Поиск
Категория ЛюбаяГотическиеДругиеКельтскиеПрописныеСовременныеСредневековыеИллюзорныеC завитушкамиДекоративныеДругиеЗападныеИскаженныеКиношныеКомиксныеКонтурныеМилитариМультфильмыПревосходныеРазъеденныеРетроСовременныеСтарой школыТехноТрёхмерныеУстрашающиеФутуриЦифровыеИностранныеАрабскиеБенгальскиеБирмаВьетнамскиеГреческиеГрузинскиеДругиеИзраильскиеКириллическиеКитайскиеКорейскиеЛаосскиеЛатинскиеМексиканскиеМонгольскиеРусскиеСиллабическиеТаитянскиеТибетскиеЦ.-ЕвропейскиеЭфиопскиеЮникодЯпонскиеОсновныеБез засечекДругиеРавноширинныеС засечкамиПраздничныеДень ВалентинаПасхаРождествоХеллоуинРастровыеПиксельныеРукописныеГраффитиКаллиграфияКистьРукописныеТрешевыеШкольныеСимвольныеАзиатскиеВ стиле БрайляВ стиле ужасовДругиеЖивотныеИгровыеИнопланетныеИскусствоМилитариМультфильмыПищевыеПриродныеРуническиеСимволическиеСпортивныеСтаринныеФантастическиеЧеловеческиеШтрих-кодЭзотерические
Tаблица символов ЛюбаяЕвропейские алфавитыЛатинскийБазовая латиницаЛатиница-1 дополнительнаяРасширенная латиница-AРасширенная латиница-BРасширенная латиница-ЦРасширенная латиница-ДДополнительное расширение латиницыДекоративные варианты буквМалые варианты символовСимволы полной и половинной шириныКириллицаКириллицаДополнение к кириллицеРасширенная Кириллица-AРасширенная Кириллица-БГреческое письмоГреческое письмоРасширение греческого письмаАрмянское письмоКоптское письмоГрузинское письмоГрузинское письмоГрузинское дополнениеАфриканские рукописные шрифтыЭфиопское письмоЭфиопское письмоЭфиопское расширенное письмоЭфиопское дополнениeДругие африканские рукописные шрифтыН’КООсмания (Осман Юсуф Кенадида)Древнеливийское письмоВаиCредне-восточные рукописные шрифтыАрабское письмоАрабское письмоАрабское дополнениeАрабское декоративное письмо-ААрабское декоративное письмоИвритСирийское письмоТаана (мальдивское письмо)Aмериканские рукописные шрифтыУнифицированное слоговое письмо канадских коренных жителейПисьмо чероки (чироки)Дезерет (мормонское письмо)Филиппинские рукописные шрифтыБухид, мангиан (Филиппины)Письмо хануну (разновидность деванагари) (Филиппины)Тагальская письменностьТагбануа (Филиппины)Индийские рукописные шрифтыБенгальское, ассамское письмоДеванагари (индийское слоговое письмо)Гуджаратское письмоГурмукхи (синдхское, пенджабское письмо)Каннада (каннада)ЛепхаЛимбуМалайское письмоОл ЧикиПисьмо ория (одри, уткали) (Индия)СаураштраСингальское письмоСилоти НагриТамильское письмоПисьмо телугуЮго-восточные азиатскиеБалийскийБугийскийЦхамКайаКхмерское письмоКхмерские символыЛаосское письмоБирманское письмоНовый Тайский ЛeРеджангскаяСуданскийТайский ЛеТайское (сиамское) письмоВосточно-азиатские рукописные шрифтыИдиографы ханДальневосточные унифицированные иероглифыДальневосточные унифицированные иероглифы, расширение-АДальневосточные унифицированные иероглифы pасширениe-БИдеографы, совместимые с дальневосточными языкамиИдеографы, совместимые с дальневосточными языками — ДополнениеКамбунPадикалы и ударенияДополнительные ключи к иероглифамКандзи (ключи к иероглифам)ККЯ-штрихиОписания идеограммКитайский алфавитКитайское слоговое письмоРасширение к бопомофо (Китай)Японский алфавитХирагана (японское письмо)Катакана (японское письмо)Катакана, фонетическое расширениеКорейский алфавитКорейское слоговое письмоХангул джамо (корейские буквы)Корейское совместимое письмоСлоговое письмо ицзу (и)Слоговое письмо ицзу (и)Корни письма ицзу (и)Центрально-азиатские рукописные шрифтыКхароштхиMонгольское письмоПагспаТибетское письмоДругие рукописные шрифтыФонетический алфавит Шовиан (Бернард Шоу)Cтаринные рукописные шрифтыДревнегреческийСтароитальянские числаДревнегреческая музыкальная нотацияКлинописьКлинописьКлинообразные цифры и знаки препинанияУгаритская клинописьЛинейный bЛинейная слоговая азбука БЛинейные идеограммы БДругие старинные рукописные шрифтыЭгейские числаДревние символыКарийскoе письмоСчетные палочкиКиприотская слоговая азбукаГлаголическое письмоГотическое письмоЛицианЛидийское письмоОгамическое письмо (древнеирландское)Староитальянскoе письмоФестский дискФиникийское письмоРуническое письмоПунктуацияЗнаки пунктуацииЗнаки пунктуацииДополнительнaя пунктуацияИдеографические символы и знаки препинанияИдеографические символы и знаки препинанияДекоративные дальневосточные формыВертикальные формыЗакрытые и квадратныеБуквы и цифры в кружочкахДальневосточные буквы и месяцы в кружочкахДальневосточные совместимые символыДиакритические знакиДиакритические знакиОбъединённые диакритические знаки для символовОбъединённые диакритические знаки — дополнениeДиакритические знаки половинной шириныФонетические символыФонетические знакиФонетические расширенияФонетические расширения — дополнениeКатакана, фонетическое расширениесимволы для тоновСимволы изменения пробелаMатематические символыЧисла и цифрыЧисловые формыВерхние и нижние индексыБуквоподобные символыБуквоподобные символыМатематические буквенно-цифровые символыCтрелки и операторыСтрелкиДополнительные стрелки-АДополнительные стрелки-БМатематические операторыМатематические операторыДополнительные математические операторыРазличные математические символы-АРазличные математические символы-БГеометрические символыГеометрические фигурыЧасти рамок (бывшая псевдографика)Заполняющие знакиTехнические символыЗначки управляющих кодовРазличные технические знакиЗначки оптического распознавания символовCимволыРазличные символыШрифт БрайляСимволы графической разметки текстаРазличные символыРазличные символы и стрелкиТай Ксуан ДжингСимволы гексограмм И-Цзина (Китай)Mузыкальные нотыДревнегреческая музыкальная нотацияВизантийские музыкальные символыМузыкальные символыДенежные символыИгровые символыМаджонг плиткиДомино плиткиЛичное пользованиеСпециальные символыМеткиСелекторы варианта начертаниРазличные дополнительные модификаторы
Oсобенные глифы ЛюбыеУдарения (частичные)Ударения (полные)ЕвроCмайликиСимволы игральных картMузыка
Pасширенный поиск Поиск
Cтиль шрифта ЛюбойHегативPегулярныйЖирныйЗачеркнутыйКосойКурсивныйОбьведенныйПодчеркнутый
Насыщенность шрифта ЛюбаяУльтра-светлыйЭкстра-светлыйСветлыйПолу-светлыйСредний (нормалный)Полу-жирныйЖирныйЭкстра-жирныйУльтра-жирный
Ширина шрифта ЛюбаяУльтра-сжатыйЭкстра-сжатыйСжатыйСредне-сжатыйСредний (нормальный)Полу-розширенныйРозширенныйЭкстра-розширенныйУльтра-розширенный
Классификация шрифта ЛюбойНе квалифицированныйЗасечки в старом стилеТрадиционные засечкиСовременные засечкиПолужирные засечкиБрусковые засечкиЗарезервированныйСвободные засечкиБез засечекОрнаментальныеРукописныеСимвольные
Какой шрифт используется в Редакторе Visual Studio Code и как изменить шрифты?
Я попробовал редактор Visual Studio Code (https: / / code.
Итак, какой шрифт по умолчанию используется в Редакторе Visual Studio Code во всех средах (Ubuntu, MAC OS и windows)? И как я могу это изменить?
visual-studio-codeПоделиться Источник Jalpesh Vadgama 30 апреля 2015 в 05:55
11 ответов
- Отключение подсветки текущей строки в Редакторе Visual Studio
Редактор Visual Studio выделяет текущую строку, изменяя цвет фона текущей строки. Есть ли простой способ отключить эту подсветку? В противном случае, какой параметр в диалоговом окне шрифты и цвета управляет цветом фона текущей выбранной строки в Редакторе?
- Visual Studio 2010 шрифт окна памяти
Я использую пропорциональный шрифт (Cambria) в своем редакторе VS2010.
 Это превосходно для написания кода, но, похоже, тот же шрифт также используется в окне памяти во время отладки. Окно памяти нуждается в шрифте фиксированной ширины, чтобы быть полезным, но я не могу найти опцию, чтобы…
Это превосходно для написания кода, но, похоже, тот же шрифт также используется в окне памяти во время отладки. Окно памяти нуждается в шрифте фиксированной ширины, чтобы быть полезным, но я не могу найти опцию, чтобы…
210
Перейдите к Preferences > User Settings . (В качестве альтернативы, Ctrl + , / Cmd + , на macOS)
Затем вы можете ввести внутри объекта JSON любые настройки, которые хотите переопределить. Пользовательские настройки рассчитаны на каждого пользователя. Вы также можете настроить параметры рабочей области для проекта, над которым вы сейчас работаете.
Вот пример:
// Controls the font family. "editor.fontFamily": "Consolas", // Controls the font size. "editor.fontSize": 13
Полезные ссылки:
Поделиться John Papa 30 апреля 2015 в 07:14
98
В настройках по умолчанию VS Code использует следующие шрифты (14 pt) в порядке убывания:
- Монако
- Менло
- Consolas
- «Droid Sans Mono»
- «Inconsolata»
- «Courier New»
- моноширинный шрифт (резервный)
Как проверить:
VS-код запускается в браузере.
Поделиться Sebastian 02 июня 2015 в 19:57
21
Шрифты по умолчанию различаются в Windows, Mac и Linux. Начиная с VSCode 1.15.1, настройки шрифта по умолчанию можно найти в исходном коде :
const DEFAULT_WINDOWS_FONT_FAMILY = 'Consolas, \'Courier New\', monospace';
const DEFAULT_MAC_FONT_FAMILY = 'Menlo, Monaco, \'Courier New\', monospace';
const DEFAULT_LINUX_FONT_FAMILY = '\'Droid Sans Mono\', \'Courier New\', monospace, \'Droid Sans Fallback\'';
Поделиться Andy Li 29 августа 2017 в 05:49
- Как изменить новый шрифт в Visual studio 2013 обратно на 2012 год
Мне не нравится новый шрифт в Visual studio 2013.
 Мне понравился шрифт в Visual studio 2012. В Visual studio 2013 году : Окружающая Среда, Шрифты, Текстовый Редактор ..: Consolas, 10 Но в Visual studio 2012 он показывает точно такие же значения и экран. Есть ли что-то еще, что я могу изменить,…
Мне понравился шрифт в Visual studio 2012. В Visual studio 2013 году : Окружающая Среда, Шрифты, Текстовый Редактор ..: Consolas, 10 Но в Visual studio 2012 он показывает точно такие же значения и экран. Есть ли что-то еще, что я могу изменить,… - Как отключить сглаживание шрифтов в Редакторе Visual Studio?
Как отключить сглаживание шрифта в текстовом редакторе Visual Studio? На некоторых машинах, которые я использую, это работает, но не в большинстве из них. Текст в Редакторе слева не очень резкий. Но шрифт в Windows есть.
19
В VSCode, если "editor.fontFamily": "" пуст, размер шрифта будет NOT работать. Установите семейство шрифтов для изменения размера.
"editor.fontFamily": "Verdana", or "editor.fontFamily": "Monaco",
Действительно, используйте любое семейство шрифтов, которое вам нравится.
Тогда "editor.fontSize": 16, должен работать.
Поделиться John Galbraith 04 июня 2015 в 20:31
15
На моей машине windows 8.1 по умолчанию шрифт VS Code равен Consolas, но вы можете легко изменить шрифт в файле->Настройки->Настройки пользователя. Файл setting.json будет открыт вместе с файлом настроек по умолчанию, откуда вы можете взять синтаксис и имена свойств настроек и установить свои собственные в settings.json.
Поделиться Nikita Kunevich 30 апреля 2015 в 06:54
10
На Windows настройки по умолчанию следующие (Я никогда не устанавливал Monaco или Menlo)
{
"editor.fontFamily": "Consolas",
"editor.fontSize": 14,
"editor.lineHeight": 19
}
Настройки fontSize-12 и lineHeight-16 близко приближаются к Visual Studio, установленному на Consolas с размером 10pt. Я не смог получить точное совпадение (шрифт VS Code немного смелее), но достаточно близко.
Я не смог получить точное совпадение (шрифт VS Code немного смелее), но достаточно близко.
Поделиться Axel Rietschin 13 апреля 2016 в 19:17
4
Другой способ определить шрифт по умолчанию — начать вводить "editor.fontFamily" в настройках и посмотреть, что предлагает автозаполнение. На Mac он отображается по умолчанию:
"editor.fontFamily": "Menlo, Monaco, 'Courier New', monospace",
что подтверждает то, что Энди Ли говорит выше.
Поделиться shacker 01 июня 2018 в 16:45
3
Откройте vscode.
Нажмите ctrl , .
Настройка "editor.fontFamily" .
На Linux, чтобы получить список шрифтов (и их имена, которые вы должны использовать), запустите это в другом shell:
fc-list | awk '{$1=""}1' | cut -d: -f1 | sort| uniq
Вы можете указать список шрифтов, чтобы иметь резервные значения в случае отсутствия шрифта.
Поделиться sjas 13 октября 2018 в 04:54
3
Так как VisualStudio был обновлен сейчас (2019). Вы можете попробовать этот метод:
- Перейдите в меню Файл — >Настройки — >Настройки .
- Перейдите на вкладку рабочая область, а затем текстовый редактор — >шрифт
- В разделе Форма Font-Family поместите имена font-family, которые вы хотите использовать, через запятую Например, я поместил эти шрифты в свое рабочее пространство: Нажмите, чтобы увидеть настройки моего рабочего пространства
Поделиться Hemant Singh 11 октября 2019 в 16:06
0
Перейдите в меню Сервис — >Параметры в главном окне.
В разделе контейнер среды вы можете увидеть шрифты и цвета. Вы можете выбрать шрифт и цвет, которые вы хотите.
Вы можете выбрать шрифт и цвет, которые вы хотите.
Поделиться Salih ESKİOĞLU 07 июля 2019 в 16:52
0
Для windows
пожалуйста, выполните следующие действия
Гото — файл > -> параметры ->
OR
нажмите CTRL+, (только для windows)
там вы увидите страницу настроек, найдете вкладку параметров текстового редактора слева, затем нажмите на кнопку «шрифт», а затем добавьте туда любое допустимое семейство шрифтов, которое вы хотите применить к vscode.
Поделиться Mitesh vaghela 18 августа 2020 в 08:56
Похожие вопросы:
Шрифт по умолчанию Visual Studio 2010 и 2008
Каков шрифт по умолчанию (и его размер) в редакторах Visual Studio 2010 и 2008?
Visual Studio: какую настройку изменить для поиска следующих результатов в текстовом редакторе?
Рассмотрим высоко настраиваемую конфигурацию текстового редактора Visual Studio. Значение, которое я хотел бы настроить, — это подсветка найденной строки поиска . Увидеть, обведенные ниже. Вопрос: в…
Значение, которое я хотел бы настроить, — это подсветка найденной строки поиска . Увидеть, обведенные ниже. Вопрос: в…
Шрифты True-type, которые я установил, не отображаются в текстовом редакторе Visual Studio 2010
Я пытаюсь изменить шрифт для текстового редактора в VS 2010 Ultimate на машине под управлением Win XP Professional SP3 (32bit), и он не отображает все установленные шрифты правильно — хотя прекрасно…
Отключение подсветки текущей строки в Редакторе Visual Studio
Редактор Visual Studio выделяет текущую строку, изменяя цвет фона текущей строки. Есть ли простой способ отключить эту подсветку? В противном случае, какой параметр в диалоговом окне шрифты и цвета…
Visual Studio 2010 шрифт окна памяти
Я использую пропорциональный шрифт (Cambria) в своем редакторе VS2010. Это превосходно для написания кода, но, похоже, тот же шрифт также используется в окне памяти во время отладки. Окно памяти. ..
..
Как изменить новый шрифт в Visual studio 2013 обратно на 2012 год
Мне не нравится новый шрифт в Visual studio 2013. Мне понравился шрифт в Visual studio 2012. В Visual studio 2013 году : Окружающая Среда, Шрифты, Текстовый Редактор ..: Consolas, 10 Но в Visual…
Как отключить сглаживание шрифтов в Редакторе Visual Studio?
Как отключить сглаживание шрифта в текстовом редакторе Visual Studio? На некоторых машинах, которые я использую, это работает, но не в большинстве из них. Текст в Редакторе слева не очень резкий. Но…
Как я могу добавить шрифты в Редактор Android Studio
Я использую Ubuntu 14.04 LTS для Android Дев ,языковая система 简体 中文(упрощенный китайский). И я использую Android Studio, шрифты Source Code Pro очень хороши,но ,похоже, не поддерживают упрощенный…
Как исправить размытый шрифт в Visual Studio 2015
Я использую VS 2015 community edition и заметил, что шрифт по умолчанию в текстовом редакторе размыт по сравнению с VS 2013 community edition, который использует тот же шрифт. У меня есть и то, и…
У меня есть и то, и…
Как изменить шрифт пользовательского интерфейса Visual Studio Code?
Я пытаюсь понять, как изменить шрифт, используемый на вкладках без редактора в Visual Studio Code; прямо сейчас это то, что я получаю (увеличьте изображение, чтобы лучше видеть, что я имею в виду):…
Обобщённое правило для шрифтов — CSS
Удобным способом задать свойства для шрифта является использование правила font, которое позволяет указать:
font-stylefont-variantfont-weightfont-size/line-height(эти два правила записываются через слэш)font-family
Шесть разных правил внутри одного! Это помогает сократить CSS код и улучшить его читабельность. Обязательными из них являются font-size и font-family. Остальные можно не указывать.
Предположим, что нам нужен жирный курсив с размером шрифта 24 пикселя из семейства шрифтов Arial, тогда правило в CSS будет выглядеть следующим образом:
font: italic bold 24px Arial;
Жирный курсив с размером шрифта 24 пикселя из семейства Arial
Обратите внимание на порядок использования значений внутри свойства font. Вначале идут стилистические правила, затем размер шрифта и его межстрочный интервал и потом семейство шрифта. Это важно, так как при другом порядке браузер может некорректно обработать результат.
Вначале идут стилистические правила, затем размер шрифта и его межстрочный интервал и потом семейство шрифта. Это важно, так как при другом порядке браузер может некорректно обработать результат.
При указании свойства font-family также рекомендуется указать универсальное семейство шрифтов. Это необходимо для того, чтобы при отсутствии шрифта у пользователя был выбран подходящий из установленных в его системе. Как и при указании одиночного свойства font-family, все шрифты должны быть отделены запятыми. Это же касается и семейства шрифта.
font: italic bold 24px Arial, sans-serif;
Задание
Добавьте в редактор параграф с классом bold-text и установите для него жирное начертание. Размер шрифта 24 пикселя. Шрифт Verdana. Стили запишите в теге style. Не забудьте указать универсальное семейство шрифтов. В данном случае это шрифты без засечек.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.
 com/hexlet-basics
com/hexlet-basicsСвойство font-family — тип (семейство) шрифта
Свойство font-family устанавливает тип шрифта.
Синтаксис
селектор {
font-family: имя шрифта;
}
Замечание
Если в имени шрифта содержатся пробелы, например, Times New Roman, оно должно заключаться в одинарные или двойные кавычки.
Замечание
Можно перечислять несколько похожих шрифтов через запятую. Например, font-family: Georgia, «Times New Roman». Когда браузер встречает первый шрифт в списке, он проверяет его наличие на компьютере пользователя. Если такого шрифта нет, берется следующий шрифт из списка и также анализируется на присутствие. Поэтому несколько шрифтов увеличивает вероятность, что хотя бы один из них будет обнаружен на клиентском компьютере.
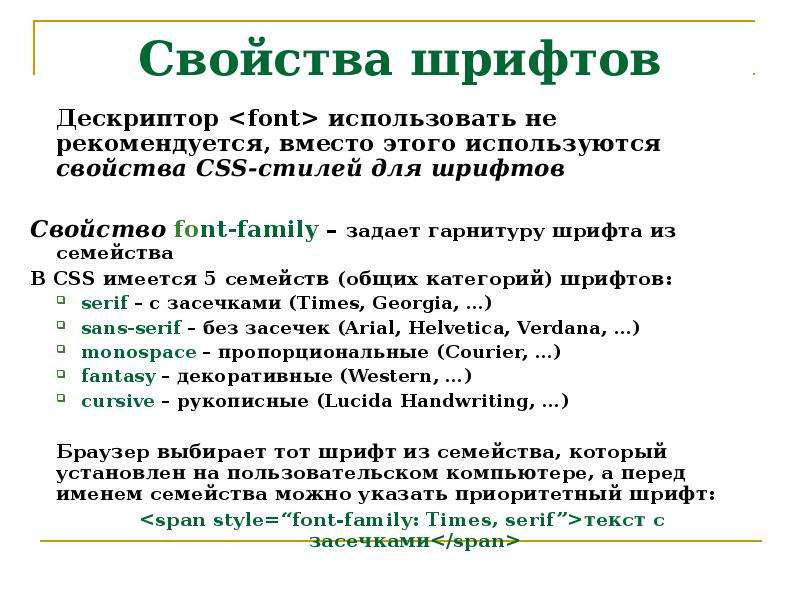
Заканчивают список обычно ключевым словом, которое описывает тип
шрифта (все шрифты относятся к какому-нибудь типу)
— serif, sans-serif, cursive, fantasy или monospace. Если браузер не нашел ни одного из указанных шрифтов на компьютере пользователя,
то он выберет один из шрифтов указанного типа.
Если браузер не нашел ни одного из указанных шрифтов на компьютере пользователя,
то он выберет один из шрифтов указанного типа.
Типы шрифтов
| Тип | Описание |
|---|---|
| serif | Шрифт с засечками. |
| sans-serif | Шрифт без засечек. |
| cursive | Курсивный шрифт. |
| fantasy | Декоративный шрифт с красивыми завитушками и необычными эффектами. |
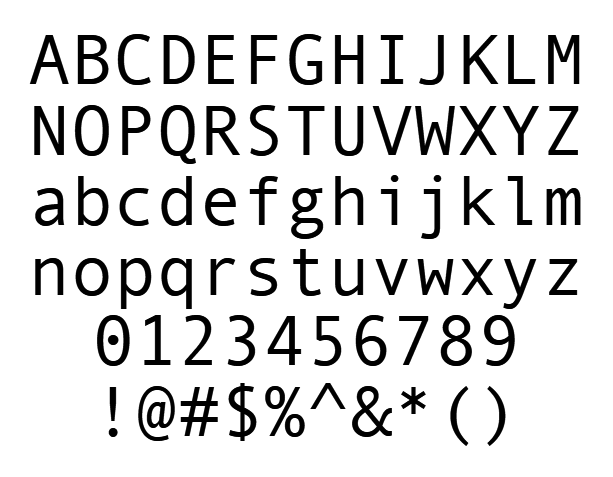
| monospace | Моноширинный шрифт, ширина каждого символа в котором одинакова. |
Значение по умолчанию: шрифт, установленный в браузере по умолчанию. Обычно это Times New Roman.
Пример
Назначим шрифту семейство Arial:
<p>
Lorem ipsum dolor sit amet.
</p> p {
font-family: Arial;
}
:
Пример
Назначим шрифту семейство Times New Roman. Так как название
шрифта состоит из нескольких слов, то берем его в кавычки:
Так как название
шрифта состоит из нескольких слов, то берем его в кавычки:
<p>
Lorem ipsum dolor sit amet.
</p> p {
font-family: "Times New Roman";
}
:
Пример
Назначим шрифту шрифт из группы serif (скорее всего возьмется Times New Roman):
<p>
Lorem ipsum dolor sit amet.
</p> p {
font-family: serif;
}
:
Пример
Назначим шрифту шрифт из группы sans-serif (скорее всего возьмется Arial):
<p>
Lorem ipsum dolor sit amet.
</p> p {
font-family: sans-serif;
}
:
Пример
Назначим шрифту шрифт из группы fantasy (у вас может и не сработать из-за отсутствия такого шрифта):
<p>
Lorem ipsum dolor sit amet.  </p>
</p>p {
font-family: fantasy;
}
:
Пример
Назначим шрифту шрифт из группы monospace (буквы станут одинакового размера):
<p>
Lorem ipsum dolor sit amet.
</p> p {
font-family: monospace;
}
:
Красивые шрифты для написания кода
Перевод статьи «Awesome fonts to code».
Мы, программисты, проводим много времени за клавиатурой. Шрифты, которые мы при этом используем, влияют на наше мышление и продуктивность работы. И сейчас, когда в связи с дистанционной работой мы стали проводить еще больше времени, глядя в экран, стоит позаботиться о том, чтобы облегчить себе работу и повысить производительность.
В этой статье вы найдете список потрясающих шрифтов, благодаря которым ваш код станет еще элегантнее и лаконичнее (а вы — еще продуктивнее).
Примечание: это мой собственный список любимых моноширинных шрифтов. Не стесняйтесь добавлять в комментариях свои любимые шрифты для кодинга.
Fira Code Mono
Без этого классического шрифта любой список был бы неполным.
GitHub
Source Code Pro
Этот шрифт от Adobe прекрасен. Он чистый и хрустящий.
GitHub
Hasklig
Этот шрифт — ответвление Source Code Pro с добавлением красивых лигатур.
GitHub
Anonymous Pro
Шрифт с фиксированной шириной для кодинга.
GitHub
Fantasque
Крутой и освежающий шрифт. В нем есть рукописные элементы, например, лигатуры.
GitHub
Jetbrains Mono
Это один из шрифтов от Jetbrains. В их IDE уже есть клевые абстрактные изображения. Этот шрифт немного крупноват, но все равно красив.
GitHub
Monoid
Шрифт четкий и немного вытянутый в высоту. Но при этом он отлично выглядит даже на экранах с низким разрешением.
Но при этом он отлично выглядит даже на экранах с низким разрешением.
GitHub
Cascadia Code
На самой первой моей машине стояла Windows. Я долго пользовался этой ОС и по работе (вот не надо поглядывать на меня с укоризной). В общем, этот шрифт был моим фаворитом в течение долгого времени. Недавно я увидел, что теперь у него открытый код, и эта новая встреча пробудила приятные воспоминания.
GitHub
Dank
Этот шрифт тоже очень крут, но он платный. Сам я этим шрифтом для работы с кодом не пользовался, но применял его при оформлении сниппетов (на carbon.now.sh).
Купить можно здесь
Также стоит упомянуть:
Вуаля, вы нечаянно изучили quickSort с использованием Haskell
На этом статья Sendil Kumar N подошла к концу, но мы в редакции Techrocks решили дополнить ее парочкой шрифтов из другой статьи.
Inconsolata
Еще один бесплатный шрифт с лигатурами, созданный для прекрасного опыта кодинга. Это опенсорсная альтернатива шрифту Consolas.
Это опенсорсная альтернатива шрифту Consolas.
GitHub
Ubuntu Mono
Что в этом шрифте особенно хорошо, что вы можете запросто скачать его из Google Fonts.
Скачать можно здесь
Iosevka
Этот шрифт часто входит в списки «самых лучших шрифтов», так что мы решили тоже не отставать.
GitHub
Запись Красивые шрифты для написания кода впервые появилась Techrocks.
Мой рейтинг шрифтов для программирования
Наблюдая за профессиональными программистами, увлечёнными разработкой (а я пересмотрел очень много обучающих видеороликов от самых разных людей), я заметил, что далеко не всем интересна тема настройки своего редактора кода. Люди просто открывали редактор и начинали программировать: никому не интересно какая там тема установлена, какие шрифты и какие расширения можно установить для удобства. Чего уж там говорить, когда я видел пару десятков видеороликов, где VS Code сигнализировал о новом скаченном обновлении, но «учитель» даже не заморачивался, чтобы это обновление применить. И так на протяжении нескольких уроков, которые он очевидно писал на видео за один раз.
И так на протяжении нескольких уроков, которые он очевидно писал на видео за один раз.Лично я такого дзена и отрешенности от внешнего мира во время программирования не познал, поэтому потратил некоторое время на выбор самого удобного шрифта, самой симпатичной темы оформления (этот процесс может продолжаться вечно, потому что темы надоедают).
| Шрифт: JetBrains Mono, тема редактора: Dracula |
1. JetBarins Mono. Этим шрифтом в VS Code я начал пользоваться всего две недели назад и уже успел его полюбить. Данный шрифт давно применяется в профессиональных IDE от JetBrains, но вот недавно его сделали доступным для всех. Естественно шрифт с лигатурами, потому что это сейчас модно в шрифтостроении для программистов.
2. Fira Code. Очень популярный сейчас во всём мире шрифт от отечественного дизайнера Никиты Прокопова.
 Данный шрифт демонстрируется на официальной странице VS Code в документации и примерах, то есть им пользуются в самой Microsoft. Шрифт отлично читаемый и любим программистами за лигатуры.
Данный шрифт демонстрируется на официальной странице VS Code в документации и примерах, то есть им пользуются в самой Microsoft. Шрифт отлично читаемый и любим программистами за лигатуры.3. Hack Nerd Font. На этом шрифте я просидел больше года и он меня абсолютно всем устраивал, пока я не отправился искать новых ощущений с другими шрифтами. Шрифт реально классный и разработан так, чтобы не раздражать своего пользователя при повседневном использовании — с этой задачей он справляется прекрасно.
4. Consolas. Это уже классика от Microsoft и он используется по умолчанию на системах с Windows в VS Code. Использовать шрифт Consolas для кода я начал почти 10 лет назад, когда писал свои первые проекты на PHP (тогда я использовал забытый ныне редактор Komodo Edit). Сейчас шрифт, конечно же, смотрится не так круто по сравнению с современными, специализированными шрифтами для программистов, но кто сказал, что классика должна удивлять? В конце концов, очень много программистов вообще сидят на Courier New или на похожих древних mono-шрифтах и им ничего новее не нужно.
 Аналогичным шрифтом в MacOS является San Francisco, который и используется по умолчанию в VS Code, а большего программистам на MacOS и не нужно, потому что от добра добра они не ищут (маководы вообще не любят что-то настраивать, а чтобы красиво было сразу из коробки).
Аналогичным шрифтом в MacOS является San Francisco, который и используется по умолчанию в VS Code, а большего программистам на MacOS и не нужно, потому что от добра добра они не ищут (маководы вообще не любят что-то настраивать, а чтобы красиво было сразу из коробки).5. Cascadia. Новый шрифт от Microsoft для программистов (лигатуры есть). Пока не снискал большой популярности, лично я его не использовал, но это точно очень качественный шрифт от профессионального дизайнера. Шрифт открытый и исходники выложены на github. Данный шрифт используется по умолчанию в новом Terminal Windows 10 и для командной строки он очень хорош.6. Victor Mono. Ещё один отличный, бесплатный, лёгкий шрифт с лигатурами. Мне он показался похожим на Source Code Pro от Adobe. Я не фанат тонких шрифтов, так что не использовал их.
7. Operator Mono, Source Code Pro, Iosevka, Fantasque Sans Mono (ссылка на репорзиторий с архивами всех шрифтов). Отличные шрифты для программирования, которые обязательно упомянут в любом треде, где программисты их обсуждают, но лично я ими долго не пользовался по тем или иным причинам (меня полностью устраивал Hack Nerd font).
 «Радость» от использования шрифта так же зависит от качества вашего монитора (HD/Retina), личного восприятия и привередливости. Некоторые программисты, например, не любят, когда буква О и 0 (ноль) трудночитаемые и этого будет достаточно, чтобы не пользоваться таким шрифтом.
«Радость» от использования шрифта так же зависит от качества вашего монитора (HD/Retina), личного восприятия и привередливости. Некоторые программисты, например, не любят, когда буква О и 0 (ноль) трудночитаемые и этого будет достаточно, чтобы не пользоваться таким шрифтом.Учтите, что далеко не у всех шрифтов для программистов есть поддержка кириллицы (если разработчик не русскоязычный или не корпорация, то скорее всего кириллицы не будет) и комментарии на русском языке будут выглядеть в вашем коде ужасно (ещё один повод выучить английский и не писать комментарии на русском языке, потому что это непрофессионально).
| Пример лигатур в Fira Code 2 |

| Включение поддержки лигатур в редакторе VS Code |
Практически все модели принтеров штрихкода имеют встроенный язык программирования. Используя его, можно управлять принтером штрихкода из собственной программы с помощью последовательных команд. При этом следует обратить внимание на то, что язык программирования должен быть достаточно развит, что характерно для принтеров штрихкода среднего и высшего классов. Кроме того, штрих-коды подобно текстам существуют в виде шрифтов, поэтому важно, чтобы используемый язык имел набор русских шрифтов. Существуют драйверы для всех моделей принтеров штрихкода, позволяющие использовать их в качестве стандартных в среде Windows. При этом следует обратить внимание на то, что язык программирования должен быть достаточно развит, что характерно для принтеров штрихкода среднего и высшего классов. Кроме того, штрих-коды подобно текстам существуют в виде шрифтов, поэтому важно, чтобы используемый язык имел набор русских шрифтов. Существуют драйверы для всех моделей принтеров штрихкода, позволяющие использовать их в качестве стандартных в среде Windows.
Работая таким образом, необходимо иметь программный генератор штрих-кода. Для всех моделей принтеров штрихкода имеются прикладные пакеты под Windows, позволяющие создавать на экране этикетку со всеми необходимыми атрибутами и выводить ее на печать. Использование прикладного пакета под Windows является наиболее распространенным способом управления подобным принтером штрихкода.
Для персональных компьютеров были созданы штрих-кодовые штрифты True Type, работающие в среде Windows. Их устанавливают так же, как любой другой шрифт Windows, и можно применять в любом приложении Windows и печатать на любом принтере штрихкода, установленном с драйвером Windows.  Только в момент посылки задания на печать на принтер штрихкода специальным образом форматированный текст перерабатывается резидентной программой в штрих-код, который будет отпечатан на принтере штрихкода. Только в момент посылки задания на печать на принтер штрихкода специальным образом форматированный текст перерабатывается резидентной программой в штрих-код, который будет отпечатан на принтере штрихкода.
Для печати на обычном принтере, а не на принтере штрихкода, существуют и специализированные программы для DOS или Windows, которые могут содержать собственные шрифты, недоступные, однако, другим программам. Для систем UNIX используется модуль, который подключается к параллельному порту и содержит шрифты штрих-кода. Специальным образом отформатированный текст конвертируется в штрих-код в момент посылки данных на принтер штрихкода. Таким образом существуют различные способы работы с принтерами штрихкода и выбрать желаемый принтер штрихкода не так уж и просто. Советуем проконсультироваться со специалистами по покупке принтера штрихкода и тогда Вы будете довольны своим выбором принтера штрихкода. |
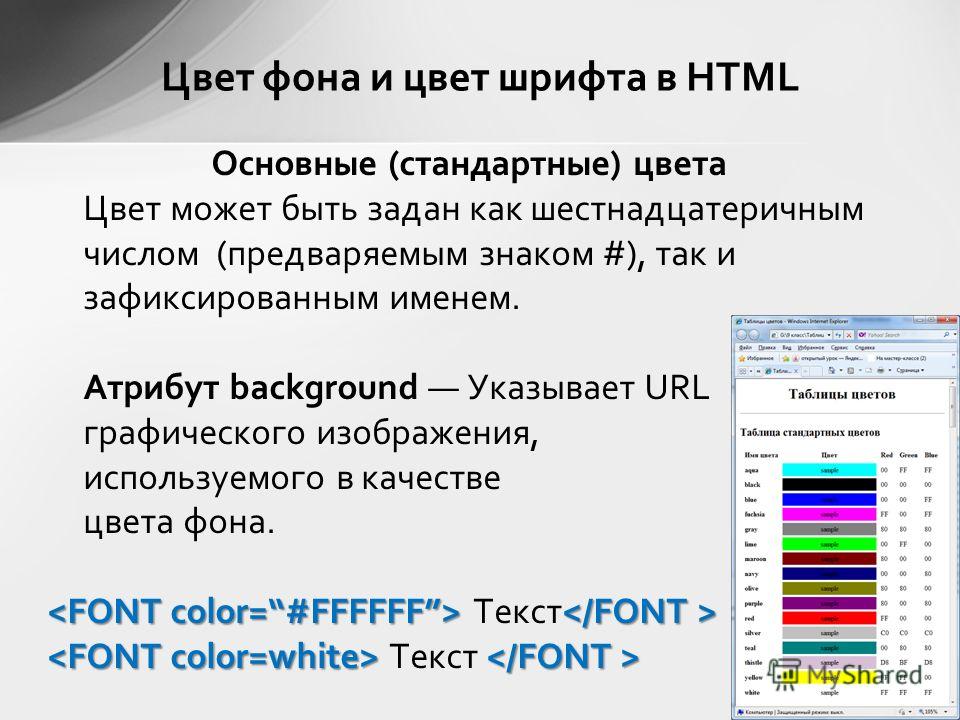
Тег | изменить размер, шрифт и цвет текста
Путь // www. yourhtmlsource.com → Текст → ТЕГ <ШРИФТА>
yourhtmlsource.com → Текст → ТЕГ <ШРИФТА>
Шрифт Тег появился в начале существования HTML, чтобы позволить дизайнерам изменять размер, шрифт и цвет текста. Это принесло больше вреда, чем пользы — по разным причинам — но в основном потому, что это чрезвычайно неэффективный способ форматирования текста. Форматирование текста CSS намного лучше, но знание этих старых приемов все еще полезно.
Навигация по страницам:
Размер шрифта
| Шрифт Face
· Ограничения шрифтов
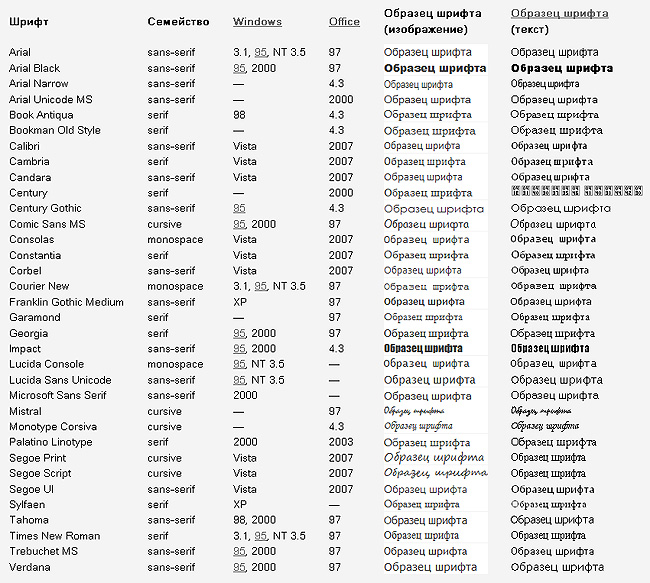
· Общие шрифты
| Цвет шрифта
Эта страница последний раз обновлялась 21.08.2012
Часы будущего:
С тех пор, как в 1998 году вышел HTML 4.01, тег устарел. Это означает, что его больше не следует использовать , поскольку в нашем распоряжении значительно превосходящие таблицы стилей для форматирования текста на наших HTML-страницах.
Как это ни печально, с тех пор, много лет назад, не произошло большого снижения использования тегов . С этой целью I настоятельно не рекомендуют вам использовать тег вообще в вашем HTML . Он очень ограничен и может добавить несколько килобайт к размеру каждого из ваших файлов HTML. Более того, в этом просто нет необходимости.
С этой целью I настоятельно не рекомендуют вам использовать тег вообще в вашем HTML . Он очень ограничен и может добавить несколько килобайт к размеру каждого из ваших файлов HTML. Более того, в этом просто нет необходимости.
CSS, с другой стороны, дает вам гораздо больше контроля над тем, как выглядит ваш текст, и почти ничего не добавляет к времени загрузки. Если вам еще предстоит заняться таблицами стилей, не бойтесь — с ними действительно не так уж и сложно разобраться.Прочтите введение в таблицы стилей, а затем CSS и текст, и вы никогда не оглянетесь назад.
Дополнительная литература:
Остальная часть этой страницы представляет собой просто описание того, как тег работал раньше. Поскольку вы, конечно, не будете использовать его, вам следует прочитать это исключительно из интереса.
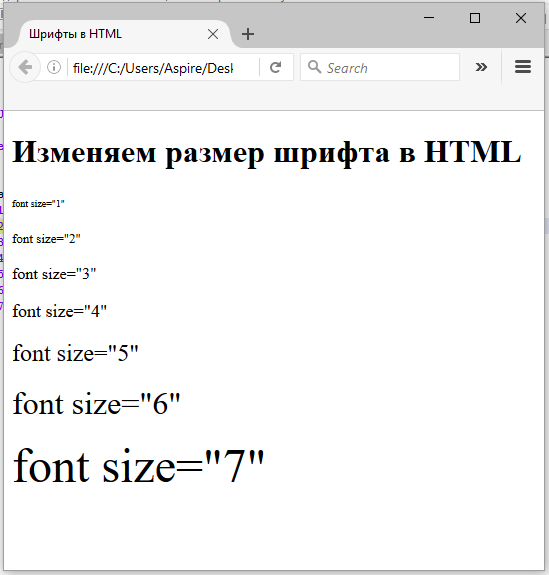
Размер шрифта
У вас есть два варианта установки размера текста: размер абсолютно или относительно . Абсолютные размеры находятся в диапазоне от
Абсолютные размеры находятся в диапазоне от 1 до 7 и задаются следующим образом:
size = "2"> текст
В большинстве браузеров размер шрифта по умолчанию установлен как 3 .На большинстве сайтов размер текста будет примерно 2 или 3 .
Относительный размер означает, что размер текста будет изменяться относительно пользовательского размера по умолчанию . Это лучше, потому что он адаптируется к предпочтениям ваших пользователей — если они специально настроили свои браузеры для отображения текста большего размера, чем обычно, ваш текст будет увеличиваться пропорционально. У вас есть диапазон от +6 до +1 и от -1 до -6 . Плюс 1 и минус 1 вы будете использовать чаще всего.В качестве ярлыков для этих двух размеров используются теги и , которые помогают.
Текст на один размер больше, чем используется по умолчанию в браузере.
Держитесь подальше от очень маленького текста, так как его всегда сложно читать. Большой текст может затопить страницу и вызвать чрезмерную прокрутку. В конце концов, ваш выбор размера шрифта будет во многом зависеть от того, сколько текста будет на странице одновременно.Это также связано с вашим выбором шрифта, который мы перейдем к следующему.
Лицо шрифта
Во-первых, если вы вообще не вносите изменений, ваш текст, вероятно, будет выглядеть так:
12pt Black Times New Roman
Не самый красивый или подходящий шрифт в мире, потому что он действительно был разработан для чтения с бумаги, а не с экранов компьютеров. Итак, вы захотите изменить его на что-нибудь более читабельное и красивое.
Загляните в папку шрифтов (на ПК это C: \ windows \ fonts ).У вас должно быть несколько десятков разных шрифтов. Некоторые из них подходят для использования в Интернете, а другие вы будете использовать снова и снова. Один из наиболее распространенных шрифтов, используемых в сети, — это Arial (вариант Helvetica для Mac). Чтобы изменить текст на Arial или любой другой шрифт, используйте теги
Некоторые из них подходят для использования в Интернете, а другие вы будете использовать снова и снова. Один из наиболее распространенных шрифтов, используемых в сети, — это Arial (вариант Helvetica для Mac). Чтобы изменить текст на Arial или любой другой шрифт, используйте теги
face = "Arial"> Ваш текст здесь.
Атрибут face был назван так, потому что дизайн шрифтов более точно известен как шрифты .
Ограничения шрифтов
Определенное начертание шрифта будет отображаться на экране компьютера читателя только в том случае, если этот шрифт установлен на их компьютере. Так что, если у вас есть вся ваша страница, определенная шрифтом Digital (»загрузить) или чем-то еще, множество ваших зрителей просто получит страницу со скучным старым Times New Roman. Чтобы обойти это, лучше всего, конечно, использовать стандартные шрифты . Есть набор общих шрифтов, которые, как вы можете быть более или менее уверены, появятся во всех системах ваших читателей. Атрибут
Атрибут face позволяет указать список шрифтов за раз. Хорошей практикой является указание резервных шрифтов на случай, если что-то пойдет не так. Наручные часы:
текст
Смотрите — у вас есть пара шансов найти хороший шрифт, разделенный запятыми. Если первый недоступен, будет использован второй вариант и так далее. Вы можете продолжить длинный список, но на самом деле вам следует остановиться примерно через 3 часа, потому что в противном случае вы зря тратите время.Старайтесь, чтобы шрифты оставались похожими на , а заканчивали его общим шрифтом , чтобы не использовать Times.
Все шрифты принадлежат к определенному семейству шрифтов. Например, Arial относится к типу «без засечек». Если все ваши альтернативы исчерпаны, а совпадения не найдены, последнее средство — указать семейство шрифтов. В этом случае будет использоваться значение по умолчанию для этого семейства. Вы можете узнать все о семействах шрифтов и различиях между ними в веб-типографике.
Вы можете узнать все о семействах шрифтов и различиях между ними в веб-типографике.
Даже в этом случае большинство людей не увидят ваш супер-крутой шрифт, поэтому, если вы хотите, чтобы этот шрифт использовался, превратите его в графическое изображение в редакторе изображений и поместите изображение на свою страницу там, где вы хотите. Это не одобряется в правильном веб-дизайне, но если вы только начинаете, это приемлемо, пока вы не научитесь правильно обходить его. Помните, конечно, что если у кого-то отключены изображения, он вообще не сможет прочитать этот текст. Убедитесь, что это не слишком важно, и всегда используйте атрибут alt.
sourcetip: , если у вас есть текстовый процессор, например Word, попробуйте использовать в нем пару шрифтов. Намного быстрее найти то, что вам нужно.
Общие шрифты
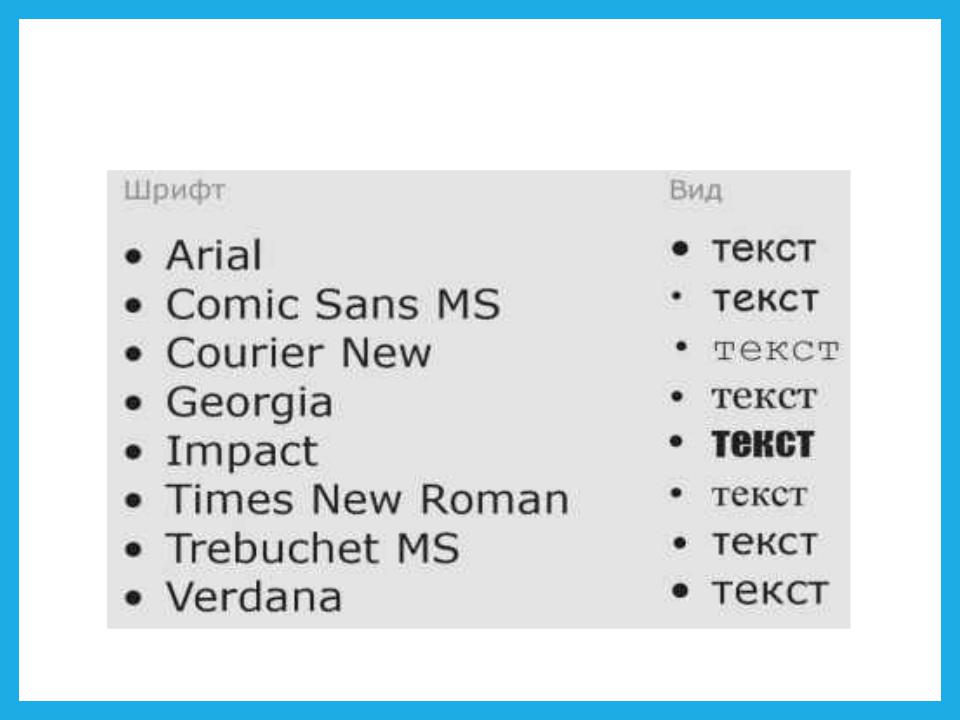
Для вашего удобства вот группа наиболее популярных и распространенных списков шрифтов:- Arial, Helvetica, без засечек
- Trebuchet MS, Arial, Helvetica, без засечек
- Verdana, Женева, без засечек
- Times New Roman, Times, с засечками
- Грузия, Гарамонд, Палатино, засечка
- Courier New, Courier, моноширинный
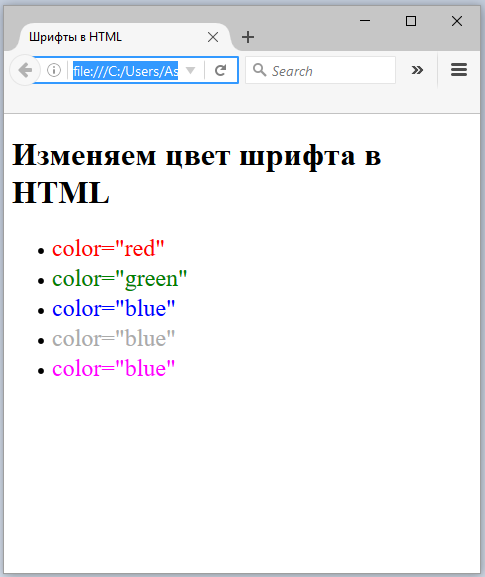
Цвет шрифта
Чтобы изменить цвета текста на странице для всей страницы , вы можете определить его в теге . У меня есть полное руководство по телу.
У меня есть полное руководство по телу.
Чтобы изменить цвета только небольшого блока текста или отдельного слова, вы должны снова использовать старый тег font . Формат
color = "# ff0000"> текст
Цвета в HTML должны быть определены как HEX-коды, которые представляют собой 6-значные коды, представляющие количество красного, зеленого и синего (RGB) в цвете. Чтобы увидеть полную диаграмму этих кодов, чтобы вы могли выбрать те, которые вам нравятся, см. Таблицу цветов HEX.
текст
Новые браузеры позволяют вместо этого дать цвету имя , как указано выше, но ваш выбор более ограничен. Чтобы увидеть диаграмму этих цветов, посмотрите на эту диаграмму.
Тег | изменить размер, шрифт и цвет текста
Путь // www.yourhtmlsource.com → Текст → ТЕГ <ШРИФТА>
Шрифт Тег появился в начале существования HTML, чтобы позволить дизайнерам изменять размер, шрифт и цвет текста. Это принесло больше вреда, чем пользы — по разным причинам — но в основном потому, что это чрезвычайно неэффективный способ форматирования текста. Форматирование текста CSS намного лучше, но знание этих старых приемов все еще полезно.
Это принесло больше вреда, чем пользы — по разным причинам — но в основном потому, что это чрезвычайно неэффективный способ форматирования текста. Форматирование текста CSS намного лучше, но знание этих старых приемов все еще полезно.
Навигация по страницам:
Размер шрифта
| Шрифт Face
· Ограничения шрифтов
· Общие шрифты
| Цвет шрифта
Эта страница последний раз обновлялась 21.08.2012
Часы будущего:
С тех пор, как в 1998 году вышел HTML 4.01, тег устарел.Это означает, что его больше не следует использовать , поскольку в нашем распоряжении значительно превосходящие таблицы стилей для форматирования текста на наших HTML-страницах.
Как это ни печально, с тех пор, много лет назад, не произошло большого снижения использования тегов . С этой целью I настоятельно не рекомендуют вам использовать тег вообще в вашем HTML . Он очень ограничен и может добавить несколько килобайт к размеру каждого из ваших файлов HTML. Более того, в этом просто нет необходимости.
Более того, в этом просто нет необходимости.
CSS, с другой стороны, дает вам гораздо больше контроля над тем, как выглядит ваш текст, и почти ничего не добавляет к времени загрузки. Если вам еще предстоит заняться таблицами стилей, не бойтесь — с ними действительно не так уж и сложно разобраться. Прочтите введение в таблицы стилей, а затем CSS и текст, и вы никогда не оглянетесь назад.
Дополнительная литература:
Остальная часть этой страницы представляет собой просто описание того, как тег работал раньше.Поскольку вы, конечно, не будете использовать его, вам следует прочитать это исключительно из интереса.
Размер шрифта
У вас есть два варианта установки размера текста: размер абсолютно или относительно . Абсолютные размеры находятся в диапазоне от 1 до 7 и задаются следующим образом:
size = "2"> текст
В большинстве браузеров размер шрифта по умолчанию установлен как 3 . На большинстве сайтов размер текста будет примерно
На большинстве сайтов размер текста будет примерно 2 или 3 .
Относительный размер означает, что размер текста будет изменяться относительно пользовательского размера по умолчанию . Это лучше, потому что он адаптируется к предпочтениям ваших пользователей — если они специально настроили свои браузеры для отображения текста большего размера, чем обычно, ваш текст будет увеличиваться пропорционально. У вас есть диапазон от +6 до +1 и от -1 до -6 . Плюс 1 и минус 1 вы будете использовать чаще всего.В качестве ярлыков для этих двух размеров используются теги и , которые помогают.
Текст на один размер больше, чем используется по умолчанию в браузере.
Держитесь подальше от очень маленького текста, так как его всегда сложно читать. Большой текст может затопить страницу и вызвать чрезмерную прокрутку. В конце концов, ваш выбор размера шрифта будет во многом зависеть от того, сколько текста будет на странице одновременно.Это также связано с вашим выбором шрифта, который мы перейдем к следующему.
В конце концов, ваш выбор размера шрифта будет во многом зависеть от того, сколько текста будет на странице одновременно.Это также связано с вашим выбором шрифта, который мы перейдем к следующему.
Лицо шрифта
Во-первых, если вы вообще не вносите изменений, ваш текст, вероятно, будет выглядеть так:
12pt Black Times New Roman
Не самый красивый или подходящий шрифт в мире, потому что он действительно был разработан для чтения с бумаги, а не с экранов компьютеров. Итак, вы захотите изменить его на что-нибудь более читабельное и красивое.
Загляните в папку шрифтов (на ПК это C: \ windows \ fonts ).У вас должно быть несколько десятков разных шрифтов. Некоторые из них подходят для использования в Интернете, а другие вы будете использовать снова и снова. Один из наиболее распространенных шрифтов, используемых в сети, — это Arial (вариант Helvetica для Mac). Чтобы изменить текст на Arial или любой другой шрифт, используйте теги
face = "Arial"> Ваш текст здесь.
Атрибут face был назван так, потому что дизайн шрифтов более точно известен как шрифты .
Ограничения шрифтов
Определенное начертание шрифта будет отображаться на экране компьютера читателя только в том случае, если этот шрифт установлен на их компьютере. Так что, если у вас есть вся ваша страница, определенная шрифтом Digital (»загрузить) или чем-то еще, множество ваших зрителей просто получит страницу со скучным старым Times New Roman. Чтобы обойти это, лучше всего, конечно, использовать стандартные шрифты . Есть набор общих шрифтов, которые, как вы можете быть более или менее уверены, появятся во всех системах ваших читателей.Атрибут face позволяет указать список шрифтов за раз. Хорошей практикой является указание резервных шрифтов на случай, если что-то пойдет не так. Наручные часы:
текст
Смотрите — у вас есть пара шансов найти хороший шрифт, разделенный запятыми. Если первый недоступен, будет использован второй вариант и так далее. Вы можете продолжить длинный список, но на самом деле вам следует остановиться примерно через 3 часа, потому что в противном случае вы зря тратите время.Старайтесь, чтобы шрифты оставались похожими на , а заканчивали его общим шрифтом , чтобы не использовать Times.
Если первый недоступен, будет использован второй вариант и так далее. Вы можете продолжить длинный список, но на самом деле вам следует остановиться примерно через 3 часа, потому что в противном случае вы зря тратите время.Старайтесь, чтобы шрифты оставались похожими на , а заканчивали его общим шрифтом , чтобы не использовать Times.
Все шрифты принадлежат к определенному семейству шрифтов. Например, Arial относится к типу «без засечек». Если все ваши альтернативы исчерпаны, а совпадения не найдены, последнее средство — указать семейство шрифтов. В этом случае будет использоваться значение по умолчанию для этого семейства. Вы можете узнать все о семействах шрифтов и различиях между ними в веб-типографике.
Даже в этом случае большинство людей не увидят ваш супер-крутой шрифт, поэтому, если вы хотите, чтобы этот шрифт использовался, превратите его в графическое изображение в редакторе изображений и поместите изображение на свою страницу там, где вы хотите. Это не одобряется в правильном веб-дизайне, но если вы только начинаете, это приемлемо, пока вы не научитесь правильно обходить его. Помните, конечно, что если у кого-то отключены изображения, он вообще не сможет прочитать этот текст. Убедитесь, что это не слишком важно, и всегда используйте атрибут alt.
Это не одобряется в правильном веб-дизайне, но если вы только начинаете, это приемлемо, пока вы не научитесь правильно обходить его. Помните, конечно, что если у кого-то отключены изображения, он вообще не сможет прочитать этот текст. Убедитесь, что это не слишком важно, и всегда используйте атрибут alt.
sourcetip: , если у вас есть текстовый процессор, например Word, попробуйте использовать в нем пару шрифтов. Намного быстрее найти то, что вам нужно.
Общие шрифты
Для вашего удобства вот группа наиболее популярных и распространенных списков шрифтов:- Arial, Helvetica, без засечек
- Trebuchet MS, Arial, Helvetica, без засечек
- Verdana, Женева, без засечек
- Times New Roman, Times, с засечками
- Грузия, Гарамонд, Палатино, засечка
- Courier New, Courier, моноширинный
Цвет шрифта
Чтобы изменить цвета текста на странице для всей страницы , вы можете определить его в теге . У меня есть полное руководство по телу.
У меня есть полное руководство по телу.
Чтобы изменить цвета только небольшого блока текста или отдельного слова, вы должны снова использовать старый тег font . Формат
color = "# ff0000"> текст
Цвета в HTML должны быть определены как HEX-коды, которые представляют собой 6-значные коды, представляющие количество красного, зеленого и синего (RGB) в цвете. Чтобы увидеть полную диаграмму этих кодов, чтобы вы могли выбрать те, которые вам нравятся, см. Таблицу цветов HEX.
текст
Новые браузеры позволяют вместо этого дать цвету имя , как указано выше, но ваш выбор более ограничен. Чтобы увидеть диаграмму этих цветов, посмотрите на эту диаграмму.
Тег | изменить размер, шрифт и цвет текста
Путь // www.yourhtmlsource.com → Текст → ТЕГ <ШРИФТА>
Шрифт Тег появился в начале существования HTML, чтобы позволить дизайнерам изменять размер, шрифт и цвет текста. Это принесло больше вреда, чем пользы — по разным причинам — но в основном потому, что это чрезвычайно неэффективный способ форматирования текста. Форматирование текста CSS намного лучше, но знание этих старых приемов все еще полезно.
Это принесло больше вреда, чем пользы — по разным причинам — но в основном потому, что это чрезвычайно неэффективный способ форматирования текста. Форматирование текста CSS намного лучше, но знание этих старых приемов все еще полезно.
Навигация по страницам:
Размер шрифта
| Шрифт Face
· Ограничения шрифтов
· Общие шрифты
| Цвет шрифта
Эта страница последний раз обновлялась 21.08.2012
Часы будущего:
С тех пор, как в 1998 году вышел HTML 4.01, тег устарел.Это означает, что его больше не следует использовать , поскольку в нашем распоряжении значительно превосходящие таблицы стилей для форматирования текста на наших HTML-страницах.
Как это ни печально, с тех пор, много лет назад, не произошло большого снижения использования тегов . С этой целью I настоятельно не рекомендуют вам использовать тег вообще в вашем HTML . Он очень ограничен и может добавить несколько килобайт к размеру каждого из ваших файлов HTML. Более того, в этом просто нет необходимости.
Более того, в этом просто нет необходимости.
CSS, с другой стороны, дает вам гораздо больше контроля над тем, как выглядит ваш текст, и почти ничего не добавляет к времени загрузки. Если вам еще предстоит заняться таблицами стилей, не бойтесь — с ними действительно не так уж и сложно разобраться. Прочтите введение в таблицы стилей, а затем CSS и текст, и вы никогда не оглянетесь назад.
Дополнительная литература:
Остальная часть этой страницы представляет собой просто описание того, как тег работал раньше.Поскольку вы, конечно, не будете использовать его, вам следует прочитать это исключительно из интереса.
Размер шрифта
У вас есть два варианта установки размера текста: размер абсолютно или относительно . Абсолютные размеры находятся в диапазоне от 1 до 7 и задаются следующим образом:
size = "2"> текст
В большинстве браузеров размер шрифта по умолчанию установлен как 3 . На большинстве сайтов размер текста будет примерно
На большинстве сайтов размер текста будет примерно 2 или 3 .
Относительный размер означает, что размер текста будет изменяться относительно пользовательского размера по умолчанию . Это лучше, потому что он адаптируется к предпочтениям ваших пользователей — если они специально настроили свои браузеры для отображения текста большего размера, чем обычно, ваш текст будет увеличиваться пропорционально. У вас есть диапазон от +6 до +1 и от -1 до -6 . Плюс 1 и минус 1 вы будете использовать чаще всего.В качестве ярлыков для этих двух размеров используются теги и , которые помогают.
Текст на один размер больше, чем используется по умолчанию в браузере.
Держитесь подальше от очень маленького текста, так как его всегда сложно читать. Большой текст может затопить страницу и вызвать чрезмерную прокрутку. В конце концов, ваш выбор размера шрифта будет во многом зависеть от того, сколько текста будет на странице одновременно.Это также связано с вашим выбором шрифта, который мы перейдем к следующему.
В конце концов, ваш выбор размера шрифта будет во многом зависеть от того, сколько текста будет на странице одновременно.Это также связано с вашим выбором шрифта, который мы перейдем к следующему.
Лицо шрифта
Во-первых, если вы вообще не вносите изменений, ваш текст, вероятно, будет выглядеть так:
12pt Black Times New Roman
Не самый красивый или подходящий шрифт в мире, потому что он действительно был разработан для чтения с бумаги, а не с экранов компьютеров. Итак, вы захотите изменить его на что-нибудь более читабельное и красивое.
Загляните в папку шрифтов (на ПК это C: \ windows \ fonts ).У вас должно быть несколько десятков разных шрифтов. Некоторые из них подходят для использования в Интернете, а другие вы будете использовать снова и снова. Один из наиболее распространенных шрифтов, используемых в сети, — это Arial (вариант Helvetica для Mac). Чтобы изменить текст на Arial или любой другой шрифт, используйте теги
face = "Arial"> Ваш текст здесь.
Атрибут face был назван так, потому что дизайн шрифтов более точно известен как шрифты .
Ограничения шрифтов
Определенное начертание шрифта будет отображаться на экране компьютера читателя только в том случае, если этот шрифт установлен на их компьютере. Так что, если у вас есть вся ваша страница, определенная шрифтом Digital (»загрузить) или чем-то еще, множество ваших зрителей просто получит страницу со скучным старым Times New Roman. Чтобы обойти это, лучше всего, конечно, использовать стандартные шрифты . Есть набор общих шрифтов, которые, как вы можете быть более или менее уверены, появятся во всех системах ваших читателей.Атрибут face позволяет указать список шрифтов за раз. Хорошей практикой является указание резервных шрифтов на случай, если что-то пойдет не так. Наручные часы:
текст
Смотрите — у вас есть пара шансов найти хороший шрифт, разделенный запятыми. Если первый недоступен, будет использован второй вариант и так далее. Вы можете продолжить длинный список, но на самом деле вам следует остановиться примерно через 3 часа, потому что в противном случае вы зря тратите время.Старайтесь, чтобы шрифты оставались похожими на , а заканчивали его общим шрифтом , чтобы не использовать Times.
Если первый недоступен, будет использован второй вариант и так далее. Вы можете продолжить длинный список, но на самом деле вам следует остановиться примерно через 3 часа, потому что в противном случае вы зря тратите время.Старайтесь, чтобы шрифты оставались похожими на , а заканчивали его общим шрифтом , чтобы не использовать Times.
Все шрифты принадлежат к определенному семейству шрифтов. Например, Arial относится к типу «без засечек». Если все ваши альтернативы исчерпаны, а совпадения не найдены, последнее средство — указать семейство шрифтов. В этом случае будет использоваться значение по умолчанию для этого семейства. Вы можете узнать все о семействах шрифтов и различиях между ними в веб-типографике.
Даже в этом случае большинство людей не увидят ваш супер-крутой шрифт, поэтому, если вы хотите, чтобы этот шрифт использовался, превратите его в графическое изображение в редакторе изображений и поместите изображение на свою страницу там, где вы хотите. Это не одобряется в правильном веб-дизайне, но если вы только начинаете, это приемлемо, пока вы не научитесь правильно обходить его. Помните, конечно, что если у кого-то отключены изображения, он вообще не сможет прочитать этот текст. Убедитесь, что это не слишком важно, и всегда используйте атрибут alt.
Это не одобряется в правильном веб-дизайне, но если вы только начинаете, это приемлемо, пока вы не научитесь правильно обходить его. Помните, конечно, что если у кого-то отключены изображения, он вообще не сможет прочитать этот текст. Убедитесь, что это не слишком важно, и всегда используйте атрибут alt.
sourcetip: , если у вас есть текстовый процессор, например Word, попробуйте использовать в нем пару шрифтов. Намного быстрее найти то, что вам нужно.
Общие шрифты
Для вашего удобства вот группа наиболее популярных и распространенных списков шрифтов:- Arial, Helvetica, без засечек
- Trebuchet MS, Arial, Helvetica, без засечек
- Verdana, Женева, без засечек
- Times New Roman, Times, с засечками
- Грузия, Гарамонд, Палатино, засечка
- Courier New, Courier, моноширинный
Цвет шрифта
Чтобы изменить цвета текста на странице для всей страницы , вы можете определить его в теге . У меня есть полное руководство по телу.
У меня есть полное руководство по телу.
Чтобы изменить цвета только небольшого блока текста или отдельного слова, вы должны снова использовать старый тег font . Формат
color = "# ff0000"> текст
Цвета в HTML должны быть определены как HEX-коды, которые представляют собой 6-значные коды, представляющие количество красного, зеленого и синего (RGB) в цвете. Чтобы увидеть полную диаграмму этих кодов, чтобы вы могли выбрать те, которые вам нравятся, см. Таблицу цветов HEX.
текст
Новые браузеры позволяют вместо этого дать цвету имя , как указано выше, но ваш выбор более ограничен. Чтобы увидеть диаграмму этих цветов, посмотрите на эту диаграмму.
20 лучших веб-шрифтов HTML для использования в 2021 году — Учебники Hostinger
Веб-сайт HTML
hourglass_empty6 минут Прочтите
В этой статье мы покажем вам 20 лучших шрифтов HTML, которые вы можете установить на свой веб-сайт. Используя один из них, вы значительно улучшите свой веб-дизайн и удобочитаемость контента.
Используя один из них, вы значительно улучшите свой веб-дизайн и удобочитаемость контента.
Почему стоит обращать внимание на шрифты HTML?
Знаете вы или нет, шрифт HTML играет жизненно важную роль на вашем сайте. При правильном выборе он может улучшить общий вид вашей страницы и позволит посетителям легче читать контент.
Но если вы неосторожно выберете случайный и неподходящий шрифт, это может негативно повлиять на внешний вид вашего сайта и читабельность контента.
Более того, шрифт также может влиять на производительность вашего сайта, как положительно, так и отрицательно. Это зависит от того, используете ли вы веб-шрифт или нет. Мы обсудим это более подробно позже, так что продолжайте читать.
Как изменить шрифт с помощью HTML-кода?
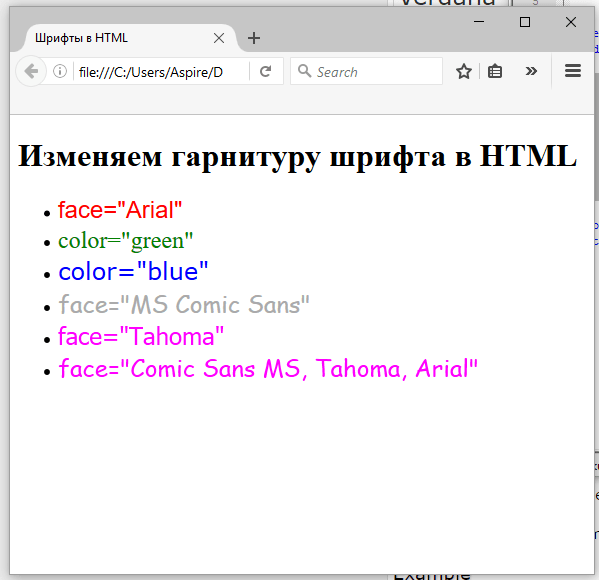
Чтобы изменить шрифт через HTML, вы можете использовать атрибут стиля в теге
Напишите здесь свой текст
В этом примере используются три типа шрифтов — Courier , Arial и Helvetica . Второй и третий шрифты — это резервные копии на случай, если первый не может быть найден или установлен неправильно.
Второй и третий шрифты — это резервные копии на случай, если первый не может быть найден или установлен неправильно.
Сделка ограничена по времени. Используйте лучшие шрифты HTML на доступном хостинге для своего сайта.
Получите скидку до 90%
Что такое «безопасный веб-шрифт»?
Проще говоря, этот термин используется для описания шрифта, который универсально установлен на всех устройствах. Поскольку они хранятся локально, ваш веб-сайт должен загружаться быстрее, если вы используете веб-шрифт.
Это в конечном итоге повлияет на SEO, поскольку скорость загрузки страницы является одним из факторов, принимаемых во внимание при ранжировании страниц в поисковой выдаче.
Вот почему мы рекомендуем использовать безопасный для Интернета шрифт — чтобы ваши читатели могли легко просматривать контент, а производительность вашего сайта не пострадала.
Имейте в виду, что существуют альтернативы безопасным для веб-сайтов шрифтам, которые обычно имеют те же характеристики, что и популярные гарнитуры. Например, альтернативой шрифту без засечек, например Helvetica, являются Acumin и Univers.
Например, альтернативой шрифту без засечек, например Helvetica, являются Acumin и Univers.
Но, в отличие от своих веб-аналогов, альтернативные шрифты часто не поставляются заранее во всех ОС.При этом вы можете захотеть использовать один из них, потому что может показаться, что популярный шрифт используется слишком часто. Просто помните, что взамен вы можете пожертвовать скоростью своего сайта.
Что такое пять семейств шрифтов?
В типографике каждый шрифт является членом одного из пяти семейств шрифтов, классифицированных на основе их сходства в дизайне. Это:
Cursive (например, Zapf-Chancery)
Шрифты семейства Cursive имитируют человеческий почерк, а буквы обычно соединяются плавно.Многие люди ассоциируют шрифт Cursive с более быстрым письмом и каллиграфией.
Fantasy (например, «Звездные войны»)
Семейство шрифтов Fantasy обычно имеет декоративные элементы на каждой букве, но все же представляет символы. Многие художественные книги или фильмы используют гарнитуры из этого набора шрифтов для своих заголовков, чтобы усилить нюанс содержания.
Многие художественные книги или фильмы используют гарнитуры из этого набора шрифтов для своих заголовков, чтобы усилить нюанс содержания.
Serif (например, Times New Roman)
Наиболее заметной особенностью этого семейства шрифтов является небольшая линия в конце большого штриха в букве или символе.Они создают ощущение формальности и элегантности. Различные веб-сайты в основном используют Serif для основного текста.
Sans-serif (например, Helvetica)
В отличие от шрифта Sans-serif , к каждой букве не добавляется маленькая строчка. Кроме того, большинство шрифтов этого семейства обычно имеют одинаковую ширину обводки, что делает их современными и минималистичными.
Моноширинный (например, Courier)
Каждая буква и символ шрифта Моноширинный занимают одинаковое пространство по горизонтали.Поскольку шрифты согласованы и легко различимы, они часто используются на пишущих машинках и компьютерных терминалах.
Какой шрифт мне использовать для своего сайта?
Мы настоятельно рекомендуем вам использовать веб-шрифт, потому что он по умолчанию совместим с различными устройствами.
Что еще важно, вам нужно выбрать шрифт, который соответствует стилю вашего сайта и тональности письма. Это заставит вас выглядеть более профессионально и улучшит восприятие пользователем.
Хорошая новость в том, что вы можете легко найти наиболее подходящий шрифт для своего сайта в наших рекомендациях ниже!
Лучшие шрифты, безопасные для Интернета
Все шрифты в нашем списке безопасны для Интернета, поэтому вам не нужно беспокоиться о совместимости или производительности.А теперь давайте рассмотрим 20 лучших веб-шрифтов HTML:
1. Arial
Arial — один из самых известных шрифтов как для онлайн, так и для печати. Более того, это шрифт по умолчанию в Google Документах, популярном офисном онлайн-пакете. Многие критики говорят, что этот элемент без засечек — беспроигрышный вариант для всех.
2. Times New Roman
Times New Roman — это вариация старого шрифта Times из группы Serif. Благодаря своему профессиональному виду, он стал любимым выбором для печатных СМИ и более формального контента.Кроме того, этот шрифт популярен на новостных сайтах и подобных учреждениях.
3. Helvetica
Дизайнерам нравится Helvetica, потому что она нейтральна и подходит для любого бизнеса. Вот почему многие известные бренды, такие как Jeep, Kawasaki, Motorola и BMW, выбрали этот шрифт. Мы уверены, что люди не ошибутся, выбрав Helvetica, независимо от целей.
4. Times
Первоначально Times использовалась при печати большинства газет и с тех пор ассоциируется с журналистикой и академической литературой.Поэтому, если вы хотите добавить своему сайту традиционного или формального стиля, этот шрифт — идеальный выбор.
5. Courier New
Этот шрифт является альтернативой Courier, он тоньше и привлекательнее на экране. По этой причине в электронных устройствах используется в первую очередь Courier New. Но поскольку это еще и шрифт пишущей машинки, он должен отлично смотреться на веб-сайтах, которым нужен олдскульный дизайн.
Но поскольку это еще и шрифт пишущей машинки, он должен отлично смотреться на веб-сайтах, которым нужен олдскульный дизайн.
6. Verdana
Этот шрифт легко читается даже при использовании шрифта небольшого размера или при отображении на экранах с низким разрешением.Это делает Verdana отличным экранным шрифтом. Однако такая большая компания, как IKEA, использует Verdana не только для своего сайта, но и для своих печатных каталогов. Если вы ищете HTML-шрифт с хорошей читабельностью, вам следует попробовать этот шрифт.
7. Courier
Можно сказать, что Courier — самый известный шрифт в семействе моноширинных шрифтов — все операционные системы поставляются с ним заранее. Этот HTML-шрифт также был стандартом для киносценариев. Поэтому, если ваш сайт посвящен этой теме, определенно подумайте о добавлении Courier на свой сайт.
8. Arial Narrow
Это одна из версий Arial, которая предлагает более гладкий дизайн, чем оригинал. Пользователи по-прежнему могут найти этот альтернативный шрифт предустановленным в различных ОС. Как и его предшественник, Arial Narrow универсален и подходит для любого типа веб-страницы.
Как и его предшественник, Arial Narrow универсален и подходит для любого типа веб-страницы.
9. Candara
Microsoft Vista — первая операционная система, которая сделала Candara популярным. Он поддерживает систему визуализации текста Windows ClearType , которая должна улучшить читаемость текста на ЖК-дисплеях.
10. Женева
Женева принадлежит к группе без засечек и изначально была разработана Apple. Как и любой шрифт в этом семействе шрифтов, Geneva предлагает четкий и современный вид для вашего веб-сайта или блога.
11. Calibri
Это шрифт по умолчанию для Microsoft Office. Поскольку Microsoft Windows по-прежнему остается лидером на рынке операционных систем для настольных ПК, у людей не должно возникнуть проблем с чтением этого HTML-шрифта в своих браузерах.
12. Optima
Optima черпает вдохновение из классических латинских заглавных букв.Его используют в самых разных местах — от дорожных знаков до логотипов косметических товаров. Этот HTML-шрифт элегантен и хорошо заметен, что необходимо для создания заметного контента.
Этот HTML-шрифт элегантен и хорошо заметен, что необходимо для создания заметного контента.
13. Cambria
Calibri, Candara и Cambria принадлежат к стилю шрифта ClearType , разработанному Microsoft. Благодаря очень ровным пропорциям, Cambria была разработана для удобного чтения с экрана, даже когда он отображается в небольшом размере.
14. Garamond
Garamond — классический шрифт для многих печатных книг.Дизайнеры полиграфии считают его одним из лучших вариантов благодаря неподвластному времени внешнему виду и хорошей читаемости. Мы уверены, что Garamond подходит для добавления антикварного нюанса на сайт или в блог.
15. Perpetua
Идея шрифта принадлежит английскому скульптору, на которого оказали влияние памятники и памятные надписи. Формальные характеристики побудили Penguin Classics и Пенсильванский университет использовать Perpetua в своих публикациях. В общем, образовательная или информационная страница определенно может извлечь выгоду из этого шрифта HTML.
16. Monaco
MacOS X поставляется с Monaco, членом семейства монокосмических приложений, для Терминала и Xcode. Он отличается оригинальным дизайном, который помогает нам отличать похожие буквы. Попробуйте использовать Monaco на своем веб-сайте, если вы часто пишете код и не хотите, чтобы читателей смущала даже одна буква.
17. Didot
Didot — это шрифт с засечками, который многие критики назвали неоклассическим. Это означает, что он имеет классический дизайн, но придает ему современный вид.Его использовали CBS News и The Late Show со Стивеном Колбертом. Этот шрифт известен своей высокой контрастностью и повышенным напряжением, что помогает ему выделяться.
18. Brush Script MT
Этот шрифт имеет стиль каллиграфии, основанный на технике рукописного ввода. Таким образом, Brush Script MT преобразуется в красивый, но читаемый HTML-шрифт для вашего сайта. Хотя Brush Script MT элегантен и сложен, он лучше всего подходит для заметок редактора и аналогичных целей.
19. Lucida Bright
Lucida Bright — одна из версий шрифта Lucida с большей контрастностью.Узкий шрифт позволяет эффективно использовать пространство и отлично подходит для руководств или журналов. Известный пользователь этого шрифта — журнал Scientific American.
20. Copperplate
Дизайнеры Copperplate хотели, чтобы шрифт использовался только для заголовков или заголовков, поэтому он включает только заглавные буквы. Шрифт стал известен после того, как «Кто хочет стать миллионером» сделал шрифт своей торговой маркой.
Dishonorable Mention (Comic Sans)
Интернет-пользователи разделяют одну общую основу: они ненавидят шрифт Comic Sans.Люди считают этот шрифт детским, непрофессиональным, непривлекательным и глупым.
С годами это стало чем-то вроде мема. Поэтому мы не рекомендуем его использовать. Несмотря на то, что это шрифт, безопасный для Интернета, есть еще много вариантов, которые сделают ваш сайт намного лучше, чем Comic Sans.
Заключение
Мы показали вам 20 лучших HTML-шрифтов, которые вы можете использовать для своего веб-сайта. Теперь, когда вы знаете их характеристики и использование, пришло время решить, какой вариант больше всего подходит стилю и тональности вашего веб-сайта.
Удачи и помните — Comic Sans может быть не самой лучшей идеей.
Коды стиля шрифтов HTML — Safe Web Fonts
face = " font name " > …
Для начала вы можете указать, какой стиль шрифта, также известный как «гарнитура», браузер будет использовать для отображения текста на вашей веб-странице, используя атрибут face в элементе font .Теоретически вы можете использовать любой шрифт, установленный на вашем компьютере (если вы используете Windows, вы можете увидеть, какие шрифты вы установили на свой компьютер, просмотрев папку Fonts, которая обычно находится по адресу C: \ Windows \ Fonts ).
Следовательно, для любых веб-страниц, существующих в сети, лучше всего использовать шрифты, которые большинство людей, скорее всего, установило на своих компьютерах. Вообще говоря, эти веб-безопасные шрифты: Arial, Verdana, Courier New, Times New Roman, Comic Sans MS.
Это Arial.(Для пользователей Mac: эквивалент Arial — «Helvetica», а эквивалент Times New Roman — «Times».)Это Вердана.
Это Courier New.
Это Times New Roman.
Это Comic Sans MS.
Все вышеперечисленные пять примеров начертаний шрифтов используют атрибут size = 3 . Тип используемого шрифта во многом будет зависеть от стиля вашей веб-страницы и от того, какой уровень профессионализма вы хотите передать.Для традиционного или научного взгляда используйте Times New Roman. Для современного образа используйте Arial или Verdana. Для неформального вида используйте Comic Sans MS. Также следует иметь в виду, что разные размеры влияют на читабельность разных шрифтов. Например, несколько абзацев текста с использованием Arial, отображаемого с размером 2, могут быть отлично читаемыми, но несколько абзацев текста с использованием Times New Roman, отображаемого с размером 2, могут стать утомительными.
Для применения выбранного начертания шрифта просто введите пару атрибут-значение:
face = " название шрифта " . ..в ваш тег
..в ваш тег , где название шрифта соответствует названию любого официального шрифта.Пример:
face = "times new roman" > Этот текст будет отображаться с использованием Times New Roman. Конечный тег
завершает ваши инструкции по форматированию, после чего вы можете объявить новый набор тегов ... для отображения следующего текста в другом стиле.Пример:
face = "times new roman" > Вот текст с использованием шрифта Times New Roman face … face = "arial" > Вот текст с использованием шрифта Arial ... Вы также можете «вложить» теги
... , что означает, что вы помещаете один набор в другой. Это приводит к тому, что начинается одно объявление шрифта , а затем, перед его завершением, начинается новое или второе объявление шрифта . Когда второе объявление
Когда второе объявление шрифта завершается своим закрывающим тегом , тогда ваш текст возвращается к исходному объявлению шрифта . Таким образом, ваш видимый текст «наследует» стили шрифта от всех предыдущих объявлений атрибута font (включая размер и цвет) до тех пор, пока связанный конечный тег не завершит объявление. Пример:
Это текст Times New Roman , в то время как в этом тексте используется Arial до тех пор, пока не будет встречен конечный тег ...и теперь текст возвращается к Times New Roman. Чтобы гарантировать, что большое количество компьютеров с различными операционными системами будет отображать веб-страницы должным образом, некоторые веб-авторы делают объявления шрифтов в своем исходном коде, используя список шрифтов, разделенных запятыми. На компьютерах Macintosh может не быть установлен типичный шрифт ПК, такой как Arial, и точно так же на компьютерах ПК может не быть установлен типичный шрифт Mac, такой как Helvetica. Так как шрифт Arial похож на Helvetica, некоторые веб-авторы декларируют начертание шрифта следующим образом:
Так как шрифт Arial похож на Helvetica, некоторые веб-авторы декларируют начертание шрифта следующим образом: "arial, helvetica, sans-serif" > Ваш компьютер попытается отобразить этот видимый текст, используя сначала Шрифт Arial, а затем, если он недоступен, с помощью Helvetica.Если ни Arial, ни Helvetica недоступны, компьютер прибегнет к окончательному выбору, без засечек. Третий вариант шрифта, ‘sans-serif’, относится к члену общего семейства шрифтов и действует как своего рода отказоустойчивый вариант в случае, если недоступны Arial и Helvetica.
Используя эту технику перечисления шрифтов, некоторые веб-авторы будут пытаться отображать свой видимый текст с использованием менее популярного шрифта, помещая этот шрифт первым в списке, тем самым рискуя тем, что пользователь установил его на своем компьютере.Затем, если это не удается, компьютер пользователя по умолчанию использует оставшиеся варианты в своем списке шрифтов, которые обычно представляют шрифты, более «безопасные для Интернета».
Теперь давайте узнаем, как выделить жирным шрифтом, курсивом и другими стилями шрифта на вашей веб-странице …
См. Также:
Ввод: шрифты для кода
из ванильного импорта *
из defconAppKit.windows.baseWindow импорт BaseWindowController
из mojo.events import addObserver, removeObserver
импортная математика
класс ShowMouseCoordinatesTextBox (TextBox):
def __init __ (* args, ** kwargs):
super (ShowMouseCoordinatesTextBox, себя).__init __ (* аргументы, ** kwargs)
addObserver ("mouseMoved", "mouseMoved")
addObserver ("mouseDragged", "mouseDragged")
addObserver ("mouseUp", "mouseUp")
def mouseMoved (self, info):
точка = информация ["точка"]
text = u "%. 0f% .0f"% (point.x, point.y)
self.set (текст)
def mouseDragged (self, информация):
точка = информация ["точка"]
positionSymbol = unichr (8982)
deltaPoint = информация ["дельта"]
угол = математика. градусы (math.atan2 (deltaPoint.y, deltaPoint.x))
расстояние = math.hypot (deltaPoint.x, deltaPoint.y)
text = u "Дело в (% s,% s)." % (точка.x, точка.y)
self.set (текст)
def mouseUp (self, info):
точка = информация ["точка"]
text = u "%. 0f% .0f"% (point.x, point.y)
self.set (текст)
def _breakCycles (сам):
super (ShowMouseCoordinatesTextBox, self) ._ breakCycles ()
removeObserver (self, "mouseMoved")
removeObserver (self, "mouseDragged")
removeObserver (self, "mouseUp")
градусы (math.atan2 (deltaPoint.y, deltaPoint.x))
расстояние = math.hypot (deltaPoint.x, deltaPoint.y)
text = u "Дело в (% s,% s)." % (точка.x, точка.y)
self.set (текст)
def mouseUp (self, info):
точка = информация ["точка"]
text = u "%. 0f% .0f"% (point.x, point.y)
self.set (текст)
def _breakCycles (сам):
super (ShowMouseCoordinatesTextBox, self) ._ breakCycles ()
removeObserver (self, "mouseMoved")
removeObserver (self, "mouseDragged")
removeObserver (self, "mouseUp")
Ввод: шрифты для кода
Как и многие программисты, Дэвид Джонатан Росс использовал в своем коде моноширинные шрифты. Это было до того, как он поставил под сомнение конвенцию и ответил свежим подходом к эстетике данных и программирования. Input находит вдохновение в ранних компьютерных консолях, но смотрит в будущее с богатым типографским описанием, в котором среды программирования преодолеют технические ограничения и позволят полностью контролировать дисплей; FB 2014
Это было до того, как он поставил под сомнение конвенцию и ответил свежим подходом к эстетике данных и программирования. Input находит вдохновение в ранних компьютерных консолях, но смотрит в будущее с богатым типографским описанием, в котором среды программирования преодолеют технические ограничения и позволят полностью контролировать дисплей; FB 2014
История
В основе ввода лежат шрифты для ранних консолей и экранов, но они лишены технических ограничений, которые их ограничивали.Вдохновленный тем, как Мэтью Картер рисовал Verdana, я начал с создания растрового шрифта, а затем нарисовал контуры букв Input поверх 11-пиксельной сетки.
Затем нарисуйте контуры букв на входе поверх 11-пиксельной сетки.
КОНСУЛЬТАЦИЯ ПО МАЛЕНЬКИМ РЕДУКТОРАМ ДЕЙСТВУЕТ ДО 9 ЧАСОВ СУББОТЫ ... Короткопериодные и крутые опасные моря от 10 до 12 футов будут возникать в субботу днем. ПРЕДУПРЕЖДЕНИЕ О ГЕЙЛ ДЕЙСТВУЕТ С 15:00 СУББОТЫ ДО 3:00 ПОНЕДЕЛЬНИКА ПО МСК... ВЕТРА УВЕЛИЧИТСЯ ДО 10-20 УЗЛОВ С Частые порывы до 25 узлов сегодня вечером и продолжаются в субботу. УТРО, ЗАТЕМ ПЕРЕМЕЩЕНИЕ НА СЕВЕРО-ЗАПАД И УВЕЛИЧЕНИЕ ДО ТОГОЙ СУББОТЫ, ДНЯ. СЕВЕРО-ЗАПАДНЫЙ ВЕТЕР от 15 до 25 узлов с ЧАСТЫЕ ПЫРОКИ МЕЖДУ 35 И 40 УЗЛАМИ РАЗВИВАЮТСЯ ПОЗДНО СУББОТА ДНЕМ И ПРОДОЛЖЕНИЕ В ВЕЧЕР ВОСКРЕСЕНИЯ. ВЕТРА НАЧНЕТ УМЕРНУТЬ ПОЗДНЕЙ Воскресной ночью. * МОРЯ ... КРАТКОПЕРИОДИЧЕСКИЕ И КРУПНЫЕ ОПАСНЫЕ МОРЯ МЕЖДУ 10 И 12 НОГИ РАЗВИВАЮТСЯ В СУББОТУ ДНЕМ...ЗАТЕМ СОЗДАЙТЕ ДО 15 И 20 ФУТОВ СУББОТЫ НОЧЬЮ В ВОСКРЕСЕНЬЕ. МЕРЫ ПРЕДОСТОРОЖНОСТИ / ПОДГОТОВКИ ... ПРЕДУПРЕЖДЕНИЕ О ГЕЙЛЕ ОЗНАЧАЕТ, что ВЕТЕР ВЕТРА ДЛИНА ОТ 34 ДО 47 УЗЛОВ НЕМЕДЛЕННЫЙ ИЛИ ПРОИСХОДИТ. ЭКСПЛУАТАЦИЯ СУДНА В УСЛОВИЯХ ГАЛА ТРЕБУЕТ ОПЫТ И ПРАВИЛЬНО ОБОРУДОВАННЫЕ СУДА. ЭТО ВЫСОКО РЕКОМЕНДУЕМ МОРЯКАМ БЕЗ НАДЛЕЖАЩЕГО ОПЫТА БЕЗОПАСНОСТИ Гавань до наступления бурных условий. МАЛЕНЬКАЯ КОНСУЛЬТАЦИЯ ПО ПРОИЗВОДСТВУ СОЗДАЕТ СКОРОСТЬ ВЕТРА ОТ 21 ДО 33 УЗЛОВ ОЖИДАЮТСЯ, ЧТО СОЗДАЕТ ОПАСНЫЕ ВОЛНОВЫЕ УСЛОВИЯ ДЛЯ МАЛЕНЬКОГО ПРОИЗВОДСТВА.
НЕОПЫТНЫЕ МОРЯКИ ... ОСОБЕННО МЕНЬШЕ СУДНАМ СЛЕДУЕТ ИЗБЕГАТЬ НАВИГАЦИИ В ЭТИХ УСЛОВИЯХ.
Внутр. Комната связи центра управления НАСА.
Есть несколько длинных столов с новейшими, высокотехнологичными
на них размещены компьютеры. Сосредоточьтесь на одном специалисте ...
ТЕХНИК печатает за компьютером, уставший
посмотри на его лицо. Внезапно вспыхивает белый свет
освещает его лицо, сопровождается звуковым сигналом. ТЕХНИК:
Мистер Браун, мне нужно, чтобы вы взглянули на это.
Через мгновение директор НАСА МАРКУС БРАУН (середина
40-е) подходит к Технику. Браун выглядит как
типа парня, который очень много работал, чтобы добраться туда
он сегодня, и он не планирует уходить в ближайшее время. модуль ActionView
класс FixtureResolver PathResolver
attr_reader: hash
def инициализировать (hash = {}, pattern = nil)
супер (узор)
@hash = хеш
конец
частный
запрос def (путь, exts, форматы)
query = ""
РАСШИРЕНИЯ. (# {Regexp.escape (путь)}) # {запрос} $ /
templates = []
@ hash.each do | _path, array |
источник, updated_at = массив
следующий, если _path = ~ query
обработчик, формат, вариант = extract_handler_and_format_and_variant (_path, форматы)
шаблоны Template.new (источник, _path, обработчик,
: virtual_path => path.virtual,
: format => формат,
: вариант => вариант,
: updated_at => updated_at
)
конец
шаблоны.# {query} $ /). captures.reject (&: blank?). size}
конец
конец
(# {Regexp.escape (путь)}) # {запрос} $ /
templates = []
@ hash.each do | _path, array |
источник, updated_at = массив
следующий, если _path = ~ query
обработчик, формат, вариант = extract_handler_and_format_and_variant (_path, форматы)
шаблоны Template.new (источник, _path, обработчик,
: virtual_path => path.virtual,
: format => формат,
: вариант => вариант,
: updated_at => updated_at
)
конец
шаблоны.# {query} $ /). captures.reject (&: blank?). size}
конец
конец \ usepackage {listings}
\ usepackage {цвет}
\ definecolor {mygreen} {rgb} {0,0.6,0}
\ definecolor {mygray} {rgb} {0.5,0.5,0.5}
\ definecolor {mymauve} {rgb} {0.58,0,0.82}
\ lstset {
backgroundcolor = \ color {белый},
basicstyle = \ footnotesize,
breakatwhitespace = false,
breaklines = true,
captionpos = b,
commentstyle = \ color {mygreen},
deletekeywords = {. ..},
escapeinside = {\% *} {*)},
extendedchars = true,
кадр = одиночный,
keeppaces = истина,
keywordstyle = \ color {синий},
language = Octave,
morekeywords = {*, ...},
числа = слева,
numbersep = 5pt,
numberstyle = \ tiny \ color {mygray},
rulecolor = \ color {черный},
showspaces = ложь,
showstringspaces = ложь,
showtabs = ложь,
stepnumber = 2,
stringstyle = \ color {mymauve},
tabsize = 2,
title = \ lstname
..},
escapeinside = {\% *} {*)},
extendedchars = true,
кадр = одиночный,
keeppaces = истина,
keywordstyle = \ color {синий},
language = Octave,
morekeywords = {*, ...},
числа = слева,
numbersep = 5pt,
numberstyle = \ tiny \ color {mygray},
rulecolor = \ color {черный},
showspaces = ложь,
showstringspaces = ложь,
showtabs = ложь,
stepnumber = 2,
stringstyle = \ color {mymauve},
tabsize = 2,
title = \ lstname класс noordzij_cube: общедоступный std :: basic_ostreamchar>
{
общественность:
textify (): std :: basic_ostreamchar> (новый scribe_buf ()) {}
void open (std :: string host, беззнаковый короткий порт, std :: string категория, int timeout)
{
scribe_buf * buf = (scribe_buf *) rdbuf ();
buf-> open (хост, порт, категория, тайм-аут);
}
};
лучших комбинаций шрифтов и цветовых палитр Google для женского веб-сайта
Ресурсы для дизайнаЦвета и шрифты… Какой вызов!
Если вы создаете собственный веб-сайт и не являетесь опытным дизайнером, вы, вероятно, уже заметили, что шрифты и цвета имеют огромное значение.
Нравится…
- Есть тысячи возможностей выбрать из
- Шрифты и цвета определяют индивидуальность вашего сайта (и, следовательно, вашего бренда)
Итак…
Вам может быть интересно:
Как выбрать идеальное сочетание шрифтов и правильную цветовую палитру для него?
Как сочетать цвета?
Это хороший, твердый шрифт?
Будут ли эти шрифты и цвета действительно представлять мой бренд?
Понятно.Это сбивает с толку и подавляет.
Так что же вы делаете?
К счастью, изобретать велосипед не нужно. Если вы не будете писать код для своего сайта с нуля, тогда зачем вам создавать свой бренд с нуля?
Если вы хотите убедиться, что ваш дизайн будет работать, самое умное, что вы можете сделать, — это поискать вдохновение и положиться на уже созданные комбинации шрифтов и цветовые палитры.
В этом посте вы найдете 18 сочетаний шрифтов и цветов для женских веб-сайтов, которым можно доверять.

Каждый из них похож на набор инструментов с руководствами по стилю, которые вы можете использовать для создания своего бренда.
Найдите тот, который, как вам кажется, лучше представляет вас, и просто возьмите шрифты и цвета, которые он использует. Примените их к своему сайту. И сделай себе чашку чая, ты это заслужил. ☕️
Есть несколько способов создать веб-сайт в «женском» стиле
«Женственный» может означать нежный, элегантный, романтичный, но также яркий, сильный и мощный.
Я собрал очень универсальную коллекцию сочетаний шрифтов и цветов, которые подходят для любых современных женских веб-сайтов.
Если это касается вашего личного бренда, вашего блога, вашего бизнеса, организации или интернет-журнала, вы найдете в этих идеях идеальное сочетание для своего проекта.
Как использовать Google Fonts и цветовую палитру на своем веб-сайте
→ Если вы используете одну из наших тем WordPress, все, что вам нужно сделать, это перейти в Параметры темы »Типографика на панели инструментов.
Вы найдете раскрывающееся меню для заголовков и еще одно для шрифта основного текста. Это меню предлагает вам все доступные шрифты от Google, поэтому просто выберите тот, который вам нужен, и нажмите «Сохранить».
После этого перейдите на вкладку «Дизайн» в параметрах темы и скопируйте и вставьте понравившиеся цветовые коды в параметр «Цветовая палитра». Теперь эти цвета будут доступны для использования каждый раз, когда вы увидите палитру цветов в своей Artisan-теме.
→ Если вы не используете одну из наших тем, вот что нужно сделать, чтобы использовать выбранные вами шрифты:Шаг 1 : Вставьте шрифты на свой веб-сайт, добавив код внедрения в качестве первого элемента в
вашего HTML-документа.Шаг 2 : Объявите шрифты, которые будут использоваться для текста и заголовков в вашем файле styles.css.
Под каждой комбинацией вы найдете код встраивания и код CSS, так что вы можете скопировать и вставить их в свои файлы.
Вот они:
1. Карла + Мартель
Наше первое комбо довольно деликатное, но веселое. Гротескный шрифт без засечек для заголовков, изысканный основной шрифт с засечками и пастельные оттенки в палитре.
Это сочетание, которое вам нужно, если вы ищете чистый, легкий и дружелюбный стиль.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Martel', serif;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Karla', без засечек;
font-weight: 700;
}
.кнопка {
семейство шрифтов: 'Karla', без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 2B394A # FDA5A4 # C5D0DD
2. Barlow + Rasa
Этот шикарный и яркий. С монохромной цветовой палитрой и сочетанием современного и традиционного контрастного шрифта.
С монохромной цветовой палитрой и сочетанием современного и традиционного контрастного шрифта.
Создает впечатление умного и авторитетного бренда с изысканными деталями и сильным выбором.
Если вы выберете этот, попробуйте использовать в основном черный и белый, а затем вводите зеленые оттенки только там, где это необходимо, в очень небольших количествах. Это поможет сохранить концепцию авторитета.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Rasa', serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Barlow Condensed', без засечек;
font-weight: 400;
преобразование текста: прописные буквы;
}
.кнопка {
семейство шрифтов: 'Barlow', без засечек;
font-weight: 600;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 000000 # ffffff # D9E3DA # A7BEA9
3.
 Raleway
RalewayШикарное женственное сочетание совершенства. Черный, белый и насыщенный розовый. С геометрическим и классным Raleway, используемым как для заголовков, так и для основного текста.
* Посмотрите эту комбинацию в действии на этом сайте Artisan для женщины-предпринимателя от Artisan Themes: Coach .
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Raleway', без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Raleway', без засечек;
font-weight: 700;
преобразование текста: прописные буквы;
межбуквенный интервал: 2 пикселя;
}
.кнопка {
семейство шрифтов: 'Raleway', без засечек;
font-weight: 700;
размер шрифта: 12 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 000000 # FC888C # 75858F
Бонус: Загрузите руководство по семи способам создания профессионального веб-сайта и убедитесь, что ваш веб-сайт делает ваш бизнес привлекательным!
4.
 Дисплей Playfair + Gothic A1
Дисплей Playfair + Gothic A1Ищете классический женский стиль, модный шик? Тогда вам следует выбрать именно этот.
Красивый шрифт Playfair Display, написанный заглавными буквами, вместе с черным и розовым оттенками, создают все волшебство.
Используйте его для сайта журнала о стиле жизни или для модного современного бизнеса. Вашей аудитории это понравится.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Gothic A1', без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Playfair Display', serif;
font-weight: 400;
преобразование текста: прописные буквы;
}
.кнопка {
семейство шрифтов: 'Gothic A1', без засечек;
font-weight: 600;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# F3DCD4 # F2A68D # 000000
5.
 Work Sans + Merriweather
Work Sans + MerriweatherЯркий и резкий. Просто, но мощно. Сочетание большого количества белого пространства, однотонного шрифта и яркого привлекающего внимание цветового акцента.
Подходит для солидного, напористого и уверенного бизнеса или блога.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Merriweather', serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: Work Sans, без засечек;
font-weight: 800;
}
.кнопка {
семейство шрифтов: Work Sans, без засечек;
font-weight: 700;
размер шрифта: 15 пикселей;
межбуквенный интервал: 1 пиксель;
} Цветовые коды
# 000000 # 20C1BD # 3D3D3D
6.Ультра + Work Sans
Если вам нужен высококонтрастный, привлекательный и яркий дизайн, то эта комбинация сделает это.
Шрифт Ultra и эти яркие цвета сделают ваш сайт ярким и ярким, а Work Sans сбалансирует все это и сделает ваш сайт четким и эстетичным.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: Work Sans, без засечек;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Ultra', serif;
font-weight: 400;
}
.кнопка {
семейство шрифтов: Work Sans, без засечек;
font-weight: 500;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# DF0054 # FFD900 # ffffff
7. Баклан Гарамонд + Хула
Введите более традиционное и спокойное сочетание. Красивый шрифт с засечками для заголовков в сочетании с нежной и теплой цветовой палитрой.
Придаст вашему сайту изысканный и элегантный вид.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: "Хула", без засечек;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Cormorant Garamond', serif;
font-weight: 400;
}
.кнопка {
семейство шрифтов: 'Cormorant Garamond', serif;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 9B9A94 # E0CBC4 # EBE4DE # 131310
8.Playfair Display + Montserrat
Два моих любимых шрифта Google вместе, какое удовольствие!
Используйте их с этой цветовой палитрой, и ваш сайт будет выглядеть роскошно, модно и эксклюзивно.
Шрифты
Код для вставки:
com/css?family=Montserrat:300,700|Playfair+Display:400i" rel = "stylesheet">
Код CSS:
body {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Playfair Display', serif;
font-weight: 400;
стиль шрифта: курсив;
}
.кнопка {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 000000 # d2ae90 # 403F47
9. Satisfy + Halant + Montserrat
Теперь к дружеской комбинации.
Должен признаться, я не поклонник скриптовых шрифтов, доступных в Google Fonts. И я также не думаю, что скриптовый шрифт подходит для всех заголовков на веб-сайте.Почему? Потому что его сильный характер делает его менее разборчивым, а также потому, что он может утомить ваших читателей.
Но я думал, что смогу заставить некоторые из них работать. И это в случае с Satisfy, скриптовым шрифтом с дружелюбным характером.
И это в случае с Satisfy, скриптовым шрифтом с дружелюбным характером.
Это сочетание радостное и сладкое. И он использует Halant для тела и Montserrat для кнопок, чтобы уравновесить уникальное присутствие Satisfy.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: Halant, serif;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Удовлетворительно», курсив;
font-weight: 400;
}
.кнопка {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# DD7564 # 1FA5A6 # B2DEDD # F0EDE6
10. Монтсеррат + Josefin Sans
Montserrat может быть одним из самых великолепных и универсальных шрифтов в коллекции Google Fonts. В зависимости от того, какой вес вы используете, заглавные или строчные буквы, вы получите совершенно разные результаты.
В зависимости от того, какой вес вы используете, заглавные или строчные буквы, вы получите совершенно разные результаты.
Вместе с изысканным Josefin Sans и очень модной цветовой палитрой вы получите эту комбинацию, которую можно использовать, если вы хотите создать современный и крутой женский веб-сайт.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: «Josefin Sans», без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 700;
преобразование текста: прописные буквы;
}
.кнопка {
семейство шрифтов: «Josefin Sans», без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 4F6C6B # 1E292B # F7DDD9 # EDEDED
11.
 Libre Baskerville + Work Sans
Libre Baskerville + Work SansLibre Baskerville — красивый шрифт с засечками, который может использоваться как для заголовков, так и для основного текста. В этом случае, используя жирный шрифт для заголовков и обычный для тела, мы получаем гармоничное и прочное сочетание.
Тогда Work Sans пригодится для кнопок. А цветовая палитра — последний штрих, придающий уверенный классический вид.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Libre Baskerville', serif;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Libre Baskerville', serif;
font-weight: 700;
}
.кнопка {
семейство шрифтов: Work Sans, без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 323954 # EA5147 # FEFFFA
12.
 Танцевальный сценарий + Open Sans
Танцевальный сценарий + Open SansВот еще одна комбинация с использованием скриптового шрифта. В данном случае: Dancing Script, обычный шрифт с изящными изгибами. Open Sans прекрасно его дополняет.
Если вы предпочитаете более наивный и красивый стиль или, возможно, «духовный» вид, возьмите эту палитру с этими шрифтами, и все готово.
Он отлично подойдет для сайта спа, салона красоты, цветочного магазина или чего-нибудь подобного.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: «Open Sans», без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Танцевальный сценарий», курсив;
font-weight: 700;
}
.кнопка {
семейство шрифтов: «Open Sans», без засечек;
font-weight: 400;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 6B5875 # FFE6A9 # EAE6E1 # 6B686D
13.
:max_bytes(150000):strip_icc()/font-family-html-examples-5bd89484c9e77c0051b09806.png) Karla + Zilla Slab
Karla + Zilla SlabКарла — это нечто особенное. Один из самых красивых и классных шрифтов без засечек, который вы найдете в Google Fonts. На этот раз используется все заглавными буквами и с небольшим интервалом между буквами.
Совместите это с плавными изгибами Zilla Slab, мягкой цветовой палитрой, и вы получите тот изысканный стиль, который вам нужен.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Zilla Slab', serif;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Karla', без засечек;
font-weight: 400;
преобразование текста: прописные буквы;
межбуквенный интервал: 2 пикселя;
}
.кнопка {
семейство шрифтов: 'Karla', без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 5F6368 # 989BA4 # F2D4D1 # F9F0E7
* Посмотрите эту комбинацию шрифтов в действии на этом готовом к использованию женском веб-сайте для индивидуальных предпринимателей.
14. Тавирадж + Лато
цветов земли и закругленный шрифт с широкими засечками? Будьте готовы к теплому гармоничному сайту.
Подходит для бренда, заботящегося о здоровье и природе. Или для предприятий, связанных с уходом за телом.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Lato', без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Taviraj', serif;
font-weight: 400;
}
.кнопка {
семейство шрифтов: 'Lato', без засечек;
font-weight: 700;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# A5AA93 # F0E5D3 # F3D0B5 # 6A6A6A
15. Баклан SC + Cormorant Garamond
Bonus: Загрузите руководство по семи способам создания профессионального веб-сайта и убедитесь, что ваш веб-сайт делает ваш бизнес привлекательным! Это сочетание скромное, элегантное и стильное. Подходит для учреждения, традиционного свадебного сайта или неправительственной организации.
Подходит для учреждения, традиционного свадебного сайта или неправительственной организации.
Он использует семейство бакланов в его различных вариантах и чистую и приглушенную цветовую палитру.
* Проверьте эту комбинацию шрифтов в действии на этом сайте Artisan для свадебного сайта.
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Cormorant Garamond', serif;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Cormorant SC', serif;
font-weight: 300;
}
.кнопка {
семейство шрифтов: 'Cormorant SC', serif;
font-weight: 500;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 1 пиксель;
} Цветовые коды
# 99ABB9 # B0B0B0 # 60686E # DAE0E6
16.
 Josefin Sans + Montserrat
Josefin Sans + MontserratМне нравится эта комбинация. Он свежий, молодой и яркий.
Мы уже объединили Josefin Sans и Montserrat, помните? Но на этот раз, чередуя их роли, используя разный вес и добавляя разные цвета, мы получаем совершенно другой вид.
* Вы можете увидеть эту комбинацию шрифтов в действии на этом сайте Artisan от Artisan Themes: Стиль жизни .
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Josefin Sans», без засечек;
font-weight: 100;
}
.кнопка {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 500;
размер шрифта: 13 пикселей;
преобразование текста: прописные буквы;
межбуквенный интервал: 3 пикселя;
} Цветовые коды
# 000000 # 8DE0C6 # FFF8BE
17.
 Poppins + Work Sans
Poppins + Work SansНейтральные цвета с чистым, геометрическим и изысканным шрифтом. Они образуют элегантное, изящное и изысканное сочетание для высококлассного бизнеса.
* Посмотрите на эту комбинацию в действии на сайте Artisan Site от Artisan Themes: Deco .
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: Work Sans, без засечек;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Poppins', без засечек;
font-weight: 100;
}
.кнопка {
семейство шрифтов: 'Poppins', без засечек;
font-weight: 400;
размер шрифта: 15 пикселей;
межбуквенный интервал: 1 пиксель;
} Цветовые коды
# D5D0CC # F9F4F0 # FFFFFF # 000000
18.Archivo + PT Serif
Это финальное сочетание похоже на конфету: привлекательное, радостное, позитивное, энергичное.
Смелость Archivo с классическим PT Serif сделает ваш сайт креативным и ярким. Используйте его для своего блога или личного сайта, и вы заставите своих посетителей улыбнуться.
* Взгляните на цветовую палитру в действии на этом сайте Artisan Site by Artisan Themes: Foodie .
Шрифты
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'PT Serif', serif;
font-weight: 400;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Archivo', без засечек;
font-weight: 700;
}
.кнопка {
семейство шрифтов: 'Archivo', без засечек;
font-weight: 700;
размер шрифта: 15 пикселей;
межбуквенный интервал: 1 пиксель;
} Цветовые коды
# FF988D # E2F2D5 # FD2B81
Нашли тот, который вам нравится?
Надеюсь! И мне бы хотелось увидеть, как вы применили его на своем веб-сайте.

 Это превосходно для написания кода, но, похоже, тот же шрифт также используется в окне памяти во время отладки. Окно памяти нуждается в шрифте фиксированной ширины, чтобы быть полезным, но я не могу найти опцию, чтобы…
Это превосходно для написания кода, но, похоже, тот же шрифт также используется в окне памяти во время отладки. Окно памяти нуждается в шрифте фиксированной ширины, чтобы быть полезным, но я не могу найти опцию, чтобы… Мне понравился шрифт в Visual studio 2012. В Visual studio 2013 году : Окружающая Среда, Шрифты, Текстовый Редактор ..: Consolas, 10 Но в Visual studio 2012 он показывает точно такие же значения и экран. Есть ли что-то еще, что я могу изменить,…
Мне понравился шрифт в Visual studio 2012. В Visual studio 2013 году : Окружающая Среда, Шрифты, Текстовый Редактор ..: Consolas, 10 Но в Visual studio 2012 он показывает точно такие же значения и экран. Есть ли что-то еще, что я могу изменить,… При использовании этого метода штрих-код может быть вставлен в любой документ. Единственное, на что следует обратить внимание, это на то, что шрифты EAN, UPC, Interleaved 2 из 5 и Code 128 не такие простые, как кажется. В них используются контрольные цифры, символы кодируются парами, требуются специальные символы форматирования, для чего применяют специальные вспомогательные программы. После определения информации, которую требуется закодировать, программа форматирует текст для включения дополнительной информации. Затем новый текст должен быть скопирован и вставлен в программу-приложение, использующую штрих-кодовый шрифт. Используя программы, поддерживающие динамическое обновление связей (Dynamic Link Libraries, DLL), процесс кодирования можно автоматизировать.
При использовании этого метода штрих-код может быть вставлен в любой документ. Единственное, на что следует обратить внимание, это на то, что шрифты EAN, UPC, Interleaved 2 из 5 и Code 128 не такие простые, как кажется. В них используются контрольные цифры, символы кодируются парами, требуются специальные символы форматирования, для чего применяют специальные вспомогательные программы. После определения информации, которую требуется закодировать, программа форматирует текст для включения дополнительной информации. Затем новый текст должен быть скопирован и вставлен в программу-приложение, использующую штрих-кодовый шрифт. Используя программы, поддерживающие динамическое обновление связей (Dynamic Link Libraries, DLL), процесс кодирования можно автоматизировать.

 Когда второе объявление
Когда второе объявление  градусы (math.atan2 (deltaPoint.y, deltaPoint.x))
расстояние = math.hypot (deltaPoint.x, deltaPoint.y)
text = u "Дело в (% s,% s)." % (точка.x, точка.y)
self.set (текст)
def mouseUp (self, info):
точка = информация ["точка"]
text = u "%. 0f% .0f"% (point.x, point.y)
self.set (текст)
def _breakCycles (сам):
super (ShowMouseCoordinatesTextBox, self) ._ breakCycles ()
removeObserver (self, "mouseMoved")
removeObserver (self, "mouseDragged")
removeObserver (self, "mouseUp")
градусы (math.atan2 (deltaPoint.y, deltaPoint.x))
расстояние = math.hypot (deltaPoint.x, deltaPoint.y)
text = u "Дело в (% s,% s)." % (точка.x, точка.y)
self.set (текст)
def mouseUp (self, info):
точка = информация ["точка"]
text = u "%. 0f% .0f"% (point.x, point.y)
self.set (текст)
def _breakCycles (сам):
super (ShowMouseCoordinatesTextBox, self) ._ breakCycles ()
removeObserver (self, "mouseMoved")
removeObserver (self, "mouseDragged")
removeObserver (self, "mouseUp")  Это было до того, как он поставил под сомнение конвенцию и ответил свежим подходом к эстетике данных и программирования. Input находит вдохновение в ранних компьютерных консолях, но смотрит в будущее с богатым типографским описанием, в котором среды программирования преодолеют технические ограничения и позволят полностью контролировать дисплей; FB 2014
Это было до того, как он поставил под сомнение конвенцию и ответил свежим подходом к эстетике данных и программирования. Input находит вдохновение в ранних компьютерных консолях, но смотрит в будущее с богатым типографским описанием, в котором среды программирования преодолеют технические ограничения и позволят полностью контролировать дисплей; FB 2014  ..
ВЕТРА УВЕЛИЧИТСЯ ДО 10-20 УЗЛОВ С
Частые порывы до 25 узлов сегодня вечером и продолжаются в субботу.
УТРО, ЗАТЕМ ПЕРЕМЕЩЕНИЕ НА СЕВЕРО-ЗАПАД И УВЕЛИЧЕНИЕ
ДО ТОГОЙ СУББОТЫ, ДНЯ. СЕВЕРО-ЗАПАДНЫЙ ВЕТЕР от 15 до 25 узлов с
ЧАСТЫЕ ПЫРОКИ МЕЖДУ 35 И 40 УЗЛАМИ РАЗВИВАЮТСЯ ПОЗДНО
СУББОТА ДНЕМ И ПРОДОЛЖЕНИЕ В ВЕЧЕР ВОСКРЕСЕНИЯ. ВЕТРА
НАЧНЕТ УМЕРНУТЬ ПОЗДНЕЙ Воскресной ночью.
* МОРЯ ... КРАТКОПЕРИОДИЧЕСКИЕ И КРУПНЫЕ ОПАСНЫЕ МОРЯ МЕЖДУ 10 И 12
НОГИ РАЗВИВАЮТСЯ В СУББОТУ ДНЕМ...ЗАТЕМ СОЗДАЙТЕ ДО 15
И 20 ФУТОВ СУББОТЫ НОЧЬЮ В ВОСКРЕСЕНЬЕ.
МЕРЫ ПРЕДОСТОРОЖНОСТИ / ПОДГОТОВКИ ...
ПРЕДУПРЕЖДЕНИЕ О ГЕЙЛЕ ОЗНАЧАЕТ, что ВЕТЕР ВЕТРА ДЛИНА ОТ 34 ДО 47 УЗЛОВ НЕМЕДЛЕННЫЙ ИЛИ
ПРОИСХОДИТ. ЭКСПЛУАТАЦИЯ СУДНА В УСЛОВИЯХ ГАЛА ТРЕБУЕТ
ОПЫТ И ПРАВИЛЬНО ОБОРУДОВАННЫЕ СУДА. ЭТО ВЫСОКО
РЕКОМЕНДУЕМ МОРЯКАМ БЕЗ НАДЛЕЖАЩЕГО ОПЫТА БЕЗОПАСНОСТИ
Гавань до наступления бурных условий.
МАЛЕНЬКАЯ КОНСУЛЬТАЦИЯ ПО ПРОИЗВОДСТВУ СОЗДАЕТ СКОРОСТЬ ВЕТРА ОТ 21 ДО 33 УЗЛОВ
ОЖИДАЮТСЯ, ЧТО СОЗДАЕТ ОПАСНЫЕ ВОЛНОВЫЕ УСЛОВИЯ ДЛЯ МАЛЕНЬКОГО ПРОИЗВОДСТВА.
..
ВЕТРА УВЕЛИЧИТСЯ ДО 10-20 УЗЛОВ С
Частые порывы до 25 узлов сегодня вечером и продолжаются в субботу.
УТРО, ЗАТЕМ ПЕРЕМЕЩЕНИЕ НА СЕВЕРО-ЗАПАД И УВЕЛИЧЕНИЕ
ДО ТОГОЙ СУББОТЫ, ДНЯ. СЕВЕРО-ЗАПАДНЫЙ ВЕТЕР от 15 до 25 узлов с
ЧАСТЫЕ ПЫРОКИ МЕЖДУ 35 И 40 УЗЛАМИ РАЗВИВАЮТСЯ ПОЗДНО
СУББОТА ДНЕМ И ПРОДОЛЖЕНИЕ В ВЕЧЕР ВОСКРЕСЕНИЯ. ВЕТРА
НАЧНЕТ УМЕРНУТЬ ПОЗДНЕЙ Воскресной ночью.
* МОРЯ ... КРАТКОПЕРИОДИЧЕСКИЕ И КРУПНЫЕ ОПАСНЫЕ МОРЯ МЕЖДУ 10 И 12
НОГИ РАЗВИВАЮТСЯ В СУББОТУ ДНЕМ...ЗАТЕМ СОЗДАЙТЕ ДО 15
И 20 ФУТОВ СУББОТЫ НОЧЬЮ В ВОСКРЕСЕНЬЕ.
МЕРЫ ПРЕДОСТОРОЖНОСТИ / ПОДГОТОВКИ ...
ПРЕДУПРЕЖДЕНИЕ О ГЕЙЛЕ ОЗНАЧАЕТ, что ВЕТЕР ВЕТРА ДЛИНА ОТ 34 ДО 47 УЗЛОВ НЕМЕДЛЕННЫЙ ИЛИ
ПРОИСХОДИТ. ЭКСПЛУАТАЦИЯ СУДНА В УСЛОВИЯХ ГАЛА ТРЕБУЕТ
ОПЫТ И ПРАВИЛЬНО ОБОРУДОВАННЫЕ СУДА. ЭТО ВЫСОКО
РЕКОМЕНДУЕМ МОРЯКАМ БЕЗ НАДЛЕЖАЩЕГО ОПЫТА БЕЗОПАСНОСТИ
Гавань до наступления бурных условий.
МАЛЕНЬКАЯ КОНСУЛЬТАЦИЯ ПО ПРОИЗВОДСТВУ СОЗДАЕТ СКОРОСТЬ ВЕТРА ОТ 21 ДО 33 УЗЛОВ
ОЖИДАЮТСЯ, ЧТО СОЗДАЕТ ОПАСНЫЕ ВОЛНОВЫЕ УСЛОВИЯ ДЛЯ МАЛЕНЬКОГО ПРОИЗВОДСТВА. НЕОПЫТНЫЕ МОРЯКИ ... ОСОБЕННО МЕНЬШЕ
СУДНАМ СЛЕДУЕТ ИЗБЕГАТЬ НАВИГАЦИИ В ЭТИХ УСЛОВИЯХ.
НЕОПЫТНЫЕ МОРЯКИ ... ОСОБЕННО МЕНЬШЕ
СУДНАМ СЛЕДУЕТ ИЗБЕГАТЬ НАВИГАЦИИ В ЭТИХ УСЛОВИЯХ.  (# {Regexp.escape (путь)}) # {запрос} $ /
templates = []
@ hash.each do | _path, array |
источник, updated_at = массив
следующий, если _path = ~ query
обработчик, формат, вариант = extract_handler_and_format_and_variant (_path, форматы)
шаблоны Template.new (источник, _path, обработчик,
: virtual_path => path.virtual,
: format => формат,
: вариант => вариант,
: updated_at => updated_at
)
конец
шаблоны.# {query} $ /). captures.reject (&: blank?). size}
конец
конец
(# {Regexp.escape (путь)}) # {запрос} $ /
templates = []
@ hash.each do | _path, array |
источник, updated_at = массив
следующий, если _path = ~ query
обработчик, формат, вариант = extract_handler_and_format_and_variant (_path, форматы)
шаблоны Template.new (источник, _path, обработчик,
: virtual_path => path.virtual,
: format => формат,
: вариант => вариант,
: updated_at => updated_at
)
конец
шаблоны.# {query} $ /). captures.reject (&: blank?). size}
конец
конец  ..},
escapeinside = {\% *} {*)},
extendedchars = true,
кадр = одиночный,
keeppaces = истина,
keywordstyle = \ color {синий},
language = Octave,
morekeywords = {*, ...},
числа = слева,
numbersep = 5pt,
numberstyle = \ tiny \ color {mygray},
rulecolor = \ color {черный},
showspaces = ложь,
showstringspaces = ложь,
showtabs = ложь,
stepnumber = 2,
stringstyle = \ color {mymauve},
tabsize = 2,
title = \ lstname
..},
escapeinside = {\% *} {*)},
extendedchars = true,
кадр = одиночный,
keeppaces = истина,
keywordstyle = \ color {синий},
language = Octave,
morekeywords = {*, ...},
числа = слева,
numbersep = 5pt,
numberstyle = \ tiny \ color {mygray},
rulecolor = \ color {черный},
showspaces = ложь,
showstringspaces = ложь,
showtabs = ложь,
stepnumber = 2,
stringstyle = \ color {mymauve},
tabsize = 2,
title = \ lstname