Типы и виды верстки сайта, примеры
Разработка сайта начинается с вопроса: как будет выглядеть сайт на мониторах разного расширения, и соответственно – какие существуют типы верстки сайта и какую выбрать. Ответ на первый вопрос можно предоставить сразу. Типы верстки сайта можно разделить таким образом:
В чем сложность данного вопроса? Мы поможем Вам детально разобраться какие виды верстки сайтов применять, и в каких случаях.
Рассмотрим основные типы верстки сайта
|
Статическая верстка, ширина 800px |
Статическая верстка, ширина 1024px |
Статическая верстка, ширина 1280px |
|
Резиновая верстка |
Адаптивная верстка, ширина 1280px |
Адаптивная верстка, по ширине |
Дело в том, что у кого-то монитор с расширением 800*600, у других — 1024*768, у третьих — 1280*1024, у четвертых — еще больше. К примеру, мы сделали статический сайт с шириной 780px. Он будет отлично смотреться на мониторе с расширением 800*600; на мониторе 1280*1024 он будет занимать только половину ширины экрана и если информации много, то придется постоянно пользоваться вертикальной прокруткой. Второй пример — сайт с шириной 1024px. С расширением экрана 800*600 появиться и вертикальная, и горизонтальная прокрутка; у кого большое расширение монитора — сайт опять же займет только часть экрана.
К примеру, мы сделали статический сайт с шириной 780px. Он будет отлично смотреться на мониторе с расширением 800*600; на мониторе 1280*1024 он будет занимать только половину ширины экрана и если информации много, то придется постоянно пользоваться вертикальной прокруткой. Второй пример — сайт с шириной 1024px. С расширением экрана 800*600 появиться и вертикальная, и горизонтальная прокрутка; у кого большое расширение монитора — сайт опять же займет только часть экрана.
Какой выход из положения? Какой вариант лучше подойдет для Вас?
И так, рассмотрим основные типы верстки сайта.
Начнем со статической верстки!
Статическая верстка полезна для сайтов, расчитаных на пользователей, которые будет посещать Ваш сайт преимущественно с ПК т.к. разрешение всех мониторов преимущественно равно и статическая ширина экрана в 1024px будет одинаково хорошо выглядеть на стационарных ПК.
Разницы Вы практически не увидите, если будете заходить на сайт с помощью ПК , разрешение мониторов которых 1920px или 1024px, то есть вид остается статическим не важно с какого устройства или монитора Вы заходите.
Посмотрим примеры статической верстки шириной 1280 px. Примеры верстки сайта мы также будем приводить в этой статье.
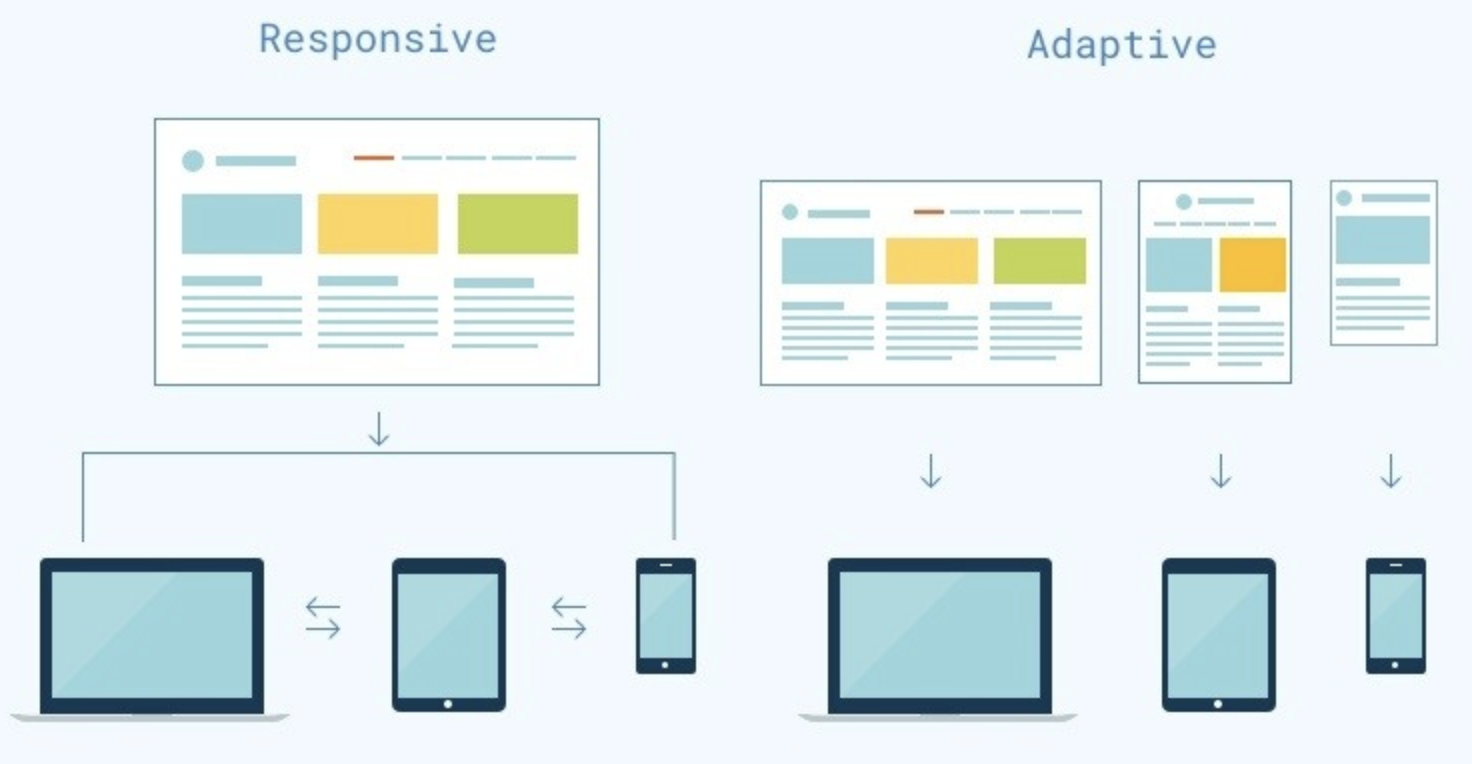
Адаптивная верстка
Это дизайн под определенные разрешения экрана. Требует дополнительных затрат времени на проектирование и программирование. Какие бывают виды адаптивной верстки? По сути, их существует ровно столько, сколько и видов расширений, ведь необходимо сделать один вариант верстки под каждый тип расширения, в том числе и мобильные устройства.
Адаптивный дизайн отличается от статического расположения элементов на странице, суть заключается в следующем: расположить все имеющиеся блоки в пределах видимости., Соответственно, адаптируя весь контент страницы под Ваш экран (не важно телефон, планшет или ноутбук). Используются определенное количество расширений для самых популярных гаджетов (320×480, 480×800, 540×960, 640×960, 720×1280, 768×1280 и т.д.). Все элементы страницы будут аккуратно располагаться на Вашем девайсе.
Адаптивная верстка сайта, примеры:
Резиновая верстка
Резиновая верстка — это верстка под любое разрешение экрана, которая также требует дополнительных затрат времени на проектирование и программирование.
Хороша в тех случаях, когда Вы не уверены с каких устройств будут заходить к Вам на сайт — нестандартные размеры мониторов, дисплеев. Проще даже сказать, что Ваш сайт будет отлично выглядеть абсолютно при любых размерах (от и до) экрана. Принцип заключается в указании ширины страницы в процентах. Соответственно при изменении ширины страницы, контент будет как резина “тянуться” на видимую ширину экрана.
Резиновая верстка сайта, примеры:
Мы надеемся, эта статья поможет Вам обзавестись качественным и эффективным сайтом, который будет служить многие, многие годы! Примеры верстки страниц в большем количестве можно найти на нашем сайте.
Смотрите также:
Разработка интернет магазина под ключ
Разработка сайтов на WordPress
Разработка сайтов на Modx
Разработка дизайна для сайта
Верстка сайтов: основные виды верстки
Верстка веб-сайта: разновидности
Верстка сайта – этап разработки, на котором PSD-макет дизайна становится функциональным. Верстальщик разрабатывает структуру HTML-кода, выступающую своего рода указаниями для браузера: где размещать блок, как отображать информацию (размер, положение, отношение к другим элементам), откуда брать изображение и так далее.
Ниже рассмотрим все виды верстки веб-сайтов, определим некоторые тенденции в этом направлении, чтобы вы могли сами удостовериться в качестве выполненных работ.
Виды верстки
Сначала о методах. Существует три метода верстки, какие-то уже устарели и применяются редко, другие применяются всем верстальщиками:
Табличная верстка. Безвозвратно устаревший метод. Его используют, но крайне редко. Сейчас такую верстку можно встретить разве что в HTML-письмах в email-рассылках или на очень старых сайтах. Он подразумевает собой огромную таблицу, в ячейках которых размещаются другие таблицы и в каждой таблице указывается какая-то информация. Код такой верстки очень сложный для восприятия, его тяжело понимать, править – еще сложнее.
Безвозвратно устаревший метод. Его используют, но крайне редко. Сейчас такую верстку можно встретить разве что в HTML-письмах в email-рассылках или на очень старых сайтах. Он подразумевает собой огромную таблицу, в ячейках которых размещаются другие таблицы и в каждой таблице указывается какая-то информация. Код такой верстки очень сложный для восприятия, его тяжело понимать, править – еще сложнее.
Блочная верстка. Это современный метод. Само название говорит о характеристиках такой верстки: вся информация содержится в отдельных блоках под тегами
. Они вкладываются друг в друга, таким образом уменьшается нагромождение кода, структура понятна, править верстку легко.Семантическая верстка. Это подтип блочной верстки, но с еще более понятной структурой. Метод пришел в разработку вместе с апгрейдом HTML до версии 5.
Существуют также подтипы верстки, которые тоже требуют упоминания:
Cтатическая или фиксированная. Такая верстка привязывается к одному размеру экрана. То есть, если зайти на сайт с устройства с меньшим экраном, изображение не уменьшается и подача информации не меняется, страницу нужно скролить в стороны;
Такая верстка привязывается к одному размеру экрана. То есть, если зайти на сайт с устройства с меньшим экраном, изображение не уменьшается и подача информации не меняется, страницу нужно скролить в стороны;
«Резиновая». Прямо противоположный предыдущему тип, это один из первых появившихся адаптивов под разные устройства. Здесь отображение сайта подстраивается под размер экрана устройства, с которого на него зашли. Размер каждого элемента рассчитывается процентном отношении. Не самый удачный метод адаптива, так как иногда размеры элементов становятся совершенно неподходящими для удобного пользования сайтом;
Гибкая/flexbox-верстка. Современный метод адаптивной верстки сайтов под различные устройства. Позволяет задавать конкретные правила для разных элементов по части изменения их положения и размеров в зависимости от размера экрана. Таким образом, можно получить максимально удобный сайт на любых устройствах.
Отдельный пунктом нужно отметить валидную верстку.
Проверка верстки
Проверять следует по двум критериям:
Адаптивность. Попробуйте открыть сайт с разных устройств. Также для целей проверки верстки можно использовать консоль разработчика в браузерах. Она открывается сочетанием клавиш ctrl+shift+i, откроется окошко внизу экрана, затем нужно нажать сочетание ctrl+shift+m, и вы увидите, как выглядит сайт на экранах разных размеров.
Валидность. Для проверки валидности используется специальный сервис. Ввели адрес сайта в окошко, нажали Check, сервис показал все ошибки.
Если вы хотите получить услуги качественной верстки сайтов в Москве без необходимости проверки, обращайтесь к профессионалам. iMedia Solutions поможет решить любую задачу. Телефон для консультации по вопросам цены и порядка оказания услуг: +7 (495) 374-97-71.
Вернуться назадВиды верстки, их преимущества и недостатки
Верстка сайта – это этап разработки, когда отрисованный дизайнером макет преображается в веб-страницу. Верстальщик, используя язык разметки html, создает документы, которые распознает браузер. От качества верстки зависит корректность работы сайта, а именно скорость его загрузки, отображение в браузере, простота структуры и даже результативность продвижения.
Верстка может быть фиксированной, резиновой или адаптивной. От вида верстки зависит, как сайт будет отображаться на том или ином устройстве.
Фиксированная верстка
При фиксированной верстке ширина сайта остается одинаковой независимо от разрешения экрана. Это самый простой вид верстки, но в то же время самый непопулярный, ведь в наши дни пользователи используют для выхода в интернет такое огромное разнообразие моделей компьютеров и мобильных устройств, что разрешение экранов может колебаться от 200 до 3000 пикселей.
Это самый простой вид верстки, но в то же время самый непопулярный, ведь в наши дни пользователи используют для выхода в интернет такое огромное разнообразие моделей компьютеров и мобильных устройств, что разрешение экранов может колебаться от 200 до 3000 пикселей.
Простота – это главное преимущество данного вида верстки. У специалиста нет необходимости подстраивать элементы дизайна под экраны разного разрешения, он просто распределяет их по рабочей области. Он может быть на сто процентов уверен, что сайт будет везде смотреться одинаково.
Недостаток фиксированной верстки очевиден. Сайт с шириной 800 пикселей на мониторе с диагональю 30 дюймов будет выглядеть нелепо. При этом с каждым днем размеры диагоналей современных мониторов только увеличиваются. В то же время огромное количество пользователей выходит в интернет через мобильные устройства. При маленькой ширине экрана на сайтах с фиксированной версткой появляется горизонтальная полоса прокрутки, которая многих раздражает.
Резиновая верстка
Резиновая верстка меняется в зависимости от размера экрана пользователя. Это не значит, что сайт заполняет 100% пространства. Для сайта можно задать минимальную и максимальную ширину, тогда он будет сжиматься и растягиваться до определенного размера.
Главное преимущество резиновой верстки заключается в том, что сайт отлично отображается на мониторах любого разрешения.
Среди недостатков можно выделить сложность верстки. Специалисту приходится думать, как растянуть изображения, чтобы они максимально корректно отображались на широких экранах. Все размеры в макете необходимо рассчитывать и указывать в процентах. Слишком маленькое изображение при масштабировании потеряет в качестве, а слишком большое может долго грузиться у пользователей, которые заходят на сайт с мобильных устройств.
Адаптивная верстка
Это самый сложный вид верстки, при котором страница подстраивается под различные экраны. При этом внешний вид сайта может меняться в зависимости от размеров экрана устройства, на котором его просматривают, ну функционал остается неизменным.
Главное преимущество адаптивной верстки – ориентация на мобильные технологии. Все больше пользователей используют для выхода в интернет смартфоны. Адаптивная верстка дает возможность показывать таким посетителям сайта более облегченную версию страницы. К тому же адаптивная верстка лучше воспринимается поисковыми системами.
Адаптивная верстка имеет и свои недостатки. Это, в первую очередь, ее сложность. Второй недостаток вытекает из первого. Поскольку адаптивная верстка подразумевает большое количество потраченных сил и времени, ее стоимость достаточно высока.
Смотрите также
HTML верстка. Виды верстки. / DKRYLOV.COM
Разберем кратко виды верстки, в чем их отличия, плюсы, минусы.Табличная верстка
Самый старый вид верстки — это Табличная верстка.Сайт пишется с помощью таблицы (тэг <table>), которая растянута на 100% размера сайта.
 В ячейках размещается необходимая информация.
Рамку таблицы и ячеек убирают, и пользователь не видит что это таблица, перед ним красивый сайт.
В ячейках размещается необходимая информация.
Рамку таблицы и ячеек убирают, и пользователь не видит что это таблица, перед ним красивый сайт. Пример в коде:
<HTML> <HEAD> </HEAD> <BODY> <table cellpadding="5" cellspacing="0"> <tr> <td colspan="3" bgcolor="grey"> Заголовок </td> </tr> <tr> <td bgcolor="green" valign="top"> Левая колонка </td> <td bgcolor="red" valign="top"> Середина </td> <td bgcolor="yellow" valign="top"> Правая колонка </td> </tr> <tr> <td colspan="3" bgcolor="purple"> Футер </td> </tr> </table> </BODY> </HTML>
Получиться вот так:
| Заголовок | ||
| Левая колонка | Середина | Правая колонка |
| Футер | ||
Плюсы:
Минусы:
- Старомодность.
 Если говорить о моде 😀
Если говорить о моде 😀 - Очень много кода. Соответственно медленная загрузка страниц (в наш век это не существенно)
- Возможные сложности в дизайне сайта
Блочная верстка
Самый «модный» и популярный вид верстки — это Блочная верстка.В данном случае сайт пишется с помощью блоков(слоев) — <div>.
Пример:
<HTML> <HEAD> </HEAD> <BODY> <div> <div> Заголовок </div> <div> Левая колонка </div> <div> Середина </div> <div> Правая колонка </div> <div> Футер </div> </div> </BODY> </HTML>
Блоки сайта располагаются в одном общем блоке, в данном случае это блок с классом «wrap«.
 Это делается для того, чтобы можно было произвольно располагать сайт в окне браузера(прим. по центру).
Это делается для того, чтобы можно было произвольно располагать сайт в окне браузера(прим. по центру).В случае с блочной версткой, необходимо использовать CSS стили. Для того чтобы выровнять блок по правому,
левому краю, прижать к низу, задаются определенные стили. К примеру:
float:left; — Обтекание по левому краю.
float: right; — Обтекание по правому краю
Плюсы:
- Накладывание слоев друг на друга
- Меньшее количество кода, соответственно быстрая загрузка страниц
- Лучшая индексация поисковиками
Минусы:
- Корректирование стилей, для отображения в разных браузерах(слабая кроссбраузерность).
- Сложность построения структуры блоков
Резиновая и фиксированная верстка
Также, верстка делиться на резиновую и фиксированную.
 Различие заключается лишь в том,
что в резиновой верстке применяется стиль ширины и высоты элементов в процентном отношении. А в фиксированной версте в постоянной величине — пикселях.
Различие заключается лишь в том,
что в резиновой верстке применяется стиль ширины и высоты элементов в процентном отношении. А в фиксированной версте в постоянной величине — пикселях. Резиновая верстка
Ширина блоков изменяется в зависимости от размеров браузера.Рассмотрим пример:
<HTML>
<HEAD>
<style>
.wrap {
/*Ширина блока с содержимым сайта равна ширине окна браузера*/
width: 100%;
min-width: 60%; // Можно задать минимальную ширину
}
</style>
</HEAD>
<BODY>
<div>
<div>
Заголовок
</div>
<div>
Левая колонка
</div>
<div>
Середина
</div>
<div>
Правая колонка
</div>
<div>
Футер
</div>
</div>
</BODY>
</HTML>
Фиксированная верстка
Ширина блоков не изменна. Она задана в стилях в постоянной величине — пикселях. И не важно, какого размера
окно браузера, блок будет установленной величины.
Она задана в стилях в постоянной величине — пикселях. И не важно, какого размера
окно браузера, блок будет установленной величины. В простейшем случае с фиксированной версткой, если блок не умещается в окно браузера(блок 1000 пикселей, а ширина экрана 500), появляются полосы прокрутки.
Основные виды верстки мы с Вами разобрали. Мы с вами будем пользоваться блочной версткой, как фиксированной, так и резиновой, в некоторых случаях мы будем комбинировать оба этих подхода.
определение, виды и признаки правильной верстки.
Верстка — это основной этап при создании сайта. От качества работы, опыта программиста зависит внешний вид и функциональность сайта. Поэтому важно знать, что такое верстка и ее виды, чтобы выбрать профессионального верстальщика. Создание сайта под ключ охватывает все этапы разработки.
Что такое верстка сайта
Под этим понятием подразумевают процесс, в ходе которого макеты страниц превращаются в полноценные веб-документы, готовые для просмотра и размещения на веб-ресурсе. Она также определяет направление дальнейшего использования площадки в процессе работы, будет ли сайт иметь фиксированные размеры макета и сможет ли адаптироваться к размерам экранов, особенностям браузеров и другим факторам, влияющим на корректность отображения страниц.
Верстка сайта — это целая совокупность процессов, из которых выделяют:
- Сбор шрифтов для корректного отображения.
- Разработка страниц согласно дизайну макета.
- Создание страниц в HTML и CSS.
- Создание иконок и других элементов.
- Тестирование и проверка работы ресурса.
Виды верстки
Несмотря на большое количество видов верстки в основном используются только 3 разновидности — табличная, блочная и адаптивная.
Табличная
Итак, табличная верстка сайтов — что это? Ее применяли на заре сайтостроения. Она подразумевает использование таблиц наполненных информацией, внешне этот процесс похож на работу в Excel. Данная разновидность позволяет пропорционально расположить все элементы дизайна по отношению друг к другу. Основными недостатками табличного кода является долгая загрузка и плохая индексация поисковыми роботами. Это объясняется большими промежутками между блоками текста, который расположен в разных ячейках таблицы. Табличная верстка сегодня используется редко, в основном ее применяют для создания структурированных табличных данных.
Она подразумевает использование таблиц наполненных информацией, внешне этот процесс похож на работу в Excel. Данная разновидность позволяет пропорционально расположить все элементы дизайна по отношению друг к другу. Основными недостатками табличного кода является долгая загрузка и плохая индексация поисковыми роботами. Это объясняется большими промежутками между блоками текста, который расположен в разных ячейках таблицы. Табличная верстка сегодня используется редко, в основном ее применяют для создания структурированных табличных данных.
Блочная
Это новый универсальный вид разработки веб-площадки. Принцип работы заключается в том, что все элементы размещаются в блоках или контейнерах. Они содержат всю необходимую информацию и являются регулируемыми. Верстальщик может задать цвет, размер и прочие параметры. Основным используемым элементом является тег <div>. Участок кода, определенный этим тегом, называется слоем. Доступ к нему осуществляется через идентификаторы или классы CSS. Данная разновидность позволяет реализовать любые идеи дизайнера и делает процесс создания макета гораздо легче. Код легко читается браузерами, что влияет на ранжирование поисковыми системами. Кроме того, блоки корректно будут отображаться на мобильных устройствах, благодаря адаптивности дизайна.
Данная разновидность позволяет реализовать любые идеи дизайнера и делает процесс создания макета гораздо легче. Код легко читается браузерами, что влияет на ранжирование поисковыми системами. Кроме того, блоки корректно будут отображаться на мобильных устройствах, благодаря адаптивности дизайна.
Адаптивная
Из названия можно понять, что адаптивная верстка позволяет корректно отображать страницы сайта на любых устройствах. На сегодняшний день она является самой часто используемой, поскольку 65% поиска в интернете приходится на мобильные устройства. Адаптивная верстка позволяет делать блоки «плавающими» и подстраивать их под ширину окна. На небольших экранах главные элементы меняют размер и местоположение, тогда как лишние детали отсеиваются.
Инструменты верстальщика
Разные типы верстки требуют использование инструментов, отличающихся по функционалу. Инструменты верстальщика делятся на визуальные и текстовые. Помимо этого, есть и гибридные программы позволяющие верстать, используя код или работать с блоками.
Для работы специалисту понадобятся:
- Программы для обработки приложений. Самой известной является Adobe Photoshop, но могут быть использованы Gimp, Krita и другие программы для создания макетов страниц и работы с визуальным контентом.
- Программы для работы с кодом. Visual Studio Code Notepad++, Atom UltraEdit, Sublime Text 3, Adobe DreamViewer, IntelliJ IDEA, CSS3 Generator, PyCharm, Firebug и другие.
- Программы для работы с JS. Notepad++, Vim Front Page, Microsoft Visual Studio, NetBeans и другие инструменты.
- Программы проверки работоспособности сайта. Crossbrowsertesting, Markup validtor, IE Tester, Validator.w3, Dr Watson, Css validator.
Валидная верстка
Основы верстки сайтов тесно связаны с термином валидность. Под валидной версткой веб-сайта подразумевают написание HTML и CSS кода, который соответствует стандартам W3C и проходит тест на валидаторе. Он имеет значение при SEO оптимизации ресурса, так как грамотно сделанный код влияет на ранжирование и поведение поисковых роботов. Помимо прочего, валидный код гарантия того, что во время работы не были допущены логические и синтаксические ошибки. Страница с ошибкой не пройдет проверку на валидаторе.
Помимо прочего, валидный код гарантия того, что во время работы не были допущены логические и синтаксические ошибки. Страница с ошибкой не пройдет проверку на валидаторе.
Какой должна быть верстка
Недостаточно просто знать, как сверстать сайт. Разработка веб-сервиса подчинена строгим законам, иначе код будет включать много ошибок, что повлияет на работоспособность сайта. Создание и продвижение сайтов тесно связаны друг с другом.
Признаки правильной верстки сайта:
- Код не содержит ошибок, он максимально короткий и легкий.
- Стили выносятся в отдельный экран.
- Содержимое HTML и CSS прописано только строчными буквами.
- Структурированные заголовки, абзацы.
- Видны открывающие и закрывающие теги.
- Размеры первоначального макета сохранены,
- Все изображения имеют прописанные размеры.
Знание и соблюдение правил верстки сайта поможет сделать работу сайта быстрой и бесперебойной.
Многие думают, что сверстать страницу это легкая задача. Но на самом деле верстальщик должен не только знать, как верстать сайты, но обладать опытом работы в данной сфере. В противном случае деньги и силы будут потрачены впустую.
виды верстки и основные правила
Отвечая на вопрос «что такое верстка сайта?» стоит упомянуть историю этого понятия. Изначально оно применялось к издательской и публицистической деятельности. Все ее составляющие – газеты, книги, журналы, статьи – содержат информацию, структурированную определенным образом.
Главным заданием для издателя является оптимизация расположения текста и облегчение восприятия информации читателем. Поэтому на страницах все упорядочено в колонки и блоки.
Верстка сайта что это такое? Сейчас понятие верстки применяется не только к печатным изданиям. Оно актуально и для веб-дизайна. Сама по себе верстка – это систематизация графических и текстовых элементов в единую структуру на странице документа либо сайта. Так веб-дизайнер переводит дизайн макета сайта в читаемый вид. Именно его и будут видеть пользователи сети.
Верстка сайта это один из самых важных и ответственных этапов его создания. От того, насколько высок уровень проделанной работы зависит конечный результат, качество интерфейса сайта, его функционирование и внешний вид.
Что включает в себя верстка
Разработка сайтов и их верстка – это трудоемкий и ответственный процесс. Она включает такие этапы:
- Дизайнер предоставляет верстальщику кейсы с готовым утвержденным макетом сайта или отдельной страницы.
- Верстальщик изучает и проводит анализ полученного макета. Также он осуществляет разбиение сайта на определенные горизонтальные полосы. Каждый участок проходит отдельный анализ и разделяется на небольшие колонки.
- Осуществляется верстка этих полос и колонок в них.
- После этого осуществляется проверка на кросс-платформенность. То есть проверяется готовность сайта работать с несколькими операционными системами.
- Вносятся правки, и проверка осуществляется заново.
Виды верстки сайта
Существует несколько подходов к этому вопросу. Все типы верстки сайта применимы в дизайне и создании страниц. Каждый специалист выбирает для себя тот инструмент и вид верстки, который ему максимально удобен. Какие виды верстки бывают?
- Табличный вид. Табличная верстка – это самый старый тип систематизации, который применялся на начальных этапах сайтостроения. Основой верстки являются таблицы. Это самый удобный инструмент для выравнивания блоков с информацией. В таких таблицах можно создавать любое количество строк и столбцов. В них предусмотрены специальные настройки (выравнивание текста), что не характерно для других видов верстки. То есть некоторые графические составляющие невозможно сверстать и качественно подать без применения табличного метода. Главный недостаток данного подхода – страница не начнет отображаться, пока не будет загружен тег, который закрывает таблицу.
- Блочный вид. Этот способ признан универсальным. Блочная верстка позволяет создавать сайты и отдельные страницы, имеющие определенную тематику, или адаптировать их под конкретную сферу бизнеса. Главная особенность такого оформления заключается в размещении необходимых элементов сверху в низ. При этом сохраняется тот же порядок вертикального размещения, в котором оно было прописано на HTML. При блочной верстке используются так называемые «слои», которые можно размещать и накладывать друг на друга. Эти структурные элементы будут отображены с точностью до пикселя. Работа со слоями еще не до конца состоялась и закрепилась в мире программирования, поэтому с ними могут возникнуть некоторые сложности. Например, не все браузеры могут воспринимать и отображать код сайта.
- Адаптивный вид. Адаптивная верстка сайта появилась не так давно. Она стала необходимостью для мобильных пользователей, так как потребители сети перешли на использование смартфонов. Сейчас это самый популярный метод, применяемый для верстания. Он позволяет адаптировать страницы и сайты под любое расширение экрана гаджета. Электронный ресурс легко подстраивается под мобильное устройство и поддерживается любыми браузерами.
Все эти виды верстки сайтов актуальны и применяются для создания веб-страниц с различной тематикой.
Инструменты верстальщика
Верстальщик – это человек, который профессионально занимается версткой и разработкой сайтов. В его обязанности входит разработка кода для электронных ресурсов с помощью языка разметки (самый распространенный HTML), а также оформление этого кода с использованием встроенных инструментов языка разметки.
Рекомендуем к прочтению «С чего начать разработку сайта»
Поскольку развитие веб-дизайна и верстки только набирает обороты, верстальщик должен совершенствовать свои умения, используя определенные инструменты:
- Редактор кода и соответствующий плагин. Это самый главный инструмент, без которого создание сайтов невозможно. Он помогает писать коды на различных языках программирования и выравнивать их, редактировать синтаксис, проводить тестирование кода. Выбор таких программ достаточно велик — Sublime Text, Atom, VSCode и др. Они имеют одинаковый функционал и назначение. А вот плагины используются для облегчения работы. С их помощью можно не перегружать страницу после каждого внесенного изменения, выравнивать код без особых усилий и затрат времени, сокращать текст, строить структуру страниц.
- Дополнения к браузеру. Без браузера работа верстальщика невозможна. Чаще всего используются Mozilla Firefox и Google Chrome. Кроме популярности, их преимуществами являются дополнения для разработчиков. Например, CSS3 Generator позволяет генерировать коды, делать верстку дизайна сайта, создавать новые цвета, переходы и градиенты. ColorZilla используется в качестве цветовой пипетки, которая помогает узнать цветовой код любого выбранного элемента страницы.
- Онлайн-инструменты. Эти инструменты доступны в сети и не требуют установки отдельных программ. Они также облегчают работу верстальщика и экономят время (Font Awesome, Google fonts и др). Чтобы выбрать подходящий, можно изучить отзывы в сети интернет.
- Инструменты для проверки качества готового кода. Проверка функционирования написанного кода – один из главных этапов работы. Необходимо убедиться в его правильность и проверить, как сайт открывается с разных браузеров и способен ли он адаптироваться под разное расширение экрана. Также важно чтобы все кнопки, иконки и ссылки работали так, как было задумано изначально.
Сложности, встречающиеся в верстке сайтов
Верстка сайта что нужно знать? В создании веб-страниц встречаются такие сложности:
- Недопонимание дизайнера и верстальщика. Дизайнер сайта должен четко понимать все тонкости и сложности верстки, и в соответствии с этим разрабатывать макет веб-страницы.
- Отсутствие единого стандарта. Разные браузеры воспринимают определенные элементы сайта по-разному. Это необходимо учитывать во время работы и проверять страницу во всех браузерах.
- Особенности различных устройств. Нужно учитывать различные технические требования устройств при создании интернет магазина или веб-страницы. Так сайт будет адаптивным и сможет подстраиваться под любое расширение экрана. Не все анимационные и графические элементы могут работать на разных устройствах.
Идеальная верстка сайта
Главные признаки качественной верстки сайта в веб студии Киев:
- Верстка макета сайта корректно отображена на всех видах устройств с любым расширением экранов.
- В используемом коде не допускаются ошибки
- Код сайта короткий и простой, а стили – вынесены в отдельный файл
- Правильная структура текста, использование заголовков и абзацев.
- Структура кода с четкими тегами
- Изображения имеют четкие характеристики
- Размеры изначального макета сохраняются.
Рекомендуем прочесть «Идеальный дизайн Вашего сайта»
Проверить верстку сайта
После окончания систематизации информации на финальном этапе верстки корпоративных сайтов ее надо проверить. Осуществляется эта процедура с помощью использования базовых сценариев, где работа страницы проверяется на разных сайтах и устройствах.
Для более детального анализа используются специальные инструменты, которые предлагает лучшая веб студия. С их помощью можно получить более точный результат проверки, сверить готовую верстку с заданным макетом, проверить правильность разметки и функциональность сайта.
Верстка сайта: какую выбрать — полезные материалы о создании и продвижении сайтов от интернет-агентства «Веб Гармония»
Заказывая разработку сайта в нашем интернет-агентстве, клиенты получают доступ к широкому набору опций. Одной из таких опций является возможность выбора типа верстки. Именно этот пункт в заполняемой перед началом работы анкете часто вводит клиентов в замешательство. Им приходится выбирать между фиксированной, резиновой и адаптивной версткой, что вызывает ряд вопросов. Часто они оставляют этот пункт на усмотрение наших веб-дизайнеров, не желая углубляться в детали. Однако нам всё же хотелось бы прояснить, чем отличаются эти типы верстки и каковы особенности каждой из них. Это даст более глубокое понимание работоспособности вашего будущего сайта и снимет ряд других вопросов.
Почему это важно
Дизайн сайта — основной посредник между компанией и клиентом. Многочисленные исследования неоднократно подтверждали, что если ресурсу не удаётся удержать посетителя в течение первых восьми секунд, этот посетитель просто уйдёт и уже вряд ли вернётся. И вот эти восемь секунд дизайн сайта отрабатывает вложенные в него деньги, пытаясь завлечь посетителя. Он словно говорит: «Тебе здесь удобно, останься». Если на этом этапе потенциальному клиенту не понравится хоть одна мелочь, существует большая вероятность, что он предпочтёт сайт другой компании, даже если у вас будут более выгодные условия сотрудничества.
Борьба за клиента
Рынок — это поле боя, а привлечение новых клиентов — постоянная борьба. Контент, которым наполнен ваш сайт, ведёт борьбу за внимание и интерес посетителя. Продолжают эту борьбу менеджеры, которым он впоследствии позвонит. Но начинает эту борьбу всегда дизайн! И если эта восьмисекундная битва будет проиграна, все остальные попросту не состоятся. Именно по этой причине разработка сайтов — это постоянно развивающаяся многомиллионная индустрия, и именно поэтому в дизайне сайта важна каждая деталь, каждая мелочь! Что и говорить о верстке, напрямую влияющей на юзабилити. Неверный выбор её типа способен испортить впечатления даже от ресурса, в котором всё остальное будет просто идеально.
Верстка и тенденции Рунета
Пользуясь популярными англоязычными ресурсами, вы наверняка замечали, насколько они функциональны и практичны. В большинстве случаев это достигается фиксированной версткой сайта, при которой пропорции основных текстовых и графических блоков заранее определены и зафиксированы. Это очень удобно, однако у этой практичности есть и обратная сторона. Такой сайт похож на страницу бумажной газеты или журнала: он изначально имеет заданную ширину. В зависимости от используемого цифрового устройства и разрешения его экрана, пользователь будет видеть либо располагающийся по центру, либо прижатый к одному из краев экрана фиксированный контент сайта. Всю остальную свободную площадь будет занимать фон. Если же страница сайта не будет помещаться на весь экран (к примеру, на смартфонах с небольшим разрешением), пользователю придётся задействовать горизонтальный скролл. Зато контент такого сайта всегда единым образом отображаются абсолютно во всех случаях и на всех устройствах.
В таком прагматизме, безусловно, есть смысл, но он не позволяет веб-дизайнерам показать весь свой потенциал. Какой толк от красивейших изображений и флеш-анимации, если половину экрана будет занимать скучный однотонный фон?
В Рунете практикуется несколько иной подход. Русскоязычный сегмент Всемирной паутины ощутимо отличается от западного. Вместо того чтобы следовать скучной практичности, наши дизайнеры соревнуются между собой в попытках сделать сайт как можно более броским, стильным и привлекательным. Взгляните на популярные российские веб-порталы: все они выглядят свежо, ярко и функционально. Притом неважно, пользуетесь ли вы смартфоном, планшетом или монитором с разрешением Ultra HD. Сайт всегда оптимально отмасштабируется и задействует всю полезную площадь экрана. Это достигается использованием так называемой резиновой верстки. Хотя у неё и имеются отдельные недостатки, способа более эффектно отобразить информацию на экране попросту не существует. Для тех же, кто хочет совместить и практичность, и эффектность, существует ещё один вариант — адаптивная верстка сайта.
Итак, в общих чертах понятно, чем отличаются друг от друга фиксированная, резиновая и адаптивная верстка сайта. Теперь более подробно поговорим о преимуществах и недостатках каждой из них.
Фиксированная верстка сайта
Ширина страницы с фиксированной версткой не меняется в зависимости от ширины и разрешения экрана. Это даёт предельно чёткое понимание того, как сайт будет выглядеть на всех устройствах, независимо от их разрешения и используемого браузера. Такой подход минимизирует риск возникновения проблем со стороны пользователя. Элементы на странице не плавают, а имеют строго фиксированное расположение. Однако это же является и минусом: при просмотре таких страниц на широкоформатных мониторах по бокам будут наблюдаться пустые поля с однородным фоном, а пользователям смартфона придётся часто использовать скролл. Это является своеобразной платой за стабильность и функциональность, но зато владелец сайта всегда будет уверен, что его ресурс отображается правильно и без искажений абсолютно у всех посетителей.
Страницы с фиксированной версткой занимают, как правило, 960-1000 пикселей в ширину. Это именно та ширина, которая гарантирует владельцам устройств с дисплеями 1024×768 полноценную возможность просмотра без использования горизонтального скролла.
Плюсы фиксированной верстки сайта
- строго заданное расположение объектов не позволяет тексту растягиваться по ширине;
- фиксированная верстка легче стилизуется, на неё легче накладывать всевозможные эффекты;
- у пользователей не возникает проблем при просмотре сайта в различных браузерах;
- фиксированная верстка более проста в реализации, поэтому разработка сайта происходит намного быстрее (идеально для срочных проектов).
Недостатки фиксированной верстки сайта
- сравнительно небольшая ширина сайта сильно ограничивает веб-дизайнеров в возможности удачно скомпоновать материалы и сделать сайт по-настоящему эффектным;
- при низком разрешении экрана у пользователя будет необходимость в постоянном использовании горизонтального скролла;
- вид веб-страницы может сильно пострадать, если она будет открыта на устройстве, пользователь которого вручную увеличил шрифты (текстовый блок не увеличивается соразмерно крупному шрифту, в связи с чем дизайн сайта сильно страдает).
Резиновая верстка
Резиновая верстка сайта не привязана к определённой ширине и использует масштабирование. На практике это означает, что каждая страница вашего сайта всегда будет занимать всё свободное пространство экрана. Неважно, какое устройство будет использовать посетитель вашего ресурса: ноутбук, планшет, смартфон или телевизор с доступом в Интернет — дизайн сайта всегда будет выглядеть максимально эффектно, задействуя все доступные возможности для удержания внимания потенциального клиента.
Каким образом это реализуется? Как правило, веб-дизайнер выделяет некую совокупность элементов (шапка сайта, основной контент, футер), которые будут тянуться при масштабировании. В то же время обозначаются и фиксированные части, местоположение которых всегда будет оставаться неизменным (вертикальные боковые меню, баннерные блоки). Такой подход позволяет полностью заполнить экран контентом. Даже если у пользователя будет профессиональный широкоформатный монитор с разрешением 2560×1440, у него всё равно сложится впечатление, словно дизайн сайта разработан конкретно под это устройство. Однако это влечёт за собой и определённые трудности. Так, к примеру, при желании разместить изображение, занимающее всю ширину страницы, сразу же возникает вопрос: а какого разрешения оно должно быть? Чтобы картинка нормально масштабировалась, приходится загружать на сервер очень большие изображения. Это существенно утяжеляет сайт, затрудняя его работу на устройствах с низкой производительностью. К тому же при разработке сайта веб-дизайнеру приходится указывать ширину изображений не в привычных и понятных пикселях, а в процентных соотношениях к блоку, внутри которого они размещаются. В противном случае большие картинки будут растягивать экран, полностью искажая дизайн сайта.
Очень часто проблемы с резиновой версткой возникают при попытке создать “разводящий блок” с большим количеством миниатюрных фотографий и небольшими текстовыми блоками. Количество текста во всех подразделах разное, поэтому в одних могут наблюдаться пустоты, а в других, наоборот, теснота. Однако опытные дизайнеры научились решать эту проблему путём заполнения пустого пространства каким-нибудь ненавязчивым фоном.
Адаптивная верстка сайта
Это решение сравнительно новое, однако оно очень быстро завоёвывает популярность. Об этом красноречиво свидетельствует статистика запросов Яндекса: если в начале 2014 года количество запросов «адаптивная верстка» не превышало 1000, то к концу августа уже достигло 2300. Поисковая система Google в апреле 2015 года и вовсе приняла адаптивную верстку за некий стандарт качества, как универсальное решение для оптимизации сайтов под экраны мобильных устройств.
Суть адаптивной верстки заключается в том, чтобы веб-страница максимально корректно отображалась абсолютно на всех устройствах. Для этого при разработке сайта изготавливаются сразу несколько макетов (отдельно под каждое разрешение). Это добавляет работы не только веб-дизайнеру, но и программисту, что несколько поднимает конечную стоимость создания сайта, но результат более чем оправдан.
Несмотря на свою универсальность и гибкость, адаптивная верстка всё же накладывает на дизайн сайта некоторые ограничения. Так, к примеру, вы не сможете разместить на странице изображение в фиксированных размерах, если оно не помещается на экран смартфона. Приходится либо указывать размер в процентах, либо отказываться от изображения для мобильной версии страницы.
Если при создании сайта применяется адаптивная верстка, опытные программисты стараются сформировать все разделы в чёткие и заранее спроектированные типовые блоки со строго обозначенными местами на странице. Таким образом они добиваются того, что подгружаемые впоследствии через админку изображения размещаются именно там, где нужно, корректно отображаясь во всех разрешениях. Хоть это и накладывает на клиента некоторые ограничения в свободе его действий с контентом через визуальный редактор контента, но зато положительно сказывается на дизайне сайта.
Наши рекомендации
В конечном итоге выбор типа верстки, конечно же, остается за клиентом, но специалисты лидирующих веб-студий Рунета и нашего интернет-агентства в частности все больше сходятся во мнении, что будущее за адаптивной версткой и выбирать стоит именно её. Этого же мнения придерживаются и маркетологи с SEO-специалистами. Теперь, когда вы знакомы с основными плюсами и минусами современных типов верстки, вам намного проще будет сориентироваться в выборе. Желаем успеха вашему проекту и надеемся на долгосрочное сотрудничество!
Типы верстки сайта: от А до Я
Одним из важнейших этапов создания сайта является верстка — настройка элементов страницы. В процессе верстки эксперт создает прототип веб-сайта, чтобы придать ему законченный вид. И этот фрейм составляет основу дальнейшей работы — включая наполнение страниц контентом и запуск сайта. Итак, какие бывают типы верстки сайта? А чем они отличаются друг от друга? Давайте посмотрим на разные факторы.
Типы верстки сайта
Стол
Этот вариант макета основан на создании HTML-таблиц, что позволяет разделить структуру страницы на отдельные элементы — столбцы и ячейки, в которых будут размещаться компоненты сайта. Каждая ячейка при создании макета может стать «крышкой» или «подвалом», разделом меню или областью для размещения контента.
Макет таблицы выглядит как сетка с размещенными в ней компонентами — каждый находится в отдельной ячейке. Это означает, что первое, что нужно сделать, — это создать общую основу или каркас.Он разделен на столбцы, которые в свою очередь делятся на ячейки. Для идентификации элементов макета таблицы применяется css, создающий таблицы стилей, идентификаторов и определяющий окончательный вид каждого элемента страницы.
Макет таблицы имеет ряд преимуществ: она проста, удобна для адаптации к различным браузерам и легко трансформируется в «резиновую», то есть адаптируется к разной ширине экрана благодаря автоматическому форматированию таблиц.
Но есть и недостатки: у него довольно большой код, который утяжеляет каждую страницу и сайт, некоторые варианты дизайна сложно реализовать, а страницы загружаются медленно.
Блок (слойная раскладка)
Блочная компоновка обеспечивает послойное размещение элементов страницы. Каждый новый блок перекрывает предыдущий, в конечном итоге объединяясь на одной странице, но с возможностью замены или обмена любого элемента на ней.
Для блочной компоновки создается основной блок, в котором можно разместить меньшие блоки, которые сами могут содержать другие блоки. Для настройки блока примените правила стилей css. Они позволяют определять не только внешний вид, но и размещение каждого юнита.
Очевидными преимуществами использования блочной компоновки являются компактность кода и небольшой вес отдельных документов (страниц сайта). Такие сайты удобны для индексации поисковыми системами и всегда быстро загружают страницы.
Но есть и сложности. В частности, при блочной системе очень сложна верстка. Также есть проблемы с адаптацией макета блока к разным браузерам, и чтобы сайт отображался на экранах с разным разрешением, вам нужно сделать отдельные конфигурации в css.
Фиксированный (статический)
Этот тип макета дает возможность назначать фиксированный размер каждому элементу. В этом случае, если разрешение экрана ниже, пользователь сможет прокручивать страницу, а если разрешение экрана выше, они будут отображаться только при стандартной (назначенной) ширине страницы. После этого пользователь сможет увеличить ширину, увеличив картинку в окне браузера.
Кроссбраузер
Этот вариант макета обеспечивает применение стилей css и хаки, чтобы сайт отображался единообразно во всех типах браузеров.Для проверки реализации кроссбраузерности верстки рекомендуется провести полевое тестирование — загрузить и открыть страницу во всех доступных версиях популярных браузеров. Сайт должен быть одинаково хорошо адаптирован для взаимодействия с большинством популярных браузеров — от Opera и Safari до IE, Chrome и FireFox.
Резина (резинка)
Стиль макета, позволяющий подгонять ширину страницы под разрешение экрана устройства, на котором просматривается сайт, называется «резиновым».
Для этого необходимо использовать:
- раскладка стола;
- с указанием размера элементов в процентах;
- , используя сразу два типа макета — например, резиновую для контента и фиксированную для боковой панели.
Адаптивный (адаптивный)
В случае адаптивного веб-дизайна веб-страница хорошо отображается на всех устройствах, подключенных к Интернету, независимо от размера; например, компьютерные дисплеи, мобильные телефоны, планшеты, ноутбуки и телевизоры. Чтобы сайт хорошо смотрелся на всех этих устройствах, установите определенные конфигурации стилей CSS. С каждым днем появляется все больше и больше адаптивных сайтов, а сама адаптивная верстка становится очень желанной, так как количество пользователей разных устройств быстро растет.Наша служба поддержки веб-сайтов Drudesk удовлетворит все потребности клиентов и может легко помочь вам с версткой вашей веб-страницы.
Наконец, отметим, что выбор макета зависит от цели сайта, поэтому не имеет значения, какой из них вы используете. Главное — убедиться, что он уместен и соответствует всем вашим стандартам. В следующих статьях мы подробно рассмотрим каждый вариант.
Руководство по типам макетов в веб-дизайне
Один из самых разнообразных аспектов веб-дизайна — это то, как мы подходим к ширине и высоте с точки зрения размеров и гибкости.
В течение многих лет мы чередовали преимущества и недостатки использования фиксированных, упругих и жидких измерений, стремясь обеспечить оптимальные впечатления от просмотра в самых разных ситуациях, при этом уравновешивая нашу потребность контролировать вещи на наших веб-страницах.
Но, как давно провозгласил Боб Дилан: «Времена меняются», и с этими изменениями появилось множество новых способов размещения страниц вашего веб-сайта и еще более разнообразный ландшафт методов просмотра. веб-сайты.
В этой статье мы рассмотрим типы веб-макетов — старые, новые и будущие. Каждый из этих веб-макетов легко улучшит пользовательский интерфейс веб-сайта. Мы рассмотрим этот предмет в контексте того, что веб-сайты просматриваются разными способами, например, с мобильных телефонов, нетбуков и персональных устройств с сенсорным экраном, таких как iPad.
О ваших вариантах
Давайте установим наши цели для этого исследования типов макетов:
- Мы рассмотрим разнообразие существующих вариантов
- Для каждого типа макета я попытаюсь предложить некоторые ситуации, которые лучше всего использовать в
- Плюсы и минусы типа макета по сравнению с другими
Мы обсудим 10 типов веб-макетов.
Хотя совершенство пикселей — несбыточная мечта, макеты — это нечто большее, чем фиксированные, жидкие или эластичные!
Главный урок, который следует извлечь из этого выбора, — это тщательно обдумать, почему вариант подходит для конкретной ситуации и как ваш выбор повлияет на вашу аудиторию.
Давайте начнем с абсолютных макетов.
Абсолютные макеты
Одним из наименее часто используемых методов измерения, используемых в веб-дизайне, является абсолютное измерение (т. Е.е. дюймы, см, мм и пики). Абсолютные единицы и позиционирование традиционно используются в печатных СМИ, которые изначально используют эти единицы измерения.
Преобразование печати в веб-формат можно увидеть в текстовом редакторе, таком как Microsoft Word, который по-прежнему использует эти соглашения при форматировании текста и изменении размеров документа, чтобы он выглядел как можно ближе к печати на бумаге.
Абсолютные макеты имеют ограниченное использование в веб-дизайне.
Абсолютные макеты в Интернете используются для документов PDF, содержимое которых остается статичным.
Конечно, то, что он непопулярен, не означает, что ему нет места в арсенале возможностей веб-дизайнера.
Если вы используете удобные для печати таблицы стилей — да, люди все еще печатают веб-страницы — абсолютные измерения в сантиметрах, миллиметрах, дюймах и пунктах могут помочь вам более точно подготовить макет страницы для принтеров.
Относительная компоновка
Относительное расположение и размеры макетов меняются в зависимости от размера окна просмотра браузера пользователя.
Область внутри красной рамки — это область просмотра браузера. Вы можете изменить размер области просмотра, изменив размер окна. Мониторы разных размеров имеют разные максимальные размеры порта просмотра.
Как правило, при таком макете все работает на 100% ширине, будь то маленький экран (например, нетбук) или 24-дюймовый широкоформатный настольный монитор. Это означает, что макет будет масштабироваться в зависимости от ситуации зрителя.
Очень немногие сайты используют 100% ширину, но это работает.
Фиксированная компоновка
Обычно считается одним из наименее гибких методов компоновки веб-дизайна, использование измерений на основе пикселей имеет почти цифровой резонанс, связанный с ним, который передается от полиграфической промышленности, поскольку среда полагается на фиксированные / статические измерения. .
Эта единица измерения является точной и оставляет мало догадок относительно того, как веб-дизайн будет отображаться в различных веб-браузерах, и стал исключительно популярным среди сайтов, которые предпочитают контроль и предсказуемость оптимизации макета для конкретной ситуации просмотра аудитории.
Макет фиксированной ширины используется в шести редакциях.
Все мы знаем, что проблемы могут возникнуть из-за необходимости прокрутки во всех направлениях, и фиксированное измерение макета на основе пикселей решает эту общую проблему.
В то время как многие люди ищут какую-то идеальную ширину для обеспечения максимальной совместимости, стоит упомянуть, что если вы используете много элементов, требующих фиксированных правил макета, таких как неповторяющиеся фоновые изображения или границы с другими несвязными элементами, макеты фиксированных измерений может хорошо выполнять свою работу и действовать как лучшее универсальное решение.
Эластичный макет
Один из наиболее часто используемых методов размещения содержания дизайна — использование относительной единицы измерения em.
Обычно называемый эластичным макетным дизайном (из-за того, что он изгибается, увеличиваясь и уменьшаясь в соответствии с потребностями контента), он проявил большую признательность в сообществе веб-дизайнеров из-за его способности масштабировать контент и размеры текста. , и тому подобное.
В отличие от фиксированных единиц измерения, где лучше всего подходят элементы абсолютных единиц, такие как изображения (благодаря сохранению без искажения), эластичные макеты работают лучше всего, когда гибкое содержимое (например, текстовые блоки) занимает первое место.
Популярный из-за своей эластичности, em-измерения рекомендуются для размеров шрифта.
Из всех перечисленных методов тип эластичного макета является наиболее зависимым от вашего контента, поскольку он дает самому контенту решающую позицию относительно того, как макет должен масштабироваться.
Уменьшение размера текста в таком дизайне приведет к уменьшению ширины или высоты, а увеличение текста приведет к обратному эффекту.
Этот уникальный атрибут позволяет изменять размер макета в зависимости от содержимого, а не потребностей макета.
Использование эластичного решения идеально, если вы хотите, чтобы макет определялся содержимым, но могут возникнуть проблемы, если текст масштабируется за пределы области просмотра (вызывая нежелательную горизонтальную прокрутку).
Масштабированный макет
Один из последних методов в CSS3 позволяет манипулировать доступным окном просмотра в зависимости от ориентации устройства (например, портретной и альбомной).
В зависимости от того, как удерживается устройство, дизайн может изменить его визуальное оформление (изменяя количество места, отведенного под сам контент).
В отличие от других, этот тип макета зависит не от единиц измерения, а от определенного типа макета. Однако не следует недооценивать это понятие как способ работы со сложными столбцами на маленьких экранах.
10 лет назад мы бы не рассматривали ориентацию экрана. Как изменились времена!
Масштабированные макеты действительно сияют на рынке смартфонов, где дисплей можно часто поворачивать или перемещать (например, iPhone).
iPhone регулирует ориентацию ваших веб-сайтов на лету.
С таким ограниченным пространством, доступным на портативных мобильных устройствах, вы не только можете максимально увеличить способ размещения ваших пикселей, но также можете предоставить людям возможность выбирать тот метод, который они предпочитают визуализировать информацию.
Каждый человек будет использовать свое мобильное устройство с подключением к Интернету по-своему, и, позволяя вашему дизайну трансформирующим образом соотносить ваш контент в зависимости от ориентации, вы можете максимизировать удобство использования вашего контента.
Жидкость (или текучая среда)
Самый простой способ обеспечить динамически расширяющуюся или сужающуюся конструкцию — это использование популярной единицы измерения в процентах (%).
Этот тип макета приобрел массовую популярность, потому что это лучший способ разрешить полную противоположность фиксированного макета, когда контент просто занимает все доступное ему пространство.
Проценты требуют тщательного расчета, так как вы не можете дать более 100% без проблем!
Ограниченные гарантии, которые вы даете на используемое окно просмотра, выходят за рамки разрешений экрана (представьте, что ваш сайт находится на 6-дюймовом экране, а не на 100-дюймовом экране, даже при ширине 80%).
Хотя само собой разумеется, что жидкий макет полезен практически в любой веб-ситуации, потому что он регулирует свою ширину в зависимости от того, насколько велик или мал размер окна просмотра пользователя, поэтому на него определенно стоит обратить внимание.
Равномерная компоновка
Следующий метод размещения контента, который мы рассмотрим, — это эквивалентный макет, в котором используется новая функция CSS под названием calc (см. Спецификацию W3C calc).
Когда эта возможность измерения достигнет браузеров, появится новый уровень контроля.
В то время как предыдущие макеты, которые мы рассмотрели, полагаются на предоставленную конкретную ширину или высоту, приравненный макет позволяет вам смешивать фиксированное и относительное значение с помощью вычисления, такого как width: calc (50% - 200px) .
Были ли у вас ситуации, когда вы хотели, чтобы вы могли заполнить все 100%, но также учитывать такие вещи, как div с границами и элементы с фиксированной шириной (например, изображение)? Если вы чем-то похожи на меня, это определенно приходило вам в голову.
Функция calc CSS3, которая еще не получила широкого распространения (но является частью спецификации CSS3), возможно, именно то, что вы ищете. Хотя эта функция до сих пор не поддерживается широко существующими веб-браузерами, это может быть перспективным вариантом для создания макетов с дополнительным уровнем гибкости.
Схема размещения мин. / Макс. Жидкости
Общая проблема, с которой мы, как дизайнеры, сталкиваемся, заключается в том, что всякий раз, когда объем имеющегося у нас пространства становится слишком широким или слишком узким (или слишком высоким или слишком коротким), относительно измеряемый и гибкий контент, который у нас есть, становится слишком разбавленным или слишком сжатым ( что плохие новости).
Используя минимальную и максимальную ширину (или высоту), вы можете установить пределы масштабирования проекта, чтобы у вас сохранялась гибкость — но только до определенной степени. Вместо того, чтобы занимать область просмотра, как жидкий макет, этот тип макета перемещается только туда, где ему сказано (‘atta boy).
Макет «текучая / желе» масштабируется только до определенной фиксированной ширины или высоты.
Если есть что-то, что вызывает проблемы с макетами, это то, что мы делаем предположения относительно количества места, которое у нас будет доступно для наших элементов дизайна.
Преимущества свойств CSS min-width , max-width , min-height и max-height наиболее широко замечаются, когда вы хотите, чтобы ваш макет был ограничен определенными размерами (например, в пределах фиксированного -width), но не хотите терпеть гнев горизонтальной прокрутки.
Например, если вы хотите иметь масштаб ширины до 100% для маленьких экранов, но только до, скажем, 1500 пикселей, чтобы ваш макет не становился слишком широким для больших экранов, вы можете использовать максимальную ширину : 1500 пикселей .
Поскольку этот метод компоновки веб-страницы обеспечивает безопасность, на которую могут полагаться браузеры (на основе предоставленных вами минимальных и максимальных значений), вы можете придать фиксированной работе немного дополнительной гибкости.
Условная раскладка
С появлением таких устройств, как iPhone, возникла потребность в способе изменения веб-дизайна, выходящего за рамки обычных макетов, чтобы пользователи мобильных устройств могли оптимизировать работу.
Возможность обслуживания уникальной таблицы стилей на основе устройства или ширины и высоты области просмотра (с помощью медиа-запросов CSS3) дает еще более гибкий и удобный способ представления содержания вашего сайта.Этот тип макета я бы назвал «условным макетом».
Приведенный выше дизайн использует медиа-запросы CSS3 для уменьшения масштаба по мере необходимости.
Из всех методов размещения информации, которые появились в последнее время, это, безусловно, самый многообещающий (после того, как будут устранены проблемы совместимости браузеров).
Большинство дизайнов веб-сайтов опираются на одну таблицу стилей. Использование медиазапросов CSS3 (особенно для мобильных и настольных ПК) может привести к тому, что условные макеты лучше всего соответствуют пользовательскому агенту.
Обратной стороной этого является то, что вам нужно будет разрабатывать и поддерживать таблицы стилей для определенных устройств — так же, как вы в прошлом поддерживали таблицы стилей для IE.
Гибридная компоновка
Конечно, упоминая все эти типы макетов, мы не можем забыть упомянуть самый популярный метод макета из всех — гибридный макет в значительной степени соответствует своему названию, поскольку в конечном итоге в дизайне используется смесь различных типов макетов. Это включает в себя смешивание и сопоставление различных единиц и концепций, чтобы гарантировать, что веб-дизайн адаптируется к области просмотра браузера только тогда, когда это необходимо, и по-прежнему может сохранять определенный уровень контроля над частями веб-сайта, которые требуют более фиксированных структур.
Хотя это требует от вас более внимательного отношения к своей работе, это, возможно, самый разумный способ проектирования и разработки.
Большинство сайтов не придерживаются одного типа измерения, они гибридизируются в зависимости от потребностей.
Большинство веб-сайтов используют гибридный макет, потому что определенные единицы измерения полезны в определенных ситуациях. Хотя многие люди по-прежнему цепляются за идею, что существует один идеальный метод компоновки, который еще предстоит найти, я думаю, что гибрид преодолеет ситуационные проблемы, объединив воедино лучшее из всех миров.
Возможно, у вас может получиться абсолютный макет в вашей таблице стилей печати, и, возможно, вы могли бы иметь фиксированную ширину, используя жидкое тело с эластичным содержимым и плавный контроль для внешних краев с масштабируемой и гибкой поддержкой для определенных устройств — комбинаций много !
Изображение большего размера
Очевидно, что существует множество вариантов, которые следует учитывать при компоновке ваших веб-страниц, и поэтому имеет смысл — как прагматически, так и теоретически — уделять пристальное внимание деталям и масштабу любого дизайнерского проекта, который вы выполняете.
Какой тип макета вы используете для создания своего веб-сайта, заслуживает такого же внимания, как и шрифты, которые вы используете, или цветовая тема, которую вы составляете.
Также стоит отметить, что не существует идеального способа справиться с любой ситуацией, и поэтому не существует единого универсального способа, который бы подходил для всех ситуаций.
Не существует правильного или неправильного способа проектирования, но тщательное размышление может улучшить некоторые ситуации.
Дизайн — один из самых фундаментальных навыков, которым должен овладеть любой веб-профессионал.Способы использования Интернета стремительно развиваются, с большими различиями как в используемых нами устройствах, так и в инструментах, которые мы используем, поэтому важен веб-дизайн.
Здесь нужно бороться не только с удобством использования, доступностью, копированием в Интернете, цветовым контрастом и т. Д. Хороший веб-сайт должен удовлетворять постоянно растущему числу потребностей, и поэтому поиск идеального макета стал своего рода поиском Святого Грааля для веб-дизайнеров.
В то время как времена меняются (как и ситуации), выбор правильного макета прямо сейчас должен выполняться методично.
Связанное содержимое
Что необходимо учитывать при планировке строительной площадки? [PDF]
🕑 Время чтения: 1 минута
При планировании строительной площадки необходимо учитывать множество факторов, например, соображения относительно доступа к площадке, офисов и жилых помещений, складских помещений, заводов, временных услуг, ограждений, здоровья и безопасности. Цель плана участка — обеспечить безопасный и экономичный поток материалов и рабочих.
Отсутствие надлежащей планировки строительной площадки приводит к неправильному обозначению места для размещения материалов и оборудования, в результате потребуется двойная или тройная обработка материалов.Однако хорошо спланированная планировка строительной площадки приводит к повышению безопасности и производительности, сокращению площадей, необходимых для временного строительства, и максимальному использованию.
Что необходимо учитывать при планировке строительной площадки?
1. Рекомендации по доступу к сайтуНеобходимо обследовать дороги на строительной площадке и вне ее. Следует проверить пригодность дорог для перевозки всех требований к предполагаемой строительной площадке, а также для общего движения.
Легкость доступа сведет к минимуму вероятность несчастных случаев, повысит моральный дух водителей и сократит время, необходимое для выезда и прибытия на объект.
Рис.1: Типичный доступ к компоновке строительной площадки 2. Соображения относительно офисов и жилых помещенийПри размещении учитываются тип и ожидаемая численность персонала на строительной площадке, определяется расположение офисов, чтобы обеспечить быстрый и легкий доступ для посетителей, а также обеспечить хороший обзор строительной площадки.
Кроме того, выберите место для туалетов и кают-компании, чтобы сократить время ходьбы без каких-либо препятствий для общего движения на строительной площадке и развития работ. Наконец, оцените выбранные размеры жилых помещений, в которых обеспечивается безопасность и здоровье рабочих.
3. Рекомендации по хранениюКогда складские помещения устанавливаются на строительной площадке, необходимо учитывать множество факторов, например, количество и тип материалов, подходящие погодные условия и меры безопасности, обеспечение достаточного пространства для хранения и рабочей зоны вокруг хранилища.
Более того, расположение складского помещения не должно служить препятствием для перемещения и развития работ. Наконец, следует также учитывать сокращение двойной обработки материалов.
4. Соображения по поводу временных службУчитывайте тип временных услуг, местонахождение требуемых услуг и время, в которое эти услуги необходимы. Принципиально важна координация между различными службами, проводящимися на объекте.
5. Соображения по поводу заводаТип завода, время и место его требований следует учитывать при разработке плана расположения строительства, если план является стационарным, затем укажите подходящую площадь для его размещения и обеспечьте хорошую твердую устойчивость.
Однако, если установка является мобильной, изучите маршрут установки для достижения оптимального использования и эффективности. Кроме того, может потребоваться достаточное пространство для обслуживания установки на месте.
6.Соображения по ограждениюВ контракте может быть указан тип необходимого ограждения. В этом отношении регистрация вандализма на территории может помочь независимо от того, нужно ли ограждение или нет.
7. Соображения по безопасности и охране здоровьяОбсуждаемые до сих пор соображения должны соответствовать минимальным требованиям применимых правил охраны труда и техники безопасности.
Рис. 2: Типовая схема строительной площадки Часто задаваемые вопросы по Рекомендации по планировке строительной площадкиЧто необходимо учитывать при планировке строительной площадки?
При планировке строительной площадки учитываются доступ к площадке, офисы, жилые помещения, складские помещения, заводы, временные услуги, ограждение, здоровье и безопасность.
Какова функция планировки строительной площадки?
Назначение макета участка — обеспечить безопасный и экономичный поток материалов и рабочих.
Каковы преимущества хорошей планировки строительной площадки?
Хорошо спланированная планировка строительной площадки приводит к повышению безопасности и производительности, уменьшению площадей, необходимых для временного строительства, и максимальному использованию.
Каковы последствия отсутствия хорошей планировки строительной площадки?
Отсутствие соответствующей планировки строительной площадки приводит к неправильному размещению материалов и оборудования, в результате чего потребуется двойная или тройная обработка материалов.
Как доступность строительной площадки влияет на строительные работы? Легкость доступа сведет к минимуму вероятность несчастных случаев, повысит моральный дух водителей и сократит время, необходимое для выезда и прибытия на объект.
% PDF-1.4 % 1 0 obj > / StructTreeRoot 475 0 R / MarkInfo> >> эндобдж 2 0 obj > эндобдж 3 0 obj > эндобдж 5 0 obj > / ExtGState> / ProcSet [/ PDF / Text] >> / StructParents 0 >> эндобдж 6 0 obj > эндобдж 87 0 объект > эндобдж 88 0 объект [ 89 0 р ] эндобдж 89 0 объект > эндобдж 90 0 объект > эндобдж 91 0 объект > эндобдж 92 0 объект > эндобдж 93 0 объект [ 94 0 р ] эндобдж 94 0 объект > эндобдж 95 0 объект > эндобдж 96 0 объект > эндобдж 97 0 объект > эндобдж 98 0 объект [ 99 0 руб. ] эндобдж 99 0 объект > эндобдж 100 0 объект > эндобдж 101 0 объект > эндобдж 104 0 объект > / ExtGState> / ProcSet [/ PDF / Text] >> / StructParents 1 >> эндобдж 105 0 объект > эндобдж 159 0 объект > / ExtGState> / ProcSet [/ PDF / Text] >> / StructParents 2 >> эндобдж 160 0 объект > эндобдж 258 0 объект > эндобдж 259 0 объект [ 260 0 руб. ] эндобдж 260 0 объект > эндобдж 261 0 объект > эндобдж 262 0 объект > эндобдж 265 0 объект > / ExtGState> / ProcSet [/ PDF / Text] >> / StructParents 3 >> эндобдж 266 0 объект > эндобдж 318 0 объект > / ExtGState> / ProcSet [/ PDF / Text] >> / StructParents 4 >> эндобдж 319 0 объект > эндобдж 413 0 объект > эндобдж 414 0 объект [ 415 0 руб. ] эндобдж 415 0 объект > эндобдж 416 0 объект > эндобдж 417 0 объект > эндобдж 420 0 объект > / XObject> / ExtGState> / ProcSet [/ PDF / Text / ImageC] >> / StructParents 5 >> эндобдж 421 0 объект > эндобдж 475 0 объект > эндобдж 476 0 объект > / П 4892 0 R / Pg 420 0 R / К 21 >> эндобдж 477 0 объект 103376 эндобдж 478 0 объект > поток ? p
Схема сайта — обзор
17.1 Общие
Строительные потребности должны быть приняты во внимание при проектировании планировки площадки, чтобы гарантировать, что различные заводы расположены на подходящей земле. Тяжелые или высокие растения в идеале должны быть на хорошей несущей основе, а растения, требующие значительных земляных работ или ям, не лучше всего размещать в областях с высоким уровнем грунтовых вод. На заводах, где для строительства требуются тяжелые подъемные механизмы, строительный доступ также должен располагаться на хорошем грунте.
Дорожная сеть должна учитывать любое запланированное использование строительным транспортом и оборудованием (рис.17.1, 17.4 и 34.6). Радиусы изгибов и бордюров, высота трубопроводных мостов и кабельных трасс должны позволять прохождение любых кранов, скреперов или крупного технологического оборудования, такого как суда на низкорамных платформах.
Рисунок 17.1. Потребности дороги для строительства на цементном заводе. 1
Предоставлено: Гэвин Хаутхойзен / Министерство международного развития Великобритании.Дизайнер-компоновщик должен быть осведомлен о любых фидерных линиях высокого напряжения (ВН) на площадке или в непосредственной близости от нее, поскольку при доставке крупногабаритного оборудования и использовании кранов требуется особая осторожность, чтобы поддерживать минимальные разделительные расстояния до высоковольтных кабелей.
Временные дороги могут быть необходимы и разрешены в планировке, но они должны избегать пересечения подземных кабелей или водостоков (если для защиты не используются временные экраны). Кроме того, необходимо соблюдать правила электробезопасности при удалении таких дорог от воздушных кабелей. Желательно, чтобы дороги можно было модернизировать до постоянных дорог. Ширину временных и постоянных ворот и дверных проемов следует сравнивать с используемыми установками и оборудованием.
Строительная площадка содержит много ценных материалов и оборудования (см. Рис.17.2), а также, из-за оборудования, опасное место для злоумышленников, поэтому безопасность необходимо начинать с начала строительства. Крупные размеры строительной техники не являются защитой от кражи, что могут подтвердить многие бывшие владельцы землеройных машин.
Рисунок 17.2. Строительный склад.
Предоставлено: Бирма-Кастрол (Соединенное Королевство).Строительная площадка должна рассматриваться в целях безопасности, как если бы это был полностью действующий завод. Таким образом, вокруг участка необходимо установить хорошее охранное ограждение с круглосуточным контролем ворот.Ограждение не обязательно должно быть на границе участка, за исключением случаев, когда вся территория находится в стадии разработки, поскольку строительство дополнительных ограждений и надзор за ними обходятся дорого.
Забор предназначен для защиты от злоумышленников в целях их собственной безопасности и сохранности материалов на территории. Весы часто необходимы на больших объектах для проверки доставки, контроля выезжающих транспортных средств и предотвращения краж. Удобства для парковки автомобилей и общественного транспорта должны быть предусмотрены рядом с участком, но за пределами забора. Подъездные дороги к участку в идеале не должны быть настолько узкими, чтобы их можно было легко заблокировать тяжелым транспортным средством и движением на участке.
На крупных, удаленных или заграничных объектах может возникнуть необходимость рассмотреть возможность питания и проживания для всей строительной бригады или небольшого числа иностранных специалистов. Это должно быть рядом, но обычно за пределами площадки. Может возникнуть необходимость предоставить временную рабочую силу лагерным жильем.
Все аспекты доступа к заводу для строительного оборудования должны быть предусмотрены на территории. Потребуются стеллажи для транспортных средств, строительной техники и временного хранения технологического оборудования.Должны быть предусмотрены запертые комплексы и складские здания для ценного строительного оборудования и товаров, а также могут быть необходимы отдельные запертые комплексы для газа и жидкого топлива.
Строительные бригады основных подрядчиков и субподрядчиков потребуются рядом с заводами по управлению площадкой и проектным бюро, мастерским и бытовым оборудованием (см. Рис. 17.3). Все эти объекты являются временными, и необходимо разработать планы их вывода из строя и периодического использования в качестве помещений для оператора завода по мере завершения строительства.Возможно, лучше, чтобы эти мероприятия проводились на отдельном участке за забором растений, но такая идеальная ситуация редко бывает возможной.
Рисунок 17.3. Офисный прицеп строительной площадки.
Предоставлено: Borland.На участке, где растения расположены на значительном расстоянии друг от друга, промежутки между растениями могут использоваться для строительства жилых помещений. Однако, когда какие-либо соседние предприятия будут запущены, это жилье может потребоваться переместить в безопасные зоны. Взрыв на нефтеперерабатывающем заводе в Техас-Сити (см. Тематическое исследование в Разделе 16.4.2) показали важность осведомленности о деятельности всех заводов в непосредственной близости от временного строительного объекта.
Если пространство на площадке ограничено, темпы строительства могут быть снижены, поскольку персонал, оборудование и материалы не могут быть развернуты широко и эффективно. Это соображение может повлиять на выбор площадки или может диктовать использование производственного объекта за пределами площадки и / или использования сборных модулей. Точно так же нехватка места для укладки строительных материалов может представлять проблему, если территория на участке реконструируется или расширяется.
Некоторые допущения при планировании проекта должны быть отражены в макете. Прогрессивные выемки грунта и временные отвалы должны соответствовать запланированному порядку строительства. Отдельные растения нельзя изолировать окружающими раскопками. Если доступ к каким-либо основным элементам оборудования будет закрыт после установки, необходимо запланировать альтернативный доступ для последующих работ.
Компоновка должна предусматривать соответствующий доступ для пожаротушения, и важно сохранить этот доступ во время строительства.Часто не учитываемая опасность возгорания связана с градирнями, конструкция которых облегчает воздушный поток и, следовательно, увеличивает риск возгорания, когда они не используются.
Для ввода в эксплуатацию технологической установки необходимы офисы, лаборатории и складские помещения. В идеале программа должна позволять временное использование постоянных помещений для этих целей на заброшенной территории. Однако на новом объекте эти объекты могут быть построены только после завершения производства. Следовательно, потребуются временные помещения, которым необходимо выделить место в планировке.
Идеальным вариантом (по возможности) может быть аренда близлежащей или прилегающей земли для строительства, например, для парковки, складских площадок или временных офисных зданий. После использования эта временная земля обычно должна быть возвращена в «доарентное» состояние.
Избыточные строительные объекты часто используются для пусконаладочных работ, так как некоторые строительные работы неизбежно продолжаются во время ввода в эксплуатацию. Однако соображения безопасности могут означать, что такие объекты находятся в небезопасных зонах, когда начинается ввод станции в эксплуатацию.
Там, где новые заводы строятся на существующих производственных площадках, безопасное размещение дополнительного числа строительных рабочих может быть затруднено. Удобства должны быть расположены на безопасном расстоянии от завода, чтобы рабочие-строители подвергались технологическому риску только во время работы. Необходимо обеспечить соответствующее обучение строительных рабочих, чтобы гарантировать, что предупреждения о чрезвычайных ситуациях, процедуры и средства эвакуации на всей территории четко распознаны и понятны.
В идеале необходимо выбрать опорную точку для площадки и использовать ее в качестве основной ссылки для разметки всех растений, дорог, уровней и других элементов площадки.На всех чертежах объекта должна быть указана точка отсчета, а на всех чертежах завода должны быть указаны базовые координаты, указывающие на точку отсчета. Это гарантирует, что все специалисты по проектированию, подрядчики и проектировщики будут работать с единой однозначной ссылкой на позиционирование, определение размеров и установку на заводе. Это также помогает в юридических целях и позволяет избежать многих споров во время строительства.
Метод выбора точки привязки обсуждается в разделе 7.3.
Лучшие макеты веб-сайтов для расширения вашего сообщения
Выбор правильного макета — один из самых первых шагов в создании веб-сайта, и он имеет решающее значение для правильного выполнения.Макет веб-сайта, служащий основой вашего дизайна, может сильно повлиять на то, насколько коммуникативным и интуитивно понятным будет ваш сайт.
Что такое макет веб-сайта?
Макет веб-сайта — это расположение всех визуальных элементов на веб-странице и результирующие отношения между ними. Благодаря преднамеренному позиционированию элементов страницы макет может улучшить сообщение сайта, а также его удобство использования.
Верстка — ключевой компонент дизайна веб-сайта. Он определяет последовательность, в которой элементы страницы регистрируются среди посетителей, какие элементы привлекают наибольшее внимание, и общий баланс, достигаемый в дизайне.
Проще говоря, хороший макет веб-сайта может направить внимание посетителей в правильном направлении. Это может помочь им сосредоточиться в первую очередь на самом важном, а затем перейти к следующим разделам в порядке значимости.
Выбор макета веб-сайта
При подходе к задаче выбора правильного макета для вашего веб-сайта необходимо учитывать два основных фактора:
Размещение вашего контента: Макет веб-сайта должен улучшать и поддерживать ваше сообщение , участвуя в рассказе истории, которую вы хотите рассказать.Некоторые макеты веб-сайтов лучше всего использовать для демонстрации продуктов или работ, в то время как другие быстро и эффективно передают фактическую информацию (например, блог или новостная платформа). Выбранный вами макет должен соответствовать вашему типу контента.
Используйте обычные макеты: Хотя есть место для творчества, хорошо известные, проверенные на практике макеты веб-сайтов обычно являются лучшим вариантом. Эти классические макеты, как правило, кажутся пользователям знакомыми, поскольку они основываются на их существующих ожиданиях или прошлом опыте работы с другими веб-сайтами.Знакомый макет приведет к более интуитивно понятному и простому в использовании интерфейсу.
Ниже мы выделили десять наиболее эффективных и распространенных макетов веб-сайтов, объяснив, что заставляет их работать и какой тип контента лучше всего подходит для каждого из них. Следующие примеры представляют собой все шаблоны макетов веб-сайтов от Wix, полностью настраиваемые в соответствии с вашим стилем и потребностями:
10 лучших макетов веб-сайтов
Макет Z-шаблона
Макет F-образца
Макет полноэкранного изображения
Макет с разделенным экраном
Асимметричный макет
Макет в один столбец
Ящик
Макет карточек
Макет магазина
9 горизонтальных полос642 макета 01.Z-образный макет
Когда мы сталкиваемся с новой веб-страницей, мы сразу же просматриваем ее, чтобы понять суть вещей. Это быстрое сканирование, называемое беглым чтением, часто выполняется в форме буквы Z или зигзагообразной формы. Наши глаза перемещаются из верхнего левого угла в верхний правый угол, затем вниз в левый нижний и, наконец, снова вправо.
Макет веб-сайта с Z-образным рисунком использует эту нашу привычку к чтению, распределяя всю важную информацию по Z-образной форме. Логотип обычно размещается в верхнем левом углу, поэтому он регистрируется первым.Напротив него, в крайнем правом углу, вы можете разместить меню навигации вместе с заметным призывом к действию.
Диагональная часть Z-шаблона, охватывающая всю страницу сверху вниз, — это место, где должна располагаться наиболее привлекающая внимание информация. Этого можно достичь, используя привлекательные визуальные эффекты и лаконичную строку текста, раскрывающую суть веб-сайта.
Нижняя часть Z-образной формы должна быть кульминацией всего, что до сих пор приводило к ней.Независимо от того, вызывали ли вы предвкушение покупки продукта или бронирования услуги, сейчас самое время привлечь посетителей сайта. Поместите самую важную кнопку с призывом к действию (CTA) в самом конце Z-образной формы, побуждая пользователей к действию.
Идеально для: страниц с высокой степенью визуализации и минимальным количеством письменных копий. Целевые страницы, которые служат для определенной цели конверсии, обычно идеально подходят.
02. Макет с F-образным рисунком
Подобно макету с Z-образным рисунком, этот дизайн также основан на обычном режиме сканирования страниц.На веб-сайтах, содержащих больше текста, мы, как правило, просматриваем или читаем информацию в форме F. Это означает, что верхняя горизонтальная часть страницы получает основную часть нашего внимания, а наши глаза идут оттуда вертикально вниз, а левая сторона служит нашим фокусом.
При использовании макета с F-образным рисунком не забудьте вложить ресурсы в верхнюю часть страницы, где посетители могут задерживаться немного дольше. Напишите контент веб-сайта, который убедительно представляет остальную часть страницы.Эта верхняя часть фигуры F обычно включает заголовок, подзаголовок и изображение.
Вертикальная линия F-шаблона в левой части страницы предназначена для того, чтобы сделать текст более привлекательным. Это можно сделать с помощью изображений, значков или элементов форматирования, таких как маркеры или нумерация.
Идеально для: веб-сайтов, посвященных в основном тексту. Например, при создании блога этот макет веб-сайта применим как для домашней страницы, так и для отдельных страниц сообщений блога.
03. Макет полноэкранного изображения
Этот макет веб-сайта включает небольшой фрагмент текста поверх избранного изображения, большого или полноэкранного. Один визуальный элемент, расположенный спереди и по центру, может привести к привлекательному и захватывающему дизайну домашней страницы. Он одновременно служит для эффективной и мгновенной передачи сообщения.
Крупные медиа-функции могут многое рассказать о вас и о том, чем вы занимаетесь, — даже мельком. Сам визуал может быть чем угодно, от фотографии до иллюстрации или видео.В любом случае он должен быть высокого качества и соответствовать вашим услугам, продукту или общей атмосфере.
В этом типе макета веб-сайта полноэкранный визуальный элемент сопровождается короткой строкой текста, поясняющей, что это за сайт. Создайте сильный заголовок или броский слоган, чтобы представить то, что вы предлагаете как бизнес, чтобы посетители были рады узнать больше.
Наконец, этот макет обычно отлично смотрится и на мобильной версии веб-сайта.
Идеально для: компаний, которые хотят выделить определенную нишу или продукт.Например, веб-сайты ресторанов могут с гордостью демонстрировать определенное блюдо, а веб-сайты свадьбы могут показывать счастливую пару.
04. Разделение экрана
Разделение экрана — основная тенденция веб-дизайна. Разделив экран пополам по вертикали, он создает идеально симметричный баланс, что является важным принципом дизайна. Это аккуратное разделение на две части позволяет каждому разделу выражать совершенно разные идеи — или, альтернативно, ссылаться на одну и ту же идею с двух разных точек зрения.
Шаблон макета веб-сайта, показанный здесь, представляет собой обеденный опыт с привлекательной визуализацией слева и текстом и соответствующей векторной графикой справа. Макет позволяет обеим сторонам полностью дополнять друг друга, а не бороться за внимание. Этот же дизайн может также хорошо работать в тех случаях, когда посетителей сайта просят выбрать между двумя противоположными вариантами, такими как категории «мужские» и «женские» на веб-сайте электронной коммерции.
Чтобы максимально использовать макет разделенного экрана, подумайте о добавлении некоторого движения, заставив каждую половину экрана вести себя немного по-разному.Например, вы можете использовать эффекты прокрутки параллакса только на одной стороне экрана. Другой вариант — расширить этот макет и на второй сгиб вашего дизайна, но поменять местами содержимое с двух сторон экрана для дополнительного визуального интереса.
Идеально для: веб-сайтов, предлагающих два существенно разных типа контента, или веб-сайтов, которые хотят равномерно сочетать письменную копию и изображения. Интернет-магазины, которые сегментируют пользователей по возрасту, полу или поведению, хорошо подходят для этого макета.
05. Асимметричный макет
Подобно макету с разделенным экраном, этот стильный макет веб-сайта также разделяет экран. Только на этот раз две части не равны по размеру и весу. Этот сдвиг баланса с одной стороны на другую создает визуальное напряжение и делает страницу более динамичной. Это смелый дизайн, который служит мощным инструментом для стимулирования и удержания взаимодействия с пользователем.
За счет неравномерного распределения масштаба, цвета и ширины по странице внимание посетителей может быть обращено на одни элементы, а не на другие.Для этого придайте определенным элементам больший визуальный вес, чтобы они действовали в качестве фокусных точек.
Решите, какую часть вашего контента вы хотите выделить. Это может быть что угодно, от фотографии продукта до онлайн-формы, которую пользователи должны заполнить. Затем выделите его, используя высокий цветовой контраст, увеличенные пропорции и другие виды визуального акцента.
Идеально для: веб-сайтов, которые имеют современный и инновационный вид и заинтересованы в привлечении внимания пользователей.Хороший пример — бизнес-сайт или портфолио дизайнерского агентства.
06. Макет в один столбец
Этот макет веб-сайта включает все его содержимое в один вертикальный столбец. Это простой и понятный дизайн (фактически, именно он используется на этой странице).
Навигация здесь также проста для понимания — посетители сразу узнают, что нужно прокрутить страницу вниз для получения дополнительной информации. Однако есть один важный совет по навигации по веб-сайту, о котором следует помнить при использовании этого макета.Не забудьте добавить кнопку «Вернуться к началу» или фиксированное плавающее меню, чтобы пользователи могли дальше исследовать ваш сайт.
При использовании макета с одним столбцом для сайтов с большим объемом текста не забывайте время от времени разбивать текст на изображения, заголовки или подзаголовки.
Идеально для: веб-сайтов с длинным содержанием или веб-сайтов, отображающих содержимое в хронологическом порядке. Это может быть что угодно, от блогов до лент социальных сетей.
07. Блочная компоновка
Блочная компоновка веб-сайта объединяет несколько частей контента в один геометрический дизайн.Поскольку каждый бит информации аккуратно помещен в рамку, элементы не затмевают друг друга, а вместо этого составляют единый вид. Каждое окно ведет на отдельную веб-страницу, где пользователи могут узнать больше о теме, которая их больше всего интересует.
Рекомендуемая практика — добавить большой блок с признаками, который будет служить заголовком, и связать разные блоки вместе. Поле «Избранные» может включать заголовок страницы и краткое объяснение ее содержания. Еще один совет — отобрать визуальные эффекты в каждой из коробок, чтобы они хорошо работали вместе, создавая целостную идентичность бренда.
Если вы создаете сайт на Wix, галерея Wix Pro Gallery — отличный способ создать такой макет. Благодаря качественному отображению изображений вы получите полный контроль над своим блочным макетом, начиная с количества столбцов и строк и заканчивая их размером и интервалом.
Идеально для: Сложные структуры веб-сайтов с несколькими страницами. Этот макет — хорошее решение для портфолио графического дизайна, где каждое поле ведет на отдельную страницу проекта.
08. Макет карточек
Как и блочный макет, макет карточек использует коробки или другие прямоугольные контейнеры для отображения разнообразного содержимого.Этот макет веб-сайта не является иерархическим, что означает, что ни один элемент не выделяется среди других, и вся информация обрабатывается одинаково.
Поскольку все карты имеют одинаковые функции (размер, шрифт и т. Д.), Легко импортировать контент в каждую из них. В результате получается модульная конструкция, подходящая для экранов любого размера. Он также обеспечивает интуитивно понятный и доступный просмотр, несмотря на большой объем информации, улучшая взаимодействие с пользователем.
Идеально для: веб-сайтов с богатым содержанием.Этот макет сайта идеально подходит для видеоблога или интернет-магазина.
09. Макет журнала
Вдохновленный печатными газетами, макет веб-сайта журнала основан на сетке из нескольких столбцов для создания сложной визуальной иерархии. Благодаря реализации контейнеров, которые можно изменять индивидуально, макет журнала позволяет вам отдавать приоритет основным заголовкам над небольшими статьями.
Это можно сделать либо по размеру (более крупные изображения и заголовки первыми привлекают наше внимание), либо по размещению элементов (статья в верхней части страницы, как правило, будет первой, которую мы читаем), либо по количеству деталей дизайна. при условии (статья с добавленной фотографией привлекает больше внимания, чем статья с простым текстом).
Обратите внимание, что в макете журнала также используется беглый рисунок F-образной формы, что позволяет сократить объем внимания читателей. Сочетание F-шаблона с более сложной сеткой позволяет разбивать большие объемы информации на удобоваримые чтения, сохраняя при этом чувство порядка и чистый, лаконичный дизайн.
Идеально для: веб-сайтов с большим объемом контента, таких как новостные публикации или блоги.
10. Макет горизонтальных полос
Этот макет веб-сайта разбивает длинную прокрутку веб-страницы на полосы полной ширины.Поскольку каждая полоса функционирует как полноэкранный фальц (или близкий к полноэкранному), этот диверсифицированный макет вызывает у пользователей новый сюрприз каждый раз, когда они прокручиваются вниз.
Чтобы каждая полоска отличалась от предыдущей, попробуйте переключать ее с одной на другую. Это можно сделать, используя оттенок, отличный от цветовой схемы вашего веб-сайта, в каждой полосе или добавив изображения на одних полосках и письменную копию на другие. Кроме того, добавив эффекты прокрутки к полосе, вы сможете придать этому макету ощущение движения и глубины.
Идеально для: веб-сайтов с длинной прокруткой. Этот макет особенно удобен, когда речь идет о дизайне одной страницы. Взгляните на эту статью, чтобы увидеть несколько примеров одностраничных веб-сайтов, которые используют эту технику дизайна.
Иден Спивак
Эксперт по дизайну и писатель
Стандартные типы макетов
Веб-сайты на платформе Vin65 построены на основе макетов. На каждом сайте используется 12 различных типов макетов, и каждому из них нужно назначить HTML-файл.Вы можете назначить один HTML-файл более чем одному типу макета или использовать уникальный HTML-файл для каждого из них. Файлы выбираются для каждого типа макета путем синтаксического анализа. Узнайте больше о синтаксическом анализе здесь.
Типы макетов
После применения файла шаблона HTML к одному из приведенных ниже макетов он будет автоматически использоваться на указанных страницах.
Домашняя страница
Как правило, домашняя страница имеет другой макет, чем остальные страницы содержимого.Обычно включает в себя тематическое изображение и разделы контента, которые помогают направлять посетителей на сайт в нужные места.
Нажмите, чтобы просмотреть тип макета>Основной
Это макет по умолчанию, который будет использоваться на всех страницах, не подпадающих ни под одну из категорий ниже. Обычно эта страница включает в себя суб-навигацию.
Нажмите, чтобы просмотреть тип макета>Тележка — Наследие
Если вы используете новые инструменты оформления заказа, этот макет не будет работать.Узнайте больше о новых инструментах Checkout здесь.Используется на странице корзины. Этот макет должен быть широким по своему характеру и не иметь левой или дополнительной навигации; как правило, такой же макет используется на кассе.
Нажмите, чтобы просмотреть тип макета>Касса — Наследие
Если вы используете новые инструменты оформления заказа, этот макет не будет работать. Узнайте больше о новых инструментах Checkout здесь.Используется на странице оформления заказа.Этот макет должен быть широким по своему характеру и не иметь левой или дополнительной навигации; как правило, такой же макет используется в тележке.
УчастникЭтот макет используется на всех страницах участников. Оно должно включать подменю для перехода между инструментами элементов.
Клуб — Наследие Если вы используете новые инструменты оформления заказа, этот макет не будет работать. Узнайте больше о новых инструментах Checkout здесь.Этот макет используется на странице регистрации в клубе и должен быть более широким.
Нажмите, чтобы просмотреть тип макета>
ТоварЭтот макет используется на всех страницах продуктов и обычно включает суб-навигацию.
Нажмите, чтобы просмотреть тип макета>Блог
Эта страница применяется к блогу и обычно имеет уникальный макет, так что теги блога Vin65 могут использоваться для элементов навигации, таких как Категории блогов и Архивы блогов.
Нажмите, чтобы просмотреть тип макета>
Детальный анализ продуктаЭтот макет используется на странице сведений обо всех продуктах. Он, как правило, имеет широкий характер, и бирки продуктов на нем можно настроить в соответствии с потребностями винодельни.
Нажмите, чтобы просмотреть тип макета>
Печать — Наследие Если вы используете новые инструменты оформления заказа, этот макет не будет работать. Узнайте больше о новых инструментах Checkout здесь.Это макет, используемый для поступления продукта в конце оформления заказа. Это должен быть очень простой макет, включающий заголовок и адрес винодельни.
Вы можете протестировать макет печати, добавив что-нибудь в корзину, а затем щелкнув оформить заказ.
На этом этапе вы меняете URL-адрес в строке браузера на:https://www.yourdomain.com/index.cfm?method=checkout.receipt
Затем нажмите кнопку «Распечатать рецепт».

 Если говорить о моде 😀
Если говорить о моде 😀