Какой шрифт лучше выбрать для сайта? Пример из жизни — www.i-r-p-s.ru
Есть ряд важных правил по выбору правильных шрифтов и цветов для сайта. О них забывают многие, очень многие, «креативные» дизайнеры. А заказчики сайтов эти правила зачастую не знают.
Результат почти всегда получается удручающим.
С одной стороны, «дизайнерский» сайт выглядит довольно красивым.
Но, странное дело!
Часто, причина кроется в элементарных ошибках в выборе шрифтов.
Вот 3 простых правила выбора шрифтов для сайта
и один «горький» пример из жизни:
1. Используйте безопасные шрифты.
Что это такое?
Для большинства кириллических шрифтов операционной системы Windows нет аналогов в Mac OS и Linux\Unix системах.Это приводит к непредсказуемым результатам вывода текста в различных браузерах.
Близкие соответствия в других системах есть только для следующего списка безопасных шрифтов
- Arial Black
- Arial
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Все!
Остальными шрифтами лучше вообще не пользоваться на сайте.
Последние данные опросов пользователей показали, что наиболее комфортным для основного текста на сайте является шрифт Verdana.
В этом блоге используется шрифт Georgia, который так же высоко оценивается пользователями, но имеет своеобразный вывод цифр: 1234567890, не очень подходящий для бизнес сайтов.
2. Используйте контрастные, читаемые варианты сочетаний цветов.
Можно ограничиться стандартным вариантом Черного текста на Белом фоне.
Или воспользоваться еще более контрастными «рекламными» сочетаниями цветов :- черный текст на желтом фоне
- синий текст на белом фоне
- белый текст на синем фоне
- зеленый текст на белом фоне
- красный текст на белом фоне
Но! Никогда не ведитесь на стандартный дизайнерский вариант:
Серый текст на сером фоне.
Он призван подчеркнуть красивые дизайнерские картинки, и отвлечь внимание от чтения текстов на сайте.

Часто такой прием применяется дизайнерами не осознанно, но в интернете полно сайтов с серыми текстами на сером фоне. О результатах такого использования серого ниже в примере из жизни.
3. Используйте шрифт достаточно большого размера.
Не заставляйте читателя страдать, разбирая что же написано на сайте.
Минимально приемлемый размер шрифта — 10 пунктов, а лучше от 12 до 16 пунктов.—————————————————————————————————
А теперь, обещанный пример из практики:
Берем Корпоративный сайт. Красивый, наполнен осмысленными и тематическими текстами, содержит много полезной, а часто даже уникальной информации.Посетители просматривают всего 2.4 страницы и проводят на сайте чуть больше минуты!!!
И еще контент-менеджеры жалуются, что у них начинает болеть голова во время работы с этим сайтом.
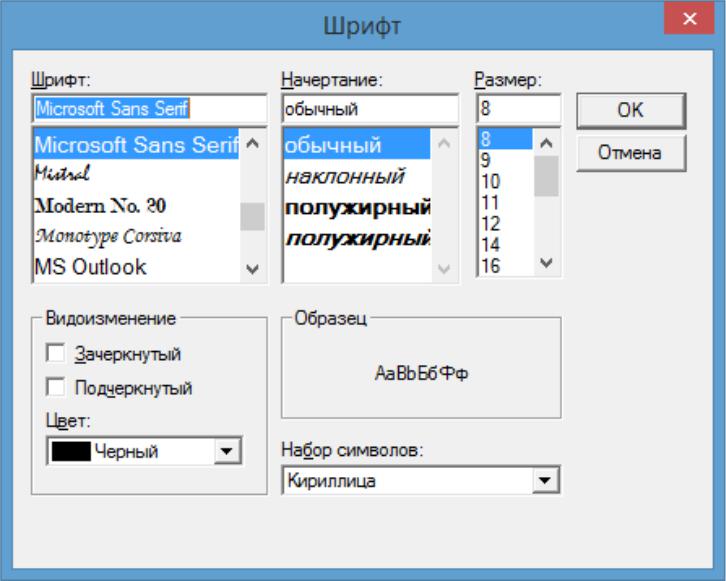
При этом, основной текст на сайте был написан шрифтом 8 пунктов, темно серым цветом на светло сером фоне. примерно как в этом куске текста. Вроде ничего страшного, но приглядитесь чуть дольше…
примерно как в этом куске текста. Вроде ничего страшного, но приглядитесь чуть дольше…
Поставили эксперимент — увеличили размер шрифта до 10ки, тон фона осветлили до белого, а текст сделали чисто черным.
Результат изменения поведения посетителей на картинке:
Просмотры выросли до 2.8 страницы на посетителя, а время до 1.8 минуты!И усталость от сайта пропала.
Общий рост эффективности сайта составил 30%.
И это, всего лишь из-за выбора правильного размера шрифта и цвета текста!
Вот такое вот простое улучшение «Usability» за счет правильного выбора шрифтов для сайта!
Верстку, кстати, при этом менять не пришлось. Все вписалось в старый дизайн.
—————————————————————————————————
Как выбрать шрифт для сайта
Оглавление
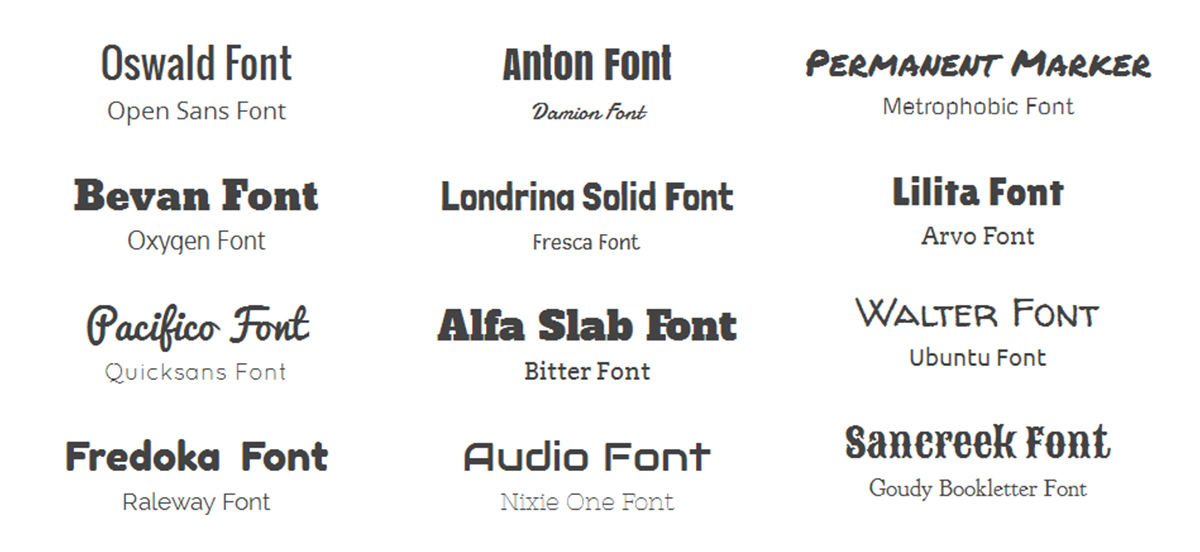
- Виды шрифтов
- Что нужно учитывать при выборе шрифта
- Технические параметры
- Выводы
Мы часто говорим о том, что текст должен быть уникальным и полезным для пользователей. Но наряду с содержанием большое внимание уделяется и форме подачи материала. В работе копирайтера под ней понимают структурированность текста, в работе дизайнера — типографику. Пожалуй, основным ее элементом является шрифт. И перед дизайнером встает эта непростая задача — подобрать его для сайта.
Но наряду с содержанием большое внимание уделяется и форме подачи материала. В работе копирайтера под ней понимают структурированность текста, в работе дизайнера — типографику. Пожалуй, основным ее элементом является шрифт. И перед дизайнером встает эта непростая задача — подобрать его для сайта.
В этой статье рассмотрим, какие бывают виды шрифтов и чем руководствоваться при их подборе.
Как будет читаться текст, во многом зависит от того, как выглядят сами буквы. Быть может, вы удивитесь, но шрифт даже способен создавать настроение, влиять на общее впечатление от текста, сайта, а значит и компании в целом. Неслучайно, крупные бренды разрабатывают уникальное написание букв, которое затем становятся их визитной карточкой.
О фирменном стиле и шрифтах как одном из его элементов читайте в нашей статье “Фирменный стиль: правила, исключения, секреты”.
Может показаться, что настроение сайта, его тон задает графика. На самом деле шрифт ничуть ей в этом не уступает. Несмотря на обилие возможностей для работы с изображениями и видео, он не теряет своих позиций.
Виды шрифтов
Существует два основных семейства, или гарнитуры. Буквы с засечками — антиквы, без засечек — гротески.
Первые изначально использовались в книгоиздательстве. Засечки формируют строку и взгляд не сбивается при переходе с одной на другую. Если раньше с монитора было трудно читать материал, написанный шрифтом с засечками, то благодаря современному разрешению дисплеев, это стало очень даже удобным.
Гротески изначально больше подходят для web-среды. Их можно использовать и в длинных, и в коротких текстах. Эта гарнитура более привычна для глаз пользователей. Также ее применяют для логотипов. Она широко распространена в дизайне благодаря своей лаконичности, динамике, современности.
К этой классификации добавим рукописные и моноширенные шрифты.
Если с рукописными все понятно, то вторая требует пояснений.
Моноширенный шрифт — тот, чьи знаки имеют одинаковую ширину и могут быть вписаны в квадрат.
Рассмотрим семейства и то как начертание букв отражается на восприятии текста.
- Антиквы — классика, элегантность, утонченность.
- Гротески — минимализм, динамика
- Рукописные — оригинальность, декоративность
- Моноширенные — устойчивость, уверенность.
Если антиквы и гротески могут применяться для любых текстов, то рукописные и моноширенные уместны для небольших текстовых блоков. Их использование обусловлено стремлением привлечь внимание к определенной информации или общей концепцией дизайна.
Есть и еще одна очень простая и важная классификация — стандартные и нестандартные варианты.
Стандартные поддерживаются каждой операционной системой, каждым браузером. Используя их, вы можете быть уверены, что пользователь увидит сайт таким, как вы задумали. Наиболее популярными из этой группы являются Times New Roman, Arial, Verdana, Tahoma, Georgia.
Наиболее популярными из этой группы являются Times New Roman, Arial, Verdana, Tahoma, Georgia.
Если вы выбираете нестандартные, то они будут дополнительно подгружаться в браузер пользователя, что может незначительно снизить скорость загрузки страницы. С другой стороны, вы получите более выразительный, незаюзанный вариант. Подобрать такие шрифты можно на Google Fonts, MyFonts, Fontsquirrel. За большую часть придется выложить деньги, но при желании можно найти и бесплатные. При покупке или скачивании обратите внимание на его лицензию, где прописаны правила пользования. Так вы облегчите жизнь себе и своему заказчику.
Как и везде, где есть платные материалы, есть и пиратский контент. Пользуясь им, дизайнер и владелец сайта становятся пособниками мошенников, незаконно получивших к ним доступ.
Но как все же его выбрать, тем более, платный? Такая ответственность. Специализированные ресурсы ввели возможности тестирования онлайн. Вы не только можете посмотреть сочетаемость разных шрифтов, но и поэкспериментировать с начертаниями, цветом фона.
Что нужно учитывать при выборе шрифта
- общую цель создания сайта и цель дизайна.
- аудиторию веб-ресурса
- содержание будущих текстов
- читабельность
Как правило, для сайта выбирается 3-4 шрифта. Это помогает показать иерархию подаваемой информации, выделить некоторые блоки. Сначала находится оптимальный вариант для тела сайта, затем для заголовков и после для отдельных смысловых элементов. Для дизайнера здесь все усложняется тем, что необходимо скомбинировать эти шрифты. Причем необязательно, чтобы это были представители одного семейства. Вот уж задача не из простых — найти варинты, которые будут гармонировать друг с другом, но при этом не будут казаться слишком похожими. А еще у каждого есть по несколько начертаний, например, жирное, полужирное, тонкое и т.д. Использование большого количества разных начертаний может дополнительно отразиться на скорости загрузки.
Основной совет при подборе — не злоупотреблять количеством. Некоторые дизайнеры обходятся одним шрифтом, используя разные начертания. Однако, правила существуют для того, чтобы их нарушать. И если концепция сайта подразумевает многообразие — действуйте. Только учитывайте, что такое решение будет постоянно перетягивать внимание пользователя из одной точки в другую.
Однако, правила существуют для того, чтобы их нарушать. И если концепция сайта подразумевает многообразие — действуйте. Только учитывайте, что такое решение будет постоянно перетягивать внимание пользователя из одной точки в другую.
Если вы начали свой путь в digital с создания логотипа, то там уже, как правило, использовано несколько шрифтов, чаще всего два. Поэтому прикидывая их количество для сайта, не забывайте учитывать уже примененные в лого.
Более подробно о создании логотипа читайте в нашем материале “Как самому создать логотип компании”.
БЛОК ПРО НАШ САЙТ НА ПОДЛОЖКЕ
Для сайта Stebnev Studio мы выбрали два шрифта: антикву PT Serif и гротеск Fira Sans. Сочетаемость достигается за счет идентичности основных форм букв. Наш логотип создан с использованием шрифта с засечками, так что антиква является продолжением фирменной темы, а гротеск разнообразит визуальную составляющую.
Еще один важный эстетический момент — соотношение цвета знаков с фоном, степень контрастности. Классическим сочетанием для человеческого глаза, конечно, является черный текст на белом фоне. Но раньше все было по-другому: из-за разрешения мониторов чаще всего использовался белый текст на черном фоне.
Классическим сочетанием для человеческого глаза, конечно, является черный текст на белом фоне. Но раньше все было по-другому: из-за разрешения мониторов чаще всего использовался белый текст на черном фоне.
Сегодня, если вы хотите повысить читабельность текста, стоит сделать подложку не белоснежной, а сероватой. И сам шрифт может быть не черным, а темно-серым. Таким образом вы снизите яркость, и пользователи будут меньше уставать при изучении веб-ресурса. Сочетания цветов могут быть самыми разными. Главное, чтобы это не утомляло глаза и не “калечило” психику посетителй сайта.
Технические параметры
Размер — ключевой момент для читабельности. В веб-среде не принято использовать для тела сайта шрифт менее 12 пикселей. Для сносок и подписей применяется 8-10 пикселей. Оптимальным вариантом для тела ресурса будет 14-18 пикселей. Важно соблюдать единообразие. Т.е. каждый структурный элемент, например, заголовок должен быть везде одного размера.
Расстояние между знаками, или кернинг. Как правило, определяется создателем шрифта. Изменить его веб-дизайнер может в заголовке или в цитате, где важно именно визуальное оформление.
Как правило, определяется создателем шрифта. Изменить его веб-дизайнер может в заголовке или в цитате, где важно именно визуальное оформление.
Еще два параметра относятся к типографике в целом.
Интерлиньяж — расстояние между строками. По сути текст представляет собой сочетание знаков и “воздуха”. Так вот, чтобы читатель не “задохнулся”, расстояние между линиями букв должно быть больше, чем размер шрифта в 1, 5 раза. Длина строки важна для комфортного перемещения взгляда по тексту. Оптимальным считается — 600 пикселей. Текст должен быть выровнен по левому краю. Если сайт подразумевает более широкие строки, то можно вспомнить газету и разбить текст на несколько колонок.
После того, как дизайн готов, начинается тестирование его элементов. Не стоит обходить своим вниманием шрифт. Часто дизайнеры видят свое творение только через фотошоп, точнее, сквозь призму фотошопа. Но в реальности все может сильно отличаться. Проверьте, как выглядят страницы сайта в разных операционных системах и браузерах.
 В особенности если мы использовали нестандартные.
В особенности если мы использовали нестандартные.Если вы собираете фокус-группу для тестинга дизайна, обязательно включите в задание оценку шрифта, а точнее читабельности текста.
Выводы
Задавшись вопросом, что лучше подойдет для вашего сайта, не упускайте из вида сочетание эстетики и функциональности. Если выбранный шрифт будет красивым, но текст будет трудно прочесть, вряд ли это улучшит юзабилити и поведенческие факторы.
Подбирая шрифт для сайта, руководствуйтесь не только собственными предпочтениями, но и объективными данными. Задача дизайнера — оформить площадку, на которой будет размещена определенная информация. И все должно работать на эту информацию и ни в коем случае не отвлекать внимание от нее.
- Еще раз выделим пункты, которые стоит учитывать при подборе шрифтов
- не больше 3-4 для сайта
- не использовать в основных текстах шрифты, сложные для чтения
- должен контрастировать с фоном
- для основного текста размер не менее 14 пикселей
- длина строки не более 600 пикселей
- интерлиньяж в 1, 5 раза больше высоты букв
Как и с любым другим элементом дизайна, здесь есть масса ограничений, которые затем превращаются в подспорье. Не бойтесь экспериментировать, и ваши сайты обязательно достигнут поставленных целей.
Не бойтесь экспериментировать, и ваши сайты обязательно достигнут поставленных целей.
Как подобрать правильный шрифт для своего дизайна
Дизайнеры очень часто не уделяют должного внимание типографике, когда на самом деле — это очень важный аспект, от выбора которого нередко зависит качество дизайна. Шрифты так же важны для веб-сайта, как и изображения.
Типографика — это не просто выбор шрифта. Это также этап, на котором необходимо задумать о кернинге, трекинге и интерлиньяже. Частью типографики также является выбор цвета текста, расположение текста и даже дизайн страницы.
Эффективность сообщения, которое вы хотите передать своим сайтом, часто зависит от выбора гарнитуры. Хороший шрифт завлекает зрителя и влияет на его восприятие идеи.
Хорошо подобранный шрифт помогает зрителю получать удовольствие от чтения. Необходимо всегда выбирать шрифт к подходящей ситуации.
Выбор правильной гарнитуры также усложняется тем, что доступных для использования шрифтов очень много. Нельзя сказать, что есть какое-то определенное правило, помогающее подобрать правильный шрифт во всех случаях, но есть некоторые принципы, которые могут быть использованы в самых различных ситуациях и достойны дополнительного внимания.
Нельзя сказать, что есть какое-то определенное правило, помогающее подобрать правильный шрифт во всех случаях, но есть некоторые принципы, которые могут быть использованы в самых различных ситуациях и достойны дополнительного внимания.
Разборчивость очень важна
Для того, чтобы читающий мог понимать о чем идет речь, очень важно чтобы гарнитура была разборчивой. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.
Определенные элементы текста могут показаться посетителям сайта выделенными, если изменить высоту или визуальный вес шрифта. Helvetica Neue например имеет не только жирный и курсивный, но и тонкий и ультра-тонкий. Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Самые понятные шрифты — те буквы у которых имеют привычную форму и общее характеристики которых наиболее постоянны. Для того чтобы шрифт казался пропорциональным приходится регулировать расстояние между символами – этот процесс называет кернингом. Таким образом улучшается вид шрифта в целом.
Качественные гарнитуры всегда разбиты на керн-пары позволяющее легко достигнуть нужного эффекта. Расстояние между буквами очень влияет на разборчивость шрифта, поэтому шрифты со слишком большими расстояниями между символами стоит избегать.
Самый часто задаваемый вопрос при выборе шрифта: с засечками или без?
Самые распространение категории шрифтов – это serif или sans serif. Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно — шрифты, которые засечек не имеют.
Классифицировать эти шрифты не просто, так как и тех и других шрифтов немало. В целом, serif считаются более традиционными, а sans serif — современным. Serif шрифты иногда также считаются более четкими и легкими для прочтения.
Serif шрифты иногда также считаются более четкими и легкими для прочтения.
Огромное количество хороших шрифтов существует и в той, и в другой категории. Можно намного лучше начать понимать шрифты, изучая различные классификации, такие как humanist, modern, slab serif, geometric, old style и transitional. Некоторые дизайнеры даже советуют создавать свои собственные категории для удобной работы с различными проектами.
Выбираем правильный шрифт для веб-сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта.
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.
Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным. Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.
Выбор правильного шрифта для печати
Правильно подобранный шрифт поможет создать хорошее первое впечатление. Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.
Шрифт не должен перекрывать смысл текста, так как это отвлечет от информации, которую вы хотите передать. Цель гарнитуры – упростить чтение текста, и если перестараться то читатель будет смотреть только на шрифт, не воспринимая сам текст.
При распечатке необходимо также обращать внимание на контрастность и яркость, следить за тем, чтобы шрифт выглядел также как и на экране. Это поможет дизайнеру определиться с тем достигается ли необходимый эффект с помощью выбранной гарнитуры или нет.
После того как шрифт был распечатан не лишним будет показать работу знакомым. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Окончательное решение о том какой шрифт лучше использовать остается за дизайнером. Нет правильного или неправильного шрифта, но некоторые смотрятся на бумаге лучше, чем другие.
Ты можешь выбрать шрифт для своего сайта или печати из наших статей со шрифтами. Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.
Вывод
Самым лучшим всегда будет считаться шрифт наиболее подходящий для конкретного случая. Это значит, что гарнитура, которая выглядит лучше всех и, допустим, занимает немного место, не обязательно станет той, которая будет выбрана. Ожидания аудитории и требования клиента должны быть всегда учтены — это также хорошее начало для многих проектов.
Ожидания аудитории и требования клиента должны быть всегда учтены — это также хорошее начало для многих проектов.
Основной задачей подборки гарнитуры является привлечение зрителей. Цели, которые должны быть достигнуты с помощью работы должны всегда быть четко обозначены и направлены на целевую аудиторию. Не стоит также забывать о возрастной категории и интересах аудитории.
Проекты для аудитории заинтересованной в высоких технологиях, например, имеют свои требования. Гарнитура используемая в данном случае точно будет современной: выбор может стоять между угловатыми или плавными шрифтами. Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Источник: say-hi.me
Фото на обложке: ShutterStock
20 лучших шрифтов Google. Как их использовать?
Alla Rud 06. 12.2019
4 11947 на прочтение 13 минут
12.2019
4 11947 на прочтение 13 минут
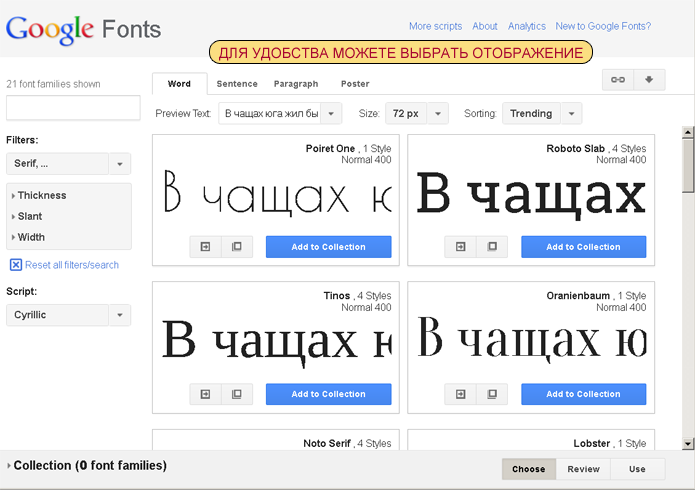
Если вы планируете использовать шрифты Google на своем сайте, то это руководство поможет вам не только выбрать правильный шрифт для дизайна, но и узнать, как установить его на сайт. В этом посте мы расскажем о самых креативных шрифтах Google, которые создадут удобный пользовательский интерфейс с точки зрения читабельности. Мы также подобрали несколько советов по использованию Google Fonts. Вы не должны использовать шрифт только потому, что некоторые опросы показали его популярность. При выборе шрифта вы должны в первую очередь думать о своих пользователях, своем бренде и целевой аудитории. Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, который соответствует дизайну вашего сайта.
Зачем использовать Google шрифты?
Когда дело доходит до веб-шрифтов, Google Fonts — это ресурс, без которого веб-дизайнеры не могут обойтись. Ресурс позволяет легко добавлять пользовательские шрифты для всех видов сайтов и приложений. Обладая коллекцией из более чем 900 шрифтов, которые поддерживают более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно. Помимо размещения и регулярного обновления шрифтов, Google Fonts также позволяет бесплатно использовать шрифты в личных и коммерческих проектах. Учитывая сложности с ценами и лицензированием, которые сопровождают большинство премиальных шрифтов, Google Fonts — это просто бесценный ресурс.
Ресурс позволяет легко добавлять пользовательские шрифты для всех видов сайтов и приложений. Обладая коллекцией из более чем 900 шрифтов, которые поддерживают более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно. Помимо размещения и регулярного обновления шрифтов, Google Fonts также позволяет бесплатно использовать шрифты в личных и коммерческих проектах. Учитывая сложности с ценами и лицензированием, которые сопровождают большинство премиальных шрифтов, Google Fonts — это просто бесценный ресурс.
4 совета, как эффективно использовать шрифты Google
Библиотека Google Fonts включает в себя множество красивых дизайнов шрифтов. На первый взгляд, вы, вероятно, захотите использовать их все сразу. Следуйте этим советам, чтобы избежать подобных ошибок.
# 1 не используйте больше двух шрифтов
Используйте один шрифт для заголовков и другой шрифт для основного текста или абзацев. Это очень распространенное эмпирическое правило, которое используют все дизайнеры в процессе разработки всех типов проектов. Использование более двух шрифтов может мешать работе пользователя и даже нарушать целостность дизайна. Это также влияет на время загрузки сайта.
Это очень распространенное эмпирическое правило, которое используют все дизайнеры в процессе разработки всех типов проектов. Использование более двух шрифтов может мешать работе пользователя и даже нарушать целостность дизайна. Это также влияет на время загрузки сайта.
# 2 меньше шрифтов — лучше
Использование слишком большого количества шрифтов также может повлиять на производительность вашего веб-сайта или приложения. Поскольку сайт должен загружать слишком много шрифтов с серверов Google при каждой загрузке страницы, это может замедлить работу вашего проекта. В зависимости от типа веб-сайта или приложения, которое вы делаете, используйте всего 2–3 шрифта. Один для обычного текста и другой для жирного текста, а также курсива.
# 3 учитывайте размер
Размер шрифта, который вы используете в дизайне, очень важен. Например, 16pt-24pt — это обычный размер, используемый для основного текста в дизайне сайтов и блогов. При выборе шрифта не забудьте подобрать размер.
В зависимости от того, как вы используете веб-шрифт, его размер будет определять, вид текста в дизайне. Некоторые шрифты выглядят лучше в больших заголовках, а некоторые лучше работают с текстом абзаца.
# 4 многоязычная поддержка
По данным Internet World Stats, только 25% интернет-пользователей используют английский язык. Есть миллиарды людей, которые используют другие языки. Даже если ваш сайт написан на английском языке, Google позволяет пользователям легко переводить текст на остальные языки. Однако он будет работать только в том случае, если используемый вами шрифт поддерживает язык пользователя. Поэтому обязательно выберите шрифт, который поддерживает языки вашей целевой аудитории.
Как создать пары шрифтов Google?
Пара шрифтов — это два (или более) шрифта, которые вы выбираете из коллекций Google Fonts для использования в своем дизайне. Платформа позволяет легко выбирать нужные шрифты при просмотре коллекции, а также легко управлять ними.
Чтобы выбрать пару шрифтов, все, что вам нужно сделать, это нажать на значок плюс (+) рядом со шрифтом, и он будет автоматически добавлен в качестве выбора. Затем вы можете нажать на плавающую панель справа, чтобы удалить шрифты из выделения, скопировать код для встраивания, чтобы установить шрифт на вашем веб-сайте, и выбрать размер. При выборе шрифта Google Fonts предложит сопоставить шрифты с выбранным шрифтом. Это облегчает создание пары шрифтов.
Как установить Google шрифты на ваш сайт?
После того, как вы выбрали шрифт и его размер в Google Fonts, вы можете установить его на свой веб-сайт, используя код встраивания.
Скопируйте код в разделе «Встроить шрифт», а затем вставьте его в заголовок своего веб-сайта. Включите его сразу после тега <head> для лучшей производительности.
Затем скопируйте код в разделе «Указать в CSS» и вставьте его в CSS-документ таблицы стилей вашего сайта. Например, если вы хотите, чтобы ваш основной текст и заголовки h2 использовали разные шрифты, вам нужно будет указать каждый шрифт отдельно в файле CSS.
Как использовать Google шрифты в WordPress?
Хотя большинство премиальных тем WordPress включают встроенную поддержку пользовательских шрифтов Google, в некоторых темах выбор шрифтов ограничен. Если вы хотите использовать Google Fonts в WordPress, вы все равно можете использовать метод, описанный выше. Но самый простой способ — установить плагин. Установка бесплатного плагина Easy Google Fonts позволит вам получить доступ к библиотеке Google Fonts, перейдя в «Внешний вид»> «Настройка» и затем в меню «Типография».
Шрифты Google для сайтов и приложений
- Roboto
Тип шрифта: без засечек
Подходит для: основного текста
Roboto — один из самых популярных веб-шрифтов в библиотеке Google Fonts, который используется более чем 26 миллионами сайтов. Он имеет гладкий дизайн без засечек, что делает его отличным выбором для длинных абзацев и другого основного текста.
- Montserrat
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Montserrat — это уникальный шрифт, который можно использовать как для заголовков, так и для основного текста. Он включает различные стили, начиная от тонких до экстра-жирного и черного. Шрифт также хорошо сочетается с Roboto.
Он включает различные стили, начиная от тонких до экстра-жирного и черного. Шрифт также хорошо сочетается с Roboto.
- Playfair Display
Тип шрифта: С засечками
Подходит для: Заголовки
Playfair Display — это стильный шрифт с засечками, который используется более 5 млн. веб-сайтов в Интернете. Шрифт наиболее подходит для оформления больших заголовков и заголовков.
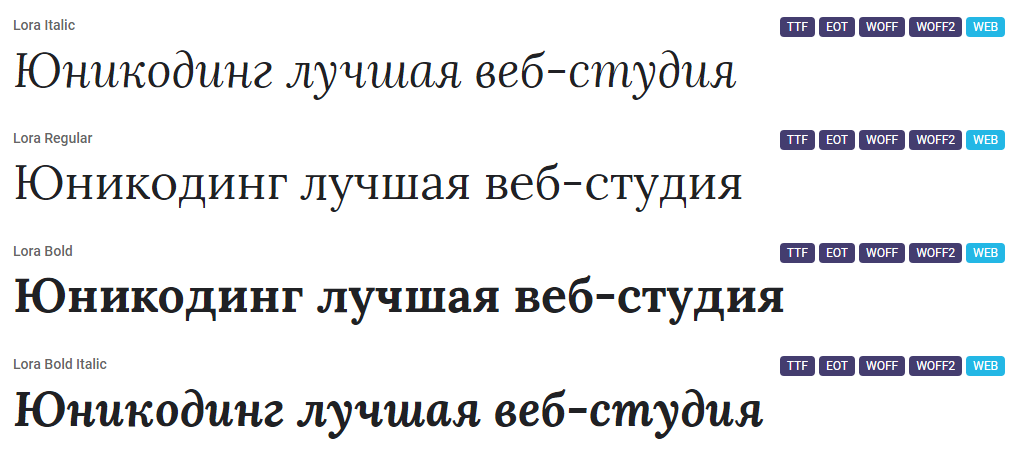
- Lora
Тип шрифта: С засечками
Подходит для: основного текста
Lora — один из лучших веб-шрифтов с засечками, доступных в Google Fonts. Это отличный выбор для основного текста новостных и корпоративных сайтов.
- Karla
Тип шрифта: без засечек
Подходит для: основного текста
Karla также имеет гладкий дизайн без засечек с гротескной атмосферой. Минималистский дизайн шрифта улучшит возможности вашего веб-сайта, когда он будет использоваться для основного текста.
- Merriweather
Тип шрифта: С засечками
Подходит для: основного текста и заголовков
Merriweather — еще один элегантный шрифт с засечками, обычно используемый в сочетании со шрифтом Lora. Этот шрифт идеально подходит как для заголовков, так и для основного текста, особенно для профессиональных и бизнес-сайтов.
- Ubuntu
Тип шрифта: без засечек
Подходит для: Заголовки
Ubuntu — это шрифт по умолчанию, используемый в популярной операционной системе на базе Linux с таким же именем. Этот шрифт — отличный выбор для заголовков, особенно для блогов и журналов. Но все таки это не очень хороший выбор для основного текста.
- Rubik
Тип шрифта: без засечек
Подходит для: Заголовки
Рубик имеет набор со стильными закругленными краями. Этот шрифт идеально подходит для заголовков на вашем сайте. Доступен в 5 стилях.
Доступен в 5 стилях.
- Source Sans Pro
Тип шрифта: без засечек
Подходит для: основного текста
Source Sans Pro — это профессиональное семейство шрифтов, разработанное и выпущенное компанией Adobe с открытой лицензией. С точки зрения дизайна, этот шрифт просто идеален и выглядит отлично в основном тексте.
- Archivo
Тип шрифта: без засечек
Подходит для: Заголовки
Archivo — это шрифт без засечек, оформленный в стиле американских шрифтов XIX века. Шрифт наиболее подходит для заголовков и заголовков.
- Asap
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Asap — это шрифт, разработанный парой профессиональных дизайнеров, с креативным дизайном без засечек и слегка округлым дизайном символов. Этот шрифт имеет 4 стиля и подходит как для заголовков, так и для основного текста.
- Domine
Тип шрифта: С засечками
Подходит для: Заголовки
Domine — один из немногих стильных шрифтов с засечками, доступных в Google Fonts. Шрифт имеет только обычный и жирный стиль, поэтому его лучше использовать только в заголовках. Шрифт также хорошо сочетается с Монтсерратом.
- Space Mono
Тип шрифта: С засечками
Подходит для: Заголовки
Space Mono — это тип шрифта, который вы обычно видите на веб-сайтах, посвященных запуску технологий и программированию. Дизайн вдохновлен шрифтами, которые использовались в 1960-х годах. Он наиболее подходит для заголовков.
- Poppins
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Poppins — это геометрический шрифт без засечек с элегантным монолинейным дизайном. Точный геометрический дизайн персонажей делает его подходящим как для заголовков, так и для основного текста. Шрифт также доступен в 9 различных стилях.
Шрифт также доступен в 9 различных стилях.
- Work Sans
Тип шрифта: без засечек
Подходит для: Заголовки
Work Sans — это шрифт без засечек, который лучше всего работает в качестве шрифта заголовков. Единственным недостатком использования этого шрифта является то, что он не включает шрифт курсивом, хотя его “жирный” стиль очень привлекательный.
- Nunito
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Nunito — это идеальный веб-шрифт для творческих проектов, поскольку он имеет уникальный округлый дизайн символов. Шрифт включает в себя 7 различных стилях и хорошо сочетается как с основным текстом, так и с заголовками.
- Arvo
Тип шрифта: С засечками
Подходит для: основного текста и заголовков
Arvo — это шрифт с засечками, который можно использовать в профессиональных проектах веб-сайтов. Шрифт поставляется в 2 стилях и работает как для основного текста, так и для заголовков. Шрифт также лучше всего сочетается с Open Sans.
Шрифт поставляется в 2 стилях и работает как для основного текста, так и для заголовков. Шрифт также лучше всего сочетается с Open Sans.
- Oswald
Тип шрифта: без засечек
Подходит для: Заголовки
Освальд имеет узкую (или сжатую) конструкцию и поставляется в 6 различных весах. Лучше всего подходит для разработки заголовков для современных сайтов.
- Oxyen
Oxygen — это шрифт без засечек, в котором есть набор уникальных символов. Этот шрифт не включает курсивные шрифты, что делает его лучшим вариантом для заголовков и заголовков.
- Open Sans
Тип шрифта: без засечек
Подходит для: основного текста
Open Sans — это еще один популярный шрифт, используемый более чем 25 миллионами веб-сайтов. Этот шрифт является одним из лучших, когда речь идет об улучшении пользовательского опыта и читаемости.
Многие решения связаны с выбором пары шрифтов для веб-дизайна. Поэтому не торопитесь и тестируйте различные шрифты, чтобы найти правильный шрифт для вашего сайта или приложения. Надеюсь, наш список поможет вам сузить поиск и ускорить этот процесс.
Поэтому не торопитесь и тестируйте различные шрифты, чтобы найти правильный шрифт для вашего сайта или приложения. Надеюсь, наш список поможет вам сузить поиск и ускорить этот процесс.
Перевод с сайта designbombs.com
Как выбрать шрифт — руководство для начинающих — Офтоп на vc.ru
Дизайнер и разработчик Джонатан Уайт рассказал о базовых принципах работы с типографикой.
{«id»:23884,»url»:»https:\/\/vc.ru\/flood\/23884-typography-basics»,»title»:»\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/flood\/23884-typography-basics»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/flood\/23884-typography-basics&title=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/23884-typography-basics&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/flood\/23884-typography-basics»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/flood\/23884-typography-basics&title=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/23884-typography-basics&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/flood\/23884-typography-basics&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/flood\/23884-typography-basics»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445&body=https:\/\/vc.ru\/flood\/23884-typography-basics»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/flood\/23884-typography-basics&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/flood\/23884-typography-basics»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0448\u0440\u0438\u0444\u0442 \u2014 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e \u0434\u043b\u044f \u043d\u0430\u0447\u0438\u043d\u0430\u044e\u0449\u0438\u0445&body=https:\/\/vc.ru\/flood\/23884-typography-basics»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
28 142 просмотров
Один из самых важных навыков для дизайнера — это умение выбирать типографику, пишет Джонатан. Ведь текст — один из основных способов коммуникации дизайнера с пользователями. И типографика может как улучшить дизайн, так и сломать его.
Ведь текст — один из основных способов коммуникации дизайнера с пользователями. И типографика может как улучшить дизайн, так и сломать его.
Типографика одновременно сложна и прекрасна. Некоторые люди посвящают ей всю свою карьеру. К счастью, их работа хорошо задокументирована, так что у нас есть множество типографических онлайн-ресурсов.
Этот материал призван сформировать начальные навыки выбора типографики для своего дизайна, а также стимулировать на эксперименты со шрифтами и их комбинациями — в том числе и неизвестными.
Определите свою цель
Прежде всего нужно понять, в чем цель вашего дизайна. Какую информацию вы хотите донести? С помощью чего? В хорошем дизайне типографика соответствует цели. Это связано с тем, что типографика — ключевой фактор в создании настроения, тона и стиля дизайна.
Какую информацию вы хотите донести? С помощью чего? В хорошем дизайне типографика соответствует цели. Это связано с тем, что типографика — ключевой фактор в создании настроения, тона и стиля дизайна.
Например, если вы создаете дизайн приветственной карточки, который в основном полагается на изображения, лучше выбрать шрифт, который подходит к стилю иллюстраций. Шрифт должен находиться в гармонии с остальным дизайном.
Выбирайте шрифт, соответствующий стилю иллюстраций
Если вы создаёте дизайн лендинга, в котором большую роль играют изображения, берите шрифт, который не будет отвлекать от иллюстраций. Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл.
Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл.
Если изображения — главный элемент вашего дизайна, берите простые шрифты, чтобы подчеркнуть иллюстрацию
Определите свою аудиторию
Разобравшись с целью дизайна, определитесь с аудиторией. Этот шаг крайне важен, поскольку выбор шрифтов будет зависеть от возраста, интересов и культурного бэкграунда аудитории.
Например, некоторые шрифты лучше подходят для детей. Поскольку они только учатся читать, для них лучше всего подходят легкочитаемые шрифты с крупными и различимыми буквами. Хороший пример такого шрифта — Sassoon Primary. Его создала Розмари Сассун, основываясь на собственных исследованиях того, какие буквы легче всего считываются детьми.
Поскольку они только учатся читать, для них лучше всего подходят легкочитаемые шрифты с крупными и различимыми буквами. Хороший пример такого шрифта — Sassoon Primary. Его создала Розмари Сассун, основываясь на собственных исследованиях того, какие буквы легче всего считываются детьми.
Sassoon Primary
Другие шрифты лучше подходят для более взрослых детей. В таких шрифтах буквы подходящего размера, цвета — контрастные, а рукописного начертания и декоративных стилей нет.
Выбирая типографику, учитывайте аудиторию и её нужды. Проще говоря, ставьте себя на место пользователей.
Ищите вдохновение
Обратите внимание на работы других дизайнеров. Попытайтесь понять, как они определяли облик своей типографики.
Попытайтесь понять, как они определяли облик своей типографики.
Идеи для шрифтов
Если вы не знаете, какой шрифт выбрать, статья The 100 Best Free Fonts из CreativeBloq может быстро настроить вас на нужный лад. В ней автор объясняет, чем мотивирован дизайн каждого из ста представленных шрифтов.
Другой полезный источник идей — это 100 Greatest Free Fonts Collection for 2015 от Awwwards. К тому же, Invision не так давно собрали огромный список ресурсов о типографике. Там источников идей предостаточно.
Чтобы посмотреть, как идеи выглядят на реальных сайтах, зайдите на Typ. io. Там собраны примеры шрифтов со всего интернета. К тому же внизу каждого образца шрифта есть его описание в CSS.
io. Там собраны примеры шрифтов со всего интернета. К тому же внизу каждого образца шрифта есть его описание в CSS.
Помимо таких сервисов «для вдохновения», обратитесь к своим любимым сайтам и посмотрите, какие шрифты они используют. WhatTheFont — неплохой инструмент для этого. WhatTheFont — это расширение для Chrome, которое позволяет изучать шрифты в вебе, проводя по ним мышкой.
Идеи для сочетаний
Помимо просто шрифтов, ищите идеи для их сочетаний. Правильные сочетания не менее важны, чем сами шрифты. Благодаря правильно подобранному сочетанию шрифтов создаётся визуальная иерархия информации и улучшается читабельность дизайна.
В поисках вдохновения для сочетаний начните с Typewolf. Там собраны примеры сочетаний шрифтов с разных сайтов. Кроме того, на сайте есть рекомендации и статьи с глубоким разбором типографики. Настоящий кладезь информации.
FontPair — тоже хороший пример источника вдохновения для сочетаний шрифтов, особенно Google Fonts. Можно фильтровать комбинации стилей: например, Sans-Serif и Serif или Serif и Serif.
Выберите свои шрифты
Вдохновившись и вооружившись исследованиями, вы, наконец, готовы выбрать типографику. Когда дело доходит до этого, держите в уме следующие принципы: интересный внешний вид, разборчивость и смысл.
Когда дело доходит до этого, держите в уме следующие принципы: интересный внешний вид, разборчивость и смысл.
Прежде чем выбрать шрифт, узнайте, для чего он создавался
Выбирайте шрифт, который подходит цели по общепринятым меркам и легко читается. Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Сочетание двух шрифтов, контрастирующих друг с другом
Что касается сочетания шрифтов, ограничьтесь максимум тремя. Кроме того, скомпонуйте их так, чтобы они контрастировали. Таким образом можно будет управлять движением взгляда читателя: сначала заголовок, потом основной текст. Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
Кроме того, скомпонуйте их так, чтобы они контрастировали. Таким образом можно будет управлять движением взгляда читателя: сначала заголовок, потом основной текст. Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
Для веб-шрифтов хорошо подходят Google Fonts, Typekit, и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть и бесплатные, и платные шрифты.
Определите размеры шрифтов
Разобравшись с комбинациями шрифтов, займитесь их размерами. Для этого отлично подходит Modular Scale от Тима Брауна, главы отдела типографики Adobe. Фактически Modular Scale — это система для идентификации исторически сложившихся идеальных соотношений размеров шрифтов.
Фактически Modular Scale — это система для идентификации исторически сложившихся идеальных соотношений размеров шрифтов.
Например, вы можете использовать шкалу соотношений, основанную на золотом сечении. Такими будут первые пять размеров шрифтов:
Золотое сечение (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Значение вашего соотношения может оказаться слишком большим. Например, вот как выглядят последние интервалы в нашей шкале, основанной на золотом сечении:
Золотое сечение (1:1.
618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, интервалы между цифрами становятся слишком большими. Для большинства интерфейсов такие интервалы не подходят — нужно меньше. К счастью, в Modular Scale есть множество разных соотношений, основанных на принципах геометрии, природы и музыки.
Малая секунда: 15:16
Большая секунда: 8:9
Малая терция: 5:6
Большая терция: 4:5
…
Так что вместо того, чтобы использовать золотое сечение, вы можете прибегнуть к соотношениям, которые дают меньшие интервалы. Вроде чистой кварты.
Вроде чистой кварты.
Чистая кварта (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Определившись со шкалой размеров, вы можете выбирать отдельные размеры из списка и округлять их в сторону ближайшего целого числа.
Размеры шрифтов
Заголовок 1: 55px
Заголовок 2: 42px
Заголовок 3: 31px
Заголовок 4: 24px
Заголовок 5: 14px
Текст: 17px
Подпись: 14px
Modular Scale генерирует размеры с помощью математических формул. Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Создайте типографический стайлгайд
Последний шаг процесса — создание типографического стайлгайда, чтобы стандартизировать типографику в разных ваших дизайнах.
Sketch
В программах вроде Sketch вы можете создавать общие стили текстов, чтобы быстро вставлять их, руководствуясь общей идеей проекта. Именно на этом этапе нужно вносить финальные правки в типографические показатели вроде цвета, «веса» и размера.
Что касается цвета: при его выборе учитывайте свою палитру и выбирайте тон, который хорошо с ней гармонирует.
Создавая стайлгайд, убедитесь, что в нём есть как минимум такие пункты: названия шрифтов, их размеры, цвета и примеры использования. Типографические гайдлайны Material Design компании Google — хороший пример того, что должно быть в стайлгайде. По ссылкам ещё пара примеров от Mailchimp, Apple и Focus Labs.
Как подобрать шрифт для дизайн проекта
Недавно я получил email от дизайнера по имени Джаред. Он прошел уроки типографики, которые я предлагаю в рамках бесплатного курса, и был очень благодарен за него. Он сказал, что многому научился, но у него возник один важный вопрос: как выбрать шрифт для своего проекта?
Он прошел уроки типографики, которые я предлагаю в рамках бесплатного курса, и был очень благодарен за него. Он сказал, что многому научился, но у него возник один важный вопрос: как выбрать шрифт для своего проекта?
Он рассказал мне, что работает в дизайн агентстве, и постоянно выбирает шрифты для сайтов, над которыми они работают. Это очень расстраивает его, так как он не изучал дизайн и типографику, поэтому в основном он руководствуется своим «внутренним чутьем». Или он копирует шрифты с сайтов, которые ему нравятся. Он знает о своих проблемах с выбором оригинальных шрифтов, и его разочарование растет с каждым днем. И он не одинок.
Предстоящие воркшопы
С тех пор как в 2017 году я запустил свой бесплатный курс по веб-типографике, я, как правило, получаю пару подобных писем каждый месяц. Я написал о выборе шрифтов подробнее в моей книге о веб-типографике, где объяснил свой процесс на конкретном примере. Но не все купят книгу, поэтому я решил еще раз показать свой процесс подбора шрифтов. На этот раз с другим примером – новым личным проектом, над которым я недавно начал работать.
На этот раз с другим примером – новым личным проектом, над которым я недавно начал работать.
UX Buddy
UX Buddy будет онлайн-курсом для UX и продуктовых дизайнеров, которые хотят сделать следующий шаг в своей карьере. Мне пришлось сменить много работ, прежде чем я нашел ту, где занимаюсь тем, что нравится и что хорошо получается. Поэтому я хочу поделиться своим опытом и помочь дизайнерам в поисках лучшей UX-должности.
Я работаю в GitLab, где мы назначаем UX buddy (UX-приятеля) к дизайнерам, недавно присоединившимся к команде, чтобы помочь им влиться в рабочий процесс (UX-приятель – просто дизайнер, которому поручено помочь новичку). Первые несколько месяцев ошеломляют новых дизайнеров, поэтому UX-приятели помогают им, объясняют, как все работает, и побуждают их делать определенные вещи. С этим курсом я хочу сделать то же самое для дизайнеров, у которых застой в карьере. Но вместо того, чтобы быть их приятелем только после того, как они присоединятся к компании, я хочу помочь со всем, что предшествует этому – поиск хороших UX-компаний, написание кейс-стади, собеседование и т. д.
д.
Вот откуда появилась идея курса UX Buddy и каковы его цели. Это хорошая отправная точка для определения брендинга. Поскольку курс основан на моем опыте получения работы, я хотел, чтобы брендинг отражал мою индивидуальность. Я хотел, чтобы он был минималистичным, но не лишенным своеобразия. Дружелюбным, но при этом профессиональным. Отражал суть вопроса, а не ходил вокруг да около. Затем я провел двухдневный дизайн-спринт, чтобы придумать ценностное предложение курса и контент для сайта. Целью было представить курс на одной веб-странице. Я придумал следующее:
Получите лучшую UX-должность
для заголовка страницы, и:
Этот курс не только о создании вашего UX-портфолио, но и о том, что вы получите потрясающую UX-должность, на которой создадите лучший проект в своей жизни.
для ценностного предложения. Этого было более чем достаточно, чтобы начать работать над сайтом и, соответственно, выбрать шрифт.
Выбор шрифта
Хорошо, а теперь как нам выбрать шрифт для нашего проекта? В моей книге о веб-типографике я рекомендую учитывать семь моментов. Вот три ключевых из них:
Цель сайта и его контент
В моем случае цель состоит в том, чтобы представить новый курс и себя, как заслуживающего доверия специалиста, способного преподавать. Веб-сайт не предназначен для чтения длинных статей, он должен быстро привлечь внимание посетителей.
Основной текст или заголовки
Мы выбираем шрифт для основного текста или для заголовков? Поскольку цель состоит в том, чтобы завлечь посетителей, я хотел сосредоточиться на выборе правильного шрифта для заголовков.
Текст
Чтение текстового контента сайта, для которого мы проектируем дизайн, имеет фундаментальное значение. Иначе, как выбрать шрифт для чего-то, о чем вы не знаете? Необходимо читать образцы текста в самом начале процесса проектирования. Не используйте Lorem Ipsum, если вы не можете получить образцы контента, попробуйте найти аналогичный веб-сайт и «позаимствовать» его контент, пока вы не получите образцы текста.
Для UX Buddy у меня уже было название и ценностное предложение. Поэтому я мог приступить к работе.
Что я искал
В этот момент у меня был текст для работы, я знал его цель, поэтому я сосредоточился на поиске идеального шрифта для заголовков. Это, в сочетании с брендингом, отражающим мою индивидуальность, привело меня к использованию геометрического шрифта без засечек. Моего любимого стиля. Если вы не знаете основных стилей шрифтов и как их различать, ознакомьтесь с моим руководством по распознаванию стилей шрифтов. Это самый первый шаг при выборе оригинального шрифта.
Сначала я просмотрел такие шрифты в наборах Google Fonts и Adobe Fonts, но не смог найти подходящий. Например, я знал, что хочу, чтобы шрифт имел одноэтажные строчные буквы «a» и «g».
Двухэтажные «a» и «g» слева, одноэтажные «a» и «g» справаМне просто нравится их простота, и я подумал, что она хорошо сочетается с минималистичным и упрощенным брендингом, к которому я стремился. Я не смог найти подобные шрифты в этих наборах, поэтому я перешел на myfonts. com. Я нашел там пару отличных вариантов: Larsseit, Nexa, Axiforma, Mont, Sofia Pro и Gilroy. Я также знал, что хочу использовать полужирный в качестве основного стиля, чтобы вызвать чувство дружелюбия. На изображении ниже, шрифты представлены в основном цвете, который я планировал использовать.
com. Я нашел там пару отличных вариантов: Larsseit, Nexa, Axiforma, Mont, Sofia Pro и Gilroy. Я также знал, что хочу использовать полужирный в качестве основного стиля, чтобы вызвать чувство дружелюбия. На изображении ниже, шрифты представлены в основном цвете, который я планировал использовать.
Интересно, что все эти шрифты были разного веса и имели хорошую поддержку языков и OpenType. Шрифты с myfonts.com также можно сразу загружать как веб-шрифты, поэтому я знал, что с их размером в килобайтах проблем не будет. Поэтому я сосредоточился на стилях шрифтов. Затем я применил каждый из этих шрифтов к тексту и внимательно изучил их. Я начал с названия проекта.
Примечание: я с самого начала знал, что хочу сделать логотип очень простым. Поэтому я выбрал только текстовый логотипДавайте вспомним руководящие принципы, которые я установил для брендинга проекта:
- Минималистичный, но не лишенный своеобразия
- Дружелюбный, но при этом профессиональный
- Отражать суть вопроса, а не ходить вокруг да около
Сужение выбора
Взгляните на название UX buddy в шрифтах Larsseit, Nexa и Sofia Pro. Вы замечаете что-нибудь общее?
Вы замечаете что-нибудь общее?
Присмотритесь к букве «у». Видите, какой обрывистой и острой она кажется? Это выглядит холодно и формально. Может быть, даже стерильно, особенно если сравнивать с тремя другими шрифтами, в которых выносные элементы слегка закручены (шрифт Gilroy справа на изображении ниже).
Два разных типа выносных элементов: очень острые, резкие и холодные слева, изогнутые и, следовательно, немного теплее и более приятные справаЭто не соответствовало моему брендингу, поэтому я сразу же удалил эти три шрифта. Теперь у меня остались Axiforma, Mont и Gilroy. Давайте посмотрим на то, как выглядит заголовок страницы с каждым из этих шрифтов.
Вы замечаете треугольную форму строчной буквой «t» в шрифте Mont? Она сильно выделяетсяЯ сразу заметил кое-что интересное в шрифте Mont: строчная буква «t» имеет очень специфический стиль (взгляните на слово «better» на изображении выше). Это сильно выделяется. Мне это не понравилось, поэтому я убрал Mont. Axiforma и Gilroy показались мне действительно хорошими вариантами, поэтому я изучил их подробнее. Я решил написать ценностное предложение курса каждым шрифтом и провести их параллельное сравнение.
Axiforma и Gilroy показались мне действительно хорошими вариантами, поэтому я изучил их подробнее. Я решил написать ценностное предложение курса каждым шрифтом и провести их параллельное сравнение.
Делая выбор
Сначала мне понравилось, как строчная буква «f» в Axiforma выровнена с другими буквами в словах («Portfolio» на изображении ниже). Но также стало очевидно, что она выглядит немного странно, когда находится в конце слова («of» на изображении ниже). Это кажется неуравновешенным и странным.
Мне нравится поток букв «rtf», но в других словах он выглядит неуравновешеннымКроме того, некоторые нижние выносные элементы в Axiforma завернуты вверх, что начинает выделяться в более длинном тексте, как в примере ниже. Посмотрите на строчные буквы «j» и «y».
Нижние выносные элементы в Axiforma завернуты вверх по самому краю, в то время как в Gilroy они резко обрезаютсяGilroy тоже не идеален, мне не очень нравятся его кавычки и запятая. Стиль от Axiforma выглядит намного дружелюбнее и теплее.
В целом мне нравится, насколько сбалансированным выглядит Gilroy. Он хорошо согласуется с брендингом проекта, поэтому я решил использовать его. Я хотел, чтобы он выделялся на веб-сайте, поэтому я решил объединить его с системным шрифтом для основного текста. В этом случае системный шрифт является идеальным компаньоном, потому что нет более общего шрифта, чем шрифт, который пользователь видит повсюду на своем компьютере. San Francisco от Apple в Mac OS и Segoe от Microsoft в Windows хорошо смотрятся рядом с Gilroy, и именно эти шрифты увидит большинство посетителей сайта. На скриншоте ниже комбинация шрифтов для Mac OS:
Я с самого начала разработал руководящие принципы брендинга и придумал контент, с которым мог бы работать. После этого я начал искать подходящие шрифты и продолжал сужать круг вариантов, пока не остался лучший. При таком подходе я получаю шрифт, который соответствует цели проекта и его брендингу, а также хорошо сочетается с его контентом. Это намного лучше, чем использовать шрифт, который хорошо смотрится на сайте, который я случайно нашел.
25 великолепных веб-безопасных шрифтов для вашего сайта
Шрифты. Мы видим их каждый день. В мире есть все виды шрифтов, от печатной рекламы до журналов.
Независимо от того, являетесь ли вы владельцем магазина электронной коммерции или начинающим блогером, единственное, что объединяет все веб-сайты, — это использование текста для контента.
Размышление над отображаемым текстом (или типографским дизайном) неудивительно важно при создании общей эстетики вашего сайта и обеспечении его успеха.
Но что еще важнее, чтобы они были безопасными для Интернета шрифтами.
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты — это стили шрифтов, которые обычно предварительно установлены и доступны для просмотра на большинстве устройств — компьютерах, мобильных телефонах, смарт-телевизорах и планшетах.
Почему важны веб-безопасные шрифты?
В идеальном мире у вас должна быть возможность выбрать любой шрифт, который вы хотите для своего сайта. На самом деле существуют ограничения на тип шрифтов, которые вы можете использовать.
Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, которые предварительно установлены производителями, однако их дизайн может (и обычно) отличается. Не было стандартного набора шрифтов, который был общим для всех разных производителей.
Если шрифт, который вы использовали, не был установлен на компьютере пользователя, ваш веб-сайт просто вернется к родовому шрифту, который иногда может оказаться нечитаемым.
В других целях, чтобы избежать этого, веб-дизайнеры использовали Основные шрифты для Интернета что Microsoft выпустила в 1996 в качестве стандарта для большинства веб-сайтов. Эти шрифты в конечном итоге стали «веб-безопасными шрифтами», потому что независимо от компьютера шрифты будут безопасно отображаться на вашем веб-сайте.
Должен ли я использовать веб-безопасные шрифты для моего сайта?
Короткий ответ: Абсолютно.
Если вы хотите сохранить дизайн и визуальный бренд вашего сайта согласованным, то использование веб-безопасного шрифта гарантирует, что ваш сайт будет выглядеть так, как вы предполагали.
Фактически, почти весь сайт сегодня использует какую-то форму безопасного веб-шрифта. Веб-дизайнеры всегда рекомендуют выбирать веб-безопасный шрифт, чтобы избежать появления общих шрифтов, таких как Times New Roman, когда пользователи посещают ваш сайт, если у них нет этого конкретного или специального шрифта.
Как добавить эти веб-безопасные шрифты?
Существует несколько способов, которыми вы можете добавить эти шрифты на свою веб-страницу, но если вы не занимаетесь программированием и не имеете практически никакого технического опыта, вы можете просто скопировать исходный код CSS и вставить их напрямую в свою собственную таблицу стилей, чтобы использовать шрифты.
Если вы все еще не уверены, просто выполните следующие несколько простых шагов:
- Загрузите файл header.php
- Скопируйте исходный / стандартный код шрифта (см. Ссылку 1)
- Вставьте код в верхней части файла заголовка.
- Загрузите свой style.css, поместите код шрифта, чтобы изменить текст шрифта по вашему выбору.
 (см. ссылку 2)
(см. ссылку 2)
Ссылка 1
Ссылка 2
body {font-family: 'Abel'; font-size: 22px;}25 Gorgeous Web Safe Fonts для вашего сайта
1. Arial
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
2. Calibri
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
3. Helvetica
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
4. Пользовательский интерфейс Segoe
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
5. Trebuchet MS
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
6. Камбрия
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
7. Palatino
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
8. Perpetua
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
9. Грузия
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
10. Consolas
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
11.
 Новый Курьер
Новый КурьерСсылки / Источник: Fonts.com / Шрифт шрифта CSS
12. Tahoma
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
13. Verdana
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
14. Optima
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
15. Gill Sans
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
16. Готический век
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
17. Candara
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
18. Андале Моно
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
19. Дидо
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
20. Копперская готика
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
21. Rockwell
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
22. Бодони
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
23. Франклин Готик
Ссылки / Источник: Fonts. com / Шрифт шрифта CSS
com / Шрифт шрифта CSS
24. Влияние
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
25. Calisto MT
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
Шрифтовые инструменты для проверки
В Интернете существует ряд инструментов, которые вы можете использовать для проверки и тестирования различных шрифтов, которые вы можете использовать для Ваш сайт, Если у вас возникли проблемы с выбором шрифта или вы просто хотите узнать, какие типы веб-безопасных шрифтов доступны, эти сайты — отличный инструмент для использования.
Шрифтовая пара
Шрифтовая пара предлагает массу ресурсов, плагинов, электронных книг, руководств, видеороликов и даже вдохновляет на что угодно и все, что связано с типографикой. У них даже есть раздел, который дает вам самые популярные шрифты, доступные в Google Fonts, и какие шрифты лучше всего сочетаются друг с другом.
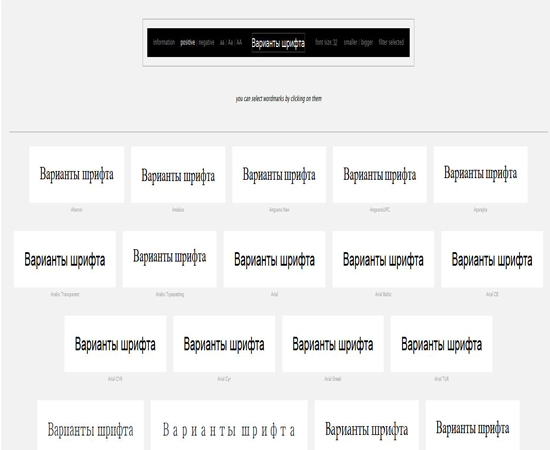
Wordmark.it
Если вы хотите быстро просмотреть, как будет выглядеть ваш текст с определенным шрифтом, Wordmark. it дает вам мгновенный предварительный просмотр того, как ваш текст будет отображаться сразу на нескольких шрифтах. Просто введите слово или фразу на панели своей главной страницы, нажмите «Ввод», и он покажет вам текст с разными шрифтами, такими как Candara или Lucida Console.
it дает вам мгновенный предварительный просмотр того, как ваш текст будет отображаться сразу на нескольких шрифтах. Просто введите слово или фразу на панели своей главной страницы, нажмите «Ввод», и он покажет вам текст с разными шрифтами, такими как Candara или Lucida Console.
WhatTheFont
WhatTheFont это инструмент, который вы можете использовать для определения и идентификации шрифта, который вы видели в Интернете. Все, что вам нужно сделать, это просто загрузить изображение шрифта, и WhatTheFont перекрестно проведет поиск в своей базе данных, чтобы дать вам самые близкие результаты. Если вы все еще не можете найти точный шрифт, вы даже можете форум, чтобы обратиться за помощью.
Это все о шрифтовой игре
Если вы похожи на меня, то, скорее всего, вы проводите много времени в Интернете, читая и посещая тонны веб-сайтов. Из-за этого вы по достоинству оцените, когда веб-сайт использует хорошую типографику для дополнения визуального дизайна своего сайта.
Когда вы используете веб-безопасные шрифты, приятные для глаз, ваши пользователи будут благодарны и более охотно возвращаются и потребляют больше вашего контента. Чего же ты ждешь? Начните использовать эти шрифты и сделать потрясающий сайт для вашего бизнеса!
Чего же ты ждешь? Начните использовать эти шрифты и сделать потрясающий сайт для вашего бизнеса!
Как выбрать правильный шрифт для своего веб-сайта
Когда дело доходит до шрифтов для веб-сайтов, есть множество вещей, на которые стоит обратить внимание, и это может стать действительно подавляющим, очень быстро. Вот почему лучше всего начать с основ, прежде чем идти дальше.
Некоторые из самых известных шрифтов с засечками включают Times New Roman и Georgia. Шрифт Times New Roman , в частности, подпадает под категорию классических веб-шрифтов . В целом, вы не ошибетесь, выбрав типы шрифтов по умолчанию, такие как этот, поскольку они обычно легко читаются и существуют уже давно, поэтому многие интернет-пользователи привыкли к ним.Тем не менее, если вы предпочитаете более смелый подход, мы рекомендуем попробовать такие шрифты, как Noe Display, Freight Text или Коллекция Portrait. Конечно, всегда есть шрифты с засечками Google, которые вы можете использовать бесплатно, например Playfair Display, Cormorant Garamond или Crimson Text и многие другие.
Шрифты Sans не имеют засечек на буквах (слово «sans» означает «без» по-французски), и они известны своим современным и чистым дизайном по сравнению с их аналогами с засечками.Helvetica, Tahoma, Verdana, Futura и Arial — все это примеры широко используемых шрифтов без засечек. Что касается бесплатных шрифтов, мы предлагаем попробовать следующее для бесплатной библиотеки шрифтов Google Fonts: Roboto, Source Sans Pro, Poppins, Heebo или Montserrat.
Какой шрифт вы выберете, во многом зависит от вашей целевой аудитории и настроения, которое вы хотите вызвать своим дизайном шрифта. Как правило, шрифты с засечками используются с намерением придать более формальный и элегантный тон , поэтому вы часто найдете их среди множества элегантных шрифтов.Хотя их также можно использовать для придания альтернативного вида вашей веб-странице, их часто можно найти в журналах и в индустрии моды.
Sans fonts , напротив, чаще всего символизирует минимализм, простоту и прямолинейность . Однако одна из замечательных характеристик шрифтов без засечек — , они очень гибкие . Например, если он сочетается со старым шрифтом, без засечек он может приобрести его качества, в свою очередь, создавая более традиционный вид.
Однако одна из замечательных характеристик шрифтов без засечек — , они очень гибкие . Например, если он сочетается со старым шрифтом, без засечек он может приобрести его качества, в свою очередь, создавая более традиционный вид.
Вообще говоря, текст, выровненный по левому краю, легче всего читать . Полностью выровненный текст считается более формальным, так как он равномерно выравнивается по обе стороны поля, в то время как рваный текст имеет репутацию более неформального и дружелюбного. Вы можете настроить выравнивание в зависимости от типа вашей аудитории, их ожиданий и того, нужно ли вам думать об ограничениях пространства или нет. В случае, если вам нужно полностью использовать место для письма, тогда обязательно используйте выравнивание по ширине.А если вы хотите, чтобы идеально выровненный текст выглядел менее скучным, вы всегда можете разделить разные части текста, вставив между ними несколько визуальных элементов или подзаголовок. В этом случае не забудьте обернуть текст вокруг изображений, чтобы страница выглядела более аккуратно и организованно.
При выравнивании текста следует также обратить внимание на Line Length (расстояние между левой и правой стороной текстового блока). Самый эффективный способ измерения длины строки — среднее количество символов в строке. Оптимальная длина строки от 45 до 80 символов , включая пробелы.
Как выбрать шрифты для веб-дизайна
При создании идеального веб-дизайна нужно учитывать миллион вещей: создание графики, выбор цветов, выбор правильных изображений … Но есть одна вещь, которую люди любят недооценивать при создании своего веб-сайта, — это выбор шрифтов. Не делайте той же ошибки. Выбор правильного шрифта может иметь огромное влияние на окончательный вид вашего веб-дизайна.Это может показаться мелочью, но оно способно вывести ваш веб-дизайн на новый уровень. Позвольте мне показать вам, как это сделать. В этой статье я расскажу вам обо всем, что вам нужно знать при выборе шрифтов для своего веб-дизайна.
Есть рекомендации по использованию бренда? Следуйте за ними.

– от Deni K для Civil Pour
Руководящие принципы бренда определяют, как используются элементы, составляющие ваш бренд. Рекомендации по использованию вашего бренда — важный инструмент для передачи последовательной стратегии брендинга. Они представляют собой набор правил, которые помогут вам и вашему дизайнеру создать единую идентичность при соединении нескольких элементов вашего бренда, определяя ваши цвета, ваш логотип и, конечно же, вашу типографику.
Так что, если у вас уже есть руководство по бренду, с которым можно работать, обязательно придерживайтесь его при создании своего веб-дизайна. Если у вас его еще нет, вот как создать руководство по бренду.
Важность последовательности
У вас может возникнуть соблазн поэкспериментировать с новыми шрифтами при создании веб-дизайна, но не делайте этого! Каждый раз, когда кто-то получает вашу визитку или посещает ваш веб-сайт, он получает небольшое представление о ДНК вашего бренда и общем дизайне вашей компании. Вместе эти представления о вашем бренде должны создать полную и последовательную картину — в противном случае ваш бренд может в конечном итоге выглядеть беспорядочно, не имеющим ценности для узнавания.Вот почему крайне важно быть последовательным на всех ваших цифровых платформах и печатных материалах, когда дело касается цвета, стиля и, как вы уже догадались, шрифтов.
Вместе эти представления о вашем бренде должны создать полную и последовательную картину — в противном случае ваш бренд может в конечном итоге выглядеть беспорядочно, не имеющим ценности для узнавания.Вот почему крайне важно быть последовательным на всех ваших цифровых платформах и печатных материалах, когда дело касается цвета, стиля и, как вы уже догадались, шрифтов.
Соответствие шрифтам существующего бренда
by FuturisticBug для NordkernРуководящие принципы бренда будут включать гарнитуры и семейства, размеры шрифтов и иерархию шрифтов, используемых вашим брендом, чтобы вы могли сразу интегрировать их в свой веб-дизайн. Но если ваш бренд использует неизвестный шрифт, используйте такие инструменты, как функция «WhatTheFont» в Myfonts.com может помочь вам определить название шрифта, с которым вы имеете дело.
Однако, если ваш бренд использует нестандартную типографику, ваш дизайнер попытается найти похожий веб-шрифт для использования в вашем веб-дизайне. Из-за различных веб-браузеров ваша пользовательская типографика может выглядеть менее четкой и чистой, чем хотелось бы, поэтому многие веб-дизайнеры будут использовать шрифты Google Fonts, чтобы максимально соответствовать типографике вашего бренда.
У вас еще нет шрифтов и руководств?
–
Еще не выбрали шрифты вашего бренда? Вот несколько важных вещей, о которых следует подумать при выборе шрифта для вашего веб-дизайна:
Определите индивидуальность своего бренда
Ваш выбор шрифта должен отражать индивидуальность вашего бренда, чтобы ваш дизайн выглядел безупречно.Вы занимаетесь традиционным бизнесом, или вы минималистский и современный, или веселый и необычный? Вы бы охарактеризовали свою компанию как ретро, классику, резкость, фанк? Прочтите эту статью, чтобы узнать о других вопросах, которые вы можете задать себе, чтобы понять свою уникальную индивидуальность бренда.
После того, как вы ответите на эти основные вопросы, вы получите представление о личности вашего бренда и о том, к какому стилю вы должны стремиться при своем веб-дизайне. Основываясь на этой идентичности, теперь вы можете выбрать правильные шрифты для своего бренда.
Выберите шрифты, соответствующие вашему бренду
Допустим, у вас есть магазин винтажной одежды с классной современной атмосферой. Вы можете смешать старый добрый шрифт для заголовков с классическим шрифтом без засечек для основного текста. Например, если вы используете красивый старинный шрифт, такой как Arvo, для заголовков, то неплохо использовать для основного текста шрифт без засечек, например Open Sans, который известен своей удобочитаемостью. Это придаст вам сбалансированный вид, вневременной и современный, который идеально сочетается с вашим крутым ретро-брендом.
Вы можете смешать старый добрый шрифт для заголовков с классическим шрифтом без засечек для основного текста. Например, если вы используете красивый старинный шрифт, такой как Arvo, для заголовков, то неплохо использовать для основного текста шрифт без засечек, например Open Sans, который известен своей удобочитаемостью. Это придаст вам сбалансированный вид, вневременной и современный, который идеально сочетается с вашим крутым ретро-брендом.
Или, допустим, вы — юридическая фирма или бренд элитной косметики и хотите, чтобы ваша типографика отражала доверие и профессионализм с оттенком класса. Вы можете выглядеть стильно, но в то же время классически и элегантно, используя шрифты с засечками, такие как Frank Ruhl Libre или Playfair Display, чтобы показать потенциальным клиентам, что вы цените надежность и первоклассное обслуживание. Если вы хотите узнать больше, Venngage написал прекрасную статью о психологии шрифтов, которая поможет вам сделать правильный выбор.
by gotza Независимо от того, какой шрифт вы в конечном итоге выберете, чтобы соответствовать своему бренду, убедитесь, что вы выбрали безопасный для Интернета шрифт, который прост в использовании и подходит для большинства браузеров. Вы спросите: «Что означает веб-безопасность»? Читай дальше что бы узнать.
Вы спросите: «Что означает веб-безопасность»? Читай дальше что бы узнать.
Что такое веб-безопасные шрифты?
–
Использование безопасного веб-шрифта означает, что вашим посетителям не нужно устанавливать на компьютере определенный шрифт, чтобы правильно его видеть. Раньше, 10 лет назад или более, существовало примерно 13 семейств шрифтов, и веб-дизайнерам приходилось использовать только те немногие шрифты, которые присутствовали в большинстве компьютерных систем. В настоящее время золотым стандартом являются шрифты Google Fonts, которые отлично отображаются в любом веб-браузере.
Имейте в виду, что многие бренды используют собственные шрифты или шрифты, не основанные на Интернете. В этом случае разработчики могут использовать программное обеспечение для преобразования шрифта в «веб-шрифт». Но иногда даже это не является гарантией того, что он будет хорошо смотреться на экране, особенно если вы хотите, чтобы ваша типографика выглядела очень четкой. Вот почему дизайнеры часто сталкиваются с проблемой поиска похожих (почти идентичных) веб-безопасных шрифтов, которые были бы бесплатными и хорошо отображались во всех веб-браузерах.
Какие типы шрифтов подходят для Интернета и почему это важно?
– через Google Fonts.
При поиске идеального шрифта, безопасного для Интернета, лучше всего просмотреть библиотеку Google Fonts, и в большинстве случаев вы найдете то, что вам нужно. Имея более 800 бесплатных лицензионных шрифтов, это одно из лучших мест для поиска веб-шрифтов. Если вы включите эти шрифты в свои наборы шрифтов, почти каждый в конечном итоге увидит вашу страницу правильно. Поскольку эта библиотека шрифтов объединена в веб-службу, ваши посетители со всего мира будут видеть одну и ту же страницу с одним и тем же шрифтом. Кроме того, это гарантирует, что ваше присутствие в Интернете будет одинаковым для всех браузеров и устройств.
Как комбинировать разные шрифты в веб-дизайне
—
Когда вы создаете веб-сайт, скорее всего, вам понадобится более одного шрифта. Есть три основных правила, которым вы должны следовать при комбинировании шрифтов:
Первое основное правило комбинирования шрифтов — никогда не использовать более трех шрифтов в одном дизайне. Правило номер два — убедиться, что выбранные вами шрифты дополняют друг друга . И третье правило, которого вы хотите придерживаться, — всегда определять иерархию среди них.
пользователя MarkoSimić.Вот как это выглядит в действии. Сначала определите основной шрифт, который является наиболее заметным и должен использоваться для заголовков. Совет: вы можете сопоставить этот шрифт со стилем вашего логотипа . Как правило, вы хотите, чтобы ваш основной шрифт привлекал внимание. Мне очень нравятся тяжелые шрифты, такие как Rubic Black, или слегка закругленные, такие как Nunito, для заголовков, но выбор шрифтов полностью зависит от вашего бизнеса и бренда. Затем выберите дополнительный шрифт, который будет использоваться для основного текста.Он должен быть легко читаемым при использовании для более длинных текстовых отрывков даже на маленьких экранах, поэтому мы могли бы выбрать шрифт, такой как Noto Sans, в дополнение к нашим основным параметрам шрифта. И, наконец, ваш третий шрифт должен быть акцентным шрифтом. Этот шрифт можно использовать на кнопках, призывов к действию или для выделения определенных частей текста, чтобы привлечь внимание посетителей. Такой шрифт, как Monserrat, будет хорошо работать с нашим основным и второстепенным выбором.
Как разные типы шрифтов влияют на ваш веб-дизайн
—
Как сказал великий Винсент Ван Гог: «Великие дела не совершаются импульсивно, а представляют собой серию мелких вещей, соединенных вместе», поэтому выбирайте шрифты с умом.Умная комбинация шрифтов может оказать сильное влияние на ваш веб-дизайн.
автор LoudFrog для Coffee And Chokes BJJУзнайте, как дизайнер использовал уникальный шрифт кисти в приведенном выше примере, чтобы подчеркнуть тему боевых искусств и создать культурную связь. Остальной основной текст и призыв к действию используют чистый, легко читаемый шрифт, сочетающий в себе разные размеры, а также все заглавные буквы, которые обрамляют и закрепляют основной шрифт и выделяют его. В результате получается хорошо сбалансированный дизайн, привлекающий внимание именно к нужным местам.
Видите, как два приведенных выше веб-дизайна имеют два совершенно разных вида? Дизайн для финансовых услуг Satoshi Nation имеет чистый и современный вид с немного угловатым шрифтом без засечек, в то время как в дизайне люксового кофейного бренда Wallenford используется элегантный шрифт с засечками, чтобы подчеркнуть его элитный фирменный стиль. В обоих случаях выбор шрифтов легко сочетается с остальным дизайном и прекрасно передает, что отстаивают бренды. В этом сила типографики.
Скажи это шрифтом
–
Выбор правильного шрифта для вашего веб-сайта полностью зависит от цели, которую вы хотите достичь.Когда вы думаете о стиле и дизайне, вам нужно иметь повестку дня и понять, как вы хотите быть представлены миру. И шрифты — идеальный инструмент для этого. Хотите быть стильным, серьезным или традиционным? Выберите элегантный шрифт с засечками. Хотите выглядеть современно и минималистично? Выберите чистый шрифт без засечек. Ищете что-то среднее? Комбинируйте шрифты, чтобы получить практически любой стиль, который вы хотите. Проще говоря, ваш выбор шрифтов многое говорит о вашем бизнесе, поэтому выбирайте с умом.
Ваш веб-дизайн нуждается в прикосновении эксперта?
Работайте с нашими талантливыми веб-дизайнерами, чтобы создать что-то действительно уникальное.
7 советов по выбору лучшего веб-шрифта для вашего дизайна
Невозможно количественно оценить все варианты шрифтов, доступные для дизайнеров веб-сайтов. Почти каждый день в моем почтовом ящике или в ленте Twitter появляется новый шрифт. Но не каждый из этих шрифтов, каким бы красивым он ни был, подходит для создания веб-сайта.
Когда дело доходит до выбора идеального шрифта, вы должны думать о множестве вещей, включая совместимость, время загрузки и цель дизайна.Сегодня у нас есть семь советов, которые помогут вам выбрать и использовать лучший веб-шрифт для вашего дизайн-проекта.
1. Начните с основ
Работа с веб-шрифтами такая же, как и с любым другим типографским проектом. Все начинается с основ.
- Serif vs. sans serif: Существуют и другие категории шрифтов, но с точки зрения веб-дизайна почти каждый проект основан на одном из этих вариантов. (И шрифты без засечек являются преобладающим выбором.)
- Кернинг, трекинг и интерлиньяж: Размер пространства вокруг текста может иметь такое же значение, как и его шрифт.Кернинг — это расстояние между парами букв; при отслеживании — это интервал между символами группы dos. Интерлиньяж — это расстояние между строками текста (также называемое высотой строки).
- Читаемость: При работе с текстом в Интернете количество символов в строке может быть важным. Подумайте о размере экрана, на котором будет отображаться текст, и сделайте его удобным для чтения.
- Расстановка переносов: Только не делайте этого. Дефисы делают текст на экране беспорядочным.
- Выравнивание и выравнивание: Наиболее подходит для больших блоков текста, но подумайте о том, как текст будет выровнен на экране — слева, справа или по центру — и будут ли блоки текста иметь неровные края или будут полностью выровнены.
- Количество гарнитур: Как и в любом проекте, не более трех гарнитур… если у вас нет действительно веской причины.
- Запомните контраст: Неважно, какой шрифт вы выберете, если контраст между текстом и фоном недостаточен для удобства чтения. Элементы, которые способствуют контрасту, включают размер, толщину штриха, цвет и пространство.
2. Учитывать совместимость
Одна из вещей, которые затрудняют веб-типографику, — это то, что браузеры постоянно меняются и получают обновления.Вам нужно выбрать шрифт, совместимый с современными веб-интерфейсами, используемыми как на настольных, так и на мобильных устройствах.
Звучит просто, правда? Чтобы найти что-то, что работает без сбоев, может потребоваться тестирование на нескольких устройствах.
Вам повезет еще больше, если вы будете придерживаться семейства шрифтов, предназначенного для Интернета, или с помощью параметров из Google Fonts или правила @ font-face. (Вы можете узнать больше о последнем и о том, как он работает, из шести редакций.)
3. Воспользуйтесь услугой
Говоря о Google Fonts, многие дизайнеры выбирают службу веб-шрифтов.Это хорошая идея, с помощью которой можно легко решить множество возможных технических проблем.
Помимо Google (вероятно, самого популярного варианта), существует множество других вариантов. Хотя Google Fonts является бесплатным сервисом, уровни цен на остальные варьируются от уровней бесплатных опций до более дорогих наборов.
Каждая из этих служб имеет тысячи вариантов типов и довольно проста в использовании. Что хорошо в любом из этих вариантов, так это то, что они могут предоставить обширную библиотеку типов, не тратя деньги на множество отдельных шрифтов.Обратной стороной является то, что большинство шрифтов доступны только для использования в Интернете, а не в печатных проектах.
4. Обращайте внимание на тон и сообщение
Начнем с типа. Иногда выбор шрифта приходит почти на второй план; все станет проще, если вы сначала определите параметры типа. Затем подумайте, как текст будет сочетаться с другими элементами дизайна, такими как цвет и изображения.
Выбор шрифта может перегружать ваш мозг всеми доступными вариантами.Будет легче ориентироваться в беспорядке со шрифтами, если вы с самого начала представляете, что ищете.
Очень важно убедиться, что выбранный вами шрифт соответствует тональности и тексту проекта, над которым вы работаете. Вот несколько вопросов, которые помогут вам составить карту:
- Является ли проект формальным или случайным?
- Какой текст должен быть полужирным или светлее?
- Это шрифт: крупный или мелкий?
- Как он сочетается с цветом или изображениями?
- Соответствует ли настроение надписи читаемым словам?
5.На предложения можно смотреть
Одна из вещей, которые Google Fonts делает исключительно хорошо, — это позволяет пользователю просматривать комбинации шрифтов и делать предложения по их сочетанию. Нет ничего постыдного в использовании одного из этих вариантов. (Библиотека Adobe Typekit также отлично помогает пользователям выбирать гарнитуры в зависимости от того, как они будут использоваться. Взгляните на инструменты в правой части экрана, чтобы получить рекомендации.)
Сопряжение шрифтов может быть затруднено. Это сильная сторона не для каждого дизайнера.Получать помощь — нормально. Только будьте осторожны с чрезмерно используемыми комбинациями шрифтов; первый вариант, который вы увидите, может быть наиболее часто используемым.
Запомните основные принципы сочетания шрифтов и ищите формы букв, которые похожи по настроению, ходу и высоте. Подумайте о форме и наклоне букв и выберите гарнитуры с похожими очертаниями. Рекомендуется комбинировать и сочетать стили шрифтов и выбирать пару с засечками и без засечек или шрифт без засечек и новый шрифт.
6. Подумайте о времени загрузки
Если шрифт не загружается быстро, поищите другой вариант.У пользователей нет терпения к медленным сайтам. Независимо от того, насколько хорош шрифт, он должен загружаться с почти молниеносной скоростью, чтобы быть эффективным.
При выборе гарнитуры протестируйте ее на скорость. (В этом вам помогут большинство типовых сервисов, включая Google.) Затем подумайте о других способах минимизировать время загрузки.
- Используйте ограниченное количество шрифтов.
- Для каждого шрифта выберите только те стили, которые вы планируете использовать.
- Выберите только те языки, которые вы будете использовать для определенного шрифта.
7. Будьте разборчивы
Вам не нужно использовать Helvetica, Arial или Droid Sans для создания веб-типографики. Не торопитесь и будьте разборчивы при выборе палитры шрифтов.
Typewolf — отличный ресурс, позволяющий избегать популярных шрифтов. Сайт составляет 10 самых популярных вариантов в различных категориях — с засечками, без засечек, плоских, моноширинных и т. Д. В нем также есть несколько забавных списков альтернатив популярным шрифтам, таким как упомянутые выше.
Бонус: 10 отличных веб-шрифтов
Абрил Fatface
Josefin Slab
Лато
Лига Готики
Open Sans
PT Sans
Робото плита
Пат
Ubuntu
Фоллкорн
Заключение
Выбор идеального веб-шрифта может быть одним из тех процессов, которые кажутся невероятно полезными — когда вы находите идеальную комбинацию — или когда вам хочется выдернуть волосы, когда кажется, что ничего не работает.Но вы можете проработать все доступные варианты, чтобы найти шрифт и систему, которые подходят для ваших дизайнерских проектов.
Как выбрать веб-шрифт? Есть ли процесс, отличный от шагов, которые мы описали выше? Мы также будем рады, если вы поделитесь своими советами в комментариях.
Как выбрать лучшие шрифты для вашего веб-сайта
Последнее изменение: 08/01/2020
Время чтения:
Когда дело доходит до веб-дизайна, есть много аспектов, которые необходимо учитывать.Типографика — одна из них, и она служит одним из основных строительных блоков хорошего дизайна.
Это, пожалуй, самый важный фактор, который помогает связать контент с дизайном и донести ваше основное сообщение до целевых клиентов. Правильно выбранное семейство шрифтов обеспечивает удобство чтения, улучшает UX и доступность вашего сайта.
Учитывая важность типографики, в этой статье мы дадим вам несколько основных рекомендаций, которые помогут вам выбрать лучшие шрифты для вашего веб-проекта.
Почему вам следует заботиться о шрифтах
Прежде всего, наличие правильных шрифтов для вашего контента имеет решающее значение для общего UX вашего сайта. Согласно исследованию Массачусетского технологического института о том, как шрифты и макеты влияют на чувства пользователей, шрифт в сочетании с хорошо продуманным макетом позволяет читателям сосредоточиться на сайте с большей ясностью.
По мере того, как вы разрабатываете стратегию брендинга, шрифты будут играть жизненно важную роль в привлечении внимания пользователей и создании индивидуальности вашего бренда.
Узнаваемость бренда — Отличительный шрифт создает соответствующий имидж бренда для ваших клиентов.Это помогает вам выделиться, заставляя ваших целевых клиентов ассоциировать этот шрифт с вашей компанией.
Настройка настроения — Возьмем, к примеру, Армани. Хорошо известный шрифт в их логотипе вызывает роскошь и элегантность. Даже не глядя на одежду, вы уже можете понять, о чем идет речь. Уникальный шрифт, который бренд использует в логотипе, задает настроение потребителю еще до покупки продукта.
Многие люксовые бренды используют один и тот же шрифт. Крупные и динамичные изображения в сочетании с идеально геометрическими шрифтами создают элегантность, роскошь и высокую моду.Современный, классический и в то же время самобытный.
Источник изображения: Armani
Визуальная иерархия — Хорошая иерархия веб-сайтов привлекает внимание в нужный момент на вашем сайте, а шрифты помогают определить вашу иерархию посредством своего размера, стиля, цвета и размещения. Наши глаза в первую очередь замечают доминирующий элемент дизайна, а самый смелый шрифт на вашем сайте поможет вам передать самое важное сообщение.
Источник изображения: Vogue
Лучшая читаемость — Выбирая шрифты, вы должны убедиться, что они улучшают читаемость и подлинность вашего контента.
Источник изображения: Mercedes-Benz
Найдите свое вдохновение
Прежде чем выбрать шрифт, всегда полезно сначала вдохновиться. Существуют библиотеки шрифтов, которые предоставляют бесплатные шрифты, такие как Google Fonts, Font Squirrel и Font Library.
Библиотеки шрифтов могут быть действительно полезными. Хотя в большинстве случаев они ограничены в выборе шрифтов и стилей. Платные библиотеки шрифтов, такие как Adobe Fonts, могут предоставить вам больше вариантов премиум-уровня и высококачественные шрифты.
Источник изображения: Adobe Fonts
Что касается вдохновения, лежащего в основе ваших шрифтов, всегда разумно следовать последним тенденциям типографики:
Полужирный и громкий — Шрифты, которые производят неизгладимое впечатление на пользователей. Они идеально подходят, если вы хотите подчеркнуть индивидуальность своего бренда с момента, когда кто-то нажимает на ваш сайт. Такие шрифты обычно подходят для заголовков, но не для основного содержания сайта.
Источник изображения: Huge Inc
Minimal Sans Serif — Простые шрифты, которые могут быть действительно эффективными при правильном использовании.Они вызывают чувство спокойствия и хладнокровия в своем дизайне. Вы можете использовать их для основного содержимого.
Источник изображения: Libratone
Ностальгический и винтажный — Винтажный шрифт может сделать ваш бренд элегантным, что всегда является хорошим признаком. Вы можете комбинировать эти шрифты в теле и заголовке. В конце концов, типографика вместе с винтажными шрифтами существует очень давно и часто является модным выбором.
Источник изображения: Sea Harvest
Evolving Scripts — Почерк навсегда! Когда дело доходит до скриптовых шрифтов, идеально подойдет любой вариант, соответствующий стилю вашего бренда.Однако не забудьте ограничить использование таких шрифтов. Вам не нужно больше пары элементов шрифта сценария на ваших страницах. Такие шрифты лучше всего подходят для брендинга материалов и обоев, а не для контента сайта. Как таковые, они часто являются частью растрового или векторного изображения.
Источник изображения: Creative Booster
Контурные шрифты — Современный вид этих шрифтов сделает ваш бренд привлекательным и зрелым. Они хорошо подходят для логотипов и брендов. Если вам нужно использовать их для содержания, постарайтесь ограничить их использование несколькими словами.
Источник изображения: DaFont
High-Contrast Serif — Эти шрифты могут сделать ваш бренд громким, грубым и модным одновременно. Вы узнаете их по разнице в штрихах, где верхний тоньше нижнего. Из-за ограниченной читабельности эти шрифты лучше всего подходят для заголовков или логотипов.
Источник изображения: Aviva
Причудливый — Шрифты, которые служат прекрасной паузой от гладких и весомых шрифтов, перенасыщающих Интернет.Они отлично подходят, если вы хотите выделить свой бренд как интересный и продолжающийся.
Источник изображения: Behance
Грязный — Грязные шрифты отлично подходят для ориентированных на искусство, органических и здоровых веб-сайтов. Но из-за их сложности они не рекомендуются для заголовков или основного содержания.
Источник изображения: Behance
Уникальная ручная надпись — В нестандартных шрифтах есть что-то особенное, и сегодня все больше и больше брендов используют их.Эти шрифты могут добавить индивидуальности и уникальности вашему бренду.
Источник изображения: MyFonts
Помимо тенденций, не забывайте записывать то, что вам нравится на другом веб-сайте. Для этого вы можете использовать расширение Chrome, такое как Fontface Ninja, чтобы проверить, попробовать и купить понравившийся шрифт на определенном веб-сайте.
Кроме того, если вы хотите изучить использование текущей тенденции веб-шрифтов в Интернете, есть еще один полезный инструмент под названием FontReach.Просто введите шрифт, для которого вы хотите получить данные об использовании, и инструмент просканирует миллион лучших сайтов в мире для этого конкретного шрифта.
Следуйте своему бренду
Любое несоответствие в элементах вашего бренда и веб-сайта, включая шрифты, может сбить с толку ваших клиентов. Согласование типографики с идентичностью вашего бренда может помочь вам передать ценности вашей компании в дизайн вашего веб-сайта.
Во-первых, разберитесь с символом шрифта.
Существует множество шрифтов на выбор.У каждого из них есть свои уникальные черты характера, как и у вашего бренда. Вы можете начать с рассмотрения пяти наиболее распространенных типов шрифтов и их характеристик.
Serif — Эти шрифты имеют небольшие отметки, называемые засечками, вверху и внизу каждой буквы. Это стиль, восходящий к Римской империи, и самый известный пример — это Times New Roman, широко используемая в журналах и новостных сайтах.
Другие бесплатные шрифты с засечками, которые хорошо работают:
- Merriweather
- PT Serif
- Playfair Display
- Lora
- Libre Baskerville
- Zilla Slab
- Vollkorn Источник изображения: New York Times.
- Roboto
- Open Sans
- Source Sans Pro
- Fira Sans
- Noto Sans
- Work Sans
- Arimo
- Какова природа нашего бренда? — Каждый шрифт вызывает разные эмоции, и поэтому вам нужно выбрать шрифт, который передает ощущение, которое лучше всего представляет ваш бренд.
- Наш бизнес — это долгосрочный или краткосрочный проект? — Вам нужен шрифт, подходящий для вашего проекта.Например, если вам нужен шрифт для художественного проекта, хорошим выбором будет декоративная типографика. Или, если у вас есть веб-сайт финансового учреждения, вам необходимо сообщить о безопасности и надежности с помощью выбранного шрифта.
- Традиционны ли мы или нам нужно выделяться? — Классический подход с использованием шрифтов, таких как Times New Roman или Garamond, демонстрирует надежность и условность. Или, если вы хотите заявить о себе, лучше всего подойдут отображаемые шрифты, содержащие уникальные элементы.
- Мы работаем визуально или по тексту? — Решите, как вы хотите передавать информацию на своем сайте. Вы хотите визуально перенаправлять пользователей к наиболее важной информации или полагаться на свой выбор шрифтов для лучшей иерархии контента? Выбирайте шрифты соответственно.
- Playfair Display and Source Sans Pro
- Montserrat and Merriweather
- Raleway and Lato
- Элси и Робото
- Корбен и Нобиле
- Амарант и Open Sans
- Мерривезер и Освальд
- Dancing Script и Josefin Sans
- Sansita и Open Sans
- Baloo и Montserrat Open Sans с Open Sans
- Open Sans
- Выберите дополнительные шрифты : Вам необходимо убедиться, что каждый шрифт будет иметь комплиментарное настроение с другим шрифтом и остальными вашими дизайнами. Как и в случае с людьми, противоположности могут привлекать внимание и в отношении шрифтов. Итак, если один из ваших шрифтов отличается индивидуальностью, вы можете комбинировать его с более нейтральным шрифтом для лучшего баланса.
- Поддержание иерархии : Лучшими примерами иерархии шрифтов являются газеты и журналы. Они объединяют шрифты для различных текстовых компонентов, таких как заголовки, копии, подзаголовки и подписи к изображениям.Размер шрифта, толщина и интервал также помогают иерархии, которая позволяет пользователям намного проще просматривать.
- Думайте о контексте : ваш дизайн и контекст сайта должны определять ваш выбор шрифтов. Все должно быть доступно для чтения независимо от размера шрифта. Контекст вашего дизайна должен соответствовать характеристикам личности вашего бренда. Это также должно относиться к гарнитурам как части их характера.
- Установить контраст : Вы можете добиться лучшего контраста шрифтов за счет их веса, интервала, размера, стиля, цвета и т. Д.Контраст может подчеркнуть отличительную роль каждого шрифта и выделить его среди других элементов на вашей странице.
- Не создавайте пары слишком похожих шрифтов : Даже если у вас были самые лучшие намерения, пользователи могут подумать иначе, и они сочтут такое соединение конфликтующим. Чтобы проверить, не выглядят ли ваши шрифты слишком похожими, разместите их рядом на своей странице и немного покоситесь, глядя на них. Если они выглядят одинаково, вам следует подумать о различиях между шрифтами и о том, следует ли использовать другой шрифт для их сочетания.
- Не используйте слишком много шрифтов : Практическое правило заключается в том, что вы не должны использовать на своем веб-сайте более двух или трех семейств шрифтов. Вы должны обдумать свой выбор. У каждого шрифта должна быть определенная роль на вашем сайте, и если использовать не более трех разных шрифтов, все будет выглядеть на вашем сайте гораздо более гармонично и упорядоченно.
- Сколько толщины у шрифта?
- Хорошая читаемость благодаря высоте x?
- Хорошо ли масштабируется этот шрифт на нескольких устройствах?
- Это доступно?
- Какая у него контрастность?
- Шрифты с засечками называются так, потому что их буквы содержат засечки, маленькие линии или штрихи, прикрепленные к концу основной части буквы. Засечки берут свое начало в римской резьбе по камню и, как полагают, связаны с тем, как слова были нарисованы на камне до того, как они были вырезаны. Из-за этого гарнитуры с засечками иногда называют «римскими». Garamond и Times New Roman — два классических шрифта с засечками.
Типы шрифтов с засечками: старомодные, переходные, современные и плоские. - Шрифты без засечек , что неудивительно, не используют засечек. Эти шрифты обычно выглядят более минималистичными и современными, и они основаны на вывесках и рекламных гарнитурах конца XIX — начала XX века. В отличие от шрифтов с засечками, шрифты без засечек иногда называют «готическими». Helvetica, вероятно, самый известный из шрифтов без засечек.
Типы шрифтов без засечек включают гротескный, неогротескный, геометрический и гуманистический. - Текстовые шрифты предназначены для использования в основном тексте веб-сайта или приложения и должны быть легко читаемыми даже при небольшом размере. Текстовые шрифты обычно чистые, имеют более широкий интервал и менее объемны, чем экранные шрифты, что означает, что они лучше работают с небольшими размерами.
- Дисплейные шрифты , с другой стороны, в основном разработаны, чтобы выглядеть стильно и оригинально в заголовках, добавляя индивидуальности и выразительности, с несколько меньшей разборчивостью, что делает их менее идеальными для использования в основном тексте.
- Улучшите внешний вид своего веб-сайта бесплатно
Google Fonts предоставляет вам доступ почти к тысячам (в основном) великолепно выглядящих шрифтов бесплатно, давая вам свободу выбора между целым рядом шрифтов профессионального качества.Всего несколько лет назад эквивалентный выбор мог стоить вам тысячи долларов. - Повышение согласованности между платформами
Благодаря тому, что подавляющее большинство современных веб-браузеров поддерживают шрифты Google, включая Google Chrome, Apple Safari, Mozilla Firefox, Opera и Internet Explorer. - Ускорьте работу вашего сайта — и Интернета
Использование шрифтов Google на вашем сайте может улучшить внешний вид вашего сайта и повысить его производительность. Посмотрите это видео от Google, в котором объясняется, как это сделать. - Если двое имеют одинаковую высоту по оси x или толщину хода
- Если двое из одного периода времени
- Если они созданы одним и тем же дизайнером
Sans Serif — Тип шрифта не включает (это то, что означает sans) маркировки, как это делает шрифт с засечками.Эти шрифты вызывают ощущение минимализма и чистоты. Это аккуратное, современное и привлекательное семейство шрифтов, широко используемых в технических, автомобильных, B2C, B2B и других отраслях, где современный вид лучше. Самый известный пример — это, вероятно, Helvetica.
Другие отличные бесплатные шрифты без засечек:
Source Image Source: 9000P
— Современные шрифты, такие как Futura, Century Gothic или ITC Avant Grande, создают прогрессивное и стильное настроение.Они подходят для брендов предметов роскоши, моды, игр и других творческих индустрий.Источник изображения: SandboxVR
Скрипт — они полезны, если вам нужно передать элегантность, креативность и страсть. Но не переусердствуйте. Сценарии имеют лучший эффект, когда используются только в логотипах, заголовках и в лучшем случае в нескольких других словах с призывом к действию.
Источник изображения: Maptia
Декоративный — это самый разнообразный шрифт. Он предполагает уникальные формы и пропорции, позволяющие добиться стильного образа.Декоративные шрифты могут отличаться друг от друга, но все они вызывают положительные и дружеские чувства. Как и в случае со шрифтами, они более эффективны при использовании в малых дозах.
Источник изображения: Disney
Выберите шрифты, соответствующие цели бренда
Вы можете легко насытить свой дизайн типографикой, особенно если вы не знаете, что делаете. Вот почему важно сосредоточиться на цели вашего бренда при выборе шрифтов для вашего веб-сайта.Вам нужно определить правильный стиль шрифта, который вам нужен, что, в свою очередь, поможет вам передать основное сообщение.
При оценке цели вашего бренда спросите (свою команду) следующее:
Проверьте язык
Если вы работаете на международном уровне, вам нужно, чтобы ваш веб-сайт охватил людей на всех континентах. Поэтому, даже если вы предоставляете контент только на одном языке, многие пользователи будут использовать функцию перевода Chrome, чтобы больше узнать о вашей компании.
Параметр автоматического перевода может изменить весь макет, где неравномерно измененные символы будут выделяться среди остальных. Вот почему вам нужен шрифт, поддерживающий несколько языков, который гарантирует, что дизайн вашего веб-сайта останется неизменным.
Источник изображения: Audi
Фактически, чтобы решить эту проблему, Google разработал семейство шрифтов Noto, которое поддерживает все письменные языки мира.
Проверьте, содержат ли выбранные вами шрифты символы «Extended Latin» (Ă, Ď, Ĵ, Œ), используемые во многих европейских странах.Существует множество семейств шрифтов, которые включают многоязычную поддержку, например Alegreya, Nunito, Roboto или Quattrocento. Они включают в себя широкий спектр символов, а некоторые из них даже поддерживают кириллические буквы.
В любом случае, не включайте такие символы и наборы, если они вообще не нужны вашему контенту. По нашему опыту, отказ от использования расширенных латинских символов может значительно уменьшить конечный размер шрифта и, как следствие, увеличить скорость сайта.
Играйте с парами шрифтов
Использование одного и того же шрифта для всего содержимого вашего сайта несколько скучно.Вам нужно все перемешать и правильно сочетать шрифты. Наш графический дизайнер Янка опубликовал потрясающий пост с бесплатными инструментами шрифтов и инфографикой с двенадцатью лучшими комбинациями шрифтов и тенденциями, которым вы можете следовать:
Еще один набор бонусных комбинаций шрифтов, которые отлично подойдут для вашего веб-сайта:
Open Sans и Roboto — Оба шрифта четкие и читаемые.Отличное сочетание, которое поможет вам выразить уникальное ценностное предложение вашего сайта.
Merriweather и Lato — четкое и профессиональное сочетание шрифтов. Это универсальная комбинация: шрифт Merriweather помогает вашему бренду выглядеть более привлекательным, а Lato излучает надежность.
Amatic SC и Josefin Sans — идеальное сочетание, если у вас есть художественный бренд. Лучше всего работает на белом или светлом фоне.Помните, что вы не должны переусердствовать с этой комбинацией. Это сделает ваш сайт трудным для чтения.
PT Sans и PT Serif — оба шрифта читабельны, и вы можете использовать их для краткого текста и сообщений в блогах, а также для целевых страниц.
Когда вы полагаетесь на пары и комбинации шрифтов, учитывайте свой бизнес и отрасль, в которой вы работаете. Делайте комбинации шрифтов простыми и актуальными для вашей целевой аудитории.
Путь к тому, чтобы стать хорошим веб-дизайнером
Бонусные советы
Ниже приведены несколько дополнительных советов, которые помогут вам выбрать и использовать шрифты с большим эффектом на вашем веб-сайте.
Заключение
Шрифты подобны воздуху, которым мы дышим: люди не замечают их, пока что-то не так.Выбор шрифтов для вашего сайта может существенно повлиять на вашу стратегию брендинга.
Пытаясь выяснить, какие шрифты работают на вашем веб-сайте, всегда думайте о личности вашего бренда и цели дизайна. Как только вы узнаете свое общее направление, вы сможете выбрать лучшие сочетания шрифтов для своего сайта. Помните, что существует бесчисленное множество сочетаний и вариантов, поэтому всегда выбирайте те, которые будут идти рука об руку с тоном вашего бренда.
Team DevriX
Написание блога и создание контента
Наша маркетинговая команда отвечает за создание контента на веб-сайте DevriX и профилях в социальных сетях.Мы также можем предоставить вам услуги по производству контента и маркетингу: ссылка. Свяжитесь с нами, чтобы начать работу с вашим специалистом по входящему маркетингу.
30 лучших шрифтов Google для вашего веб-сайта
Google Fonts — потрясающий бесплатный ресурс. Узнайте о том, как это работает, и ознакомьтесь с нашими 30 лучшими шрифтами Google для вашего веб-сайта.
Нет никаких сомнений в том, что веб-шрифты — горячая тема. Похоже, что после десятилетий настойчивости мир, наконец, начинает видеть вещи так, как это делают дизайнеры: типографика имеет значение, и важно делать это правильно.
Если вы являетесь частью большой организации, вы, вероятно, можете позволить себе создавать свои собственные шрифты — похоже, что в наши дни у каждого, кто есть, есть свой шрифт. Но если вы только начинаете, такие ресурсы, как Google Fonts, являются идеальным способом заявить о себе, предоставить копию и даже ускорить работу вашего сайта.
Бесплатный универсальный инструмент для создания прототипов веб-сайтов и приложений. Загрузите Justinmind.
Скачать бесплатноПочему шрифты так важны?
При разработке веб-сайта можно легко выбрать шрифты по умолчанию и сосредоточиться на других, казалось бы, более важных решениях.Однако это будет не только ошибкой: вы упустите возможности шрифтов и те преимущества, которые они могут принести вашему сайту. Вот несколько примеров того, как выбор правильных шрифтов может принести пользу вашему сайту.
Выбор правильного шрифта для вашего веб-сайта может иметь огромное значение для вашего бренда. От логотипа до цифр, вплоть до микрокопии — ваш выбор шрифта устанавливает своего рода невербальную коммуникацию с вашим читателем. Из-за того, как наши глаза неосознанно реагируют на визуальные сигналы (мы писали об этом больше, когда говорили о повествовании и UX), шрифты вашего веб-сайта могут повлиять на непосредственное впечатление читателя о вашем бренде.
Правильный подбор шрифтов приведет к успешной передаче ценностей и намерений вашего бренда. Выбирая неправильные шрифты, вы рискуете резким разрывом между тем, что вы говорите о своем бренде, и тем, что он говорит о себе. Представьте себе ювелирную компанию, использующую Courier в качестве логотипа, ради всего святого! Или новый модный сервис для обмена фотографиями, использующий Lobster для всей своей веб-копии. Вы понимаете, что мы имеем в виду.
Подумайте, что вы хотите сообщить своему бренду — роскошно и надежно, объемно и честно или свежо и круто? — и выберите шрифты, которые помогут передать это сообщение.
Типографика — один из наиболее важных аспектов UX-дизайна. Выбор неправильного шрифта для вашей копии или навигации может сделать текст неразборчивым и ваш сайт станет непригодным для использования.
Наш коллега Стивен составил список вопросов, которые вы должны задать себе, выбирая лучший шрифт для своего веб-сайта:
Если выбранный вами шрифт имеет приличный диапазон толщины, соответствует стандартам доступности, высоты по оси x и контрастности и легко читается на любом устройстве, это, вероятно, беспроигрышный вариант.Помните: то, что вы, знающий и очень привлекательный дизайнер, предпочитаете шрифт, не означает, что это правильный выбор для вашего сайта. После того, как вы выбрали шрифт, всегда стоит провести некоторое пользовательское тестирование, чтобы увидеть, как читатели реагируют на ваш выбор шрифта.
Отображать шрифты, гротески и плиты — объяснение терминологии типографики
Во всех технических областях есть своя доля жаргона, и типографика, мягко говоря, ничем не отличается. Вот краткий перечень наиболее важных терминов, которые вы можете найти при исследовании шрифтов, и их значения.
Самый большой разрыв в мире шрифтов — это шрифты с засечками и шрифты без засечек.
Вы можете прочитать, что определенный шрифт Google предназначен для отображения или для текста, но в чем разница между этими двумя категориями?
Преимущества использования Google Fonts на вашем веб-сайте
Google Fonts — это набор из 915 шрифтов, которые можно бесплатно использовать на вашем веб-сайте. Все, что вам нужно сделать, это включить вызов шрифтов, которые вы хотите использовать в своем HTML, и все готово.
Вот несколько интересных преимуществ использования Google Fonts на вашем сайте:
30 лучших шрифтов Google для вашего веб-сайта
Варшавский дизайнер Лукаш Дзедзич создал Lato для прозрачной работы с основным текстом, а также для индивидуального выделения при использовании в заголовках большого размера. Это семейство шрифтов без засечек одновременно знакомо и отличается — особенно в том, как закруглены некоторые детали шрифта.
Этот шрифт Google отличается классической элегантностью с округлыми формами и мягкими краями.Abhaya Libre создает отличный эффектный шрифт для заголовков, сохраняя отличную читаемость при большом теле. С учетом сказанного, это может быть не лучший вариант для длинных абзацев маленьким шрифтом, который через некоторое время может утомить глаз.
Merriweather Эбена Соркина обеспечивает оптимальную читаемость на экранах. Большая x-высота Merriweather повышает удобочитаемость шрифта, делая его пригодным для использования в длинных текстах, а также в заголовках и заголовках. В настоящее время Merriweather имеет 8 стилей: светлый, обычный, жирный, черный, светлый курсив, курсив, жирный курсив, черный курсив.
Этот шрифт Google очень универсален, он восходит к старым временам печатной прессы с точки зрения форм. Неудивительно, что этот шрифт хорошо читается для длинных текстов крупным или мелким шрифтом. Нам нравится, что Google предлагает так много стилей для Alegreya, что делает этот шрифт многогранным — от обычного 400 до 800 черных полужирных стилей.
Основанная в 2011 году в рамках проекта Kickstarter, Монтсеррат стремится «спасти красоту городской типографики, появившейся в первой половине двадцатого века».Это привлекательное семейство шрифтов без засечек было создано Джульетой Улановски и названо в честь района Монтсеррат в Буэнос-Айресе, где она живет.
Рассказывая о вдохновении Монсеррат, Улановский сказал: «Чтобы нарисовать буквы, я использую образцы букв в городском пространстве. Каждый выбранный образец имеет свои собственные варианты пропорций длины, ширины и высоты, каждый из которых пополняет семью Монсеррат. Старые типографии и навесы безвозвратно при замене ».Полученный в результате шрифт представляет собой современную классику, современную версию элегантности шрифтов начала 20 века.
Этот шрифт с засечками создает современный опыт, соответствующий классическим стандартам юзабилити. Созданный в тесной связи с другим шрифтом Google, который мы знаем и любим, Lato, этот шрифт также хорошо сбалансирован и современен. Aleo с полукруглыми формами и изгибами — удобный шрифт, который отлично подходит для длинных текстов.
Muli — это универсальный и минималистичный шрифт без засечек, разработанный покойным Верноном Адамсом.Первоначально он был разработан для использования в качестве отображаемого шрифта, но благодаря своему интервалу он также может хорошо работать как текстовый шрифт. Подходящий для веб-приложений и мобильных приложений, Muli также имеет одноэтажную строчную букву «а», что является относительной редкостью, которая вызывает больше любопытства, чем что-либо еще.
Arapey не предлагает слишком много разных стилей, но все же это замечательный шрифт Google. Шрифт имеет современную структуру, но по-прежнему имеет мягкие линии, которые отлично подходят для выделения контента. Наши дизайнеры любят этот шрифт за его довольно мягкий курсив, который добавляет гламура любому контенту.
Еще одно творение Вернона Адамса, Nunito — это шрифт без засечек, разработанный как экранный шрифт. Это универсальный привлекательный шрифт с 8 различными значениями толщины, который мы рекомендуем использовать, если вам нужен умный и стильный заголовок без засечек.
Asap Condensed имеет 8 стилей, включая полужирный, полужирный и все соответствующие курсивы. Это удобный шрифт Google благодаря стандартизованной ширине символов, позволяющий легко изменять стили без корректировки текста. Это хороший сокращенный шрифт, который позволяет максимально использовать заголовки и заголовки.
Это еще один очень универсальный шрифт Google. Assistant — это чистый шрифт, предлагающий 6 стилей, от очень светлого до жирного. Тщательно продуманный интервал между буквами создает шрифт с отличной читаемостью. Это, в сочетании с обилием смелых стилей, делает Assistant особенно подходящим для больших тел.
Один из самых популярных шрифтов Google, Open Sans — это открытый бесплатный шрифт без засечек для использования практически в любом сценарии. Удивительно универсальный, вы увидите, что он хорошо сочетается в качестве текстового шрифта практически со всеми другими шрифтами в этом списке благодаря простому и удобному дизайну.Open Sans был создан Стивом Маттесоном и оптимизирован для печати, Интернета и мобильных устройств.
Barlow был создан с целью отразить общий стиль штата Калифорния. Этот шрифт Google имеет общие черты и формы с государственными номерными знаками, дорожными знаками и поездами. Помимо любопытных визуальных корней, Barlow предлагает изящные округлые формы и низкий контраст. Также он имеет хорошую читаемость, а также 9 стилей на выбор.
Шрифт Oswald Вернона Адамса — это переработка классического семейства гарнитур «Альтернативная готика» начала двадцатого века, предназначенного для цифрового использования на компьютерах и мобильных устройствах.Используйте его для заголовков или кавычек, которые должны появляться в пробелах с ограничениями по размеру.
Bitter — популярный шрифт Google из-за его хорошей читаемости для длинных текстов. Сол Матас, дизайнер, который принес нам этот замечательный шрифт, говорит, что источником вдохновения для этого шрифта был скромный и надежный пиксель. С тех пор Bitter превратился в универсальный инструмент со стилями от очень светлых 200 до 900 жирных.
Poppins, созданный Indian Type Foundry, представляет собой привлекательный геометрический шрифт без засечек для использования в тексте или контекстах отображения.Это также первый шрифт в нашем списке, поддерживающий систему Деванагари, которая используется более чем на 150 языках, включая хинди и санскрит.
Первоначально предназначенный для газет и таблоидов, Brawler является классическим примером шрифтов, поддерживающих олдскульный стиль, который до сих пор радует публику. Этот шрифт Google с его острыми краями и прочным ощущением может добавить элегантности любому дизайну. У него нет разных стилей, но это замечательный шрифт, который может оказать реальное влияние на пользователя.Лучшая часть? Brawler предлагает отличную читаемость на маленьких телах.
Roboto от Google — самый загружаемый шрифт на веб-сайте Google Fonts, и нетрудно понять, почему. Чистый, стильный и умный, в то же время профессиональный и дружелюбный, Roboto является шрифтом по умолчанию для Android и Chrome OS, а также в системе Material Design от Google. Roboto прост и удобочитаем для использования в Интернете и на мобильных устройствах.
Caladea — это современный и удобный шрифт Google.Созданный из Cambo, Caladea предлагает на выбор 4 различных стиля. Шрифт практичен не только в том смысле, что в нем есть стили для выделения контента, но и благодаря его надежной читаемости. Caladea работает как с большими драматическими заголовками, так и с небольшими текстами, которые не ошеломляют читателей.
Для чего-то совершенно другого, не ищите ничего, кроме Rokkitt. Созданный Верноном Адамсом, Rokkitt был вдохновлен так называемыми «египетскими» геометрическими шрифтами с засечками примерно середины XIX века.Он явно предназначен больше для отображения, но по-прежнему хорошо работает в тексте.
Carme — это шрифт Google, который предлагает чистые визуальные эффекты с впечатляющим, но все же читаемым результатом. Carme, созданный специально для длинных абзацев текста, является хорошим вариантом для тех, кто хочет предлагать много письменного контента. У шрифта нет стиля, но скоро он будет выпущен.
Rubik — это шрифт без засечек, разработанный Филиппом Хубертом и Себастьяном Фишером из Hubert Fischer, с вариантом на иврите, пересмотренным и поддерживаемым Меиром Саданом.Закругленные углы рубика придают ему приятный и дружелюбный вид. Он идеально подходит для использования на дисплее или в тексте.
23. Encode Sans Semi Condensed
Encode Sans Semi Condensed — это шрифт Google, который наши дизайнеры любят для больших заголовков. Шрифт имеет много разных стилей, от Thin 100 до Black 900, что делает его практичным шрифтом, который всегда под рукой. Encode Sans Semi Condensed — идеальный шрифт для больших и ярких заголовков, который хорошо подходит для выделения контента.
Enriqueta — это шрифт Google, который также привносит определенный гламур на любую страницу, но он по-своему особенный. Этот шрифт имеет смелые элементы, которые напомнили нашей команде о былых временах, добавляя странице атмосферу Роквелла. Лучшая часть? Enriqueta очень хорошо сбалансирована, и, несмотря на то, что у нее сильные визуальные эффекты, она по-прежнему обеспечивает отличную читаемость — даже в очень маленьких корпусах!
Разработанный Полом Д. Хантом, Source Sans Pro — первое семейство шрифтов Adobe с открытым исходным кодом. Это шрифт без засечек, который действительно предназначен для использования в элементах пользовательского интерфейса, но он также хорошо подходит для более длинных текстов благодаря своей ширине, которая больше, чем обычно.
Frank Ruhl Libre был создан с намерением быть уникальным — и он, безусловно, достигает этого. Это сжатый шрифт, которому удается отличаться от всех остальных в этом списке благодаря сильным, но не подавляющим визуальным эффектам и интересным пропорциям. Нам нравится уменьшенный контраст между тонкими и широкими штрихами от буквы к букве, что делает этот шрифт хорошим, но при этом хорошо читаемым.
Spectral — это шрифт с засечками, заказанный Google для использования в его веб-приложениях Docs и Slides.Элегантный, современный и красивый, Spectral отлично подходит для заголовков и цитат, а также для основного текста. Для достижения наилучших результатов сочетайте его со шрифтом без засечек, например Open Sans.
Разработанный Вэй Хуанг, шрифт Work Sans основан на гротесках (вдохновении для всех шрифтов без засечек) начала двадцатого века. Его разный вес предназначен для разных целей — обычный и средний вес предназначены для использования в тексте, а более тяжелый и легкий вес оптимизированы для отображения.
Gelasio — замечательный шрифт Google, воплощающий универсальность и практичность. Шрифт имеет 8 стилей, от обычных 400 до полужирного 700. Нашим дизайнерам нравится Gelasio, потому что он предлагает отличную читаемость как для длинных абзацев с маленькими текстами, так и для больших и ярких заголовков или выделенного содержимого.
Headland One — отличный шрифт Google для небольших тел. Сам шрифт имеет классические формы, но при этом имеет эксцентричные детали, которые вызывают у читателей уникальные ощущения, особенно при использовании небольшого размера в длинных абзацах.В Headland One нет разных стилей для применения, но сам шрифт достаточно отличительный, чтобы его можно было также использовать в заголовках и заголовках.
Использование шрифтов Google на вашем веб-сайте
Google Fonts — невероятно мощный и универсальный ресурс для вашего веб-сайта. Предоставляя вам доступ к более чем 900 шрифтам, Google Fonts может улучшить внешний вид вашего веб-сайта, одновременно повысив его производительность и общую скорость Интернета. Более того, Google позволяет легко начать работу с Google Fonts на вашем веб-сайте.
Интегрируйте шрифты Google на свой веб-сайт прямо сейчас, и вы не будете оглядываться назад!
Как выбрать правильный шрифт для вашего дизайна
Выбор «правильного» шрифта для вашего дизайна определяет, насколько хорошо ваш дизайн будет восприниматься.
Название этой статьи на самом деле должно быть «Как выбрать правильный шрифт для вашего дизайна», потому что выбор, который вы делаете, касается гарнитуры, а не шрифта. Но давайте не будем останавливаться на достигнутом.
Во-первых, давайте поговорим об обуви и о том, как они связаны с типографикой…
Обувь, которую носит человек, оставляет впечатление.
Мужчина может носить потертые потертые джинсы, старую выцветшую рубашку и иметь растрепанные волосы. Но если его обувь чистая и начищенная, люди это заметят. В этой обуви его воспринимают положительно:
Это туфли Allen Edmonds, они источают стиль. (Фото: Каменные товары)Его негативно воспримут в этой обуви:
Иногда нужно просто сменить обувь. (Фото: Pink Gazelle)Если вы не верите, что обувь имеет такое большое значение, спросите других людей, что они замечают при первой встрече.
Дорогой костюм со старыми грязными туфлями производит плохое первое впечатление.
Как это сводится к разговору о шрифтах и гарнитурах? Ваш шрифт и гарнитуры могут стать обувью вашего дизайна.
Даже если типографика составляет только 10% вашего общего дизайна, она все равно может иметь большое влияние на то, как дизайн воспринимается в целом.
Давайте углубимся в шрифты и гарнитуры. Помните, что шрифт — это определенный размер и стиль гарнитуры.
В предыдущей статье о типографских терминах мы рассмотрели типографскую терминологию и упомянули, что одним из примеров гарнитуры является Helvetica … Сам шрифт тогда будет курсивным шрифтом Helvetica с 10 пунктами.
Отсюда следует, что первая часть выбора правильного шрифта начинается с выбора правильного шрифта. Далее в этой статье мы расскажем, как использовать что-то, что называется Pangram, чтобы помочь вам выбрать правильный шрифт.
4 способа выбрать правильный шрифт
1.Используйте безопасные гарнитуры
У каждого дизайнера есть удивительно диковинные шрифты, которые они используют для особых случаев. Однако 95% времени вы будете использовать безопасные и чистые шрифты. Эти безопасные шрифты сродни обуви, которую вы носите каждый день.
Лучше, чтобы шрифт был четким и разборчивым, а не настолько нечитаемым, чтобы это отвлекало от общих коммуникационных целей дизайна. Если кому-то нужно потратить лишние 4 секунды, чтобы понять, что написано, он проигнорирует ваш дизайн.
Garish Monde трудно читать. (Фото: Downloadatoz) Правый слайд очень легко читать. (Изображение предоставлено FSCONS)Вот несколько безопасных шрифтов без засечек, с которых вы можете начать: Arial, Impact, Lucida Grande, Tahoma, Verdana и Helvetica.
Вот несколько безопасных шрифтов с засечками для начала: Georgia, Palatino и Times New Roman.
Эти шрифты, вероятно, доступны вам и будут отображаться в Интернете практически без проблем (это так называемые «веб-шрифты»).
2. Знайте 5 семейств типа
Эти пять классификаций различных шрифтов составляют 20%, которые используются в 80% сегодняшних текстов и контента.
Это не исчерпывающий список всех доступных классификаций шрифтов, но он обязательно поможет вам перейти к выбору правильного шрифта.
Геометрический без засечек
Geometric Sans представляет собой комбинацию трех разных групп (Geometric, Realist и Grotesk), но между ними достаточно общего, чтобы сгруппировать их в одну группу для этого примера.
Это семейство шрифтов без засечек основано на строгих геометрических формах. Буквы часто имеют одинаковую ширину и в их дизайне делается акцент на эстетике «меньше значит больше».
Геометрические шрифты часто делятся на четкие, объективные, современные и универсальные. С другой стороны, их можно назвать холодными, безличными и скучными.
Примеры геометрического / реалистичного / Grotesk Sans: Helvetica, Univers, Futura, Avant Garde, Akzidenz Grotesk, Franklin Gothic, Gotham.
Гуманист без засечек
ГарнитураHumanist Sans более чистая, современная и основана на почерке.
Эти шрифты разработаны так, чтобы быть максимально простыми, с использованием более тонких и тонких штрихов, аналогичных нашему почерку.
Их часто классифицируют как современных, но человечных, ясных, но чутких.
Примеры Humanist Sans: Gill Sans, Frutiger, Myriad, Optima, Verdana.
Старые засечки
Известный как «самый старый шрифт», старый стиль отличается небольшим контрастом между толстым и тонким шрифтом, а изогнутые буквы имеют тенденцию к наклону влево.
Эти гарнитуры часто делятся на классические, традиционные и удобочитаемые.
Образцы старого стиля: Дженсон, Бембо, Палатино и Гарамонд.
Переходные и современные засечки
Созданные в середине 18-го и конце 18-го веков, традиционные и современные шрифты возникли как эксперимент по созданию более геометрических, четких и виртуозных форм букв.
Переходные и современные лица часто классифицируют как сильные, стильные и динамичные.Также говорят, что они слишком бросаются в глаза и в стиле барокко, чтобы быть классическими, и слишком громоздкими, чтобы быть по-настоящему современными.
Примеры переходных гарнитур: Times New Roman, Baskerville.
Примеры современных шрифтов с засечками: Bodoni, Didot.
Slab Serifs
Slab Serif стали более популярными в последние годы. Они имеют обводку, похожую на обводку без лица, но с твердыми прямоугольными туфлями на конце. Slab Serifs необычны в мире типографики; дизайнер Дэн Майер говорит: «Slab Serifs являются исключением в том смысле, что они передают очень специфические — и все же часто довольно противоречивые — ассоциации: иногда мыслитель, иногда крутой парень; иногда хулиган, иногда ботаник; иногда городской утонченный, иногда ковбойский.”
Slab Serif можно назвать городским или сельским, обычно выделяющимся в неправильном окружении, но подходящим точно в нужных местах.
Примеры плоских засечок: Clarendon, Rockwell, Courier, Lubalin Graph, Archer.
3. При выборе двух шрифтов используйте решающий контраст.
В большинстве случаев один шрифт — это все, что вам нужно для использования в своих проектах. Однако бывают случаи, когда вам нужно использовать несколько шрифтов, чтобы выделить части вашего дизайна.
Если вы решите использовать несколько гарнитур, убедитесь, что используемые гарнитуры имеют большие контрастные различия.
Мы не говорим, что какие-то два шрифта могут хорошо работать вместе, но есть некоторые, которые прекрасно работают вместе.
Здесь действует хорошее практическое правило, которое вы можете использовать в своих проектах. Если у двух гарнитур есть одно общее, но в остальном они сильно различаются, это помогает определить, могут ли они выглядеть элегантно в сочетании друг с другом:
Ознакомьтесь с методами типографики здесь и Type Genius, чтобы глубже изучить комбинирование шрифтов.
4. Умеренно используйте «дикие» гарнитуры
Давайте вернемся к аналогии с тем, как ваша обувь и одежда хорошо сочетаются друг с другом. Если у нас есть дикий пояс — тот, который имеет немало индивидуальности — он делает больше для наряда, чем носить весь наряд ярко-розового цвета.
Давайте погрузимся еще глубже — удивительная пряжка на ремне на хорошо одетом костюме может создать легкий контраст.
Если костюм слишком дикий, это может создать поляризующее негативное впечатление:
То же самое можно сказать и о шрифтах, как в тайском меню:
Весь дикий шрифт. Дикий шрифт смешан с нейтральным шрифтом.Немного дикого шрифта в заголовке и заголовках нижнего меню идеально сочетается с более чистым, более нейтральным, читаемым шрифтом в основном тексте.
5. Дополнительное правило при выборе шрифтов: «Нет правил»
Эти четыре принципа помогут вам выбрать правильный шрифт.
По мере развития собственных навыков выбора шрифтов вы разработаете свои собственные правила выбора шрифта .Не существует «неправильных» или «правильных ответов», как многие хотели бы, чтобы вы думали.
Вам решать, как вы хотите, чтобы зрители смотрели на ваши проекты.
Таким образом типографика незримо улучшает ваш дизайн — выбор, который вы делаете, может уменьшить трение и даже принести удовольствие вашему дизайну.
Простое руководство по выбору шрифтов для Интернета
Когда я говорю людям, что я веб-дизайнер, многие думают, что я в основном работаю над визуальными изображениями или формами, которые создаю для логотипов.Это правда, но многие люди забывают, что выбор правильных шрифтов для веб-сайта является важной частью роли дизайнеров веб-сайтов.
Дизайнеры веб-сайтов называют выбор гарнитур и шрифтов типографикой. Это причудливый способ сказать, что слова выложены на странице в определенном стиле.
Почему типографика важна?
Потому что онлайн-мир на 95% состоит из текста. Да, визуальный контент и видео оказывают большее влияние, но письменное слово по-прежнему остается самой важной частью того, как мы доносим наше сообщение.
Правильный выбор типографики всегда зависит от конкретных потребностей самого проекта. Если вы хотите привлечь внимание людей к заголовку, это отличается от того, чтобы дать им абзац ценной информации.
И, конечно же, чтобы иметь типографику, которая влияет на бренд и добавляет его, вы должны сначала начать с выбранного вами шрифта.
Практичный и удобный для чтения
Одно из основных различий между Интернетом и печатными материалами заключается в том, что веб-сайты меняются.Таким образом, вы должны быть практичными в выборе того, что лучше всего работает в текущем макете, а затем при необходимости вносить изменения.
Сделав свой шрифт читабельным, вы сразу же опередите как минимум половину конкурентов.
Разница между гарнитурой и шрифтом
Думайте о типографике как о названии всего, что связано с выбором шрифта. Затем у вас есть гарнитуры, которые похожи на семейство шрифтов. У них общие характеристики и особенности (как семья!)
Наконец, внутри гарнитуры у вас есть индивидуальные шрифты.
Так например:
Garamond — это шрифт
Garamond Bold, 12 пунктов — это шрифт
(Это может показаться мелочью, но чем больше вы понимаете, как работают дизайнеры, тем легче нам помочь вам разработать отличный новый сайт.)
Выберите шрифт в зависимости от его роли
Легче понять читаемость больших заголовков, чем основного текста. Как правило, если вы сразу понимаете, о чем идет речь, это достаточно для чтения.
Основной текст — это часть вашего дизайна, которая обычно менее читабельна, поэтому убедитесь, что вы выбрали шрифт, который хорошо работает с небольшими размерами. Если вы можете установить размер своей копии на 10 пикселей и все еще можете разобрать, что на ней написано, то это хороший признак того, что вы выбрали читаемый шрифт.
Для коротких участков текста, состоящих из трех-четырех абзацев, можно использовать менее читаемый шрифт, например шрифт с засечками. При наборе длинных разделов более пяти абзацев вы можете выбрать шрифт с засечками, чтобы облегчить понимание.
С засечками или без засечек?
Точно так же, как Шекспира «Быть или не быть?» , кажется, это вопрос, который должен задать каждый веб-дизайнер.
Засечки — это маленькие вертикальные линии и завитки на концах букв (например, вертикальные линии на концах заглавной S или горизонтальная линия внизу строчной буквы r). Примеры: Times New Roman, Garamond, Optima.
Шрифты без засечек — это шрифты, в которых удалены эти строки.Примеры: Helvetica, Arial. У них одинаковая ширина штрихов, благодаря чему шрифт остается читаемым при уменьшении разрешения или размера шрифта.
Шрифтыбез засечек также лучше читаются на большом расстоянии, поэтому они подходят для плакатов и слайдов, особенно для заголовков и заголовков.
Шрифтыс засечками лучше подходят для чтения больших блоков текста, где засечки помогают сосредоточить взгляд на строке текста, помогая распознать слово как форму, что повышает вашу способность идентифицировать слово и быстро читать.
Итак, ответ зависит от того, что вы хотите делать со шрифтом.
Сопряжение шрифтов
Средний веб-сайт содержит много текста. По этой причине ни один шрифт не подойдет для всех. Вот почему на большинстве хорошо продуманных веб-сайтов используются два шрифта: один для основного текста, а другой для заголовков. Это называется спариванием шрифтов.
При выборе пары шрифтов важно учитывать, как они работают вместе.
Насколько хорошо они вместе?
Они слишком похожи?
Они слишком разные?
Одно слишком сильно затмевает другое?
Обычно лучший способ выбрать пару шрифтов, которые работают вместе, — это сравнить их рядом.И помните: не имеет значения, похожи ли они, важно, действуют ли они одинаково.
На этот вопрос нет идеального ответа, но опытный веб-дизайнер может помочь вам сделать лучший выбор.
И если у вас есть один конкретный шрифт, который вам нравится, то, возможно, веб-дизайнер, которого вы выберете, сможет сочетать с ним другой шрифт.
Размер шрифта
Как правило, большинство дизайнеров предпочитают устанавливать для основного текста размер не менее 12 пикселей. Другие выбрали больший размер, например 14 пикселей, что даже лучше для удобочитаемости.
Размер шрифта для основного текста довольно легко выбрать. Все сводится к тому, чтобы быть достаточно большим, чтобы читать.
Какой размер оптимален для титров? Здесь нет идеального правила. Название должно быть ровно настолько большим, насколько это необходимо. Если вы продолжите изменять его размер, вы будете знать, когда он станет слишком большим.
Если вы сосредоточитесь на практическом назначении ваших гарнитур и шрифтов, то ваш фактический контент будет намного легче читать. Тогда ваше сообщение будет понятнее.
Это несколько идей для начала. Во второй части нашего руководства по веб-шрифтам мы рассмотрим иерархию шрифтов, интерлиньяж, кернинг, выравнивание и то, как они могут сделать веб-сайт более красивым и читаемым.

 618)
618) (см. ссылку 2)
(см. ссылку 2)