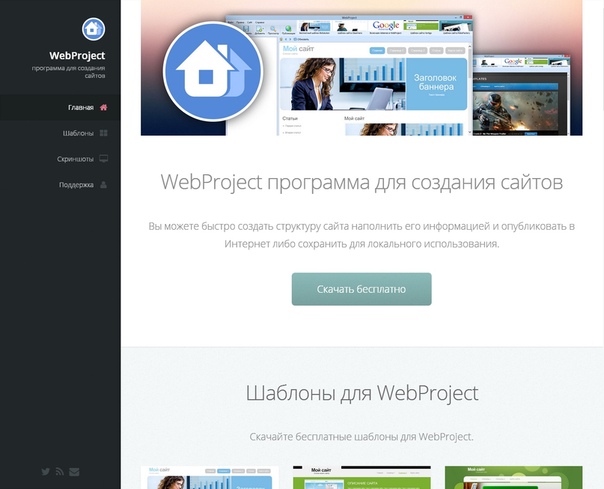
Самый популярный язык для создания сайтов — HTML. Для создания сайта на HTML существует множество различных программ. Одни из них являются редакторами html, другие – редакторами серверных или клиентских скриптов, а третьи – редакторами таблиц css. Все они зачастую визуализируют процесс редактирования, и Вы можете видеть как будет выглядеть тот или иной элемент на Вашем сайте. Каждый веб-сайт состоит из веб-страниц, каждая из которых, в свою очередь, состоит из кода на языке html, который отвечает за оформление страницы, и собственно содержимого. Поэтому редакторы html – программы, создание сайта без которых невозможно. Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться. HTML-редакторы можно разделить на две условные основные группы: текстовые и визуальные. В текстовых html-редакторах можно писать и править html-код вручную. БлокнотИтак, самый верный и надежный редактор – обычный встроенный в ОС Windows текстовый редактор «Блокнот» (Notepad). Для того чтобы написать в блокноте html-код веб-страницы не нужно никаких дополнительных инструментов – достаточно запустить блокнот, написать в нем html-код и сохранить документ с расширением .html. Однако чтобы писать и редактировать html-код в блокноте, необходимо очень хорошо знать язык html и внимательно следить за написанием кода, так как написание больших объемов кода вручную повышает вероятность возникновения ошибок. Notepad ++Notepad ++ — расширенная версия обычного блокнота, которая поставляется отдельно и обычно бесплатна. В Notepad ++ html-тэги подсвечиваются цветным шрифтом, и разработчик может визуально отличить код от основного текста страницы. Поэтому вероятные ошибки и неточности в коде легче выявить, однако,так же как и при работе в обычном блокноте, в Notepad ++ требуется хорошее знание языка html. Microsoft FrontPageMicrosoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для большинства пользователей, поэтому очень удобен для новичков в веб-дизайне. В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview. В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html. В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере. Macromedia HomeSiteMacromedia HomeSite является одним из наиболее популярных html-редакторов. Этот редактор помогает ускорить процесс создания html-кода страниц и сайта в целом. Рабочее пространство делится на три части. Первая – окно с html-кодом, вторая – перечень документов, находящихся на диске пользователя, третья – разнообразные панели инструментов, которые могут настраиваться пользователем на свой вкус. В процесс написания html-кода, HomeSite дает пользователю удобные всплывающие подсказки с перечнем возможных атрибутов для текущего тэга, подсвечивает тэги по определенной цветовой схеме, которую можно изменять, располагает на панели инструментов наиболее часто используемые тэги для ускорения доступа к ним. Adobe DreamweaverВ популярном визуальном редакторе Adobe Dreamweaver можно редактировать html-коды, причем делать это легко и непринужденно. Если Вы достаточно хорошо знаете язык разметки html, то можете воспользоваться режимом «code», в котором на экране отображается только окно для редактирования кода. Преимущества и недостаткиК преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html. К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Теги: |
App Store: SimDif — конструктор сайтов
Это приложение для создания сайтов создано, чтобы помочь вам построить эффективный сайт, который будет простым и понятным для посетителей и часто появляться в выдаче поисковых систем.
SimDif – это один из немногих конструкторов сайтов, которые предлагают полную функциональность с одинаковыми возможностями на телефоне, компьютере или планшете. Это позволяет вам с легкостью переходить с одного устройства на другое при редактировании и публикации сайта.
КЛЮЧЕВЫЕ ВОЗМОЖНОСТИ
• Инструмент для оптимизации сайта помогает понять, что наиболее важно для создания хорошего сайта, и показывает, над чем еще нужно поработать перед его публикацией. Это поможет обеспечить наличие у вашего сайта нужных качеств, которые ценят поисковые системы.
Это поможет обеспечить наличие у вашего сайта нужных качеств, которые ценят поисковые системы.
• Понятный и интуитивный пользовательский интерфейс. В нем еще проще ориентироваться, чем в оригинальном SimDif.
• Новые инструменты для настройки графики.
• Мгновенно отвечайте на вопросы посетителей во встроенном чате.
• Поверните ваш телефон, чтобы увидеть, как сайт будет выглядеть на компьютере.
• Это приложение работает как тренер, со встроенными советами и руководствами, которые помогут вам развиваться.
Посмотрите, что НАСТОЯЩИЕ ПОЛЬЗОВАТЕЛИ SimDif говорят о нашем приложении:
«Я изучил несколько конструкторов сайтов, прежде чем выбрал SimDif, и я ни разу не пожалел о своем выборе. Это приложение действительно лучшее: в нем просто управлять сайтом и обновлять его с любых устройств, и затем опубликовать обновленную версию. Когда я не мог сделать что-то самостоятельно, я быстро получал помощь от команды технической поддержки.
«Отличное приложение – конструктор сайтов и хостинг. Очень удобно, когда всем можно управлять в одном приложении»
«Даже новичок может использовать SimDif»
SimDif 2 предлагает 3 разные версии. Starter, Smart, и Pro.
Все версии включают в себя бесплатный и надежный хостинг. SimDif 2 доступен для большинства операционных систем, телефонов, планшетов и компьютеров.
STARTER (бесплатный)
Бесплатный Starter сайт поможет вам организовать вашу информацию в простой и эффективный сайт.
До 7 страниц | 14 предустановок цветов | Бесплатное доменное имя .simdif.com | Инструмент для оптимизации перед публикацией | Статистика о посетителях сайта.
SMART
Smart сайт предлагает больше вариантов по хорошей цене.
До 12 страниц | 56 предустановок цветов | Включите и модерируйте комментарии посетителей в блоге | Контролируйте, как люди могут делиться вашим сайтом в социальных сетях | Установите и используйте Analytics | Горячая линия в приложении для прямой связи с командой SimDif.
PRO
Версия Pro предлагает больше специализированных опций и настроек сайта под ваши нужды.
До 30 страниц | Создайте вашу собственную цветовую тему и фигуры | Настраиваемая форма для связи с вами | Кнопки электронной коммерции | Защита страниц паролем.
Расширенные возможности и более тонкая настройка.
ПОДПИСКИ, SMART & PRO
• Подписки взимаются ежемесячно или ежегодно на вашу учетную запись iTunes после подтверждения покупки.
• Подписки автоматически продлеваются, если автоматическое продление не отключено по крайней мере за 24 часа до окончания текущего периода.
• С аккаунта будет взиматься плата за продление в течение 24 часов до окончания текущего периода с указанием стоимости продления.
=> Вы можете управлять своими подписками и автоматическим продлением, перейдя в настройки учетной записи iTunes после покупки.
• Политика конфиденциальности SimDif: https://privacy-ru.simdif.com.
• Условия использования SimDif: https://tos-ru.simdif.com
••• Команда SimDif •••
Приложение для создания сайта | FrontPage
2.6. Программа для создания сайта FrontPage 2003
2.6.1. Визуальный редактор FrontPage 2003 для создания сайта
Веб-сайт — это набор связанных гиперссылками веб-страниц (файлов, размеченных на языке HTML), объединенных общей тематикой, и доступных в Интернет по прикладному протоколу HTTP (HTTPS).
В настоящее время известно множество прикладных программ, называемых редакторами HTML с помощью которых можно создавать сайты. К редакторам HTML относятся: визуальные и текстовые редакторы. Визуальные редакторы поддерживают текстовый режим работы, режим кода.
Визуальные редакторы HTML работают по принципу WYSIWYG (What You See Is What You Get — Что Вы видите, то и получаете). Для создания сайта в визуальном редакторе нет необходимости изучать язык разметки HTML. Технология создания сайта в визуальном редакторе аналогична технологии создания документа в редакторе Word.
Текстовые программы HTML. При создании сайта в текстовом редакторе HTML необходимо знать языки разметки или web программирования (HTML, PHP, XML, CSS, ASP и другие) с помощью которых будет создаваться сайт. Веб-страницы, созданные в текстовом редакторе, являются «легкими» (имеют небольшие размеры), так как содержат чистый программный код без дополнительных служебных слов, которые обычно формируются в визуальных редакторах HTML.
К наиболее популярным визуальным редакторам HTML относятся следующие приложения:
- Microsoft FrontPage.
- Macromedia Dreamweaver.

- TinyMCE WYSIWYG Editor.
- FCKeditor.
- Homesite.
- Namo WebEditor.
- Adobe GoLive.
Редактор Microsoft FrontPage — это визуальный HTML редактор, который входит в состав приложений Microsoft Office. FrontPage считается простейшим визуальным редактором для быстрого создания сайта. С помощью FrontPage, можно создавать страницы и структуру сайта, добавлять интерактивные средства и загружать файлы на серверы Интернет.
Виртуальный редактор FrontPage поддерживает языки разметки и веб-программирования: HTML, DHTML, JavaScript, VBScript, CSS, ASP, XML, XSL и другие.
С программой FrontPage 2003 можно ознакомиться в разделе FrontPage — программа для создания сайта и Web-страниц.
Сайты можно легко создавать из готовых блоков с помощью конструкторов веб-сайтов. Эти конструкторы размещаются на сайтах и являются одной из дополнительных бесплатных услуг сервис-провайдеров.
Эти конструкторы размещаются на сайтах и являются одной из дополнительных бесплатных услуг сервис-провайдеров.
Конструкторы веб-сайтов размещаются на сайтах:
И так далее…
Далее…>>>Тема: 2.7.1. Создание web-страницы в редакторе FrontPage 2003
Программы для создания сайта
Существует много программ для создания сайтов. В интернете существует много программ для веб-программирования на русском языке и в них может разобраться даже новичок, знающий только основы. С помощью таких программ можно создать сайты-визитки либо же более сложные и наполненные контентом сайты. Ниже будут рассмотрены самые популярные из таких программ.
Редакторы сайтов
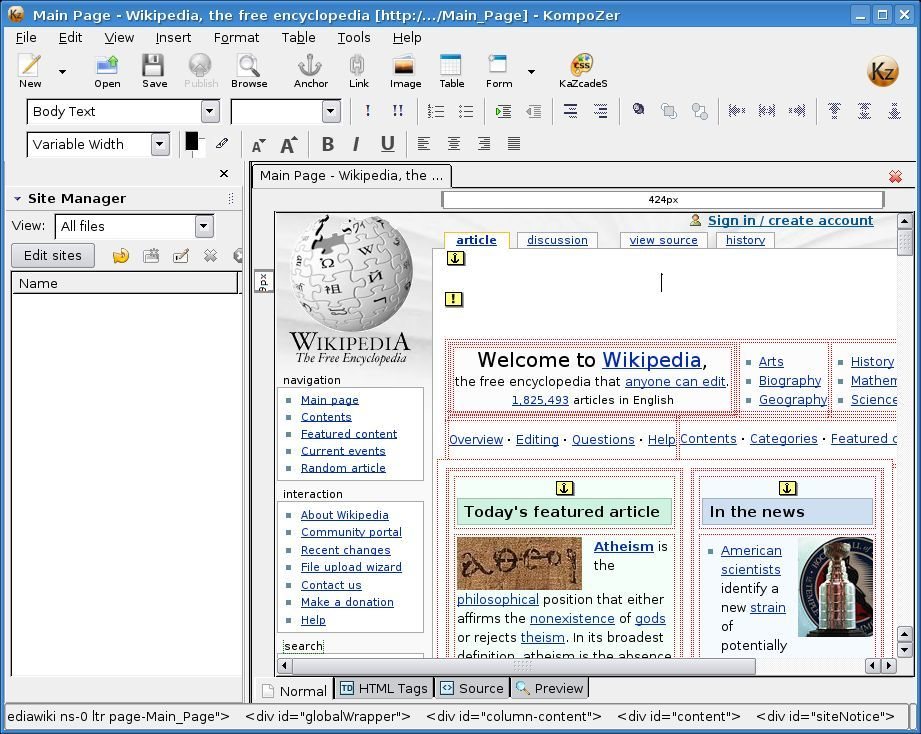
Kompozer — редактор HTML, программа есть в интернете в свободном доступе. Аналоги данной программы распространяются только по закрытой лицензии. Поэтому программа подойдет для начинающих мастеров, которые более-менее знают HTML и некоторые основы CSS. Важным достоинством этой программы является, то что можно создавать код в графическом режиме.
Поэтому программа подойдет для начинающих мастеров, которые более-менее знают HTML и некоторые основы CSS. Важным достоинством этой программы является, то что можно создавать код в графическом режиме.
Artisteer — это тоже полезная программа для новичков. С ее помощью можно легко создать свой собственный сайт. Эта программа может создавать шаблоны для WordPress, Drupal и Joomla, блоги либо форумы на бесплатных платформах. Если вы хотите изучить HTML или PHP, то такая программа не подойдет. Все действия выполняются, не показывая кода пользователю.
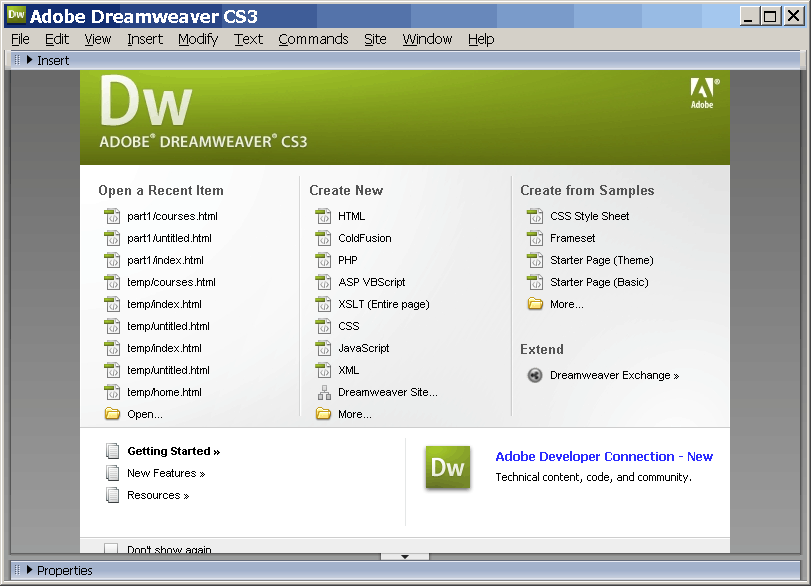
Adobe Dreamweaver — тоже достаточно популярная среда для написания сайтов, нацеленная на оформление дизайна сайта. В данной программе используются все передовые технологии веб-программирования.
Website X5 Evolution 12 — программа, в которой также не нужно знать языки программирования. В программе имеется большой набор опций.
Web Page Maker — тоже не требует знаний языков. После создания собственных веб-сайтов их можно отправить на сервер. В самом конструкторе есть много готовых шаблонов, с ними сайт можно создать гораздо быстрее.
В самом конструкторе есть много готовых шаблонов, с ними сайт можно создать гораздо быстрее.
NVU-редактор HTML кода. Имеется визуальный интерфейс, что очень удобно как новичкам, так и опытным веб-программистам. Программа подходит для разных операционных систем.
WYSIWYG Web Builder 11 для Windows — это набор для создания сайта, с помощью которого можно создать настоящий шедевр. Все программирование проходит в визуальном режиме.
Преимуществ у визуальных редакторов очень много. У них имеется много возможностей для создания оригинального дизайна сайтов. Следующим важным достоинством является то, что сайт, который написан HTML кодом создает меньше нагрузки на сервер. Такой сайт практически не будет зависать, а все страницы будут открываться намного быстрее.
Онлайн-конструкторы сайтов
Но, конечно, даже тут есть недостатки. Все страницы сайта придется редактировать по отдельности. На помощь могут придти ресурсы, которые помогают заменить текст одновременно в нескольких кодах. Хостинг и доменное имя необходимо оплачивать самостоятельно.
Хостинг и доменное имя необходимо оплачивать самостоятельно.
Но создавать сайты бесплатно можно не только при помощи программ. Существуют системы, которые предоставляют бесплатный хостинг. Например:
Таких конструкторов сайтов существует огромное количество. Но их опции ограничены, а за то, что вы бесплатно размещаете свой сайт, вы будете продвигать рекламу на своем же сайте. Если вы хотите получать деньги за свой сайт, то лучше такими системами не пользоваться.
Создание сайтов с помощью CMS
И наконец, самый распространенный способ создания сайтов это при помощи CMS. Рассмотрим самые популярные системы.
WordPress — данная система бесплатна, исходный код открыт. Эта система уже проверена годами многими пользователями. В системе можно создать как самые простые сайты, так и что-то более сложное.
Joomla — также система с открытым кодом. Она не успела зарекомендовать себя как WordPress, в силу своего маленького существования, но все равно является безопасной. Имеется огромное количество разнообразных шаблонов и модулей.
Имеется огромное количество разнообразных шаблонов и модулей.
Drupal — популярная система, для настоящих и опытных программистов. Поэтому она более сложная в написании сайта.
MODX — эта система также является бесплатной. Подойдет только для профессиональных веб-мастеров. Позволяет управлять сайтом, редактировать его.
Такие системы очень удобны тем, что не требуют знания языков программирования, но нужно иметь хотя бы начальные знания по PHP.
Сейчас есть много хостингов, которые сами устанавливают CMS и пользователю не нужно не о чем беспокоиться кроме как оплаты домена и хостинга.
Но для того чтобы кодить, у каждого программиста под рукой должен быть так называемый блокнот. Но есть более удобные аналоги этой программы. Например, Notepad++ — этот редактор является бесплатным. У него имеется цветная подсветка и множество полезных функций.
Программы для создания сайтов | Народный рейтинг софта для создания сайтов
Как создать сайт в программе бесплатно и быстро
Десктопных программ для создания сайтов не так уж и много. Они лучше всего подходят тем, кто занимается разработкой клиентских сайтов. Не требуют абонентской платы, единоразовой покупки для большинства из них достаточно. Далее следует платное обновление версий. Подписная модель реализована в Adobe Muse – дорогостоящем профессиональном инструменте. uKit в этом смысле проще остальных, поскольку является программой, установленной на хостинг. Это конструктор, стоимость тоже доступнее, чем у программ, которые для размещения готового сайта потребуют аренды хостинга – это дополнительные вложения.
Они лучше всего подходят тем, кто занимается разработкой клиентских сайтов. Не требуют абонентской платы, единоразовой покупки для большинства из них достаточно. Далее следует платное обновление версий. Подписная модель реализована в Adobe Muse – дорогостоящем профессиональном инструменте. uKit в этом смысле проще остальных, поскольку является программой, установленной на хостинг. Это конструктор, стоимость тоже доступнее, чем у программ, которые для размещения готового сайта потребуют аренды хостинга – это дополнительные вложения.
Программы имеют различный уровень сложности освоения. В Notepad++, к примеру, подразумевается прямая работа с кодом сайта, написание структуры и стилей страницы с нуля. Нужны знания и опыт. Mobirise напоминает uKit своим визуальным редактором, но потребует покупки дополнительных шаблонов и расширений. Ну и хостинг, конечно, не бесплатный. Adobe Muse самая сложная из всех, потребует обучения – это без вариантов. Website X5 нечто среднее по всем показателям: в меру простая, в меру функциональная, дополнительные шаблоны тоже нужно покупать. В общем, самый быстрый и доступный вариант из перечисленных – uKit.
В общем, самый быстрый и доступный вариант из перечисленных – uKit.
Особенности создания сайтов в программах
Десктопные программы в чистом виде могут быть бесплатными, но вот дополнительные шаблоны, виджеты, расширения и прочее обычно стоят денег. Они требуют вложений сверху либо развитого навыка, как текстовый редактор Notepad++ — скачать может каждый, а вот создать нормальный сайт на нём смогут единицы. Плюс настройка хостинга: созданные сайты нужно ещё разместить в Сети. Плата за аренду, настройки – дополнительная нагрузка на пользователя. Не каждый новичок сможет это сделать.
Десктопные программы – особый вид сайтбилдеров. По уровню удобства они стремятся к конструкторам, но по ощущениям от использования ближе к CMS, поскольку никуда не деваются технические моменты, не всегда понятные для новичков. Конструкторы вроде uKit в этом плане выглядят выигрышно, поскольку имеют наиболее низкий порог вхождения и требуют минимального количества вложений/навыков для эффективного использования. Программы в большей степени подходят опытным разработчикам, собирающим конвейером сайты под заказ.
Программы в большей степени подходят опытным разработчикам, собирающим конвейером сайты под заказ.
Как выбрать программу для создания сайта
Основной критерий выбора упирается в навык пользователя. Если вам не по вкусу конструкторы либо CMS, вы можете выбрать этот промежуточный по сложности вариант. Самописные сайты в блокноте (или Notepad++) уже не столь популярны. Обычно их делают в обучающих целях – освоение HTML, PHP, CSS и т. д. Если кодинг – ваш путь, то можете попробовать. Adobe Muse тоже позволяет работать с кодом, но всё же имеет визуальный редактор и панель виджетов, панель библиотек и прочие удобства. Попробуйте скачать пробные версии программ или базовую бесплатную, как в случае с Mobirise, посмотрите, почитайте обзоры и сделайте выводы, интересен ли вам этот тип сайдбилдеров либо же стоит присмотреться к конструкторам.
Разработка и продвижение сложных проектов – Планета CMS
Веб-студия «Планета CMS» специализируется на создании высоконагруженных и сложных сайтов, интранет-систем, корпоративных и B2B-порталов. Компания внедряет порталы на платформе SharePoint, разрабатывает проекты на платформе Asp.Net Microsoft. В своей работе мы используем решения от ведущих разработчиков ПО — DevXpress, Telerik, Xamarin и Phonegap.
Компания внедряет порталы на платформе SharePoint, разрабатывает проекты на платформе Asp.Net Microsoft. В своей работе мы используем решения от ведущих разработчиков ПО — DevXpress, Telerik, Xamarin и Phonegap.
Основные аргументы в пользу того, чтобы заказать разработку сайта в «Планете CMS»
- более 14 лет опыта в сфере предоставления услуг по созданию сайтов различной сложности;
- 4 премии Рунета, в том числе, «Golden Site»;
- впечатляющий список клиентов;
- крупные внутренние проекты, приносящие прибыль;
- большой штат специалистов;
- любовь к тому, что мы делаем.
Мы не стоим на месте и охватываем новые направления в своем развитии. Сегодня, помимо создания сайтов и порталов, наша компания занимается разработкой мобильных приложений для всех популярных платформ.
Интернет-маркетинг для нас не просто модное словосочетание: мы глубоко погрузились в тему поискового продвижения и комплексной оптимизации сайты, контекстной и медийной рекламы. Нами успешно реализовано более 200 рекламных кампаний для известных брендов в конкурентных тематиках.
Нами успешно реализовано более 200 рекламных кампаний для известных брендов в конкурентных тематиках.
Наши преимущества
Мы доказали наш профессионализм и инновационный подход в решении задач любого уровня сложности: создании web сайтов и порталов, разработке веб-дизайна, комплексного продвижения. Результат — признание ведущих компаний и мировых брендов, которые стали нашими постоянными клиентами.
Мы используем только актуальные методы и передовые технологии для повышения эффективности вашего ресурса.
Мы обладаем штатом сертифицированных специалистов (в московском и тульском офисах), возможностями, знаниями, колоссальным опытом в области продвижения и создания интернет-сайтов и порталов, а также творческим подходом при выполнении любых задач.
Подробнее о компании
Мы гарантируем
- комплексные решения задач продвижения и разработки web-сайтов;
- уникальное дизайнерское оформление;
- высокую эффективность;
- узнаваемость ресурса в интернете;
- разработку сайта с учётом его целевой аудитории, специфики бизнеса и географической привязки;
- поддержку эффективности работы ресурса и проведение систематического аудита сайта.

20 отличных платформ для создания собственного веб-сайта и мобильного приложения
Наступил 2020 год, и если у вас все еще нет веб-сайта для вашей компании или бренда, пора это исправить. Независимо от того, являетесь ли вы гуру цифрового маркетинга или владельцем малого бизнеса, вам нужен веб-сайт, чтобы заявить о своем цифровом присутствии.
Вы можете сказать себе: «Я ничего не знаю о программировании, как мне создать веб-сайт!»
Не волнуйтесь! Сегодня многие платформы для создания веб-сайтов очень просты в использовании, вам не нужно быть ИТ-экспертом, чтобы создать потрясающе выглядящий веб-сайт.
Для тех, кто не боится кодирования, у нас есть несколько CMS, в которые вы можете погрузиться.
Супер легкие платформы
| ПЛАТФОРМА | Что это предлагает? | Примеры |
|---|---|---|
| About.me | Простая и быстрая целевая страница. Идеальный выбор для цифровой визитки. | Смотреть |
| Weebly | Самая простая платформа. Отлично подходит для создания первого веб-сайта в Интернете. (Читать отзыв) Отлично подходит для создания первого веб-сайта в Интернете. (Читать отзыв) | Смотреть |
| Jimdo | Простая платформа для электронной коммерции. Ограниченные шаблоны. | Смотреть |
| WordPress.com | Лучшая платформа для ведения блогов и публикаций. | Смотреть |
| Webnode | Подходит для создания многоязычного веб-сайта и не возражает против показа рекламы. | Смотреть |
| Wix | Одна из лучших платформ, которые нам понравились. Первый ученик. (Читать отзыв) | Смотреть |
| Squarespace | Множество красивых, хорошо продуманных шаблонов. (Читать отзыв) | Смотреть |
| Shopify | Конструктор интернет-магазинов нам очень понравился. С легкостью начните продавать в социальных сетях. (Читать отзыв) | Смотреть |
| Volusion | Тяготеет к управлению интернет-магазином. | Смотреть |
| BigCommerce | Комплексный и простой в использовании конструктор интернет-магазинов. (Читать отзыв) | Смотреть |
Платформы экспертного уровня
| ПЛАТФОРМА | Что это предлагает? | Примеры |
|---|---|---|
| Joomla | Усовершенствованная платформа CMS с мощными инструментами для создания с нуля. | Смотреть |
| WordPress.org | Настраиваемая CMS с множеством плагинов и тем. | Смотреть |
| Drupal | Скрипт с открытым исходным кодом и популярен среди программистов. | Смотреть |
| PrestaShop | CMS, ориентированная на электронную коммерцию, для комплексной цифровой витрины. | Смотреть |
| WooCommerce | Уникальный плагин, который легко превращает WordPress в мощный интернет-магазин. | Смотреть |
| Magento | Платформа электронной коммерции с широкими возможностями, но крутой кривой обучения. | Смотреть |
Платформы для разработчиков мобильных приложений
| ПЛАТФОРМА | Что это предлагает? | Примеры |
|---|---|---|
| AppInstitute | Платформа для самостоятельного создания приложений для iPhone и Android. | Смотреть |
| Swiftic | Производитель мобильных приложений с функциями карты лояльности для развития интернет-магазина. | Смотреть |
| Shoutem | Создавайте приложения быстрее с помощью платформы. Или вы можете нанять их команду для этого. | Смотреть |
| AppYourself | Удобная платформа для начинающих создавать приложения. | Смотреть |
Итак, вы готовы приступить к созданию собственного веб-сайта? Вот 16 отличных платформ и 4 разработчика приложений для создания веб-сайта!
10 супер простых платформ для создания веб-сайта
Создание веб-сайта не должно быть болезненным занятием. С этими системами управления контентом (или платформами для создания веб-сайтов) вам не придется смотреть на одну строчку кода при создании собственного веб-сайта.
С этими системами управления контентом (или платформами для создания веб-сайтов) вам не придется смотреть на одну строчку кода при создании собственного веб-сайта.
Будь то простая страница портфолио, цифровой магазин для вашего бизнеса или даже просто блог о еде для хобби, если вы знаете, как использовать текстовые процессоры (например, MS Words) или электронную почту, у вас будет потрясающий сайт, работающий в кратчайшие сроки.
Лучшая часть? Многие из этих платформ очень дешевы! Вы можете получить персонализированное доменное имя и надежного поставщика веб-сайтов менее чем за 5 долларов в месяц.
1 — Weebly
Weebly, один из самых простых конструкторов веб-сайтов, отлично подходит для людей, которые создают свой первый веб-сайт. Используя простую систему «перетаскивания», вы можете создать красивые веб-сайты Weebly это относительно быстро и безболезненно.
Weebly предлагает разные уровни цен, но их бесплатная учетная запись по-прежнему может многое предложить, включая неограниченный объем онлайн-хранилища.
Примечание. Вы также можете посетить традиционную хостинговую компанию. SiteGround. SiteGround — это один из лучших вариантов хостинга для бизнеса. Его базовый план виртуального хостинга имеет немного более низкую цену, поддерживает Weebly Basics и предлагает другие удобные для пользователя функции (такие как установка SSL одним щелчком мыши, бесплатная миграция сайта и дешевый мониторинг вредоносных программ).
2-Shopify
Shopify это конструктор электронной коммерции, эквивалентный Wix и Squarespace. С точки зрения дизайна и простоты использования Shopify — один из лучших вариантов для настройки вашего интернет-магазина.
Имея все инструменты и услуги на своем сайте, Shopify стремится сделать свою платформу универсальным магазином для интернет-магазинов и розничных продавцов.
Вот как можно запустить магазин прямой поставки с помощью Shopify.
3- WordPress.com
WordPress (обеспечивает 31.9% Интернета) всегда был фаворитом блоггеров за его удобные инструменты и ориентированный на блоггеров интерфейс, обеспечивающий широкие возможности настройки.
Сравните с другими конструкторами сайтовУ WordPress есть некоторая кривая обучения, но если вы потратите время, чтобы изучить все тонкости его системы, вы обнаружите, что WordPress предлагает большой контроль при создании веб-сайта блога.
4-Wix
Wix, широко известный как один из лучших бесплатных разработчиков веб-сайтов, может многое предложить компаниям и брендам, которые только начинают свою деятельность и имеют ограниченный бюджет.
Благодаря впечатляющему каталогу дизайнов и тем чрезвычайно гибкие инструменты Wix позволяют создавать веб-сайты с идеальным пикселем и профессиональным качеством.
Узнайте, как создать сайт Wix, используя это пошаговое руководство..
5- About.me
Нужна быстрая и простая целевая страница для себя? About.me — идеальный выбор для создания цифровой визитной карточки или главной страницы, которая ссылается на все сайты вашего онлайн-профиля (такие как Facebook, Linkedin, Twitter, Google+ и т. Д.).
Создать страницу about. me достаточно просто. Просто заявите свое имя и URL-адрес, вставьте фоновое изображение вместе с описанием, и все готово!
me достаточно просто. Просто заявите свое имя и URL-адрес, вставьте фоновое изображение вместе с описанием, и все готово!
6- Джимдо
Если вы хотите создать веб-сайт, ориентированный на электронную коммерцию, вы не ошибетесь с Jimdo. Подобно Weebly, Jimdo предлагает простые в использовании инструменты, с помощью которых вы можете легко создать привлекательный интернет-магазин за считанные минуты.
Вы можете остаться на бесплатной платформе Jimdo (которая не имеет ограничений по времени), но обновление до их Jimdo Pro и JimdoBusiness предлагает отличные универсальные пакеты.
7- Webnode
Webnode может не соответствовать другим конструкторам веб-сайтов с точки зрения функций и инструментов, но с точки зрения поддержки нескольких языков у Webnode их в избытке.
Благодаря возможности создавать многоязычные веб-сайты более чем на 20 языках, платформа Webnode больше ориентирована на международную аудиторию.
8- Squarespace
Squarespace, прямой конкурент Wix в красивом дизайне, стремится создать красивый веб-сайт для вашего бренда.
С лозунгом «Построй красиво» вы можете рассчитывать на множество дизайнерских шаблонов для своего сайта, которые, в общем, прекрасны.
Следуйте руководству для начинающих на как использовать Squarespace для создания веб-сайта.
9- Volusion
Volusion больше склоняется к операционной стороне (то есть управлению запасами, управлению клиентами и т. Д.) Части спектра веб-строительства.
Подобно Shopify, Volusion предоставляет предприятиям комплексное решение для создания интернет-магазина.
10- Bigcommerce
Самый полный конструктор интернет-магазинов, BigCommerce дает вам все инструменты, необходимые для создания цифрового магазина для вашего бизнеса.
Оплата их стандартного плана дает вам доступ к их многофункциональной платформе, которая включает в себя неограниченное количество продуктов, неограниченную пропускную способность, неограниченное хранилище и полнофункциональный магазин.
6 платформ экспертного уровня для создания веб-сайта
Платформы экспертного уровня — это то место, где вы действительно можете получить техническую поддержку при создании своего веб-сайта. Думайте о простых платформах как о косметическом ремонте квартиры или кондоминиума, а использование экспертной платформы сродни строительству собственного дома.
Думайте о простых платформах как о косметическом ремонте квартиры или кондоминиума, а использование экспертной платформы сродни строительству собственного дома.
С помощью этой системы управления контентом (CMS) вы можете лучше контролировать то, что вы можете создать, но для этого потребуется, чтобы вы были знакомы с такими вещами, как HTML, CSS, PHP и другие языки веб-программирования.
Использование этих платформ может стать дорогостоящим, но вы сможете более напрямую создавать и поддерживать свой сайт и иметь большую гибкость с точки зрения добавления функций.
1- Joomla
Joomla, отмеченная наградами CMS, является одним из наиболее широко используемых веб-конструкторов с открытым исходным кодом с ее мощными онлайн-приложениями, простым в использовании программным обеспечением и гибкой расширяемостью.
Благодаря встроенной поддержке социальных сетей, сетевых функций и электронной коммерции, высокоразвитые инструменты CMS Joomla означают, что у вас может быть потрясающе выглядящий сайт, созданный с нуля.
2- WordPress.org
Если вам нравятся функции и инструменты WordPress, но вы хотите разместить свой сайт на собственном доменном имени, вы можете переключиться на WordPress.org, их платформу CMS для веб-строительства.
Многие функции сохранены на WordPress.org, однако, поскольку вы размещаете свой собственный домен, существует большая гибкость с точки зрения добавления расширений и функций, поскольку у вас будет прямой доступ к кодированию.
Вот как можно начать блог or создать новостной сайт на WordPress.
3- Drupal
Drupal использует продвинутый подход к своей CMS, предлагая платформу, специально разработанную для программистов и программистов.
Скрипт с открытым исходным кодом широко популярен среди программистов, поскольку он позволяет полностью контролировать и настраивать ваш сайт, что означает, что вы можете создавать все, от простых блогов до всеобъемлющих досках обсуждений.
4- PrestaShop
PrestaShop — это решение, которое выбирают большинство интернет-магазинов, если они хотят создать комплексную цифровую витрину.
CMS, ориентированная на электронную коммерцию, является отличным стартовым выбором для малого бизнеса и предпринимателей, поскольку их надежные функции и обширная интеграция отлично подходят для того, чтобы начать с простого и развить его во что-то большее в будущем.
5- WordPress + WooCommerce
WooCommerce уникальна по сравнению с другими CMS тем, что по сути представляет собой плагин, который превращает ваш сайт WordPress в мощный интернет-магазин.
Они часто поставляются в комплекте с WordPress в виде пакета сайтами веб-хостинга, такими как Bluehost, так что у вас может быть как мощный веб-конструктор, так и платформа электронной коммерции для вашего бизнеса.
Узнайте, как создать интернет-магазин WooCommerce с WordPress.
6- Magento
Magento может похвастаться обширным набором функций и возможностью настройки своих сайтов, что делает их лучшим выбором для продавцов, у которых есть ресурсы и которые хотят внедрить самые передовые технологии в своем интернет-магазине.
Его надежная платформа и мощные возможности подходят для опытных программистов и разработчиков, которые знают, как в полной мере использовать свои функции.
4 платформы для создания мобильных приложений
Большинство людей сегодня с большей вероятностью будут использовать свои смартфоны и планшеты для посещения вашего сайта, поэтому стоит иметь веб-сайт, оптимизированный для мобильных устройств.
Создать веб-сайт HTML5, оптимизированный для мобильных устройств, можно легко с помощью приложений, которые могут оптимизировать ваш сайт как для Android, так и для iOS. Опыт программирования не требуется!
1- AppInstitute
Для стартапов и малого бизнеса попытка извлечь выгоду из популярности мобильного маркетинга может стать серьезной проблемой.
AppInstitute предоставляет малым предприятиям простой способ создавать, публиковать и управлять своими собственными приложениями для iPhone и Android с помощью платформы для самостоятельного создания приложений, упрощая выход на рынок приложений даже для наименее технически подкованного владельца малого бизнеса.
Благодаря простому в использовании интерфейсу вы просто выбираете шаблон, комбинируете и сопоставляете функции создателя приложений, чтобы быстро создать собственное приложение без написания единой строчки кода с помощью интуитивно понятного и мощного инструмента для создания приложений.
2- Swifitc
Ранее известный как Комо, Swiftic позволяет вам создать свой собственный мобильный сайт профессионального уровня с помощью их приложения.
Приложение отлично подходит для малого бизнеса. Приложение позволяет создать мобильный сайт с множеством функций электронной коммерции, таких как программы лояльности и резервирование столиков в ресторанах.
3- Шутем
Shoutem Делает создание мобильного сайта увлекательным занятием благодаря отточенному и простому в использовании конструктору приложений.
Базовый план позволяет вам создать только собственное приложение HTML5, в то время как доступ к их лучшим функциям и возможность создавать приложения, совместимые с iOS и Android, входят в их расширенный план.
4- AppYourself
AppYourself предназначен для малого бизнеса и предпринимателей, которым нужно приложение без излишеств, которое легко использовать и создавать.
В их интернет-магазине есть ряд модулей и шаблонов, которые также можно использовать для разных отраслей.
Часто задаваемые вопросы о платформах для создания веб-сайтов
Какой конструктор сайтов мне выбрать?Это зависит от цели вашего сайта и от того, что вы ищете.
Для целей веб-сайта: Weebly и Wix настоятельно рекомендуются. Это самая инновационная компания, имеющая новейшие тенденции и отраслевые инструменты.
Для интернет-магазина: Shopify сегодня является универсальным конструктором электронной коммерции. Здесь все готово для вас. Вы можете расширить свой канал продаж на другие платформы.
Если вы делаете все своими руками, вы можете выбрать самостоятельную CMS, например WordPress.
Какой конструктор интернет-магазинов вы мне порекомендуете?Хотя в большинстве конструкторов веб-сайтов есть возможность создать магазин, мы все же думаем Shopify правильный. Легко управлять своими продуктами, информацией о клиентах, интегрироваться с другими каналами продаж и т. Д.
Легко управлять своими продуктами, информацией о клиентах, интегрироваться с другими каналами продаж и т. Д.
Вот как вы можете создать интернет-магазин с помощью Shopify.
Сколько стоит создать сайт?Трудно найти реальную стоимость создания веб-сайта. Часто это выходит за рамки денег. Имейте в виду, что вам нужно время и усилия при создании сайта. Если вы владелец бизнеса, должны ли вы включать в стоимость свои ежемесячные расходы?
Но, если вы спрашиваете начальную стоимость, приблизительная цифра включает
1- Доменное имя (от 10 до 15 долларов)
2- Конструктор веб-сайтов (от 8 до 12 долларов) или веб-хостинг (т.е. SiteGround — менее 5 долларов)
Конструкторы сайтов любят Wix и Weebly предлагают удобство оптимизации веб-сайта для поисковой системы. Однако сложно определить, какой конструктор сайтов предлагает лучший SEO-сервис.
Ваш веб-сайт не будет отображаться на первой странице результатов поиска при использовании определенного конструктора веб-сайтов.
В этом нет смысла. В SEO слишком много переменных, влияющих на рейтинг. Это может варьироваться в зависимости от типа веб-сайтов и ниши, в которой вы работаете.
Вот основные принципы работы SEO.
Должен ли я покупать доменное имя через компанию-регистратора доменов или конструктора веб-сайтов?Это упрощает, если вы покупаете доменное имя через конструкторы сайтов. Вам легко подключить домен к своему сайту.
Некоторые конструкторы веб-сайтов даже предлагают 1 год бесплатно, если вы зарегистрируетесь у них. Похоже, это правильный выбор приобрести доменное имя вместе с конструктором сайтов.
Но с годами все может выглядеть иначе. Стоимость обслуживания домена будет выше (около 20 долларов с конструктором веб-сайтов). Цена будет дешевле, если ваш домен в настоящее время имеет регистратор доменных имен Компания. (GoDaddy или NameCheap — от 10 до 15 долларов).
Вам нужно немного поработать, чтобы подключить доменное имя (от компании-регистратора доменных имен) к конструктору вашего сайта. Это всего лишь разовое усилие.
Это всего лишь разовое усилие.
Кроме того, вам будет проще управлять доменным именем, если вы переходите на другой конструктор веб-сайтов.
Могу ли я создать веб-сайт без каких-либо навыков дизайна и программирования?Да. Все конструкторы веб-сайтов имеют простые в использовании функции перетаскивания. Эта функция дает вам возможность создать веб-сайт, даже если вы не профессионал.
Первый шаг — выбрать подходящий шаблон для вашей отрасли. Затем вы можете начать редактировать и заполнять его своим контентом.
Необходимо нанять дизайнера или разработчика веб-сайтов?Тебе решать. Вы определенно можете аутсорсинг веб-разработки или наймите профессионала, который поможет вам, если вы потерялись на полпути.
Конечно, вам нужно пройти курс обучения каждому конструктору веб-сайтов, прежде чем к нему привыкнуть. Не волнуйтесь, большинство конструкторов веб-сайтов предлагают подробное руководство.
Все конструкторы веб-сайтов предлагают вам способ создания веб-сайта без использования кода. Вам просто нужно определиться с темой и начать вставлять свой контент. Замените своим логотипом и значком, и ваш сайт готов к запуску.
Вам просто нужно определиться с темой и начать вставлять свой контент. Замените своим логотипом и значком, и ваш сайт готов к запуску.
Нет. К сожалению, вы не можете этого сделать.
Если вы создали веб-сайт с помощью конструктора веб-сайтов, он также объединяет несколько аспектов. Например. веб-дизайн, база данных, хостинг и язык программирования — вот что нужно знать.
Может показаться простой задачей просто экспорт и импорт, но это нереально. Здесь задействовано множество проприетарных аспектов. Если вы не используете CMS, такую как WordPress, вы можете переместить свой сайт на любой понравившийся хост.
На что я должен обратить внимание при выборе платформы для создания веб-сайтов?У каждого конструктора веб-сайтов есть свои уникальные преимущества. Это может быть как хорошо, так и плохо. Каждая компания хочет отличаться от других и предлагать что-то уникальное, чтобы завоевать рынок. В результате пользователи могут выбирать из множества вариантов. Мы выделили несколько ключевых отличий, которые мы считаем важными.
В результате пользователи могут выбирать из множества вариантов. Мы выделили несколько ключевых отличий, которые мы считаем важными.
Удобство использования: Он включает в себя пользовательский интерфейс, бэкэнд-управление и редактор веб-сайта. Некоторые из них хорошо спроектированы, чтобы быть удобными для пользователя, некоторые — немного техническими, а некоторые — промежуточными. Большинство конструкторов веб-сайтов используют интерфейс перетаскивания, в котором вы можете добавлять объекты в нужное место. Другим нужно будет использовать несколько строк кода, чтобы сделать его идеальным.
Особенности: Вам может потребоваться подписаться на бесплатную пробную версию, чтобы ознакомиться с функциями каждого конструктора веб-сайтов. Вернитесь к начальной стадии назначения вашего сайта. Тщательно подумайте, что вы хотите делать со своим сайтом. Найдите конструктор веб-сайтов, который предлагает наиболее важную функцию, которую вы ищете.
Расчет стоимости: Комиссия — наименее важный фактор. Если в конструкторе веб-сайтов есть все необходимое, чтобы сделать ваш веб-сайт популярным, оно того стоит.
Если в конструкторе веб-сайтов есть все необходимое, чтобы сделать ваш веб-сайт популярным, оно того стоит.
Заключение
Поиск идеальной платформы для вашего бренда может быть пугающим, особенно если вы малый бизнес или индивидуальный предприниматель.
К счастью, многим конструкторам веб-сайтов легко научиться, так что вы можете сразу приступить к работе. Когда вы будете готовы перейти на следующий уровень, вы можете ознакомиться с нашим бесплатным руководством, которое позволит вам начать создавать потрясающие вещи для вашего бренда!
Приложение для создания сайта | FrontPage
2.6. Программа для создания сайта FrontPage 2003
2.6.1. Визуальный редактор FrontPage 2003 для создания сайта
-сайт — это набор связанных гиперссылками веб-страниц (файлов, размеченных на языке HTML), объединенных общей тематикой, и доступных в Интернет по прикладному протоколу HTTP (HTTPS).
В настоящее время известно множество прикладных программ, называемых редакторами HTML с помощью которых можно создавать сайты. К редакторам HTML: визуальные и текстовые редакторы. Визуальные редакторы, базовый режим работы, режим кода.
К редакторам HTML: визуальные и текстовые редакторы. Визуальные редакторы, базовый режим работы, режим кода.
Визуальные редакторы HTML работают по принципу WYSIWYG (что вы видите, то и получаете). Для создания сайта в визуальном редакторе нет необходимости изучать язык разметки HTML. Технология создания сайта в визуальном редакторе аналога технологии создания документа в редакторе Word.
Текстовые программы HTML.При создании сайта в текстовом редакторе HTML необходимо знать языки разметки или веб-программирования (HTML, PHP, XML, CSS, ASP и другие) с помощью которых будет создаваться сайт. Веб-страницы, созданные в текстовом редакторе, являются «легкими» (имеют небольшие размеры), так как содержат чистый программный код без дополнительных функций, которые обычно формируются в визуальных редакторах HTML.
Наиболее популярным визуальным редактором HTML-класса следующие приложения:
- Microsoft FrontPage.
- Macromedia Dreamweaver.

- Редактор TinyMCE WYSIWYG.
- FCKeditor.
- Дом.
- Namo WebEditor.
- Adobe GoLive.
Редактор Microsoft FrontPage — это визуальный HTML-редактор, который входит в состав приложений Microsoft Office. FrontPage считается простейшим визуальным редактором для быстрого создания сайта.С помощью FrontPage, можно создать страницы и настройки сайта, добавленные интерактивные средства и загружают файлы на серверы Интернет.
Виртуальный редактор FrontPage поддерживает языки разметки и веб-программирования: HTML, DHTML, JavaScript, VBScript, CSS, ASP, XML, XSL и другие.
С программой FrontPage 2003 можно ознакомиться в разделе FrontPage — программа для создания сайта и Web-страниц.
Сайты можно легко создать из готовых блоков с помощью конструкторов веб-сайтов. Эти средства размещаются на сайте и конструкторы одной из дополнительных услуг сервис-провайдеров.
Эти средства размещаются на сайте и конструкторы одной из дополнительных услуг сервис-провайдеров.
Конструкторы веб-сайтов размещаются на сайтах:
И так далее …
Далее … >>> Тема: 2.7.1. Создание веб-страницы в редакторе FrontPage 2003
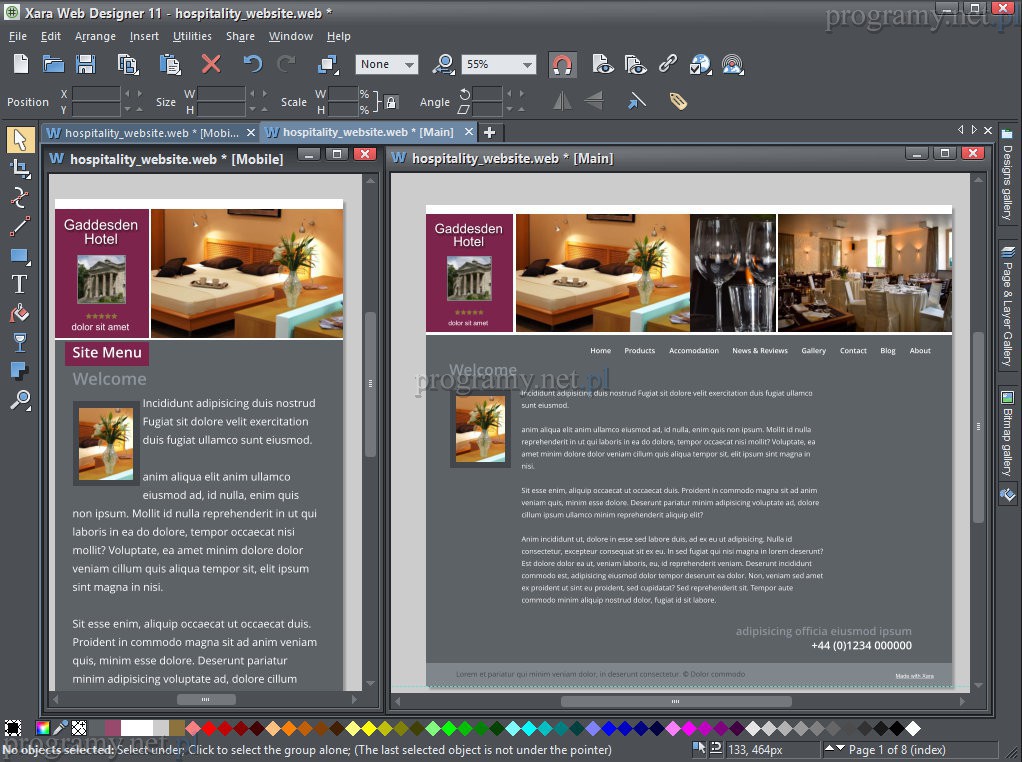
Самый популярный язык для создания сайтов — HTML. Для создания сайта на HTML существует множество различных программ. Одни из них являются редакторами html, другими — редакторами серверных или клиентских скриптов, а третьими — редакторами таблиц css. Все они могут визуализировать как процесс редактирования, и Вы можете видеть, как будет выглядеть тот или иной элемент на сайте. Каждый веб-сайт состоит из веб-страниц, каждую из которых, в свою очередь, состоит из кода на языке html, который отвечает за оформление страницы, и собственно содержимого.Поэтому редакторы html — невозможна программа, создание сайта без которых. HTML-редакторы можно разделить на две условные основные группы: текстовые и визуальные . В текстовых html-редакторах можно писать и править html-код вручную. Вы можете при помощи визуальных редакторов, не зная язык html, создать веб-страницы, используя визуализированные компоненты. БлокнотИтак, самый верный и надежный редактор — обычный встроенный в ОС Windows текстовый редактор «Блокнот» (Блокнот). Для того чтобы написать в блокноте html-код веб-страницы не нужно дополнительных инструментов — достаточно запустить блокнот, написать в нем html-код и сохранить документ с расширением .html. Однако, чтобы писать и редактировать html-код в блокноте, необходимо очень хорошо знать язык html и внимательно следить за написанием кода, так как написание больших значений кода среднего повышает вероятность возникновения ошибок. Блокнот ++ Notepad ++ — расширенная версия обычного блокнота, которая поставляется отдельно и обычно бесплатна. Microsoft FrontPageMicrosoft FrontPage — html-редактор из пакета MS Office.Microsoft FrontPage является визуальным редактором (WYSIWYG — What You See Is What You Get — что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для пользователей, поэтому очень удобен для новичков в веб-дизайне. В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview. В режиме «Обычный» пользователь может редактировать текст и картинки как в обычном текстовом файле.Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, шаблоны таблиц (даже таблицы MS Excel!) И рисунки, маркированные и нумерованные списки создавать без знаний языка html. В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может быть как будет создаваться веб-страница в браузере. Macromedia HomeSiteMacromedia HomeSite является одним из самых популярных html-редакторов.Этот редактор помогает ускорить процесс создания html-кода страниц и сайта в целом. Рабочее пространство делится на три части. Первая — с html-кодом, вторая — перечень документов, находящихся на диске пользователя, третья — разнообразные панели инструментов, которые могут настраиваться на свой вкус. В процесс написания html-кода, HomeSite предоставляет пользователю удобные всплывающие подсказки с перечнем использованных атрибутов для текущего тэга, подсвечивает тэги по стандартной цветовой схеме, которую можно использовать, использует панели наиболее часто используемых тэги для ускорения доступа к ним. Adobe Dreamweaver В популярном визуальном редакторе Adobe Dreamweaver можно редактировать html-коды, причем делать это легко и непринужденно. Преимущества и недостатки К преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность.Кроме того, текстовые html-редакторы часто используются не «лишнего» кода, что позволяет уменьшить размер веб-страницы. Необходимым недостатком таких редакторов является невозможность просмотреть «на лету» необходимая страница необходимого знания языка html. К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без языка знаний html.Недостатком же визуальных редакторов является их стоимость — хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы «лишний» код, который «утяжеляет» страницу. Теги: |
Магазин приложений: SimDif — конструктор сайтов
Это приложение для создания эффективных сайтов, чтобы помочь вам построить эффективный сайт, простой и понятный для посетителей системы.
SimDif — это один из немногих конструкторов сайтов, которые обеспечивают работу с одинаковыми возможностями на телефоне, компьютере или планшете. Это позволяет вам с легкостью переходить с одного устройства на другое при редактировании и публикации сайта.
КЛЮЧЕВЫЕ ВОЗМОЖНОСТИ
• Инструмент для оптимизации сайта помогает понять, что наиболее важно для создания хорошего сайта, и показывает, над чем еще нужно поработать перед его публикацией. Это поможет обеспечить наличие у вашего сайта нужных качеств, которые ценят поисковые системы.
• Понятный и интуитивный пользовательский интерфейс. В нем еще проще ориентироваться, чем в оригинальном SimDif.
• Новые инструменты для настройки графики.
• Мгновенно отвечайте на вопросы посетителей во встроенном чате.
• Поверните ваш телефон, чтобы увидеть, как сайт будет выглядеть на компьютере.
• Наблюдайте за поведением посетителей вашего сайта с помощью новых упрощенных видов статистики.
• Это приложение работает как тренер, со встроенными советами и руководствами, которые помогут вам развиваться.
Посмотрите, что НАСТОЯЩИЕ ПОЛЬЗОВАТЕЛИ SimDif говорят о нашем приложении:
«Я изучил несколько конструкторов сайтов, прежде чем выбрал SimDif, и я ни разу не пожалел о своем выборе. Это приложение действительно лучшее: в нем просто управлять сайтом и обновлять его. с любых устройств, и опубликовать обновленную версию. Рекомендую это приложение на 100%. »
Это приложение действительно лучшее: в нем просто управлять сайтом и обновлять его. с любых устройств, и опубликовать обновленную версию. Рекомендую это приложение на 100%. »
«Отличное приложение — конструктор сайтов и хостинг.Очень удобно, когда всем можно управлять в одном приложении «
» Даже новичок может использовать SimDif «
SimDif 2 предлагает 3 разные версии. Starter, Smart и Pro.
Все версии включают в себя бесплатный и надежный хостинг. SimDif 2 доступен
STARTER (бесплатный)
Бесплатный стартовый сайт поможет вам организовать простой и эффективный сайт
До 7 страниц | 14 предустановок цветов | Бесплатное доменное имя.simdif.com | Инструмент для оптимизации перед публикацией | Статистика о посетителях сайта.
* Все, что вам нужно — это публиковать сайт хотя бы раз в год, чтобы поддерживать его доступным в интернете бесплатно * / * Чтобы бесплатно поддерживать доступность сайта в интернете, вам нужно всего лишь публиковать его каждые 6 месяцев *
SMART
Smart сайт предлагает больше вариантов по хорошей цене.
До 12 страниц | 56 предустановок цветов | Включите и модерируйте комментарии посетителей в блоге | Контролируйте, как люди могут делиться вашим сайтом через социальные сети | Установите и используйте Аналитику | Горячая линия в приложении для прямой связи с командой SimDif.
Больше фигур, больше шрифтов, больше настроек.
PRO
Версия Pro предлагает больше рекламных опций и настроек сайта под нужды.
До 30 страниц | Создайте вашу собственную цветовую тему и фигуру | Настраиваемая форма для связи с вами | Кнопки электронной коммерции | Защита страниц паролем.
Расширенные возможности и более тонкая настройка.
ПОДПИСКИ, SMART & PRO
• Подписки взимаются ежегодно или ежегодно на вашу учетную запись iTunes после подтверждения покупки.
• Подписки автоматически продлеваются, если автоматическое продление не отключено по крайней мере за 24 часа до текущего периода.
• С учета будет взиматься плата за продление в течение 24 часов до окончания периода с указанием стоимости продления.
=> Вы можете управлять своими подписками и автоматическим продлением, перейдя в настройки учетной записи iTunes после покупки.
• Политика конфиденциальности SimDif: https: //privacy-ru.simdif.com.
• Условия использования SimDif: https://tos-ru.simdif.com
••• Команда SimDif •••
Лучшая программа для создания сайта это WordPress
Как правильно выбрать программу для создания сайтов (обзор различных сервисов)
С помощью конструктора для сайта пользователь имеет возможность создавать свои Интернет-проекты, не имея навыков программирования.Такие конструкторы обычно на бесплатных хостингах (narod. ru, ucoz, sites.google.com и т.д.). Все что нужно пользователю для создания сайта на этих сервисах — это зарегистрироваться и выбрать тему оформления сайта.
ru, ucoz, sites.google.com и т.д.). Все что нужно пользователю для создания сайта на этих сервисах — это зарегистрироваться и выбрать тему оформления сайта.
Так же есть программы для создания сайтов, например, Adobe Dreamweaver — некоторые пользователи считают, что это лучшая программа для создания сайтов. Хотя создание сайта в этой программе займет немного больше времени, чем с помощью конструктора сайтов на бесплатных хостингах.
Чем CMS (система управления сайтом) лучше конструктора для сайтов и программ для создания сайтов?
Создать сайт можно использовать способами:
1. С помощью конструктора сайтов. Это самый простой способ, но не самый лучший. Самый главный плюс: на создание сайта у миним времени, не нужно ни за что платить, регистрировать хостинг и домен. Минусы: создать дополнительные функции, например галерею фотографий или возможность онлайн-оплаты.Это будет просто статический сайт.
2. С помощью программы для создания сайтов. Это может быть как обычный html-редактор, так и визуальный. Для новичка пригодится визуальный редактор, пока вы не знаете хотя бы основание html / css. Опытные вебмастера создать сайт даже в программе «Блокнот».
Это может быть как обычный html-редактор, так и визуальный. Для новичка пригодится визуальный редактор, пока вы не знаете хотя бы основание html / css. Опытные вебмастера создать сайт даже в программе «Блокнот».
3. С помощью CMS — это самый лучший способ создания сайта. В отличие от инструмента создания движка можно создать динамические страницы, прикреплять набор дополнительных плагинов, создать целый интернет-портал! В программе для создания сайтов — портал создания будет проблематично, даже если это лучшая программа для создания сайтов.
Какой должна быть система управления веб-контентом?
• CMS должна быть легкой в установке и использовании. Легкость касается так же ее быстродействия и физического пространства, которое она занимает на хостинге.
• Наличие технической поддержки на русском языке, чтобы в любой непонятной ситуации вы смогли найти ответы на свои вопросы.
• CMS должна быть многофункциональной, чтобы была возможность создавать сайты любой сложности.
• Наличие бесплатных красивых тем для оформления — тоже немаловажно.Часто дизайн сайта может быть продажам, особенно если это интернет-магазин. Красивый дизайн приятен и администратору сайта и его посетителям.
Всем этим критерим удовлетворяет систему управления контентом WordPress! Эта CMS легкая в установке и настройке, она занимает минимум места на хостинге, в отличие от своих конкурентов.
Над этим движком работают профессионалы мирового уровня
Так же этот движок предоставляет большие возможности для вебмастера, в отличие от статических сайтов, созданных с помощью конструкторов.А именно: бесплатные плагины галерей изображений, социальные плагины, сео-плагины, плагины оплаты, комментирование и т.д. (плагинов более 2000) В программе или конструкторе такого функционального сайта не создашь, даже если это лучшая программа для создания сайтов. В программе вы сможете создать только красивую статическую веб-страницу, как и в конструкторе.
Для wordpress создано более 500 000 профессиональных шаблонов. Постоянно новые новые
Наличие поддержки большого количества мануалов и технической поддержки на русском языке решит все вопросы по работе с WordPress.Но этих вопросов может и не быть, если вы изучите бесплатный видеокурс по созданию сайтов, представленный на этом блоге.
То, что wordpress лучшая программа для создания сайта доказательств и общей статистики использования конструктора. Каждый 10 сайт по всему миру создан на базе этого движка
Программы для создания сайта
Существует много программ для создания сайтов.В интернете существует много программ для веб-программирования на русском языке и в них может разобраться даже новичок, знающий только основы. С помощью таких программ можно создать сайты-визитки либо же более сложные и наполненные контентом сайты. Ниже будут рассмотрены самые популярные из таких программ.
Ниже будут рассмотрены самые популярные из таких программ.
Редакторы сайтов
Kompozer — редактор HTML, программа есть в интернете в свободном доступе. Аналоги данной программы распространяются только по закрытой лицензии.Поэтому программа подойдет для начинающих мастеров, которые более-менее знают HTML и некоторые основы CSS. Важным достоинством этой программы является создание в графическом режиме.
Artisteer — это тоже полезная программа для новичков. С ее помощью можно легко создать свой собственный сайт. Эта программа может создать шаблоны для WordPress, Drupal и Joomla, блоги либо форумы на бесплатных платформах. Если вы хотите изучить HTML или PHP, то такая программа не подойдет.Все действия выполняются, не выполняется кода пользователю.
Adobe Dreamweaver — тоже достаточно популярная среда для написания сайтов, нацеленная на оформление дизайна сайта. В данной программе используются все передовые технологии веб-программирования.
Website X5 Evolution 12 — программа, в которой также не нужно знать языки программирования. В программе имеется большой набор опций.
Web Page Maker — тоже не требует знаний языков. После создания веб-сайтов их можно отправить на сервер.В самом деле есть много готовых шаблонов, с ними сайт можно создать намного быстрее.
НВУ-редактор HTML кода. Имеется визуальный интерфейс, что очень удобно как новичкам, так и опытным веб-программистам. Программа подходит для разных операционных систем.
WYSIWYG Web Builder 11 для Windows — это набор для создания сайта, с помощью которого можно создать настоящий шедевр. Все программирование проходит в визуальном режиме.
Надуществ у визуальных редакторов очень много.У них имеется много возможностей для создания оригинального дизайна сайтов. Следующим достоинством является то, который написан HTML кодом меньше нагрузки на сервер. Такой сайт практически не будет зависать, а все страницы будут открываться намного быстрее.
Онлайн-конструкторы сайтов
Но, конечно, даже тут есть недостатки. Все страницы сайта придется редактировать по отдельности. На помощь могут придти ресурсы, которые позволяют заменить тексты одновременно в нескольких кодах.Хостинг и доменное имя необходимо оплачивать самостоятельно.
Но создать сайты бесплатно можно не только при помощи программ. Существуют системы, которые предоставляют бесплатный хостинг. Например:
Таких конструкторов сайтов существует огромное количество. Но их опции ограничены, а за то, что вы бесплатно размещаете свой сайт, вы будете продвигать рекламу на своем же сайте. Если вы хотите получать деньги за свой сайт, то лучше такими системами не пользоваться.
Создание сайтов с помощью CMS
И наконец, самый распространенный способ создания сайтов при помощи CMS.Рассмотрим самые популярные системы.
WordPress — Стандартная система бесплатна, исходный код открыт. Эта система уже проверена годами многими пользователями. В системе можно создать как самые простые сайты, так и что-то более сложное.
В системе можно создать как самые простые сайты, так и что-то более сложное.
Joomla — также система с открытым кодом. Она не успела зарекомендовать себя как WordPress, в силу своего маленького существования, но все равно безопасно. Имеется огромное количество разнообразных шаблонов и модулей.
Drupal — популярная система, для настоящих и опытных программистов.Поэтому она более сложная в написании сайта.
MODX — эта система также является бесплатной. Подойдет только для профессиональных веб-мастеров. Позволяет управлять сайтом, редактировать его.
Такие системы очень удобны тем, что не требуют знания языков программирования, но нужно иметь хотя бы начальные знания по PHP.
Сейчас есть много хостингов, которые сами устанавливают CMS и пользователю не нужно не о чем беспокоиться, кроме оплаты домена и хостинга.
Но для того, чтобы кодить, у каждого программиста под рукой должен быть так называемый блокнот.Но есть более удобные аналоги этой программы. Например, Notepad ++ — этот редактор является бесплатным. У него имеется цветная подсветка и множество полезных функций.
Например, Notepad ++ — этот редактор является бесплатным. У него имеется цветная подсветка и множество полезных функций.
Microsoft Expression Web 4 программа для создания сайтов
- — Автор: Игорь (Администратор)
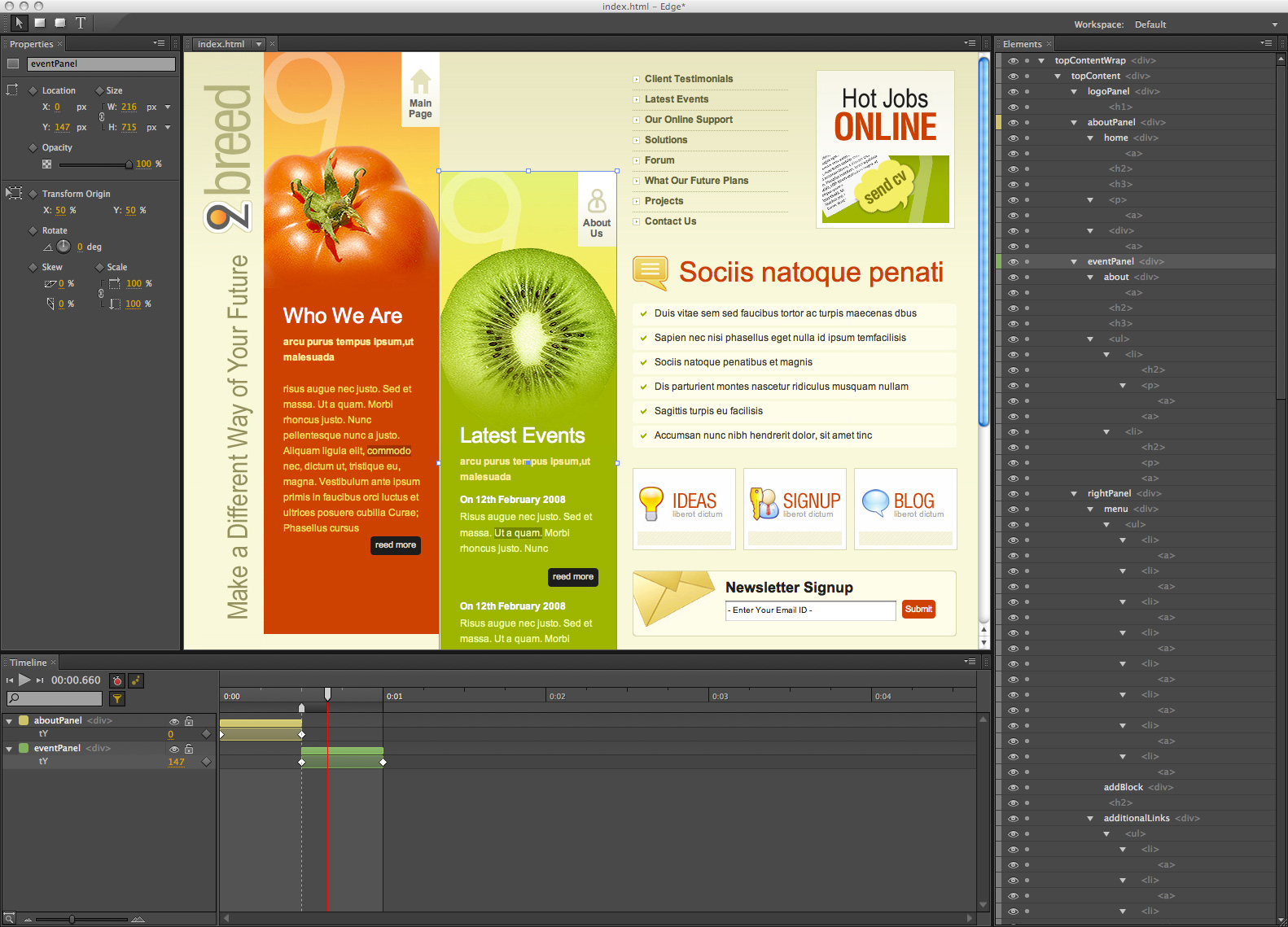
Microsoft уже давно идет по пути предоставления пользователям лимитированных версий программ, чтобы поддерживать интерес к своей продукции.Наверное, многие знакомы с такими версиями Visual Studio как Express с ограниченной лицензией. Однако постепенно продукты становятся доступны на более гибких условиях, как например, это произошло c Сообщество Visual Studio 2013. В этой же статье речь пойдет еще об одном инструменте для разработки от Microsoft под названием Expression Web 4 , который стал полностью предназначенным для создания высококачественных веб-сайтов.
Программа для создания сайтов Microsoft Expression Web 4 хоть и уступает своему собрату Visual Studio по набору возможностей и инструментов, но его задачи совершенно другие — предоставить простой, доступный, более легкий визуальный способ создания сайтов.В этом смысле он схож с редакторами html, но все же отличается. Так, например, в набор пакета входит SuperPreview , позволяющий просматривать верстку сайта в разных браузерах, чего обычно нет в редакторах html (а если и есть, то часто это один встроенный компонент для отображения). Безусловно, набор браузеров ограничен и не сравнится с отображением на реальных браузерах, но его вполне хватит для задач. Кроме того, возможность просмотра страницы в старых браузерах может быть особенно полезна в случаях, когда необходимо поддержать версию.
Описание сайта Майкрософт: Expression Web 4 предоставляет вам инструменты, необходимые для производства высококачественных, основанных на стандартах, веб-сайтов: встроенную поддержку для современных веб-стандартов, возможности создания сложных дизайнов на CSS и визуальные диагностические инструменты. Работаете ли вы с PHP, HTML / XHTML, CSS, JavaScript, ASP.NET или ASP.NET AJAX, Expression Web, делает это быстрее и проще — создавать и поддерживать исключительные веб-сайты .
Работаете ли вы с PHP, HTML / XHTML, CSS, JavaScript, ASP.NET или ASP.NET AJAX, Expression Web, делает это быстрее и проще — создавать и поддерживать исключительные веб-сайты .
Скачать Microsoft Expression Web 4 можно по этой ссылке https://www.microsoft.com/en-us/download/details.aspx?id=36179 (Продукт занимает около 100 МБ и не содержит вирусов по версии VirusTotal). Обратите внимание, что несмотря на то, что в имени инсталлятора имеется приставка «trial», продукт является совершенно бесплатным и не имеет действующих ограничений по времени.
Примечание : Учтите, что Майкрософт прекратила развитие данного продукта и сосредоточилась на Visual Studio.
В целом, Expression Web 4 это неплохая программа для создания сайтов , которая обязательно заинтересует своей простотой и удобностью тех, кто только начинает осваивать веб-индустрию, а так же тех, кому необходим легкий в освоении, но мощный по функционалу инструмент.
Примечание : Не стоит относить данный продукт к категории продуктов «для начинающих». Так, например, в задаче, где требуется быстрота верстки и контроль полученного результата, он может быть намного удобнее того же Visual Studio.
☕ Хотите выразить благодарность автору? Поделитесь с друзьями!
- Мышь Microsoft Garage Mouse, контролируемая двумя компьютерами одной мышью
- Moo0 Connection Watcher или как посмотреть соединения с интернетом
Добавить комментарий / отзыв
создание (разработка) и продвижение сайтов и мобильных приложений
Webim — комплексное решение для вашего бизнеса в интернете
- Создание профессиональных сайтов на базе CMS WordPress, OpenCart, YII2, CodeIgneter
- Продвижение бренда, социальных сетей и поисковых систем
- Информационная и техническая поддержка сайтов, мобильных приложений, предоставление хостинга, аутсорсинг
Webim — ваш надежный партнер в интернете
Имея многолетний опыт работы с разными сферами бизнеса мы научились предлагать нашим
заказчика оптимальные решения для реализации их идей.
Мы не предлагаем скидки нашим клиентам, как это делают другие веб-студии, а вместо этого ответственно относимся к просчету стоимости сайта и стремимся предоставить максимальный функционал и поддержку нашим клиентам.
Мы работаем популярными CMS и порог вхождения для нового исполнителя минимальный, поэтому заказчик сам принимает решение с нами после сдачи проекта или нет.
Исходный код хорошо задокументирован, при этом возможность взлома сайта с потерей данных минимальная.В случае надежной помощи, устранив проблему в кратчайшие сроки.
Webim — современные технологии и уникальное решение под любую бизнес-задачу
В интернете множество сайтов с предоставлением как бесплатных, так и платных шаблонов. Несмотря на это, мы искренно считаем, что шаблонные решения понижают шансы на то, чтобы проект был успешный.
Каждый проект по-своему уникален, а сайт явлется зеркалом вашего бизнеса.
Webim — спокойствие клиента
Мы придерживаемся мнения, что доверие нужно заслужить. Поэтому в договоре на дизайн проекта
оплата разбита на несколько частей, чтобы клиент платил только за результат.
Поэтому в договоре на дизайн проекта
оплата разбита на несколько частей, чтобы клиент платил только за результат.
Предоставление гарантии на сайт , техническая и информационная поддержка, а также персональный менеджер — это те немногочисленные факторы почему стоит обратить за разработкой в веб-студию, а не к фрилансеру.
Webim — это отечественная веб-студия
Рейтинг украинских разработчиков в мире постоянно растет и Украина занимает лидирующие позиции в сфере ИТ-технологий.
В отличии от европейских и американских digital-агенств, стоимость услуг на экран сайта у нас гараздо ниже. Это делает украинские веб-студии конкурентноспособными по сравнением с русскоязычными IT-агенствами.
Webim — это многолетный опыт
Хороший разработчик понимает, что чем больше он приобретает, то тем больше знаний ему узнать предстоит.
Наши сотрудники никогда не останавливаются на достигнутом, так как лозунг нашей компании: «Нет ничего
невозможного «.





 Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу.
Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу.


 Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться.
Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться. В Notepad ++ html-тэги подсвечиваются цветным шрифтом, разработчик может визуально отличить код от основного текста страницы. Поэтому вероятные ошибки и неточности в коде легче выявить, однако так же как и при работе в обычном блокноте, в Notepad ++ требуется хорошее знание языка html.
В Notepad ++ html-тэги подсвечиваются цветным шрифтом, разработчик может визуально отличить код от основного текста страницы. Поэтому вероятные ошибки и неточности в коде легче выявить, однако так же как и при работе в обычном блокноте, в Notepad ++ требуется хорошее знание языка html.
 Если Вы достаточно хорошо знаете язык разметки html, то можете запустить режим «code», в котором отображается только окно для редактирования кода. Вы можете использовать один режим «design», в котором «один к вам» покажется, как будет выглядеть Ваш сайт в результате.Хотите сами писать код и при этом сразу же видеть, что получится в итоге? : Режим «split» отображает два окна, визуального и обычного редактирования html-кодов. Кроме того, если вы забудете какой-нибудь html-тэг, Adobe Dreamweaver даст Вам всплывающую подсказку со всеми доступными в данном документе варианты тэгов и их атрибутов.
Если Вы достаточно хорошо знаете язык разметки html, то можете запустить режим «code», в котором отображается только окно для редактирования кода. Вы можете использовать один режим «design», в котором «один к вам» покажется, как будет выглядеть Ваш сайт в результате.Хотите сами писать код и при этом сразу же видеть, что получится в итоге? : Режим «split» отображает два окна, визуального и обычного редактирования html-кодов. Кроме того, если вы забудете какой-нибудь html-тэг, Adobe Dreamweaver даст Вам всплывающую подсказку со всеми доступными в данном документе варианты тэгов и их атрибутов.