Как контролировать время отклика или как быстро грузится Ваш сайт?
Хорошо известно, что время отклика сервера оказывает непосредственное влияние на индексацию веб-сайта поисковой системой. Чем дольше грузится сайт, тем ниже он ранжируется, а низкие позиции поисковой выдачи имеют ряд негативных следствий: меньшее количество посетителей из поискового трафика, уменьшение показателей конверсии, увеличение количества отказов и тому подобное. Под временем отклика понимается время получения ответа сервера на запросы клиента, которым чаще всего выступает веб-браузер. Время отклика напрямую влияет на скорость загрузки веб-страниц, поэтому эти две характеристики часто путают. ХостТрекер предлагает функцию для измерения этого времени с разных стран и континентов.Связь СЕО и времени отклика
Интернет вмещает в себе кучу самой разнообразной статистики различной степени полезности. Например, можно найти исследования зависимости положения сайта в поисковой выдаче от его времени отклика.
 Поисковые роботы тоже любят сайты, которые быстро грузятся — веб-сайты с хорошим временем отклика, при прочих равных условиях, чаще всего располагаются на верхних позициях поисковой выдачи. Что же это за хорошее время? Конечно, это зависит от категории сайта, так как разные типы сайтов по умолчанию содержат разное количество контента и разных плюшек. Но для большинства сайтов считается хорошим время загрузки 0.35-0.38 с. Именно такое время, как правило, демонстрируют сайты с ТОП выдачи поисковиков по популярным запросам. До одной секунды также считается хорошим результатом, но на итоговую позицию может влиять разница всего в 0.1 или 0.2 с. Конечно, контент и релевантность по-прежнему остаются на первом месте по влиянию на положение в поисковой выдаче, но при текущем уровне конкуренции хорошие веб-мастера учитывают все больше и больше факторов.
Поисковые роботы тоже любят сайты, которые быстро грузятся — веб-сайты с хорошим временем отклика, при прочих равных условиях, чаще всего располагаются на верхних позициях поисковой выдачи. Что же это за хорошее время? Конечно, это зависит от категории сайта, так как разные типы сайтов по умолчанию содержат разное количество контента и разных плюшек. Но для большинства сайтов считается хорошим время загрузки 0.35-0.38 с. Именно такое время, как правило, демонстрируют сайты с ТОП выдачи поисковиков по популярным запросам. До одной секунды также считается хорошим результатом, но на итоговую позицию может влиять разница всего в 0.1 или 0.2 с. Конечно, контент и релевантность по-прежнему остаются на первом месте по влиянию на положение в поисковой выдаче, но при текущем уровне конкуренции хорошие веб-мастера учитывают все больше и больше факторов. Ведь чем дальше от сервера расположен пользователь, желающий открыть страницы на нем расположенные, тем через большее количество хостов будет идти к нему ответ, а обработка на каждом из них занимает какое-то время (это мы еще о конечности скорости света умолчим). Поэтому крайне желательно размещать свой сайт как можно ближе к своей целевой аудитории. Для глобальных сайтов проблема решается использованием CDN (Content Delivery Network).
Ведь чем дальше от сервера расположен пользователь, желающий открыть страницы на нем расположенные, тем через большее количество хостов будет идти к нему ответ, а обработка на каждом из них занимает какое-то время (это мы еще о конечности скорости света умолчим). Поэтому крайне желательно размещать свой сайт как можно ближе к своей целевой аудитории. Для глобальных сайтов проблема решается использованием CDN (Content Delivery Network).Мониторинг времени отклика
Host-Tracker предоставляет несколько возможностей отслеживания времени отклика сервера. Во-первых, время отклика с разных точек мира фиксируется при мгновенной проверке, доступной бесплатно даже для незарегистрированных пользователей. Если же Вам интересна статистика, мониторинг из определенного региона или же оповещения о превышении времени — тогда можно использовать функцию «Проверка времени отклика»; также, эта функция доступна при настройке задания «Проверка сайта (http)» — время отклика настраивается в расширенных настройках http-задания.

В настройках можно указать максимально допустимое время отклика для Вашего сайта. Если сервер не ответил за время, выставленное в поле «Таймаут», тогда Host-Tracker пришлет сообщение, что сайт начал «тормозить». Кстати, это может быть полезным, даже если Вы не боритесь за доли секунды — внезапный или постепенный рост времени отклика может свидетельствовать о различных технических работах, проводимых на сервере, или о перегрузке веб-сервера хостинговой компанией.
Важно также уделить внимание региону, откуда следует вести проверку, так как время отклика сильно зависит от географии расположения сайта. Данная опция настраивается в перечне расширенных настроек задания.
Заключение
Как видим, ХостТрекер может помочь. Наиболее приемлемым значением отклика исследователи называют 0.5 с, что очень важно для индексации сайта и для его ранжирования. С учетом географии, это значение можно ожидать около 1-3 секунд. Если значение отклика стабильно оказывается больше указанного значения, тогда нужно задуматься о смене хостинга или оптимизации сайта.

Проверка времени ответа сервера — WEBO Pulsar
Войти в WEBO Pulsar
Создать аккаунт
Страница проверок позволяет получить детальную информацию о том, что происходит или происходило с вашими веб-ресурсами. Вы можете просмотреть графики времени ответа за любой период проверок, загрузить отчет в формате CSV или HTML.
Список сайтов. Каждый сайт может содержать любое количество проверок. Статус каждой проверки обозначается иконкой. Сводная информация о каждой проверке: тип, частота, стоимость. Вертикальная полоса обозначает цветом статус проверки. График времени отклика за выбраный период. Можно изменить масштаб, просмотреть время отклика в любой точке.Назад Создание проверки
Простая форма создания и редактирования проверок позволяет в считаные минуты обеспечить полный контроль над состоянием ваших веб-ресурсов. Каждый настраиваемый параметр снабжен подробной подсказкой.
Каждый настраиваемый параметр снабжен подробной подсказкой.
Назад Просмотр баланса Вперед
Цена 1 составляет примерно 10 копеек. Наиболее популярные проверки HTTP/HEAD, раз в 10 минут стоят всего 40 копеек в сутки. Средства за проверки списываются постепенно, в течение суток. Средства за разовые операции, например, за отправку СМС или создание отчета, списываются единовременно.
Создать аккаунт
Время ответа сайта, как проверить? Какое нормальное?
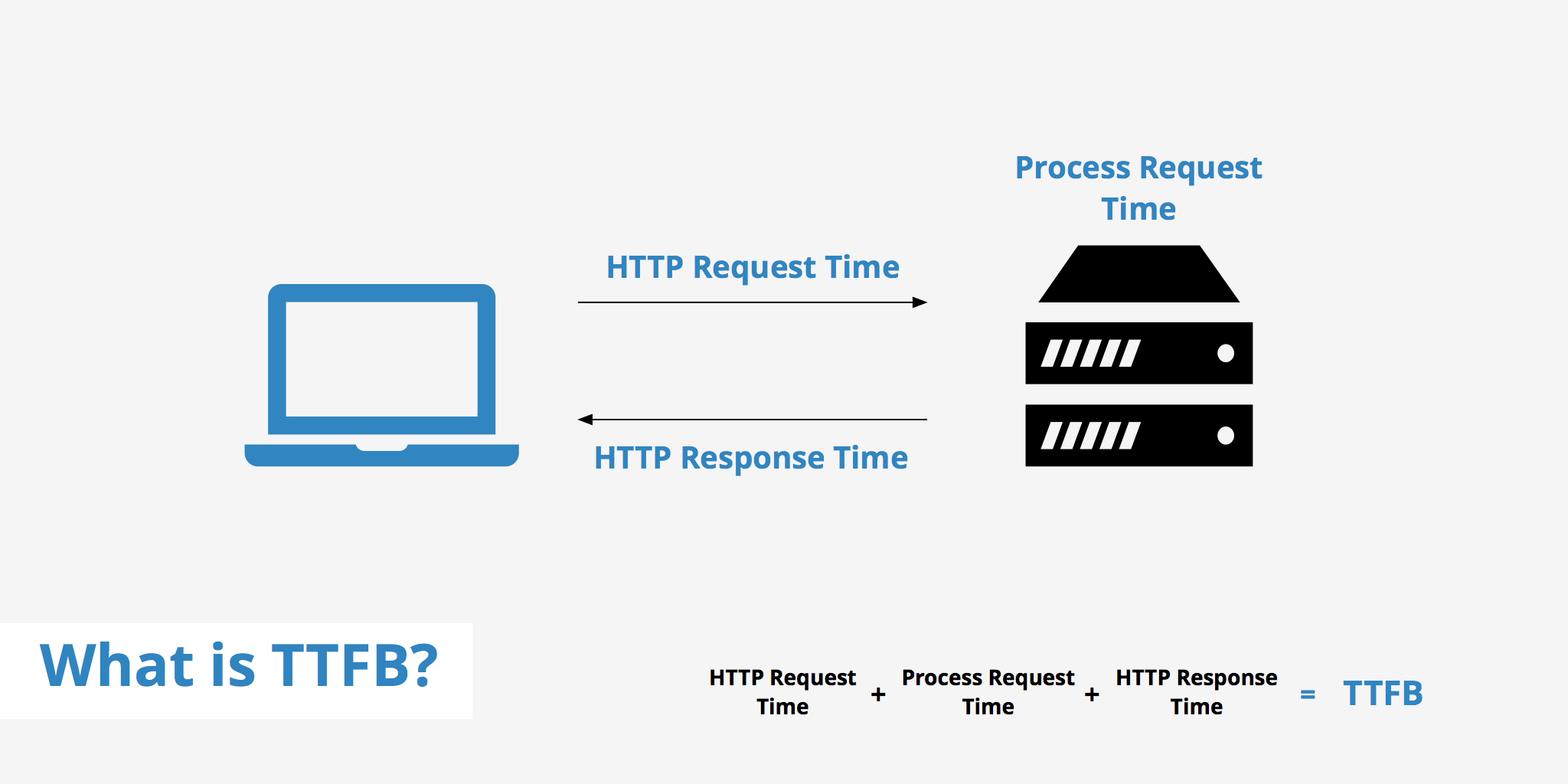
Время ответа сервера — это время, которое проходит с момента, как ваш браузер отправил запрос к сайту (например, вы открыли главную страницу Яндекса) до его ответа (сайт прислал браузеру первый байт данных), т.
Нормальное время ответа сервера
Какое время ответа сайта должно быть?
- До 300 миллисекунд — отличный результат, редкие сайты показывают такие цифры
- От 300 до 650 миллисекунд — хорошо, время ответа многих сайтов находится в этом диапазоне
- 1 секунда и больше — нужно оптимизировать работу сайта.
Больше всего на время ответа влияет:
- Перегруженность сайта плагинами, модулями
- Неоптимизированные запросы и не использующие индексы, которые делает ваш сайт к базе данных
- PHP-код вашего сайта, который написан неэффективно
- Сайт делает запросы к внешним ресурсам на стороне сервера
- Нагруженность темы или шаблона вашего сайта
- Высокая загруженность самого сервера.
Как проверить время ответа сервера через Яндекс.Вебмастер
- Переходим по адресу: https://webmaster.
 yandex.ru/tools/server-response/
yandex.ru/tools/server-response/ - В поле «Опрашиваемый URL» вписываем, адрес, который хотим проверить
- Нажимаем проверить
- Ниже в графе «Время ответа сервера» видим время ответа.
- Нажмите в браузере клавишу F12 (в браузерах на базе Chromium)
- Перейдите во вкладку Network
- Выберите Doc
- Перезагрузите страницу и дождитесь её загрузки
- Waiting (TTFB) — это и есть время ответа сервера, между запросом и ответом.
Для сокращения времени ответа сервера рекомендуем:
- Включить механизмы кэширования внутри сайта и на хостинге
- Проверить скорость выполнения запросов к базе данных и постараться его сократить
- Попробовать отключить плагины которые сейчас не используются
- Найти код, который работает медленно и произвести его оптимизацию.

Время ответа сервера и получения первого байта | Скорость загрузки сайта
Автор: Нотан Ройамов
Создано:
Обновлено:
Высокое значение времени ответа сервера может значительно уменьшать скорость загрузки сайта. Чтобы этого не допустить, необходимо провести ряд оптимизаций и при необходимости обеспечить сайт дополнительными ресурсами сервера.
Что такое время ответа сервера?
После поступления HTTP-запроса веб-ресурса от клиента ( д.).<div class="seog-tooltip-more-link"><a href="/terminy/brauzer">Подробнее</a></div> »>браузера) сервер его обрабатывает, формирует и отправляет клиенту HTTP-ответ. Промежуток времени, в течение которого это происходит, называется время ответа сервера.
Время ответа сервера — величина, определяющая скорость формирования HTTP-ответа.
Что такое время получения первого байта?
Также время ответа сервера известно как время получения первого байта (First Byte Time, Time to First Byte, TtFB).
Время получения первого байтаВремя ответа сервера определяет, сколько занимает загрузка кода HTML для отображения страницы.
Google Developers
Каким должно быть время ответа сервера?
Понятие время ответа сервера стало популярным после появления сервиса PageSpeed Insights, который явно указывает на проблему при высоком значении данной величины.
Согласно рекомендациям в правилах PageSpeed Insights, время ответа сервера должно занимать не более 0.2 секунды:
Уменьшите время ответа сервера, чтобы оно составляло не более 200 мс.
Google Developers
Значение до 200 мс является реально достижимым для любого сайта, но зависит от большого числа факторов.
Как проверить время ответа сервера?
Проверка скорости ответа сервера осуществляется с помощью ряда соответствующих инструментов.
Сервис анализа скорости загрузки PageSpeed Insights
Самым простым и действенным способом проверить скорость ответа сервера сайта является вышеупомянутый сервис PageSpeed Insights.
Если значение величины превышает 200 мс, сервис отобразит рекомендацию «Сократите время ответа сервера», в подробностях к которой будет указано значение, определённое при проверке:
Инструменты разработчика в браузере
Время получения первого байта (TTfB) веб-страницы или любого её ресурса можно узнать в браузере с помощью инструментов для разработчиков. В браузерах Chrome и Firefox это осуществляется во вкладке Network (Сеть):
В браузерах Chrome и Firefox это осуществляется во вкладке Network (Сеть):
Сервис аналитики Яндекс.Метрика
Среди огромного количества аналитических данных, предоставляемых сервисом Яндекс.Метрика, есть мониторинг скорости загрузки веб-страниц, позволяющий отследить практически все временные интервалы загрузки сайта, а также проверить скорость ответа сервера.
Это полезная аналитическая информация по скорости загрузки сайта автоматически предоставляется для всех веб-страниц, на которых установлен счетчик.
Чтобы перейти к странице мониторинга скорости загрузки страниц сайта в Яндекс.Метрике:
- Перейдите на главную страницу сервиса.
Для этого необходимо быть авторизованным в аккаунте Яндекса. - Выберите нужный счетчик.
Он должен быть установлен на сайте. - Кликните Отчеты.
Откроется контекстное меню. - Выберите Стандартные отчеты → Мониторинг → Время загрузки страниц.
Под временем ответа сервера в Яндекс. Метрике подразумевается время получения первого байта (учитываются интервалы передачи HTTP-запроса и ответа).
Метрике подразумевается время получения первого байта (учитываются интервалы передачи HTTP-запроса и ответа).
Сервис проверки скорости загрузки WebPagetest
WebPagetest — один из самых популярных сервисов для проверки скорости загрузки веб-страниц, позволяющий легко определить значение времени получения первого байта как для страницы, так и для каждого отдельного её ресурса.
После анализа страницы сайта сервис отобразит степень оптимизации её скорости загрузки и значения всех интересующих нас величин, в числе которых First Byte Time:
Значение First Byte Time для страницыВ разделе «Waterfall View» представлен временной график очередности загрузки ресурсов проверенной веб-страницы. По клику по названию определённого ресурса во всплывающем окне будет отображена дополнительная информация, среди которой есть значение Time To First Byte, в данном случае отражающее именно время ответа сервера без учета времени отправки запроса. Чтобы узнать время получения первого байта для ресурса, необходимо сложить значения Time To First Byte и Request Start (время отправки запроса):
Значение First Byte Time для ресурса страницыТакже всю интересующую нас информацию по каждому ресурсу проверенной веб-страницы можно увидеть в виде таблицы на странице отчета в разделе «Request Details»:
Таблица Request DetailsОт чего зависит скорость ответа сервера?
google.com/speed/docs/insights/Server»>Большое время ответа может быть связано с десятками факторов: логика приложения, медленная работа с базой данных, маршрутизация, программная платформа, библиотеки, нехватка процессорной мощности или памяти.
Google DevelopersУсловно разделим упомянутые факторы на категории и рассмотрим их в частности. На скорость ответа сервера влияют:
- Тип хостинга
- Определяет мощность сервера, нагрузку на сервер, программное обеспечение и доступные ресурсы.
- Мощность сервера
- Зависит от аппаратного обеспечения, определяющего скорость обработки данных.
- Нагрузка на сервер
- Повышается с ростом посещаемости сайта.
- Настройки сервера
- Зависят от используемого на сервере программного обеспечения.
- Особенности сайта
- Определяют число и сложность операций, выполняемых сервером при обработке запросов.
Как уменьшить время ответа сервера?
Уменьшить время ответа сервера и получения первого байта до минимума можно посредством оптимизации сервера и самого сайта:
Тип хостинга
<div class="seog-tooltip-more-link"><a href="/terminy/hosting">Подробнее</a></div> »>Хостинг — услуга предоставления виртуального пространства для размещения сайта в Интернете.
Существует 3 вида хостинга:
- виртуальный хостинг,
- виртуальный выделенный сервер,
- выделенный сервер.
Тип хостинга может влиять на скорость загрузки сайта в целом и время ответа сервера в частности: по мере роста посещаемости увеличивается число запросов к серверу, в результате он может обрабатывать их медленнее. Поэтому менять тип хостинга следует либо поэтапно, либо сразу размещать сайт на виртуальном выделенном сервере, если не стоит финансовый вопрос.
Виртуальный хостинг
Самый бюджетный вариант хостинга, подходящий для большинства новых сайтов, которые не создают большой нагрузки на сервер.
Виртуальный хостингВиртуальный хостинг подразумевает размещение сайта на сервере, содержащем множество других сайтов-соседей. Все эти сайты используют ресурсы сервера, конкурируют между собой, и иногда рост посещаемости одного или нескольких сайтов увеличивает нагрузку на сервер, тем самым «тормозя» его работу, в результате чего от низкой скорости обработки данных сервером все сайты могут грузиться очень медленно.
Все эти сайты используют ресурсы сервера, конкурируют между собой, и иногда рост посещаемости одного или нескольких сайтов увеличивает нагрузку на сервер, тем самым «тормозя» его работу, в результате чего от низкой скорости обработки данных сервером все сайты могут грузиться очень медленно.
Долгий ответ сервера для сайта, размещенного на виртуальном хостинге, может быть по независящим от сайта причинам.
Подводя итог: виртуальный хостинг подходит для небольшого сайта с малой посещаемостью или сайта на этапе развития. Если по мере роста посещаемости сайта увеличивается время ответа сервера, то необходимо переносить сайт на виртуальный выделенный сервер.
Виртуальный выделенный сервер
Виртуальный выделенный сервер, также называемый VPS (Virtual Private Server) или VDS (Virtual Dedicated Server), является эмулятором выделенного сервера. Это оптимальный вид хостинга для серьезных веб-проектов, исключающий возможность не зависящей от сайта нагрузки на сервер, т. к. под сайт выделяется определённое тарифом количество его ресурсов.
к. под сайт выделяется определённое тарифом количество его ресурсов.
Как правило, VPS-хостинга бывает предостаточно для сайта любого уровня, т. к. он обеспечивает сайт определёнными тарифом ресурсами и подразумевает возможность их расширения по мере необходимости.
Выделенный сервер
Самый дорогостоящий тип хостинга, при котором в аренду сдаётся физический сервер целиком. Как правило, для содержания сайта такая услуга не требуется.
Выделенный серверАппаратное обеспечение и мощность сервера
Мощность сервера определяет его аппаратное обеспечение, а именно:
- количество ядер процессора (CPU),
- объем оперативной памяти (RAM),
- объем и тип жесткого диска.
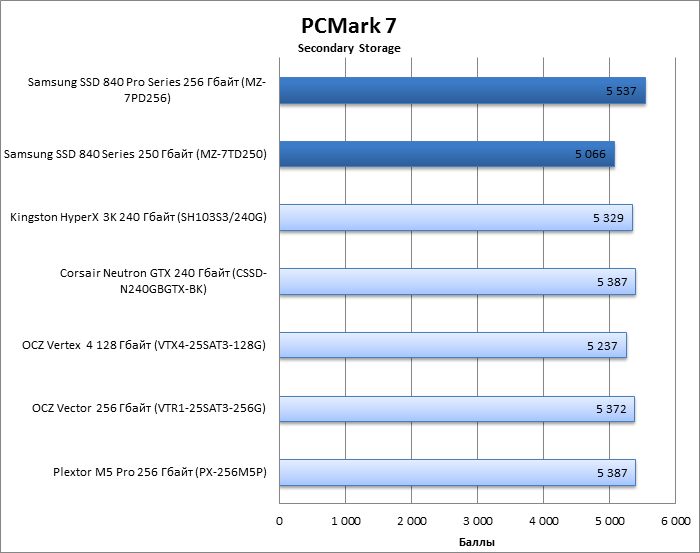
В частности, при выборе хостинга рекомендуется обращать внимание на обеспеченность серверов SSD-дисками, которые являются более производительными по сравнению с морально устаревшими HDD-дисками.
При выборе VPS-хостинга процессор, объем оперативной памяти и жесткого диска определяются тарифом.
Программное обеспечение и настройка сервера
Установленное программное обеспечение и грамотная его настройка могут значительно влиять на скорость обработки запросов сервером.
Большинство динамических сайтов для генерации своих страниц используют PHP, оптимизация работы которого позволяет увеличить скорость обработки данных.
Версия PHP
Чем выше версия PHP, тем скорее выполняется соответствующий код. Но следует иметь ввиду, что некоторые скрипты сайта могут быть написаны под более раннюю версию PHP и не будут функционировать при активации новой версии.
Выбор версии PHP предусмотрен в панели управления хостингом:
Если возможность выбора не предоставляется, следует обратиться в службу технической поддержки хостинг-провайдера.
Акселераторы (прекомпиляторы) PHP
Это модули PHP, активация которых позволяет увеличить скорость выполнения PHP-скриптов за счет кэширования скомпилированного байт-кода.
Как правило, акселераторы PHP уже предустановлены и активированы на серверах виртуального хостинга.
На VPS и выделенных серверах акселераторы, как и другие дополнительные модули PHP, необходимо устанавливать и активировать по требованию или самостоятельно, в зависимости от тарифа и хостинг-провайдера.
Степень нагрузки на сервер
Нагрузка на сервер растёт вместе с числом HTTP-запросов, которые на него поступают.
Чем выше посещаемость сайта, тем выше нагрузка на сервер.
Как правило, при естественном росте популярности сайта его посещаемость растёт постепенно и с течением времени это будет отражаться на времени ответа сервера, замедляя скорость загрузки сайта.
Если все этапы оптимизации скорости обработки запросов сервером были выполнены, то решением является смена типа хостинга: если в текущий момент используется услуга виртуального хостинга, то необходимо перенести сайт на виртуальный выделенный сервер (VPS). Если сайт уже размещен на VPS-хостинге, то требуется расширить предоставленные для сайта ресурсы.
Особенности генерации страниц сайта
На время ответа сервера может влиять сложность генерации веб-страниц.
Статические сайты
Статические веб-страницы хранятся на сервере в исходном виде: серверу не требуется тратить свои ресурсы на их формирование.
Схема передачи статической страницы:
- клиент отправляет запрос на страницу,
- сервер определяет страницу и отправляет клиенту.
Динамические сайты
Динамические страницы генерируются на сервере и сложность их формирования может повышать нагрузку на сервер.
Схема передачи динамической страницы:
- клиент отправляет запрос на страницу;
- сервер обращается к определённому числу файлов, генерирующих страницу;
- происходит обращение к базе данных определённое для страницы число раз;
- сгенерированная страница отправляется клиенту.
Количество скриптов (п. 2) и обращений к серверу баз данных (п. 3) в процессе генерации определяет нагрузку на сервер. А при большом количестве запросов к серверу одновременно (при большой посещаемости сайта) эта нагрузка увеличивается в разы.
Снизить нагрузку на сервер, образующуюся в процессе генерации динамических страниц, поможет их серверное кэширование, при котором копии сгенерированных страниц сохраняются на сервере и отдаются при запросах в течение определённого времени. Серверное кэширование активируется в настройках применяемой CMS или с помощью сторонних расширений.
Выводы и заключение
- Время ответа сервера должно составлять не более 0.2 секунды.
- При нехватке ресурсов время ответа сервера может значительно превышать значение в 0.2 секунды, тем самым сильно замедляя загрузку сайта.
- Оптимизируйте время ответа сервера посредством:
- настройки программного обеспечения сервера,
- активации кэширования динамических страниц на сервере.
- Если работа сайта и ПО сервера оптимизированы, но время получения первого байта слишком велико, то необходимо обеспечить сайт дополнительными ресурсами посредством смены типа хостинга или расширения тарифа.
Как проверить скорость ответа сервера – База знаний Timeweb Community
Производительность любого веб-ресурса — критически важная характеристика. Поэтому так важно всегда поддерживать ее на высоком уровне. А если что-то идет не так, то непременно проверить скорость работы сервера и принять меры по ее увеличению. Поговорим о том, как, с помощью чего и зачем это делать.
Поэтому так важно всегда поддерживать ее на высоком уровне. А если что-то идет не так, то непременно проверить скорость работы сервера и принять меры по ее увеличению. Поговорим о том, как, с помощью чего и зачем это делать.
Зачем проверять скорость сервера?
Скорость загрузки контента прямо влияет на то, захочет ли его в итоге посмотреть пользователь или нет.
Банальный пример – есть два сайта, которые продают пылесосы. Один загружается за 500 миллисекунд, а другой за 4 секунды. Есть ненулевая вероятность, что клиент, наткнувшись на второй магазин, откажется от покупки из-за собственной нетерпеливости. Медленный сайт приведет к потере денег, причем к заметной.
Сотрудники Skilled.co проводили исследование по теме и выяснили, что почти 80% клиентов медленных сайтов пользовались ими один раз и больше не возвращались из-за низкой производительности.
Задержка загрузки сайта в одну секунду отсекает до 7% потенциальных клиентов.
Поэтому так важно измерять скорость ответа сервера и, пользуясь полученными данными, сокращать время загрузки продуктов, которые приносят вам деньги.
Какие показатели скорости сервера нужно оценивать?
Есть две метрики, которые используются для оценки производительности веб-ресурсов.
TTFB
Аббревиатура расшифровывается как Time-to-first-byte («Время до получения первого байта»). То есть это тот период времени, который проходит с первоначального запроса клиентом в сторону сервера до его ответа и отправки первого байта данных. Можно понимать это как скорость достижения момента, когда сайт начинает передавать браузеру информацию о структуре веб-страницы и контенте, который на ней хранится.
Это и есть скорость ответа сервера (сайта). Чем ниже эта мера, тем быстрее пользователь получит отклик. Этот показатель должен быть не более 400 миллисекунд. Но лучше сократить его до 100.
Дозагрузка страницы
Из названия понятно, что речь идет об информации, хранящейся на сервере. О периоде времени с подключения до получения всех необходимых данных со страницы.
С помощью специальных сервисов можно оценить скорость загрузки отдельных элементов страницы и посмотреть, есть ли среди них «куски» контента, негативно влияющие на производительность. Получив эту информацию, можно провести рефакторинг кода и оптимизировать базу данных.
Получив эту информацию, можно провести рефакторинг кода и оптимизировать базу данных.
Важно отметить, что на этот параметр сильно влияют субъективные характеристики. Это расположение сервера, скорость интернет-провайдера клиента, версия браузера, тип операционной системы и устройства. Поэтому мерить скорость загрузки сайта со своего компьютера или смартфона бесполезно.
Сервисы для проверки скорости ответа сервера
Есть несколько онлайн-сервисов для тестирования производительности.
Яндекс.Вебмастер
Базовую информацию о скорости ответа сервера можно получить в Яндекс.Вебмастере. Даже без регистрации. Достаточно указать ссылку для проверки, и робот Яндекса оценит базовую производительность.
- Указываем ссылку в поисковом поле на главной странице.
- Затем жмем на кнопку «Проверить».
Вебмастер покажет базовую информацию о вашем сервере. Но главное тут — время ответа сервера. В нашем случае это 236 миллисекунд. Код статуса HTTP должен быть 200, то есть соответствовать сигналу OK.
Код статуса HTTP должен быть 200, то есть соответствовать сигналу OK.
Яндекс.Метрика
В Метрике можно получить более расширенный отчет. Информация там более объективная, так как учитывает расположение посетителей сервера и устройства, которые они используют.
Чтобы ознакомиться с данными о скорости ответа сервера в Я.Метрике:
- Открываем Метрику и свой сайт на ней.
- Выбираем графу «Отчеты».
- Потом в подменю «Стандартные отчеты».
- Затем в «Мониторинг».
- Далее идем в отчет «Время загрузки страниц».
- Указываем период, за который нужна отчетность.
- И тип графика.
- Потом пролистываем чуть ниже и выбираем отчет по любому из нужных показателей. Например, «Ответ сервера».
Bitcatcha
Этот сервис попроще. Он показывает скорость ответа сервера в нескольких странах. Зато не требует регистрации, подключения плагинов и прочих сложностей. Достаточно ввести адрес страницы и кликнуть по иконке в виде лупы.
В ответ получите время ожидания ответа в разных частях мира.
WEBO Pulsar
Еще один бесплатный и не перегруженный сервис, который работает так же просто, как Bitcatcha, но дает куда больше полезной информации. Так что это подходящий вариант для тех, кому нужен более подробный отчет.
- Здесь видно время подключения к серверу с нескольких точек земного шара.
- Время, которое ушло на создание соединения. Причем зашифрованного.
- Время ожидания ответа (TTFB). Чем ниже, тем лучше серверная логика.
- Размер базового ответа. То есть количество данных, которое изначально передал ресурс.
GTmetrix
По какой-то причине этот сервис тоже часто используется в РФ, хотя в нем нет ни одного узла для проверки скорости отклика в нашей стране. Но для ориентирования на другие регионы подходит.
Чтобы менять серверы и прочие параметры тестирования, нужно зарегистрироваться.
Полезные советы по тестированию скорости сервера
Вот еще парочка советов на тот случай, если вы только начинаете вникать в тему.
Тестируйте хостинг-провайдера во время тестового периода
Почти все хостинги дают возможность испытать их «железо» бесплатно. За это время можно поднять на VPS средней тяжести проект и провести парочку тестов. Сразу станет ясно, что к чему.
Не используйте приложения для измерения скорости сервера
Речь идет о программах, устанавливаемых на компьютер. Они зависят от ресурсов ПК и показывают субъективные замеры. Количество полученной информации будет чересчур узким. Пользы почти никакой.
Ну а в остальном все. Стремитесь к минимальной скорости загрузки страниц и ответа сервера. Других правил нет.
как уменьшить время ответа сервера
Даже очень терпеливые люди не всегда могут долго стоять в очереди – будь то в банке, аэропорту или пиццерии. Мы либо скучаем, либо злимся, если ожидание занимает больше времени, чем предполагалось.
Ожидание загрузки страницы сайта ничем не отличается от ожидания очереди за вкусным кусочком пиццы. Мы хотим эту пиццу сейчас. И если потребуется слишком много времени, чтобы получить желаемое, мы выйдем за дверь и пойдем кушать в другое место. То же самое применимо и к просмотру сайтов в Интернете. Если страница загружается слишком долго – мы покидаем ее.
Мы хотим эту пиццу сейчас. И если потребуется слишком много времени, чтобы получить желаемое, мы выйдем за дверь и пойдем кушать в другое место. То же самое применимо и к просмотру сайтов в Интернете. Если страница загружается слишком долго – мы покидаем ее.
Оглавление:
1. Как Google относится к скорости сайта
2. Какой должна быть скорость загрузки сайта?
3. Как проверить время ответа сервера?
4. Способы увеличить скорость загрузки страницы
Как Google относится к скорости сайта
В 2019 году скорость загрузки сайта является важным фактором. Это отражается и на конверсии,и на поведенческих показателях, увеличивается вовлеченность, а самое главное, что это положительно влияет на позиции сайта в выдаче.
Многие думают, что поисковая оптимизация ориентирована в первую очередь на использование правильных ключевых слов в контенте и получение обратных ссылок, чтобы вывести сайт в ТОП поисковых систем (в основном для Google). Однако, на самом деле существует множество факторов, которые часто недооцениваются и один из них – скорость загрузки страницы. Google учитывает время загрузки вашего сайта в своем алгоритме и использует его как фактор для ранжирования. Уже с далекого 2010 года компания отдает приоритет быстро загружаемым страницам и открыто заявила о своей позиции. Об этом даже есть отдельный пост в блоге Google.
Однако, на самом деле существует множество факторов, которые часто недооцениваются и один из них – скорость загрузки страницы. Google учитывает время загрузки вашего сайта в своем алгоритме и использует его как фактор для ранжирования. Уже с далекого 2010 года компания отдает приоритет быстро загружаемым страницам и открыто заявила о своей позиции. Об этом даже есть отдельный пост в блоге Google.
Компания так сильно заботится о скорости сайтов, что в 2011 году они создали инструмент под названием Page Speed Online (сейчас называется PageSpeed Insights), который позволяет проверять скорость загрузки сайта.
После анализа вам будет предоставлены полезные советы по оптимизации страницы.
Немного исследований
Google однажды спросил пользователей, сколько результатов поиска они хотели бы видеть на странице выдачи – 10 или 30? Подавляющее большинство выбрало последний вариант, который в то время казался хорошей идеей, если не учитывать тот момент, что, когда Google внес изменение, трафик упал на 20%. Напрашивается вопрос: ну и зачем? Страница с 30-ю результатами заняла полсекунды для загрузки. Казалось бы, совсем ерунда, но полсекунды оказывают существенное влияние, когда дело доходит до скорости загрузки страницы.
Напрашивается вопрос: ну и зачем? Страница с 30-ю результатами заняла полсекунды для загрузки. Казалось бы, совсем ерунда, но полсекунды оказывают существенное влияние, когда дело доходит до скорости загрузки страницы.
В качестве другого примера влияния скорости сайта на посетителей, рассмотрим исследование, проведенное Akamai и Gomez.com. Оно показало, что пользователи готовы ждать не более 2 секунд, пока загрузится сайт. Если он не загрузился в течение 3 секунд, то посетитель готов перейти на другой. С точки зрения Google это означает, что сайты с более высокой скоростью загрузки будут доступны быстрее для пользователя и, следовательно, будут являться более релевантными – отсюда и включение скорости сайта в алгоритм ранжирования.
Какой должна быть скорость загрузки сайта?
В идеале, конечно, чем быстрее – тем лучше, но есть цифры, от которых нужно отталкиваться:
-
1-2 секунды – очень хорошо;
-
3-4 секунды – хорошо;
-
4-5 секунд – удовлетворительно, но стоит поработать над оптимизацией;
-
дольше 6 секунд – дела плохи, нужно серьезно заняться сайтом.

Как проверить время ответа сервера?
Советую использовать самые удобные и понятные сервисы:
-
PageSpeed Insights – о нем уже поговорили выше. Максимально прост и эффективен для анализа скорости загрузки сайта.
-
WebPageTest – англоязычный сервис, предоставляет очень подробную информацию.
-
Pingdom Website Speed Test – еще один англоязычный сервис с интуитивно понятным и ярким интерфейсом.
Способы увеличить скорость загрузки страницы
1. Оптимизируйте изображения
Картинки или фото порой могут занимать до 80% от всего объема страницы, поэтому необходимо их оптимизировать, уменьшая размер. Вот некоторые варианты оптимизации:
-
Используйте для публикации на сайте изображения в формате JPEG и откажитесь от формата PNG там, где это не является необходимостью.
 Дело в том, что формат JPEG допускает вполне существенное сжатие картинок без потери качества.
Дело в том, что формат JPEG допускает вполне существенное сжатие картинок без потери качества.
-
Уменьшайте размер картинок (ширину и высоту). Если вы используете картинку товара шириной около 6000px, то можете уверенно уменьшать до 2000-1800px, этого будет вполне достаточно.
-
Делайте превью (маленькие изображения) к большим картинкам.
2. Используйте сжатие страниц сайта
Очевидно, чем «тяжелее» контент на странице, тем дольше она загружается. Используйте сжатие данных по протоколу HTTP, например, с помощью технологии zip или gzip. Это поможет сократить размер используемых ресурсов (CSS, JavaScript) до 50%.
3. Оптимизируйте работу базы данных
Чтобы вывести на страницу информацию, сервер делает запросы к базе данных. Этих запросов может быть очень много, в зависимости от количества и типа контента на странице, что в свою очередь увеличивает время загрузки сайта в браузере пользователя. Для уменьшения количества запросов к базе данных достаточно будет сделать так, чтобы полученные ранее ответы сервера сохранялись в кэше. В таком случае можно достичь отправки одного запроса, вместо пяти, к базе данных.
Для уменьшения количества запросов к базе данных достаточно будет сделать так, чтобы полученные ранее ответы сервера сохранялись в кэше. В таком случае можно достичь отправки одного запроса, вместо пяти, к базе данных.
Для решения этой задачи лучше привлекать опытных программистов, которые смогут отследить самые проблемные запросы и оптимизировать их.
4. Нехватка ресурсов сервера (хостинга)
Одной из причин медленной загрузки сайта может оказаться недостаточное количество ресурсов серверу, на котором располагается сайт. Нехватка оперативной памяти или слабый процессор могут являться причиной «падения» сайта и различных зависаний.
Если же вы пользуетесь виртуальным хостингом, то можно попробовать перейти на более дорогие тарифы, поскольку они, как правило, предоставляют характеристики получше.
5. Ненужные плагины или код
Иногда в коде страниц могут оставаться неиспользуемые коды различных плагинов, модулей или счетчиков учета статистики, которые сейчас не актуальны. Убирайте этот лишний мусор.
Убирайте этот лишний мусор.
Всегда старайтесь максимально оптимизировать дополнительные плагины. К примеру, если используете плагин галереи на двух страницах сайта, то на всех остальных используйте этот же плагин для галереи, без подключения новых.
Не будьте слоупоками
Быстрая загрузка сайта является очень важным фактором в настоящее время, который учитывают как поисковые системы, так и посетители сайта. Всегда помните о том, что в результатах поиска много конкурентов и чем быстрее загрузится ваш сайт, тем меньше шанс, что пользователь откроет сайт конкурента в соседней вкладке браузера.
Мониторинг времени ответа веб сервера в zabbix
Ранее я уже рассказывал о мониторинге web сайта в zabbix, принципиально с тех пор ничего не изменилось. Сегодня хочу подробнее остановиться на мониторинге конкретно времени отклика сайта. Последнее время этот параметр стал важным фактором ранжирования поисковых систем, поэтому ему уделяют повышенное внимание.
Если у вас есть желание научиться строить и поддерживать высокодоступные и надежные системы, рекомендую познакомиться с онлайн-курсом «Специализация Administrator Linux» в OTUS. Курс для новичков из двух ступеней — Junior и Middle. Полная программа курса по .
Введение
Сразу хочу предупредить, что моя информация это только мой личный опыт, результат моих мыслей и способностей по решению конкретных задач. Он не претендует на истину, а скорее всего нуждается в дополнении.
Как я уже сказал, статья с мониторингом web сайта актуальна и по сей день, хотя писалась для старой версии заббикса. Ни в одном из вышедших обновлений с тех пор модуль, отвечающий за мониторинг сайта, не менялся. Все осталось точно таким же, как и было. Сегодня я хочу дополнить статью некоторой информацией, плюс поделиться своими триггерами и советами по мониторингу времени отклика сайта.
Я обратил внимание на этот параметр не случайно. Последнее время поисковые системы стали внимательно относиться к времени отклика сервера с сайтом. Первым об этом заявил гугл еще несколько лет назад. В его инструменте PageSpeed Insights давно присутствует тест на время отклика сервера. Если он отвечает медленнее, чем 200 мс, то вы получаете предупреждение и рекомендации по устранению данного недостатка сервера. Некоторое время назад яндекс в вебмастере стал тоже указывать на высокое время отклика сайта, если таковое замечает.
Первым об этом заявил гугл еще несколько лет назад. В его инструменте PageSpeed Insights давно присутствует тест на время отклика сервера. Если он отвечает медленнее, чем 200 мс, то вы получаете предупреждение и рекомендации по устранению данного недостатка сервера. Некоторое время назад яндекс в вебмастере стал тоже указывать на высокое время отклика сайта, если таковое замечает.
Так что тема времени ответа сервера на сегодняшний день очень актуальна. Отдельно нужно рассматривать настройку веб сервера для уменьшения отклика. Возможно, я соберусь и напишу свои рекомендации на этот счет. А пока настроим мониторинг времени отклика сайта.
Методика мониторинга времени ответа сервера
Если у вас еще нет своего сервера для мониторинга, то рекомендую материалы на эту тему. Для тех, кто предпочитает систему CentOS:
- Установка CentOS 8.
- Настройка CentOS 8.
- Установка и настройка zabbix сервера.
То же самое на Debian 10, если предпочитаете его:
- Установка Debian 10.

- Базовая настройка Debian.
- Установка и настройка zabbix на debian.
Принципиальной разницы где у вас работает сервер мониторинга zabbix нет. Я не буду останавливаться на этом моменте. Далее я считаю, что вы уже настроили мониторинг сайта по приведенной ранее статье. Дам некоторые рекомендации по ее поводу на основе последнего опыта:
- Лучше всего создавать шаблон web мониторинга, а не настраивать его на конкретном агенте. Совет этот универсальный для любых метрик, но именно для web мониторинга он более актуальный. Так вы сможете оперативно запускать проверки сайта с разных серверов, где установлены агенты забикса. Плюс, через экспорт шаблона вы легко сможете перенести мониторинг на другой сервер. Это очень важно, так как если у вас многоходовый мониторинга сайта, вручную его переносить на другой сервер очень хлопотно.
- У заббикса есть свои внутренние таймауты. Иногда я вижу в полученных данных значения, которые сильно выбиваются из общей картины.
 Например, у вас среднее время отклика сайта 200-300 мс. Иногда вы будете видеть на графике всплески до 1500 мс, 2500 мс, 3500 мс. Значения будут кратны одной секунде. Я не нашел подробной информации, как именно заббикс делает мониторинг сайта. Я думаю, что свыше какой-то задержки, он ждет секунду, пробует снова и так далее. Эти данные не стоит брать в расчет.
Например, у вас среднее время отклика сайта 200-300 мс. Иногда вы будете видеть на графике всплески до 1500 мс, 2500 мс, 3500 мс. Значения будут кратны одной секунде. Я не нашел подробной информации, как именно заббикс делает мониторинг сайта. Я думаю, что свыше какой-то задержки, он ждет секунду, пробует снова и так далее. Эти данные не стоит брать в расчет. - Не стоит обращать внимание на абсолютные цифры. Все системы измеряют время отклика по-разному. В вебмастере яндекса вы увидите одно значение времени отклика сервера, в его же яндекс.метрике другое, гугл покажет третье, а заббикс четвертное. Отличаться эти значения могут существенно, в 2-3-4 раза. Я использую мониторинг времени отклика сайта в заббиксе для отслеживания динамики. К примеру, вы решили переехать на новый web сервер. Нужно как-то оценить его быстродействие. Вы сравниваете значения в мониторинге на старом сайта, потом на новом и делаете выводы.
По последнему пункту приведу простой пример из недавнего опыта. Я подготовил новый веб сервер. Нужно было оценить, насколько он быстрее работает на том же сайте, чем предыдущий. Я развернул сайт на новом сервере, поправил в файле hosts на сервере с заббикс агентом ip адрес сайта, направив запросы на новый web сервер. Получилась такая картинка.
Я подготовил новый веб сервер. Нужно было оценить, насколько он быстрее работает на том же сайте, чем предыдущий. Я развернул сайт на новом сервере, поправил в файле hosts на сервере с заббикс агентом ip адрес сайта, направив запросы на новый web сервер. Получилась такая картинка.
Сначала идет мониторинг реального сайта на текущем сервере, потом я переключаю запросы zabbix на новый сервер. Убедившись, что сайт на новом веб сервере отвечает быстрее, переключаю мониторинг обратно на старый сервер.
Понятно, что тест очень условный. Новый сервер стоит без нагрузки, отвечает стабильно, без пилы на графике. И тем не менее, я понимаю, что на нем будет лучше. Зачастую время отклика сайта зависит от факторов, которые вы не можете оценить заранее:
- Сетевую систему хостера
- Отклик жестких дисков
- Загруженность ноды виртуальных машин, если переезжаете на VDS.
Вы можете заказать сервер с хорошими параметрами по железу, но не получить быстрого отклика сайта по независящим от вас причинам. С этим столкнулся не так давно, когда пробовал использовать веб сервер у облачного провайдера. На словах все красиво — гибкая настройка параметров, отказоустойчивость, удобный бэкап и т.д. В общем, все то, чем хвалят облака. А на деле время отклика сайта было 300-400 мс при типовых настройках веб сервера. Использовался самый дорогой и быстрый тип диска. На выделенном бюджетном сервере при тех же настройках отклик был 100 мс.
С этим столкнулся не так давно, когда пробовал использовать веб сервер у облачного провайдера. На словах все красиво — гибкая настройка параметров, отказоустойчивость, удобный бэкап и т.д. В общем, все то, чем хвалят облака. А на деле время отклика сайта было 300-400 мс при типовых настройках веб сервера. Использовался самый дорогой и быстрый тип диска. На выделенном бюджетном сервере при тех же настройках отклик был 100 мс.
Несмотря на всю условность подобного теста, он отвечает на поставленный вопрос — будет ли сайт после переезда на новый сервер отвечать быстрее. Я несколько раз проверял данную методику, в том числе и на своем сайта, не так давно переехав на новое место, так как старый виртуальный сервер стал работать заметно медленнее.
Настройка мониторинга времени ответа сайта
Выше я описал одно применение мониторинга времени отклика сервера, когда надо оценить эффективность переезда на другой сервер. Дальше я расскажу, как настроить мониторинг времени отклика сайта, с оповещением в случае снижения быстродействия, для контроля за работой сайта.![]()
В принципе, ничего особенного делать не надо. Я просто поделюсь своим триггером, который я использую для адекватной реакции на замедление ответа сайта.
Итак, сначала мы настраиваем мониторинг сайта стандартным способом. Ждем некоторое время, чтобы накопились значения в итеме Response time. Возьму для примера свой сайт. Вот мой график ответа главной страницы сайта за последние 3 часа.
На графике хорошо видно всплеск, о которых я писал выше, с очень большим временем отклика. Не обращаем на него внимания. Я вижу, что мой сайт почти всегда отвечает быстрее 200 мс. Настроим триггер, который будет оповещать меня о том, что мой сайт стал работать медленнее. Я предлагаю такую настройку триггера.
Выражение проблемы:
{Web monitoring:web.test.time[serveradmin.ru,serveradmin главная,resp].count(#7,0.2,"ge")}>4Выражение восстановления:
{Web monitoring:web.test.time[serveradmin.ru,serveradmin главная,resp].count(#3,0. 2,"lt")}>1
2,"lt")}>1Для определения проблемы медленного отклика сайта я беру 7 последних значений из итема Response time for step, сравниваю их со значением 0.2 с. Если среди этих 7-ми значений более 4-х (5 и более) окажутся выше, чем 0.2, я считаю, что с быстродействием сайта проблемы и шлю оповещение.
После того, как в трех последних значениях, более одного будут ниже 0.2, проблемы нет. То есть, если в трех последних значениях, 2 будут ниже 200 мс, то все в порядке.
Цифры в триггере получены экспериментальным путем. Возможно, у вас имеет смысл использовать другие. Я их менял по мере калибровки системы. С другими цифрами было либо много ложных срабатываний, либо не замечал вовремя проблемы.
Обращаю внимание на важный факт. Если вы используете данный триггер в едином шаблоне, то учитывайте, что на разных агентах заббикс время ответа сервера будет разным. Нужно будет на каждом агенте подбирать свои значения response time, если они у вас пограничные, либо ставьте сразу заведомо высокий порог реакции, чтобы он покрывал разницу на разных серверах мониторинга.
Не стоит забывать и то, что время отклика, которые вычисляет мониторинг заббикс, зависит напрямую от работы самого заббикса. Если у вас сервер с агентом тормозит или имеет сетевые проблемы, вы будете получать оповещения о медленной работе сайта, хотя с ним все в порядке. Если такие явления будут часты, то стоит переделать триггер, включив его срабатывание только если 2 и более агента получают высокие значения отклика сайта. Это не сложно, но я не привожу пример, так как сам его не использовал и не отлаживал.
Заключение
Не понравилась статья и хочешь научить меня администрировать? Пожалуйста, я люблю учиться. Комментарии в твоем распоряжении. Расскажи, как сделать правильно!
Настройка качественного мониторинга непростая задача. В том, что я описываю, есть много подводных камней, неточностей и неудобства. Я это прекрасно вижу и понимаю. Но так как у меня нет специализации только на мониторинге, не имею возможности все делать качественно и основательно. Для меня заббикс это вспомогательный инструмент, помогающий в работе.
Мониторинг, сделанный на основе стандартных шаблонов или с помощью небольших локальных изменений, помогает в основном, в самых простых случаях среагировать на нештатную ситуацию, либо потом с помощью сырых данных постфактум проанализировать ситуацию.
Для того, чтобы мониторинг работал четко, без ложных срабатываний, своевременно оповещал о проблемах, с ним нужно плотно и много работать. Насколько это оправданно, каждый решает для себя в конкретной ситуации.
Онлайн курс по Linux
Если у вас есть желание научиться строить и поддерживать высокодоступные и надежные системы, рекомендую познакомиться с онлайн-курсом «Специализация Administrator Linux» в OTUS. Курс для новичков из двух ступеней — Junior и Middle. Обучение длится 1 год, после чего успешные выпускники курса смогут пройти собеседования у партнеров. Что даст вам этот курс:- Знание архитектуры Linux.
- Освоение современных методов и инструментов анализа и обработки данных.
- Умение подбирать конфигурацию под необходимые задачи, управлять процессами и обеспечивать безопасность системы.
- Владение основными рабочими инструментами системного администратора.
- Понимание особенностей развертывания, настройки и обслуживания сетей, построенных на базе Linux.
- Способность быстро решать возникающие проблемы и обеспечивать стабильную и бесперебойную работу системы.
Помогла статья? Подписывайся на telegram канал автора
Анонсы всех статей, плюс много другой полезной и интересной информации, которая не попадает на сайт.Время загрузки страницы и время отклика — в чем разница?
Время загрузки страницы и время отклика являются ключевыми показателями, которые необходимо отслеживать, и они могут дать вам глубокое понимание того, как работает ваш сайт. Однако разница между временем загрузки страницы и временем отклика не очевидна, равно как и преимущества независимого отслеживания.
В этой статье мы определяем время загрузки страницы и время отклика веб-сайта, обсуждаем, какой мониторинг этих показателей может научить вас о вашем веб-сайте, и кратко рассмотрим, как улучшить время отклика и загрузки на вашем сайте, чтобы вы могли полностью оптимизировать свой веб-сайт по скорости. .
Время отклика
Время ответа — это время, необходимое пользователю для получения ответа от сервера. Время отклика можно разделить на пять частей:
- Поиск DNS —Это время, необходимое для преобразования имени хоста в его IP-адрес. Если время поиска DNS велико, это может указывать на проблему с DNS-серверами.
- Время подключения — Что касается времени, необходимого для подключения к серверу, эти результаты обычно используются для определения задержки в сети.Большое время соединения часто вызвано проблемами сети или маршрутизации.
- Время перенаправления — это время, необходимое для любых необходимых перенаправлений HTTP и любых дополнительных поисков DNS или времени соединения во время этого процесса.
- Первый байт — это время, необходимое для передачи первого байта данных. Медленное время здесь может сигнализировать о проблемах с загрузкой сервера.
- Последний байт — время, необходимое для загрузки окончательного ответа сервера.Проблема здесь указывает на проблему с пропускной способностью, поэтому вам может потребоваться увеличить пропускную способность, чтобы увеличить скорость загрузки.
С Pingdom® вы можете отслеживать время отклика с помощью мониторинга времени безотказной работы. Функция мониторинга времени безотказной работы синтетически тестирует ваш веб-сайт из более чем 100 центров обработки данных, расположенных по всему миру, сообщая о времени отклика вашего сайта и немедленно уведомляя вас о любых сбоях в работе.
Время отклика часто определяется как время до первого байта (TTFB), то есть время, которое требуется браузеру для получения первого байта данных, передаваемых с сервера.Однако здесь, в Pingdom, чтобы время отклика было максимально точным, мы рассчитываем время отклика в трех частях:
- Время до первого байта
- Пора получать заголовки
- Время загрузки HTML сайта
Если вы предпочитаете, чтобы время ответа записывалось как TTFB, вы можете использовать проверку ping.
Время загрузки
Время загрузки страницы — другой, но не менее важный показатель. Время загрузки — это более простое понятие, относящееся ко времени, необходимому для загрузки и отображения отдельной веб-страницы.Сюда входят все элементы страницы, такие как HTML, скрипты, CSS, изображения и сторонние ресурсы.
Вот типичный процесс запроса-ответа, влияющий на время загрузки:
- Пользователь вводит URL-адрес, и браузер делает запрос к серверу
- Веб-сервер обрабатывает запрос и отправляет ответ браузеру
- Браузер начинает получать содержимое страницы
- Вся страница загружается и становится доступной для просмотра пользователем
Время загрузки — это время, прошедшее между отправкой пользователем URL-адреса и тем, что вся страница становится доступной в браузере для просмотра пользователем.Следовательно, вы обнаружите, что время загрузки часто намного превышает время отклика веб-сайта.
С помощью Pingdom вы можете отслеживать время загрузки страницы двумя способами:
- Мониторинг скорости загрузки веб-страницы — детальное тестирование сообщает о размере и времени загрузки каждого элемента на вашем веб-сайте, от HTML и CSS до шрифтов, изображений и окончательного времени загрузки. Кроме того, он содержит предложения по увеличению скорости загрузки.
- Мониторинг реальных пользователей — Pingdom отслеживает реальных пользователей вашего сайта и сообщает фактическое время загрузки, которое испытывают ваши посетители.Вы можете использовать эти данные, чтобы лучше понять, как время загрузки вашего сайта различается в зависимости от таких факторов, как местоположение, устройство или браузер. Вы также можете отслеживать время загрузки в течение периода до 400 дней, помогая увидеть, влияют ли какие-либо стратегии оптимизации, которые вы реализовали, на скорость сайта.
Зависимость времени загрузки страницы от времени отклика — что нужно отслеживать?
Ответ, конечно, и то, и другое. Время загрузки страницы и время отклика — ключевые показатели, которые вы всегда должны отслеживать, потому что они дают вам представление о пользовательском опыте ваших посетителей.
В рекомендациях Google по скорости загрузки мобильных страниц указано следующее:
- Среднее время до первого байта — рекомендуется: менее 1,3 секунды
- Среднее время отображения контента для пользователей — рекомендуемый метод: менее 3 секунд
Если ваше время ответа или время загрузки больше, чем указанные выше цифры, ваши посетители слишком долго ждут, чтобы получить доступ к вашему контенту. Недовольные пользователи будут стоить вам лидов, продаж и конверсий.
Google также сообщил следующее:
- Страницы, загружающиеся в течение 1–3 секунд, увеличивают вероятность отказов на 32%.
- Страницы, загружающиеся через 1–5 секунд, увеличивают показатель отказов на 90%.
Вы хотите, чтобы ваши страницы загружались быстро и эффективно. Отслеживая время отклика и загрузки страницы, вы можете быстро выявлять и устранять проблемы по мере их возникновения, сводя к минимуму неудобства для пользователей.
Медленное время отклика
Медленное время отклика может указывать на множество других сложных и специфических проблем:
- Проблемы с сервером — Если время отклика постоянно велико, это может означать, что ваш сервер перегружен.Свяжитесь с вашим веб-хостингом — ваши данные о времени ответа могут помочь им решить проблему, но вам, возможно, придется подумать о переходе на VPS или пакет выделенного сервера.
- Пропускная способность — Медленное время отклика также может способствовать возникновению проблем с пропускной способностью. Свяжитесь со своим хостинг-провайдером и обсудите проблему — возможно, пришло время обновить планы хостинга. Хорошим вариантом также может быть инвестирование в службу высококачественной сети доставки контента (CDN).
- Время простоя — Часто существует прямая корреляция между большим временем отклика и временем простоя.Если у вас много времени на ответ, следите за временем безотказной работы, чтобы убедиться, что ваш сайт не страдает от постоянных сбоев.
Если ваш сайт выйдет из строя, Pingdom проведет дополнительные тесты и проведет анализ первопричин. Это поможет вам увидеть, что и где пошло не так, что позволит вам быстро решить проблему. Вы также можете запустить traceroute по любой проблеме, идентифицируя выходные данные сервера и позволяя вам проверять коды ответов сервера.
Время медленной загрузки
Многие вещи могут вызвать длительную загрузку.Pingdom предоставляет подробные отчеты о времени загрузки вашей страницы, позволяя вам детализировать и идентифицировать компоненты, вызывающие проблемы.
- Оценки производительности — Оценки производительности Pingdom основаны на времени загрузки страницы и дают вам представление о том, как работает ваш сайт и где его нужно улучшить.
- Размер элемента — Pingdom отслеживает каждый элемент страницы (включая HTML, JavaScript, CSS, изображения и т. Д.) И сообщает о размерах отдельных файлов. Это поможет вам определить любые раздутые компоненты, которые необходимо оптимизировать.В зависимости от проблемы вам может потребоваться сжать изображения, удалить ненужные пользовательские шрифты, сжать файлы или реализовать другие стратегии оптимизации.
- Время загрузки элементов —Pingdom также сообщает время загрузки отдельных элементов страницы и порядок их загрузки. Pingdom делает скриншоты процесса загрузки с интервалом в 50 миллисекунд и представляет их в виде киноленты, чтобы вы могли анализировать, что происходит при загрузке вашего сайта, и определять узкие места, влияющие на скорость загрузки веб-страницы.В зависимости от результатов вам может потребоваться изменить порядок загрузки скриптов и стилей на вашем сайте.
Последние мысли о времени загрузки страницы и времени отклика
Мониторинг времени загрузки страницы и времени отклика даст вам ключевую информацию о том, как работает ваш веб-сайт и насколько удобны ваши посетители. После того, как вы настроите мониторинг веб-сайта, проанализируйте и используйте данные, чтобы внести необходимые улучшения в свой веб-сайт. Это поможет обеспечить стабильную работу вашего веб-сайта на оптимальном уровне.
У вас есть вопросы об улучшении времени загрузки страницы и времени отклика? Если да, спрашивайте в комментариях ниже.
Разница между временем отклика и временем загрузки страницы
В отчетах Pingdom вы увидите два слова для описания скорости вашего веб-сайта: Время отклика и Время загрузки . Время отклика — это термин, используемый в ваших отчетах о времени работы, а время загрузки страницы или просто время загрузки — это то, что вы увидите в отчетах RUM и Page Speed.Вы можете подумать, что это просто разные термины для обозначения одного и того же, но они совершенно разные! В этой статье мы поговорим о разнице между ними.
Время отклика
Для проверки работоспособности (HTTP-проверка) время ответа рассчитывается как время, необходимое для выполнения HTTP-запроса GET на указанный URL-адрес, поэтому время ответа рассчитывается в трех частях:
- Время до первого байта
- Пора получать заголовки
- Время загрузки HTML сайта
Пропуская динамический контент, большинство из вас распознает это как запрос cURL.Если вы хотите, чтобы время отклика было всего лишь TTFB (время до первого байта), вы можете использовать проверку Ping, поскольку это почти эквивалентно.
Проверка времени работы не загружает никаких других элементов на странице и, таким образом, дает вам только время отклика вашего веб-сайта или сервера.
Подробнее о времени отклика можно прочитать здесь.
Время загрузки
В отчетах RUM, а также в отчетах о скорости загрузки страниц Время загрузки — это то, что мы используем, чтобы описать, сколько времени потребовалось для полной загрузки конкретной страницы, включая все изображения, скрипты, CSS и сторонние ресурсы (а также HTML конечно), которые можно найти на веб-сайте.
Эти отчеты объединяют время загрузки каждого элемента на странице, чтобы дать вам общее время загрузки страницы, и именно поэтому время загрузки веб-сайта часто намного превышает время отклика.
Вы можете узнать больше о проверке скорости страницы здесь и RUM (мониторинг реального пользователя) здесь.
Когда включен APM Integrated Experience, Pingdom использует общий набор функций навигации и расширенных функций с другими продуктами интегрированного взаимодействия.То, как вы перемещаетесь по продукту и получаете доступ к его функциям, может отличаться от этих инструкций. Дополнительные сведения см. В документации по APM Integrated Experience.
Как проверить время ответа веб-сайта
За последние несколько лет наш цифровой ландшафт превратился из легкого, спокойного темпа в тот, который быстрее, чем покупатели, ворвавшиеся в универмаги в Черную пятницу.
И нет никаких признаков того, что потребность в скорости веб-сайта снизится в ближайшее время.
Интернет-пользователи ожидают не только более быстрой загрузки страниц веб-сайтов, но и укрепления сетевых подключений по всей территории Соединенных Штатов. Фактически, в течение следующих нескольких лет доступ в Интернет 5G принесет одно из величайших изменений, которые наш цифровой мир видел за многие годы.
Если вы не сосредоточены на поддержании и улучшении времени отклика веб-сайта, то все ваше предприятие обречено отступить в тени интернет-шкафа.
На данный момент вы, вероятно, знакомы с растущими ожиданиями конечных пользователей и Google.По состоянию на 2018 год обе организации увеличили ожидаемое время отклика веб-сайта с 2,11 секунды до 1,3 секунды. Это как для мобильных, так и для настольных сайтов.
К сожалению, очень мало веб-сайтов, способных приблизиться к этому показателю. Не потому, что они не могут реально обеспечить такое быстрое время отклика веб-сайта, а потому, что они не могут распознать и настроить различные внутренние и внутренние элементы, ответственные за замедление всего сайта.
Чтобы внести ясность в эту часто сбивающую с толку тему, важно не только понять, какие элементы могут увеличить или замедлить время отклика вашего веб-сайта, но и как проверить время отклика.Несмотря на то, что существует множество онлайн-инструментов, предназначенных для выполнения этой задачи, лишь немногие из них предлагают точность и уровень понимания, необходимые для настоящего владения искусством цифровой скорости.
Прежде чем углубляться в пошаговое руководство по проверке времени отклика, давайте кратко рассмотрим, что инструмент времени отклика веб-сайта может предоставить с точки зрения информативных показателей.
Какое время отклика веб-сайта? Краткое объяснение
Итак, что мы имеем в виду, когда говорим о времени отклика? По сути, этот термин также является его определением.Чтобы получить подробное объяснение, посетите нашу статью в Wiki о времени ответа.
Время ответа веб-сайта — это время, необходимое вашему веб-серверу для подключения и отправки пакетов данных в браузер конечного пользователя. Кажется достаточно простым, правда? Что ж, как и во многих других вещах в жизни, самые простые концепции часто оказываются самыми сложными.
Распространенное заблуждение относительно времени ответа веб-сайта, особенно когда дело доходит до тестирования этой метрики, заключается в том, что он определяет только количество времени, которое требуется серверу для отправки «ответа» или «подтверждения» в браузер (или, в данном случае, инструмент тестирования).
Если бы это было так легко и просто, но на самом деле это весь промежуток времени от первого байта данных до последнего.
Как инструменты тестирования времени отклика помогают вашему сайту
Конкретные преимущества платформы тестирования времени отклика зависят от уровня понимания, который она предлагает. Например, тесты ping просто информируют вас, доступен ли ваш сайт / сервер и сколько времени потребовалось серверу, чтобы вернуть запрос ping.
Хотя базовые ping-тесты являются важным инструментом в арсенале вашего веб-сайта, это не должен быть единственный охватываемый показатель.Поскольку существует множество элементов, отвечающих за определение времени отклика веб-сайта, жизненно важно, чтобы вы использовали инструмент, способный предоставить вам:
- Блок-схемы / отчеты, показывающие поток данных от сервера к браузеру конечного пользователя
- Сколько времени потребовалось браузерам конечных пользователей, чтобы начать анализ полученных файлов
- Сколько времени потребовалось для получения и визуализации первого встроенного изображения
- Настройка DNS и продолжительность соединения (подчеркивает эффективность передачи пакетов данных)
- Общий размер пакетов данных
Время отклика тестируемого веб-сайта | Пошаговое руководство
Поскольку существуют буквально десятки эффективных инструментов для тестирования времени отклика веб-сайтов, мы собираемся предоставить довольно обобщенное руководство, основанное на тесте веб-сервера HTTP / HTTPS, проведенном Dotcom-Tools.Эта расширенная платформа тестирования предлагает аналитические данные на глубоком уровне, касающиеся времени отклика сервера, скорости рендеринга веб-сайта, TTL (общего времени загрузки) и работоспособности элементов на странице.
Хотя вы можете найти другой инструмент, который подойдет вам, используйте эту инструкцию, чтобы не только понять, что искать, но и как найти точное и функциональное решение для тестирования.
Шаг первый — введите URL-адрес веб-сайта и характеристики сервера
Введите URL-адрес вашего веб-сайта в поле поиска.Отсюда выберите соответствующий тип сервера: HTTP или HTTPS, а затем выберите Тип запроса в раскрывающемся меню. Типы запросов включают GET или POST. В общем, вы должны использовать настройку по умолчанию GET.
Шаг второй — дополнительные параметры
Вы можете включить информацию для входа в систему, чтобы проверить время ответа на вход, параметры GET или POST, которые вы хотите просмотреть, а также имя заголовка и значение заголовка, которые вы хотите проверить.
Шаг третий — проверка информации и выполнение теста времени отклика
После ввода всех необходимых и дополнительных данных убедитесь, что они верны, и нажмите «НАЧАТЬ ТЕСТ», чтобы запустить различные протоколы тестирования.
Шаг четвертый — анализ результатов
По завершении вы получите подробный анализ нескольких ключевых показателей эффективности, также известных как KPI. К ним относятся:
- Время отклика и работоспособность веб-сервера
- Время отклика элемента на странице и качество загрузки
- Скорость загрузки веб-сайта (длительность)
- Общее время загрузки всего веб-сайта / веб-страницы
Уменьшите время отклика сервера для счастливых пользователей, более высокий рейтинг
Время отклика сервера часто упускается из виду, когда речь идет об увеличении скорости страницы.
Однако он может улучшить рейтинг вашего сайта. Пользователи любят быстрые сайты, поэтому Google любит быстрые сайты. В этой статье я покажу вам, как уменьшить время отклика вашего сервера. Я также предлагаю несколько других способов повысить скорость вашей страницы.
Насколько важно время ответа сервера?
Время отклика сервера (SRT) — это промежуток времени между тем, когда веб-клиент делает запрос (например, щелчок по ссылке или ввод URL-адреса в адресную строку) и ответ сервера на этот запрос.
С хорошим SRT и сайтом, оптимизированным для скорости, ваш сайт будет загружаться почти мгновенно. Без него страница будет загружаться дольше, что может нанести ущерб пользовательскому опыту и, в конечном итоге, рейтингу в поисковых системах.
SRT измеряется в единицах, известных как время до первого байта (TTFB). TTFB измеряет промежуток времени между HTTP-клиентом, сделавшим свой запрос, и получением первого байта данных. Измеряется в миллисекундах.
Что составляет хороший, плохой и приемлемый TTFB, варьируется.Вот несколько общих правил:
- Быстрее 100 мс — это отлично.
- 100–200 мс — это хорошо. Google PageSpeed Insights рекомендует держать SRT ниже 200 мс.
- 200 мс – 1 секунда приемлемо, но есть возможности для улучшения.
- Все, что превышает 1 секунду, является проблемой.
Может ли такое небольшое изменение времени иметь большое значение? Даже задержка в одну секунду может стоить сайту электронной коммерции от 25 000 до 125 000 долларов в год… или больше!
Как время отклика сервера влияет на SEO?
Google использует SRT в качестве фактора ранжирования около десяти лет.Совсем недавно в Google Search Console появился раздел Core Web Vitals, в котором отслеживается набор показателей производительности веб-сайта, ориентированных на взаимодействие с пользователем.
Согласно исследованию Forrester Research, более половины пользователей Интернета ожидают, что сайт загрузится за две секунды или меньше. Если загрузка занимает более трех секунд, 40% пользователей сдаются и уходят.
Сайты, которые загружаются дольше, обычно имеют более высокий показатель отказов и более короткую среднюю продолжительность посещения. Как показало исследование Pingdom, «в то время как показатель отказов колебался ниже 10% для веб-сайтов, загрузка которых занимала менее трех секунд, число подскочило до 24% при четырехсекундной загрузке и 38% при пятисекундной загрузке.”
Медленный сайт означает неудовлетворительную работу пользователей, и поисковые системы будут реагировать соответственно.
Сокращение времени отклика сервера сводится к трем шагам.
- Измерьте время ответа сервера.
- Определите области, нуждающиеся в улучшении.
- Работайте вместе со своей командой над решением этих проблем.
Как проверить свой SRT
Есть ряд инструментов, которые вы можете использовать.
GTMetrix
УGTMetrix есть как бесплатная, так и платная версии.Он позволяет вам анализировать SRT, отслеживать свои страницы и проверять скорость вашего сайта на мобильном устройстве. Просто введите свой URL, и вы увидите общую оценку времени загрузки страницы, которая также включает данные SRT.
Затем вы можете использовать каскадную диаграмму, чтобы увидеть каждый элемент в том порядке, в котором он загружен. Это позволяет выявлять и устранять проблемные области, точно показывая, какие запросы замедляют работу вашего сайта.
Конечно, время отклика сервера — это лишь часть многих факторов, влияющих на скорость страницы.
Из диаграммы водопада вы можете получить более подробную информацию о каждом запросе, наведя курсор на отдельный элемент. Там вы увидите, сколько времени загрузки связано с ожиданием на вашем сервере:
Если вы настроили бесплатную учетную запись, вы можете просматривать другие соответствующие показатели, в том числе важнейшие TTFB, на вкладке «Сроки»:
Google PageSpeed Insights (PSI)
Введите свой URL-адрес в этом бесплатном инструменте, и вы увидите общий балл и некоторые полезные показатели.Вот пример того, как это выглядит:
PSI дает представление как о мобильной, так и о настольной версиях вашего сайта и дает вам важную информацию о том, что вы можете улучшить. Он использует смесь реальных «полевых» данных, основанных на отчете об опыте пользователей Chrome, и лабораторных данных от Lighthouse для оценки производительности страницы.
Вот показатели, которые измеряет Google Page Insights, которые конкретно относятся к SRT.
- First Contentful Paint (FCP): этот показатель измеряет время с момента начала загрузки страницы до отображения любой части содержимого страницы на экране.
- Совокупный сдвиг макета : CLS измеряет общую сумму всех отдельных оценок сдвига макета для каждого неожиданного сдвига макета, который происходит в течение всего срока службы страницы.
- Время до интерактивности (TTI): измеряет, сколько времени требуется странице, чтобы стать полностью интерактивной. Согласно Google, страница является полностью интерактивной, когда на странице отображается полезный контент, обработчики событий регистрируются для наиболее видимых элементов страницы, а страница реагирует на действия пользователя в течение 50 миллисекунд.
- Общее время блокировки : Показатель общего времени блокировки (TBT) измеряет общее количество времени между FCP и TTI, когда основной поток был заблокирован на достаточно долгое время, чтобы предотвратить реакцию на ввод.
PSI ожидает, что время ответа сервера будет ниже 200 мс, чтобы получить высокий балл. Если ваш SRT работает медленнее, чем это, вы получите уведомление в разделе «Возможности»:
Как уменьшить время отклика сервера
В конечном счете, существуют десятки потенциальных факторов, которые могут замедлить реакцию вашего сервера: медленная логика приложения, медленные запросы к базе данных, медленная маршрутизация, платформы, библиотеки, нехватка ресурсов ЦП или нехватка памяти.
Хотя вы, возможно, не сможете решить все из них, вы можете работать со своей командой разработчиков, чтобы найти и исправить более технические области:
- Медленная логика приложения : Используйте инструмент профилирования кода, чтобы определить, какие зависимости используются на вашем сайте и сколько времени требуется для загрузки каждой из этих зависимостей.
- Медленные запросы к базе данных : они возникают, когда запросы к базе данных не выполняются эффективно. Что еще хуже, вы можете даже не знать, что они плохо работают, если не проверите «под капотом».«Медленные запросы к базе данных требуют больше работы и используют больше ресурсов ЦП.
- Медленная маршрутизация : Вообще говоря, вы хотите разместить наиболее посещаемые страницы и контент в верхней части очереди маршрутизации, чтобы сделать эти местоположения более приоритетными. Вы также можете добавить больше маршрутов в любое конкретное место, если что-то работает медленно.
- Истощение ресурсов ЦП : Если на вашем сайте работает слишком много подключаемых модулей или скриптов, это может привести к нехватке ресурсов ЦП. Работайте со своей командой, чтобы удалить ресурсоемкие плагины, которые не часто используются, и удалить ненужные скрипты.
Существуют и другие конкретные шаги, которые могут помочь вам улучшить реакцию сервера без личной беседы с командой разработчиков.
Найдите быстрый выделенный хост
Если ваш текущий SRT находится на более медленной стороне, подумайте о поиске более быстрого хоста. Есть несколько вещей, о которых стоит подумать.
Если у вас есть бюджет, выберите выделенный хостинг. Это просто означает, что вы не разделяете сервер с другим сайтом. В то время как виртуальный хостинг может быть отличным началом, некоторые провайдеры виртуального хостинга перегружают свои серверы, что увеличивает их прибыль, но приводит к катастрофе для вашего сайта.
Прочтите отзывы и спросите рекомендации, прежде чем принять решение. Если вы получили рекомендацию, используйте GTMetrix или PSI, чтобы проверить SRT для этих сайтов.
Вы также можете проверить скорость сервера провайдера перед покупкой. Есть несколько способов сделать это:
Используйте инструмент для проверки скорости. Мне нравится бесплатный инструмент проверки скорости Pickuphost:
Посетите сайт сравнения. Invigital сообщает о среднем времени отклика многих популярных веб-хостов:
Вы также можете использовать его простой инструмент сравнения, чтобы сравнить до 4 хостинг-провайдеров по 56 различным показателям:
Bitcatcha — это еще один инструмент, который позволяет вам сравнивать скорость хостинга в различных местах по всему миру, чтобы вы могли выбрать тот, который лучше всего подходит для вашего местоположения.
Вам следует выбрать хост с серверами, географически близкими к вашей целевой аудитории. Самый простой способ убедиться в этом — с помощью CDN.
Используйте CDN (сеть доставки контента)
Сеть доставки контента (CDN) — это группа географически распределенных серверов, которые работают вместе для более быстрой доставки онлайн-контента. Если ваш бизнес не является гиперлокальным по своей направленности, у вас, вероятно, будут люди со всего мира, желающие в тот или иной момент получить доступ к вашему контенту.
Используя CDN, вы гарантируете, что посетители вашего сайта получат лучший пользовательский опыт, независимо от того, где они находятся. Более половины всего мирового интернет-трафика обслуживается через CDN.
CDN хранит кешированную версию вашего веб-сайта в нескольких местах по всему миру. У каждой области есть свой сервер, и ближайший к пользователю сервер будет доставлять запрошенный контент. Вот визуальное представление о том, как это работает:
Если ваш веб-сайт размещен в США, но пользователь в Австралии хочет получить к нему доступ, SRT может быть 0.На 2–0,4 секунды медленнее. CDN смягчает эту проблему и обеспечивает стабильно быстрый SRT независимо от географического положения.
Хотя полсекунды в SRT может показаться не очень большой, это влияет на воспринимаемое время загрузки для ваших посетителей.
Для настройки вам нужно выбрать CDN и зарегистрировать свой сайт. Есть сотни провайдеров CDN на выбор. При выборе CDN учитывайте такие факторы, как ожидаемый объем трафика, основные типы носителей, которые вы обслуживаете, и ваш бюджет.
После того, как вы зарегистрируетесь у поставщика CDN, вам или вашему веб-разработчику нужно будет включить его на своем веб-сайте. В зависимости от вашего хостинг-провайдера и системы управления контентом (CMS) вы включите его через свою C-панель или с помощью плагина.
Если вы приобрели домен у другого провайдера, чем тот, который вы используете для размещения своего сайта, вам также необходимо будет обновить его там. Вам или вашему регистратору доменного имени потребуется внести изменения в записи DNS-сервера, чтобы указать ваш домен на серверы CDN.
После того, как вы оптимизировали свой SRT — но пока вы все еще привлекаете внимание своей команды разработчиков — вы можете решить несколько других проблем со скоростью страницы, которые могут иметь большое влияние.
Дополнительные способы повысить скорость вашего сайта (помимо SRT)
Уменьшите и оптимизируйте свои скрипты
Синий раздел слева представляет SRT как сегмент общего времени загрузки страницы. (Источник изображения)Один из наиболее эффективных способов увеличить время загрузки вашего сайта — это аудит скриптов, запускаемых вашим сайтом.Вы все еще используете этот скрипт отслеживания? Кто-нибудь что-нибудь делает с этими данными?
Каждый мелкий мусор может накапливаться. PSI покажет вам, какие скрипты загружаются вашим сайтом (и какие из них загружаются дольше всего). Часто удалить скрипты так же просто, как отключить тег в Диспетчере тегов Google.
Если вы используете WordPress, есть несколько плагинов, которые помогут удалить ненужные скрипты, например Optimize Scripts and Styles или Asset CleanUp.
Масштабирование и оптимизация изображений
Один из простейших способов оптимизации изображений — убедиться, что они имеют правильный формат файла.Как правило, PNG занимает больше места по сравнению с файлом JPEG. Для простоты я рекомендую использовать PNG для простой графики, такой как логотипы и диаграммы, и формат JPEG для всего остального.
Google начал рекомендовать формат под названием JPEG 2000. Однако я обычно не использую его, потому что он еще несовместим со многими системами или браузерами (кроме Chrome).
Существует также формат WEB.P, который предлагает немного меньший размер файла, чем JPEG.Однако разница незначительна. Как только вы включите кеширование (подробнее об этом через минуту), заметной разницы нет.
Прямо сейчас я использую формат JPEG по умолчанию со сжатием 60% в большинстве случаев. Уменьшение качества JPEG с 95% до 80% или даже 75% может мало повлиять на внешний вид изображения. Поэкспериментируйте, чтобы найти правильный баланс между качеством изображения и размером файла.
Многие инструменты (некоторые бесплатные) также могут помочь оптимизировать ваши изображения перед их загрузкой.Jpeg.io и Compressor — два хороших варианта. Плагины WordPress, Smush или Kraken.io оптимизируют ваши изображения по мере их загрузки. Подобные варианты доступны и на других платформах CMS.
Использовать кеширование
Кэширование— один из лучших способов повысить скорость вашего сайта без ущерба для качества или содержания.
Когда пользователь впервые посещает ваш сайт, сервер должен загрузить файлы JavaScript, изображения, документ HTML и многое другое.Кэширование — это временное хранилище, которое запоминает некоторые из этих аспектов, чтобы контент можно было получить быстрее при следующем посещении пользователем.
Чтобы включить кеширование, вам нужно добавить небольшой фрагмент кода в файл .htaccess вашего веб-сайта. Обычно это делается через файловый менеджер в пользовательской области хостинга. Этот код сообщает браузерам ваших пользователей, что нужно кэшировать и как долго это следует вспоминать.
Вот пример кода из GTMetrix:
Вы можете изменить код, чтобы кэшировать различные аспекты вашего сайта на разное время.Для типов файлов, которые обновляются чаще, установите меньшее время кэширования.
Для довольно статичных файлов время кеширования может быть больше. Слишком долгое кеширование файлов, которые часто меняются или обновляются, может привести к тому, что возвращающиеся пользователи увидят старую кэшированную версию вашего сайта.
(Будьте осторожны: если что-то пойдет не так с файлом .htaccess, это может сломать весь ваш сайт.)
На некоторых платформах CMS вы также можете использовать плагин для включения кэширования без какого-либо кодирования.Некоторые из самых популярных и высоко оцененных включают W3 Total Cache и WP Rocket для WordPress и SpeedCache для Joomla.
Регулярно обновляйте свою CMS, плагины и темы
Как часто вы видите эти уведомления, напоминающие вам обновить вашу CMS, плагины или тему веб-сайта? Вы закрываете их, думая, что дойдете до этого позже, а потом забудете об этом? Прекратите делать это прямо сейчас!
Устаревшие версии вашей CMS, плагинов и тем веб-сайтов могут значительно снизить скорость загрузки страниц.Создатели этих инструментов и платформ не зря создают обновления — часто для повышения эффективности и скорости.
(Есть еще одна проблема: устаревшие платформы, плагины и темы CMS могут сделать ваш сайт уязвимым для нарушений безопасности. Malcare сообщил, что устаревшие темы и плагины являются одной из наиболее распространенных причин взлома сайтов WordPress.)
Как и в случае со скриптами на вашем сайте, когда вы в последний раз удаляли сохраненные плагины и темы? Скорее всего, у вас есть несколько загруженных файлов, которые вы не используете.Регулярно проводите быструю проверку всего, что вы скачали и установили.
Заключение
Уменьшение времени отклика сервера улучшит впечатление посетителей вашего сайта, снизит показатель отказов и, в конечном итоге, повысит ваш рейтинг в поиске.
- Сначала проверьте свой SRT, чтобы иметь представление о том, откуда вы работаете.
- Выберите подходящего хостинг-провайдера и сервера.
- Используйте CDN для предоставления контента пользователям с географически более близких серверов.
- Оптимизируйте изображения, выбрав правильный тип файла, немного снизив качество изображения и используя плагин для уменьшения размеров файлов.
- Используйте кеширование браузера, чтобы улучшить работу возвращающихся посетителей.
- Убедитесь, что ваша CMS, плагины и темы веб-сайта обновлены.
SRT и SEO — это области, в которых секунды и миллисекунды действительно имеют значение. Каждая доля секунды, которую вы сокращаете, будет удерживать посетителей на вашем сайте дольше, следить за тем, чтобы они продолжали возвращаться, и помогает вашему сайту попасть в желанные первые места на страницах результатов.
7 способов сократить время отклика сервера {повысить скорость сервера}
Уменьшение времени отклика сервера должно быть основной задачей владельцев веб-сайтов и экспертов по SEO.
Вложение ресурсов в создание веб-сайта — пустая трата времени, если он загружается медленно и люди покидают ваш сайт. Первые пару секунд определяют, останется ли клиент на вашей странице или перейдет к конкуренту.
53% посещений мобильных сайтов оставляют страницу, которая загружается дольше трех секунд.(Источник: Think With Google)
Из этой статьи вы узнаете, как уменьшить время отклика сервера, с помощью семи полезных советов.
Что такое время ответа сервера?
Время ответа сервера — это время, которое проходит между клиентом , запрашивающим страницу в браузере, и сервером , отвечающим на этот запрос. Измеряется как TTFB (время до первого байта). TTFB — это количество миллисекунд, необходимое для получения первого байта страницы после отправки HTTP-запроса.
Почему важно время отклика сервера?
Последствия медленной работы веб-сайта могут нанести ущерб бизнесу. Время загрузки вашего сайта существенно влияет на пользовательский опыт.
Необходимо улучшить TTFB 796 мс.Исследования показывают, что более 40% пользователей покидают сайт, если загрузка занимает более 3 секунд. Кроме того, чем больше времени требуется для загрузки, тем хуже он занимает позицию на странице результатов поисковой системы (SERP).
Время отклика влияний:
- Пользовательский опыт (UX)
- Поисковая оптимизация (SEO)
Улучшение поисковой оптимизации и взаимодействия с пользователем являются критически важными стратегиями в цифровом маркетинге.Это достаточно веская причина, чтобы проверить, каково время отклика вашего сервера и как его улучшить.
Скорость веб-сайта и SEO
Google объявил, что скорость загрузки страницы является ключевым фактором ранжирования в 2019 году. Компания даже создала PageSpeed Insights, инструмент для повышения производительности веб-сайта. Метрика проста: чем лучше TTFB, тем выше рейтинг в Google.
Скорость нагружения влияет на UX
Репутация бренда зависит от пользовательского опыта, который предоставляет их веб-сайт.
При медленной загрузке вы рискуете потерять терпение посетителей и перейти на страницу конкурента. Вполне вероятно, что один случай плохого ответа может привести к тому, что посетитель больше не вернется на ваш сайт. Быстрый веб-сайт — это краеугольный камень удовлетворения пользовательского опыта.
Что такое хорошее время отклика сервера?
Google рекомендует стремиться к времени отклика менее 200 миллисекунд . TTFB 100 мс идеален, а все, что превышает 500 мс, является проблемой.Важно, что на этот раз согласован для всех пользователей . Он не должен меняться в зависимости от географического положения пользователей.
Google классифицирует веб-сайты на три группы в зависимости от достигнутой ими скорости:
- Быстрый (90-100)
- Средний (50-89)
- Медленный (0-49)
По статистике Google, половина сайтов в сети (50%) медленные, и только 10% быстрые . Это означает, что 40% веб-сайтов имеют средний рейтинг, что оставляет много возможностей для улучшения.
Как улучшить время отклика сервера
Вот семь простых способов уменьшить время отклика сервера для вашего веб-сайта.
1. Используйте надежный и быстрый веб-хостинг
Убедитесь, что ваш хостинг-провайдер удовлетворяет потребности ваших онлайн-клиентов.
Важно поддерживать быстрое время отклика сервера, которое не колеблется. Для этого необходимо приобрести высокопроизводительный сервер. Бесплатный веб-хостинг, неадекватные услуги хостинга с минимальной поддержкой или без нее, а также общие ресурсы — все это способствует замедлению работы серверов.
Центры обработки данныхмогут предлагать широкий спектр услуг хостинга и услуг, управляемых сервером. PhoenixNAP — это один из примеров центра обработки данных с хост-серверами, которые обеспечивают производительность, безопасность и высокую доступность.
2. Используйте CDN
Сеть доставки контента (CDN) — это структура распределенных сетей прокси-серверов и их центров обработки данных. Они географически распределены, чтобы предоставлять пользователям контент как можно быстрее.
Глобальной аудитории требуется провайдер, который распределил свои активы по различным узлам по всему миру.Это обеспечивает быстрое время отклика для всех посетителей веб-страницы.
Хостинг-сервер вдали от целевой аудитории вызывает медленную загрузку веб-страницы.
Чтобы избежать такой проблемы, вам необходимо знать свою целевую аудиторию, прежде чем выбирать хостинг-провайдера. Это поможет вам выбрать центр обработки данных, ближайший к этой аудитории. Минимизируя расстояние между вашими хостинговыми серверами и вашими посетителями, вы можете уменьшить задержки. В результате сокращается общее время отклика.
3. Оптимизация баз данных
Скорость ответа зависит от оптимизации базы данных. Когда вы впервые настраиваете веб-сайт, база данных быстро отвечает на запросы. Со временем в базе данных накапливается информация. Компиляция приводит к хранению огромных объемов данных.
Есть способы оптимизации базы данных для ускорения вашего сайта. Если вы используете WordPress, первый шаг — определить медленные запросы с помощью средства проверки запросов. Как только вы найдете отстающие, работайте над оптимизацией.Измените группу на объекты, используйте индексы или другие решения, подходящие для рассматриваемых проблем.
4. Сохраняйте легкость WordPress
WordPress позволяет легко создавать красивые веб-сайты. У него есть привлекательные темы и множество плагинов для настройки. Однако будьте осторожны, чтобы не перегружать вашу тему, так как это может замедлить время отклика.
Если вы используете шаблон WP, старайтесь придерживаться простых, легких и , избегайте добавления слишком большого количества плагинов .
Используйте инструмент мониторинга веб-страниц и проверьте, какие плагины замедляют работу вашей веб-страницы. Удалите все неиспользуемые плагины и отключите те, которые используют ресурсы ЦП.
5. Отслеживание использования PHP
Чем больше процессов должен выполнить сервер для обслуживания страницы посетителю, тем медленнее он будет. Если вы запускаете сценарий PHP , убедитесь, что он не использует жизненно важные ресурсы для выполнения ненужных задач.
Убедитесь, что PHP обновлен. Многие хостинговые компании не обновляют PHP автоматически. Веб-сайт, все еще работающий на PHP 5, будет иметь более медленное время отклика, чем веб-сайт, работающий на PHP 7.
Узнайте, какая у вас версия, с помощью подключаемого модуля PHP Compatibility Checker. При необходимости обновитесь до более новой версии через cPanel или связавшись с вашим хостинг-провайдером.
6. Настройте кэширование
Caching обеспечивает быструю доставку посетителям. Без кеширования браузер запрашивает ресурсы с сервера каждый раз при загрузке страницы вместо доступа к ним из локального или промежуточного кеша.
Существуют плагины WordPress, которые позволяют хранить файлы локально на компьютере пользователя. Затем файлы повторно используются во время будущих посещений. Эта практика называется кэшированием. Это ускоряет время загрузки и обеспечивает лучший пользовательский интерфейс.
7. Минимизировать скрипты
Минификация — это уменьшение размера кода. Вы минимизируете, удаляя повторяющиеся и длинные переменные, нежелательные символы и комментарии.
Внешние файлы, JavaScript и CSS составляют веб-страницу и влияют на скорость ее обслуживания.Практика минификации и сжатия скриптов — популярное решение при работе с файлами. Он сохраняет доступными большие объемы данных, но не позволяет их количеству снижать производительность.
Распространять файлы JS и CSS как внешние или внутренние, в зависимости от их размера и важности. Сократите время загрузки, разместив крошечные файлы внутри как часть файла HTML. Наконец, упростите кэширование неоднозначных файлов, сделав их внешними.
Бонусный совет: Используйте HTTP-заголовок «Соединение: Keep-Alive».Он включает «метод сохранения активности», позволяющий HTTP передавать несколько файлов одновременно. Одновременно передавая несколько типов файлов (CSS, JS, изображения и т. Д.), Вы можете улучшить скорость предоставления контента пользователям.
Заключение
Один из важнейших показателей производительности веб-сайта — , время отклика сервера . Реализуйте предложения, упомянутые в этой статье, и легко увеличьте скорость вашего сервера уже сегодня!
Время отклика веб-сайта
Пользователи действительно заботятся о скорости в дизайне взаимодействия.В 1997 году я написал колонку под названием «Жажда скорости», указав, насколько пользователи ненавидят медленно загружающиеся веб-страницы. В то время большие изображения были основной причиной задержки времени отклика, и наши рекомендации рекомендовали делать изображения маленькими.
Сегодня у большинства людей (в некоторых странах) есть широкополосный доступ, поэтому вы можете подумать, что время загрузки больше не является проблемой для удобства использования. И да, фактическая загрузка изображения редко является проблемой для сегодняшних пользователей (хотя изображения все еще могут вызывать задержки на мобильных устройствах).
Тем не менее, время отклика актуально как никогда. Это потому, что отзывчивость — это базовое правило дизайна пользовательского интерфейса, которое продиктовано человеческими потребностями, а не отдельными технологиями. Например, в исследовании удобства использования клиентов, которое мы только что завершили, пользователи жаловались, что «, это немного медленно. »
Скорость имеет значение
Скорость отклика имеет значение по двум причинам:
- Человеческие ограничения , особенно в области памяти и внимания (как это обсуждается далее на нашем семинаре «Человеческий разум и юзабилити»).Мы просто не работаем так хорошо, если нам приходится ждать и страдать от неизбежного распада информации, хранящейся в кратковременной памяти.
- Человеческие устремления . Нам нравится чувствовать контроль над своей судьбой, а не подчиняться компьютерным прихотям. Кроме того, когда компании заставляют нас ждать вместо того, чтобы предоставлять оперативные услуги, они кажутся либо высокомерными, либо некомпетентными.
Быстрый пользовательский интерфейс превосходит гламурный по той простой причине, что люди взаимодействуют с сайтом больше , когда они могут свободно перемещаться и сосредоточиться на контенте, а не на бесконечном ожидании.
В недавнем исследовании мы спросили пользователей, что они думают о различных веб-сайтах, которые они использовали в прошлом. Таким образом, их ответы были основаны не на немедленном использовании (как в обычных исследованиях юзабилити), а на том, что прошлых опыта были достаточно сильными, чтобы сформировать воспоминания. В этих условиях было поразительно слышать, как пользователи жалуются на медленную работу определенных сайтов. Медлительность (или скорость) оказывает такое влияние, что может стать одной из ценностей бренда, которые клиенты связывают с сайтом.(Очевидно, что «медлительность» — это не та ценность бренда, к которой активно стремится любой вице-президент по маркетингу, но фактический опыт использования сайта более важен, чем слоганы или реклама в формировании впечатления клиентов о бренде.)
Действительно, мы, , получаем результаты, связанные со скоростью веб-сайта, почти каждый раз, когда проводим исследование. Когда сайты сокращают время отклика всего на 0,1 секунды, в результате повышается коэффициент конверсии. Сегодня или 90-е? Тот же эффект.
Предел времени ответа
Три ограничения по времени ответа сегодня такие же, как когда я писал о них в 1993 году (на основе 40-летнего исследования пионеров человеческого фактора):
- 0.1 секунда дает ощущение мгновенного отклика — то есть результат ощущается так, как будто он был вызван пользователем, а не компьютером. Этот уровень отзывчивости необходим для поддержки ощущения прямого манипулирования (прямое манипулирование — один из ключевых методов графического интерфейса пользователя для повышения вовлеченности и контроля пользователя — подробнее об этом см. В нашем курсе «Принципы пользовательского интерфейса, который должен знать каждый дизайнер»).
- 1 секунда сохраняет поток мыслей пользователя без шва .Пользователи могут ощущать задержку и, таким образом, знать, что компьютер генерирует результат, но они все еще чувствуют, что контролируют общее впечатление и что они двигаются свободно, а не ждут на компьютере. Такая отзывчивость необходима для хорошей навигации.
- 10 секунд удерживает внимание пользователя . Через 1–10 секунд пользователи определенно чувствуют себя во власти компьютера и желают, чтобы он был быстрее, но они могут справиться с этим. Через 10 секунд они начинают думать о других вещах, что затрудняет их восстановление после того, как компьютер наконец отреагирует.
10-секундная задержка часто заставляет пользователей немедленно покинуть сайт . И даже если они останутся, им сложнее понять, что происходит, что снижает вероятность того, что они преуспеют в каких-либо сложных задачах.
Даже задержки в несколько секунд достаточно, чтобы создать у пользователя неприятный опыт. Пользователи больше не контролируют ситуацию, и их сознательно раздражает необходимость ждать компьютера. Таким образом, из-за повторяющихся коротких задержек пользователи сдадутся, если они не будут полностью привержены выполнению задачи.Результат? Вы можете легко потерять половину своих продаж (для менее преданных клиентов) просто потому, что ваш сайт на несколько секунд медленнее для каждой страницы.
Необычные виджеты, медленный отклик
Вместо больших изображений сегодняшними грешниками с большим временем отклика обычно являются чрезмерно сложной обработки данных, на сервере или чрезмерно причудливых виджетов на странице (или слишком много модных виджетов).
Вот пример из недавнего исследования слежения за глазами, которое мы провели для создания нового материала для нашего учебного курса по UX-дизайну веб-страниц.Следующие графики взгляда показывают поведение двух разных пользователей на одной странице, которая содержала виджет слайд-шоу в верхнем желтом поле, для загрузки которого требовалось 8 секунд :
Графики взгляда от двух разных пользователей: синие точки указывают, куда пользователи смотрели (одна фиксация на точку).Участник теста на графике верхнего взгляда несколько раз фиксировался в большом пустом цветовом блоке перед загрузкой содержимого, а затем провел оставшееся время, глядя на остальную часть страницы.Этот пользователь никогда не смотрел на большое рекламное пространство после его рендеринга.
Второй пользователь (график нижнего взгляда) случайно смотрел в сторону от экрана в течение 8 секунд, когда загружался рекламный контент. Таким образом, в первый раз, когда он взглянул на страницу, он увидел ее так, как задумал, вместе со всем промо.
Слайд-шоу занимает 23% страницы , не считая нижнего колонтитула, который здесь не показан. Пользователь, которому пришлось выдержать задержку загрузки, провел только 1% своего общего времени просмотра в этом пространстве.Напротив, пользователь, который фактически получил мгновенную визуализацию страницы (потому что он не смотрел, пока это не было сделано), провел 20% своего времени просмотра в области слайд-шоу.
Хотя 8 секунд могут показаться небольшой задержкой, этого достаточно, чтобы убить это большое промо, над созданием которого веб-команда компании, вероятно, потратила недели. Если бы они выделили место для чего-то, что отображается за 1 секунду вместо 8, они бы достигли гораздо лучших результатов.
Разные причины, одинаковый эффект
Время отклика зависит от опыта пользователя: сколько времени требуется, прежде чем компьютер будет готов к работе с пользователем? Причины задержек для пользователей не важны.Все, что они знают, это то, что они получают плохое обслуживание, что раздражает.
Большие изображения в 1997 году. Медленные серверы или чрезмерно причудливые виджеты в 2010 году. Тот же эффект. Сделайте это быстро, и вы получите большую поддержку среди конкурентов и их медленных сайтов.
20 способов ускорить работу вашего веб-сайта и повысить конверсию на 7%
Думаете, что ускорение вашего сайта не важно?
Подумай еще раз.
односекундная задержка времени загрузки страницы дает:
- На 11% меньше просмотров страниц
- Снижение удовлетворенности клиентов на 16%
- Потеря конверсии 7%
Загрузка вашего сайта на несколько дополнительных секунд может оказать отрицательное влияние на вашу способность привлекать посетителей и продавать .
Это означает, что наличие быстрого сайта имеет важное значение — не только для хорошего рейтинга в Google, но и для поддержания высокой чистой прибыли.
Как оптимизация скорости веб-сайта влияет на конверсию
Медленные сайты убивают конверсии .
Фактически, 47% потребителей ожидают, что веб-сайты загрузятся за две секунды или меньше. И 40% покинут страницу, которая занимает три или более секунды.
Если ваш сайт загружается более трех секунд, вы теряете почти половину посетителей еще до того, как они перейдут на ваш сайт.
Да, вы правильно прочитали.
Уже одно это является огромным ударом по вашим потенциальным конверсиям.
А для посетителей, которые решат остаться, ваша медленная загрузка может удержать их от возвращения в будущем. В одном опросе 79% клиентов заявили, что не вернутся на сайт с низкой производительностью.
В том же опросе 52% покупателей заявили, что быстрая загрузка страниц важна для их лояльности к сайту, а 44% сказали, что рассказывают своим друзьям о плохом опыте работы с сайтом.
Это исследование также показало, что задержка в одну секунду может снизить удовлетворенность клиентов примерно на 16%.
Одним из лучших примеров этого является улучшение конверсий и доходов Walmart после увеличения скорости их сайта.
В ходе своего первоначального анализа они обнаружили, что посетители, которые совершили конверсию, получали страницы, которые загружались в два раза быстрее, чем посетители, которые не совершили конверсию.
Это показало, что чем быстрее страница, тем больше вероятность того, что посетитель совершит покупку.
По завершении оптимизации скорости веб-сайта Walmart сообщил следующие результаты:
- За каждую секунду увеличения скорости загрузки сайта конверсия увеличивалась на 2%.
- На каждые 100 мс улучшения они увеличивали дополнительный доход до 1%.
В другом исследовании взаимосвязь между временем загрузки и коэффициентом конверсии показала 25% -ное снижение коэффициента конверсии всего за одну дополнительную секунду времени загрузки.
Понятно, что попытка увеличить скорость вашего сайта — даже на одну секунду — может существенно повлиять на конверсию.
Как узнать, что убивает ваши конверсии
Как скорость вашего сайта влияет на видимость
Теперь, когда Google учитывает скорость при ранжировании сайтов, время загрузки также может повлиять на то, насколько легко пользователи могут найти вас в первую очередь.
Это особенно актуально сейчас, когда он развертывает свой индекс для мобильных устройств .С декабря 2017 года поисковая система начала ранжировать все результаты поиска на основе мобильных версий страниц.
Поисковые запросы на мобильных устройствах: количество поисковых запросов на мобильных устройствах на превысило количество поисковых запросов на компьютерах () впервые в 2015 году, и его доля в общем поиске продолжает расти.
Это означает, что в интересах Google предоставлять результаты поиска мобильным пользователям. Они не хотят направлять своих пользователей на сайты, которые не загружаются или не работают на их устройствах.
В результате мобильный пользовательский опыт теперь будет играть важную роль в поисковом рейтинге — даже в результатах поиска на настольных компьютерах.
Это полная противоположность тому, как раньше работал индекс.
Пользовательский опыт долгое время был важным фактором в рейтинге, но до этого сдвига во внимание принимался только опыт работы с настольными компьютерами. Таким образом, даже если сайт плохо работал с мобильными устройствами, у него все равно была возможность ранжироваться на первой странице.
Это уже не так.
Теперь страницы индексируются и ранжируются на основе опыта, который они предоставляют мобильным пользователям.
Итак, если вы хотите сохранить (или улучшить) свой рейтинг и видимость, важно знать, как сократить время загрузки веб-сайта.У вас должен быть сайт, обеспечивающий быстрое и удобное взаимодействие с пользователем в любом браузере и на любом размере экрана.
Почему мой сайт медленный?
Вы провели тест скорости сайта и обнаружили, что время загрузки довольно медленное. (Если вы не знаете, как провести тест скорости сайта, я объясню позже в этом посте).
Может быть ряд причин, по которым время загрузки вашего сайта отстает. Это может быть что угодно, от времени загрузки сервера до размера изображения и количества перенаправлений, которые у вас есть.
Это означает, что есть целый ряд шагов, которые вы можете предпринять для повышения скорости страницы.Посмотрим на 20 из них. Но прежде чем приступить к устранению неполадок для повышения производительности веб-сайта, вам нужно к чему стремиться.
Давайте посмотрим, что считается хорошим временем загрузки, чтобы у вас было к чему стремиться.
Какое время загрузки страницы хорошее?
Прежде чем вы начнете работать над скоростью вашего сайта, рекомендуется установить цель, в которой вы хотите, чтобы он был.
Это может быть сложно, если вы не знаете, какова приемлемая скорость страницы.
Согласно Google, оптимальная практика — три секунды.К сожалению, согласно его недавнему отчету о тестировании , результаты , большинство сайтов далеки от этого.
При анализе 900 000 целевых страниц мобильной рекламы в 126 странах, Google обнаружил, что 70% проанализированных страниц потребовалось почти семь секунд для отображения визуального контента в верхней части страницы.
Из всех отраслей, которые они включили, ни в одной из них не было среднего даже близко к рекомендуемой лучшей практике в три секунды.
Среднее время, необходимое для полной загрузки целевой страницы для мобильных устройств, составляет 22 секунды, но 53% посещений прекращаются, если для загрузки мобильного сайта требуется более трех секунд.
Кроме того, по мере того, как время загрузки страницы увеличивается от одной до десяти секунд, вероятность того, что мобильный пользователь подпрыгнет, увеличивается на 123%.
Это означает, что у владельцев сайтов в целом есть лота и работы, чтобы привести свои сайты в порядок в глазах Google.
Но с другой стороны, это также означает, что если вы приложите все усилия, чтобы довести скорость своего сайта до приемлемого уровня, вы значительно опередите остальных с точки зрения пользовательского опыта.
По мере того, как вы улучшаете свой сайт, вы можете использовать рекомендации и тесты Google, чтобы ставить цели и измерять свою эффективность.
В конце концов — как самая большая поисковая система в мире, Google может оказать большое влияние на ваш успех. Так что использование их стандартов как и ваших стандартов никогда не бывает плохой идеей.
Как ускорить работу вашего сайта в 2019
Существует множество факторов, которые влияют на время загрузки каждой страницы вашего сайта, поэтому вы можете предпринять множество различных шагов, чтобы увеличить скорость и улучшить взаимодействие с пользователем.
В этом посте мы рассмотрим более 20 советов и передовых методов, которые вы можете использовать, чтобы сократить время загрузки и повысить производительность своего сайта.
И если это число звучит ошеломляюще — не волнуйтесь.
Хотя все эти советы могут помочь вам повысить скорость загрузки вашего сайта, вам не обязательно делать все сегодня.
На самом деле, если вы раньше работали над скоростью своего сайта, возможно, ваш сайт уже соответствует некоторым из этих передовых методов.
Имея это в виду, приступим.
1. Минимизировать HTTP-запросыСогласно Yahoo, 80% времени загрузки веб-страницы тратится на загрузку различных частей страницы, таких как изображения, таблицы стилей и сценарии.
HTTP-запрос выполняется для каждого из этих элементов, поэтому чем больше компонентов на странице, тем больше времени требуется для отображения страницы.
Первый шаг к минимизации ваших запросов — это выяснить, сколько ваш сайт в настоящее время делает, чтобы использовать его в качестве ориентира.
Если вы используете Google Chrome, вы можете использовать инструменты разработчика браузера, чтобы узнать, сколько HTTP-запросов отправляет ваш сайт.
Щелкните правой кнопкой мыши страницу, которую хотите проанализировать, и щелкните «Проверить», затем щелкните вкладку «Сеть».(Если вы не видите вкладку «Сеть», возможно, вам придется развернуть боковую панель инструментов разработчика, перетащив левую границу влево.)
Столбец «Имя» показывает все файлы на странице, столбец «Размер» показывает размер каждого файла, а столбец «Время» показывает, сколько времени требуется для загрузки каждого файла.
В левом нижнем углу вы также увидите общее количество запросов, отправленных сайтом.
Уменьшение этого количества запросов ускорит работу вашего сайта, просмотрит ваши файлы и увидит, нет ли в них ненужных.
Вы можете ничего не заметить сразу, но некоторые из них, вероятно, являются основными кандидатами на объединение, о чем мы поговорим в следующих шагах.
2. Сократите и объедините файлыТеперь, когда вы знаете, сколько запросов делает ваш сайт, вы можете приступить к сокращению этого количества. Лучше всего начать с файлов HTML, CSS и JavaScript.
Это чрезвычайно важные файлы, так как они определяют внешний вид вашего сайта.
Они также увеличивают количество запросов, которые ваш сайт делает каждый раз, когда пользователь его посещает.
Вы можете уменьшить это число, «уменьшив» и объединив файлы. Это уменьшает размер каждого файла, а также общее количество файлов.
Это особенно важно, если вы используете построитель веб-сайтов на основе шаблонов. Они упрощают создание веб-сайта, но иногда создают беспорядочный код, который может значительно замедлить работу вашего сайта.
Минимизация файла включает удаление ненужного форматирования, пробелов и кода.
Поскольку каждый ненужный фрагмент кода увеличивает размер вашей страницы, важно исключить лишние пробелы, разрывы строк и отступы.Это гарантирует, что ваши страницы будут максимально компактными.
Объединение файлов — это именно то, на что это похоже. Если на вашем сайте работает несколько файлов CSS и JavaScript, вы можете объединить их в один.
Есть несколько способов минимизировать и объединить файлы, и если ваш сайт работает на WordPress, плагины , такие как WP Rocket , значительно упрощают этот процесс.
Если у вас установлен этот плагин, перейдите на вкладку «Статические файлы» и отметьте файлы, которые вы хотите минимизировать и объединить.
Это может включать файлы HTML, CSS и JavaScript, а также шрифты Google.
Затем нажмите «Сохранить изменения», чтобы завершить процесс. Вы можете перезагрузить страницу и снова взглянуть на Инструменты разработчика, чтобы увидеть, как повлияли ваши изменения.
Когда дело доходит до вашего веб-сайта, чем компактнее, тем лучше. Чем меньше элементов на странице, тем меньше HTTP-запросов потребуется браузеру для отображения страницы — и тем быстрее она будет загружаться.
3. Используйте асинхронную загрузку для файлов CSS и JavaScriptПосле минификации и объединения некоторых файлов вы также можете оптимизировать способ их загрузки на ваших страницах.
Скрипты, такие как CSS и JavaScript, можно загружать двумя разными способами: синхронно или асинхронно.
Если ваши скрипты загружаются синхронно, они загружаются по одному в том порядке, в котором они появляются на странице. С другой стороны, если ваши скрипты загружаются асинхронно, некоторые из них будут загружаться одновременно.
Асинхронная загрузка файлов может ускорить ваши страницы, потому что когда браузер загружает страницу, она перемещается сверху вниз.
Если он попадает в файл CSS или JavaScript, который не является асинхронным, он прекращает загрузку до тех пор, пока не будет полностью загружен этот конкретный файл.Если бы тот же файл был асинхронным, браузер мог бы продолжить загрузку других элементов на странице одновременно.
Используя ту же вкладку «Статические файлы» в плагине WP Rocket, проверьте параметры рядом с «CSS / JS с блокировкой рендеринга».
Нажмите «Сохранить изменения», затем проверьте свой сайт, чтобы убедиться, что все загружается правильно.
4. Отложить загрузку JavaScriptОтсрочка файла означает предотвращение его загрузки до тех пор, пока не будут загружены другие элементы.Если вы откладываете большие файлы, такие как JavaScript, вы гарантируете, что остальная часть вашего контента может загружаться без задержки.
Если у вас есть сайт WordPress, вы можете использовать упомянутый выше плагин WP Rocket, чтобы легко включить отложенную загрузку JavaScript. Просто установите флажок рядом с «Загружать файлы JS с задержкой», и все готово.
Если у вас есть сайт HTML, вам нужно разместить вызов внешнего файла JavaScript непосредственно перед тегом

 yandex.ru/tools/server-response/
yandex.ru/tools/server-response/

 Дело в том, что формат JPEG допускает вполне существенное сжатие картинок без потери качества.
Дело в том, что формат JPEG допускает вполне существенное сжатие картинок без потери качества.

 Например, у вас среднее время отклика сайта 200-300 мс. Иногда вы будете видеть на графике всплески до 1500 мс, 2500 мс, 3500 мс. Значения будут кратны одной секунде. Я не нашел подробной информации, как именно заббикс делает мониторинг сайта. Я думаю, что свыше какой-то задержки, он ждет секунду, пробует снова и так далее. Эти данные не стоит брать в расчет.
Например, у вас среднее время отклика сайта 200-300 мс. Иногда вы будете видеть на графике всплески до 1500 мс, 2500 мс, 3500 мс. Значения будут кратны одной секунде. Я не нашел подробной информации, как именно заббикс делает мониторинг сайта. Я думаю, что свыше какой-то задержки, он ждет секунду, пробует снова и так далее. Эти данные не стоит брать в расчет. 2,"lt")}>1
2,"lt")}>1