Як створити форму заявки для сайту: поради та помилки
Веб-форма — одне з головних джерел для отримання лідів в інтернет-маркетингу. Незважаючи на це, безліч сайтів все ще містять форми заявки, які не настільки ефективні. У цій статті ми розповімо, якою має бути форма для сайту, щоб приносити максимальну ефективність у лідогенерації, а також як створити веб-форму самостійно.
Форми для лідогенерації: що це і які вони бувають
Генерація лідів — це отримання контактів користувачів через канали інтернет-маркетингу. Один з провідних способів лідогенерації — це розміщення форм на сайті.
Форми лідогенерації можуть бути дуже різноманітними:
- Форма заявки (або форма оформлення замовлення) — найочевидніший спосіб отримати лід. Форма заявки використовується при продажу товарів і послуг. За допомогою даної форми користувач може купити або заявити про своє бажання придбати продукт.
- Форма замовлення зворотного дзвінка — коротка форма, яка використовується, коли користувачеві потрібна допомога з вибором або оформленням замовлення.

- Форма зворотного зв’язку — за допомогою цієї форми користувач може залишити відгук або задати питання.
- Форма підписки на розсилку — підходить для тих компаній, які займаються контент-маркетингом і публікують новини та пропозиції, цікаві користувачам.
- Форма реєстрації на сайті, форма участі в заході та інші.
Як можна використовувати форми для генерації лідів?
Інтернет-маркетологи давно визначили, що багатьом людям перед купівлею товару чи послуги потрібна взаємодія з компанією.
Крім безпосередньо заявки на купівлю, можна використовувати безліч варіантів отримати контакти користувача:
- Повідомлення про знижки: веб-форма може збирати email-адреси або телефони відвідувачів сайту з метою подальшої розсилки про зміну ціни.
- Повідомлення, коли товар буде в наявності: форма, аналогічна попередній.
- Отримання корисної інформації: користувач залишає свої контакти, щоб отримати інструкцію, розрахунок вартості, дизайн-проект та інше.

- Доступ до закритого контенту: ви можете розмістити на сайті контент, доступний тільки для зареєстрованих користувачів.
- Участь у безкоштовному вебінарі: популярний спосіб серед тих компаній, які працюють у сфері інформації та послуг і проводять короткі вебінари, щоб розповісти більше про свій продукт.
3 кращих безкоштовних конструктори веб-форм у 2021 році
Підвищуємо ефективність форми на сайті: поради та помилки
Значна кількість тестів і досліджень доводить, що не достатньо просто розмістити форму на сайті. На ефективність форми для лідогенерації впливає безліч факторів: колір, дизайн, кількість полів, місце розміщення.
Ми рекомендуємо завжди проводити тестування різних варіантів веб-форм. Але є кілька обов’язкових умов, які варто виконати з самого початку.
Використовуйте мінімальну кількість полів
Створюйте форму на сайті настільки зручною, наскільки це можливо. Збирайте тільки ті дані, які дійсно необхідні, щоб зв’язатися з клієнтом. Всю іншу інформацію ви зможете запитати у клієнта пізніше.
Всю іншу інформацію ви зможете запитати у клієнта пізніше.
Якщо в формі є поле для номера телефону, варто відмовитися від email і навпаки. Деякі форми (наприклад, форма зворотного дзвінка) можуть містити тільки одне поле з номером телефону. Мало хто заповнюватиме об’ємні форми. Крім того, занадто докладні питання (наприклад, прізвище, адреса, посада) можуть викликати недовіру.
Створюйте форму для генерації лідів максимально простою
Не змушуйте користувача думати, як заповнити форму. Все повинно бути зрозуміло з першого погляду. Якщо полів багато, їх краще розбити на кілька кроків (екранів). Важливо, щоб перехід до наступного кроку був очевидним. Кнопка «Далі» завжди повинна бути на першому екрані.
Поля, розміщені в 2-3 колонки, дуже ускладнюють заповнення. Коли користувач бачить одразу всі 10 полів, які потрібно заповнити, це може декому здатися занадто трудомістким. У результаті компанія не отримає лід.
Не дублюйте питання
Відмовтеся від повторного заповнення даних у перевірочних полях. Краще виберіть форму для сайту, яка сама буде перевіряти коректність введення даних (наприклад, чи вірно введена email-адреса або користувач забув дописати її частину).
Краще виберіть форму для сайту, яка сама буде перевіряти коректність введення даних (наприклад, чи вірно введена email-адреса або користувач забув дописати її частину).
Перевіряйте помилки і допомагайте заповнити веб-форму
При введенні номера телефону або емейла користувачі часто припускаються помилок. Налаштуйте форму так, щоб вона сама перевіряла коректність даних. Наприклад, для номера телефону краще задати можливість введення тільки певної кількості цифр, і виключити літери та інші символи.
Не забудьте про зрозумілі повідомлення про допущені помилки: повідомляйте не тільки про помилку, але й про те, як її виправити.
Не знущайтесь з користувачів, використовуючи ребуси
Деякі веб-форми для захисту від спаму використовують капчу, яка змушує користувачів розгадувати загадки. Досить часто виникають проблеми з її проходженням, у результаті чого люди відмовляються від спроб зрозуміти і переходять на інший сайт. Абсолютно ясно, що проблеми захисту від спаму не повинні вирішуватися за рахунок клієнтів. Тому капча — це однозначне табу в лідогенерації.
Тому капча — це однозначне табу в лідогенерації.
Використовуйте тільки одну форму для лідогенерації на одному екрані
«Замовте!», «Залиште заявку!», «Підпишіться на новини!», «Дізнайтеся про знижки!» — якщо всі ці повідомлення розміщені поруч, вони конкурують одне з одним. Суперечливі заклики викликають розгубленість і в результаті жодна форма не буде заповнена.
Щоб такого не відбувалося, для кожної сторінки потрібно визначити головну цільову дію і розмістити відповідну форму (або кнопку). Інші кнопки потрібно зробити менш помітними, щоб вони не відволікали.
Зробіть форму на сайті помітною
Користувач не стане шукати, як зв’язатися з компанією. Тому веб-форми варто розміщувати так, щоб вони були помітні клієнту. Стандартне розміщення цільової форми — на першому екрані праворуч від фото і опису продукту.
Створивши форму для генерації лідів, не забудьте переконатися, що вона відмінно працює на різних пристроях і браузерах.
Як самостійно створити веб-форму для сайту
Веб-форми — настільки популярний спосіб лідогенерації, що тепер їх з легкістю можна створювати без програмістів. Конструктори сайтів (наприклад, WordPress, Tilda) мають вбудовані можливості для зручного створення веб-форм.
Конструктори сайтів (наприклад, WordPress, Tilda) мають вбудовані можливості для зручного створення веб-форм.
Існують і самостійні конструктори форм для сайтів з широким набором можливостей — спливаючими формами, гейміфікованими опитуваннями та ін.
CRM-система NetHunt також дозволяє створювати форми для сайтів. Заявки через форми, створені в NetHunt, будуть надходити прямо в CRM-систему. Дані не доведеться переносити або передруковувати вручну.
Як створити форму для сайту в NetHunt за 5 кроків
Крок 1. Створіть нову автоматизацію
В панелі управління в інтерфейсі CRM знайдіть розділ «Автоматизація». Виберіть «Новий» у верхньому правому куті екрану. Дайте назву створеному робочому процесу.
Крок 2. Виберіть тригер для запуску процесу
Виберіть «Додати початковий тригер». У меню задайте умову, коли автоматизація буде спрацьовувати: «Відправлена веб-форма».
Крок 3. Створіть веб-форму
Після кроку 2 з’явиться вікно створення веб-форми.
Для кожного поля можна задати тип даних: текст, цифри, емейл-адресу та чекбокс. Не забудьте виділити обов’язкові для заповнення поля.
Крок 4. Виберіть стиль і налаштування форми для сайту
У правому верхньому кутку вікна створення форми знаходиться меню налаштувань. Тут можна вибрати колір форми, а також налаштувати повідомлення про успішну відправку форми або текст на сторінці подяки при відправленні даних.
Після того, як налаштування задані, натисніть кнопку «Назад», а потім збережіть їх.
Крок 5. Як додати форму на сайт
Коли все готово, подивіться, як буде виглядати форма для користувачів. Переконайтеся, що ви нічого не забули. Тепер можна розмістити форму на сайті, для цього є 3 варіанти:
- Посилання: додайте посилання на сторінку сайту і форма буде відкриватися в новій вкладці браузера.
- Код, який додається в кнопку (наприклад, «Купити»).
 Коли користувач натискає на кнопку, на цій же сторінці з’являється форма.
Коли користувач натискає на кнопку, на цій же сторінці з’являється форма. - Вбудована форма на сторінці сайту, додається за допомогою фрагмента коду.
От і все! Веб-форма готова!
Також є можливість налаштувати подальші автоматизовані дії після створення веб-форми. Витративши всього кілька хвилин, ви зможете отримувати заявки з сайту прямо в CRM-систему.
Як підвищити ефективність отримання лідів за допомогою веб-форм? Переконайтеся, що ви виконали всі базові правила створення форм для сайту. А далі експериментуйте і тестуйте різні варіанти: кількість полів, текст, колір, розмір, розташування форми і багато іншого. Це дозволить домогтися максимальної віддачі від форм на сайті.
Зміст
Підпишіться на CRM Lab
Отримуйте інформацію про останні тренди та стратегії для вашого бізнесу!
Чудово!
Ви підписані на розсилку!
Приєднуйтесь до
Telegram-каналу NetHunt CRM
Все про CRM та B2B-продажі.
Приєднатись
Форма заявки для сайта (готовая)
Готовое решение ,Бесплатно ,Установка за 5 минут ,Скидки ,Промо-коды ,Варинты доставки ,Заказы на почту ,Заказы в Telegram ,Для любого сайта ,Интеграция с Битрикс24 ,Интеграция с МойСклад ,Счета онлайн-оплаты
Готовая форма для оформления заявки на товары или услугу позволяет в несколько кликов посетителю сформировать заказ, добавить к нему свои данные и отправить
его на почту.
Смотреть пример Получить код для установки
Создание формы заявки
Скопируйте готовый код на свой сайт из примера или из личного кабинета
Пример кода формы заявки :
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script defer src="//lk.easynetshop.ru/frontend/v5/test.js"></script> <link href="//lk.easynetshop.ru/frontend/v5/test.css" rel="stylesheet">
Пример #1 добавления товара в заявку:
<a data-rel="4a9f99dc105">Купить</a>
Пример #2 кнопки для произвольного товара:
<a data-name="Карбонара" data-price="450" data-desc="Бекон, сыры чеддер и пармезан, моцарелла" data-img="https://easynetshop.ru/assets/images/pizza.png">Купить</a>
Получить код корзины с настройками
Виджет работает с 2016 года. Установлен более 11 000 раз.
Сегодня мы уже помогли оформить заказов:
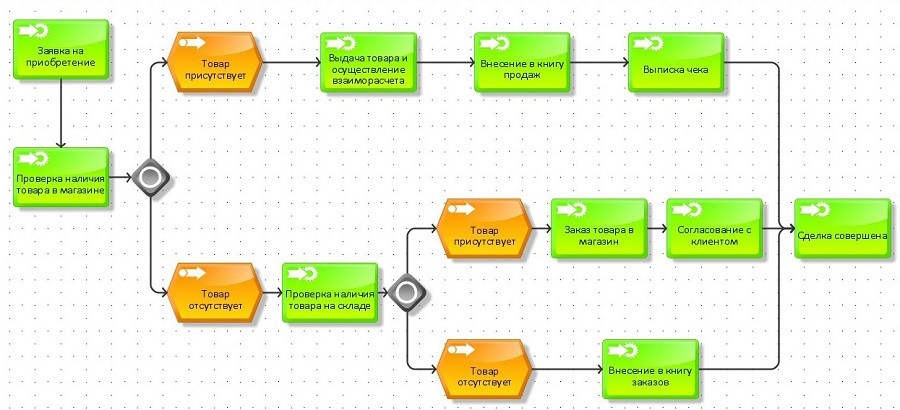
Сбор заявок — основной функционал для любого сайта вне зависимости от направления его деятельности, будь то интернет-магазин или сайт предоставляющий услуги. С получения заявки стартуют для бизнес-процессы продажи товаров или услуг в компании. Одновременно с этим и сами пользователи при отправке запроса ожидают получить реакцию от компании на свое обращение. От того, как быстро и качественно будет осуществлен переход к следующему шагу во многом зависит успех продаж.
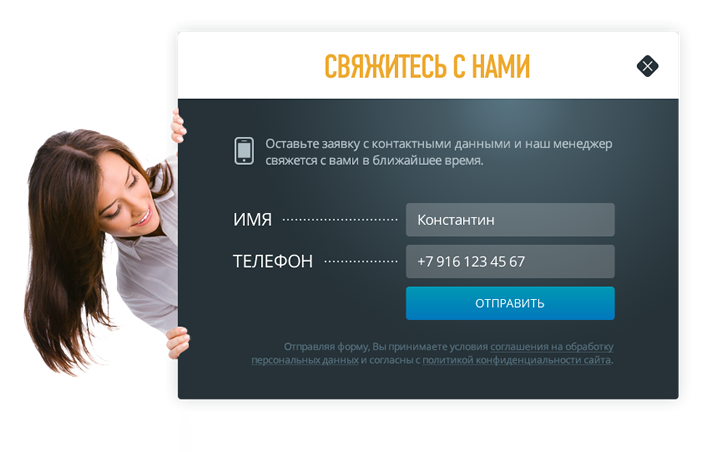
К форме заявки, размещенной на странице сайта, предъявляется набор требований, которые позволяют повысить эффективность её работы:
-
Минимальный набор данных.
Не стоит перегружать форму данными, которые не являются критичными для старта работ или могут быть выявлены уже в процессе дальнейшего предоставления услуги.
 В большинстве случаев требуется получение только контактных данных и предмета интереса покупателя.
В большинстве случаев требуется получение только контактных данных и предмета интереса покупателя. -
Удобное заполнение.
Возрастающий объем мобильного трафика приводит к тому, что всё чаще используются средства автоматического заполнения данных, позволяющие сократить время ввода и снизить количество ошибок при заполнении.
-
Информативный отклик.
При отправке информации пользователь должен получить информацию с подтверждением отправки и инструкцию по дальнейшим действиями или срокам ожидания и форматом ответа.
-
Согласие пользователя на предоставление данных.
На текущий момент законодательство определяет практически любые данные от пользователя как его персональную информацию и накладывает определенные требования на процесс обработки и хранения этих сведений со стороны получателя. Согласие должно быть выражено явным образом, т.

Получение заявок
Традиционный механизм связан с отправкой заявок на почту администратору сайта, но он не является единственно возможным. Всё чаще в сбор заказов, особенно на услуги, происходит напрямую в социальную сеть, месенджер или в системы управления клиентами (CRM).
-
Заявки в телеграм
Основным преимуществом использования мессенджера является скорость доставки информации — она приходит мгновенно в виде сообщения в чате. Кроме скорости также есть возможность отправлять сообщение в групповой чат для моментального оповещения всех участников команды. А также возможность переслать сообщение или воспользоваться номером телефона, указанным в заявке для продолжения контакта.
-
Заявка через СМС
Когда-то популярный способ, но в настоящее время из-за высоких цен стоимости доставки и требований в области рекламы практически утративший свою эффективность.
 Основным преимуществом является то, что SMS-сообщение может быть доставлено до любого абонента и не требует дополнительно установленного ПО с мессенджером.
Основным преимуществом является то, что SMS-сообщение может быть доставлено до любого абонента и не требует дополнительно установленного ПО с мессенджером. -
Заявка в CRM
При большом количестве обращений или участии нескольких менеджеров при распределения клиентов целесообразным является использование CRM-систем. Такие системы позволяют упорядочить работу с заявками и автоматизировать процессы, связанные с их обработкой.
Подключите форму заявки за 10 минут бесплатно
Получите еще больше возможностей при использовании дополнительных функций
Получить код
Предыдущая статьяКак сделать каталог товаров на HTML
Следующая статьяКорзина для Tilda
Есть вопрос?

Еще можно задавать вопросы в чате: https://t.me/EasyNetShop_support
8 типов веб-приложений
Что такое веб-приложение?Большинство людей часто путают веб-приложения и веб-сайты. Что ж, веб-приложение — это программа или программное обеспечение, предоставленное третьей стороной, хранящееся на удаленном сервере, доступ к которому можно получить из любого веб-браузера с любого устройства. Проще говоря, это относится к любому веб-сайту, который выполняет некоторую работу для своих пользователей. В отличие от этого, веб-сайты в основном носят информативный характер. Вы можете получить доступ к большому количеству документов на веб-сайтах через Интернет с помощью веб-браузера. Он также состоит из веб-приложений, которые помогают пользователям выполнять различные онлайн-задачи, такие как поиск, просмотр и оплата.
В настоящее время самые популярные бренды Facebook, Coca-Cola и многие другие гиганты имеют несколько диапазонов веб-приложений, созданных для различных целей и целей. В таком случае можете ли вы представить себе количество веб-приложений, созданных по разным причинам? Теперь перейдем к обсуждению различных типов веб-приложений.
В таком случае можете ли вы представить себе количество веб-приложений, созданных по разным причинам? Теперь перейдем к обсуждению различных типов веб-приложений.
Давайте классифицируем веб-приложения на основе их типов и функциональных возможностей.
Статическое веб-приложение
Самым первым типом веб-приложения, доступным в Интернете, является статическое веб-приложение, которое создано с использованием HTML и CSS для облегчения отображения значимого контента и информации. Обычно это самое простое веб-приложение, поскольку оно содержит только ограниченный контент и не является гибким. Обычно эти приложения не имеют персонализации и вносят изменения после полной загрузки страницы. Хотя он позволяет использовать анимированные объекты, такие как GIF, видео и т. д., изменять содержимое статического веб-приложения непросто, поскольку для этого требуется загрузка, изменение и возврат HTML-кода. Поэтому это приложение лучше всего подходит для компаний-разработчиков программного обеспечения и профессиональных веб-мастеров. Некоторые из лучших примеров включают цифровые резюме и страницы захвата лидов в маркетинге.
Некоторые из лучших примеров включают цифровые резюме и страницы захвата лидов в маркетинге.
Динамическое веб-приложение
Динамическое веб-приложение предоставляет оперативные данные на основе запросов пользователей и поэтому считается одним из лучших типов веб-приложений. Они обладают улучшенной технической сложностью по сравнению со статическими веб-приложениями. Существует множество элементов взаимодействия и методов, чтобы привлечь внимание клиента к услугам и продуктам, предоставляемым веб-приложением. Такие веб-приложения используют базы данных для хранения всех личных и общедоступных данных, отображаемых на Веб-сайте. Обычно у них есть панель администратора для управления внутренней и внешней частями, которая позволяет администратору изменять содержимое и включать различные интерактивные компоненты в веб-приложение. Динамическое веб-приложение создается с использованием различных языков программирования, таких как PHP и ASP.NET.
Веб-приложение для электронной коммерции
Когда ваше веб-приложение продвигает товары или услуги напрямую вашим потенциальным клиентам, вы можете назвать его веб-приложением для электронной коммерции, которое ничем не отличается от интернет-магазина. Многие из основных функций веб-приложения электронной коммерции включают добавление новых продуктов, удаление устаревших и старых продуктов, управление платежами, упрощение электронных платежей и удобный интерфейс. Чтобы справиться со всеми этими задачами, очень нужна эффективная панель управления. Профессиональные разработчики веб-сайтов могут настраивать такие приложения, чтобы сделать их удобными для пользователя. Некоторые из наиболее распространенных примеров веб-приложений для электронной коммерции включают Flipkart, Amazon, Ajio, и этот список можно продолжить.
Многие из основных функций веб-приложения электронной коммерции включают добавление новых продуктов, удаление устаревших и старых продуктов, управление платежами, упрощение электронных платежей и удобный интерфейс. Чтобы справиться со всеми этими задачами, очень нужна эффективная панель управления. Профессиональные разработчики веб-сайтов могут настраивать такие приложения, чтобы сделать их удобными для пользователя. Некоторые из наиболее распространенных примеров веб-приложений для электронной коммерции включают Flipkart, Amazon, Ajio, и этот список можно продолжить.
Одностраничное веб-приложение
Одностраничные приложения, также известные как SPA, представляют собой тип динамического веб-приложения, которое не требует перезагрузки браузера и функционирует как единое целое веб-приложения. Эти веб-приложения являются быстрыми и динамичными, поскольку они реализуют все бизнес-стратегии и технологические стратегии в клиентском браузере. Процесс разработки и внедрения SPA проще и быстрее. Поскольку общение происходит в асинхронной навигации, процесс обработки запроса и ответа пользователя происходит быстрее. Более того, веб-приложение SPA любого типа можно перенастроить для достижения желаемых результатов. Однако основная проблема с SPA заключается в том, что они не соответствуют правилам SEO. Лучшими примерами одностраничных веб-приложений являются Netflix, Twitter и Gmail.
Поскольку общение происходит в асинхронной навигации, процесс обработки запроса и ответа пользователя происходит быстрее. Более того, веб-приложение SPA любого типа можно перенастроить для достижения желаемых результатов. Однако основная проблема с SPA заключается в том, что они не соответствуют правилам SEO. Лучшими примерами одностраничных веб-приложений являются Netflix, Twitter и Gmail.
Веб-приложение портала
Веб-приложение портала предлагает единую точку доступа к важным данным для определенного типа пользователей. Это веб-приложение, которое может получать доступ к различным разделам на домашней странице. Порталы — лучший вариант для организаций и предприятий, которые предпочитают создавать настраиваемые интерфейсы в соответствии с потребностями своей целевой аудитории. Доступ разрешен только зарегистрированным пользователям, и поставщик услуг может отслеживать действия пользователя после того, как пользователь войдет в систему.
Веб-приложение системы управления контентом
Система управления контентом (CMS) — это тип веб-приложения, в котором владелец может изменять контент без какой-либо помощи со стороны технической группы. Контент можно изменять с помощью панели администратора без знания языка программирования. В общем, существует несколько вариантов CMS с различными спецификациями и дизайном, некоторые из которых: В WordPress вы можете найти различные функции, такие как темы, плагины и учебные пособия, которые помогут вам сделать ваш сайт привлекательным и уникальным. Более того, он не требует какой-либо технической помощи извне.
Контент можно изменять с помощью панели администратора без знания языка программирования. В общем, существует несколько вариантов CMS с различными спецификациями и дизайном, некоторые из которых: В WordPress вы можете найти различные функции, такие как темы, плагины и учебные пособия, которые помогут вам сделать ваш сайт привлекательным и уникальным. Более того, он не требует какой-либо технической помощи извне.
- Joomla — идет после WordPress и считается вторым по популярности среди пользователей. Хотя у него не так много активных пользователей, которые внедрили эту платформу в свой бизнес, у него есть хорошее сообщество и интуитивно понятная стоимость старого, но продвинутого веб-приложения.
- Drupal — Drupal — это бесплатное веб-приложение с открытым исходным кодом, достаточно гибкое для создания собственного веб-сайта. Он специально рекомендуется для создания больших порталов сообщества.
Анимированные веб-приложения
Эти приложения позволяют отображать контент вместе с анимационными эффектами. Эти типы приложений предлагают творческий подход и дизайн, которые нельзя найти ни в каких других типах веб-приложений. Проблема здесь в том, что он не очень подходит для веб-позиционирования и SEO, так как данные, полученные поисковыми системами, нечитаемы.
Эти типы приложений предлагают творческий подход и дизайн, которые нельзя найти ни в каких других типах веб-приложений. Проблема здесь в том, что он не очень подходит для веб-позиционирования и SEO, так как данные, полученные поисковыми системами, нечитаемы.
Многофункциональные веб-приложения для Интернета
Многофункциональные интернет-приложения (RIA) — это, прежде всего, приложения, обладающие функциональностью многих настольных приложений. Они предназначены для исправления ограничений браузера и полагаются на плагины на стороне клиента. Это веб-приложение было создано с более эффективными и визуально привлекательными ресурсами с более интерактивным пользовательским интерфейсом и лучшим пониманием, чем старые настольные приложения. Некоторые веб-приложения RIA также могут работать в автономном режиме. Двумя основными проблемами RIA являются риски и неудобства, которые они вызывают. Например, если подключаемый модуль устарел, многие части приложения или все приложение могут работать неправильно.
Разным предприятиям нужны разные типы веб-приложений. Не существует единого веб-приложения, подходящего для всех типов бизнеса. Выбор правильного веб-приложения для вашего бизнеса должен основываться на требованиях вашей целевой аудитории и будущих целях, к которым вы стремитесь. Каждое веб-приложение имеет свои бизнес-преимущества, такие как привлечение внимания клиентов и получение большего ежемесячного дохода от ваших активных пользователей.
Сивакумар Р. Руководитель технической группы ClaySys Technologies.
Что такое веб-приложение?
Определение
Веб-приложение — это компьютерная программа, которая использует веб-браузеры и веб-технологии для выполнения задач через Интернет.
Обзор
Миллионы предприятий используют Интернет как экономичный канал связи. Это позволяет им обмениваться информацией со своим целевым рынком и совершать быстрые и безопасные транзакции. Однако эффективное взаимодействие возможно только тогда, когда бизнес может собирать и хранить все необходимые данные и иметь средства для обработки этой информации и представления результатов пользователю.
Веб-приложения используют комбинацию серверных сценариев (PHP и ASP) для хранения и извлечения информации, а также клиентских сценариев (JavaScript и HTML) для представления информации пользователям. Это позволяет пользователям взаимодействовать с компанией, используя онлайн-формы, системы управления контентом, тележки для покупок и многое другое. Кроме того, приложения позволяют сотрудникам создавать документы, обмениваться информацией, совместно работать над проектами и работать над общими документами независимо от местоположения или устройства.
Как работает веб-приложение
Веб-приложения обычно написаны на поддерживаемом браузером языке, таком как JavaScript и HTML, поскольку эти языки полагаются на браузер для отображения исполняемого файла программы. Некоторые приложения являются динамическими и требуют обработки на стороне сервера. Другие полностью статичны и не требуют обработки на сервере.
Веб-приложению требуется веб-сервер для управления запросами от клиента, сервер приложений для выполнения запрошенных задач и, иногда, база данных для хранения информации. Технологии серверов приложений варьируются от ASP.NET, ASP и ColdFusion до PHP и JSP.
Технологии серверов приложений варьируются от ASP.NET, ASP и ColdFusion до PHP и JSP.
Вот как выглядит типичный поток веб-приложения:
- Пользователь инициирует запрос к веб-серверу через Интернет либо через веб-браузер, либо через пользовательский интерфейс приложения
- Интернет служить р перенаправляет этот запрос на соответствующий сервер веб-приложений
- сервер веб-приложений выполняет запрошенную задачу — например, запрос к базе данных или обработку данных — затем генерирует результаты запрошенных данных
- Сервер веб-приложений отправляет результаты на веб-сервер с запрошенной информацией или обработанными данными
- Веб-сервер возвращает клиенту запрошенную информацию, которая затем появляется на дисплее пользователя веб-приложение
Веб-приложения включают онлайн-формы, тележки для покупок, текстовые процессоры, электронные таблицы, средства редактирования видео и фотографий, преобразования файлов, сканирования файлов и программы электронной почты, такие как Gmail, Yahoo и AOL.
 К популярным приложениям относятся Google Apps и Microsoft 365.
К популярным приложениям относятся Google Apps и Microsoft 365.В Google Apps for Work есть Gmail, Google Docs, Google Sheets, Google Slides, онлайн-хранилище и многое другое. Другие функции включают онлайн-обмен документами и календарями. Это позволяет всем членам команды одновременно получать доступ к одной и той же версии документа.
Преимущества веб-приложения
- Веб-приложения работают на нескольких платформах независимо от ОС или устройства, если браузер совместим
- Все пользователи имеют доступ к одной и той же версии, устраняя любые проблемы совместимости
- Они не устанавливаются на жесткий диск, что устраняет ограничения по пространству
- Они снижают уровень пиратства программного обеспечения в веб-приложениях на основе подписки (т. требуется бизнесом и более низкие требования к компьютеру конечного пользователя
Заключение
Увеличение использования Интернета среди компаний и частных лиц повлияло на способ ведения бизнеса.




 Коли користувач натискає на кнопку, на цій же сторінці з’являється форма.
Коли користувач натискає на кнопку, на цій же сторінці з’являється форма. ru/assets/images/pizza.png">Купить</a>
ru/assets/images/pizza.png">Купить</a> В большинстве случаев требуется получение только контактных данных и предмета интереса покупателя.
В большинстве случаев требуется получение только контактных данных и предмета интереса покупателя.
 Основным преимуществом является то, что SMS-сообщение может быть доставлено до любого абонента и не требует дополнительно установленного ПО с мессенджером.
Основным преимуществом является то, что SMS-сообщение может быть доставлено до любого абонента и не требует дополнительно установленного ПО с мессенджером. К популярным приложениям относятся Google Apps и Microsoft 365.
К популярным приложениям относятся Google Apps и Microsoft 365.