Как использовать визуальный редактор страниц от руки Конструктор сайтов
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Конструктор сайтов
- Визуальный редактор страниц
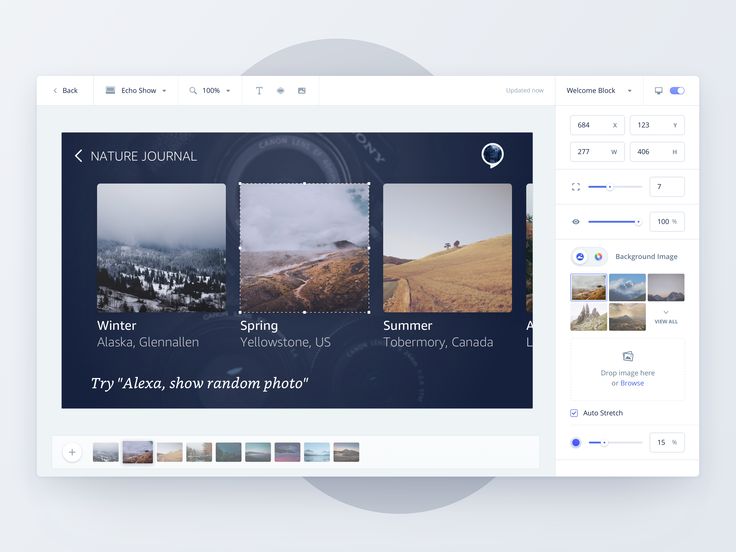
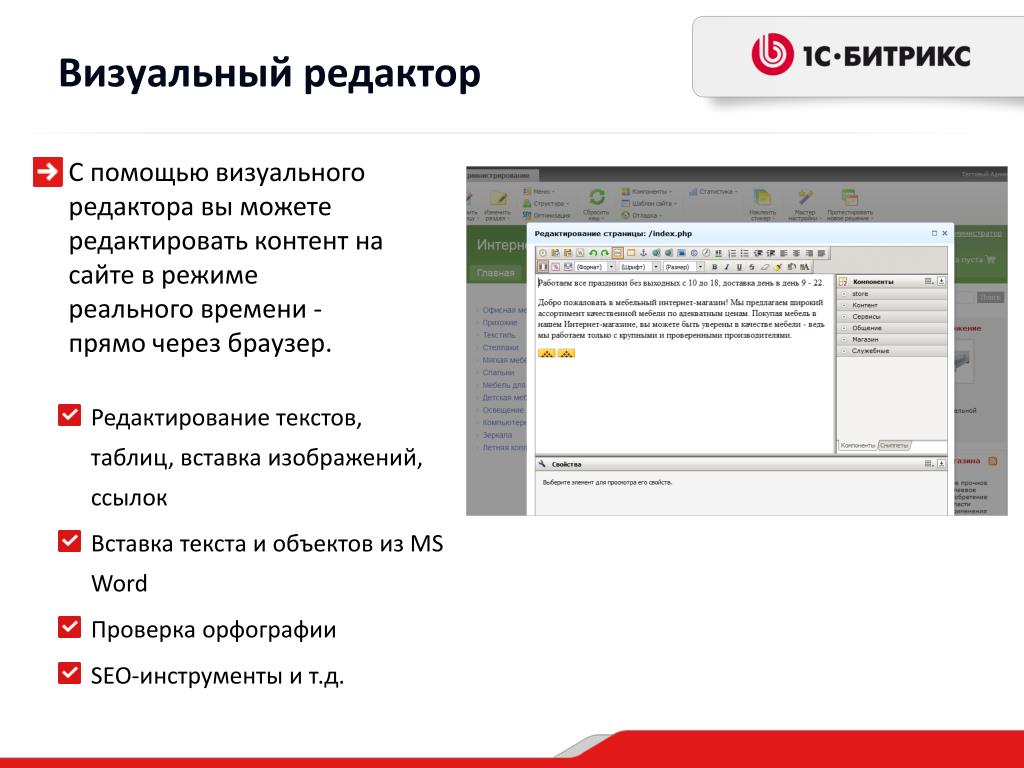
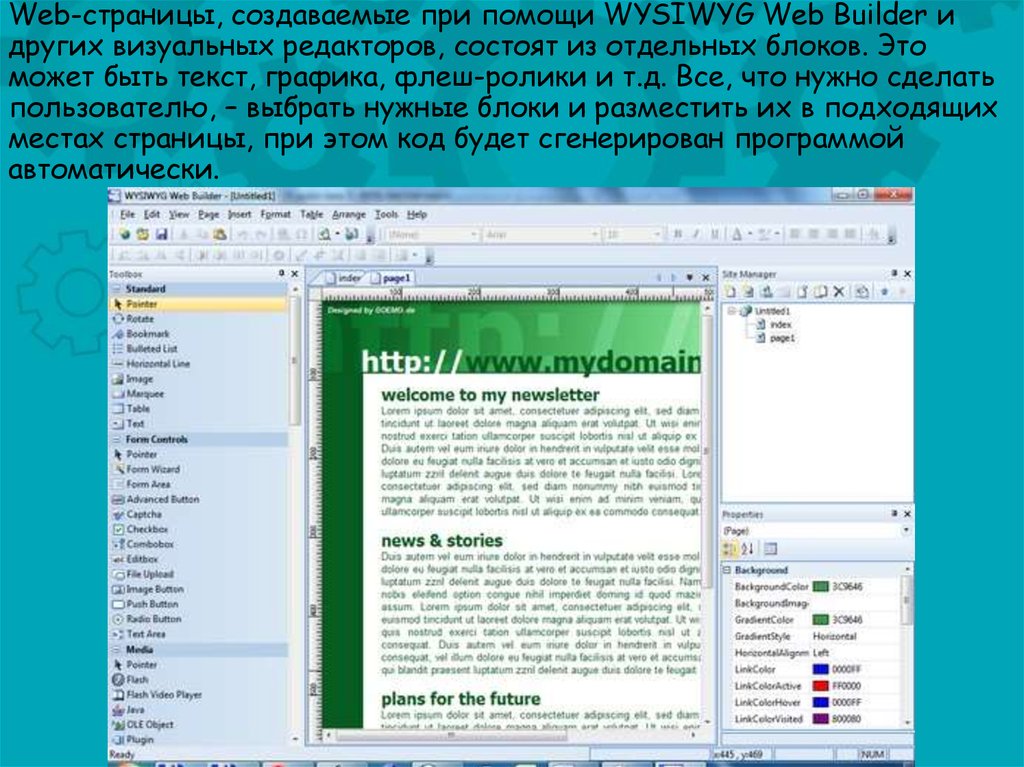
Используйте наш визуальный редактор с позиционированием от руки, чтобы редактировать содержимое веб-страницы, такое как текст, изображения, сетки и другие элементы, с помощью мощного перетаскивания.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Your browser does not support HTML5 video.
Перетаскивание от руки
Создавайте свои веб-страницы и шаблоны с помощью перетаскивания. Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Умные магнитные направляющие
Используйте интеллектуальные магнитные направляющие, чтобы выровнять и улучшить положение элементов в дизайне. Вы можете видеть краткие руководства при перемещении элемента, который привязывается к другим элементам и контейнерам. Они очень полезны для выравнивания, редактирования и преобразования элементов относительно других элементов и контейнеров при разработке веб-сайта.
Your browser does not support HTML5 video.
Столбцы сетки
Столбцы сетки — полезный инструмент компоновки для графических редакторов и редакторов веб-сайтов. Они облегчают позиционирование и выравнивание элементов веб-дизайна на веб-странице. Столбцы сетки видны по всей странице. Вы можете включить их, нажав горячие клавиши CTRL+SHIFT+4 или выбрав в меню правой кнопки мыши или контекстной панели инструментов Страницы и Блока.
Они облегчают позиционирование и выравнивание элементов веб-дизайна на веб-странице. Столбцы сетки видны по всей странице. Вы можете включить их, нажав горячие клавиши CTRL+SHIFT+4 или выбрав в меню правой кнопки мыши или контекстной панели инструментов Страницы и Блока.
Переместить блоки
Легко переключайте позиции блоков в Навигаторе страниц. Вы также можете использовать стрелки на боковой панели блоков и панели инструментов содержимого для перемещения блоков вверх и вниз в редакторе.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Расстояния между элементами
Вы можете измерять расстояния между элементами в блоке при перетаскивании и выравнивании с помощью интеллектуальных магнитных направляющих. Вы видите Расстояния при измерении интервалов между текстами, изображениями, значками, фигурами и т. д., а также внутри групп и сеток и других элементов контейнера.
Изменить размер элементов
Перетащите маркеры для изображений, текстов и других элементов, чтобы изменить их размер. Вы можете удерживать клавишу SHIFT, чтобы изменить размер пропорционально, и клавишу ALT, чтобы зафиксировать центр. Вы можете следить за красными магнитными направляющими и привязываться к ним для большей точности.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Сгруппируйте элементы, нажав CTRL+G
Группировка — очень распространенная операция, позволяющая комбинировать относительные элементы и минимизировать нагрузку на управление каждым элементом по отдельности при перемещении, выравнивании и т. д. Чтобы сгруппировать несколько элементов, выделите элементы области или выберите каждый, нажав и удерживая клавишу SHIFT, а затем нажмите кнопку Комбинация CTRL+G.
Узнать больше
Перетащите элементы для перемещения группы
Перетащите любой сгруппированный элемент, чтобы переместить всю группу. Вы можете группировать элементы в веб-блоке, а затем управлять ими как единым блоком, выбирая и перетаскивая группу с ее внутренними элементами.
Вы можете группировать элементы в веб-блоке, а затем управлять ими как единым блоком, выбирая и перетаскивая группу с ее внутренними элементами.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Вставить изображение из буфера обмена
Вы можете копировать и вставлять изображения из буфера обмена. Эта функция поддерживается только в приложениях Nicepage Desktop. Вы можете копировать изображения из любого графического редактора и вставлять их в Редактор Nicepage.
Изменить размер блока
Измените размер блоков, просто щелкнув и перетащив маркеры полос вверху или внизу любого блока. При изменении размера вы можете видеть расстояния до и после элементов, размещенных внутри блока.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Сбросить пропорции для изображений
Пропорции изображений могут изменяться во время творческого процесса путем масштабирования и подгонки их при создании веб-страницы. Таким образом, вы можете восстановить исходные пропорции, щелкнув значок на контекстной панели инструментов. Щелкните элемент изображения, поле или ячейку сетки и щелкните значок «Сбросить пропорции».
Пользовательская граница для каждой стороны
Вы можете добавить группы, фигуры и изображения и указать границы для каждой стороны отдельно. Это дает вам дополнительную свободу для реализации ваших творческих идей. Выберите свою форму, например. Затем перейдите на панель свойств. Найдите раздел «Граница» и щелкните значки параметров. Выберите стороны, для которых нужно показать границу.
Ширина в процентах
Grid, Grid Repeater, как правило, все элементы контейнера полной ширины и элемент Text всегда имеют ширину 100 %. Вы можете увидеть реальные 100% в поле значения панели свойств для выбранного элемента. Вы также можете установить значение ширины в процентах. Однако Высота может быть только 100 процентов.
Вы также можете установить значение ширины в процентах. Однако Высота может быть только 100 процентов.
Изменить значение с помощью перемещения мыши
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Блок в штучной упаковке и широкий
Вы можете изменить ширину содержимого, выбрав значение из раскрывающегося списка для ширины блока. Выберите блок, затем перейдите на панель свойств. В свойстве W (Ширина) щелкните маленькую стрелку, чтобы открыть раскрывающийся список с параметрами. Щелкните параметры, чтобы изменить ширину содержимого с Boxed на Wide.
Щелкните параметры, чтобы изменить ширину содержимого с Boxed на Wide.
Заблокировать элементы в контуре
Вы можете заблокировать и разблокировать элементы, контейнеры или блоки в структуре, щелкнув значок блокировки на слое элемента. Это делает вашу работу над дизайном более удобной, особенно при работе с несколькими деталями.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Дважды щелкните, чтобы изменить элементы в группе
Несмотря на то, что вы можете перемещать и выбирать сгруппированные элементы как единое целое, вы можете редактировать каждый из них — дважды щелкните, чтобы получить доступ к сгруппированному элементу и отредактировать его свойства на контекстной панели инструментов или на панели свойств.
Узнать больше
Выберите несколько элементов
Вы можете выбрать несколько элементов, щелкнув и перетащив курсор по области. Вы можете перемещать, выравнивать, дублировать все многократно выбранные элементы вместе и при необходимости преобразовывать их в повторитель группы или сетки.
Вы можете перемещать, выравнивать, дублировать все многократно выбранные элементы вместе и при необходимости преобразовывать их в повторитель группы или сетки.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Группировать и разгруппировать элементы
Групповая операция создает групповой элемент, который позволяет вам собрать несколько элементов и использовать их как единое целое в редакторе. Как группа, вы можете выполнять несколько операций и добавлять действия, включая добавление фона и перемещение элементов, а также применение различных эффектов анимации к группе и ее элементам.
Узнать больше
Скрыть элементы в контуре
Во время работы в редакторе вы можете скрыть элементы, контейнеры или целые блоки в схеме. Полезно сосредоточиться на некоторых деталях, скрывая перекрывающиеся или мешающие.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Переименовать блоки в Outline
Чтобы упорядочивать блоки и управлять ими, вы можете переименовывать их в Outline. Выберите навигатор страниц слева, чтобы перейти на вкладку «Структура». Дважды щелкните или выберите параметр «Переименовать» в параметрах. Измените имя блока, чтобы сделать процесс разработки веб-сайта более управляемым и удобным.
Параметры страницы в редакторе
Создание веб-сайта с помощью визуального конструктора страниц от руки
Не так давно вам требовались специалисты по WordPress и HTML для создания рабочего веб-сайта с настраиваемыми элементами контента и шаблонами, однако в настоящее время для создания веб-сайта WordPress с адаптивным дизайном не требуется навыков программирования.
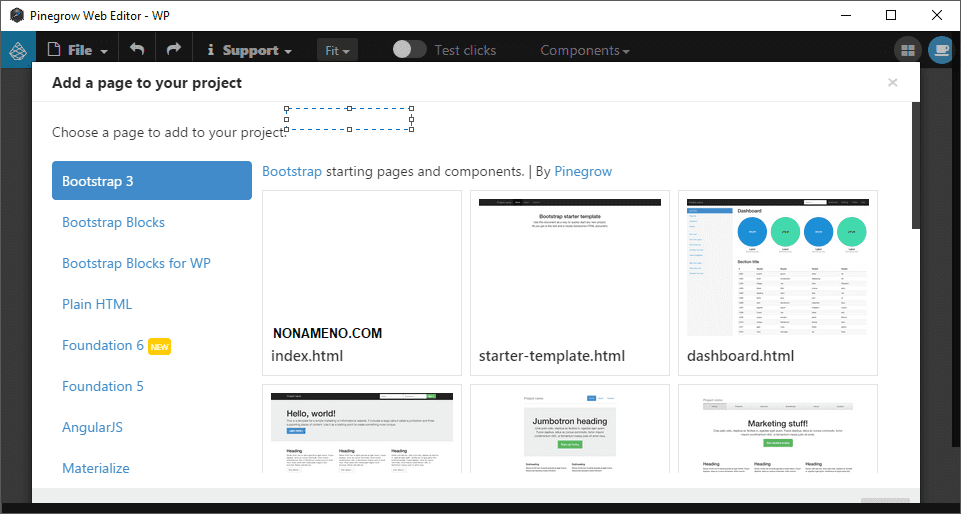
Первое, что нужно сделать пользователям после предоставления адреса электронной почты для регистрации, — это представить, что они хотят видеть на своем веб-сайте. Они могут просматривать большое количество целевых страниц, коммерческих страниц и шаблонов макетов развлекательных страниц, которые предоставляются в визуальном конструкторе страниц, чтобы выбрать расположение изображений, текста и дополнительных функций. Нажатие кнопки «Добавить страницу» создаст начальную перетаскиваемую страницу, где пользователи изменят ее по своему вкусу с помощью плагина визуального компоновщика страниц. С помощью редактора перетаскивания пользователь может перетащить макет, который ему больше всего понравился, на главный экран, где будет отображаться страница будущего веб-сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами онлайн-конструктора WordPress.
Нажатие кнопки «Добавить страницу» создаст начальную перетаскиваемую страницу, где пользователи изменят ее по своему вкусу с помощью плагина визуального компоновщика страниц. С помощью редактора перетаскивания пользователь может перетащить макет, который ему больше всего понравился, на главный экран, где будет отображаться страница будущего веб-сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами онлайн-конструктора WordPress.
Пользователи могут использовать существующий или добавить настраиваемый CSS в общую цветовую схему текста, а затем редактировать определенный цвет для конкретного текстового блока или его части. Благодаря бесплатному плагину для построения страниц WordPress создание чего-то вроде плагинов контактной формы выполняется быстро и эффективно с помощью простых элементов перетаскивания, которые выбирают шаблон контактной формы, который нравится пользователю, и устанавливают его там, где он хочет. Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.
Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.
25 лучших визуальных редакторов от Smashing Magazine
Англоязычный вариант статьи на Smashing Magazine.
Когда дело доходит до редакторов кода иногда трудно получить четкий обзор всех преимуществ и функциональных возможностей, которые могут предложить разные редакторы. Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
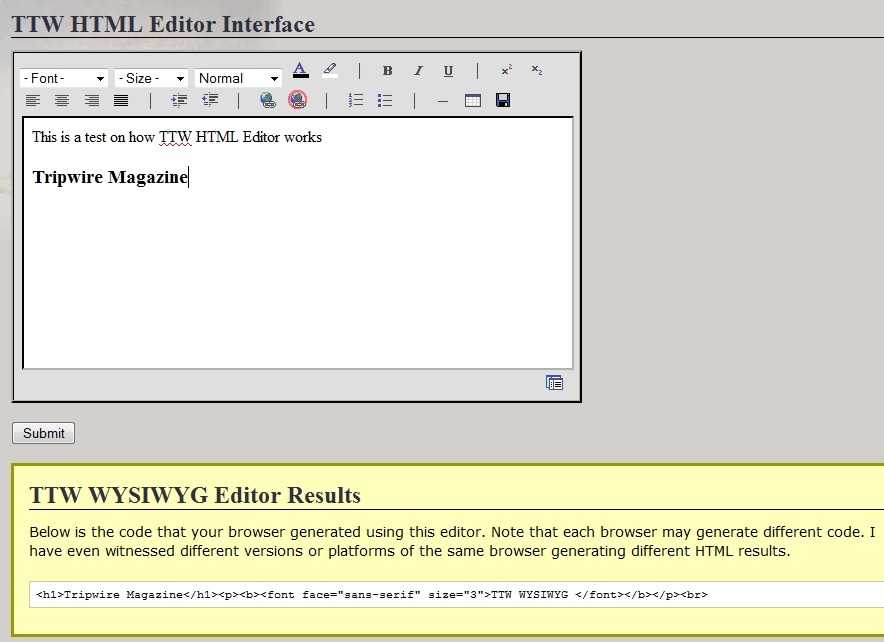
WYSIWYG-редакторы зачастую критикуются сторонниками «ручного» создания кода за раздутый, грязный и не совместимый со стандартами исходный код, который эти редакторы производят. Однако в последнее время WYSIWYG-редакторы стали намного лучше. Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтов. И как раз тут WYSIWYG-редакторы незаменимы.
Было бы неправильным рекомендовать вам некоторые «лучшие» редакторы, потому что выбор всегда зависит от ваших нужд, основных целей, навыков и опыта. Поэтому в этой статье мы попытались дать вам обзор разных, полезных и не очень WYSIWYG-редакторов.
Надеемся, Вы найдете новые редакторы о которых вы никогда не слышали раньше. Или, может быть, вы найдете некоторые функции, которые вы пропустили в Вашем любимом редакторе, или рискнете поэкспериментировать с рядом перспективных вариантов для улучшения вашего рабочего процесса. Кроме этого, вы можете узнать, какие редакторы можно использовать и какие инструменты вам не следует использовать.
Кроме этого, вы можете узнать, какие редакторы можно использовать и какие инструменты вам не следует использовать.
Что же означает WYSIWYG?
В таких редакторах можно изменять не исходный код ваших документов, а его представление, которое (по-возможности) будет опубликовано в итоговом документе. Таким образом, вместо написания блоков кода вручную, вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что Вы видите что-то очень похожее на конечный результат, хотя документ или изображение еще только создается.
Примечание: эта статья содержит рецензии только desktop-ориентированные WYSIWYG-редакторы, которые работают под Windows, Linux или Mac. Она не дает обзор WYSIWIG-редакторов на JavaScript, но вы можете найти обширный обзор таких редакторов на здесь или здесь.
Adobe Dreamweaver
Dreamweaver (Win / Mac)
Ранее продукт Macromedia, Dreamweaver — это инструмент который является одним из наиболее широко используемых редакторов, которые могут помочь разработчикам улучшить рабочий процесс и сэкономить массу времени при кодировании. Если предыдущие версии Dreamweaver, иногда генерировали причудливый исходный код, то последняя версия может генерировать (в большинстве случаев) совершенно чистую разметку.
Если предыдущие версии Dreamweaver, иногда генерировали причудливый исходный код, то последняя версия может генерировать (в большинстве случаев) совершенно чистую разметку.
Dreamweaver также предоставляет различные полезные инструменты, такие как, библиотеки фрагментов кода, ftp управление, сервер отладки и комплексного кодирования. Например, Вы можете просматривать CSS информацию в единой, унифицированной CSS панели, что позволяет легко увидеть стили применительно к конкретным элементам, определить, где атрибуты определяются и редактировать существующие стили. Смотрите также наш список обучающих материалов по Dreamweaver. Цена: $ 400 (версия CS3).
Некоторые из многочисленных возможностей Dreamweaver:
* Расширенное CSS редактирование
* Integrated coding environment
* Spry framework для Ajax
* Проверка совместимости браузеров.
* Интеграция с Photoshop CS3 и Fireworks.
* Code snippets (например, CSS форматов)
* Управление FTP
* Поддержка XML
* Поддержка FLV
* Обучающие ресурсы (например, Adobe CSS Advisor)
* Многочисленные расширения для Dreamweaver.
Amaya
Amaya (Win / Mac / Linux)
Что действительно делает Амайя непохожей на остальных, то что это гибрид веб-браузера и редактора веб-страниц, таким образом, Вы можете просмотреть страницы в Интернете и редактировать Ваши страницы в одном и том же приложении. Созданный WWW-консорциомом, этот инструмент позволяет управлять веб-сайтами, изменять и обновлять их содержание, добавить новые изображения и ссылки. Конечно, если Амайя сможет отображать эти страницы.
Последняя версия редактора, Амайя 10, была выпущена в феврале 2008 года. Он способен работать с нескольких документах одномременно ((X)HTML, MathML(. Mml) и SVG (. Svg) документы, могут быть отображаться и редактироваться одновременно). Например Вы можете вставить математические формулы, с помощью pop-up: Амайя преобразует их через Math-ML «на лету».
Амайя также включает в себя объединенное приложение аннотаций (аннотации, внешние комментарии, примечания, замечания, которые могут быть прикреплены к любому веб-документу или отдельной части документа) и он поддерживает SVG, RDF и XPointer. Open-source.
Open-source.
Rapidweaver
RapidWeaver (Mac)
RapidWeaver является мощным, основанным на шаблонах, инструментом для создания веб-сайтов, который может генерировать страницы разного рода, такие как, например, текстовые страницы, блоги, контактные формы, графические галереи и Flash слайд-шоу, а также имеет встроенный в FTP-менеджер и интеграция с iPhoto и .Mac.
Редактор включает в себя подкастинг, встроенные комментарии, RSS-ленты, permalink и поддержку тегов. RapidWeaver также будет SEO-дружелюбен. Он также имеет много мощных функций, таких как модифицирование тем, php-рендеринг, mix and match WYSIWYG and HTML, smart publishing, XHTML and CSS based site output, просмотр исходного кода, встроенная проверка ошибок. Все шаблоны основаны на XHTML и CSS. Что является замечательным так это то, что RapidWeaver генерирует код валидный. Цена: $ 49.
Adobe Contribute
Adobe Contribute
Основная цель Adobe Contribute, является возможность редактирования веб-сайтов и блоги для пользователей не имеющих каких-либо технических знаний. Contribute CS3 позволяет авторам обновить существующие сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
Contribute CS3 позволяет авторам обновить существующие сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
С этим WYSIWYG-редактором, авторы могут изменять или обновлять любой веб-сайт или блог без необходимости изучать HTML. Цена: $ 169 (версия CS3).
Adobe Golive
Adobe Golive (Win / Mac)
В апреле Adobe прекратила разработку и продажу GoLive 9. Adobe GoLive рекомендует пользователям перейти на Dreamweaver, после чего Вам, вероятно, не следует рекомендовать GoLive (на самом деле удивительно мощный инструмент редактирования, (см. ниже) для ваших клиентов.
Некоторые Adobe GoLive 9 возможности:
* Designer styles
* Visual CSS layout
* Place command
* Adobe InDesign® integration
* Color management
* Platform support
* Site management tools
* Publish Server
* Smart Objects
Microsoft Expression Web
Microsoft Expression (Win)
В свое время подвергшийся резкой критике за его действительно плохой веб-редактор (Frontpage), Microsoft недавно создал редактор, Expression, который кажется, наследовал многое из его предшественников. Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Studio edition с прочими программными приложениями (graphic design tool, video encoding tool т.д.) стоит прим. $500. Одна лицензия Expression стоит $350. Вы можете получить Expression, обновив Frontpage и тем самым сэкономив деньги. Trial-версию на 60 дней можно загрузить бесплатно, однако требуется регистрация.
Обратите внимание: Expression не преемник Frontpage, это довольно разные инструменты разработки. Microsoft Expression имеет большее сходство с Microsoft SharePoint Designer, это скорее конструктор ориентированный и направленный на обеспечение общей веб-разработки. Microsoft SharePoint Designer делает акцент на разработке и адаптации к SharePoint-based сайтах, его можно рассматривать как старшего брата Frontpage.
Некоторые Microsoft Expression возможности:
* ASP.NET 2.0 Integration
* Advanced CSS rendering
* XPath Expression Builder
* Build and format views of industry-standard XML data
* Tag Property Grid
* Accessibility Checking
* Real-time Standards Validation
* Full Schema Support
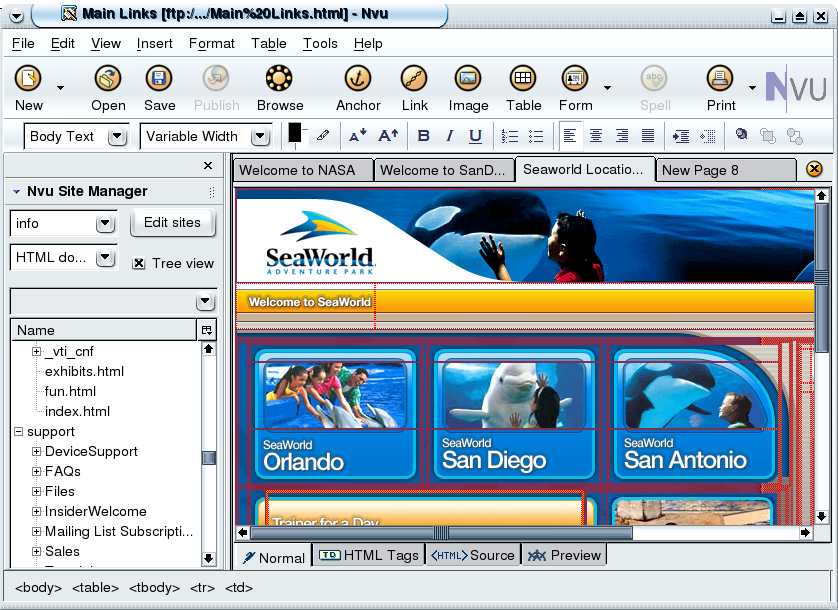
NVU
NVU(Win / Mac / Linux)
Этот редактор должен стать реальной альтернативой доминирующим продуктам: WYSYWIG-редактор для Linux, Microsoft Windows и Mac, мог бы соперничать с FrontPage и Dreamweaver. А в некоторых аспектах Nvu действительно предоставляет больше возможностей, чем можно было ожидать от абсолютно бесплатного программного обеспечения.
Nvu (произносится как N-view, от «new-view — новый взгляд») предлагает интегрированный FTP-менеджер, мощную поддержку для форм, таблиц и шаблонов, и он действительно очень прост в использовании. CaScadeS, хорошо известный редактор CSS, как дополнительный модуль интегрируется в Nvu и позволяет легко создавать и управлять стилями и видеть как применяются Ваши стили «на лету» в документе Вы изменяете.
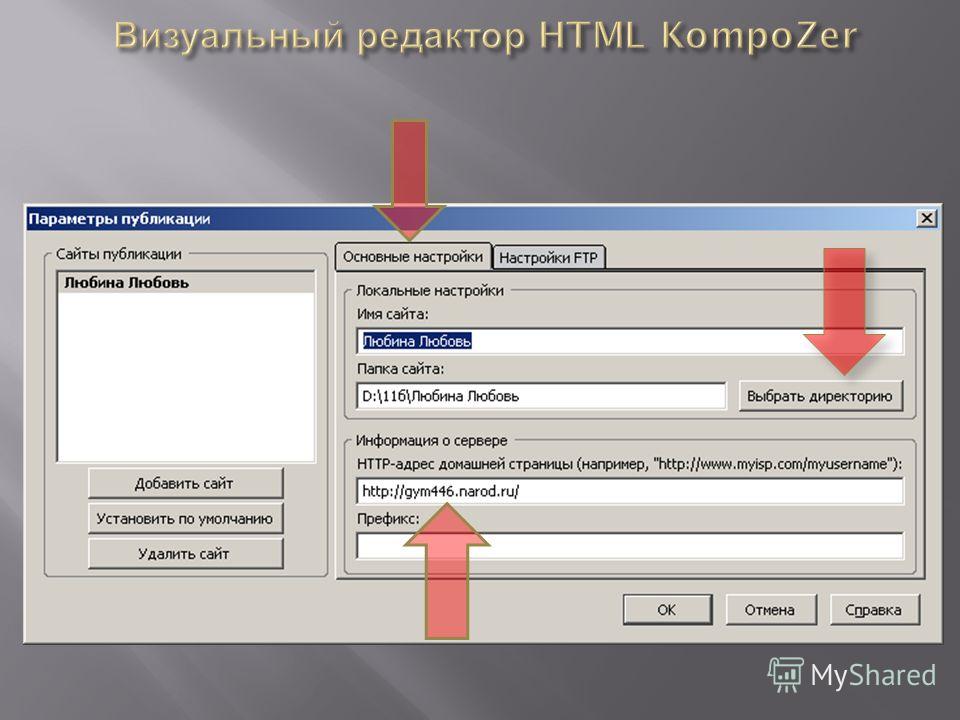
Nvu является open source и выпускалась под Mozilla Public License (MPL). К сожалению, развитие NVU не продолжается в последние лет. Усовершенствованную версию NVU можно взять тут — KompoZer.
Некоторые из возможностей NVU:
* Сайт-манаджер позволяет просматривать сайты, которые вы создаете.
* Поддержка XML.
* Встроенный валидатор.
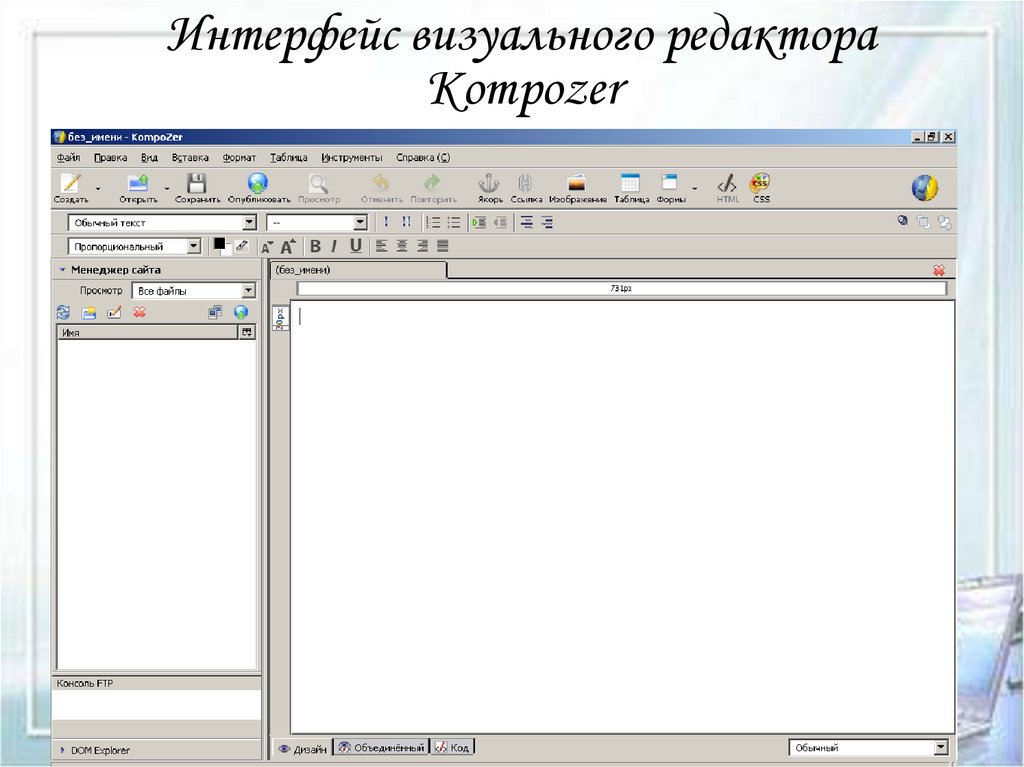
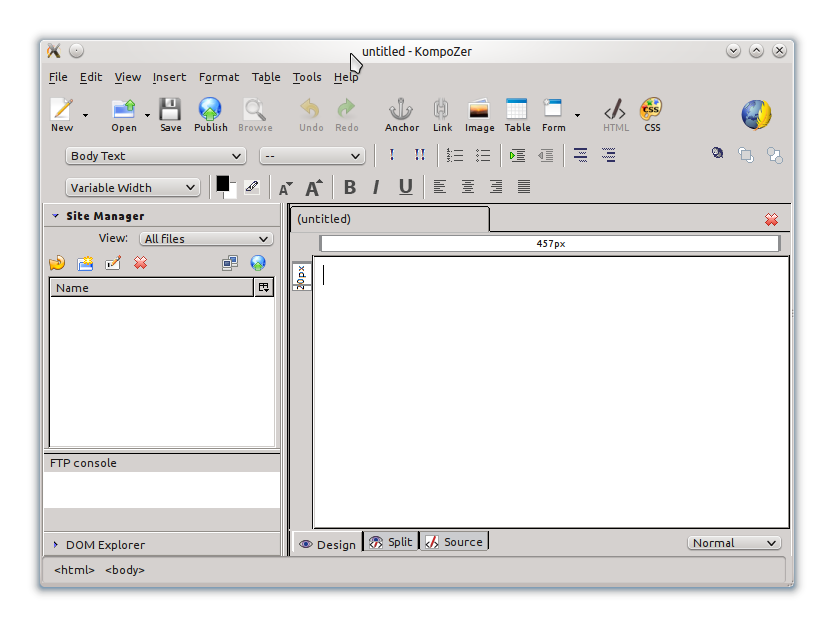
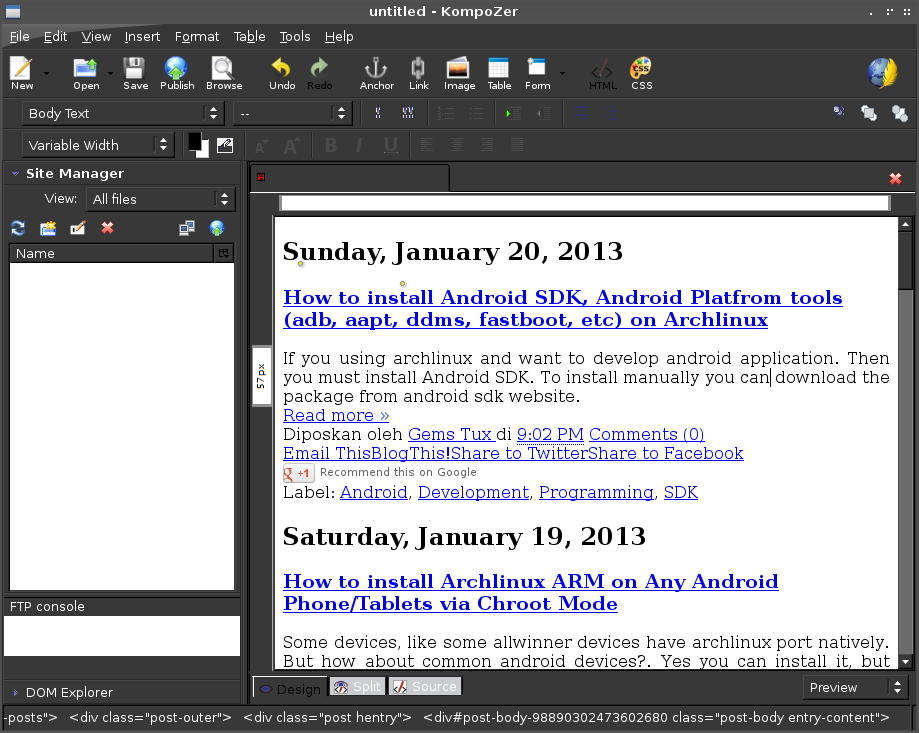
Kompozer
KompoZer (Win / Mac / Linux)
Этот инструмент является ответвлением от NVU, которая была разработана после того дальнейшее развитие NVU замедлилось. KompoZer является веб-авторской системой, которая сочетает в себе менеджер для веб-файлов и WYSIWYG-редактор.
KompoZer чрезвычайно прост в использовании, что делает его подходящим решением для пользователей, которые хотят создавать сайты без получения технических знаний. По сравнению с NVU, Kompozer производит чистый код разметки.
Последняя версия была выпущена в августе 2007 года. Kompozer может рассматриваться в качестве альтернативы для небольших проектов и для пользователей, без технических знаний. Но она, безусловно, слишком слаба для профессиональных веб-разработчиков.
Но она, безусловно, слишком слаба для профессиональных веб-разработчиков.
Namo WebEditor 2006
Namo WebEditor 2006 (Win)
Namo WebEditor сочетает в себе практически все инструменты, необходимые для создания веб-сайтов в простой и интуитивно понятный интерфейс. Элементы интерфейса являются чрезвычайно понятными, простыми и удобными в использовании. Вы можете переключаться между дизайн-редактором, HTML-браузером и просмотром фотографий. Вы можете также использовать ряд мастеров, чтобы автоматизировать рабочий процесс. Namo является мощным, однако его WYSIWYG-возможности ограничены. Редактор не обновлялся с 2006 года в связи с чем генерирование исходного кода иногда чрезвычайно странно. Веб-редактор Namo Pro поставляется с Flash-редактором, а также с графическими программами. Тест-версия доступна. Цена: $ 99,95.
Некоторые из Namo Webeditor возможностей:
* Code Helpers для авто закрытия тегов
* Quick Tag Editor
* Tag Selector
* HTML/CSS Reference
Evrsoft First Page 2006
Evrsoft First Page 2006 (Win)
На самом деле этот редактор очень недооценивается. Он не очень популярный и он не обновлялся с 2006 года, но у него есть много весьма полезных функций, которые можно было бы включить в современные WYSIWYG-редакторы. Например, функция Auto History — история помнит все атрибуты и значения, которые использовались и предлагает » правильное» значение автоматически.
Он не очень популярный и он не обновлялся с 2006 года, но у него есть много весьма полезных функций, которые можно было бы включить в современные WYSIWYG-редакторы. Например, функция Auto History — история помнит все атрибуты и значения, которые использовались и предлагает » правильное» значение автоматически.
Dual Preview Engine позволяет Вам просматривать веб-документы в нескольких браузерах с помощью First Page 2006. Вы можете просмотреть вашу работу в Internet Explorer, Mozilla или просматривать страницы в обоих браузерах бок о бок (горизонтальные / вертикальные панели). И в режиме реального времени просматривать код и редактировать документы.
First Page является бесплатной. Аналогичная бесплатная альтернатива (тоже не обновлялась с 2005): Selida HTML Editor.
Некоторые из возможностей First Page:
* CSS Class Support & Auto Detection
* Syntax Highlighting
* Tag Document Selection Tool
* Tag Auto Completion
* Tidy HTML Power Tools
* Preview in IE as you type
* Image Mapper
* CSS Style Sheet Designer
* Server Side Includes Support
* Highly customizable Toolbars and Interface
* FTP client
* Advanced Find & Replace In Files
Microsoft SharePoint Designer
Microsoft SharePoint Designer 2007 (Win)
Это преемник Microsofts Frontpage. SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
Некоторые из возможностей Sharepoint:
* support for interactive ASP.NET pages
* create Data Views from RSS, XMl, Office XML
* collaborate with the built-in Workflow Designer
* CSS tools
* track customized pages
* spelling checker
* SharePoint Server 2007 integration
NetObjects Fusion
NetObjects Fusion
Этот редактор когда-то был, вероятно, худшим, но тем не менее очень популярным WYSIWYG-редактором. Он генерировал ужасный исходный код (только MS Word делал это хуже), но часто использовался у веб-хостинговых компаний и провайдеров. NetObjects Fusion позволяет создавать веб-сайты без каких-либо технических знаний. Особенно, если вы хотите создать визитную карточку, Вы можете сделать это в считанные минуты. Но если вы хотите создать профессиональный веб-сайт, NetObjects это не вариант который заслуживает рассмотрения.
Но если вы хотите создать профессиональный веб-сайт, NetObjects это не вариант который заслуживает рассмотрения.
В настоящее время доступена 10 версия NetObjects Fusion. Качество генерируемого исходного кода, возможно, изменилось, однако это не имеет большого значения. Существует trial-версия, которая требует от вас зарегистрироваться в магазине. Вот почему у нас нет screenshot-a этого продукта. Цена: ? 100.
Quanta Plus
Quanta Plus (Linux)
Quanta Plus является стабильным, имеет очень удобные и богатые функции среды веб-разработки. Quanta создал редактор предназначеный для эффективной и естесственной разработке и с максимальной для пользователя расширяемостью.
Редактор поддерживает как handcoding, так и WYSIWYG-интерфейс. Он имеет следующие возможности: авто завершение тегов по мере ввода и редактирования тегов в рамках диалогового интерфейса, управление проектами, возможность выполнять от отлаживать PHP-код. Он также имеет визуальный редактор CSS, автодополнение для CSS, предлагает высокую расширяемость и предварительный просмотр.
Редактор также интересные особенности для управления проектами, включая поддержку для локального и удаленного (через сеть) проектов. Проекты могут быть загружены с различных серверов с использованием различных протоколов. CVS поддержка включена, поддержка Subversion возможна за счет внешних подключаемых модулей. Quanta базируется на KDE. Выпускается в соответствии с GPL-лицензией.
Freeway
Freeway (Mac)
Freeway (первоначально Uniqorn) поставляется в двух вариантах, Freeway Pro и Freeway Express. Freeway 5 Pro может быть использована для создания CSS макетов с использованием абсолютного позиционирования. В расширенным варианте, например, подключение к базе данных MySQL, используя скриптовый язык, такой как PHP, производится с помощью подключаемых модулей называемый «Actions». Некоторые Actions могут быть загружены бесплатно на нескольких веб-сайтах, но есть и коммерческие, такие как 3rd Party Actions.
Существует trial-версия, которая требует от вас заполнить довольно долгую веб-форму. Freeway был номинирован на Macworld 2008 Awards в номинации Creative Web Product года. Если вы используете Mac, то Freeway вместе с RapidWeaver является с первым вариантом, который заслуживает рассмотрения.
Freeway был номинирован на Macworld 2008 Awards в номинации Creative Web Product года. Если вы используете Mac, то Freeway вместе с RapidWeaver является с первым вариантом, который заслуживает рассмотрения.
Некоторые из возможностей Freeway:
* Multiple Master Pages
* Layout Tools
* Link Map
* Link Styles
* Integrated .Mac upload
* Internet Explorer Compatibility
* Support for Sliced Background Images
* Built-in preview within Freeway (Safari/Webkit)
* Full EPS (Panther & later), Illustrator, Photoshop layered file import
* Freeway Shop
* Work with Blogger Templates
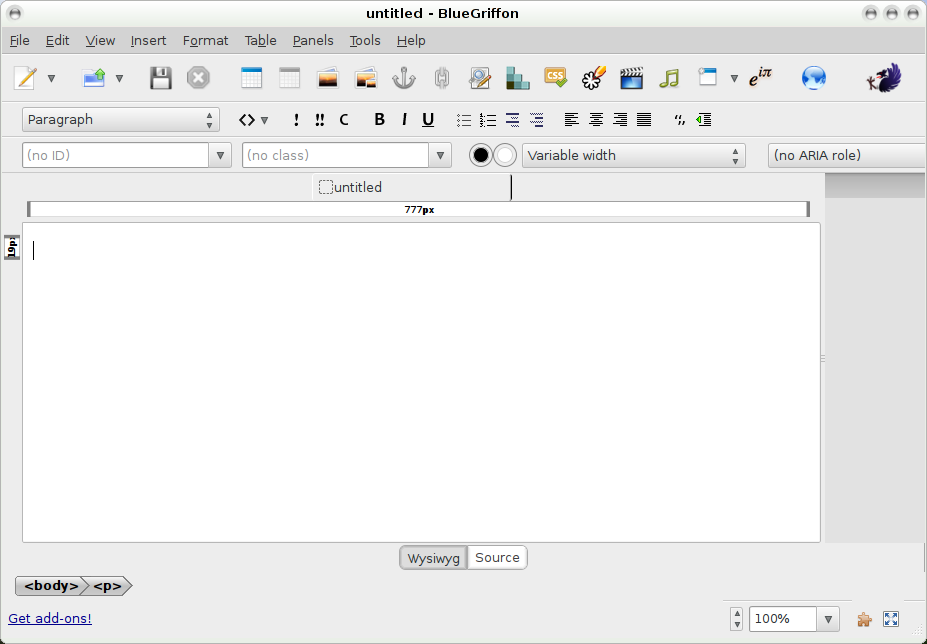
Seamonkey Composer
SeaMonkey Composer (Win / Mac / Linux)
Этот редактор является простой, но очень мощной альтернативой, крупных коммерческих приложений. Будучи наследником Netscape Composer, SeaMonkey Composer в действительности не имеют ничего общего с ним.
Редактор является мощным и одновременно простым и предлагает динамичные изображения и table resizing, быструю вставку и удаление из ячеек таблицы, расширеную CSS-поддержку, и поддержку позиционированных слоев. WYSIWYG-редактор встроен в SeaMonkey.
WYSIWYG-редактор встроен в SeaMonkey.
Create
Create (Mac)
Create сочетает в себе основные функции приложений таких как Illustrator, InDesign, Pages, GoLive, Canvas, Dreamweaver, QuarkExpress, и упорядочил их для удобного использования, он недорогой, предназначен для OS X. Среди прочего, вы можете добавить ссылки на текст и графику с помощью drag-n-drop, имееется инструмент который автоматически создает навигацию и индекс, и вы можете создавать PDF и веб-сайты из одного документа.
WYSIWYG Web Builder
WYSIWYG Web Builder
Web Builder является высоко настраиваемым и расширяемым приложением с множеством функций, скриптов и шаблонов. Новые элементы дизайна могут быть добавлены с помощью drag’n’drop, имеется множество скриптов. Возможно редактирования изображений в рамках программного обеспечения.
PayPal eCommerce Tools интегрирован; имеется RSS Feed объект, блог с встроенным RSS и SiteMap генератор совместимый с Google. Редактор также имеет множество расширений, таких как защита паролем, RSS канал, RSS парсер, фотоальбом и lightboxes.
Редактор также имеет множество расширений, таких как защита паролем, RSS канал, RSS парсер, фотоальбом и lightboxes.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
15 лучших HTML-редакторов WYSIWYG (бесплатный визуальный веб-редактор) 2023
WYSIWYG — это редактор, который позволяет разработчику предварительно просмотреть конечные результаты до того, как фактический интерфейс или документ будут опубликованы. Полная форма WYSIWYG звучит так: «Что видишь, то и получаешь». Этот тип программного обеспечения позволяет редактировать содержимое формы, чтобы оно выглядело одинаково при отображении или печати.
Существует множество WYSIWYG-редакторов, которые предлагают такие функции, как поддержка нескольких представлений и языков. Он также предлагает готовые макеты для создания веб-сайтов, поддержку HTML5 и CSS3 и т. д.
Ниже приводится тщательно отобранный список Top WYSIWYG EDITOR с их популярными функциями и ссылками на веб-сайты. Список содержит как открытое (бесплатное), так и коммерческое (платное) программное обеспечение.
Список содержит как открытое (бесплатное), так и коммерческое (платное) программное обеспечение.
| Имя | Платформа | Бесплатная пробная версия | Ссылка |
|---|---|---|---|
| 👍 HTML-редактор Froala WYSIWYG | Mac, Windows и Linux | 30-дневная бесплатная пробная версия | Узнать больше |
| 👍 Dreamweaver | Windows, Android и iOS | 7 дней бесплатной пробной версии | Узнать больше |
| Викс | Mac, Windows и Linux | 14 дней бесплатной пробной версии | Узнать больше |
| HTML-редактор CoffeeCup | Windows и Mac | 30-дневная бесплатная пробная версия | Узнать больше |
| Апач NetBeans | Mac, Windows и Linux | Скачать бесплатно | Узнать больше |
#1) Froala WYSIWYG HTML-редактор
Красивый веб-редактор Javascript с чистым дизайном, который легко интегрируется разработчиками и нравится пользователям.
Лучший выбор №1
Froala
5.0
Платформа поддержки: Windows и macOS
Бесплатная пробная версия: 30-дневная бесплатная пробная версия
Посетите Froala.0104

Посетите Froala >>
30-дневная бесплатная пробная версия
#2) Dreamweaver
Dreamweaver — это популярный HTML-редактор, который помогает создавать, публиковать и управлять веб-сайтами. Веб-сайт, созданный с помощью Dreamweaver, можно загрузить на любой веб-сервер.
#2
Dreamweaver
4.9
Платформа поддержки: Windows и macOS
Бесплатная пробная версия: Бесплатная пробная версия на 7 дней
Посетите Dreamweaver
Особенности:
- Динамические веб-сайты можно быстро разрабатывать с помощью Dreamweaver.
- Вы можете создать веб-сайт, который подходит для любого размера экрана.

- Этот инструмент поможет вам настроить рабочее пространство так, как вам нравится.
- Имеет встроенный HTML-валидатор для проверки вашего кода.
- Обеспечивает совместную работу в режиме реального времени, предварительный просмотр в реальном времени, редактор с перетаскиванием, многоязычность, подсветку синтаксиса и двойное представление
- Поддерживает стандарты соответствия, такие как GDPR
- Предоставляет множество подключаемых модулей, таких как Code View .
- Полная интеграция с Fireworks и Flash
- Предлагает готовые шаблоны для блогов, электронной коммерции, информационных бюллетеней и портфолио
- Предоставляет языки программирования, такие как HTML, CSS и JavaScript
- Предлагает гибкое кодирование, беспрепятственное редактирование в режиме реального времени, мультимонитор и переработанный
- Обеспечивает поддержку клиентов по телефону и в чате
- Поддерживаемые платформы: Windows, Android и iOS
- Цена: Планы начинаются с 20,99 долларов в месяц.

- Бесплатная пробная версия: 7 дней бесплатной пробной версии
Посетите Dreamweaver >>
7 дней бесплатной пробной версии
#3) Wix
Wix — это простой в использовании, удобный для начинающих конструктор веб-сайтов с функцией перетаскивания. Этот веб-редактор позволяет размещать элементы в любом месте на любой странице.
Особенности:
- Позволяет создать личный блог на сайте-портфолио или даже в интернет-магазине.
- Он поставляется с большим количеством шаблонов, отфильтрованных по многим категориям.
- Предлагает функцию отправки счетов и управления ими.
- Многоязычные магазины.
- Отслеживайте трафик с помощью Google Analytics.
- Обеспечивает совместную работу в режиме реального времени, предварительный просмотр в реальном времени, редактор с перетаскиванием, многоязычность, подсветку синтаксиса и двойное представление
- Поддерживает стандарты соответствия, такие как PCI DSS и HIPAA
- Предоставляет множество подключаемых модулей, таких как Simple Maps и PitchPrint
- Полная интеграция с Salesforce, Google Sheets, Twitter и Mailchimp
- Предлагает более 500 готовых шаблонов для веб-сайта и целевой HTML-страницы
- Предоставляет языки программирования, такие как .
 NET и Java
NET и Java - предлагает полную свободу дизайна, оптимизацию для мобильных устройств, неограниченное количество шрифтов, эффекты прокрутки и расширенный дизайн
- Обеспечивает поддержку клиентов по электронной почте и в чате
- Поддерживаемые платформы: Mac, Windows и Linux
- Цена: Планы начинаются с $0,97 в месяц.
- Бесплатная пробная версия: 14-дневная бесплатная пробная версия
Посетите Wix >>
Бесплатная пробная версия на 14 дней
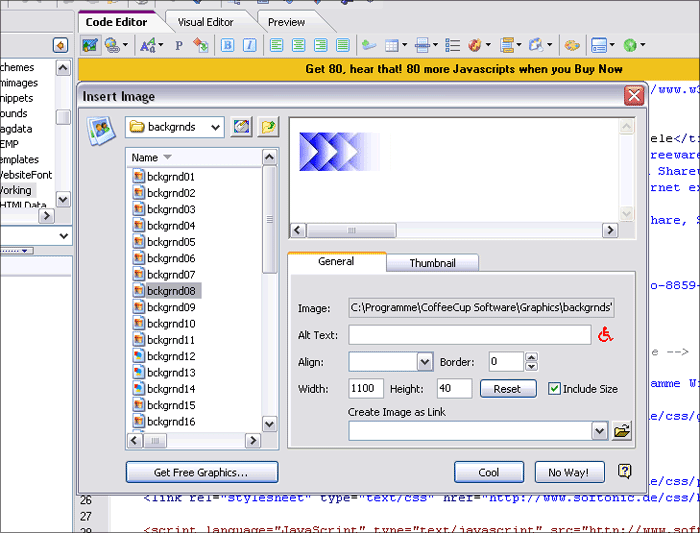
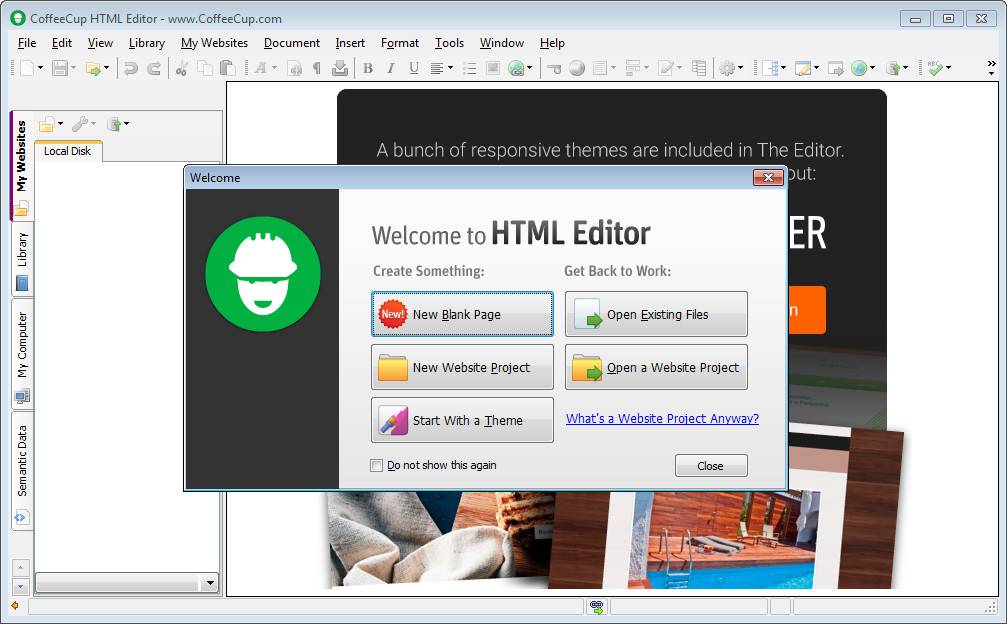
#4) HTML-редактор CoffeeCup
Кофейная чашка — это WYSIWYG-редактор HTML, который помогает вам использовать предварительный просмотр с разделением экрана для просмотра вашей веб-страницы. Это один из лучших инструментов HTML-редактора WYSIWYG, который позволяет открывать службу проверки разметки W3C в веб-браузере по умолчанию.
Особенности:
- Помогает вам использовать предварительный просмотр вашей веб-страницы на разделенном экране
- Готов к семантической сети
- Предлагает встроенный инструмент проверки HTML, который открывает службу проверки разметки W3C в веб-браузере по умолчанию.

- Встроенный FTP-загрузчик поможет вам опубликовать веб-сайт в любом месте по вашему выбору
- Обеспечивает предварительный просмотр в реальном времени, редактор с перетаскиванием, многоязычность, подсветку синтаксиса и двойное представление
- Функции предварительного просмотра с разделенным экраном позволяют просматривать веб-страницу в браузере прямо из редактора кода.
- Поддерживает стандарты соответствия, такие как GDPR и PCI DSS
- Предоставляет множество подключаемых модулей, таких как CSS Generator, Edit Meta Tags, File Compair, Text Case Changer, Online Text Translator и т. д.
- Полная интеграция с Mailchimp
- Предлагает готовые шаблоны для Интернета, электронной почты и форм
- Предоставляет языки программирования, такие как HTML, CSS, PHP и C++
- Предлагает выделение тегов, загрузчик шаблонов, новый стартовый экран и организованность
- Обеспечивает поддержку клиентов по электронной почте и телефону
- Поддерживаемые платформы: Windows и Mac
- Цена: Планы начинаются с 29 долларов США за единовременную плату
- Бесплатная пробная версия: 30-дневная бесплатная пробная версия
Ссылка: https://www. coffeecup.com/html-editor/
coffeecup.com/html-editor/
#5) Apache NetBeans
NetBeans — это инструмент для редактирования кода с открытым исходным кодом для разработки на Java, PHP, C++ и др. языки программирования. Он также предлагает функции анализа и преобразования кода. Это позволяет вам обновлять свои приложения для использования новых языковых конструкций Java 13.
Особенности:
- Простое и эффективное управление проектами
- Предлагает быстрое и интеллектуальное редактирование кода
- Быстрая разработка пользовательского интерфейса
- Этот бесплатный HTML-редактор WYSIWYG поможет вам написать код без ошибок
- Обеспечивает редактирование XML, многоязычность, подсветку синтаксиса и двойное представление
- Поддерживает стандарты соответствия, такие как GDPR
- Предоставляет множество плагинов, таких как Figletize, SpringBoot, Codename, Twig и Yoda 9.0104
- Полная интеграция с Mantis
- Предлагает готовые шаблоны для Файла, Кода и Проекта
- Предоставляет языки программирования, такие как Java, JavaScript, PHP, HTML5 и CSS
- Предлагает быстрое и интеллектуальное редактирование, кроссплатформенность и мастеры
- Обеспечивает поддержку клиентов по электронной почте .
- Поддерживаемые платформы: Mac, Windows и Linux
- Цена: Скачать бесплатно

Ссылка: https://netbeans.apache.org
#6) Notepad++
Notepad++ — популярный бесплатный редактор кода, написанный на C++. Он использует чистый Win32 API, который предлагает более высокую скорость выполнения и небольшой размер программы. Он работает только в среде окна и доступен по лицензии GPL.
Особенности:
- Поддержка подсветки синтаксиса для таких языков, как HTML, PHP, JavaScript и CSS.
- Он имеет функции автозавершения для слов и функций.
- Этот бесплатный HTML-редактор WYSIWYG предлагает средства записи и воспроизведения макросов.
- Подсветка и свертывание синтаксиса, определяемое пользователем
- Полностью настраиваемый графический интерфейс
- Предоставляет языки программирования, такие как JSP, KiXtart, LaTeX, LISP, Lua, Makefile, Matlab и MMIX
- Многоэкранная и многоязычная поддержка
- Обеспечивает предварительный просмотр в реальном времени, редактор перетаскивания, редактирование XML и многоязычный
- Поддерживает стандарты соответствия, такие как GDPR
- Предоставляет множество подключаемых модулей, таких как ActiveX, AnalysePlugin, Auto Detect Indention, AutoCodepage, AutoEolFormat и др.

- Полная интеграция с Git, VSCode
- Предлагает готовые шаблоны для Документа
- Обеспечивает поддержку клиентов через сообщество .
- Поддерживаемые платформы: Mac, Windows и Linux
- Цена: Скачать бесплатно
Ссылка: https://notepad-plus-plus.org/
#7) Google Web Designer
Google Web Designer помогает создавать привлекательный контент HTML5. Он позволяет использовать анимацию и интерактивные элементы, чтобы воплотить в жизнь ваше творческое видение, и предлагает полную интеграцию с другими продуктами Google, такими как Google Диск, Google Реклама, Дисплей и Видео 360 и т. д.
Особенности:
- Этот HTML5-редактор WYSIWYG предлагает динамический рабочий процесс
- Google Web Designer предоставляет широкий спектр форматов медийной и видеорекламы
- Поддержка адаптивных объявлений
- Простая и эффективная интеграция с Google
- Помогает создавать красивый и привлекательный контент HTML5
- Предоставляет многочисленные плагины, такие как представление кода
- Легко интегрируется с Дисплеем и Видео 360, Google Рекламой, Менеджером кампаний 360 и Google Диском 9.
 0104
0104 - Предлагает пользовательские готовые шаблоны для
- Предоставляет языки программирования, такие как HTML, CSS и JavaScript
- Предлагает анимацию, рабочий процесс, гибкость, интерактивную и многоязычную поддержку
- Предоставляет поддержку клиентов через сообщество и ответы на часто задаваемые вопросы
- Поддерживаемые платформы: Mac, Windows и Linux
- Цена: Скачать бесплатно
Ссылка: https://webdesigner.withgoogle.com
#8) Sublime Text
Sublime Text — это HTML-редактор, который поддерживает многие языки, такие как JavaScript, Perl, PHP, Python, Ruby и другие. Вы можете использовать этот редактор кода HTML для кода, разметки и текста. Редактор поддерживает операционные системы OS X, Windows и Linux.
Особенности:
- Позволяет подсвечивать синтаксис.
- Он имеет реализацию командной палитры, которая принимает ввод текста от пользователей.

- Обработка спецификаций UTF8 в файлах .gitignore
- Отображать значки для папок и файлов, чтобы указать статус Git
- Изменения в файле представлены маркерами, доступными в поле.
- Обеспечивает совместную работу в режиме реального времени, предварительный просмотр в реальном времени, редактор с перетаскиванием, многоязычность и выделение синтаксиса
- Поддерживает стандарты соответствия, такие как GDPR
- Предоставляет множество подключаемых модулей, таких как LSP .
- Полная интеграция с Git, Prettierd, PythonTidy, Sonarlint и Vim
- Предлагает готовые шаблоны для Quick, Theme и File
- Предоставляет языки программирования, такие как Typescript, JSX и TSX. ПОДДЕРЖКА
- Предлагает рендеринг с помощью графического процессора, контекстно-зависимое автозаполнение, множественный выбор вкладок и обновленный пользовательский интерфейс
- Обеспечивает поддержку клиентов по электронной почте .
- Поддерживаемые платформы: Mac, Windows и Linux
- Цена: Планы начинаются с 99 долларов США за единовременную плату
- Бесплатная пробная версия: Пожизненный бесплатный базовый план

Ссылка: https://www.sublimetext.com
#9) TinyMCE
TinyMCE — это платформа для редактирования форматированного текста, которая помогла запустить Atlassian, Medium, Evernote (инструмент для редактирования текста) и другие. Вы можете интегрировать TinyMCE React, Angular, Vue.js, Bootstrap, RAILS, dojo, jQuery и т. д.
 д.
д.Ссылка: https://www.tiny.cloud
#10) CKEditor
Ckeditor — это интеллектуальный WYSIWYG-редактор, в котором есть компоненты для совместного редактирования. Позволяет вставлять из Excel, Word, таблиц и т. д.
д.
Функции:
- Предлагает такие функции, как автозаполнение, @упоминания, виджеты,
- Предлагает полный контроль над содержимым: фильтрацию HTML и режим просмотра исходного кода.
- Отличная доступность: соответствие разделу 508 и WCAG 2.0 AA.
- Пользовательский формат вывода и поддержка Markdown.
- Расширяемый и настраиваемый по дизайну
- Помогает повысить производительность благодаря автоматическому форматированию и совместной работе.
- Обеспечивает совместную работу в режиме реального времени, редактор перетаскивания, редактирование XML, многоязычность, подсветку синтаксиса и двойное представление
- Поддерживает стандарты соответствия, такие как GDPR
- Предоставляет множество подключаемых модулей, таких как AutoCorrect, Autocomplete, CodeMirror и Code Editor
- Полная интеграция с Richfaces, fckeditor, Dialogs, Dojo и Cutenews
- Предлагает готовые шаблоны для Контента
- Предоставляет языки программирования, такие как VB.
 NET, C#, Java и PHP
NET, C#, Java и PHP - Предлагает совместную работу, универсальность, управление файлами, проверку орфографии и грамматики и историю изменений
- Обеспечивает поддержку клиентов через чат, контактную форму, электронную почту и телефон
- Поддерживаемые платформы: Windows и Mac
- Цена: Запросить предложение по продажам
- Бесплатная пробная версия: Пожизненный бесплатный базовый план
Ссылка: https://ckeditor.com
#11) Quill
Quill — это бесплатный мощный WYSIWYG-редактор с открытым исходным кодом, созданный для современной сети. Его модульная архитектура и выразительный API делают HTML-редактор идеальным для любых нужд.
Особенности:
- Это один из лучших бесплатных редакторов WYSIWYG, который поддерживает все современные браузеры на планшетах, настольных компьютерах и телефонах.
- Детальный доступ к содержимому, изменениям и событиям редактора через простой API.

- Редакторы форматированного текста, созданные, чтобы помочь людям писать текст.
- Это позволяет вам делать пользовательский контент и форматирование.
- Поддерживает стандарты соответствия, такие как GDPR
- Обеспечивает совместную работу в режиме реального времени, многоязычность, подсветку синтаксиса и двойной просмотр
- Полная интеграция с Salesforce, Slack и Front
- Предлагает готовые шаблоны, такие как Snow и Bubble
- Предоставляет языки программирования, такие как QDSL
- Предлагает конфигурацию, форматирование, модули, темы, кроссплатформенность и открытый исходный код
- Он обеспечивает поддержку клиентов через контактную форму и телефон
- Поддерживаемые платформы: Windows
- Цена: Скачать бесплатно
Ссылка: https://quilljs.com
#12) Komodo Edit
Komodo edit — это простой в использовании и мощный инструмент для редактирования кода. Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода. Он также предоставляет профиль кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода. Он также предоставляет профиль кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Особенности:
- Многоязычный редактор
- Множество современных цветовых решений
- Встроенная поддержка Unicode и проверка совместимости
- Этот визуальный HTML-редактор легко интегрируется в среду рабочего стола.
- Обеспечивает предварительный просмотр в реальном времени, редактор с перетаскиванием, редактирование XML, многоязычность, подсветку синтаксиса и двойное представление
- Поддерживает стандарты соответствия, такие как GDPR и PCI
- Предоставляет множество плагинов, таких как pas .
- Полная интеграция с ActiveState и Devdocs.io
- Предлагает готовые шаблоны для проекта и папки
- Предоставляет языки программирования, такие как Python, PHP, Perl, Go, Ruby, Node.
 js и JavaScript 9.0104
js и JavaScript 9.0104 - Предлагает анализ кода, отладку и модульное тестирование, контроль версий, расширяемость и управление рабочим процессом
- Он обеспечивает поддержку клиентов через контактную форму и телефон
- Поддерживаемые платформы: Mac, Windows и Linux
- Цена: Планы начинаются с 84 долларов в месяц.
Ссылка: https://www.activestate.com/products/komodo-ide/
#13) Visual Studio Code
Visual Studio Code — это редактор кода с открытым исходным кодом, разработанный Microsoft. Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Он поддерживает автозаполнение с функциями IntelliSense, которые предлагают интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Особенности:
- Простая работа с Git и другими поставщиками SCM (управление конфигурацией программного обеспечения)
- Рефакторинг кода и отладка
- Этот WYSIWYG HTML-редактор с открытым исходным кодом легко расширяется и настраивается
- Обеспечивает совместную работу в режиме реального времени, предварительный просмотр в реальном времени, редактор с перетаскиванием, многоязычность и выделение синтаксиса
- Поддерживает стандарты соответствия, такие как GDPR
- Предоставляет множество плагинов, таких как Copilot, Gatito, Nightwatch, ChatGPT и Jupyter 9.
 0104
0104 - Полная интеграция с Azure и Shell
- Предлагает готовые шаблоны для сниппетов
- Предоставляет языки программирования, такие как JavaScript, Python, Java, Markdown, TypeScript, C/C++, JSON, Powershell и другие
- Предлагает расширяемый и настраиваемый вариант, уверенное и простое развертывание, Intellisense, Run and Debug
- Обеспечивает поддержку клиентов по электронной почте .
- Поддерживаемые платформы: Mac, Windows и Linux
- Бесплатная пробная версия: Скачать бесплатно
Ссылка: https://code.visualstudio.com/
#14) Atom
Atom — полезный инструмент для редактирования HTML-кода, предпочитаемый программистами из-за его простого интерфейса по сравнению с другими редакторами. Пользователи Atom могут отправлять пакеты и их для программного обеспечения.
Особенности:
- Диспетчер пакетов Встроенный для поддержки плагинов
- Функция умного автодополнения
- Автодополнение: завершение слова, завершение функции
- Запись и воспроизведение макросов
- Поддержка нескольких панелей
- Это один из лучших HTML-редакторов со встроенным менеджером пакетов.

- Этот кроссплатформенный инструмент редактирования
- Предварительный поиск и замена текста, введенного в файл, во всем проекте.
- Предлагает палитру команд, содержащую многократно используемые элементы.
- Разрешить межплатформенное редактирование
- Обеспечивает совместную работу в режиме реального времени, предварительный просмотр в реальном времени, редактор с перетаскиванием, многоязычность, подсветку синтаксиса и двойное представление
- Поддерживает стандарты соответствия, такие как GNU
- Предоставляет множество плагинов, таких как Composer .
- Полная интеграция с Github, Git, HTML, Javascript и Node.js
- Предлагает готовые шаблоны для Html и файлов
- Предоставляет языки программирования, такие как Html, Javascript и C/C++
- Предлагает кросс-платформенное редактирование, встроенный менеджер пакетов, интеллектуальное автозаполнение и браузер файловой системы
- Он обеспечивает поддержку клиентов через контактную форму
- Поддерживаемые платформы: Контактная форма
- Бесплатная пробная версия: Скачать бесплатно
Ссылка: https://atom. io/
io/
#15) WYSIWYG Web Builder
WYSIWYG Web Builder — это простой в использовании и быстро реагирующий инструмент. Это один из лучших HTML-редакторов, который позволяет просматривать тысячи бесплатных высококачественных изображений.
Особенности:
- Легко добавляйте шрифты Google и другие веб-шрифты на свой веб-сайт.
- Облегченные уведомления, имитирующие push-уведомления
- Предлагает более 150 предустановленных анимаций
- Отправка электронных писем, загрузка файлов, сохранение данных в MySQL
- Обеспечивает совместную работу в режиме реального времени, редактор перетаскивания, многоязычность и подсветку синтаксиса
- Поддерживает стандарты соответствия, такие как GDPR
- Предоставляет множество плагинов, таких как CMS и WordPress 9.0104
- Полная интеграция с Surreal, PayPal и CushyCMS
- Предлагает более 50 готовых шаблонов
- Предоставляет языки программирования, такие как Apache, PHP и HTML
- Предлагает адаптивный веб-дизайн, веб-шрифты, анимацию, готовые блоки, инструменты форм, изображения и мультимедиа, а также библиотеки иконок
- Он обеспечивает поддержку клиентов через контактную форму
- Поддерживаемые платформы: Mac, Windows и Linux
- Цена: Планы начинаются с 59 долларов США.
 0,95 в месяц.
0,95 в месяц. - Бесплатная пробная версия: 30-дневная бесплатная пробная версия
Ссылка: https://www.wysiwygwebbuilder.com
Часто задаваемые вопросы
Лучшие редакторы WYSIWYG | Визуальный HTML-редактор с открытым исходным кодом / платный
| Имя | Платформа | Бесплатная пробная версия | Ссылка |
|---|---|---|---|
| 👍 HTML-редактор Froala WYSIWYG | Mac, Windows и Linux | 30-дневная бесплатная пробная версия | Узнать больше |
| 👍 Ткач Снов | Windows, Android и iOS | 7 дней бесплатной пробной версии | Узнать больше |
| Викс | Mac, Windows и Linux | 14 дней бесплатной пробной версии | Узнать больше |
| HTML-редактор CoffeeCup | Windows и Mac | 30-дневная бесплатная пробная версия | Узнать больше |
| Апач NetBeans | Mac, Windows и Linux | Скачать бесплатно | Узнать больше |
13 лучших HTML-редакторов WYSIWYG для вашего сайта
Редактор WYSIWYG (сокращение от «What You See Is What You Get») — это главный инструмент при создании или внесении изменений в веб-сайт.
Позволяет вносить изменения и сразу же видеть, как они выглядят на вашем сайте. Альтернативой является внесение изменений, их сохранение, открытие предварительного просмотра в новом окне и повторный просмотр этого обновления.
Существует множество HTML-редакторов WYSIWYG с различными функциями и возможностями. Вы можете выбрать конструктор веб-сайтов, CMS с редактором WYSIWIG или внешний редактор. Этот диапазон вариантов может затруднить выбор лучшего решения для вашего бизнеса.
В этом посте мы рассмотрим лучшие премиальные и бесплатные WYSIWYG-редакторы, которые помогут ускорить процесс разработки или редактирования вашего веб-сайта.
Когда вы просматриваете эти варианты, есть несколько стратегий, которые могут вам помочь.
Сначала подумайте об интеграции. Выясните, какое приложение или веб-сайт вы планируете разработать. Затем перечислите интеграции и языки кодирования, с которыми вам понадобится редактор для работы.
Затем подумайте о своих потребностях в поисковой оптимизации. Структурированная разметка может помочь поисковым системам обрабатывать и понимать ваш контент, так что это еще одна функция, на которую стоит обратить внимание.
Структурированная разметка может помочь поисковым системам обрабатывать и понимать ваш контент, так что это еще одна функция, на которую стоит обратить внимание.
Еще одним важным фактором является настройка. Конкуренция в Интернете горячее, чем когда-либо, поэтому шанс выйти за рамки уже существующих шаблонов является ключевым. Доступность также важна. Правильный редактор WYSIWYG может помочь вам создать уникальный внешний вид и пользовательский опыт для каждого пользователя в вашей аудитории.
Вам также могут понадобиться инструменты для экономии времени, такие как:
- Расширенная вставка кода
- Простой интерфейс
- Инструменты для совместной работы
Если вы ищете надежный инструмент для своего сайта, просмотрите наш список лучших решений. Начнем с премиальных редакторов, а затем перейдем к бесплатным инструментам.
Лучшие HTML-редакторы WYSIWYG
- Adobe Dreamweaver CC
- Фроала
- Сетка Редактор
- HTML-редактор CoffeeCup
1.
 Adobe Dreamweaver CC
Adobe Dreamweaver CCПодходит для: Высокоуровневая внутренняя веб-разработка
Adobe Dreamweaver CC — это редактор кода, который поддерживает разработку CSS, PHP, XHTML, JSP, JavaScript и XML. Он поставляется с плавной сеткой и многоэкранной панелью предварительного просмотра. Эти функции помогают разработчикам устранять различные проблемы с совместимостью экрана.
Благодаря встроенным шаблонам, макетам и простому в использовании интерфейсу Dreamweaver упрощает разработку веб-сайта. Его кривая обучения может быть пугающей для новичков, поэтому он лучше всего подходит для профессиональных веб-разработчиков и дизайнеров. Тем не менее, учебные пособия Adobe могут помочь новичкам начать работу.
Dreamweaver CC является частью пакета Adobe Creative Cloud, доступ к которому можно оплачивать в виде месячного или годового плана.
Почему мы рекомендуем
- Интеллектуальный механизм кодирования предоставляет подсказки по коду и визуальные средства для быстрого изучения и написания кода
- Гибкий макет сетки и параметры предварительного просмотра позволяют легко создавать адаптивные веб-сайты для нескольких экранов
- Поставляется с настраиваемыми шаблонами для электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио
2.
 Froala
FroalaПодходит для: Облегченная настройка и настройка
Froala — это облегченный HTML-редактор WYSIWYG, написанный на JavaScript. Он включает в себя встроенные возможности форматированного текста и расширения через API Froala и SDK на стороне сервера. Froala имеет чистый дизайн, и отзывы пользователей говорят, что его легко настроить.
Кривая обучения этому инструменту невелика, что делает его привлекательным для пользователей, которые хотят быстро приступить к работе над своими проектами.
Среди команд разработчиков Froala является лучшим выбором из-за его уникальной функции совместного редактирования в реальном времени. Этот инструмент предлагает подробную документацию, мощные плагины фреймворка и множество примеров. Это упрощает интеграцию Froala в существующую технологическую инфраструктуру.
Кроме того, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.
Почему мы рекомендуем
- Широкие возможности настройки с помощью API или SDK
- Можно выбрать один из трех типов редакторов — простой, многофункциональный и полнофункциональный — в соответствии с вашими потребностями и возможностями
- Поставляется с более чем 170 блоками адаптивного дизайна на основе Bootstrap для ускорения разработки вашего веб-сайта
3. Setka Editor
Подходит для: Онлайн-сотрудничество для профессиональных и начинающих пользователей
Setka Editor — это платформа для редактирования контента с WYSIWYG-редактором без кода и независимой от канала структурой. Это позволяет удаленным командам любого размера совместно работать над проектами по разработке контента и быстро принимать решения.
Setka помогает командам разработчиков эффективно создавать восхитительный и увлекательный контент с их макетами контента и надежной поддержкой.
Почему мы рекомендуем
- Индивидуальные пакеты стилей и многоразовые шаблоны упрощают разработку фирменного веб-сайта
- Инструменты, включая поиск качественных изображений, быстрое комментирование и интерактивную помощь, упрощают совместную работу
- Обеспечивает простую анимацию и визуальные эффекты для создания интерактивного контента
4. HTML-редактор CoffeeCup
Подходит для: Внесение быстрых изменений и исправлений ошибок
CoffeeCup HTML Editor — многофункциональный редактор, предназначенный для быстрого создания веб-сайтов. С этим редактором вы получите интуитивно понятные инструменты, такие как завершение кода, которое автоматически предлагает теги по мере ввода.
Он также включает библиотеку компонентов, в которой вы можете сохранять элементы, которые вы повторно используете, например, верхний и нижний колонтитулы. Таким образом, вам нужно отредактировать эти элементы только один раз, чтобы мгновенно обновить их на всех страницах вашего сайта. Вы также получите доступ к бесплатным и полностью адаптивным шаблонам, которые можно импортировать в редактор всего за два клика.
Вы также получите доступ к бесплатным и полностью адаптивным шаблонам, которые можно импортировать в редактор всего за два клика.
Этот редактор также предоставляет возможности предварительного просмотра в реальном времени. Вы можете выбрать предварительный просмотр с разделенным экраном, чтобы вы могли видеть свою веб-страницу, отображаемую прямо под вашим кодом.
Или вы можете использовать внешний предварительный просмотр для отображения вашей страницы в другом окне или на втором мониторе, если хотите. Любой вариант может показать вам, как именно будет выглядеть ваш дизайн во время работы.
Почему мы рекомендуем
- Сохранение элементов в библиотеке компонентов для повторного использования
- Бесплатные, полностью адаптивные шаблоны и загрузчик шаблонов
- Возможности разделения экрана и внешнего предварительного просмотра для удобства просмотра
Бесплатные редакторы WYSIWYG
- HubSpot
- CKEditor
- Editor.
 js
js - TinyMCE
- Пузырь
- Перо
- Летняя сноска
- КонтентИнструменты
- Кронштейны
1. HubSpot
Подходит для: Простота использования и подключение к CMS
Этот WYSIWYG-редактор поставляется бесплатно с CMS Hub и Marketing Hub от HubSpot. Это упрощает создание и предварительный просмотр веб-сайтов, независимо от того, являетесь ли вы продвинутым разработчиком или новичком в программировании. Это упрощает использование готовых модулей шаблонов или позволяет создавать собственные модули для особого взаимодействия с пользователем.
Этот редактор сочетает в себе богатые возможности разработки сайтов с мощной универсальной CRM-системой. Часто добавление еще одного инструмента в ваш технический стек означает обновления и изменения, к которым вам нужно приспособиться. Но этот бесплатный инструмент обеспечивает единообразие всех его инструментов для маркетинга, продаж, управления контентом и обслуживания клиентов.
Почему мы рекомендуем
- Обширный рынок активов с премиальным облачным хостингом
- Широкая база знаний для устранения неполадок
- Возможность подключения CMS и CRM для обновления содержимого и управления им
2. CKEditor
Подходит для: Простая установка с широкими возможностями настройки и подключаемых модулей
CKEditor — браузерный редактор форматированного текста. Его можно расширить с помощью архитектуры на основе плагинов. Эти качества позволяют реализовать в Интернете необходимые функции обработки контента.
Впервые выпущенный в 2003 году как FCKeditor, CKEditor заслужил свое место в этом списке благодаря тому, что является одним из самых уважаемых редакторов. Он имеет широкий спектр функций и совместимость с устаревшим программным обеспечением.
Преимущества CKEditor включают быструю загрузку (что экономит время разработки) и возможность изменять проекты на лету без ручного редактирования и загрузки их на сервер.
Почему мы рекомендуем
- Можно настроить цвет, язык, размеры, панель инструментов и другие части редактора
- Расширяемый с помощью плагинов
- Плагин Media Embed позволяет вставлять видео, твиты, посты в Instagram, фрагменты кода и математические формулы
3. Editor.js
Подходит для: Редактирование с открытым исходным кодом для начинающих
Editor.js — это редактор с открытым исходным кодом. Он позволяет вам редактировать блоки контента, которые вы можете перемещать и изменять порядок (он работает аналогично редактору Gutenberg в WordPress).
Когда вы нажимаете на блок, он показывает конкретные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили.
Editor.js является расширяемым и подключаемым благодаря интерфейсу прикладного программирования (API). Он также возвращает чистые данные в выходном формате JSON.
Он также возвращает чистые данные в выходном формате JSON.
Это означает, что вы можете делать гораздо больше с данными. Вы можете выполнять визуализацию с помощью HTML для веб-клиентов, встроенную визуализацию для мобильных приложений, создавать разметку для мгновенных статей Facebook или Google AMP или создавать аудиоверсию для программ чтения с экрана.
Почему мы рекомендуем
- Расширяемый и подключаемый с помощью простого API
- Десяток предоставленных блоков плагинов с настраиваемыми параметрами сборки
- Создает чистые данные JSON для использования в Интернете, мобильных приложениях, мгновенных статьях Facebook, Google AMP и средствах чтения речи
4. TinyMCE
Подходит для: Надежные и комплексные функции
TinyMCE — это текстовый редактор, используемый во многих продуктах, включая Evernote, Atlassian и Medium.
По словам разработчиков, цель TinyMCE — помочь другим разработчикам создавать красивые решения для веб-контента. Это легко интегрировать. Вы также можете развернуть TinyMCE в облачной, автономной или гибридной среде.
Это легко интегрировать. Вы также можете развернуть TinyMCE в облачной, автономной или гибридной среде.
Установка позволяет включать такие платформы, как Angular, React и Vue. Вы также можете расширить этот инструмент с помощью более 50 плагинов, каждый из которых имеет более 100 параметров настройки.
TinyMCE дает вам полный контроль над дизайном благодаря функциям создания и редактирования таблиц, создания семейств шрифтов, поиска и замены шрифтов, а также изменения размера шрифта.
Он также предоставляет несколько функций облачной безопасности. Сюда входят веб-токены JSON и закрытые ключи RSA для лучшей защиты вашего контента.
Почему мы рекомендуем
- Используйте редактор в трех режимах: классический, встроенный, без отвлекающих факторов
- Варианты расширения с более чем 50 плагинами с более чем 100 вариантами настройки каждый
- Функции облачной безопасности
5.
 Bubble
BubbleПодходит для: Создание веб-приложений
Bubble идеально подходит для создания и запуска полнофункциональных веб-приложений. Его надежный редактор «укажи и щелкни» позволяет создавать и настраивать веб-приложения и рабочие процессы — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.
Bubble имеет удобный интерфейс, который упрощает и ускоряет создание и настройку приложений. Это особенно полезно для тех, кто не разбирается в технологиях.
Вы также можете включить логику в программы рабочего процесса, чтобы определить, что происходит, когда пользователи просматривают ваше приложение и нажимают на различные элементы.
Наконец, Bubble легко интегрируется с любой службой, которая отображает REST API. Эти интеграции включают Facebook, Google Analytics, SQL и многие платежные приложения.
Почему мы рекомендуем
- Развертывание и размещение для вас
- Динамические контейнеры и обширная библиотека визуальных элементов для добавления интерактивности в реальном времени в ваши приложения, такие как чаты и новостные ленты
- Варианты расширения с подключаемыми модулями JavaScript и API
6.
 Quill
QuillПодходит для: Настройка и совместимость
Quill — это бесплатный WYSIWYG-редактор с открытым исходным кодом, созданный с учетом возможностей расширения и настройки.
Благодаря модульной архитектуре и выразительному API вы можете начать с ядра Quill. Затем вы можете настроить его модули или добавить свои собственные расширения в этот текстовый редактор по мере необходимости.
Он предоставляет две темы для изменения внешнего вида редактора, которые вы можете персонализировать с помощью плагинов или путем переопределения правил в его таблице стилей CSS. Quill также поддерживает любое пользовательское содержимое и формат, поэтому вы можете добавлять встроенные наборы слайдов, интерактивные контрольные списки, 3D-модели и многое другое.
Поскольку этот редактор может поддерживать более богатый и интерактивный контент, он используется как для небольших проектов, так и для гигантских компаний из списка Fortune 500.
Почему мы рекомендуем
- Полностью настраиваемый с помощью своих модулей и выразительного API
- Может представлять контент в формате JSON, который легче обрабатывать и преобразовывать в другие форматы
- Предлагает две темы для быстрого и простого изменения внешнего вида редактора
7.
 Summernote
SummernoteПодходит для: Простота и удобство использования
Summernote — это простой WYSIWYG-редактор, который можно загрузить с помощью Bootstrap и jQuery или только jQuery. После правильной настройки и установки ваш текстовый редактор Summernote будет включать кнопки. Это может помочь вам добавить изображение, ссылку, видео или таблицу; изменить имена шрифтов, размеры и форматирование; и более.
Вы можете настроить и расширить этот редактор с помощью модулей и плагинов. Например, вы можете настроить панель инструментов, установить предельный уровень блочных кавычек, выбрать пользовательские единицы размера шрифта и высоту строки и многое другое.
Почему мы рекомендуем
- Несколько вариантов установки
- Настраивается с помощью модулей и плагинов
- Может использоваться с другими платформами, такими как Django, Ruby on Rails, AngularJS, Apache Wicket, Webpack, Meteor или серверной частью PHP
8.
 ContentTools
ContentToolsПодходит для: Гибкость и расширяемость
ContentTools — это WYSIWYG-редактор с открытым исходным кодом, который можно добавить на любую HTML-страницу всего за несколько шагов.
После добавления вы увидите значок карандаша на HTML-странице. При нажатии появляется панель инструментов и панель инспектора. Используя эти два элемента, вы можете редактировать, изменять размер или перетаскивать текстовые изображения, встроенные видео, таблицы и другой контент на странице.
Вы можете использовать редактор ContentTools из коробки. Его также легко настроить, чтобы разрешить редактирование только определенных областей страницы и указать, какие стили CSS пользователи могут применять к элементам.
Почему мы рекомендуем
- Установите редактор на любую HTML-страницу за несколько простых шагов
- Может контролировать, какие области страницы доступны для редактирования
- Можно расширить, добавив инструменты
9.
 Brackets
BracketsПодходит для: Интерфейсная веб-разработка и дизайн
Brackets — это современный легкий редактор с открытым исходным кодом, который начинался как проект Adobe. Он прост в использовании и настройке, с широким спектром расширений и плагинов.
Одной из самых популярных функций является предварительный просмотр в реальном времени, который позволяет вам видеть изменения кода HTML и CSS по мере их внесения. Это также упрощает процесс кодирования благодаря списку «Рабочих файлов». Вместо перемещения между вкладками этот редактор позволяет быстро перемещаться между файлами в списке и редактировать их.
Почему мы рекомендуем
- Уникальные функции предварительного просмотра и встроенные функции, упрощающие процесс кодирования
- Диапазон расширений
- Современный дизайн для удобства использования
Выберите HTML-редактор WYSIWYG
Редактор WYSIWYG передает возможности редактирования вашим клиентам или другим членам команды, ускоряя процесс разработки контента.



 NET и Java
NET и Java

 0104
0104
 NET, C#, Java и PHP
NET, C#, Java и PHP
 js и JavaScript 9.0104
js и JavaScript 9.0104 0104
0104
 0,95 в месяц.
0,95 в месяц. js
js