Как работать с Шаблонами в ModX Revolution
Добро пожаловать на 4 урок MODX Revolution для новичков. На последнем занятии мы сделали некоторые настройки конфигурации сайта и посмотрели как выставлять некоторые глобальные установки. Также мы исследовали как устанавливать дополнения из репозитория MODX с помощью менеджера пакетов. В этой записи мы рассмотрим как работать с шаблонами в MODX Revolution. Мы собираемся начать со статичного HTML/CSS шаблона и через несколько уроков переделаем его в полноценный MODX Revolution шаблон.
Что такое MODX шаблоны?
MODX шаблоны это простые HTML/CSS шаблоны с тегами MODX внутри для динамичной функциональности. Это очень упрощенное определение, но в моей голове сложилось именно такое определения для MODX шаблона. Если вы знаете как программировать HTML/CSS или можете разобраться в таком коде, то остальное для вас не будет проблемой. Вот что делает MODX очень удобным для дизайнера.
Вот что делает MODX очень удобным для дизайнера.
Для этого урока я решил использовать тему студии Themeforest для своего сайта. Если вы хотите следовать точно моим шагам, то можете взять этот же шаблон или же взять другой шаблон, вашу собственную разработку либо скачанный с другого ресурса (в Google поищите ‘бесплатные css шаблоны’). Порядок действий для разработки шаблона будет аналогичным.
В этом уроке я буду использовать 7 in 1 Business Success Site шаблон потому что он имеет отличный вид и в то же время достаточно сложный, чтобы его было интересно портировать в сайт MODX . В комплекте 7 различных цветовых стиля, я буду использовать синий, а вы выбирайте какой вам нравится. Ну что ж начнем!
Первое, что я хочу отметить: способ построения шаблона показанный в этом уроке — это не единственный или единственноверный способ, это просто один из способов, которые я использую. MODX не ограничивает ни в том куда положить файлы или как разбивать шаблон… Как вам удобно, так вы и делайте ваш шаблон или как удобно вашему клиенту. Поэтому держите это в уме и можете отступать в порядке построения и изобретать свои более оптимальные способы, как говорится — делай как я, делай лучше меня.
Поэтому держите это в уме и можете отступать в порядке построения и изобретать свои более оптимальные способы, как говорится — делай как я, делай лучше меня.
1. Загрузка файлов шаблона
Любой шаблон содержит в себе много файлов – css файлов, яваскрипт, рисунков, флеш файлов… Все это нужно где-то хранить на вашем сервере, чтобы ваш шаблон имел к этим файлам доступ. Я предпочитаю хранить все файлы, которые относятся к шаблону в середине директории assets. Вы можете положить куда угодно и установить соответствующие пути в вашем шаблоне.
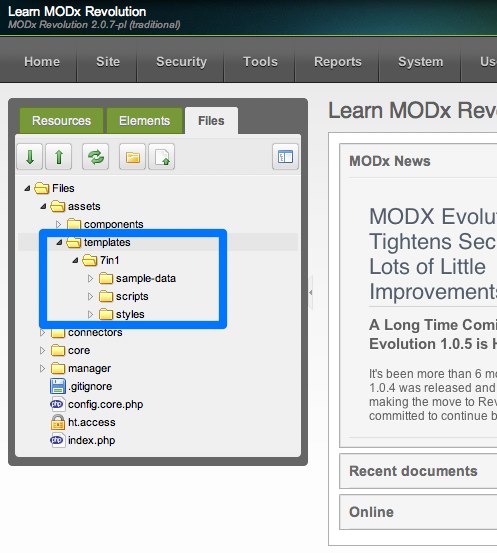
Распакованные файлы шаблона имеют приблизительно вот такую файловую структуру:
Таким образом 1 шагом в нашей разработке шаблона является копирование трех папок с файлами шаблона на сервер, это папки sample-data/, scripts/ и styles/. Я создал папку в середине assets и назвал ее templates, а также я создал папку 7in1, в которую поместил вышеназванные папки с файлами шаблона. Если вы запутались, то посмотрите на картинку и все станет понятно:
Теперь эти файлы доступны для любого шаблона, который вы будете делать.
2. Создание шаблона
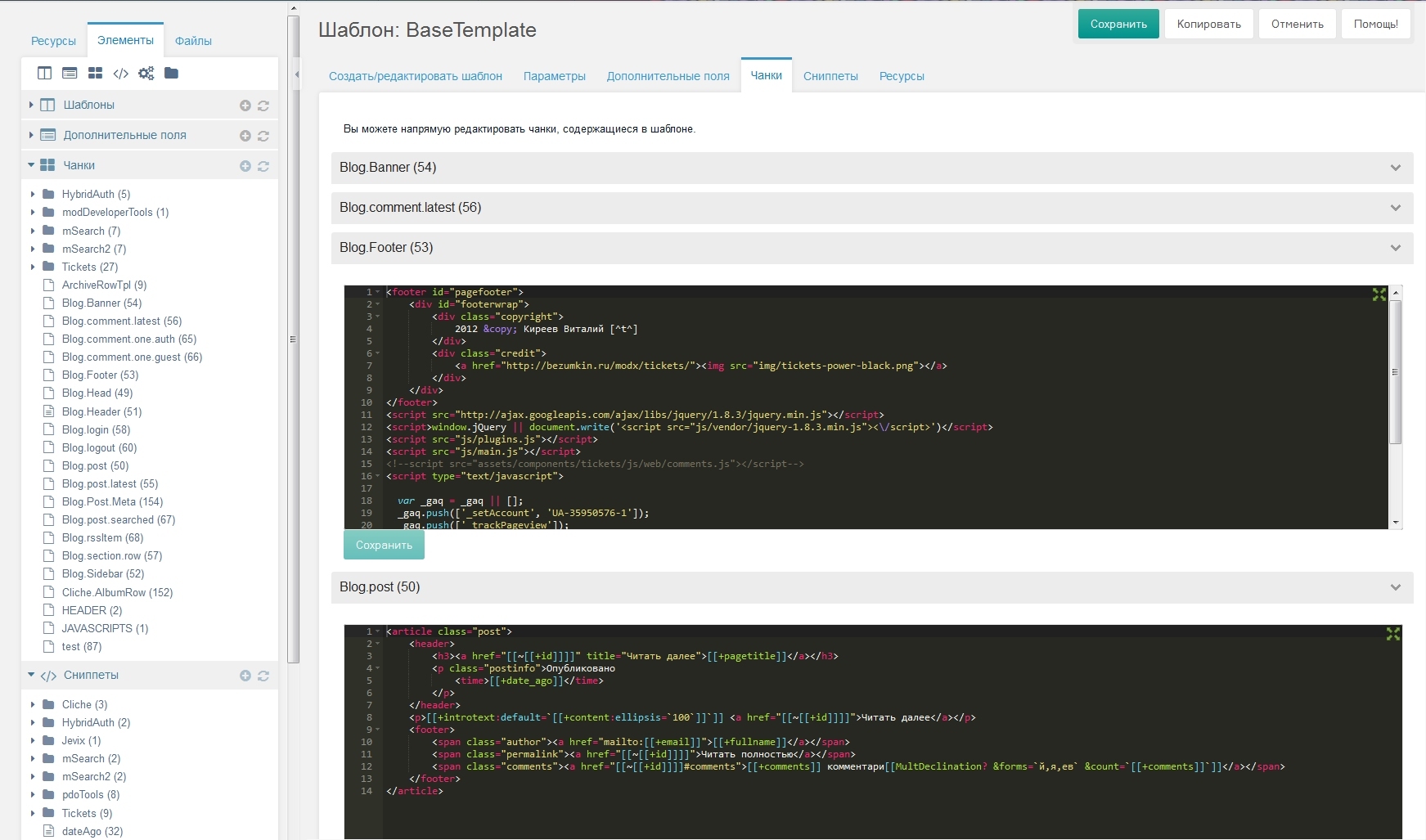
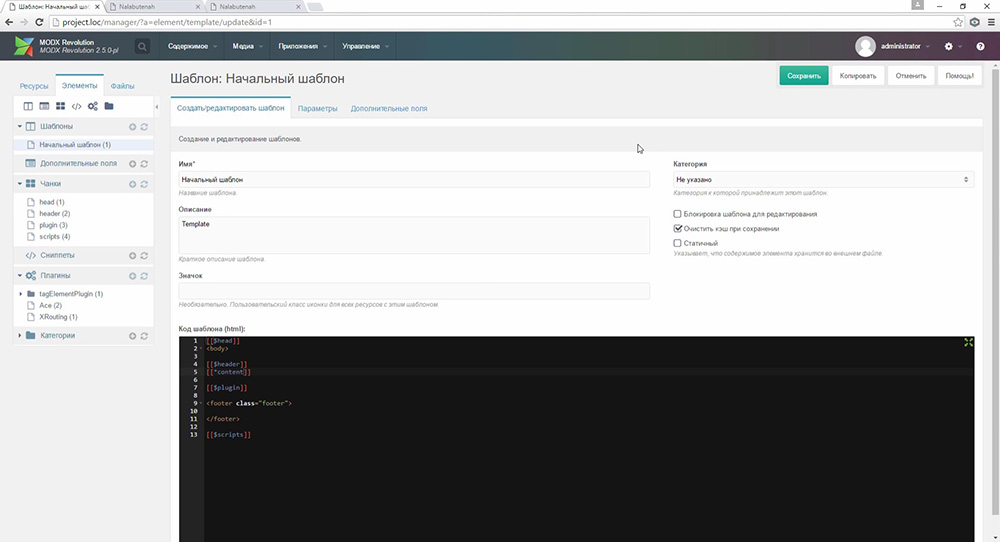
После загрузки папок с файлами мы можем начать создание нашего MODX шаблона. В админке нажмите на вкладку Elements слева, откроется панель с различными элементами сайта — шаблонами, чанками, переменными шаблона и другими. Нажмем на templates и увидим, что уже есть в наличии один базовый шаблон с названием Base Template. Если вы на него нажмете, то вы можете увидеть код данного шаблона. Видим HTML код с тегами [[++site_name]], [[*pagetitle]].
Эти тэги трансформируют статичный HTML/CSS код в динамичный MODX шаблон и мы собираемся узнать как его сделать и приложить к этому свои руки.
Давайте продолжим и сделаем наш шаблон. Для создания нового MODX Revolution шаблона нажмите правой кнопкой мышки Templates, а далее New Template.
Можете также нажать на иконке New Template:
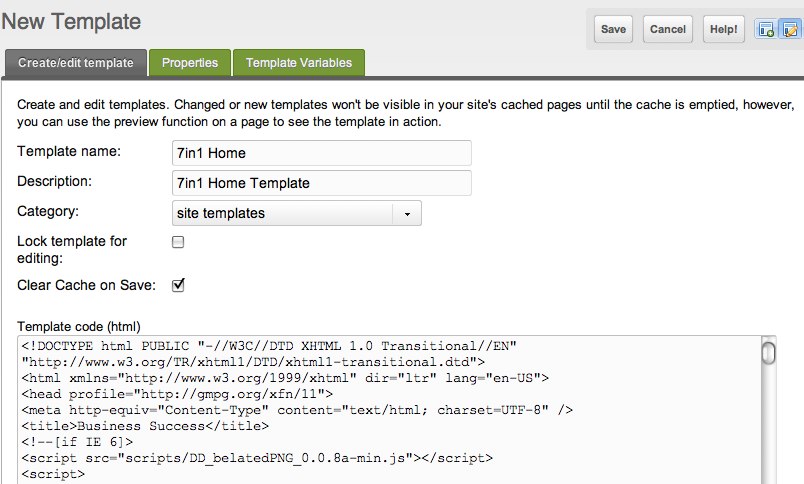
В следующем окне задайте название для вашего шаблона и описание. Вы можете разместить его в категории для лучшего порядка вашего сайта. Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
Для создания категории, нажмите правой кнопкой мыши на Categories в закладке Elements.
Ну вот можно добавить код в наш новый шаблон. Начнем мы с создания шаблона для главной страницы. Сейчас я могу сказать, что дизайн главной страницы будет отличаться от дизайна внутренних страниц, поэтому я назову этот шаблон каким-то своим именем, например «7in1 Home». Код домашней страницы находится в файле index.html в папке с шаблонами, которую мы загрузили с Themeforest, поэтому открываем этот файл в редакторе (я использую Notepad++) и копируем его содержимое в наш новосозданный шаблон в MODX. Можно (и это на мой взгляд даже более удобнее) отредактировать вначале код вне MODX Revolution и только потом перенести отредактированный код исправленного шаблона, но исходя из целей данного урока, все эти действия проведём внутри редактора MODX.
3. Отредактируйте пути
Поменяем в нашем коде пути к папкам шаблона. Мы скопировали наш шаблон в папку assets/templates/7in1. Поэтому нам нужно изменить пути ссылок к css файлам, js файлам, изображениям и др. на корректные пути на нашем сервере. Этот элемент вашей работы для ускорения можно сделать до того как копировать код шаблона в редактор MODX. Сейчас просто посмотрев на код, я могу сказать, что мне нужно искать папку styles/ и заменить ее на assets/templates/7in1/styles/, и так далее. Заменим все необходимые пути и сохраним наш шаблон. Вы можете обнаружить, что что-то упустили и есть ошибка в выводе страницы, поэтому возвращайтесь и снова откорректируйте пути.
4. Назначение шаблона
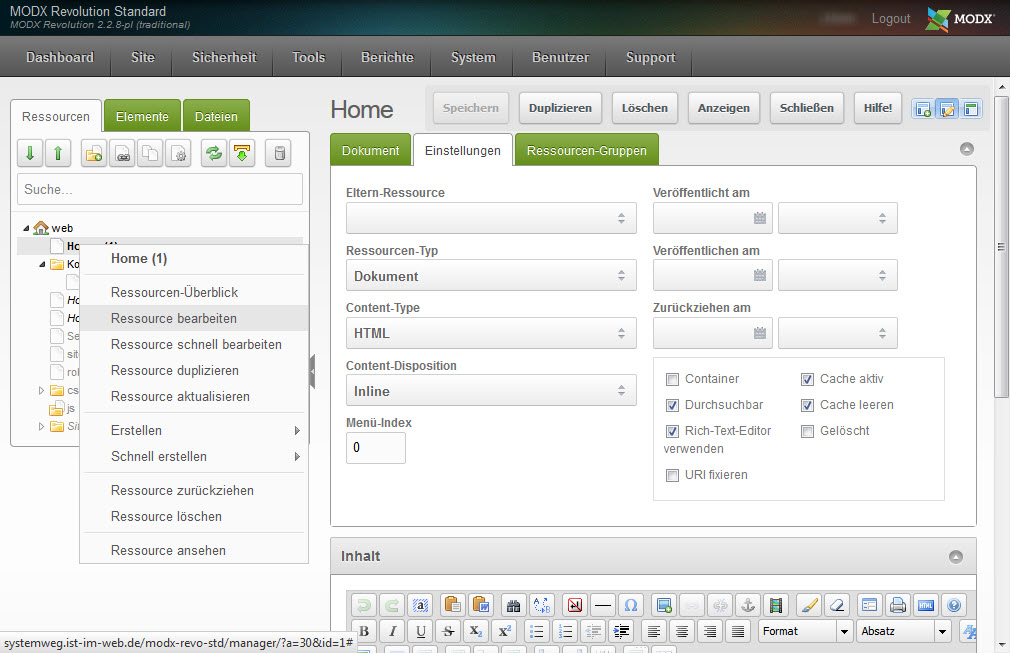
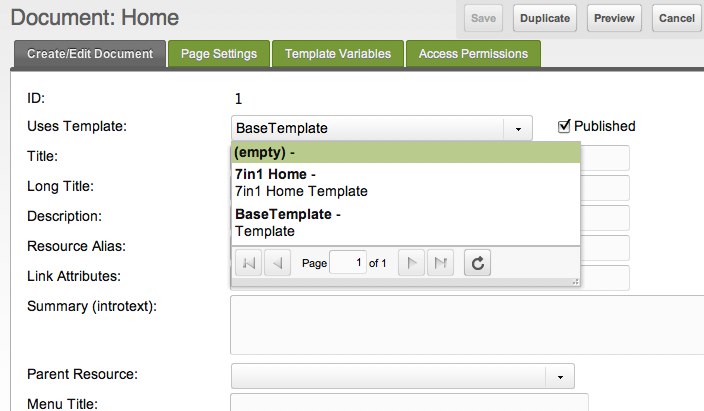
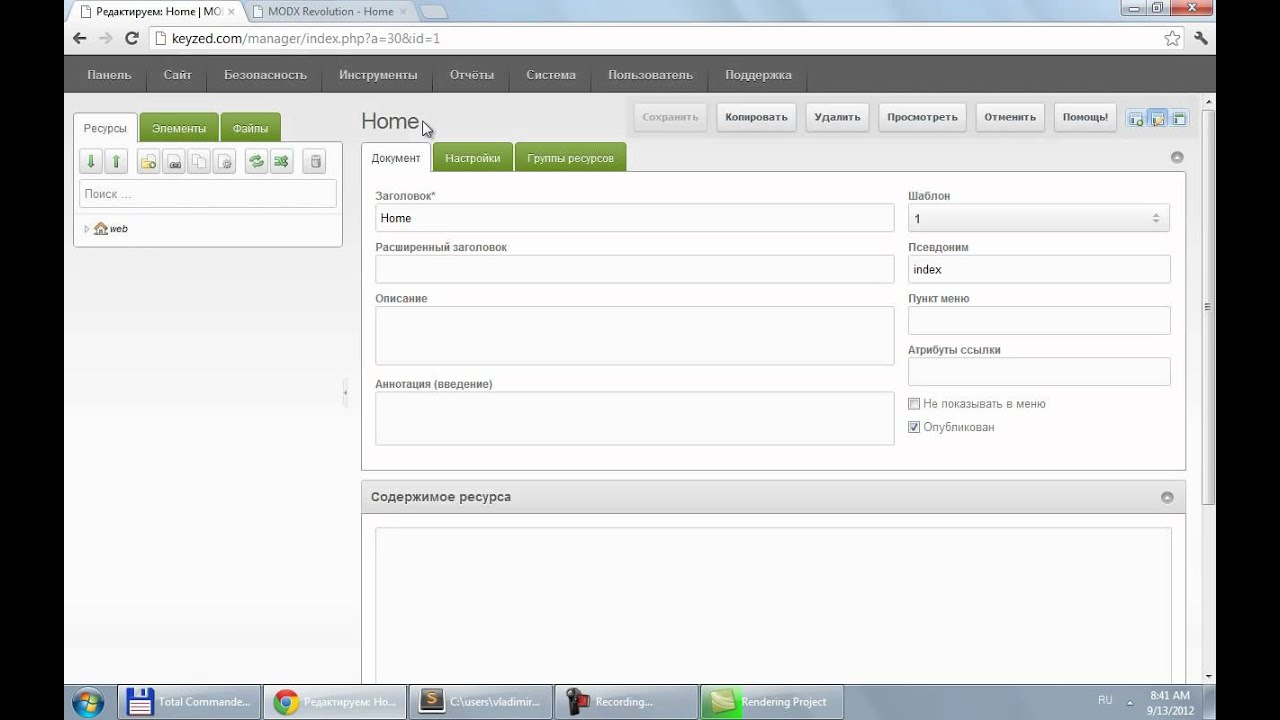
Итак мы закончили портирование шаблона, давайте назначим шаблон страницы и посмотрим, что же мы наделали. Для определения шаблона для страницы нам необходимо перейти на вкладку Resource и открыть ресурс для которого мы хотим определить шаблон (в нашем случае это страница Home). Если вы нажмете на поле Uses Template, то в выпадающем списке можно будет выбрать новый только что созданный нами шаблон.
Если вы нажмете на поле Uses Template, то в выпадающем списке можно будет выбрать новый только что созданный нами шаблон.
После выбора шаблона нажмите Save появится сообщение о том, действительно ли вы хотите изменить шаблон, подтверждаем. Важность этого прояснится после того, как мы сделаем разные шаблоны, у которых будет множество чанков и переменных шаблона и которые мы по-разному разместим, поэтому вам необходимо быть уверенным в правильности выбора шаблона, ресурс для которого вы редактируете в данный момент.
После сохранение, мы можем просмотреть страницу и увидеть как она теперь выглядит. Вот снимок экрана, на котором видна верхняя часть страницы:
Вот нижняя часть:
Как вы видите, наш сайт приобретает нужный вид, а мы всего лишь изменили пути к файлам. В то же время, контент, тег названия страницы, навигация и остальное — остались статичными, поэтому дальше мы начнем вставлять теги и использовать инструментарий MODX.
5. Синтаксис тегов MODX Revolution
Для того, чтобы сделать шаблон MODX Revolution динамичным, нам необходимо научится работать с тегами MODX. В движке MODX много различных тегов, которые можно использовать для создания и добавления изменяемых элементов контента на вашем сайте. Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.
В движке MODX много различных тегов, которые можно использовать для создания и добавления изменяемых элементов контента на вашем сайте. Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.
Если вы до этого никогда не использовали MODX, то не волнуйтесь, мы изучим как использовать эти теги в процессе построения сайта. Для начала посмотрите на таблицу сверху, на ней представлены синаксис тегов для разных версий MODX.
В данном уроке мы в основном будем использовать теги системных установок.
6. Изменения заголовка сайта в MODX Revolution
Первое, что мы сделаем — это изменим тег заголовка сайта, чтобы он выводил имя нашего сайта, а не имя шаблона, как сейчас:
Чтобы сделать это, нам нужно просто переместится в область кода, отвечающего за вывод заголовка сайта и заменить его системным тегом. Давайте взглянем на элемент <head> нашего шаблона:
Давайте взглянем на элемент <head> нашего шаблона:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Business Success</title>
Нам нужно просто заменить текст Business Success в заголовке на системный тег, который передаст текущий заголовок сайта с наших системных настроек. Заменим таким образом Business Success на [[++site_name]]. Также сделаем еще одну вещь, тип переменных можно определить в системных настройках нашего сайта, поэтому заменим UTF-8 на [[++modx_charset]]. Таким образом приведенный выше код приобретёт следующий вид:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>US.CMS</title>
Сохраните шаблон и посмотрите на изменения: теперь заголовок сайта выводит имя нашего сайта.
Дополнительно, если вы посмотрите на код, вы увидите, что парсер MODX взял установки нашего сайта для типа данных и вставил динамически правильный тип данных.
Это случилось таким же образом как и с нашим шаблоном, но все происходит динамически и тип данных не является статической величиной.
Еще одна важная деталь: к нашему элементу <head> необходимо добавить тег <base>. Данный тег мы используем для определения адреса по умолчанию для всех ссылок на странице. Поэтому в моём случае мы внесем следующие изменения:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <base href="http://modx.ws/" /> <title>US.CMS</title>
Это сработает отлично, но снова вместо тяжело-набираемого адреса, лучше использовать тег системных настроек. Используем этот тег и код будет выглядеть так:
<head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <base href="https://uscms.ru//" /> <title>US.CMS</title>
Теперь посмотрим исходный код сгенерированной MODX Revolution страницы и увидим, что парсер вставил правильный адрес сайта:
Ну что ж, на этом мы закончим. Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODX Revolution. Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODX Revolution. Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
Как установить шаблон в MODX
Современные CMS позволяют задавать оформление сайтов из готовых шаблонов, что сильно упрощает жизнь людям, которые не сильно подкованы в веб-программировании и дизайне. Не является исключением и MODX.
Шаблон представляет собой несколько файлов и папок, которые необходимо положить в специальный каталог на сайте.
Пример шаблона для MODX.Для установки дизайна из готового шаблона создайте в каталоге assets/templates/ новую папку, куда и нужно будет положить файлы и папки, о которых говорилось выше. Путь к шаблону может быть и иным.
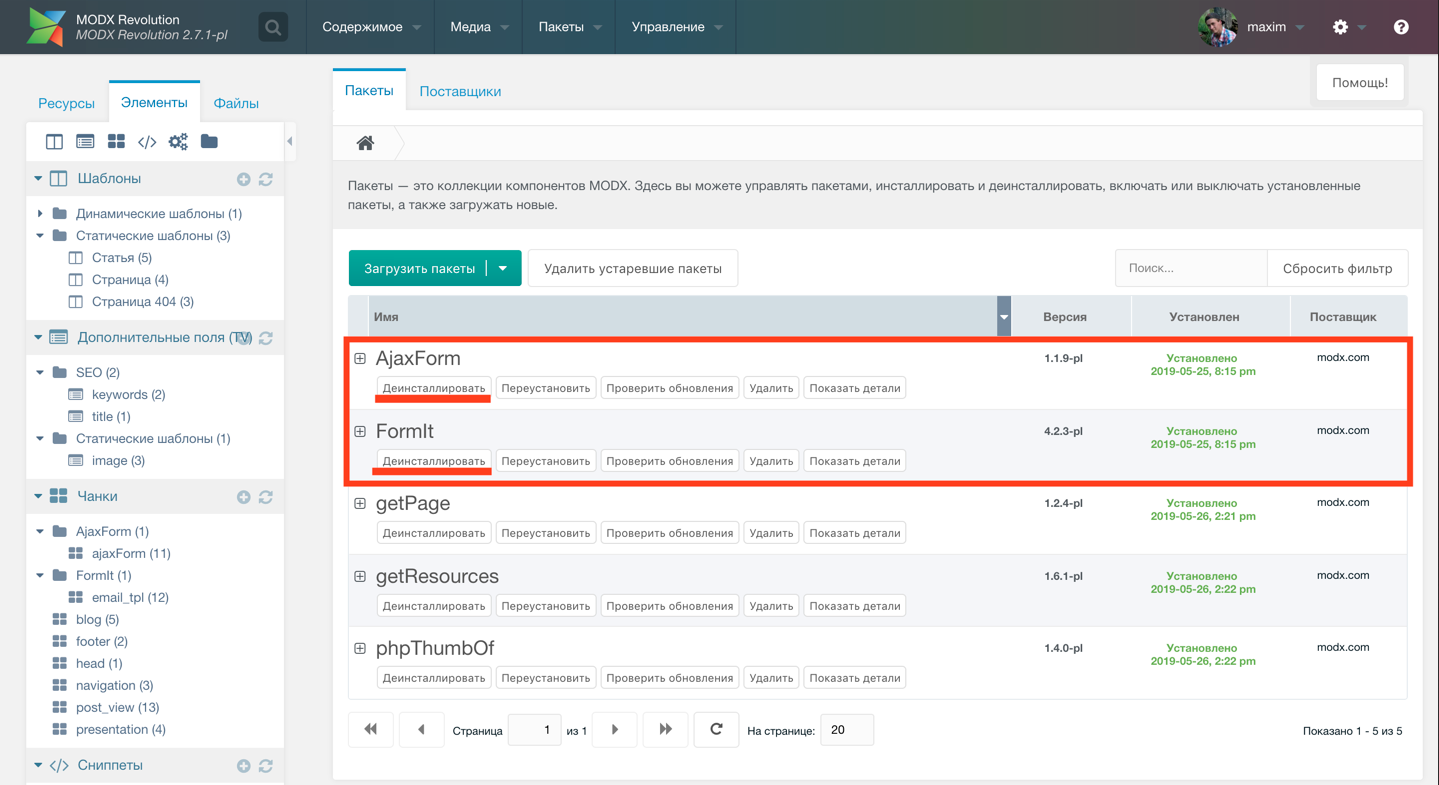
Далее необходимо зайти в административную панель MODX, перейти в раздел Элементы и нажать на кнопку добавления нового шаблона (на скриншоте). Представленные далее скриншоты относятся к MODX Revolution, однако принципы работы с шаблонами аналогичны и для MODX Evolution.
Представленные далее скриншоты относятся к MODX Revolution, однако принципы работы с шаблонами аналогичны и для MODX Evolution.
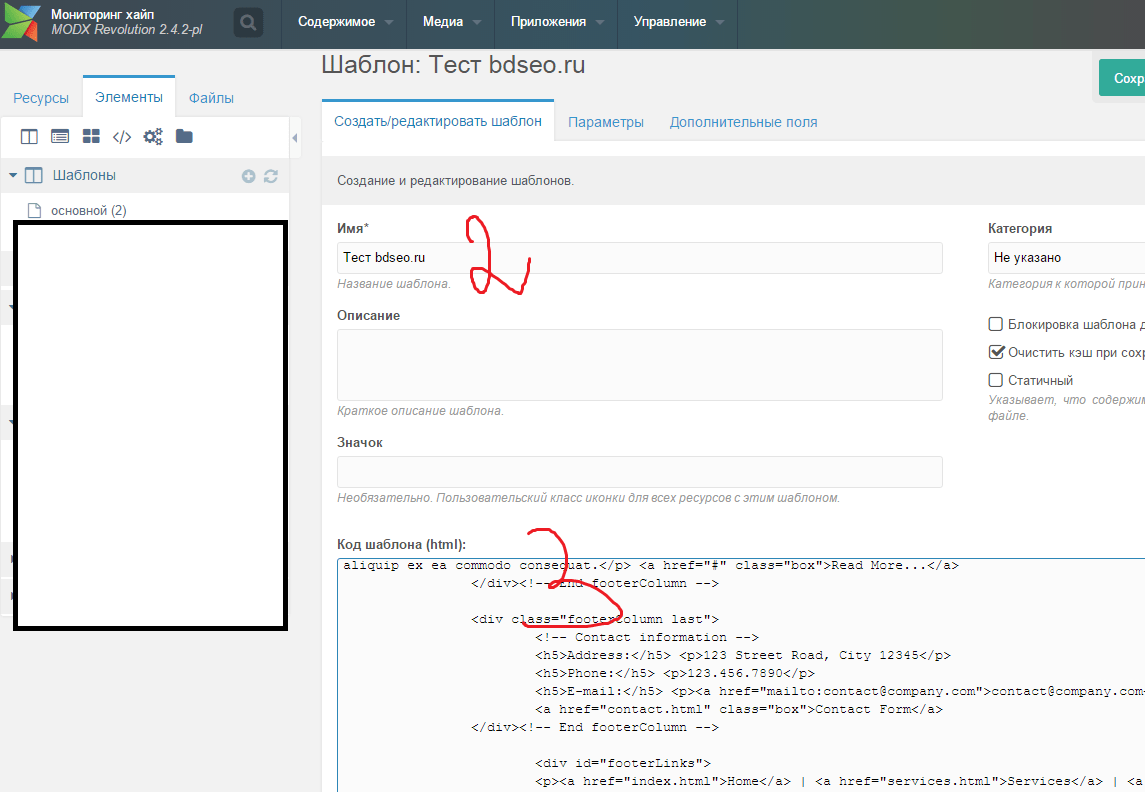
Обязательно надо задать имя шаблона и вставить код из файла index.html. После этого нужно сохранить шаблон.
Для применения шаблона нужно открыть свойства документа в разделе Ресурсы.
Там можно выбрать необходимый шаблон из выпадающего списка.
Не забудьте сохранить изменения.
Однако, если мы посмотрим на результат своей работы, мы увидим, что шаблон отображается не совсем корректно.
Причина кроется в том, что не подключились таблицы стилей (CSS). Поэтому нам потребуется отредактировать код шаблона.
Снова открываем шаблон и прописываем между тегами <head> и </head> базовый путь для шаблона:
<base href="[[++site_url]]" />
В MODX Evolution вместо [[++site_url]] используйте [(site_url)].
Вторым шагом будет редактирование путей ко всем файлам стилей, изображений и скриптов, что вы найдёте в коде шаблона. Проще всего искать строки кода, содержащие src.
Так, если в коде у вас прописан путь к изображению
<img src="img/common/avatar.png">
то нужно добавить путь к каталогу шаблона (в моем случае /assets/templates/pure/, но каталог с шаблоном может называться и иначе). В результате получится
<img src="/assets/templates/pure/img/common/avatar.png">
Сохраните шаблон после редактирования, и дизайн сайта примет вид, задуманный разработчиками шаблона.
Подборка адаптивных шаблонов для MODx Evolution
Раз уж ранее я показывал как натягивать HTML шаблон, то думаю, настало время поделиться с вами небольшой но действительно стоящей подборкой бесплатных и главное адаптивных шаблонов для движка MODx Evolution.
На самом деле, для CMS MODx подойдет любой HTML-й шаблон, поэтому если вам какой понравился смело скачивайте, и приступайте к работе.
Данная подборка будет в целом посвящена личным сайтам и блогам, в дальнейшем я буду публиковать другие тематически подборки шаблонов для любимого движка.
Адаптивный шаблон для сайта фотографа.
Действительно красивый, уникальный и оригинальный шаблон сайта, который впишется в архитектура сайта фотографа иди для создания необычного портфолио.
Особенности шаблона:
- Действительно свооебразный и оригинальный шаблон;
- Содержит страницы: портфолио, блога, контактов и другие;
- Качественный HTML и CSS код, без лишнего мусора;
- Плавный скроллинг;
- Bootstrap 4.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
Адаптивный HTML5 CSS3 шаблон с полноэкранным слайдером.
Отличный адаптивный шаблон с полноэкранным слайдером, выполненный в светлых, нейтральных тонах. Отлично подойдет для создания сайта портфолио или блога.
Особенности:
- Полноэкранный слайдер;
- Полностью адаптивный и кроссбраузерный шаблон;
- Оригинальный и смелый дизайн;
- Интересные эффекты.

Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
Адаптивный многоцелевой шаблон сайта.
Отличный адаптивный многоцелевой шаблон сайта, который подойдет для блога любой тематики и не только. Оригинальные решения и эффекты.
Особенности:
- 12 различных вариантов оформления главной страницы для разных тематик;
- 14 различных цветовых решений;
- Технология Bootstrap;
- Несколько типов меню;
- Сервисные страницы и многое другое.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
Оригинальный адаптивный шаблона сайта с портфолио.
Минималистичный, современный дизайн не оставит вас равнодушным при выборе данного шаблона в качестве портфолио.
Особенности:
- Современный и очень ориганльный дизайн;
- 5 вариантов отображения портфолио;
- Чистый код;
- HTML5 и CSS3;
- Чистый оптимизированный код.

Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
Красивый адаптивный шаблон для блога женской тематики.
Простой и симпатичный шаблон, который отлично подойдет для блога женской тематики или личного сайта.
Особенности:
- Полностью адаптивный шаблон;
- Несколько вариантов представления информации;
- Сверстанная готовая страница обработки ошибки 404.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
Автоустановщик шаблонов BELISSIMO / Русскоязычное сообщество MODX
Доброго времени суток.Начну с того что это просто концепт который в идеале можно доработать до нормального состояния а не как я: сделал, работает и хорошо.
Это с позволения назвать «модуль», который установит в пару кликов html шаблон на modx с возможностью предварительно посмотреть превью шаблона в лайв режиме фрейма.
 Для того чтобы парсер каждый раз с целевого сайта не грузил картинки реализован кеш.
Для того чтобы парсер каждый раз с целевого сайта не грузил картинки реализован кеш.Поскольку все шаблоны разные, самописный недопарсер в каких то случаях работает хорошо, а в других нет, для обхода этого момента существуют настройки.
- Можно отключить генерацию чанков (корректность работы зависит от вёрстки выложенного шаблона).
- Можно отключить генерацию ссылок (корректность работы зависит от вёрстки выложенного шаблона).
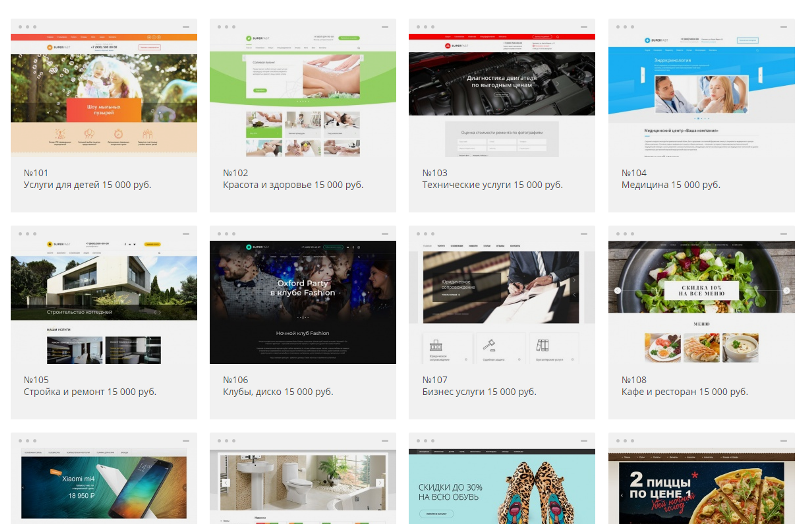
- При выводе каталога шаблонов можно выбрать тип сайта (многостраничный\одностраничный\Bootstrap\Все шаблоны)
- И одна из самых важных функций это режим песочницы (поскольку превью выводиться в формате песочницы IFRAME, то некоторые демо версии шаблонов просто не открываться нормально (лечиться это отключением режима песочницы или просмотром в новом окне).
- В низу под фреймом предпросмотра указаны теги, по которым быстро можно понять какие технологии применены, тип сайта и прочего.
- По мимо этого в табе «Настройки установки и форма поиска» с низу есть категории шаблонов по которым будет осуществляться поиск.

Так же я предусмотрел обновление, на случай если free-css.com изменит верстку и нужно будет всем быстро обновить «модуль» так чтобы карета не превратилась в тыкву в одночасье.
В теории так же данный «модуль» может накатывать статичные шаблоны из .zip архивов.
Установка простая, кидаем папку из архива с названием BELISSIMO а папку с модексом чтоб получилось так:
Он самостоятельно и с переменным успехом сгенирирует:
Чанки
Ссылки
Шаблоны
Линки к стилям и скриптам с картинками
Категории
Так же ведёт лог\файл конфигурации установки:
И так же удалит это все если будет нужно.
Изначально идея была в быстрой установке шаблона для дальнейшего редактирования под себя, в случае если вы верстальщик не бей лежачего как я.
Ну и да, хотелось чего то хотя бы отдалённо напоминающего установку тем как в попсовых CMS.
Да я понимаю что Modx:
- CMF;
- Modx идет именно пустым что-бы сделать сайт под себя с нуля;
Работает в таком виде только с контекстом WEB.
К примеру:
Так же не плохо было бы прикрутить накатывание спаршенных сайтов.
Как привило всегда нормально накатывает СТАТИЧНЫЙ ШАБЛОН САЙТА ИЗ ИНТЕРНЕТА (без всяких генераций).
При накатывании из архива ОБЯЗАТЕЛЬНО шаблон должен лежать в подпапке и никак иначе, так же на весь архив должен быть только один index.html или index.htm.
Возможно записать видео уроки для вывода в одноименной вкладке.
Идет в виде отдельной папки по причине моего незнания ExtJs.
Ссылка для мазохистов: скачать.
Начать работать можно по адресу: ваш-сайт.ru/BELISSIMO.

Всем продуктивного отдыха, хорошего зрения, прямой осанки, много денег, отсутствия багов, в общем всем PEACE!
P.S. Комментарии приветствуются!
Ссылки на статьи об обновлениях:
Как подключить дизайн сайта на MODx
Архив шаблона должен включать в себя следующие файлы:
- Default
- Index.html — страница, предоставленная разработчиками, на которой демонстрируется работа шаблона на различных мобильных устройствах и ПК. Данная страница нам не потребуется.
В свою очередь папка Default включает в себя папку с CSS-элементами, js, home.html.
- CSS — изображения и стили, которые используются в текущем шаблоне сайта на MODx.
- Js — элементы jquery + элементы (скрипты) для отображения на главной странице слайдера.
- home.html – является основным файлом в этой папке.
Шаблоны вашего сайта на MODx хранятся в директории /assest/templates. В данную папку скопируйте файлы приобретенного HTML-шаблона.
В данную папку скопируйте файлы приобретенного HTML-шаблона.
Примечание. Для каждого шаблона создается своя папка, в которую и копируются файлы. Допустим, в данном случае мы назовем папку «Shablon».
Настраиваем дизайн главной страницы сайта
Откройте административную панель сайта (http://мой_сайт.ru/manager). Перейдите в раздел «Элементы» — «Управление элементами» — «Шаблоны». Откройте страницу «Minimal Template».
Рис. 1
Из данного шаблона мы будем формировать страницу, а именно, главную страницу сайта (home).
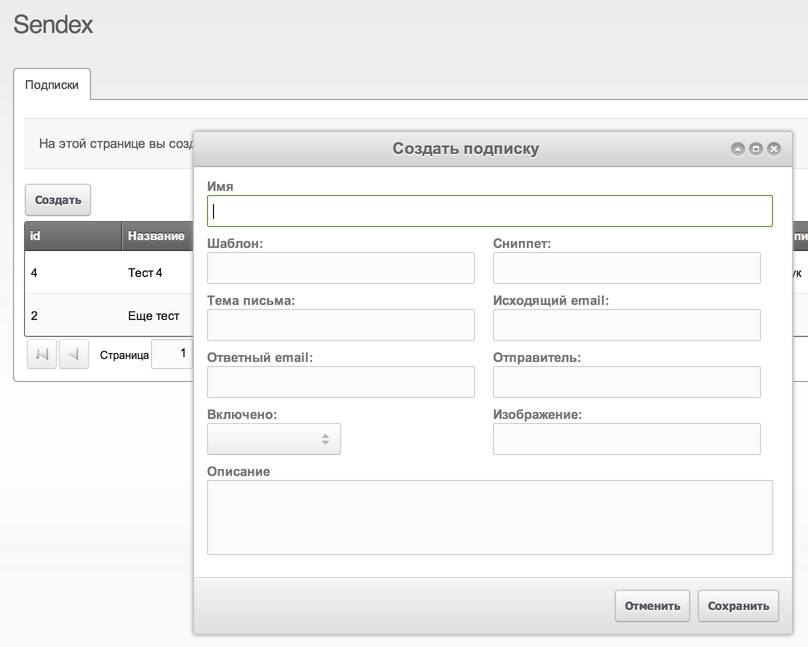
Форма состоит из следующих полей:
- Имя шаблона – как мы уже сказали, из этого шаблона мы будем формировать главную страницу сайта — поэтому имя шаблона будет «Главная» (или Home).
- Описание — небольшое описание шаблона, которое будет отображаться только здесь и в общем списке шаблонов.
- Существующие категории — категории уже созданных шаблонов.
- Новая категория — если ни одна категория из списка выше не подходит, то можно задать новую группу для данного шаблона.

- Код шаблона HTML — добавьте в данное поле код страницы home.html, которая находится у нас в директории assets/templates/shablon/home.html.
Рис. 2
Этого будет недостаточно, так как у вас подключится только путь к структуре, но не подключатся необходимые стили и скрипты. Это происходит потому, что мы сменили путь к данными файлам.
Для того чтобы подключить стили и скрипты шаблона MODx, необходимо снова перейти в управление элементами и открыть наш шаблон для главной.
Как настроить скрипты и стили:
- Между тегом <head> </head> пропишите путь к шаблону, например:
<base href=””>. - Замените пути к файлам всех строчек, которые имеют значение «src».
Например, у нас прописан путь «<img src=”css/images/cart-uim.png” alt=”” />», тогда перед «css/images/cart-uim.png» необходимо добавить «assets/templates/shablon/».
Примечание. «Shablon» – это условное наименование шаблона, у вас будет свое название шаблона.
После этого нажмите на кнопку «Сохранить».
Варианты готовых шаблонов для CMS MODx
Помимо HTML-шаблона, на сайт можно также установить и готовый шаблон, настроенный под определенную CMS, в нашем случае — MODx.
|
«Booom!» — шаблон для MODX — красочный и привлекательный шаблон, который подойдет для проекта или компании, ориентированных на услуги по воспитанию детей или развлечения для детей. Шаблон построен на Bootstrap 3.0. Простое управление шаблоном. Демо / Скачать |
|
|
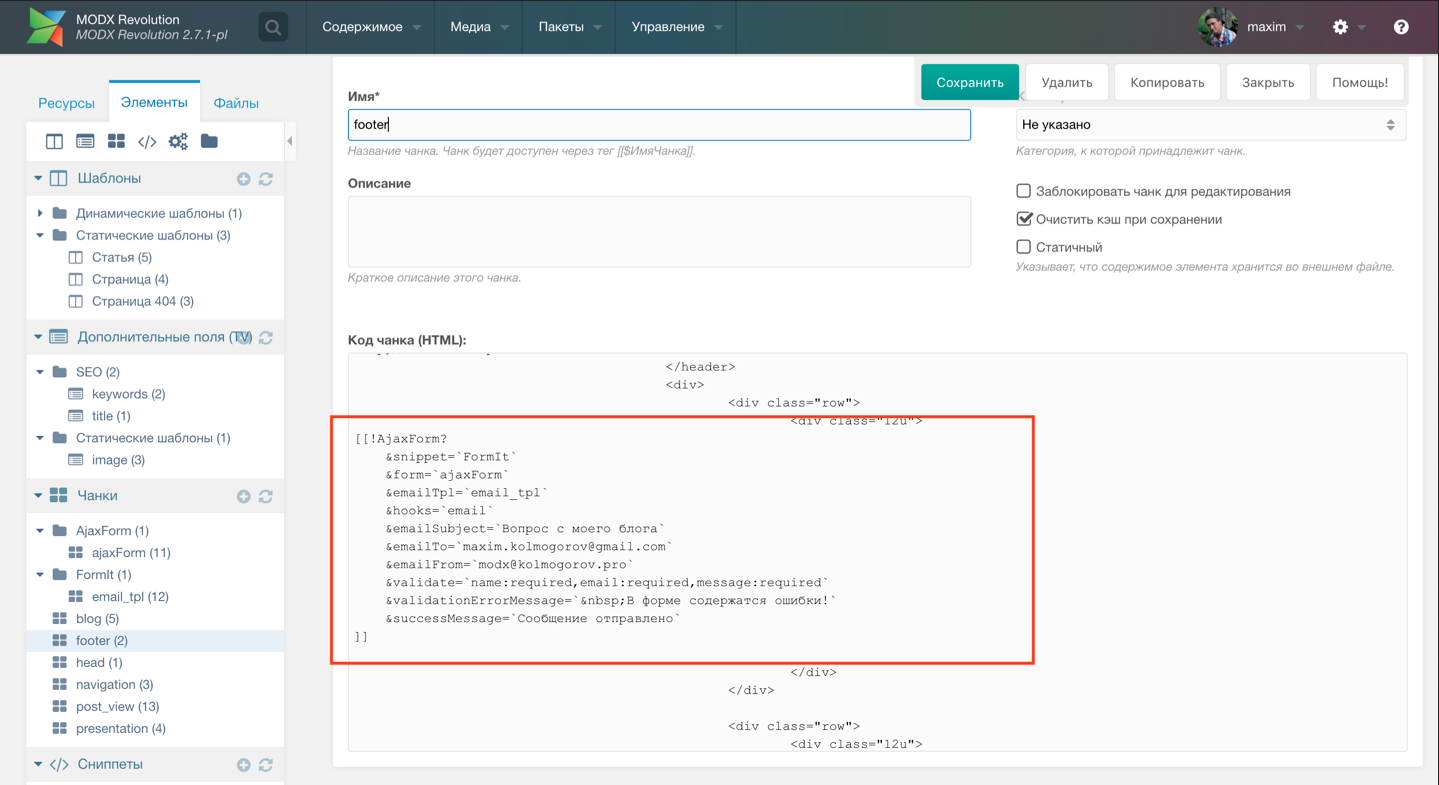
«Cube» — интересный шаблон для ночного клуба или проекта, который освещает все грядущие развлекательные события в городе. Шаблон разработан на Twitter Bootstrap Grid System. Респонсивный шаблон. Использование HTML5 и CSS3, гибкая настройка, события, медиа, галерея, блог, AjaxForm. Демо / Скачать |
|
|
«Light» — Целевая страница для компании в сфере бизнес-услуг. Многофункциональный шаблон MODX. Поддержка Wayfinder и Formlt элементов. Шрифты PT Serif и PT Sans (шрифты Google). Демо / Скачать |
|
|
«Other» — шаблон для фотостудии. Идеально подходит для демонстрации творческих работ. Основное место на сайте уделяется изображениям и галереям. Использование AJAX для загрузки. Демо / Скачать |
Назад Вверх
Расширение и наследование шаблонов
Использование шаблонизатора Fenom позволяет включать одни чанки (шаблоны) в другие и даже расширять их.
Например, вы можете просто подгрузить содержимое чанка:
Обычный чанк {include 'имя чанка'}
Шаблон modTemplate {include 'template:имя шаблона'}
Чанк с набором параметров
{include 'chunk@propertySet'}
{include 'template:Name@propertySet'}Подробнее про {include} читайте тут.
Наследование шаблонов
Гораздо более интересная функция — {extends} шаблонов, она требует включенной системной настройки pdotools_fenom_parser.
Пишем базовый шаблон «Fenom Base»:
<!DOCTYPE html>
<html lang="en">
<head>
{include 'head'}
</head>
<body>
{block 'navbar'}
{include 'navbar'}
{/block}
<div>
<div>
<div>
{block 'content'}
{$_modx->resource.content}
{/block}
</div>
<div>
{block 'sidebar'}
Sidebar
{/block}
</div>
</div>
{block 'footer'}
{include 'footer'}
{/block}
</div>
</body>
</html>Он включает обычные чанки (в которых, кстати, обычные плейсхолдеры MODx от компонента Theme.Bootstrap) и определяет несколько блоков {block}, которые можно расширить в другом шаблоне.
Теперь пишем «Fenom Extended»:
{extends 'template:Fenom Base'}
{block 'content'}
<h4>{$_modx->resource.pagetitle}</h4>
<div>
{parent}
</div>
{/block}Так вы можете написать один базовый шаблон и расширить его дочерними.
Точно также можно писать и расширять чанки, только обратите внимание, что для работы с modTemplate нужно указывать префикс template:, а для чанков нет — они работают по умолчанию во всех {include} и {extends}.
Важно! При наследовании Fenom требует обязательного объявления хотя бы одного блока в шаблоне. Т.е. просто унаследовать базовый шаблон строкой {extends ‘template:Fenom Base’} нельзя, будет 502 ошибка на уровне PHP. Достаточно объявить любой блок либо переопределить из базового:
{extends 'template:Fenom Base'}
{block 'empty'}{/block} Время работы: 0,1145 s
Время запросов: 0,1145 s
Количество запросов: 24
Источник: cache
Кастомизация административной панели Modx Revolution для менеджера
Всем привет. Хотите, чтобы менеджер даже не знал, что такое шаблон страницы? Чтобы он даже не знал, что в админке есть диспетчер файлов? Вы хотите чтобы у менеджера не возникло ни одного вопроса в заполнении сайта? Тогда эта статья для Вас, мой дорогой читатель. Я расскажу как упростить административную панель до уровня 18-и летней секретарши директора кирпичного завода (не в коем случае никого не хотел обидеть).
Начнем с того, что вам необходимо настроить админку по этой инструкции. А дальше я вам расскажу как создавать страницы без указания шаблона, но чтобы нужный шаблон сразу присваивался создаваемое странице.
Итак, к примеру у нас есть такая структура
- Категория (шаблон «Главная страниц»)
- Страница (шаблон «Страница»)
- Страница (шаблон «Страница»)
- Категория (шаблон «Главная постов»)
- Пост (шаблон «Пост»)
- Пост (шаблон «Пост»)
- Категория (шаблон «Главная статей»)
- Статья (шаблон «Статья»)
- Статья (шаблон «Статья»)
И нам нужно, чтобы при создании «Страницы» у нас выходил шаблон не «Главная страниц», а «Страница», а при создании «Поста» не «Главная постов», а шаблон «Пост». Покажу на живом примере на скриншотах:
Приступим
Мы возьмем от сюда раздел «Ответы на частые вопросы» и разберем его детально. У документа «Ответы на частые вопросы» 3 вложенных документа и шаблон «FAQ», только я его скрыл, следуя инструкции все той же статьи.
У страницы «Есть ли вероятность того, что поход не состоится?» стоит шаблон «Вопрос», я его также скрыл, чтобы лишнее поле не вызывало вопросов у менеджера (вспоминаем, «блондинка с кирпичного завода»).
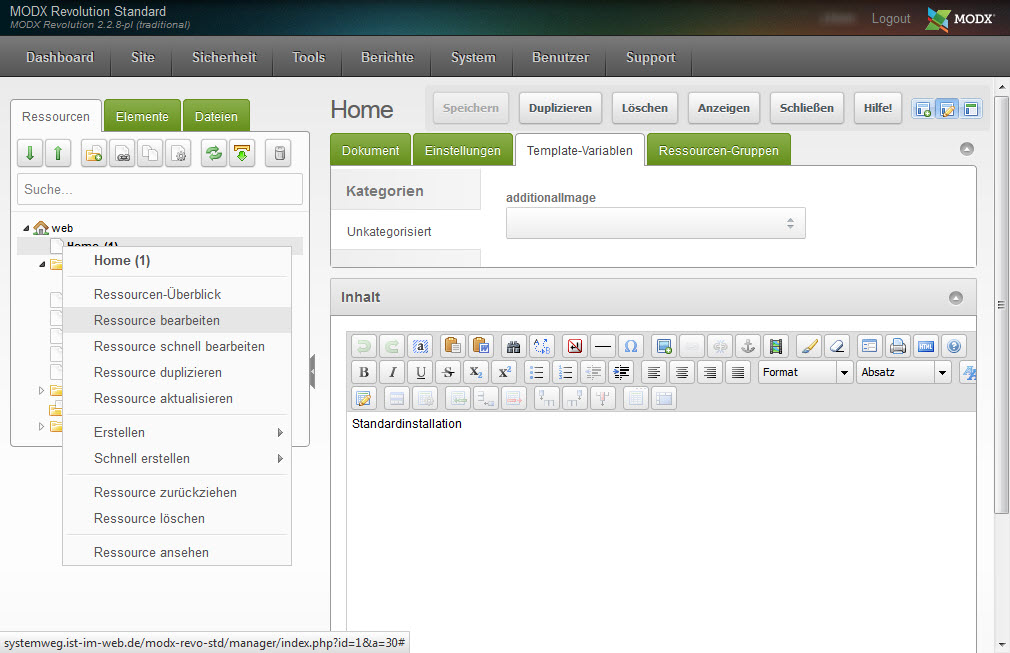
Но при создании нового документа
Выходит страница с шаблоном «FAQ», которая к тому же и не оптимизирована под менеджера
Чтобы при клике на документ «Ответы на частые вопросы» с шаблоном «FAQ» у нас выходила страница с оптимизированным шаблоном «Вопрос» идем в «Настройки форм»:
Редактируем наш профиль (у меня он называется manager)
У нас открываются все наборы правил, которые мы уже создали
Нас интересует шаблон «Вопрос». Копируем его
А теперь редактируем
Меняем Действие на Создать ресурс, ставим галочку напротив «Активный».
А теперь, ВНИМАНИЕ, суть всей статьи: в Ограничивающем поле пишем parent, а в ограничивающем значении — 4. Parent означает к какому ресурсу применить значение, а значение «4» — это документ с id 4, в нашем случае это родитель «Ответы на частые вопросы».
Но это еще не все. Скроллим ниже к параметру «template» и в Значении по умолчанию вставляем id шаблона «Вопрос» — 16. Сохраняем.
Дальше кликаем на «Ответы на частные вопросы» и создаем «Документ»
И Опа-ля
Добавление подразделов
Но есть примеры где есть тройная вложенность. Возьмем пример раздела «Походы». Структура тут следующая:
- Походы (шаблон «Главная маршрутов»)
- 1 дневные походы (шаблон «Категория маршрутов»)
- Поход (шаблон «Поход»)
- Поход (шаблон «Поход»)
- Поход (шаблон «Поход»)
- 2 дневные походы (шаблон «Категория маршрутов»)
- 3 дневные походы (шаблон «Категория маршрутов»)
- 1 дневные походы (шаблон «Категория маршрутов»)
Копируем и редактируем шаблон «Поход»:
Выставляем:
Действие: Создать ресурс
Шаблон: Поход
Ограничивающее поле: parent
Ограничивающее значение: 6
Активный: ставим галочку
И тут самое интересное: в параметре «template» выставляем значение по умолчанию «2» (шаблон Поход), ставим галочку «видимый», в новое имя пишем «Выберите шаблон „Категория“» а все остальные параметры, типа pagetitle, longtitle, content, все tv, в общем всё выключаем
Пробуем добавить «Категорию маршрутов». Нажимаем на «Походы» — создать — документ
Выбираем шаблон «Категория маршрутов» и видим неоптимизированный шаблон
Идем снова в «Настройки форм», копируем «Категории маршрутов» и редактируем
Действие: Создать ресурс
Шаблон: Категория маршрутов
Ограничивающее поле: template
Ограничивающее значение: 13
Активный: ставим галочку
А также выставляем «template» — 13 и галочку можно убрать
Опять пробуем добавить Категорию в Походы
Теперь все в порядке. У менеджера не возникнет ни одного вопроса при заполнении категории.
Пробуем добавить «Поход» в «Категорию маршрута»
Идем в настройки формы оптимизировать шаблон. Копируем шаблон «Поход» update, то есть тот, который предназначен для «Обновить ресурс» и редактируем его
Действие: Создать ресурс
Шаблон: Поход
Ограничивающее поле: template
Ограничивающее значение: 2
Активный: ставим галочку
Выставляем «template» — 13 и галочку также можно убрать
Создаем в «1 дневные походы» документ и Опа-ля:
И никаких шаблонов менеджер и в глаза не видел, кроме добавления «Категории маршрутов», но категории не так часто добавляются да и фраза «Выберите шаблон Категория» не запутает никого. Вот таким довольно простым способом можно упростить работу менеджера. Не ленитесь, продумайте и оптимизируйте добавление и редактирование каждой страницы и менеджер вас вознаградит отсутствием кучи вопросов по администрированию сайта. Всего доброго
Помогла статья? Угости чашечкой кофе =)
шаблонов — элементы | Документация MODX
Что такое шаблоны? ¶
Шаблоныобычно содержат теги разметки HTML, которые определяют макет и внешний вид вашего сайта. Когда документ запрашивается, MODX загружает документ и его шаблон, а MODX находит все специальные заполнители в шаблоне и заменяет их соответствующими значениями из документа перед отправкой готовой страницы в браузер пользователя.
Думайте о шаблоне как о доме.Таким образом, контент вашего ресурса — это личность. У человека может быть много разных домов, но одновременно жить только в одном доме.
Ресурсымогут использовать только один шаблон за раз, однако ресурс может переключать шаблоны в любое время, точно так же, как человек может переходить из дома в дом в любое время. Шаблон, как и дом, также меняет основной способ отображения страницы. Шаблон обычно содержит верхний и нижний колонтитулы страницы и / или боковую панель, панель навигации и т. Д.
Использование¶
Чтобы создать шаблон — разверните часть дерева «Элементы» и щелкните правой кнопкой мыши на шаблоне.Выберите «Создать новый шаблон», затем вставьте свой HTML-код в текстовое поле «Код шаблона»; вы можете скопировать и вставить текст ниже, чтобы начать работу с очень простым шаблоном:
[[* pagetitle]]
[[* longtitle]]
Идентификатор страницы: [[* id]]
IntroText (Резюме): [[* introtext]]
MenuTitle: [[* menutitle]]
<час />
[[*содержание]]
Обратите внимание на важный тег [[* content]] ; этот тег сообщает MODX, куда поместить содержимое ресурса.
MODX по умолчанию хранит шаблоны в своей базе данных, если вы используете версию до 2.2.x, это ваш единственный вариант. В MODX 2.2.x и новее у вас есть возможность сохранять шаблоны в виде статических файлов с помощью источников мультимедиа.
Помните, что простое создание шаблона не означает, что он автоматически используется: вы должны отредактировать каждый ресурс и указать, какой шаблон он использует. Это отличается от некоторых систем управления контентом, где каждый шаблон имеет одну или несколько страниц.Каждая страница MODX имеет один шаблон, который она использует для форматирования вывода.
После того, как вы создали один или несколько шаблонов, вы можете отредактировать любой ресурс и выбрать для него шаблон, выбрав его из раскрывающегося списка «Использует шаблон».
Шаблонымогут содержать любые теги, включая переменные шаблона, фрагменты, фрагменты и другие.
Использование полей ресурсов в шаблоне¶
Как вы заметили из нашего примера кода шаблона выше, на поля ресурса можно ссылаться с использованием синтаксиса [[* fieldName]] .Список доступных полей ресурсов можно найти здесь. Например, если бы мы хотели отобразить текущий pagetitle ресурса в нашем теге
Вы также можете разместить содержимое текущего ресурса, используя тег «content»:
<тело>
[[*содержание]]