Книга PHP: объекты, шаблоны и методики программирования 726с.
Книга PHP: объекты, шаблоны и методики программирования, 5-е издание
Настоящее, пятое издание этой популярной книги было полностью обновлено по версии 7 языка PHP и включает описание диспетчера зависимостей Composer, заменившего собой диспетчер пакетов PEAR, а также новый материал, посвященный инструментальному средству Vagrant и рекомендациям стандартов по программированию на PHP.
В этой книге закладывается прочное основание для применения объектов в коде PHP и реализации основных принципов проектирования программного обеспечения, а также описываются инструментальные средства и нормы практики разработки, тестирования и развертывания надежного кода.
В первой части этой книги рассматриваются ключевые объектно-ориентированные средства языка PHP, включая объявление классов, наследование, рефлексию и многое другое.
Вторая ее часть посвящена проектным шаблонам, где поясняются принципы, определяющие их эффективность, а также описывается целый ряд классических шаблонов для проектирования, корпоративных приложений и баз данных.
В последней части рассматриваются инструментальные средства и нормы практики, помогающие превратить качественный код в удачный проект. В этой части показано, как организовать коллективный труд разработчиков и выпуски программных продуктов с помощью системы Git, управлять процессом построения проектов и зависимостями средствами Composer, а также исследуются стратегии автоматизированного тестирования и непрерывной интеграции.
Совместно все эти три части посвящены основам объектно-ориентированного программирования, принципам проектирования и нормам передовой практики разработки, которые призваны помочь читателю в разработке изящных, надежных и устойчивых систем.
Мэтт Зандстра почти двадцать лет проработал веб-программистом, консультантом по PHP и составителем технической документации. Он был старшим разработчиком в компании Yahoo! и работал в подразделениях компании в Лондоне и в Силиконовой долине. В настоящее время он зарабатывает себе на жизнь в качестве свободного консультанта и писателя.
До этой книги Мэтт написал книгу SAMS Teach Yourself PHP in 24 Hours, 3-е издание которой вышло под Названиением Освой самостоятельно PHP за 24 часа в русском переводе в ИД «Вильямс» в 2007 году, а также был одним из авторов книги DHTML Unleashed (издательство SAMS Publishing, 1997 г.). Он писал также статьи для Linux Magazine, Zend.com, IBM DeveloperWorks и php|architect Magazine.
Мэтт изучает также литературу и пишет фантастические рассказы. Он получил степень магистра в области писательского мастерства в Университетах Манчестера и Восточной Англии. Мэтт постоянно проживает в Ливерпуле (Великобритания) с женой Луизой и двумя детьми, Холли и Джейком и часто разъезжает по разным уголкам Великобритании, изучая литературу и ведя самостоятельную трудовую деятельность.
Оглавление книги:
- Часть I. Введение
- Глава 1. Проектирование и сопровождение приложений на PHP
- Часть II. Объекты
- Глава 2. PHP и объекты
- Глава 3. Основные положения об объектах
- Глава 4.
 Расширенные средства
Расширенные средства - Глава 5. Средства для работы с объектами
- Глава 6. Объекты и проектирование
- Часть III. Шаблоны
- Глава 7. Назначение и применение проектных шаблонов
- Глава 8. Некоторые принципы действия шаблонов
- Глава 9. Формирование объектов
- Глава 10. Шаблоны для программирования гибких объектов
- Глава 11. Выполнение задач и представление результатов
- Глава 12. Шаблоны корпоративных приложений
- Глава 13. Шаблоны баз данных
- Часть IV. Практика
- Глава 14. Нормы надлежащей и порочной практики
- Глава 15. Стандарты PHP
- Глава 16. Создание и использование компонентов PHP средствами Composer
- Глава 17. Контроль версий средствами Git
- Глава 18. Тестирование средствами PHPUnit
- Глава 19. Автоматическое построение средствами Phing
- Глава 20. Виртуальная машина Vagrant
- Глава 21. Непрерывная интеграция
- Часть V. Заключение
- Глава 22.

- Часть VI. Приложения
- Приложение А. Дополнительные источники информации
- Приложение Б. Простой синтаксический анализатор
- Предметный указатель
Самые безопасные и по-настоящему интуитивные шаблоны для PHP
Latte — Самые безопасные и по-настоящему интуитивные шаблоны для PHPLatte
НАЧАТЬ
Более 27% веб-сайтов
имеют критические уязвимости
Наиболее распространенной критической уязвимостью веб-сайтов является межсайтовый скриптинг (XSS). Она позволяет злоумышленнику вставить вредоносный скрипт в страницу, которая выполняется в браузере ничего не подозревающего пользователя. Он может изменить страницу, получить конфиденциальную информацию или даже украсть личность пользователя.
Системы шаблонизации не способны защитить от XSS. Latte – единственная система с эффективной защитой, благодаря контекстно-зависимому экранированию.
Каждый, кто хочет иметь хорошо
защищенный сайт, использует Latte.
Безопасность Latte в деталях
Источник: Отчет о веб-уязвимостях Acunetix
Пример автоматического экранирования
переменной $text в нескольких
различных контекстах (вы можете
редактировать верхний шаблон):
{var $text = "O'Neill"}
- в тексте: <span>{$text}</span>
- в атрибуте: <span title='{$text}'></span>
- в атрибуте без кавычек: <span title={$text}></span>
- в JavaScript: <script>var = {$text}</script>- в тексте: <span>О'Нил</span> - в атрибуте: <span title='O'Neill'></span> - в атрибуте без кавычек: <span title="O'Neill"></span> - в JavaScript: <script>var = "O'Neill"</script>
Язык, который вы
хорошо знаетеМы не шутим, вы уже знаете язык Latte.
Вы уже знаете, как писать на нем выражения.
На самом деле, они написаны точно так же, как
и в PHP. Поэтому вам не нужно думать о том, как
написать что-то на Latte.
Цикл
<ul>
{foreach $users as $user}
<li>{$user->name}</li>
{/foreach}
</ul>
Условие
{if $post->status === Status::Published}
Read post
{elseif count($posts) > 0}
See other posts
{/if}
Выражения
{$product?->getDiscount()}
{$foo[0] + strlen($bar[Bar::Const])}
{array_filter($nums, fn($n) => $n < 100)}
Latte против Веточки
Latte основан на PHP, в то время как Twig основан
на Python. Дизайнеру в Latte не нужно постоянно
переключаться между двумя разными
конвенциями. Например, между foreach $people as $person в PHP. Ему даже не нужно
думать о том, где использовать {% %}, а
где {{ }}, потому что в Latte есть один
разделитель {...}.
Попробуйте использовать инструмент Twig to Latte.
<ul>
{foreach $foo->items as $item}
<li>{$item->name}</li>
{/foreach}
</ul>
<ul>
{% for item in foo.items %}
<li>{{ item.name }}</li>
{% endfor %}
</ul>
Режим экономии клавиатуры, который
заставит вас поволноватьсяПользователи любят эту функцию. Мы
называем ее n:attributes. Любые парные теги, такие
как {if} ... {/if}.. {if} ... {/if} обертывающие HTML-элемент, могут быть
записаны как его атрибут n:if. Это
очень эффективная нотация. Атрибуты также
могут иметь префиксы inner- и tag-,
тогда поведение применяется к внутренней
части элемента соответственно
открывающему и завершающему HTML-тегам. Подробнее о
n-атрибутах
Использование n:атрибутов:
<ul n:if="count($menu) > 1">
<li n:foreach="$menu as $item">
<a n:tag-if="$item->href" href="{$item->href}">
{$item->caption}
</a>
</li>
</ul>
И то же самое без них:
{if count($menu) > 1}
<ul>
{foreach $menu as $item}
<li>
{if $item->href}<a href="{$item->href}">{/if}
{$item->caption}
{if $item->href}</a>{/if}
</li>
{/foreach}
</ul>
{/if}
Latte Pampers Developers
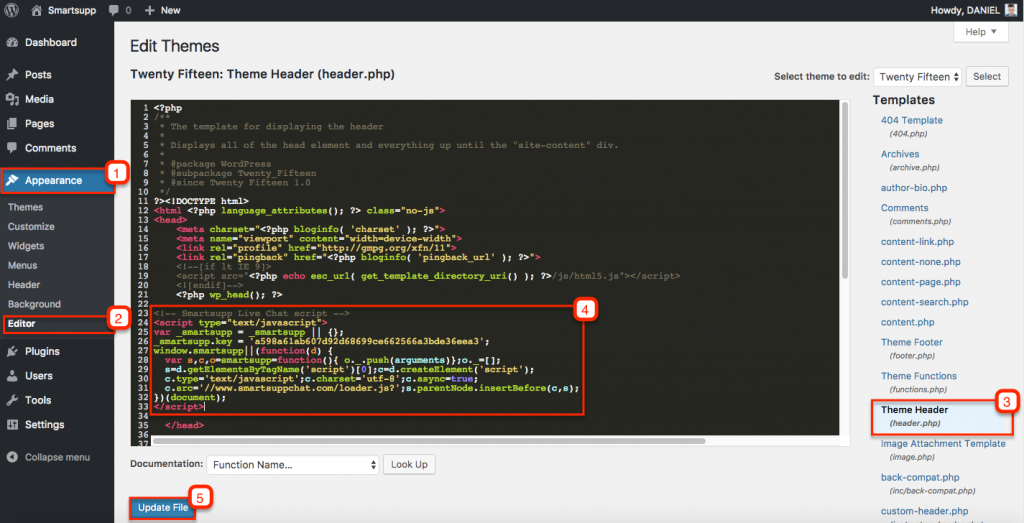
Редактирование
Latte имеет встроенную поддержку в NetBeans и
отличный плагин для
PhpStorm, который предлагает теги, фильтры и
PHP-код.
Отладка
Будьте в курсе. Плагин для Tracy»:/ru/develop#toc-debugging-and-tracy информирует вас на каждой странице о том, какие шаблоны и какие переменные отображаются.
Шаблоны
нового поколенияLatte – это система шаблонов нового поколения – она понимает HTML. Там, где другие системы видят только набор символов, Latte видит HTML-элементы. Именно поэтому у нее есть такие удивительные возможности, как контекстно-зависимое экранирование и n:attributes.
Как Blade, Twig и другие системы видят шаблон
░░░░░░░░░░░░░░░
░░░░░░
░░░░░░
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░@yield ('description')░
░░░░░░░
░░░░░░
░░░░░░░░░░░░░░░░░░░░░░░
@foreach ($navigation as $item)
░░░░░░░░░░░░{{$item->link}}░{{$item->title}}░░░░░░░
@endforeach
░░░░░
░░░░░░░░
░░░░░░░░░░░░{{ $appName }}░
░░░░░░░░░
░░░░░░░
░░░░░░░
Как Latte видит шаблон
<!DOCTYPE html>
<html>
<head>
<title>It's all about context</title>
<meta name="description" content="{include description}">
</head>
<body>
<ul>
{foreach $navigation as $item}
<li><a href="{$item->link}">{$item->title}</a></li>
{/foreach}
</ul>
<script>
var appName = {$appName};
</script>
</body>
</html>
В полной комплектации
Компоновка и наследование
Сложные механизмы повторного использования
и наследования шаблонов повышают вашу
производительность, поскольку каждый
шаблон содержит только уникальное
содержимое, а повторяющиеся элементы и
структуры используются повторно.
Песочница
У Latte есть бронированный бункер прямо под капотом. Он называется режимом песочницы и изолирует шаблоны от ненадежных источников, например, редактируемых самими пользователями. Он дает им ограниченный доступ к тегам, фильтрам, функциям, методам и т.д. Как это работает?
Это
действительно быстроLatte компилирует шаблон до оптимального PHP-кода одновременно с вашей работой. Таким образом, это так же быстро, как если бы вы создавали исключительно PHP. Скомпилированный PHP-код понятен и легко отлаживается. Шаблон автоматически перекомпилируется каждый раз, когда мы изменяем исходный файл.
Более 15 лет
Мы разрабатываем Latte уже более 15 лет – и не останавливаемся на достигнутом! Поэтому библиотеки, которые мы предоставляем, являются очень зрелыми, стабильными и широко используемыми. Им доверяют многие мировые корпорации, и многие значимые веб-сайты полагаются на нас. Кто использует и доверяет Latte?
Отличная документация
Читатели хвалят документацию за ясность и полноту. Желаем вам приятного чтения.
Желаем вам приятного чтения.
Открытый исходный код
Latte имеет открытый исходный код и совершенно бесплатен для использования.
Выборка из блога
Latte 2.10: A joy to debug
It has become a tradition that once every quarter a new version of Latte with a ton of hot new features is releases. This time, the most important features are related to debugging templates. Come take a look at a quick overview.
David Grudl
2 года назад · 7 минут чтения
What’s new in Latte 2.8: fortifications inside the template
Latte 2.8 has an armored stronghold directly under the hood. This is an important feature that protects applications that use templates from untrusted sources. For example, when they are edited by the users themselves. How to build fortifications inside templates?
David Grudl
3 года назад · 5 минут чтения
Latte 3: an impressive leap
The fanfare resounds through the hall and Latte 3 comes on the scene. With a completely rewritten compiler. The new version represents the biggest evolutionary leap ever made in Latte.
With a completely rewritten compiler. The new version represents the biggest evolutionary leap ever made in Latte.
David Grudl
10 месяцев назад · 7 минут чтения
php-template · Темы GitHub · GitHub
Вот 33 публичных репозитория соответствует этой теме…
bcosca / обезжиренный
Звезда 2,6кФольгаPHP / Фольга
Звезда 167код для гордости / Мое резюме
Звезда 92быть / bh-php
Звезда 33Лютиенфонг1120 / мобильный магазин-сервер
Звезда 11rawsrc / PhpEcho
Звезда 8Медейросинасио / базовая структура php-проекта
Звезда 6рН-7 / h3OTpl
Спонсор Звезда 4Марко-Гальегос / lumen-rest-api-шаблон
Звезда 4Базовый Макс / TwigPHPNoComposer
Звезда 4образование / Веб-Шаблоны
Звезда 3Милан-мишевич / php-скелет
Звезда 3Сирийский с открытым исходным кодом / php-пакет-шаблон
Звезда 2ЛЕЙНВАНД / php-db-форма
Звезда 2келлип / PHP-шаблон
Звезда 2Волфулус / php-шаблон
Звезда 1Милан-мишевич / php-скелет-установщик
Звезда 1Теодоролецкий / шаблон
Спонсор Звезда 1Базовый Макс / ПервыйPHPLiquid
Звезда 1МХГ / php-библиотека-шаблон
Звезда 1Улучшить эту страницу
Добавьте описание, изображение и ссылки на
php-шаблон
страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с php-шаблон тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Узнать больше
Шаблоны W3.CSS
❮ Назад Далее ❯
×Заголовок
Шаблон ленты
Демо
Try it Yourself
Gourmet Catering Template
Demo
Try it Yourself
Architect Template
Demo
Try it Yourself
Parallax Template
Demo
Try it Yourself
Blog Template
Демонстрация
Попробуйте сами
Шаблон блога о еде
Демонстрация
Попробуйте сами
Шаблон блога о моде
Demo
Try it Yourself
Cafe Template
Demo
Try it Yourself
Clothing Store Template
Demo
Try it Yourself
CV Template
Demo
Try it Yourself
Шаблон скоро появится
Демонстрация
Попробуйте сами
Шаблон приглашения на свадьбу
Демонстрация
Попробуйте сами
Фотошаблон
Демонстрация
Попробуйте себя
Черно -белый шаблон фото.
 Попробуйте сами
Попробуйте самиШаблон портфолио сотрудников
Демонстрация
Попробуйте сами
Шаблон портфолио сотрудников II
Демонстрация
Попробуйте сами
Шаблон темного портфеля
Демо
Попробуйте сами
Шаблон черно -белого портфеля
DEMO
Попробуйте себя
. Шаблон Modal Restaurant
Демонстрация
Попробуйте сами
Шаблон ресторана Pizza
Демонстрация
Попробуйте сами
Шаблон начала страницы
Демо -демо
Попробуйте себя
Шаблон стартапа
Демо
Try It Itsh Попробуйте сами
Маркетинг / Шаблон веб-сайта
Демонстрация
Попробуйте сами
Художественный шаблон
Демонстрация
Попробуйте сами
Web Page Template
Demo
Try it Yourself
Social Media Template
Demo
Try it Yourself
Analytics Template
Demo
Try it Yourself
Apartment Rental Template
Demo
Попробуйте сами
Шаблон отеля
Демо
Попробуйте сами
Шаблон путешествия
Демо
Попробуйте сами
Travel Agency Template
Demo
Try it Yourself
House Design Template
Demo
Try it Yourself
Screen 50/50 Template
Demo
Try it Yourself
Mail Template
Демо
Попробуйте сами
Кухонная мойка/W3.
 CSS Демонстрационный шаблон
CSS Демонстрационный шаблон Черный
Красный
Бирюзовый
Попробуйте сами
❮ Предыдущая Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Учебник по jQuery
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.


 Расширенные средства
Расширенные средства