Онлайн Академия WebDesign Guru. Обучение Digital профессиям
Вера Филатова
Больше всего на курсе мне понравились разборы, разбираются все домашние задания, меняется после разбора вообще представление о своем дизайне,
очень полезно смотреть разборы работ сокурсников.
Отдельное спасибо своим сокурсникам, все очень помогали и подсказывали, если что-то не получалось, очень помогает специальный чат Design Start,всегда
отвечали на все вопросы и давали советы.
На курсе дают много полезных и необходимых дополнительных материалов. Учат не только работе с инструментами, но и разным тонкостям — поиску работы,
общению с заказчиками, всему процессу создания дизайна от прототипа до сдачи. Главное успевать все делать в срок,иначе разбора не получите.
Курс хорош, не пожалеете,что пошли,даже если для саморазвития, интересно очень.
Ольга Шувалова
Хочу сказать огромное спасибо Кириллу и Ирине за обучение на курсе Design Start. Долго искала подходящие курсы по веб-дизайну, в итоге осталась очень довольна. Понравилась подача информации, всё очень структурировано, чётко и понятно. Во время обучения было много сложных моментов, часто нехватало времени, но все отнеслись с пониманием и дали возможность дойти до конца:) Данный курс открыл для меня новые возможности, перспективы и желание развиваться в сфере веб-дизайна. Самое важное что в процессе обучения формируется хороший вкус, который в дальнейшем помогает видеть плюсы и минусы многих работ, и стараться делать по-настоящему хороший дизайн. Всем советую проходить обучение у Кирилла, это настоящий вызов для самого себя и путь к успеху. Удачи и желания двигаться вперёд и постигать новые вершины в учёбе!
Виталий Винокуров
Для начала хочу поблагодарить Кирилла за создание такого крутого обучающего продукта и конечно же ментора Ирину за видео-разборы, т.к. разбор полётов это одна из самых главных вещей в обучении)
Поскольку за месяц до курса я кое-как пытался подготовиться к нему самостоятельно, то на начало курса я попал уже имея какое-то минимальное представление о веб-дизайне, но тем не менее всё равно иногда было тяжеловато, иногда не хватало времени. Но зато за пару месяцев я получил отличный опыт и знания, до которых самостоятельно доходил бы гораздо дольше.
Порадовала приятная стоимость по сравнению с аналогичными обучающими продуктами (особенно если успеть забронировать место заранее). И то, что здесь нет ничего лишнего. Максимум практики. Всё самое необходимое.
Что мне дал этот курс?
— Я уяснил для себя много новых моментов в плане дизайна, о которых даже не подозревал.
— Получил чёткое понимание как делается дизайн, от начала и до конца, и появилась уверенность в своих действиях.
— Подтянул свои навыки работы в фотошопе + научился работать в фигме и познакомился с программой Axure и конструктором Tilda.
— Научился создавать крутые презентации для своего портфолио на behance.
— Так же я получил ответы на все свои вопросы и развеял многие сомнения.
— И самое главное: под конец курса в качестве итоговой работы я делал сайт уже для реального заказчика за $ и отбил больше половины стоимости курса.
Совет тем, кто собирается пойти учиться на этот курс:
Курс построен так, что задания даются от простого к сложному, поэтому советую грамотно распределить свои силы на все два месяца, а иначе можно просто не уложиться в дедлайн)
+ Советую выделить время, т.к. на качественное выполнение заданий иногда требуется довольно много свободного времени (особенно во второй половине курса)
————————————————————————————————————
В целом я доволен, мои ожидания оправдались. Рекомендую!
Дизайн Мания — блог про веб дизайн (web design)
Приветствуем вас в блоге про веб дизайн под соответствующим названием Дизайн Мания. Оно, как вы уже поняли, выбрано не случайно — наш проект для всех тех, кто, как и мы, неровно дышит в сторону web дизайна различных интернет проектов и сайтов. Хотя с таким же успехом он будет полезен всем, кто просто работает или увлекается дизайном веб сайтов, пытается сделать свой блог лучше либо ищет источники для вдохновения. Все это (и много чего другого) есть у нас!
Дизайн Мания имеет формат блога, новые статьи публикуются в хронологическом порядке начиная с самого последнего, вы также можете посмотреть разные публикации, используя категории (верхнее горизонтальное меню) или теги. Все статьи проекта разделены по тематике, некоторые из них относятся даже не столько к дизайну сайтов, сколько дизайну вообще. На Дизайн Мании также можно найти различные исходные материалы для работы — иконки, шрифты, кисти, градиенты, стили для фотошопа и т.п Все они собраны в категорию под названием «Скачать».
Мобильная техника в виде смартфонов, планшетов, часов и разных носимых девайсов достаточно прочно проникла в жизни современных людей. Это в свою очередь не могло не отраизться на онлайн-индустрии, где сейчас адаптивный дизайн стал неизменным и важным требованием веб-разработки. Но сегодня статья не об этом – в ней мы собрали красивые иконки телефонов и смартфонов, которые можно использовать для иллюстраций, на страницах сайтов и др. Причем в…
Если вам вдруг встретилась красивая типографика сайта в интернете, то посмотрев исходный HTML/CSS код страницы вполне реально узнать какую именно коллекцию шрифтов там использовали. В крайнем случае можно написать авторам/владельцам проекта и спросить о применяемых ими решениях в работе и где их взять. Однако, когда речь идет о найденных в сети иллюстрациях, принтах, баннерах и любых других проявлениях графического дизайна, то узнать шрифт по картинке онлайн…
Каждый, кто хочет зарабатывать в интернете, должен быть предельно осторожным. Сейчас в сети достаточно часто можно встретить различные мошеннические площадки, предлагающие делать денежные вложения, ставки, а также участвовать в акциях и викторинах дабы получить некий предполагаемый доход. Однако в реальности более 90% таких ресурсов являются «липовыми» – воспользовавшись их услугами, вы можете потерять крупную сумму денег.
Эффективность любого веб-ресурса во многом зависит от степени успешности его взаимодействия с пользователем, т.е. юзабилити и удачного UI/UX дизайна. Если сайт сложен в использовании, то его посетители с высокой долей вероятности найдут и выберут что-то другое. Однако если юзер получит положительное впечатление, то он не только будет пользоваться этим продуктом сам, но и станет рекомендовать его знакомым. В данной статье мы рассмотрим лучшие инструменты для создания хорошего юзабилити….
В принципе, для создания текстов в данном стиле можно использовать готовые шрифты мелом на доске. Однако, если перед вами стоит задача сделать какие-то оригинальные надписи или даже рисунки, то тут пригодятся специальные кисти мела для Фотошопа, о которых сегодня пойдет речь. В конце статьи будет видео с демонстрацией как их можно использовать. Chalk Brush For Any Situation 11 Sketched Arrows Brushes Featuring Chalk Effect Texture…
Не смотря на существование множества разных CMS систем, олдскульный подход к веб-разработке все еще актуален, особенно когда речь идет о современных шаблонах на HTML5 и CSS3. Да, при наличии специализированных задач, есть смысл использовать готовые движки по типу Magento под онлайн-магазины или Вордпресс темы в блогах, но очень часто создать вебсайт можно и без них. Если клиенту требуется простой или небольшой по объему проект будь то…
Во всемирной паутине можно найти достаточно много полезных сайтов и сервисов, которые используются для получения новой информации, общения, развлечений и т.п. Однако вместе с тем мир онлайна является весьма благоприятной почвой для развития мошенничества, поскольку аферисты имеют прекрасную возможность проворачивать свои делишки, оставаясь при этом инкогнито.
Online сервисы ИнструментыПрезентация — это один из лучших способов визуализации данных, подачи их в структурированном и последовательном виде. Часто используется во время публичных выступлений и докладов, поскольку помогает вашей аудитории воспринимать информацию через несколько каналов, а значит, запомнить больше. Для создания презентаций сегодня есть много разных программ. Одна из самых известных — PowerPoint (часть офисного MS пакета), однако у нее существует масса альтернатив, что могут работать и на стационарном…
Что-то в этом году, как и в прошлом, никак не получается собирать каждый месяц по одной полноценной подборке веб-проектов с краткими обзорами. Прошлый 12-тый выпуск вышел аж в январе. В нем можете почитать про сервисы Emoji и скриншотов, использование шритов + посмотреть парочку вариантов скроллинга (горизонтальный, диагональный и др.). Сегодня в статье полезных ссылок будет чуть меньше, но старались выбрать реально самые полезные из недавно…
В век современных цифровых технологий для создания красивых черно-белых фотографий не нужно заниматься долгим проявлением пленки, а достаточно применить соответствующий фильтр в смартфоне. Тем не менее, сделать удачный снимок не так то и просто, возможно, это даже сложнее чем фотографировать в цвете. В данной ситуации у фотографа есть чуть меньше инструментов дабы впечатлить зрителя — чтобы получить классную картинку заката без полноценной цветовой палитры, когда у…
ЛоготипыДавно что-то не было подборок лого, сегодня исправимся и рассмотрим достаточно оригинальные японские и китайские логотипы брендов, заведений и просто разные творения дизайнеров по этой тематике. Много текста писать не будем, а начнем сразу с последних. В принципе, у обеих стран есть много схожих приемов в данных примерах и на первый взгляд сложно отличить кто их сделал. Почти везде здесь используются иероглифы, причем они могут…
ТипографикаОбыденные стандартные и шаблонные веб-проекты мало кого впечатляют, поэтому многие желают создать что-то действительно неповторимое. Некоторые интересные идеи найдете в подборке красочных дизайнов сайтов. Кто-то использует для этой цели пестрые изображения на главной, анимацию или какие-то оригинальные подходы к компоновке элементов. Один из таких методов — вертикальное расположение текста на экране. На самом деле подобную ориентацию надписей/контента в веб-дизайне не часто встретишь, здесь «балом правит» горизонтальный ритм….
Текстуры и фоныСегодня обновим одну из старых подборок блога из раздела разных текстур — она включает в себя красочные и интересные паттерны цветов бесшовные, в векторе или png. Все эти материалы часто используются в работе дизайнеров для оформления фоновых подложек сайтов, иллюстраций и других графических задач. Вполне очевидно, что цветочные текстуры для Фотошопа содержат (или состоят из) всевозможных растительных экземпляров/узоров из мира флоры. Однако в отличи от архивов красивых…
design-mania.ru
Обучение веб-дизайну с нуля — пошаговая инструкция (2019)
Выбор редакцииМногие молодые люди желают связать будущую профессию с разработкой сайтов. Естественно, не все хотят быть программистами, часть из них их вполне устраивает веб-дизайн.
Обучение этой профессии с нуля – дело не легкое, ведь кроме навыков работы в графических редакторах необходимо быть креативным человеком, хотя бы немного разораться в коде (знать CSS и HTML), уметь общаться с заказчиком на одном языке и т. д.
Прежде, чем начинать ознакомление с азами профессии, возникает ряд вопросов, и ответы на них приходится искать самому. Сделать это непросто ввиду отсутствия опыта, материалы с интернета не всегда становятся полезными, а порой и наоборот, лишь добавляют новые вопросы, да и опытный товарищ есть не во всех.
Давайте разберёмся, с чего начинать обучение веб-дизайну, какие знания для творчества понадобятся, где и в каком порядке их добывать, сколько времени уделять практическим занятиям, как обзавестись первым опытом и заказом…и с массой сопутствующих вопросов.

Cодержание:
Этап первый – выясните, почему вы хотите этим заниматься
С одной стороны, это простой вопрос, ведь большинство хочет заниматься веб-дизайном ввиду хорошей оплаты труда.
Сайтостроение – очень прибыльное дело, а опытного, и главное, толкового разработчика днём с огнём не всегда сыскать.
Хотя бывает много случаев, когда человек хочет заняться именно программированием сайтов, а без знаний создания графического движка сайта программировать его непросто.
И третий распространённый случай, почему люди начинают интересоваться веб-дизайном, – тяга к изобразительному искусству.
И данная область может послужить отличным средством для реализации своих талантов на практике с извлечением из этого финансовой выгоды.

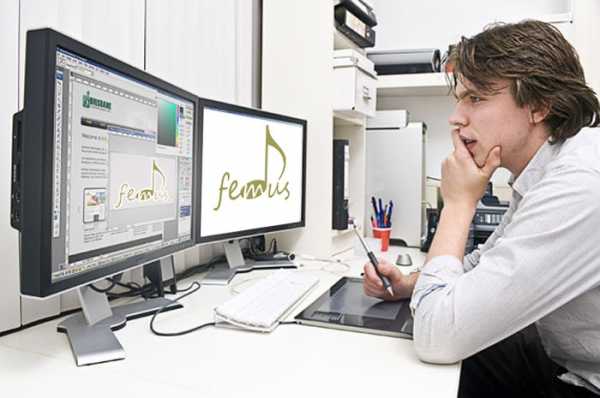
Рис. 1 – Увлекательная и творческая профессия веб-дизайнер
Важно! Для какой бы цели не знакомились с веб-дизайном, помните, что как обучение, так и работа должна быть интересной, выполняться с желанием и приносить удовольствие, но не превратиться в рутину.
Ввиду того, что графический художник – молодая профессия, её точного определения пока не существует, и многие специалисты трактуют понятие по-своему.
Если раньше этот человек должен был сделать странички красивыми и приятными глазу, то нынче необходимо и навыками кодера обладать, и в маркетинге разбираться, и понятие в SEO-продвижении иметь.
Без уникальных решений, оригинальных идей и индивидуального творческого подхода задача не решается.
Дизайнер сайтов – это технический художник, работающий над внешним видом и оптимизацией загрузки сайта и веб-приложений.
В задачи этих людей входят:
- работа над логической структурой страницы – дабы любому начинающему пользователю всё было понятно, он с первого раза смог отыскать то, что ищет, все важные ссылки должны быть на виду;
- разработка наиболее рационального способа подачи контента – способность заинтересовать посетителя, заставить его подольше задержаться на ресурсе, полистать страницы сайта;
- графическое оформление – где какие элементы будут размещаться, какими будут кнопки и надписи после клика, как осуществляется взаимодействие с клиентом, как и что будет изменяться в процессе работы посетителя, изменения масштаба и т. п.
Вот мы вкратце и выяснили, почему люди хотят заниматься графической частью сайтов.
Для будущих программистов достаточно ознакомиться с азами визуального оформления веб-ресурсов, хотя бы поверхностно освоить графические редакторы, верстку по шаблону.
Уж жаждущим многие годы жизни посвятить созданию интерфейса интернет страниц и получить соответствующую профессию поначалу придётся потрудиться, им и посвящена данная статья.
к содержанию ↑Этап второй – выберите направление веб-дизайна в котором вы хотите себя попробовать
Интернет-технологии стремительно развиваются, а вместе с ними повышаются и требования к разработчикам. Сначала красивая эстетичная и яркая страница были задачей художника.
Нынче различают целых семь направлений в их оформлении, и это только основных.

Рис. 2 – Основные направления современного веб-дизайна
Жесткий
Старый как само сайтостроение вид оформления страниц, не требующий прикладывания усилий, отлично подойдёт для новичков.
Суть заключается в том, что все элементы ресурса размещаются в виртуальных ячейках таблицы с фиксированными размерами, которые задаются дизайнером.
Такая страничка будет абсолютно одинаково выглядеть на всех устройствах, независимо от платформы и размера экрана.
И это не значит, что подобный ресурс отсталый, ведь опытный разработчик с применением жесткого дизайна может создать прекрасно оформленный сайт, а корректировка чего-то в таком случае занимает считанные минуты.
Гибкий
Также табличный дизайн, но ширина ячеек виртуальной таблицы не строго задана, а зависит от размеров экрана (соотношения сторон, разрешения). Объекты будут стараться заполнить всё пространство ячейки, изменяя её размер. Главная особенность подобного решения – повышение удобства визуального восприятия данных за счёт динамически изменяющихся параметров отображения. На подобных страницах нет пустых, свободных от контента, мест.
Сложностями подобного дизайна являются:
- отсутствие гарантии, что на старых «квадратных» и огромных широкоформатных дисплеях ресурс будет отображаться правильно, без растягивания или сжимания содержимого;
- далеко не все браузеры нормально справляются с обработкой так называемых гибких ячеек, да и интернет-обозреватели, созданные на различных движках, делают это каждый по-своему;
- на подгонку и доведение проекта до идеала уходит много времени.

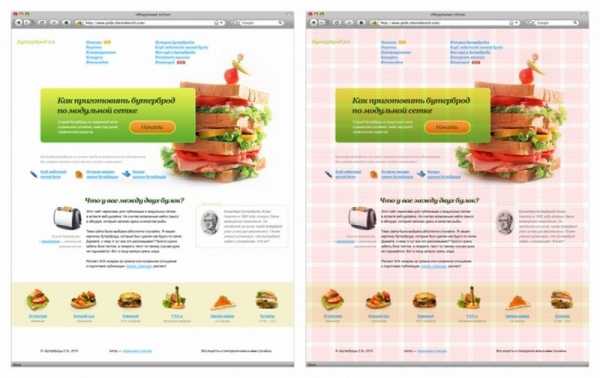
Рис. 3 – Гибкий веб-дизайн
Комбинированный
Соединение двух предыдущих методов: если размеры монитора (соотношение его сторон) сильно отличаются от параметров дисплея, что использовался при создании сайта, применяется гибкий дизайн, в ином случае используются и те, и иные ячейки, в зависимости от наличия свободного пространства в них.
Текстовый
Применяется при оформлении одностраничных ресурсов и сайтов, которые представляют небольшие предприятия и компании в глобальной цифровой сети. Особенностью подобного оформления является практическое отсутствие графических элементов, что положительно сказывается на скорости загрузки страницы. Сделать проект привлекательным поможет игра шрифтами, цветами текста и удачным расположением текста.
Полиграфический
Наиболее востребован при разработке корпоративных и маркетинговых ресурсов, где на первом месте стоит эмоциональное наполнение. Дизайнер должен подходить к работе с наибольшей креативностью и творчески выбирать пиксельные изображения для оформления страницы.Недостатком полиграфического дизайна является понижение скорости загрузки сайта из-за наличия, как правило, обильного количества растровых рисунков, да ещё и в высоком разрешении.

Рис. 4 – Полиграфический дизайн страницы: насыщенный цветами и картинками
Интерфейсный
Обращаются к нему в основном опытные мастера. Их задача – угодить всем запросам пользователя, как правило методом минимизации программного кода, оптимизации графических элементов и создания удобной навигационной системы с расположением меню в верхней части страницы. Такие ресурсы быстро грузятся, с ними легко работать как с компьютера, так и с мобильных устройств
.Динамический
Наиболее трудоёмкие, сложные варианты оформления веб-страниц. Данный тип дизайна заключается в размещении на странице динамического контента (анимация, скрипты, двигающиеся и изменяющиеся элементы, широкоформатные видео).
Для реализации замыслов придётся изрядно попотеть, а, чтобы посетитель был доволен и всё работало, как задумано, нужны не только мастерство владения графическими редакторами, но и навыки оптимизации, кто же захочет подолгу ожидать появления какой-либо красочной трехмерной кнопки. Зато отлично проработанный ресурс всегда привлекает своей красотой, оригинальностью и художественными решениями, в независимости от наполнения.
к содержанию ↑Этап третий – выясните, какие программы для веб-дизайна сейчас в тренде
Прежде, чем скачивать книги по тому или иному графическому редактору, нужно ясно себе представлять те элементы, что используются при графическом оформлении сайтов: фигуры, цвета, формы, игра света и тени, линии – это базовые элементы, из которых и создаётся вся композиция.
Как ни крути, знания каскадных таблиц и гипертекстовой разметки нужны едва ли не в первую очередь.
Понадобятся дизайнеру и знания в области компьютерной анимации, популярных CMS, SEO, а может и трехмерного моделирования.
Так сложилось, что Photoshop стал самой востребованной программой для графического дизайна и используется фактически во всех сферах, где нужна обработка изображений.
Он хоть и сложный для освоения новичками, потраченное на изучение функционала редактора время окупится с лихвой. Масса уроков, книг, материалов и готовых проектов сети помогут в этом.
В добавок ко всему практически все проекты макетов хранятся в формате psd – родном формате Photoshop.

Рис. 5 – Основные инструменты для веб-дизайна
Внимание! Кроме сложности в освоении, приложение придётся ещё и покупать для полноценной эксплуатации, хотя в целях обучения можно и схитрить, обойдя защиту программы.
Также стоит обратить вниманием на Sketch (только для OS) – ближайшего конкурента Photoshop.
Последний обрастает функционалом, который востребован в десятках сфер, и преумножению возможностей относительно веб-дизайна ребята с Adobe внимания уделяют мало.
Другое дело Sketch – заточена для рисования графических интерфейсов с нуля, не имеет ни единого лишнего элемента, более проста в освоении и легко обгоняет Photoshop по основным показателям.
Обязательно выберите наиболее удобный текстовый редактор, поддерживающий синтаксис и подсветку: VIM, Sublime, Axure RP.
к содержанию ↑Этап четвертый – изучите полезные книги для начинающих веб-дизайнеров
Интернет тем и хорош, что позволяет бесплатно обзавестись книгами, которые ещё десяток лет назад пришлось бы приобретать или искать в единомышленников.
С популяризацией профессии веб-дизайнера и количество книг по теме увеличилось. Без наставника и учителя книга – лучший способ получать знания.
Обучение веб-дизайну с нуля следует начинать с той литературы, где даются основные понятия, теория и небольшие практические задания:
1Итан Маркотт «Отзывчивый веб-дизайн» – практическое руководство для веб-дизайнеров, после освоения которого новичок избежит сотен типичных для начинающих ошибок, узнает о целесообразности создания мобильной версии сайта. Написано в ней и как верстать страницы, которые будут одинаково отображаться на всех устройствах.


Кстати, читайте также у нас:


Рис. 10 – Обложка книги «Настольная книга веб-дизайнера»
- Дженнифер Нидерст Роббинс «Web-дизайн. Справочник» — третье издание, где автор делится опытом многолетней работы в динамически развивающейся отрасли — web-дизайне. Особое внимание уделено работе с изображениями, подготовке материалов сайта к печати и публикации и использованию Java-скриптов.
Кроме отечественных авторов необходимо знакомиться и с книгами западных дизайнеров, именно от них можно узнать о чем-либо новом в области.
Англоязычные книги не всегда оперативно переводятся, так что хорошее владение английским будет только в плюс развивающемуся техническому художнику.

Рис. 11 – Книги для обучения веб-дизайну
При выборе литературы стоит опираться не столько на описание книги, сколько на отзывы практикующих дизайнеров о ней.
к содержанию ↑Этап пятый просто попробуйте создать первый проект
Если есть идеи или желание создать свой первый сайт, самое время реализовать их, параллельно набираясь опыта работы с графическим реактором и продумыванием будущего вида сайта.
В ином случае можно отыскать несложное техническое задание на одной из бирж фриланса или форуме и попытаться решить его, пускай даже бесплатно, для проверки своих навыков и получения первого опыта.
Ещё можно взять и скопировать какой-либо понравившийся сайт, стараясь всё сделать аналогично.
Затем изучаем полученный код, чтобы взять под контроль элементы дизайна и всё довести до совершенства уже в первом проекте.
Сначала продумываем концепцию оформления и подбираем контент, соответствующий тематике ресурса. Затем пойдёт работа над структурой макета (создание меню, разделов сайта, сортировка контента по разделам) и её доведением до ума (рисуем приблизительную схему расположения элементов на готовой странице).Основными элементами являются:
Логотип – занимает, как правило, центральную часть страницы и отличает ресурс от иных;
Элементы навигации – размещается вверху страницы горизонтально, реже – вертикально и содержит ссылки на основные разделы;
Футер – строка внизу сайта с данными о разработчике, правах, ссылки, кнопки «Поделиться»;
Основной блок, где размещён контент – занимает основную часть экрана, текст всегда сопровождается рисунками, таблицами, схемами, анимацией и т. д.
Модульная сетка
Перед разработкой схемы проекта нужно уяснить для себя понятие о модульной сетке. Она представляет собой способ распределения информации по колонкам, это каркас будущего сайта.
Использование модульной сетки сильно упростит дальнейшую вёрстку, посвятите время знакомству с ней.

Рис. 12 – Модульная сетка сайта
к содержанию ↑Этап шестой – онлайн-тренинги
Практикующие дизайнеры всегда готовы поделиться опытом и знаниями о новых достижениях в области, не за бесплатно, конечно. Способов попасть на подобные курсы, в общем-то, два:
- посещение семинаров и тренингов;
- участие в обучении по сети (удалённо).
Выбирайте подходящие занятия, исходя со своих знаний, опыта и направления, в котором реализуете свой творческий потенциал. При прохождении курсов обаятельно закрепление теории на практике.
1Уроки веб-дизайна для начинающих
2Краткий практический курс для новичков
3Основы работы в Photoshop по созданию макетов от дизайнера с 10-тилетним опытом
4Мастер-классы и советы от бывалого художника
Более опытные разработчики, владеющие английским языком, обязательно должны ознакомиться с курсами западных коллег. Как и в случае с книгами, западные технические художники раньше практикуют новые технологии и решения в области, во-вторых, концепция работы среди иностранных дизайнеров может изрядно отличаться, а перенять чужой опыт всегда полезно. От курсов люди получают большую отдачу, чем от десятков прочитанных книг, что касается практических навыков.
к содержанию ↑Этап седьмой – найдите единомышленников
В трудовой деятельности важно общаться с людьми, которые занимаются тем, чем и вы.
Так не только друзьями можно обзавестись, но и делиться опытом, знаниями, советами, оказывать помощь и оценивать проекты один одного.
Здравая конкуренция – двигатель прогресса, она позволяет развиваться, стремясь сделать лучше, чем у товарища, привнести в проект что-то новое. И при обучении веб-дизайну с нуля обязательно нужно общаться с более опытными разработчиками.
Для этого сообщества в социальных сетях есть, тематические форумы и сайты:

Рис. 13 – Живой форум веб-дизайнеров
к содержанию ↑Этап восьмой – следите за трендами и тенденциями
Чтобы быть готовым ко всему при работе с заказчиком в области, где ни дня не проходит без новинок, нужно постоянно следить за новыми разработками, решениями и технологиями.
Они и визуальный вид сайтов изменяют к лучшему, и оптимизируют загрузку ресурса, и эмоциональную привлекательность страницы повышают.
Проще всего посещать ресурсы, где опытные и не очень дизайнеры выставляют свои работы на показ:
Не бойтесь скопировать что-либо у других для своего нового проекта и поделиться готовыми работами.
к содержанию ↑Этап девятый – попробуйте свои силы на фриланс-бирже
Работать техническим художником можно как самому от себя, так и на какую-либо фирму. Начинающим пользователям лучше набираться опыта на биржах фриланса:

Рис. 14 – Удалённая работа веб-дизайнером
Работаем поначалу за дёшево: берём недорогие заказы и долго и усердно трудимся над их выполнением, пока заказчик не останется довольным.
Удачные проекты – это опыт не только в дизайне, но и в общении с различными клиентами, пополнение пока ещё пустого портфолио работами.
Побольше внимание уделите заполнению профиля и расценкам на работу.
Несложные, но доведённые до ума макеты можно и продавать, беря за основу подобные проекты, выставленные на продажу.
Важно! Не стесняйтесь задавать вопросы, поинтересуйтесь, какие сайты заказчику больше всего нравятся, чтобы было на что ориентироваться. Спешить и делать работу с изъянами или занижать сроки, а затем заставлять заказчика ждать и нервничать, не следует.
Этап десятый – превратите веб-дизайн из хобби в профессию
Заниматься дизайном сайтов обычно начинают студенты и молодые люди, для которых это занятие становится увлечением.
Они выходные и вечера посвящают любимому делу, а когда набираются немного опыта и увлечение приносит первые доходы, всерьёз подумывают о смене рода деятельности.
Вот только бросить работу и перейти на вольные хлеба или заменить текущее место работы на комфортное кресло в офисе за компьютером многие опасаются.
Тут и недостаток опыта сказывается, и невысокие шансы отыскать заказчика или обзавестись постоянными клиентами, и стабильного заработка в случае работы на биржах фриланса и соответствующих форумах никто не гарантирует.

Рис. 15 – Со временем веб-дизайн должен стать профессией
И все же, если занятие по разработке графических интерфейсов сайтов привлекает, превращать его в основную профессию определённо стоит, и затягивать с этим не обязательно.
Со временем и знания появятся, и опыт, и постоянные заказы.
А если хочется большей стабильности, обратите внимание на работу в офисе среди единомышленников с возможностью периодически работать удалённо.
Главное, стремиться становиться лучше, постоянно развиваться и получать удовольствие от того, чем занимаешься!
Каталог программ
geek-nose.com
Лучшие отечественные студии веб-дизайна
Много раз мы уже писали о различных студиях веб-дизайна и их сайтах. Но в основном речь шла о зарубежных компаниях и дизайнерах. Чем хуже наши? Ничем. Отнюдь отечественному веб-дизайну есть чем похвалиться, чем удивить и впечатлить. Славянский веб-дизайн уже имеет свою историю и свои традиции, и, конечно же, массу успешных проектов как в рунете, так и по всей всемирной паутине. Представляем вам подборку с 25 лучших успешных студий веб-дизайна в России и странах СНГ.
1. Конечно же, открывает нашу подборку всем известная Cтудия Артемия Лебедева. Основанная в далеком 1995 году Студия Артемия Лебедева — не только одна из старейших со своими устоявшимися традициями, но и самая крупная и успешная студия в России и странах СНГ. Более 200 человек трудятся в таких направлениях как промышленный дизайн, графический дизайн, городской дизайн, создание сайтов, проектирование интерфейсов и систем навигации.

2. Студия ONY — это оригинальный дизайн и необычные идеи. Именно так о своих дизайнерах глаголит сайт компании. ONY успешно работает в сфере дизайна уже 10 лет и в своем активе имеет самые различные проекты как для российских, так и зарубежных компаний. Нередко «детища» этой студии отмечают престижными дизайнерскими премиями.

3. Дизайн-студия «Null»— это команда квалифицированных специалистов, которая успешно работает на рынке информационных технологий с 1999 года, предлагая широкий спектр услуг по приемлемым ценам. За время работы компания реализовала сотню проектов по созданию сайтов с нуля, комплексного создания сайтов, оптимизации и продвижения. Основное отличие этой компании от своих «коллег» заключается в том, что в активе студии Null имеется ряд сложных и уникальных проектов, не имеющие аналогов в своем роде.

4. Студия дизайна FIRMA выросла до статуса независимого агентства, которая активно проявляет себя на рекламном рынке, а также занимается видео-продакшном и выпускает собственный журнал.

5. Nile — относительно молодая студия дизайна, которая предлагает оригинальные решения на стыке дисциплин в контексте визуальных коммуникаций.

6. Успешная российско-американская студия дизайна Freeger, которая занимается разработкой сайтов, постеров, а также рекламой. Компания приложила руку к созданию сайта американского актера Джима Керри, промо сайта для Мegafon, а также сайта фильма «Высоцкий».

7. Относительно новая дизайнерская компания Design Creator, которая занимается не только разработкой сайтов, но и 3d-графикой, полиграфией, а также рекламным обслуживанием.
ъ 
8. Агентство CreativePeople называет себя небольшой компанией с большими идеями. Основное направление CreativePeople — продвижение и поддержка брендов, а также создание креативных проектов и концептов. Компания представлена не только в России, но и в Украине, Франции, Швейцарии, Германии.

9. Независимое креативное агентство Instinct славится (судя по сообщению на сайте) прорывными оригинальными идеями. Флешовый сайт компании говорит сам за себя. 
10.Компания Turbomilk занимается визуальным дизайном интерфейсов, а также созданием пиктограмм уже 10 лет. На счету компании оформление приложений и создание иконок. (P.S. на сайте в закромах имеются бесплатные иконки и обои).

11. Province Studio всерьез занимается коммерческим дизайном. В их портфолио найдутся логотипы и иллюстрации, дизайн сайтов и полиграфической продукции, а также примеры создания фирменного стиля.

12. Студия Tomatdesign работает на рынке дизайна уже более 7 лет и за это время успела успешно себя зарекомендовать как креативное агенство в области корпоративного и графического дизайна, FMCG-брендинга. На счету компании несколько десятков наград в области дизайна.

13. Just Be Nice POP UP studio занимается графическим дизайном и созданием сайты. Помимо этого у компании есть собственные экспериментальные проекты, а «Just Be Nice» — просто правило хорошего тона и «полезного мышления»

14. ДизайнДепо — целая визуально-коммуникационая корпорация, которая помимо студии графического дизайна включает еще и собственный журнал и подразделение сувенирной продукции. Главное направление компании — брендинг, оформление буклетов и профайлов, и, конечно же, создание баннеров и сайтов.

15. Supermatika — относительная молодая компания, которая уже успела приложить руку к созданию более 30 сайтов и такого числа фирменных стилей. Студия предлагает достаточно сложные и объемные интерфейсы сайтов и в тоже время простые и прозрачные логотипы.

16. Студия Paradox Box основана 7 лет назад, но за это недолгое время компания успела себя зарекомендовать как хорошее дизайн-агентство на поприще брендинга и графического дизайна. 
17. NotaMedia — успешная молодая компания, которая специализируется в основном на веб-дизайне. В коллекции компании — промосайты, сайты-визитки, корпоративные сайты, интернет магазины, информационные порталы, социальные сети.

18. Компания N3Workshop работает в таких крупных направлениях как теледизайн, реклама, анимация создание принтов и иллюстраций. Портфолио впечатляющее. 
19. Основное направление дизайн-бюро «ЩУКА» — создание иллюстраций для различных журналов и компаний, а также айдентики и сайтов. Надо отметить, у дизайнеров этой студии — весьма оригинальный собственный стиль.

20. Кисти сотрудников дизайн-студии Funky Punky принадлежит создание сайтов певици Валерии, группы Моральный кодекс и многих других организаций. Кроме того Funky Punky занимется айдентикой и сайтом онлайн-телевиденья.

21. Студия Redis занимается разработкой интернет сайтов и порталов, а также приложением для социальных сетей, приложениями для девайсов на Android и iOS, брендингом и разработкой фирменного стиля.

22. Cтудия Mysmaxom, как говорится на их сайте, нацелена на создание красивых и удобных вещей. Компания специализируется на разработке иконок, иллюстраций и проектирование пользовательских интерфейсов.

23. Студия Brandberry преимущественно занимается созданием логотипов и иконок, но также не отказывается от айдентики и коммерческого дизайна.

24. В активе украинской студии вебдизайна Atelier — различные сайты, логотипы для украинских, российских и международных компаний. Компания успешно работает с флешовыми сайтами, а также с видео презентациями.

25. 73Dpi — еще одна украинская студия веб-дизайна, которая специализируется на дизайне сайтов, иконок и логотипов, предлагая интересное решение.

Автор — Дежурка
К заключению
Безусловно, это не все успешные вебстудии, которые удачно работают на рынке дизайна. В скором времени вас ждет еще один рассказ о российских студиях веб-дизайна. Возможно, вы нам в этом поможете? Может быть, вы знаете о таких студиях веб-дизайна, с которыми мы еще не знакомы? Расскажите в комментариях 😉
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Арсенал веб-дизайнера / Habr
В интернете существует множество сайтов, помогающих веб-дизайнеру в работе: ресурсы с иконками, плюшками для фотошопа, UI-китами, шрифтами, вдохновляющими работами других дизайнеров и многим другим. В этой статье я постарался собрать самые полезные сайты для веб-дизайнеров.Большие и популярные сайты
Behance — работы лучших дизайнеров со всего мира
Dribbble — множество отличных элементов дизайна
DeviantArt — очень старый и большой ресурс с огромным количеством работ и элементов дизайна.
Блоги
Smashing Magazine — не нуждается в представлении, отличный коллективный блог
Webdesigntuts+
A List Apart Magazine
DesignModo
Premium Pixels
Вдохновение
Designshack
siteInspire
Сервисы
Adobe Kuler — подбор цветовой схемы
When can I use… — проверка совместимости технологий с браузерами
Subtle Patterns — фоновые изображения
Иконки
IconFinder
IconArchive
FindIcons
IconDeposit
FreeIconsWeb
UI и элементы дизайна
Designmoo
Patterntap
365psd
Design Kindle
UX Movement
psdGraphics
Freebiesbooth.com
Best PSD Freebies
Векторные изображения и фото
FreePik
Open Clipart
Pixabay
Free Digital Photos
Every Stock Photo
Free Photos Bank
Studio25
PhotoGen
FreeJPG
TurboPhoto
KaveWall
MorgueFile
A Digital Dreamer
ImageBase
PhotoRack
QVectors
Vecteezy
VectoroPenStock
VectorMadness
Vectorilla
Vector4Free
GraphicsFuel
Great Vectors
WOW Vectors
Vector Portal
Free-Vectors
VectorPile
AllVectors
Vector
Шрифты
Google WebFonts
Dafont
Typecast
Typespiration
Логотипы
LogoInstant
Snaboopie
Фигуры для фотошопа
Shapes4Free
DeviantArt
Кисти для фотошопа
Brusheezy
MyPhotoshopBrushes
QBrushes
PSBrushes
Использованные материалы:
- Web Designer’s Arsenal: a Collection of Free Useful Websites
- 21 essential resource sites for web designers
- 7 Best deviantART Alternatives for Web Designers to Showcase their Skills
- 5 Sites with Free Resources for Web Designers and Developers
- 30 Top Resource Sites for Web Designers
- Top 10 Sites for Web Designers to Find Freebies
- Собственные закладки
Конечно, здесь собраны не все ресурсы, просто потому, что их на просторах интернета огромное количество. А какие ваши любимые дизайнерские сайты?
habr.com
Что такое веб-дизайн и кто такой веб-дизайнер

Веб-дизайн – это относительно новый термин, поэтому существуют разногласия в том, что это за направление и кого можно называть веб-дизайнером. Постараемся внести ясность.
Под понятием web-дизайна в широком смысле понимается процесс создания веб-сайтов, в который входят технические аспекты разработки, структурирование информации, создание визуальной оболочки и передачи информации в Сеть.
Этапы
Для более полного понимания, что представляет из себя создание сайта, необходимо представлять себе, какие этапы проходит страница от замысла до старта своего функционирования в сети.
- Составление ТЗ. Начало работы характеризуется подробным планированием целей и функционала сайта, делаются прикидки на его структуру и оформление, а затем составляется подробный перечень работ, который утверждается заказчиком. Занимается этим менеджер проекта.
- Юзабилити. В этот момент определяется довольно широкий ряд вопросов от того, какой будет структура страниц на запланированном сайте, до того, каким в данном случае будет наиболее удобный вариант подачи информации. Здесь требуется совместная работа менеджера и дизайнера.
- Графика. Дизайнер создает визуальное представление о сайте, включая в него разнообразные элементы, призванные как сделать страницу более функциональной, так и просто украсить ее. После этого утверждается макет сайта в виде графического рисунка.
- Верстка. Работая вместе программистом, дизайнер реализует свою задумку в виде кода, который позволит картинке отображаться в браузере.
- Вебмастеринг. Последний этап, когда сайт размещают на хостинге, наполняют информацией и приступают к его продвижению в топ поисковых систем. Сайт уже доступен пользователям.
Кто такой веб-дизайнер
Различия между профессиями дизайнера и веб-дизайнера становятся очевидны. В сферу деятельности дизайнера входит только визуальное оформление сайта, грубо говоря, создание красивой картинки. Это более узкий профессионал.
Веб-дизайнер – это многорукий волшебник, который может совместить в себе функции менеджера, дизайнера, программиста, верстальщика, смм-щика и многих других. То есть ему под силу полностью создать и запустить сайт, проведя все работы с нуля и до финала. Однако он может делегировать часть обязанностей другим лицам с целью оптимизации работы, а сам при этом осуществляет контролирующие функции. Таким образом, веб-дизайнером называется профессионал широкой специализации, занимающийся созданием веб-ресурсов. А сам web-дизайн – это поэтапное создание сайта.
cetera.ru
Онлайн-курс по веб-дизайну
Политика конфиденциальности
Онлайн школа обучения фотошопу и веб-дизайну «Web-design Way» (далее Школа веб-дизайна) очень серьезно относится к защите ваших персональных данных. Сбор личных данных на веб-сайтах Школы веб-дизайна происходит только в объеме, необходимом для их технической обработки. Продажа собранных данных или их передача третьим лицам абсолютно исключена.Нижеследующие положения Политики конфиденциальности предоставят вам краткий обзор того, как Школа веб-дизайна обеспечивает защиту ваших личных данных, какая личная информация собирается и в каких целях используется.
Персональные данные
Персональными данными является личная информация, которую вы указали о себе. Под вашими личными данными подразумевается, например: фамилия, имя, отчество, год, месяц, дата и место рождения, семейное положение, образование, профессия, электронный адрес, почтовый адрес, паспортные данные, номер телефона.Информация, которая непосредственно не указывает на вашу истинную личность, такая как ссылки или внутренние статистические данные веб-сайта, личными данными не являются.
Использование ресурсов, предложенных на веб-сайтах Школы веб-дизайна, возможно и без указывания личных данных. Если вы решите стать подписчиком на наши информационные рассылки посредством электронной почты или закажете один из наших продуктов, только в этом случае потребуется указать личную информацию.
Все данные хранятся на серверах Школы веб-дизайна и компаний, которые предоставляют услуги информационно-технического характера в целях обеспечения работы Школа веб-дизайна. Административный доступ к серверам осуществляется лишь ограниченным кругом лиц, которые обеспечивают техническую, а также редакционную поддержку или поддержку по всем вопросам, связанными с платежами.
На сайтах Школы веб-дизайна автоматически сохраняется информация, такая как, например, время доступа, IP-адрес, дата, а также посещаемые страницы. Эта информация носит обезличенный характер. Компания оставляет за собой право использовать эту информацию в анонимном порядке для статистики.
Передача персональных данных третьей стороне
Мы используем ваши личные данные исключительно в том случае, если вы стали подписчиком на наши информационные рассылки посредством электронной почты или заказали какой-либо продукт Школы веб-дизайна. Ваши личные данные не будут переданы без вашего ясно выраженного согласия третьей стороне. Если в рамках функционирования информационной рассылки посредством электронной почты или обработки заказа ваши личные данные передаются поставщикам услуг, они также соблюдают Политику конфиденциальности Школы веб-дизайна. Данное условие является важнейшим критерием выбора поставщиков услуг Школы веб-дизайна. Мы сообщим ваши личные данные третьей стороне лишь в том случае, если будем обязаны это сделать по решению суда или иных уполномоченных государственных органов.На некоторых сайтах Школы веб-дизайна существует возможность оставлять сообщения и комментарии. Некоторые из этих сообщений и комментариев доступны всем пользователям. Поэтому перед публикацией рекомендуется тщательно проверять их на наличие данных, не предусмотренных для широкой публики. Вы должны учесть, что ваши сообщения могут быть найдены через поисковые системы, т.е. они будут доступны пользователям сети Интернет по всему миру. Удаление личных данных или редактирование этих сообщений и комментариев производится по обращении в службу поддержки пользователей Школы веб-дизайна.
Идентификация пользователей (файлы Cookies)
Для идентификации пользователей на сайтах Школы веб-дизайна применяются файлы cookies. Они служат в первую очередь для того, чтобы сделать посещение сайтов Школы веб-дизайна более приятным и удобным, для оптимизации нашего спектра услуг, а также для повышения безопасности. Cookies являются небольшими текстовыми файлами, которые сохраняет ваш веб-браузер на вашем компьютере. Сookies не наносят никакого вреда Вашему компьютеру и не содержат вирусов.Информационные рассылки посредством электронной почты
На сайтах Школы веб-дизайна вы можете оформить подписку на получение информационных рассылок посредством электронной почты по различным тематикам. Для того чтобы получать наши информационные рассылки, вам необходимо указать действующий адрес электронной почты и данные, позволяющие осуществить проверку того, что действительно вы являетесь владельцем данного адреса электронной почты и согласны с получением информационной рассылки.Получение информационных рассылок посредством электронной почты носит добровольный характер. Любой подписчик на информационные рассылки имеет возможность в любой момент отказаться от получения информационных сообщений. Для отказа от подписки на информационные рассылки достаточно перейти по ссылке «Отказаться от рассылки» («Отписаться» или «Unsubscribe»), расположенной в нижней части любого информационного письма. Для отказа от подписки на информационные рассылки вы также можете обратиться в службу поддержки пользователей Школы веб-дизайна.
Дети и подростки
Лицам, не достигшим 18-ти лет, не рекомендуется без согласия родителей или опекунов сообщать нам свои личные данные.Контактная информация
ИП Брусков Никита АлександровичИНН 344210712044
ОГРНИП 318344300082706
г. Волгоград, ул. им Кузнецова д.59
Р/c 40802810800000663297
АО «ТИНЬКОФФ БАНК»
К/c 30101810145250000974
Бик 044525974
Служба поддержки пользователей: [email protected]
С уважением, Онлайн школа обучения фотошопу и веб-дизайну «Web-design Way».
ДОГОВОР-ОФЕРТА
1. Общие положения
1.1. Настоящий Договор является официальным предложением (публичной офертой) ИП Брускова Никиты Александровича (в дальнейшем «Исполнитель») для полностью дееспособного физического (далее – «Заказчик»), которое примет настоящее предложение, на указанных ниже условиях.
1.2. В соответствии с пунктом 2 статьи 437 Гражданского Кодекса Российской Федерации (ГК РФ), в случае принятия изложенных ниже условий и оплаты услуг юридическое или физическое лицо, производящее акцепт этой оферты, становится Заказчиком (в соответствии с пунктом 3 статьи 438ГК РФ акцепт оферты равносилен заключению Договора на условиях, изложенных в оферте).
1.3. Моментом полного и безоговорочного принятия Заказчиком предложения Исполнителя заключить Договор оферты (акцептом оферты) считается факт подтверждения готовности совершить оплату услуги Исполнителя, посредством нажатия кнопки «Оплатить» на сайте https://web-design-way.ru/. Текст настоящего Договора-оферты (далее по тексту – «Договор») расположен по адресу: https://web-design-way.ru.
1.4. Осуществляя акцепт Договора в порядке, определенном п. 1.3 Договора, Заказчик подтверждает, что он ознакомлен, согласен, полностью и безоговорочно принимает все условия Договора в том виде, в каком они изложены в тексте Договора, в том числе в приложениях к Договору, являющихся его неотъемлемой частью.
1.5. Клиент согласен, что акцепт Договора в порядке, указанном в п. 1.2 Договора является заключением Договора на условиях, изложенных в нем.
1.6. Договор не может быть отозван.
1.7. Договор не требует скрепления печатями и/или подписания Заказчиком и Исполнителем (далее по тексту — Стороны) и сохраняет при этом юридическую силу.
2. Предмет договора
2.1. Предметом настоящего Договора является возмездное оказание Исполнителем образовательных услуг по веб-дизайну в соответствии с условиями настоящего Договора.
2.2. Заказчик полностью принимает условия Договора и оплачивает услуги Исполнителя в соответствии с условиями настоящего Договора
3. Оплата Услуг
3.1. Стоимость услуг по Договору определяется в соответствии с действующими ценами и прописана на сайте https://web-design-way.ru/
3.2. Стоимость услуги может быть изменена Исполнителем в одностороннем порядке.
3.3. Способы оплаты услуги указаны при оформлении платежа.
4. Особые условия и ответственность сторон.
4.1. Исполнитель несет ответственность за своевременность предоставляемых услуг при выполнении Заказчиком установленных требований и правил, размещенных на сайте https://web-design-way.ru/
4.2. Исполнитель освобождается от ответственности за нарушение условий Договора, если такое нарушение вызвано действием обстоятельств непреодолимой силы (форс-мажор), включая: действия органов государственной власти, пожар, наводнение, землетрясение, другие стихийные действия, отсутствие электроэнергии, забастовки, гражданские волнения, беспорядки, любые иные обстоятельства, не ограничиваясь перечисленным, которые могут повлиять на выполнение Исполнителем Договора.
4.3. Исполнитель не несет ответственности за качество каналов связи общего пользования или служб, предоставляющих доступ Заказчика к его услугам.
5. Конфиденциальность и защита персональной информации
5.1. Исполнитель обязуется не разглашать полученную от Заказчика информацию.
5.2. Не считается нарушением обязательств разглашение информации в соответствии с обоснованными и применимыми требованиями закона.
5.3. Исполнитель получает информацию об IP-адресе посетителя Сайта https://web-design-way.ru/ .Данная информация не используется для установления личности посетителя.
5.4. Исполнитель не несет ответственности за сведения, предоставленные Заказчиком на сайте https://web-design-way.ru/ в общедоступной форме.
6. Порядок рассмотрения претензий и споров
6.1. Претензии Заказчика по предоставляемым услугам принимаются Исполнителем к рассмотрению по электронной почте в течение 2 (рабочих) дней с момента возникновения спорной ситуации.
6.2. При рассмотрении спорных ситуаций Исполнитель вправе запросить у Заказчика всю интересующую документацию относительно рассматриваемого мероприятия. В случае непредоставления Заказчиком документов в течение 1 рабочего дня после дня требования, претензия рассмотрению Исполнителем не подлежит.
6.3. Исполнитель и Заказчик, принимая во внимания характер оказываемой услуги, обязуются в случае возникновения споров и разногласий, связанных с оказанием услуг, применять досудебный порядок урегулирования спора. В случае невозможности урегулирования спора в досудебном порядке стороны вправе обратиться в суд.
7. Прочие условия
7.1. Заказчик обладает всеми правами и полномочиями, необходимыми для заключения и исполнения Договора.
7.2. Заказчик вправе в любое время в одностороннем порядке отказаться от услуг Исполнителя. В случае одностороннего отказа Заказчика от услуг Исполнителя:
— до начала обучения: произведенная оплата возвращается в полном объеме;
— от даты старта обучения до двух недель обучения — в зависимости от количества прошедших от старта обучения дней;
— позднее — стоимость услуг не возвращается.
7.3. Исполнитель оставляет за собой право изменять или дополнять любые из условий настоящего Договора в любое время, опубликовывая все изменения на своем сайте.
7.4. По всем вопросам, не урегулированным настоящим Договором, стороны руководствуются действующим законодательством Российской Федерации.
7.5. Признание судом недействительности какого-либо положения настоящего Договора и правил не влечет за собой недействительность остальных положений.
8. Реквизиты Исполнителя
ИП Брусков Никита Александрович
ИНН 344210712044
ОГРНИП 318344300082706
г. Волгоград, ул. им Кузнецова д.59
Р/С 40802810800000663297
АО «ТИНЬКОФФ БАНК»
К/С 30101810145250000974
БИК 044525974
9. Контактные данные
[email protected]
web-design-way.ru
