Загрузка и установка пользовательских шрифтов для Office
Большинство приложений (таких как Microsoft Word, Excel и PowerPoint) включают шрифты, которые автоматически устанавливаются при установке программного обеспечения. Например, приложения, предназначенные для разработки документов, такие как Microsoft Publisher, часто поставляются с большим количеством дополнительных шрифтов, которые можно использовать в любой другой программе на компьютере.
Однако иногда может потребоваться установить пользовательские шрифты, которые вы создали, купили или скачали. В этой статье мы поговорим о том, как установить эти шрифты для использования в Microsoft Office.
Примечание: Сведения о внедрении шрифтов в документы Microsoft Office Word и презентации PowerPoint см. в разделе Внедрение шрифтов на сайте PPTools.
Поиск шрифтов в Интернете
Кроме шрифтов, установленных с другими приложениями, вы можете использовать шрифты, скачанные из Интернета.
Найдя шрифт, который вы хотите использовать в приложении Office, можно скачать и установить его с помощью операционной системы компьютера. Так как шрифты работают на уровне операционной системы, они не скачиваются непосредственно в Office. Необходимо установить шрифт в папку Шрифты на панели управления Windows, после чего он будет поддерживаться в Office автоматически. На компьютере Mac необходимо добавить шрифт через средство Шрифты, а затем скопировать его в папку Windows Office Compatible.
Многие сторонние компании упаковывают шрифты в ZIP-файлы для уменьшения их размера и ускорения скачивания. Если вы скачали шрифт, сохраненный как ZIP-файл, можно открыть его, дважды щелкнув его значок.
Установка скачанного шрифта
Скачанный шрифт необходимо установить в операционной системе. После этого Microsoft Office сможет распознавать и использовать его. Для получения подробных инструкций выберите свою операционную систему в раскрывающемся списке ниже.
Выберите свою операционную систему
- Выберите свою операционную систему
- Windows 7, 8, 10 или 11
- macOS
-
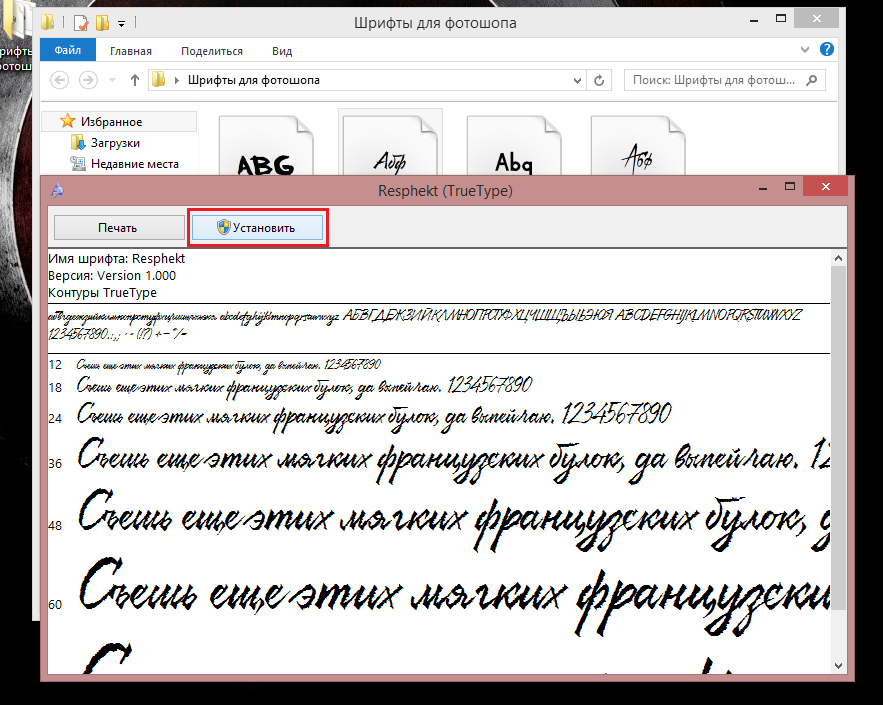
Найдите скачанный файл шрифта, помня, что он может быть в ZIP-файле. Вероятно, он находится в папке «Загрузки».
-
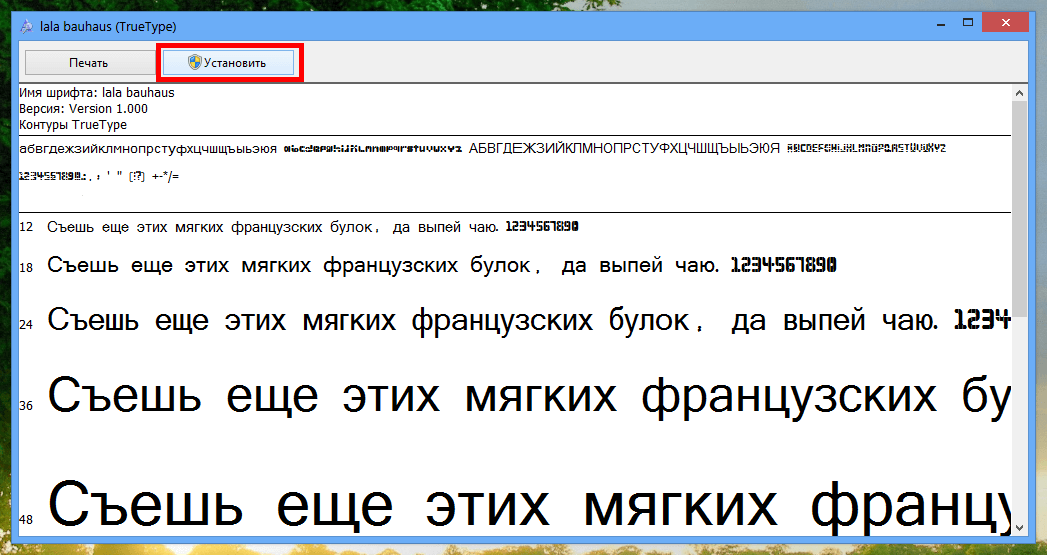
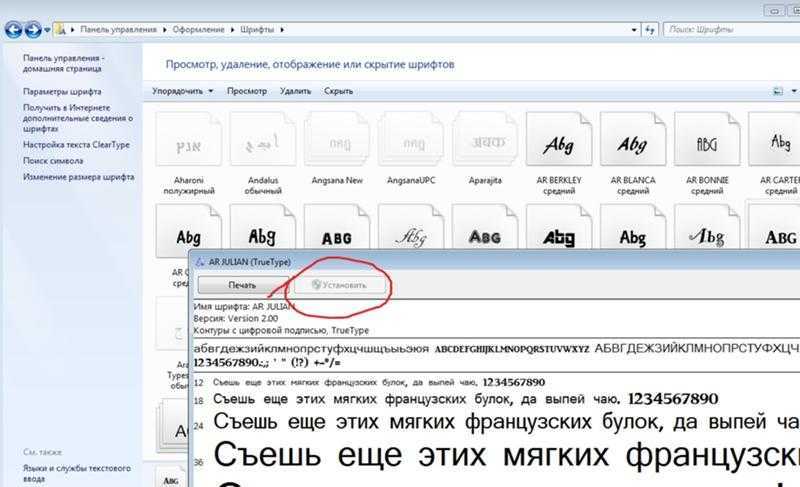
Убедившись в том, что это нужный вам шрифт, щелкните Установить в верхней левой части окна.
-
Закройте средство просмотра шрифтов и откройте программу Office. Новый шрифт будет указан в списке шрифтов.
Дважды щелкните файл шрифта, чтобы открыть его в средстве просмотра шрифтов.
-
Найдите скачанный файл шрифта (скорее всего, он имеет расширение TTF или OTF и находится в папке «Загрузки»). Дважды щелкните его.

Примечание: Если файл имеет расширение ZIP, необходимо открыть его и извлечь файл шрифта.
Шрифт откроется в средстве просмотра шрифтов. Нажмите кнопку Установить шрифт. Откроется окно Шрифты.
-
Закройте шрифтовую книгу. Теперь шрифт должен быть доступен в Microsoft Office.
Примечание: Если вы используете Office 2011 для Mac, вам может потребоваться перетащить шрифт в коллекцию, совместимую с Windows Office, в книге шрифтов, чтобы сделать его доступным для Microsoft Office.
Совместное использование файлов, содержащих нестандартное шрифты
При установке пользовательских шрифтов они будут работать только на том компьютере, на котором установлены. Шрифты, установленные на компьютере, могут отображаться по-другому на другом компьютере. Текст, отформатированный шрифтом, который не установлен на компьютере, будут отображаться с использованием шрифта Times New Roman или стандартного шрифта.
Шрифты, установленные на компьютере, могут отображаться по-другому на другом компьютере. Текст, отформатированный шрифтом, который не установлен на компьютере, будут отображаться с использованием шрифта Times New Roman или стандартного шрифта.
Поэтому если вы планируете предоставить файлы Microsoft Office Word, Excel или PowerPoint другим пользователям, то вам следует знать, какие шрифты есть в версии Office, которую использует получатель. Если шрифтов нет в этой версии, возможно, потребуется внедрить их или предоставить шрифты вместе с файлом Word, презентацией PowerPoint или электронной таблицей Excel. Дополнительные сведения см. в статье Шрифты, которые входят в состав различных версий Office.
Дополнительные сведения
-
Microsoft Typography
-
Language Accessory Pack для Office
Изменение или выбор шрифта по умолчанию в Microsoft Office
У вас есть предложения по улучшению Microsoft Office?
См. статью Как оставить отзыв по Microsoft Office?
Битрикс — Главное, что этот шрифт нравится моей маме
[spoiler]
Коллеги! С вами
, руководитель интернет-агентства
INTEC.
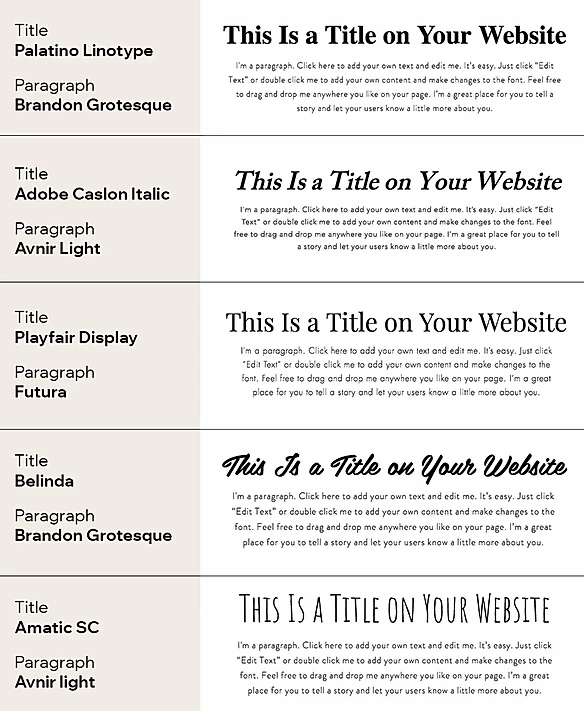
Сегодня я хочу поговорить о шрифтах на сайте. Такая, казалось бы, мелочь очень влияет на пользовательский опыт и конверсию. Почему? Все просто. Психологи утверждают, что грамотно подобранный шрифт задает нужный настрой при прочтении статьи. Одно и то же слово, набранное разными шрифтами, воспринимается не одинаково.
Одно и то же слово, набранное разными шрифтами, воспринимается не одинаково.
Привлекательный, простой, интуитивно понятный интерфейс с подходящими шрифтами вызывает у посетителя положительные эмоции, ощущение гармонии, доверие к данному ресурсу. Клиент не придаст особого значения неудобствам интерфейса. И, наоборот, использование тяжелых для восприятия шрифтов провоцирует негативные эмоциональные отклики, что непременно повлечет критическую оценку пользовательского интерфейса сайта. |
Как выбрать шрифт для своего сайта
Прямые вытянутые шрифты
Это универсальный шрифт, который настраивает пользователя на деловой манер. Прямой шрифт не подходит для оригинальной продукции, которую нужно выделить на фоне конкурентов. Будучи самым распространенным печатным вариантом, он может показаться слишком лаконичным, если не обыграть его выдающимся цветовым решением. Зато на сайтах юридических и риелторских услуг такой шрифт будет как раз кстати.
Примеры шрифтов в Google Fonts: Roboto+Condensed, PT+Sans
Строгие квадратные шрифты
Отличный вариант для сайта промышленной тематики или интернет-магазина электроники. Четкая конфигурация шрифтов настраивает аудиторию на абсолютную серьезность предоставляемой информации. Квадратные шрифты производят впечатление важности и авторитетности. Такое текстовое оформление рассчитано на привлечение деловых партнеров или инвесторов.
Примеры шрифтов в Google Fonts: Play, Exo+2
Округлые шрифты
Передают ощущение комфорта, мягкости, уюта. Текст обтекаемых форм хорошо сочетается с теплыми тонами цветового оформления. Округлые буквы и знаки идеально подходят, чтобы подчеркнуть эксклюзивность продукции или предоставляемой услуги, для логотипов торговых марок. Они несут положительный настрой, воспринимаются как доброе и доверительное отношение со стороны компании к потребителю. Округлый шрифт – хороший вариант для интернет-магазина мебели.
Примеры шрифтов в Google Fonts: PT+Sans+Caption, Source+Sans+Pro, Montserrat
Возможность добавления шрифтов на линейке решений INTEC:Universe
Ваша задача – выбрать шрифт, наилучшим образом подчеркивающий посыл, который вы хотите донести до аудитории. А для того чтобы не ограничивать вашу фантазию, мы добавили в линейку корпоративных сайтов и интернет-магазинов INTEC:Universeфункционал хранения и использования шрифтов.
А для того чтобы не ограничивать вашу фантазию, мы добавили в линейку корпоративных сайтов и интернет-магазинов INTEC:Universeфункционал хранения и использования шрифтов.
Как добавить шрифт: пошаговая инструкция
Зайдите в админку, перейдите в «Центр управления решением». Затем необходимо найти вкладку «Конструктор» и в разворачивающемся списке выбрать пункт «Шрифты».
Воспользуйтесь кнопкой «Добавить» и следуйте шагам добавления шрифта.
Выбираем тип шрифта, который будет использоваться:
— Локальный – файлы шрифта загружаются напрямую с вашего компьютера;
— Внешний – здесь необходимо будет вставить ссылку на код шрифта из Google Fonts.
Добавляем локальный шрифт
Если выбираете локальный тип, то в этом случае необходимо будет загружать шрифты с вашего компьютера. Перед этим заполните поля «Код», «Наименование», «Сортировка» и жмите «Далее».
Теперь перейдите во вкладку «Файлы», куда необходимо загрузить ваши шрифты.
Для корректной работы обычно достаточно загрузить файлы для Light (300), Normal (400) и Bold (700).
Кликните по кнопке «Добавить файл» на том формате, который вы скачали, и загрузите шрифт.
Готовый шрифт будет отображаться в «Шестеренке»:
Добавляем внешний шрифт из Google Fonts
Рассмотрим способ, как добавить на сайт шрифты, используя Google Fonts.
Откройте Google Fonts. Для русскоязычного сайта в панели поиска справа выберите у параметра Languages вариант Cyrillic.
Выберите понравившийся вам стиль и нажмите «+».
После этого внизу появится панель, которую нужно развернуть.
В панели перейдите на вкладку Customize.
Чтобы выбранный шрифт корректно отображался на сайте, отметьте галкой в списке следующие параметры:
- «regular 400» – чтобы использовать шрифт для обычного текста;
- «bold 700»– чтобы на сайте работало выделение текста полужирным стилем;
- «Cyrillic» – стиль сработает для русскоязычного текста.

Затем переключитесь на вкладку Embed и скопируйте адрес из Embed Font → Standart.
Далее перейдите вновь во вкладку «Шрифты», нажмите на кнопку «Добавить», выберите тип «Внешний» и затем вставьте скопированную ссылку.
В результате добавленный шрифт отобразится в Модуле типовых настроек решения, в который можно попасть с помощью «Синей шестеренки».
Вы можете использовать как внешние шрифты, подключаемые с сервисов, так и шрифты из файлов, загружаемые с ПК. Шрифты можно добавить как на весь сайт, так и использовать для конкретного блока в конструкторе или же в редакторе блоков для конкретного элемента.
Пробуйте, экспериментируйте, добивайтесь новых высот в бизнесе вместе с INTEC:Universe!
Читайте другие наши статьи:
По всем вопросам обращайтесь по телефонам: 8 (800) 100-45-85, 8 (351) 777-80-70, sale@intecweb. ru ru | ||
|
Хотите быть в курсе всех наших обновлений? Тогда подпишитесь на нас в соцсетях!
Как установить шрифт в Windows, и как внедрить его в файл Word (чтобы на другом ПК он тоже отображался)
Доброго дня.
Не так давно мне в систему пришлось добавить и установить несколько новых шрифтов в Windows (для трафарета). Делается это не сложно, однако я столкнулся с небольшой дилеммой…
Дело в том, что, установив новый шрифт — использовать его сможете только вы (у себя на ПК). Если создать документ Word и отправить его другому пользователю (у кого нет этого нового шрифта) — то он у него отображаться не будет!
Однако, есть выход! Word позволяет внедрить используемый шрифт в «тело» документа, что и решает подобную загвоздку. Отмечу, что при этом размер документа будет несколько больше, но с современным интернетом — думаю, это не проблема…
Отмечу, что при этом размер документа будет несколько больше, но с современным интернетом — думаю, это не проблема…
Собственно, сегодняшняя заметка посвящена работе со шрифтами. Рассмотрю все эти вопросы по порядку ✌…
*
Содержание статьи
- 1 Работа со шрифтами
- 1.1 Сайты, где можно найти и загрузить новые шрифты
- 1.2 Установка нового шрифта в Windows
- 1.2.1 Вариант 1
- 1.2.2 Вариант 2
- 1.3 Внедрение шрифта в файл-документ (чтобы на другом ПК он открылся в том же виде, как на вашем)
- 1.3.1 Что делать, если Word не поддерживает внедрение шрифта
→ Задать вопрос | дополнить
Сайты, где можно найти и загрузить новые шрифты
❶
📌 https://www.fonts-online.ru
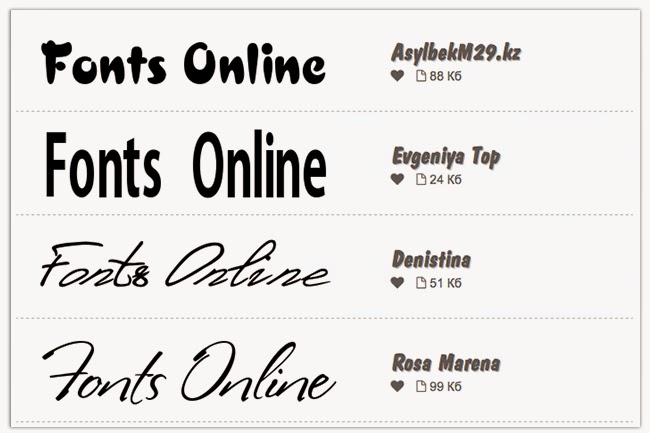
Сайт с огромным количеством шрифтов, разбитых на различные категории: готические, граффити, машинописные, 3D, праздничные и т.д. (категорий на сайте более нескольких десятков).
Также отметил бы, что большинство шрифтов на сайте, можно сразу же установить в систему (т. к. они идут в формате OTF/TTF, без всяких архивов с просьбой отослать SMS).
к. они идут в формате OTF/TTF, без всяких архивов с просьбой отослать SMS).
Примечание: если вы создадите свой собственный шрифт — вы его можете добавить на сайт (чтобы другие пользователи могли скачать его к себе).
❷
📌 http://allfont.ru/
Тоже достаточно крупная библиотека шрифтов. Отмечу, что, если вы собираетесь использовать некоторые шрифты в коммерческих целях — сайт попросит вас приобрести их.
Примечание: на allfont.ru к каждому шрифту есть небольшая инструкция, как установить подобный шрифт на свой сайт/блог/форум в интернете.
❸
📌 https://fontstorage.com/ru/
Коллекция красивых бесплатных шрифтов. Все категории на сайте разбиты на доп. вкладки, что делает поиск более удобным.
Добавлю также, что сайт выполнен в стиле минимализма, и на нем нет никаких лишних всплывающих окон…
❹
📌 https://www.dafont.com/
Зарубежный сайт с большой библиотекой бесплатных шрифтов. Сразу отмечу, что шрифты здесь запакованы архиватором в формат ZIP (из него сначала нужно извлечь файл формата OTF/TTF, и только потом приступать к его установке. ..).
..).
❺
📌 https://www.1001freefonts.com/
Аналогичный сайт. Здесь можно найти достаточно много новых редких шрифтов (граффити, 3D, тату, модерн и др. не самые слишком распространенные категории).
*
Установка нового шрифта в Windows
Важно!
Файл шрифта обычно идет в форматах TTF или OTF. Если вы загрузили архив формата ZIP/RAR — то из него предварительно нужно извлечь файлы…
Вариант 1
1) Итак, допустим мы на определенном сайте нашли нужный шрифт — загружаем его.
Загрузка
2) Если у вас Chrome — то в нижней части окна появится уведомление о загрузке файла. В моем случае это файл формата «OTF». Необходимо отрыть его расположение — т.е. нажать правой кнопкой мышки на иконку файла и выбрать «Показать в папке».
Кстати! Открыть список загрузки в большинстве браузеров можно с помощью сочетания Ctrl+J (а оттуда перейти в папку загрузки).

Показать в папке
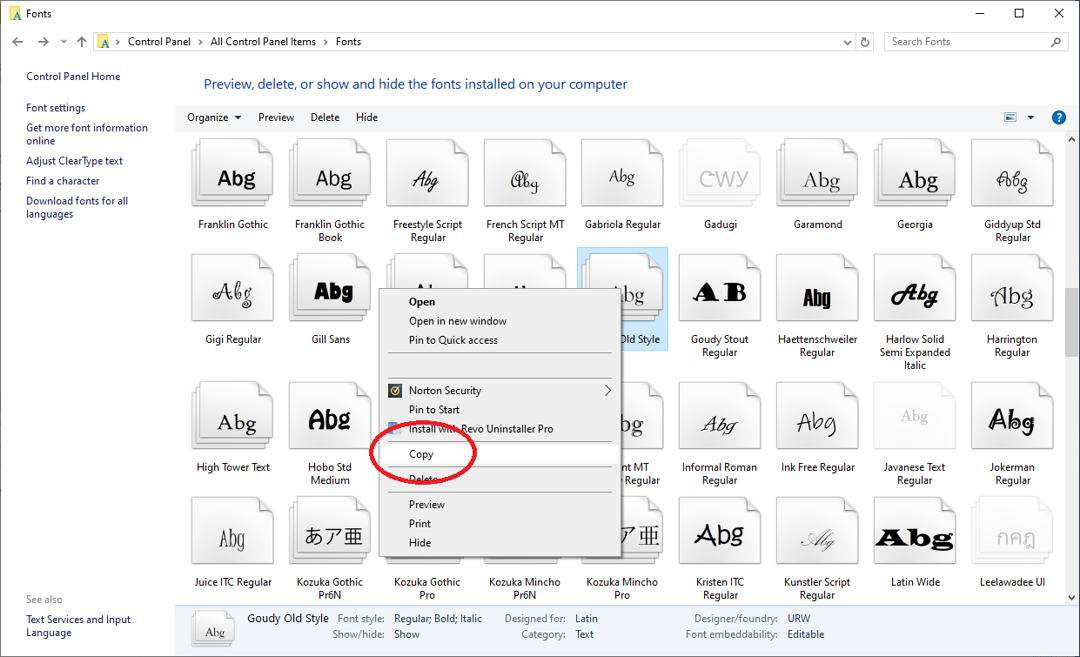
3) Далее достаточно кликнуть по файлу правой кнопкой мышки и выбрать «Установить».
Установить
4) Теперь, открыв какой-нибудь редактор (например, Word) — вы сможете использовать новый шрифт…
В Word появился новый шрифт!
*
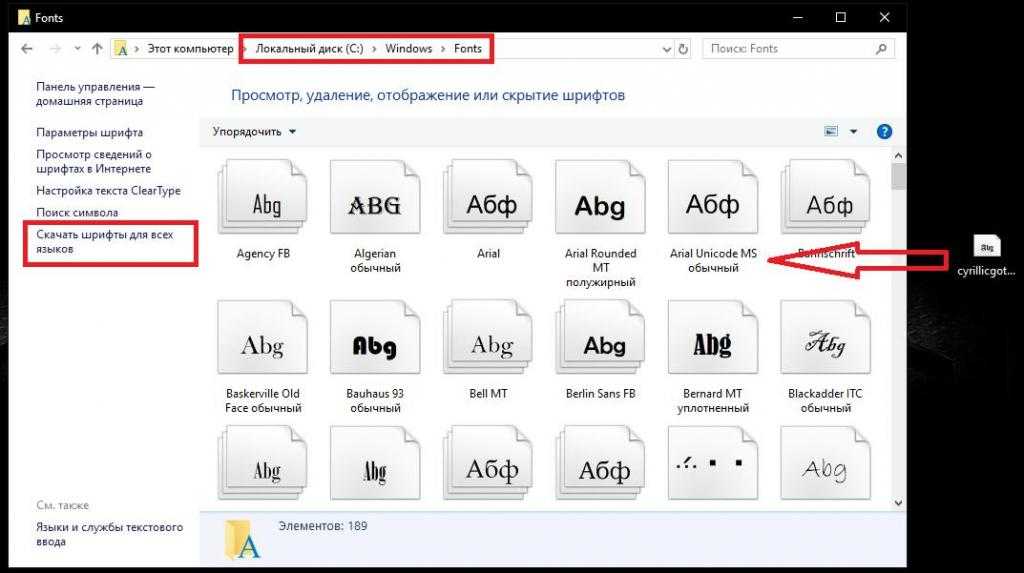
Вариант 21) Нажмите сочетание Win+R (появится окно «Выполнить»), и введите команду fonts.
Fonts
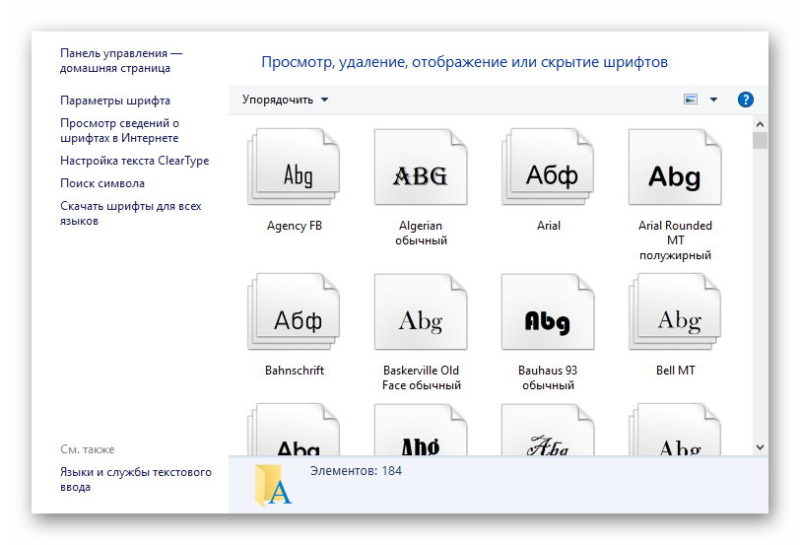
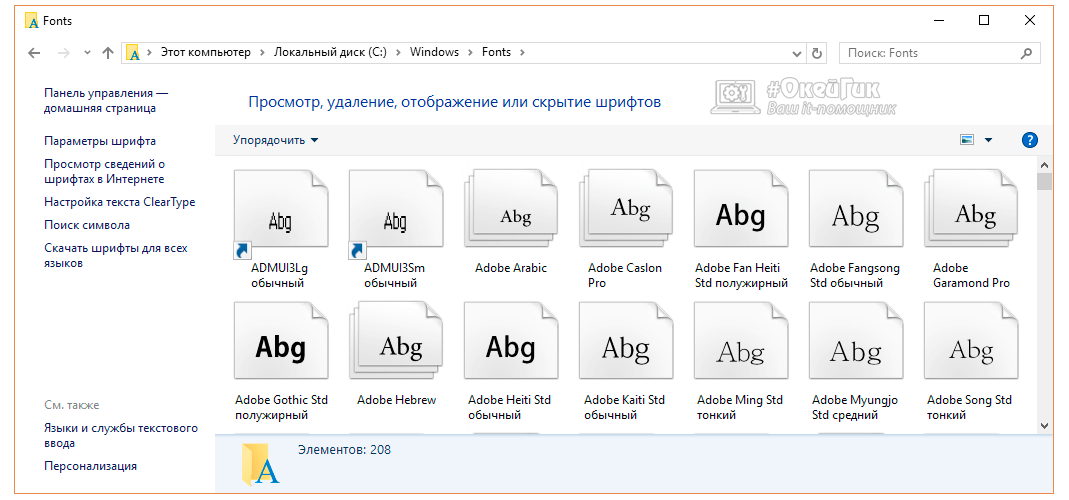
2) Далее должна открыться папка со шрифтами. Теперь просто перенесите мышкой загруженный файл шрифта (OTF, например) в это окно (также, как это вы делаете с обычным файлом, когда переносите его в другую папку, см. пример ниже).
Альтернативный способ открыть папку со шрифтами: перейти в панель управления в раздел «Оформление и персонализация\Шрифты».
Перенос шрифта в папку Fonts
3) Далее Windows приступит к его установке (появится соответствующее окно. ..).
..).
Установка шрифта
*
Внедрение шрифта в файл-документ (чтобы на другом ПК он открылся в том же виде, как на вашем)
Эта возможность актуальна для современной версии Word (не ниже 2007). Если у вас нет такой опции, либо она работает некорректно — воспользуйтесь альтернативным бесплатным вариантом…
1) Итак, сначала нажимаем по меню
Файл — параметры
2) Далее нужно открыть вкладку «Сохранение» и поставить 2 галочки:
- «Внедрить шрифты в файл»;
- «Не внедрять обычные системные шрифты». Пример ниже.
Внедрить шрифты в файл
3) После можно сохранить документ обычным образом.
Сохранить как
4) Обратите внимание, что размер файла будет несколько больше обычного.
Размер файла
5) Для проверки отослал файл на Яндекс диск —> шрифт распознается.
Яндекс диск прочитал шрифт…
*
Что делать, если Word не поддерживает внедрение шрифта
Есть альтернативный бесплатный офис — LibreOffice. В его арсенале есть полный аналог Word — называется программа Writer.
📌 В помощь!
Libre Office и другие аналоги Word и Excel — https://ocomp.info/chem-zamenit-word-i-excel.html#LibreOffice
Так вот, если зайти в свойства редактора Writer и перейти во вкладку шрифт — вы сможете задать опцию внедрения шрифтов в любые редактируемые документы.
А это позволит другим пользователям (у кого на ПК нет таких шрифтов) — лицезреть ваш документ так, как он выглядит у вас. ✌
Файл — свойства
Шрифт / LibreOffice 6.2
*
На этом пока все, удачной работы!
👋
Первая публикация: 03.09.2019
Корректировка: 7.08.2022
RSS (как читать Rss)
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).

Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Добавьте шрифты на свой веб-сайт
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузера и ОС
- Активируйте шрифты на вашем компьютере
- Добавьте шрифты на свой сайт
- Активировать шрифты на CC Mobile
- Лицензия на шрифт
- Лицензия на шрифт
- Управляйте своей учетной записью
- Лицензирование Creative Cloud для корпоративных клиентов
- Добавление лицензий на шрифты в вашу учетную запись
- Удаление шрифтов из библиотеки подписки
- Adobe Fonts недоступны для пользователей Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку Creative Cloud?
- Удаление шрифта Morisawa Сентябрь 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe в приложениях Creative Cloud
- Управляйте своими шрифтами
- Устранение отсутствующих шрифтов в настольных приложениях
- Использование шрифтов в InDesign
- Шрифты и типографика
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению неполадок: Активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Невозможно активировать один или несколько шрифтов» или «Шрифт с таким именем уже установлен»
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
- Веб-дизайн и разработка
- Добавление шрифтов на ваш веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в электронных письмах или информационных бюллетенях в формате HTML
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметров отображения шрифтов
- Коды для встраивания
- Динамическое подмножество и веб-шрифты, обслуживающие
- События шрифта
- Почему мои веб-шрифты взяты с сайта use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузера и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Языковая поддержка и функции OpenType
- Языковая поддержка и подмножество
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технология шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты по обновлению с версии 1.000
Веб-шрифты от Adobe Fonts можно использовать на ваших веб-сайтах, в HTML-кампаниях по электронной почте, в статьях в формате Google AMP и во многих других типах проектов, где поддерживаются веб-шрифты.
Начните с просмотра библиотеки шрифтов. Вы можете выбрать необходимую языковую поддержку из ЯЗЫКИ И СИСТЕМЫ ПИСЬМА раскрывающееся меню.
Добавьте теги или фильтры, чтобы уточнить список шрифтов. Используйте наши теги естественного языка для поиска шрифтов, которые соответствуют настроению вашего проекта, или вы можете фильтровать по классификации (например, с засечками или без засечек), свойствам (высота x, ширина или вес) или языку.
Когда вы найдете понравившийся шрифт, нажмите кнопку , чтобы добавить семейство в веб-проект.
Вы также можете щелкнуть имя шрифта, чтобы открыть страницу семейства и просмотреть все доступные для использования веса и стили шрифта. Затем нажмите Добавить в веб-проект в верхней части страницы, чтобы добавить семейство в веб-проект.
В окне «Добавить шрифты в веб-проект» вы назовете свой веб-проект и решите, какие шрифты следует включить.
- Щелкните меню и выберите «Создать новый проект»
- Назовите свой веб-проект
- Используйте флажки, чтобы выбрать насыщенность шрифта и стили, которые вы хотите включить.
- Создать проект.

Позднее вы также сможете вносить изменения в настройки проекта на странице «Мои шрифты Adobe».
Далее вам будет предоставлен код для встраивания шрифтов на ваш сайт. Различные варианты описаны на странице справки по коду встраивания, а код встраивания по умолчанию подходит для большинства проектов.
Скопируйте код для встраивания и добавьте его в тег
на своем веб-сайте.Нажмите «Готово», чтобы закрыть окно веб-проекта и продолжить просмотр. Чтобы добавить в проект дополнительные шрифты, нажмите кнопку на другом семействе шрифтов, затем выберите имя своего проекта в меню (вместо «Создать новый проект»).
Ваш веб-проект и все добавленные вами шрифты будут перечислены в разделе «Мои шрифты Adobe».
Нажмите кнопку «Редактировать проект», чтобы изменить включенные веса и стили шрифта, полностью удалить семейство веб-шрифтов из проекта или назначить параметр отображения шрифта. Вы также можете изменить набор символов в редакторе веб-проекта, который определяет языковую поддержку проекта.
Шрифты Восточной Азии должны обслуживаться с динамическим подмножеством, в то время как другие шрифты имеют параметры подмножества на основе языка: по умолчанию, все символы или пользовательское подмножество языка. На странице справки «Языковая поддержка и подмножества» содержится дополнительная информация о различных параметрах.
Вы можете включить в проект любые функции OpenType, установив флажок «Возможности OpenType». При установке этого флажка также отображается список функций, доступных для данного семейства веб-шрифтов, таких как лигатуры, альтернативные символы или прописные буквы.
Отображение шрифтов позволяет указать, как веб-шрифты загружаются в веб-браузер и применяются на вашем веб-сайте. Более подробная информация об этих параметрах доступна на странице справки по настройкам отображения шрифтов.
Когда проект настроен так, как вы хотите, нажмите «Сохранить изменения», чтобы сохранить проект. Обновления будут доступны для использования на вашем веб-сайте в течение нескольких минут.
На странице веб-проекта указано имя семейства шрифтов CSS, числовой вес и стиль шрифта для каждого шрифта в проекте. Используйте эти имена семейств шрифтов в своем CSS, чтобы применить шрифты к тексту.
Больше похоже на это
- Почему мои веб-шрифты взяты с use.typekit.net?
Войдите в свою учетную запись
Войти
Управление учетной записью
Настройка библиотек шрифтов и стеков шрифтов
Acquia Cohesion позволяет вам управлять библиотеками шрифтов и стеками шрифтов, используемыми на вашем веб-сайте. Процесс состоит из двух шагов:
- Настройка библиотек шрифтов
- Настройте стеки шрифтов
При настройке библиотек шрифтов у вас есть три варианта:
- Загрузить шрифты. Вы можете загружать шрифты на свой веб-сайт. Когда вы загружаете шрифт, он размещается на вашем веб-сайте в каталоге Cohesion.
 Вы должны убедиться, что у вас есть соответствующая лицензия для размещения и обслуживания шрифта.
Вы должны убедиться, что у вас есть соответствующая лицензия для размещения и обслуживания шрифта. - Использовать веб-шрифты. Вы можете импортировать шрифты от поставщиков веб-шрифтов, таких как шрифты Google. Эти шрифты размещаются у поставщика, поэтому все, что вам нужно сделать, это добавить URL-адрес шрифта.
- Использовать системные шрифты. Это шрифты, которые обычно доступны на вашем пользовательском устройстве, поэтому вам не нужно предоставлять шрифт. Например, Arial является системным шрифтом и наиболее широко поддерживается. Если вы используете системные шрифты, вы можете сразу перейти к настройке шрифтов в стеках, так как нет шрифтов для загрузки или импорта.
Загрузка или импорт нескольких веб-шрифтов замедлит скорость загрузки вашего веб-сайта. Это потому, что ваш сайт должен будет загрузить каждый шрифт. Загружайте или импортируйте только те веб-шрифты, которые вы будете использовать. Удалите все шрифты, которые вы не используете.
Загрузить шрифты
Чтобы загрузить шрифты:
- Перейдите к Acquia Cohesion > Настройки веб-сайта > Библиотеки шрифтов
- Введите семейство шрифтов в поле Семейство шрифтов . Важно — Это будет имя, которое вы будете использовать при настройке стека шрифтов.
- Нажмите кнопку Upload.zip и выберите ZIP-файл, содержащий подготовленные шрифты. .zip должен включать ваш шрифт в Форматы EOT, TTF, WOFF и WOFF2. Успешно загруженные файлы шрифтов будут отмечены зеленой галочкой
- Нажмите Сохранить
Для преобразования шрифта в форматы EOT, TTF, WOFF и WOFF2 доступно несколько онлайн-конвертеров.
https://transfonter.org
https://www.fontsquirrel.com/tools/webfont-generator
https://www.web-font-generator.com
Добавление информации о лицензии на шрифт
Много премиальных шрифтов провайдеры (например, fonts. com, typography.com) требуют, чтобы информация о лицензии была включена в ваш CSS и скрипт отслеживания просмотров страниц. Если требуется сценарий отслеживания, его необходимо реализовать в пользовательской теме.
com, typography.com) требуют, чтобы информация о лицензии была включена в ваш CSS и скрипт отслеживания просмотров страниц. Если требуется сценарий отслеживания, его необходимо реализовать в пользовательской теме.
Чтобы добавить информацию о лицензии:
- Загрузите шрифт, следуя инструкциям выше
- Нажмите кнопку Лицензия
- Вставьте шрифтом информацию о лицензии во всплывающее модальное окно
- Нажмите Сохранить
Импорт веб-шрифтов
Чтобы импортировать веб-шрифт:
- Нажмите на синюю кнопку со стрелкой и выберите Импорт шрифта
- Введите имя в поле Ярлык поле. Это просто ярлык и не имеет функционального назначения.
- Введите URL-адрес веб-шрифта в поле @import . Например, URL должен иметь следующий формат: https://fonts.googleapis.
 com/css?family=Poppins:300,400,600 .
com/css?family=Poppins:300,400,600 . - Нажмите Сохранить
При загрузке пакета шрифтов в Acquia Cohesion убедитесь, что включен только один экземпляр каждого формата шрифта (EOT, TTF, WOFF, WOFF2).
Если ваш шрифт поддерживает несколько начертаний, вам нужно будет экспортировать каждый из них в виде отдельных пакетов. Вам также потребуется создать отдельные стеки шрифтов для каждого веса.
Настройка наборов шрифтов
После загрузки или импорта шрифтов необходимо настроить наборы шрифтов.
Чтобы настроить наборы шрифтов для импортированных или загруженных шрифтов (выделено розовой пунктирной линией):
- Нажмите синюю кнопку Добавить набор веб-шрифтов
- Введите имя в поле Метка . Это будет использоваться для создания переменной SCSS шрифта, а также для идентификации и выбора вашего шрифта в интерфейсе Acquia Cohesion.
 При необходимости вы можете отвязать метку от переменной SCSS.
При необходимости вы можете отвязать метку от переменной SCSS. - Введите стек шрифтов в поле Стек шрифтов . Ваш стек шрифтов должен иметь следующий формат: ‘Poppins’, без засечек;
- Если вы хотите применить сглаживание шрифта, включите Firefox и Webkit переключает
- Нажмите Сохранить
Если вы загрузили шрифт, ваш стек шрифтов должен будет использовать имя, введенное в поле Семейство шрифтов . Если вы импортировали веб-шрифт, ваш стек шрифтов должен будет использовать семейство шрифтов, указанное поставщиком шрифтов.
Для настройки стека системных шрифтов (выделено синей пунктирной линией):
- Нажмите на стрелку на синем кнопка
- Нажмите Добавить стек системных шрифтов
- В вашу форму будет добавлена новая строка стека системных шрифтов.
 Acquia Cohesion предоставляет раскрывающийся список, который включает в себя различные стеки системных шрифтов
Acquia Cohesion предоставляет раскрывающийся список, который включает в себя различные стеки системных шрифтов - В раскрывающемся списке нажмите на стек системных шрифтов , который вы хотите добавить
- Нажмите Сохранить
При использовании синхронизации Acquia Cohesion для экспорта стеков шрифтов или объектов Acquia Cohesion, которые зависят от стека шрифтов, например базового стиля; библиотека шрифтов не включается как зависимость стеков шрифтов и, следовательно, не включается в файл экспорта. Если требуется библиотека шрифтов, ее следует экспортировать отдельно с помощью синхронизации Acquia Cohesion.
Связать/отключить метку стека шрифтов
При добавлении нового стека шрифтов метка и поля переменных по умолчанию связаны. Вы можете связать или отменить связь метки стека шрифтов с переменной SCSS, чтобы метка отличалась от переменной.
Обратите внимание, что переменную стека шрифтов можно изменить только для того стека шрифтов, который не используется.
Чтобы отменить связь метки стека шрифтов и переменной:
- Перейдите к Acquia Cohesion > Настройки веб-сайта > Библиотеки шрифтов
- Щелкните значок ссылки рядом с полем метки. Поле переменной станет белым
- Обновить метку стека шрифтов
- Нажмите Сохранить .
Добавление шрифта в WIX: пошаговое основное руководство
Нужны ли специальные навыки для добавления шрифта в WIX? Хорошей новостью является то, что может показаться, что специализированная задача вполне возможна. Действительно, процесс добавления шрифта в WIX на самом деле довольно прост.
Шрифты, безусловно, очень важны для брендинга нашего сайта и вашей компании в целом. На самом деле, это один из лучших способов создать последовательную и узнаваемую идентичность бренда на вашем сайте.
Например, компания Coca-Cola защитила авторскими правами свой собственный шрифт «Coca-Cola», который называется «Loki Cola».
Итак, если вы хотите поддерживать профессиональный стандарт согласованности бренда или своего веб-сайта, вы можете использовать свой собственный шрифт в WIX, поддерживая визуальный бренд в соответствии с вашими социальными сетями, упаковкой и другими маркетинговыми материалами.
- Дизайн WIX: почему шрифты так важны?
- Поиск подходящего шрифта для вашего бренда в WIX
- Загрузка шрифта в WIX
- Использование вашего загруженного шрифта в WIX
- Добавление шрифта в WIX: последние мысли
- Часто задаваемые вопросы о добавлении шрифта в WIX
- Google Fonts
- DaFont
- 1001 Бесплатные шрифты
- Font Space
- MyFonts
- Типография
- Шрифты
- Шрифты Adobe (также есть несколько бесплатных шрифтов)
- TTF
- OTF
- WOFF2
- WOFF
- Serif : Этот тип шрифта обычно используется в книгах и газетах.

8
Дизайн WIX: почему шрифты имеют значение?
Выбранный вами шрифт имеет большое значение для внешнего вида вашего веб-сайта. По сути, у каждого шрифта есть куча ассоциаций. То есть они несут тонкие сообщения о вашем бренде.
Важно выбрать правильный шрифт для вашего сайта WIX, чтобы эти сообщения соответствовали образу вашего бренда, который вы хотите представить. Если здесь есть несоответствие, вы можете повредить продажам.
Если здесь есть несоответствие, вы можете повредить продажам.
Например, если вы юрист, вы хотите создать имидж усердия и профессионализма. Если основной текст вашего сайта написан шрифтом комиксов, вы подорвете этот имидж и, возможно, повредите своей способности находить клиентов.
Точно так же, если вы запускаете летнюю схему для детей, комический шрифт может быть отличным вариантом. В качестве альтернативы, использование элегантного шрифта с засечками может подорвать это или создать впечатление, что вы предлагаете уроки красноречия.
Поиск подходящего шрифта для вашего бренда в WIX
В WIX есть множество шрифтов на выбор, от таких, как знаменитый Times New Roman, до более сложного шрифта Belinda. Найти нужный шрифт WIX очень просто. Вы просто выбираете текстовый элемент, для которого хотите изменить шрифт.
Рядом с элементом появится ряд настроек, включая редактирование текста, анимацию и справку.
Выберите настройку редактирования текста, и появится всплывающее окно с рядом различных настроек текста, включая цвет, размер шрифта и многие другие, включая различные эффекты. Здесь вы также найдете настройки шрифтов.
Здесь вы также найдете настройки шрифтов.
Щелкните раскрывающийся список шрифтов, и вы найдете множество собственных шрифтов WIX. Просто выберите правильный для вас.
При добавлении шрифта в WIX выбор правильного шрифта важен как для удобочитаемости, так и для фирменного стиля.Загрузка шрифта в WIX
По сравнению с Adobe Photoshop и Microsoft Word, в WIX не так много собственных шрифтов. Таким образом, в некоторых случаях может быть сложно найти подходящий шрифт для вашего сайта из доступных вариантов.
В этом случае вы можете загрузить бесплатный или платный загружаемый шрифт.
Первым шагом к загрузке шрифта является его загрузка на используемое вами устройство. Вы можете использовать такие сайты, как Fontsquirrel, Dafont, Google Fonts и другие, чтобы найти бесплатные шрифты или, в некоторых случаях, приобрести идеальный для вас шрифт.
В меню «Мои шрифты» вы можете загружать файлы различных форматов. Изображение предоставлено: WIX. Чтобы затем добавить шрифт на свой сайт, вам нужно будет перейти к левому элементу сайта с надписью « My Uploads ». После нажатия на него появится раскрывающийся список различных файлов, которые вы можете загрузить. Например, отсюда вы можете загружать векторную графику, видео, треки и документы.
После нажатия на него появится раскрывающийся список различных файлов, которые вы можете загрузить. Например, отсюда вы можете загружать векторную графику, видео, треки и документы.
Вы также увидите шрифты.
Щелкните шрифты, а затем кнопку « Загрузить шрифты » в правом верхнем углу всплывающего окна. При открытии найдите нужный шрифт на своем устройстве и откройте файл для загрузки.
В качестве альтернативы вы можете перетащить файл в окно, которое появляется при щелчке элемента шрифтов в разделе « Мои загрузки ».
Важно отметить, что все шрифты являются чьей-то интеллектуальной собственностью. На самом деле, шрифтовой дизайн — это высококвалифицированная и востребованная дисциплина. Таким образом, когда дизайнер придумывает шрифт, он хочет получить справедливое вознаграждение.
Таким образом, крайне важно, чтобы вы были уверены, что у вас есть правильная лицензия для загрузки шрифта на ваш сайт WIX. В противном случае вы можете быть вынуждены удалить его, что может привести к сбоям в работе любого онлайн-бизнеса.
Использование загруженного шрифта в WIX
Чтобы затем использовать загруженный шрифт, сначала необходимо дождаться его загрузки на ваш сайт. После загрузки нажмите на окно. Чтобы затем использовать свой шрифт, вы найдете его в раскрывающемся списке шрифтов вместе со всеми другими шрифтами.
Выделите текст, который вы хотите изменить, и найдите нужный шрифт в раскрывающемся списке. Затем он должен изменить ваш текст.
При добавлении шрифта в WIX всегда проверяйте шрифт при первой загрузке, чтобы убедиться, что он подходит для вашего сайта. Если шрифт не подходит для вашего сайта, вы можете либо использовать шрифт, который уже есть на WIX, либо найти другой загружаемый шрифт и снова выполнить процесс загрузки.
Также следует тщательно протестировать шрифт, чтобы убедиться, что каждая буква отображается правильно. То есть важно убедиться, что с файлом все в порядке в процессе его загрузки из стороннего источника и загрузки на ваш сайт WIX.
Например, в поврежденном файле некоторые символы могут вообще не отображаться или могут быть перепутаны. Лучше заметить это заранее, чем позволить одному из ваших пользователей подумать, что вы просто оставили опечатки в содержании вашего сайта.
Лучше заметить это заранее, чем позволить одному из ваших пользователей подумать, что вы просто оставили опечатки в содержании вашего сайта.
Добавление шрифта в WIX: последние мысли
Добавление шрифта на веб-сайт WIX — невероятно простой процесс. Действительно, вы можете настроить шрифт любого блока текста, просто щелкнув настройки для этого отдельного элемента страницы.
Здесь вы можете выбрать один из шрифтов, которые уже включены в серверную часть вашего сайта WIX. Кроме того, вы можете загрузить собственный шрифт, найденный на стороннем сайте.
Изменение шрифта на вашем сайте WIX — важный навык для любого администратора сайта или владельца бизнеса. Это незаметный, но эффективный способ проецировать единую идентичность бренда на ваш сайт, что может оказать ощутимое влияние на ваш доход.
Часто задаваемые вопросы — Добавление шрифта в WIX
С каких сайтов можно скачать шрифты бесплатно?
Существует множество различных сайтов со шрифтами, из которых вы можете выбирать, пытаясь решить, какой шрифт вы хотите добавить в WIX. При добавлении шрифта в WIX вы можете выбрать бесплатные или платные шрифты. Вам решать, какой шрифт лучше всего подходит для вашего бренда.
При добавлении шрифта в WIX вы можете выбрать бесплатные или платные шрифты. Вам решать, какой шрифт лучше всего подходит для вашего бренда.
Очень важно, чтобы вы прочитали лицензионное соглашение на любой бесплатный шрифт, который вы загружаете, когда добавляете шрифты в WIX, так как чаще всего это не так. сказать, что шрифт предназначен только для личного использования, а не для коммерческого использования. Чтобы избежать нарушения авторских прав при добавлении шрифта в WIX, крайне важно, чтобы ваш бренд платил лицензионный сбор за право использовать шрифт в коммерческих целях.
Могу ли я приобрести шрифты для добавления в WIX?
Как уже говорилось ранее, у вас есть возможность выбирать между бесплатными и платными шрифтами при добавлении шрифта в WIX. Хотя в бесплатных постах нет ничего плохого, платные посты обычно выглядят более качественно и профессионально. Платные шрифты могут выделить ваш бренд благодаря уникальности шрифта, а также меньше конкуренции по сравнению с использованием бесплатных шрифтов. Когда вы платите за шрифт, вы минимизируете риск нарушения авторских прав.
Платные шрифты могут выделить ваш бренд благодаря уникальности шрифта, а также меньше конкуренции по сравнению с использованием бесплатных шрифтов. Когда вы платите за шрифт, вы минимизируете риск нарушения авторских прав.
В каком формате следует загружать файл шрифта?
При добавлении шрифта в WIX важно загрузить шрифт в правильном файле, чтобы обеспечить его совместимость. WIX поддерживает четыре типа форматов. Это;
Как удалить шрифт, добавленный в WIX?
После добавления шрифта в WIX вы можете понять, что этот шрифт не подходит для вашего бренда. Итак, как удалить шрифт, добавленный в WIX, если он вам больше не нужен? Удалить шрифт намного проще, чем загрузить шрифт, и это можно сделать за несколько простых шагов.
Шаг 1 : Войдите в редактор и выберите любой текстовый элемент, а затем нажмите « Редактировать текст ». Шаг 2 . Нажмите раскрывающийся список «Шрифты » , а затем нажмите « Загрузить шрифты ». Шаг 3 : Выберите выбранный шрифт, который вы хотите удалить. Шаг 4 : Щелкните значок « Удалить » рядом с соответствующим шрифтом, а затем нажмите кнопку « Удалить» . После этого шрифт будет удален и больше не будет добавляться в WIX.
Шаг 2 . Нажмите раскрывающийся список «Шрифты » , а затем нажмите « Загрузить шрифты ». Шаг 3 : Выберите выбранный шрифт, который вы хотите удалить. Шаг 4 : Щелкните значок « Удалить » рядом с соответствующим шрифтом, а затем нажмите кнопку « Удалить» . После этого шрифт будет удален и больше не будет добавляться в WIX.
Что делать, если файл загружается неудачно?
При добавлении шрифта в WIX ваш файл может не загрузиться, но не беспокойтесь, это легко исправить. WIX рекомендует использовать конвертер шрифтов для решения этой проблемы. Используйте онлайн-конвертер, чтобы преобразовать исходный файл в файл другого типа. При повторной загрузке файла проблема должна быть решена. Если один файл шрифта не работает, вы можете преобразовать его в один из четырех других типов файлов формата.





 typekit.net?
typekit.net?
 Вы должны убедиться, что у вас есть соответствующая лицензия для размещения и обслуживания шрифта.
Вы должны убедиться, что у вас есть соответствующая лицензия для размещения и обслуживания шрифта. com/css?family=Poppins:300,400,600
com/css?family=Poppins:300,400,600 При необходимости вы можете отвязать метку от переменной SCSS.
При необходимости вы можете отвязать метку от переменной SCSS. Acquia Cohesion предоставляет раскрывающийся список, который включает в себя различные стеки системных шрифтов
Acquia Cohesion предоставляет раскрывающийся список, который включает в себя различные стеки системных шрифтов