Юзабилити: что это, основные правила и принципы разработки
Если на сайте запутанная навигация и нет кнопки «В корзину», посетитель закроет страницу, а компания потеряет покупателя. Чтобы привлекать пользователей на сайт и превращать их в клиентов, нужно знать принципы и основы юзабилити. В статье расскажем, что это такое, как анализировать интерфейс и кто этим занимается.
- Что такое юзабилити
- Основные правила и принципы юзабилити
- На что влияет юзабилити сайта
- Как анализировать юзабилити
- Как улучшить юзабилити сайта
- Главное о юзабилити
Что такое юзабилити
Юзабилити — это показатель того, насколько легко и удобно пользователю взаимодействовать с интерфейсом сайта. С английского usability так и переводится — удобство использования.
Когда человек попадает на сайт, он должен легко сориентироваться, быстро найти нужную информацию и сделать то, чего ждёт владелец страницы: купить товар, оставить заявку на расчёт, подписаться на рассылку или прочитать статью.
На сайте слева краткое описание товара доступно сразу после поиска. Тут же есть информация о доставке и наличии в магазинах
А на этом сайте после поиска открываются название, цена и кнопка «Купить». Чтобы узнать подробности о товаре, придётся открыть карточку, а информация о доставке есть только в верхнем меню
Чем больше кнопок нужно нажать пользователю, тем выше вероятность, что он уйдёт на другой сайт, где проще купить соковыжималку или зарегистрироваться на вебинар.
Здесь от выбора до покупки буквально три шага: ввести телефон, выбрать способ получения и вариант оплаты
На этом сайте сначала нужно зайти в «Корзину» и кликнуть «Оформить заказ», а затем заполнить поля в четырёх разделах
Материал по теме:
Кто такой дизайнер интерфейсов и как им стать, чтобы менять мир
Основные правила и принципы юзабилити
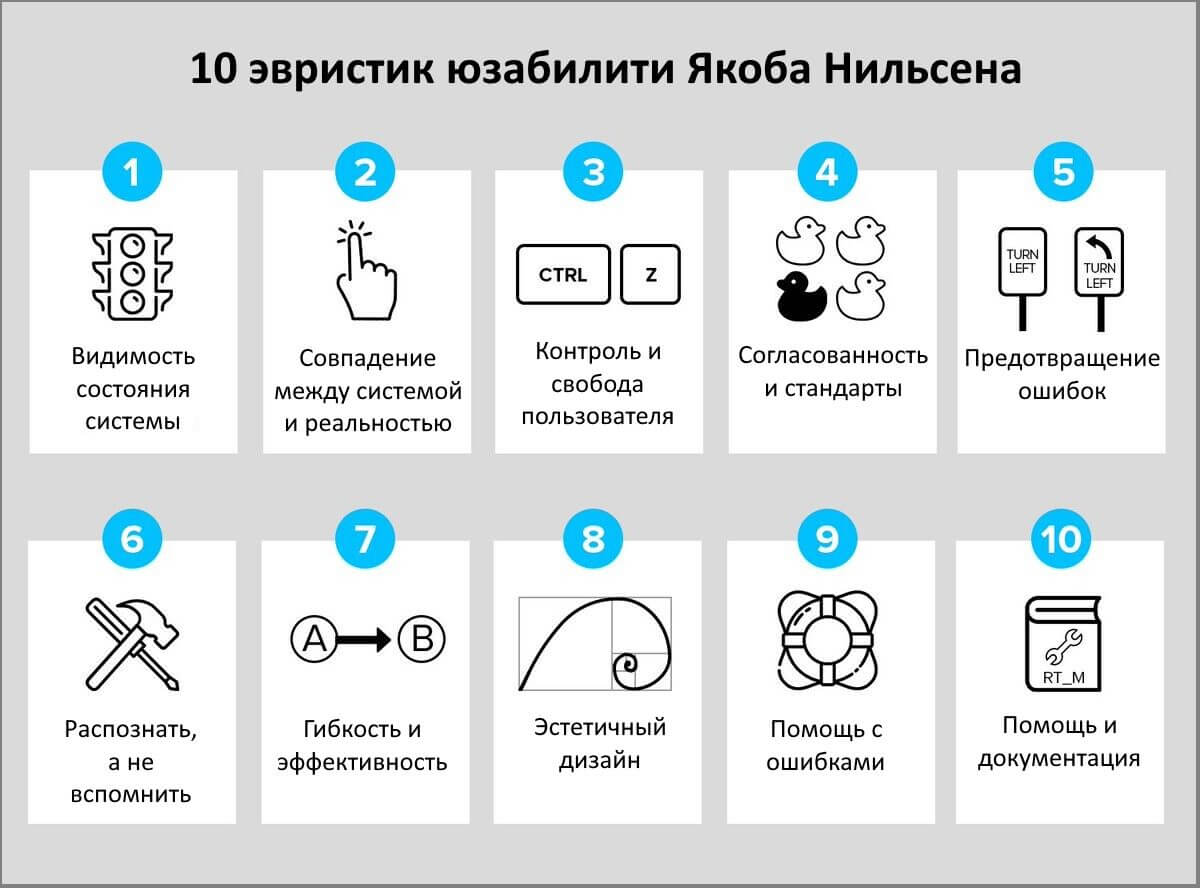
Чтобы сайт был удобным и приводил, а не уводил клиентов, дизайнеры интерфейсов следуют правилам юзабилити сайта. Их сформулировал в 1994 году Якоб Нильсен — всемирно известный консультант по UX. Получилось 10 принципов, которые применяют дизайнеры, когда разрабатывают сайты и мобильные приложения. Принципы юзабилити Якоба Нильсена — базовое руководство для всех, кто создаёт или совершенствует продукт.
Их сформулировал в 1994 году Якоб Нильсен — всемирно известный консультант по UX. Получилось 10 принципов, которые применяют дизайнеры, когда разрабатывают сайты и мобильные приложения. Принципы юзабилити Якоба Нильсена — базовое руководство для всех, кто создаёт или совершенствует продукт.
Главная цель этих правил — сделать так, чтобы пользователю на сайте было удобно, понятно, спокойно. В этом случае он купит товар здесь и вернётся сюда же в следующий раз. Поэтому интерфейс с хорошим юзабилити должен:
1. Информировать пользователя о состоянии системы.
Посетитель сайта всегда должен понимать, что происходит на странице сейчас и что будет потом. Это правило часто нарушают интернет-магазины, когда не сообщают клиенту о событиях. А заказ точно приняли? Прошёл ли платёж? Когда будет доставка?
Покупатель, особенно если он на сайте впервые, переживает — точно ли он всё правильно сделал и не потерял ли деньги. При грамотном юзабилити интерфейса каждый шаг клиента отображается на экране.
Заказ оформлен, но есть ли товар в наличии, сколько ждать звонка и когда хотя бы примерно будет доставка — непонятно
2. Говорить на языке пользователя.
Вместо терминов стоит использовать простые слова, понятные любому посетителю сайта. А ещё надо рассказывать не о функциях продукта или услуги, а о преимуществах их использования. Например, в описании стелек перечислены их «возможности», но нет ничего о том, чем они хороши для покупателя.
Из этого описания непонятно, что такое «зональная поддержка свода стопы и пятки» и какие преимущества у сетчатой подкладки
А вот в описании ботинок уже есть преимущества, например: «Язычок с сильфоном предотвращает попадание мусора»
3. Предоставлять свободу и контролировать.
Пользователи на сайте часто вводят неверные данные или нажимают не ту кнопку. Хорошо, если в системе при разработке юзабилити был предусмотрен «аварийный выход», когда человек может вернуться на шаг назад и исправить ошибку.
Если пользователь ошибся и выбрал не тот пункт выдачи, он может вернуться на предыдущую страницу со списком. Без этой кнопки, через «Назад» в браузере, сайт переводит в «Корзину», и приходится оформлять заказ сначала
4. Следовать стандартам.
Пользователи уже привыкли к тому, что происходит на сайте в зависимости от их действий, и к расположению элементов навигации. Например, когда человек заходит на сайт, он ожидает увидеть строку поиска вверху, каталог товаров слева или вверху, а «Корзину» — в правом верхнем углу. Если эти элементы вопреки юзабилити расположить в других местах, пользователь не будет тратить время на поиск и уйдёт со страницы.
На сайте известного онлайн-гипермаркета «Корзина» на привычном месте: вверху справа
В этом интернет-магазине «Корзину» разместили нестандартно: слева
А здесь «Корзины» нет вообще
5. Предотвращать ошибки.
Обычно пользователи ошибаются из-за невнимательности или непонимания того, что нужно делать. Чтобы избежать такой ситуации, дизайнер при разработке юзабилити облегчает задачу посетителю сайта, например, настраивает автоматическое отображение правильного формата телефона.
Чтобы избежать такой ситуации, дизайнер при разработке юзабилити облегчает задачу посетителю сайта, например, настраивает автоматическое отображение правильного формата телефона.
Покупателю надо ввести только цифры и не задумываться о том, нужны между ними пробелы или дефисы
6. Давать возможность распознавать, а не запоминать.
Чем больше данных о товаре или услуге видит пользователь в один момент, тем выше шанс, что он останется на сайте. Например, интернет-магазины с хорошим юзабилити размещают рядом с фото товара его описание, краткие характеристики, цену, условия доставки и оплаты.
Рядом с фото и названием товара есть информация о вариантах, сроках и стоимости доставки, условиях рассрочки
7. Быть гибким и эффективным.
Любой интерфейс должен быть удобен и начинающему, и опытному пользователю. Простой пример — непрерывный набор на клавиатуре смартфона. Опытный пользователь может использовать эту функцию, и в то же время она не мешает начинающему: можно набирать буквы по одной.
8. Использовать простой и понятный дизайн.
Минималистичный интерфейс не отвлекает от главного — поиска информации, оформления заказа или другого целевого действия. Минималистичный не значит примитивный. Главное — избавиться от лишних элементов, множества баннеров, всплывающих окон и других деталей, которые перегружают интерфейс и раздражают пользователя.
Минималистичный дизайн сайта агентства контент-маркетинга
На этой странице компании по разработке сайтов непонятно, куда смотреть, где здесь важное, а где — второстепенное
9. Помогать пользователям находить и исправлять ошибки.
Если что-то пошло не так, посетитель сайта должен об этом узнать. С точки зрения юзабилити, хорошо, если сообщение об ошибке будет понятным и наглядным. Простой пример: если в форме не заполнить обязательные поля, они подсвечиваются красным.
Попытались отправить форму с незаполненными полями, но ничего не вышло: система предупредила об обязательных разделах
10. Подсказывать и направлять.
Сайт с хорошим юзабилити не должен оставлять нового пользователя один на один с интерфейсом. Справочная информация и подсказки должны быть короткими и содержать точные руководства к действию.
Когда впервые заходишь на сайт-тренажёр по изучению иностранных языков, появляются подсказки, которые рассказывают о возможностях сервиса и помогают пользователю ориентироваться
Как стать дизайнером интерфейсов
С чего начать свой путь в профессии и как развивать насмотренность: пошаговый алгоритм в бесплатном гайде от Практикума.
На что влияет юзабилити сайта
Цель любого бизнеса — получать прибыль. Если в юзабилити много ошибок, на сайт будет приходить мало клиентов, поэтому и прибыль будет невысокой. С коммерческой точки зрения юзабилити сайта влияет на доход бизнеса и узнаваемость бренда, вовлечение, лояльность пользователей и их органический рост. Разберём на примерах.
- Ранжирование сайта.
Когда пользователи заходят на сайт, не находят нужного и сразу покидают страницу, это влияет на поведенческие факторы, или показатели того, что посетители делают на сайте: какие разделы открывают, сколько времени проводят на странице.
Для примера ввели запрос «купить кроссовки конверс» и открыли два сайта: самый первый в выдаче и с четвёртой страницы. На первом сразу оказались в нужном разделе с удобным фильтром, чтобы быстро найти нужные модели.
На другом сайте — только список категорий и полотно с рекомендуемыми моделями. На обеих страницах — минималистичный дизайн, но на второй нет фильтров, поэтому велика вероятность, что пользователь не будет тратить время на поиски и закроет страницу.
Если таких «отказов» будет много, поисковые системы поймут, что сайт не интересен, и будут понижать его место в результатах выдачи: показывать не в первой десятке, а на 3–5-й странице. Чем ниже страница в выдаче, тем меньше шансов, что на неё попадёт следующий посетитель, а значит, снижаются и шансы на продажу. Поэтому всегда важно проводить анализ юзабилити своего сайта.
- Продажи.
Если посетителю на сайте некомфортно, сложно найти нужную информацию или сделать заказ, он закроет страницу и уйдёт на более понятный сайт, а бизнес потеряет клиента.
Пробуем заказать кеды. На первом сайте можно сразу найти нужный размер и перейти на страницу товара. Быстрый заказ не подводит: в магазине его можно забрать уже сегодня.
На втором сайте предлагают добавить модель в «Корзину» или купить в один клик. Выбираем второй вариант. На следующей странице выбираем нужный размер и нажимаем «Заказать в один клик». Затем снова приходится выбирать размер, вводить номер телефона и ждать звонка оператора — это долго, неудобно для пользователя и снижает шансы на покупку.
- Репутация бренда.
Впечатления пользователя о процессе покупки влияют на то, что он расскажет о сайте или магазине другим. Скорее всего, первый сайт из примера вызовет больше положительных эмоций и отзывов, а о втором останутся нейтральные или негативные впечатления.
Если соблюдать правила и требования юзабилити, заработает «сарафанное радио» — о бизнесе узнает больше людей. Это подтверждает статистика: 23% клиентов, у которых был положительный опыт взаимодействия с сайтом, расскажут о нём 10 и более людям. При этом 62% клиентов отмечают, что делятся негативным опытом использования сайта с другими людьми.
При этом 62% клиентов отмечают, что делятся негативным опытом использования сайта с другими людьми.
Получается, чтобы привлекать и удерживать клиентов, бизнесу нужно не только вкладываться в рекламу и продвижение, но и постоянно проводить анализ юзабилити сайта и тестировать разные варианты.
Обычно это делает дизайнер интерфейсов. На курсе дизайнера интерфейсов в Яндекс Практикуме мы учим студентов изучать целевую аудиторию, создавать визуальную часть сайтов, продумывать пользовательские сценарии, делать интерфейс понятным, а ещё тестировать свои гипотезы и решения по юзабилити сайта.
Освойте профессию UI/UX-дизайнера с нуля за 8 месяцев
Создайте 6 проектов мобильных и веб-приложений для своего портфолио. После обучения получите первый оплачиваемый заказ в «Мастерской» — студии дизайна внутри Практикума. Сделайте первый шаг и попробуйте бесплатную вводную часть курса «Дизайнер интерфейсов».
Как анализировать юзабилити
Для анализа юзабилити сайта дизайнеры интерфейсов используют несколько способов. Обычно сначала оценивают сайт на соответствие правилам Нильсена: как расположены элементы, легко ли их найти, можно ли исправить ошибки.
Обычно сначала оценивают сайт на соответствие правилам Нильсена: как расположены элементы, легко ли их найти, можно ли исправить ошибки.
На следующем этапе подключают различные сервисы. Например, Вебвизор в Яндекс Метрике нужен для проверки юзабилити сайта целиком или его отдельных страниц. Сервис находит ошибки в дизайне интерфейса и отслеживает поведение пользователей: движения мыши, клики на кнопки, прокрутку страниц.
Красная зона на карте скроллинга показывает, где посетители сайта находятся дольше всего
Затем проводят качественное и количественное исследование юзабилити с пользователями.
Качественное исследование
Помогает выявить потребности пользователей, узнать, понятны ли интерфейс и навигация сайта. По мнению Нильсена, чтобы выявить основные проблемы в юзабилити, достаточно пообщаться с пятью пользователями. Качественным тестированием руководит модератор: он напрямую общается с респондентами, следит за их действиями и реакциями. Исследование юзабилити проводят по такому алгоритму:
- Создают легенду, чтобы объяснить пользователю суть тестирования.

- Прописывают сценарий тестирования, чтобы пользователь «вошёл в роль» и выполнил задания. Например: «Вам нужно купить мясо, молоко, овощи и фрукты. Как вы будете это делать? Сделайте и прокомментируйте каждый шаг».
- Задают уточняющие вопросы, чтобы узнать, какие впечатления оставил процесс. Например: «С какими заданиями было сложно справиться, а какие не вызвали затруднений?».
Количественное исследование
Нужно, чтобы понять, чего в целом ожидают пользователи от продукта, с какими проблемами сталкиваются чаще всего. Чтобы получить объективную информацию, количественное тестирование проводят с большим количеством респондентов. Здесь не нужен модератор, а пользователь заранее получает легенду и сценарий. Он вслух комментирует свои действия и записывает их на видео. Затем специалисты анализируют каждое видео и обрабатывают результаты.
Затем специалисты анализируют каждое видео и обрабатывают результаты.
Тестирование и оценка юзабилити помогают выявить три важных момента:
- Определить барьеры, которые мешают пользователям достичь конкретной цели, например купить на сайте стиральную машину.
- Понять, что нужно сделать, чтобы улучшить юзабилити, например отказаться от всплывающих окон или сократить форму обратной связи.
- Проанализировать поведение и предпочтения пользователей, например выяснить, что посетителям больше нравятся синие, а не красные кнопки «Купить».
Информацию, которую получают во время тестирования, анализируют и переходят к следующему этапу — вносят изменения в интерфейс.
Как улучшить юзабилити сайта
После того как дизайнер нашёл проблемы в интерфейсе, он создаёт прототип нового сайта с учётом изменений. Затем разработчики вносят правки и запускают сервис. Через какое-то время ещё раз проводят улучшение юзабилити сайта и снова вносят изменения. Так происходит потому, что со временем совершенствуется продукт, появляются новые пользователи и новые конкуренты, а значит, интерфейс нужно адаптировать с учётом этих изменений.
Так происходит потому, что со временем совершенствуется продукт, появляются новые пользователи и новые конкуренты, а значит, интерфейс нужно адаптировать с учётом этих изменений.
Тестирование и анализ юзабилити помогают понять, что нужно исправить в интерфейсе и работе сайта, чтобы удерживать пользователей и превращать их в клиентов. Чаще всего требуется:
Уменьшить время загрузки страниц. В идеале страница должна открываться за полсекунды, оптимально — за 2–3 секунды. Если пользователь тратит больше времени, велика вероятность, что он вообще закроет сайт.
Изменить дизайн. Лаконичное оформление не раздражает и не отвлекает пользователя от покупки или другого целевого действия.
Адаптировать дизайн для мобильных устройств. 67% пользователей заходят в интернет с мобильных устройств. Сайт, не адаптированный под смартфоны, быстро закроют. Проверять, как выглядят страницы на мобильных устройствах, удобно на сервисе Google Mobile Friendly.
Изменить навигацию. Чем быстрее пользователь находит нужную информацию, тем выше вероятность, что он останется на сайте. Если в ходе тестирования юзабилити выявили проблемы с навигацией, их устраняют.
Чем быстрее пользователь находит нужную информацию, тем выше вероятность, что он останется на сайте. Если в ходе тестирования юзабилити выявили проблемы с навигацией, их устраняют.
Упростить процесс покупки. Заполнение длинной формы регистрации, подтверждение по почте или СМС повышают риски того, что пользователь не захочет оставлять свои данные и закроет сайт, чтобы найти простое и быстрое решение.
Хотите узнать, какие навыки нужны начинающему веб-дизайнеру?
Скачайте карту компетенций, ответьте на вопросы и получите подсказки для развития своих навыков.
Главное о юзабилити
● Юзабилити — показатель того, насколько удобно посетителям пользоваться сайтом: находить информацию, регистрироваться или делать заказ.
● Сайты с высоким показателем хорошо ранжируются, приносят больше продаж, влияют на репутацию бизнеса.
● Чтобы проанализировать юзабилити сайта, руководствуются принципами Нильсена, проводят качественные и количественные тестирования с участием пользователей.
● Анализировать и улучшать удобство использования сайта можно на разных этапах: чтобы оценить поведение и предпочтения пользователей, когда дизайнер разрабатывает интерфейс, появляется новый продукт или целевая аудитория.
Статью подготовили:
Поделиться
Читать также:
Как сделать логотип: основные правила
Перейти в статью
Зачем дизайнеру нужен мудборд и как его составить
Перейти в статью
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Юзабилити (usability) сайта: что это такое
АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ
ABCDEFGHIJKLMNOPQRSTUVWXYZ0-9
Юзабилити (в соответствии со стандартом ISO 9241-11) – наука, определяющая степень производительности, удовлетворенности и результативности, с которыми продукт может применяться пользователями в конкретных условиях для достижения заданных целей. В процессе раскрутки сайта уровень юзабилити интерфейсов оказывает влияние на конвертацию посетителей ресурса в покупателей.
История
Впервые термин «юзабилити» был использован в 1977 году в научной работе, посвященной анализу программного обеспечения, как определение одного из факторов качества продукта наряду с десятью другими в модели МакКолла. Позднее на ее основе и похожем прототипе Бома был сформирован образец качества программных продуктов, который опубликовала Международная организация по стандартизации в 1991 году в стандарте ISO/IEC 9126. Во второй половине 80-х возникла прикладная дисциплина юзабилити-инженерия, посвященная методам юзабилити. В 1998 году был опубликован стандарт ISO 9241-11, актуальный на данный момент.
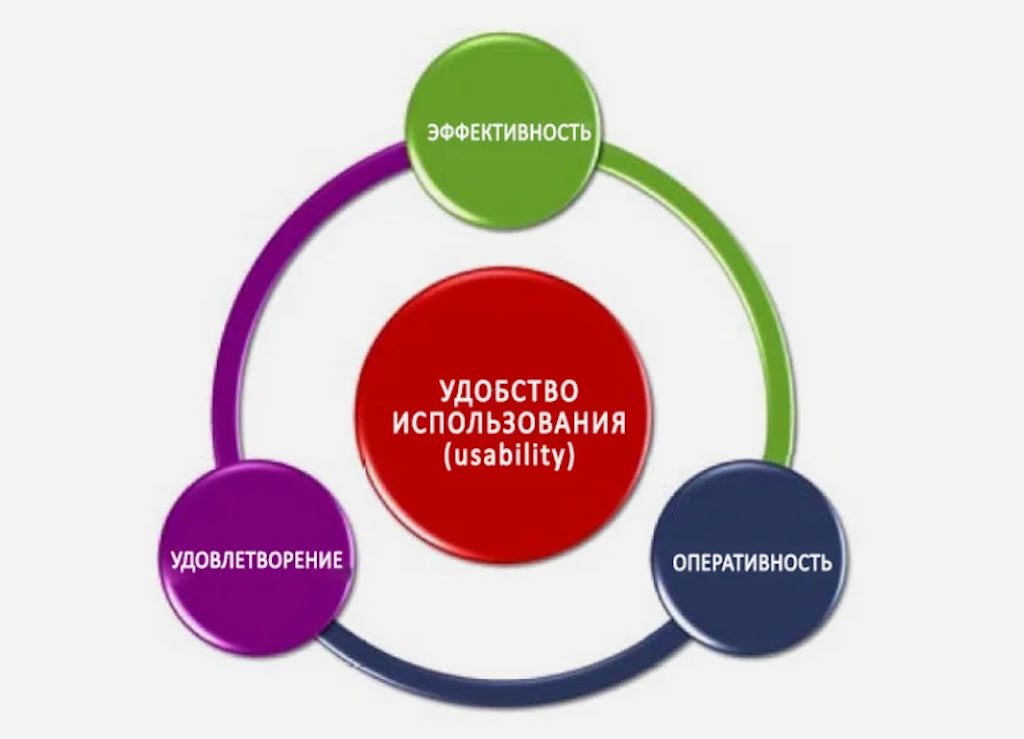
Составляющие понятия
Юзабилити интерфейса является комплексным понятием, включающим следующие элементы:
- результативность (effectiveness) — полнота и точность достижения целей пользователями, посетившими сайт. Она оценивается по количеству совершенных посетителями ошибок, а также посредством доли правильно выполненных заданий.
- производительность (efficiency) — отношение затрачиваемых ресурсов к результативности используемых методов юзабилити.
 Ее измеряют по времени выполнения задачи, когнитивной нагрузке, длительности обучения и сложности осуществляемой деятельности.
Ее измеряют по времени выполнения задачи, когнитивной нагрузке, длительности обучения и сложности осуществляемой деятельности. - удовлетворенность (satisfaction) — восприятие продукта и комфорта его использования. Для определения данного параметра применяют опросные методы по ходу или после юзабилити-тестирования.
Юзабилити — это набор атрибутов, которые имеют отношение к индивидуальной оценке продукта пользователями и затрачиваемых на его использование усилий, что можно оценить с помощью следующих параметров:
- Understandability или простота понимания заложенной в продукт логики,
- Learnability или простота обучения его использованию,
- Operability или простота оперирования,
- Attractiveness или привлекательность,
- Compliance или соответствие официальным отраслевым стандартам и общепринятым соглашениям.
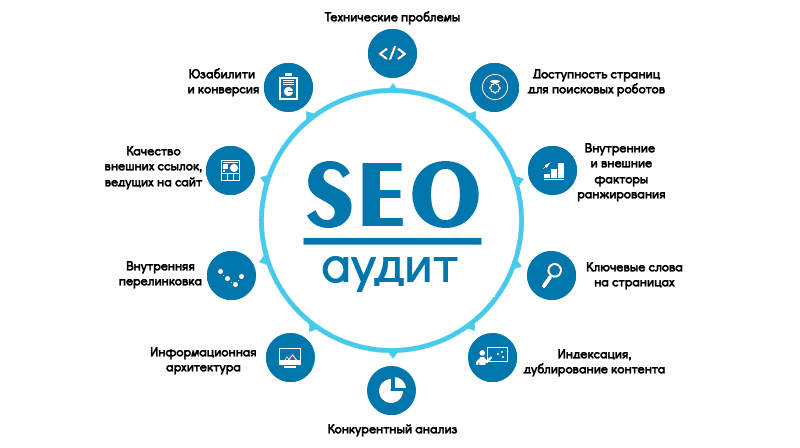
Какие факторы влияют на индексацию и учитываются при анализе юзабилити
Поисковые роботы учитывают юзабилити форм и содержания ресурсов. Анализ юзабилити предполагает учет следующих параметров, влияющих на ранжирование сайта в выдаче.
Анализ юзабилити предполагает учет следующих параметров, влияющих на ранжирование сайта в выдаче.
- Скорость загрузки сайта. В процессе анализа ресурса по этому параметру не учитывается скорость доступа к сети Интернет у пользователя.
- Наличие/отсутствие ссылки в логотипе. Учитывается, попадает ли пользователь, посетивший сайт, на главную страницу ресурса при клике по картинке logo.gif или logo.jpg.
- Наличие/отсутствие нижнего меню. В процессе анализа и ранжирования ресурса учитывается наличие внизу каждой страницы ссылок «наверх» и «на главную».
- Наличие/отсутствие контактной информации. В анализе юзабилити сайта, к примеру, учитывается такой критерий, как наличие адреса офиса, телефона и e-mail организации, а также изображений tel.gif или tel.jpg. в верхней части страницы и «подвале» сайта.
- Наличие/отсутствие h2. Учитывается наличие заголовка на каждой странице сайта.
- Структурирование текста. Учитывается наличие заголовков второго и третьего уровней в тексте (h3, h4), а также абзацев (теги p, br) каждые 1000 знаков, наличие тегов структурирования strong, i и т.
 п.
п. - Оформление ссылок. В процессе анализа и ранжирования ресурса поисковым роботом учитывается наличие подчеркивания у линков, ведущих на другие страницы ресурса или сторонний сайт.
Проблемы сайта
Проблемы выявляются в ходе анализа usability сайта, который проводится до поисковой оптимизации. Необходимость улучшения юзабилити сайта оценивают в зависимости от 3 факторов:
- частота возникновения данной проблемы у разных пользователей;
- ее влияние: насколько она проста или сложна для пользователей;
- частота возникновения данной проблемы у конкретного пользователя: решается ли она им с первого раза или присутствует постоянно при одних и тех же условиях.
С точки зрения профессионального подхода исправление обнаруженных ошибок необходимо проводить до начала работ по поисковому продвижению сайта.
Специалисты компании Ingate осуществляют профессиональный анализ юзабилити любого ресурса, на основе которого составляют подробный отчет, включающий рекомендации по эффективной оптимизации сайта. По желанию клиента мы проведем работы, необходимые для улучшения юзабилити сайта.
По желанию клиента мы проведем работы, необходимые для улучшения юзабилити сайта.
Другие термины на букву «Ю»
AdSenseAJAXAllSubmitterAltApacheAPIBegunBlogunCAPTCHACMSCookieCopylancerCPACPCCPLCPMCPOCPSCPVCRMCS YazzleCSSCTR, CTB, CTI, VTRDescriptionDigital-агентствоDigital-маркетингDMOZDoS и DDoS атакиEmailFaviconFeedBurnerFTPGoGetLinksGoogle AdWordsGoogle AnalyticsGoogle ChromeGoogle MapsGoogle webmasters toolsGoogle Мой бизнесhCardhProducthRecipehreflanghtaccessHTTP-заголовкиHTTP-протоколHTTPS-протоколInternet ExplorerIP-адресJavaScriptJoomlaKeywordsKPILanding PageLiexLiveinternetLTVMash-upMiralinksMozilla FirefoxMSNNofollow и noindexOperaPageRank и тИЦPerformance MarketingPHPPinterestPPAPPCPush-уведомленияRobots.txtROI (ROMI)RookeeRotapostRSSSafariSapeSEO-продвижениеSEO-трафикSeoPultSeozavrSERPSidebarSitemap.xmlSMMSocial Media OptimizationSSL сертификатыSubcribe.ruSubscribe.DirectTextbrokerTitleTwitterUTMWeb-порталWebMoneyWhoisWordpressXenuXML выдача ЯндексаXSS атакиYouTubeАватарАвторизацияАГСАдаптивность сайтаАдминистраторАккаунтАлгоритмы ЯндексаАнкорАпдейтАпрувАутентификацияБагБаза данныхБайнетБаннерная рекламаБаннерная слепотаБидБиржа ссылокБитые ссылкиБуржунетБыстрые ссылкиБэки поплылиВеб-аналитикаВеб-сервисВебвизорВейтерВирусный маркетингВнешние ссылкиВнутренняя перелинковкаВнутрякВодаВоронка продажВыпадение сайтаГенератор дорвеевГестбукГлубина просмотраГолосовой поискГрабберДампед ранкДенверДизамбигуацияДокументные операторы ЯндексаДоменДорвейДорвейщикДубли страницИдентификаторы сессийИндексация сайтаИнтернет-маркетингИнтернет-сайтИнтерфейсИнформеры ЯндексаИсследование юзабилитиКлишеКлоноводКоды ошибокКоды перенаправленияКоллтрекингКомьюнитиКонверсияКонтекстная рекламаКонтентКэшЛидЛинкаторМаркетинговая стратегияМаркетинговый аудитМассфолловингМедийная рекламаМетатегиМикроданныеМикроформатыМисспелМобильный трафикМодераторМордоворотНПСОбфускацияОптимизация сайтаОтложенная конверсияПартизанский маркетингПартнерские программыПоведенческие факторыПоддержка сайтовПодкастингПоисковые роботыПоисковый аудитПоисковый спамПоказатель отказовПресс-релизыПрокси-серверыРанжированиеРегистратор доменаРелевантностьРепутационный маркетингРерайтингРетаргетингРеферерРСЯСемантическое ядроСервисы «вопрос – ответ»Сети сайтовСинонимайзерСквозная аналитикаСклейка зеркалСловоформаСниппетыСоциальные сетиСплит-тестированиеСсылкаСтатические URLТехнический анализ сайтаТизерная рекламаТрастовость сайтаТрафикУникальность контентаУТП: уникальное торговое предложениеФильтры GoogleФильтры ЯндексаФишингФлеймФлудФорумыФреймворкФреймыХостингЦитируемость сайтаЧПУ-адресаЮзабилити-аудит сайтаЯзык запросов ЯндексаЯзык сценариевЯндекс ИКСЯндекс КаталогЯндекс. ВебмастерЯндекс.ВидеоЯндекс.Метрика
ВебмастерЯндекс.ВидеоЯндекс.Метрика
Все термины SEO-Википедии
Теги термина
Продвижение сайтовАнализ эффективностиСтруктура сайта
Какие услуги тебе подходят
Комплексное продвижение в поисковых системах
Аудит юзабилити сайта
(Рейтинг: 4.33, Голосов: 6) |
Находи клиентов. Быстрее!
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Приложи файл или ТЗ
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
наверх
Введение в юзабилити-тестирование веб-сайта
You are here: Home / Терминология / Введение в юзабилити-тестирование веб-сайта
Томас Черм
При создании нового веб-сайта нужно учитывать множество факторов. Ваш сайт должен быть достаточно привлекательным, чтобы люди хотели на него смотреть. Он также должен содержать всю информацию, которой вы хотите поделиться со своими читателями, чтобы помочь им достичь цели, ради которой они пришли на ваш сайт. Одним из наиболее важных аспектов создания веб-сайта является тестирование удобства использования . Интернет-пользователи привыкли быстро разбираться в том, как пользоваться веб-сайтом. Большинство из них не будут тратить время на то, чтобы выяснить, какой сайт непригоден для использования.
Что такое
Юзабилити ? Юзабилити — насколько легко использовать объект. Объектом может быть практически что угодно, включая машину, инструмент, процесс, книгу, программное приложение или веб-сайт. Все, с чем человек может взаимодействовать, должно быть пригодным для использования. В случае веб-сайтов и программных приложений удобство использования определяется как простота, с которой обычный человек может использовать программное обеспечение или веб-сайт для достижения конкретных целей.
Все, с чем человек может взаимодействовать, должно быть пригодным для использования. В случае веб-сайтов и программных приложений удобство использования определяется как простота, с которой обычный человек может использовать программное обеспечение или веб-сайт для достижения конкретных целей.
Юзабилити состоит из обучаемости, запоминаемости, эффективности, удовлетворенности и ошибок. Обучаемость — это то, насколько легко новому пользователю выполнять задачи при первом посещении вашего веб-сайта. Запоминаемость — это то, насколько легко кому-то вернуться к использованию вашего веб-сайта после того, как он не использовал его в течение определенного периода времени. Эффективность — это то, насколько быстро пользователи могут выполнять задачи на вашем сайте после того, как ознакомятся с его использованием. Удовлетворенность — это то, нравится ли пользователям дизайн вашего сайта, а ошибки — это количество ошибок, которые пользователи совершают при использовании вашего сайта, серьезность ошибок и то, насколько легко их исправить.
Почему веб-сайт
Юзабилити важен?Основная причина, по которой удобство использования так важно, заключается в том, что существует так много похожих веб-сайтов, что люди перейдут на следующий сайт, если первый, который они посетили, не будет использоваться. У вас может быть самый красивый веб-сайт в мире, но люди немедленно уйдут, если не смогут понять, как быстро перемещаться по вашему сайту.
Юзабилити-тестирование используется для тестирования всех форм взаимодействия людей с устройствами (Изображение предоставлено Mediamatic) Как указано в статье Почему веб-сайт Юзабилити важен для компании, в Интернете компании полностью полагаются на свое присутствие в Интернете для достижения своих целей в Интернете. Точно так же пользователь веб-сайта компании сформулирует суждение об этой компании, которое сильно коррелирует с тем, как он воспринимает ее веб-сайт. Кроме того, удобные веб-сайты повышают удовлетворенность пользователей, в то время как веб-сайты, нарушающие соглашения по юзабилити , сбивают пользователей с толку и приводят к потере доходов для компаний, стоящих за ними. Это потому, что улучшение удобство использования — отличный способ побудить пользователей посещать ваш сайт, а не сайты, принадлежащие вашим конкурентам, и часто этот подход заставляет клиентов возвращаться на ваш сайт снова и снова. Действительно, высококачественные и простые в использовании веб-сайты привлекают клиентов и дают конкретному сайту конкурентное преимущество.
Это потому, что улучшение удобство использования — отличный способ побудить пользователей посещать ваш сайт, а не сайты, принадлежащие вашим конкурентам, и часто этот подход заставляет клиентов возвращаться на ваш сайт снова и снова. Действительно, высококачественные и простые в использовании веб-сайты привлекают клиентов и дают конкретному сайту конкурентное преимущество.
Что такое
Юзабилити Тестирование? Юзабилити-тестирование — это метод, используемый для оценки продукта (в данном случае веб-сайта) путем тестирования на пользователях. Большинство людей, которые установили юзабилити тест тщательно составьте сценарий, в котором человек выполняет список задач, которые, вероятно, будет выполнять тот, кто впервые использует веб-сайт. Кто-то еще наблюдает и слушает человека, выполняющего задания, делая заметки. Наблюдение за тем, как кто-то выполняет общие задачи на веб-сайте, — это отличный способ проверить , можно ли использовать сайт, потому что вы сразу же сможете увидеть, способен ли он выполнять задачи и какие трудности у него возникают при этом.
Существует 3 основных категории юзабилити-тестирования : Исследовательский: Используется на ранних этапах разработки продукта для оценки эффективности и удобства использования предварительного проекта или прототипа, а также мыслительных процессов и концептуального понимания пользователей.

Типы
Юзабилити-тестирования МетодыНиже приводится краткое описание основных методов тестирования удобства использования , которые используются.
(Примечание: как вы заметили, большинство этих методов предполагают наблюдение за пользователями. В качестве набора советов о том, как вы можете пригласить пользователей для участия в тестах юзабилити с помощью электронной почты, я бы порекомендовал прекрасную статью Эдди Джеймса «Приглашение заинтересованных сторон». To Юзабилити Сеансы: 14 советов и рекомендаций по рассылке приглашений по электронной почте»)
- Hallway Testing: Использование случайных людей для тестирования веб-сайта, а не людей, обученных и имеющих опыт тестирования веб-сайтов. Этот метод особенно эффективен для тестирования нового веб-сайта в первый раз во время разработки.
- Удаленный Юзабилити Тестирование: Тестирование юзабилити веб-сайта с участием людей, которые находятся в разных странах и часовых поясах.
 Иногда удаленное тестирование выполняется с помощью видеоконференцсвязи, а иногда пользователь работает отдельно от оценщика. В настоящее время доступно различное программное обеспечение по относительно низкой цене, которое позволяет удаленно Юзабилити-тестирование должно проводиться даже наблюдателями, которые не являются юзабилити- экспертами. Как правило, места кликов и потоки пользователей автоматически записываются, а также записываются любые критические инциденты, которые произошли во время использования сайта, а также любые отзывы, отправленные пользователем. Удаленное тестирование удобства использования позволяет записывать время, которое потребовалось каждому тестировщику для выполнения различных задач. Это хороший метод тестирования, потому что тесты проводятся в обычной среде пользователя, а не в контролируемой лаборатории.
Иногда удаленное тестирование выполняется с помощью видеоконференцсвязи, а иногда пользователь работает отдельно от оценщика. В настоящее время доступно различное программное обеспечение по относительно низкой цене, которое позволяет удаленно Юзабилити-тестирование должно проводиться даже наблюдателями, которые не являются юзабилити- экспертами. Как правило, места кликов и потоки пользователей автоматически записываются, а также записываются любые критические инциденты, которые произошли во время использования сайта, а также любые отзывы, отправленные пользователем. Удаленное тестирование удобства использования позволяет записывать время, которое потребовалось каждому тестировщику для выполнения различных задач. Это хороший метод тестирования, потому что тесты проводятся в обычной среде пользователя, а не в контролируемой лаборатории.
Существует широкий спектр программного обеспечения для проведения удаленного тестирования удобства использования . На этом снимке экрана показано одно из таких программ — Usabilla .
На этом снимке экрана показано одно из таких программ — Usabilla . - Экспертная оценка: Эксперта в данной области просят оценить удобство использования веб-сайта. Иногда эксперта доставляют в испытательный центр для тестирования сайта, а в других случаях тесты проводятся удаленно, а автоматические результаты отправляются обратно для проверки. Автоматизированные экспертные тесты, как правило, не такие подробные, как другие типы тестов.0009 удобство использования тестов, но их преимущество в том, что их можно выполнить быстро.
- Тестирование бумажного прототипа: Проще говоря, этот метод тестирования удобства использования включает в себя создание грубых, даже нарисованных от руки чертежей интерфейса для использования в качестве прототипов или моделей дизайна. Наблюдение за пользователем, выполняющим задачу с использованием таких прототипов, позволяет протестировать дизайнерские идеи с чрезвычайно низкими затратами и до того, как будет выполнено какое-либо кодирование.
 Дополнительные сведения о тестировании бумажных прототипов см. в статье « Бумажный прототип Как A Юзабилити-тестирование Техника“
Дополнительные сведения о тестировании бумажных прототипов см. в статье « Бумажный прототип Как A Юзабилити-тестирование Техника“
Бумажный прототип приложения для iPhone (изображение предоставлено Golem.de) - Анкеты и интервью: Благодаря своему характеру один на один, интервью позволяют наблюдателю задавать прямые вопросы пользователям (помимо двойной проверки того, что они на самом деле делают). Точно так же наблюдатель также может задавать вопросы с помощью вопросников. Преимущество анкет в том, что они позволяют более структурировать сбор данных . Однако они носят жесткий характер, в отличие от интервью.
Юзабилити-тестирование Анкеты обычно передаются нам после того, как пользователь попытался выполнить данное задание (Изображение предоставлено Docstoc) - Пошаговое руководство «Сделай сам»: Как следует из названия, в этом методе наблюдатель создает юзабилити тестовую ситуацию, создавая реалистичные сценарии.
 Затем он или она самостоятельно выполняет работу, как это сделал бы пользователь. Разновидностью этого метода является групповой обход, когда наблюдатель имеет несколько участников, выполняющих обход.
Затем он или она самостоятельно выполняет работу, как это сделал бы пользователь. Разновидностью этого метода является групповой обход, когда наблюдатель имеет несколько участников, выполняющих обход. - Контролируемые эксперименты: Подход, аналогичный научным экспериментам, обычно включающий сравнение двух продуктов с тщательной статистической балансировкой в лаборатории. Это может быть самый сложный метод «в реальном мире», но из-за его научной природы он дает очень точные результаты, которые в конечном итоге могут быть опубликованы. У-Сентрик)
- Автоматизированный Юзабилити Оценка: Вероятно, Святой Грааль юзабилити тестирования. Были разработаны различные академические статьи и прототипы, чтобы попытаться автоматизировать тестирование удобства использования веб-сайта , и все они с разной степенью успеха. В этом блоге обсуждался один интересный подход — USEFul Framework Джастина Мифсуда. Вы можете прочитать об этом в статье «USEFul: платформа для автоматизации веб-сайта .
 Юзабилити . Оценка».0009 удобство использования рекомендации
Юзабилити . Оценка».0009 удобство использования рекомендации
Что делать после веб-сайта
Юзабилити-тестирование завершено После того, как вы получили результаты юзабилити-тестов вашего веб-сайта , первое, что вы должны сделать, это собрать информацию и принять к сведению любые общие проблемы, с которыми столкнулись тестировщики . Посмотрите, сколько времени потребовалось им или их испытуемым из тестов на выполнение различных задач и подумайте, что вы можете изменить, чтобы пользователи могли выполнять эти задачи быстрее. Также обратите внимание на любые отзывы, которые вы получили от тестировщиков, и если они неясны, свяжитесь с ними, чтобы устранить любые неясности. Внесите любые изменения, чтобы улучшить юзабилити вашего сайта как можно скорее. Как и в случае любой другой формы тестирования веб-сайта, юзабилити-тестирование — это непрерывный процесс, поэтому после внесения изменений обязательно снова запустите юзабилити-тестирование . Это не только гарантирует, что сделанные вами изменения были уместными, но и дополнительно поможет вам обнаружить новые проблемы юзабилити .
Это не только гарантирует, что сделанные вами изменения были уместными, но и дополнительно поможет вам обнаружить новые проблемы юзабилити .
Хотите узнать больше?
Если вы хотите…
- узнайте все подробности юзабилити-тестирования
- получите простые в использовании шаблоны
- научитесь правильно оценивать удобство использования системы/услуги/продукта/приложения и т. д.
- научитесь сообщать результаты своему руководству Курс Проведение юзабилити-тестирования.
Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, подумайте о том, чтобы пройти онлайн-курс User Experience. Удачи на вашем пути обучения!
(Главное изображение: Depositphotos)
В рубрике: Терминология С тегами: Юзабилити, Юзабилити-тестирование
О Томасе Черме
Эта статья была написана от имени OnlineClock.net, компании, которая занимается онлайн-будильником. Online Clock очень заботится об удобстве использования веб-сайта.
 Именно по этой причине они делают свои бесплатные онлайн-инструменты учета рабочего времени такими простыми в использовании и минималистичными. Зайдите на веб-сайт Online Clock сегодня, чтобы открыть для себя отличные примеры удобных веб-страниц!
Именно по этой причине они делают свои бесплатные онлайн-инструменты учета рабочего времени такими простыми в использовании и минималистичными. Зайдите на веб-сайт Online Clock сегодня, чтобы открыть для себя отличные примеры удобных веб-страниц!Введение в удобство использования и взаимодействие с пользователем в веб-дизайне
Удобство использования и взаимодействие с пользователем — два термина, которые часто используются в веб-дизайне. Однако, если вы новичок в создании веб-сайтов, вы можете не знать, что они означают или почему они важны.
Важно, чтобы вы понимали эти концепции, поскольку они лежат в основе работы вашего веб-сайта. Чем проще и приятнее пользоваться вашим сайтом, тем дольше люди будут оставаться на нем. Они также смогут быстрее находить нужную им информацию, что повысит вероятность того, что они вернутся или даже совершат покупку.
В этой статье мы поговорим о том, что означают удобство использования и взаимодействие с пользователем, когда речь идет о веб-дизайне.
 Мы также обсудим некоторые основы юзабилити и покажем вам примеры веб-сайтов, которые правильно используют эти элементы. Давайте приступим!
Мы также обсудим некоторые основы юзабилити и покажем вам примеры веб-сайтов, которые правильно используют эти элементы. Давайте приступим!Почему удобство использования и взаимодействие с пользователем имеют жизненно важное значение
В веб-дизайне удобство использования означает, насколько легко посетителям взаимодействовать с веб-сайтом. Например, некоторые сайты визуально ошеломляют, но на них сложно ориентироваться, из-за чего пользователям сложно найти то, что им нужно. Такие веб-сайты находятся на нижнем уровне шкалы юзабилити.
Пользовательский опыт (UX), с другой стороны, полностью зависит от того, как посетители чувствуют взаимодействие с вашим веб-сайтом. Юзабилити — это функциональность, а UX (как следует из названия) — опыт.
Давайте разберемся, почему оба эти элемента так важны:
- Если пользователи не могут найти нужную им информацию, они часто разочаровываются.
- Чем сложнее ваш веб-сайт в использовании, тем выше обычно будет ваш показатель отказов.

- Плохой опыт может означать меньше вернувшихся посетителей, меньше реферального трафика и даже снижение числа конверсий.
Важно понимать, что удобство использования и UX тесно связаны. В большинстве случаев плохие юзабилити-решения приводят к плохому UX. К счастью, создать очень удобный дизайн не так уж и сложно, если помнить о нескольких основных приемах.
4 Основы юзабилити в веб-дизайне
Когда дело доходит до создания веб-дизайна, который понравится людям, не существует простых способов. В большинстве случаев это просто вопрос здравого смысла, а также размышления о том, какие элементы вы цените при использовании других веб-сайтов. Тем не менее, эти четыре элемента помогут вам сразу начать улучшать удобство использования и UX вашего сайта.
1. Очистить навигацию
Многие веб-сайты разбивают свое содержимое на несколько страниц и позволяют пользователям перемещаться между ними с помощью меню. Может показаться очевидным, что вы должны упростить навигацию по сайту, но некоторые сайты жертвуют четкими схемами навигации в обмен на яркий дизайн.

Однако нет никаких причин, по которым вы не можете съесть свой торт и съесть его. Например, взгляните на веб-сайт Moller:
. Этот сайт выглядит потрясающе благодаря своему видеофону, но при этом предлагает простые и понятные варианты навигации. Вы можете найти все основные страницы сайта прямо вверху экрана. Между видео и пунктами меню также есть большой контраст, что выделяет последние. Использование контраста – это простой, но эффективный способ сделать меню навигации более удобным для пользователя.
Однако сайт Moller не является идеальным примером удобства использования. Постоянное использование видеофона может повлиять на производительность на некоторых устройствах. Это может быть проблемой, поскольку производительность также влияет на удобство использования.
2. Производительность
Ваш веб-сайт может выглядеть убедительно и на нем легко ориентироваться, но он все равно может казаться медлительным. Проблема с производительностью заключается в том, что бывает трудно оценить, насколько медленно ваш сайт воспринимается другими пользователями.
 Однако, как правило, загрузка вашего сайта всегда должна занимать менее двух секунд. В противном случае вы отпугнете много посетителей и потеряете потенциальные конверсии.
Однако, как правило, загрузка вашего сайта всегда должна занимать менее двух секунд. В противном случае вы отпугнете много посетителей и потеряете потенциальные конверсии.К счастью, веб-сайты не обязательно должны быть скучными или незаметными, чтобы работать быстро. Взгляните, например, на домашнюю страницу Steam:
Одна страница на этом сайте содержит десятки элементов, но при этом загружается быстро. Ваш веб-сайт может быть таким же быстрым, если вы выберете веб-хостинг, который серьезно относится к производительности. Даже в этом случае не помешает закатать рукава и поискать другие способы еще больше повысить производительность вашего сайта.
3. Читаемость
Большая часть контента, с которым вы взаимодействуете в Интернете, основана на тексте — например, этот пост. Если ваш дизайн затрудняет чтение и переваривание этого контента, то у вас есть недостаток юзабилити.
Существует несколько способов улучшить читабельность вашего контента.
 Однако в большинстве случаев все зависит от выбранных вами шрифтов и использования контраста. Взгляните на домашнюю страницу WordPress.org, например:
Однако в большинстве случаев все зависит от выбранных вами шрифтов и использования контраста. Взгляните на домашнюю страницу WordPress.org, например:Эта страница не представляет собой ничего особенного с точки зрения дизайна, но ее очень легко сканировать. Найти нужный контент просто благодаря понятной схеме навигации, а на странице используются легко читаемые шрифты. Он также имеет четкий одноцветный фон, чтобы максимально облегчить чтение текста.
Белый фон так популярен на веб-сайтах не просто так, а вовсе не потому, что дизайнеры — скучная кучка. Правда в том, что проще реализовать высококонтрастные элементы и обеспечить удобочитаемость, когда вы работаете с белым фоном. Эти контрасты, в свою очередь, помогают направить взгляд ваших посетителей на контент, который они хотят найти.
4. Отзывчивость
Ваш сайт может выглядеть потрясающе на большом мониторе, но вам также необходимо адаптировать его для мобильных пользователей. В наши дни люди потребляют больше контента через свои мобильные устройства, чем через настольные компьютеры.
 Это создает проблему, когда дело доходит до удобства использования, поскольку многие веб-сайты не разрабатываются с учетом небольших интерфейсов.
Это создает проблему, когда дело доходит до удобства использования, поскольку многие веб-сайты не разрабатываются с учетом небольших интерфейсов.Здесь важна оперативность. Эта функция позволяет вашему сайту работать бесперебойно независимо от того, на каком устройстве он отображается. Вот пример стильного веб-сайта, который по-прежнему выглядит привлекательно (и хорошо работает) на экране смартфона:
В наши дни адаптировать ваш сайт для мобильных устройств не так уж сложно. На самом деле, большинство современных тем WordPress адаптивны из коробки. Однако даже адаптивные веб-сайты могут не предлагать четких схем навигации или должным образом масштабировать контент. Ваша задача — следить за этими потенциальными проблемами и решать их.
Заключение
Чем выше удобство использования вашего сайта, тем больше пользователей получат удовольствие от его работы. Если ваш веб-сайт имеет отличный дизайн, предлагает выдающийся контент, и интересно использовать, у вас есть победитель в ваших руках.



 Ее измеряют по времени выполнения задачи, когнитивной нагрузке, длительности обучения и сложности осуществляемой деятельности.
Ее измеряют по времени выполнения задачи, когнитивной нагрузке, длительности обучения и сложности осуществляемой деятельности. п.
п. Иногда удаленное тестирование выполняется с помощью видеоконференцсвязи, а иногда пользователь работает отдельно от оценщика. В настоящее время доступно различное программное обеспечение по относительно низкой цене, которое позволяет удаленно Юзабилити-тестирование должно проводиться даже наблюдателями, которые не являются юзабилити- экспертами. Как правило, места кликов и потоки пользователей автоматически записываются, а также записываются любые критические инциденты, которые произошли во время использования сайта, а также любые отзывы, отправленные пользователем. Удаленное тестирование удобства использования позволяет записывать время, которое потребовалось каждому тестировщику для выполнения различных задач. Это хороший метод тестирования, потому что тесты проводятся в обычной среде пользователя, а не в контролируемой лаборатории.
Иногда удаленное тестирование выполняется с помощью видеоконференцсвязи, а иногда пользователь работает отдельно от оценщика. В настоящее время доступно различное программное обеспечение по относительно низкой цене, которое позволяет удаленно Юзабилити-тестирование должно проводиться даже наблюдателями, которые не являются юзабилити- экспертами. Как правило, места кликов и потоки пользователей автоматически записываются, а также записываются любые критические инциденты, которые произошли во время использования сайта, а также любые отзывы, отправленные пользователем. Удаленное тестирование удобства использования позволяет записывать время, которое потребовалось каждому тестировщику для выполнения различных задач. Это хороший метод тестирования, потому что тесты проводятся в обычной среде пользователя, а не в контролируемой лаборатории.  На этом снимке экрана показано одно из таких программ — Usabilla
На этом снимке экрана показано одно из таких программ — Usabilla Дополнительные сведения о тестировании бумажных прототипов см. в статье « Бумажный прототип Как A Юзабилити-тестирование Техника“
Дополнительные сведения о тестировании бумажных прототипов см. в статье « Бумажный прототип Как A Юзабилити-тестирование Техника“  Затем он или она самостоятельно выполняет работу, как это сделал бы пользователь. Разновидностью этого метода является групповой обход, когда наблюдатель имеет несколько участников, выполняющих обход.
Затем он или она самостоятельно выполняет работу, как это сделал бы пользователь. Разновидностью этого метода является групповой обход, когда наблюдатель имеет несколько участников, выполняющих обход. Юзабилити . Оценка».0009 удобство использования рекомендации
Юзабилити . Оценка».0009 удобство использования рекомендации Именно по этой причине они делают свои бесплатные онлайн-инструменты учета рабочего времени такими простыми в использовании и минималистичными. Зайдите на веб-сайт Online Clock сегодня, чтобы открыть для себя отличные примеры удобных веб-страниц!
Именно по этой причине они делают свои бесплатные онлайн-инструменты учета рабочего времени такими простыми в использовании и минималистичными. Зайдите на веб-сайт Online Clock сегодня, чтобы открыть для себя отличные примеры удобных веб-страниц! Мы также обсудим некоторые основы юзабилити и покажем вам примеры веб-сайтов, которые правильно используют эти элементы. Давайте приступим!
Мы также обсудим некоторые основы юзабилити и покажем вам примеры веб-сайтов, которые правильно используют эти элементы. Давайте приступим!

 Однако, как правило, загрузка вашего сайта всегда должна занимать менее двух секунд. В противном случае вы отпугнете много посетителей и потеряете потенциальные конверсии.
Однако, как правило, загрузка вашего сайта всегда должна занимать менее двух секунд. В противном случае вы отпугнете много посетителей и потеряете потенциальные конверсии. Однако в большинстве случаев все зависит от выбранных вами шрифтов и использования контраста. Взгляните на домашнюю страницу WordPress.org, например:
Однако в большинстве случаев все зависит от выбранных вами шрифтов и использования контраста. Взгляните на домашнюю страницу WordPress.org, например: Это создает проблему, когда дело доходит до удобства использования, поскольку многие веб-сайты не разрабатываются с учетом небольших интерфейсов.
Это создает проблему, когда дело доходит до удобства использования, поскольку многие веб-сайты не разрабатываются с учетом небольших интерфейсов.