Как правильно верстать в 2022 году. Часть 1 / Хабр
Вступление
Меня зовут Николай и я Frontend-разработчик в логистическом стартапе Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.
Содержание
Используйте правильные теги.
Как правильно вкладывать теги друг в друга.
Работа с медиаконтентом.
Пишем таблицы на HTML правильно.
a или button? Работа с интерактивными элементами и как выбрать правильный тег.
Различный теги для медиа-контента.
Прекратите писать велосипеды! Как мы можем стилизовать дефолтные HTML-элементы.
Пишем доступные формы.
Избыточная вёрстка. Как облегчить разметку.
Современные фишки HTML и CSS способные облегчить нам жизнь.
Экспериментальные технологии, входящие в стандарт.
Используйте правильные теги
Исторически так сложилось, что HTML служит для описания документов. То есть язык гипертекстовой разметки был придуман для обмена документами (в основном научного характера) и не предназначался для построения сложных веб-приложений и сайтов. Благодаря развитию стандарта стало полегче, но большинство современных разработчиков всё ещё предпочитают <div> в качестве главного тега и засовывают в него любой контент, вплоть до изображений (через background-image). И я прекрасно их понимаю,
И я прекрасно их понимаю, <div> — очень удобный тег: у него нет встроенных стилей, его можно вкладывать в другие дивы. Чем не кандидат на лучший тег. Но при таком использовании тегов мы теряем главные преимущества HTML:
семантику — чёткую структуру контента, где каждый тег говорит о том, зачем он здесь и что ожидается внутри;
доступность — HTML может рендериться не только браузером, но и другими инструментами, вроде скрин-ридеров, роботов-поисковиков и т.д. И в наших силах упростить для них парсинг страниц.
Про какие теги нам следует стоит помнить?
Структурные теги документа
Почти любой сайт или приложение можно разбить на 3 большие части: <header>, <main> и <footer>. Сейчас это стало неким стандартом в дизайне. Некоторые части приложения повторяются от страницы к странице, и мы можем выделить их в отдельные части (шапку и подвал).
Шапка — это контент вверху страницы. Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег
Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег <header> не обязательно один на странице, он может озаглавливать любую независимую часть (например, быть частью модального окна).
Подвал — нижняя часть сайта, где обычно дублируется навигация и располагаются контакты компании. Также, как и шапка, <footer> может быть не один и использоваться для других независимых частей, помимо страницы.
Тег <main>
Плохо
<body> <div> ... </div> <div> ... </div> <div> ... </div> </body>
Хорошо
<body> <header> ... </header> <main> ... </main> <footer> ... </footer> </body>
Помимо трёх базовых семантических тегов существует ряд других. Разберём их ниже.
Разберём их ниже.
<article>
Это независимый блок на странице, который без внешнего контекста может существовать в рамках других сайтов и сервисов. Это может быть статья в блоге, твит, виджет VK, коментарий к публикации и т.д. Желательно, чтобы у этого блока был заголовок.
<section>
Неотделяемая от основного контента секция на странице. Например, это может быть блок на лендинге. Чаще всего имеет заголовок.
<aside>
Побочный, косвенный контент на странице, находящийся в стороне. Может иметь заголовок и быть не в одном экземпляре. Главная ошибка — использовать его только для боковой панели. Этот тег многогранен и может использоваться для любых блоков, не имеющих основное значение.
<nav>
Блок навигации с ссылками на другие страницы или разделы текущей страницы. Может использоваться только для основной навигации, а не для каждой группы ссылок. Например навигацию в <footer> не имеет смысла упаковывать в <nav>, так как подвал сам по себе предполагает присутствие навигационных элементов. И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
<address>
В этот тег нужно вкладывать контактные данные. У него по-особенному работает «область видимости» — контактные данные в <article>, либо к <body>, если он находится вне <article>.
Заголовки
Как и в любом документе на HTML-странице могут содержаться заголовки. По стандарту мы обязаны всегда указывать заголовок первого уровня <h2>. Остальные уровни опциональны, но они должны быть в иерархической последовательности! Это значит, что мы не можем <h4> поставить после <h2>. Чтобы лучше это понять, посмотрим код ниже:
<body> <header> ... </header> <main> <h2> Наша кондитерская самая кондитерская из всех кондитерских </h2> ... <section> <h3> Почему наши булочки лучшие? </h3> ... <h4> Мука высочайшего сорта </h4> ... <h4> Много корицы </h4> ... <h5> Корица со Шри-Ланки</h5> ... <h4> Минимум сахара </h4> ... <h5> </section> </main> <footer> ... </footer> </body>
Как вы видите, заголовки выстраиваются в иерархию и идут один за одним, формируя логичную структуру.
По поводу использования нескольких заголовков 
Блочные теги
<p>
Простой тег для абзацев, именно для разделения текстовых частей. Не используйте <p> для коротких фраз внутри интерфейса. С точки зрения доступности, этот тег очень крут, дает пользователям с ограниченными возможностями «прыгать» между ними с помощью шорткатов.
<figure> и <figcaption>
Это иллюстрация с необязательной подписью. Во многих книгах изображения подписываются как «Рис. 1 — такой-то объект». Вот это и есть <figure>. Но в рамках HTML назначение этого тега гораздо шире. Мы можем разместить внутри цитату (см. ниже), фрагмент кода, какую-нибудь диаграмму. В общем <figure> — это любой объект с подписью. Подпись размещается внутри тега <figcaption>, который, в свою очередь, вкладывается в
<figure> <img src="https://example.com/cat.jpg" alt="Сердитый кот"> <figcaption>Кот, который зол на своего хозяина</figcaption> </figure>
<blockquote>
Тег для вставки длинных цитат. Может иметь аттрибут
Может иметь аттрибут cite, в котором указывается URL на источник цитаты, а также хорошо совместим с тегом <figure>, где в <figcaption> можно указать автора и название источника.
<figure> <blockquoute cite="https://www.youtube.com/watch?v=ZXsQAXx_ao0"> Just Do It! </blockquote> <figcaption> Shia LaBeouf, <cite>Motivational Speech</cite> </figcaption> </figure>
<hr>
Одиночный тег для разделения контента. Про него забывают и заменяют на border-bottom, но помимо визуального отображения этот тег несёт семантический смысл — тематическое разделение абзацев.
<pre>
Тег для вывода предварительно отформатированного текста. Имеет ограниченную область использования — ASCII-арт, вывод программного кода. Не рекомендую использовать для других задач, так как тег довольно ненадёжен и непредсказуем. Например, мы потеряем всё форматирование, если сборщик проекта минифицирует HTML.
Списки
Списки в вебе просто везде! Но очень редко их верстают как списки. Например, преимущества компании на лендинге это что? Правильно, список. Они бывают двух видов: упорядоченные и неупорядоченные. Я в этот раздел также добавил список описаний Description list.
<ul>
Неупорядоченный список применяется в том случае, если мы безболезненно можем поменять порядок элементов. Примеры:
<ul> <li>Удобная оплата</li> <li>Быстрая доставка</li> <li>Гарантия в 1 год</li> </ul>
<ol>
Упорядоченный список применяется тогда, когда нам важен порядок элементов. Например:
<ol> <li>Оформляете заявку</li> <li>С вами связывается менеджер для уточнения деталей</li> <li>Совершаете оплату</li> <li>Ожидаете доставку</li> </ol>
<dl>, <dd>, <dt>
Списки описаний применяются для формирования списков терминов.
<dl> <dt>HTML</dt> <dd>Язык разметки гипертекста, с помощью которого формируют контент веб-страницы</dd> <dt>CSS</dt> <dd>Язык для описания стилей веб-страницы</dd> <dt>JS</dt> <dd>Язык программирования, часто применяемый для написания веб-приложений</dd> </dl>
Строчные теги
<b>, <i>, <u>, <s>
Чудесные теги, которые чаще всего используют не по назначению. Они несут исключительно визуальное выделение текста. Если вы сбросите их стили, то они ничем не будут отличаться от обычного текста. В данный момент их можно использовать как теги для дополнительного выделения текста, которое вы оформите с помощью CSS. И да, тег <i> НЕ предназначен для иконок.
<em>
Как и <i> выделяет текст курсивом. Но зачем нам два тега для одного и того же? В том то и дело, что они разные.
<i>, как говорилось выше, не несёт никакого семантического смысла, это просто визуальное выделение, а <em> делает акцент на обёрнутом им тексте, который меняет смысл всего предложения. Например:
Я <em>просто обожаю </em>, когда верстальщики используют только дивы.
<strong>
Браузер выделяет текст обёрнутый тегом <strong> полужирным. Но помимо визуального выделения, текст обретает семантический смысл — большую важность по сравнению с остальным текстом вокруг.
<cite> и <q>
Оба тега связаны с цитирований, но применяются в разных случаях. <cite> — тег, в который мы оборачиваем текст, который отсылается к другому документу/произведению/etc.
Больше информации вы сможете найти в стандарте <cite>[ISO-0000]</cite>
<q> похож на <blockquote>, разница лишь в том, что <q> применяется для строчных цитат.
<q cite="https://russian.rt.com/business/news/966657-rubl-dollar-evro"> Рубль растёт к доллару и евро </q> — сообщает RT со ссылкой на ФАН.
<code>
Применяется для оформления программного кода внутри текста. Если требуется вывести многострочный блок кода, то лучше использовать <code> в связке с тегом <pre>.
<time>
Тег для обозначения даты и времени. У него может быть атрибут datetime, куда необходимо передать дату и время в формате ISO.
<time datetime="1995-11-24">24 ноября 1995 года</time>
<sub> и <sup>
Используются для добавления в текст индексов и степеней. Удобны для описания формул.
x<sub>1</sub> + x<sub>2</sub> = y<sup>2</sup> <!-- Икс первый плюс икс второй равно игрек в квадрате -->
<del> и <ins>
Нужны, чтобы показать, что из текста было что-то удалено или добавлено. При этом они также обозначают факт изменения текста семантически, а не только визуально.
При этом они также обозначают факт изменения текста семантически, а не только визуально.
Вася пришёл домой в <del><time>19:00</time></del> <ins><time>23:00</time></ins>
<br>
Простой тег для переноса строки, думаю, все про него знают, потому что альтернативы нет.
Интерактивные элементы
<details>
Нативный дропдаун прямо в HTML! На самом деле не совсем так. <details> применяется, чтобы скрыть часть информации, которую можно получить, кликнув по кнопке, описанной во внутреннем теге <summary>.
Рубль растет на фоне заявлений Запада о введении санкций против России
<details>
<summary>Подробнее</summary>
Согласно данным валютных торгов на Московской бирже, по состоянию
на 22.40 мск курс доллара находился на уровне 78,7 рубля (-1,6%),
курс евро снижался до 89,3 рубля (-0,9%).
</details>Внимание! Данный тег не поддерживается IE и старыми версиями основных браузеров.
Другие интересные теги
<abbr>
Тег для аббревиатур.
<abbr title="HyperText Markup Language">HTML</abbr> — основной язык разметки веб-приложений
<dfn>
Тег для выделения термина. Элемент<p>, пара <dt>/<dd> или <section>, который является ближайшим предком <dfn> считается определением термина.
<p> <dfn>JavaScript</dfn> — язык программирования, используемый в основных веб-браузерах. </p>
<kbd>
Используется для выделения названия клавиш в клавиатурных сочетаниях.
Чтобы открыть диспечер задач, нажмите сочетание клавиш <kbd>Ctrl</kbd>+<kbd>Shift</kbd>+<kbd>Esc</kbd>.
<samp>
Тег для обозначения вывода компьютерной программы. По-умолчанию выводится моноширинным шрифтом.
<p> Приложение упало с ошибкой:<br> <samp>404 Неизвестный ресурс</samp>
<var>
Элемент для вывода математических переменных
Для рассчёта расстояния <var>S</var>, необходимо перемножить скорость <var>V</var> на время <var>t</var>.
<bdi> и <bdo>
Теги, связанные с направлением текста ltr и rtl. Необходимы, когда мы встраиваем в текст, написанный языком в одном направлении, фразу или предложение написанное в другом.
<bdi> изолирует от окружающего текста фрагмент, который может поменять направление (но не обязательно поменяет).
<bdo> в свою очередь, переопределяет направление текста так, что текст внутри тега отображается в другом направлении, нежели чем окружающий.
<p dir="ltr"> Это <bdi>арабское слово</bdi> будет перевёрнуто. </p> <!-- Это оволс еоксбара будет перевёрнуто.-->
<mark>
Элемент, выделенный по причине его актуальности в определённом контексте. Чаще всего используется для выделения ключевых фраз, введенных пользователем, в результатах поиска. По умолчанию, на текст внутри этого тега применяется жёлтый фон.
<meter>
Современный компонет, который может показывать шкалу с наполнением разного цвета, в зависимости от указанных значений. Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
Имеет следующие аттрибуты:
min— минимальное значение шкалы;max— максимальное значение шкалы;low— предел, при достижении которого, значение считается низким;optimum— предел, при достижении которого, значение считается оптимальным;high— предел, при достижении которого, значение считается высоким;value— собственно само значение.
<p>Температура воды</p> <meter value="0" max="100" low="10" high="60">Низкая</meter> <meter value="30" max="100" low="10" high="60">Нормальная</meter> <meter value="80" max="100" low="10" high="60">Горячая</meter> <meter value="100" max="100">Кипяток</meter>
Текст внутри является фолбэком для браузеров, которые не поддерживают этот тег.
<progress>
Тег для отображения индикатора, показывающего ход выполнения задачи. По простому — прогресс-бар.
<progress max="100" value="70">70%</progress>
<wbr>
Одиночный тег, указывающий, в каком месте можно переносить цельную строку. Является аналогом символа ­, с той лишь разницей, что не добавляет символ переноса в конце строки.
<ruby>, <rt>, <rp>
Теги, в основном используемые для иероглифов..jpg) Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
<big>, <small>, <tt> и прочая эзотерика
Просто забудьте об этих тегах. Стандарт говорит, что они больше не поддерживаются и не рекомендует их использовать. Полный список здесь.
Заключение части 1
В этой статье ничего не сказано про элементы форм, таблицы, всякий медиа-контент, а также теги <a> и <button>. Об этом в следующих публикациях.
Также, я ничего не сказал по <div> и <span>, которые являются базовыми элементами для вёрстки. Их стоит использовать только в том случае, когда ничто из вышеперечисленного не подошло.
обучение на верстальщика онлайн — Skillbox
Официально — цены вырастут с 1 октября Скидка 30% действует 0 дней 00:00:00
Курс
Вы познакомитесь со стандартами Web 2. 0, научитесь работать с макетами и форматировать код, освоите адаптивную верстку, а по итогу — сможете создавать быстрые и удобные сайты, которые точно понравятся пользователям.
0, научитесь работать с макетами и форматировать код, освоите адаптивную верстку, а по итогу — сможете создавать быстрые и удобные сайты, которые точно понравятся пользователям.
- Длительность 4 месяца
- Онлайн в удобное время
- 2 работы в портфолио
- Доступ к курсу навсегда
На рынке не хватает верстальщиков
Кому подойдёт этот курс
- Новичкам в разработке
Вы поймёте назначение основных тегов HTML, сможете стилизовать и размещать элементы с помощью CSS и сверстаете свой первый макет.
- Начинающим верстальщикам
Вы расширите знания об HTML-разметке и CSS-технологиях, научитесь создавать интерактивные сайты на JavaScript и работать с системой контроля версий Git, пополните портфолио новыми проектами и сможете зарабатывать больше.
- Фрилансерам
Вы освоите базовые принципы веб-вёрстки и поймете, как работать с макетами, а по итогу станете универсальным специалистом и сможете создавать сайты для клиентов без привлечения подрядчиков.

Чему вы научитесь
- Блочная, резиновая и адаптивная верстка
- Верстка интернет-магазина
- Работа с системой контроля версий Git
- Проверка сайта на доступность
- Основы CSS, HTML и JavaScript
- Тестирование и исправление браузерных несовместимостей
- Работа с современными инструментами
Год английского языка бесплатно
Skillbox запустил онлайн‑платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действительно для пользователей, которые приобрели любой курс с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
О Skillbox
О Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
Рейтинг от Smart Ranking.
О Skillbox № 1 по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
- Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику.
 Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио. - Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Веб-вёрстка. Базовый уровень
- Введение.
- Базовый HTML.
- Базовый CSS. Часть 1.
- Базовый CSS. Часть 2.
- Подготовка к вёрстке.
- Layout. HTML-разметка.
- Layout. Flexbox.
- Layout. Стилизация.
- Продвинутый HTML. Формы.
- Продвинутый CSS. Часть 1.
- Продвинутый CSS. Часть 2.
- Адаптивность. Десктоп.

- Адаптивность. Мобильные устройства.
- JavaScript для верстальщика.
- Доступность.
- Кросс-браузерность.
- База знаний.
- Сетки.
- Работа с хостингом.
- Анимация.
Веб-вёрстка. Продвинутый уровень
- Вёрстка HTML-писем.
- SVG.
- Анимация на JavaScript.
- Оптимизация и процесс загрузки.
- Отрисовка сайта.
- Сборщики.
- Препроцессоры и Постпроцессоры.
- CSS Grid.
- Будущее вёрстки.
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Финальные работы
Спикеры
Ваше резюме после прохождения курса
Верстальщик
от 65 000 ₽
Мои навыки:
- Современные стандарты верстки: блочная, кроссбраузерная, резиновая, адаптивная
- Верстка с использованием Flexbox.

- Работа с макетом, векторной и растровой графикой: Figma.
- Владение инструментами: Visual Studio Code, Emmet и другими
- Знание HTML5 и CSS3, включая анимацию
- Работа с фреймворком Bootstrap.
- Сборка проекта на Gulp и Webpack
- Настройка хостинга, работа через FTP.
- Программирование на JS
- Работа с Git и CodePen
- Знание принципов БЭМ
- Владение Pixel Perfect
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Пример сертификатаЧасто задаваемые вопросы
Я никогда не занимался вёрсткой. У меня получится?
Конечно! Мы учим веб-вёрстке с нуля. Во всём помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
Сколько часов в неделю мне нужно будет уделять курсу?
Зависит от того, насколько быстро вы хотите освоить профессию.
 Чтобы пройти курс за 4 месяца, нужно заниматься по 2 часа в день. Но совсем необязательно следовать жёсткому графику — учиться можно когда удобно.
Чтобы пройти курс за 4 месяца, нужно заниматься по 2 часа в день. Но совсем необязательно следовать жёсткому графику — учиться можно когда удобно.Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Верстка сайтов: понятие адаптивной html верстки
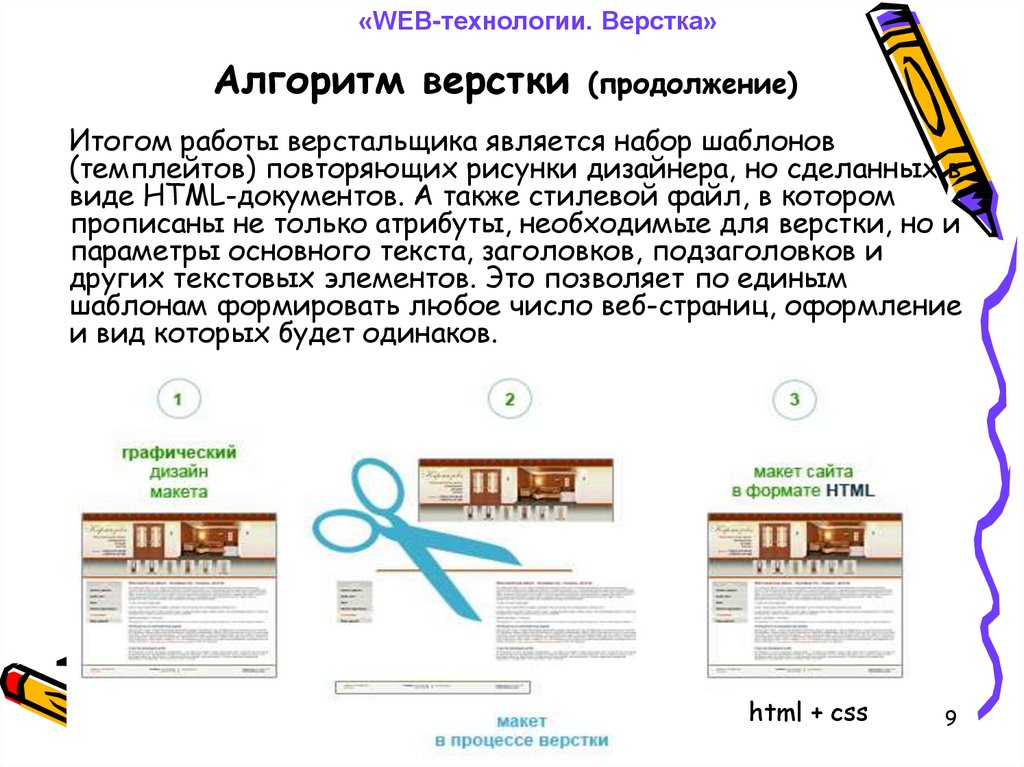
Верстка — это процесс создания веб-страниц по готовому шаблону, разработанному в специальных графических редакторах, с помощью языков программирования HTML, CSS, JavaScript.
Иногда она осуществляется и без шаблонов (дизайн создается «на ходу»), но это только в том случае, если графический дизайнер и верстальщик — один человек. В большинстве случаев дизайн сайта разрабатывается отдельным специалистом.
Создание дизайна осуществляется в следующих программах:
- Adobe Photoshop;
- GIMP;
- Krita и др.
Сама же верстка сайтов выполняется на трех языках:
- HTML;
- CSS;
- JavaScript.
Иногда сайты создаются при помощи конструкторов, где знание этих языков не требуется. Страницы, созданные с их помощью, с технической точки зрения (их код) выглядят точно так же. Просто в данном случае разработчику вместо возни с кодом предлагают перетаскивать различные элементы, вписывать названия заголовков и текст, регулировать ползунки, отвечающие за те или иные параметры и т. д.
Но если говорить о верстке в общем понимании этого слова, то это процесс, основанный именно на работе с языками программирования.
HTML
Это язык разметки гипертекста. Он является основой любой страницы и позволяет создать некий каркас будущего сайта.
С помощью HTML формируется структура сайта, задается наличие и расположение тех или иных элементов. Блоки с текстом, таблицы, изображения, абзацы, ссылки, кнопки — все это создается в HTML. Сам по себе язык HTML не способен сформировать действительно красивую и качественно оформленную страницу. Для этого необходимо обращаться к CSS.
CSS
Это каскадные таблицы стилей. Язык CSS отвечает за оформление всех тех элементов, которые задаются в HTML. То есть если HTML — это каркас, то CSS — это оформление каркаса, придание ему визуальной красоты.
JavaScript
Используя HTML и CSS, можно создать красивый дизайн страницы. Но это будет лишь «мертвая», статическая страница, на которой ничего не происходит. Чтобы при совершении определенных действий что-то менялось (например, при наведении курсора на кнопку изменялся ее вид или при нажатии на пункт меню менялось содержимое блока), необходимо использовать язык сценариев JavaScript. JS отвечает за поведение браузера при совершении пользователем каких-либо действий. Он задает сценарии и как бы говорит: «Если человек сделал это, то должно произойти вот это».
JS отвечает за поведение браузера при совершении пользователем каких-либо действий. Он задает сценарии и как бы говорит: «Если человек сделал это, то должно произойти вот это».
Все три языка являются неотъемлемой частью верстки сайтов.
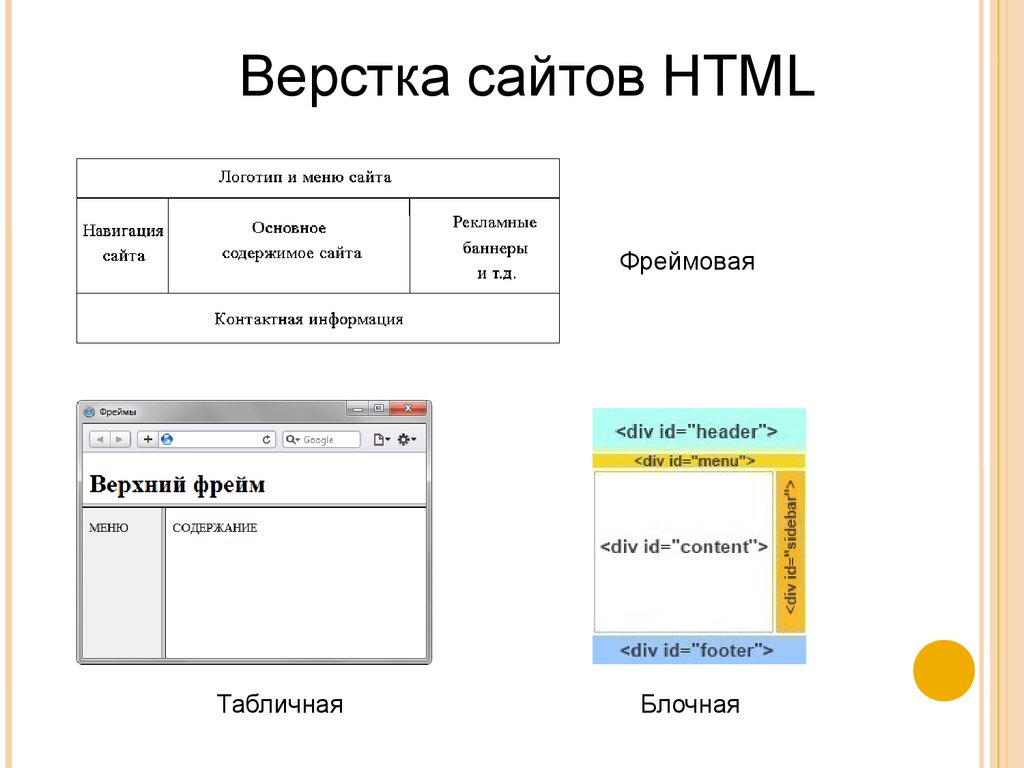
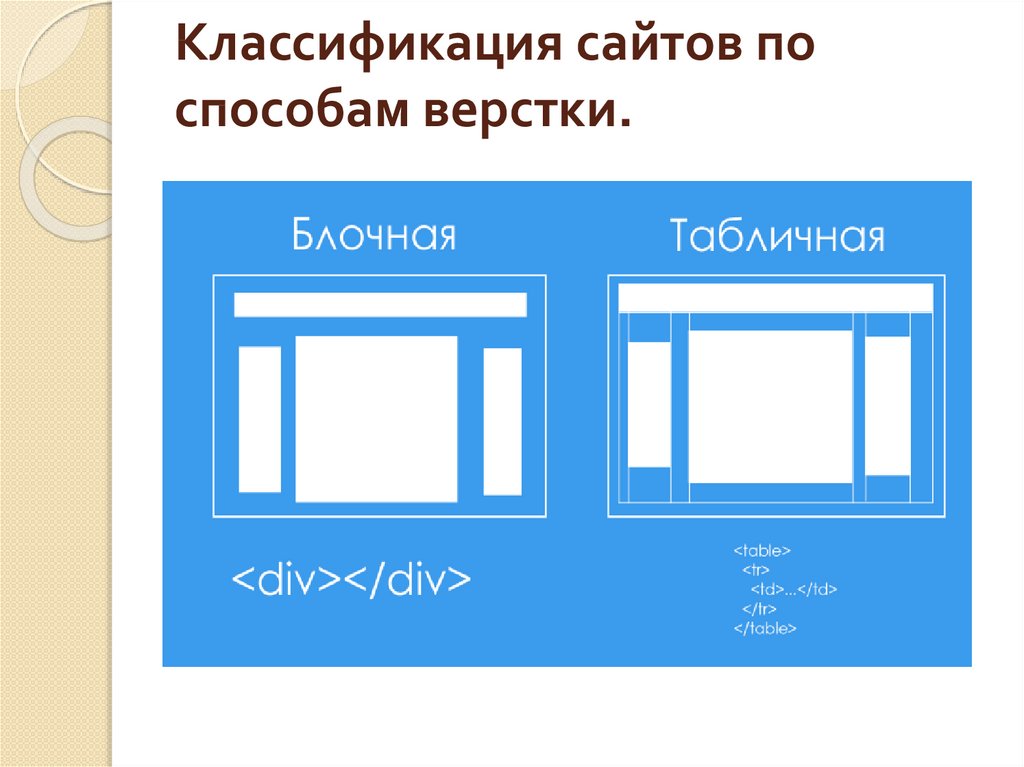
Виды верстки
Верстку можно поделить на два вида:
- табличная. Здесь в качестве инструмента для описания различных элементов сайта используют таблицы. То есть веб-страница представляет собой совокупность таблиц table, расположенных в определенном порядке;
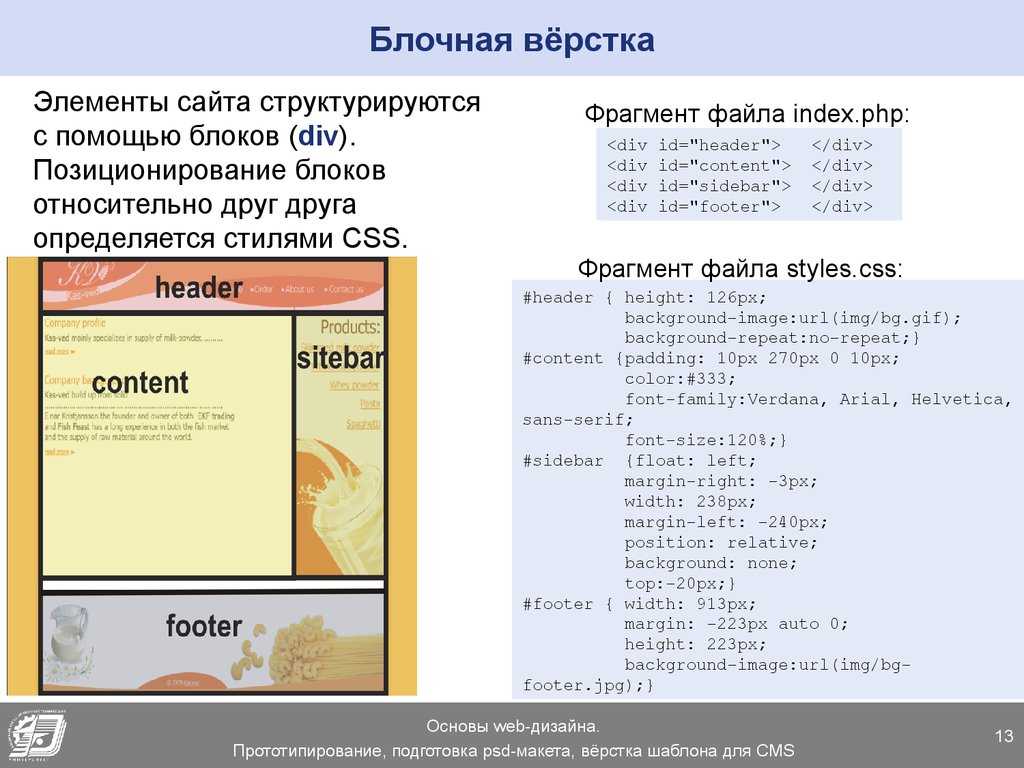
- блочная. В данном случае сверстанная страница представляет собой совокупность блоков div, также расположенных в определенном порядке.
Сегодня повсюду используется именно блочная верстка сайтов (в том числе и в конструкторах), так как она является наиболее удобной и актуальной. Табличная же считается устаревшей.
С чего начать
Чтобы начать верстать свой сайт, необходимо предварительно разработать шаблон (дизайн). Делается это в вышеупомянутых графических редакторах. Данную задачу можно делегировать отдельному специалисту.
Делается это в вышеупомянутых графических редакторах. Данную задачу можно делегировать отдельному специалисту.
Далее необходимо подготовить все файлы и исходники из разработанного макета для будущей верстки сайта:
- обрезать изображения, картинки, кнопки, графические элементы интерфейса и т. д. Полученный набор графических файлов поместить в отдельную папку;
- выписать все шрифты и их стили, чтобы в дальнейшем задать их в CSS.
Чтобы приступить к верстке сайта, необходимо воспользоваться текстовым редактором для написания кода. Наиболее популярными являются Notepad++, Sublime Text, Dream Viewer и др.
Конечно, писать код можно и в обычном блокноте, но он менее удобен. В перечисленных редакторах процесс написания осуществляется намного быстрее. В них подсвечиваются различные теги, стили, указываются ошибки, автоматически структурируется код и т. д.
Скачав нужный редактор, необходимо создать два файла:
- index.
 html — будет содержать структуру будущей страницы;
html — будет содержать структуру будущей страницы; - styles.css — будет содержать стили различных элементов.
Далее в HTML-документе необходимо написать структуру сайта. В теге head прописывается вся техническая информация, в теге body — видимая часть. Видимую часть необходимо верстать слева направо и сверху вниз, опираясь на слои макета. Все стили необходимо выносить в отдельный файл (styles.css). Рекомендуется делать это параллельно с написанием HTML.
После того как верстка основных частей сайта готова, необходимо переходить к доработке более мелких деталей: проработать каждый элемент макета, прописать стили для каждого из них и т. д.
Далее начинается работа над динамикой страниц. С помощью специальных библиотек JavaScript задаются определенные сценарии (например, изменение внешнего вида кнопки при наведении на нее курсора мыши и нажатии, установка слайдера и т. д.). В итоге должна получиться готовая сверстанная страница. Но это еще не все. После окончания верстки сайт необходимо проверить на наличие ошибок и валидность. Тестирование можно провести с помощью различных онлайн-сервисов, которые найдут и подскажут, что нужно исправить.
После окончания верстки сайт необходимо проверить на наличие ошибок и валидность. Тестирование можно провести с помощью различных онлайн-сервисов, которые найдут и подскажут, что нужно исправить.
Помимо этого, необходимо проверить сайт на кроссбраузерность (отображение страниц в разных браузерах) и адаптивность (отображение страниц на разных устройствах).
Качественная верстка невозможна без наличия должных навыков и знаний. На изучение HTML, CSS, JS могут потребоваться месяцы и даже годы. Но при соответствующем отношении к работе создать привлекательный и технически правильный сайт не составит большого труда.
введение в FlexBox и практика
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
Закрыть
1
2
3
4
5
6
7
8
9
10
11
Чат в телеграм
спроси эксперта сейчасhttps://www. youtube.com/embed/CDWMSF0nI2A
youtube.com/embed/CDWMSF0nI2A
7 212 просмотров
Чтобы научиться делать сайты, нужно точно понимать, что сайт состоит не только из вёрстки. Разработка сайта состоит из несколько этапов: 1 – разработка дизайн-макета сайта, 2 – вёрстка дизайн макета (Frontend), 3 – серверная часть где происходит настройка самого сайта (Backend).
Вёрстка сайта по сути – это превращение изображения (будь то картинка в формате JPG или картинка в формате PSD Adobe Photoshop) в кликабельную страницу в браузере. Существует несколько подходов, а именно разновидности вёрстки сайтов.
В данном миникурсе речь пойдёт о более современном виде вёрстки – FlexBox. Почему современном, ответ простой. Вся суть кроется в простоте адаптировать сайт под мобильное устройство.
Содержание видеокурса:
- Введение в FlexBox
- Первая сетка
- Адаптивная верстка сайта. Макет.
- Верстка сайта адаптивно с flexbox 2.
- Делаем header и навигацию сайта
- Продолжаем, верстка SideBar сайта
- Верстка адаптивного слайдера
- Верстка галереи адаптивно
- Верстка постов блога
- Верстаем форму регистрации
- Верстка адаптивного макета сайта
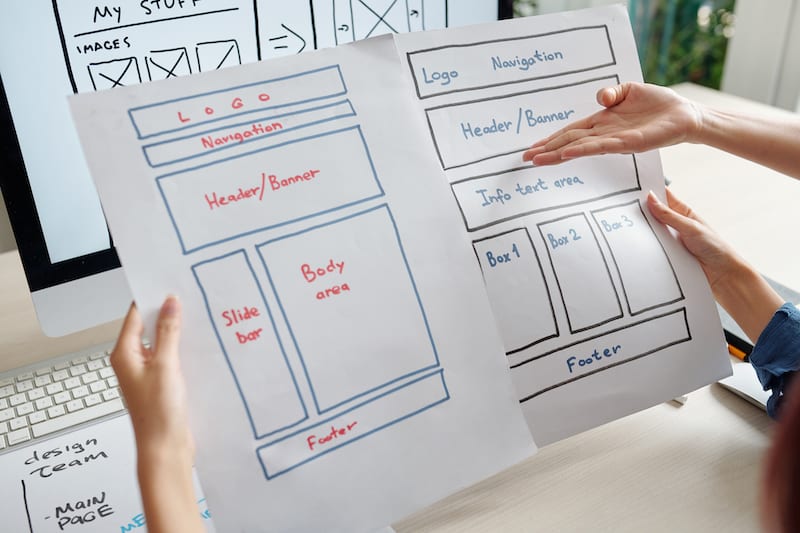
Что такое сетка и какие способы существуют помимо FlexBox
Любой сайт состоит из блоков, которую можно представить в виде сетки. Например, меню сайта слева, а текстовый блок справа, в общей сложности уже получилась сетка из двух ячеек. На сегодняшний день, существует несколько способов разбить сайт на блоки:
- При помощи готовых CSS-стилей, где вам нужно лишь сделать разметку в HTML документе.
 Другими словами, CSS-Framework или в переводе CSS-шаблон. Один из более известный на сегодняшний день Framework – Bootstrap.
Другими словами, CSS-Framework или в переводе CSS-шаблон. Один из более известный на сегодняшний день Framework – Bootstrap. - При помощи плавающих блоков (свойства FLOAT)
- При помощи inline-блоков
- Более сложные и старые методы, например, при помощи таблиц, но данный способ давно устарел.
Как сверстать сайт без сервера и хостинга
На самом деле многие входят в заблуждение что чтобы сделать сайт потребуется определённое ПО или покупка хостинга. Для многостраничных сайтов да, ПО потребуется, но чтобы сверстать одну страничку потребуется лишь создать текстовый файл и поменять расширение с .txt на .html и открыть файл при помощи браузера. Далее потребуется лишь найти видеоуроки по вёрстке сайта.
Как работает всё остальное вы можете узнать в разделе Программирование: в разделе web-разработка.
Почему стоит начинать с FlexBox
У большинства способов, которые были упомянуты выше есть свои недостатки с выравниванием по вертикальной плоскости и подстройкой под ширину экрана. Многие годы разработчики мучились с подгонкой определённой длины, отступами чтобы сделать так как в макете. FlexBox разработан чтобы упростить вёрстку сложных страниц и неординарных решений в дизайне сайтов.
Многие годы разработчики мучились с подгонкой определённой длины, отступами чтобы сделать так как в макете. FlexBox разработан чтобы упростить вёрстку сложных страниц и неординарных решений в дизайне сайтов.
С чего начать вёрстку сайта:
Первый шаг: начать с выбора среды разработки.
Для вёрстки сайта необязательно скачивать Adobe Dreamviewer или подобные сложные и непонятные программы. Знающий специалист знает, что для того чтобы поменять номер телефона на сайте или названия кнопки достаточно простого Блокнота. Но чтобы ускорить процесс написания кода, всё-таки лучше скачать программу, в которую уже встроены все удобные функции. Например, можно скачать самый простой вариант NotePad++ или более современные программы как WebStorm или PHPStorm.
Второй шаг: найти видеоуроки
Наш ресурс предназначен для тех людей, которые хотят научится самостоятельно. Мы выбираем из интернета лучшие миникурсы и размещаем в специальную категорию. Дополнительно для тех кому требуется поэтапное обучение, на сайте существует специальный раздел, где мы более детально подбираем курсы для изучения с самого начала.
Третий шаг: смотреть видео и стараться производить те же действия что на экране
Практика – лучший инструмент для запоминания тех же CSS-свойств. Свойств очень много и поэтому рекомендуем смотреть видео и писать все вручную.
Четвёртый шаг: скачать все браузеры
Вы спросите зачем скачивать все браузеры. Вопрос хороший, но когда в будущем вы столкнётесь уже с реальным проектом, очень важно просматривать сайт во всех браузерах. Ведь у каждого человека разные предпочтения, кто-то сидит с Google Chrome, кто-то с Firefox Mozilla, а кто-то и вовсе зайдёт на ваш сайт с Internet Explorer 6.0 (очень старый браузер, где FlexBox возможно не поддерживается).
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Программы и инструменты для верстки сайтов в 2021 году %
Программы для верстки сайтов.
Для Вас я подобрал не только программы но и хитрости с помощью которых Вы будите верстать быстро, качественно и валидно.
Скорей всего если Вы верстаете больше года, то я для Вас не открою новых способов верстать быстро и качественно. Но возможно, даже верстальщик с опытом, возьмет на вооружение пару технологий и программ для ускорения в верстке.
Для того что бы верстать на хорошей скорости, и при этом качественно. Нужно обладать не только опытом, но и определенным набором технологий и программ. Я подобрал для Вас то что использую сам.
1. Редактор кода — думаю можно скачать бесплатно
Содержание статьи :
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
- Atom
- Brackets
- Sublime Text 3
Сейчас по факту у меня на пк установлены три программы для верстки, — IDE Visual Studio Code, PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.
А Sublime использую когда нужно что-то по быстрому открыть, не запуская тяжёловестную IDE.
Так же рекомендую быструю, бесплатную IDE Visual Studio Code, от microsoft. Эта ide работает тоже на всех операционных системах. Единственное что один день всё же прийдётся потратить на то, что бы выбрать плагины и настроить её под себя
Единственное что один день всё же прийдётся потратить на то, что бы выбрать плагины и настроить её под себя
2. Emmet.
Программа для верстки сайтов в программе редактора кода. Эдакий набор плагинов для текстовых редакторов. Этот товарищ поможет быстрее набирать код в HTML & CSS. Все сокращения описаны в официальной шпаргалке, — https://docs.emmet.io/cheat-sheet/
Например такой строкой:
nav>ul>li*3
По нажатию на клавишу, — «tab», — Вы получите такой код:
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>Или вот так например в CSS :
bg
Даст:
background: #000;
3. CSS препроцессоры.
Это конечно не программа для верстки сайтов, а наверное больше быстрый и умный способ написания кода CSS. Сам использую LESS, SASS, SCSS. Разобравшись с одним из них, остальные Вы тоже поймете. Они отличаются только синтаксисом. Я использую препроцессоры потому что в них есть:
Они отличаются только синтаксисом. Я использую препроцессоры потому что в них есть:
- Вложенность
- Переменные
- Примеси
- Расширители
Код css получается более удобочитаемым, структурированным, легко редактируемый и расширяемый. Ух какие длинные слова, но они очень важны для верстальщика HTML.
4. Grid (сетка).
Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap — это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:
Skeleton или
Smart-Grid(Дмитрий Лаврик), — это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.
5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом. Gulp, Webpack, — это сборщик проекта для продакшена, здесь минифицируются и объединяются файлы, — HTML, CSS, Javascript. Оптимизируются и ужимаются изображения, так же можно jpeg, jpg, png, переделать в современный формат изображений, — WebP, что даст хороший прирост по скорости заргрузки страниц.
Здесь тоже есть большие боссы:
- Grunt
- Gulp
- WebPack
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.
Ну и WebPack тоже сильный инструмент, но моё мнение что он больше подходит для SPA проектов, или можно сказать сборщик javascript файлов с поддержкой современных версий ECMAScript.
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .
 map указывая номер строк браузеру для того что бы дебажить изначальный код
map указывая номер строк браузеру для того что бы дебажить изначальный код - Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.
Моя сборка Gulp и WebPack
6. БЭМ
Методология БЭМ от Яндекс, поможет Вам не задерживаться на том как назвать класс к данному элементу DOM. Общий принцип данной технологии, — это компонентный подход ко всему проекту, с возможностью пере использовать компоненты не только в одном проекте, но и использовать их в однотипных задачах других проектов. Основная идея состоит в том что, любой проект разбивается на блоки которые содержат элементы, и в случае если состояние элемента меняется, то у данного элемента добавляется модификатор. Ознакомится и взять на вооружение можно на данном ресурсе, — ru.bem.info
Основная идея состоит в том что, любой проект разбивается на блоки которые содержат элементы, и в случае если состояние элемента меняется, то у данного элемента добавляется модификатор. Ознакомится и взять на вооружение можно на данном ресурсе, — ru.bem.info
7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets.adobe.com
8. Ещё некоторые условия для скорости вёрстки
Так же для того что бы разработчик работал быстрее, а от скорости зависит чуть ли не весь бизнес, могу выделить ещё несколько пунктов, которые могут изначально показаться не значительными, но на самом деле это не так(поверьте мне, я уже работаю 13 месяцев).
- Документация проекта, если строк кода больше чем 1000, то документация это обязательное условие для увеличение скорости разработки.
 Потому как, после того как сегодня Разработчик реализовал какую-то часть проекта. Вернувшись к нему через 2 месяца, ему придётся разбираться заново, как тут всё работает. С документацией, понимание приходит за 10 минут, без неё может прийти через 8 часов.
Потому как, после того как сегодня Разработчик реализовал какую-то часть проекта. Вернувшись к нему через 2 месяца, ему придётся разбираться заново, как тут всё работает. С документацией, понимание приходит за 10 минут, без неё может прийти через 8 часов. - «Многофайловость», название файлов и директорий. Не бойтесь создать лишний файл стилей при условии что в нём будет хотя-бы больше 30 строк кода. Гораздо быстрее верстальщик ориентируется по названию файла нежели поиск по одному файлу. Ну а про названия файлов и директорий главное стараться называть максимально точно и кратко.
- ООП и наработки. Старайтесь писать код в ООП, гораздо легче и быстрее подключить готовый класс, чем каждый раз писать заново. Для наработок можно создать к примеру репозиторий на github.
- Однотипность задач. Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров.
 Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
9. Как ускорить загрузку страниц
Одним очень важных факторов, хорошей вёрстки, — это скорость загрузки страницы.
Для того что бы понять что нужно сделать что бы страницы загружалась мгновенно, есть очень хороший инструмент от Google, PageSpeed Insights. Или же можно открыть локальный инструмент Lighthouse, в консоли браузера Google Chrome. Здесь Вам будет доступен большой список того что можно оптимизировать на Вашей странице, просто берём каждый из пунктов замечаний по Вашей вёрстке, и исправляем.
Итого:
Не забываем валидировать свой код на validator.w3.org . Советую прислушаться к сторожиле Российского HTML & CSS, Вадиму Макееву, этот человек по настоящему силён в вёрстке. (его канал на ютуб)
Очень надеюсь Вы возьмете на вооружение, — программы для быстрой и валидной верстки сайтов.
И да прибудет с Вами сила, чистого, масштабируемого и валидного кода Вам и Вашей комманде, если такова имеется.
Критерии качественной верстки — требования, правила, примеры
Требования к верстке сайтов и веб-приложений меняются от года к году — то, что было актуально 2-3 года назад, сейчас считается устаревшим. Чтобы оставаться конкурентоспособным веб-разработчик должен знать, какие основные тренды и критерии предъявляются к верстке сегодня и будет актуально в ближайшем будущем. Это позволит быстро перестроиться и изучить новые технологии, в случае необходимости. Также знание новых критериев качественной верстки сайтов позволит получать больше заказов на фрилансе или продвижение по должности при работе в штате.
Критерии верстки, которые будут актуальны в 2022 году, относятся к общей картине. Не рассматривается адаптация под какую-то конкретную CMS, платформу, устройство или фреймворк. Для удобства критерии будут поделены на несколько больших категорий, касающихся какого-то важного компонента верстки.
Организационные критерии
Важны для правильного выстраивания иерархии папок и файлов проекта, а также взаимодействия с коллегами и заказчиками. В идеале, даже человек, не особо разбирающийся в верстке, должен понимать, за что отвечает тот или иной кусок кода, файл или папка в проекте. Начинающие верстальщики как раз этим критериям уделяют чаще всего мало внимания, делая классы с непонятными названиями, странную иерархию проекта, пренебрегают комментариями в коде.
В идеале, даже человек, не особо разбирающийся в верстке, должен понимать, за что отвечает тот или иной кусок кода, файл или папка в проекте. Начинающие верстальщики как раз этим критериям уделяют чаще всего мало внимания, делая классы с непонятными названиями, странную иерархию проекта, пренебрегают комментариями в коде.
Даже если вы занимаетесь фуллстак-разработкой и работаете только фрилансером, все равно важно уметь правильно организовывать проект в соответствии с общепринятыми стандартами. Так будет проще и вам, и клиенту, так как поддерживать такой продукт легче.
Придерживайтесь одного стиля кода
Соблюдайте одинаковые отступы и размещайте разные элементы на отдельных строках. На работоспособность кода это не повлияет, но его будет гораздо удобнее читать и вносить правки. Некоторые редакторы автоматически подстраивают нужное количество, чтобы отобразить иерархию вложенных элементов.
Правильная иерархия элементов в HTML
Придерживаться единого стиля нужно и в CSS, а не только HTML. Правила здесь те же — разделяйте между собой блоки со стилями; старайтесь прописывать цвета одним вариантом, например, через HEX или RGBA; делайте отступы во вложениях к стилю. Здесь тоже код будет работать корректно, даже если вы будете пренебрегать придерживаться единого стиля. Однако читать и редактировать его будет неудобно.
Правила здесь те же — разделяйте между собой блоки со стилями; старайтесь прописывать цвета одним вариантом, например, через HEX или RGBA; делайте отступы во вложениях к стилю. Здесь тоже код будет работать корректно, даже если вы будете пренебрегать придерживаться единого стиля. Однако читать и редактировать его будет неудобно.
Используйте понятные наименования
Прописывайте названия классов, атрибутов, файлов и папок словами на английском языке. Именно на английском, а не просто транслитерацией. Также названия должны быть понятны как вам, так и другому человеку, который будет работать с вашим проектом. Сокращения можно использовать, но только, если они общеприняты и при этом точно будут понятны вашим коллегам и клиентам.
Правильное название файлов и папок
В среде разработчиков принято называть файлы и папки в проекте с маленькой буквы, без использования пробелов и, очень желательно, на английском языке, а не транслитом. Если наименование состоит из нескольких слов и их нужно отделить друг от друга, то используйте знак нижнего подчеркивания, дефис или точку.
Корректно названные CSS-файлы
Делайте правильные комментарии
Свой код рекомендуется сопровождать комментариями, особенно, если с ним работаете не только вы. Комментарии должны быть понятны для стороннего читателя. Вы можете оставлять их к любому блоку кода, который сочтете нужным для дополнительного пояснения, однако не комментируйте сам код без необходимости. Если нужно закомментировать какой-то его фрагмент, то обязательно напишите пояснение, почему вы это сделали.
Комментарии в HTML
Избавляйтесь от неиспользуемых файлов
В “чистовом” варианте проекта не должно быть неиспользуемых файлов. К таковым относятся:
- файлы, не подключенные ни к одной из страниц;
- подключенные файлы, которые ничего не выполняют;
- пустые файлы.
Исключение можно сделать только для файлов изображений. Они могут быть не подключены к проекту, но только при условии, что он будет и дальше дорабатываться.
Общие технические моменты
Эти критерии уже влияют на корректную работу проекта и его правильное отображение в браузере. Здесь рассматриваются моменты с правильным подбором шрифтов, размера секций, поведения элементов и так далее.
Кроссбраузерность
Ваша итоговая верстка должна корректно работать во всех распространенных браузерах. В 2021 году с этим особых проблем нет, так как все популярные браузеры приводятся к единому стандарту. Однако, если вы хотите применить в проекте какую-нибудь новую технологию, то обязательно проверьте, поддерживается ли она популярными веб-обозревателями. Для корректной работы некоторых элементов в том или ином браузере, возможно, придется использовать префиксы.
В идеале внешний вид страниц, работа анимации, форм и прочего у проекта должны быть идентичными во всех браузерах. Однако, если имеются небольшие различия в отображении шрифтов и определенных стилей, то не стоит волноваться — это допустимо.
Размеры страницы
Странице необходимо задать минимальную ширину по фрейму для десктопов и мобильных устройств. У вас не должно быть горизонтальной прокрутке в наиболее часто используемых разрешениях экрана. Исключение допускается только в том случае, если это запланировано в самом макете сайта. Однако совсем исключать горизонтальную прокрутку не нужно — она должна появляться, если разрешение экрана устройства пользователя меньше минимально возможной ширины фрейма.
У вас не должно быть горизонтальной прокрутке в наиболее часто используемых разрешениях экрана. Исключение допускается только в том случае, если это запланировано в самом макете сайта. Однако совсем исключать горизонтальную прокрутку не нужно — она должна появляться, если разрешение экрана устройства пользователя меньше минимально возможной ширины фрейма.
Наполнение и взаимодействие элементов
Здесь важно избегать переполнения блоков и прочих элементов. Часто проблемы у новичков возникают с текстом, когда его становится больше, чем запланировано в макете и он не вмещается. В таком случае важно поработать над стилями текста и родительского элемента, чтобы:
- текст не выходил за рамки родительского блока при переполнении;
- текст не влиял на расположение других блоков, особенно за пределами родителя;
- у родительского блока должен быть минимально фиксированный размер на случай, если текста окажется слишком мало;
- требуется настроить перенос слов, если они длиннее максимальной ширины родителя.

Блоки с текстом без фиксированного размера
Похожие правила действуют и для другого типа контента — он не должен выходить за пределы границ родителя, смещать другие блоки или выходить за пределы главного контейнера. Также нужно продумать работу страницы или блока при изменении количества элементов в нем:
- элементы должны оставаться в рамках родительского блока даже при их увеличении;
- при уменьшении размера родителя или увеличения количества элементов они переносятся на новую строку;
- родительский блок должен иметь фиксированные минимальные размеры, которые не меняются при недостаточной наполненности;
- придерживайтесь единого выравнивания элементов на странице.
Настройка шрифтов
Шрифты должны корректно отображаться в разных браузерах. Возможны небольшие расхождения с основным макетом. Точного соответствия желательно добиться со следующими CSS-стилями шрифтов:
- font-family — сам шрифт и его тип;
- font-weight — толщина шрифта;
- font-style — начертание и подчеркивание;
- font-size — размер шрифта в любых принятых единицах измерения;
- line-height — высота строки;
- color — цвет текста.

Особое внимание рекомендуем обратить на font-family, font-size и color.
Взаимодействие с элементами
Некоторые элементы в макете могут меняться, например, при наведении или в активной позиции. Это может быть как простое изменение цвета и вида курсора, так и подгонка размеров, появление теней и так далее. В последних случаях изменение размера активного блока не должно сказываться на соседние элементы. Исключение может быть только в том случае, если это и так предусмотрено макетом.
Критерии HTML-верстки
Данные критерии будут касаться непосредственно HTML-разметки.
Структурные ориентиры HTML
На любой странице проекта, особенно на главной должны встречаться следующие теги-ориентиры:
- <header>. В этот тег включается вводная часть, которая обычно повторяется на других страницах сайта, например, меню, логотип, блок с контактами;
- <main>. Здесь идет основное содержимое страницы.
 Оно уникально для каждой страницы;
Оно уникально для каждой страницы; - <footer>. Подвальная секция. Обычно имеет одинаковый вид на всех страницах сайта, но может быть и уникальным для каждой страницы.
Пример стандартного HTML-каркаса
Еще часто встречаются следующие ориентиры, однако они необязательно должны быть конкретно в вашем проекте:
- <nav>. Здесь обычно располагается главное меню и другие навигационные элементы, одинаковые для всех страниц;
- <aside>. Разного рода дополнительное содержимое. Тоже уникально для каждой конкретной страницы.
Правильная иерархия подзаголовков
В верстке обязательно использование заголовков. Как минимум, на странице должен быть один h2 и несколько h3 или ниже. Примечательно, что на странице должен быть только один заголовок h2, где описывается основная информация о ее содержимом. Он всегда должен идти самым первым, а после него уже другие заголовки. Для подзаголовков лучше использовать не H-теги, а тег <article>.
Для подзаголовков лучше использовать не H-теги, а тег <article>.
Иерархия заголовков в HTML
Различайте кнопки и ссылки
В HTML можно сделать из ссылки кнопку, прописав ей стили, однако нужно понимать, когда это можно делать, а когда не нужно:
- Кнопка, созданная с помощью <button> предусмотрена для действия именно на странице, например, отправки формы;
- Ссылка вида <a href=””> отвечает за переход между страницами сайта или других веб-ресурсов.
К кнопке <button> обязательно нужно прописывать тип действия в атрибуте type. К правильному оформлению ссылок в теге <a> больше:
- обязательно должен быть атрибут href, даже если ссылка никуда не ведет;
- если ссылка никуда не ведет, то в href ставится символ #;
- в href можно указывать адреса электронной почты и номера телефона, правда, самому тегу <a> нужно будет присвоить соответствующий тип в атрибуте type.

Формы и поля форм
Если на странице предусмотрена форма, то к ней применимы следующие условия:
- поля и сама форма должны быть полностью работоспособными;
- поля формы должны быть обязательно внутри тега <form>;
- у тега <form> должен быть указан атрибут action;
- поля, обязательные к заполнению, должны иметь атрибут required;
- подписи полей форм обязательно должны быть привязаны к своим полям.
Избегайте лишних элементов
Начинающие разработчики часто в HTML-разметке по незнанию делают лишнюю обертку, пустые блоки. Проверяйте свой код на наличие ненужных элементов, которые никак не влияют на качество отображения контента и удаляйте их. Также по возможности старайтесь заменять обертки и другие элементы псевдоэлементами, если это возможно сделать.
Подключение фавикона
В готовом проекте к каждой странице желательно подключить фавикон через тег <link> в шапке проекта с атрибутом rel=»icon». Требования к файлу иконки следующие:
Требования к файлу иконки следующие:
- расширение файла ico;
- желательно назвать файл favicon.ico;
- размер файла 32×32 пикселя.
Подключать фавикон необязательно, особенно, если проект еще не планируется запускать.
Требования к CSS-стилям
При работе с CSS-стилями тоже нужно соблюдать общепринятые критерии верстки.
Правильное подключение
CSS-стили не пишутся в файле с HTML-разметкой. Для них предусмотрен отдельный файл или файлы с расширением css. В процессе подключения нужно учесть следующие требования:
- подключение производится в блоке <head> с помощью тега <link rel=»stylesheet»>;
- разрешается подключение нескольких файлов со стилями, но на первом месте должен идти файл с основными стилями;
- не добавляйте сторонние стили в один тег <link>;
- используйте стили в разметке только в особых случаях, например, для демонстрации поведения JS.

Пример правильного подключения стилей к HTML-файлу
Не используйте глобальные селекторы
Глобальные селекторы — это селекторы, отвечающие за стилизацию вообще всех тегов определенного типа. Идентификацию по ним проводить крайне нежелательно. Исключение можно сделать только для следующих глобальных селекторов: *, body, img, :root, в некоторых случаях для img, например, приведения всех картинок на странице к единому стилю.
Определение через ID
В CSS можно идентифицировать элемент по его тегу, классу и идентификатору. Разработчик будет работать преимущественно с классами. Присваивать каждому элементу ID, особенно, если он повторяется несколько раз на странице, нежелательно. Проводить определение элементов через ID рекомендуется в тех случаях, когда вы работаете с каким-то элементом, который встречается только один раз на странице.
Определяйте селекторы преимущественно через классы, так как это делает код более читаемым и предсказуемым, плюс, позволяет быстрее вносить в него изменения.
Правила работы со шрифтами в CSS
При определение шрифтов через CSS правил не так много:
- шрифты, подключаемые с помощью @font-face должны менять свой вид в зависимости от свойств font-weight и font-style;
- при указании шрифта через font-family должно быть указано не только название шрифта, но и его семейство: serif, sans-serif, monospace или другое.
Требования к оформлению изображений
При верстке также нужно учитывать стандарты, принятые для добавления изображений на страницу. Самое главное — нужно использовать только три расширения файлов картинки:
- JPG/JPEG для фотографий и фона, за исключением, если в качестве фона выступает паттерн;
- SVG для векторных изображений, которые должны иметь одинаковые качество на разных разрешениях, например, логотип;
- PNG для вспомогательных изображений — иконок, паттернов и так далее.
Если вы вставляете изображение на страницу не в качестве фона, то дополнительно рекомендуется прописать в стилях CSS или атрибутах тега размеры width и height. Также не забывайте заполнять у тега <img> атрибуты alt. Дополнительно можно указывать другие атрибуты, но alt обязательно заполнить. Важно, что не нужно дублировать название файла картинки в атрибут alt.
Также не забывайте заполнять у тега <img> атрибуты alt. Дополнительно можно указывать другие атрибуты, но alt обязательно заполнить. Важно, что не нужно дублировать название файла картинки в атрибут alt.
Заключение
Приведенные критерии являются маркером качественной верстки. Их необходимо соблюдать. На собеседованиях часто смотрят на это, так как потенциальному работодателю важно получить читаемую верстку, в которой, в случае необходимости сможет разобраться другой специалист. Также верстка, сделанная с учетом рассмотренных критериев делает работу сайта более стабильной, плюс, позволяет быстрее найти возможные ошибки в коде.
Как создать веб-сайт для малого бизнеса: руководство для начинающих на 2022 год
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ведение малого бизнеса означает, что у вас может не хватить бюджета для передачи определенных задач на аутсорсинг. Например, если вы хотите установить присутствие в Интернете, найм веб-дизайнера может быть дорогим. Тем не менее, создать сайт для малого бизнеса самостоятельно может быть непросто.
Например, если вы хотите установить присутствие в Интернете, найм веб-дизайнера может быть дорогим. Тем не менее, создать сайт для малого бизнеса самостоятельно может быть непросто.
К счастью, этот процесс не так сложен, как может показаться. Некоторые удобные для начинающих конструкторы веб-сайтов, идеально подходящие для малого бизнеса, позволят вам создать красивый сайт без какого-либо опыта. Лучше всего то, что многие из этих инструментов невероятно экономичны.
Эта статья покажет вам, как создать веб-сайт для малого бизнеса за девять простых шагов. Давайте погрузимся!
Вот краткий обзор того, что мы собираемся рассмотреть:
- Выберите платформу для создания сайта (WordPress / Wix / Squarespace).
- Выберите доменное имя.
- Найдите своего хостинг-провайдера. (Наш лучший выбор — Bluehost!)
- Установите программное обеспечение WordPress.
- Выберите тему или шаблон.
- Установка плагинов или расширений.

- Добавьте свой контент.
- Оптимизируйте свой сайт для поисковых систем.
- Опубликуйте свой сайт.
Что следует учитывать при создании веб-сайта для малого бизнеса
При создании веб-сайта не существует универсального решения. Прежде чем приступить к работе, вам нужно будет обдумать свои цели, чтобы вы могли реализовать элементы дизайна и инструменты для достижения своих целей.
Например, кабинету дантиста потребуется совершенно другой веб-сайт, чем архитектурной фирме. Хотите ли вы информировать посетителей о реальном бизнесе или вести продажи в Интернете, это также существенно влияет на то, как должен выглядеть ваш сайт.
Приступая к созданию сайта для малого бизнеса, задайте себе следующие вопросы:
- Какую информацию вам нужно сообщить посетителям вашего сайта?
- Какие действия вы хотите, чтобы посетители выполняли после просмотра вашего сайта (например, покупали товары в Интернете, заходили в ваш физический магазин, запрашивали расценки)?
- Как вы будете представлять свои товары или услуги?
- Вам нужно онлайн-портфолио прошлой работы, чтобы продемонстрировать свою ценность для потенциальных клиентов или заказчиков?
Вы также должны подумать об ожидаемом трафике на ваш сайт. Если вы хотите продавать товары в Интернете, вы можете получить гораздо больше внимания, чем местный бизнес, который полагается на личные продажи. Ваши потребности в этой области будут влиять на то, какие платформы и хостинг-провайдеры подходят для вашего сайта.
Если вы хотите продавать товары в Интернете, вы можете получить гораздо больше внимания, чем местный бизнес, который полагается на личные продажи. Ваши потребности в этой области будут влиять на то, какие платформы и хостинг-провайдеры подходят для вашего сайта.
Как создать сайт для малого бизнеса (9 простых шагов)
Когда у вас есть четкое направление для целей вашего веб-сайта, вы можете приступить к процессу его проектирования и создания. Вот девять ключевых шагов, которые помогут вам начать присутствие вашего бизнеса в Интернете:
Шаг 1. Выберите платформу для создания веб-сайта
В идеале вы должны выбрать удобное решение, которое поможет вам создать веб-сайт без каких-либо знаний в области программирования. Вот что мы рекомендуем для малого бизнеса:
- WordPress. Существует две версии WordPress. Мы сосредоточимся на WordPress.org, который дает вам доступ к лучшим функциям и больший контроль над вашим сайтом. Вам нужно будет организовать хостинг отдельно (подробнее об этом позже).

- Создатели веб-сайтов на хостинге. Если вам нравятся комплексные решения, вы можете рассмотреть возможность создания авторитетных веб-сайтов, таких как Squarespace или Wix. Эти платформы предлагают готовые готовые дизайны веб-сайтов, которые вы можете настроить с помощью инструмента перетаскивания. Вам не нужно будет передавать хостинг другой компании, но у вас будет меньше гибкости с дизайном.
Расходы, связанные с хостингом конструкторов веб-сайтов, зависят от выбранного вами плана. Например, если вы выберете пакет Squarespace Business, он будет стоить вам 18 долларов в месяц.
С другой стороны, WordPress — это проект с открытым исходным кодом, то есть его можно использовать бесплатно. Тем не менее, вы будете нести ответственность за поиск провайдера веб-хостинга, что является дополнительными расходами.
В этом руководстве мы сосредоточимся в первую очередь на WordPress.org, потому что считаем, что это лучшее решение для большинства малых предприятий.
Вот несколько причин, по которым мы рекомендуем WordPress:
- Вам не нужно быть разработчиком или технарем, чтобы сделать сайт.
- Программное обеспечение WordPress бесплатно.
- Это невероятно гибко — вы можете легко изменить внешний вид своего сайта или добавить новые функции.
Более 43% всех веб-сайтов в Интернете используют WordPress, поэтому ваш веб-сайт для малого бизнеса будет в хорошей компании.
Шаг 2: Выберите доменное имя
Ваше доменное имя должно идеально совпадать с названием вашей компании. Если вы не уверены, какое имя выбрать, есть несколько онлайн-генераторов, которые могут дать вам некоторое вдохновение, например, DomainWheel: 9.0003
Вот несколько советов, которые следует учитывать при выборе адреса веб-сайта:
- Убедитесь, что это легко пишется.
- Как можно короче.
- Включите ключевые слова, относящиеся к вашему бизнесу.
У нас также есть несколько сообщений, в которых более подробно рассматривается выбор доменного имени:
- Как выбрать доменное имя
- Руководство по расширениям доменных имен
- Лучшие генераторы доменных имен
Пока не беспокойтесь о покупке доменного имени — вы сможете зарегистрировать доменное имя, когда подпишете для хостинга (на следующем шаге). Или, если вы хотите использовать такой инструмент, как Squarespace или Wix, вы также можете приобрести свое доменное имя с помощью этих инструментов.
Или, если вы хотите использовать такой инструмент, как Squarespace или Wix, вы также можете приобрести свое доменное имя с помощью этих инструментов.
Шаг 3. Найдите своего хостинг-провайдера
Если вы решили использовать универсальный конструктор веб-сайтов, вы можете пропустить этот шаг. Пользователи WordPress должны продолжать читать.
Есть несколько отличных хостинговых компаний, подходящих для новичков. Наш лучший выбор — Bluehost, официально рекомендованный WordPress.org:
.Мы рекомендуем Bluehost по разным причинам. Например, его пакеты хостинга включают следующие дополнения:
.- Круглосуточная служба поддержки клиентов
- Бесплатный SSL-сертификат
- Бесплатное доменное имя на первый год действия плана
- Доступ к удобной панели инструментов
- Встроенные функции безопасности
- Функции оптимизации WordPress
Самый дешевый базовый план начинается всего за 2,75 доллара в месяц. Этого пакета обычно достаточно для небольших веб-сайтов, но вы можете легко обновить его по мере роста вашего бизнеса.
Этого пакета обычно достаточно для небольших веб-сайтов, но вы можете легко обновить его по мере роста вашего бизнеса.
Перейти на Bluehost
Шаг 4. Установите программное обеспечение WordPress
Опять же, вы можете пропустить этот шаг, если предпочитаете использовать универсальный конструктор сайтов, такой как Squarespace. Однако, если вы предпочитаете использовать WordPress и хостинговую компанию, вам необходимо установить программное обеспечение для использования системы управления контентом (CMS).
Bluehost имеет интуитивно понятную панель инструментов и установку WordPress в один клик. Если вы выберете этого хостинг-провайдера, вы сможете быстро и легко установить программное обеспечение WordPress.
Перейдите на панель инструментов Bluehost и нажмите Мои сайты из меню слева. Затем выберите Добавить сайт > Создать новый сайт на этой странице:
Теперь вы увидите возможность установить WordPress или начать работу с конструктором веб-сайтов Bluehost. Нажмите на Начать внутри поля WordPress :
Нажмите на Начать внутри поля WordPress :
Теперь вам будет предложено ввести название веб-сайта и слоган. Когда будете готовы, нажмите Далее :
Затем вам нужно будет ввести свой адрес электронной почты и создать пароль для нового сайта WordPress. Затем установщик начнет загрузку и установку программного обеспечения WordPress.
Когда этот процесс завершится, снова перейдите к My Sites . Нажмите Управление сайтом под названием вашего веб-сайта, а затем выберите Войти в WordPress :
.Этот процесс может отличаться в зависимости от выбранного вами хостинг-провайдера. Поэтому мы рекомендуем обратиться к официальной документации вашего хоста. Вы также можете ознакомиться с нашим официальным руководством для начинающих о том, как установить WordPress на свой сайт.
Шаг 5. Выберите тему или шаблон
WordPress и Squarespace предлагают множество шаблонов (или тем), которые вы можете легко настроить. Многие из них также бесплатны.
Многие из них также бесплатны.
В WordPress вы можете получить доступ к бесплатным параметрам темы с панели инструментов, перейдя к Внешний вид > Темы :
После того, как вы установите и активируете тему по вашему выбору, вы можете настроить ее. В качестве альтернативы вы можете рассмотреть премиальную бизнес-тему WordPress. Эти продукты часто включают в себя такие функции, как готовые портфолио, страницы электронной коммерции и интеграция с компоновщиком страниц.
С другой стороны, Squarespace перечисляет все свои шаблоны прямо на своем сайте. Вы можете просмотреть каждый из них и нажать «Начать с этого дизайна» , как только вы будете довольны своим выбором:
Затем вы попадете прямо в область редактирования, где сможете настроить почти все элементы вашего сайта. Мы рекомендуем просматривать любые изменения в интерфейсе, чтобы убедиться, что они хорошо выглядят.
Шаг 6. Установите подключаемые модули или расширения
Плагины (в WordPress) и расширения (в Squarespace и других конструкторах страниц) могут добавлять новые функции на ваш сайт. Без этих инструментов вам может быть сложно получить максимальную отдачу от вашего сайта для малого бизнеса.
Без этих инструментов вам может быть сложно получить максимальную отдачу от вашего сайта для малого бизнеса.
Вы можете просматривать расширения Squarespace из его обширной библиотеки. С WordPress у вас будет доступ почти к 60 000 плагинов.
С таким количеством доступных опций может возникнуть соблазн установить как можно больше подключаемых модулей или расширений. Однако это может замедлить работу вашего сайта и повлиять на его производительность.
Поэтому мы рекомендуем сосредоточиться на подключаемых модулях/расширениях, затрагивающих следующие области:
- Производительность и оптимизация. Наличие быстро загружаемого веб-сайта является важной целью для большинства владельцев веб-сайтов. Таким образом, вы можете рассмотреть возможность оптимизации производительности вашего сайта с помощью кэширования и оптимизации базы данных. Плагин WP-Optimize может справиться со всеми этими задачами. Чтобы получить лучшую в своем классе оптимизацию изображений, воспользуйтесь Optimole.

- Безопасность . Мы рекомендуем выбрать плагин, который может защитить ваш сайт от спама, хакеров и других злоумышленников. Например, Sucuri Security — отличное комплексное решение, имеющее бесплатную и премиум-версию.
- Резервные копии. Резервное копирование базы данных и файлов необходимо на случай, если что-то пойдет не так с вашим сайтом. Таким образом, вы можете рассмотреть возможность использования плагина, такого как Updraft Plus, для решения этих важных задач.
- Поисковая оптимизация (SEO). SEO может сделать ваш веб-сайт для малого бизнеса более заметным и помочь вам привлечь новых клиентов. Мы рекомендуем использовать плагин Yoast SEO, чтобы оптимизировать ваш контент.
- Электронная коммерция. Если у вашего малого бизнеса есть интернет-магазин, вам понадобится плагин электронной коммерции для управления продажами. WooCommerce — один из лучших вариантов для веб-сайта WordPress.
 Вот наше руководство о том, как установить WooCommerce и правильно его настроить.
Вот наше руководство о том, как установить WooCommerce и правильно его настроить.
При выборе плагинов или расширений мы рекомендуем выбирать инструменты с высоким рейтингом и регулярными обновлениями. Вы также можете прочитать отзывы других пользователей, чтобы узнать, подходит ли плагин для ваших нужд:
Вы можете обратиться к нашему руководству по установке плагинов WordPress. Кроме того, вы можете ознакомиться со справочным материалом по установке расширений на Squarespace.
Шаг 7. Добавьте свой контент
Когда вы настраиваете свой веб-сайт, вы, скорее всего, захотите добавить контент почти сразу. Прежде чем вы это сделаете, было бы разумно иметь в виду грубую структуру.
Большинству бизнес-сайтов потребуется следующее:
- Домашняя страница. Это будет первое, что увидят многие посетители, когда зайдут на ваш сайт. Он должен дать краткий обзор ваших услуг. Кроме того, он должен включать четкую навигацию к другим разделам.

- Страница продуктов, услуг или портфолио. Здесь вы будете демонстрировать свою работу и описывать, что вы можете предложить покупателям или клиентам.
- О странице. В этом разделе вы опубликуете свою историю или поделитесь информацией о своей команде.
- Контактная страница. В идеале вы должны включить контактную форму и побудить клиентов связываться с ними, если у них возникнут вопросы.
- Блог. В настоящее время это является обязательным для многих предприятий и отличным инструментом контент-маркетинга.
WordPress и популярные конструкторы веб-сайтов позволяют легко создавать страницы и добавлять записи в блоги. Таким образом, у вас есть свобода курировать свой контент по мере необходимости.
Шаг 8. Оптимизируйте свой веб-сайт для поисковых систем
Если у вас есть контент, доступный в Интернете, вы все равно должны убедиться, что люди могут его найти. SEO — это одна из стратегий, которая может помочь в этом.
SEO — это одна из стратегий, которая может помочь в этом.
SEO — это практика улучшения вашего контента, чтобы он с большей вероятностью занимал высокие позиции на страницах результатов поисковых систем (SERP). Есть несколько ключевых практик, которые вы должны иметь в виду, например:
- Использование подходящих ключевых слов в ваших сообщениях и на страницах
- Оптимизация вашего веб-сайта для увеличения скорости
- Выбор адаптивного дизайна, чтобы ваш контент работал на всех устройствах
- Включение внутренних и внешних ссылок на вашем сайте
- Использование названий сообщений в их постоянных ссылках
Если вы выбрали WordPress в качестве платформы для своего веб-сайта, вы можете установить плагин SEO, такой как Yoast SEO, который сканирует ваш контент и предлагает советы по улучшению:
Некоторые конструкторы сайтов предлагают аналогичные инструменты. Тем не менее, всегда разумно следовать этому контрольному списку SEO.
Шаг 9. Опубликуйте свой веб-сайт
Многие конструкторы веб-сайтов позволяют сохранить конфиденциальность вашего сайта во время его создания, а затем опубликовать его, как только он будет готов для посетителей. С WordPress ваш сайт станет общедоступным, как только вы установите программное обеспечение в свою учетную запись хостинга.
В любом случае, прежде чем вы начнете продвигать свой веб-сайт, есть несколько последних проверок, которые вы, возможно, захотите сделать:
- Просмотрите, как ваш веб-сайт будет выглядеть на мобильных устройствах, чтобы убедиться, что он удобочитаем.
- Прочитайте свой контент, чтобы убедиться, что все верно.
- Удалите любой наполнитель из темы или шаблона.
Чтобы начать привлекать трафик на свой новый сайт, вы можете связаться с существующими клиентами и сообщить им, что вы в сети. Вы также можете продвигать свой сайт в социальных сетях или по электронной почте.
Заключение
Присутствие в Интернете имеет первостепенное значение, если вы хотите охватить более широкую аудиторию. Аутсорсинг веб-разработчиков может быть не в рамках вашего бюджета, если вы владелец малого бизнеса. К счастью, с удобными для начинающих платформами, такими как WordPress, Squarespace или Wix, вы можете создать веб-сайт в кратчайшие сроки и сэкономить при этом немного денег.
Аутсорсинг веб-разработчиков может быть не в рамках вашего бюджета, если вы владелец малого бизнеса. К счастью, с удобными для начинающих платформами, такими как WordPress, Squarespace или Wix, вы можете создать веб-сайт в кратчайшие сроки и сэкономить при этом немного денег.
Напомню, как создать веб-сайт для малого бизнеса за девять шагов:
- Выберите платформу для создания веб-сайта.
- Выберите доменное имя.
- Найдите своего хостинг-провайдера.
- Установите программное обеспечение WordPress.
- Выберите тему или шаблон.
- Установка плагинов или расширений.
- Добавьте свой контент.
- Оптимизируйте свой сайт для поисковых систем.
- Опубликуйте свой сайт.
У вас есть вопросы о создании веб-сайта для малого бизнеса? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
Ваш сайт WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
BH Косметика | Высококачественная доступная косметика и кисти
Добавлено в вашу корзину
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Название продукта
Количество
Промежуточный итог: ( товары в вашей корзине)
Завершите свой заказ, чтобы заработать точки
Посмотреть корзину
Герои БХ
Добавлено в вашу корзину
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Название продукта
Количество
Промежуточный итог: ( товары в вашей корзине)
Завершите свой заказ, чтобы заработать точки
Посмотреть корзину
Быстрая покупка
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Посмотреть дополнительную информацию
Верните меня в Бразилию — палитра пигментов 35 цветов
4.65 Звезд 9425 отзывов
4,65 9425
20,00 $
Фирменное розовое золото — набор кистей из 13 предметов
4. 84 звезды 1541 отзыв
84 звезды 1541 отзыв
4,84 1541
26,00 $
Затерянные в Лос-Анджелесе — 16 цветов палитры теней
4,84 звезды 106 отзывов
4,84 106
17,00 $
LOOKIN’ LIKE A SNACK — Палитра теней из 9 цветов
4,93 звезды 14 отзывов
4,93 14
MSRP:
15,00 долл. США
США
11,25 долл. США
НЕ БЕСПОКОИТЬ — Shimmer Gloss
Добавлено в вашу корзину
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Название продукта
Количество
Промежуточный итог: ( товары в вашей корзине)
Завершите свой заказ, чтобы заработать точки
Посмотреть корзину
Быстрая покупка
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Посмотреть дополнительную информацию
Кремовая жидкая губная помада Double Dare
Больше цветов
Быстрая покупка Кремовая жидкая губная помада Double Dare
True-To-You — набор из 10 кистей для лица и глаз с дорожным футляром
5. 0 Звезд 1 отзыв
0 Звезд 1 отзыв
5,0 1
29,00 $
Встретимся в Малибу — Shadow Quad
Завораживающий Миконос — Shadow Quad
Культовый в Исландии — Shadow Quad
5.0 Звезд 1 отзыв
5,0 1
Магнитный в Майами — Shadow Quad
1,0 звезды 1 отзыв
1,0 1
Экстаз в Египте — Shadow Quad
Милашка в Кабо — Face Quad
Power Play — Палитра теней из 24 цветов
20,00 $
Румяна Flatter Me Quad
10 долларов США
Быстрая покупка Румяна Flatter Me Quad
In the Buff — универсальная палетка для лица
$12,00
Быстрая покупка In the Buff — универсальная палетка для лица
Unleashed — Палитра теней из 6 цветов
Быстрая покупка Unleashed — Палитра теней из 6 цветов
Серия путешествий: Escapade — набор из 6 мини-кистей для лица и глаз с сумкой
15,00 $
ПОИСК ПО КАТЕГОРИЯМ
ЦВЕТНЫЕ ПАЛИТРЫ
В ПРИОБРЕТЕНИЕ
ЛИЦО
В МАГАЗИНЕ
ГУБЫ
В МАГАЗИНЕ
Как создать веб-сайт: пошаговое руководство 2022 года
Вы хотите создать веб-сайт, не так ли? Вы находитесь в правильном месте. Вооружившись этим пошаговым руководством, вы получите четкую дорожную карту для создания собственного сайта.
Вооружившись этим пошаговым руководством, вы получите четкую дорожную карту для создания собственного сайта.
Для этого не нужно быть программистом, гиком или технарем. Вам также не обязательно быть иллюстратором или дизайнером. Все, что вам нужно сделать, это потратить некоторое время, принять некоторые решения, потратить несколько долларов и написать содержание своего сайта, и вскоре у вас будет новый блестящий веб-сайт, которым вы будете гордиться.
См. также
- Лучшие услуги веб-хостинга
- Лучшие услуги хостинга электронной почты
- Лучший хостинг WordPress
- Лучшие дешевые хостинг-провайдеры
- Как создать сайт для любого бизнеса: пошаговое руководство
Хотите создать сайт? Вот с чего начать
Прежде чем вы вытащите свою кредитную карту и зарегистрируетесь в конструкторе веб-сайтов или в тарифном плане веб-хостинга, вам необходимо принять несколько важных решений. Некоторые из этих решений определят ваш курс на долгосрочную перспективу. Другие простые варианты, просто чтобы вы начали. Мы проведем вас через все из них и дадим вам некоторые рекомендации о том, как принять решение. Вот первые четыре:
Некоторые из этих решений определят ваш курс на долгосрочную перспективу. Другие простые варианты, просто чтобы вы начали. Мы проведем вас через все из них и дадим вам некоторые рекомендации о том, как принять решение. Вот первые четыре:
- Является ли блокировка приемлемым риском или вы хотите запланировать перенос сайта?
- Вы покупаете домен через регистратора доменов или получаете его вместе с тарифным планом хостинга?
- Вы нанимаете консультанта или создаете свой сайт самостоятельно?
- Используете ли вы конструктор сайтов или используете WordPress?
Давайте рассмотрим каждый по очереди.
Что такое блокировка, стоимость переключения и переносимость?
В этом разделе я расскажу о стоимости переключения . Это самая важная концепция, которую необходимо понять, прежде чем принимать какие-либо решения по настройке сайта. К сожалению, вы не увидите обсуждения этого вопроса в большинстве статей о том, как создать веб-сайт. Я думаю, это потому, что у большинства людей, пишущих такие статьи, нет такого многолетнего опыта работы с производственными сайтами, как у меня.
Я думаю, это потому, что у большинства людей, пишущих такие статьи, нет такого многолетнего опыта работы с производственными сайтами, как у меня.
Если вы создаете растущий сайт, который вы хотите развивать в течение многих лет, вы, вероятно, захотите любой ценой избежать блокировки.
Вот в чем проблема: создание веб-сайта — это сложный процесс, включающий множество технологий и конфигураций, работающий поверх серверной среды, предоставляемой хостинг-провайдером. Стоимость переключения — это время, усилия и денежные затраты на переход к новому провайдеру. Неумение легко переключаться называется блокировка .
Если вы запускаете активный веб-сайт в течение некоторого количества лет, почти гарантированно вам придется сменить хостинг-провайдера. Вот лишь некоторые из причин, по которым вам может понадобиться перейти на другой номер:
- Ваш поставщик услуг может стать ненадежным, повысить цены или начать предлагать менее качественную поддержку.

- Ваш сайт может просто перерасти возможности провайдера.
- Серверное программное обеспечение хостинг-провайдера может не соответствовать требованиям безопасности платежной системы.
Несколько лет назад мне пришлось перейти из-за очень печального обстоятельства: владелец одного из моих хостинг-провайдеров скончался, и компания просто закрылась, что сделало быстрое переключение неожиданной необходимостью.
Вы можете работать с одним поставщиком в течение трех, четырех, пяти лет и более. Но если вы работаете с сайтом в течение длительного времени, редко приходится придерживаться одного хостинг-провайдера, если только у вас просто нет выхода. Таким образом, планирование возможности переключения полезно.
Многие веб-конструкторы являются проприетарными, поэтому, если вы хотите переключиться на другую службу, вам придется либо в основном, либо полностью перестраивать свой сайт с нуля. По крайней мере, между сервисами будет куча операций вырезания и вставки.
Для небольших сайтов это не проблема. Перестроить пять или десять веб-страниц — не проблема. Но если ваш сайт состоит из 50, 100 или даже тысяч страниц, это много копирования и вставки (или, если вам очень повезет, экспорта и импорта). Подумайте об этом: если вы будете делать по одному посту в блоге каждый будний день, к концу года у вас будет как минимум 261 страница. Контент расширяется очень быстро.
Другой подход заключается в создании веб-сайта с использованием непатентованных инструментов. Мы будем много обсуждать WordPress, когда дойдем до этого. Преимущество непатентованных инструментов заключается в том, что они делают переключение гораздо более практичным. Недостатком является то, что они обычно сложнее.
По мере того, как мы будем обсуждать решения, которые вы собираетесь принимать при настройке своего сайта, мы снова и снова будем возвращаться к проблеме блокировки. Вам нужно заранее решить, является ли блокировка приемлемым риском или вы хотите запланировать переносимость сайта. Как правило, если вы ожидаете, что всего несколько страниц не изменятся с течением времени, блокировка, вероятно, подойдет. Но если вы создаете растущий сайт, который вы хотите развивать в течение многих лет, вы, вероятно, захотите избежать блокировки любой ценой.
Как правило, если вы ожидаете, что всего несколько страниц не изменятся с течением времени, блокировка, вероятно, подойдет. Но если вы создаете растущий сайт, который вы хотите развивать в течение многих лет, вы, вероятно, захотите избежать блокировки любой ценой.
Зарегистрируйте доменное имя
Независимо от того, какую технологию вы используете для создания своего веб-сайта (мы поговорим об этом позже), вам понадобится доменное имя. Это онлайн-бренд вашего сайта, и поэтому он является важной частью вашего онлайн-присутствия.
Не позволяйте провайдерам веб-хостинга пытаться убедить вас использовать что-то вроде yourname.theirname.com. В качестве доменного имени лучше использовать yourbrand.com. Доменные имена стоят около 10 долларов в год, и вы идете к регистратору доменов, чтобы купить их. Единственная проблема, как и в случае с номерными знаками тщеславия, — найти тот, который еще не был использован.
Предостережение: большинство регистраторов также предлагают некоторую форму рынка доменов, где владельцы доменных имен пытаются продать их другим, кто хочет их приобрести. Держись подальше.
Держись подальше.
У меня есть знакомый, который решил, что ему нужно очень конкретное имя, и потратил тысячи на его покупку. Да, возможно, название вашей компании уже занято. Будь креативным. Есть еще много замечательных комбинаций букв. Не тратьте сотни, тысячи или даже десятки тысяч долларов на доменное имя. Просто проявите творческий подход и выберите тот, который доступен.
ZDNET Рекомендует- Лучший конструктор сайтов
- Лучший веб-хостинг
- Лучший дешевый веб-хостинг
- Лучший бесплатный веб-хостинг
- Лучший хостинг WordPress
- WordPress 101: бесплатные и недорогие инструменты для создания сайта
- Обзор Hostinger: хорошая поддержка, убийственная цена начального уровня
- Обзор HostGator: хорошая производительность, плохая безопасность
- Лучшие почтовые хостинги
Многие хостинг-провайдеры и разработчики веб-сайтов включают в свой план бесплатное доменное имя. Есть плюсы и минусы в том, чтобы пойти по этому пути. Часто вы можете сэкономить десять долларов за первый год, и обычно на несколько минут проще настроить. Но затраты на переключение будут там, если вам нужно переехать.
Есть плюсы и минусы в том, чтобы пойти по этому пути. Часто вы можете сэкономить десять долларов за первый год, и обычно на несколько минут проще настроить. Но затраты на переключение будут там, если вам нужно переехать.
Рекомендация: Мне нравится хранить свои домены отдельно от хостинг-провайдеров, чтобы лучше контролировать, куда они указывают. Если я хочу или мне нужно сменить хост, я не пытаюсь одновременно извлечь свой домен. Если вы обращаетесь к регистратору домена отдельно от вашего плана хостинга, вы также можете закрепить свою онлайн-идентификацию на раннем этапе процесса. В противном случае вам, возможно, придется подождать, пока вы не определитесь с технологией хостинга и провайдером.
Вряд ли у вас будет доступ к одному и тому же разработчику на протяжении всего срока службы вашего сайта. Консультанты уходят, получают новую работу, уезжают, умирают или увольняются. I
Лично я использовал GoDaddy и Namecheap, обе из которых предлагают хорошие цены и разумную поддержку.
Построить самому или нанять консультанта? Как принять решение
Если вы управляете крупной корпорацией, которая может нанять веб-команду, обязательно наймите консультанта. И хотя есть много веб-разработчиков (внештатных и с агентствами), которые прекрасно справляются со своей работой, они могут значительно усложнить ее. А пока я расскажу вам несколько причин, по которым я не рекомендую вам кого-то нанимать. После я покажу вам несколько советов, как добиться успеха, если вы это сделаете.
Давайте начнем с причин, по которым вы можете не нанимать кого-либо. В верхней части списка стоит стоимость. Создание собственного веб-сайта — это большая работа. Хотя можно создавать шаблонные сайты, на которых меняются только логотип и цвета, все, что создано с более индивидуальным подходом, займет от нескольких дней до недель или месяцев.
Я волонтер в некоммерческой организации. Я согласился создать их сайт. У него было всего несколько очень настраиваемых функций (измененный список участников и доступ только для членов). Даже с несколькими пользовательскими функциями мне потребовалась пара недель, чтобы собрать их вместе. Даже стоимость найма самого дешевого разработчика, оплачивающего от 80 до 100 часов, будет увеличиваться.
Даже с несколькими пользовательскими функциями мне потребовалась пара недель, чтобы собрать их вместе. Даже стоимость найма самого дешевого разработчика, оплачивающего от 80 до 100 часов, будет увеличиваться.
Однако помимо затрат стоит потеря контроля. Я также поддерживаю бесплатное приложение для пожертвований, опять же в рамках моей работы pro bono. По крайней мере, раз в неделю кто-то связывается со мной и сообщает, что потерял своего разработчика (или понятия не имеет, кто был первоначальным разработчиком) и ему нужно знать, как модифицировать свой сайт.
Рекомендация: Сделай сам.
Вряд ли у вас будет доступ к одному и тому же разработчику на протяжении всей жизни вашего сайта. Консультанты уходят, получают новую работу, уезжают, умирают или увольняются. Если вы полностью зависите от кого-то еще, чтобы поддерживать ваш сайт в рабочем состоянии, вы подвергаетесь серьезному риску. Невероятно полезно, особенно для ваших первых нескольких сайтов, создавать их самостоятельно. Узнайте о хостинге. Узнайте о вашей системе управления контентом. Узнайте о резервных копиях.
Узнайте о хостинге. Узнайте о вашей системе управления контентом. Узнайте о резервных копиях.
Если вы разовьете эти базовые навыки, вы сможете подключиться, если ваш разработчик будет недоступен. По крайней мере, у вас будет больше шансов понять, является ли запрашиваемая консультантом цена разумной или завышенной.
Если вы все же хотите нанять консультанта, мой самый главный совет — делать каждую работу простой, с четкими целями и измеримым набором руководящих принципов. Вместо того, чтобы нанимать кого-то для разработки всего вашего сайта, вы можете нанять кого-то, кто настроит ваш плагин для электронной коммерции и научит вас, как его поддерживать. Вместо того, чтобы поручить дизайн всего сайта, вы можете нанять кого-то, кто поможет вам выбрать цвета вашего сайта и настроить CSS для их отображения.
Рекомендация: Работа должна быть простой, осязаемой и поддающейся объективному измерению. Гораздо проще убедить поставщика внести исправления, потому что платежи не обрабатываются, чем попытаться убедить консультанта изменить дизайн, потому что вы не получили того легкого и воздушного ощущения, на которое надеялись.
Конструктор сайтов или WordPress на хостинге?
Сейчас вы находитесь в одном из самых важных структурных решений о вашем сайте: использовать ли сервис для создания веб-сайтов, такой как Wix или Squarespace, или настроить размещенный сайт, возможно, на основе WordPress.
Без сомнения, если вам нужен самый быстрый и простой путь к веб-сайту, один из конструкторов веб-сайтов поможет вам в этом. Суть в том, что все конструкторы веб-сайтов ориентированы на блокировку. Если вы хотите перенести свой сайт к другому поставщику или к другой технологии управления сайтом, вам в значительной степени придется перестраивать весь сайт с нуля.
Вот диаграмма, которая помогает сравнить два подхода:
Вариант с конструктором веб-сайтов
Как я уже говорил, вариант с конструктором веб-сайтов — это самый быстрый путь к сайту. Выбор застройщика — это все, что вам нужно сделать. Как только вы это сделаете, вы создадите учетную запись, выберите тему, наполните свой сайт словами и изображениями, и все готово. Застройщик сделает хостинг, будет управлять серверами и даже предоставит вам доменное имя. Но — и это стоит повторить — после того, как вы выбрали конструктор веб-сайтов, трудно переключиться.
Застройщик сделает хостинг, будет управлять серверами и даже предоставит вам доменное имя. Но — и это стоит повторить — после того, как вы выбрали конструктор веб-сайтов, трудно переключиться.
Для некоторых из вас, читающих это, варианты переключения и гибкость могут не иметь значения. Встать и быстро бежать может иметь большее значение. Итак, для вас давайте немного углубимся в выбор строителя.
Во-первых, я укажу вам на нашу статью, в которой сравниваются конструкторы сайтов. Это отличное место, чтобы начать смотреть на каждый из продуктов строителя, сравнивать функции и цены.
Также: Лучший конструктор сайтов 2021 года: пошаговое руководство
Вот пять факторов, которые следует учитывать при выборе конструктора сайтов:
- Пробный период. Важно иметь достаточно времени, чтобы проверить службу и решить, может ли она делать то, что вам нужно.
- Выбор шаблона. Это большое. Вам нужно выбрать внешний вид для вашего сайта.
 Если застройщик не выглядит так, как вы хотите, не подписывайтесь. И наоборот, если вам нравится определенный внешний вид, это может быть конструктор для вас.
Если застройщик не выглядит так, как вы хотите, не подписывайтесь. И наоборот, если вам нравится определенный внешний вид, это может быть конструктор для вас. - Электронная коммерция. Вы хотите продавать физические или цифровые товары? Застройщик должен иметь вариант электронной коммерции, который соответствует вашим потребностям.
- Прочие услуги. Вам нужны форумы, социальные ссылки, блоги или типы видеоконтента? Убедитесь, что выбранный вами застройщик предлагает их.
- Цена и вместимость. Выберите услугу, которая может работать с сайтом того размера, который вы собираетесь создать, и в рамках вашего бюджета.
Некоторые сборщики предлагают дополнительные преимущества, такие как библиотеки графики, бесплатная электронная почта, управление списками рассылки и многое другое. Тщательно обдумайте, что вам нужно, и оцените соответственно. Воспользуйтесь всеми преимуществами пробного периода и тестируйте, тестируйте, тестируйте. Лучше узнать об ограничениях сейчас, чем позже, когда вы полностью заблокированы и затраты на переключение намного выше.
Лучше узнать об ограничениях сейчас, чем позже, когда вы полностью заблокированы и затраты на переключение намного выше.
Конструктор веб-сайтов Wix
Выбор и настройка шаблона
Несмотря на то, что большинство конструкторов веб-сайтов предлагают практически одинаковый набор функций, больше всего они будут отличаться в дизайне своих шаблонов. Дизайн шаблонов — это и искусство, и наука, и поэтому вы можете обнаружить, что эстетика, предлагаемая одним провайдером, значительно отличается от другого.
Обязательно протестируйте свой шаблон не только на компьютере. Протестируйте его на планшетах и телефонах, чтобы убедиться, что он отображается корректно.
Шаблоны Обычно представлены в различных категориях:
- Блог
- Брошюра
- Информационный сайт
- Портфолио
- Целевая страница
- САЙТ
- СПАС. один сайт. Итак, если вам нужен сайт, предоставляющий информацию о вашей компании, а также блог, портфолио клиентских проектов, которые вы хотите продемонстрировать, и магазин для покупки некоторых загрузок, убедитесь, что ваш провайдер может справиться со всеми этими опциями.
 — и что они выглядят как то, что соответствует стилю вашей компании.
— и что они выглядят как то, что соответствует стилю вашей компании.Выбрав шаблон, вы захотите наполнить его своим уникальным контентом. Вы можете написать свой текст прямо в редакторе конструктора сайтов или написать его в текстовом редакторе и вставить. Мне нравится писать свои статьи, в основном, в Evernote, а затем вставлять их в свои посты. Таким образом, если я случайно нажму кнопку «Назад» в своем браузере, я уверен, что не потеряю весь свой трудоемкий текст. Если я пишу прямо в инструменте публикации (как сейчас), я обязательно нажимаю «Сохранить». Много.
Обязательно протестируйте свой шаблон не только на своем компьютере. Протестируйте его на планшетах и телефонах, чтобы убедиться, что он отображается корректно. Большинство шаблонов, предоставляемых крупными сервисами по созданию веб-сайтов, делают это автоматически.
Электронная коммерция: Настройка онлайн-продаж
Интернет-продажи интересны тем, как обрабатываются деньги и как вам удается доставлять товары.

Настройка сайта для онлайн-продаж часто бывает довольно простой задачей. Разработчики веб-сайтов часто занимаются всеми аспектами продажи, включая получение денег ваших клиентов. Обычно вы настраиваете списки продуктов, часто с категориями, а затем загружаете описания и изображения товаров, которые хотите продать.
Интернет-продажи интересны тем, как обрабатываются деньги и как вам удается доставлять товары. Как правило, большинство провайдеров веб-сайтов предлагают обрабатывать кредитные карты, используя какую-либо услугу, с которой они заключили договор. Обычно они берут комиссию сверху, процент от каждой транзакции плюс комиссия за транзакцию. Они также могут взимать с вас дополнительную плату только за использование услуги электронной коммерции.
Другие службы предоставят вам возможность использовать PayPal или Stripe, по крайней мере, если вы находитесь в США. Оба собирают деньги клиентов, выплачивая вам платежи либо при достижении порога, либо на регулярной основе.
 Я работал как с PayPal, так и с Stripe, и хотя я получил гораздо лучшую поддержку от Stripe как разработчика, очень немногие из моих пользователей сильно жаловались на любую из этих служб.
Я работал как с PayPal, так и с Stripe, и хотя я получил гораздо лучшую поддержку от Stripe как разработчика, очень немногие из моих пользователей сильно жаловались на любую из этих служб.Корзина, которую вы настроили, должна иметь возможность доставлять цифровые товары и разблокировать файлы для загрузки после завершения оплаты. Однако система корзины конструктора веб-сайтов редко предлагает лицензирование. Если вы хотите выдавать лицензионные номера для каждой цифровой загрузки, вам, вероятно, понадобятся решения WordPress, которые мы обсудим чуть позже.
Если вы отправляете физические товары, вы должны убедиться, что тележка обрабатывает налоги, а также предоставляет вам некоторый механизм для управления отгрузками. Идеальная тележка даст вам возможность печатать этикетки для отправки и взаимодействовать с UPS или USPS для отправки. Если вы хотите продавать физические предметы, обязательно найдите время, чтобы внимательно изучить эти функции.
WordPress — отличный вариант, если вам нужна гибкость и масштабируемость.

WordPress: лучшее место для создания веб-сайтов
Вот и все для создателей веб-сайтов. Дайте им номер своей кредитной карты и начните создавать свой контент. Далее давайте рассмотрим размещенный WordPress, который является гораздо более гибким (но немного более сложным) вариантом. Лично я использую именно этот вариант.
WordPress имеет огромное сообщество пользователей и практически неограниченный объем обучения, помощи и поддержки, а также виртуальный рог изобилия ресурсов.
Если вы решите, что вам нужно больше гибкости и контроля, чем предоставляют разработчики веб-сайтов, я собираюсь пойти на очень безопасную конечность и порекомендовать вам рассмотреть WordPress в качестве основы вашего веб-сайта. По данным службы отслеживания W3Techs, на WordPress сейчас работает 40 % всех веб-сайтов, а доля рынка всех сайтов, основанных на системе управления контентом, составляет 64,3 %.
WordPress — это CMS с открытым исходным кодом, которую вы устанавливаете на сайте вашего хостинг-провайдера.
 Обычно WordPress поставляется предварительно установленным, или вам нужно запустить быструю программу установки, чтобы создать сайт. Процесс установки включает в себя ответы на несколько основных вопросов. Чтобы просто запустить и запустить WordPress, редко требуется больше пяти минут или около того.
Обычно WordPress поставляется предварительно установленным, или вам нужно запустить быструю программу установки, чтобы создать сайт. Процесс установки включает в себя ответы на несколько основных вопросов. Чтобы просто запустить и запустить WordPress, редко требуется больше пяти минут или около того.Также: Лучший хостинг WordPress в 2021 году
Настройка WordPress может занять некоторое время. Это потому, что существует так много опций и возможностей, особенно если учесть дополнительные функции, предлагаемые плагинами и темами.
Еще одно преимущество WordPress: поскольку он такой огромный, существует огромное сообщество пользователей и почти неограниченное количество обучения, помощи и поддержки, а также виртуальное изобилие ресурсов, сайтов и полезных людей, которые знают WordPress.
Если вы хотите подробно изучить сайт WordPress шестилетней давности, который предоставляет поддержку, электронную коммерцию и информацию, я написал подробную статью (ниже) о том, как работает мой сайт программных продуктов.
 Имейте в виду, что это результат многолетней эволюции, так что не ожидайте, что вам придется все это понимать прямо сейчас, но если вы планируете расти, это хороший пример того, что вы будете строить. выпущено за эти годы:
Имейте в виду, что это результат многолетней эволюции, так что не ожидайте, что вам придется все это понимать прямо сейчас, но если вы планируете расти, это хороший пример того, что вы будете строить. выпущено за эти годы:Реальный пример: Сайт WordPress 101: бесплатные и недорогие инструменты для создания мощного веб-присутствия
Плагины WordPress
Плагины расширяют возможности WordPress. Их тысячи и тысячи. Я считаю плагины большой силой WordPress, потому что они позволяют настроить WordPress практически для любых целей. Многие из них бесплатны, многие являются платными дополнениями. Многие предлагают бесплатный основной плагин, но продают либо профессиональную версию, либо дополнительные возможности.
Существует широкий спектр возможностей плагинов, начиная от небольших настроек поведения WordPress и заканчивая крупными приложениями, такими как:
- Членство
- Поддержка продажи билетов
- Управление пожертвованиями
- Контроль конфиденциальности
- SEO (поисковая оптимизация)
- Электронная коммерция
Рекомендация: При поиске плагинов WordPress лучше всего начать с официального репозитория плагинов WordPress.
 Существуют и другие источники для плагинов (включая их разработчиков для премиум-версий), но репозиторий WordPress имеет определенный набор требований к качеству и связи, которые стоит придерживаться. Кроме того, плагины из репозитория могут автоматически обновляться на панели плагинов вашего сайта. Плагины из других каналов могут потребовать от вас обновления каждого плагина вручную, что со временем станет более утомительным.
Существуют и другие источники для плагинов (включая их разработчиков для премиум-версий), но репозиторий WordPress имеет определенный набор требований к качеству и связи, которые стоит придерживаться. Кроме того, плагины из репозитория могут автоматически обновляться на панели плагинов вашего сайта. Плагины из других каналов могут потребовать от вас обновления каждого плагина вручную, что со временем станет более утомительным.Я разрабатываю и поддерживаю несколько плагинов WordPress. Если вы хотите увидеть инструменты, которые я использую для этого, нажмите ниже:
Пример из реальной жизни: Любимые инструменты Mac-кодирования одного разработчика для PHP и веб-разработки
Темы WordPressМы поговорили ранее о шаблонах, предлагаемых конструкторами сайтов. Термин WordPress для этого — темы. Второй сильной стороной WordPress является его огромная библиотека тем. Есть несколько очень хороших бесплатных тем и тем по умолчанию, а также огромное количество отличных коммерческих тем.
 Это тоже одна из причин, по которой я с уверенностью рекомендую WordPress.
Это тоже одна из причин, по которой я с уверенностью рекомендую WordPress.Помните, если вы не художник и не дизайнер, темы в WordPress и шаблоны в конструкторах сайтов — ваши друзья.
Рекомендация: Я рекомендую вам рассмотреть одну из замечательных тем конструктора страниц, таких как Divi, Elementor или Beaver Builder. Они дают вам лучшее из обоих миров: простота использования конструктора веб-сайтов, но с гибкостью, мощностью и масштабируемостью WordPress. Они позволяют вам настраивать внешний вид, но также включают в себя широкий спектр готовых шаблонов в качестве хорошей отправной точки. Я лично пользуюсь Divi.
Кроме того, при изучении тем вы можете обнаружить термин «отзывчивый». Отзывчивый в веб-разговорах — это термин, который в основном означает, что веб-страница будет реагировать на экраны разных размеров. Например, форма на большой странице может иметь заголовок поля слева от области ввода данных поля, но та же форма, отображаемая на маленьком телефоне, может иметь заголовок поля, отображаемый над областью ввода поля.
 .
.При выборе темы убедитесь, что она адаптивна. Вы абсолютно хотите убедиться, что ваша страница будет правильно работать на мобильных устройствах.
Выбор изображений
Как и в конструкторах веб-сайтов, вы, несомненно, захотите загрузить несколько изображений на сайт WordPress. Только вы можете предоставить свой логотип и фотографии вашей продукции, сотрудников и офисов. Но если вам нужен широкий спектр других изображений, вот два отличных ресурса:
- Unsplash : Огромная библиотека великолепных (и бесплатных) изображений. Рассмотрите возможность установки плагина Unsplash для легкого доступа к панели управления.
- Pixabay : Еще одна большая библиотека, но с менее стабильным качеством изображения, также в основном бесплатная. Рассмотрите возможность установки плагина Pixabay Free Images для быстрого доступа к панели инструментов.
Но имейте в виду, что как только вы интегрируете кучу плагинов и тем в WordPress, вы столкнетесь с ситуацией блокировки также.
 Это не то же самое, что застрять на одном хостинг-провайдере, но у вас могут быть данные, отформатированные только для работы с выбранными вами плагинами, или страницы, отформатированные для работы только с выбранной вами темой.
Это не то же самое, что застрять на одном хостинг-провайдере, но у вас могут быть данные, отформатированные только для работы с выбранными вами плагинами, или страницы, отформатированные для работы только с выбранной вами темой.Разница между блокировкой на уровне модуля и блокировкой на уровне хостинга заключается в том, что вы часто можете найти замену тем и плагинов, и вы почти всегда можете перенести весь свой сайт WordPress (включая все эти плагины и темы) на другой хост. без лишней работы.
Безопасность WordPressКроме того, вы, возможно, слышали о проблемах безопасности в WordPress. Не позволяйте этому отпугнуть вас. Имейте в виду, что 40% Интернета работает под управлением WordPress, поэтому его используют миллионы веб-сайтов. Это создает очень большие возможности для плохих парней и открывает широкий спектр ошибок, которые люди могут совершить при настройке своих сайтов.
Также: Лучший инструмент для мониторинга веб-сайтов в 2021 году
Вот несколько очень простых способов, которые помогут обеспечить безопасность вашего сайта:
- Регулярно делайте резервную копию вашего сайта: cPanel также позволяет вам, плюс есть множество плагинов и сервисов для WordPress, которые добавляют больше возможностей.

- Обязательно применяйте обновления по мере их выхода: На панели инструментов WordPress есть раздел «Обновления», который подсвечивается красным числом, когда есть обновления, которые нужно применить. Просто выберите обновления и примените их. Большинство эксплойтов WordPress предназначены для старых уязвимостей, которые уже были обновлены.
- Покупайте темы премиум-класса только у их оригинальных продавцов: Хакеры и преступники часто открывают магазины со скидкой, где вы можете купить версии коммерческих плагинов и тем со значительной скидкой (и украденные). Вы не только передаете злоумышленникам свою личную информацию, но и почти наверняка устанавливаете взломанные версии плагинов и тем, которые заразят посетителей вашего сайта.
- Используйте инструменты сканирования сайта: Существуют коммерческие инструменты, такие как Wordfence, iThemes Security Pro, Bulletproof Security и другие. Вы также можете установить Jetpack, который бесплатно предоставит вам базовые функции безопасности.

- Используйте службу мониторинга веб-сайта: Служба мониторинга сайта просто сообщит вам, когда ваш сайт не работает или возобновляет работу. Другие также будут активно сканировать файлы на вашем сайте на наличие известных вредоносных программ. Мониторинг сайта хорош как для того, чтобы сообщать вам о проблемах с вашим сайтом, так и потому, что если ваш сайт часто выходит из строя, это может быть связано с тем, что что-то на нем повреждено или повреждено.
Рекомендация: Если вы выполняете простые действия по резервному копированию своих сайтов и применяете обновления по мере их выхода, вы почти всегда будете в безопасности.
Управление файлами с помощью WordPress
Если вы проводите много времени с WordPress, вам рано или поздно придется загружать файлы на свой сайт. Чаще всего это будут изображения, и вы можете загружать изображения через интерфейс панели инструментов WordPress. Фактически, интерфейс панели управления WordPress также позволяет загружать темы и плагины.

Примечание: вы не собираетесь загружать свой текст, потому что есть очень хорошие интерфейсы для написания, предоставляемые WordPress и некоторыми его темами.
Но если вам нужно загружать файлы или управлять ими вне интерфейса WordPress, например, загружая файл JavaScript или CSS или удаляя папки из неработающего плагина или темы, вам необходимо понимать управление файлами.
Существует два основных способа управления файлами на вашем сайте: через cPanel или аналогичный файловый менеджер управления хостом или через FTP-клиент. Давайте обсудим каждый по очереди.
cPanel — это интерфейс для всех настроек вашего хостинга. Это коммерческий продукт, поэтому ваш хостинг-провайдер заплатит за его включение в ваше предложение хостинга. Когда вы покупаете хостинг, хостинг-провайдер предоставит вам URL-адрес cPanel, и вы будете использовать его, перемещаясь по его меню и значкам в поисках любой функции, которую вы хотите. cPanel поставляется с элементарным файловым менеджером, который позволяет вам детализировать файловую структуру вашего сайта и загружать, скачивать, перемещать, копировать, удалять и изменять файлы.

Существуют и другие панели управления хостингом, но почти все они включают что-то вроде cPanel.
Другой подход заключается в использовании клиентского приложения FTP на вашем компьютере. FTP существовал задолго до Интернета (он означает протокол передачи файлов). Базовый FTP полностью незащищен и открыт. Скорее всего, если вы используете FTP, ваш хостинг-провайдер скажет вам использовать SFTP (защищенный FTP), который требует дополнительной настройки. Большинство хостов рекомендуют настройки для наиболее распространенных FTP-программ. Лично я в Windows использую FileZilla. На Mac я использую и Forklift, и Transmit, обычно в зависимости от того, какие задачи я пытаюсь выполнить в этот день.
Одна вещь, которую вам нужно понять, это структура каталогов типичной установки WordPress. WordPress состоит из набора файлов PHP, причем файлы верхнего уровня расположены там, где ваш хостинг-провайдер любит размещать файлы сервера своих пользователей. В папке WordPress верхнего уровня будет набор дополнительных папок, и они важны:
- wp-admin: Это основная папка для всего внутреннего интерфейса WordPress.
 Не трогай его.
Не трогай его. - WP-включает в себя; Сюда входит большая часть кода, управляющего WordPress. Не трогай его.
- wp-content: Здесь будут жить ваши настройки. Вы будете посещать и изменять его время от времени.
Название wp-content вводит в заблуждение. Эта папка на самом деле не содержит содержимого. Он содержит модули настройки. В папке wp-content находятся следующие важные подпапки:
- плагины: Здесь живут ваши плагины, по одному плагину в папке
- темы: Здесь живут ваши темы. Здесь также есть дочерние темы, которые изменяют основную тему
- загрузки: Здесь живут все ваши загруженные медиафайлы
- mu-plugins: Это обязательные для использования плагины, часто устанавливаемые продуктами, которые существенно меняют поведение WordPress.
- Языки: Здесь хранятся языковые файлы для неанглоязычных реализаций
- обновлений: Где WordPress хранит свои файлы обновлений при обновлении всей установки.

И да, Языки в верхнем регистре, а все остальные папки — нет. Если вы хотите узнать больше о папке wp-content, это действительно хорошее введение в папку wp-content.
Выбор хостинг-провайдера
Имейте в виду, что типичная бизнес-модель хостинга основана на этих больших скачках в стоимости продления, и планируйте это соответствующим образом.
Если вы выберете один из универсальных веб-конструкторов, таких как Wix или Squarespace, вам не придется выбирать хостинг-провайдера. Но если вы используете какую-либо другую CMS или WordPress, вам нужно будет заключить контракт с компанией, которая будет доставлять ваши веб-страницы вашим посетителям.
Я писал о бизнес-модели хостинг-провайдера в статье «Лучший бесплатный веб-хостинг в 2021 году: дешевое быстро становится дорогим», так что щелкните туда и прочтите. Вы узнаете массу информации о том, как думать о хостинге, о том, какие услуги предлагают хостинг-провайдеры, и о некоторых ценовых уловках, которые хостинг-провайдеры пытаются навязать своим клиентам.

Самое главное, на что следует обратить внимание, — это стоимость продления. Хостинг-провайдеры знают, как много времени уходит на перенос сайта, поэтому они предлагают низкие цены, чтобы заинтересовать вас, но затем, когда приходит время продления — после того, как вы полностью установите, настроите и закрепите — они повышают их цены. Они не просто в два раза дороже. Иногда они могут быть в десять раз дороже, чем вы потратили при первой регистрации. Так что будьте осторожны. Имейте в виду, что типичная бизнес-модель хостинга полагается на эти большие скачки в стоимости продления, и планируйте это соответствующим образом.
Еще одна статья на нашем дочернем сайте CNET, – Как выбрать провайдера веб-хостинга. Там я написал о различных типах хостинга и серверов, которые следует учитывать.
Также: Лучший веб-хостинг 2021 года: найдите подходящую услугу для своего сайта
Вот небольшой совет: сложный сайт.
 Но держитесь подальше от бюджетных тарифных планов. Ты получаешь то, за что платишь. Ищите план примерно за 10 долларов в месяц, если вы используете WordPress или что-то еще с базовой CMS. Если вы ведете сложную электронную торговлю, рассчитывайте потратить больше.
Но держитесь подальше от бюджетных тарифных планов. Ты получаешь то, за что платишь. Ищите план примерно за 10 долларов в месяц, если вы используете WordPress или что-то еще с базовой CMS. Если вы ведете сложную электронную торговлю, рассчитывайте потратить больше.Причина этого в том, что вам потребуется базовый уровень производительности, чтобы иметь возможность подавать страницы с любой скоростью отклика. Супердешевые сайты будут иметь ужасную производительность и часто слабую безопасность. Если вы производите свое первое впечатление в Интернете, сделайте так, чтобы это считалось. Потратьте несколько долларов — намного меньше, чем мы тратили на рассылку брошюр в темные века до Интернета, — чтобы получить приличное качество, но все же доступное предложение.
Еще для изучения:
- Лучший дешевый веб-хостинг в 2021 году
- Лучший веб-хостинг в 2021 году: Найдите подходящую услугу для вашего сайта
- Лучший бесплатный веб-хостинг в 2021 году: Дешево быстро становится дорого
- Лучший хостинг для WordPress в 2021 году
А как насчет электронной почты?
Это немного странно.
 Когда «индустрия» говорит о присутствии в Интернете, они в основном говорят о создании веб-сайтов. Но полное присутствие в Интернете должно также включать электронную почту, даже если это всего лишь бесплатная учетная запись Gmail. Ваши клиенты, избиратели и потенциальные клиенты должны иметь возможность связаться с вами по электронной почте. Это просто часть онлайн-образа жизни.
Когда «индустрия» говорит о присутствии в Интернете, они в основном говорят о создании веб-сайтов. Но полное присутствие в Интернете должно также включать электронную почту, даже если это всего лишь бесплатная учетная запись Gmail. Ваши клиенты, избиратели и потенциальные клиенты должны иметь возможность связаться с вами по электронной почте. Это просто часть онлайн-образа жизни.Обратите внимание: Электронная почта не предоставляется автоматически вместе с услугами веб-хостинга. Возможно, вам придется решить эту проблему полностью за пределами хостинга.
Большинство разработчиков веб-сайтов не предоставляют учетные записи электронной почты. Например, если у вас есть сайт на Wix или Squarespace, они порекомендуют вам использовать какой-либо другой сервис для размещения учетных записей электронной почты вашего домена.
Также: Лучший хостинг электронной почты в 2021 году
И наоборот, самые относительно недорогие учетные записи хостинга на основе cPanel до приходят с электронной почтой.
 Это просто еще один вариант в большом списке вещей, которые вы можете включать и выключать в cPanel.
Это просто еще один вариант в большом списке вещей, которые вы можете включать и выключать в cPanel.Но тогда, если вы платите больше за управляемый хостинг WordPress более высокого уровня, с обслуживанием клиентов на уровне консьержа, большей производительностью и большей емкостью, электронная почта часто не будет включена.
У меня есть электронная почта, включенная в некоторые из моих сверхдешевых тестовых учетных записей cPanel, но я не пропускаю через них свою электронную почту. Вместо этого у меня есть учетная запись Google Workspace с двумя учетными записями электронной почты. Электронная почта настолько важна для моей работы, что я хотел запустить ее через службу, которая очень много вложила в обеспечение надежной работы с электронной почтой. Еще одним отличным вариантом является Office 365, который предоставляет электронную почту через веб-приложение Outlook, а также превосходное установленное программное приложение Microsoft Outlook.
Управление списком рассылкиУправление списком рассылки использует электронную почту, но это почти всегда совершенно другая услуга, чем хостинг электронной почты.
 Давайте уточним.
Давайте уточним.- Хостинг электронной почты: Служба, которая размещает ваши учетные записи электронной почты, а также хранит и управляет всеми вашими входящими и исходящими сообщениями электронной почты.
- Управление списками рассылки: Служба, которая управляет всеми вашими подписчиками, позволяет им подписываться и отказываться от подписки, а также предоставляет вам механизм массовой рассылки электронной почты тысячам подписчиков одновременно.
Управление списками рассылки как услуга почти никогда не поставляется ни с планом конструктора веб-сайтов, ни с планом хостинга. Существует совершенно другой пантеон компаний, которые управляют списками рассылки. Они часто взимаются в зависимости от количества ваших подписчиков и количества сообщений, которые вы отправляете в свой список.
Когда дело доходит до запуска вашего веб-сайта, обязательно посмотрите, как вы можете интегрировать вход пользователей, регистрацию клиентов и регистрацию поддержки в свой список рассылки, чтобы участники вашего веб-сайта получили возможность автоматически присоединяться к вашему списку рассылки.
 WordPress имеет довольно много плагинов, которые делают этот процесс автоматическим.
WordPress имеет довольно много плагинов, которые делают этот процесс автоматическим.И последнее: не рассылайте спам и не просто регистрируйте пользователей. Обязательно используйте метод двойного согласия, который требует от подписчика подтверждения того, что он хочет зарегистрироваться в вашем списке рассылки.
Создание веб-сайта: глоссарий терминов
С точки зрения посетителя веб-сайта, веб-сайт — это место в сети, которое вы посещаете, чтобы получить информацию или сделать что-либо. Но с точки зрения оператора сайта веб-сайт, по сути, представляет собой один или несколько каталогов файлов, возможно, сопровождаемых одной или несколькими базами данных таблиц.
С помощью простых в настройке вариантов, доступных в конструкторах веб-сайтов и в WordPress, вам просто нужно решить, какой из них лучше подходит для ваших нужд.
Веб-страница, по сути, представляет собой единый документ. Веб-сайт представляет собой набор связанных веб-страниц. Многие веб-сайты, использующие языки веб-программирования, также работают с базами данных (которые обеспечивают быстрый поиск и поиск).
 Эти сайты создают веб-страницы динамически, создавая все элементы по мере того, как пользователь посещает страницу, а затем передавая этот набор элементов в виде файлов в браузер пользователя.
Эти сайты создают веб-страницы динамически, создавая все элементы по мере того, как пользователь посещает страницу, а затем передавая этот набор элементов в виде файлов в браузер пользователя.Несмотря на то, что в середине 1990-х годов мы создавали наши страницы вручную — HTML-тег за HTML-тегом, это больше не является предпочтительной практикой. Сегодня вы почти всегда собираетесь использовать какой-либо компоновщик страниц или систему управления контентом (CMS), которая сделает за вас большую часть супер-утомительной работы по форматированию и сборке страниц.
Возможно, вы слышали такие термины, как HTML, CSS, JavaScript, Java, PHP и другие. Все это более или менее компьютерные языки в том смысле, что они следуют специально определенному синтаксису и при обработке дают какой-то результат. В этом разделе мы коснемся некоторых терминов, с которыми вы можете столкнуться при настройке сайта или при изучении вариантов.
HTML (язык гипертекстовой разметки): Это текстовый файл, содержащий команды форматирования для построения веб-страницы.
 Вы можете управлять стилем текста, добавлять заголовки, списки и размещать медиаконтент. Большинство HTML-страниц также встраивают или включают содержимое других веб-языков, например CSS.
Вы можете управлять стилем текста, добавлять заголовки, списки и размещать медиаконтент. Большинство HTML-страниц также встраивают или включают содержимое других веб-языков, например CSS.CSS (каскадные таблицы стилей): Это файлы, которые помогают форматировать веб-страницу. Они содержат информацию о расположении и стиле, которые придают странице приятный вид.
JavaScript и Java: Это языки программирования, изначально разработанные для работы в браузере для изменения поведения страницы на лету. Теперь существуют серверные версии, такие как Node.js для JavaScript и Enterprise Java Beans для Java. Почти все веб-приложения, такие как Gmail и Facebook, используют Java и JavaScript (или модифицированный диалект), чтобы сделать страницы более динамичными.
PHP, Python, Ruby и т. д.: Это серверные языки программирования, которые запускают веб-приложения на сервере. Например, интернет-магазину необходимо обратиться к обработчику платежей.
 Большая часть этой обработки платежей обрабатывается на стороне сервера на языке веб-программирования.
Большая часть этой обработки платежей обрабатывается на стороне сервера на языке веб-программирования.CMS (система управления контентом): В 1995 году, когда я начал работать в Интернете, еще не было веб-конструкторов или систем управления контентом. Мне пришлось вручную кодировать весь мой HTML. Сегодня, если вы не пишете пользовательские функции, вам, вероятно, не нужно подробно знать ни один из этих языков, чтобы создать успешный сайт. Но вы, возможно, захотите получить представление о них и хотя бы понять основы HTML и CSS, потому что небольшая настройка с точки зрения того, как выглядит ваш сайт, может потребовать настройки CSS или HTML. На сегодняшний день самой популярной CMS является WordPress.
SSL (Secure Socket Layer): Это протокол безопасности, используемый для защиты ваших транзакций в Интернете. Он защищает данные, передаваемые между вашим компьютером и сервером. Если вы видите веб-адрес, начинающийся с https://, это страница, защищенная SSL.
 Веб-страница, начинающаяся с http://, не является таковой. Наличие SSL требует наличия SSL-сертификата. Это сделают за вас все разработчики веб-сайтов и некоторые хостинг-провайдеры. Обязательно проверьте, покупаете ли вы хостинг, что предоставляется SSL-сертификат. Кроме того, Google теперь отдает приоритет сайтам на основе SSL, поэтому, если вы обслуживаете только страницы http://, ваш рейтинг, скорее всего, будет ниже.
Веб-страница, начинающаяся с http://, не является таковой. Наличие SSL требует наличия SSL-сертификата. Это сделают за вас все разработчики веб-сайтов и некоторые хостинг-провайдеры. Обязательно проверьте, покупаете ли вы хостинг, что предоставляется SSL-сертификат. Кроме того, Google теперь отдает приоритет сайтам на основе SSL, поэтому, если вы обслуживаете только страницы http://, ваш рейтинг, скорее всего, будет ниже.SEO (поисковая оптимизация): Это искусство, наука и, по мнению некоторых, чума человечества. Это практика настройки или написания ваших веб-сайтов таким образом, чтобы они отображались выше на странице Google после поиска. Да, есть и другие поисковые системы, но на самом деле всем нужна оптимизация для Google. Высокий рейтинг может означать разницу между успехом и неудачей на сайте, поэтому SEO имеет большое значение. Тем не менее, потворство SEO иногда может привести к созданию страниц или копий, которые менее привлекательны для людей, но лучше влияют на алгоритм рейтинга страниц Google.
 Большинство сервисов по созданию веб-сайтов предлагают некоторую поддержку SEO, и в репозитории WordPress есть широкий спектр чрезвычайно популярных плагинов для поддержки SEO.
Большинство сервисов по созданию веб-сайтов предлагают некоторую поддержку SEO, и в репозитории WordPress есть широкий спектр чрезвычайно популярных плагинов для поддержки SEO.Каждое из этих условий может породить свой собственный полный класс. Но пока достаточно просто знать, что они означают. По мере того, как вы расширяете свой опыт хостинга, вы естественным образом получаете больше знаний по каждой из этих тем.
Заключительные мысли
Как видите, вариантов много. К счастью, создание стартового веб-сайта обходится относительно недорого. Благодаря простым в настройке параметрам, доступным в конструкторах веб-сайтов и в WordPress, вам просто нужно решить, какой из них лучше подходит для ваших нужд.
У вас сейчас есть собственный сайт? Какой подход вы используете? Есть ли какие-то уроки, которые вы извлекли, которыми вы хотели бы поделиться с другими читателями? Дайте нам знать в комментариях ниже.
Вы можете следить за ежедневными обновлениями моего проекта в социальных сетях.
ЗДНЕТ Рекомендует Не забудьте подписаться на меня в Твиттере на @DavidGewirtz, на Facebook на Facebook.com/DavidGewirtz, в Instagram на Instagram.com/DavidGewirtz и на YouTube на YouTube.com/DavidGewirtzTV.
Не забудьте подписаться на меня в Твиттере на @DavidGewirtz, на Facebook на Facebook.com/DavidGewirtz, в Instagram на Instagram.com/DavidGewirtz и на YouTube на YouTube.com/DavidGewirtzTV. - Как сравниваются лучшие VPN? Кроме того, стоит ли вам попробовать бесплатный VPN?
- Лучшие телефоны, которые вы можете купить прямо сейчас
- 5 самых точных наборов для тестирования ДНК (плюс те, которые ориентированы на конфиденциальность)
- Гребные тренажеры: какие существуют типы и какой из них самый тихий?
- Эти экологически чистые электрические мойки высокого давления облегчают уборку на открытом воздухе.
- Обязательные игры для PS5, в которые можно играть прямо сейчас
- В этом году развлеките любителей трюков или угощений с помощью высокотехнологичной хэллоуинской аниматроники
6 лучших способов создать сайт в 2022 году
Не знаете, как создать сайт? Ты не одинок.

Создание веб-сайта может сбить с толку.
Когда есть тысяч различных способов создания веб-сайта, как это сделать?
Стоит ли использовать конструктор сайтов? Если да, то какой? Вам нужно научиться программировать? Стоит ли платить веб-дизайнеру за создание веб-сайта для вас?
Если вы не будете осторожны, вы можете легко потратить время и деньги на создание неподходящего типа веб-сайта.
К счастью, создание веб-сайта не должно быть сложным или дорогостоящим.
В этой статье вы узнаете о шести способах создания веб-сайта, идеально отвечающего вашим потребностям. Plus , ни один из этих методов не требует от вас навыков программирования или огромного бюджета.
Хорошо звучит? Давайте углубимся.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
1. Как создать веб-сайт для электронной коммерции: Shopify
Подходит для: Предприятий электронной коммерции, которые продают товары через Интернет.

Shopify — это конструктор веб-сайтов, разработанный специально для предприятий электронной коммерции.
Сервис обслуживает более 800 000 продавцов и обработал продажи на сумму более 82 миллиардов долларов.
Кроме того, некоторые из крупнейших мировых брендов используют платформу электронной коммерции Shopify для продажи своей продукции, в том числе:
- Водяная помощь
- Нью-Йорк Таймс
- Книги о пингвинах
- Редбулл
- KKW Beauty
- Нестле
Вот пример страницы поиска товаров от пользователя Shopify Gymshark:
Чтобы увидеть больше примеров магазинов Shopify, см.: 60 самых вдохновляющих и успешных магазинов Shopify
Плюсы Shopify
Shopify предоставляет все, что может понадобиться магазину для достижения успеха в электронной коммерции.
Для начала Shopify поможет вам защитить ваше доменное имя.
Кроме того, панель инструментов Shopify чрезвычайно интуитивно понятна и проста в использовании.

Кроме того, вы можете выбрать одну из множества бесплатных тем Shopify, чтобы настроить внешний вид вашего магазина.
Легко настраивать страницы продуктов, отслеживать запасы и управлять своими заказами с помощью всего одной панели инструментов. И вы можете установить подробную стоимость доставки для разных регионов и ценовых категорий.
Shopify также предоставляет подробную аналитику и отчеты, которые помогут вам оптимизировать вашу бизнес-стратегию.
Shopify Платежи позволяют мгновенно принимать платежи по кредитным картам — никаких сторонних учетных записей не требуется.
И вы даже можете использовать Shopify POS-систему, чтобы принимать платежи по картам лично.
Еще есть магазин приложений Shopify.
Как и WordPress, Shopify предоставляет доступ к тысячам приложений на любой вкус. Вы можете использовать их, чтобы собирать больше отзывов о продуктах, увеличивать продажи и интегрировать свой магазин со своими учетными записями в социальных сетях.

Более того, если вы только начинаете заниматься электронной коммерцией, вы можете установить DSers. Это приложение позволяет вам выбрать некоторые продукты и начать их доставку по всему миру.
При создании веб-сайта с Shopify вам также не нужно беспокоиться о кодировании — вы можете сосредоточиться на развитии своего бизнеса. Кроме того, с помощью приложения Shopify вы можете управлять своим бизнесом на ходу.
Наконец, по мере роста вашего бизнеса вам всегда будет доступно больше помощи, функций и функций. А когда вы добьётесь успеха, у Shopify есть даже корпоративное решение Shopify Plus.
Минусы Shopify
Сила Shopify заключается в том, что он полностью сосредоточен на предоставлении лучшей платформы для коммерции. Однако это также является его ключевым недостатком.
Shopify — не лучший выбор, если вы не строите бизнес.
Другими словами, если вы хотите создать портфолио, блог или другие активы, не связанные с электронной торговлей, вам может понадобиться другое решение.

Наконец, стартовая цена Shopify не такая дешевая, как у некоторых других конструкторов сайтов. Но опять же, другие конструкторы сайтов не всегда предназначены для того, чтобы зарабатывать вам деньги.
Цены Shopify
Shopify предоставляет бесплатную 14-дневную пробную версию, затем действуют следующие тарифные планы:
- 14-дневная бесплатная пробная версия
- Shopify Lite — 9 долларов в месяц
- Базовый Shopify — 29 долларов в месяц
- Shopify — 79 долларов в месяц
- Расширенный Shopify — 299 долларов в месяц
- Shopify Plus — доступны индивидуальные планы
Узнайте больше о тарифных планах Shopify здесь.
2. Как создать сайт общего назначения: Wix
Подходит для: Фрилансеров, консультантов и личного пользования.
Wix — один из самых популярных конструкторов сайтов.
Имея более 200 миллионов пользователей в 190 странах, этот сервис пользуется успехом у тех, кому нужен простой универсальный конструктор сайтов общего назначения.

Сервис также универсален, говоря: «У Wix есть что-то для всех. Итак, независимо от того, являетесь ли вы фотографом, музыкантом, владельцем малого бизнеса, предпринимателем, невестой или студенткой, мы предоставляем все инструменты и функции, необходимые для создания потрясающего присутствия в Интернете».
Вот пример веб-сайта Wix от тату-иллюстратора Elebea:
Плюсы Wix
Wix — это простой облачный конструктор сайтов.
Это означает, что вам не нужно загружать какое-либо специальное программное обеспечение или платить стороннему серверу за размещение вашего веб-сайта — все делается онлайн в вашем браузере.
Сервис предоставляет более 500 бесплатных дизайнерских шаблонов веб-сайтов, которые помогут вам создать веб-сайт.
После того, как вы выбрали шаблон, его легко настроить под свои нужды с помощью интуитивно понятного редактора перетаскивания Wix.
Сервис также предоставляет доступ к более чем 250 веб-приложениям, которые помогут вам создать веб-сайт.

Эти приложения позволяют добавлять на веб-сайт дополнительные функции и функции, например форум, галерею, события, чат, виджеты социальных сетей и многое другое.
Кроме того, стартовый план Wix абсолютно бесплатный.
Кроме того, безлимитный и VIP-планы имеют очень разумную цену по сравнению с другими вариантами.
Минусы Wix
По сравнению с другими конструкторами веб-сайтов, у Wix мало функций и возможностей настройки.
По этой причине вполне вероятно, что быстрорастущие компании, ориентированные на цифровые технологии, неизбежно перерастут эту услугу.
Бесплатный план также ограничивает вашу пропускную способность и хранилище.
Это не проблема, если вы планируете создать веб-сайт всего с несколькими страницами. Однако, если вы планируете добавить много фотографий и видео на свой веб-сайт, вам может не хватить места, и вам придется перейти на платный план.
Более того, бесплатные планы и планы Connect Domain будут отображать рекламу Wix на вашем веб-сайте.
 Чтобы удалить их, вы должны перейти на план Combo, Unlimited или VIP.
Чтобы удалить их, вы должны перейти на план Combo, Unlimited или VIP.Еще один недостаток заключается в том, что как только вы используете Wix для создания веб-сайта, вы в значительной степени заблокированы в сервисе.
Если вы когда-нибудь решите сменить провайдера веб-сайта, это довольно сложный процесс, и обычно вам придется начинать с нуля.
Итак, если вы не уверены в том, стоит ли запускать веб-сайт с помощью Wix, вот 8 лучших альтернатив Wix, которые вы можете рассмотреть.
Цены Wix
Wix предлагает пять различных планов на выбор в зависимости от необходимых вам функций:
- Бесплатно
- Подключить домен : 3 доллара в месяц
- Комбо : 6 долларов США в месяц
- Безлимитный : 8 долларов в месяц
- VIP : 18 долларов в месяц
Узнайте больше о ценах Wix здесь.
Подходит для: Фотографов, цифровых художников и других творческих профессионалов.

Компания Squarespace из Нью-Йорка занимается созданием веб-сайтов с 2004 года. и экраны рабочего стола.
Шаблоны Squarespace предлагают приличное количество пустого пространства, что делает их идеальными для элегантной демонстрации творческого портфолио.
Кроме того, вы можете использовать редактор перетаскивания для более тонкой настройки.
Креативщикам понравится, как шаблоны Squarespace действительно позволяют контенту сиять. И приятно знать, что вы можете загружать свою работу в любом разрешении и размере — все планы Squarespace включают неограниченное хранилище.
У Squarespace также есть расширения — ряд надстроек, которые расширяют функциональность вашего сайта. Вы можете найти расширения для ключевых приложений, включая Printful и Printique, а также управлять списком адресов электронной почты.
Минусы Squarespace
Хотя Squarespace отлично подходит для создания элегантного веб-сайта, это не самый быстрый конструктор сайтов.

Его шаблоны получают низкие оценки при тестировании на скорость, что может привести к плохому взаимодействию с пользователем.
Кроме того, удобство использования редактора сайта Squarespace не самое приятное в использовании — например, он попросит вас сохранить вашу работу после каждого изменения, а не автоматически сохранять все самостоятельно.
Более того, макет Squarespace не подходит для создания больших веб-сайтов с глубокой иерархией меню. С помощью всего лишь одной вспомогательной навигации вы не сможете настроить многоязычный сайт на их платформе.
К счастью, вы всегда можете использовать альтернативы Squarespace, если платформа не нуждается в создании вашего веб-сайта.
Цены Squarespace
Squarespace предлагает четыре плана на выбор:
- Личный: 16 долларов США в месяц
- Бизнес: 26 долларов в месяц
- Базовая коммерция: 35 долларов США в месяц
- Расширенная коммерция: 54 долл.
 США в месяц
США в месяц
Если вы платите за год вперед, то вы рассчитываете на экономию в диапазоне от 25% до 30%. Это сводится к 12, 18, 26 и 40 долларам для четырех вышеуказанных планов.
4. Как настроить веб-сайт для ведения блога: WordPress.org
Подходит для: Профессиональные блоггеры и представители среднего и крупного бизнеса, нуждающиеся в контроле и гибкости.
WordPress — гигант.
Гибкость, владение и безграничный потенциал WordPress принесли ему известность, популярность и легионы преданных поклонников.
На самом деле, по данным W3Techs, в настоящее время сервис поддерживает 32,9% из всех веб-сайтов в Интернете — это много сайтов!
Особенно подходит для профессиональных блоггеров. Это связано с тем, что WordPress позволяет пользователям сохранять полный контроль над своим присутствием в Интернете и цифровым контентом.
Тем не менее, WordPress многих смущает, потому что на самом деле существует два разных типа:
- WordPress.
 org — это бесплатный фреймворк для веб-сайтов с открытым исходным кодом.
org — это бесплатный фреймворк для веб-сайтов с открытым исходным кодом. - Вордпресс. com — облачный конструктор сайтов.
Обе службы были созданы Automattic и практически одинаковы, за исключением нескольких ключевых отличий.
Как и Wix, WordPress.com — это универсальный инструмент для создания веб-сайтов и хостинга. Просто войдите в систему, выберите план, выберите тему веб-сайта, настройте свой веб-сайт, и вы готовы к гонкам.
Однако в этом разделе мы поговорим о WordPress.org. Как уже упоминалось, WordPress.org — это бесплатный конструктор веб-сайтов с открытым исходным кодом. По этой причине его немного сложнее настроить, чем комплексные решения, такие как Wix и Shopify.
Вот как это работает:
Во-первых, вам нужно обратиться к хостинг-провайдеру, например BlueHost или GoDaddy.
По сути, эти хостинг-провайдеры позволяют вам «арендовать» место на своих серверах для размещения вашего веб-сайта. Они также помогут вам защитить доменное имя.

Получив хостинг и доменное имя, вы можете установить WordPress и приступить к настройке своего веб-сайта. (Большинство хостинг-провайдеров помогут вам установить WordPress всего одним или двумя щелчками мыши.)
На этом этапе вы можете войти на собственный веб-сайт и приступить к его настройке.
Плюсы WordPress.org
Если вы хотите сохранить полный контроль над каждым аспектом своего веб-сайта, вы должны разместить его самостоятельно. В отличие от облачных сервисов для создания веб-сайтов, таких как Wix, самостоятельный хостинг обеспечивает полную свободу, контроль и гибкость.
И если вы собираетесь размещать самостоятельно, WordPress.org — это фреймворк для использования.
Более того, вы можете свободно получать доступ, изучать, изменять и распространять открытый исходный код WordPress.
Но это не просто площадка для программистов.
Те из нас, у кого нет навыков программирования, могут использовать улучшения, дополнения и изменения других людей, многие из которых представлены в виде готовых тем и плагинов WordPress.

А их тысяч .
Итак, какие бы функции вы ни захотели добавить на свой веб-сайт, можете поспорить, что существует бесчисленное множество тем и плагинов, которые вам помогут.
Кроме того, есть легионы сторонних дизайнеров и программистов, которые помогут вам получить максимальную отдачу от вашего веб-сайта WordPress.
В итоге с WordPress вы полностью контролируете ситуацию.
Минусы WordPress.org
Главный недостаток использования WordPress.org можно резюмировать дядей Беном из Человека-паука: «С большой силой приходит большая ответственность».
В этом сценарии вы несете ответственность за управление хостингом и обслуживанием веб-сайта. Сюда входят такие вещи, как обновления, безопасность и резервное копирование.
Кроме того, поддержка не требует вмешательства.
Несмотря на то, что для каждой вообразимой проблемы существует ветка форума WordPress, ответственность за ее устранение ложится на вас — или на то, чтобы заплатить кому-то другому за это.
 Другими словами, нет специального персонала службы поддержки, который мог бы помочь вам лично.
Другими словами, нет специального персонала службы поддержки, который мог бы помочь вам лично.Более того, есть крутая кривая обучения, когда дело доходит до понимания того, как получить максимальную отдачу от WordPress.
Цены на WordPress
Программное обеспечение WordPress является бесплатным, как и многие темы и плагины.
Однако вам нужно будет купить доменное имя и хостинг веб-сайта, что обычно стоит около 15 долларов в год и 8 долларов в месяц соответственно.
Также стоит учитывать цену премиальных тем и плагинов WordPress.
Чтобы дать вам представление о том, сколько они могут стоить, вы можете приобрести множество премиальных тем примерно по 40 долларов каждая. Пользовательская тема WordPress с дополнительными функциями или плагинами может стоить от 1500 до 10 000 долларов.
5. Как создать веб-сайт для продвижения личного бренда: About.me
Подходит для: Профессионалы, которым нужен простой одностраничный веб-сайт для демонстрации своего личного бренда.

About.me — это облачный конструктор одностраничных сайтов.
Это простой, минимальный и самый простой способ создать веб-сайт для личного брендинга. Вот пример профиля About.me:
.
Плюсы About.me
Проще не бывает.
Создание веб-сайта с помощью About.me аналогично настройке профиля в социальной сети. В нем представлены только необходимые предметы, в том числе:
- Имя
- Изображение
- Краткое описание
- Краткая биография
- Работа
- Образование
- Ссылки на социальные сети
- Одна кнопка призыва к действию
- Контактная форма
Вы также можете добавить отзывы, видео или портфолио, чтобы продемонстрировать свою работу. Кроме того, вы можете позволить людям просматривать ваш календарь и бронировать время с вами.
Вот и все!
Думайте о своей странице About.me как об идеальной цифровой визитной карточке.
 Сервис даже предоставляет изящную подпись электронной почты, которую вы можете использовать, чтобы направлять людей на вашу страницу.
Сервис даже предоставляет изящную подпись электронной почты, которую вы можете использовать, чтобы направлять людей на вашу страницу.В целом, About.me — это элегантное, быстрое и простое решение для личного брендинга.
Минусы About.me
Вы, наверное, уже догадались, что возможности и функциональность крайне ограничены.
На самом деле существует всего три основных макета страницы:
Так что, если вы хотите создать визуальный шедевр, отражающий вашу уникальную индивидуальность и суть, вы можете поискать в другом месте.
Кроме того, эти профили не предназначены для стимулирования роста бизнеса.
Например, нет возможности оптимизировать ваш сайт для поисковых систем, а макет страницы не ориентирован на конвертацию посетителей в потенциальных клиентов.
About.me Цены:
About.me предоставляет профили бесплатно.
Однако им очень не хватает функций, они продвигают бренд About.me вверху и внизу страницы и не позволяют подключать собственное доменное имя.

Чтобы получить доступ ко всем функциям, удалить логотип About.me и подключить собственное доменное имя, вам необходимо перейти на About.me Pro. Это стоит 6,58 долларов в месяц при ежегодной оплате или 8 долларов в месяц при ежемесячной оплате.
Вы можете просмотреть полную информацию о ценах на About.me здесь.
Подходит для: Продажа информационных продуктов и создание цифровых воронок продаж с высокой конверсией.
ClickFunnels не является конструктором веб-сайтов как таковым — это конструктор воронок.
Однако многие люди используют сервис для создания веб-сайта и воронки продаж одновременно.
Что такое воронка продаж?
Короче говоря, воронка продаж — это процесс превращения незнакомца в покупателя. На приведенном ниже рисунке показаны четыре ключевых этапа, которые должен пройти человек, чтобы стать клиентом, часто называемым AIDA:
.
ClickFunnels — это конструктор веб-сайтов, ориентированный на привлечение лидов и превращение их в клиентов.

По этой причине почти каждый бизнес может найти применение ClickFunnels.
Тем не менее, это особенно хорошо для компаний, продающих информационные продукты, такие как электронные книги, видеоуроки, онлайн-курсы и т. д. В результате они могут бесконечно масштабироваться, используя только воронку онлайн-продаж с высокой конверсией.
Вот почему успешные тренеры и авторы, такие как Тони Роббинс, использовали ClickFunnels для продажи своих онлайн-курсов, аудиотренингов и книг.
Вот пример целевой страницы ClickFunnels, рекламирующей книгу, написанную Расселом Брансоном, основателем Clickfunnels:
Плюсы ClickFunnels
ClickFunnels предоставляет множество готовых шаблонов воронок продаж, которые помогут вам создать веб-сайт.
Эти шаблоны основаны на проверенных стратегиях и тактиках воронки продаж. Таким образом, с их интуитивно понятным редактором веб-страниц с перетаскиванием вы наверняка получите воронку с высокой конверсией и запустите ее в кратчайшие сроки.

Это огромный .
Создание воронки с нуля на собственном веб-сайте займет гораздо больше времени.
И если вы не успешный специалист по цифровому маркетингу, вполне вероятно, что вашей собственной воронке потребуется много итераций, прежде чем она превратит посетителей в клиентов, а также стандартный шаблон ClickFunnels.
Эти шаблоны очень гибкие. Вы можете настроить практически все.
Услуга также включает в себя жизненно важные инструменты цифрового маркетинга, такие как автоматизация электронной почты, A/B-тестирование и дополнительные продажи в один клик.
Лучшая часть? Все эти маркетинговые инструменты объединены в один целостный сервис.
ClickFunnels также позволяет вам добавлять области членства на свой веб-сайт — идеально подходит для предоставления закрытого доступа к вашим онлайн-курсам.
Кроме того, если вам сложно создать веб-сайт с помощью ClickFunnels, служба предлагает учебные пособия и курсы, которые помогут вам.

Минусы ClickFunnels
Основным недостатком создания веб-сайта с ClickFunnels является цена.
Их стартовый план стоит целых 9 долларов.7 в месяц, так что это дорогой способ создать сайт, если вы только начинаете. Тем не менее, если у вас есть отличный цифровой продукт, готовый к продаже, это не проблема.
Они также практикуют то, что проповедуют, возможно, слишком слишком много.
Всегда есть дополнительные или перекрестные продажи, которые они продвигают, и если вы не будете осторожны, эти надстройки значительно увеличат ваши расходы.
Если вы новичок в цифровом маркетинге, у вас также будет крутая кривая обучения.
ClickFunnels поставляется с большим количеством движущихся частей. С таким количеством вещей, которые нужно изучить одновременно, вам нужно потратить время, чтобы научиться пользоваться сервисом, и это может показаться ошеломляющим.
Цена ClickFunnels:
ClickFunnels предоставляет бесплатную 14-дневную пробную версию.
 Их начальный план стоит 97 долларов в месяц, но он ограничивает количество посетителей веб-сайта, воронок и веб-страниц, которые вы можете иметь.
Их начальный план стоит 97 долларов в месяц, но он ограничивает количество посетителей веб-сайта, воронок и веб-страниц, которые вы можете иметь.Тем не менее, если вы максимально используете эти лимиты, вы должны зарабатывать более чем достаточно, чтобы с радостью инвестировать в их план Eitson Suite. Это стоит 297 долларов в месяц за неограниченное использование ClickFunnels.
Резюме: Как создать свой собственный веб-сайт в 2021 году
Существует бесчисленное множество способов создать веб-сайт, и некоторые из них лучше других подходят для конкретных нужд.
Таким образом, вот шесть различных способов создания веб-сайта и рекомендуемое использование для каждого из них:
- Shopify: лучше всего подходит для предприятий электронной коммерции, которые продают товары через Интернет.
- Wix: лучше всего подходит для фрилансеров, консультантов и личного использования.
- Squarespace: лучше всего подходит для фотографов, дизайнеров и других творческих людей.

- WordPress: лучше всего подходит для профессиональных блоггеров, которым нужен настоящий контроль и гибкость.
- About.me: лучше всего подходит для профессионалов, которым нужен простой одностраничный веб-сайт для демонстрации своего личного бренда.
- ClickFunnels: лучше всего подходит для продажи информационных продуктов и создания воронок цифровых продаж с высокой конверсией.
Благодаря этим услугам запуск веб-сайта не должен быть сложным, дорогостоящим или трудоемким.
Итак, как вы планируете создать сайт? Дайте нам знать в комментариях ниже!
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Хотите узнать больше?
- 40 удивительных примеров дизайна веб-сайта электронной коммерции
- Как выбрать лучшую тему Shopify для вашего интернет-магазина
- Как создать воронку продаж для развития вашего бизнеса
- Вдохновение в дизайне блога: 20 дизайнов, которые помогут вам начать свой блог
Косметика ColourPop
Перейти к основному содержаниюмагазин бестселлеров
Жуткий секретЗагадочная коробка Цена продажи: 49 долларов $165 полная стоимость
Разгадайте, что находится в этой загадочной коробке стоимостью более 155 долларов! 🔍
Matte О палитре HueShadow Цена продажи: $34
30 матовых цветов радуги! 🍭
Палитра Fade Into HueShadow Цена продажи: $34
радужная мегапалитра, которая действительно может все 🌈
Line ‘Em UpGraphix Ink Liner Set Первоначальная цена: $85 Цена продажи: 59,50 долларов США $90 полная стоимость
Набор из 10 ярких цветов AF 🌈
Украшения для лица IndividualCrystal Цена продажи: $8
Создай неповторимый образ с новыми сверкающими стразами!
Это хранилище гелевых вкладышей DreamCrème Первоначальная цена: 40 долларов Цена продажи: 28 долларов $70 полная стоимость
Матовая кремовая гелевая подводка с эффектом металлик Хранилище вашей мечты 🌈
Напишите мне по электронной почте
Получить хранилище GraphicLiquid Liner Pen Первоначальная цена: $38 Цена продажи: 26,60 долларов США
Самая продаваемая белая подводка + еще 4 ярких оттенка! 💓
Индивидуальные кристаллы для лица Цена продажи: $8
Эти самоклеящиеся кристаллы для лица предназначены для украшения! 💎
Набор палитры Mood SwingsShadow Цена продажи: $32 $36 полная стоимость
самая продаваемая палетка в теплых тонах — это наше настроение ✨
WhateverShadow Palette Цена продажи: 18 долларов
можно назвать палитрой сезона? дух.

BaeSuper Shock Shadow Цена продажи: 6 долларов
Культовый цвет «баклажановый металлик» с темно-синими крапинками! 💜
Украшения для лица из смешанных кристаллов Цена продажи: $8
Этот милый набор со стразами привлекает внимание всех!
Набор для губ So LUXlux Цена продажи: $38 $63 полная стоимость
Получите идеальные губы с этим набором из 7 предметов! 💋
Play It JewelShadow Палитра Цена продажи: $34
Эта жемчужина представлена в 30 ярких, обязательных оттенках! 👑
Неоновые украшения для лицаИндивидуальные украшения для лицаКристаллы для лица Цена продажи: $8
Поразите их этими красочными кристаллами для лица! 💖
Западное побережье GlamEye, губная помада и набор инструментов Цена продажи: $83
Станьте гламурной калифорнийской девушкой с помощью этой палетки, губной помады и набора зеркал!
Коллекция Harry Potter™Полный коллекционный набор Цена продажи: 170 долларов $186 полная стоимость
Получите полную коллекцию волшебных оттенков, вдохновленных Гарри Поттером™! ✨
Палитра теней Back To Hogwarts™ Цена продажи: 30 долларов
Будьте гламурными с 24 волшебными оттенками 🪄
Набор бальзамов для губ The Great Hall Цена продажи: $38 $40 полная стоимость
4 волшебных бальзама для губ с завораживающими ароматами ✨
Набор для губ EnchantmentLux Lip Set Цена продажи: $38 $40 полная стоимость
Получите перфоманс Хогвартс™ с этим набором из 4 предметов 👄
Noble HistoryGraphix Ink Liner Set Цена продажи: $38 $40 полная стоимость
Проявите творческий подход с этими 4 вкладышами Hogwarts™ House 🏰
Hedwig™ Super Shock Highlighter Цена продажи: 12 долларов
Нажмите на этот ледяной белый, вдохновленный очень умной совой 🦉
Dobby™Super Shock Highlighter Цена продажи: 12 долларов
Будьте свободны с этим теплым золотым оттенком 💛
Buckbeak™Super Shock Highlighter Цена продажи: 12 долларов
Серебристо-серый, вдохновленный добрым гиппогрифом 🪶
405Super Shock Shadow Цена продажи: 6 долларов
Теплый фиолетовый цвет с золотыми точками для идеального фиолетового оттенка 💟
Drama FreeGraphix Ink Liner Первоначальная цена: $9Цена продажи: $6,30
Подведите глаза этим матовым оттенком барвинка 💙
Lilac You A LotShadow Palette Цена продажи: 14 долларов
сиреневые мечты сбываются с нашей новейшей палитрой из 9 лотков 💜
I’m ObsessedGraphix Ink Liner Первоначальная цена: $9 Цена продажи: $6,30
Самый милый матовый оттенок, который нам сиреневый много 💜
Коллекция Sailor Moon x ColourpopПолный набор коллекции Цена продажи: 94 доллара $102 полная стоимость
во имя луны, получите полную коллекцию нашей самой востребованной коллаборации 🌙
Pretty GuardianShadow Palette Цена продажи: 22 доллара
Эта красивая пастельная палитра называется Сейлор Мун! 🌙
Набор для губ DaylightUltra Blotted Lip Kit Цена продажи: 16 долларов $18 полная стоимость
Вызывает любовь при дневном свете благодаря этой розово-золотой помаде ✨
MoonlightUltra Blotted Lip Kit Цена продажи: 16 долларов $18 полная стоимость
Борьба со злом при лунном свете для этой розово-коралловой помады 🌸
Пудровые румяна Cat’s EyePressed Цена продажи: 14 долларов
розово-перламутровый с серебристыми точками
From The MoonPressed Powder Blush Цена продажи: 14 долларов
ярко-розовый матовый
Smoke ‘N RosesShadow Palette Цена продажи: $34
У каждой розы есть дымчатая сторона с нашей ультра-сексуальной мегапалитрой 🌹
Набор кистей для макияжа Smoke ‘N Roses Brush Roll Первоначальная цена: 70 долларов Цена продажи: $39 $140 полная стоимость
Создайте идеальный сексуальный дымчатый макияж глаз с помощью набора из 14 кистей! 🔥
Smokin’ HotShadow палитра и набор кистей Первоначальная цена: 105 долларов США Цена продажи: $68 $175 полная стоимость
Непревзойденная палитра Smoke N’ Roses и набор кистей! 💕
Палитра теней Rock CandyShadow Цена продажи: $34
Будь крутым И гламурным с нашей палитрой из 30 лотков! 🕶️
Bronze HourSOL Shimmering Highlighter Mini Первоначальная цена: 12 долларов Цена продажи: $7,20
Сияние с металлическим мягким золотом с эффектом нежно-розового дуохрома! 🏆
БринкЛиппи Стикс Цена продажи: $8
Если вы собираетесь купить эту матовую терракотовую розу, сделайте это!✨
Палетка Just A FlushCheek Цена продажи: 12 долларов
Великолепные оттенки розового, шампанского и бронзы в этой универсальной палитре! 💗
Extra GlazedCheek Palette Цена продажи: 12 долларов
Мы придадим нашему образу еще больше блеска с помощью этой обязательной розовой палетки для щек!
Божья коровкаСупершоковая тень Цена продажи: 6 долларов
цвет слоновой кости с многомерным серебристым блеском
Помада True Love’s KissLux Lipstick Vault Первоначальная цена: $84 Цена продажи: $72 $120 полная стоимость
Получите 12 оттенков диснеевских принцесс и героинь с этим хранилищем губной помады! 💋
Stone Cold FoxShadow Palette Цена продажи: $34
, детка, ты каменная лиса в этой ультра крутой палитре из 30 оттенков.

Stone Набор кистей для холодного макияжа Первоначальная цена: 70 долларов Цена продажи: $39 $140 полная стоимость
набор из 15 самых продаваемых кистей для макияжа!
The Ultimate StunnerShadow Palette & Brush Set Цена продажи: $66 $174 полная стоимость
Подберите холодную палитру с целым валиком!
Зачарованный хайлайтер Super Shock Цена продажи: $8
Сохраняйте спокойствие с этой мечтательной лавандой ☁️
Gone MatteShadow Palette Цена продажи: $34
Самые носибельные оттенки в нашей новой матовой палитре ALL 🧡
Палетка теней Going CoconutsShadow Цена продажи: 14 долларов
Эта поджаренная палетка холодных тонов с 9 оттенками сведет вас с ума! 🥥
купить все коллаборации
Hocus Pocus 2 Full CollectionПолный набор коллекции Цена продажи: 99 долларов $116 полная стоимость
Подарите сестрам Сандерсон немного любви с этой полной коллекцией 🖤
All Hallows EveShadow Palette Цена продажи: 24 доллара
Готовы ли вы к великолепной палитре Sanderson Sisters? 🧹
Супер кокетливый ведьмин глаз, губа и набор инструментов Цена продажи: 49 долларов $53 полная стоимость
Оставайтесь кокетливыми с этим трио для супер-фанатов Сары 💋
Набор блесков для губ Witches’ BrewSo Glassy Lip Gloss Цена продажи: 24 доллара $27 полная стоимость
Трио блесков для губ, которые сделают губы очаровательными 🕸
Lead WitchEye, губная помада и набор инструментов Цена продажи: 49 долларов $53 полная стоимость
Это трио просто необходимо фанатам Уинифред! 🧹
Средний WitchEye, губная помада и набор инструментов Цена продажи: 49 долларов $53 полная стоимость
Идеальное трио для супер-фанатов Мэри ✨
Тушь для ресниц ButchersonBFF Цена продажи: 10 долларов
Насыщенный сливовый оттенок для ресниц, за которые можно умереть 🧟
Boys Will Love Me!So Glassy Lip Gloss Цена продажи: $9
Станьте жутким с этим блестящим черным блеском, вдохновленным Сарой 🖤
Sisters, Behold!So Glassy Lip Gloss Цена продажи: $9
Сверкающий прозрачный оттенок, вдохновленный Уинифред ✨
Eye SpellEye Set Цена продажи: $36 $40 полная стоимость
С этим набором из 4 предметов глаза радуются 🖤
We’re Young!So Glassy Lip Gloss Цена продажи: $9
Персиковый нюд, вдохновленный Мэри, для идеальных надутых губ 🍑
Shish-ka-BabyJelly Much Shadow Цена продажи: 10 долларов
Яркий медно-металлический оттенок, вдохновленный Мэри 🕯
Come to PlayJelly Much Shadow Цена продажи: 10 долларов
Получите этот яркий теплый фиолетовый металлик, вдохновленный Сарой 🌕
I Am CalmJelly Much Shadow Цена продажи: 10 долларов
Пролистайте этот опаловый металлик цвета слоновой кости, вдохновленный Уинифред 🧹
Найдите мерцающий хайлайтер BookSOL Цена продажи: 15 долларов
Опал цвета слоновой кости с золотом + зеленый дуэт хрома для великолепного сияния ✨
Подарите ему инструменты и аксессуары для мехового макияжа Цена продажи: 10 долларов
Возьмите эти кошачьи уши, черные как черные 🖤
Палитра Witching HourShadow Цена продажи: 22 доллара
Призовите Сандерсонов с помощью этой завораживающей палитры! 🧙♀️
Неприятности ПивоварениеНабор супершоковой тени Цена продажи: 20 долларов $21 полная стоимость
Взлетайте высоко с этим трио Super Shock, созданным для настоящих ведьм! 🧹
Накладные ресницы Clever WitchFalsies Цена продажи: $9
Можем ли мы предложить эти тонкие, колдовские ресницы из искусственной норки? 👁🗨
Накладные ресницы Flirty WitchFalsies Цена продажи: $9
Ты прекрасна с этими длинными кокетливыми ресницами! 🧹
Накладные ресницы Boss WitchFalsies Цена продажи: $9
Будь настоящим боссом с этими удлиняющими накладными ресницами из искусственной норки! 👀
Harry Potter™ PR CollectionПолный комплект коллекции Цена продажи: 174 доллара 19 долларов0 полное значение
Этот набор просто необходим всем фанатам Гарри Поттера™! 🧙
Коллекция Harry Potter™Полный набор коллекции Цена продажи: 170 долларов $186 полная стоимость
Получите полную коллекцию волшебных оттенков, вдохновленных Гарри Поттером™! ✨
Набор бальзамов для губ The Great Hall Цена продажи: $38 $40 полная стоимость
4 волшебных бальзама для губ с завораживающим вкусом ✨
Набор для губ EnchantmentLux для губ Цена продажи: $38 $40 полная стоимость
Сделайте губы Хогвартса идеальными с помощью этого набора из 4 предметов 👄
Набор для губ Potter™ + Lovegood™ Lip Set Цена продажи: 18 долларов $20 полная стоимость
Дуэт оттенков, вдохновленный Гарри и Луной 🧙🧙
Набор для губ Weasley™ Granger™ Цена продажи: 18 долларов $20 полная стоимость
Выберите оттенки, вдохновленные Роном и Гермионой 👩❤️👨
Gryffindor™ HouseНабор для глаз и губ Цена продажи: 18 долларов $20 полная стоимость
Идеальный дуэт Гриффиндора™ 🔥
Slytherin House™Набор для глаз и губ Цена продажи: 18 долларов $20 полная стоимость
Идеальный дуэт для тех, кто учится на Слизерине™ 💚
Ravenclaw™ HouseНабор для глаз и губ Цена продажи: 18 долларов $20 полная стоимость
Этот дуэт обязателен для товарищей по Рэйвенкло™! 💧
Hufflepuff™ HouseНабор для глаз и губ Цена продажи: 18 долларов $20 полная стоимость
Обязательный дуэт для тех, кто играет в Хаффлпаффе™ 💛
Набор Noble HistoryGraphix Ink Liner Set Цена продажи: $38 $40 полная стоимость
Проявите творческий подход с этими 4 вкладышами Hogwarts™ House 🏰
Hedwig™ Super Shock Highlighter Цена продажи: 12 долларов
Пролистайте этот ледяной белый цвет, вдохновленный очень умной совой 🦉
Buckbeak™Super Shock Highlighter Цена продажи: 12 долларов
Серебристо-серый, вдохновленный добрым гиппогрифом 🪶
Dobby™Super Shock Highlighter Цена продажи: 12 долларов
Будьте свободны с этим теплым золотым оттенком 💛
Жидкая губная помада H.
 Granger™Lux
Цена продажи:
10 долларов
Granger™Lux
Цена продажи:
10 долларовЭтот теплый персиковый оттенок 🍑
R. Weasley™Lux Liquid Lip Liquid не оставит вас равнодушным Цена продажи: 10 долларов
Не позволяйте магглам сбить вас с ног этим жженым апельсином 🍊
Жидкая губная помада H. Potter™Lux Цена продажи: 10 долларов
Нечего делать с этим насыщенным кирпично-красным! 🧱
L. Lovegood™Lux Gloss Цена продажи: 10 долларов
Будьте разными с этим сверкающим ледяным синим! ✨
Подводка для чернил CupGraphix Цена продажи: 10 долларов
Ярко-золотистый металлик для членов Хаффлпаффа™ 🦡
Чернильный лайнер SwordGraphix Цена продажи: 10 долларов
Яркий теплый красный металлик для участников Gryffindor™ 🦁
Чернильный лайнер DiademGraphix Цена продажи: 10 долларов
Темно-синий для членов Ravenclaw™ 🦅
Чернильный лайнер LocketGraphix Цена продажи: 10 долларов
Насыщенный зеленый лес для слизеринцев 🐍
Бальзам для губ CourageLip Цена продажи: 10 долларов
Будь смелым сердцем с этим бальзамом для губ Gryffindor™ ❤️
PrideLip Balm Цена продажи: 10 долларов
Бальзам для губ Slytherin™ для хитрых людей 💚
WitLip Balm Цена продажи: 10 долларов
Будьте готовы с бальзамом для губ Ravenclaw™ 💙
PatienceLip Balm Цена продажи: 10 долларов
Будьте справедливы и верны этому бальзаму для губ Hufflepuff™ 💛
High School Musical и ColourPop Full PR CollectionПолный комплект коллекции Цена продажи: $99 $121 полная стоимость
Это то, что нужно фанатам HSM! 🏫
High School Musical and ColourPop Full CollectionПолный набор коллекций Цена продажи: 95 долларов $117 полная стоимость
Это начало чего-то нового с этой коллекцией HSM 🎶
All In This Together Набор оттенков для губ Цена продажи: 25 долларов $27 полная стоимость
Три оттенка губной помады для дикой кошки! 💗
магазин lippie faves
магазин супершоковые тени
магазин самые продаваемые палетки
магазин коллабораций
блестки с солью
магазин волосы
магазин грамм | Следуйте за нами @colourpopcosmetics
о нас
сделано с любовью в калифорнии
Наша миссия состоит в том, чтобы дать новое определение роскоши и красоте, создавая удивительные продукты по доступным ценам.
 Стремясь к новизне с молниеносной скоростью, мы придумываем, разрабатываем, тестируем и производим все под одной крышей. Мы гордимся тем, что не подвергаемся жестокому обращению, заботимся о кошельке и держим наших клиентов в центре нашего мира
Стремясь к новизне с молниеносной скоростью, мы придумываем, разрабатываем, тестируем и производим все под одной крышей. Мы гордимся тем, что не подвергаемся жестокому обращению, заботимся о кошельке и держим наших клиентов в центре нашего мираСМОТРИ
Как создать сайт
Любой может создать сайт… за считанные минуты.
Добро пожаловать! Меня зовут Ян. Я занимаюсь созданием сайтов с 1996 года. Если вам нужно создать сайт, но вы не знаете с чего начать, вы обратились по адресу!
Здесь я объясню, как создать веб-сайт. Я также объясню, как получить собственное доменное имя (например, yourname.com) и как разместить свой веб-сайт (сделать его доступным для всего мира).
Существует два основных подхода к созданию веб-сайта.
- Воспользуйтесь онлайн-конструктором сайтов . Это самый простой подход.
 Это позволяет вам создать веб-сайт без необходимости изучать все технические вещи.
Это позволяет вам создать веб-сайт без необходимости изучать все технические вещи. - Собери сам . Здесь вам нужно знать такие вещи, как HTML, CSS, JavaScript и множество других технологий, прежде чем вы начнете.
Использование онлайн-конструктора веб-сайтов
Это самый простой способ создать сайт. Используя онлайн-конструктор веб-сайтов, вы можете создать веб-сайт, не зная всех технических вещей.
Чтобы использовать онлайн-конструктор веб-сайтов, вы просто входите в свою учетную запись, выбираете шаблон и добавляете контент. Это похоже на то, как блоггеры используют WordPress для создания сообщений в блогах, однако конструктор веб-сайтов лучше, когда вам нужен больший контроль над тем, где и как отображается контент.
Конструкторы веб-сайтов обычно позволяют добавлять на веб-сайт такие элементы, как формы, фотогалереи, слайд-шоу и панели навигации. А добавление таких компонентов обычно делается в несколько кликов.

Хороший конструктор веб-сайтов также позволяет предварительно просмотреть изменения перед их публикацией. Таким образом, вы сможете увидеть, как ваши изменения будут выглядеть для вашей аудитории, до того, как она их увидит. Это позволяет вам экспериментировать, не беспокоясь о том, что это повлияет на пользователей вашего сайта.
Пример конструктора сайтов
Вот как выглядит Конструктор веб-сайтов ZappyHost при редактировании тематического веб-сайта ресторана. Панель инструментов позволяет быстро добавлять такие компоненты, как формы, изображения, значки социальных сетей и многое другое.
Вы также можете щелкнуть Предварительный просмотр перед публикацией каких-либо изменений, просто чтобы убедиться, что вы увидите их точно так, как они будут отображаться для ваших пользователей.
В этом примере веб-сайта используется шаблон So Thai, включающий все изображения. Вы всегда можете заменить эти изображения своими собственными или выбрать из тысяч стоковых изображений, поставляемых с конструктором веб-сайтов.
 Вы также можете переключать темы в любое время — на выбор есть сотни тем. Вы можете полностью изменить дизайн своего сайта одним щелчком мыши!
Вы также можете переключать темы в любое время — на выбор есть сотни тем. Вы можете полностью изменить дизайн своего сайта одним щелчком мыши!Конструктор веб-сайтов очень интуитивно понятен, и у вас не должно возникнуть особых проблем при его использовании. В любом случае, вот страница справки ZappyHost со списком общих задач на случай, если вам понадобится помощь в начале работы.
Примеры веб-сайтов, созданных с помощью Конструктора веб-сайтов
Вот два веб-сайта, которые я создал за 5 минут. Оба используют онлайн-конструктор сайтов ZappyHost. Я сделал это, чтобы показать вам, как легко вы можете создать веб-сайт с помощью этой системы.
Тема «Так тай»
В этом первом примере используется шаблон под названием «So Thai», который идеально подходит для ресторанов, кафе и других веб-сайтов, посвященных еде.
Все фотографии прилагаются к шаблону. Я ничего не менял, кроме текста. Таким образом, вы можете добавить свой собственный текст и фотографии, добавить страницу или две, при необходимости обновить панель навигации, и вы получите свой собственный уникальный веб-сайт в кратчайшие сроки!
Тема «Творческое портфолио»
Во втором примере используется шаблон под названием «Творческое портфолио», который отлично подходит для демонстрации ваших творческих работ, таких как фотография, графический дизайн, иллюстрации и другие творческие начинания.

На странице портфолио используется карусель, которая позволяет пользователям прокручивать ваши изображения. Но ничто не мешает вам использовать этот шаблон для любых других целей, если вам нравится внешний вид.
Как и в любом шаблоне, вы можете настроить панель навигации, загрузить свои собственные фотографии (или выбрать из стоковых), добавить контактную форму и многое другое.
Если вы считаете, что это то, что вам нужно, посмотрите здесь.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Создание собственного веб-сайта
Вы только что увидели, как легко создать веб-сайт с помощью онлайн-конструктора веб-сайтов. Если вы предпочитаете , а не , чтобы использовать конструктор веб-сайтов, вам нужно будет создать сайт с нуля. В оставшейся части этой статьи объясняется, что необходимо для создания сайта с нуля.
Создание веб-сайта с нуля требует более высокого уровня технических знаний, но обеспечивает максимальную гибкость.
 Вы можете создать свой сайт точно , как вы хотите, без ограничений шаблонами, плагинами или другими факторами.
Вы можете создать свой сайт точно , как вы хотите, без ограничений шаблонами, плагинами или другими факторами.Создание веб-сайта с нуля потребует как минимум следующих шагов.
Зарегистрировать доменное имя
Одна из первых вещей, о которой вы должны подумать, прежде чем создавать веб-сайт, — это его доменное имя.
Доменное имя выглядит примерно так: yourdomain.com .
Ваше доменное имя представляет собой URL-адрес (или постоянный веб-адрес) вашего веб-сайта. Поэтому, когда кто-либо вводит ваше доменное имя в свой браузер, он увидит ваш веб-сайт.
Ваше доменное имя является одной из самых важных частей вашего веб-сайта. Это единственное, что нужно знать людям, чтобы посетить ваш сайт. Ваше доменное имя также, вероятно, будет одной из самых устойчивых частей вашего веб-сайта. Вы можете пройти множество изменений дизайна и даже много веб-хостов, но есть вероятность, что вы сохраните одно и то же доменное имя.

Вы получаете доменное имя, регистрируя его через регистратора доменных имен или хостинг-провайдера. Вы просто проверяете, доступно ли предпочтительное доменное имя, а затем регистрируете его (онлайн). Большинство хостинг-провайдеров предлагают регистрацию доменного имени при подписке на один из их хостинг-планов (см. ниже).
Доменные имена регистрируются ежегодно, и обычно вы можете зарегистрировать их на много лет вперед (или установить «автоматическое продление»).
Цены могут варьироваться от 10 до 15 долларов до 35 или даже 45 долларов (это за один и тот же продукт!).
Получить веб-хост
Веб-хостинг (или хостинг-провайдер) — это компания, которая делает ваш веб-сайт доступным для всего мира. У них есть оборудование и технические навыки, чтобы убедиться, что ваш сайт доступен для всего мира 24 часа в сутки, 7 дней в неделю.
Тщательно выбирайте хостинг-провайдера — у хорошего хостинга будет отличная поддержка. Плохой хост может вообще не иметь поддержки! Если вы новичок в создании веб-сайтов, хорошая поддержка может уменьшить стресс, возникающий при выполнении чего-либо в первый раз.

Кроме того, на некоторых веб-хостингах есть онлайн-конструктор веб-сайтов. Хороший конструктор сайтов может позволить создать сайт любому — даже новичку.
Если вам не нужен конструктор веб-сайтов, вы можете создать свой веб-сайт на своем компьютере, а затем загрузить его на свой тарифный план хостинга, когда будете готовы к запуску. Обычный метод загрузки файлов веб-сайта — по FTP.
Если вы хотите узнать больше о веб-хостингах, ознакомьтесь с моим руководством по веб-хостингу.
Также ознакомьтесь с планами хостинга ZappyHost, где вы также можете одновременно зарегистрировать свое доменное имя.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Создайте свой веб-сайт
Существует множество различных методов разработки веб-сайтов. У каждого разработчика есть свои предпочтения, но обычно вы сначала создаете свой веб-сайт в автономном режиме.
 Обычно это делается на вашем собственном компьютере или в среде разработки (если вы работаете в команде). Это позволяет вам быть полностью творческим с вашим сайтом. Вы можете попробовать что-то, сломать что-то, вернуться к предыдущей версии, это не имеет значения, потому что никто не смотрит (кроме, может быть, других разработчиков).
Обычно это делается на вашем собственном компьютере или в среде разработки (если вы работаете в команде). Это позволяет вам быть полностью творческим с вашим сайтом. Вы можете попробовать что-то, сломать что-то, вернуться к предыдущей версии, это не имеет значения, потому что никто не смотрит (кроме, может быть, других разработчиков).Как только вы будете довольны «офлайновой» версией своего веб-сайта, вы можете загрузить ее на «живой» сервер (обычно расположенный в центре обработки данных вашего хостинг-провайдера). После загрузки весь мир сможет увидеть ваш сайт.
Большие команды разработчиков часто имеют различные этапы, через которые проходит веб-сайт, прежде чем он будет запущен. Он может начаться на сервере разработки, затем будет перенесен на тестовый сервер, а затем, возможно, даже на «промежуточный» сервер, прежде чем, наконец, будет подписан для живого развертывания.
В любом случае, для «живого» сайта требуется веб-хостинг и доменное имя (подробнее об этом ниже).

Хотя веб-строительство значительно изменилось с момента появления Интернета, основные технологии и концепции остались прежними. Вот обзор основных навыков, необходимых для создания веб-сайта.
Вы также можете ускорить свое обучение, загрузив несколько бесплатных шаблонов и изучив, как они написаны. Объедините это с учебным пособием по HTML здесь, учебным пособием по CSS там и, возможно, даже с учебным пособием по JavaScript, и вы будете на пути к тому, чтобы стать профессиональным разработчиком интерфейса.
Продвигаясь дальше, вы можете узнать, как работают базы данных, получить некоторые навыки PHP, немного JSON и, возможно, даже немного Python, и вы сможете начать подавать заявки на работу в качестве бэкэнд-разработчика.
Добавить контент
Если ваш веб-сайт представляет собой небольшой сайт типа брошюры, его содержимое может быть встроено в файлы HTML. В этом случае каждый раз, когда вы добавляете новый контент, вам нужно будет создать новый файл, а затем загрузить его на сервер.

Однако большинство современных веб-сайтов имеют систему управления контентом (CMS). Это позволяет вам добавлять контент на веб-сайт без прохождения процесса разработки, упомянутого выше. CMS также позволяет нетехническим людям предоставлять контент, поэтому им не нужно знать, как создать целый веб-сайт, прежде чем они смогут просто опубликовать статью на сайте.
Таким образом, если на вашем веб-сайте используется CMS, добавление контента может быть непрерывным процессом, который работает независимо от процесса разработки веб-сайта. Другими словами, вы можете разрабатывать новый веб-сайт в своей среде разработки, в то время как поставщики контента продолжают обновлять существующий сайт через свою систему управления контентом. Когда придет время загружать изменения, вы можете сделать это, не затрагивая их содержание. Однако если вы вносите изменения в базу данных, содержащую содержимое, вам потребуется перенести существующие (действующие) данные в новую/обновленную базу данных.

Совет о бесплатных веб-сайтах
Время от времени вы можете сталкиваться с компаниями, предлагающими вам бесплатный веб-сайт. По сути, вы можете зарегистрироваться и начать создавать свой сайт бесплатно.
Но… предостережение!
Есть вещи, которые они могут не сказать вам, когда пытаются продать вам бесплатный веб-сайт. В то время как некоторые компании полностью сообщают об этих дополнительных расходах, другие не упоминают о них … пока вы не зарегистрируетесь:
- У вашего «бесплатного» веб-сайта нет собственного доменного имени (например, www.yourname.com ). Если вы хотите иметь собственное доменное имя, вам придется заплатить за него. И вы, вероятно, заплатите больше, чем должны.
- На вашем «бесплатном» веб-сайте может быть размещена реклама. Это позволяет компании (а не вам) зарабатывать деньги на вашем сайте. Чтобы убрать рекламу, вам обычно придется заплатить деньги за премиальный пакет.
- Большинство действительно хороших функций на самом деле являются частью «премиального» пакета, за который вы должны платить.

Итак, если вы ходите по магазинам, проверьте эти три вещи, прежде чем регистрироваться.
Если вы выберете бесплатный вариант, я настоятельно рекомендую вам получить собственное доменное имя. Регистрация собственного доменного имени — лучший совет, который я могу дать. Без этого ваш сайт не имеет собственного «веб-адреса».
Сейчас это может показаться не таким уж большим, но позже, когда вы создадите фантастический веб-сайт с большим количеством контента, вы поймете, что я имею в виду. Без вашего собственного доменного имени ваш «веб-адрес» на самом деле вам не принадлежит, это компания, которая предоставляет вам «бесплатный» веб-сайт. Если они решат что-то изменить, вы можете потерять всю свою тяжелую работу. Представьте себе потерю месяцев или даже лет напряженной работы только потому, что вы решили не регистрировать доменное имя!
Создание блога
Создание блога аналогично созданию веб-сайта. Вы используете точно такие же шаги, как описано выше.
 Тем не менее, есть некоторые незначительные различия между блогами и веб-сайтами.
Тем не менее, есть некоторые незначительные различия между блогами и веб-сайтами.Некоторые планы хостинга включают конструктор блогов. Они очень похожи на онлайн-конструкторы веб-сайтов, но вместо этого используют программное обеспечение для ведения блогов. Подобные планы ведения блога автоматически создают для вас блог при регистрации. Например, это то, что делает хостинг WordPress от ZappyHost.
(Полное раскрытие информации: ZappyHost является партнерским сайтом, и я получаю комиссию от продажи любых продуктов).
Тележки для покупок и веб-сайты электронной коммерции
Веб-сайты с интернет-магазинами часто называют «веб-сайтами электронной коммерции». На веб-сайтах электронной коммерции обычно есть корзина, в которую покупатели могут добавлять товары. Когда клиент готов приобрести ваш продукт, он может перейти к оформлению заказа, где он может зарегистрироваться в качестве покупателя, оплатить продукт, предоставить информацию о доставке и т.



 -->
-->

 Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.

 Чтобы пройти курс за 4 месяца, нужно заниматься по 2 часа в день. Но совсем необязательно следовать жёсткому графику — учиться можно когда удобно.
Чтобы пройти курс за 4 месяца, нужно заниматься по 2 часа в день. Но совсем необязательно следовать жёсткому графику — учиться можно когда удобно. html — будет содержать структуру будущей страницы;
html — будет содержать структуру будущей страницы; Другими словами, CSS-Framework или в переводе CSS-шаблон. Один из более известный на сегодняшний день Framework – Bootstrap.
Другими словами, CSS-Framework или в переводе CSS-шаблон. Один из более известный на сегодняшний день Framework – Bootstrap. map указывая номер строк браузеру для того что бы дебажить изначальный код
map указывая номер строк браузеру для того что бы дебажить изначальный код Потому как, после того как сегодня Разработчик реализовал какую-то часть проекта. Вернувшись к нему через 2 месяца, ему придётся разбираться заново, как тут всё работает. С документацией, понимание приходит за 10 минут, без неё может прийти через 8 часов.
Потому как, после того как сегодня Разработчик реализовал какую-то часть проекта. Вернувшись к нему через 2 месяца, ему придётся разбираться заново, как тут всё работает. С документацией, понимание приходит за 10 минут, без неё может прийти через 8 часов. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.

 Оно уникально для каждой страницы;
Оно уникально для каждой страницы;




 Вот наше руководство о том, как установить WooCommerce и правильно его настроить.
Вот наше руководство о том, как установить WooCommerce и правильно его настроить.