Как Создать Выпадающее Меню CSS
Сайт
Май 31, 2022
Renat
2хв. читання
ВведениеДля сайта время его загрузки и удобство использования являются одними из самых важных аспектов. Поэтому, вы не должны загромождать ваш сайт дополнительными JavaScript и большими изображениями. Но что, если вы хотите красивое выпадающее CSS меню? Для этого не нужно использовать JavaScript, сегодня выпадающее меню можно сделать используя только CSS. В этом руководстве вы научитесь, как создать выпадающее меню CSS.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
Оглавление
Что вам понадобитсяПеред тем, как мы начнем это руководство, вам понадобится следующее:
- Доступ к контрольной панели вашего хостинга
Во-первых, вам нужно создать пустой HTML-файл. В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
Наше меню будет сделано из одного родительского элемента под названием Главное меню и пяти подразделов. Изменяя адрес внутри атрибута href, вы можете связать каждый подраздел с разными страницами вашего сайта. Вы наверное заметили, что каждый элемент имеет разный класс — dropdown, mainmenubtn и dropdown-child. Классы необходимы для применения правил CSS.
<div> <button>Главное меню</button> <div> <a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a> <a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a> <a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a> <a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a> <a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a> </div> </div>
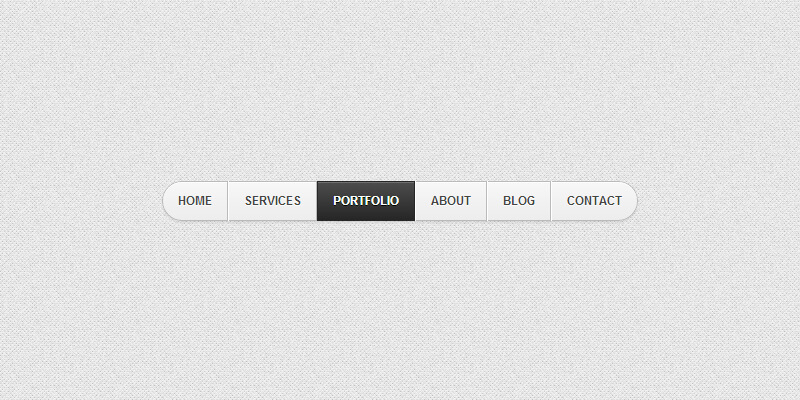
Вот, как это выглядит без применения каких-либо CSS-правил:
Как вы видите обычное HTML меню не оптимизировано и выглядит не очень красиво. Однако мы применим CSS правила и изменим это в следующем шаге.
Шаг 3 — Как создать выпадающее меню CSSМы стилизуем наш HTML код используя следующие CSS правила:
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: red;
}
.dropdown {
position: relative;
display: inline-block;
}
.
dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}Как вы видите, класс .dropdown-child имеет CSS правило
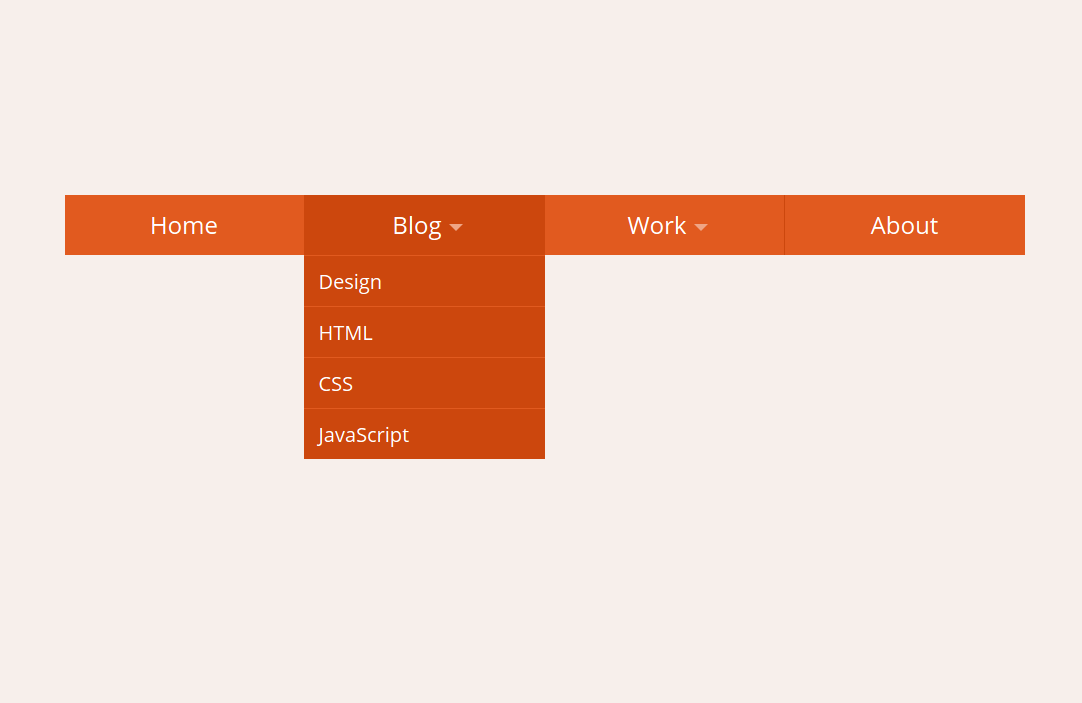
Ниже представлен финальный результат нашего файла menu.html:
<html>
<head>
<style>
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.
dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.
html">Подраздел 5</a>
</div>
</div>
</body>
</html>В этом примере мы используем внутренние таблицы стилей, что означает CSS стили находятся в самом файле HTML. Однако существует множество способов для подключения CSS стилей к HTML документу.
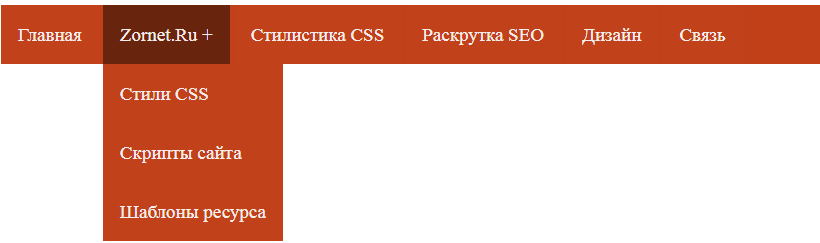
Как только вы закончите, финальный результат должен быть похож на это:
Не бойтесь экспериментировать c CSS стилем, изменяя цвета и размер. Адаптируйте меню под ваши нужды.
ЗаключениеЗакончив данное руководство вы научились, как создать выпадающее меню CSS. Код приведенный в данном руководстве достаточно легок и не повлияет на время загрузки вашего сайта.
Руководство по созданию сайта с выпадающим меню в WordPress
Выпадающие меню хорошо смотрятся на сайтах, они функциональны и удобны для посетителей. Когда пользователь наводит указатель мыши на элемент меню, в раскрывающемся меню отображается список ссылок на страницы и разделы вашего сайта.
В этом руководстве для начинающих подробно изложено, как создать выпадающее меню на сайте WordPress.
Зачем использовать выпадающие меню в WordPress
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Навигационные меню – это ссылки на главные страницы вашего сайта, которые обычно отображаются сверху в виде горизонтальной строки рядом с логотипом сайта.
Если вы начинаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в один ряд.
Однако, если вы запускаете интернет-магазин или большой веб-сайт, можно добавить дополнительные ссылки в меню навигации.
Выпадающие меню помогают решить проблему ограниченного пространства, отображая ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. Они также позволяют организовать структуру меню по темам или иерархии.
Наконец, они выглядят довольно мило.
Посмотрим, как легко создать выпадающее меню WordPress и добавить его на свой веб-сайт.
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако встречаются темы, не поддерживающие или плохо отображающие такие меню.
Как узнать, поддерживает ли используемая вами тема выпадающее меню?
Можно на сайте темы перейти на демо-версию и посмотреть, показывает ли демо выпадающее меню в меню навигации. Если выпадающего меню в демо-версии нет, лучше поискать другую тему WordPress.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra – многоцелевая тема WordPress, поставляется с несколькими начальными сайтами и множеством функций.
- Темы StudioPress – профессиональные темы, созданные на основе фреймворка Genesis, высоко оптимизированы для повышения производительности.

- OceanWP – популярная тема WordPress, подходит для любых веб-сайтов.
- Ultra – разработанная на основе Themify Builder, включает в себя красивые шаблоны и гибкие опции темы.
- Divi – популярная тема от Elegant Themes, которая использует конструктор страниц Divi и содержит множество функций перетаскивания, включая выпадающие меню.
Шаг 2. Создание меню навигации в WordPress
Перейдите во вкладке «Внешний вид» на страницу «Меню» и нажмите кнопку «Создать новое меню».
Укажите имя для меню навигации. Оно не будет отображаться на вашем сайте. Но оно будет подсказкой для вас, когда вы создадите несколько меню.
Нажмите кнопку «Создать меню». WordPress создаст для вас новое пустое меню.
Добавим верхние ссылки в меню навигации. Эти пункты появятся в верхнем ряду вашего меню.
Выберите страницы, которые хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Можно выбрать записи в блоге, категории или добавить пользовательские ссылки.
Эти страницы появятся в правом столбце под вашим новым меню.
Смотрите также:
Как создать мощное меню с помощью плагина WP Mega Menu.
Шаг 3. Добавление подпунктов в меню
Подпункты – это элементы, которые появятся внутри выпадающего меню. В зависимости от того, как вы хотите организовать свои меню, можно добавить их в любой из существующих пунктов.
Выбираем элементы, которые нужно добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Они появятся в правом столбце.
Эти ссылки отображаются как обычные элементы, а мы хотим сделать их подпунктом родительского меню.
Можно просто перетащить элемент меню и поместить его под родительский элемент. Переместите его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые хотите показать в раскрывающемся меню.
Не забудьте нажать кнопку «Сохранить меню».
Шаг 4. Публикация выпадающего меню
Если вы редактируете меню, которое уже есть на вашем сайте, оно сразу же появится на вашем сайте.
Однако, если это новое меню, необходимо выбрать местоположение меню на сайте, предусмотренное темой.
Темы WordPress могут отображать меню в разных местах. Каждая тема определяет свои собственные местоположения меню, и вы можете выбрать, какое меню вы хотите отобразить там.
Найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите опцию рядом с настройкой «Показать местоположение» и нажмите кнопку «Сохранить меню».
Теперь перейдите на свой веб-сайт, и посмотрите на выпадающее меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где ваши пользователи будут искать необходимую им информацию. Правильное меню поможет пользователям ориентироваться на вашем сайте.
Меню также поможет получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Несколько советов о том, как сделать ваши навигационные меню более интерактивными с помощью выпадающих меню:
1. Создайте многоуровневые выпадающие меню
Если сделать ссылку под элементом другой ссылки, она появится в выпадающем меню. Вы также можете добавить подпункт ниже другого подпункта, создав многоуровневые выпадающие меню.
Ваша тема автоматически отобразит их в виде подменю внутри выпадающего меню.
2. Несколько выпадающих меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. И можете добавить несколько выпадающих меню в главном меню навигации.
3. Меню с предварительным просмотром
Если ваше меню становится слишком сложным, вы можете переключиться на визуальный предварительный просмотр. Перейдите во вкладку Внешний вид »Настройка и запустите настройщик активной темы.
Оттуда, нажмите на вкладку «Меню» и выберите свое меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в правой панели.
Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в правой панели.
4. Большое Мегаменю в виде выпадающего меню в WordPress
В раскрывающихся меню отображается только один раскрывающийся список за раз. Что если вы хотите показать полную структуру вашего сайта в виде Мегаменю, которое появляется только тогда, когда пользователи наводят курсор на главное меню?
Мега-меню отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое.
Надеемся, что эта статья помогла вам разобраться с меню на сайтах WordPress и научила легко создавать выпадающее меню.
Источник: wpbeginner.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
html — Почему не работает выпадающее меню?
Вопрос задан
Изменён 2 года назад
Просмотрен 186 раз
У меня есть горизонтальное меню, в котором при наведении на слово categories должно появляться выпадающее меню.
Мой код:
body {
margin: 0 auto;
font-family: 'Open Sans', sans-serif;
padding: 0px;
margin: 0px;
}
header {
width: 100%;
}
.navigation ul li {
list-style: none;
display: inline-block;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
ul li.categories:hover>ul.categ_sub {
display: block;
}
.categ_sub a {
display: block;
text-decoration: none;
}
.categ_sub li a {
display: none;
}<div>
<ul>
<li><a href="">home</a></li>
<li><a href="">features</a></li>
<li><a href="">posttypes</a></li>
<li><a href="">pages</a></li>
<li><a href="">categories</a>
<ul>
<li><a href="">sport</a></li>
<li><a href="">food</a></li>
<li><a href="">fashion</a></li>
</ul>
</li>
<li><a href="">contact</a></li>
</ul>
</div>Вопрос: почему при наведении на categories не появляется выпадающее меню?
Почему categories стало по уровню выше, чем все остальные пункты меню?
И как это исправить?
Заранее большое спасибо
- html
- css
- menu
- hover
body {
margin: 0 auto;
font-family: 'Open Sans', sans-serif;
padding: 0px;
}
. navigation ul li {
list-style: none;
display: inline-block;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
ul li:hover ul.categ_sub {
display: block;
}
.categ_sub {
padding: 0;
display: none;
position: absolute;
background: #ddd;
}
.categ_sub li {
padding: 10px;
display: block !important;
}
navigation ul li {
list-style: none;
display: inline-block;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
ul li:hover ul.categ_sub {
display: block;
}
.categ_sub {
padding: 0;
display: none;
position: absolute;
background: #ddd;
}
.categ_sub li {
padding: 10px;
display: block !important;
}<div>
<ul>
<li><a href="#">home</a></li>
<li><a href="#">features</a></li>
<li><a href="">posttypes</a></li>
<li><a href="#">pages</a></li>
<li>
<a href="">categories</a>
<ul>
<li><a href="#">sport</a></li>
<li><a href="#">food</a></li>
<li><a href="#">fashion</a></li>
</ul>
</li>
<li><a href="#">contact</a></li>
</ul>
</div>Вместо селектора >, который выбирает прямых детей у родителя, вероятно Вам был нужен +, который берет следующий к выбираемому элеменет:
body {
font-family: "Open Sans", sans-serif;
padding: 0;
margin: 0;
}
ul {
padding: 0;
}
header {
width: 100%;
}
. navigation > ul > li {
display: inline-block;
list-style: none;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
.categ_sub {
position: absolute;
display: none;
}
.categ_sub li {
display: block;
}
.categories:hover + .categ_sub {
display: block;
}
navigation > ul > li {
display: inline-block;
list-style: none;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
.categ_sub {
position: absolute;
display: none;
}
.categ_sub li {
display: block;
}
.categories:hover + .categ_sub {
display: block;
}<div>
<ul>
<li><a href="">home</a></li>
<li><a href="">features</a></li>
<li><a href="">posttypes</a></li>
<li><a href="">pages</a></li>
<li>
<a href="">categories</a>
<ul>
<li><a href="">sport</a></li>
<li><a href="">food</a></li>
<li><a href="">fashion</a></li>
</ul>
</li>
<li><a href="">contact</a></li>
</ul>
</div>Если нужно что бы «выпадающее меню» не пропадало, когда курсор перемещается на него (как в первом варианте), то достаточно перевесить hover на родителя:
body {
font-family: "Open Sans", sans-serif;
padding: 0;
margin: 0;
}
ul {
padding: 0;
}
header {
width: 100%;
}
. navigation > ul > li {
display: inline-block;
list-style: none;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
.categ_sub {
position: absolute;
display: none;
}
.categ_sub li {
display: block;
}
.wrapper:hover > .categ_sub {
display: block;
}
navigation > ul > li {
display: inline-block;
list-style: none;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
.categ_sub {
position: absolute;
display: none;
}
.categ_sub li {
display: block;
}
.wrapper:hover > .categ_sub {
display: block;
}<div>
<ul>
<li><a href="">home</a></li>
<li><a href="">features</a></li>
<li><a href="">posttypes</a></li>
<li><a href="">pages</a></li>
<li>
<a href="">categories</a>
<ul>
<li><a href="">sport</a></li>
<li><a href="">food</a></li>
<li><a href="">fashion</a></li>
</ul>
</li>
<li><a href="">contact</a></li>
</ul>
</div>Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Примеры дизайна меню сайтов
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов. Например, любой сайт электронной коммерции должен содержать информацию об условиях оплаты и доставки.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.
- Навигация призывает пользователя задержаться, чтобы изучить другие разделы.
- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.

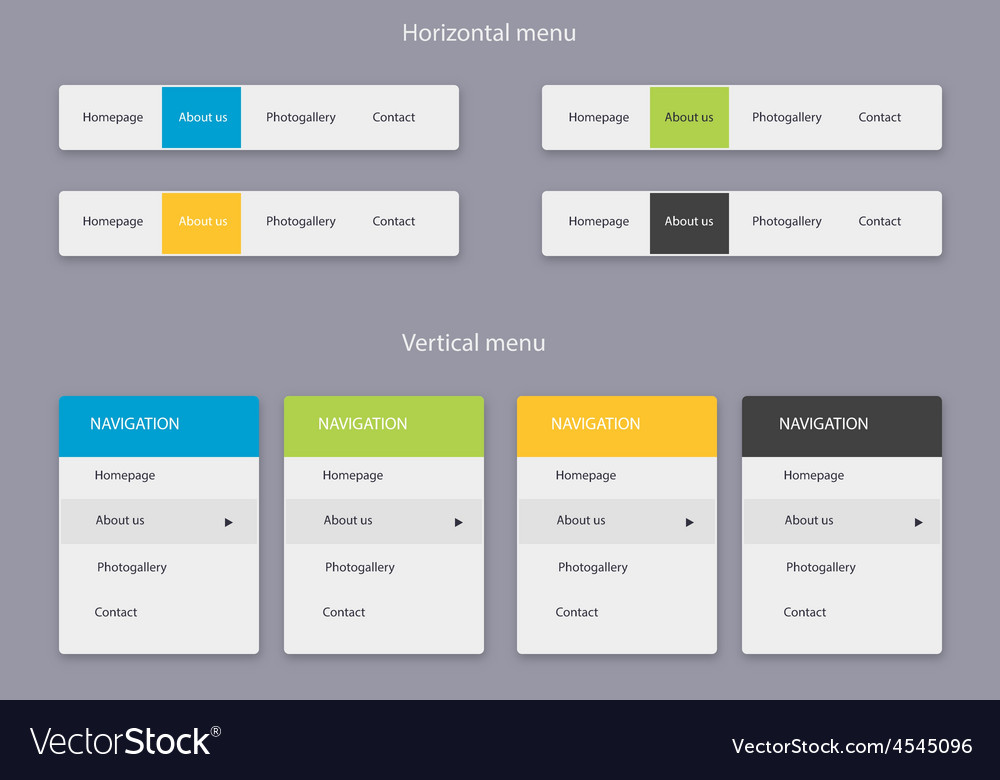
Мы разделили отобранные примеры дизайна меню на три группы: горизонтальные, вертикальные и раскрывающиеся (выпадающие). Однако на сайте можно одновременно использовать и несколько видов меню — все зависит от того, насколько разветвленная у него структура.
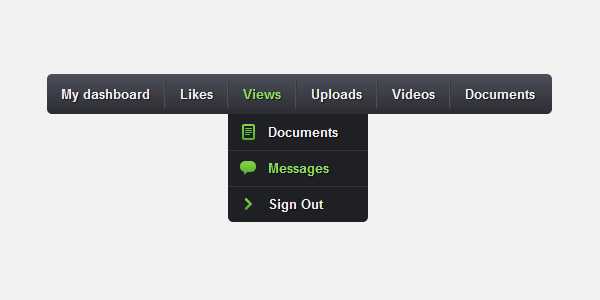
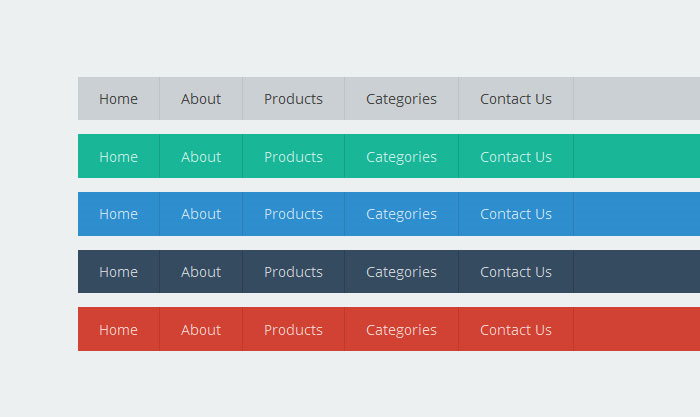
Горизонтальное меню
Горизонтальное меню подходит для сайтов с небольшим количеством разделов, а также одноколоночных сайтов. Обычно оно располагается под или над шапкой. Вот несколько вариантов дизайна такого меню:
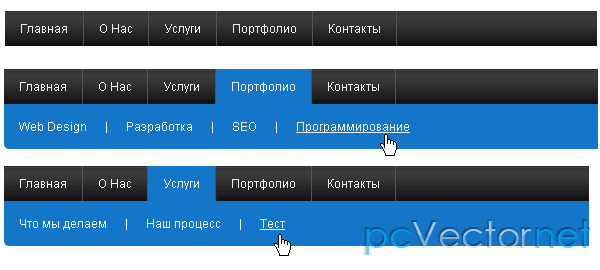
В виде вкладок:
В виде ссылок с тем или иным оформлением:
С использованием иконок:
При этом с точки зрения юзабилити важно выделить текущий раздел в меню, чтобы пользователь понимал, в какой части сайта он сейчас находится:
То же самое касается пункта, на который наведен курсор. В этом примере он на Notes:
Если сайт достаточно длинный, горизонтальное меню можно зафиксировать, чтобы оно не прокручивалось:
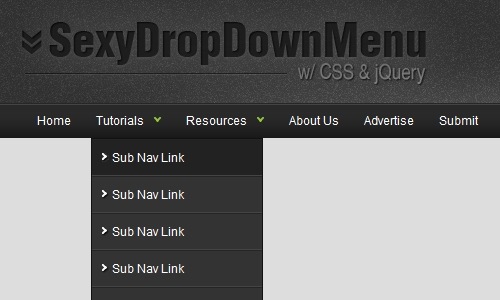
Недостаток горизонтальных меню состоит в том, что количество ссылок, которые можно в них добавить, ограничено. Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
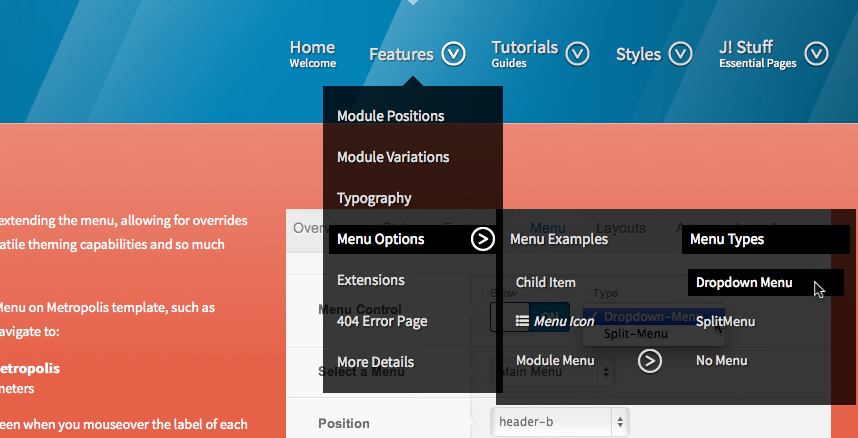
А здесь присутствуют два горизонтальных меню, причем «раскрывается» только один из подпунктов верхнего меню — последний. Это не случайно, ведь больше всего внимания привлекают первые и последние пункты, Features и Resources:
А вот пример одновременного использования горизонтального и вертикального меню:
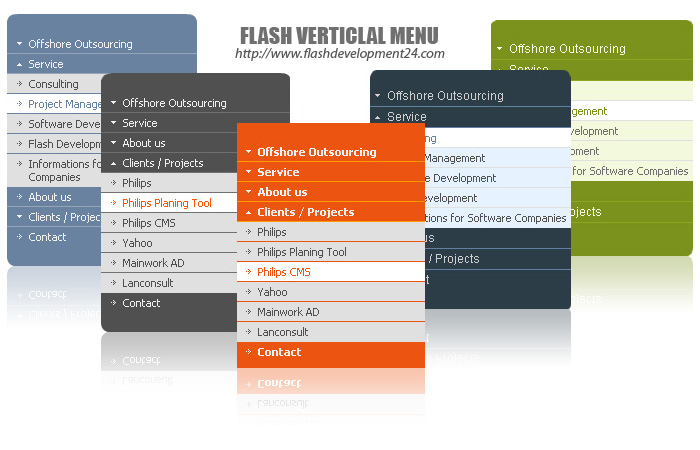
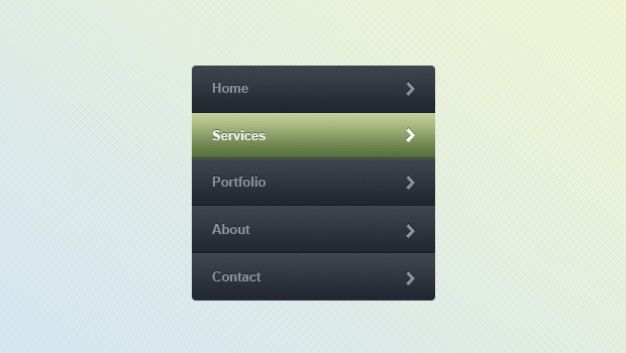
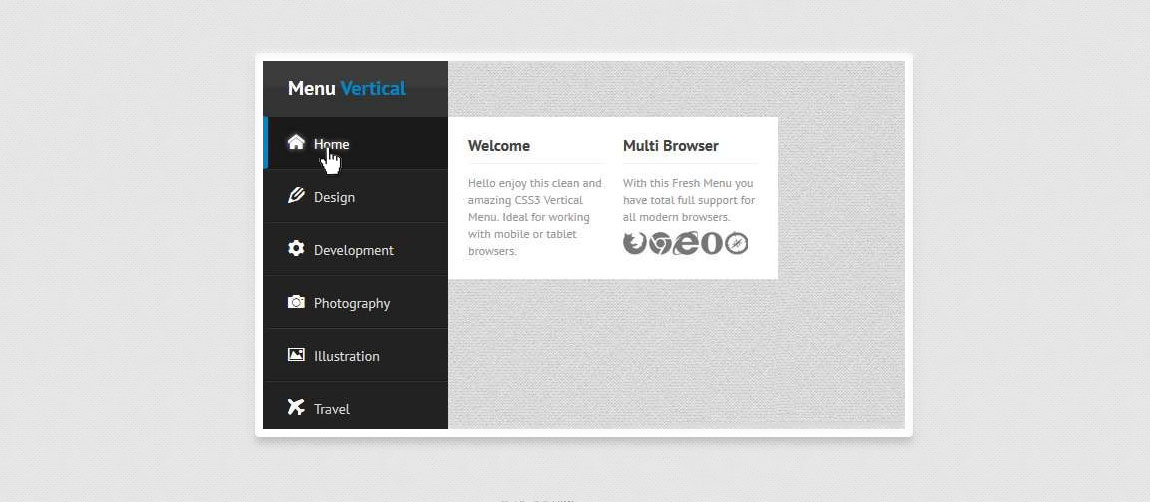
Вертикальное меню
Соотношение сторон у современных мониторов таково, что ширина значительно больше высоты. Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
В отличие от горизонтального меню, дизайн вертикального меню сайта не так часто выполняется в виде вкладок:
Но зато здесь гораздо чаще используется группирование ссылок:
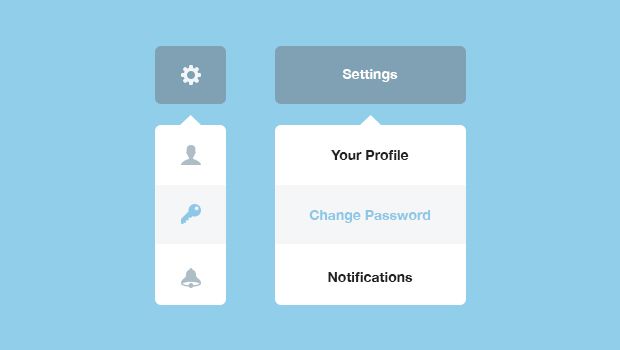
Использование иконок также распространено. Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Из-за того, что вертикальные меню могут вместить большое количество ссылок, иногда они разрастаются просто до гигантских размеров. В таких случаях следует задуматься над тем, чтобы использовать раскрывающееся вертикальное или горизонтальное меню.
Раскрывающееся меню
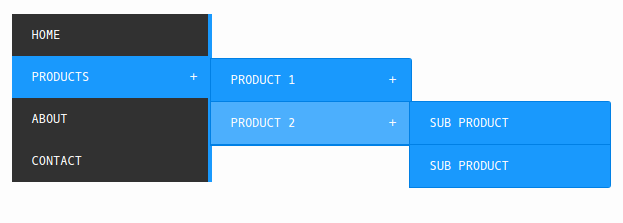
Раскрывающиеся меню подходят для сайтов с разветвленной структурой: магазинов с широким ассортиментом и большим количеством групп товаров. Они помогают скрыть подразделы и не захламлять пространство сайта:
Частный случай раскрывающегося меню — это меню-гамбургер, которое теперь используют не только на мобильных, но и на настольных версиях сайтов. В нем может прятаться несколько пунктов:
Или же полный набор разделов и подразделов:
В примере выше используется много свободного пространства, чтобы облегчить восприятие большого количества ссылок.
Недостаток такого типа меню — незаметность, поэтому в нем размещают второстепенные данные. При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
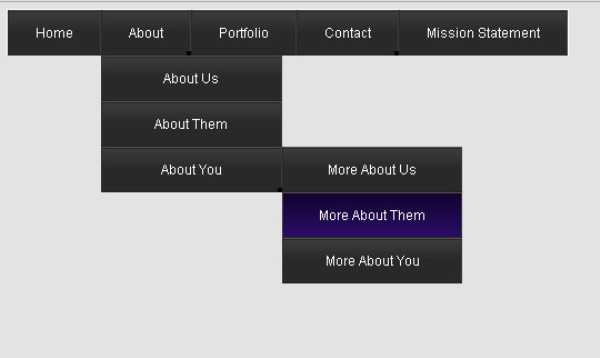
А в случае с комбинированными типами меню потребуется решить, какие части меню будут раскрываться и содержать в себе дополнительные подразделы:
В больших раскрывающихся меню можно использовать графические элементы, которые помогу направить внимание пользователя. Пример использование изображений в горизонтальном меню:
В вертикальном меню:
Упоминания также заслуживает инновационный дизайн для меню сайтов, который пока еще не получил широкого распространения, но вызывает интерес. Например, элементы навигации на сайте компании Unlabel расположены по все четыре стороны от основного содержимого страницы:
Такой вариант навигации неудобно использовать на экране ПК или ноутбука, поскольку для перехода по разделам пользователю придется совершать слишком много движений рукой с мышкой, но это уникальное меню подойдет для мобильных устройств:
Идея выезжающего меню интересно реализована в теме Wordie для WordPress:
На сайте веб-приложения Issuefly реализована возможность переключаться между уже посещенными разделами, как если бы они были открытыми окнами в операционной системе, используя меню-гамбургер:
Надеемся, что примеры дизайна меню из этой статьи помогут вам понять, как улучшить навигацию на сайте.
Мы, студия stfalcon.com, разрабатываем дизайны с удобной и функциональной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
Руководство по созданию выпадающих списков и меню
Выпадающие меню определенно занимают свое место в веб-дизайне. Однако злоупотребление ими и их неправильное использование запутывают посетителей сайтов и создают проблемы юзабилити. Дизайнеры обращаются к всплывающим меню по разным причинам, в том числе:
Для запуска выбранного действия — командные меню:
Выпадающее меню Microsoft Word с командами публикации, появляющее при нажатии на кнопку «Опубликовать».
Для перемещения пользователей по сайту — навигационные меню:
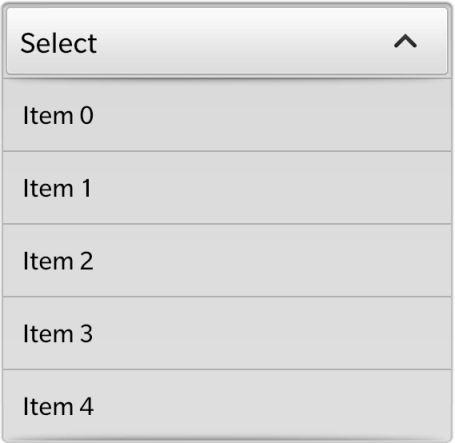
Гарвард использовал выпадающее меню, чтобы показать подкатегории.
Для того, чтобы пользователь мог выбрать нужный вариант при заполнении формы:
На сайте Sunnyvale. ca.gov в выпадающем списке нужно выбрать тип здания.
ca.gov в выпадающем списке нужно выбрать тип здания.
Для выбора нужного атрибута из возможных вариантов:
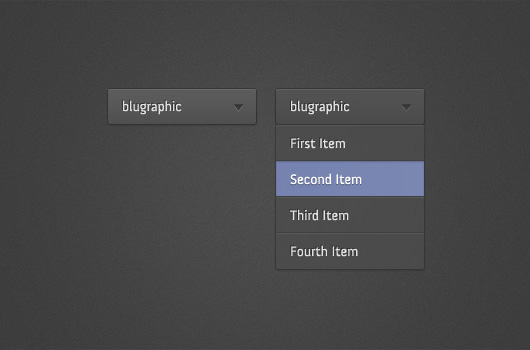
Изначально термины «выпадающее меню» и «выпадающий список» были синонимичны, но со временем между ними появилась разница. Сегодня выпадающими меню называются первые два варианта (навигационные и командные меню), а выпадающие списки обычно используются для заполнения форм и выбора атрибутов.
Кроме того, выпадающие списки обычно отличаются от выпадающих меню: списки сопровождаются стрелкой и содержат подпись или название первой возможной позиции, которое видно еще до разворачивания списка. У MacOS и Windows разные инструменты для реализации выпадающих меню, но в обеих операционных системах командные меню отличаются от меню для выбора атрибутов. Macintosh Human Interface Guidelines даже рекомендует не использовать выпадающие меню для команд.
Читайте также: Юзабилити: раскрывающиеся меню в контексте сложных целевых страниц
Рекомендации по дизайну выпадающих меню и списков
У выпадающих списков и меню определенно есть свои плюсы. Во-первых, этот тип меню не занимает много места на экране. Во-вторых, будучи стандартным (хоть и нелюбимым) виджетом, они знакомы и понятны пользователям. В-третьих, выпадающие списки содержат только допустимые варианты, и поэтому люди делают меньше ошибок при вводе данных.
Во-первых, этот тип меню не занимает много места на экране. Во-вторых, будучи стандартным (хоть и нелюбимым) виджетом, они знакомы и понятны пользователям. В-третьих, выпадающие списки содержат только допустимые варианты, и поэтому люди делают меньше ошибок при вводе данных.
Несмотря на эти преимущества, веб-юзабилити было бы гораздо лучше, если бы разработчики использовали выпадающие меню реже, чем сейчас. Вот несколько рекомендаций по дизайну выпадающих меню:
1. Избегайте взаимозависимых меню, когда набор вариантов в одном из них меняется, если пользователь выбирает что-то в другом меню. Появляющиеся и исчезающие варианты запутывают пользователей и мешают выбрать нужный вариант, когда он отображается в зависимости от выбора, сделанного в другом виджете.
iTunes: Меню «Вид» содержит разные варианты в зависимости от того, выбрал ли пользователь вариант «Песни» или «Альбомы» в боковом меню «Библиотека».
2. Выделяйте недоступные варианты серым цветом вместо того, чтобы скрывать их. Варианты, которые нельзя выбрать, все равно должны быть видимы: если скрывать неактивные элементы, интерфейс теряет пространственную согласованность и становится сложнее для изучения. А если вы хотите создать действительно замечательный UX, при наведении мыши на недоступный вариант показывайте короткое сообщение с пояснением, почему вариант неактивен и как это исправить.
Выделяйте недоступные варианты серым цветом вместо того, чтобы скрывать их. Варианты, которые нельзя выбрать, все равно должны быть видимы: если скрывать неактивные элементы, интерфейс теряет пространственную согласованность и становится сложнее для изучения. А если вы хотите создать действительно замечательный UX, при наведении мыши на недоступный вариант показывайте короткое сообщение с пояснением, почему вариант неактивен и как это исправить.
Snagit: недоступные варианты выделены серым цветом.
3. Очень длинные выпадающие меню, требующие скроллинга, не позволяют сразу увидеть все возможные варианты, а также требуют очень точных движений мыши, чтобы нечаянно не закрыть меню или не выбрать что-нибудь ненужное. Это проявление «закона коррекции» (steering law), гласящего, что время, необходимое пользователю на перемещение указывающего устройства по условному тоннелю, зависит от длины и ширины тоннеля: чем он уже и длиннее, тем больше времени необходимо. Закон коррекции — это следствие из закона Фиттса (Fitts law).
Закон коррекции — это следствие из закона Фиттса (Fitts law).
Не поддавайтесь искушению включить максимум вариантов в каждое меню. Если вариантов много, поищите другие способы их преподнести: например, список обычных ссылок или двухмерное мега-меню, требующее менее сложных движений мыши и позволяющее добраться до нужных пунктов в среднем быстрее, чем линейные меню.
4. Избегайте выпадающих списков в ситуациях, когда напечатать ответ можно быстрее, чем выбрать его в списке. Обычно это касается названий стран и регионов, например при выборе почтового адреса. Гораздо проще напечатать, например, «МО», чем скроллить выпадающий список и выбирать там нужный регион. Свободное заполнение форм с ограниченными вариантами тоже требует подтверждения данных, но с точки зрения юзабилити это, как правило, лучший вариант.
Tinyprints усложнили процесс покупки, лишив пользователей возможности просто набрать одну или две цифры.
5. Избегайте выпадающих списков для данных, которые хорошо знакомы вашим пользователям. Пользователь отлично помнит, например, дату своего рождения, и выбирать нужные цифры в длинном списке — это нарушение предыдущей рекомендации и просто лишний труд.
Избегайте выпадающих списков для данных, которые хорошо знакомы вашим пользователям. Пользователь отлично помнит, например, дату своего рождения, и выбирать нужные цифры в длинном списке — это нарушение предыдущей рекомендации и просто лишний труд.
Live.com: Чтобы создать аккаунт, пользователь должен ввести дату рождения, выбрав день, месяц и год в выпадающих списках. Просто напечатать эти цифры было бы гораздо проще.
6. Название пунктов или описание должно быть видимо, когда выпадающее меню открыто. Названия меню задают границы и направление, напоминая пользователю, что именно он выбирает. Когда название скрывается или исчезает при разворачивании меню, пользователю приходится вспоминать, что ему надо выбрать, и возникает заминка.
После разворачивания меню The Square прячет заголовок «Выберите сферу деятельности», и пользователю придется его вспоминать, чтобы понять контекст вариантов в меню. Также не рекомендуется размещать меню в центре или выравнивать по правому краю, потому что меню, выравниваемое по левому краю, проще сканировать.
Также не рекомендуется размещать меню в центре или выравнивать по правому краю, потому что меню, выравниваемое по левому краю, проще сканировать.
7. Не прячьте категории верхнего уровня в выпадающие меню.Скрытая навигация способна испортить юзабилити на любом сайте.
На сайте The Joann есть несколько ссылок на категории верхнего уровня, но в основном навигация спрятана в выпадающее меню. Из-за этого варианты навигации гораздо сложнее обнаружить.
8. Поддерживайте ввод с клавиатуры при работе с выпадающими меню и списками. В случае с меню у пользователя должна быть возможность легко выбрать нужный вариант с клавиатуры, а в случае списков — напечатать несколько букв и сразу переключиться на варианты, начинающиеся с них. Такие альтернативы решают некоторые проблемы, связанные с длинными выпадающими списками, а также делают сайт более веб-доступным.
Читайте также: Школа юзабилити: как улучшить навигацию сайта?
Заключение
Когда-то NNgroup провели небольшой пользовательский тест в рамках презентации методов юзабилити. Завершая регистрацию, участник теста должен был ввести свой адрес, причем для названия улицы было обычное текстовое поле, а для ее типа (улица, переулок, проезд и т.д.) — выпадающий список. Угадайте, что произошло? Пользователь ввел полное название улицы в текстовое поле, потому что всегда так делал, а выпадающий список стал для него сюрпризом. Пользователю пришлось вернуться назад и стереть часть информации в текстовом поле.
Завершая регистрацию, участник теста должен был ввести свой адрес, причем для названия улицы было обычное текстовое поле, а для ее типа (улица, переулок, проезд и т.д.) — выпадающий список. Угадайте, что произошло? Пользователь ввел полное название улицы в текстовое поле, потому что всегда так делал, а выпадающий список стал для него сюрпризом. Пользователю пришлось вернуться назад и стереть часть информации в текстовом поле.
Это небольшое исследование показывает, что иногда достаточно протестировать свои формы даже на одном-единственном пользователе. Увидев, что он путается, вы осознаете, что «полезное» выпадающее меню, призванное сэкономить несколько нажатий на клавиши, способно навредить больше, чем помочь. Руководствуйтесь приведенными в этой статье рекомендациями при разработке своего сайта, чтобы улучшить навигацию и юзабилити.
Высоких вам конверсий!
По материалам: nngroup.com.
29-06-2017
Как сделать горизонтальное выпадающее меню на сайте
28 января 2015 Антон Кулешов 7244 0
Продолжаем развивать тему навигации сайта и рассмотрим сегодня плавающие выпадающее горизонтальное меню. Собственно, ничего нового, стандартный ненумерованный список, такой же, как мы использовали в одной из предыдущих статей (ссылка ниже), только усложняем его дополнительными вложенными списками для реализации выпадающих пунктов меню.
Собственно, ничего нового, стандартный ненумерованный список, такой же, как мы использовали в одной из предыдущих статей (ссылка ниже), только усложняем его дополнительными вложенными списками для реализации выпадающих пунктов меню.
Реклама
Перед прочтением предлагаю рассмотреть — горизонтальное меню для сайта.
Перед тем как начнем копаться в коде, отмечу: данное выпадающее меню реализовано без использования jQuery и JavaScript, а только при помощи CSS и новых свойств CSS3. Помимо навигации снабдим наше меню еще и красивым раздвижным полем поиска.
Итак, структура HTML:
<div>
<!-- #navigation -->
<div>
<!-- #menu -->
<div>
<!-- #nav-->
<ul>
<!-- Home Item -->
<li>
<a href="#">Главная</a>
<!-- Level 1 -->
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
<li><a href="#">Пункт №6 - Урв. 2</a>
<!-- Level 2 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 3</a>
<!-- Level 3 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 4</a>
<!-- Level 4 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3</a></li>
</ul>
<!-- END Level 4 -->
</li>
</ul>
<!-- END Level 3 -->
</li>
</ul>
<!-- END Level 2 -->
</li>
</ul>
<!-- END Level 1 -->
</li>
<!-- END Home Item -->
<!-- Portfolio Item -->
<li>
<a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
</ul>
</li>
<!-- END Portfolio Item -->
<!-- Blog Item -->
<li>
<a href="#">Блог</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
</ul>
</li>
<!-- END Blog Item -->
<li><a href="#">Сервисы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Написать нам</a></li>
</ul>
<!-- END #nav -->
<!-- Search Form -->
<form action="#">
<input type="text" value="Поиск.
2</a>
<!-- Level 2 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 3</a>
<!-- Level 3 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 4</a>
<!-- Level 4 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3</a></li>
</ul>
<!-- END Level 4 -->
</li>
</ul>
<!-- END Level 3 -->
</li>
</ul>
<!-- END Level 2 -->
</li>
</ul>
<!-- END Level 1 -->
</li>
<!-- END Home Item -->
<!-- Portfolio Item -->
<li>
<a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
</ul>
</li>
<!-- END Portfolio Item -->
<!-- Blog Item -->
<li>
<a href="#">Блог</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
</ul>
</li>
<!-- END Blog Item -->
<li><a href="#">Сервисы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Написать нам</a></li>
</ul>
<!-- END #nav -->
<!-- Search Form -->
<form action="#">
<input type="text" value="Поиск. .." onfocus="if (this.value == 'Поиск...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Поиск...';}" />
</form>
<!-- END Search Form -->
</div>
<!-- END #menu -->
</div>
<!-- END #navigation -->
</div>
.." onfocus="if (this.value == 'Поиск...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Поиск...';}" />
</form>
<!-- END Search Form -->
</div>
<!-- END #menu -->
</div>
<!-- END #navigation -->
</div>В оберточный div помещаем заготовку нашего меню и форму для строки поиска. Первый уровень нашего меню представляет собой основные пункты меню, которые будут видны всегда, запихнуты они в элементы li списка ul с id=nav. Обворачиваем их в ссылки и начинаем наращивать нашу структуру – кладем списки ul без id в нужные элементы li корневого списка. Необходим еще один уровень вложенности? — Всегда, пожалуйста, выбираем li и засовываем туда еще один список. Количество уровней не ограничено, но не злоупотребляйте этим, иначе меню станет просто неюзабельным.
Далее подключаем уже готовый файл CSS:
<link href="style-menu.css" rel="stylesheet" type="text/css" />
Кто просто искал красивое плавающие выпадающее меню, на этом месте может остановиться и просто прикрепить файлы из архива себе на страницу. Для всех остальных же, скажу еще пару слов. Весь эффект данного меню заключается всего лишь в одной группе свойств transition:
Для всех остальных же, скажу еще пару слов. Весь эффект данного меню заключается всего лишь в одной группе свойств transition:
#nav li a:hover,
#nav li ul li a:hover{
transition-property: color, background;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}
.searchfield:focus,
.searchfield:not(:focus){
transition-property: width;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}
#menu_div:hover,
#navigation:hover,
#nav li ul a,
#menu_div,
#navigation,
#nav li a,
#menu_div:not(:hover),
#navigation:not(:hover){
transition-property: opacity;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}В transition-property указываем необходимое нам свойство: цвет, прозрачность, длину, ширину, фон и т.п., transition-duration – задает скорость изменения указанного свойства, transition-timing-function – стиль изменения свойства – довольно интересный атрибут, но об этом расскажу как-нибудь в следующий раз.
#Меню
Десять примеров выпадающих меню на веб-сайтах
Поиск правильного стиля меню для вашей организации
15 июня 2020 г.
Дизайн
В наш век цифровых технологий ваш веб-сайт является визитной карточкой вашей организации. Он передает ваш бренд с помощью цветов, шрифтов и изображений, а также раскрывает ваш подход в тоне каждого фрагмента контента. Многие часто забывают, что навигация по вашему сайту также играет важную роль в определении вашего присутствия в Интернете.
Элементы сайта, такие как навигационные панели, меню и выпадающие списки, служат основной цели: предвосхищать потребности пользователей и направлять посетителей сайта к интересующему их содержимому. Но помимо своей функциональности элементы навигации предлагают пространство для дальнейшего уточнения онлайн-бренд.
Когда дело доходит до выпадающих меню, существует бесконечное количество возможностей для структуры и дизайна. Для дизайна веб-сайта B2B может потребоваться надежное меню для отображения множества параметров, в то время как для дизайна местного некоммерческого веб-сайта лучше использовать что-то более простое и минимальное. В любом случае добавление изображений, шрифтов и цветов в раскрывающиеся списки развивает сильное чувство идентичности и делает все возможное, чтобы превзойти ожидания посетителей.
В любом случае добавление изображений, шрифтов и цветов в раскрывающиеся списки развивает сильное чувство идентичности и делает все возможное, чтобы превзойти ожидания посетителей.
В этом посте мы рассмотрим десять примеров выпадающих меню, в которых используется широкий спектр функций и стилей. Многие из них — это меню, которые мы создали для наших клиентов, а другие — отличные примеры, с которыми мы столкнулись в Интернете. Вы можете перейти к конкретным примерам ниже:
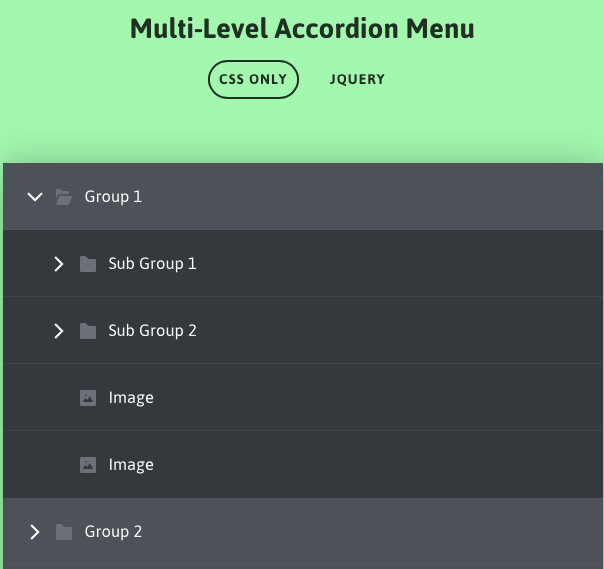
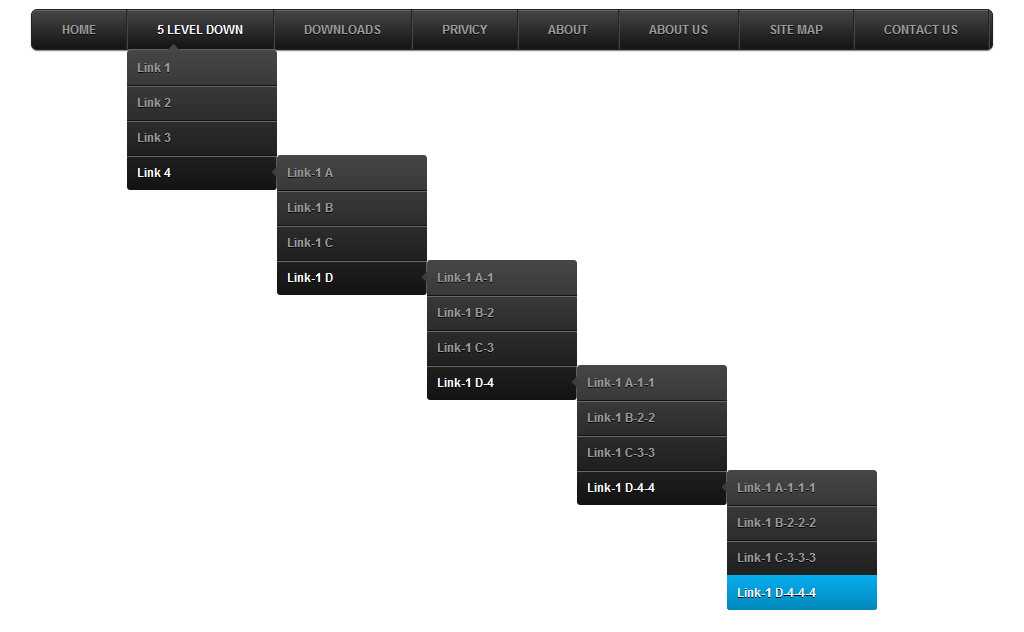
Многоуровневые выпадающие меню
1. RTI
2. Быстроногие ноги
3. UNC Kenan Flagler
Минимальные выпадающие меню
Women International
4. Moishe21 House 5.0 Медиа Фонд
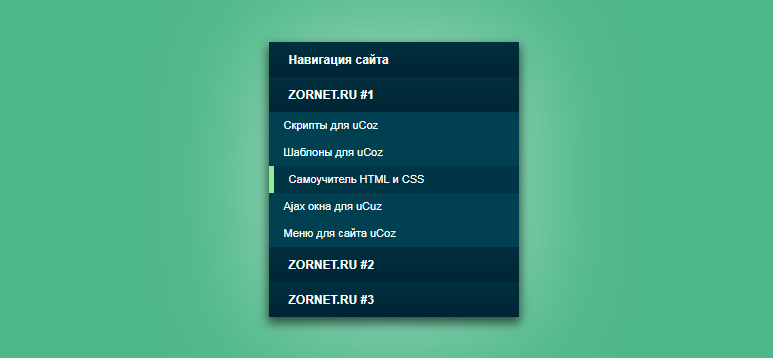
Vertical Navigation Examples
6. UNC Campus Recreation
7. Converse
Image-Based Dropdown Menus
8. MiracleFeet
9. Santa Cruz Bicycles
10. Helias Oils
1. RTI
First up — это Research Triangle Institute (RTI), сайт, который мы создали для международной некоммерческой организации, занимающейся научными исследованиями. На сайте RTI огромное количество контента, поэтому им нужно было меню, которое упростило бы посетителям поиск и доступ ко всем их важным страницам.
На сайте RTI огромное количество контента, поэтому им нужно было меню, которое упростило бы посетителям поиск и доступ ко всем их важным страницам.
Мы достигли этого с помощью интерактивных раскрывающихся списков, включающих вкладки третьего уровня. Это означает, что в каждом раскрывающемся списке также представлены более узкие категории, вложенные под основной список. Параметры третьего уровня облегчают посетителям сайта прямой переход к интересующим их страницам.
2. Fleet Feet
Fleet Feet — специализированный ритейлер, на веб-сайте которого есть большая платформа электронной коммерции. Когда мы собирали сайт, имело смысл использовать мегаменю для разделения различных категорий розничной торговли. Мегаменю — это раскрывающийся список во всю ширину экрана, в котором на одной панели отображается множество параметров. Для сайта с большим количеством категорий это более удобная альтернатива отдельному раскрывающемуся списку для каждой области контента.
На сайте Fleet Feet посетители могут щелкнуть вкладки «Снаряжение», «Мужчины» или «Женщины», чтобы увидеть мегаману, указывающую на страницы просмотра ассортимента связанных предметов.
3. Kenan Flagler
Для Кенана Флаглера, бизнес-школы UNC-Chapel Hill, мы разработали уникальный стиль выпадающего списка, который показывает вложенные элементы, не требуя от посетителя наведения или повторного щелчка. В этом формате параметры второго уровня просто располагаются с отступом под их родительской категорией. Видимое вложение гарантирует, что посетители сайта не пропустят страницы, которые охватывают важные подтемы.
4. Мойше Хаус
Отойдя от мегаменю и многоуровневых стилей, мы отдали предпочтение простоте при работе над сайтом Мойше Хаус. Moishe House — это некоммерческая организация, которая способствует целенаправленному проживанию еврейской молодежи в общинах. Эстетика сайта, как правило, современная и чистая, поэтому мы использовали гладкие черные выпадающие списки, чтобы обеспечить организацию, не конкурируя с остальным дизайном.
В соответствии с игривым стилем сайта выпадающее меню динамически скользит и отступает от панели навигации при наведении на него курсора посетителя.
5. Международный женский медиафонд
Как и в Moishe House, мы использовали минималистичный современный дизайн при создании раскрывающихся списков для Международного женского медиафонда (IWMF). IWMF — это неправительственная организация, которая обучает и поддерживает женщин-журналистов по всему миру. У них есть ряд программ и основных проблем, поэтому простые выпадающие списки были идеальным способом представить свою информацию без каких-либо помех.
Забавные дополнительные детали включают красную подчеркивание и оранжевую подсветку, которые появляются при наведении курсора на элементы меню. Цвета — это тонкий способ, которым меню строится на бренде и стиле организации.
6. UNC Campus Recreation
UNC Campus Recreation (еще один клиент NMC!) смешивает его с помощью вертикального меню. Для них это имеет смысл, потому что самый верх страницы занимает стандартная панель навигации UNC. В меню боковой панели щелчок по каждому значку плюса открывает раскрывающийся список, в котором отображаются связанные внутренние страницы.
Для них это имеет смысл, потому что самый верх страницы занимает стандартная панель навигации UNC. В меню боковой панели щелчок по каждому значку плюса открывает раскрывающийся список, в котором отображаются связанные внутренние страницы.
7. Converse
На веб-сайте Converse используется верхняя навигационная панель с большими меню для большей вертикальности. Эта комбинация эффективна, потому что позволяет бренду предлагать множество различных вариантов, не перегружая посетителя сайта.
Нам очень нравится этот пример, потому что в нем умело используется анимация, чтобы оживить текст. Анимация тонкая, но она добавляет индивидуальности, которая говорит о творческом духе бренда.
8. MiracleFeet
Недавно мы запустили совершенно новый сайт MiracleFeet, международной некоммерческой организации, которая занимается лечением детей с косолапостью. MiracleFeet использует мегаменю, похожее на то, что мы создали для Fleet Feet, но каждое раскрывающееся меню также включает в себя избранное изображение, показывающее некоммерческую организацию в действии. Сайт насыщен визуальными элементами, поэтому выпадающие изображения соответствуют бренду.
Сайт насыщен визуальными элементами, поэтому выпадающие изображения соответствуют бренду.
Если вам интересно узнать больше о проекте, ознакомьтесь с нашим примером из практики на новом веб-сайте MiracleFeet.
9. Велосипеды Santa Cruz
Велосипеды Santa Cruz делают еще один шаг вперед благодаря меню, полностью основанному на изображениях продуктов и технических характеристиках. Для велосипедной компании это отличный подход. В то же время изображения облегчают просмотр и поиск определенного элемента. Нам также нравится, как другие выпадающие списки используют изображения, чтобы добавить интереса к таким категориям, как Gear и Wheels.
10. Helias Oils
Helias — это розничный продавец эфирных масел, чья домашняя страница была представлена в нашем блоге «Тенденции веб-дизайна 2020» из-за использования анимации. Как и домашняя страница, выпадающее меню Helias уникально, потому что оно демонстрирует изображения и движения. Нам нравится, как в раскрывающемся списке четко отображается название и упаковка каждого продукта, а также то, как при наведении на изображения появляется характерная волновая анимация компании.
Заключение
Как видите, выпадающие меню могут быть чем-то большим, чем утилитарным. Они могут быть забавными, серьезными, визуальными, минималистичными — или любой их комбинацией, которая отражает потребности организации и посетителей ее сайта. Не каждый стиль подходит для каждого проекта, но независимо от того, являетесь ли вы юридической фирмой с богатым содержанием или энергичным стартапом, мы будем рады работать вместе, чтобы найти раскрывающееся меню, которое подходит именно вам. Не стесняйтесь, напишите нам!
По Sophie Worthy
40 лучших примеров и практик 2020 года
Понятное и хорошо структурированное раскрывающееся меню помогает посетителям перемещаться по веб-сайту/приложению, сужать их выбор и легко экономить место на экране. Таким образом, он широко используется в панелях навигации веб-сайтов/приложений, панелях поиска или панелях вкладок для улучшения UX.
Однако для дизайнеров UI/UX настоящая проблема заключается в том, как сделать их простыми, эффективными и достаточно привлекательными.
В этой статье Mockplus собрал 40 лучших примеров дизайна выпадающих меню с кликами и наведением, а также передовой опыт, чтобы вы могли черпать вдохновение и с легкостью создавать отличительные выпадающие меню для своих веб-сайтов/приложений.
Множество дизайнов раскрывающихся меню для панелей навигации, панелей поиска, панелей вкладок и даже плавающих кнопок или значков включены для вашего вдохновения.
30 лучших примеров дизайна выпадающего меню для вашего вдохновения В его интерактивном раскрывающемся меню навигации есть потрясающее раскрывающееся подменю с двумя столбцами, помогающее пользователям ориентироваться. Предоставляются богатые эффекты наведения, чтобы помочь пользователям легко выбирать нужные параметры меню. 2. Santa Cruz Santa Cruz — это интернет-магазин велосипедов, который имеет довольно креативное выпадающее навигационное меню, в котором представлены различные велосипеды с изображениями. Посетители сайта могут легко получить небольшое представление о том, что они увидят в этом магазине. Это хорошая идея для всех сайтов онлайн-покупок, чтобы улучшить UX.
Посетители сайта могут легко получить небольшое представление о том, что они увидят в этом магазине. Это хорошая идея для всех сайтов онлайн-покупок, чтобы улучшить UX.
Helias Oils — это веб-сайт, посвященный эфирным маслам, который также имеет привлекательные раскрывающиеся меню навигации в сочетании с изображениями продуктов. Он также использует приятные эффекты наведения и волнообразные переходы для привлечения пользователей.
4. Выпадающее меню Whirling CSS3Выпадающее меню Whirling CSS3 — это уникальный шаблон раскрывающегося меню, который легко создается с помощью CSS. Когда вы наводите курсор на элементы верхнего меню, элементы подменю появляются с эффектом крутого кружения. Если вы заинтересованы, просто нажмите на ссылку учебника, чтобы узнать больше.
5. Lion Burger Lion Burger имеет привлекательную выпадающую строку меню в виде кнопки. Элементы подменю сделаны с характерными эффектами наведения. Более того, красные элементы кнопок и белый текст действительно отлично работают на темном фоне страницы.
Элементы подменю сделаны с характерными эффектами наведения. Более того, красные элементы кнопок и белый текст действительно отлично работают на темном фоне страницы.
CSS3 Slide Drop Down Box Menu — еще один хороший шаблон выпадающего навигационного меню с очень классным эффектом скольжения. При наведении курсора на пункт меню всплывает миниатюрное изображение, а соответствующие подменю плавно выдвигаются вправо/влево. Вы также можете щелкнуть нижнюю ссылку, чтобы просмотреть учебник по CSS.
7. Адаптивное раскрывающееся меню навигацииАдаптивное раскрывающееся меню навигации взят из шаблона веб-сайта рецептов Bootstrap. Его раскрывающееся меню состоит из трех подменю столбцов для демонстрации категорий рецептов. Значительный слайдер изображений с правой стороны также помогает пользователям быстро выбрать правильный рецепт.
8. Выпадающее меню Bryan
Выпадающее меню Bryan Выпадающее меню Bryan представляет собой умное многоуровневое выпадающее меню. Пользователи могут легко навести указатель мыши на верхний элемент, чтобы шаг за шагом отобразить все элементы подменю. Он идеально подходит для веб-сайтов с очень сложной системой навигации.
9. PopSocketsPopSockets — это красивый веб-сайт для онлайн-покупок телефонов, а его выпадающее меню навигации использует красочные иллюстрации для представления своих продуктов, что создает впечатляющую визуальную привлекательность.
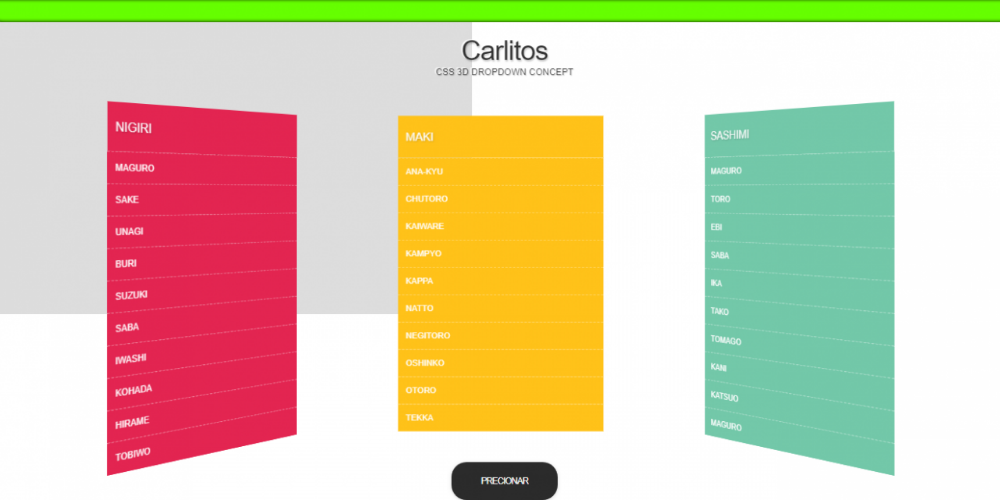
10. Исследование минимального выпадающего меню Исследование минимального раскрывающегося меню — классное минималистичное раскрывающееся меню навигации. Все его пункты главного меню были упрощены до очень тонких цветных полос. При наведении на них всплывают элементы подменю, помогающие пользователям ориентироваться. Прекрасный пример для создания минималистического веб-сайта.
Креативное раскрывающееся меню со значками — это понятное и хорошо продуманное раскрывающееся меню навигации. Он имеет очень модную сине-белую цветовую гамму. И каждый пункт подменю хорошо структурирован и имеет очень яркие штриховые значки.
12. Раскрывающееся меню Zenith Arena De LilleРаскрывающееся меню Zenith Arena De Lille специально разработано для многоцелевой крытой арены. Поскольку все их события запланированы по месяцам, пользователи могут легко щелкнуть, чтобы показать или скрыть полный список событий месяца, и выбрать нужное, чтобы просмотреть подробности.
13. Раскрывающееся меню SkySmileРаскрывающееся меню SkySmile использует градиентный цвет фона, чтобы выделить раскрывающиеся меню. И синяя цветовая схема также отлично сочетается с фоном главной страницы.
14. Минимальное взаимодействие с раскрывающимся меню
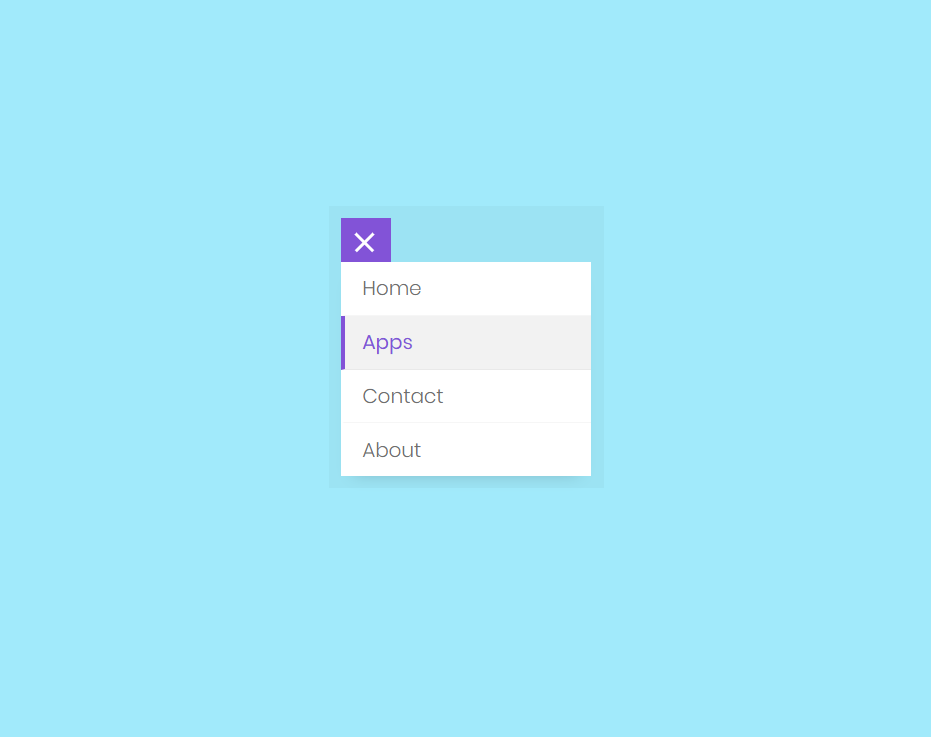
Минимальное взаимодействие с раскрывающимся меню Минимальное взаимодействие с раскрывающимся меню — очень классическое раскрывающееся меню для кнопки с плавающим значком. При наведении курсора на кнопку появится раскрывающееся меню, состоящее из значков, предлагающих различные варианты навигации. Это идеально, чтобы помочь вам создать минимальное мобильное приложение.
15. Раскрывающееся меню мобильного приложенияРаскрывающееся меню мобильного приложения — еще один хороший пример, которому дизайнеры могут следовать, чтобы создать отличное раскрывающееся меню для минималистичных мобильных приложений. Он использует не только элементы подменю значков, но также имеет очень творческий эффект скольжения для яркого отображения параметров.
16. Дизайн раскрывающегося списка уведомлений Дизайн раскрывающегося списка уведомлений — превосходный дизайн раскрывающегося меню для минималистичных веб-сайтов для демонстрации новостей. Когда пользователи наводят курсор на верхний значок уведомления, сразу же появляется раскрывающийся список для отображения различных новостей уведомлений. Связанное время, люди и ключевые слова новостей также будут показаны для быстрого сканирования.
Когда пользователи наводят курсор на верхний значок уведомления, сразу же появляется раскрывающийся список для отображения различных новостей уведомлений. Связанное время, люди и ключевые слова новостей также будут показаны для быстрого сканирования.
Раскрывающееся меню уведомлений — еще одно красивое раскрывающееся меню, созданное для кнопок со значками уведомлений. В отличие от предыдущего примера, заполненного изображениями и информацией, это выпадающее меню уведомлений имеет очень минималистичный вид и использует милые иллюстрации кошек и ярко-розовые цвета, чтобы привлечь внимание посетителей.
18. HTML-анимация раскрывающегося меню HTML-анимация раскрывающегося меню специально создан для минималистичных веб-сайтов , чтобы показать/скрыть меню навигации. Он имеет уникальную анимацию медленного падения. Он также предоставляет пользователям коды HTML/CSS/JS. Если вы заинтересованы, вы можете напрямую скопировать и вставить эти коды в свой дизайн для более быстрой и легкой разработки.
Если вы заинтересованы, вы можете напрямую скопировать и вставить эти коды в свой дизайн для более быстрой и легкой разработки.
О нас Анимация раскрывающегося меню — это раскрывающееся меню, созданное для раздела «О нас». Он имеет умную всплывающую анимацию. И каждый элемент подменю разработан с плоским значком, чтобы помочь пользователям легко получить информацию об элементе.
20. Интерактивные раскрывающиеся менюИнтерактивные раскрывающиеся меню — это раскрывающееся меню, созданное для панели фильтров. После открытия пользователи могут легко выбрать параметры фильтра, такие как тип дома, спальни, удобства и т. д., для поиска желаемых результатов. Это хороший пример того, как создавать интерактивные выпадающие меню для панелей поиска/фильтров.
21. Выпадающее меню магазина Выпадающее меню магазина использует значки только для представления различных категорий товаров.
Mini Cooper – это отличный автомобильный веб-сайт с продуманным раскрывающимся меню навигации. Он имеет богатые стили подменю и эффекты наведения.
23. Board StarBoard Star — интернет-магазин сноубордов. Его раскрывающееся меню навигации выполнено в характерном ретро-стиле и использует интуитивно понятный список и дизайн карты для предоставления различных вариантов продукта.
24. PorschePorsche — еще один стильный автомобильный веб-сайт с великолепным раскрывающимся меню навигации. При наведении курсора на автомобиль справа появится соответствующее изображение, что позволит вам заранее быстро просмотреть автомобиль.
25. Audi Audi – это известный автомобильный веб-сайт с интуитивно понятным раскрывающимся меню навигации. Как и у Porsche, в его раскрывающихся подменю используются изображения автомобилей. Тем не менее, он также имеет совершенно другую и эффективную компоновку для представления деталей автомобиля.
Как и у Porsche, в его раскрывающихся подменю используются изображения автомобилей. Тем не менее, он также имеет совершенно другую и эффективную компоновку для представления деталей автомобиля.
Sony Play Station имеет превосходное раскрывающееся меню навигации с возможностью нажатия, а все его подменю сделаны с креативными жирными значками. Прекрасный пример создания привлекательного меню с иконками.
27. Mr CleanMr Clean предлагает различные чистящие средства и решения. На его официальном сайте используется великолепное выпадающее меню навигации, состоящее из изображений продуктов и коротких ярлыков.
28. В KFCKFC использует вертикальное раскрывающееся меню, чтобы помочь вам сориентироваться. Анимация подменю тоже очень классная.
29. Taco Bell Taco Bell может помочь пользователям быстро найти вкусные меню или близлежащие магазины в Интернете. На его веб-сайте есть потрясающая боковая панель навигации, в которой используются вертикальные раскрывающиеся меню.
На его веб-сайте есть потрясающая боковая панель навигации, в которой используются вертикальные раскрывающиеся меню.
Bern Tourism — это туристический веб-сайт, который может помочь посетителям найти самые важные события, достопримечательности и мероприятия в Швейцарии. Он использует многоуровневое раскрывающееся меню навигации с умной панелью вкладок.
10 Передовых практик раскрывающегося меню, которым следует следовать выпадающее меню.Итак, мы также собрали 10 лучших практик по дизайну раскрывающегося меню, чтобы объяснить, каким советам следует следовать, чтобы быстро создать более полезный и эффективный дизайн раскрывающегося меню:
1. Держите меню не более двух уровней в глубину Слишком длинные или сложные выпадающие меню могут создавать проблемы для пользователей, а иногда даже заставлять их терять фокус меню. Таким образом, вы всегда должны держать раскрывающиеся меню ниже двух уровней.
Возьмем в качестве примера веб-сайт Slack. Он использует двухуровневое раскрывающееся меню для четкого и интуитивно понятного представления информации о ресурсах.
Конечно, если вам действительно нужно меню с более чем двумя уровнями, эффект наведения или выбора может помочь вам направить внимание пользователей, позволяя им быстро находить нужные параметры меню.
Например, WooCommerce использует интеллектуальные эффекты наведения для пошагового отображения пунктов меню.
2. Создание четких и хорошо структурированных раскрывающихся менюПри разработке раскрывающегося меню очень важно иметь чистый, хорошо структурированный и удобочитаемый список элементов. Чтобы достичь этого, вы должны учитывать множество факторов, таких как читаемый шрифт, четкая типографика, достаточный интервал и даже аккуратная структура/макет и т. д.
На веб-сайте музыкального оборудования ниже показано, как создать хорошо структурированный горизонтальный переход меню вниз с использованием различных шрифтов, размеров шрифтов, цветов, значков и макетов:
3. Добавьте эффекты наведения или выбора, чтобы выделить элементы меню
Добавьте эффекты наведения или выбора, чтобы выделить элементы меню Чтобы создать эффективное раскрывающееся меню, вы должны добавить один, два или более эффектов наведения или выбора, чтобы направлять пользователей.
Например, при наведении указателя мыши на раскрывающееся меню ниже футбольного поля появится ярко-синий фон и белый значок, чтобы выделить нужный элемент меню. Это поможет вам быстро найти нужные пункты меню.
Также обратите внимание, что вы всегда должны обращать внимание на время закрытия эффекта наведения. Слишком длинные или короткие оба могут вызвать проблемы у пользователей.
4. Используйте значки или изображения для обогащения раскрывающихся менюНе существует фиксированного способа оформления раскрывающегося меню. Помимо использования различных шрифтов, типографики и цветов, вы по-прежнему можете добавлять собственные значки и изображения, чтобы обогатить свои меню.
Как и на приведенном ниже веб-сайте JetBlue, вы по-прежнему можете использовать расширенные изображения, значки и текст для создания более привлекательного и эффективного раскрывающегося меню.
При разработке раскрывающегося меню следует использовать похожие стили меню, фоны и изображения, чтобы все меню работало как единое целое.
Возьмите приведенный ниже компьютерный веб-сайт Dell в качестве примера. Он использует двухуровневые раскрывающиеся меню с одинаковыми стилями текста и изображений для привлечения посетителей.
6. Недоступные пункты меню выделены серым цветомКогда некоторых продуктов или услуг нет в наличии или они временно недоступны, удаление соответствующих пунктов меню вслепую может нарушить весь макет, что усложнит просмотр и навигацию для пользователей. В этот момент вы можете сделать их серыми, чтобы избежать каких-либо проблем.
Непосредственное выделение элементов меню серым цветом не повлияет на весь макет, что сэкономит вам больше времени на обработку недоступных параметров.
7. Добавьте быструю анимацию раскрывающегося списка
Добавьте быструю анимацию раскрывающегося списка Вы также можете добавить быструю анимацию раскрывающегося списка (например, анимацию скольжения, затухания, прыжка или кружения), чтобы привлечь пользователей.
Например, на приведенном ниже веб-сайте Mediate Template для привлечения пользователей используется привлекательная скользящая анимация:
8. Используйте полупрозрачный фон, чтобы выделить менюЧтобы выделиться из раскрывающегося меню, вы можете использовать полупрозрачный фон.
На приведенном ниже веб-сайте Econsultancy используется полупрозрачный фон, чтобы легко выделить все раскрывающееся меню:
9. Используйте другой цвет фона, чтобы выделить меню Фон меню также помогает отделить раскрывающиеся меню от фона.И этот веб-сайт по мебели дает хороший пример того, как выделить раскрывающееся меню другим цветом фона:
10. Регулярно проверяйте раскрывающееся меню Что бы ни случилось, вы всегда должны вниз меню регулярно, чтобы убедиться, что все идет хорошо все время.
В общем, мы надеемся, что эти творческие примеры и передовой опыт вдохновят вас.
Как сделать выпадающее меню?Если вы до сих пор не знаете, как сделать выпадающее меню с нуля, вот два доступных способа:
1. Создайте раскрывающееся меню с помощью шаблона HTML/CSSДля дизайнеров UI/UX самый быстрый способ — использовать шаблон оформления раскрывающегося меню. Существует множество шаблонов HTML/CSS , доступных в Интернете. Вы можете свободно искать тот, который основан на ваших собственных потребностях.
2. Создайте раскрывающееся меню с помощью инструмента дизайна Однако, если вам не нужен шаблон, вы можете вместо этого использовать инструмент дизайна для визуализации ваших идей меню. Мокплюс , универсальная платформа для разработки продуктов, — хороший вариант для вас. Это позволяет вам создавать прототипы ваших раскрывающихся меню, добавлять взаимодействия, тестировать, делиться и передавать с легкостью в Интернете.
Хорошо продуманное раскрывающееся меню помогает эффективно улучшить UX. Мы надеемся, что эти лучшие примеры дизайна раскрывающегося меню, лучшие практики и советы по дизайну помогут вам легко создать отличный веб-сайт/приложение.
Отличные примеры выпадающего меню: веб и мобильные устройства
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Хотите знать, как выглядят великолепные выпадающие меню? Ознакомьтесь с этим списком отличных примеров раскрывающихся списков из Интернета и приготовьтесь вдохновиться!
Выпадающие меню бывают разных форм и размеров. Вы можете найти их в больших ярких навигационных меню или в маленьких и простых формах. Итак, каковы общие черты хороших примеров выпадающего меню?
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind.
 Неограниченное количество проектов!
Неограниченное количество проектов!Мы составили этот список некоторых дизайнеров, которые правильно разработали свои выпадающие меню, от умного использования пустого пространства до взаимодействий, направленных на повышение удобства использования. Мы знаем, что иногда начало работы над новым дизайном может быть самым сложным шагом во всем процессе прототипирования. Надеюсь, этот список заставит ваше творчество начать собственный процесс создания!
Итак, лучше иметь под рукой свой любимый инструмент для прототипирования — на случай, если придет вдохновение!
Примеры выпадающего веб-меню для вдохновения
1. Justinmind
Веб-сайт Justinmind предлагает короткие, но содержательные взаимодействия, простую навигацию и красивый цветовой контраст. Горизонтальная панель навигации использует выпадающие меню, чтобы упорядочивать ссылки по категориям и направлять пользователей туда, куда им нужно.
Эти выпадающие меню являются хорошими примерами, потому что они короткие и приятные, но выполняют свою работу. Никакой прокрутки, никаких длинных списков на выбор. Обратите внимание на изменяющиеся состояния ссылок, предоставляя весь возможный контекст и обеспечивая удобство использования для пользователей.
Никакой прокрутки, никаких длинных списков на выбор. Обратите внимание на изменяющиеся состояния ссылок, предоставляя весь возможный контекст и обеспечивая удобство использования для пользователей.
Ознакомьтесь с нашим полным руководством по проектированию собственного каркаса и узнайте, как создавать свои проекты с нуля.
2. Facebook
Каждый месяц Facebook пользуется около 2,6 миллиардов активных пользователей. Оглушительный успех гиганта социальных сетей является результатом множества различных факторов, и дизайн пользовательского интерфейса является одним из них. Facebook очень разумно использует выпадающие меню, используя их для всего: от помощи пользователям в решении проблем до вывода уведомлений.
3. Medium
Medium – это место, где дизайнеры и креативщики делятся историями и информацией. Их веб-сайт можно считать хорошим примером использования выпадающих меню, чтобы направлять пользователей в самые важные уголки их аккаунта. Интерфейс использует простые серые линии для разделения ссылок, группируя их в соответствии с их характером.
Интерфейс использует простые серые линии для разделения ссылок, группируя их в соответствии с их характером.
4. The Verge
The Verge содержит множество материалов, ориентированных на технологии, а дизайн пользовательского интерфейса полностью ориентирован на навигацию и помогает пользователям изучать различные темы. Поэтому неудивительно, что их навигационная панель отлично использует выпадающие меню.
Все основные категории контента, такие как «Наука» и «Обзоры», отображаются непосредственно на панели навигации, а подкатегории отображаются в расширенных раскрывающихся меню. Он визуально приятен, но при этом остается хорошо организованным и его легко обнаружить.
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
5. Apple
Apple — мастер дизайна интерфейсов, что мы можем оценить по плавным и минималистичным линиям iOS, а также по их веб-сайту. Apple учитывает каждую кнопку, и нигде это не так очевидно, как в выпадающем меню корзины.
Apple учитывает каждую кнопку, и нигде это не так очевидно, как в выпадающем меню корзины.
Предоставьте Apple право взять что-то вроде выпадающего меню корзины и превратить его в источник полезных ссылок для пользователей. Людям предлагаются ссылки на их любимые предметы, настройки аккаунта и так далее. Лучше всего? Даже с дополнительными ссылками общее ощущение простора и визуально приятно.
6. Photoshop
Photoshop — основной инструмент в наборе инструментов каждого UX-дизайнера. Photoshop, как и многие другие программы, должен предоставлять пользователям большое количество кнопок таким образом, чтобы они были логичными и легко находимыми. Это делается с помощью раскрывающихся списков, которые раскрываются, чтобы показать выбор элементов управления действиями.
Это правда, что кривая обучения таким программам, как Photoshop, велика, но, учитывая огромное количество кнопок, необходимых дизайнерам, дизайн пользовательского интерфейса на самом деле отлично справляется со своей задачей. Дизайнеры могут изучить различные выпадающие меню, которые хорошо организованы и со временем легко запоминаются.
Дизайнеры могут изучить различные выпадающие меню, которые хорошо организованы и со временем легко запоминаются.
7. Ryanair
Европейская авиакомпания Ryanair вызывает у большинства людей смешанные чувства. Однако дизайн их веб-сайта является отличным примером выпадающего меню. С дизайном формы может быть сложно найти правильный баланс между выпадающими списками и предоставлением пользователям возможности просто вводить или выбирать то, что им нужно. Ryanair добился правильного баланса, предоставив пользователям возможность выбрать место своего рейса из списка вариантов в раскрывающемся списке.
Дизайн пользовательского интерфейса выглядит чистым, и, поскольку это веб-формат, пользователи могут просто выбрать страну, а не прокручивать варианты. Это умный дизайн, который доставляет пользователей туда, где им нужно, быстрее и с гораздо меньшими усилиями.
8. Puma
Дизайн пользовательского интерфейса Puma основан на сильном контрасте между черным и белым, быстром взаимодействии и красивой графике. Основная навигация осуществляется через мегаменю, что делает его отличным примером раскрывающегося списка.
Основная навигация осуществляется через мегаменю, что делает его отличным примером раскрывающегося списка.
Все меню увеличено до большого размера, предлагая покупателям все категории, необходимые для изучения и получения желаемых товаров. Нам нравится информационная архитектура в категоризации и уровень обратной связи во всем раскрывающемся списке. Изменение состояния ссылок обеспечивает удобство использования, устанавливая все нужные флажки.
9. Airbnb
Airbnb — отличный пример, когда речь идет о многих аспектах UI и UX-дизайна. Сайт Airbnb хорошо спланирован и тщательно продуман, от безупречной индивидуальности бренда до тонких взаимодействий.
Хорошим примером является грамотное использование раскрывающихся списков. Airbnb использует раскрывающиеся списки, чтобы скрыть счетчики гостей и календарь, которые нужны пользователям, но также занимают много места. С двумя спрятанными в раскрывающихся списках, он предоставляет пользователям чистый интерфейс, не ставя под угрозу удобство использования.
10. Dribbble
Dribbble — это целое сообщество дизайнеров и творческих профессионалов, а это означает, что планка для пользовательского интерфейса и UX-дизайна Dribbble очень высока. И сразу же панель навигации соответствует поставленной задаче. Выпадающее меню, созданное с помощью мегаменю и безупречной визуальной иерархии, является прекрасным примером.
Нам нравится, что хотя выпадающее меню предназначено для навигации, оно по-прежнему обеспечивает красивые визуальные эффекты, предлагая иллюстрации для большинства параметров, а также краткое описание пункта назначения. Это умно, оно оставляет пользователю место для дыхания и предлагает центральную дорогу к большей части платформы.
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
Примеры выпадающих меню мобильных приложений
В то время как некоторые ОС имеют свои собственные раскрывающиеся списки, другие предоставляют дизайнерам все виды свободы в ограниченном пространстве мобильного экрана. И именно потому, что получить выпадающие меню в приложениях так сложно, мы все должны ценить тех, кто делает это правильно. Давайте посмотрим на некоторых дизайнеров, которым удалось попасть в точку со следующими примерами выпадающего меню.
И именно потому, что получить выпадающие меню в приложениях так сложно, мы все должны ценить тех, кто делает это правильно. Давайте посмотрим на некоторых дизайнеров, которым удалось попасть в точку со следующими примерами выпадающего меню.
1. Помощь и обратная связь
Алекс Мюнх разработал этот замечательный пример раскрывающегося списка, ориентированного на помощь и обратную связь для Doist. Общий пользовательский интерфейс меню чистый, с плоскими значками, наполненными индивидуальностью и мягкой цветовой палитрой.
2. Раскрывающийся список профилей
Джина Чи разработала современный, привлекательный и уникальный пример раскрывающегося списка. Он идет в прямо противоположном направлении по сравнению с другими выпадающими примерами в этом списке, отказываясь от мягких цветов и сдержанных палитр. Этот выпадающий список является звездой шоу и предлагает опыт, который пользователи вряд ли упустят из виду или забудут.
3. Дополнительная чашка
Этот пример выпадающего меню от Райли Джонс выполнен в минималистском стиле и предлагает пользователям винтажную атмосферу. Цветовая палитра настолько проста, насколько это возможно, с контрастом между серым и черным, являющимся основной динамикой. Нам нравится, что само раскрывающееся меню имеет тень, добавляющую глубину интерфейсу. Отдельно стоит отметить, что пользователи, вероятно, действительно оценят этот микротекст в CTA!
Цветовая палитра настолько проста, насколько это возможно, с контрастом между серым и черным, являющимся основной динамикой. Нам нравится, что само раскрывающееся меню имеет тень, добавляющую глубину интерфейсу. Отдельно стоит отметить, что пользователи, вероятно, действительно оценят этот микротекст в CTA!
4. Раскрывающийся список
Мэдалин Ли создала раскрывающийся список для мобильных устройств, который занимает весь экран, но не перегружает его. Тот факт, что весь экран занимает меню, дает ему много пустого места, давая глазам пользователя немного отдохнуть и сосредоточиться на перечисленных опциях.
От сильного контраста между черным фоном и белым шрифтом до использования цвета для обозначения выбранной опции — это пример раскрывающегося меню, который заботится об удобстве использования всего этого. И нам нравится его дизайн!
Создавайте интерактивные элементы пользовательского интерфейса с помощью Justinmind. Неограниченное количество проектов!
5.
 Мобильные точки останова
Мобильные точки остановаPurple Bunny предлагает нам пример раскрывающегося меню, в котором полностью представлена визуальная иерархия и мягкое использование цвета. Нам нравится, что в этом раскрывающемся меню пользователь по-прежнему может видеть основную навигацию и некоторые важные кнопки вместе с перечисленными параметрами в меню.
Использование значков, навигационных кнопок и обычных кнопок может сбивать с толку, но Purple Bunny имеет визуальную иерархию, которая позволяет легко понять группировку ссылок с первого взгляда. Это непросто сделать, поэтому это прекрасный пример выпадающего меню!
6. Раскрывающееся меню с анимацией
Ники Смитс создала смелый и инновационный пример раскрывающегося меню. Нам нравится, что экран яркий и красочный, но при этом позволяет пользователю сосредоточиться на раскрывающемся меню с помощью кнопки «Дополнительно». Расположение раскрывающегося списка вместе с крупным шрифтом делает его привлекательным и простым в использовании.
Нам также нравится, что, несмотря на то, что выпадающее меню большое, пользователи по-прежнему могут видеть исходную кнопку и экран, устанавливая флажок очень удобного использования. Не говоря уже о том, что микровзаимодействие в этом примере с выпадающим меню приятное и точное — еще одна замечательная галочка.
7. Взаимодействие с мобильным меню
Claudio Vallejo создал это красивое выпадающее меню для мобильных экранов. Этот пример состоит из вертикального раскрывающегося списка, в котором представлена вся навигационная сеть ссылок. Некоторые из вещей, которые нам нравятся в этом примере с раскрывающимся меню, включают использование мягких цветов, краткие, но содержательные взаимодействия и анимацию вдоль красивой структуры перечисленных параметров.
Общее меню, отображаемое в раскрывающемся списке, хорошо организовано, раскрывающиеся списки используются внутри самого меню с использованием знака «плюс». В результате получается меню, которое предлагает множество различных опций, но передает хорошую иерархию опций, в результате чего получается меню, понятное пользователям.
8. Disney +
Disney + попал в заголовки газет во всем мире, когда его первая премьера. Стриминговый сервис стремится конкурировать с такими гигантами, как Netflix и Amazon Prime Video, в результате чего в дизайн пользовательского интерфейса вкладывается много усилий. Одной из вещей, которые понравилась нашей команде в мобильном интерфейсе, было выпадающее меню.
Само меню занимает весь экран, но не ощущается чем-то отделенным от исходной страницы из-за прозрачности модального окна. Перечисленные варианты разнесены, не оставляя места для отвлечения внимания или путаницы.
9. Vimeo
У Vimeo правильный дизайн раскрывающегося списка. Выпадающий список расширяется, образуя модальное окно, которое не занимает весь экран. Модальное окно оставляет достаточно места, чтобы пользователи могли видеть исходный экран, действуя как напоминание о функции раскрывающегося списка.
Ярлык в верхней части модального окна служит четким указанием того, что делает раскрывающийся список и к чему он относится. Перечисленных опций не так много, оставляя достаточно места для значков и пустого места, а также давая глазам пользователей возможность отдохнуть. Отличная работа!
Перечисленных опций не так много, оставляя достаточно места для значков и пустого места, а также давая глазам пользователей возможность отдохнуть. Отличная работа!
10. Adobe Lightroom
Adobe Lightroom — еще один отличный пример программного обеспечения, которое включает в себя множество различных кнопок действий. Мобильное приложение включает в себя отличный пример выпадающего меню, которое поднимается из нижней части экрана, оставляя достаточно места для пользователей, чтобы увидеть исходный экран за расширенным меню.
Нам нравится, что опций немного, что дает пользователю передышку. Перечисленные параметры выделяются достаточно контрастно, чтобы обеспечить удобство использования, а общий дизайн позволяет легко вписать меню в остальную часть инструмента.
Завершение примеров раскрывающегося меню
Раскрывающиеся списки могут иметь различные формы и формы. Хотя многие дизайнеры считают, что раскрывающиеся списки могут быть довольно жестким выбором компонента пользовательского интерфейса, они дают достаточный простор для творчества и инноваций. Дизайнеры могут оставить его классическим и точным или выбрать яркие и визуально ошеломляющие меню.
Дизайнеры могут оставить его классическим и точным или выбрать яркие и визуально ошеломляющие меню.
Мы надеемся, что этот список вдохновит вас расширить границы дизайна пользовательского интерфейса и создать действительно запоминающийся опыт для пользователей. Время заняться прототипированием!
ПРОТОТИП · СВЯЗЬ · ПРОВЕРКА
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ПРОТОТИПИРОВАНИЯ ДЛЯ ВЕБ И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Ребека Коста
Внутренний SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
Связанный контент
5 советов по дизайну выпадающих меню на веб-сайтах и в приложениях
В этом руководстве мы рассмотрим пять распространенных проблем с выпадающими меню и способы их устранения, чтобы не мешать работе пользователей с вашим продуктом.
Как правило, я бы сказал, что есть две категории функций раскрывающегося списка, которые мы используем на веб-сайтах и в приложениях. Выпадающие списки для форм, кнопок действий, параметров атрибутов, выбора страны и так далее. И выпадающие меню в шапке.
Выпадающие списки для форм, кнопок действий, параметров атрибутов, выбора страны и так далее. И выпадающие меню в шапке.
Этот пост будет посвящен исключительно дизайну выпадающего меню.
Если не сломалось, не чини. Это девиз, который я решительно ненавижу. Это намекает на то, что, пока работа выполняется, нет смысла ее улучшать, если только кто-то не пожалуется. Это просто плохой бизнес.
Меня часто беспокоит, что навигация попадает в эту категорию. В конце концов, это универсальный элемент для веб-сайтов и приложений, и пользователи зависят от него, чтобы обойти его. Из-за этого я уверен, что большинство людей просто имеют дело с любым опытом, каким бы неуклюжим он ни казался.
Зная это, стали ли мы самодовольными при разработке навигации и, в частности, выпадающих меню?
Краткое руководство по выпадающим меню
с React
Несмотря на то, что тесное выпадающее меню, например, не может полностью испортить впечатление пользователя, эти небольшие трения могут добавиться. Итак, давайте рассмотрим некоторые распространенные причины, по которым выпадающие меню не работают, и простые исправления UX, которые вы можете использовать для их улучшения.
Итак, давайте рассмотрим некоторые распространенные причины, по которым выпадающие меню не работают, и простые исправления UX, которые вы можете использовать для их улучшения.
1. Рассмотрите триггер щелчка вместо наведения
Подумайте о том, сколько раз вы были на веб-сайте или в веб-приложении, и меню случайно открывалось из-за того, что вы наводили на него указатель мыши слишком близко. Это раздражает.
Итак, вам действительно нужно подумать о том, какой эффект окажет раскрывающееся меню, запускаемое при наведении курсора, на ваших пользователей. С помощью инструмента записи сеанса, такого как Crazy Egg или Hotjar, вы сможете увидеть, не является ли меню слишком чувствительным или, возможно, размер или расположение меню приводит к увеличению случайных выпадающих списков.
Если вы замечаете, что это происходит достаточно часто, исправить это просто: превратите триггер наведения в триггер щелчка.
Вы можете увидеть, насколько хорошо это работает на веб-сайте PayPal:
В качестве бонуса, меню, активируемое кликом, обеспечивает согласованность.
Для начала, независимо от того, раскрывается ли ссылка верхнего уровня, открывая дополнительные ссылки, или она ведет посетителей прямо на страницу, у пользователя есть , чтобы щелкнуть по ней. Таким образом, пользователям не нужно менять режим взаимодействия при использовании навигации.
Это также хорошо для омниканального опыта:
Хотя это не может быть идентичным, поскольку ссылки верхнего уровня выровнены вертикально на мобильных устройствах, опыт кликов одинаков. Таким образом, пользователям, которые взаимодействуют с сайтом или приложением на разных устройствах, не нужно менять способ взаимодействия с ним.
2. Используйте раскрывающиеся индикаторы
Если в вашем меню есть смешанные ссылки — те, которые раскрываются, и те, которые ведут прямо на страницу, — это хорошая идея, чтобы ваши посетители знали, какая из них есть какая. В противном случае они могут потратить время на наведение или нажатие на каждую ссылку, чтобы узнать, какие у них есть варианты.
Это напрасная трата времени и сил, которых можно легко избежать, включив раскрывающиеся значки индикаторов, как это делается на веб-сайте Toyota:
Красные стрелки, направленные вниз, на панели навигации немедленно сообщают посетителям, что «Выберите автомобиль» и « Под ссылками «Инструменты для покупок» скрыты дополнительные параметры.
Также обратите внимание, как Toyota использует различные изменения состояния при наведении, такие как красная подчеркивание, анимация вращения автомобиля и анимация увеличения значка. Эти изменения пользовательского интерфейса гарантируют, что посетители никогда не потеряют информацию о том, что они делают в навигации.
Эти варианты дизайна должны позволить покупателям Toyota более уверенно и целенаправленно взаимодействовать с веб-сайтом.
3. Не бойтесь добавлять больше пробелов
Когда дело доходит до гиперссылок, расстояние не является проблемой, поскольку текстовые ссылки обычно не соседствуют с конкурирующими ссылками. Таким образом, когда пользователь нажимает на одну из них, нет ничего удивительного или разочарованного, если он перейдет на страницу или инициирует действие, которое не планировал.
Таким образом, когда пользователь нажимает на одну из них, нет ничего удивительного или разочарованного, если он перейдет на страницу или инициирует действие, которое не планировал.
Но когда выпадающее меню забито ссылками, это может легко случиться.
Конечно, вы должны учитывать, сколько места вы добавляете вокруг ссылок в раскрывающемся меню. Вы не хотите, чтобы он был таким длинным, чтобы пользователям приходилось прокручивать, прокручивать и прокручивать, чтобы увидеть все ссылки, особенно на своих смартфонах.
Предлагаю посмотреть, как с этим справился Business Insider:
Первое, на что следует обратить внимание, — это большое пространство вокруг каждой из ссылок верхнего уровня. У пользователей не должно быть проблем со случайными кликами. Все эти отступы также облегчат чтение этикеток.
Когда пользователь откроет каждую из аккордеонов, он обнаружит внутри такое же большое количество подкатегорий. Этот интервал не только улучшит доверие к кликам, но и упростит просмотр десятков категорий и подкатегорий, поскольку пользователь будет видеть только небольшую горстку за раз.
Кстати, такое же выпадающее меню есть и на десктопном сайте, так что это не просто полезный дизайн для мобильных устройств.
Вспомните случай, когда вы столкнулись с огромным меню, в которое просто не могли попасть. Каждый раз, когда вы перемещали курсор вправо, чтобы выбрать подкатегорию, все рушилось, потому что вы не оставались в пределах строк.
Размер выпадающих ссылок — не единственное, что увеличивает количество ошибок и разочарований. Размер и форма выпадающего меню в целом могут быть проблематичными.
Flipkart демонстрирует один из способов решения этой проблемы:
Хорошо продуманное выпадающее меню с краткими метками и достаточным пространством между ссылками. Когда пользователи наводят курсор на категории второго уровня, справа открывается третий уровень.
Обратите внимание, что происходит с формой выпадающего меню. Все это перестраивается, чтобы соответствовать все содержания. Это должно значительно облегчить покупателям прокрутку вариантов, не выходя за границы меню и не проделывая это снова и снова.
5. Убедитесь, что анимация раскрывающегося списка не снижает производительность
Существуют различные части раскрывающегося меню, которые можно анимировать:
- Индикаторы раскрывающегося списка
- Hover заявляет
- Анимация выпадающего слайда
- Выпадающие меню боковой панели
- Преобразование меню в полноэкранные страницы
Конечно, привлекательная анимация или две могут удивить ваших пользователей, но не в ущерб производительности. И это может повлиять не только на скорость выпадающего меню. Перегрузка анимации также может замедлить реакцию ссылок на клики и наведения или, что еще хуже, мерцание, пока сервер пытается загрузить анимацию.
В идеале ваше выпадающее меню должно быть таким же плавным, как в приложении Duolingo:
Вверху есть четыре ссылки «меню», где пользователи могут переключать языковые области, просматривать свою работу и так далее. Когда они открывают каждый из них, соответствующее меню сразу же выпадает на страницу.
При выполнении анализа качества своего веб-сайта или приложения внимательно следите за подобными проблемами. Возможно, вам придется использовать более простую анимацию или меньшее их количество, чтобы обеспечить быстрый и плавный переход, как тот, который мы видим в Duolingo.
Мы не можем воспринимать навигацию или выпадающие меню как должное. Они играют такую важную роль на веб-сайтах и в приложениях, и это действительно несправедливо по отношению к нашим пользователям, если мы позволяем им создавать плохое впечатление о бренде и вносить свой вклад в некачественный опыт в целом.
Итак, я должен спросить: зачем довольствоваться посредственной навигацией, если можно сделать ее лучше?
Теперь, когда мы поговорили о дизайне раскрывающихся списков, обязательно узнайте больше о том, как использовать раскрывающиеся списки в своем коде — прочитайте наше Краткое руководство по раскрывающимся меню с помощью React.
20 веб-сайтов с креативным дизайном раскрывающегося меню
Опубликовано 30 октября 2017 г. — (обновлено 30 октября 2017 г.)
— (обновлено 30 октября 2017 г.)Сегодня мы выбрали 20 веб-сайтов с креативным дизайном раскрывающегося меню и классным макетом. Вы не увидите, как выглядят выпадающие меню во всех предварительных просмотрах, поэтому отправляйтесь прямо на веб-сайты и ознакомьтесь с дизайном целиком!
Мы также выбрали несколько прототипов раскрывающихся меню, созданных очень талантливыми дизайнерами Dribbble. Вы можете найти пять из них в конце этого списка.
Если вы хотите научиться кодировать выпадающие меню самостоятельно, вы должны знать, что это обычно делается с помощью jQuery. Первым шагом является построение концепции в Photoshop, затем размещение основных элементов HTML, стилизация всего в CSS и, наконец, связывание всего этого с помощью нескольких строк jQuery для создания семантического, доступного и деградируемого дизайна меню.
Вы обязательно вдохновитесь нашим выбором и сами создадите потрясающие меню. Некоторые из этих дизайнов раскрывающихся меню очень просты и понятны, в то время как другие имеют уникальные элементы и являются более сложными.
Какие из них вам нравятся больше всего и почему? Дайте нам знать в разделе комментариев ниже.
П.С. Если вам нужно больше вдохновения для дизайна веб-навигации, ознакомьтесь с этими веб-дизайнами с всплывающими меню навигации и дизайнами веб-сайтов с необычными навигационными меню.
Бен Шерман
Пин-код
Строка меню Бена Шермана определенно вдохновит вас, особенно если вы предпочитаете минималистичный дизайн. Это отличный пример простого и понятного выпадающего меню, которое можно интегрировать во все виды веб-проектов.
American Eagle
Pin
Раскрывающееся меню American Eagle также выполнено в минималистском стиле, но оно намного сложнее, чем в предыдущем примере, потому что открывает доступ к большему количеству категорий. Этот пример можно использовать для магазинов, и он может быть очень полезен, потому что все продукты разделены на более мелкие категории, что облегчает покупателям поиск того, что они ищут.
Пивоварение Мэйфлауэр
Пин-код
Красная выпадающая строка меню. Mayflower Brewing имеет простое меню с 6 категориями. Если вы наведете указатель мыши на каждую из них, вы заметите, что подкатегории имеют более темный оттенок красного и похожий дизайн, в котором используется тот же шрифт, что и в меню.
Hampton Bays
Пин-код
Это еще один пример сложной, но аккуратной строки меню. В этом раскрывающемся меню также используется угловая графика, что делает его уникальным и привлекательным для посетителей. Все хорошо организовано в строке меню, что упрощает просмотр и поиск того, что вам нужно.
Redbrickhealth
Пин-код
Это аккуратное и понятное раскрывающееся меню, которое можно интегрировать во все виды веб-проектов. Вы можете легко просматривать и находить то, что вам нужно с помощью этого меню.
Carreras con Futuro
Pin
Это красочная выпадающая строка меню. Каждая категория имеет свой собственный плоский значок, и фон становится розовым при наведении курсора на каждую категорию. Это очень креативный пример строки меню.
Это очень креативный пример строки меню.
Callaway Golf
Контакт
Веб-сайт Gallaway Golf имеет элегантную выпадающую строку меню. Он имеет простой и чистый дизайн и расположен рядом с логотипом. Будет отлично смотреться на чистых, минималистичных дизайнах.
Bon Look
PIN-код
Bon Look — еще один отличный пример веб-сайта с креативным выпадающим меню. Проверьте это и убедитесь, что в каждой подкатегории также есть изображение для предварительного просмотра, которое помогает покупателю найти именно то, что ему нужно. Это также отличный способ непрямого продвижения вашей продукции.
Converse
Булавка
У Converse очень красочное слайд-шоу своей продукции. Строка меню выглядит как простая и тонкая черная горизонтальная полоса с белым шрифтом. Каждая родительская категория имеет несколько подкатегорий, которые весьма полезны на веб-сайтах электронной коммерции.
Guernsey Water
Это еще один креативный пример выпадающего меню. Тонкая горизонтальная полоса с иконками для каждой категории и простое серое выпадающее меню с большим количеством подкатегорий.
Тонкая горизонтальная полоса с иконками для каждой категории и простое серое выпадающее меню с большим количеством подкатегорий.
Полевая школа Куалоа
Пин-код
Меню Полевой школы Куалоа также аккуратное и имеет современный дизайн. На этом веб-сайте в заголовке используется большое горизонтальное изображение с крупным шрифтом и логотипом, за которым следует строка раскрывающегося меню.
Puma
PIN-код
Puma — еще один пример хорошо организованного веб-сайта с классной выпадающей строкой меню. Он выглядит как горизонтальная полоса, которая представляет каждую подкатегорию, такую как рекомендуемые, новые поступления и т. д., но также добавляет что-то, что отличает этот пример от предыдущих, связанные изображения с различными коллекциями, распродажами и специальными предложениями. Это действительно интересный дизайн раскрывающегося меню, идеально подходящий для крупных веб-сайтов, работающих в нише моды.
Reaching Quiet
Пин-код
Reaching Quiet имеет минималистичный дизайн на всем пути от верхней строки раскрывающегося меню до нижнего колонтитула страницы. Каждая подкатегория представлена белыми рядами с черными рамками, которые прекрасно продолжают концепцию дизайна этого сайта. Все элегантно оформлено, и у вас может сложиться впечатление, что этот веб-сайт имеет черно-белый макет, но вы обнаружите, что на самом деле он довольно красочный.
Каждая подкатегория представлена белыми рядами с черными рамками, которые прекрасно продолжают концепцию дизайна этого сайта. Все элегантно оформлено, и у вас может сложиться впечатление, что этот веб-сайт имеет черно-белый макет, но вы обнаружите, что на самом деле он довольно красочный.
Хелми-Берн
Штифт
На веб-сайте Helmy-Bern есть темное, но аккуратное раскрывающееся меню, которое может быть именно тем, что вы искали. Он имеет современный и функциональный дизайн, который легко интегрируется во всевозможные веб-проекты. Это меню очень хорошо разработано и оформлено, и оно может стать отличной отправной точкой для других замечательных дизайнов. Пусть это будет вашим вдохновением для темных выпадающих меню!
Santa Cruz
Pin
Выпадающее меню Santa Cruz также довольно креативно и дает посетителям небольшое представление о том, что они собираются увидеть в этом магазине. Идеально подходит как для крупных, так и для небольших интернет-магазинов.
Пин-код
Это выпадающее меню имеет уникальный дизайн, основанный на угловой графике и синей палитре. В каждой категории подменю используется градиентный фон с белой типографикой. В целом, этот пример выглядит великолепно и очень креативно.
PinЭто выпадающее меню — еще один креативный пример. Это меню намного прозрачнее, чем предыдущие примеры, потому что в этом случае большую роль играет фон. Будет отлично смотреться как на веб-сайтах, так и в приложениях.
Контакт
BH — элегантное выпадающее меню, идеально подходящее для винного магазина. Если вы работаете над похожим проектом, то этот пример может вам очень пригодиться.
Pin
Это выпадающее меню также имеет прозрачность. Он имеет темный фон, использует белую типографику и большие значки. Это может очень хорошо работать на веб-сайте интернет-магазина.
Пин-код
Это раскрывающееся меню было разработано для сайта электронной коммерции модной одежды. Меню корзины — это то, что делает этот пример интересным и заслуживающим внимания в будущих проектах. Вы всегда можете проверить товары, добавленные в корзину, не покидая страницу. Каждый товар имеет свою миниатюру фото, название и цену.
Вы всегда можете проверить товары, добавленные в корзину, не покидая страницу. Каждый товар имеет свою миниатюру фото, название и цену.
Что такое выпадающее меню и как его создать для вашего веб-сайта
Без выпадающего меню ваш сайт будет выглядеть загроможденным и перегруженным, что отпугнет потенциальных клиентов. Узнайте, как сделать выпадающее меню для вашего сайта.
Хороший веб-сайт состоит из множества элементов. Он должен содержать релевантную информацию, которая легкодоступна. Он должен быть визуально привлекательным. Он должен быть удобным и функциональным.
Создание веб-сайта для вашего бизнеса важно, но этот веб-сайт должен иметь правильную навигацию. Если ваши пользователи не могут легко найти то, что ищут на вашем веб-сайте, они перейдут в другое место. Функциональный веб-сайт с большей вероятностью привлечет посетителей и удержит их на вашем сайте дольше. И для того, чтобы ваш сайт работал, он должен иметь выпадающее меню.
Вы спросите, что такое выпадающее меню?
Выпадающее меню — это меню на веб-сайте, которое предлагает список опций, которые может выбрать пользователь. Без выпадающего меню ваш веб-сайт будет выглядеть загроможденным и перегруженным, что определенно не то, что вам нужно для вашего бизнеса.
Без выпадающего меню ваш веб-сайт будет выглядеть загроможденным и перегруженным, что определенно не то, что вам нужно для вашего бизнеса.
В этой статье мы рассмотрим, почему важно иметь выпадающее меню, разницу между выпадающими меню HTML и CSS, как создать выпадающий список HTML и многое другое. Продолжайте читать, чтобы узнать больше о важности правильной навигации по веб-сайту, чтобы вы могли предоставить своим пользователям положительный опыт на вашем веб-сайте, который заставит их вернуться.
Выпадающее меню — это список параметров на веб-сайте, который появляется только тогда, когда пользователь взаимодействует с меню, например, щелкая его или наводя на него курсор. Когда появится раскрывающееся меню, пользователи могут щелкнуть любой из перечисленных параметров. Выпадающее меню исчезнет, когда пользователь перестанет взаимодействовать с меню.
Эффективный дизайн веб-сайта должен быть чистым, последовательным и простым. Он не должен быть перегружен кучей картинок и слов. Но поддерживать порядок на веб-сайте может быть сложно, особенно если у вас много контента, который вы хотите включить. Это если вы не включите выпадающее меню на своем сайте. Выпадающее меню — это простой и эффективный способ организации вашего веб-сайта, который позволяет пользователям легко находить то, что они ищут.
Но поддерживать порядок на веб-сайте может быть сложно, особенно если у вас много контента, который вы хотите включить. Это если вы не включите выпадающее меню на своем сайте. Выпадающее меню — это простой и эффективный способ организации вашего веб-сайта, который позволяет пользователям легко находить то, что они ищут.
Наличие выпадающего меню является ключом к созданию функционального веб-сайта для вашего бизнеса. Цель выпадающего меню состоит в том, чтобы вы могли сэкономить место на экране, при этом предоставляя своим пользователям доступ ко всему контенту, доступному на вашем веб-сайте.
Существует множество преимуществ создания раскрывающегося меню для веб-сайта вашей компании, например:
- Обеспечивает удобную навигацию: вместо того, чтобы размещать важные ссылки по всему веб-сайту, раскрывающееся меню позволяет аккуратно организовать их в одном месте. Это поможет улучшить ваш пользовательский опыт, поскольку вашим пользователям не придется искать ссылки, которые они ищут.
 Все они будут удобно расположены в раскрывающемся меню.
Все они будут удобно расположены в раскрывающемся меню. - Улучшает дизайн веб-сайта. Хороший дизайн веб-сайта должен быть аккуратным и функциональным. Загруженный, загроможденный веб-сайт вызовет у ваших пользователей головную боль и повысит вероятность того, что они перейдут на сайт конкурента. Выпадающее меню освобождает много места на вашем сайте, которое вы можете оставить пустым или заполнить изображениями.
- Освобождает место на боковой панели: даже если вы организуете все категории на своем веб-сайте на боковой панели, это все равно может выглядеть беспорядочно и перегружено. Но прелесть выпадающего меню в том, что оно появляется только тогда, когда пользователь нажимает на него или наводит на него курсор, поэтому оно не займет все пространство боковой панели.
- Выглядит профессионально. Ваш веб-сайт будет привлекать самых разных людей, в том числе потенциальных клиентов и деловых партнеров, поэтому он должен выглядеть профессионально. И беспорядочный веб-сайт определенно не выглядит профессионально.
 Профессиональный веб-сайт побуждает пользователей оставаться и покупать то, что вы продаете.
Профессиональный веб-сайт побуждает пользователей оставаться и покупать то, что вы продаете.
При создании выпадающего меню для веб-сайта вашей компании у вас есть два варианта кодирования: HTML и CSS. HTML означает язык гипертекстовой разметки, а CSS — язык каскадных таблиц стилей. HTML используется для разработки структуры веб-сайта, а CSS используется для оформления веб-документов с использованием различных функций стиля, таких как шрифт, макет и цвет.
Как у HTML, так и у CSS есть свои плюсы и минусы, и важно знать различия, чтобы решить, что лучше использовать для раскрывающегося меню.
Одним из преимуществ HTML является то, что его легко писать, и каждый браузер поддерживает язык HTML. HTML-код также очень быстро загружается, потому что текст сжимаем. Тем не менее, некоторые из недостатков HTML-кода заключаются в том, что он может создавать только статические и простые страницы и не имеет хороших функций безопасности. Код HTML также имеет очень ограниченные возможности стилизации, особенно по сравнению с CSS.
Теперь поговорим о плюсах и минусах CSS. Некоторые из преимуществ CSS заключаются в том, что вы можете обновлять несколько документов одновременно, и для получения информации не требуется дополнительная информация. CSS также требует меньше времени и проще в обслуживании. Некоторые минусы CSS заключаются в том, что он уязвим и поддерживается не каждым браузером. CSS также имеет тенденцию быть более запутанным для изучения, потому что существует так много уровней.
Оба языка необходимы для создания функционального и привлекательного веб-сайта, но бывают случаи, когда один из них более полезен, чем другой. Например, если вы просто хотите добавить стиль своему веб-сайту или отредактировать способ отображения веб-сайта, вы должны использовать CSS. Но если вы хотите структурировать контент на своем веб-сайте, вам следует использовать HTML. Однако в большинстве случаев HTML и CSS работают вместе, чтобы создать привлекательный веб-сайт, отражающий бренд вашего бизнеса.
Итак, теперь, когда мы рассмотрели, что такое раскрывающееся меню и почему оно является неотъемлемой частью хорошего веб-сайта, давайте рассмотрим, как создать раскрывающийся список в формате HTML. Использование HTML для выпадающего меню на самом деле довольно просто. У вас есть два варианта раскрывающихся меню: выпадающее меню с наведением курсора и раскрывающееся меню с множественным выбором.
Использование HTML для выпадающего меню на самом деле довольно просто. У вас есть два варианта раскрывающихся меню: выпадающее меню с наведением курсора и раскрывающееся меню с множественным выбором.
Выпадающее меню с наведением — самый простой тип, и оно появляется только тогда, когда пользователь наводит на него курсор. Выпадающее меню с множественным выбором — это когда пользователь может выбрать несколько вариантов из меню. Процесс их создания будет немного отличаться, но вот шаги по созданию выпадающего списка в формате HTML:
- Создание элемента div с именем класса «раскрывающийся список». Первым шагом в этом процессе является создание элемента div и установка для атрибута класса значения «выпадающий список». Затем в CSS вам нужно установить отображение div на «inline-block» и расположить его на «relative». Это гарантирует, что раскрывающееся содержимое будет отображаться под кнопкой раскрывающегося списка.
- Сделайте элемент, на который можно навести курсор: затем вам нужно создать элемент, который будет отображать раскрывающийся список, когда кто-то наводит на него курсор.
 Если вы хотите создать для этого кнопку, вам нужно разместить ее внутри div.
Если вы хотите создать для этого кнопку, вам нужно разместить ее внутри div. - Создайте и настройте раскрывающееся содержимое: теперь вам нужно решить, какое содержимое вы хотите включить в раскрывающееся меню. Помните, что этот контент будет отображаться только тогда, когда кто-то наведет на него курсор. Содержимое будет заключено в div с именем класса «выпадающее содержимое».
- Убедитесь, что раскрывающееся меню зависает: чтобы убедиться, что раскрывающееся меню действительно появляется, когда кто-то наводит на него курсор, вам нужно установить свойство display элемента div с помощью псевдокласса «hover».
- Стиль содержимого в раскрывающемся меню. На этом этапе вы будете использовать CSS для стилизации содержимого в раскрывающемся меню, чтобы оно выглядело привлекательно. Вы также можете изменить цвет выпадающих ссылок при наведении.
Раскрывающийся список с множественным выбором
В раскрывающемся меню, которое можно навести, пользователи могут выбрать только один вариант. Но с помощью раскрывающегося меню с множественным выбором пользователи могут выбирать несколько вариантов. Вот шаги для создания раскрывающегося меню с множественным выбором:
Но с помощью раскрывающегося меню с множественным выбором пользователи могут выбирать несколько вариантов. Вот шаги для создания раскрывающегося меню с множественным выбором:
- Создание элемента метки: Во-первых, вам нужно добавить элемент
- Создание элемента выбора. Следующим шагом в создании раскрывающегося списка с множественным выбором является добавление элемента выбора. Элемент select используется для выбора среди набора параметров в списке, но с раскрывающимся списком множественного выбора вы хотите добавить атрибут «множественный» к элементу
 Так что в случае с рецептами завтрака это будет выглядеть как 9.1118 <выберите имя = «завтрак-рецепты» несколько размеров = «5»> .
Так что в случае с рецептами завтрака это будет выглядеть как 9.1118 <выберите имя = «завтрак-рецепты» несколько размеров = «5»> . - Создайте параметры и поместите их в элемент выбора: последний шаг — это когда вы фактически создадите параметры для своего раскрывающегося меню. Вы можете включить столько опций, сколько хотите, вам просто нужно поместить их в элемент select. Для этого вам нужно добавить атрибут value в каждый открывающий тег
. Так что с рецептами завтрака это будет выглядеть какБлины
Наличие хорошей навигации для вашего веб-сайта важно по множеству причин. Хорошая навигация полезна для целей SEO, а также выгоды для клиентов, поэтому ваши клиенты могут получить положительный опыт на вашем веб-сайте. Наличие функционального и привлекательного веб-сайта имеет решающее значение для успеха вашего бизнеса, и это начинается с выпадающего меню.

 вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>



 navigation ul li {
list-style: none;
display: inline-block;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
ul li:hover ul.categ_sub {
display: block;
}
.categ_sub {
padding: 0;
display: none;
position: absolute;
background: #ddd;
}
.categ_sub li {
padding: 10px;
display: block !important;
}
navigation ul li {
list-style: none;
display: inline-block;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
ul li:hover ul.categ_sub {
display: block;
}
.categ_sub {
padding: 0;
display: none;
position: absolute;
background: #ddd;
}
.categ_sub li {
padding: 10px;
display: block !important;
} navigation > ul > li {
display: inline-block;
list-style: none;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
.categ_sub {
position: absolute;
display: none;
}
.categ_sub li {
display: block;
}
.categories:hover + .categ_sub {
display: block;
}
navigation > ul > li {
display: inline-block;
list-style: none;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
.categ_sub {
position: absolute;
display: none;
}
.categ_sub li {
display: block;
}
.categories:hover + .categ_sub {
display: block;
} navigation > ul > li {
display: inline-block;
list-style: none;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
.categ_sub {
position: absolute;
display: none;
}
.categ_sub li {
display: block;
}
.wrapper:hover > .categ_sub {
display: block;
}
navigation > ul > li {
display: inline-block;
list-style: none;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
.categ_sub {
position: absolute;
display: none;
}
.categ_sub li {
display: block;
}
.wrapper:hover > .categ_sub {
display: block;
}
 2</a>
<!-- Level 2 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 3</a>
<!-- Level 3 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 4</a>
<!-- Level 4 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3</a></li>
</ul>
<!-- END Level 4 -->
</li>
</ul>
<!-- END Level 3 -->
</li>
</ul>
<!-- END Level 2 -->
</li>
</ul>
<!-- END Level 1 -->
</li>
<!-- END Home Item -->
<!-- Portfolio Item -->
<li>
<a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
</ul>
</li>
<!-- END Portfolio Item -->
<!-- Blog Item -->
<li>
<a href="#">Блог</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
</ul>
</li>
<!-- END Blog Item -->
<li><a href="#">Сервисы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Написать нам</a></li>
</ul>
<!-- END #nav -->
<!-- Search Form -->
<form action="#">
<input type="text" value="Поиск.
2</a>
<!-- Level 2 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 3</a>
<!-- Level 3 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 4</a>
<!-- Level 4 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3</a></li>
</ul>
<!-- END Level 4 -->
</li>
</ul>
<!-- END Level 3 -->
</li>
</ul>
<!-- END Level 2 -->
</li>
</ul>
<!-- END Level 1 -->
</li>
<!-- END Home Item -->
<!-- Portfolio Item -->
<li>
<a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
</ul>
</li>
<!-- END Portfolio Item -->
<!-- Blog Item -->
<li>
<a href="#">Блог</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
</ul>
</li>
<!-- END Blog Item -->
<li><a href="#">Сервисы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Написать нам</a></li>
</ul>
<!-- END #nav -->
<!-- Search Form -->
<form action="#">
<input type="text" value="Поиск. .." onfocus="if (this.value == 'Поиск...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Поиск...';}" />
</form>
<!-- END Search Form -->
</div>
<!-- END #menu -->
</div>
<!-- END #navigation -->
</div>
.." onfocus="if (this.value == 'Поиск...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Поиск...';}" />
</form>
<!-- END Search Form -->
</div>
<!-- END #menu -->
</div>
<!-- END #navigation -->
</div> Все они будут удобно расположены в раскрывающемся меню.
Все они будут удобно расположены в раскрывающемся меню. Профессиональный веб-сайт побуждает пользователей оставаться и покупать то, что вы продаете.
Профессиональный веб-сайт побуждает пользователей оставаться и покупать то, что вы продаете. Если вы хотите создать для этого кнопку, вам нужно разместить ее внутри div.
Если вы хотите создать для этого кнопку, вам нужно разместить ее внутри div. Так что в случае с рецептами завтрака это будет выглядеть как 9.1118 <выберите имя = «завтрак-рецепты» несколько размеров = «5»> .
Так что в случае с рецептами завтрака это будет выглядеть как 9.1118 <выберите имя = «завтрак-рецепты» несколько размеров = «5»> .