MODX — Шаблоны — ИТ Шеф
В этой статье рассмотрим такой элемент CMF MODX Revolution как шаблон.
Что такое шаблон
Шаблон — это элемент MODX, представляющий собой заготовку, на основании которой может осуществляться вывод любого количества ресурсов. Для того чтобы шаблон использовался для вывода некоторого ресурса, он (шаблон) должен быть связан с ним (ресурсом).
Подключение шаблона к ресурсу осуществляется через поле «Шаблон».
После этого подключенный (выбранный) шаблон будет использоваться для вывода этого ресурса.
Понять назначение шаблона и то, как он связан с ресурсами очень просто, если представить шаблон домом, а ресурс человеком, живущим в этом доме. Дом, так же как и шаблон (страница) состоит из множества деталей (крыша — шапка страницы, стены – каркас страницы, основная часть фасада – основное содержимое страницы, подвал – нижняя часть страницы и т.д.).
Человек (ресурс) может иметь несколько домов (шаблонов), но жить в определённый момент способен только в одном из них. Через некоторое время, человек может переселиться жить в другой дом, это будет аналогичному тому, что ресурсу назначить другой шаблон.
Через некоторое время, человек может переселиться жить в другой дом, это будет аналогичному тому, что ресурсу назначить другой шаблон.
Внимание: Каждый ресурс (страница) в MODX Revolution может использовать в качестве своего вывода только один шаблон. Т.е. MODX не разрешает для вывода ресурса одновременно использовать несколько шаблонов. Но в любое время ресурсу можно назначить другой шаблон. Для этого необходимо на странице редактирования ресурса выбрать нужное значение из раскрывающего списка «Шаблон» и нажать на кнопку «Сохранить». После этого вывод ресурса уже будет осуществляться на основании указанного (другого) шаблона.
Где находятся шаблоны в админке
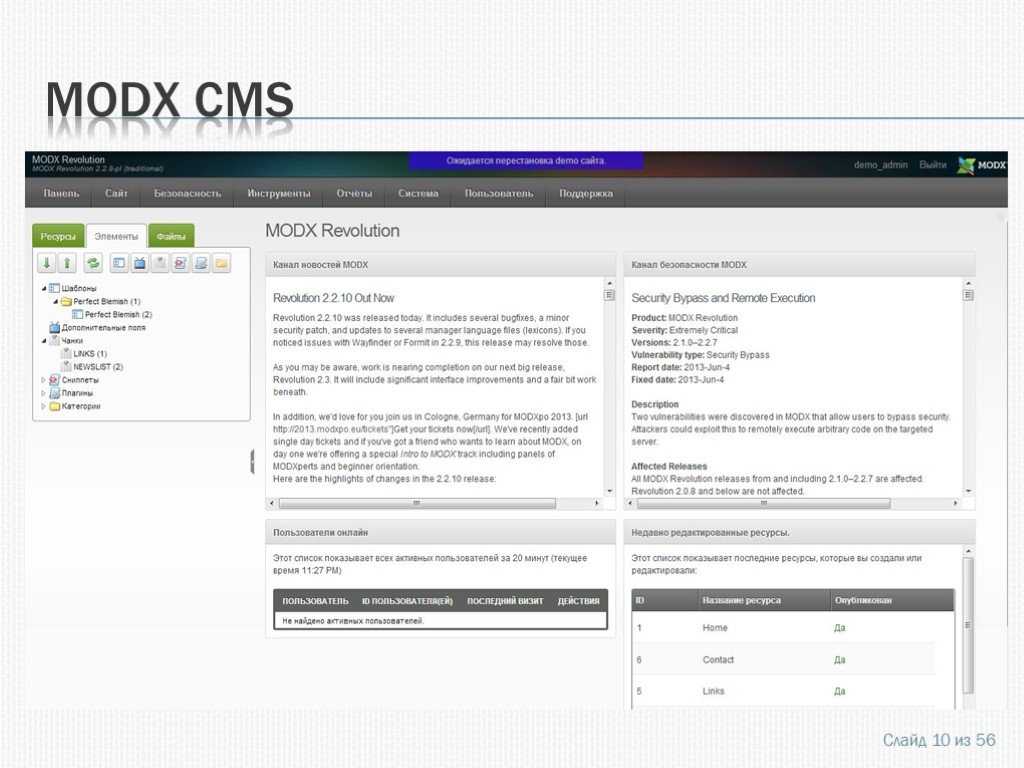
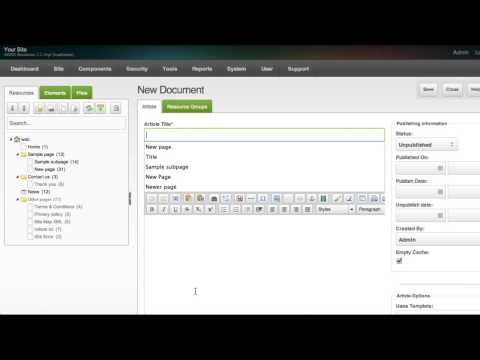
В админке (менеджере) шаблоны находятся на левой панели во вкладке «Элементы».
Шаблоны состоят из полей: имя, описание, иконка, код шаблона (html) и др.
Основные поля шаблона — это имя и код шаблона (HTML). Имя — это название шаблона. Код шаблона — это его содержимое, на основании которого и будет осуществляться вывод ресурса. Код шаблона в большинстве случаев представляет собой обычную HTML-страницу с наличием в ней специальных тегов MODX (полей ресурса, TV-переменных, чанков, плейсхолдеров, ссылок, системных переменных, вызовов сниппетов). Эти специальные теги и выполняют всю магию. Они выводят данные (значения любых полей) текущего ресурса, формируют динамическое меню страницы, а также любой другой контент, который может быть связан или нет с этим (текущим) ресурсом.
Код шаблона в большинстве случаев представляет собой обычную HTML-страницу с наличием в ней специальных тегов MODX (полей ресурса, TV-переменных, чанков, плейсхолдеров, ссылок, системных переменных, вызовов сниппетов). Эти специальные теги и выполняют всю магию. Они выводят данные (значения любых полей) текущего ресурса, формируют динамическое меню страницы, а также любой другой контент, который может быть связан или нет с этим (текущим) ресурсом.
Создание шаблона
Создание шаблона в админке осуществляется посредством выполнения следующих шагов:
- Открыть в левой панели админки вкладку «Элементы».
- Нажать на значок «+» напротив заголовка «Шаблоны».
- В поле имя ввести название шаблона (например, Шаблон1).
- В поле код шаблона (HTML) ввести необходимое содержимое.
Например:<html> <head> <title>[[*pagetitle]]</title> <meta name="description" content="[[*description]]"/> </head> <body> <h2>[[*longtitle]]</h2> ID (идентификатор) страницы: [[*id]]<br> Аннотация (введение): [[*introtext]]<br> Заголовок ресурса в меню: [[*menutitle]] <hr> [[*content]] </body> </html>Обратите внимание на специальные теги: [[*pagetitle]], [[*description]], [[*longtitle]] и др.
- Сохранить шаблон посредством нажатия на соответствующую кнопку.
Внимание: После создания шаблон автоматически не назначается ресурсам. Указание шаблона определённым ресурсам производится через их редактирование. Т.е. необходимо будет произвести изменения в каждом ресурсе, а именно открыть ресурс, выбрать из раскрывающего списка созданный шаблон и нажать на кнопку «Сохранить».
Редактирование шаблона
Редактирование шаблона в админке осуществляется следующим образом:
- Открыть в левой панели админки вкладку «Элементы».
- Раскрыть содержимое раздела «Шаблоны», нажав на значок треугольника.
- Нажать левой кнопкой мыши на название необходимого шаблона.

- Внести изменения в необходимые поля шаблона.
- Нажать на кнопку «Сохранить».
Где хранятся шаблоны
Шаблоны MODX по умолчанию хранятся в таблице базы данных modx_site_templates (modx — это префикс для таблиц, назначаемый во время установки системы).
Начиная с версии MODX 2.2.x появилась также возможность хранить код шаблона в файле.
Чтобы это сделать необходимо на странице создания/редактирования шаблона выполнить следующее:
- Установить галочку в поле «Статичный».
- Выбрать из раскрывающего списка «Источник файлов для статичного файла» базовый каталог. Базовый каталог — это каталог относительно которого будет указываться расположение статичного файла.
- Указать в поле «Статичный файл» расположение файла относительного базового каталога.
- Нажать на кнопку «Сохранить».
После этого содержимое указанного файла будет использоваться в качестве кода шаблона.
Это возможность предназначено для того, чтобы код шаблона можно было изменять путём редактирования файла.
Использование полей ресурса в шаблоне
Получение значений полей ресурса в шаблоне осуществляется посредством следующего синтаксиса:
[[*имяПоля]]
Список доступных полей ресурса можно посмотреть здесь. Например, вывести значение поля pagetitle текущего ресурса в тег title:
<title>[[*pagetitle]]</title>
Например, вывести содержимое текущего ресурса:
[[*content]]
Теги, предназначенные для вывода значений полей ресурса, могут также как и другие теги MODX, иметь фильтры вывода. Например, выведем значение поля «introtext» в блок div с классом intro, используя 2 фильтра. Первый фильтр вывода будем использовать для исключения из содержимого поля introtext любых HTML-тегов. Второй фильтр будем использовать для того чтобы вводить на экран не всё содержимое этого поля, а только первые 200 символов.
<div> [[*introtext:stripTags:ellipsis=`200`]] </div>
TV-переменные в шаблонах
Если шаблон сравнивать с домом, то TV-переменные (переменные шаблона) можно представить как комнаты этого дома. Добавление TV-параметра — это получается как добавление новой комнаты в дом.
TV-переменные — это дополнительные поля, которые может иметь ресурс. Привязываются TV-поля к ресурсу через шаблон. MODX позволяет добавить к ресурсам бесконечное число дополнительных полей (TV-переменных) посредством шаблона.
Например, необходимо добавить ко всем ресурсам, имеющим шаблон «city», дополнительное поле photo. Чтобы это осуществить необходимо выполнить следующие действия:
- Необходимо создать TV-переменную photo.
- Установить этой переменной на соответствующих вкладках в качестве типа ввода и вывода необходимое значение.

- На вкладке «Доступно для шаблонов» установить галочку напротив шаблона «city».
После этого у ресурсов, имеющих шаблон «city» появится дополнительное поле.
Для того чтобы вывести значение поля (TV-параметра) city в шаблоне необходимо использовать следующую конструкцию:
[[*photo]]
TV-переменные должны быть явно назначены шаблону. Только после этого они станут доступными при редактировании соответствующих ресурсов. Если в режиме редактирования ресурса, необходимые TV-параметры не отображаются, значит, они не были назначены шаблону, который этот ресурс использует.
Готовые сайты, темы / Дополнения MODX / modstore.pro
handyShop
Готовая тема для Интернет магазина, каталога
MagicThemes
Управление темами для MODX Revo — MagicThemes
mtBlog
Тема-сайт для мини-блога для MODX 2. x на MagicThemes
x на MagicThemes
siteDev
Сборка для разработки сайтов и приложений
mtDemo
FlashShop
Готовая сборка магазина.
Boilerplate
Базовая настройка сайта.
Theme.Bootstrap
Тема с Bootstrap 4 от Twitter
Alistyle
Шаблон для MODX Revolution
QuizSite
Готовая сборка на основе Quiz
Instruments

Cobbler
Готовый сайт для фрилансера или веб-студии
Portfolio
Мультшаблон для сайта портфолио (16 версий)
siteExtra
Cборка для быстрого создания сайтов
ThemeBulma
CSS фреймворк Bulma, альтернатива Bootstrap
MetroniX
Тема для админки MODX.
customBS3
Тема на HTML5Boilerplate и Custom Bootstrap3
solo
Красивая адаптивная тема-лендинг
themeSkeleton
Базовая тема на Skeleton
themeMaterialize
Базовая тема на MaterializeCSS
themeUikit
Базовая тема на UI Kit
themePure
themeSemanticUI
Базовая тема на Semantic UI
blgt
Готовый блог на базе Tickets.
Путеводители Боба | Шаблоны MODX
Шаблон MODX — это, по сути, план веб-страницы на вашем сайте. Обычно он не содержит ничего, кроме HTML-кода и тегов MODX. Некоторые шаблоны также содержат код JavaScript. Думайте об этом как о фирменном бланке, используемом в бизнесе. Бланк будет содержать информацию, которую компания хочет иметь в каждом письме. Как и веб-страница, она обычно имеет верхний и нижний колонтитулы (а в некоторых случаях и боковую панель).
Как MODX обрабатывает запрос страницы
Когда MODX получает запрос на веб-страницу, первым делом он находит ресурс, связанный с этим URL-адресом (обычно называемый «текущий ресурс»), и получает поле шаблона этого ресурса. Поле шаблона содержит идентификатор шаблона, который будет использоваться для веб-страницы. Используя этот идентификатор, MODX извлекает шаблон из базы данных
. Код шаблона является отправной точкой для каждой веб-страницы. Основной процесс, который MODX использует для рендеринга страницы, описать относительно просто. MODX берет шаблон, заменяет все теги MODX в шаблоне и отправляет его в браузер. Перед отправкой в браузер содержимое шаблона может быть незначительно изменено любыми подключаемыми модулями, которые запускаются на различных этапах процесса. Плагины (если они есть) обычно вносят незначительные изменения, такие как изменение URL-адреса. Для многих веб-страниц не используются никакие плагины, и это просто вопрос замены тегов (технически это называется «анализом» шаблона) и отправки готовой страницы в браузер.
MODX берет шаблон, заменяет все теги MODX в шаблоне и отправляет его в браузер. Перед отправкой в браузер содержимое шаблона может быть незначительно изменено любыми подключаемыми модулями, которые запускаются на различных этапах процесса. Плагины (если они есть) обычно вносят незначительные изменения, такие как изменение URL-адреса. Для многих веб-страниц не используются никакие плагины, и это просто вопрос замены тегов (технически это называется «анализом» шаблона) и отправки готовой страницы в браузер.
Этот простой процесс дает пользователям MODX огромную свободу самовыражения. Шаблоны не могут содержать необработанный PHP-код, но кроме этого, на самом деле нет никаких правил. Допустим любой допустимый HTML, все теги MODX являются необязательными, и теги могут быть размещены в любом месте шаблона.
Конечно, MODX также извлекает объект ресурса (обычно документ) из базы данных перед анализом шаблона. Объект Ресурс содержит основное содержимое Документа и информацию о том, кто его создал, опубликован он или нет, когда последний раз редактировался и т. д. MODX нужна эта информация, чтобы решить, можно ли отображать Документ (в зависимости от безопасности). настройки, опубликован ли документ и т. д.). Ему также требуется основное содержимое документа и часто другая информация (например, заголовок, длинное название или любые задействованные ТВ), чтобы заменить теги.
д. MODX нужна эта информация, чтобы решить, можно ли отображать Документ (в зависимости от безопасности). настройки, опубликован ли документ и т. д.). Ему также требуется основное содержимое документа и часто другая информация (например, заголовок, длинное название или любые задействованные ТВ), чтобы заменить теги.
Как только MODX определяет, что документ может быть показан текущему пользователю (а многие документы не защищены и могут быть показаны любому, пока они опубликованы), он начинает замену тегов. См. эту страницу для сводки форматов тегов MODX для Evolution и Revolution. Процесс замены тегов выглядит следующим образом:
- Теги чанка заменены содержимым именованного чанка
- Теги сниппета заменены возвращаемым значением из именованного сниппета
- Теги Template Variable заменяются значением TV для текущего ресурса
- Теги ссылки заменяются URL-адресом, указанным в теге
- Теги системных настроек заменяются значением именованных системных настроек .
- Теги-заполнители заменяются значением именованного заполнителя
- Языковые теги заменены соответствующей языковой строкой из MODX Lexicon

Все вышеперечисленное, кроме тегов Placeholder и Snippet, просто ищет значения в базе данных MODX и использует их для замены. Фрагменты, конечно же, представляют собой фрагменты PHP-кода, поэтому значение, используемое для замены, полностью зависит от кода сниппета — значением замены является то, что возвращается сниппетом. Заполнители — это временные значения, устанавливаемые сниппетом или плагином. MODX хранит их во временном месте и ищет их всякий раз, когда обрабатывается тег-заполнитель.
Вложенные теги (то есть теги внутри других тегов) обрабатываются изнутри наружу. Внутренние теги заменяются перед обработкой окружающего тега. Вот пример тега System Setting, вложенного в тег Link:
[[~[[++site_start]]]]
Внутренний тег [[++site_start]] будет заменен значением системной настройки site_start, в результате чего тег будет выглядеть следующим образом (при условии, что идентификатор ресурса вашей домашней страницы равен 1): [[~1] ]. Затем MODX обработает этот тег Link для создания URL-адреса, который может выглядеть следующим образом: https://yoursite.com/home.html — ссылка на вашу домашнюю страницу. В шаблоне мы можем увидеть, что этот тег используется следующим образом:
Затем MODX обработает этот тег Link для создания URL-адреса, который может выглядеть следующим образом: https://yoursite.com/home.html — ссылка на вашу домашнюю страницу. В шаблоне мы можем увидеть, что этот тег используется следующим образом:
Вот ссылка на Главную страницу
Если вы решите изменить домашнюю страницу своего сайта на другую страницу, все, что вам нужно сделать, это установить системную настройку site_start на идентификатор ресурса новой страницы, и все ваши ссылки будут автоматически указывать на эту страницу. Если вы используете теги ссылок для всех внутренних ссылок на вашем веб-сайте MODX, их будет намного проще поддерживать.
Создание и редактирование шаблона
Эти инструкции предназначены для MODX Revolution, но процесс аналогичен MODX Evolution. В Evolution вы должны были перейти к Elements | Управление элементами | Вкладку «Шаблоны» и щелкните ссылку «Новый шаблон» или имя шаблона, который вы хотите отредактировать.
В Revolution вы можете выбрать вкладку «Элементы» в левой части диспетчера, щелкнуть правой кнопкой мыши папку «Шаблоны» и выбрать «Новый шаблон» или щелкнуть шаблон, который вы хотите отредактировать (в папке «Шаблоны», которую вы возможно, придется расширить, нажав на нее). В Revolution вы также можете щелкнуть правой кнопкой мыши шаблон, который хотите отредактировать, и выбрать «Шаблон быстрого обновления». Откроется всплывающее окно, в котором вы можете отредактировать шаблон и сохранить его, не теряя своего места в Менеджере.
Когда справа появится панель «Создать/редактировать шаблон», вы можете дать новому шаблону имя, ввести код HTML в поле «Код шаблона» (html) и сохранить шаблон. Вот и все.
Пример шаблона
Давайте посмотрим на минимальный шаблон и посмотрим, как он будет обрабатываться синтаксическим анализатором MODX.
dtd">
<голова>
[[++site_name]] - [[*pagetitle]]
<база href="[[++site_url]]" />
<тело>
[[$заголовок]]
<дел>
[[Навигатор? &startId=`[[*id]]` ]]