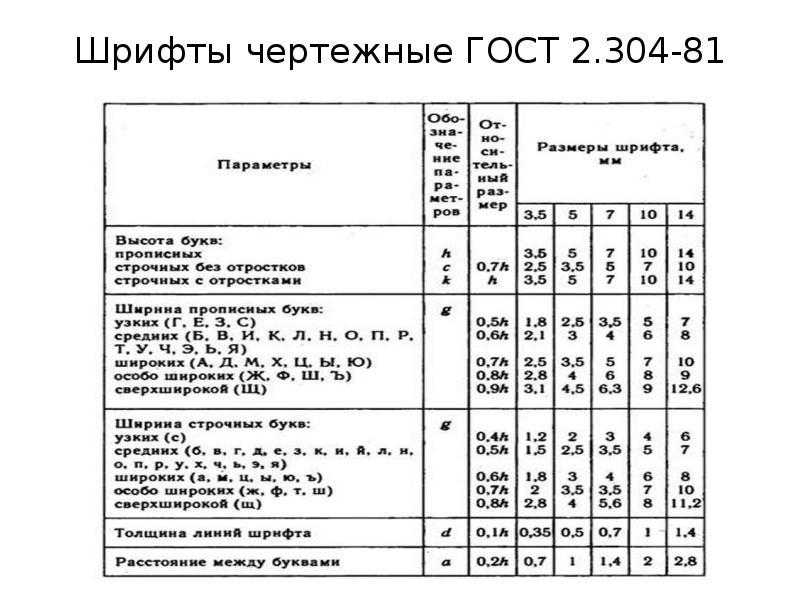
Размеры чертежного шрифта
Под таким понятием, как «шрифт», понимается графическое изображение таких элементов чертежей, как буквы и цифры. Это слово имеет немецкое происхождение и в дословном переводе означает почерк или надпись, а также, то его значение, которое обычно используется в обиходе.
Нормами и правилами составления технических документов и их оформления установлено, что на них должен использоваться только тот шрифт, который имеет некие стандартные размеры. Его отличительными чертами являются строгость и четкость, которые должны быть такими, чтобы не затруднять читаемость. Очертания технических шрифтов всегда прямые, и поэтому они относятся к тому их классу, который не предполагают наличия каких-либо засечек, и во многом по этой причине наиболее удобны для зрительного восприятия и чтения. Нанесение технического шрифта производится таким образом, чтобы по отношению к основанию строки он располагался под углом около 75 градусов. В то же самое время действующими на сегодняшний день нормами и правилами допускается использование шрифтов и без наклона.
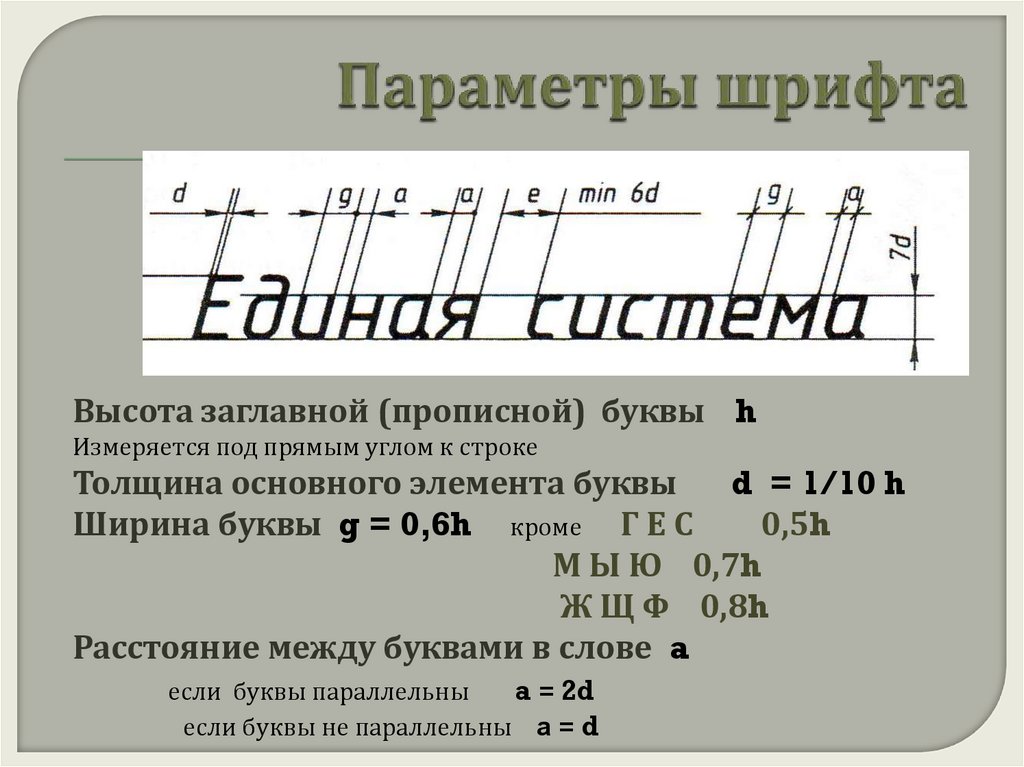
Высота прописной буквы
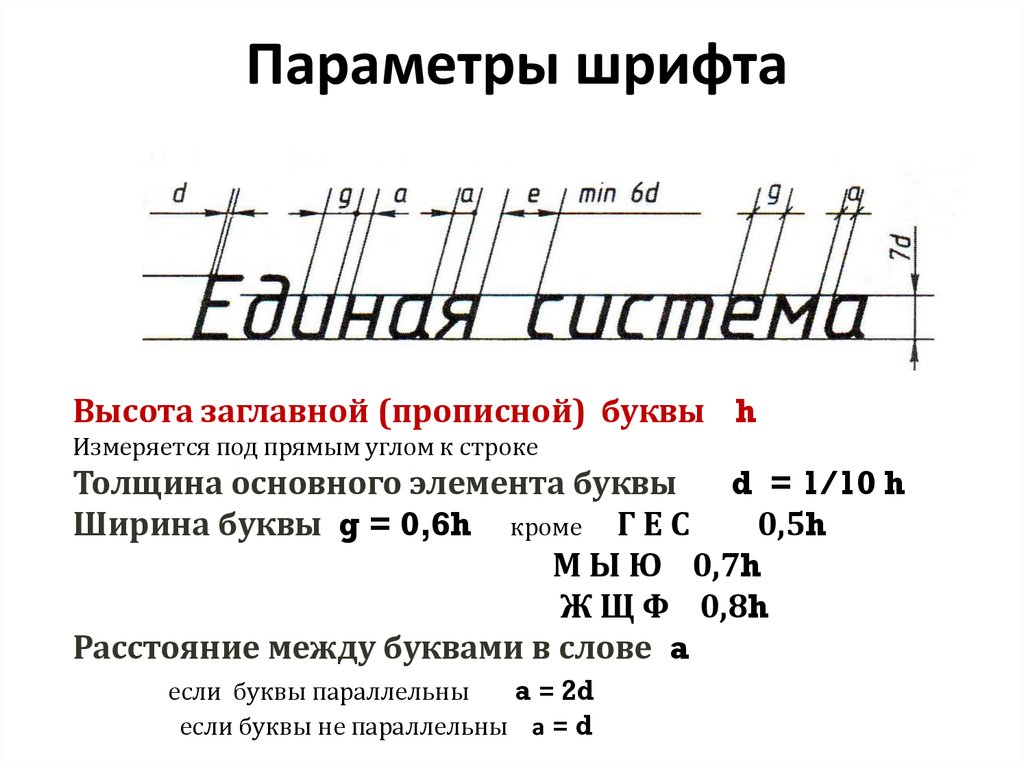
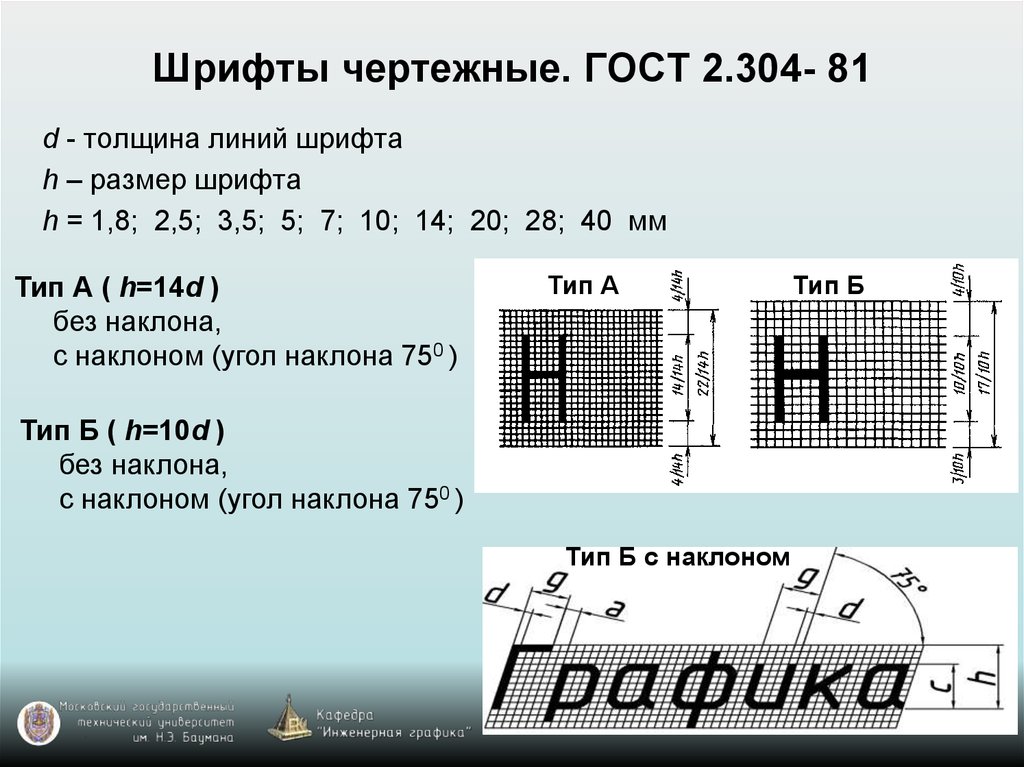
Действующий на сегодняшний день ГОСТ 2.304 – 81 гласит о том, что для чертежного шрифта предусмотрено десять размеров, а именно: 1,8; 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40. При этом под размером подразумевается та величина, которая определяет высоту заглавной (прописной) буквы. При этом измеряется она по отношению к основанию строки, перпендикулярно ей.
Этот параметр шрифта обозначается буквой (h) и является его размером. Что касается таких букв, как Щ, Ц, Д, то нижние их элементы, а также верхний элемент буквы Й выполняются за счет расстояний между строками.
Толщина линии шрифта
Толщина линий также является одним тех параметров, которые имеет чертежный шрифт. Толщина линий обозначается буквой (d), а ее размер равен 0,1h.
.
Ширина прописных букв
Литерой (g) обозначается ширина прописных букв, а равняется она 6d или 0,6h, причем этот размер примерно соответствует величине (h), который имеет шрифт ближайшего наименьшего номера. Это правило не распространяется на такие буквы, как Ю, Ы, Ц, Х, М, Д, А. Их ширина равняется 0,7d. Кроме того, исключение также распространяется на буквы Ъ, Ш, Щ, Ф, Ж, для которых этот параметр составляет 0,8d, а также на буквы С, З и Г ширина которых ровна 0,5d
Высота строчных букв
Для подавляющего большинства строчных букв параметр (с), обозначающий их высоту, равен 0,7h. Этот размер приблизительно равен тому, который имеет шрифт самого ближайшего наименьшего номера. К примеру, у того шрифта, который имеет номер 10, строчная буква будет высотой 7 миллиметров, а этот же параметр для строчной буквы номер 7 – 5 миллиметров. Что касается нижних и верхних элементов, которые имеют строчные буквы, то они имеют размер 3d, который выполняется расстояниями между строками.
Что касается нижних и верхних элементов, которые имеют строчные буквы, то они имеют размер 3d, который выполняется расстояниями между строками.
Ширина строчных букв
Вспомогательная сетка
Специальная вспомогательная сетка была разработана для того, чтобы начинающие чертежники научились наносить шрифт вручную. Она образовывается тонкими вспомогательными линиями, между которых должны быть вписаны буквы. Тот шаг, который имеют вспомогательные линии сетки, зависит от того, какое значение имеет параметр (
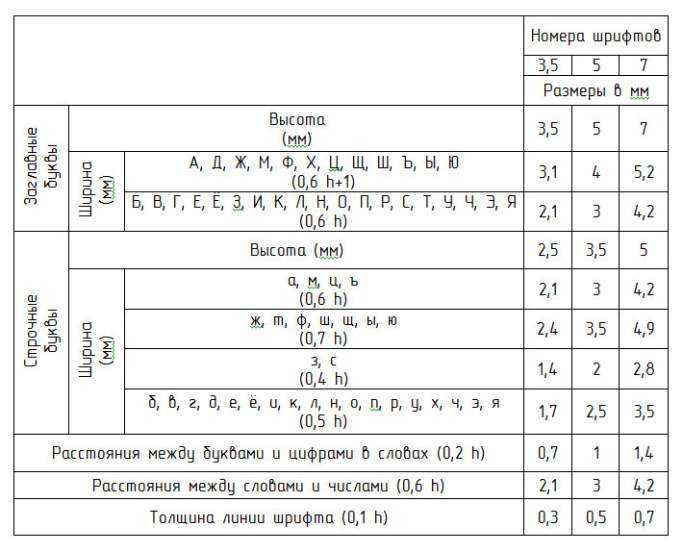
Таблица параметров шрифта
В таблицу сведены такие параметры шрифта, как высота, толщина и ширина его линий, а также, то минимальное расстояние, которое должно быть между словами и между буквами.
| Параметры шрифта | Обозначение | Относительный размер | Размер в мм | ||||
| 5 | 7 | 10 | 14 | ||||
| Высота прописных букв | h | 3.5 | 5 | 7 | 10 | 14 | |
| Высота строчных букв | c | 0.7h | 2.5 | 3.5 | 5 | 7 | 10 |
| Расстояние между буквами | a | 0.2h | 0.7 | 1.0 | 1.4 | 2.0 | 2.8 |
| Минимальное расстояние между основаниями строк | b | 1. 7h 7h |
6.0 | 8.5 | 12.0 | 17.0 | 24.0 |
| Минимальное расстояние между словами | e | 0.6h | 2.1 | 3.0 | 4.2 | 6.0 | 8.4 |
| Толщина линии шрифта | d | 0.1h | 0.35 | 0.5 | 0.7 | 1.0 | 1.4 |
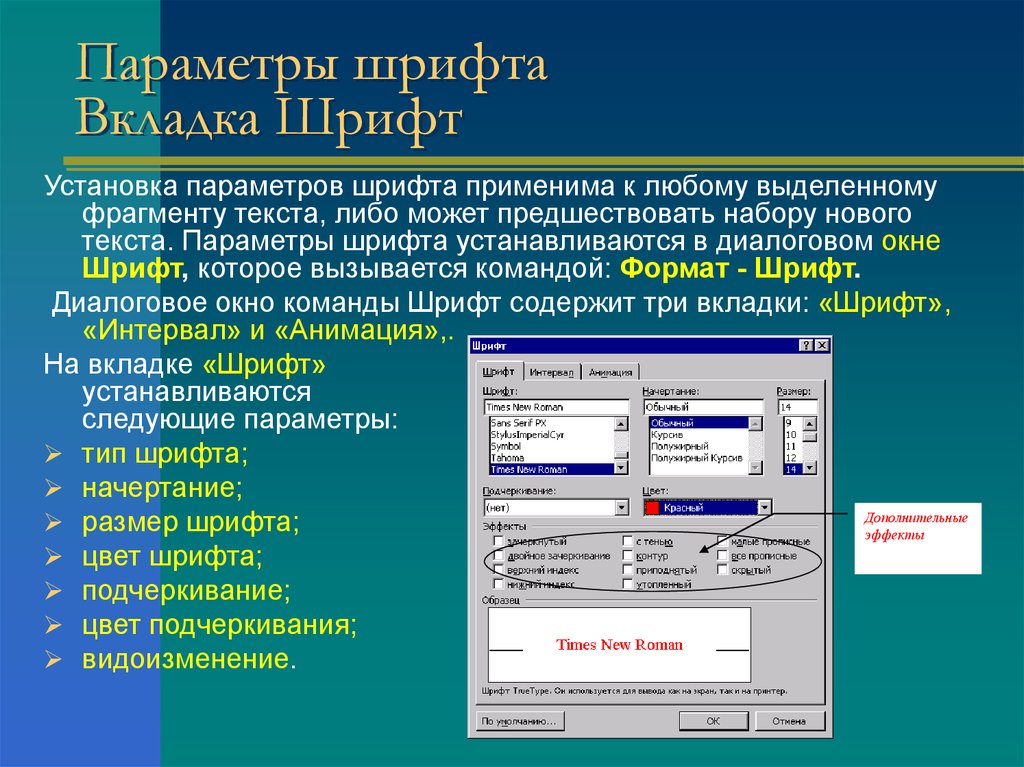
Графическое представление букв и других знаков называется шрифтом. Все вместе они представляют собой единую стилистическую и композиционную систему, которая предназначена для того, чтобы отображать информацию визуально.
Выражаясь более простым языком, шрифтом является такой набор цифр, букв и специальных символов, которые единообразны с точки зрения стилистики и выполняются со строгим соблюдением пропорций между их размерами.
Такие параметры, как размер (кегль), ширина (широкая, узкая, нормальная), насыщенность (жирная, полужирная, светлая), начертание (курсивное, прямое) являются основными характеристиками шрифтов.
К дополнительным характеристикам шрифтом относятся удобочитаемость, емкость, контраст, различимость и четкость. Они также имею немаловажное значение.
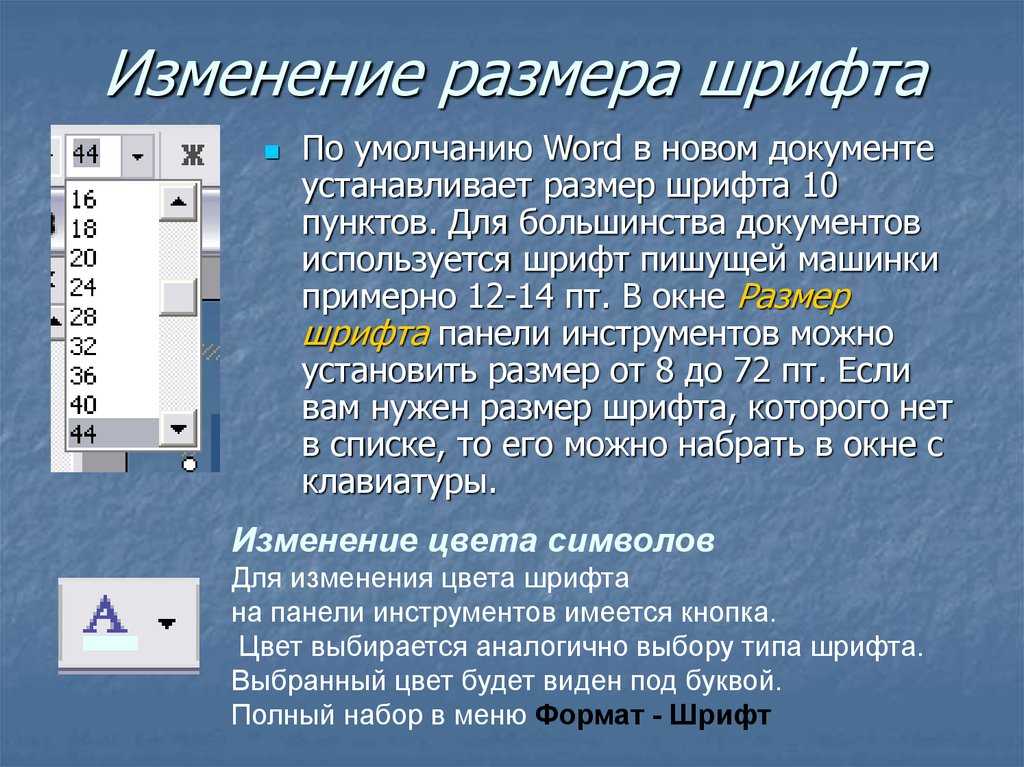
Чем определяется размер шрифта черчение?
Чем определяется размер шрифта черчение?
Размер шрифта h — величина определенная высотой прописных букв в миллиметрах. Высота прописных букв h измеряется перпендикулярно к основанию строки. Устанавливаются следующие размеры шрифта:1,8; 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40 .
Чем определяется высота прописной буквы шрифта?
1.
Чему равна ширина прописных букв?
Литерой (g) обозначается ширина прописных букв, а равняется она 6d или 0,6h, причем этот размер примерно соответствует величине (h), который имеет шрифт ближайшего наименьшего номера.
Что такое номер шрифта?
Номер шрифта соответствует высоте (h) прописной буквы. Например, шрифт № 5 имеет высоту прописной буквы, равную 5 мм. Высота буквы измеряется перпендикулярно к основанию строки. Шрифт выполняется с наклоном в 75° (ГОСТом допускается выполнять надписи чертежным шрифтом без наклона).
Чему равна высота строчных букв шрифта 7?
Высота строчных букв равна предыдущему размеру шрифта. Так, если размер шрифта — 10, то высота прописных букв — 10 мм, а высота строчных —7.
Как называется шрифт с большими буквами?
Малые заглавные, или капите́ль (англ. small caps; нем. Kapitälchen; от лат. capitellum — головка) — начертание в гарнитуре, в которой строчные знаки выглядят как уменьшенные заглавные.
Как называется шрифт похожий на рукописный?
По-английски рукописный шрифт называется script.
Что значит если человек пишет большими буквами?
Если человек пишет письма ЗАГЛАВНЫМИ буквами, то это может быть: . .. Психический недостаток — степень шизофрении, проявляющаяся в перенесении своего бессознательного эго на творимое: «важно все, что Я делаю», «Я Большой человек«. За этим может скрываться жестокость, отсутствие альтруизма, искаженное понимание реальности.
.. Психический недостаток — степень шизофрении, проявляющаяся в перенесении своего бессознательного эго на творимое: «важно все, что Я делаю», «Я Большой человек«. За этим может скрываться жестокость, отсутствие альтруизма, искаженное понимание реальности.
Что значит писать большими буквами?
Капсом — это от слова «caps», что в данном случае значит «заглавные буквы». В переписке написанное заглавными буквами приравнивается к крику или повышенному тону и злоупотреблять этим считается неприличным.
Почему нужно писать имя с большой буквы?
Пишутся с прописной буквы индивидуальные названия, относящиеся к области религии и мифологии, например: Христос, Будда, Зевс, Венера, Вотан, Перун, Молох. … Индивидуальные названия мифологических существ, превратившиеся в имена нарицательные, пишутся со строчной буквы, например: молох империализма. § 97.
Почему печатает только большими буквами?
Клавиатура печатает большими буквами . Решение проблемы: если, клавиатура печатает только заглавные буквы, то вам нужно нажать кнопку на клавиатуре Caps Lock. Если не помогла клавиша Caps Lock, то значит у вас запала клавиша Shift.
Решение проблемы: если, клавиатура печатает только заглавные буквы, то вам нужно нажать кнопку на клавиатуре Caps Lock. Если не помогла клавиша Caps Lock, то значит у вас запала клавиша Shift.
Как убрать заглавные буквы на клавиатуре компьютера?
Либо можно нажать клавишу Caps Lock (ищите е слева, над Shift) тогда все буквы, которые будете печатать, будут большими. Отменить эту функция можно, повторно нажав на клавишу Caps Lock. Чтобы напечать буквы, ряд букв или предложение, надо нажать Caps Lock и отпустить ее, потом печатать — буквы станут большими.
Как печатать заглавные буквы на клавиатуре?
Чтобы сделать на клавиатуре большие буквы — найдите слева клавишу Caps Lock, один раз нажмте и будете печатать большими буквами. Потом чтоб перейти на маленькие опять нажмте Caps Lock. Если вам надо только несколько больших букв — удерживайте клавишу Shift и печатайте.
Как на компьютере печатать большими буквами?
Как набирать текст на клавиатуре?
- Клавиатура.
 …
… - клавиши ctrl и shift нужно нажимать одновременно
- alt + shift тоже одновременно …
- нужно отыскать значок с раскладкой клавиатуры, нажать на него и выбрать другую …
- Shift + a = большая буква А …
- shift + цифра 7 = знак вопроса в русской раскладке …
- клавиша Caps Lock.
Как писать только большими буквами на айфоне?
для этого идем: Settings -> General -> Keyboard и там включаем кнопочку Enable Caps Lock, после чего в режиме редактирования теста дважды нажимаем на shift и получаем функцию Caps Lock и спокойно пишем свой текст именно заглавными буквами.
Как изменить заглавные буквы на прописные на клавиатуре?
В текстовом блокноте
- Ctrl+U — весь выделенный текст будет преобразован к строчным буквам;
- Alt+U — весь выделенный текст станет написан с заглавных букв;
- Ctrl+Shift+U — все буквы будут прописными и т. д.
Как сделать печать на весь лист?
Чтобы напечатать весь лист, щелкните Файл > Печать > Печать. Убедитесь, что установлен флажок Лист целиком, и нажмите кнопку Печать.
Убедитесь, что установлен флажок Лист целиком, и нажмите кнопку Печать.
Как сделать фото на весь лист а4?
Порядок печати больших форматов на А4 простой:
- Необходимо открыть изображение и нажать на печать.
- Выбрать свойства и страницу.
- В пункте «Макет страницы» избрать печать постера и выбрать способ разбивки листов А4.
Как распечатать картинку на весь лист без полей?
Настройка параметра «Печать без полей»
- Откройте окно настройки драйвера принтера.
- Выберите печать без полей. Выберите вариант Без полей (Borderless) в списке Макет страницы (Page Layout) на вкладке Страница (Page Setup). …
- Проверьте размер бумаги. …
- Настройте степень расширения для бумаги. …
- Завершите настройку.
Как распечатать таблицу в ворде на весь лист?
Также вы можете воспользоваться сочетанием клавиш Ctrl+P или кликнуть на пункт «Печать» в меню «Файл». В новом диалоговом окне выберите конкретный девайс, с помощью которого вы будете производить печать. Укажите «все страницы» или выберите номера страниц документа, которые вам нужно распечатать.
В новом диалоговом окне выберите конкретный девайс, с помощью которого вы будете производить печать. Укажите «все страницы» или выберите номера страниц документа, которые вам нужно распечатать.
Как вставить таблицу по ширине листа в ворде?
Изменение размера строк, столбцов или ячеек
- Выделите таблицу. На ленте появятся контекстные вкладки: Конструктор таблиц и Макет.
- На вкладке Макет можно указать нужную высоту и ширину. Чтобы изменить размер отдельной строки или столбца, щелкните ячейку и отрегулируйте высоту или ширину.
Как растянуть таблицу в Excel на всю страницу для печати?
Уменьшение или увеличение листа по размеру страницы
- На вкладке Разметка страницы выберите Параметры страницы.
- На вкладке Страница установите флажок Установить и выберите процент уменьшения или увеличения листа. Примечание: Напечатанные данные никогда не превышают 100 %.

- В меню Файл выберите элемент Печать.
Как в ворде сделать таблицу без полей?
В группе Таблица нажмите кнопку Выделить и выберите команду Выделить таблицу. В разделе Работа с таблицами откройте вкладку Конструктор. В группе Стили нажмите кнопку Границы и выберите вариант без границы.
Как поместить большую таблицу на одной странице в ворде?
Выберите вкладку Страница в диалоговом окне Параметры страницы. Установите переключатель разместить не более чем на в разделе Масштаб. Чтобы напечатать документ на одной странице, введите 1 в поля ширины и высоты. Примечание: Excel уменьшит данные в соответствии с указанным числом страниц.
Как изменить границы в таблице в Ворде?
Щелкните таблицу или выделите ячейки, для которых нужно добавить или изменить границы. На вкладке Таблицы в разделе Нарисовать границу во всплывающем меню Тип линии выберите нужный тип линии. На вкладке Таблицы в разделе Нарисовать границу выберите команду Границы и щелкните нужные границы.
На вкладке Таблицы в разделе Нарисовать границу выберите команду Границы и щелкните нужные границы.
Как убрать жирные границы таблицы?
Как удалить верхнюю/нижнюю границы таблицы или границы отдельных ячеек в Ворде
- раскрыть панель «Работа с таблицами»;
- выбрать вкладку «Конструктор»;
- щелкнуть в выпадающем окне «Тип линии» по строке «нет границы»; курсор примет вид кисти;
- стереть кистью любые, подлежащие удалению участки границ.
Как убрать разрыв в таблице в Ворде?
Как убрать перенос таблицы в Word на следующую страницу?
- Выделяем несколько последних строк, кроме самой последней
- На Главной жмем стрелку в группе команд Абзац
- На вкладке Положение на странице ставим галочку «Не отрывать от следующего»
Как правильно перенести таблицу в ворде?
Перемещение таблицы
- В Режим разметки наведите указатель мыши на таблицу, пока не отобразится маркер перемещения таблицы.

- Удерживайте указатель на маркере перемещения таблицы, пока он не примет вид крестообразной стрелки, а затем щелкните его.
- Перетащите таблицу в новое место.
Чертежные шрифты » Лазерное сканирование и архитектурные обмеры в Санкт-Петербурге | НПП «Фотограмметрия»
На чертежах и схемах кроме размерных чисел наносят различные надписи как в графах основной надписи (угловом штампе), так и на поле чертежа — надписи с обозначением изображений, а также надписи, относящиеся к отдельным элементам изображаемого изделия или здания. Надписи должны быть ясными и четкими.
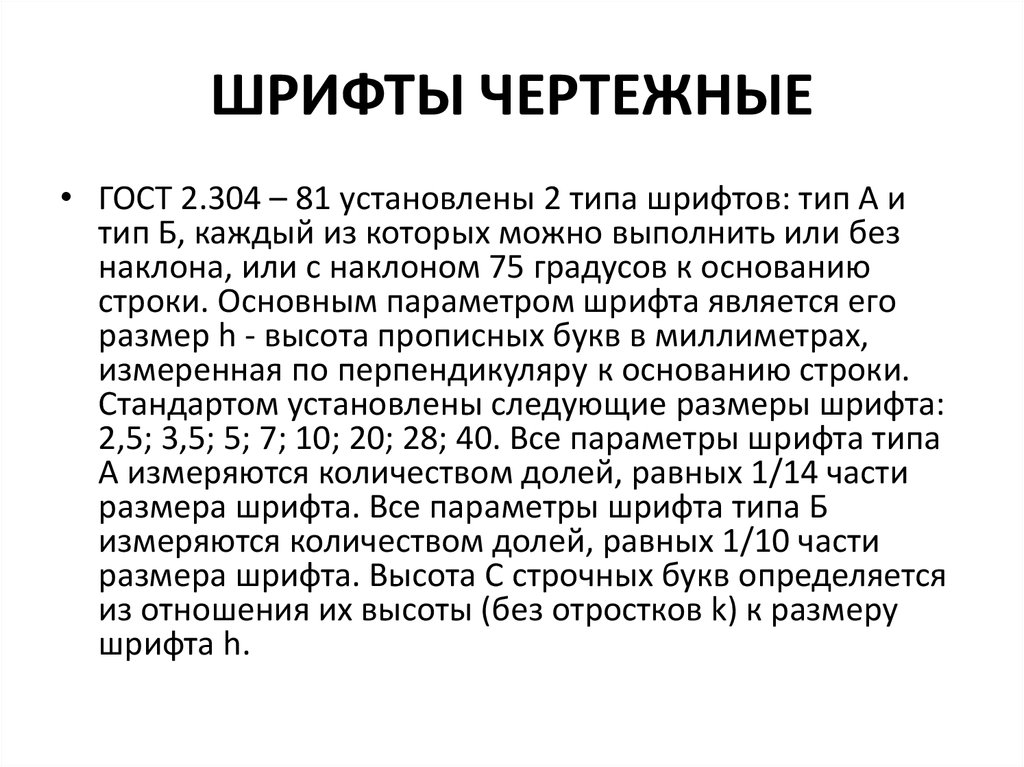
Чертежные шрифты.
ГОСТ 2.304—81* устанавливает шрифты для надписей, наносимых на чертежах и технических документах всех отраслей промышленности и строительства. Чертежные шрифты характеризуются простотой конструкции букв, цифр и знаков. Для лучшего восприятия конструкции шрифта его построение показано на вспомогательной сетке (рис.1 а, б), шаг линий которой зависит от толщины линий шрифта.
Рис.1. Чертежный шрифт с наклоном (тип Б): а — прописные буквы, б — строчные буквы, в — арабские цифры
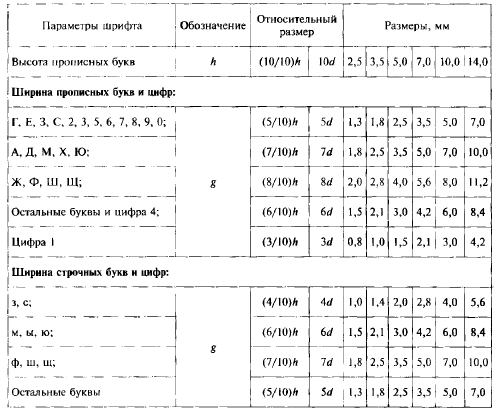
Размер шрифта характеризуется высотой h прописных букв в миллиметрах (см таблицу).
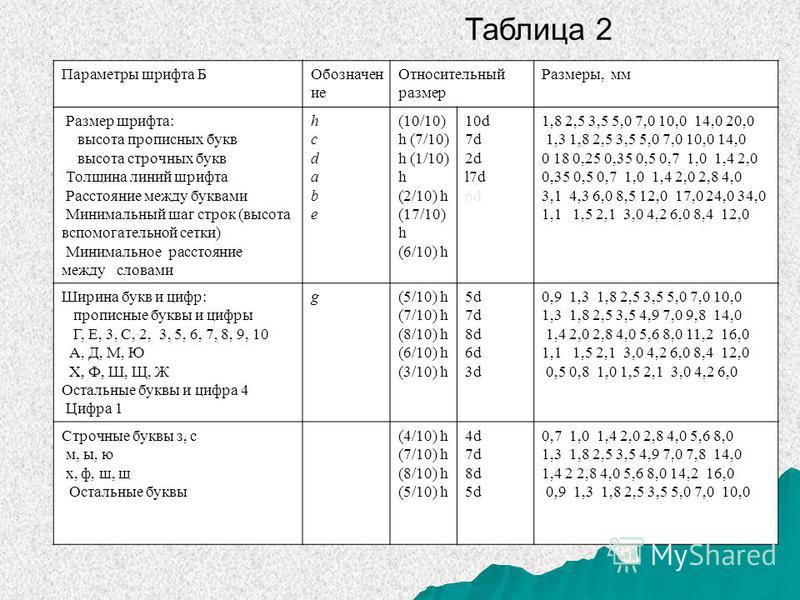
Таблица Размеры букв и цифр чертежного шрифта типа Б по ГОСТ 2.304-81*
Параметры шрифта | Обозна- чение | Относительный размер | Размеры, мм |
Размер шрифта: — высота прописных букв — высота строчных букв | h с | (10/10)h 10d (7/10)h 7d | 2,5 3,5 5 7 10 14 20 1,8 2,5 3,5 5 7 10 14 |
Расстояние между буквами | а | (2/10)h 2d | 0,5 0,7 1 1,4 2 2,8 4 |
Минимальный шаг строк | b | (17/10)h 17 | 4,3 6 8,5 12 17 24 34 |
Минимальное расстояние между словами | е | (6/10)h 6d | 1,5 2,1 3 4,2 6 8,4 12 |
Толщина линий шрифта | d | (1/10)h d | 0,25 0,35 0,5 0,7 1 1,4 2 |
Установлены следующие размеры шрифта: 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40.
Параметры шрифта зависят от размера шрифта h или от толщины линии шрифта d, равной 1/10h (рис. 2, а).
Высота строчных букв с определяется из отношения их высоты (без отростков h) к размеру шрифта h и составляет с = 7/10h.
Ширина большинства прописных букв равна б/10h (6d). Ширина букв А, Д, М, X, Ы, Ю— 7/10h (7d), а букв Ж, Ф, Щ, Ъ — 8/10d (8d).
Рис.2. Основные типы шрифта и параметры в конструкции букв:
а — шрифт с наклоном (тип Б), б — без наклона (тип Б), в — построение шрифта по вспомогательной сетке, г — построение шрифта с толщиной линий, равной 1/14 высоты прописных букв (тип А)
Скругленные участки прописных букв выполняют в пределах двух толщин (2d) линий шрифта.
Расстояние а между буквами, соседние линии которых не параллельны между собой (например, ГА, AT), может быть уменьшено наполовину, т. е. на толщину d линии шрифта. Цифру 1 размещают на расстоянии от смежных цифр и букв, равном 2/10h. На рис. 1в дан вариант выполнения цифры 3.
е. на толщину d линии шрифта. Цифру 1 размещают на расстоянии от смежных цифр и букв, равном 2/10h. На рис. 1в дан вариант выполнения цифры 3.
Минимальным расстоянием между словами е, разделенными знаком препинания, является расстояние между знаком препинания и следующим за ним словом. Минимальный шаг строк b, или расстояние между основаниями строк, составляет 17/10h. Таким образом, величина промежутка между строками прописных букв должна быть не менее высоты строчных букв — 7/10h.
При выполнении надписей применяют также чертежный шрифт без наклона (рис. 2, б), имеющий те же размеры и параметры, что и шрифт с наклоном.
ГОСТ 2.304—81* устанавливает еще два чертежных шрифта — с наклоном и без наклона — таких же размеров, но другого типа (рис, 2, в, г), в которых толщина линии шрифта d составляет 1/14h.
Выполнение надписей.
Прежде чем приступить к выполнению надписи, надо хорошо изучить конструкцию букв и цифр шрифта, которым будет исполнена надпись.
При выполнении надписей между двумя параллельными линиями, проведенными на расстоянии, которое соответствует высоте прописных букв, посередине можно провести еще одну линию (рис, 3, а). В большинстве случаев в конструкции букв средние горизонтальные участки линий проводят выше середины высоты прописных букв и цифр. Надписи, заголовки могут состоять только из прописных (заглавных) букв или из прописных и строчных букв (рис. 3, б).
Рис.3. Параметры шрифта (тип Б) (а) и приемы выполнения надписей (б)
При выполнении надписи определяют место для нее и задаются размером шрифта. После этого, если надпись крупная, т. е. высота букв больше 7 мм, необходимо:
— на отведенном для надписи месте провести две параллельные линии на расстоянии, соответствующем высоте букв;
— от начала надписи разметить по масштабной линейке ширину всех букв, расстояние между ними и разрыв между словами;
— через полученные точки разбивки провести параллельные прямые под углом, соответствующим углу наклона шрифта;
— в полученные четырехугольники вписать соответствующие буквы.
Указанный порядок выполнения надписей рекомендуется как для крупных, так и для мелких надписей. В дальнейшем, когда шрифт будет хорошо изучен, при выполнении мелких надписей можно не строить четырехугольники для каждой буквы и цифры, а провести ряд произвольных штрихов под углом, принятым для данного шрифта. Эти штрихи помогут выдержать одинаковый наклон букв и цифр в надписи. Овладев в совершенстве шрифтом, можно не наносить вспомогательные штрихи, однако две параллельные линии, устанавливающие высоту надписи, проводить надо обязательно. Хорошо изучив конструкции букв и цифр, можно при выполнении надписей ширину букв и цифр и промежутки между ними брать на глаз, выдерживая соотношения, принятые для шрифта, который используют в надписи. Для некоторых шрифтов существуют трафареты, применение которых облегчает выполнение надписей карандашом. Если надпись делают тушью, то предварительно намечают ее в карандаше, а затем обводят тушью.
Распечатать
html — Размер шрифта и размер (высота) ссылок вокруг текста
Задавать вопрос
Спросил
Изменено 2 года, 1 месяц назад
Просмотрено 269 раз
размер шрифта устанавливает высоту шрифта.
Высота шрифта измеряется или определяется высотой строки, которая полная высота, необходимая для отображения всей гаммы символов, включая те, которые опускаются ниже линии, например j, и приподнятые элементы (акценты на заглавные буквы, например) как Ê.
См. Как рассчитывается размер шрифта?
Таким образом, шрифт с длинными выносными и верхними элементами будет выглядеть меньше, чем шрифт с тем же размером шрифта с короткими выносными и верхними элементами.
Если высота строки установлена на 1em , высота строки предположительно совпадает с размером шрифта . Таким образом, размер шрифта : 50px с высотой строки : 1em будет иметь высоту строки 50px.
Так почему тогда ссылки вокруг текста больше (имеют большую высоту), чем шрифт и высота строки 1em?
См. https://jsfiddle.net/fkv4qunm/
На этом скриншоте показан текст с высотой строки 1em на зеленом фоне. И ссылки с розовым фоном. Высота ссылок больше высоты строки/размера шрифта. (И на ссылках нет отступов или полей)
И ссылки с розовым фоном. Высота ссылок больше высоты строки/размера шрифта. (И на ссылках нет отступов или полей)
ОБНОВЛЕНИЕ Если размер шрифта представляет собой полную высоту всех глифов шрифтов, надстрочных и подстрочных элементов, то что определяет высоту ссылок?
ОБНОВЛЕНИЕ 2 Но, взглянув на экран, вы увидите, что высота зеленой строки 1em не содержит полной высоты всех глифов шрифтов — я думаю, что буква «j» будет обрезана. Это говорит о том, что высота шрифта не устанавливает высоту, необходимую для отображения всех символов (акценты на заглавных буквах и т. д.). Но размер розового звена определяется этой высотой. Так что теперь я запутался, какой размер шрифта измеряется.
- HTML
- CSS
12
Это связано с тем, что тег привязки является встроенным элементом, размер встроенных элементов (ширина и высота) зависит от размера содержимого, если вы измените свой код CSS на это:
a {
дисплей:блок;
ширина: 200 пикселей;
цвет фона: розовый;
украшение текста: нет;}
Вы увидите, что высота элемента будет такой же, как 
Итак, если вы хотите использовать встроенный элемент внутри блочного элемента, вам следует изменить размер вручную или использовать свойства, которые могут преобразовать тип элемента.
В контексте встроенного форматирования блоки располагаются горизонтально, один за другим, начиная с вершины содержащего блока. Между ними соблюдаются горизонтальные поля, границы и отступы. коробки. Ящики могут быть выровнены по вертикали по-разному: их нижние или верхние части могут быть выровнены, или базовые линии текста внутри них может быть выровнено. Прямоугольная область, содержащая блоки, образующие линия называется линейным блоком.
Высота строки определяется правилами, указанными в раздел по расчету высоты строки.
2
Большое спасибо Alireza и FluffyKitten. Я считаю, что это ответ:
Высота шрифта определяется по-разному для разных шрифтов. Это не всегда высота от самого нижнего глифа до самого высокого глифа (например, от самой нижней части надстрочной буквы «р» до самой высокой части ударения в заглавной букве «А»).
https://www.w3.org/TR/CSS21/visudet.html#line-height
CSS предполагает, что у каждого шрифта есть метрики шрифта, определяющие характерная высота над базовой линией и глубина под ней. В этом разделе мы используем A для обозначения этой высоты (для данного шрифта в данном размер) и D глубина. Мы также определяем AD = A + D, расстояние от сверху вниз. (См. примечание ниже, как найти A и D для шрифты TrueType и OpenType.) Обратите внимание, что это показатели шрифта в целом и не обязательно должны соответствовать восходящим и нисходящим элементам любой отдельный глиф .
Эти два снимка экрана показывают, как два разных шрифта по-разному обрабатывают размер шрифта. Первый пример Елена. Второй пример — Times New Roman.
В первом больше места по вертикали над и под буквами. Принимая во внимание, что размер шрифта второго шрифта точно определяется самым нижним выносным и самым высоким подстрочным элементами.
Интересное замечание
Если высота строки установлена на 1 или 1em (что делает высоту строки равной высоте шрифта), то многие буквы выходят за пределы размера шрифта/высоты строки. Что странно. Смотри ниже. Это размер шрифта 50 пикселей, высота строки: 50 пикселей, а нижние элементы не включены в высоту шрифта или высоту строки!
Однако высота встроенной ссылки продолжает содержать все глифы шрифтов. то есть высота встроенного элемента определяется не размером шрифта (или высотой строки), а встроенными метриками шрифта.
Мне кажется, что должен быть последовательный способ измерения размера шрифта CSS (от самого низкого до самого высокого глифа?). На данный момент разные шрифты используют разные встроенные метрики, и это беспорядок.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Правила типографики — выбор размеров, стилей и форматов шрифтов для работы на вашем веб-сайте
Тем из нас, у кого нет практических знаний в области дизайна или страсти к эстетике, выбор шрифта для веб-сайта может показаться невероятно простым. Выберите один или два шрифта, которые, по нашему мнению, подходят, и убедитесь, что в поле зрения нет ни одной буквы Comic Sans.
Выберите один или два шрифта, которые, по нашему мнению, подходят, и убедитесь, что в поле зрения нет ни одной буквы Comic Sans.
Однако, когда дело доходит до запуска вашего веб-сайта, и все это выглядит ужасно, бессвязно и запутанно, вам захочется добавить немного науки в свой выбор типографики.
Итак, в этом руководстве наш дизайнер Елена Герцег раскрывает науку, лежащую в основе выбора типографики, и дает вам отправную точку, если вы ищете новый набор шрифтов.
Как выбрать разные размеры шрифта для вашего сайта Когда бы мы ни были
решая, какой размер шрифта использовать, мы хотим убедиться, что делаем
тщательно выбирать. Первое, с чем нужно определиться, — это контраст между
заголовки, заголовки и основной текст. Обычно, если мы хотим смелого или игривого
веб-сайт, мы можем использовать большие заголовки и нормальный размер абзаца. Но если мы
хотите профессиональный бизнес-сайт, тогда лучше выбрать низкоконтрастный
между нашим шрифтом заголовка и содержанием.
Чтобы убедиться, что мы Делая это правильно, мы можем просто следовать некоторым основным правилам — начиная с создание иерархии с использованием популярного правила «золотого сечения».
Вот один из примеров как рассчитать размеры шрифта, применяя это правило:
Во-первых, вам нужно определите размер шрифта основного тела:
(16pt рекомендуемый минимальный размер шрифта)
Мы будем использовать минимум размер шрифта 16pt для нашего примера.
Затем изложите базовый параметр иерархии размеров шрифта:
После определения базового размера шрифта его можно умножить на число золотого сечения, которое равно 1,333.
Математика: 16 х 1,333 = 21,328 ≈ 21
Итак, с этим умножение, вы рассчитали значение для вашего заголовка H6, и ваш иерархия будет выглядеть так.
Чтобы найти остаток, продолжайте умножать последний
рассчитывается число P или H по значению золотого сечения 1,333, пока не будут получены все
рассчитаны значения от P до h2.
Раньше расчетное значение для заголовка H6 было 21,328, на которое вам нужно будет умножить число 21,328 на 1,333.
Математика: 21,328 х 1,333 = 28,430 ≈ 28
Итак, весы будут выглядеть сейчас так:
После того, как мы проделаем это для всех элементов, от P до h2, наш конечный результат будет выглядеть так.
После того, как наша иерархия завершена, нам нужно научиться применять ее в наших проектах.
Как использовать «золотое сечение» иерархия в наших проектахИтак, теперь у нас есть иерархия размеров шрифтов, как мы их реализуем? Мы продемонстрируем два Здесь можно следовать различным методам, низкоконтрастной и высококонтрастной версии.
Наш первый пример: когда вы хотите иметь низкий контраст между заголовком и основным текстом. В В этом случае вам всегда нужно выбирать значения ближе к значению P из нашего шкала.
НИЗКИЙ КОНТРАСТ МЕЖДУ НАЗВАНИЕ И ИНФОРМАЦИЯ
В этом примере вы заметите, что 21pt рядом со значением
16pt по нашей шкале используется как первый размер шрифта выше 16pt. Вы могли бы использовать
этот размер шрифта для субтитров, вступительных абзацев или цитат.
Вы могли бы использовать
этот размер шрифта для субтитров, вступительных абзацев или цитат.
Для нашего основного заголовка здесь мы используем значение заголовка h5 из масштаб, потому что мы не хотим создавать большой контраст между нашей копией разделы.
ВЫСОКИЙ КОНТРАСТ МЕЖДУ ЗАГОЛОВКОМ И ТЕМУ
В этом примере мы хотим создать высокий контраст между нашими заголовками. и копия тела.
Мы могли бы использовать это, чтобы наш контент выглядел смелым, современным, игривым и т. д.
Для этого нам нужно выбрать значения, которые находятся дальше от Значение P по нашей типографской шкале. Обратите внимание, что основная копия остается прежней. (16пт).
Отход от золотого сечения Однако мы НЕ ДОЛЖНЫ использовать золотое сечение.
Вместо того, чтобы использовать значение золотого сечения, вы можете рассчитать собственное значение с помощью
выбрав значение H6 и позволив ему диктовать соотношение.
Базовый размер шрифта (P): 16pt
Далее размер шрифта или значение H6: 18pt (значение по вашему выбору)
Как рассчитать новый коэффициент:
Математика : 18/16 = 1,125
Вот как шкала выглядит в начале:
Продолжить с расчет ваших следующих значений H путем умножения вашего последнего значения на ваш новый коэффициент, который в данном случае равен 1,125.
Математика: 18 х 1,125 = 20.25
20,25 х 1,125 = 22.781 и др.
НОВЫЕ ВЕСЫ:
После того, как у вас появится этот новый масштаб, вы сможете использовать его в своих проектах в так же, как и в предыдущем примере.
Как определить высоту и длину строкиДругим важным значением, когда дело доходит до правильного оформления текста, является высота строки, а также длина строки.
Очень важно использовать правильную высоту строки, иначе
читабельность будет плохой.
Вот несколько золотых правил правильного межстрочного интервала.
- Для оптимальной читаемости и доступность, вы должен идти с 240 – 180% высоты строки (это пространство вокруг строки текста). Это означает, что если ваш размер шрифта 16pt, высота строки должна быть минимум 16 х 1,4 = 22.4pt (140%), или 16 x1.8= 28.8pt (180%) максимум ценность.
- Ограничение длины строки до 80 символов, просто потому, что глазам становится тяжело читать очень длинную текстовую строку.
- Размер шрифта должен быть не менее 16pt, но если вы используете меньший размер шрифта, убедитесь, что у вас есть значительно контрастный цвет и используйте больше линий интервал. Не выбирайте значения ниже 12pt, если только вы не используете их в ЗАГЛАВНЫЙ формат. В этом случае не опускайтесь ниже 10pt.
- Маленькие шрифты требуют большего интервала, поэтому если у вас краткая копия, например
цитата, и вы используете мелкий размер шрифта, то рекомендуется увеличить
межстрочный интервал.
 Это означает, что лучше использовать значение 1,7 , чем 1,4 .
при расчете высоты строки.
Это означает, что лучше использовать значение 1,7 , чем 1,4 .
при расчете высоты строки.
- Всегда проверяйте высоту строки при изменении типа шрифта, потому что каждый шрифт разный, и одна высота строки может отлично работать на одном, а совсем плохо на другом.
- Используйте меньшую высоту строки для больших заголовков, поэтому, если ваш шрифт больше чем 30pt, ты ты может применить 120% математики или меньше для больших размеров шрифта, и это должно работать хорошо.
См. некоторые примеры как рассчитать идеальный межстрочный интервал.
В этом примере наш базовый шрифт 16pt .
Мы надеемся, что это руководство было полезным для вас. Следите за обновлениями идеи от нашей команды дизайнеров. В качестве альтернативы, если ваш сайт может использовать свежий набор глаз и редизайн, свяжитесь с нами сегодня на [email protected]
Размер точки | Практическая типография Баттерика
кегль Меньше на бумаге; больше на экране В печати оптимальный размер основного текста составляет 10–12 пунктов. В вебе оптимальный размер — 15–25 пикселей.
В вебе оптимальный размер — 15–25 пикселей.
Размер пункта при печати
Хотя размер 12 пунктов стал размером по умолчанию в цифровой обработке текстов, а также основой многих институциональных правил форматирования документов, это в основном связано с традициями пишущих машинок. Это не самый удобный размер для чтения. Почти каждая книга, газета и журнал имеют размер менее 12 пунктов. (Одной из основных причин является стоимость: больший размер шрифта требует больше бумаги.)
В одном дюйме 72 точек . Word позволяет указывать размер точек с шагом в полпункта. Pages допускает более точное приращение в одну десятую пункта. CSS допускает любой размер, но браузеры обычно округляют до ближайшего целого числа.
Если вам не нужно использовать 12 точек, не делайте этого. Попробуйте размеры до 10 пунктов, в том числе промежуточные размеры, такие как 10,5 и 11,5 пункта — разница в пол-пункта имеет смысл в этом масштабе.
Но я не могу гарантировать, что 12 пунктов всегда будут выглядеть слишком большими. Это связано с тем, что размер шрифта в пунктах не является абсолютным: разные шрифты с одинаковым размером пункта не обязательно будут отображаться на странице одинаково.
Это связано с тем, что размер шрифта в пунктах не является абсолютным: разные шрифты с одинаковым размером пункта не обязательно будут отображаться на странице одинаково.
Это означает, что пусть судят ваши глаза. Не полагайтесь только на размер точки. Например, три приведенных ниже шрифта — Sabon, Times New Roman и Arno — установлены на 12 пунктов, но визуально они не одного размера.
Вы можете согласовать длину двух шрифтов, установив блок текста дважды: один раз в старом шрифте и один раз в новом шрифте, оба с одинаковым размером пункта. Отрегулируйте размер нового шрифта в пунктах, чтобы каждая строка текста прерывалась примерно в одном и том же месте. (Вы не сможете точно их сопоставить.) Ниже размер шрифта Sabon и Arno изменен так, чтобы они занимали то же место, что и Times New Roman.
Размер кегля может быть даже меньше в профессионально набранных материалах, таких как публикации и канцелярские принадлежности. Текст на визитках зачастую всего 6–8 пунктов. При этих размерах все заглавные и строчные буквы одинаково разборчивы.
При этих размерах все заглавные и строчные буквы одинаково разборчивы.
Размер кегля в качестве выделения
Можно выделять текст большим размером кегля (или уменьшать его выделение меньшим кеглем). Но используйте тонкость, которую предлагает корректировка размера точки. Если ваш основной текст установлен на 11 пунктов, нет необходимости переходить на 14 пунктов для выделения. Начните с меньшего увеличения, скажем, на полбалла, и двигайтесь вверх с шагом в полбалла, пока не добьетесь нужного акцента. Это будет меньше, чем вы думаете.
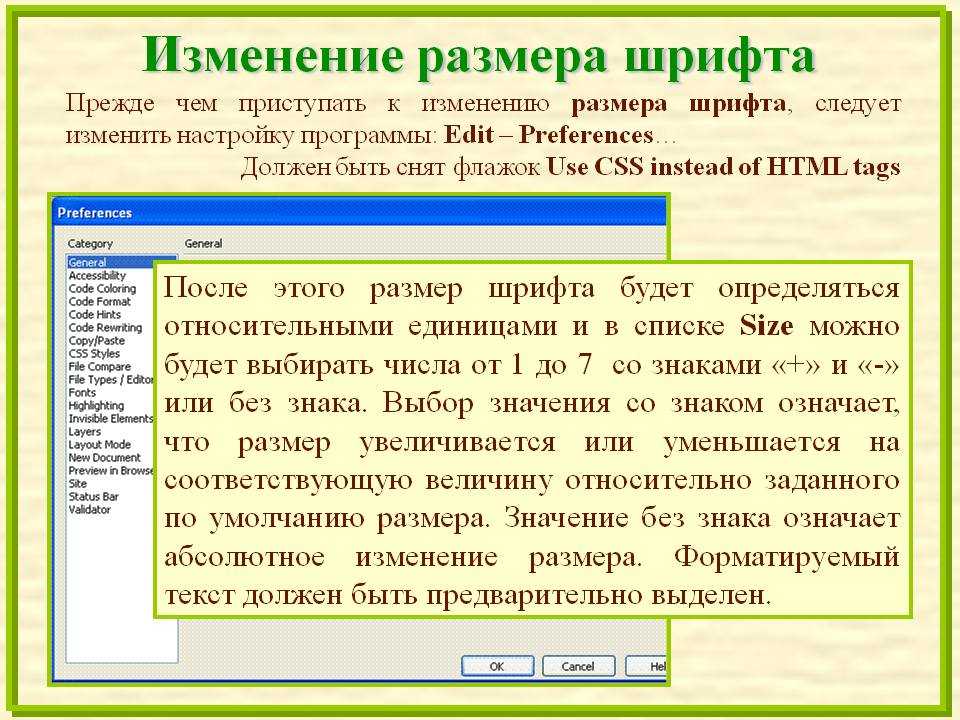
Размер точки в Интернете
Вам не нужно использовать пиксели в качестве единицы измерения размера в вашем CSS (и действительно, большинство предпочитает этого не делать). Но пиксель — наименее неоднозначная единица CSS. Кроме того, все измерения CSS в конечном итоге преобразуются в пиксели в браузере.
Для веб-сайтов я рекомендую основной текст размером 15–25 пикселей. Как и в случае с печатью, вам необходимо выполнить точную настройку в зависимости от конкретного используемого шрифта.
Почему? Две причины. Во-первых, мы обычно читаем экраны с большего расстояния, чем читаем печатный материал, поэтому больший размер шрифта помогает компенсировать это. Во-вторых, экранные шрифты рендерятся с относительно небольшим количеством пикселей, поэтому каждый дополнительный ряд пикселей улучшает качество. (См. также рекомендации по чтению экрана.)
Да, я знаю, что Интернет имеет давнюю традицию крошечных шрифтов. Пришло время отпустить это. Эта привычка возникла из-за того, что распространенные в 1990-е годы 14-дюймовые мониторы имели относительно низкое разрешение. Он сохранялся, потому что веб-дизайнеры считали добродетельным продолжать приспосабливаться к людям, которые отказывались обновлять эти 14-дюймовые мониторы. Но сейчас это просто глупо.
Также глупой является традиция сети использовать заголовки огромных размеров. Эта привычка началась с форматирования по умолчанию тегов в браузерах, что составляет около 200% размера основного текста по умолчанию. Не существует типографской вселенной, в которой вам нужно удвоить кегль, чтобы добиться выделения. Смотрите заголовки для более тонких техник.
Не существует типографской вселенной, в которой вам нужно удвоить кегль, чтобы добиться выделения. Смотрите заголовки для более тонких техник.
Чтобы узнать больше об укоренившихся типографских привычках в Интернете, см. веб-сайты.
между прочим
В дефисах и тире я упомянул, что em относится к размеру типографа, а не к букве M. Размер шрифта в em такой же, как и его размер в пунктах. Шрифты больше не делаются из металла, но концепция em сохраняется. Цифровые шрифты рисуются внутри прямоугольника, называемого em. Чтобы отобразить шрифт на экране, ваш компьютер масштабирует em, чтобы он соответствовал текущему размеру точек. Два шрифта с одинаковым размером в пунктах будут выглядеть как разные, если один из них занимает меньше места.
Можно ли определить размер шрифта в пунктах, измерив его? Нет. Из-за различий в видимых размерах между шрифтами нет ничего, что можно было бы измерить, что было бы окончательным. Единственный способ понять это — установить тот же текст, тем же шрифтом, с той же длиной строки.
 Затем отрегулируйте размер точек, чтобы он соответствовал эталонному образцу.
Затем отрегулируйте размер точек, чтобы он соответствовал эталонному образцу.При уменьшении кегля уменьшайте межстрочный интервал и длину строки. Например, газетные шрифты довольно мелкие, но остаются разборчивыми, потому что они имеют аккуратный межстрочный интервал и короткую длину строки.
Организации, которым необходимо контролировать объем документов (например, суды, колледжи), обычно ограничивают размер кегля и длину страницы. В эпоху пишущих машинок это работало, потому что вывод пишущих машинок был стандартизирован. В цифровую эпоху это не имеет смысла, поскольку искусное форматирование и компоновка могут сделать документы длиннее или короче по мере необходимости. Любому, кому нужно установить стандарты длины документа, будет лучше использовать эти правила в терминах количества слов. В отличие от пишущих машинок, все текстовые процессоры имеют функцию подсчета слов. По сравнению с ограничениями на количество страниц, от подсчета слов сложнее уклониться.


 …
…

 Это означает, что лучше использовать значение 1,7 , чем 1,4 .
при расчете высоты строки.
Это означает, что лучше использовать значение 1,7 , чем 1,4 .
при расчете высоты строки. Затем отрегулируйте размер точек, чтобы он соответствовал эталонному образцу.
Затем отрегулируйте размер точек, чтобы он соответствовал эталонному образцу.