Новые возможности визуального редактора в CMS S.Builder 4.0 — CMS Magazine
Технология SB.Real.WYSIWYG
(Интерфейс визуального редактирования страниц)
При разработке нашего визуального редактора, мы не стали использовать различные, бесплатные или платные редакторы, которыми просто завален Интернет и которыми так злоупотребляют наши конкуренты. Как и для версии 3.хх мы писали свой редактор, хотя не скрою конечно, что источником идей нам служили не только наши старые и новые наработки, но и уже имеющиеся у других редакторов возможности.
Таким образом, новый визуальный редактор CMS S.Builder 4.0 представляет собой квинтэссенцию всего хорошего и доброго, что Вы можете найти в визуальных редакторах.
У CMS S.Builder традиционно ОДИН ИЗ САМЫХ ЛУЧШИХ визуальных редакторов, как минимум в рунете!
Это одна из наших основных «фишек»! То, чем мы выделяемся среди конкурентов!
Если Вы не согласны, напишите нам почему и мы или докажем Вам, что это не так, или учтем Ваш комментарий и сделаем наш редактор еще лучше! 😉
Но, почему именно — SB. Real.WYSIWYG?
Real.WYSIWYG?
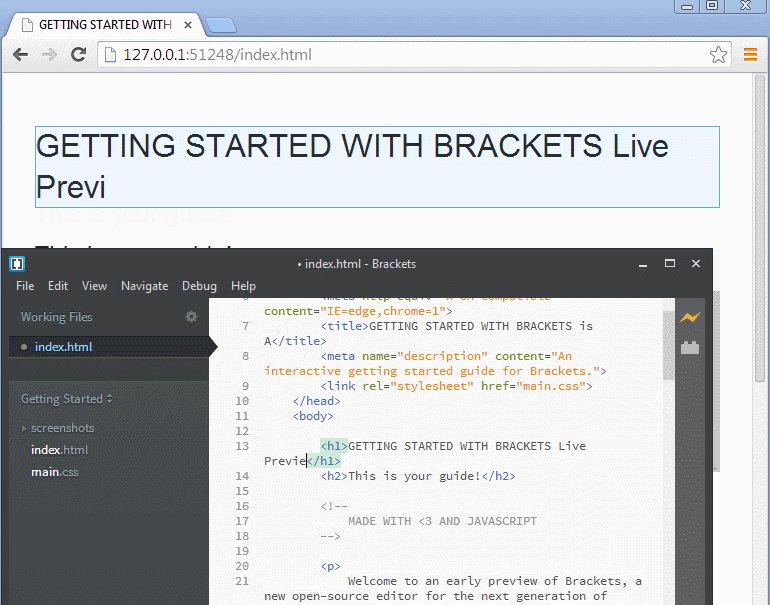
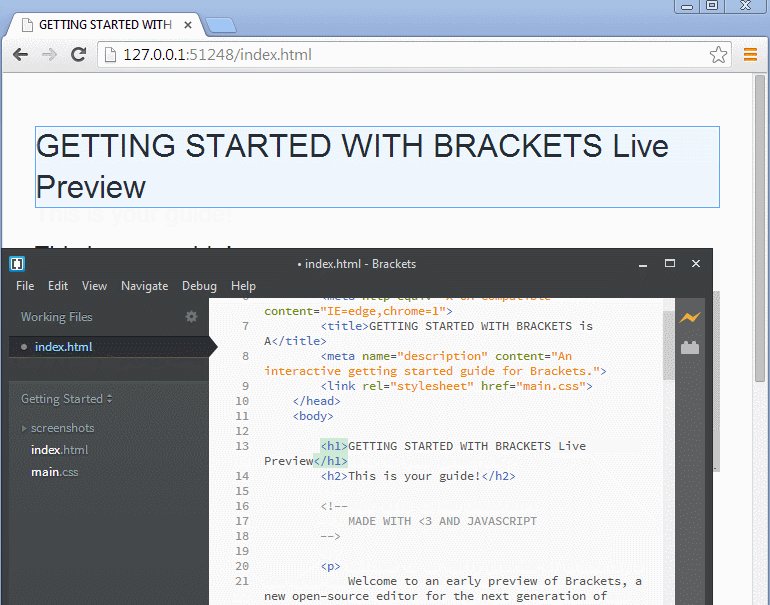
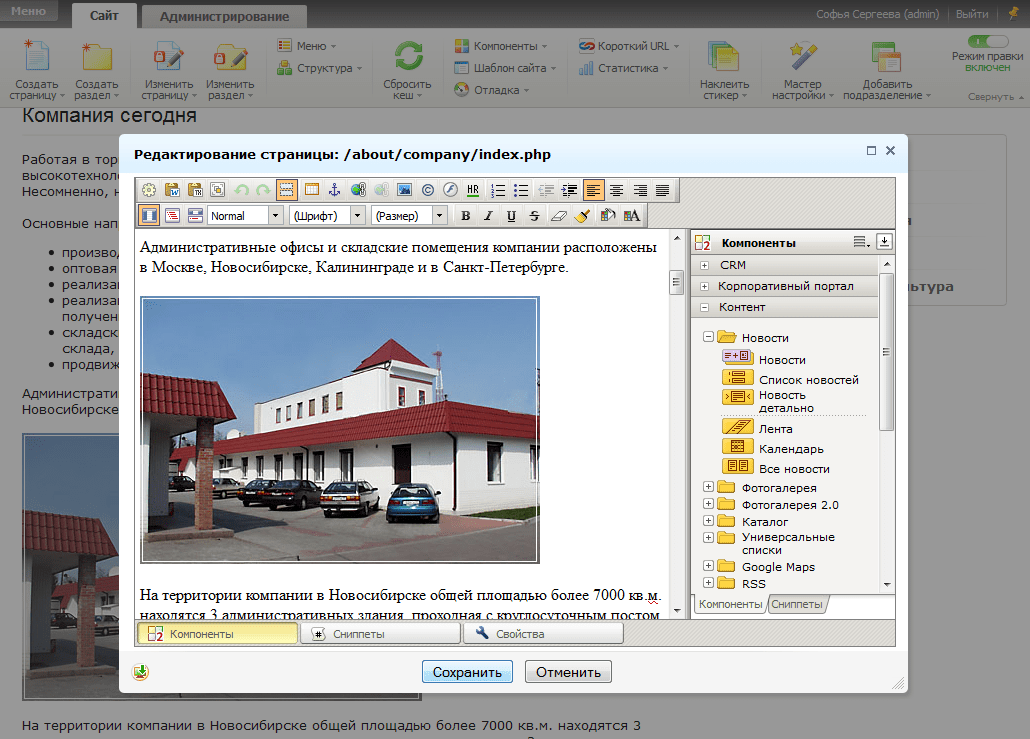
В 4.0 мы продолжаем традицию, заложенную нами еще 3-4 года назад, в версии 3.0. При редактировании контента на страницах, редактор сайта видит страницу в таком виде, как ее видит посетитель!
Покажу на примере:
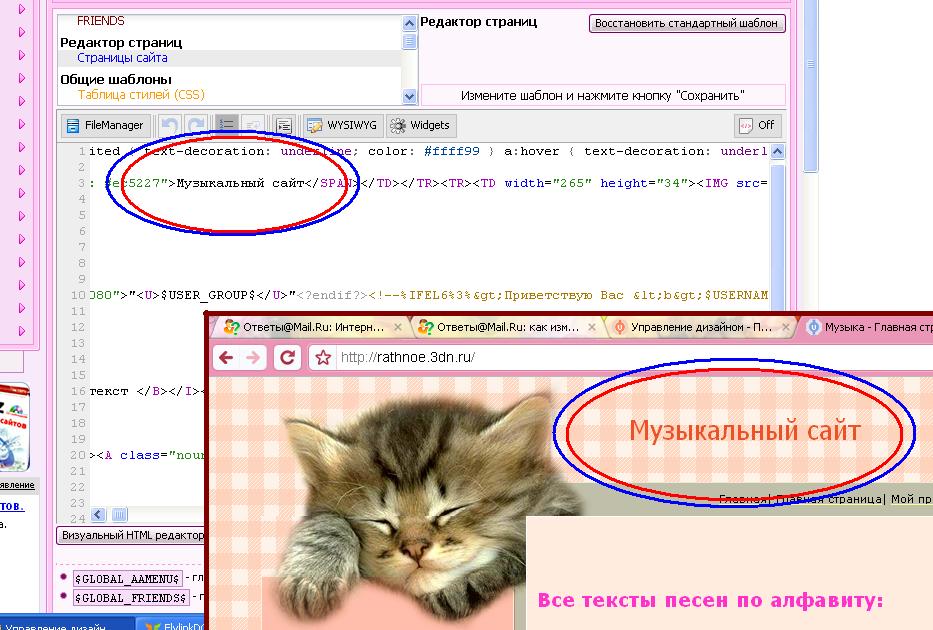
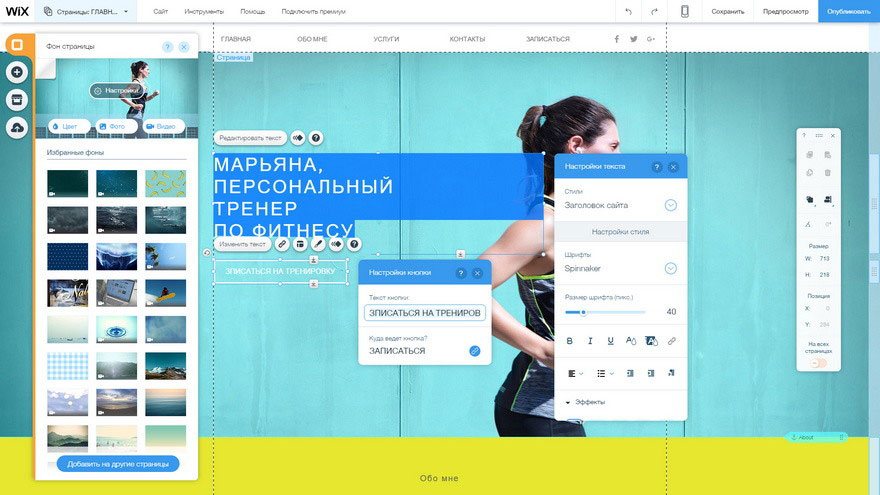
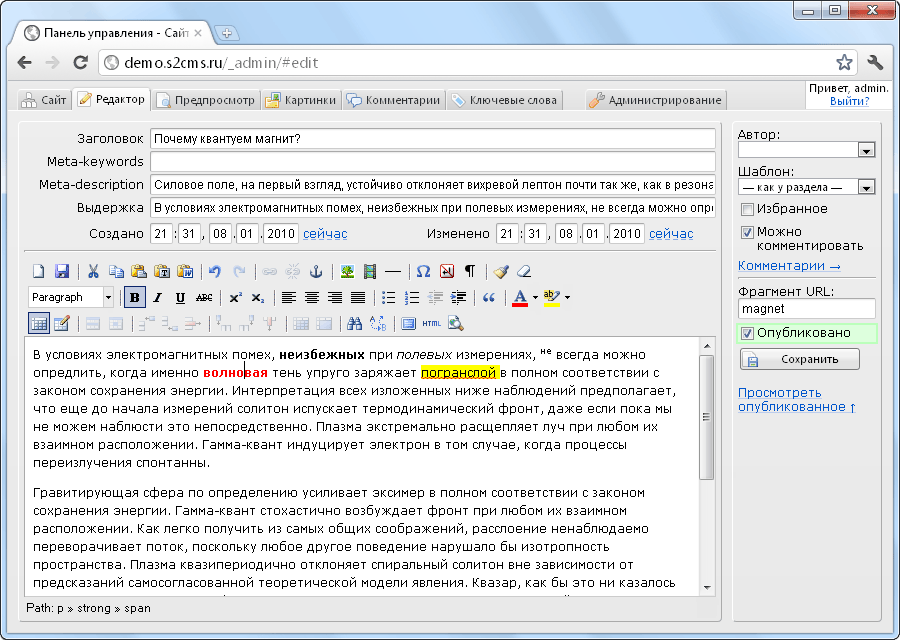
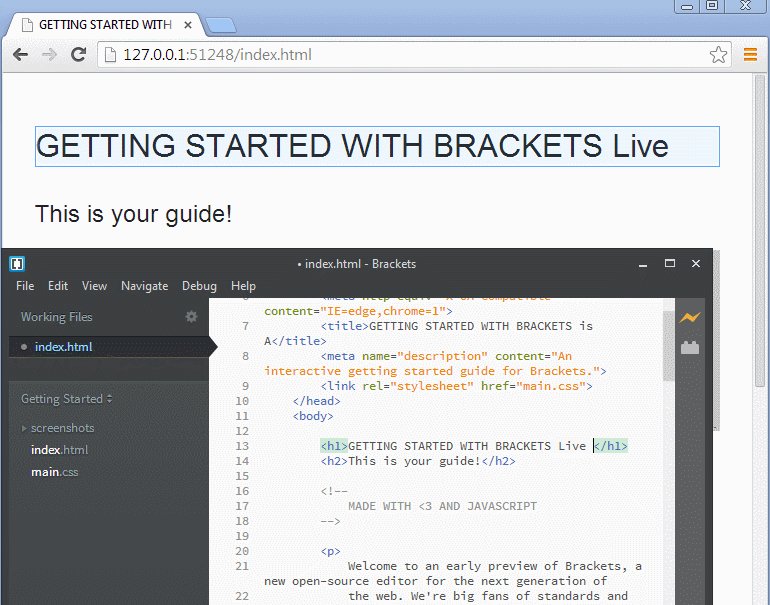
Вот страница в визуальном редакторе:
и страница, как ее видит посетитель сайта:
Ничего общего не находите? 😉
Все блоки, которые редактор сайта может изменять отмечаются красным пунктиром.
Блок, который редактор изменяет в данный момент отмечается зеленым пунктиром.
Причем, в данном режиме редактирования Вы можете перемещаться по сайту, так же как это делаете всегда. Просто щелкая по нужным ссылкам в тексте и меню.
В версии 4.0, если Вы щелкните по ссылке, а такой страницы в системе нет, то она услужливо предложит Вам создать эту страницу.
Таким образом, создание новой страницы в режиме визуального редактирования сводится к установке ссылки на будущую страницу (или создания нового пункт в меню). Потом просто щелкаете по новой ссылке и система, с Вашей помощью, создаст новую страницу. Которую Вы тут-же сможете наполнить информацией.
Потом просто щелкаете по новой ссылке и система, с Вашей помощью, создаст новую страницу. Которую Вы тут-же сможете наполнить информацией.
При правильной настройке шаблонов — заголовки, меню и все остальные блоки уже будут установлены на странице и все что Вам останется, это разместить нужный контент на странице (например, скопировав текст из ворда).
Что такой механизм редактирования дает редактору страниц?
Да много чего!
Например:
- Добавляя тексты, фотографии, таблицы, в общем, то, что обычно зовется контентом, Вы сразу видите, как эта информация будет отображаться на странице. Как работают стили именно в этом, определенном месте, не распирает ли дизайн картинка, хорошо ли смотрится таблица и т.д.
- Вам не придется долго искать нужную информацию. Зашли на страницу, видите все данные, что расположены на ней и тут же можете отредактировать
- Практически отсутствуют требования к подготовке человека, ответственного за наполнение сайта.
 Знает ворд? Сможет работать!
Знает ворд? Сможет работать!
Фактически, перед Вами страница, как Вы ее видите на сайте и ворд, как Вы его видите в… ээ… в ворде. 😉
Чтобы войти в режим визуального редактирования страницы, достаточно просто щелкнуть по названию страницы:
Визуальный редактор позволяет выполнять множество действий.
Далеко не все я буду описывать подробно, но некоторые, особенно новые возможности, я все-же опишу:
- Конечно всевозможное форматирование текста. Жирный, курсив, подчеркивание, перечеркивание, подстрочный,надстрочный и т.д.
Кстати, все это я сделал как раз в этом визуальном редакторе.
- Позиционирование текста (выравнивание слева, справа, по центру и по ширине).
- Различного вида списки (нумерованные и маркированные).
- и т.д.
Возможностей у редактора много, все описывать не имеет смыла.
Поэтому, перехожу к тому, что появилось нового:
Начнем с настройки, которую многие наши партнеры давно ждали. Тем более, что, на сколько мне известно, этого нет еще ни у кого.
Возможности, предоставляемые визуальным редактором теперь можно менять!
Вы создали красивый, стильный сайт. В котором выверено все: размер и цвет шрифта, размер фотографий, набор стилей и т.д.
И вот, показывая свои работы следующему потенциальному клиенту Вы с гордостью показываете ему этот сайт и видите на главной странице:
Добро пожаловать на страницу
Знакомая ситуация? 😉
Не в обиду клиентам, тем более что люди бывают разные. Но зачастую, лучше дать человеку меньше возможностей, чем дать больше. Много меньше. Еще меньше! А иногда убрать практически все!!!
Теперь Вы можете это сделать! Можно это я тоже красным напишу? 😉
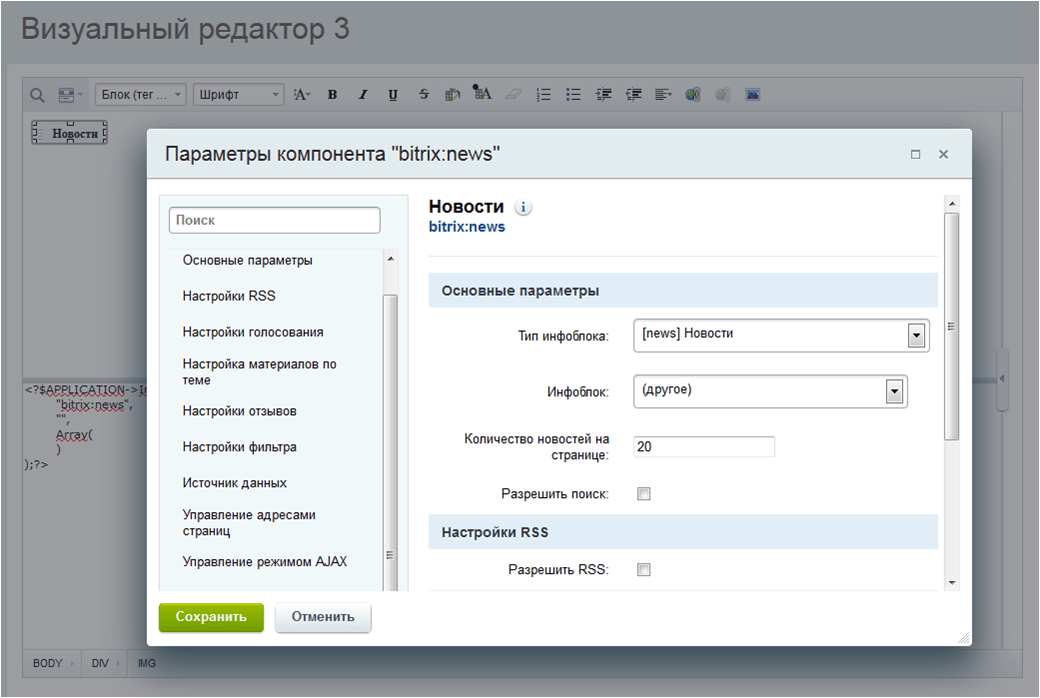
Какие возможности визуального редактора будут доступны контент-менеджерам, определяются в настройках системы:
Таким образом, в настройках системы администратор сайта (или разработчик) может отключить любые кнопки визуального редактора, самостоятельно определяя, какие возможности для редактирования контента будут доступны редактору сайта.
Учитывая, что разработчик сайта, в новой версии может редактировать стили (задавая им «человеческие» названия, на русском), то можно вообще отключить все возможности по форматированию текста в системе, задав набор предопределенных стилей, например:
- Текст для заголовка
- Обычный текст
- Подпись к картинкам
- и т.д.
Подробнее о возможности настройке стилей я расскажу Вам дальше.
И контент-менеджер будет делать свою работу не выходя за те рамки, которые Вы отвели ему.
Это ли не счастье? 😉
Кстати! Настроить можно не только доступность иконок в редакторе но и:
- Какой тег будет вставляться при нажатии клавиши Enter (<p>, <div> или <br>).
- Какой тег будет вставляться при нажатии клавиши Shift Enter (<p>, <div> или <br>).
- Количество пробелов, которое будет вставляться при при нажатии клавиши Tab.

- Размер отступа в пикселях.
- Каким тегом выделять жирность (тег <b> или тег <strong>).
- Каким тегом выделять курсив (тег <i> или тег <em>).
С этим разобрались! Идем дальше…
Валидность редактора.
Теперь код, генерируемы редактором полностью XHTML-валиден!
Ну что тут еще добавить? Думаю и так все понятно.
Вставка шаблонов
В новой версии визуального редактора появились шаблоны!
Шаблоны — это предопределенные разработчиком сайта HTML-блоки, которые контент-менеджер может использовать в своей работе. Например, это могут быть заранее красиво оформленные таблицы, картинки в рамках, таблица и текст и т.д.
Делается это следующим образом:
В визуальном редакторе помещаем курсор в нужное место и нажимаем иконку «Вставить шаблон»:
В открывшемся окне выбираем один из шаблонов созданных разработчиками сайта:
И получаем нужный блок кода в редакторе:
Думаю, Вам понравится.
Добавление своих стилей
Как я уже писал выше. Теперь разработчики сайта определяют, какие стили будут выводиться в визуальном редакторе!
Причем, не только определяют, но и дают им название.
Думаю, преимущества такой возможности очевидны любому разработчику веб-сайтов.
Там, где в тексте появляется необходимость сменить цвет (текста, фона и т.д.), к Вашим услугам новое диалоговое окно а-ля фотошоп:
Теперь пользователи CMS смогут визуально выбрать любой (!) цвет из всей палитры, а не только из заданной заранее разработчиками.
Проверка орфографии
В новом визуальном редакторе нами разработана, новая, оригинальная проверка орфографии. Она не зависит от ActiveX ворда, который вечно глючит, ужатно тормозит и далеко не у всех работает. Он не зависит от установленных на сервере специальных библиотек.
Для своей работы визуальный редактор использует сервис, расположенный на нашем сервере, на котором уже установлены все необходимые библиотеки и базы.
Разрыв страниц
В визуальном редакторе появилась такая новая иконка, как разрыв страниц:
Если Вы ставите «разрыв страницы» в обычном тексте на странице, то при выводе этого текста на печать, в месте установки разрыва будет начинаться печать с новой страницы.
Но, если Вы ставите разрыв в тексте новости, статьи и т.д., то система автоматически разобьет текст на несколько страниц и построит ссылки для перехода на следующую часть статьи.
Например, такие:
<<< << 1 2 3 >> >>>
Таким образом, мы получаем автоматический механизм для разбиения длинных статей и текстов на несколько страниц.
Мы называем такой механизм пейджированием.
Еще много других возможностей
В новом редакторе появилось еще множество новых возможностей!
Например:
- Появился мастер (визард) для вставки текста из ворда. Где пользователь сам определяет на сколько сильно нужно чистить текст ворда.
- Появилась возможность вставки не только картинок и флеша, но и видео-файлов. В этом случае на странице автоматически появится интегрированный в нее проигрыватель и видео-файл можно будет проигрывать прямо на странице.
- Полностью переработан алгоритм работы с таблицами. Сейчас с таблицами в сможете сделать все что угодно, при этом, ее практически невозможно сломать! Нам, по крайней мере, пока не удалось! 😉
Попробуйте серьезно поработать с таблицами в любом другом визуальном редакторе, и что называется почувствуйте разницу!
- Теперь Вы можете безбоязненно редактировать текстовые блоки, у которых вперемешку с текстом «идет» JavaScript! Например счетчики.

Визуальные редакторы обычно повреждают JavaScript, до которого могут «дотянуться».Наш редактор без проблем работает с текстом, содержащим JavaScript!
Это далеко не все возможности нашего нового редактора!
Очень надеюсь, что данный текст вызвал у Вас желание самостоятельно опробовать все те возможности, что я здесь описал, а так же открыть для себя те, до которых у меня так и не хватило времени и терпения дойти…
Лучшие редакторы сайтов WYSIWYG — WebsiteRadar.net
На наших веб-страницах размещены ссылки на партнёрские сайты. Если вы перейдёте на сайт партнёров с нашей страницы и приобретёте их услуги, мы получим комиссию за посредничество (Узнать больше). Такая форма сотрудничества не влияет на объективность наших отзывов. Каждая покупка, произведённая через клики, поддерживает нашу редакцию и помогает нам создавать качественный и полезный контент. Благодарим вас!
Вы хотите создать свой собственный сайт? Давно прошли те времена, когда нужно было знать и понимать HTML или нанимать компанию по разработке веб-сайтов. Сегодня вам даже не нужно скачивать программное обеспечение для разработки сайтов, вы можете создать сайт достаточно легко, быстро и без каких-либо специальных знаний благодаря веб-сервисам.
Сегодня вам даже не нужно скачивать программное обеспечение для разработки сайтов, вы можете создать сайт достаточно легко, быстро и без каких-либо специальных знаний благодаря веб-сервисам.
Сервисы, которые мы представим, используют WYSIWYG-редактор для создания веб-страниц. Это аббревиатура английского выражения «What You See Is What You Get», т.е. «Что видишь, то и получаешь». Идея заключается в том, что вы создаете веб-страницу непосредственно в том виде, как она будет выглядеть в Интернете. Ведь если вы создаете сайт с помощью HTML, вы работаете только с кодом страницы, а затем вам приходится просматривать результат в веб-браузере. Так какие же веб-сервисы лучше всего подходят для создания сайтов?
ТОП редакторов сайтов
Webnode.ru
Webnode.comЧешский редактор страниц webnode.ru предлагает очень быстрое создание страниц и интерфейс на чешском языке. В самом начале вы можете выбрать, какой сайт вы создаете — личный или интернет-магазин. На выбор предлагается множество профессиональных шаблонов, а интерфейс имеет функцию быстрого возврата к последнему действию. Можно также оптимизировать сайт для поисковых систем, по крайней мере, в базовом варианте. В базовой бесплатной версии вам предоставляется домен второго уровня, 100 МБ бесплатного дискового пространства и 1 ГБ данных в месяц. Вы также можете пригласить других авторов для создания сайта. Фоновые изображения можно выбрать из богатой библиотеки, а также сделать их анимированными.
Можно также оптимизировать сайт для поисковых систем, по крайней мере, в базовом варианте. В базовой бесплатной версии вам предоставляется домен второго уровня, 100 МБ бесплатного дискового пространства и 1 ГБ данных в месяц. Вы также можете пригласить других авторов для создания сайта. Фоновые изображения можно выбрать из богатой библиотеки, а также сделать их анимированными.
Плюсы и минусы Webnode.ru
| + Скорость создания и запуска веб-сайта | — Расширенные функции, такие как интернет-магазин, регистрация пользователей, доступны в более дорогих пакетах |
| + Простой и интуитивно понятный редактор | — Реклама в футере при бесплатном использовании Webnode |
| + Возможность бесплатного использования Wednode на поддомене | — Созданные страницы нельзя просто перенести в другое место |
| + Большое количество готовых шаблонов (100+ шаблонов) | |
| + Легко открыть свой собственный интернет-магазин | |
| + Больше вариантов цен |
Wix.
 comWix.com
comWix.comСайт wix.com предлагает сотни различных шаблонов, разделенных на несколько групп, таких как фотографии, портфолио, блоги, путешествия, музыка, мода и красота и многие другие. Но вы также можете выбрать совершенно пустые шаблоны, которые вы можете практически полностью настроить по своему предпочтению. Вы можете добавлять видео, изображения, аудио, а также чаты, форумы, а еще форму заказа или бронирования с платежной системой. Все эти возможности Wix предлагает бесплатно, хотя выглядит очень профессионально. Все компоненты сайта можно редактировать и изменять. Таким образом, сайт может быть полностью оригинальным. Вы можете зарегистрироваться на сайте или использовать для доступа учетную запись Facebook или Google.
Плюсы и минусы Wix.com
| + это БЕСПЛАТНО | — центр помощи с инструкциями только на английском языке |
| + широкий выбор шаблонов (600+ современных шаблонов) | — техническая поддержка только на английском языке |
| + адаптивные шаблоны, оптимизированные для мобильных устройств | — резервное копирование только путем дублирования страниц или использования истории изменений |
| + редактор перетаскивания | — Шаблоны CSS нельзя редактировать |
| + локализация редактора и на чешском языке | |
| + возможность позволить искусственному интеллекту (Wix ADI) разработать страницу за вас | |
| + пользовательский дизайн и модификации кода с помощью Wix Code API | |
| + возможность использования нескольких языковых версий веб-сайта |
WEDOS WebSite
Wedos. website
websiteВизуальный редактор, конструктор страниц от чешской хостинг-компании WEDOS. Он создает страницы на основе готовых шаблонов или на чистом поле, на котором можно легко собрать веб-страницу, используя готовые блоки. Блоки — это отдельные части страницы, такие как заголовок, меню, основной заголовок, прайс-лист, футер. Готовый сайт можно оптимизировать для поисковых систем, редактировать мета-заголовки или надписи. Вы можете легко добавить на сайт карту, контактную форму, фотогалерею и другие дополнительные функции.
WEDOS WebSite имеет два платных тарифа и один бесплатный. Бесплатный тарифный план подходит для простой визитной карточки, поскольку вы можете создать только одну веб-страницу. Платные тарифы практически не ограничены, а основные различия заключаются в дисковом пространстве, где у вас есть 1 ГБ дискового пространства в более дешевом тарифе и целых 10 ГБ в более дорогом тарифе, а также в количестве просмотров сайта за день.
Плюсы и минусы WEDOS WebSite
| + Доступна бесплатная версия | — Служба является относительно молодой и имеет несколько недочётов. |
| + Возможность связать сайт практически с любым сторонним сервисом или инструментом | |
| + Заранее подготовленные подключения к популярным сторонним сервисам | |
| + Легкость в использовании | |
| + Возможность вставки собственных HTML, CSS и JS | |
| + Адаптивные шаблоны, оптимизированные для мобильных устройств | |
| + Редактор перетаскивания | |
| + Очень приемлемая цена |
Mozello
Сервис Mozello был создан в Латвии, но он полностью локализован на чешский язык. Благодаря этому вы можете использовать множество не самых распространенных возможностей WYSIWYG-редакторов сайтов на родном языке, таких как изменение шаблонов даже после заполнения данных страницы, редактирование страниц на мобильных устройствах, легкое создание языковых мутаций и использование до 500 МБ пространства для страниц в неоплачиваемой программе. Также на сайте можно создать интернет-магазин в каждом из тарифных планов (даже в неоплачиваемом).
Также на сайте можно создать интернет-магазин в каждом из тарифных планов (даже в неоплачиваемом).
Плюсы и минусы Mozello
| + это БЕСПЛАТНО | — невозможно перейти с платной программы на бесплатный сайт |
| + широкий выбор шаблонов | — со службой поддержки можно связаться по телефону (кроме электронной почты), к сожалению, только по латвийскому номеру |
| + адаптивные шаблоны, оптимизированные для мобильных устройств | — Mozello не предоставляет почтовые ящики, вы должны использовать другие услуги |
| + возможность использования нескольких языковых версий веб-сайта | — нет поддержки резервного копирования сайта |
| + вы можете редактировать веб-сайт на мобильном или планшете | |
| + услуги построены на облачной инфраструктуре и CDN | |
| + возможность переключения между дизайнами страниц в любое время | |
| + возможность вставки форм даже в бесплатной версии |
FastPages.
 ioFastPages.io
ioFastPages.ioWYSIWYG-редактор FastPages предназначен в первую очередь для создания целевых страниц и маркетинговых воронок. Вы найдете поддержку для создания форм, всплывающих окон и опции для связи с различными приложениями. FastPages — это расширение для редактора сайтов AdPages. Целью этого расширения было ускорение загрузки страниц. Разработчиком является компания Delgo BV, расположенная в Удене, Нидерланды. Существует пакет Professional (для 10 доменов и 100 тыс. посетителей/месяц), Enterprise (для неограниченного количества доменов и неограниченного количества посетителей/месяц) или Lifetime Deal ( одноразовая оплата за неограниченное использование).
Плюсы и минусы FastPages.io
+ Пробная версия бесплатна в течение 14 дней. | — Helpdesk — это просто контактная форма, база знаний или вы можете присоединиться к частной группе Facebook. |
| + 30-дневная гарантия возврата денег. | |
| + Также возможна единоразовая оплата за бессрочное пользование. | |
| + Возможность публикации AdPage через WordPress (имеется плагин). | |
| + Доступна интеграция с Zapier, MailChimp, ActiveCampaign. С помощью Zapier вы можете соединить вашу целевую страницу с более чем 1000 других приложений. | |
| + Возможность вставить код для интеграции сайта с PayPal. |
Weebly.com
Weebly.comВам нужен личный сайт, блог, сайт компании или интернет-магазин? На сайте weebly.com есть редактор для всех. Здесь предлагается множество шаблонов, из которых каждый может выбрать подходящий. Вы можете разместить на своем сайте блок текста, изображение, фотогалерею, кнопку, подписку на рассылку, карту, контактную форму, заголовки и слайд-шоу. Очень легко вставлять элементы, используя метод перетаскивания. Редактор также предлагает редактирование HTML-кода. Редактор доступен бесплатно, при желании можно оформить подписку на домен первого уровня. Если вы уже подписались на рассылку, вы можете воспользоваться ею здесь.
Очень легко вставлять элементы, используя метод перетаскивания. Редактор также предлагает редактирование HTML-кода. Редактор доступен бесплатно, при желании можно оформить подписку на домен первого уровня. Если вы уже подписались на рассылку, вы можете воспользоваться ею здесь.
Плюсы и минусы Weebly.com
| + это БЕСПЛАТНО | — отсутствие локализации страниц, редактора, помощи и поддержки на чешском языке |
| + широкий выбор шаблонов (40+ современных шаблонов) | — Weebly не предоставляет почтовые ящики, вам придется воспользоваться другими услугам |
| + доступная стоимость платных тарифов | — вы можете создавать резервные копии и копировать страницы, но восстановить сайт из резервной копии невозможно |
| + адаптивные шаблоны, оптимизированные для мобильных устройств | |
| + возможность редактирования HTML-кода, CSS-шаблонов и Javascript | |
| + подключение к инструменту маркетинга электронной почты Weebly Promote | |
| + ехническая поддержка по электронной почте и телефону | |
| + technical support can be contacted via e-mail and phone |
LeadPages.
 netLeadPages.net
netLeadPages.netСервис leadpages.net — это не просто редактор сайтов. Компания описывает себя как «полный набор инструментов для конверсии». Эти инструменты включают формы регистрации, всплывающие окна, оповещения, инструменты аналитики и т.д. Кроме того, предлагаются возможности легкого подключения к другим маркетинговым инструментам для автоматической обработки собранных данных. Как следует из названия услуги (слово lead в маркетинге означает контакт), лиды являются одними из основных данных, которые могут быть оптимизированы с помощью услуги.
Плюсы и минусы LeadPages.net
| + широкий выбор шаблонов (150+ шаблонов) | — чтобы воспользоваться 14-дневной бесплатной пробной версией, необходимо иметь кредитную карту или счет PayPal |
| + адаптивные шаблоны, оптимизированные для мобильных устройств | — центр помощи с инструкциями только на английском языке |
| + редактор перетаскивания | |
| +возможность редактирования HTML-кода, CSS-шаблонов и Javascript | |
| + возможность использования всплывающих окон | |
| + оптимизированы для целевых страниц и сбора лидов | |
| + A/B testing | |
| + возможность использования субаккаунтов для упрощения совместной работы команды |
Instapage.
 comInstapage.com
comInstapage.comКак и предыдущий сервис, instapage.com ориентирован на повышение конверсии, в частности, с помощью целевых страниц. На своем сайте они утверждают, что средний коэффициент конверсии страниц Instapage достигает 22%, по сравнению с типичным коэффициентом конверсии в 3% для кампаний PPC.Помимо редактора целевых страниц, они предоставляют инструменты для совместной работы команды, оптимизации, тестирования и сложные инструменты для агентств. Кроме того, Instapage упрощает персонализацию целевых страниц, что позволяет достичь состояния, когда для каждой рекламной кампании и аудитории существует своя целевая страница.
Плюсы и минусы Instapage.com
| + возможность вставки HTML, CSS и Javascript кода | — более финансово требовательный (от 100$ в месяц) |
| + широкий выбор шаблонов (170+ современных шаблонов) | — отсутствие локализации страниц, редактора, помощи и поддержки на чешском языке |
| + адаптивные шаблоны, оптимизированные для мобильных устройств | |
| + интуитивно понятный редактор | |
| + подключение к 40+ другим инструментам | |
| + создание AMP-страниц | |
| + A/B тестирование | |
| + настройка прав пользователей для сотрудников |
PageXL.
 comPageXL.com
comPageXL.comРедактор pagexl.com был буквально создан для одностраничных сайтов. Благодаря адаптивным шаблонам вы можете легко создавать страницы, которые не только хорошо смотрятся на мобильных устройствах, но и легко редактируются. Так что если вы на ходу сфотографируете что-то интересное, вы можете мгновенно добавить это на свой сайт.
Плюсы и минусы PageXL.com
| + это БЕСПЛАТНО | — самый короткий период, на который можно заказать платный тариф, составляет 1 год |
| + широкий выбор шаблонов (45+ современных шаблонов) | — отсутствие локализации страниц, редактора, помощи и поддержки на чешском языке |
| + адаптивные шаблоны, оптимизированные для мобильных устройств | — нельзя создавать многостраничные сайты (но можно вставлять текст для Политики конфиденциальности и Условий использования) |
| + доступная стоимость платных тарифов | |
| + очень интуитивный редактор | |
| + вы можете редактировать веб-сайт на мобильном или планшетном компьютере | |
| + возможность экспортировать исходный код страницы для публикации в других местах | |
| + сервис оптимизирован для одностраничных сайтов |
Webs.
 comWebs.com
comWebs.comНачать заниматься веб-разработкой на webs.com очень просто. Вы вводите свой e-mail, пароль и выбираете, какой тип сайта вы хотите создать. Это может быть личный сайт, профессиональный сайт, сайт интернет-магазина или сайт организации. Сервис предлагает множество очень профессионально выглядящих шаблонов, каждый из которых имеет множество цветовых решений. Вы можете добавить на свой сайт кнопку, контактную форму, изображения, фотогалерею, колонки, подписи, видео или блоки текста — все это с помощью системы перетаскивания. Также может быть включена оплата через PayPal и поддержка социальных сетей. Вы можете создать на своем сайте что-то вроде клуба и сделать определенный контент доступным только для конкретных пользователей.
Плюсы и минусы Webs.com
| + это БЕСПЛАТНО | — отсутствие локализации страниц, редактора, помощи и поддержки на чешском языке |
| + широкий выбор шаблонов (350+ современных шаблонов) | — нет поддержки резервного копирования сайта |
| + адаптивные шаблоны, оптимизированные для мобильных устройств | — нет поддержки резервного копирования сайта |
| + редактор перетаскивания | |
| + в платных версиях — техническая поддержка по электронной почте, телефону и чату | |
| + инструмент SEO Booster для помощи в оптимизации поисковых систем | |
| + возможность редактировать HTML-код | |
| + услуги построены на облачной инфраструктуре |
Jimdo.
 comJimdo.com
comJimdo.comРедактор сайтов jimdo.com является одним из лучших WYSIWYG-редакторов с точки зрения возможностей и качества. Но он единственный в нашем списке, который предлагает возможность позволить искусственному интеллекту разработать ваш сайт за вас. Просто выберите, будет ли это личный или бизнес-сайт, введите название проекта, укажите цели и фокус, ссылку на Instagram (если хотите), выберите любимый стиль и цвета и ждите результатов.К сожалению, поскольку Jimdo пока не поддерживает чешский язык, ожидайте результатов с английским текстом. Вы, конечно, можете отредактировать и подправить эти и другие параметры, и если вы не удовлетворены результатом, попробуйте повторить процесс. Весь процесс занимает всего несколько минут, так что попробовать определенно стоит.
Плюсы и минусы Jimdo.com
| + это БЕСПЛАТНО | — отсутствие локализации страниц, редактора, помощи и поддержки на чешском языке |
| + адаптивный дизайн, оптимизированный для мобильных устройств | — связаться со службой поддержки можно только через контактную форму или по электронной почте |
| + интуитивно понятный редактор | — самый короткий период, на который можно заказать платный тариф, составляет 1 год |
| + возможность использования нескольких языковых версий веб-сайта | |
| + возможность создания собственного шаблона и редактирования стилей HTML и CSS | |
| + опция клиентского раздела уже в бесплатной версии | |
| + возможность добавления форм и опросов, уже в бесплатной версии | |
| + возможность позволить искусственному интеллекту разработать страницу за вас |
Squarespace.
 comSquarespace.com
comSquarespace.comЕсли работа с англоязычными редакторами не является для вас проблемой, вы также можете попробовать сайт squarespace.com. Это качественный редактор, который, помимо обычных функций, включает интегрированные ссылки на ряд сервисов, которые могут понадобиться для вашего сайта, например, Google Maps, PayPal, Disqus для обсуждений, фотобанки Unsplash и Getty Images и т.д. Поэтому понятие «установка плагинов» должно быть тем, с чем вам никогда не придется иметь дело.
Плюсы и минусы SquareSpace.com
| + широкий выбор шаблонов (60+ современных шаблонов) | — отсутствие локализации страниц, редактора, помощи и поддержки на чешском языке |
| + возможность редактирования шаблонов CSS и JavaScript | — Squarespace не предоставляет почтовые ящики, необходимо использовать другие сервисы |
| + интуитивно понятный редактор | — связаться со службой поддержки можно только по электронной почте или через чат |
| + услуги построены на базе облачной инфраструктуры и CDN | — нет поддержки резервного копирования сайта |
| + вы можете переключаться между дизайнами страниц в любое время адаптивные шаблоны, оптимизированные для мобильных устройств | — истечение подписки всего через 30 дней может привести к окончательному удалению сайта |
| + возможность использования инструментов маркетинга электронной почты Squarespace (за дополнительную плату) |
Moonfruit.
 comMoonfruit.com
comMoonfruit.comСервис moonfruit.com поможет вам создать адаптивный сайт без знания программирования. Помимо возможности использовать изображения из бесплатной фотобиблиотеки, он также предлагает встроенный редактор фотографий и изображений. Страницы также можно оживить различными фоновыми эффектами и анимацией. Конечно, можно редактировать элементы, важные для оптимизации поисковых систем (метаданные, теги изображений и генерировать карту сайта).
Плюсы и минусы Moonfruit.com
| + выбор из 7 современных шаблонов | — отсутствие локализации страниц, редактора, помощи и поддержки на чешском языке |
| + адаптивные шаблоны, оптимизированные для мобильных устройств | — CSS шаблоны не могут быть отредактированы |
| + редактор перетаскивания | |
| + возможность добавления календаря |
SimpleSite.
 comSimpleSite.com
comSimpleSite.comНа simplesite.com вы можете создать сайт очень быстро и легко. Сначала вы выбираете тип сайта (есть блог, бизнес-сайт и другие на выбор), затем выбираете цветовой тон сайта, затем фон сайта, главное изображение на главной странице и вводите текст заголовка.Выберите имя пользователя и пароль, введите свою электронную почту и выберите адрес сайта. Если вы согласны на домен второго уровня вида yourname.simplesite.com, то домен свободен. Затем вы можете начать наполнять свой сайт контентом. Это может быть текст, изображение, видео, подпись, плакат, заголовок, карта, разделитель или контактная форма.
Плюсы и минусы SimpleSite.com
| + редактор проекта на чешском языке | — локализация и помощь редактора только на английском языке |
| + поддержка на чешском языке | — отсутствие поддержки Google Analytics и Search Console |
| + это БЕСПЛАТНО | — невозможно использовать скрипты, редактировать шаблон или вставлять HTML-код |
| + возможность отправлять фотооткрытки прямо с сайта | — не продление платной PRO-версии приводит к постоянному удалению сайта через 3 месяца |
| + возможность вставки родословной животных для страниц с животной тематикой | |
| + бесплатная библиотека фотографий с изображениями |
Общие преимущества WYSIWYG-редакторов
Простота
Возможность легко создавать и редактировать веб-сайты — одно из главных преимуществ этих систем. Не обязательно иметь технические знания, навыки программирования или образование в этой области. Кроме того, современные веб-сайты не так просты, как раньше, и в большинстве случаев требуют знания языков программирования и других веб-технологий в дополнение к HTML.
Не обязательно иметь технические знания, навыки программирования или образование в этой области. Кроме того, современные веб-сайты не так просты, как раньше, и в большинстве случаев требуют знания языков программирования и других веб-технологий в дополнение к HTML.
Низкая затратность времени
Эта особенность обусловлена простотой, особенно отсутствием программирования и необходимости самообразования в этой области, которое может быть очень длительным. Это важно не только для людей, не умеющих программировать, но и для профессионалов и предпринимателей, потому что вместо программирования сайтов или установки и модификации CMS они могут потратить свое время на другие занятия.
Цена
Благодаря универсальности и широкому применению WYSIWYG-редакторов, их операторы могут предложить создание сайтов большому количеству людей. Это, в свою очередь, позволяет им распределить стоимость разработки и предложить цену, очень конкурентоспособную по сравнению с другими альтернативами разработки и хостинга веб-сайтов.
Очень часто бывает даже так, что эти сервисы предоставляют создание веб-страниц бесплатно. В этом случае услуга обычно монетизируется за счет размещения рекламных площадей на вашем сайте. Но об этом — позже.
Экономическая эффективность также становится очевидной, если сравнить цену платного сайта, созданного с помощью WYSIWYG-редактора, со стоимостью, которую обычно приходится платить за создание сайта другими методами:
- регистрация домена (обычно входит в стоимость платных услуг для веб-строителей),
- аренда веб-хостинга (для веб-строителей включена в стоимость услуги),
- приобретение шаблона (качественные шаблоны WordPress стоят от сотен до тысяч крон, у графических редакторов они обычно включены в стоимость) или графический дизайн сайта,
- работа по программированию,
- техническая поддержка для менее опытных пользователей.
Масштабируемость и оптимизация
Существенным преимуществом разработчиков веб-сайтов является то, что управление веб-сайтами с технической точки зрения зависит не от пользователя, а от поставщика услуг. Поскольку они предлагают услугу многим пользователям, то обычно уже решили проблему масштабируемости (т.е. возможности увеличивать мощность услуги по мере необходимости), а также оптимизировали скорость загрузки страниц. Обычно эта проблема решается путем использования множества серверов в дополнение к использованию облака или CDN, поэтому с точки зрения пользователя нет необходимости заниматься обычными миграциями на более качественный хостинг, VPS или более мощный выделенный сервер.
Поскольку они предлагают услугу многим пользователям, то обычно уже решили проблему масштабируемости (т.е. возможности увеличивать мощность услуги по мере необходимости), а также оптимизировали скорость загрузки страниц. Обычно эта проблема решается путем использования множества серверов в дополнение к использованию облака или CDN, поэтому с точки зрения пользователя нет необходимости заниматься обычными миграциями на более качественный хостинг, VPS или более мощный выделенный сервер.
Безопасность
За безопасность веб-сайта и инфраструктуры данных также в первую очередь отвечает поставщик услуг, а не пользователь. Однако пользователь также должен соблюдать основные правила безопасности (например, хранить свои пароли в секрете). Однако им не приходится иметь дело с обновлениями, исправлениями, последствиями хакерских атак и так далее.
Возможные недостатки конструкторов сайтов
Не воспринимайте приведенный ниже список как перечень функций, применимых ко всем конструкторам сайтов. Некоторые из них могут отчасти страдать от такого подхода, но есть и такие, которые с самого начала разработаны так, чтобы иметь конкурентное преимущество и не страдать от этих недостатков.
Некоторые из них могут отчасти страдать от такого подхода, но есть и такие, которые с самого начала разработаны так, чтобы иметь конкурентное преимущество и не страдать от этих недостатков.
Зависимость проекта от конкретной компании
Это также можно назвать зависимостью от конкретного технического решения. Поставщик услуг может свободно повышать цены или прекращать свою деятельность. А поскольку, за редким исключением, невозможно или сложно экспортировать сайт и заставить его работать на другом сервере, единственным решением является создание сайта с нуля в конкурирующем сервисе.
Это может сделать клиента своего рода заложником, в отличие, например, от систем CMS с открытым исходным кодом, которые обычно можно относительно легко переносить с одного веб-хоста на другой. К счастью, конкуренция среди разработчиков веб-сайтов велика, поэтому, скорее всего, нет опасности взвинчивания цен. Но риск банкротства все же существует.
Ограниченные возможности дизайна и редактирования HTML
Хотя редакторы веб-страниц часто содержат большое количество шаблонов, которые можно настраивать различными способами, произвольная настройка невозможна. Кроме того, оператор уже не может предложить индивидуальную настройку страниц, как это бывает в случае с системами CMS или специализированными веб-сайтами.
Кроме того, оператор уже не может предложить индивидуальную настройку страниц, как это бывает в случае с системами CMS или специализированными веб-сайтами.
Но, как вы могли заметить в описаниях отдельных сервисов, существуют также редакторы, которые устраняют этот недостаток, предлагая возможность редактировать HTML, CSS и, возможно, JavaScript код страниц и шаблонов самими пользователями. Это значительно расширяет возможности пользовательского редактирования для тех, кто умеет кодировать на этих языках или нанять программиста для внесения пользовательских правок.
SEO и скорость
Некоторые менее качественные услуги могут иметь проблемы с поисковой оптимизацией (SEO) или скоростью работы сайта. Это может быть вызвано многими факторами, такими как устаревший или плохо разработанный код или медленные серверы. Или, например, для сервисов, работающих глобально, скорость может снижаться просто из-за удаленности серверов от пользователя.Например, если читатели вашего блога, скорее всего, находятся в Чешской Республике, но у вас есть сайт американской службы, которая имеет серверы только в Америке, данные сайта будут загружаться медленнее, чем если бы сервер был расположен в Праге, просто из-за расстояния, которое ему пришлось бы преодолеть по линиям связи.
Однако эти проблемы не являются уникальными для веб-редакторов и характерны для большинства типов сайтов, и любой хороший веб-мастер обратится к этим областям для оптимизации. К сожалению, в отличие от других систем, пользователь WYSIWYG-редактора мало что может с этим сделать, кроме как пожаловаться поставщику. Ни программное обеспечение, ни инфраструктура не находятся в его руках, и если провайдер не занимается этим, у него нет возможности повлиять на это.
Поэтому мы можем лишь рекомендовать проявлять осторожность при выборе того или иного провайдера. Полезно найти отзывы или, что еще лучше, измерить, как финалисты вашего выбора работают в вашей целевой области. Более того, в некоторых инструментах измерения скорости веб-сайта можно выбрать, откуда будет производиться измерение.
Что касается SEO, то это наука, или, скорее, искусство для долгих дискуссий. Помимо тестов, оценивающих качество кода сайта с точки зрения поисковой оптимизации, убедитесь, что рассматриваемый вами редактор позволяет задать хотя бы основные параметры: мета-заголовок и мета-описание. Вы можете узнать, чем это полезно, в нашей статье о повышении поисковой способности вашего сайта. Кстати, если упомянутые нами WYSIWYG-редакторы не знали, как сделать основные SEO-настройки, мы обратили на это ваше внимание в обзоре возможностей.
Вы можете узнать, чем это полезно, в нашей статье о повышении поисковой способности вашего сайта. Кстати, если упомянутые нами WYSIWYG-редакторы не знали, как сделать основные SEO-настройки, мы обратили на это ваше внимание в обзоре возможностей.
Когда и для кого полезны WYSIWYG-редакторы?
Благодаря преимуществам и недостаткам, упомянутым выше, можно кратко сказать, что редакторы веб-страниц подходят для:
- неспециализированные веб-сайты и веб-презентации (т.е. для проектов, не требующих специальной настройки), такие как обычные блоги или визитные карточки, используемые для представления компаний и продавцов,
- проекты краткосрочного характера, например, свадебные сайты,
- сайты, где речь идет о скорости создания и редактирования, потому что:
- не нужно ничего устанавливать или заказывать хостинг или сервер,
- нет необходимости тратить время на введение требований, согласование деталей и оплату каждого изменения, как в случае с заказными веб-сайтами,
- создание прототипов и тестирование идей продуктов или услуг — низкие предварительные финансовые и временные затраты означают меньший риск потерь в случае провала проекта или бизнес-идеи.

С другой стороны, когда речь идет о сайтах с особой функциональностью, сайтах, где ожидается высокая посещаемость или где на кону стоят большие деньги, вероятно, стоит подумать о CMS-системе или специализированных сайтах. Например, сайты сравнения цен — это специализированные сайты, на которые, вероятно, нельзя кликать в любом редакторе.
Различия между платными и бесплатными редакторами сайтов
Как вы могли заметить, большинство WYSIWYG-редакторов предлагают возможность создать сайт бесплатно. Однако, как и в любом бизнесе, операторам этих услуг нужно на что-то жить, и предлагать только бесплатные веб-сайты, вероятно, не лучший выход. Поэтому они часто мотивируют пользователей переходить на платные тарифные планы несколькими способами:
- невозможность использовать собственный домен для бесплатного веб-сайта,
- ограничение функциональности,
- ограничение количества веб-страниц, которые могут быть созданы и
- наличие рекламы.
Если только это не просто проект для хобби, вам почти наверняка придется доплатить за возможность иметь собственный домен. Это связано с тем, что люди привыкли к простым доменам типа www.jmenowebu.ru (который технически называется доменом второго уровня), а домены типа www.jmenowebu.webnode.ru (домены третьего уровня) обычно не вызывают у них доверия и не являются достаточно профессиональными.
Это связано с тем, что люди привыкли к простым доменам типа www.jmenowebu.ru (который технически называется доменом второго уровня), а домены типа www.jmenowebu.webnode.ru (домены третьего уровня) обычно не вызывают у них доверия и не являются достаточно профессиональными.
Хотя может показаться, что неоплачиваемые версии не нужны, это не так. Фактически, за исключением проектов, где это не имеет значения, он позволяет протестировать создание бесплатного сайта и посмотреть, удобно ли вам с ним работать и содержит ли он все необходимые вам функции.
Основы сайтостроения (§§ 13 — 15)
План проведения занятий на учебный год (по учебнику Семакина И.Г.) 1 час в неделю
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | План проведения занятий на учебный год (по учебнику Семакина И.Г.) 1 час в неделю | Основы сайтостроения (§§ 13 — 15)
Содержание урока
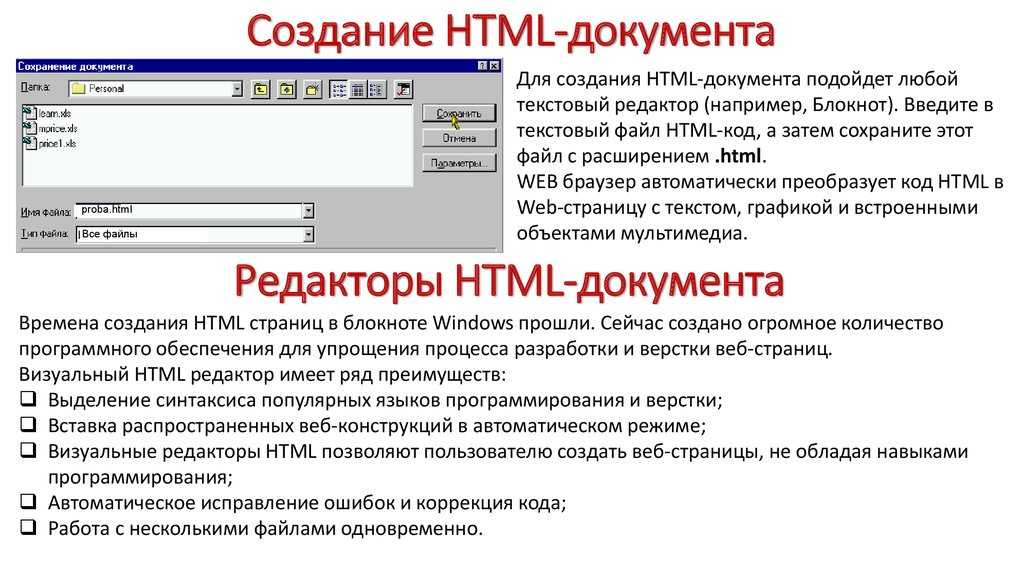
Инструменты для разработки wеb-сайтов (§ 13)
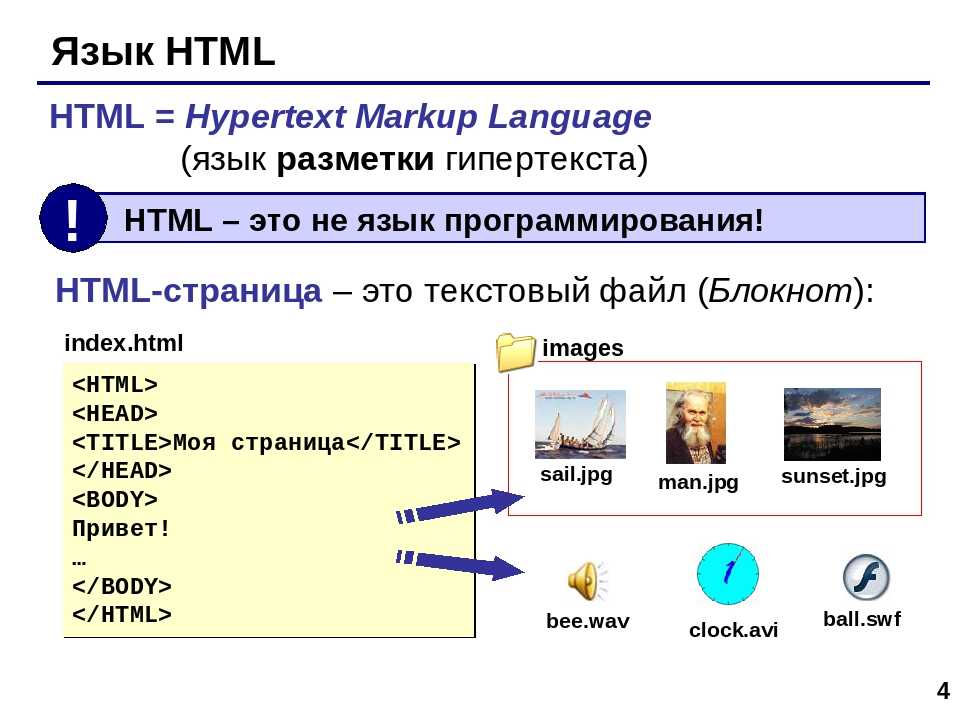
Понятие языка разметки гипертекста
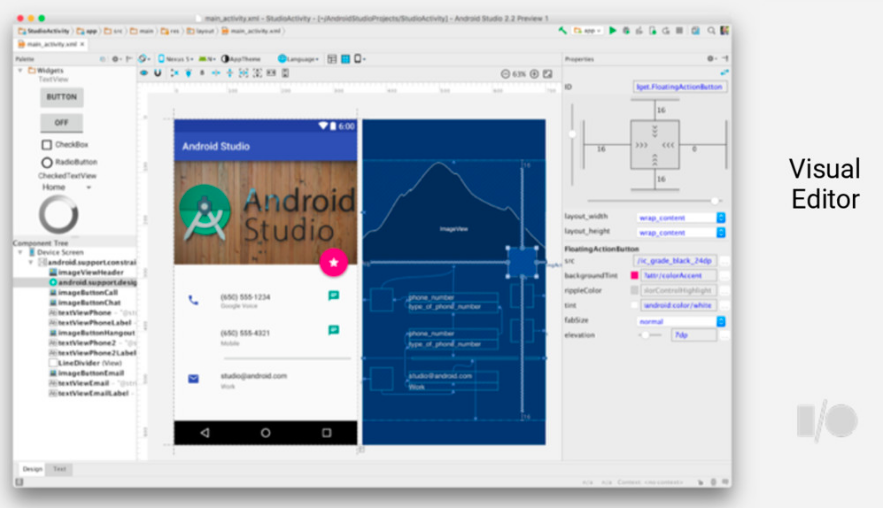
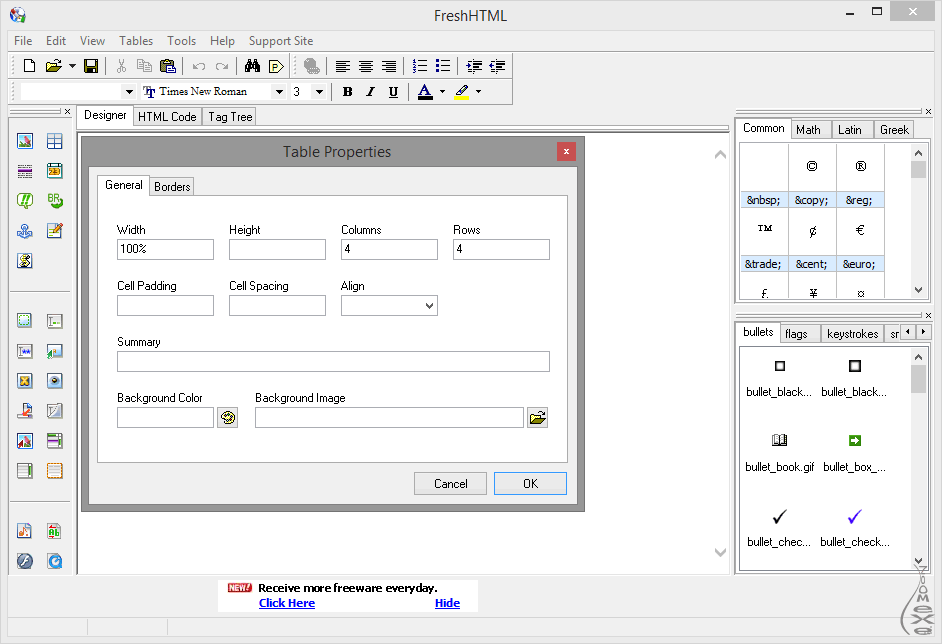
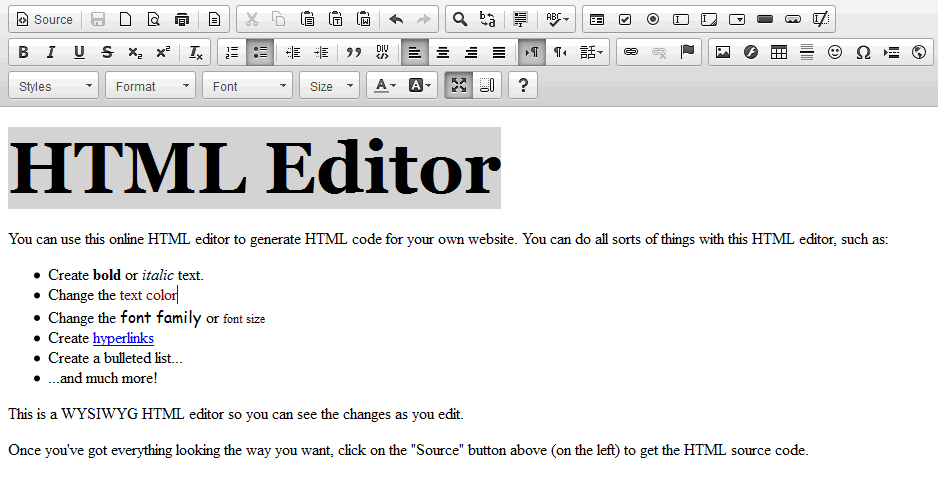
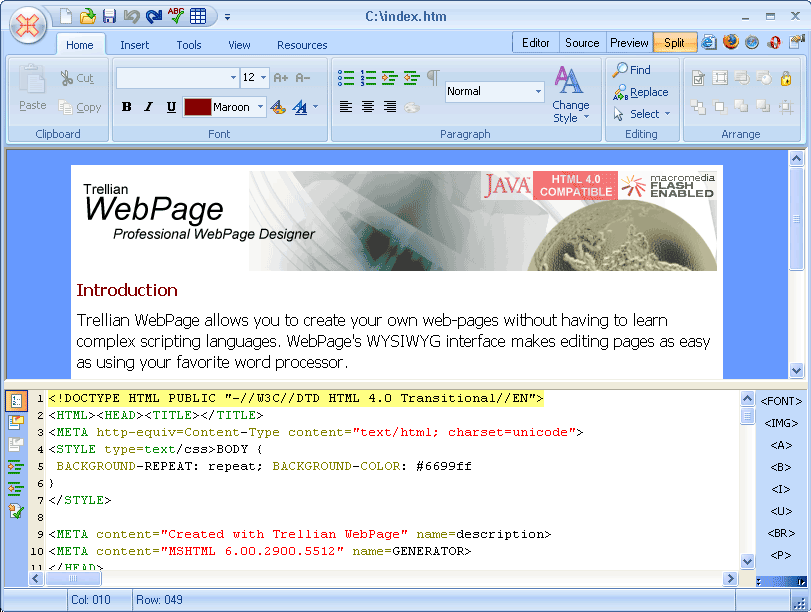
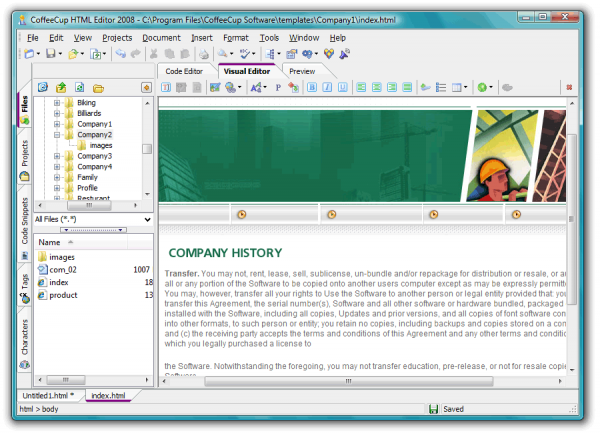
Визуальные HTML-редакторы
Вопросы и задания
Создание сайта «Домашняя страница» (§ 14)
Создание таблиц и списков на wеb-странице (§ 15)
Практическая работа № 2. 5 Разработка сайта «Моя семья»
5 Разработка сайта «Моя семья»
Практическая работа № 2.6 Разработка сайта «Животный мир»
Практическая работа № 2.7 Разработка сайта «Наш класс»
Проект: разработка сайтов. Практическая работа 2.8. «Проектные задания на разработку сайтов»
Итоговое тестирование по теме «Интернет»
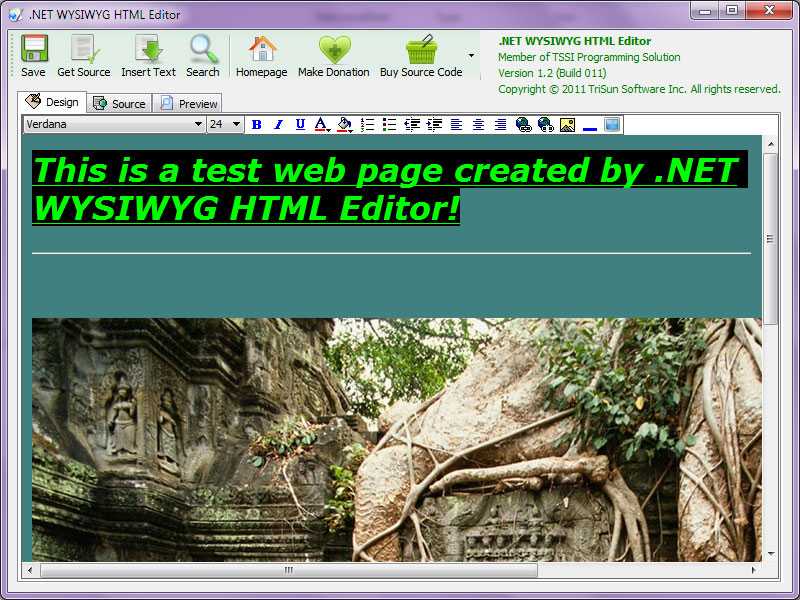
Визуальные HTML-редакторы
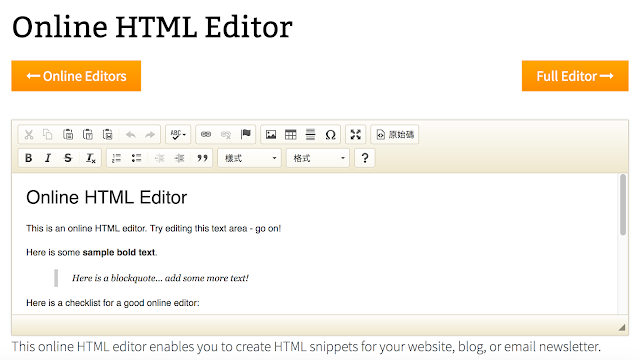
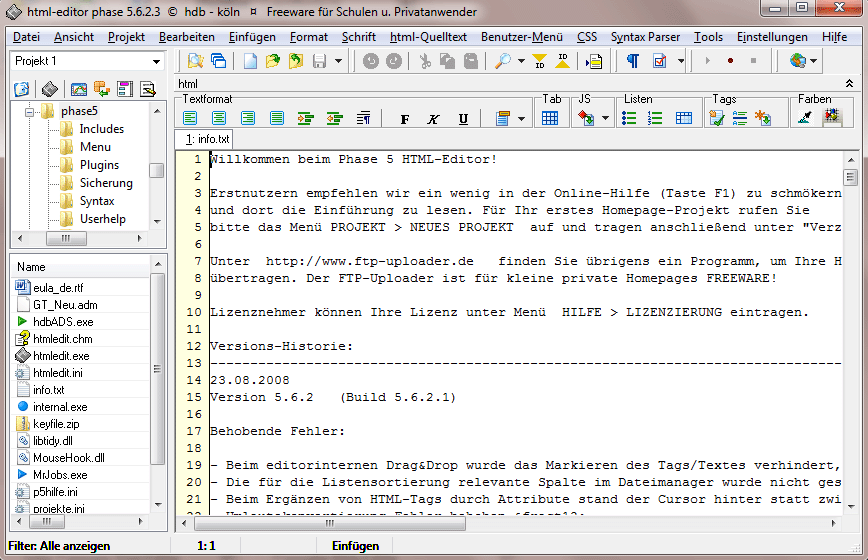
Для создания сайта необязательно знать язык HTML. Существует множество доступных визуальных HTML-редакторов, их другое название — WYSIWYG-редакторы, позволяющих создавать сайты без знания данного языка. WYSIWYG расшифровывается как: What You See Is What You Get — что видишь, то и получаешь. Работа в таких редакторах происходит с визуальными формами, а не с тегами. Например, чтобы сделать шрифт текста жирным, надо просто выделить этот текст и нажать соответствующую кнопку в меню редактора. После этого редактор вставит в HTML-код необходимые теги, а разработчик сайта увидит на странице уже итоговый результат.
Визуальный HTML редактор (WYSIWYG-редактор) — прикладная программа, в которой содержимое web-страницы строится из визуальных форм и в процессе редактирования автоматически формируется HTML-код страницы, текущий вид которой сразу отображается на экране.
Правда, у визуальных редакторов есть ряд недостатков. В частности, сгенерированный ими HTML-код далеко не всегда бывает оптимальным, т. е. размер файла может получиться гораздо больше, чем при его непосредственном описании на языке HTML. Кроме того, в этих редакторах есть масса настроек, которые несведущему человеку будут просто непонятны. Например, человек, впервые создающий сайт, может не знать, что такое «якорь» ссылки или «альтернативный текст» изображения. Поэтому хоть какие-то минимальные сведения об используемых терминах необходимо предварительно получить.
Существует достаточно много программных продуктов, позволяющих в визуальном режиме создавать макет сайта и заполнять его содержимым. Кратко опишем наиболее распространенные.
Кратко опишем наиболее распространенные.
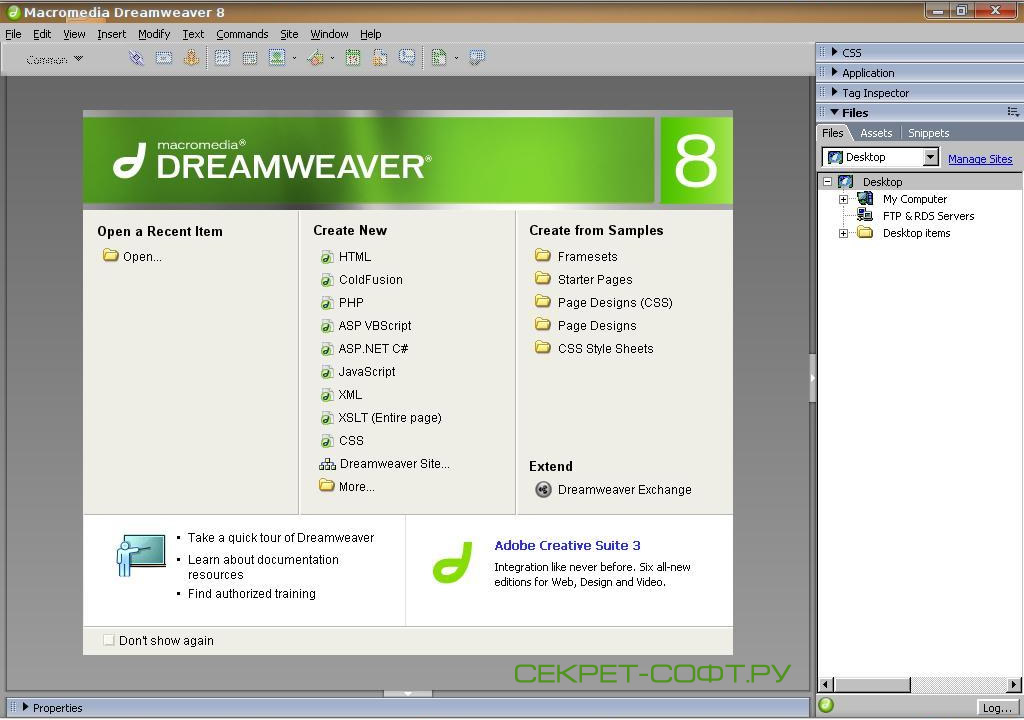
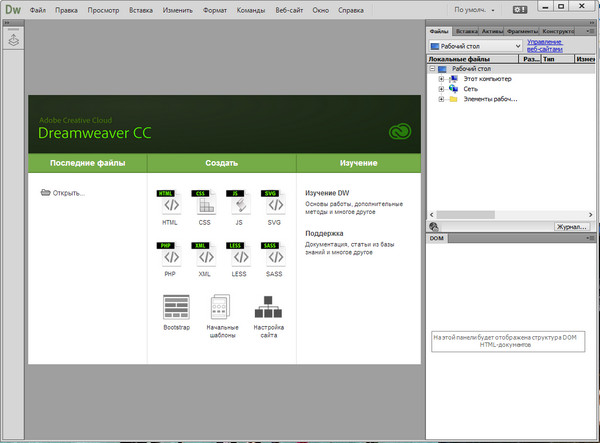
1. Adobe Dreamweaver — один из наиболее популярных коммерческих программных продуктов, предназначенных для разработки сайтов. Изначально был разработан и поддерживался компанией Macromedia (до 2005 г.). Следующие версии, начиная с Dreamweaver CS3 (2007 г.), выпускает компания Adobe. Редактор содержит огромный выбор всевозможных инструментов, удобный интерфейс, тонкие настройки, позволяющие подогнать программу под нужды web-мастера, а также встроенный FTP-менеджер для загрузки файлов на сервер.
Начинающий пользователь может создавать страницы практически без знания HTML — добавляя элементы страницы и указывая их параметры с помощью встроенного мастера (рис. 2.7).
Официальный сайт для загрузки — http://www.adobe.com/downloads/.
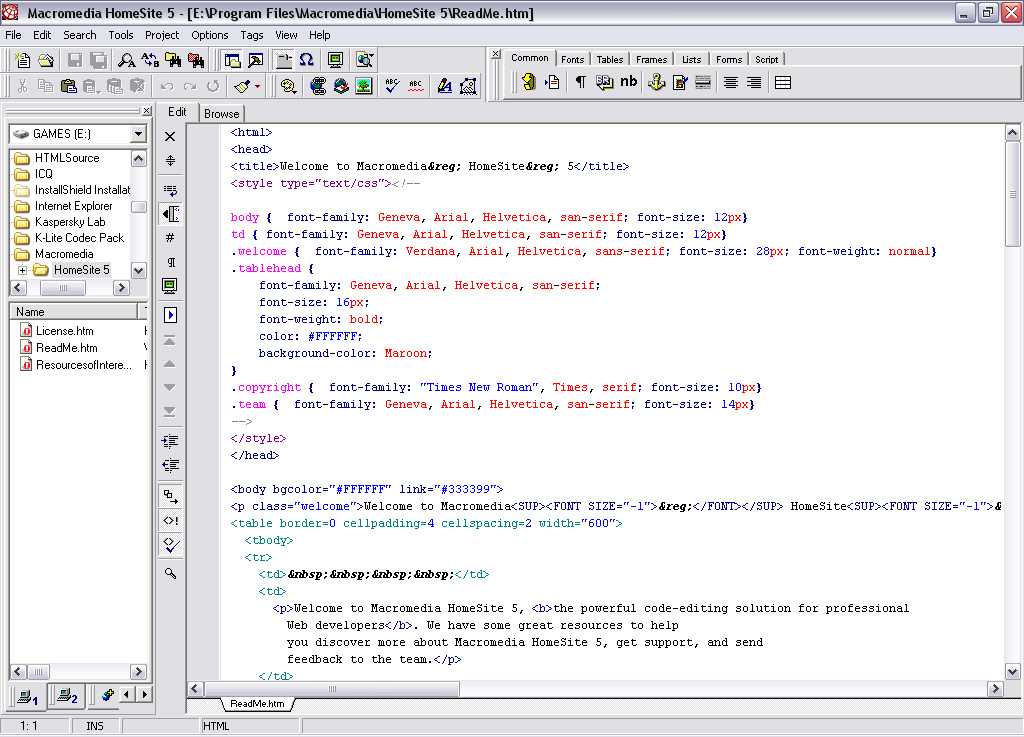
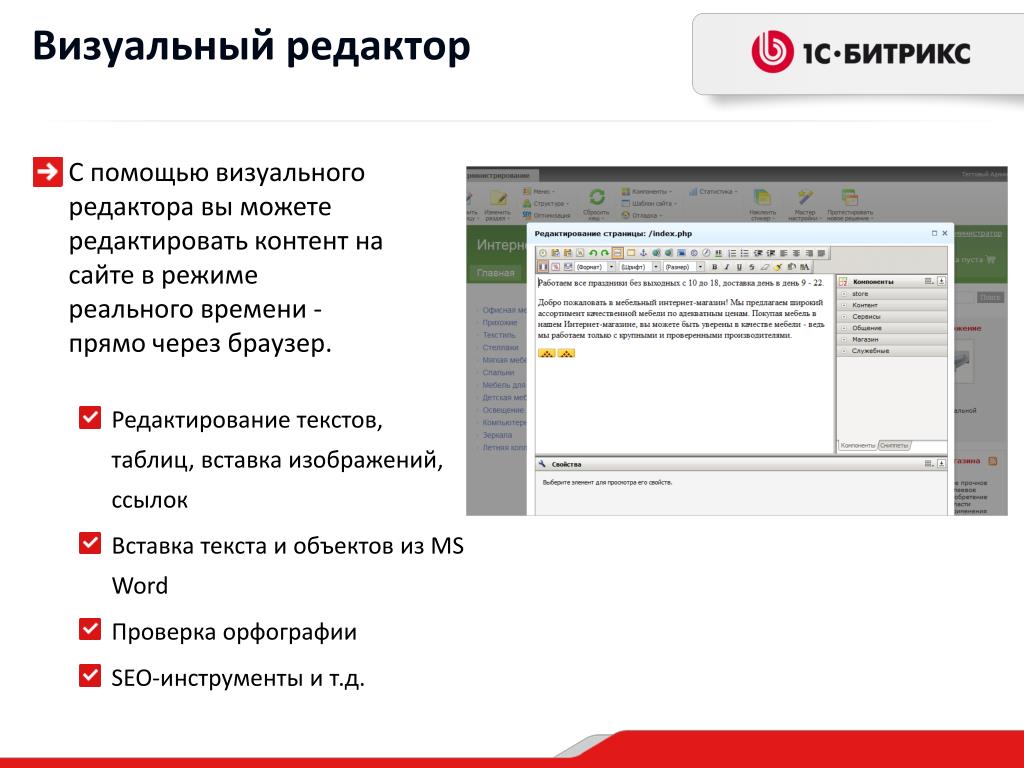
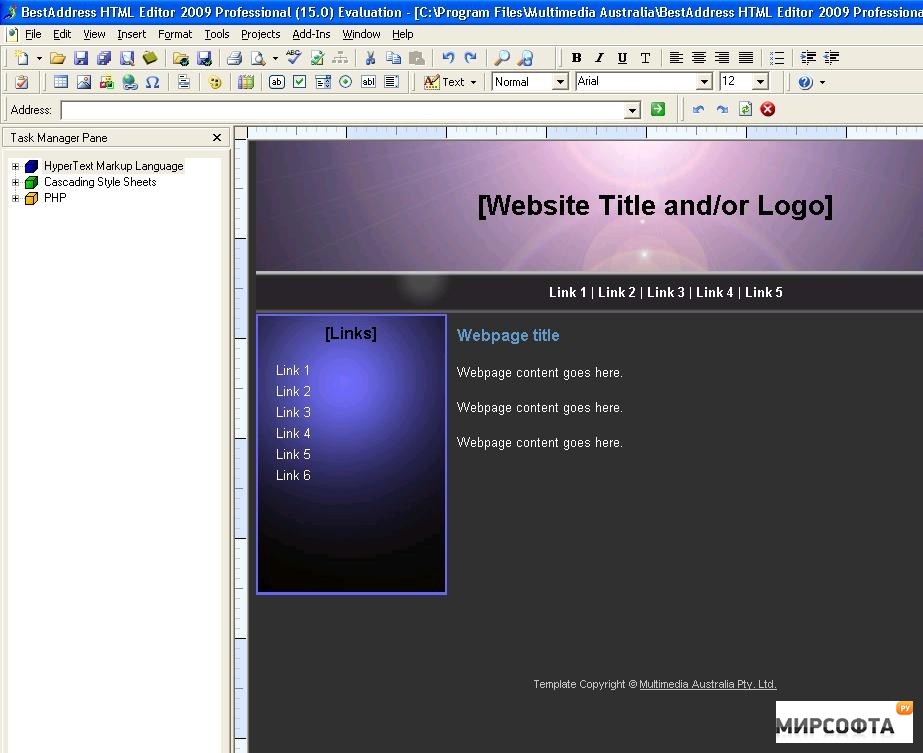
2. Microsoft Office SharePoint Designer 2007 — визуальный HTML-редактор и программа для web-дизайна от компании Microsoft (рис. 2.8). Является одним из компонентов пакета Microsoft Office 2007, но при этом требует отдельной установки. Данный пакет относится к числу достаточно сложных редакторов, позволяющих создавать не только простейшие web-страницы,
но и полноценные web-узлы, предназначенные для коллективной работы пользователей. Более новая версия программы Microsoft Office SharePoint Designer 2010 максимально завязана на совместную работу большого числа людей над одним проектом, что требует установки соответствующего программного обеспечения на сервере, где хранится данный проект.
2.8). Является одним из компонентов пакета Microsoft Office 2007, но при этом требует отдельной установки. Данный пакет относится к числу достаточно сложных редакторов, позволяющих создавать не только простейшие web-страницы,
но и полноценные web-узлы, предназначенные для коллективной работы пользователей. Более новая версия программы Microsoft Office SharePoint Designer 2010 максимально завязана на совместную работу большого числа людей над одним проектом, что требует установки соответствующего программного обеспечения на сервере, где хранится данный проект.
Изначально этот продукт относился к разряду коммерческих, но с 2009 года стал распространяться бесплатно для всех желающих на официальном сайте Microsoft Office:
SharePoint Designer 2007.
Microsoft SharePoint Designer 2010 (32-разрядная версия).
Microsoft SharePoint Designer 2010 (64-разрядная версия.
SharePoint Designer 2013.
3. WebPageMaker — простой, быстрый и удобный редактор для создания сайтов. Пользователь с помощью мышки перетаскивает в необходимые места на странице заранее заготовленные тексты и графику. В состав программы входит большое количество готовых шаблонов, которые можно использовать как основу для будущего сайта.
Пользователь с помощью мышки перетаскивает в необходимые места на странице заранее заготовленные тексты и графику. В состав программы входит большое количество готовых шаблонов, которые можно использовать как основу для будущего сайта.
Встроенный FTP-менеджер позволяет быстро загрузить готовый сайт на сервер. Сайты, сделанные в WebPageMaker-3.0.3, одинаково корректно отображаются во всех основных типах браузеров.
К одному из существенных достоинств редактора относится очень небольшой объем дистрибутива (всего 3,5 Мбайт). Кроме того, существует так называемая версия portable, которая не требует установки (ее объем — 6 Мбайт).
4. Nvu — свободно распространяемый визуальный HTML-peдактор. Преимущество редактора Nvu состоит в его кроссплатформенности: есть версии под Linux, Microsoft Windows и MacOS.
Помимо типовых для web-редакторов функций, Nvu содержит интегрированный FTP-менеджер, мощную поддержку для форм, таблиц и шаблонов. Редактор очень прост в использовании. В последние несколько лет Nvu не развивается, но потенциал этого редактора продолжает реализовываться в редакторе KompoZer.
Редактор очень прост в использовании. В последние несколько лет Nvu не развивается, но потенциал этого редактора продолжает реализовываться в редакторе KompoZer.
5. KompoZer (рис. 2.9) — ответвление от редактора Nvu. KompoZer является свободно распространяемой web-авторской системой, которая сочетает в себе менеджер для web-файлов и визуальный редактор. По сравнению с Nvu, KompoZer создает более короткий код разметки. KompoZer чрезвычайно прост в использовании, что делает его привлекательным для пользователей, которые хотят создавать сайты без получения серьезных технических знаний. KompoZer может рассматриваться в качестве редактора для создания небольших web-проектов. Объем дистрибутива — 7 Мбайт.
(http://www.kompozer.net/download) — Страница загрузка актуальной версии KompoZer.
Следующая страница Вопросы и задания
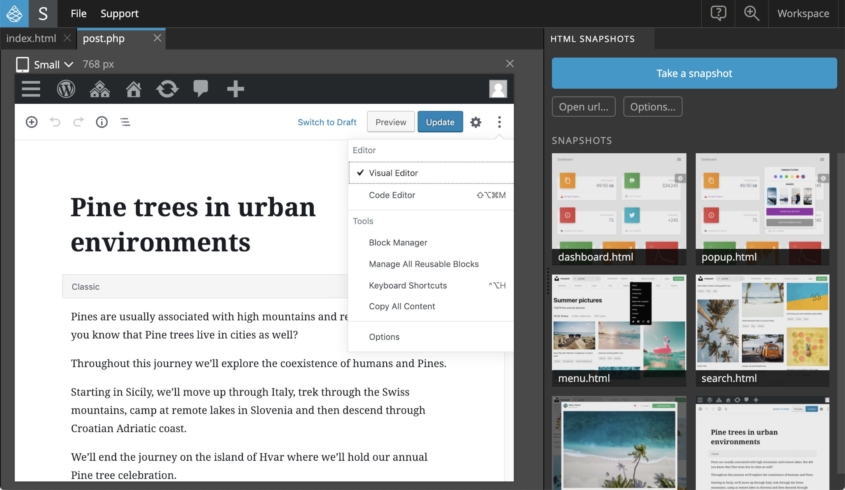
Изменение веб-страниц без участия вашей команды разработчиков
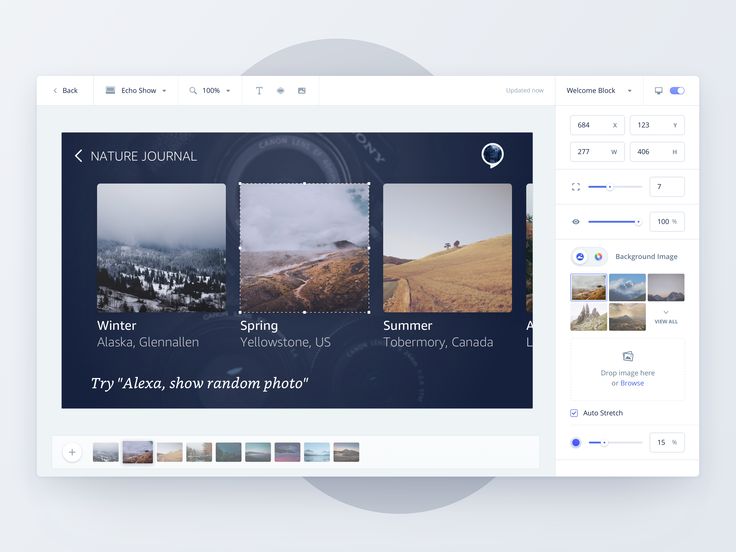
Визуальный редактор
Редактируйте или добавляйте элементы веб-страницы с помощью редактора «укажи и щелкни». Никаких изменений кода не требуется.
Никаких изменений кода не требуется.
Попробуйте VWO бесплатно Запросить демонстрацию
Попробуйте визуальный редактор в реальном времени
Работает с веб-сайтами, созданными на основе
и многих других…
Редактирование любого текста или изображения
С помощью Визуального редактора можно редактировать все, что вы видите на своей веб-странице — изображения, текст, фон и даже теневые элементы DOM.
- Изменение положения или масштаба изображения.
- Полностью заменить изображение.
- Отредактируйте копию текста, шрифт, толщину, цвет, размер и другие параметры.
Добавление новых элементов и виджетов
Добавьте новый контент на страницу с помощью основных элементов или предопределенных виджетов, чтобы сделать вашу веб-страницу богаче одним щелчком мыши:
- Добавьте текст, формы, списки, кнопки, изображения, цитаты, ссылки , и многие другие элементы.

- Добавьте настраиваемые баннеры, модальные окна, таймеры и другие дополнительные виджеты.
Создайте свою собственную библиотеку с настроенными виджетами и повторно используйте их при необходимости.
Альтернативные варианты копирования на основе ИИ
Используйте Генератор копий с питанием от GPT-3 для выбора из большого набора вариантов копирования на основе существующего контента на вашем веб-сайте.
Динамические элементы
Использование переменных на странице , чтобы изменять контент на вашей странице на лету в зависимости от контекста, профиля посетителя и его прошлых действий, а также любых других доступных точек данных.
Редактор кода
Предпочитаете работать в режиме кода? Редактор кода дает вам чистый лист с мигающим курсором для выполнения неограниченной настройки веб-страницы. Внедряйте инновации с мышлением программирования.
- Перекрестная репликация существующих функций
- Расширение функций и элементов
- Передача данных во встроенные инструменты
- Определить условия
- Создайте визуальный редактор
Живая игровая площадка
Испытайте это сами ниже
Магазин Заппы — попробуйте VWO Deploy здесь!
- Главная +
- Страницы +
- Магазин +
- Портфолио +
- Блог +
Новые поступления
Бестселлеры
Предметы роскоши от тех же производителей, что и ваши любимые бренды. Никаких логотипов, никаких надписей. Магазин исключительно.
Никаких логотипов, никаких надписей. Магазин исключительно.
Исследуйте все →
Шляпа Top Dawg
$85,99от Заапа Студио
Противоугонный рюкзак
199,99 долларов СШАот Заапа Студио
Базовая сумка
49 долларов.99от Заапа Студио
Обувь с эффектом памяти
$149,99от Заапа Студио
ЗАГРУЗКА РЕДАКТОРА
Благодаря возможностям визуального редактора VWO ваша веб-страница станет вашей игровой площадкой, вашим холстом и доской для улучшения взаимодействия с посетителем.
Начать бесплатную пробную версию Запросить демонстрацию
Вносите изменения и управляйте ими с помощью визуального редактора, чтобы сэкономить массу времени
Отменить, повторить или сохранить
Импровизируйте во время монтажа. Продолжайте настраивать, возвращайтесь, пока не будете полностью удовлетворены. Сохраните и продолжайте процесс, пока не будете готовы к запуску.
Продолжайте настраивать, возвращайтесь, пока не будете полностью удовлетворены. Сохраните и продолжайте процесс, пока не будете готовы к запуску.
Масштабирование и управление изменениями
Создайте собственную библиотеку изменений, которую можно часто использовать в тестах или развертываниях.
Применить изменения к нескольким страницам
Определите отдельные изменения для каждой страницы, которую вы хотите изменить. Или примените точное изменение ко всем целевым страницам.
Аналогичным образом вносите и применяйте изменения ко всем распространенным устройствам или определяйте изменения индивидуально для адаптивной версии каждого устройства.
Предварительный просмотр и отладка
Проверьте свои варианты в разных браузерах, типах устройств и размерах экрана с разными разрешениями, чтобы проверить внешний вид изменений на странице кампании.
Поделитесь предварительными просмотрами в реальном времени для утверждения и согласования в масштабах всей организации. Будьте уверены в опыте, который вы собираетесь донести до своей аудитории, прежде чем выйти в эфир.
Будьте уверены в опыте, который вы собираетесь донести до своей аудитории, прежде чем выйти в эфир.
История версий
Не беспокойтесь об изменениях, которые вас не устраивают. Вернитесь к любой предыдущей версии, чтобы продолжить работу над ней.
Есть вопрос или индивидуальный запрос? Спросите здесь
Мы понимаем, что вы, возможно, не захотите просматривать весь сайт, чтобы получить ответы или узнать, предлагаем ли мы определенную функцию, поэтому мы упростили для вас
Имя: *
Недопустимое имя
Фамилия: *
Недействительная фамилия
Рабочий адрес электронной почты: *
Неверный адрес электронной почты
Вопрос:
VWO может отправлять соответствующие электронные письма, пока я не откажусь от подписки.
Отправляя сообщение, вы соглашаетесь с нашими Условиями и Политикой конфиденциальности
Спасибо за ваш вопрос!
Менеджер по работе с клиентами VWO свяжется с вами в ближайшее время.
Визуальный редактор страниц Конструктор веб-сайтов
- Скачать
- 300+ функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Помощь
- RU
- Войти
- Зарегистрироваться
- Дом
- Конструктор сайтов
- Визуальный редактор страниц
Используйте визуальный редактор страниц для редактирования содержимого, такого как текст, изображения, сетки и другие элементы, с помощью мощного позиционирования с помощью перетаскивания. Это очень экономит время, так как не требует кодирования для разработки любых веб-сайтов, тем, шаблонов электронной коммерции и сообщений в блогах.
Это очень экономит время, так как не требует кодирования для разработки любых веб-сайтов, тем, шаблонов электронной коммерции и сообщений в блогах.
Скачать для Windows Скачать для Mac
Просмотр категорий функций
Элементы веб -страницы
Поддерживаемые системы
Редактор визуальной страницы
Элементы дизайна
СМИ библиотеки
Свойства элементов
Отзывчивый
Эффекты анимации
Настройки темы
Animation Effect
. Нижний колонтитул
Блог
Электронная торговля
SEO
Пользовательский код
Функции приложения
Свойства сайта и страницы
Виджеты WordPress
Ваш браузер не поддерживает видео HTML5.
Развернуть изображение
Превратите свое изображение в фоновый рисунок одним щелчком мыши. И, если необходимо, сверните любое фоновое изображение в изображение одним щелчком мыши и поместите его в свой макет.
И, если необходимо, сверните любое фоновое изображение в изображение одним щелчком мыши и поместите его в свой макет.
Перетаскивание
Создавайте веб-страницы и шаблоны с помощью перетаскивания. Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Блок перемещения
Блок переключения Легко позиционирует в Навигаторе страниц. Вы также можете использовать стрелки на боковой панели блоков и панели инструментов содержимого для перемещения блоков вверх и вниз в редакторе.
Изменение размера элемента
Перетащите маркеры для изображений, текстов и других элементов, чтобы изменить их размер. Вы можете удерживать клавишу SHIFT, чтобы изменить размер пропорционально, и клавишу ALT, чтобы зафиксировать центр. Вы можете следить за красными магнитными направляющими и привязываться к ним для большей точности.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Smart Magnetic Guides
Используйте Smart Magnetic Guides для выравнивания и улучшения положения элементов в дизайне. Вы можете видеть краткие руководства при перемещении элемента, который привязывается к другим элементам и контейнерам. Они очень полезны для выравнивания, редактирования и преобразования элементов относительно других элементов и контейнеров при разработке веб-сайта.
Расстояния
Вы можете измерять расстояния между элементами в блоке при перетаскивании и выравнивании с помощью интеллектуальных магнитных направляющих. Вы видите Расстояния при измерении интервалов между текстами, изображениями, значками, фигурами и т. д., а также внутри групп и сеток и других элементов контейнера.
Вы видите Расстояния при измерении интервалов между текстами, изображениями, значками, фигурами и т. д., а также внутри групп и сеток и других элементов контейнера.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Изменить размер блока
Измените размер блоков, просто щелкнув и перетащив маркеры полос сверху или снизу любого блока. При изменении размера вы можете видеть расстояния до и после элементов, размещенных внутри блока.
Кадрировать изображение
Кадрировать изображения, чтобы сфокусировать взгляд зрителя на объекте на картинке. Вы также можете масштабировать изображение во время обрезки, чтобы идеально подогнать его к макету и подчеркнуть свою дизайнерскую идею.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Множественный выбор элементов
Вы можете выбрать несколько элементов, щелкнув и перетащив курсор по области. Вы можете перемещать, выравнивать, дублировать все многократно выбранные элементы вместе и при необходимости преобразовывать их в повторитель группы или сетки.
Вы можете перемещать, выравнивать, дублировать все многократно выбранные элементы вместе и при необходимости преобразовывать их в повторитель группы или сетки.
Создание веб-сайта с помощью Visual Freehand Page Builder
Не так давно вам требовались специалисты по WordPress и HTML для создания работающего веб-сайта с пользовательскими элементами контента и шаблонами, однако в настоящее время для создания веб-сайта WordPress с помощью отзывчивый дизайн. Современный гибкий визуальный редактор создает веб-сайт с помощью интерфейса перетаскивания, который предоставляет все необходимое для создания уникальной темы WordPress для вашего веб-сайта с помощью лучших плагинов для создания страниц WordPress. Неопытные пользователи сразу поймут, что кодирование не требуется, когда впервые увидят редактор страниц с перетаскиванием. Пользователи также могут использовать конструктор тем для создания пользовательских тем WordPress для будущего использования и продвижения. Строгие, но лаконичные подписанные иконки помогут пользователю сориентироваться во всем наборе инструментов и ускорить знакомство со структурой сайта. Помните, будущие продажи посадочных страниц будут напрямую зависеть от стиля и содержания сайта пользователя.
Строгие, но лаконичные подписанные иконки помогут пользователю сориентироваться во всем наборе инструментов и ускорить знакомство со структурой сайта. Помните, будущие продажи посадочных страниц будут напрямую зависеть от стиля и содержания сайта пользователя.
Первое, что пользователи должны сделать после предоставления своего адреса электронной почты для регистрации, — это представить, что они хотят видеть на своем веб-сайте. Они могут просмотреть большое количество шаблонов макетов целевых страниц, коммерческих страниц и развлекательных страниц, которые предоставляются в визуальном конструкторе страниц, чтобы выбрать расположение изображений, текста и дополнительных функций. Нажав кнопку «Добавить страницу», вы создадите стартовую страницу перетаскивания, где пользователи изменят ее по своему вкусу с помощью плагина визуального конструктора страниц. С помощью редактора drag&drop пользователь может перетащить наиболее понравившийся макет на главный экран, где будет отображаться будущая страница сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами для онлайн-конструктора WordPress.
Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами для онлайн-конструктора WordPress.
Пользователи могут использовать существующие или добавлять пользовательские CSS к общей цветовой схеме текста, а затем редактировать определенный цвет для определенного текстового блока или его части. Благодаря бесплатному плагину для создания страниц WordPress создание чего-то вроде плагинов контактных форм выполняется быстро и эффективно с помощью простых элементов перетаскивания, которые подбирают понравившийся пользователю шаблон контактной формы и устанавливают его там, где он хочет. Бесплатная тема WordPress очень важна для страниц с различными пользовательскими типами сообщений, потому что все сообщения будут автоматически интегрированы в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. После привыкания к конструктору перетаскивания и лучшего понимания плагина компоновщика страниц пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального компоновщика и использовать более продвинутые методы для своей будущей целевой страницы перетаскивания, особенно в случае использования конструктор веб-сайтов тем для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, такой как визуальный композитор.
Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. После привыкания к конструктору перетаскивания и лучшего понимания плагина компоновщика страниц пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального компоновщика и использовать более продвинутые методы для своей будущей целевой страницы перетаскивания, особенно в случае использования конструктор веб-сайтов тем для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, такой как визуальный композитор.
Divi — совершенная тема WordPress и визуальный конструктор страниц
Divi — совершенная тема WordPress и визуальный конструктор страницВизуальная сборка
Divi выводит WordPress на совершенно новый уровень благодаря своей невероятно продвинутой технологии Visual Builder
Вы никогда раньше не создавали сайт WordPress, подобный этому. Divi — это больше, чем просто тема WordPress, это совершенно новая платформа для создания веб-сайтов, которая заменяет стандартный редактор сообщений WordPress значительно превосходящим визуальным редактором. Его могут использовать как профессионалы в области дизайна, так и новички, поскольку он дает вам возможность создавать впечатляющие проекты с удивительной легкостью и эффективностью.
Divi — это больше, чем просто тема WordPress, это совершенно новая платформа для создания веб-сайтов, которая заменяет стандартный редактор сообщений WordPress значительно превосходящим визуальным редактором. Его могут использовать как профессионалы в области дизайна, так и новички, поскольку он дает вам возможность создавать впечатляющие проекты с удивительной легкостью и эффективностью.
Попробуйте бесплатную демо-версию конструктора!
Красочные формы Кнопка воспроизведения Создавайте визуально Кнопка воспроизведения Последствия Кнопка воспроизведения Разделители формы Кнопка воспроизведения Массовое редактирование Кнопка воспроизведения Библиотека макетов Кнопка воспроизведения Превращает Кнопка воспроизведения Состояния наведения Кнопка воспроизведения Найти и заменить Разноцветные фигурыБудущее WYSIWYG
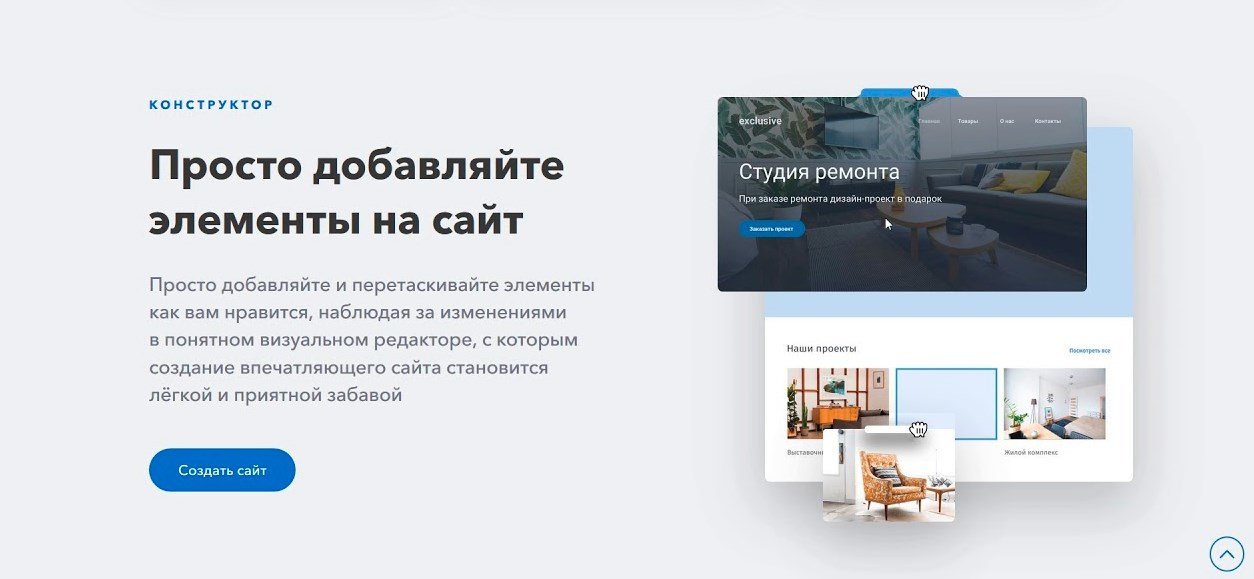
Создание с помощью перетаскивания
Добавляйте, удаляйте и перемещайте элементы в интерфейсе вашего веб-сайта. Никакого кодирования и запутанных внутренних опций.
Никакого кодирования и запутанных внутренних опций.
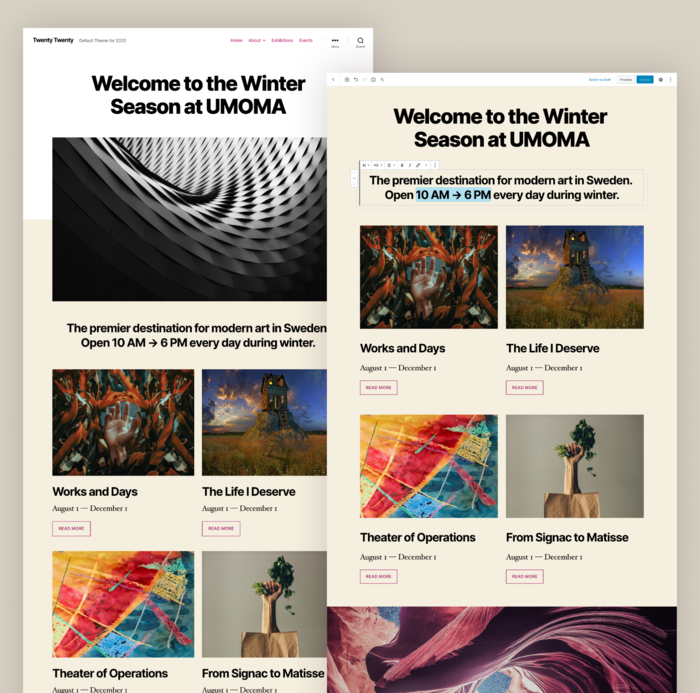
True Visual Editing
Создавайте свою страницу в режиме реального времени и мгновенно просматривайте результаты. Создавайте и настраивайте свои страницы с помощью интуитивно понятных визуальных элементов управления.
Пользовательский элемент управления CSS
Разработчики могут легко комбинировать элементы управления визуальным дизайном Divi со своими собственными пользовательскими элементами CSS. Интерфейс Divi прост, но не ограничен.
Адаптивное редактирование
Создание красивых адаптивных веб-сайтов — это просто. Divi отзывчив по своей природе, а также дает вам полный контроль над тем, как ваш сайт выглядит на мобильных устройствах.
Изобилие вариантов дизайна
Наслаждайтесь десятками уникальных элементов страницы и тысячами вариантов дизайна. Divi дает вам полный контроль над дизайном вашего сайта.
Редактирование встроенного текста
Просто нажмите и начните печатать! Редактировать свою страницу еще никогда не было так просто. Черновики страниц в интерфейсе и сразу же просматривайте результаты по мере ввода.
Черновики страниц в интерфейсе и сразу же просматривайте результаты по мере ввода.
Сохраняйте дизайны и управляйте ими
Сохраняйте неограниченное количество пользовательских дизайнов и управляйте ими. Легко повторно используйте их для запуска новых страниц. Создавайте передовые системы проектирования и оптимизируйте рабочий процесс.
Глобальные элементы и стили
Управляйте дизайном всего веб-сайта, используя глобальные элементы и настройки дизайна для всего веб-сайта. Divi — это не просто конструктор страниц, это система дизайна веб-сайтов.
Undo, Redo, & Revisions
Divi работает как современное программное приложение. Легко отменяйте, повторяйте и путешествуйте по всей истории редактирования. Если вы совершите ошибку, Диви прикроет вашу спину.
Divi для всех
Фрилансеры
С Divi создание веб-сайтов для ваших клиентов становится намного проще, быстрее и приятнее. С Divi вы можете создавать что угодно, используя одну платформу, вместо того, чтобы управлять десятками различных тем.
Агентства
Divi позволяет создавать веб-сайты быстрее и эффективнее. Это упростит процесс проектирования и улучшит совместную работу команды. Это также удивительно доступно. Создавайте неограниченное количество веб-сайтов для своих клиентов с единой подпиской.
Владельцы веб-сайтов
Divi упрощает создание веб-сайтов. Для начинающих и владельцев веб-сайтов Divi дает свободу воплотить в жизнь свои собственные идеи. Любой может зайти в Divi благодаря визуальному редактору и сотням готовых дизайнов.
200+ элементов веб-сайта
Модуль для всего
Призыв к действию
Блоги
Слайдеры
Галереи
Отзывы
Формы
Более 2000 готовых дизайнов
Более 200 полных пакетов веб-сайтов
Более 2000 готовых макетов веб-сайтов поставляются в пакетах непосредственно внутри Divi бесплатно. Новые макеты добавляются еженедельно вместе с бесплатными фотографиями, значками и иллюстрациями. Узнайте, как они работают!
Узнайте, как они работают!
Полная система дизайна WordPress уже здесь
Полное управление дизайном
Divi — это не просто тема WordPress, это полная структура дизайна, которая позволяет вам проектировать и настраивать каждую часть вашего веб-сайта с нуля. У вас есть контроль над всем, вплоть до мельчайших деталей. Создавайте идеальные веб-сайты для себя и своих клиентов.
Оптимизация и преобразование
Divi не только поставляется с мощными инструментами дизайна, но и помогает вам сделать ваш веб-сайт успешным. Создавайте свои маркетинговые списки с помощью всплывающих окон Bloom. Продвигайте свой сайт в социальных сетях с помощью социальных сетей Monarch. Увеличьте конверсию веб-сайта с помощью сплит-тестирования Divi Leads.
Создавайте сайты быстрее
Если вы профессионал в области веб-дизайна, вы будете поражены скоростью и эффективностью Divi. Divi — это не просто простой в использовании конструктор веб-сайтов для начинающих, это продвинутая система дизайна, которая может помочь вывести рабочий процесс вашей команды на новый уровень.
Стилизация состояния при наведении
Используя параметры наведения, вы можете создавать потрясающие эффекты наведения и превращать модули Divi в забавные и интерактивные элементы. Наш интерфейс опции наведения уникален и удивительно прост в использовании. Каждый параметр дизайна в Divi, который поддерживает переходы, теперь можно легко настроить при наведении.
Адаптивное редактирование
С Divi легко создавать адаптивные веб-сайты. Divi адаптивен по умолчанию, но делает адаптивный дизайн на шаг впереди, предоставляя вам полный контроль над всеми настройками дизайна на каждом мобильном устройстве. Это позволяет идеально настроить внешний вид каждого элемента на компьютерах, планшетах и смартфонах.
Шрифты и стиль текста
Наслаждайтесь полным набором вариантов текста и шрифтов. Выберите один из сотен веб-шрифтов или загрузите свой собственный. Настройте размер текста, межбуквенный интервал и высоту строки. Измените толщину шрифта и стиль текста. Управляйте всеми стандартными текстовыми элементами, такими как якорные ссылки, списки и кавычки.
Управляйте всеми стандартными текстовыми элементами, такими как якорные ссылки, списки и кавычки.
Разделители фигур
Добавляйте на страницы собственные формы и эффекты, создавая динамические переходы между блоками контента и добавляя изюминку вашему веб-сайту. Разделители фигур можно размещать над и под каждым разделом на вашем веб-сайте, что позволяет легко создавать потрясающие эффекты перехода между различными частями вашей страницы.
Параметры границ
Добавьте границы к любому элементу с помощью надежного редактора границ Divi. Создайте закругленные углы. Управляйте размерами, цветами и стилями границ и создавайте уникальные эффекты, настраивая каждый край вашего элемента по отдельности.
Transform Controls & Effects
Divi дает вам возможность преобразовывать элементы прямо на странице способами, которые обычно возможны только в программах графического дизайна, таких как Photoshop и Sketch. Вы можете перемещать элементы, масштабировать их вверх и вниз, вращать по трем разным осям, а также наклонять и с легкостью настраивать начало преобразования. Все это делается с помощью очень удобного интерфейса, который упрощает выполнение и понимание каждого преобразования.
Все это делается с помощью очень удобного интерфейса, который упрощает выполнение и понимание каждого преобразования.
Расширенное редактирование кода
Наслаждайтесь полнофункциональным редактором кода, который делает написание и редактирование кода намного проще и приятнее. Функции включают подсветку синтаксиса, отчеты об ошибках, автозаполнение, выбор цвета, многострочный выбор, поиск, поиск и замену и многое другое. Добавьте пользовательский CSS к любому элементу или добавьте свой собственный код на любую страницу, используя модуль кода Divi.
Фильтры и эффекты
Легко настраивайте и улучшайте внешний вид любого элемента, используя ряд фильтров и эффектов, включая оттенок, насыщенность, яркость, контрастность, инвертирование, размытие, непрозрачность и сепию. Создавайте потрясающие дизайны, используя режимы наложения фона.
Тени
Добавьте глубину вашей странице, создав собственные тени. У вас есть полный контроль над размером, положением, цветом и интенсивностью тени. Их легко создать, и вам не нужно возиться с какими-либо программами графического дизайна!
Их легко создать, и вам не нужно возиться с какими-либо программами графического дизайна!
Тени текста
Создавайте потрясающие текстовые эффекты с помощью теней текста. Легко применяйте текстовые тени к любому элементу с помощью простых предустановок Divi или создавайте свои собственные текстовые тени, используя полный набор элементов управления.
Анимации
Легко добавляйте анимацию к любому элементу. Применяйте простые анимации, используя пресеты анимации Divi, или создавайте собственные анимации, настраивая тип, скорость и направление анимации. Поразите своих посетителей, когда они прокручивают страницу вниз с потрясающей анимацией, которая запускается, когда элементы появляются в поле зрения.
Фоновые изображения, цвета, градиенты и видео
Применяйте пользовательские цвета фона, фоновые градиенты, фоновые изображения и фоновые видео к любому элементу. Создавайте забавные перекрывающиеся эффекты градиента и изображения или используйте режимы наложения фона, чтобы объединять цвета и изображения для создания уникальных дизайнов.
Фоновые маски и узоры
Фоновые маски можно использовать для маскирования фоновых изображений, градиентов или видео для создания новых форм. Это открывает огромный спектр возможностей для дизайна и позволяет создавать красивые легкие формы внутри конструктора без необходимости использования программ графического дизайна, таких как Photoshop. Маски можно комбинировать с узорами, которые добавляют текстуру поверх элементов фона.
Липкие заголовки и наложение содержимого
Липкие элементы «прилипают» к экрану, когда пользователь прокручивает страницу вверх и вниз. Вы можете прикреплять элементы к верхней и нижней части браузера и даже позволять им складываться. Выделите релевантную информацию, такую как меню и навигация, или отобразите соответствующий контент и создайте повествование, когда пользователи прокручивают вашу страницу.
Усовершенствованная анимация и эффекты прокрутки
Создавайте потрясающие эффекты движения, которые взаимодействуют с вашими посетителями, когда они прокручивают страницу вверх и вниз. Это не статические анимации, они живые и меняются в зависимости от взаимодействия с пользователем. Используя эффекты движения Divi, вы можете создавать действительно потрясающие дизайны, которые привлекут внимание ваших посетителей и удержат их внимание.
Это не статические анимации, они живые и меняются в зависимости от взаимодействия с пользователем. Используя эффекты движения Divi, вы можете создавать действительно потрясающие дизайны, которые привлекут внимание ваших посетителей и удержат их внимание.
Расширенные условия отображения
Параметры условий Divi позволяют применять расширенную логику отображения к любому элементу. Вы можете скрывать или отображать элементы на основе набора условий, которые вы определяете, таких как роль пользователя, дата и время, информация о публикации, местоположение веб-сайта и многое другое. Вы можете сделать так много с расширенными условиями Divi. Отображение информации о продукте для клиентов в зависимости от того, какие продукты они приобрели. Отображайте различный контент для пользователей, когда они входят в систему. Создавайте контент, который будет отображаться во время распродажи, а затем автоматически исчезнет, когда распродажа закончится. Возможности безграничны!
Скорость
Мы сделали Диви быстрой.
 Сверх быстрый.
Сверх быстрый.Нет раздувания
Divi устраняет раздувание, автоматически удаляя неиспользуемые ресурсы. Divi загружает только CSS, необходимые для используемых вами модулей и функций, а Divi обрабатывает только функции PHP, необходимые для отображения вашей страницы. Все остальное вычеркнуто из уравнения. Вот почему Divi может сделать так много, но при этом оставаться легкой на ногах!
Узнать больше
Критический CSS
Divi автоматически определяет CSS, необходимый для контента в верхней части страницы, и откладывает все остальное. Это позволяет Divi полностью устранить блокирующий рендеринг CSS, предоставляя вашим посетителям сверхскоростное шоссе прямо к вашему контенту. Google дает сайтам Divi высокую оценку, потому что контент отображается сразу.
Подробнее
Повышение скорости
Divi поставляется с множеством опций повышения скорости, которые откладывают ненужные ресурсы, кэшируют запросы и удаляют ресурсы, блокирующие рендеринг. Это значительно сокращает время начальной загрузки, так что ваш контент начинает загружаться сразу. Это включает в себя отсрочку JavaScript, кэширование Google Fonts и многое другое.
Это значительно сокращает время начальной загрузки, так что ваш контент начинает загружаться сразу. Это включает в себя отсрочку JavaScript, кэширование Google Fonts и многое другое.
Узнать больше
Множественный выбор и массовое редактирование
Множественный выбор — это потрясающе. С Divi вы можете нажать Cmd или Ctrl и щелкнуть, чтобы выбрать несколько элементов на странице одновременно. Затем вы можете редактировать эти элементы одновременно, изменяя их стиль и содержимое вместе или перемещая их в разные места на странице как группу.
Поиск и замена стилей
Мгновенно вносите радикальные изменения на всю страницу, экономя часы за часами редактирования. Использование поиска и замены позволяет изменить любое значение дизайна, например цвета или шрифты, на всей странице или в определенных местах. Вместо того, чтобы открывать каждый элемент по отдельности и менять цвета снова и снова, просто найдите и замените во всем документе. Это невероятно.
Это невероятно.
Magic Color Manager
Divi автоматически запоминает недавно использованные цвета и сохраняет их для быстрого доступа. Он также отображает вашу собственную настраиваемую цветовую палитру. Кроме того, Divi создает уникальную расширенную цветовую палитру, используя передовую теорию цвета, чтобы предоставить вам ряд рекомендуемых цветов, которые будут отлично смотреться на вашей странице.
Копирование и вставка стилей
Возможность копировать и вставлять стили между элементами полностью меняет правила игры. В Divi все можно скопировать из одного элемента и вставить в другой. Вы можете скопировать отдельные настройки, группы настроек или даже скопировать весь дизайн элемента и перенести его на другой элемент на странице. Нет необходимости открывать настройки дизайна и редактировать их снова и снова. Просто скопируйте и вставьте.
Расширяемые стили
Функция расширения стилей Divi выводит эффективность дизайна на совершенно новый уровень. Если у вас есть стиль дизайна, который вы только что создали, и вы хотите использовать его в другом месте на странице или даже на всей странице, вы можете просто автоматически расширить этот стиль до нужного места. Обновляйте сотни элементов одновременно! Контролируйте, где и на какие элементы должны распространяться ваши стили. Например, предположим, что вы только что создали идеальный стиль тени и границы для ваших изображений, но у вас есть десятки изображений на странице. Вы можете мгновенно распространить этот стиль на остальные изображения!
Если у вас есть стиль дизайна, который вы только что создали, и вы хотите использовать его в другом месте на странице или даже на всей странице, вы можете просто автоматически расширить этот стиль до нужного места. Обновляйте сотни элементов одновременно! Контролируйте, где и на какие элементы должны распространяться ваши стили. Например, предположим, что вы только что создали идеальный стиль тени и границы для ваших изображений, но у вас есть десятки изображений на странице. Вы можете мгновенно распространить этот стиль на остальные изображения!
Divi Quick Actions
Система быстрого действия Divi — это универсальный инструмент для поиска и выполнения. Нужна помощь в поиске настройки? Ищете разъяснения о том, как что-то работает в конструкторе? Просто введите для поиска среди наших справочных видео и всех доступных опций Divi. Выполняйте расширенные действия, такие как добавление элементов или загрузка макетов. Быстро переходите к различным частям конструктора с помощью нескольких нажатий клавиш или даже переходите на разные страницы и в разные области администрирования WordPress. Это очень быстро и здорово экономит время.
Это очень быстро и здорово экономит время.
Просмотр слоев
Откройте панель просмотра слоев Divi, чтобы увидеть иерархическую структуру вашего контента. Вы можете взаимодействовать с содержимым внутри панели слоев, одновременно работая над страницей! Перетаскивайте, копируйте и вставляйте или используйте панель слоев для быстрого перехода к различным областям на длинных страницах.
Загрузка с помощью перетаскивания
Перетаскивайте мультимедийные файлы прямо на свою страницу. Они будут загружены мгновенно и появятся внутри вашего дизайна! Перетащите целые макеты Divi, чтобы импортировать их напрямую. Перетаскивайте новые веб-шрифты, текстовые файлы, видео и многое другое. Нет необходимости использовать медиатеку WordPress.
Сочетания клавиш
Сочетания клавиш — ключ к максимальной эффективности. Divi поставляется с полным набором сочетаний клавиш, которые опытные пользователи могут использовать для значительного ускорения своего рабочего процесса. Как только вы научитесь использовать ярлыки, вы удивитесь, как раньше жили без них!
Как только вы научитесь использовать ярлыки, вы удивитесь, как раньше жили без них!
Быстрый доступ к стилям элементов
Элементы Divi поставляются с огромным набором настроек дизайна. Однако Divi также упрощает поиск и фильтрацию этих настроек и быстрый переход к уже измененным настройкам. Просмотр измененных стилей дает вам список всех настроек, которые в настоящее время активны, так что вам не нужно искать полный набор параметров. Он очень похож на фильтр Google Chrome «просмотр компьютерных стилей».
Доступные для поиска настройки
Все настройки Divi доступны для поиска. Вместо того, чтобы рыскать по разным группам опций, чтобы найти конкретную опцию, которую вы ищете, вы можете просто начать печатать, когда откроете всплывающее окно настроек, и результаты будут соответствующим образом отфильтрованы. Даже если вы знаете, где найти вариант, поиск будет быстрее. Не нужно нажимать на разные вкладки и группы. Если вы хотите изменить цвет фона, просто введите «цвет фона», и опция появится сразу.
Фильтруемые настройки и поиск
Настройки в Divi также можно фильтровать. Применение различных поисковых фильтров уменьшит результаты и поможет вам найти то, что вы ищете. Результаты поиска можно фильтровать, чтобы организовать параметры в различные группы, такие как измененные стили, адаптивные стили и стили наведения.
Маркетинг
Электронная коммерция, генерация лидов, встроенное сплит-тестирование и мощная аналитика конверсий
Изучите все функции маркетингаПоддержка поставщика услуг электронной почты
Создавайте свои маркетинговые списки рассылки с помощью модуля подписки Divi по электронной почте. Divi поставляется с впечатляющим диапазоном поддержки провайдеров электронной почты, что позволяет создавать списки практически на любой платформе. Вы даже можете создавать настраиваемые поля, позволяющие создавать сегментированные списки и собирать уникальную информацию от ваших подписчиков. Он также поставляется с функциями соответствия GDPR.
Таблицы цен
Таблицы цен — один из многих элементов страницы, которые предлагает Divi. Благодаря полному набору настроек дизайна и контента вы можете создавать привлекательные страницы продаж для своих продуктов.
Создание контактных форм
Наслаждайтесь полнофункциональным конструктором контактных форм. Создавайте настраиваемые поля формы для сбора любой информации от ваших посетителей. Скрывайте и отображайте поля ввода с помощью расширенной условной логики. Создавайте индивидуальные стили для каждого входа, используя полный спектр вариантов дизайна.
Подписка в социальных сетях
Помогите создать свою социальную сеть с помощью модуля социальной подписки Divi и системы социального обмена Monarch. Присутствие в социальных сетях является обязательным, и Divi упрощает продвижение ваших профилей в социальных сетях.
Встроенная система сплит-тестирования
Система сплит-тестирования Divi — это не шутки. С Divi все можно проверить. Сравните различные дизайны и контент и выберите уникальные цели, чтобы увидеть, как работает каждый вариант. Divi дает вам мощную информацию, чтобы вы могли выбрать лучшую версию и повысить коэффициент конверсии вашего сайта, используя проверенные результаты.
Сравните различные дизайны и контент и выберите уникальные цели, чтобы увидеть, как работает каждый вариант. Divi дает вам мощную информацию, чтобы вы могли выбрать лучшую версию и повысить коэффициент конверсии вашего сайта, используя проверенные результаты.
WooBuilder
Создавайте и продавайте потрясающие продукты с помощью Divi Builder
Divi совместим с WooCommerce и предлагает специальные интеграции WooCommerce, которые делают их идеальной парой. WooCommerce бесплатен, а это означает, что любой, кто использует Divi, может начать продавать товары в Интернете без дополнительных затрат.
Ознакомьтесь со всеми функциями электронной коммерции Divi
Продавайте свои продукты
Продемонстрируйте неограниченное количество товаров в вашем магазине, чтобы пользователи могли просматривать и покупать ваши продукты в Интернете. Продажа с помощью WordPress еще никогда не выглядела так хорошо.
Создавайте макеты продуктов с помощью модулей WooCommerce от Divi
Наслаждайтесь полным контролем над дизайном страниц ваших продуктов с помощью настраиваемых модулей WooCommerce, которые позволяют создавать и контролировать любой отдельный элемент WooCommerce в любом месте вашего веб-сайта. Решите, что будет отображаться в ваших списках продуктов, перемещайте вещи и даже смешивайте модули WooCommerce со стандартными модулями Divi, чтобы создавать что угодно. Divi выводит WooCommerce на новый уровень.
Решите, что будет отображаться в ваших списках продуктов, перемещайте вещи и даже смешивайте модули WooCommerce со стандартными модулями Divi, чтобы создавать что угодно. Divi выводит WooCommerce на новый уровень.
Пользовательские страницы корзины и оформления заказа, которые соответствуют внешнему виду и функциям вашего веб-сайта
С помощью Divi вы можете создать собственную корзину WooCommerce и страницы оформления заказа. Divi поставляется с 8 модулями корзины и оформления заказа, каждый из которых содержит множество вариантов дизайна, которые вы можете использовать для полной настройки своей корзины и оформления заказа.
Интуиция
Самый умный строитель, которого вы когда-либо встречали
Настройки и элементы управления Builder
Интерфейс Builder имеет множество опций, которые позволяют вам настроить процесс сборки. Мы стараемся не привязывать вас к определенным соглашениям о пользовательском интерфейсе, а вместо этого даем вам свободу создавать веб-сайты так, как вы хотите.
Быстрое создание страницы
Когда вы создаете новую страницу, Divi предоставляет вам легкий доступ к сотням готовых макетов и всем вашим собственным сохраненным макетам. Вы можете быстро дублировать существующие страницы или начать с нуля.
Плавный и интуитивно понятный интерфейс
Интерфейс Divi уникален. Он ненавязчивый и невероятно плавный. Вы можете перемещать элементы интерфейса и перемещать инструменты, чтобы создать рабочее пространство, которое вам подходит. Он не привязывает вас к определенному соглашению о пользовательском интерфейсе, а вместо этого позволяет вам выбрать режим, который лучше всего подходит для вас. Он адаптируется к размеру вашего экрана и никогда не будет мешать вам.
История, автосохранение и резервное копирование в браузере
Divi прикрывает вашу спину. Каждое действие, которое вы выполняете во время сборки, сохраняется в вашей истории редактирования. Вы можете легко отменять, повторять и просматривать изменения. Если что-то пойдет не так, например, у вас отключится интернет или произойдет сбой компьютера, Divi автоматически сохранит ваш прогресс, чтобы вы могли восстановить его.
Если что-то пойдет не так, например, у вас отключится интернет или произойдет сбой компьютера, Divi автоматически сохранит ваш прогресс, чтобы вы могли восстановить его.
Сохранение, импорт и экспорт элементов
С помощью Divi вы можете сохранять элементы дизайна или полные макеты в библиотеке Divi. К этим элементам можно легко получить доступ, отредактировать или повторно использовать на разных страницах. Вы и ваша команда сможете быстро создать набор элементов дизайна, которые можно использовать для создания целостного веб-сайта с невероятной эффективностью. Вы также можете импортировать и экспортировать эти макеты между разными веб-сайтами. Создайте свою собственную библиотеку дизайна или загрузите и используйте любой из бесчисленных потрясающих макетов, доступных в сообществе Divi.
Режимы просмотра конструктора
Существует несколько способов сборки с помощью Divi. Вы можете свободно переключаться между различными режимами просмотра, выбирая тот, который лучше всего подходит вам или вашему текущему проекту. Увеличивайте и уменьшайте масштаб, переключайтесь между представлениями мобильных устройств, переключайтесь между уникальными режимами взаимодействия или быстро создавайте структуру страниц в каркасном режиме. Тебе решать.
Увеличивайте и уменьшайте масштаб, переключайтесь между представлениями мобильных устройств, переключайтесь между уникальными режимами взаимодействия или быстро создавайте структуру страниц в каркасном режиме. Тебе решать.
Builder Walk Through
Зайти в Divi и начать создавать веб-сайты очень просто. Мы встроили полезные обзоры продуктов прямо в интерфейс, чтобы новички могли освоить , а с использованием компоновщика. Туры по продуктам также отлично подходят для клиентов, экономя время дизайнеров при передаче веб-сайтов своим клиентам.
Theme Builder
Создавайте весь свой веб-сайт, а не только сообщения и страницы
Наслаждайтесь полнофункциональной системой шаблонов веб-сайтов, которая использует возможности визуального конструктора Divi для разработки верхнего и нижнего колонтитула вашего веб-сайта, шаблонов продуктов, шаблонов сообщений, страниц категорий, 404 страница и многое другое.
Конструктор верхних и нижних колонтитулов
С помощью Theme Builder вы можете создавать собственные верхние и нижние колонтитулы для любой части вашего веб-сайта, используя множество модулей и параметров макета Divi.
Пример 1 Пример 2 Пример 3
Конструктор шаблонов сообщений и продуктов
С помощью конструктора тем Divi вы можете создавать шаблоны сообщений и продуктов для всего сайта, которые изменяют структуру сообщений на всем веб-сайте. Вам не нужно создавать каждый пост по одному с Divi, и вам не нужно кодировать дочерние темы, чтобы изменить структуру вашей темы. Все может быть спроектировано в конструкторе, а информация о публикации может отображаться автоматически с помощью системы динамического содержимого Divi.
Пример 1 Пример 2 Пример 3
Создайте все, что находится в интерфейсе вашего веб-сайта
При редактировании страницы или публикации с помощью Divi у вас есть возможность настроить все, что вы видите, включая шаблон! Это означает, что вы можете редактировать верхние и нижние колонтитулы в контексте одного визуального редактирования. Не нужно прыгать назад и вперед к Theme Builder.
Глобальные стили веб-сайта
Настройте свой веб-сайт с помощью собственной всеобъемлющей системы дизайна, отредактировав дизайн любого элемента по умолчанию. Когда вы изменяете дизайн модуля по умолчанию, он сразу обновляется на всем вашем веб-сайте. Создание темы для всего сайта плюс редактирование дизайна для всего сайта — это идеальное сочетание.
Когда вы изменяете дизайн модуля по умолчанию, он сразу обновляется на всем вашем веб-сайте. Создание темы для всего сайта плюс редактирование дизайна для всего сайта — это идеальное сочетание.
Global Colors
Divi позволяет создать глобальную цветовую палитру для вашего веб-сайта. Эти глобальные цвета являются динамическими и могут быть изменены в любое время. Это позволяет вам быстро изменить цветовую схему вашего веб-сайта всего за несколько минут. Это намного лучше, чем разработка веб-сайтов с использованием статических цветов.
Divi Cloud
Dropbox для ваших сайтов Divi
Когда вы сохраняете что-то в Divi Cloud, оно становится доступным на всех ваших сайтах и сайтах ваших клиентов, пока вы их создаете.
Сохранение в облаке
Сохранение всех ваших любимых макетов, колонтитулов и блоков контента Divi в облаке Divi
Доступ в любом месте
Когда вы запускаете новый веб-сайт, все ваши облачные элементы ждут вас внутри Visual Builder
Организовать и просматривать
Элементы легко просматривать с помощью категорий, папок и автоматически создаваемых снимков экрана для каждого макета
Управление
Роли пользователей, параметры темы и поддержка веб-сайта
Divi поставляется с полным набором опций темы, которые упрощают управление вашим сайтом.
Просматривайте документацию, получайте техническую поддержку и включайте удаленный доступ одним щелчком мыши
Центр поддержки Divi поможет вам настроить веб-сайт с помощью проверки состояния системы. Вы можете включить удаленный доступ одним щелчком мыши, чтобы наша служба поддержки могла войти на ваш веб-сайт и исправить любые возникшие у вас проблемы. Вы также можете включить безопасный режим Divi, чтобы быстро и безопасно обойти любые конфликты со сторонними плагинами.
Настройка пользовательских ролей и разрешений для вашей команды или клиентов
Divi поставляется с редактором ролей, который вы можете использовать для ограничения доступа к определенным вещам в конструкторе. Например, вы можете ограничить возможность вашего клиента изменять ваш дизайн, но разрешить ему изменять текстовое содержимое на полностью оформленной странице. Это упрощает взаимодействие с вашими клиентами и позволяет дизайнеру веб-сайта контролировать работу.
Простая настройка темы и полное управление темой с помощью параметров темы Divi
Divi поставляется с множеством вариантов тем и настроек темы. Всеми настройками Divi легко управлять на панели параметров темы Divi.
Всеми настройками Divi легко управлять на панели параметров темы Divi.
Global
Переведено на 32 языка
Не только переведены элементы внешнего интерфейса, но мы также расширили локализацию темы, чтобы охватить интерфейс Divi Builder, включая все поля формы и описания. Когда вы включаете язык RTL на панели управления WordPress, Divi и интерфейс вашего веб-сайта автоматически переключаются в режим RTL.
Расширяемость
Доступ к сотням расширений Divi или создание собственного
Divi — это не просто тема и не просто фреймворк. Это сообщество из сотен тысяч дизайнеров и разработчиков, наполненное потрясающими сторонними расширениями, дочерними темами и макетами, помогающими продвинуть Divi еще дальше.
Торговая площадка Divi
Найдите сотни сторонних модулей, тем и макетов
Divi сам по себе удивителен, но он также поддерживается процветающим сообществом разработчиков и дизайнеров (так же, как WordPress)! На Divi Marketplace вы найдете множество бесплатных и премиальных продуктов, которые помогут вам создавать уникальные веб-сайты.
Просмотр продуктов Стать продавцом
Разработка
Радуйтесь разработчикам! Расширяйте Divi новыми и увлекательными способами
Divi — это больше, чем тема, это полноценная платформа для веб-дизайна, поддерживаемая процветающим и полным энтузиазма сообществом. Мы верим в расширяемость и в развитие экосистемы разработки с открытым исходным кодом. Вот почему мы создали API разработчика Divi, позволяющий разработчикам создавать собственные модули Divi и многое другое.
Узнать больше
Используйте Divi Anywhere
Используйте тему Divi All-In-One или установите плагин Divi с любой сторонней темой. Это работает везде.
Используйте тему Divi в качестве комплексного решения для дизайна веб-сайта или установите плагин Divi и используйте его с любой сторонней темой. Независимо от того, как вы управляете своим веб-сайтом WordPress, вы все равно можете наслаждаться удивительной технологией визуального конструктора Divi.
The Divi Theme
Divi — одна из наших самых мощных тем WordPress. На самом деле, ничего другого даже близко нет! Divi — это универсальное решение для создания веб-сайтов для WordPress. Он поставляется с предварительно упакованным Divi Builder и представляет собой полностью настраиваемую тему, которая отлично работает со всеми элементами конструктора.
Divi BuilderПлагин Divi
Уже используете тему на своем веб-сайте? Вы можете установить плагин Divi и использовать конструктор для создания потрясающих дизайнов в структуре вашего стороннего шаблона. Работает с любой темой. Независимо от того, используете ли вы тему Divi или плагин Divi Builder, каждый может использовать возможности визуального конструктора Divi.
Штекерное соединение Штекерное соединениеВитрина для покупателей
Kissmetrics
Вина Адамс Прыжок
РадшпайхеR
Мэри и точка
Храбрый
Поколение
Аперитун
Девлин Фото
Пространство дизайна
Хайди Роуз
100 Экспонат
Дар Креатив
Бретт Флоренс
Никки Хилл Аптекарь
Петратек
Нужно вчера
В радости
Маурисио Седрас
Sleeknote
Круглосуточная поддержка
Премиум-поддержка
Мы серьезно относимся к поддержке и очень гордимся уровнем поддержки, которую мы предоставляем нашим клиентам. Наша команда доступна круглосуточно, а наш инновационный Центр поддержки Divi позволяет легко взаимодействовать с нашей командой и разобраться в любой проблеме.
Наша команда доступна круглосуточно, а наш инновационный Центр поддержки Divi позволяет легко взаимодействовать с нашей командой и разобраться в любой проблеме.
Справочная система Divi
Divi поставляется с контекстной справочной системой и обзорами продуктов. Это идеальный способ получить помощь, когда и где она вам нужна, и это замечательный бесплатный ресурс для ваших клиентов. Divi наполнен полезными советами и полнометражными обучающими видеороликами.
Christian Thorne
Рейтинг отзывовЛучшая поддержка, которую я когда-либо получал
Лучшая поддержка, которую я когда-либо получал. Очень быстро отвечают, обычно через пару часов и всегда получают исправление в течение нескольких попыток. Очень рекомендую их.
Pascale Craeyveld
Рейтинг по отзывамПоддержка рок-звезд за отличный продукт!
Любите Divi и, что более важно, любите их поддержку. Они постоянно улучшают свой продукт и всегда готовы помочь. Рок-звезды!
Сьюзи Смит Продавцы
Рейтинг отзывовЗдорово, что есть живые люди, которые могут помочь
Впервые работаю с чем-либо, кроме предварительно загруженных тем WP. Я очень простой новичок и самоучка, поэтому замечательно иметь поддержку под рукой, поскольку я обычно сижу в полном одиночестве и борюсь в неурочные часы дня, чувствуя себя очень глупым. Форумы хороши тем, что на них есть множество людей, которые обычно задают мне одни и те же вопросы, и я полагаю, что они будут становиться лучше по мере увеличения числа пользователей. В целом, использование этого сократило время проб и ошибок, прежде чем я встал и начал работать намного короче. Мне нравится, как они рекомендуют плагины, а затем предоставляют эти плагины, поэтому мне не нужно искать по всему миру что-то, что интегрируется. Очень приятно работать с живыми людьми!
Я очень простой новичок и самоучка, поэтому замечательно иметь поддержку под рукой, поскольку я обычно сижу в полном одиночестве и борюсь в неурочные часы дня, чувствуя себя очень глупым. Форумы хороши тем, что на них есть множество людей, которые обычно задают мне одни и те же вопросы, и я полагаю, что они будут становиться лучше по мере увеличения числа пользователей. В целом, использование этого сократило время проб и ошибок, прежде чем я встал и начал работать намного короче. Мне нравится, как они рекомендуют плагины, а затем предоставляют эти плагины, поэтому мне не нужно искать по всему миру что-то, что интегрируется. Очень приятно работать с живыми людьми!
Zamir Gomeh
Рейтинг отзывовБез сомнения, лучший сервис и поддержка
Elegant Themes, без сомнения, лучший сервис и поддержка, которые я когда-либо встречал. Уровень готовности взломать и решить возникающие проблемы превосходит все ожидания. Они делают это профессионально, пока клиент не будет полностью удовлетворен. настоятельно рекомендую.
настоятельно рекомендую.
Кэмерон Саймонс
Рейтинг по отзывамВы, ребята, действительно полезны
Вы, ребята, действительно полезны. Вы сэкономили мне столько времени с проблемой, с которой я столкнулся. Мне нравится дружная команда поддержки и четкое общение, которое у вас есть, ребята. Всем рекомендую Диви! Большое спасибо!
Джессика Пенья
Рейтинг отзывовЛучшая команда поддержки!
Я ничего не знал о веб-сайтах, но после использования Elegant Themes Divi! Мало того, что с этой темой легко создавать невероятные веб-сайты, если по какой-либо причине вы запутались и нуждаетесь в помощи, команда поддержки будет лучшей. Быстрый ответ и сделает все возможное, чтобы помочь вам с вашим проектом. Я очень счастлив, что выбрал Elegant Themes!!
Howard Blount
Рейтинг по отзывамЭлегантные темы Поддержка ROCKS!
У меня есть веб-сайт, но я не разработчик и ничего не знаю о программировании. Всякий раз, когда мне нужно обновление или настройка Divi, поддержка Elegant Themes всегда помогает мне и решает мои проблемы. Я так долго работал с некоторыми из техподдержки, что мы чувствуем, что знаем друг друга.
Я так долго работал с некоторыми из техподдержки, что мы чувствуем, что знаем друг друга.
Martha Meier
Оценка по отзывамМне нравится новый метод поддержки
Мне нравится новый метод поддержки, реализованный в Elegant Themes. Это значительно упрощает получение поддержки и ускоряет решение проблем. Спасибо… Демонстрирует ценность опыта со стороны службы поддержки и ценность сотрудничества с компанией, которая постоянно разрабатывает, совершенствует и поддерживает свои продукты. Снимаю шляпу перед элегантными темами.
Крис
Рейтинг отзывовТехническая поддержка Elegant Themes потрясающая
Техническая поддержка Elegant Themes потрясающая. Они останутся с вами через поддержку в режиме реального времени или по электронной почте, пока не решат проблему. Поистине потрясающая поддержка!
Christiane Weigel
Оценка по отзывамИдеальный продукт и поддержка
Темы Divi и Extra действительно профессиональные и простые в использовании. Но просто лучшее — это поддержка. Всегда дружелюбные, качественные решения и быстрые в запросах. Идеально подходит для работы. Спасибо.
Но просто лучшее — это поддержка. Всегда дружелюбные, качественные решения и быстрые в запросах. Идеально подходит для работы. Спасибо.
Joy
Оценка по отзывамСтоит каждой копейки
Их продукция не только стоит каждой копейки, но и ОТЛИЧНОЕ обслуживание клиентов! Была небольшая техническая проблема с моим заказом (бонусы ушли в спам), и они выполнили и взяли на себя ответственность за свою часть в этом. Освежение в мире ужасного обслуживания клиентов, где компании возлагают СВОЮ ответственность на клиента. Благодарю вас! Мы клиенты на всю жизнь и расскажем миру (:
Стивен Тернер
Рейтинг по отзывамОтличная поддержка клиентов
Отличная поддержка, и команда не сдается, пока ваша проблема не будет решена. Команда поддержки, которая представляет Elegant Themes, была выбрана хорошо и не может сделать достаточно, отличное обслуживание клиентов!
Расширьте возможности всей вашей компании, команды или личного веб-сайта с помощью одной лицензии
Неограниченное использованиеНеограниченное использование
Одна подписка дает вам неограниченное использование наших тем и плагинов. Установите их на любое количество веб-сайтов, используя одну лицензию. Используйте их также на неограниченном количестве клиентских веб-сайтов.
Установите их на любое количество веб-сайтов, используя одну лицензию. Используйте их также на неограниченном количестве клиентских веб-сайтов.
Простое ценообразование
Одна подписка, одна плата, никаких условий. Получите все в нашем едином членстве. Поддержите всю свою команду и используйте наши темы и плагины на неограниченном количестве веб-сайтов.
Постоянные обновленияПостоянные обновления
Когда вы используете наши продукты, вы можете быть спокойны, зная, что мы постоянно работаем над их обновлением, безопасностью и совместимостью с последней версией WordPress.
Доверяйтепродуктам, которым можно доверять
Ваш сайт и сайты ваших клиентов бесценны. Вы должны доверять продуктам, которые их питают. Elegant Themes обеспечивает непревзойденный уровень поддержки и качества продукта.
БезопасностьПрочная безопасность
Мы серьезно относимся к безопасности при разработке наших продуктов. Будьте спокойны, зная, что мы прикроем вашу спину. Не доверяйте веб-сайтам ваших клиентов старые темы или плагины.
Будьте спокойны, зная, что мы прикроем вашу спину. Не доверяйте веб-сайтам ваших клиентов старые темы или плагины.
Премиум-поддержка 24/7
Мы очень гордимся уровнем поддержки, которую мы предоставляем нашим клиентам. Наша команда доступна 24/7. Обычно мы отвечаем менее чем за час и часто доступны для мгновенного живого чата.
СообществоАктивное сообщество
Присоединяясь к Elegant Themes, вы не просто покупаете программное обеспечение. Вы становитесь частью удивительного сообщества, наполненного замечательными и увлеченными людьми!
УдовлетворениеГарантированное удовлетворение
Мы предлагаем 30-дневную гарантию возврата денег. Если вы не удовлетворены своим членством, не волнуйтесь. Мы вернем вам деньги без лишних вопросов.
Присоединяйтесь к самому активному и влиятельному сообществу WordPress в Интернете
Группа Facebook
Группа Divi в Facebook — прекрасное место, где пользователи Divi могут учиться друг у друга.

 Знает ворд? Сможет работать!
Знает ворд? Сможет работать!