команда, яка запускає власні проекти для клієнтів із різних куточків світу — США, Канада, Европа.
 Ми постійно розвиваємось и саме тому шукаємо …
Ми постійно розвиваємось и саме тому шукаємо …Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
TemplateMonster
КиевВам предстоит заниматься: -разработкой новых и правкой использования WordPress шаблонов; -версткой WordPress шаблонов. Не требуемые навыки: Умение верстать WordPress …
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
PinSTop
8 000 — 20 000 грн ДнепрСтекHTML / CSS Адаптивный макетPostCSSWebpackGitFigmaJira Обязательные требованияHTML / CSSБазовое знание JS (ES6) GitWord pressПонимание основ векторной графикиИспользование…
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
Adsy.com.ua
КиевБонусы / бонусы Компенсация обучения Корпоративные мероприятия
Adsy — международная продктовая ИТ-компания, мы делаем крутые маркетинговые русскоязычные инструменты для владельцев бизнеса, маркетологов, вебмастеров .
 ..
..Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
HivistaSoft LTD
12 000 грн КиевHivistaSoft — відома веб-студия из Києва, в якій успішно працюють експерты своєї справи.За весь час свого раскрытия ми розобили більше 700 сайтовів різної …
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
Хекса, ООО
КиевБажа Бш цікавий досвід роботи и ка`єрний розвиток? Шукаєш дружній колектив? Прагнеш офіційно працювати? Тоді приєднуйся до нас! 🙂 В ІТ-команду запрошується …
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
Treeum
КиевРегулярный пересмотр зарплаты Медицинская страховка Корпоративные мероприятия Дополнительные выходные
Treeum — продуктовая FinTech-компания.Мы разрабатываем платформу, позволяющую украинцам легко выбирать и заказывать финансовые услуги.
 Приглашаем в нашу …
Приглашаем в нашу …Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
AWEB SYSTEMS
5 000 грн ХарьковПредлагаем: полный рабочий день: 9: 00-18: 00/10: 00-19: 00, час обед; оплачиваемый отпуск; работа в дружном, молодом коллективе; офис в 5 минутах ходьбы от …
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
Preis HR агентство
ЗапорожьеІТ-холдинг шукає HTML-верстальника.Необхідні навички: Впевнене знание Sass или исследование роботи будь-яким препроцесором БЕМ; Вміння добре верстати …
Хотите получать больше предложений о работе?
Большинство работодателей начинают поиск кандидатов в базе резюме еще до публикации вакансии. Разместите свое резюме не откладывая, чтобы работодатели Вас находили.
Разместить резюмеГорячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
Парадигм Группа, ТОВ
15 000 грн Киевзнания Специальные и навыки: Понимание стандартов верстки под разные браузеры; Навыки проверки верстки; Опыт работы на коммерческих проектах от 1-го года; Глубокие.
 ..
..Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
Treeum
КиевПриглашаем в нашу команду Дизайнера-верстальщика спецпроектов на Tilda для сайтов Minfin.com.ua и Finance.ua. Если у вас есть опыт создания лендингов …
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
Студия Brand
10 000 грн ПолтаваТребования: опыт адаптивной верстки из psd-макетов и из figma.html5, css и уверенные знания (среднего уровня и выше среднего) javascript.Большим плюсом …
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
СЕОПОРТ, ООО
7 500 грн Киевначало карьеры есть у кого учиться подходит студентам великолепное получение опыта разнообразие задач
Друзья! Сейчас мы работаем удаленно и нам нужен веб-разработчик со знанием верстки + wordpess.
 (Если еще и opencart — то вообще зачет) .Уметь …
(Если еще и opencart — то вообще зачет) .Уметь …Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
Вебкапитан
ВинницаОбязательные вимогиДосвід роботи с чистым JS, jQueryДосвід роботи с Bootstrap, адаптивною версткоюНавички роботи из Photoshop (для эффективной верстки на …
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
ВЕБ-СТОЛИЦА, ООО
10 000 грн КиевОфис возле метро Бонусы / проекты
Требования: Обязательное знание CMS WordPress, CMSOpenCartНаличие реализованных проектов на CMS WordPress, CMSOpenCart Знание валидной ,…
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
Flyfox
Ивано-ФранковскУ ВЕБ-СТУДІЮ ПОТРІБЕН ПЕРЕДНЕЕ ПРОГРАМІСТ (ВЕРСТАЛЬНИК) ТІЛЬКИ З ІВАНО-ФРАНКІВСЬКА.
 ? Вимоги к кандидатам: Верстка макетаАдаптивная версткаЗавершение препроцесорівВикорификация …
? Вимоги к кандидатам: Верстка макетаАдаптивная версткаЗавершение препроцесорівВикорификация …Бонусы / бонусы Корпоративные мероприятия Офис в центре Регулярный пересмотр зарплат
Наш проект: Zeely — это глобальный маркетплейс услуг и предложений с собственной CPA-сетью, ищет в команде опытного программиста полного стека.Требования: опыт …
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
SoftPro
КиевПредлагаем вакантное место Front-end разработчика. С первого дня участие в разработке имиджевых государственных, коммерческих и зарубежных порталов. Верстка …
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
KAgency, IT — Рекрутинг
8 400 — 16 800 грн ХерсонStrong Middle HTML coderО компании: Продуктовая компания поставщика цифровых услуг в…
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
Magetoolkit
2 000 грн Другие страныИщем начинающего HTML-верстальщика для вёрстки сайта по макету на Figma.
 Лучше всего подойдут начинающие верстальщики, т.к. проект несложный и есть ограничение …
Лучше всего подойдут начинающие верстальщики, т.к. проект несложный и есть ограничение …Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
GoldenWeb
12 000 грн ХарьковТребования: Ищем специалиста по интерфейсу со знаниями бэкэнд для создания сайта.Ищем инициативного, ответственного и с желанием набраться опыта в данной …
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
CLICKABLE
ОдессаCLICKABLE- креативное агентство, предоставляющее качественные квалифицированные услуги по созданию рекламного промо. У нашей команды многолетний …
Горячая вакансия
Новая вакансия
Рассмотрим кандидата с особенными потребностями
Старладдер, ООО
КиевО работе Отзывчивая семантическая верстка (адаптивная верстка) Модульность — все компоненты делаются максимально автономными.
 Стили CSS-модули + глобальный …
Стили CSS-модули + глобальный …верстальщик — Перевод на английский — примеры русский
На основании вашего запроса эти примеры могут содержать грубую лексику.
На основании вашего запроса эти примеры могут содержать разговорную лексику.
Аналогично, если верстальщик захочет полностью перепроектировать шаблоны, это не потребует никаких изменений в прикладной логике.
Аналогичным образом, если разработчик шаблонов хочет полностью изменить дизайн шаблонов, это не потребует изменения логики приложения.Затем верстальщик шаблон редактирует шаблоны и использует комбинацию тэгов HTML и тэгов шаблон, чтобы отформатировать представление этих форматов, элементов типа таблиц HTML, фоновых цветов, размеров шрифта, стилей, SVG и т.д.).
Затем конструктор шаблонов редактирует шаблоны и использует комбинацию тегов HTML и тегов шаблонов для форматирования представления этих переменных с такими элементами, как таблицы, div, цвета фона, размеры шрифтов, таблицы стилей, svg и т. Д.
Д.Таким образом, создание сайта — непростой проект, который требует ряда специалистов разных областей: проектировщик, веб-дизайнер, верстальщик , программист, SEO-оптимизатор (специалист в области оптимизации и продвижения сайта на поисковых машинах) и т.д.
Чтобы обеспечить успех каждого проекта клиента, мы интегрируем интерактивный и функциональный веб-дизайн и маркетинговые стратегии в общую информационную архитектуру компании , принимая во внимание персонал клиента и брендинг.Это очень удобно в ситуации, когда программист и верстальщик шаблона — различные люди.
Это лучше всего описать в ситуации, когда прикладной программист и разработчик шаблона играют разные роли или в большинстве случаев не одно и то же лицо.Над Вашим сайтом в дизайн-студии «Реформедиа» работает команда профессионалов — дизайнеры, программисты, верстальщик , ИТ-маркетолог, менеджер проекта — которые вместе уже сделали много сайтов и получили практический опыт, о котором не прочитаешь в книжках (многие важные моменты нигде не предлагает).

В дизайн-студии Reformedia работает команда профессионалов — дизайнеры, программисты, визажисты, маркетолог, руководитель проекта.У нас есть практический опыт совместной разработки веб-сайтов.
Предложить пример
Другие результаты
Работа команды переводчиков, редакторов и верстальщиков гарантирует качественный перевод по самой конкурентоспособной цене данного рынка.
Благодаря совместной работе наши переводчики, рецензенты и верстальщиков гарантируют качественный перевод по самой конкурентоспособной цене на рынке.Перевод всегда предполагает совместную работу менеджера, переводчика, редактора, корректора, верстальщика .
Перевод всегда включает совместную работу менеджера, переводчика, редактора, корректора, и страничника .
Форум вместе с презентациями и специальными шоуан на планировщиков, архитекторов, агентов, менеджеров безопасности, операторов и верстальщиков цехов.
Форум с презентациями и интегрированной специальной выставкой предназначен для проектировщиков, архитекторов, инвесторов, руководителей предприятий, операторов заводов и заводских монтажников .Мистер Страунд, верстальщики идут! — Уже, уже.
Сплоченный коллектив профессиональных переводчиков, редакторов, менеджеров, верстальщиков с многолетним опытом работы.
Сплоченный штат опытных профессионалов в области перевода, редактирования, управления и дизайном .Наша команда состоит из креативных людей, знатоков своего дела: художников, дизайнеров, верстальщиков , Flash и Java-программистов.
Наша команда состоит из эффективных и креативно мыслящих художников, художников, дизайнеров, программистов Flash и Java.
Высокий уровень качества локализации обеспечивается благодаря совместной работе квалифицированных редакторов, верстальщиков, , инженеров и тестировщиков.
Сильная команда квалифицированных редакторов, специалистов по DTP, , инженеров и тестировщиков в ABBYY Language Services обеспечивает высокое качество локализации.Вам не нужно ломать голову, к кому обратиться — к программисту, менеджеру, администратору веб хостинга, верстальщику или дизайнеру.
Не нужно ломать голову, к кому обратиться — к программисту, администратору веб-хостинга, контент-менеджеру, кодеру , или дизайнеру.Руководство »XForms для HTML- верстальщиков содержит детальное описание создания XForms.
»XForms для HTML Authors содержит подробное описание того, как создавать XForms, для целей этого руководства мы рассмотрим только простой пример. Для того, чтобы очертить основную идею руководства, приведем несколько простых примеров.
Для того, чтобы очертить основную идею руководства, приведем несколько простых примеров.Лишь после разработки к работе приступают дизайнеры, художники, верстальщики , программисты, копирайтеры и специалисты по продвижению сайтов.
Дизайнеры, художники, верстальщики , программисты, копирайтеры и специалисты по продвижению сайтов приступают к работе только после разработки стратегии.Системы EFM обычно используются различные права доступа для разных ролей пользователей, таких как авторы и верстальщики анкет, аналитики отчётов и данных, переводчики.
Системы EFM обычно предоставляют разные роли и уровни разрешений для разных типов пользователей, таких как начинающие авторов опросов, авторы, профессиональные авторы опросов, репортеры опросов и переводчики.
В компании работают квалифицированные специалисты: программисты, аналитики, веб-разработчики, , верстальщики, , дизайнеры, специалисты по продвижению и поисковой оптимизации, журналисты, корректоры, литредакторы и копирайтеры.
В штате компании высококвалифицированный персонал: программисты, аналитики, веб-дизайнеры, верстальщиков, дизайнеры, специалисты по продвижению поисковой оптимизации, журналисты, корректоры, копирайтеры и копирайтеры.По окончании работы переводчика текст форматируется верстальщиком в соответствии с текстом в поданных документах (используется соответствующий шрифт, его размер, а также расположение текста на странице).
Говоря о технических должностях ( верстальщики, , художники, фотографы и корректоры), количество женщин на этих должностях составило 21%.
Женщины составляли 30 процентов журналистов и занимали 21 процент технических должностей (90 530 дизайнеров, 90 531 человек, художники, фотографы и лингвистические редакторы).
Технический директор отвечает за программную часть проекта и осуществляющий общий контроль над техническими специалистами (html- верстальщиков, , программистов, технических дизайнеров, тестировщиков).
Курс Верстальщик 2020 — HTML 5, CSS 3, Bootstrap 4, JavaScript — Обучение верстке сайтов с нуля
В рамках курса вы научитесь верстать по дизайнерским макетам — адаптивно, семантически, кроссбраузерно, с анимацией и интерактивными JavaScript. Научитесь писать js-код самостоятельно и использовать готовые, проверенные временем решения.Чему вы научитесь
Освойте на практике инструменты современной верстки сайтов и начните работать в сфере веб-разработки!- Установка и работа с редактором кода Visual Studio Code
- Основы HTML и CSS
- Структура HTML-документа, базовые теги, атрибуты
- Подключение CSS-стилей, селекторы, свойства
- Работа с текстом, ссылками изображения и другими элементами страницы
- Верстка веб-страниц по макетам, как было задумано дизайнером
- Блочная верстка
- Семантическая и валидная верстка
- Адаптив (верстка трансляции под разные устройства) и кроссбраузерность
- Анимации и форматирования
- Методология БЭМ
- Современный подход в верстке FlexBox
- Препроцессор SASS / SCSS
- Bootstrap 4 — работа с сеткой и использование компонентов Bootstrap на практике
- Нарезка макетов Photoshop, Figma, Zeplin
- JavaScript для верстальщика
- Создание слайдера, модального окна, табов , фильтра карточек на практике
- И спользование js-библиотек — jQuery, галерея, анимации, параллакс-эффект, слайдер и др.

Для этого курса- Начинающие веб-разработчики
- Те, кто когда-то изучал верстку и хочет актуализировать знания и стать профессионалом
- Кто уже работает, но отстал от технологий или кого не мог ранее освоить JS
Начните свой путь в мир IT с веба. И этот курс станет для вас отличной платформой для дальнейших успехов в профессии!Программа обучения включает видео уроки по изучению верстки сайтов с нуля.Получите закрепить знания и создать собственные ресурсы на практике.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса Верстальщик 2020 — HTML 5, CSS 3, Bootstrap 4, JavaScript.
Михаил Непомнящий
О преподавателе курса
- Профессиональный практик-преподаватель
- По образованию — прикладной информатик
- Работал и сотрудничал с крупными и российскими образовательными проектами
«Преподаю людям разных возрастов до — от 8-ми лет до» 60-ти.
 Любимая дисциплина — создание web-сайтов.
Любимая дисциплина — создание web-сайтов. При создании обучающих видео стараюсь дать максимум полезной информации, при этом руководствуюсь принципом эффективности — без «воды» и «растеканию по дереву». Каждая минута видео уроков пройдет для Вас с пользой! «
Верстальщик сайтов — IT КУРСЫ, Харьков
МОДУЛЬ 1. HTML / CSS, Верстка сайтов (24 часа)
Требуются знания, умения и навыки пользователя ПК
Тема 1.Основные понятия в веб-разработке
Процесс разработки веб-сайта
Устройство сайтов и их тип
Инструменты для веб-разработки
Что такое гипертекст, теги и атрибуты
Простой пример HTML странички
Тема 2. Основы языка разметки HTML
Структура HTML документа,
Основные теги оформления текста
Комментарии в HTML
Гиперссылки
Изображения
Списки
Формы и их элементы
Спецсимволы
Тема 3.
 Основы языка оформления стилей CSS
Основы языка оформления стилей CSS Синтаксис CSS
Простые селекторы
Селекторы атрибутов
Основные свойства стилей
Вложенность, наследование и группирование Свойства
Псевдоклассы и псевдоэлементы
Тема 4. Блочная верстка
Блочная модель
Обтекаемые элементы
Позиционирование блоков
Создание основной разметки сайта
Применение overflow и clear
Приёмы позиционирования элементов
Создание сетки
.Тема 5.Таблицы в HTML
Структура таблицы
Объединение ячеек
Вложенные таблицы
Стилевое оформление таблиц
Тема 6.
 Стандарты web и вспомогательные инструменты
Стандарты web и вспомогательные инструментыСтандарт HTML5 и CSS3
Кроссбраузерность, валидация
Обзор инструментов (глоток, меньше, минификация)
Тема 7. CSS анимация, эффекты
Эффекты анимации при наведении
Анимации дочерних элементов
Эффекты изображения
Преобразование, переход, анимация, градиент
Тема 8.Технология Flex
Основы flex
Применение flex для создания сетки
Тема 9. Адаптивная верстка
Способы адаптивного дизайна
Медиа-запросы
Логические операторы, применяемые в медиа-запросах
Медиа-функции
Тема 10. Введение в Bootstrap
Установка фреймворка
Система сеток
Настройка сетки
Обзор встроенных компонентов
Тема 11.
 Система контроля версий GIT
Система контроля версий GIT Что такое git, github
Установка git
Настройка git
Основные команды git
Тема 12. Создание посадочной страницы
Что такое Landing page
Приемы создания Landing page
Адаптация макета Целевая страница
Верстка сайта на фрилансе — заказать верстку сайта по макету
99% положительных отзывов.  Всего 334 отзыва.
Всего 334 отзыва.
Украина, Харьков99% положительных отзывов.Всего 139 отзывов. 
Россия, Каменск-Уральский100% положительных отзывов.Всего 320 отзывов.
Россия, Москва100% положительных отзывов.  Всего 64 отзыва.
Всего 64 отзыва.
Украина, Донецк100% положительных отзывов.Всего 13 отзывов. 
Россия, Пермь100% положительных отзывов.Всего 41 отзыв.
Россия, Москва100% положительных отзывов.  Всего 220 отзывов.
Всего 220 отзывов.
Украина, Киев100% положительных отзывов.Всего 43 отзыва. 
Россия, Москва100% положительных отзывов.Всего 2 отзыва.
Россия, Москва97% положительных отзывов.  Всего 178 отзывов.
Всего 178 отзывов.
Россия, Курск100% положительных отзывов.Всего 122 отзыва. 
Украина, Николаев99% положительных отзывов.Всего 193 отзыва.
Россия, Чебоксары100% положительных отзывов.  Всего 21 отзыв.
Всего 21 отзыв.
Россия, Курск100% положительных отзывов.Всего 87 отзывов.
Россия, Казань100% положительных отзывов.  Всего 30 отзывов.
Всего 30 отзывов.
Россия, Ялта98% положительных отзывов.Всего 120 отзывов. 
Россия, Ижевск100% положительных отзывов.Всего 61 отзыв.
Украина, Днепр100% положительных отзывов.  Всего 1 отзыв.
Всего 1 отзыв.
Украина, Харьков100% положительных отзывов.Всего 108 отзывов. 
Россия, Краснодар100% положительных отзывов.Всего 29 отзывов.
Украина, Киев100% положительных отзывов.  Всего 291 отзыв.
Всего 291 отзыв.
Молдова, Бендеры100% положительных отзывов.Всего 25 отзывов. 
Россия, Москва100% положительных отзывов.Всего 82 отзыва.
Украина, Николаев99% положительных отзывов.  Всего 186 отзывов.
Всего 186 отзывов.
Россия, Москва99% положительных отзывов.Всего 138 отзывов.
Украина, Луцк100% положительных отзывов.  Всего 131 отзыв.
Всего 131 отзыв.
Украина, Харьков98% положительных отзывов.Всего 70 отзывов.
Украина, Сумы100% положительных отзывов.  Всего 62 отзыва.
Всего 62 отзыва.
Россия, Ашукино98% положительных отзывов.Всего 82 отзыва.
Россия, Екатеринбург98% положительных отзывов.  Всего 85 отзывов.
Всего 85 отзывов.
Украина, Киев100% положительных отзывов.Всего 82 отзыва.
Беларусь, Гомель100% положительных отзывов.  Всего 55 отзывов.
Всего 55 отзывов.
Украина, Чернигов96% положительных отзывов.Всего 29 отзывов.
Вьетнам, Пхан-Тхит100% положительных отзывов.  Всего 53 отзыва.
Всего 53 отзыва.
Украина, Луцк98% положительных отзывов.Всего 88 отзывов.
Россия, Санкт-Петербург100% положительных отзывов.  Всего 10 отзывов.
Всего 10 отзывов.
Россия, Новосибирск100% положительных отзывов.Всего 37 отзывов.
Украина, Хмельницкий100% положительных отзывов.  Всего 102 отзыва.
Всего 102 отзыва.
Украина, Днепр100% положительных отзывов.Всего 67 отзывов.
Россия, Санкт-Петербург98% положительных отзывов. 
- Важным требованием является структура кода.

 п.
п. д.
д.




 Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
 Это база, на которой строится работа.
Это база, на которой строится работа.

 И данный случай — не исключение. Существует множество источников, где вы можете почерпнуть информацию о верстке веб-сайтов и ее возможностях.Мы уже знаем, что успешная верстка держится на трех китах — HTML, CSS и JavaScript. По каждому из перечисленных пунктов вы найдете информацию и работать с ней самостоятельно.
И данный случай — не исключение. Существует множество источников, где вы можете почерпнуть информацию о верстке веб-сайтов и ее возможностях.Мы уже знаем, что успешная верстка держится на трех китах — HTML, CSS и JavaScript. По каждому из перечисленных пунктов вы найдете информацию и работать с ней самостоятельно.

 Ми постійно розвиваємось и саме тому шукаємо …
Ми постійно розвиваємось и саме тому шукаємо … ..
.. Приглашаем в нашу …
Приглашаем в нашу … ..
.. (Если еще и opencart — то вообще зачет) .Уметь …
(Если еще и opencart — то вообще зачет) .Уметь … ? Вимоги к кандидатам: Верстка макетаАдаптивная версткаЗавершение препроцесорівВикорификация …
? Вимоги к кандидатам: Верстка макетаАдаптивная версткаЗавершение препроцесорівВикорификация … Лучше всего подойдут начинающие верстальщики, т.к. проект несложный и есть ограничение …
Лучше всего подойдут начинающие верстальщики, т.к. проект несложный и есть ограничение … Стили CSS-модули + глобальный …
Стили CSS-модули + глобальный … Д.
Д.


 Для того, чтобы очертить основную идею руководства, приведем несколько простых примеров.
Для того, чтобы очертить основную идею руководства, приведем несколько простых примеров.

 Любимая дисциплина — создание web-сайтов.
Любимая дисциплина — создание web-сайтов.  Основы языка оформления стилей CSS
Основы языка оформления стилей CSS  Стандарты web и вспомогательные инструменты
Стандарты web и вспомогательные инструменты Система контроля версий GIT
Система контроля версий GIT  Всего 334 отзыва.
Всего 334 отзыва. 

 Всего 220 отзывов.
Всего 220 отзывов. 
 Всего 178 отзывов.
Всего 178 отзывов. 
 Всего 21 отзыв.
Всего 21 отзыв.  Всего 30 отзывов.
Всего 30 отзывов. 
 Всего 1 отзыв.
Всего 1 отзыв. 
 Всего 291 отзыв.
Всего 291 отзыв. 
 Всего 186 отзывов.
Всего 186 отзывов.  Всего 131 отзыв.
Всего 131 отзыв.  Всего 62 отзыва.
Всего 62 отзыва.  Всего 85 отзывов.
Всего 85 отзывов.  Всего 55 отзывов.
Всего 55 отзывов.  Всего 53 отзыва.
Всего 53 отзыва.  Всего 10 отзывов.
Всего 10 отзывов.  Всего 102 отзыва.
Всего 102 отзыва.