Сан-Франциско (шрифт без засечек)
О шрифте «записка о выкупе» см. Сан-Франциско (декоративный шрифт).
Сан-Франциско американец неогротеск без засечек шрифт сделан Apple Inc. Впервые он был выпущен для разработчиков 18 ноября 2014 года.[1][2] Это первый новый шрифт, разработанный в Apple почти за 20 лет и вдохновленный Helvetica и DIN.[1]
Содержание
- 1 Варианты
- 2 использование
- 3 Рекомендации
- 4 внешняя ссылка
Варианты
Шрифт San Francisco имеет три основных варианта: SF за macOS, iOS, и iPadOS; SF Компактный за watchOS; и SF Mono для Терминал, Консоль, и Xcode Приложения.[3][4] Существует несколько других вариантов для внутреннего использования Apple.
Сан-Франциско был впервые представлен в watchOS Только. В следующем году на WWDC Apple выпустила шрифт watchOS как SF Компактный и заодно представил SF UI (обычно называемый SF) для OS X Эль Капитан и iOS 9. В macOS High Sierra и iOS 11, SF UI сменил SF Pro.[5] Примечание: SF имеет кодовое имя SFNS в macOS и SFUI в iOS, независимо от официального названия.
В macOS High Sierra и iOS 11, SF UI сменил SF Pro.[5] Примечание: SF имеет кодовое имя SFNS в macOS и SFUI в iOS, независимо от официального названия.
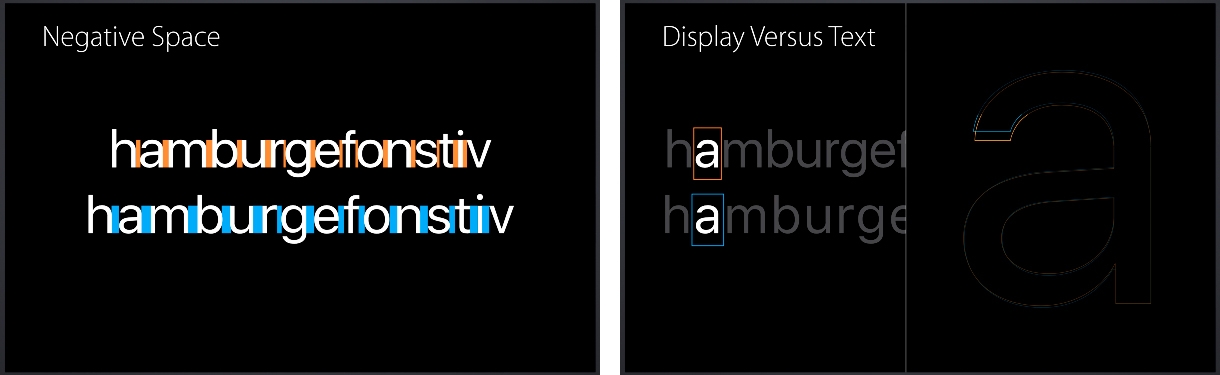
Основное отличие состоит в том, что стороны букв круглой формы, например о, е, и s, имеют круглую форму в SF и плоскую в SF Compact. Плоские стороны позволяют расположить буквы с большим пространством между ними, тем самым делая текст более разборчивым при небольших размерах, что особенно важно для Apple Watch.[6]
И SF, и SF Compact имеют по два оптические размеры: «дисплей» для большого и «текст» для мелкого текста. По сравнению с отображением буквы в тексте имеют больший размер. отверстия и более щедрый Межбуквенное расстояние. Операционная система автоматически выбирает оптический размер дисплея для размеров не менее 20 точки, а в противном случае — оптический размер текста.[6] Дополнительно входит в macOS Sierra и iOS 10 это новый вариант под названием SF компактный закругленный. Он используется в новых значках-заполнителях контактов, представленных в ОС.
Он используется в новых значках-заполнителях контактов, представленных в ОС.
В бета-версии iOS 12.2 SF Pro закругленный (кодовое имя SFUIRounded) не найдено.[7] Он был официально выпущен на веб-сайте Apple Developer 3 июня 2019 года.
SF Mono, который представляет собой моноширинный вариант, был представлен на WWDC 2016.[8] Он установлен по умолчанию в консоли (только обычный вес), терминале и Xcode. Он был официально выпущен на веб-сайте Apple Developer в августе 2019 года.
В SF Serif (кодовое имя Serif UI) был продемонстрирован во время выступления на WWDC 2018 4 июня 2018 г., когда совершенно новый Apple Книги приложение было представлено.[9] Этот вариант был эксклюзивным для Apple Книги в iOS 12, как следствие, он был недоступен для загрузки. Позже он был выпущен в четырех оптических размерах с шестью гирями каждый под названием Нью-Йорк 3 июня 2019 г. на сайте разработчиков Apple.[3] Шрифт включает OpenType функции для подкладки и фигур в старинном стиле с пропорциональной и табличной шириной. Несмотря на то, что у Apple есть шрифт с таким же названием с битовая карта формат для исходного Macintosh (а затем преобразованный в TrueType формат), он не имеет отношения к этому дизайну.
Несмотря на то, что у Apple есть шрифт с таким же названием с битовая карта формат для исходного Macintosh (а затем преобразованный в TrueType формат), он не имеет отношения к этому дизайну.
В SF Привет Вариант был впервые представлен в 2016 году. Он доступен только сотрудникам Apple, разрешенным подрядчикам и поставщикам и поэтому не доступен для публичного использования.[10][11] Этот вариант представляет собой промежуточный оптический размер между Текст SF UI и Дисплей SF UI; однако некоторые символы изменены, а расстояние между буквами настроено специально для печати, а не для отображения на экране.
SF Cash можно найти в Apple Pay Приложение Cash для iMessage. Он включает в себя точеный цветной шрифт SVG под названием «SF Cash Chiseled», простую версию под названием «SF Cash Plain» и «SF Cash Text Condensed Semibold», который выглядит более сжатым, чем «SF Pro Text Condensed полужирным шрифтом».
SF Shields впервые появился в iOS 12. 1 и скрыт в папке кэша GeoServices. Он также встречается в macOS Mojave кеш GeoServices.
1 и скрыт в папке кэша GeoServices. Он также встречается в macOS Mojave кеш GeoServices.
SF Камера был представлен 10 сентября 2019 года на программной презентации Apple с iPhone 11. SF Camera — это шрифт пользовательского интерфейса для приложения Camera на iPhone 11 и iPhone 11 Pro модели. Фил Шиллер упомянул об этом, объясняя, насколько значимы обновления камеры для Apple, и подразумевал, что для них так важно, что они создали для нее новую версию шрифта.
использование
С момента своего появления Сан-Франциско постепенно заменил большинство других гарнитур Apple в своих программных и аппаратных продуктах и для общего брендинга.[12] и заменил Люсида Гранде и Helvetica Neue как системный шрифт macOS и iOS поскольку OS X Эль Капитан и iOS 9.[13][3][14] Apple использует его на своем веб-сайте и в своих продуктах. словесные знаки, где он заменил Myriad Pro. Он также используется на клавиатуре 2015 года. MacBook и на 2016 MacBook Pro, заменяя VAG закругленный. «Apple использует шрифт San Francisco для веб-сайта Apple.com». Получено 21 апреля, 2018.
«Apple использует шрифт San Francisco для веб-сайта Apple.com». Получено 21 апреля, 2018.
внешняя ссылка
- Сан-Франциско на сайте разработчика Apple
font-family — CSS | MDN
CSS-свойство font-family определяет приоритетный список из одного или нескольких названий семейства шрифтов и/или общее имя шрифта для выбранного элемента.
Значения разделены запятыми, чтобы указать, что они являются альтернативами. Браузер выберет из списка первый шрифт, который установлен или может быть скачан используя правило @font-face .
Часто удобно использовать сокращённое свойство font, чтобы задать font-size и другие свойства, которые относятся к шрифту.
Вы всегда должны добавлять по крайней мере одно имя общего семейства шрифтов, так как нет гарантии, что какой-либо из указанных шрифтов будет доступен. Это позволит браузеру выбрать подходящий запасной шрифт, когда возникнет необходимость.
Это позволит браузеру выбрать подходящий запасной шрифт, когда возникнет необходимость.
Свойство font-family определяет список шрифтов в приоритете от высшего к низшему. Процесс выбора шрифта не останавливается после первого шрифта, найденного в системе пользователя. Скорее, выбор шрифта выполняется по одному символу за раз, поэтому если в доступном шрифте нет глифы для нужного символа, пробуются следующие по списку шрифты. (Однако, это не работает в Internet Explorer 6 и ранее.) Когда шрифт доступен только в некоторых стилях, видах (en-US) или размерах, эти свойства могут так же влиять на выбор шрифта.
/* Имя шрифта и общие семейства шрифтов */ font-family: Gill Sans Extrabold, sans-serif; font-family: "Goudy Bookletter 1911", sans-serif; /* Только общие семейства */ font-family: serif; font-family: sans-serif; font-family: monospace; font-family: cursive; font-family: fantasy; font-family: system-ui; font-family: emoji; font-family: math; font-family: fangsong; /* Глобальные значения */ font-family: inherit; font-family: initial; font-family: unset;
Свойство font-family получает список из одного или более семейства шрифтов, разделённые запятыми. Каждое семейство шрифтов определяется как
Каждое семейство шрифтов определяется как <family-name> или <generic-name>
В приведённом ниже примере перечислены два семейства шрифтов, первое <family-name>, а второе как <generic-name>:
font-family: Gill Sans Extrabold, sans-serif;
Значения
<family-name>Имя семейства шрифтов. К примеру, «Times» и «Helvetica» это семейства шрифтов. Названия семейства шрифтов, которые содержат пробелы, должны быть взяты в кавычки.
<generic-name>Общие семейства шрифтов используются как резервный механизм для сохранения некоторого авторского стиля в момент, когда ни один из желаемых шрифтов недоступен. Общие семейства шрифтов являются ключевыми словами и
serif_ : Глифы имеют завершающие штрихи, расширяющиеся или сужающиеся концы, или имеют фактически зазубренные окончания. Например, «Lucida Bright», «Lucida Fax», Palatino, «Palatino Linotype», Palladio, «URW Palladio», serif.
Например, «Lucida Bright», «Lucida Fax», Palatino, «Palatino Linotype», Palladio, «URW Palladio», serif.sans-serifГлифы имеют гладкие окончания. Например, «Open Sans», «Fira Sans», «Lucida Sans», «Lucida Sans Unicode», «Trebuchet MS», «Liberation Sans», «Nimbus Sans L», sans-serif.
monospaceВсе глифы имеют одинаковую фиксированную ширину. Например, «Fira Mono», «DejaVu Sans Mono», Menlo, Consolas, «Liberation Mono», Monaco, «Lucida Console», monospace.
cursiveГлифы в курсивных шрифтах обычно имеют либо соединительные штрихи, либо другие рукописные характеристики, отличные от наклонных (italic) шрифтов. Глифы частично или полностью связаны, и результат больше напоминает рукописное перо или кисть, чем печатные буквы. Например, «Brush Script MT», «Brush Script Std», «Lucida Calligraphy», «Lucida Handwriting», «Apple Chancery», cursive.

fantasyФэнтезийные шрифты — это прежде всего декоративные шрифты, которые содержат игривое представление персонажей. Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.
system-uiГлифы, взятые из дефолтного шрифта пользовательского интерфейса на данной платформе. Поскольку типографские традиции широко варьируются по всему миру, это общее семейство предназначено для гарнитур, которые не отображаются точно в других общих семействах.
mathЭто семейство предназначено для особых стилистических задач представления математики: верхний индекс и нижний индекс, скобки, которые пересекают несколько строк, вложенные выражения и двойные глифы с различными значениями.
emojiШрифты, специально предназначенные для отображения эмодзи.

fangsong
Валидные имена семейства шрифтов
Имена семейств шрифтов должны быть указаны либо в виде строк в кавычках, либо в виде последовательности одного или нескольких идентификаторов без кавычек. Если имя семейства шрифтов содержит цифры или знаки пунктуации, такое имя должно быть заключено в кавычки.
Например, следующие объявления являются валидными:
font-family: Gill Sans Extrabold, sans-serif; font-family: "Goudy Bookletter 1911", sans-serif;
Следующие объявления являются
font-family: Goudy Bookletter 1911, sans-serif; font-family: Red/Black, sans-serif; font-family: "Lucida" Grande, sans-serif; font-family: Ahem!, sans-serif; font-family: test@foo, sans-serif; font-family: #POUND, sans-serif; font-family: Hawaii 5-0, sans-serif;
Формальный синтаксис
Error: could not find syntax for this item
Некоторые общие семейства шрифтов
.serif { font-family: Times, Times New Roman, Georgia, serif; } .sansserif { font-family: Verdana, Arial, Helvetica, sans-serif; } .monospace { font-family: Lucida Console, Courier, monospace; } .cursive { font-family: cursive; } .fantasy { font-family: fantasy; } .emoji { font-family: emoji; } .math { font-family: math; } .fangsong { font-family: fangsong; }
<div> This is an example of a serif font. </div> <div> This is an example of a sans-serif font. </div> <div> This is an example of a monospace font. </div> <div> This is an example of a cursive font. </div> <div> This is an example of a fantasy font. </div> <div> This is an example of a math font. </div> <div> This is an example of an emoji font. </div> <div> This is an example of a fangsong font. </div>
| Specification |
|---|
| Unknown specification # generic-font-families |
| Unknown specification # font-family-prop |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.[1] system-ui в данный момент не реализовано, смотри баг 1226042.
[2] system-ui реализовано в Safari (wkbug.com/151493), возможно будет выпущено в ближайшем времени.
[3] префиксный алиас -apple-system поддерживается в Safari, начиная с OS X 10.11 и iOS 9, а также в Firefox 43 на macOS (баг 1201318).
Last modified: , by MDN contributors
Секрет нового шрифта San Francisco от Apple. Как выглядит шрифт San Francisco Шрифт сан франциско русский
Ваш дизайн примерно на 80% состоит из текста. Дизайнеру критически важно понимать типографику, чтобы выбирать шрифты, который будут дополнять дизайн.
ОсновыВажно понимать термины строения шрифтов, чтобы отделять один шрифт от другого и понимать свойства каждого из них. Сначала вам стоит понять эти термины: линия верхних выносных (ascender line), линия нижних выносных (descender line), базовая линия (baseline), межстрочный интервал (leading) и рост строчных (X-height).
Большая часть людей читают тексты в вебе или на мобильных устройствах. Пять правил хорошего шрифтового оформления можно применить и в печати, и в цифровых интерфейсах. Хорошие шрифты делают опыт чтения приятным, побуждают человека читать больше и без усилий, потому выбор шрифта должен быть направлен на максимальное удобство.
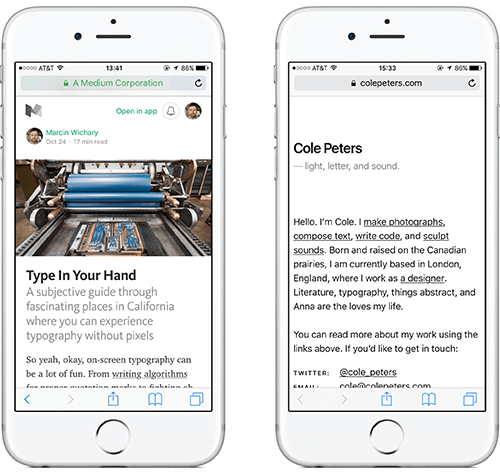
San FranciscoЭто новый шрифт по умолчанию в iOS, сменивший Helvetica Neue. Вы можете скачать его . Этот шрифт был создан для удобства чтения, чтобы текст был оптимально разборчивым. Стоит заметить, что этот шрифт был создан в Apple. В этом видео о шрифте рассказывается более подробно.
В зависимости от размера шрифта iOS автоматически подстраивает значение межбуквенного интервала и переключается между вариантами шрифта Text и Display. Если размер шрифта 20 pt или больше, используется SF UI Display, а если размер шрифта меньше 10 pt, используется SF UI Text.
РазмерПри создании дизайна для iOS размер вашего шрифта должен быть не меньше 11 pts, чтобы сохранять разборчивость на iPhone, iPad и Apple Watch. Это минимальное значение размера, а идеальное лежит в диапазоне между 15 и 19 pt.
Это минимальное значение размера, а идеальное лежит в диапазоне между 15 и 19 pt.
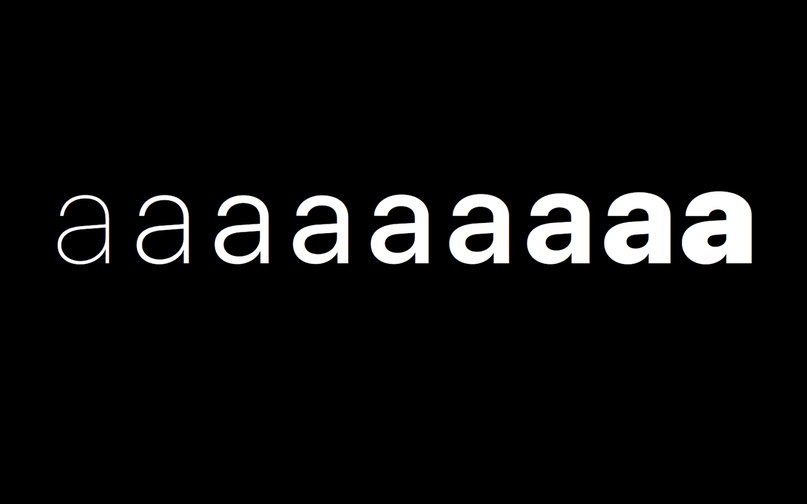
При использовании современного шрифта вроде SF, Proxima Nova или Museo, вы обнаружите, что у них есть несколько вариантов начертаний: Thin, Ultralight, Medium, Semibold, Bold, Heavy и Regular. Размер и начертание шрифта дополняют друг друга. Полезно помнить, что при 11-19 pt стоит использовать Regular, при 20-34 pt — Medium, а для 34 pt и больше — Bold. Light и Ultralight можно использовать, когда размер шрифта очень большой, чтобы текст можно было прочесть, однако стоит помнить, что большие заголовки в iOS 11 обычно написаны жирным шрифтом.
Межстрочный интервалВ идеале межстрочный интервал должен составлять 120-145% размера шрифта. Если он будет меньше, текст будет выглядеть стиснутым и его будет трудно читать. Когда интервал имеет идеальный размер, у каждой строчки есть свое пространство, и все становится легче читать.
Количество символов в строкеЛюди быстрее читают текст, который больше вытянут вертикально, чем текст, который имеет больше символов в строке. Если строка слишком длинная, человек испытывает большую когнитивную нагрузку, так как ему или ей приходится фокусироваться на каждом слове в строке. Для поддержания гладкого опыта чтения в идеале строка должна содержать 45-90 символов.
Если строка слишком длинная, человек испытывает большую когнитивную нагрузку, так как ему или ей приходится фокусироваться на каждом слове в строке. Для поддержания гладкого опыта чтения в идеале строка должна содержать 45-90 символов.
Иерархия и взаимодействия должны сообщаться через ваш шрифт. Используйте крупный жирный шрифт для заголовков, серый Medium-шрифт в 14-15 pt для подписей. Используйте меньшую прозрачность для текста, в котором содержится не самая важная информация.
Антиква и гротескШрифт с засечками или без засечек будет хорошим выбором: все зависит от типа приложения. Шрифт с засечками обычно используется в приложениях, которые содержат много текста, например, medium, iBooks, Bloomberg и The New York Times.
Шрифты без засечек используются чаще, так как они более нейтральны и безопасны. Вы увидите их в большинстве приложений в App Store.
Ресурсы со шрифтамиШрифты обычно дорого стоят, но есть несколько ресурсов, где вы можете скачать отличные шрифты, которые будут хорошо выглядеть в любом дизайне.
У Google Fonts отличный интерфейс и хорошая выборка шрифтов для любого возможного стиля. Вы можете скачать файлы шрифтов и поместить их в проект Xcode, чтобы их использовать.
У Typekit отличная коллекция бесплатных и платных шрифтов, которые являются частью подписки Adobe Creative Cloud. Некоторые отличные шрифты из коллекции — Proxima Nova и Museo.
Это отличный сервис, который дает вам возможность попробовать шрифты в течение 60 минут до того, как их приобрести. Вы можете также взять шрифты в аренду за долю их цены, чтобы использовать их в течение определенного времени.
РуководстваШрифты, конечно, не ограничены iOS-приложениями, а принципы должны распространяться на все пространства, в которых человеку нужно читать текст.
Этот гид расскажет вам больше о сочетании шрифтов, апострофах, кавычках, скобках и так далее.
Приятное руководство с анимированными фрагментами, которые рассказывают о каждом аспекте шрифтового оформления таким способом, что на вашем лице останется улыбка. Очень советую.
Очень советую.
Постепенно вам захочется создавать иерархию и контраст в тексте с использованием более одного шрифта. Этот гид будет полезным для подбора шрифтовых пар.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать .
В iOS 13 Apple наконец-то разрешила использовать кастомные шрифты на своих мобильных устройствах. Внедрение этой опции было несколько запутанным, и использовать сторонние шрифты пока что можно лишь в некоторых приложениях, таких как пакет iWork, но все еще эта возможность может быть кому-то интересной.
Работа с менеджером шрифтов
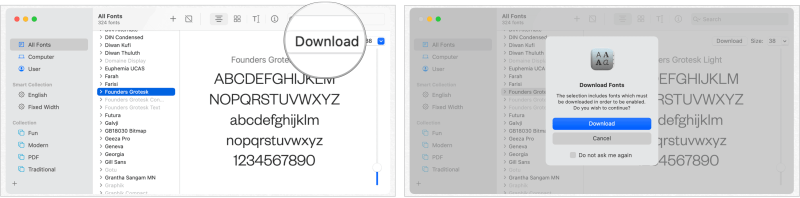
Для начала разберемся, как вообще использовать различные шрифты в iOS 13 на примере Почты. Начните писать в ней новое письмо, и над клавиатурой вы обнаружите значок Aa (возможно, для его показа придется сначала нажать на стрелочку
Установка сторонних шрифтов из App Store
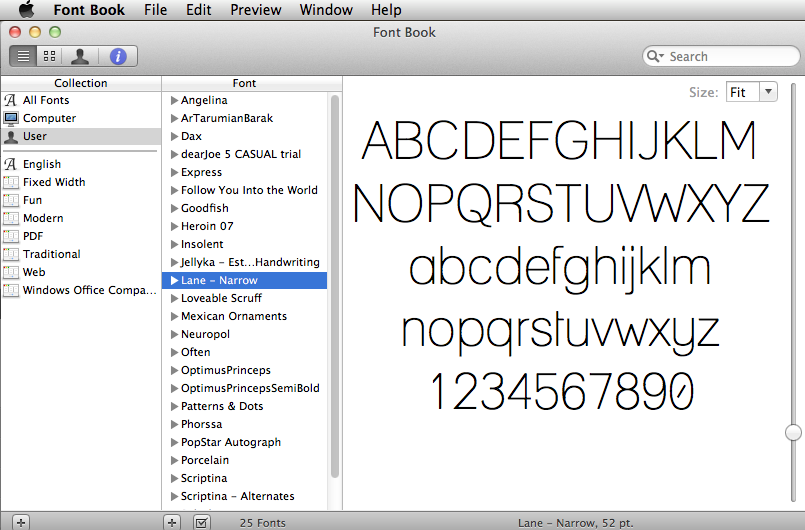
Программ для установки сторонних шрифтов в магазине приложений пока маловато, и одна из бесплатных — это Font Diner . После установки запустите его, нажмите на кнопку Activate сверху справа, после чего согласитесь на установку кастомных шрифтов:
После установки запустите его, нажмите на кнопку Activate сверху справа, после чего согласитесь на установку кастомных шрифтов:
Просмотр установленных шрифтов
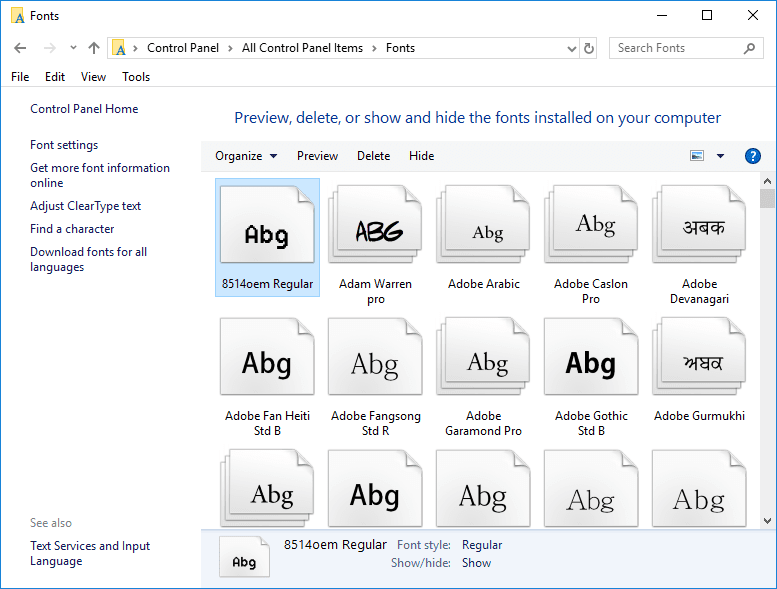
Разумеется, Apple сделала возможность просматривать и удалять установленные шрифты. Для этого перейдите в Настройки > Основные > Шрифты:
Использование сторонних шрифтов
Забавно, хотя в приложении Почта менеджер шрифтов есть, использовать сторонние шрифты там нельзя. А вот в пакете iWork — можно, и мы разберем эту возможность на примере Pages. Зайдите в нем в нужный документ, после чего нажмите на значок кисти вверху и во всплывающем меню выберите нужный шрифт.
Каждая реклама Apple — это произведение искусства. Десятки, а то и сотни фотографий создаются лишь для того, чтобы рекламируемый товар выглядел так, что его хочется потрогать, испытать и купить. Но фотографии — это далеко не все, что требуется для успешной рекламной кампании. Еще один залог успеха — это шрифты, о которых мы и хотим вам сегодня рассказать.
Фирменный стиль
Для всех рекламных материалов на сайте Apple.com, даже для надписи, которая нанесена блестящими буквами на коробку от вашего нового «айГаджета», Applе использует один из вариантов шрифта Myriad, так называемый Myriad Pro SemiBold. Myriad, шрифт без засечек, изначально был придуман в 1992 году компанией Adobe. Сегодня этот шрифт используется не только Apple, но и Google (например, последние три буквы в слове «Gmail»), LinkedIn, Rolls-Royce и Walmart. Сама «яблочная» компания начала использовать Myriad в 2002 году.
До 2002 года Apple практически повсеместно использовала измененный вариант шрифта Garamond. Этот вариант получил название Apple Garamond и, возможно, лучше всего этот шрифт все помнят благодаря знаменитой рекламной кампании Apple под названием «Think Different». Он также использовался для всех знаков, табличек и меток в здании кампуса Apple в Купертино (теперь все надписи переделаны под шрифт Myriad). Garamond был введен наряду с оригинальным Mac в 1984 году. А вот до 1984 года Apple использовала шрифт Motter Tektura, который применялся для всех своих продуктов. Motter Tektura также много лет использовался в создании логотипа компании Reebok.
Garamond был введен наряду с оригинальным Mac в 1984 году. А вот до 1984 года Apple использовала шрифт Motter Tektura, который применялся для всех своих продуктов. Motter Tektura также много лет использовался в создании логотипа компании Reebok.
Но в маркетинговых материалах текст слишком мал, чтобы использовать для него Myriad, поэтому в них используется шрифт Helvetica Nueu.
Клавиатуры
Для всех своих физических клавиатур Apple использует шрифт VAG Rounded. Если вы читаете эту статью на iMac или на любой модели MacBook, посмотрите вниз на клавиши и вы увидите VAG Rounded. Первоначально шрифт был разработан специально для использования компанией Volkswagen и признавался именно за его отчетливые и закругленные концы. VAG Rounded дебютировал на клавиатурах Apple в 1999 году и произошло это на клавиатуре оригинального ноутбука iBook. После этого Apple начала применять такой шрифт для клавиатуры на всех своих ноутбуках, а вот клавиатуры Mac присоединились к использованию VAG Rounded только в 2007 году.
Перед использованием шрифта VAG Rounded на клавиатурах Apple использовался вариант Univers, а если быть точнее — Univers 57. Те пользователи, кто давно знаком с компьютерами Apple, скорее всего, помнят этот шрифт за его стройный и наклонный вид.
Пользовательские интерфейсы
Во всех версиях Mac OS X для создания элементов пользовательского интерфейса Apple использовала шрифт Lucida Grande. Семейство шрифтов Lucida появилось еще в 1985 году и в настоящее время используется в качестве основного шрифта для текстовых документов и на многих веб-сайтах. Такая распространенность обусловлена легкой читаемостью текста. Кстати, этот шрифт для своего логотипа использует социальная сеть Facebook.
А вот на своих iOS-устройствах для всех элементов пользовательского интерфейса, в том числе для названия приложений, меню и виртуальной клавиатуры, Apple использует шрифт Helvetica. А для iOS-устройств с дисплеем Retina, а именно — iPhone 4, новый iPad — используется более резкая и четкая версия шрифта — Helvetica Neue.
По материалам www.applegazette.com
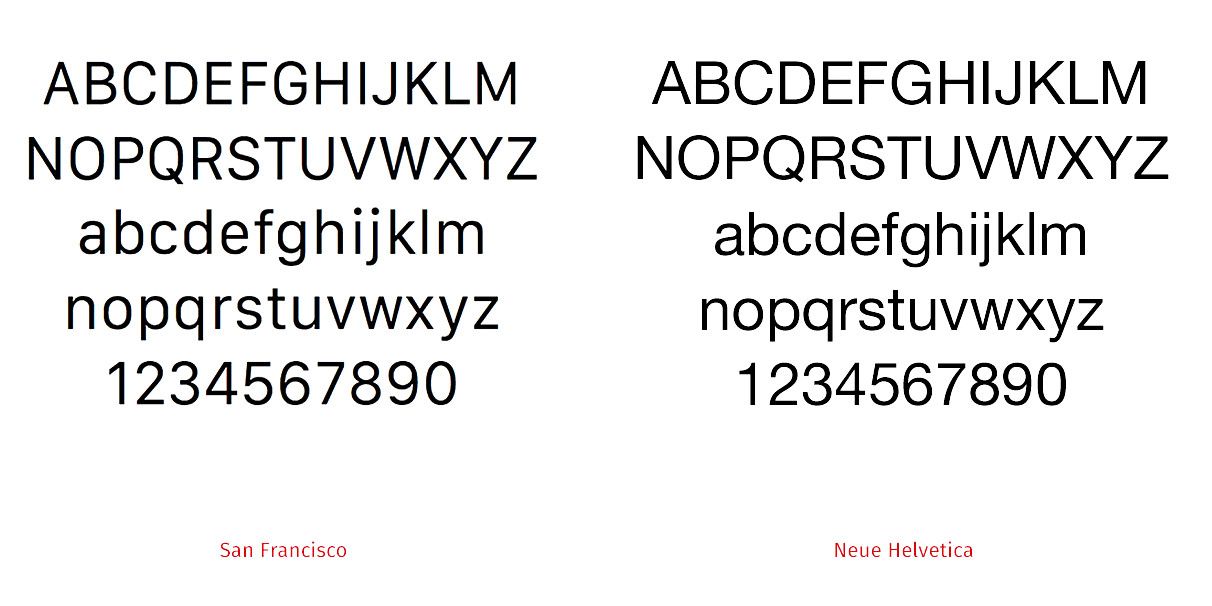
Helvetica (слева), San Francisco (справа)
Шрифт San Francisco уже использовался в Apple Watch, и он уже стал стандартным шрифтом техники Apple: Apple Watch, iPhone, iPad and Mac.
Apple Watch
Apple использовали Helvetica в качестве системного шрифта для iOS с появления первого iPhone. А на Mac OS X они поменяли шрифт с Lucida Grande на Helvetica с момента выхода 10.10 Yosemite. Почему Apple решила похоронить Helvetica — самый известный и любимый шрифт в мире?
В маленьких формах Helvetica слаба
Говорят, что Helvetica не подходит для текстов в малом кегле . Когда системный шрифт в Mac OS X Yosemite поменяли на Helvetica, многие дизайнеры заявляли, что такой шрифт здесь совсем не уместен.
«Helvetica отстой » Erik Spiekermann
Когда вы печатаете текст в маленьком кегле, становится видна низкая разборчивость Helvetica. Helvetica размывает такой текст. Некоторые тексты смешиваются, и их сложно разобрать. Многие говорят, что Apple создала шрифты San Francisco, чтобы сделать тексты в маленьком кегле в Apple Watch более читаемыми.
Некоторые тексты смешиваются, и их сложно разобрать. Многие говорят, что Apple создала шрифты San Francisco, чтобы сделать тексты в маленьком кегле в Apple Watch более читаемыми.
Буквы смешиваются в текстах маленького кегля
Но сегодня разрешение экранов девайсов больше, чем у печатной продукции, а тексты в айфонах не всегда такие маленькие, как в Apple Watch. Почему же Apple поменяли системные шрифты не только в Apple Watch, но и в iOS и Mac OS X.
San Francisco — это не один шрифт
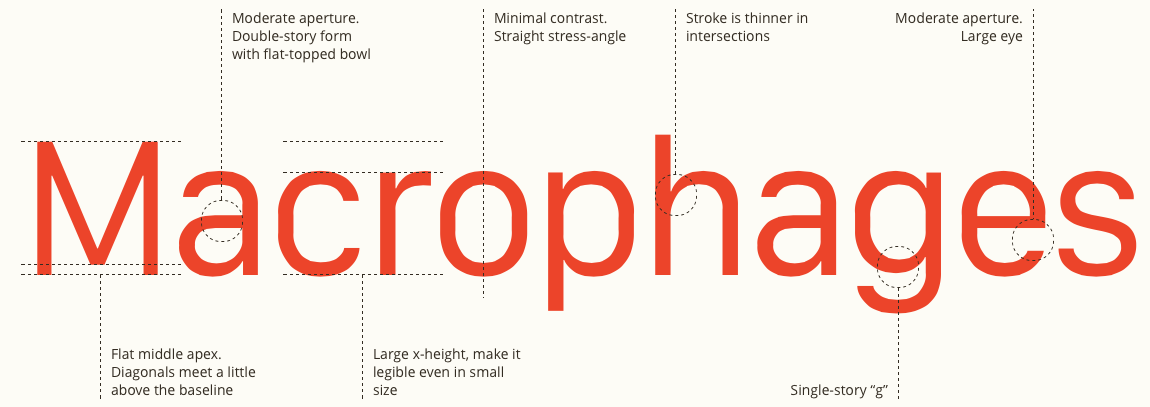
У шрифтов San Francisco есть много особенностей, делающих его весьма читаемым. На самом деле шрифты San Francisco для Apple Watch и для iOS/Mac — это два шрифта с небольшими отличиями .
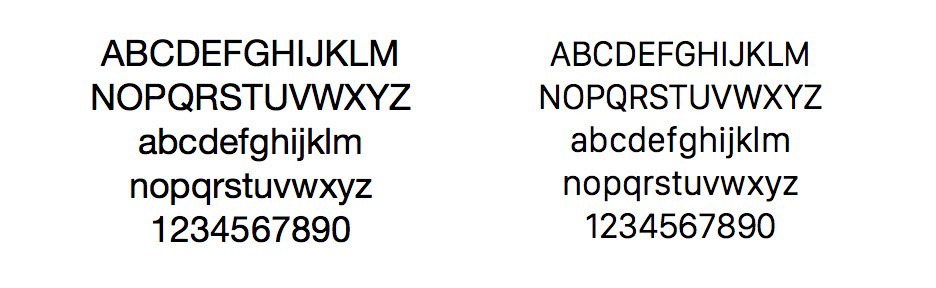
Семейство шрифтов под названием «SF» используется для iOS/Mac, а «SF Compact» для Apple Watch. Вы можете заметить разницу в округлых буквах o, e. У «SF compact» более плоские вертикальные линии, чем у SF.
SF и SF Compact
Эта разница даёт текстам в SF Compact больший марджин (отступ) между буквами, в результате получается бОльшая читаемость на маленьких девайсах типа Apple Watch.
В добавок, шрифты SF и SF Compact разделены на два подсемейства: «Text» и «Display». Это как раз то, что Apple называет «Оптическим размером» (Optical Sizes). «Text» предназначен для текстов в меньшем кегле, а «Display» для текстов в большем.
Семейство San Francisco
Как я упомянул выше, при использовании гротесковых (sans-serif) шрифтов типа Helvetica две соседние буквы «смешиваются», а буквы типа «а», «с», «s» в маленьком кегле смотрятся похоже.
Шрифты «Дисплей» и «Текст»
В подсемействе «Text» марджины больше, чем в «Display». И апертуры этих текстовых шрифтов тоже шире, чтобы маленький кегль был более разборчивым.
Шрифты San Francisco динамичны
Одна из прекраснейших особенностей San Francisco — это то, как он динамично оптимизирует начертание. Система автоматически переключает шрифт Display/Text в зависимости от кегля текста. Пороговое значение — 20pt.
Дизайнерам и специалистам больше не надо ломать голову, какой же выбрать шрифт. К примеру, просто добавьте системный шрифт в UILabel, и устройство подберёт вам подходящее начертание.
К примеру, просто добавьте системный шрифт в UILabel, и устройство подберёт вам подходящее начертание.
Что меня поражает в шрифтах San Francisco — это то, как отображаются двоеточия. В основном, двоеточие ставят прямо над линией шрифта, поэтому оно не выровнено по центру вертикально, если стоит между цифрами. А в шрифтах San Franсisco двоеточия выравниваются так автоматически.
Вертикально выровненное по центру двоеточие
San Francisco — шрифт цифровой эры
Как видите, шрифты San Francisco были бережно продуманы, чтобы их было легко читать в любом кегле и на любом девайсе.
Helvetica, которая была заменена на шрифты San Francisco, была создана в Швейцарии в 1957, когда ещё не было никаких цифровых устройств. Helvetica широко используется многими компаниями в качестве корпоративного шрифта даже сейчас, и нет никаких сомнений, что она будет идальше применяться в будущем как качественный классический шрифт.
С другой стороны, San Francisco — современный шрифт. Он динамично меняет начертания в соответствии с контекстом. Это что-то вроде «родного» шрифта, будто бы специально созданного для надвигающейся цифровой эры.
Он динамично меняет начертания в соответствии с контекстом. Это что-то вроде «родного» шрифта, будто бы специально созданного для надвигающейся цифровой эры.
Оргтехника
Измерения
Тесты и обзоры
шрифтов — разработчик Apple
шрифтов — разработчик AppleПросмотр на английском языке
Смотреть сеансы о шрифтах с WWDC22
Получите подробную информацию, платформы и инструменты, необходимые для использования системных шрифтов для платформ Apple в ваших приложениях. Эти шрифты обеспечивают контроль и гибкость для оптимального отображения текста различных размеров, на разных языках и в различных интерфейсах.
SF Pro
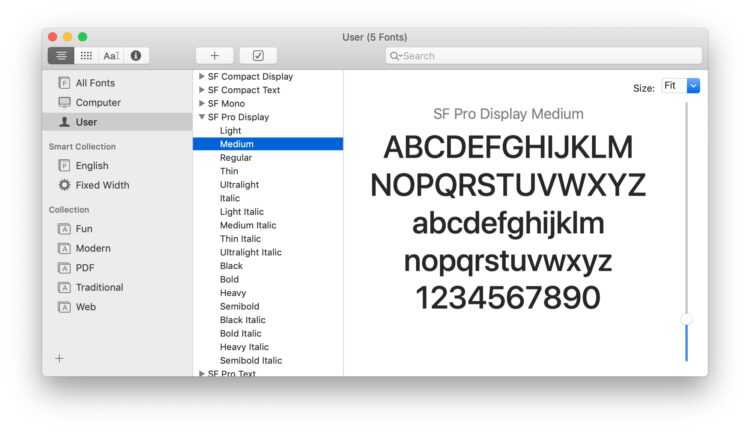
Этот нейтральный гибкий шрифт без засечек является системным шрифтом для iOS, iPad OS, macOS и tvOS. SF Pro имеет девять весов, переменные оптические размеры для оптимальной читаемости, четыре ширины и включает вариант с закругленными углами. SF Pro поддерживает более 150 языков с использованием латиницы, греческого языка и кириллицы.
SF Pro поддерживает более 150 языков с использованием латиницы, греческого языка и кириллицы.
Загрузить SF Pro
SF Compact
SF Compact имеет много общих функций с SF Pro и отличается эффективной компактной конструкцией, оптимизированной для небольших размеров и узких колонн. SF Compact – это системный шрифт для watchOS, который имеет закругленный вариант.
Загрузить SF Compact
SF Mono
Этот моноширинный вариант San Francisco позволяет выравнивать строки и столбцы текста и используется в средах кодирования, таких как Xcode. SF Mono имеет шесть начертаний и поддерживает латинский, греческий и кириллический шрифты.
Загрузить SF Mono
SF Arabic
Современная интерпретация стиля насх с рациональным и гибким дизайном. Расширение San Francisco – системный арабский шрифт на платформах Apple. Как и San Francisco, SF Arabic имеет девять весов, переменные оптические размеры, которые автоматически регулируют интервалы и контрастность в зависимости от размера точки, а также включает округлый вариант.
Загрузить SF Arabic
New York
Этот шрифт с засечками, аналог San Francisco, основан на основных аспектах исторических стилей шрифтов. New York имеет шесть весов, поддерживает латинский, греческий и кириллический шрифты, а также имеет переменные оптические размеры, что позволяет ему выступать в качестве традиционного лица для чтения при небольших размерах и графического дисплея при больших размерах.
Скачать Нью-Йорк
Руководство по пользовательскому интерфейсу
Прочтите Руководство по пользовательскому интерфейсу, чтобы узнать, как использовать эти шрифты в своих приложениях на платформах Apple.
Ознакомьтесь с рекомендациями по типографике
Видео
Узнайте о принципах типографики и о том, как они применимы к шрифтам San Francisco, в результате тесного сотрудничества дизайнеров и инженеров. Этот шрифт зависит от содержимого, которое он отображает, чтобы придать тексту непревзойденную разборчивость, ясность и согласованность.
Смотреть видео сессии
Инструменты и платформы
Используйте новейшие платформы в Xcode для интеграции возможностей динамической обработки текста и набора текста в ваше приложение.
UIKit
UIKit обеспечивает настраиваемое управление текстом и визуализацию на платформах Apple.
Узнайте об использовании UIKit для отображения шрифтов
AppKit
AppKit обеспечивает выбор шрифта, обработку текста и визуализацию для macOS.
Узнайте о шрифтах для macOS
Core Text
Этот текстовый движок и API для платформ Apple обеспечивают сложные возможности обработки текста и набора текста для управления адаптивными пользовательскими интерфейсами.
Подробнее о Core Text
SF Symbols
SF Symbols содержит более 4000 настраиваемых символов, которые легко интегрируются с San Francisco.
Узнайте о символах SF
Пакет инструментов Apple Font Tool
Этот набор инструментов командной строки включает в себя пакет установки, руководство, пользовательскую документацию и справочник.
Скачать инструменты
TrueType и AAT
Получите спецификации для формата шрифта TrueType и реестр функций шрифтов Apple Advanced Typography (AAT) для расширенной визуализации шрифтов.
Справочное руководство Apple TrueType
Реестр шрифтов AAT
APPLE INC.
ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ НА ШРИФТ APPLE SAN FRANCISCO
Для приложений iOS, OS X и tvOS используется только
ВНИМАТЕЛЬНО ПРОЧИТАЙТЕ НАСТОЯЩЕЕ ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ НА ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ («ЛИЦЕНЗИЯ») ПЕРЕД ИСПОЛЬЗОВАНИЕМ ШРИФТА APPLE SAN FRANCISCO (ОПРЕДЕЛЕНИЕ НИЖЕ). ИСПОЛЬЗУЯ ШРИФТ APPLE, ВЫ СОГЛАШАЕТЕСЬ СОБЛЮДАТЬ УСЛОВИЯ НАСТОЯЩЕЙ ЛИЦЕНЗИИ. ЕСЛИ ВЫ ИСПОЛЬЗУЕТЕ ЭЛЕКТРОННЫЙ ДОСТУП К ШРИФТУ APPLE, ПОДТВЕРДИТЕ ВАШЕ СОГЛАСИЕ С УСЛОВИЯМИ НАСТОЯЩЕЙ ЛИЦЕНЗИИ, НАЖИМАЯ КНОПКУ «СОГЛАСЕН». ЕСЛИ ВЫ НЕ СОГЛАСНЫ С УСЛОВИЯМИ НАСТОЯЩЕЙ ЛИЦЕНЗИИ, НЕ ИСПОЛЬЗУЙТЕ ШРИФТЫ Apple И НАЖМИТЕ «НЕ СОГЛАСЕН».
ВАЖНОЕ ПРИМЕЧАНИЕ: ШРИФТ APPLE SAN FRANCISCO ДОЛЖЕН ИСПОЛЬЗОВАТЬСЯ ИСКЛЮЧИТЕЛЬНО ДЛЯ СОЗДАНИЯ МАКЕТОВ ПОЛЬЗОВАТЕЛЬСКИХ ИНТЕРФЕЙСОВ ДЛЯ ИСПОЛЬЗОВАНИЯ В ПРОГРАММНЫХ ПРОДУКТАХ, РАБОТАЮЩИХ НА ОПЕРАЦИОННЫХ СИСТЕМАХ Apple iOS, OS X ИЛИ tvOS, КАК ПРИМЕНИМО.
1. Общие.
A. Шрифт Apple, интерфейсы, содержимое, данные и другие материалы, сопровождающие данную Лицензию, независимо от
на диске, в печатной или электронной документации, в постоянной памяти или на любом другом носителе или в любой другой форме (в совокупности
« Apple Font «) лицензированы, а не проданы вам компанией Apple Inc. (« Apple «) для использования только в соответствии с условиями
эта Лицензия. Apple и/или лицензиары Apple сохраняют за собой право собственности на сам шрифт Apple и сохраняют за собой все права, не явным образом
даровано вам. Условия настоящей Лицензии регулируют любые обновления программного обеспечения, предоставляемые Apple, которые заменяют и/или дополняют
оригинальный Apple Font, если такое обновление не сопровождается отдельной лицензией, и в этом случае условия этой лицензии
будет управлять.
B. Право собственности и права интеллектуальной собственности на любой контент, отображаемый или доступный через Apple Font, принадлежат
соответствующему владельцу контента. Такой контент может быть защищен авторскими правами или другими законами и договорами об интеллектуальной собственности,
и могут регулироваться условиями использования третьей стороны, предоставляющей такой контент. Эта Лицензия не предоставляет вам никаких прав
использовать такой контент, а также не гарантирует, что такой контент будет по-прежнему доступен для вас.
Такой контент может быть защищен авторскими правами или другими законами и договорами об интеллектуальной собственности,
и могут регулироваться условиями использования третьей стороны, предоставляющей такой контент. Эта Лицензия не предоставляет вам никаких прав
использовать такой контент, а также не гарантирует, что такой контент будет по-прежнему доступен для вас.
2. Разрешенное использование лицензии и ограничения.
А. Ограниченная лицензия. В соответствии с условиями настоящей Лицензии вы можете использовать Apple Font исключительно для создания макетов
пользовательские интерфейсы для использования в программных продуктах, работающих на операционных системах Apple iOS, OS X или tvOS, в зависимости от обстоятельств.
Вышеупомянутое право включает право отображать шрифт Apple на снимках экрана, изображениях, макетах или других изображениях, цифровых
и/или печатать такие программные продукты, работающие исключительно на iOS, OS X или tvOS.
Вы можете использовать этот шрифт Apple только для целей, описанных в настоящей Лицензии, и только если вы являетесь зарегистрированным разработчиком Apple,
или иным образом прямо разрешено Apple в письменной форме.
Б. Другие ограничения на использование. Гранты, изложенные в настоящей Лицензии, не позволяют вам, и вы соглашаетесь не устанавливать, использовать или запускать шрифт Apple Font с целью создания макетов пользовательских интерфейсов, которые будут использоваться в программных продуктах, работающих под управлением в любой операционной системе, отличной от Apple, или чтобы позволить другим делать это. Вы не можете встраивать шрифт Apple в какие-либо программы. или другие продукты. За исключением случаев, прямо предусмотренных в настоящем документе, вы не можете использовать Apple Font для создания, разработки, отображения или иным образом распространять любую документацию, иллюстрации, контент веб-сайта или любой другой продукт работы.
Если иное прямо не разрешено условиями настоящей Лицензии или иным образом не лицензировано Apple: (i) только один пользователь
можете использовать шрифт Apple одновременно, и (ii) вы не можете сделать шрифт Apple доступным по сети, где он может быть
запускаться или использоваться несколькими компьютерами одновременно. Вы не можете сдавать в аренду, сдавать внаем, одалживать, продавать, передавать, продавать, сублицензировать или
в противном случае распространять Apple Font любым несанкционированным способом.
Вы не можете сдавать в аренду, сдавать внаем, одалживать, продавать, передавать, продавать, сублицензировать или
в противном случае распространять Apple Font любым несанкционированным способом.
С. Запрещен обратный инжиниринг; Ограничения. Вы не можете, и вы соглашаетесь не копировать и не позволять другим копировать (за исключением случаев, когда это явно разрешено настоящей Лицензией), декомпилировать, реконструировать, дизассемблировать, пытаться получить исходный код, дешифровать, модифицировать, создавать производные работы на основе шрифта Apple или любой его части (за исключением и только в той мере, в какой любое из вышеизложенных ограничений запрещено действующим законодательством).
Д. Соблюдение законов. Вы соглашаетесь использовать шрифт Apple Font в соответствии со всеми применимыми законами, включая местные законы. страны или региона, в котором вы проживаете или в котором вы загружаете или используете шрифт Apple.
3. Нет передачи. Если иное не указано в настоящем документе, вы не можете передавать этот шрифт Apple без явного разрешения Apple.
предварительное письменное согласие. Все компоненты Apple Font предоставляются как часть комплекта и не могут быть отделены от
в комплекте и распространяется как отдельные приложения.
Если иное не указано в настоящем документе, вы не можете передавать этот шрифт Apple без явного разрешения Apple.
предварительное письменное согласие. Все компоненты Apple Font предоставляются как часть комплекта и не могут быть отделены от
в комплекте и распространяется как отдельные приложения.
4. Прекращение. Действие настоящей Лицензии начинается с момента установки или использования вами шрифта Apple. Ваши права по этому
Лицензия прекращает свое действие автоматически или прекращает свое действие без уведомления со стороны Apple (а) если вы не соблюдаете
любые условия настоящей Лицензии, (b) если вы больше не являетесь зарегистрированным разработчиком Apple, или (c) если Apple выпускает версию
шрифта Apple, который несовместим с этой версией шрифта Apple. После прекращения действия настоящей Лицензии вы
прекратит любое использование шрифта Apple и уничтожит все копии, полные или частичные, шрифта Apple. Раздел 2B, 2C и
Пункты с 5 по 10 настоящей Лицензии остаются в силе после прекращения действия.
5. Отказ от гарантий.
A. ВЫ ПРЯМО ПРИЗНАЕТЕ И СОГЛАШАЕТЕСЬ С ТЕМ, ЧТО В РАЗРЕШЕННОЙ ПРИМЕНИМЫМИ
ПО ЗАКОНУ, ВЫ ИСПОЛЬЗУЕТЕ ШРИФТ APPLE НА СВОЙ РИСК И ЧТО ВЕСЬ РИСК В ОТНОШЕНИИ УДОВЛЕТВОРИТЕЛЬНОГО КАЧЕСТВА, ПРОИЗВОДИТЕЛЬНОСТИ, ТОЧНОСТИ
И УСИЛИЯ С ВАМИ.
B. В МАКСИМАЛЬНОЙ СТЕПЕНИ, РАЗРЕШЕННОЙ ПРИМЕНИМЫМ ЗАКОНОДАТЕЛЬСТВОМ, ШРИФТ APPLE ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ» И «КАК ДОСТУПНО», СО ВСЕМИ ОШИБКАМИ И БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, И APPLE И ЛИЦЕНЗИАРЫ APPLE (ВМЕСТЕ НАЗЫВАЕМЫЕ «APPLE» ДЛЯ ЦЕЛЕЙ РАЗДЕЛОВ 5 И 6) НАСТОЯЩИМ ОТКАЗЫВАЕМСЯ ОТ ВСЕХ ГАРАНТИЙ И УСЛОВИЙ В ОТНОШЕНИИ ШРИФТА APPLE, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ ИЛИ ЗАКОНОДАТЕЛЬНЫЕ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ, ПОДРАЗУМЕВАЕМЫЕ ГАРАНТИИ И/ИЛИ УСЛОВИЯ КОММЕРЧЕСКОЙ ПРИГОДНОСТИ, УДОВЛЕТВОРИТЕЛЬНЫЕ КАЧЕСТВО, ПРИГОДНОСТЬ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ, ТОЧНОСТЬ, СПОКОЙНОЕ НАСЛАЖДЕНИЕ И НЕНАРУШЕНИЕ ПРАВ ТРЕТЬИХ ЛИЦ.
C. APPLE НЕ ГАРАНТИРУЕТ ОТ ПОМЕХИ ВАШЕМУ РАБОТЕ С ШРИФТОМ APPLE, ЧТО ФУНКЦИИ, СОДЕРЖАЩИЕСЯ В
ШРИФТ APPLE БУДЕТ ОТВЕЧАТЬ ВАШИМ ТРЕБОВАНИЯМ, ЧТО РАБОТА ШРИФТА APPLE БУДЕТ НЕПРЕРЫВНОЙ ИЛИ БЕЗ ОШИБОЧНОЙ, ЧТО
ШРИФТ APPLE БУДЕТ СОВМЕСТИМ ИЛИ РАБОТАТЬ С ЛЮБЫМ ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ, ПРИЛОЖЕНИЯМИ ИЛИ СЛУЖБАМИ ТРЕТЬИХ ЛИЦ, ИЛИ
ДЕФЕКТЫ ШРИФТА APPLE БУДУТ ИСПРАВЛЕНЫ. УСТАНОВКА ЭТОГО ШРИФТА APPLE МОЖЕТ ПОВЛИЯТЬ НА ДОСТУПНОСТЬ И ПРИГОДНОСТЬ ИСПОЛЬЗОВАНИЯ
ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, ПРИЛОЖЕНИЙ ИЛИ СЛУЖБ ТРЕТЬИХ ЛИЦ, А ТАКЖЕ ПРОДУКТОВ И УСЛУГ Apple.
УСТАНОВКА ЭТОГО ШРИФТА APPLE МОЖЕТ ПОВЛИЯТЬ НА ДОСТУПНОСТЬ И ПРИГОДНОСТЬ ИСПОЛЬЗОВАНИЯ
ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, ПРИЛОЖЕНИЙ ИЛИ СЛУЖБ ТРЕТЬИХ ЛИЦ, А ТАКЖЕ ПРОДУКТОВ И УСЛУГ Apple.
D. ВЫ ДАЛЕЕ ПРИЗНАЕТЕ, ЧТО ШРИФТ APPLE НЕ ПРЕДНАЗНАЧЕН И НЕ ПРИГОДЕН ДЛЯ ИСПОЛЬЗОВАНИЯ В СИТУАЦИЯХ ИЛИ УСЛОВИЯХ, НЕИСПРАВНОСТЬ ИЛИ ЗАДЕРЖКА ПО ВРЕМЕНИ, ИЛИ ОШИБКИ ИЛИ НЕТОЧНОСТИ В СОДЕРЖАНИИ, ДАННЫХ ИЛИ ИНФОРМАЦИИ, ПРЕДОСТАВЛЯЕМОЙ APPLE FONT МОЖЕТ ПРИВЕСТИ К СМЕРТИ, ТРАВМАМ ИЛИ СЕРЬЕЗНЫМ ФИЗИЧЕСКИМ ИЛИ ЭКОЛОГИЧЕСКИМ УЩЕРБАМ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО, ЭКСПЛУАТАЦИЮ ЯДЕРНЫХ ОБЪЕКТОВ, АВИАЦИОННЫХ СИСТЕМ ИЛИ СИСТЕМ СВЯЗИ, УПРАВЛЕНИЯ ВОЗДУШНЫМ ДВИЖЕНИЕМ, ЖИЗНЕОБЕСПЕЧЕНИЯ ИЛИ СИСТЕМ ВООРУЖЕНИЯ.
E. НИКАКАЯ УСТНАЯ ИЛИ ПИСЬМЕННАЯ ИНФОРМАЦИЯ ИЛИ СОВЕТЫ, ПРЕДОСТАВЛЕННЫЕ APPLE ИЛИ УПОЛНОМОЧЕННЫМ ПРЕДСТАВИТЕЛЕМ APPLE, НЕ СОЗДАЮТ ГАРАНТИЮ. ЕСЛИ ШРИФТ APPLE ОКАЖЕТСЯ ДЕФЕКТНЫМ, ВЫ ПРИНИМАЕТЕ НА СЕБЯ ВСЕ РАСХОДЫ НА ВСЕ НЕОБХОДИМОЕ ОБСЛУЖИВАНИЕ, РЕМОНТ ИЛИ ИСПРАВЛЕНИЕ.
6. Ограничение ответственности. В СТЕПЕНИ, НЕ ЗАПРЕЩЕННОЙ ПРИМЕНИМЫМ ЗАКОНОДАТЕЛЬСТВОМ, APPLE НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА
ТРАВМА ИЛИ ЛЮБОЙ СЛУЧАЙНЫЙ, ОСОБЫЙ, КОСВЕННЫЙ ИЛИ ПОСЛЕДУЮЩИЙ УЩЕРБ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО,
УЩЕРБ ОТ ПОТЕРИ ПРИБЫЛИ, КОРРУПЦИИ ИЛИ ПОТЕРИ ДАННЫХ, НЕИСПРАВНОСТИ ПЕРЕДАЧИ ИЛИ ПОЛУЧЕНИЯ ЛЮБЫХ ДАННЫХ ИЛИ ИНФОРМАЦИИ, БИЗНЕСА
ПЕРЕРЫВ ИЛИ ЛЮБОЙ ДРУГОЙ КОММЕРЧЕСКИЙ УЩЕРБ ИЛИ УБЫТКИ, ПРОИСХОДЯЩИЕ ИЗ ИЛИ СВЯЗАННЫЕ С ВАШИМ ИСПОЛЬЗОВАНИЕМ ИЛИ НЕВОЗМОЖНОСТЬЮ ИСПОЛЬЗОВАНИЯ
ШРИФТ APPLE ИЛИ ЛЮБОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, ПРИЛОЖЕНИЯ ИЛИ УСЛУГИ ТРЕТЬИХ ЛИЦ, СВЯЗАННЫЕ С ШРИФТОМ APPLE, КАКИМИ ПРИЧИНАМИ
НЕЗАВИСИМО ОТ ТЕОРИИ ОТВЕТСТВЕННОСТИ (ДОГОВОР, ДЕЛИКТ ИЛИ ИНОЕ) И ДАЖЕ ЕСЛИ Apple БЫЛА УВЕДОМЛЕНА О ВОЗМОЖНОСТИ
ТАКИХ УЩЕРБОВ. В НЕКОТОРЫХ ЮРИСДИКЦИЯХ НЕ ДОПУСКАЕТСЯ ИСКЛЮЧЕНИЕ ИЛИ ОГРАНИЧЕНИЕ ОТВЕТСТВЕННОСТИ ЗА ПРИЧИНЕНИЕ ТРАВМ ИЛИ СЛУЧАЙНЫХ
ИЛИ КОСВЕННЫЕ УБЫТКИ, ПОЭТОМУ ЭТО ОГРАНИЧЕНИЕ МОЖЕТ НЕ РАСПРОСТРАНЯТЬСЯ НА ВАС. Ни при каких обстоятельствах полная ответственность Apple перед вами за
все убытки (кроме тех, которые могут потребоваться в соответствии с применимым законодательством в случаях, связанных с телесными повреждениями) превышают сумму
пятьдесят долларов ($50,00).
В СТЕПЕНИ, НЕ ЗАПРЕЩЕННОЙ ПРИМЕНИМЫМ ЗАКОНОДАТЕЛЬСТВОМ, APPLE НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА
ТРАВМА ИЛИ ЛЮБОЙ СЛУЧАЙНЫЙ, ОСОБЫЙ, КОСВЕННЫЙ ИЛИ ПОСЛЕДУЮЩИЙ УЩЕРБ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО,
УЩЕРБ ОТ ПОТЕРИ ПРИБЫЛИ, КОРРУПЦИИ ИЛИ ПОТЕРИ ДАННЫХ, НЕИСПРАВНОСТИ ПЕРЕДАЧИ ИЛИ ПОЛУЧЕНИЯ ЛЮБЫХ ДАННЫХ ИЛИ ИНФОРМАЦИИ, БИЗНЕСА
ПЕРЕРЫВ ИЛИ ЛЮБОЙ ДРУГОЙ КОММЕРЧЕСКИЙ УЩЕРБ ИЛИ УБЫТКИ, ПРОИСХОДЯЩИЕ ИЗ ИЛИ СВЯЗАННЫЕ С ВАШИМ ИСПОЛЬЗОВАНИЕМ ИЛИ НЕВОЗМОЖНОСТЬЮ ИСПОЛЬЗОВАНИЯ
ШРИФТ APPLE ИЛИ ЛЮБОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, ПРИЛОЖЕНИЯ ИЛИ УСЛУГИ ТРЕТЬИХ ЛИЦ, СВЯЗАННЫЕ С ШРИФТОМ APPLE, КАКИМИ ПРИЧИНАМИ
НЕЗАВИСИМО ОТ ТЕОРИИ ОТВЕТСТВЕННОСТИ (ДОГОВОР, ДЕЛИКТ ИЛИ ИНОЕ) И ДАЖЕ ЕСЛИ Apple БЫЛА УВЕДОМЛЕНА О ВОЗМОЖНОСТИ
ТАКИХ УЩЕРБОВ. В НЕКОТОРЫХ ЮРИСДИКЦИЯХ НЕ ДОПУСКАЕТСЯ ИСКЛЮЧЕНИЕ ИЛИ ОГРАНИЧЕНИЕ ОТВЕТСТВЕННОСТИ ЗА ПРИЧИНЕНИЕ ТРАВМ ИЛИ СЛУЧАЙНЫХ
ИЛИ КОСВЕННЫЕ УБЫТКИ, ПОЭТОМУ ЭТО ОГРАНИЧЕНИЕ МОЖЕТ НЕ РАСПРОСТРАНЯТЬСЯ НА ВАС. Ни при каких обстоятельствах полная ответственность Apple перед вами за
все убытки (кроме тех, которые могут потребоваться в соответствии с применимым законодательством в случаях, связанных с телесными повреждениями) превышают сумму
пятьдесят долларов ($50,00). Вышеуказанные ограничения будут применяться, даже если указанное выше средство правовой защиты не достигает своей основной цели.
Вышеуказанные ограничения будут применяться, даже если указанное выше средство правовой защиты не достигает своей основной цели.
7. Экспортный контроль. Вы не можете использовать или иным образом экспортировать или реэкспортировать шрифт Apple, за исключением случаев, когда это разрешено United
Закон штата и законы юрисдикции (юрисдикций), в которой был получен шрифт Apple. В частности, но не ограничиваясь этим,
Шрифт Apple нельзя экспортировать или реэкспортировать (а) в страны, на которые распространяется эмбарго США, или (б) кому-либо из Министерства финансов США.
Список особо обозначенных граждан Департамента или список запрещенных лиц или организаций Министерства торговли США
Список или любые другие списки партий с ограниченным доступом. Используя Apple Font, вы заявляете и гарантируете, что не находитесь
в любой такой стране или в любом таком списке. Вы также соглашаетесь с тем, что не будете использовать Apple Font в каких-либо запрещенных целях.
по законодательству Соединенных Штатов, включая, помимо прочего, разработку, проектирование, изготовление или производство ракет, ядерных,
химическое или биологическое оружие.
8. Конечные пользователи в государственных органах. Шрифт Apple и сопутствующая документация являются «Коммерческими товарами» в соответствии с определением этого термина.
в 48 C.F.R. §2.101, состоящий из «Коммерческого компьютерного программного обеспечения» и «Документации по коммерческому компьютерному программному обеспечению», как
такие термины используются в 48 C.F.R. §12.212 или 48 C.F.R. §227.7202, если применимо. В соответствии с 48 C.F.R. §12.212 или 48
С.Ф.Р. §227.7202-1–227.7202-4, в зависимости от обстоятельств, Коммерческое компьютерное программное обеспечение и Коммерческое компьютерное программное обеспечение
Лицензия на документацию предоставляется конечным пользователям из правительства США (а) только как коммерческие объекты и (б) только с такими правами.
которые предоставляются всем другим конечным пользователям в соответствии с положениями и условиями настоящего документа. Неопубликованные права защищены в соответствии с
законы об авторском праве США.
9. Закон о контроле и делимость. Настоящая Лицензия регулируется и толкуется в соответствии с законами штата Калифорния, за исключением его принципов коллизионного права. Настоящая Лицензия не регулируется Соединенными Конвенция ООН о договорах международной купли-продажи товаров, применение которой прямо исключается. Если по какой-либо причине суд компетентной юрисдикции сочтет какое-либо положение или его часть неисполнимыми, остальные настоящей Лицензии продолжают действовать в полном объеме.
10. Полное соглашение; Управляющий язык. Настоящая Лицензия представляет собой полное соглашение между вами и Apple.
в отношении использования шрифта Apple, лицензированного по настоящему Соглашению, и заменяет собой все предыдущие или текущие договоренности относительно
такой предмет. Никакие поправки или модификации настоящей Лицензии не будут иметь обязательной силы, если только они не оформлены в письменной форме и не подписаны Apple.
Если в применимых лицензионных соглашениях на программное обеспечение Apple имеются какие-либо противоречащие друг другу условия, эти условия
управлять использованием шрифта Apple.
EA1370
24.02.2016
APPLE INC.
ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ НА КОМПАКТНЫЙ ШРИФТ APPLE SAN FRANCISCO
Для Apple watchOS используется только
ВНИМАТЕЛЬНО ПРОЧТИТЕ НАСТОЯЩЕЕ ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ НА ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ («ЛИЦЕНЗИЯ») ПЕРЕД ИСПОЛЬЗОВАНИЕМ КОМПАКТНОГО ШРИФТА APPLE SAN FRANCISCO (ОПРЕДЕЛЕНИЕ НИЖЕ). ИСПОЛЬЗУЯ ШРИФТ APPLE, ВЫ СОГЛАШАЕТЕСЬ СОБЛЮДАТЬ УСЛОВИЯ НАСТОЯЩЕЙ ЛИЦЕНЗИИ. ЕСЛИ ВЫ ИСПОЛЬЗУЕТЕ ЭЛЕКТРОННЫЙ ДОСТУП К ШРИФТУ APPLE, ПОДТВЕРДИТЕ ВАШЕ СОГЛАСИЕ С УСЛОВИЯМИ НАСТОЯЩЕЙ ЛИЦЕНЗИИ, НАЖИМАЯ КНОПКУ «СОГЛАСЕН». ЕСЛИ ВЫ НЕ СОГЛАСНЫ С УСЛОВИЯМИ НАСТОЯЩЕЙ ЛИЦЕНЗИИ, НЕ ИСПОЛЬЗУЙТЕ ШРИФТЫ Apple И НАЖМИТЕ «НЕ СОГЛАСЕН».
ВАЖНОЕ ПРИМЕЧАНИЕ: КОМПАКТНЫЙ ШРИФТ APPLE SAN FRANCISCO ДОЛЖЕН ИСПОЛЬЗОВАТЬСЯ ИСКЛЮЧИТЕЛЬНО ДЛЯ СОЗДАНИЯ МАКЕТОВ ПОЛЬЗОВАТЕЛЬСКИХ ИНТЕРФЕЙСОВ ДЛЯ ИСПОЛЬЗОВАНИЯ В ПРОГРАММНЫХ ПРОДУКТАХ, РАБОТАЮЩИХ НА ОПЕРАЦИОННОЙ СИСТЕМЕ APPLE watchOS.
1. Общие.
A. Шрифт Apple, интерфейсы, содержимое, данные и другие материалы, сопровождающие данную Лицензию, независимо от
на диске, в печатной или электронной документации, в постоянной памяти или на любом другом носителе или в любой другой форме (в совокупности
« Apple Font «) лицензированы, а не проданы вам компанией Apple Inc. (« Apple «) для использования только в соответствии с условиями
эта Лицензия. Apple и/или лицензиары Apple сохраняют за собой право собственности на сам шрифт Apple и сохраняют за собой все права, не явным образом
даровано вам. Условия настоящей Лицензии регулируют любые обновления программного обеспечения, предоставляемые Apple, которые заменяют и/или дополняют
оригинальный Apple Font, если такое обновление не сопровождается отдельной лицензией, и в этом случае условия этой лицензии
будет управлять.
B. Право собственности и права интеллектуальной собственности на любой контент, отображаемый или доступный через Apple Font, принадлежат
соответствующему владельцу контента. Такой контент может быть защищен авторскими правами или другими законами и договорами об интеллектуальной собственности,
и могут регулироваться условиями использования третьей стороны, предоставляющей такой контент. Эта Лицензия не предоставляет вам никаких прав
использовать такой контент, а также не гарантирует, что такой контент будет по-прежнему доступен для вас.
Такой контент может быть защищен авторскими правами или другими законами и договорами об интеллектуальной собственности,
и могут регулироваться условиями использования третьей стороны, предоставляющей такой контент. Эта Лицензия не предоставляет вам никаких прав
использовать такой контент, а также не гарантирует, что такой контент будет по-прежнему доступен для вас.
2. Разрешенное использование лицензии и ограничения.
А. Ограниченная лицензия. В соответствии с условиями настоящей Лицензии вы можете использовать Apple Font исключительно для создания макетов
пользовательские интерфейсы для использования в программных продуктах, работающих под управлением операционной системы Apple watchOS. Вышеупомянутое право включает
право отображать шрифт Apple на снимках экрана, изображениях, макетах или других изображениях, цифровых и/или печатных, таких
программные продукты, работающие исключительно на watchOS.
Вы можете использовать этот шрифт Apple только для целей, описанных в настоящей Лицензии, и только если вы являетесь зарегистрированным разработчиком Apple,
или иным образом прямо разрешено Apple в письменной форме.
Б. Другие ограничения на использование. Гранты, изложенные в настоящей Лицензии, не позволяют вам, и вы соглашаетесь не устанавливать, использовать или запускать шрифт Apple Font с целью создания макетов пользовательских интерфейсов, которые будут использоваться в программных продуктах, работающих под управлением в любой операционной системе, отличной от Apple, или чтобы позволить другим делать это. Вы не можете встраивать шрифт Apple в какие-либо программы. или другие продукты. За исключением случаев, прямо предусмотренных в настоящем документе, вы не можете использовать Apple Font для создания, разработки, отображения или иным образом распространять любую документацию, иллюстрации, контент веб-сайта или любой другой продукт работы.
Если иное прямо не разрешено условиями настоящей Лицензии или иным образом не лицензировано Apple: (i) только один пользователь
можете использовать шрифт Apple одновременно, и (ii) вы не можете сделать шрифт Apple доступным по сети, где он может быть
запускаться или использоваться несколькими компьютерами одновременно. Вы не можете сдавать в аренду, сдавать внаем, одалживать, продавать, передавать, продавать, сублицензировать или
в противном случае распространять Apple Font любым несанкционированным способом.
Вы не можете сдавать в аренду, сдавать внаем, одалживать, продавать, передавать, продавать, сублицензировать или
в противном случае распространять Apple Font любым несанкционированным способом.
С. Запрещен обратный инжиниринг; Ограничения. Вы не можете, и вы соглашаетесь не копировать и не позволять другим копировать (за исключением случаев, когда это явно разрешено настоящей Лицензией), декомпилировать, реконструировать, дизассемблировать, пытаться получить исходный код, дешифровать, модифицировать, создавать производные работы на основе шрифта Apple или любой его части (за исключением и только в той мере, в какой любое из вышеизложенных ограничений запрещено действующим законодательством).
Д. Соблюдение законов. Вы соглашаетесь использовать шрифт Apple Font в соответствии со всеми применимыми законами, включая местные законы. страны или региона, в котором вы проживаете или в котором вы загружаете или используете шрифт Apple.
3. Нет передачи. Если иное не указано в настоящем документе, вы не можете передавать этот шрифт Apple без явного разрешения Apple.
предварительное письменное согласие. Все компоненты Apple Font предоставляются как часть комплекта и не могут быть отделены от
в комплекте и распространяется как отдельные приложения.
Если иное не указано в настоящем документе, вы не можете передавать этот шрифт Apple без явного разрешения Apple.
предварительное письменное согласие. Все компоненты Apple Font предоставляются как часть комплекта и не могут быть отделены от
в комплекте и распространяется как отдельные приложения.
4. Прекращение. Действие настоящей Лицензии начинается с момента установки или использования вами шрифта Apple. Ваши права по этому
Лицензия прекращает свое действие автоматически или прекращает свое действие без уведомления со стороны Apple (а) если вы не соблюдаете
любые условия настоящей Лицензии, (b) если вы больше не являетесь зарегистрированным разработчиком Apple, или (c) если Apple выпускает версию
шрифта Apple, который несовместим с этой версией шрифта Apple. После прекращения действия настоящей Лицензии вы
прекратит любое использование шрифта Apple и уничтожит все копии, полные или частичные, шрифта Apple. Раздел 2B, 2C и
Пункты с 5 по 10 настоящей Лицензии остаются в силе после прекращения действия.
5. Отказ от гарантий.
A. ВЫ ПРЯМО ПРИЗНАЕТЕ И СОГЛАШАЕТЕСЬ С ТЕМ, ЧТО В РАЗРЕШЕННОЙ ПРИМЕНИМЫМИ
ПО ЗАКОНУ, ВЫ ИСПОЛЬЗУЕТЕ ШРИФТ APPLE НА СВОЙ РИСК И ЧТО ВЕСЬ РИСК В ОТНОШЕНИИ УДОВЛЕТВОРИТЕЛЬНОГО КАЧЕСТВА, ПРОИЗВОДИТЕЛЬНОСТИ, ТОЧНОСТИ
И УСИЛИЯ С ВАМИ.
B. В МАКСИМАЛЬНОЙ СТЕПЕНИ, РАЗРЕШЕННОЙ ПРИМЕНИМЫМ ЗАКОНОДАТЕЛЬСТВОМ, ШРИФТ APPLE ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ» И «КАК ДОСТУПНО», СО ВСЕМИ ОШИБКАМИ И БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, И APPLE И ЛИЦЕНЗИАРЫ APPLE (ВМЕСТЕ НАЗЫВАЕМЫЕ «APPLE» ДЛЯ ЦЕЛЕЙ РАЗДЕЛОВ 5 И 6) НАСТОЯЩИМ ОТКАЗЫВАЕМСЯ ОТ ВСЕХ ГАРАНТИЙ И УСЛОВИЙ В ОТНОШЕНИИ ШРИФТА APPLE, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ ИЛИ ЗАКОНОДАТЕЛЬНЫЕ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ, ПОДРАЗУМЕВАЕМЫЕ ГАРАНТИИ И/ИЛИ УСЛОВИЯ КОММЕРЧЕСКОЙ ПРИГОДНОСТИ, УДОВЛЕТВОРИТЕЛЬНЫЕ КАЧЕСТВО, ПРИГОДНОСТЬ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ, ТОЧНОСТЬ, СПОКОЙНОЕ НАСЛАЖДЕНИЕ И НЕНАРУШЕНИЕ ПРАВ ТРЕТЬИХ ЛИЦ.
C. APPLE НЕ ГАРАНТИРУЕТ ОТ ПОМЕХИ ВАШЕМУ РАБОТЕ С ШРИФТОМ APPLE, ЧТО ФУНКЦИИ, СОДЕРЖАЩИЕСЯ В
ШРИФТ APPLE БУДЕТ ОТВЕЧАТЬ ВАШИМ ТРЕБОВАНИЯМ, ЧТО РАБОТА ШРИФТА APPLE БУДЕТ НЕПРЕРЫВНОЙ ИЛИ БЕЗ ОШИБОЧНОЙ, ЧТО
ШРИФТ APPLE БУДЕТ СОВМЕСТИМ ИЛИ РАБОТАТЬ С ЛЮБЫМ ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ, ПРИЛОЖЕНИЯМИ ИЛИ СЛУЖБАМИ ТРЕТЬИХ ЛИЦ, ИЛИ
ДЕФЕКТЫ ШРИФТА APPLE БУДУТ ИСПРАВЛЕНЫ. УСТАНОВКА ЭТОГО ШРИФТА APPLE МОЖЕТ ПОВЛИЯТЬ НА ДОСТУПНОСТЬ И ПРИГОДНОСТЬ ИСПОЛЬЗОВАНИЯ
ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, ПРИЛОЖЕНИЙ ИЛИ СЛУЖБ ТРЕТЬИХ ЛИЦ, А ТАКЖЕ ПРОДУКТОВ И УСЛУГ Apple.
УСТАНОВКА ЭТОГО ШРИФТА APPLE МОЖЕТ ПОВЛИЯТЬ НА ДОСТУПНОСТЬ И ПРИГОДНОСТЬ ИСПОЛЬЗОВАНИЯ
ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, ПРИЛОЖЕНИЙ ИЛИ СЛУЖБ ТРЕТЬИХ ЛИЦ, А ТАКЖЕ ПРОДУКТОВ И УСЛУГ Apple.
D. ВЫ ДАЛЕЕ ПРИЗНАЕТЕ, ЧТО ШРИФТ APPLE НЕ ПРЕДНАЗНАЧЕН И НЕ ПРИГОДЕН ДЛЯ ИСПОЛЬЗОВАНИЯ В СИТУАЦИЯХ ИЛИ УСЛОВИЯХ, НЕИСПРАВНОСТЬ ИЛИ ЗАДЕРЖКА ПО ВРЕМЕНИ, ИЛИ ОШИБКИ ИЛИ НЕТОЧНОСТИ В СОДЕРЖАНИИ, ДАННЫХ ИЛИ ИНФОРМАЦИИ, ПРЕДОСТАВЛЯЕМОЙ APPLE FONT МОЖЕТ ПРИВЕСТИ К СМЕРТИ, ТРАВМАМ ИЛИ СЕРЬЕЗНЫМ ФИЗИЧЕСКИМ ИЛИ ЭКОЛОГИЧЕСКИМ УЩЕРБАМ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО, ЭКСПЛУАТАЦИЮ ЯДЕРНЫХ ОБЪЕКТОВ, АВИАЦИОННЫХ СИСТЕМ ИЛИ СИСТЕМ СВЯЗИ, УПРАВЛЕНИЯ ВОЗДУШНЫМ ДВИЖЕНИЕМ, ЖИЗНЕОБЕСПЕЧЕНИЯ ИЛИ СИСТЕМ ВООРУЖЕНИЯ.
E. НИКАКАЯ УСТНАЯ ИЛИ ПИСЬМЕННАЯ ИНФОРМАЦИЯ ИЛИ СОВЕТЫ, ПРЕДОСТАВЛЕННЫЕ APPLE ИЛИ УПОЛНОМОЧЕННЫМ ПРЕДСТАВИТЕЛЕМ APPLE, НЕ СОЗДАЮТ ГАРАНТИЮ. ЕСЛИ ШРИФТ APPLE ОКАЖЕТСЯ ДЕФЕКТНЫМ, ВЫ ПРИНИМАЕТЕ НА СЕБЯ ВСЕ РАСХОДЫ НА ВСЕ НЕОБХОДИМОЕ ОБСЛУЖИВАНИЕ, РЕМОНТ ИЛИ ИСПРАВЛЕНИЕ.
6. Ограничение ответственности. В СТЕПЕНИ, НЕ ЗАПРЕЩЕННОЙ ПРИМЕНИМЫМ ЗАКОНОДАТЕЛЬСТВОМ, APPLE НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА
ТРАВМА ИЛИ ЛЮБОЙ СЛУЧАЙНЫЙ, ОСОБЫЙ, КОСВЕННЫЙ ИЛИ ПОСЛЕДУЮЩИЙ УЩЕРБ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО,
УЩЕРБ ОТ ПОТЕРИ ПРИБЫЛИ, КОРРУПЦИИ ИЛИ ПОТЕРИ ДАННЫХ, НЕИСПРАВНОСТИ ПЕРЕДАЧИ ИЛИ ПОЛУЧЕНИЯ ЛЮБЫХ ДАННЫХ ИЛИ ИНФОРМАЦИИ, БИЗНЕСА
ПЕРЕРЫВ ИЛИ ЛЮБОЙ ДРУГОЙ КОММЕРЧЕСКИЙ УЩЕРБ ИЛИ УБЫТКИ, ПРОИСХОДЯЩИЕ ИЗ ИЛИ СВЯЗАННЫЕ С ВАШИМ ИСПОЛЬЗОВАНИЕМ ИЛИ НЕВОЗМОЖНОСТЬЮ ИСПОЛЬЗОВАНИЯ
ШРИФТ APPLE ИЛИ ЛЮБОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, ПРИЛОЖЕНИЯ ИЛИ УСЛУГИ ТРЕТЬИХ ЛИЦ, СВЯЗАННЫЕ С ШРИФТОМ APPLE, КАКИМИ ПРИЧИНАМИ
НЕЗАВИСИМО ОТ ТЕОРИИ ОТВЕТСТВЕННОСТИ (ДОГОВОР, ДЕЛИКТ ИЛИ ИНОЕ) И ДАЖЕ ЕСЛИ Apple БЫЛА УВЕДОМЛЕНА О ВОЗМОЖНОСТИ
ТАКИХ УЩЕРБОВ. В НЕКОТОРЫХ ЮРИСДИКЦИЯХ НЕ ДОПУСКАЕТСЯ ИСКЛЮЧЕНИЕ ИЛИ ОГРАНИЧЕНИЕ ОТВЕТСТВЕННОСТИ ЗА ПРИЧИНЕНИЕ ТРАВМ ИЛИ СЛУЧАЙНЫХ
ИЛИ КОСВЕННЫЕ УБЫТКИ, ПОЭТОМУ ЭТО ОГРАНИЧЕНИЕ МОЖЕТ НЕ РАСПРОСТРАНЯТЬСЯ НА ВАС. Ни при каких обстоятельствах полная ответственность Apple перед вами за
все убытки (кроме тех, которые могут потребоваться в соответствии с применимым законодательством в случаях, связанных с телесными повреждениями) превышают сумму
пятьдесят долларов ($50,00).
В СТЕПЕНИ, НЕ ЗАПРЕЩЕННОЙ ПРИМЕНИМЫМ ЗАКОНОДАТЕЛЬСТВОМ, APPLE НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА
ТРАВМА ИЛИ ЛЮБОЙ СЛУЧАЙНЫЙ, ОСОБЫЙ, КОСВЕННЫЙ ИЛИ ПОСЛЕДУЮЩИЙ УЩЕРБ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО,
УЩЕРБ ОТ ПОТЕРИ ПРИБЫЛИ, КОРРУПЦИИ ИЛИ ПОТЕРИ ДАННЫХ, НЕИСПРАВНОСТИ ПЕРЕДАЧИ ИЛИ ПОЛУЧЕНИЯ ЛЮБЫХ ДАННЫХ ИЛИ ИНФОРМАЦИИ, БИЗНЕСА
ПЕРЕРЫВ ИЛИ ЛЮБОЙ ДРУГОЙ КОММЕРЧЕСКИЙ УЩЕРБ ИЛИ УБЫТКИ, ПРОИСХОДЯЩИЕ ИЗ ИЛИ СВЯЗАННЫЕ С ВАШИМ ИСПОЛЬЗОВАНИЕМ ИЛИ НЕВОЗМОЖНОСТЬЮ ИСПОЛЬЗОВАНИЯ
ШРИФТ APPLE ИЛИ ЛЮБОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ, ПРИЛОЖЕНИЯ ИЛИ УСЛУГИ ТРЕТЬИХ ЛИЦ, СВЯЗАННЫЕ С ШРИФТОМ APPLE, КАКИМИ ПРИЧИНАМИ
НЕЗАВИСИМО ОТ ТЕОРИИ ОТВЕТСТВЕННОСТИ (ДОГОВОР, ДЕЛИКТ ИЛИ ИНОЕ) И ДАЖЕ ЕСЛИ Apple БЫЛА УВЕДОМЛЕНА О ВОЗМОЖНОСТИ
ТАКИХ УЩЕРБОВ. В НЕКОТОРЫХ ЮРИСДИКЦИЯХ НЕ ДОПУСКАЕТСЯ ИСКЛЮЧЕНИЕ ИЛИ ОГРАНИЧЕНИЕ ОТВЕТСТВЕННОСТИ ЗА ПРИЧИНЕНИЕ ТРАВМ ИЛИ СЛУЧАЙНЫХ
ИЛИ КОСВЕННЫЕ УБЫТКИ, ПОЭТОМУ ЭТО ОГРАНИЧЕНИЕ МОЖЕТ НЕ РАСПРОСТРАНЯТЬСЯ НА ВАС. Ни при каких обстоятельствах полная ответственность Apple перед вами за
все убытки (кроме тех, которые могут потребоваться в соответствии с применимым законодательством в случаях, связанных с телесными повреждениями) превышают сумму
пятьдесят долларов ($50,00). Вышеуказанные ограничения будут применяться, даже если указанное выше средство правовой защиты не достигает своей основной цели.
Вышеуказанные ограничения будут применяться, даже если указанное выше средство правовой защиты не достигает своей основной цели.
7. Экспортный контроль. Вы не можете использовать или иным образом экспортировать или реэкспортировать шрифт Apple, за исключением случаев, когда это разрешено United
Закон штата и законы юрисдикции (юрисдикций), в которой был получен шрифт Apple. В частности, но не ограничиваясь этим,
Шрифт Apple нельзя экспортировать или реэкспортировать (а) в страны, на которые распространяется эмбарго США, или (б) кому-либо из Министерства финансов США.
Список особо обозначенных граждан Департамента или список запрещенных лиц или организаций Министерства торговли США
Список или любые другие списки партий с ограниченным доступом. Используя Apple Font, вы заявляете и гарантируете, что не находитесь
в любой такой стране или в любом таком списке. Вы также соглашаетесь с тем, что не будете использовать Apple Font в каких-либо запрещенных целях.
по законодательству Соединенных Штатов, включая, помимо прочего, разработку, проектирование, изготовление или производство ракет, ядерных,
химическое или биологическое оружие.
8. Конечные пользователи в государственных органах. Шрифт Apple и сопутствующая документация являются «Коммерческими товарами» в соответствии с определением этого термина.
в 48 C.F.R. §2.101, состоящий из «Коммерческого компьютерного программного обеспечения» и «Документации по коммерческому компьютерному программному обеспечению», как
такие термины используются в 48 C.F.R. §12.212 или 48 C.F.R. §227.7202, если применимо. В соответствии с 48 C.F.R. §12.212 или 48
С.Ф.Р. §227.7202-1–227.7202-4, в зависимости от обстоятельств, Коммерческое компьютерное программное обеспечение и Коммерческое компьютерное программное обеспечение
Лицензия на документацию предоставляется конечным пользователям из правительства США (а) только как коммерческие объекты и (б) только с такими правами.
которые предоставляются всем другим конечным пользователям в соответствии с положениями и условиями настоящего документа. Неопубликованные права защищены в соответствии с
законы об авторском праве США.
9. Закон о контроле и делимость. Настоящая Лицензия регулируется и толкуется в соответствии с законами штата Калифорния, за исключением его принципов коллизионного права. Настоящая Лицензия не регулируется Соединенными Конвенция ООН о договорах международной купли-продажи товаров, применение которой прямо исключается. Если по какой-либо причине суд компетентной юрисдикции сочтет какое-либо положение или его часть неисполнимыми, остальные настоящей Лицензии продолжают действовать в полном объеме.
10. Полное соглашение; Управляющий язык. Настоящая Лицензия представляет собой полное соглашение между вами и Apple.
в отношении использования шрифта Apple, лицензированного по настоящему Соглашению, и заменяет собой все предыдущие или текущие договоренности относительно
такой предмет. Никакие поправки или модификации настоящей Лицензии не будут иметь обязательной силы, если только они не оформлены в письменной форме и не подписаны Apple.
Если в применимых лицензионных соглашениях на программное обеспечение Apple имеются какие-либо противоречащие друг другу условия, эти условия
управлять использованием шрифта Apple.
EA1371
24.02.2016
Использование системных шрифтов в Интернете
Черновик сообщения в блоге: причина, по которой они назвали его
font-familyв CSS, заключалась в том, что, как и многие семейства, он нефункционален. (@jimniels)
Я даже не помню почему, но на днях я думал о шрифте Apple «New York» и задавался вопросом, как можно указать браузерам (на устройствах Apple) отображать текст с этим шрифтом. Я знаю все об использовании стека системных шрифтов, но в случае macOS системным шрифтом будет Apple без засечек «San Francisco». Что, если я захочу использовать этот альтернативный шрифт с засечками («Нью-Йорк» — это шрифт Apple с засечками, который они изначально продемонстрировали в новом приложении Apple Books)? Вы можете сделать это в CSS?
Быстрый поиск по нужным ключевым словам привел меня к тому же вопросу на StackOverflow, который привел меня к спецификации шрифтов CSS, которая позже привела меня к бестолковому посту Криса Койера о системных шрифтах. Всем интересно читать. И в довершение всего, пока я писал этот пост в блоге, мне довелось посмотреть видео Apple WWDC20, в котором подробно рассказывается о том, что нового в Webkit, в котором рассказывается обо всем, о чем я собираюсь написать.
Всем интересно читать. И в довершение всего, пока я писал этот пост в блоге, мне довелось посмотреть видео Apple WWDC20, в котором подробно рассказывается о том, что нового в Webkit, в котором рассказывается обо всем, о чем я собираюсь написать.
Все эти чтения заставили меня задуматься, и все эти размышления заставили меня написать, и все эти записи привели меня к публикации, и все эти публикации привели вас, дорогой читатель, к чтению этого поста.
tldr: в спецификации шрифтов CSS есть пара (новых для меня) универсальных семейств шрифтов, таких как ui-serif и ui-sans-serif , предназначенных для предоставления более точных элементов управления для указания шрифтов на уровне ОС. . Это дает разработчикам возможность интегрировать свои пользовательские интерфейсы с внешним видом базовой операционной системы. Чтобы предложить пользовательским агентам Apple отображать текст на экране шрифтом с засечками «New York», разработчики могут указать: font-family: ui-serif .
Погружение глубже
Во-первых, я был немного сбит с толку, как и Крис:
Когда я впервые услышал об использовании стеков системных шрифтов, было
-apple-systemиBlinkMacSystemFont… Затем появился-system-ui[который] явно менее специфичен для Mac. Но есть такжеsystem-ui(без начального тире), и это, кажется, делает то же самое, и я не уверен, что правильно. Теперь похоже, что планui-sans-serifи друзья… Мне нравится идея, но я хотел бы услышать ясность от поставщиков браузеров о том, что рекомендуется использовать.
Затем он спрашивает, учитывая историю определения системных шрифтов, находимся ли мы в таком месте для использования системных шрифтов:
body {
семейство шрифтов:
пользовательский интерфейс без засечек,
системный интерфейс,
-система пользовательского интерфейса,
-яблочная система,
BlinkMacSystemFont,
Робото, Гельветика, Ариал,
без засечек,
«Эмодзи цвета яблока»;
}
Если Крис из CSS-Tricks не знает ответа, то я полагаю, мы все немного заблудились.
У меня в голове возник вопрос: зачем еще один способ указать универсальное семейство шрифтов? Моя мысленная модель шрифтов в CSS всегда была такой: указать пару конкретных шрифтов, а затем предоставить запасные варианты для общих шрифтов. Итак, если вы хотите, чтобы система использовала свой шрифт без засечек, почему бы не использовать , что будет вашим объявлением шрифта, то есть без засечек ?
Другими словами, в чем разница между этим:
body {
семейство шрифтов: без засечек;
}
А это?
корпус {
семейство шрифтов: ui-sans-serif, sans-serif;
}
Чтобы ответить на этот вопрос, мне пришлось прочитать спецификацию шрифтов CSS для семейства шрифтов, чтобы исправить мою ментальную модель.
Специфические и общие семейства
В CSS у вас есть семейство шрифтов , а затем значение, которое в соответствии со спецификацией может быть или . Фамилией будет что-то вроде
Фамилией будет что-то вроде Helvetica , а общим именем будет что-то вроде без засечек . Как только у вас есть одно или несколько объявленных фамильных/родовых имен, браузер пытается сопоставить каждый символ текста с одним из указанных шрифтов:
Пользовательский агент выполняет итерацию по списку фамилий, пока не найдет доступный шрифт, содержащий глиф для отображаемого символа. Это допускает различия в доступных шрифтах на разных платформах и различия в диапазоне символов, поддерживаемых отдельными шрифтами.
Идея здесь на самом деле очень мощная. Вместо двоичной обработки ошибок («отображать этот текст в Helvetica или вообще не отображать текст») CSS предоставляет разработчикам широкие возможности обработки ошибок, связанных с отсутствием шрифтов. Основная идея заключается в том, что с помощью CSS вы можете выражать стилистические предложения по использованию шрифтов в диапазоне от конкретных до общих. Это довольно надежный способ сохранить дух выбора дизайна на множестве платформ, имеющих доступ к сети.
Это здорово и все такое, но это все еще не отвечает на мой вопрос: почему вы не можете сказать без засечек , и операционная система будет использовать системный шрифт без засечек (например, San Francisco в macOS)?
Различные типы родовых семейств
Существуют различные типы семейств , которые можно использовать в CSS. Вот нумерованный список согласно спецификации:
-
serif* -
без засечек* -
моноширинный* -
системный интерфейс -
курсив -
фантастика -
эмодзи -
математика -
песня клыка -
шрифт с засечками† -
пользовательский интерфейс без засечек† -
ui-monospace† -
закругленный†
Фамилии с * отмечены этим примечанием в спецификации:
Примечание: [эти] всегда должны сопоставляться хотя бы с одним совпадающим начертанием шрифта.
Однако не дается никаких гарантий в отношении охвата символов этого шрифта. Следовательно, шрифт, с которым они сопоставлены, может не использоваться для всего контента.
В то время как фамилии с † обозначены следующим образом:
Примечание: [они] не должны сопоставляться с каким-либо шрифтом на платформах без соответствующего системного шрифта.
Как видите, некоторые общие семейства должны сопоставляться с определенным шрифтом в пользовательском агенте (например, без засечек ), но другим это не обязательно (например, ui-sans-serif ). Это ключевое различие между типами универсальных семейств шрифтов, которые вы можете указать в CSS.
Универсальное семейство шрифтов — это семейство шрифтов со стандартным именем (как определено в CSS), но которое является псевдонимом для существующего установленного семейства шрифтов, присутствующего в системе… Различные семейства универсальных шрифтов могут сопоставляться с одним и тем же используемым шрифтом.
.
Обратите внимание на последнее предложение: «различные общие семейства шрифтов могут сопоставляться с одним и тем же используемым шрифтом». Именно это и происходит в примере Криса:
тело {
семейство шрифтов: пользовательский интерфейс без засечек, системный пользовательский интерфейс, без засечек;
}
Все три из этих могут сопоставляться с одним и тем же шрифтом, но они также не могут . Это зависит от комбинации конфигураций операционной системы, браузера и предпочтений пользователя на обоих уровнях. Это всего лишь пример того, какую выразительность CSS дает разработчикам при работе с выбором шрифта.
Итак, теперь мы приближаемся к ответу на мой вопрос: почему я не могу сказать без засечек для использования системного шрифта без засечек? Учитывая приведенный выше контекст, вы можете видеть, что если ui-sans-serif и system-ui недействительны, распознанные общие имена в пользовательском агенте, система вернется к sans-serif , который, согласно spec, должен сопоставляться с некоторым шрифтом в системе пользователя. Но какой шрифт? Если нет «системного» шрифта, какой шрифт использует система?
Но какой шрифт? Если нет «системного» шрифта, какой шрифт использует система?
Пользовательские настройки и общие семейства
Как уже отмечалось, общие семейства существуют в своего рода континууме, от семейств, которые могут сопоставляться с конкретным шрифтом, до семейств, которые должны сопоставляться с определенным шрифтом. Они варьируются от одного пользовательского агента к другому.
Общие семейства шрифтов предназначены для широкого внедрения на многих платформах, в отличие от произвольных
, которые обычно являются именами для конкретных платформ. Ожидается, что [общие семейства] будут сопоставляться с разными шрифтами на разных платформах.
Когда вы указываете , который должен сопоставляться с определенным шрифтом, например sans-serif , вы говорите системе: «Найдите что-то, что примерно соответствует типографскому стилю шрифта без засечек». Однако, какой шрифт использовать в этом сценарии, в конечном итоге остается на усмотрение браузера, а не разработчика.
Однако, какой шрифт использовать в этом сценарии, в конечном итоге остается на усмотрение браузера, а не разработчика.
Пользовательские агенты должны предоставлять разумный выбор по умолчанию для универсальных семейств шрифтов, которые максимально точно отражают характеристики каждого семейства в пределах, допускаемых базовой технологией. Пользовательским агентам рекомендуется разрешать пользователям выбирать альтернативные начертания для общих семейств шрифтов.
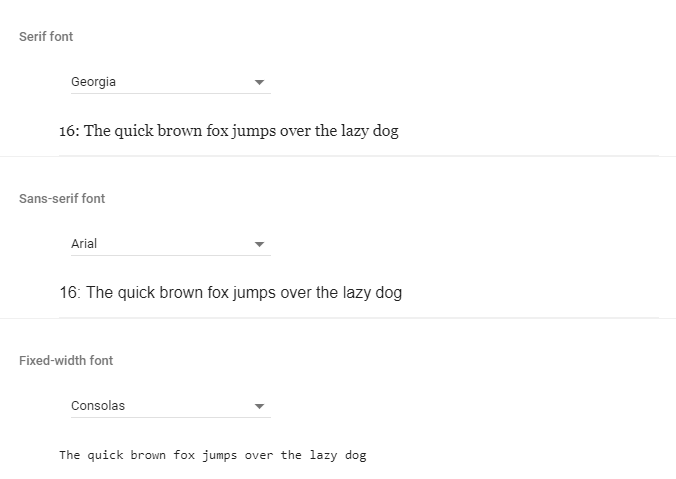
Стоит отметить последнюю часть: браузеры могут, фактически они «поощряются», позволять пользователям устанавливать свои собственные предпочтения для универсальных семейств. Браузер может установить значение по умолчанию, сопоставив без засечек , скажем, с «Arial» (я полагаю, он мог бы даже попытаться сопоставить карты без засечек с «Сан-Франциско», но не делает этого, насколько я знаю). Этот выбор по умолчанию остается за браузером.
Однако, как сказано в спецификации, пользователь должен иметь возможность переопределить то, что без засечек карты. Это означает, как разработчик, когда вы указываете
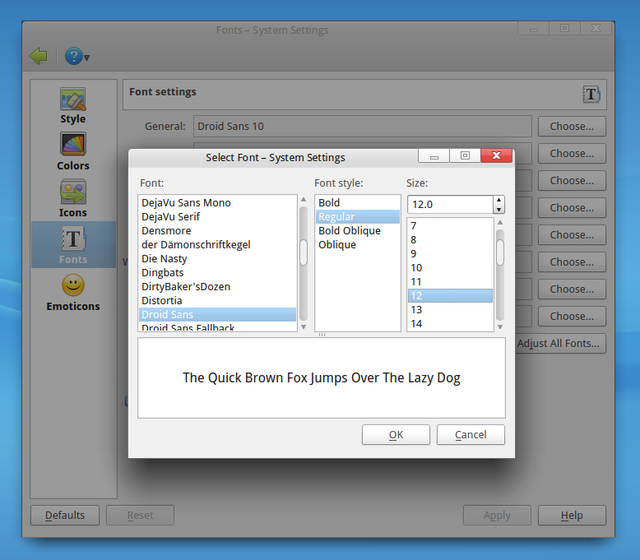
Это означает, как разработчик, когда вы указываете без засечек , это может привести к «Arial» на компьютере одного пользователя (в зависимости от настроек браузера по умолчанию для без засечек ), но также может привести, скажем, «Helvetica» на чужом компьютере (при условии, что они изменили настройки своего браузера по умолчанию). Вот пример снимка экрана с пользовательскими настройками шрифта в Google Chrome:
Из этого мы видим, что общие семейства, которые должны для конкретного шрифта настраиваются конечным пользователем.
Итак, возвращаясь еще раз к моему собственному вопросу: почему я не могу сказать без засечек и сопоставить это с системным шрифтом (San Francisco на устройствах Apple)? Ответ таков: ui-sans-serif дает авторам CSS дополнительную специфичность при объявлении шрифтов, которые должен использовать браузер. Если, как разработчик, вы хотите выразить «использовать шрифт без засечек операционной системы вместо , указанное пользователем предпочтение шрифта без засечек», то вам нужно более мелкое семейств, чем просто без засечек . Пример:
Пример:
/* Это означает использование браузера по умолчанию без засечек, который
может быть настроен пользователем */
тело {
семейство шрифтов: без засечек;
}
/* Это означает, что _сначала_ использовать системный шрифт без засечек, затем, если это
ни на что не сопоставляется (или не поддерживается), используйте
шрифт браузера по умолчанию без засечек, который может быть настроен пользователем */
тело {
семейство шрифтов: ui-sans-serif, sans-serif;
}
Каскад родовых семейств
Копнем еще глубже. Давайте на мгновение взглянем на system-ui :
Это универсальное семейство шрифтов позволяет отображать текст с использованием шрифта пользовательского интерфейса по умолчанию на платформе, на которой работает UA. Кроссплатформенный UA должен использовать разные шрифты на разных поддерживаемых им платформах. Цель «system-ui» — позволить веб-контенту интегрироваться с внешним видом родной ОС.
Хорошо, это логично. Если я хочу, чтобы Сан-Франциско отображался на устройствах Apple, я могу сказать
Если я хочу, чтобы Сан-Франциско отображался на устройствах Apple, я могу сказать system-ui , потому что в этих случаях системным шрифтом является San Francisco. Так уж получилось, что Сан-Франциско — это шрифт без засечек. Вполне возможно, что другая операционная система может иметь шрифт с засечками в качестве основного системного шрифта. Черт возьми, возможно даже, что системный шрифт может сопоставляться с Comic Sans. Все зависит от операционной системы. Именно здесь вступают в игру ui-sans-serif и ui-serif , которые предоставляют авторам CSS больше контроля. Они позволяют различать «использовать системный шрифт» (это может быть шрифт с засечками, шрифт без засечек, моноширинный шрифт и т. д.) и «использовать системный шрифт с засечками».
В этом свете разница между system-ui и ui-sans-serif полностью зависит от пользовательского агента. На некоторых UA они могут сопоставляться с одним и тем же шрифтом. На других может и нет. В случае Apple UA и Safari (на момент написания этой статьи)
На других может и нет. В случае Apple UA и Safari (на момент написания этой статьи) system-ui и ui-sans-serif сопоставляются с одним и тем же шрифтом: San Francisco. Но system-ui и ui-serif — это не одно и то же, потому что «системный шрифт» не является шрифтом с засечками на Apple UA. В таком случае ui-serif — это то, что позволяет указать шрифт с засечками «Нью-Йорк».
Опять же, если я вернусь к своему первоначальному вопросу: в чем разница между ui-sans-serif и sans-serif ? Это вопрос определения намерения. sans-serif означает «Я предлагаю вам, компьютер, использовать семейство шрифтов без засечек. Вы выбираете, что лучше (или используете выбор пользователя в настройках)». ui-sans-serif говорит: «Я предлагаю вам, компьютер, использовать системный шрифт без засечек, который является очень специфическим и не должен учитывать настройки браузера пользователя».
Хорошо, учитывая все, что обсуждалось в этом посте, давайте воспроизведем это на примере, который привел Крис:
/* Указание шрифта по уровню приоритета: */
тело {
семейство шрифтов:
/* используйте шрифт без засечек, который операционная система
классифицируется как шрифт без засечек для нативных приложений */
пользовательский интерфейс без засечек,
/* использовать шрифт, который операционная система использует для собственного
приложений, может быть с засечками, может быть без засечек, может быть
кое-что еще (есть, как видите, парочка
разные способы указать это) */
системный интерфейс,
-система пользовательского интерфейса,
-яблочная система,
BlinkMacSystemFont,
/* используйте одно из этих конкретных семейств шрифтов, если они есть */
Робото, Гельветика, Ариал,
/* использовать семейство шрифтов без засечек, как определено браузером
который может или не может быть настраиваемой опцией для
пользователь для переопределения */
без засечек,
/* использовать смайлики */
«Эмодзи цвета яблока»;
}
Думаю, примерно так все и вытряхнется.
Заключительные мысли
Так как же узнать, что что-то вроде system-ui означает на каждой платформе? Я полагаю, что это просто займет исследование. Исследования, которые я не могу провести, потому что у меня нет оборудования для этого (или, честно говоря, времени или желания). Но было бы неплохо, если бы где-то был словарь этого, т.е.
- macOS, iOS iPadOS и т. д.
-
ui-sans-serif: Сан-Франциско -
системный интерфейс: Сан-Франциско -
шрифт с засечками: Нью-Йорк -
ui-monospace: SF Моно
-
- окна
- ???
- андроид
- ???
Все это заставляет задуматься: дает ли использование системного шрифта бесплатную оптимизацию отображения шрифтов на уровне ОС? Например, в семействе San Francisco есть «SF Pro Display» и «SF Pro Text», оба из которых были разработаны с учетом оптимизации на основе размера шрифта. Предположительно, если вы разрабатываете собственное приложение прямо на устройстве Apple, ОС позаботится об использовании правильного шрифта в зависимости от вашего размера шрифта. Это происходит и с браузерами, отображающими текст? Например, если я скажу
Предположительно, если вы разрабатываете собственное приложение прямо на устройстве Apple, ОС позаботится об использовании правильного шрифта в зависимости от вашего размера шрифта. Это происходит и с браузерами, отображающими текст? Например, если я скажу ui-sans-serif соответствует ли это «SF Pro Display» или «SF Pro Text»? Или это зависит от размера, в котором отображается шрифт? Я не знаю ответа на этот вопрос. И, очевидно, это очень специфично для устройств Apple. Но, по-видимому, если бы вы заходили в Интернет на любом другом устройстве, вероятно, в нем могли бы быть встроены всевозможные оптимизации, о которых вы не знаете.
Хорошо, уф. Это было много слов. Я надеюсь, а) вы нашли здесь что-то полезное и б) это действительно правильно. Написание этого сообщения в блоге помогло мне прояснить мои мысли и изменить мою ментальную модель для семейств шрифтов в CSS. При всем при этом я читал спецификацию и пытался сформулировать, как работает механика объявлений спецификации, особенно на устройствах Apple.
На самом деле, все это своего рода «заглянуть под капот» за сложностью, которая лежит между операционной системой, браузером, работающим в этой операционной системе, и континуумом элементов управления, которые браузер пытается предоставить. Авторы CSS, несмотря на почти бесконечное отсутствие уверенности в том, что касается среды, в которой кто-то может просматривать вашу веб-страницу.
Update 2020-12-03
На webplatform.news я нашел ссылку на этот пост от Криса Зибенманна, в котором рассказывается о том, как Firefox немного подсказывает вам, как он обрабатывает значения по умолчанию:
Firefox… говорит вам, какой шрифт [фамилия] на самом деле соответствует. Если вы перейдете в «Дополнительно …» и не настроите свой выбор шрифта, вы можете увидеть, на что сопоставляются все три магических имени.
Я сам посмотрел на это, и это довольно аккуратно. На панели настроек четко показано, как Firefox сообщает о своих значениях по умолчанию и что они на самом деле сопоставляют:
Что здорово, так это видеть, как сопоставления семейства шрифтов по умолчанию меняются при смене языка:
Было бы действительно здорово, если бы у него было еще несколько панелей настроек (эти не настраиваемые, потому что вы не можете изменить системный шрифт, как указано в этой статье), которые показывали бы, на что системный шрифт сопоставляется. . Если вы работаете на Mac, вероятно, хорошо известно, какими будут эти настройки. Но если бы у вас была какая-то разновидность Linux, кто знает, что бы это было!
. Если вы работаете на Mac, вероятно, хорошо известно, какими будут эти настройки. Но если бы у вас была какая-то разновидность Linux, кто знает, что бы это было!
Переход на стек системных шрифтов в WordPress (как и почему)
Я большой поклонник веб-производительности. Но я также не думаю, что это должно или должно идти на компромисс с дизайном. В середине всегда есть хороший баланс. Еще в 2017 году я был в блоге GitHub и копался в их шрифте. Это было супер легко читать. Поэтому я изучил свойства с помощью Chrome Devtools и увидел, что они используют системный стек шрифтов.
Я использую системные шрифты уже много лет, и они мне нравятся. Итак, сегодня я хочу показать вам, как использовать стек системных шрифтов на вашем сайте WordPress.
Что такое стек системных шрифтов?
Для веб-сайта можно выбрать различные типы шрифтов. У вас есть почти четыре разных варианта:
- Веб-безопасные шрифты: Бесплатные и браузер не требует времени на загрузку, но обычно они выглядят устаревшими и поэтому используются редко.
 Никто не любит Arial или Tahoma, не так ли? См. полный список веб-безопасных шрифтов.
Никто не любит Arial или Tahoma, не так ли? См. полный список веб-безопасных шрифтов. - Веб-шрифты: Выглядят красиво, но требуют загрузки браузером. Доступны как бесплатные, так и премиальные варианты. Увеличивает общий вес страницы вашего сайта. Однако их можно обслуживать из кэшированного CDN. Поставщики включают Google, Adobe Fonts (TypeKit) и т. д.
- Локальное размещение веб-шрифтов: Доступны как бесплатные, так и платные варианты. Он по-прежнему требует времени для загрузки и может использовать одно соединение HTTP/2 в кэшированной CDN. Все основные браузеры теперь имеют отдельные разделы кеша, поэтому их локальное размещение на самом деле лучше для производительности. Вы можете разместить свои шрифты Google локально с помощью Perfmatters.
- Системные шрифты: Бесплатные, выглядят чертовски хорошо, так как соответствуют операционной системе, и не требуют времени для загрузки! Их используют Weather.
 com, GitHub, Bootstrap, Medium, Ghost, Booking.com (прочитайте историю их системных шрифтов), PubMed и даже ваша панель управления WordPress. По моему личному мнению, системные шрифты выглядят немного лучше в macOS, чем в Windows.
com, GitHub, Bootstrap, Medium, Ghost, Booking.com (прочитайте историю их системных шрифтов), PubMed и даже ваша панель управления WordPress. По моему личному мнению, системные шрифты выглядят немного лучше в macOS, чем в Windows.
В системных шрифтах нет ничего нового. Фактически, Medium использовал их в 2015 году. Они выглядят так же, как ваша ОС, потому что они используют нативные шрифты. Многие современные операционные системы очень разумно выбирают шрифты, и все они имеют очень гладкий внешний вид. Это не то же самое, что вернуться к веб-безопасному шрифту Arial или Times New Roman. Поверьте мне; никто не хочет видеть Times New Roman на веб-сайте.
И, что лучше всего, системные шрифты работают точно так же, как безопасные веб-шрифты, поскольку они не требуют времени загрузки браузером. Это может помочь уменьшить общий вес страницы на вашем сайте. По состоянию на апрель 2022 года веб-шрифты в среднем составляют около 6,07% от общего веса веб-сайта. Хотя это не так уж много, помните, что каждая небольшая оптимизация, которую вы делаете, увеличивает скорость веб-сайта, особенно на мобильных устройствах.
Есть ли недостатки в использовании системных шрифтов? Нет! В этом вся прелесть. Предупреждения в PageSpeed Insights, такие как «Убедитесь, что текст остается видимым во время загрузки шрифта», даже не вступают в действие, потому что технически ничего не загружается.
Стек системных шрифтов CSS
С помощью свойства font-family веб-шрифтов у вас обычно есть основной шрифт и один или два запасных шрифта. С системными шрифтами вы должны включать все различные операционные системы, и, следовательно, вам нужно складывать еще несколько шрифтов. Вот почему он называется «стеком системных шрифтов».
Например, вот как может выглядеть CSS с веб-шрифтом.
семейство шрифтов: "Open Sans", "Helvetica Neue", без засечек;
А вот как может выглядеть стек системных шрифтов. Хорошая новость в том, что не все они загружаются; это просто порядок загрузки шрифтов из ОС, если они доступны.
семейство шрифтов: -apple-system, system-ui, BlinkMacSystemFont, «Segoe UI», Helvetica, Arial, sans-serif, «Apple Color Emoji», «Segoe UI Emoji», «Segoe UI Symbol»
Сделал Вы знаете, что ваша панель управления WordPress использует стек системных шрифтов? Вот что они используют.
семейство шрифтов: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif
CSS-Tricks также имеет альтернативный метод применения системные шрифты с помощью @font-face.
Шпаргалка по стеку системных шрифтов
Здесь вы должны выбрать желаемую настройку. Вот список шрифтов, совместимых с каждой операционной системой. Примечание: Со временем это меняется, поэтому вам может потребоваться пересмотреть свои шрифты по мере появления новых операционных систем. Я обязательно обновлю этот список.
| Системный шрифт | ОС |
|---|---|
| -apple-system (Сан-Франциско) | iOS Safari, macOS Safari, macOS Firefox |
| system-ui | macOS Chrome, Windows Chrome (new versions) |
| BlinkMacSystemFont (San Francisco) | macOS Chrome |
| Segoe UI | Windows Vista and newer |
| Tahoma | Windows XP |
| Roboto | Android, Chrome OS |
| Oxygen / Oxygen-Sans | KDE |
| Firefox OS | 0733 |
| Droid Sans | Android (old versions) |
| Ubuntu | Ubuntu |
| Cantarell | GNOME |
| Helvetica Neue | macOS versions < 10. 11 11 |
| Arial | All |
| без засечек | Все |
Как реализовать стек системных шрифтов
Я использую стек системных шрифтов здесь, на woorkup.com, и на всех других моих сайтах. Я чувствую, что наконец нашел лучшее из обоих миров. И вот как я это сделал.
Вариант 1: Используйте тему WordPress GeneratePress
Хотите сделать это очень просто? Просто перейдите к теме GeneratePress, которую я использую на всех своих веб-сайтах. В настройщике в разделе «Типография» вы можете просто выбрать «Системный стек». Вот и все!
Генерировать системный стек темы для прессыДругие темы, ориентированные на производительность, такие как Astra, также имеют возможность использовать системные шрифты.
Вариант 2. Добавьте стек системных шрифтов с помощью CSS
Если вы используете другую тему WordPress, вы можете легко перейти на стек системных шрифтов с помощью CSS.
Шаг 1
В WordPress вам нужно изменить CSS для вашего семейства шрифтов . Вы можете использовать настройщик WordPress, чтобы добавить код в разделе «Дополнительный CSS».
Вы можете использовать настройщик WordPress, чтобы добавить код в разделе «Дополнительный CSS».
Шаг 2
Введите следующий код. Это может варьироваться в зависимости от темы, но для большинства следующее должно переопределить все. Я использую тот же стек системных шрифтов, что и GithHub, за исключением того, что я добавляю system-ui , так как более новые версии Chrome поддерживают это. Помните, что они будут использоваться в том порядке, в котором они появляются в стеке.
body {семейство шрифтов: -apple-system, system-ui, BlinkMacSystemFont, «Segoe UI», Helvetica, Arial, sans-serif, «Apple Color Emoji», «Segoe UI Emoji», «Segoe UI Symbol»; }
h2,h3,h4,h5,h5,h6 {семейство шрифтов:-apple-system, system-ui, BlinkMacSystemFont, «Segoe UI», Helvetica, Arial, без засечек, «Apple Color Emoji», «Segoe UI Emoji ", "Segoe UI Symbol";} В зависимости от вашей темы может потребоваться добавить теги абзаца для основного содержимого. Таким образом, это будет:
Таким образом, это будет:
body, p {font-family: -apple-system, system-ui, BlinkMacSystemFont, «Segoe UI», Helvetica, Arial, sans-serif, «Apple Color Emoji», «Segoe UI Emoji ", "Segoe UI Symbol";} Шаг 3
Вы также можете отключить любые сторонние шрифты, такие как Google Fonts, которые вы загрузили из своей темы WordPress. Опять же, это может варьироваться, так как каждый разработчик включает шрифты по-разному. Но во многих темах теперь есть простой способ включать и выключать Google Fonts.
Если вы используете одну из тем WordPress по умолчанию, вы можете легко использовать бесплатный плагин Disable Google Fonts. Вы также можете отключить шрифты Google в нашем плагине Perfmatters.
До и после проверки скорости
И, конечно же, не удержался. Вот тесты скорости до и после. Каждый тест проводился пять раз, и бралось среднее значение.
Тест скорости до
Вот тест скорости до, когда у меня загружались шрифты Google.
Тест скорости со шрифтами GoogleТест скорости после
Вот тест скорости после использования моего стека системных шрифтов. Как видите, я уменьшил вес всей страницы примерно на 60 КБ и избавился от трех запросов. Один на fonts.googleapis.com, а затем две загрузки для версий Roboto с разным размером шрифта. Стек системных шрифтов был примерно на 6% быстрее, чем при использовании шрифтов Google.
Как видите, я уменьшил вес всей страницы примерно на 60 КБ и избавился от трех запросов. Один на fonts.googleapis.com, а затем две загрузки для версий Roboto с разным размером шрифта. Стек системных шрифтов был примерно на 6% быстрее, чем при использовании шрифтов Google.
Я знаю много сайтов, которые используют 4-5 разных начертаний или стилей шрифтов, а иногда даже 2-3 разных шрифта Google. Таким образом, вы потенциально можете увидеть даже более значительные улучшения, чем даже я.
Я также перевел наш сайт novashare.io WordPress на системные шрифты и получил отличные результаты; проверьте этот тест скорости ниже.
Сайт EDD с системными шрифтамиСглаживание шрифтов
Сглаживание шрифтов зависит от личных предпочтений. Когда вы применяете сглаживание, ваш шрифт будет немного тоньше и светлее. Я не использую его на этом сайте, так как предпочитаю более толстый шрифт; Я думаю, что он чувствует себя немного теплее.

 Например, «Lucida Bright», «Lucida Fax», Palatino, «Palatino Linotype», Palladio, «URW Palladio», serif.
Например, «Lucida Bright», «Lucida Fax», Palatino, «Palatino Linotype», Palladio, «URW Palladio», serif.

 serif {
font-family: Times, Times New Roman, Georgia, serif;
}
.sansserif {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.monospace {
font-family: Lucida Console, Courier, monospace;
}
.cursive {
font-family: cursive;
}
.fantasy {
font-family: fantasy;
}
.emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
serif {
font-family: Times, Times New Roman, Georgia, serif;
}
.sansserif {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.monospace {
font-family: Lucida Console, Courier, monospace;
}
.cursive {
font-family: cursive;
}
.fantasy {
font-family: fantasy;
}
.emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
 Однако не дается никаких гарантий в отношении охвата символов этого шрифта. Следовательно, шрифт, с которым они сопоставлены, может не использоваться для всего контента.
Однако не дается никаких гарантий в отношении охвата символов этого шрифта. Следовательно, шрифт, с которым они сопоставлены, может не использоваться для всего контента. .
. Никто не любит Arial или Tahoma, не так ли? См. полный список веб-безопасных шрифтов.
Никто не любит Arial или Tahoma, не так ли? См. полный список веб-безопасных шрифтов. com, GitHub, Bootstrap, Medium, Ghost, Booking.com (прочитайте историю их системных шрифтов), PubMed и даже ваша панель управления WordPress. По моему личному мнению, системные шрифты выглядят немного лучше в macOS, чем в Windows.
com, GitHub, Bootstrap, Medium, Ghost, Booking.com (прочитайте историю их системных шрифтов), PubMed и даже ваша панель управления WordPress. По моему личному мнению, системные шрифты выглядят немного лучше в macOS, чем в Windows.