Создание документов в Photoshop с использованием шаблонов и стилей
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Быстро создавайте творческие проекты с использованием большой коллекции шаблонов из Adobe Stock и чистых наборов.
Впервые реализовано в версии Adobe Photoshop 2017
Создавая документ в Photoshop, вместо чистого холста можно выбрать любой шаблон из большой коллекции в Adobe Stock. Шаблоны содержат ресурсы и иллюстрации, используя которые можно оформить проект. Можно открыть шаблон в Photoshop и работать с ним так же, как с любым другим документом (.psd).
В дополнение к шаблонам также можно создать документ, выбрав один из многочисленных наборов, доступных в Photoshop, или создать свои собственные заказные размеры. Можно также сохранять свои собственные наборы для последующего использования.
Шаблоны
обеспечат источник вдохновения и предоставят готовые элементы для использования в документах. Можно загружать шаблоны из Adobe Stock, которые включают качественную графику и иллюстрации прямо через Photoshop. Затем на основе этих шаблонов можно без труда создавать документы с общими настройками и элементами дизайна. Шаблоны открываются как файлы psd в Photoshop и обычно включают несколько монтажных областей.
Пустые наборы настроек документов
— это пустые документы с предварительно определенными размерами и настройками. Наборы упрощают разработку контента для устройств с конкретным форм-фактором или для конкретных сценариев использования. Например, можно использовать набор настроек, чтобы быстро приступить к работе над проектом для iPad Pro. В пустых наборах настроек документа предварительно заданы размер, цветовой режим, единицы измерения, ориентацию, позиционирование и разрешение. Эти настройки можно изменить перед созданием документа с использованием набора.
Шаблоны и наборы настроек делятся на следующие категории:
- Фото
- Печать
- Графика и иллюстрации
- Интернет
- Мобильные телефоны
- Фильмы и видео
Запустите Photoshop.
Выполните одно из следующих действий.
- Используйте следующее сочетание клавиш.
- (Mac) Cmd+N
- (Windows) Ctrl+N
- Выберите «Файл» > «Создать».

- Нажмите кнопку Создать или Начать новый в рабочей среде Начало.
- Щелкните правой кнопкой открытый документ и выберите команду Создать документ в контекстном меню.
- Используйте следующее сочетание клавиш.
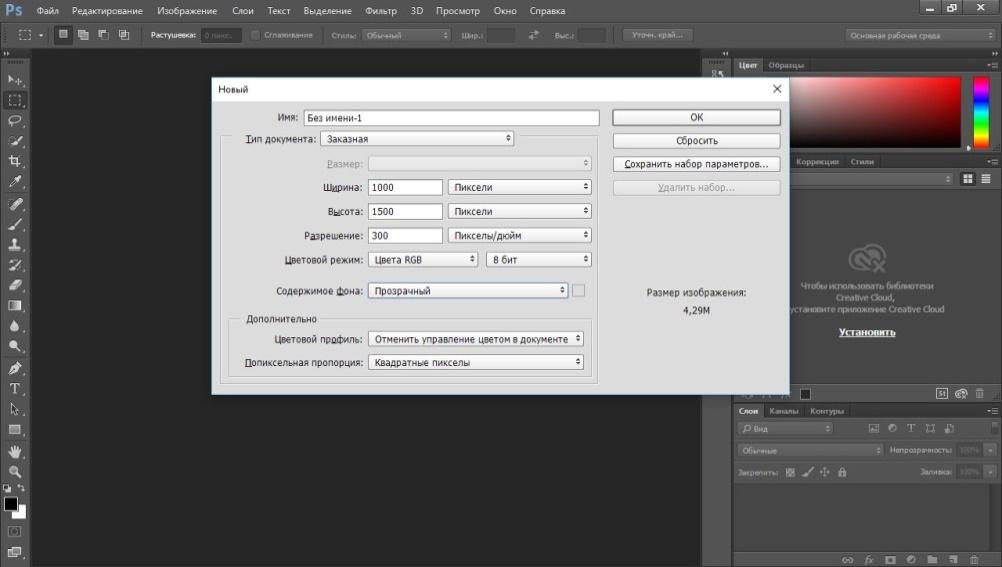
Обзор: диалоговое окно «Новый документ»
В диалоговом окне «Новый документ» можно выполнять следующие задачи:
- Создавайте документы с использованием выбранных шаблонов из Adobe Stock в разных категориях: Фото, Печать, Графика и иллюстрации, Интернет, Мобильные телефоны и Фильмы и видео.
- Находите дополнительные шаблоны и создавайте с их помощью документы. См. раздел Поиск других шаблонов на Adobe Stock.
- Быстро открывайте файлы, шаблоны и недавно использованные элементы (вкладка Недавние).
- Сохраняйте собственные наборы настроек для последующего использования и быстро находите их в дальнейшем (вкладка Сохраненные).
- Создавайте документы с использованием Пустых наборов настроек документов для самых разных категорий форм-факторов устройств.
 Перед открытием наборов можно изменить их настройки.
Перед открытием наборов можно изменить их настройки.
В диалоговом окне Новый документ выберите вкладку нужной категории: Фото, Печать, Графика и иллюстрации, Интернет, Мобильные телефоны и Фильмы и видео.
Выберите набор настроек.
Также можно изменить настройки для выбранного набора на панели Сведения о наборе настроек справа. Подробные сведения см. в разделе Изменение наборов настроек.
Нажмите кнопку Создать Photoshop открывает новый документ на основе набора настроек.
Изменение наборов настроек
Прежде чем открывать документ с использованием набора, можно изменить его настройки на панели справа.
Укажите имя файла для нового документа.
Панель «Сведения о наборе настроек»Укажите следующие параметры для выбранного набора настроек:
Ширина и Высота: укажите размер документа.
 Выберите единицу измерения во всплывающем меню.
Выберите единицу измерения во всплывающем меню.Ориентация: укажите ориентацию страницы для документа: альбомная или книжная.
Монтажная область: выберите этот параметр, если нужно, чтобы в документе были монтажные области. Photoshop добавляет монтажную область в процессе создания документа.
Цветовой режим: укажите цветовой режим для документа. Если изменить цветовой режим, содержимое выбранного профиля нового документа, используемое по умолчанию, будет преобразовано в новый цвет.
Разрешение: укажите степень детализации растрового изображения, измеряемая в пикселях на дюйм или на сантиметр.
Содержимое фона: задайте цвет фона для документа.
Чтобы задать следующие дополнительные параметры, щелкните Дополнительные параметры.
Цветовой профиль: укажите цветовой профиль документа из широкого диапазона параметров.
Попиксельная пропорция: задайте соотношение ширины и высоты одного пикселя кадра.
Нажмите кнопку Создать, чтобы открыть документ с параметрами набора настройки.

На панели Сведения о наборе настроек можно изменить существующий набор или указать другие настройки для нового. Чтобы сохранить собственные настройки как новый набор, выполните следующие действия.
Задав настройки, щелкните значок на панели Сведения о наборе настроек.
Укажите имя для нового набора.
Нажмите кнопку Сохранить набор параметров.
В дальнейшем можно открыть новый набор со вкладки «Сохраненные» в диалоговом окне «Новый документ».
В Photoshop включены различные шаблоны из Adobe Stock. В шаблонах со слоями шрифтов используются базовые шрифты, которые можно синхронизировать из Adobe Typekit. Чтобы создать документ с использованием шаблона, выполните одно из следующих действий.
В диалоговом окне Новый документ выберите вкладку нужной категории: Фото, Печать, Графика и иллюстрации, Интернет, Мобильные телефоны и Фильмы и видео.
Выберите шаблон.

См. нажмите Посмотреть просмотр, чтобы просмотреть шаблон. Предварительный просмотр — это графическое представление шаблона, просмотрев которое, можно решить, требуется ли лицензировать этот шаблон.
Предварительный просмотр шаблона перед лицензированиемНажмите кнопку Загрузить.
Photoshop предложит лицензировать шаблон из Adobe Stock. Дополнительные сведения о лицензировании и сопутствующую информацию см. в справке Adobe Stock. После лицензирования шаблона с использованием прав доступа к ресурсам или кредитов учетной записи можно открыть его как файл Photoshop, с которым можно работать.
Лицензирование шаблона выполняетсяПосле завершения загрузки шаблона нажмите Открыть. Если при открытии шаблона появляется запрос на синхронизацию шрифтов с Typekit, нажмите ОК.
Теперь можно работать с открытым документом в Photoshop так же, как с любым другим документом .psd.
Примечания.
- Загруженные шаблоны добавляются в библиотеку Creative Cloud, которая называется «Шаблоны Stock».
 Открыть эту библиотеку можно через панель «Библиотеки».
Открыть эту библиотеку можно через панель «Библиотеки». - Шаблоны Photoshop имеют расширение psdt. Однако при открытии шаблона его экземпляр открывается как документ psd. Изменения, внесенные в этот документ psd, не затрагивают исходный шаблон psdt.
- Загруженные шаблоны добавляются в библиотеку Creative Cloud, которая называется «Шаблоны Stock».
Поиск других шаблонов в Adobe Stock
Помимо предварительно выбранных шаблонов из Adobe Stock, можно выполнять поиск и загружать множество других таких шаблонов непосредственно в диалоговом окне «Новый документ».
- Работая в диалоговом окне «Новый документ», введите строку поиска в поле Найти другие шаблоны на Adobe Stock. Кроме того, просто щелкните Запуск, чтобы просмотреть полный список доступных шаблонов.
Photoshop открывает веб-сайт Adobe Stock в новом окне браузера для обзора шаблонов. Выполните поиск других шаблонов и загрузите тот, который лучше всего подходит для проекта.
Просмотр и лицензирование шаблонов на веб-сайте Adobe StockХотя делать это не рекомендуется, вы можете отключить обновленный интерфейс «Новый документ» и вернуться к интерфейсу «Новый файл», который по умолчанию использовался в Photoshop 2015. 5 и более ранних версиях.
5 и более ранних версиях.
Выберите Редактирование > Установки > Основные.
Выберите Использовать прежний интерфейс. Нажмите кнопку ОК.
Включение прежнего интерфейса создания файла (не рекомендуется)
Чтобы открыть это диалоговое окно, используйте сочетания клавиш для открытия файлов (Ctrl/Cmd+O) или для создания новых документов (Ctrl/Cmd+N).
Шаблоны в Photoshop имеют формат psdt. При открытии шаблона Photoshop создает его экземпляр в виде документа. Этот документ можно редактировать и сохранять так же, как любой другой документ Photoshop.
Сохраненный набор можно дополнительно настроить на панели Сведения о наборе настроек. Однако новый набор настроек необходимо сохранить под новым именем.
Нет. Все изменения, внесенные в экземпляр шаблона после его загрузки, не применяются к исходному шаблону.
Шаблоны, загруженные в Photoshop и Illustrator, находятся в каталоге Библиотеки. В Photoshop можно открывать только шаблоны psdt, а в Illustrator — только шаблоны ait.
Справки по другим продуктам
- Обзор новых функций
- Основные сведения о рабочей среде
- Наборы настроек
- Рабочие среды «Начало работы» и «Последние документы»
- Основные сведения о слоях
- Монтажные области
- Форматы файла
Как в фотошопе сделать шаблон
Главная » Разное » Как в фотошопе сделать шаблон
Как сделать шаблон картинок в Adobe Photoshop Или в «Фотошоп-онлайн»
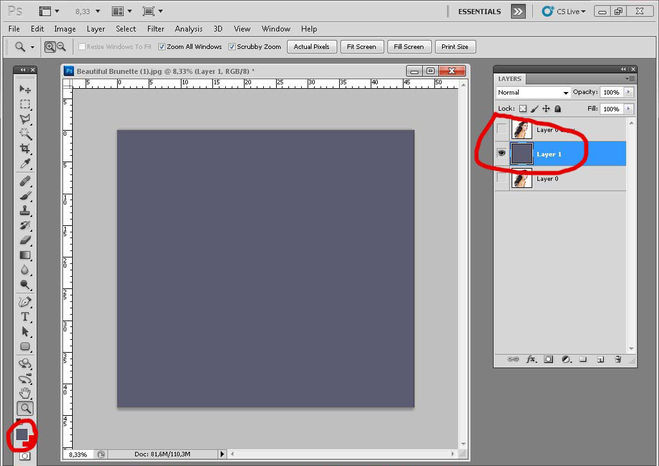
Программа создаст ваш прямоугольник на отдельном слое.
В итоге у вас должна получиться вот такая картинка.
Цветной прямоугольник с черной обводкой внутри белого.
Шаг 3. Поле для текста
На этом шаге сделаем белую полосу, которую в дальнейшем будем использовать для подписи к рисунку.
Для этого обязательно создаём новый слой.
Это можно сделать из верхнего меню →
Или с помощью панели инструментов справа →
Далее по уже знакомому пути.
Выбираем инструмент «Прямоугольник» в левой панели инструментов. На верхней панели выставляем белый цвет заливки.
Очень узким его делать не надо, так как текст у вас, наверное, будет крупным.
Шаблон создан, сохраняем в формате *.psd. Файл в таком формате можно редактировать: добавлять (менять) изображения и подписи.
Обычно используют два типа изображений:
- готовые картинки (файлы форматов *.jpeg, *.png и т.п.)
Добавляем готовую картинку
Открываем изображение →
Выбираем файл. При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.
Так выглядит меню справа.
Обратите внимание на знак «Замок» рядом с миниатюрой изображения. Кликаем по этому знаку, чтобы разблокировать картинку.
Для того чтобы переместить картинку на наш шаблон, нужно выполнить следующие действия через верхнее меню.
В поле «Назначение ーдокумент» нужно выбрать название шаблона. У меня он называется «Без имени-2». После выбора нужного документа нажимаем «ОК».
У меня он называется «Без имени-2». После выбора нужного документа нажимаем «ОК».
Результат →
На закладке с шаблоном появился новый слой с нужным изображением.
Только изображение перекрыло весь шаблон. Будем это исправлять.
Сначала переместим изображение между «Прямоугольником 1» и «Прямоугольником 2». Для этого на «Слое 1» нажимаем и не отпускаем левую клавишу мыши и перемещаем этот слой вниз, под «Прямоугольник 2».
Находимся на «Слое 1», нажимаем сочетание клавиш CTRL+T (режим свободной трансформации). У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.
Для того чтобы изменить размеры изображения одновременно:
- нажимаем и удерживаем левую клавишу мыши в видимом уголке рамки
- сдвигаем изображение внутрь (наружу)
Уменьшение большой картинки происходит за несколько шагов: уменьшили ➝ передвинули картинку по экрану ➝ уменьшили ➝ передвинули. Таким образом достигаем нужного размера.
У меня получилось вот так →
Если картинка небольшого размера, то ее нужно не сжимать, а наоборот, — растягивать.
Пока изображение находится в режиме свободной трансформации, его можно изменять и перемещать.
Сейчас наша картинка «не вписывается» в шаблон. Для того чтобы это исправить, воспользуемся функцией «Обтравочная маска».
При выделенном «Слое 1» нажимаем клавишу «Alt» и кликаем мышкой.
Так картинка не выходит за пределы прямоугольника.
Можно подогнать размеры изображения через режим свободной трансформации, но «Обтравочная маска» позволяет сделать это быстрее.
Если картинку нужно подвигать внутри рамки, то при выделенном «Слое 1», выбираем инструмент «Перемещение» в левой панели инструментов.
Нажимаем и удерживаем левую клавишу мыши на изображении и двигаем картинку. При использовании «Обтравочной маски» она не будет выходить за границы шаблона.
Добавляем скрин
Для того чтобы сделать скрин экрана, можно воспользоваться удобной программой, которая позволяет выделить на экране только нужную область.
Например, это можно сделать приложением LightShot или скриншотилкой от Яндекс.Диска.
Выделенную область копируем привычным «Ctrl+C». Вставку изображения через «Ctrl+V» делаем сразу на шаблон. Изображение отражается отдельным слоем.
Размеры изображения подгоняем под прямоугольник так же, как и готовую картинку.
Шаг 5. Добавление текста
Мышкой кликаем по слою «Прямоугольник 2».
В левом углу панели выбираем инструмент «Текст», в верхнем меню выставляем параметры: название шрифта, толщину и размер.
Кликаем мышкой по белому прямоугольнику и теперь можем набирать текст — подпись к картинке.
Текст накладывается поверх прямоугольника отдельным слоем.
Для того чтобы изменить положение текста, нужно выделить слой с надписью, выбрать в левой панели уже знакомый инструмент «Перемещение».
«Захватить» текст мышкой и переместить в нужном направлении.
Шаг 6. Сохранение документа
Картинку можно сохранить в двух форматах:
*. psd ー формат «Фотошопа», сохраняет все слои, позволяет вносить изменения в документ. В таком формате документ можно использовать только в программе «Фотошоп», в других программах он открываться не будет.
psd ー формат «Фотошопа», сохраняет все слои, позволяет вносить изменения в документ. В таком формате документ можно использовать только в программе «Фотошоп», в других программах он открываться не будет.
2) *.png ー формат рисунка. После сохранения внести изменения в документ не получится. Этот формат позволяет использовать картинку в текстах, соцсетях и других графических редакторах
Файлы с картинками лучше всего сохранять и в формате *.psd, и в формате *.png.
Пошаговая инструкция для «Фотошопа»-онлайн
В онлайн-версии программы нет многих функций, которые есть в обычном «Фотошопе». Поэтому алгоритм создания картинки с подписью будет другим.
В «Фотошопе»-онлайн используются уже готовые изображения. Это значит, что картинку нужно заранее скачать, а скрин сохранить как картинку.
В этой программе не получится сделать шаблон, поэтому размер картинок надо будет подгонять, чтобы они выглядели одинаково.
Шаг 1
Запускаем программу http://online-photoshop. org/edit
org/edit
Открываем нужную картинку.
После того как картинка открылась, двойным нажатием мышки на значок «замочек» снимаем блокировку.
После того как сняли блокировку, панель должна выглядеть так:
Для изменения размера исходного изображения воспользуемся меню:
Рамка появится не по контуру изображения, а отдельно:
Чтобы при изменении размера не изменились пропорции, удерживаем клавишу «Shift», мышкой «захватываем» один из углов и тянем картинку внутрь.
Когда картинка достигнет нужных размеров, не забудьте нажать «Enter». Рамка должна исчезнуть.
Шаг 3
На этом шаге сделаем прямоугольник для подписи к картинке.
Сначала создаем новый слой.
В панели инструментов нажимаем значок «Рисование».
Сразу выставляем настройки, особенно цвет заливки.
После этого рисуем прямоугольник.
На этом шаге сделаем подпись к рисунку.
Как обычно, создаем новый слой.
В панели инструментов нажимаем значок «Текст».
Кликаем по белому прямоугольнику.
Открываются настройки и поле для ввода текста. Сразу настраиваем цвет, размер, стиль. Набираем нужный текст и нажимаем «Да».
Чтобы переместить подпись, нужно воспользоваться инструментом «Перемещение».
На этом шаге обрежем лишнее. В панели инструментов нажимаем значок «Обрезка».
Растягиваем рамку вокруг рисунка.
Сохраняем полученную картинку. Для этого воспользуемся верхним меню.
Выбираем формат *.png, нажимаем «Да».
Открывается папка для сохранения. Придумываем имя файла и сохраняем.
Результат
Adobe Photoshop
С квадратной картинкой.
С прямоугольной картинкой.
«Фотошоп»-онлайн
С квадратной картинкой.
С прямоугольной картинкой.
Итак, что нужно сделать для того, чтобы проиллюстрировать статью:
- выполнять всё шаг за шагом
В этой статье мы рассмотрели небольшую часть инструментов графических редакторов Adobe Photoshop и «Фотошоп»-онлайн. Какую программу использовать — решать вам.
Какую программу использовать — решать вам.
А что еще вы хотели бы научиться делать с помощью «Фотошопа»? Напишите об этом в комментариях.
Создаем Psd шаблон для сайта
В данном уроке Вы узнаете, как нарисовать простой и удобный шаблон для сайта.
Теперь начнем наш урок, по созданию Psd шаблона.
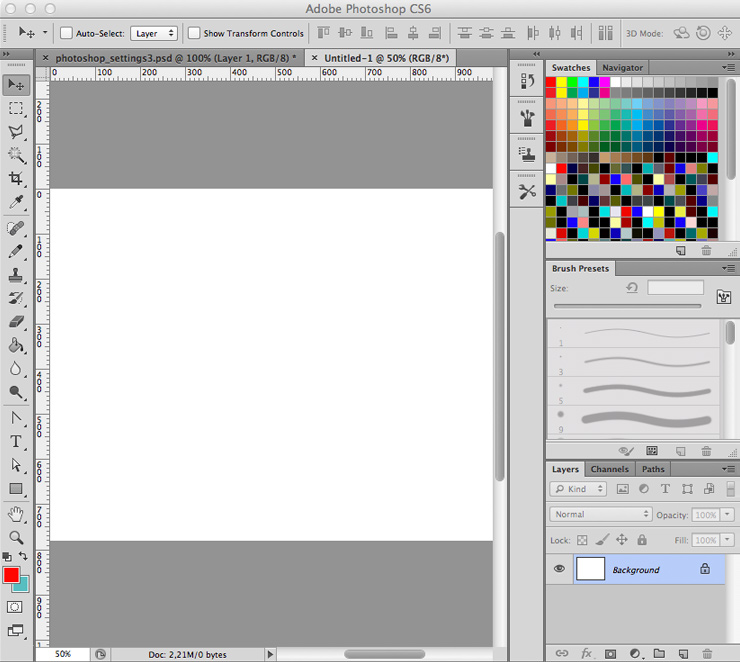
Создадим для начала новый документ размерами 1020×1020 px, фон выбираем белого цвета.
Выбираем основной цвет — #c5e0dc и цвет фона — #ece5ce
Затем я выбрал инструмент Градиент и в панели настроек выбрал первый тип градиентов.
Теперь залейте градиентом наше белое полотно, протащив линию от верхней грани полотна до нижней.
Вот что должно получится:
Создание навигации и поисковую форму
Выбираем инструмент “ Горизонтальный текст” (T) я воспользовался шрифтом Tahoma размером 24px и цветом # 895b41. Напишем этим шрифтом Stylish, затем для надписи Template изменю цвет на белый. Описание сайта написал шрифтом Tahoma размером 12 px.
Затем создадим поисковую форму. Воспользуемся инструментом «Прямоугольник» . Для придания более лучшего вида применим следующие стили слоя.
Воспользуемся инструментом «Прямоугольник» . Для придания более лучшего вида применим следующие стили слоя.
Инструментом “ Горизонтальный текст” (T) внутри форму напишем надпись.
Выбираем Инструмент «Прямоугольник со скругленными углами» и создадим подобную кнопку
Я применил следующие стили слоя:
Инструментом “ Горизонтальный текст” (T) напишем текст кнопки.
Вот мой результат поисковой форму.
Создание навигации
Выбираем Инструмент «Прямоугольник со скругленными углами» и создаем будущую навигацию.
Применим следующие стили слоя:
Вот что должно получится:
Выбираем Инструмент «Прямоугольник со скругленными углами» и создаем элементы панели навигации.
Применяем следующие стили:
Добавляем надписи для панели навигации.
К надписям применяем следующие стили слоя:
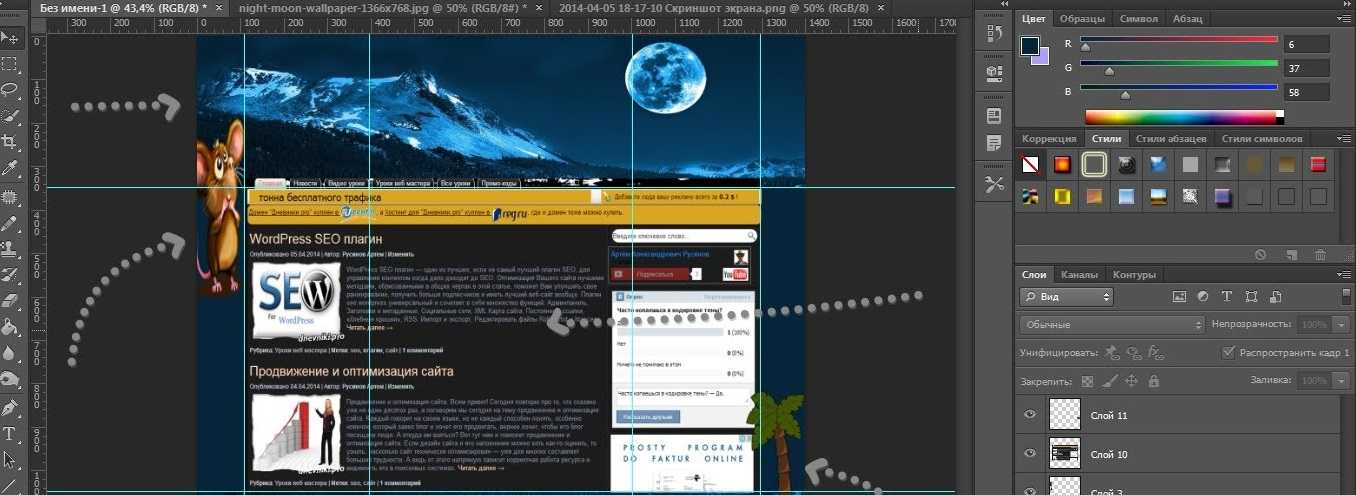
Создадим область для вывода новых новостей.Выбираем инструмент «Прямоугольник». Нарисуйте область, равную по ширине навигации. Созданный слой располагаем выше слоя с навигацией.
Примените следующие стили слоя:
Воспользовавшись не которыми изображениями и текстом, я заполнил область под вывод новых новостей.
Единственно чего не хватает это кнопки для прокрутки новостей. Её мы создадим с помощью знакомого инструмента «Прямоугольник со скругленными углами».
И применим к нему следующие стили слоя:
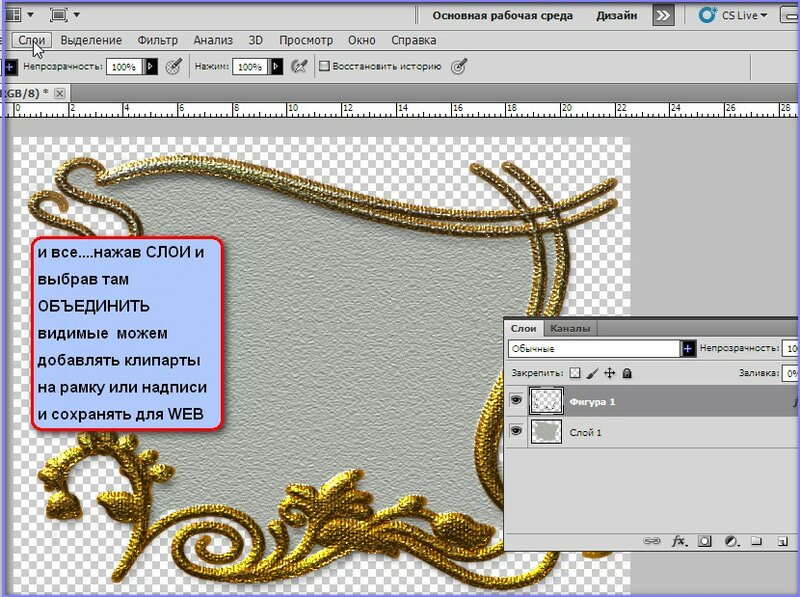
Это заключительный результат верхней части шаблона.
Создание области под текст.
При помощи инструмента “ Горизонтальный текст” (T) и некоторых картинок, Вы можете создать эту часть менее чем за 5 минут.Вот что получилось у меня:
Создание подвала сайта
Для начала выберем инструмент «Эллипс» , и воспользовавшись цветом #c5e0dc, создадим 2 формы, так же на скриншоте ниже.
Заключительный этап: добавьте текст авторского правав подвал сайта.
Вот мой окончательный результат:
❶ Как создать шаблон psd
Вам понадобится
- — компьютер с установленной программой Adobe Photoshop;
- — интернет.

Инструкция
Определитесь вначале, какой шаблон вы планируете создать, так как для различных шаблонов могут понадобиться различные элементы. К примеру, для создания шаблона коллажа вам понадобится исходник, то есть первоначальное изображение, из которого будет вырезано лишнее для подстановки своих фотографий. Чтобы создать шаблон для виньетки, вам понадобится фон, рамочки и различные украшающие элементы. Выберите фон для своей виньетки. Для этого можно перейти на сайт allday.ru, затем в раздел «PSD-исходники» и выбрать нужный вам фон, далее скачайте его на компьютер и откройте изображение в Adobe Photoshop. Для этого просто перетащите нужный файл в окно программы. Выполните обрезку изображения под размер вашей будущей виньетки. Обычно они делаются в формате А4. Назовите слой с фоном соответственно. Создайте рамочки для фотографий в виньетке. Для этого можно воспользоваться уже готовыми рамками, взятыми из интернета. Найдите сайт, выберите понравившуюся рамку, скачайте ее и перетащите файл с рамкой в окно программы. Далее создайте копию слоя с рамкой. Количество копий будет зависеть от количества изображений в вашей виньетке. Расположите рамочки на фоне по желанию. Далее под слоем каждой рамочки создайте пустой слой для добавления фотографий и назовите его соответствующим образом. Затем украсьте свой шаблон в Adobe Photoshop. К примеру, можно сделать рамку для всей страницы — для этого выберите инструмент «Прямоугольное выделение», выделите область чуть меньше вашего фона, т.е. отступите немного от края. У вас должно получиться выделение на пару сантиметров меньше с каждой стороны. Далее вызовите контекстное меню, выберите команду «Инвертировать изображение» и потом нажмите комбинацию клавиш Ctrl+J.
Далее создайте копию слоя с рамкой. Количество копий будет зависеть от количества изображений в вашей виньетке. Расположите рамочки на фоне по желанию. Далее под слоем каждой рамочки создайте пустой слой для добавления фотографий и назовите его соответствующим образом. Затем украсьте свой шаблон в Adobe Photoshop. К примеру, можно сделать рамку для всей страницы — для этого выберите инструмент «Прямоугольное выделение», выделите область чуть меньше вашего фона, т.е. отступите немного от края. У вас должно получиться выделение на пару сантиметров меньше с каждой стороны. Далее вызовите контекстное меню, выберите команду «Инвертировать изображение» и потом нажмите комбинацию клавиш Ctrl+J.
Перетащите слой на самый верх. Далее выберите стиль для данного слоя с палитры стилей. Можно также установить различные эффекты — для этого дважды щелкните по слою и откроется меню эффектов (тень, градиент, и т.д.). Выберите эффекты по своему вкусу и нажмите «ОК». Далее сохраните шаблон для Photoshop командой «Файл» –> «Сохранить как», выберите формат файла Psd, выберите папку, куда хотите его сохранить и нажмите «ОК». Создание шаблона в psd завершено.
Создание шаблона в psd завершено.
Источники:
- как сделать psd шаблон в 2018
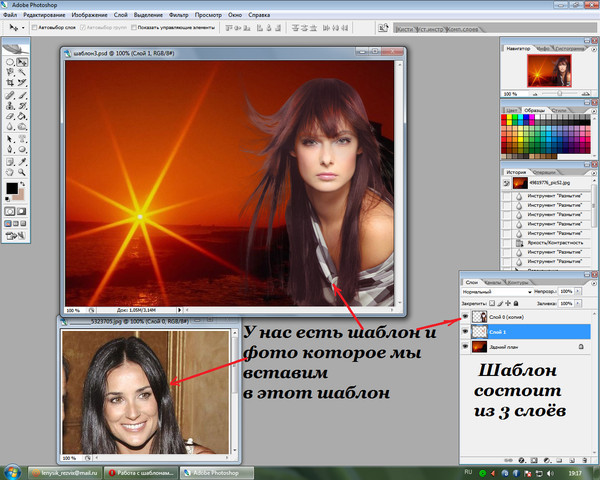
Создаем шаблон в фотошопе. | Фотошоп от Олечки
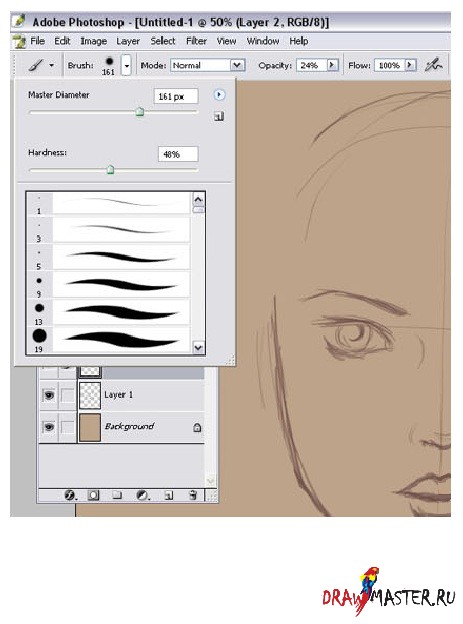
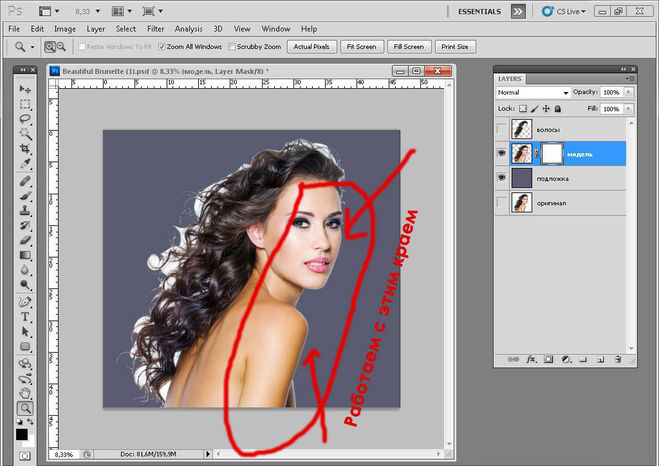
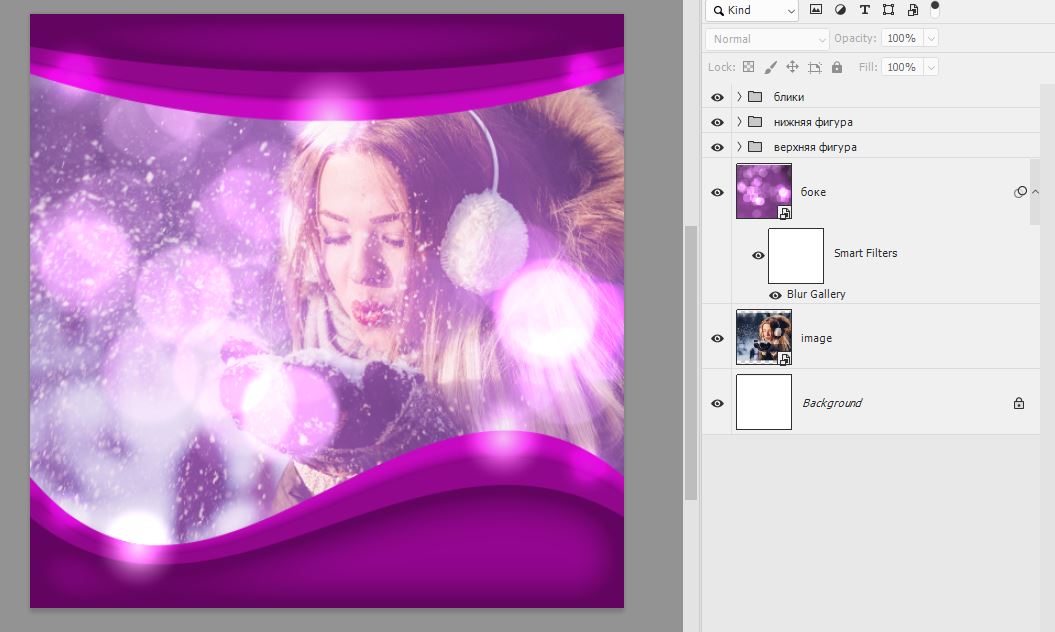
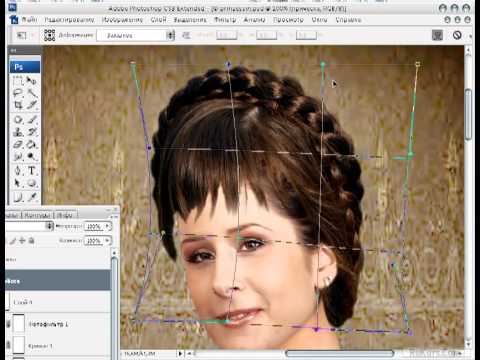
На днях получила письмо от своей читательницы, в котором она спросила есть ли у меня на сайте урок, как создать картинку, на которой были размещены портреты девушки на определенном цветовом фоне.
Лена писала, что ей приходится подставлять фотографии разных девушек на фон часто, и просила этому научить.
Конечно, все просто, ей приходится создавать коллаж, что в переводе с французского означает приклеивать объекты (фотографии) на определенный фон.
Я, честно говоря, решила, что коллаж, который она мне прислала, она использует всегда и только меняет фотографии девушек, и не дождавшись ее ответа, бросилась «с места в карьер», и давай делать скриншоты для урока.
И только сегодня узнала, что она хотела узнать, как делается такой коллаж.
Но дело сделано, скриншоты ждут своего часа в папке, и я все-таки расскажу, как сделать шаблон в фотошопе, который ей, а, может, кому-то еще пригодится для работы, а, может,этот урок пригодится вам просто для творчества. Ведь главное, понять суть, а как использовать эти знания, будет решать каждый самостоятельно.
Ведь главное, понять суть, а как использовать эти знания, будет решать каждый самостоятельно.
Ну, а урок по созданию простого коллажа я обещаю опубликовать совсем скоро.
Не получается у меня выстраивать свои записи так, чтобы изучать фотошоп постепенно, хотя в этом уроке все инструменты фотошопа вам уже знакомы.
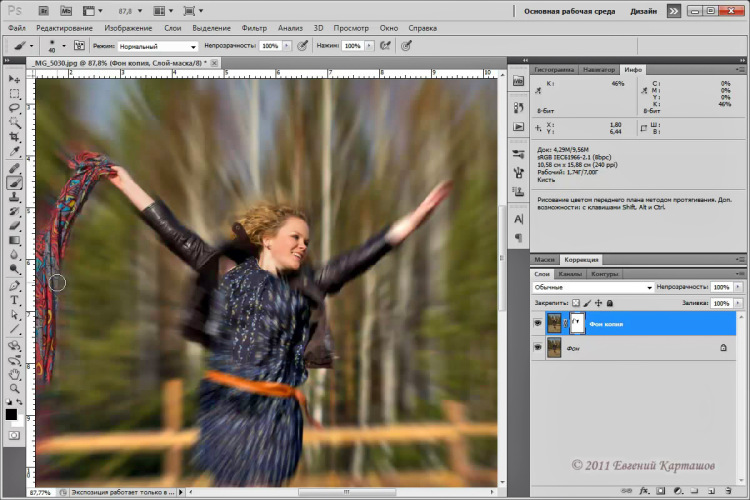
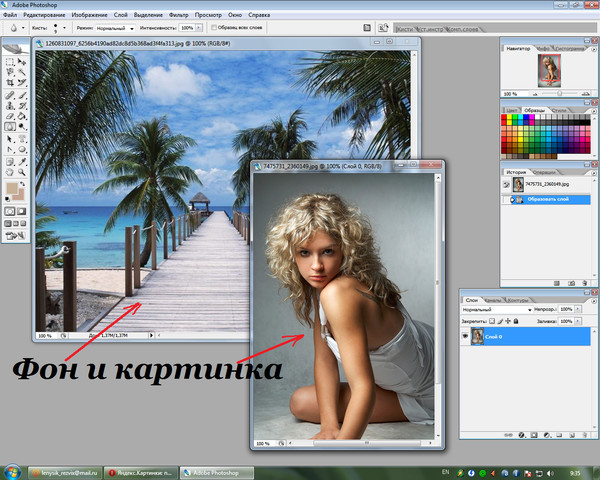
Итак, у меня был только присланный Леной коллаж, и нашла в интернете три фотографии известных дам, специально разного размера, чтобы объяснить некоторые нюансы работы в фотошопе.
Это будут ИСХОДНИКИ.
Коллаж Лены.
И фото трех девушек. Вот они.
Эти файлы я использовала для работы.
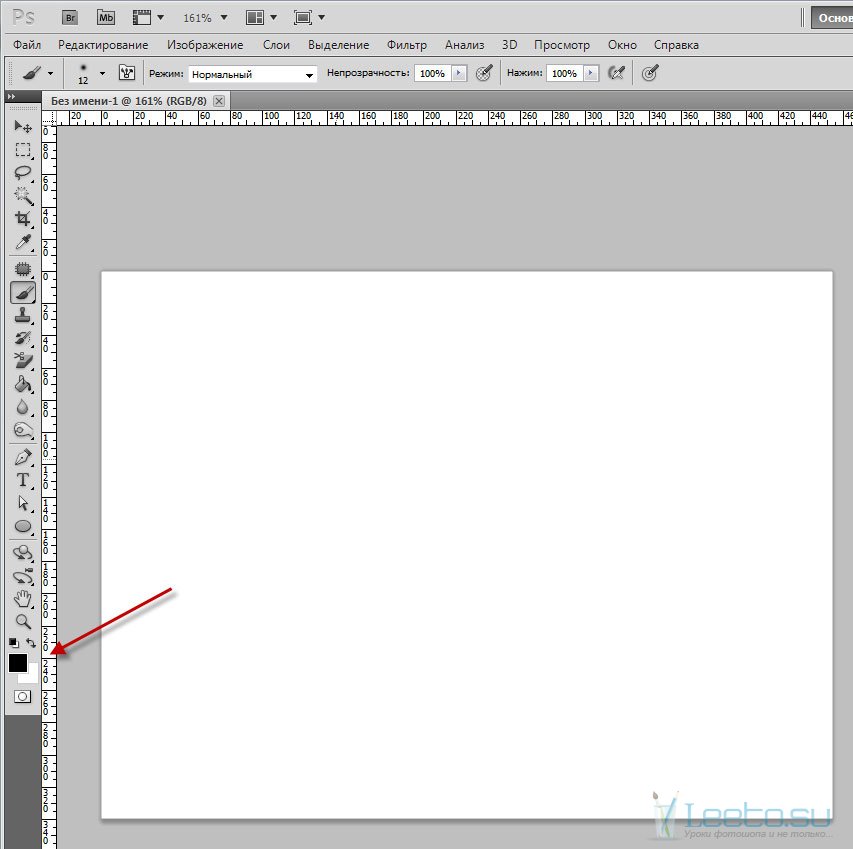
1. Загружаем коллаж в фотошоп. Надеюсь, что вы уже умеете это делать, если забыли, то урок здесь. И переводим фон в слой (снимаем замок).
2.Выставляем масштаб 100% в нижнем левом углу панели состояния, чтобы было удобно работать.
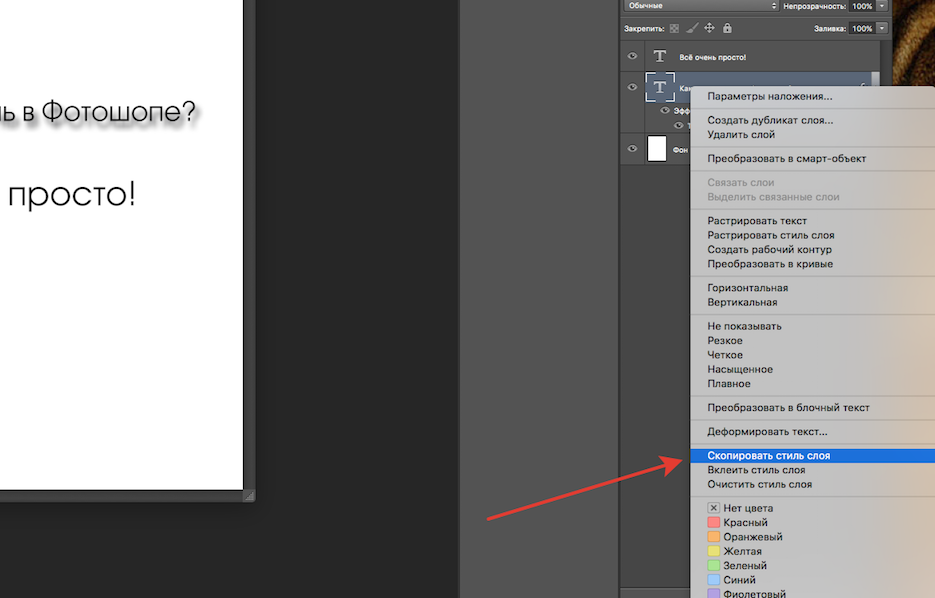
3. Создаем дубликат слоя, чтобы работать на нем, и, в случае чего, не испортить исходник. Для этого жмем по активному (синему слою) правой кнопкой мыши и в открывшемся окне ищем строчку СОЗДАТЬ ДУБЛИКАТ СЛОЯ, кликаем по ней левой кнопкой мыши. Можно его переименовать, я в этот раз этого не делала. Жмем ОК. Эти действия должны вам быть уже знакомы.
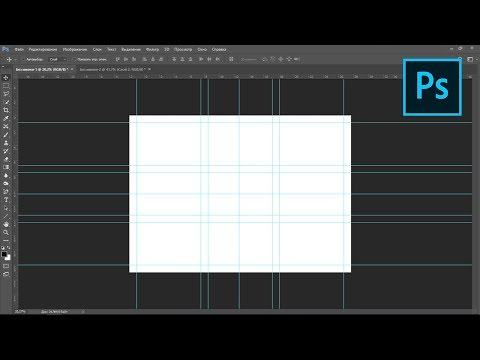
Для этого жмем по активному (синему слою) правой кнопкой мыши и в открывшемся окне ищем строчку СОЗДАТЬ ДУБЛИКАТ СЛОЯ, кликаем по ней левой кнопкой мыши. Можно его переименовать, я в этот раз этого не делала. Жмем ОК. Эти действия должны вам быть уже знакомы.
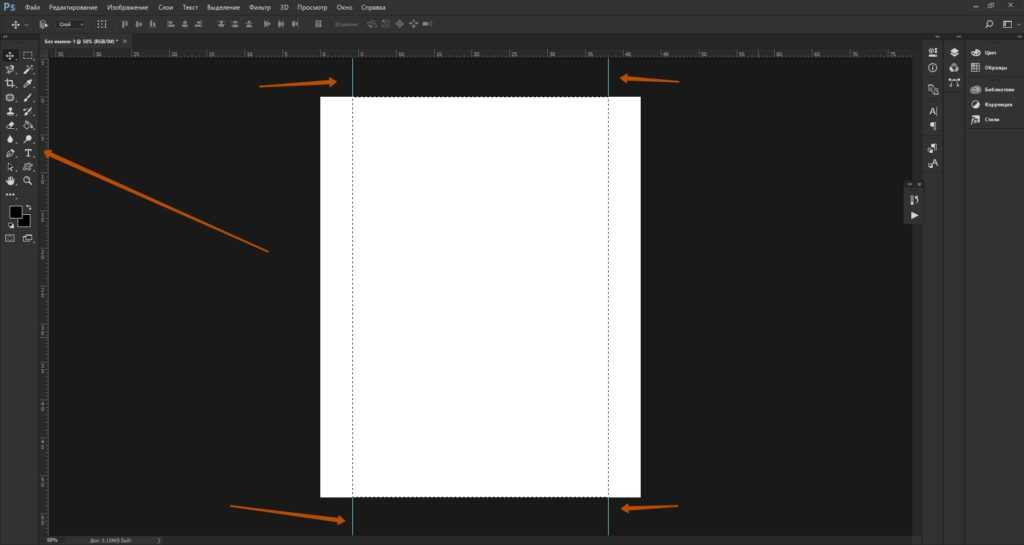
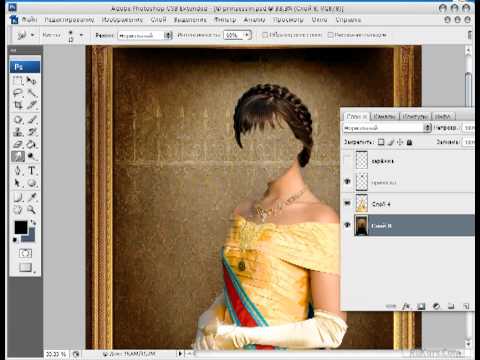
4. Начинаем вырезать квадраты с лицами женщин, чтобы потом использовать этот файл, как шаблон для последующей работы, если нужно.
Для этого активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ. Забыла пометить его на скриншоте. Он находится слева на панели инструментов и второй по счету.
Обводим им одну фотографию на пару пикселей больше по ширине и высоте, чем она сама, и вокруг нее вы увидите прерывистые линии. Это выделение. Жмем на клавишу Delete (Удалить) и первая фотография удалена.
Чтобы не повторять функцию ВЫДЕЛЕНИЯ, становимся в окно с удаленным и по-прежнему выделенным фото, зажимаем левую кнопку мыши и, не отпуская ее, тащим ВЫДЕЛЕНИЕ на соседнюю фотографию.
Повторяя описанные действия, удаляем все фотографии.
Вот и получился шаблон, который в дальнейшем можно использовать для работы. В данном случае это фон с окнами для фотографий. Для повторного использования его можно сохранить в формате png. Напомню как: Меню — Файл — Сохранить для Web и устройств. Только в настройках выставите формат png-24.
Теперь я сразу же расскажу, как им пользоваться. Я буду продолжать работу в этом же документе. Если вы будете начинать с использования уже готового шаблона, то его нужно будет только открыть в программе фотошоп.
5. С помощью линейки, я прикинула размер вырезанного окна. У меня получилось около 196 на 240 пк. Линейки вы видите на скриншоте.
6. Будем вставлять в свободные окна фото девушек. Но для начала надо открыть ИСХОДНИКИ в программе фотошоп. Как это сделать вы уже знаете. Я буду открывать сразу три файла сразу.
6.1. Проверим размер фотографии блондинки с короткой стрижкой. Эта фотография отлично подходит для замены в исходнике коллажа, так как на фото только лицо красавицы, но размер фото очень велик. Поэтому используем уже знакомый нам метод уменьшения размера фото.
Поэтому используем уже знакомый нам метод уменьшения размера фото.
Вместо оригинального размера изменим ширину до 198 — 200 пк. Напоминаю, что ширина окна для фото 196 пк.
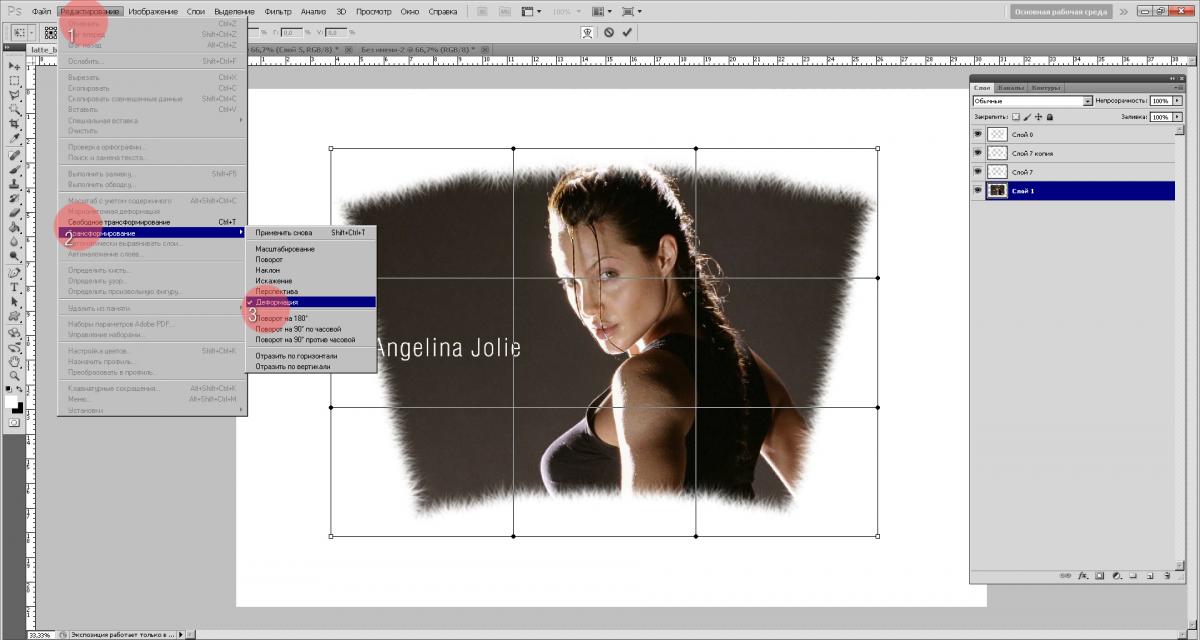
После уменьшения размера исходника выделяем его классическим способом. Для этого идем в Меню — Выделение — Все. Жмем на ВСЕ левой кнопкой мыши.
Далее копируем выделение. Меню — Редактирование — Скопировать.
Переходим на слой 0, чтобы скопированный слой встал выше.
Вставляем скопированное фото: Меню — Редактирование — Вставить. Вы уже видите, что в палитре слоев фото с лицом девушки встало под шаблоном, но на рабочем поле оно расположилось посередине шаблона.
Активизируем инструмент перемещение и передвигаем слой 1 (блондинка) в нужное окно.
Один и тот же объект можно перенести во все пустые окна вышеуказанным способом ИЛИ при активном инструменте ПЕРЕМЕЩЕНИЕ зажимаем одновременно клавиши Strl+Alt и левую кнопку мыши и двигаем первое изображение в соседнюю свободную ячейку. Так можно заполнить все ячейки шаблона одинаковыми фотографиями.
Так можно заполнить все ячейки шаблона одинаковыми фотографиями.
6.2. Но у меня еще есть фото другой девушки, и на этой фотографии не только лицо, и она тоже большого размера, поэтому сразу же покажу, как вставить в шаблон только лицо этой девушки.
Копируем фото в шаблон тем же классическим способом, который я описала выше. Напоминаю: на вкладке с фото Меню — Выделение — Все, затем Меню — Редактирование — Скопировать. Переходим на вкладку с шаблоном: Меню — Редактирование — Вставить. Фото большое и закрыло все свободные окна.
Инструментом перемещение передвигаем лицо девушки в нужное свободное окно.
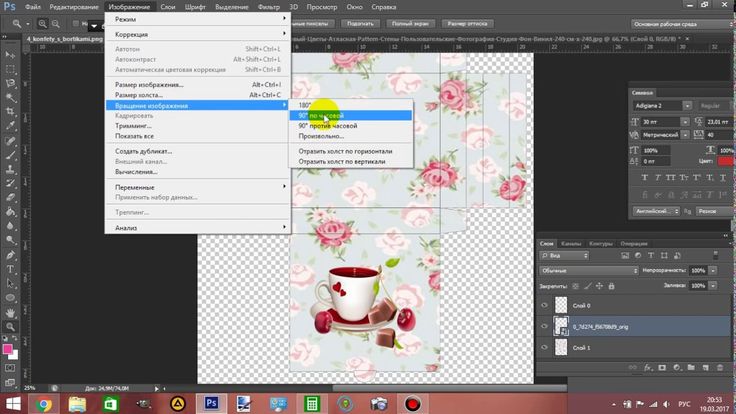
Теперь будем его уменьшать и передвигать в пределах нужного окна. Для уменьшения идем в Меню — Редактирование — Трансформирование — Масштабирование.
Возле фотографии образуется рамка, которую можно уменьшать и увеличивать при необходимости, потянув за уголок. Чтобы размеры фото оставались пропорциональными, делать это нужно с зажатой клавишей Shift. В нашем случае уменьшаем фото до нужных размеров и выставляем лицо по центру свободного пространства так, как написано в тексте скриншота.
В нашем случае уменьшаем фото до нужных размеров и выставляем лицо по центру свободного пространства так, как написано в тексте скриншота.
Когда фотография уменьшится до нужных размеров, не забываем убрать лишнее, вышедшее за рамки шаблона, но не видное, с помощью инструмента КАДРИРОВАНИЕ.
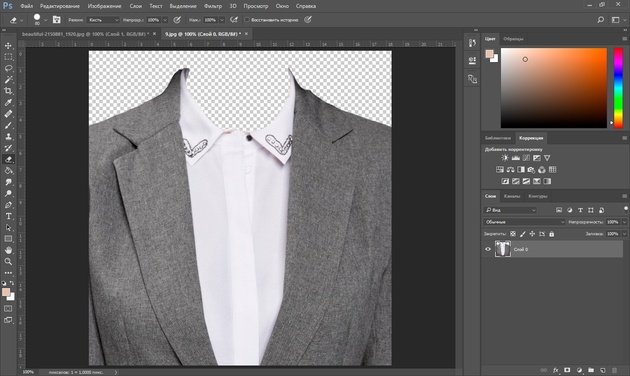
Теперь можно и лицо красавицы вырезать. Активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ, обводим им лицо девушки размером на пару пикселей больше окна для вставки, выделяем область лица. Чтобы обрезать одежду и все ненужное, спрятавшееся под шаблоном, идем в Меню — Выделение — Инверсия, и жмем на клавишу Delete.
Теперь видим, что на слое 2 осталось только лицо девушки.
Создаем дубликат слоя 2. И перетаскиваем его в ячейку справа.
Выполняем перечисленные ранее действия для вставки 3-его фото, тем более, что оно маленькое и особым изменениям не подлежит.
Так что наши свободные ячейки заполнены красавицами. Мы получили документ, который моей читательнице Лене понадобится для работы. Сохраним его в формате jpg (Меню — Файл — Сохранить для Web и устройств).
Сохраним его в формате jpg (Меню — Файл — Сохранить для Web и устройств).
7. Хочу вам показать, как заменить фон, на котором находятся наши подопечные. Отключаем видимость шаблона. В моем случае это слой 0 копия.
Добавляем новый слой в палитры слоев, кликнув по значку с отогнутым уголком внизу палитры, перетаскиваем его вниз под слои с фотографиями девушек, и заливаем его любым подходящим цветом.
А можно подложить под фото другой фон.
В моем случае буду использовать фон, который я делала для открыток предыдущей записи.
Открываем его в фотошопе, выполняем уже известные вам и привычные действия Выделения, Копирования и Вставки. Сохраняем вот такую картинку, если нужно.
И наконец, для использования этого документа в будущих работах, для его редактирования сохраним его в формате PSD. Идем в Меню — Файл — Сохранить как…
Лена, такой документ я выслала тебе на почту.
Надеюсь, что мой урок вам пригодится хотя бы для закрепления навыков работы в фотошопе.
Урок по созданию простого коллажа я опубликую совсем скоро.
Если у вас есть вопросы по этому уроку, или вы хотите чему-то научиться конкретно, то пишите на е-мейл или в комментариях.
Всегда рада быть вам полезной.
Как сделать шаблон в фотошопе
Создание шаблона в Photoshop
С появлением компьютерной техники и графических программ, современный человек получил уникальную возможность редактировать фотографии, устранять имеющиеся на них эстетические дефекты, создавать самостоятельно открытки и проделывать прочие уникальные преобразования.
Помимо этого, пользователь, проследовав некоторым рекомендациям, как создать шаблон в Фотошопе, может получить оригинальное изображение, подставляя желаемое фото к созданному шаблону.
Используя шаблон, вы сможете создать свое уникальное фото на интересном фоне
Как создаётся шаблон
Безусловно, для того чтобы получить собственное изображение на красивой яхте, на вершине высочайшего горного массива, за штурвалом самолёта, вовсе не обязательно лично участвовать в экстремальных или экзотических путешествиях. Для этого вполне достаточно найти подходящий фон и фото, которое впоследствии будет подставляться под шаблон.
Правила создания простого шаблона
Итак, желая совершенствовать навыки работы с графическим редактором, нелишним будет узнать, как сделать шаблон в Фотошопе.
Первоначально следует подобрать фото, на котором хотелось бы видеть себя или друга, которому хочется сделать приятный сюрприз. Кстати, если подобрать фотографию с реалистичным сюжетом, никто не догадается, что снимок ненастоящий. Можно смело убеждать окружающих в частых и интересных путешествиях, подтверждая слова убедительными снимками.
Можно смело убеждать окружающих в частых и интересных путешествиях, подтверждая слова убедительными снимками.
Выберите фото, которое послужит исходником вашего шаблона
Если же подобрать фон, противоречащий реальности, можно получить забавное фото. Например, как кто-то плавает в окружении нескольких акул или прыгает без парашюта с высокой скалы.
Такие фотографии можно сделать, если предварительно подготовить шаблон в Фотошопе.
После того как была подобрана фотография, выступающая в качестве желаемого фона, она должна быть открыта в Фотошопе. Далее, очень важно создать дубликат этого изображения, чтобы основная фотография была сохранена без изменений. Для получения дубликата достаточно применить комбинацию клавиш «Ctrl» и «J».
Для более комфортной работы с изображением желательно увеличить масштаб, что также легко достигается комбинацией клавиш «Ctrl» и «+». Далее, на панели инструментов выбирают инструмент «перо», при помощи которого аккуратно выделяют лицо того, кто содержится на фото. После того, как контур выделения замкнётся, следует кликнуть правой кнопкой мыши, вызывая дополнительное меню, в котором выбирается пункт «Образовать выделенную область».
После того, как контур выделения замкнётся, следует кликнуть правой кнопкой мыши, вызывая дополнительное меню, в котором выбирается пункт «Образовать выделенную область».
Показатель радиуса растушёвки должен быть равен либо 1, либо 2. Нажмите на «Delete», лицо исчезнет. Если пользователь желает создать классический шаблон, то перед удалением следует скопировать первое фото, задействовав комбинацию клавиш — первоначально «Ctrl» и «C», а затем «Ctrl» и «V». Таким образом, будет получено два одинаковых слоя, только на одном из них будет удалено лицо.
Правила создания шаблона на основе трёх слоёв
В отдельных случаях, пользователь желает создать шаблон, полученный на основе не одного, а сразу двух фото. Это так же реально, если изучить рекомендации опытных гуру.
Первое фото берётся за основу фона, со второго вырезается изображение человека. Для этого потребуется выделить его с помощью инструмента «перо» и проделать действия, описанные выше. После этого, выделенную область следует вставить в основное фото.
Если размер человека резко контрастирует с предметами, которые имеются на основной фотографии, следует подкорректировать его размер. Для этого вызывается рамка, позволяющая трансформировать изображение — уменьшать его и увеличивать, изменять направление. Вызвать такую рамку несложно, достаточно зажать две клавиши «Ctrl» и «T», после этого, удерживая «Shift», следует потянуть изображение по диагонали.
Проделав такие несложные манипуляции, пользователь получает два готовых слоя. Чтобы получить третий слой, необходимо продублировать (скопировать и вставить) слой с изображением человека, после чего в нём вырезать, используя уже знакомую технику, лицо. Таким образом, получается шаблон, состоящий из трёх слоёв.
Применяя технику создания шаблона с использованием трёх слоёв, как раз можно получать самые невероятные фотографии, сочетая то, что в реальной действительности никогда не сочетается.
В завершении работы, пользователь обязательно должен сохранить созданный шаблон, чтобы при необходимости использовать его в дальнейшем.
Сохраните полученный шаблон в формате PSD
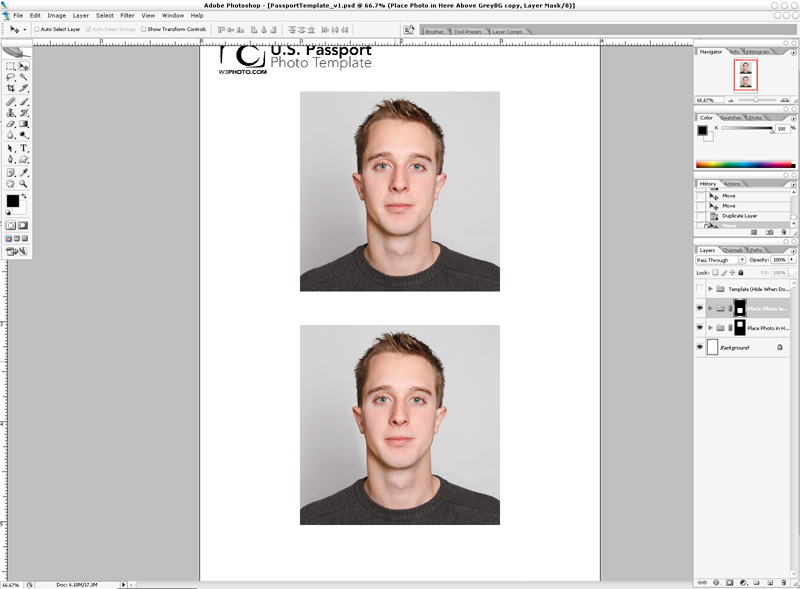
Как вставляется фотография в шаблон
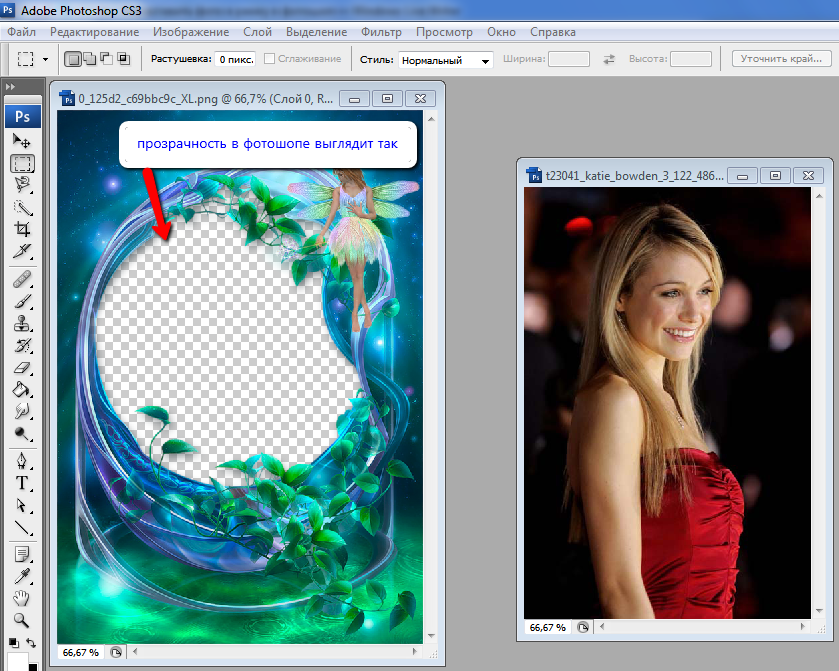
Когда возникает необходимость создать новое изображение, применяя шаблон, который был создан ранее или был скачен из интернета, важно изучить последовательность действий, позволяющих понять, как вставить фото в шаблон в Фотошопе.
Правила вставки изображения в шаблон
Первоначально, в Adobe Photoshop следует открыть ранее сохранённый шаблон, который может быть создан на основе нескольких слоёв. Они отображаются на вкладке «Слои».
Далее, необходимо открыть фотографию, которую планируется подставлять в подготовленный шаблон. Оба изображения должны быть видны пользователю. Если открыт полноэкранный режим, важно перейти в оконный, нажав на специальную кнопочку, расположенную в правом верхнем углу.
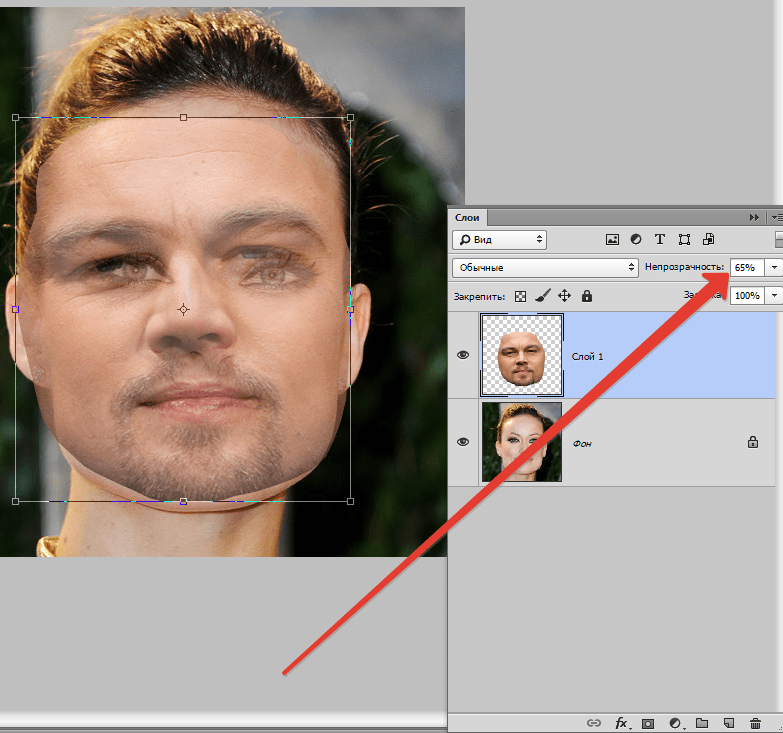
Далее, пользователь должен воспользоваться инструментом «Перемещение», при помощи которого захватывается фотография и перетягивается на шаблон. После такого перемещения, фотография оказывается сверху, а должна быть снизу.
Всё это поправимо, только необходимо перейти на вкладку «Слои», на которой отображаться все имеющиеся слои. Слой с фотографией следует переместить вниз, для этого по нему следует кликнуть мышкой, зажать клавишу и перетянуть её вниз, чтобы она заняла вторую позицию.
Теперь пользователю необходимо подстроить нижнюю фотографию так, чтобы лицо совпало с вырезанной областью на шаблоне. В случае, когда лицо оказывается неподходящего размера, предварительно его уменьшают, воспользовавшись инструментами «Свободное трансформирование», которым пользовались при создании шаблона.
Если из-под шаблона выглядывает часть нижнего фото, необходимо эту часть удалить. В Фотошопе обрезка относится к сложным действиям, которые нуждаются в профессиональных умениях. Однако при использовании шаблона, можно воспользоваться инструментом «Полигональное лассо» и решить проблему будет гораздо проще.
На фотографии, при помощи этого инструмента, выделяются ненужные области, которые следует обрезать, после чего в контекстном меню выбирается «Инвертировать», чтобы во время последующего удаления было оставлено только одно лицо.
Кстати, в отдельных случаях, для удаления ненужных областей можно воспользоваться даже простым «ластиком», расположенным также на панели инструментов.
Также пользователь должен посмотреть и оценить наклон лица. Если он действительно нуждается в корректировке, следует вызвать инструмент «Вращение», после чего установить правильный угол наклона, чтобы готовое изображение выглядело вполне естественно.
В завершение, когда результатом работы пользователь остаётся доволен, файл следует сохранить в формате jpg. Если же пользователь желает ещё вернуться к работе с этим изображением, его сохраняют в формате psd.
Итак, создать шаблон и вставить в него личное фото или фотографию друга, совершенно несложно. Для этого потребуется получить небольшое количество информации, последовательные инструкции. Проделав один раз такие операции в Фотошопе, пользователь уверится в том, что ничего сложного в таких действиях нет, что вставить изображение под желаемый фон можно легко — для этого потребуется лишь наличие свободного времени и хорошее настроение.
Здравствуйте уважаемые посетители сайта fotoshopdesign.ru в сегодняшнем уроке мы изучим как сделать шаблон в фотошопе. С помощью данного урока Вы сами сможете выбрать интересующую Вас фотографию и создать свой шаблон, размести в него лица друзей и родных и быть может создать с помощью шаблона открытку .
И так приступим. Для этого урока я выбрал вот такую фотографию. Я думаю на фоне такого автомобиля хотел бы оказаться каждый.
Создадим дубликат слоя для этого нажмём комбинацию клавиш Ctrl J
Выбираем инструмент Перо
Увеличим нашу фотографию, для этого нажмём комбинацию клавиш Ctrl +
Аккуратно выделяем голову
Затем кликаем правой кнопкой мыши по выделенной области и выбираем Образовать выделенную область
Радиус растушевки устанавливаем равным единице
После этого нажимаем клавишу Delete
Как видим у нас исчезло лицо, но как сделать так чтобы у нас получился классический шаблон. Для этого отменяем действие по удалению лица, нажав комбинацию клавиш Ctrl Alt Z. Далее нажмем клавиши Ctrl C и затем Ctrl V. У нас образуется новый отдельный слой с лицом. На основном слое удалим лицо, нажав клавишу Delete
Для этого отменяем действие по удалению лица, нажав комбинацию клавиш Ctrl Alt Z. Далее нажмем клавиши Ctrl C и затем Ctrl V. У нас образуется новый отдельный слой с лицом. На основном слое удалим лицо, нажав клавишу Delete
Сейчас самое главное не забыть сохранить наш шаблон в формате PSD. Для этого заходим в меню Файл -> Сохранить как…, выбираем нужную нам папку и сохраняем.
Сегодня мы рассмотрели как сделать шаблон в фотошопе. Думаю вы с легкостью справитесь с этим уроком и он Вам пригодится для создания ваших шаблонов, которые Вы даже сможете размещать на каких либо сайтах и возможно зарабатывать на этом деньги . Ну а я с вами прощаюсь и в следующем уроке мы рассмотрим как можно вставить любое лицо в шаблон. Не забывайте пожалуйста писать комментарии к уроку ниже и заходите на сайт FotoshopDesign. ru
ru
Ставьте лайк, если вам понравилось, делитесь с друзьями и подписывайтесь на наш канал в Дзен , чтобы не пропустить следующие уроки.
Как сделать шаблон для Фото. Урок фотошоп.
Я думала , что достаточно вырезать дырку под лицо и шаблон готов, но оказывается не всё так просто !
Что бы создать правильный шаблон нужно потрудиться
Шаблон должен состоять как минимум из 3-х слоёв
Для изготовления шаблона нам необходимо взять : картинка Фон и картинка Фото , подбираем нужные и открываем их в фотошопе
В окне слои снимаем замочки
Теперь нам нужно из фото вырезать девушку и перенести на новый фон
Кликаем на фото , с помощью инструмента Перо вырезаем девушку (подробнее как пользоваться инструментом Перо урок Здесь )
Теперь нужно на Фоне расположить Девушку
Она оказалась великовата для моего фона и я решила её уменьшить
Для этого жмите Ctrl+T , появилась рамочка для трансформирования Удерживая клавишу Shift потяните за уголок фото по диагонали , отпустите сначала мышку , потом клавишу Shift
Теперь так же с помощью инструмента Перо вырезаем лицо
Для того , что бы потом было удобно пользоваться шаблоном, нам так же необходим отдельный слой с лицом
Для этого : жмём сочетание клавиш Ctrl+C , Delete и Ctrl+V
И получаем 3 разных слоя : Фон , Девушка без лица и Лицо
Осталось сохранить наш шаблон в Формате PSD
Как сделать шаблон для инстаграм.

Туториал как сделать шаблон для инстаграм в фотошопе, и самостоятельно создать оформление для постов и сторис в редакторах Canva и Pics Art.
Как сделать шаблон для инстаграм в фотошопе
Дизайнерам, знакомым с программой Adobe Photoshop, покажем как сделать шаблоны для инстаграм самостоятельно. Будем делать шаблон в ленту постов. В итоге, создадим такую картинку:
- Открываем фотошоп.
- Создаем новый документ (Ctrl N).
- Задаем размер шаблона для инстаграм 1080px*1080px.
- На панели инструментов выберем прямоугольник (Rectangle Tool).
- Щелкнем в любом месте документа, чтобы открылось окно настроек прямоугольника.
- Зададим размеры: ширина 1080, а высота на усмотрение, например, 200 px и нажмём OK.
В верхней панели поменяем цвет прямоугольника и уберём у него обводку.
Теперь подровняйте прямоугольник:
- На панели инструментов выберем инструмент Move Tool или нажмём клавишу V.

- Далее нажимаем Ctrl A (выделить все) и в верхней панели нажимаем на кнопки «Выровнять по центру» и «По нижнему краю».
- Затем Ctrl D для снятия выделения.
Теперь наш прямоугольник внизу:
Сделаем из прямоугольника волну.
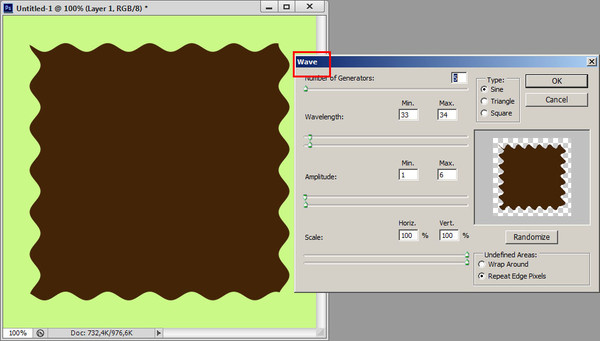
Трансформация фигуры
Идём в меню Edit – Transform – Wrap. Инструмент трансформирования гибко меняет контур фигуры.
Для этого тянем в стороны за «рычаги» до тех пор, пока очертания «волны» нас не устроят:
Для завершения трансформирования нажмём на галочку на верхней панели. Сделаем копию с прямоугольником, проще это сделать, если зажать Ctrl, кликнуть по слою и потянуть вниз.
Чтобы не путаться в копиях (их ещё будет много), пронумеруем слои.
Трансформируем второй слой. Нажмём Ctrl T или в меню Edit – Free Transform. Требуется увеличить высоту фигуры так, чтобы нижняя часть осталась неизменной. По умолчанию трансформация происходит из середины фигуры.
Зададим другие варианты. В верхней панели найдём вот такой квадрат и передвинем вниз точку трансформации:
В верхней панели найдём вот такой квадрат и передвинем вниз точку трансформации:
Здесь же поменяем высоту фигуры – в поле Height введём нужное значение, можно к цифре добавить через математическое выражение, например, +60 px.
Если в полях ширины и высоты указаны проценты вместо пикселей, то кликните правой кнопкой мыши по любому из этих полей и выберите пиксели.
Теперь дважды щелкнем по миниатюре фигуры No2, чтобы поменять цвет фигуры на светлый.
Продублируем второй слой, переименуем копию в No3 и произведём те же шаги:
- Трансформация изображения.
- Увеличение высоты.
- Смена цвета.
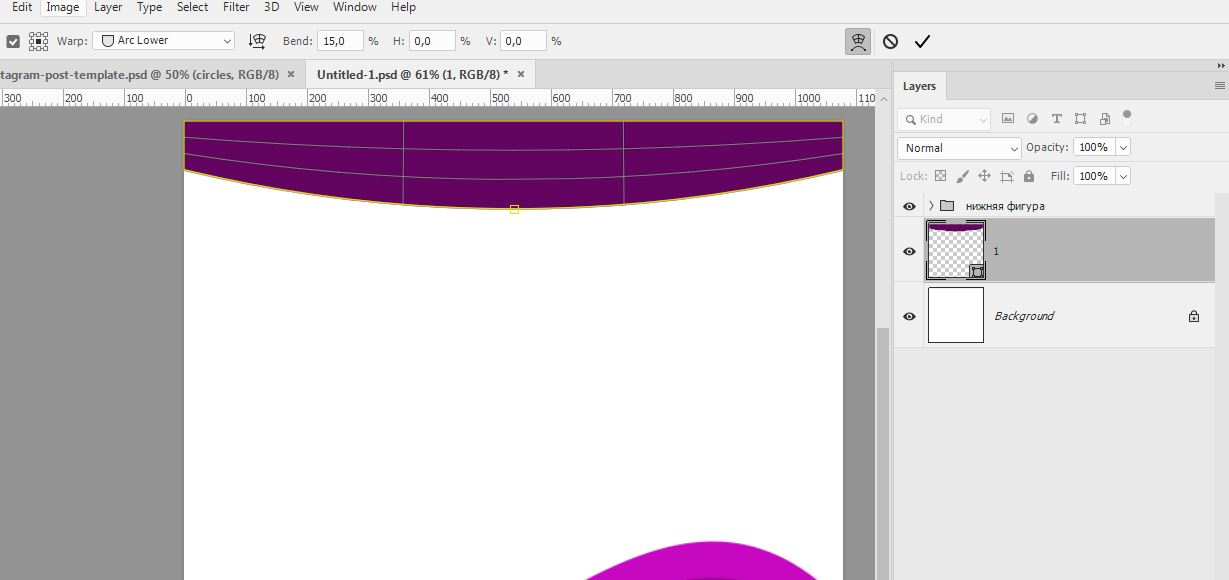
Выделим три волны и объединим в группу для удобства Ctrl G. Переименуем группу в «нижняя фигура». В результате удалось сделать шаблон для инстаграм с фиолетовой волной:
Нижняя часть шаблона готова, создадим верхнюю половину.
Создание верха заготовки
Чтобы создать шаблон для инстаграм целиком, добавим верхнюю фигуру:
- Берём прямоугольник, устанавливаем ширину 1080 px и высоту 80 px.

- Убираем обводку, заливку делаем такого же цвета, как нижняя фигура.
- Выравниваем по центру и по верхнему краю.
- Идём в меню Edit – Transform – Wrap.
На этот раз будем «выгибать» фигуру не вручную, а воспользуемся заготовками.
Найти шаблоны можно в верхней панели. Возле надписи Wrap в выпадающем меню выберем Arc Lower и поменяем значение Bend на 15%.
Нажимаем на галочку для завершения трансформирования.
Далее дублируем этот слой, копию называем No2, нажимаем Ctrl T или в меню Edit – Free Transform.
Требуется поменять точку трансформации (точку ещё называют anchor point), но теперь anchor point будет сверху.
Изменим высоту фигуры и цвет так же, как в прошлый раз.
Сделаем копию, переименуем её в слой No3 и произведём те же шаги. Получится так:
Объединим три фигуры в группу и назовем группу «верхняя фигура». Уменьшите высоту обеих фигур.
Встаём на слой с нижней группой, нажимаем Ctrl T, передвигаем точку трансформации вниз и вручную уменьшаем высоту.
Повторяем действия с верхней фигурой. Так смотрится получше:
Фиолетовые фигуры плоские, придадим объема.
Создание объёма
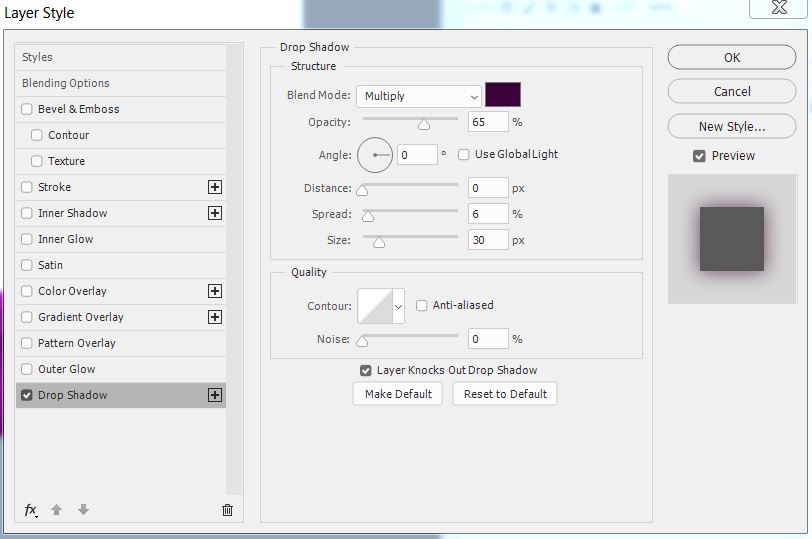
Будем это делать на нижней фигуре, а потом повторим для верхней. Чтобы сделать шаблон для инстаграм в фотошопе объёмным, сначала добавим первому слою внутреннее свечение (Inner Glow).
Итак, дважды щёлкаем по фигуре No1, чтобы открылось окно Layer Style, выбираем пункт Inner Glow и выставляем такие параметры:
Цвет берём светлее фонового. Впрочем, параметры могут и отличаться, смотрите по результату.
А объекту No2 добавим тень.
Дважды щёлкнем по слою, в окне Layer Style выберем пункт Drop Shadow и сделаем настройку:
Затем применим такие же стили к слоям верхней фигуры.
Чтобы не настраивать стили заново, — скопируйте. Встаём на первый слой нижней фигуры, нажимаем правую кнопку мыши и в появившемся меню выбираем Copy Layer Style.
Затем переходим на первую фигуру верхнего слоя, правая кнопка мыши и выбираем Paste Layer Style. И также с остальными.
И также с остальными.
Теперь приступим к созданию бликов.
Эффекты с бликами
Чтобы сделать шаблоны для инстаграм в фотошопе с эффектом бликов:
- Инструментом эллипс нарисуем круг диаметром 150 px.
- Уберем обводку, а в качестве заливки выберем радиальный градиент от белого к черному.
- Уменьшим непрозрачность у маркеров градиента. У белого цвета ползунок непрозрачности поставим на 80%, а у черного на 0%.
У слоя с эллипсом поменяем режим наложения, вместо Normal выберем Linear Dodge.
Если блик кажется слишком ярким, уменьшите непрозрачность.
Далее готовый блик копируем и распределяем по фигурам.
Чтобы блики не выглядели одинаковыми, меняйте размер фигур, непрозрачность, попробуйте другие режимы наложения:
Выделим блики и объединим в группу.
Эффект боке
Теперь создадим эффект боке. Для этого понадобится картинка с текстурой. Например, такая:
Чтобы создать шаблон для инстаграм в фотошопе с эффектом боке, добавим картинку в наш документ. Затем применим к шаблону корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность).
Затем применим к шаблону корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность).
Делайте это через меню Layer – New Adjustment Layer — Hue/Saturation или внизу палитры Layers нажать значок.
Придадим картинке фиолетовый оттенок
Выделим картинку вместе с корректирующим слоем, затем ПКМ – Convert to Smart Object.
Назовём получившийся слой «боке» и применим к нему фильтр Filter – Blur Gallery – Field Blur. Настраиваем по усмотрению.
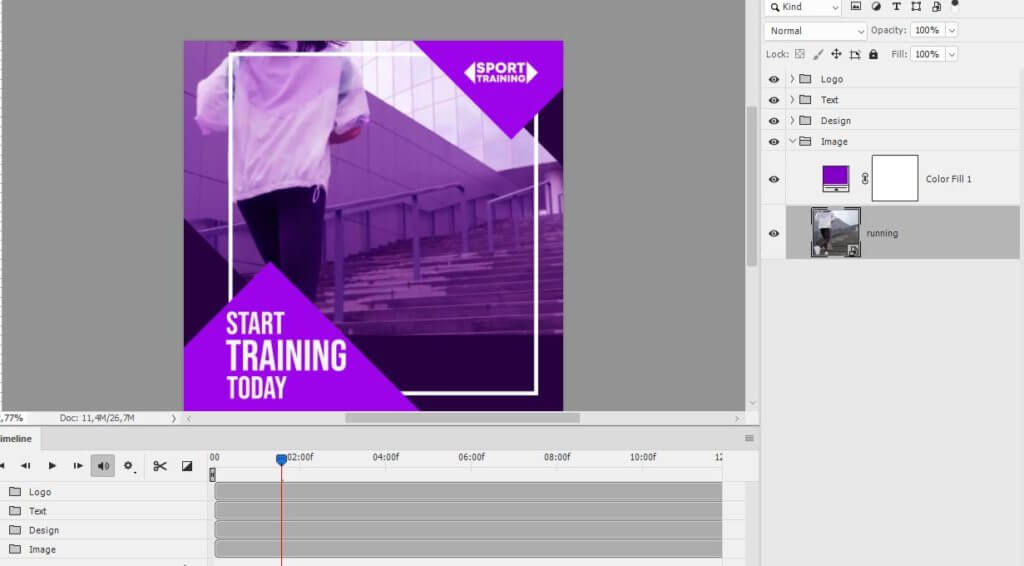
Затем нужно вставить фото в шаблон для инстаграм и опустить снимок вниз. У слоя боке поменяем режим наложения на Screen.
Слой боке можно увеличить или уменьшить, отразить по горизонтали или по вертикали, уменьшить непрозрачность, смотрите по ситуации.
В нашем случае боке сильно перекрывает лицо девушки, чтобы это исправить применим маску.
Встаем на слой с боке и добавляем маску – нажимаем на значок внизу окна Layers.
Затем берём мягкую круглую кисть и сделаем пару мазков черным цветом на маске:
И в конце добавим текст. В нашем случае это будет текст — заглушка для примера.
В нашем случае это будет текст — заглушка для примера.
Наш шаблон для инстаграма готов.
Как в канве сделать шаблон для инстаграм
Заходим на главную страницу Канвы.
В разделе «Создать дизайн» выбираем «Публикация в Instagram» или в настраиваемых размерах задаём ширину и высоту 1080px*1080px.
По сравнению с Фотошопом функционал Канвы сильно ограничен. Здесь нет режимов наложения, стилей слоя и много другого.
В Канве применяют фильтры к фотографии, настраивают яркость и контраст, насыщенность и добавляют виньетку.
Тем не менее, если у вас не установлен фотошоп или не хотите разбираться, то Канва – это выход. В канве сделать шаблон для инстаграм можно бесплатно и быстро.
Проще всего здесь создать для себя шаблон – это использовать за основу уже готовый. Благо, шаблонов в Канве много и для удобства заготовки разбиты по темам.
В готовом трафарете настраивайте: фото и текст, цвета элементов, удаляйте или, наоборот, применяйте графику.![]() Затем скачивайте на компьютер.
Затем скачивайте на компьютер.
Как сделать заготовку для поста в picsart
Pics Art – мобильный редактор, с функционалом, напоминающим Фотошоп. Разработчики дают бесплатный доступ и расширенный функционал за деньги. В программе Pics Art редактируют как фото и картинки, так и видеоролики.
Чтобы сделать шаблон для инстаграм в picsart открываем приложение:
Внизу главной страницы размещена кнопка “+”. Кликаем на плюс.Перелистываем ниже, в разделе “Рисунки” выбираем пункт “Холст”. Здесь устанавливаем параметры рабочей области, либо задаём значения вручную.
Сделаем картинку для поста из готового шаблона.
Бесплатные шаблоны для инстаграм в одном стиле скачивайте на нашем сайте.
- Для этого задаем квадратную ориентацию 1080 на 1080 пикселей.
- Подготовленную заранее заготовку загружаем в телефон. Рекомендуем пользоваться шаблонами для инстаграм в телефоне в формате png. В заготовке оставьте место, куда будем вставлять фотоснимок.

- В нижнем углу установлена опция “Слои”. Кликайте на «Слои».
- Добавляйте фотоизображение на верхний новый слой.
- Кликайте на кнопку «+», далее на опцию “Фото”.
- Отмечает изображение для вставки и жмём “ОК”.
- Растянем изображение за светлые точки на полях снимка. Фото зафиксируется на рабочей области, после нажатия на пустые поля вокруг снимка.
Настройка размера
Установим стандартный размер шаблона:
- Кликайте на опцию “Слои”.
- Фоновый слой с фотографией требуется выделить. Жмёте на значок “Меню”,
- Отмечаете опцию “Преобразить”.
Теперь можно менять размеры изображение, и перемещать снимок пальцами как угодно.
Снимок требуется задвинуть под шаблон – в пункте Слои выбираем слой с фотографией и перемещаем вниз. Нажимаем кнопку “Слои”. Готово.
Чтобы удалить фотографию, заходим в “Слои”, отмечает фон с ненужным изображением, кликаем на “Корзину”.
Новую фотографию добавляйте на новый слой, чтобы избежать слипания со старыми заготовками.
Добавляем надпись
Для того, чтобы сделать картинку с надписью для инстаграм:
- кликайте “Далее”.
- Затем “Редактировать”.
- В открывшемся меню кликайте на “Текст”. В поле делайте надпись.
- Далее, открываем новое меню, где сможем править тексты. Появится возможность редактировать цвет и менять тени с обводкой.
В PicsArt русских шрифтов мало. Рекомендуем скачивать дополнительные в интернете. Переместите текст в ту рабочую область, где хотите создавать картинки с надписями для инстаграм. Готово, надпись добавлена.
Как пользоваться шаблонами для инстаграм
Готовые шаблоны для инстаграм различают трех видов:
- Векторные (для редактирования в Иллюстраторе или другой векторной программе). Шаблоны в формате .eps или .ai.
- Для Фотошопа (в формате .psd).
- В формате .png (подходят для редактирования на мобильных устройствах).
Если раньше не имели дела с векторной графикой, то использовать шаблоны для инстаграм в векторных форматах не рекомендуем. Такие заготовки сложнее для редактирования.
Такие заготовки сложнее для редактирования.
Шаблоны в формате .png тоже с недостатками. Ведь это, картинка, только с прозрачными областями для добавления фото. Поэтому, если решили пользоваться шаблонами для инстаграм в .png, проследите, чтобы на шаблоне не было лишнего текста.
Текст в png — заготовке нельзя отредактировать.
Шаблоны в .psd формате – самый пластичный вариант. Заготовки в psd рекомендуем:
- Применять как шаблон для создания маски в инстаграм.
- Использовать шаблоны для бесконечной ленты инстаграм.
- Делать картинки для сторис.
Как редактировать готовый шаблон в фотошопе
Скачанный в интернете шаблон в .psd формате, откроем в фотошопе и отредактируем под себя:
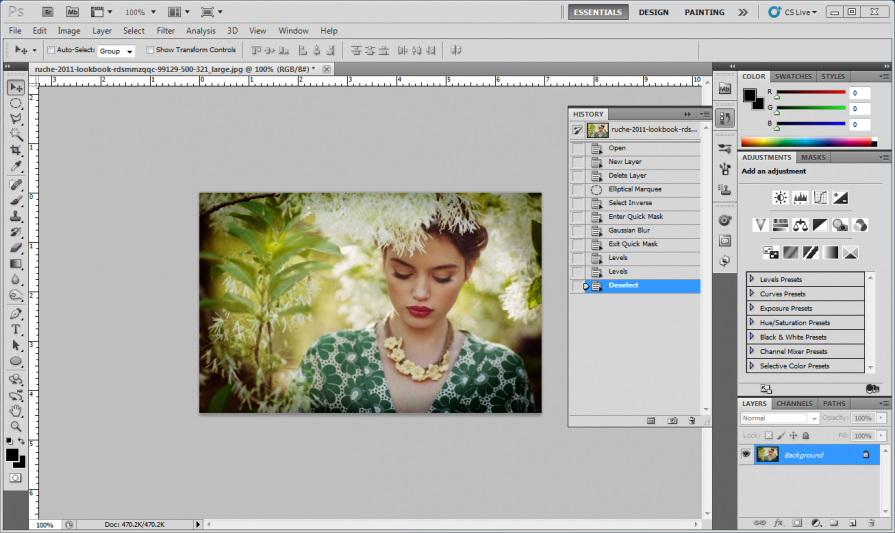
Откроем панель Layers и посмотрим, из чего состоит шаблон. Заготовка структурирована, элементы в отдельных группах, слои и группы подписаны:
В первую очередь поменяем фотографию.
Открываем папку Image и дважды кликаем по смарт объекту (слой с надписью Place Your Image Here).
Смарт — объекты всегда открываются в новом окне, сюда мы и вставим свою фотографию.
Предыдущее фото удалите, затем сохраните и закройте.
Наша фотография автоматически будет вставлена в шаблон:
Дальше заменим зелёный цвет элементов.
Идём в папку Design. В папке три прямоугольника. Поменяем сначала цвет рамки.
Кликаем по среднему прямоугольнику и в палитре Properties кликнем по окошку с обводкой, зададим рамке белый цвет.
Теперь поменяем цвет тёмно — зелёных элементов. Это тоже прямоугольники, но с заливкой.
Чтобы поменять цвет заливки, дважды щелкните по миниатюре слоя. После этого откроется палитра, выберем, например, тёмно — фиолетовый.
Повторите действия со светло-зелёным фоном. Для него выберем светло-фиолетовый.
Вот что получилось:
К фотографии применён корректирующий слой Gradient Map и выглядит снимок не красиво. Можно удалить или отключить корректирующий слой и добавить собственный вариант.
Внизу палитры Layers нажимаем на значок корректирующего слоя и выбираем Solid Color.
Здесь подберём фиолетовый фон для фото в инстаграм. Далее поменяем у корректирующего слоя режим наложения на Soft Light.
Можно также уменьшит непрозрачность, если нужно.
В шаблоне можно также поменять текст, добавить логотип.
Оставим этот вариант и рассмотрим вопрос о том, как вставить в шаблон видео.
Как вставить видео в пост
Иногда вместо картинки требуется сделать видео шаблон для инстаграм.
Берём и перетаскиваем заранее приготовленный ролик на наш шаблон. Если видео окажется поверх слоев, то нужно перетащить ролик вниз, в папку Image под корректирующий слой.
Размер видео меняйте как у картинки. Когда в документе появится видео, то автоматически откроется окно Timeline. Если этого не произошло, то зайдите в меню Window – Timeline.
Теперь, чтобы сохранить шаблон в формате видео заходим в меню File – Export – Render Video.
Выставим нужные настройки, укажем размер, место куда требуется вставить видео в шаблон для инстаграм и нажимаем кнопку Render.
Видео готово. Вот что получилось:
Пишите вопросы по теме, как сделать шаблоны для инстаграм самостоятельно в комментариях.
Создание документов в Photoshop с использованием шаблонов и предустановок
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Начните свои творческие проекты с помощью широкого набора шаблонов из Adobe Stock и пустых пресетов.
Представлено в выпуске Adobe Photoshop 2017
При создании документа в Photoshop вы можете не начинать с чистого холста, а выбирать из множества шаблонов в Adobe Stock. Шаблоны включают ресурсы и иллюстрации, которые вы можете использовать для завершения своего проекта. Когда вы открываете шаблон в Photoshop, вы можете работать с ним так же, как с любым другим документом Photoshop (PSD).
Помимо шаблонов, вы также можете создать документ, выбрав один из многочисленных пресетов, доступных в Photoshop, или создать собственные размеры. Вы также можете сохранить свои собственные пресеты для повторного использования.
Шаблоны
вдохновит вас на создание многоразовых элементов для ваших документов. Вы можете загружать шаблоны из Adobe Stock, содержащие качественную графику и иллюстрации, прямо в Photoshop. Затем вы можете использовать эти шаблоны для простого создания документов с общими настройками и элементами дизайна. Шаблоны открываются как файлы .psd в Photoshop и обычно содержат несколько монтажных областей.
Шаблоны открываются как файлы .psd в Photoshop и обычно содержат несколько монтажных областей.
Предустановки пустых документов
— это пустые документы с предопределенными размерами и настройками. Предустановки упрощают проектирование для конкретных форм-факторов устройств или вариантов использования. Например, вы можете использовать предустановку, чтобы быстро приступить к дизайну для iPad Pro. Стили пустых документов имеют предопределенные параметры размера, цветового режима, единиц измерения, ориентации, положения и разрешения. Вы можете изменить эти настройки перед созданием документа с помощью набора настроек.
Шаблоны и предустановки подразделяются на следующие наборы:
- Фото
- Печать
- Искусство и иллюстрация
- Интернет
- Мобильный
- Кино и видео
Запустить Photoshop.
Выполните одно из следующих действий:
- Используйте следующую комбинацию клавиш:
- (Mac) Cmd+N
- (Windows) Ctrl+N
- Выберите «Файл» > «Создать».

- Нажмите «Создать» или «Начать новый» в рабочей области «Пуск».
- Щелкните правой кнопкой мыши вкладку открытого документа и выберите «Новый документ» в контекстном меню.
- Используйте следующую комбинацию клавиш:
Обзор: диалоговое окно «Новый документ»
Окно «Новый документ» позволяет:
- Создавать документы с использованием выбранных шаблонов из Adobe Stock в нескольких категориях: «Фото», «Печать», «Искусство и иллюстрация», «Интернет», «Мобильные устройства» и «Кино и видео».
- Найдите больше шаблонов и создавайте документы с их помощью. См. Поиск дополнительных шаблонов в Adobe Stock.
- Быстрый доступ к файлам, шаблонам и элементам, к которым вы недавно обращались (вкладка «Недавние»).
- Сохраняйте собственные пользовательские пресеты для повторного использования и быстрого доступа к ним позже (вкладка «Сохраненные»).
- Создавайте документы, используя наборы пустых документов для различных категорий и форм-факторов устройств.
 Перед открытием пресетов вы можете изменить их настройки.
Перед открытием пресетов вы можете изменить их настройки.
В диалоговом окне «Новый документ» щелкните вкладку категории: «Фото», «Печать», «Искусство и иллюстрация», «Интернет», «Мобильный телефон» и «Кино и видео».
Выберите предустановку.
При необходимости измените настройки для выбранного стиля на панели «Сведения о наборе» справа. Чтобы понять, как это сделать, см. Изменение предустановок .
Нажмите «Создать». Photoshop открывает новый документ на основе предустановки.
Изменить предустановки
Прежде чем открыть документ с помощью предустановки, вы можете изменить ее настройки на правой панели.
Укажите имя файла для нового документа.
Панель сведений о предустановкеУкажите следующие параметры для выбранной предустановки:
Ширина и высота: укажите размер документа.
 Выберите единицу измерения во всплывающем меню.
Выберите единицу измерения во всплывающем меню.Ориентация. Укажите ориентацию страницы документа: Альбомная или Книжная.
Монтажные области. Выберите этот вариант, если хотите, чтобы в документе были монтажные области. Photoshop добавляет монтажную область при создании документа.
Цветовой режим: укажите цветовой режим для документа. При изменении цветового режима содержимое по умолчанию выбранного нового профиля документа преобразуется в новый цвет.
Разрешение: укажите степень детализации растрового изображения, измеряемую в пикселях на дюйм или пикселях на сантиметр.
Содержимое фона: Укажите цвет фона для документа.
Чтобы указать следующие дополнительные параметры, нажмите Дополнительные параметры.
Цветовой профиль: выберите цветовой профиль для документа из множества вариантов.
Соотношение сторон пикселя: укажите отношение ширины к высоте одного пикселя в кадре.
Нажмите «Создать», чтобы открыть документ с предустановленными настройками.

Панель сведений о предустановке позволяет изменить существующую предустановку или задать новые настройки для новой. Чтобы сохранить пользовательские настройки в качестве нового пресета, выполните следующие действия:
Завершив настройку параметров, щелкните значок на панели Сведения о предустановленных параметрах.
Укажите имя для новой предустановки.
Нажмите Сохранить предустановку.
Позже вы сможете получить доступ к новой предустановке на вкладке «Сохраненные» диалогового окна «Новый документ».
Photoshop поставляется с различными шаблонами из Adobe Stock. В шаблонах со слоями шрифтов используются базовые шрифты или шрифты, которые можно синхронизировать с Adobe Typekit. Чтобы создать документ с помощью шаблона, выполните одно из следующих действий:
В диалоговом окне «Новый документ» щелкните вкладку категории: «Фото», «Печать», «Искусство и иллюстрация», «Интернет», «Мобильный телефон» и «Кино и видео».

Выберите шаблон.
Нажмите «Просмотреть предварительный просмотр», чтобы просмотреть предварительный просмотр шаблона. Предварительный просмотр — это изображение шаблона, которое вы можете просмотреть и решить, хотите ли вы лицензировать этот шаблон.
Предварительный просмотр шаблона перед его лицензированиемНажмите Загрузить.
Photoshop предлагает вам лицензировать шаблон в Adobe Stock. Дополнительную информацию о лицензировании и других аспектах см. в справке Adobe Stock. После того, как шаблон будет лицензирован с использованием прав на активы или кредитов в вашей учетной записи, вы можете открыть его как документ Photoshop для работы.
Выполняется лицензирование шаблонаПосле загрузки шаблона нажмите «Открыть». Если при открытии шаблона вам будет предложено синхронизировать некоторые шрифты из Typekit, нажмите ОК.
Теперь вы можете работать с открытым документом в Photoshop так же, как с любым другим документом .
 psd.
psd.Примечания:
- Загруженные шаблоны добавляются в библиотеку Creative Cloud под названием Stock Templates. Вы можете получить доступ к этой библиотеке на панели «Библиотеки».
- Шаблоны Photoshop имеют расширение имени файла .psdt. Однако при открытии шаблона его экземпляр открывается как документ .psd. Изменения, внесенные в этот документ .psd, не влияют на исходный шаблон .psdt.
Поиск других шаблонов из Adobe Stock
Помимо предварительно выбранных шаблонов из Adobe Stock, вы можете искать и загружать множество других таких шаблонов непосредственно в диалоговом окне «Новый документ».
- Во время работы в диалоговом окне «Новый документ» введите строку поиска в поле «Найти дополнительные шаблоны в Adobe Stock». Либо просто нажмите «Перейти», чтобы просмотреть полный набор доступных шаблонов.
Photoshop открывает веб-сайт Adobe Stock в новом окне браузера, чтобы вы могли его изучить. Найдите другие шаблоны и загрузите тот, который лучше всего соответствует требованиям вашего проекта.
Найдите другие шаблоны и загрузите тот, который лучше всего соответствует требованиям вашего проекта.
. Хотя это и не рекомендуется, вы можете отключить последнюю версию нового документа и вернуться к новой функции «Файл», которая предоставляется Photoshop по умолчанию (в версиях 2015.5 и более ранних).
Выберите «Правка» > «Установки» > «Общие».
Выберите «Использовать устаревший интерфейс File New». Нажмите «ОК».
Включить устаревший интерфейс File New (не рекомендуется)
Вы можете использовать сочетания клавиш для открытия файлов (Ctrl/Cmd+O) или запуска новых документов (Ctrl/Cmd+N), чтобы открыть это диалоговое окно.
Шаблоны в Photoshop существуют в формате .psdt. Когда вы открываете шаблон, Photoshop создает его экземпляр в виде документа. Вы можете работать с этим документом и сохранять его так же, как и с любым другим документом Photoshop.
Вы можете дополнительно настроить сохраненный пресет на панели «Сведения о пресете». Однако новый пресет должен быть сохранен под другим именем.
Нет. Любые изменения, которые вы вносите в экземпляр шаблона после его загрузки, не применяются к исходному шаблону.
Шаблоны, загружаемые в Photoshop и Illustrator, находятся в библиотеках. Вы можете открывать шаблоны only.psdt в Photoshop и шаблоны only.ait в Illustrator.
Еще нравится
- Обзор новых функций
- Основы рабочей области
- Предустановки
- Начальные и последние файлы рабочих областей
- Основы слоев
- Монтажные области
- Форматы файлов
Войдите в свою учетную запись
44Управление учетной записью
Шаблоны Photoshop | Холст заказчика
- 8 минут на чтение
Холст клиента может импортировать шаблоны из файлов PSD. В результате он преобразует их во внутренний формат 9 на основе JSON.1016 .st формат . В большинстве сценариев вам не следует работать с файлами .st напрямую, поэтому, вероятно, проще думать об этом как об «открытии» PSD-файлов в редакторе дизайна.
В результате он преобразует их во внутренний формат 9 на основе JSON.1016 .st формат . В большинстве сценариев вам не следует работать с файлами .st напрямую, поэтому, вероятно, проще думать об этом как об «открытии» PSD-файлов в редакторе дизайна.
Примечание
Внутренний формат Canvas клиента не имеет всех доступных функций PSD, и наоборот. При создании шаблонов PSD важно помнить обо всех возможностях и соглашениях Canvas заказчика. Часто после того, как вы получите PSD-файл от своего дизайнера, вам придется отредактировать и предварительно обработать его, прежде чем импортировать на холст клиента. В этой статье объясняется, как это сделать.
Действительные шаблоны PSD
Вы не можете загрузить произвольный PSD-файл на холст клиента. Однако какие файлы PSD вы можете открыть?
Редактор дизайна работает с многослойными PSD-файлами, содержащими изображения, текст, фигуры и смарт-слои. Цветовой формат должен быть RGB, CMYK или оттенки серого. Он не должен содержать причудливых эффектов слоя — вы должны сгладить их, когда это возможно.
Он не должен содержать причудливых эффектов слоя — вы должны сгладить их, когда это возможно.
Текстовые слои могут содержать следующие настройки шрифта:
- Название и размер шрифта
- Начертание: жирный, курсив, искусственный жирный шрифт, искусственный курсив и т. д.
- Цвет
- Трекинг (расстояние между символами) и интерлиньяж (расстояние между базовыми строками)
И следующие настройки абзаца:
- Выравнивание
- Отступ первой строки, отступ слева и отступ справа
- Пробел перед и пробел после
Другие параметры игнорируются.
Холст заказчика поддерживает текстовые слои точек и абзацев. Эти текстовые слои могут быть ориентированы вертикально или горизонтально. В точечном тексте у вас всегда есть одна позиция, которая указывает, где находится текст (в зависимости от выбранного режима выравнивания, который определяет левое, центральное или правое положение слоя), в то время как текст абзаца определяет границы. Если текст выходит за пределы этого поля, он обрезается.
Если текст выходит за пределы этого поля, он обрезается.
Важно помнить, что если пользователь редактирует слой Point Text, его можно разбить на несколько строк, нажав Enter. Если вы хотите ограничить пользователя одной строкой текста, используйте слои текста абзаца с высотой, равной размеру шрифта.
В дополнение к текстовым слоям вы можете добавить контуры для изогнутых текстов.
Теперь давайте попробуем создать шаблон PSD, совместимый с Canvas клиента.
Учебник: первый шаблон
Представим, что мы хотим создать шаблон визитной карточки. Он состоит из трех элементов: фонового изображения, многострочного текстового поля и логотипа. Конечно, реальный шаблон визитной карточки будет состоять из большего количества элементов (таких как отдельные поля для названия компании, имени человека и т. д.), но для простоты начнем с одного текстового слоя.
Если мы собираемся печатать визитки с разрешением 300 DPI и размером визитки 3х5 дюймов, то будем использовать фоновое изображение размером 900х1500 пикселей. Откройте это изображение в Photoshop.
Откройте это изображение в Photoshop.
Теперь давайте создадим текстовый слой. Чтобы создать слой Point Text, щелкните Инструмент «Текст» на панели Инструменты , а затем щелкните в том месте, где вы хотите разместить текст. Введите образец текста, чтобы пользователи знали, какие данные они должны вводить.
Чтобы вставить логотип, просто найдите образец логотипа и вставьте его как слой изображения.
В результате должно получиться что-то вроде этого:
Чтобы открыть шаблон в Редакторе дизайна, поместите его в папку \assets\designs\ и инициализируйте продукт, используя имя шаблона. Вы должны увидеть что-то вроде этого:
Возможно, вы захотите управлять поведением шаблона в дизайнере web-to-print, например, заблокировав положение слоя (предотвратив его перемещение пользователем), но разрешив редактирование текстовой строки. Форматирование в Photoshop недостаточно гибко для этого. Именно поэтому мы создали систему так называемых маркеры — специальные символы, которые вы добавляете к имени слоя, используемые редактором дизайна для управления разрешениями для каждого элемента. Подробную информацию о синтаксисе маркеров и их полный список можно найти в разделе «Справочник по маркерам».
Именно поэтому мы создали систему так называемых маркеры — специальные символы, которые вы добавляете к имени слоя, используемые редактором дизайна для управления разрешениями для каждого элемента. Подробную информацию о синтаксисе маркеров и их полный список можно найти в разделе «Справочник по маркерам».
Итак, в качестве последнего шага этого руководства давайте настроим шаблон, чтобы запретить изменение фона и положения текста. Это упражнение дает вам представление о том, как работать с маркерами.
Чтобы пометить фон как нередактируемое изображение, дважды щелкните имя соответствующего слоя в Photoshop и добавьте к нему. Нет никакой разницы, в какой позиции вы поставите маркер — в начале имени, в конце или где-то внутри строки. Более того, вы можете оставить только маркер, если хотите.
Аналогичным образом можно зафиксировать положение текста. Дважды щелкните имя текстового слоя и добавьте маркеры и , чтобы запретить перемещение текста по горизонтали и вертикали.
В результате список имен слоев выглядит следующим образом:
Теперь, если вы загрузите измененный шаблон на сервер, вы увидите, что фон исчезает из списка редактируемых объектов, а положение текста фиксируется.
Подготовка шаблонов из существующих файлов PSD
Легко поддерживать совместимость файлов PSD с Canvas клиента, когда вы создаете их с нуля. Однако что, если у вас уже есть несколько PSD-файлов, созданных дизайнером, прежде чем он узнает, как системы работают вместе? Если вы загрузите эти файлы в редакторе дизайна, они могут выглядеть не так, как вы ожидаете.
Вот список наиболее распространенных взаимодействий с PSD-файлами и рекомендации по их устранению.
Сбой рендеринга пробных изображений с исключением
Photoshop CC 2020 представил инструмент Enhanced Warp Tool . Если вы разработали предварительный 3D-макет, вы, скорее всего, применили преобразование деформации к смарт-объектам. Однако Canvas клиента не может считывать преобразования, созданные этим инструментом.
Решение . Избегайте использования преобразования деформации в Photoshop CC 2020.
PSD-файл не открывается
Причин этому может быть несколько, но, скорее всего, это как-то связано с необычным цветовым пространством или лишними каналами. Холст заказчика работает с изображениями RGB, CMYK или в оттенках серого, а глубина цвета должна составлять 8 бит на канал.
Решение . Преобразуйте изображение в формат RGB или CMYK и удалите все лишние каналы. Если у вас по-прежнему возникают проблемы с загрузкой этого файла, отправьте его нашей технической команде.
Невидимые слои видны
Редактор дизайна игнорирует флаг видимого слоя.
Решение . Настоятельно рекомендуется удалить все неиспользуемые слои, чтобы уменьшить размер PSD-файла и повысить производительность, но если вы считаете, что слой необходимо сохранить в шаблоне, вы можете использовать и < ВНС> маркеров.
Параметры слоя игнорируются
Canvas клиента игнорирует параметры слоя, такие как Lock , Fill , Opacity и др.
Решение : Вам следует избегать использования этих параметров. Попробуйте свести слои с такими параметрами в слой изображения. Кроме того, вы можете создать альфа-канал с помощью маски слоя. Для этого щелкните правой кнопкой мыши маску на вкладке Слои и выберите Применить маску слоя .
Без визуальных эффектов
Холст клиента не может считывать информацию о визуальных эффектах (свечение, сатин и т. д.).
Решение для фиксированных слоев: Превратите визуальные эффекты в отдельные слои изображения. Для этого щелкните правой кнопкой мыши в Слои и нажмите Создать слой .
Слои настройки, эффекта и заливки игнорируются
Холст заказчика поддерживает растровые слои (изображения), векторные фигуры, смарт-объекты и текстовые слои.
Решение . Примените или сведите все эти слои перед импортом шаблона на холст клиента.
Некоторые настройки шрифта/абзаца не применяются
Холст заказчика считывает только следующие параметры шрифта:
- Название и размер шрифта
- Начертание: жирный, курсив, искусственный жирный шрифт, искусственный курсив и т. д.
- Цвет
- Трекинг (расстояние между символами) и интерлиньяж (расстояние между базовыми строками)
И следующие настройки абзаца:
- Выравнивание
- Отступ первой строки, отступ слева и отступ справа
- Пробел перед и пробел после
Шаблон загружается слишком медленно
Это происходит, если в шаблоне много слоев, особенно слоев изображений. Рекомендуется оптимизировать шаблоны перед их импортом в Customer’s Canvas.
Решение : Во-первых, настоятельно рекомендуется объединить все нередактируемые слои вместе. Например, если вы создаете шаблон для сотрудников конкретной корпорации, вы можете объединить фон, название компании и логотип вместе. Если некоторые из нередактируемых слоев должны иметь более высокий z-порядок, чем редактируемые, вы можете объединить их в отдельный слой, но общее правило состоит в том, чтобы свести к минимуму количество слоев, поскольку они загружаются как отдельное изображение.
Например, если вы создаете шаблон для сотрудников конкретной корпорации, вы можете объединить фон, название компании и логотип вместе. Если некоторые из нередактируемых слоев должны иметь более высокий z-порядок, чем редактируемые, вы можете объединить их в отдельный слой, но общее правило состоит в том, чтобы свести к минимуму количество слоев, поскольку они загружаются как отдельное изображение.
Необходимо удалить невидимые слои или, по крайней мере, установить соответствующие маркеры.
Наконец, просмотрите слои изображения и проверьте, не превышают ли они видимую область. Если видно только 10% слоя, нет необходимости загружать весь слой. Обрежьте ненужную часть.
Что касается текстовых слоев, рассмотрите возможность использования одного многострочного текстового слоя (Point Text) вместо нескольких одиночных строк. В большинстве случаев удобнее заполнять один текстовый блок, и Редактор дизайна может быстрее обрабатывать эти поля. Однако не обращайте внимания на этот совет, если вам действительно нужно разделить слои, например, если вы предварительно заполняете некоторые поля из базы данных.![]()
Что-нибудь еще?
Если ваш PSD-файл по-прежнему отображается неправильно, свяжитесь с нашей технической командой и отправьте его нам. Мы проверим, что не так с этим файлом, и предложим решение.
Создание шаблонов Photoshop для фотоэффектов
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы научимся создавать, а затем повторно использовать фотоэффект в качестве шаблона Photoshop с использованием смарт-объектов и смарт-фильтров. Смарт-объекты были впервые представлены в Photoshop CS2, а в Photoshop CS3 они стали еще лучше благодаря смарт-фильтрам. Оба этих недавних дополнения к Photoshop могут полностью изменить то, как вы работаете внутри программы, поскольку они дают вам удивительный уровень гибкости, которого просто не существует без них.
Чтобы получить максимальную отдачу от этого урока, вам понадобится Photoshop CS3, так как это единственная версия Photoshop (во всяком случае пока), которая поставляется со смарт-фильтрами, хотя вы все равно можете сделать совсем немного просто с помощью Photoshop CS2 и смарт-фильтров. Объекты. Конечно, вы все равно можете прочитать руководство, даже если у вас более старая версия Photoshop, хотя бы для того, чтобы увидеть, какие функции вы получите, если и когда решите обновиться.
Объекты. Конечно, вы все равно можете прочитать руководство, даже если у вас более старая версия Photoshop, хотя бы для того, чтобы увидеть, какие функции вы получите, если и когда решите обновиться.
Если вы когда-либо использовали программу верстки, вы должны знать, как работают смарт-объекты. Когда вы конвертируете изображение в смарт-объект в Photoshop, вы больше не работаете с самим изображением, даже если оно по-прежнему выглядит так, как вы. Вместо этого вы работаете над ссылка на изображение, при этом фактическое изображение безопасно хранится в отдельном файле, который создает Photoshop. Смарт-объект — это в основном контейнер, который отображает ссылку на фактическое изображение. Это то, что позволяет нам создавать шаблоны из документов Photoshop, в которых используются смарт-объекты, поскольку, когда мы закончим создание нашего эффекта с исходным изображением, мы можем сказать Photoshop просто заменить изображение внутри контейнера смарт-объекта другим изображением или точнее скажем фотошопу ссылка другое изображение, и точно так же Photoshop меняет одно изображение на другое, и весь эффект мгновенно воссоздается с использованием нового изображения, без необходимости переделывать какую-либо работу!
Так что же такое смарт-фильтры? По сути, они такие же, как обычные фильтры Photoshop, которые мы находим в меню «Фильтр» на панели параметров. На самом деле они точно такие же как и . Единственная разница, как мы увидим, заключается в том, что когда вы применяете фильтр к смарт-объекту, Photoshop преобразует его в «умную» версию фильтра, с той разницей, что смарт-фильтры остаются полностью редактируемыми на 100%! Обычно, когда вы применяете один из фильтров Photoshop к изображению, само изображение физически изменяется с помощью фильтра, и если вы хотите изменить настройки фильтра, вам придется отменить все свои действия до момента, когда вы применяли фильтр. фильтр (при условии, что у вас не закончились состояния истории), а затем снова примените его с новыми настройками. Не так со смарт-фильтрами! С помощью смарт-фильтра вы можете вернуться в любое время, изменить настройки в диалоговом окне фильтра и мгновенно применить новые настройки к изображению, не повреждая и даже не касаясь изображения каким-либо образом. Если вы знакомы с тем, как работают корректирующие слои в Photoshop, смарт-фильтры работают точно так же.
На самом деле они точно такие же как и . Единственная разница, как мы увидим, заключается в том, что когда вы применяете фильтр к смарт-объекту, Photoshop преобразует его в «умную» версию фильтра, с той разницей, что смарт-фильтры остаются полностью редактируемыми на 100%! Обычно, когда вы применяете один из фильтров Photoshop к изображению, само изображение физически изменяется с помощью фильтра, и если вы хотите изменить настройки фильтра, вам придется отменить все свои действия до момента, когда вы применяли фильтр. фильтр (при условии, что у вас не закончились состояния истории), а затем снова примените его с новыми настройками. Не так со смарт-фильтрами! С помощью смарт-фильтра вы можете вернуться в любое время, изменить настройки в диалоговом окне фильтра и мгновенно применить новые настройки к изображению, не повреждая и даже не касаясь изображения каким-либо образом. Если вы знакомы с тем, как работают корректирующие слои в Photoshop, смарт-фильтры работают точно так же.
Как я уже упоминал, в идеале для этого урока у вас должен быть Photoshop CS3, но при создании фотошаблонов
вы можете делать множество вещей просто с помощью Photoshop CS2 и смарт-объектов. На самом деле, единственное, что вы не можете сделать в Photoshop CS2, — это применить фильтр к смарт-объекту, по крайней мере, если вы все еще хотите использовать этот эффект в качестве фотошаблона.
Несколько вещей, на которые следует обратить внимание, прежде чем мы начнем. Во-первых, несмотря на то, что мы будем создавать здесь простой фотоэффект, который очень хорошо работает со свадебной фотографией, сам эффект не является предметом этого урока, хотя вы, безусловно, можете воссоздать тот же эффект, если захотите. Цель этого урока Photoshop — показать вам, как создать эффект с помощью смарт-объектов и смарт-фильтров, чтобы вы могли затем применить знания к своим собственным фотошаблонам. Во-вторых, чтобы использовать другую фотографию с шаблоном, важно, чтобы новая фотография соответствовала оригиналу с точки зрения размера изображения, ориентации и разрешения. Если исходная фотография была портретной 8×10 с разрешением 300 пикселей на дюйм, любая фотография, которую вы замените, также должна быть портретной 8×10 с разрешением 300 пикселей на дюйм, иначе вы получите неожиданные результаты.
Если исходная фотография была портретной 8×10 с разрешением 300 пикселей на дюйм, любая фотография, которую вы замените, также должна быть портретной 8×10 с разрешением 300 пикселей на дюйм, иначе вы получите неожиданные результаты.
Если вы просто используете фотографии, сделанные вами на ту же цифровую камеру, но не изменяли их размер и не обрезали их, то все, что вам нужно сделать, это убедиться, что вы не пытаетесь заменить фотографию в портретной ориентации ( выше, чем в ширину) с одним в альбомной ориентации (шире, чем в высоту). Если вам нужна дополнительная информация о разрешении изображений и размерах документов, обязательно посетите наш раздел «Основные сведения о цифровом фото» на веб-сайте.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Откройте первое изображение, которое хотите использовать
Прежде чем мы сможем использовать наш эффект фото
в качестве шаблона, нам сначала нужно создать эффект, поэтому откройте первую фотографию, которую вы хотите использовать с ним. Вот фото, с которого я начну:
Вот фото, с которого я начну:
Исходное изображение.
Теперь, когда мое изображение открыто в Photoshop, если я смотрю на свою палитру слоев, все кажется нормальным. У меня есть один слой, слой Background , который содержит мое изображение:
.Палитра слоев Photoshop, показывающая исходное изображение на фон слой.
Далее мы собираемся преобразовать изображение в смарт-объект!
Шаг 2. Преобразование изображения в смарт-объект
Здесь все становится немного иначе, чем если бы мы просто создавали этот эффект один раз, не собираясь использовать его снова с другими изображениями. Чтобы иметь возможность использовать этот документ Photoshop в качестве шаблона, нам нужно преобразовать наше изображение в смарт-объект, что, как я упоминал на предыдущей странице, означает, что мы больше не будем работать с самим изображением. Вместо этого мы будем работать над ссылкой на изображение. Фактическое изображение будет надежно сохранено в отдельном файле, нетронутым и невредимым от любых сумасшедших вещей, которые мы будем делать дальше.
Чтобы преобразовать изображение в смарт-объект, перейдите в меню «Слой» в верхней части экрана, выберите «Смарт-объекты», а затем в Photoshop CS3 выберите «Преобразовать в смарт-объект» или, если вы используете Photoshop CS2, выберите Сгруппируйте в новый смарт-объект. Кажется, что с вашим изображением ничего не произошло, но если мы снова посмотрим на палитру слоев, мы увидим несколько изменений со слоем Background . Во-первых, он больше не называется «Фон». Photoshop переименовал его в «Слой 0». Что еще более важно, если мы внимательно посмотрим на миниатюру предварительного просмотра слоя, мы увидим, что вокруг него теперь есть белая рамка выделения, а также значок в правом нижнем углу. Этот значок говорит нам, что изображение теперь преобразовано в смарт-объект:
Палитра слоев Photoshop, показывающая изображение на фоновом слое, теперь преобразовано в смарт-объект.
Шаг 3. Дублируйте слой
Теперь, когда наше изображение преобразовано в смарт-объект, давайте продублируем его. Дублирование смарт-объекта ничем не отличается от дублирования обычного слоя, и проще всего это сделать с помощью сочетания клавиш Ctrl+J (Win)/Command+J (Mac). Если мы снова посмотрим на палитру «Слои», то увидим, что теперь у нас есть два слоя: исходный «Слой 0» внизу и новая «Копия слоя 0» над ним, оба из которых содержат копию смарт-объекта:
Дублирование смарт-объекта ничем не отличается от дублирования обычного слоя, и проще всего это сделать с помощью сочетания клавиш Ctrl+J (Win)/Command+J (Mac). Если мы снова посмотрим на палитру «Слои», то увидим, что теперь у нас есть два слоя: исходный «Слой 0» внизу и новая «Копия слоя 0» над ним, оба из которых содержат копию смарт-объекта:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать слой смарт-объекта.
Здесь важно отметить, что хотя мы продублировали смарт-объект, на самом деле у нас нет двух отдельных смарт-объектов. Оба они ссылаются на одну и ту же фотографию, а это означает, что когда мы заменяем исходное изображение другим изображением, как мы сделаем в конце урока, оба слоя будут отображать одну и ту же новую фотографию. Если бы мы создали 3, или 5, или 10 или более копий смарт-объекта, а затем заменили изображение, поскольку все они являются копиями одного и того же смарт-объекта, все они показали бы новую фотографию!
Шаг 4.
 Измените размер и положение изображения на новом слое с помощью функции «Свободное преобразование»
Измените размер и положение изображения на новом слое с помощью функции «Свободное преобразование»Давайте переместим и изменим размер изображения на только что созданном слое-копии. Опять же, нет никакой разницы между перемещением и изменением размера смарт-объекта и обычного слоя. Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и обработать изображение на новом слое. Затем, удерживая нажатой клавишу Shift+Alt (Win)/Shift+Option (Mac), перетащите любой из четырех угловых маркеров внутрь, чтобы изменить размер изображения, пока оно не станет примерно на 60% от исходного размера. Удерживание «Shift» ограничивает пропорции ширины и высоты изображения при изменении его размера, чтобы случайно не исказить его форму, а удерживание «Alt» (Win) / «Option» (Mac) сообщает Photoshop изменить размер изображения от его центр:
Измените размер изображения примерно до 60% от исходного размера с помощью функции «Свободное преобразование».
Я также собираюсь немного переместить изображение вниз, щелкнув в любом месте внутри поля «Свободное преобразование» (кроме маленького целевого значка в центре) и просто перетащив изображение вниз с помощью мыши. Во время перетаскивания я буду удерживать Shift, что заставит изображение двигаться вниз по прямой линии, предотвращая случайное перемещение его влево или вправо:
Немного перетащите изображение вниз, удерживая клавишу «Shift» и перетащив его прямо вниз с помощью мыши.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование и выйти из Free Transform.
Шаг 5. Добавьте обводку к изображению с измененным размером
Как мы уже видели, работа со смарт-объектами не сильно отличается от работы с обычными слоями, и то же самое верно даже при добавлении стилей слоя. Щелкните значок «Стили слоя» в нижней части палитры «Слои» (в Photoshop CS2 он выглядит как круг с буквой «f» внутри, а в Photoshop CS3 это просто буквы «fx») и выберите «Обводка» в нижней части списка. :
:
Щелкните значок «Стили слоев» и выберите «Обводка» из списка.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором для параметров «Обводка» в средней колонке будут выбраны параметры «Обводка». Измените Размер обводки на 1 пиксель и Положение на Внутри, затем щелкните образец красного цвета справа от слова «Цвет», который вызовет палитру цветов Photoshop, и выберите белый цвет обводки:
.Измените параметры обводки, обведенные красным выше.
Нажмите «ОК», чтобы выйти из палитры цветов, но пока не выходите из диалогового окна «Стиль слоя». У нас есть еще пара стилей слоя, которые нужно добавить в первую очередь, что мы и сделаем дальше.
Шаг 6. Добавьте тень
Нажмите непосредственно на слова «Тень» в левой части диалогового окна «Стиль слоя»:
Нажмите прямо на слова «Тень».
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» на параметры «Тень». Уменьшите непрозрачность тени примерно до 40%, чтобы она не была такой интенсивной. Установите Distance на 0px, оставьте Spread равным 0%, затем увеличьте Size примерно до 40px, хотя вы можете поэкспериментировать с более высоким значением, если используете изображение с высоким разрешением:
Установите Distance на 0px, оставьте Spread равным 0%, затем увеличьте Size примерно до 40px, хотя вы можете поэкспериментировать с более высоким значением, если используете изображение с высоким разрешением:
Измените параметры Drop Shadow, обведенные красным выше.
Шаг 7. Добавьте внутреннее свечение
Нажмите непосредственно на слова «Внутреннее свечение» в левой части диалогового окна «Стиль слоя»:
Нажмите прямо на слова «Внутреннее свечение».
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» на параметры «Внутреннее свечение». Уменьшите непрозрачность внутреннего свечения примерно до 40%, чтобы оно не было таким интенсивным. Нажмите на образец желтого цвета непосредственно под словом «Шум», который вызывает палитру цветов Photoshop, и выберите белый цвет в качестве цвета свечения. Нажмите OK, чтобы выйти из палитры цветов, затем установите размер свечения около 40 пикселей. Опять же, вы можете поэкспериментировать с более высоким значением размера, если вы используете изображение с высоким разрешением:
Измените параметры внутреннего свечения, обведенные красным выше.
Когда вы закончите, нажмите «ОК» в правом верхнем углу диалогового окна «Стиль слоя», чтобы выйти из него. Вот мое изображение после применения всех трех стилей слоя:
Изображение после применения стилей слоя.
До сих пор все, что мы делали с нашим изображением, можно было выполнить либо в Photoshop CS2, либо в Photoshop CS3. То, что мы собираемся сделать дальше, — это эксклюзив для Photoshop CS3, по крайней мере, до тех пор, пока не выйдет Photoshop CS4.
Шаг 8. Добавьте смарт-фильтр «Размытие по Гауссу» к нижнему слою
Вот часть руководства, для которой вам нужно использовать Photoshop CS3 (не волнуйтесь, если вы используете Photoshop CS2, мы свяжемся с вами через мгновение). Мы собираемся применить смарт-фильтр к нашему смарт-объекту. Теперь я должен кое-что прояснить, прежде чем мы продолжим. Вы можете применять фильтры к смарт-объектам в Photoshop CS2 точно так же, как если бы вы применяли их к обычному слою. Разница в том, что в Photoshop CS2, когда вы пытаетесь применить какой-либо фильтр к смарт-объекту, Photoshop выводит предупреждающее сообщение о том, что смарт-объект должен быть растрирован, прежде чем можно будет применить фильтр.
Это означает, что смарт-объект снова будет преобразован обратно в обычный слой, что означает, что он больше не будет смарт-объектом, а это означает, что вы больше не сможете просто заменить одну фотографию другой внутри него. Что в основном означает, что вы теряете возможность использовать документ Photoshop в качестве шаблона. Другими словами, если ваша цель — создать документ, который можно использовать в качестве шаблона, и вы используете Photoshop CS2, не используйте фильтры. Есть еще много других вещей, которые вы можете делать со своими смарт-объектами в CS2, но использование фильтров не входит в их число. Во всяком случае, если вы делаете многоразовый шаблон.
Сказав это, если вы — это , использующий Photoshop CS3, щелкните «Слой 0» (нижний слой) в палитре слоев, чтобы выбрать его. Затем перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Это вызывает диалоговое окно Gaussian Blur. Я собираюсь установить значение радиуса в нижней части диалогового окна примерно на 9 пикселей. Если вы используете изображение с высоким разрешением, попробуйте 12–14 пикселей:
Если вы используете изображение с высоким разрешением, попробуйте 12–14 пикселей:
Примените фильтр Gaussian Blur к нижнему слою.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение после применения фильтра. Обратите внимание, как изображение на заднем плане теперь хорошо размыто:
.Фон теперь размыт после применения фильтра Gaussian Blur.
Все, что мы здесь делали, не было чем-то необычным. Мы выбрали и применили фильтр «Размытие по Гауссу» к копии смарт-объекта на нижнем слое точно так же, как применили бы его к обычному слою. Но если мы посмотрим на нашу палитру слоев, то увидим, что определенно произошло что-то из ряда вон выходящее:
Палитра «Слои», показывающая, что фильтр «Размытие по Гауссу», примененный к «Слою 0», был преобразован в интеллектуальный фильтр.
Применив фильтр к смарт-объекту, фильтр был преобразован в смарт-фильтр! Если мы посмотрим ниже «Слой 0», мы увидим, что теперь он говорит «Смарт-фильтры», а ниже находится список всех фильтров, которые мы применили к смарт-объекту. В этом случае мы применили только один фильтр, фильтр размытия по Гауссу, и мы видим его в списке. Если бы мы применили несколько других фильтров к смарт-объекту на этом слое, каждый из них был бы указан под словами «Смарт-фильтры». Теперь мы успешно применили фильтр к смарт-объекту без необходимости конвертировать его обратно в обычный слой. Более того, как мы увидим, когда заменим фотографию новой фотографией, фильтр «Размытие по Гауссу» теперь будет автоматически применяться к любой фотографии, которую мы используем в нашем шаблоне!
В этом случае мы применили только один фильтр, фильтр размытия по Гауссу, и мы видим его в списке. Если бы мы применили несколько других фильтров к смарт-объекту на этом слое, каждый из них был бы указан под словами «Смарт-фильтры». Теперь мы успешно применили фильтр к смарт-объекту без необходимости конвертировать его обратно в обычный слой. Более того, как мы увидим, когда заменим фотографию новой фотографией, фильтр «Размытие по Гауссу» теперь будет автоматически применяться к любой фотографии, которую мы используем в нашем шаблоне!
обладают многочисленными преимуществами, и здесь мы только коснулись их поверхности, обсуждая, как их использовать при создании шаблонов. Мы рассмотрим больше удивительных возможностей, которые они предлагают, в других уроках.
Дальше посмотрим, как заменить нашу фотографию на другую!
Шаг 9. Замените фотографию новой фотографией
На этом базовый фотоэффект готов. Вы можете сохранить документ сейчас, если хотите. Теперь мы увидим, как невероятно легко использовать наш документ Photoshop в качестве шаблона, заменив нашу существующую фотографию новой фотографией! Это работает как с Photoshop CS2, так и с Photoshop CS3 (с возвращением, пользователи Photoshop CS2!).
Теперь мы увидим, как невероятно легко использовать наш документ Photoshop в качестве шаблона, заменив нашу существующую фотографию новой фотографией! Это работает как с Photoshop CS2, так и с Photoshop CS3 (с возвращением, пользователи Photoshop CS2!).
Имейте в виду, что я упоминал в начале. При замене одной фотографии на другую внутри смарт-объекта необходимо убедиться, что обе фотографии имеют одинаковые размеры ширины и высоты, одинаковую ориентацию (книжную или альбомную) и одинаковое разрешение, иначе все пойдет не так. вы ожидаете. Если вы попытаетесь заменить одну фотографию на другую, а новая фотография вдруг окажется слишком большой или слишком маленькой внутри документа, между ними что-то было не так, и вам нужно исправить это, прежде чем пытаться снова. Вы найдете много информации о размере и разрешении изображения в нашем разделе веб-сайта Digital Photo Essentials.
Предполагая, что следующая фотография, которую вы хотите использовать в своем шаблоне, использует те же размеры, ориентацию и разрешение изображения, что и оригинал, давайте поменяем их местами! Выберите «Слой 0» или «Копия слоя 0» в палитре «Слои».![]() Неважно, какой из них вы выберете, поскольку, как я упоминал ранее, они оба являются копиями друг друга и оба ссылаются на одну и ту же фотографию, поэтому замена изображения внутри одного из них автоматически заменит изображение в обоих. Затем, выбрав любой из них, снова перейдите в меню «Слой» в верхней части экрана, выберите «Смарт-объекты» и на этот раз выберите «Заменить содержимое»:
Неважно, какой из них вы выберете, поскольку, как я упоминал ранее, они оба являются копиями друг друга и оба ссылаются на одну и ту же фотографию, поэтому замена изображения внутри одного из них автоматически заменит изображение в обоих. Затем, выбрав любой из них, снова перейдите в меню «Слой» в верхней части экрана, выберите «Смарт-объекты» и на этот раз выберите «Заменить содержимое»:
Выберите «Слой» > «Смарт-объекты» > «Заменить содержимое».
Появится диалоговое окно, позволяющее перейти к новой фотографии на вашем компьютере. После того, как вы нашли его, дважды щелкните по нему, чтобы выбрать его, и мгновенно исходная фотография будет заменена новой фотографией внутри документа! Все стили слоя, которые мы применили к верхнему слою, были применены к новому изображению, и если вы используете Photoshop CS3, к фоновому изображению на нижнем слое даже применен фильтр «Размытие по Гауссу», и все это без повторного выполнения каких-либо действий. работа:
Исходная фотография мгновенно заменяется новой фотографией внутри документа.



 Перед открытием наборов можно изменить их настройки.
Перед открытием наборов можно изменить их настройки. Выберите единицу измерения во всплывающем меню.
Выберите единицу измерения во всплывающем меню.

 Открыть эту библиотеку можно через панель «Библиотеки».
Открыть эту библиотеку можно через панель «Библиотеки».





 Перед открытием пресетов вы можете изменить их настройки.
Перед открытием пресетов вы можете изменить их настройки. Выберите единицу измерения во всплывающем меню.
Выберите единицу измерения во всплывающем меню.

 psd.
psd.