Что такое юзабилити?
Надеюсь, вам понравится читать этот пост!
Если вы хотите, чтобы моя команда просто занималась вашим маркетингом, нажмите здесь.
Юзабилити – это набор процедур, который позволяет понять удобство пользования сайтом для посетителей. Т.е. данные должны быть структурированы таким образом, чтобы посетитель без труда находил необходимую ему информацию на сайте.
Какой бы не был уникальный, красивый и яркий дизайн сайта, сколько бы в нём не было функций, ваш ресурс не будет продавать, если он не удобен для пользователей. В переводе с английского языка синонимом юзабилити (usability) является возможность использования ресурса. В разработке сайтов это важный маркетинговый набор процедур, который помогает сделать ресурс понятным и удобным для посетителей. Чем понятнее и функциональнее интерфейс сайта, тем больше на нём будет продаж.
Заказать юзабилити-аудит сайта
Что такое юзабилити сайта и почему это важно?
Юзабилити — это очень значимый момент для любого сайта. Вы можете вложить огромные деньги в рекламу, но если ваш сайт не удобен для пользователя, на нём никто не будет задерживаться. Если ваш посетитель долго не может найти нужную ему информацию (товар, услугу), он закроет ваш сайт и перейдёт на более понятный для него. И вряд ли ему захочется к вам вернуться в будущем. Поэтому медленная загрузка сайта и сложный дизайн просто отпугнут от вас клиентов. Огромное число интернет магазинов теряют своих клиентов не по причине неподъемных цен или некачественного товара, а потому что их владельцы не осознают, что такое юзабилити и какую практическую ценность оно несет.
Вы можете вложить огромные деньги в рекламу, но если ваш сайт не удобен для пользователя, на нём никто не будет задерживаться. Если ваш посетитель долго не может найти нужную ему информацию (товар, услугу), он закроет ваш сайт и перейдёт на более понятный для него. И вряд ли ему захочется к вам вернуться в будущем. Поэтому медленная загрузка сайта и сложный дизайн просто отпугнут от вас клиентов. Огромное число интернет магазинов теряют своих клиентов не по причине неподъемных цен или некачественного товара, а потому что их владельцы не осознают, что такое юзабилити и какую практическую ценность оно несет.
Важно понимать, что посетитель проводит на одной странице меньше, чем полминуты. Это означает, что за это время пользователь должен понять, где он находится, чем вы отличаетесь от других и где найти нужную информацию. Ваша задача — привлечь к себе внимание и задержать посетителя на сайте как можно дольше. Если этого не происходит — вы теряете клиента.
Как избежать ошибок usability на примерах
К сожалению слайд пришлось удалить, потому что он содержал коммерческую информацию о нашей компании. Теперь приватными вещами мы делимся только на платных курсах по интернет-маркетингу. Если хотите разобраться, вот ссылка, можете ознакомиться с тем, что актуально во второй половине 2022 года и уж точно будет работать в 2023 году.
Теперь приватными вещами мы делимся только на платных курсах по интернет-маркетингу. Если хотите разобраться, вот ссылка, можете ознакомиться с тем, что актуально во второй половине 2022 года и уж точно будет работать в 2023 году.
Как сделать интерфейс сайта удобным и понятным?
Максимальное удобство ресурса достигается немалым количеством тестирований, благодаря которым выявляется лучший вариант веб-дизайна и его структуры. Аудит юзабилити касается навигации, внутреннего поиска, дизайна, наполнения контентом и других аспектов. Остановимся более детально на каждом из них.
Навигация
Хорошо, когда навигация одинакова на всех страницах сайта. Это помогает лучше воспринимать сайт и быстрее находить необходимую информацию. Логотип со ссылкой на главную страницу должен быть на каждой странице. Рекомендуется размещать контактную информацию как в шапке сайта, так и в его «подвале». Указывайте в каждом разделе его название, чтобы посетитель был уверен, что находится на нужной странице. Также не забывайте про «хлебные крошки» — навигационный путь от главной страницы до той, на которой посетитель находится в данный момент.
Также не забывайте про «хлебные крошки» — навигационный путь от главной страницы до той, на которой посетитель находится в данный момент.
Внутренний поиск
Он нужен для крупных сайтов (чаще всего интернет магазинов), в котором 1000+ страниц. Очень многие пользователи для быстрого нахождения нужного товара пользуются внутренним поиском. Обычно на сайтах поле поиска размещают в верхнем правом углу. Поиск должен быть исключительно внутренним (не переходящим на посторонние сайты). Важно, чтобы он мог распознавать ошибки. Без этого пользователь не сможет найти товар, если введёт запрос с ошибкой. В данном случае поиск должен предлагать правильный вариант. Также рекомендуется, чтобы при вводе запроса в поле появлялись ссылки на найденные страницы.
Главная страница
Один из самых важных аспектов. Главная страница обязана дать понять пользователю, где он находится и что он найдёт на сайте. Для этого на ней обязательно должно быть небольшое приветствие с описанием вашего ресурса. Также многие используют слоган под логотипом. Про все ваши новости, скидки, акции и выгодные предложения посетитель должен узнавать именно на главной странице. Также он должен быстро и без проблем найти каталог товаров, контакты, информацию про доставку.
Также многие используют слоган под логотипом. Про все ваши новости, скидки, акции и выгодные предложения посетитель должен узнавать именно на главной странице. Также он должен быстро и без проблем найти каталог товаров, контакты, информацию про доставку.
Текстовый контент
Тексты на сайте также имеют большое значение. Самая важная информация должна находиться вверху. Шрифт должен быть читабельным. Чем он проще, тем лучше. Не забывайте, что шрифт должен быть достаточно большим, чтобы его могли прочитать и люди с плохим зрением. Его цвет должен хорошо сочетаться с цветом фона. Классический вариант — чёрный шрифт на белом фоне. Все тексты необходимо проверять на отсутствие грамматических, орфографических и пунктуационных ошибок. Их наличие может подорвать вашу репутацию и вызвать недоверие со стороны пользователей. Обязательное требование к текстам — структурированность. Они должны содержать списки и заголовки. Также текст можно разбавить актуальными изображениями.
Тестирование юзабилити сайта в веб-дизайне не ограничивается только этими пунктами, есть и другие аспекты проверки удобства ресурса. Принципы и основы usability, которые мы рассмотрели выше, являются наиболее важными.
Принципы и основы usability, которые мы рассмотрели выше, являются наиболее важными.
Бесплатное обучение маркетингу от Edugusarov.by на 7 дней
У нас вы сможете учиться в удобном темпе, понять, как работает маркетинг, и оценить необходимость его изучения.
Попробовать бесплатно
Советы по юзабилити
Вот несколько полезных рекомендаций, с помощью которых вы сможете вывести usability на новый уровень и сделать ресурс полезным, удобным и практичным для пользователей.
F-образные шаблоны для организации контента на сайте
Результатами исследования, проведенного одним из самых известных специалистов в области юзабилити (Якоб Нильсен), пользуются до сих пор. В процессе эксперимента (250 участников) анализировалось движение взгляда пользователей по странице ресурса. Такое сканирование показало, что посетители сайта сначала обращают внимание на элементы, расположенные сверху, в левом верхнем углу. Затем взгляд перемещается вправо и ниже по F-образному шаблону.
Еще одно исследование в области юзабилити (удобство пользования сайтом) провели специалисты маркетинговых компаний Did-it и Enquiro. Они пригласили 50 человек и также проанализировали движение взгляда по странице выдачи поисковой системы Google. Результатом стала фигура, которую сейчас называют «Золотым треугольником Google». Таким образом, мнение Якоба Нильсена подтвердилось.
Скорость загрузки сайта как фактор юзабилити
Вы задумывались над тем, что, заставляя пользователя ждать, вы можете потерять своих потенциальных Клиентов? Люди не любят ожидания, поэтому позаботьтесь о скорости загрузки сайта.
Компания Microsoft при анализе скорости загрузки страниц выявила интересную зависимость. Оказывается, этот фактор влияет и на степень удовлетворенности посетителей, и на доход каждого отдельного пользователя, и на число кликов и переходов, что очень важно для коммерческого сайта. Если увеличить среднюю приемлемую скорость загрузки веб-ресурса всего на 2 секунды, то возможный доход с одного потенциального клиента уменьшиться на 4,3%. Для крупной компании это огромные потери.
Для крупной компании это огромные потери.
Правильное размещение контента на странице
Размещение контента также влияет на юзабилити интерфейса. Большая часть пользователей привыкла к направлению письма слева направо. Поэтому, переходя на сайт, внимание в первую очередь концентрируется на элементах, расположенных слева. Многочисленные исследования в этой области показали, что язык ресурса играет не последнюю роль при разработке шаблона.
Юзабилити сайта 📱, основные принципы и правила юзабилити веб-ресурса
Юзабилити сайта – это удобство использования ресурса, адаптация для пользователей. Сайт может быть красивым, но в это же время люди не должны испытывать сложности при работе с ним. Удобство сайта включает в себя целый набор функций, принципов: навигация, правильное расположение панели управления, большие иконки, другие.
Ключевые принципы юзабилити сайта
К основным принципам юзабилити стоит отнести:
- удобную навигацию,
- быструю загрузку веб-страниц,
- минимальное время отклика,
- упрощенные формы регистрации,
- горизонтальные, вертикальные панели управления,
- акцентные зоны,
- крупные и хорошо заметные иконки,
- упрощенную структуру,
- наличие перелинковки.

Удобство веб-ресурса не только привлекает пользователей, но и выполняет другие важные функции:
- вызывает интерес у клиентов или читателей, способствуя тому, чтобы они провели на сайте максимальное количество времени, осуществляли переходы по внутренним страницам;
- повышает лояльность поисковых систем, что способствует привлечению естественного трафика;
- оказывает положительное влияние на общие показатели конверсии.
Позаботиться об удобстве стоит еще на стадии front-end разработки. В будущем web-ресурс необходимо постоянно тестировать, обновлять, дополнять виджетами, прочими интересными новинками. Рассмотрим основные правила юзабилити сайта, которые помогут существенно улучшить ресурс.
Читайте также:
Юзабилити-аудит сайта, как первый шаг к увеличению дохода
#SEO продвижение #SEO аудит #Юзабилити #Продажи
Правильный дизайн – всему голова
Дизайн должен полностью соответствовать тематике ресурса. При выборе цвета для оформления стоит обратиться к психологам, ведь:
При выборе цвета для оформления стоит обратиться к психологам, ведь:
- красные оттенки вызывают раздражение, но в это же время повышают аппетит, снижают уровень концентрации внимания. Последний фактор может стать причиной увеличения объема импульсных покупок;
- фиолетовый вызывает депрессию;
- голубой, зеленый, белый, черный, синий цвета – универсальные, они позволяют сохранить баланс между красотой и престижностью.
В дизайн стоит вплетать элементы брендирования, а также уникальные торговые предложения – название вашей торговой марки или компании клиент запомнит на подсознательном уровне.
- При работе с дизайном стоит избегать следующих ошибок:
- непонятные, слишком витиеватые шрифты;
- отсутствие адаптивности, версии для слабовидящих;
- слишком мелкие и плохо заметные иконки: корзина, обратный звонок, купить сейчас, другие;
- отсутствие четкой структуры;
- плохая навигация;
- огромное количество рекламы в рамках монетизации.
 Рекламные объявления не только раздражают посетителей, но и существенно замедляют загрузку-веб страниц.
Рекламные объявления не только раздражают посетителей, но и существенно замедляют загрузку-веб страниц.
Не стоит забывать о добавлении кнопок социальных сетей, с помощью которых посетители смогут расшаривать информацию, бесплатно повышая индекс цитирования. Веб-ресурсы, перегруженные обилием цветов или рекламы, отталкивают людей, отвлекая их от выбора товара или изучения информации.
Качественный контент
Работая над удобством юзабилити сайта, вы должны повышать качество контента:
- четкая структура, включающая заголовки, подзаголовки. Можно выделять жирным шрифтом или курсивом самые важные цитаты. Стоит вшивать в тексты ссылки, которые помогут пользователям быстро найти тематическую информацию;
- добавление содержания статьи, что позволит разделить ее на логические блоки — это в целом улучшает восприятие;
- дополнение контента картинками, фотографиями, видео, схемами, другими материалами. Все это улучшает читаемость, а также существенно повышает релевантность.

Короткие тексты малоинформативные, слишком длинные – практически никто не дочитывает до конца. Поэтому стоит соблюдать баланс, а также учитывать ошибки конкурентов, регулярно выполняя аналитику.
Коммуникация, как важный элемент юзабилити веб-сайта
Не каждый человек является гуру в вопросах работы в интернете, поэтому для неопытных юзеров стоит внедрить ряд мер, направленных на коммуникацию:
- добавление онлайн-консультанта;
- внедрение тематических блоков: с этим ищут, ТОП-10 популярных товаров, с этим покупают, выбор пользователей в этом месяце, другие;
- использование функции обратного звонка, форм обратной связи.
Однако предложения о помощи не должны быть слишком агрессивными, ведь навязчивость чаще раздражает, чем радует.
Экспертность
Более 50% пользователей обращают внимание на отзывы, мнения других клиентов. Поэтому стоит дополнить веб-ресурс системой рейтингов, блогом, звездами для оценки товаров. Также стоит отказаться от слишком сложных и длинных капч, большого количества ссылок на одной веб-странице.
Также стоит отказаться от слишком сложных и длинных капч, большого количества ссылок на одной веб-странице.
Подведем итоги
Пользователь сразу же оценивает сайт. Около 10-15% потерь клиентов происходят в первые 3-5 секунд коммуникации человека с интерфейсом. Оттолкнуть людей может медленная загрузка, отсутствие гарантий безопасности, слишком яркая расцветка – любые факторы. Веб-сайты необходимо постоянно тестировать, подключая контрольные группы. Независимые эксперты смогут быстро найти причины, которые отталкивают потенциальных клиентов. Тестировка выполняет поэтапно:
- подбор тестировщиков, понимающих специфику вашей работы, проблемы целевой аудитории;
- составление пошагового плана тестирования;
- выполнение работы, изучение отчетов, ликвидация ошибок, повторение процесса тестировки.
Устранение ошибок позволит улучшить юзабилити, что положительно скажется на количестве уникальных посетителей и месте в поисковой выдаче!
Юзабилити (usability) сайта: что это такое
АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ
ABCDEFGHIJKLMNOPQRSTUVWXYZ0-9
Юзабилити (в соответствии со стандартом ISO 9241-11) – наука, определяющая степень производительности, удовлетворенности и результативности, с которыми продукт может применяться пользователями в конкретных условиях для достижения заданных целей. В процессе раскрутки сайта уровень юзабилити интерфейсов оказывает влияние на конвертацию посетителей ресурса в покупателей.
В процессе раскрутки сайта уровень юзабилити интерфейсов оказывает влияние на конвертацию посетителей ресурса в покупателей.
История
Впервые термин «юзабилити» был использован в 1977 году в научной работе, посвященной анализу программного обеспечения, как определение одного из факторов качества продукта наряду с десятью другими в модели МакКолла. Позднее на ее основе и похожем прототипе Бома был сформирован образец качества программных продуктов, который опубликовала Международная организация по стандартизации в 1991 году в стандарте ISO/IEC 9126. Во второй половине 80-х возникла прикладная дисциплина юзабилити-инженерия, посвященная методам юзабилити. В 1998 году был опубликован стандарт ISO 9241-11, актуальный на данный момент.
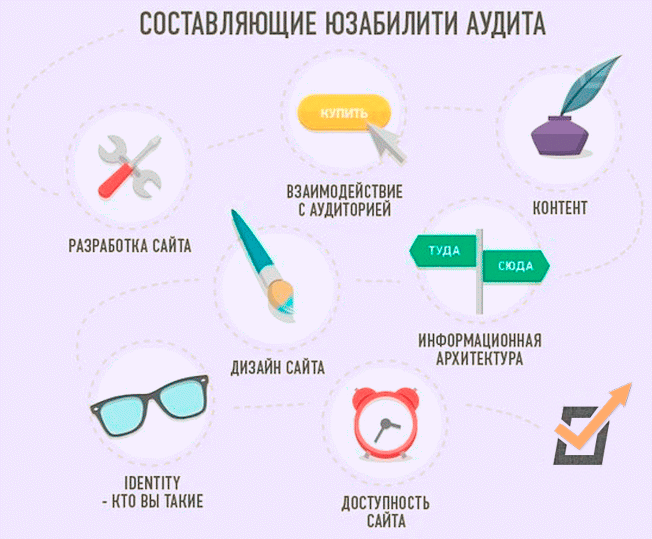
Составляющие понятия
Юзабилити интерфейса является комплексным понятием, включающим следующие элементы:
- результативность (effectiveness) — полнота и точность достижения целей пользователями, посетившими сайт. Она оценивается по количеству совершенных посетителями ошибок, а также посредством доли правильно выполненных заданий.

- производительность (efficiency) — отношение затрачиваемых ресурсов к результативности используемых методов юзабилити. Ее измеряют по времени выполнения задачи, когнитивной нагрузке, длительности обучения и сложности осуществляемой деятельности.
- удовлетворенность (satisfaction) — восприятие продукта и комфорта его использования. Для определения данного параметра применяют опросные методы по ходу или после юзабилити-тестирования.
Юзабилити — это набор атрибутов, которые имеют отношение к индивидуальной оценке продукта пользователями и затрачиваемых на его использование усилий, что можно оценить с помощью следующих параметров:
- Understandability или простота понимания заложенной в продукт логики,
- Learnability или простота обучения его использованию,
- Operability или простота оперирования,
- Attractiveness или привлекательность,
- Compliance или соответствие официальным отраслевым стандартам и общепринятым соглашениям.
Какие факторы влияют на индексацию и учитываются при анализе юзабилити
Поисковые роботы учитывают юзабилити форм и содержания ресурсов. Анализ юзабилити предполагает учет следующих параметров, влияющих на ранжирование сайта в выдаче.
Анализ юзабилити предполагает учет следующих параметров, влияющих на ранжирование сайта в выдаче.
- Скорость загрузки сайта. В процессе анализа ресурса по этому параметру не учитывается скорость доступа к сети Интернет у пользователя.
- Наличие/отсутствие ссылки в логотипе. Учитывается, попадает ли пользователь, посетивший сайт, на главную страницу ресурса при клике по картинке logo.gif или logo.jpg.
- Наличие/отсутствие нижнего меню. В процессе анализа и ранжирования ресурса учитывается наличие внизу каждой страницы ссылок «наверх» и «на главную».
- Наличие/отсутствие контактной информации. В анализе юзабилити сайта, к примеру, учитывается такой критерий, как наличие адреса офиса, телефона и e-mail организации, а также изображений tel.gif или tel.jpg. в верхней части страницы и «подвале» сайта.
- Наличие/отсутствие h2. Учитывается наличие заголовка на каждой странице сайта.
- Структурирование текста. Учитывается наличие заголовков второго и третьего уровней в тексте (h3, h4), а также абзацев (теги p, br) каждые 1000 знаков, наличие тегов структурирования strong, i и т.
 п.
п. - Оформление ссылок. В процессе анализа и ранжирования ресурса поисковым роботом учитывается наличие подчеркивания у линков, ведущих на другие страницы ресурса или сторонний сайт.
Проблемы сайта
Проблемы выявляются в ходе анализа usability сайта, который проводится до поисковой оптимизации. Необходимость улучшения юзабилити сайта оценивают в зависимости от 3 факторов:
- частота возникновения данной проблемы у разных пользователей;
- ее влияние: насколько она проста или сложна для пользователей;
- частота возникновения данной проблемы у конкретного пользователя: решается ли она им с первого раза или присутствует постоянно при одних и тех же условиях.
С точки зрения профессионального подхода исправление обнаруженных ошибок необходимо проводить до начала работ по поисковому продвижению сайта.
Специалисты компании Ingate осуществляют профессиональный анализ юзабилити любого ресурса, на основе которого составляют подробный отчет, включающий рекомендации по эффективной оптимизации сайта. По желанию клиента мы проведем работы, необходимые для улучшения юзабилити сайта.
По желанию клиента мы проведем работы, необходимые для улучшения юзабилити сайта.
Другие термины на букву «Ю»
Юзабилити-аудит сайта
Все термины SEO-Википедии
Теги термина
Продвижение сайтовАнализ эффективностиСтруктура сайта
Какие услуги тебе подходят
Комплексное продвижение в поисковых системах
Аудит юзабилити сайта
(Рейтинг: 4.33, Голосов: 6) |
Находи клиентов. Быстрее!
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Приложи файл или ТЗ
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
наверх
Введение в юзабилити-тестирование веб-сайта
You are here: Home / Терминология / Введение в юзабилити-тестирование веб-сайта
Томас Черм
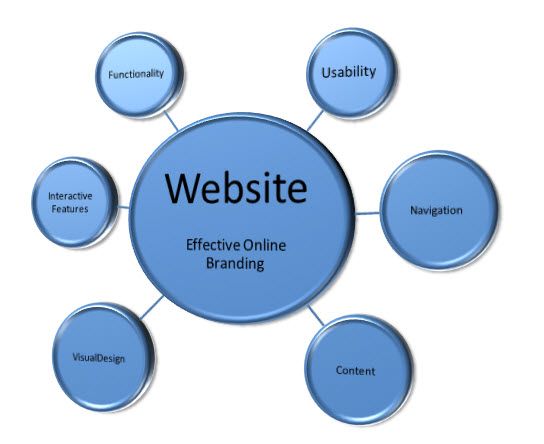
При создании нового веб-сайта нужно учитывать множество факторов. Ваш сайт должен быть достаточно привлекательным, чтобы люди хотели на него смотреть. Он также должен содержать всю информацию, которой вы хотите поделиться со своими читателями, чтобы помочь им достичь цели, ради которой они пришли на ваш сайт. Одним из наиболее важных аспектов создания веб-сайта является тестирование удобства использования . Интернет-пользователи привыкли быстро разбираться в том, как пользоваться веб-сайтом. Большинство из них не будут тратить время на то, чтобы выяснить, какой сайт непригоден для использования.
Что такое
Юзабилити ? Юзабилити — насколько легко использовать объект. Объектом может быть практически что угодно, включая машину, инструмент, процесс, книгу, программное приложение или веб-сайт. Все, с чем человек может взаимодействовать, должно быть пригодным для использования. В случае веб-сайтов и программных приложений удобство использования определяется как простота, с которой обычный человек может использовать программное обеспечение или веб-сайт для достижения конкретных целей.
Объектом может быть практически что угодно, включая машину, инструмент, процесс, книгу, программное приложение или веб-сайт. Все, с чем человек может взаимодействовать, должно быть пригодным для использования. В случае веб-сайтов и программных приложений удобство использования определяется как простота, с которой обычный человек может использовать программное обеспечение или веб-сайт для достижения конкретных целей.
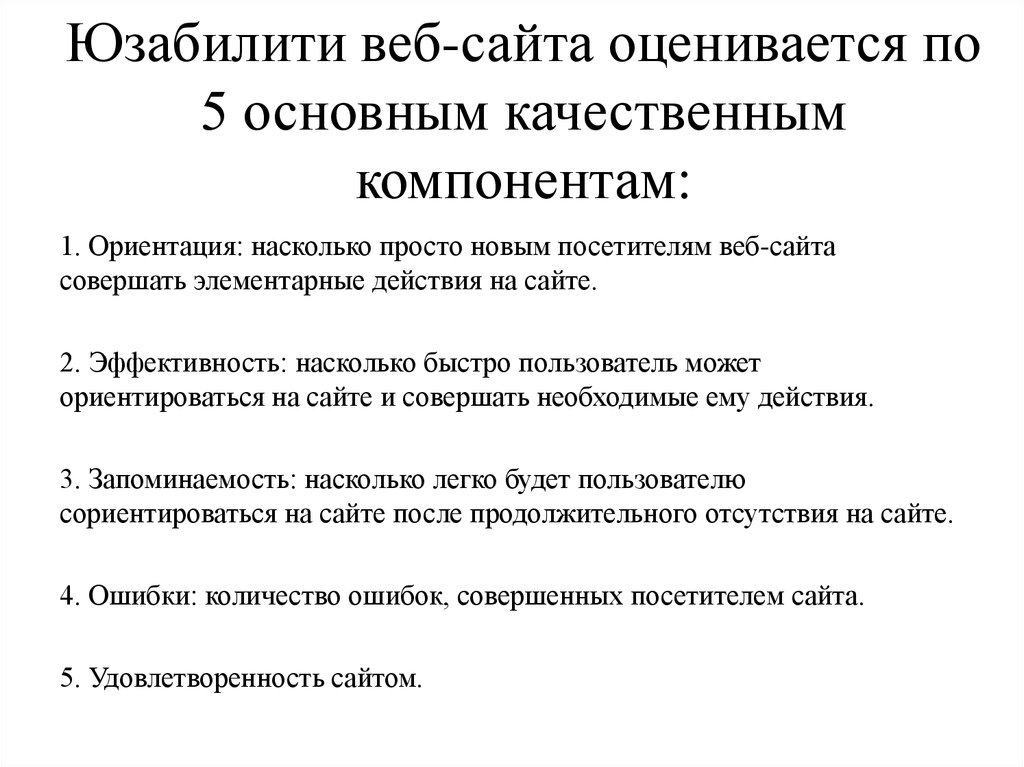
Юзабилити состоит из обучаемости, запоминаемости, эффективности, удовлетворенности и ошибок. Обучаемость — это то, насколько легко новому пользователю выполнять задачи при первом посещении вашего веб-сайта. Запоминаемость — это то, насколько легко кому-то вернуться к использованию вашего веб-сайта после того, как он не использовал его в течение определенного периода времени. Эффективность — это то, насколько быстро пользователи могут выполнять задачи на вашем сайте после того, как ознакомятся с его использованием. Удовлетворенность — это то, нравится ли пользователям дизайн вашего сайта, а ошибки — это количество ошибок, которые пользователи совершают при использовании вашего сайта, серьезность ошибок и то, насколько легко их исправить.
Почему веб-сайт
Юзабилити важен?Основная причина, по которой юзабилити так важна, заключается в том, что существует так много похожих веб-сайтов, что люди перейдут на следующий сайт, если первый, который они посетили, окажется непригодным для использования. У вас может быть самый красивый веб-сайт в мире, но люди сразу же уйдут, если не смогут понять, как быстро перемещаться по вашему сайту.
Юзабилити-тестирование используется для тестирования всех форм взаимодействия людей с устройствами (Изображение предоставлено Mediamatic) Как указано в статье Почему веб-сайт Юзабилити важен для компании, в Интернете компании полностью полагаются на свое присутствие в Интернете для достижения своих целей в Интернете. Точно так же пользователь веб-сайта компании сформулирует суждение об этой компании, которое сильно коррелирует с тем, как он воспринимает ее веб-сайт. Кроме того, удобные веб-сайты повышают удовлетворенность пользователей, в то время как веб-сайты, нарушающие соглашения по юзабилити , сбивают пользователей с толку и приводят к потере доходов для компаний, стоящих за ними. Это потому, что улучшение удобство использования — отличный способ побудить пользователей посещать ваш сайт, а не сайты, принадлежащие вашим конкурентам, и часто этот подход заставляет клиентов возвращаться на ваш сайт снова и снова. Действительно, высококачественные и простые в использовании веб-сайты привлекают клиентов и дают конкретному сайту конкурентное преимущество.
Это потому, что улучшение удобство использования — отличный способ побудить пользователей посещать ваш сайт, а не сайты, принадлежащие вашим конкурентам, и часто этот подход заставляет клиентов возвращаться на ваш сайт снова и снова. Действительно, высококачественные и простые в использовании веб-сайты привлекают клиентов и дают конкретному сайту конкурентное преимущество.
Что такое
Юзабилити Тестирование? Юзабилити-тестирование — это метод, используемый для оценки продукта (в данном случае веб-сайта) путем тестирования на пользователях. Большинство людей, которые установили юзабилити тест тщательно составьте сценарий, в котором человек выполняет список задач, которые, вероятно, будет выполнять тот, кто впервые использует веб-сайт. Кто-то еще наблюдает и слушает человека, выполняющего задания, делая заметки. Наблюдение за тем, как кто-то выполняет общие задачи на веб-сайте, — это отличный способ проверить , можно ли использовать сайт, потому что вы сразу же сможете увидеть, может ли он выполнять задачи, и какие трудности у него возникают при этом.
Существует 3 основных категории юзабилити-тестирования : Исследовательский: Используется на ранних этапах разработки продукта для оценки эффективности и удобства использования предварительного проекта или прототипа, а также мыслительных процессов и концептуального понимания пользователей.

Типы
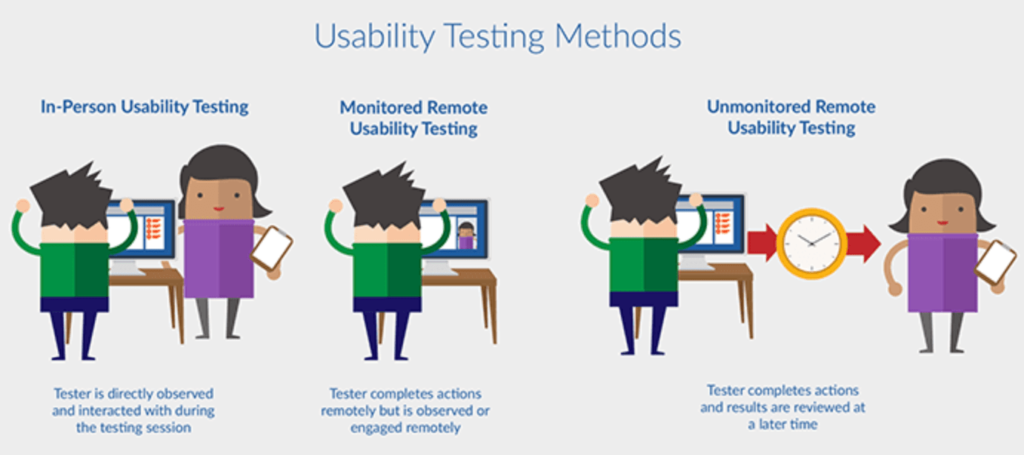
Юзабилити-тестирования МетодыНиже приводится краткое описание основных методов тестирования удобства использования , которые используются.
(Примечание: как вы заметили, большинство этих методов предполагают наблюдение за пользователями. В качестве набора советов о том, как вы можете пригласить пользователей для участия в тестах юзабилити с помощью электронной почты, я бы порекомендовал прекрасную статью Эдди Джеймса «Приглашение заинтересованных сторон». To Юзабилити Сеансы: 14 советов и рекомендаций по рассылке приглашений по электронной почте»)
- Hallway Testing: Использование случайных людей для тестирования веб-сайта, а не людей, обученных и имеющих опыт тестирования веб-сайтов. Этот метод особенно эффективен для тестирования нового веб-сайта в первый раз во время разработки.
- Удаленный Юзабилити Тестирование: Тестирование юзабилити веб-сайта с использованием людей, которые находятся в разных странах и часовых поясах.
 Иногда удаленное тестирование выполняется с помощью видеоконференцсвязи, а иногда пользователь работает отдельно от оценщика. В настоящее время доступно различное программное обеспечение по относительно низкой цене, которое позволяет удаленно тестирование юзабилити должно проводиться даже наблюдателями, которые не являются экспертами по юзабилити. Как правило, места кликов и потоки пользователей автоматически записываются, а также записываются любые критические инциденты, которые произошли во время использования сайта, а также любые отзывы, отправленные пользователем. Удаленное тестирование удобства использования позволяет записывать время, которое потребовалось каждому тестировщику для выполнения различных задач. Это хороший метод тестирования, потому что тесты проводятся в обычной среде пользователя, а не в контролируемой лаборатории.
Иногда удаленное тестирование выполняется с помощью видеоконференцсвязи, а иногда пользователь работает отдельно от оценщика. В настоящее время доступно различное программное обеспечение по относительно низкой цене, которое позволяет удаленно тестирование юзабилити должно проводиться даже наблюдателями, которые не являются экспертами по юзабилити. Как правило, места кликов и потоки пользователей автоматически записываются, а также записываются любые критические инциденты, которые произошли во время использования сайта, а также любые отзывы, отправленные пользователем. Удаленное тестирование удобства использования позволяет записывать время, которое потребовалось каждому тестировщику для выполнения различных задач. Это хороший метод тестирования, потому что тесты проводятся в обычной среде пользователя, а не в контролируемой лаборатории.
Существует широкий спектр программного обеспечения для проведения удаленного тестирования удобства использования . На этом снимке экрана показано одно из таких программ — Usabilla .
На этом снимке экрана показано одно из таких программ — Usabilla . - Экспертная оценка: Эксперта в данной области просят оценить удобство использования веб-сайта. Иногда эксперта доставляют в испытательный центр для проведения испытаний на месте, в то время как в других случаях испытания проводятся удаленно, а автоматические результаты отправляются обратно для проверки. Автоматизированные экспертные тесты, как правило, не такие подробные, как другие типы тестов.0009 удобство использования тестов, но их преимущество в том, что их можно выполнить быстро.
- Тестирование бумажного прототипа: Проще говоря, этот метод тестирования удобства использования включает в себя создание грубых, даже нарисованных от руки чертежей интерфейса для использования в качестве прототипов или моделей дизайна. Наблюдение за пользователем, выполняющим задачу с использованием таких прототипов, позволяет протестировать дизайнерские идеи с чрезвычайно низкими затратами и до того, как будет выполнено какое-либо кодирование.
 Дополнительные сведения о тестировании бумажных прототипов см. в статье « Бумажный прототип Как A Юзабилити-тестирование Техника“
Дополнительные сведения о тестировании бумажных прототипов см. в статье « Бумажный прототип Как A Юзабилити-тестирование Техника“
Бумажный прототип приложения для iPhone (изображение предоставлено Golem.de) - Анкеты и интервью: Благодаря своему характеру один на один, интервью позволяют наблюдателю задавать прямые вопросы пользователям (помимо двойной проверки того, что они на самом деле делают). Точно так же наблюдатель также может задавать вопросы с помощью вопросников. Преимущество анкет в том, что они позволяют более структурировать сбор данных . Однако они носят жесткий характер, в отличие от интервью.
Юзабилити-тестирование Анкеты обычно передаются нам после того, как пользователь попытался выполнить данное задание (Изображение предоставлено Docstoc) - Пошаговое руководство «Сделай сам»: Как следует из названия, в этой технике наблюдатель создает юзабилити тестовую ситуацию, создавая реалистичные сценарии.
 Затем он или она самостоятельно выполняет работу, как это сделал бы пользователь. Разновидностью этого метода является групповой обход, когда наблюдатель имеет несколько участников, выполняющих обход.
Затем он или она самостоятельно выполняет работу, как это сделал бы пользователь. Разновидностью этого метода является групповой обход, когда наблюдатель имеет несколько участников, выполняющих обход. - Контролируемые эксперименты: Подход, аналогичный научным экспериментам, обычно включающий сравнение двух продуктов с тщательной статистической балансировкой в лаборатории. Это может быть самый сложный метод «в реальном мире», но из-за его научной природы он дает очень точные результаты, которые в конечном итоге могут быть опубликованы. У-Сентрик)
- Автоматизированный Юзабилити Оценка: Вероятно, Святой Грааль юзабилити тестирования. Были разработаны различные академические статьи и прототипы, чтобы попытаться автоматизировать тестирование удобства использования веб-сайта , и все они с разной степенью успеха. В этом блоге обсуждался один интересный подход — USEFul Framework Джастина Мифсуда. Вы можете прочитать об этом в статье «USEFul: платформа для автоматизации веб-сайта .
 Юзабилити . Оценка».0009 удобство использования рекомендации
Юзабилити . Оценка».0009 удобство использования рекомендации
Что делать после веб-сайта
Юзабилити-тестирование завершено После того, как вы получили результаты юзабилити-тестов вашего веб-сайта , первое, что вы должны сделать, это собрать информацию и принять к сведению любые общие проблемы, с которыми столкнулись тестировщики . Посмотрите, сколько времени потребовалось им или их испытуемым из тестов на выполнение различных задач и подумайте, что вы можете изменить, чтобы пользователи могли выполнять эти задачи быстрее. Также обратите внимание на любые отзывы, которые вы получили от тестировщиков, и если они неясны, свяжитесь с ними, чтобы устранить любые неясности. Внесите любые изменения, чтобы улучшить юзабилити вашего сайта как можно скорее. Как и в случае любой другой формы тестирования веб-сайта, юзабилити-тестирование — это непрерывный процесс, поэтому после внесения изменений обязательно снова запустите юзабилити-тестирование . Это не только гарантирует, что сделанные вами изменения были уместными, но также поможет вам обнаружить новые проблемы удобства использования.
Это не только гарантирует, что сделанные вами изменения были уместными, но также поможет вам обнаружить новые проблемы удобства использования.
Хотите узнать больше?
Если вы хотите…
- узнайте все подробности юзабилити-тестирования
- получите простые в использовании шаблоны
- научитесь правильно оценивать удобство использования системы/услуги/продукта/приложения и т. д.
- научитесь сообщать результаты своему руководству Курс Проведение юзабилити-тестирования.
Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, подумайте о том, чтобы пройти онлайн-курс User Experience. Удачи на вашем пути обучения!
(Главное изображение: Depositphotos)
В рубрике: Терминология С тегами: Юзабилити, Юзабилити-тестирование
О Томасе Черме
Эта статья была написана от имени OnlineClock.net, компании, которая занимается онлайн-будильником. Online Clock очень заботится об удобстве использования веб-сайта.
 Именно по этой причине они делают свои бесплатные онлайн-инструменты учета рабочего времени такими простыми в использовании и минималистичными. Зайдите на веб-сайт Online Clock сегодня, чтобы открыть для себя отличные примеры удобных веб-страниц!
Именно по этой причине они делают свои бесплатные онлайн-инструменты учета рабочего времени такими простыми в использовании и минималистичными. Зайдите на веб-сайт Online Clock сегодня, чтобы открыть для себя отличные примеры удобных веб-страниц!Введение в удобство использования и взаимодействие с пользователем в веб-дизайне
Удобство использования и взаимодействие с пользователем — два термина, которые часто используются в веб-дизайне. Однако, если вы новичок в создании веб-сайтов, вы можете не знать, что они означают или почему они важны.
Важно, чтобы вы понимали эти концепции, поскольку они лежат в основе работы вашего веб-сайта. Чем проще и приятнее пользоваться вашим сайтом, тем дольше люди будут оставаться на нем. Они также смогут быстрее находить нужную им информацию, что повысит вероятность того, что они вернутся или даже совершат покупку.
В этой статье мы поговорим о том, что означают удобство использования и взаимодействие с пользователем, когда речь идет о веб-дизайне.
 Мы также обсудим некоторые основы юзабилити и покажем вам примеры веб-сайтов, которые правильно используют эти элементы. Давайте приступим!
Мы также обсудим некоторые основы юзабилити и покажем вам примеры веб-сайтов, которые правильно используют эти элементы. Давайте приступим!Почему удобство использования и взаимодействие с пользователем имеют жизненно важное значение
В веб-дизайне удобство использования означает, насколько легко посетителям взаимодействовать с веб-сайтом. Например, некоторые сайты визуально ошеломляют, но на них сложно ориентироваться, из-за чего пользователям сложно найти то, что им нужно. Такие веб-сайты находятся на нижнем уровне шкалы юзабилити.
Пользовательский опыт (UX), с другой стороны, полностью зависит от того, как посетители чувствуют взаимодействие с вашим веб-сайтом. Юзабилити — это функциональность, а UX (как следует из названия) — опыт.
Давайте разберемся, почему оба эти элемента так важны:
- Если пользователи не могут найти нужную им информацию, они часто разочаровываются.
- Чем сложнее ваш веб-сайт в использовании, тем выше обычно будет ваш показатель отказов.

- Плохой опыт может означать меньше вернувшихся посетителей, меньше реферального трафика и даже снижение числа конверсий.
Важно понимать, что удобство использования и UX тесно связаны. В большинстве случаев плохие юзабилити-решения приводят к плохому UX. К счастью, создать очень удобный дизайн не так уж и сложно, если помнить о нескольких основных приемах.
4 Основы юзабилити в веб-дизайне
Когда дело доходит до создания веб-дизайна, который понравится людям, не существует простых способов. В большинстве случаев это просто вопрос здравого смысла, а также размышления о том, какие элементы вы цените при использовании других веб-сайтов. Тем не менее, эти четыре элемента помогут вам сразу начать улучшать удобство использования и UX вашего сайта.
1. Очистить навигацию
Многие веб-сайты разбивают свое содержимое на несколько страниц и позволяют пользователям перемещаться между ними с помощью меню. Может показаться очевидным, что вы должны упростить навигацию по сайту, но некоторые сайты жертвуют четкими схемами навигации в обмен на яркий дизайн.

Однако нет никаких причин, по которым вы не можете съесть свой торт и съесть его. Например, взгляните на веб-сайт Moller:
. Этот сайт выглядит потрясающе благодаря своему видеофону, но при этом предлагает простые и понятные варианты навигации. Вы можете найти все основные страницы сайта прямо вверху экрана. Между видео и пунктами меню также есть большой контраст, что выделяет последние. Использование контраста – это простой, но эффективный способ сделать меню навигации более удобным для пользователя.
Однако сайт Moller не является идеальным примером удобства использования. Постоянное использование видеофона может повлиять на производительность на некоторых устройствах. Это может быть проблемой, поскольку производительность также влияет на удобство использования.
2. Производительность
Ваш веб-сайт может выглядеть убедительно и на нем легко ориентироваться, но он все равно может казаться медлительным. Проблема с производительностью заключается в том, что бывает трудно оценить, насколько медленно ваш сайт воспринимается другими пользователями.
 Однако, как правило, загрузка вашего сайта всегда должна занимать менее двух секунд. В противном случае вы отпугнете много посетителей и потеряете потенциальные конверсии.
Однако, как правило, загрузка вашего сайта всегда должна занимать менее двух секунд. В противном случае вы отпугнете много посетителей и потеряете потенциальные конверсии.К счастью, веб-сайты не обязательно должны быть скучными или незаметными, чтобы работать быстро. Взгляните, например, на домашнюю страницу Steam:
Одна страница на этом сайте содержит десятки элементов, но при этом загружается быстро. Ваш веб-сайт может быть таким же быстрым, если вы выберете веб-хостинг, который серьезно относится к производительности. Даже в этом случае не помешает закатать рукава и поискать другие способы еще больше повысить производительность вашего сайта.
3. Читаемость
Большая часть контента, с которым вы взаимодействуете в Интернете, основана на тексте — например, этот пост. Если ваш дизайн затрудняет чтение и переваривание этого контента, то у вас есть недостаток юзабилити.
Существует несколько способов улучшить читабельность вашего контента.
 Однако в большинстве случаев все зависит от выбранных вами шрифтов и использования контраста. Взгляните на домашнюю страницу WordPress.org, например:
Однако в большинстве случаев все зависит от выбранных вами шрифтов и использования контраста. Взгляните на домашнюю страницу WordPress.org, например:Эта страница не представляет собой ничего особенного с точки зрения дизайна, но ее очень легко сканировать. Найти нужный контент просто благодаря понятной схеме навигации, а на странице используются легко читаемые шрифты. Он также имеет четкий одноцветный фон, чтобы максимально облегчить чтение текста.
Белый фон так популярен на веб-сайтах не просто так, а вовсе не потому, что дизайнеры — скучная кучка. Правда в том, что проще реализовать высококонтрастные элементы и обеспечить удобочитаемость, когда вы работаете с белым фоном. Эти контрасты, в свою очередь, помогают направить взгляд ваших посетителей на контент, который они хотят найти.
4. Отзывчивость
Ваш сайт может выглядеть потрясающе на большом мониторе, но вам также необходимо адаптировать его для мобильных пользователей. В наши дни люди потребляют больше контента через свои мобильные устройства, чем через настольные компьютеры.
 Это создает проблему, когда дело доходит до удобства использования, поскольку многие веб-сайты не разрабатываются с учетом небольших интерфейсов.
Это создает проблему, когда дело доходит до удобства использования, поскольку многие веб-сайты не разрабатываются с учетом небольших интерфейсов.Здесь важна оперативность. Эта функция позволяет вашему сайту работать бесперебойно независимо от того, на каком устройстве он отображается. Вот пример стильного веб-сайта, который по-прежнему выглядит привлекательно (и хорошо работает) на экране смартфона:
В наши дни адаптировать ваш сайт для мобильных устройств не так уж сложно. На самом деле, большинство современных тем WordPress адаптивны из коробки. Однако даже адаптивные веб-сайты могут не предлагать четких схем навигации или должным образом масштабировать контент. Ваша задача — следить за этими потенциальными проблемами и решать их.
Заключение
Чем выше удобство использования вашего сайта, тем больше пользователей получат удовольствие от его работы. Если ваш веб-сайт имеет отличный дизайн, предлагает выдающийся контент, и интересно использовать, у вас есть победитель в ваших руках.

Что касается удобства использования, то для достижения наилучших результатов необходимо помнить о четырех основных принципах:
- Четкая навигация: Чем проще просматривать ваш сайт, тем счастливее будут ваши пользователи.
- Производительность: Медленные веб-сайты теряют посетителей, поэтому вам необходимо оптимизировать производительность.
- Удобочитаемость: Ваш контент должен легко читаться, чтобы он не смущал и не раздражал.
- Оперативность: Мобильный трафик важнее, чем когда-либо, поэтому ваш сайт должен хорошо работать на всех устройствах.
Если вам нужна дополнительная помощь в дизайне, обязательно посетите DesignRush.com!
Связанные ресурсы
- 7 советов по улучшению пользовательского опыта на вашем веб-сайте
- Является ли пользовательский опыт фактором ранжирования №1 в SEO
Изображение предоставлено: Startup Stock Photos.

Что такое юзабилити в веб-дизайне?
Удобство использования. Пользовательский интерфейс. Пользовательский опыт. Я уверен, что в последнее время вы довольно часто сталкивались с этими терминами в веб-дизайне. Что они означают и чем они отличаются друг от друга?
«Юзабилити» — это удобство использования веб-сайта, определяемое тем, насколько легко посетители могут взаимодействовать с ним или выполнять то, что они намеревались сделать. «Пользовательский интерфейс» — это пространство, в котором посетители взаимодействуют с веб-сайтом. С другой стороны, «пользовательский опыт» относится к качеству взаимодействия, которое посетители получают при навигации по сайту. Этот термин был введен Доном Норманом в 1993 для своей группы в Apple Computer. Эти три идут рука об руку для достижения удовлетворенности пользователей. Хорошо спроектированный пользовательский интерфейс обеспечивает превосходное удобство использования и, в конечном итоге, положительный пользовательский опыт.

В этой статье основное внимание будет уделено юзабилити в веб-дизайне: когда это зародилось, его элементам и тому, как их можно применять для создания положительного пользовательского опыта.
Удобство использования на протяжении многих лет
История наполнена многочисленными попытками сделать некоторые действия проще, доступнее, более эффективным в нескольких аспектах (например, время, энергия и деньги), менее подверженными ошибкам и более эффективными. Еще в 1900-х эти усилия были очевидны в области эргономики и человеческого фактора. Эти отрасли науки изучают человеческую компетентность, ограничения и комфорт в отношении того, как инструменты, машины, системы и продукты предназначены для эффективного и безопасного использования. Юзабилити уходит своими корнями в эти две дисциплины.
Применение эргономики и человеческого фактора оказалось очень полезным, особенно во время Первой мировой войны при обучении солдат сборке и разборке оружия при плохом освещении, а также во время Второй мировой войны в области авиации, когда была введена более интуитивная компоновка кабины самолета.
 чтобы уменьшить ошибку пилота.
чтобы уменьшить ошибку пилота.К 1990-м годам эргономика расширилась до когнитивного дизайна интерфейса, который фокусируется на том, насколько применение продукта соответствует когнитивным способностям пользователей. Он использует информацию о человеческом восприятии, умственной обработке и памяти и служит ориентиром для обеспечения хорошего удобства использования.
В 1998 году юзабилити было признано стандартом ISO для оценки того, насколько эффективен и удовлетворен пользователь при использовании продукта. Он используется для определения того, насколько хорошо продукт улучшает производительность пользователя при использовании продукта с помощью методов тестирования, оценки, оценки, обратной связи и проверки.
Подробнее: Что такое пользовательское тестирование в веб-дизайне?
Перенесемся в сегодняшний день: удобство использования стало широко используемой мерой для оценки современных продуктов, процессов и систем, включая веб-сайты.
Элементы удобства использования и их применение в веб-дизайне
Очистить навигацию
Удобство использования зависит от ясности.
 Вы не можете использовать что-то в полной мере, если у вас нет четкого понимания того, что это такое и как оно работает. Особенно это касается навигации по сайту.
Вы не можете использовать что-то в полной мере, если у вас нет четкого понимания того, что это такое и как оно работает. Особенно это касается навигации по сайту.Веб-навигация — это процесс изучения веб-сайта: как вы прокручиваете экран, взаимодействуете с различными элементами и кнопками сайта или перемещаетесь с одной страницы на другую.
Веб-дизайн во многом связан с навигацией, поскольку организация пунктов меню и расположение элементов на вашем веб-сайте определяют, как пользователи будут просматривать ваш домен. Думайте о своем макете как о дорожной карте, а информация, которая нужна вашим посетителям, — это пункт назначения. Они хотели бы достичь своей цели с наименьшим количеством шагов и в кратчайшие сроки, чтобы не перейти на следующий сайт с более четкой навигацией.
Веб-сайт с интуитивно понятным дизайном имеет простую структуру и четкий призыв к действию. Он также традиционен и последователен, принимая во внимание то, с чем пользователи уже знакомы, чтобы облегчить лучшую и инстинктивную схему потока.
 В результате вашим посетителям будет легче просматривать ваш сайт, выполнять то, ради чего они пришли или чего вы от них хотите, и с большей вероятностью вернутся на ваш сайт.
В результате вашим посетителям будет легче просматривать ваш сайт, выполнять то, ради чего они пришли или чего вы от них хотите, и с большей вероятностью вернутся на ваш сайт.Подробнее: Почему главное меню вверху страницы?
Разборчивость, побуждающая к участию
«Контент — это король», — написал Билл Гейтс в своем эссе 1996 года о том, как он предвидел Интернет как рынок контента. В наше время люди продвинулись в этой концепции еще на шаг вперед, говоря: «Контент — король, а вовлеченность — королева».
Да, качество контента вашего веб-сайта важно для маркетинга и поисковой оптимизации, но если вашим посетителям будет трудно его читать, то он потеряет часть своей ценности. С другой стороны, разборчивый контент способствует вовлечению пользователей, что свидетельствует об удобстве использования.
Удобочитаемость достигается за счет правильного представления текста: правильного использования шрифтов (подходящих стилей и размеров), цветового контраста и информационной иерархии.
 Эти факторы направляют ваших пользователей к тому, что они хотят найти, и облегчают сканирование.
Эти факторы направляют ваших пользователей к тому, что они хотят найти, и облегчают сканирование.Производительность
Одной из переменных, влияющих на удобство использования, является производительность вашего веб-сайта. Производительность сайта измеряется скоростью его загрузки — сколько времени требуется, чтобы ваш контент стал доступен посетителям, и насколько быстро они могут перемещаться по его страницам. Как правило, время загрузки не должно превышать двух секунд.
Вы можете повысить скорость своего веб-сайта, разместив его на сервере, обеспечивающем оптимальное время загрузки. Простой макет без помех, содержащий только необходимые элементы, также поможет повысить производительность вашего сайта.
Оперативность
Еще одна особенность, которая обеспечивает удобство использования, — это то, как ваш веб-сайт выглядит и работает на экранах разных размеров. Большинство пользователей в наши дни просматривают Интернет через свои мобильные устройства, а не настольные компьютеры, поэтому ваш веб-сайт должен быть в состоянии адаптироваться и приспосабливаться к этим изменениям в том, как они просматривают Интернет.

Разработка гибкого веб-макета, который автоматически адаптируется к различным размерам экрана, способствует быстрому отклику и удобству использования.
Достоверность
Интернет сильно изменился за последние годы, чтобы стать тем, чем он является сегодня. Он вступил в эру социальных сетей, онлайн-знакомств и электронной коммерции. Веб-сайты, которые являются платформами для этих предприятий, требуют личной информации, оплаты и доверия, прежде всего.
Некоторые веб-сайты просят посетителей ввести свой адрес электронной почты или личную информацию, прежде чем они получат полный доступ ко всем своим функциям. Социальные сети и другие подобные платформы требуют от отдельных лиц создания профилей пользователей для участия. Сайты электронной коммерции запрашивают оплату и другие необходимые данные клиента для совершения покупок.
Если ваш сайт не заслуживает доверия, посетители откажутся предоставить вам свою информацию или совершить транзакцию. Неспособность выполнить то, для чего они пришли, на вашем веб-сайте отражает плохое удобство использования.

Чтобы создать доверие к веб-сайту, убедитесь, что ваш дизайн указывает им, где они могут найти полную и правильную информацию о вашей компании, ваших товарах и услугах, а также о процессах, необходимых для выполнения желаемой транзакции. Например, обновленный раздел «О нас», доступная контактная информация, точная информация о продукте, правдивые отзывы клиентов и понятный способ оплаты сделают их более удобными при использовании вашего веб-сайта.
Удобство использования развивается
Юзабилити в веб-дизайне не происходит мгновенно, и это не разовое событие. Его история является доказательством того, что для достижения и освоения требуются годы, со многими итерациями, пробами и ошибками. Это требует глубоких исследований, регулярного тестирования и последовательной тонкой настройки для улучшения. Это не означает, что удобство использования недостижимо; это просто показывает, что технология динамична, поэтому веб-дизайн тоже должен развиваться, чтобы идти в ногу со временем.



 Рекламные объявления не только раздражают посетителей, но и существенно замедляют загрузку-веб страниц.
Рекламные объявления не только раздражают посетителей, но и существенно замедляют загрузку-веб страниц.

 п.
п. Иногда удаленное тестирование выполняется с помощью видеоконференцсвязи, а иногда пользователь работает отдельно от оценщика. В настоящее время доступно различное программное обеспечение по относительно низкой цене, которое позволяет удаленно тестирование юзабилити должно проводиться даже наблюдателями, которые не являются экспертами по юзабилити. Как правило, места кликов и потоки пользователей автоматически записываются, а также записываются любые критические инциденты, которые произошли во время использования сайта, а также любые отзывы, отправленные пользователем. Удаленное тестирование удобства использования позволяет записывать время, которое потребовалось каждому тестировщику для выполнения различных задач. Это хороший метод тестирования, потому что тесты проводятся в обычной среде пользователя, а не в контролируемой лаборатории.
Иногда удаленное тестирование выполняется с помощью видеоконференцсвязи, а иногда пользователь работает отдельно от оценщика. В настоящее время доступно различное программное обеспечение по относительно низкой цене, которое позволяет удаленно тестирование юзабилити должно проводиться даже наблюдателями, которые не являются экспертами по юзабилити. Как правило, места кликов и потоки пользователей автоматически записываются, а также записываются любые критические инциденты, которые произошли во время использования сайта, а также любые отзывы, отправленные пользователем. Удаленное тестирование удобства использования позволяет записывать время, которое потребовалось каждому тестировщику для выполнения различных задач. Это хороший метод тестирования, потому что тесты проводятся в обычной среде пользователя, а не в контролируемой лаборатории.  На этом снимке экрана показано одно из таких программ — Usabilla
На этом снимке экрана показано одно из таких программ — Usabilla Дополнительные сведения о тестировании бумажных прототипов см. в статье « Бумажный прототип Как A Юзабилити-тестирование Техника“
Дополнительные сведения о тестировании бумажных прототипов см. в статье « Бумажный прототип Как A Юзабилити-тестирование Техника“  Затем он или она самостоятельно выполняет работу, как это сделал бы пользователь. Разновидностью этого метода является групповой обход, когда наблюдатель имеет несколько участников, выполняющих обход.
Затем он или она самостоятельно выполняет работу, как это сделал бы пользователь. Разновидностью этого метода является групповой обход, когда наблюдатель имеет несколько участников, выполняющих обход. Юзабилити . Оценка».0009 удобство использования рекомендации
Юзабилити . Оценка».0009 удобство использования рекомендации Именно по этой причине они делают свои бесплатные онлайн-инструменты учета рабочего времени такими простыми в использовании и минималистичными. Зайдите на веб-сайт Online Clock сегодня, чтобы открыть для себя отличные примеры удобных веб-страниц!
Именно по этой причине они делают свои бесплатные онлайн-инструменты учета рабочего времени такими простыми в использовании и минималистичными. Зайдите на веб-сайт Online Clock сегодня, чтобы открыть для себя отличные примеры удобных веб-страниц! Мы также обсудим некоторые основы юзабилити и покажем вам примеры веб-сайтов, которые правильно используют эти элементы. Давайте приступим!
Мы также обсудим некоторые основы юзабилити и покажем вам примеры веб-сайтов, которые правильно используют эти элементы. Давайте приступим!

 Однако, как правило, загрузка вашего сайта всегда должна занимать менее двух секунд. В противном случае вы отпугнете много посетителей и потеряете потенциальные конверсии.
Однако, как правило, загрузка вашего сайта всегда должна занимать менее двух секунд. В противном случае вы отпугнете много посетителей и потеряете потенциальные конверсии. Однако в большинстве случаев все зависит от выбранных вами шрифтов и использования контраста. Взгляните на домашнюю страницу WordPress.org, например:
Однако в большинстве случаев все зависит от выбранных вами шрифтов и использования контраста. Взгляните на домашнюю страницу WordPress.org, например: Это создает проблему, когда дело доходит до удобства использования, поскольку многие веб-сайты не разрабатываются с учетом небольших интерфейсов.
Это создает проблему, когда дело доходит до удобства использования, поскольку многие веб-сайты не разрабатываются с учетом небольших интерфейсов.


 чтобы уменьшить ошибку пилота.
чтобы уменьшить ошибку пилота. Вы не можете использовать что-то в полной мере, если у вас нет четкого понимания того, что это такое и как оно работает. Особенно это касается навигации по сайту.
Вы не можете использовать что-то в полной мере, если у вас нет четкого понимания того, что это такое и как оно работает. Особенно это касается навигации по сайту. В результате вашим посетителям будет легче просматривать ваш сайт, выполнять то, ради чего они пришли или чего вы от них хотите, и с большей вероятностью вернутся на ваш сайт.
В результате вашим посетителям будет легче просматривать ваш сайт, выполнять то, ради чего они пришли или чего вы от них хотите, и с большей вероятностью вернутся на ваш сайт. Эти факторы направляют ваших пользователей к тому, что они хотят найти, и облегчают сканирование.
Эти факторы направляют ваших пользователей к тому, что они хотят найти, и облегчают сканирование.