Что такое и зачем нужны шаблонизаторы HTML / Хабр
Есть много способов сэкономить время и упростить жизнь разработчика. Но они кажутся такими сложными и непонятными, что знакомство с ними постоянно откладывается. И зря: сегодня мы расскажем, как автоматизировать работу, используя вспомогательные инструменты.
Шаблонизаторы для HTML — один из таких способов.
Что такое шаблонизаторы
Шаблонизатор — это инструмент, который позволяет проще писать разметку, делить её на компоненты и связывать с данными.
Главное преимущество шаблонизаторов — они избавляют от необходимости писать повторяющийся код несколько раз. Это кажется не такой большой проблемой, но всё же разработчикам часто приходится тратить на это время.
Зачем нужны шаблонизаторы
Шаблонизаторы HTML облегчают поддержку кода и ускоряют процесс разработки, особенно если над проектом работает команда. Вот небольшой перечень типовых задач, которые решают с помощью этой технологии:
создание базовой разметки страниц;
внесение правок одновременно на нескольких страницах или компонентах;
изменение контента в блоках;
добавление, удаление или перенос блоков на страницах сайта;
создание повторяющегося контента, например карточки товара в каталоге.

Какие проблемы решают шаблонизаторы?
При вёрстке шаблонов принято выделять повторяющиеся блоки в компоненты, чтобы использовать их на других страницах, но иногда один из них требуется изменить. Если речь идёт о внешнем виде компонента, всё просто: вы меняете его CSS-код, и он обновляется везде. Но как быть, если нужно переделать HTML-код сложного компонента? Сначала придётся внести правку в код на одной странице, а затем найти все подобные компоненты и провести аналогичные изменения с каждым.
Простой пример — страница с карточками товаров. Если вы вносите правку в одну карточку, то вам придётся исправлять и остальные — вручную. Просто удалить старые и скопировать новые с уже заполненными данными не получится.
Такие изменения могут касаться не только сложной разметки, но и более простых элементов вроде контента в ссылках. Типовая задача — разметить главное меню так, чтобы при клике на ссылку открывались соответствующие шаблоны страниц. Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Эти ситуации не катастрофичны, но приводят к следующим проблемам:
Приходится постоянно держать в голове контекст проекта. То есть помнить, где есть похожие компоненты, чтобы вносить правки везде. Особенно неудобно, если вы вернулись к проекту после перерыва.
Возникают ошибки на этапе разработки и внесения правок. Можно забыть применить изменения на все компоненты, и где-то появятся баги. Причём не из-за плохой вёрстки, а просто потому, что вы забыли скопировать код.
Увеличивается время разработки и внесения правок, особенно при потере контекста.
Вместо этого можно было потратить время на улучшение проекта. Давайте разберёмся, как именно шаблонизаторы помогут избавиться от лишних проблем.
Как шаблонизаторы помогают решать проблемы?
Рассказывать про работу шаблонизаторов будем на примере принципа их работы, без отсылки к конкретному инструменту.
Создание шаблонов
Представим стандартный макет, который нужно сверстать. У него есть шапка и подвал, которые повторяются на всех страницах, а центральная контентная часть везде отличается. В таком случае вы можете создать файл, поместить в него шаблон и указать, в какое место подключать контент. А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
Рассмотрим это на условном, несуществующем синтаксисе.
Файл раскладки
<!-- layout.html -->
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Сайт про сайт</title>
</head>
<body>
<header>
<!-- шапка сайта -->
</header>
<main>
<include content />
</main>
<footer>
<!-- подвал сайта -->
</footer>
</body>
</html>Здесь мы определяем основной шаблон всего сайта, с шапкой и подвалом, и указываем конструкцию, которая будет указывать, куда должен размещаться контент.
Файл каталога и новостей
<!-- страница каталога --> <use layout.html /> <h2>Страница каталога</h2> <div> <div>Карточка 1</div> <div>Карточка 2</div> <div>Карточка 3</div> </div> <!-- страница новостей --> <use layout.html /> <h2>Страница новостей</h2> <div> <div>Новость 1</div> <div>Новость 2</div> <div>Новость 3</div> </div>
В отдельных файлах мы указываем, какой шаблон для них используется и как они будут выглядеть. На выходе мы получим две страницы с одинаковой шапкой и подвалом и разным контентом.
Самое важное — теперь мы можем менять шаблон сразу для всех страниц и это происходит автоматически, а нам в случае необходимости не надо за ними следить и менять вручную много файлов.
Создание компонентов
Компоненты — это как шаблоны, но наоборот. В случае с шаблоном мы указываем, где он будет использоваться для необходимого контента.
Если шаблоны больше подходят для глобальной раскладки сайта, то компоненты предназначены для использования маленьких блоков, начиная от простых кнопок и заканчивая более сложными составными компонентами, например карточками товара или целым блоком с избранными товарами.
В примере ниже компонентом может быть как каждый блок по отдельности, так и группировка из всех четырёх блоков.
В качестве примера абстрактной реализации рассмотрим реализацию каталога.
В отдельном файле описываем саму карточку товара со всей структурой.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div>
А уже в другом файле, в котором необходимо подключать компонент, вызываем его.
<!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
Благодаря этому становится проще использовать компоненты и собирать из них более сложные блоки. При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
Работа с данными
Не может же быть так, чтобы при вставке девяти карточек проекта они все стали одинаковыми? Что делать, если мы хотим видеть разный контент в одинаковых компонентах?
Создавать новые компоненты под разный контент или копировать его не придётся. Шаблонизаторы умеют разделять данные и их внешний вид, вставляя полученные данные в код компонента.
То есть мы можем не использовать данные внутри компонента, а передать их при вызове, чтобы они подставились в нужные места. Разберёмся, что это значит.
При описании компонента мы говорим, что его контент не статичный, а берётся из объекта с данными, которые будут в него переданы.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data. href}>{data.btn}</a>
</div>
href}>{data.btn}</a>
</div>И при вызове компонента мы передаём ему эти данные, чтобы на выходе у нас был компонент в нужной структуре, но с разным содержанием.
<!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card src="image.png" alt="Фотография кота" title="Плюшевый кот"> <use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака"> </div>
Благодаря этому мы можем использовать разный контент в одинаковых компонентах, при необходимости менять классы у разных блоков и легко управлять интерфейсом.
Интерактивность
Внутри шаблонизаторов есть такие полезные возможности, как условные выражения и циклы. Мы не будем подробно останавливаться на них, а лишь расскажем, в каких сценариях это может пригодиться.
Условные выражения позволяют менять что-то внутри компонента в зависимости от данных внутри. Это делает компоненты более гибкими. Например, у вас есть компонент кнопки в трёх цветах. Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Циклические конструкции освобождают от копирования повторяющихся компонентов. Вы указываете данные, которые надо перебрать, и компонент, в который их надо вывести. На выходе вы получаете нужное количество данных в нужном компоненте. Это удобно при создании карточек товаров и списков — новостных и прочих.
Эти возможности позволяют писать код ещё быстрее и более гибко, избегая при этом лишних ошибок.
Какие шаблонизаторы бывают
Все пункты выше мы рассматривали на примере общих принципов работы шаблонизаторов. Известные инструменты направлены на решение примерно одних и тех же задач, но между ними есть отличия, несмотря на общую идеологию.
Когда мы проводили исследование навыков, необходимых на рынке, мы поняли, что из инструментов наибольшей популярностью пользуются Pug и Twig. Они отличаются синтаксисом и окружением, а также внутренним функционалом.
Pug — написан на Node.js и компилирует строгий синтаксис в конечный HTML-файл. То есть он не работает на лету и по факту всё равно превращается в HTML. Его надо собирать через сборщик. Инструмент представляет собой довольно нестандартный синтаксис, который непривычен в начале, но быстро осваивается и даёт хороший профит.
Twig — шаблонизатор, написанный на PHP, часто используется при вёрстке шаблонов. Он собирается на сервере и не требует предварительной сборки, но работает в окружении локального сервера.
В зависимости от окружения проекта лучше подойдёт тот или иной шаблонизатор, но главное, что любой из них позволяет значительно упростить себе жизнь.
Подготовка к работе с шаблонизаторами
Шаблонизаторы не выглядят сложным инструментом, но с ними всё не так просто.
Первое, чему необходимо научиться, — правильно использовать принципы. Верно выделять шаблоны, компоненты и правильно их комбинировать.
 В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.У шаблонизаторов есть особенности синтаксиса, которые не всегда очевидны, и некоторые функции не всегда работают так, как от них ожидается.
И самое важное — необходимо правильно использовать возможности для разных типовых задач, чтобы не усложнять работу.
Всё это постигается опытом и позволяет существенно упростить процессы производства и дальнейшей поддержки проекта.
Какие выводы можно сделать
Шаблонизаторы делают написание кода проще и избавляют разработчика от хранения в голове большого количества контекста. Это позволяет тратить силы на более полезные вещи.
В целом, шаблонизаторы близки друг другу и построены на единой философии в разных инструментах. Важно научиться принципам, а не определённому инструменту. А инструмент лучше выбирать под конкретное окружение.
Главное — использовать шаблонизаторы правильно, чтобы действительно оптимизировать работу.
HTML-шаблонизаторы — Блог HTML Academy
Есть много способов сэкономить время и упростить жизнь разработчика. Но они кажутся такими сложными и непонятными, что знакомство с ними постоянно откладывается. И зря: сегодня мы расскажем, как автоматизировать работу, используя вспомогательные инструменты.
Шаблонизаторы для HTML — один из таких способов.
Какие проблемы решают шаблонизаторы
Главное преимущество шаблонизаторов — они избавляют от необходимости писать повторяющийся код несколько раз. Это кажется не такой большой проблемой, но всё же разработчикам часто приходится тратить на это время.
При вёрстке шаблонов принято выделять повторяющиеся блоки в компоненты, чтобы использовать их на других страницах, но иногда один из них требуется изменить. Если речь идёт о внешнем виде компонента, всё просто: вы меняете его CSS-код, и он обновляется везде. Но как быть, если нужно переделать HTML-код сложного компонента? Сначала придётся внести правку в код на одной странице, а затем найти все подобные компоненты и провести аналогичные изменения с каждым.
Простой пример — страница с карточками товаров. Если вы вносите правку в одну карточку, то вам придётся исправлять и остальные — вручную. Просто удалить старые и скопировать новые с уже заполненными данными не получится.
Такие изменения могут касаться не только сложной разметки, но и более простых элементов вроде контента в ссылках. Типовая задача — разметить главное меню так, чтобы при клике на ссылку открывались соответствующие шаблоны страниц. Это упрощает процесс разработки и демонстрации. Но если у вас в проекте 30 страниц и вы вносите правку в ссылку в главном меню, то вам придётся делать это 30 раз.
Эти ситуации не катастрофичны, но приводят к следующим проблемам:
- Необходимость постоянно держать в голове контекст проекта. То есть помнить, где есть похожие компоненты, чтобы вносить правки везде. Особенно неудобно, если вы вернулись к проекту после перерыва.
- Возникновение ошибок на этапе разработки и внесения правок. Можно забыть раскатать правки на все компоненты, и где-то вылезут баги.

- Увеличение времени разработки и внесения правок, особенно при потере контекста.
Вместо этого можно было потратить время на улучшение проекта. Давайте разберёмся, как именно шаблонизаторы помогут избавиться от лишних проблем.
Уже всё знаете про шаблонизаторы и просто решили освежить знания?
Ответьте на 6 вопросов, чтобы узнать, насколько вы разбираетесь в шаблонизаторах.
Пройти тест
Как шаблонизаторы помогают решать проблемы?
Рассказывать про работу шаблонизаторов будем на примере принципа их работы, без отсылки к конкретному инструменту.
Создание шаблонов
Представим обычный сайт на вёрстку. У него есть шапка и подвал, которые повторяются на всех страницах, а центральная контентная часть везде отличается. В таком случае вы можете создать файл, поместить в него шаблон и указать, в какое место подключать контент. А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
А в другом файле прописать содержание страницы и указать, что она должна встраиваться в шаблон.
Рассмотрим это на условном, несуществующем синтаксисе.
Файл раскладки
<!-- layout.html -->
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Сайт про сайт</title>
</head>
<body>
<header>
<!-- шапка сайта -->
</header>
<main>
<include content />
</main>
<footer>
<!-- подвал сайта -->
</footer>
</body>
</html>Здесь мы определяем основной шаблон всего сайта, с шапкой и подвалом, и указываем конструкцию, которая будет указывать, куда должен размещаться контент.
Файл каталога и новостей
<!-- страница калатога --> <use layout.html /> <h2>Страница каталога</h2> <div> <div>Карточка 1</div> <div>Карточка 2</div> <div>Карточка 3</div> </div> <!-- страница новостей --> <use layout.html /> <h2>Страница новостей</h2> <div> <div>Новость 1</div> <div>Новость 2</div> <div>Новость 3</div> </div>
В отдельных файлах мы указываем, какой шаблон для них используется и как они будут выглядеть. На выходе мы получим две страницы с одинаковой шапкой и подвалом и разным контентом.
Самое важное, что теперь мы можем менять шаблон сразу для всех страниц и это происходит автоматически, а нам в случае необходимости не надо за ними следить и менять руками много файлов.
Создание компонентов
Компоненты — это как шаблоны, но наоборот. В случае с шаблоном мы указываем, где он будет использоваться для необходимого контента. При работе с компонентами мы сначала его определяем, а потом указываем место, где его надо вызвать.
Если шаблоны больше подходят для глобальной раскладки сайта, то компоненты предназначены для использования маленьких блоков, начиная от простых кнопок и заканчивая более сложными составными компонентами, например карточками товара или целым блоком с избранными товарами.
В примере ниже компонентом может быть как каждый блок по отдельности, так и группировка из всех четырёх блоков.
В качестве примера абстрактной реализации рассмотрим реализацию каталога.
В отдельном файле описываем саму карточку товара со всей структурой.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div> <!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
А уже в другом файле, в котором необходимо подключать компонент, вызываем его.
<!-- описание компонента card--> <div> <div><img src="" alt=""></div> <h3></h3> <p></p> <a href=""></a> </div> <!-- использование компонента карточки--> <h2>Каталог магазина</h2> <div> <use card> <use card> <use card> </div>
Благодаря этому становится проще использовать компоненты и собирать из них более сложные блоки. При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
При изменении компонента в одном месте он будет обновляться везде, а значит, мы не забудем внести в него правки.
Работа с данными
Не может же быть так, чтобы при вставке девяти карточек проекта они все стали одинаковыми? Что делать, если мы хотим видеть разный контент в одинаковых компонентах?
Создавать новые компоненты под разный контент или копировать его не придётся. Шаблонизаторы умеют разделять данные и их внешний вид, вставляя полученные данные в код компонента.
То есть мы можем не использовать данные внутри компонента, а передать их при вызове, чтобы они подставились в нужные места. Разберёмся, что это значит.
При описании компонента мы говорим, что его контент не статичный, а берётся из объекта с данными, которые будут в него переданы.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data. href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div>
href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog.png" alt="Фотография собаки" title="Плюшевая собака">
</div>И при вызове компонента мы передаём ему эти данные, чтобы на выходе у нас был компонент в нужной структуре, но с разным содержанием.
<!-- описание компонента card-->
<div>
<div><img src={data.src} alt={data.alt}></div>
<h3>{data.title}</h3>
<p>{data.description}</p>
<a href={data.href}>{data.btn}</a>
</div>
<!-- использование компонента карточки-->
<h2>Каталог магазина</h2>
<div>
<use card src="image.png" alt="Фотография кота" title="Плюшевый кот">
<use card src="image-dog. png" alt="Фотография собаки" title="Плюшевая собака">
</div>
png" alt="Фотография собаки" title="Плюшевая собака">
</div>Благодаря этому мы можем использовать разный контент в одинаковых компонентах, при необходимости менять классы у разных блоков и легко управлять интерфейсом.
Интерактивность
Внутри шаблонизаторов есть такие полезные возможности, как условные выражения и циклы. Мы не будем подробно останавливаться на них, а лишь расскажем, в каких сценариях это может пригодиться.
Условные выражения позволяют вам менять что-то внутри компонента в зависимости от данных внутри. Это делает компоненты более гибкими. Например, у вас есть компонент кнопки в трёх цветах. Вместо создания трёх отдельных компонентов изменение класса цвета можно сделать внутри одного, и он будет меняться в зависимости от условий.
Циклические конструкции освобождают от копирования повторяющихся компонентов. Вы указываете данные, которые надо перебрать, и компонент, в который их надо вывести. На выходе вы получаете нужное количество данных в нужном компоненте. Это удобно при создании карточек товаров и списков — новостных и прочих.
Это удобно при создании карточек товаров и списков — новостных и прочих.
Эти возможности позволяют писать код ещё быстрее и более гибко, избегая при этом лишних ошибок.
Какие шаблонизаторы бывают
Все пункты выше мы рассматривали на примере общих принципов работы шаблонизаторов. Известные инструменты направлены на решение примерно одних и тех же задач, но между ними есть отличия, несмотря на общую идеологию.
Когда мы проводили исследование навыков, необходимых на рынке, мы поняли, что из инструментов наибольшей популярностью пользуются Pug и Twig. Они отличаются синтаксисом и окружением, а также внутренним функционалом.
Pug — написан на Node.js и компилирует строгий синтаксис в конечный HTML-файл. То есть он не работает на лету и по факту всё равно превращается в HTML. Его надо собирать через сборщик. Инструмент представляет собой довольно нестандартный синтаксис, который непривычен в начале, но быстро осваивается и даёт хороший профит.
Twig — шаблонизатор, написанный на PHP, часто используется при вёрстке шаблонов. Он собирается на сервере и не требует предварительной сборки, но работает в окружении локального сервера.
В зависимости от окружения проекта лучше подойдёт тот или иной шаблонизатор, но самое главное, что любой из них позволяет значительно упростить себе жизнь.
Подготовка к работе с шаблонизаторами
Шаблонизаторы не выглядят сложным инструментом, но с ними всё не так просто.
- Первое, чему необходимо научиться, — правильно использовать принципы. Верно выделять шаблоны, компоненты и правильно их комбинировать. В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
- У шаблонизаторов есть особенности синтаксиса, которые не всегда очевидны, и некоторые функции не всегда работают так, как от них ожидается.
- И самое важное — необходимо правильно использовать возможности для разных типовых задач, чтобы не усложнять работу.

Всё это постигается опытом и позволяет существенно упростить процессы производства и дальнейшей поддержки проекта.
Какие выводы можно сделать
Шаблонизаторы делают написание кода проще и избавляют разработчика от хранения в голове большого количества контекста. Это позволяет тратить силы на более полезные вещи.
В целом, шаблонизаторы близки друг другу и построены на единой философии в разных инструментах. Но важно научиться принципам, а не конкретному инструменту. А инструмент лучше выбирать под конкретное окружение.
Главное — использовать шаблонизаторы правильно, чтобы действительно оптимизировать работу.
Шаблонизаторы | Node.js с примерами кода
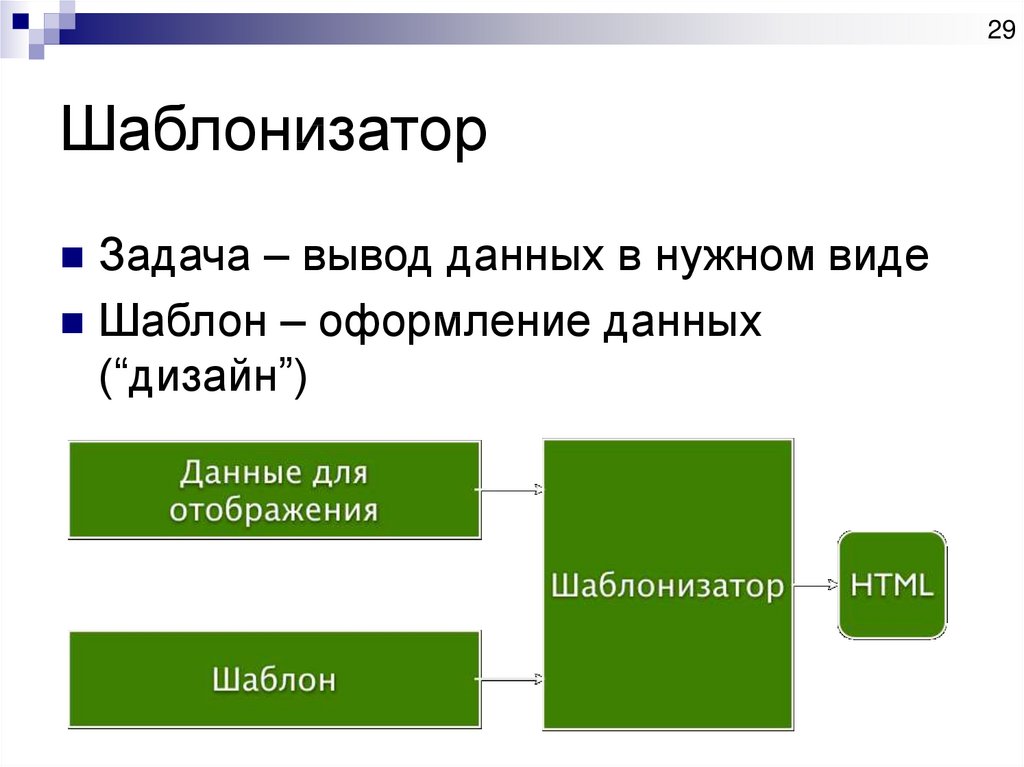
В Node.js для генерации и отдачи HTML-страниц используются шаблонизаторы. Node.js шаблонизатор представляет собой специальный модуль, использующий более удобный синтаксис для формирования HTML на основе динамических данных и позволяющий разделять представление от контроллера.
Настройка Node.js шаблонизатора осуществляется заданием двух параметров:
views— путь к директории, в которой находятся шаблоны;view engine— указание самого шаблонизатора.
Для задания этих параметров используется метод Express set().
app.set('views', './views')
app.set('view engine', 'handlebars')
Шаблонизаторов очень много, но наибольшее распространение получили Handlebars и Pug.
Handlebars
Начнем с установки Node.js handlebars.
npm install --save express-handlebars
И сразу рассмотрим пример.
app.js
const express = require('express')
const app = express()
const handlebars = require('express-handlebars')
const host = '127.0.0.1'
const port = 7000
app.engine(
'handlebars',
handlebars({ defaultLayout: 'main' })
)
app.set('views', './views')
app.set('view engine', 'handlebars')
app.get('/', (req, res) => {
res.render('home', { title: 'Greetings form Handlebars' })
})
app. listen(port, host, function () {
console.log(`Server listens http://${host}:${port}`)
})
listen(port, host, function () {
console.log(`Server listens http://${host}:${port}`)
})
views/home.handlebars
<h2>{{{title}}}</h2>
views/layouts/main.handlebars
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1"
/>
<title>Node js Handlebars</title>
</head>
<body>
{{{body}}}
</body>
</html>
С помощью метода engine() задается настройка Node.js handlebars, конкретно в примере указывается шаблон по умолчанию, в который будут подгружаться шаблоны страниц.
Генерация и отдача представления осуществляется с помощью метода render(), который принимает два параметра:
- шаблон;
- данные для шаблона в виде объекта (если необходимо).
Если директория с шаблонами не задана явно, то поиск представлений по умолчанию будет осуществляться в директории views, а макеты — в views/layouts.
Шаблоны Node.js handlebars представляют собой обычные файлы HTML в формате handlebars, в которых с помощью специального синтаксиса выводятся передаваемые данные. Для отображения значения свойства переданного объекта используется запись {{{(название свойства)}}}.
В макете /views/layouts/main.handlebars запись {{{body}}} определяет место, куда при запросе определенной страницы будет вставлено соответствующее ей представление.
Чтобы сгенерировать представление без макета, в объекте, передаваемом функции render() укажите свойство layout со значением false. Если хотите использовать макет, отличный от макета по умолчанию, просто укажите его имя. Помните, что макеты должны находиться в директории layouts директории с представлениями.
app.get('/', (req, res) => {
res.render('home', {
title: 'Greetings form Handlebars',
layout: false,
})
})
Node.js handlebars гибкий шаблонизатор с обширным функционалом.
Кэширование
В handlebars предусмотрен механизм кэширования представлений в режиме production. Шаблонизатор самостоятельно следит за режимом запуска приложения и управляет кэшированием. Но для этого сперва необходимо активировать кэширование с помощью Express.
app.enable('view cache')
Условия
В представлениях Node.js handlebars предусмотрен механизм отображения той или иной части шаблона в зависимости от определенного условия.
app.get('/', (req, res) => {
res.render('home', {
title: 'Greetings form Handlebars',
content: 'Description how to use it handlebars',
})
})
<h2>{{title}}</h2>
{{#if content}}
<p>{{content}}</p>
{{/if}}
Циклы
Для вывода данных переданного массива в Node.js шаблонизаторе handlebars предусмотрена конструкция, аналогичная работе обычного цикла.
app.get('/', (req, res) => {
res.render('home', {
title: 'Greetings form Handlebars',
advantages: ['simple', 'flexible', 'powerful'],
})
})
<h2>{{title}}</h2>
{{#if advantages}}
<p>Advantages</p>
<ul>
{{#each advantages}}
<li>{{this}}</li>
{{/each}}
</ul>
{{/if}}
Частичные представления
Для переиспользования повторяющейся части шаблона без ее дублирования при каждом использовании имеются частичные представления.
partials/advantages.handlebars
<ul>
{{#each advantages}}
<li>{{this}}</li>
{{/each}}
</ul>
home.handlebars
<h2>{{title}}</h2>
{{#if advantages}}
<p>Advantages</p>
{{> advantages}} {{/if}}
Вспомогательные функции
Под вспомогательными функциями в Node.js handlebars подразумеваются функции, которые могут быть вызваны прямо в представлении для обработки отображаемых данных. Такие функции могут быть определены глобально для всех шаблонов или только для одного конкретного и задаются в свойстве helpers.
app.engine(
'handlebars',
handlebars({
defaultLayout: 'main',
helpers: {
getTitle: () => 'Greetings form Handlebars',
},
})
)
app.set('views', './views')
app.set('view engine', 'handlebars')
app.get('/', (req, res) => {
res.render('home', {
helpers: {
getAdvantages: () => [
'simple',
'flexible',
'powerful',
],
},
})
})
<h2>{{getTitle}}</h2>
<p>Advantages: {{getAdvantages}}</p>
Вспомогательные функции, определенные локально в методе render() конкретного запроса, могут использоваться только в шаблоне, обрабатываемом этим запросом.
Если имя локально определенной вспомогательной функции совпадает с глобальной, то в представлении, где описана локальная, будет использоваться локальная.
Pug
Еще один популярный Node.js шаблонизатор — Pug. Сразу установим его.
npm install pug --save
И сразу пример с Node.js Pug в качестве шаблонизатора.
app.js
const express = require('express')
const app = express()
const host = '127.0.0.1'
const port = 7000
app.set('views', './views')
app.set('view engine', 'pug')
app.get('/', (req, res) => {
res.render('main', { title: 'Greetings from Pug' })
})
app.listen(port, host, function () {
console.log(`Server listens http://${host}:${port}`)
})
views/main.pug
html(lang="en")
head
title Node js Pug
meta(charset="utf-8")
body
h2 #{title}
В Node.js Pug представления имеют расширение .pug и подобно шаблонизатору Handlebars генерируются с помощью метода объекта ответа render(), принимающего первым параметром имя шаблона, а вторым — данные для этого шаблона в виде объекта.
Шаблонизатор использует крайне необычный подход к построению представления. Каждая строка в файле полностью описывает одни HTML-элемента. Сначала идет имя тега, затем через пробел — его значение. Для использования в значении тега (или его атрибута) внешних данных, применяется механизм интерполяции. Так, свойство переданного объекта, значение которого необходимо использовать, заключается в #{ и }.
h2 #{title}
Если HTML-тег не указан, то по умолчанию будет использоваться div.
Атрибуты HTML-элементов задаются в следующем формате.
тег(имя*атрибута='значение*атрибута')
Вложенность тегов HTML в Node.js Pug шаблоне реализуется через отступ табуляции относительно родителя, причем эта вложенность соблюдается в файле и визуально. Для компиляции HTML-кода в одну строку без соблюдения визуальной иерархии используйте следующую запись.
p: span //Результат: '<p><span></span></p>'
Гибкость работы с Node. js Pug обеспечивается рядом специальных инструментов и конструкций.
js Pug обеспечивается рядом специальных инструментов и конструкций.
Переменные
Внутри самого представления возможно определение переменных, которые могут использоваться только в пределах текущего шаблона.
-var title = 'New greetings from Pug'
html(lang="en")
head
title Node js Pug
meta(charset="utf-8")
body
h2 #{title}
Условия Pug
Node.js шаблонизатор Pug для реализации условий использует конструкции, аналогичные JavaScript операторам if и switch.
Пример с if.
app.get('/', (req, res) => {
res.render('index', {
title: 'Greetings from Pug',
content: 'Node js Pug description',
})
})
html(lang="en")
head
title Node js Pug
meta(charset="utf-8")
body
h2 #{title}
if content
p #{content}
else
p No content
Пример со switch.
app.get('/', (req, res) => {
res.render('index', {
title: 'Greetings from Pug',
type: 'h4',
})
})
html(lang="en")
head
title Node js Pug
meta(charset="utf-8")
body
case type
when 'h2'
h2 #{title}
when 'h3'
h3 #{title}
when 'h4'
h4 #{title}
Циклы Pug
Отображение массива данных или вывод какой-либо части шаблона заданное количество раз осуществляется с помощью конструкций each и while.
html(lang="en")
head
title Node js Pug
meta(charset="utf-8")
body
ol
each vl, index in ['One', 'Two', 'Three']
li #{vl} (#{index})
Переиспользование шаблонов
Для переиспользования представления в Node.js Pug имеется оператор include, в указанное место вставляет содержимое файла заданного шаблона.
views/index.pug
html(lang="en")
head
title Node js Pug
meta(charset="utf-8")
body
include includes/_list.pug
views/includes/_list.pug
ol
each vl, index in ['One', 'Two', 'Three']
li #{vl} (#{index})
Если указанного файла не существует, то в HTML-документ значение оператора include будет вставлено обычной строкой.
Наследование
Node js Pug реализует принцип наследования для шаблонов, за которое отвечают операторы block и extends. С помощью block в представлении описывается какая-либо его часть, которая может быть заменена при наследовании (через extends) шаблона другим шаблоном. В родительском представлении блок может иметь значение по умолчанию, но если дочернее представление имеет собственную реализацию, то будет использоваться она.
В родительском представлении блок может иметь значение по умолчанию, но если дочернее представление имеет собственную реализацию, то будет использоваться она.
app.js
app.get('/', (req, res) => {
res.render('home')
})
views/index.pug
html(lang="en")
head
title Node js Pug
meta(charset="utf-8")
body
block nav
ul
li Home
li About
li Contacts
block content
block footer
views/home.pug
extends index.pug
block nav
ul
li Home
li About
li Contacts
block content
div Content text
block footer
footer Footer information
Также Node.js Pug позволяет “расширять” значение по умолчанию, а не заменять его. Для этого имеются операторы append и prepend, которые добавляют указанное содержимое после или до значения, заданного по умолчанию.
extends index.pug block prepend nav a: img(src="/assets/images/logo.svg" alt="Logo") block content div Content text block footer footer Footer information
Миксины
Миксины представляют собой подобие функций, которые могут быть использованы для создания переиспользуемых частей представления. Как и обычные функции, они могут принимать параметры.
views/mixins/_button.pug
mixin button(label, cssClass)
button(class =cssClass) #{label}
views/index.pug
include mixins/_button.pug
html(lang="en")
head
title Node js Pug
meta(charset="utf-8")
body
+button('Cancel', 'red')
+button('Send')
Механизмы шаблонов — Full Stack Python
Механизмы шаблонов принимают токенизированные строки и создают визуализированные строки с значения вместо токенов в качестве вывода. Шаблоны обычно используются как промежуточный формат, написанный разработчиками для программного создать один или несколько желаемых выходных форматов, обычно HTML, XML или PDF.
Почему механизмы шаблонов важны?
Механизмы шаблонов позволяют разработчикам создавать желаемые типы контента, например
как HTML, используя при этом некоторые данные и программные конструкции, такие как
условные операторы и циклы for для управления выводом. Файлы шаблонов, которые
созданные разработчиками, а затем обработанные шаблонизатором, состоят из
предварительно написанная разметка и блоки тегов шаблона, в которые вставляются данные.
Файлы шаблонов, которые
созданные разработчиками, а затем обработанные шаблонизатором, состоят из
предварительно написанная разметка и блоки тегов шаблона, в которые вставляются данные.
Например, посмотрите на первые десять строк исходного кода HTML этой веб-страницы:
<голова> <мета-кодировка="utf-8">
Каждая из приведенных выше строк HTML является стандартной для каждой страницы в Full Stack.
Python, за исключением строки , которая
предоставляет уникальное краткое описание того, что содержит отдельная страница.
base.html Jinja-шаблон
используемый для создания Full Stack Python, позволяет каждой странице сайта иметь
согласованный HTML, но динамически генерировать части, которые необходимо изменить
между страницами, когда генератор статического сайта
выполняет. Приведенный ниже код из base.html шаблон показывает, что мета
описание зависит от создания дочерних шаблонов.
<голова>
<мета-кодировка="utf-8">
{% block meta_header %}{% endblock %}
В типичном приложении WSGI механизм шаблонов будет генерировать выходной ответ HTML, когда HTTP-запрос поступает для конкретный URL.
Шаблонизаторы Python
Существует несколько популярных шаблонизаторов Python. Механизм шаблонов
реализация будет находиться где-то в диапазоне между разрешением
выполнение произвольного кода и предоставление лишь ограниченного набора возможностей
через теги шаблона. Примерное изображение кода в спектре шаблона можно
показано ниже для четырех основных шаблонизаторов Python.
Механизм шаблонов
реализация будет находиться где-то в диапазоне между разрешением
выполнение произвольного кода и предоставление лишь ограниченного набора возможностей
через теги шаблона. Примерное изображение кода в спектре шаблона можно
показано ниже для четырех основных шаблонизаторов Python.
Jinja (Jinja2)
Jinja, также известный как «Jinja2», является популярным Механизм шаблонов Python, написанный как автономный проект с открытым исходным кодом. Немного механизмы шаблонов, такие как шаблоны Django, предоставляется как часть более крупной веб-инфраструктуры, которая могут затруднить их повторное использование в проектах за пределами их связанной библиотеки.
Основные приложения Python с открытым исходным кодом, такие как инструменты управления конфигурацией Ansible и SaltStack а также генератор статических сайтов Pelican использовать механизм шаблонов Jinja по умолчанию для создания выходных файлов.
О Джиндзе можно узнать гораздо больше на
Страница Джинджа2.
Создание шаблонов Django
Django поставляется со своим собственный шаблонизатор в дополнение к поддержке (начиная с Django 1.9) прямой замены другими шаблонизаторы, такие как Jinja.
Механизм шаблонов Mako
Mako был механизмом шаблонов по умолчанию для Веб-фреймворк Pylons и один из многих механизмов шаблонов, поддерживаемых Пирамида. Мако имеет широкую поддержку в качестве замены механизм шаблонов для многих других веб-фреймворков также.
Другие реализации механизма шаблонов Python
Существует множество реализаций механизма шаблонов Python, которые варьируются от взломы выходного дня для активно разрабатываемых зрелых библиотек. Эти шаблоны движки перечислены в алфавитном порядке:
Сравнение реализаций движка шаблонов
Существует множество реализаций движка шаблонов Python в дополнение к
перечисленные выше. Эти ресурсы могут помочь вам выбрать шаблон Python
реализация движка, которая хорошо работает для вашего проекта.
Это сайт движков шаблонов содержит широкий спектр информации от того, что такое шаблонизаторы, до списка более эзотерические механизмы шаблонов Python.
Сравнение шаблонов Python является более старой, но все еще актуальной записью создателя Джиндзя объясняет, почему и как он переключается между Мако, Jinja и Genshi для различных проектов, над которыми он работает.
Python Web Frameworks: каковы преимущества и недостатки использования Mako по сравнению с Jinja2? имеет несколько хороших ответов от разработчиков на Quora об использовании Mako по сравнению с Джинджей2.
Ресурсы механизма шаблонов
Механизмы шаблонов часто используются с веб-фреймворками.
входит, а визуализированный текст волшебным образом появляется с другой стороны. Однако,
когда что-то неожиданное возвращается из механизма шаблонов, полезно
знать, как они работают, чтобы помочь вам в отладке. Следующие ресурсы исследуют
существующий дизайн движка шаблонов, а также как создать свой собственный движок
когда это необходимо для ваших проектов.
Написание библиотеки шаблонов в стиле Jinja на Python рассказывает, как создать собственную упрощенную версию Механизм шаблонов Jinja в качестве учебного упражнения.
Как работает механизм шаблонов использует модуль шаблона в Tornado в качестве примера, чтобы показать, как механизм шаблонов производит вывод, от разбора входящей строки до рендеринг финального вывода.
Механизм шаблонов в 500 строк или менее — это статья Неда Бэтчелдера, которая содержит шаблонизатор
в 252 строках Python, который можно использовать для понимания того, как шаблонизаторы работают скрытно.Самый простой в мире механизм шаблонов Python показывает, как 9Функция 0013 format() может реализовать простой механизм шаблонов с условными операторами, циклами и вызовами методов.
Когда использовать механизм шаблонов (в Python)? это вопрос переполнения стека с полезным ответом о том, почему и когда использовать существующий механизм шаблонов.

Механизмы шаблонов использует Jinja в качестве примера реализации, чтобы объяснить задачи, которые шаблонизаторы могут быть использованы для выполнения.
Подход: Создание игрушечного механизма шаблонов на Python рассказывает, как создать свой собственный простой механизм шаблонов в Python чтобы понять основы работы большинства шаблонизаторов.
Хотите узнать больше о веб-фреймворках, CSS или JavaScript?
Я хочу научиться кодировать веб-приложение Python с использованием фреймворка.
Мое приложение работает, но выглядит ужасно. Как оформить пользовательский интерфейс?
Как мне использовать JavaScript с моим веб-приложением Python?
Как работает механизм шаблонов — Письма Шипэн Фэна
написано Шипэн Фэн на 2016-08-01
Я давно пользуюсь шаблонизаторами и наконец нашел время найти как работает шаблонизатор.
Введение
Вкратце, механизм шаблонов — это инструмент, который можно использовать для выполнения задач программирования. с большим количеством текстовых данных. Наиболее распространенное использование — генерация HTML
в веб-приложениях. В частности, в Python у нас есть несколько вариантов прямо сейчас.
если вам нужен один механизм шаблонов, такой как jinja или
мако. Здесь мы собираемся узнать, как шаблон
двигатель работает, копаясь в модуле шаблона веб-фреймворка торнадо, это
простая система, поэтому мы можем сосредоточиться на основных идеях процесса.
с большим количеством текстовых данных. Наиболее распространенное использование — генерация HTML
в веб-приложениях. В частности, в Python у нас есть несколько вариантов прямо сейчас.
если вам нужен один механизм шаблонов, такой как jinja или
мако. Здесь мы собираемся узнать, как шаблон
двигатель работает, копаясь в модуле шаблона веб-фреймворка торнадо, это
простая система, поэтому мы можем сосредоточиться на основных идеях процесса.
Прежде чем мы перейдем к деталям реализации, давайте сначала рассмотрим простое использование API:
из шаблона импорта торнадо
СТРАНИЦА_HTML = """
Привет, {{ имя пользователя }}!
<ул>
{% для работы в job_list %}
Здесь имя пользователя будет динамическим в html странице, так же как и список вакансий. Ты
можно установить торнадо и запустите код, чтобы увидеть результат.
Реализация
Если мы внимательно посмотрим на PAGE_HTML , мы легко обнаружим, что строка шаблона
состоит из двух частей: статической текстовой части и динамической части. Мы используем спец.
обозначение для выделения динамической части. В целом, шаблонизатор должен
возьмите строку шаблона и выведите статическую часть как есть, для этого также необходимо
обрабатывать динамические части с заданным контекстом и давать правильный строковый результат.
Таким образом, в основном механизм шаблонов — это всего лишь одна функция Python:
def template_engine(template_string, **контекст):
# процесс здесь
вернуть результат_строка
Во время процедуры обработки шаблонизатор имеет две фазы:
- синтаксический анализ
- визуализация
Этап синтаксического анализа берет строку шаблона и создает что-то, что может быть
предоставлено. Рассматривайте строку шаблона как исходный код, инструмент синтаксического анализа может быть
либо интерпретатор языка программирования, либо компилятор языка программирования. Если
инструмент является интерпретатором, синтаксический анализ создает структуру данных, инструмент рендеринга
пройдется по структуре и выдаст результирующий текст. Шаблон Джанго
Инструмент для разбора движка является интерпретатором. В противном случае синтаксический анализ создает некоторый исполняемый файл.
код, инструмент рендеринга ничего не делает, кроме как выполняет код и выдает результат.
Модули шаблонов Jinja2, Mako и Tornado используют компилятор в качестве инструмента синтаксического анализа.
Если
инструмент является интерпретатором, синтаксический анализ создает структуру данных, инструмент рендеринга
пройдется по структуре и выдаст результирующий текст. Шаблон Джанго
Инструмент для разбора движка является интерпретатором. В противном случае синтаксический анализ создает некоторый исполняемый файл.
код, инструмент рендеринга ничего не делает, кроме как выполняет код и выдает результат.
Модули шаблонов Jinja2, Mako и Tornado используют компилятор в качестве инструмента синтаксического анализа.
Компиляция
Как сказано выше, теперь нам нужно проанализировать строку шаблона и инструмент анализа в Модуль шаблонов торнадо компилирует шаблоны в код Python. Наш инструмент для разбора просто одна функция Python, которая выполняет генерацию кода Python:
def parse_template(template_string):
# компиляция
вернуть python_source_code
Прежде чем мы перейдем к реализации parse_template , давайте посмотрим код
производит, вот пример исходной строки шаблона:
Привет, {{ имя пользователя }}!
<ул>
{% для работы в работах %}
 name }}
name }} Наша функция parse_template скомпилирует этот шаблон в код Python, который
только одна функция, упрощенная версия:
def _execute():
_буфер = []
_buffer.append('\n\n Привет, ')
_tmp = имя пользователя
_buffer.append (ул (_tmp))
_buffer.append('!\n - \n ')
на работу в вакансии:
_buffer.append('\n
- ') _tmp = задание.имя # упрощено, здесь нужно сделать несколько проверок _tmp _buffer.append (ул (_tmp)) _buffer.append(' \n') _buffer.append('\n
Теперь наш шаблон анализируется в функцию с именем _execute , доступ к этой функции
все переменные контекста из глобального пространства имен. Эта функция создает список строк
и соедините их вместе как результирующую строку. Имя пользователя помещается в локальное имя _tmp , поиск локального имени выполняется намного быстрее, чем поиск глобального. Есть
другие оптимизации, которые можно выполнить здесь, например:
Есть
другие оптимизации, которые можно выполнить здесь, например:
_buffer.append('hello')
_append_buffer = _buffer.append
# быстрее для многократного использования
_append_buffer('привет')
Выражения в {{ ... }} оцениваются и добавляются к списку строкового буфера.
В модуле шаблона торнадо нет ограничений на выражения, которые вы можете
включите в свои заявления, если и для блоков будут переведены точно в Python.
Код
Теперь посмотрим на реальную реализацию. Основным интерфейсом, который мы используем, является Класс Template , когда мы создаем один объект Template , мы компилируем строку шаблона
и позже мы можем использовать его для визуализации данного контекста. Нам нужно скомпилировать только один раз и
вы можете кэшировать объект шаблона где угодно, упрощенная версия конструктора:
Шаблон класса (объект):
def __init__(я, template_string):
self.code = parse_template (template_string)
self. compiled = compile(self.code, '
compiled = compile(self.code, '', 'exec')
Компиляция скомпилирует исходный код в объект кода. Мы можем выполнить это
позже с оператором exec . Теперь давайте создадим функцию parse_template ,
во-первых, нам нужно разобрать нашу строку шаблона в список узлов, которые знают
как сгенерировать код Python, нам нужна функция с именем _parse , мы увидим
функция позже, сейчас нам нужны помощники, чтобы помочь с чтением шаблона
файл, у нас есть класс _TemplateReader , который обрабатывает чтение для нас, когда мы
использовать файл шаблона. Нам нужно начать с самого начала и идти вперед
чтобы найти некоторые специальные обозначения, _TemplateReader сохранит текущую позицию
и дайте нам способы сделать это:
class _TemplateReader(object):
def __init__(я, текст):
селф.текст = текст
селф.поз = 0
def найти (я, игла, начало = 0, конец = нет):
позиция = self. pos
старт += поз.
если конец равен None:
index = self.text.find (игла, начало)
еще:
конец += поз.
index = self.text.find (игла, начало, конец)
если индекс != -1:
индекс -= позиция
возвращаемый индекс
защита потребления (я, количество = нет):
если количество равно None:
count = len(self.text) - self.pos
newpos = self.pos + количество
s = self.text[self.pos:newpos]
self.pos = новая позиция
вернуть с
оставшаяся защита (я):
вернуть len(self.text) - self.pos
защита __len__(я):
вернуть self.remaining()
def __getitem__(я, ключ):
если ключ <0:
вернуть self.text[ключ]
еще:
вернуть self.text[self.pos + ключ]
защита __str__(я):
вернуть self.text[self.pos:]
pos
старт += поз.
если конец равен None:
index = self.text.find (игла, начало)
еще:
конец += поз.
index = self.text.find (игла, начало, конец)
если индекс != -1:
индекс -= позиция
возвращаемый индекс
защита потребления (я, количество = нет):
если количество равно None:
count = len(self.text) - self.pos
newpos = self.pos + количество
s = self.text[self.pos:newpos]
self.pos = новая позиция
вернуть с
оставшаяся защита (я):
вернуть len(self.text) - self.pos
защита __len__(я):
вернуть self.remaining()
def __getitem__(я, ключ):
если ключ <0:
вернуть self.text[ключ]
еще:
вернуть self.text[self.pos + ключ]
защита __str__(я):
вернуть self.text[self.pos:]
Чтобы помочь с созданием кода Python, нам нужен класс _CodeWriter , этот класс
пишет строки кода и управляет отступами, также это один контекстный менеджер Python:
class _CodeWriter(object):
защита __init__(сам):
self. buffer = cStringIO.StringIO()
self._indent = 0
деф отступ(сам):
вернуть себя
определение indent_size (я):
вернуть self._indent
защита __enter__(сам):
self._indent += 1
вернуть себя
def __exit__(я, *аргументы):
self._indent -= 1
def write_line (я, строка, отступ = нет):
если отступ == Нет:
отступ = self._indent
для я в xrange (отступ):
self.buffer.write(" ")
print >> self.buffer, строка
защита __str__(я):
вернуть self.buffer.getvalue()
buffer = cStringIO.StringIO()
self._indent = 0
деф отступ(сам):
вернуть себя
определение indent_size (я):
вернуть self._indent
защита __enter__(сам):
self._indent += 1
вернуть себя
def __exit__(я, *аргументы):
self._indent -= 1
def write_line (я, строка, отступ = нет):
если отступ == Нет:
отступ = self._indent
для я в xrange (отступ):
self.buffer.write(" ")
print >> self.buffer, строка
защита __str__(я):
вернуть self.buffer.getvalue()
В начале parse_template мы сначала создаем одну программу чтения шаблонов:
def parse_template(template_string):
читатель = _TemplateReader (template_string)
file_node = _File (_parse (читатель))
писатель = _CodeWriter()
file_node.generate(писатель)
вернуть ул (писатель)
Затем мы передаем считыватель функции _parse и получаем список узлов.
Все эти узлы являются дочерними узлами узла файла шаблона. Мы создаем
один объект CodeWriter, файловый узел записывает код Python в CodeWriter,
и мы возвращаем сгенерированный код Python.
Мы создаем
один объект CodeWriter, файловый узел записывает код Python в CodeWriter,
и мы возвращаем сгенерированный код Python. _Node класс будет обрабатывать Python
генерация кода для конкретного случая, мы увидим это позже. Теперь вернемся к нашему _parse функция:
def _parse(reader, in_block=None):
тело = _ChunkList([])
пока верно:
# Найти следующую директиву шаблона
кудрявый = 0
пока верно:
кудрявый = reader.find("{", кудрявый)
если curly == -1 или curly + 1 == reader.remaining():
# конец файла
если в_блоке:
поднять ParseError("Отсутствует блок {%% end %%} для %s" %
in_block)
body.chunks.append(_Text(reader.consume()))
вернуть тело
# Если первая фигурная скобка не является началом специального токена,
# начать поиск с символа после него
если читатель [кудрявый + 1] не в ("{", "%"):
кудрявый += 1
Продолжать
# Если подряд более 2 завитушек, используйте
# самые внутренние. Это полезно при создании языков
# как латекс, где завитки также имеют смысл
если (curly + 2 < reader.remaining() и
читатель [кудрявый + 1] == '{' и читатель [кудрявый + 2] == '{'):
кудрявый += 1
Продолжать
ломать
Это полезно при создании языков
# как латекс, где завитки также имеют смысл
если (curly + 2 < reader.remaining() и
читатель [кудрявый + 1] == '{' и читатель [кудрявый + 2] == '{'):
кудрявый += 1
Продолжать
ломать
Мы зацикливаемся, чтобы найти директиву шаблона в оставшемся файле, если мы достигнем конец файла, мы добавляем текстовый узел и выходим, иначе мы нашли одна директива шаблона.
# Добавить любой текст перед специальным токеном
если фигурные > 0:
body.chunks.append(_Text(reader.consume(curly)))
Перед обработкой специального токена мы добавляем текстовый узел, если есть статическая часть.
start_brace = reader.consume(2)
Получить нашу стартовую фигурную скобку, если она должна быть '{{' или '{%' .
# Выражение
если start_brace == "{{":
конец = читатель.найти("}}")
если end == -1 или reader. find("\n", 0, end) != -1:
поднять ParseError("Отсутствует конечное выражение }}")
содержимое = читатель.consume(конец).strip()
читатель.consume(2)
если не содержание:
поднять ParseError("Пустое выражение")
body.chunks.append(_Expression(содержимое))
Продолжать
find("\n", 0, end) != -1:
поднять ParseError("Отсутствует конечное выражение }}")
содержимое = читатель.consume(конец).strip()
читатель.consume(2)
если не содержание:
поднять ParseError("Пустое выражение")
body.chunks.append(_Expression(содержимое))
Продолжать
Начальная фигурная скобка '{{' , и здесь у нас есть выражение, просто получите содержимое
выражения и добавить один узел _Expression .
# Блок
утверждать start_brace == "{%", start_brace
конец = читатель.найти("%}")
если end == -1 или reader.find("\n", 0, end) != -1:
поднять ParseError("Отсутствует конечный блок %}")
содержимое = читатель.consume(конец).strip()
читатель.consume(2)
если не содержание:
поднять ParseError("Пустой тег блока ({% %})")
оператор, пробел, суффикс = содержимое.раздел(" ")
# Конечный тег
если оператор == "конец":
если не в_блоке:
поднять ParseError("Дополнительный блок {% end %}")
вернуть тело
оператор elif в ("попробуй", "если", "для", "пока"):
# рекурсивно анализируем внутреннее тело
block_body = _parse (читатель, оператор)
блок = _ControlBlock (содержимое, блок_тело)
body. chunks.append(блок)
Продолжать
еще:
поднять ParseError("неизвестный оператор: %r" % оператор)
chunks.append(блок)
Продолжать
еще:
поднять ParseError("неизвестный оператор: %r" % оператор)
Здесь у нас есть блок, обычно мы получаем тело блока рекурсивно и добавляем
узел _ControlBlock , тело блока должно быть списком узлов. Если мы столкнемся
an {% end %} , блок завершается и мы выходим из функции.
Пришло время узнать секреты класса _Node , это очень просто:
class _Node(object):
def сгенерировать (я, писатель):
поднять NotImplementedError()
класс _ChunkList(_Node):
def __init__(я, куски):
self.chunks = куски
def сгенерировать (я, писатель):
для чанка в self.chunks:
chunk.generate(писатель)
A _ChunkList — это просто список узлов.
класс _File(_Node):
def __init__(я, тело):
самотело = тело
def сгенерировать (я, писатель):
Writer.write_line("def _execute():")
с автором. indent():
писатель.write_line("_buffer = []")
self.body.generate (писатель)
Writer.write_line("возврат ''.join(_buffer)")
indent():
писатель.write_line("_buffer = []")
self.body.generate (писатель)
Writer.write_line("возврат ''.join(_buffer)")
Узел _File записывает функцию _execute в CodeWriter.
класс _Expression(_Node):
def __init__(я, выражение):
self.expression = выражение
def сгенерировать (я, писатель):
Writer.write_line("_tmp = %s" % self.expression)
писатель.write_line("_buffer.append(str(_tmp))")
класс _Text(_Node):
def __init__(я, значение):
самостоятельная ценность = ценность
def сгенерировать (я, писатель):
значение = собственное значение
если значение:
Writer.write_line('_buffer.append(%r)'% значение)
_Текст 9Узел 0014 и _Expression также очень прост, просто добавьте то, что вы
получить из источника шаблона.
класс _ControlBlock(_Node):
def __init__(я, оператор, тело = нет):
self. statement = заявление
самотело = тело
def сгенерировать (я, писатель):
Writer.write_line("%s:" % self.statement)
с автором.indent():
self.body.generate (писатель)
statement = заявление
самотело = тело
def сгенерировать (я, писатель):
Writer.write_line("%s:" % self.statement)
с автором.indent():
self.body.generate (писатель)
Для узла _ControlBlock нам нужно сделать отступ и написать список дочерних узлов с помощью
отступ.
Теперь вернемся к части рендеринга, мы рендерим контекст, используя generate метод объекта Template , генерирует функцию , просто вызывая скомпилированный Python
код:
def generate(self, **kwargs):
пространство имен = {}
namespace.update(kwargs)
exec self.compiled в пространстве имен
выполнить = пространство имен["_execute"]
возврат выполнить()
Функция exec выполняет скомпилированный объект кода в заданном глобальном пространстве имен,
тогда мы берем наши _execute функцию из глобального пространства имен и вызвать ее.
Далее
Вот и все, скомпилируйте шаблон в функцию Python и выполните его, чтобы получить результат. Модуль шаблона торнадо имеет больше функций, чем мы здесь обсуждали, но мы
уже хорошо знаете основную идею, вы можете узнать больше, если вам интересно:
Модуль шаблона торнадо имеет больше функций, чем мы здесь обсуждали, но мы
уже хорошо знаете основную идею, вы можете узнать больше, если вам интересно:
- Наследование шаблонов
- Включение шаблона
- Дополнительная логика управления, такая как else, elif, try и т. д.
- Элементы управления пробелами
- Побег
- Дополнительные директивы шаблона
теги: торнадо шаблон python
14 лучших шаблонизаторов для JavaScript 2022
Если вы хотите упростить процесс создания проекта, используйте любой из шаблонизаторов для JavaScript ниже. Благодаря мощному и удобному JS веб-разработчики по всему миру имеют возможность создавать настоящие шедевры.
Плагины вышли за рамки понимания среднего разработчика, и мы также увидели — долгожданный — выпуск ECMAScript 6; новый стандарт JavaScript. Честно говоря, ES6 уже был на подходе, осталось только его доработать. Обязательно ознакомьтесь с полной спецификацией, если вы еще этого не сделали. Улучшения ECMAScript 6 включают улучшенный синтаксис для классов, а также новые методы для строк и массивов, промисов, карт и наборов.
Улучшения ECMAScript 6 включают улучшенный синтаксис для классов, а также новые методы для строк и массивов, промисов, карт и наборов.
Мы продолжаем наблюдать огромный рост Node.js. Такие фреймворки, как Meteor.js, Angular.js и React.js, также проникли в глобальную экосферу JavaScript. Излишне говорить, что это были поистине революционные дополнения к уже сложившейся системе разработки.
Механизм шаблонов — это, по сути, способ для разработчиков эффективно интерполировать строки. Если вы опытный разработчик интерфейса JavaScript, использование механизма шаблонов сэкономит вам бесчисленное количество часов ненужной работы. А из-за огромного количества шаблонизаторов, доступных сегодня, может быть сложно сделать правильный выбор в нужное время. Тем не менее, мы рассмотрим самые популярные и признанные сообществом лучшими шаблонизаторы для JavaScript на сегодняшний день.
Mustache — одна из наиболее широко известных систем шаблонов, которая работает для ряда языков программирования, включая JavaScript, Node. js, PHP и многих других. Поскольку Mustache — это механизм шаблонов без логики, его можно буквально использовать для любой работы по разработке. Он работает путем расширения тегов в шаблоне с использованием значений, предоставленных в хеше или объекте. Название «без логики» происходит от того факта, что Mustache работает исключительно с использованием тегов. Все значения устанавливаются и выполняются в соответствии с тегами, так что в итоге вы сэкономите себе часы «неприятной» работы по разработке. Примите стратегический короткий путь, если хотите.
js, PHP и многих других. Поскольку Mustache — это механизм шаблонов без логики, его можно буквально использовать для любой работы по разработке. Он работает путем расширения тегов в шаблоне с использованием значений, предоставленных в хеше или объекте. Название «без логики» происходит от того факта, что Mustache работает исключительно с использованием тегов. Все значения устанавливаются и выполняются в соответствии с тегами, так что в итоге вы сэкономите себе часы «неприятной» работы по разработке. Примите стратегический короткий путь, если хотите.
Посетите
Handlebars является близким преемником Mustache с возможностью замены тегов при необходимости. Единственное отличие состоит в том, что Handlebars больше ориентирован на то, чтобы помочь разработчикам создавать семантические шаблоны, не прибегая к путанице и затратам времени. Вы можете легко попробовать Handlebars самостоятельно (есть также возможность попробовать Mustache на той же странице) и убедиться в том, что это тот тип шаблонизатора, который вам нужен. И последнее, но не менее важное: Handlebars настроен на безупречную работу в любой среде ECMAScript 3. Другими словами, Handlebars работает с Node.js, Chrome, Firefox, Safari и другими.
И последнее, но не менее важное: Handlebars настроен на безупречную работу в любой среде ECMAScript 3. Другими словами, Handlebars работает с Node.js, Chrome, Firefox, Safari и другими.
Посетите
doT.js — это небольшой, эффективный, быстрый и легкий механизм шаблонов, который поддерживает сам себя (без зависимостей) и отлично работает с Node.js и встроенной интеграцией с браузером. Благодаря полной совместимости с Node.js и браузерами производительность будет выдающейся. Сверхбыстрое кодирование, контроль пробелов, оценка во время компиляции и настраиваемые разделители — вот лишь некоторые из особенностей doT.js. К вашему сведению, doT.js вдохновлен плагинами jQote2 и underscore.js. Он очень удобен в использовании, идеально подходит как для начинающих, так и для профессиональных веб-разработчиков. Вы можете найти различные примеры, инструкции по установке и другие инструкции на GitHub для плавной и бесшовной интеграции.
Посетите
Нет, мы еще не закончили представлять вам фантастические и самые популярные шаблонизаторы JavaScript. Следующими в нашем списке будут Embedded JavaScript Templates (EJS). Легкое решение для создания HTML-разметки с помощью простого кода JavaScript. Не беспокойтесь о правильной организации ваших вещей; это просто прямой JavaScript. Быстрое выполнение кода и простота отладки делают этот механизм шаблонов идеальным для тех, кто хочет работать с HTML на своем любимом языке, предположительно JavaScript. Когда дело доходит до выполнения, вы можете ожидать, что оно будет впечатляюще быстрым при работе с EJS. Получите в свои руки встроенные шаблоны JavaScript и начните уверенно.
Следующими в нашем списке будут Embedded JavaScript Templates (EJS). Легкое решение для создания HTML-разметки с помощью простого кода JavaScript. Не беспокойтесь о правильной организации ваших вещей; это просто прямой JavaScript. Быстрое выполнение кода и простота отладки делают этот механизм шаблонов идеальным для тех, кто хочет работать с HTML на своем любимом языке, предположительно JavaScript. Когда дело доходит до выполнения, вы можете ожидать, что оно будет впечатляюще быстрым при работе с EJS. Получите в свои руки встроенные шаблоны JavaScript и начните уверенно.
Посетите
Nunjucks — это богатый и мощный язык шаблонов для JavaScript, разработанный Mozilla, который мы все знаем по их работе над Firefox. Короче говоря, Nunjucks богат и удобен, очень удобен в использовании как для новичков, так и для экспертов. Из-за его легкой структуры вы уже знаете, что выполнение Nunjucks будет быстрым и безупречным. Инструмент также является гибким и расширяемым с помощью настраиваемых фильтров и расширений, которые вы можете использовать по своему усмотрению. Вы можете использовать Nunjucks в узле или любом другом современном и популярном браузере. На странице Nunjucks есть много разных примеров, чтобы вы могли понять суть.
Вы можете использовать Nunjucks в узле или любом другом современном и популярном браузере. На странице Nunjucks есть много разных примеров, чтобы вы могли понять суть.
Посетите
Underscore, еще один механизм шаблонов с высокой репутацией, представляет собой внешнюю библиотеку JavaScript, которая позволяет разработчикам использовать преимущества функциональных помощников, сохраняющих кодовую базу нетронутой. Решает проблему необходимости открывать редактор кода и не знать, с чего начать. Предоставление более ста функций, которые поддерживают ваши любимые функциональные помощники, такие как отображение, фильтрация и вызов. Не говоря уже о том, что Underscore также совместим с другими более специализированными функциями. Говоря об этом, это связывание функций, шаблоны javascript, создание быстрых индексов и глубокое тестирование на равенство, и это лишь некоторые из них. Сначала пройдите полное введение в Underscore, а затем делайте ходы.
Посетите
Когда люди говорят, что Python похож на письмо на английском языке, они недооценивают значение этого утверждения, когда речь идет о программировании синтаксиса Pug. Механизм шаблонов Pug (для Node.js) буквально позволяет разработчикам писать код, который выглядит как абзацы прямо из книги. Это не только повышает общую производительность кода, но также может помочь оптимизировать работу над проектом, в котором участвует несколько членов команды. Кстати, с превосходным Pug вы также можете заняться созданием темы WordPress, но вам нужно использовать плагин под названием Wordless. Как круто это звучит?
Посетите
С помощью Webix вы можете быстро ускорить процесс веб-разработки. Этот инструмент поставляется с фантастической библиотекой пользовательского интерфейса и фреймворком, которые помогут вам начать работу в кратчайшие сроки. Более сотни виджетов и элементов управления JavaScript ждут каждого пользователя, например, таблицы данных, фильтры, диаграммы, меню, боковые панели, карусели и многое другое. Конечно, это лишь малая часть всех специальностей, которыми вас угощает Webix.
Конечно, это лишь малая часть всех специальностей, которыми вас угощает Webix.
Независимо от того, создаете ли вы прототип или полноценное приложение или проект, Webix справится со всем без проблем. Он гибкий, расширяемый, высокопроизводительный и очень удобный. Независимо от того, новичок вы или профессионал, вы несомненно выиграете игру с Webix. Существуют также различные ценовые пакеты, позволяющие вам намного быстрее найти тот, который лучше всего соответствует вашему проекту.
Посетите
Hogan — это механизм шаблонов для JavaScript, который упрощает процедуру. Вы можете использовать этот инструмент как часть своих активов, даже в браузере, для управления динамическими шаблонами. Имейте в виду, что Hogan работает, если вы работаете с Node.js, вам просто нужно использовать NPM, чтобы добавить его. Вы найдете все коды и все, что вам нужно для бесперебойной работы, на официальном сайте Hogan или на GitHub. У вас также есть все необходимое для компиляции и рендеринга. Более того, Hulk — это командная утилита Хогана, которая помогает компилировать ваши шаблоны в виде JS-файлов. Наслаждайтесь тестированием и добавлением новых функций без изменения синтаксического анализатора.
Более того, Hulk — это командная утилита Хогана, которая помогает компилировать ваши шаблоны в виде JS-файлов. Наслаждайтесь тестированием и добавлением новых функций без изменения синтаксического анализатора.
Посетите
Marko — это простой в использовании и очень практичный шаблонизатор для JavaScript. Кто знаком с HTML, CSS и, конечно же, JavaScript, тот легко справится с использованием возможностей Marko. Инструмент также очень быстрый и удобный, он идеально подходит для преобразования базового и простого HTML в нечто продвинутое. Имейте в виду, что Marko работает с некоторыми из лучших веб-сайтов, а это значит, что он с легкостью справится и с вашим. К вашему сведению, Marko также полностью поддерживает редактор Atom, автозаполнение, Hyperclick и печать Pretty. Последнее помогает содержать код в чистоте и порядке. И последнее, но не менее важное: у Марко нет проблем с анимацией до 60 кадров в секунду.
Посетите
Jade Language — это немного другой механизм шаблонов для JavaScript по сравнению со всеми остальными, которые вы найдете в этом списке. Тем не менее, это все еще помогает; на самом деле, он эффективен и удобен, позволяя вам завершить создание полного кода в нем. Вам может показаться, что Jade Language несколько отличается от использования, но вы наверняка привыкнете к нему раньше, чем позже. Очевидно, что для успешного создания проекта с использованием Jade Language необходимы предварительные знания и эксперименты с различными возможностями и функциями, которые он поддерживает. Кроме того, Jade Language также позволяет легко писать встроенный код JavaScript в ваш шаблон, и существует три типа кодов.
Тем не менее, это все еще помогает; на самом деле, он эффективен и удобен, позволяя вам завершить создание полного кода в нем. Вам может показаться, что Jade Language несколько отличается от использования, но вы наверняка привыкнете к нему раньше, чем позже. Очевидно, что для успешного создания проекта с использованием Jade Language необходимы предварительные знания и эксперименты с различными возможностями и функциями, которые он поддерживает. Кроме того, Jade Language также позволяет легко писать встроенный код JavaScript в ваш шаблон, и существует три типа кодов.
Посетите
Если вы ищете лучшие и самые простые шаблонизаторы для JavaScript, вы, несомненно, попали в нужное место. Здесь у нас есть обширная коллекция инструментов, которые помогут вам и вашему проекту. Еще одна фантастическая альтернатива — JsRender. С помощью этого инструмента вы можете делать самые разные вещи, а также он позволяет отображать шаблоны на сервере или непосредственно в браузерах. Все, что делает JsRender, он делает мощно, достаточно и интуитивно. Производительность также исключительно быстро для вашего удобства. JsRender также позволяет использовать с jQuery или без него.
Все, что делает JsRender, он делает мощно, достаточно и интуитивно. Производительность также исключительно быстро для вашего удобства. JsRender также позволяет использовать с jQuery или без него.
Посетите
Не рыскайте в Интернете в поисках лучшего и наиболее совершенного механизма шаблонов для JavaScript. Если вы зашли так далеко, вы уже знаете, что у вас есть все необходимое, а затем и кое-что для создания мощных, быстрых и легких шаблонов. И Squirrelli — еще один отличный пример того, что наша тщательно отобранная коллекция инструментов никогда не подведет. Все шаблоны, которые вы будете писать с помощью Squirrelly, будут молниеносными и первоклассными по производительности. Кроме того, Squirrlly не ограничивает вас только HTML; на самом деле, он работает с любым языком. Забавный факт: Squirrlly также очень маленький, всего около 2,5 КБ. Другие функции включают в себя отсутствие чувствительности к пробелам, поддержку фильтров и частичных значений, совместимость пользовательских тегов и пользовательские теги — разделители.
Посетите
Template7 — это первый мобильный шаблонизатор для JavaScript, построенный на Handlebars. Разработчикам легко и удобно использовать эту систему шаблонов, когда речь идет о создании мобильных приложений и веб-сайтов. Две основные характеристики, которые ставят Template7 на первое место, — это легкая структура и исключительная скорость — в любом случае эти две вещи работают рука об руку. Если вы немного новичок во всей идее движков шаблонов для JavaScript, Template7 включает в себя полный процесс установки. В дополнение к этому, он также охватывает множество различных примеров для вашего удобства. Работайте с шаблонизаторами как профессионал с самого начала.
Визит
Выбор лучшего механизма шаблонов для JavaScript
При выборе правильного механизма шаблонов для наших проектов мы должны учитывать тип необходимой работы. А также какая часть проекта на самом деле будет шаблонной и какое решение будет работать индивидуально для вас как в долгосрочной, так и в краткосрочной перспективе
Какие шаблонизаторы для JavaScript вы предпочитаете и почему вы его выбираете над другими?
Дайте нам знать, если вам понравился пост.


 href}>{data.btn}</a>
</div>
href}>{data.btn}</a>
</div> В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
В нужный момент использовать условия и циклы, чтобы процесс написания и поддержки становился проще.
 html />
<h2>Страница новостей</h2>
<div>
<div>Новость 1</div>
<div>Новость 2</div>
<div>Новость 3</div>
</div>
html />
<h2>Страница новостей</h2>
<div>
<div>Новость 1</div>
<div>Новость 2</div>
<div>Новость 3</div>
</div> png" alt="Фотография собаки" title="Плюшевая собака">
</div>
png" alt="Фотография собаки" title="Плюшевая собака">
</div>
 listen(port, host, function () {
console.log(`Server listens http://${host}:${port}`)
})
listen(port, host, function () {
console.log(`Server listens http://${host}:${port}`)
})
 svg" alt="Logo")
block content
div Content text
block footer
footer Footer information
svg" alt="Logo")
block content
div Content text
block footer
footer Footer information

 compiled = compile(self.code, '
compiled = compile(self.code, ' pos
старт += поз.
если конец равен None:
index = self.text.find (игла, начало)
еще:
конец += поз.
index = self.text.find (игла, начало, конец)
если индекс != -1:
индекс -= позиция
возвращаемый индекс
защита потребления (я, количество = нет):
если количество равно None:
count = len(self.text) - self.pos
newpos = self.pos + количество
s = self.text[self.pos:newpos]
self.pos = новая позиция
вернуть с
оставшаяся защита (я):
вернуть len(self.text) - self.pos
защита __len__(я):
вернуть self.remaining()
def __getitem__(я, ключ):
если ключ <0:
вернуть self.text[ключ]
еще:
вернуть self.text[self.pos + ключ]
защита __str__(я):
вернуть self.text[self.pos:]
pos
старт += поз.
если конец равен None:
index = self.text.find (игла, начало)
еще:
конец += поз.
index = self.text.find (игла, начало, конец)
если индекс != -1:
индекс -= позиция
возвращаемый индекс
защита потребления (я, количество = нет):
если количество равно None:
count = len(self.text) - self.pos
newpos = self.pos + количество
s = self.text[self.pos:newpos]
self.pos = новая позиция
вернуть с
оставшаяся защита (я):
вернуть len(self.text) - self.pos
защита __len__(я):
вернуть self.remaining()
def __getitem__(я, ключ):
если ключ <0:
вернуть self.text[ключ]
еще:
вернуть self.text[self.pos + ключ]
защита __str__(я):
вернуть self.text[self.pos:]
 buffer = cStringIO.StringIO()
self._indent = 0
деф отступ(сам):
вернуть себя
определение indent_size (я):
вернуть self._indent
защита __enter__(сам):
self._indent += 1
вернуть себя
def __exit__(я, *аргументы):
self._indent -= 1
def write_line (я, строка, отступ = нет):
если отступ == Нет:
отступ = self._indent
для я в xrange (отступ):
self.buffer.write(" ")
print >> self.buffer, строка
защита __str__(я):
вернуть self.buffer.getvalue()
buffer = cStringIO.StringIO()
self._indent = 0
деф отступ(сам):
вернуть себя
определение indent_size (я):
вернуть self._indent
защита __enter__(сам):
self._indent += 1
вернуть себя
def __exit__(я, *аргументы):
self._indent -= 1
def write_line (я, строка, отступ = нет):
если отступ == Нет:
отступ = self._indent
для я в xrange (отступ):
self.buffer.write(" ")
print >> self.buffer, строка
защита __str__(я):
вернуть self.buffer.getvalue()
 Это полезно при создании языков
# как латекс, где завитки также имеют смысл
если (curly + 2 < reader.remaining() и
читатель [кудрявый + 1] == '{' и читатель [кудрявый + 2] == '{'):
кудрявый += 1
Продолжать
ломать
Это полезно при создании языков
# как латекс, где завитки также имеют смысл
если (curly + 2 < reader.remaining() и
читатель [кудрявый + 1] == '{' и читатель [кудрявый + 2] == '{'):
кудрявый += 1
Продолжать
ломать
 find("\n", 0, end) != -1:
поднять ParseError("Отсутствует конечное выражение }}")
содержимое = читатель.consume(конец).strip()
читатель.consume(2)
если не содержание:
поднять ParseError("Пустое выражение")
body.chunks.append(_Expression(содержимое))
Продолжать
find("\n", 0, end) != -1:
поднять ParseError("Отсутствует конечное выражение }}")
содержимое = читатель.consume(конец).strip()
читатель.consume(2)
если не содержание:
поднять ParseError("Пустое выражение")
body.chunks.append(_Expression(содержимое))
Продолжать
 chunks.append(блок)
Продолжать
еще:
поднять ParseError("неизвестный оператор: %r" % оператор)
chunks.append(блок)
Продолжать
еще:
поднять ParseError("неизвестный оператор: %r" % оператор)
 indent():
писатель.write_line("_buffer = []")
self.body.generate (писатель)
Writer.write_line("возврат ''.join(_buffer)")
indent():
писатель.write_line("_buffer = []")
self.body.generate (писатель)
Writer.write_line("возврат ''.join(_buffer)")
 statement = заявление
самотело = тело
def сгенерировать (я, писатель):
Writer.write_line("%s:" % self.statement)
с автором.indent():
self.body.generate (писатель)
statement = заявление
самотело = тело
def сгенерировать (я, писатель):
Writer.write_line("%s:" % self.statement)
с автором.indent():
self.body.generate (писатель)