HTML/Атрибут cellpadding (Элемент table)
Синтаксис
(X)HTML
<table cellpadding="[значение]"> ... </table>
Описание
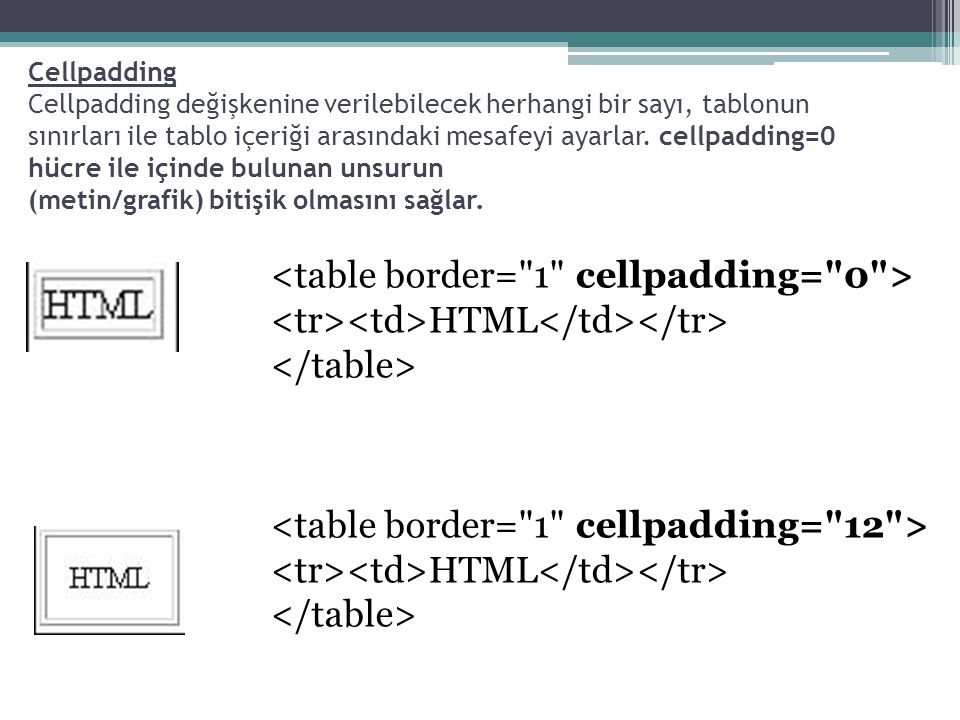
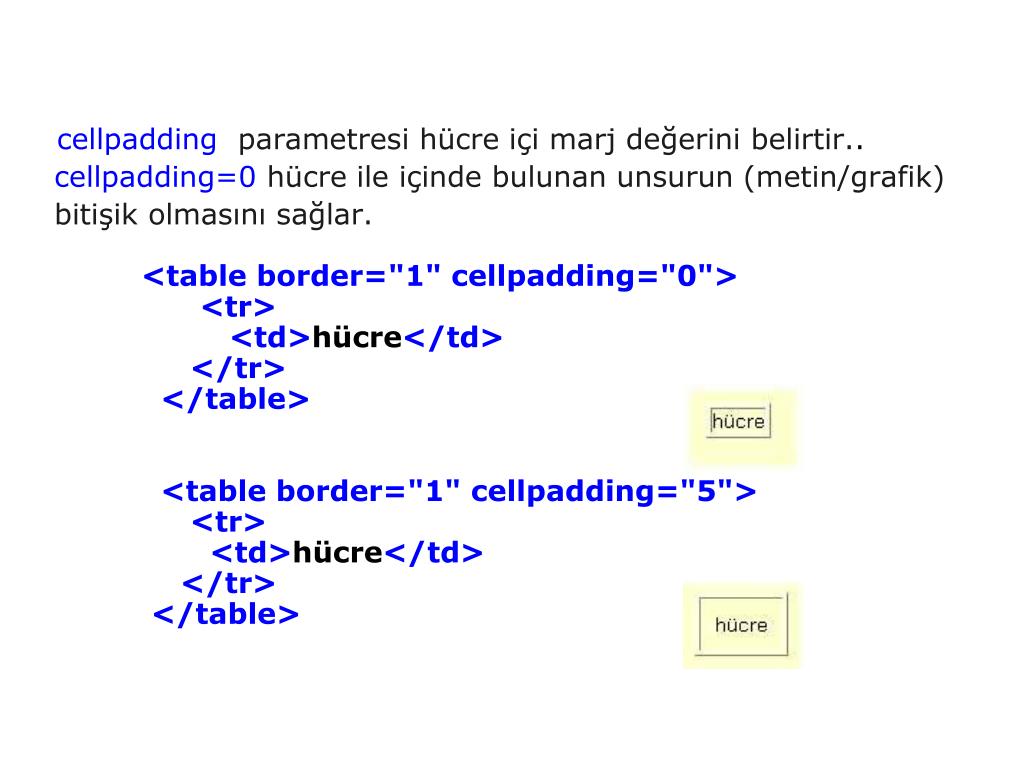
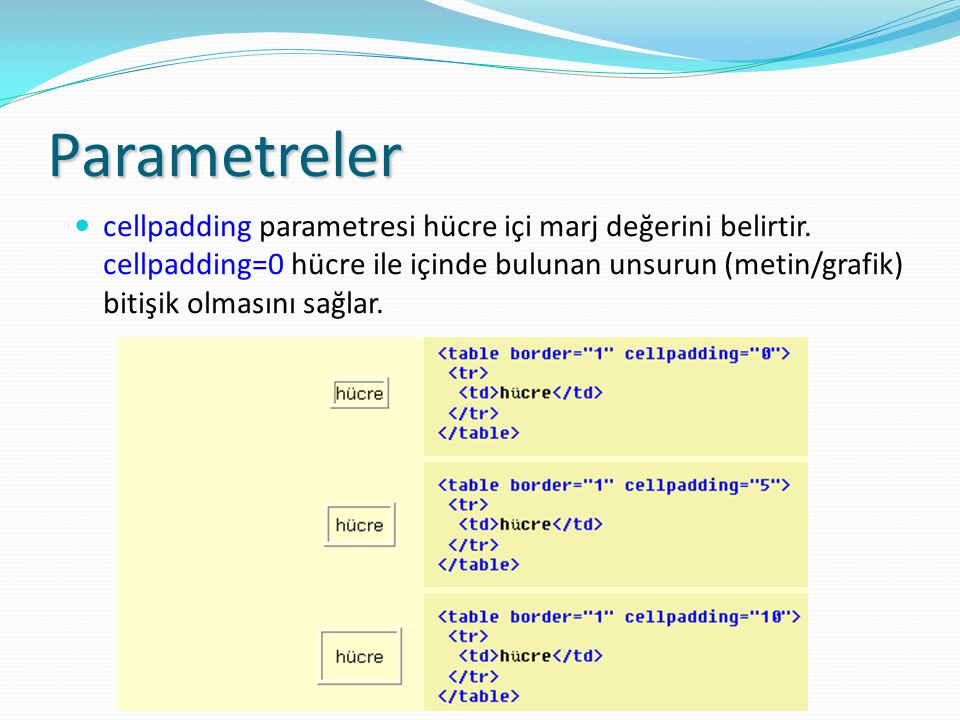
Атрибут / параметр cellpadding (от англ. «cell padding» ‒ «заполнение ячейки») указывает величину отступа от границы ячейки до её содержимого.
CSS
Эквивалент: th, td { padding: <число><ед.-измерения>; }
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. | Tables |
| 4.01 | 11.3.3 Cell margins cellpadding = length [CN]… DTD: Transitional
Strict
Frameset |
| 5.0 | |
| 5.1 | |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Значения
В качестве значения указывается длина отступа. Допустимы следующие значения длины:
- <число>
- Если в качестве значения указывается только число, то длина отступа рассчитывается в пикселях.

- <процент>%
- Если в качестве значения указывается число с «
%» ЗНАКОМ ПРОЦЕНТА [U+0025], то длина отступа рассчитывается в процентах
Пример использования
Листинг кода
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Параметр cellpadding (Элемент table)</title>
</head>
<body>
<h2>Пример использования атрибута «cellpadding»</h2>
<h3>Таблица умножения на 3</h3>
<table border=»1″ cellpadding=»7″>
<tbody>
<tr> <td>2</td> <td>*3</td> <td>=</td> <td>6</td> </tr>
<tr> <td>3</td> <td>*3</td> <td>=</td> <td>9</td> </tr>
<tr> <td>4</td> <td>*3</td> <td>=</td> <td>12</td> </tr>
<tr> <td>5</td> <td>*3</td> <td>=</td> <td>15</td> </tr>
<tr> <td>6</td> <td>*3</td> <td>=</td> <td>18</td> </tr>
<tr> <td>8</td> <td>*3</td> <td>=</td> <td>24</td> </tr>
<tr> <td>9</td> <td>*3</td> <td>=</td> <td>27</td> </tr>
<tr> <td>10</td> <td>*3</td> <td>=</td> <td>30</td> </tr>
</tbody>
</table>
</body>
</html>
Параметр cellpadding (Элемент table)
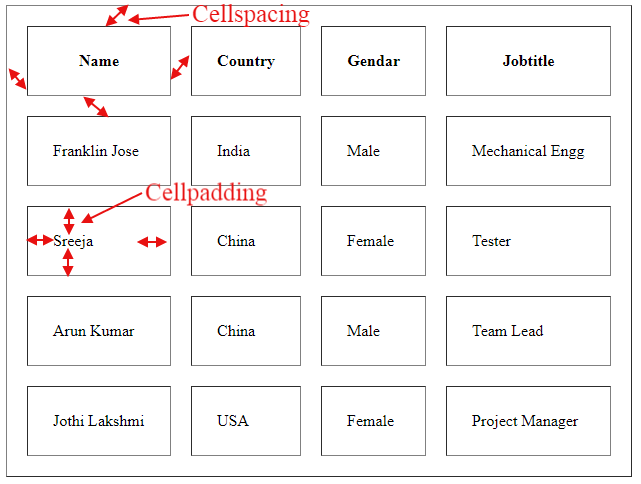
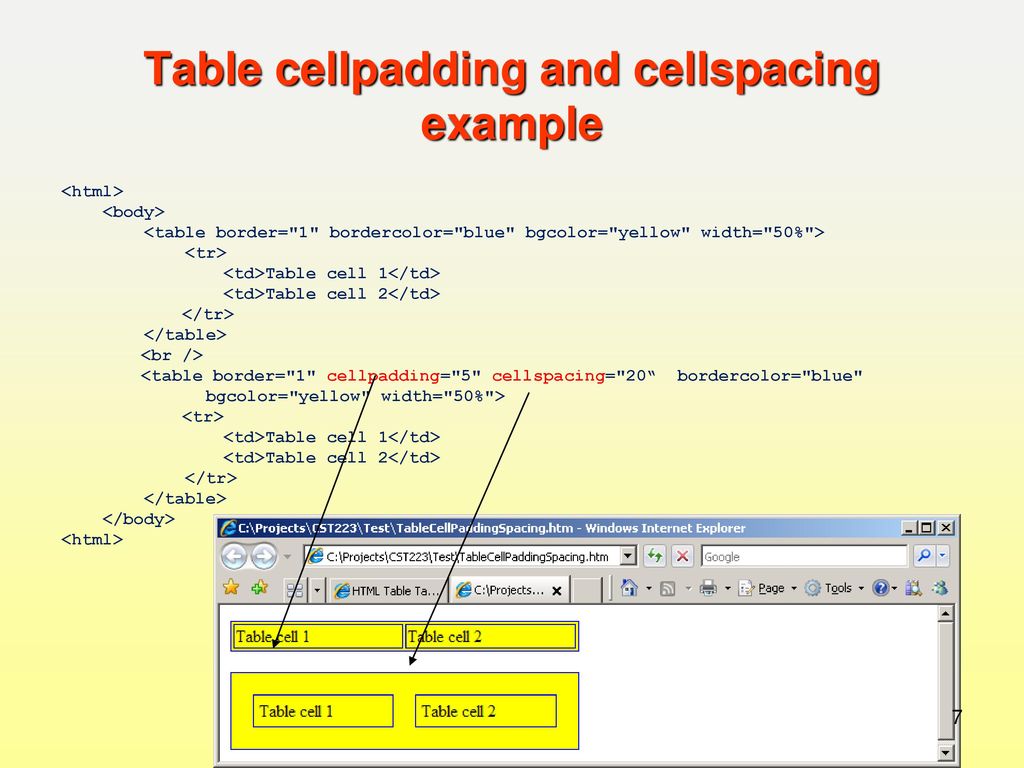
Таблицы HTML, что такое cellspacing и cellpadding.
 Пространство в таблицах
Пространство в таблицахУроки HTML для начинающих.
Таблица HTML (урокN5)
В этом уроке(N5) мы с Вами рассмотрим ещё 2 атрибута таблицы
| table cellspacing=»#» | Задает расстояние между ячейками таблицы. |
| table cellpadding=»#» | Задает расстояние между содержимым ячейки и ее рамкой. |
И так рассмотрим атрибут CELLSPACİNG для примера возьмём вот такую таблицу:
| 1 ячейка | 2 ячейка | 3 ячейка |
| 4 ячейка | 6 ячейка |
вот её код:
| 1 ячейка | 2 ячейка | 3 ячейка |
| 4 ячейка | 5 ячейка | 6 ячейка |
Смотрим что я сейчас сделаю! В таблице убираю border=5 и вставляю наш атрибут cellspacing=»0″
| 1 ячейка | 2 ячейка | 3 ячейка |
| 4 ячейка | 6 ячейка |
У нас получилась таблица без пространства между ячейками:
| 1 ячейка | 2 ячейка | 3 ячейка |
| 4 ячейка | 5 ячейка | 6 ячейка |
А теперь давайте увеличим пространство между ячейками,допустим cellspacing=»8″
| 1 ячейка | 2 ячейка | 3 ячейка |
| 5 ячейка | 6 ячейка |
И вот что у нас получилось:
| 1 ячейка | 2 ячейка | 3 ячейка |
| 4 ячейка | 5 ячейка | 6 ячейка |
Идём дальше))Теперь давайте рассмотрим атрибут CELLPADDİNG Опять таки для примера берём нашу таблицу
| 1 ячейка | 2 ячейка | |
| 4 ячейка | 5 ячейка | 6 ячейка |
Теперь меняем атрибут border=»5″ на атрибут допустим cellpadding=»8″ и ещё я добавила атрибут align=»center» надеюсь Вы не забыли,мы разберали Выравнивание содержимого ячеек в таблице на прошлом нашем урокеЗДЕСЬ
| 1 ячейка | 2 ячейка | 3 ячейка |
| 4 ячейка | 5 ячейка |
И вот результаты наших таблиц:
| 1 ячейка | 2 ячейка | 3 ячейка |
| 4 ячейка | 5 ячейка | 6 ячейка |
| 1 ячейка | 2 ячейка | 3 ячейка |
| 4 ячейка | 5 ячейка | 6 ячейка |
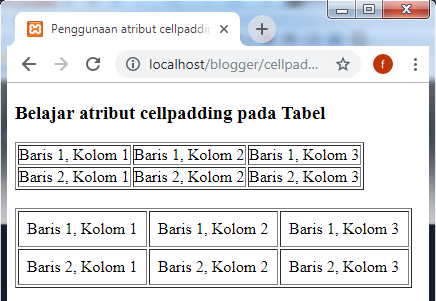
Теперь Вам должно быть понятно, что поля отделяют содержание ячейки от ее краев.
На этом урок заканчивается))Что не понятно пишите,будем разбираться вместе.
• Атрибуты таблицы. ЗДЕСЬ.
• Все цвета интернета ЗДЕСЬ
• Подобрать HTML код в ручную ЗДЕСЬ
Понравился пост — добавь в закладки, чтобы не потерять:
Похожие по тематике посты — еще почитать:
.
Отступы и отступы таблицы HTML
❮ Назад Далее ❯
В таблицах HTML можно настроить отступы внутри ячеек, а также расстояние между ячейками.
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
Таблица HTML — заполнение ячеек
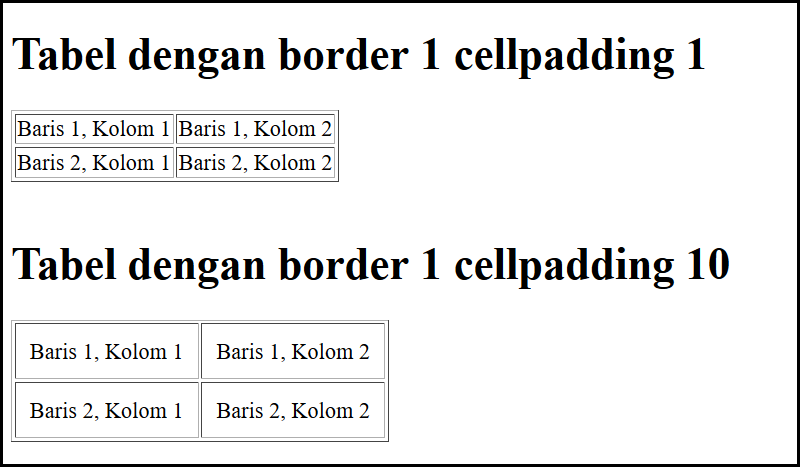
Заполнение ячеек — это пространство между краями ячеек и содержимым ячейки.
По умолчанию для отступов установлено значение 0.
Чтобы добавить отступы к ячейкам таблицы, используйте свойство CSS padding :
Пример
-й, тд
{
отступ: 15 пикселей;
}
Попробуйте сами »
Чтобы добавить отступ только над содержимым, используйте свойство padding-top .
И остальные стороны с прокладка-дно , прокладка-левая ,
и padding-right свойства:
Пример
th, td
{
padding-top: 10px;
padding-bottom: 20 пикселей;
padding-left: 30px;
padding-right: 40px;
}
Попробуйте сами »
Таблица HTML — интервал между ячейками
Интервал между ячейками — это расстояние между ячейками.
По умолчанию расстояние составляет 2 пикселя.
Чтобы изменить расстояние между ячейками таблицы, используйте CSS свойство border-spacing в таблице элемент:
Пример
таблица
{
border-spacing:
30 пикселей;
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery2
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Таблица HTML Colspan и Rowspan
❮ Предыдущая Далее ❯
В таблицах HTML могут быть ячейки, занимающие несколько строк и/или столбцов.
| АПРЕЛЬ | ||
|---|---|---|
| 2022 | ||
|---|---|---|
| ФИЕСТА | ||
Таблица HTML — Colspan
Чтобы создать диапазон ячеек, состоящий из нескольких столбцов, используйте атрибут colspan :
Пример
| Имя | Возраст | |
|---|---|---|
| Джилл | Смит | 43 |
| Ева | Джексон | 57 |
Попробуйте сами »
Примечание: Значение атрибута colspan представляет количество столбцов для охвата.
Таблица HTML — Rowspan
Чтобы создать диапазон ячеек, состоящий из нескольких строк, используйте атрибут rowspan :
Попробуйте сами »
Примечание: Значение атрибута rowspan представляет количество
строки для охвата.
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте правильный HTML-атрибут, чтобы первый элемент TH занимал два столбца.
<таблица>
Начать упражнение
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.