Шрифты HTML
Тег <font> определяет все атрибуты шрифта. С его помощью мы можем указать тип, размер, цвет и некоторые другие свойства. По умолчанию браузеры используют шрифт Times Roman, но если вы захотите изменить шрифт, это несложно сделать с помощью атрибута , но нужно иметь ввиду, что тот шрифт, какой вы укажете, может отсутствовать у пользователя, читающего вашу страничку, может не оказаться такого шрифта в системе, и он увидит тогда ваш текст в той кодировке, которая у него установлена по умолчанию. Но эту проблему можно решить другим способом: указать браузеру не один, а несколько похожих шрифтов.
Читайте также, как изменить цвет, размер текста html
Список кодов некоторых шрифтов html
| Шрифт Arial | <font face=»Arial»>Шрифт Arial</font> | Шрифт Arial black | <font face=»Arial black»>Шрифт Arial black</font> |
| Шрифт Arial Narrow | <font face=»Arial Narrow»>Шрифт Arial Narrow</font> | Шрифт Book Antiqua | <font face=»Book Antiqua»>Шрифт Book Antiqua</font> |
| Шрифт Bookman Old Style | <font face=»Bookman Old Style»>Шрифт Bookman Old Style</font> | Шрифт Comic Sans MS | <font face=»Comic Sans MS»>Шрифт Comic Sans MS</font> |
| Шрифт Courier | <font face=»Courier»>Шрифт Courier</font> | Шрифт Courier new | <font face=»Courier new»>Шрифт Courier new</font> |
| Шрифт Century Gothic | <font face=»Century Gothic»>Шрифт Century Gothic</font> | Шрифт Garamond | <font face=»Garamond»>Шрифт Garamond</font> |
| Шрифт Georgia | <font face=»Georgia»>Шрифт Georgia</font> | Шрифт Impact | <font face=»Impact»>Шрифт Impact</font> |
| Шрифт Lucida Console | <font face=»Lucida Console»>Шрифт Lucida Console</font> | Шрифт Lucida Sans Unicode | <font face=»Lucida Sans Unicode»>Шрифт Lucida Sans Unicode</font> |
| Шрифт Microsoft Sans Serif | <font face=»Microsoft Sans Serif»>Шрифт Microsoft Sans Serif</font> | Шрифт Helvetica | <font face=»Helvetica»>Шрифт Helvetica</font> |
| Шрифт Verdana | <font face=»Verdana»>Шрифт Verdana</font> | Шрифт Times New Roman | <font face=»Times New Roman»>Шрифт Times New Roman</font> |
Шрифты html примеры отображения в браузере
Лучшие шрифты для программирования / Хабр
Статья написана в 2009 году, и с тех пор многое изменилось, в том числе появились некоторые альтернативные шрифты для программирования, например, Anonymous Pro.Как разработчик и настоящий гик в области типографики, если речь идёт о шрифте, на который придётся глазеть целый день, то я буду выбирать очень тщательно. Когда я недавно заметил, что мой друг использует довольно невзрачный шрифт для консоли и в редакторе кода (он слишком ужасен, чтобы здесь упоминать), то у меня отвисла челюсть, а сердце на секунду перестало биться, и я понял, что мне пришло время написать эту статью.
Я выкладываю список из десяти моноширинных шрифтов, готовых к использованию. Некоторые из них идут в комплекте с современными операционными системами, но большинство можно бесплатно скачать из интернета. Отдельные, в том числе Consolas, являются частью коммерческого ПО.
Если не оговорено обратное, для иллюстраций здесь я использовал здесь кегль размером 15 пунктов с включенным сглаживанием, чтобы продемонстрировать его годность на больших размерах.
Все ОС идут в комплекте с какой-нибудь модификацией Courier (часто именуется Courier New). К сожалению, многие выбрали этот шрифт для консоли и редактора. Он делает своё дело, но при этом уныл и скучен, страдает от нехватки стиля и лоска. Я не рекомендую этот шрифт, если у вас есть хоть какая-то альтернатива — и, к счастью, она у вас есть. Если вы его всё-таки используйте, то хотя бы увеличьте размер и включите сглаживание.
Courier New
9. Andale MonoMonaco — моноширинный шрифт по умолчанию на Mac со времён System 6. Он вполне цельный, хорошая рабочая лошадка, которая действительно отлично выглядит при маленьком кегле с выключенным сглаживанием. Раньше мне нравился этот шрифт, когда мои глаза могли смотреть несколько часов на кегль размером 9 пунктов, но те времена прошли. Этот шрифт хорошо выглядит на 9 или 10 пунктах, но не очень радует на бóльших размерах со сглаживанием.
Monaco
Monaco 9 пунктов, без сглаживания
Profont 9 пунктов, без сглаживания
MonofurProggy — чистый моноширинный шрифт. Кажется, его особенно предпочитают пользователи Windows, хотя он нормально работает и на Mac. Это чёткий шрифт, который нужно использовать только на малых размерах без сглаживания.
Proggy Clean 15 пунктов (да, 15 пунктов), без сглаживания
Droid Sans Mono
Эту гарнитуру я использовал много лет. Она отлично выглядит на любом размере с включенным сглаживанием.
Panic поставляет в комплекте со своим приложением Coda шрифт под названием Panic Sans, который основан на этом шрифте. Грубер сказал мне в письме, что при сравнении Panic Sans и Vera у первого «заметно более резкие знаки пунктуации», ну и похоже на то, что они ещё улучшили хинтинг некоторых символов.
Deja Vu Sans Mono
Этот шрифт создал Лукас де Грут (Lucas de Groot) специально для Microsoft ClearType (здесь отличное описание с примерами всех новых шрифтов Microsoft). Consolas — коммерческий фонт, но он поставляется со многими продуктами Microsoft, и есть большая вероятность, что он уже установлен на вашей системе.
Вам настоятельно рекомендуется включить сглаживание для Consolas, потому что иначе он выглядит ужасно.
Очень жаль, что шрифт не бесплатный, иначе бы он заслуживал первого места в этом списке.
Consolas
Inconsolata разработан для использования со сглаживанием, но он удивительно чёткий на самых маленьких размерах. Большое спасибо Рафу Левину (Raph Levien) за создание этого шрифта и за то, что он бесплатный.
Inconsolata
11 лучших шрифтов для программирования / Хабр
Много статей и сайтов сравнивают шрифты для программирования — всё это отличные ресурсы. Так зачем я опять поднимаю эту тему? Потому что сам всегда терялся в десятках шрифтов и не мог понять, какой лучше. Так что я опробовал много шрифтов и выбрал следующие для вас. Они довольно популярны и их легко получить. И самое главное, все эти шрифты бесплатны!- Насколько различимы схожие символы, такие как
0O,1lI. - Легко ли читается шрифт (ширина строк, ширина/высота символов).
- И мои личные предпочтения!
Все скриншоты сделаны в VSCode на одном фрагменте кода. Если не обозначено иное, то везде установлен размер
"editor.fontSize": 14.Hack — свободный шрифт, специально разработанный для исходного кода и основанный на проектах Bitstream Vera и DejaVu.
0O и 1lI чётко различимы, а шрифт в целом легко читается. Особенно мне понравился ноль с вертикальной прорезью.Производный шрифт от Bitstream Vera. Это тоже хороший вариант со свободной лицензией. Sans Mono ясно различает
0O и 1lI. Точка внутри 0 не так заметна, как у Hack, но в целом шрифт удобен.Monaco использовался по умолчанию в OSX до выхода Snow Leopard. Символы хорошо различаются, поэтому трудно спутать
0O и 1lI. Этот шрифт мне нравится из-за его особого стиля, как будто снова возвращаешься в OSX (сейчас я в основном использую Ubuntu).Source Code Pro разработан компанией Adobe. В целом текст выглядит чётче других шрифтов, не говоря уже о хорошей различимости символов.
Menlo — новый шрифт по умолчанию в macOS для Xcode и Terminal. Это производная от DejaVu Sans Mono. Лично мне больше нравится Monaco, так как я давно использую OSX, но Menlo тоже хороший выбор для программирования.
Дополнение: Menlo больше не шрифт по умолчанию в macOS. В версии High Sierra шрифт по умолчанию изменили на San Francisco Mono, что тоже отличный выбор для программирования. Спасибо Ивану Кантарино и p13t3rm.
Consolas — шрифт по умолчанию в Visual Studio. Он очень популярен, потому что поставляется с Windows. Лично мне не очень нравится символ
l, потому что его легко спутать с 1.Space Mono разработан Colophon Foundry и это отличный моноширинный шрифт. Отмечу два недостатка: 1)
l1; 2) , не отличается от . на размере шрифта в 14 пунктов.FiraCode поддерживает лигатуры, то есть может объединить два или более символов в один символ, чтобы облегчить чтение кода. Обратите внимание на
!=, <=, и == на скриншоте. Лично я привык к оригинальным символам, а лигатуры немного меня путают. Но кому-то такой шрифт может понравиться.Примечание: для активации лигатур в VSCode нужно добавить следующую строку.
"editor.fontLigatures": true,Мне нравится Anonymous Pro, потому что он даёт ощущение пишущей машинки. Кроме того, здесь символ
< более узкий, чем в Hack, так что он больше похож на знак.IBM 3270 основан на шрифте, который использовался в консоли IBM 3270, выпущенной IBM в 1971 году. Этот шрифт отлично подходит для программирования и выполнен в стиле ретро (хотя мне он не совсем привычен).
Обратите внимание, что этот шрифт относительно небольшой, поэтому предлагаю увеличить размер шрифта и уменьшить высоту строки, чтобы сделать его более читаемым на экране.
"editor.lineHeight": 20,
"editor.fontSize": 14,Droid Sans создан для Android и очень красив. Но самая большая проблема в том, что у него нет нуля с прорезью, поэтому
0 и O не различимы.Дополнение: Для Droid Sans Mono созданы варианты, где есть ноль с перечёркиванием и точкой. Спасибо hawtre smith.
Спасибо за чтение! Надеюсь, эта статья поможет вам найти новый шрифт для IDE или консоли! Пожалуйста, порекомендуйте эту статью другим, если она вам понравилась!
ДОПОЛНЕНИЕ:
Я получил отклики о других шрифтах для программирования. Да, все они замечательные, полностью согласен! Основная цель этой статьи — обеспечить начальную базу для тех, у кого мало опыта с разнообразными шрифтами, поэтому постараюсь сохранить минимальный список и не перегружать людей. Но спасибо всем за отзывы. С удовольствием попробую в повседневной работе шрифт, которые вы упомянули.
Шрифты, HTML-коды / примеры с кодами
Автор — РИМИДАЛ. Это цитата этого сообщенияАвтор — О_себе_-_Молчу.
Шрифты, HTML-коды / примеры с кодамиВ своих постах мы иногда используем разные шрифты (в панели спецкодов их 4),
некоторые используют до десятка-полутора шрифтов, но их намного-намного больше.
Дам вам СПИСОК ШРИФТОВ, где их более 100 и дам коды некоторых примеров.
_ШРИФТЫ + КОДЫ_
Monotype Corsiva
<font face=»Monotype Corsiva» size=»+3″ color=»Red»>ВАШ ТЕКСТ</font>Georgia
<font face=»Georgia» size=»+3″ color=»SlateBlue»>ВАШ ТЕКСТ</font>MS Mincho
<font face=»MS Mincho» size=»+2″ color=»fuchsia»>ВАШ ТЕКСТ</font>Comic Sans MS
<font face=»Comic Sans MS» size=»+3″ color=»SeaGreen»>ВАШ ТЕКСТ</font>Garamond
<font face=»Garamond» color=»#008B45″><i><b>ВАШ ТЕКСТ</b></i></font>Wingding
<font face=»Wingding» color=»#1E90FF»><i><b>ВАШ ТЕКСТ</b></i></font>Times New Roman
<font face=»Times New Roman» color=»#68228B»><i><b>ВАШ ТЕКСТ</b></i></font>Courier New
<font face=»Courier New» color=»#00FF00″><i><b>ВАШ ТЕКСТ</b></i></font>
_ОБЩИЙ ПРИНЦИП_ Задать размер текста можно двумя способами:
отличный от обычного (±1, ±2,..) или размер текста в рхКод цвета можно задавать:
буквенным написанием или кодом-HTML
<font face=»выбранный ШРИФТ» size=»размер ±» color=»ЦВЕТ буквенный»> ВАШ ТЕКСТ</font>
<font face=»выбранный ШРИФТ» color=»ЦВЕТ кодHTML» >ВАШ ТЕКСТ</font>
Выбрать ШРИФТ можете из таблицы ниже.
Скопировав его, вставьте в код вместо слов «выбранный ШРИФТ».
__Список шрифтов для использования в__
__HTML-коде__
CSS: шрифты
CSS: шрифтыСмотрите также указатель всех приёмов работы.
На этой странице:
Семейства шрифтов
После цвета шрифт — возможно, важнейшее свойство страницы. На этой странице я не буду демонстрировать никаких «трюков», но покажу ряд вариаций шрифтов, допустимых в CSS.
Поскольку не все шрифты доступны на всех компьютерах (существуют тысячи шрифтов и большинство из них не бесплатны), CSS предусматривает резервную систему. Первым вы указываете шрифт, который хотели бы использовать. Затем следуют любые шрифты, которые вы могли бы использовать, если первый указанный шрифт не доступен. А закончить список вы должны типовым шрифтом, который имеет 5 видов: serif, sans-serif, monospace, cursive и fantasy.
Следующая таблица показывает примеры различных шрифтов (ваш браузер может не знать их все) и вы можете увидеть, что ваш браузер делает с каждым из пяти типовых шрифтов:
| ‘sans-serif’: обычные шрифты без засечек | ||
|---|---|---|
Arial, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Helvetica, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Verdana, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trebuchet MS, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Gill Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Noto Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Arial Narrow, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Georgia, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Palatino, URW Palladio L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bookman, URW Bookman L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
New Century Schoolbook, TeX Gyre Schola, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘monospace’: шрифты фиксированной ширины | ||
Andale Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier New, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
FreeMono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
DejaVu Sans Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘cursive’: шрифты, имитирующие почерк | ||
Comic Sans MS, Comic Sans, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bradley Hand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Brush Script MT, Brush Script Std, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Snell Roundhand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
URW Chancery L, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘fantasy’: декоративные шрифты, для названий и т.д.. | ||
Impact, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Luminari, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Marker Felt, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trattatello, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Стили шрифтов
Большинство шрифтов имеют разнообразные стили в пределах одного и того же шрифтового семейства. Обычно это жирный стиль (bold) или курсив (italic), часто встречается также стиль «жирный курсив» (bold italic), реже — капитель (малые прописные буквы — small-caps), а в ряде случаев — экстра-светлые/экстра-жирные или растянутые/сжатые версии.
В таблице ниже приведены несколько различных стилей. Многие из строк будут выглядеть одинаково, если у вас нет большой коллекции шрифтов.
| правило | serif | sans-serif |
|---|---|---|
| Стили | ||
font-style: normal | Съешь же… | Съешь же… |
font-style: italic | Съешь же… | Съешь же… |
font-style: oblique | Съешь же… | Съешь же… |
| Насыщенность шрифта | ||
font-weight: 100 | Съешь же… | Съешь же… |
font-weight: 200 | Съешь же… | Съешь же… |
font-weight: 300 | Съешь же… | Съешь же… |
font-weight: normal | Съешь же… | Съешь же… |
font-weight: 500 | Съешь же… | Съешь же… |
font-weight: 600 | Съешь же… | Съешь же… |
font-weight: bold | Съешь же… | Съешь же… |
font-weight: 800 | Съешь же… | Съешь же… |
font-weight: 900 | Съешь же… | Съешь же… |
| Варианты | ||
font-variant: normal | Съешь же… | Съешь же… |
font-variant: small-caps | Съешь же… | Съешь же… |
| Растяжение | ||
font-stretch: ultra-condensed | Съешь же… | Съешь же… |
font-stretch: extra-condensed | Съешь же… | Съешь же… |
font-stretch: condensed | Съешь же… | Съешь же… |
font-stretch: semi-condensed | Съешь же… | Съешь же… |
font-stretch: normal | Съешь же… | Съешь же… |
font-stretch: semi-expanded | Съешь же… | Съешь же… |
font-stretch: expanded | Съешь же… | Съешь же… |
font-stretch: extra-expanded | Съешь же… | Съешь же… |
font-stretch: ultra-expanded | Съешь же… | Съешь же… |
Модуль «Шрифты» в CSS имеет больше свойств для указания специальных стилей (для шрифтов, которые поддерживают несколько вариантов), в частности, свойство font-variant имеет гораздо больше значений.
Навигация по сайту
Красивые шрифты для написания кода
Перевод статьи «Awesome fonts to code».
Мы, программисты, проводим много времени за клавиатурой. Шрифты, которые мы при этом используем, влияют на наше мышление и продуктивность работы. И сейчас, когда в связи с дистанционной работой мы стали проводить еще больше времени, глядя в экран, стоит позаботиться о том, чтобы облегчить себе работу и повысить производительность.
В этой статье вы найдете список потрясающих шрифтов, благодаря которым ваш код станет еще элегантнее и лаконичнее (а вы — еще продуктивнее).
Примечание: это мой собственный список любимых моноширинных шрифтов. Не стесняйтесь добавлять в комментариях свои любимые шрифты для кодинга.
Fira Code Mono

Без этого классического шрифта любой список был бы неполным.
GitHub
Source Code Pro

Этот шрифт от Adobe прекрасен. Он чистый и хрустящий.
GitHub
Hasklig

Этот шрифт — ответвление Source Code Pro с добавлением красивых лигатур.
GitHub
Anonymous Pro

Шрифт с фиксированной шириной для кодинга.
GitHub
Fantasque

Крутой и освежающий шрифт. В нем есть рукописные элементы, например, лигатуры.
GitHub
Jetbrains Mono

Это один из шрифтов от Jetbrains. В их IDE уже есть клевые абстрактные изображения. Этот шрифт немного крупноват, но все равно красив.
GitHub
Monoid

Шрифт четкий и немного вытянутый в высоту. Но при этом он отлично выглядит даже на экранах с низким разрешением.
GitHub
Cascadia Code

На самой первой моей машине стояла Windows. Я долго пользовался этой ОС и по работе (вот не надо поглядывать на меня с укоризной). В общем, этот шрифт был моим фаворитом в течение долгого времени. Недавно я увидел, что теперь у него открытый код, и эта новая встреча пробудила приятные воспоминания.
GitHub
Dank

Этот шрифт тоже очень крут, но он платный. Сам я этим шрифтом для работы с кодом не пользовался, но применял его при оформлении сниппетов (на carbon.now.sh).
Купить можно здесь
Также стоит упомянуть:
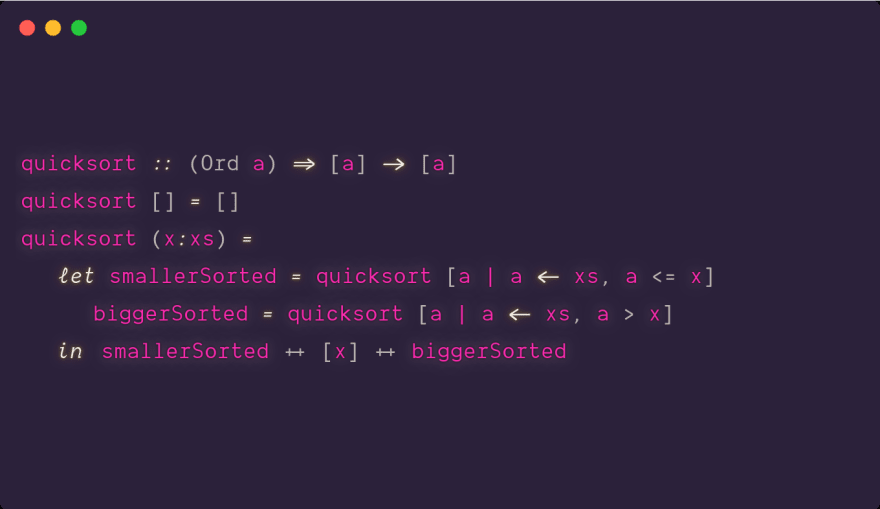
Вуаля, вы нечаянно изучили quickSort с использованием Haskell 😉
На этом статья Sendil Kumar N подошла к концу, но мы в редакции Techrocks решили дополнить ее парочкой шрифтов из другой статьи.
Inconsolata

Еще один бесплатный шрифт с лигатурами, созданный для прекрасного опыта кодинга. Это опенсорсная альтернатива шрифту Consolas.
GitHub
Ubuntu Mono

Что в этом шрифте особенно хорошо, что вы можете запросто скачать его из Google Fonts.
Скачать можно здесь
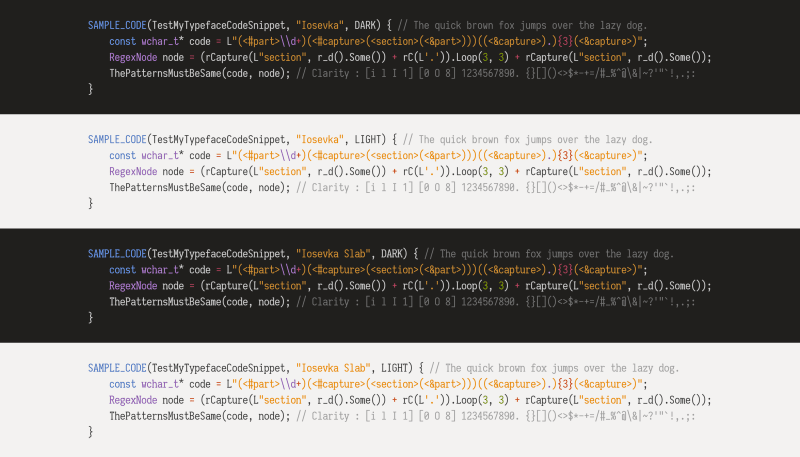
Iosevka

Этот шрифт часто входит в списки «самых лучших шрифтов», так что мы решили тоже не отставать.
GitHub

Моноширинные шрифты с программистскими лигатурами / Хабр
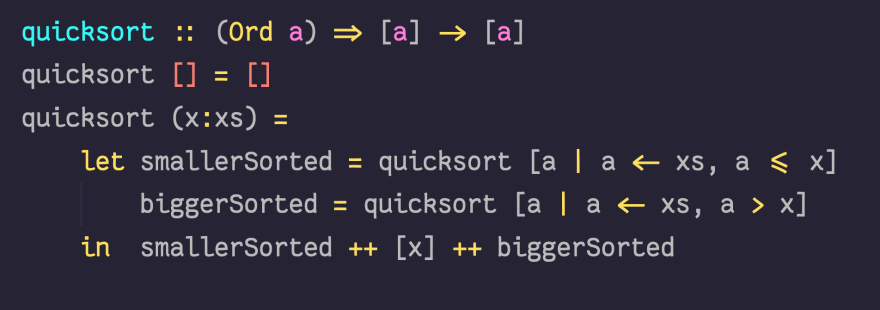
Программисты любят псевдографику. В любом языке полно составных знаков:->, <=, ++, :=. По смыслу это один символ, но составленный из нескольких более простых. Мозгу требуются дополнительные усилия на то, чтобы считать и объединять такие конструкции на лету. Когда-нибудь, возможно, всех спасет Юникод, где символов хватит на сто языков вперед — если придумают удобный способ ввода и отомрет всё легаси. Но пока нам приходится читать и писать код в ASCII.Казалось бы, дело швах. Но в апреле 2014 года Ian Tuomi придумал изящный выход: заменять часто встречающиеся последовательности лигатурами. Моноширинность при этом не ломается (если сделать ширину лигатуры кратной количеству символов, в нее входящих), код тоже не портится (лигатуры — чисто визуальная фича). Зато можно вместо -> нарисовать настоящую стрелочку. Это сильно облегчает мозгу сканирование и токенизацию кода: там, где по смыслу один символ, теперь и нарисован один символ. Самое главное, что это работает с любым, даже уже написанным кодом.
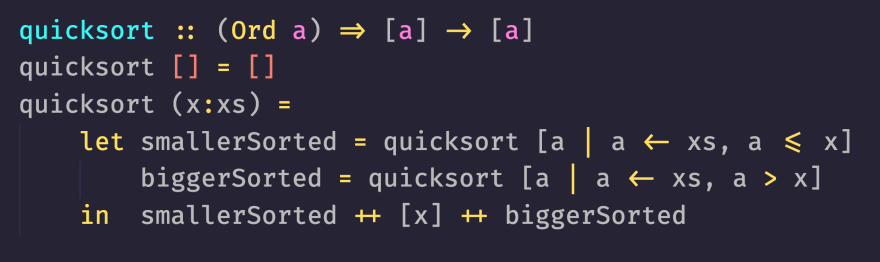
Так родился шрифт Hasklig: это Адобовский Source Code Pro, дополненный лигатурами для программ на Хаскелле. Выглядит это так:
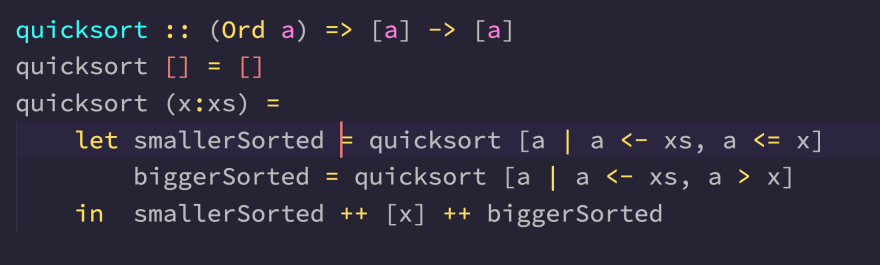
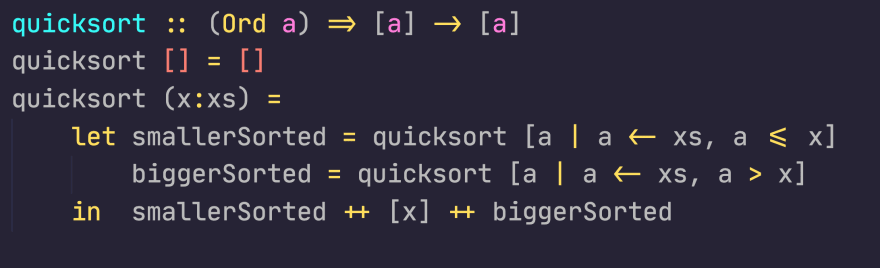
Сравните с чистым Source Code Pro без лигатур:
Есть и нюансы: далеко не во всех редакторах это работает. Из маковских это построенные на веб-движках Atom и LightTable, BBEdit, последние сборки TextMate, про остальные смотрите в README к репозиторию. Если я правильно понимаю, очень хорошо дела обстоят у линуксовых редакторов. Будем надеяться, что если идея наберет популярность, остальные подтянутся.
У Hasklig, впрочем, есть три принципиальных недостатка: он содержит только лигатуры, присутствующие в Хаскелле, и он основан на Source Code Pro, и у него нет кириллицы.
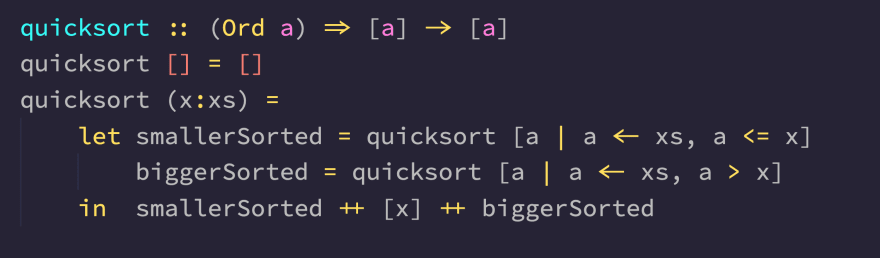
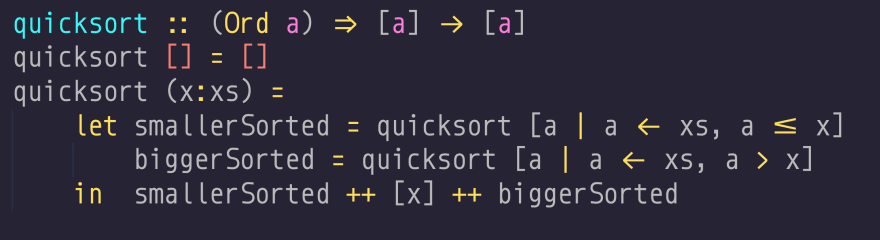
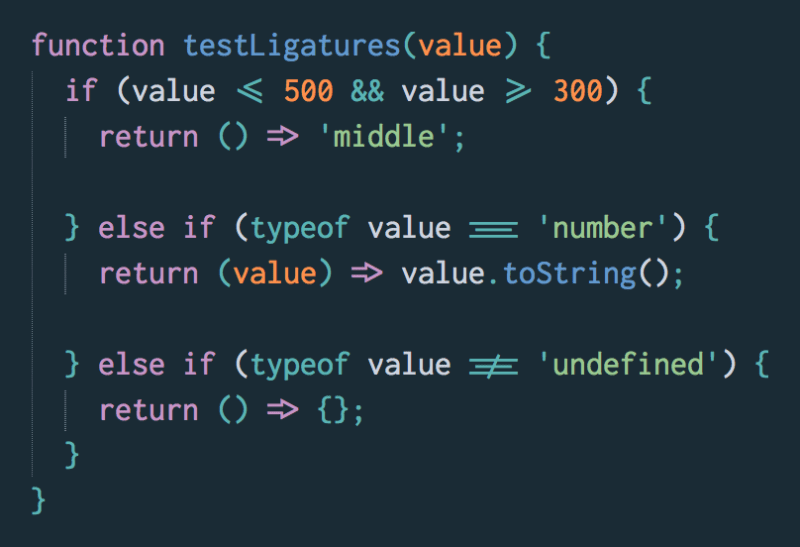
Эти проблемы призван решить Fira Code: шрифт, основанный на открытом шрифте Fira Mono от Мозиллы, дополненный лигатурами для большинства языков программирования. Картинки:
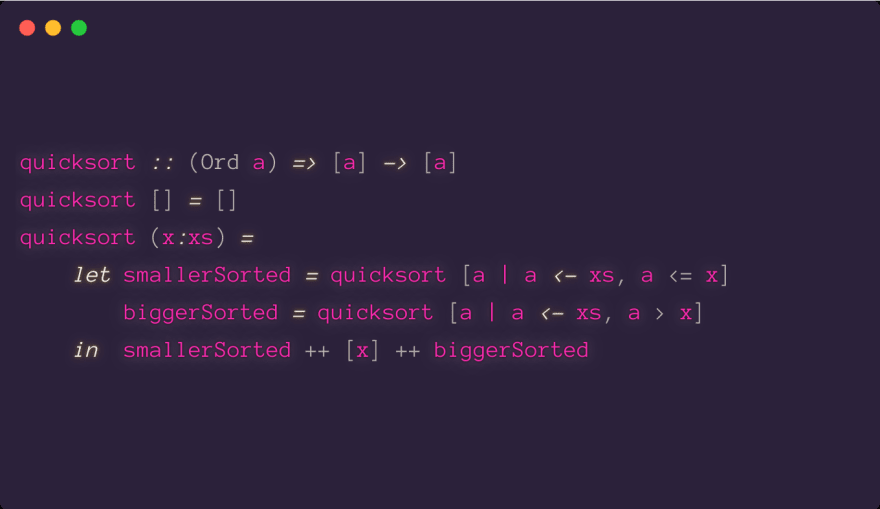
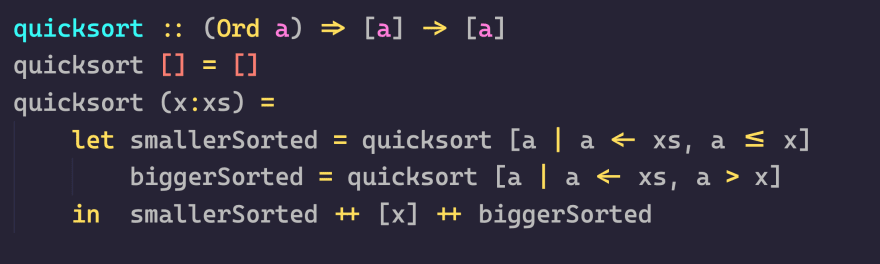
Для сравнения:
Мне очень нравится это направление мысли, и я надеюсь, что оно наберет популярность: производители редакторов запилят поддержку лигатур, а у моноширинных шрифтов станет нормой выпускать шрифт с набором стандартных программерских лигатур, как сейчас является нормой включать fi, ffi и fl в пропорциональные шрифты.
HTML код шрифта
<Голова> <Название> Пример <Стиль> ,example1 { шрифт: 16px / 22px Garamond, Georgia, serif; оранжевый цвет; } .смелый { font-weight: жирный; } .italic { стиль шрифта: курсив; } <Тело>
Размер этого шрифта — 16 пикселей, высота строки — 22 пикселя, цвет — оранжевый, семейство шрифтов — Garamond.
Если на компьютере пользователя нет Garamond, он будет использовать Georgia. В противном случае он будет использовать шрифт с засечками по умолчанию на компьютере пользователя (часто это Times или Times Roman — просто оставьте его как serif).
Вы также можете указать полужирный текст и курсив , если хотите!
Приведенный выше код шрифта устанавливает общие свойства, такие как размер шрифта, высота строки, семейство шрифтов и цвет шрифта.Вот еще несколько цветов на выбор.
Свойства шрифта
При кодировании HTML для форматирования используется CSS. Вот свойства шрифта / текста CSS:
Ниже вы можете увидеть некоторые из этих свойств в действии.
Семейство шрифтов
Если вы хотите указать только семейство шрифтов, вы можете использовать свойство font-family :
<Голова> <Название> Пример <область действия стиля> ,example2 { семейство шрифтов: Helvetica, Arial, sans-serif; } <Тело>
Пример свойства CSS font-family .
Размер шрифта
Если вы хотите указать только размер шрифта, вы можете использовать свойство font-size .Вы также можете использовать свойство line-height для регулировки высоты каждой строки:
<Голова> <Название> Пример <область действия стиля> ,example3 { размер шрифта: 20pt; высота строки: 25 пунктов; } <Тело>
Пример свойства CSS font-size вместе со свойством line-height для указания высоты каждой строки.
Цвет
Если вы хотите указать только цвет шрифта, вы можете использовать свойство цвет (больше цветов):
Код шрифта HTML выполнен с использованием CSS.
Полужирный
Вы можете сделать шрифт жирным с помощью свойства font-weight :
Код шрифта HTML выполнен с использованием CSS.
Если вы хотите выделить полужирным шрифтом только некоторые текста, вы можете использовать тег HTML :
Вы можете выделить части текста жирным шрифтом, используя HTML-тег span.
Курсив
Вы можете сделать текст курсивом, используя свойство стиля шрифта :
Код шрифта HTML выполнен с использованием CSS.
Если вы хотите сделать или текста курсивом, вы можете использовать тег HTML :
Вы можете сделать часть текста курсивом, используя HTML-тег span.
,HTML коды и теги размера шрифта
size = " font size " > …
Прежде всего, вы можете указать размер текста на своей веб-странице с помощью атрибута ‘size’ в коде элемента HTML font . Если размер текста на веб-странице не определен, веб-браузер отобразит текст размером 3.
Значение, которое вы вводите для атрибута size , представляет собой число, представляющее любой из семи различных относительных размеров. Эти цифры от 1 до 7 соответственно. Вот результаты, которые вы получите, указав атрибут size :
Это размер 1.это размер 2.
это размер 3.
это размер 4.
это размер 5.
Это размер 6.
Это размер 7.
Чтобы применить выбранный размер шрифта, просто введите пару атрибут-значение:
size = " размер шрифта " ,..в ваш тег , где размер шрифта равно любому числу от 1 до 7.Пример:
size = "4" > Ваш видимый текст идет сюда и будет выглядеть следующим образом. Альтернативы
Другой способ указать размер текста — ввести число от 1 до 4, которое либо добавляет, либо вычитает из вашего
базового шрифта размер . В отсутствие объявления basefont по умолчанию basefont имеет размер 3.Вводя значение «+1» для атрибута size , вы определяете, что ваш текст будет отображаться на один размер больше, что приравнивается к размеру 4. Аналогичным образом значение «+2» соответствует размеру шрифта 5. Переход к другому размеру direction значение «-1» соответствует размеру 2, а «-2» соответствует размеру 1 (размер основного шрифта 3 — 2 = размер шрифта 1). Многие редакторы WSYIWYG создают исходный код, используя эту систему изменения размера шрифта. Это должно помочь объяснить вещи, если вы когда-нибудь решили взглянуть на исходный код при использовании редактора WYSIWYG и впоследствии задались вопросом, о чем идет речь обо всех этих «+2» и «-1». Еще один способ определения размера текста на веб-странице — использовать элементы стиля шрифта big и small . Эта система работает очень похоже на систему size = ± 1 в том смысле, что использование одного набора тегов ... соответствует на один размер больше при использовании одного набора из ... тегов означает на один размер меньше.
Следовательно, если вы начинали с пустой веб-страницы без применения форматирования (размер основного шрифта по умолчанию 3), следующие три примера дадут идентичные результаты:
size = "4" > Как всегда… size = "+ 1" > Как всегда … Как и прежде ... Вложение пары тегов ... один в другой и использование этого для форматирования текста дает то же самое эффект отрисовки текста на два размера больше или, по сути, с использованием пары size = "+ 2" значение атрибута с элементом font .
Следовательно, следующие три примера дадут идентичные результаты:
size = "5" > Тройка снова и снова. size = "+ 2" > Тройка снова и снова. Тройка снова и снова. Многие редакторы WYSIWYG также используют эту систему изменения размера шрифта
big / small .Это один из недостатков использования этих программ веб-разработки «мгновенного пирога». Иногда они могут создавать очень раздутый и беспорядочный исходный код. Используя одну из этих программ, когда пользователь выделяет текст, который он хочет сделать действительно большим, а затем четыре раза нажимает кнопку make-text-large (довольно часто обозначается кнопкой a + в пользовательском интерфейсе), итоговый исходный код будет выглядеть так: Ваш действительно большой текст. Это сделать намного проще, если просто поставить:
Ваш действительно большой текст. Еще более нелепый сценарий создается, когда пользователь WYSIWYG выделяет текст, который он хотел бы увеличить, а затем, например, трижды щелкает по кнопке сделать текст больше , но потом меняет его разум и решает, что какой-то ранее набранный текст будет лучше в исходном размере.Затем — часто не подозревая о том, что он действительно создает за кулисами в исходном коде — он возвращается, выделяет этот текст и трижды нажимает кнопку make-text-less , создавая связку исходного кода, который является полным отходы площадей:
Размер не будет применяться к этому тексту .. ... пока этот текст появится в размере 6. Это то же самое, что просто поставить:
Размер не будет применяться к этому тексту ... ... в то время как этот текст будет отображаться с размером 6. После того, как вы попытались отладить веб-страница, набитая до жабры бесполезным исходным кодом типа и так далее, до тошноты, вы можете немного подумать о том, насколько «легкими» действительно являются некоторые редакторы WYSIWYG.
Итак, какой размер текста следует использовать? Отчасти это вопрос вкуса, отчасти вопрос необходимости, а также может зависеть от того, какой стиль шрифта вы используете.
Слишком мелкий текст может быть трудно, а иногда даже невозможно прочитать (размер Arial = «1»).
С другой стороны, слишком большой текст может вызвать эффект «крика». Это может отвратить посетителей от вашей веб-страницы, особенно если вся страница заполнена таким текстом (Arial size = «6»).
Большинство авторов веб-страниц обычно используют диапазон размера 3–5 для нормального чтения (в зависимости от стиля шрифта), но могут увеличить размер шрифта для заголовков и заголовков.
Теперь давайте перейдем к изучению того, как установить стиль шрифта на своей веб-странице …
См. Также:
,СКАЧАТЬ: Code Pro — на Fontfabric ™
История Грегора Замсы
Однажды утром, когда Грегор Замза очнулся от беспокойного сна, он обнаружил, что в своей постели превратился в ужасного паразита. Он лежал на своей бронеподобной спине, и если он немного приподнял голову, то мог увидеть его коричневый живот, слегка выпуклый и разделенный дугами на жесткие части. Постельное белье едва могло покрыть его и, казалось, могло соскользнуть в любой момент. Его многочисленные ноги, жалко тонкие по сравнению с размером его остального тела, беспомощно качались, когда он смотрел.»Что случилось со мной?» он думал. Это был не сон. Его комната, настоящая человеческая комната, хотя и немного мала, мирно лежала между четырьмя знакомыми стенами. На столе была разложена коллекция образцов ткани (Замза был коммивояжером), а над ней висела фотография, которую он недавно вырезал из иллюстрированного журнала и поместил в красивую позолоченную рамку. На нем была изображена дама в меховой шапке и меховом боа, которая сидела прямо, поднимая тяжелую меховую муфту, закрывающую всю ее предплечье, по направлению к зрителю.Затем Грегор повернулся и посмотрел в окно на пасмурную погоду.
История Грегора Замсы
Однажды утром, когда Грегор Замза очнулся от беспокойного сна, он обнаружил, что в своей постели превратился в ужасного паразита. Он лежал на своей бронеподобной спине, и если он немного приподнял голову, то мог увидеть его коричневый живот, слегка выпуклый и разделенный дугами на жесткие части. Постельное белье едва могло покрыть его и, казалось, могло соскользнуть в любой момент. Его многочисленные ноги, жалко тонкие по сравнению с размером его остального тела, беспомощно качались, когда он смотрел.»Что случилось со мной?» он думал. Это был не сон.
Его комната, настоящая человеческая комната, хотя и немного мала, мирно лежала между четырьмя знакомыми стенами. На столе была разложена коллекция образцов ткани (Замза был коммивояжером), а над ней висела фотография, которую он недавно вырезал из иллюстрированного журнала и поместил в красивую позолоченную рамку. На нем была изображена дама в меховой шапке и меховом боа, которая сидела прямо, поднимая тяжелую меховую муфту, закрывающую всю ее предплечье, по направлению к зрителю.Затем Грегор повернулся и посмотрел в окно на пасмурную погоду.
,HTML Код цвета шрифта
В HTML цвет шрифта задается с помощью свойства цвета CSS.
Если вы использовали другие свойства шрифта, такие как «font-family», «font-size» и т. Д., Вы можете предположить, что есть свойство «font-color» или «text-color». Но нет свойства font-color или text-color. Нет. Чтобы установить цвет шрифта / текста, вы просто используете свойство color — это то же свойство, которое вы используете для установки цвета любого элемента HTML.
Цвет шрифта — встроенные стили
Используйте эту опцию, если вы хотите установить цвет только небольшого количества текста.
Нормальный цвет шрифта другой цвет шрифта нормальный цвет шрифта другой цвет фона
Цвет шрифта — встроенные стили
Используйте эту опцию, если у вас есть несколько блоков текста, которые должны быть одного цвета.Преимущество этого состоит в том, что если вы позже решите изменить цвет на другой, вам нужно будет сделать это только в одном месте.
Обратите внимание, что вы можете установить цвет шрифта для всего текста абзаца (или любого другого текста), используя имя элемента в качестве селектора (например, p ).
