Правила использования цвета, шрифтов и изображений в шаблоне формы
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
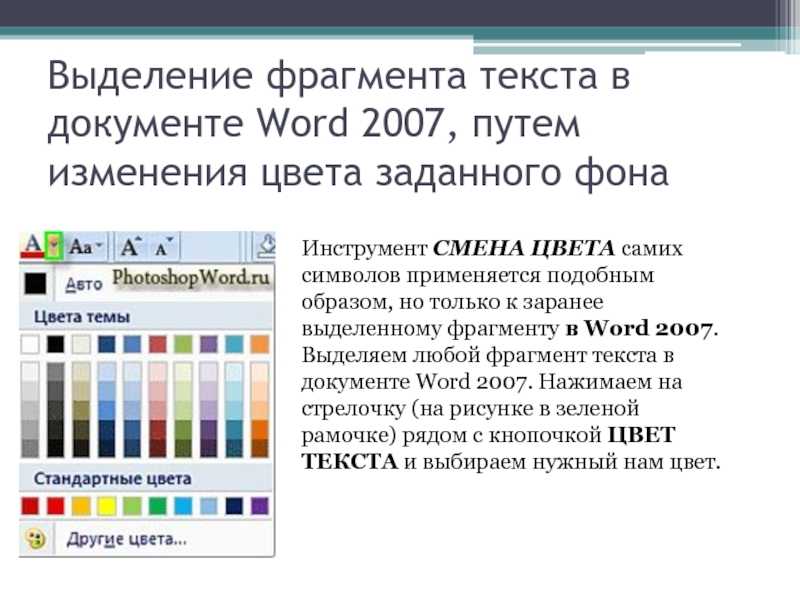
Разработчик формы важно сосредоточиться на внешний шаблона формы вид, а не просто как это работает. Ли вы добавляете заставки цвета или эмблему компании, Microsoft Office InfoPath предоставляет несколько способов создания процентов и визуально упорядочить информацию, чтобы привлекательным и облегчает работу пользователей с помощью шаблона формы.
Не должны быть профессиональных графического конструктора, чтобы создать хорошо оформленных шаблонов форм.
В этой статье представлены контрольных списков, которые помогут вам хранить структуры на правильном пути.
В этой статье
-
Контрольный список для использования цвет границы и заливка
-
Просмотрите список использования шрифты и форматирование шрифта
-
Контрольный список для использования эмблемы и другие изображения
Контрольный список для использования цвет границы и заливка
Использование цвета — один из самых простых способов добавления привлечь внимание к шаблону формы. InfoPath предоставляет готовых цветовых схем, которые помогают применять различные цветовые комбинации определенных элементов шаблона формы. Также можно применить цвет к фону шаблона формы.
InfoPath предоставляет готовых цветовых схем, которые помогают применять различные цветовые комбинации определенных элементов шаблона формы. Также можно применить цвет к фону шаблона формы.
Кроме того можно создать процентов и упорядочение элементов в шаблоне формы с помощью границы и заливка. Границы контуры элемента управления, таблицы или ячейки таблицы. Границы особенно полезны, если нужно провести различие между разделами в шаблоне формы. Чтобы отделить в разделах помочь пользователям понять организации формы. В приведенном ниже примере разработчик формы использовал границ для выделения ячеек в повторяющейся таблице.
Применение заливки ячейки таблицы или элемент управления изменяет цвет фона. На следующем рисунке показано, как различные варианты заливки можно изменить внешний вид флажок дополнительную информацию в шаблоне формы.
При использовании цвет при проектировании, учтите следующее.
|
Рекомендации |
Описание |
|
|
|
Не зависит от цвета отдельно для передачи важных сведений. |
Например если шаблона формы содержит условные обозначения, используйте дополнительными подсказками, таких как текстовые примечания в дополнение использовать цвет. Некоторые пользователи могут использовать ограниченный цветовую схему или карманного компьютера с монохромных мониторов, или они может зависеть от программы интерпретации изображения, который редко передают информацию, представленную только цветом. |
|
|
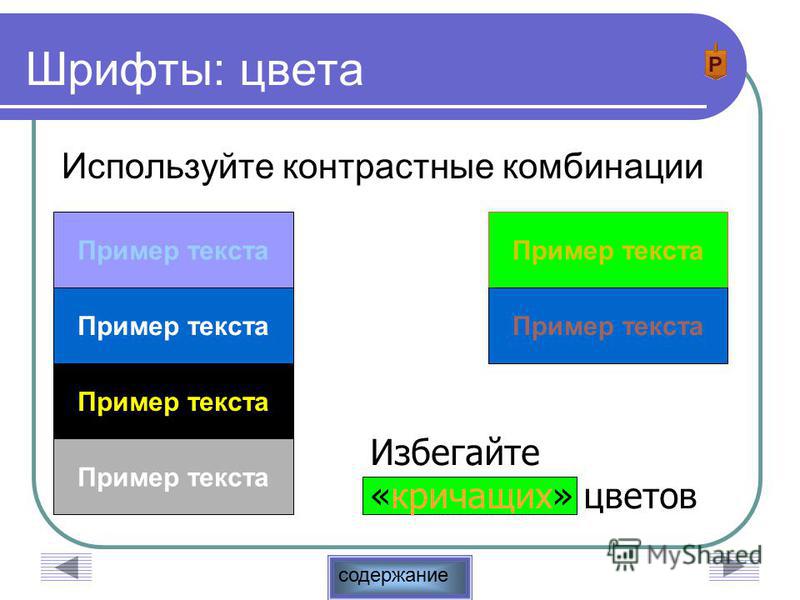
Рассмотрим контраст цвета и фон. |
Убедитесь, что контрастность цветов высокая между фоном и на переднем плане шаблона формы. Например с помощью белом или сером фоне управления цветом или цвет ячейки таблицы белом или сером цвет шрифта. |
|
|
При использовании цвет фона шаблона формы проверьте отключен параметр Печать фоновых цветов и рисунков. |
Цвет фона можно создать контрастность и платежи по процентам пользователей при просмотре формы на экране компьютера их. |
|
|
Внимательно используйте заливка и границы. |
Несмотря на то, что границы можно использовать для группировки сходных элементов, слишком большого числа ячеек можно сделать шаблона формы будет выглядеть запутанной и отвлекать внимание от ее общий вид. Сосредоточиться на что нужно сделать с помощью границ и заливки и затем выберите и примените эффект, который соответствует этой цели. |
|
|
Убедитесь, что цвета выглядят хорошо при просмотре шаблона формы на разных мониторах. |
Необходимо проверить, как цвета в шаблоне формы отображать на разных мониторах. Например вы можете задать вопрос несколько коллег для просмотра шаблона формы, установите флажок цветов в разных освещения условий или поэкспериментировать с другого компьютера параметры экрана и принтера. |
|
|
Быть конфиденциальных о том, что означает цвета различные действия в разных стран и регионов. |
Например, в некоторых стран и регионов, красный будет связана с смерти. |
К началу страницы
Просмотрите список использования шрифты и форматирование шрифта
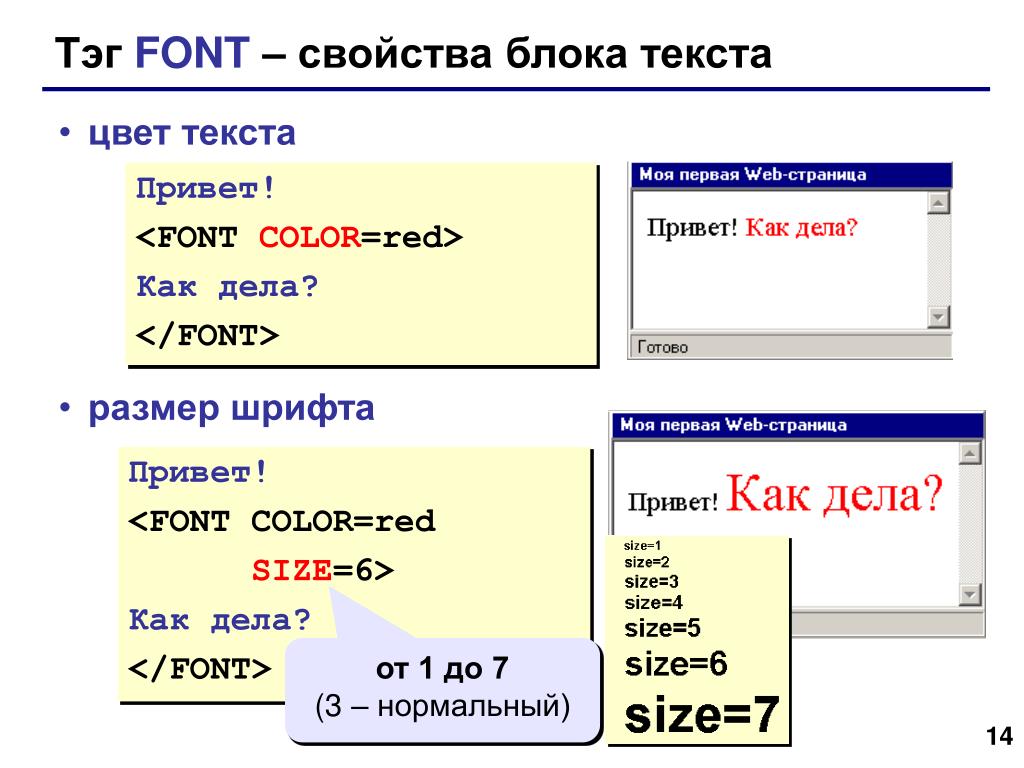
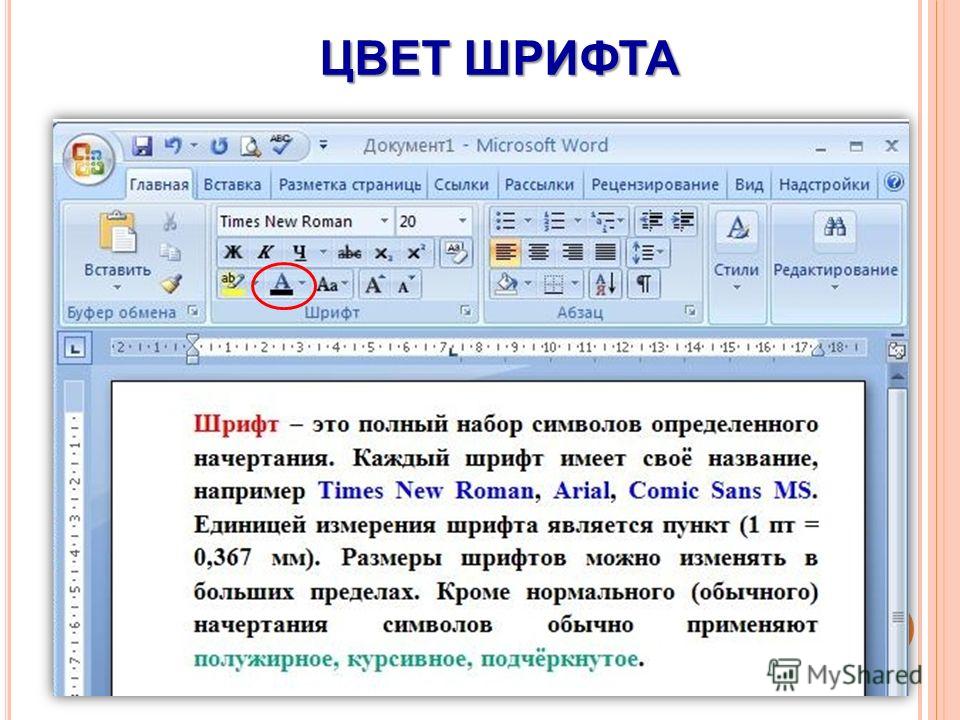
Изменение внешнего вида текста можно выделить ключевые сведения или существенно изменить общий вид шаблона формы. Например можно настроить цвет и размер определенных слов, можно создать заголовки, которые помогают упорядочивать шаблона формы и разбить на логические разделы.
В приведенном ниже примере конструктор формы с помощью двух разных шрифтов: в качестве заголовков и текста, которое отображается в элементах управления в шаблоне формы. Обратите внимание, что в целом, не следует использовать все прописные для выделения. Тем не менее, этот способ работать при использовании экономно, такие как с заголовками и других короткие фразы, как показано в приведенном ниже примере.
1. на текст заголовка используется шрифт Arial 9 пунктов.
2. для элемента управления текстом шрифт является Verdana 10 пунктов.
При использовании различные шрифты и форматирование при проектировании шрифта, учтите следующее.
|
Рекомендации |
Описание |
|
|
|
Убедитесь, что текст видно на любые цвета фона или затененных областей. |
Текст — легче читать при наличии соответствующих контрастности между текстом и фон. |
|
|
Убедитесь, что текст в форме не слишком мало. |
Иногда может потребоваться, например, при включении мелкий шрифт в шаблоне формы или когда меток элементы управления небольшие текстовые. Тем не менее в большинстве случаев увеличить текст намного проще для большинства пользователей для чтения. |
|
|
Внимательно используйте шрифты и эффекты шрифтов. |
Избегайте использования многочисленные шрифтов в шаблон формы. |
|
|
Убедитесь, что он является удобным при просмотре в цветовые схемы высокой контрастности. |
Некоторые люди с нарушениями зрения предпочесть использование высокой контрастности цветовой схемы для улучшения контрастности цвета текста и изображений на экране компьютера. Это делает эти элементы более различных объектов и легче идентифицировать. Проверка шаблона формы с помощью различных высокой контрастности цветовые схемы, чтобы убедиться, что шаблона формы пригодные для использования в этом режиме. |
|
|
Можно ли читаемым текста. |
Если шаблон формы содержит больших объемов текста, позволяющие пользователям убедившись, что текст читаемым. Например при включении длинных инструкций справки в шаблоне формы, используйте маркированных или нумерованных списков вместо большая блоков текста, из-за списки зачастую проще сканирования и краткая. |
|
|
Проверьте, при использовании эффекты шрифтов соответствующим образом. |
Использование полужирный, курсив и другие эффекты шрифтов экономно, если вы используете вообще. Например текст, выделенный курсивом чаще всего очень сложно читать на экране, особенно при использовании некоторых шрифтах. Аналогичным образом слишком много полужирным шрифтом затрудняет общее сообщение текста. |
К началу страницы
Контрольный список для использования эмблемы и другие изображения
Изображения — еще один способ можно настроить и Добавление стиля в шаблон формы. Например включая логотип компании могут помочь оформление шаблона формы.
При использовании изображения при проектировании, учтите следующее.
|
Рекомендации |
Описание |
|
|
|
Убедитесь, что изображения должным образом идентифицировать компанию или назначение шаблона формы. |
Будет ли изображение является визуальной подсказкой (например, эмблема компании) или используется для передачи важных сведений (например, диаграммы данных), убедитесь, что аудитории можно понять ее назначение. |
|
|
Убедитесь, что изображения соответствующим образом изменять размеры и расположение. |
Убедитесь в том, что размер изображения и его расположение в шаблоне формы не мешать пользователям заполнении шаблона формы. |
|
|
Убедитесь, что сортировок, зависящих от изображения. |
Например фотографии, включающих жесты может быть оскорбительные. Карты и флаги также может быть конфиденциальные изображения. Если изображение содержит людей, рассмотрите возможность с диапазоном ethnicities и оба мужчин и женщин. |
|
|
Использование изображений с осторожностью. |
Включая лишним или ненужные изображения можно сделать поиска шаблона формы простой и понятной и неорганизованных, которой в итоге затрудняет общий вид и эффективности шаблона формы. |
|
|
Убедитесь, что изображения содержат замещающий текст и замещающий текст имеет смысл при чтении вслух. |
Замещающий текст помогает тех, кто не могут видеть изображение на экране. Например полезным для людей, которые используют интерпретации читать данные на экране или для тех, кто использует только текст браузеры для просмотра шаблон формы с поддержкой веб-браузера замещающий текст. |
|
|
Убедитесь, что изображения будут сохранены в подходящем формате. |
Большими файлами изображений можно увеличить время, которое он принимает форму, чтобы открыть. Некоторые форматы файлов создают файлы, которые являются гораздо больше, чем другим пользователям. Например сохранить файл как точечный рисунок (расширение BMP) или значительно больше, чем тот же файл, сохраненный в виде файла JPEG, GIF или PNG файл Tagged Image File Format (TIFF). |
|
|
Убедитесь, что изображения не защищенный авторские права. |
Из-за слишком много изображений удобный доступ в Интернете, возможно, вам воспользоваться любое изображение, которое вы видите. К сожалению многие из этих изображений защищены авторскими правами, а вам необходимо разрешение, прежде чем использовать их в шаблоны форм. Тем не менее существует несколько сайтов, например Изображений Bing, при использовании фильтра авторских прав лицензии, которые можно использовать их картинок и рисунков до тех пор, пока вы соглашаетесь свои условия использования. |
|
|
Не зависит от изображений отдельно для передачи важных сведений. |
Так же, как не следует одним лишь цветом для передачи важных сведений для пользователей, не следует исключительно для изображений. Пользователи не смогут просматривать изображения в шаблоне формы. Например они могут отключить изображений в браузере для ускорения производительности при просмотре формы в браузере или они могут нарушениями зрения, которая предотвращает фактически видят изображение на экране. |
К началу страницы
Как выбрать шрифты и цветовую гамму для сайта
20368
| How-to | – Читать 9 минут |
Прочитать позже
ЧЕК-ЛИСТ: ЮЗАБИЛИТИ
Для создания стильного дизайна сайта нужны базовые знания теории цвета и типографики — искусства оформления печатного текста. Подбирая цвета и шрифты, следует обращать внимание на те ассоциации, которые они традиционно вызывают у пользователей.
Подбирая цвета и шрифты, следует обращать внимание на те ассоциации, которые они традиционно вызывают у пользователей.
Как подобрать шрифты в зависимости от тематики сайта
Как доказывают научные исследования, шрифты влияют на оценку напечатанной информации. Также эксперименты подтверждают, что для разных тематик оптимальные шрифты на сайт будут отличаться, чтобы вызвать у читателей подходящие ассоциации.
Для корпоративного сайта подойдут традиционные шрифты без засечек, например, Verdana или Aria, ассоциирующиеся со строгим деловым стилем:
Для детских и развлекательных порталов стоит использовать более интересные, легкие и фантазийные шрифты, которые понравятся юной аудитории:
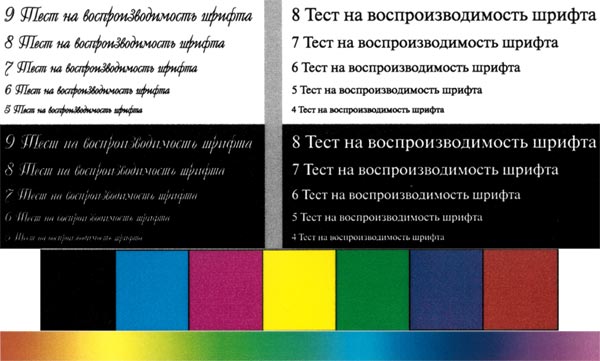
Для научной информации более подходят шрифты с засечками — Serif. Эксперимент, проведенный в 2015 году, показал, что читатели более благоприятно воспринимают научные тексты, написанные именно такими шрифтами:
На восприятие читателем текста, помимо шрифта и его размера, влияют цвет, начертание, пробелы между символами и межстрочный интервал, размещение информации по колонкам. Главное, чтобы текст был разборчивым, легко читался как на компьютере, так и с портативных устройств.
Главное, чтобы текст был разборчивым, легко читался как на компьютере, так и с портативных устройств.
Как подобрать шрифт
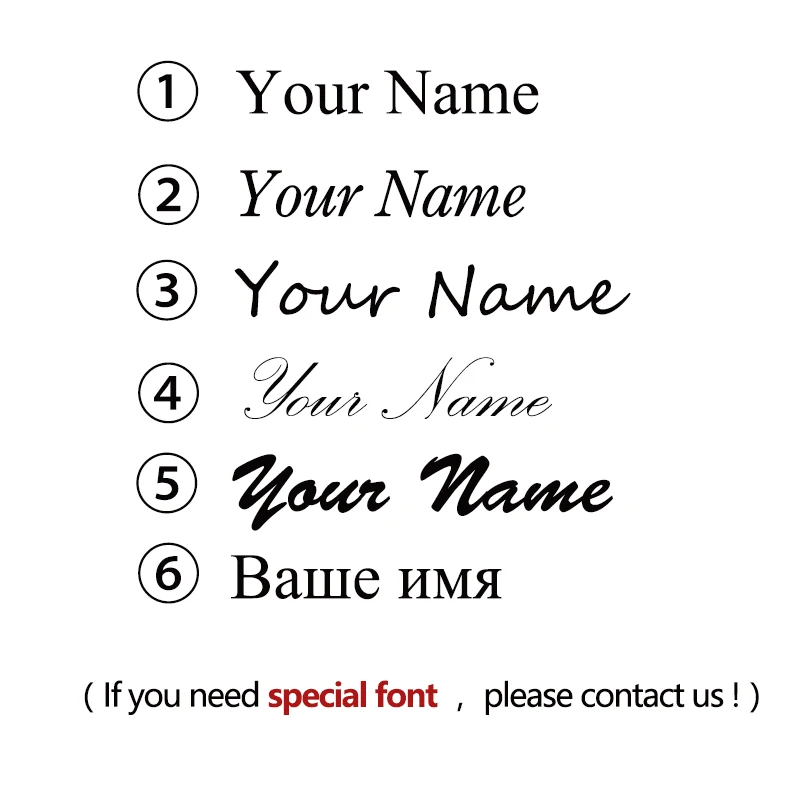
При выборе шрифта для сайта стоит следовать следующим рекомендациям:
- использовать не более четырех шрифтов на одной странице;
- пользоваться шрифтами без засечек (Sans-serif) для основного текста, так как на экране засечки затрудняют чтение;
- в печатной версии применять шрифты с засечками, поскольку они ассоциируются у читателей с надежностью и респектабельностью;
- для примеров программных кодов, инструкций или имитации машинописного текста использовать шрифты семейства Monospace;
- с помощью нестандартных шрифтов, например, Script и Fantasy, оформлять заголовки и делать акценты для привлечения внимания;
- использовать для заголовков и призывов к действию более крупные размеры, чем обычный текст.
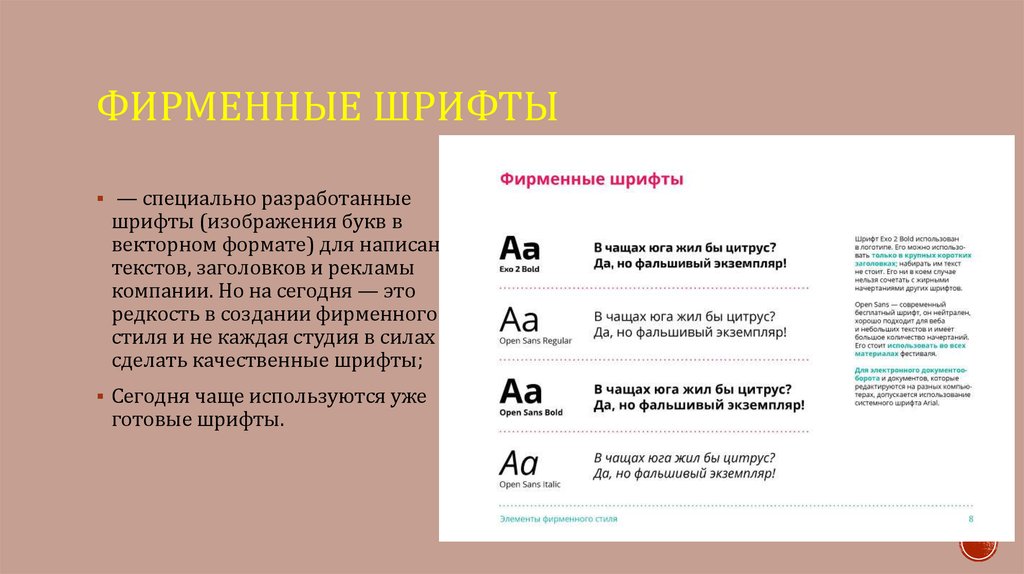
Примеры шрифтов в графическом дизайне
Шрифты Craft
Шрифт на сайте — это часть вашего бренда, подумайте сначала о своем бренде выделите основные его качества и свойства.
- На примере — упаковка мороженого, где владельцы хотят подчеркнуть натуральность мороженого. Подходят отлично шрифты с имитацией тиснений букв, каллиграфия, что-то ручное, домашнее, теплое по атмосфере:
- похожий шрифт:
Handwritten
Шрифты для бренда, имитирующие ручное написание, делают ощущения от него добрым, открытым и отзывчивым, на примере — корм для собак:
Такие шрифты хороши также для детских тематик и в целом везде, где важно показать заботу и отзывчивость.
Как альтернатива такие шрифты хорошо задают неформальное настроение.
- платный шрифт Adlery Pro:
- бесплатный шрифт Amatic SC:
Другие бесплатные шрифты для сайта можно изучить на специальном портале от Google или аналогах.
Serif
Шрифты с засечками отлично подойдут, если вы хотите отобразить приверженность к традициям и стабильности компании. С сочетанием яркой графики или цветов, такие шрифты здорово оживляют бренд:
С сочетанием яркой графики или цветов, такие шрифты здорово оживляют бренд:
- из платных хорош Barrels:
- из бесплатных — Merriweather:
Sans Serif
Открытость, прозрачность, гибкость — все это можно отразить выразительным шрифтом без засечек. Шрифт с жирным начертанием и в сочетании с эмоциональными живыми фотографиями дает ощущение открытости бренда:
- из платных есть современный Gilroy:
- из бесплатных есть Open Sans со множеством начертаний:
Где лучше искать профессиональные шрифты
Бесплатные: fonts.google.com;
Платные: minttype.com, type.today/ru, typetype.org/ru.
На myfonts.com можно найти как платные, так и бесплатные шрифты. Стоит учесть что там могут быть бесплатными только отдельные начертания. При подборе шрифта онлайн обязательно ознакомьтесь с условиями использования и проверьте, доступны ли нужные вам элементы и языки.
Как с помощью типографики расставить акценты на важной информации
Чтобы привлечь внимание пользователя к определенному тексту, применяются различные способы:
- изменение начертания — выделение жирным либо курсивным шрифтом;
- цветовое выделение отдельных блоков информации или конверсионных элементов:
- изменение цвета или размера шрифта.
Как правильно использовать пробелы в тексте
При оформлении текста нужно обращать внимание на правильное использование пробелов. Рассмотрим правила корректного оформления на примерах.
Плохо. Когда отступы между строк слишком огромные, и это решение ничем не оправдано, то текст просто неудобно читать, он сильно растянут по вертикали и пользователям нужно лишний раз скролить страницу.
Плохо. Слишком мелкое расстояние между строк путает читателя, ему сложно понять где начинается следующая строка в тексте, в итоге ваш прекрасный текст просто могут не прочесть из-за этой мелкой детали в отступе.
Хорошо. Строчки текста на достаточном расстоянии, информацию приятно читать. Придерживайтесь простой формулы: размер межстрочного расстояния должен быть на 10 пунктов больше чем размер самого текста.
В мобильной версии необходимо использовать только одну колонку текста.
Как выбрать цвета для сайта
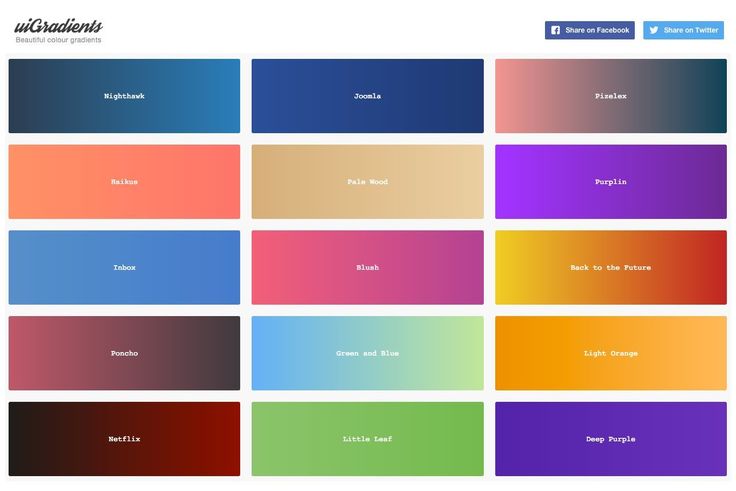
Онлайн-сервисы для подбора цветовой гаммы сайта
Создавая дизайн, нужно подобрать правильную цветовую гамму сайта, которая будет сочетаться с фирменным стилем компании и соответствовать тематике проекта.
Для подбора цветовых схем можно использовать онлайн-сервисы:
- colorscheme.ru — генерирует цветовые сочетния с использованием правил колористики и создавая гармоничные сочетания из одного-четырех цветов:
Можно сразу посмотреть пример сайта с выбранной цветовой гаммой:
- color.adobe.com/ru — в данном сервисе также используется цветовой круг, на основе которого генерируются различные сочетания оттенков:
Также в сервисе можно просмотреть уже созданные популярные цветовые схемы:
palettegenerator. com — на этом сервисе другой принцип подбора цветовых сочетаний: необходимо загрузить картинку с понравившимся оттенками:
com — на этом сервисе другой принцип подбора цветовых сочетаний: необходимо загрузить картинку с понравившимся оттенками:
После добавления изображения, можно откорректировать количество цветов в итоговой схеме, оставив от двух до десяти цветов:
Психология восприятия цвета сайта
Помимо правил колористики, при создании сайта веб-дизайнеры и маркетологи применяют знания в области психологии восприятия цвета.
Согласно этой теории, каждый цвет имеет свою сферу применения, вызывая определенные чувства и ассоциации. Важно помнить, что такие суждения справедливы только для европейской и американской культур, а в прочих странах может быть совсем другое отношение к данным цветам.
Рассмотрим основные оттенки и их признаки с точки зрения психологии, которые помогают определить, какие цвета выбрать для сайта:
- красный цвет используется для привлечения внимания. Традиционно данный цвет ассоциируется с энергией, активностью, страстью и опасностью.
 На сайтах цвет часто используется для акцентирования внимания на транзакционных кнопках и призывах к действию:
На сайтах цвет часто используется для акцентирования внимания на транзакционных кнопках и призывах к действию:
- оранжевый также достаточно часто используется для призывов к действию, ассоциируясь при этом с энтузиазмом, приключениями и творчеством:
- желтый цвет имеет двойственный ассоциативный ряд. С одной стороны, это солнечный свет, тепло, счастье и оптимизм, а с другой — желтый связан в сознании с обманом и предупреждением. Небольшие желтые цветовые акценты, гармонично сочетающиеся с остальным дизайном, создадут позитивное впечатление от сайта:
- зеленый цвет связан в сознании с природой, здоровым образом жизни и финансами. Для сайтов, связанных с фармацевтикой, продуктами сельского хозяйства, экологией, фитнесом или ландшафтным дизайном такой цвет будет наиболее уместным:
- голубой цвет вызывает чувство гармонии, безмятежности и спокойствия. Использование этого цвета на сайте формирует доверительное отношение к бренду.
 Пример использования для конверсионных элементов в интернет-магазине:
Пример использования для конверсионных элементов в интернет-магазине:
- синий цвет считается благородным и статусным, подчеркивает силу и свободу. Вариант использования для цветового выделения наиболее важных элементов меню:
- фиолетовый цвет ассоциируется с роскошью, мудростью, индустрией красоты и товарами премиум-класса. В данном примере фиолетовым цветом выделено меню и конверсионные кнопки:
- розовый в психологии цвета означает женственность, игривость и безусловную любовь. Предпочтительно использовать на сайтах, ориентированных на женскую аудиторию:
- белый цвет в западной культуре ассоциируется с чистотой и невинностью, добротой и смирением. Это наиболее популярный цвет для коммерческих сайтов. Сочетание белого фона и черного шрифта — наилучшее для читабельности текста:
- черный цвет также популярен для коммерческой тематики. Вызывает ассоциации с могуществом, мистикой и элегантностью. Для сайтов с темным фоном выбирают белые графические элементы и шрифт:
Регламент использования цветов и шрифтов на сайте
После подбора шрифта, цветов и других типографских параметров необходимо закрепить эти значения в регламенте, чтобы обеспечить единое стилистическое оформление сайта.
Данный документ позволит каждой странице проекта выглядеть органичной составляющей общего целого, не выбиваясь из единой картины и не вызывая у пользователя ощущения, что он перешел на другой ресурс.
При большом количестве сотрудников, имеющих доступ к администрированию сайта, четкий регламент — самый оптимальный вариант для обеспечения согласованных действий при добавлении нового текстового контента на проект.
Заключение
Типографика открывает большие возможности для дизайна сайта, позволяя устанавливать нужные смысловые акценты и настраивать пользователя на желаемый лад. При оформлении текста нужно следовать таким принципам:
- подобрать шрифты и их сочетания, которые будут органично смотреться вместе и соответствовать тематике сайта;
- следить за удобочитаемостью и разборчивостью текста;
- устанавливать межсимвольные и межстрочные интервалы, способствующие легкому чтению;
- расставлять акценты с помощью цвета, который будет нести правильные ассоциации и визуально сочетаться с фирменным стилем компании.

» title = «Как подобрать цвета и шрифты для сайта 16261788225854» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Начать работу со «Списком задач»
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.08 из 5 на основе 11 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Какой дизайн сайта выбрать: шаблонный или уникальный
How-to
Denys Kondak
Как создать регламент добавления контента на сайт
How-to
Denys Kondak
Как найти и устранить скрытую переадресацию для мобильных устройств
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
системные цвета, шрифты и кое-что ещё / Хабр
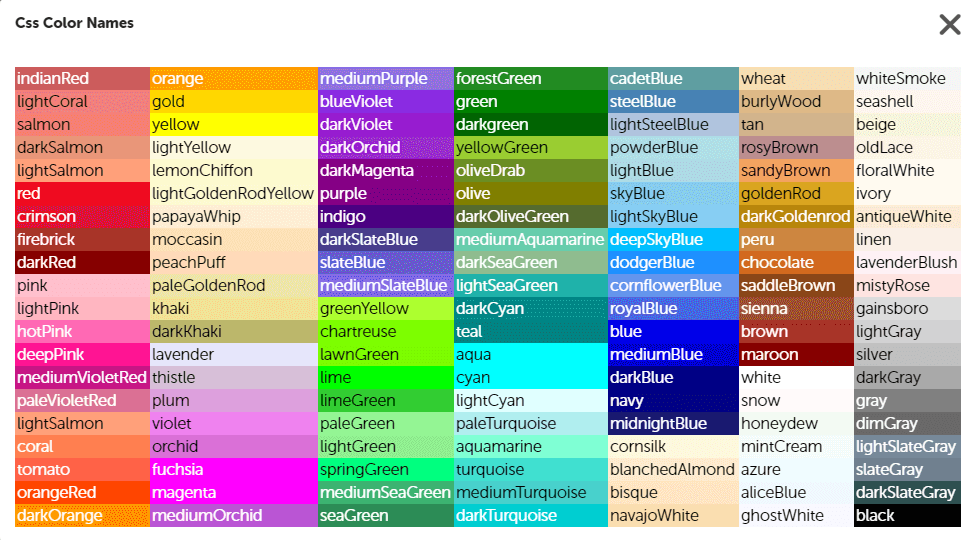
Думаю, все мы, в целом, знакомы с таким способом описания CSS-цветов:
color: OldLace; background: rebeccapurple;
Полагаю, их обычно называют «именованными цветами».
Но конкретные цвета, одни и те же в любой ситуации, к которым можно обращаться по именам, это — далеко не единственный вид особых CSS-цветов. Есть ещё одна разновидность подобных цветов. Их имена связаны с цветами уже не так однозначно. Речь идёт о так называемых «системных цветах». Джим Нильсен опубликовал потрясающий материал на эту тему. Вот, что он пишет:
Вот, что он пишет:
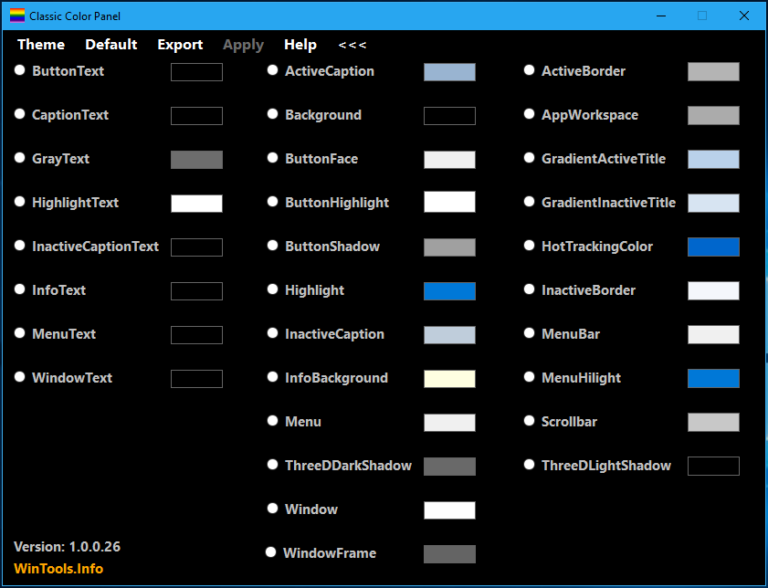
Мне нужна возможность выразить следующее: «Эй, браузер! Используй для выпадающего списка тот же тёмный цвет (или тот же светлый цвет, если страница оформлена с помощью светлой темы), который ты применяешь для фонового цвета документа». Мне нужен доступ к чему-то наподобие переменной, которая указывает именно на тот «тёмный», который использует браузер.
Джим в своём материале привёл ссылку на статью Томаса Штайнера, откуда я узнал, что понятие «системные цвета» закреплено в стандарте CSS Color Module Level 4. Это — не такие цвета, которые являются одними и теми же во всех браузерах (или, по крайней мере, пытаются таковыми быть). Их позволено устанавливать на основе «выбора, сделанного пользователем, браузером или операционной системой». В результате, например, цвет Canvas — это «фоновый цвет содержимого приложения или документа». Вот конкретный пример: в тёмном режиме background-color — это #1e1e1e в Safari и #121212 в Chrome. Если вас это устраивает — то есть — вы склоняетесь к использованию тех цветов, которые браузер считает подходящими для неких элементов, то воспользоваться этими цветами можно посредством соответствующих ключевых слов.
Если вас это устраивает — то есть — вы склоняетесь к использованию тех цветов, которые браузер считает подходящими для неких элементов, то воспользоваться этими цветами можно посредством соответствующих ключевых слов.
В вышеупомянутом стандарте описано множество системных цветов:
- Canvas
- CanvasText
- LinkText
- VisitedText
- ActiveText
- ButtonFace
- ButtonText
- ButtonBorder
- Field
- FieldText
- Highlight
- HighlightText
- Mark
- MarkText
- GrayText
Причём, они различаются не только от браузера к браузеру. Они подвергаются изменениям и при переключении между тёмной и светлой темами. Естественно, если используются соответствующие CSS-стили.
html {
color-scheme: light dark;
}
Если поменять тему — изменятся и эти цвета. При этом нет абсолютной необходимости использовать их в строгом соответствии с их названиями. Вот пример:
При этом нет абсолютной необходимости использовать их в строгом соответствии с их названиями. Вот пример:
Использование системных цветов
А тут, на CodePen, можно посмотреть код веб-страницы, при описании которой используются такие цвета.
Пример на CodePen, в котором используются системные цвета
В этом примере используются не только системные цвета, но и системный шрифт — system-ui. Браузер, выводя тексты, оформленные с помощью этого шрифта, действует в том же духе, в котором он действует, работая с системными цветами. Этот шрифт отличается той же гибкостью, что и такие цвета. То есть — он не будет одним и тем же в разных браузерах и операционных системах. Джим писал и об этом. То, чего можно достичь с помощью такого подхода, раньше достигали, используя довольно длинный список именованных шрифтов. Теперь же в решении подобной задачи нам, при условии наличия браузерной поддержки, помогает CSS.
Есть много таких шрифтов:
- serif
- sans-serif
- monospace
- system-ui
- cursive
- fantasy
- emoji
- math
- fangsong
- ui-serif
- ui-sans-serif
- ui-monospace
- ui-rounded
Но поддержку этих шрифтов в разных браузерах нельзя назвать хоть сколько-нибудь стабильной. Например, я могу воспользоваться таким стилем:
p {
font-family: ui-monospace, system-ui, fantasy;
}
На моём Mac, в браузере Safari, абзацы будут оформлены с помощью шрифта SF Mono (ui-monospace). А вот в Chrome шрифт ui-monospace не сработает, в этом браузере будет применён резервный шрифт SF Pro (system-ui). В Firefox не будет использован ни ui-monospace, ни system-ui. В результате абзацы будут оформлены с помощью шрифта Papyrus (fantasy). Получается, что, несмотря на возможность использования системных шрифтов, в наше время всё ещё важна подготовка стеков шрифтов для оформления различных элементов. Но при этом интересно то, что ключевые слова, описывающие системные шрифты, представляют собой почти то же самое, что и стеки шрифтов.
Получается, что, несмотря на возможность использования системных шрифтов, в наше время всё ещё важна подготовка стеков шрифтов для оформления различных элементов. Но при этом интересно то, что ключевые слова, описывающие системные шрифты, представляют собой почти то же самое, что и стеки шрифтов.
Итак, мы выяснили, что в CSS существуют системные цвета и системные шрифты. И тут прямо-таки напрашивается вопрос о том, есть ли в CSS ещё что-то «системное».
Поищем ответ на этот вопрос. Так, существуют ключевые слова для настройки степени жирности шрифта. Например, font-weight: bold; — это то же самое, что и 700. А ключевое слово bolder указывает на то, что шрифт элемента лишь совсем немного жирнее, чем шрифт родительского элемента. Всё это не выглядит как некий механизм системного уровня, когда машина сама выбирает то, что считает нужным, и, в зависимости от конкретных условий, поступает по-разному. Но, возможно, этот механизм достаточно близок к чему-то «системному».
Существуют ещё и именованные размеры шрифтов, вроде font-size: xx-small;. Я понимаю, что системы испытывают желание управлять этими значениями, делая шрифт, настроенный с их помощью, такого размера, который лучше всего подходит для каждой конкретной ситуации. Но когда я по-быстрому это проверил (сравнив Chrome и iOS Safari), оказалось, что итоговый размер шрифта, вычисленный системой, и там и там получился одним и тем же.
При этом вышеописанные именованные размеры шрифтов применяются только к шрифтам. Я, например, не могу воспользоваться стилем margin: large;. Поместить подобное в CSS, конечно, можно, но это не возымеет никакого эффекта. В результате можно сказать, что в CSS нет универсальной системы именованных размеров элементов.
А как насчёт системных иконок? Нечто подобное представляют собой эмотиконы. Их используют, зная о том, что разные системы выводят их по-разному. Обычно это всех устраивает, так как известно, что внешний вид этих иконок будет согласован с другими подобными значками, используемыми в системе пользователя.
Эмотикон Blue Book в разных системах (источник — Emojipedia)
Если продолжить размышления о «системных» сущностях, то можно сказать, что существует такое явление, как «системные элементы управления для ввода данных». Ведь, как известно, в разных браузерах и на разных платформах подобные элементы управления выводятся очень по-разному. Но это не нарушает идеи, заложенные в спецификациях. Как говорится — каждому своё.
Пользовались ли вы системными CSS-цветами?
Дизайн электронной почты: выбор правильных цветов и шрифтов
Перейти к содержимому
Когда дело доходит до дизайна электронной почты, легко увлечься.
Вы хотите, чтобы ваше сообщение выделялось в папке «Входящие» и привлекало внимание аудитории, но существует также риск того, что вы можете переборщить с создаваемыми электронными письмами.
Рассмотрим эти два примера электронных писем — какое из них вы бы предпочли видеть в своем почтовом ящике?
Как видите, иногда более утонченный дизайн будет лучшим выбором для того, чтобы донести ваше сообщение до целевой аудитории.
А когда вы пользуетесь службой маркетинга по электронной почте, у вас есть доступ к профессиональным шаблонам электронной почты , которые выполняют большую часть дизайнерской работы за вас.
Следует ли использовать цвет и дизайн в электронных письмах?
Когда дело доходит до маркетинга по электронной почте, дизайн электронной почты, цвета и шрифты направляют читателей к самой важной части вашего сообщения и направляют их к действию, которое вы хотите, чтобы они предприняли. И когда дизайн шаблона электронной почты фирменный и последовательный, он также дает читателю визуальную подсказку о том, от кого электронное письмо.
Дизайн электронной почты: использование цветов и шрифтов
При настройке шаблона электронной почты важно соблюдать баланс между отображением вашего бренда и удобством чтения.
Если у вас слишком мало дизайна электронной почты с пользовательскими цветами и шрифтами, читатели не сразу узнают ваш бренд. Но если у вас слишком много всего происходит с большим количеством цветов и стилей шрифта, читатели будут перегружены и сбиты с толку, и ваше сообщение потеряется в беспорядке.
Лучше просто.
Когда дело доходит до настройки шаблона маркетинговой электронной почты, помните K.I.S.S. — Будь проще и милее.
Лучше всего начать с цветов, которые лучше всего соответствуют вашему бренду.
Поиск цветов, подходящих для вашего бренда
Цвета являются важной частью ваших электронных писем, потому что они могут нести смысл, вызывать воспоминания и вызывать эмоции.
Было обнаружено, что цвета повышают узнаваемость бренда на 80 процентов. А 85% покупателей покупают товар из-за его цвета.
Цвета могут вызывать разные эмоции и ассоциации. Подумайте о том, как цвет передает значение в вашей повседневной жизни — знаки остановки окрашены в красный цвет, чтобы привлечь внимание водителей, но вряд ли вы захотите покрасить стены своего бизнеса в тот же оттенок.
Вот некоторые общие цветовые ассоциации, которые следует учитывать на основе данных, собранных KissMetrics:
Используйте цвета, соответствующие вашему бренду, и не переусердствуйте. Два-три основных цвета — это все, что вам нужно, чтобы электронное письмо стало популярным.
Два-три основных цвета — это все, что вам нужно, чтобы электронное письмо стало популярным.
Убедитесь, что цвета в ваших электронных письмах соответствуют цветам в вашем логотипе и на вашем веб-сайте с помощью таких инструментов, как Color Cop для пользователей ПК или Digital Color Meter для Mac, которые позволяют вам получать RGB или шестнадцатеричное значение цветов на на вашем сайте или в вашем логотипе. Затем вы можете ввести эти значения в свою учетную запись постоянного контакта, и мы предоставим соответствующие цвета.
Вот как студия йоги extendYoga внедряет свой брендинг и использует единую цветовую схему в своей электронной почте и веб-присутствии:
Использование шрифтов, которые работают
Как и в случае с цветами, количество доступных вариантов шрифтов может быть ошеломлено. Если у вас уже есть шрифт, который вы используете на своем веб-сайте или в блоге, рассмотрите возможность использования того же шрифта, чтобы создать узнаваемый внешний вид.
Опять же, используйте только один или два типа шрифта в электронной почте, чтобы сохранить чистый вид и удобочитаемость. Если вы чувствуете необходимость добавить немного разнообразия, вы можете добавить полужирный шрифт и курсив для тех шрифтов, с которыми вы хотите работать.
При выборе нового шрифта учитывайте разницу между шрифтами с засечками и без засечек. Шрифты с засечками имеют небольшие завитки в конце каждой буквы и считаются более традиционными. Эти шрифты обычно лучше всего подходят для печатных материалов.
С другой стороны, шрифты без засечеклегче читать на экране. Шрифты без засечек включают Arial, Verdana и Helvetica. Эти шрифты считаются более современными и совместимы со многими другими шрифтами.
Также важно подумать о том, где читают ваши электронные письма. Когда вы просматриваете электронную почту на своем компьютере или мобильном устройстве, ваш браузер считывает код, который сообщает ему, какой шрифт отображать. Если шрифт недоступен на определенном компьютере или устройстве, ваш браузер заменяет шрифт доступным, что может привести к тому, что ваш дизайн электронной почты будет выглядеть иначе, чем вы предполагали.
В целом, удобочитаемость является вашим главным приоритетом при выборе шрифта. Конечно, вы хотите найти шрифт, который подходит вашему бренду, но, как правило, лучше ошибиться в сторону чистого, а не глупого и игривого. Использование слишком комичного шрифта — это то же самое, что носить клоунский нос на сетевом мероприятии. Никто не будет серьезно заниматься вашим бизнесом.
Мобильный совет: Поскольку большинство электронных писем теперь читаются на мобильных устройствах, также важно убедиться, что размер шрифта удобен для чтения на маленьком экране. Мы рекомендуем использовать 22-24pt для текста заголовка и 14-16pt для основного текста.
Сомневаетесь, достаточно ли вы делаете, чтобы брендировать свою электронную почту? Вот шесть шагов, которые нужно предпринять, чтобы брендировать вашу электронную почту как профессионал.
Бесплатная регистрация
цветов и шрифтов | IntelliJ IDEA
Как разработчик вы работаете с большим количеством текстовых ресурсов: исходным кодом в редакторе, результатами поиска, информацией отладчика, консольным вводом и выводом и так далее. Цвета и стили шрифта используются для форматирования этого текста и помогают вам лучше понять его с первого взгляда.
Цвета и стили шрифта используются для форматирования этого текста и помогают вам лучше понять его с первого взгляда.
IntelliJ IDEA позволяет выбирать между настраиваемыми цветовыми схемами, которые определяют цвета и шрифты, используемые в тексте IDE.
Цветовая схема отличается от темы интерфейса, которая определяет внешний вид окон, диалоговых окон и элементов управления.
Вы можете использовать предустановленную цветовую схему или настроить ее по своему вкусу. Также есть возможность поделиться схемами.
Выберите цветовую схему
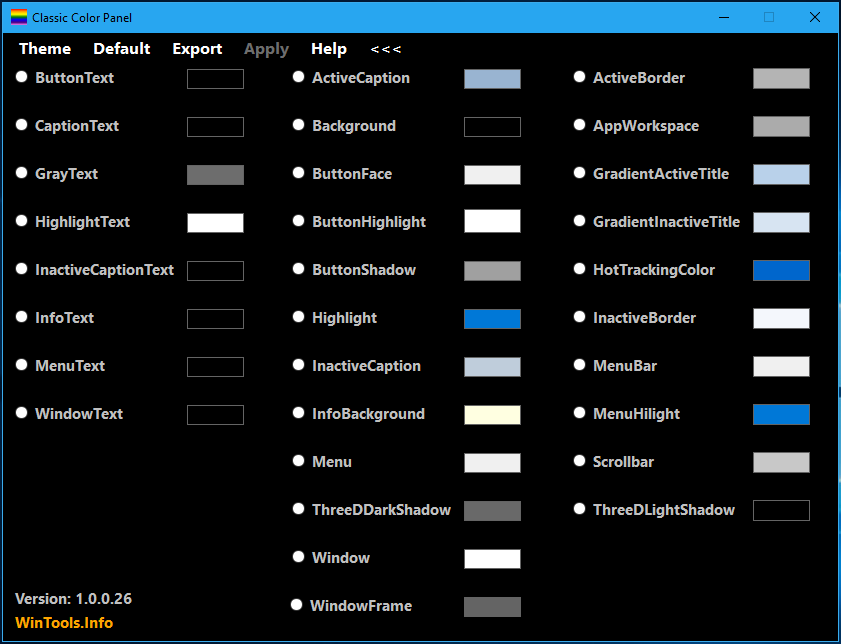
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема.

Используйте список Схема для выбора цветовой схемы.
По умолчанию имеются следующие предустановленные цветовые схемы:
Classic Light: разработано для тем интерфейса macOS Light и Windows 10 Light
Darcula: разработано для темы интерфейса Darcula недостаток)
IntelliJ Light: разработан для темы интерфейса IntelliJ Light
Если вы установите плагин с цветовой схемой, эта схема будет добавлена в список предопределенных схем. Дополнительные сведения см. в разделе Общий доступ к цветовым схемам.
Настройка цветовой схемы
Вы можете настроить предустановленную цветовую схему, но рекомендуется создать дубликат для собственных настроек цвета и шрифта:
Дублировать цветовую схему
Нажмите Ctrl+Alt+S чтобы открыть настройки IDE, и выберите Редактор | Цветовая схема.

Выберите цветовую схему, щелкните , а затем щелкните Дублировать.
(необязательно) Чтобы переименовать пользовательскую схему, нажмите и выберите «Переименовать».
Предустановленные цветовые схемы выделены жирным шрифтом. Если вы настроите предустановленную цветовую схему, она будет отображаться синим цветом. Чтобы восстановить настройки по умолчанию для предопределенной цветовой схемы, нажмите и выберите «Восстановить настройки по умолчанию». Вы не можете удалить предустановленные цветовые схемы.
Чтобы определить параметры цвета и шрифта, откройте Редактор | Страница цветовой схемы настроек IDE Ctrl+Alt+S . Настройки в редакторе | Цветовая схема разделена на разделы. Например, раздел «Общие» определяет основные цвета редактора, такие как поле, номера строк, ошибки, предупреждения, всплывающие окна, подсказки и т. д. Раздел Language Defaults содержит общие настройки подсветки синтаксиса, которые по умолчанию применяются ко всем поддерживаемым языкам программирования. В большинстве случаев достаточно настроить параметры языка по умолчанию и при необходимости внести коррективы для конкретных языков. Чтобы изменить унаследованные настройки цвета для элемента, снимите флажок Наследовать значения от.
Настройки в редакторе | Цветовая схема разделена на разделы. Например, раздел «Общие» определяет основные цвета редактора, такие как поле, номера строк, ошибки, предупреждения, всплывающие окна, подсказки и т. д. Раздел Language Defaults содержит общие настройки подсветки синтаксиса, которые по умолчанию применяются ко всем поддерживаемым языкам программирования. В большинстве случаев достаточно настроить параметры языка по умолчанию и при необходимости внести коррективы для конкретных языков. Чтобы изменить унаследованные настройки цвета для элемента, снимите флажок Наследовать значения от.
Подсветка семантики
По умолчанию цветовая схема определяет подсветку синтаксиса для зарезервированных слов и других символов в исходном коде: операторов, ключевых слов, предложений, строковых литералов и т. д. Если у вас есть функция или метод со многими параметрами и локальными переменными, может быть трудно отличить их друг от друга с первого взгляда. Вы можете использовать семантическое выделение, чтобы присвоить разный цвет каждому параметру и локальной переменной.
Вы можете использовать семантическое выделение, чтобы присвоить разный цвет каждому параметру и локальной переменной.
Включить семантическое выделение
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема | Язык по умолчанию | Семантическое выделение.

Установите флажок Семантическое выделение и при необходимости настройте диапазоны цветов.
Это включит семантическое выделение для всех языков, унаследовавших этот параметр от Language Defaults. Чтобы включить его для определенного языка (например, Java), перейдите в Редактор | Цветовая схема | Ява | Семантическая подсветка страницы настроек IDE Ctrl+Alt+S , снимите флажок Наследовать значения от и установите флажок Семантическое выделение.
Совместное использование цветовых схем
Если вы привыкли к определенной цветовой схеме, вы можете экспортировать ее из одной установки и импортировать в другую. Вы также можете поделиться цветовыми схемами с другими разработчиками. При необходимости вы можете импортировать свои любимые настройки цвета из Eclipse.
Экспорт цветовой схемы в формате XML
IntelliJ IDEA может сохранить настройки цветовой схемы в виде XML-файла с расширением .icls. Затем вы можете импортировать файл в другую установку.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема.

В списке «Схема» выберите цветовую схему, нажмите , затем нажмите «Экспорт» и выберите цветовую схему IntelliJ IDEA (.icls).
Укажите имя и расположение файла и сохраните его.
Экспорт цветовой схемы в виде плагина
Плагин можно загрузить в репозиторий плагинов, чтобы другие могли его установить. Этот формат имеет несколько преимуществ по сравнению с файлом XML, включая метаданные, отзывы, статистику загрузки и управление версиями (когда вы загружаете новую версию подключаемого модуля, пользователи будут уведомлены об этом).
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема.

В списке Схема выберите цветовую схему, нажмите , затем нажмите Экспорт и выберите Подключаемый модуль цветовой схемы .jar.
В диалоговом окне «Создать подключаемый модуль цветовой схемы» укажите сведения о версии и поставщике. Затем нажмите ОК.
При установке плагина с цветовой схемой эта схема будет добавлена в список предопределенных схем.
Импорт цветовой схемы
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема.

В списке «Схема» выберите цветовую схему, нажмите , затем нажмите «Импортировать схему».
Шрифты
Чтобы настроить шрифт по умолчанию, откройте Редактор | Страница шрифтов настроек IDE Ctrl+Alt+S . Этот шрифт используется и наследуется во всех цветовых схемах по умолчанию. Дополнительные сведения см. в разделе Шрифт.
Дополнительные сведения см. в разделе Шрифт.
IntelliJ IDEA может использовать любой шрифт, доступный в вашей операционной системе. Чтобы добавить в список другой шрифт, установите его в операционной системе или в используемой среде выполнения Java, запустив IntelliJ IDEA.
Настройка шрифта цветовой схемы
Вы можете установить другой шрифт для текущей схемы.
Не рекомендуется, если вы планируете поделиться своей схемой или использовать ее на других платформах, которые могут не поддерживать выбранный шрифт. В таких случаях используйте глобальные настройки шрифта по умолчанию.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема | Шрифт цветовой схемы.

Установите флажок Использовать шрифт цветовой схемы вместо стандартного.
Настройка шрифта консоли
По умолчанию текст в консоли использует тот же шрифт, что и цветовая схема. Чтобы использовать другой шрифт в консоли:
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема | Консольный шрифт.

Установите флажок Использовать консольный шрифт вместо стандартного.
Советы по продуктивности
Посмотреть настройки цветовой схемы для текущего символа
Ставим курсор на нужный символ, нажимаем Ctrl+Shift+A , находим действие Перейти к цветам и шрифтам и выполняем его .

Откроются соответствующие настройки цветовой схемы для символа под курсором.
Посмотреть, какие шрифты сейчас используются в редакторе
Откроется диалоговое окно «Шрифты, используемые в редакторе» со списком шрифтов.
Действия «Переход к цветам и шрифтам» и «Показать шрифты, используемые редактором» не имеют ярлыка по умолчанию. Чтобы назначить ярлык для действия, выберите его во всплывающем окне «Найти действие» и нажмите Alt+Enter .
Последнее изменение: 27 сентября 2022 г.
Собственное меню Linux Сочетания клавиш IntelliJ IDEA
SLU Синий PMS: 293C Синий считается надежным, заслуживающим доверия и сильным цветом. Наш основной цвет имеет
всегда был синим и останется. Он включает в себя ценности нашего университета
открытости, лидерства, уверенности и смелости. | Колледж Черч Серый PMS: Холодный серый 3C College Church Grey — нейтральный цвет, который дополняет как SLU Blue, так и второстепенный цвет. цветовая палитра и хорошо работает во всех настройках. | Белый ирис PMS : Белый Iris White — нейтральный цвет, который дополняет как SLU Blue, так и вторичный цвет. |


 Тем не менее цвета фона может быть оптимальные для печати, так как пользователи не могут иметь цветные принтеры, а печать в оттенках серого или в черно-белый цвет фона может сделать форму затрудняет чтение. Кроме того, Печать фоновых рисунков может сделать форму печать медленнее и могут тратить принтера чернил или тонера. По следующим причинам InfoPath не будут напечатаны цвета фона или изображения по умолчанию.
Тем не менее цвета фона может быть оптимальные для печати, так как пользователи не могут иметь цветные принтеры, а печать в оттенках серого или в черно-белый цвет фона может сделать форму затрудняет чтение. Кроме того, Печать фоновых рисунков может сделать форму печать медленнее и могут тратить принтера чернил или тонера. По следующим причинам InfoPath не будут напечатаны цвета фона или изображения по умолчанию.

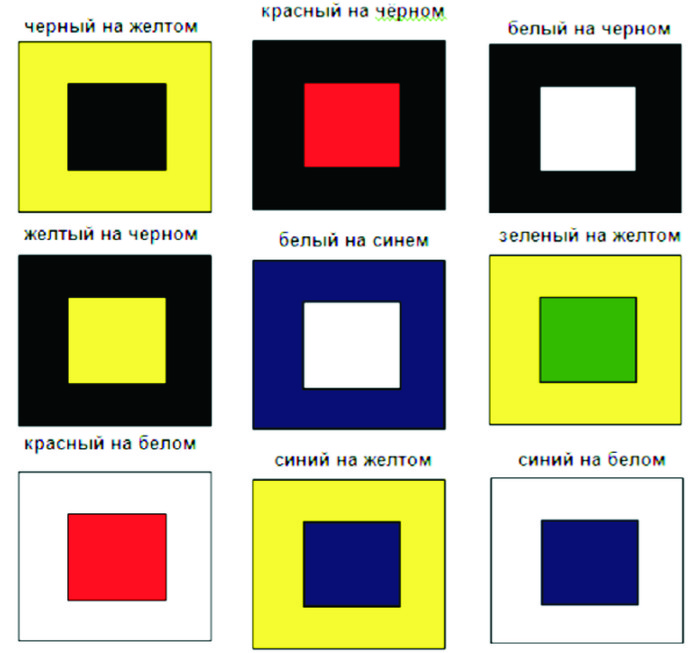
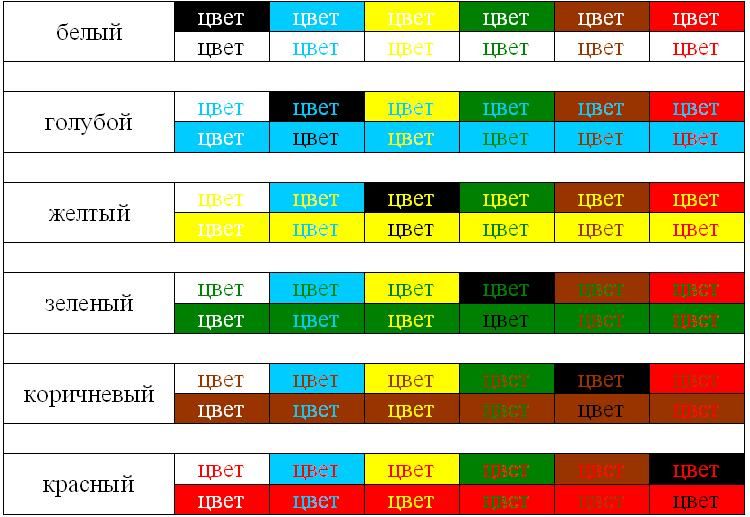
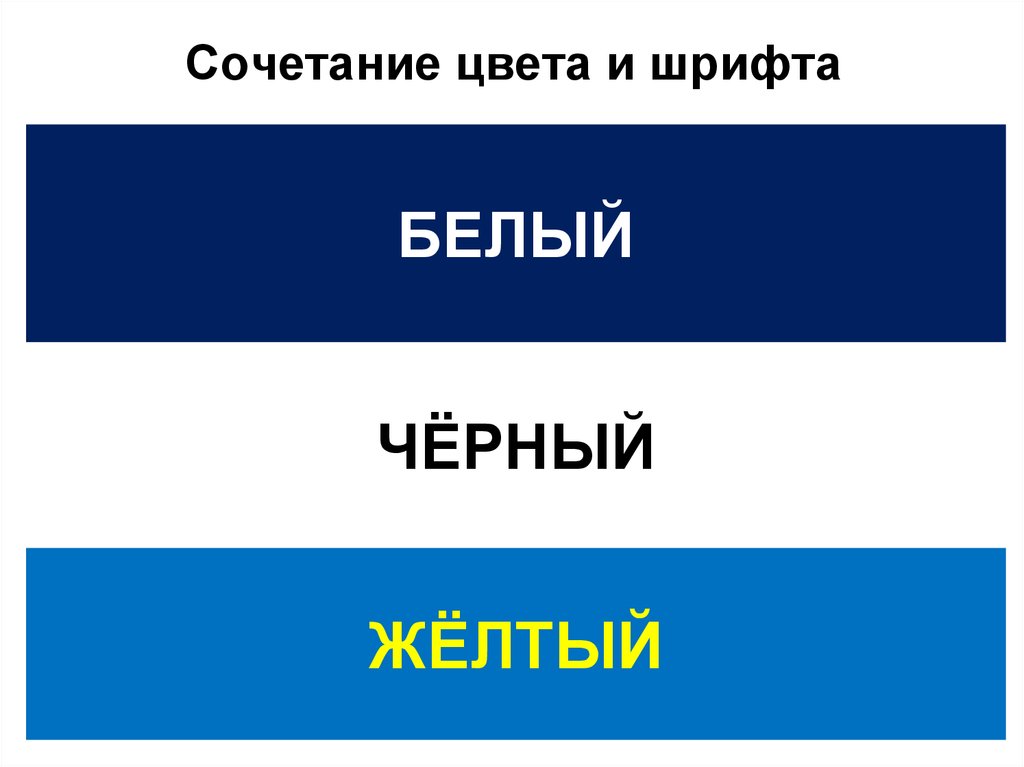
 Черный текст на белом фоне дает наибольшие контрастность. Облегченная текст на фоне темно-также высокой контрастностью.
Черный текст на белом фоне дает наибольшие контрастность. Облегченная текст на фоне темно-также высокой контрастностью. Его можно создать резать глаз, разрозненные эффект. Для простоты ее с помощью более трех шрифтов является хорошим рекомендации. Кроме того во избежание ошибок cartoonish шрифты, так как эти параметры, чтобы найти сумбурно в форме бизнес.
Его можно создать резать глаз, разрозненные эффект. Для простоты ее с помощью более трех шрифтов является хорошим рекомендации. Кроме того во избежание ошибок cartoonish шрифты, так как эти параметры, чтобы найти сумбурно в форме бизнес. Чтобы узнать, как включить или отключить режим высокой контрастности цветовую схему, обратитесь к справочной системы для вашей операционной системы.
Чтобы узнать, как включить или отключить режим высокой контрастности цветовую схему, обратитесь к справочной системы для вашей операционной системы.



 Формат JPEG обычно лучше всего подходит для других сложных изображения или фотографии. Формат GIF или PNG, часто бывают идеально подходит для рисунков, эмблемы, иллюстрации, диаграмм и схем.
Формат JPEG обычно лучше всего подходит для других сложных изображения или фотографии. Формат GIF или PNG, часто бывают идеально подходит для рисунков, эмблемы, иллюстрации, диаграмм и схем.
 На сайтах цвет часто используется для акцентирования внимания на транзакционных кнопках и призывах к действию:
На сайтах цвет часто используется для акцентирования внимания на транзакционных кнопках и призывах к действию: Пример использования для конверсионных элементов в интернет-магазине:
Пример использования для конверсионных элементов в интернет-магазине:








 Синий также олицетворяет две реки
которые формируют пейзаж Сент-Луиса.
Синий также олицетворяет две реки
которые формируют пейзаж Сент-Луиса. палитры и хорошо работает во всех настройках.
палитры и хорошо работает во всех настройках. 1 711.1 711.
1 711.1 711.  1100 .1100 .1100 9.1100 9.11100 .
1100 .1100 .1100 9.1100 9.11100 . идентичность на всех платформах. Система идентификации Университета Сент-Луиса опирается на
на трех шрифтах: Crimson Pro, Brandon Grotesque и Archivo Narrow. Эти шрифты должны
использоваться всегда и везде, где это возможно, включая печатные материалы, рекламные материалы,
канцтовары и вывески. Следует тщательно учитывать правильный вес каждого шрифта.
для каждого приложения, чтобы обеспечить максимальную читаемость.
идентичность на всех платформах. Система идентификации Университета Сент-Луиса опирается на
на трех шрифтах: Crimson Pro, Brandon Grotesque и Archivo Narrow. Эти шрифты должны
использоваться всегда и везде, где это возможно, включая печатные материалы, рекламные материалы,
канцтовары и вывески. Следует тщательно учитывать правильный вес каждого шрифта.
для каждого приложения, чтобы обеспечить максимальную читаемость.