Изменение внешнего вида текста в Pages на iPhone
Можно изменить параметры оформления текста, включая шрифт, размер, цвет, начертание (например, жирный или курсив) или другое форматирование. Можно также заполнить текст градиентами или изображениями либо добавить контур. Чтобы выделить текст, можно добавить для него фоновый цвет.
Изменение текста с помощью элементов управления форматом
Выберите текст, который нужно изменить, или коснитесь текстового блока, фигуры или ячейки таблицы, а затем коснитесь .
Если элементы управления текстом не отображаются, коснитесь «Ячейка» или «Текст».
Выполните одно из указанных ниже действий.
Применение другого стиля абзаца. Коснитесь имени стиля под элементом «Изменение стиля абзаца», затем коснитесь нового стиля абзаца (прокрутите для просмотра дополнительных вариантов). Стиль абзаца нельзя применить к тексту в ячейке таблицы.

Изменение шрифта. Коснитесь «Шрифт», затем коснитесь нового шрифта. Чтобы отобразились другие параметры шрифта, коснитесь рядом с названием шрифта, затем коснитесь формата (например, сжатый, ненасыщенный или полужирный).
Выделение текста жирным шрифтом, курсивом, подчеркиванием или зачеркиванием. Коснитесь любой из кнопок под заголовком «Шрифт».
Изменение размера. Касайтесь рядом с пунктом «Размер», чтобы уменьшить или увеличить размер шрифта, или коснитесь размера шрифта и введите новое значение.
Изменение цвета текста
Выберите текст, который нужно изменить, или коснитесь текстового блока, фигуры или ячейки таблицы, а затем коснитесь .
Если элементы управления текстом не отображаются, коснитесь «Ячейка» или «Текст».
Коснитесь «Цвет текста», затем выберите один из следующих вариантов.

Цвет или градиент, предназначенный для шаблона. Коснитесь «Набор параметров», смахивайте влево или вправо для просмотра всех вариантов, затем коснитесь нужного цвета.
Произвольный цвет. Коснитесь «Цвет», смахивайте вверх или вниз для просмотра всех вариантов, затем коснитесь нужного цвета. Для предварительного просмотра текста в разных вариантах цвета коснитесь цвета и, удерживая, перетяните его по таблице. Для каждого цвета, отображаемого в режиме предварительного просмотра, появляется метка цвета, упрощающая подбор точного совпадения. Чтобы выбрать цвет, поднимите палец.
Перенос цвета из другого объекта на странице. Коснитесь , затем коснитесь любого цвета за пределами выбранного текста. Для предварительного просмотра цветов коснитесь цвета на странице и, удерживая, перетяните его по другим цветам на странице. Чтобы выбрать цвет, поднимите палец.
Заливка двухцветным градиентом. Коснитесь «Градиент», коснитесь элемента «Начальный цвет» или «Конечный цвет», затем коснитесь цвета.
 Для переключения направления градиента коснитесь параметра «Поменять цвета местами». Чтобы изменить угол градиента, перетяните бегунок «Угол». Чтобы применить градиент на основе длины фигуры или текстового блока (а не размера выбранного текста), установите флажок «Применить градиент ко всему объекту». Градиент изменяется при изменении размера объекта или текстового блока. Чтобы применить градиент по всей длине страницы, установите флажок «Применить градиент ко всей странице».
Для переключения направления градиента коснитесь параметра «Поменять цвета местами». Чтобы изменить угол градиента, перетяните бегунок «Угол». Чтобы применить градиент на основе длины фигуры или текстового блока (а не размера выбранного текста), установите флажок «Применить градиент ко всему объекту». Градиент изменяется при изменении размера объекта или текстового блока. Чтобы применить градиент по всей длине страницы, установите флажок «Применить градиент ко всей странице».
Заливка текста изображением
Выберите текст, который нужно изменить, или коснитесь текстового блока, фигуры или ячейки таблицы, а затем коснитесь .
Коснитесь «Ячейка» (для текста в таблице) или «Текст» (для текста в фигуре или текстового блоке), чтобы отобразить элементы управления текстом.
Коснитесь «Цвет текста» или «Цвет», затем коснитесь изображения.
Коснитесь «Изменить», затем выполните одно из указанных ниже действий.

Коснитесь альбома, затем коснитесь одной из фотографий.
Коснитесь «Снять фото».
Коснитесь элемента «Вставить из», чтобы вставить изображение из iCloud Drive.
Если изображение выглядит не так, как нужно, или заливку объекта изображением нужно изменить, коснитесь одного из следующих вариантов.
Первонач. размер. Изображение размещается внутри текста без изменения исходных размеров изображения. Чтобы изменить размер изображения, перетяните бегунок «Масштаб».
Растянуть. Размер изображения приводится в соответствие с размерами текста, из-за чего пропорции изображения могут измениться.
Черепица. Изображение повторяется внутри текста. Чтобы изменить размер изображения, перетяните бегунок «Масштаб».
Масштаб заливки. Изображение увеличивается или уменьшается так, чтобы вокруг него не оставалось пустого места в тексте.
Под размер.
 Размер изображения приводится в соответствие с размерами текста, но пропорции изображения сохраняются. Часть текста может остаться незаполненной.
Размер изображения приводится в соответствие с размерами текста, но пропорции изображения сохраняются. Часть текста может остаться незаполненной.
Для придания изображению оттенка включите параметр «Наложение цвета» и коснитесь элемента «Заливка», чтобы выбрать оттенок.
Чтобы увеличить или уменьшить степень прозрачности оттенка, перетягивайте бегунок «Непрозрачность».
Добавление и удаление обводки текста
Выберите текст, который нужно изменить, или коснитесь текстового блока, фигуры или ячейки таблицы, а затем коснитесь .
Коснитесь «Ячейка» (для текста в таблице) или «Текст» (для текста в фигуре или текстового блоке), чтобы отобразить элементы управления текстом.
Коснитесь в разделе «Шрифт» элементов управления.
Включите или выключите параметр «Контур».
При добавлении контура используйте элементы управления, чтобы изменить тип линии, цвет и ширину.

Совет. Для выделения контура можно удалить цвет текста. Коснитесь , коснитесь «Текст», затем коснитесь «Цвет текста». Коснитесь «Набор параметров», смахните до черно-белых вариантов, затем коснитесь «Нет».
Добавление цвета фона для текста
Можно выбрать цвет фона для любого выбранного текста — отдельных символов, слов или целых абзацев — чтобы создать эффект выделения.
Выберите текст, который нужно изменить, или коснитесь текстового блока или фигуры, а затем коснитесь .
Если элементы управления текстом не отображаются, коснитесь «Текст».
Коснитесь в разделе «Шрифт» элементов управления.
Смахните вверх и коснитесь «Фон текста».
Смахивайте влево или вправо для просмотра цветов (коснитесь «Набор параметров» или «Цвет», чтобы изменить варианты), затем коснитесь одного из цветов.
Подробнее о вариантах цветов см.
 в разделе «Изменение цвета текста» выше.
в разделе «Изменение цвета текста» выше.
Чтобы удалить цвет фона выбранного текста, коснитесь «Набор параметров», смахните влево до черно-белых вариантов, затем коснитесь элемента «Нет».
При использовании стилей текста можно добиться единообразного оформления всего документа.
См. такжеДобавление и печать комментариев в Pages на iPhone
как сделать цветной шрифт сообщений
Как поменять цвет текста в ВК? В социальной сети нет встроенных возможностей, позволяющих менять оттенки сообщений. Единственная возможность — использование инструмента граффити в разделе Что у вас нового, или установка дополнительных расширений. В последнем случае оформление касается только вашей версии социальной сети.
Как поменять цвет текста в сообщении
Для начала рассмотрим, как сделать цветной текст в ВК в 2023 году, и можно ли это реализовать. Пользователи отмечают, что поменять оттенок никак не получится. В распоряжении зарегистрированных участников только стандартный вариант шрифта.
Установка расширений и приложений позволяет только украсить сайт, но не дает сделать цветной шрифт в ВК и у других пользователей. Такой софт меняет только вид и фоны оформления сайта, но оттенок остается неизменным. Администрация сама определяет, когда менять цвет текста в ВК. Зачастую это происходит при особенном событии, к примеру, при поздравлении другого человека.
Иными словами, сделать в ВК фиолетовым цветом текст или воспользоваться иными оттенками не получится. Придется довольствоваться версией по умолчанию.
Единственный способ «обмануть» социальную сеть — установить расширение в веб-проводник. Особенность метода в том, что изменения вносятся только с вашей стороны, а другой пользователь будет видеть стандартное оформлением (за исключением случаев, когда у него также установлено расширение).
Оптимальный вариант — сделать цветной текст в ВК в сообщениях (у себя на странице) с помощью VK color changer. С его помощью можно менять цвет оформления и фон социальной сети. В последней версии поддерживается новый дизайн, исправлены ошибки с отображением GIF-файлов и внесены другие полезные изменения.
В последней версии поддерживается новый дизайн, исправлены ошибки с отображением GIF-файлов и внесены другие полезные изменения.
Алгоритм действий имеет следующий вид:
- Найдите указанное расширение в магазине Сhrome.
- Кликните на кнопку Установить.
- Дождитесь инсталляции программы.
- Перейдите в социальную сеть.
- Кликните на значок расширения браузера справа в углу.
Теперь остается поменять цвет надписей и оформления с учетом личных предпочтений. Расширение интуитивно понятно, и с его изучением не возникает трудностей.
Альтернативный вариант VK Style — расширение со списком тем для настройки интерфейса, цвета текста, прозрачности, стиль блоков, оформление окантовки и другое.
Еще одно приложение, позволяющее поменять оформление — VK Coffee. Это функциональная реверс-модификация официальной программы. Главное в этом формате — широкий функционал с минимальным вмешательством в первоначальный код.
Как поменять цвет в посте
Альтернативный вариант — сделать разноцветный шрифт в ВК вручную в посте с помощью специального раздела. Пройдите следующие шаги:
Пройдите следующие шаги:
- Войдите в раздел Моя страница.
- Кликните на пункт Что нового.
- Жмите на Еще и выберите раздел Граффити.
- Кликните на пункт Цвет.
- Изучите таблицу оттенков, которые можно применить.
- Поменяйте толщину и интенсивность.
- Напишите одно или несколько слов.
- Прикрепите его на стене.
Теперь вы знаете, как изменить цвет текста в ВК при размещении информации в посте. Сразу отметим, что писать таким способом очень неудобно и в результате получается больше рисунок, чем надпись. Но других вариантов пока не предусмотрено.
Выше мы рассмотрели, как изменить цвет шрифта в ВК, и можно ли решить эту задачу. Встроенными методами поменять оттенок текста не получится. Исключением являются разные события, позволяющие скорректировать эти настройки и добавлять параметр с помощью специального кода. Последние становятся доступным только во время специальных событий. Что касается встроенной возможности, необходимо дождаться изменений со стороны разработчиков.
В комментариях поделитесь, как писать цветным текстом в ВК. Поделитесь, какие методы вы используете, чтобы поменять оттенок. Расскажите о трудностях, с которыми вы сталкиваетесь, и поделитесь способами решения возникшей ситуаций.
Как изменить цвет шрифта в WordPress (Краткое руководство)
Только что созданный веб-сайт WordPress имеет цвета шрифта по умолчанию, которые могут быть непривлекательными или непригодными для этого веб-сайта. Например, если пользователь выделяет текст на вашей странице, цвет текста по умолчанию будет синим, что не работает с некоторыми веб-сайтами.
В этой статье, созданной нашей командой в WpDataTables, показано, как изменить цвет шрифта в WordPress с помощью CSS. Один из первых аспектов, который следует учитывать при создании нового веб-сайта, — это выбрать тему. Как правило, немногие темы по умолчанию подходят к общему дизайну вашего сайта, поэтому требуются некоторые корректировки.
Одной из таких настроек является цвет текста. Однако в некоторых темах нет возможности его изменить. Настройщик темы WordPress можно использовать, если тема предлагает эту опцию, в противном случае используйте классический редактор или CSS.
Однако в некоторых темах нет возможности его изменить. Настройщик темы WordPress можно использовать, если тема предлагает эту опцию, в противном случае используйте классический редактор или CSS.
Самый надежный способ изменить цвет шрифта в WordPress — это использовать код, однако это может быть пугающим для тех, кто не знаком с программированием.
Список ниже содержит ряд опций.
Примечание. Это работает только для блогов WordPress.org; если вы используете WordPress.com, процесс может немного отличаться, хотя они могут работать. Чтобы использовать всю мощь WordPress, подумайте о переходе с WordPress.com на WordPress.org.
Как изменить цвет шрифта в WordPress
Способ №1: изменить цвет шрифта в WordPress с помощью настройщика тем
Сначала проверьте, поддерживает ли ваша тема изменение цвета шрифта, выполнив следующие действия.
- Сначала перейдите в раздел «Внешний вид» > «Настройка» на панели инструментов WordPress, как показано здесь.

- Здесь каждая тема WordPress будет отображать различные параметры настройки; выберите тот, который предлагает цветовую палитру для шрифтов. Примечание: если вы не хотите менять тему, а текущая не предлагает этого изменения, то вам следует использовать другие способы.
- Затем перейдите в «Внешний вид» > «Настроить» > «Цвета». На следующей странице доступны различные параметры в зависимости от вашей темы.
- Если ваша тема не предлагает параметры настройки, рассмотрите возможность использования других методов.
Метод №2: изменение цвета шрифта в WordPress с помощью классического редактора
Классический редактор не позволяет легко изменить цвет шрифта в WordPress, потому что разработчики решили скрыть этот параметр, чтобы изменить его. Однако это возможно, и вот как.
- Перейдите в панель управления, найдите сообщение, которое хотите отредактировать.
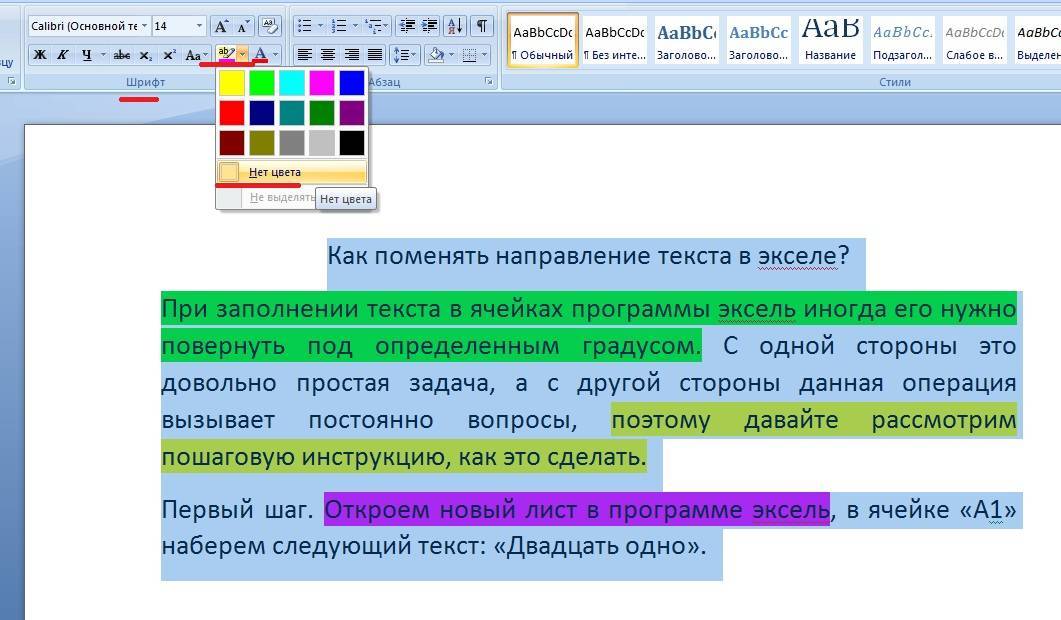
- Чтобы увидеть цвет текста, нажмите кнопку «Переключить панель инструментов», которая находится прямо под кнопками «Добавить медиа» и «Добавить контактную форму».

- Теперь должны появиться некоторые дополнительные параметры, одним из которых является параметр «Цвет текста» из раскрывающегося списка.
- При нажатии на стрелку вниз должны появиться различные параметры настройки текста шрифта, обычно доступные в других инструментах настройки. Если вам не нравятся варианты цвета (есть 39из них), вы можете использовать собственные цвета шрифта. Если вы нажмете кнопку «X» в правом нижнем углу, она изменит цвет на «нет цвета», что автоматически отрегулирует цвет текста.
- Если вы знаете шестнадцатеричный код желаемого цвета, вы можете использовать его для изменения цвета.
- Если вы хотите сделать это без кода, вы можете нажать кнопку «Пользовательский» в нижней части меню «Цвет текста».
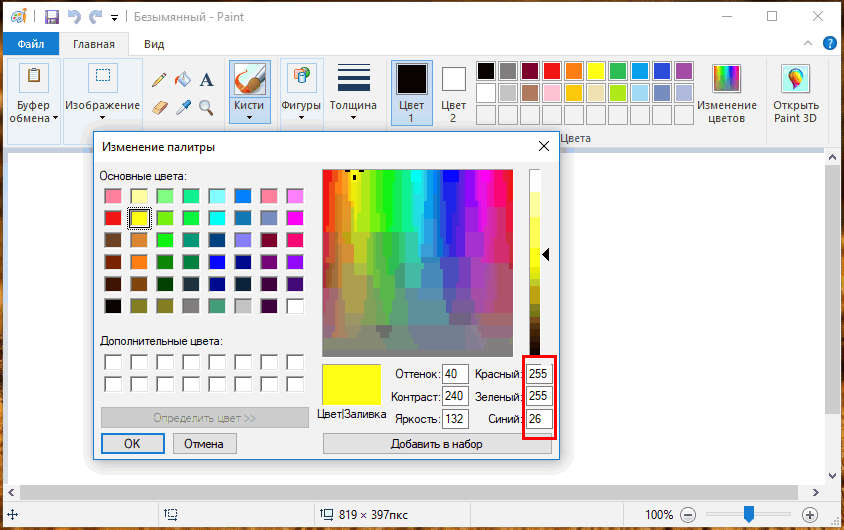
- Затем вы должны увидеть квадратное поле в правом верхнем углу, от красного до черного. Справа также есть радужный прямоугольник, где вы можете выбрать предпочитаемый цвет.
- Чтобы визуально изменить цвет, щелкните в любом месте этого радужного поля; Вы также можете изменить оттенок, перетащив его в это поле.

- Если вам нужны определенные оттенки красного, зеленого и синего, введите значения в поля RGB справа. Вы также можете ввести код, который вам нужен для этого цвета.
- Чтобы сохранить пользовательский цвет, нажмите Enter или кнопку Ok. Чтобы отменить, нажмите на x или «отмена», чтобы выйти из меню без каких-либо изменений.
- Когда вы выберете правильный цвет, нажмите кнопку «Обновить», чтобы завершить.
- Чтобы использовать этот пользовательский цвет в будущих проектах, вам необходимо пройти этот процесс еще раз, поскольку пользовательский цвет не будет сохранен. Если вы хотите, чтобы этот цвет был постоянным, вам нужно обновить CSS темы и добавить в него цвет.

Метод № 3: Глобальное изменение цвета шрифта в WordPress с помощью CSS
CSS — наиболее эффективный и надежный метод глобального изменения цвета текста. Вот как это сделать.
- Перейдите: Внешний вид > Настройка > Дополнительный CSS. Добавьте код, чтобы изменения вступили в силу.
- Чтобы изменить цвет шрифта для заголовков с 1 на 6, код будет выглядеть примерно так:
h2, h3, h4, h5, h5, h6 {
цвет: #1F618D;
} Обратите внимание, что это изменение изменит только цвет шрифта заголовков страниц и сообщений, а не общий заголовок сообщения. Вам нужно будет добавить более конкретный код CSS, чтобы внести это изменение. Например, чтобы изменить заголовок, введите этот код:
.entry-title a {
цвет: #1F618D;
}
Чтобы изменить цвет текста заголовков сообщений, используйте этот код:
h2.entry-title { цвет: #1F618D; }
Если вы хотите найти определенный цвет на текущей странице в Firefox или Chrome и использовать его, вы можете найти код с помощью инструмента проверки.
Эта таблица цветов поможет вам найти конкретный шестнадцатеричный код нужного вам цвета.
А вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать так. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настроить и настроить
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Часто задаваемые вопросы об изменении цвета шрифта в WordPress
1. Как изменить цвет шрифта текста на моем веб-сайте WordPress?
Вы можете использовать CSS для изменения цвета шрифта текста на вашем сайте WordPress. На панели инструментов WordPress перейдите в раздел «Внешний вид» > «Настроить» > «Дополнительный CSS», чтобы открыть файл CSS. Затем цвет шрифта можно изменить с помощью атрибута color. Например, вы можете использовать следующий код, чтобы сделать основной текст красным: body {color: red;}.
2. Можно ли изменить цвет шрифта определенного текста на странице или в записи WordPress?
На странице или в записи WordPress вы можете изменить цвет шрифта указанного текста. Чтобы добавить теги HTML вокруг текста, для которого вы хотите изменить цвет, используйте текстовый редактор в редакторе WordPress. Например, чтобы сделать конкретное предложение зеленым, вы можете заключить его в элемент span с атрибутом стиля: Ваше предложение здесь.
Например, чтобы сделать конкретное предложение зеленым, вы можете заключить его в элемент span с атрибутом стиля: Ваше предложение здесь.
3. Как проще всего изменить цвет шрифта в WordPress?
Плагин конструктора страниц со встроенными параметрами для изменения цвета шрифта — это самый простой способ изменить цвет шрифта в WordPress. Вы можете изменить цвет шрифта с помощью базовой палитры цветов и плагинов, таких как Elementor, Beaver Builder и Divi, не зная кода.
4. Могу ли я изменить цвет шрифта в WordPress, не зная кода?
Конечно, вы можете использовать плагин компоновщика страниц, который имеет встроенные функции для изменения цвета шрифта, чтобы изменить цвет шрифта в WordPress без изучения кода. Как отмечалось ранее, вы можете легко изменить цвет шрифта с помощью простой палитры цветов и плагинов, таких как Elementor, Beaver Builder и Divi, без каких-либо технических знаний.
5. Как я могу изменить цвет шрифта текста заголовка моей темы WordPress?
Вы можете использовать CSS, чтобы изменить цвет шрифта текста заголовка в вашей теме WordPress. Чтобы найти правильный селектор CSS, используйте инструменты разработчика в своем браузере, чтобы изучить текст заголовка. Затем цвет шрифта можно изменить с помощью атрибута color. Например, вы можете использовать следующий код: #header h2 {color: blue;}, blue; чтобы сделать текст заголовка синим.
Чтобы найти правильный селектор CSS, используйте инструменты разработчика в своем браузере, чтобы изучить текст заголовка. Затем цвет шрифта можно изменить с помощью атрибута color. Например, вы можете использовать следующий код: #header h2 {color: blue;}, blue; чтобы сделать текст заголовка синим.
6. Можно ли изменить цвет шрифта меню навигации моего сайта WordPress?
Да, цвет шрифта меню навигации на вашем сайте WordPress можно изменить. Цвета пунктов меню можно изменить с помощью CSS. Чтобы найти нужный селектор CSS, используйте инструменты разработчика в браузере для изучения меню. Затем цвет шрифта можно изменить с помощью атрибута color. Например, вы можете использовать следующий код: #menu li a {color: green;}, green; чтобы сделать пункты меню зелеными.
7. Как изменить цвет шрифта заголовков виджетов моего сайта WordPress?
Вы можете использовать CSS для изменения цвета шрифта заголовков виджетов на вашем сайте WordPress. Чтобы найти правильный селектор CSS, используйте инструменты разработчика в своем браузере, чтобы посмотреть на заголовок виджета. Затем цвет шрифта можно изменить с помощью атрибута color. Например, вы можете использовать следующий код, чтобы сделать заголовки ваших виджетов красными: .widget-title {color: red;}.
Затем цвет шрифта можно изменить с помощью атрибута color. Например, вы можете использовать следующий код, чтобы сделать заголовки ваших виджетов красными: .widget-title {color: red;}.
8. Могу ли я изменить цвет шрифта нижнего колонтитула моего сайта WordPress?
Вы можете изменить цвет шрифта, используемого для содержимого нижнего колонтитула на вашем веб-сайте WordPress. Цвет текста в нижнем колонтитуле можно изменить с помощью CSS. Чтобы найти подходящий селектор CSS, используйте инструменты разработчика в своем браузере, чтобы изучить нижний колонтитул. Затем цвет шрифта можно изменить с помощью атрибута color. Например, вы можете использовать следующий код, чтобы сделать текст нижнего колонтитула фиолетовым: нижний колонтитул {color: Purple;}.
9. Как изменить цвет шрифта ссылок моего сайта WordPress?
Вы можете использовать CSS, чтобы изменить цвет шрифта ссылки на веб-сайте WordPress. Все ссылки на вашем сайте могут быть настроены с помощью селектора.
Затем цвет шрифта можно изменить с помощью атрибута цвета. Например, вы можете использовать следующий код, чтобы сделать ваши ссылки черными: a {color: black;}. Вы можете использовать более узкий селектор CSS, если хотите просто настроить таргетинг на определенные URL-адреса.
10. Что такое код CSS для изменения цвета шрифта в WordPress и где его добавить?
Свойство color в CSS используется для изменения цвета шрифта в WordPress. Чтобы изменить цвет шрифта определенного элемента на вашем веб-сайте, добавьте этот атрибут в соответствующий селектор CSS.
Перейдите в раздел «Внешний вид» > «Настроить» > «Дополнительный CSS» на панели управления WordPress, чтобы добавить код CSS на свой веб-сайт. Затем, после добавления кода CSS, вы можете сохранить изменения, нажав кнопку «Опубликовать» в текстовом редакторе.
Кроме того, вы можете перейти в раздел «Внешний вид» > «Редактор» на панели инструментов WordPress и добавить код CSS в файл style.css для своей темы. Чтобы предотвратить потерю изменений при обновлении темы, рекомендуется использовать дочернюю тему.
Чтобы предотвратить потерю изменений при обновлении темы, рекомендуется использовать дочернюю тему.
Завершение мыслей о том, как изменить цвет текста в WordPress
Знание того, как изменить цвет текста в WordPress, является одной из самых важных вещей для веб-дизайнера. Дизайнеры часто могут часами искать правильные решения для своих проектов и пытаться оптимизировать свой выбор цветов и вариантов дизайна. Помимо всего вышеперечисленного, вы можете воспользоваться помощью программного обеспечения для калибровки цвета. Экспериментируйте и находите лучшее решение. Если все сделано правильно, результатом будет привлекательный веб-сайт, который получает клики и пользователей.
Чем больше внимания уделяется деталям, тем привлекательнее сайт, включая цвет шрифта. В то же время сайт должен хорошо функционировать, а взаимодействие с пользователем должно быть безупречным, а дизайн и функциональность идеально сбалансированы.
Если вам понравилось читать эту статью о том, как изменить цвет шрифта в WordPress, вы должны прочитать эту о том, как отключить комментарии в WordPress.
Мы также написали о нескольких связанных темах, таких как защита сайта WordPress паролем, стоимость обслуживания веб-сайта, зависание WordPress в режиме обслуживания, мультисайт WordPress, заголовок WordPress, вход в панель управления WordPress и слоган WordPress.
Как изменить цвет шрифта?
Существует несколько способов изменить цвет шрифта на карте:
Настроить цвет по умолчанию для всех шрифтов на карте цвет шрифта в Расширенный редактор
Изменение цвета шрифта по умолчанию
Чтобы изменить цвет всего текста на карте, выполните следующие действия:
- 1.
Нажмите кнопку «Настройки», чтобы открыть основной редактор справа. 3.
Прокрутите вниз до Цвет шрифта и выберите цвет
Обратите внимание, что изменение цвета шрифта по умолчанию на вашей карте также меняет цвет шрифта вашей легенды.
Изменение цвета шрифта с помощью Direct Decorations
Прямые украшения лучше всего использовать, когда вы хотите изменить цвет шрифта только одного или нескольких элементов на вашей карте. Для этого: наведите указатель мыши на элемент или соединение, цвет шрифта которого вы хотите изменить, чтобы появился карандаш редактирования. Нажмите на карандаш, а затем нажмите на значок «Текст», чтобы изменить его цвет.
Цвет шрифта Direct Decorations
Изменение цвета шрифта в расширенном редакторе
Добавив код в расширенный редактор, вы можете изменить цвет шрифта в зависимости от данных, хранящихся внутри ваших профилей.
Например, чтобы изменить все шрифты меток элементов на синий, вы можете использовать:
element {
font-color: blue;
Или используйте шестнадцатеричные коды, чтобы найти более конкретные цвета:
element {
font-color: #3EF4B5;
Обратите внимание, что приведенный выше фрагмент кода изменит только размер шрифта для элементов, но оставит соединения и циклы с размером шрифта по умолчанию.



 Для переключения направления градиента коснитесь параметра «Поменять цвета местами». Чтобы изменить угол градиента, перетяните бегунок «Угол». Чтобы применить градиент на основе длины фигуры или текстового блока (а не размера выбранного текста), установите флажок «Применить градиент ко всему объекту». Градиент изменяется при изменении размера объекта или текстового блока. Чтобы применить градиент по всей длине страницы, установите флажок «Применить градиент ко всей странице».
Для переключения направления градиента коснитесь параметра «Поменять цвета местами». Чтобы изменить угол градиента, перетяните бегунок «Угол». Чтобы применить градиент на основе длины фигуры или текстового блока (а не размера выбранного текста), установите флажок «Применить градиент ко всему объекту». Градиент изменяется при изменении размера объекта или текстового блока. Чтобы применить градиент по всей длине страницы, установите флажок «Применить градиент ко всей странице».
 Размер изображения приводится в соответствие с размерами текста, но пропорции изображения сохраняются. Часть текста может остаться незаполненной.
Размер изображения приводится в соответствие с размерами текста, но пропорции изображения сохраняются. Часть текста может остаться незаполненной.
 в разделе «Изменение цвета текста» выше.
в разделе «Изменение цвета текста» выше.



 entry-title {
цвет: #1F618D;
}
entry-title {
цвет: #1F618D;
}