Создание шаблона страницы для WordPress
58
IT блог — Создание шаблона страницы для WordPress
Зачастую, при использовании WordPress, необходимо создавать настраиваемый шаблон для страницы. Наверняка вы могли заметить, что многие сайты на WordPress имеют разные макеты для разных страниц. Пользовательская страница позволяет вам создавать разный внешний вид для обычных страниц в WordPress. Если вы новичок в WP и никогда не делали этого раньше, не бойтесь — создание настраиваемого шаблона страницы для вашего сайта проще, чем вы думаете.
Большинство тем для WP содержат файл страницы (page.php), который содержит шаблон страницы по умолчанию, используемый на каждой странице, если не указан конкретный тип. Если вам нужна страница с другим макетом или форматом, чем шаблон страницы по умолчанию, необходимо создать собственный тип шаблона. При разработке шаблонов для WP необходимы базовые знания HTML, CSS и PHP.
Создание шаблона страницы
Чтобы создать собственный шаблон, вам понадобится текстовый редактор. Для Windows можно использовать обычный блокнот. В противном случае вам понадобится какая-нибудь простая система редактирования, например FileZilla или Dreamweaver. В любом случае выполните следующие действия:
Откройте текстовый редактор.
Введите следующую строку кода в поле ввода:
<?php /* Template Name: CustomPage01 */ ?>
Это единственная строка, необходимая для файла шаблона. Она информирует WordPress о том, что файл предназначен для шаблона и будет рассматриваться как «CustomPage01». В действительности вы можете придумать любое название. Нам понадобится этот идентификатор позже.
Сохраните файл на рабочем столе как custompage01.php. Название файла может быть любым, но лучше, чтобы оно соответствовало идентификатору шаблона, для более легкого поиска в будущем.

Откройте любое приложение для работы FTP. Это может быть FileZilla или любая другая программа. Вам нужно напрямую подключиться к веб-хостингу и получить доступ к корневой папке WordPress.
Перейдите в каталог /wp-content/themes/. Найдите папку темы, которую вы используете и загрузите в нее созданный файл PHP.
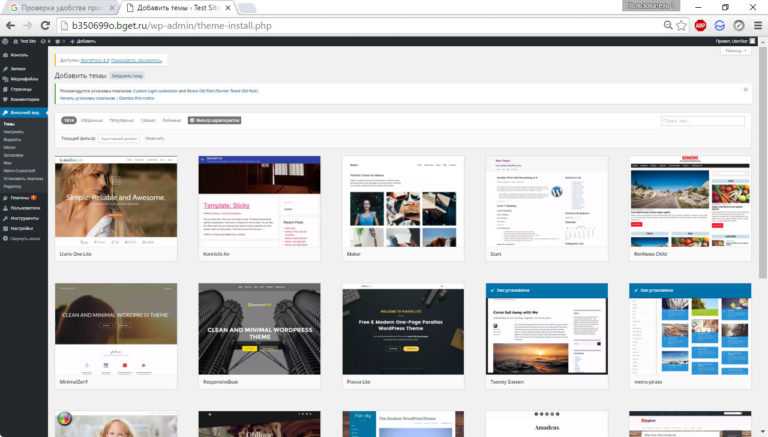
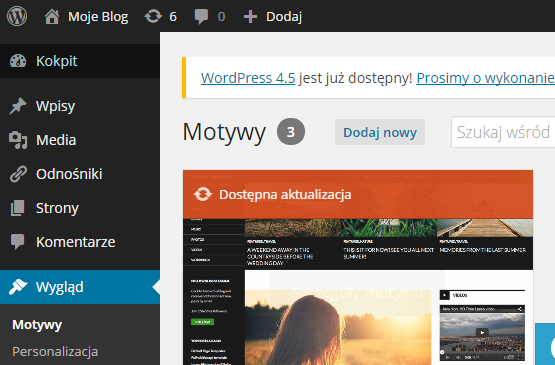
Как только загрузка будет завершена, войдите в панель администратора WordPress и создайте новую, или отредактируйте существующую страницу:
Новый шаблон страницы будет доступен в выпадающем списке Template (Шаблон). Используйте этот список, чтобы найти и выбрать созданный шаблон:
Нажмите кнопку Publish (Опубликовать) или Update (Обновить), что сохранить изменения на странице.
Если вы зайдете на страницу в браузере, то увидите пустое место. Это связано с тем, что в созданном вами файле нет кода, чтобы сообщить WordPress, как отображать контент.
Подготовка шаблона
В действительности вы можете добавить любую форму HMTL, скрипт PHP или тег шаблона в файл custompage01.php, который вы хотите использовать. Возможно было бы полезно почитать немного о том, что вы можете сделать на уровне кодирования, прежде чем использовать этот шаблон. Вы также можете включить сценарии веб-сайта для различных целей.
Один простой способ начать с работать с шаблонами — скопировать основную информацию из файла page.php в тему, которую вы используете. Это даст вам отправную точку и может быть полезно, когда вы впервые научитесь программировать. Выполните следующие шаги:
Откройте через FTP папку с темой, которую используете (мы сохранили ранее в нее файл custompage01.php).
Откройте файл page.php для редактирования. Вы можете скачать этот файл напрямую, что может быть лучшим выбором, если вы допустите ошибку при кодировании. Внесение изменений в копию файла более безопасно, чем внесение корректировок на веб-сайт сразу в продуктив.

Когда вы откроете файл page.php, вы увидите заголовок шаблона. В начале файла вы увидите список комментариев, которые нам не нужны. Скопируйте содержимое файла без комментариев и вставьте в файл custompage01.php, как показано на рисунке ниже:
После того как вы скопировали код, сохраните файл custompage01.php и загрузите его в каталог хостинга для своей темы. Вы можете выполнить те же действия, что и выше.
Из-за того, что мы скопировали весь код из page.php, ваш настраиваемый шаблон страницы будет выглядеть точно так же, как и остальная часть сайта. Здесь вы можете отредактировать файл custompage01.php с помощью HTML, CSS или PHP, чтобы он был уникальным.
В данном случае не требуется много навыков программирования, чтобы настроить основной функционал для ваших целей. Тем не менее определитесь, хотите ли вы создать собственный макет для своей страницы. Например, страница не будет отображать какой-либо контент, который вы вводите в WordPress, без ввода класса для области .
Это работает для постов в WordPress?
К сожалению, это работает только для статических страниц в системе управления. Вы не сможете изменить атрибуты таким образом на экране после редактирования.
Это повлияет на что-либо еще на сайте WordPress?
Пользовательская страница изолирована от остальной части вашего контента. Даже если вы неправильно закодируете шаблон, это ни на что не повлияет на веб-сайте. Если у вас есть проблема на пользовательской странице, просто измените шаблон на значение по умолчанию, и все вернется к тому, что было.
Есть ли альтернатива для создания макетов без кодирования?
Можно создать собственный макет, не предпринимая шагов для создания уникального шаблона. Вы можете использовать такой плагин, как Page Builder от SiteOrigin, который дает вам возможность настраивать уникальный макет при использовании виджетов внутри самого содержимого. Для тех, у кого нет навыков программирования, это может быть лучшей альтернативой.
Если вы предпочитаете использовать Page Builder, вы можете легко деактивировать боковые панели и нижние колонтитулы, сохраняя заголовок сайта, выбрав другой макет страницы.
Пользовательские страницы могут иметь разные цели: от рекламы продукта или услуги до создания целевой страницы, идеально подходящей для различных кампаний.
Шаблоны страниц и записей в WordPress
Типы постов / 10 комментариев
Страницы — это один из типов постов WordPress. По умолчанию все страницы выглядят одинаково, но средствами WordPress вы можете сделать страницы вашего сайта уникальными. Например создать страницу с картой, создать HTML-карту сайта, страницу с формой, лендинги и т.д. Всё это можно реализовать при помощи шаблонов страниц вордпресс.
Кроме того, с версии WordPress 4.7 шаблоны поддерживаются всеми типами записей!
Подробное видеоруководство о том, в каких ситуациях какие PHP-шаблоны из темы WordPress задействует.
Добавить шаблон для страницы WordPress можно при её редактировании
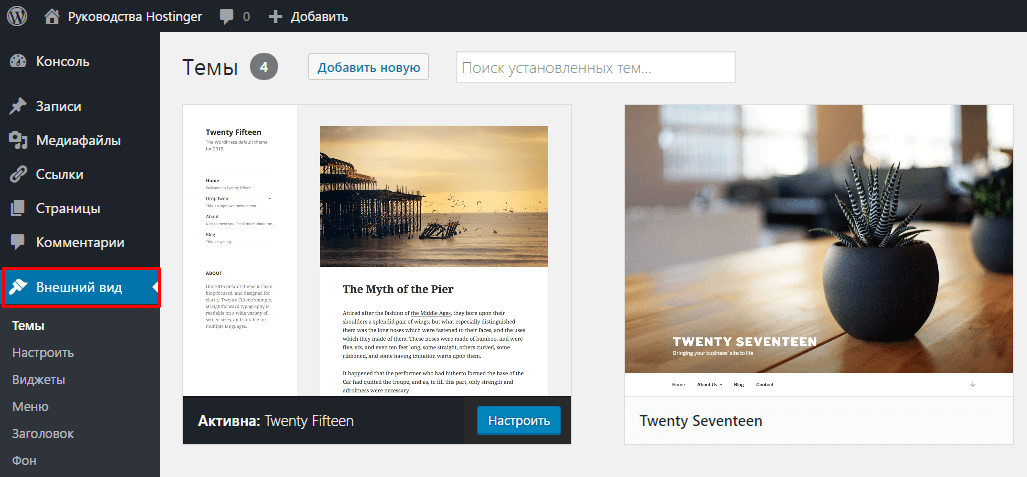
Если вы используете не свою собственную тему, а одну из стандартных тем WordPress или установленную из интернета, то вполне возможно, что эта тема имеет несколько уже готовых шаблонов страниц.
Для того, чтобы это проверить:
- Переходим в Страницы > Добавить новую.
- В метабоксе «Атрибуты страницы» выбираем один из шаблонов.
Либо, если у вас используется редактор Gutenberg, то опцию выбора шаблона вы сможете найти в настройках на вкладке «Страница» справа:
Если ваша тема не имеет ни одного шаблона страниц, то выпадающий список шаблонов просто будет отсутствовать.
Опции быстрого (Свойства, Quick Edit) и массового (Bulk Edit) редактирования также имеют возможность задавать шаблоны для страниц.
Нужно нажать ссылку «Свойства»Также важно отметить, что определённый шаблон можно использовать как для отдельной страницы WordPress, так и для нескольких страниц одновременно. Но опять-таки, в такой ситуации вам возможно и не нужны кастомные шаблоны, поэтому опять рекомендую вам глянуть видеоурок про иерархию PHP-файлов темы.
Как создать шаблон для страницы WordPress?
Для того, чтобы создать свой произвольный шаблон страницы WordPress, нужно сделать два шага:
- В папке с темой создать какой-нибудь файл, так, чтобы его название не перекликалось с условными названиями файлов темы WordPress.
 Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например
Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например misha123.php.Файл шаблона также может располагаться в папке с родительской темой, папке с дочерней темой и, начиная с версии WP 3.4, в директории темы вы можете создать любую подпапку для шаблонов страниц. - В начале вашего файла нужно обязательно указать название шаблона — после этого WordPress его «увидит»:
/* * Template name: Мой Супер-шаблон */
Так тоже норм:
/* Template name: Мой Супер-шаблон */
Далее в шаблоне вы можете использовать абсолютно любой код, не хотите подключать get_header() и get_footer() сайта? — да пожалуйста, можете вообще просто один <iframe> туда засунуть и будет норм.
Имейте ввиду, что если тему, которая стоит на вашем сайте, разрабатывали не вы, то после её обновления все ваши созданные шаблоны страниц могут исчезнуть. Поэтому, для таких целей рекомендуется создавать дочерние темы, а уже в них — шаблоны страниц WordPress.
Иерархия и порядок подключения файлов страниц
Кстати, про иерархию я уже записывал видеоурок.
Список ниже показывает приоритет задействования PHP-шаблонов файлов темы для отображения типа записей «Страницы».
custom-template.php(если файл шаблона существует и выставлен для данной страницы в её настройках)page-{ярлык страницы}.php(если существует)page-{ID страницы}.php(если существует)page.php(наиболее распространённое решение практически во всех темах)singular.php(если page.php не существует)index.php(используется, если все вышеперечисленные файлы отсутствуют в папке с темой)
Хотите лучше разбираться в иерархии шаблонов WordPress? – Рекомендую видеоурок.
Шаблоны записей и постов произвольного типа
Блеск, теперь мы знаем, как создать шаблон для страницы WordPress, но начиная с версии движка 4.7 мы также легко можем создать шаблон записи (любого типа кстати).
Принцип точно такой же, как и для страниц, только помимо параметра Template name:, нам ещё на следующей строке нужно указать параметр Template post type:, в котором можно указать название типа поста, или несколько названий через запятую, например я захочу использовать свой шаблон и для записей и для страниц, в этом случае он будет начинаться так:
/* Template name: Отдельный шаблон записи WordPress Template post type: post, page */
Если у вас уже был какой-то шаблон для страниц и он уже использовался на сайте, то, после того, как вы захотите использовать его как шаблон записи WordPress и добавите туда параметр Template post type:, то уже существующие страницы, использующие этот шаблон не перестанут работать, однако при редактировании там уже будет указан Базовый шаблон.
А для соответствующего типа записи сразу появится возможность выбора шаблона в «Свойствах записи»:
В меню быстрого редактирования он тоже появится.
Определение используемого шаблона на странице
Окей, допустим вы используете шаблоны страниц и вам в вёрстке или в PHP-коде нужно сделать что-то особенное для этого шаблона. Как будем это делать?
Классы тега <body>
Прежде всего давайте обратим внимание на функцию body_class(), которую я рекомендую использовать при разработке ваших тем. Да, по этой функции любой быстро определит, что сайт на WordPress, ну и что с того?
Зато эта функция очень удобна, в атрибуте class тега <body> она выведет:
- тип текущего поста, например
page, - ID текущего поста, например
page-id-{ID}, page-template, если используется произвольный шаблон страницы,- и… сам используемый шаблон страницы! Если же никакой шаблон не используется (ну я имею используются либо
page.php, либоpage-{ID}.php, либоpage-{ярлык}.php, то будет добавлен классpage-template-default.
Пример:
<body>
Давайте разберёмся, как формируется название класса тега <body> для произвольного шаблона страниц. Предположим мы создали шаблон digital-agency.php и поместили его в папку page-templates в нашей теме, ну типо как page-templates/digital-agency.php. В отдельную директорию шаблон помещать не обязательно, кроме того, это стало возможно начиная с версии WordPress 3.4.
В итоге в классы будут добавлены:
page-template– то, что используется произвольный шаблон страницы,page-template-page-templates–page-template-{папка шаблона},page-template-digital-agency–page-template-{название файла},page-template-page-templatesdigital-agency-php– название файла шаблона с расширением и с названием папки, в которой он находится.
Условный тег is_page_template()
Если же мы хотим проверить, используется ли определённый шаблон страницы WordPress внутри кода PHP, например у нас общий для всех страниц header., то рекомендую использовать функцию is_page_template(). php
php
Для нашего примера условие будет выглядеть следующим образом:
if( is_page_template( 'page-templates/digital-agency.php' ) ){
// да, используется этот шаблон страницы
}Видеоурок:
Хотите лучше разбираться в шаблонах WordPress? Попробуйте пройти мой видеокурс по созданию шаблона (темы) на основе готовой HTML-вёрстки.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Создание простой темы для WordPress
Публикуем перевод статьи Nick La — это пособие по работе с темами WordPress. Пост был опубликован в 2011 году, но принципы и подходы, описанные в материале, до сих пор актуальны. Если у вас будут замечания и комментарии, пишите их под постом: дополним, расширим статью. Далее материал будет идти от первого лица.
Пост был опубликован в 2011 году, но принципы и подходы, описанные в материале, до сих пор актуальны. Если у вас будут замечания и комментарии, пишите их под постом: дополним, расширим статью. Далее материал будет идти от первого лица.
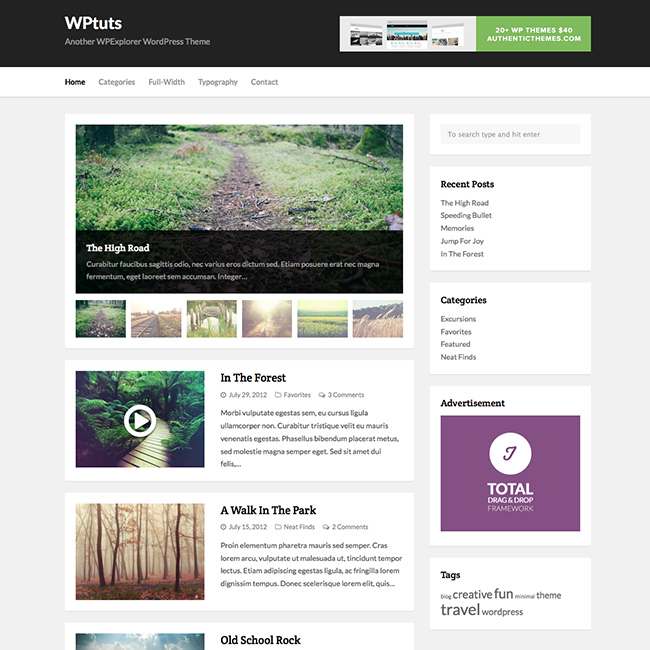
Эта статья поведает вам о том, как создать самую простую тему для WordPress. Хотя Codex и предоставляет обширную документацию по этому вопросу, но мне она кажется несколько сложной для новичка. Поэтому в данном «туториале» я расскажу принципы работы тем для WordPress и покажу как адаптировать под них сырой HTML-шаблон. При этом от вас не требуется знание PHP, но хорошо если вы владеете Photoshop и CSS для создания дизайна.
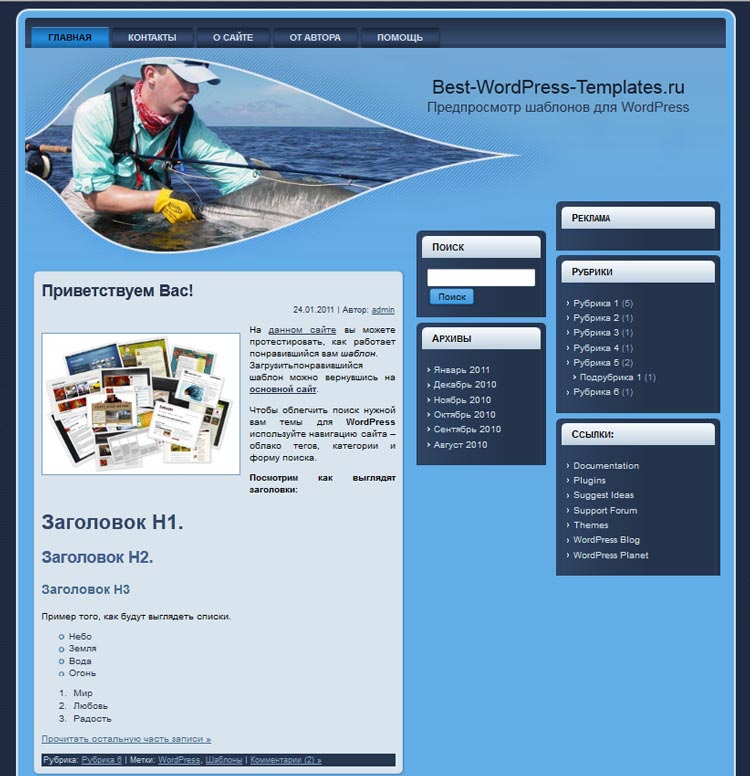
1. Frontend блога
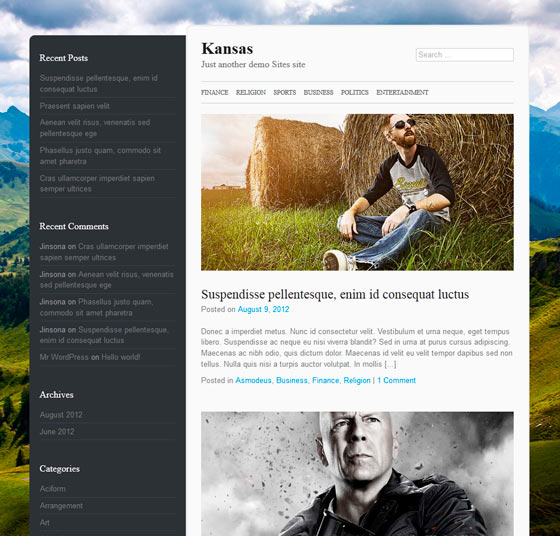
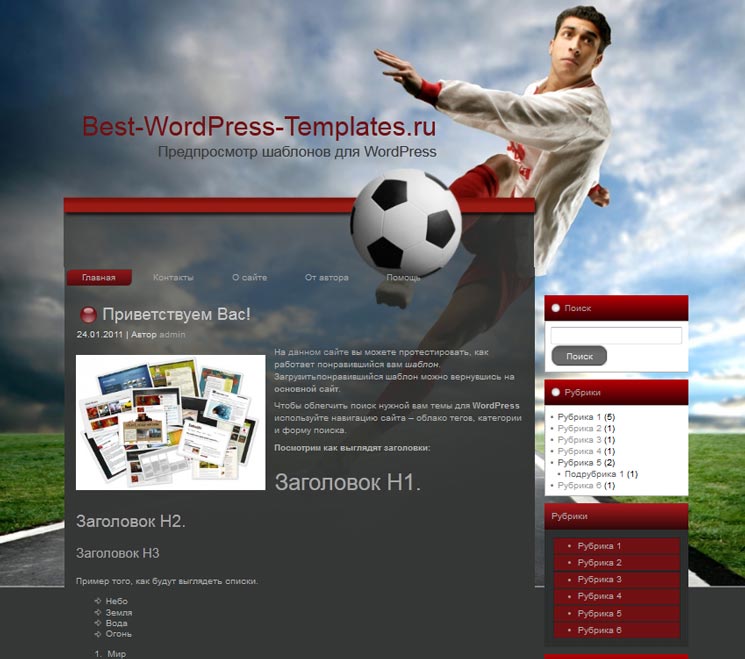
До того как мы начнём, давайте взглянем на стандартную тему WordPress и разберёмся из чего она состоит. Отметим элементы: шапка, заголовок поста, форма поиска, навигация, подвал.
Стандартный Frontpage (index.php)
Стандартный Single (single.php)
Истории бизнеса и полезные фишки
2.
 Photoshop-макеты
Photoshop-макетыОсновываясь на внешнем виде стандартной темы, разработайте Photoshop-макеты для вашего блога. Для примера я использую GlossyBlue — одну из моих бесплатных тем.
3. HTML и CSS
Когда PSD-дизайн готов, создайте HTML+CSS шаблон каждой страницы.
Зачем сперва создавать статический HTML? Главным образом это нужно потому, что это значительно упростит процесс разработки. Обычно я создаю HTML файл для каждого шаблона, проверяю их валидность (HTML и CSS разметку) во всех браузерах. После этого остаётся лишь вырезать и вставить код WordPress. Так что можно уже не беспокоиться об ошибках в HTML или CSS.
4. Как работает тема WordPress
Если вы перейдёте к папке стандартной темы (wp-content/themes/default), то увидите много php-файлов (называемых файлами шаблонов) и один файл style.css. Для формирования страницы WordPress обычно использует несколько файлов шаблонов (index.php , header. php, sidebar.php, и footer.php).
php, sidebar.php, и footer.php).
Подробнее в Codex: «Архитектура сайта» и «Иерархия шаблонов» .
5. Дублирование файлов шаблонов
Скопируйте папку HTML из GlossyBlue в папку wp-content/themes. После этого перейдите в директорию темы default, скопируйте comments.php и searchform.php в папку glossyblue.
6. Style.css
Перейдите в папку темы default, откройте файл style.css. Скопируйте закомментированный в начале файла текст и вставьте в style.css темы GlossyBlue. Если хотите, можете изменить название и данные об авторе.
7. Разделение файлов
Теперь нам нужно понять где разделить HTML-файлы на части: header.php, sidebar.php, и footer.php. На скриншоте ниже видно упрощённую версию моего index-файла, а также принцип его деления.
8. Header.php
Откройте index.html. Вам нужно вырезать участок от верха до места, где заканчивается , вставить его в новый php-файл и сохранить как header. php. Перейдите в папку темы default, откройте новый header.php. Скопируйте и замените теги, где этого требует php-код: title, link, таблицы стилей, h2 и div class=description.
php. Перейдите в папку темы default, откройте новый header.php. Скопируйте и замените теги, где этого требует php-код: title, link, таблицы стилей, h2 и div class=description.
Меню навигации (wp_list_pages) Замените тэги li в ul id=nav на ;
Ссылка: wp_list_pages
9. Sidebar.php
Вернитесь к index.html, вырежьте код с того места, где начинается form id=searchform и до закрытия тега div id=sidebar, поместите его в новый php-файл и сохраните как sidebar.php.
- Замените form id=searchform со всем содержимым на .
- Замените теги li категорий на
- Замените теги li архивов на
Ссылка: wp_list_categories и wp_get_archives
Вернитесь к index.html. Извлеките оттуда код от div id=footer включительно с тегом div id=footer и до конца /html затем поместите в новый footer.php.
Недавние записи Тут я использовал query_post для отображения 5 последних записей в блоге.
«Последние комментарии» «Последние комментарии» сгенерированы плагином (включён в папку темы).
11. Index.php
Теперь в вашем index.html должен остаться только div id=content. Сохраните файл как index.php. Впишите строки: get_header, get_sidebar, и get_footer в том порядке, как они встречаются в шаблоне.
12. Разбор цикла
Цикл последовательно отображает записи блога в зависимости от ваших настроек. Скриншот ниже иллюстрирует его работу. Изначально цикл проверяет наличие записей и если таковых не находит, то выдает сообщение «Not Found».
13. Копирование цикла
Перейдите к директории темы default, откройте index.php. Скопируйте цикл из стандартного index.php в свой — между div id=content../div. После этого замените статический текст тегами шаблона WordPress: post date, title, category, comments, next и previous link.
14. Предпросмотр темы
Поздравляю! Вы создали публичную часть (основную часть шаблона). Теперь зайдите в административную панель, перейдите к закладке Design, вы должны увидеть тему GlossyBlue. Активируйте её и перейдите к публичной части, чтобы посмотреть результат в действии.
Теперь зайдите в административную панель, перейдите к закладке Design, вы должны увидеть тему GlossyBlue. Активируйте её и перейдите к публичной части, чтобы посмотреть результат в действии.
15. Single.php
Пришло время создать шаблон single.php. Если хотите, можете повторить шаги, перенося код из стандартной темы. Но мне кажется более простым использовать только что созданный index.php, сохранив его как single.php. Откройте single.php из стандартной темы и скопируйте теги шаблона в нужные места. Далее подключите comments_template. На следующем скриншоте отображены внесенные мною изменения:
16. Page.php
Теперь новый single.php сохраните с названием page.php. Уберите дату записи, форму комментариев, ссылки следующий/предыдущий. Вот, собственно, и всё — ваш шаблон page.php готов.
17. Удаление файлов HTML
Удалите все файлы HTML из папки glossyblue (они нам больше не понадобятся). Технически этого достаточно для создания базовой темы WordPress. Вы, наверное, заметили, что в стандартной теме больше PHP-файлов. Что же, на самом деле, они вам не так уж необходимы, если требуется простая тема. Например, если search.php или 404.php не будет в папке темы, WordPress автоматически использует index.php для отображения страницы. Читайте Template Hierarchy для более подробного рассмотрения.
Технически этого достаточно для создания базовой темы WordPress. Вы, наверное, заметили, что в стандартной теме больше PHP-файлов. Что же, на самом деле, они вам не так уж необходимы, если требуется простая тема. Например, если search.php или 404.php не будет в папке темы, WordPress автоматически использует index.php для отображения страницы. Читайте Template Hierarchy для более подробного рассмотрения.
18. Шаблон страницы WordPress
А теперь последний пример — я покажу вам как использовать Page Template для создания страницы Архива, которая будет содержать список всех записей на вашем блоге (удобно для карты сайта). Скопируйте archives.php из папки стандартной темы. Удалите ненужный код и получите что-то вроде этого:
Тут я использовал query_post (showposts=-1 означает «отобразить все записи»), чтобы перечислить все записи.
Теперь зайдите в панель администратора, создайте новую страницу и назовите её Archives. В выпадающем списке шаблонов выберите Archives.
В выпадающем списке шаблонов выберите Archives.
Дополнительная литература
Просмотрите список Плагины WordPress, возможно, они покажутся вам полезными. Для более углублённого изучения читайте WordPress Theme Hacks.
Шаблоны — Поддержка
Шаблоны позволяют управлять разметкой страниц. В отличие от тем, которые задают дизайн всего веб-сайта, шаблон влияет на внешний вид и образ отдельных записей и страниц (или групп записей и страниц).
В этом руководстве рассказывается, как изменить шаблон страницы и отредактировать его в некоторых темах.
Содержание
Шаблоны
Если в тему включены шаблоны, на боковой панели редактора в настройках страницы будет отображаться раздел Шаблон, как показано на изображении справа.
Шаблон управляет отображением страницы. Стандартные шаблоны включают следующие:
- Шаблон по умолчанию: стандартный шаблон.
- Шаблон в полную ширину: этот шаблон показывает содержимое страницы в полную ширину экрана без боковых панелей.

- Шаблон сетки: этот шаблон отображает содержимое в разметке в виде сетки (см. этот пример из темы Dara).
Смена шаблона страницы влияет только на эту страницу, а не на весь веб-сайт.
↑ Содержание ↑
Иерархия шаблонов
Прежде чем приступать к редактированию шаблонов, необходимо разобраться в их иерархии. Есть несколько базовых шаблонов, которые автоматически создаются при выборе темы. WordPress использует такие шаблоны для создания стилей по умолчанию для некоторых типов страниц. Например:
- Если на главной странице сайта отображаются последние записи, для создания стиля этой страницы применяется шаблон
HomeилиIndex. - Если на главной странице сайта отображена обычная страница, для создания стиля домашней страницы применяется шаблон
Front pageилиPage. - Во многих темах на основе блоков есть встроенные шаблоны, например
Single Postдля настройки внешнего вида отдельных записей или404для страниц ошибки 404.
- Шаблон
Archiveиспользуется для рубрик или архивов, но не применяется для страниц записей.
💡
При первом открытии редактора сайта загружается шаблон домашней страницы сайта.
Если вам интересны технические аспекты настройки таких шаблонов, см. справочник по темам на WordPress.org.
↑ Содержание ↑
Редактирование шаблонов
Редактирование шаблонов — это новая концепция, представленная в WordPress для расширения возможностей управления разметкой содержимого. В этом помогает редактор шаблонов, который в некоторых темах позволяет создавать пользовательские шаблоны и назначать их конкретным страницам и записям.
Возможно, вы уже привыкли редактировать содержимое в редакторе страниц и записей WordPress. Теперь вы можете перейти в редактор шаблонов, чтобы с помощью блоков выполнять редактирование всей разметки страниц и записей, в том числе элементов заголовка (например, названия сайта и ключевой фразы) и подвала, а также выполнять настройку отображения содержимого на страницах и в записях.
Например, если необходимо, чтобы название вашего сайта выглядело на различных страницах по-разному, можно отредактировать шаблон страницы так, как показано здесь:
Доступ к редактору шаблонов через редактор страниц или записей
Работая над страницей или записью, найдите Шаблон в настройках на правой боковой панели. Вы увидите используемый шаблон. Нажмите Редактировать, чтобы переключиться в редактор шаблона и изменить шаблон:
После выбора шаблона для редактирования откроется Редактор шаблонов. Чтобы определить, что вы редактируете шаблон, а не страницу или запись, убедитесь, что (1) вокруг области редактирования содержимого есть чёрная рамка; (2) в верхней части отображается название шаблона; (3) на боковой панели настроек отображается слово «шаблон»:
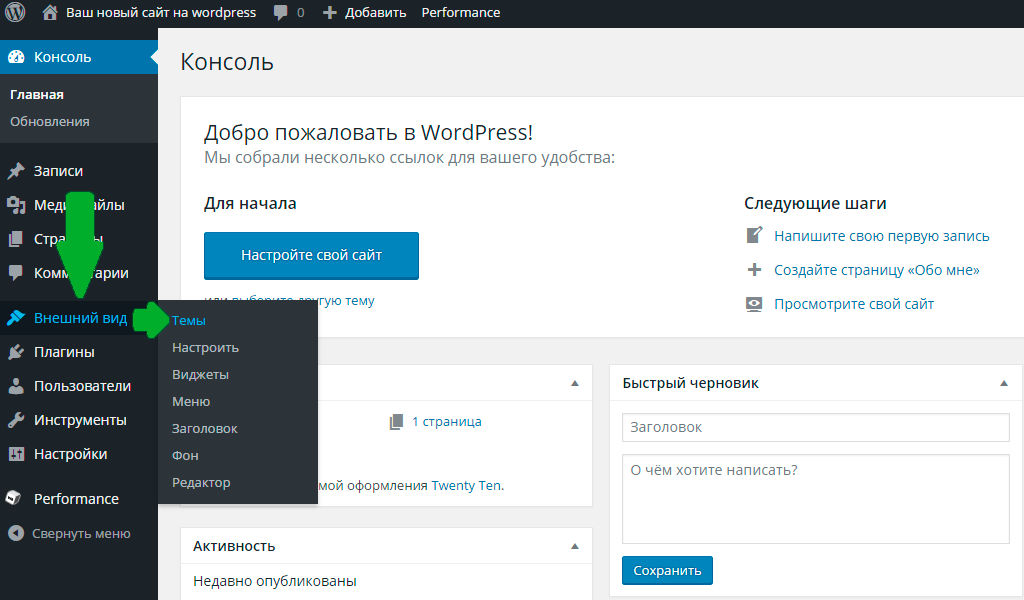
Признаки того, что вы редактируете шаблонДоступ к редактору шаблонов через редактор сайта
Шаблоны также можно редактировать в редакторе сайта. Перейдите в раздел Внешний вид → Редактор на консоли. Откроется шаблон, который используется на домашней странице. Чтобы перейти к редактированию другого шаблона, щёлкните значок сайта в левом верхнем углу и выберите Шаблоны.
Перейдите в раздел Внешний вид → Редактор на консоли. Откроется шаблон, который используется на домашней странице. Чтобы перейти к редактированию другого шаблона, щёлкните значок сайта в левом верхнем углу и выберите Шаблоны.
Выбор шаблона для редактирования
В теме есть несколько шаблонов, которые можно редактировать напрямую. Чтобы просмотреть их, щёлкните значок сайта в левом верхнем углу и выберите Шаблоны. Откроется список, в котором будут созданные вами шаблоны. Чтобы отредактировать шаблон, щёлкните его имя. Этот шаблон откроется в редакторе, где его можно будет отредактировать.
Просмотр структуры шаблона
Чтобы просмотреть все блоки в шаблоне, щёлкните Список в верхней части экрана (значок в виде трёх горизонтальных линий).
Прежде чем начать редактировать отдельные области, желательно просмотреть всю структуру шаблона. Затем нажмите любой блок в списке, чтобы изменить настройки этого блока.
Редактирование блоков шаблона
В редакторе шаблонов щёлкните любой блок, чтобы изменить содержимое или настройки блока. Возможны следующие действия:
- Редактирование элементов заголовка с помощью блока «Название сайта», блока «Ключевая фраза сайта» и блока «Логотип сайта». Перейдите на страницу Настройка заголовка, чтобы узнать больше.
- Добавление меню с помощью блока «Навигация».
- Добавление боковой панели с помощью столбцов.
- Управление внешним видом записей.
- Скрытие названий страниц или записей.
- Редактирование внешнего вида подвала.
Возможности безграничны!
Сохранение изменений
Закончив редактирование, в правом верхнем углу щёлкните Сохранить.
Здесь будет отображаться изменённый шаблон. Нажмите Сохранить ещё раз, чтобы подтвердить сохранение изменений шаблона.
Щёлкните значок сайта в левом верхнем углу, чтобы вернуться и выйти из редактора.
↑ Содержание ↑
Сброс шаблона
Шаблон можно сбросить до исходного состояния, отменив все внесённые изменения.
- В редакторе сайта щёлкните значок сайта в левом верхнем углу.
- Выберите Шаблоны, чтобы просмотреть все свои шаблоны.
- Щёлкните три точки рядом с шаблоном, который нужно сбросить.
- Выберите Очистить настройки. Изменения сразу будут отменены.
↑ Содержание ↑
Примеры использования редактора шаблонов
Существует много способов использования редактора шаблона для создания красивых пользовательских разметок. Здесь представлено несколько примеров.
Добавление пользовательского меню
Если вы хотите представить пользовательское меню только на конкретных страницах, с помощью Редактора шаблонов добавьте Блок «Навигация», как показано на видео ниже:
Добавление пользовательского подвала
Можно настроить вид вашего подвала таким образом, чтобы он отличался на разных страницах, как показано на следующем видео:
↑ Содержание ↑
Создание нового шаблона
Можно разработать новый шаблон и применить его к отдельным страницам и записям. Чтобы создать новый шаблон, выполните следующие действия:
Чтобы создать новый шаблон, выполните следующие действия:
- Чтобы создать новый шаблон, нажмите Новый на правой боковой панели в разделе «Шаблон» настроек страницы.
- Назовите шаблон и нажмите Создать.
- В Редакторе шаблона можно отредактировать структуру отображения страницы.
- После этого щёлкните Обновить в правом верхнем углу, чтобы сохранить шаблон.
- Щёлкните Назад, чтобы вернуться в редактор страницы или записи. Новый шаблон появится в списке доступных шаблонов.
↑ Содержание ↑
Применение шаблона
После настройки уже имеющегося шаблона или создания нового вы можете применить его для конкретной страницы, выполнив следующие действия.
- Добавьте или отредактируйте страницу либо запись, к которой вы хотите применить шаблон.
- На боковой панели Настройки найдите раздел Шаблон. Если боковая панель «Настройки» не открывается, щёлкните значок настроек рядом с кнопкой «Опубликовать» или «Обновить», чтобы открыть боковую панель.

- Выберите шаблон, который нужно применить.
Вы можете выполнить предварительный просмотр страницы или записи с применённым шаблоном. Щёлкните опцию Предварительный просмотр в верхней части редактора и выберите Предварительный просмотр в новой вкладке.
Если вас устраивает шаблон и содержимое страницы или записи, щёлкните Опубликовать. Либо же если страница или запись уже опубликована, щёлкните Обновить, чтобы применить изменения для опубликованной страницы.
📌
Некоторые шаблоны применяются автоматически. Например, шаблон
Archivesавтоматически используется для рубрик и страниц архива, поэтому его нет в списке для отдельных страниц или записей.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Разработка шаблонов для WordPress
РАЗРАБАТЫВАЕМ
В полном соответствии с макетом дизайна в форматах PSD, AI, Figma, Adobe XD, Wix, Tilda и др. А также разрабатываем программную часть под ключ.
А также разрабатываем программную часть под ключ.
- В формате Pixel Perfect
- С дополненным функционалом
- В рамках фиксированного бюджета и сроков
- Обеспечиваем гарантию от 12 месяцев
Цены
Контакты
На основании 50+ отзывов
PIXEL PERFECT WORDPRESS
Полное соответствие сайта с разработанным дизайном.
Визуальная часть сайта максимально точно совпадает с макетом пиксель в пиксель — шрифты, отступы, инфографика.
Pixel Perfect
Создаем сайты на платформе WordPress 5.8.3 от 06.01.2022 (последняя версия). Для проверки соответствия всех элементов используем программное обеспечение для отладки Pixel Perfect.
Вы можете быть уверены, что итоговый результат визуальной части сайта будет полностью идентичен макету, который создал дизайнер.
Доработка функционала
Перед подтверждением проекта мы проверяем наличие всех необходимых для работы элементов.
Если требуется добавить новые разделы, которые не учтены в макете, внедряем их в соответствии с общей концепцией дизайна. Дополнительно разрабатываем плагины для обеспечения сайта интерактивными элементами и анимацией.
Полноценное тестирование
Для выполнения проверки работы сайта мы привлекаем опытных QA тестировщиков.
Тестирование включает в себя: проверку адаптивности верстки на разных устройствах (ПК, смартфонах, планшетах) при разном разрешении экрана, операционных системах, браузерах (Chrome, Mozilla Firefox, Microsoft Edge, Opera, Safari). А также тщательное тестирование работы форм, анимационных эффектов, отображения шрифтов, ссылок навигации и другого ключевого функционала.
Узнайте стоимость разработки сайта.
Посмотреть цены
Связаться
ДЛЯ КАКИХ ПРОЕКТОВ ПОДХОДИТ
Типы сайтов на WordPress.

Эта услуга специально разработана для создания сайтов под ключ на платформе WordPress и WooCommerce на базе индивидуального дизайн-макета. Для создания сайта на основе шаблона или на другой платформе — пожалуйста, свяжитесь с нами.
Разработка всего необходимого функционала
В результате нашей работы вы получите функциональный сайт, работающий на WordPress. Созданный в соответствии с дизайн-макетом, шрифтами, брендбуком и корпоративным стилем. Все необходимые плагины разрабатываются по стандартам WordPress. Преимущества:
- Возможность редактирования текстов и изображений во всех файлах шаблона
- Добавление новых разделов с соблюдением общей концепции дизайна
- Соответствие последней версии WordPress 5.8.3 от 06.01.2022
- Доступ к демо версии в процессе разработки
Разработали 50+ плагинов для WordPress за последний год
БЕЗОПАСНАЯ СДЕЛКА
Реализация точно в срок в рамках бюджета.

Получите функциональный работающий сайт на WordPress точно в таком же виде, как его разработали дизайнеры. Гарантируем реализацию в полной мере и не позднее заявленного срока, либо вернем деньги.
Быстрый запуск
Оперативное начало работы без длительного ожидания — в течение 3 дней
Цена и сроки
Фиксируем цену и утверждаем сроки на первом этапе работы над проектом
Реализация
Готовность продукта в соответствии с целями — 2-3 недели
Безопасная сделка
Работаем через систему BIYRO со всеми необходимыми документами
Цену фиксируем на старте
Перед тем как начать разработку, мы сделаем вам коммерческое предложение, которое включает итоговую стоимость и сроки.
Вторым этапом создается Бриф или Техническое задание (если реализация происходит поэтапно). В котором мы детализировано описываем разрабатываемый функционал и структуру страниц. Фиксируем эти данные и окончательную цену в системе по управлению проектами BIYRO без возможности редактирования.
Какие-либо дополнительные платежи в данном случае не требуются. Стоимость фиксирована до завершения работы.
Узнать стоимость
НАШ ПОДХОД
Как мы работаем.
Средний срок реализации проекта составляет 2-3 недели с момента согласования до его запуска.
-
Согласование — 1 день
Согласовываем количество страниц сайта, функционал, корпоративные стандарты. Распределяем проект по методу Agile на этапы разработки и оплату.
-
Верстка HTML — 7 дней
Программируем статические версии страниц в соответствии с дизайн-макетом и проверкой Pixel Perfect.
-
Упаковка в WordPress — 4 дня
Создаем инсталлируемый шаблон в соответствии со стандартами программирования WordPress.
-
Создание функционала — 5 дней
Разрабатываем и устанавливаем плагины, создаем дополнительные эффекты и анимации элементов.

-
Заполнение демо контентом — 1 день
Заполняем страницы сайта на WordPress текстами и фотографиями.
-
Полноценное тестирование — 2 дня
Проверяем качество работы сайта на разных устройствах, браузерах и ширине экранов.
-
Предоставление демо версии — 1 день
Настраиваем тестовый WordPress сайт с демонстрацией работы проекта.
-
Дополнения — индивидуально
Также предлагаем дополнить проект (если необходимо) плагинами для безопасности, SEO-оптимизации, поддержки мультиязычности, интеграции с социальными сетями и готовым контентом под ключ.
Консультация
-
УСЛУГИ
Найду оптимальное решение для вашей задачи.
 Проведу технические консультации по подбору эффективных инструментов для реализации проекта.
Проведу технические консультации по подбору эффективных инструментов для реализации проекта. -
ЯЗЫКИ
Английский, Латышский, Русский
-
ЧАСОВОЙ ПОЯС
Восточноевропейский (UTC+3)
-
ТЕЛЕФОН
+371 20-213-*** показать
-
ПРЯМОЙ EMAIL
***@the2410.com показать
Свяжитесь с нами,
чтобы получить персональное коммерческое предложение
Контакты
FAQ
Частые вопросы.
-
Стоимость разработки напрямую зависит от структуры страниц, их количества и сложности элементов на страницах. В том числе анимации, количества различных эффектов и требований Pixel perfect.
Приблизительная стоимость разработки от $800 до $1800 при реализации проекта в течение 2-3 недель.

-
Все анимации и эффекты обычно следуют из дизайна. Таким образом, из предоставленных материалов можно сделать вывод, какие эффекты используются. Такие анимации и эффекты, как правило, включены в стоимость реализации.
-
Чтобы подготовить коммерческое предложение, нам достаточно посмотреть на файлы дизайна. Таким образом, расчет стоимости будет достаточно точным.
Обычно в базовую стоимость не входят более сложные структуры, которые дополняют дизайн. Например, особые анимации, калькуляторы и другие элементы — они создаются в виде плагинов для WordPress.
Тем не менее, итоговое коммерческое предложение будет включать в себя также и разработку таких дополнительных элементов.
-
Вы можете прислать дизайн в том формате, в котором вы его получили от дизайнера либо разработали сами.

Для создания шаблона на WordPress нам достаточно любой визуализированной формы: начиная с изображений / скриншотов, заканчивая файлами Adobe Illustrator, Photoshop, Figma, Adobe XD. А также веб версии на конструкторах: статический WordPress, WIX, Shopify, Tilda и другие.
-
Для отображения итогового сайта WordPress на нескольких языках достаточно установить плагин мультиязычности. Как бесплатный вариант в виде Polylang, так и платную версию WP Multilingual Plugin.
Файлы разработанного шаблона будут иметь возможность редактирования. Поэтому изменить содержание страниц для каждого отдельного языка достаточно просто (через панель управления администратора).
-
Для начала сотрудничества рекомендуем оформлять сделку через платформу по управлению проектами BIYRO. Она автоматически создает все необходимые документы, а также предоставляет защиту.

Ваш платеж хранится на платформе и становится доступным для нас только после вашего подтверждения проекта.
В случае, если проект не сдан или сдан с большой задержкой по срокам, вы всегда можете запросить возврат средств от платформы BIYRO напрямую.
-
Специально для этого мы используем концепцию квот в системе по управлению проектами BIYRO. Для каждого этапа разработки мы согласовываем некое количество квот, которые вы можете «обменять» на любые бесплатные изменения в рамках проекта.
Квоты позволяют в рамках фиксированного бюджета сделать изменения без дополнительной оплаты.
Поэтому, если вы хотите что-то изменить в процессе разработки, то это можно сделать сразу после завершения очередного этапа разработки.
-
Гарантия — это период времени, в течение которого мы несем ответственность за недостатки разработанного программного обеспечения, если они возникли не по вине заказчика.

Таким образом, если в течение гарантийного срока возникают какие-либо ошибки, неточности или несоответствия с техническим заданием или описанием задачи — то такие обновления выполняются бесплатно.
Мы также предлагаем расширенную гарантию — продление гарантийного срока. Это дополнительная услуга, с отдельными условиями оплаты. Ежемесячный платеж согласовывается индивидуально для каждого проекта.
-
BIYRO — это система по управлению проектами, которую мы используем для заключения сделки на разработку.
Оформление сделки через систему BIYRO дает ряд стратегических преимуществ:
- Все необходимые документы система генерирует автоматически.
- Ваша оплата доступна нам только после вашего подтверждения, а до тех пор хранится на платформе.
- Сроки реализации фиксированы и закреплены в виде приложения к договору.
- Возврат средств возможен в случае, если мы по каким-либо причинам не реализовали проект в полной мере и до установленного срока.

Таким образом, мы предоставляем концепцию защищенной сделки.
Как происходит процесс оплаты через BIYRO:
- 1) Мы создаем проект, указывая его описание, сроки и условия оплаты.
- 2) Вам придет приглашение по электронной почте.
- 3) После вашего подтверждения проекта вы осуществляете платеж первого этапа на счет BIYRO.
- 4) Проект автоматически запускается в работу.
- 5) Мы получаем оплату только после вашего подтверждения выполненной работы.
ПОРТФОЛИО
Наши работы.
Интерактивная визуализация архитектурного проекта
Кейс о создании интерактивной визуализации плана жилого комплекса в сотрудничестве с дизайнером. Цель проекта – привлечь внимание потенциальных пок…
Подробнее
Система управления проектами в бюро переводов
В 2020 году мы создали бизнес систему для компании , которая позволила существенно упростить и автоматизировать работу над проектами, улучшила проц. ..
..
Подробнее
Система B2B для туристической компании
Кейс о создании B2B системы для латвийской туристической компании. Или как туроператору всегда отображать актуальные цены. А также как оптимизирова…
Подробнее
ERP система для организации оформления свадеб
Организовать учет более чем 350 позиций декораций для свадебных торжеств и при этом облегчить предварительную работу декораторов свадеб? Сделано! Э…
Подробнее
Автоматизация размещения товаров на платформе онлайн-торговли eBay
Как ускорить и упростить подготовку товаров для размещения на платформах онлайн-торговли? Об этом наш кейс для компании – продавца запчастей для а…
Подробнее
B2B система: онлайн — калькулятор расчетов
Кейс о создании внутренней бизнес системы для компании производителя вентиляционных систем. Или как сэкономить часы работы специалистов для составл…
Или как сэкономить часы работы специалистов для составл…
Подробнее
Сайт — агрегатор туристических предложений
Кейс о создании агрегатора с автоматической подборкой актуальных предложений от лучших туристических операторов. Одна система – тысячи предложений….
Подробнее
Кастомные плагины для автоматизации сайта на WordPress
Кейс о разработке индивидуальных плагинов и интеграции с платформой WordPress. Создание единого центра автоматизированной обработки поступающих зая…
Подробнее
Онлайн тест правил дорожного движения в Ирландии
Сдача на права для иммигрантов в Ирландии — довольно сложный процесс, особенно, если будущий водитель не знает английский язык достаточно хорошо. Э…
Подробнее
B2B система: покупка и продажа криптовалюты
Покупка и продажа криптовалюты за наличные деньги может быть значительно упрощена за счет автоматизации основных операций. Этот кейс о том, как мы …
Этот кейс о том, как мы …
Подробнее
Разработка интерактивных веб-страниц для Riga Plaza
Кейс о сотрудничестве с дизайнерами для создания актуальных динамических решений под разные запросы. Как разработчики программной части, мы продолж…
Подробнее
Онлайн-калькулятор для бизнеса
Кейс о том, как добавить на сайт онлайн-калькулятор, чтобы повысить лояльность пользователей и получить новых клиентов. Зачем нужен калькулятор для…
Подробнее
Разработка сайта на WordPress под ключ
Кейс о создании веб-сайтов под ключ на платформе WordPress на базе готового индивидуального дизайна. Наши заказчики – маркетинговые, рекламные, диз…
Подробнее
Сайт для туристической компании
Кейс по разработке сайта для туристической компании с реализацией функциональной панели управления, календаря мероприятий и сервиса онлайн заказов. …
…
Подробнее
Разработка сайта «под ключ»
Кейс о создании представительства компании в интернете. Или о том, что делать, когда компания растет, а сайт – нет. В начале 2018 года к нам обрати…
Подробнее
Создание сайта по PSD макету
Сколько исполнителей должно быть в проекте по созданию веб-сайта, чтобы получить ожидаемый результат? Этот кейс о том, как мы реализовали и усоверш…
Подробнее
ОТЗЫВЫ
Что говорят наши клиенты.
SkandiMotors
Latvia
Izveidojās ļoti veiksmīga un konstruktīva sadarbība. Darba uzdevums tika izprasts, piemeklēts labākais iespējamais ri…
Читать полностью
Owner, Financial Services Company
Latvia
Thanks to 2410, the client’s business has been automated and their productivity has increased by more than 80%. The c…
The c…
Читать полностью
lolarocks2019
United Kingdom
It is always great working with Roman, He makes it clear what can be done and executes with extreme efficiency a true…
Читать полностью
oppermancw
South Africa
Extremely fast response, delivered ahead of time. Even responding on feedback after initial delivery was nearly insta…
Читать полностью
wdwitte
Netherlands
Roman is very good at communicating and narrowing down the job as clear as possible to assure to get the job done on …
Читать полностью
katarinaslemeni
Slovenia
Roman did a good job. Would recomment him.
Читать полностью
renatoarrigo
Italy
Fast and professional
Читать полностью
derwerbemarkt
Germany
Absolutely perfect work. Easy work together. Listened exactly and finished the work which we wanted
Easy work together. Listened exactly and finished the work which we wanted
Читать полностью
jeffreyito
United States
Excellent!
Читать полностью
devonnerw
United States
Provided EXACTLY what I was looking for and more! I will order again!
Читать полностью
swingasher
United States
good guy to work with
Читать полностью
hlegaux
United States
Really great work. Fast and professional. I will be a repeat customer.
Читать полностью
Создание темы wordpress — программа для создания шаблонов с нуля
Если вы хотите, чтобы ваш сайт wordpress стал перспективным, то для начала вам стоит задуматься о создании уникальной темы для него. Данный процесс является достаточно трудоемким, потому как напрямую связан с различными кодировками и скриптами. Разберем его с нуля.
Данный процесс является достаточно трудоемким, потому как напрямую связан с различными кодировками и скриптами. Разберем его с нуля.
Почти каждая тема на wordpress устанавливается в директорию wp-content/themes и состоит из 3 категорий файлов:
- файлы таблицы стилей;
- файлы дополнительного функционала;
- файлы шаблона.
Файлами таблицы стилей являются style.css. Они отвечают за цвет, размеры, шрифт и другие параметры элементов сайта. У каждого сайта есть только 1 файл style.css. Если открыть данный файл, то в самом верху можно увидеть информацию о названии, авторе и кратком описании темы. При создании собственной темы можете вписать в style.css информацию о себе.
Следующей категорией являются файлы дополнительного функционала. К таким относится functions.php, принцип работы которого делает его похожим на плагин. Благодаря этому файлу вы можете осуществить визуальную настройку темы прямо в панели администратора. Обычно перечень настроек не очень широкий (название сайта, цвет навигации и боковых панелей сайта и так далее). Если же тема является многофункциональной, то перечень настроек будет значительно шире.
Если же тема является многофункциональной, то перечень настроек будет значительно шире.
Теперь перейдем к файлам шаблона. Их основной функцией является генерация страниц, которые запрашиваются посетителями сайта. Файлы шаблона имеют расширение «.php». Наиболее простые темы могут содержать только один файл шаблона под названием index.php. В таком случае все страницы сайта будут идентичны. Такой дизайн чаще всего используется для создания интернет-ресурсов с базами данных, когда дизайн не играет ключевую роль.
Если вы никогда не занимались созданием дизайна, то для начала вам стоит попробовать создать простую тему. Для ее нормальной работы понадобится хотя бы 2 следующих файла: style.css и index.php.
Файлы дополнительного функционала в данном случае можно не использовать, как вы поняли. Среди файлов шаблона index.php является одним из наиболее гибких. Он может самостоятельно генерировать заголовки, различные блоки, нижнюю часть (футер), контент и другие элементы сайта.
Стоит отметить, что те параметры, которые не генерируются файлом index.php, будут генерироваться стандартными файлами. Например, если ваша тема состоит только из 2 вышеперечисленных файлов, но у пользователя возникает потребность в генерации формы добавления комментариев, то в таком случае эту функцию будет выполнять стандартный comments.php. Поэтому, если хотите, чтобы ваша тема была более уникальной, то стоит сделать дополнительные файлы шаблона. Рассмотрим основные.
- Для добавления комментариев, как вы уже догадались, используется шаблон comments.php.
- Если же вы хотите сделать всплывающее окно с комментариями, то для таких целей вам понадобится comments-popup.php.
- Чтобы генерировать главную страницу, используется home.php.
- Файл single.php отвечает за отображение статей сайта. Если у вас отсутствует такой файл, то его функцию будет выполнять index.php.
- Файл page.php же осуществляет генерацию отдельных страниц сайта.
- Для вывода информации об авторе вам понадобится author.
 php.
php. - За категории отвечает category.php.
- Отображение архивов, даты и поиска осуществляется файлами archive.php, date.php и search.php соответственно.
- Чтобы ваш сайт выводил уникальную страницы ошибки номер 404, вам понадобится добавить свой 404.php.
- Верхняя и нижняя часть сайта генерируется файлами header.php и footer.php соответственно.
Содержание
- Создание уникальной темы вручную с нуля
- Создание уникальной темы при помощью специальных программ и сервисов с нуля
Создание уникальной темы вручную с нуля
Для начала нужно установить подходящий шаблон. Его можно найти как на официальном сайте wordpress.org, так и на каком-либо другом. Рекомендуется использовать официальный сайт, потому как любой сторонний может содержать вредоносные файлы и битые ссылки.
После того как определитесь с выбором, можно начать скачивание архива. По окончанию процесса вам нужно будет его распаковать и загрузить файлы в определенные папки сайта (в архиве обычно содержится небольшая инструкция). Загрузку можно осуществить с помощью программы FileZilla или же прямо с хостинга, если он поддерживает такую опцию. Теперь вам останется лишь перейти в раздел «Темы», выбрать ту, которую загрузили, и кликнуть по кнопке «Активировать».
Загрузку можно осуществить с помощью программы FileZilla или же прямо с хостинга, если он поддерживает такую опцию. Теперь вам останется лишь перейти в раздел «Темы», выбрать ту, которую загрузили, и кликнуть по кнопке «Активировать».
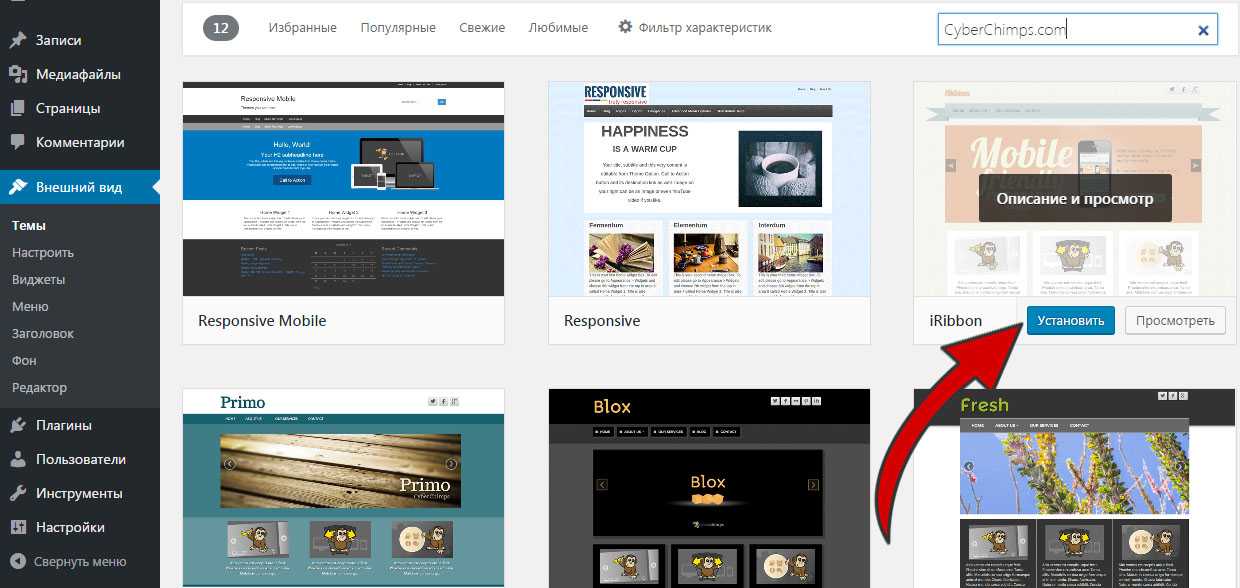
Также ее можно выбрать прямо в панели администратора wordpress. При этом вам не потребуется ее скачивать. Вам нужно будет лишь кликнуть по клавише «Установить», а затем «Активировать». Перед установкой предлагается осуществить предварительный просмотр.
Теперь, когда тема активирована, можно перейти к ее уникализации. Первым делом стоит задуматься о верхней части сайта (шапке). Это первое, что бросится в глаза вашим посетителям, поэтому стоит отнестись ответственно. Обычно шапка состоит из названия сайта, логотипа и краткой информации о контенте. Шапку можно создать в любом графическом редакторе. Даже в стандартном Paint. Более продвинутые дизайнеры используют Adobe Photoshop.
Название сайта должно быть небольшим и легким для запоминания. В Adobe Photoshop можно подобрать множество различных стилей для него. При создании логотипа вам могут потребоваться различные фигуры. Их можно скачать на официальном сайте Adobe Photoshop.
В Adobe Photoshop можно подобрать множество различных стилей для него. При создании логотипа вам могут потребоваться различные фигуры. Их можно скачать на официальном сайте Adobe Photoshop.
После того как сделаете рисунок шапки в графическом редакторе, вам нужно будет загрузить его к себе на сайт. По окончанию загрузки справа от рисунка появится URL-адрес, которую нужно будет скопировать. Затем вам понадобится перейти в раздел «Редактор» и выбрать файл, который отвечает за генерирование шапки (header.php). В нем нужно будет найти URL-адрес текущего рисунка и заменить его на тот, который вы получили при загрузке рисунка шапки. После этого вам нужно будет обновить файл. Теперь можно перейти к проверке отображения шапки.
Если ваша шапка имеет не такие параметры, как стандартная, то их можно подогнать в header.php. Ширина регулируется атрибутом width, а высота — height. Настройка может производится в пикселях и процентах. Так что, если хотите просто растянуть шапку, то выставляйте 100%.
При желании в шапку можно добавить активные ссылки на страницы сайта wordpress. Это можно сделать с помощью различных сервисов. Их в интернете достаточно много. Большинство из них работает по одному и тому же принципу. Вы обводите желаемую область шапки, которая будет отводится под ссылку, а сервис выдаст вам нужный код. Затем этот код вам нужно будет добавить в файл header.php. Будьте внимательны при его добавлении. Каждая точка имеет значение. Если добавите код не в то место, в шапке не появятся активные ссылки.
После замены стандартной шапки можно заняться заменой стандартного фона сайта wordpress, виджетов, навигации, нижней части (футера) и других компонентов сайта wordpress. Их тоже можно нарисовать в каком-либо графическом редакторе и загрузить на сайт в виде рисунка.
При создании фона сайта wordpress вам стоит учесть, что он не должен быть ярким. Большинство вебмастеров предпочитает использовать именно белый фон. Он не режет глаз и не отвлекает от основного контента.
Он не режет глаз и не отвлекает от основного контента.
Чтобы создать качественную навигацию с нуля, вам понадобятся небольшие знания о таких тегах, как
<div>
<a>
<ul>
<li>
Первый отвечает за создание блоков сайта, второй — за добавление ссылок на сайт wordpress. С помощью третьего могут создаваться столбцы. Последний нужен для настройки ячеек. Первым делом нужно определиться с местом, где будет располагаться навигация. Обычно она находится прямо под шапкой. Верстка навигации это достаточно быстрый процесс. Ниже представлен небольшой пример того, как можно сверстать небольшой блок навигации.
<div>
<ul>
<li> <a href="ссылка на страницу">название страницы</a>
</li>
</ul>
</div>
Как вы уже поняли, условным названием блока с навигацией является navigacia. Блок состоит из одной ячейки «название страницы». Обратите внимание на то, что каждый тег закрывается с помощью символа «/». Если теги не закрывать, то могут возникнуть сбои в работе сайта.
Если теги не закрывать, то могут возникнуть сбои в работе сайта.
Виджеты же сайта wordpress не должны быть большими. Наиболее популярными являются календарь, облако меток, мета, архивы, поиск, rss, видео и последние новости. Чтобы их добавить, вам понадобится перейти во вкладку «Внешний вид» и кликнуть по полю «Виджеты». Затем вы увидите перечень доступных вариантов. Также виджеты можно устанавливать с помощью плагинов. Их можно скачивать как с официального сайта, так и прямо через панель администратора вордпресс. Для добавления видео, которое есть в YouTube, вам достаточно будет лишь вставить ссылку на него в желаемое место на сайте. В ином случае видео нужно будет загружать на сайт. Если вы увлекаетесь программированием, то можете добавить на сайт свой собственный виджет. Для этого вам потребуется кликнуть по опции «Текст» и ввести туда необходимый код.
В настройках каждого виджета вам будет предоставлена возможность изменить стандартные заголовки. Также вы можете выбрать место отображение виджета (правая или левая боковая панель) и так далее. С удалением виджета проблем не должно возникнуть. Для этого вам достаточно будет кликнуть в настройках по кнопке «Удалить».
С удалением виджета проблем не должно возникнуть. Для этого вам достаточно будет кликнуть в настройках по кнопке «Удалить».
В футере чаще всего отображается ссылка на автора темы и текущий год. Также в футер можно добавить счетчик посещений. Его можно получить абсолютно бесплатно в Liveinternet и других подобных сервисах.
Создание уникальной темы при помощью специальных программ и сервисов с нуля
1. Наиболее популярной является программа Artisteer. Для работы с ней вам не понадобятся особые знания в области программирования. Процесс создания происходит в визуальном режиме. То, что вы нарисуете, будет представлено с помощью кода, который соответствует международному стандарту «XHTML 1.0 Transitional». Благодаря этому тема вашего будущего сайта будет поддерживаться всеми браузерами.
Для работы вам будет предложен широкий выбор различных эффектов, стилей и многое другое. Данная программа поддерживает русский, английский, немецкий и другие языки. Стоит отметить, что данная программа имеет некоторые недостатки. Наиболее значительным является то, что программа стоит около 50 долларов. Есть также бесплатная версия, но она содержит совсем немного опций. Для увеличения уникальности шаблона вам придется дополнительно покопаться в кодировке.
Стоит отметить, что данная программа имеет некоторые недостатки. Наиболее значительным является то, что программа стоит около 50 долларов. Есть также бесплатная версия, но она содержит совсем немного опций. Для увеличения уникальности шаблона вам придется дополнительно покопаться в кодировке.
Перейдем непосредственно к инструкции по работе с данной программой Artisteer. Как только вы откроете программу, первой появится опция под названием «Идеи». Она предложит вам различные комбинации стандартных элементов. Если вы хотите, чтобы ваш дизайн был уникальным, то
вам эта опция не понадобится. Для того чтобы освоить программу, вам достаточно покликать по опциях и просмотреть параметры. Эта программа легкая, поэтому проблем с этим не должно возникнуть.
Обратите внимание на опцию «Верхний колонтитул». Она отвечает за отображение шапки сайта. У вас есть возможность использовать стандартную шапку или же загрузить свою. Как сделать уникальную шапку, вы уже знаете.
Как сделать уникальную шапку, вы уже знаете.
Для настройки ширины сайта, вам нужно будет использовать опцию «Лист». Ширина задается в пикселях. Данная программа изначально предложит вам ширину в 900 пикселей. Также с помощью данной опции можно настроить различные эффекты (тень, закругленные края и так далее).
Опция «Фон» отвечает за настройку фона, как вы уже догадались. Его можно выбрать среди стандартных вариантов или же загрузить собственный.
Если вы хотите настроить расположение элементов сайта, то вам стоит использовать опцию «Макет».
Не менее важной опцией является «Статьи». В ней происходит верстка дизайна статей сайт. Сюда входит расположение картинки, текста, комментариев, различных блоков и так далее.
Чтобы выбрать цвет, размер или шрифт текста, вам понадобится опция «Цвета и шрифты».
После проделанных действий вы можете сохранить ваше творение. Для этого нужно кликнуть по палитре, которая находится в верхнем левом углу. Перед вами появится окно. В нем нужно кликнуть «Сохранить как». После этого вам останется лишь выбрать имя файла и место его расположения. Обратите внимание, что файл должен иметь расширение «.artx». При дальнейшей работе с программой для сохранения вам понадобится лишь 1 раз кликнуть «Сохранить».
В нем нужно кликнуть «Сохранить как». После этого вам останется лишь выбрать имя файла и место его расположения. Обратите внимание, что файл должен иметь расширение «.artx». При дальнейшей работе с программой для сохранения вам понадобится лишь 1 раз кликнуть «Сохранить».
Когда ваша тема будет полностью доработана, можно перейти к ее экспорту. Чтобы это сделать, вам потребуется кликнуть по вкладке «Экспорт» и выбрать «Тема WordPress».
2. Если вы в совершенстве владеете Adobe Photoshop, то вам стоит установить к нему дополнение Divine Elemente. Благодаря нему вы сможете с легкостью конвертировать файл формата «.psd» в тот формат, который будет поддерживаться всеми браузерами.
3. Если у вас нет денег на Artisteer, то можно использовать бесплатный сервис Lubith. Он доступен в онлайн режиме на официальном сайте lubith.com. Сервис содержит много полезных опций и отличается особой быстротой работы. Всего за пару минут вы полностью овладеет всеми его опциями.
4. Аналогом предыдущего сервиса является WordPress Theme Generator. Он также является легким в работе и содержит широкий выбор различных опций. Данный сервис является абсолютно бесплатным. Единственным недостатком является то, что данный сервис поддерживает только английский язык.
5. XTemplate Generator является русифицированным генератором тем для сайта. Его опции находятся в левом окне, а в правом вы можете увидеть визуальный результат ваших работ. Этот генератор также является бесплатным.
6. WPTheme Generator намного мощнее, чем предыдущие, потому как содержит в несколько раз больше опций. Единственным нюансом будет то, что данный сервис платный. Цена составляет 30 долларов. Стоит также отметить, что верстка в нем осуществляется полностью на английском языке.
7. CSSEZ является не менее популярным, чем предыдущий. Перед началом работы, вам потребуется пройти небольшую регистрацию. В данном сервисе вы можете сверстать до 4 столбцов для материалов сайта. Фон можно загрузить собственный.
Фон можно загрузить собственный.
8. Dotemplate предоставить вам около 11 различных шаблонов wordpress, которые можно будет изменить. Единственным недостатком является отсутствие возможности загружать свой графический файл. Поэтому шапку придется загружать самостоятельно через файловый менеджер сайта.
9. Weebly отличается от остальных наличием опции добавления видео прямо с YouTube или Google в любое место сайта. Сайт, на котором есть видео, пользуется успехом, потому как визуально информация быстрей и проще воспринимается.
10. В сервисе Eris’ Template Generator вы сможете добавить до 3 столбцов для отображения материалов сайта, добавить различные теги, календарь и другие виджеты.
Как создать собственный шаблон страницы WordPress
- Фейсбук
- Твиттер
WordPress использует шаблоны и темы для управления макетом веб-сайта. Но могут быть случаи, когда вы хотели бы создать страницу с другим внешним видом. Например, на многих сайтах есть целевая страница, которая сильно отличается от остального сайта.
Например, на многих сайтах есть целевая страница, которая сильно отличается от остального сайта.
Вы можете создавать страницы с собственным дизайном и макетом, используя собственный шаблон страницы в WordPress. Это не так просто, как установить плагин — для этого требуется немного ручной работы. Но после того, как вы создали шаблон, вы всегда можете сделать это одним щелчком мыши в WordPress, когда вам это нужно.
Мы будем работать с PHP и FTP, поэтому некоторые базовые знания о кодировании и загрузке файлов сайта будут полезны. (Настройка шаблона также потребует работы с CSS, PHP и некоторыми HTML.)
Но даже если у вас нет повседневного опыта кодирования, вы можете создать шаблон в WordPress. Просто следуйте приведенным здесь инструкциям, и к концу статьи ваш собственный шаблон будет запущен и запущен.
Что может сделать для вас пользовательская страница
Шаблон пользовательской страницы может быть полезен, когда вам нужно создать внешний вид, отличный от вашего основного веб-сайта. Это можно сделать в маркетинговых целях или для создания страницы, не связанной с общей темой вашего сайта.
Это можно сделать в маркетинговых целях или для создания страницы, не связанной с общей темой вашего сайта.
Вы можете настроить страницу любым способом, не оказывая негативного влияния на остальную часть вашего веб-сайта. Все, что вы измените на пользовательской странице, не повлияет на остальную часть макета вашего сайта. Посмотрите на это как на страницу, которая ведет себя независимо от остальной части вашего сайта WordPress.
Создание пользовательского шаблона страницы
Чтобы создать собственный шаблон, мы будем использовать текстовый редактор.
Если вы являетесь пользователем Windows, текстовый редактор «Блокнот» уже установлен на вашем компьютере. Но с этой задачей справится любой текстовый редактор или редактор веб-сайтов (DreamWeaver, CoffeCup, Notepad++, Atom Text, TextPad и т. д.).
Для этого урока я использую редактор Sublime. Ваш интерфейс редактора, скорее всего, будет выглядеть немного иначе.
Шаг 1
Откройте текстовый редактор. На пустой странице введите следующую строку кода:
На пустой странице введите следующую строку кода:
<?php /* Имя шаблона: MyPageTemplate */ ?>
Код сообщает WordPress, что это шаблон и будет отображаться как MyPageTemplate . Вы можете использовать любое имя. Просто убедитесь, что это то, что вы узнаете позже.
Сохраните файл как файл php. Чтобы все было организовано, дайте файлу то же имя, что и имя шаблона, которое вы использовали. Так что в моем случае я бы сохранил файл как MyPageTemplate.php .
Оставьте только что созданную страницу открытой в редакторе. Мы собираемся вернуться к этому.
Шаг 2
Теперь мы собираемся загрузить файл на наш веб-сайт WordPress, поэтому вам понадобится программа FTP. Если вы еще не используете программу FTP, попробуйте FileZilla. Забавное название, отличная FTP-программа.
Вы также можете использовать FTP-файлы из проводника Windows или файлового менеджера cPanel для своей учетной записи хостинга. Но в долгосрочной перспективе автономная программа FTP будет быстрее и эффективнее.
Но в долгосрочной перспективе автономная программа FTP будет быстрее и эффективнее.
Итак, откройте свою FTP-программу. Мы собираемся подключиться к нашему «корневому» каталогу WordPress. (Вы также можете увидеть каталоги, называемые папками .)
Моя установка WordPress называется «демо», поэтому мой корневой каталог WordPress выглядит следующим образом:
Вы можете видеть файлы WordPress и три «wp- » каталоги.
Щелкните каталог /wp-content.
Затем перейдите в каталог /themes.
В каталоге /themes вы увидите установленные темы WordPress.
Теперь щелкните корневой каталог используемой темы. В моем случае это будет /twentynineteen.
Загрузите PHP-файл пользовательской темы в каталог темы.
Теперь вы видите файл MyPageTemplate.php в корневом каталоге двадцать девятнадцать.
Через минуту мы снова воспользуемся программой FTP, так что пока не закрывайте ее.
Шаг 3
Войдите в панель администратора WordPress.
Теперь, когда вы создаете новую страницу или редактируете существующую страницу, ваш собственный шаблон доступен.
Я создал и сохранил новую страницу, используя собственный шаблон. Но когда я просматриваю его на своем веб-сайте, он пуст.
Это потому, что наш шаблон содержит только одну строку, которая его идентифицирует. В файле шаблона нет кода, который бы сообщал WordPress, как отображать страницу.
Вот что мы сделаем дальше. Добавьте код в наш пользовательский шаблон для отображения содержимого страницы.
Это не так сложно, как кажется. Мы упростим себе задачу, скопировав существующий шаблон страницы темы. Мы будем использовать это как основу нашего пользовательского шаблона.
Шаг 4
Вернитесь к своей FTP-программе.
В корневом каталоге темы, куда мы загрузили файл нашей пользовательской темы, найдите файл с именем page.php.
Загрузите его на свой компьютер.
Теперь откройте его в текстовом редакторе или редакторе веб-сайта.
Скопируйте содержимое page.php и вставьте его в свой собственный файл шаблона.
Наш пользовательский шаблон теперь выглядит так:
В нашем пользовательском шаблоне страницы уже есть заголовок, поэтому мы собираемся вырезать раздел заголовка из кода, скопированного из page.php.
Вырезаем участок, который начинается с /* и заканчивается */ — это выглядит так:
После удаления заголовка наш шаблон пользовательской страницы будет выглядеть так:
Сохраните файл шаблона пользовательской страницы и снова загрузите его в корневой каталог темы. Это происходит в том же месте, где мы загрузили первую версию файла.
Теперь, если вы перейдете на страницу своего сайта, использующую новый шаблон, вы больше не увидите пустую страницу.
Взять свой пользовательский шаблон WordPress отсюда
Как вы, несомненно, заметили, страница вашего пользовательского шаблона выглядит точно так же, как остальная часть вашего существующего сайта. Это потому, что мы использовали шаблон страницы темы в качестве отправной точки.
Это потому, что мы использовали шаблон страницы темы в качестве отправной точки.
С этого момента вам придется заняться более сложным кодированием, чтобы создать страницу, которую вы хотите. Но если вы хорошо разбираетесь в HTML или имеете некоторые базовые навыки PHP, это в пределах вашей досягаемости.
Чтобы дать вам простой пример, я добавлю изображение заголовка, добавив одну строку в файл шаблона. Строка представляет собой тег изображения, который содержит путь к изображению заголовка, которое я создал и загрузил.
Это небольшое редактирование дает страницам, использующим шаблон, изображение заголовка.
Выбор пользовательского шаблона страницы зависит от вашего творчества.
Этот метод также работает для сообщений WordPress?
Нет. Записи и страницы в WordPress отображаются по-разному. При этом существуют плагины, которые позволяют создавать собственные шаблоны сообщений.
Могут ли ошибки или ошибки в пользовательском шаблоне страницы сломать ваш сайт?
Нет. Прелесть пользовательского шаблона страницы в том, что он изолирован от остальных ваших сообщений и страниц. Таким образом, любые ошибки в вашем шаблоне влияют только на страницу или страницы, которые его используют. И если это произойдет, вы всегда можете изменить шаблон страницы обратно на шаблон страницы темы по умолчанию. Это устранит ошибку, пока вы не сможете исправить свой шаблон.
Прелесть пользовательского шаблона страницы в том, что он изолирован от остальных ваших сообщений и страниц. Таким образом, любые ошибки в вашем шаблоне влияют только на страницу или страницы, которые его используют. И если это произойдет, вы всегда можете изменить шаблон страницы обратно на шаблон страницы темы по умолчанию. Это устранит ошибку, пока вы не сможете исправить свой шаблон.
Альтернативы пользовательскому макету без программирования
Если описанный здесь метод кажется слишком сложным, вы также можете создать собственный шаблон страницы WordPress с помощью плагина.
Также можно создать собственный макет с помощью компоновщика страниц. Page Builder от SiteOrigin дает вам возможность создавать уникальный дизайн, используя виджеты в контенте.
Любой плагин является приемлемым вариантом. И есть много других конструкторов страниц, которые вы можете попробовать. Но то, как мы сделали это в этой статье, является наиболее облегченный вариант . Он не требует никаких дополнительных ресурсов, в то время как многие (большинство) плагинов используют ресурсы памяти.
Он не требует никаких дополнительных ресурсов, в то время как многие (большинство) плагинов используют ресурсы памяти.
Цели настраиваемых страниц варьируются от рекламы продукта или услуги до создания целевой страницы для кампаний. Имея небольшие знания в области программирования или HTML, нет предела тому, что вы можете создавать в WordPress.
Как вы думаете, вы будете использовать настраиваемые страницы на своем сайте WordPress? Есть ли сайты, которые вы посещаете для изучения HTML или PHP? Дай мне знать в комментариях.
- Фейсбук
- Твиттер
Как создавать шаблоны пользовательских страниц WordPress (и зачем) • WPShout
Существует множество способов изменить внешний вид определенной страницы на вашем сайте WordPress. Вы можете изменить содержимое в редакторе содержимого WordPress. Вы можете изменить правила CSS, влияющие на сайт. Или создайте новый файл в иерархии шаблонов вашей темы WordPress, чтобы он соответствовал конкретной странице. Или вы можете использовать шаблон страницы темы, разработанный специально для этой страницы. О последнем мы здесь и говорим. В этом руководстве мы расскажем, как создать собственный шаблон страницы WordPress, и почему вы можете захотеть это сделать. Начнем с почему.
Или вы можете использовать шаблон страницы темы, разработанный специально для этой страницы. О последнем мы здесь и говорим. В этом руководстве мы расскажем, как создать собственный шаблон страницы WordPress, и почему вы можете захотеть это сделать. Начнем с почему.
Когда вы говорите «Шаблон пользовательской страницы темы WordPress», что вы имеете в виду?
В этой теме есть огромная проблема с терминологией. Как я уже упоминал выше, в мире WordPress есть много вещей с расплывчатыми понятиями «страница» и «шаблон», о которых мы здесь не говорим. Первое, что я *не* имею в виду, говоря «шаблон пользовательской страницы WordPress», — это «тема WordPress». (Многие новички в WordPress говорят «шаблоны», когда имеют в виду «тему WordPress».)
Итак, что я имею в виду под «настраиваемым шаблоном страницы»? Я имею в виду то, что показано справа. Например, вы редактируете тип контента «Страница» в WordPress (хотя, как мы увидим позже, теперь он может включать и другие типы контента WordPress). И при редактировании своей страницы вы замечаете поле «Атрибуты страницы», и в нем вы может (в зависимости от того, есть ли в вашей теме эти шаблоны) см. раскрывающийся список «Шаблон». Это поле выбора показано справа (оно также находится в правой части экрана «редактирование страницы»). Если вы видите это раскрывающееся меню, это потому, что ваша тема предоставляет некоторые из этих «настраиваемых шаблонов страниц». На самом деле это файлы в папке вашей текущей активной темы (или ее родителя) и имеют одну отличительную особенность, о которой мы поговорим позже. Но это выпадающее меню именованных шаблонов страниц — это то, о чем мы сегодня говорим.
И при редактировании своей страницы вы замечаете поле «Атрибуты страницы», и в нем вы может (в зависимости от того, есть ли в вашей теме эти шаблоны) см. раскрывающийся список «Шаблон». Это поле выбора показано справа (оно также находится в правой части экрана «редактирование страницы»). Если вы видите это раскрывающееся меню, это потому, что ваша тема предоставляет некоторые из этих «настраиваемых шаблонов страниц». На самом деле это файлы в папке вашей текущей активной темы (или ее родителя) и имеют одну отличительную особенность, о которой мы поговорим позже. Но это выпадающее меню именованных шаблонов страниц — это то, о чем мы сегодня говорим.
Как это вписывается в иерархию шаблонов?
Я уже писал раньше и, вероятно, напишу еще раз, о том, что шаблон — опять это слово — иерархия на самом деле является ключевой концепцией, которую вам нужно понять, чтобы создать или изменить тему WordPress. (Вот наше краткое введение в него. ) Почти все остальное — это детали, которые вы можете проработать, как только поймете основную динамику иерархии шаблонов. Однако конкретная вещь, которую мы имеем в виду сегодня, находится вне иерархии шаблонов. Этот «выбранный шаблон» по существу заменяет весь процесс выбора иерархии шаблонов.
) Почти все остальное — это детали, которые вы можете проработать, как только поймете основную динамику иерархии шаблонов. Однако конкретная вещь, которую мы имеем в виду сегодня, находится вне иерархии шаблонов. Этот «выбранный шаблон» по существу заменяет весь процесс выбора иерархии шаблонов.
Если в раскрывающемся списке, показанном выше, был выбран пользовательский шаблон страницы, будет использоваться этот файл «шаблона». Полная остановка, не исключение.
Повторим, что если выбран настраиваемый шаблон страницы, будет использоваться этот файл «шаблона». Полная остановка, не исключение. Если нет, то иерархия шаблонов WordPress будет искать несколько иной способ, которым кто-то мог попытаться стилизовать конкретную страницу — с помощью page-123.php или page-custom-template-utilizer.php 9.файл 0230. (Разница между шаблоном Custom и шаблоном со структурой page-$id или page-$slug заключается только во взаимодействии и интерфейсе. ) Если ни один из них не будет найден, WordPress вернется к странице
) Если ни один из них не будет найден, WordPress вернется к странице . php , если он существует, а если нет, мы придем к окончательному резервному варианту, index.php .
Если вам интересно, почему вы должны использовать этот метод, а не числовой или краткий — в любом случае вы создаете собственный файл в своей теме, в конце концов — причина в том, что использование пользовательских шаблонов дает вам больше гибкость и независимость между вашей темой и базой данных и контентом вашего сайта. По этой причине я бы рекомендовал его практически в любой ситуации, когда вы не знаете, с чем пойти. С числовым или слаговым числом page-*.php , вы вынуждены сообщить своей теме о конкретном способе хранения данных в базе данных WordPress прямо сейчас. (Поэтому, если вы повторно используете тему, например, на другом сайте WordPress, этот файл бесполезен.)
Как создать собственный шаблон страницы WordPress?
Итак, мы знаем, что пользовательские шаблоны страниц заменят иерархию шаблонов WordPress.![]() И что мы будем использовать их на реальных страницах нашего сайта WordPress, выбрав их из раскрывающегося меню «Шаблон» на правой панели соответствующего фрагмента контента. Итак, пришло время перейти к процессу создания пользовательского шаблона страницы WordPress.
И что мы будем использовать их на реальных страницах нашего сайта WordPress, выбрав их из раскрывающегося меню «Шаблон» на правой панели соответствующего фрагмента контента. Итак, пришло время перейти к процессу создания пользовательского шаблона страницы WordPress.
Что вы сделаете, так это добавите в свою тему (и это действительно должна быть дочерняя тема, если нет очень сильного ограничения, делающего это невозможным для вас) файл с именем вроде my-template.php или на самом деле -cool-awesome.php . На самом деле это не имеет значения, пока вы на самом деле не используете имя, которое является частью иерархии шаблонов, вы в золоте. (Что означает: не использовать имя вроде page-whatever.php . Как мы уже упоминали выше, иерархия шаблонов WordPress считает, что ей принадлежит файл с таким именем.)
После того, как вы получили файл ( cool-page-template.php , как вам угодно), вы должны запустить его следующим образом:
Это мой пользовательский шаблон.
Вот и все. Как вы, наверное, догадались, имя, которое появится в раскрывающемся списке «Шаблон», — это то, что я мудро назвал «Имя, которое будет отображаться в раскрывающемся списке». Так же, как файл style.css вашей темы или основной файл плагина, WordPress использует информацию из этого комментария к коду , чтобы предоставить ему контекст для работы.
Тогда содержимое наших страниц будет, в данном случае, очень простым текстом HTML «Это мой пользовательский шаблон». Как вы могли догадаться, именно здесь вы, скорее всего, разместите HTML-содержимое, которое хотите отобразить на странице. Итак, ваши теги , теги
Почему ваш пользовательский шаблон страницы WordPress не отображается
Я (не раз) сталкивался с тем, что мой новый шаблон страницы WordPress не отображается. Безусловно, наиболее распространенная причина заключается в том, что я опечатался (или неправильно запомнил), как должен выглядеть комментарий в заголовке файла. Он должен быть помечен точным правильным названием. Таким образом,
Безусловно, наиболее распространенная причина заключается в том, что я опечатался (или неправильно запомнил), как должен выглядеть комментарий в заголовке файла. Он должен быть помечен точным правильным названием. Таким образом, Имя шаблона: Узкая страница идеально подходит, но WordPress никогда не найдет что-то, что вместо этого имеет заголовок Шаблон: Пользовательский 902:30 .
Есть еще несколько вещей, которые нужно проверить. Другие причины, по которым вы можете обнаружить, что ваш пользовательский шаблон страницы не отображается:
- Вы поместили файл в неправильное место (он должен быть в вашей текущей запущенной теме или в ее родительском элементе)
- Вы предоставили своему шаблону файл который начинается с
страницы-. Из-за особенности тем WordPress пользовательские шаблоны страниц, начинающиеся сpage-, вместо этого рассматриваются как страницы иерархии шаблонов. - В вашей теме отсутствует один из двух требуемых файлов, поэтому она не работает.
 (Темы WordPress *должны* иметь файл
(Темы WordPress *должны* иметь файл index.phpиstyle.css.) - С этим была проблема еще во времена WordPress 4.9 (несколько лет назад) Пользовательские типы записей WordPress, отличные от «Страницы»
На протяжении большей части истории WordPress эти «настраиваемые шаблоны страниц» предназначались только для типа контента «Страница». (WordPress по умолчанию имеет только два типа контента: «Сообщения» и «Страницы».) Но в WordPress 4.7 была добавлена функция, позволяющая использовать эти шаблоны страниц с новыми типами содержимого (часто называемыми «настраиваемыми типами сообщений»).
Для этого вы добавляете еще одну строку в «заголовок файла». Это будет выглядеть примерно так:
Как вы, вероятно, догадались, этот новый заголовок
Template Post Type:предваряет имя «кодового уровня» для (настраиваемых) типов сообщений. Вы заметите, что в приведенном выше примере мы перечисляем тип контента
Вы заметите, что в приведенном выше примере мы перечисляем тип контента page, с которым поставляется WordPress, а такжепостодин. Кроме того, мы поддерживаем третий «настраиваемый тип сообщений» под названиемevent.Прекрасная причина для использования пользовательских шаблонов страниц
Теперь, если вы делали это раньше, вы заметите, что приведенная выше страница не будет иметь стилей и будет очень-очень мало похожа на остальную часть вашего сайта WordPress (если только вы не самая простая тема, которую только можно вообразить). Это потому, что в нашем файле есть одна простая вещь, и ему не хватает функциональности, характерной для всех других страниц темы. у него нет
get_header(),get_footer(), или The Loop, вызывает то же самое, что и все другие файлы вашей темы.Иногда вам нужна страница, которая не очень похожа на остальную часть вашего сайта, но все же является частью вашего опыта управления WordPress.
 Эти пользовательские шаблоны идеально подходят для этого.
Эти пользовательские шаблоны идеально подходят для этого.Но это также иллюстрирует одну из великих возможностей пользовательских шаблонов, подобных этим: иногда вам нужна страница, которая не очень похожа на остальную часть вашего сайта, но все же является частью вашего опыта управления WordPress. Эти пользовательские шаблоны идеально подходят для этого. Хотя вы видите, что они также используются для страниц архивов или (реже) страниц контактов, эта возможность часто упускается из виду.
И, наконец, несколько практических советов о шаблонах страниц
Когда вы хотите создать страницу, которая выглядит точно так же, как другие ваши страницы (но немного отличается), я бы начал с копирования существующего файла из вашей темы, возможно
page.php. Просто потому, что большинству из нас проще что-то изменить, чем строить с нуля. Пример кода придает вашему шаблону страницы ощущение «пустой белой страницы», где вы, вероятно, хотите добавить или удалить некоторые конкретные детали из существующихpage.шаблон. Например, удаление боковой панели или нижнего колонтитула — это очень частая причина, по которой люди создают «настраиваемый шаблон страницы» в WordPress. php
php Как мы уже говорили, если вы продублируете файл
page.phpвашей темы, чтобы начать создавать собственный шаблон страницы, вам необходимо убедиться, что вы добавили «заголовок пользовательского шаблона страницы», который мы получили выше. Опять же, это «волшебная» страница, благодаря которой эти шаблоны просто работают. А теперь займитесь созданием крутых страниц!Изображение предоставлено: Infrogmation
Templates — WordPress.com Support
Шаблон управляет макетом ваших страниц. Не путать с темами (которые задают дизайн всего вашего сайта), шаблон влияет на внешний вид отдельной страницы (или публикации) или групп страниц (или записей).
В этом руководстве объясняется, как изменить шаблон страницы и отредактировать его по определенным темам.

Содержание
Шаблоны
Если ваша тема включает шаблоны, вы увидите раздел «Шаблон» на боковой панели редактора в разделе «Параметры страницы», как показано на изображении справа.
Шаблон управляет отображением страницы. Общие шаблоны включают:
- Шаблон по умолчанию: стандартный шаблон.
- Полноэкранный шаблон: этот шаблон отображает содержимое страницы по всей ширине экрана без какой-либо боковой панели.
- Шаблон сетки: этот шаблон отображает содержимое в виде сетки (см. этот пример из темы Dara).
Изменение шаблона страницы влияет только на эту страницу (а не на весь сайт).
↑ Содержание ↑
Иерархия шаблонов
Прежде чем приступить к редактированию шаблонов, важно понять иерархию шаблонов. Есть несколько базовых шаблонов, которые генерируются автоматически при выборе темы. WordPress использует эти шаблоны для создания стилей по умолчанию для определенных типов страниц.
 Например:
Например:- Если ваш сайт настроен на отображение последних сообщений на главной странице, 9Шаблон 0229 Home или
Indexприменяет стиль для этой страницы. - Если ваш сайт настроен на отображение обычной страницы на первой странице, шаблон
Главная страницаилиСтраницаприменяет стиль для домашней страницы. - Многие темы блоков предлагают общие встроенные шаблоны, такие как
Single Postдля настройки внешнего вида отдельных сообщений блога или шаблон404для настройки страниц ошибок 404. - Архив
💡
Когда вы впервые открываете Редактор сайта, он загружает любой шаблон стиля главной страницы сайта.
Если вас интересуют более технические аспекты настройки этих шаблонов, вы можете ознакомиться с Theme Handbook на WordPress.
 org.
org.↑ Содержание ↑
Как редактировать шаблоны
Редактирование шаблонов — это новая концепция, представленная в WordPress, чтобы дать вам еще больше контроля над макетом вашего контента. Редактор шаблонов доступен в определенных темах для создания пользовательских шаблонов и назначения ваших шаблонов определенным страницам и сообщениям.
К настоящему времени вы, возможно, привыкли редактировать свой контент с помощью редактора страниц и сообщений WordPress. Продолжая это, вы можете переключиться на редактор шаблонов , чтобы редактировать полный макет страниц и сообщений, включая элементы заголовка (например, заголовок сайта и слоган), нижний колонтитул и то, как контент представлен на странице или сообщение, все с использованием блоков.
Например, если вы хотите, чтобы заголовок вашего сайта отображался по-разному только на некоторых страницах, вы можете внести изменения в шаблон этой страницы, как показано здесь:
Доступ к редактору шаблонов через редактор страниц/сообщений
Во время работы на странице или в записи найдите Шаблон в настройках на правой боковой панели.
 Вы увидите текущий используемый шаблон. Щелкните Редактировать , чтобы переключиться в Редактор шаблонов и отредактировать этот шаблон:
Вы увидите текущий используемый шаблон. Щелкните Редактировать , чтобы переключиться в Редактор шаблонов и отредактировать этот шаблон:После того, как вы выбрали шаблон для редактирования, Откроется редактор шаблонов . Вы будете знать, что редактируете шаблон, а не страницу или сообщение, потому что вокруг содержимого появится темная рамка (1), имя шаблона будет показано вверху (2), а слово «шаблон» появится в боковая панель настроек (3):
Как узнать, что вы редактируете шаблонДоступ к редактору шаблонов через редактор сайта
Вы также можете редактировать шаблоны через редактор сайта. Перейдите в Внешний вид → Редактор на панели инструментов. Вы попадете на шаблон, который использует ваша домашняя страница. Чтобы переключиться на редактирование другого шаблона, щелкните значок своего сайта в левом верхнем углу и выберите Шаблоны .
Выберите шаблон для редактирования
Ваша тема включает набор шаблонов, которые вы можете редактировать напрямую.
 Чтобы просмотреть их, щелкните значок своего сайта в верхнем левом углу и выберите Templates . Вы увидите список шаблонов, включая все новые созданные вами шаблоны. Чтобы отредактировать любой шаблон, щелкните имя, и вы попадете в редактор шаблонов для этого шаблона.
Чтобы просмотреть их, щелкните значок своего сайта в верхнем левом углу и выберите Templates . Вы увидите список шаблонов, включая все новые созданные вами шаблоны. Чтобы отредактировать любой шаблон, щелкните имя, и вы попадете в редактор шаблонов для этого шаблона.Просмотр структуры вашего шаблона
Чтобы просмотреть список всех блоков в вашем шаблоне, нажмите Представление списка в верхней части экрана (значок выглядит как три горизонтальные линии.)
Это полезно для просмотра общей структуры вашего шаблона, прежде чем вы начнете редактировать определенные разделы. Затем вы можете щелкнуть любой блок в представлении списка , чтобы изменить настройки этого блока.
Представление списка в редакторе шаблоновРедактирование блоков шаблона
В редакторе шаблонов щелкните любой блок, чтобы настроить содержимое или изменить настройки блока. Некоторые из действий, которые вы можете предпринять здесь, включают:
- Отредактируйте элементы заголовка, используя блок заголовка сайта, блок слогана сайта и блок логотипа сайта.
 Посетите страницу «Настройте свой заголовок», чтобы узнать, как это сделать.
Посетите страницу «Настройте свой заголовок», чтобы узнать, как это сделать. - Добавить меню с помощью блока навигации.
- Добавить боковую панель с помощью столбцов.
- Контролируйте внешний вид ваших сообщений.
- Скрыть заголовки страниц или сообщений.
- Отредактируйте внешний вид нижнего колонтитула.
Возможности безграничны!
Сохранить изменения
По завершении редактирования нажмите Сохраните в правом верхнем углу.
Здесь будет показан затронутый шаблон. Нажмите Сохранить еще раз, чтобы подтвердить, что вы хотите сохранить изменения, внесенные в этот шаблон.
Затем вы можете щелкнуть значок своего сайта в верхнем левом углу, чтобы вернуться и выйти из редактора.
↑ Содержание ↑
Сброс шаблона
Вы можете вернуть шаблон в исходное состояние, отменив все сделанные вами изменения.
- В Редакторе сайта щелкните значок своего сайта в левом верхнем углу.

- Выберите Шаблоны , чтобы просмотреть все ваши шаблоны.
- Нажмите на три точки рядом с шаблоном, который вы хотите сбросить.
- Выбрать Очистить настройки . Изменения будут немедленно отменены.
↑ Содержание ↑
Примеры использования редактора шаблонов
Существует множество способов использования редактора шаблонов для создания красивых пользовательских макетов. Вот несколько примеров для вдохновения.
Если вы хотите отображать пользовательское меню только на определенных страницах, вы можете добавить блок навигации, используя кнопку Редактор шаблонов , как показано в видео ниже:
Вы можете настроить нижний колонтитул так, чтобы он отображался по-разному на разных страницах, как показано в видео ниже:
↑ Содержание ↑
Создать новый шаблон
Вы можете создавать новый шаблон и примените этот шаблон к определенным страницам или сообщениям.
 Выполните следующие действия, чтобы создать новый шаблон:
Выполните следующие действия, чтобы создать новый шаблон:- В параметрах страницы на правой боковой панели щелкните имя шаблона, затем щелкните значок «Добавить шаблон».
- Дайте вашему новому шаблону описательное имя и нажмите Создать .
- В Редакторе шаблонов теперь вы можете редактировать структуру, в которой отображается ваша страница.
- Когда вы закончите, нажмите Обновить в правом верхнем углу, чтобы сохранить новый шаблон.
- Нажмите Назад , чтобы вернуться в редактор страницы/записи, где ваш только что созданный шаблон находится в списке доступных шаблонов.
↑ Содержание ↑
Применение шаблона
После того, как вы настроили свой шаблон или создали новый, вы можете применить его к определенной странице или публикации, выполнив следующие действия.
- Добавьте или отредактируйте страницу/публикацию, к которой вы хотите применить шаблон.

- В боковой панели Settings найдите раздел Template . Если вы не видите боковую панель «Настройки», щелкните значок настроек рядом с «Опубликовать» или «Обновить», чтобы открыть боковую панель «Настройки».
- Выберите шаблон, который хотите применить.
Вы можете просмотреть, как будет выглядеть страница или запись с примененным шаблоном. Щелкните параметр Preview в верхней части редактора и выберите Preview на новой вкладке.
Если вы удовлетворены шаблоном и содержанием страницы/записи, нажмите Опубликовать . Или, если страница/сообщение уже были опубликованы, нажмите Обновить , чтобы применить изменения к опубликованной странице.
📌
Некоторые шаблоны применяются автоматически. Например, 9Шаблон 0229 Archives автоматически используется для категорий/страниц архива, поэтому он не будет отображаться в списке для отдельных страниц или сообщений.

Разнообразные планы и цены
Как создать новый шаблон страницы в WordPress с помощью 3 простых методов — Go WordPress
Разработка веб-сайта может быть увлекательной. Хотя вы можете настроить внешний вид своего сайта, отредактировав тему, это, скорее всего, приведет к глобальным изменениям в вашем дизайне. Поэтому вы, возможно, ищете простой способ создания отдельных страниц с определенными функциями.
Здесь на помощь приходят шаблоны страниц. Они позволяют настраивать страницы без изменения темы. Шаблоны дают больше контроля над дизайном и помогают сэкономить время. Кроме того, вам не нужно будет изучать какие-либо навыки кодирования, чтобы создавать их.
В этом посте мы объясним, что такое шаблоны страниц и почему вы можете их использовать. Затем мы покажем вам, как создавать и настраивать шаблоны в WordPress. Давайте начнем!
Введение в шаблоны страниц (и почему вы можете их использовать)
Когда вы начинаете создавать веб-сайт в WordPress, использование темы может помочь вам добиться целостного дизайна.
 Затем вы можете использовать полное редактирование сайта, чтобы внести глобальные изменения в свою тему.
Затем вы можете использовать полное редактирование сайта, чтобы внести глобальные изменения в свою тему.Однако, если вы хотите настроить внешний вид отдельных страниц, вам потребуется создать шаблоны страниц. В то время как ваша тема управляет дизайном всего сайта, шаблоны помогают со структурой отдельных страниц.
Вы можете захотеть, чтобы определенная страница вашего веб-сайта сильно отличалась от остального содержимого. Настроив новый шаблон, вы сможете создать уникальную страницу.
Например, вы можете создать страницу ошибки 404, соответствующую вашему брендингу:
Используя шаблоны страниц, вы также можете отображать виджеты, которые не отображаются на других страницах. Кроме того, вы можете настроить полноразмерный макет на определенной странице или отображать элементы в виде сетки:
Обычно блочные темы WordPress поставляются с некоторыми шаблонами страниц. Вот несколько распространенных примеров:
- Шаблон по умолчанию
- Полноразмерный шаблон
- Шаблон сетки
Шаблоны также могут помочь вам упростить процесс создания контента.
 После создания всех необходимых шаблонов вы можете применять их на разных страницах. Таким образом, вам не придется редактировать каждую страницу по отдельности.
После создания всех необходимых шаблонов вы можете применять их на разных страницах. Таким образом, вам не придется редактировать каждую страницу по отдельности.3 способа создать новый шаблон страницы в WordPress
Теперь, когда вы немного больше знаете о шаблонах страниц и о том, как они работают, давайте посмотрим, как их создать в WordPress. Обсуждаемые ниже методы помогут вам настроить веб-дизайн в соответствии с вашими конкретными потребностями.
1. Добавьте шаблон страницы в редактор сообщений
Один из самых простых способов добавить шаблон страницы в WordPress — через редактор сообщений. Если вы еще не привыкли к полному редактированию сайта, это может быть более простой альтернативой. Кроме того, вы можете создавать шаблоны по мере разработки нового контента.
Чтобы начать, перейдите на панель инструментов WordPress и нажмите Posts > Add New . Для этого урока мы создадим шаблон на новой странице. Однако вы также сможете редактировать шаблон после создания страницы.

Затем перейдите к настройкам Post в правой части страницы и найдите раздел Template :
Вы можете использовать раскрывающееся меню, чтобы выбрать существующий шаблон страницы. Если вам нужно создать его с нуля, нажмите New . Это позволит вам создать собственный шаблон:
Дайте шаблону имя, описывающее его назначение. Например, пользовательский шаблон страницы с ошибкой 404 может называться «404».
Затем нажмите Создать . Откроется Редактор шаблонов, где вы можете добавить блоки для создания собственной страницы:
Когда вы закончите, нажмите кнопку Опубликовать . Прежде чем WordPress сохранит ваш новый шаблон, вы сможете просмотреть, какие страницы вашего сайта будут затронуты:
Если вас устраивают эти изменения, нажмите Сохранить . Вот и все — вы создали свой первый шаблон страницы в WordPress!
2. Настройка шаблонов в Редакторе сайта
Если вы используете на своем сайте блочную тему, вы также можете добавлять и редактировать шаблоны страниц в Редакторе сайта.
 Чтобы загрузить тему, поддерживающую эту функцию, перейдите на страницу 9.0067 Внешний вид > Темы . Затем сузьте область поиска с помощью фильтра Полное редактирование сайта :
Чтобы загрузить тему, поддерживающую эту функцию, перейдите на страницу 9.0067 Внешний вид > Темы . Затем сузьте область поиска с помощью фильтра Полное редактирование сайта :После активации одной из этих тем вы получите доступ к Редактору сайта. Просто перейдите к Внешний вид > Редактор (бета) .
Это автоматически откроет шаблон домашней страницы. Если вы хотите переключиться на другой шаблон, щелкните значок WordPress в верхнем левом углу:
Здесь вы увидите два разных варианта: Шаблоны и Части шаблона . Когда вы нажимаете на первый, вы можете просмотреть все шаблоны по умолчанию, включенные в вашу тему:
Нажмите на шаблон, который вы хотите отредактировать. Откроется Редактор шаблонов:
Затем вы можете редактировать шаблон, добавляя новые блоки. Например, вы можете вставить блок навигации, чтобы упростить поиск содержимого:
Вы также можете открыть представление списка для реорганизации страниц.
 Просто перетащите различные элементы, чтобы изменить их порядок:
Просто перетащите различные элементы, чтобы изменить их порядок:Когда будете готовы, нажмите Сохранить . Имейте в виду, что вы можете очистить свои настройки в любое время, перейдя на страницу Шаблоны в Редакторе сайта.
3. Создание новых частей шаблона
С помощью полного редактирования сайта вы также можете настраивать определенные разделы шаблонов страниц. Они называются частями шаблона.
Создав новую часть шаблона, вы можете сохранить ее для использования в будущем. Например, у вас может быть призыв к действию (CTA) во всех сообщениях вашего блога. Когда вы создаете часть шаблона для этой функции, вы можете просто реализовать ее с помощью блока части шаблона.
Чтобы начать создавать части шаблона, перейдите в Редактор сайта. Затем нажмите Части шаблона :
Как и в случае с шаблонами, ваша тема автоматически предоставит вам некоторые параметры. Если вы используете тему Twenty Twenty-Two, вы найдете части шаблона для верхних и нижних колонтитулов.

Поскольку эти параметры довольно ограничены, вы можете создать новую часть шаблона. Для этого нажмите Добавить новый в правом верхнем углу.
Далее вам нужно будет назвать часть шаблона. Затем выберите область, в которую вы хотите его поместить. Доступны три варианта: Общие , Верхний колонтитул и Нижний колонтитул :
После выбора Создать можно приступить к редактированию части шаблона. Например, вы можете добавить основные блоки, такие как абзацы, заголовки или цитаты.
Если вы прокрутите вниз до раздела Тема , вы сможете вставить определенные функции, связанные с вашей темой, такие как выдержки из сообщений и циклы запросов:
Когда вы будете готовы, нажмите Сохранить . Теперь, когда вы редактируете свои шаблоны, вы можете добавить блок части шаблона, чтобы включить созданные вами элементы:
Это может быть простой способ вставить верхние и нижние колонтитулы или другие функции на ваш сайт.
 Создав часть шаблона, вы можете повторно использовать ее в любом из ваших шаблонов страниц.
Создав часть шаблона, вы можете повторно использовать ее в любом из ваших шаблонов страниц.Теперь попробуйте создать свои собственные шаблоны страниц
Многие темы WordPress поставляются с шаблонами страниц по умолчанию для вашей домашней страницы, сообщений и страниц с ошибкой 404. Однако эти параметры могут не полностью соответствовать потребностям вашего веб-сайта. Чтобы создать уникальный дизайн, вам потребуется создать собственные шаблоны страниц.
Чтобы просмотреть, вот три метода, которые вы можете использовать для разработки шаблонов страниц в WordPress:
- Добавьте шаблон страницы в редактор сообщений.
- Настройка шаблонов в Редакторе сайта.
- Создать новые детали шаблона.
Лучше всего то, что создавать шаблоны страниц относительно легко. Идите вперед и создайте что-то свое!
Вам также могут понравиться: 4 Примеры страниц обо мне, которые вас вдохновят
Нравится:
Нравится Загрузка.
 ..
..Как создавать шаблоны страниц WordPress с помощью полного редактирования сайта — Go WordPress
Когда вы создаете шаблоны страниц WordPress, вы можете легко настроить свой веб-сайт. Вместо того, чтобы тратить массу времени на создание каждой отдельной страницы, вы можете создать несколько базовых дизайнов и просто переключать контент.
Полное редактирование сайта WordPress упрощает разработку шаблонов страниц без особых технических знаний. С помощью редактора сайта вы можете настраивать новые шаблоны и даже создавать части шаблонов, не касаясь кода. Таким образом, вы можете изменить свой сайт в соответствии с вашими конкретными потребностями.
В этом посте мы объясним, что такое шаблоны страниц и как они могут помочь вашему веб-сайту WordPress. Затем мы покажем вам, как создавать их с помощью полного редактирования сайта.
Введение в полное редактирование сайта WordPress
Возможно, вы уже знаете, что можете использовать темы WordPress для изменения внешнего вида вашего сайта.
 Коллекция настроек дизайна и кода составляют каждую отдельную тему.
Коллекция настроек дизайна и кода составляют каждую отдельную тему.Вы также можете быть знакомы с блоками, которые представляют собой отдельные элементы, такие как заголовки, изображения, абзацы и столбцы, которые можно использовать для оформления всего веб-сайта, от страниц и сообщений до верхних и нижних колонтитулов.
Хотя темы WordPress очень универсальны, иногда вам может понадобиться выйти за рамки встроенных настроек дизайна. Отличный способ сделать это — изменить шаблоны страниц вашей темы. Вы можете сделать это в рамках полного редактирования сайта с помощью инструмента под названием «Редактор сайта».
С помощью шаблона страницы можно создать новый макет с уникальным дизайном, который можно применить к одной странице или группе страниц. Единственным ограничением для шаблонов страниц является ваше воображение. Если вам нужен новый макет для ваших страниц услуг, вы хотите изменить внешний вид всех ваших сообщений в блоге или вам нужна настраиваемая целевая страница, шаблон страницы может помочь воплотить ваши идеи в жизнь.

Кроме того, после разработки шаблона страницы для вашего веб-сайта вы можете повторно использовать его в любое время. Это может сэкономить время при создании нового контента. Вместо того, чтобы создавать каждую страницу с нуля, вы можете выбрать шаблон, чтобы мгновенно использовать макет.
Помните: шаблон страницы можно использовать для любого количества страниц. Это не сама страница. Это дизайн и макет, которые отображают содержимое страницы определенным образом. Если шаблон был назначен нескольким страницам, то при редактировании шаблона изменения будут применены ко всем страницам, использующим этот шаблон.
Как создавать шаблоны страниц WordPress
Теперь, когда вы знаете о шаблонах страниц и их преимуществах, вы, вероятно, захотите приступить к разработке одного из них для своего веб-сайта! В этом руководстве мы покажем вам, как это сделать в WordPress с помощью полнофункционального редактора сайта.
В следующих разделах вы узнаете, как:
- Добавить новый шаблон страницы в тему блока.

- Используйте блоки и шаблоны для создания желаемого дизайна и макета без необходимости кодирования.
- Используйте те же методы для создания частей шаблона, таких как верхние и нижние колонтитулы, а затем вставляйте их в шаблоны страниц.
- Легко примените новый шаблон к любой странице вашего сайта.
Шаг 1. Добавьте новый шаблон страницы в редактор сообщений
Во-первых, вам нужно убедиться, что вы используете блочную тему, что позволит вам получить доступ к редактору шаблонов. Обратите внимание, что изменение темы повлияет на дизайн и макет вашего текущего сайта.
Чтобы загрузить тему блока, откройте панель управления WordPress. Перейти к Внешний вид → Темы . Здесь вы увидите список всех тем, которые вы установили на свой сайт.
Далее нажмите Добавить новый . Вверху этой страницы выберите Feature Filter .
В списке тегов функций установите флажок рядом с Полное редактирование сайта .
 После этого нажмите Применить фильтры . Это отобразит список бесплатных тем блока.
После этого нажмите Применить фильтры . Это отобразит список бесплатных тем блока.Как только вы найдете понравившуюся тему, просто установите и активируйте ее. Затем добавьте новый пост или страницу. Теперь найдите Раздел Template в вашем редакторе. Он должен быть внизу правой боковой панели.
Чтобы создать новый шаблон, нажмите New под раскрывающимся меню. Затем во всплывающем окне назовите шаблон.
После выбора Создать откроется Редактор шаблонов. Подобно тому, как вы создаете пост или страницу, вы можете создать шаблон с помощью блоков.
Вы также можете просмотреть библиотеку шаблонов и вставить готовый макет. Если вы создаете фотогалерею, вы можете выбрать один из шаблонов Галереи.
Когда вы закончите разработку макета страницы, нажмите Опубликовать .
Если вас устраивают эти изменения, выберите Сохранить . Теперь вы создали свой первый шаблон страницы!
Шаг 2.
 Настройка шаблонов страниц в редакторе сайта
Настройка шаблонов страниц в редакторе сайтаТеперь вы готовы настроить шаблон! Если вам удобнее использовать Редактор сообщений и страниц, вы можете использовать его для создания и редактирования шаблонов страниц. Но если вы готовы попробовать что-то новое, более простая альтернатива — отредактировать эти шаблоны в Редакторе сайта.
Перейти к Внешний вид → Редактор (бета) . Это автоматически откроет шаблон домашней страницы.
Затем нажмите на логотип WordPress в верхнем левом углу. Затем найдите шаблонов .
Если вы выполнили первый шаг в нашем руководстве, когда вы откроете страницу Шаблоны , вы увидите тот, который вы только что создали. В зависимости от вашей темы также будет список некоторых шаблонов по умолчанию.
Выберите шаблон, который вы хотите изменить. Затем вы можете добавлять блоки или узоры в любом месте страницы.
Возможно, вы захотите вставить некоторые основные блоки, такие как абзацы, списки, заголовки или изображения.
 Вы также можете выбрать Просмотреть все , а затем прокрутить вниз до раздела Тема .
Вы также можете выбрать Просмотреть все , а затем прокрутить вниз до раздела Тема .С помощью тематических блоков вы можете добавлять полезные функции, такие как логотип сайта, избранное изображение или блок навигации.
Нажав на Представление списка , вы увидите структуру вашего шаблона страницы. Вы даже можете перетаскивать блоки, чтобы изменить их порядок.
После добавления всех необходимых блоков вы можете щелкнуть по каждому из них, чтобы настроить его параметры. Вы можете настроить цвет, размер текста, выравнивание и многое другое.
Какие бы изменения вы ни вносили, вы можете посмотреть, как они будут выглядеть в интерфейсе. Когда вы будете довольны своим шаблоном, просто нажмите Сохранить .
Шаг 3: Создание частей шаблона
При просмотре редактора сайта вы можете заметить раздел с пометкой Части шаблона . По сути, части шаблона — это более мелкие структурные единицы в шаблоне страницы.

Если вы хотите отображать часть контента на нескольких страницах вашего веб-сайта, вы можете рассмотреть возможность создания частей шаблона. Обычно они используются для верхних и нижних колонтитулов, но вы также можете создать призыв к действию, логотип или раздел рекомендуемых сообщений. Практически любой набор блоков в шаблоне можно превратить в повторно используемую часть.
Чтобы создать новую часть шаблона, откройте Редактор сайта. Затем на левой панели найдите частей шаблона .
Ваша тема блока, скорее всего, будет иметь набор частей шаблона по умолчанию, которые вы можете использовать. Вы можете либо выбрать одну из этих существующих частей, либо нажать Добавить новую . При создании пользовательской части шаблона дайте ей имя и выберите область , в которой она будет находиться. Затем нажмите Create .
Теперь вы можете добавить столько блоков и узоров, сколько захотите. Это будет зависеть от того, как вы планируете использовать часть шаблона.
 Например, если вы хотите повторно использовать часть «Избранные сообщения», вы можете вставить Похожие посты выкройка.
Например, если вы хотите повторно использовать часть «Избранные сообщения», вы можете вставить Похожие посты выкройка.После настройки части шаблона нажмите Сохранить . Чтобы еще больше ускорить рабочий процесс, теперь вы можете добавить эту часть шаблона в один из ваших шаблонов страниц.
Для этого откройте шаблон и вставьте блок Template Part.
Имейте в виду, что вы также можете использовать параметр Начать с пустого , но мы собираемся выбрать Выберите , чтобы мы могли опробовать нашу новую часть шаблона. Затем выберите часть шаблона из списка вариантов.
Это автоматически вставит часть шаблона. Вы можете повторить этот процесс для любого из ваших шаблонов страниц.
Если вы довольны тем, как выглядит ваш шаблон, выберите Сохранить .
Использование шаблонов страниц WordPress для индивидуального веб-дизайна
После создания шаблонов страниц и частей шаблонов WordPress их можно повторно использовать для мгновенной реализации определенных дизайнов.

Любая страница вашего сайта может использовать ваш новый шаблон. Вам просто нужно выбрать шаблон из списка при редактировании страницы, как показано ниже.
Это может стать ключом к упрощению процесса создания контента. Кроме того, полное редактирование сайта позволяет легко создавать эти функции без написания кода.
Наши дизайнеры создают красивые блочные темы со встроенным полноценным редактированием сайта. Интересно узнать, как выглядят некоторые из них?
Взгляните на наш выбор тем
Нравится:
Нравится Загрузка...
Как создавать шаблоны в WordPress (и настраивать их)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ваша тема WordPress определяет многие аспекты внешнего вида вашего сайта, включая макеты постов и страниц. Тем не менее, вы можете настроить дизайн в соответствии с вашими конкретными потребностями. Поэтому вы можете искать способ создания шаблонов в WordPress.

К счастью, 😎 с Полным редактированием сайта WordPress (FSE) и новым редактором сайта вы можете легко получить доступ к шаблонам своей темы. Затем вы можете настраивать и создавать новые с помощью блоков. Еще лучше: вам не нужно трогать 🦸 строку кода, чтобы сделать это.
В этом посте мы дадим обзор шаблонов страниц WordPress и вариантов их использования. Затем мы объясним, как создавать и настраивать эти шаблоны с помощью функций полного редактирования сайта. Давайте начнем!
📚 Содержание:
- Знакомство с шаблонами в WordPress 🎬
- Как создавать шаблоны в WordPress с полным редактированием сайта 🚧
- Как настроить существующие шаблоны страниц 🎨
Знакомство с шаблонами в WordPress 🎬
Шаблоны — это файлы, которые определяют макет и структуру вашей темы. Шаблон может определять, как будут выглядеть ваши конкретные страницы, например страница 404, сообщения в блоге и архивы.
Вы также можете уточнить, например, создать специальный шаблон, который применяется только к сообщениям блога в определенной категории.
 👉 Например, если вы публикуете обзоры и учебные пособия, вы можете использовать разные шаблоны для этих разных категорий сообщений.
👉 Например, если вы публикуете обзоры и учебные пособия, вы можете использовать разные шаблоны для этих разных категорий сообщений.Раньше вам нужно было установить конструктор страниц WordPress или использовать код для создания и настройки шаблона. Однако с введением полного редактирования сайта вы теперь можете получать доступ к шаблонам и редактировать их с панели инструментов WordPress.
Кроме того, вы можете настроить отдельные части шаблона, которые являются меньшими компонентами в шаблонах. 👉 Например, вы можете создавать и редактировать макеты нижнего и верхнего колонтитула вашего сайта.
Полное редактирование сайта позволяет настроить макет веб-сайта в соответствии с вашим брендом и улучшить взаимодействие с пользователем (UX). Кроме того, вы можете ускорить процесс проектирования, не вкладывая средства в премиальные конструкторы страниц или плагины.
Более того, редактировать и создавать шаблоны таким образом очень удобно. Вам не нужно будет трогать файлы шаблонов вашей темы и рисковать поломкой вашего сайта из-за неправильного кодирования.
 Поэтому, даже если вы новичок в WordPress, шаблоны могут помочь вам изменить дизайн вашего сайта с минимальным риском.
Поэтому, даже если вы новичок в WordPress, шаблоны могут помочь вам изменить дизайн вашего сайта с минимальным риском.Имейте в виду, что в настоящее время вам необходимо использовать блочную тему WordPress для доступа к полному редактированию сайта. На вашем сайте также должен быть установлен как минимум WordPress 5.9.
Чтобы найти темы, поддерживающие полное редактирование сайта, вы можете использовать фильтр функций Полное редактирование сайта на WordPress.org — щелкните здесь, чтобы перейти прямо к этим темам.
Как создавать шаблоны в WordPress с полным редактированием сайта 🚧
В зависимости от выбранной вами темы вы сможете создавать новые шаблоны для разных страниц на своем веб-сайте WordPress. В этом уроке мы будем работать с Twenty Twenty-Two, текущей блочной темой по умолчанию.
- Шаг 1. Доступ к редактору сайта
- Шаг 2. Создание шаблона
Шаг 1: доступ к редактору сайта
После того, как вы установили и активировали тему блока, перейдите к Внешний вид > Редактор на панели управления WordPress.

⚠ Помните, что — если вы не видите Редактор сайта на своей панели инструментов, это, вероятно, означает, что ваша текущая тема несовместима с Полным редактированием сайта.
Это запустит новый редактор сайта, который по умолчанию отображает вашу домашнюю страницу:
Если вы нажмете на значок шестеренки , вы сможете увидеть текущий шаблон и его различные части. В нашем примере шаблон имеет верхний и нижний колонтитулы:
.Теперь выберите логотип WordPress в верхнем левом углу и нажмите Templates :
Затем нажмите кнопку Добавить новый в правом верхнем углу. В зависимости от вашей темы вы сможете выбрать один из типов шаблонов, например Front Page 9.0050 , Автор и Категория :
Если вы хотите отредактировать шаблон сообщения по умолчанию, вы можете найти его в этом списке (подробнее об этом в следующем разделе ).

Однако, если вы хотите создать собственный шаблон для определенных типов сообщений или страниц, вам необходимо сначала открыть новую страницу или сообщение. Затем выберите Template на панели настроек и нажмите New :
.Затем вам будет предложено назвать свой шаблон:
Просто нажмите Создать , чтобы завершить процесс. Теперь вы можете приступить к работе над своим шаблоном.
Шаг 2. Создайте свой шаблон
После того, как вы создали и назвали свой новый шаблон, вы должны увидеть пустую страницу, которая выглядит примерно так, как показано ниже. Или, если вы редактировали существующий шаблон, вы увидите содержимое этого шаблона:
Теперь осталось вставить и настроить блоки для создания вашей страницы. Этот процесс работает так же, как если бы вы создавали обычную запись или страницу WordPress. Тем не менее, вы получите специальные тематические блоки, которые помогут вам создать свой шаблон, например, блоки для вставки заголовка или содержимого сообщения.

Вы также можете получить доступ к частям шаблона во время создания шаблона. Вы можете сделать это, выбрав часть шаблона из списка блоков WordPress и выбрав опцию во всплывающем окне:
В нашем примере мы создаем шаблон для обзоров продуктов. Итак, мы добавляем заголовок и заголовок сообщения . Мы также добавляем Post Excerpt , в котором будут обобщены лучшие продукты для каждого обзора, и Author Bio внизу поста.
Имейте в виду 💡, что эти элементы не будут видны, пока вы пишете свои посты. Поскольку они формируют шаблон вашей страницы, вам нужно предварительно просмотреть сообщение в интерфейсе, чтобы увидеть части шаблона.
Вы можете добавить столько элементов, сколько пожелаете, и вы сможете увидеть их список в левой части страницы. Вы также можете перетаскивать их в разные места, пока не будете довольны макетом:
.Когда будете готовы, нажмите Сохраните в правом верхнем углу.
 Вы можете выполнить тот же процесс для создания новых шаблонов для различных страниц вашего сайта. Однако ⚠ не забудьте добавить разделы верхнего и нижнего колонтитула, так как они могут быть не включены по умолчанию при работе с пользовательскими шаблонами.
Вы можете выполнить тот же процесс для создания новых шаблонов для различных страниц вашего сайта. Однако ⚠ не забудьте добавить разделы верхнего и нижнего колонтитула, так как они могут быть не включены по умолчанию при работе с пользовательскими шаблонами.Когда вы работаете над публикацией или страницей, вы можете выбрать свой шаблон в меню справа, чтобы применить его к своему контенту:
Имейте в виду 💡, что вы не увидите все шаблоны для своей темы в этом выпадающем меню. Некоторые шаблоны можно применять только к содержимому, которое создается автоматически, например к вашим Автор или Категория страниц. Поэтому, если вам нужен макет, который можно применить к любой записи или странице, вам следует придерживаться типа Custom .
Как настроить существующие шаблоны страниц 🎨
Вы также можете настроить существующие шаблоны страниц в соответствии с вашими потребностями и брендингом. Этот метод может быть полезен, если вы довольны доступными типами шаблонов, но хотите настроить их макеты и дизайн.

- Шаг 1: Доступ к шаблону
- Шаг 2. Отредактируйте и сохраните шаблон
Шаг 1: доступ к шаблону
Чтобы получить доступ к существующим шаблонам, перейдите к Внешний вид > Редактор и щелкните значок WordPress . Затем выберите Templates и нажмите на шаблон, который хотите отредактировать:
Как мы показали в предыдущем разделе, вы также можете получить доступ к некоторым шаблонам при использовании редактора блоков для сообщений и страниц. Просто откройте Шаблоны в меню настроек, выберите дизайн, который хотите использовать, и нажмите Изменить вместо Новый :
Любой из этих способов приведет вас к экрану редактирования шаблона, где вы сможете начать изменять макет и внешний вид вашего шаблона. ⚠ Помните, что набор доступных шаблонов зависит от вашей темы.
Шаг 2. Отредактируйте и сохраните шаблон
Теперь вам нужно просто перемещать, добавлять и удалять блоки, чтобы настроить существующий шаблон.
 Опять же, вы сможете увидеть все текущие блоки в List View 9.0050 , что позволяет очень легко изменить их порядок:
Опять же, вы сможете увидеть все текущие блоки в List View 9.0050 , что позволяет очень легко изменить их порядок:Когда вы будете довольны своими изменениями, нажмите Сохранить . Теперь ваш шаблон будет обновлен.
ℹ️ Обратите внимание, что это также обновит макет каждой страницы вашего сайта, использующей соответствующий шаблон. Поэтому вы можете попробовать эти изменения на промежуточном сайте WordPress, прежде чем запускать их в жизнь. В противном случае вы рискуете допустить мелкие ошибки, которые могут запутать ваших посетителей.
Наверх
Создайте шаблоны в WordPress сегодня 🏁
Создание новых шаблонов с помощью полного редактирования сайта — один из самых простых способов настроить внешний вид вашего веб-сайта. С выпуском WordPress 5.9 вы можете использовать новый редактор сайта, чтобы создавать и редактировать шаблоны для своей блочной темы.
👉 Если вам нужна еще большая гибкость при создании шаблонов, вы также можете использовать шаблоны блоков для шаблонов или установить плагины блоков для добавления новых функций.




 Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например
Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например 




 Проведу технические консультации по подбору эффективных инструментов для реализации проекта.
Проведу технические консультации по подбору эффективных инструментов для реализации проекта.




 php.
php.
 (Темы WordPress *должны* иметь файл
(Темы WordPress *должны* иметь файл  Вы заметите, что в приведенном выше примере мы перечисляем тип контента
Вы заметите, что в приведенном выше примере мы перечисляем тип контента  Эти пользовательские шаблоны идеально подходят для этого.
Эти пользовательские шаблоны идеально подходят для этого. php
php 
 Например:
Например: org.
org. Вы увидите текущий используемый шаблон. Щелкните Редактировать , чтобы переключиться в Редактор шаблонов и отредактировать этот шаблон:
Вы увидите текущий используемый шаблон. Щелкните Редактировать , чтобы переключиться в Редактор шаблонов и отредактировать этот шаблон: Чтобы просмотреть их, щелкните значок своего сайта в верхнем левом углу и выберите Templates . Вы увидите список шаблонов, включая все новые созданные вами шаблоны. Чтобы отредактировать любой шаблон, щелкните имя, и вы попадете в редактор шаблонов для этого шаблона.
Чтобы просмотреть их, щелкните значок своего сайта в верхнем левом углу и выберите Templates . Вы увидите список шаблонов, включая все новые созданные вами шаблоны. Чтобы отредактировать любой шаблон, щелкните имя, и вы попадете в редактор шаблонов для этого шаблона. Посетите страницу «Настройте свой заголовок», чтобы узнать, как это сделать.
Посетите страницу «Настройте свой заголовок», чтобы узнать, как это сделать.
 Выполните следующие действия, чтобы создать новый шаблон:
Выполните следующие действия, чтобы создать новый шаблон:

 Затем вы можете использовать полное редактирование сайта, чтобы внести глобальные изменения в свою тему.
Затем вы можете использовать полное редактирование сайта, чтобы внести глобальные изменения в свою тему. После создания всех необходимых шаблонов вы можете применять их на разных страницах. Таким образом, вам не придется редактировать каждую страницу по отдельности.
После создания всех необходимых шаблонов вы можете применять их на разных страницах. Таким образом, вам не придется редактировать каждую страницу по отдельности.
 Чтобы загрузить тему, поддерживающую эту функцию, перейдите на страницу 9.0067 Внешний вид > Темы . Затем сузьте область поиска с помощью фильтра Полное редактирование сайта :
Чтобы загрузить тему, поддерживающую эту функцию, перейдите на страницу 9.0067 Внешний вид > Темы . Затем сузьте область поиска с помощью фильтра Полное редактирование сайта : Просто перетащите различные элементы, чтобы изменить их порядок:
Просто перетащите различные элементы, чтобы изменить их порядок:
 Создав часть шаблона, вы можете повторно использовать ее в любом из ваших шаблонов страниц.
Создав часть шаблона, вы можете повторно использовать ее в любом из ваших шаблонов страниц. ..
.. Коллекция настроек дизайна и кода составляют каждую отдельную тему.
Коллекция настроек дизайна и кода составляют каждую отдельную тему.

 После этого нажмите Применить фильтры . Это отобразит список бесплатных тем блока.
После этого нажмите Применить фильтры . Это отобразит список бесплатных тем блока. Настройка шаблонов страниц в редакторе сайта
Настройка шаблонов страниц в редакторе сайта Вы также можете выбрать Просмотреть все , а затем прокрутить вниз до раздела Тема .
Вы также можете выбрать Просмотреть все , а затем прокрутить вниз до раздела Тема .
 Например, если вы хотите повторно использовать часть «Избранные сообщения», вы можете вставить Похожие посты выкройка.
Например, если вы хотите повторно использовать часть «Избранные сообщения», вы можете вставить Похожие посты выкройка.

 👉 Например, если вы публикуете обзоры и учебные пособия, вы можете использовать разные шаблоны для этих разных категорий сообщений.
👉 Например, если вы публикуете обзоры и учебные пособия, вы можете использовать разные шаблоны для этих разных категорий сообщений. Поэтому, даже если вы новичок в WordPress, шаблоны могут помочь вам изменить дизайн вашего сайта с минимальным риском.
Поэтому, даже если вы новичок в WordPress, шаблоны могут помочь вам изменить дизайн вашего сайта с минимальным риском.


 Вы можете выполнить тот же процесс для создания новых шаблонов для различных страниц вашего сайта. Однако ⚠ не забудьте добавить разделы верхнего и нижнего колонтитула, так как они могут быть не включены по умолчанию при работе с пользовательскими шаблонами.
Вы можете выполнить тот же процесс для создания новых шаблонов для различных страниц вашего сайта. Однако ⚠ не забудьте добавить разделы верхнего и нижнего колонтитула, так как они могут быть не включены по умолчанию при работе с пользовательскими шаблонами.
 Опять же, вы сможете увидеть все текущие блоки в List View 9.0050 , что позволяет очень легко изменить их порядок:
Опять же, вы сможете увидеть все текущие блоки в List View 9.0050 , что позволяет очень легко изменить их порядок: