Этапы создания сайта пошагово, советы заказчику сайта
Если от разработчика вашего будущего сайта при первой встрече вы услышите нечто похожее на то, что написано ниже, бегите от него немедленно. Это тест.
Разработчик сайта: ‘Перезвоните мне, как купите домен, перепишете DNS-сервера, создадите каталог на хостинге. Мне нужны данные входа по FTP, и я залью папки. Да! Сайт я делаю на PHP и на хостинге должна быть поддержка Apache…’
Скажите ему — До свидания!
- Сайты Просто
- Создание сайта на заказ
- Заказ сайта

Какой сайт вам нужен? Опрос
Он должен говорить на понятном вам языке и услышать вы от него должны фразу, похожую на эту. ‘Вот вам готовый сайт для продажи Ваших товаров. У этого сайта очень простая система управления, и вот рекомендации по его дальнейшей раскрутке. Если Вы будете периодически наполнять этот сайт новой информацией, он очень быстро выйдет в топ. Вы справитесь, здесь все понятно. Спасибо за сотрудничество!’
Как правильно дать задание по созданию вашего сайта
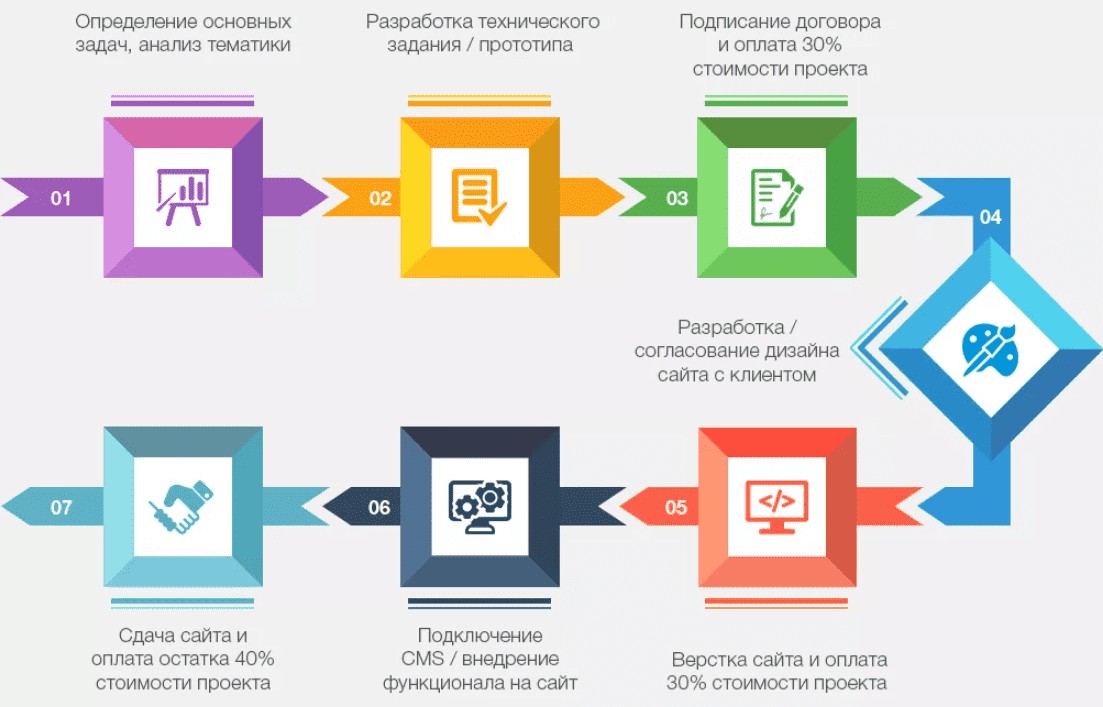
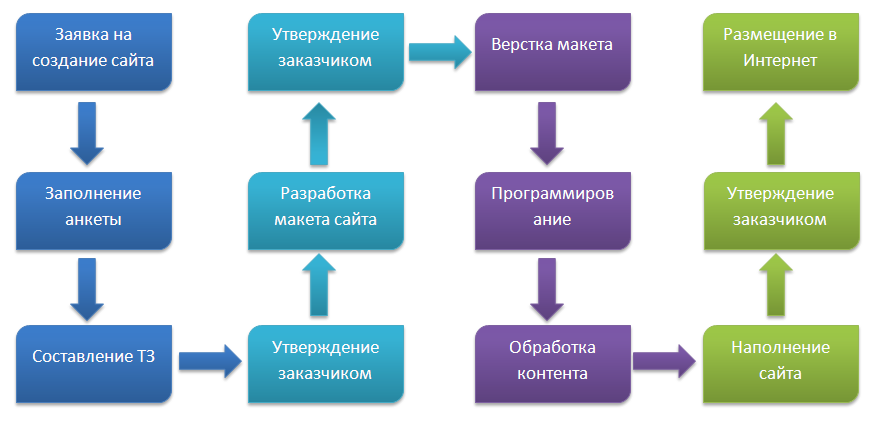
Хронология действий Заказчика сайта
Многие неопытные заказчики сайтов в самом начале взаимодействия с вебмастером действуют хаотично. Такая небрежность связана с незнанием вопроса. Мало информированные люди думают, что сделать сайт — это довольно простая и быстрая работа, за которую нужно просто отдать деньги и ждать исполнения. Однако, само создание сайта не решает ни одной задачи. основная работа начинается после того, как сайт создан.
1. Ищите хорошего исполнителя
Желательно, чтоб это был человек ‘по рекомендации’. Хорошо, если вам посоветовали надежного человека знакомые. По рекомендации сделать сайт — самое правильное. Но рекомендации — не панацея. Кто-то может посоветовать вам человека, и этот кто-то так же отдаленно представляет себе все, что связано с изготовлением сайтов на заказ, так же плохо как вы.
От вас требуется дать ему грамотное ТЗ ( техзадание). Грамотное задание тому, кто делает вам сайт, означает, что вы расскажете разработчику вашего будущего сайта, какие цели вы преследуете, собираясь создать себе или своей организации web-сайт.
2. Опишите дизайн сайта
Описать приблизительный дизайн сайта означает — не ‘красненькое с зелененьким’. А — что именно вы хотите видеть на сайте, какие страницы должны быть в меню, сколько их должно быть, должен ли сайт открываться во весь экран и иметь какие-то визуальные эффекты, скажем, видео на первой странице ( осторожнее, все эти эффекты перегружают сайт), или , наоборот, аскетичный дизайн, ничего лишнего. Словом, для начала вы, как заказчик сайта, должны самостоятельно определиться, какой сайт вам нужен.
3. Нужно определиться со структурой сайта
Перечислить, какие страницы должно содержать главное меню сайта. Как правило, в главном меню перечислены основные страницы сайта, такие как, Главная страница с представительским текстом, описание Миссии вашей организации, Контакты организации или лично ваши контакты, отдельная страница с примерами ваших работ, если таковые имеются, к примеру , Фотогалерея, или еще что-то , что показывает вашу деятельность во всей красе, Блог ( Новости) и так далее. Наличие на сайте страницы с каким-то каталогом. Возможно, это библиотека важных статей, нужных материалов, документов, к которым вы хотите направлять посетителей вашего будущего сайта.
Наличие на сайте страницы с каким-то каталогом. Возможно, это библиотека важных статей, нужных материалов, документов, к которым вы хотите направлять посетителей вашего будущего сайта.
Если сайт хорошо обновляется и периодически пополняется новым содержимым, то обычно все обновления происходят на страничке ‘Блог’, которая выглядит как большая бесконечная страница, где выведены анонсы новостей, по которым можно прийти на каждую отдельную новость.
Страница с Продукцией. Конечно же, если вы что-то производите или продаете, это страница с вашей продукцией или каталог ваших товаров или услуг, ‘вход’ в ваш интернет-магазин.
 Но иконки соцсетей, конечно же следует ставить, когда в соцсетях уже есть представительство фирмы или организации, для которой делается сайт.
Но иконки соцсетей, конечно же следует ставить, когда в соцсетях уже есть представительство фирмы или организации, для которой делается сайт.4. Определиться с содержанием сайта
Здесь все просто, если вы не можете сообразить, что именно вам нужно, просто возьмите ручку с бумагой, и нарисуйте проект вашего будущего сайта. Хорошо подумайте, по-представляйте, посмотрите на другие сайты, на сайты конкурентов.
Здесь же вы должны хорошо понимать, на кого будет рассчитан ваш сайт. Какая у вас будет целевая аудитория? Кто — будущие читатели вашего сайта? На кого вы будете воздействовать своей информацией и к кому обращаться?
Если вы делаете сайт-визитку и обращаетесь к какой-то конкретной аудитории, значит вы должны говорить на ее языке, использовать понятные термины, привлекая новых потребителей вашей продукции с помощью вашего сайта. Сайт должен быть естественным, он должен быть понятен тем, для кого вы ее делаете.
Ваш сайт — это ваша рекламная и представительская площадка, в содержании сайта должны быть ответы на те вопросы, которые задает себе и вам ваш будущий потенциальный потребитель и посетитель вашего сайта.
5. Определиться с мобильным дизайном сайта
Очень важно решить заранее перед тем, как будете заказывать сайт, насколько вам нужна адаптивность сайта к мобильным устройствам.
Ответ я вам подскажу, сайт должен быть адаптивным. И точка. Понятие — адаптивный сайт означает, что сайт а-д-а-п-т-и-р-о-в-а-н к мобильным устройствам разной ширины экрана.
Следовательно, дизайн сайта должен быть продуман таким образом, чтобы в ‘телефонной’ версии отображалось самое нужное. Согласитесь, что в маленький экран телефона невозможно уместить всю информацию, которая хорошо видна на большом мониторе. А значит, мобильная версия сайта должна немного отличаться от той, что мы видим на большом экране компьютера.

6. Ее Величество Админка!
После того, как вы согласовали дизайн сайта, его содержание, количество страниц и их будущее содержимое, сайт вам сделали! Сайт сделан, немного наполнен первоначальными текстами и шаблонами, закончены все работы по технической части сайта( об этом чуть позже) и вы становитесь счастливым обладателем web-сайта в интернете. А что потом? Потом вам следует постоянно что-то на сайт писать, добавлять новые фото, править информацию. На профессиональном языке это называется — обновление контента.
 При вашей пассивности, а именно — если вы не будете добавлять на сайт новые материалы, сайт не будет находиться по нужным словам и фразам. Потом он вообще не будет находиться, даже по конкретным фразам из вашего сайта. Мораль — контент ( содержание сайта) должен постоянно пополняться новыми материалами.
При вашей пассивности, а именно — если вы не будете добавлять на сайт новые материалы, сайт не будет находиться по нужным словам и фразам. Потом он вообще не будет находиться, даже по конкретным фразам из вашего сайта. Мораль — контент ( содержание сайта) должен постоянно пополняться новыми материалами.Что же становится проблемой при наполнении сайта новыми материалами? Сама система управления сайтом. Она становится камнем преткновения для успешного развития вашего web-ресурса.
7. Управление своим сайтом — это творчество
Мало того! Управление сайтом должно быть не только понятным процессом, но и приятным. Это же творчество! Ваше новое творчество. У вас появляется новая площадка, чтобы высказывать свои идеи, предлагать свои решения, что-то продавать, в конце концов! Новые возможности в бизнесе, в коммуникации с разными сообществами, выход на новые горизонты.
Бесспорно то, что пополнение сайта новыми материалами — текстами, фото, новостями, объявлениями должно быть очень легким и приятным процессом. Однако, сегодня в этом направлении все еще очень мало гармонии.
То что я называю — Админка, имеет более грамотное название — Система управления сайтом, а если еще точнее, то это Система управления контентом сайта ( Content Management System, сокращенно — CMS). Если говорить простым языком, то обновление содержания сайта возможно лишь в двух вариантах: на языке html ( язык программирования, который вы не знаете) и — нормальным понятным ‘человеческим’ способом — писать тексты в привычной форме подобно Word, помещая их по команде ‘вставить текст’, таким же образом вставлять фото, таблицы, что-то еще.
8. Ключевой момент
Система управления контентом ( содержанием) вашего сайта должна быть проста и доступна. Но! Не думайте, что когда вам сделают сайт на заказ, вам так же предложат ‘админку’, которая не доставит вам никаких трудностей в освоении.
К сожалению, часто бывает так, что сделанный сайт, бывает практически невозможно обновлять неподготовленному человеку. Хотя тот, кто сделал этот сайт, уверяет, что нет ничего проще. Возможно, ему действительно так кажется, он же давно ‘в теме’.
Резюме: заказывая сайт, оговаривайте так же и Систему управления сайтом. Большинство готовых CMS ( их так же называют — движок сайта), которые часто вручают вместе с сделанным сайтом, к сожалению, требуют очень много времени на их освоение. И это — ключевой момент в заказе сайта. Если вы заказываете создание сайта, требуйте так же и понятную админку.
Иначе, в первое время, вы будете постоянно обращаться с вопросами к создателю вашего сайта, как поставить текст, как вставить картинку и почему у вас что-то не получается. В лучшем случае, он будет терпеливо объяснять или напишет вам подробную инструкцию, которую вы начнете изучать долгими зимними вечерами. В худшем — за любое действие, связанное с помощью вам, разработчик вашего сайта будет просить денег. Следовательно, ваш новый сделанный сайт должен легко вами управляться. Это очень важно, так как регулярное обновление вашего сайта поднимает его рейтинг в сети, увеличивает доверие к нему поисковых роботов, и как следствие — сайт будет посещаться.
Следовательно, ваш новый сделанный сайт должен легко вами управляться. Это очень важно, так как регулярное обновление вашего сайта поднимает его рейтинг в сети, увеличивает доверие к нему поисковых роботов, и как следствие — сайт будет посещаться.
9. Технические моменты создания сайта
Важно знать при заказе сайта следующее. Когда вы заказываете сайт, вы думаете только о том, как он должен выглядеть, возможно, представляете себе страницы будущего сайта, фотографии, которые вы там разместите и ‘предвкушаете’ массовый интерес читателей, которые будут отслеживать ваши новости или покупать ваши товары. Дай Бог, все это у вас будет, только при заказе сайта для успеха вашего дела, оговорите с разработчиком еще несколько серьезных пунктов.
У сделанного по вашему заказу сайта должны быть
Правильно сделанный файл robots.txt.
Правильно сделанный файл sitemap.xml.
Правильно сделанный файл sitemap.html со всеми ссылками с него и на него.
Правильно сделанный файл . htaccess.
htaccess.
Правильно сделанная страница ошибки 404.
Правильно прописанный host ( с www или без www).
На сайте должен стоять счетчик Яндекса ( обязательно) и информер Яндекса ( по желанию).
На сайте должен стоять счетчик Гугла ( обязательно).
При добавлении новых страниц, админка сайта должна ‘позволять’ вписывать заголовки страниц и описания страниц.
При добавлении фото и картинок, админка сайта должна ‘позволять’ писать к картинкам альтернативный текст (alt).
К сайту должен прилагаться подробный help или Страница помощи.
Домен и хостинг должны быть оформлены персонально на заказчика сайта.
Технические файлы + контент + хорошая админка
Вышеперечисленного вполне хватит, чтобы правильно заказать хороший сайт, который впоследствии легко будет оптимизировать под запросы пользователей. Но это уже следующая история.
Это было для тех, кто хочет заказать сайт.
Если вы хотите сделать сайт своими силами бесплатно, то приглашаю почитать по ссылке.
Ликбез для неопытных Заказчиков сайтов.
Создать сайт с регистрацией бесплатно с нуля, самому 2022
Система регистрации и личный кабинет — это так называемый бэкенд сайта. Вводимые пользователем в онлайн-форму на сайте данные передаются на сервер, где сохраняются в базе данных. Заказать профессиональный готовый ресурс с регистрацией по цене будет дороже, чем обычный сайт-визитку под ключ. Но с конструктором Nethouse даже это можно сделать бесплатно и быстро. Читайте пошаговую инструкцию.
Как сделать сайт с регистрацией самому
Для начала необходимо зарегистрироваться на платформе Nethouse. Для этого вам доступны такие социальные сети и ресурсы:
- Google;
- Facebook;
- Yandex;
- VKontakte.
Также можно просто ввести электронный адрес и телефон, придумать надежный пароль и зарегистрироваться.
Следующий шаг — простой подбор шаблона. Вы можете не только самостоятельно выбрать один из трех десятков шаблонов, но и полностью переделать его под себя, убрав или добавив нужные формы и опции.
Далее пошагово заполните ваш сайт с регистрацией нужным контентом. Форму регистрации, которую также легко можно настроить под свои нужды, стоит подробно описать, чтобы пользователь знал, зачем он заполняет тот или иной пункт. В результате вы получите готовый бизнес-инструмент для раскрутки и сбора данных.
Информацию о зарегистрировавшихся в пользователях можно получать в системе управления контентом сайта с помощью удобного интерфейса пользователя.
Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Преимущества конструктора Nethouse
- Безопасность: хостинг веб-приложения надежно защищен от взлома, как и вводимые данные ваших пользователей;
- быстрота работы: сайт максимально облегчен и запускается даже при плохом интернет-соединении и на слабых устройствах;
- мы поможем с раскруткой и привлечением пользователей из социальных сетей; адаптивная верстка для корректного отображения на всех устройствах;
- отличный рейтинг Nethouse в поисковых системах — это высокие позиции вашего сайта в поиске;
- дополнительные опции за небольшую плату.

Готовые шаблоны для сайтов с регистрацией
Если вас интересует, сколько стоит готовый сайт — базовые возможности предоставляются бесплатно. Все готовые шаблоны доступны после регистрации и легко настраиваются под ваши нужды. Форма для регистрации пользователей может включать те поля, которые вам необходимы.
Примеры сайтов на Nethouse
nevzorova.ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ruБесплатный хостинг Nethouse
После создания сайта он размещается на сервере Nethouse абсолютно бесплатно, дисковое пространство не ограничено.
Какие еще сайты можно создать на Nethouse?
Сайт с доменом
Уникальное доменное имя третьего уровня — в подарок. Если вам потребуется доменное имя второго уровня, его можно зарегистрировать дополнительно в нашем регистраторе доменов.
Регистрация в Nethouse
Создавайте сайт с регистрацией пользователей для любых целей бесплатно за час, а мы поможем в его раскрутке!
11 лучших конструкторов веб-сайтов с искусственным интеллектом в 2023 году
Бизнес-инструменты на основе искусственного интеллекта не являются чем-то новым, но стремительный рост числа чат-ботов для изучения языков — не более чем ChatGPT от Open AI — сделал искусственный интеллект основным коммерческим дискурсом. Теперь эта технология быстро проникает во все отрасли, от стратегии и операций до бизнес-маркетинга и создания веб-сайтов.
Теперь эта технология быстро проникает во все отрасли, от стратегии и операций до бизнес-маркетинга и создания веб-сайтов.
Познакомьтесь с конструкторами веб-сайтов на базе искусственного интеллекта — интеллектуальными наборами инструментов, использующих машинное обучение для автоматизации и оптимизации дизайна веб-страниц. С небольшими спецификациями, касающимися цели, имени и стилистических предпочтений, эти платформы могут ускорить процесс создания с результатами профессионального уровня. Большинство из них также устраняют необходимость в экспертных знаниях в области кодирования.
Проще говоря, конструкторы веб-сайтов на основе искусственного интеллекта предоставляют удобный и доступный вариант для частных лиц и компаний, стремящихся быстро выйти в Интернет. Они быстрые, эффективные и, по большей части, очень эффективные. За считанные минуты пользователи могут получить полностью функционирующий, привлекательный и отраслевой веб-сайт, оптимизированный для достижения успеха. Многие разработчики веб-сайтов также оснащены ценными (и часто основанными на искусственном интеллекте) инструментами для создания контента, SEO, анализа сайта, электронной коммерции и безопасности.
Многие разработчики веб-сайтов также оснащены ценными (и часто основанными на искусственном интеллекте) инструментами для создания контента, SEO, анализа сайта, электронной коммерции и безопасности.
Компания Wix, являющаяся опорой в кругах веб-разработчиков, заработала солидную репутацию одной из лучших сквозных платформ для веб-сервисов в Интернете.
Верный обещанию простоты и функциональности, Wix внедряет искусственный интеллект в свой хорошо зарекомендовавший себя интерфейс. Пользователи обходят крутые кривые обучения и могут плавно переходить от автоматизации Wix ADI к базовому решению платформы для веб-дизайна (редактор Wix).
Создание полностью разработанного веб-сайта требует ответов на несколько простых вопросов: цель веб-сайта, необходимые функции и желаемый стиль. В течение нескольких минут платформа создает индивидуальный и профессиональный веб-сайт. Wix ADI также может переносить на новый сайт существующий онлайн-контент, например сообщения в социальных сетях.
После создания пользователи могут вносить дальнейшие изменения в дизайн в интерфейсе ADI. Возможности настройки ограничены — пользователям, стремящимся к максимальной гибкости, рекомендуется перейти к редактору Wix.
Ценообразование : Freemium. Использование интерфейса Wix ADI ничего не стоит, но для подключения к пользовательскому домену необходим премиум-план.
Минусы:
- Для пользовательских доменов требуется платный план
- Ограниченная настройка в интерфейсе ADI
Посетите Wix.com
900 09 2. Hostinger
Hostinger поднимает свой флаг как все Универсальный и доступный конструктор сайтов. Платформа является одним из самых бюджетных вариантов для пользователей, которые ищут многофункциональный автоматизированный веб-дизайн, с их единственным тарифным планом в 2,9 доллара США.9/в месяц.
Подписчики получают доступ к многочисленным ценным функциям: бесплатный веб-домен (стоимостью 9,99 долл. США), электронная почта, SSL-сертификаты, маркетинговые интеграции, поддержка клиентов, веб-хостинг, неограниченный трафик и, конечно же, интеграция с искусственным интеллектом.
США), электронная почта, SSL-сертификаты, маркетинговые интеграции, поддержка клиентов, веб-хостинг, неограниченный трафик и, конечно же, интеграция с искусственным интеллектом.
После контекстуальных вопросов Hostinger создает несколько предложений веб-сайтов — пользователи могут запросить дополнительные параметры, если они не удовлетворены первоначальными результатами. Затем платформа предлагает удобный интерфейс перетаскивания для дальнейшей настройки.
Инструменты искусственного интеллекта Hostinger распространяются на создание логотипов, написание контента и тепловые карты пользователей. Хотя эти функции могут не впечатлять при использовании — мягкий дизайн и неправильно истолкованные изображения — они обеспечивают прочную основу, учитывая цену платформы.
Цена: $2,99/мес — 30-дневная гарантия возврата денег.
Минусы:
- Немедленный платный доступ: пользователи должны создать учетную запись и заплатить, прежде чем получить доступ к платформе
- Не такой мощный, как некоторые из более дорогих конструкторов веб-сайтов
Посетите Hostinger. com
com
В первую очередь решение для мобильных приложений, Appy Pie имеет с тех пор, как вошла в пространство веб-дизайна со своим конструктором сайтов с искусственным интеллектом. Платформа без кода — достойный вариант для менее технически подкованных пользователей, которые ценят эффективность.
С помощью всего нескольких входных предложений Appy Pie создает функциональный веб-сайт, который впоследствии можно модифицировать в режиме реального времени, даже после того, как сайт будет запущен. Интуитивно понятный интерфейс платформы с функцией перетаскивания также обеспечивает ценную гибкость на протяжении всего процесса разработки.
Функции подписки включают бесплатный персональный домен, Google Workspace, виджет чата, бесплатный хостинг и сертификаты SSL.
Благодаря опыту Appy Pie в области приложений пользователи могут впоследствии преобразовать свой веб-сайт на базе искусственного интеллекта в мобильное приложение.
Цена: $18/мес.
Минусы:
- Дизайн веб-сайта может считаться более «легким», чем другие варианты
Посетите AppyPie.com
4. JimdoКак и Wix ADI, конструктор веб-сайтов Jimdo на базе искусственного интеллекта интегрирован в их базовую платформу разработки. Jimdo Dolphin, как его называют, использует искусственный интеллект для создания пары функциональных и персонализированных веб-сайтов всего с несколькими входными вопросами — пользователи могут выбрать, какой дизайн шаблона они предпочитают, и настроить его оттуда. Более тщательная настройка требует переключения на базовый редактор Jimdo.
Опять же, подобно Wix ADI, Jimdo уделяет первостепенное внимание легкости доступа и простоте для более удобного взаимодействия с пользователем.
Хотя бесплатный план Jimdo включает в себя пять веб-страниц, мобильную оптимизацию, контактные формы и библиотеку изображений, пользователи должны перейти на платный план, чтобы активировать функции SEO и без рекламы.
Цена: Freemium. 9 долларов в месяц — это основа для функций SEO.
Минусы:
- SEO-инструменты защищены платным доступом
- Глубокая настройка лучше выполняется в редакторе Jimdo без искусственного интеллекта
Посетите Jimdo.com 9000 3
5. 10WebПривлекательный вариант для поклонников WordPress, 10Web использует искусственный интеллект для создания функционального шаблона веб-сайта. 10Web также гордится своей способностью точно воссоздавать дизайн веб-сайтов — пользователи могут передать платформе URL-адрес, и конструктор AI ответит готовым шаблоном для WordPress. После создания базового сайта пользователи могут в полной мере воспользоваться редактором платформы на основе Elementor (популярный плагин WordPress для создания целевых страниц) для настройки стиля и изменения дизайна.
Платформа 10Web также предлагает помощника на основе ИИ для создания контента, автоматизированный хостинг WordPress, ускоритель скорости и функции безопасности.
10Web — это отличное решение для частных лиц или компаний, желающих перейти на платформу WordPress.
Цена: Планы начинаются с 10 долларов США в месяц.
Минусы:
- Ограниченное хранилище на сервере
- Нет функций электронной коммерции
Посетите 10Web.io
6. GetResponseКомпания GetResponse, популярная как платформа для электронного маркетинга, присоединилась к этой борьбе со своим собственным конструктором веб-сайтов на базе искусственного интеллекта. Решение без кодирования помогает пользователям создать профессиональный веб-сайт всего за несколько простых действий.
Как и его конкуренты, GetResponse сводит процесс адаптации к вопросам, касающимся цели веб-сайта — платформа даже предложит дополнительные функции на основе этих ответов. Кроме того, пользователи могут просто выбрать существующий шаблон, который им нравится.
В то время как предложения GetResponse на основе ИИ относятся к более простому концу спектра, привлекательность платформы заключается в ее признанном маркетинговом мастерстве. Интеграция с платформой GetResponse предоставляет доступ к средствам автоматизации маркетинга, которые могут улучшить видимость веб-сайта и коэффициенты конверсии.
Интеграция с платформой GetResponse предоставляет доступ к средствам автоматизации маркетинга, которые могут улучшить видимость веб-сайта и коэффициенты конверсии.
Цена: Freemium. 19 долларов США в месяц за комплексные функции.
Минусы:
- Доменное имя не включено
- Лучшие функции электронной коммерции требуют самого дорогого плана
Посетите getResponse.com
7. Ассистент по дизайну искусственного интеллекта AIDA. Решение также использует подход, основанный на данных, чтобы свести к минимуму болевые точки разработки и улучшить взаимодействие с пользователем. Наряду с обычными входными функциями пользователи могут указать определенные области, на которых AiDA должна сосредоточиться — от увеличения трафика электронной коммерции до повышения коэффициентов конверсии.
Множество функций Bookmark для электронной коммерции, таких как расчет налогов и автоматизация доставки, делают его привлекательным вариантом для пользователей, создающих интернет-магазин.
Цена: $11,99/мес. Для функций электронной коммерции требуется бизнес-план стоимостью 24,99 долл. США в месяц.
Минусы:
- Для работы в электронной коммерции требуется самый дорогой тарифный план
- Для некоторых настроек требуются навыки программирования
Посетите Bookmark.com
8. B12B12 — отличный вариант для частных лиц и компаний, которые ищут нечто среднее между искусственным интеллектом и дизайном человека. Платформа «все в одном» предлагает пакет, который сочетает в себе отраслевой шаблон веб-сайта с бизнес-экспертом, чтобы помочь с его настройкой, содержанием и запуском — соображение для пользователей, желающих быстро запустить с небольшой прямой рабочей нагрузкой.
Для потребителей, не заинтересованных в надстройке специализированной помощи, B12 по-прежнему предлагает заметные базовые функции: генератор макетов AI, интуитивно понятный интерфейс конструктора с перетаскиванием, хостинг веб-сайтов, мобильную оптимизацию и аналитику трафика. Конструктор веб-сайтов также предлагает обширные сторонние интеграции.
Конструктор веб-сайтов также предлагает обширные сторонние интеграции.
Будучи проверенным вариантом, B12 требует более выгодного бюджета, чтобы полностью реализовать свой потенциал.
Цена: Freemium — веб-дизайнер на основе искусственного интеллекта предоставляется бесплатно. Единовременный платеж в размере 1999 долларов за профессиональную помощь.
Минусы:
- Гораздо дороже, чем другие варианты
- Инструменты искусственного интеллекта ограничены дизайном веб-сайтов — пользователи должны использовать сторонние инструменты для другого контента
Посетите B12.co
9. DurableDurable может быть самым быстрым веб-конструктором на основе ИИ в этом списке, способным создать профессиональный веб-сайт менее чем за 30 секунд.
В ответ на два вопроса платформа создает пользовательский шаблон, который включает изображения, текст и отраслевые функции — от контактных форм до социальных входов. Затем пользователи могут настроить каждый раздел веб-сайта вручную в соответствии со своими потребностями.
Затем пользователи могут настроить каждый раздел веб-сайта вручную в соответствии со своими потребностями.
В целом, Durable — это эффективный и действенный вариант в области веб-дизайна на базе искусственного интеллекта.
Цена: Планы начинаются с 12 долларов США в месяц.
Минусы:
- Выходные данные ИИ могут быть довольно простыми
- Только для электронной коммерции и бизнес-сайтов
Посетите Durable.co
90 009 10. Teleport HQ
TeleportHQ предлагает Веб-конструктор на основе ИИ, в котором используется код, сгенерированный OpenAI, что делает его одним из самых мощных вариантов настройки и гибкости.
После создания шаблона веб-сайта пользователи могут добавлять собственный код HTML и CSS для уточнения специфики своего веб-сайта. Понятно, что эта функциональность требует знаний в области кодирования и может оказаться бесполезной для некоторых потребителей. Однако код можно импортировать в платформу TeleportHQ из ChatGPT.
Однако код можно импортировать в платформу TeleportHQ из ChatGPT.
Еще одна интеграция ИИ Teleport — это Vision AI — функция, которая переводит нарисованные вручную каркасы в работающие цифровые проекты. Опять же, чтобы максимизировать эту мощную функцию, требуется определенный опыт программирования.
Цена: Freemium. 15 долларов в месяц за дополнительные функции и пользовательские домены.
Минусы:
- Более крутая кривая обучения, чем у других сборщиков, из-за необходимости понимания кода
Посетите TeleportHQ.io
11. Site123Site123 позиционирует себя как «самый простой бесплатный конструктор сайтов». Независимо от того, правда это или нет, это, безусловно, имеет место. Универсальная платформа использует искусственный интеллект для создания стилей и шаблонов веб-сайтов в соответствии с потребностями пользователей.
В соответствии со своей клятвой простоты, Site123 требует всего несколько щелчков мышью, чтобы информировать свой автоматический генератор сайтов. Оттуда интерфейс использует страницу дизайна на основе сетки, предлагающую несколько вариантов выбора шаблона. Впоследствии пользователи могут выполнять ручную настройку и вводить пользовательский контент.
Оттуда интерфейс использует страницу дизайна на основе сетки, предлагающую несколько вариантов выбора шаблона. Впоследствии пользователи могут выполнять ручную настройку и вводить пользовательский контент.
Site123 также использует ИИ для анализа контента каждого веб-сайта и предлагает предложения по улучшению его SEO.
Цена: Freemium. Платные планы начинаются с 12,80 долларов США и включают пользовательские домены, больше места для хранения, увеличенную пропускную способность и функции магазина.
Минусы:
- Простые конструкции с ограниченной гибкостью
- Средняя стоимость
Посетите Site123.com
90 009 In Short
Разработчики веб-сайтов на основе ИИ быстро меняют пространство для веб-разработки. Они предлагают мощное и удобное решение для частных лиц и компаний, которым необходимо профессиональное присутствие в Интернете. Большинство из них устраняют необходимость в знаниях в области кодирования и экономят время — многие также продолжают доказывать свою ценность благодаря функциям постоянной поддержки и обслуживания сайта.
Как создать веб-сайт: пошаговое руководство
Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Это все, что вам нужно для создания веб-сайта с нуля
(Изображение: © Shutterstock/PureSolution)
Компания TechRadar создала этот контент в рамках платного партнерства с Squarespace. Содержание этой статьи является полностью независимым и отражает исключительно редакционное мнение TechRadar.
Было время, когда владельцам бизнеса не нужно было знать или заботиться о том, как создать веб-сайт — это была работа для веб-разработчиков. Уже нет.
С ростом доступности гибких услуг веб-хостинга, удобных конструкторов веб-сайтов и удобных платформ любой, кому нужен веб-сайт, может создать веб-сайт .
В этой статье мы покажем вам, как создать сайт с нуля.
Сначала ознакомьтесь с нашим простым 9-шаговым руководством по процессу создания веб-сайта, а затем выясните, какая платформа подходит для вашего веб-сайта.
Squarespace — платформа для создания веб-сайтов с самым высоким рейтингом Редакторы Techradar хвалят Squarespace за прекрасные шаблоны и профессиональные функции. Посетите Squarespace.com, чтобы начать бесплатную пробную версию.
Как создать сайт за 9 шагов
Чтобы понять, как сделать сайт, выполните 9 простых шагов:
- Выберите подходящий конструктор сайтов или веб-хостинг 9 0038 сервис для вас . Для конструктора веб-сайтов мы рекомендуем Wix, а для хостинг-провайдера — Bluehost.
- Выясните, какой тип веб-сайта вам нужен. Если это личный или корпоративный веб-сайт, вам необходимо выяснить, какие функции и функции вам потребуются.
- Выберите план, который соответствует вашим потребностям. Создатели веб-сайтов умны в том смысле, что они тщательно разделили каждый пакет планов, чтобы удовлетворить потребности разных веб-сайтов.

- Регистрация уникального домен имя. Используйте генератор доменных имен, чтобы выбрать запоминающееся доменное имя для своего веб-сайта. Мы рекомендуем Domain.com, так как это универсальный провайдер, который предлагает отличное соотношение цены и качества.
- Выберите шаблон из выбранного вами конструктора сайтов. Начните создавать и настраивать свой веб-сайт. К счастью, у большинства создателей веб-сайтов высшего уровня есть сотни шаблонов на выбор, поэтому вы обязательно найдете то, что вам нравится.
- Загрузите свой контент. Заполните страницы своего веб-сайта продуктами, фотографиями и текстом, которые будут привлекать трафик и конверсии.
- Установка расширений и плагинов. Расширьте возможности своего бизнеса и используйте надстройки, чтобы помочь клиентам совершить путешествие по вашему веб-сайту.
- Публикуйте и продвигайте свой веб-сайт.
 Начните делиться своими продуктами и услугами со всем миром.
Начните делиться своими продуктами и услугами со всем миром. - Отслеживайте и настраивайте по ходу дела. Проанализируйте эффективность своего веб-сайта, чтобы клиенты продолжали возвращаться.
Зачем вам создавать веб-сайт
Благодаря платформам социальных сетей и веб-сайтам торговых площадок вы можете подумать, что вам не нужен собственный сайт для курирования вашего присутствия в Интернете.
Но если вы хотите получить доступ к уникальной глобальной аудитории, быстро развивать свой бизнес и вызывать подлинное доверие, вам нужен веб-сайт.
Хотите ли вы просто несколько веб-страниц или впечатляющий интернет-магазин, веб-сайты предоставляют несколько удивительных возможностей, например:
- Вы можете быть в бизнесе весь день, каждый день, в любой точке мира
- Веб-сайт позволит вам познакомиться с обширной клиентской базой
- Вы сможете создать бренд
- Веб-сайты помогают облегчить запросы клиентов
- Вы можете экспериментировать с контентом и стратегиями бренда на своем сайте.

- Веб-сайт повышает доверие к вашему бизнесу.0355 Как создать веб-сайт с помощью Squarespace
1. Выберите шаблон
Когда вы зарегистрируетесь в Squarespace, вам будет предложено выбрать шаблон и войти через Google или продолжить работу с электронной почтой.
2. Настройте свой сайт
Затем вы можете приступить к настройке своего веб-сайта с помощью заголовка, и вам будет предоставлено краткое руководство, которое поможет вам перемещаться по панели инструментов конструктора веб-сайтов.
3. Защитите собственное доменное имя
Вы можете выбрать доменное имя, которое вы уже приобрели, чтобы сделать ваш сайт уникальным для вашего бизнеса.
4. Создайте страницы своего веб-сайта
Здесь вы можете проявить творческий подход и добавить все элементы, необходимые для создания идеального веб-сайта. Squarespace позволяет добавлять изображения и картинки, а также легко настраивать текст.

5. Публикация
Когда вы будете довольны завершенным дизайном, вы можете опубликовать свой сайт и распространить информацию в Интернете.
Плюсы Squarespace: Основные функции электронной коммерции с большинством планов, множество шаблонов для мобильных устройств, бесплатная пробная версия без необходимости информации о кредитной карте, бесплатный SSL-сертификат, полезная круглосуточная поддержка клиентов и хорошо снабженная база знаний, а также солидная набор функций.
Минусы Squarespace: Невозможно переключать шаблоны, не начав с нуля, нет поддержки по телефону, а Squarespace имеет низкий уровень настройки.
Подходит для: Люди с опытом и без.
- Прочитайте наш полный обзор Squarespace

Выберите использование веб-хостов, если вы готовы немного поработать над созданием веб-сайта, наполненного плагинами и премиальными функциями. Вот шаги по созданию веб-сайта с помощью Hostinger:
1. Выберите план веб-хостинга
Hostinger предлагает 7 решений для веб-хостинга, включая планы для WordPress, Cloud и Minecraft.
2. Выберите платформу для создания веб-сайта.
У вас есть ряд вариантов в зависимости от ваших потребностей: от Zyro до WordPress и Magento.
3. Зарегистрируйте доменное имя
Премиум и бизнес-планы предлагают бесплатные варианты домена, поэтому эта часть упрощается.
4. Настройте свой сайт
Независимо от того, используете ли вы конструктор сайтов или систему управления контентом (CMS), создайте уникальный дизайн.
5. Установка плагинов и расширений
Основным преимуществом использования WordPress является то, что вы можете наполнить свой веб-сайт удобными плагинами.

6. Загружайте контент и изображения
Выработав стиль дизайна, добавляйте страницы и даже сообщения в блогах на свой сайт.
7. Публикация и продвижение
Как только вы будете довольны, пора запустить свой веб-сайт.
Плюсы Hostinger: Супернадежная скорость загрузки веб-страницы и время безотказной работы, неограниченная пропускная способность.
Минусы Hostinger: Для пользователей Hostinger есть только чат, без поддержки по телефону.
Лучше всего подходит для: человек с небольшим опытом (однако вам не обязательно быть веб-разработчиком).
- Прочитайте наш полный обзор Hostinger
Как создать веб-сайт с помощью GoDaddy
Известный как один из крупнейших регистраторов доменных имен, GoDaddy также является поставщиком веб-хостинга, но также может похвастаться собственным конструктором веб-сайтов .

Хотите узнать, как создать веб-сайт с помощью инструментов GoDaddy для создания сайтов? Получите советы здесь:
1. Выберите шаблон
Вы можете создать веб-сайт или интернет-магазин. Библиотека шаблонов GoDaddy обширна — улучшите дизайн с помощью стоковых фотографий и пользовательских функций.
2. Добавьте контент и продукты на свой сайт
Выбрав тему дизайна, наполните свой веб-сайт или страницы магазина, чтобы удивить будущих клиентов.
3. Используйте встроенные маркетинговые инструменты GoDaddy
В этом конструкторе сайтов есть полный маркетинговый пакет, который поможет вашему бизнесу сразу же начать работу.
4. Управляйте своим веб-сайтом
Техническая система GoDaddy InSight позволяет людям получать интеллектуальную информацию о своих веб-сайтах, где бы они ни находились.
5. Покупайте премиум-функции по мере использования
Хотя вы можете начать работу без кредитной карты, эта платформа предлагает темы оформления и дополнительный контент.

Плюсы GoDaddy: прост в использовании, доступен веб-хостинг Windows.
Минусы GoDaddy: в отсутствуют расширенные функции, а сертификат SSL стоит дополнительно.
Лучше всего подходит для: человек с небольшим бюджетом и минимальным опытом.
- Прочитайте наш полный обзор GoDaddy
Как создать веб-сайт с помощью Wix
Wix — один из самых известных конструкторов веб-сайтов. Создав звездные маркетинговые кампании, неудивительно, что Wix имеет сложную платформу веб-сайта.
Если вы хотите найти способ выйти в интернет с помощью Wix, выполните следующие действия:
1. Выберите свой веб-сайт
Когда вы зарегистрируетесь в Wix, вас спросят, для какой цели создается ваш сайт. , например предоставление ссылок или продажа продуктов.
2. Выберите шаблон
Как и Zyro, вам не нужно искать веб-хостинг, когда вы используете Wix, так что сразу переходите к их библиотеке потрясающих шаблонов.

3. Настройте свой сайт
Редактор Wix прост в использовании: создайте свой веб-сайт или сохраните страницы, чтобы произвести впечатление на посетителей, используя инструмент перетаскивания.
4. Добавьте дополнительные функции
Зайдите на Wix App Market, чтобы получить некоторые улучшения для своего магазина или веб-сайта, например платформы бронирования.
5. Публикация
Ваш дизайн выглядит блестяще, а веб-сайт готов к поисковой оптимизации (SEO), и пришло время запускать его.
Плюсы Wix: У Wix впечатляющие шаблоны, гибкость и надежность.
Минусы Wix: Медленная загрузка, что не понравится посетителям вашего сайта.
Наиболее подходит для: владельцев малого и среднего бизнеса.
- Прочитайте наш полный обзор Wix
Какой вариант создания сайта вам подходит?
Независимо от того, используете ли вы универсальный конструктор или выбираете веб-хостинговую компанию для создания своего веб-сайта, крайне важно выбрать платформу, которая подходит вам и вашему бизнесу.

Подумайте, что вам нужно, а также что вы цените. У вас есть опыт кодирования? Ваш бюджет маленький? У вас плотный график?
Вот краткий обзор проверенных нами вариантов создания веб-сайтов:
Для начинающих — Squarespace или Wix быстро и легко создадут вам веб-сайт. Использование конструкторов сайтов — лучший способ получить веб-сайт, когда у вас ограниченный опыт. Все необходимые инструменты находятся в одном месте, и вы можете легко настроить страницы своего веб-сайта с помощью редакторов перетаскивания Wix или Zyro, чтобы произвести впечатление на посетителей с самого начала.
Для людей с ограниченным бюджетом — GoDaddy или Squarespace — это экономичные платформы для новых владельцев бизнеса или частных лиц, которым нужен способ выхода в Интернет. Вы не будете платить дополнительно за доменные имена или веб-хостинги, а начальные затраты на планы Zyro и GoDaddy очень низкие.
Для малого и среднего бизнеса — Wix — это надежный вариант для вашего бизнес-сайта, и некоторые узнаваемые бренды уже используют эту платформу.




 Начните делиться своими продуктами и услугами со всем миром.
Начните делиться своими продуктами и услугами со всем миром.