Model-View-Controller — Википедия
| Модель Представление Контроллер | |
|---|---|
| Model-View-Controller | |
 | |
| Структура |
|
| Описан в Design Patterns | Нет |
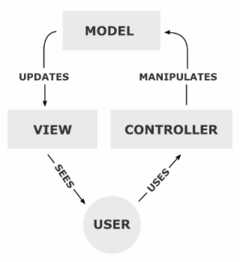
Model-View-Controller (MVC, «Модель-Представление-Контроллер», «Модель-Вид-Контроллер») — схема разделения данных приложения, пользовательского интерфейса и управляющей логики на три отдельных компонента: модель, представление и контроллер — таким образом, что модификация каждого компонента может осуществляться независимо[1].
- Модель (Model) предоставляет данные и реагирует на команды контроллера, изменяя своё состояние[1].
- Представление (View
- Контроллер (Controller) интерпретирует действия пользователя, оповещая модель о необходимости изменений[1].
Концепция MVC была описана Трюгве Реенскаугом в 1978 году[1][2], работавшем в научно-исследовательском центре «Xerox PARC» над языком программирования «Smalltalk». Позже, Стив Бурбек реализовал шаблон в Smalltalk-80[1][3][4].
Окончательная версия концепции MVC была опубликована лишь в 1988 году в журнале Technology Object[en][5].
Впоследствии шаблон проектирования стал эволюционировать. Например, была представлена иерархическая версия HMVC; MVA
Дальнейший виток популярности привнесло развитие фреймворков, ориентированных на быструю развёртку, на языках Python и Ruby, Django и Rails. На момент 2017 года, фреймворки с MVC заняли заметные позиции по отношению к остальным фреймворкам без этого шаблона[8].
Различия описания концепции шаблона[править | править код]
С развитием объектно-ориентированного программирования и понятия о шаблонах проектирования — был создан ряд модификаций концепции MVC, которые при реализации у разных авторов могут отличаться от оригинальной. Так, например, Эриан Верми в 2004 году описал пример обобщённого MVC[9]
В предисловии к диссертации «Naked objects» Ричарда Поусона (Richard Pawson), — Трюгве Реенскауг упоминает свою неопубликованную наиболее раннюю версию MVC, согласно которой[10]:
- Модель относилась к «разуму» пользователя;
- Под представлением имелся в виду редактор, позволяющий пользователю просматривать и обновлять информацию;
- Контроллер являлся инструментом для связывания представлений воедино и применялся пользователем для решения его задач.
Основная цель применения этой концепции состоит в отделении бизнес-логики (модели) от её визуализации (представления, вида). За счёт такого разделения повышается возможность повторного использования кода. Наиболее полезно применение данной концепции в тех случаях, когда пользователь должен видеть те же самые данные одновременно в различных контекстах и/или с различных точек зрения. В частности, выполняются следующие задачи:
- К одной модели можно присоединить несколько видов, при этом не затрагивая реализацию модели. Например, некоторые данные могут быть одновременно представлены в виде электронной таблицы, гистограммы и круговой диаграммы;
- Не затрагивая реализацию видов, можно изменить реакции на действия пользователя (нажатие мышью на кнопке, ввод данных) — для этого достаточно использовать другой контроллер
- Ряд разработчиков специализируется только в одной из областей: либо разрабатывают графический интерфейс, либо разрабатывают бизнес-логику. Поэтому возможно добиться того, что программисты, занимающиеся разработкой бизнес-логики (модели), вообще не будут осведомлены о том, какое представление будет использоваться.
Концепция MVC позволяет разделить модель, представление и контроллер на три отдельных компонента:
Модель[править | править код]
Модель предоставляет данные и методы работы с ними: запросы в базу данных, проверка на корректность. Модель не зависит от представления (не знает как данные визуализировать) и контроллера (не имеет точек взаимодействия с пользователем) просто предоставляя доступ к данным и управлению ими.
Модель строится таким образом, чтобы отвечать на запросы, изменяя своё состояние, при этом может быть встроено уведомление «наблюдателей».
Модель, за счёт независимости от визуального представления, может иметь несколько различных представлений для одной «модели».
Представление[править | править код]
Представление отвечает за получение необходимых данных из модели и отправляет их пользователю. Представление не обрабатывает введённые данные пользователя [11].
Контроллер[править | править код]
Контроллер обеспечивает «связь» между пользователем и системой. Контролирует и направляет данные от пользователя к системе и наоборот. Использует модель и представление для реализации необходимого действия.
Функциональные возможности и расхождения[править | править код]
Некоторые фреймворки жестко задают где должна располагаться бизнес-логика, другие не имеют таких правил.
Также не указано, где должна находиться проверка введённых пользователем данных. Простая валидация может встречаться даже в представлении, но чаще они встречаются в контроллере или модели.
Интернационализация и форматирование данных также не имеет четких указаний по расположению.
Для реализации схемы «Model-View-Controller» используется достаточно большое число шаблонов проектирования (в зависимости от сложности архитектурного решения), основные из которых — «наблюдатель», «стратегия», «компоновщик»[12].
Наиболее типичная реализация — в которой представление отделено от модели путём установления между ними протокола взаимодействия, использующего «аппарат событий» (обозначение «событиями» определённых ситуаций, возникающих в ходе выполнения программы, — и рассылка уведомлений о них всем тем, кто подписался на получение): при каждом особом изменении внутренних данных в модели (обозначенном как «событие»), она оповещает о нём те зависящие от неё представления, которые подписаны на получение такого оповещения — и представление обновляется. Так используется шаблон «наблюдатель».
При обработке реакции пользователя — представление выбирает, в зависимости от реакции, нужный контроллер, который обеспечит ту или иную связь с моделью. Для этого используется шаблон «стратегия», или вместо этого может быть модификация с использованием шаблона «команда».
Для возможности однотипного обращения с подобъектами сложно-составного иерархического вида — может использоваться шаблон «компоновщик». Кроме того, могут использоваться и другие шаблоны проектирования — например, «фабричный метод», который позволит задать по умолчанию тип контроллера для соответствующего вида.
Начинающие программисты очень часто трактуют архитектурную модель MVC как пассивную модель[неизвестный термин] MVC: модель выступает исключительно совокупностью функций для доступа к данным, а контроллер содержит бизнес-логику. В результате — код моделей по факту является средством получения данных из СУБД, а контроллер — типичным модулем, наполненным бизнес-логикой. В результате такого понимания — MVC-разработчики стали писать код, который Pádraic Brady (известный в кругах сообщества «Zend Framework») охарактеризовал как «ТТУК» («Толстые, тупые, уродливые контроллеры»; Fat Stupid Ugly Controllers):
Среднестатистический ТТУК получал данные из БД (используя уровень абстракции базы данных, делая вид, что это модель) или манипулировал, проверял, записывал, а также передавал данные в Представление. Такой подход стал очень популярен потому, что использование таких контроллеров похоже на классическую практику использования отдельного php-файла для каждой страницы приложения.
Но в объектно-ориентированном программировании используется[кем?] активная модель[неизвестный термин] MVC, где модель — это не только совокупность кода доступа к данным и СУБД, но и вся бизнес-логика; также, модели могут инкапсулировать в себе другие модели. Контроллеры же, — как элементы информационной системы, — ответственны лишь за:
- приём запроса от пользователя;
- анализ запроса;
- выбор следующего действия системы, соответственно результатам анализа (например, передача запроса другим элементам системы).
Только в этом случае контроллер становится «тонким» и выполняет исключительно функцию связующего звена (glue layer) между отдельными компонентами информационной системы.
- ↑ 1 2 3 4 5 6 Обобщённый Model-View-Controller, 2007.
- ↑ Trygve M. H. Reenskaug/MVC XEROX PARC 1978-79
- ↑ Стив Бурбек. [http://www.itu.dk/courses/VOP/E2005/VOP2005E/8_mvc_krasner_and_pope.pdf A Description of the Model-View-Controller User
Interface Paradigm in the Smalltalk-80 System].
- ↑ 1 2 В. А. Савельев. Программирование Приложений в Smalltalk-80™: Как использовать Model-View-Controller (MVC).
- ↑ A cookbook for using the model-view controller user interface paradigm in Smalltalk-80, A Description of the Model-View-Controller User Interface Paradigm in the Smalltalk-80 System (перевод В. А. Савельев)
- ↑ A cookbook for using the model-view controller user interface paradigm in Smalltalk-80 (неопр.).
- ↑ Стив Бурбек. [http://www.itu.dk/courses/VOP/E2005/VOP2005E/8_mvc_krasner_and_pope.pdf A Description of the Model-View-Controller User Interface Paradigm in the Smalltalk-80 System]. Архивировано 21 сентября 2010 года.
- ↑ hotframeworks
- ↑ Vermeij. Arjan A Generic MVC Model in Java 2004
- ↑ Richard Pawson Naked objects Архивировано 28 октября 2015 года., PhD dissertation, University of Dublin, Trinity College, 2004
- ↑ Toni Sellarès, «The Model View Controller: a Composed Pattern.»
- ↑ Э. Гамма, Р. Хелм, Р. Джонсон, Дж. Влиссидес. Приёмы объектно-ориентированного проектирования. Паттерны проектирования 2001
- Адам Фримен. ASP.NET MVC 4 с примерами на C# 5.0 для профессионалов, 4-е издание = Pro ASP.NET MVC 4, 4th edition. — М.: «Вильямс», 2013. — 688 с. — ISBN 978-5-8459-1867-3.
- Джесс Чедвик и др. ASP.NET MVC 4: разработка реальных веб-приложений с помощью ASP.NET MVC = Programming ASP.NET MVC 4: Developing Real-World Web Applications with ASP.NET MVC. — М.: «Вильямс», 2013. — 432 с. — ISBN 978-5-8459-1841-3.
- Сергей Рогачев. Обобщённый Model-View-Controller // rsdn.org. — 2007.
ru.wikipedia.org
Шаблон проектирования (программирования) MVC.
Одно из понятий, с которым приходится часто встречаться в программировании — это понятие шаблона программирования или проектирования MVC.
MVC — это всего лишь один способов, как вы можете организовать свой код. Он описывает некоторые правила, как это нужно делать.
Нужно понимать, что это не единственный способ организации кода. Существуют и другие способы.
Задача MVC — сделать так, чтобы наш код проще воспринимался, проще читался и проще и быстрее обрабатывался компьютером.
Основная идея MVC — разделить внешний вид приложения от логики. Т.к. мы говорим о веб-приложениях, то под внешним видом у нас понимается HTML-разметка документа и его CSS оформление. А под логикой мы понимаем различные скрипты, функции, классы и.т.д.
Шаблон MVC — это аббревиатура, которая состоит из первых букв тех составляющих, которые в нее входят: Модель и Контроллер (скрипты и логика) и Вид (HTML и CSS (шаблонизатор)),.
В логике не должно быть внешнего вида, а во внешнем виде не должно быть логики. Здесь важно понимать такой момент: не то, чтобы вы не можете нарушить это правило, вы это сделать можете и ваша программа будет работать. Идея в то, что разместив код таким образом, вы отклоняетесь от модели MVC и теряете все преимущества, которые эта модель предоставляет.
Модель MVC — это всего лишь набор рекомендаций, которым нужно придерживаться при написании кода. Эти рекомендации даны вам для вашего же блага, чтобы в дальнейшем вы потом легче читали код, легче его анализировали и.т.д.
В модели MVC самым главным элементом, с которого все начинается и на котором все, как правило, заканчивается — это контроллер.
Задача контроллера — принять запрос пользователя и решить, что делать с этим запросом далее, если требуется, то перенаправить запрос в модель, который обработает информацию и возвращает ее контроллеру.
После того, как информация обработана, контроллер решает, что с ней делать дальше, если пользователю достаточно предоставить просто набор каких-то данных, не в виде html-странице, а например, в формате json, контроллер этот набор данных ему выдает.
Если необходимо сформировать html-страницу, контроллер передает эти данные в вид и внутри вида шаблонизатор формирует каркас страницы, выдает ее назад контроллеру и контроллер уже выдает этот каркас пользователю в виде html-страницы.
Из 3 частей MVC модели контроллер является обязательной частью. Остальные части являются опциональными. Если пользователю достаточно только отдать какой-то набор данных, то можно обойтись без вида. Если не нужно обрабатывать данные, то можно обойтись без модели.
Контроллер — это некоторая функция. Может содержать ссылки на какие-то другие функции и возвращает какой-то результат.
Контроллер можно сравнить с начальником отдела на предприятии. Начальнику отдела приходит задание от директора предоставить какой-то отчет и далее контроллер, под которым мы имеем в виду начальника отдела, принимает решение. Или он сам сделает этот отчет и отдаст его директору или он может передать ее выполнение своим подчиненным. В качестве подчиненного можно представить «модель».
Модель — это «подчиненный», который делает какую-то рутинную работу, выполняет обработку данных. Он произвел эту обработку данных и выдал результат начальнику (контроллеру). Контроллер принял этот отчет.
После того, как данные обработаны, начальник (контроллер) относит этот отчет директору (т.е. человеку, который запросил эти данные).
Примерно на таком же принципе работает и модель MVC.
Вид — можно представить тоже в виде каких-то работников отдела, которые набирают уже подготовленные данные от модели на компьютере, например в текстовом редакторе Microsoft Word и распечатывают его. Вот, по сути, этом и заключается задача «вида».
Задача модели — это такие работники, которые производят расчеты, расчетчики какие-то и.т.д. Примерно такую аналогию можно произвести.
Модель — это работник или исполнитель. Содержит основные функции и классы (логику).
Не всегда удается и целесообразно придерживаться структуры Controller — Model. В принципе, можно какую-то программную логику и более целесообразно, если этой логики мало, написать эту логику внутри контроллера. Нет необходимости создавать дополнительные функции и отдельные классы, чтобы сделать всего несколько действий.
Самое главное, что я хотел донести — модель MVC — это всего лишь рекомендация. По структурированию и формированию кода. Придерживаться ее или нет, решать, конечно, вам. Самое главное понять идею для чего это нужно, а далее вы сами, по ходу работы вы можете определять, нужно ли вам придерживаться этой модели или нет.
webkyrs.info
Шаблон проектирования mvc. Что такое паттерн проектирования MVC в Java
В этом руководстве Вы узнаете, как построить простую систему по архитектуре MVC (Model-View-Controller, Модель-Отображение-Контроллер) на PHP 5.1 с использованием возможностей библиотеки SPL (Standard PHP Library, Стандартная Библиотека PHP).
Введение
Добро пожаловать в первое полноценное руководство для PHP 5. Вам понадобится PHP 5.1 с установленной библиотекой SPL, так как мы воспользуемся некоторыми из самых последних возможностей PHP 5.
В этом руководстве я собираюсь показать, как построить простую MVC-систему (архитектура MVC является наиболее распространённым шаблоном проектирования для больших web-приложений). Я проведу Вас через все шаги от начала и до конца создания полноценной MVC-системы.
Одна точка входа
Одной из важных вещей в MVC является одна точка входа в приложение вместо кучи PHP-файлов, делающих примерно следующее:
У нас будет один файл, обрабатывающий все запросы. Это значит, что нам не придётся мучиться с подключением global.php каждый раз, когда нам нужно создать новую страницу. Эта «одна точка входа» будет называться index.php и на данный момент будет такой:
Как Вы можете заметить, этот скрипт пока ещё ничего не делает, но погодите минутку.
Чтобы направить все запросы на главную страницу, мы воспользуемся mod_rewrite и установим в.htaccess директиву RewriteRule. Вставим следующий код в файл.htaccess и сохраним его в той же директории, что и index.php:
RewriteEngine on RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?route=$1
Сперва мы проверяем, существует ли запрашиваемый файл, используя директиву RewriteCond, и, если нет, то перенаправляем запрос на index.php. Такая проверка на существование файла необходима, так как иначе index.php будет пытаться обрабатывать все запросы к сайту, включая запросы на изображения. А это нам как раз и не надо.
Если у Вас нет возможности использовать.htaccess или mod_rewrite, то Вам придётся вручную адресовать все запросы к index.php. Другими словами, все ссылки должны будут иметь вид «index.php?route=[здесь-идёт-запрос]». Например, «index.php?route=chat/index».
Теперь, когда все запросы идут через одну точку входа, мы можем начать написание скрипта index.php. Первая вещь, которую мы должны сделать, это инициализация системы. Создадим директорию includes, а в ней файл startup.php (он будет у нас файлом инициализации). Вставим следующий код в index.php:
В этом примере мы объявляем некоторую константу, узнаём, где лежат файлы системы, а также проверяем, что версия PHP, ну, хотя бы, 5.1.
Следующая вещь, которую необходимо сделать, это объект Registry (журнал, реес
offlink.ru
|
Название |
Оригинальное название |
Описание |
|
Шаблон делегирования |
Delegation pattern |
Объект внешне выражает некоторое поведение, но в реальности передаёт ответственность за выполнение этого поведения связанному объекту |
|
Шаблон функционального дизайна |
Functional design |
Гарантирует, что каждый модуль компьютерной программы имеет только одну обязанность и исполняет её с минимумом побочных эффектов на другие части программы |
|
Неизменяемый объект |
Immutable |
Объект, который не может быть изменён после своего создания |
|
Интерфейс |
Interface |
Общий метод для структурирования компьютерных программ для того, чтобы их было проще понять |
|
Marker interface |
Marker interface |
|
|
Property Container |
Property Container |
Функция данного шаблона — обеспечить динамическую расширяемость уже готового приложения. |
|
Event Channel |
Event Channel |
|
|
Абстрактная фабрика |
Abstract factory |
Класс, который представляет собой интерфейс для создания компонентов системы. |
|
Строитель |
Builder |
Класс, который представляет собой интерфейс для создания сложного объекта |
|
Фабричный метод |
Factory method |
Определяет интерфейс для создания объекта, но оставляет подклассам решение о том, какой класс инстанциировать |
|
Отложенная инициализация |
Lazy initialization |
Объект, инициализируемый во время первого обращения к нему |
|
Пул одиночек |
Multiton |
Гарантирует, что класс имеет поименованные экземпляры объекта и обеспечивает глобальную точку доступа к ним |
|
Объектный пул |
Object pool |
Класс, который представляет собой интерфейс для работы с набором инициализированных и готовых к использованию объектов |
|
Прототип |
Prototype |
Определяет интерфейс создания объекта через клонирование другого объекта вместо создания через конструктор |
|
Получение ресурса есть инициализация |
Resource acquisition is initialization (RAII) |
Получение некоторого ресурса совмещается с инициализацией, а освобождение — с уничтожением объекта |
|
Одиночка |
Singleton |
Класс, который может иметь только один экземпляр. |
|
Адаптер |
Adapter / Wrapper |
Объект, обеспечивающий взаимодействие двух других объектов, один из которых использует, а другой предоставляет несовместимый с первым интерфейс |
|
Мост |
Bridge |
Структура, позволяющая изменять интерфейс обращения и интерфейс реализации класса независимо |
|
Компоновщик |
Composite |
Объект, который объединяет в себе объекты, подобные ему самому |
|
Декоратор или Wrapper/Обёртка |
Decorator |
Класс, расширяющий функциональность другого класса без использования наследования |
|
Фасад |
Facade |
Объект, который абстрагирует работу с несколькими классами, объединяя их в единое целое |
|
Единая точка входа |
Front Controller |
Обеспечивает унифицированный интерфейс для интерфейсов в подсистеме. Front Controller определяет высокоуровневый интерфейс, упрощающий использование подсистемы |
|
Приспособленец |
Flyweight |
Это объект, представляющий себя как уникальный экземпляр в разных местах программы, но по факту не являющийся таковым |
|
Заместитель |
Proxy |
Объект, который является посредником между двумя другими объектами, и который реализовывает/ограничивает доступ к объекту, к которому обращаются через него |
|
Цепочка ответственности |
Chain of responsibility |
Предназначен для организации в системе уровней ответственности |
|
Команда, Action, Transaction |
Command |
Представляет действие. Объект команды заключает в себе само действие и его параметры |
|
Интерпретатор |
Interpreter |
Решает часто встречающуюся, но подверженную изменениям, задачу |
|
Итератор, Cursor |
Iterator |
Представляет собой объект, позволяющий получить последовательный доступ к элементам объекта-агрегата без использования описаний каждого из объектов, входящий в состав агрегации |
|
Посредник |
Mediator |
Обеспечивает взаимодействие множества объектов, формируя при этом слабую связанность и избавляя объекты от необходимости явно ссылаться друг на друга |
|
Хранитель, Token |
Memento |
Позволяет не нарушая инкапсуляцию зафиксировать и сохранить внутреннее состояния объекта так, чтобы позднее восстановить его в этом состоянии |
|
Null object |
Предотвращает нулевые указатели, предоставляя объект «по умолчанию» |
|
|
Наблюдатель, Dependents, Publish-Subscribe, Listener |
Observer или Publish/subscribe |
Определяет зависимость типа «один ко многим» между объектами таким образом, что при изменении состояния одного объекта все зависящие от него оповещаются об этом событии |
|
Слуга |
Servant |
Используется для обеспечения общей функциональности группе классов |
|
Specification |
Служит для связывания бизнес-логики |
|
|
Состояние, Objects for States |
State |
Используется в тех случаях, когда во время выполнения программы объект должен менять свое поведение в зависимости от своего состояния |
|
Стратегия |
Strategy |
Предназначен для определения семейства алгоритмов, инкапсуляции каждого из них и обеспечения их взаимозаменяемости |
|
Шаблонный метод |
Template method |
Определяет основу алгоритма и позволяет наследникам переопределять некоторые шаги алгоритма, не изменяя его структуру в целом. |
|
Посетитель |
Visitor |
Описывает операцию, которая выполняется над объектами других классов. При изменении класса Visitor нет необходимости изменять обслуживаемые классы. |
|
Simple Policy |
||
|
Event listener |
||
|
Single-serving visitor |
Single-serving visitor |
Оптимизирует реализацию шаблона посетитель, который инициализируется, единожды используется, и затем удаляется |
|
Hierarchical visitor |
Hierarchical visitor |
Предоставляет способ обхода всех вершин иерархической структуры данных (напр. древовидной) |
urandev.com
MVC vs MVP vs MVVM
В этом руководстве Вы узнаете, как построить простую систему по архитектуре MVC (Model-View-Controller, Модель-Отображение-Контроллер) на PHP 5.1 с использованием возможностей библиотеки SPL (Standard PHP Library, Стандартная Библиотека PHP).
Введение
Добро пожаловать в первое полноценное руководство для PHP 5. Вам понадобится PHP 5.1 с установленной библиотекой SPL, так как мы воспользуемся некоторыми из самых последних возможностей PHP 5.
В этом руководстве я собираюсь показать, как построить простую MVC-систему (архитектура MVC является наиболее распространённым шаблоном проектирования для больших web-приложений). Я проведу Вас через все шаги от начала и до конца создания полноценной MVC-системы.
Одна точка входа
Одной из важных вещей в MVC является одна точка входа в приложение вместо кучи PHP-файлов, делающих примерно следующее:
У нас будет один файл, обрабатывающий все запросы. Это значит, что нам не придётся мучиться с подключением global.php каждый раз, когда нам нужно создать новую страницу. Эта «одна точка входа» будет называться index.php и на данный момент будет такой:
Как Вы можете заметить, этот скрипт пока ещё ничего не делает, но погодите минутку.
Чтобы направить все запросы на главную страницу, мы воспользуемся mod_rewrite и установим в.htaccess директиву RewriteRule. Вставим следующий код в файл.htaccess и сохраним его в той же директории, что и index.php:
RewriteEngine on RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?route=$1
Сперва мы проверяем, существует ли запрашиваемый файл, используя директиву RewriteCond, и, если нет, то перенаправляем запрос на index.php. Такая проверка на существование файла необходима, так как иначе index.php будет пытаться обрабатывать все запросы к сайту, включая запросы на изображения. А это нам как раз и не надо.
Если у Вас нет возможности использовать.htaccess или mod_rewrite, то Вам придётся вручную адресовать все запросы к index.php. Другими словами, все ссылки должны будут иметь вид «index.php?route=[здесь-идёт-запрос]». Например, «index.php?route=chat/index».
Теперь, когда все запросы идут через одну точку входа, мы можем начать написание скрипта index.php. Первая вещь, которую мы должны сделать, это инициализация системы. Создадим директорию includes, а в ней файл startup.php (он будет у нас файлом инициализации). Вставим следующий код в index.php:
В этом примере мы объявляем некоторую константу, узнаём, где лежат файлы системы, а также проверяем, что версия PHP, ну, хотя бы, 5.1.
Следующая вещь, которую необходимо сделат
offlink.ru
|
Название |
Оригинальное название |
Описание |
|
Шаблон делегирования |
Delegation pattern |
Объект внешне выражает некоторое поведение, но в реальности передаёт ответственность за выполнение этого поведения связанному объекту |
|
Шаблон функционального дизайна |
Functional design |
Гарантирует, что каждый модуль компьютерной программы имеет только одну обязанность и исполняет её с минимумом побочных эффектов на другие части программы |
|
Неизменяемый объект |
Immutable |
Объект, который не может быть изменён после своего создания |
|
Интерфейс |
Interface |
Общий метод для структурирования компьютерных программ для того, чтобы их было проще понять |
|
Marker interface |
Marker interface |
|
|
Property Container |
Property Container |
Функция данного шаблона — обеспечить динамическую расширяемость уже готового приложения. |
|
Event Channel |
Event Channel |
|
|
Абстрактная фабрика |
Abstract factory |
Класс, который представляет собой интерфейс для создания компонентов системы. |
|
Строитель |
Builder |
Класс, который представляет собой интерфейс для создания сложного объекта |
|
Фабричный метод |
Factory method |
Определяет интерфейс для создания объекта, но оставляет подклассам решение о том, какой класс инстанциировать |
|
Отложенная инициализация |
Lazy initialization |
Объект, инициализируемый во время первого обращения к нему |
|
Пул одиночек |
Multiton |
Гарантирует, что класс имеет поименованные экземпляры объекта и обеспечивает глобальную точку доступа к ним |
|
Объектный пул |
Object pool |
Класс, который представляет собой интерфейс для работы с набором инициализированных и готовых к использованию объектов |
|
Прототип |
Prototype |
Определяет интерфейс создания объекта через клонирование другого объекта вместо создания через конструктор |
|
Получение ресурса есть инициализация |
Resource acquisition is initialization (RAII) |
Получение некоторого ресурса совмещается с инициализацией, а освобождение — с уничтожением объекта |
|
Одиночка |
Singleton |
Класс, который может иметь только один экземпляр. |
|
Адаптер |
Adapter / Wrapper |
Объект, обеспечивающий взаимодействие двух других объектов, один из которых использует, а другой предоставляет несовместимый с первым интерфейс |
|
Мост |
Bridge |
Структура, позволяющая изменять интерфейс обращения и интерфейс реализации класса независимо |
|
Компоновщик |
Composite |
Объект, который объединяет в себе объекты, подобные ему самому |
|
Декоратор или Wrapper/Обёртка |
Decorator |
Класс, расширяющий функциональность другого класса без использования наследования |
|
Фасад |
Facade |
Объект, который абстрагирует работу с несколькими классами, объединяя их в единое целое |
|
Единая точка входа |
Front Controller |
Обеспечивает унифицированный интерфейс для интерфейсов в подсистеме. Front Controller определяет высокоуровневый интерфейс, упрощающий использование подсистемы |
|
Приспособленец |
Flyweight |
Это объект, представляющий себя как уникальный экземпляр в разных местах программы, но по факту не являющийся таковым |
|
Заместитель |
Proxy |
Объект, который является посредником между двумя другими объектами, и который реализовывает/ограничивает доступ к объекту, к которому обращаются через него |
|
Цепочка ответственности |
Chain of responsibility |
Предназначен для организации в системе уровней ответственности |
|
Команда, Action, Transaction |
Command |
Представляет действие. Объект команды заключает в себе само действие и его параметры |
|
Интерпретатор |
Interpreter |
Решает часто встречающуюся, но подверженную изменениям, задачу |
|
Итератор, Cursor |
Iterator |
Представляет собой объект, позволяющий получить последовательный доступ к элементам объекта-агрегата без использования описаний каждого из объектов, входящий в состав агрегации |
|
Посредник |
Mediator |
Обеспечивает взаимодействие множества объектов, формируя при этом слабую связанность и избавляя объекты от необходимости явно ссылаться друг на друга |
|
Хранитель, Token |
Memento |
Позволяет не нарушая инкапсуляцию зафиксировать и сохранить внутреннее состояния объекта так, чтобы позднее восстановить его в этом состоянии |
|
Null object |
Предотвращает нулевые указатели, предоставляя объект «по умолчанию» |
|
|
Наблюдатель, Dependents, Publish-Subscribe, Listener |
Observer или Publish/subscribe |
Определяет зависимость типа «один ко многим» между объектами таким образом, что при изменении состояния одного объекта все зависящие от него оповещаются об этом событии |
|
Слуга |
Servant |
Используется для обеспечения общей функциональности группе классов |
|
Specification |
Служит для связывания бизнес-логики |
|
|
Состояние, Objects for States |
State |
Используется в тех случаях, когда во время выполнения программы объект должен менять свое поведение в зависимости от своего состояния |
|
Стратегия |
Strategy |
Предназначен для определения семейства алгоритмов, инкапсуляции каждого из них и обеспечения их взаимозаменяемости |
|
Шаблонный метод |
Template method |
Определяет основу алгоритма и позволяет наследникам переопределять некоторые шаги алгоритма, не изменяя его структуру в целом. |
|
Посетитель |
Visitor |
Описывает операцию, которая выполняется над объектами других классов. При изменении класса Visitor нет необходимости изменять обслуживаемые классы. |
|
Simple Policy |
||
|
Event listener |
||
|
Single-serving visitor |
Single-serving visitor |
Оптимизирует реализацию шаблона посетитель, который инициализируется, единожды используется, и затем удаляется |
|
Hierarchical visitor |
Hierarchical visitor |
Предоставляет способ обхода всех вершин иерархической структуры данных (напр. древовидной) |
urandev.com
Шаблон проектирования MVC. Как View подходит? — design-patterns
Задача просмотра — отображать данные и сообщать о событиях.
Задача контроллера — координировать связь между представлениями и моделями.
Задание данных — это данные хранилища, а также предоставление бизнес-логики вокруг этих данных.
Вы спросили:
У меня возникли проблемы с пониманием того, что «Views» вписываются.
В вашем примере UIPickerView — это представление.
В iOS/OSX контроллер представлений — это просто контроллер MVC. Так получилось, что контроллер вида также содержит пустой контейнер представления, в который вы можете добавить все другие представления. Но по-прежнему существует четкое разделение MVC в iOS/OSX.
Все классы, такие как UIButton, UIPickerView, UITableView и т.д., представляют представление. Задача диспетчера представлений заключается в предоставлении этих представлений данными из моделей данных, а также реагированию на события из этих представлений, что дает вам возможность обновлять другие представления и модели данных.
Вы также указали:
Однако для каждого представления требуется подключение контроллера View для подключения всех выходов к просмотру. Как я полагаю, чтобы оставить View и View Controller разделенными?
Они разделены. Если вы добавите UITableView, это отдельный вид. Вы подключаете его к классу, чтобы класс мог реализовать источники данных и делегировать методы. Этот класс является классом контроллера. Обычно этот класс контроллера является контроллером представления, но это необязательно. Вы можете написать все виды пользовательских классов представления, которые не зависят от какого-либо определенного контроллера представлений (или общего контроллера). Но в конечном итоге этот класс представления должен быть подключен к классу контроллера [view], чтобы данные и события могли обрабатываться должным образом.
Вы спросили:
Как или почему я хочу, чтобы этот класс вида был отделен от класса View Controller?
Посмотрите UITableViewController. Это ясный пример разделения, но он представлен в довольно аккуратном пакете. Фактически у вас есть отдельный класс UITableView, который является представлением. Это представление отвечает за визуализацию и сбор пользовательского взаимодействия. Это фактический контроллер табличного представления, который предоставляет данные для представления и обрабатывает пользовательские события из представления.
Вы можете добавлять представления UITableView к любому виду. Это полностью повторно используемый компонент вида. Каждый контроллер, подключенный к представлению таблицы, может предоставлять любые соответствующие данные и правильно обрабатывать взаимодействия пользователей.
qaru.site
